CSS/HTML: Как правильно сделать текст курсивом?
Как правильно сделать текст курсивом? Я видел следующие четыре подхода:
<i>Italic Text</i>
<em>Italic Text</em>
<span>Italic Text</span>
<span>Italic Text</span>
Это «old way». <i> не имеет никакого семантического значения и только передает презентационный эффект, делая текст курсивом. Насколько я вижу, это явно неправильно, потому что это несемантично.
При этом семантическая разметка используется исключительно в презентационных целях. Просто так получилось, что <em> по умолчанию выводит текст курсивом, и поэтому он часто используется теми, кто знает, что <i> следует избегать, но не знает его семантического значения. Не весь курсивный текст является курсивом, потому что он подчеркнут. Иногда это может быть полная противоположность, как боковая нота или шепот.
Это использует класс CSS для размещения презентации. Это часто рекламируется как правильный путь, но опять же, мне это кажется неправильным. Это, по-видимому, не передает больше семантического значения, чем <i> . Но, как кричат его сторонники, гораздо проще изменить весь ваш курсивный текст позже, если вы, скажем, хотите, чтобы он был жирным. Однако это не так, потому что тогда я остался бы с классом под названием «italic», который выделял бы текст жирным шрифтом. Кроме того, непонятно, почему я когда-либо хотел бы изменить весь курсивный текст на своем веб-сайте или, по крайней мере, мы можем думать о случаях, когда это было бы нежелательно или необходимо.
Это использует класс CSS для семантики. Пока что это кажется лучшим способом, но на самом деле у него есть две проблемы.
Не весь текст обладает достаточным значением, чтобы гарантировать семантическую markup. Например, действительно ли выделенный курсивом текст внизу страницы является сноской? Или это в стороне? Или что-то совсем другое.
 Возможно, он не имеет особого значения и должен быть выделен только курсивом, чтобы отделить его Презентационно от предшествующего текста.
Возможно, он не имеет особого значения и должен быть выделен только курсивом, чтобы отделить его Презентационно от предшествующего текста.Семантическое значение может изменяться, когда оно не присутствует в достаточной силе. Допустим, я согласился с «footnote», основываясь только на том, что текст находится внизу страницы. Что произойдет, когда через несколько месяцев я захочу добавить еще один текст внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который менее универсален, чем
По-видимому, требование семантики кажется чрезмерно обременительным во многих случаях, когда желание сделать что-то курсивом не должно нести семантический смысл.
Кроме того, желание отделить стиль от структуры привело к тому, что CSS рекламируется как замена <i> и задается вопросом, является ли этот ход мыслей причиной того, что он остался в спецификации HTML5?
Есть ли хорошие сообщения в блогах или статьи на эту тему? Возможно, теми, кто принимал участие в принятии решения о сохранении/создании тега <i> ?
Поделиться Источник Rupert Madden-Abbott 21 января 2010 в 10:11
12 ответов
- Как сделать текст значения в форме курсивом
У меня есть скрипт, который стирает текст значения по умолчанию в форме, когда пользователь нажимает на поле, но как я могу сделать так, чтобы текст значения отображался курсивом? Если я изменю ввод в моем css на font-style:italic, то, когда пользователь печатает, он тоже появляется курсивом, и я.
 ..
.. - Как сделать описание товара в Magento идти не курсивом
Недавно я изменил шаблоны Magento Go, но есть одна проблема с шаблоном, который я сейчас использую. Все описание продукта выделено курсивом, и я не могу понять, как удалить этот ‘feature’. Я пробовал искать ответ здесь и на форумах Magento. До сих пор я пытался выделить текст курсивом, чтобы…
214
Вы должны использовать разные методы для разных случаев использования:
- Если вы хотите подчеркнуть фразу, используйте
<em>. - Тег
<i>имеет новое значение в HTML5 , представляя собой «a span of text in an alternate voice or mood». Поэтому вы должны использовать этот тег для таких вещей, как мысли/стороны или идиоматические фразы. Спецификация также предлагает названия кораблей (но больше не предлагает book/song/movie названия; вместо этого используйте
- Если выделенный курсивом текст является частью более широкого контекста, скажем, вводного абзаца, вы должны прикрепить стиль CSS к более крупному элементу, т. е.
p.intro { font-style: italic; }
Поделиться DisgruntledGoat 21 января 2010 в 12:44
22
<i> не является неправильным, потому что оно не семантично. Это неправильно (обычно), потому что это Презентационно. Разделение озабоченности означает, что имеющаяся информация должна передаваться с CSS.
Именование вообще может быть сложным, чтобы получить право, и имена классов не являются исключением, но тем не менее это то, что вы должны сделать. Если вы используете курсив, чтобы выделить блок из основного текста, то, возможно, имя класса «flow-distinctive» будет в порядке вещей. Подумайте о повторном использовании: имена классов предназначены для категоризации — где еще вы хотели бы сделать то же самое? Это должно помочь вам найти подходящее имя.
<i> входит в HTML5, но ему придается особая семантика. Если причина, по которой вы выделяете что-то курсивом, соответствует одной из семантик, определенных в спецификации, было бы уместно использовать <i> . Иначе-нет.
Поделиться Alohci 21 января 2010 в 10:39
10
Я не эксперт, но я бы сказал, что если вы действительно хотите быть семантическим, вы должны использовать словари (RDFa).
Это должно привести к чему-то вроде этого:
<em property="italic" href="http://url/to/a/definition_of_italic"> Your text </em>
em используется для представления (люди увидят его курсивом), а атрибуты property и href связываются с определением того, что такое курсив (для машин).
Вы должны проверить, есть ли словарь для такого рода вещей, возможно, свойства уже существуют.
Более подробная информация о RDFa здесь: http://www.alistapart.com/статьи/introduction-to-rdfa/
Поделиться Guillaume Flandre 21 января 2010 в 10:31
- Как сделать так, чтобы текст asp:Localize имел курсивный текст?
У меня есть это: <asp:localize id=locPopupInfo runat=server meta:resourcekey=locPopupInfoRc1 text=Select up to 8 cameras to include. enableviewstate=false></asp:localize> Я хочу, чтобы text был курсивом. Я попробовал добавить style=font-style:italic и style=font:italic . Я также…
- JavaFx:как сделать шрифт «comic sans ms» курсивным?
В моей программе javafx,я не могу сделать мой текст, который использует ‘комик Санс МС’ шрифт italic.Dose javafx не понимаю, ‘комик Санс мс’, чтобы быть курсивом? Как я могу сделать этот шрифт курсивным? Большое спасибо!
7
Прям
Правильный способ сделать текст курсивом-игнорировать проблему до тех пор, пока вы не доберетесь до CSS, а затем стилизовать его в соответствии с презентационной семантикой. Первые два варианта, которые вы предоставили, могут быть правильными в зависимости от обстоятельств. Последние два неверны.
Первые два варианта, которые вы предоставили, могут быть правильными в зависимости от обстоятельств. Последние два неверны.
долгое объяснение
Не беспокойтесь о презентации при написании markup. Не думайте в терминах курсива. Думайте в терминах семантики. Если это требует подчеркивания стресса, то это em . Если он касателен к основному содержанию, то это
Когда вы доберетесь до CSS, у вас уже может быть семантический элемент, который имеет смысл выделять курсивом для всех его вхождений на вашем сайте. em — хороший пример. Но, может быть, вы хотите, чтобы все aside > ul > li на вашем сайте были выделены курсивом. Вы должны отделить размышления о markup от размышлений о презентации.
Как уже упоминалось DisgruntledGoat , i является семантическим в HTML5. Однако семантика кажется мне довольно узкой. Использование, вероятно, будет редким.
Однако семантика кажется мне довольно узкой. Использование, вероятно, будет редким.
Семантика em изменилась в HTML5, чтобы подчеркнуть акцент. strong также может быть использован для демонстрации важности. strong может быть курсивом, а не жирным шрифтом, если вы хотите его стилизовать. Не позволяйте таблице стилей браузера ограничивать вас. Вы даже можете использовать таблицу стилей reset , чтобы перестать думать в рамках значений по умолчанию. (Хотя есть некоторые оговорки .)
class="italic" — это плохо. Не используйте его. Она не семантична и совсем не гибка. Представление все еще имеет семантику, просто другую от markup.
class="footnote" эмулирует семантику markup и также неверен. Ваш CSS для сноски не должен быть полностью уникальным для вашей сноски. Ваш сайт будет выглядеть слишком грязно, если каждая часть будет стилизована по-разному. Вы должны иметь некоторые визуальные шаблоны, разбросанные по вашим страницам, которые вы можете превратить в классы CSS. Если ваш стиль сносок и блок-цитат очень похож, то вам следует поместить сходство в один класс, а не повторять его снова и снова. Вы можете рассмотреть возможность принятия практики OOCSS (ссылки ниже).
Если ваш стиль сносок и блок-цитат очень похож, то вам следует поместить сходство в один класс, а не повторять его снова и снова. Вы можете рассмотреть возможность принятия практики OOCSS (ссылки ниже).
Разделение интересов и семантика велики в HTML5 году. Люди часто не понимают, что markup-не единственное место, где важна семантика. Существует семантика содержания (HTML), но есть также семантика представления (CSS) и поведенческая семантика (JavaScript). Все они имеют свою собственную отдельную семантику, на которую важно обратить внимание для ремонтопригодности и сохранения DRY.
Ресурсы OOCSS
Поделиться Eva 06 сентября 2013 в 00:46
5
Возможно, он не имеет особого значения и должен быть выделен только курсивом, чтобы отделить его Презентационно от предшествующего текста.
Если она не имеет особого значения, то почему ее нужно отделять Презентационно от предшествующего текста? Этот текст выглядит немного странно , потому что я выделил его курсивом без всякой причины.
Но я понимаю твою точку зрения. Это не редкость для дизайнеров, чтобы произвести проекты, которые изменяются визуально, не меняя значимо. Я видел это чаще всего с коробками: дизайнеры дают нам проекты, включая коробки с различными комбинациями цветов, углов, градиентов и теней, без связи между стилями и смыслом содержания.
Поскольку это достаточно сложные стили (с соответствующими проблемами интернета Explorer), повторно используемые в разных местах , мы создаем классы , такие как box-1, box-2, чтобы мы могли повторно использовать стили.
Однако конкретный пример выделения некоторого текста курсивом слишком тривиален, чтобы беспокоиться об этом. Лучше всего оставить такие мелочи для семантических психов, чтобы они могли поспорить.
Поделиться Paul D. Waite 21 января 2010 в 10:38
3
HTML курсивный текст отображает текст в формате курсива.
<i>HTML italic text example</i>
Акцент и сильные элементы могут быть использованы для повышения важности определенных слов или предложений.
<p>This is <em>emphasized </em> text format <em>example</em></p>
Тег выделения следует использовать, когда вы хотите подчеркнуть точку в тексте, а не обязательно, когда вы хотите выделить этот текст курсивом.
Дополнительные сведения см. в этом руководстве: HTML форматирование текста
Поделиться Prabhakar Undurthi 29 ноября 2015 в 04:23
2
Элемент i не является семантическим, поэтому для программ чтения с экрана, Googlebot и т. д. он должен быть каким-то прозрачным (точно так же, как элементы span или div ). Но это не лучший выбор для разработчика, потому что он соединяет слой презентации со слоем структуры — и это плохая практика.
Элемент em ( а также strong ) всегда должен использоваться в семантическом контексте, а не в презентационном. Он должен использоваться всякий раз, когда какое-то слово или предложение является важным. Просто для примера в предыдущем предложении я должен использовать em , чтобы сделать больший акцент на части «должно быть всегда использовано». Браузеры предоставляют некоторые свойства CSS по умолчанию для этих элементов, но вы можете и должны переопределить значения по умолчанию, если ваш дизайн требует этого, чтобы сохранить правильное семантическое значение этих элементов.
<span>Italic Text</span> -это самый неправильный путь. Во-первых, это неудобно в использовании. Во-вторых, он предлагает, чтобы текст был выделен курсивом. И структурный слой (HTML, XML и т. д.) никогда не должен этого делать. Презентация всегда должна быть отделена от структуры.
<span>Italic Text</span> , по-видимому, является лучшим способом для сноски. Он не предлагает никакой презентации и просто описывает markup. Вы не можете предсказать, что произойдет в этой функции. Если сноска вырастет в объекте, вы можете быть вынуждены изменить его имя класса (чтобы сохранить некоторую логику в вашем коде).
Он не предлагает никакой презентации и просто описывает markup. Вы не можете предсказать, что произойдет в этой функции. Если сноска вырастет в объекте, вы можете быть вынуждены изменить его имя класса (чтобы сохранить некоторую логику в вашем коде).
Поэтому всякий раз, когда у вас есть какой-то важный текст, Используйте em или strong , чтобы подчеркнуть его. Но помните, что эти элементы являются встроенными элементами и не должны использоваться для выделения больших блоков текста.
Используйте CSS, если вы заботитесь только о том, как что-то выглядит, и всегда старайтесь избегать каких-либо дополнительных markup.
Поделиться Crozin 21 января 2010 в 11:02
1
Я думаю, что ответ заключается в том, чтобы использовать <em> , когда вы намереваетесь подчеркнуть.
Если при чтении текста для себя вы обнаружите, что используете немного другой голос, чтобы подчеркнуть точку, то он должен использовать <em> , потому что вы хотите, чтобы программа чтения с экрана делала то же самое.
Если это чисто стилевая вещь, например, ваш дизайнер решил, что все ваши заголовки <h3> будут лучше выглядеть в курсиве Garamond, то нет никакой семантической причины включать его в HTML, и вы должны просто изменить CSS для соответствующих элементов.
Я не вижу никакой причины использовать <i> , если только вам специально не нужно поддерживать какой-то устаревший браузер без CSS.
Поделиться GrahamS 21 января 2010 в 11:05
0
Хорошо, первое, что нужно отметить, это то, что <i> устарел и не должен использоваться<i> не устарел, но я все равно не рекомендую его использовать—подробности см. в комментариях. Это происходит потому, что это полностью противоречит сохранению презентации в слое презентации, на который вы указали. Точно так же <span> , кажется, тоже ломает форму.
Итак, теперь у нас есть два реальных способа делать вещи: <em> и <span> . Помните, что em означает ударение . Если вы хотите сделать ударение на слове, фразе или предложении, вставьте его в теги <em> , независимо от того, хотите ли вы Курсив или нет. Если вы хотите изменить стиль каким-то другим способом, используйте CSS: em { font-weight: bold; font-style: normal; } . Конечно, вы также можете применить класс к тегу <em> : если вы решите, что хотите, чтобы определенные подчеркнутые фразы отображались красным цветом, дайте им класс и добавьте его к тегу CSS:
Fancy some <em>shiny</em> text?
em { font-weight: bold; font-style: normal; }
em.special { color: red; }
Если вы применяете курсив по какой-то другой причине, используйте другой метод и дайте разделу класс. Таким образом, вы можете изменить его стиль, когда захотите, не регулируя HTML. В вашем примере сноски не должны подчеркиваться—на самом деле, они должны be de-подчеркиваться, поскольку смысл сноски состоит в том, чтобы показать неважную, но интересную или полезную информацию. В этом случае вам гораздо лучше применить класс к сноске и сделать его похожим на класс в слое презентации—CSS.
В вашем примере сноски не должны подчеркиваться—на самом деле, они должны be de-подчеркиваться, поскольку смысл сноски состоит в том, чтобы показать неважную, но интересную или полезную информацию. В этом случае вам гораздо лучше применить класс к сноске и сделать его похожим на класс в слое презентации—CSS.
Поделиться Samir Talwar 21 января 2010 в 10:37
0
Я бы сказал, что используйте <em> , чтобы подчеркнуть встроенные элементы. Используйте класс для блочных элементов, таких как блоки текста. CSS или нет, текст все равно должен быть помечен. Будь то для семантики или для визуального пособия, Я предполагаю, что вы будете использовать его для чего-то значимого…
Если вы выделяете текст по причине ANY, вы можете использовать <em> или класс , который выделяет ваш текст курсивом.
Это OK иногда нарушать правила !
Поделиться tahdhaze09 21 января 2010 в 14:17
-1
Используйте <em>, если вам нужны некоторые слова/символы курсивом в содержании без других стилей. Это также помогает сделать контент семантическим.
Это также помогает сделать контент семантическим.
text-style лучше подходит для нескольких стилей и не требует семантической необходимости.
Поделиться aryan 21 января 2010 в 10:37
-3
DO
Дайте атрибуту класса значение, указывающее на природу данных (например,
class="footnote"— это хорошо)Создайте таблицу стилей CSS для этой страницы
Определите стиль CSS, присоединенный к классу, который вы назначаете элементу
.footnote { font-style:italic; }
не
- Не используйте элементы
<i>или<em>— они не поддерживаются и слишком тесно связывают данные и представление. - Не присваивайте классу значение, указывающее правила представления (т.
 е. не используйте
е. не используйте class="italic").
Поделиться Ninju Bohra 22 февраля 2012 в 17:42
Похожие вопросы:
Вариант выделен курсивом
Есть ли какой-нибудь кроссбраузерный способ выделить курсивом select options ? Со следующими CSS и HTML, FireFox показывает второй вариант курсивом, но не третий. Ни один из вариантов не выделен…
Как выделить текст курсивом назад?
Я хотел бы выделить курсивом текст назад или влево в противоположную сторону от этого текущего текста . Возможно ли это сделать в HTML/CSS или даже с Javascript/jQuery?
CSS: как сделать текст курсивом между тегами img и br
Вот с чем я боролся последние недели. Допустим, у меня есть следующий html (упрощенный пример кода) <img class=myimageclass /> This is some text <br /> Тогда моя проблема заключается в…
Как сделать текст значения в форме курсивом
У меня есть скрипт, который стирает текст значения по умолчанию в форме, когда пользователь нажимает на поле, но как я могу сделать так, чтобы текст значения отображался курсивом? Если я изменю ввод. ..
..
Как сделать описание товара в Magento идти не курсивом
Недавно я изменил шаблоны Magento Go, но есть одна проблема с шаблоном, который я сейчас использую. Все описание продукта выделено курсивом, и я не могу понять, как удалить этот ‘feature’. Я…
Как сделать так, чтобы текст asp:Localize имел курсивный текст?
У меня есть это: <asp:localize id=locPopupInfo runat=server meta:resourcekey=locPopupInfoRc1 text=Select up to 8 cameras to include. enableviewstate=false></asp:localize> Я хочу, чтобы…
JavaFx:как сделать шрифт «comic sans ms» курсивным?
В моей программе javafx,я не могу сделать мой текст, который использует ‘комик Санс МС’ шрифт italic.Dose javafx не понимаю, ‘комик Санс мс’, чтобы быть курсивом? Как я могу сделать этот шрифт…
Закрыто: pug-сделать текст курсивом внутри тега h2
Я использую движок шаблонов pugjs на своем сервере expressjs , но между документами pugjs и моими собственными экспериментами я не могу понять, как сделать текст выделенным курсивом в теге h2. В…
В…
Создание текста в одной колонке курсивом с CSS
Я хотел бы сделать текст в одной колонке курсивом, используя CSS. В настоящее время структура моей таблицы следующая, но я не могу заставить текст в правом столбце быть выделен курсивом. CSS (в…
Выделение курсивом одного слова в заполнителе HTML
Я хотел бы выделить курсивом одно слово в атрибуте-заполнителе HTML. Я пробовал <i></i> и <span> с css стилями, но ни один из них не работает, так как он принимает только открытый…
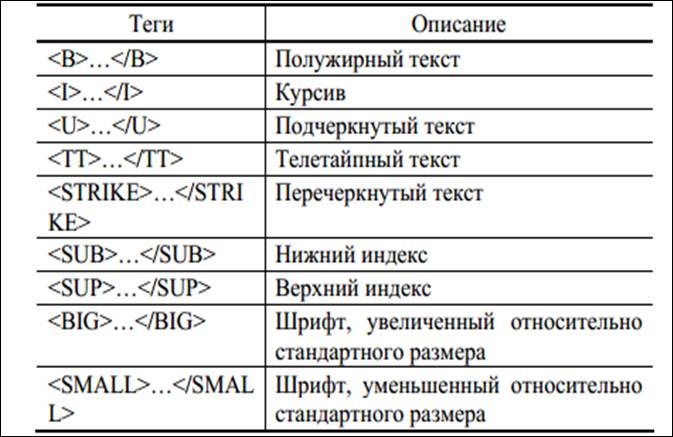
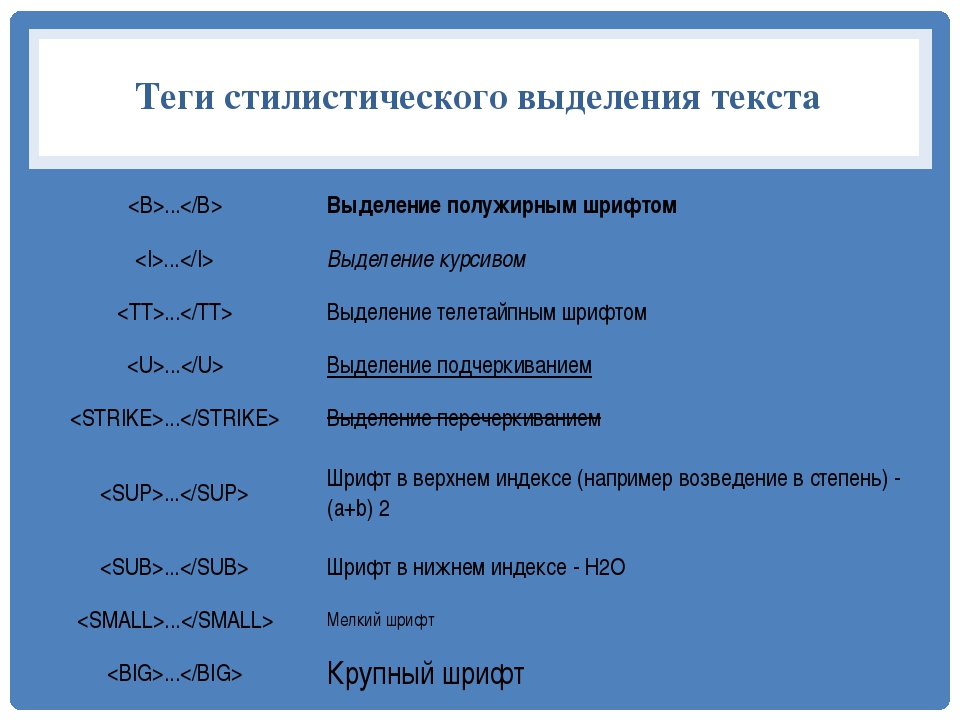
HTML-теги для текста
В сегодняшней статья я Вас познакомлю с различными способами форматирования текста.
Совершенно очевидно, что было бы очень скучно, если бы везде был однообразный текст: одного размера, одного шрифта, одного цвета, одного вида. Поэтому среди HTML тегов имеются различные теги, позволяющие задать определённый внешний вид текста.
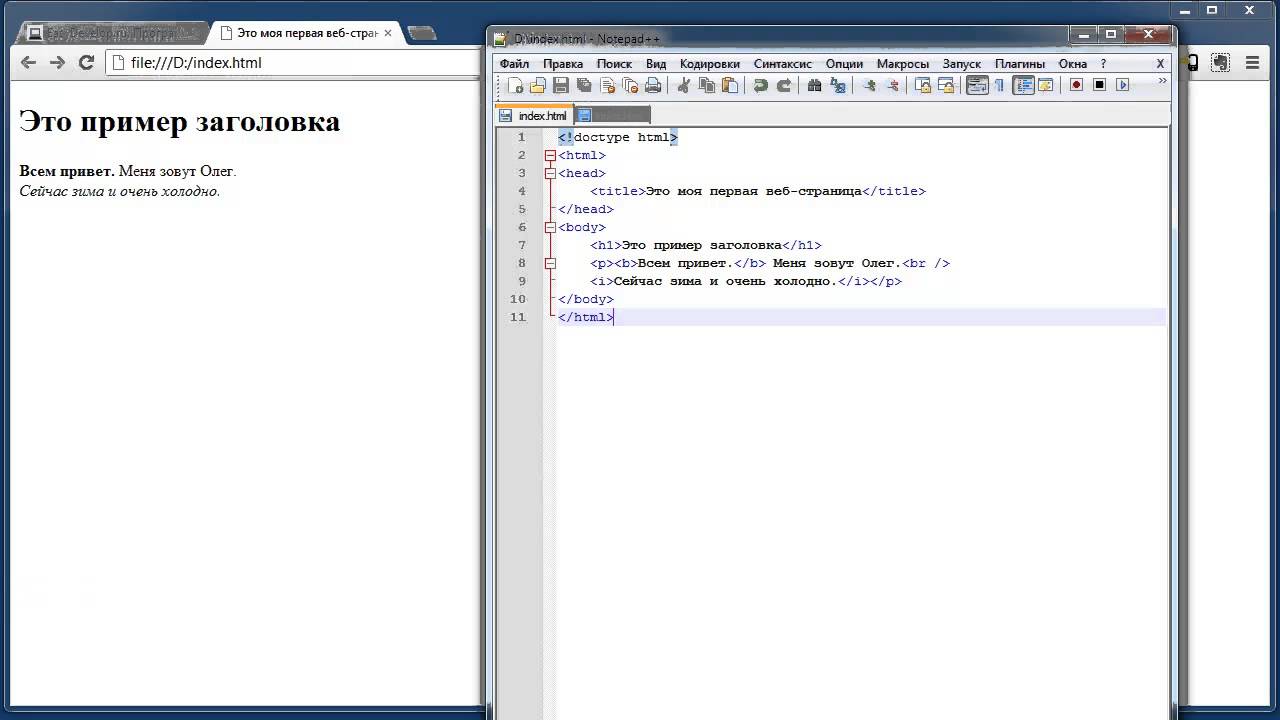
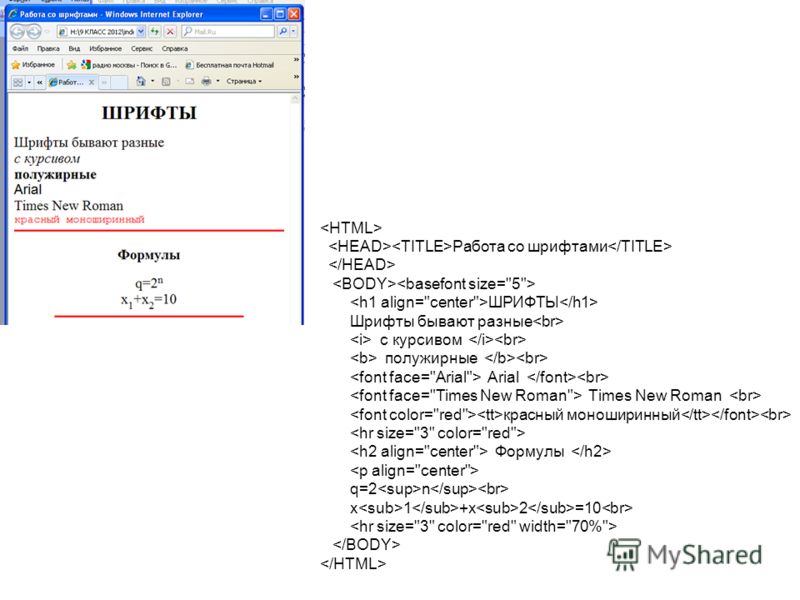
Давайте, для начала разберёмся с начальными данными, если можно так выразиться, а именно со страницей, которая у нас имеется. Пусть она будет такой:
Пусть она будет такой:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
</body>
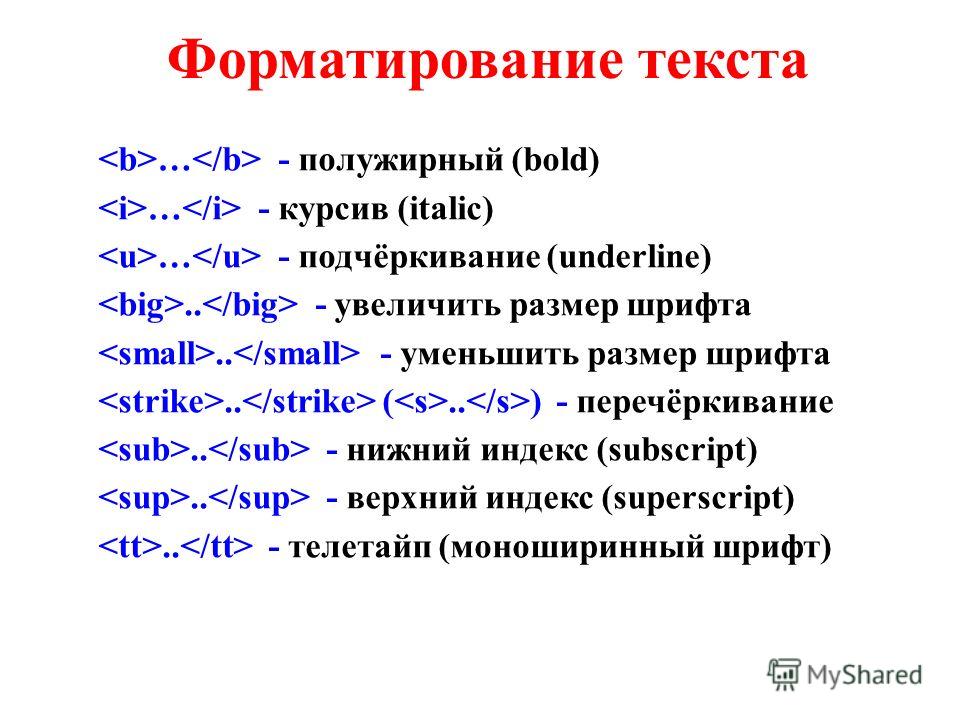
</html>Собственно, здесь уже имеются элементы форматирования: тег <h2>, который делает текст внутри тега крупным, более того, это идёт, как заголовок, поэтому дальнейшие элементы располагаются уже под ним. Также мы здесь задали цвет текста (green) в атрибуте text тега <body>.
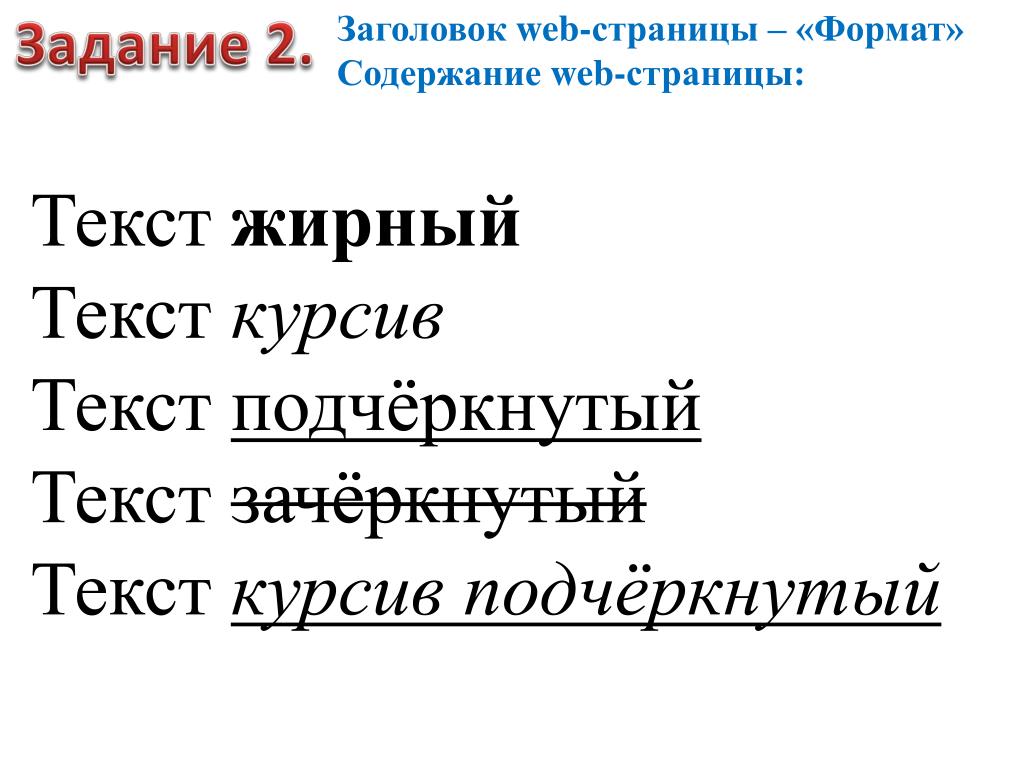
Теперь поговорим о других возможностях по форматированию текста.
Первое, что можно сделать — это узнать, как сделать различный вид текста: курсив, подчёркнутый, жирный и различные комбинации.
Начнём с курсива. Текст будет курсивным, если он находится внутри тега <i>. Поэтому давайте напишем так:
<i>Это курсив</i>Если Вы запустите браузер, то Вы сможете увидеть текст в виде курсива.
Также текст может быть жирным. Делается это с помощью тега <b>. Например, так:
<b>Это жирное начертание</b>Также текст можно сделать подчёркнутым. Для этого необходимо использовать тег <u>.
<u>Подчёркнутый текст</u>Помимо этого можно сделать текст, например, курсивным и жирным. Делается это следующий образом:
<i><b>Жирный курсивный текст</b></i>Также можно записать и так:
<b><i>Жирный курсивный текст</i></b>Если Вы посмотрите в браузере, то не увидите никакой разницы. Это и логично, ведь какая разница: сначала сделали текст курсивным, а потом жирным, или, наоборот, сначала жирным, а потом курсивным. Суть, думаю, понятна. Единственное правило, но ОЧЕНЬ важное правило — это соблюдать принцип вложенности. То есть сначала закрываются все внутренние теги, и только потом закрываются внешние теги. Таким образом, НЕЛЬЗЯ писать так:
<i><b>Жирный курсивный текст</i></b>Думаю, понятно, что работать это не будет. Ведь мы не закрыли ещё тег <b>, а уже закрываем тег <i>. Всегда помните о принципе вложенности — это одно из немногих правил HTML, соблюдение которого обязательно!
Ведь мы не закрыли ещё тег <b>, а уже закрываем тег <i>. Всегда помните о принципе вложенности — это одно из немногих правил HTML, соблюдение которого обязательно!
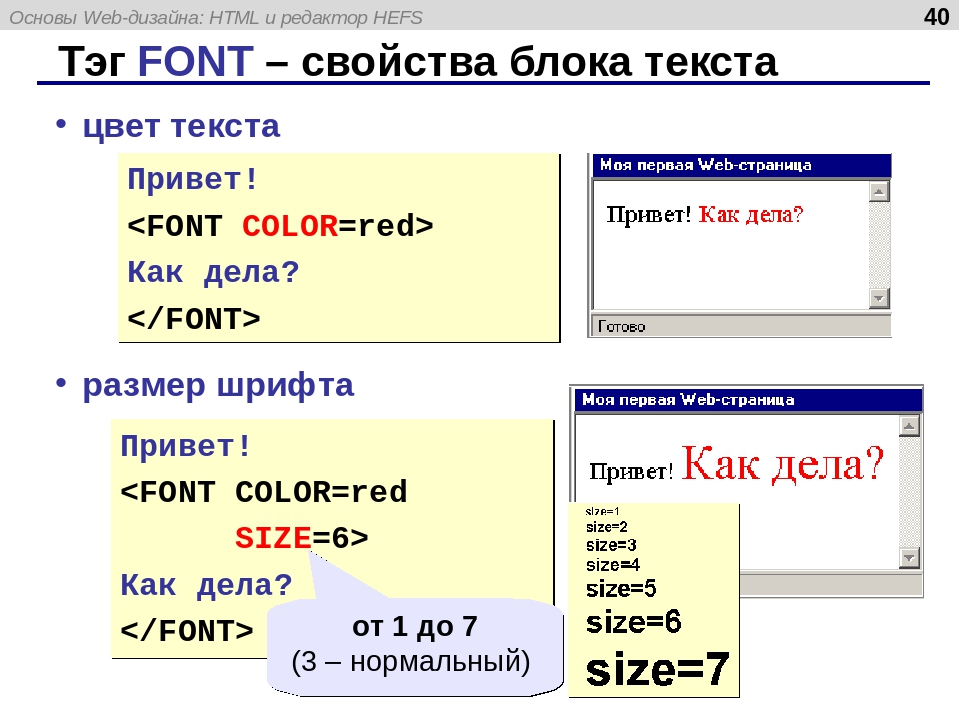
Теперь поговорим о размере шрифта текста. Изменить размер текста можно с помощью тега <font>, а, точнее, с помощью его атрибута «size«, значение которого и означает размер шрифта. Давайте перейдём на следующую строку с помощью тега <br> и напишем такую строчку:
<font size = "5">Это текст c size = "5"</font>Обновив страницу в браузере, Вы увидите, что текст стал крупнее, чем раньше. Это и сделал атрибут «size» тега <font>. Чем больше значение атрибута «size«, тем крупнее шрифт, впрочем, думаю, что Вам это очевидно.
Цвет текста можно задавать также с помощью тега <font>, так как у этого тега имеется ещё один атрибут — «color«. Значение данного атрибута может быть любой цвет. Давайте напишем так:
Давайте напишем так:
<font size = "5" color = "red">Это увеличенный красный текст</font>Вот это и были основные способы по изменению внешнего вида текста.
Напоследок, напишем строчку, в которой намешано абсолютно всё, что мы сегодня узнали. Сначала, правда, давайте перейдём на следующую строку, с помощью уже знакомого нам тега <br>. Обратите внимание, что необходимо соблюдать принцип вложенности: пока не закрыт внутренний тег — внешний не закрывается.
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
Таким образом, код нашей страницы стал таким:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<i>Это курсив</i>
<b>Это жирное начертание</b>
<u>Подчёркнутый текст</u>
<i>
<b>Жирный курсивный текст</b>
</i>
<b>
<i>Жирный курсивный текст</i>
</b>
<br>
<font size = "5">Это текст c size = "5"</font>
<font size = "5" color = "red">Это увеличенный красный текст</font>
<br>
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
</body>
</html>Вот и вся наука. Как видите, снова ничего сложного не было, и это неудивительно, ведь это основные знания по HTML, которыми обладает любой уважающий себя Web-мастер. Без этих знаний речи о создании сайтов и идти даже не может.
Как видите, снова ничего сложного не было, и это неудивительно, ведь это основные знания по HTML, которыми обладает любой уважающий себя Web-мастер. Без этих знаний речи о создании сайтов и идти даже не может.
Всего Вам доброго, увидимся в следующей статье.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 26.04.2010 17:56:24
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
размеры, цвета, теги шрифтов html. Выделение текста жирным и курсивом — теги,, и
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
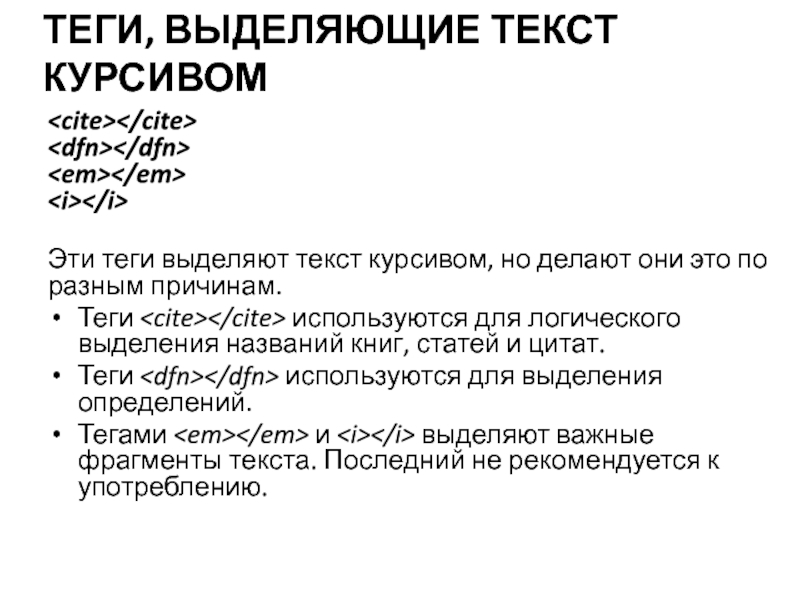
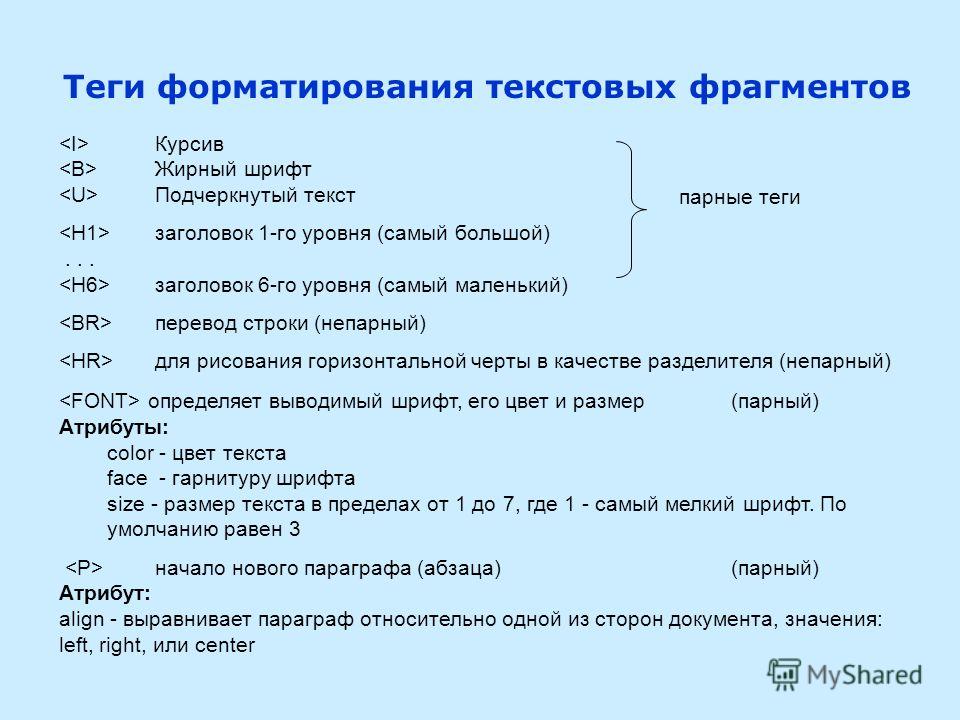
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
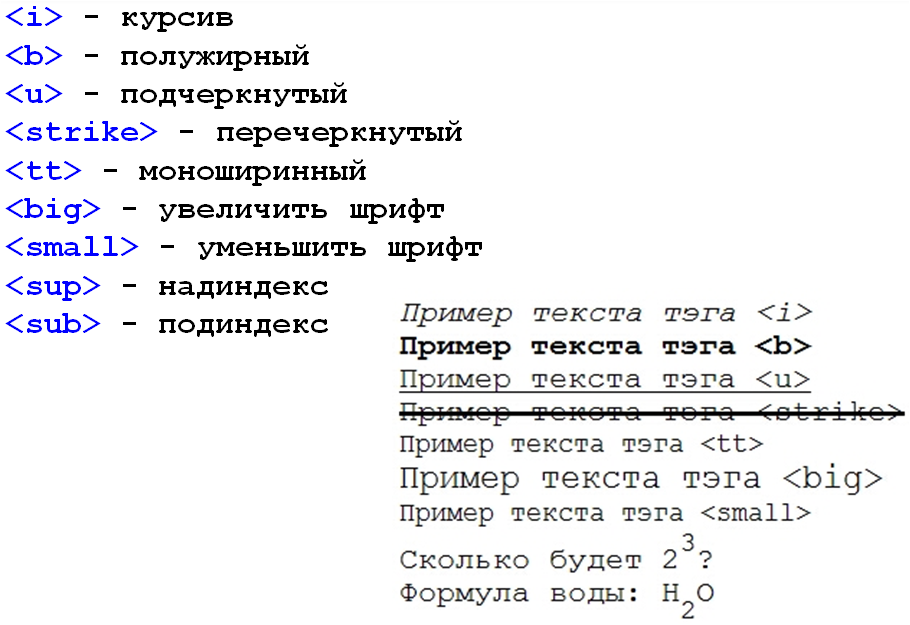
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги

- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а — заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .Воткните теги
ограничив ими обозначенный абзац.Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
==
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
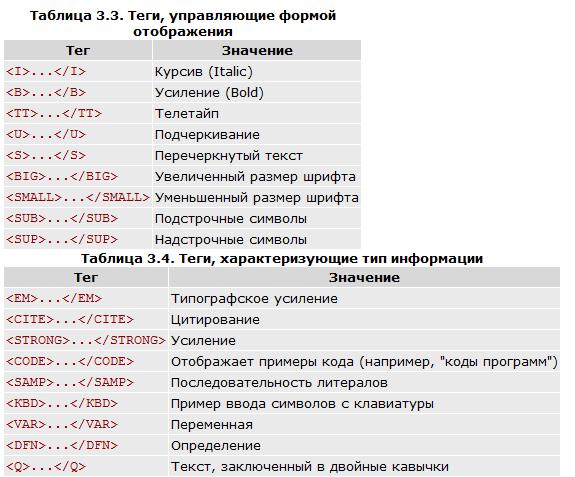
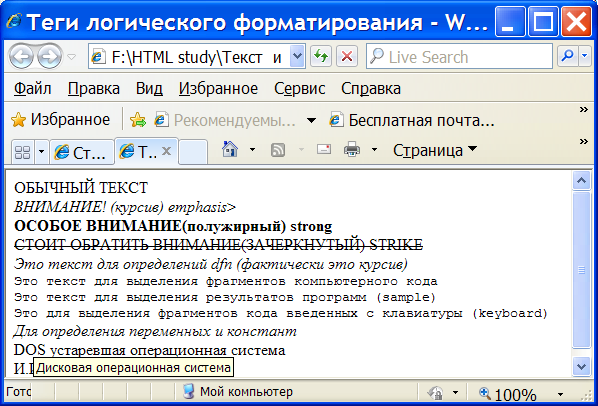
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
Как создать жирный и курсивный заголовки в HTML
Автор Глеб Захаров На чтение 3 мин. Просмотров 23 Опубликовано
Создание разделов дизайна на вашей странице
Внедрите теги разметки стиля для курсива и полужирного шрифта в коде вашего HTML-заголовка, чтобы подчеркнуть ваш список тем.
Заголовки
Теги заголовков – это самый простой способ разделить ваш документ. Если вы думаете о своем сайте как о газете, тогда заголовки – это заголовки в газете. Основной заголовок – это h2, а последующие заголовки – от h3 до h6.
Основной заголовок – это h2, а последующие заголовки – от h3 до h6.
Используйте следующие коды для создания HTML.
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Советы для запоминания
- Постарайтесь сохранить заголовки в логическом порядке, h2 предшествует h3, а затем h4 и так далее.
- Не беспокойтесь о том, как выглядят заголовки – вы должны использовать CSS для стилизации заголовков, а не использовать заголовки не по порядку.
- Теги заголовков – это элементы уровня блока, поэтому они ставят для вас разрывы строк. Не помещайте P-теги в заголовочные теги.
Жирный и Курсив
Есть четыре тега, которые вы можете использовать для жирного и курсива:
- и для жирного
- и курсивом
Неважно, какой вы используете. Хотя некоторые предпочитают и , но многие люди находят «жирным» и «курсивом» легче запомнить.
Просто окружите свой текст открывающими и закрывающими тегами, чтобы сделать текст полужирным или курсивом:
полужирный
курсив
Вы можете вложить эти теги (что означает, что вы можете сделать текст жирным и курсивом), и не имеет значения, какой это внешний или внутренний тег.
Например:
Этот текст выделен жирным шрифтом
Этот текст выделен жирным шрифтом
Этот текст выделен курсивом
Этот текст выделен курсивом
Этот текст выделен жирным шрифтом и курсивом
Этот текст выделен жирным шрифтом и курсивом
Почему есть два набора тегов жирным шрифтом и курсивом
В HTML4 теги и считались тегами стиля, которые влияли только на внешний вид текста и ничего не говорили о содержимом тега, а их использование считалось плохой формой. Затем в HTML5 им было дано семантическое значение вне внешнего вида текста.
Затем в HTML5 им было дано семантическое значение вне внешнего вида текста.
В HTML5 эти теги имеют определенные значения:
- обозначает текст, который не важнее окружающего текста, но типичным типографским представлением является полужирный текст, например ключевые слова в аннотации документа или названия продуктов в обзоре.
- обозначает текст, который не более важен, чем окружающий текст, но типичным типографским представлением является текст курсивом, такой как название книги, технический термин или фраза на другом языке.
- обозначает текст, который имеет большое значение по сравнению с окружающим текстом.
- обозначает текст, который имеет подчеркнутый удар по сравнению с окружающим текстом.
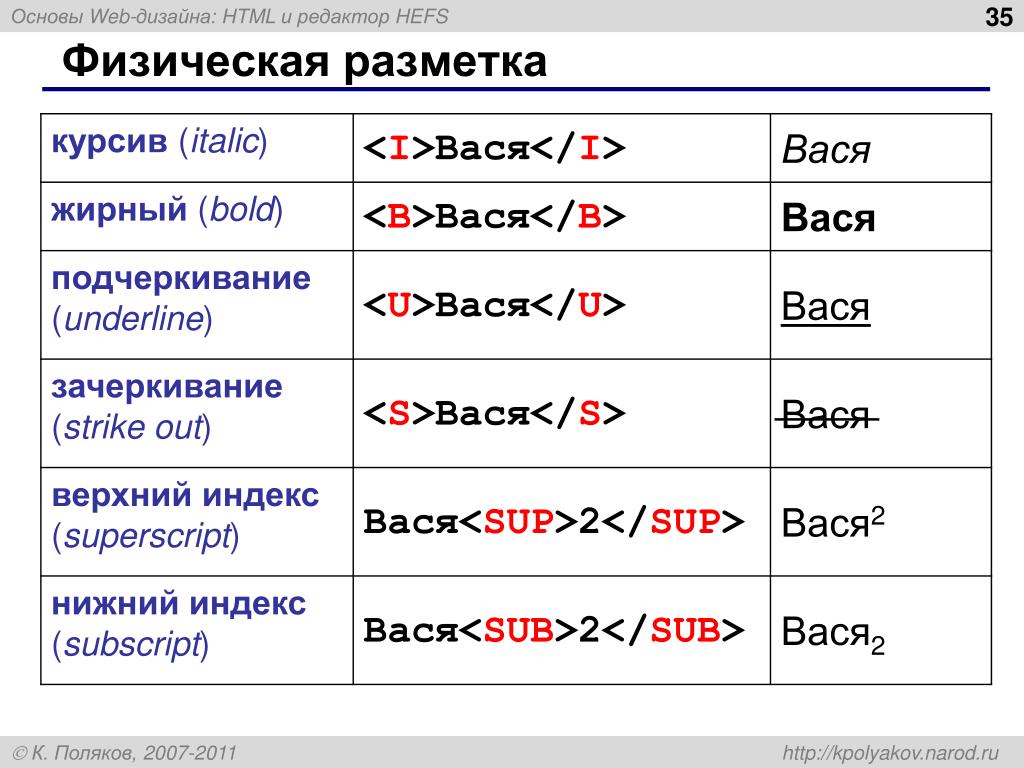
Изучаем курсивный, жирный, подчеркнутый и зачеркнутый текст
Здравствуй, уважаемый читатель.

Это восьмой урок изучения html, в котором мы поговорим о изменении вида текста. Из данного урока вы узнаете как сделать шрифт жирным, курсивным и подчеркнутым. Этот урок небольшой и очень легкий, но и нужный.
Перед прочтением данного урока рекомендую пройти предыдущие уроки:
Урок 1. Что такое html?
Урок 2. Параграфы, заголовки
Урок 3. Списки
Урок 4. Изображения Урок 5. Ссылки. Часть 1 Урок 5. Ссылки. Часть 2 Урок 6. Атрибуты Урок 7. Таблицы
Теория и практика
При написании текста зачастую появляется необходимость выделить текст. Сделать его жирным или курсивом, чтобы на его обратили внимание. Сразу перейдем к примерам:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html>
<head>
<title>Главная</title>
</head>
<body>
<p>Меню</p>
<ul>
<li><a href="example.html" title="Главная">Главная</a></li>
<li><a href="banan. |
Как это выглядит в браузере:
Сейчас о каждом теге по порядку:
1. За выделение жирным шрифтом отвечают теги <b></b> и <strong></strong>. Дело в том что тег <b></b> является устаревшим, а вместо него рекомендуется использовать тег <strong></strong>.
2. Чтобы выделить текст курсивом отвечают теги <i></i> и <em></em>. Но тег <i></i> также устарел как и тег <b>, поэтому вместо него используйте тег <em></em>.
3. Чтобы подчеркнуть текст, его необходимо взять в тег <ins></ins>.
4. Чтобы зачеркнуть текст, его необходимо взять в тег <del></del>.
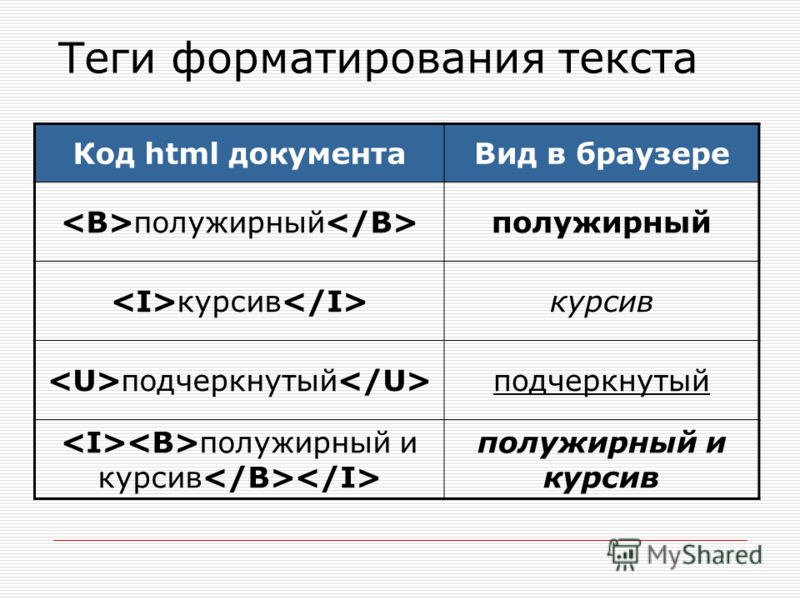
Итак. Еще раз посмотрим, но только в виде таблицы:
Также данные теги можно комбинировать Но важно чтобы тег открывался и закрывался правильно. Далее в примере написано правильно! Нельзя допускать такого: <em><strong>eget aliquet</em></strong>. То есть тег сначала должен открываться, потом закрываться. А если хотите еще в один тег взять — необходимо брать все теги внутри в эту конструкцию. Например:
<em><strong>eget aliquet</strong></em> |
Как это будет выглядеть в браузере:
Сегодня мы рассмотрели как можно выделить текст на странице. Всё очень просто. Пробуйте всё прописать руками. Тогда вы лучше запомните их и будете помнить где и как их применить.
Всё очень просто. Пробуйте всё прописать руками. Тогда вы лучше запомните их и будете помнить где и как их применить.
Больше практикуйтесь!
Форматирование текста HTML уроки для начинающих академия
Форматирование текста
Этот текст выделен полужирным шрифтом
Этот текст курсивом
Это под строкой и над строкой
Элементы форматирования HTML
В предыдущей главе вы узнали о атрибуте стиляHTML.
HTML также определяет специальные элементы для определения текста с особым смыслом.
HTML использует такие элементы, как <b> и <i> для форматирования выходных данных,
как полужир ный или курсив ный текст.
Элементы форматирования были разработаны для отображения специальных типов текста:
<b>— Жирный текст<strong>— Важный текст<i>— Курсив текста<em>— Подчеркнутый текст<mark>— Помеченный текст<small>— Мелкий текст<del>— Удаленный текст<ins>— Вставленный текст<sub>— Текст подстрочного текста<sup>— Текст сценария
HTML < b > и < strong > элементы
HTML <b> элемент определяет полужир ный текст, без какой-либо дополнительной важности.
Пример
<b>Этот текст выделен полужирным шрифтом</b>
<strong> элемент HTML определяет жирный текст с добавленной семантической важный.
Пример
<strong>This text is strong</strong>
Элементы HTML <i> и <EM>
<i> элемент HTML определяет текст, курсив , без какой-либо дополнительной важности.
Пример
<i>This text is italic</i>
HTML <em> элемент определяет подчеркнут ый текст, с добавленной семантической важностью.
Пример
<em>This text is emphasized</em>
Примечание: Браузеры отображают <strong> как <b> и <em> как <i> .
Однако, есть разница в значении этих тегов: <b>и <i> определяет полужирный и курсивный текст, но <strong>и <em> означает, что текст является важным.
HTML <small> элемент
<small> элемент HTML определяет меньше текст:
Пример
<h3>HTML
<small>Small</small> Formatting</h3>
HTML <Mark> элемент
<mark> элемент HTML определяет помеченный или выделенный текст:
Пример
<h3>HTML
<mark>Marked</mark> Formatting</h3>
Элемент HTML <del>
<del> элемент HTML определяет Удаленный (удаленный) текст.
Пример
<p>My favorite color is <del>blue</del> red.</p>
HTML <ins> элемент
<ins> элемент HTML определяет вставленный (добавленный) текст.
Пример
<p>My favorite
<ins>color</ins> is red.</p>
HTML <sub> элемент
<sub> элемент HTML определяет под строчный текст.
Пример
<p>This
is <sub>subscripted</sub> text.</p>
HTML <sup> элемент
<sup> элемент HTML определяет над строчный текст.
Пример
<p>This
is <sup>superscripted</sup> text.</p>
Элементы форматирования текста HTML
| Тег | Описание |
|---|---|
| <b> | Определяет полужирный текст |
| <em> | Определяет подчеркнутый текст |
| <i> | Определяет текст курсива |
| <small> | Определяет меньший текст |
| <strong> | Определяет важный текст |
| <sub> | Определяет текст с подстрочным текстом |
| <sup> | Определяет текст с надписью |
| <ins> | Определяет вставленный текст |
| <del> | Определяет удаленный текст |
| <mark> | Определяет выделенный/выделенный текст |
Как в html сделать курсив
Как сделать в css или html курсивный шрифт у текста?
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i. Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic. Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье, где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts, то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье.
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts. Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Курсив в HTML: теги em и i
Всем привет! Давайте научимся выделять текст курсивом на HTML-страничке. Для этого используются теги и . Несмотря на внешнюю неразличимость имеются различия в семантике.
Несмотря на внешнюю неразличимость имеются различия в семантике.
Тег используется для обозначения текста, акцентирование внимания на котором меняет смысл фразы.
Например, если надо сказать, что Вася предпочитает просыпаться рано, а не вставать рано, то текст должен будет оформлен так:
Вася предпочитает просыпаться рано.Результат выглядит так:
Что же касается второго тега из этого урока, а именно – , то он используется в том случае, если выделяемый им текст отличается от присутствующего рядом, но по важности его не превосходит. Использование этого тега уместно, когда идет речь про названия, специальные термины, слова из другого языка.
Если говорить о результате работы тегов с визуальной точки зрения, то разница отсутствует. На странице браузера и в первом, и во втором случаях слова, обозначенные данными тегами, выделяются курсивом.
Назад Следующий урокКурсив на CSS: изменение начертания шрифта
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.

На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, css-свойство font-style не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать изречению Оскара Уайльда красивый вид.
.quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Свойство font-style
Трепачёв Д.П. © 2012-2018 г.
Ученикам: я ухожу на каникулы с 21-го декабря по 8 января. Буду не онлайн, хотя иногда возможно буду появляться.
Буду не онлайн, хотя иногда возможно буду появляться.
Свойство font-style устанавливает курсив либо наклонное написание текста.
Синтаксис
селектор { font-style: italic | oblique | normal | inherit; }Значения
| italic | Делает курсив. |
| oblique | Наклонный текст. В отличие от курсива, который имитирует рукописный текст, наклонный представляет собой обычный текст, буквы которого наклонены в сторону. |
| normal | Отменяет курсив или наклон. Обычно необходимо в случае, если вам нужно отменить курсивное начертание для определенного участка текста (к примеру, все абзацы сделаны курсивом, а данный — нет). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение italic
Сейчас текст станет курсивным:
p { font-style: italic; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример . Значение oblique
Сейчас текст станет наклонным (в зависимости от браузера может быть неотличим от курсивного):
p { font-style: oblique; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Как выделить текст курсивом | CSS-уловки
HTML и CSS предлагают нам возможность выделять текст курсивом. Я имею в виду текст типа , этот . Расскажем обо всем, что вам нужно знать.
Я имею в виду текст типа , этот . Расскажем обо всем, что вам нужно знать.
Что такое курсивный текст и зачем выделять его курсивом?
Вы чаще всего выделяете текст курсивом, чтобы привлечь к нему внимание. Буквально, чтобы подчеркнуть слово, чтобы кто-то, читающий предложение, придал этому слову или фразе дополнительные oomph , как вы могли бы задумать как автор.Или это может быть следование определенному руководству по стилю, например, выделение курсивом названия чего-либо, скажем, опубликованной статьи.
Используйте тег
Буква «em» в буквально означает , выделение . Браузеры по умолчанию выделяют текст курсивом, заключенный в теги HTML .
Это была чудесная вечеринка, Бебе.
Представьте себе звук этого предложения, где читатель подчеркивает это слово, придавая предложению иное ощущение, чем если бы он этого не делал.
Используйте тег
Элемент предназначен для выделения текста курсивом без выделения акцента. Это делается для того, чтобы визуально отделить один текст от другого, не предполагая, что читатель придает этим словам дополнительный вес. Возможно что-то вроде:
Миранда подумала: Какая интересная метафора глобальной экономики.
Крис подумал: Это горчица?
В чем разница между
и ?Еще раз:
-
-
Если у вас возникает соблазн использовать для названия чего-либо, например:
Книга
Мистер 24-часовой книжный магазин Penumbra
хороший.
Книга
.. это более семантически правильно. ->
Мистер 24-часовой книжный магазин Penumbra
хороший.
К счастью, браузеры выделяют контент, заключенный в теги , точно так же, как это делает , поэтому дальнейшая работа не требуется, если вы цитируете работу (например, Moby Dick ) или публикацию (например,грамм. Нью-Йорк Таймс ).
Используйте свой собственный класс HTML и CSS
Если цель состоит в том, чтобы выделить текст визуально, тогда у нас не будет , чтобы достичь элемента . Промежутки не имеют семантического значения и могут быть стилизованы для визуального акцента:
На этой неделе распродажа обуви!
.emphasis {
фон: светло-желтый;
стиль шрифта: курсив;
} CSS-свойство font-style — это то, что вам нужно для выделения текста курсивом, который вы можете применить к любому селектору, который вам нравится.
Остерегайтесь «Faux Italic»
Не все шрифты выделены курсивом. Или вы можете оказаться в ситуации, когда курсивная версия шрифта не загружена. В любом случае браузер все равно попытается подделать , что почти всегда выглядит ужасно (или, по крайней мере, намного хуже, чем использование фактического курсивного шрифта).
Ничто не предупредит вас об этом — вам просто нужно на это глаз. Вот пример шрифта Merriweather, выделенного имитационным курсивом:
Курсив Unicode
В Юникоде доступно множество символов, включая буквы с курсивом.
Вы можете использовать это, когда у вас нет элемента управления HTML, чтобы делать такие вещи, как курсив, например, в Twitter при написании твита.
Доступность этого ужасная. Он дойдет до каждого персонажа индивидуально, что затрудняет понимание слова (предположительно, для меня). Будьте очень осторожны при использовании, если вы даже используете все это.
Курсив переменным шрифтом
Это немного продвинутая концепция, но есть вещи, называемые переменными шрифтами. Они предлагают настройку прямо в браузере.Таким образом, вместо второго файла шрифта для полужирной версии у них есть информация, позволяющая выделить себя этим одним файлом. Но «полужирный» — это всего лишь пример того, что может предложить переменный шрифт . Не обязательно все.
У переменного шрифта может быть вариант «наклонный» или «курсив», и вы можете применить этот вид таким образом.
v-fonts.comВот пять разных ответов на вопрос, когда выделять текст курсивом. Надеюсь, это также поможет со следующим логическим вопросом: Какой метод мне следует использовать?
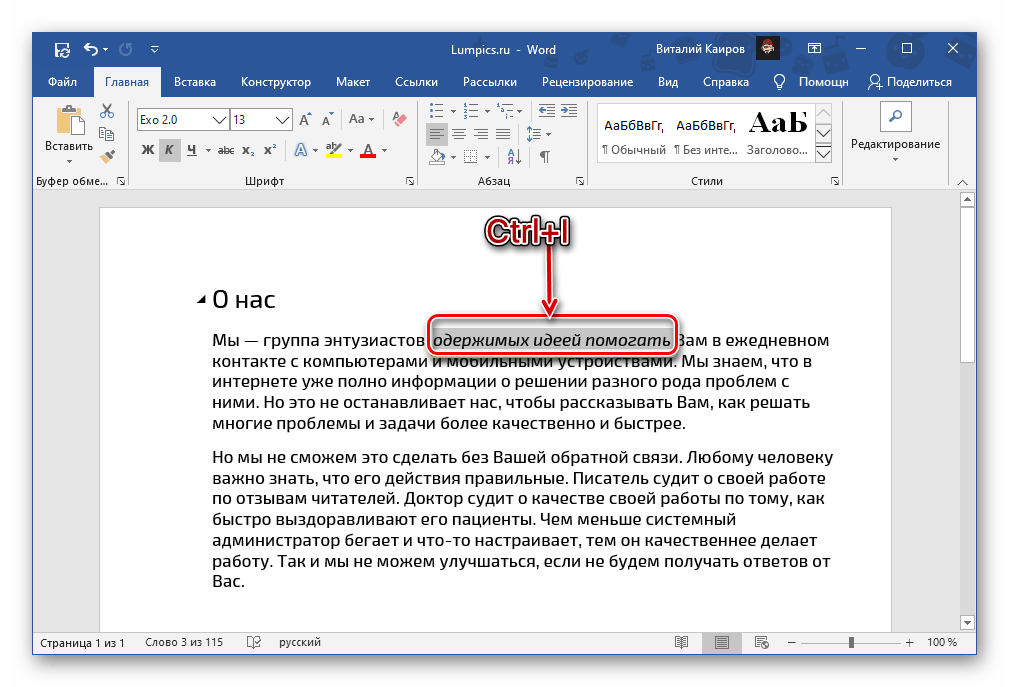
Как выделить жирным шрифтом, курсивом и иным образом отформатировать текст в HTML
Работая почти исключительно в Google Docs и CMS Hub, я привык выделять текст жирным шрифтом, курсивом и подчеркивать одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
Примечание : я буду использовать онлайн-редактор кода W3Schools для создания примеров ниже.Вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером, и попробовать свой собственный.
Форматирование текста в HTML
Форматированный текст может использоваться для различных целей. Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress».Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также от форматированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить текст в HTML полужирным шрифтом, чтобы воссоздать этот эффект в своих сообщениях в блоге или где-нибудь еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом.Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, используйте свойство CSS font-weight и установите для этого свойства значение «bold».
Есть еще один способ выделить текст в HTML полужирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5.По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить полужирный текст в HTML с помощью сильного элемента
Если вы хотите определить особо важный текст, вы можете поместить его внутри тегов. Этот тег будет вложен в другой элемент, например, в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование сильного элемента HTML
Это нормальный абзац.
Этот абзац очень важен!
Вот результат:
Источник изображения
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить текст жирным шрифтом для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот код CSS:
span { font-weight: bold;
}
Вот HTML:
Использование свойства CSS Font-Weight
Это ключевое слово , поэтому я хочу выделить его жирным шрифтом с помощью CSS.
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом.Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег . Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента выделения
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например, в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование элемента выделения HTML
Это нормальный абзац.
Этот абзац выделен!
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом с помощью свойства стиля шрифта CSS
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML.Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот код CSS:
span { шрифт: курсив;
}
Вот HTML:
Использование свойства CSS Font-Style
Иди в школу сейчас !
Я хотел, чтобы читатель услышал это слово другим тоном, поэтому я выделил его курсивом с помощью CSS.
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «подчеркивание».
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Рассмотрим оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например, в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование неартикулированного элемента аннотации HTML
В этом абзаце нет орфографической ошибки.
В этом абзаце есть орфографические ошибки .
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не для представления нетекстовой аннотации, вы должны использовать свойство CSS text-decoration. Вы также можете использовать это свойство для обозначения орфографической ошибки, как это делает текстовый процессор.
Поскольку text-decoration является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией, а грамматическую ошибку — зеленой, Например.
В приведенном ниже примере мы заключим слова в теги span с различными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля. Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот код CSS:
.орфография { text-decoration: # FF0000 волнистое подчеркивание;
}
.grammar {
оформление текста: # 008000 волнистое подчеркивание;
}
Вот HTML:
Использование свойства CSS Text-Decoration
В этом абзаце есть орфографические ошибки .
В этом абзаце грамматическая ошибка .
Вот результат:
Источник изображения
Как отрисовать зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст с горизонтальной линией поверх него.Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для рендеринга зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью зачеркнутого элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или релевантным, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например, в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование зачеркнутого HTML-элемента
Есть еще несколько лепешек.
ПРОДАНО
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например, в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование удаленного текстового элемента HTML
Событие начинается с 7 p.м. ET 18:00 ET. Приносим извинения за ошибку.
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот код CSS:
.purchased { text-decoration-line: line-through;
}
Вот HTML:
Использование свойства CSS Text-Decoration-Line
Список покупок
- Халапеньо
- Сумка замороженной кукурузы
- сыр Cotija
- Mayo
- Chili Powder
- Cilantro
- Лайм
Вот результат:
Источник изображения
Как сделать текстовый индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, нижний текст отображается на полсимвола ниже нормальной строки.Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Для создания подстрочного текста в HTML используйте элемент . Ниже приведен пример формулы для создания угольной кислоты.
Вот HTML:
Использование элемента нижнего индекса HTML
Вот как это выглядит с тегом нижнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3
Вот как это выглядит без тега нижнего индекса.
CO2 + h3O ↔ h3CO3
Вот результат:
Источник изображения
Как сделать текстовый надстрочный индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, надстрочный текст появляется на полсимвола над нормальной строкой. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент .Ниже приведен пример, который показывает всю формулу создания бикарбонат-иона.
Вот HTML:
Использование элемента верхнего индекса HTML
Вот как это выглядит с тегами нижнего и верхнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3 ↔ H + + HCO 3 -
Вот как это выглядит без тегов.
CO2 + h3O ↔ h3CO3 ↔ H + + HCO3
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, для форматирования текста требуются только базовые знания HTML и CSS.
CSS / HTML: Как правильно сделать текст курсивом?
Какой правильный способ сделать текст курсивом? Я видел следующие четыре подхода:
Курсив
Курсив
Курсив
Курсив
Это «старый способ». не имеет семантического значения и только передает презентационный эффект, делая текст курсивом. Насколько я понимаю, это явно неверно, потому что это несемантично.
Использует семантическую разметку исключительно для презентационных целей. Просто случается, что по умолчанию отображает текст курсивом, поэтому его часто используют те, кто знает, что следует избегать, но не знает его семантического значения. Не весь курсивный текст выделен курсивом, потому что он выделен.Иногда это может быть прямо противоположное, например, примечание или шепот.
Здесь используется класс CSS для размещения презентации. Это часто называют правильным способом, но, опять же, мне это кажется неправильным. Похоже, что это не передает больше семантического значения, что . Но, как плачут его сторонники, гораздо проще изменить весь курсивный текст позже, если вы, скажем, захотите, чтобы он был полужирным. Но это не тот случай, потому что тогда у меня остался бы класс с названием «курсив», который выделял текст жирным шрифтом.Более того, непонятно, почему я когда-либо хотел изменить весь курсивный текст на моем веб-сайте, или, по крайней мере, мы можем думать о случаях, когда это было бы нежелательно или необходимо.
Использует класс CSS для семантики. Пока это кажется лучшим способом, но на самом деле у него есть две проблемы.
Не весь текст имеет достаточное значение для семантической разметки. Например, действительно ли текст, выделенный курсивом внизу страницы, является сноской? Или это в сторону? Или что-то совсем другое.Возможно, он не имеет особого значения и должен быть выделен курсивом только для того, чтобы отделить его от предшествующего текста.
Семантическое значение может измениться, если оно не присутствует в достаточной силе. Допустим, я согласился с «сноской», основываясь только на том, что текст находится внизу страницы. Что произойдет, если через несколько месяцев я захочу добавить еще текст внизу? Это больше не сноска. Как мы можем выбрать семантический класс, который является менее универсальным, чем
Похоже, что требование семантики кажется слишком обременительным во многих случаях, когда желание сделать что-то курсивом не предназначено для несения семантического значения.
Более того, желание отделить стиль от структуры привело к тому, что CSS стали рекламировать как замену , когда бывают случаи, когда это было бы фактически менее полезно. Так что это оставляет меня с скромным тегом и задаваться вопросом, является ли этот ход мыслей причиной того, почему он оставлен в спецификации HTML5?
Есть ли какие-нибудь хорошие сообщения в блогах или статьи на эту тему? Может быть, теми, кто принимал участие в решении сохранить / создать тег ?
: элемент «Акцент» — HTML: язык разметки гипертекста
Элемент HTML отмечает текст, в котором выделено ударение.Элемент может быть вложенным, причем каждый уровень вложенности указывает на большую степень выделения.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Элемент предназначен для слов с ударением по сравнению с окружающим текстом, который часто ограничивается словом или словами предложения и влияет на значение самого предложения.
Обычно этот элемент отображается курсивом. Однако его не следует использовать для нанесения курсива; используйте для этой цели свойство стиля шрифта CSS . Используйте элемент , чтобы отметить название произведения (книга, пьеса, песня и т. Д.). Используйте элемент , чтобы пометить текст с другим тоном или настроением, который охватывает многие распространенные ситуации для курсива, такие как научные названия или слова на других языках. Используйте элемент , чтобы отметить текст, который имеет большее значение, чем окружающий текст.
Новые разработчики часто сбиваются с толку, видя несколько элементов, дающих одинаковые результаты. и являются типичным примером, поскольку оба они выделяют текст курсивом. Какая разница? Что вам следует использовать?
По умолчанию визуальный результат такой же. Однако смысловое значение другое. Элемент представляет акцент на своем содержании, а элемент представляет текст, который отличается от обычной прозы, например, иностранное слово, мысли вымышленных персонажей или когда текст ссылается на определение. слова вместо представления его семантического значения.(В названии произведения, таком как название книги или фильма, следует использовать .)
Это означает, что правильный выбор зависит от ситуации. Ни то, ни другое предназначено не только для декоративных целей, а для стилизации CSS.
Примером для может быть: «Только сделайте уже !» Или: «У нас было , чтобы что-то с этим сделать». Человек или программа, читающие текст, произносят слова курсивом с ударением, используя словесное ударение.
Примером может быть: «Корабль Queen Mary плыл прошлой ночью». Здесь нет особого акцента или важности слову «Королева Мария». Просто указано, что рассматриваемый объект не королева по имени Мария, а корабль с именем Queen Mary . Другой пример для может быть: «Слово , - артикль».
Элемент часто используется для обозначения неявного или явного контраста.
В HTML 5 то, что раньше называлось
Содержание уровня блока теперь называется
поток контента.
Результат
Таблицы BCD загружаются только в браузере
Доступность в Пенсильвании | Полужирный и курсив в HTML
Содержание страницы
Жирный вместо курсива
Курсив в печати используется по ряду причин, включая перечисление названий книг и фильмов, иностранные слова и математические переменные, а также для выделения.К сожалению, курсивный текст в Интернете часто не так ясен, поэтому многие редакторы используют полужирный шрифт или комбинацию полужирного и курсивного шрифта, тогда как в печати будет использоваться только курсив. См. Примеры ниже.
Форматирование печати
Книга «Маленький принц » считается поэтической и философской во французской литературной культуре (см. французская Википедия: «Маленький принц »).
Веб-форматирование 1 (полужирный)
Книга «Маленький принц » считается поэтической и философской во французской литературной культуре (см. Французскую Википедию: «Маленький принц»).
Веб-форматирование 2 (полужирный и курсив)
Книга «Маленький принц» считается poétique et философский во французской литературной культуре (см. Французскую Википедию: «Маленький принц»).
B по сравнению с STRONG
Почему EM и STRONG
Многие эксперты по специальным возможностям рекомендуют использовать STRONG вместо B для полужирного текста и EM вместо I для курсивного текста.Причины этой рекомендации:
- STRONG и EM - семантические теги, означающие, что они указывают на то, что автор желает сделать акцент, который выделяется полужирным шрифтом / курсивом в визуальном браузере или в различных стилях речи в программе чтения с экрана.
- Теоретически программы чтения с экрана могут произносить STRONG и EM другим голосом или стилем. Однако на практике это случается редко (то же самое верно для тегов B и I ).
Почему не критично
С другой стороны, реальные соображения делают это различие не столь важным, как другие вопросы.
- Обычные программы чтения с экрана в настоящее время обрабатывают теги B / I так же, как теги STRONG / EM. То есть игнорируются , если пользователь не указывает, что они должны быть указаны. Некоторые пользователи сообщают, что объявление об изменениях может отвлекать.
- Многие авторы в любом случае выделяют полужирный шрифт или курсив исключительно по визуальным причинам (в этом случае может быть предпочтительнее B / I) или не уверены, почему они добавляют форматирование, тем самым удаляя полезность STRONG / EM.
ПРИМЕЧАНИЕ: Никакие спецификации специальных возможностей не требуют исключения использования тегов B и I, а только их правильного использования.
Некоторые возможные семантические варианты использования полужирного шрифта и курсива
Эти элементы являются примерами элементов, которые можно пометить как STRONG и EM .
- Предупреждающие таблички
- Ключевые понятия или ключевые словарные элементы в курсе.
Но с использованием полужирного шрифта для выделения каждые экземпляров выразительной интонации может быть просто немного отвлекает в длинном тексте, но может быть полезным в визуальных браузерах.
Некоторые возможные визуальные варианты использования полужирного и курсива
- Чтобы сделать цветной текст или мелкий текст более четким отчетливым и разборчивым
- Академических съездов, в том числе:
- Названия книг и фильмов (например, Унесенные ветром )
- Иностранные слова в английском тексте (например, «Испанское слово« кошка »- el gato .»)
- Переменные в текстах по математике, естествознанию и информатике (например, x = 2)
Использование CSS
Если полужирный шрифт или курсив в основном визуальный и привязан к конкретному использованию в презентации, часто лучше включить спецификацию CSS для жирного шрифта или курсива. Например, если вы хотите, чтобы тег CAPTION внутри TABLE всегда был полужирным или жирным и курсивом, вы можете использовать объявление CSS, например:
Примеры использования CSS для полужирного и курсива
caption {font-weight: bold}
caption {font-style: italic; font-weight: bold;}
Однако, могут быть случаи, когда использование тега B или I, чтобы указать, что визуальное форматирование является наиболее эффективным решением.С точки зрения стандартов, решение таблицы стилей, такое как class = "bold"> Полужирный текст , так же семантически бессмысленно, как Полужирный текст и использует гораздо больше символов ASCII в файле HTML.
Другие альтернативные теги
Есть некоторые малоизвестные теги, предназначенные для представления различных семантических концепций, которые обычно обозначаются курсивом или другими изменениями форматирования.Эти теги поддерживаются всеми браузерами и могут быть изменены с помощью CSS.
Тег CITE (по умолчанию курсив)
Тег CITE семантически предназначен для коротких ссылок, таких как названия книг. Форматирование по умолчанию - курсив, но можно использовать CSS, чтобы сделать этот тег и полужирным, и курсивом.
Тег VAR (по умолчанию курсив)
Тег VAR семантически предназначен для представления переменных в компьютерном коде или математических уравнениях.
Тег DEL (по умолчанию зачеркнутый)
Тег DEL семантически предназначен для обозначения текста, который следует удалить, и должен использоваться вместо тега STRIKE.
Тег INS используется для обозначения недавно вставленного текста или текста, заменяющего удаленный текст. По умолчанию текст подчеркнут, но вы можете использовать CSS, чтобы изменить его на другой формат (возможно, с новым цветом или с цветным фоном).
Теги CODE и KBD (моноширинный шрифт по умолчанию)
Тег CODE семантически предназначен для описания кода, такого как теги HTML (например, ) или спецификации CSS (например,
{font-weight: bold} ).
Тег KBD предназначен для указания ключей, вводимых пользователем (например, RETURN ) в технической документации.
HTML 5
Новая спецификация HTML 5 включает дополнительные семантические теги, которые также можно использовать в сочетании с CSS для обеспечения соответствующей разметки и форматирования. Некоторые примеры включают:
- FIGCAPTION - Создает видимый текст, описывающий изображение
- MARK - Создает выделенный или выделенный текст
Начало страницы
других стилей шрифтов HTML - полужирный / курсив
Помимо форматирования текста с помощью элемента font и его атрибутов — начертания, размера и цвета — существует множество других стилей шрифтов HTML, которые вы можете использовать для форматирования текста на своей веб-странице.Они подробно перечислены ниже вместе с примерами кодов:
- Полужирный ~ Использование полужирного текста приведет к отображению вашего текста более толстым шрифтом, благодаря чему одно или несколько слов действительно выделятся среди остальных и будут привлекать внимание читателя к эти слова. Это имеет множество применений и во многом дело вкуса. Жирный текст иногда используется для заголовков списков, например, в этом списке стилей шрифтов. Чтобы выделить жирный текст, поместите нужный текст в
...тегов.Пример:
Здесь выделен жирный текст. - Курсив ~ Стиль курсивного шрифта наклоняет текст вправо и, таким образом, также может использоваться для привлечения особого внимания к одному или нескольким словам. Вы можете использовать курсив вместо полужирного, если полужирный шрифт слишком «громкий» для ваших целей. Курсив имеет множество других применений, и его использование во многом дело вкуса.Курсив часто применяется к названиям газет, журналов и книг, например, когда нужно упомянуть The New York Times . Чтобы отобразить текст курсивом с использованием HTML, поместите нужный текст в теги
....Пример:
Здесь идет ваш курсивный текст. - Подчеркнутый ~ Подобно полужирному и курсиву, подчеркивание также может использоваться для выделения одного или нескольких слов, но это имеет тенденцию ограниченно использоваться на веб-страницах, поскольку подчеркнутый текст также является шрифтом по умолчанию стиль для гиперссылок.Опытные интернет-пользователи автоматически предполагают, что весь подчеркнутый текст представляет собой гиперссылку. Таким образом, если вы используете подчеркивание, имейте в виду, что некоторые читатели будут вынуждены навести указатель мыши на подчеркнутый текст, думая, что это гиперссылка. Затем, обнаружив, что это всего лишь текст, который вы хотели подчеркнуть, они могут рассердиться на то, что вы зря потратили их время, и, что еще хуже, могут проигнорировать подлинные гиперссылки, которые позже появляются на веб-странице. Следовательно, для ясности следует избегать подчеркнутого текста.Однако в зависимости от обстоятельств это может не быть проблемой. Чтобы создать подчеркнутый текст, поместите нужный текст в теги
....Пример:
Здесь будет подчеркнутый текст. - Зачеркнутый ~ Используя HTML, вы можете создать текст, который выглядит как перечеркнутый или выглядит так, как будто через него проведена линия. Формально это используется для обозначения текста, который был отредактирован или изменен, но в нем также есть
забавныхумныхюмористических приложений, которые, возможно, стоит изучить.Чтобы создать зачеркнутый текст, поместите желаемый текст в теги......Пример:
Здесь находится зачеркнутый текст. - Телетайп ~ Этот вид текстового стиля имитирует моноширинный текст, созданный пишущей машинкой или телетайпом, и часто используется для обозначения исходного кода HTML в справочных файлах или учебных пособиях, таких как этот.Чтобы создать текст телетайпа, поместите желаемый текст в теги
....Пример:
Здесь находится текст телетайпа.
Стиль моноширинного текста также можно создать с помощью тегов...
Здесь находится текст вашего кода. - Надстрочный индекс ~ Используя HTML, вы можете создать текст, который будет увеличиваться над предыдущим текстом и отображаться меньшим шрифтом.Это можно использовать для математических соображений или для формального аннотирования композиций, таких как статьи или эссе. Например:
Чтобы создать надстрочный текст, поместите желаемый текст (обычно число) в теги
....Пример:
Такой-то и такой-то официально заявил, что он очень одобряет последнее соглашение.1Однако в другом месте сообщалось, что он не одобрил.2 - Нижний индекс ~ Этот тип текста расположен ниже базовой линии предыдущего текста и отображается меньшим шрифтом. Это можно использовать для отображения химических обозначений:
Чтобы создать нижний текст, поместите нужный текст в теги
....Пример:
Химическое обозначение воды - H20.
Теперь, когда вы познакомились с кодами HTML, которые можно использовать для форматирования текста на своей веб-странице, возможно, вам интересно, как правильно комбинировать стили шрифтов…
См. Также:
HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: Руководство для начинающих
- Что делает
HTML Tag? - Элемент используется, чтобы отличать слова от окружающего текста, выделяя выделенный текст курсивом без дополнительного выделения слов, выделенных курсивом.
- Дисплей
- встроенный
- Использование
- текстовый
Пример кода
Элемент & lt; i & gt; используется для курсива .
Элемент используется для курсивом .
по сравнению с Элемент превращает текст в окружении в курсивом .Элемент указывает текстовое выделение , которое передается как текст
означает что-то , а элемент вообще ничего не означает, кроме того, что текст должен быть выделен курсивом. Итак, когда вы должны использовать одно, а когда другое? Существует несколько жестких правил, если они вообще есть, но, вообще говоря, если вы хотите, чтобы выделил какой-то текст , вы должны использовать элемент .С другой стороны, если курсив зависит только от стиля (, например, , латинское типографское сокращение), вы можете предпочесть использовать элемент .И не забывайте
Элемент определения ( ), который используется для разметки слова или фразы, которая определена в окружающем тексте, также выделяет текст курсивом по умолчанию.

 Возможно, он не имеет особого значения и должен быть выделен только курсивом, чтобы отделить его Презентационно от предшествующего текста.
Возможно, он не имеет особого значения и должен быть выделен только курсивом, чтобы отделить его Презентационно от предшествующего текста. ..
..
 е. не используйте
е. не используйте 
 html" title="Польза банана">Банан</a></li>
<li><a href="apple.html" title="Польза яблока">Яблоко</a></li>
<li><a href="persik.html" title="Польза персика">Персик</a></li>
</ul>
<p>Nullam <strong>eget aliquet</strong> sapien, <b>vitae vulputate</b> diam. <ins>Vivamus at arcu</ins> urna. Sed eget <em>neque et</em> sapien <i>auctor</i> adipiscing. <del>Aenean tincidunt</del> metus at facilisis imperdiet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</body>
</html>
html" title="Польза банана">Банан</a></li>
<li><a href="apple.html" title="Польза яблока">Яблоко</a></li>
<li><a href="persik.html" title="Польза персика">Персик</a></li>
</ul>
<p>Nullam <strong>eget aliquet</strong> sapien, <b>vitae vulputate</b> diam. <ins>Vivamus at arcu</ins> urna. Sed eget <em>neque et</em> sapien <i>auctor</i> adipiscing. <del>Aenean tincidunt</del> metus at facilisis imperdiet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</body>
</html>