Рисуем иконку файла изображения в Adobe Illustrator
В этом уроке мы снова займемся созданием иллюстрации в упрощенном, минималистичном векторном стиле. На это раз мы будем рисовать иконку файла изображения в Adobe Illustrator. Вы можете создать целую церию подобных иконок, во-первых для того, чтобы потренировать сам навык, а во-вторых, у вас получится набор, который вы сможете использовать для обозначения файлов определенного формата.
Результат
Шаг 1
Создайте новый файл. Для этого выберите в меню File > New/Файл>Создать (или воспользуйтесь сочетанием клавиш Control-N). В появившемся окне введите параметры как показано ниже:
Шаг 2
Теперь приступим к созданию иконки. Инструментом Rounded Rectangle / Прямоугольник со скругленными углами нарисуйте прямоугольник размером 88 x 112 px с радиусом скругления угла (Corner Radius) — 8 px. Укажите фигуре цвет заливки #EFEFEF и разместите ее по центру рабочей области.
Шаг 3
В правом верхнем углу рисуем квадрат размером 32 x 32 px (#FF9C94).
Шаг 4
Откройте палитру Transform/Трансформация и укажите левому нижнему углу квадрата скругление в 8 px.
Шаг 5
Возьмите инструмент Delete Anchor Point/Удалить опорную точку (-) и кликните по правому верхнему углу квадрата, чтобы удалить угол.
Шаг 6
Теперь возьмите инструмент Add Anchor Point/Добавить опорную точку (+), и добавьте по новой точке для большого прямоугольника в местах пересечения с бывшим квадратом.
Шаг 7
Инструментом Delete Anchor Point/Удалить опорную точку (-) удалите точки в правом верхнем углу большого прямоугольника. Выделите обе созданные на данный момент фигуры, и сгруппируйте их, нажав Control-G.
Шаг 8
Рисуем символ картинки. Начнем с прямоугольника размером 36 x 28 px цвета #FF755A. Поместите его как показано на картинке ниже.
Поместите его как показано на картинке ниже.
Шаг 9
Уже знакомыми вам инструментами добавьте опорную точку в центр верхней стороны прямоугольника. Затем удалите опорные точки верхних углов.
Шаг 10
Теперь мы воспользуемся небольшой хитростью, чтобы сделать треугольник чуть более скругленным, не трогая при этом углы. Для этого укажие треугольнику обводку того же цвета, что и заливка. Укажите обводке толщину в 4 px и скругленные углы.
Шаг 11
Нарисуем второй треугольник. Для начала рисуем прямоугольник размером 24 x 16 px (#FF755A), и описанным выше способом делаем из него треугольник со скругленным углами. Поместите второй треугольник рядом с первым.
Шаг 12
Рисуем маленькое солнышко из круга размером 8 x 8 px (#FF755A). Укажите кругу обводку того же цвета, что и заливка. Укажите обводке толщину в 4 px. Выделите все объекты и сгруппируйте их, нажав Control-G.
Результат
Автор урока Andrei Ștefan
Перевод — Дежурка
Смотрите также:
- Рисуем набор для путешествия в Adobe Illustrator
- Линейный городской пейзаж в Adobe Illustrator
- Рисуем иконку бинокля в Adobe Illustrator
- Опубликовано в Уроки, января 19, 2019
- Метки: Adobe Illustrator, урок Adobe Illustrator, урок illustrator, урок иллюстратор
Tweet
�
[an error occurred while processing the directive]
Как сделать свой первый набор векторных иконок | by Arsentii Horelik
Шаг первый: ТемаОпределиться с тематикой вашего будущего сэта иконок, например: новы год, какое-то массовое событие, иконки одежды для интернет- магазина или кухонные приборы.
Но можно и не выбирать общую тему и нарисовать самые распространенные иконки, вроде бургербаттона, иконки письма, и остальные…те образы, которые можно встретить почти на всех сайтах.
by Cole BemisШаг второй: СтильНа dribbble я создал папку под названием “стили иконок” и собираю туда стили, в которых я хочу нарисовать следующий сэт. Так же я показываю ее клиентам которые не знают, какой стиль им нужен.
Все иконки можно поделить на такие классы: силуэтные или залитые, обводкой по контуру (outline icon), сложные или комплексные (мини иллюстрации). Комплексный стиль иконок может сочетать в себе залитые элементы и обводку.
Шаг третий: ОбразыВыбрав тему и стиль, приступаем к отрисовке скетчей; уровень детализации для новичков должен быть максимальным, потом вам будет проще отрисовать все в иллюстраторе.
Опытные чуваки могут вообще не рисовать скетчей, а сделать себе список образов и сразу работать с вариациями.
Если вы рисуете иконки под заказ, рисуйте скетчи, так избежите лишней работы при отрисовке, показав предварительно свои образы заказчику.
Шаг четвертый: РазмерЭто вообще самое важное: определиться с минимальным размером.
Для чего это нужно? Если вы хотите, чтобы ваши иконки были с четкими краями, pixel perfect и масштабировались правильно, нужно определиться с размером и толщиной объектов в самом маленьком размере (x1). Рекомендую использовать четные размеры иконки.
Шаг пятый: Процес
Создайте документ со значениями
Где Spacing — расстояние между артбордами.
Width и Height — высота и ширина артборда.
Raster Effects — разрешение (ppi) для иконок подойдет 72
Align New Objects… — эта галочка отвечает за привязку точек к пиксельной сетке. Советую включать, но в ходе работы, ее всегда можно выключить.
- Выберите первый артборд, в нем будет делать все иконки, а готовые будет вставлять на соседние артборды.

- Создайте квадрат под размер рабочей области.
- Расставьте направляющие, чтобы облегчить процесс рисования.
- Используйте Pixel Preview
- Отмечайте готовые иконки в списке образов, так наглядно можно следить за своим прогрессом.
- Придерживайтесь советов и прошлой статьи о 5-ти простых правилах создания красивых иконок.
- Не делайте свой первый сэт слишком большим, можно быстро устать и бросить это дело на половине. Нормальной скоростью будет около 20 иконок в день, потом они могут быстро надоесть…
- Оформите исходник, и не забудьте навести порядок в слоях, подготовить файл для фотошопа и sketch например.
- Подготовьте шот для dribbble и behance, оформите пост для социальных сетей. Это лучший пиар для ваших работ и выход на новые заказы. Не забудьте о хэштегах: #design #best #mamalubitmenya #kupiteikonky
Где можно продавать:
graphicriver.net — свободная площадка для торговли любым цифровым контентом.
creativemarket. com — что бы создать здесь аккаунт у вас попросят показать аккаунты на других магазинах и свое порфолио.
com — что бы создать здесь аккаунт у вас попросят показать аккаунты на других магазинах и свое порфолио.
thenounproject.com — сайт наверно с самой большой базой иконок, они распространяются на выбор: или бесплатно или за единичный платеж, еще есть функция месячной подписки, но я бы не ставил на этот сервис если вы хотите заработать.
icons8.com — ничего не знаю про этот магазин, если у кого то есть опыт, поделитесь им в комментариях.
Посмотреть:
Тарас Шипка — “Иконочки: как делать все четко и красиво”
Дмитрий Новиков, «Основы создания иконок в Adobe Illustrator»
Добавляйтесь в друзья, задавайте вопросы, жду всех у себя в социальных сетях: vkontakte, facebook, dribbble, behance, twitter
Более 20 руководств по созданию значков в Adobe Illustrator
Пользовательские значки — это отличное дополнение к вашей дизайнерской библиотеке. В то время как вы можете найти множество великолепных значков по всему Интернету, ничто не сравнится с индивидуальным дизайном значков.
Если вы никогда раньше не создавали значки, бесплатные учебные пособия по Adobe Illustrator в этом обзоре помогут вам окунуться в процесс создания значков. А если вам нужно освежить свои знания в области дизайна иконок, они помогут вам освоить некоторые новые приемы и приемы.
Если вы предпочитаете создавать свои значки в Photoshop, эта коллекция руководств для вас.
Другие уроки по Illustrator
Более 47 000 шаблонов Adobe Illustrator
Неограниченное количество загрузок: иллюстрации и векторные шаблоны, кисти, действия, логотипы, значки и многое другое!
Векторные шаблоны
44 000+ шаблонов
Шаблоны иллюстраций
26 000+ шаблонов
Шаблоны логотипов
23 000+ шаблонов
Шаблоны мокапов
12 000 шаблонов
Шаблоны для печати
38 000 шаблонов
Дополнения для Illustrator
Более 800 дополнений
Просмотреть все шаблоны Illustrator
Если перед вами стояла задача создать значок мобильного приложения, этот туториал будет вам полезен.
Если вы думали о том, как сделать свою собственную иконку для социальных сетей, этот урок будет вам полезен. Это пошаговое руководство покажет вам, как использовать простые фигуры, такие как эллипс и прямоугольник со скругленными углами, в сочетании с панелями выравнивания и обводки.
Ускорьте свой дизайнерский проект с помощью этих шаблонов значков умного дома. Включены различные векторные форматы и файл PNG для каждой иконки, а размеры PNG начинаются с 48 × 48 и достигают 240 × 240.
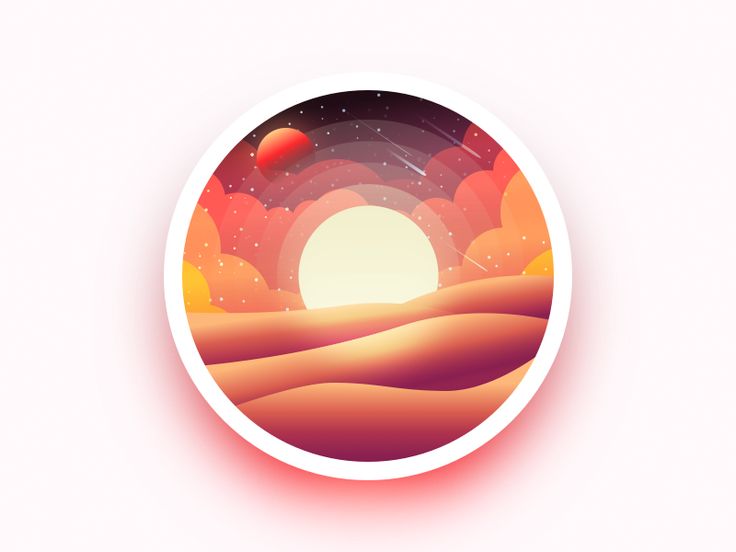
Хотите знать, как создавать значки, связанные с космосом? В этом уроке вы получите пошаговое руководство по созданию шаттла, посадочного модуля, спутника и луны. Приготовьтесь создать невероятный набор иконок.
Как создать набор футбольных иконок
Если вам нужно знать, как сделать серию иконок, связанных с футболом, у нас есть для вас руководство. Этот урок представляет собой пошаговое руководство по изготовлению обуви, игрового поля, свистка и мегафона.
Этот урок представляет собой пошаговое руководство по изготовлению обуви, игрового поля, свистка и мегафона.
В этом учебном пособии вы научитесь композиционному построению, выравниванию фигур и позиционированию сетки в Adobe Illustrator, а также создадите свой первый значок батареи, который будет питать все ваши будущие дизайнерские проекты.
Сделайте свой следующий проект карты легким с помощью этого шаблона карты и навигации. Вы получите 80 иконок в различных векторных форматах и файл PNG для каждой иконки. Файлы PNG имеют размер 256×256 или 512×512.
Готовы попробовать сделать векторный револьвер? Что ж, этот урок поможет вам! Это пошаговое руководство проведет вас через процесс изготовления симпатичного револьверного пистолета.
Хотите поднять свои графические навыки на новый уровень? Этот видеоурок проведет вас через процесс манипулирования различными формами в космическом корабле-ракете. Вы готовы к взлету?
Пришло время раскачиваться в такт собственному барабану! В этом пошаговом руководстве вы создадите простую векторную иконку барабана с палочками. Пришло время раскачиваться!
Пришло время раскачиваться!
Сэкономьте время на своем следующем проекте векторного дизайна с помощью этих тонких плоских значков и пиктограмм. Вы получите заархивированный файл в редактируемом векторном формате и высококачественные файлы JPG для вложенных значков.
Хотите показать людям план дома своей мечты? Это пошаговое руководство по векторному дизайну поможет вам открыть двери и окна дома вашей мечты. Не забудьте про дополнительные этажи!
Если вам нужна собственная фирменная иконка, вы должны сделать ее сами! В этом пошаговом руководстве вы узнаете о композиционном построении, выравнивании формы и расположении сетки, а также о том, как создать векторную иконку.
Создайте свой собственный векторный блокнот на спирали с помощью руководства Тилы. Она шаг за шагом проведет вас через процесс создания блокнота на спирали, который вы сможете использовать в своем следующем дизайнерском проекте.
Сэкономьте время в следующий раз, когда вам понадобятся значки графического дизайна, загрузив этот шаблон. Он включает в себя 72 различных значка в форматах SVG и PNG. Значки SVG имеют размер 64x64px, а значки PNG — 512x512px.
Он включает в себя 72 различных значка в форматах SVG и PNG. Значки SVG имеют размер 64x64px, а значки PNG — 512x512px.
У Apple одни из самых узнаваемых продуктов. В этом пошаговом руководстве вы создадите свои собственные векторные значки для iPad, iMac, Magic Mouse и планшета Wacom.
Если перед вами стояла задача создать значки компьютерных периферийных устройств, это руководство — именно то, что вам нужно. В этой первой части серии руководств вы узнаете, как сделать значок мыши с помощью Adobe Illustrator.
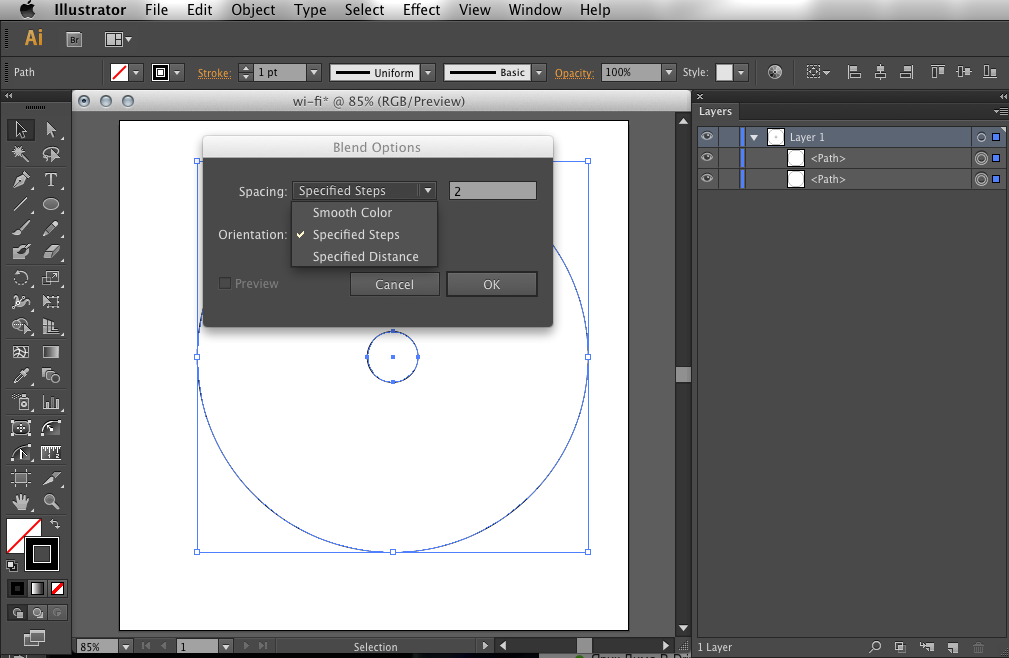
Нужно сделать фирменный значок видимости? Вам повезло! В этом пошаговом руководстве вы узнаете, как сделать значок видимости, используя основные геометрические фигуры, инструменты и цвета.
Сэкономьте время на уборке с помощью этого шаблона, наполненного красочными значками очистки. Этот пакет включает в себя 16 высококачественных цветных изображений в различных векторных форматах. Размер SVG — 128×128, а PNG — 512×512.
Хотите знать, как сделать подробную иконку векторной карты? Вы находитесь в нужном месте, потому что в этом пошаговом руководстве вы узнаете, как использовать основные инструменты и эффекты, а также освоите эффекты преобразования и искажения.
В этом уроке вы научитесь создавать векторные значки знакомых значков текстового редактора. Вы узнаете, как создать все, от значка выравнивания до значка линейки.
Санта приехал в город в образе хипстера-эг-нога! Узнайте, как создать эту векторную иконку, чтобы оживить праздничный сезон, с помощью этого пошагового руководства. Убедитесь, что вы не включаете бороду.
Камеры стали неотъемлемой частью нашей жизни. Настолько, что мы никогда не выходим из дома без него. В этом пошаговом руководстве вы узнаете, как сделать свой собственный векторный значок камеры.
Как создать набор значков для Хэллоуина
Готовы ли вы создать свои собственные жуткие значки на тему Хэллоуина? Тогда вам предстоит ужасное время, делая их с помощью этого пошагового руководства. Вы создадите свою собственную виселицу, гроб, жуткий глаз и собственный дом с привидениями.
Вы создадите свою собственную виселицу, гроб, жуткий глаз и собственный дом с привидениями.
Вы когда-нибудь хотели подарить кому-нибудь карту? Теперь вы можете! В этом пошаговом руководстве вы используете базовую теорию дизайна, композиционное построение, выравнивание фигур, позиционирование сетки и основные фигуры для создания прекрасного значка карты.
Как создать коллекцию движущихся иконок
Мы все знаем, как больно двигаться. Но с этим пошаговым руководством вы не будете напрягать мышцы, чтобы создать векторную движущуюся тележку, упакованные коробки и значки упакованных грузовиков.
Наука — это область изучения, ориентированная на детали. Создайте свои собственные подробные векторные значки научных чудес с помощью этого пошагового руководства, которое проведет вас через создание значков пробирок, микроскопа и контрольной лампы.
Уборка такая грязная работа. Но с этим уроком по очистке тематических векторных иконок вам не о чем будет беспокоиться, кроме сладкого запаха роз.
Создание пользовательских значков с нуля может показаться утомительным процессом, но на самом деле это интересный способ раскрыть свой творческий потенциал и добавить индивидуальности своим дизайнерским проектам. Используйте эти учебные пособия по Illustrator, чтобы овладеть навыками создания значков.
Создание значков с помощью онлайн-класса Illustrator
- Все темы
- творческий
- Анимация и иллюстрация
- Иллюстрация
С Бартом Ван де Виле Понравилось 325 пользователям
Продолжительность: 3ч 9м Уровень мастерства: Начинающий Выпущено: 05.01.2021
Начать бесплатную пробную версию на 1 месяц
Детали курса
Этот курс дает обзор того, что такое значок и его основные характеристики, а затем учит вас создавать свои собственные значки с помощью Adobe Illustrator. Инструктор Барт Ван де Виле расскажет, зачем нужны значки, как их использовать и почему важна масштабируемость. Барт расскажет вам, как настроить документ Illustrator, прежде чем вы начнете процесс проектирования. Он описывает, как организовать вашу работу с помощью монтажных областей Illustrator для упорядочивания, именования и экспорта значков. Барт проведет вас через способы импорта вашего эскиза в Illustrator, а затем расскажет, как очистить ваш эскиз в цифровом виде. Он покажет вам, как использовать простые, сложные и составные формы для создания вашего логотипа в цифровом виде, а затем исследует несколько более продвинутых методов. В заключение Барт описывает передовые методы экспорта значков для Интернета, печати и использования в других приложениях, таких как Photoshop.
Инструктор Барт Ван де Виле расскажет, зачем нужны значки, как их использовать и почему важна масштабируемость. Барт расскажет вам, как настроить документ Illustrator, прежде чем вы начнете процесс проектирования. Он описывает, как организовать вашу работу с помощью монтажных областей Illustrator для упорядочивания, именования и экспорта значков. Барт проведет вас через способы импорта вашего эскиза в Illustrator, а затем расскажет, как очистить ваш эскиз в цифровом виде. Он покажет вам, как использовать простые, сложные и составные формы для создания вашего логотипа в цифровом виде, а затем исследует несколько более продвинутых методов. В заключение Барт описывает передовые методы экспорта значков для Интернета, печати и использования в других приложениях, таких как Photoshop.
Навыки, которые вы приобретете
- Adobe Illustrator
Познакомьтесь с инструктором
Барт Ван де Виле
Лауреат премии основателей Adobe
Отзывы учащихся
108 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 99 91%
- 3 звезды Текущее значение: 2 1%
- 2 звезды Текущее значение: 1 <1%
Дженис Берт
Студент визуального и пространственного дизайна в ECU
5/5
3 июля 2022 г.
Это очень полезно! Даже опытным пользователям сложно разобраться во всех различных инструментах.
Полезный · Отчет
Ажад ниаз
Amazon Va, графический дизайнер, видеоредактор, создатель
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Учитесь на ходу Доступ на планшете и телефоне
Похожие курсы
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.