Как добавить обложку в группу ВКонтакте
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу ВК.
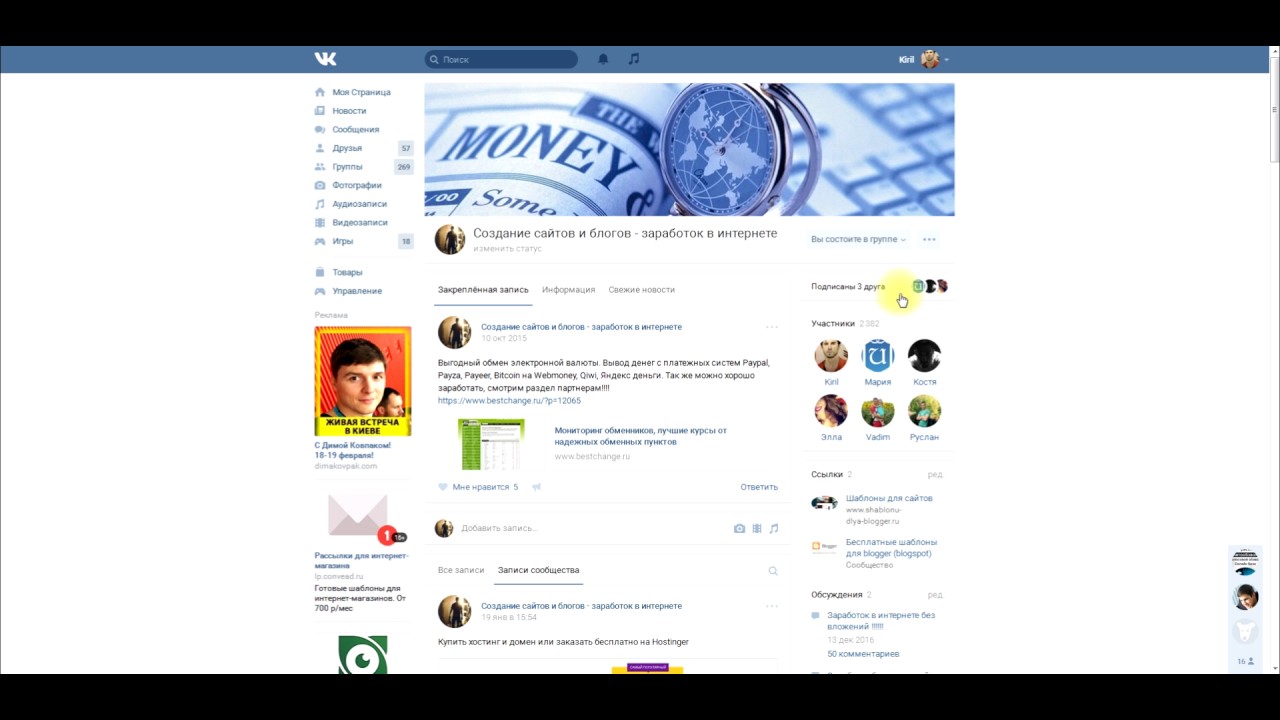
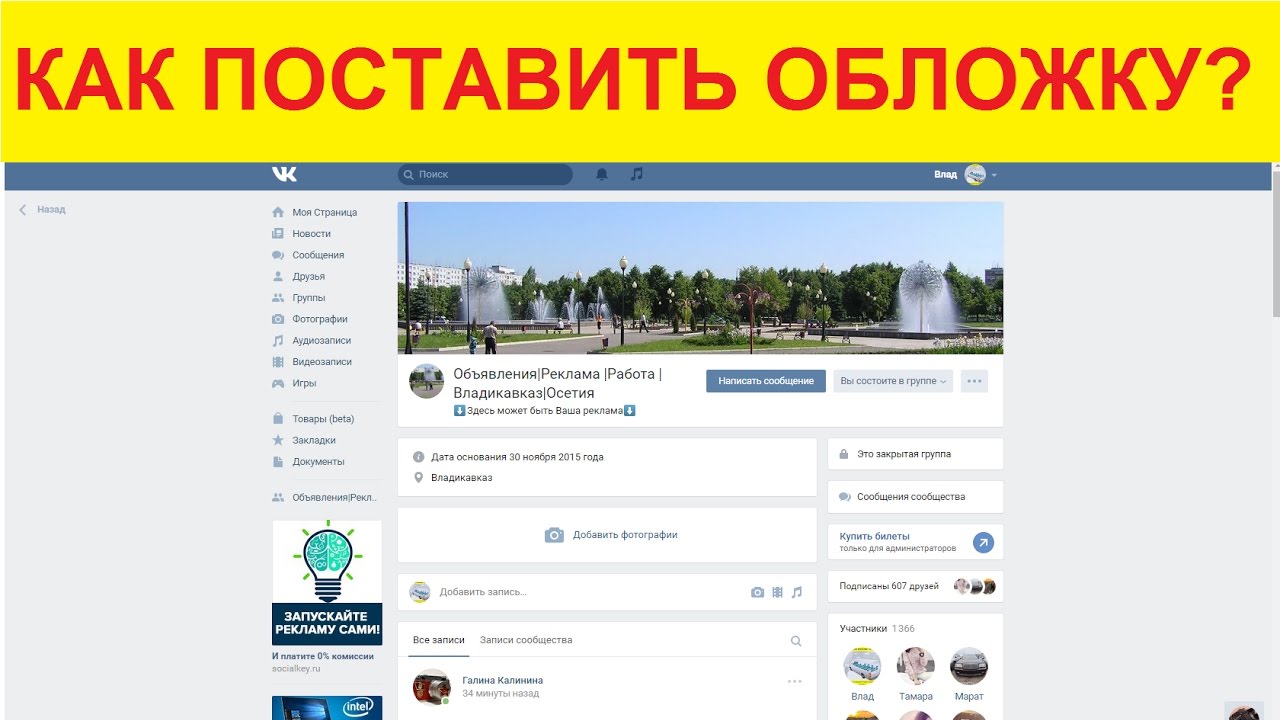
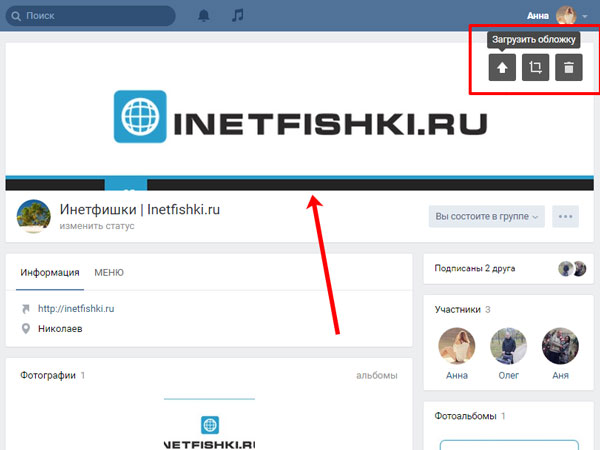
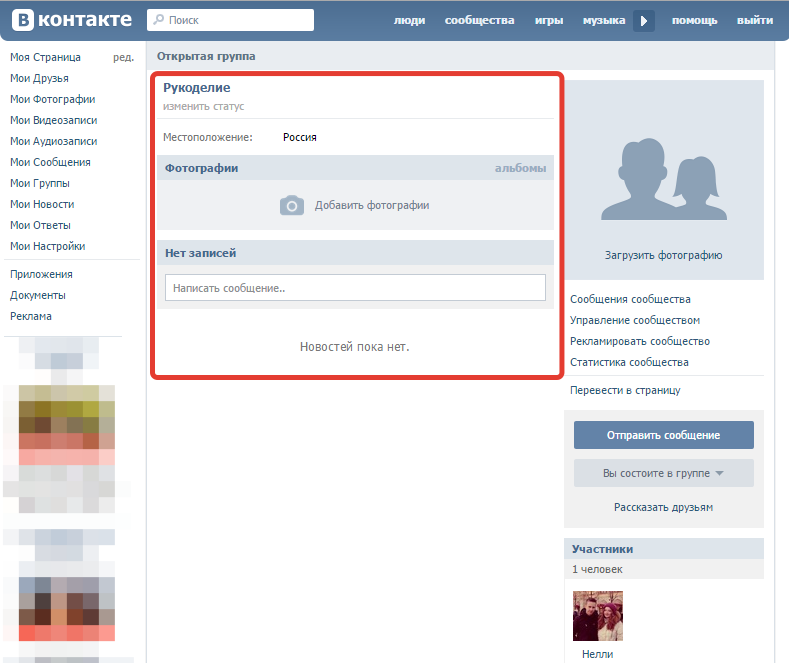
Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
Рис 1. Так выглядит группа ВКонтакте с обложкойО некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
Обложка вконтакте должна цеплять и удивлятьА для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Содержание статьи:
Как загрузить обложку в группу вкВсе вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко.
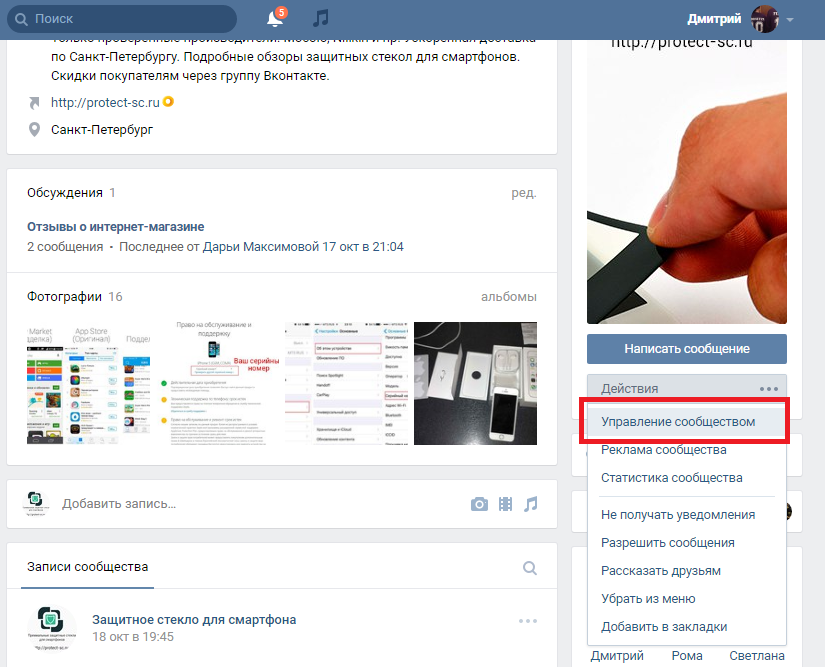
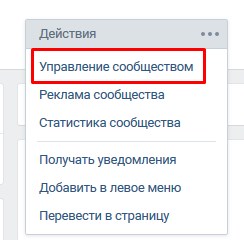
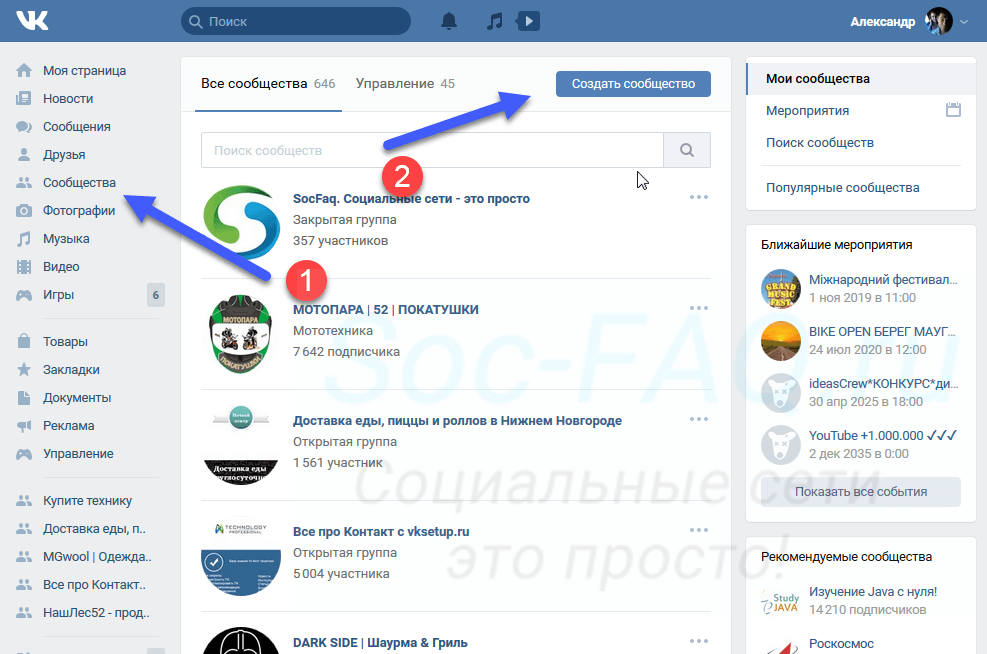
Чтобы создать обложку, необходимо зайти в вашу группу. Вы должны быть владельцем или администратором группы, чтобы иметь возможность делать такие действия. Найдите справа под рисунком группы кнопочку с троеточием. Кликните по ней, чтобы высветились ссылки с управлением. Кликните по ссылке «Управление сообществом».
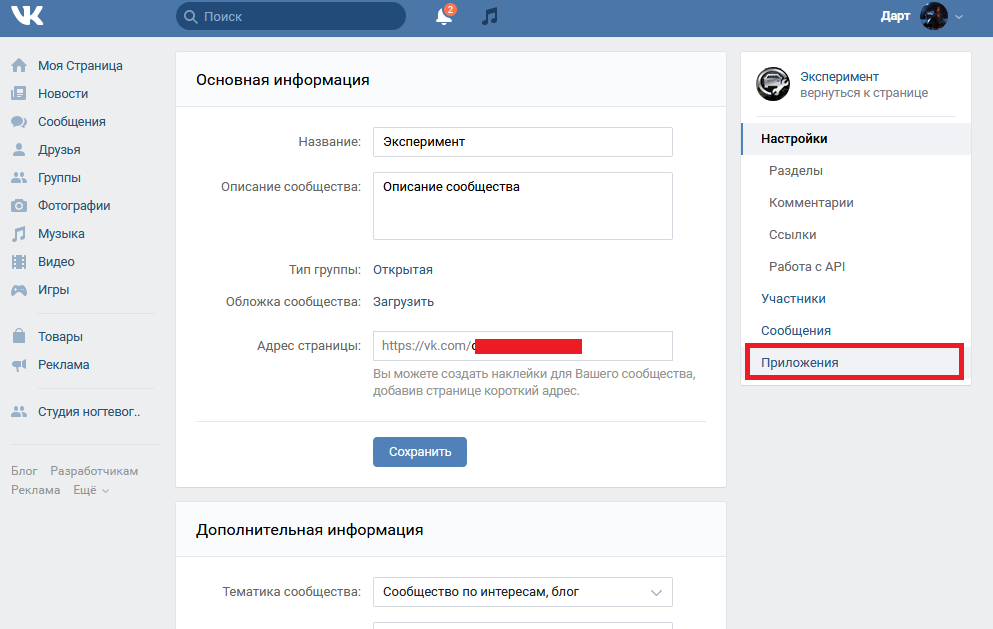
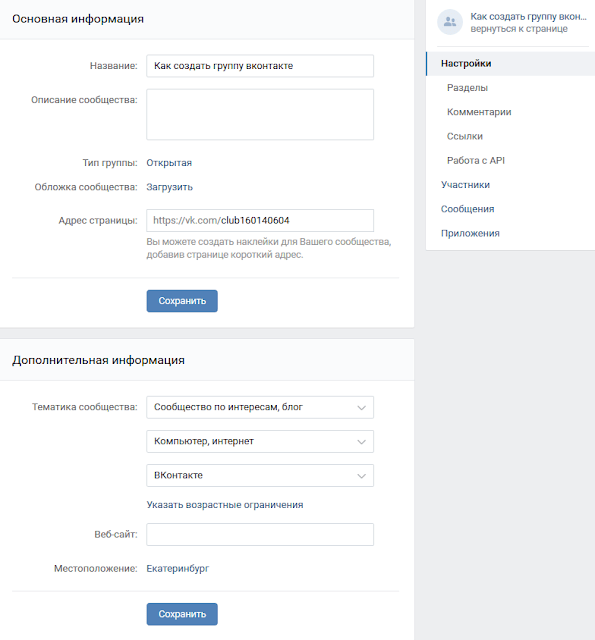
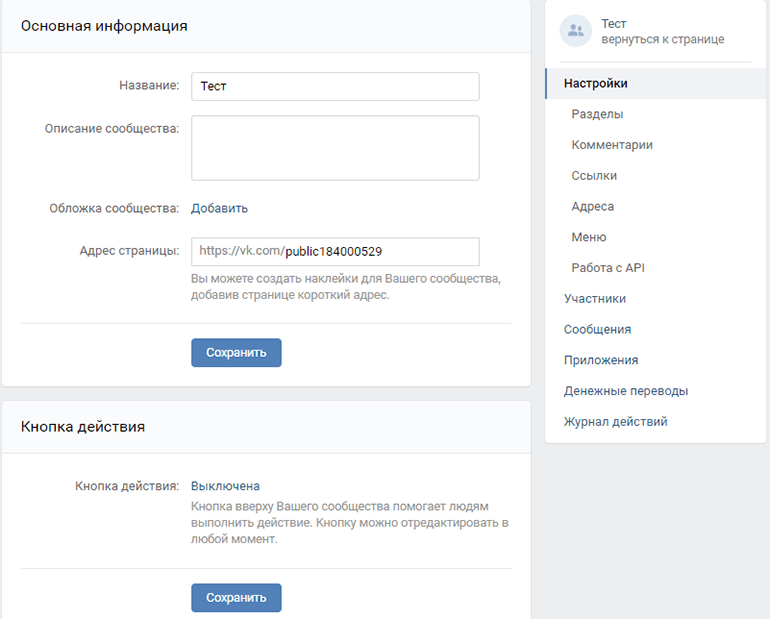
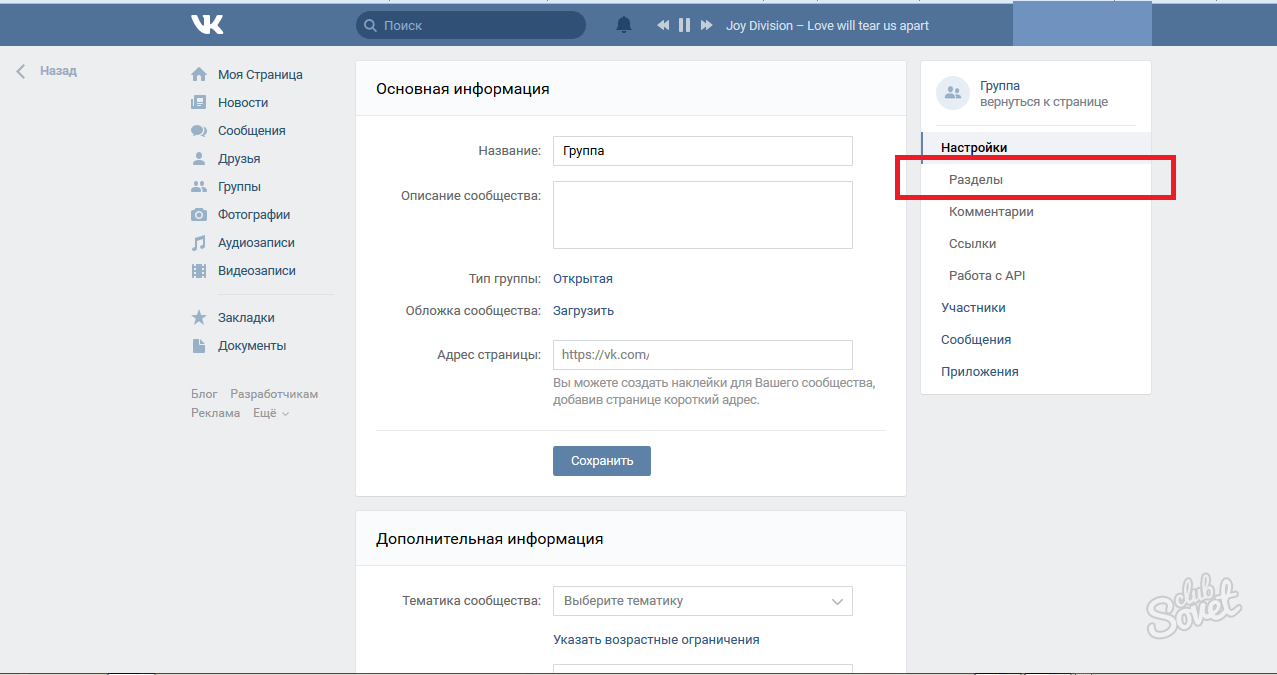
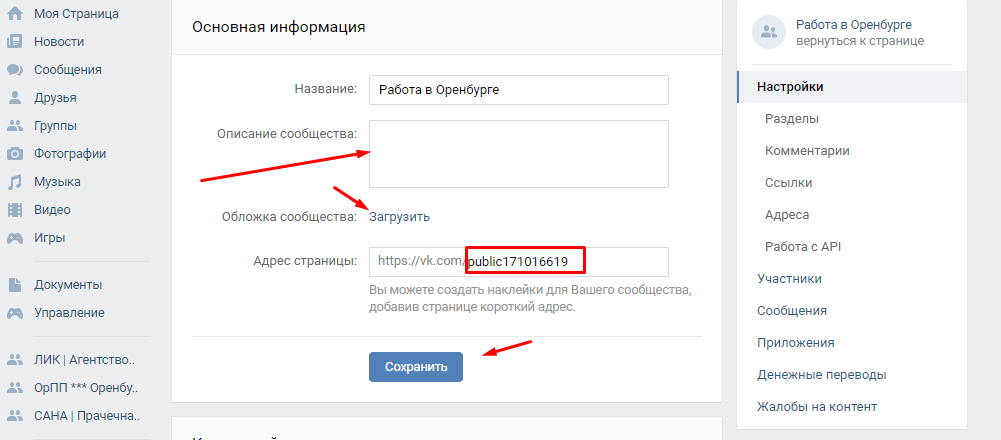
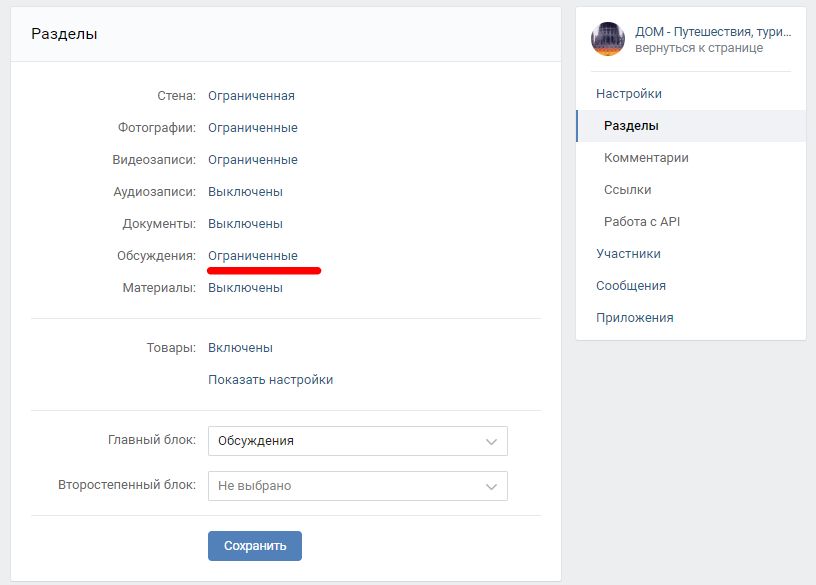
Рис2. Где находится кнопочка вконтакте «Управление сообществом»После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
Это раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Рис 4. Как загрузить обложку ВКонтактеОднако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
Итак, вы нажали «Загрузить»:
Выберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
Вы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
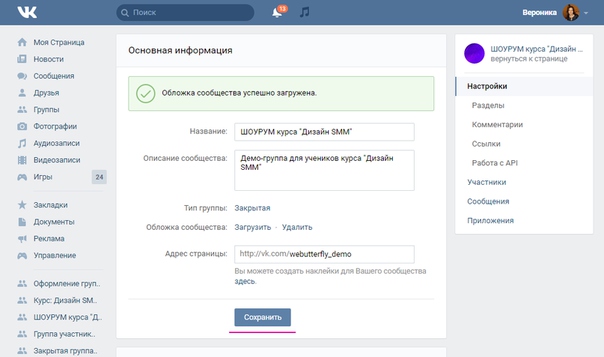
Рис 7. Область изображения можно выбрать любого размераТеперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится.
Когда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
Вот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешенияЭто потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Ещё по теме:
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение.
Когда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
Мы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Рис 13. Как повернуть изображение на этапе загрузки картинки для обложкиТеперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
Рис 14. Обложка высокого разрешения выглядит четко и привлекательно
Обложка высокого разрешения выглядит четко и привлекательноТеперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу.
Пользуетесь контактом на работе с ПК? Тогда вам может быть интересна статья:
Как ВКонтакте стать невидимкой
Как правильно сделать шапку для паблика в вк
Как показывает наша практика, людям нравятся неожиданности. Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут.
Или так:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2Такой дизайнерский подход к оформлению группы удивительным образом притягивает новую аудиторию и заставляет новых людей быть в группе активными. Потому что репостить записи к себе на стену – круто! Как закрепить запись на стене, мы расскажем в одной из следующих статей.
Обложка в стиле трендовПомните о том, что мир меняется каждый день. Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Обложка может как заинтересовать человека, так и оттолкнуть. Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Рис 18. Не призывайте на изображении обложки добавиться в группу — это отталкиваетТакже не следует использовать обложку для размещения перечня услуг, с номерами телефонов, адресами сайтов. На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
Нужно привлечь человека виртуальным гостеприимством. Будто вы виртуально позволяете человеку войти и почувствовать себя, как дома.
А если со входа вы не предложите человеку раздеться, присесть, начнете назидательно просить его купить у вас что либо, то он сразу развернется и уйдет. Это обычная реакция человека. Это психология поведения потребителя товаров, услуг и всевозможных мелких предложений.
Рис 19. Пример заспамленой обложки. Телефоны, призыв вступить, адрес сайта — все большим шрифтом.Однако, использовать адреса и телефоны на обложке можно, если визуально они занимают не более, чем 10% от всего изображения. Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Пример адекватной обложки:
Придерживаясь вышеописанных рекомендаций, вы сможете не только сделать свою группу современной, но и превзойдете конкурентов. Когда ваша группа будет заметно набирать популярность, и, соответственно, платежеспособную аудиторию, вы поймете, что не зря прочитали данную статью. Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
Зачем нужна группа ВКонтакте
Группа ВКонтакте – это современный способ продвижения. Он позволяет продвигать товары и услуги, а также зарабатывать на рекламе. Раскрученный паблик ВКонтакте может принести много денег, если вы правильно преподнесете с помощью него свои предложения. Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Группа ВКонтакте — это одновременное слияние сайта, форума и чата. Потому что в группе можно не только добавить описание, размещать фотографии, но и поддерживать активную связь с пользователями, отвечать на их вопросы и проводить опросы. С помощью группы ВКонтакте можно поддерживать свой бренд, продвигая его в массы.
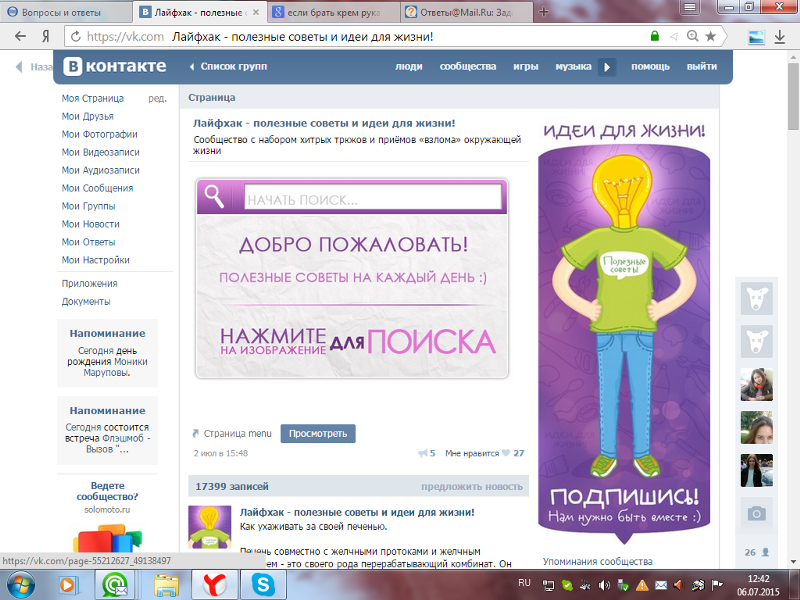
Самые популярные группы в социальной сети ВКонтакте – это всевозможные лайфхаки, музыка и мотиваторы. Вспомните, как часто вы залипаете на стенах таких групп, прокручивая бесконечные прикольные картинки. Если вы этого не делаете, то это должно стать для вас открытием. Наиболее часто залипает на таких пабликах молодежная аудитория. Будьте в тренде, и тогда вы станете такими же популярными.
Если у вас есть сайт или вы только планируете его создать, то группа ВКонтакте – это дополнительное привлечение новой аудитории, которая пользуется только социальной сетью ВКонтакте и что-либо ищет не через поиск Яндекса или Гугла, а пользуется именно поиском самой социальной сети. Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4.
 Описание через вики-страничку
Описание через вики-страничкуБлок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
6.
 Открытое меню
Открытое менюОткрытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
7. Закрытое меню
Закрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13. Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17. Опросы
Мини-исследование Gillette
Опрос на странице ресторана
18.
 Объявления
ОбъявленияОбъявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро.Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23.
 Отзывы клиентов/покупателей
Отзывы клиентов/покупателейОтзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию.![]() Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т.![]() д.
д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными.
 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле. - Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.

- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3.
 Выделение текста построчно
Выделение текста построчноКаждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте.
 Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос. - Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.

Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков.
 Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.

- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Как сделать обложку для группы качественно и красиво
Обложка для группы ВКонтакте – необходимый элемент, который может заинтересовать посетителей и дать им представление о тематике в считанные секунды. Очень важно правильно выбрать ее, ведь от этого зависит репутация сообщества, количество новых клиентов и, как следствие, продажи. Она может быть обычной, динамической или видеозаписью. Мы расскажем о том, как сделать красивую обложку для сообщества ВКонтакте или в Facebook.
Почему стоит потратить силы на создание обложки
Две популярнейших социальных сети в России – это Facebook и ВКонтакте. В них очень выгодно продвигать свой товар, искать потенциальных клиентов путем создания и продвижения сообществ. Чтобы группа привлекала новых пользователей, важно выбрать красивое и говорящее оформление. Для чего это нужно:
- Увеличивает количество подписчиков. Даже качественные посты не так сильно влияют на это – чтобы прочитать их, нужно сначала вступить или просто затратить время. А вот на оценку красивой фотографии требуется несколько секунд : она поможет создать положительное впечатление.
- Помогает выделиться. В соцсетях высокая конкуренция, поэтому очень важно привлекать внимание пользователей.
Позволяет повысить конверсию. Паблик всегда просматривает определенное количество людей. Половина из них подписывается, половина нет. Привлекающая внимание иллюстрация – способ увеличить количество подписываемых.
Существует два основных правила, которые помогут выбрать правильный вариант. Если их не соблюдать, то, насколько бы оригинальной не была идея, смотреться группа будет так себе. Вот каким должно быть изображение:
Если их не соблюдать, то, насколько бы оригинальной не была идея, смотреться группа будет так себе. Вот каким должно быть изображение:
- Понятным. Не нужно слишком философствовать и придумывать лишние смыслы. Оно должно легко запоминаться. Отличный вариант – разместить логотип компании в центре на видном месте.
- Высококачественным. Не выбирайте много мелких деталей, ведь их качество может понизиться после загрузки Facebook или ВКонтакте. Элементы большого размера – правильный выбор.
Если следовать этим правилам, можно создать объект, который поможет вам раскрутить свое сообщество. Но это ещё далеко не всё. Важно также правильно подобрать стилистику, тему рисунка и так далее.
Размеры для Вконтакте
Оптимальный размер для ВК может слегка различаться. Важно учитывать то, что на мобильных телефонах картинка пропорционально подстраивается под ширину экрана. Размер для группы ВКонтакте подбирайте не менее 1590х400 пикселей. Это рекомендуемая величина, которая смотрится лучше всего. Но если вы нашли
Но если вы нашли
изображение, пропорции которого немного иные, то вы можете его использовать, загрузив и обрезав края с помощью опции ВКонтакте. В мобильной версии края будут обрезаны со всех сторон на 197 пикселей, так что не размещайте там важную информацию. При этом 83px сверху займут индикаторы самого телефона, а 140рх по бокам – кнопки сайта.
Для этой соцсети картинка должна быть 820х312 пикселей, она обрежется по краям и примерно 83 пикселя займут системные иконки телефона. Важнее обращать внимание не на пиксели, а на пропорции при обрезке. Формат выбирайте PNG.
Обязательно учитывайте, чтобы на мобильных устройствах фото смотрелось нормально – большинство пользователей сидят именно с телефона. Проверьте, насколько хорошо читается текст, если он есть, убедитесь, что важные элементы ничем не перекрыты.
Как оформить обложку
Картинку можно взять любую. Идеальный вариант – с помощью Photoshop создать изображение, которое будет полностью отвечать стилистике компании и являться неповторимым. Но если у вас нет или желание разбираться с редактором, можно взять готовые фотографии, наложив на них логотип. Вот что стоит использовать (в том числе как основу для переделки в фоторедакторе):
Но если у вас нет или желание разбираться с редактором, можно взять готовые фотографии, наложив на них логотип. Вот что стоит использовать (в том числе как основу для переделки в фоторедакторе):
- Собственноручно сделанные фото. К примеру, если вы продаёте платья, то сфотографируйте моделей в них. Конечно, имеет смысл нанять фотографа, чтобы все было профессионально.
- Стоковые фото. Существуют сайты с бесплатными изображениями, например, Unsplash. Там можно найти что-то красивое и использовать это для своих целей. Но стоит всё же улучшать найденные фото, добавляй туда, как минимум, логотип.
Важно соблюдать следующие моменты, чтобы оформление обложки смотрелось органично: выбирать высокое качество, не использовать слишком много визуальных элементов, учитывать общее оформление группы, выбирать фото, которые имеют отношение к вашему товару.
Правильный дизайн обложки может создать у человека определенный эмоциональный настрой или стимулировать его к покупке. Отлично работают изображения, в которых присутствует актуальность, правильные яркие цвета, понятный шрифт и цепляющий текст.
Отлично работают изображения, в которых присутствует актуальность, правильные яркие цвета, понятный шрифт и цепляющий текст.
Живая обложка в ВК
Это отличный вариант, доступный для ВКонтакте, который сразу заставляет обратить на себя внимание. Они создаются с помощью нескольких видеороликов и фотографий, количеством до 5 штук. Они позволяют за несколько секунд рассказать о вашей компании, прорекламировать товар, донести до посетителя основную информацию. Изображения и видео эффективно друг друга сменяют, позволяя создать нужное впечатление. Также это помогает избавиться от длинных текстовых описаний.
Сегодня такой вариант пока доступен к просмотру только на смартфонах и планшетах. С компьютера пока что он выглядит обычной картинкой. Этот вариант подходит
практически всем – от магазинов одежды до кафе и ресторанов. Можно показывать свой товар со всех сторон, демонстрировать красивые интерьеры или модели, размещать временные рекламные акции.
Изображения должны быть вертикальными: 1080х1920 пикселей. Можно использовать и другие размеры, но они обязаны быть в пропорции 9 к 16. Видео необходимо подбирать в формате MP4, со стандартом сжатия h364, с частотой 15-60 кадров в секунду, продолжительностью не более 30 секунд и весом до 30 Мб. Загрузить всё это можно в настройках сообщества.
Можно использовать и другие размеры, но они обязаны быть в пропорции 9 к 16. Видео необходимо подбирать в формате MP4, со стандартом сжатия h364, с частотой 15-60 кадров в секунду, продолжительностью не более 30 секунд и весом до 30 Мб. Загрузить всё это можно в настройках сообщества.
Динамическая обложка
Этот вид появился сравнительно недавно во ВКонтакте. С помощью динамики можно передать всю информацию быстро и кратко. Это хорошо смотрится и привлекает новых пользователей, сообщает основные данные о вас. На нее можно установить несколько типов виджетов, например, «Таймер», который ведет отсчет до какой-то важной даты, до окончания розыгрыша. Это помогает сделать сообщество более живым и цепляющим.
Видеообложка в Facebook
Это видео, которое находится в верхней части страницы и доступно только для Фейсбук. Ролик следует выбирать по следующим параметрам: длина от 20 до 29 секунд, разрешение 1089. Изображение режут до 820х462. Именно поэтому нужно размещать самое важное по центру, чтобы это не исчезало. Проверьте как видео выглядит на мобильном телефоне.
Проверьте как видео выглядит на мобильном телефоне.
Постарайтесь, чтобы основная информация передавалась визуально, а не звуком. По умолчанию видео запускается без звука, пока пользователь сам не захочет его включить. Когда оно заканчивается, то заново начинает прокручиваться. Поэтому стоит сделать плавный переход, к примеру, добавить логотип в самое начало.
Видео-контент пользователи любят гораздо больше, чем текст. Он воспринимается легче, создает больше эмоций. Видео должно быть понятным с первых секунд. Можно установить простые изображения, которые сменяют друг друга и рассказывают о вашей компании, можно снять ролик, рассказав о магазине, а также продемонстрировать товар.
Старайтесь при продумывании концепции дизайна максимально проявить себя и сделать что-то яркое и необычное. Так вы обязательно запомнитесь своим клиентам и продемонстрируете свое отличие от конкурентов. В некоторых случаях уместен эпатаж, иногда просто что-то, вызывающее положительные эмоции. Но всегда это должно быть то, что вызывает жгучее желание купить ваш товар.
Но всегда это должно быть то, что вызывает жгучее желание купить ваш товар.
Как сделать обложку в вк для группы
Главная » Вк » Как сделать обложку в вк для группыКак добавить обложку в группу ВКонтакте
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу вк? Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
Рис 1. Так выглядит группа ВКонтакте с обложкойО некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
Обложка вконтакте должна цеплять и удивлятьА для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Как загрузить обложку в группу вк
Все вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
Чтобы создать обложку, необходимо зайти в вашу группу. Вы должны быть владельцем или администратором группы, чтобы иметь возможность делать такие действия. Найдите справа под рисунком группы кнопочку с троеточием. Кликните по ней, чтобы высветились ссылки с управлением. Кликните по ссылке «Управление сообществом».
Рис2. Где находится кнопочка вконтакте «Управление сообществом»После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
Рис 3. Настройка группы вконтактеЭто раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Вот она:
Однако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
Рис 5. Окно загрузки для обложки сообществаВыберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
Рис 6. Выбор области рисунка для шапки группыВы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
Рис 7. Область изображения можно выбрать любого размераТеперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Когда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
Рис 9. Как из раздела настроек перейти в группуВот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешенияЭто потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Кстати, интересная статья по теме Контакта Как узнать кто заходил на мою страницу Вконтакте
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
Рис 11. Как редактировать, изменить или удалить обложку группы ВконтактеКогда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
Рис 12. Описание значков редактирования обложкиМы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Теперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
Рис 14. Обложка высокого разрешения выглядит четко и привлекательноТеперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Пользуетесь контактом на работе с ПК? Тогда вам может быть интересна статья:
ВКонтакте заблокировали на работе: что делать?
Как правильно сделать шапку для паблика в вк
Как показывает наша практика, людям нравятся неожиданности. Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Обложка, комбинированная с закрепленным фото:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №1Или так:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2Такой дизайнерский подход к оформлению группы удивительным образом притягивает новую аудиторию и заставляет новых людей быть в группе активными. Потому что репостить записи к себе на стену – круто! Как закрепить запись на стене, мы расскажем в одной из следующих статей.
Обложка в стиле трендов
Помните о том, что мир меняется каждый день. Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Отрицательная обложка
Обложка может как заинтересовать человека, так и оттолкнуть. Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Рис 18. Не призывайте на изображении обложки добавиться в группу — это отталкиваетТакже не следует использовать обложку для размещения перечня услуг, с номерами телефонов, адресами сайтов. На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
Нужно привлечь человека виртуальным гостеприимством. Будто вы виртуально позволяете человеку войти и почувствовать себя, как дома.
Немного юмора для понятия ДухаА если со входа вы не предложите человеку раздеться, присесть, начнете назидательно просить его купить у вас что либо, то он сразу развернется и уйдет. Это обычная реакция человека. Это психология поведения потребителя товаров, услуг и всевозможных мелких предложений.
Рис 19. Пример заспамленой обложки. Телефоны, призыв вступить, адрес сайта — все большим шрифтом.Однако, использовать адреса и телефоны на обложке можно, если визуально они занимают не более, чем 10% от всего изображения. Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Придерживаясь вышеописанных рекомендаций, вы сможете не только сделать свою группу современной, но и превзойдете конкурентов. Когда ваша группа будет заметно набирать популярность, и, соответственно, платежеспособную аудиторию, вы поймете, что не зря прочитали данную статью. Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
ТОП-10 способов как зарабатывают ВКонтакте на группах
Как заработать деньги в Контакте
Зачем нужна группа ВКонтакте
Группа ВКонтакте – это современный способ продвижения. Он позволяет продвигать товары и услуги, а также зарабатывать на рекламе. Раскрученный паблик ВКонтакте может принести много денег, если вы правильно преподнесете с помощью него свои предложения. Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Группа ВКонтакте — это одновременное слияние сайта, форума и чата. Потому что в группе можно не только добавить описание, размещать фотографии, но и поддерживать активную связь с пользователями, отвечать на их вопросы и проводить опросы. С помощью группы ВКонтакте можно поддерживать свой бренд, продвигая его в массы.
Самые популярные группы в социальной сети ВКонтакте – это всевозможные лайфхаки, музыка и мотиваторы. Вспомните, как часто вы залипаете на стенах таких групп, прокручивая бесконечные прикольные картинки. Если вы этого не делаете, то это должно стать для вас открытием. Наиболее часто залипает на таких пабликах молодежная аудитория. Будьте в тренде, и тогда вы станете такими же популярными.
Если у вас есть сайт или вы только планируете его создать, то группа ВКонтакте – это дополнительное привлечение новой аудитории, которая пользуется только социальной сетью ВКонтакте и что-либо ищет не через поиск Яндекса или Гугла, а пользуется именно поиском самой социальной сети. Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Как сделать обложку для группы Вконтакте
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу.
 Второго такого шанса уже не будет.
Второго такого шанса уже не будет. - Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www. canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить. Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Ну а прямо сейчас можете скачать себе и ознакомиться с нашим чек-листом «65 сервисов для привлечения клиентов».
В нём мы постарались собрать наиболее эффективные сервисы, поэтому пользуйтесь и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Вконтакте Новая Обложка для Оформления Вашей Группы!
Всем привет!
Статья будет небольшая, но интересная. Сегодня узнал, как сделать новую обложку в группе Вконтакте!
Вконтакте новая обложка для оформления группы!
Сегодня себе вечерком, чаек попиваю и тут, сообщение приходит от знакомой, смотри, в Вконтакте появилась новая обложка в группах и сообществах. Заглянул по ссылкам и ахнул, как красиво получается, и стал с этим делом разбираться, как установить новую обложку в Вконтакте?
Заглянул по ссылкам и ахнул, как красиво получается, и стал с этим делом разбираться, как установить новую обложку в Вконтакте?
В общем, тянуть резину не буду, показываю, как оформить в Вконтакте новый баннер для группы!
Первое, что нужно сделать:
- зайдите в свою группу или сообщество в Вконтакте
- справа нажмите на значок настройки
- далее, в выпавшем меню жмем на управление сообществом – группой
Размер новой обложки группы Вконтакте
Далее, находим обложка сообщества – загрузить (смотрим скриншот). Открывается окно и вам предлагается загрузить с вашего компьютера подготовленную вам обложку для группы в Вконтакте, и указаны размеры 1590 х 400 обложки Вк.
Загружаем вашу подготовленную обложку, подгоняем по размерам как вам надо и сохраняем и вуаля, у вас новая горизонтальная обложка для группы Вк или сообществе!
Не забываем нажимать на кнопку сохранить, и проверяем, перейдя в группу смотрим ваш результат новой обложки Вконтакте! Если, вам что то не понравилось, смело удаляйте обложку и проделав все действия снова, добейтесь лучшего и привлекающего дизайна!
Лично мне, это новшество очень пришлось по душе! Очень красиво получается и интересно! Применяйте и седлайте для своих групп новую обложку в Вконтакте!
Дорогие мои читатели, буду рад прочитать и увидеть ваши комментарии на эту тему!
С Уважением, Александр Гаврин.
Размер обложки группы Вконтакте
У пользователей ВК не так давно появилась возможность устанавливать обложку для группы Вконтакте. В этом посте мы расскажем, какой нужен оптимальный размер обложки группы Вконтакте для самого оптимального ее отображения на различных мониторах. Обложка – это, можно сказать, визитная карточка группы ВК. Она должна отображать тематику группы, то есть, любой пользователь сети, который зайдет на страницу, должен сразу же определить по внешнему виду, что это за сообщество. О размерах картинки для группы и для аватарки Вконтакте можно детально ознакомиться, перейдя по ссылке выше. Несмотря на это, мы все же напомним, что оптимальным вариантом размера картинки для обложки группы является рисунок шириной – 1590 пикселей и высотой – 400 пикселей (смотри картинку ниже).
Вы, конечно же можете взять и любые другие размеры, но нет гарантии, что изображение обложки будет одинаково красиво выглядеть на всех без исключения экранах. По словам технической поддержки, 1590:400 пикселей – это лучший размер обложки группы. Даже при загрузке и установке картинки Вконтакте выдаст рекомендации относительно размера и формата загружаемого фото, как показано на скриншоте 3 внизу. Чтобы установить свою неповторимую обложку, вы должны зайти в меню действий, а конкретнее в управление своим сообществом (смотри рис.1 ниже). Этот раздел настроек находится справа под аватаркой (фотографией) группы. О том, как сделать аватарку для группы ВК, можно ознакомиться более детально здесь. После входа на страницу управления, найдите пункт, касающийся обложки, и нажмите на ссылку: «Загрузить» чуть правее, как показано на картинке 2 внизу. После этого откроется окно (3 – на картинке ниже), где вы можете выполнить непосредственно загрузку картинки.
Сделать обложку для группы Вконтакте онлайн
Те наши читатели, кто владеет азами Фотошоп или любого другого графического редактора смогут без особых проблем сделать качественную и красивую обложку нужных размеров. Но есть и такие, кто не владеет специальными графическими программами. Что делать им? Если вы хотите, чтобы дизайн вашей группы был неповторимым и, в то же время, эффективным, кликните по ссылке. Дальше мы все сделаем за вас. Ну и наконец, еще один вариант – это сделать обложку для группы Вконтакте онлайн при помощи специальных ресурсов. Этот вариант подойдет тем, у кого нет навыков работы с Photoshop, и для тех, кто не хочет тратить деньги на дизайнеров и профессионалов.
Что делать им? Если вы хотите, чтобы дизайн вашей группы был неповторимым и, в то же время, эффективным, кликните по ссылке. Дальше мы все сделаем за вас. Ну и наконец, еще один вариант – это сделать обложку для группы Вконтакте онлайн при помощи специальных ресурсов. Этот вариант подойдет тем, у кого нет навыков работы с Photoshop, и для тех, кто не хочет тратить деньги на дизайнеров и профессионалов.
Довольно популярный сайт, на котором вы сможете сделать макет обложки для сообщества Вконтакте – это «http://www.fotor.com» (смотрите картинку вверху). Сейчас многие пользователи жалуются на работоспособность этого сервиса, но мы в SocPRka его проверили и установили, что он работает корректно и без каких-либо сбоев. Если у вас проблемы с fotor, то попробуйте воспользоваться другим не менее популярным ресурсом – «https://www.canva.com». На его работу нет никаких нареканий от начинающих дизайнеров. Это довольно простой сайт, в котором каждый сможет разобраться за короткое время.
кликните по ссылке: «Использовать специальные размеры» (1 – на скриншоте вверху). После этого введите в поле ширины: «1590», а в поле высоты: «400». По умолчанию все значения на сайте в пикселях. Далее перед вами откроется конструктор картинки готового размера. В нем вы сможете выбрать фон, наложить любой текст и подогнанную под заданные размеры картинку, что значительно упрощает процесс онлайн-создания обложки ВК.
После этого введите в поле ширины: «1590», а в поле высоты: «400». По умолчанию все значения на сайте в пикселях. Далее перед вами откроется конструктор картинки готового размера. В нем вы сможете выбрать фон, наложить любой текст и подогнанную под заданные размеры картинку, что значительно упрощает процесс онлайн-создания обложки ВК.
Обложка для группы Вконтакте готовые
Очень часто пользователи недооценивают значение обложки, как таковой. Они думают, что можно взять любую картинку, подходящую по тематике и просто загрузить готовую обложку для группы Вконтакте, но это не так. Все группы с десятками, сотнями тысяч и даже миллионами подписчиков обладают уникальным, запоминающимся, красивым и просто неповторимым дизайном, где обложка играет одну из ключевых ролей. Конечно, красота еще не значит, что к вам пойдут люди. Очень важен контент группы, который заинтересует и не отпустит подписчиков. Если вы только вначале этого пути, свяжитесь с нами для заказа любого количества участников в свое сообщество. А пока мы приводим к вам подписчиков, можете изучить сайт, который собрал в себе огромное множество готовых картинок нужного размера для обложек групп. Это сайт «http://vk-oblozhki.ru» (рисунок ниже).
А пока мы приводим к вам подписчиков, можете изучить сайт, который собрал в себе огромное множество готовых картинок нужного размера для обложек групп. Это сайт «http://vk-oblozhki.ru» (рисунок ниже).
Все обложки этого ресурса структурированы по категориям, поэтому вам будет легче найти подходящую картинку. Нашли? В таком случае кликайте по ней. Откроется страница (скрин внизу), на которой вы сможете посмотреть, как будет выглядеть данная обложка. Если все устраивает, кликайте по кнопке загрузки, чтобы установить ее на свою страничку.
Как сделать аватарку для группы ВКонтакте: горизонтальная и обычная
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
Поиск картинок в «Яндексе» для аватарки группыПосле того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
Перед тем, как вы нажмете на вкладку «сохранить и продолжить», выберите те области рисунка, которые будут показываться на странице вашего сообщества.
Настройка областей рисунка для обложкиПосле сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки, все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
Загрузка аватарки сообществаПосле того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Как сделать шапку в группе ВКонтакте
В социальной сети ВКонтакте, как вам может быть известно, помимо основной аватарки сообщества, пользователям предоставляется возможность установки обложки. При этом процесс создания и размещения подобного рода шапки способен вызвать немало вопросов у начинающих пользователей, плохо знакомых с основными элементами ВК, но уже располагающими своей группой.
Делаем обложку для группы
Сразу стоит заметить, что в целом данный процесс мы уже рассматривали в одной из ранних статей. Однако некоторые особенности, о которых мы расскажем далее, не были достаточно детально раскрыты.
Подробнее: Как создать аву для группы ВК
Для успешного создания шапки для паблика вам потребуются базовые знания во владении каким-либо фоторедактором, позволяющим устанавливать четкие размеры конечного изображения. Наиболее идеально для этих целей подойдет Adobe Photoshop.
Наиболее идеально для этих целей подойдет Adobe Photoshop.
Требования социальной сети обязывают использовать файлы на выбор в одном из трех форматов:
Обратите внимание на то, что технические особенности данных файлов на сегодняшний день не поддерживаются сайтом рассматриваемой социальной сети. Углубляясь в суть сказанного, ВКонтакте не способен работать с эффектом прозрачного фона или анимацией.
Анимации могут быть стабильно загружены на сайт и воспроизведены только в тех случаях, когда файл добавляется в качестве документа.
Читайте также: Как добавить гифку ВК
Создание обычной шапки
Углубленно рассматривать процесс редактирования изображения мы не будем вследствие раннего достаточно детально разбора этих действий. Единственное, на что мы далее обратим внимание – это основные особенности, которые крайне важно учитывая во время подготовки графического файла.
- В предпочтительном фоторедакторе перед созданием обложки укажите фиксированные значения размеров.

- 795x200px – стандартное качество;
- 1590x400px – улучшенное качество.
Рекомендуется использовать второй вариант ввиду возможной потери четкости изображения.
- 197px с обеих сторон – стандартная адаптация пропорций;
- 140px с обеих сторон – под системные индикаторы сайта;
- 83px сверху – под стандартные индикаторы устройства.
Разобравшись с тонкостями создания и адаптации обложки, важно отметить, что в случае полноценной версии сайта VK если вами была скачана просто картинка, найденная в интернете и не обрезанная по типизированному шаблону, во время ее загрузки пропорции все равно будут соблюдены. Более того, можно самостоятельно выделить какую-либо часть картинки, не забывая о четкости.
Для примера, мы покажем, как выглядит принцип редактирования простейшей, но полностью адаптивной шапки в программе Фотошоп.
- Создав файл, перейдите в настройки программы и в разделе «Единицы измерения и линейки» в блоке «Единицы измерения» выставите у обоих пунктов значение «Пиксели».
- Выберите инструмент «Прямоугольное выделение» и выполните разбивку блоки с упомянутыми ранее размерами.
- В свободной области создайте саму обложку, используя за основу тематику сообщества и собственные идеи.
- Сохраните картинку в формате PNG или любом другом, поддерживаемом сайтом ВК.
Завершив выполнение описанных действий, можно сразу переходить к разбору особенностей загрузки картинки во ВКонтакте.
Загрузка обычной шапки
Как и в случае редактирования нового изображения, мы уже рассматривали ранее процесс добавления готового файла на сайт. Вследствие этого вам потребуется всего лишь ознакомиться со статьей, приведенной по ранее названой ссылке.
- В разделе «Управление сообществом» перейдите на вкладку «Настройки».
- Воспользуйтесь ссылкой «Загрузить» напротив пункта «Обложка сообщества».
- Добавьте файл из системы через область загрузки.
- После этого в группы будет установлено нужное изображение.
На этом со стандартной обложкой для паблика ВК мы заканчиваем.
Создание динамической шапки
Кроме стандартной обложки сообщества сравнительно недавно пользователям ВК открылась возможность редактирования более универсальных динамических шапок, способных в автоматическом режиме менять содержимое. При этом все действия, связанные с добавлением такого рода картинок для паблика, требуют использования специальных сервисов.
Чаще всего услуги подобных сервисов платные, однако встречаются и частично бесплатные ресурсы.
Мы рассмотрим процесс создания и добавления динамической оболочки через инструменты онлайн-сервиса DyCover.
Перейти к официальному сайту DyCover
- В интернет-обозревателе откройте указанный сайт и в верхней части страницы щелкните по кнопке «Попробовать бесплатно».

- Через безопасную зону ВКонтакте заполните форму для авторизации данными от вашего аккаунта и нажмите «Войти».
- Подтвердите предоставление доступа приложению к некоторой информации из аккаунта.
- Далее на ниже расположенной вкладке «Администрируемые» найдите нужную группу или публичную страницу.
- После того, как подключаемый паблик будет найден, в карточке группы щелкните по области с аватаркой.
- В разделе «Ваша обложка» найдите статусную строку работы сервиса и нажмите кнопку «Подключить».
- Вы будете перенаправлены на страницу подключения приложения к выбранной группе, где нужно воспользоваться кнопкой «Разрешить».

Если вы являетесь обладателем достаточно большого ассортимента контролируемых пабликов, воспользуйтесь формой поиска.
Допускается подключение максимум одного сообщества на условиях тестового периода.
Закончив с основными приготовлениями рабочей среды к созданию новой динамической шапки для группы, необходимо выполнить добавление нового шаблона.
- Переключитесь к разделу «Создать новую обложку» через главное меню ресурса.
- В верхней части страницы кликните по ссылке «Пустой шаблон».
- Используя текстовую графу в открывшемся окне, введите название для новой шапки и щелкните по кнопке «Создать».
Все дальнейшие действия будут посвящены исключительно процессу создания и разбору основных инструментов редактирования.
Блок «Управление»
Если вы достаточно хорошо владеете навыками освоения редакторов и способны читать встроенные подсказки сервиса, можете попросту проигнорировать последующие рекомендации.
Первое, на что обращаем ваше внимание без очереди, это наличие встроенных функций «Сетка для мобильных».
Наиболее важным с визуальной точки зрения является блок с параметрами «Управление».
- Щелкните по кнопке «Загрузка фонов», чтобы раскрыть меню добавления картинок для обложки.
- В открывшейся области щелкните по надписи «Загрузить фон» и через меню проводника откройте изображение для фона.
- По необходимости выполните масштабирование, используя ползунок «Масштаб фона».
- Вы можете добавить несколько разных слоев, которые в дальнейшем можно настроить на автоматическую смену.
- Чтобы организовать динамическую смену установленных вами картинок, перейдите на вкладку «Управление расписанием» и в блоке «Ваша обложка» кликните по кнопке «Добавить элемент».
- Нажмите кнопку «Выбрать» в рамках окна «Выберите фон».
- Через всплывающее окно выделите нужную картинку и нажмите кнопку «Выбрать».
- Через раскрывающееся меню «Режим работы» установите наиболее приемлемое для вас значение.

- Следующей возможностью, прямо влияющей на общее оформление фона обложки, является «Управление шрифтами».
- С помощью вкладки «Галерея изображений» в дальнейшем можно воспользоваться как базовыми картинками, так и загрузить свои, во вручную созданные директории.
Помимо стандартных разделов также есть блок «Слои», позволяющий оперировать с приоритетом тех или иных элементов оформления.
Расписанные элементы управления представляют собой основу будущей шапки.
Блок «Виджеты»
Последний и наиболее интересный пункт меню сервиса позволяет добавлять виджеты. К примеру, благодаря использованию представленных функций без проблем организовывается отображение времени или погоды.
- На панели «Виджеты» кликните по иконке с подписью «Подписчик».
- Для раскрытия меню параметров данного компонента нажмите по его названию в правой части рабочего окна под панелью со слоями.

- Находясь в меню «Виджет», вы можете выставить основные условия отображения подписчиков.
- В окне «Изображение» выполняется отладка стиля отображения аватарки пользователя или попросту ее удаление.
- Разделы «Имя» и «Фамилия» предназначены для отладки отображения имени пользователя.
- На странице «Счетчики» настраивается отображение тех или иных действий пользователя в адрес паблика.
За перемещение отвечает область представления обложки.
На этом редактирование области «Подписчик» заканчивается.
- Следующей, но уже скорее визуальной деталью шапки группы, является «Текст».
- В разделе «Настройки текста» вы можете назначить ему особый внешний вид.
- С помощью рабочей области «Текст» вам предоставляется возможно изменять содержимое данного виджета.
- Через меню «Тип текста» выполняется глобальная отладка содержимого, например, вполне можно организовать загрузку текста из какого-либо источника или сделать его случайным.

Не забывайте о том, что подобные детали оформления можно и нужно разбавлять дублями.
- Щелкните по значку «Дата и время», чтобы разместить на обложке еще один соответствующий компонент.
- Переключитесь к странице «Виджет», чтобы выполнить настройку стандартных для часов показателей, вроде часового пояса, типа отображения и попросту цветовой гаммы.
- В разделе «Месяцы» и «Дни недели» можно поменять текст, привязанный к определенным значениям, например, сократив его.
Числовой виджет «Таймер» почти не отличается от ранее рассмотренного.
Помните о том, что так или иначе оформление и размещение элемента зависит от вашей задумки.
- «Сетка» в большинстве случаев не используется, как украшение.
- Его основная задача, что хорошо видно из имеющихся параметров, заключается в упрощении создания разметки.

Используйте данное дополнение для шапки только в случае необходимости и удаляйте перед завершением редактирования обложки.
- Виджет «Фигура» по внешнем виду полностью соответствует наименованию.
- Благодаря ему представляется возможным реализовать разные обводки для прочих элементов.
Такие детали можно комбинировать между собой, например, для создания рисунков.
- Разместив виджет «Погода», сервис автоматически загрузит иконку и данные о климатических условиях по заданному вами шаблону.
- Завершающая страница предназначена для изменения стиля отображения иконки погоды на обложке.
Замена стандартных иконок также производится здесь.
Без явной необходимости подобные виджеты могут стать проблемой.
Блок «Курс валют» является специфичным элементом, позволяющим добавить информацию о курсах.
Этот элемент способен отлично дополнить любой тематический паблик, посвященный, например, сфере финансов.
- Если перед вами возникла необходимость добавления изображения, не привязанного к какому-либо событию, можно воспользоваться виджетом «Картинка».
- Картинку для данного компонента добавить можно только если она была заранее загружена в раздел «Галерея изображений».
- Через контекстное окно выберите нужный файл и щелкните по кнопке «Выбрать изображение».
Так как графика является основой любой шапки группы, данные детали следует использовать как можно более активно.
Используйте клавишу «YouTube» и настройки этого блока, если группа посвящена каналу на указанной площадке.
Все подписи и сама картинка перемещаются вручную в рабочей области.
- Активный элемент «RSS Новости» следует использовать без других виджетов.
- Однако почти все трудности с отображением можно решить путем выставления предпочтительных параметров.

Желательно устанавливать такого рода данные только в подходящих по тематике сообществах, так как, например, в развлекательном паблике подписчикам может не понравится подобный контент.
- Одним из самых часто используемых компонентов является «Статистика».
- Благодаря его использованию реализуется представление такой информации, как число подписчиков в сети или общее число участников группы.
Завершив оформление этой детали, можно переходить к последнему возможному элементу.
- После размещения виджета «Шрифтовые иконки» появляется возможность интеграции в обложку изображений, изначально являющихся текстом.
- Для смены стиля значков, воспользуйтесь раскрывающимся списком «Тип иконок».
- Сервис позволяет подобрать любую заготовку из стандартного набора символов или поменять иконку через код.
Каждому элементу так или иначе найдется применение.
Подключение шаблона
Последним шагом на пути к добавлению стильной обложки является сохранение и публикация созданных данных через внутренние настройки сервиса.
- Пролистайте страницу до блока «Сохранить» и нажмите одноименную кнопку.
- В случае необходимости сервис предоставляет режим «Предпросмотр», позволяющий изучить результат без интеграции ВК.
- Использовав кнопку «Вернуться в панель управления», щелкните по раскрывающемуся списку «Выберите обложку» и произведите выборку.
- После загрузки превью картинки воспользуйтесь клавишей «Применить».
- Теперь можно перейти к сообществу и удостовериться в работоспособности рассмотренного сервиса.
Если по каким-либо причинам нами была упущена информация, обязательно сообщите нам об этом. Кроме того, мы всегда рады оказать вам помощь в разрешении любых трудностей.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать обложку для группы Вконтакте | Альянс Свободных Предпринимателей
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу.
Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Оставайтесь на связи!
О том как создать постоянный поток клиентов в бизнес с помощью социальных сетей и силы интернета мы рассказываем на открытой онлайн-встрече.
Регистрируйтесь здесь, чтобы получить дорожную карту развития вашего проекта, которая четко покажет, как прийти к результату.
способов повесить несколько групп изображений за диваном | Руководства по дому
Хороший декор часто зависит от принципа Златовласки: не слишком большой, не слишком маленький, но в самый раз. Достижение идеальных пропорций в декоре — это особая проблема при вешании настенного искусства. Наличие мебели, например, дивана, может поднять проблему до раздражающего уровня. Профессиональные декораторы дадут хороший совет о том, как правильно повесить группы картинок на диван.И вы, и Златовласка будете восхищены результатами.
Создание группы изображений
С самого начала относитесь к изображениям, которые вы хотите склеить, как к единому целому. Определите их общие элементы как группу. Фотографии тропических цветов, которые вы сделали во время отпуска, пляжные сцены или черно-белые фотографии в одинаковых кадрах, имеют общие темы и похожий вид, что предполагает их совместное отображение. Оцените интенсивность цвета, формы и размеры рамок, а также темы при создании группировки. Поэкспериментируйте, как разные размеры и материалы рамы, коврика усиливают ощущение единства фотографий.
Поэкспериментируйте, как разные размеры и материалы рамы, коврика усиливают ощущение единства фотографий.
Формирование единицы
Определитесь с общим расположением картинок с точки зрения формирования единой формы. Длинный тонкий горизонтальный прямоугольник, образованный выстраиванием изображений в одинаковые рамки, является примером формы единицы. Среди часто используемых вариантов расположения — прямоугольник большего размера, квадрат и овал. На форму также могут влиять другие декоративные элементы. Формальный или традиционный декор предполагает центрирование симметричной формы, например большого прямоугольника, над диваном.Современная схема с большим горшечным растением или деревом на одном конце дивана приветствует квадратный или ступенчатый набор изображений как баланс. Один из хороших способов опробовать единичные формы — это выложить свои изображения на крафт-бумагу и обвести контуром по внешним краям рамок. Вырежьте эту единственную фигуру из бумаги и прикрепите ее к стене липкой лентой, чтобы проверить эффект.
Расположение группы
Специалисты обычно соглашаются с тем, что независимо от формы отряда, он не должен быть шире от 2/3 до 3/4 длины кушетки.Например, коллекция картинок, висящих на 6-футовом диване, должна быть не шире 4 футов, а для 12-футового дивана — не более 9 футов. Ни при каких условиях коллекция картинок не должна быть шире дивана.
Подвешивание на нужной высоте
Высота группы изображений так же важна, как и ее расположение по отношению к дивану. Профессионалы советуют, что самая частая ошибка — слишком высоко вешать искусство. Старайтесь располагать глаза на уровне глаз, помня, что низ самых низких или самых больших изображений в группе должен находиться на высоте от четырех до 10 дюймов над спинкой дивана.Декоратор Барбара Дженнингс отмечает, что картины или рамки в темных тонах кажутся визуально тяжелее светлых или пастельных. Один из способов сбалансировать темную группу стен и пастельный диван — это добавить темные подушки или плед, чтобы увеличить визуальный вес дивана. Картины, которые кажутся скользящими за диваном, нужно повесить на дюйм или два выше.
Картины, которые кажутся скользящими за диваном, нужно повесить на дюйм или два выше.
Ссылки
Ресурсы
Биография писателя
Джанет Бил написала для различных веб-сайтов, охватывая множество тем, включая садоводство, дом, развитие детей и культурные вопросы.Ее работы появлялись на сайтах дошкольного образования и обучения потребителей. Она имеет степень бакалавра гуманитарных наук по английскому языку в Гарвардском университете и степень магистра наук в области дошкольного образования в колледже Нью-Рошель.
Как вешать произведения искусства — Как вешать картины на стены
Нет предела тому, что вы можете повесить на стену, если вы правильно обрамите и повесьте ее. Будь то шедевр Пикассо или всеми любимый плакат, правильная окантовка может иметь огромное значение и повысить ценность даже самого доступного искусства.Мы даже любим использовать книги с гравюрами в качестве источников, и вы можете увидеть прекрасный пример этого в одной из наших любимых съемок декораций. Ники Хаслам сделал то же самое в своем знаменитом Охотничьем домике: «За бюстом Марии-Антуанетты — группа гравюр сепии с рисунков старых мастеров. Все стоило около пятерки; но я заключил их в «грандиозную» рамку из потертой позолоты ».
Ники Хаслам сделал то же самое в своем знаменитом Охотничьем домике: «За бюстом Марии-Антуанетты — группа гравюр сепии с рисунков старых мастеров. Все стоило около пятерки; но я заключил их в «грандиозную» рамку из потертой позолоты ».
Использование пространства
- Подумайте о практичности помещения. Маленькая картина может потеряться на большой стене, в то время как более крупное произведение искусства может доминировать в комнате.Фредди де Ружмонт, специалист группы старых мастеров Christie’s в Лондоне, советует: «Воздействие произведения искусства, каким бы грандиозным оно ни было, можно значительно уменьшить, если оно не подходит для помещения».
- Подумайте, что будет окружать произведение искусства и как свет будет падать в комнату в течение дня. Вы хотите, чтобы искусство было в центре внимания, или вы бы предпочли, чтобы оно было размещено более тонко? Помните о линии обзора и о том, что вы хотите увидеть в первую очередь, когда войдете в комнату.
- Не бойтесь повесить картинку где-нибудь удивительным.Как отмечает Дэвид Макдональд, глава отдела продаж Sotheby’s в Великобритании, «отношение к предмету должно быть центральным, а украшение вокруг него — второстепенным». Современные предметы могут блестяще смотреться в традиционно оформленных комнатах, и наоборот.
Где повесить картину
- Как правило, размещение фотографий на уровне глаз — безопасный вариант. Обычно это означает размещение изображения таким образом, чтобы его середина находилась на высоте 57-60 дюймов от пола, в зависимости от высоты потолка в комнате и, конечно же, вашего роста.
- Очевидно, что, как и в случае с любым правилом, необходима некоторая гибкость — у вас могут быть другие произведения искусства, чтобы маневрировать, или неудобно размещенный камин. Если середина изображения не совсем на уровне глаз, не паникуйте: следуйте своим инстинктам и повесьте его там, где кажется естественным. Фактически, Фредди вообще советует не использовать рулетку и предлагает «доверять своему глазу».
- Что делать, если вы вешаете несколько картинок? «Обычно разумно сначала повесить самое большое изображение и обойти его, — говорит Фредди.Визуализируйте, как должна выглядеть законченная стена, и поиграйте с несколькими схемами, разложенными на полу, прежде чем вы начнете делать какие-либо отверстия в стене.
Чего следует избегать
- Никогда не размещайте изображение под прямыми солнечными лучами, так как это необратимо повредит его. Это особенно важно для работ на бумаге, но относится ко всем произведениям искусства. Дизайнер интерьеров Мартин Брудницки предлагает использовать светильники для картин, такие как Hogarth Lighting или TM Lighting, для освещения ключевых предметов.Точечные светильники и угловые потолочные светильники тоже подойдут. Арт-консультант
- Арианн Пайпер говорит: «Ни одно стекло не защитит от прямых солнечных лучей, но лучше рассматривать стекло с защитой от ультрафиолета в рамах». Музейное стекло предпочтительнее, но дорого.
- Подумайте об условиях в комнате. Из-за влажной и жаркой среды кухни и ванные комнаты не всегда идеальные места для размещения произведений искусства. Точно так же не лучшее место над батареей отопления или камином.
Сделать своими руками или нанять профессионала?
- Использование профессиональных вешалок для фотографий — выгодное вложение.Их можно повесить огромное количество за день, и вы можете быть уверены, что каждый из них будет висеть идеально, без нежелательных отверстий или отметин на стене.
- Однако, если вам не терпится вытащить молоток и гвозди, обязательно имейте под рукой спиртовой уровень или лазерный спиртовой уровень, который обеспечит дополнительную точность. Люк Дункан, заместитель директора галереи Cristea Roberts, SW1, говорит: «Не вешайте свою фотографию на веревку или проволоку. Лучше сначала поработать немного усерднее со спиртовым уровнем, а затем установить картинку прямо на два крючка или винта.’Нить или проволока не будут полностью поддерживать изображение, и, поскольку изображение может перемещаться, оно редко будет идеально ровным.
- Люк также отмечает, что «тяжелые работы всегда должен вешать профессионал. Если вы не можете нести его самостоятельно, не пытайтесь повесить его самостоятельно ».
Создание стены салона
- Возникшая в Париже 17-го века, стена салона — стена, на которой рядом друг с другом висит множество картин разных сред и размеров — в последние годы пережила своего рода ренессанс.Достаточно заглянуть на Летнюю выставку Королевской академии, чтобы получить урок блестящей подвески в салонном стиле.
- Планируя стену салона, сначала разложите все свои картины на полу, чтобы увидеть, как они работают вместе, и получить представление о расстоянии. Помните, что вам нужно будет порвать линию стены, поэтому не вешайте их аккуратными рядами, так как это выглядит скучно.
- Отбор произведений искусства не следует рассматривать слишком тщательно, но должно казаться, что они собирались на протяжении многих лет.Как отмечает Джон Сварбрук, специалист по импрессионизму и современному искусству в галерее Саймона Дикинсона, SW1, «Баланс — это ключ к успеху — сочетайте монохромные и красочные картины, абстрактные и фигуративные работы, старые и современные предметы». Это помогает подвешиванию выглядеть естественно. Убедитесь, что рамки хорошо смотрятся вместе, иначе это может отвлекать от работы.
Уловки торговли
- Если у вас стены на заказ или драгоценные обои, Арианна рекомендует установить невидимую подвесную систему.Эти изящные перила означают, что вы не просверлите стену и не повредите ее. Пик Рок имеет хороший доступный ассортимент; Система J Rail идеально подходит для тяжелых работ.
- Когда дело доходит до подвешивания своими руками, Хлоя Баллин из Sims Reed Gallery, SW1, говорит: «Правила созданы, чтобы их нарушать. Нам нравится висеть в Kettle’s Yard в Кембридже, где висят картины на любой высоте, в том числе на уровне скамеечки для ног и на уровне глаз для детей. Почему бы не менять местами время от времени, чтобы создать новое пространство и освежить комнату.’
- Для стены без следов, Джон советует использовать стикеры, а не карандаш, чтобы отметить края рамы картины и места, где вы планируете разместить крючки.
Проверенные временем вешалки House & Garden
- Арианна Пайпер ariannepiper.com
- Решения ADi groupadi.com
- Hang My Art hangmyart.co.uk
- Martinspeed martinspeed.com
- Яцек Лойек (собственный у строителей / декораторов Lethbridge London) lethbridgelondon.co.uk
Как вешать картины на стены
Как высоко вешать картины? Советы по созданию идеальной стены в галерее
Размещение рам на стене кажется само собой разумеющимся — сначала выберите пространство стены, затем забейте гвоздь и повесьте. Однако есть много других факторов, которые следует учитывать при принятии решения, на какой высоте вешать картины.Вам нужно будет определить, хотите ли вы, чтобы рамка находилась на уровне глаз или насколько близко она должна висеть к кровати или дивану.
Очень важно повесить фотографии в идеальном месте, где гости смогут увидеть семейные фотографии или детские рисунки. Если вы хотите повесить одиночную раму или создать стену галереи, мы уверены, что эти советы помогут вам создать воспоминания на долгие годы.
1. Найдите свое пространство
Когда вы развешиваете фотографию, сначала нужно определить, куда вы хотите поместить фотографии.Возможно, у вас есть пустая стена, очищенная для декора, или небольшая площадка над комодом для семейного фото. После того, как вы определили область для кадра, измерьте площадь поверхности, с которой вы будете работать, а также ширину и высоту вашего изображения. Таким образом, вы сможете определить, подойдет ли фотография под параметры вашей стены и сколько места вы используете.
2. Выбор правильных материалов
Далее на повестке дня выбор материалов, на которые можно повесить фотографии. В зависимости от веса картины и типа стены, которую вы пробиваете, выбор подходящего оборудования для подвешивания может оказаться сложной задачей.Чтобы сделать процесс более плавным, мы собрали несколько примеров подвесного оборудования, которое вы можете использовать в своем доме.
Для стандартной небольшой фоторамки можно использовать различные материалы. Если вы не хотите проделывать дыры в стенах, попробуйте использовать липкие крючки или гвозди. Для стен из гипсокартона или штукатурки используйте угловой гвоздь или крючки, чтобы повесить фотографии.
Если ваша картина весит более 10 фунтов и у вас в основном гипсокартонные поверхности, подумайте о анкерных болтах. Они окружены пластиком, который расширяется после ввинчивания в стену.Обязательно выбирайте для гипсокартона анкерные болты с пластиковыми крыльями, которые выступают за стену.
Для штукатурных стен весом более 10 фунтов используйте пластиковые анкерные винты без крыльев, чтобы обеспечить надежное сцепление с штукатуркой. Просверлите отверстие диаметром с анкер и поместите анкер внутрь отверстия. Выньте его и снова вставьте, чтобы активировать пластиковый фиксатор, открутите обратно, прикрепите вешалку для картин и снова закрутите, чтобы закрепить.
3. На какой высоте повесить фотографии
Следующий шаг — самый важный; как высоко нужно вешать картины? Золотое правило развешивания картины — центр фотографии должен быть на высоте 57 дюймов.Он отражает стандартную высоту глаз среднего человека и используется в качестве стандарта в большинстве художественных галерей и музеев. Чтобы повесить картину в соответствии с 57 дюймами, вам нужно отмерить 57 дюймов на стене и слегка пометить карандашом.
Затем вам нужно измерить изображение и разделить его на два, чтобы определить центр фотографии. Если на вашем изображении натянута проволока, вам нужно будет измерить верхнюю часть изображения до натянутой проволоки. Возьмите это измерение и вычтите из половины высоты вашего изображения, и это скажет вам, насколько высоко вы должны подняться выше 57 дюймов.Слегка отметьте это количество над своей первой отметкой на стене и повесьте!
4. Альтернативные методы подвешивания
Хотя правило 57 дюймов применяется к большинству картин и произведений искусства, есть некоторые исключения, например, мебель у стены или высокие потолки.
При работе с мебелью, такой как кровати или диваны, на стене важно компенсировать эти размеры, решая, на какой высоте повесить фотографии. Если вы хотите повесить картину над мебелью, убедитесь, что нижняя часть рамы находится примерно на 6–12 дюймов над диваном / кроватью.Это идеальный способ создать привлекательную линию взгляда как для вашего предмета мебели, так и для вашей фоторамки.
У вас высокие потолки или хотите повесить картины в прихожей? Не стесняйтесь повесить эти картины немного выше, чем правило 57 дюймов, чтобы устранить лишнее пространство на стене на верхней половине. Если вы хотите повесить стену галереи, вы все равно можете использовать правило 57 дюймов, просто измерьте всю коллекцию рам как высоту и ширину. Если вы вешаете рамы меньшего размера, постарайтесь найти узкие стены или повесьте коллекцию картин, чтобы стена была сбалансированной.
Обрамление картины может создать или разрушить комнату. Картинки — это первое, что мы видим, войдя в комнату или коридор, и что-то, что мы хотим рассмотреть вблизи. При правильном центрировании изображения могут создать атмосферу в любой комнате и визуально привлекательны для гостей, чтобы они могли почувствовать динамику вашей семьи.
Определив, на какой высоте повесить картины, вы сможете получить эстетически приятное пространство на стене, которым вы всегда будете гордиться. Просмотрите наши принты в рамках и найдите вдохновение для принтов, которые можно повесить дома.
Как вешать картины: все, что нужно знать
Отмеченные наградами дизайнеры, директор музея, специалисты Christie’s и арт-менеджеры делятся своими советами экспертов — от поиска идеальной высоты до того, как смешивать жанры.
Учитывать контекст
Для Марка-Оливье Валера, бывшего директора Художественного музея Эли и Эдит Броуд в Мичигане и Дворца Токио в Париже, любой процесс развешивания должен начинаться с осознанного взгляда на то, где выставлены работы.«Примите во внимание контекст, в котором произведение искусства или несколько произведений искусства будут интегрированы», — говорит он. «Это домашнее пространство, бизнес-зона или институциональная площадка? Каков социальный, политический, архитектурный контекст? Какие еще элементы присутствуют в пространстве, где выставлены работы? Наличие окон и дверей, высота потолка, качество пола, электрические розетки и выключатели и т. Д. — все это влияет на то, как зритель будет взаимодействовать с произведениями.’
… но избегайте мест, которые могут нанести ущерб
Может возникнуть соблазн отдать любимым работам почетное место над камином, но специалисты Christie’s рекомендуют действовать с осторожностью. «Мы видим множество фотографий, которые подлежат оценке, когда их повесили над камином», — говорит Пэт Галлиган, работающий в Christie’s в Лондоне. «Со временем полотно может расплавиться или повредиться — явление, которое также может повлиять на работы, подвешенные над батареей отопления». Точно так же свет может потускнуть хрупкие или незащищенные работы.«Остерегайтесь прямых солнечных лучей и никогда не вешайте рисунок или акварель возле окна».
Выбирайте оправу с умомЕсли вы все еще собираетесь повесить шедевр над камином, умное обрамление поможет предотвратить повреждения, вызванные воздействием тепла и света. Сегодня на стекло можно наносить специальную глазурь, чтобы УФ-свет не выцветал. Точно так же на рамы можно наносить пломбы для создания искусственной среды, защищая произведения искусства от влажности или колебаний температуры.Наше руководство по обрамлению предлагает дополнительные советы экспертов
По высоте
«Как правило, современные и современные работы висят на высоте 1,55 метра от середины картины. Это высота, используемая в музеях и для выставок Christie’s, — говорит Галлиган. «Старых мастеров обычно вешают немного выше, хотя, конечно, высота, на которой вы вешаете работу дома, будет зависеть от таких факторов, как мебель и высота потолка.Некоторые художники действительно давали конкретные инструкции о том, как следует развешивать их работы — Ле Корбюзье, например, настаивал, чтобы его работы были размещены на высоте 1,83 метра от пола, измеренной от верха картины.
Обратите внимание на крепления
«При подвешивании плоского предмета искусства мы всегда рекомендуем использовать двойные крепления с обеих сторон, а не одинарные центральные крепления», — продолжает Галлиган.«Это предотвратит свисание работы или смещение каждый раз, когда кто-то проходит мимо».
Стена так же важна, как и работа
«Негативное пространство для меня — один из самых неоценимых элементов, когда дело доходит до совмещения нескольких произведений искусства», — комментирует Уолер. «Какое расстояние между каждой работой? Это отрицательное пространство — это путь, созданный каждым зрителем, пространство, которое они занимают, когда переходят от одной работы к другой, когда их глаза переходят от одного элемента к другому.И это пространство, конечно, сильно зависит от контекста ».
Сделайте свой вид разнообразнымЕсли вам посчастливилось иметь обширную коллекцию или вы думаете о следующем приобретении, развешивание дома может стать более серьезным делом. По словам дизайнеров интерьеров Дрейка / Андерсона, коллекционерам не следует бояться смешения периодов или жанров. Джейми Дрейк советует: «Для недавнего проекта я взял невероятный портрет 17-го века и соединил его с современными картинами.Что касается типов художественных работ, вы часто обнаруживаете прекрасный диалог, скажем, между большой картиной и более близкой группой из четырех-шести фотографий или работ на бумаге ».
Найдите визуальные связи между произведениями искусства«Объединение или объединение работ в виде тусовки может выявить визуальные или тематические связи», — говорит специалист Christie’s по послевоенному и современному искусству Александр Берггрюен. Этот принцип лежал в основе ряда замыслов Дрейка / Андерсона.«В Masterpiece London мы повесили картину с изображением Леды и Лебедя рядом с современными скульптурами птиц, сделанными из игральных карт, — говорит Калеб Андерсон. «В другом дизайне мы повесили работу Дэвида Лашапеля рядом с голландским старым мастером; они рисовали на расстоянии столетий друг от друга, но разделяли темы секса и чувственности ». Кен Фулк, креативный директор Ken Fulk Inc, советует:« Не слишком беспокойтесь о последовательности. Пока есть достаточно работ, чтобы произвести реальное впечатление, шаблон — визуальный или концептуальный — проявит себя, когда вы начнете его собирать.’
… или играйте на контрастах
В то время как использование сходства между произведениями искусства может быть одним из способов организации вашей коллекции, размещение очень разных предметов рядом друг с другом также может создать визуально поразительную экспозицию. «Это также может быть способом отметить сильные контрасты, позволяя отдельным работам выступать самостоятельно, как единую силу», — комментирует Берггрюен.
Не всегда доверяю своим глазам
При развешивании произведений искусства наши мастера рекомендуют обратиться к техническим специалистам.«Ваши глаза могут сыграть с вами злую шутку. Всегда используйте рулетку и спиртовой уровень, чтобы быть уверенным, что работы свешиваются прямо », — говорит арт-специалист Christie Дэвид Эллис. «Это особенно важно, если вы собираетесь симметрично висеть: сделайте это плохо, и никто не будет уверен, симметрично вы висите или нет».
… и избегайте водопроводных труб и проводки
«Важно понимать структуру стен в вашем доме», — добавляет Эллис.«Очень большая картина не останется на простой гипсовой стене, если вы используете только пару шурупов. Если у вас нет опыта, проявите осторожность и используйте крепление немного большего размера, чем вы считаете необходимым ». Также важно проверить наличие линий электропередач и водопроводных труб. В современных домах они, как правило, проходят по краям стен, но в старых домах это не всегда так, поэтому убедитесь, что винт не проходит через трубу или провода.
Но не волнуйтесь слишком сильно
Хотя практические меры могут помочь продлить жизнь произведению искусства, когда дело доходит до вывешивания, «на самом деле нет правильного и неправильного — ваша коллекция должна быть организована так, как вам нравится», — говорит Галлиган.«Если картина достаточно хорошая, не имеет значения, где вы ее повесите — она все равно будет хорошо смотреться».
Так как же эксперты оформляют свои собственные работы? «Я вешаю отпечатки и работы на бумаге в своей спальне, чтобы защитить их от света, но ничего над моей кроватью, чтобы не разбить мечты в буквальном смысле», — рассказывает Беггрюн. «Маленькие работы на бумаге приютились в укромных уголках у входа в мою ванную, а большие картины висят на просторах стен. У меня есть маленькие картины по всей квартире — и даже несколько на моей книжной полке.’
Как повесить картины над диваном
Размещение произведений искусства или картин на диване — простой способ создать центр внимания в вашей гостиной. Вот несколько советов, как хорошо выполнить работу! Какой размер правильный?
Как правило, ваша фотография не должна быть шире дивана, так как это скорее будет перегружать мебель, чем украшать ее. Чтобы создать баланс в вашем пространстве, ваши произведения искусства или галерея должны быть примерно на 2/3 длины дивана.
На какой высоте я должен вешать картину?
При подвешивании над диваном нижняя часть произведения искусства или рамы должна находиться на 8–10 дюймов над спинкой дивана. Очень важно повесить свои произведения искусства достаточно низко, чтобы вы могли наслаждаться ими сидя.
Как далеко друг от друга должны быть расположены части в галерее?
При развешивании группы изображений следует оставлять от 2 до 5 дюймов между каждым кадром для сбалансированного вида.
Наш SpacingStrips ™ позволяет очень легко разместить рамки в галерее. Как показано ниже, вы можете использовать SpacingStrips для достижения интервала 2 дюйма или 4 дюйма в зависимости от ваших предпочтений.
На что мне повесить свои работы?
В UTR Decorating мы разработали ряд продуктов, которые позволяют легко повесить картину, независимо от того, хотите ли вы повесить рамку для картины или холст.Наши подвески для холста ™ устанавливаются в двух верхних углах холста с помощью нашей технологии Place & Push®. Такой дизайн продукта позволяет легко размещать, выравнивать и вдвигать полотно в гипсокартон для надежной фиксации. Холст будет прилегать к стене, что придает ему профессиональный вид.
Если вы вешаете рамку для картины, наш Hang & Level ™ позволяет легко визуально разместить ваши предметы и отметить место, куда должен идти гвоздь, что исключает отверстия для ошибок.Как только вы отметите идеальное место, вы можете использовать наш DécoNails ™ , который специально разработан для надежного подвешивания предметов весом до 20 фунтов в гипсокартоне. Дополнительные советы о том, как повесить стену галереи, можно найти в соответствующем сообщении в блоге Как повесить три картины над диваном . Есть еще вопросы по декорированию? Напишите нам по адресу: [email protected], и мы сделаем все возможное, чтобы помочь вам. Создайте дом, который вам нравится ™Как в документе Word поставить одну картинку поверх другой?
Как в документе Word поставить одну картинку поверх другой?
В документ Word мы можем быстро вставить сразу несколько изображений.Иногда вам нужно разместить изображение меньшего размера поверх другого изображения большего размера. Обычно вы не можете напрямую перетащить одно изображение поверх другого. В этой статье я расскажу о том, как в документе Word разместить одно изображение поверх другого.
Поместите одно изображение поверх другого в документе Word
Поместите одно изображение поверх другого в документе Word
Выполните следующие шаги для решения этой задачи в документе Word:
1 .Сначала вы должны вставить две картинки так, как вам нужно. Затем выберите увеличенное изображение и щелкните правой кнопкой мыши, затем выберите Перенос текста > Квадрат , см. Снимок экрана:
2 . Повторите первый шаг, чтобы отформатировать второе изображение меньшего размера
3 . После форматирования двух изображений теперь вам просто нужно перетащить меньшее изображение над большим изображением, куда вы хотите поместить, как показано на следующем снимке экрана:
4 .Поместив маленькое изображение над большим, вы можете сделать фон меньшего изображения прозрачным, как вам нужно. Выберите изображение меньшего размера, а затем нажмите Формат > Цвет > Установить прозрачный цвет под инструментами Picture Tools , см. Снимок экрана:
5 . Затем щелкните фон, который вы хотите сделать прозрачным. Теперь вы можете видеть, что фон маленькой картинки стал прозрачным, см. Снимок экрана:
Рекомендуемые инструменты повышения производительности Word
Kutools For Word — Более 100 расширенных функций для Word, сохраните свои 50% времени
- Сложные и повторяющиеся операции можно выполнить разово за секунды.
- Вставьте сразу несколько изображений из папок в документ Word.
- Объединяйте и объединяйте несколько файлов Word из папок в одну в желаемом порядке.
- Разделить текущий документ на отдельные документы в соответствии с заголовком, разрывом раздела или другими критериями.
- Преобразование файлов между Doc и Docx, Docx и PDF, набор инструментов для общих преобразований и выбора и так далее …
Как высоко вешать картинки
Если вы не знаете, на какой высоте повесить произведения искусства на стенах, вы не одиноки.Эти советы предлагают полезные идеи и секреты дизайнеров, как добиться наилучшего вида при развешивании произведений искусства.
Подвешивание картины на уровне глаз
Возможно, вы слышали, что произведение искусства следует вешать так, чтобы центр изображения находился на уровне глаз. Этот совет звучит достаточно просто, пока вы не решите, что ваш уровень глаз может не совпадать с уровнем глаз других людей в вашем доме. Также не учитываются стены галереи, произведения искусства, висящие над мебелью, или рамы особенно больших или малых размеров.Совет вешать картины на уровне глаз для обычного человека или на высоте 60-65 дюймов от пола — хороший ориентир, но ни в коем случае не жесткое правило.
Подумайте, как искусство соотносится со всем вокруг
Лучше взвесить несколько различных факторов, чтобы определить правильную высоту для развешивания картин. Подумайте о произведении искусства, которое вы вешаете, и его отношении к окружающему миру. Независимо от того, вешаете ли вы картину в рамке над диваном, на стене лестницы или в коридоре, каждое из этих пространств имеет уникальные элементы, которые следует учитывать.
Вот еще несколько советов по вывешиванию произведений искусства в вашем доме:
Коридоры и подъезды: Будете ли вы в основном стоять в комнате? Если это так, возможно, имеет смысл повесить произведения искусства немного выше, чем 60–65-дюймовая начальная центральная точка, особенно если потолок высокий.
Комнаты с местами: В комнате, где вы обычно сидите (столовая, семейная комната или офис), повесьте изображения немного ниже, чтобы их можно было просматривать под меньшим углом обзора. Сядьте на стул и попросите кого-нибудь поднести картину к стене, двигая ее вверх и вниз, чтобы вы могли оценить внешний вид.
Обратите внимание на размер: Большая деталь в обрамлении над диваном или буфетом легче прикрепляется, когда ее подвешивают, поэтому нижняя часть рамы расположена на 6–12 дюймов над верхней частью спинки дивана или столешницы. Однако это не сработает, если ваше произведение очень маленькое. В этом случае подумайте о том, чтобы повесить изделие в группе других предметов, таких как тарелки, зеркала или декоративные элементы.
Стены галереи: При работе с группой изображений или объектов, висящих на стене, думайте о группировке как об одном большом изображении и свяжите нижнюю часть всей группы с мебелью под ней.
Вертикаль, арт. Применяется ли правило центра, если вы вешаете высокую вертикальную картину, панно или плакат? В этом случае, возможно, лучше подумать о размещении искусства так, чтобы верхняя треть изображения находилась на уровне глаз. Однако фактическая высота элемента определит наилучшее положение на стене. Опять же, попросите кого-нибудь держать его все ниже и выше, чтобы вы могли увидеть, что выглядит лучше всего.
Маленькие картинки: А как насчет развешивания маленьких картинок? Маленькая картина, повешенная на большой стене, может выглядеть несбалансированной.Ищите узкие стены (например, пространство между двумя дверными проемами или окнами) и подумайте о том, чтобы повесить две или три маленькие картины в вертикальную линию. В этом случае считайте центральное изображение центром группировки.
Используйте шаблоны: Если вы вешаете произведения искусства самостоятельно, вырежьте бумажные шаблоны по размеру для каждого произведения искусства и прикрепите бумажные вырезы к стене малярным скотчем. Это даст вам возможность отойти в сторону и посмотреть, как размер произведения искусства соотносится с вашей комнатой и вашей мебелью.Перемещайте шаблон вверх и вниз, чтобы найти идеальное место перед тем, как повесить картину.
