Что делать если картинка не отображается в HTML?
Программирование › PHP › Прочее › Как вставить картинку в PHP?
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
- Что делать если не отображается картинка в HTML?
- Как отобразить картинку в HTML?
- Что делать если не отображаются картинки на сайте?
- Как указать путь к изображению в HTML?
- Как настроить изображение в HTML?
- Почему не отображаются эскизы изображений?
- Какой правильный HTML код для вставки изображения?
- Как вставить картинку в HTML с сайта?
- Как перенести картинку в HTML?
- Как включить отображение изображений?
- Как заставить картинки двигаться?
- Что делать если фотографии не отображаются?
- Как дать картинке URL?
- Как вставить картинку на сайт?
- Что делать если не отображаются картинки на компьютере?
- Как установить картинку на фон в HTML?
- Как скопировать путь к картинке?
- Как отобразить картинку в CSS?
- Как отобразить картинку в HTML по центру?
- Как включить отображение картинок на сайте?
- Как найти изображение на сайте?
- Как не загружать картинки на сайте?
- Как правильно указать источник фото?
- Как получить информацию по изображению?
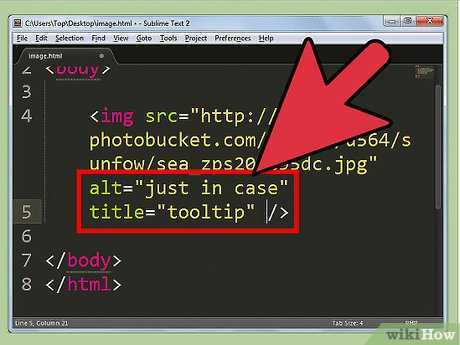
- Как добавить всплывающую подсказку к изображению HTML?
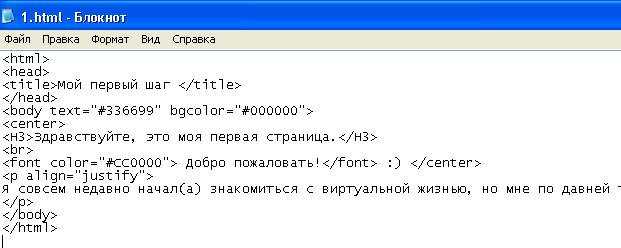
- Как сделать фон страницы в HTML?
- Как включить отображение изображений в гугле?
- Почему не работает поиск по картинке гугл?
- Как найти битые картинки на сайте?
- Как вставить картинку в HTML таблицу?
- Как вставить картинку в HTML из Интернета?
- Как поставить фоновое изображение на сайт HTML?
- Как сделать чтобы картинка была по центру HTML?
Что делать если не отображается картинка в HTML?
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как отобразить картинку в HTML?
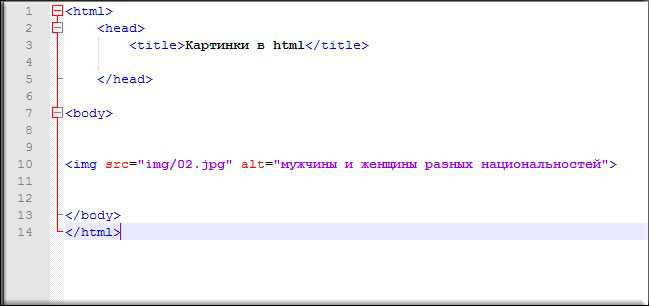
Как мы уже выяснили ранее, вставить картинку в код и отобразить ее на сайте мы можем с помощью тега <img>. В него по умолчанию входят два атрибута — «src» и «alt». Первый должен содержать в себе путь к изображению, второй — текстовое описание, которое используется поисковыми системами.
Что делать если не отображаются картинки на сайте?
Google Chrome:
- Откройте браузер Google Chrome.
- Нажмите справа сверху → «Настройки».
- Внизу страницы нажмите «Показать дополнительные настройки».
- В разделе «Личные данные» нажмите «Настройки контента».
- В разделе «Картинки» установите переключатель в положение «Показывать все».
Как указать путь к изображению в HTML?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Как настроить изображение в HTML?
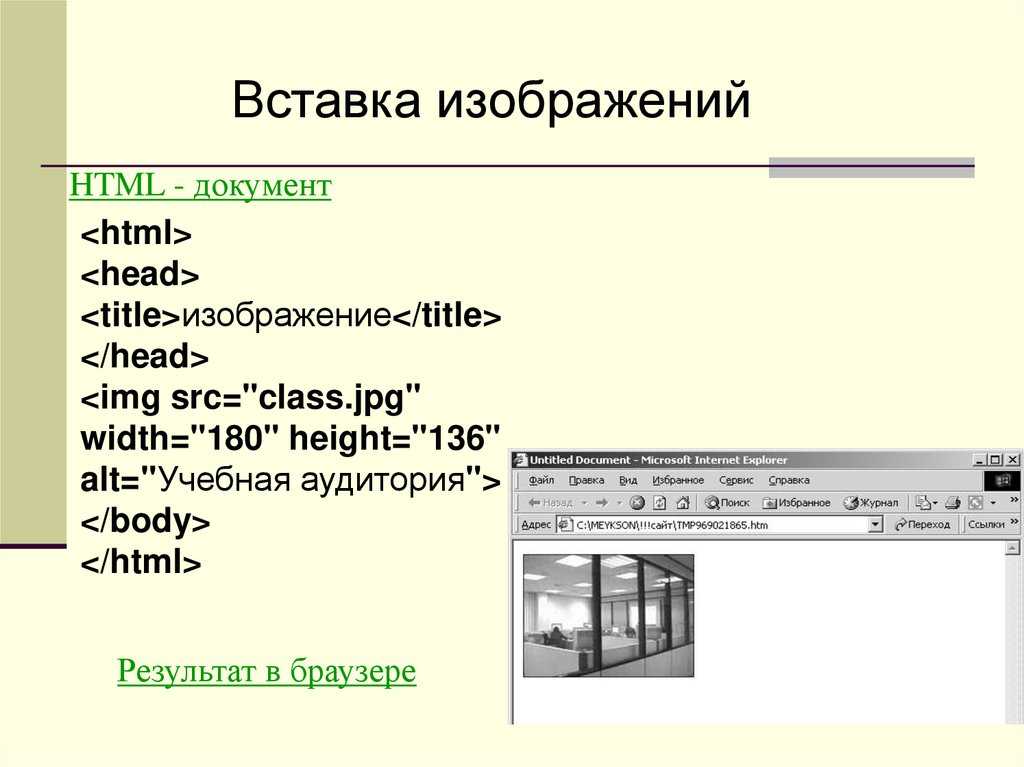
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Почему не отображаются эскизы изображений?
Откройте проводник, нажмите в меню «Файл» — «Изменить параметры папок и поиска» (также можно зайти через панель управления — параметры проводника). На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы». Если включен, снимите отметку с него и примените настройки.
Какой правильный HTML код для вставки изображения?
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Как вставить картинку в HTML с сайта?
Как вставить картинку в HTML
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.
Как перенести картинку в HTML?
Вы можете легко перемещать изображения в HTML с помощью тега <marquee>. Он используется для создания прокручиваемых изображений либо по горизонтали слева направо или справа налево, либо по вертикали сверху вниз или снизу вверх. По умолчанию изображение в теге будет прокручиваться справа налево.
Как включить отображение изображений?
Google Chrome:
- Откройте браузер Google Chrome.
- Нажмите значок с тремя точками справа сверху → «Настройки».
- Внизу страницы нажмите «Показать дополнительные настройки».
- В разделе «Личные данные» нажмите «Настройки контента».
- В разделе «Картинки» установите переключатель в положение «Показывать все».

- Нажмите «Готово».
Как заставить картинки двигаться?
Как применить эффект движения к картинке на видео: инструкция:
- Сделайте двойной щелчок по изображению
- В меню слева выберите инструмент Движение
- Во всплывающем окне оставьте настройки, выставленные по умолчанию, и нажмите OK.
- Щелчком мыши укажите точку на сцене, в которую должна будет двигаться картинка
Что делать если фотографии не отображаются?
Что делать, если в галерее не отображаются фотографии?:
- Проверьте наличие фотографий в приложении «Мои файлы».
- Проверьте, не отключено ли приложение «Хранилище мультимедиа».
- Включите отображение скрытых файлов.
- Проверьте наличие скрытых папок или файлов (они имеют названия с точкой в начале — например, «.
Как вставить картинку через URL?
Как скопировать URL изображения
Откройте страницу images. google.com. Введите поисковый запрос. Нажмите на нужное изображение в результатах. Скопируйте URL, следуя инструкциям для своего браузера.
google.com. Введите поисковый запрос. Нажмите на нужное изображение в результатах. Скопируйте URL, следуя инструкциям для своего браузера.
Как дать картинке URL?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Как вставить картинку на сайт?
Для добавления изображения на веб-страницу применяется элемент <img>, его атрибут src определяет путь к графическому файлу, который обычно хранится в формате PNG или JPEG. Также для <img> необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
Что делать если не отображаются картинки на компьютере?
Откройте проводник, нажмите в меню «Файл» — «Изменить параметры папок и поиска» (также можно зайти через панель управления — параметры проводника). На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы». Если включен, снимите отметку с него и примените настройки.
На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы». Если включен, снимите отметку с него и примените настройки.
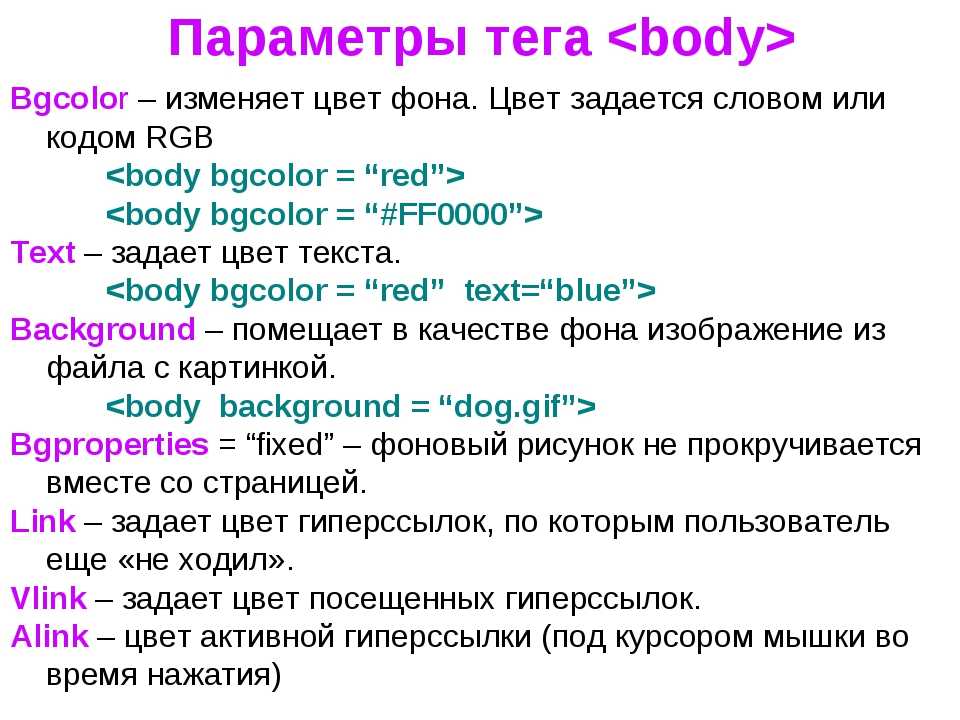
Как установить картинку на фон в HTML?
Фон на веб-странице:
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>.
- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
Как скопировать путь к картинке?
Как скопировать путь к файлу в Проводнике
Открываем Проводник, выбираем файл и во вкладке »Главная« нажимаем »Скопировать путь«. Нажав на SHIFT, кликаем правой кнопкой мыши. В выпадающем контекстном меню выбираем »Копировать как путь«.
Как отобразить картинку в CSS?
Чтобы отразить картинку по вертикали или горизонтали с помощью CSS можно использовать свойство transform с функцией scale(), отрицательное значение этой функции (-1) позволяет сделать отражение.
Как отобразить картинку в HTML по центру?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как включить отображение картинок на сайте?
В Google Chrome:
- Запустите Chrome и нажмите на значок с тремя точками в правом верхнем углу экрана.
- Выберите «Настройки», затем «Конфиденциальность и безопасность».
- После этого откройте вкладку «Настройки сайтов».
- В разделе «Контент» выберите «Картинки».
- Нажмите «Разрешить сайтам показывать изображения».
Как найти изображение на сайте?
Как выполнить поиск по URL:
- Откройте веб-браузер на компьютере.
- Нажмите на изображение правой кнопкой мыши и выберите Копировать URL картинки.
- Перейдите на страницу Google Картинки.
- Нажмите на значок »Поиск по картинке«
- Вставьте URL в текстовое поле и нажмите Поиск.
Как не загружать картинки на сайте?
В разделе »Конфиденциальность и безопасность« нажмите Настройки контента. Затем выберите Картинки. Чтобы заблокировать отображение картинок (изображений) на определенном сайте, в секции Блокировать нажмите кнопку Добавить, введите адрес страницы и нажмите кнопку Добавить.
Затем выберите Картинки. Чтобы заблокировать отображение картинок (изображений) на определенном сайте, в секции Блокировать нажмите кнопку Добавить, введите адрес страницы и нажмите кнопку Добавить.
Как правильно указать источник фото?
MLA уделяет большое внимание авторам, поэтому указание авторства всегда начинается с имени фотографа (фамилия, затем имя и инициалы). Затем указывается название изображения. При ссылке на цифровое изображение также необходимо указать в описании слова «Digital image», а затем название веб-сайта.
Как находить информацию об объектах на фото и выполнять с ними действия:
- Откройте приложение »Google Фото« на устройстве Android.
- Выберите фотографию.
- Нажмите на значок Объектива.
- В зависимости от того, что изображено на фотографии, посмотрите информацию об объекте, выполните действие или найдите похожий товар.
Как добавить всплывающую подсказку к изображению HTML?
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении на картинку курсора мыши. Добавление такой подсказки происходит с помощью атрибута title тега <img>. В качестве значения указывается текстовая строка, заключенная в кавычки.
Добавление такой подсказки происходит с помощью атрибута title тега <img>. В качестве значения указывается текстовая строка, заключенная в кавычки.
Как сделать фон страницы в HTML?
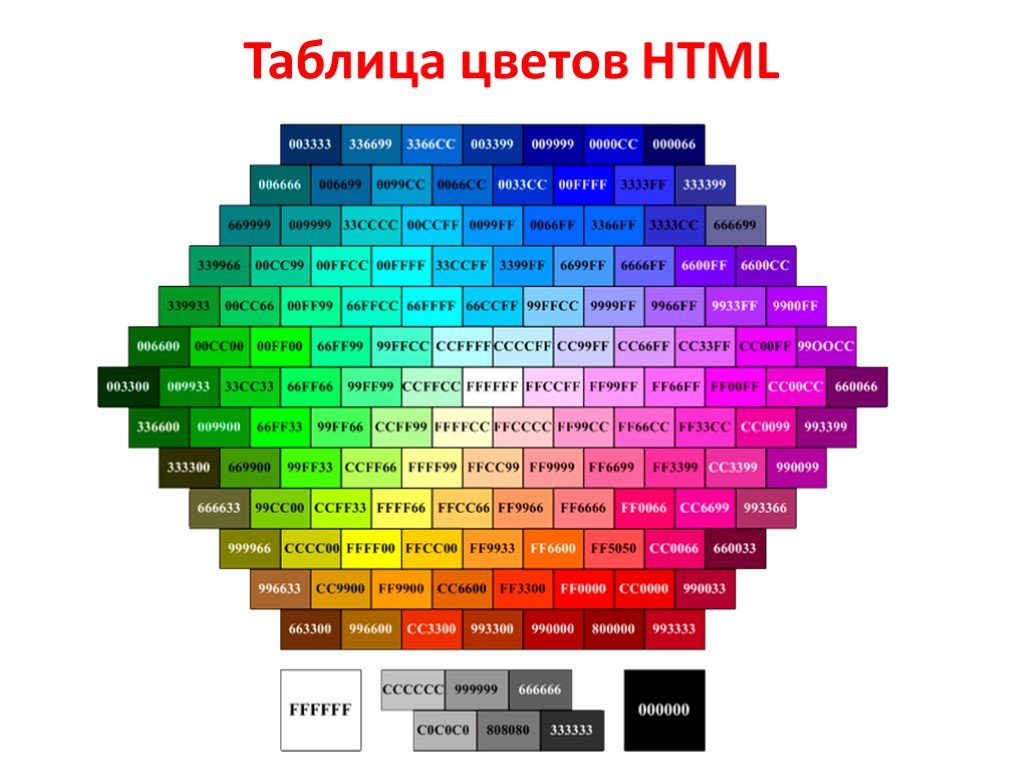
Цвет фона:
- Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
- В качестве фона можно использовать любое подходящее для этого изображение.
- По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы.
Как включить отображение изображений в гугле?
Как включить описания изображений от Google на открытой странице:
- Откройте приложение Chrome. на устройстве Android.
- В правом верхнем углу экрана нажмите на значок »Ещё».
- В меню выберите пункт Описывать изображения.
- При включении и отключении описаний вам может быть предложено разрешить описания изображений от Google.
Почему не работает поиск по картинке гугл?
Это происходит потому, что пользовательский поиск ориентирован на конкретного потребителя. Для пользовательского поиска по картинкам недоступны некоторые функции, например, автозаполнение и продвижение.
Для пользовательского поиска по картинкам недоступны некоторые функции, например, автозаполнение и продвижение.
Как найти битые картинки на сайте?
Получить детальный отчет по битым изображениям можно в Аудите сайта Serpstat. Создайте в сервисе проект для своего сайта и начните сканирование. Когда отчет будет готов, перейдите на вкладку Все проверки. Если краулер обнаружит страницы, на которых присутствуют битые изображения, то вы увидите это в отчете.
Как вставить картинку в HTML таблицу?
Вставьте в первую строку таблицы две ячейки <th>. В первой ячейке <th> напишите «Лиса» (без кавычек). Во второй ячейке <th> напишите «Панда» (без кавычек). Вставьте в пустую ячейку <td> изображение с адресом image/panda.
Как вставить картинку в HTML из Интернета?
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.
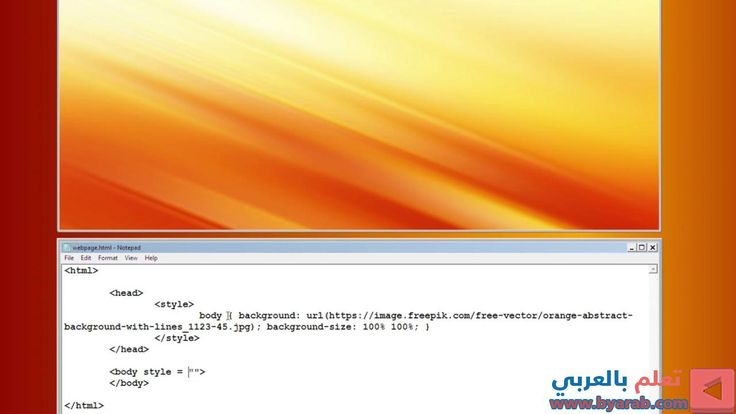
Как поставить фоновое изображение на сайт HTML?
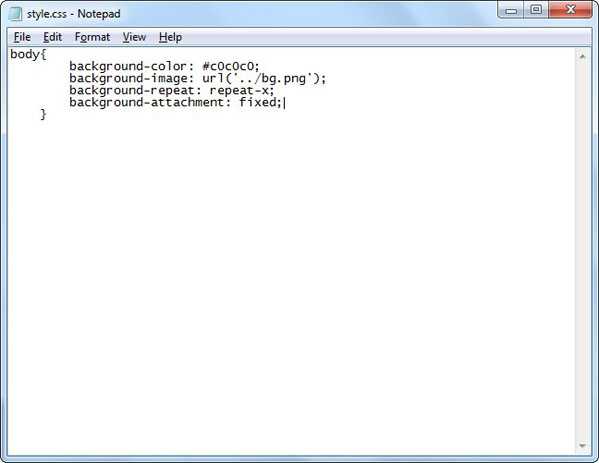
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.
Как сделать чтобы картинка была по центру HTML?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Код css для размещения фотографий. Теги HTML для вставки картинки, изображения в HTML
Всем привет!!! По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
 Как сделать уникальную картинку вы можете почитать , а взять красивые картинки вы можете .
Как сделать уникальную картинку вы можете почитать , а взять красивые картинки вы можете .Приступим.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
kartinka
— это название картинки
jpg
— это расширение картинки. Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
images — название папки, где лежит картинка «kartinka.jpg «.
Если картинка лежит на другом сайте, тогда код будет таким:
https://www.сайт — это адрес сайта.
Пример :
Как вставить картинку в htmlДля этого просто заключите картинку между ссылочным элементом:
Атрибуты для картинок
ALIGN
— этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
Результат :
выравнивание по правому краю
HSPACE
— отступы от картинки по горизонтали (в пикселях).
Результат :
отступы от картинки
HEIGHT
— высота изображения (пикселях).
WIDTH
— ширина изображения (пикселях).
Результат :
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
title=»Всем привет — сайт!!! «>
Результат :
заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
Результат :
А если поменять значение border на 5:
Результат :
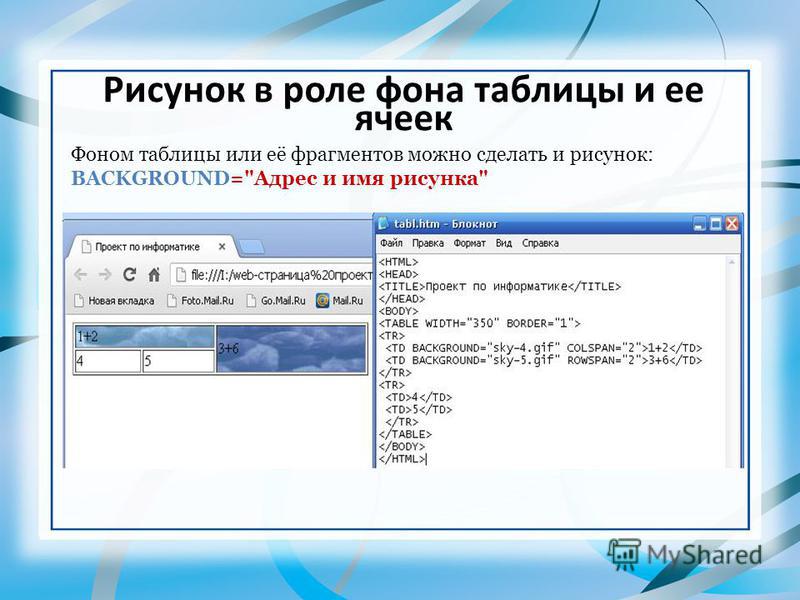
Любую картинку можно сделать фоном. Для этого в теге body
пропишите атрибут background
.
На картиночном фоне может отображаться текст.
Пример :
Как вставить ссылку-якорь в htmlРезультат :
Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
Вот теперь точно все. Переходим к следующему уроку.
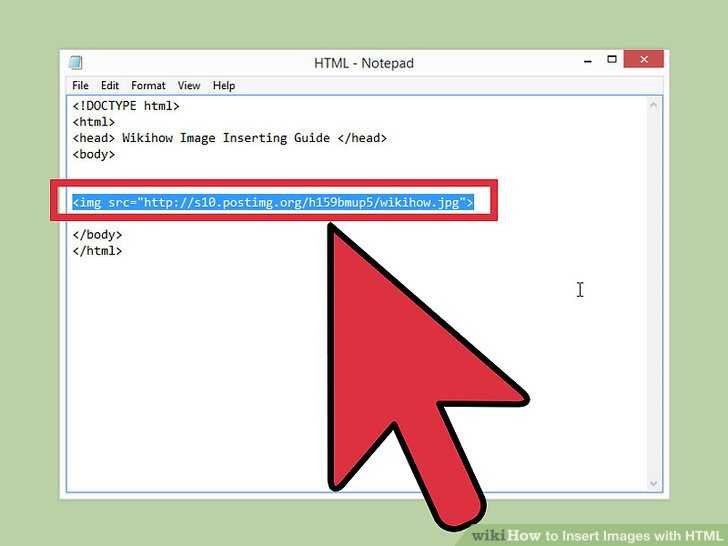
За вставку картинок в HTML-документ отвечает тег и его атрибуты, главным из которых можно считать src , задающий адрес изображения. Он является обязательным, так как если не указать, где взять рисунок, браузер не сможет узнать, что именно добавлять на страницу.
Простейший случай вставки картинки будет выглядеть так (изображение называется image.png и находится в той же папке, что и HTML-документ):
Раньше у тега был ещё один обязательный атрибут — alt , но с приходом HTML 5 он был переведён в разряд желательных. alt устанавливает текст, который пользователь увидит вместо картинки, если она вдруг не загрузится. Этот атрибут рекомендуют добавлять и некоторые оптимизаторы, потому как считается, что это положительно сказывается на продвижении в поисковиках.
alt устанавливает текст, который пользователь увидит вместо картинки, если она вдруг не загрузится. Этот атрибут рекомендуют добавлять и некоторые оптимизаторы, потому как считается, что это положительно сказывается на продвижении в поисковиках.
Если не указывать изображению никаких дополнительных атрибутов, то оно будет выведено в полный размер, а нужно это бывает далеко не всегда. К счастью, желаемый размер рисунку можно задать при помощи атрибутов width (указывает ширину) и height (определяет высоту). Размеры можно записывать либо в пикселях, либо в процентах. Во втором случае процент обозреватель будет высчитывать от родительского элемента (например, абзаца, в который вставлена картинка).
Допустим, нам требуется добавить на страницу изображение image.png с альтернативным текстом «Просто картинка», шириной 420 и длиной 280 пикселей. Код в таком случае будет следующим:
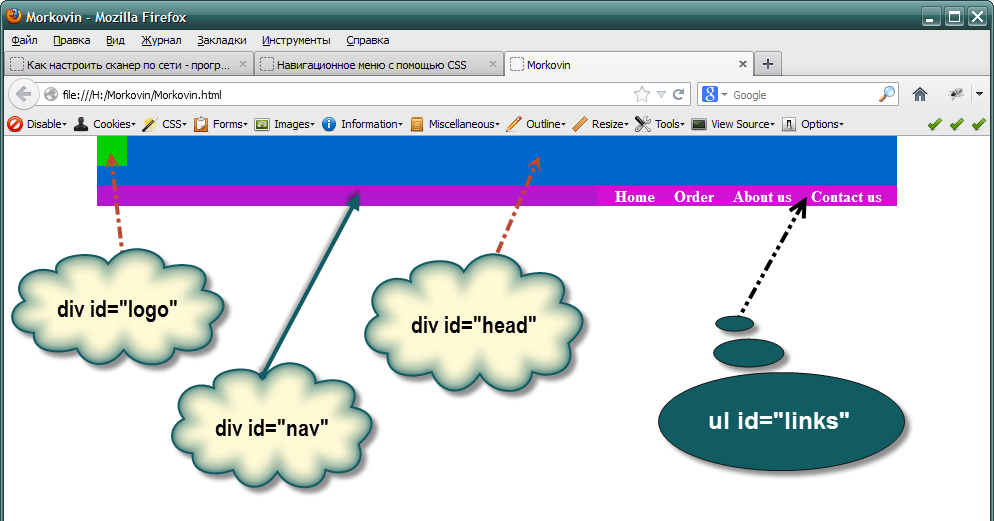
Навигационная карта
О том, как сделать картинку ссылкой, мы говорили в предыдущей статье. Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Для создания карты изображения (именно так называется описанная возможность) понадобятся следующие теги и атрибуты:
- — контейнер, внутри которого описывается карта изображения.
- — тег внутри , описывающий одну область картинки. На сколько активных областей планируется разделить изображение, столько элементов и придётся поставить. Связка — работает точно так же, как связки
- shape — атрибут тега , задающий форму ссылки. Активная область может иметь форму прямоугольника, многоугольника или круга.
- cords — определяющий координаты области атрибут.
 Также принадлежит тегу . Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус.
Также принадлежит тегу . Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус. - usemap — атрибут тега img , который связывает изображение с картой. Благодаря ему браузер понимает, что в контейнере описана карта именно этого рисунка.
Пример карты изображения
Чтобы было понятно, как всем вышеперечисленным пользоваться, приведу элементарный пример. Есть рисунок map.jpg . Его нужно разделить на две активные области. Щелчок на верхней части (зелёный цвет) откроет сайт «Одноклассники», нижняя же часть (синий цвет) будет вести на «ВКонтакте». Ссылки должны открываться в новой вкладке. Для создания карты выполняем следующие шаги.
1. Вставляем изображение на страницу и привязываем его к будущей карте (она будет называться social), для чего пишем следующий код:
2. Определяем на картинке будущие активные области и соответствующие им координаты. Это можно сделать в Paint, Photoshop или любом другом графическом редакторе. В нашем случае всё элементарно: прямоугольники равны и по высоте (114 пикселей) и по ширине (384 пикселя).
Это можно сделать в Paint, Photoshop или любом другом графическом редакторе. В нашем случае всё элементарно: прямоугольники равны и по высоте (114 пикселей) и по ширине (384 пикселя).
3. Начинаем создавать карту: открываем тег и прописываем в атрибуте name её название, которое обязательно должно совпадать со значением свойства usemap самой картинки:
4. С помощью тегов area определяем активные области:
5. Закрываем карту:
Итогом работы стала картинка, щелчок на разных частях которой ведёт к открытию разных социальных сетей, и вот такой HTMLкод:
Навигационная картаНесмотря на то, что в качестве примера был рассмотрен самый простой случай, который только можно придумать, он наглядно демонстрирует принцип создания навигационных карт. Дальше — дело техники и определения координат, с точки зрения HTML ничего не усложняется.
Это делает возможным внутри одной страницы отображать содержимое другой страницы. Например:
Большинство изображений, которые человек видит на сайтах, тоже являются содержимым другой страницы. Вот, в частности, адрес смайлика в формате.gif:
Вот, в частности, адрес смайлика в формате.gif:
А вот способы добавления картинки на сайт, которые можно выделить, если посмотреть код страницы:
| HTML: тег | |
|---|---|
| http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif » alt=»смайлик»> | |
| CSS: свойства и | |
| CSS: псевдоэлементы и | |
| HTML: тег векторной графики (без URL) | |
| CSS: без URL | |
Как узнать адрес картинки и скопировать его
Скопировать адрес изображения можно несколькими способами:
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.
Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.
 1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
- нажать комбинацию клавиш клавиатуры Ctrl + C .

Рис.3 Так выглядит страница смайлика.
Её URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - нажать комбинацию клавиш клавиатуры Ctrl + C .
- На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать».
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение.
 В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как…»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск , чтобы у рисунка появился свой адрес в интернете.
Если есть визуальный редактор, то очерёдность действий обычно следующая:
- установить курсор мышки в то место, где должна будет появиться фотография,
- нажать на иконку, похожую на или на ,
- выбрать файл с компьютера,
- если есть возможность, заполнить альтернативный текст (он же описание изображения).
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие.
Если URL уже есть, но другого малоизвестного сайта, то всё же такую фотографию лучше сохранить на компьютер, а потом загрузить на сервер сайта, если данное действие разрешено владельцем фото, дабы не нарушить авторские права, так как
- на некоторых сайтах может быть запрещено использование адреса изображений на других ресурсах (подробнее про запрет хотлинкинга ).

- сайты недолговечны и спустя время с удалением веб-проекта, исчезнет и картинка на вашем сайте, оставив вместо себя в лучшем случае только альтернативный текст.
Если нет визуального редактора, то очерёдность действий обычно следующая:
- создать папку image ,
- создать в папке image файл.htaccess , содержимым которого будет # закрыть доступ к http://сайт.ru/image/ Options -Indexes # закрыть доступ к http://сайт.ru/image/.htaccess order allow,deny deny from all
- загрузить в папку image изображение, которое именуется, допустим, plain.gif (в дальнейшим все картинки также загружать в эту папку),
- на HTML-странице использовать URL вида http://сайт.ru/image/plain.gif , например, http://сайт.ru/image/plain.gif » alt=»смайлик»>
26.06.2015
Всем привет!
Продолжаем усердно изучать основы HTML.
В этом уроке я расскажу, как вставить картинку в HTML -документ, как сделать картинку фоном , размер картинки, обтекание картинки текстом, как выровнять картинку. Все перечисленные возможности буду закреплять примерами и результатами.
Все перечисленные возможности буду закреплять примерами и результатами.
Итак, изображения на веб-страницах могут быть как фоновые, так и обычные. Какая разница между фоновым и обычным изображением?
Фоновое изображение размещается в качестве фона, наверх которого можно вставить другие картинки, текстовку, таблицу и т.д.
Обычное изображение будет отталкивать от себя другие элементы страницы (другие картинки, текстовку, таблицу и т.д.). На примере вы потом все увидите и поймете.
Для веб-страниц рекомендуется использовать форматы картинок JPEG (JPG)
, GIF
и PNG
.
○ Как сделать картинку фоном в HTML
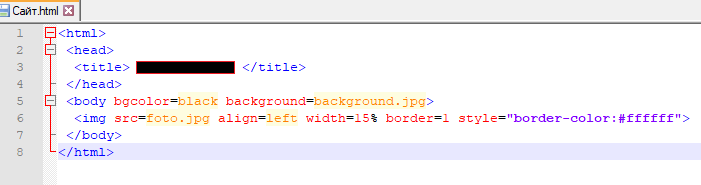
Чтобы сделать картинку фоном, для тега
нужно прописать атрибут «background» :Теперь смотрим полный пример. Вставьте файл картинки «fon.jpg» рядышком с HTML файлом.
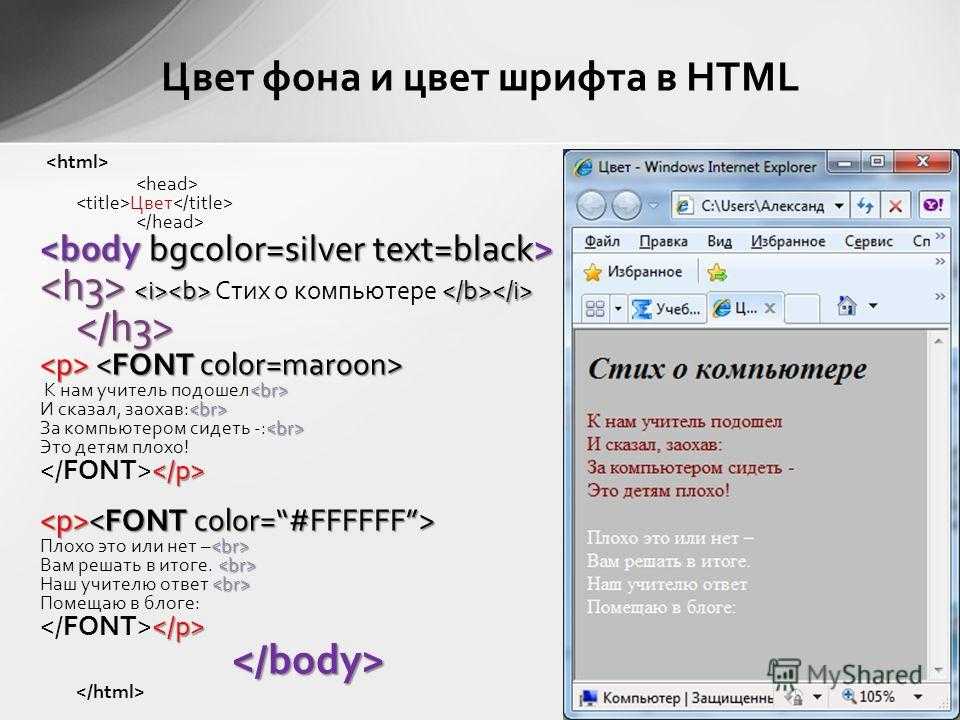
и в HTML файл вставьте вот этот код:
Jpg»>
Результат будет таким:
Внимание
Не правильное название:
Правильное название:
○ Как вставить картинку в HTML
Чтобы вставить картинку в HTML-документ, используют тег
с параметром «src»
, которое определяет путь или адрес к картинке.
Теперь смотрим полный пример. Вставьте файл картинки «kartinka.jpg» рядышком с HTML файлом и в HTML файле пропишите вот этот код:
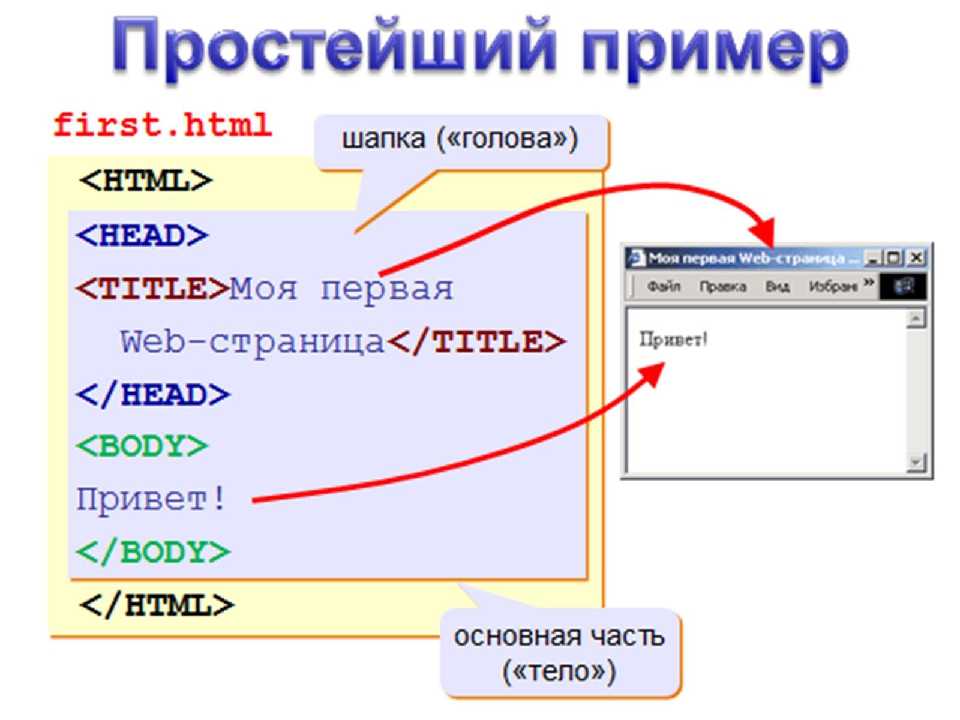
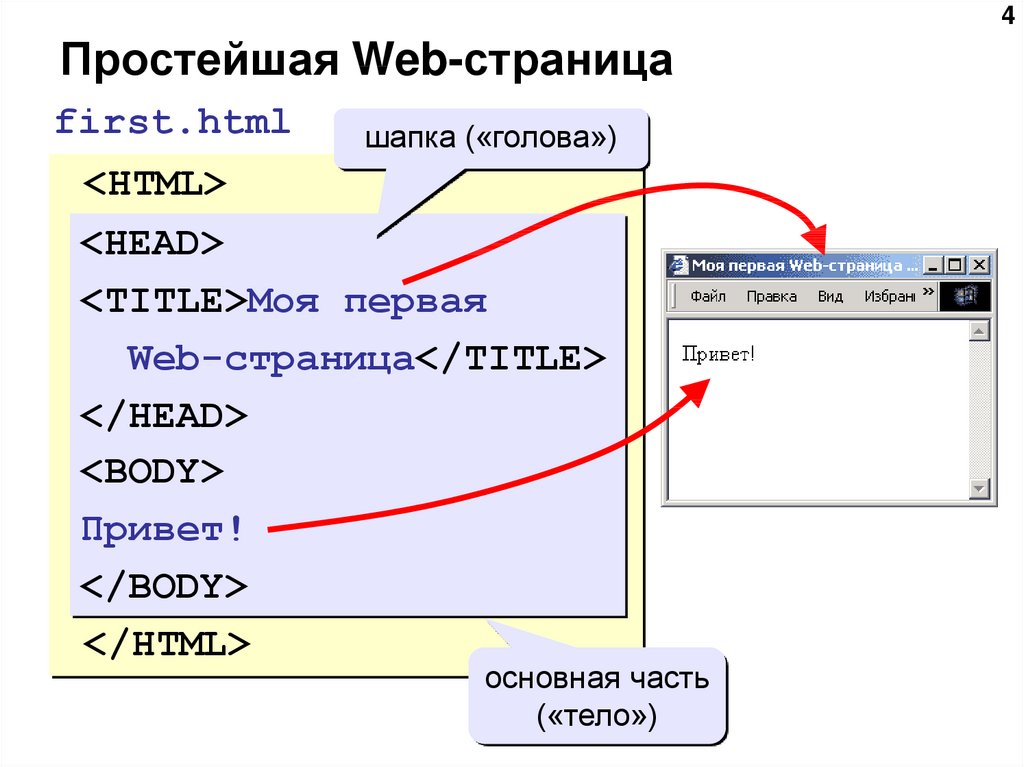
Моя первая HTML-страничка на сайт Здравствуйте, это моя первая страница на сайт.Результат будет таким:
Внимание : название картинки должно быть написано на латинице, иначе картинка не отобразится.
Не правильное название:
Правильное название:
Я думаю, вы до этого момента все поняли. Теперь попробуем скомбинировать два примера вместе. Сделаем на веб-странице фон, вставим изображение и текст.
Jpg»>
○ Как вставить картинку, если она находится в папке « img » или « images»?
Если картинка находится в папке «img» или «images» , тогда нужно указать путь от HTML файла к папке «img» или «images» , а потом уже только прописать название картинки с расширением. Выглядеть это будет вот так:
Если картинка находится на другом сайте или блоге, тогда нужно указать адрес сайта и, если нужно, папку, где находится картинка. Ну, естественно, нужно указать и название изображения с его расширением.
Ну, естественно, нужно указать и название изображения с его расширением.
Предыдущая запись
Следующая запись
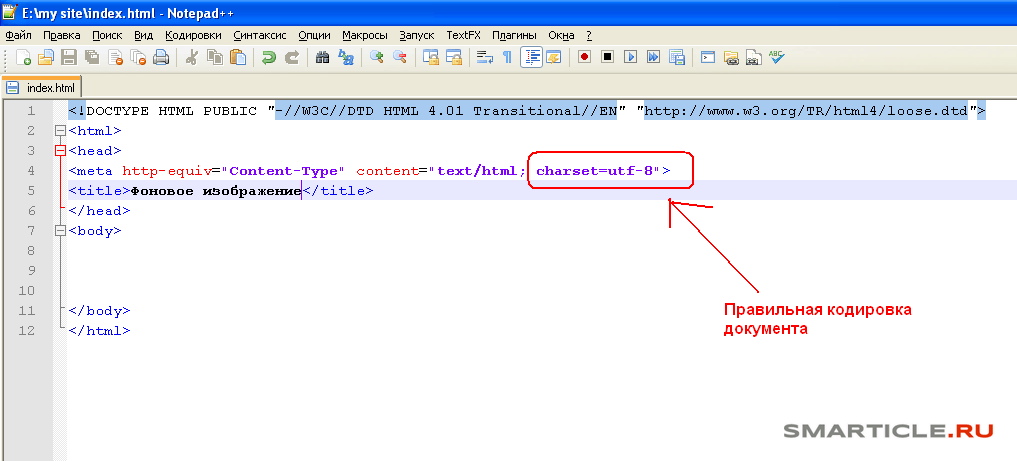
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер .
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
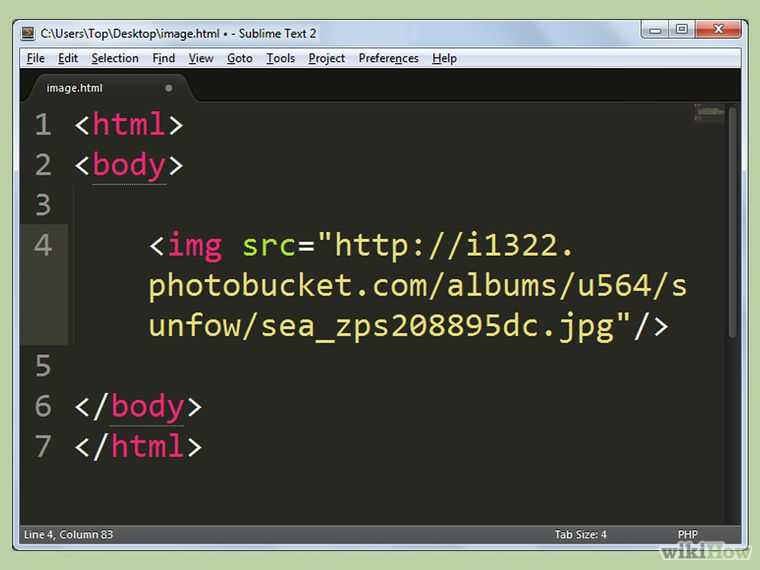
Чтобывставить картинку в htmlкод используется одиночный строчный тегimg . Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегамиp>p> .
Для добавления фото, понадобится вписать такую строку:
.Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
Совет! Важно учитывать, что в пути к заданному файлу фото не должно быть кириллических символов. К тому же при написании названия файла важен регистр.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута:width иheight . Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
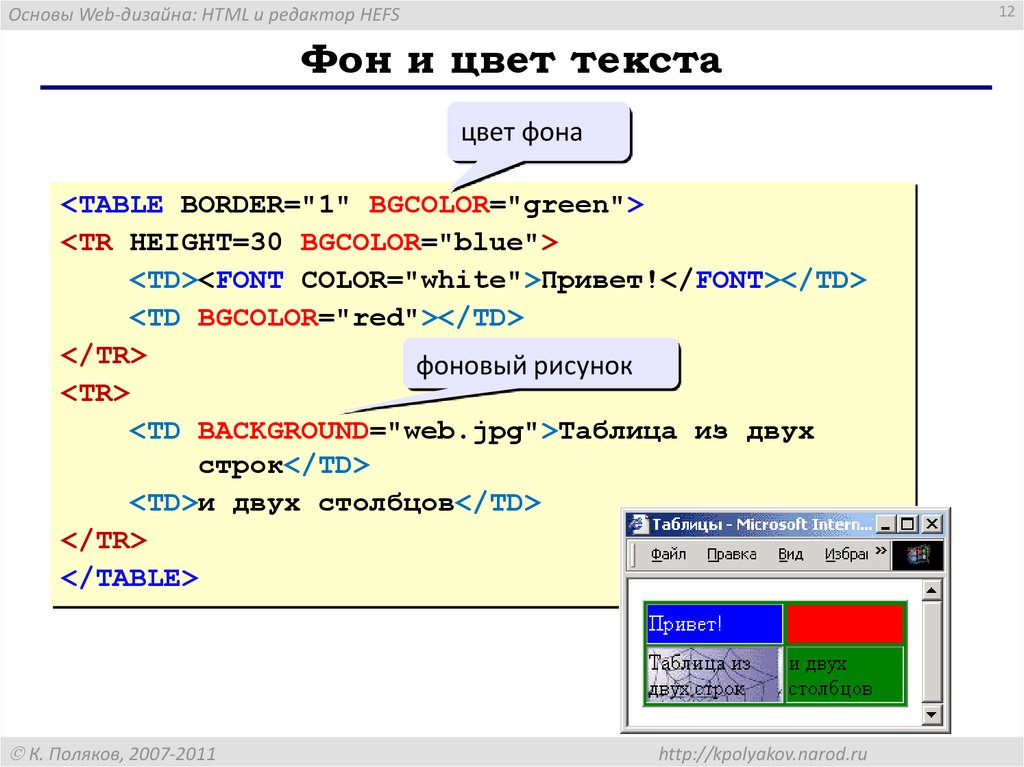
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align , относящий к тегуp .
Для него допустимо несколько значений:center (центр),left (левый край) иright (правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибутalignнужно использовать в тегеimg. Значения такие же, как и у атрибута тегаp.
Значения такие же, как и у атрибута тегаp.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тегimg (со всем обрамлением) в текстовом блоке в .
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace иhspace . Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибутуvspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута –alt иtitle . Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибутаtitle , будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgОписание | |
| src =”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width =””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. Числовое значение означает количество пикселей. |
| align= ”” | Атрибут расположения изображения относительно текста. Допустимые значения:top, middle, bottom, left, right . |
| border =”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace =””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt =”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title =”” | Задает текст подсказки при наведении. |
