Дизайнер • фриланс-работа для специалиста • категория Дизайн интерфейсов ≡ Заказчик Petro Polyuk
Доброго времени суток,
ищется толковый дизайнер у которого от 6 часов в день свободных дабы сделать новый UI + немного доработать UX проекта лендинг которого я прилогаю в файлах для ознакомления, актуальный дизайн считаю недостаточно хорошим, нужен человек с видением как сделать в несколько раз лучше.
Выбираю на основании портфолио, но попрошу описать что в актуальном дизайне не так дабы понять вашу логику, очень поможет выбрать нужного кандидата и приступить к выполнению работ.
Спасибо и велком.
Просмотр приложений доступен только зарегистрированным пользователям.
- Ставки 22
- Отклоненные 7
- Отозванные 2
- Обсуждение 0
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
- 1 день3000 UAH 1 день3000 UAH
Добрый день Петр!Когда увидел ваш лендинг одрзау упомянул, что уже работал над лендингом по приведению льдов.
 Также можно было рассчитать количество полученных как у вас на первом экране.Вот ссылка:
Также можно было рассчитать количество полученных как у вас на первом экране.Вот ссылка:
https://www.figma.com/file/rXZgPh2XoOFc8oZcp9vCIR/Financial-Match?type=design&t=BbkViVj2kRrGMwhh-6У меня до 8 часов в день для работы над вашим дизайном, думаю, что сделаюся только за один день такой сфокусированной работы.Теперь о моем видении:
Прежде всего, у вас очень хорошие цвета.Их точно менять не нужно.Первый экран — я бы заменил шрифт целевого текста, каким-то образом больше бы выделил его.Блок с вашими преимуществами там где список с галочками — я бы удалил вот этот светло-голубый фон, сделал бы его более интересным, но больше на экранах с объяснениями делюсь и направляю.Отзывы я бы дал в один ряд в слайдере, а ниже в ряд логотипов компаний, чтобы разделить их.Секция «how it can be used» — здесь можно сделать ее в виде пути, такой себе Roadmap с этими цветами будет очень великолепно смотреть.Так же форму с вопросами я бы опустил низкие вопросы.В целом сейчас много текста очень и хочется немного больше графики, разоблачить дизайном, который увеличит конверсию.
BehanceОжидаю двустороннего и конструктивного сотрудничества.Я жду сообщения, я на связи!
Доброго дня, Петро!
Коли побачив ваш лендинг одрзау згадав, що вже працював над лендингом по приведенню лідів. Також можна було розрахувати кількість отриманих як у вас на першому екрані. Ось посилання:У мене до 8 годин на день для роботи над вашим дизайном, вважаю, що справлюсь якраз за один день такої сфокусованої роботи.
Тепер щодо мого бачення:
Перш за все — у вас дуже круті кольори. Їх точно міняти не треба.
Перший екран — я б замінив шрифт голвного тексту, якось більше б виділив його.
Блок із вашими перевагами там де список з галочками — я б видалив ось цей світло-голубий фон, зробив би його цікавіше, але більше на скрінах із поясненнями поділюсь і діректі.
… Відгуки я дав би в один ряд в слайдері, а нижче в ряд логотипи компаній, щоб розділити їх.
Секція «how it can be used» — тут можна зробити її у вигляді шляху, такий собі Roadmap із цими кольорами буде дуже чудово дивитись.
Так само форму із питаннями я б опустив ниджче запитань.Загалом зараз багато тексту дуже і хочеться трішки більше графіки, розбавити дизайном що збільшити конверсію.
Ось мої проекти:
BehanceОчікую двоготривалої та конструктивної співпраці.
Чекаю повідомлення, я на зв’язку!Показать оригинал
Перевести
ставка скрыта фрилансером
- 3 дня3000 UAH 3 дня3000 UAH
Добрый день, заинтересован ваш объявление по поводу работы.

Я готов разрабатывать, что в этом проекте я бы изменил.Представляю вам перечень моих качеств: -Бездоганное внимание к деталям-Бездоганная интеграция креативности и функциональности -Глубокое понимание психологии цвета и его влияния на пользовательский опыт -Целенаправленный выбор типографики, повышающий визуальную привлекательность -Искусственное размещение изображений и икон для достижения максимального эффекта -Смогут создать захватывающий и захватывающий дизайн
Сочетание формы и функции без особых усилий.
— Экспертные знания в области слухового дизайна и адаптации к различным устройствам
-Интуитивно понятные макеты, которые легко проводят пользователей по веб-сайтам
Так же сделаю вам адаптив на ПК/Телефон/ПланшетМой портфель
…
Доброго дня, зацікавило ваше оголошення з приводу роботи.
Готовий розровісти, що в даному проекті я би змінив.
Представлю вам перелік моїх якостей: -Бездоганна увага до деталей -Безшовна інтеграція креативності та функціональності -Глибоке розуміння психології кольору та його впливу на користувацький досвід -Цілеспрямований вибір типографіки, що підвищує візуальну привабливість -Продуманне розміщення зображень та іконок для досягнення максимального ефекту -Здатність створювати захоплюючий і захопливий дизайн
-Поєднання форми і функції без особливих зусиль
-Експертні знання в галузі чуйного дизайну й адаптації до різних пристроїв
-Інтуїтивно зрозумілі макети, які легко проводять користувачів по веб-сайтахМоє портфоліо
…
BehanceПоказать оригинал
Перевести
ставка скрыта фрилансером
ставка скрыта фрилансером
- 7 дней6000 UAH 7 дней6000 UAH
Добро пожаловать, я веб-дизайнер с опытом 4+ лет в маркетинге.

Создала для вас файл в Фигме с моими коррективами.
https://www.figma.com/file/ovEZcwAyzcXhL0i6fLBwHU/Untitled?type=design&node-id=0%3A1&mode=design&t=61oMkJdeW3qNzaVF-1Готовы взять ваш заказ, работаю не только над хорошим дизайном, но в первую очередь над юзабилитом. Посмотреть ТЗ мы можем вместе обсудить все актуальное для вашего целевого и что можно добавить, чтобы сократить путь от поступления на сайт до конечной цели.
Напишите .
Портфолио есть в профиле, но с анимациями на Behance:
… Behance
Вітаю, я веб-дизайнер з досвідом 4+ роки у маркетингу.Зробила для вас файл у Фігма з моїми правками.
https://www.figma.com/file/ovEZcwAyzcXhL0i6fLBwHU/Untitled?type=design&node-id=0%3A1&mode=design&t=61oMkJdeW3qNzaVF-1Готова взяти ваше замовлення, працюю не лише над гарним дизайном, але в першу чергу над юзабіліті. Побачивши ТЗ можемо разом обговорити чи все актуальної для вашої цільової та що можна додати, щоб скоротити шлях від заходу на сайт до кінцевої цілі.

Пишіть.
Портфоліо є у профілі, але з анімаціями на Behance:
… BehanceПоказать оригинал
Перевести
ставка скрыта фрилансером
ставка скрыта фрилансером
- 2 дня1000 UAH 2 дня1000 UAH
Добрый день! Заинтересован ваш проект
Опыт в дизайне — 2 года.
Мы можем обсудить детали работы в личных сообщениях.
Портфолио: Behance
Добрий день! Зацікавив ваш проект
Досвід у дизайні — 2 роки.
Можемо обговорити деталі роботи в особистих повідомленнях.
Портфоліо: BehanceПоказать оригинал
Перевести
- 31 день30 000 UAH 31 день30 000 UAH
Здравствуйте.
Могу показать работы именно по вашей тематике.
Рейтинг работ на Behance (более 500.000 просмотров) Behance - 2 дня3000 UAH 2 дня3000 UAH
Доброго дня, меня зовут Елизавета.
Я графический и UX/UI дизайнер с опытом 3+ лет
Готов к обсуждению тз более подробно, реализую все ваши потребности. Проведу анализы и ресерч, разрабатываю архитектуру по потребностям, варфреймы, юи кот и готовый прототип.
По вашему заданию, мне кажется не хватает юх, сайт как с шаблона, вы не понимаете, куда попал и для чего, нужно его совершенствовать под ваши задачи
Из моего портфолио Behance
И последний дизайн сайта, разработанный мною: https://fictadvisor. com/
com/
Буду рад сотрудничать
Доброго дня, мене звати Єлизавета
Я графічний та UX/UI дизайнер з досвідом 3+ роки
Готова до обговорення тз більш детально, реалізую всі ваші потреби. Проведу аналіз та ресерч, розроблю архітектуру за потреби, варфрейми, юі кіт та готовий прототип.
По вашому завданню, мені здається не вистачає юх, сайт як з шаблону, ти не розумієш куди потрапив і для чого, треба його вдосконалити під ваші завдання
От моє портфоліо Behance
Та недавній дизайн сайту, розроблений мною: https://fictadvisor.com/
Буду рада співпраціПоказать оригинал
Перевести
- 2 дня4000 UAH 2 дня4000 UAH
Приветствую!
Портфолио: Behance
Проверил скрин сайта, который вы приложили к проекту и хочу представить вам ниже пару решений, как его сделать лучше:
1. Первый экран должен быть изменен в пользу выделения продающих триггеров для посетителей.
 Если брать за основу цветовую палитру, то возможно стоит подумать над тем, чтобы подобрать более удачный шрифт + такие фразы как «increasing your sales by as much 675%!» выделить синим, а весь главный экран сделать белым.
Если брать за основу цветовую палитру, то возможно стоит подумать над тем, чтобы подобрать более удачный шрифт + такие фразы как «increasing your sales by as much 675%!» выделить синим, а весь главный экран сделать белым.2. Ниже главного экрана, с 3 шагами к использованию сервиса, я бы визуально сделал их более выделяющимися
…
3. Отзывы лучше оформить в виде слайдера-карусели, а компании, которые используют сервис разместить ниже, чтобы отделить их визуально и лого компании сделать заметнее за счет размера (возможно)4. Раздел «how ot can be used» стоит сопроводить большим визуалом, возможно «провести посетителя сайта за руку» по каждому пункту.
5. Нужно разделить блок с часто задаваемыми вопросами и формой, причем блок FAQ лучше разместить ниже самой формы.
Обращайтесь, разберем каждый пункт более детально и приступим к работе!
- 1 день3000 UAH 1 день3000 UAH
Я творческий эксперт UX\UI дизайнер с страстью к созданию адаптивных и интересных веб-сайтов / мобильных приложений.
 👋У меня почти 7 лет опыта работы в качестве UI/UX дизайнера.📚У меня необходимые квалификации, навыки, талант и опыт.Я один из тех дизайнеров, которые задают тренды.🔝В моем портфолио широкий спектр работ, потому что я всегда стараюсь отвечать требованиям клиента.Мой портфолио вы можете посмотреть здесь Behance.
👋У меня почти 7 лет опыта работы в качестве UI/UX дизайнера.📚У меня необходимые квалификации, навыки, талант и опыт.Я один из тех дизайнеров, которые задают тренды.🔝В моем портфолио широкий спектр работ, потому что я всегда стараюсь отвечать требованиям клиента.Мой портфолио вы можете посмотреть здесь Behance.Готов обсудить детали.🟣
Доброго дня👋 Я креативний експерт UX\UI дизайнер з пристрастю до створення адаптивних та цікавих веб-сайтів / мобільних додатків.Я маю майже 7 років досвіду роботи📚 в якості UI/UX дизайнера. Маю необхідну кваліфікацію, навички, талант та досвід. Я один з тих дизайнерів, які задають тренди🔝.
У моєму портфоліо широкий спектр робіт, тому що я завжди намагаюся відповідати вимогам клієнта.
🟣Мої портфоліо ви можете переглянути тут Behance.Готовий обговорити деталі.
Показать оригинал
Перевести
- 2 дня3000 UAH 2 дня3000 UAH
Здравствуйте
Я ui/ux дизайнер с большим опытом работы. Готова приступить к реализации проекта уже сегодня. Сделаю современный и стильный редизайн. Предоставлю референсы, а так же внесу все правки бесплатно.
Готова приступить к реализации проекта уже сегодня. Сделаю современный и стильный редизайн. Предоставлю референсы, а так же внесу все правки бесплатно.
Примеры моих работ можете посмотреть здесь Behance
Буду рада сотрудничеству! - 7 дней10 000 UAH 7 дней10 000 UAH
Добро пожаловать . Дизайн слишком прост. Нужно переработать. И добавить анимации.
Я могу помочь.
Напишите мне, рассмотрим детали
Портфолио
Behance
Привіт . Дизайн занадтно простий. Треба переробити. І додати анімацій.
Можу допомогти.
Напишіть мені , обговоримо деталі
Портфоліо
BehanceПоказать оригинал
Перевести
- 5 дней4000 UAH 5 дней4000 UAH
Здравствуйте!
Интересует ваш проект, сделаю качественный ре-дизайнИ так по сайту!
Первый блок — Я бы поигрался с шрифтами выделил слова и кнопки (возможно добавить зеленый цвет для кнопок)
Второй блок — скучноват, визуально оформить
… Блок отзывы и компании разделить на два
Дать по 3 отзыва и слайдерБлок How it be used оформить по три в ряд, выделить иконками возможно, тот край картинки убрать он мешает (дизайн ради дизайна)
Вопросы и форму разделить также на два блока
Работаю в программе Figma
Опыт в проектировании UX/UI 4+ года
———————————————-
Freelancehunt
Behance ставка скрыта фрилансером
ставка скрыта фрилансером
- 5 дней4000 UAH 5 дней4000 UAH
Добрый день.
 Готов выполнить проект.
Готов выполнить проект.
С первого взгляда смущает количество акцентного цвета(его надо значительно уменьшить и не использовать как фон)
Переработать первый экран, по форме не очень понятно логику действий 3 кнопки в ведут в разные места.
Не хватает инфографики, картинки с графиками хоть и красивые но не несут никакой практической ценности в блоках.
ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
- 1 день2000 UAH 1 день2000 UAH
Добрый день .

Меня зовут Айшат , я — Ux/Ui designer .
Занимаюсь активно дизайном больше года .
Работаю с такими инструментами как :
— Figma ;
— Adobe Illustrator ;
— Photoshop ;
Ознакомилась с Вашим предварительным ТЗ , готова сотрудничать .
Сделаю все качественно , в срок и по низкому бюджету .
… Для ознакомления вот мое портфолио — Behance .
Жду Ваше сообщение , хорошего дня . ставка скрыта фрилансером
- 1 день2000 UAH 1 день2000 UAH
Добро пожаловать. Я начинающий графический дизайнер и UI/UX. Моя главная цель сейчас — набрать опыт, направлять работу для портфолио и отзывов, поэтому я качественно выполню задания.

Портфолио :
Вітаю. Я починаючий графічний дизайнер та UI/UX. Моя головна мета зараз — набратися досвіду, напрацювати роботи для портфоліо та відгуки, тому я якісно виконаю завдання.
Портфоліо:Показать оригинал
Перевести
ставка скрыта фрилансером
ставка отозвана
Анонс Windows 11 Insider Preview Build 23493 (канал Dev) » Community
Добрый вечер, друзья! Microsoft выпустила новую предварительную сборку Windows 11 под номером 23493 для участников программы Windows Insider, использующих канал Dev.
Полный номер сборки: 10.0.23493. 1000.ni_prerelease.230624-1828.
1000.ni_prerelease.230624-1828.
Важно! Сборки по программе Windows Insider могут быть недоступны пользователям из России и Республики Беларусь, вероятно, из-за геоблокировки. Если вас затронула эта проблема, то включите VPN, выбрав любую европейскую страну, проверьте наличие обновлений в «Центре обновления Windows», дождитесь начала загрузки и отключите VPN. Подробнее про данную ситуацию можете прочитать в нашей статье.
Команда Community рекомендует использовать либо DNS-сервер от наших коллег с сайта Comss.ru, либо VPN сервисы, такие как AdGuard VPN и Windscribe.
Новшества
Предварительная версия Windows Copilot
На конференции разработчиков Build 2023 Microsoft представила функцию Windows Copilot для Windows 11. Начиная с этой сборки некоторые инсайдеры смогут опробовать предварительную версию Windows Copilot на своём компьютере. Обратите внимание, что эта версия предназначена для тестирования пользовательского интерфейса. В будущих версиях инструмент получит дополнительные возможности. Для тестирования Windows Copilot требуется Windows 11 Build 23493 (или новее) и Microsoft Edge версии 115.0.1901.150 (или новее).
Для тестирования Windows Copilot требуется Windows 11 Build 23493 (или новее) и Microsoft Edge версии 115.0.1901.150 (или новее).
Чтобы опробовать Windows Copilot, нажмите на новую кнопку на панели задач или воспользуйтесь комбинацией WIN +C. Инструмент будет использовать учётную запись Microsoft (MSA) или Azure Active Directory (AAD), с которой вы авторизовались в операционной системе.
Windows Copilot будет отображаться в качестве боковой панели в правой части экрана. Открытые окна не будут накладываться поверх боковой панели, а значит вы сможете взаимодействовать с Windows Copilot в любое время.
Эта предварительная версия Windows Copilot может выполнять следующие действия:
- Переключение на тёмную тему оформления.
- Включение режима «Не беспокоить».
- Создание скриншота экрана.
- Создание краткой сводки текущей веб-страницы (активная вкладка в Microsoft Edge).
- Написание рассказов, например, о собаке на Луне.
- Рисование картинок, например, пруда с карпами и кувшинками.

Если вы столкнётесь с проблемами, то нажмите на кнопку «…» в правом верхнем углу боковой панели и выберите соответствующий пункт.
Windows Copilot основан на Bing Chat. Он формирует ответы на основании контекста, что повышает удобство работы в Windows. При этом вы можете увидеть интегрированные рекомендации из рекламной сети Bing.
На текущий момент доступны не все функции, продемонстрированные на конференции Build 2023. В этой версии Windows Copilot включает в себя базовый набор плагинов для настройки Windows и не поддерживает сторонние дополнения. В будущем возможности инструмента будут расширены.
Это изменение пока доступно не всем инсайдерам на канале Dev. Microsoft хочет собрать отзывы от небольшой группы пользователей, прежде чем изменение станет доступно для всех инсайдеров.
Новая домашняя страница в «Параметрах»
Microsoft представила новую домашнюю страницу в приложении «Параметры», которая предлагает быстрый доступ к основным настройкам и позволяет управлять своей учётной записью Microsoft.
Интерактивные карточки предлагают различные настройки операционной системы и учётной записи. Каждая карточка создана таким образом, чтобы предоставить пользователю актуальную информацию и необходимые элементы управления. В этой сборке на домашней странице будут отображаться до 7 карточек, но в будущем их станет больше.
- Рекомендуемые настройки. Эта карточка учитывает особенности использования компьютера и предлагает современные и актуальные варианты настроек. С её помощью вы можете быстрее настраивать систему, тем самым экономя своё время.
- Облачное хранилище. Предоставляет информацию о состоянии облачного хранилища и оповещает, если в облаке осталось мало места.
- Восстановление учётной записи. Помогает повысить безопасность учётной записи Microsoft. Здесь вы найдете дополнительные сведения о восстановлении, чтобы вы не потеряли доступ к профилю, даже если забыли пароль.
- Персонализация. С помощью этой карточки можно одним кликом мыши изменить фоновое изображение рабочего стола или переключиться на другую тему оформления.

- Microsoft 365. Позволяет быстро узнать информацию о статусе подписки и её преимуществах, а также выполнить некоторые действия с ней.
- Xbox. Вы можете просматривать статус подписки и управлять ею из приложения «Параметры».
- Устройства Bluetooth. Теперь вы можете быстро подключаться к необходимым Bluetooth-устройствам, не переходя в специальный раздел настроек.
Важно отметить, что домашняя страница будет изменяться в зависимости от того, как вы используете свой компьютер. Она будет подстраиваться таким образом, чтобы у вас всегда была наиболее актуальная и полезная информация.
Функция будет доступна только в Windows 11 Pro и Home, которые не управляются организацией.
Это изменение пока доступно не всем инсайдерам на канале Dev. Microsoft хочет собрать отзывы от небольшой группы пользователей, прежде чем изменение станет доступно для всех инсайдеров.
Восстановление приложений
В этой сборке добавлена поддержка большего количества типов приложений, пригодных для резервного копирования и восстановления. Теперь пользователи увидят восстановленные иконки классических приложений в меню «Пуск» и на панели задач, даже если эти приложения не были установлены из Microsoft Store.
Теперь пользователи увидят восстановленные иконки классических приложений в меню «Пуск» и на панели задач, даже если эти приложения не были установлены из Microsoft Store.
Те приложения, которые доступны в Microsoft, могут быть легко восстановлены по нажатию на иконку. Если приложения нет в Microsoft Store, то вы будете перенаправлены на веб-страницу, где сможете вручную скачать установочный файл.
После создания резервной копии либо с помощью нового приложения Windows Backup, либо в разделе «Учётные записи» -> «Архивация Windows» вы сможете опробовать функцию восстановления во время первоначальной настройки Windows 11 (OOBE) на новом компьютере или после сброса настроек на текущем устройстве.
Поддержка дополнительных форматов архивов
Отныне Windows может открывать архивы в различных форматах, будь то RAR, 7z, GZ, TAR и т. д. Для этого в систему интегрирован проект с открытым исходным кодом libarchive. Обратите внимание, что производительность работы с некоторыми типами архивов может быть ниже ожидаемой.
Поддерживаемые архивы:
- .tar
- .tar.gz
- .tar.bz2
- .tar.zst
- .tar.xz
- .tgz
- .tbz2
- .tzst
- .txz
- .rar
- .7z
- и другие
Новый микшер громкости в «Быстрых действиях»
Представлен улучшенный микшер громкости в меню «Быстрых действий». Он позволяет быстро настраивать громкость для каждого конкретного приложения и переключаться между устройствами вывода. Кроме этого, появилось новое сочетание клавиш WIN + CTRL + V для быстрого открытия микшера громкости.
Упрощено включение функции Windows Sonic. Для этого в микшере громкости присутствует список установленных технологий пространственного звучания. Установить Dolby и DTS можно из Microsoft Store.
Естественные голоса «Экранного диктора» для японского и английского (Великобритания) языков
Добавлены новые естественные голоса на японском и английском (Великобритания) языках, которые позволят пользователям «Экранного диктора» с комфортом просматривать веб-страницы, читать и отправлять почту и так далее. Естественные голоса используют современные технологии преобразования текста в речь и работают без подключения к Интернету после загрузки пакета на устройство.
Естественные голоса используют современные технологии преобразования текста в речь и работают без подключения к Интернету после загрузки пакета на устройство.
Чтобы воспользоваться одним из естественных голосов, воспользуйтесь следующими шагами:
- Откройте настройки «Экранного диктора» с помощью сочетания WIN + Ctrl + N.
- В разделе «Выбрать голос» нажмите на кнопку «Добавить» рядом с опцией «Добавить естественные голоса».
- Выберите язык, для которого необходимо установить естественный голос. Отобразится список доступных голосов.
- Выберите голос, который вы хотите установить. Вы можете установить все доступные голоса, но это нужно будет сделать по отдельности.
- Новые японские голоса — Microsoft Nanami и Microsoft Keita.
- Новые английские голоса (Великобритания) — Microsoft Sonia и Microsoft Ryan.
- Чтобы начать загрузку выбранного голоса, нажмите на кнопку «Установить». Новый голос загрузится и будет готов к использованию через несколько минут.
 Скорость скачивания зависит от вашего интернет-соединения.
Скорость скачивания зависит от вашего интернет-соединения. - После загрузки выберите предпочтительный голос в выпадающем меню «Голос экранного диктора» -> «Выбрать голос».
Изменения и улучшения
- Общие:
- Добавлена функция для предотвращения нежелательного изменения настроек приложений по умолчанию. Это изменение было анонсировано в марте 2023 года.
- Панель задач и системный трей:
- Добавлен обновлённый API закрепления иконок приложений, который описывался в мартовской публикации.
- Макеты привязки:
- Microsoft начала тестирование предложений в меню макетов привязки, которые помогут вам мгновенно вывести на экран несколько окон. При наведении курсора мыши на кнопку «Развернуть» или «Восстановить» (а таже при использовании комбинации WIN + Z) вы увидите иконки запущенных приложений в разных вариантах макетов, чтобы вы могли выбрать наилучший вариант. Изменение доступно не всем инсайдерам на канале Dev.

- Microsoft начала тестирование предложений в меню макетов привязки, которые помогут вам мгновенно вывести на экран несколько окон. При наведении курсора мыши на кнопку «Развернуть» или «Восстановить» (а таже при использовании комбинации WIN + Z) вы увидите иконки запущенных приложений в разных вариантах макетов, чтобы вы могли выбрать наилучший вариант. Изменение доступно не всем инсайдерам на канале Dev.
- «Проводник»:
- Сделаны некоторые изменения для улучшения производительности при сжатии файлов в архивы средствами Windows.
Исправления
- Общие:
- Исправлена проблема, которая в предыдущих двух сборках приводила к сбою в работе explorer.exe при выполнении различных действий, в том числе при удалении приложений.
- Dev Drive:
- Исправлена проблема, из-за которой могли некорректно работать символические ссылки при использовании Dev Drive.
- «Проводник»:
- Исправлена проблема, из-за которой на панели «Сведения» могло отображаться очень большое значение количества выбранных файлов.
- Исправлены следующие проблемы с новой панелью «Сведения»:
- Исправлена проблема, из-за которой панель «Сведения» мигала белым цветом в тёмной теме оформления при навигации или изменении размера окна «Проводника».
- Исправлены следующие проблемы с обновлённой адресной строкой в «Проводнике»:
- Исправлена проблема, из-за которой клавиша Delete иногда не работала, в том числе при использовании комбинации Shift + Delete.

- Исправлена проблема, из-за которой клавиша Delete иногда не работала, в том числе при использовании комбинации Shift + Delete.
- Исправлены следующие проблемы с переработанной домашней страницей в «Проводнике»:
- Исправлена проблема, из-за которой в разделе «Рекомендуемые» отображались иконки типов файлов вместо миниатюр (только у корпоративных пользователей).
- Исправлен сбой в работе explorer.exe, который происходил у инсайдеров, вошедших в систему с помощью учётной записи AAD, при попытке перейти в раздел «Рекомендуемые» на домашней странице «Проводника» с помощью клавиши Tab.
- Исправлена проблема, из-за которой при переходе из другой секции в «Рекомендуемые» с помощью клавиатуры фокус некорректно отображался на заголовке секции или файлах в ней.
- Панель задач и системный трей:
- Исправлены многочисленные сбои в работе explorer.exe, которые влияли на стабильность работы панели задач.
- Исправлена проблема, из-за которой при использовании некомбинированной панели задач терялся фокус при переходе от миниатюр приложений к иконкам на панели задач.

- Поиск на панели задач:
- Исправлена проблема, которая влияла на стабильность работы «Поиска» у некоторых инсайдеров в предыдущих двух сборках.
- Диспетчер задач:
- Исправлена проблема, из-за которой окно «Диспетчера задач» не перемещалось с помощью пера или жестов на сенсорном экране.
- Динамическое освещение (Dynamic Lighting):
- Исправлена проблема, из-за которой на карточках устройств в «Параметрах» отсутствовали иконки.
- Windows Ink:
- Исправлена проблема, из-за которой пользователи не могли использовать рукописный текст для удаления текста в Microsoft Edge.
Примечание. Некоторые исправления, которые перечислены выше, могут быть включены в накопительные обновления для релизных версий Windows 11.
Известные проблемы
- Windows Copilot:
- Вы можете использовать комбинацию Alt + Tab для выхода из Windows Copilot, но не для возврата в него.
 Для перехода к Windows Copilot воспользуйтесь комбинацией WIN + C.
Для перехода к Windows Copilot воспользуйтесь комбинацией WIN + C. - При первом запуске или после обновления Copilot при использовании «Голосового управления» необходимо воспользоваться командой «Show grid», чтобы затем переместиться в поле «Ask me anything».
- Вы можете использовать комбинацию Alt + Tab для выхода из Windows Copilot, но не для возврата в него.
- Dev Drive:
- Производительность работы на разных устройствах может отличаться. Если вы заметите снижение производительности, то не забудьте написать об этом отзыв.
- Поиск на панели задач:
- После изменения языка интерфейса Windows поле поиска на панели задач может какое-то время отображаться на предыдущем языке, после чего автоматически переключится на выбранный язык.
- Масштабирование текста не работает во всплывающем окне поиска.
- «Проводник»:
- [Новая] Копирование файлов из больших архивов или использование функции «Извлечь все» могут работать медленнее, чем ожидалось. Это касается непрерывных архивов .
 7Z и .rar.
7Z и .rar. - В некоторых случаях фон контекстного меню в «Проводнике» может быть прозрачным.
- «Проводник» может аварийно завершить работу при взаимодействии с полосой прокрутки или попытке закрыть окно при длительной загрузке файлов.
- Производительность загрузки миниатюр для облачных файлов и чрезмерное использование оперативной памяти в больших коллекциях — известные проблемы, над которыми работает Microsoft. Для проблем, связанных с производительностью, обязательно записывайте трассировку перед отправкой отзыва в Feedback Hub.
Перестройка индексирования может помочь, если отсутствуют миниатюры у облачных файлов. Для этого откройте «Параметры индексирования» и перейдите в «Дополнительные настройки», чтобы найти инструмент перестроения. - Если доступна переработанная домашняя страница в «Проводнике»:
- В разделе «Рекомендуемые» отображаются иконки типов файлов вместо миниатюр (только у корпоративных пользователей).
- Инсайдеры, выполнившие вход с учётной записью AAD и пытающиеся перейти в раздел «Рекомендуемые» на домашней странице «Проводника» с помощью клавиши Tab, могут столкнуться со сбоем в работе explorer.
 exe.
exe. - При переходе из другой секции в «Рекомендуемые» с помощью клавиатуры фокус будет некорректно отображаться на заголовке секции или файлах в ней.
- У файлов отображаются расширения, даже если соответствующая опция отключена.
- Если доступна обновлённая адресная строка в «Проводнике»:
- Инсайдеры могут заметить некоторые недочёты в новой адресной строки и поля поиска. Microsoft будет рада отзывам с подробностями, которые помогут решить проблемы.
- Перемещение фокуса с помощью клавиатуры и сочетания клавиш могут не работать. Microsoft внедрила улучшенную реализацию переключения вкладок с помощью сочетаний клавиш, и она станет доступна в ближайшее время.
- Если в адресной строке отображается «…», то при нажатии на этот элемент произойдёт сбой в работе explorer.exe.
- Проблемы с командами для рекомендуемых файлов:
- При нажатии на кнопку «Поделиться» откроется системное окно, а не окно от OneDrive.

- При нажатии на кнопку «Поделиться» откроется системное окно, а не окно от OneDrive.
- [Новая] Копирование файлов из больших архивов или использование функции «Извлечь все» могут работать медленнее, чем ожидалось. Это касается непрерывных архивов .
- Уведомления:
- В этой сборке не работает кнопка для быстрого копирования кодов двухфакторной авторизации (2FA) во всплывающих уведомлениях (появилась в сборке 23403). Проблема будет исправлена в будущих сборках.
- Динамическое освещение (Dynamic Lighting):
- Использование эффектов Wave и Wheel может привести невозможности ввода текста в некоторых приложениях.
- Изменение настроек для всех устройств не применяется к отдельным устройствам.
- Переключение между учётными записями может привести к отключению светодиодной подсветки устройств.
- Windows Ink:
- Адресная строка в Microsoft Edge может работать некорректно.
- В приложениях Microsoft 365 функция Windows Ink не преобразует рукописный текст в контент (например, в документы Word или таблицы Excel).
- В приложениях Microsoft 365 (например, Word) может некорректно работать поле поиска.
- В приложениях Microsoft 365 (например, Word) могут некорректно работать поля ввода комментариев.

Желаем вам удачного обновления!
[HTML] — Как установить полноэкранный цвет фона в HTML
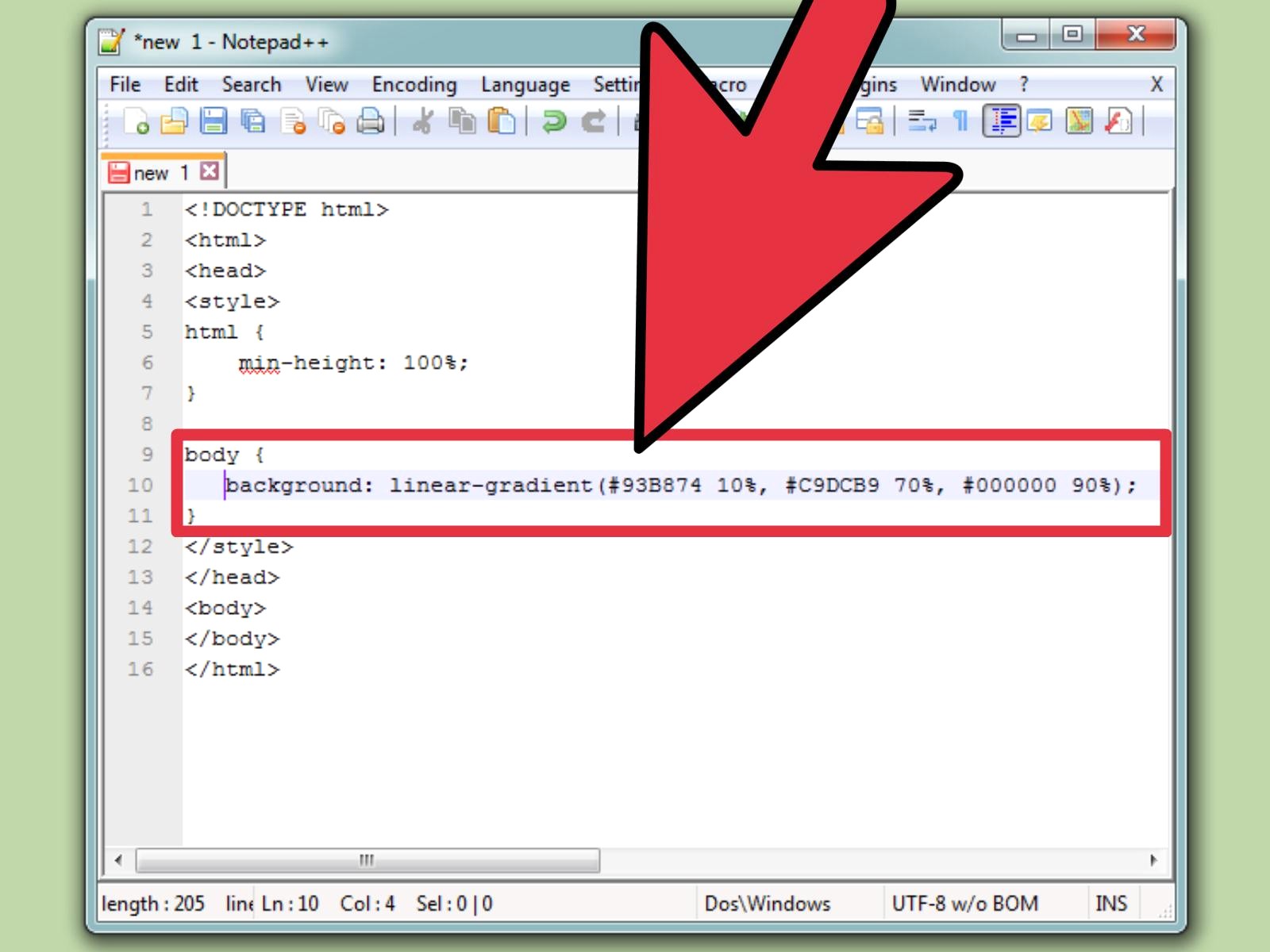
Узнайте, как использовать CSS, чтобы установить цвет фона для всего экрана в HTML и удалить поля и отступы по умолчанию.
👩💻 Технический вопрос
Спросил 2 месяца назад в HTML by Kelly
полноэкранный цвет фона
HTML CSS фоновый цвет полноэкранный режим
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 1 день назад в HTML от Aneeah
как использовать div
div
👩💻 Технический вопрос
Спросил 1 день назад в HTML by Bhavya
напомните мне, как создать кнопку в HTML
HTML кнопка
👩💻 Технический вопрос
Спросил 3 дня назад в HTML от Khanh
как изменить тип шрифта в html
HTML CSS семейство шрифтов стиль
👩💻 Технический вопрос
Спросил 3 дня назад в HTML от Shianne-Rose
можно ли добавить несколько диапазонов HTML
HTML охватывать элемент
👩💻 Технический вопрос
Спросил 3 дня назад в HTML Киара
как комментировать в html
комментарий HTML
👩💻 Технический вопрос
Спросил 4 дня назад в HTML by angie
как сделать жирным шрифтом абзац HMTL
HTML жирный текст тег тег
👩💻 Технический вопрос
Спросил 4 дня назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул тег старый тег ли тег
👩💻 Технический вопрос
Спросил 4 дня назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул ли пр
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Karissa
как поместить массив в неупорядоченный список с помощью javascript и html
HTML CSS JavaScript Множество неупорядоченный список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 7 дней назад в HTML Марзи Садат
мне нужна кнопка при нажатии на нее должна свернуть параграф
кнопка по щелчку параграф крах дисплей
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Francis
Html Код, предотвращающий копирование
HTML копирование щелкните правой кнопкой мыши сочетания клавиш
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Francis
Код для выпадающего меню с другим выпадающим списком внутри
HTML JavaScript выпадающее меню вложенный
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by يوسف
можете ли вы показать мне типы ввода в коде формы с html
HTML типы ввода код формы
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Нил
как сделать так, чтобы мой заголовок занимал всю верхнюю часть экрана в заголовке html
полная ширина экран КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML от Amanda
поместите две кнопки, одну кнопку расширения, а другую с предупреждением
HTML CSS JavaScript кнопки по щелчку расширять оповещение
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Blessing
что означает td
td данные таблицы HTML-тег стол тр номер
👩💻 Технический вопрос
Спросил 8 дней назад в HTML по благословению
как я могу кодировать в строке и столбце, дайте мне пример
таблица ряды столбцы HTML КСС
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by cyril
использовать для цикла tto создать сетку 4 на 4 html/js
для цикла сетка HTML JavaScript
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Юлия
Какова роль в HTML
HTML сильный тег жирный текст семантический тег
👩💻 Технический вопрос
Спросил 8 дней назад в HTML от nyamkhatan
как изменить цвет заголовка в html
заголовок цвет КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML от Auzz13
создать хранилище данных инвентаризации на странице входа с уникальным css
HTML CSS страница авторизации форма
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Annabella
Как поставить h3 в левый столбец? на той же строке, что и h2
h3 столбец макет CSS HTML
👩💻 Технический вопрос
Спросил 8 дней назад в HTML от Скарлет
как вставить текущий день и время в html
inject текущая дата Текущее время JavaScript ДОМ
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Mule
Почему код CSS находится внутри головы?
УС голова производительность рендеринг страницы пользовательский опыт
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML by Heather
при наведении курсора на текст показать цветное поле
наведение текст цвет коробка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML by Heather
изменить размер моих фотографий при изменении размера страницы
фото
изменить размер
стр.
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в HTML by Heather
анимированные эмодзи на странице
HTML CSS JavaScript оживлять эмодзи переход
👩💻 Технический вопрос
Спросил 9 дней назад в HTML от Ginette
Что такое встроенный элемент?
HTML встроенный элемент
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Akash
переключение div с вводом по щелчку элемента html
переключение див вход HTML CSS JavaScript
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Brittany
добавить ссылку на кнопку
HTML кнопка связь по щелчку href JavaScript jQuery
👩💻 Технический вопрос
Спросил 9 дней назад в HTML от Desire
как мне вставить эмодзи в мой HTML
HTML эмодзи Юникод коды символов Твемодзи
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Халед
Как добавить изображение в HTML
HTML изображение атрибут источника альтернативный атрибут путь к файлу
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Khaled
Как добавить изображение в html
HTML изображение <изображение> атрибут источника альт атрибут
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в HTML by Heather
подчеркнуть текст в предложении
подчеркивание текст предложение HTML КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 9 дней назад в HTML by Heather
центрировать мои 3 изображения на одной строке
HTML CSS изображение центр флексбокс
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Клавдия
Как добавить кнопку?
HTML кнопка CSS JavaScript
👩💻 Технический вопрос
Спросил 10 дней назад в HTML by Sheefa
что такое div и span
div охватывать HTML-элементы состав стиль блочный уровень в соответствии КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 11 дней назад в HTML by Emma
создание якорей на 1 странице html
HTML якоря ссылки секции
👩💻 Технический вопрос
Спросил 11 дней назад в HTML by Cyndy
как подчеркнуть заголовок?
подчеркивание Заголовок HTML КСС
👩💻 Технический вопрос
Спросил 11 дней назад в HTML автор Arianne
Как добавить горизонтальную линию?
горизонтальная линия Теги HTML
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Дарья
как поставить класс на гиперссылку
класс гиперссылка КСС
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Эмбер
как добавить кнопку в html
HTML кнопка ярлык атрибуты
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Миллисент Адзепа
что такое элемент выбора
элемент выбора выпадающий список параметры HTML-элемент
👩💻 Технический вопрос
Спросил 14 дней назад в HTML от Ахилла
Какой код добавить слоган рядом с логотипом
HTML CSS логотип слоган позиционирование
👩💻 Технический вопрос
Спросил 14 дней назад в HTML by Rebekah
объясните, как работает "span"
HTML охватывать CSS дизайн функциональный
👩💻 Технический вопрос
Спросил 16 дней назад в HTML
какой html код для эмодзи солнца
HTML эмодзи солнце код
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by kedibone
как нарисовать солнце и облака в hml и css
HTML CSS SVG векторные изображения солнце и облака
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Миллисент Адзепа
как поместить два изображения в html и по-разному стилизовать
HTML изображение CSS стиль
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by Somaye
Я хочу поместить час в маленьком размере справа внизу h2 в Html.
Что я должен делать?
HTML CSS позиция маленький тег
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 16 дней назад в HTML by Jenice
изменение цвета фона страницы в зависимости от времени суток
цвет фона время суток JavaScript
Просмотрите вопросы по программированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.js Рубин Идти .NET
Полная ширина/высота тега изображения — Общие — Форум
стейнв (Стейн) 1
Как мне создать изображение, которое ведет себя так же, как фоновое изображение, когда оно установлено на обложку. т. е. на разных размерах экрана изображение будет покрывать всю ширину и высоту контейнера.
е. на разных размерах экрана изображение будет покрывать всю ширину и высоту контейнера.
Итак, если для родительского контейнера установлено значение 1000 пикселей в ширину и 450 пикселей в высоту, а изображение имеет любое другое измерение, как оно может покрыть все пространство на всех контрольных точках?
Примечание. Я не имею в виду фоновое изображение. Я имею в виду тег изображения.
Спасибо
Стейн
Антонио Бальдерас (Антонио Бальдерас) 2
Есть свойство css, называемое object-fit, но пока это рабочий черновик. Я думаю, что этот веб-сайт делает то, что вы пытаетесь сделать Theme Blvd | Тема: Гнар
стейнв (Стейн) 3
Да, именно так. Знаете ли вы, как работает это свойство или как реализовать его в Webflow?
сабанна (Анна) 4
Привет @steynv ,
Настройки изображения в примере, который показывает @AntonioBalderas, имеют абсолютную позицию, минимальную высоту 120% и находятся внутри div полного размера экрана с переполнением: скрыто
Вы можете поэкспериментировать с настройками изображений и найти лучший способ установить эти параметры, чтобы ваше изображение всегда было полноэкранным.
Дайте мне знать, если у вас возникнут дополнительные вопросы.
С уважением,
Анна
steynv (Стейн) 5
Спасибо за помощь Антонио и Анне!
Для всех, кому может быть интересно, вот что я сделал, и, похоже, все работает нормально.
У меня есть Div, содержащий изображение.
The Div
- Дисплей: блок;
- Переполнение: скрыто;
- Позиция: Абсолютная — Верх, Низ, Слева, Справа установлена на 0.
Изображение
- Дисплей: Блочный;
- Макс. ширина/высота: нет
- Позиция: Абсолют
Для полноэкранных изображений:
Поэкспериментируйте с минимальной шириной. Чтобы пейзажное изображение покрывало всю высоту, мне пришлось установить минимальную ширину на 120%. Это будет отличаться от изображения к изображению.
Чтобы изображение покрывало любой другой размер:
Установите ширину или высоту вашего Div на любые необходимые вам размеры. Если ваше изображение меньше этих размеров, вам, очевидно, придется снова поиграть с минимальной шириной изображения.

 Также можно было рассчитать количество полученных как у вас на первом экране.Вот ссылка:
Также можно было рассчитать количество полученных как у вас на первом экране.Вот ссылка: