html — Как правильно сделать выпадающее меню на flexbox?
Вопрос задан
Изменён 11 месяцев назад
Просмотрен 204 раза
Есть вот такое выпадающее меню на flexbox-ах.Но оно не работает как нужно. При наведении на пункт с выпадающими подпунктами, происходит дополнение данного flex контейнера и эти подпункты сдвигаются вниз и названия подпунктов располагаются вниз, тем самым сдвигая всё меню за пределы обозначеного контейнера. Возможно ли сделать так, чтобы подпункты сдвигались не вниз относительно родителя, а право под другие пункты? Возможно ли такое на флексбоксах? При этом нужно чтобы меню было на всю ширину контейнера. Сама разметка и css.
*{
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 0;
font-family: 'Montserrat', sans-serif;
line-height: 1.
5;
}
.container{
width: 100%;
max-width: 1140px;
margin: 0 auto;
border: 3px solid green;
}
.header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.header .menu ul {
display: flex;
list-style: none;
}
.menu{
width: 100%;
}
.header .menu ul{
justify-content: space-between;
}
.header .menu ul li {
margin: 22px 55px 22px 0px;
}
.header .menu ul li:last-child{
margin-right: 0px;
}
.header .menu ul a {
text-transform: lowercase;
text-decoration: none;
font-size: 20px;
font-weight: 400;
color: #4F4F4F;
}
/*---Выпадающее меню---*/
.header .menu ul ul{
display: none;
top: 100%;
}
.header .menu ul li:hover > ul{
display: inherit;
}
. header .menu ul ul li{
min-width: 225px;
float: none;
display: list-item;
position: relative;
}
/*---Hover---*/
.header .menu ul li a:hover {
font-weight: 700;
}
header .menu ul ul li{
min-width: 225px;
float: none;
display: list-item;
position: relative;
}
/*---Hover---*/
.header .menu ul li a:hover {
font-weight: 700;
}<div>
<div>
<div>
<ul>
<li><a href="#">компания</a>
<ul>
<li><a href="#">LoremIpsum</a></li>
<li><a href="#">LoremIpsumLoremIpsumLoremIpsumLoremIpsum</a></li>
<li><a href="#">LoremIpsumLoremIpsum</a></li>
</ul>
</li>
<li><a href="#">личный кабинет</a></li>
<li><a href="#">документы</a></li>
<li><a href="#">вопросы и ответы</a></li>
<li><a href="#">новости</a></li>
<li><a href="#">контакты</a></li>
</ul>
</div>
</div>
</div>На скринах зелёным выделен контейнер для контента. На первом — меню до наведения, на втором -после. Видно что выпадает меню из разметки контейнера.
На первом — меню до наведения, на втором -после. Видно что выпадает меню из разметки контейнера.
- html
- css
- flexbox
- меню
- разметка
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
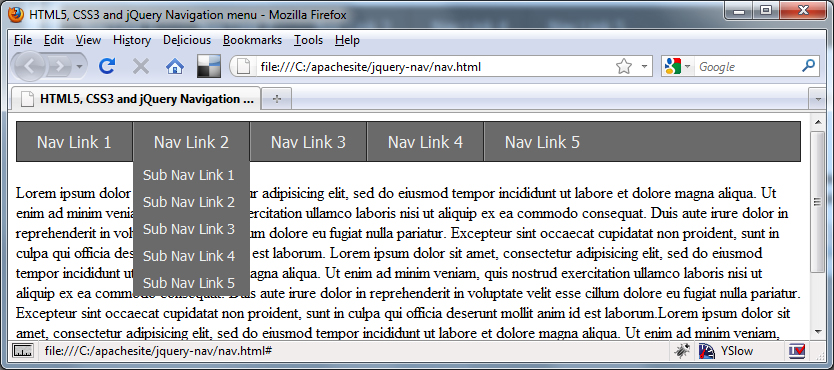
Выпадающее меню на HTML / CSS без использования JavaScript
Очень часто необходимо сделать на сайте выпадающее при наведении меню. Большинство веб-девелоперов используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS.
Большинство веб-девелоперов используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS.
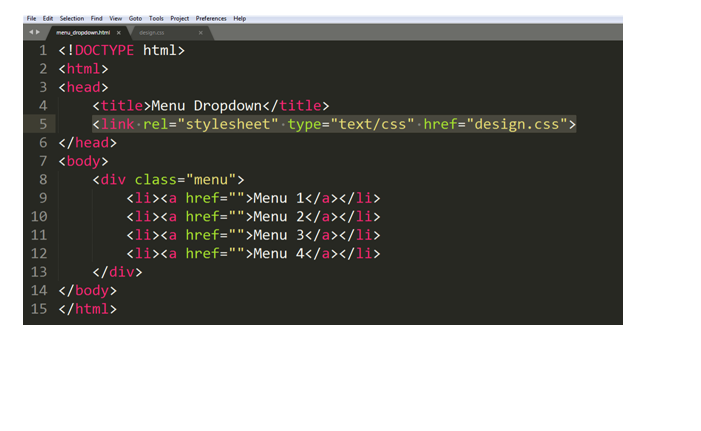
Вот простой пример HTML-кода меню:
<ul>
<li><a href=#>Menu 1</a>
<ul>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
</ul>
</li>
<li><a href=#>Menu 2</a>
<ul>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
</ul>
</li>
<li><a href=#>Menu 3</a>
<ul>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
</ul>
</li>
<li><a href=#>Menu 4</a>
<ul>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
</ul>
</li>
<li><a href=#>Menu 5</a>
<ul>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
</ul>
</li>
</ul>
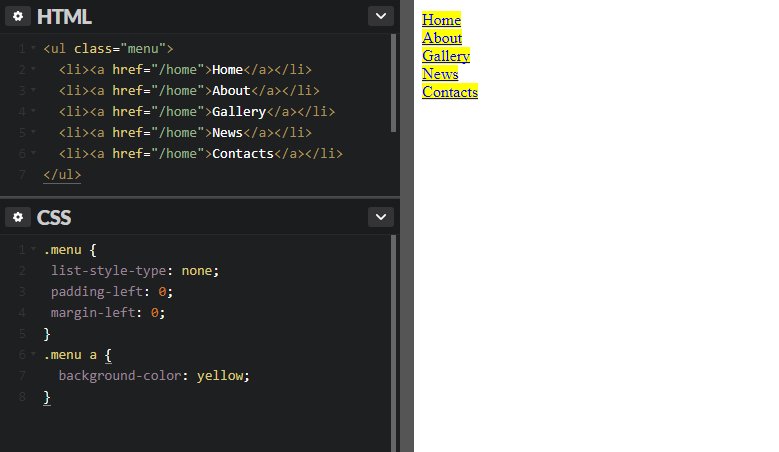
Для построения меню был использован список с классом menu. Подменю сделаны списками с классом submenu.
Подменю сделаны списками с классом submenu.
Теперь давайте как-нибудь минимально оформим наше меню стилями:
body {
font: 14px 'Verdana';
margin: 0;
padding: 0;
}
ul {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul:after {
display: block;
content: ' ';
clear: both;
float: none;
}
ul.menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
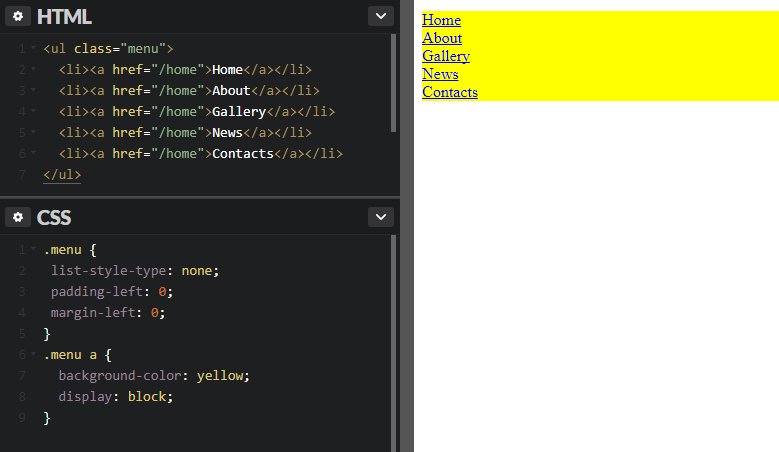
Для класса submenu было установлено свойство ‘display: none’. Это позволило на спрятать наше выпадающее меню.
Это позволило на спрятать наше выпадающее меню.
Теперь добавим в CSS такой код:
ul.menu > li:hover > ul.submenu {
display: block;
}
Это позволит показывать подменю при наведении.
Вот и все. Просто и легко без JavaScript.
Создание раскрывающихся меню — Поддержка WordPress.com
В раскрывающемся меню или подменю отображаются дополнительные элементы, когда вы наводите курсор или щелкаете элемент в меню. Они могут быть полезны для поддержания вашего меню в чистоте и порядке. Это руководство покажет вам, как создать выпадающее меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель управления и проверьте Внешний вид с левой стороны. Если вы видите Editor , используйте
Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
В этом руководстве
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы отредактировать меню на своем сайте:
Выполните следующие действия, чтобы отредактировать меню на своем сайте:
- На панели управления перейдите в раздел Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Нажмите на пункт меню, который вы хотите сделать раскрывающимся.
- Над пунктом меню появится панель инструментов, на которой находится кнопка Добавить подменю (иконка выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней.)
- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот пункт меню в раскрывающееся меню.
- Щелкните появившийся значок + , чтобы добавить новые ссылки в новое раскрывающееся меню.
Видеоруководство
Добавление элемента раскрывающегося меню в редактор сайта Вы можете создать элемент меню, «недоступный для щелчка», который полезен при создании раскрывающихся меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- На панели инструментов выберите Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Щелкните пункт меню, который вы хотите превратить в неактивную ссылку, или добавьте новый пункт меню.
- Над пунктом меню появится панель инструментов, где вы найдете кнопку Ссылка (иконка выглядит как буквальное звено из цепочки.)
- Отредактируйте ссылку, щелкнув значок карандаша.
- В поле URL поместите только символ #, как на изображении справа.
- Нажмите Enter/Return на клавиатуре, чтобы подтвердить изменение.
Приведенный ниже GIF-файл демонстрирует процесс:
Чтобы создать пункт меню без ссылки, добавьте символ # в поле URL.
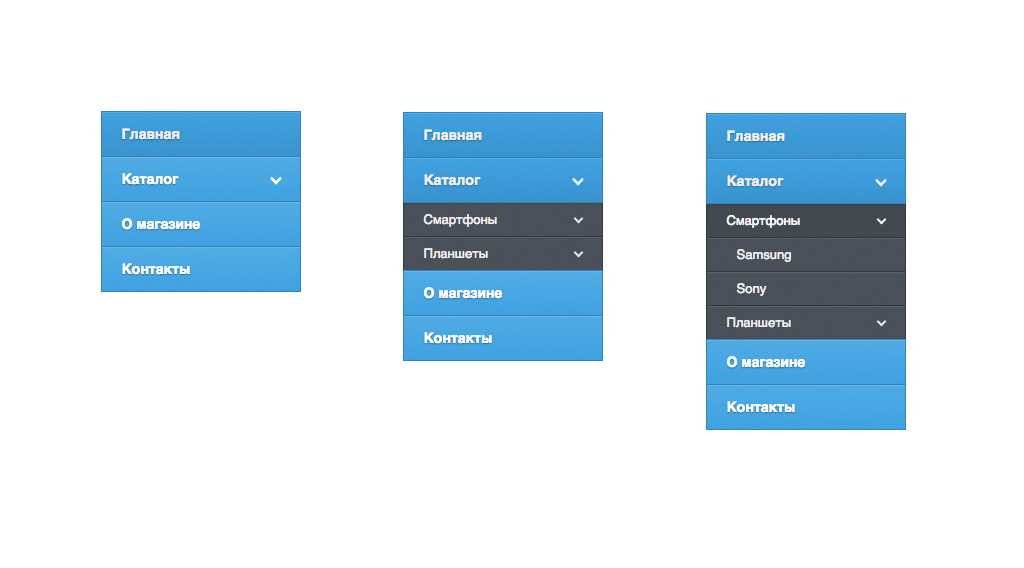
Чтобы создать раскрывающееся меню в WP Admin, перейдите в Внешний вид → Меню . Здесь вы можете перетащить элемент в меню, чтобы изменить его порядок.
Чтобы создать раскрывающееся меню, перетащите отдельные элементы вправо, чтобы «вложить» их под элемент, расположенный непосредственно над ним:
Вы можете отменить это, снова перетащив их влево. Нажмите Сохранить меню , когда закончите.
Чтобы создать раскрывающееся меню в Настройщике, выполните следующие действия:
- Добавьте все элементы меню, которые вы хотите иметь в меню вашего сайта.
- Нажмите на Reorder , которая появится под вашими пунктами меню.
- Щелкните стрелку вправо > , чтобы вложить страницу под страницу выше, создав раскрывающийся элемент.
- Если вас устраивает раскрывающееся меню, нажмите Готово .
- Нажмите Сохранить изменения для публикации изменений на сайте.

Видеоруководство
Расшифровка видеоМеню помогают вашим посетителям перемещаться по вашему сайту WordPress.com и даже могут упростить поиск вашего сайта при поиске в Интернете. Если вы создаете новый сайт, создание меню будет частью контрольного списка настройки вашего сайта. А если вы редактируете существующий сайт, есть несколько мест, где можно начать работу с меню.
В «Моем доме» нажмите «Редактировать меню». Или в разделе «Дизайн» нажмите «Настроить».
В Настройщике щелкните вкладку Меню. Эти темы имеют основное меню или меню по умолчанию, с которого вы можете начать. Или вы можете создать меню. Имя, которое вы ему дадите, не будет отображаться в самом меню.
Затем выберите места для вашего меню. Места и то, как они называются, могут различаться в зависимости от вашей темы. Вы также можете добавить меню в несколько мест.
Теперь вы можете создать свое меню.
Вы также можете добавить элементы, чтобы выбрать страницы и сообщения, которые вы хотите видеть в своем меню.
Вы также можете добавить пункт меню, который является ссылкой на другой веб-сайт.
Или вы можете выбрать категории или теги, создав ссылку из меню на страницу, на которой представлены все сообщения с определенным тегом или категорией.
Вы даже можете создать новую страницу из меню Customizer и построить страницу позже.
Возможно, вы не захотите включать в свое меню все страницы, и вы можете легко удалить элементы, щелкнув X. Но если вы хотите, чтобы каждая страница, добавленная на ваш сайт, также добавлялась в меню, установите этот флажок в разделе «Параметры меню».
Не забывайте сохранять свое меню.
Чтобы переупорядочить меню, нажмите «Изменить порядок» и используйте стрелки для перемещения элементов или просто перетаскивайте их, пока они не станут в нужном вам порядке.
Подумайте, как ваше меню будет отображаться в полноэкранном режиме на настольном компьютере или ноутбуке, а также на экране мобильного устройства, где меню обычно отображаются в виде раскрывающегося списка.
Вы также можете создавать раскрывающиеся списки в своей навигации, вставляя один пункт меню под другим.
Многие темы также предлагают меню социальных ссылок. Это меню, в котором значки используются как ссылки на ваши социальные каналы. Вы можете настроить ссылки на социальные сети здесь или в разделе «Маркетинг» на панели инструментов.
Чтобы узнать больше, посетите WordPress.com/support. Спасибо за просмотр.
Вы можете создать «некликабельный» пункт меню, который полезен при создании выпадающих меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню.
- Выберите свое меню.
- Щелкните Добавить элементы .

- Щелкните параметр Пользовательские ссылки .
- В 9В поле 0008 URL введите символ #, как показано на изображении справа.
- В поле Link Text введите текст, который должен отображаться в вашем меню, как показано на изображении справа.
- Нажмите Добавить в меню .
- Щелкните Сохранить изменения .
Далее: Изменить порядок пунктов меню.
Что такое выпадающее меню?
Обновлено: 31 декабря 2022 г., автор: Computer Hope
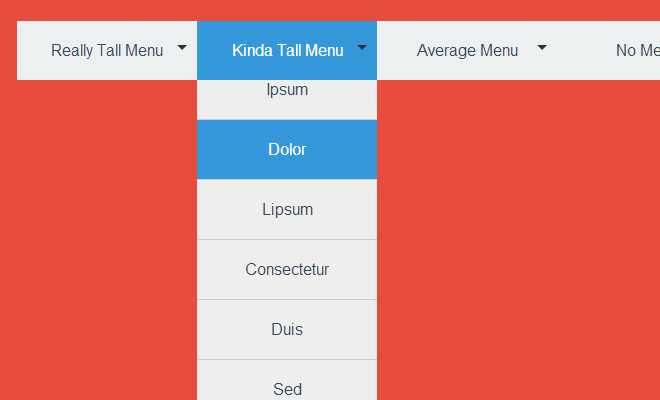
В графическом интерфейсе компьютера раскрывающееся меню — это меню, которое предлагает список опций. Всегда отображается заголовок меню или текущий выбранный элемент в списке. При щелчке видимого элемента отображаются другие элементы из раскрывающегося списка, и пользователь может выбирать из этих параметров.
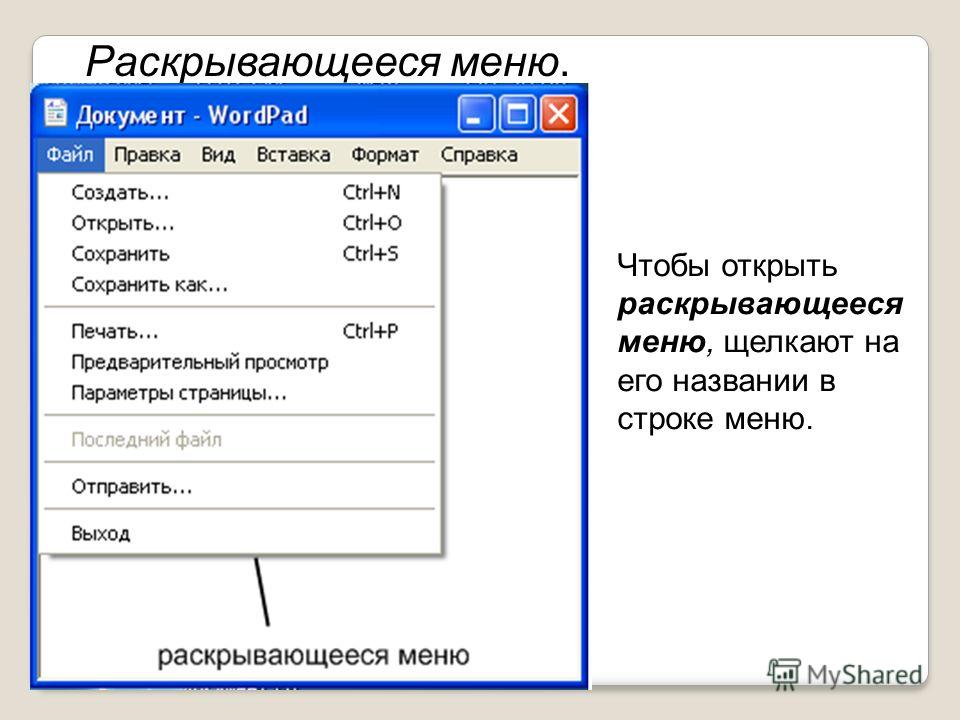
Например, многие программы имеют раскрывающееся меню «Файл» в верхнем левом углу экрана. При нажатии на текст «Файл» создается новое меню с дополнительными параметрами.
При нажатии на текст «Файл» создается новое меню с дополнительными параметрами.
- Выпадающие меню в HTML.
- Выпадающие меню в окне программы.
- Как выбрать раскрывающееся меню с помощью клавиатуры.
- Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
- Что происходит, когда вы выбираете элемент в раскрывающемся меню?
- Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
- Как выбрать несколько вариантов в раскрывающемся списке.
- Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
- Связанная информация.
Раскрывающиеся меню в HTML
Раскрывающееся меню — это чистый метод отображения большого списка вариантов, поскольку изначально отображается только один вариант, пока пользователь не активирует раскрывающийся список. Чтобы добавить раскрывающееся меню на веб-страницу, вы должны использовать элемент
Выберите вариант: <выбрать имя="пример">
В этом примере мы также присвоили значение каждой опции. Эти значения можно передать любому скрипту на стороне сервера для регистрации информации или выполнения действий на основе этих значений.
Пример вышеуказанного кода
Выберите вариант: Выбор 1Выбор 2Выбор 3Примечание
Ничего не происходит при выборе варианта в раскрывающемся меню выше. Если вы хотите отправить данные с помощью раскрывающегося меню, вы можете использовать нашу форму обслуживания клиентов.
Выпадающие меню в окне программы
Выпадающие меню используются во всех типах программного обеспечения. Например, в операционной системе Windows список возможных тем отображения (показан ниже) представляет собой раскрывающееся меню.
Как выбрать раскрывающееся меню с помощью клавиатуры
Чтобы выбрать раскрывающееся меню с помощью клавиатуры, нажимайте Tab , пока не будет выбрано раскрывающееся меню. После выбора вы можете использовать клавиши со стрелками вверх и вниз для прокрутки доступных вариантов. Например, нажимайте Tab сейчас, пока не будет выбрано следующее раскрывающееся меню, а затем используйте клавишу со стрелкой вниз для прокрутки списка. После выбора параметра снова нажмите Tab , чтобы перейти к следующему элементу, или нажмите Введите .
После выбора вы можете использовать клавиши со стрелками вверх и вниз для прокрутки доступных вариантов. Например, нажимайте Tab сейчас, пока не будет выбрано следующее раскрывающееся меню, а затем используйте клавишу со стрелкой вниз для прокрутки списка. После выбора параметра снова нажмите Tab , чтобы перейти к следующему элементу, или нажмите Введите .
Кончик
Вы также можете нажать первую букву опции. Например, в приведенном выше раскрывающемся меню «Последний» — это последний элемент в раскрывающемся меню. Если вы нажмете клавишу « L » на клавиатуре после выбора раскрывающегося меню, он прокрутится до этой опции. Этот совет полезен для больших выпадающих меню с несколькими вариантами (например, выбор штата или страны).
Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
Вы можете нажать клавишу Esc, чтобы закрыть раскрывающееся меню.
Что происходит, когда вы выбираете элемент в раскрывающемся меню?
При щелчке элемента в раскрывающемся меню он становится выбранным. Например, если вы заполняете форму, содержащую раскрывающееся меню со списком стран, и выбираете «США», это становится вашим выбором. Когда вы отправляете форму, «США» будет выбранной вами страной.
Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
Если в раскрывающемся меню доступен только один параметр (как показано ниже), щелкните значок со стрелкой вниз рядом с первым параметром.
Пример: Выбор 1Выбор 2Выбор 3Кончик
Сегодня большинство программ также позволяют щелкнуть в любом месте раскрывающегося меню, чтобы просмотреть список доступных параметров.
Как выбрать несколько вариантов в раскрывающемся списке
Раскрывающиеся меню, которые скрывают все параметры до тех пор, пока не будет нажата стрелка вниз (как в примере ниже), позволяют выбрать только один параметр.
Если вы являетесь веб-разработчиком и хотите, чтобы посетитель мог выбрать несколько вариантов, добавьте атрибут Multiple в тег select. Например, ниже показано то же раскрывающееся меню с добавленным атрибутом , кратным .
Выбор 1Выбор 2Выбор 3ПоследнийКогда в раскрывающемся меню отображается несколько вариантов, как показано выше, вы можете, удерживая нажатой Ctrl , щелкнуть несколько вариантов для отправки.
Кончик
Если в раскрывающемся меню слишком много параметров, добавьте атрибут размера в тег select.
Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
При написании документации или описании раскрывающегося меню используйте «раскрывающееся меню», если вы не описываете функцию, параметр или команду без дефиса.
- Быстрая прокрутка к элементу в списке или раскрывающемся списке.
- Как создать выпадающее меню в Excel.


