Текст по обе стороны контура круга. Векторная графика
Этот популярный метод используется настолько часто, что не рассказать о нем просто нельзя.
Круговой текст в Illustrator
Чтобы создать круговой текст в Illustrator, следуйте приведенным ниже инструкциям.
- Создайте круг нужного размера.
- Выберите инструмент Path Type и щелкните на самой верхней точке круга. Когда появится мерцающий курсор, можете вводить текст.
- Выберите инструмент выделения. Выделите весь круг. В палитре Paragraph щелкните на кнопке Align Center. Текст выровняется по центру верхней части контура фигуры.
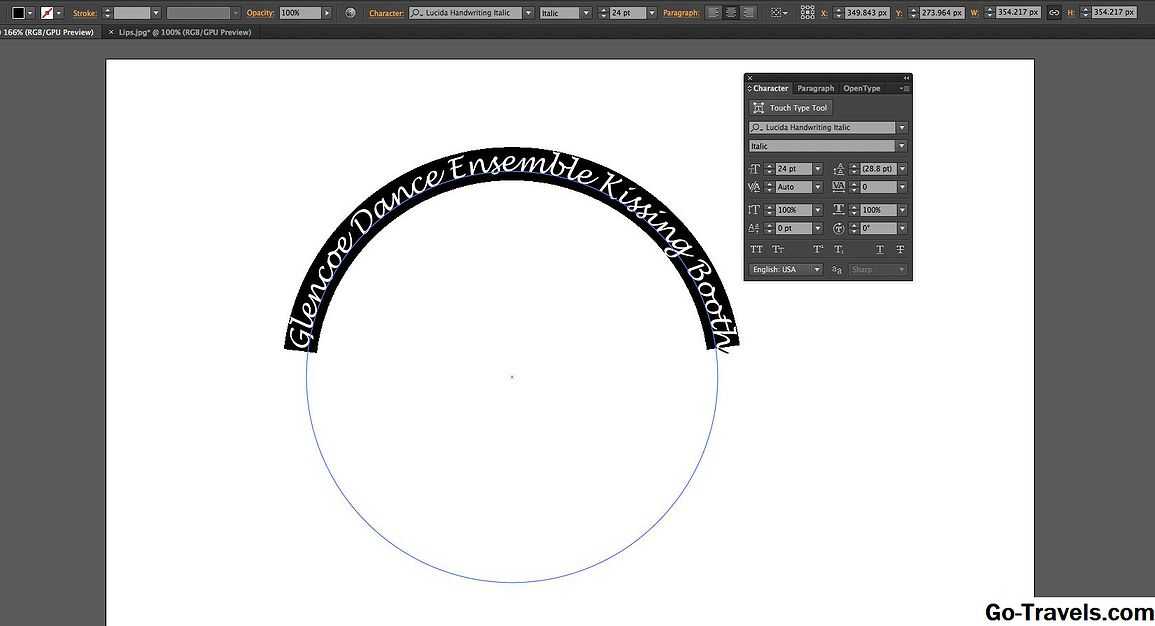
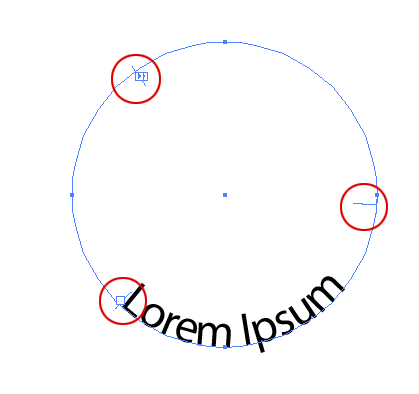
Чтобы разместить текст по центру фигуры в верхней ее части, щелкните на самой верхней точке контура с помощью инструмента Path Туре (слева). После введения текста щелкните на кнопке Align Center, расположенной на палитре Paragraph (справа)
- Оставьте круг выделенным и нажмите клавишу ; [Option]. Перетащите синий маркер, который появляется при выделении текста, с помощью инструмента Path Туре.
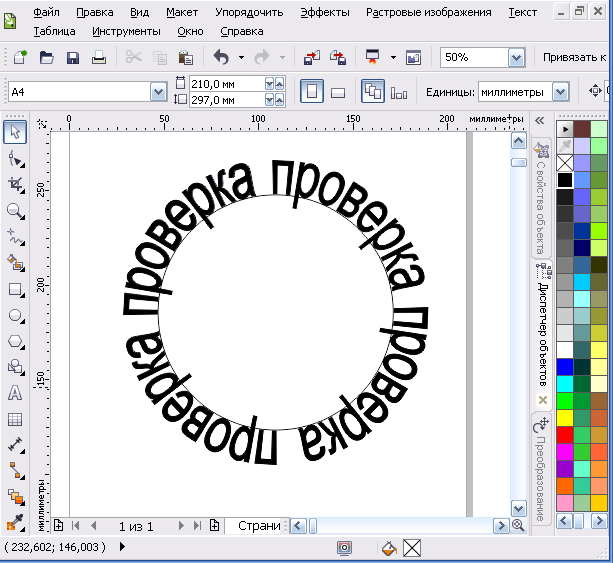
 При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его.
При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его.
Перетаскивая синий маркер при нажатой клавише; [Option] (1) вы получите копию текста. Перетащите копию текста в нижнюю часть круга (слева). Отпустив кнопку мыши, можете отпускать и клавишу; [Option]. В противном случае вы получите больше копий, чем необходимо
- Отпустите клавишу ; [Option]. Убедитесь в том, что нижний текст выровнен по средине. При необходимости измените его положение, перетащив за синий маркер.
- Выберите инструмент Path Type снова и выделите весь нижний текст. (Тройной щелчок на тексте позволяет выделять его весь без лишних движений кистью.) Введите текст, который необходимо разместить, внизу снаружи круга.
- С этого момента контур, вдоль которого располагается нижний текст, будет размещаться выше. В этом случае текст прилегает своей верхней частью к нижней части круга.
 Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
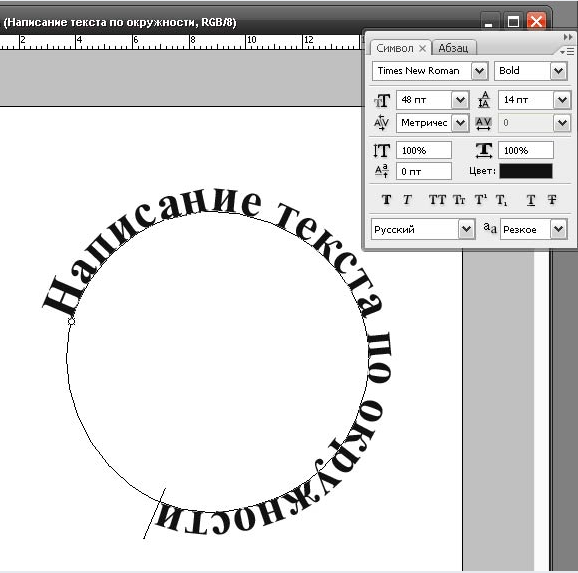
Первоначально текст располагался внутри фигуры в нижней ее части (слева). Выделение текста и сдвиг его под контур привело к прикреплению текста к границе круга верхней частью символов (справа)
- После окончания выстраивания текста выделите весь элемент с помощью инструмента Selection и выберите Objects Group. Это предотвратит неосторожное разделение отдельных составляющих изображения.
Многим пользователям нравится добавлять к тексту еще один круг так, чтобы текст заключался между двумя контурами. Эта операция выполняется очень просто. При выделении кругового элемента с текстом в его центре появляется точка. Выберите элемент Ellipse и с помощью комбинации <Аlt+Shift+перетаскивание> [Option+Shift+перетаскивание] создайте круг необходимого диаметра. Закрасьте круг и определите тип его линии соответствующим образом.
Закрасьте круг и определите тип его линии соответствующим образом.
Используя точку центра первого круга (слева), создайте круг большего диаметра и заключите в него текст, расположенный вне первого круга (справа). Измените соответствующим образом заливку и тип линии нового круга
Как изогнуть текст в Adobe Illustrator: 4 способа
Автор Кирилл Соколов На чтение 6 мин. Просмотров 859 Опубликовано
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму гарнитуры.
И вы можете создать эффект как тонкий или столь же драматичный, как вы хотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
Вот лучшие способы сделать это.
Содержание
- 1. Как изогнуть буквы с помощью параметров деформации Illustrator
- 2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
- 3. Как изогнуть текст по контуру в Illustrator
- 4. Комбинирование эффектов изогнутого текста
- Когда применять эффекты изогнутого текста в Illustrator
1. Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных -по способам кривого текста. Обычно они похожи на эффекты изгиба текста в Photoshop. Прежде чем вы сможете их использовать, создайте текст, а затем выделите его.
Теперь перейдите в Effect> Warp. в строке меню и выберите любой из вариантов деформации. Неважно, какой из них, вы сможете изменить его на следующем шаге.
Откроется окно параметров деформации. Включите Preview , если это еще не сделано, и вы сможете увидеть в действии выбранный в данный момент эффект деформации.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, будет ли он применяться в большей или меньшей степени к определенным точкам вашего текста.
Используйте стиль раскрывающееся меню для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK , чтобы применить их.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста. Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh ..
Связано: Как сохранить файлы Adobe Illustrator в других форматах
Создайте текст, как раньше, но на этот раз выберите Object > Искажение конверта > Сделать с сеткой в меню.
Теперь вам нужно настроить сетку конверта . Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Когда вы установили количество строк и столбцов хотите, нажмите OK. С помощью инструмента Direct Select ( A ) дважды щелкните точку привязки, чтобы переместить это и искажать текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, нажмите и удерживайте Shift , нажимая на них.
Чтобы внести изменения в вашу сетку после того, как вы создали выберите Object > Envelope Distort > Reset with Mesh . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Вы также можете изменить то, что говорит текст, выбрав Объект> Искажение конверта> Редактировать содержимое в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
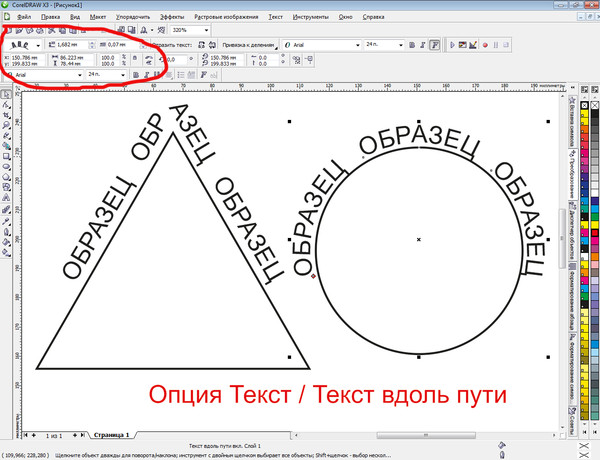
3. Как изогнуть текст по контуру в Illustrator
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают буквы сами себя. Но вы также можете заставить текст следовать кривой, не меняя формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент Эллипс , чтобы создать круг.
Затем нажмите и удерживайте Введите инструмент , чтобы развернуть его. Выберите инструмент Текст на контуре .
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете вводить все, что хотите, и он будет следуйте по пути круга. Возможно, вам придется изменить размер текста или круга, чтобы уместить все в нем.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути. Используя инструмент Selection ( V ), наведите указатель мыши на тот, который находится посередине, и вы заметите, что курсор изменится.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутый текст на контуре.
Вы даже можете перевернуть его на другую сторону путь, если хотите. Чтобы этого не произошло, при перетаскивании скобки удерживайте Ctrl ( Cmd на Mac).
Вы не ограничены изгибом текста по кругу. . Вы также можете применить инструмент Текст на контуре к произвольному контуру, созданному с помощью инструмента Pen . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Вы даже можете создать собственную форму с помощью Shape Builder . Фигуры — один из основных способов эффективного использования Illustrator.
Начните с создания вашей формы.
Затем, когда вы используете инструмент Тип по контуру , Illustrator удалит заливку и обводку, оставив вам набирать все, что вы хотите, вдоль контура.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить один или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации Arc в Параметры деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Вы также можете складывать Параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените другой. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты..
Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените другой. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты..
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие методы использовать и почему их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и это может иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
3 простых способа напечатать внутри круга в Adobe Illustrator
Напечатать внутри круга звучит немного расплывчато, что именно вы ищете? Буквально добавить текст внутри круга, ввести путь по внутреннему кругу или вы имеете в виду исказить текст внутри круга?
В этой статье я покажу вам три способа ввода текста внутри круга с помощью инструмента «Текст» и инструмента «Искажение конверта».
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Способ 1: Добавить текст внутри круга
- Способ 2: Напечатать по пути
- Способ 3: Искажение конверта
- Обтекание 3 Внутри круга
Способ В этом методе все, что вам нужно сделать, это создать круг и добавить текст внутри круга. Что имеет огромное значение, так это то, где вы нажимаете, когда добавляете текст. Я объясню детали в шагах ниже.

Шаг 1: Выберите Инструмент «Эллипс» (L) на панели инструментов, удерживая нажатой клавишу Shift , щелкните и перетащите на монтажную область, чтобы создать круг.
Шаг 2: Выберите Type Tool (T) на панели инструментов.
Когда ваша мышь наводит курсор на путь круга, вы должны увидеть путь, выделенный цветом вашего слоя (цвет выделения), в моем случае он синий.
Шаг 3: Щелкните рядом с дорожкой круга, и вы увидите круг, заполненный lorem ipsum.
Вы можете редактировать текст на панелях Символ и Абзац .
Например, я изменил шрифт и выбрал «Выровнять по центру».
Как видите, кружок исчезает при добавлении текста. Вы можете создать еще один круг и отправить его обратно в качестве фона текста.
Примечание. Чтобы заполнить круг текстом, необходимо щелкнуть вдоль контура. Если вы щелкнете внутри круга, вы добавите текст в область, которую вы щелкнете.
Способ 2: ввод по пути
В Adobe Illustrator можно заставить текст двигаться по любому пути, который вам нравится, и вы также можете использовать эту технику для ввода текста внутри круга.
Шаг 1: Используйте инструмент «Эллипс», чтобы создать круг.
Подсказка: когда вы будете печатать на круге позже, путь круга исчезнет, поэтому, если вы хотите показать круг, продублируйте и поместите его в то же место.
Шаг 2: Выберите инструмент «Текст на пути» в том же меню, что и инструмент «Текст».
То же, что и в предыдущем методе, если вы наведете курсор на круглую дорожку, дорожка должна быть выделена.
Шаг 3: Нажмите на путь круга, и вы увидите, что текст следует вдоль круга.
Шаг 4: Выберите инструмент «Выделение» (V), и вы увидите пару ручек. Нажмите на единственную ручку и перетащите ее в направлении центра круга, чтобы текст оказался внутри круга.
Теперь текст должен быть внутри круга. Вы можете использовать ту же ручку для настройки положения текста.
Давайте изменим текст, чтобы увидеть, как он обычно выглядит, когда вы добавляете к нему определенный текст.
Вы можете поиграть и посмотреть, что еще можно сделать, например, добавить цвет фона или переместить текст.
Метод 3: Искажение конверта
Вы можете использовать искажение конверта для создания удивительных текстовых эффектов, включая текст внутри круга. Следуйте инструкциям ниже и посмотрите, как работает это волшебство!
Шаг 1: Используйте инструмент «Текст», чтобы добавить текст. Я рекомендую использовать более толстый шрифт для лучшего результата.
Шаг 2: Создайте круг поверх текста.
Шаг 3: Выберите круг и текст.
Перейдите в верхнее меню и выберите Object > Envelope Distort > Make with Top Object .
Вы можете добавить сплошной круг позади текста.
Подведение итогов
Шрифт внутри круга обычно используется в дизайне логотипов и типографских плакатов. Вы можете использовать описанные выше методы, чтобы печатать внутри круга в Adobe Illustrator, и вы можете получить различные текстовые эффекты. Помните, что если вы используете Envelope Distort, круг должен быть поверх текста.
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как создать текст на контуре в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 апреля 2021 г. 18:07:59 GMT
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Поделиться документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выберите объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить произведение
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Тип на пути течет по краю открытого или закрытого
дорожка. Когда вы вводите текст горизонтально, символы располагаются параллельно
к базовой линии. При вводе текста вертикально символы
которые перпендикулярны базовой линии. В любом случае текст
течет в том направлении, в котором точки были добавлены к пути.
Когда вы вводите текст горизонтально, символы располагаются параллельно
к базовой линии. При вводе текста вертикально символы
которые перпендикулярны базовой линии. В любом случае текст
течет в том направлении, в котором точки были добавлены к пути.
Делать один из следующих:
создать горизонтальный текст вдоль контура, выберите инструмент «Текст» или инструмент «Ввод по контуру».
Чтобы создать вертикальный текст вдоль контура, выберите инструмент «Вертикальный текст» или инструмент «Вертикальный текст по контуру».
(Необязательно) Установите параметры форматирования текста в панель, панель «Символ» или панель «Абзац».
Поместите указатель на путь и щелкните. (Это не имеет значение, имеет ли путь атрибуты штриха или заливки, потому что Illustrator автоматически удаляет их.)
Если путь закрыт, а не открыт, необходимо использовать инструмент «Текст по контуру».
Введите текст.

Закончив ввод текста, нажмите инструмент «Выделение», чтобы выберите тип объекта. Либо щелкните, удерживая нажатой клавишу Ctrl (Windows), или щелкните, удерживая нажатой клавишу Command. (Mac OS) текст.
Если вы введете больше текста, чем уместится область или вдоль пути, маленькое поле, содержащее символ плюса (+) появляется в нижней части ограничивающей области.
Пример переполнения текстаВы можете изменить размер текстовой области или расширить путь для отображения переполнения текста. Вы также можете вставить текст в другой объект.
Видео о создании текста на пути см. в разделе Поместить текст на пути.
Выберите объект типа пути.
Скобка появляется в начале шрифта, в конец пути и в середине между начальной и конечной скобками.
Наведите указатель на центральную скобку шрифта, пока рядом с указателем появится маленький значок .

Выполните одно из следующих действий:
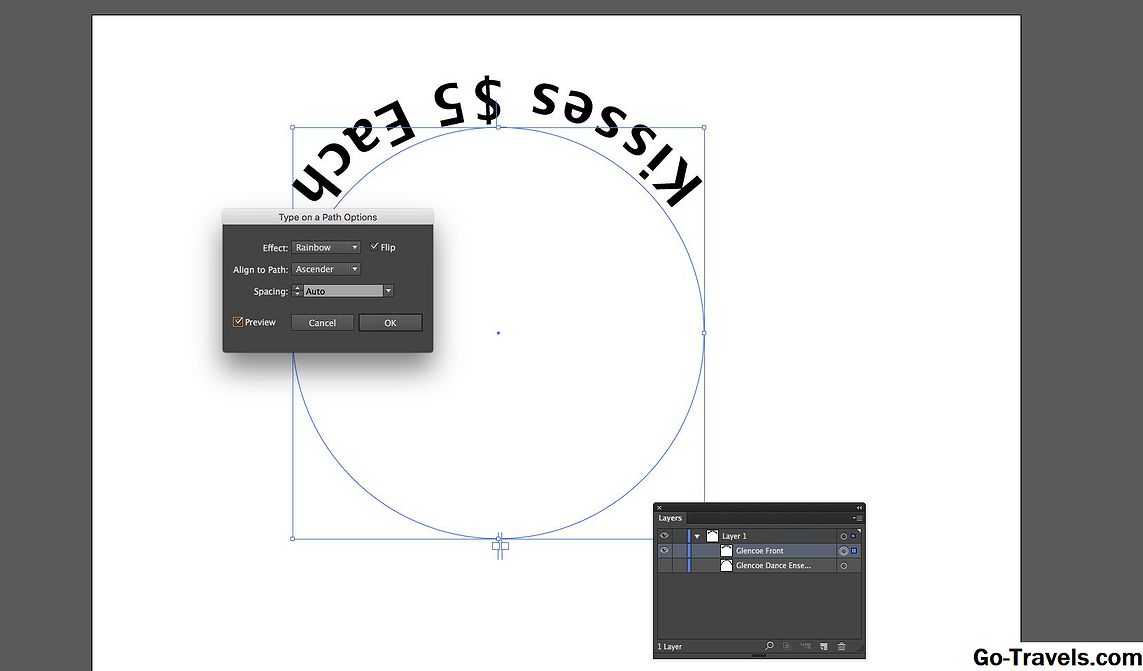
Движущийся тип по путиЧтобы изменить направление текста вдоль контура, перетащите квадратную скобку по контуру. Либо выберите «Текст» > «Текст по пути» > «Параметры ввода по контуру», выберите «Перевернуть» и нажмите «ОК».
Совет . Чтобы переместить текст по траектории без изменения направления шрифта, используйте параметр «Сдвиг базовой линии» на панели «Символ». Например, если вы создали текст, который проходит слева направо по верхней части круга, вы можете ввести отрицательное число в текстовое поле «Сдвиг базовой линии», чтобы отбросить текст так, чтобы он располагался внутри верхней части круга.
Видео о создании текста на пути см. в разделе Поместить текст на пути.
Эффекты типа пути позволяют искажать ориентацию
символов на пути. Вы должны сначала создать тип на пути, прежде чем
вы можете применить эти эффекты.
Вы должны сначала создать тип на пути, прежде чем
вы можете применить эти эффекты.
Выберите объект типа пути.
Выполните одно из следующих действий:
Выберите «Текст» > «Тип по контуру» и выберите эффект в подменю.
Выберите «Текст» > «Текст по пути» > «Параметры ввода по пути». Затем выберите параметр в меню «Эффект» и нажмите «ОК».
Примечание : Применение эффекта «Гравитация» к тексту на идеально круглой траектории создает результат, похожий на эффект «Радуга» по умолчанию. Он работает должным образом на дорожках овальной, квадратной, прямоугольной или другой неправильной формы.
Выберите тип объекта.
Выберите «Текст» > «Тип по пути» > Введите параметры пути.
Выберите параметр в меню «Выровнять по пути», чтобы указать как выровнять все символы по пути относительно общего шрифта высота:
Восходящий
Выравнивает по верхнему краю шрифта.

Спусковой механизм
Выравнивает по нижнему краю шрифта.
Центр
Выравнивает по точке на полпути между выносным элементом шрифта и спусковое устройство.
Базовый уровень
Выравнивает по базовой линии. Это значение по умолчанию.
примечание : символы без восходящих и нисходящих элементов (например, буква e) или базовой линии (например, как апостроф) выровнены по вертикали с символами, которые имеют восходящие, нисходящие и базовые линии. Эти размеры шрифта постоянно определяется дизайнером шрифта.
Наконечник : Для больше контроля над выравниванием по вертикали, используйте параметр «Сдвиг базовой линии» на панели Персонаж. Например, введите отрицательное значение в поле Поле Baseline Shift, чтобы опустить шрифт.
Когда символы обтекают крутую кривую
или острым углом, они расходятся веером таким образом, что могут появиться
чтобы между ними было дополнительное пространство.

 При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его.
При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его. Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].
Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией <Alt+Shift+щелчок на кнопке со стрелкой>; [Option+Shift+щелчок на кнопке со стрелкой].

