Разделенный цветной фон (CSS & HTML)
Есть ли способ, чтобы у меня был разделенный цветной фон, поэтому у меня левая половина страницы черная, а Правая-Белая.
Обычно у меня будут <header> и <footer> , которые будут иметь полную ширину вверху и внизу страницы, а внутри-обертку, чтобы центрировать содержимое этих элементов, чтобы содержимое не было полной шириной всего body .
Теперь, когда дело доходит до фактического контента, где могут быть посты, боковая навигация и т. д., Я хочу, чтобы одна сторона была белой, а другая — светло-серой.
Я знаю, что могу создать два столбца внутри центрированного wrapper , плавающего слева с разными цветами фона, но это все равно оставит цвет background по обе стороны от wrapper .
Я надеюсь, что кто-то понимает, о чем я говорю, я понятия не имею, как это объяснить или что искать.
Я сделаю быстрый снимок краской и прикреплю к этому посту в ближайшее время,
большое спасибо!
Правка: пример изображения
html css backgroundПоделиться Источник Joe 01 сентября 2016 в 12:26
2 ответа
- Android: установите Random цветной фон на create
Я хочу, чтобы при загрузке моего приложения он случайным образом имел определенный цветной фон из предопределенного списка строк, хранящихся в файле values xml под названием colours. То, что у меня сейчас есть, — это один цвет, установленный в качестве фона, определенного через строковый цветовой…
- Активный фон формы CSS
У меня есть сайт wordpress и форма. Я бы хотел, чтобы при активном переключателе его фоновый контейнер имел цветной фон. Я успешно выполнил это с CSS с этими двумя классами .
 ezfc-inline.ezfc-element-radio-container { display: inline-block; text-align: center; }…
ezfc-inline.ezfc-element-radio-container { display: inline-block; text-align: center; }…
0
Вот что вы можете сделать:
HTML
<div></div>
<div></div>
CSS
#background {
position: fixed;
top: 0px;
left: 0px;
width: 50%;
height: 100%;
background-color: pink;
z-index: 1;
}
#content {
position: relative;
z-index: 2;
}
Поделиться Kreso Galic 01 сентября 2016 в 12:28
0
Вы можете попробовать это
header, footer{
background-color: #ff3399;
position: relative;
text-align: center;
padding: 5px;
}
.container{
position: relative;
overflow: hidden;
}
.bg{
position: absolute;
top: 0;
bottom:0;
height: 3000px;
}
.
bgwhite{
background-color: white;
width: 50%;
left: 0;
}
.bggray{
background-color: lightgray;
width: 50%;
right: 0;
}
.wrapper{
position: relative;
width: 80%;
margin: auto;
}
p{
margin: 0;
padding: 10px;
}<header>This is header</header> <div> <div></div> <div></div> <div> <p>This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content. This is website content.</p> </div> <footer>This is footer</footer>
Поделиться Pmpr 01 сентября 2016 в 13:21
Похожие вопросы:
CSS Закругленные Углы Стола, Градиентный Фон
Вот я fiddle: http://jsfiddle.
В CSS, как сделать цветной фон не менее 50% ширины страницы и не более 90%, и такой ширины, как это необходимо?
В CSS, как сделать цветной фон не менее 50% ширины страницы и не более 90%, и такой ширины, как это необходимо? <pre><code> ………………… adsfdasgsfdgsfdgfsdgdsfg adgsfdgfsdgsfd…
css двойной цветной фон Хак
Привет друзья есть ли возможность получить двойной цветной фон как это как 100% ширина и высота как это Вот пример изображения: Образец изображения…
Android: установите Random цветной фон на create
Я хочу, чтобы при загрузке моего приложения он случайным образом имел определенный цветной фон из предопределенного списка строк, хранящихся в файле values xml под названием colours. То, что у меня…
Активный фон формы CSS
У меня есть сайт wordpress и форма. Я бы хотел, чтобы при активном переключателе его фоновый контейнер имел цветной фон. Я успешно выполнил это с CSS с этими двумя классами…
Я бы хотел, чтобы при активном переключателе его фоновый контейнер имел цветной фон. Я успешно выполнил это с CSS с этими двумя классами…
Откуда берется цветной фон?
Я показываю ссылку <li> <a id=bilg href=phonelist_5.cfm?bilingual> <img src=icon-bilingual2.png width=16 height=16 alt= style=margin-bottom:-3px; display: inline-block; />…
идеальный трехчастный фон css
Я хотел бы иметь фиксированное содержащее изображение в середине и зеленый цветной фон слева от изображения, если есть свободное пространство, и синий цветной фон справа от него. Это то, что я…
magento-категория загрузки автоматически блокирует цветной фон?
Magento загрузка миниатюры категории изображения его получение автоматически блокирует цветной фон. Пожалуйста, проверьте ссылку на изображение ниже Ссылка на изображение на самом деле загруженное…
css градиентный фон с цветом позади него
Я видел эту демонстрацию css button, которая использует png для наложения градиента https://zurb. com/blog/super-awesome-buttons-with-css3-and-rgba Преимущество градиента png заключается в том, что…
com/blog/super-awesome-buttons-with-css3-and-rgba Преимущество градиента png заключается в том, что…
Удалите цветной фон пустых пространств UILabel, который использует NSMutableAttributedString
Я хотел бы знать, возможно ли на UILabel , использующем NSMutableAttributedString , удалить цветной фон, который установлен в пустых местах на beginning каждой строки, когда выравнивание установлено…
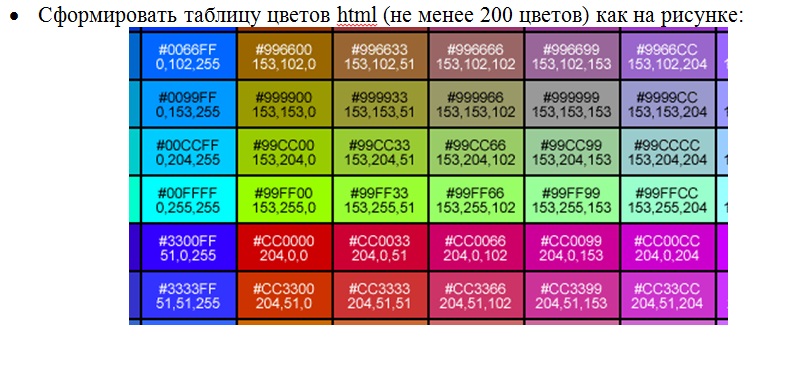
Изменить цвет фона таблицы HTML
Метод изменения цвета фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor , чтобы изменить цвет фона таблицы. Он также может быть использован для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Он также может быть использован для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона – добавить свойство стиля background-color в таблицу, строку или тег ячейки.
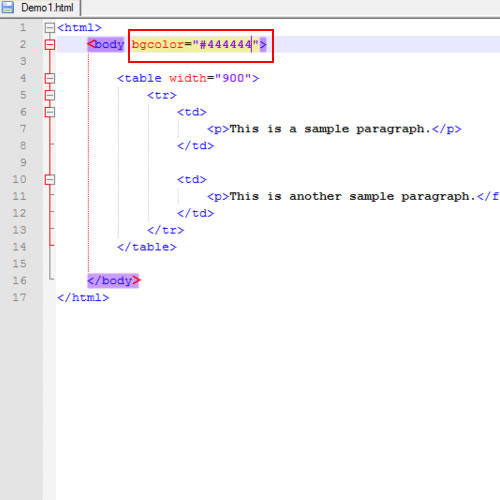
Этот пример изменяет цвет фона всей таблицы:
:
|
Цвета. Утилиты · Bootstrap. Версия v4.0.0
Передача значения через цвет с помощью нескольких полезных классов. Включает поддержку ссылок на стиль в hover-состоянии.
Цвет
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-muted
.text-white
<p>.text-primary</p>
<p>. text-secondary</p>
<p>.text-success</p>
<p>.text-danger</p>
<p>.text-warning</p>
<p>.text-info</p>
<p>.text-light</p>
<p>.text-dark</p>
<p>.text-muted</p>
<p>.text-white</p>
text-secondary</p>
<p>.text-success</p>
<p>.text-danger</p>
<p>.text-warning</p>
<p>.text-info</p>
<p>.text-light</p>
<p>.text-dark</p>
<p>.text-muted</p>
<p>.text-white</p>Классы контекстуального текста также работают хорошо на ссылках, где заданы hover и focus. Заметьте, что классы .text-white and .text-muted не имеют ссылочной стилизации.
<p><a href="#">Primary link</a></p>
<p><a href="#">Secondary link</a></p>
<p><a href="#">Success link</a></p>
<p><a href="#">Danger link</a></p>
<p><a href="#">Warning link</a></p>
<p><a href="#">Info link</a></p>
<p><a href="#">Light link</a></p>
<p><a href="#">Dark link</a></p>
<p><a href="#">Muted link</a></p>
<p><a href="#">White link</a></p>Цвет фона
Как и в цветовых классах контекстуального текста, задавайте фон любому контекстуальному классу. Компоненты ссылки будут затемняться по наведению, как и классы текста. В утилитах фона не задается атрибут
Компоненты ссылки будут затемняться по наведению, как и классы текста. В утилитах фона не задается атрибут color, так что в некоторых случаях вам понадобится утилиты .text-*.
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white
<div>.bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.bg-white</div>Градиентный фон
Когда карта $enable-gradients задана как true, вы сможете использовать классы .bg-gradient-. По умолчанию карта $enable-gradients деактивирована, а код примера ниже специально «сломан». Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-danger
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark
<div>.bg-gradient-primary</div>
<div>.bg-gradient-secondary</div>
<div>.bg-gradient-success</div>
<div>.bg-gradient-danger</div>
<div>.bg-gradient-warning</div>
<div>.bg-gradient-info</div>
<div>.bg-gradient-light</div>
<div>.bg-gradient-dark</div>Специфические случаи
Иногда контекстуальные классы нельзя применять из-за специфики другого селектора. В некоторых случаях эффективным «костылем» может стать оборачивание содержимого вашего элемента в <div> с классом.
Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings. TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Способы создания прозрачных фонов у блоков в CSS
Вы хотите научиться создавать страницы с оригинальным и ярким современным дизайном? Применение полупрозрачных элементов способно помочь Вам в решении этой непростой задачи. Сегодня мы рассмотрим основные практические способы задания прозрачности структурных элементов.
Как задать прозрачность?
Если рассматривать данную тему сквозь призму исторического развития веб-технологий, то можно выделить следующие подходы:
- Свойство opacity.

- Использование PNG -картинки
- Формат системы RGBA
- Ну, и наконец, древность или клетчатые изображения.
CSS свойство Opacity
Применение стилевого CSS свойства оpacity позволяет задать прозрачность того элемента, к которому применяется. Значения, которые можно использовать в качестве аргумента изменяются в пределах от 0 до 1.
Рассмотрим пример.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<link rel="stylesheet" media="all" type="text/css" href="css/style2.css" />
</head>
<body>
<div>
Тут будет много Вашего текста
</div>
</body>
</html>CSS:
body {
background: url(./vaden-pro-logo.png); /* Фон для тела страницы */
}
. prozrachen {
padding: 10px; /*Отступы для текста*/
background: darkturquoise; /* Задаем цвет фона */
margin: 0 auto; /* Центрируем блок */
width: 50%; /* Задаем ширину блока */
opacity: 0. 7; /* Задаем прозрачность */
font: 48px/64px Times New Roman;
text-align: justify;
}
7; /* Задаем прозрачность */
font: 48px/64px Times New Roman;
text-align: justify;
}В результате мы получили полупрозрачный блок:
Важно!!!
- Opacity принимает значения из диапазона: 0 (полная прозрачность) – 1 (непрозрачность).
- Кросс-браузерность. В IE до седьмой версии включительно Opacity не поддерживается. Добиться одинакового отображения элемента поможет следующая строчка:
filter: alpha(Opacity=70);
Стоит принимать во внимание то, что свойство filter отсутствует в html спецификациях, изменяет значения от 1 до 100 и может применяться только к элементам:
- с абсолютным позиционированием (position: absolute)
- с фиксированным линейным размером (height или width).
- Степень прозрачности наследуется дочерними элементами, при чем дочернему элементу можно увеличить прозрачность, но сделать меньше – нельзя. Т. е. на полупрозрачном фоне НЕ ПРОЗРАЧНОГО текста не сделать.

Для лучшего понимания материала последнего пункта, в предыдущем примере зададим тексту белый цвет
и рассмотрим его под микроскопом:
Как видим, контент нашего блока (текст) тоже стал полупрозрачным. Но что делать, если на практике прозрачность содержимого вас не интересует, а интересует лишь прозрачность фона? В таком случае, переходим к следующему пункту.
Использование PNG -картинки
Интересной особенностью формата PNG является то, что он имеет 256 уровней прозрачности. Думаю, Вы уловили ход мыслей, и наверняка уже построили алгоритм работы такого подхода. Мне остается только его озвучить.
- Создаем в Photoshop, однотонную полупрозрачную картинку (назовем ее transparent) и сохраняем в формате png.
- Используем ее в качестве бэкграунда:
body { background: url(./vaden-pro-logo.png); } .prozrachen { padding: 10px; background: url(./transparent.png); margin: 0 auto; width: 50%; font: 48px/64px Times New Roman; color: white;</li> text-align: justify; }
В результате мы получили блок с прозрачным фоном и непрозрачным содержимым:
Важно!!!
- В отличии от свойства opacity прозрачность задается только для фона
- Кросс-браузерность.
 Работает почти во всех браузерах, и это плюс. Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты.
Работает почти во всех браузерах, и это плюс. Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты. - При отключении отображения картинок, ваш фон пропадет (учтите этот момент при оптимизации отображения на мобильных устройствах, ведь безлимитный интернет не всегда есть под рукою).
- Для изменения цвета и/или степени прозрачности вам нужно создать новую картинку и перезалить ее на серв.
Формат системы RGBA
Одним из самых современных методов изменения транспарантности фона является применение системы RGBA.
RGBA – система представления цвета при помощи трех стандартных каналов RGB (красный, зеленый, синий), и четвертого, так называемого Alpha-канала, характеризующего степень прозрачности.
background: rgba(r, g, b, a);
В уже известном нам примере, заменим содержимое в CSS файле на следующее:
body {
background: url(. /vaden-pro-logo.png); /* Фоновый рисунок */
}
.prozrachen {
padding: 10px;
background: rgba(0, 206, 209, 0.7);
margin: 0 auto;
width: 50%;
font: 48px/64px Times New Roman;
color: white;
text-align: justify;
}
/vaden-pro-logo.png); /* Фоновый рисунок */
}
.prozrachen {
padding: 10px;
background: rgba(0, 206, 209, 0.7);
margin: 0 auto;
width: 50%;
font: 48px/64px Times New Roman;
color: white;
text-align: justify;
}Важно!!!
- В отличии от свойства opacity прозрачность задается только фону
- В отличии от метода PNG картинки, для изменения цвета или степени транспарентности нам нужно просто поменять значения rgba.
- Кросс-браузерность. Работает во всех современных браузерах (начиная с IE9, Op10, Fx3,Sf3.2).Для более старых браузеров придется либо пожертвовать прозрачностью, либо применять opacity, png методы.
Клетчатые изображения, или с уважением к истории
Этот метод стоял у истоков веб-дизайна, и видел старые-старые браузеры, которые ничего толком не умели. Он заключается в создании клетчатого фона, в котором цветные квадратики чередовались с прозрачными.
В результате применения такой картинки в качестве background получали псевдо-прозрачный фон.
Важно!!!
- При просмотре текста на таком фоне могут быстро уставать глаза (особенно давит рябь при прокрутке).
- В остальном особенности применения аналогичны с методом «PNG -картинки».
Подытожим?
Напоследок, несколько общих рекомендаций по использованию прозрачности в своих проектах:
- Под прозрачным блоком должна находиться яркая не однообразная картинка. На однотонном фоне изюминка прозрачности теряется.
- При выборе конкретного практического подхода, ориентируйтесь на то, какими браузерами пользуется ваша целевая аудитория. Кросс-браузерность – вещь важная.
Успехов!!!
Оценок: 9 (средняя 5 из 5)
- 26920 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Как сделать темную тему на Tilda — Дизайн на vc.
 ru
ru {«id»:112476,»url»:»https:\/\/vc.ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda»,»title»:»\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0442\u0435\u043c\u043d\u0443\u044e \u0442\u0435\u043c\u0443 \u043d\u0430 Tilda»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda&title=\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0442\u0435\u043c\u043d\u0443\u044e \u0442\u0435\u043c\u0443 \u043d\u0430 Tilda»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda&text=\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0442\u0435\u043c\u043d\u0443\u044e \u0442\u0435\u043c\u0443 \u043d\u0430 Tilda»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda&text=\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0442\u0435\u043c\u043d\u0443\u044e \u0442\u0435\u043c\u0443 \u043d\u0430 Tilda»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0442\u0435\u043c\u043d\u0443\u044e \u0442\u0435\u043c\u0443 \u043d\u0430 Tilda&body=https:\/\/vc.ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda&text=\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0442\u0435\u043c\u043d\u0443\u044e \u0442\u0435\u043c\u0443 \u043d\u0430 Tilda»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0442\u0435\u043c\u043d\u0443\u044e \u0442\u0435\u043c\u0443 \u043d\u0430 Tilda&body=https:\/\/vc.ru\/design\/112476-kak-sdelat-temnuyu-temu-na-tilda»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
6147 просмотров
Как изменить цвет фона одной страницы в документе Word?
Как изменить цвет фона одной страницы в документе Word?
Обычно, когда вы применяете функцию «Цвет страницы» для вставки цвета страницы в документ Word, ко всем страницам документа будет применен один и тот же цвет. Однако, если вы хотите изменить цвет одной страницы на другой, в этой статье я расскажу о том, как с этим справиться в файле Word.
Однако, если вы хотите изменить цвет одной страницы на другой, в этой статье я расскажу о том, как с этим справиться в файле Word.
Изменить цвет фона одной страницы в документе Word
Изменить цвет фона одной страницы в документе Word
Возможно, нет прямого способа изменить цвет одной страницы, чтобы он отличался от всего документа, но вы можете использовать следующий обходной путь, чтобы завершить его. Пожалуйста, сделайте так:
1. Перейдите на страницу документа, цвет страницы которой вы хотите изменить, а затем щелкните Вставить > Формы > Прямоугольные, см. снимок экрана:
2. Затем перетащите мышь, чтобы нарисовать прямоугольник размером со страницу Word, а затем в Формат на вкладке выберите один цвет, который вы хотите применить для страницы под Заливка формы выпадайте, см. снимок экрана:
снимок экрана:
3. Затем, не снимая выделения с прямоугольника, щелкните Формат > Отправить назад > Поместить за текстом, см. снимок экрана:
4. Теперь прямоугольник был вставлен за текстом, а цвет страницы изменен, как показано на следующем снимке экрана:
Рекомендуемые инструменты для повышения производительности Word
Kutools For Word — Более 100 расширенных функций для Word, сэкономьте 50% времени
- Сложные и повторяющиеся операции можно производить разово за секунды.
- Вставляйте сразу несколько изображений из папок в документ Word.
- Объединяйте и объединяйте несколько файлов Word из папок в одну в желаемом порядке.
- Разделите текущий документ на отдельные документы в соответствии с заголовком, разрывом раздела или другими критериями.
- Преобразование файлов между Doc и Docx, Docx и PDF, набор инструментов для общих преобразований и выбора и т.
 Д.
Д.
Как изменить цвет фона в HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
- Использование атрибута bgcolor
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
1. Использование атрибута bgcolor
Примечание. HTML 5 не поддерживает атрибут bgcolor тега
, поэтому мы должны использовать встроенный атрибут стиля и внутренние параметры CSS для изменения цвета веб-страницы.Если мы хотим изменить цвет фона веб-страницы с помощью атрибута bgcolor, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница.
<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor <Тело> JavaTpoint
Учебное пособие по HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
1. Использование атрибута bgcolor
2. Использование встроенного атрибута стиля
3.Использование внутреннего CSS

 Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек: