Обрезка изображений в адоб иллюстратор по контуру и фигуре
Просмотров 12.8k. Опубликовано Обновлено
Добрый день, друзья! Adobe illustrator – приложение для работы с векторной графикой на Windows и Mac OS. Используют его для создания логотипов, рекламы, подготовки изображений для печати в типографии. Наиболее полно возможности редактора реализуются в связке с adobe photoshop, но многие функции работают и без привлечения одной программы. В частности, в иллюстраторе доступна опция кадрирования.
Есть ли функция кадрирования (обрезка) изображения в adobe illustrator
Как и во многих других приложениях для работы с графикой, в адоб иллюстраторе есть возможность изменить размер и форму растровой и векторной картинки.
Так было не всегда. В ранних версиях редактора этой функции не было. Разработчики считали, что для кадрирования растровых рисунков есть фотошоп, и иллюстратору такой инструмент не нужен.
Как обрезать растровое и векторное изображение в адоб иллюстраторе
Графический редактор adobe illustrator позволяет кадрировать векторные и растровые изображения.
Для обрезки:
- откройте нужный файл;
- используя инструмент «выделение», отметьте границы обрезаемого фото. Выделить можно только один объект. Стандартное кадрирование производится только по форме прямоугольника. Получившийся контур повернуть нельзя;
- на панели управления нажмите «Обрезать изображение», кликните на enter, если вы работаете на windows, return при использовании Mac OS или «применить».
На планшете на windows такой функции нет.
В том случае, если вы работаете со связанными файлами, обрезка приведет к их объединению.
Изменить размеры контура, по которому производится кадрирование, можно несколькими способами:
- растянуть стороны и углы рамки;
- указать нужные размеры на панели управления.

Удерживая shift, вы сможете изменить масштаб пропорционально. При нажатии alt масштабирование будет выполнено по центру.
Расширить функции кадрирования позволяют скрипты. Так, для автоматической обрезки векторных рисунков был выпущен Magic Eraser. С помощью скрипта можно убрать все части иллюстрации, которые выступают за границы рабочей области.
Как в иллюстраторе обрезать изображение по фигуре (контуру)
Adobe illustrator позволяет кадрировать растровое изображение по контуру.
Есть несколько способов, как обрезать иллюстрации по контуру:
- нарисуйте в приложении необходимый контур или фигуру. Используйте его как маску к редактируемому изображению. Верхний контур выполняет функцию шаблона;
- возьмите ластик и удалите ненужные детали;
- создайте контур в фотошопе (например, обрисуйте интересующую вас картинку), сохраните файл в формате PSD, поместите его в illustrator, разместите над кадрируемой иллюстрацией и примените обрезку.
Выводы
Adobe illustrator обладает ограниченной функцией кадрирования. Для этой цели удобнее использовать другие редакторы adobe. Однако выполнить обрезку можно и в этом приложении.
Видеообзор
Полезное: обрезаем изображение в Adobe Illustrator: varka — LiveJournal
Я думаю, что многим, осваивающим иллюстратор, будет полезно.Да и совушки какие славные!
Оригинал взят у lia_zach в Урок: Как обрезать изображение в Adobe Illustrator
Что было:
Что должно получиться:<
Способ первый. Crop.
Открываем исходное изображение. В данном случае, мы хотим получить бесшовный паттерн из совушек
Блокируем нижний слой с фоном (у нас это розовый квадрат по размеру рабочей области). Выделяем все остальные объекты и группируем их (Ctrl+G)…
Выделяем все остальные объекты и группируем их (Ctrl+G)…
…и экспандим (Объект -> Разобрать / Object -> Expand) для того, чтобы превратить кривые, абрисы и текст, если таковые имеются, в объекты.
Далее, создаем новый слой с квадратом без заливки и обводки, равным по размерам рабочей области (можно просто скопировать наш фон (Ctrl+C -> Ctrl+F) и перенести его на верхний слой, убрав заливку).
Выделяем созданный нами пустой квадрат и нашу группу объектов и на панели Pathfinder (Обработка контуров) нажимаем Crop (Обрезка).
Вуаля! Всё, что было за границами пустого квадрата (и, соответственно, рабочей области), благополучно обрезалось. Контуры при этом автоматически замыкаются.
В чем же минус данного способа? Если на последнем скриншоте мы посмотрим на палитру слоев справа, то заметим, что обрезке подверглись ВСЕ пересекающиеся объекты и всё смешалось в кучу. Как можно было заметить, мы блокировали слой с фоном, чтобы он не подвергся обрезке. Таким образом, объекты поверх него можно двигать, при этом не останется пустых «дыр».
Но я теперь пользуюсь другим способом. Способ второй – Divide objects below.
Открываем нужное нам изображение, экспандим (Объект -> Разобрать / Object -> Expand) объекты, создаем слой с квадратом без заливки и обводки, равным по размерам рабочей области (можно просто скопировать наш фон (Ctrl+C -> Ctrl+F) и перенести его на верхний слой, убрав заливку).
Выделяем наш пустой квадрат и выбираем Object -> Path -> Divide objects below (Объект -> Контур -> разделить нижние объекты).
Смотрим, что получилось. Всё, что находилось за границей пустого квадрата и рабочей области, разрезалось границами квадрата пополам. Теперь инструментом Прямое выделение (A), белая стрелочка, можно выделить объекты, выходящие за границы, и просто их удалить. При этом, всё останется сгруппированным так, как было, порядок объектов не нарушается и элементы можно редактировать.
В чем недостаток данного способа?
Нужно внимательно смотреть, что остается за краями рабочей области. Иногда там остаются совсем мелкие кусочки и обрезки, которые можно заметить только при большом приближении. Если их не удалить, то потом на текстуре образуется белая полоса, и рисунок просто не сложится. Выискивание этих мелких обрезков порой занимает больше времени, чем если бы мы просто воспользовались инструментом Crop, как в первом способе.
Есть и другие способы обрезки, думаю, тут уж кто как привык. В любом случае, стоит покопировать полученный результат влево-вправо во избежание белых полос и перекосов.
Досадным открытием для меня стало то, что некоторые элементы в полученных мною текстурах не сходились, видимо они были нечаянно сдвинуты в процессе рисования, но я этого не замечала, т.к. не проверяла, как будет выглядеть в итоге текстура целиком. Теперь всегда смотрю, как оно смотрится в двойном шаге, так мне нравится даже больше
Скрипт Super Magic Eraser | MAI Tools
[English version]
Обновление 24.07.2019Доступна новая версия Super Magic Eraser!
Что нового:
Теперь Super Magic Eraser умеет обрезать объекты по форме. Если выбрать опцию Crop by Shape, то скрипт сделает обрезку выделенных объектов по верхнему объекту. Скрипт также может обрезать объекты под маской (Clipping Mask). Просто выделите объекты в маске Clipping Mask и используйте опциюCrop by Shape.
Не знаешь как обрезать векторное изображение в Adobe Illustrator? Скрипт Super Magic Eraser автоматически отрезает и удаляет объекты по границам рабочей (монтажной) области, делая обрезку в иллюстраторе быстро и легко.
Если вы хотите обрезать векторную картинку в иллюстраторе, используйте лучший инструмент для кадрирования – скрипт Super Magic Eraser! Этот скрипт отрезает и удаляет пути и формы вне артборда быстро и просто, не нанося никакого урона изображению. Корректно разрезает объекты с линейной и радиальной градиентной заливкой. Оставляет иллюстрацию редактируемой после использования. В скрипт Super Magic Eraser добавлен новый стабильный алгоритм, который предотвращает зависание компьютера при обрезке больших и сложных файлов.
Корректно разрезает объекты с линейной и радиальной градиентной заливкой. Оставляет иллюстрацию редактируемой после использования. В скрипт Super Magic Eraser добавлен новый стабильный алгоритм, который предотвращает зависание компьютера при обрезке больших и сложных файлов.
Используйте скрипт Super Magic Eraser, чтобы сделать кадрирование, удалить лишние объекты на полях, уменьшить объём векторного файла, подготовить иллюстрацию для печати или продажи на микростоках.
Смотрите это видео, чтобы узнать как работает скрипт Super Magic Eraser.
Скрипт Super Magic Eraser прекрасно подходит для обрезки бесшовных паттернов и иллюстраций для микростоков, а также для подготовки векторных макетов к печати.
Полностью автоматический процесс и дружелюбный пользовательский интерфейс. Вам не нужно разбираться в функционале скрипта или делать сложные настройки. Просто запустите скрипт Super Magic Eraser, и получите чистый и аккуратный результат. Сохраните своё время и нервы с новым инструментом для обрезки векторных изображений в иллюстраторе.
Совместимость: Adobe Illustrator CS6, Adobe Illustrator CC
!!! Более ранние версии Adobe Illustrator не поддерживаются
Версия скрипта универсальна, и подходит как для Windows так и для Macintosh OS.
Инструкция по установке и использованию скрипта Super Magic Eraser доступна по этой ссылке:
Super Magic Eraser User Guide (Ru)
Super Magic Eraser User Guide (Eng)
Приобрести скрипт Super Magic Eraser можно всего за $ 7! Нажмите кнопку ниже, чтобы оформить покупку. На странице оплаты выберите удобную для себя валюту, способ платежа и заполните анкету покупателя. После покупки вы получите автоматическое письмо на указанный вами электронный адрес, где будет ссылка на скачивание скрипта.
Если вам нравится скрипт Super Magic Eraser, вы можете оставить отзыв в комментариях или поделиться в социальных сетях в оригинальной версии статьи: Super Magic Eraser Illustrator scriptВозможно, вас также заинтересует скрипт Magic Pattern Light, который автоматически создаёт бесшовные паттерны в иллюстраторе прямо на рабочей области из любого выделенного объекта.
Теперь Super Magic Eraser умеет делать маски
Обновление скрипта Super Magic Eraser
New Tool for Cropping Vector Artwork
Скрипт Super Magic Eraser для обрезки вектора в Adobe Illustrator
Уроки Adobe Illustrator: рисуем бесшовную текстуру
Новое глобальное обновление инструмента для обрезки вектора
Как готовить векторные файлы к продаже на микростоках
Полезный софт, плагины, скрипты и другие инструментыКак сохранять бесшовные паттерны для микростоковComments
comments
Быстрая и аккуратная обрезка паттерна
Всем привет!Хочу тоже поделиться здесь своим опытом.
О паттернах много всего написано и похоже у каждого свой способ. Но когда начинаешь повторять чей-то урок на практике, то в большинстве случаев все стопорится на каком-то шаге. Либо версия иллюстратора оказывается не та. Либо не хватает каких-то элементарных знаний, которые считаются само-собой разумеющимися и не упоминаются. В общем путем проб и ошибок был взят в оборот следующий способ, подходящий для Adobe Illustrator CS5. Он слегка трудоемкий, но зато позволяет понять принципы создания бесшовного паттерна и получить большую свободу для творчества, в отличие от платных скриптов (которые тоже вещь хорошая, но ничему не учат).
Точные координаты задаются с помощью панели Transform (Window -> Transform). Лучше ее сразу закрепить в Illustrator на панели слева для быстрого доступа. Точные координаты нам нужны для правильного размещения элементов паттерна на границах артборда.
1. Делаем основу для будущего паттерна. Артбоард у меня квадратный, 1200*1200 pt. легко считать координаты, при экспорте превью с разрешением 300 dpi получается красивый размер 5000*5000 подходит для всех крупных стоков.
Здесь первый камень преткновения для новичков. Не все в курсе, что если в программе в настройках документа установлены другие единицы измерения, например мм, то возможны сложности с дробными значениями и границами, т.к. Иллюстратор все переводит в pt.
Второй важный момент — размещение элементов на углах артборда дает в итоге не совсем приятную картинку — ярко выраженную «квадратность» и однообразие общего рисунка. Впрочем, это на усмотрение каждого, т.к. для строгого геометрического паттерна углы вполне подойдут.
2. Выделяем элемент паттерна (ЭП), ставим его на левую границу артборда (не на угол), а в панель Transform забиваем точные координаты, например Х=0, Y=400 (для быстрого счета округляем до сотен). Тогда копия ЭП будет иметь координаты Х=1200, Y=400. Здесь у нас смещение происходит по оси Х, поэтому к текущему Х прибавляем 1200 (ширина нашего артборда), а Y остается неизменным.
Другой элемент ставим на верхнюю границу, например Х=900, Y=60. Значит снизу у нас будут координаты 900 и 1260.
3. Остальные элементы паттерна размещаем внутри артборда на свое усмотрение. Чтоб не сдвинуть случайно ЭП на границах, можно их сгруппировать Ctrl + G (тогда двигаться они будут синхронно) или заблокировать в слое.
4. Закончив «разбрасывать» ЭП аккуратно их все выделяем Ctrl + A и группируем Ctrl + G. Группировать обязательно.
5. Создаем квадрат 1200 * 1200, убираем у него заливку и обводку и выравниваем строго по центру кнопочками вверху или на панели Align (Windows -> Align). Квадрат обязательно должен быть сверху, это нужно для обрезки.
6. Снова выделяем все клавишами Ctrl + A и открываем замечательную панель Pathfinder (Windows -> Pathfinder) где жмем кнопку Crop. Наш пустой квадрат срезает все что находится вне артборда. Однако при этом остаются так называемые Ghost Paths (призрачные пути без заливки и обводки), которые недопустимы для стоков. Их можно убрать Vector Inspector-ом либо вручную. Создаем любую фигуру без заливки и обводки, щелкаем по ней инструментом Magic Wand Tool (выделяет все одинаковые заливки-обводки)и жмем Del.
Наш пустой квадрат срезает все что находится вне артборда. Однако при этом остаются так называемые Ghost Paths (призрачные пути без заливки и обводки), которые недопустимы для стоков. Их можно убрать Vector Inspector-ом либо вручную. Создаем любую фигуру без заливки и обводки, щелкаем по ней инструментом Magic Wand Tool (выделяет все одинаковые заливки-обводки)и жмем Del.
7. Плитка паттерна готова к ключеванию и продаже 🙂 Но хорошо бы ее проверить на «бесшовность». Выделяем всю плиточку, снова заходим в Transform и уменьшаем ее в 2 раза (600*600). Делаем 4 копии, поочередно выделяем каждый квадратик и быстро выравниваем удобными кнопочками панели Align дольше писать, чем выравнивать).
Теперь хорошо видно, были ли у нас ошибки. Тонкая граница между плитками — артефакт программы, если при увеличении она исчезает, значит мы все сделали правильно.
Вот такой очередной опыт создания паттернов, надеюсь кому-то пригодиться. 🙂
Adobe Illustrator CC. Руководство пользователя
Примечание.
3.
Измените режим фигуры каждого компонента, выбрав его с помощью инструмента
«Частичное выделение» или палитры «Слои» и нажав кнопку «Комбинирование».
Примечание. Помните, что менять режим фонового компонента не следует,
поскольку он не влияет на составную фигуру.
Чтобы добиться максимальной производительности, создавайте сложные
составные фигуры, собирая вместе другие составные фигуры (содержащие
до 10 компонентов), вместо того чтобы использовать множество отдельных
компонентов.
Изменение составной фигуры
1.
Для выделения отдельных компонентов составной фигуры используйте инструмент
«Частичное выделение» или палитру «Слои».
2.
Посмотрите на выделенную кнопку «Комбинирование» в палитре «Обработка
контуров», чтобы определить, какой режим используется в данный момент для
выбранного компонента.
Если выбраны два или более компонента, использующие разные
режимы, на кнопках «Комбинирование» появятся знаки вопроса.
3.
В палитре «Обработка контуров» нажмите другую кнопку «Комбинирование».
Расформирование и разбор составной фигуры
Расформирование составной фигуры снова превращает ее в отдельные объекты. Разбор составной
фигуры сохраняет форму составной фигуры, однако выбор отдельных компонентов после этой
операции будет невозможен.
1.
С помощью инструмента «Частичное выделение» или палитры «Слои» выберите
составную фигуру.
2.
Выполните одно из следующих действий:
В палитре «Обработка контуров» нажмите кнопку «Разобрать».
-или-
Выберите в меню палитры «Обработка контуров» команду «Разобрать
составную фигуру».
Составная фигура преобразуется в элемент <Контур> или <Составной контур>
в палитре «Слои», в зависимости от используемого режима фигуры.
-или-
Выберите в меню палитры «Обработка контуров» команду «Отменить
составную фигуру».
Перемещение составных фигур между Illustrator и Photoshop
Слои фигур и обтравочные контуры слоя (векторные маски) в Adobe Photoshop являются типами
составных фигур. Можно импортировать слои фигур и обтравочные контуры в Illustrator в качестве
составных фигур и продолжать работу над ними. Кроме того, можно экспортировать составные фигуры
в Photoshop. При использовании составных фигур в Photoshop нужно помнить следующее.
В Photoshop в качестве слоев фигур можно экспортировать только составные
фигуры, расположенные в верхнем слое иерархии.
Составная фигура, имеющая обводку с нескругленными стыками, или с толщиной,
381
Правило заливки завихрениями с ненулевым значением
Правило заливки «чет-нечет»
имеющей дробное значение в пунктах, растеризуется при экспорте в файл формата
PSD.
Объединение объектов с помощью составных контуров
Составной контур содержит два или более контура, залитые так, что в местах перекрытия контуров
имеются отверстия. Если объект определен как составной контур, все объекты в составном контуре
приобретают заливку и атрибуты стиля фонового объекта согласно порядка наложения.
Составные контуры функционируют как сгруппированные объекты и отображаются в палитре «Слои»
как <Составной контур>. Также для выбора компонентов составного контура можно использовать
инструмент «Частичное выделение» или «Групповое выделение». Существует возможность работать с
фигурами, которые являются отдельными компонентами составного контура, однако изменять
атрибуты отображаемого вида, графические стили или эффекты отдельных компонентов нельзя,
нельзя также работать с отдельными компонентами палитры «Слои».
Если при создании составного контура необходима дополнительная гибкость, можно создать
составную фигуру и разобрать ее.
Создание отверстия в объекте с помощью составного контура
1.
Выберите объект, который будет использоваться в качестве отверстия, и поместите
его так, чтобы он перекрывал объект, в котором создается отверстие. Повторите
операцию с другими объектами, которые следует использовать в качестве
отверстий.
2.
Выберите все объекты, которые должны быть частями составного контура.
3.
Выберите команду «Объект» > «Составной контур» > «Образовать».
Примените к составным контурам правила заливки.
Можно указать, должен ли составной контур иметь ненулевую заливку завихрениями или заливку «чет-
нечет».
Чтобы определить, где находится точка –
внутри или снаружи фигуры, используются математические выражения. Illustrator использует правило
заливки завихрениями с ненулевым значением в качестве правила по умолчанию.
Чтобы определить, где находится точка – внутри или снаружи фигуры,
используются математические выражения. Это правило является более предсказуемым, поскольку
любая область внутри составного контура «чет-нечет» является отверстием независимо от
направления контура. Некоторые приложения, такие как Adobe Photoshop, по умолчанию используют
правило «чет-нечет», поэтому составные контуры, импортируемые из этих приложений, будут
использовать правило «чет-нечет».
Самопересекающиеся контуры – это контуры, пересекающие сами себя. Можно создавать подобные
контуры, как с ненулевым завихрением, так и по правилу «чет-нечет», в зависимости от того, как они
должны выглядеть.
382
Создание информационного буклета в Adobe Photoshop и Adobe Illustrator
Главная / Программное обеспечение / Создание информационного буклета в Adobe Photoshop и Adobe Illustrator / Тест 12 Упражнение 1:Номер 1
Будет ли достаточным разрешения 12 ppi для восприятия изображения с монитора компьютера?
Ответ:
 (1) да, это оптимальное разрешение для изображений 
 (2) нет, изображение будет выглядеть как набор квадратиков 
 (3) да, любое изображение будет выглядеть достаточно хорошо, но для печати это разрешение слишком велико 
 (4) да, любое изображение будет выглядеть достаточно хорошо, но для печати это разрешение недостаточно 
Номер 2
Вы сохранили фотографию из блога, которая имеет разрешение 96 ppi.Есть два принтера - первый, с разрешением печати 600 dpi и второй, с разрешением 1200 dpi. На каком из принтеров распечатанное изображение будет выглядеть более качественно?
Ответ:
 (1) на первом 
 (2) на втором 
 (3) фотографию нельзя будет распечатать на втором принтере 
 (4) фотография будет распечатана одинаково некачественно на обоих принтерах 
 (5) фотографию нельзя будет распечатать на первом принтере 
Номер 3
Выберите обозначение частоты растра:
Ответ:
 (1) lpi 
 (2) ppi 
 (3) dpi 
 (4) chpi 
 (5) llpi 
Упражнение 2:
Номер 1
Выберите цветовую модель, которая соответствует полиграфическим краскам
Ответ:
 (1) RGB 
 (2) HSB 
 (3) CMYK 
Номер 2
Вы открыли в программе Adobe Photoshop фотографию неба и выделили определенный фрагмент: Нужно изменить цвет градиентного перехода, оставив при этом облака.Можно ли непосредственно применить инструмент Gradient (Градиент) для получения нужно результата?
Ответ:
 (1) нет, поскольку инструмент Gradient (Градиент) не позволяет работать с битовыми изображениями 
 (2) да, инструмент Gradient (Градиент) для этого и предназначен 
 (3) да, но облака тоже изменят свой цвет. Но это изменение будет практически не заметным  
 (4) да, можно, но инструмент Gradient (Градиент) нужно применять для всего изображения, не используя выделение 
Номер 3
Для работы с инструментом Hand (Рука) в программе Adobe Photoshop предусмотрена возможность его быстрого включения. Какое действие выполняет это? А какая еще клавиша включает инструмент Hand (Рука)?
Ответ:
 (1) нажатие и удерживание клавиши пробел. Клавиша H 
 (2) двойной щелчок по любому месту рабочего стола. Клавиша Z 
 (3) щелчок правой кнопки мыши по любому месту рабочего стола. Инструмент Hand (Рука) включается клавишей пробел 
 (4) нажатие и удерживание клавиши пробел. Клавиша Т 
 (5) инструмент Hand (Рука) — это курсор по умолчанию. По этому он может быть включен нажатием клавиши ESC. В режиме работы над изображением работает клавиша E 
По этому он может быть включен нажатием клавиши ESC. В режиме работы над изображением работает клавиша E 
Упражнение 3:
Номер 1
Для чего используются сохранение состояний изображения в виде снимков Snapshot в палитре History (История)?
Ответ:
 (1) для записи действий, производимых с изображением 
 (2) для возможности использовать сочетание клавиш CTRL+Z 
 (3) использование многочисленных средств обработки изображений может привести к потере промежуточных состояний изображения. Для фиксирований промежуточных результатов и применяются снимки 
 (4) снимки позволяют сжимать размер изображения после применения любого инструмента 
 (5) снимки позволяют сжимать размер изображения после применения инструментов рисования 
Номер 2
Что такое антиалиасинг (anti-aliasing)?
Ответ:
 (1) изменение оттенка пикселов у границы контура, позволяющее получать сглаженные кривые 
 (2) мягкий скролл, прокрутка изображений, обеспечивающая удобную и быструю работу с документом 
 (3) инструмент для осветления фотографий 
 (4) инструмент для затемнения фотографий 
 (5) настройка яркости и контраста изображения 
Номер 3
Чем отличается изменение размеров изображения от изменения размеров холста?:
Ответ:
 (1) изменение размеров изображения позволяет уменьшить или увеличить саму фотографию. Изменение размеров холста — это увеличение или уменьшение рабочей области, в которой находится изображение 
Изменение размеров холста — это увеличение или уменьшение рабочей области, в которой находится изображение 
 (2) ничем не отличается, это одинаковые операции 
 (3) изменение размеров холста — это масштабирование просмотра, оно никак не влияет на размер фотографии. Изменение размеров изображения влияет на размер файла и качество его печати 
 (4) изменение размеров изображения — это масштабирование просмотра, оно никак не влияет на размер фотографии. Изменение размеров холста влияет на размер файла и качество его печати 
Упражнение 4:
Номер 1
Как называется инструмент, с помощью которого выполняется текущая операция с изображением?
Ответ:
 (1) изменение размеров холста 
 (2) измнение размеров изображения 
 (3) кадрирование 
 (4) изменение цветности 
 (5) удаление прозрачности 
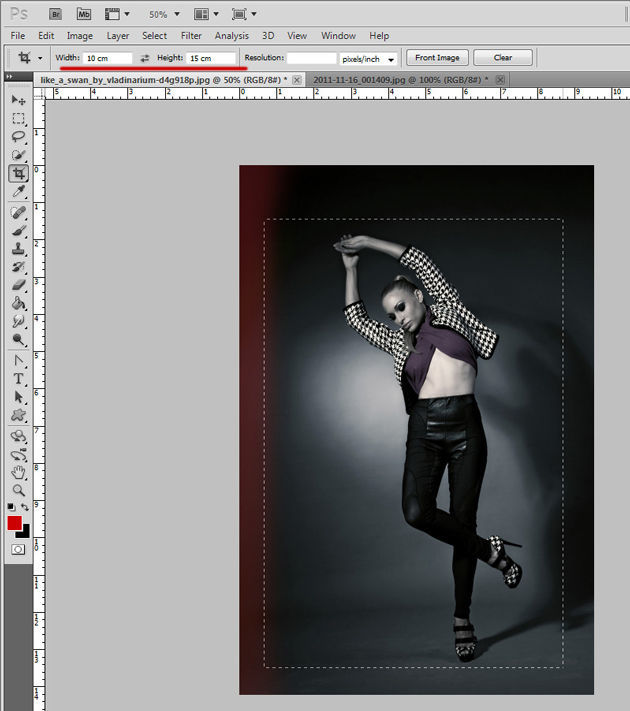
Номер 2
Как называется операция, которая была применена к фотографии? Ее исходный размер обозначен красной рамкой.
Ответ:
 (1) изменение размеров холста 
 (2) измнение размеров изображения 
 (3) кадрирование 
 (4) изменение цветности 
 (5) удаление прозрачности 
Номер 3
Как называется операция, которая сейчас выполняется с фотографией? Красной рамкой отмечен вид курсора.
Ответ:
 (1) изменение размеров холста 
 (2) измнение размеров изображения 
 (3) кадрирование 
 (4) трансформация изображения 
 (5) удаление прозрачности 
Упражнение 5:
Номер 1
Выберите сочетание клавиш, которое убирает выделение, не выполняя при этом другие команды:
Ответ:
 (1) CTRL + D 
 (2) CTRL + ALT + I 
 (3) CTRL + ALT + C 
 (4) CTRL + SHIFT + S 
 (5) CTRL + T 
Номер 2
Как убрать граничную линию выделения, не снимая самого выделения? Выберите сочетание клавиш:
Ответ:
 (1) CTRL + D 
 (2) CTRL + ALT + I 
 (3) CTRL + ALT + C 
 (4) CTRL + SHIFT + S 
 (5) CTRL + H 
Номер 3
Нужно вырезать монитор с помощью инструмента выделение: Однако обычное его использование не позволяет повернуть рамку.Можно ли вообще это как-нибудь сделать, не прибегая к другим инструментам?
Ответ:
 (1) да, для этого следует трансформировать выделение 
 (2) да, для этого нужно кадрировать изображение 
 (3) выделить монитор можно будет после изменения размеров холста 
 (4) нет, сделать здесь ничего нельзя 
Упражнение 6:
Номер 1
Вы работаете с изображением, слои которого выглядят так: Сколько слоев затронет выполнение команды "Объединить видимые слои"? Сколько слоев останется после выполнения этой команды?
Ответ:
 (1) Затронет — 3, останется — 2 
 (2) Затронет — 1, останется 4 
 (3) Затронет — 2, останется 2 
 (4) команда вообще не будет применена поскольку выделен всего один слой 
 (5) команда не будет завершена правильным образом, поскольку не указаны целевые слои 
Номер 2
На изображение нанесено следующее выделение: Что будет происходить с этим выделением после добавления других выделений (см.на вид курсора)?
Ответ:
 (1) уменьшение текущего выделения 
 (2) увеличение текущего выделения 
 (3) ничего не будет происходить 
 (4) изображение будет уменьшаться 
 (5) изображение будет увеличиваться 
Номер 3
Чем отличаются друг от друга сочетания клавиш CTRL + N и CTRL + SHIFT + N в программе Adobe Photoshop?
Ответ:
 (1) ничем не отличаются 
 (2) CTRL + N — это создание нового документа, CTRL + SHIFT + N — создание нового слоя в текущем документе 
 (3) CTRL + SHIFT + N — это создание нового документа, CTRL + N — создание нового слоя в текущем документе 
 (4) CTRL + N — это создание нового документа, CTRL + SHIFT + N — создание копии с текущего документа.  
 (5) CTRL + SHIFT + N — это создание нового документа, CTRL + N — создание копии с текущего документа.  
Упражнение 7:
Номер 1
Исходное изображение было достаточно темным: Чтобы его улучшить, был использован инструмент Brightness / Contrast (Яркость / Контраст), в результате чего фотография стала выглядеть так: Известно, что контрастность изображения оставалась неизменной.Что было сделано с яркостью?
Ответ:
 (1) яркость добавилась, значение ее выставлено отрицательное 
 (2) яркость уменьшилась, значение ее выставлено положительное 
 (3) яркость была уменьшена, то есть в диалоговом окне были выставлены отрицательные значения 
 (4) яркость была увеличена, то есть в диалоговом окне были выставлены положительные значения 
Номер 2
Выберите команду, которая позволяет использовать метод коррекции "настройка тона по черной и белой точкам":
Ответ:
 (1) Brightness / Contrast (Яркость / Контраст) 
 (2) Auto Color (Автоцвет) 
 (3) Auto Contrast (Автоконтраст) 
 (4) Levels (Уровни) 
 (5) Color Balance (Цветовой баланс) 
Номер 3
Что такое растушевка (Feather)?
Ответ:
 (1) это плавный переход изображения 
 (2) градиентное изменение яркости 
 (3) градиентное изменение контрастности 
 (4) это автоматическая цветокоррекция, выполняемая при открытии документа 
Упражнение 8:
Номер 1
Выберите элементы документа Adobe Photoshop, которые не выводятся на печать:
Ответ:
 (1) направляющие 
 (2) любые слои 
 (3) автофигуры 
 (4) сетка 
 (5) текст 
Номер 2
Выберите графический формат, который одновременно поддерживает только 256 цветов:
Ответ:
 (1) JPEG 
 (2) PNG 
 (3) TIFF 
 (4) GIF 
 (5) TARGA 
Номер 3
Вы сканируете страницу черно-белого текста, которую затем собираетесь отправить по электронной почте.Никаких преобразований с ней не предполагается совершать. В каком режиме нужно ее сканировать?
Ответ:
 (1) RGB 
 (2) CMYK 
 (3) Grayscale 
 (4) HSB 
Упражнение 9:
Номер 1
Вы отсканировали изображение, но из-за того, что на предметном стекле были пылинки, полученный документ содержит большое количество мелких вкраплений. Выберите фильтр, который позволит избавиться от них:
Ответ:
 (1) Gaussian Blur (Размытие по Гауссу) 
 (2) Radial Blur (Радиальное размытие) 
 (3) ZigZag (Зигзаг) 
 (4) Tiles (Черепица) 
Номер 2
Как сделать скриншот активного окна на экране? Выберите сочетание клавиш:
Ответ:
 (1) PrintScreen 
 (2) ALT + PrintScreen 
 (3) CTRL + C 
 (4) CTRL + SHIFT + C 
 (5) ESC + C 
Номер 3
В результате устранения дефектов с помощью инструмента Clone Stamp (Штамп) возникли новые дефекты - регулярные узоры, швы и повторяющиеся фрагменты.Что нужно сделать, чтобы избежать такого результата?
Ответ:
 (1) нужно увеличить размер кисти инструмента 
 (2) нужно уменьшить размер кисти инструмента 
 (3) не следует использовать данные из одной точки, нужно чаще менять прицел 
 (4) для начала следует осветлить изображение, а потом использовать инструмент 
 (5) вначале нужно уменьшить яркость изображения, а затем применять клонирование штампа 
Упражнение 10:
Номер 1
С помощью инструмента Patch (Заплата) был выделен следующий фрагмент фотографии: Что произойдет после перемещения выделенного фрагмента в сторону?
Ответ:
 (1) трос будет дублирован два раза 
 (2) трос подъемного крана исчезнет, заменившись фрагментом моря 
 (3) яркость выделенного фрагмента уменьшится 
 (4) трос станет тоньше 
 (5) трос станет толще 
Номер 2
Для создания коллажей используются фрагменты нескольких фотографий.При этом возникает задача смягчения краев изображений, для создания эффекта реальности. Как это можно сделать? Выберите два способа:
Ответ:
 (1) растушевывать фрагменты 
 (2) применять инструмент Резкость (Sharpen) 
 (3) изменять размер холста 
 (4) использовать кисть Размытие (Blur) 
 (5) увеличить размер конечного изображения 
Номер 3
Из фотографии дома и моря был получен коллаж дома, расположенного в море: Для этого были использованы режим быстрой маски и градиент. Опишите последовательность действий для получения результата:
Ответ:
 (1) применить инструмент градиент. Войти в режим быстрой маски. Перенести фрагмент на фотографию моря. Выйти из режима быстрой маски 
 (2) на фотографии дома войти в режим быстрой маски. Применить инструмент градиент. Выйти из режима быстрой маски, удалить выделенный фрагмент, перенести изображение на фотографию моря 
 (3) перенести фотографию дома на холст моря. Применить градиент. Войти в режим быстрой маски. Удалить выделение. Выйти из режима быстрой маски 
 (4) в режиме быстрой маски совместить изображения.![]() Применить инструмент градиент. Войти и выйти в режим маски 
Применить инструмент градиент. Войти и выйти в режим маски 
Упражнение 11:
Номер 1
На одной из вывесок вы замечаете следующий эффект: Каков "рецепт" его создания?
Ответ:
 (1) инструмент текст + один из простейших встроенных стилей 
 (2) наложение фотографии на текст 
 (3) наложение текста на фотографию 
 (4) текст + инструмент штамп (Clone Stamp) 
Номер 2
Вы хотите применить к тексту один из способов трансформации: Однако соответствующие инструменты почему-то неактивны. Как получить к ним доступ?
Ответ:
 (1) растрировать текст 
 (2) уменьшить размер шрифта 
 (3) увеличить размер шрифта 
 (4) избавиться от стилей текста 
 (5) к тексту нужно применить стиль с тенью 
Номер 3
Как называется шрифт, который напоминает почерк?
Ответ:
 (1) египетский 
 (2) рубленый 
 (3) антиквенный 
 (4) орнаментированный 
Упражнение 12:
Номер 1
Есть пять фигур, которые окрашены в чистые цвета: Под чистым цветом понимается точное значение, например, шестнадцатеричный код для красного сердечка равен ff0000.Какие из этих сердечек при просмотре в различных каналах (только R, G или B по отдельности) будут выглядеть точно также, как и в канале RGB?
Ответ:
 (1) черное и белое 
 (2) красное и белое 
 (3) черное и красное 
 (4) синее и зеленое 
 (5) синее и черное 
Номер 2
Есть пять фигур, которые окрашены в чистые цвета: Под чистым цветом понимается точное значение, например, шестнадцатеричный код для красного сердечка равен ff0000. При просмотре в каком канале они будут выглядеть так:
Ответ:
 (1) в зеленом (Green) 
 (2) в красном (Red) 
 (3) в синем (Blue) 
 (4) в зеленом (Green) и красном (Red) 
Номер 3
Что такое сканография?
Ответ:
 (1) сканирование рукописных рисунков 
 (2) подготовкав Adobe Photoshop, распечатка и сканирование документов 
 (3) сканирование фотографи в программе Adobe Photoshop 
 (4) сканирование предметов, размещаемых на стекле сканера 
Как обрезать смарт объект в фотошопе
На этой странице
Понятие смарт-объектов
Смарт-объекты — это слои, содержащие данные изображения из растровых или векторных изображений, таких как файлы Photoshop или Illustrator. Смарт-объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, позволяя производить обратимое редактирование слоя.
Смарт-объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, позволяя производить обратимое редактирование слоя.
В Photoshop можно встроить содержимое изображения в документ Photoshop. В Photoshop можно также создавать связанные смарт-объекты, содержимое которых формируется ссылками на внешние файлы изображений. Содержимое связанного смарт-объекта меняется при изменении исходного файла изображения.
Связанные смарт-объекты отличаются от дублированных экземпляров одного смарт-объекта в рамках одного документа Photoshop. При работе со связанными смарт-объектами можно использовать общий исходный файл в нескольких документах Photoshop — с этой концепцией веб-дизайнеры уже хорошо знакомы.
Преимущества смарт-объектов
С помощью смарт-объектов можно:
Выполнять обратимые трансформации. Можно масштабировать, поворачивать, наклонять, деформировать слой или применять к нему перспективное преобразование или заказную деформацию без потери исходных данных изображения или качества, потому что трансформации не затрагивают исходные данные.
Работать с векторными данными, такими как векторные иллюстрации из Illustrator, которые иначе были бы растрированы в Photoshop.
Выполнять обратимую фильтрацию. В любое время можно изменить параметры фильтров, примененных к смарт-объектам.
Редактирование смарт-объекта автоматически отражается на всех связанных с ним экземплярах.
Примените слой-маску, связанную или несвязанную со слоем смарт-объекта.
Попробуйте различные оформления, используя подстановочные изображения низкого разрешения, которые позднее будут заменены на окончательные версии.
Нельзя выполнить операции, которые изменяют данные пикселов (такие как рисование, осветление, затемнение или клонирование) непосредственно в слое смарт-объекта до тех пор, пока он не будет преобразован в обычный слой и растрирован. Для проведения операций, которые изменяют данные пикселов, можно редактировать содержимое смарт-объекта, клонировать новый слой поверх слоя смарт-объекта, редактировать дубликаты смарт-объекта или создать новый слой.
При трансформации смарт-объекта, к которому применены смарт-фильтры, Photoshop отключит фильтры до тех пор, пока преобразование не будет закончено. Фильтры применятся вновь после окончания трансформации. См. раздел Применение смарт-фильтров.
Для многих пользователей фотошопа, особенно для начинающих, инструмент смарт-объекты является большой загадкой. Этому способствуют небольшое наличие информации в интернете и в учебниках, а также сложный процесс осваивания инструмента методом «тыка». Теперь это в прошлом, в этой статье я расскажу все, что нужно знать про смарт-объекты в фотошопе.
Этот инструмент относится к палитре слоев и представляет из себя особый вид слоя. Вспомните-ка, что отображается в этой палитре? — Главным образом, изображения, которые мы редактируем. Смарт-объекты — это те же изображения, но они обладают важными и полезными особенностями.
Смарт-объекты — это контейнеры, которые копят в себе всю информацию по их редактированию. Они бесконечно долго надуваются от этого потока данных в отличии от простых слоев-изображений.
Что это дает? Если обычное изображение, например, при изменении размера в сторону уменьшения безвозвратно теряет свои пиксели (их недостаток отчетливо виден, если мы вдруг решим вернуть такое изображение в исходный размер), то смарт-объекты ничего не теряют. Они отображает те пиксели, что нужны для корректного отображения уменьшения, но если мы увеличим в исходное, то недостающие пиксели будут восстановлены из такого контейнера. А это значит изображение будет вновь четким без единого искажения.
Таким образом, эти контейнеры хранят в себе все изменения и готовы в любой момент вернуть все в прежнее состояние без потери качества. Это очень нужно, когда пользователь, например, занимается созданием коллажа. В такой работе требуется использовать много исходных изображений, которые то и дело нужно менять в размерах и применять разные эффекты и фильтры.
Здесь сразу виден очевидный минус — такие контейнеры будут расти в своем весе, что влияет на итоговый размер файла.
Любое изображение можно сделать как смарт-объект. На палитре слоев такое изображение-слой отображается с маленьким значком в нижнем правом углу миниатюры:
Основные полезные свойства смарт-объектов фотошопа
1. Изменение размеров без потери качестваВ примере выше разобрано часто используемое свойство, связанное с изменением размера изображения без потери качества. Давайте посмотрим как это выглядит на примере. Проведем стандартную операцию, с которой сталкивался любой пользователь фотошопа: уменьшим изображение, а затем попытаемся обратно его увеличить.
Сначала проделаем эту операцию с обыкновенным слоем-изображением:
Как видите, после попытки вернуть рисунок в исходный размер, он сильно испортился (стал размытым). Это произошло из-за того, что при уменьшении, фотошоп потерял пиксели, которые ему не нужны в уменьшенном виде. А когда мы растянули обратно, то фотошоп не может сам нарисовать недостающего, поэтому он просто растягивает то, что осталось, вот и появился эффект размытия.
Теперь преобразуем изображение в смарт-объект и повторим эксперимент:
После увеличения изображение совершенно не изменилось и осталось прежним. Это произошло благодаря тому, что в контейнере смарт-объекта сохранились те пиксели, что фотошоп потерял при уменьшении, а когда потребовалось увеличить, программа все восстановила на прежние места.
2. Умные фильтрыК обыкновенным изображениям-слоям можно применять фильтры. Однако, если речь идет о смарт-объектах, тогда и фильтры становятся не совсем обыкновенными, а умными!
Опять обратимся к сравнениям для наглядности. Когда мы применяем фильтры, то слой необратимо изменяется. Например, использовали Размытие по Гауссу — изображение стало размытым и точка. Если что-то не так получилось мы только можем отменить неверное действие на палитре История. А если мы осознали свою ошибку слишком поздно, когда уже успели много чего другого добавить к изображению? Как исправить этот фильтр? — Никак. Все переделывать заново.
Другое дело, если мы используем умные фильтры. Вспомните-ка, что я говорил, что такое смарт-объекты? — Это контейнеры, которые хранят в себе всю информацию. Значит они будут хранить и информацию об изображении до применения фильтра, а значит к этой информации можно безболезненно вернуться.
Когда вы применяете любой фильтр, слой со смарт-объектом на палитре будет отображать значок видимости фильтра. Таким образом, его можно в любое время отключить.
Более того, еще появится маска фильтра. Благодаря ей можно еще более детально настроить фильтр. Например, сделать так, чтобы то же Размытие по Гауссу было не на всем изображении, а только на его части или сделать какие-нибудь плавные переходы.
На палитре слоев умные фильтры будут выглядеть так:
Если вы используете Photoshop CS6 или выше, то можете столкнуться с проблемой отсутствия некоторых фильтров в меню. Они были перенесены в Галерею фильтров. И если использовать фильтр прямо из этой галереи, то на палитре слоев фотошоп не будет писать его наименование, что крайне неудобно. Для решения данной проблемы — читайте эту инструкцию.
3. Редактирование содержимогоПри редактировании смарт-объектов есть определенные ограничения. Мы говорили, что можно изменить размер, применить умные фильтры, еще можно трансформировать, деформировать и выделять. Остальные действия, например, рисовать кисточкой, пользоваться ластиком и тому подобное делать нельзя .
А если все-таки очень хочется, тогда нужно перейти в режим Редактирование содержимого.
Кликните правой кнопкой мыши по слою со смарт-объектом, в появившемся меню выберите команду Редактировать содержимое либо кликните 2 раза по миниатюре слоя. В итоге это изображение откроется отдельно в новой вкладке. Там оно будет как самое обыкновенное изображение, которое можно редактировать как хотите.
Самое важное, что после того, как вы сохраните все изменения, изменится и то изображение, что вы назначали смарт-объектом.
Вот, что произошло : когда вы создаете смарт-объект, фотошоп создает из него отдельный файл, который хранится в системных папках программы. Такой файл имеет расширение PSB. То есть смарт-объект — это отдельный файл (это важно).
Выбрав команду Редактирование содержимого, вы перешли к редактированию самого файла в расширении PSB. Поэтому, все изменения сначала записываются в этот файл. А поскольку другие вкладки с документами содержат в себе этот файл, они автоматически обновляются и всегда показывают актуальное содержимое файла.
Этот механизм можно применить как к одному смарт-объекту, так и к группе. Выберите два и более слоя на палитре, кликните правой кнопкой по ним и выберите команду Преобразовать в смарт-объект . В итоге вы получите только один слой, которой как бы их объединил в один, но на самом деле, если перейти в режим редактирования содержимого, то вы увидите все эти слои в отдельности.
Главное не забыть сохранить внесенные изменения!
4. Создание связанных копийМеханизм работы файла PSB я не зря расписал. По сути, все свойства работают отталкиваясь именно от этого. Если вы поняли как он работает, то не составит труда понять и принцип действия очередного свойства — создание связанных копий.
Фотошоп позволяет сделать копии смарт-объекта на палитре слоев и, когда вы будете редактировать содержимое оригинала, все изменения будут автоматически отображаться на ваших копиях. Такие копии создаются комбинацией клавиш Ctrl+J или путем перетаскивания слоя на маленькую иконку Создать новый слой .
Также можно сделать несвязанные копии, то есть на таких не будут отображаться все вносимые изменения в оригинал. Чтобы это сделать, нажмите правой кнопкой по слою со смарт-объектом и выберите команду Создать смарт-объект путем копирования .
5. Экспорт и импорт содержимогоЧтобы мы не делали, но содержимое смарт-объекта — это всегда картинка. Так вот эту картинку отдельно от всего целикового изображения можно сохранить в файл. Выберите команду Экспортировать содержимое , появится окно, в котором вам предложат выбрать в каком формате хотите сохранить картинку и в каком месте на вашем компьютере.
Еще есть команда, которая действует наоборот — Заменить содержимое . Выберите ее, чтобы вместо одного изображения вставить совсем другое. Причем все настройки, фильтры, коррекции и так далее останутся неизменными.
Фотографы таким образом создают шаблон-контейнер с настройками коррекции, в который только подгружают новые фотографии.
Когда вы больше не нуждаетесь в особенностях смарт-объектов или хотите просто перейти в привычный режим редактирования изображения, выберите команду — Растрировать слой.
Как создать смарт-объекты в фотошопе
Смарт-объекты очень просто создать. Существует несколько способов как это можно сделать.
1 Способ
Нажмите правой кнопкой мыши по слою, содержащему нужную картинку. Появится меню, в котором выберите команду Преобразовать в смарт-объект .
2 Способ
Можно открыть любую картинку как смарт-объект через меню Файл — Открыть как смарт-объект…
3 Способ
В случаях, когда нужно к уже открытому изображению добавить еще одно, можно воспользоваться командой меню Файл — Поместить . Откроется окно, в котором укажите путь до картинки. Эта картинка добавится как смарт-объект, причем фотошоп сразу предложит отредактировать ее размер, наклон и местоположение.
Автор: Сергей Бунин. Дата публикации: 08 ноября 2016 . Категория: Обработка фотографий в фотошопе.
Всем привет! В этом материале, по Вашим просьбам, я хочу рассказать об интересном инструменте, как смарт-объект в фотошопе.
Смарт-объект в дословном переводе с английского означает умный слой, содержащий первоначальные данные изображения со всеми характеристиками, и позволяющий производить обратимое редактирование.
Обратимое редактирование дает возможность изменять изображение, не изменяя исходных данных в нем, которые остаются доступными для восстановления.
Так как исходные данные остаются неизменными, то качество изображения не ухудшается при внесении изменений.
При использовании смарт-объектов можно:
- Открывать файлы из приложения Camera RAW как смарт-объекты, что позволяет всегда вернуться обратно в приложение и изменить в нем настройки, даже после редактирования;
- Производить обратимое кадрирование;
- Выполнять различные обратимые трансформации (масштабирование, развороты, деформирование, коррекция перспективы) без потерь качества;
- Применять любые фильтры с возможностью в любой момент изменить их параметры;
- Маскировать при помощи масок слоя;
- Работать с векторной графикой не растрируя их;
- Редактировать смарт – объект в автоматическом режиме на всех связанных с ним экземплярах.
Есть еще ряд преимуществ касающихся работы дизайнеров при создании коллажей, сайтов и интерфейсов, но в рамках нашего проекта по обработке и ретуши фото мы их рассматривать не будем.
Вывод: применение смарт-объекта при различных видах коррекции позволяет сохранить качество исходного изображения и соответственно добиться качественного итога Вашей работы. Также применение смарт-объекта позволяет сэкономить время при исправлении неправильно примененных изменений.
Есть один существенный недостаток использования смарт-объектов – это значительный вес (размер в байтах), чем большим изменениям при сохранении исходного качества изображение подвергается коррекции, тем больше, причем значительно увеличивается его объем.
Если Вы решили в своих работах использовать смарт-объекты, в первую очередь необходимо для удобства и более качественной работы проверить некоторые настройки Вашей программы. Я использую версию Photoshop CC 2015.5, но в предыдущих версиях, особенно семейства Creative Cloud, настройки будут аналогичными, за исключением их места расположения в окне настроек.
В меню «Редактирование» в самом низу есть строка «Настройки», при наведении на нее курсора мышки всплывает перечень существующих настроек в данном разделе, в котором необходимо выбрать пункт «Основные» (комбинация клавиш «Ctrl+K»).
В окне «Установки» параметр «Всегда создавать смарт-объекты при размещении» я рекомендую оставить включенным, а вот параметр «Изменить размер при размещении» лучше отключить. Нажимаем «Ок». После изменения настроек не забудьте перегрузить программу.
Как создать смарт-объект.
Существует несколько способов, как можно создать смарт-объект.
1. Откроем изображение нашего любимого волшебного сундучка с драгоценными знаниями.
Для того чтобы преобразовать слой в смарт-объект надо навести курсор мышки на него (не на пиктограмму слоя, а на пустое место поля слоя) и щелкнуть правой кнопкой мышки (ПКМ). В выпадающем списке выбрать пункт «Преобразовать в смарт-объект».
После этого на пиктограмме слоя появится значок смарт-объекта.
2. Можно изначально открыть любую картинку в фотошопе как смарт-объект через меню «Файл» > «Открыть как смарт-объект».
3. В случаях, когда нужно к уже открытому изображению добавить еще одно (наложить сверху), можно воспользоваться командой того же меню «Файл», в котором выбрать пункт «Поместить встроенные».
Откроется окно проводника или файлового менеджера, в котором выбираете путь к изображению, и оно добавится как смарт-объект, причем сразу в режиме трансформирования.
4. Если исходное изображение у Вас было открыто в приложении Camera RAW, то для того чтобы открыть его в фотошопе как смарт-объект необходимо зажать клавишу «Shift», и когда кнопка «Открыть изображение» переименуется в «Открыть объект», щелкнуть по ней ЛКМ.
Теперь давайте рассмотрим основные полезные свойства смарт-объектов.
Изменение размеров без потери качества.
Откроем исходное изображение в программе, сделаем его дубликат и преобразуем дубликат в смарт-объект.
Отключим пока верхний слой, преобразованный в смарт-объект (щелкаем ЛКМ по изображению глазика на слое). Переходим на нижний обыкновенный слой.
Применяем к нему режим свободного трансформирования, и уменьшаем картинку. Нажимаем «Enter» (Ввод), т.е. подтверждаем примененные изменения.
Снова к уменьшенному изображению применяем режим свободного трансформирования и увеличиваем его до исходных размеров. Нажимаем «Enter» (Ввод). Я думаю, Вы заметите, что произошло с качеством изображения.
Переходим на верхний слой, включим его, а нижний слой наоборот отключаем. Те же самые манипуляции проводим со слоем, преобразованным в смарт-объект.
Заметили разницу! Изображение на слое, преобразованном в смарт-объект, совершено не потеряло качества. Изображение в смарт-объекте можно подвергать масштабированию неограниченное количество раз, качество оно при этом не потеряет.
Смарт-фильтры, эффекты и коррекции внутри смарт-объекта.
Мы знаем, что к изображениям могут применяться различные фильтры, но если изображение расположено на простом слое, то это изменение является необратимым. Есть, конечно, возможность откатится назад с помощью палитры истории, но если мы осознали свою ошибку слишком поздно, то придется все переделывать заново.
Другое дело если применять фильтры к изображению внутри смарт-объекта. Такие фильтры также будет называться смарт-фильтрами. К примеру, решили мы поднять резкость изображения. После применения фильтра «Контурная резкость» внутри смарт-объекта образовывается слой, отображающий функцию применения данного фильтра.
Если повышение резкости нам показалось чрезмерным или недостаточным, можно дважды щелкнуть ЛКМ по названию фильтра, появляется окно, в котором изменяем настройки и добиваемся наилучшего результата.
Что еще примечательно в такой организации слоев смарт-объекта. Это то что, как и обыкновенные слои, воздействие фильтра можно временно или вовсе отключить, нажав ЛКМ на изображение глазика слева от названия фильтра.
Двойным щелчком по значку «Параметры смешивания фильтра» мы можем вызвать окно, в котором доступны изменения параметров наложения фильтра, степень его воздействия с помощью уменьшения или увеличения непрозрачности и применения режимов наложения.
Более того после применения фильтра, добавляется слой-маска. Благодаря ей можно детально проработать наложение фильтра на изображение, к примеру, сделать так, чтобы резкость накладывалась только на определенные участки картинки, причем с резкими или плавными переходами.
То же самое происходит и в случае применения эффектов к изображению (изменения стиля слоя) в смарт-объекте.
Также есть возможность временного или полного отключения эффекта, а двойным щелчком ЛКМ по названию эффекта вызывается окно изменения применяемых параметров.
Применение коррекций к изображению внутри смарт-объекта возможно из меню «Изображение» > «Коррекция» и в выпадающем списке выбираете необходимую функцию.
Аналогично после применения коррекций существует возможность последующего их изменения.
Слой со смарт-объектом можно сворачивать и разворачивать (закрывать/открывать) нажатием ЛКМ на галочку с правой стороны.
О применении фильтров или об изменении стиля слоя в смарт-объекте свидетельствуют условные обозначения на поле слоя в палитре.
И так Вы познакомились со смарт-объектами в фотошопе, рассмотрели два свойства: изменение размера без потери качества, применение смарт-фильтров, эффектов и коррекций внутри смарт-объекта.
В следующей части урока мы разберем редактирование содержимого смарт-объекта и создание связанных копий.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Форма для подписки находится ниже.
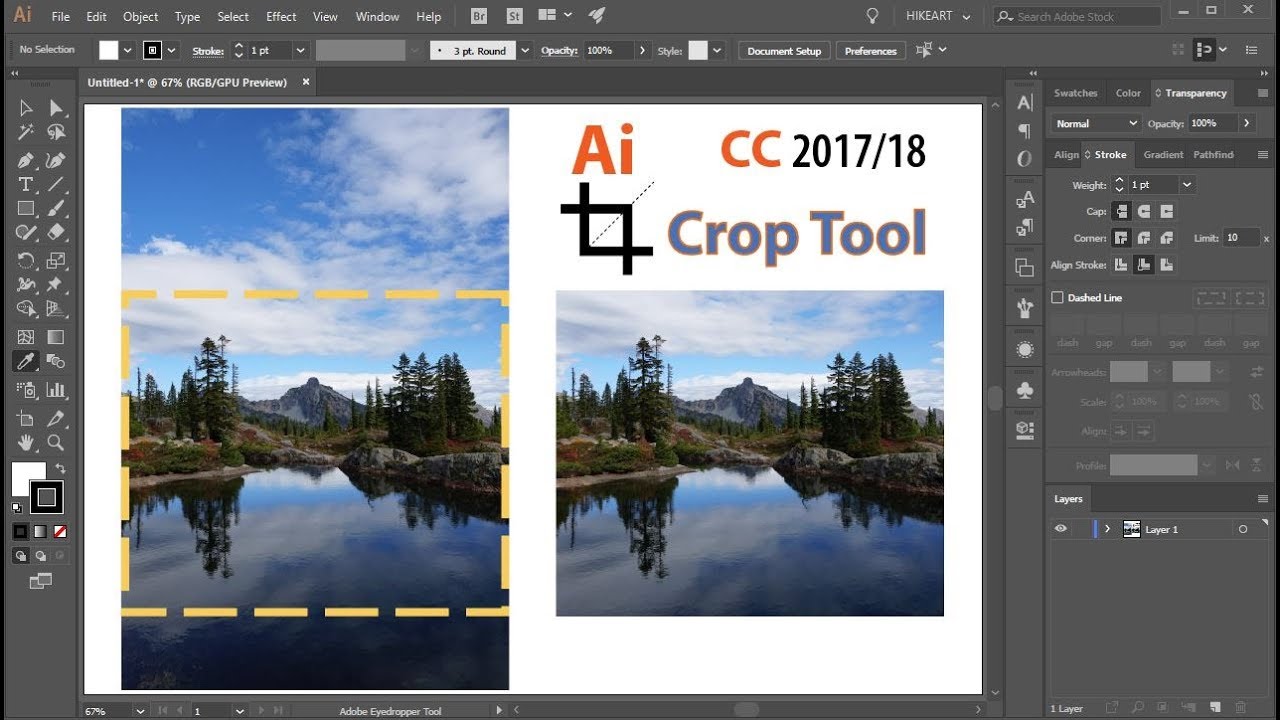
Как кадрировать изображение в Adobe Illustrator CC
Знание того, как кадрировать в Illustrator, кажется немного запутанной темой для новых пользователей Adobe Illustrator. Это неудивительно, поскольку в более старых версиях до Creative Cloud не было простого варианта обрезки, кроме обтравочных масок. К счастью, последние обновления Illustrator позволяют легко обрезать изображение. Но мы знаем, что не все используют новейшую версию, поэтому у нас есть все необходимое.
В этом уроке мы покажем вам, как обрезать изображение в более новых версиях Adobe Illustrator после 2017 года, а также как сделать это в более старых версиях.Однако имейте в виду, что Adobe изменяет лицензионные соглашения на более старые версии своих программ Creative Cloud. Намного лучше просто подписаться, чтобы получать обновления. Кроме того, у вас будет много новых практических функций, включая функцию кадрирования изображения.
Разница между обрезкой растра и вектора в Adobe Illustrator
В Adobe Illustrator обрезка векторной графики — это не то же самое, что обрезка изображения. Это потому, что Illustrator — это программа для редактирования векторных изображений.Старые дизайнеры скажут вам, что они использовали Photoshop и Illustrator одновременно, обрезая растровые визуальные эффекты в Photoshop, а затем перенося их в Illustrator. Как вы понимаете, это не очень практично, когда вам нужно обрезать много изображений.
Векторная графика обрезается с помощью инструмента Pathfinder, который ничего не сделает с растровым изображением, если оно не векторизовано. Это не всегда вариант.
Связанные или встроенные изображения
Растровые изображения могут быть связаны или встроены в проект Adobe Illustrator.Это важно знать, когда речь идет об кадрировании, потому что связанное изображение получит всплывающее окно с сообщением о том, что копия изображения будет встроена, а вскоре оно будет обрезано.
Когда вы открываете изображение из открытого с помощью команды ‘open with> Photoshop’, изображение будет встроено. Если вы используете опцию «Файл»> «Поместить» или Shift + Command + P, изображение будет связано. Наконец, если вы перетащите изображение с рабочего стола в открытый проект, оно также будет связано.
Как использовать параметр кадрирования изображения в Illustrator CC 2017 и более поздних версиях
Вот шаги для кадрирования в Illustrator с помощью параметра «кадрировать изображение».Мы начнем с нового изображения внутри нового проекта. Если у вас уже есть изображение внутри текущего проекта и вам нужно его обрезать, вы можете пропустить первые пару шагов. Помните, что когда вы используете опцию кадрирования, все удаленные области исчезнут. Вот почему некоторые люди по-прежнему предпочитают опцию обтравочной маски, чтобы сохранить контроль над кадрированием. Подробнее об этом позже.
1. Создайте новый проект и поместите изображение на монтажную область.
Во-первых, нам нужен образ для работы. Вы можете открыть изображение в формате jpg в Illustrator из средства поиска с помощью команды «открыть с помощью» или перетащить его в текущий проект.
2. Нажмите кнопку «Обрезать изображение» или выберите ее на вкладке инструментов «Объект».После размещения изображения убедитесь, что оно выделено с помощью инструмента Selected Tool. На панели инструментов выше появится кнопка «Обрезать изображение». Щелкните по нему (или выберите «Файл»> «Обрезать изображение»), и появится серый оверлей, на котором вы можете настроить прямоугольную область кадрирования с помощью углов выделения или шкалы значений вверху. Когда урожай будет готов, нажмите Применить.
СоветPro: для параметра «Обрезать изображение» нет сочетания клавиш, но вы можете сделать его самостоятельно.
Как обрезать изображение с помощью обтравочной маски во всех версиях Illustrator
Важнейшим аспектом обтравочной маски является то, что изображения можно обрезать до любой формы. Параметр «Обрезать изображение» обрезает изображение только как прямоугольник или квадрат. Для обрезки в виде кругов, ромбов или рисованной фигуры гораздо лучше подойдет обтравочная маска.
Всегда помните, что слой обтравочной маски должен располагаться над изображением, чтобы техника работала. Кроме того, обтравочные маски не удаляют ненужные области, вместо этого они скрываются. Если ваш кадрирование требует корректировки, вам просто нужно переместить изображение на слой ниже обтравочной маски.
Вот как это сделать.
1. Подготовьте изображение и создайте фигуру на слое выше
Выберите слой для слоя, который нужно обрезать. Используйте инструмент формы, чтобы создать белый цвет на слое над изображением.
2. Выберите изображение и слой-фигуру, чтобы создать обтравочную маску.
Теперь пора сделать обтравочную маску с белым кружком. Во-первых, убедитесь, что выбраны и изображение, и форма. Затем нажмите «Объект»> «Обтравочная маска»> «Создать» или воспользуйтесь сочетаниями клавиш Ctrl + 7 (Win) или Command + 7 (Mac). Теперь вы можете видеть только обрезанную часть изображения.
Сглаживание прозрачности, малоизвестный трюк с обтравочными масками и кадрированием
Несмотря на то, что обтравочные маски на самом деле не удаляют части изображения, есть способ пойти немного дальше и закончить полностью кадрированием.Это называется трюком «Сглаживание прозрачности».
1. Отрегулируйте прозрачность слоя после применения обтравочной маски
Сразу после применения обтравочной маски откройте вкладку прозрачности и выберите «затемнить».
2. Сгладить прозрачность и развернуть
Выделив те же слои, нажмите Object> Flatten Transparency> OK и, наконец, нажмите Object> Expand. Теперь у вас есть обрезанное растровое изображение!
Быстрый и грязный вариант: «Обрезка» с монтажной областью, экспорт, возврат
Как и многие программы, которые мы используем ежедневно, существует более двух вариантов для получения одинаковых результатов.Чтобы обрезать изображение в Illustrator, вы также можете выбрать опцию Artboard. Это будет работать только с прямоугольными и квадратными кадрированием, потому что монтажные области не могут иметь разные формы. Даже если у вас уже есть сложный проект с большим количеством графики и визуальных элементов, вы все равно можете использовать эту технику. Вам просто нужно добавить новый артборд для создания кадрирования, а затем использовать его как единственный, который экспортируется.
Вот как это сделать:
1. Выберите изображение, которое вы хотите обрезать, и щелкните значок монтажной области
На этот раз мы обрежем изображение с помощью монтажной области.Сначала выберите изображение, над которым вы работаете, а затем щелкните значок монтажной области.
2. Экспорт урожая как собственного изображения
Выбрав монтажную область обрезки, нажмите «Файл»> «Экспортировать как» и в диалоговом окне выберите, что вы хотите использовать только монтажную область для обрезки. Кроме того, вы также можете использовать параметр «Сохранить для Интернета», но для сохранения качества проекта используйте «Сохранить как».
Наконец, удалите исходное изображение из вашего проекта и вставьте обрезанное изображение, щелкнув Файл> Поместить
Сочетания клавиш, которые можно использовать для этого процесса
Вот несколько сочетаний клавиш, которые вы можете использовать при кадрировании изображения в Adobe Illustrator.Первый вариант есть на Mac, а второй — на Windows.
- Инструмент выбора = V / V
- Поместить = Shift + Command + P / Shift + Control + P
- Инструмент прямоугольника = M / M
- Создать обтравочную маску = Command + 7 / Control + 7
- Инструмент монтажной области = Command + O / Control + O
Для действий, для которых нет быстрых клавиш, вы можете создать свои собственные.
Завершение
Как видите, обрезать изображение в Adobe Illustrator не так уж и сложно.Многим до сих пор кажется, что это так, потому что они не открыли для себя кнопку «Обрезать изображение». Для тех, кто использует более старые версии, уловки Flatten Transparency или Artboard отлично подойдут и не тратят драгоценное время. Не волнуйтесь, когда в следующий раз вам понадобится кадрировать изображение в Illustrator, просто выполните указанные выше действия.
Изображение из макроса / shutterstock.com
Как обрезать финальное произведение искусства — Тренировка в Скалистых горах
Опубликовано: 18 апреля, 2016Автор: barb.Категория: Adobe Illustrator
Барб Биндер, сертифицированный инструктор Adobe по Illustrator
Ищете инструмент «Кадрирование» в Illustrator? Удачи в этом — по состоянию на CC 2015 по-прежнему нет инструмента «Кадрирование». Я не говорю, что вы не можете кадрировать свои работы или фотографии, я просто говорю, что вы ищете не тот инструмент. Illustrator обрабатывает кадрирование с помощью маски , и как только вы поймете, как это работает, это легко.
Обрезка финального изображения
- Допустим, вы завершили работу над своей иллюстрацией, а затем решили замаскировать (то есть скрыть или скрыть) внешние края по круговой траектории.
- Начните с изучения структуры слоев. Маскирование происходит послойно. Если вы хотите обрезать все иллюстрации, вам понадобится слой верхнего уровня, который будет содержать все подслои.
- В этом примере я создал новый слой верхнего уровня (с помощью кнопки Create New Layer внизу панели «Слои») и назвал его Crop Layer. Он находится в верхней части панели «Слои», а на изображении ниже находится на том же уровне, что и два нижних художественных слоя.
- Исходные слои иллюстраций необходимо переместить в слой верхнего уровня. Вы можете сделать это с помощью перетаскивания: просто сделайте каждый слой активным, щелкнув рядом с его именем, и перетащите его на слой верхнего уровня. Подслои имеют небольшой отступ вправо.
- Теперь вы готовы нарисовать форму маски. Убедитесь, что слой верхнего уровня активен (в моей системе активные слои выделены синим), а затем нарисуйте и разместите форму маски. Я выбрал эллипс, но вы можете использовать любую форму, какую захотите.
- При активном слое верхнего уровня нажмите кнопку Make / Release Clipping Mask в нижней части панели «Слои».
- Готово! Позже вы сможете идентифицировать маскирующий объект как по его положению на панели «Слои» (непосредственно под слоем верхнего уровня), так и по подчеркиванию под его именем. Вы можете отрегулировать маску, пока она находится на месте, но если это ново для вас, вы можете снять маску, обновить ее и изменить маску. Создание и снятие обтравочных масок всегда требует, чтобы у вас был активен слой верхнего уровня.Кнопка «Создать / отпустить обтравочную маску» — это переключатель: щелкните, чтобы замаскировать, щелкните, чтобы отпустить.
Для получения информации о маскировании фотографии см. «Adobe Illustrator: как кадрировать фотографию».
ПРИМЕЧАНИЕ. По моему опыту, есть две основные причины, по которым это не работает:
- Форма маски — это не самый первый подслой под слоем верхнего уровня. (На моих снимках экрана эллипс находится прямо под слоем «Обрезка». Если необходимо, перетащите форму маски наверх других подслоев.)
- Слой верхнего уровня неактивен. до нажатия кнопки «Создать / отпустить обтравочную маску». (На моих снимках экрана активный слой кадрирования имеет синий фон. Ваши цвета могут отличаться.)
Сообщение навигации
вектор. Как в Illustrator обрезать все, что находится за пределами артборда?
вектор — как в Illustrator обрезать все, что находится за пределами артборда? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 311к раз
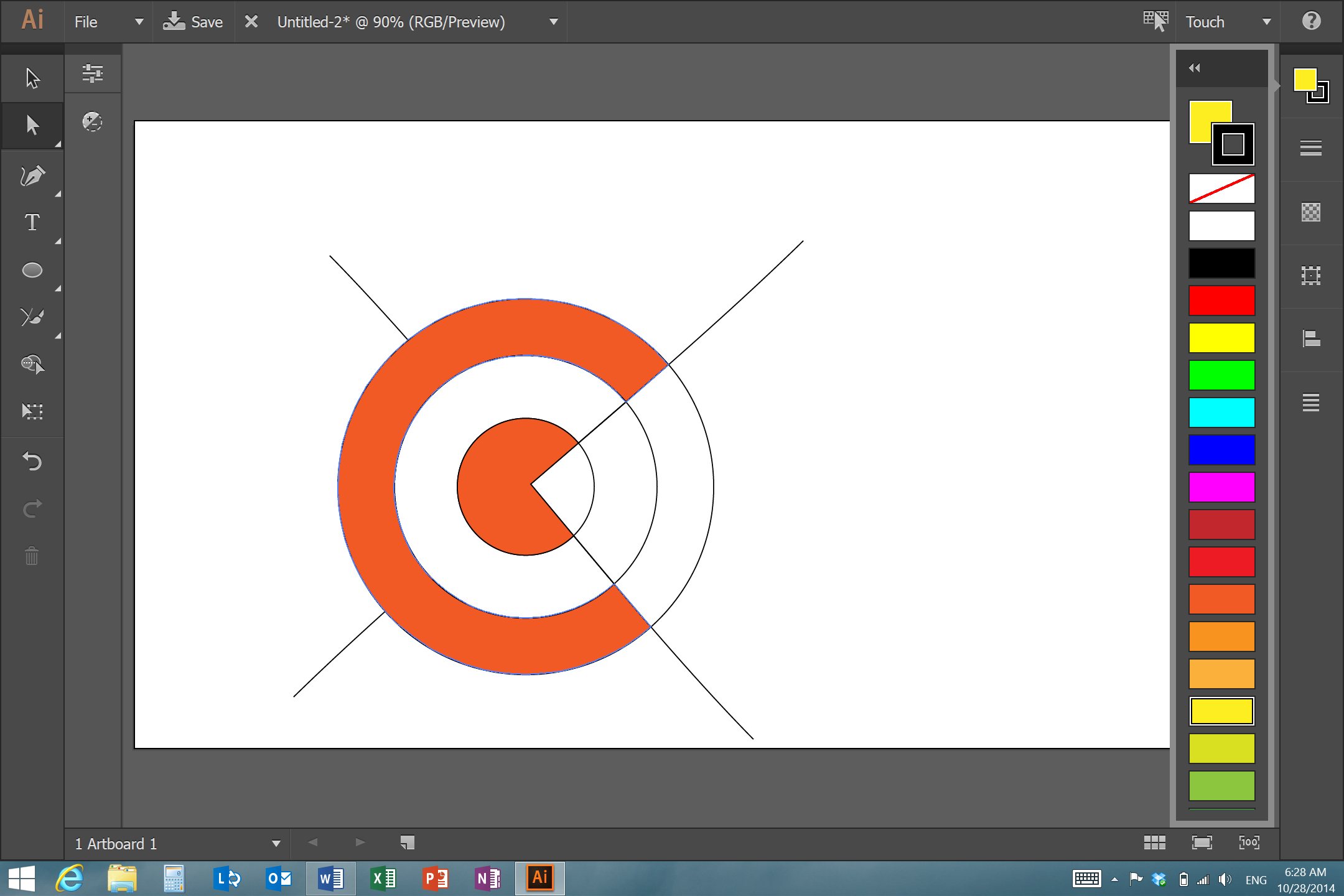
У меня очень сложная текстура, которую я запустил ПУТЬ поверх артборда, и мне нужно очистить ее для клиента.Как мне избавиться от каждой точки за пределами артборда?
Создан 14 окт.
Халев27911 золотых знаков33 серебряных знака33 бронзовых знака
1Я бы сделал прямоугольник того же размера, что и монтажная область, и превратил бы его в обтравочную маску .
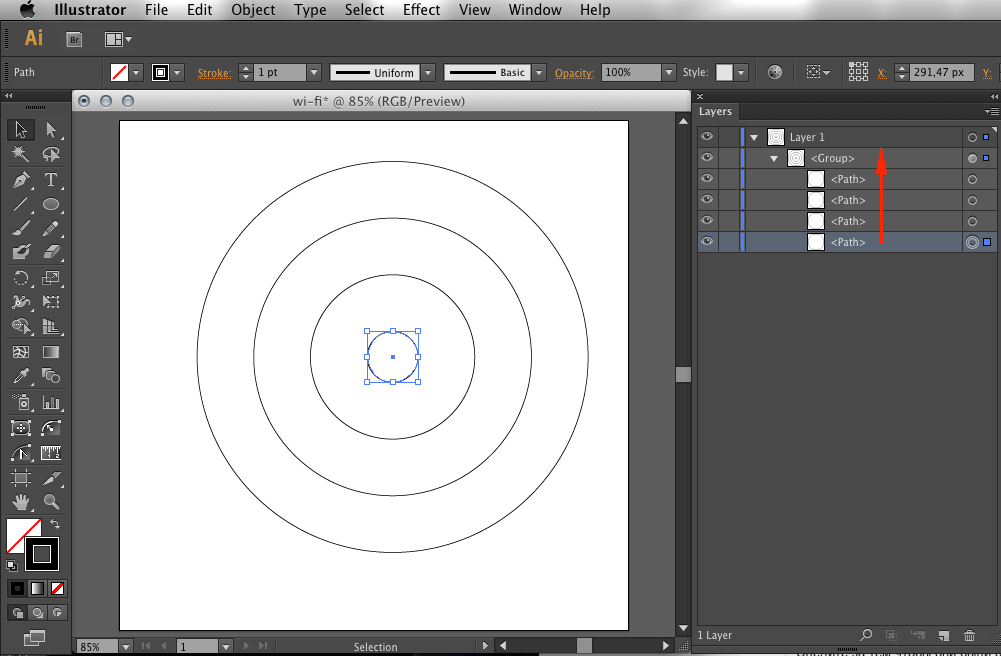
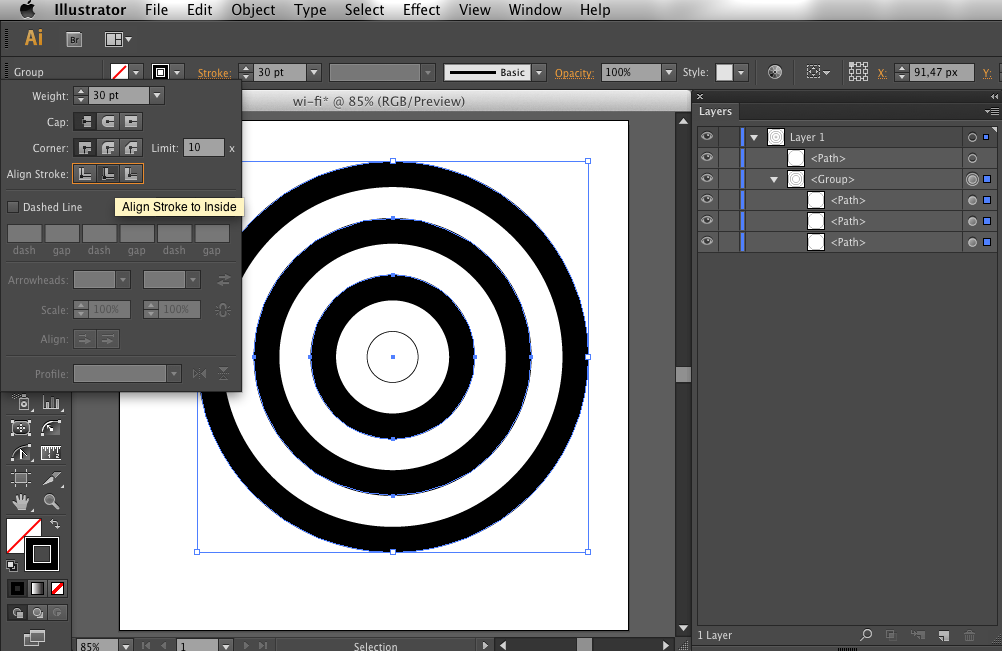
Для этого:
- Сгруппируйте вместе все слои, которые вы хотите обрезать, выбрав их и введя команду + G .
- Затем создайте прямоугольник с теми же размерами, что и ваша монтажная область, и отцентрируйте его по горизонтали и вертикали.
- С прямоугольным слоем впереди выберите оба объекта, введите Command + 7 ,
- Или перейдите к Object → Clipping Mask → Make .
И вуаля.Вы увидите только части в пределах размеров прямоугольника. Просто дважды щелкните новый объект, чтобы получить доступ к обрезанной информации, или введите команду + Alt + 7 , чтобы избавиться от маски обрезки.
Создан 15 окт.
MrRoundtree3,155 33 серебряных знака 99 бронзовых знаков
4Обтравочная маска не удаляет контуры и точки, которые находятся за пределами монтажной области — она просто скроет их.
Я бы использовал следопыт Crop .
- Создайте прямоугольник размером с монтажную область поверх других объектов
- Выделите все объекты и Обрежьте на панели Обработки контуров. Это удалит все векторные объекты, выходящие за пределы прямоугольника.
Результирующий объект будет группой путей — верхний «объект обрезки» все еще там — он потеряет заливку и обводку — но если они вам понадобятся, вы просто повторно примените заливку или обводку.
Это не будет работать с растровыми изображениями или шрифтами, которые не были расширены.
Создан 30 мая 2018, в 11:17
0Если вы хотите, чтобы это было в фотошопе, сохраните его в формате GIF или PNG, так как пути работы в любом случае не будут полезны в фотошопе, и это уберет все, кроме артборда, + сохранит прозрачность.
Создан 08 дек.
0 Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как обрезать изображение до формы с помощью Adobe Illustrator
Хотя Illustrator является редактором векторной графики, он также предлагает множество функций для работы с фотографиями и изображениями.Сегодняшнее руководство будет демонстрацией того, как обрезать изображение до формы с помощью Adobe Illustrator. Это делается с помощью обтравочной маски . Преимущество использования этого подхода в том, что он неразрушающий, и при необходимости его можно легко отменить.
Обрезка изображения до формы с помощью Adobe Illustrator
| Чтобы обрезать изображение до формы с помощью Adobe Illustrator, поместите форму по вашему выбору поверх изображения, выберите и объект, и изображение одновременно, затем используйте меню для перехода к Object , затем Обтравочная маска и выберите Make . |
Следующие шаги проведут вас через процесс использования формы для кадрирования фотографии с помощью Adobe Illustrator. Если вы хотите, чтобы урок был более захватывающим и легким, рекомендуется посмотреть видеоурок в верхней части страницы.
Содержание
Шаг 1. Откройте изображение в Illustrator
.Прежде чем мы сможем кадрировать изображение, первое, что нам нужно сделать, это открыть изображение в Illustrator.
Для этого перейдите в Файл> Открыть и найдите свою фотографию на жестком диске.
Для этого урока я буду использовать пример фотографии, изображенной выше.
Не беспокойтесь, если ваша фотография откроется с добавленным отступом (представленным в виде белого пространства вокруг изображения). Позже мы скорректируем монтажную область, чтобы она соответствовала обрезанному изображению.
Шаг 2. Поместите фигуру поверх изображения
Затем сгенерируйте форму по вашему выбору и поместите ее поверх изображения. В примере ниже я буду использовать форму сердца, но вы можете использовать любую форму, которая вам нравится, будь то круг, квадрат, звезда или многоугольник.Вы также можете использовать инструмент Pen Tool , чтобы вручную нарисовать свою форму.
Используйте инструмент Select Tool , чтобы масштабировать объект по мере необходимости. Рекомендуется также задать для формы цвет заливки, который хорошо контрастирует с композицией вашей фотографии, а затем уменьшить ее непрозрачность до 50% . Это позволит вам легко увидеть, где объект совпадает с вашим изображением.
Уменьшение непрозрачности позволяет увидеть внутренние области изображения, которые будут обрезаны.
Шаг 3. Создайте обтравочную маску, используя форму
.Теперь мы будем использовать обтравочную маску для обрезки изображения. Обтравочные маски позволяют взять растровое изображение или группу различных объектов и подогнать их под форму другого объекта. Это похоже на то, как формочка для печенья позволяет приготовить тесто для печенья по форме формочки.
Для этого мы должны выбрать и фигуру, и изображение одновременно. Это можно сделать, удерживая Shift, и щелкая по каждому объекту или щелкая и перетаскивая выделение на оба объекта.При выборе последнего просто убедитесь, что случайно не выбрали и другие объекты, иначе этот шаг не сработает.
Чтобы обрезать изображение до формы, все, что вам нужно сделать сейчас, это использовать меню в верхней части экрана, чтобы перейти к Object> Clipping Mask> Make . Это заставит ваше изображение принять форму объекта, расположенного над ним.
Обтравочные маски позволяют придать изображению форму другого объекта по вашему выбору.
Если результат вас не устраивает, вы можете отменить обтравочную маску, нажав Control + Z на клавиатуре.Или вы можете перейти к Object> Clipping Mask> Release , а затем соответствующим образом скорректировать форму и / или изображение.
Если вы хотите отредактировать изображение внутри фигуры, не снимая обтравочную маску, перейдите к Объект> Обтравочная маска> Редактировать содержимое . Это позволит вам преобразовать изображение независимо от формы и маски.
Шаг 4. Измените размер монтажной области в соответствии с обрезанным изображением
Теперь, когда вы использовали обтравочную маску для обрезки изображения до формы с помощью Adobe Illustrator, мы должны изменить размер холста (также известного как монтажная область), чтобы он соответствовал только что обрезанному изображению.На самом деле мы будем удалять исходную монтажную область и создавать новую монтажную область вокруг только что обрезанного изображения.
Для этого возьмите инструмент Artboard Tool (сочетание клавиш: Shift + O ) и щелкните изображение. Это поместит новый артборд вокруг изображения.
Инструмент Artboard Tool позволяет нам создать новый артборд вокруг только что обрезанной формы.
Было бы неплохо сначала переместить изображение с исходной монтажной области, чтобы вы могли различить их.
При включенном инструменте Artboard Tool щелкните исходный артборд и нажмите Delete на клавиатуре, чтобы избавиться от него.
Шаг 5: Сохраните и экспортируйте свою работу
Теперь, когда мы закончили обрезку изображения, пора сохранить нашу работу, чтобы мы могли отредактировать ее позже, если потребуется, а затем экспортировать ее в пригодный для использования формат.
Перейдите к Файл> Сохранить как и выберите место для сохранения документа. Обязательно сохраните его в собственном формате Adobe Illustrator (.ai — это расширение файла.) Это будет редактируемый исходный файл, к которому вы можете вернуться и отредактировать в любое время.
После сохранения редактируемого исходного файла мы можем экспортировать обрезанное изображение как файл PNG. Это даст нам полезный файл изображения с прозрачным фоном.
Чтобы экспортировать изображение, перейдите в Файл> Экспорт> Экспортировать как и выберите место на жестком диске для его сохранения. Обязательно выберите расширение файла .png в меню формата файла.Если вы используете другой формат (например, JPEG), вы не сможете сохранить прозрачный фон.
Как изображение выглядит после кадрирования до соответствующей формы.
И на этом мы закончили! Вот как вы можете легко обрезать изображение до формы с помощью Adobe Illustrator.
Заключение
Не позволяйте векторной природе Adobe Illustrator вводить вас в заблуждение: в нем есть множество инструментов и функций, которые позволяют редактировать растеризованные фотографии. Это правда, что такого рода вещи могут лучше подходить для приложения для редактирования фотографий, такого как Photoshop, но это не значит, что Illustrator не в полной мере способен выполнять основные задачи редактирования фотографий, если это программное обеспечение, которое вам удобнее использовать.
Если у вас есть какие-либо вопросы или вам нужны пояснения по любому из шагов, описанных в этом уроке, просто оставьте комментарий ниже. Спасибо, что зашли!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите раскрытие информации об аффилированных лицах здесь.
Как обрезать изображение в Illustrator? (Шаг за шагом)
Нужно обрезать изображение в Adobe Illustrator? Вы пришли в нужное место.Здесь я дам вам пошаговые инструкции по кадрированию изображения, маскированию изображения и дополнительный урок в конце, где я использую инструменты на практике.
Хотите увидеть, как Illustrator сравнивается с Photoshop? Прочтите наше подробное сравнение Illustrator и Photoshop .
Обрезка изображений в Illustrator- Откройте изображение в Illustrator.
- Затем переключитесь на инструмент «Выделение», щелкнув стрелку в верхней части панели инструментов или используя команду V .
- Щелкните изображение, чтобы выбрать его. Вокруг изображения образуется синяя рамка.
- После выбора изображения на панели инструментов появится кнопка «Обрезать изображение». Вы также можете выбрать его, перейдя в Object> Crop Image .
- Когда кнопка «Обрезать» активна, вокруг изображения образуется белая рамка обрезки. Отсюда вы можете обрезать изображение до желаемой формы.
Во время кадрирования полоса кадрирования предложит вам несколько вариантов для просмотра.
PPI отображает текущее количество пикселей на дюйм изображения. Вы можете настроить это значение, введя его вручную или выбрав вариант в раскрывающемся списке. Вы всегда можете изменить его на исходный PPI изображения.
Далее вы можете выбрать опорную точку для объекта. Всякий раз, когда вы выполняете преобразование в Illustrator, действие выполняется вокруг фиксированной контрольной точки. По умолчанию это центральная контрольная точка; однако вы можете изменить это по своему усмотрению.
Далее вы видите координаты X / Y опорной точки в объекте.
Далее идут ширина и высота обрезки. Здесь вы можете ввести значения. При щелчке по значку связи посередине сохраняется текущая пропорция. Если вы не хотите, чтобы пропорция сохранялась, нажмите еще раз, чтобы отменить связь.
Если вы нажмете «Применить», обрезка будет применена к вашему изображению.
Обрезка изображения с помощью обтравочной маски- Откройте изображение в Illustrator.
- Нарисуйте обтравочную маску над изображением, используя любую форму, которую вы хотите.Чтобы нарисовать форму:
- Используйте инструмент «Форма». Здесь вы можете нарисовать прямоугольник, прямоугольник с закругленными углами, эллипс, многоугольник, звезду или блики.
- Чтобы создать фигуру, сначала выберите инструмент фигуры. Затем либо перетащите по холсту, либо щелкните по холсту. Если вы нажмете на нее, появится всплывающее окно с запросом о размерах фигуры. Введите данные, нажмите ОК, и фигура появится.
- Вы также можете создать форму с помощью инструмента «Перо». Чтобы использовать, создайте точки вокруг холста, соединяя их, чтобы сформировать форму.
- В качестве совета, чтобы лучше видеть будущую форму вашей маски, сделайте форму прозрачной и увеличьте обводку формы. Этот прием поможет визуализировать конечный результат использования маски.
- Теперь у вас есть маскирующая форма. Убедитесь, что форма маски находится над слоем, который вы хотите обрезать. Здесь у меня есть форма эллипса над моей картинкой. Вы можете обрезать сразу несколько изображений. Все изображения должны быть ниже маскирующей формы.
- Переключитесь на инструмент «Выделение», нажав значок черной стрелки или используя команду V .Выберите слои, которые вы хотите замаскировать, маскирующую форму и объект или фотографию. Справа от слоев появится точка, означающая, что они выбраны.
- Чтобы создать обтравочную маску, используйте Control / Command + 7 (Windows или Mac, соответственно) или перейдите в Object> Clipping Mask> Make . Или вы можете щелкнуть правой кнопкой мыши и выбрать Create Clipping Mask. Теперь вы создадите обтравочную маску, которая обрезает все объекты под ней.
- Теперь ваша маска готова.
- Переключитесь на инструмент «Выделение», щелкнув значок черной стрелки или команду V.
- Выберите группу клипов. После обрезки слоев они сформируют группу клипов на панели слоев.
- Выделив группу, перейдите в Object> Clipping Mask> Release или используйте команду Alt + Control + 7 (Windows) или Option + Command + 7 (Mac) .Эта команда снимет маску с объекта или изображения.
- Откройте слой группы клипов и выберите только слой маски.
- Отсюда используйте клавиши со стрелками, чтобы сместить маску, чтобы переместить область обрезки маски в другую часть слоя ниже.
- Чтобы изменить размер, перетащите рамку вокруг маски, чтобы изменить форму и размер маски.
Если у вас есть несколько объектов под одной маской и вы хотите демаскировать один:
- Переключитесь на инструмент «Выделение», нажав значок черной стрелки или команду V .
- Откройте группу клипов и выберите слой, который нужно переместить.
- Перетащите слой из группы клипов. Теперь этот слой будет демаскирован.
Вы также можете создавать метки обрезки на изображении. Метки обрезки полезны для печати изображения или его выравнивания для другого приложения Adobe. Для их создания:
- Выполните шаги 1-3 раздела Обрезка изображения, чтобы выбрать объект или изображение. После выбора перейдите к Object> Create Trim Marks .Отсюда на вашем изображении будут отображаться метки обрезки.
Чтобы удалить метки обрезки, выберите слой меток обрезки на панели слоев. Выберите слой и нажмите команду Удалить или перейдите в Правка> Очистить .
Теперь я предоставлю дополнительное руководство, которое поможет вам применить полученные знания и подскажет идеи по маскированию и кадрированию. В этом уроке я покажу вам, как сделать открытку ниже.
- Сначала я начну с размещения изображений на холсте.Чтобы разместить изображение, перейдите в Файл> Поместить. Эта команда направит вас к выбору и размещению изображения на холсте.
- Затем я хочу обрезать изображение, чтобы оно соответствовало буквам Travel. Для этого я переключаюсь на инструмент «Выделение» и выбираю слой изображения и слой текста, убедившись, что слой текста находится над изображением.
- Затем щелкните правой кнопкой мыши и выберите Create Clipping Mask . Это действие обрежет изображение до границы текста.
- Я делаю то же самое для «Где угодно».
- Мне не нравится изображение, которое я выбрал для «Путешествия», поэтому я помещаю это изображение горы. Я перетаскиваю изображение горы в группу клипов, чтобы заменить предыдущее изображение, удаляя другое изображение в группе.
- На этом этапе я все еще хочу настроить изображение под текстом. Я выбираю слой изображения в группе клипов, сдвигая его, нажимая стрелки вверх / вниз, вправо / влево, и изменяя размер, хватаясь за элементы управления, пока он не будет настроен как раз.
- И все! Мы закончили.
Теперь вы знаете, как кадрировать изображение в Adobe Illustrator. Процесс прост и быстр.
Как кадрировать в Illustrator
Кадрирование в Adobe Illustrator кажется немного запутанной темой.
Мы не удивлены, тем более, что опытные пользователи Adobe знают, как недавно в их ростер функций была добавлена опция обрезки. Особенно при работе с растровой графикой дизайнерам приходилось переключаться между Adobe Illustrator и Photoshop для кадрирования.Но не больше.
В этой статье мы познакомим вас с различными вариантами кадрирования, которые предлагает Illustrator. Мы также объясним разницу между обрезкой растровой (пиксельной) графики и векторной.
И, наконец, мы продемонстрируем, как другие программы для дизайна, такие как Vectornator, конкурируют с Adobe Illustrator в обеспечении удобного пользовательского интерфейса кадрирования. Вы ошеломлены и сбиты с толку или думаете, что могли бы научиться кадрировать, не прочитав об этом целую статью? Давайте узнаем в этом пошаговом руководстве, не так ли?
Рисунок Юлии Иващук
Понимание того, чего вы хотите достичь
При кадрировании основная цель, которую вы хотите достичь, — это удаление нежелательных областей с изображения.Обычно вы хотите кадрировать, чтобы улучшить кадрирование, изолировать объект от фона, подогнать графику и текстуры к определенным формам или изменить соотношение сторон исходного файла. Назовем лишь несколько самых распространенных.
На самом деле есть несколько способов обойти это. Вы хотите обрезать растровую или векторную графику? Вы просто хотите просто показать часть изображения, ничего не обрезая (например, неразрушающее кадрирование), или удалить обрезанные части навсегда (деструктивное кадрирование)?
Вы можете использовать различные методы в зависимости от ваших потребностей.Мы объясним все ниже.
Разница между кадрированием растра и вектора
Хорошо, и последнее, прежде чем мы перейдем к сути. Обрезка растра — это не то же самое, что обрезка вектора. Помните комбинацию Photoshop / Illustrator, о которой мы упоминали ранее — использование Photoshop для обрезки изображений и Illustrator для обрезки векторных изображений? Довольно непрактично, если вы спросите нас. Но, начиная с Creative Cloud, Illustrator предлагает простой инструмент кадрирования как способ изменения растровых изображений.
Что вам нужно помнить, так это то, что векторы предлагают гораздо больше свободы при кадрировании, поскольку их можно редактировать. Напротив, растровые изображения обрезаются до новой формы, которую нельзя изменить, пока вы снова не кадрируете.
Обрезка изображения в Illustrator CC с помощью кнопки «Обрезать»
Как следует из названия, это самый простой способ кадрировать изображение. Но он доступен только для пользователей Illustrator CC.
Выберите изображение с помощью Selection Tool. Затем нажмите кнопку «Обрезать изображение» на верхней панели инструментов.Перетащите углы / якоря, чтобы обрезать изображение именно так, как вы хотите (если вы хотите прямоугольник).
Потепление: этот метод является деструктивным и означает, что обрезанный контент будет навсегда утерян.
Для параметра «Обрезать изображение» нет сочетания клавиш, но вы можете создать его самостоятельно. С помощью этого метода вы можете обрезать как связанные изображения, так и встроенные изображения. Чтобы встроить изображение в Adobe Illustrator, все, что вам нужно сделать, это щелкнуть по нему правой кнопкой мыши, а затем нажать «Вставить».
Рисунок от @efimova_jullia
Обрезка вектора в Adobe Illustrator с помощью функции кадрирования
На этот раз не так просто, как следует из названия.Если вы хотите обрезать вектор в простой форме, вы также можете использовать их инструмент векторного кадрирования, который (из-за отсутствия лучшего слова) скрыт на панели Pathfinder.
Сначала создайте форму с помощью инструмента прямоугольник или эллипс. Выберите оба объекта, убедившись, что объект, который вы хотите обрезать, находится под ними. Затем перейдите в Window -> Pathfinder и нажмите Crop. Части за пределами формы будут обрезаны с разрушением.
Это похоже на обтравочную маску (которую мы объясним ниже).Единственная разница в том, что этот метод разрушает кадры, а маска — нет. Вот почему мы действительно рекомендуем использовать маски во всех ваших начинаниях.
Обрезка в Adobe Illustrator с использованием обтравочной маски
При кадрировании маски — лучший друг, поэтому здесь стоит уделить особое внимание.
Важнейшим аспектом обтравочной маски является то, что ваши изображения могут быть обрезаны до любой формы. Верно. Что-нибудь из кругов, ромбов, шестиугольников, формы логотипа.Обтравочная маска может быть любой.
Кроме того, обтравочные маски являются неразрушающими и не удаляют ненужные области изображения. Вместо этого эта часть изображения скрыта. Если ваш кадрирование требует корректировки, все, что вам нужно сделать, это переместить изображение под обтравочную маску.
Во-первых, вы должны создать форму, которую вы хотите обрезать. Это также известно как траектория отсечения. Если у вас уже есть форма, просто добавьте ее на холст поверх объекта, который вы хотите обрезать.
Теперь пора сделать обтравочную маску.Для этого убедитесь, что выбраны оба изображения. Затем нажмите «Объект» -> «Обтравочная маска». Бум. Теперь вы можете увидеть ваше обрезанное изображение.
Помните, что порядок объектов очень важен. Объект наверху станет обтравочным контуром для объекта внизу.
Обрезка в Adobe Illustrator с использованием масок непрозрачности
Аналогичного результата можно добиться с помощью масок непрозрачности.
Сначала нарисуйте фигуру, в которой вы хотите обрезать изображение (или добавить уже существующую фигуру на холст), и раскрасьте ее в черный или белый цвет.В масках непрозрачности белый цвет означает, что изображение будет непрозрачным в этой области. В то время как черный означает, что изображение будет полностью прозрачным. Серый цвет означает переход от непрозрачного к прозрачному или градиент.
В этом примере мы будем использовать основные белые цвета, чтобы объект просто обрезался. Выберите изображение и форму. Чтобы создать маску непрозрачности, перейдите в Window -> Transparency. Появится новая панель. Там вам нужно будет нажать Make Mask, но убедитесь, что флажок Clip установлен.
Быстрая и грязная обрезка с монтажными областями
Чтобы обрезать изображение в Illustrator, вы также можете выбрать быструю и грязную альтернативу монтажной области.Конечно, это будет работать только с прямоугольными культурами. Но это неразрушающий. Ваша графика по-прежнему почти целиком на странице, только за краями монтажной области.
Способ очень простой. Щелкните значок монтажной области и измените его форму на область, которую вы хотите обрезать. Затем экспортируйте файл! Перейдя в File -> Export As, и в диалоговом окне отметьте Use Artboard для экспорта. Сделанный.
Совет от профессионалов: если вы хотите сохранить прозрачный фон, всегда экспортируйте как.PNG, а не JPEG.
Обрезка до соотношения сторон
Допустим, вы хотите обрезать графику, чтобы больше сфокусироваться на вашем объекте, но вы хотите сохранить соотношение сторон, такое же, как у исходного изображения, что является очень распространенной задачей в графический дизайн, особенно для целей цифрового маркетинга.
На самом деле процесс намного проще, чем кажется. С помощью инструмента «Прямоугольник» создайте форму, которая покрывает весь размер вашего изображения. Затем измените его размер, удерживая клавишу Shift.Это гарантирует сохранение соотношения сторон. Это оно.
Переместите фигуру в желаемое положение и просто примените к ней обтравочную маску.
Vectornator vs Illustrator
Vectornator также является векторным инструментом.
Но Vectornator и Illustrator не могли больше выглядеть по-разному. Adobe известна своим загроможденным интерфейсом, множеством «скрытых» функций и тем фактом, что вам действительно нужно обучиться работе с инструментом, чтобы правильно его использовать.Как пользователь среднего уровня, вы все равно можете постоянно искать в Google способы достижения разных целей, хотя на самом деле ваш ум должен быть полностью сосредоточен на дизайне.
Когда инструменту дизайна требуется так много наворотов, чтобы он работал на минималистичном уровне, что-то нужно изменить. Сегодняшних дизайнеров это не беспокоит. И они не должны быть такими.
В Vectornator вы можете очень легко кадрировать с помощью маски — мы уже видели, что это действительно лучший способ изменить размер или форму любой графики.Потому что 1. это неразрушающий; 2. у вас есть полная свобода перемещения по исходной графике после завершения операции; 3. Получившаяся форма по-прежнему является вектором, который вы можете изменять по своему желанию.
Как только вы откроете Vectornator, вас встретит чистый интерфейс, без верхней панели инструментов, без беспорядка, без шума и без дополнительных модулей. Это поможет вам сэкономить часы и часы в творческом процессе. Кроме того, у Vectornator очень плоская кривая обучения, и если вы попробуете его сами, вам будет намного легче изучить его, чем Adobe Illustrator.
Как кадрировать в Vectornator
Любую замкнутую форму можно превратить в обтравочную маску.
Теперь, чтобы обрезать объект, вам сначала нужно наложить обтравочную маску поверх него в нужном вам месте. Не беспокойтесь, после обрезки вы все равно сможете вносить изменения.
Выберите объект и обтравочную маску с помощью нашего инструмента Multi Selection Tool слева. Затем нажмите кнопку «Маска» на вкладке «Путь» справа.
Самая лучшая часть процесса (чего не предлагают другие инструменты дизайна) — это то, что рядом с замаскированным объектом появляется тонкая буква «M».Конечно, это не будет частью вашего дизайна! Он просто указывает на то, что выбранный объект находится под маской. Полезно, правда?
Если вы хотите отредактировать маску, просто дважды коснитесь (на iPad) или дважды щелкните (на Mac). Редактируйте столько, сколько хотите. Чтобы выйти из редактирования, дважды коснитесь (дважды щелкните) еще раз.
Вы даже можете импортировать файл Illustrator в Vectornator и работать с ним оттуда.
Чтобы узнать больше о маскировании и многих других векторных операциях в Vectornator, посетите наш раздел Learning Hub, где мы подробно их объясним.
Обрезка изображения в Adobe Illustrator в 2021 году
GRAPHICXTRAS.COM TUTORIALSАвтор: Эндрю Бакл, создатель / дизайнер видеоуроков
Обновлено: 2021 г.
Выберите изображение для кадрирования в Adobe Illustrator
Нажмите кнопку «Обрезать изображение»
Установить область посева
Набор PPI
Нажмите «Применить»
Обрезка изображения — это новая функция Adobe Illustrator.Обрезка кадрирует растровые изображения в Adobe Illustrator. Выберите любое изображение, и вы увидите вариант «обрезать изображение».
Нажмите кнопку, чтобы использовать эту функцию. Затем кадрирование можно повторно применить к кадрированному изображению. Это супер полезная новая функция в Adobe Illustrator, хотя, конечно, вы можете так же легко сделать кадрирование в Photoshop, GIMP и т. Д., А затем поместить изображение в Illustrator предварительно обрезанным, но я уверен, что во многих случаях его так же легко кадрировать. внутри самого векторного приложения.Вероятно, это одна из тех функций, которые вы, возможно, никогда не будете использовать, но, опять же, вы можете использовать ее все время.
Обрезка изображений в Adobe Illustrator с помощью новой функции кадрирования
Нажмите кнопку кадрирования изображения
Измените размер / начало отсчета кадрирования, изменив прямоугольник кадрирования (обрезанная область все еще видна, но с меньшей непрозрачностью)
Измените размер / исходную точку кадрирования с помощью элементов управления на верхней панели Illustrator
Изменить настройку PPI
Нажмите ОК
Вы можете использовать элементы управления в верхней части Illustrator или использовать интерактивный прямоугольник (отображается пунктиром), чтобы изменить исходную точку и размер кадрирования.Область, которую нужно обрезать, отображается с меньшей непрозрачностью (непрозрачность нельзя изменить). Вы можете удерживать клавишу Shift, чтобы ограничить пропорции кадрирования в Adobe Illustrator. Если вы попытаетесь кадрировать за пределами изображения, элементы управления перестанут обновляться, и прямоугольник кадрирования остановится на краю изображения.
Множественное кадрирование одного и того же изображения (без сохранения исходного изображения)
Создайте несколько копий изображения с помощью параметра alt / или выберите изображение, а затем скопируйте и затем вставьте несколько раз (на ваше усмотрение, как создать несколько копий в Adobe Illustrator).Создание нескольких копий — отличный способ решить проблему «сохранить исходное изображение, а также обрезанное изображение» с помощью этого нового инструмента. После кадрирования изображение в Adobe Illustrator
потеряно навсегда.Выбрать изображение в Adobe Illustrator
Кнопка выбора кадрирования
Установить прямоугольник кадрирования
Нажмите «Применить»
Повторить с другим изображением
PPI и кадрирование изображения
Щелкните изображение кадрирования
Установить прямоугольник для обрезки
Вы можете установить PPI на 300 o и т. Д.
Нажмите «Применить»
Это может или не может быть вам полезно в зависимости от конечного результата кадрирования изображения
.

 Есть два принтера - первый, с разрешением печати 600 dpi и второй, с разрешением 1200 dpi. На каком из принтеров распечатанное изображение будет выглядеть более качественно?
Есть два принтера - первый, с разрешением печати 600 dpi и второй, с разрешением 1200 dpi. На каком из принтеров распечатанное изображение будет выглядеть более качественно? Можно ли непосредственно применить инструмент Gradient (Градиент) для получения нужно результата?
Можно ли непосредственно применить инструмент Gradient (Градиент) для получения нужно результата?

 Можно ли вообще это как-нибудь сделать, не прибегая к другим инструментам?
Можно ли вообще это как-нибудь сделать, не прибегая к другим инструментам?
 на вид курсора)?
на вид курсора)?
 Что было сделано с яркостью?
Что было сделано с яркостью?
 Никаких преобразований с ней не предполагается совершать. В каком режиме нужно ее сканировать?
Никаких преобразований с ней не предполагается совершать. В каком режиме нужно ее сканировать? Что нужно сделать, чтобы избежать такого результата?
Что нужно сделать, чтобы избежать такого результата?
 При этом возникает задача смягчения краев изображений, для создания эффекта реальности. Как это можно сделать? Выберите два способа:
При этом возникает задача смягчения краев изображений, для создания эффекта реальности. Как это можно сделать? Выберите два способа: Какие из этих сердечек при просмотре в различных каналах (только R, G или B по отдельности) будут выглядеть точно также, как и в канале RGB?
Какие из этих сердечек при просмотре в различных каналах (только R, G или B по отдельности) будут выглядеть точно также, как и в канале RGB?