Как задать фон страницы в html. Установка бесшовного фона в HTML
27.12.14 55.8KЛюбая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS
или html
. Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
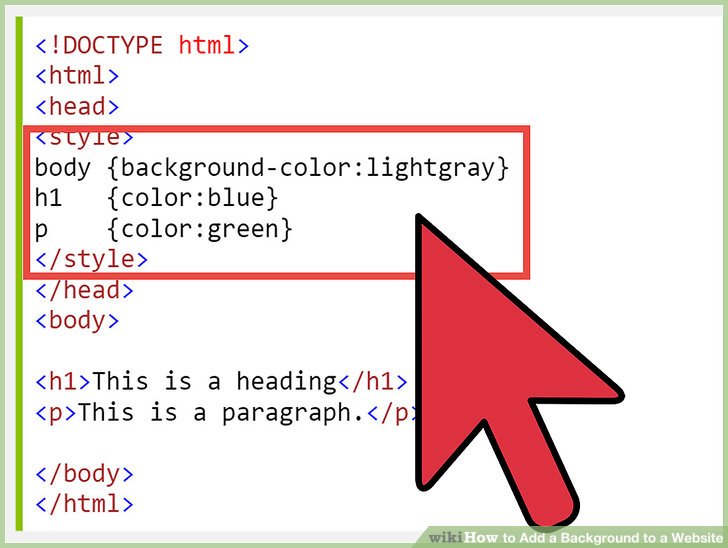
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега
. Например:Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
Поэтому для того, чтобы установить фон для сайта html
, лучше использовать шестнадцатеричный формат или RGB
.
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
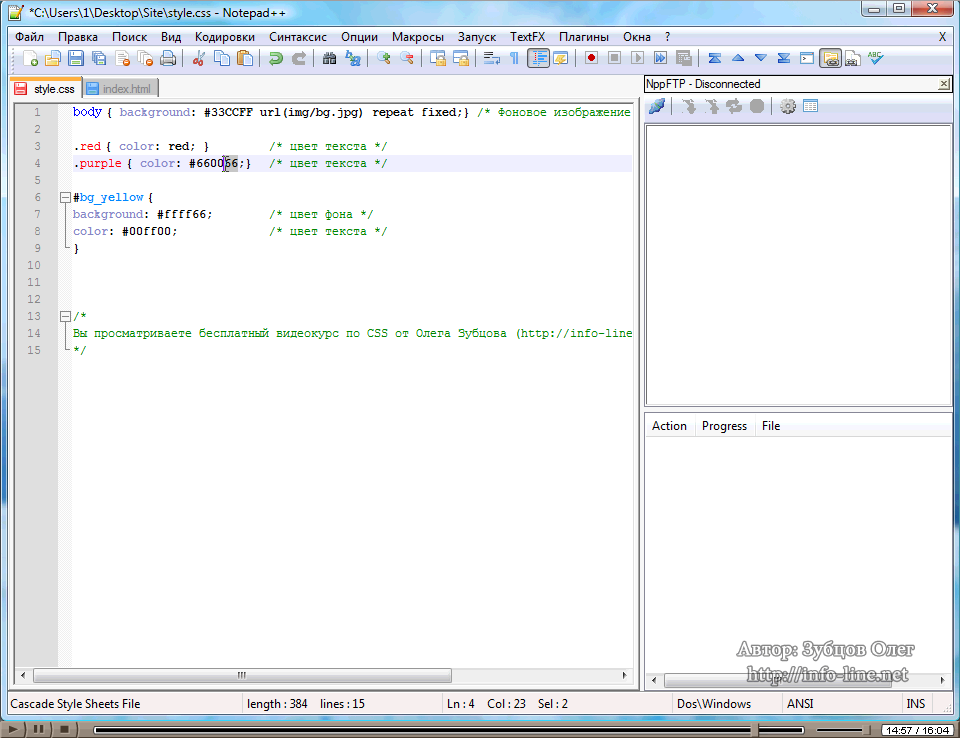
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat
. Возможные значения:
Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat
. Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment
.
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких «метров » займет много времени?
Задать фоновый цвет и/или картинку для страницы или отдельного её элемента достаточно просто. Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.
Чтобы задать фон в HTML используйте промежуточный DOCTYPE
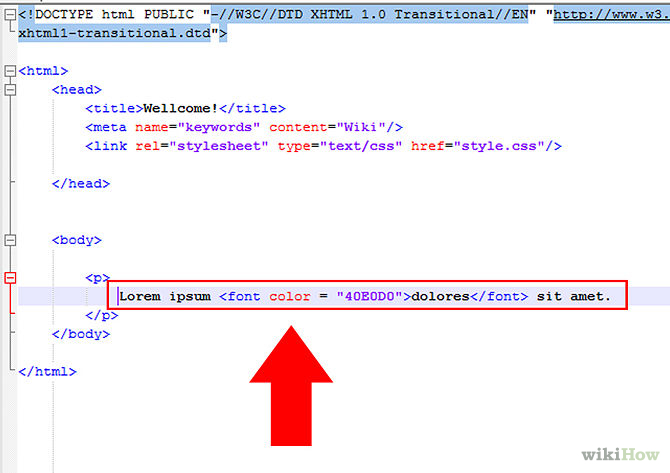
А начну я с того, что в HTML5 нет возможности задать . Эту возможность было решено вынести в CSS. Поэтому, если Вы планируете использовать ниже изложенное, и хотите получить валидный (правильный) код, Вам нужно остановиться на переходном типе документа. Для этого ваша веб-страница должна начинаться со следующей строки:
b>Transitional //EN» «http://www.w3.org/TR/html4/loose.dtd»>
Если с этим разобрались, давайте перейдём к пониманию того, как создаётся фон. И первое, что здесь нужно отметить — это различие между фоновым цветом и фоновой картинкой . В начале идёт фоновый цвет , который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся фоновая картинка . Визуально это можно изобразить следующим образом:
Фон HTML-документа и его элементов
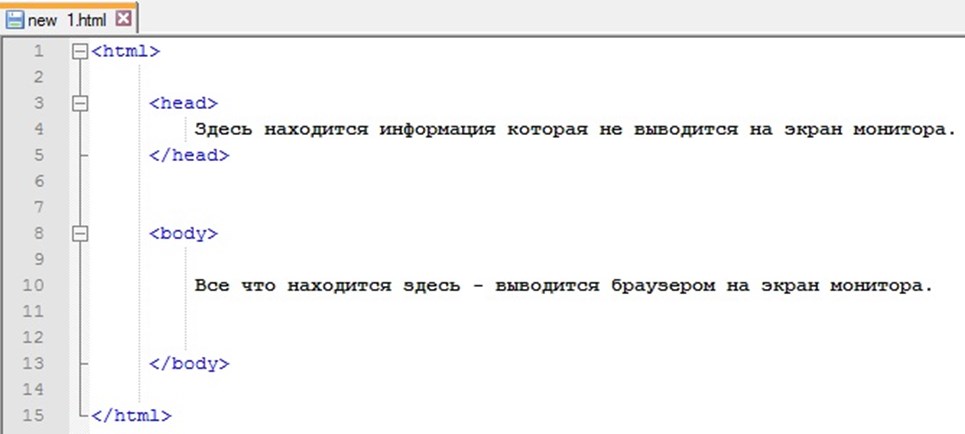
Второе, что Вам нужно знать — это различие между
 Тело документа обозначается в HTML-коде веб-страницы тегом BODY
, который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Тело документа обозначается в HTML-коде веб-страницы тегом BODY
, который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.Элементы страницы находятся внутри тега BODY . Примечательно, что задать цвет и/или фоновую картинку средствами HTML можно далеко не для всех элементов документа. Например, фоновую картинку можно указать только для таблиц. По умолчанию, они обычно имеют прозрачный фон.
Атрибут bgcolor для создания фонового цвета
Для того чтобы задать фоновый цвет документа или его элементов используется атрибут bgcolor , например:
В данном случае мы задаём фоновый цвет для страницы в целом. А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE :
Примечательно, что фоновый цвет в таблице можно указать и для строк в теге TR
и для их ячеек в теге TD
.
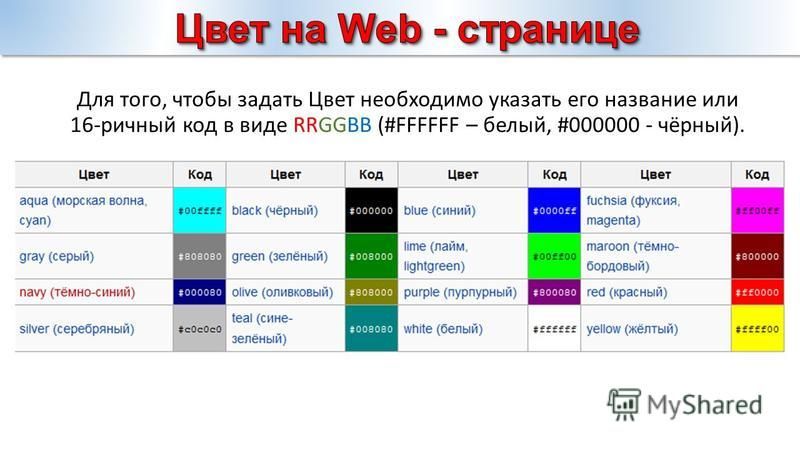
Как узнать код цвета?
Вы, наверное, уже заметили, что цвет в HTML задаётся специальным кодом , например: #ec008c . Для того чтобы узнать код нужного Вам цвета Вы можете использовать один из графических редакторов. Например, в Photoshop можно использовать «
Обращаю Ваше внимание на то, что этот код будет без знака решетки (#) в начале, это знак нужно будет добавить вручную.
Также Вы можете использовать многочисленные онлайн сервисы, например:
Их принцип работы ещё проще — кликаете нужный цвет и получаете его код.
Атрибут background для создания фоновой картинки
Также как в случае с фоновым цветом, так и в случае с фоновой картинкой , Вам нужно использовать специальный атрибут, а именно background , например:
В данном случае мы задаём фоновую картинку для страницы в целом. Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Как вы видите, при повторении, заметен переход между картинками. Поэтому зачастую используются специальные картинки, где этот момент учтён.
А вот пример того, как задать фоновую картинку для таблицы, в теге TABLE :
Примечательно, что фоновую картинку можно задать только для таблицы в целом и/или её отдельной ячейки. Для строки это не получится.
Абсолютный и относительный путь к фоновой картинке
Отдельно стоит уделить внимание
В таком случае у Вас не возникнет сопутствующих проблем. Подробней об это Вы можете почитать .
Подведём итоги
Использование атрибутов bgcolor и background морально устарело, потому для валидности HTML-кода Вам придётся использовать переходной DOCTYPE . Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
| в 22:37 | Изменить сообщение |
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
Чтобы на страничке вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
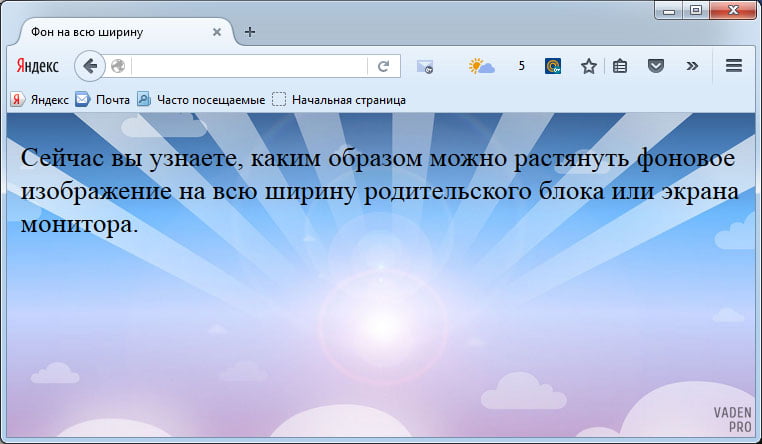
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay. com .
com .
Html
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css , но об этом чуть позже.
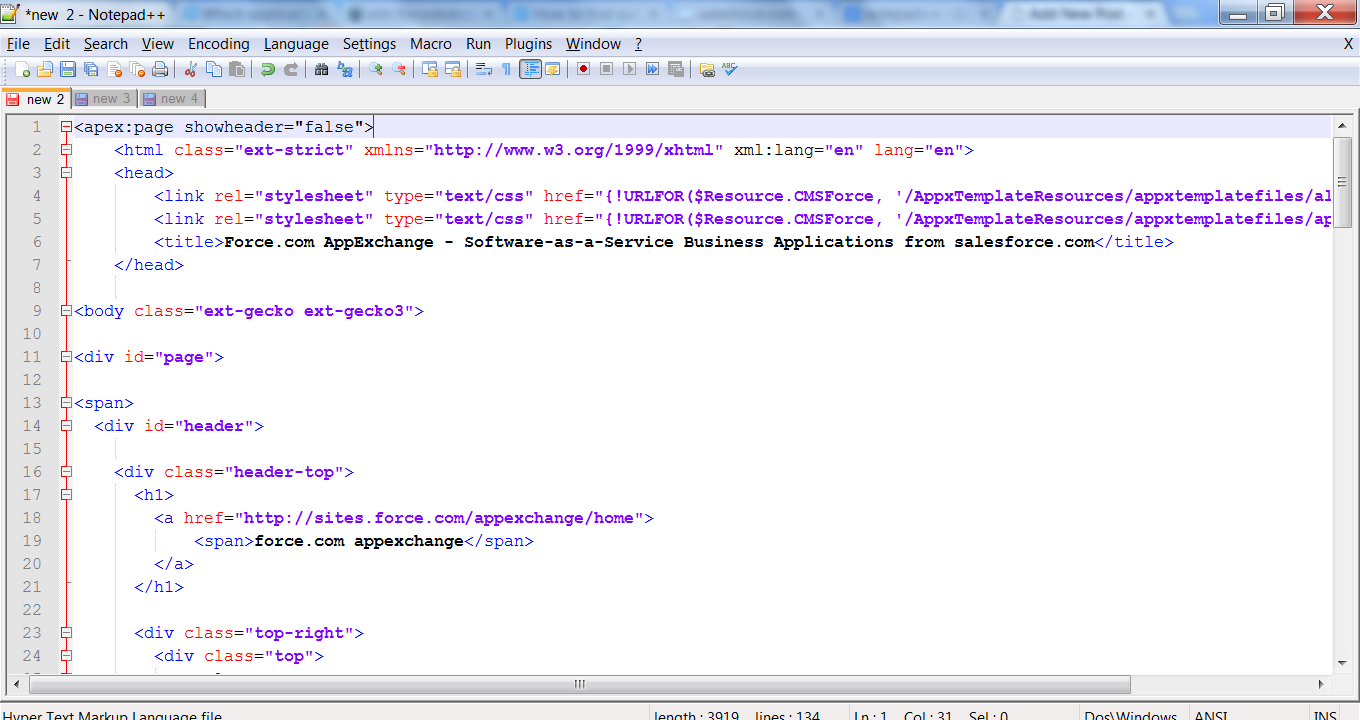
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
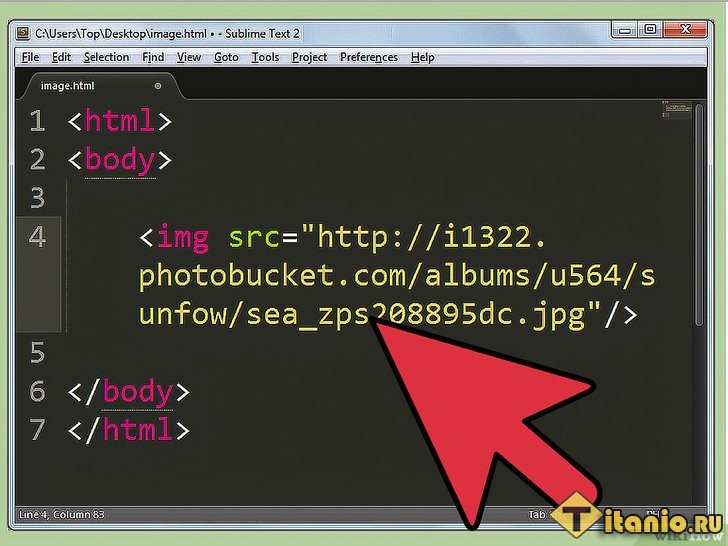
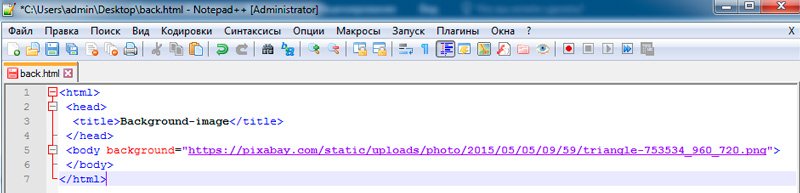
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
html
> head
> title
>
Background-image/
title
> /
head
> body
background
=
«https://pixabay. com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png»
> /
body
> /
html
> com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png»
> /
body
> /
html
> |
Хотелось бы отметить для новичков, вот какой момент. Если вы берете изображение с pixabay, то ссылку вставлять нужно не на страницу с картинкой, а открыть рисунок в соседней вкладке.
Копируйте именно этот URL.
Сохраните документ. Не забывайте, что если вы используете блокнот, то нужно использовать расширение .html . Просто назовите документ, к примеру, back.html . В противном случае он сохраниться как текстовый документ и браузер просто не поймет, что ему нужно делать.
Готово, страница залита другим цветом.
Если вы хотите узнать больше о html, я советую вам скачать бесплатный курс Евгения Попова . Из него вы узнаете больше тегов, возможностей языка, попробуете кое-какие новые приемы и будете больше знать.
Не скажу, что курсы Евгения Попова пользуются бешеной популярностью. Многие специалисты ругают его и если вы натыкались на подобные высказывания, то вот вам мое мнение. Эти уроки предоставляются бесплатно и несмотря на это они замечательно справляются со своей основной задачей – показать новичку основы, ввести его в курс дела.
Многие специалисты ругают его и если вы натыкались на подобные высказывания, то вот вам мое мнение. Эти уроки предоставляются бесплатно и несмотря на это они замечательно справляются со своей основной задачей – показать новичку основы, ввести его в курс дела.
Как у каждого писателя свой взгляд на то, как нужно писать, так и программисты имеют свой почерк. Учиться создавать сайты можно всю жизнь, но начинать с чего-то нужно. С книг? Только не это. Да, в них больше достоверных сведений, актуальной информации, но их так сложно осилить.
Не согласны со мной? Могу предложить альтернативу. Книга Элизабет и Эрика Фримен «Изучаем HTML, XHTML и CSS ». Не очень скучный бестселлер и выпустился не так давно, в 2016 году. Информация устареть еще не успела.
CSS
Если вам нужно, чтобы фон повторялся на всех страницах вашего сайта, то без CSS не обойтись. Конечно, можно каждый раз прописывать путь, как в предыдущей главе. Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
Заходить на каждую страничку и менять код? Так не пойдет.
CSS помогает решить эту проблему. Вам нужно создать файл с расширением css и ввести следующий код:
Давайте немного поговорим о самом коде. В скобках, после url вы можете вписать ссылку на картинку из стороннего источника, или просто название документа, если картинка лежит в одной папке с этим файлом.
Для тех, кто хочет знать лучше
При помощи css вы можете растянуть background image , сделать так, чтобы оно не повторялось, добавить gif-анимацию и многое другое.
В одной статье всего не упишешь. Да и задачи такой я перед собой не ставил. Существует масса тонкостей и если вам обещают рассказать в одной статье обо всем, то это ни что иное как обман.
Хотите научиться правильно писать сайты? Я рекомендую вам изучать языки программирования . Могу посоветовать курс Андрея Бернацкого «HTML5 и CSS3 с Нуля до Профи ». Мне очень нравится этот автор. Я не проходил конкретно этот курс, несколько лет назад было уже что-то аналогичное, но менее современное.
Я не проходил конкретно этот курс, несколько лет назад было уже что-то аналогичное, но менее современное.
Автор очень приятно рассказывает, все легко и понятно. Изюминка этого курса заключается в том, что вы не просто изучаете, вы создаете конкретный сайт вместе с преподавателем. В результате вы получите визитку, блог и даже интернет-магазин. Очень круто. Можете посмотреть первые три теоретических урока по HTML5 из этого курса прямо здесь и сейчас.
Кстати, вместе с этим курсом вы получаете 7 бонусов: основы html и css Андрея Бернацкого, верстка для начинающих, создание лендинг пейдж за вечер и многое другое. Перед тем как заниматься серьёзным обучением, пощупайте бесплатный курс «Практика HTML5 и CSS3 ».
Ну вот в принципе и все. Подписывайтесь на рассылку, чтобы узнавать больше. Совсем скоро я расскажу чуть больше о адаптивной верстке, увеличении заработка с любого блога и дам множество полезных советов о упрощении работы. До новых встреч и удачи в ваших начинаниях.
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
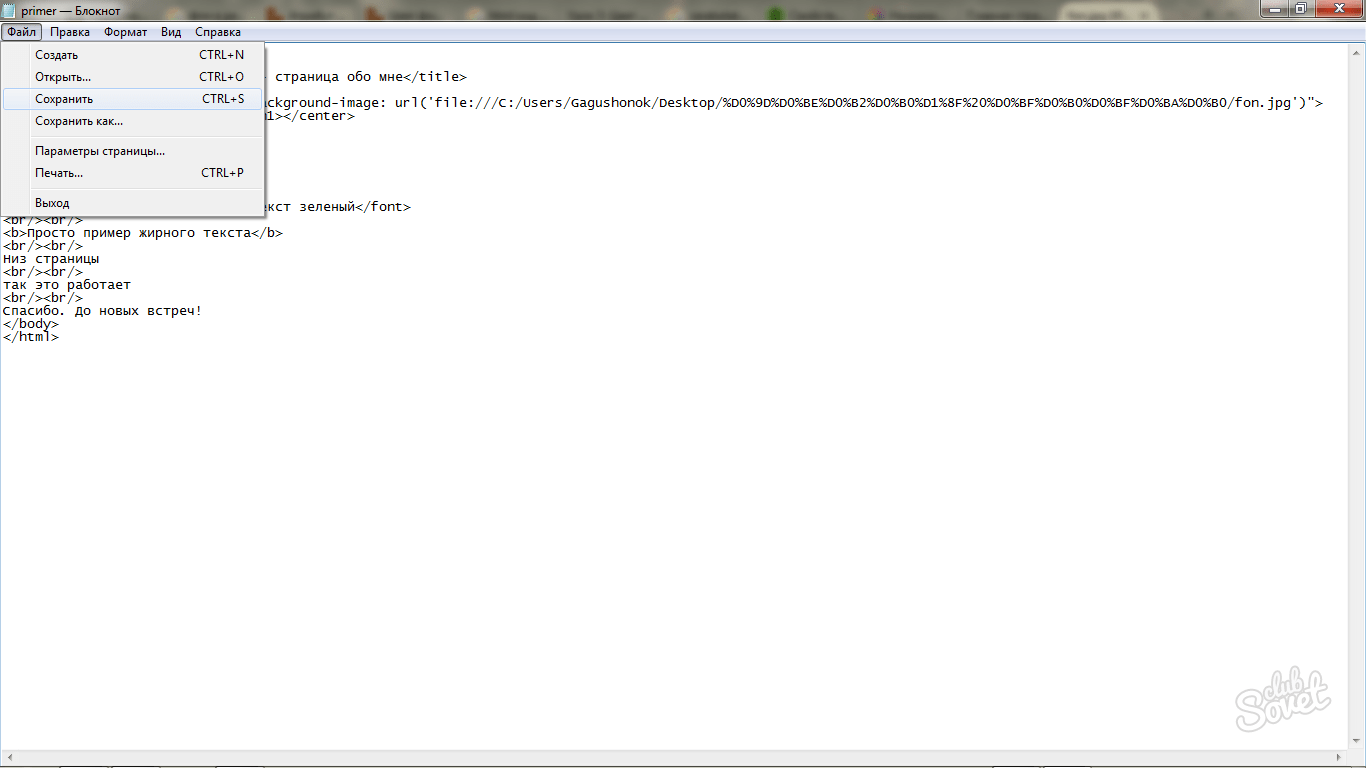
Откройте свой HTML файл по средствам блокнота либо любого другого текстового редактора, к которому вы привыкли. Для примера возьмём примитивную страницу сайта с минимумом текста. Открыть свой файл вы можете с помощью любого браузера.Впишите в тэг параметр bgcolor=”*****”, где ***** – это шифр цвета. Узнать цвета для HTML вы можете в любом графическом редакторе, выбрав опцию “для вэб” либо на сайте https://colorscheme.ru/color-names
 Справа вы увидите два кода для html. Скопируйте их и вставьте в блокнот.
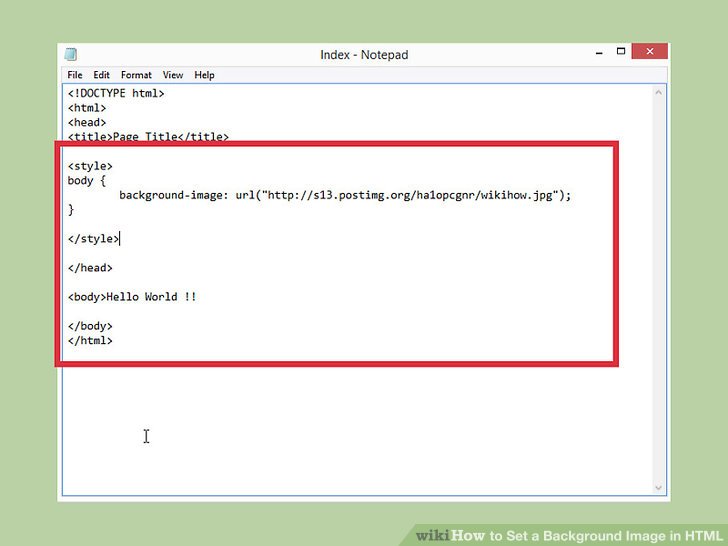
Справа вы увидите два кода для html. Скопируйте их и вставьте в блокнот.- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”
Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
- background-repeat : “Значение “. Варианты вашего значения могут быть такими: “repeat-x” – повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y” – повторение только по вертикали. “no-repeat” – изображение заморожено на месте и не повторяется. “space” – вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round” – такая же опция, но по краям изображения будут аккуратно масштабироваться;
- background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll “, то изображение будет прокручиваться вместе с сайтом. “fixed ” – при прокрутке фон остаётся неизменным;
- background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением.
 Кроме чисел можно вписать два параметра: “contain
” – заполняет страницу изображением по длинной стороне и “cover
” – заполняет страницу изображением по ширине.
Кроме чисел можно вписать два параметра: “contain
” – заполняет страницу изображением по длинной стороне и “cover
” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега
.Пример 1. Изменение цвета фона
Цвет фонаЦвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться
с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу,
следует воспользоваться атрибутом background
тега
Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу,
следует воспользоваться атрибутом background
тега
Пример 2. Добавление фонового рисунка
Фоновый рисунокЕсли изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Цвет фонаФиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =»fixed » тега
.Пример 4. Задание фиксированного фона
ФонПри указании атрибута bgproperties
, как показано
в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным,
а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
Html как установить цвет фона страницы. Фоновая картинка
Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.

Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега
. Например:Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color
задать значение transparent
, то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat
. Возможные значения:
Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat
. Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment
. Принимаемые им значения:
Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment
. Принимаемые им значения:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких «метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop
, создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров.
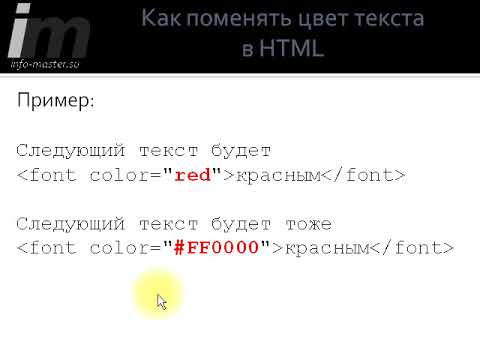
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.

- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style
. Общий синтаксис следующий:
Общий синтаксис следующий:
style= «color:имя цвета» >…тег> — указание цвета текста по имени.
style= «color:#HEX-код» >…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
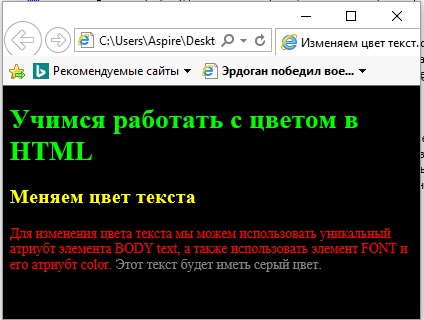
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
style= «background:имя цвета» >…тег>
— указание цвета фона по имени.style= «background:#HEX-код» >…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.

- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.
 css уже записываем: body {background: url(Images/Picture.jpg»)}.
css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture.jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
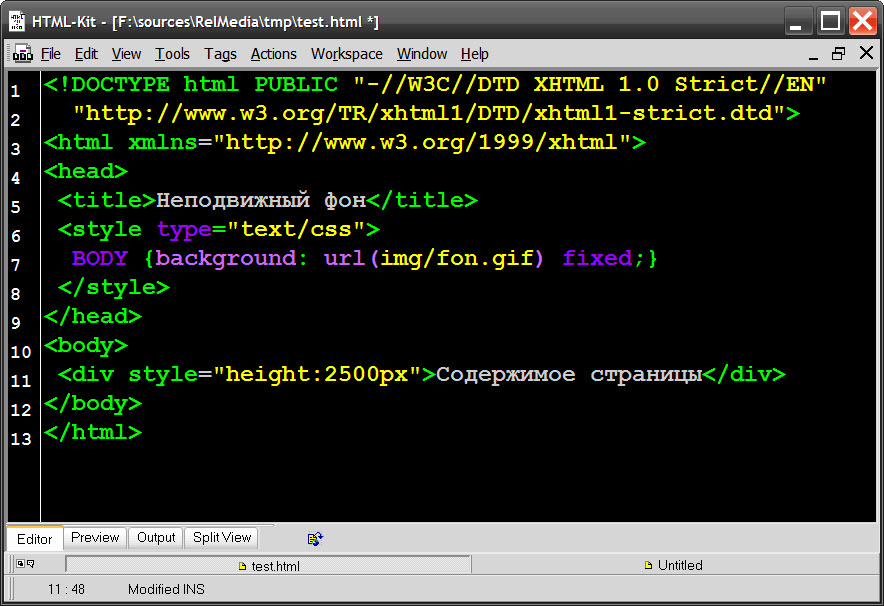
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
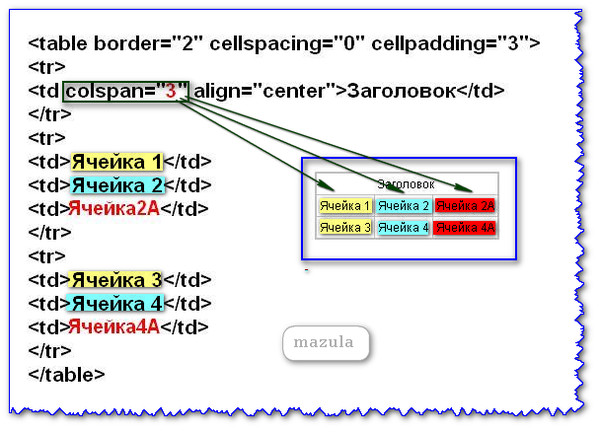
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
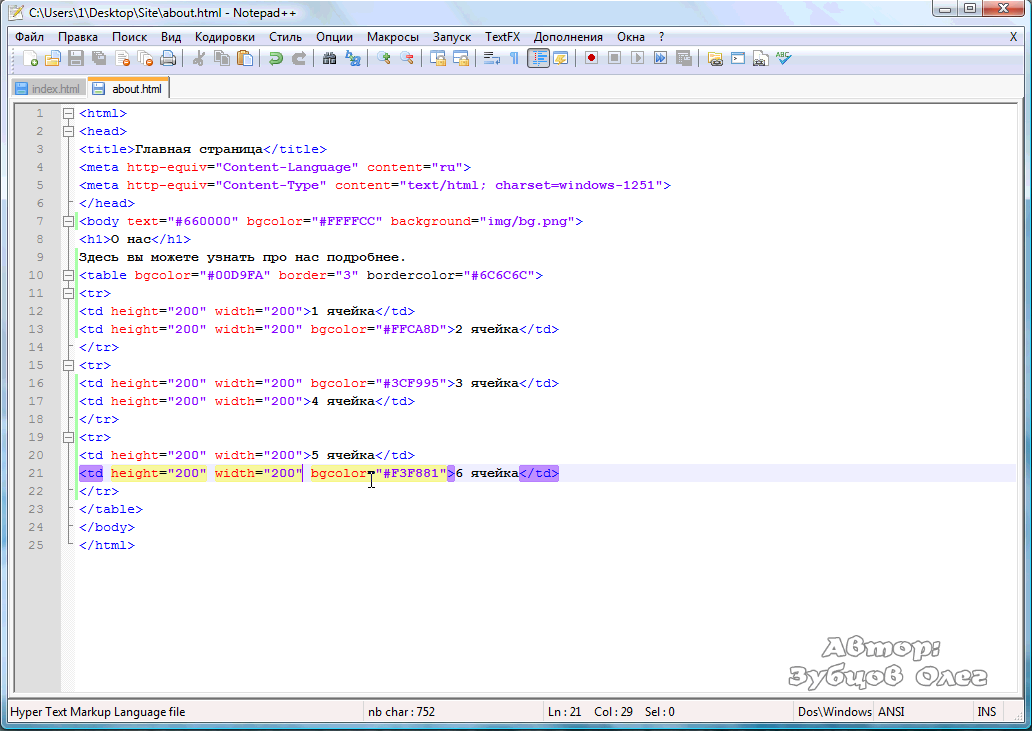
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture. jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.
Если вы не знаете, что такое ХТМЛ , то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
Установка сплошного цвета на фон страницы.
Для того, чтобы установить фон в виде сплошного цвета , нужно в тег добавить атрибут bgcolor.
Заголовок страницы. title >
head >
body >
html >
Вы можете данный код вставить в текстовый файл и сохранить с расширением.html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте bgcolor= «значение» , который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение , можно использовать атрибут background в теге .
Заголовок страницы. title >
head >
Привет. Этом моя первая страница. body >
html >
Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки.» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html , теперь самое интересное. 🙂
Доброго времени суток всем желающим узнать и усвоить что-то новое! Вы когда-нибудь обращали внимание на внешний вид , при разработке которых создатели поленились оформить фон страниц? И я обращал. Это выглядит убого. Часто из-за отсутствия привычных нам разделений между разными видами информации она смешивается и просто отпадает желание далее что-либо смотреть на таком веб-ресурсе.
Чтоб такой беды не случилось с я решил написать статью на тему: «Как сделать фон страницы в html». Прочитав публикацию, вы узнаете, с помощью каких инструментов можно задавать фоновое оформление, как сделать фон фиксированным или меняющимся и многое другое, что поможет сделать привлекательным ваш сайт. А теперь начнем!
Основные инструменты для задания фона веб-страниц
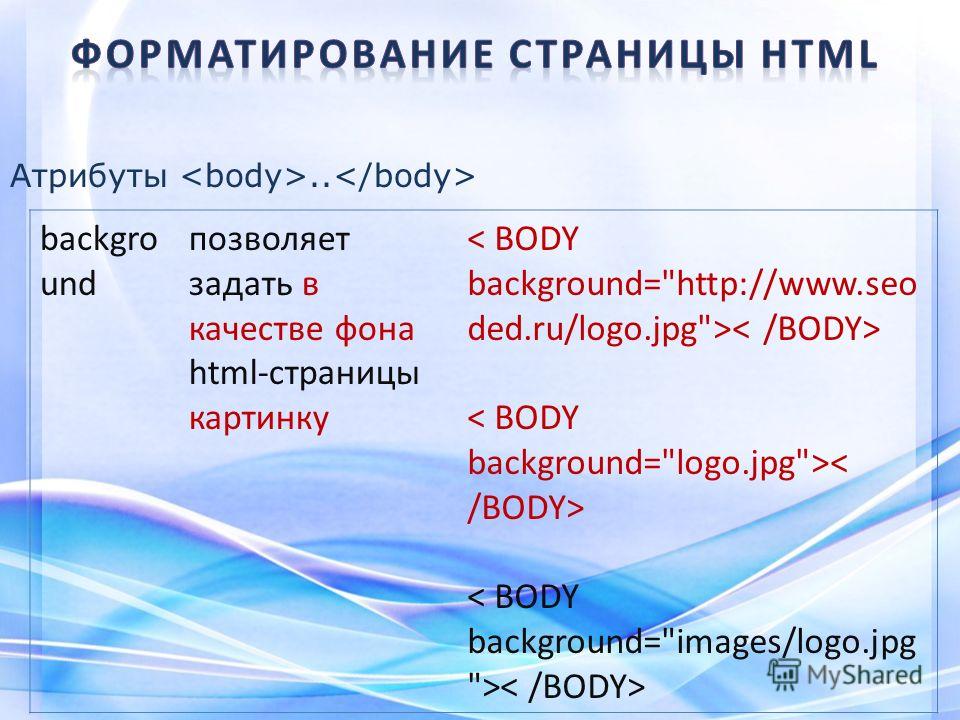
Для установки фонового изображения разработчиками веб-языков был предусмотрен атрибут background. Он имеется как в , так и в css.
В языке разметки – это атрибут тега body, а в стилевых таблицах – универсальное свойство, которое позволяет задать до 5 характеристик заднего плана одновременно. Background – достаточно гибкий элемент, который можно использовать для задания фона в виде одного цвета, цветной картинки или даже анимации.
Так, для установки фонового изображения через единицу html
достаточно написать такой код: … и вместо слов «адрес файла» вставить путь к картинке.
Однако заметьте! Если в виде фона вы хотите видеть однотонное полотно, заданное значением из палитры цветов, то это делается при помощи атрибута bgcolor.
Например,
…, мы задали черный фон для нашего сайта.
Цвета в css и html задаются либо английским словом (например, red), либо специальным кодом, который состоит из знака # и шести символов после него (например, #FFDAB9).
При наборе второго варианта в специализированных программных продуктах для разработчиков, палитра автоматически появится перед вами. Если же вы только начали изучать данные веб-языки, то код цвета можно подсмотреть в интернете.
Background как свойство в каскадных стилевых таблицах
Он задается или в отдельном файле с css стилями, или в элементе
| Параметры | Предназначение |
| background-attachment | Используется для установки фиксированного или прокручиваемого изображения вместе с контентом сайта. Бывает fixed, scroll и inherit Бывает fixed, scroll и inherit |
| background-image | Задает изображение фона. Может указываться одновременно с цветом. Тогда последний будет отображаться, пока полностью не загрузится картинка |
| background-position | Задает начальное расположение объекта для предыдущего параметра. Горизонтально указывается right, left и center, а по вертикали – bottom, top и center. Помимо этого, можно наследовать положение (inherit), задавать в процентах, пикселях и других размерностях |
| background-repeat | Применим при использовании атрибута background-image. Регламентирует, каким образом будет повторяться изображение. Можно указывать 2 значения: для горизонтали и вертикали. Существуют такие характеристики: no-repeat, repeat, repeat-x, repeat-y, inherit, space |
| background-color | Устанавливает цвет заднего плана из палитры. Цвет наследника всегда совпадает с цветом элемента-предка. |
| inherit | Наследует все характеристики родительского элемента |
Время для практического занятия
Разобрав главные элементы управления задним фоном, а также их атрибуты, приступим непосредственно к разбору конкретного примера. В коде программы, представленной ниже, я попытался включить все описанные элементы.
В коде программы, представленной ниже, я попытался включить все описанные элементы.
Итак, перед нами стоит задача установить задний фон из двух картинок: анимации и обычного изображения. При этом gif-анимация будет фиксирована, а рисунок прокручиваться вместе с содержимым страницы.
Также мы используем блоки больших размеров для того, чтобы отследить разницу между параметрами fixed и scroll. Обязательно попробуйте запустить пример самостоятельно и посмотреть, что выйдет!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | background-attachment |
Рекомендуем также
Loading…Как изменить цвет фона в HTML
Раздел: Сайтостроение / HTML /
Современные сайты часто используют в качестве фона страницы изображения (фотографии) или даже видео. И, тем не менее, знать простые способы изменения цвета фона страницы необходимо. Во всяком случае, обучение начинающих без этого не обходится.
И, тем не менее, знать простые способы изменения цвета фона страницы необходимо. Во всяком случае, обучение начинающих без этого не обходится.
Итак, если вы читали статью об обязательных тегах, то вы знаете, что текст страницы располагается между тегами <body></body>. Однако тег <body> не только определяет, где должен быть текст страницы, но и может задавать многие параметры, общие для всех элементов страницы.
Тег <body>
Слово body переводится с английского как “тело”. Всё, что находится между тегами <body></body> — это тело HTML-документа, это основа основ HTML-страницы.
В HTML4 (а также в XHTML) тег <body> может принимать множество атрибутов,
управляющих цветом и фоном документа. Некоторые браузеры предоставляют
дополнительные атрибуты для этого тега, однако мы не будем выходить за рамки
стандарта HTML 4.
Некоторые браузеры предоставляют
дополнительные атрибуты для этого тега, однако мы не будем выходить за рамки
стандарта HTML 4.
Всё, что находится между открывающим тегом <body> и закрывающим тегом </body> называется содержимым тела.
Закрывающий тег </body> в HTML можно не указывать, однако для совместимости с XHTML лучше все теги делать парными.
Атрибуты тега <body> условно можно разделить на три части:
- Атрибуты, которые управляют внешним видом документа.
- Атрибуты, которые связывают функции в сценариях с самим документом.
- Атрибуты, которые отмечают, то есть именуют, дают имя телу, чтобы на него можно было ссылаться из других элементов сайта.
На этом краткое знакомство с тегом <body> пока закончим, и перейдём к теме данной статьи.
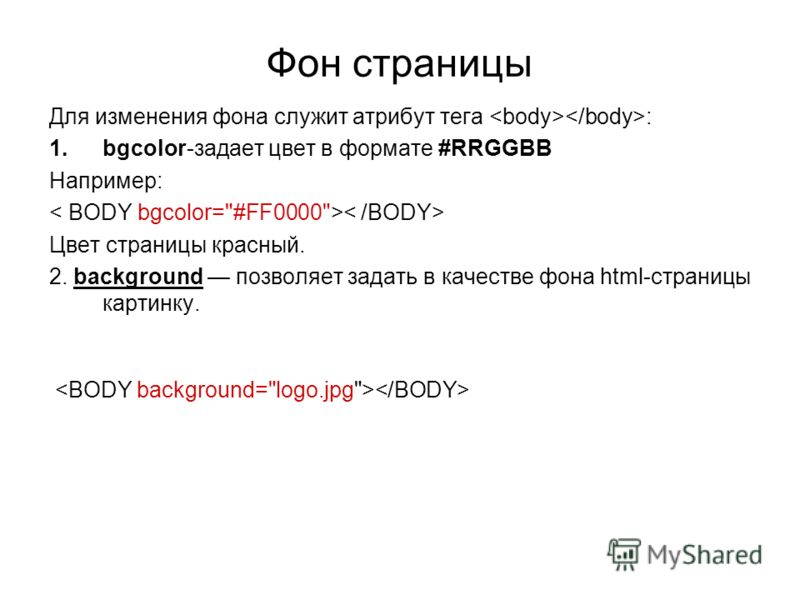
Как задать цвет фона в HTML
Для задания цвета фона документа (страницы) используется атрибут bgcolor:
<body bgcolor="red">
В этом примере мы установили красный цвет фона страницы. Как задавать цвета с
помощью имён и чисел, я уже рассказывал здесь.
Как задавать цвета с
помощью имён и чисел, я уже рассказывал здесь.
В теге <body> можно задать цвет не только для фона, но и для текста страницы:
<body text="yellow" bgcolor="green">
Здесь мы установили зелёный фон и жёлтый текст для страницы. При необходимости затем вы можете изменить цвет текста отдельного участка текста на странице, как это мы делали здесь.
Можно также задавать цвета и некоторых других элементов страницы (например, ссылок), но об этом в другой раз. Ну а если вам не терпится изучить все премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты. |
Как установить цвет фона в html. Цвет текста и цвет фона в CSS
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега
.Пример 1. Изменение цвета фона
Цвет фонаЦвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться атрибутом background тега
.
Пример 2. Добавление фонового рисунка
Фоновый рисунокЕсли изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Цвет фонаФиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =»fixed » тега
.Пример 4. Задание фиксированного фона
ФонПри указании атрибута bgproperties
, как показано
в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным,
а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
От автора: приветствую вас на webformyself и хочу сегодня рассказать вам, как изменить фон сайта. Фоновый цвет или изображение на заднем плане могут играть огромную роль в восприятии сайта, поэтому вы должны знать, как его устанавливать.
Как поменять фон в wordpress
Опять же, если у вас движок wordpress, то изменить общий фон у страницы не составит труда. Нужно всего лишь нажать кнопку “Настроить” во вкладке “Внешний вид”. Здесь нужно выбрать “Цвета”. В зависимости от выбранного шаблона, тут может быть возможность выбирать цвета для различных элементов. Но цвет страницы вы можете выбрать в любом случае – перед вами откроется удобная цветовая панель.
Количество настроек здесь зависит от того, какой у вас стоит шаблон. В любом случае, определенно точно там должна быть возможность установить цвет для всей страницы, в разных шаблонах также можно установить фон и цвет для заголовков, ссылок и т.д.
Собственно, это все, что вам нужно знать. Если нужно загрузить именно фоновое изображение – выбираете соответствующий пункт и находите на компьютере нужный файл.
Если нужно загрузить именно фоновое изображение – выбираете соответствующий пункт и находите на компьютере нужный файл.
По-хорошему, картинка не должна быть слишком тяжелой, потому что это очень сильно ударит по скорости загрузки сайта. Идеально использовать так называемые бесшовные фоновые изображения, которые повторяются по горизонтали и вертикали и так заполняют все пространство.
После загрузки изображения перед вами появиться пару полезных параметров для настройки. Удобство wordpress в том, что вы видите изменения сразу же, в зависимости от того, какие настройки выбираете.
Во-первых, вам предложат выбрать способ повторения. Тут аж 4 варианта: повторять только по горизонтали, только по вертикали, по обеим сторонам и не повторять. В зависимости от того, какое вы используете изображение, вы должны сделать выбор.
Повторение позволяет существенно сэкономить на размере картинки, когда она небольших размеров и может повторяться, так чтобы не было видно резких переходов между повторениями. Так можно экономить десятки килобайт по сравнению со способом, при котором грузится полновесное изображение больших размеров.
Так можно экономить десятки килобайт по сравнению со способом, при котором грузится полновесное изображение больших размеров.
Позиция. Тут нечего объяснять, просто посмотрите, как меняется внешний вид страницы с разной позицией фона. Выберете тот вариант, который вам больше нравится.
Привязка. Это очень интересная настройка, она позволяет выбрать, прокручивать ли фоновую картинку вместе с содержимым или зафиксировать его на одном месте. Лично мне всегда нравится выбирать фиксированный вариант, потому что при прокрутке вниз двигаются только блоки с контентом.
Например, если у вас высота фоновой картинки 1000 пикселей, вы ее не повторяете и не фиксируете, то при прокрутке вниз она просто исчезнет из виду. Фиксация фона позволяет картинке постоянно оставаться на виду. Иногда это очень эффектное решение.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Собственно, на этом все по изменению фона в wordpress. Как видите, все максимально просто.
Как видите, все максимально просто.
Как изменить фон сайта в html
Хорошо, мы разобрали чисто визуальный вариант, в которой не нужно лезть в код и что-то там прописывать. Теперь давайте разберемся, как все-таки менять фон через html и css. Какие это дает преимущества? Вы можете задавать фоновые изображения не только для сайта в общем, но и для каждого элемента отдельно. Например, для какого-нибудь виджета, меню, шапки и т.д. Это дает гораздо больше возможностей в оформлении сайта и изменении его дизайна.
Для того, чтобы получить доступ ко всему этому оформлению, вам надо найти главную таблицу стилей вашего шаблона. Обычно она располагается в корне, либо в папке css, и называется style.css или main.css.
В ней вы увидите код, который оформляет различные элементы вашего сайта. Если вы хотите задать фон глобально, это можно сделать с помощью прописывания фона селектору body, то есть телу страницы.
Как задается фон?
Запомните – свойство background. Сегодня лучше использовать именно сокращенный вариант записи этого свойства. Например:
Сегодня лучше использовать именно сокращенный вариант записи этого свойства. Например:
body{ background: #ccc url(bg.png) no-repeat 50% 50% fixed; }
body { background : #ccc url(bg.png) no-repeat 50% 50% fixed; |
Что все это значит? Первым параметром обычно задают сплошной цвет. Допустим, задаем серый. Цвет можно и не указывать, если указано фоновое изображения. Как видите, картинка задается с помощью конструкции url(путь к файлу). Соответственно, вам нужно правильно записать путь к файлу, а еще обязательно указывайте его расширение.
Все параметры, что я записал после этого, являются необязательными и прописываются по желанию. Так, я указал, чтобы фоновая картинка не повторялась, позиционировалась по центру как по горизонтали, так и по вертикали, а также зафиксировалась на одном месте, чтобы не исчезать при прокрутке.
Как видите, тут все те же параметры, что вы настраивали визуально, но здесь они прописываются в качестве значений свойства background.
В данном примере я использовал сокращенную запись свойства, просто так удобнее, но на самом деле для каждого отдельного параметра есть свое свойство: background-color для цвета, background-image для картинки, background-position для задания позиции.
Конечно, для свободного владения этими свойствами я советую вам для начала пройти наш курс , а если вы хотите стать продвинутым пользователем в отношении языка css, то . Там вы научитесь задавать несколько фонов одновременно, настраивать их повторение, использовать градиенты и т.д. Информация очень интересная и полезная для сайтостроителей.
Ну а об основах работы с фоном я вам рассказал. Подписывайтесь на наш портал чтобы получать новости и узнавать больше о сайтостроении.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor
(цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете.
 Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
style= «color:имя цвета» >…тег> — указание цвета текста по имени.
style= «color:#HEX-код» >…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.
А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
style= «background:имя цвета» >…тег>
— указание цвета фона по имени.style= «background:#HEX-код» >…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
Впишите в тэг параметр bgcolor=”*****”, где ***** – это шифр цвета. Узнать цвета для HTML вы можете в любом графическом редакторе, выбрав опцию “для вэб” либо на сайте https://colorscheme.ru/color-names

- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”
Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
- background-repeat
: “Значение
“. Варианты вашего значения могут быть такими: “repeat-x”
– повторяет ваше фоновое изображение и по горизонтали, и по вертикали.
 “repeat-y”
– повторение только по вертикали. “no-repeat”
– изображение заморожено на месте и не повторяется. “space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться;
“repeat-y”
– повторение только по вертикали. “no-repeat”
– изображение заморожено на месте и не повторяется. “space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться; - background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll “, то изображение будет прокручиваться вместе с сайтом. “fixed ” – при прокрутке фон остаётся неизменным;
- background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением. Кроме чисел можно вписать два параметра: “contain ” – заполняет страницу изображением по длинной стороне и “cover ” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
Задать фоновый цвет и/или картинку для страницы или отдельного её элемента достаточно просто. Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.
Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.
Чтобы задать фон в HTML используйте промежуточный DOCTYPE
А начну я с того, что в HTML5 нет возможности задать . Эту возможность было решено вынести в CSS. Поэтому, если Вы планируете использовать ниже изложенное, и хотите получить валидный (правильный) код, Вам нужно остановиться на переходном типе документа. Для этого ваша веб-страница должна начинаться со следующей строки:
b>Transitional //EN» «http://www.w3.org/TR/html4/loose.dtd»>
Если с этим разобрались, давайте перейдём к пониманию того, как создаётся фон. И первое, что здесь нужно отметить — это различие между фоновым цветом и фоновой картинкой . В начале идёт фоновый цвет , который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся фоновая картинка . Визуально это можно изобразить следующим образом:
В начале идёт фоновый цвет , который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся фоновая картинка . Визуально это можно изобразить следующим образом:
Фон HTML-документа и его элементов
Второе, что Вам нужно знать — это различие между телом документа и элементом документа . Тело документа обозначается в HTML-коде веб-страницы тегом BODY , который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Элементы страницы находятся внутри тега BODY . Примечательно, что задать цвет и/или фоновую картинку средствами HTML можно далеко не для всех элементов документа. Например, фоновую картинку можно указать только для таблиц. По умолчанию, они обычно имеют прозрачный фон.
Атрибут bgcolor для создания фонового цвета
Для того чтобы задать фоновый цвет документа или его элементов используется атрибут bgcolor , например:
В данном случае мы задаём фоновый цвет для страницы в целом. А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE
:
А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE
:
Примечательно, что фоновый цвет в таблице можно указать и для строк в теге TR и для их ячеек в теге TD .
Как узнать код цвета?
Вы, наверное, уже заметили, что цвет в HTML задаётся специальным кодом , например: #ec008c . Для того чтобы узнать код нужного Вам цвета Вы можете использовать один из графических редакторов. Например, в Photoshop можно использовать «Eyedropper Tool » (Пипетка) для получения цвета из точки на картинке. Затем, нужно кликнуть полученный цвет на панели инструментов и в открывшемся окне «Color Picker » (Выбор цвета) скопировать код цвета.
Обращаю Ваше внимание на то, что этот код будет без знака решетки (#) в начале, это знак нужно будет добавить вручную.
Также Вы можете использовать многочисленные онлайн сервисы, например:
Их принцип работы ещё проще — кликаете нужный цвет и получаете его код.
Атрибут background для создания фоновой картинки
Также как в случае с фоновым цветом, так и в случае с фоновой картинкой , Вам нужно использовать специальный атрибут, а именно background , например:
В данном случае мы задаём фоновую картинку для страницы в целом. Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Как вы видите, при повторении, заметен переход между картинками. Поэтому зачастую используются специальные картинки, где этот момент учтён.
А вот пример того, как задать фоновую картинку для таблицы, в теге TABLE :
Примечательно, что фоновую картинку можно задать только для таблицы в целом и/или её отдельной ячейки. Для строки это не получится.
Абсолютный и относительный путь к фоновой картинке
Отдельно стоит уделить внимание адресу фоновой картинки . В данном случае используется относительный путь к картинке, т.е. адрес указан относительно места нахождения файла картинки к файлу веб-страницы. Такой вариант нельзя назвать особо удачным. Лучше всего использовать абсолютный путь к картинке, т.е. полный её URL-адрес , например:
В таком случае у Вас не возникнет сопутствующих проблем. Подробней об это Вы можете почитать .
Подведём итоги
Использование атрибутов bgcolor и background морально устарело, потому для валидности HTML-кода Вам придётся использовать переходной DOCTYPE . Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
| в 22:37 | Изменить сообщение |
Как установить цвет фона в HTML?
В этой статье мы увидим, как установить цвет фона элемента. Атрибут стиля используется для добавления стилей к элементам. Использование атрибута стиля с разными элементами приводит к изменению только этого элемента. Этот атрибут может использоваться как встроенный, внутренний или внешний. Атрибут style предоставляет ряд свойств, которые можно использовать для улучшения простой HTML-страницы.
Цвет фона можно изменить тремя способами:
- Атрибут встроенного стиля
- Внутренний CSS
- Внешний CSS
HTML5 не поддерживает атрибут bgcolor тега , поэтому нам нужно использовать встроенный атрибут стиля и внутренние параметры CSS для изменения цвета веб-страницы. Для внутреннего CSS добавьте тег
Для внутреннего CSS добавьте тег
Пример 1: Ниже приведен пример, иллюстрирующий использование встроенного CSS.
HTML
|
3> |
Вывод: Это будет отображаться при открытии html-файла в браузере
Внешний CSS: Во внешнем CSS мы создаем отдельный файл, который содержит все данные стиля для html-файла. Внешнее хранение файла упрощает внесение изменений в HTML-страницу.
Внешнее хранение файла упрощает внесение изменений в HTML-страницу.
Вниманию читателя! Не прекращайте учиться сейчас. Освойте все важные концепции HTML с помощью Web Design for Beginners | HTML курс.
Изменение цвета фона в React
Существуют различные способы изменения цвета фона компонента React, два из которых мы рассмотрим: импорт файла CSS и использование встроенных стилей.
Цвет фона из внешнего файла CSS
Начнем с того, что я считаю самым простым: импортирования файла CSS в компонент.Я думаю, что это самый простой, потому что это наиболее знакомый метод, если вы разрабатывали веб-сайты до использования HTML и CSS.
Если вы когда-либо раньше работали с HTML и CSS, вы узнаете следующий код. Он демонстрирует, как связать внешний файл CSS с HTML-страницей:
Тест
css" />
...
Связывание внешнего файла CSS сильно отличается в мире React. Это потому, что JavaScript связывает вместе все веб-страницы или компоненты, а не простой HTML.
Следовательно, нам необходимо импортировать внешний файл CSS в файл JavaScript для этого компонента, например:
импортировать React из react;
import './App.css';
function App () {
возвращение (
);
}
экспортировать приложение по умолчанию;
Есть несколько небольших различий в том, как мы называем файлы CSS и как мы используем классы в React, которые демонстрируются в приведенном выше коде:
- Это хорошее соглашение, чтобы файл CSS использовал то же имя, что и компонент (App.css и App.js)
- Элемент div использует ключевое слово className вместо class
CSS написан точно так, как вы его писали раньше. Здесь нет никаких отличий!
Здесь нет никаких отличий!
Использование встроенных стилей
Следующий подход к изменению цвета фона в React - написать все стили CSS в строке .
По иронии судьбы, это был , а не - хороший подход в течение многих лет, поскольку разработчики отдали предпочтение методу внешнего файла CSS для простоты использования и удобочитаемости.
В последние годы наблюдается возрождение написания встроенных стилей, или CSS-in-JS , из-за его гибкости и контроля. CSS-in-JS дает нам возможность писать условных стиля стилей (которые мы рассмотрим в конце этого руководства!)
импортировать React из react;
function App () {
возвращение (
);
}
экспортировать приложение по умолчанию; Опять же, есть небольшие отличия при написании встроенного CSS внутри компонента React:
- Мы используем camelCase стиль письма для свойств CSS, а не дефисы между словами (или ???? kebab-case, как это теперь известно)
- Например: background-color становится backgroundColor
- Каждое свойство передается в объект внутри свойства под названием style .

- Конвенция гласит, что каждое свойство должно быть на новой строке для удобства чтения.
Условное изменение цвета фона в React
Это не обязательно метод изменения цвета фона в компоненте React, поскольку он использует встроенные стили, но его очень полезно изучить.
Для иллюстрации мы будем использовать оба метода, описанные выше:
импортировать React из react;
import './App.css';
function App () {
const isBackgroundRed = true;
возвращение (
);
}
экспортировать приложение по умолчанию;
JSX позволяет нам писать JavaScript внутри HTML.Следовательно, мы можем написать условное выражение, которое передает имя класса CSS в зависимости от значения переменной!
В приведенном выше примере мы устанавливаем для isBackgroundRed значение true. Встроенное условие проверяет, истинно ли isBackgroundRed . Если это так, возвращается строка «фон-красный», в противном случае - «фон-синий».
Если это так, возвращается строка «фон-красный», в противном случае - «фон-синий».
Поскольку мы используем внешний файл CSS, нам нужно, чтобы эти два класса были определены внутри него, чтобы это работало, например:
.background-red {
цвет фона: красный;
}
.background-blue {
цвет фона: синий;
}
Наконец, давайте посмотрим, как написать встроенное условное выражение с использованием встроенных стилей:
импортировать React из react;
function App () {
const isBackgroundRed = true;
возвращение (
);
}
экспортировать приложение по умолчанию; Вот и все. Подробное руководство по изменению цвета фона! Если вам понравилось это руководство, не забудьте подписаться на ежемесячную рассылку новостей Upmostly.
Я присылаю множество отличных руководств, подобных этому, каждый месяц! ????
Добавить, изменить или удалить цвет фона в Word
Чтобы добавить вашему документу визуального интереса, добавьте цвет фона с помощью кнопки Цвет страницы . Вы также можете добавить водяной знак.
Вы также можете добавить водяной знак.
Добавить или изменить цвет фона
Перейти к Дизайн > Цвет страницы .
Выберите нужный цвет в разделе Цвета темы или Стандартные цвета .
Если вы не видите нужный цвет, выберите Дополнительные цвета , а затем выберите цвет в поле Цвета .
Чтобы добавить градиент, текстуру, узор или изображение, выберите Эффекты заливки , а затем перейдите к Градиент , Текстура , Узор или Изображение и выберите параметр.

Узоры и текстуры повторяются (или «мозаичны») для заполнения всей страницы.Если вы сохраняете документ как веб-страницу, текстуры сохраняются как файлы JPEG, а узоры и градиенты сохраняются как файлы PNG.
Удалить цвет фона
Перейти к Дизайн > Цвет страницы .
Выбрать Без цвета .
Для фона можно использовать градиенты, узоры, изображения, сплошные цвета или текстуры. Градиенты, узоры, изображения и текстуры выложены плиткой или повторяются для заполнения страницы. Если вы сохраняете документ как веб-страницу, изображения, текстуры и градиенты сохраняются как файлы JPEG, а узоры сохраняются как файлы GIF.
Добавить или изменить цвет фона
Перейти к Макет страницы > Цвет страницы .
Выполните одно из следующих действий:
Выберите один из цветов темы или стандартных цветов .
Выберите Другие цвета , а затем выберите цвет.
Выберите Эффекты заливки , чтобы добавить специальные эффекты, такие как градиенты, узоры или текстуры.
Примечание. Выберите нужный цвет, прежде чем применять градиент или узор.
Удалить фон
Перейти к Макет страницы > Цвет страницы .
Выбрать Без цвета .
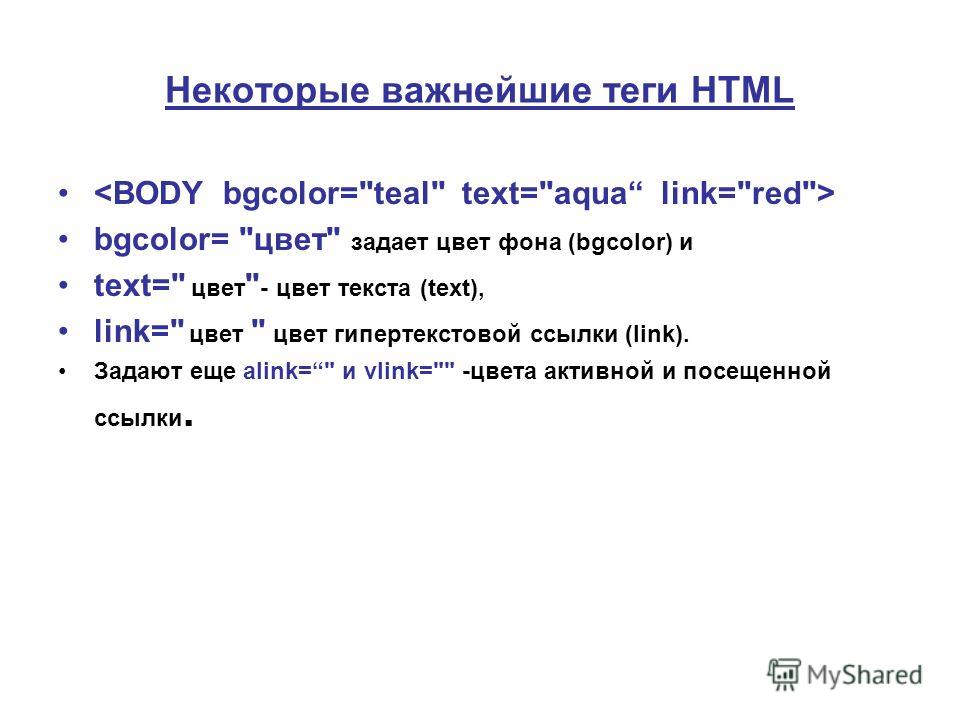
Изменение цветов
Изменение цветовHTML-тегов, найденных в этом раздел:
- Тег имеет несколько атрибутов, которые позволяют изменить цвет фона и текста.
- Этот тег также имеет атрибут, позволяющий использовать изображение. в качестве фона.
- Наконец, тег также атрибут, который позволяет изменить цвет просматриваемых, непросмотренных и активных ссылок.
Вернуться к темам Страница
Один из способов сделать веб-страницу более интересной приятно добавить цвет или фон изображения позади текста. К добавить цвет фона, использовать известный атрибут тега
как BGCOLOR.Большинство новых браузеров понимают цвета, указанные с использованием английских слов. например, черный, синий, белый, красный и т. д.Для синего фона добавьте следующее к тегу
.
Для более точного управления цветом используйте Шестнадцатеричные коды для 256 цветов, которые могут отображаться в сети. страница.
Веб-страница с цветами и цветовыми кодами это:
http: // www.phoenix.net/~jacobson/rgb.htmlДля возврата к белому цвету фона используйте:
<КУЗОВ BGCOLOR = "# FFFFFF">
Не забудьте поставить знак # перед шестнадцатеричный код.
верх страница
Изменение текста Цвет
<ЦВЕТ ШРИФТА =>Чтобы изменить цвет текста для всего документа используйте тег:
В пространстве между кавычками введите слово цвета, например красный, синий, зеленый и т. д.или Шестнадцатеричный код для 256 цветов, которые могут отображаться в сети. страница. Не забудьте поставить знак # перед шестнадцатеричным кодом.
Для красного текста добавьте следующий атрибут к код тега
.<ТЕКСТ = "КРАСНЫЙ">
или
# ff0000 - это цветовой код для красный.
Чтобы изменить часть текста в HTML-документ в другой цвет используйте тег FONT COLOR.
Чтобы изменить цвет шрифта на красный, добавьте следующий атрибут кода для ярлык.
или
# ff0000 - это цветовой код красного.
Пример:
Тело Фон Этот фон КРАСНЫЙ
<ЦВЕТ ШРИФТА = белый> Текст белый текст желтыйНажмите здесь, чтобы увидеть Веб-страница
верх страница
Фон Изображения
Помимо твердого цвет, графический фон может сделать страницу более заметной.Найдите в пространстве между кавычками имя графический, который будет использоваться в качестве фонового изображения.
<Фон тела = "graystars.gif"> сообщает браузеру, что возьмите изображение "graystars.gif" и поместите его на заднем плане эта веб-страница
Перейти к образцу сети страница, которая отображает этот фон
Проверьте этот фон на сайте для дополнительных бесплатных фонов:
Справочная информация Архивы - http: // the-tech.mit.edu/KPT/bgs.html
верх страница
Изменение цвета ссылок
Не посещал СсылкиТекст непосещенной ссылки не имеет связан с другим местом
Чтобы изменить цвет непосещенной ссылки, используйте:Создает страницу с синими ссылками
- код цвета # 00FF00 - это код синего цвета.Для изменения цвета непосещенной ссылки измените шестнадцатеричный код между кавычками. Не забывай поставьте знак # перед шестнадцатеричным код.
Посетили Ссылки
Просмотрено Ссылка цвет ссылку изменяется на после просмотра
Чтобы изменить цвет просматриваемой ссылки, используйте:Создает страницу с посещенным фиолетовым цветом. ссылки
-цветовой код # DB70DB - это код для фиолетовый.
Активно Ссылки
Active Link временный цвет ссылка меняется на при нажатии на
Чтобы изменить цвет активной ссылки, используйте:Создает страницу с красными ссылками, в то время как ссылка активна
- код цвета # FF0000 - это код красного цвета.Примечание. Это изменяет цвета ссылок для весь документ.
Пример:
Несколько советов по использованию цвета:Вот несколько ссылок, их изменение цвета
<КУЗОВ LINK = "# 009900" VLINK = "# 00DD00">
Посмотрите на пример веб-страница:
Помните при использовании цветов или изображения в фоновом режиме - насколько легко будет читать текст что перед ним.
Занятый фон затрудняет чтение текста читать.
Темный текст на темном фоне и светлый текст на светлом фоне плохо читается.
Темный текст на темном фоне и светлый текст на светлом фоне плохо читается.
Сведите количество цветов к минимуму. Тоже много цветов будут отвлекать от страницы.
верх стр.
14.07.98
Как сделать слайдер в качестве фона страницы
Прежде всего откройте приложение WOWSlider.Затем вы должны добавить изображения, выбрать эффект перехода ... Пожалуйста, просмотрите другие руководства, чтобы получить подробные инструкции о том, как это сделать: учебник 1, учебник 2
Теперь давайте посмотрим, как установить слайдер в качестве фона вашей страницы:
1. Установите конкретные параметры
Перейдите в Slider -> Properties и снимите флажки со следующих опций:
- Кнопка паузы / воспроизведения
- Поддержка смахивания
- Показать элементы управления при наведении курсора мыши на
- Показать кнопки «Назад / Вперед»
- Показать описания
- Показать пулю навигации / Диафильм
Установите макет слайдера на «Полный экран»
2.Опубликовать слайдер
Перейдите на вкладку «Опубликовать» и выберите метод «Опубликовать в папку». Выберите папку, в которой вы хотите сохранить слайдер.
Нажмите кнопку «Опубликовать» внизу этого окна.
3. Скопируйте сгенерированные папки
Откройте папку, в которой вы только что опубликовали слайдер. Скопируйте папки data1 и engine1 и вставьте их в папку своего веб-сайта.
4. Вставьте код на свою веб-страницу
Теперь откройте сгенерированный wowslider-howto.html 'и скопируйте код для раздела HEAD.
Вставьте его в раздел HEAD своей веб-страницы.
Вернитесь к файлу wowslider-howto.html и скопируйте код для раздела BODY.
Вставьте его в конец раздела ТЕЛО на вашем веб-сайте.
5. Создайте новый файл
Теперь создайте файл ws-bg.css в папке вашего веб-сайта со следующим кодом:
# wowslider-container1 {
позиция: абсолютная;
верх: 0;
слева: 0;
z-индекс: 0;
}
.содержание {
позиция: абсолютная;
верх: 0;
слева: 0;
внизу: 0;
справа: 0;
перелив: авто;
z-индекс: 1;
} 6. Добавьте ссылку на созданный файл после раздела HEAD вашего слайдера.
7. Поместите содержимое своей страницы в элемент
------
'ваш контент здесь'
------
Теперь у вас есть слайдер в качестве фона вашей веб-страницы!
атрибутов | изменение цвета ссылки и фона на вашей странице
Путь // www.yourhtmlsource.com → Мой первый сайт →
АТРИБУТЫТеперь, когда вы немного гений в HTML, вам нужно, чтобы ваш сайт стал выглядеть более презентабельно. Это означает хорошее использование цвета и привлекательный дизайн. До сих пор на вашей странице использовались только белый цвет для фона, черный для текста и синий для ссылок. Разве вы не хотели бы сменить их на что-то более стильное?
Навигация по странице:
Тег
Эта страница последний раз обновлялась 21.08.2012
Тег
Теперь, когда у вас есть суть использования атрибутов в тегах, это должно иметь смысл.Помните тег с первой страницы, в который входит все, что отображается на вашей странице? Это тег, который мы добавим здесь, поскольку до сих пор его не трогали. Здесь нужно добавить 7 атрибутов, и все они меняют внешний вид вашей страницы.
bgcolor
Это цвет круглой рамки BG или B ack G на вашей странице. Вам нужно указать цвет как HEX-код , как и остальные цвета. Что такое HEX-коды? Рад, что ты спросил.Потому что это означает, что вы должны прочитать это определение! Если вы хотите увидеть список HEX-кодов для 216 различных цветов, посмотрите на эту таблицу. Код:
bgcolor = "# FFFFFF"
Обратите внимание, что, даже если BG по умолчанию - белый, вы все равно должны кодировать #FFFFFF , потому что BG по умолчанию в старых версиях браузера - неприятный серый.
текст
Это изменит цвет всего текста на всей странице, если вы не изменили цвет вручную (узнайте, как это сделать в текстовом разделе).Лучше всего оставить его черным, потому что это легче всего читать. Код!
текст = "# 000000"
ссылка
Вместо обычного синего теперь вы можете изменить цвет всех ваших ссылок на что-нибудь более стильное.
ссылка = "# FF00FF"
vlink
Ссылки меняют цвет после того, как вы нажимаете на них, с синего на фиолетовый. Буква V означает « V isited». Вы также можете изменить это, но убедитесь, что - это , визуально отличается от на цвет ссылки , иначе люди запутаются.
vlink = "# 660066"
alink
Когда вы нажимаете на ссылку, она на мгновение меняет цвет, чтобы показать вам, что вы щелкнули по ней, я полагаю. Если вы нажмете кнопку «Назад», она будет выделена как A ctive, поэтому вы больше не нажимаете на нее. По умолчанию обычно красный. Убедитесь, что вы выделили это правильно; это приятная особенность.
alink = "# FF0000"
фон
Если вы хотите использовать изображение в качестве фона, используйте этот атрибут и установите такое же значение, как и для изображения src (не знаете как? Прочтите предыдущий урок по изображениям).Вы также можете указать ссылку на изображение с другого сайта, указав полный URL.
background = "http://www.yoursite.com/media/BACKGROUND.gif"
Какое бы изображение вы ни выбрали, оно будет мозаикой на вашей странице, заполняя ее. Это означает, что он будет повторяться на вашей странице, поэтому выберите тот, который не выглядит слишком очевидным.
Если вы хотите, чтобы фон оставался на месте, а не прокручивался, добавьте атрибут bgproperties = "fixed" в тело .Это оставит изображение как водяной знак .
полей
На странице есть два набора полей: по бокам и сверху и снизу. Два основных браузера используют разные атрибуты для размещения этих полей, поэтому, когда вы меняете одно, меняйте и другое.
- Для Internet Explorer :
topmargin = "0"иleftmargin = "0" - Для Netscape :
marginheight = "0"иmarginwidth = "0"
Несмотря на это, единицы измерения одинаковы - пиксели, поэтому, чтобы сделать поля одинаковыми в обоих браузерах, просто установите для них одинаковое значение.
Покажите мне код
Итак, теперь полный тег body будет выглядеть примерно так:
Шаг в стиль
Пока вы изучали HTML, вы, возможно, слышали упоминание о CSS или Cascading StyleSheets , и задавались вопросом, что это такое.Сейчас я все объясню и надеюсь, что вы к этому готовы. У меня есть целый раздел таблиц стилей и специальное введение в CSS, но я считаю это введением к введению.
В HTML есть много тегов, которые существуют исключительно для создания определенного вида на ваших страницах. Существуют также методы, такие как использование прозрачных изображений для разметки страницы. Все это было хорошо несколько лет назад (и именно поэтому вы увидите подобные практики, упомянутые в старых руководствах по HTML...), но они совершенно не подходят для существующей сегодня сети. Эти методы создают проблемы доступности, увеличивают объем ваших HTML-файлов и, как правило, неудобны для работы. В настоящее время у нас есть лучший метод стилизации наших страниц.
Таблицы стилей - лучший способ определить, как выглядит ваша страница. . Их должен использовать каждый. Вы создаете простой текстовый файл, например, styles.css, с рядом правил, определяющих цвета и интервалы определенных элементов HTML.Скажем, в вашей таблице стилей вы указали, что все заголовки ( ) должны быть красными. Затем вы помещаете строку кода в свой HTML-код, который показывает вашему браузеру, где находится его файл CSS. Когда он загружает страницу, он ищет файл CSS, читает его и видит, что все элементы h2 должны быть красными, а затем отображает красные заголовки без какого-либо дополнительного кода.
Таким образом, вы можете применить все презентационные материалы с помощью простого CSS, а сохранит ваш HTML относительно чистым и простым .Итак, откройте новый документ и добавьте к нему:
body {margin: 0px; }
h2 {цвет: красный; }
Это все, что должно быть в файле. Сохраните его как styles.css (или что-то еще). Теперь добавьте эту строку в заголовок всех ваших страниц:
Это указывает вашему браузеру , где искать файл CSS. Эти две строки кода сделают все заголовки на вашем сайте красными и установят поля страницы на ноль пикселей без всего этого трудоемкого topmargin / marginheight / и т. Д.атрибут дурачества. На самом деле, вероятно, лучше всего убрать эти атрибуты.
Вы уже должны увидеть некоторые преимущества использования CSS - эта одна строка будет заботиться о полях на каждой из ваших страниц, использующих эту таблицу стилей. Когда у вас есть файл CSS, вы можете продолжать добавлять в него новые правила, чтобы улучшить свои страницы. Таблицы стилей обладают удивительной силой, и у вас есть множество вариантов для создания внешнего вида вашего сайта. Перейдите в раздел CSS, чтобы узнать больше.
Несколько слов о цветовых решениях
Избегайте шокирующей цветовой схемы любой ценой. Неслучайно на лучших сайтах приглушенных светлых тонов, а на худших - нахальных, болезненных. Яркие желтые, красные, розовые и зеленые цвета - это просто запрет. Чем легче его читать, тем профессиональнее он будет выглядеть. Сохраняйте контраст высоким между цветами bgcolor s и text , чтобы текст не исчезал, потому что он слишком близок по оттенку.
Если вы думаете, что люди могут захотеть распечатать частей вашего сайта, не используйте черный фон и белый текст. Никто не будет его печатать, если он заберет все чернила. Кроме того, не так легко читать , как обычный черный на белом.
Цветовая схема, которую вы используете, и тематика вашего сайта часто имеют много общего. Они также создадут другое настроение . Посетите такие сайты, как ваш, и посмотрите, какие цвета они используют, и критикуйте, работают они или нет.Сайт, посвященный, скажем, игре Quake, может уйти с рук темными, зловещими цветами, потому что они хорошо вписываются в атмосферу предмета. Однако, если вы разрабатываете туристический сайт, нельзя использовать те же цвета, потому что вы хотите создать счастливое, радушное настроение. Подумайте о своей аудитории .
Хорошо выберите свой фон
Если вы используете фон (помните, что это не обязательно), выберите основной цвет на изображении. Затем установите этот цвет как свой bgcolor .Причина этого в том, что у некоторых людей изображения не включены, и они не увидят ваше изображение. Поэтому цвет должен быть близок к цвету изображения, чтобы текст оставался читаемым.
Старайтесь избегать использования тех ужасных бесплатных фоновых плиток, которые вы можете найти в сети, или тех мучительно унылых плиток, которые поставляются с программами Microsoft Office. Ваш сайт будет выглядеть ужасно дешево. Грамотное использование простой фоновой плитки может творить чудеса с визуальным эффектом вашего сайта. Посмотрите на наши собственные упрощенные пузыри, чтобы понять, что я имею в виду.
фонов | Show.js
Слайды по умолчанию содержатся в ограниченной части экрана, чтобы они соответствовали любому дисплею и равномерно масштабировались. Вы можете применить полный фон страницы за пределами области слайда, добавив атрибут data-background к вашим элементам
Цвет фона
Поддерживаются все цветовые форматы CSS, включая шестнадцатеричные значения, ключевые слова, rgba () или hsl () .
🐟
🐳
Фоновые изображения
По умолчанию размер фоновых изображений изменяется для покрытия всей страницы. Доступные варианты:
| Атрибут | По умолчанию | Описание |
|---|---|---|
| data-background-image | URL-адрес изображения для отображения.GIF-файлы перезапускаются при открытии слайда. | |
| data-background-size | cover | См. Размер фона в MDN. |
| data-background-position | center | См. Background-position в MDN. |
| data-background-repeat | no-repeat | См. Background-repeat в MDN. |
| data-background-opacity | 1 | Непрозрачность фонового изображения по шкале 0-1.0 прозрачен, а 1 полностью непрозрачен. |
Изображение
data-background-size = "100px" data-background-repeat = "repeat">
Это фоновое изображение будет иметь размер 100 пикселей и повторяться
Фон для видео
Автоматически воспроизводит полноразмерное видео за слайдом.
| Атрибут | По умолчанию | Описание |
|---|---|---|
| data-background-video | Один источник видео или список источников видео, разделенных запятыми. | |
| data-background-video-loop | false | Отмечает, если видео должно воспроизводиться повторно. |
| data-background-video-muted | false | Отмечает, если звук должен быть отключен. |
| data-background-size | cover | Используйте cover для полноэкранного и небольшого кадрирования или содержат для почтового бокса. |
| data-background-opacity | 1 | Непрозрачность фонового видео по шкале 0-1. 0 прозрачен, а 1 полностью непрозрачен. |
data-background-video-loop data-background -video-muted>
Видео
Фоны iframe
Встраивает веб-страницу в качестве фона слайда, который покрывает 100% раскрытия.js ширину и высоту. Iframe находится в фоновом слое за слайдами, поэтому по умолчанию с ним невозможно взаимодействовать. Чтобы сделать фон интерактивным, вы можете добавить атрибут data-background-interactive .
| Атрибут | По умолчанию | Описание |
|---|---|---|
| data-background-iframe | URL-адрес iframe для загрузки | |
| data-background-interactive | false | Включить этот атрибут позволяют взаимодействовать с содержимым iframe.Включение этого предотвратит взаимодействие с содержимым слайда. |
data-background-interactive>
Iframe
Iframe ленивые -загружаются, когда они становятся видимыми. Если вы хотите предварительно загрузить фреймы заранее, вы можете добавить атрибут data-preload к слайду preloadIframes .


 ..
Подробнее…
..
Подробнее…
