Относительный размер шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
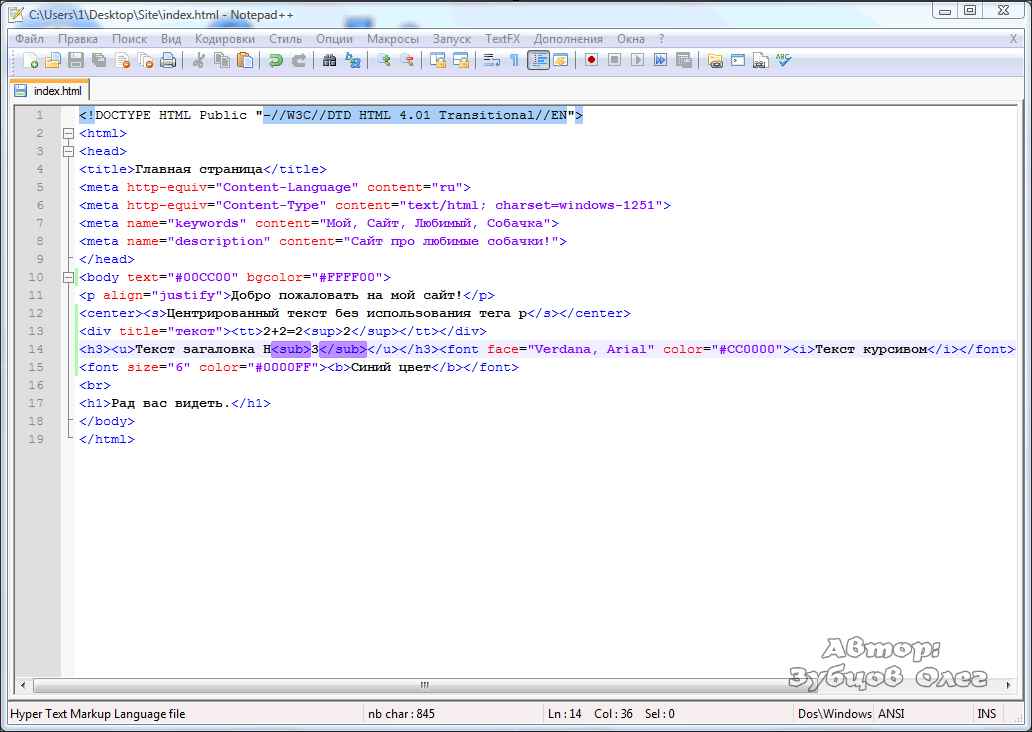
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
.page-titleсмените размер шрифта на2.5em, - а затем увеличьте размер шрифта у всего
20pxи убедитесь, что у заголовка при этом также пропорционально увеличился размер шрифта.
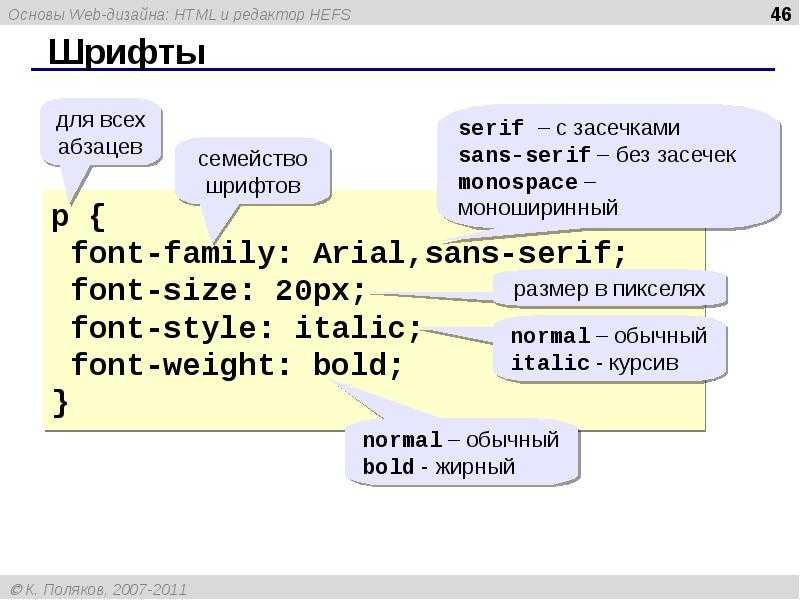
Свойства font-size и line-height
`;document. write(t),showTopNotification()}}
write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
КупитьEPUB/PDF
14 октября 2020 г.
Здесь мы рассмотрим, как соотносятся размеры шрифта и строки, и как их правильно задавать.
font-size– размер шрифта, в частности, определяющий высоту букв.line-height– высота строки.
Для наглядности посмотрим пример HTML, в котором шрифт и размер строки одинаковы:
<style>
body {
font-size: 30px;
font-family: monospace;
line-height: 30px;
}
</style>
<div>Ёрш р</div>
<div>Ёрш Ё</div>Размер шрифта font-size – это абстрактное значение, которое привязано к шрифту, и даётся в типографских целях.
Обычно оно равно расстоянию от самой верхней границы букв до самой нижней, исключая «нижние хвосты» букв, таких как p, g. Как видно из примера выше, при размере строки, равном font-size, строка не будет размером точно «под букву».
В зависимости от шрифта, «хвосты» букв при этом могут вылезать, правые буквы Ё и р в примере выше пересекаются как раз поэтому.
В некоторых особо размашистых шрифтах «хвосты букв» могут быть размером с саму букву, а то и больше. Но это, всё же исключение.
Обычно размер строки делают чуть больше, чем шрифт.
По умолчанию в браузерах используется специальное значение line-height:normal.
Оно означает, что браузер может принимать решение о размере строки самостоятельно. Как правило, оно будет в диапазоне 1.1 - 1.25, но стандарт не гарантирует этого, он говорит лишь, что оно должно быть «разумным» (дословно – англ. reasonable).
Значение line-height можно указать при помощи px или em, но гораздо лучше – задать его числом.
Значение-число интерпретируется как множитель относительно размера шрифта. Например, значение с множителем font-size: 16px будет аналогично line-height: 32px (=16px*2).
Однако, между множителем и точным значением есть одна существенная разница.
Значение, заданное множителем, наследуется и применяется в каждом элементе относительно его размера шрифта.
То есть,
line-height: 2означает, что высота строки будет равна удвоенному размеру шрифта, не важно какой шрифт.Значение, заданное в единицах измерения, запоминается и наследуется «как есть».
Это означает, что
line-height: 32pxбудет всегда жёстко задавать высоту строки, даже если шрифт во вложенных элементах станет больше или меньше текущего.
Давайте посмотрим, как это выглядит, на примерах:
Множитель, line-height:1.25
<div>
стандартная строка
<div>
шрифт в 2 раза больше<br>
шрифт в 2 раза больше
</div>
</div>Конкретное значение, line-height:1.25em
<div>
стандартная строка
<div>
шрифт в 2 раза больше<br>
шрифт в 2 раза больше
</div>
</div>Какой вариант выглядит лучше? Наверно, первый. В нём размер строки более-менее соответствует шрифту, поскольку задан через множитель.
В обычных ситуациях рекомендуется использовать именно множитель, за исключением особых случаев, когда вы действительно знаете что делаете.
Установить font-size и line-height можно одновременно.
Соответствующий синтаксис выглядит так:
font: 20px/1.5 Arial,sans-serif;
При этом нужно обязательно указать сам шрифт, например Arial,sans-serif. Укороченный вариант
Укороченный вариант font: 20px/1.5 работать не будет.
Дополнительно можно задать и свойства font-style, font-weight
font: italic bold 20px/1.5 Arial,sans-serif;
line-height- Размер строки, обычно он больше размера шрифта. При установке множителем рассчитывается каждый раз относительно текущего шрифта, при установке в единицах измерения – фиксируется.
font-size- Размер шрифта. Если сделать блок такой же высоты, как шрифт, то хвосты букв будут вылезать из-под него.
font: 125%/1.5 FontFamily- Даёт возможность одновременно задать размер, высоту строки и, собственно, сам шрифт.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2022 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
Как изменить размер шрифта в HTML?
Улучшить статью
Сохранить статью
- Последнее обновление: 15 марта, 2021
Улучшить статью
Сохранить статью
В этой статье мы узнаем, как изменить размер шрифта в HTML. Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
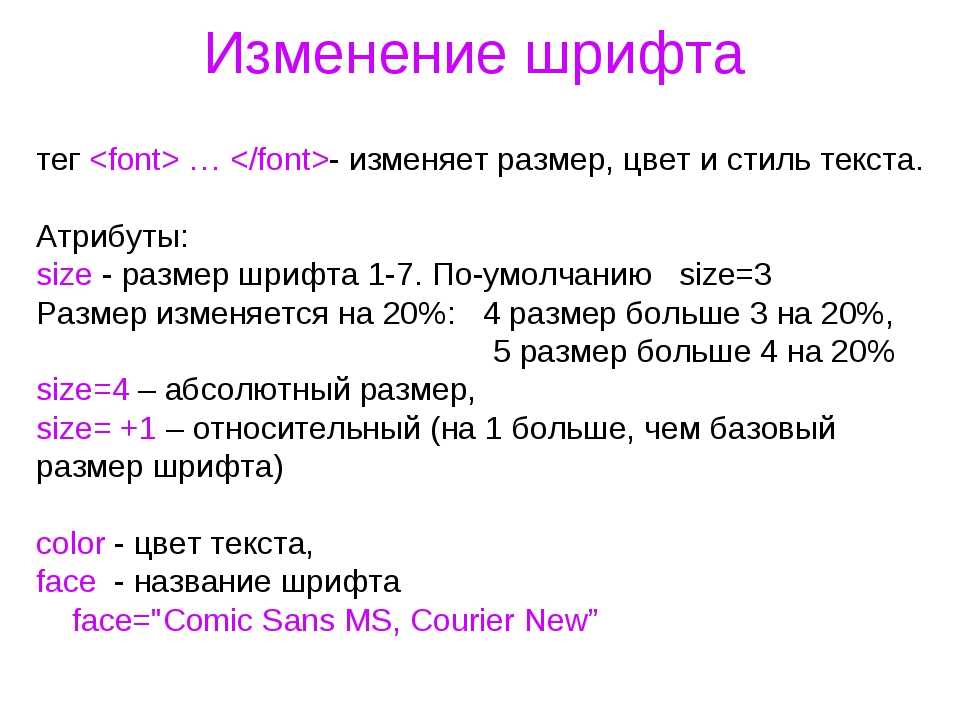
Подход 1: Тег
Синтаксис:
Ваш текст
Пример:
HTML
font size = "24" > |
Выход:
Подход 2: 119 <Биг>
Подход 2:
. Тег 0030 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Тег 0030 в HTML можно использовать для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Syntax:
Your Text
Example:
HTML
. |
Выход:
Подход 3: Использование в стиле
0. . . 9003. . он используется на. Использование этого атрибута переопределяет любой глобальный набор стилей.Синтаксис:
Ваш текст
Пример:
HTML
|
Вывод:
Подход 4: Использование отдельного CSS для выбора нужного текста и использование свойства font-size для изменения размера шрифта. Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Синтаксис:
<стиль>
п
{
размер шрифта: крупный;
}
Пример:
HTML
|
Вывод:
Как увеличить текст в HTML с помощью примеров кода
Как увеличить текст в HTML с помощью примеров кода
На этом занятии мы попробуем решить головоломку «Как увеличить размер текста в Html» с помощью компьютерного языка. Следующий фрагмент кода продемонстрирует этот момент.
Следующий фрагмент кода продемонстрирует этот момент.
р {
размер шрифта: 15px;
}
п {
размер шрифта: крупный;
}
п {
размер шрифта: 150%;
}
В следующем фрагменте кода представлен краткий обзор многих методов, которые можно использовать для решения проблемы «Как увеличить размер текста в HTML».
<голова>Размер шрифта HTML <тело>Заголовок
Это демонстрационный текст
размер шрифта: 25 пикселей;
На многих примерах мы научились решать проблему увеличения размера текста в HTML.
Как увеличить размер текста?
На своем устройстве откройте приложение «Настройки». Найдите и выберите Размер шрифта. Чтобы изменить предпочтительный размер шрифта, переместите ползунок влево или вправо.
Как увеличить размер HTML?
Чтобы изменить размер шрифта в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом
Атрибут используется с HTML-тегом
со свойством CSS font-size. HTML5 не поддерживает тег , поэтому для добавления размера шрифта используется стиль CSS.09-Янв-2020
Какой код определяет размер шрифта в HTML?
Вводя значение «+1» для атрибута размера, вы указываете, что ваш текст будет отображаться на один размер больше, что соответствует размеру 4. Аналогичным образом значение «+2» соответствует размеру шрифта 5. Идем в другом направлении , значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 (размер базового шрифта 3–2 = размер шрифта 1).
Как увеличить размер текста в CSS?
Установка размера текста в пикселях дает вам полный контроль над размером текста:
- h2 { размер шрифта: 40 пикселей; } h3 { размер шрифта: 30px; } p { размер шрифта: 14px;
- h2 { размер шрифта: 2.5em; /* 40px/16=2.5em */ } h3 { размер шрифта: 1.875em; /* 30px/16=1.875em */ } p {
- body { размер шрифта: 100%; } h2 { размер шрифта: 2.
 5em; } ч3 {
5em; } ч3 {
Как изменить размер и цвет шрифта в HTML?
Вы можете изменить цвет и размер текста прямо внутри его тега с помощью свойств цвета и размера шрифта. Это известно как встроенный CSS. Вы делаете это с помощью атрибута стиля в HTML.19.-Авг-2021
Какой элемент HTML имеет самый большой размер шрифта?
Тег использовался в HTML 4 для увеличения текста.
Как изменить шрифт в HTML CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить.
- Окружите текст элементом SPAN: этот текст набран Arial.
- Добавьте атрибут к тегу span: этот текст в Arial.
- В атрибуте стиля измените шрифт, используя стиль семейства шрифтов.
- Сохраните изменения, чтобы увидеть результат.
Как изменить шрифт текста в HTML?
Чтобы изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Установите для него нужное значение и поместите его в атрибут стиля.

 0052
0052 0152
0152