Выравнивание текста | htmlbook.ru
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед
абзацем и после него автоматически добавляются небольшие вертикальные
отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2>. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание текста</title>
</head>
<body>
<h2 align="center">Как поймать льва?</h2>
<p align="right"><strong>Метод перебора</strong></p>
<p>Делим пустыню на ряд элементарных участков, размер которых совпадает
с габаритными размерами льва, но при этом меньше размера клетки.
Далее простым
перебором определяем участок, в котором находится лев, что автоматически приводит
к его поимке.</p>
<p align="right"><strong>Метод дихотомии</strong></p>
<p>Делим пустыню на две половины. В одной части - лев, в другой его нет.
Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем
до тех пор, пока лев не окажется пойман.</p>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
vertical-align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1. 0+ 0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
- baseline
- Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента.
- bottom
- Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех.
- middle
- Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента.
- sub
- Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется.
- super
- Элемент изображается как надстрочный, в виде верхнего индекса.
 Размер шрифта
остается прежним.
Размер шрифта
остается прежним. - text-bottom
- Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
- text-top
- Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки.
- top
- Выравнивание верхнего края элемента по верху самого высокого элемента строки.
- inherit
- Наследует значение родителя.
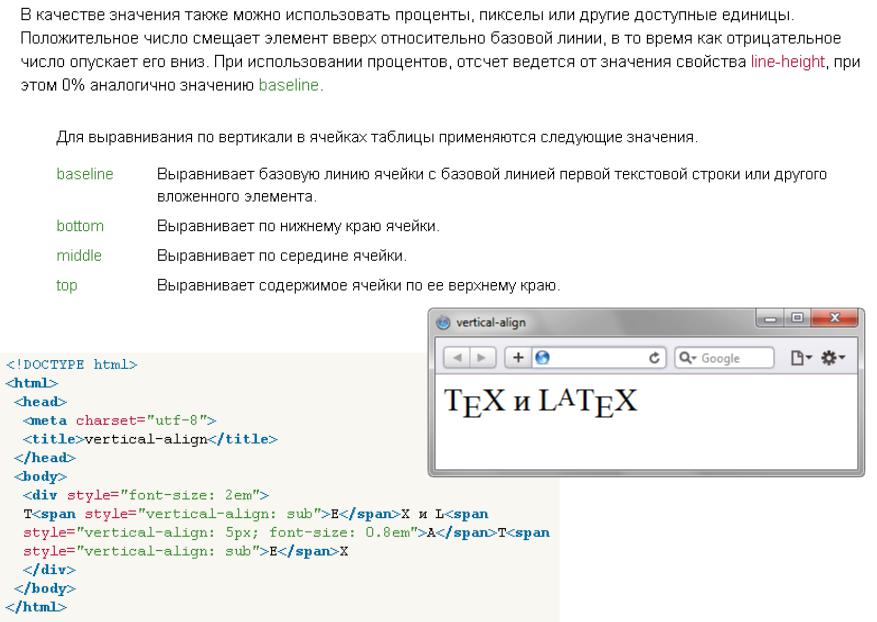
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.

- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по ее верхнему краю.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vertical-align</title>
</head>
<body>
<div>
T<span>E</span>X и L<span
>A</span>T<span
>E</span>X
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(«elementID»).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
text-align | htmlbook.ru
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
2. 1 1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| 3 | 2.0+ | 11.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ | ||
Краткая информация
Версии CSS
Описание
Определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
| CSS2.1 | |
| CSS3 | |
Значения
- center
 Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно.- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю.

- auto
- Не изменяет положение элемента.
- inherit
- Наследует значение родителя.
- start
- Аналогично значению left, если текст идёт слева направо и right, когда текст идёт справа налево.
- end
- Аналогично значению right, если текст идёт слева направо и left, когда текст идёт справа налево.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align</title>
<style>
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin-bottom: 5px; /* Отступ снизу */
}
#left { text-align: left; }
#right { text-align: right; }
#center { text-align: center; }
. content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div><div>Выравнивание по левому краю</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правому краю</div></div>
</body>
</html>
content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div><div>Выравнивание по левому краю</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правому краю</div></div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание текста в браузере Safari
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).
Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
[window.]document.getElementById(«elementID»).style.textAlign
Браузеры
IE до версии 7.0 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
Как перенести часть текста в тэг ?
Я хотел бы переместить текст внутри li размером 20 пикселей вниз от верхнего края поля. Как это сделать с css или css3
Как это сделать с css или css3
http://jsfiddle.net/4pyxM/
Я мог бы использовать padding-top: 20px; , но я хотел бы знать другой способ, не изменяя html.
<ul>
<li>apple</li>
<li>banana</li>
<li>kiwi</li>
</ul>
#mylist ul {
position:absolute;
float:left;
list-style-type:none;
margin: 0px;
padding: 0px;
}
#mylist li {
float:left;
list-style-type:none;
margin: 0px;
padding: 0px; // here could be 20px
width:80px;
height:80px;
border:1px solid red;
}
Поделиться Источник GibboK 15 августа 2013 в 12:08
5 ответов
5
Вы просто ищете это?
#mylist li{
padding-top:20px;
}
Редактировать после обновления
Ваши стили должны быть в отдельном файле CSS от вашего документа HTML. Таким образом, вы можете вносить изменения в свои стили без необходимости редактировать свой HTML.
Таким образом, вы можете вносить изменения в свои стили без необходимости редактировать свой HTML.
Поделиться Mister Epic 15 августа 2013 в 12:10
0
Добавьте padding-top:10px и уменьшите высоту 10px на вас li : http://jsfiddle.net/4pyxM/2 /
#mylist li {
float:left;
list-style-type:none;
margin: 0px;
padding: 0px;
padding-top:10px;
width:80px;
height:70px;
border:1px solid red;
}
EDIT: Если вам нужен другой способ вместо изменения отступа, вы можете изменить высоту строки, например line-height:30px. (содержимое будет центрировано по высоте строки).
Поделиться Maxime Lorant 15 августа 2013 в 12:11
0
Измените строку padding: 0px под селектором #myslist li на:
padding:10px 0 0 0;
JSFiddle: http://jsfiddle.net/eNemZ/1/
Поделиться Dan 15 августа 2013 в 12:11
0
Для этого вы можете использовать padding-top. я изменил ваш код
вот это fiddle
padding: 10px 0 0 0;
or
padding-top: 10px;
После вашего обновления
Вам нужно только немного изменить свой css, он не требует изменения HTML
Поделиться syed mohsin 15 августа 2013 в 12:12
0
В #mylist ли меняют
padding: 0px;
TO
padding-top: 10px;
Поделиться Kai Feller 15 августа 2013 в 12:12
Похожие вопросы:
Jquery: как получить url якоря, содержащегося в нажатом теге ‘li’?
Ниже приведен фрагмент HTML на одной из моих страниц: <li class=prodcat-line> <a title=foobar class=prodcat href=/some/url.php>Foobar</a> </li> Я хочу быть в состоянии…
Одна часть <li> поплавка слева и другая часть того же <li> поплавка справа
Я не знаю, как лучше всего назвать мою проблему, но я попытаюсь объяснить. Я получил этот дизайн от кого-то, в котором 1 фрагмент текста из тега списка находится слева, а другой фрагмент текста из…
Экстракт тэг <li> от BeautifulSoup результатов
Я хочу извлечь все теги <li> со страницы html. Необходимое содержимое можно получить с помощью result = soup.find(‘div’, {‘class’:’column column_620 column_content’}) . Это возвращает первый…
Как отключить выделение текста IN <li>
У меня возникли проблемы с отключением выделения текста в элементе <li> . http://jsfiddle.net/U3djn / <ul> <li>Text</li> </ul> user-select работает в <div> , но…
Якорная ссылка не работает внутри вложенного ui-li
Я создал fiddle по следующей ссылке FIDDLE Я создал вложенные ul-li . а учитывая, тэг anchor внутри ли Не знаю, почему якорный тег не работает Каких-Либо Решений
Как сделать определенному тэг < Li > активная по клику на тег привязки внутри, что тэг < Li>?
Я хочу, чтобы мой тег Li был активен при нажатии определенного якорного тега внутри тега li. Это мой код: <ul class=list-unstyled detail-sidemenu mrb15> <li> <a onclick=Display1()…
Вертикальное выравнивание для элемента тега li? (я пробовал также «display: table-cell», но не работает)
Я хотел бы иметь вертикальное выравнивание для текста <li> .. Я пробовал также добавлять в тэг Li display: table-cell но это не работает…. Я попробовал добавить высоту строки В li с тем же…
css ul li :Гувер хочет изменить цвет фона. Но смотрите часть предыдущего цвета фона или li расширяется
Вот пример http://jsfiddle.net/x9ghnf99/7 / Есть меню литий ул <div class=nav id=nav1> <ul> <li><a href=#>Home</a></li> </ul> </div> Установите…
тэг < Li > петля вопрос jquery php
Я пытаюсь получить текст <li> , используя jquery и php , хотя мой вызов jquery ajax извлекает и отображает мой <li> , когда я использую onclick для отображения текста, он предупреждает…
Скрыть UL и тэг < Li>, когда имеет ul имеет только один тэг < Li
Пожалуйста, не путайте этот вопрос с другими, опубликованными на stackoverflow. NOTE: скрыть список с одним элементом с чистым CSS мой вопрос связан с родительским тегом. У меня есть эти css правил:…
Текст. Утилиты · Bootstrap. Версия v4.0.0
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p>
<p>Выровненный по центру текст для всех размеров видовых экранов.</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div>
Этот текст должен выходить за текст родительского элемента.
</div>Для более длинного контента вы можете добавить класс .text-truncate для усечения текста эллипсом. Требует display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p>
<p>Текст в верхнем регистре.</p>
<p>разноРеГиСТровый текст.</p>Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Нормальный текст.
Легкий текст.
Курсивный текст.
<p>Жирный текст.</p>
<p>Нормальный текст.</p>
<p>Легкий текст.</p>
<p>Курсивный текст.</p>flex-wrap — CSS | MDN
Свойство CSS flex-wrap задаёт правила вывода flex-элементов — в одну строку или в несколько, с переносом блоков. Если перенос разрешён, то возможно задать направление, в котором выводятся блоки.
flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
flex-wrap: inherit;
flex-wrap: initial;
flex-wrap: unset;
Подробнее по свойствам и общей информации смотрите Using CSS flexible boxes.
Свойство flex-wrap может содержать одно из следующих ниже значений.
Значения
Допускаются следующие значения:
nowrap- Расположение в одну линию, может привести к переполнению контейнера. Свойство cross-start эквивалентно start или before в зависимости от значения
flex-direction. wrap- Расположение в несколько линий. Свойство cross-start эквивалентно start или before в зависимости от значения
flex-directionи свойство cross-end противоположно cross-start. wrap-reverse- Ведёт себя так же, как и
wrapно cross-start и cross-end инвертированы. Formal syntax
nowrap | (en-US) wrap | (en-US) wrap-reverse
HTML
<h5>This is an example for flex-wrap:wrap </h5>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<h5>This is an example for flex-wrap:nowrap </h5>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<h5>This is an example for flex-wrap:wrap-reverse </h5>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
CSS
.content,
.content1,
.content2 {
color: #fff;
font: 100 24px/100px sans-serif;
height: 150px;
text-align: center;
}
.content div,
.content1 div,
.content2 div {
height: 50%;
width: 50%;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
.content {
display: flex;
flex-wrap: wrap;
}
.content1 {
display: flex;
flex-wrap: nowrap;
}
.content2 {
display: flex;
flex-wrap: wrap-reverse;
}
Results
BCD tables only load in the browser
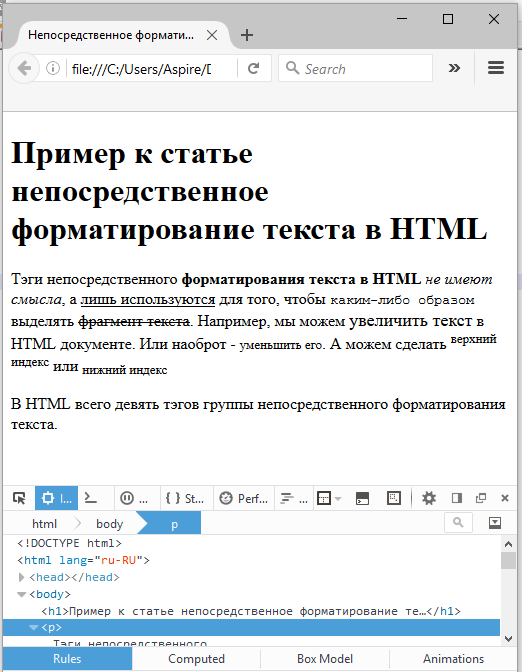
HTML разметка для чайников
Для начала давайте определимся, что такое разметка? Как следует из самого термина, разметка – это расстановка меток, в нашем случае в коде хтмл документа, т.е. веб-страницы. В качестве меток здесь выступают теги, что позволяют определить границы действия разметки или создать элемент хтмл документа. Всё ещё непонятно? Тогда читайте дальше, и всё станет на свои места.
Основы разметки хтмал или что такое тег
Тег представляет собой конструкцию, начинающуюся знаком меньше (<) и заканчивающуюся знаком больше (>). Большинство тегов состоят из открывающегося и закрывающегося тегов. Отличие между ними состоит в том, что в открывающемся теге вы можете (если нужно) указать ряд дополнительных его свойств, используя так называемые атрибуты, а в начале названия закрывающегося тега указывается символ сэлш (/), например:
<p align=»right»>Текст параграфа, выровненный по правому краю.</p>.
В данном случае блочный тег p создаёт параграф, а атрибут align выравнивание содержимого параграфа по правому (right) краю.
Следует отметить, что в хтмл, теги бывают двух видов: блочными и строковыми. Блочные теги создают блочный элемент, зачастую имеющий отступы и ниже следующие элементы идут уже «с новой строки». Строчные теги предназначены для разметки фрагмента кода и не создают переноса строки.
Как говорится: в любом правиле есть исключения
– это же верно и для тегов. Существуют теги, которые не имеют закрывающего тега и предназначены они для создания меток и элементов хтмл документа, например:
<img alt=»альтернативный текст» src=»/2013/11/path/to/imagefile.jpg» border=»0″>
В данном случае строковый тег img вставляет на веб-страницу элемент в виде картинки, адрес которой прописывается в атрибуте src. Значением атрибута alt является альтернативный текст, который выводится в том случае, если картинка не доступна, а атрибут border задает толщину рамки вокруг картинки.
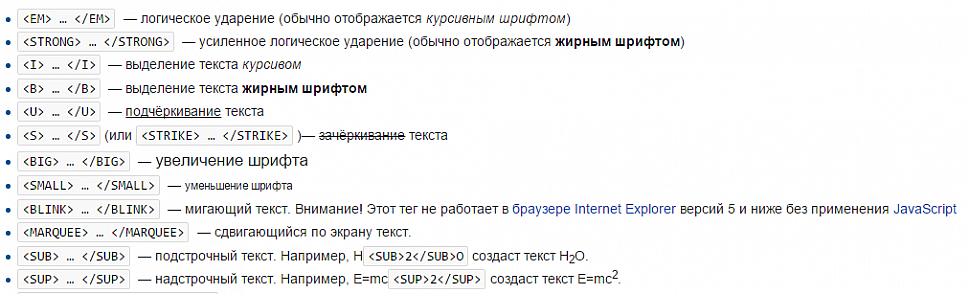
Чтобы Вам было легче запомнить всё выше изложенное, приведу небольшую и наглядную шпаргалку, которую Вы можете использовать для изучения HTML:
Краткий справочник по хтмл тегам
И так, мы уже познакомились с двумя тегами, так что их я опущу. Ниже я приведу ещё ряд тегом разметки хтмл документа и некоторые их атрибуты. Для начала этого будет более чем достаточно, но если вас интересует полный перечень хтмл тегов и их атрибутов, рекомендую заглянуть на сайт htmlbook.ru, а также добавить его в закладки как наиболее полный и удобный справочник по ХТМЛ и ЦСС. Продолжим?
Как сделать ссылку? Для этого вам нужно использовать строковый тег A, который размечает содержащийся в нём текст как ссылку – активный элемент веб-страницы при клике на который пользователь может перейти на другую веб-страницу, адрес которой указан в атрибуте href.
| Пример | текст, со <a href=»http://www.wmascat.ru/»>ссылкой</a> на другую веб страницу. |
|---|---|
| Результат | текст, со ссылкой на другую веб страницу. |
Как выделить текст жирным? Для этого вам нужно использовать строковый тег B, который устанавливает для содержащегося в нём текста жирное начертание шрифта.
| Пример | текст, выделенный <b>жирным</b> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>жирным</span> шрифтом. |
| Результат | текст, выделенный жирным шрифтом. |
Как сделать текст курсивом? Для этого вам нужно использовать строковый тег I, который устанавливает для содержащегося в нём текста курсивное начертание шрифта.
| Пример | текст, выделенный <i>курсивом</i>, т.е. с наклоном. |
|---|---|
| ЦСС аналог | текст, выделенный <span>курсивом</span>, т.е. с наклоном. |
| Результат | текст, выделенный курсивом, т.е. с наклоном. |
Как подчеркнуть текст? Для этого вам нужно использовать строковой тег U, который добавляет подчеркивание для содержащегося в нём текста.
| Пример | текст, с добавлением <u>подчеркивания</u>. |
|---|---|
| ЦСС аналог | текст, с добавлением <span>подчеркивания</span>. |
| Результат | текст, с добавлением подчеркивания. |
Как зачеркнуть текст? Для этого вам нужно использовать строковой тег S, который отображает текст как перечеркнутый.
| Пример | текст, содержащий <s>зачеркнутое</s> слово. |
|---|---|
| ЦСС аналог | текст, содержащий <span>зачеркнутое</span> слово. |
| Результат | текст, содержащий зачеркнутое слово. |
Как выделить код в тексте? Для этого вам нужно использовать строковой тег CODE, который обычно отображается браузером моноширинным шрифтом, например Courier New.
| Пример | текст, выделенный как <code>программный код</code>. |
|---|---|
| ЦСС аналог | текст, выделенный как <span>программный код</span>. |
| Результат | текст, выделенный как программный код. |
Как оформить код в тексте? Для этого вам нужно использовать блочный тег PRE, который определяет блок программного кода, обычно отображается браузером моноширинным шрифтом. В отличие от строкового тега CODE, тег PRE сохраняет пробелы и переносы строк.
| Пример | <pre>форматированный текст и ещё один форматированный текст</pre> |
|---|---|
| Результат | форматированный текст и ещё один форматированный текст |
Как сделать текст больше? Для этого вам нужно использовать строковой тег BIG, который увеличивает размер шрифта на единицу по сравнению с обычным текстом.
| Пример | текст, выделенный <big>большим</big> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>большим</span> шрифтом. |
| Результат | текст, выделенный большим шрифтом. |
Как сделать текст меньше? Для этого вам нужно использовать строковой тег SMALL, который уменьшает размер шрифта на единицу по сравнению с обычным текстом.
| Пример | текст, выделенный <small>маленьким</small> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>маленьким</span> шрифтом. |
| Результат | текст, выделенный маленьким шрифтом. |
Как задать шрифт, цвет и размер шрифта в тексте? Для этого вам нужно использовать строковой тег FONT. Атрибут face здесь задаёт гарнитуру (название) шрифта, color – цвет шрифта, а size – его размер в условных единицах (от -7 до 7).
| Пример | текст, выделенный другим <font face=»Arial» color=»#008000″ size=»5″>шрифтом и цветом</font>. |
|---|---|
| ЦСС аналог | текст, выделенный другим <span>шрифтом, цветом и размером</span>. |
| Результат | текст, выделенный другим шрифтом, цветом и размером. |
Как сделать заголовок? Для этого вам нужно использовать блочные H теги, которые задают заголовки разного уровня, от 1 (самого большого) до 6 (самого маленького), что позволяет задать структуру опубликованной на веб-странице информации. Заголовки отличаются друг от друга размером шрифта и отступы, а также выделены жирным начертанием.
| Пример | <h2>Заголовок</h2> |
|---|---|
| Результат: | Заголовок |
Как сделать подстрочный шрифт? Для этого вам нужно использовать строковой тег SUB, который отображает шрифт в виде нижнего индекса, т.е. текст будет располагаться ниже базовой линии остальных символов строки и уменьшенного размера.
| Пример | текст, выделенный шрифтом в <sub>нижнем</sub> индексе. |
|---|---|
| ЦСС аналог | текст, выделенный шрифтом в <span>нижнем</span> индексе. |
| Результат | текст, выделенный шрифтом в нижнем индексе. |
Как сделать надстрочный шрифт? Для этого вам нужно использовать строковой тег SUP, который отображает шрифт в виде верхнего индекса, т.е. текст будет располагаться выше базовой линии остальных символов строки и уменьшенного размера.
| Пример | текст, выделенный шрифтом в <sup>верхнем</sup> индексе. |
|---|---|
| ЦСС аналог | текст, выделенный шрифтом в <span>верхнем</span> индексе. |
| Результат | текст, выделенный шрифтом в верхнем индексе. |
Как вставить цитату в текст? Для этого вам нужно использовать строчный тег Q, который используется для выделения в тексте цитат, которые автоматически отображаются браузером в кавычках.
| Пример | текст, содержащий: <q>цитату</q>. |
|---|---|
| ЦСС аналог | текст, содержащий: <span>цитату</span>. |
| Результат | текст, содержащий: цитату. |
Как оформить цитату в тексте? Для этого вам нужно использовать блочный тег BLOCKQUOTE, который предназначен для выделения длинных цитат в хтмл документе. Обычно такой текст отображается с отступами в 40 пикселей слева и справа, а также отбивкой сверху и снизу.
| Пример | <blockquote>Цитата</blockquote> |
|---|---|
| Результат | Цитата |
Как сделать перенос строки в тексте? Для этого вам нужно использовать блочный тег BR, который устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега абзаца p, использование тега br не добавляет пустой отступ перед строкой.
Как выделить фрагмент? Строковый тег SPAN не производит какого-либо преобразования со своим содержанием, что позволяет использовать его для задания цсс стилей заданной области. В данном случае указано цсс свойство text-decoration, которое добавляет оформление для текста, например: line-through – зачеркивание.
| Пример | текст, выделенный <span>спаном</span>. |
|---|---|
| Результат | текст, выделенный спаном. |
Как сделать слой в хтмл? Для этого вам нужно использовать блочный тег DIV, который создаёт слой без отступов.
| Пример | <div align=»right»>Блок.</div> |
|---|---|
| ЦСС аналог | <span>Блок.</div> |
| Результат | Блок. |
Как сделать разделитель в тексте? Для этого вам нужно использовать блочный тег HR, который рисует разделительную горизонтальную линию. Атрибут color задаёт цвет линии, size – размер, а noshade – отключает трехмерный эффект.
| Пример | <hr color=»#008000″ size=»1″ noshade> |
|---|---|
| Результат |
Как сделать список? В хтмл существует два основных вида списков: нумерованный (OL) и маркированный (UL). В данном случае приведен хтмл код маркированного списка, заданного блочным тегом UL. По умолчанию, в качестве маркера окружность (закрашенный кружочек), которая отображается в начале первой строки элемента списка, заданного тегом LI.
| Пример | <ul> <li>Элемент списка 1.</li> <li>Элемент списка 2.</li> </ul> |
|---|---|
| Результат |
|
Безусловно, в своей статье я привел лишь основные хтмл теги, которые могут понадобиться вам при разметке веб-страницы. В большинстве случаев, для ХТМЛ разметки, это более чем достаточно. Единственное, что я опустил, но, что, безусловно, важно при разметке веб-страниц, это работа с таблицами. Их нужно изучать отдельно, т.к. там слишком много нюансов, а статья получилось и без того достаточно большой. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/3tUuon
text-overflow — CSS: каскадные таблицы стилей
Свойство text-overflow CSS устанавливает, как скрытое содержимое переполнения сообщается пользователям. Его можно обрезать, отображать в виде многоточия (‘… ‘) или отображать настраиваемую строку.
Свойство text-overflow не вызывает переполнения. Чтобы текст переполнял свой контейнер, вы должны установить другие свойства CSS: overflow и white-space . Например:
переполнение: скрыто;
белое пространство: nowrap; Свойство text-overflow влияет только на содержимое, которое переполняет элемент контейнера блока в направлении его inline (например, не переполнение текста в нижней части поля).
Свойство text-overflow может быть указано с использованием одного или двух значений. Если задано одно значение, оно определяет поведение переполнения для конца строки (правый конец для текста с письмом слева направо, левый конец для текста с письмом справа налево). Если заданы два значения, первое определяет поведение переполнения для левого конца строки, а второе — для правого конца строки.
Каждое значение задается как одно из:
Значения
-
зажим - Значение по умолчанию для этого свойства.Это значение ключевого слова будет усекать текст до предела области содержимого, поэтому усечение может произойти в середине символа. Чтобы обрезать переход между символами, вы можете указать
text-overflowкак пустую строку, если это поддерживается в ваших целевых браузерах:text-overflow: '';. -
многоточие - Это значение ключевого слова будет отображать многоточие (
'…',U + 2026 горизонтальное многоточие) для представления вырезанного текста.Многоточие отображается внутри области содержимого, уменьшая количество отображаемого текста. Если для отображения многоточия недостаточно места, оно обрезается. -
-
<строка>, который будет использоваться для представления обрезанного текста. Строка отображается внутри области содержимого, уменьшая размер отображаемого текста. Если для отображения самой строки недостаточно места, она обрезается. -
fadeЭто экспериментальный API, который не следует использовать в производственном коде. - Это ключевое слово обрезает переполняющееся встроенное содержимое и применяет эффект постепенного исчезновения около края линейного блока с полной прозрачностью по краю.
-
fade (Это экспериментальный API, который не следует использовать в производственном коде.| ) - Эта функция обрезает переполняющееся встроенное содержимое и применяет эффект постепенного исчезновения около края линейного блока с полной прозрачностью по краю.
- Аргумент определяет расстояние, на котором применяется эффект затухания.
<процент>разрешается относительно ширины линейного блока. Значения ниже0обрезаются до0. Значения, превышающие ширину линейного бокса, обрезаются по ширине линейного бокса.
CSS
p {
ширина: 200 пикселей;
граница: сплошная 1px;
отступ: 2px 5px;
белое пространство: nowrap;
переполнение: скрыто;
}
.overflow-visible {
пробел: начальный;
}
.overflow-clip {
переполнение текста: клип;
}
.overflow-ellipsis {
переполнение текста: многоточие;
}
.overflow-string {
переполнение текста: "[..]";
}
HTML
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Lorem ipsum dolor sit amet, conctetur adipisicing elit.
Результат
Примечание. Текущие результаты в следующей таблице могут отображаться неправильно из-за ограничения редактора MDN, который удаляет все содержимое атрибутов стиля, которые имеют свойств переполнения текста со строковым значением.
| Значение CSS | направление: ltr | направление: RTL | ||
|---|---|---|---|---|
| Ожидаемый результат | Live результат | Ожидаемый результат | Live результат | |
| видимый перелив | 1234567890 | 1234567890 | 0987654321 | 1234567890 |
переполнение текста: клип | 1234567890 | 1234567890 | ||
переполнение текста: ' | 12345 | 1234567890 | 54321 | 1234567890 |
переполнение текста: многоточие | 1234… | 1234567890 | … 4321 | 1234567890 |
переполнение текста: '.' | 1234. | 1234567890 | .4321 | 1234567890 |
переполнение текста: клип клип | 123456 | 1234567890 | 654321 | 1234567890 |
переполнение текста: многоточие в клипе | 1234… | 1234567890 | 6543… | 1234567890 |
переполнение текста: клип '.' | 1234. | 1234567890 | 6543. | 1234567890 |
переполнение текста: клип с многоточием | … 3456 | 1234567890 | … 4321 | 1234567890 |
переполнение текста: многоточие, многоточие | … 34… | 1234567890 | … 43… | 1234567890 |
переполнение текста: многоточие.' | … 34. | 1234567890 | … 43. | 1234567890 |
переполнение текста: ',' клип | , 3456 | 1234567890 | , 4321 | 1234567890 |
переполнение текста: ',' многоточие | , 34… | 1234567890 | , 43… | 1234567890 |
переполнение текста: ',' '.' | , 34. | 1234567890 | , 43. | 1234567890 |
Предыдущая версия этого интерфейса достигла статуса кандидата в рекомендации . Поскольку некоторые функции, не входящие в список подверженных риску, необходимо было удалить, спецификация была понижена до уровня Working Draft , что объясняет, почему браузеры реализовали это свойство без префикса, хотя и не в состоянии CR.
Таблицы BCD загружаются только в браузере
xsl: вывод
❮ Полный справочник по элементам XSLT
Определение и использование
Элемент
Примечание :
Синтаксис
version = «строка»
encoding = «строка»
omit-xml-декларация = «да | нет»
standalone = «да | нет»
doctype-public = «строка»
doctype-system = «строка»
cdata-section-elements = «список имен»
indent = «да | нет»
media-type = «строка» />
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| метод | xml HTML текст название | Необязательно.Определяет выходной формат. По умолчанию — XML.
(но если первый дочерний элемент корневого узла — и нет
предшествующих текстовых узлов, то по умолчанию используется HTML) Netscape 6 поддерживает только «HTML» и «XML» |
| версия | строка | Необязательно. Устанавливает номер версии W3C для формата вывода (используется только с method = «html» или method = «xml») |
| кодировка | строка | Необязательно.Устанавливает значение атрибута кодировки в выход |
| исключить-xml-декларацию | да нет | Необязательно. «да» указывает, что XML объявление () следует опускать в выводе. «нет» указывает, что объявление XML должно быть включено в выход. По умолчанию «нет» |
| автономный | да нет | Необязательно.»да» указывает, что автономный
объявление должно появиться на выходе. «нет» означает, что
автономное объявление не должно появляться в выводе. По умолчанию «нет». Этот атрибут не поддерживается Netscape 6 |
| doctype-public | строка | Необязательно. Устанавливает значение атрибута PUBLIC для Объявление DOCTYPE в выводе |
| doctype-система | строка | Необязательно.Устанавливает значение атрибута SYSTEM для Объявление DOCTYPE в выводе |
| cdata-section-elements | список имен | Необязательно. Список элементов, разделенных пробелами, текстовое содержимое должно быть записано как разделы CDATA |
| отступ | да нет | Необязательно. «да» означает, что вывод должен
иметь отступ в соответствии с его иерархической структурой.»нет» означает, что
вывод не должен иметь отступа в соответствии с его иерархической структурой. Это Атрибут не поддерживается Netscape 6 |
| медиа-типа | строка | Необязательно. Определяет MIME-тип вывода. По умолчанию
это «текст / xml» Этот атрибут не поддерживается Netscape 6 |
Пример 1
Результатом в этом примере будет XML-документ версии 1.0. кодировка символов установлена на «UTF-8», и вывод будет с отступом для читаемость:
xmlns: xsl = «http://www.w3.org/1999/XSL/Transform»>
…
…
Пример 2
Результатом в этом примере будет документ HTML версии 4.0. В кодировка символов установлена на «UTF-8», и вывод будет с отступом для читаемость:
xmlns: xsl = «http: // www.w3.org/1999/XSL/Transform «>
…
…
❮ Полный справочник по элементам XSLT
Игнорирование кода · Prettier
Используйте .prettierignore , чтобы полностью игнорировать (т. Е. Не переформатировать) определенные файлы и папки.
Используйте комментарии «prettier-ignore», чтобы игнорировать части файлов.
Игнорирование файлов:.prettierignore
Чтобы исключить файлы из форматирования, создайте файл .prettierignore в корне вашего проекта. .prettierignore использует синтаксис gitignore.
Пример:
строить
покрытие
* .html
Рекомендуется иметь в вашем проекте .prettierignore ! Таким образом вы можете запустить prettier --write. , чтобы убедиться, что все отформатировано (без искажения файлов, которые вам не нужны, и без потери сгенерированных файлов).И — ваш редактор будет знать, какие файлы , а не форматировать!
(См. Также параметр --ignore-path CLI.)
JavaScript
Комментарий JavaScript // prettier-ignore исключает следующий узел в абстрактном синтаксическом дереве из форматирования.
Например:
матрица (
1, 0, 0,
0, 1, 0,
0, 0, 1
)
матрица (
1, 0, 0,
0, 1, 0,
0, 0, 1
)
будет преобразовано в:
матрица (1, 0, 0, 0, 1, 0, 0, 0, 1);
матрица (
1, 0, 0,
0, 1, 0,
0, 0, 1
)
JSX
{}
<диапазон уродливого формата = '' />
HTML
привет мир
CSS
.мое уродливое правило
{
}
Уценка
Не форматируйте это
Игнорировать диапазон
доступно в v1.12.0 +
Этот тип игнорирования разрешено использовать только на верхнем уровне и направлен на отключение форматирования для автоматически сгенерированного контента, например всех участников , markdown-toc и т. Д.
| МОЙ | УДИВИТЕЛЬНЫЙ | АВТОГЕНЕРИРУЕМЫЙ | ТАБЛИЦА |
| - | - | - | - |
| а | б | c | d |
ЯМЛ
Чтобы игнорировать часть файла YAML, # prettier-ignore следует поместить в строку непосредственно над игнорируемым узлом:
ключ: значение
Привет мир
GraphQL
{
# prettier-ignore
addReaction (ввод: {superLongInputFieldName: "MDU6SXNzdWUyMzEzOTE1NTE =", содержание: УРА}) {
реакция {содержание}
}
}
Руль
"привет! моего родителя проигнорировали"
{{# my-crazy-component "должна" быть = "сохранена"}}
<Это
is = "также сохраняется как есть"
/>
{{/ my-crazy-component}}
переполнение текста | CSS-уловки
Свойство text-overflow в CSS имеет дело с ситуациями, когда текст обрезается, когда он выходит за пределы поля элемента.Его можно обрезать (то есть обрезать, скрыть), отображать многоточие («…», значение диапазона Unicode U + 2026) или отображать строку, определенную автором (в настоящее время браузер не поддерживает строки, определенные автором).
.ellipsis {
переполнение текста: многоточие;
/ * Требуется для выполнения каких-либо действий при переполнении текста * /
белое пространство: nowrap;
переполнение: скрыто;
}
Обратите внимание, что text-overflow возникает только тогда, когда свойство overflow контейнера имеет значение hidden , scroll или auto и white-space: nowrap; .
Переполнение текста может происходить только на блочных или строчно-блочных элементах, потому что для того, чтобы элемент мог быть переполненным, он должен иметь ширину. Переполнение происходит в направлении, определяемом свойством direction или связанными атрибутами.
Следующая демонстрация показывает поведение свойства text-overflow , включая все возможные значения. Поддержка браузеров различается!
Настройка переполнение — scroll или auto будет отображать полосы прокрутки для отображения дополнительного текста, а hidden — нет.Скрытый текст можно выбрать, выбрав многоточие.
Старые вещи
В старой версии спецификации говорится, что вы можете использовать URL-адрес изображения для многоточия, но похоже, что это было отброшено.
Имеется двухзначный синтаксис, например переполнение текста: многоточие с многоточием; , который будет контролировать переполнение с левой и правой сторон одного и того же контейнера. Я не знаю, как этого можно достичь. Возможно, центрированный текст в слишком маленьком контейнере? В новой спецификации говорится, что это, как и определение строки, «подвержено риску».”
Я не знаю, откуда взялось слова с многоточием . Этого нет в спецификации или какой-либо другой документации, кроме WebPlatform.org.
Свойство text-overflow раньше было сокращением для комбинации text-overflow-mode и text-overflow-ellipsis , но больше не существует, и эти отдельные свойства не существуют.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
Хром Safari Firefox Opera IE Android iOS 25+ 5.1+ 19+ 12.1+ IE8 + 2.1+ 3.2+
Может быть, игнорировать type = search | Адриан Роселли
; 9 комментариев Еще один случай, когда заголовок говорит само за себя.
Если у вас есть действующее, доступное поле поиска (с полезной, разумной меткой), вы, вероятно, можете проигнорировать type = "search" и использовать вместо него type = "text" .
Я сделал образец кода, который вы можете использовать для тестирования в вашей предпочтительной настройке; это то, что я использовал для выполнения описанных ниже тестов.Вы можете перейти в режим отладки на CodePen, в котором нет ничего лишнего.
См. Перо
Тип ввода Текст v. Поиск Адриана Роселли (@aardrian)
на CodePen.
Как браузеры открывают доступ
type = "search" В основном они этого не делают.
Стили по умолчанию
Ой, извините, на самом деле существует несколько стилевых решений Very Important ™ .
Chrome добавляет 1 пиксель заполнения слева и справа от поля поиска, а в macOS также дает ему закругленные углы.Safari в macOS также закругляет углы и увеличивает ширину почти на 30 пикселей. Safari на iOS закругляет углы поля поиска.
Но вы, вероятно, не используете эти поля без стиля и все равно переопределяете все это.
Программно
Кроме прохождения типа , они ничего не делают. См. Скриншоты инспекторов доступности различных браузеров в конце этого сообщения.
мобильный
Скотт Винкл напомнил мне, что на мобильных устройствах клавиатура немного меняется. На Android это превращается из стрелки в увеличительное стекло. В iOS она меняется с кнопки «Перейти» на «Поиск». В конце поста я добавил скриншоты, демонстрирующие визуальные различия.
Удалить параметр
И Ри Мур, и Эрик Эггерт указали, что поле получает встроенный элемент управления удалением.Что он делает. Иногда.
Адам Сильвер указал, что в таких случаях пользователи могут нажать Esc , чтобы очистить поле. Что тоже иногда бывает правдой.
- Windows 10 / Edge
-
type = "search" : получает элемент управления удалением, не может быть активирован с клавиатуры, не объявляется программой чтения с экрана. -
type = "text" : получает элемент управления удалением, не может быть активирован с клавиатуры, не объявляется программой чтения с экрана. - Windows 10 / Firefox
-
type = "search" : не получает управления удалением. -
type = "text" : не получает управления удалением. - Windows 10 / Chrome
-
type = "search" : получает элемент управления удалением, не может быть активирован с клавиатуры, не объявляется программой чтения с экрана, поддерживает Esc . -
type = "text" : не получает управления удалением. - Windows 10 / IE11
-
type = "search" : получает элемент управления удалением, не может быть активирован с клавиатуры, не объявляется программой чтения с экрана, поддерживает Esc . -
type = "text" : получает элемент управления удаления, не может быть активирован с клавиатуры, не объявляется программой чтения с экрана, поддерживает Esc . - macOS / Chrome
-
type = "search" : получает элемент управления удалением, не может быть активирован с клавиатуры, не объявляется VoiceOver, поддерживает Esc . -
type = "text" : не получает управления удалением. - macOS / Safari
-
type = "search" : получает элемент управления удалением, не может быть активирован с клавиатуры, не объявляется VoiceOver, поддерживает Esc . -
type = "text" : не получает управления удалением. - Android / Chrome
-
type = "search" : получает элемент управления удалением, не может быть активирован с клавиатуры, TalkBack не объявляет об этом, поддерживает Esc . -
type = "text" : не получает управления удалением. - Android / Firefox
-
type = "search" : не получает управления удалением. -
type = "text" : не получает управления удалением. - iOS / Safari
-
type = "search" : не получает управления удалением. -
type = "text" : не получает управления удалением.
Из 9 протестированных браузеров шесть получают элемент управления удалением, а два из них также получают элемент управления удалением для type = "text" . Это означает, что 4 из них получают управление удалением от type = "search" .
Поскольку программы чтения с экрана не объявляют об этом элементе управления удалением (когда он появляется), и он может быть активирован только указателем (я не мог заставить его работать в голосовом управлении), я не считаю это веской причиной для использования type = " поиск ".Это даже не касается целевого размера, контраста или отсутствия доступного имени.
Хотя поддержка Esc прекрасна, она также не объявляется пользователям и, вероятно, неизвестна всем, кроме опытных пользователей, обученных пользователей или, возможно, клавиатуры.
Также обратите внимание, что некоторые пользователи NVDA и JAWS наблюдали (это анекдотично), быстро выходя из форм или режима приложения, нажимая Esc . Таким образом, существует также шанс непреднамеренной очистки поля поиска.
Отображение ARIA
соответствует роли окна поиска . Вот его полное определение в спецификации ARIA 1.1 (оно не изменилось в рабочем проекте ARIA 1.2):
Тип текстового поля, предназначенный для определения критериев поиска. См. Соответствующее текстовое поле и поиск .
Доступные полнофункциональные Интернет-приложения (WAI-ARIA) 1.1 поле поиска (роль)
Как видите, это не требует какого-либо особого рассмотрения (не говоря уже о том, чтобы это гарантировать).
Что делают устройства чтения с экрана
Мы знаем, что программы чтения с экрана могут получать информацию из модели DOM и игнорировать или переопределять то, что браузер передает в API специальных возможностей, если это улучшает взаимодействие с пользователями.
Контроль
Специальной команды для перехода к полю поиска нет.
Объявление
За двумя исключениями (VoiceOver с Safari в macOS и iOS) оба поля объявляют одно и то же в программах чтения с экрана. Даже с другим объявлением в Safari поведение не отличается от .
Обратите внимание, что во всех случаях <метка> является источником объявленного поиска
.Это все еще происходит в исключениях, что делает объявление излишним.
- Windows 10 / Экранный диктор / Edge
-
type = "search" : Поиск, редактирование, отключение сканирования, редактирование
. -
type = "text" : Поиск, редактирование, отключение сканирования, редактирование
. - Windows 10 / NVDA / Firefox
-
type = "search" : При редактировании поиска выполняется автоматическое завершение
. -
type = "text" : При редактировании поиска выполняется автоматическое завершение
. - Windows 10 / NVDA / Chrome
-
type = "search" : Поиск пусто для редактирования
. -
type = "text" : Поиск пусто для редактирования
. - Windows 10 / NVDA / IE11
-
type = "search" : Поиск пусто для редактирования
. -
type = "text" : Поиск пусто для редактирования
. - Windows 10 / JAWS / IE11
-
type = "search" : Поиск по региону тип редактирования текста
. -
type = "text" : Поиск по региону тип редактирования текста
. - Windows 10 / JAWS / Chrome
-
type = "search" : Search тип редактирования текста
. -
type = "text" : Искать тип редактирования текста
. - Windows 10 / JAWS / Firefox
-
type = "search" : Search тип редактирования текста
. -
type = "text" : Искать тип редактирования текста
. - macOS / VoiceOver / Chrome
-
type = "search" : Поиск изменить текстовый поиск
. -
type = "text" : Искать редактировать текстовый поиск
. - macOS / VoiceOver / Safari
-
type = "search" : Искать текст редактирования
. -
type = "text" : Текстовое поле поиска пусто, поиск
. - Android / TalkBack / Chrome
-
type = "search" : Поле редактирования search
. -
type = "text" : Поле редактирования поиска
. - Android / TalkBack / Firefox
-
type = "search" : Поиск записи
. -
type = "text" : Поиск записи
. - iOS / VoiceOver / Safari
-
type = "search" : Поиск, текстовое поле
. -
type = "text" : Поиск, поле поиска
.
Заключение
Обычно вам не нужно беспокоиться о . Это практически не дает никакой пользы. Вместо этого используйте .
Если в вашей метке (однако вы указываете доступное имя) и / или в кнопке отправки также используется слово «поиск», то, вероятно, не используйте .
Если вся форма поиска также находится в ориентире role = "search" , то почти наверняка не используйте .
Если у вас есть необычный случай (многократный поиск на странице, ошибка Dragon, которую я не знаю и т. Д.), Оставьте, пожалуйста, комментарий. Нет смысла позволять мне ошибаться.
По всем этим причинам я избегал type = "search" в моем сообщении от 2015 года Responsive Progressive Accessible Vanilla Search , и это не было проблемой почти четыре года.
Экраны инструментов разработчика
На следующих снимках экрана показано, что инспектор специальных возможностей браузера в инструментах разработчика предоставляет для текстового поля (первое изображение) и поля поиска (второе изображение).
Edge в Windows 10. Firefox в Windows 10. Chrome в Windows 10. Safari в macOS. Chrome в macOS. Мобильная клавиатура
На следующих снимках экрана показана мобильная клавиатура для текстового поля (первое изображение) и поля поиска (второе изображение).
Android.iOS. Теги
доступность, ARIA, браузер, HTML, стандарты, удобство использования, UX
Другие сообщения
Предыдущее сообщение: Может быть, вам не нужен выбор даты
Более свежая публикация: Недостаточная разработка тоже переключает
Учебник HTML - Специальные символы
Специальные символы
Поскольку сам HTML использует определенные символы для своей разметки, эти символы нельзя использовать на странице или в браузере
будет думать, что они являются частью разметки, и не будет отображать их так, как вы хотите.Но HTML должен сделать возможным
отображать эти символы. Для этого он использует сущности. Сущности записываются в следующем формате:
& name_or_numeric_code;
Фактически, можно записать все символы в формате сущности, включая те, которые не поддерживаются используемой кодировкой.
вашим сервером. Это самые важные символы сущности, и вы должны использовать их всякий раз, когда хотите отобразить
соответствующие символы, либо внутри обычного содержимого страницы, либо внутри атрибутов элементов HTML:
Символ символ & gt;
Самые важные символы:
- & amp;
- A и персонаж
- & lt;
- A <символ
- & gt;
- A> символ
- & quot;
- "символ"
- & nbsp;
- Это пространство, когда вы хотите, чтобы между вещами было больше одного пространства
Есть еще.См. Страницы Группы веб-дизайна для получения более подробной информации или просмотрите мои
сводка сущности.
Пользователи Opera 6+ могут даже добавить его в свой Hotlist, пользователи IE 4+ (Win) могут
установить его как боковую панель / удалить как боковую панель, и пользователи IE 4+ (Mac) могут
добавить его в свой держатель страницы.
Страница сводки "Моя сущность" содержит расширенные символы и обозреватель.
информация о совместимости (для 5 браузеров поколения ).
HTML позволяет сделать несколько вещей, которые выходят за рамки ограничений основного текста.А также позволяет писать сущность
символы, которые вы обычно не можете написать, HTML позволяет добавлять комментарии на свои страницы, чтобы напоминать
сами то, что вы делали, и что представляет эта часть страницы. Браузер проигнорирует их и будет действовать
вроде их даже нет. Они определены
как показано ниже, и для простоты и надежности никогда не включайте '-' в свой комментарий.
Для более детального просмотра комментариев см. Мою статью комментариев HTML и SGML.
Последнее изменение: 4 января 2011 г.
- Предыдущее
- Следующее
11.7 Скрыть код, текстовый вывод, сообщения или графики
Скрыть код, вывод текста, сообщения или графики
По умолчанию knitr отображает весь возможный вывод фрагмента кода, включая исходный код, вывод текста, сообщения, предупреждения и графики. Вы можете скрыть их по отдельности, используя соответствующие параметры чанка.
Скрыть исходный код:
`` {r, echo = ЛОЖЬ}
1 + 1
`` ''
Скрыть вывод текста (вы также можете использовать `results = FALSE`):
`` {г, results = 'скрыть'}
print ("Вы не увидите вывод текста.")
`` ''
Скрыть сообщения:
`` {r, message = FALSE}
message («Вы не увидите сообщение.»)
`` ''
Скрыть предупреждающие сообщения:
`` {r, предупреждение = ЛОЖЬ}
# это сгенерирует предупреждение, но оно будет подавлено
1: 2 + 1: 3
`` ''
Скрыть графики:
`` {r, fig.show = 'hide'}
сюжет (автомобили)
`` ''
Обратите внимание, что график будет создан в приведенном выше фрагменте. это
просто не отображается на выходе.
Один из часто задаваемых вопросов о knitr - как скрыть сообщения о загрузке пакетов. Например, если у вас библиотека (tidyverse) или библиотека (ggplot2) , вы можете увидеть некоторые сообщения о загрузке.Такие сообщения также могут подавляться параметром фрагмента message = FALSE .
Вы также можете выборочно отображать или скрывать эти элементы, индексируя их. В следующем примере мы показываем только четвертое и пятое выражения исходного кода R (обратите внимание, что комментарий считается одним выражением), первые два сообщения, а также второе и третье предупреждения:
`` `{r, echo = c (4, 5), message = c (1, 2), warning = 2: 3}
# один способ сгенерировать случайные числа N (0, 1)
х <- qnorm (runif (10))
# но мы можем просто использовать rnorm () на практике
х <- rnorm (10)
Икс
for (i in 1: 5) message ('Вот сообщение', i)
for (i in 1: 5) warning ('Вот предупреждение', i)
``
Также можно использовать отрицательные индексы.Например, echo = -2 означает исключить второе выражение исходного кода из вывода.
Точно так же вы можете выбрать, какие графики показывать или скрывать, используя индексы для опции fig.keep . Например, fig.keep = 1: 2 означает сохранение первых двух графиков. Для этой опции есть несколько ярлыков: fig.keep = "first" сохранит только первый график, fig.keep = "last" сохраняет только последний график, а fig.keep = "none" отбрасывает все сюжеты.Обратите внимание, что две опции fig.keep = "none" и fig.show = "hide" различны: последний будет генерировать графики, но только скрывать их, а первый не будет генерировать файлы графиков вообще.
Для блоков исходного кода в выходных данных html_document , если вы не хотите полностью их опускать ( echo = FALSE ), вы можете увидеть в Разделе 7.5, как складывать их на странице и позволять пользователям разворачивать их, щелкая по кнопкам разворачивания.