Как объединить два объекта в иллюстраторе? —
Как объединить все слои в Иллюстраторе?
2:12
3:13
Рекомендуемый клип · 48 сек.
Уроки Adobe Illustrator / #7 | Слои — YouTube
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Что такое составной контур в Иллюстраторе?
Составные контуры Составной контур (сложный контур) представляет собой объект, состоящий из нескольких перекрывающих друг друга объектов, скомбинированных в единый контур (в отличие от составных объектов — compound shape).
Как соединить опорные точки в Иллюстраторе?
Добавление или удаление опорной точки
- Выделите контур, который необходимо изменить.
- Чтобы добавить опорную точку, выберите инструмент «Перо» или «Добавить опорную точку», поместите указатель на отрезок контура и щелкните мышью.
- Чтобы удалить опорную точку, выполните одно из следующих действий:
1 окт. 2019 г.
Как отрезать часть объекта в Иллюстраторе?
Разрезание объектов с помощью инструмента «Нож»
- Выберите инструмент «Нож» .
 Нажмите и удерживайте инструмент «Ластик», чтобы отобразить и выбрать инструмент «Нож».
Нажмите и удерживайте инструмент «Ластик», чтобы отобразить и выбрать инструмент «Нож». - Выполните одно из следующих действий: Чтобы разрезать по кривой линии, перетащите курсор по объекту.
9 февр. 2017 г.
Как работать со слоями в Illustrator?
Рекомендуемый клип · 116 сек.
КАК РАБОТАТЬ СО СЛОЯМИ в Adobe Illustrator — YouTube
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как копировать в Illustrator?
Создание дубликатов объектов путем перетаскивания
- Выделите один или несколько объектов.
- Выберите инструмент «Выделение», «Частичное выделение» или «Групповое выделение».
- С нажатой клавишей «Alt» (в Windows) или «Option» (в Mac OS) перетащите выделенную область (но не маркер на ограничительной рамке).
10 февр. 2017 г.
Как сделать контур рисунка в Иллюстраторе?
Рекомендуемый клип · 117 сек.
Всё что нужно знать про обводку в Adobe Illustrator — YouTube
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как залить фигуру в Adobe Illustrator?
Удаление заливки или обводки объекта
- Выделите объект.
- В зависимости от того, какой элемент вы хотите удалить, нажмите поле «Заливка» или «Обводка» на панели «Инструменты» или «Свойства».
- Нажмите кнопку «Нет» на панели «Инструменты» или «Свойства» либо на палитре «Цвет» или «Образцы».
8 мар. 2018 г.
Как закруглить углы в Illustrator?
Скругление углов объектов
- В палитре «Слои» выделите элементы, которые необходимо скруглить.
- Выберите команду «Эффекты» > «Стилизация» > «Скругленные углы» (команда находится в первом подменю «Стилизация»).
- Введите значение в текстовое поле «Радиус» и нажмите кнопку «ОК», чтобы определить кривизну скругленной кривой.

10 февр. 2017 г.
Как работать с пером в Иллюстраторе?
Рекомендуемый клип · 113 сек.
Уроки Adobe Illustrator. Инструмент Перо — YouTube
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как объединить контуры в фотошопе?
Рекомендуемый клип · 115 сек.
Контуры В Фотошопе, Инструменты Перо и Фигуры, — Уроки
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как правильно пользоваться ножницами в Иллюстраторе?
Рекомендуемый клип · 84 сек.
16 Инструменты Scissors Tool Ножницы и Knife Tool Нож в Adobe
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как обрезать объект в Adobe Illustrator?
0:51
3:16
Рекомендуемый клип · 99 сек.
 Trimming
TrimmingYouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как обрезать изображение в Illustrator?
Шаги
- Откройте или создайте файл в Adobe Illustrator.
- Щелкните по инструменту «Выделение».
- Щелкните по изображению, которое нужно обрезать.
- Нажмите Обрезать изображение в верхней правой части окна.
- Щелкните и перетащите углы рамки функции «Вырезать».
- Нажмите Применить на панели управления в верхней части экрана.
Как вырезать объект в фотошопе?
Рекомендуемый клип · 101 сек.
Как вырезать объект в фотошопе — YouTube
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
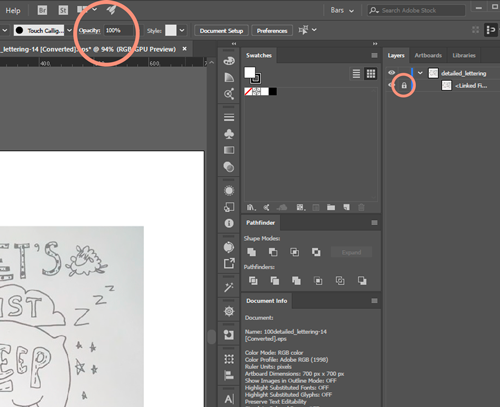
Как заблокировать объект в Illustrator?
Закрепление и освобождение объектов и слоев
- Чтобы закрепить объекты, нажмите кнопку столбца редактирования (справа от значка глаза) в палитре «Слои» для объекта или слоя, который нужно закрепить.

- Чтобы освободить объекты, щелкните значок в палитре «Слои» для объекта или слоя, который нужно освободить.
10 февр. 2017 г.
Как рисовать в иллюстратор?
Рекомендуемый клип · 118 сек.
Как Рисовать в Adobe Illustrator. Самая Лёгкая Техника. Рисуем
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как создать новый слой в Adobe Illustrator?
Как создать новый слой в Adobe Illustrator
- Посмотрите на панель Слои – внизу окошка есть кнопка «Создать новый слой». Нажмите на нее, и в палитре появится новый слой.
- Имя слоя можно изменить в настройках слоя, дважды кликнув по нему.
- Чтобы создать новый подслой, выберите нужный слой и нажмите кнопку «Создать новый подслой».
Как закруглить углы в фотошопе?
Рекомендуемый клип · 114 сек.
Как скруглить углы в фотошопе — YouTube
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
youtube.com/embed/eMllpLOHP18″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как нарисовать квадрат в Иллюстраторе?
Рекомендуемый клип · 119 сек.
Как сделать прямоугольник в иллюстраторе — Rectangle Tool
YouTube
Начало рекомендуемого клипа
Конец рекомендуемого клипа
Как создать путь, состоящий из двух отдельных штрихов с промежутками между ними?
- Как объединить два контура в Illustrator?
- Как объединить две обтравочные контуры в Photoshop?
- Какие инструменты можно использовать для комбинирования фигур?
- Почему я не могу соединить контуры в Illustrator?
- Как выбрать открытый путь внутри сгруппированных объектов?
- Как создать контур в Illustrator?
- Почему иллюстратор не может завершить предварительный просмотр?
Как объединить два контура в Illustrator?
Выбрать объект > Дорожка > Присоединиться. Обратите внимание, что точки привязки на левой стороне путей теперь соединены с путем. Если вы хотите соединить определенные точки привязки с разных путей, выберите точки привязки и нажмите Command + J (Mac OS) или Ctrl + J (Windows). Выбрать объект > Дорожка > Присоединяйтесь еще раз.
Обратите внимание, что точки привязки на левой стороне путей теперь соединены с путем. Если вы хотите соединить определенные точки привязки с разных путей, выберите точки привязки и нажмите Command + J (Mac OS) или Ctrl + J (Windows). Выбрать объект > Дорожка > Присоединяйтесь еще раз.
Как объединить две обтравочные контуры в Photoshop?
Объединение контуров в фотошопе
- Щелкните один из ваших путей на палитре путей. …
- Затем щелкните другой путь в палитре путей и вставьте в него первый путь (Изменить>Вставить или Cmd / Ctrl + V).
- Оба твоих пути будут на одном пути.
- Продолжайте, пока все ваши пути не совпадут.
Какие инструменты можно использовать для комбинирования фигур?
Используйте инструмент «Кисть-клякса» для редактирования заполненных фигур, которые можно пересекать и объединять с другими фигурами того же цвета, или для создания иллюстраций с нуля.
Почему я не могу соединить контуры в Illustrator?
«Чтобы присоединиться, вы должны выбрать две открытые конечные точки. Если они не находятся на одном пути, они не могут находиться на текстовых путях или внутри графов, а если они оба сгруппированы, они должны быть в одной группе.»
Если они не находятся на одном пути, они не могут находиться на текстовых путях или внутри графов, а если они оба сгруппированы, они должны быть в одной группе.»
Как выбрать открытый путь внутри сгруппированных объектов?
Щелкните один из прямых путей с помощью инструмента «Выделение», а затем, удерживая нажатой клавишу «Shift», щелкните другие прямые пути. Выбрать объект > Сгруппировать, чтобы сгруппировать все прямые пути в одну группу. Щелкните любой путь в исходной группе, а затем, удерживая клавишу Shift, щелкните любой путь во второй группе, чтобы выбрать обе группы одновременно.
Как создать контур в Illustrator?
Инструмент «Перо», расположенный на панели инструментов, является одним из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки и пути. Чтобы начать работу с инструментом «Перо», выберите инструмент «Перо» на панели инструментов и на панели «Свойства» установите толщину обводки на 1 пт, цвет — на черный, а для заливки — на отсутствие.
Почему иллюстратор не может завершить предварительный просмотр?
Недостаточно памяти
Если вы используете Adobe Illustrator в системе с ограниченным объемом памяти или места на жестком диске, ваш компьютер может не справиться с требованиями предварительного просмотра ваших работ. Увеличение объема оперативной памяти в вашей системе может помочь упростить рабочий процесс.
Как создать векторное эскимо в Adobe Illustrator
В Adobe Illustrator всегда весело играть, создавая стилизованные иллюстрации случайных объектов. Это также отличная практика, которая помогает вам экспериментировать с новыми инструментами и техниками, которые вы могли бы использовать в своих будущих проектах. Следуйте сегодняшнему уроку, чтобы создать серию вкусной векторной эскимо-графики в Illustrator. Мы будем использовать ряд удобных инструментов для создания первого красочного леденца на палочке, а затем будем опираться на каждую последующую иллюстрацию с помощью новых методов, которые помогут дополнительно настроить рисунок.
В этом уроке мы создадим пять векторных иллюстраций леденцов, каждая из которых имеет упрощенный и красочный вид. Использование базовых форм придает иллюстрации популярную стилизованную тему, которая также естественным образом подходит для инструментов создания форм в Illustrator. Мы добавим к каждому из них новые дополнения, которые дают возможность прикоснуться к различным инструментам и методам, а затем добавим немного тонкого текстурирования с помощью моих бесплатных текстур акварельных кругов .
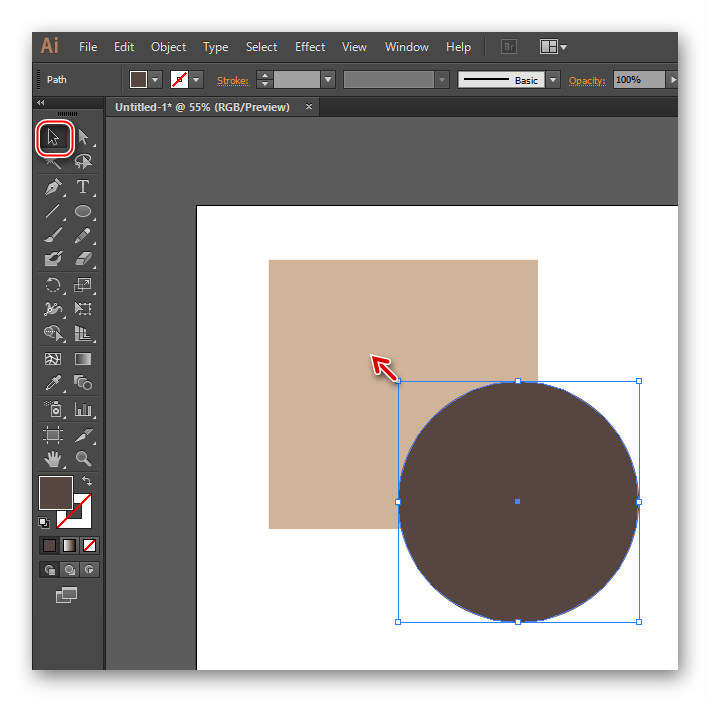
Откройте Adobe Illustrator и создайте новый документ. Выберите инструмент «Прямоугольник» и нарисуйте фигуру на артборде, чтобы представить первое эскимо. Активируйте инструмент «Прямой выбор» и выберите две верхние угловые точки. В последних версиях Illustrator вы можете перетаскивать угловые виджеты, чтобы закруглить углы. Пользователи старых версий вместо этого могут захотеть использовать эффект Round Corners или начать с Rounded Rectangle.
Выберите две нижние точки прямоугольника и закруглите эти углы, хотя и используйте гораздо меньший радиус.
Очистите обводку по умолчанию от фигуры, щелкнув значок «нет» на панели инструментов, а затем замените заливку для цветного образца на панели «Образцы».
Нарисуйте новый прямоугольник, чтобы представить ручку леденца на палочке. Включение Smart Guides из меню View поможет вам точно зафиксировать ручку по центру и снизу от основной формы эскимо.
Придайте этой форме соответствующую заливку для представления деревянной ручки, затем выберите две нижние точки и скруглите их, используя угловые виджеты.
Выберите инструмент «Перо» и нарисуйте треугольную форму в верхней части ручки, но под основным эскимо, чтобы представить тень. Привязать каждую точку к существующим путям, а затем дать ей черную заливку. Измените режим смешивания на Умножение и уменьшите непрозрачность до 20%.
Найдите инструмент Arc из-под категории линейного инструмента на панели инструментов. Удерживайте клавишу Shift, устанавливая две точки, чтобы сформировать идеально ровный путь. Дайте этому пути белый штрих с весом 4 пт и круглыми колпачками.
Дайте этому пути белый штрих с весом 4 пт и круглыми колпачками.
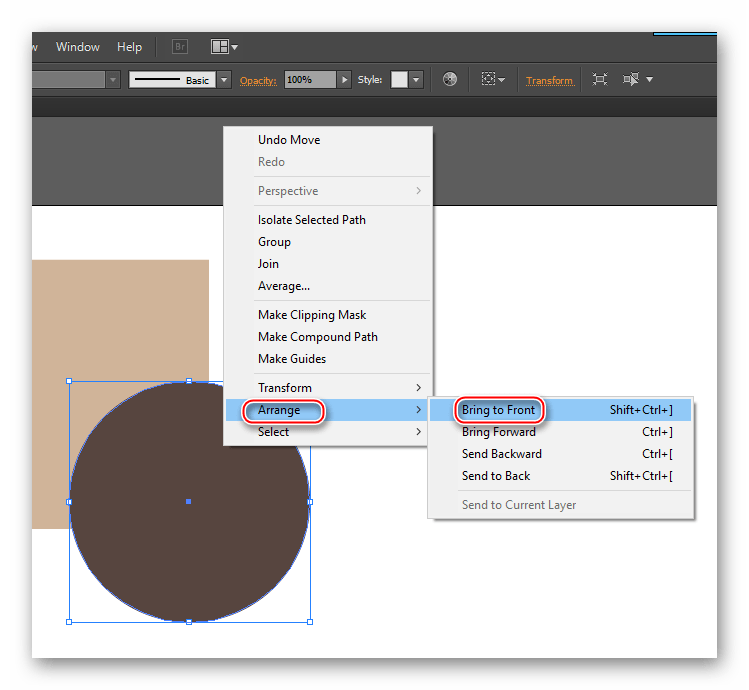
Векторные иллюстрации могут отлично смотреться с плоской цветовой схемой, но в этом уроке мы добавим интересный внешний вид с моими бесплатными акварельными кругами . Перейдите в File> Place и выберите одно из акварельных изображений. Масштабируйте его по размеру, затем поместите его на одну сторону иллюстрации. Выберите основную форму эскимо и сделайте дубликат, используя команды «Копировать» (CMD + C) и «Вставить спереди» (CMD + F). Щелкните правой кнопкой мыши и выберите Arrange> Bring To Front.
Переместите текстуру акварели на место над иллюстрацией, затем выберите ее вместе с дублирующейся формой эскимо и выберите Make Clipping Mask из меню правой кнопки мыши.
Измените режим смешивания этой текстуры на Overlay на панели Transparency, чтобы позволить текстуре взаимодействовать с цветной формой под ней.
Выполните предыдущие шаги, чтобы создать второе эскимо, но поэкспериментируйте с пропорциями и выберите другой цветовой заливки. Выберите две фигуры, которые составляют ручку, затем, удерживая клавишу ALT, перетаскивайте их, чтобы создать дубликат для новой иллюстрации.
Выберите две фигуры, которые составляют ручку, затем, удерживая клавишу ALT, перетаскивайте их, чтобы создать дубликат для новой иллюстрации.
Найдите текстуру акварели, которая дополняет выбранную вами цветовую заливку, затем продублируйте основную форму и используйте ее в качестве обтравочной маски, чтобы добавить интересный эффект к иллюстрации.
Нарисуйте новую фигуру в другом месте на артборде, чтобы представить новый эскимо. Закруглите верхние углы, используя немного меньший радиус на этот раз, чтобы сформировать альтернативную форму.
Используйте функцию привязки Smart Guides, чтобы точно нарисовать прямоугольник, который вписывается в эту основную форму эскимо. Замените заливку контрастным цветом, затем переключитесь на инструмент выделения и удерживайте клавиши ALT и Shift, одновременно перетаскивая фигуру, чтобы сделать копию. Оставьте зазор примерно такой же высоты, как и сама фигура.
Несколько раз нажмите сочетание клавиш CMD + D для Transform Again, чтобы создать серию дубликатов, которые равномерно распределены с использованием одного и того же промежутка.
Отличительной особенностью этих угловых виджетов является то, что прямоугольник можно растягивать, не искажая форму закругленных углов. Увеличьте форму, чтобы оставить аналогичный зазор после нижней полосы.
Используйте инструмент «Прямоугольник», чтобы нарисовать пару длинных и тонких фигур, которые перекрывают основное тело эскимо.
Выделите эти новые прямоугольники вместе с основной формой эскимо, удерживая клавишу Shift, нажмите кнопку «Объединить» на панели «Навигатор», чтобы объединить их в один.
Переключитесь на инструмент «Прямое выделение» и нарисуйте выделения вокруг точек, которые образуют нижние края каждого из маленьких прямоугольников. Округлите их, используя угловые виджеты.
Тщательно выделите точки, где эти прямоугольники соединяются с основным контуром, с помощью инструмента «Прямое выделение», удерживая клавишу «Shift», чтобы добавить каждый элемент выделения. Закруглите эти углы с угловыми виджетами тоже.
Команда Pathfinder изменила порядок расположения объектов, поэтому используйте опцию Arrange> Send to Back, чтобы поместить фигуру за прямоугольниками полосы.
Поместите акварельную текстуру, которая дополняет цветную заливку этого эскимо, и создайте обтравочную маску, используя дубликат основного контура.
Эта конкретная текстура и цветовая схема выглядят лучше всего, когда установлен режим смешивания экрана, а не режим наложения, использовавшийся ранее.
Начните строить другое эскимо с альтернативной формой и цветовой заливкой. На этот раз мы добавим вкусное шоколадное покрытие! Сделайте дубликат основной фигуры с помощью команд CMD + C и CMD + F.
Придайте новой форме шоколадно-коричневую заливку, затем пересекайте форму с помощью временного прямоугольника. Выберите коричневый дубликат и этот временный прямоугольник и нажмите кнопку «Минус спереди» на панели «Навигатор».
Используйте инструмент «Прямоугольник», чтобы нарисовать длинную тонкую фигуру, которая выходит за нижний край фигуры. Перетащите дубликат с клавишей ALT, чтобы поместить вторую фигуру, оставляя равные промежутки между ними.
Перетащите дубликат с клавишей ALT, чтобы поместить вторую фигуру, оставляя равные промежутки между ними.
Выберите эти три фигуры, затем найдите инструмент Shape Builder на панели инструментов. Удерживайте клавишу ALT, щелкая сегменты первого прямоугольника, чтобы вычеркнуть эту фигуру, затем перетащите второй прямоугольник, чтобы объединить фигуры вместе.
Пока форма выбрана, переключитесь на инструмент «Прямой выбор», чтобы появились угловые виджеты, а затем увеличьте максимальный радиус, чтобы эта форма представляла собой стилизованное шоколадное покрытие.
Не забудьте добавить простую подсветку, используя инструмент Arc. Очистите заливку, но установите ход в белый цвет с весом 4 пт и круглыми крышками.
Используйте копию основной формы эскимо, чтобы обрезать текстуру акварели по размеру. Режим наложения Overlay может отлично работать на основном цвете эскимо, но не на шоколадной глазури.
Выберите пункт «Упорядочить»> «Отправить назад» в меню правой кнопки мыши или используйте сочетание клавиш CMD + [, чтобы поместить текстуру под коричневую форму.
Сделайте копию формы шоколадного покрытия, затем разместите альтернативную акварельную текстуру для этого элемента. Обрезать его по размеру, чтобы он покрывал только эту конкретную форму.
Измените режим смешивания на Multiply, что позволяет текстуре работать намного лучше с этой темной цветовой заливкой. Используйте ярлык «Отправить назад», чтобы поместить его под обводкой «Дуга», чтобы режим смешивания также не взаимодействовал с этим элементом.
Нарисуйте новую форму, чтобы представить окончательный эскимо. На этот раз выберите все четыре точки и закруглите углы с одинаковым радиусом.
Нарисуйте прямоугольник, который занимает примерно треть фигуры, выравнивая его по центру. Выберите обе фигуры и сделайте один клик с помощью инструмента Построитель фигур в каждом сегменте, чтобы разделить части на три части. Придайте фигурам альтернативную заливку, используя верхнюю часть того же шоколадно-коричневого цвета, что и предыдущий эскимо.
Выберите инструмент «Линия» и нарисуйте короткий контур на темном сером фоне, окружающем артборд. Сделайте 4-тактный удар с круглыми крышками и пастельного оранжевого цвета.
Перетащите копию этого штриха, удерживая клавишу ALT, затем используйте сочетание клавиш CMD + D, чтобы создать еще два. Замените цвет обводки каждого дубликата на пастельно-розовый, белый и пастельно-желтый.
Удерживайте клавишу ALT, перетаскивая копии этих штрихов поверх самой верхней фигуры последнего эскимо. Чередуйте цвета, чтобы заполнить форму случайным разбросом брызг.
Перетащите выделение на все эти фигуры, затем удерживайте клавишу Shift и щелкните фигуры эскимо, чтобы удалить их из выделения. Перейти к объекту> Transform> Transform Each.
Настройте угол поворота на 360 °, затем установите флажок «Случайный выбор». Нажмите на значок предварительного просмотра, чтобы увидеть, как каждый из брызг случайным образом вращается.
Перемещайте и вращайте любые отдельные штрихи, которые естественным образом не укладываются в фигуру, чтобы убрать эффект, обеспечивая примерно одинаковые зазоры между брызгами.
Выберите среднюю и нижнюю формы этого эскимо, скопируйте и вставьте дубликат. Объедините их с панелью Pathfinder, чтобы сформировать одну фигуру для использования в качестве обтравочной маски с акварельной текстурой.
Используйте режим смешивания экрана для этой текстуры, который будет наилучшим образом взаимодействовать с более светлыми заливками.
Сделайте копию самой верхней фигуры, чтобы использовать ее в качестве обтравочной маски с другой копией текстуры.
Использование отдельной текстуры позволяет установить режим смешивания на Умножение для этого раздела иллюстрации.
Использование того же процесса, но эксперименты с альтернативными цветами и формами позволили нам создать уникальную коллекцию эскимо-графики. Введение дополнительных приемов также помогло нам настроить иллюстрации с классными эффектами, такими как влажное шоколадное покрытие и вкусные брызги. Эти же приемы также можно использовать для создания стилизованных иллюстраций практически всего! Это всего лишь случай упрощения объекта до его базовой формы, чтобы его можно было воспроизвести с помощью инструментов формы Illustrator.
Мелкие полезности при работе с Adobe Illustrator
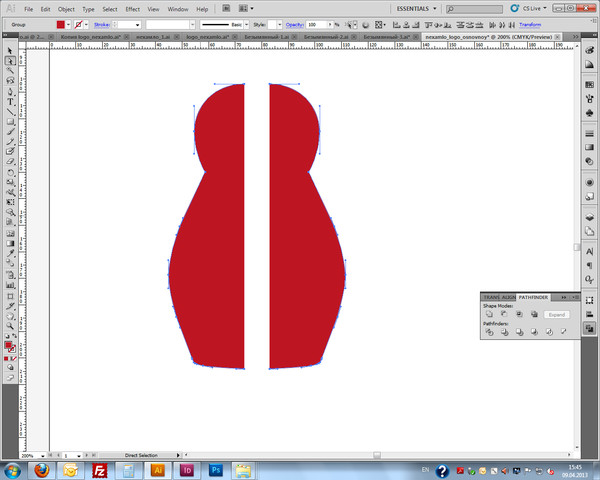
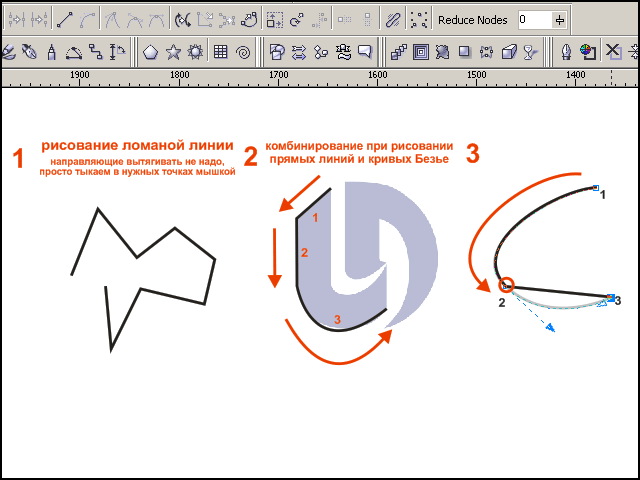
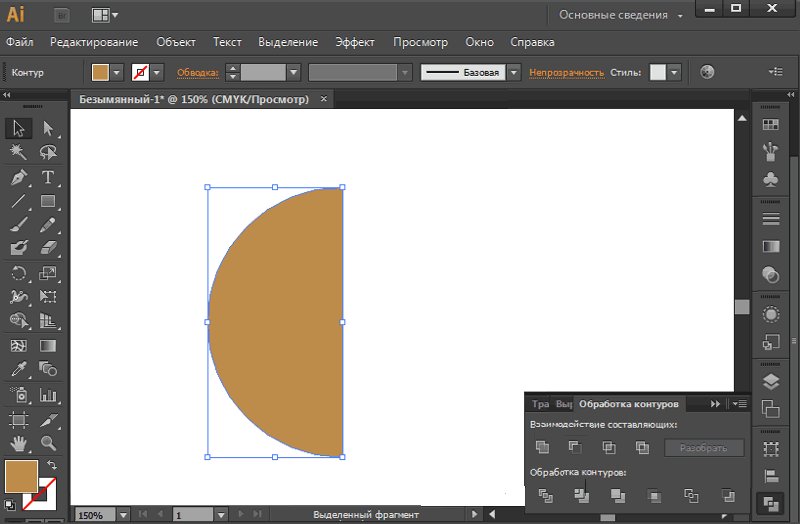
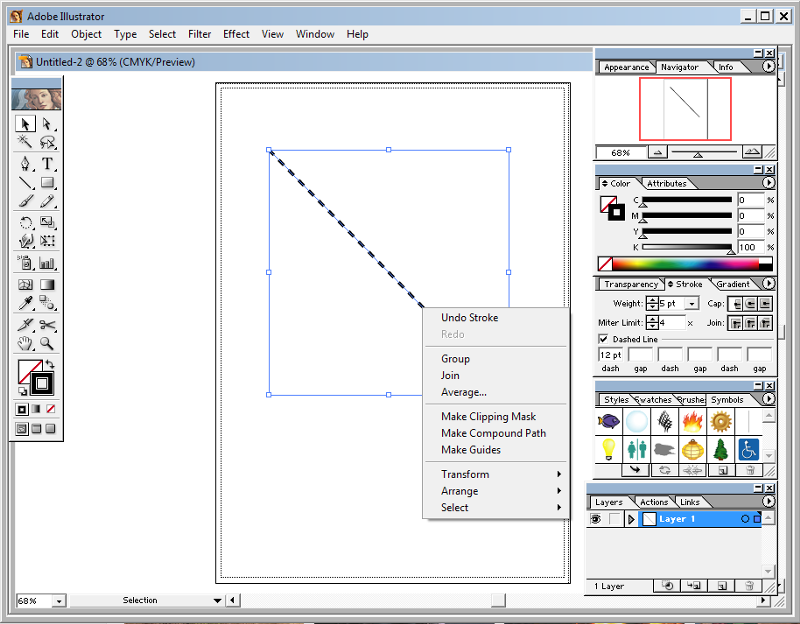
Иногда при работе бывает так, что случайно «изобретаешь велосипед». Может быть, найдутся те, кто именно этих велосипедов еще не изобрел и кому это будет полезно.Как избавиться от петель на векторном контуре
Часто при автотрейсе или при применении команды simplify к сложному контуру в углах образуются такие маленькие противные петли.
Распутывать их руками сложно и долго, но можно сделать это автоматически и быстро.
Нужно просто выделить этот контур и применить к нему команду Merge из панели Pathfinder. Все петли отвалятся от основного контура и станут отдельными объектами. Получившуюся группу можно разгруппировать, сдвинуть основной объект куда-нибудь в сторону, а весь оставшийся мусор удалить.
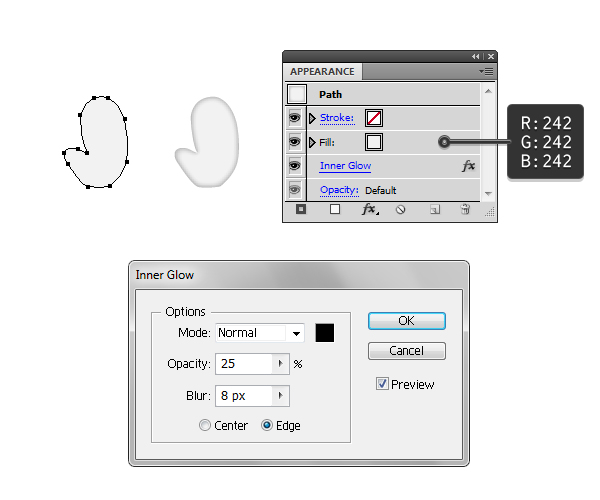
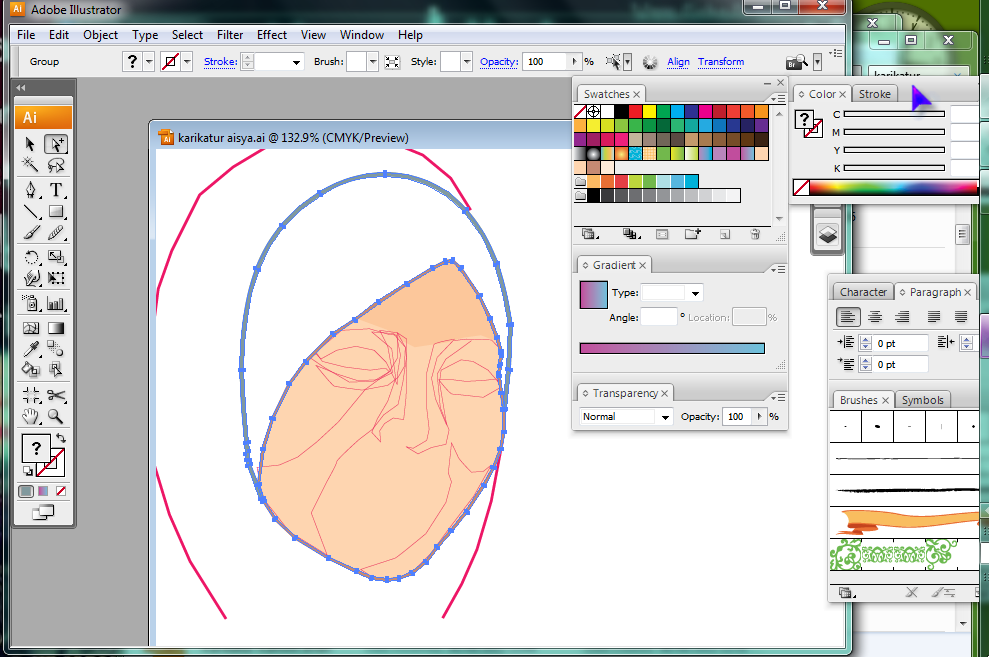
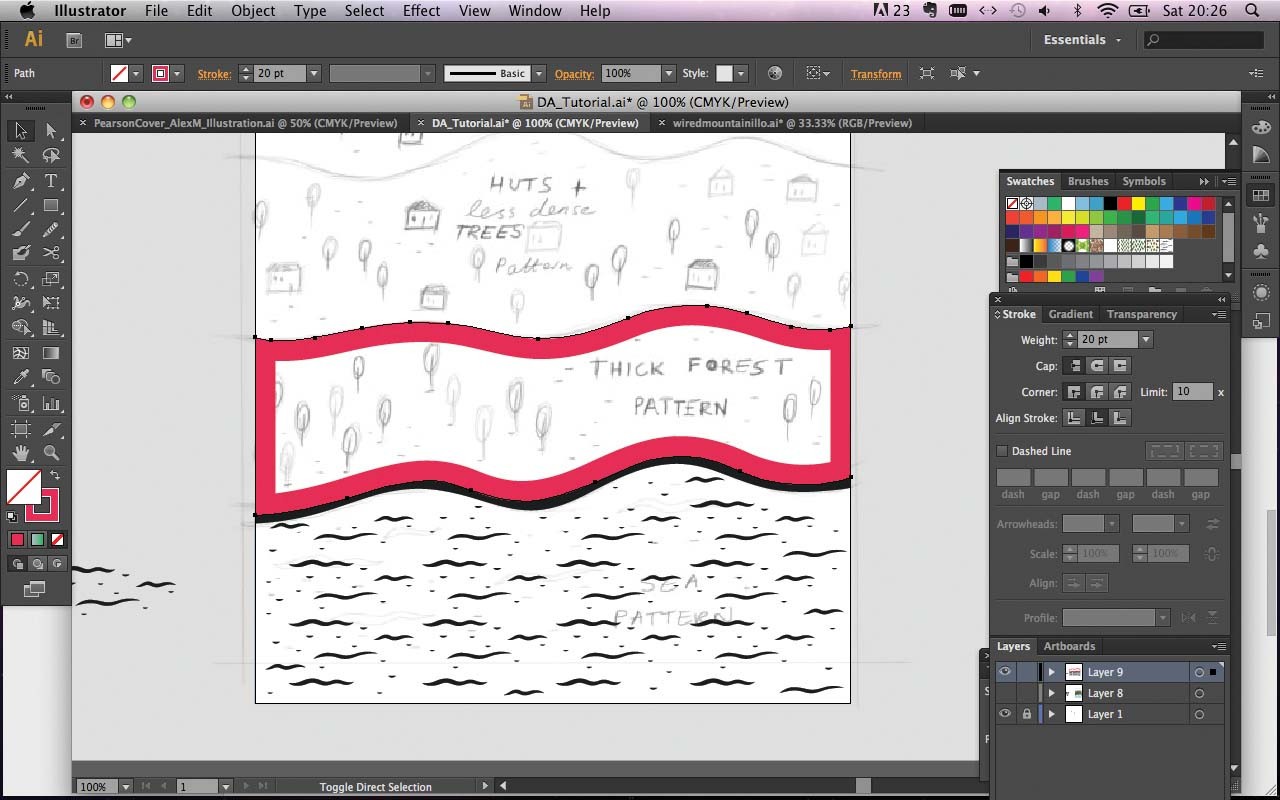
Как нарисовать мультяшную руку, если вы не очень-то умеете рисовать (как я)
Как видно из картинки выше, я не очень себя утруждаю проработкой эскизов.
 Но все-таки хочется, чтобы у персонажа были руки, а не щупальца мутанта. Рисовать сразу начисто для меня задача сложная, поэтому я их конструирую из кусочков.
Но все-таки хочется, чтобы у персонажа были руки, а не щупальца мутанта. Рисовать сразу начисто для меня задача сложная, поэтому я их конструирую из кусочков.Сначала рисую основу руки, потом кисть, большой палец, для пальцев от указательного до мизинца рисую один контур, дублирую его и немного меняю размер.
Потом нужно объединить все контуры в 1. Делаем это с помощью команды Unite на панели Pathfinder и обязательно нажимаем при этом Alt. Объединенная фигура будет содержать все составные части как отдельные объекты.
Дальше можно изменить размер или очертания пальцев, если получилось не совсем то, расположить их под нужными углами, и сразу оценить результат. Когда получилось то, что нужно, делаете Expand и получаете готовый контур.
Этот же метод можно использовать, например, для рисования ног одной длины в разных положениях, или делать руки с более сложными жестами (тогда я бы делала отдельный контур для каждой фаланги пальцев) и т.д.
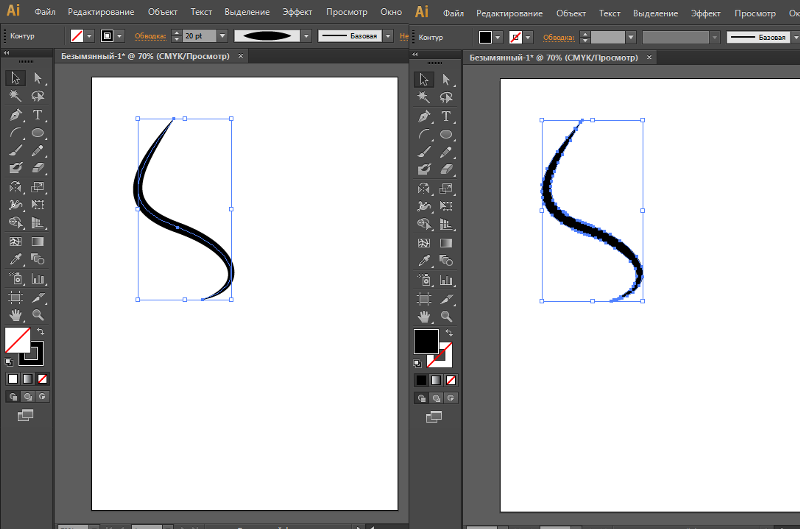
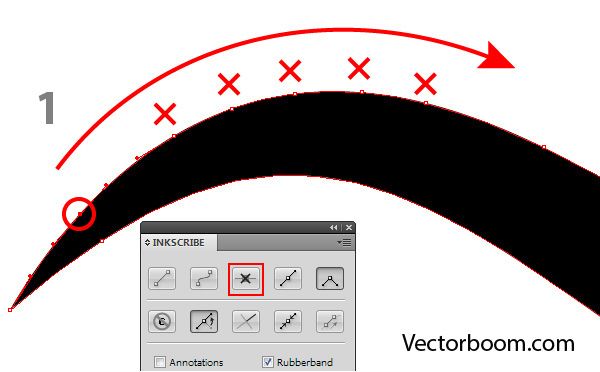
Как сделать контур более живым, если вы рисуете пером (pen tool)
Если вы часть картинки рисуете кистью с чувствительностью к нажиму, а часть пером, то линии смотрятся неоднородно. Или, например, вы вообще рисуете мышкой, обводите набросок, вручную расставляя точки, и хочется, чтобы линия была поживее.
Или, например, вы вообще рисуете мышкой, обводите набросок, вручную расставляя точки, и хочется, чтобы линия была поживее.Чтобы обводка не была такой правильной и одинаковой, нужно создать новую каллиграфическую кисть, сделать у нее параметры «круглость» и «угол» случайными, и применить к нужному контуру.
Я каждый раз параметры подбираю отдельно, так, чтобы обводка не выбивалась из штрихов, которые были нарисованы кистью. Параметры новой кисти можно отредактировать и позже, и они применятся ко всем ранее нарисованным контурам.
Надеюсь, я не очень невнятно рассказываю, и кому-нибудь это пригодится!
Пути (paths) — SVG | MDN
Элемент <path> («путь»)– наиболее мощный элемент в библиотеке основных форм SVG. С его помощью можно создавать отрезки, кривые, дуги и многое другое.
С помощью элементов <path> создают сложные формы, объединяя многочисленные прямые и кривые линии. Сложные формы из одних только прямых линий можно создавать и через элемент
Сложные формы из одних только прямых линий можно создавать и через элемент polyline. Хотя результаты работы обоих элементов могут быть похожи, элемент polyline отображает кривые как много маленьких прямых линий, что не очень хорошо масштабируется до больших размеров. Хорошее понимание path важно при рисовании SVG. При создании сложных paths не рекомендуется использовать XML или текстовые редакторы – понимание, как они работают, позволит установить и исправить проблемы с отображением SVG.
Форма элемента path определяется одним атрибутом: d (смотри подробности в основные формы). Атрибут d содержит серию команд и параметров, используемых этими командами. Мы опишем доступные команды и покажем примеры того, что они делают.
Каждая команда обозначается специальной буквой. Например, нам надо переместиться в точку с координатами (10,10). Команда «Передвинуть к» вызывается буквой M. Когда синтаксический анализатор наталкивается на эту команду, он знает, что необходимо переместиться к указанной точке. Итак, для перемещения к точке (10,10) используется команда «M 10 10», и далее синтаксический анализатор переходит к следующей команде.
Итак, для перемещения к точке (10,10) используется команда «M 10 10», и далее синтаксический анализатор переходит к следующей команде.
Все команды существуют в двух вариантах: вызов команды с заглавной буквы обозначает абсолютные координаты на странице, а команда со строчной буквой -относительные (например, перемещение от последней точки на 10px вверх и 7px влево).
Координаты в атрибуте d всегда пишутся без указания единиц измерения и находятся в системе пользовательских координат (обычно это пиксели). Позже мы рассмотрим, как элемент paths может быть трансформирован для других нужд.
Существуют пять команд линии для узлов <path>. Первая команда — это «Переместиться к», или M, описанная выше. В качестве параметров она принимает координаты точки, к которой перемещается. Если курсор уже был где-либо на странице, между старым и новым местом линия не появится. Команда «Переместиться к» используется в начале элемента
Команда «Переместиться к» используется в начале элемента <path> для указания точки, откуда начнётся рисование, например:
M x y
или
m dx dy
Следующий пример рисует одну только точку (10,10). Заметьте, однако, что при обычном использовании <path> она вообще не была бы видна.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 10"/>
<circle cx="10" cy="10" r="2" fill="red"/>
</svg>Существуют три команды, которые рисуют линии. Самая общая — команда «Линия к», вызываемая буквой L. Эта команда принимает два параметра — координаты точки x и y — и рисует линию от текущего положения к этой точке.
L x y (или l dx dy)
Для рисования горизонтальных и вертикальных линий есть две укороченные формы . H рисует горизонтальную линию, а V рисует вертикальную линию. Обе команды используют только один аргумент, так как они движутся только в одном направлении.
H x (или h dx) V y (или v dy)
Начнём с рисования простой формы, например, прямоугольника (такого же, какой проще нарисовать с помощью элемента <rect>). Он состоит только из горизонтальных и вертикальных линий:
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 90 V 90 H 10 L 10 10"/>
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
</svg>Нашу запись в примере выше можно немного сократить , используя команду «Закрыть путь», Z. Эта команда рисует прямую линию от текущего положения обратно к первой точке пути. Она часто встречается в конце узла пути, хотя и не всегда. Для неё регистр буквы не важен.
Z (или z)
Таким образом наш путь из примера можно сократить до:
<path d="M10 10 H 90 V 90 H 10 Z" fill="transparent" stroke="black"/>
Точно такую же картину можно получить с помощью относительных форм этих команд. Как уже говорилось, относительные команды вызываются использованием букв нижнего регистра и перемещают курсор относительно его последнего положения, а не к точным координатам . В нашем примере, поскольку размеры нашего квадрата — 80 x 80, элемент
Как уже говорилось, относительные команды вызываются использованием букв нижнего регистра и перемещают курсор относительно его последнего положения, а не к точным координатам . В нашем примере, поскольку размеры нашего квадрата — 80 x 80, элемент <path> можно записать так:
<path d="M10 10 h 80 v 80 h -80 Z" fill="transparent" stroke="black"/>
Путь начнётся от точки (10,10), пойдёт горизонтально на 80 точек вправо, затем 80 точек вниз, затем 80 точек влево, и затем обратно к старту.
Возможно, в этих примерах было бы проще использовать элементы <polygon> или <polyline>. Однако, пути используются при рисовании SVG настолько часто, что многим разработчикам может быть удобнее использовать их вместо других элементов. Нет никакой разницы в производительности при использовании того или другого.
Существует три различных команды, которые вы можете использовать для создания плавных кривых линий. Две из этих кривых — кривые Безье, а третья — «дуга», или часть окружности. Вы, возможно, уже имели практический опыт с кривыми Безье, если работали с путями (paths) в программах lnkscape, Illustrator или Photoshop. Для полного описания математических понятий о кривых Безье, попробуйте пройти по ссылке на Wikipedia. Информации о кривых Безье слишком много, чтобы попытаться охватить её здесь. Существует бесчисленное множество различных типов кривых Безье, но только две простые доступны для элементов путей: кубическая, C, и квадратная, Q.
Две из этих кривых — кривые Безье, а третья — «дуга», или часть окружности. Вы, возможно, уже имели практический опыт с кривыми Безье, если работали с путями (paths) в программах lnkscape, Illustrator или Photoshop. Для полного описания математических понятий о кривых Безье, попробуйте пройти по ссылке на Wikipedia. Информации о кривых Безье слишком много, чтобы попытаться охватить её здесь. Существует бесчисленное множество различных типов кривых Безье, но только две простые доступны для элементов путей: кубическая, C, и квадратная, Q.
Кривые Безье
Кубическая кривая, C, представляет собой немного более сложную кривую. Кубическая Безье принимает две контрольные точки для каждой точки. Таким образом, чтобы создать кубическую кривую Безье, вам необходимо указать три набора координат.
C x1 y1, x2 y2, x y (or c dx1 dy1, dx2 dy2, dx dy)
Последний набор координат (x,y) это точка, в которой заканчивается линия. Две другие — контрольные точки. (x1,y1) контрольная точка для начала вашей кривой, а (x2,y2) для конца вашей кривой. Если вы знакомы с вычислительной алгеброй, контрольные точки в описывают наклон вашей линии в каждой точке. Функция Безье создаёт плавную кривую, которая ведёт от наклона, который вы установили в начале вашей линии к наклону на другом конце.
Если вы знакомы с вычислительной алгеброй, контрольные точки в описывают наклон вашей линии в каждой точке. Функция Безье создаёт плавную кривую, которая ведёт от наклона, который вы установили в начале вашей линии к наклону на другом конце.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/>
<path d="M70 10 C 70 20, 120 20, 120 10" stroke="black" fill="transparent"/>
<path d="M130 10 C 120 20, 180 20, 170 10" stroke="black" fill="transparent"/>
<path d="M10 60 C 20 80, 40 80, 50 60" stroke="black" fill="transparent"/>
<path d="M70 60 C 70 80, 110 80, 110 60" stroke="black" fill="transparent"/>
<path d="M130 60 C 120 80, 180 80, 170 60" stroke="black" fill="transparent"/>
<path d="M10 110 C 20 140, 40 140, 50 110" stroke="black" fill="transparent"/>
<path d="M70 110 C 70 140, 110 140, 110 110" stroke="black" fill="transparent"/>
<path d="M130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/>
</svg>
Пример сверху показывает девять кубических кривых Безье. Чем ближе к левому краю изображения, тем более горизонтально разделёнными становятся контрольные точки. Ближе к правому, становятся более отделёнными от конечных точек. Стоит отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается, переходя в направление второй контрольной точки.
Чем ближе к левому краю изображения, тем более горизонтально разделёнными становятся контрольные точки. Ближе к правому, становятся более отделёнными от конечных точек. Стоит отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается, переходя в направление второй контрольной точки.
Вы можете связать вместе несколько кривых Безье, чтобы создавать более длинные плавные формы. В таком случае часто контрольные точки на разных сторонах будут отображением друг друга (чтобы поддерживать постоянный наклон). В этом случае можно использовать сокращённую запись для кривой Безье, используя команду S (или s).
S x2 y2, x y (or s dx2 dy2, dx dy)
Команда S задаёт тот же тип кривой, что и был, но если он следует за другой S или C командой, подразумевается, что первая контрольная точка — отражение той, что использовалась перед этим. Если команда S не следует за другой командой S или C, то подразумевается, что текущая позиция курсора используется как первая контрольная точка. Пример синтаксиса показан ниже. В фигуре слева контрольные точки показаны красным, а подразумеваемая контрольная точка — синим.
Пример синтаксиса показан ниже. В фигуре слева контрольные точки показаны красным, а подразумеваемая контрольная точка — синим.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
</svg>Другой тип кривой Безье — квадратичная кривая, задаётся командой Q. Квадратичная кривая проще, чем кубическая: для неё требуется только одна контрольная точка, которая определяет наклон кривой как в начальной, так и в конечной точке. Она принимает два аргумента: контрольную точку и конец кривой.
Q x1 y1, x y (or q dx1 dy1, dx dy)
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 95 10 180 80" stroke="black" fill="transparent"/>
</svg>Как и в случае кубической кривой Безье, существует сокращение для соединения нескольких квадратичных кривых Безье -T.
T x y (or t dx dy)
Как и ранее, сокращение смотрит на предыдущую контрольную точку, которую вы использовали, и выводит из неё новую. Это означает, что после первой контрольной точки вы можете делать довольно сложные фигуры, указав только конечные точки.
Это означает, что после первой контрольной точки вы можете делать довольно сложные фигуры, указав только конечные точки.
Обратите внимание, что это работает только в том случае, если предыдущей командой была команда Q или T. Если это не так, то контрольная точка считается той же, что и предыдущая, и вы нарисуете только линии.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/>
</svg>Обе кривые дают похожие результаты, но кубическая кривая позволяет больше свободы в том, как должна выглядеть кривая. Решение, какую кривую использовать — ситуационное и зависит от количества симметрии в линиях.
Дуги
Другой тип кривых линий, которые можно создать с помощью SVG — дуга (команда A). Дуги — секции кругов или эллипсов. При заданных x- и y-радиусах есть два эллипса, которые могут соединяться любыми двумя точками (пока они находятся внутри радиуса круга). Вдоль любого из этих кругов есть два пути, которые могут использовать для соединения точек, так что в любой ситуации возможно 4 дуги.
Вдоль любого из этих кругов есть два пути, которые могут использовать для соединения точек, так что в любой ситуации возможно 4 дуги.
A rx ry x-axis-rotation large-arc-flag sweep-flag x y a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
В начале элемент дуги принимает два аргумента радиусов. Если нужно, обратитесь к разделу Эллипсы, чтобы увидеть, как они работают. Последние два аргумента предназначены для обозначения координат окончания дуги. Вместе эти четыре значения определяют основную структуры дуги.
Третий параметр описывает поворот дуги. См. пример ниже
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 315
L 110 215
A 30 50 0 0 1 162.55 162.45
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
</svg>Пример показывает элемент path, который проходит по странице диагонально. В центре этого элемента вырезаны две эллиптические дуги (радиус x = 30, радиус y = 50). В первой дуге параметр x-asix-rotation = 0, а это означает, что эллипс, по которому проходит дуга (показан серым) расположен вертикально. Во второй дуге параметр x-asix-rotation = -45. Это поворачивает эллипс так, что направление его малой оси совпадает с направлением пути, как это видно на рисунке выше.
В центре этого элемента вырезаны две эллиптические дуги (радиус x = 30, радиус y = 50). В первой дуге параметр x-asix-rotation = 0, а это означает, что эллипс, по которому проходит дуга (показан серым) расположен вертикально. Во второй дуге параметр x-asix-rotation = -45. Это поворачивает эллипс так, что направление его малой оси совпадает с направлением пути, как это видно на рисунке выше.
Четыре разных пути, упомянутых выше определяются с помощью двух аргументов-флагов. Как упоминалось ранее, есть ещё два возможных эллипса для обхода пути и два разных возможных пути на обоих эллипсах, что даёт четыре возможных пути. Первый аргумент — large-arc-flag. Он определяет, должна ли дуга быть больше или меньше 180 градусов. В конечном счёте этот флаг определяет, в каком направлении дуга будет обходить данный круг. Второй аргумент — sweep-flag. Он определяет, должна дуга двигаться по отрицательным углам или по положительным, т.е. по сути определяет по какому из двух кругов она будет идти. Пример ниже показывает все четыре возможные комбинации.
Пример ниже показывает все четыре возможные комбинации.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M 10 315
L 110 215
A 36 60 0 0 1 150.71 170.29
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
<circle cx="150.71" cy="170.29" r="2" fill="red"/>
<circle cx="110" cy="215" r="2" fill="red"/>
<ellipse cx="144.931" cy="229.512" rx="36" ry="60" fill="transparent" stroke="blue"/>
<ellipse cx="115.779" cy="155.778" rx="36" ry="60" fill="transparent" stroke="blue"/>
</svg>Заметьте, что каждый голубой эллипс сформирован двумя дугами, в зависимости от того движетесь ли вы по часовой или против часовой стрелке. Каждый эллипс имеет короткую и длинную дуги. Оба эллипса просто зеркальные отражения друг друга. Они отражены вдоль линии, сформированной start->end точками.
Если start->end точки расположены далеко и не попадают в пределы градусов эллипсов по x и y, то в этом случае радиусы эллипсов будут увеличены до величины, нужной чтобы достичь точек start->end. Интерактивный codepen внизу этой страницы наглядно это демонстрирует. Для определения достаточны ли велики радиусы ваших эллипсов чтобы требовать увеличения, вам нужно решить систему уравнений подобную этой на wolfram alpha. Это вычисление для non-rotated эллипса с start->end (110, 215)->(150.71, 170.29). Решением, (x, y), является центр эллипса(ов). Следующее вычисление для non-rotated эллипса с start->end (110, 215)->(162.55, 162.45). Решение будет мнимым если радиусы ваших эллипсов слишком малы. Решение содержит небольшой мнимый компонент потому, что эллипсы были лишь слегка расширены.
Интерактивный codepen внизу этой страницы наглядно это демонстрирует. Для определения достаточны ли велики радиусы ваших эллипсов чтобы требовать увеличения, вам нужно решить систему уравнений подобную этой на wolfram alpha. Это вычисление для non-rotated эллипса с start->end (110, 215)->(150.71, 170.29). Решением, (x, y), является центр эллипса(ов). Следующее вычисление для non-rotated эллипса с start->end (110, 215)->(162.55, 162.45). Решение будет мнимым если радиусы ваших эллипсов слишком малы. Решение содержит небольшой мнимый компонент потому, что эллипсы были лишь слегка расширены.
Четыре разных пути, упомянутых выше определяются с помощью двух аргументов-флагов. Как упоминалось ранее, есть ещё два возможных эллипса для обхода пути и два разных возможных пути на обоих эллипсах, что даёт четыре возможных пути. Первый аргумент — large-arc-flag. Он определяет, должна ли дуга быть больше или меньше 180 градусов. В конечном счёте этот флаг определяет, в каком направлении дуга будет обходить данный круг. Второй аргумент — sweep-flag. Он определяет, должна дуга двигаться по отрицательным углам или по положительным, т.е. по сути определяет по какому из двух кругов она будет идти. Пример ниже показывает все четыре возможные комбинации.
Второй аргумент — sweep-flag. Он определяет, должна дуга двигаться по отрицательным углам или по положительным, т.е. по сути определяет по какому из двух кругов она будет идти. Пример ниже показывает все четыре возможные комбинации.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M80 80
A 45 45, 0, 0, 0, 125 125
L 125 80 Z" fill="green"/>
<path d="M230 80
A 45 45, 0, 1, 0, 275 125
L 275 80 Z" fill="red"/>
<path d="M80 230
A 45 45, 0, 0, 1, 125 275
L 125 230 Z" fill="purple"/>
<path d="M230 230
A 45 45, 0, 1, 1, 275 275
L 275 230 Z" fill="blue"/>
</svg>Последние два аргумента, если вы ещё не догадались, обозначают координаты x и y, где заканчивается дуга. Дуги — лёгкий способ создавать части кругов или эллипсов в ваших рисунках. Например, круговая диаграмма требует отдельную дугу для каждого куска диаграммы.
Если вы переходите в SVG из Canvas`а, дуги могут быть самой трудной вещью для изучения, но они также очень мощные. Т.к. начальная и конечные точки для любого пути, обходящего круг, одно и то же место, существует бесконечное количество кругов, которые могут быть выбраны и действительный путь не определён. Возможно приблизить их, сделав начальную и конечную точку пути слегка разными и соединив их с другими сегментами пути. В этой точке, часто проще использовать настоящий круг или эллипс. Это интерактивное демо может помочь понять основные принципы SVG-дуг: http://codepen.io/lingtalfi/pen/yaLWJG (протестировано только в Chrome и Firefox, может не работать в вашем браузере)
Новшества Illustrator к котором нужно привыкнуть.: twins_nika — LiveJournal
Думала писать этот пост или нет, в итоге решила, что напишу и может узнаю что-то полезное и для себя. В этом году я перешла на последнюю версию пакета Adobe Illustrator (CC), уже есть масса статей про то, что вкусного там появилось. И все это правда здорово и удобно. Но недавно я поняла, что некоторые плюшки усложнили мне подготовку векторов на сток, а иногда заставляют проделывать двойную работу.
И все это правда здорово и удобно. Но недавно я поняла, что некоторые плюшки усложнили мне подготовку векторов на сток, а иногда заставляют проделывать двойную работу.Речь пойдет о новом подходе в построении векторных фигур. Для тех кто не в курсе, поясню на примере фигуры со скругленными углами.
Как и раньше вы можете нарисовать обычный квадрат и округлить ему углы либо тут же потянув за уголки, либо через панель меню. Но ранее при трансформации получившегося объекта (изменение длины, ширины), кривая скругления трансформировалась тоже. Делая фигуру уже не такой как задумывалось. Приходилось перерисовывать фигуру или брать инструмент «Прямое выделение» (А) и передвигать опорные точки.
Разработчики в новой версии решили эту проблему (это реально стало приятным сюрпризом) — при трансформации объекта теперь радиус скругления не изменяется, вы можете как угодно тянуть фигуру, углы будут аккуратно округленны.
Если все ещё не поняли как это работает, можно посмотреть здесь.
Но этот же плюс стал минусом).
Если вы отрисовали объект, особенно какой-то детальный и решили изменить его размер, то можете потом получить вот такие неприятные сюрпризы.
Было окошко арочное, но пришли джамшуды…..)
Я «тянула» дом, а умный иллюстратор следил за радиусом).
Как раз на детальных рисунках это сложно сразу заметить.
Мне приходилось несколько раз, перед самой отправкой на стоки, открывать и редактировать готовый файл. Привычный экспанд в данном случае не срабатывает. Я нашла только один способ — сразу после создания фигуры, щелкаю Разделить или Объединить. Тогда фигура становится «обычной».
Это кажется мелочью, но я с фигурами работаю часто и теперь приходится держать в голове этот нюанс.
Получилось, что для корректной работы с такими фигурами вы должны рисовать нужный размер сразу, что редко удается. Да, и получается такая подлянка покупателю).
Либо разделить фигуру сразу после отрисовки, чтобы избежать таких сюрпризов в дальнейшем. А это означает, что если вдруг захотите изменить размер фигуры не пропорционально, например, удлинить окно, то изменится и радиус скругления. И вот мы вернулись к проблеме прошлых версий)).
А это означает, что если вдруг захотите изменить размер фигуры не пропорционально, например, удлинить окно, то изменится и радиус скругления. И вот мы вернулись к проблеме прошлых версий)).
Было бы здорово иметь возможность настраивать режим отрисовки. Пока, к сожалению, такой возможности я не нашла. Может быть разработчики учтут этот нюанс в последующих версиях.
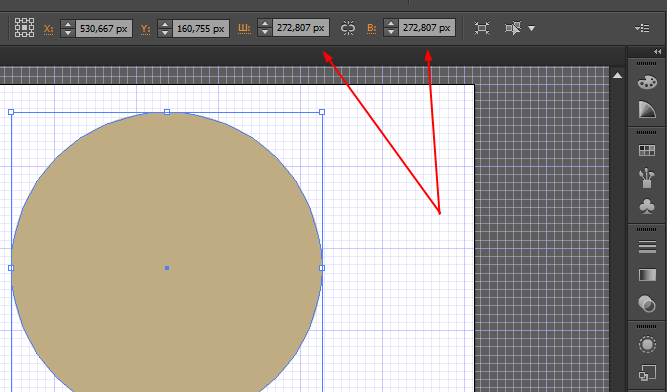
Это оказалась не самая неприятная мелочь. Обнаружилась ещё одна — теперь при работе с окружностью.
Здесь тоже было добавлено очень удобное свойство. Окружность можно спокойно «развернуть» превратив её в дугу или сектор.В старых версиях приходилось отрезать от окружности кусок. А если возникала необходимость полученный фрагмент изменить, то приходилось опять отрезать или добавлять.
Казалось бы проблема с трансформацией здесь ушла, но появилась другая). После экспорта в 10 версию, я обнаружила за пределами области вот такие странные крестики.Их происхождение я не могла понять долгое время. Пока в очередной попытке как-то их удалить или передвинуть (при приближении они исчезают оО), вдруг на месте крестика ни возникла окружность! Что я нажала и как я её вызвала, я не поняла. Но поняла, что это не что иное, как центры окружностей с других артбордов (исходный файл содержал несколько артбордов), которые иллюстратор видимо где-то хранит в памяти.
Но поняла, что это не что иное, как центры окружностей с других артбордов (исходный файл содержал несколько артбордов), которые иллюстратор видимо где-то хранит в памяти.
Если до этого я думала, что придется разделять все фигуры, кроме окружностей, то теперь поняла, что и окружности нужно «превращать в нормальные». А-ля, ещё один нюанс который стоит держать в голове. Чтобы потом не вычищать подготовленные файлы от объектов за артбордом.
Тут, конечно, кто-то потрет ручки и скажет, что надо использовать старые версии и все дела, нет проблем.
Но давайте смотреть объективнее, тут проблема уже не в люстре. Разработчики не предполагают, что кому-то ещё нужны файлы в eps10.
Да, есть люди которые браузер Explorer до сих пор используют, нельзя же на это ориентироваться.
Остальное могла бы решить возможность выбора — рисовать редактируемую фигуру или нет.
В общем, это мысли вслух. Может кто-то тоже заметил эти проблемы, нашел решение — делитесь.
Спасибо за внимание.
Как добиться реализма в Adobe Illustrator? ‹ Виртуальная школа графического дизайна
Всем привет!
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Иллюстрация Wahyu Romdhoni
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
- Тени
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Инструмент «Сетка перспективы» (Perspective Grid)
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода. Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
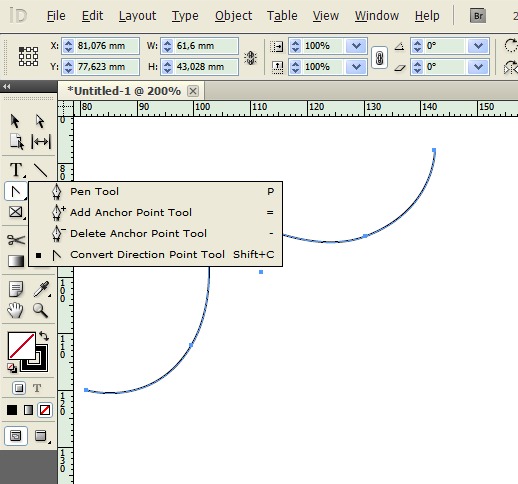
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Вы можете добавлять и удалять опорные точки в любой момент: для этого достаточно воспользоваться инструментом «Добавить опорную точку» (Add Anchor Point, +) или «Удалить опорную точку» (Delete Anchor Point, -).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
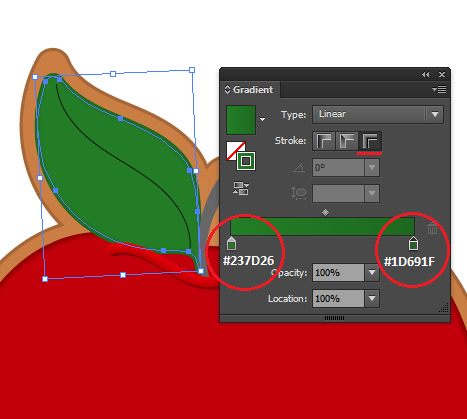
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т. д. (с их помощью можно передать блики на поверхности металла).
д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек. Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
В посте использованы материалы из статьи.
Продолжение темы здесь.
Поделиться в соц. сетях:
Соедините точки (числа) в Illustrator — Учебные пособия по Illustrator
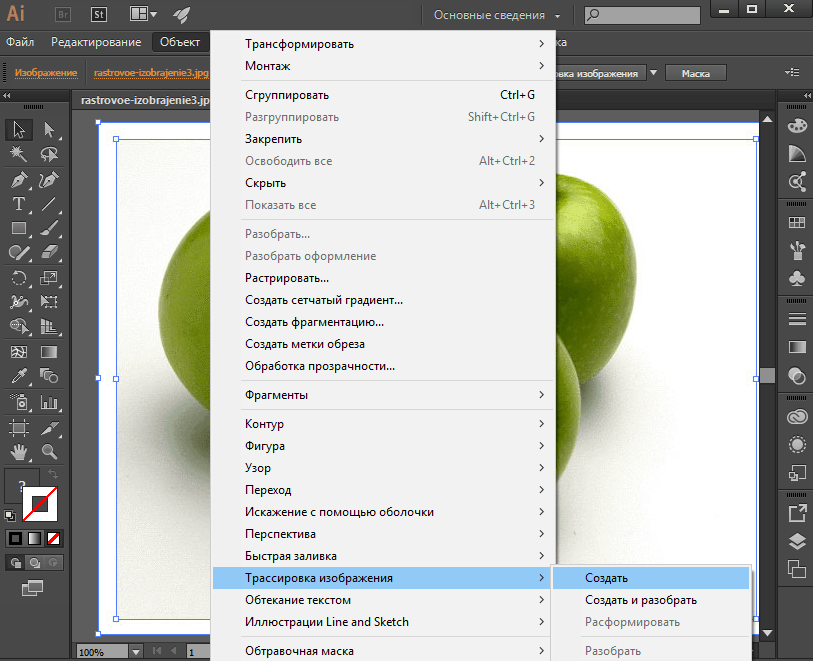
Мы будем использовать пару «Скриптов», первый из которых — «Dup At Selected Anchors.js» Хироюки Сато из и «NumberObjects.js», используемый в другом руководстве (3cdc5da41fb6b8e44b0a88cf5e3269fd). Мы также используем векторизованное изображение, загруженное с 4616056c0545b24ef5bd17f5e006310a (fd680f0727d344ad16f0149d3e7f9bb5)
Мы также используем векторизованное изображение, загруженное с 4616056c0545b24ef5bd17f5e006310a (fd680f0727d344ad16f0149d3e7f9bb5)
1 — В Illustrator откройте векторизованное изображение, которое вы хотите использовать в своем «Художественном произведении».
cc951de7a1e894b8f564a9a6b0c37ef2
2 — Возможно, вам придется немного исправить.Нам пришлось «поменять местами заливку и обводку» (Shift + X), чтобы сделать «Обводку» черной, а «Без заливки».
785bddc34d0065fa3fa4ec410946fc64
338995c05704992e1a5eea1abd196a06
3 — Используйте «Инструмент прямого выбора» (A), чтобы выделить все и проверить, где расположены «опорные точки».
3d6c624b6a6c6a571820a22ab3f1b297
4 — Если вы считаете, что вам нужно больше или меньше их, используйте для этого «Добавить» или «Удалить опорные точки».
a07056ce24323d0961e5db103ebfd68e
5 — Загрузите «Сценарий» или «Сценарии», которые вы хотите установить.Они должны быть похожи на текстовые файлы с расширением «. js» или «.jsx» (файлы Javascript или Applescript). В некоторых случаях вам может потребоваться «разархивировать» файл. Вы можете следовать инструкциям в этом руководстве (88f8dd47945ad3411f3258d7ff33c1f2). Сначала мы воспользуемся сценарием «Dup At Selected Anchors».
js» или «.jsx» (файлы Javascript или Applescript). В некоторых случаях вам может потребоваться «разархивировать» файл. Вы можете следовать инструкциям в этом руководстве (88f8dd47945ad3411f3258d7ff33c1f2). Сначала мы воспользуемся сценарием «Dup At Selected Anchors».
eabeff6617e709ba2d9c159340221cf7
6 — Инструментом «Прямоугольник» (M) создайте небольшой «Квадрат» (1 x 1 мм), залейте его черным цветом.
05527f4a24c2b125dab20e88ee4680ca
4ce42c42bcd2c511b29dd02fbf0a6f3b
7 — Используйте «Инструмент прямого выбора» (A), чтобы выбрать все «опорные точки», включая маленький «квадрат».
49f03b9e73514a26f148cea528e96118
8 — Перейдите в меню «Файл»> «Сценарии»> «Другие сценарии» и перейдите к месту расположения сценария, чтобы открыть его. Если вы установили сценарий, следуя другому руководству, он должен появиться в списке. После запуска скрипта вы должны закончить «маленькими квадратами» над каждой «опорной точкой» выбранной формы.
81cdc1ec9b45905cd8000de1f1911ed6
bee2643fb37c743306474e06ff5fe6d3
b1057dd6ebdfce65c9c13df5ea3d534b
9 — Выберите только «Квадраты» (клавиша Shift).Вы можете проверить это, щелкнув маленькую стрелку в левой части слоя на «Панели слоев», чтобы отобразить его содержимое.
c8cc1f3dbb84bd36f0b09ae2b11d1da5
10 — Теперь запустите сценарий «NumberObjects.js» из «Учебного пособия по установке сценариев», чтобы присвоить номер каждому «квадрату».
efce4d4f6d29d05286a116ac3f6b80a3
5324f3602960351b66ad578819883f8a
11 — Возможно, вам придется переставить некоторые числа, чтобы привести в порядок свое «произведение искусства». Проверьте это!
bdfb9150e932d7cbf3e6bfede0624ae0
644a2ba74e4fd30a098e0bb73725e308
от @lornacane
Как соединить концы строк с линиями в Adobe Illustrator | Small Business
Векторная графика Adobe Illustrator бывает двух основных типов: открытая и закрытая. Прямые линии, s-образные изгибы, волнистые линии и частичные эллипсы попадают в открытую категорию. Круги, прямоугольники и неправильные многоугольники составляют замкнутые формы. Поскольку закрытые формы позволяют использовать функции, которые открытые формы не могут использовать, такие как заливки и обводки, выровненные внутри или за пределами границы контура, вы можете захотеть закрыть открытую форму, чтобы сделать ее более универсальной.
Прямые линии, s-образные изгибы, волнистые линии и частичные эллипсы попадают в открытую категорию. Круги, прямоугольники и неправильные многоугольники составляют замкнутые формы. Поскольку закрытые формы позволяют использовать функции, которые открытые формы не могут использовать, такие как заливки и обводки, выровненные внутри или за пределами границы контура, вы можете захотеть закрыть открытую форму, чтобы сделать ее более универсальной.
Рисование открытых фигур
Инструменты рисования Adobe Illustrator включают параметры, которые по умолчанию рисуют открытые формы. Инструменты «Перо», «Карандаш», «Кисть», «Отрезок линии», «Дуга» и «Спираль» попадают в эту категорию.Чтобы построить замкнутые формы с помощью любого из этих инструментов, кроме пера, необходимо выбрать открытые опорные точки на концах прямых или изогнутых линий и использовать команду «Соединить» в Illustrator, чтобы соединить линии в замкнутую фигуру. Вы можете соединить открытые фигуры, наложив две открытые опорные точки или разрешив Adobe Illustrator добавить соединительный отрезок между двумя линиями, концы которых не совпадают.
Рисование замкнутых форм
Инструменты Adobe Illustrator «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Звезда» рисуют замкнутые формы.Вы можете указать размеры их вывода, прежде чем рисовать или изменять их, после создания фигур с помощью этих инструментов. Если вы не разрезаете эту графику, вы рисуете замкнутые формы каждый раз, когда используете эти параметры рисования. Чтобы создавать сложные формы, вы можете использовать операции Pathfinder в Illustrator, чтобы комбинировать базовую геометрию. Вы также можете добавить опорные точки к этим фигурам, чтобы упростить изменение их формы в местах, отличных от их углов и контуров по умолчанию.
Соединения пера
Наряду с использованием команды «Соединить» для соединения линий, вы можете соединяться во время рисования с помощью инструмента «Перо».По мере того, как вы щелкаете — чтобы создать угловые точки с выступающими из них наклонными линиями — или щелкая и перетаскивая, чтобы создать кривые Безье, вы можете перемещаться по периметру фигуры, которую хотите закрыть. Когда вы дойдете до точки, в которой вы собираетесь снова щелкнуть первую точку, которую вы нарисовали, тем самым замкнув фигуру, курсор вашего инструмента отобразит открытый кружок рядом с ним, предупреждая вас, что ваш следующий щелчок закрывает ваш путь.
Когда вы дойдете до точки, в которой вы собираетесь снова щелкнуть первую точку, которую вы нарисовали, тем самым замкнув фигуру, курсор вашего инструмента отобразит открытый кружок рядом с ним, предупреждая вас, что ваш следующий щелчок закрывает ваш путь.
Другие соединения
Если вы рисуете две или более фигур — замкнутую или открытую — и перемещаете их так, чтобы хотя бы часть каждой лежала поверх других, вы можете использовать операции Обработки контуров Adobe Illustrator, чтобы объединить ваши фигуры в замкнутую форму. дорожка.Точно так же вы можете выбрать открытый путь и подать команду «Соединить», чтобы соединить открытые концы вашей фигуры, замкнув их соединительной линией. Однако вы столкнетесь с ограничениями в вашей способности соединять фигуры вместе. Например, вы не можете соединить более двух точек привязки, и вы не можете использовать операции Pathfinder для соединения фигур из разных групп.
Ссылки
Ресурсы
- Adobe Illustrator CS5 Wow! Книга; Sharon Steuer
- Реальный мир Adobe Illustrator CS5; Морди Голдинг
- Adobe Illustrator CS5 Библия; Ted Alspach
- Illustrator CS5 для Windows и Macintosh Краткое руководство по визуальному запуску; Элейн Вайнманн и Питер Лурекас
- Adobe Creative Suite 5 Design Premium All-in-One для чайников; Дженнифер Смит и др.

Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Создание бесшовного волнистого точечного узора — Советы Illustrator
Предварительный просмотр окончательного изображения
В этом уроке мы рассмотрим процесс создания бесшовного геометрического узора, начиная с рисования первых кругов и заканчивая этапом загрузки готового продукта на микростоки.Получайте удовольствие от изучения одного из новых руководств по Adobe Illustrator!
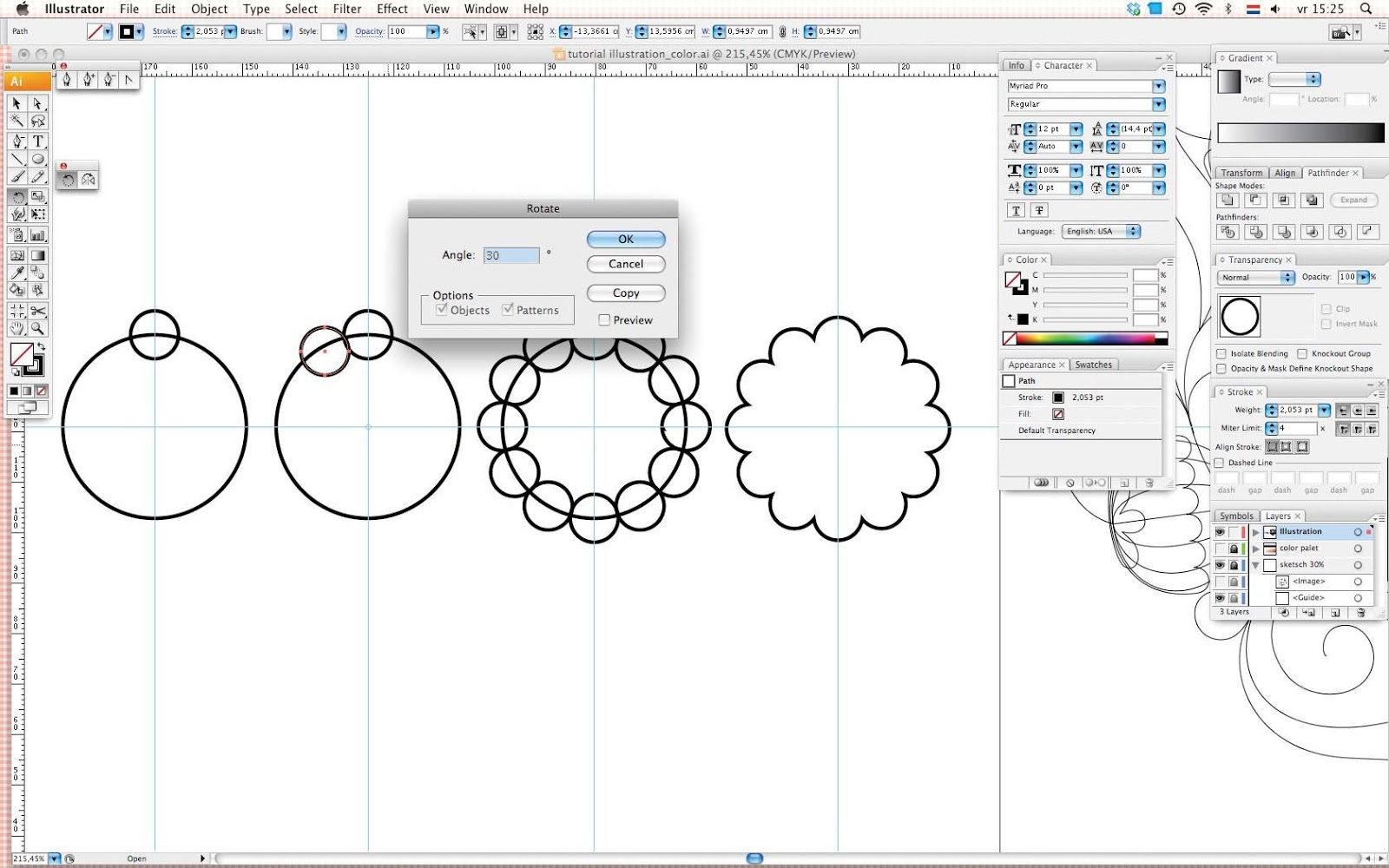
Шаг 1
Используя инструмент «Эллипс», создайте два круга разного размера, центры которых расположены на одной вертикальной линии.
Выделите оба круга, затем перейдите в Object> Blend> Make или используйте сочетания клавиш Cmd / Ctrl + Opt / Alt + B.
Перейдите к «Объект»> «Переход»> «Параметры перехода» … или просто щелкните значок инструмента «Переход» на панели «Инструменты». Установите желаемое количество указанных шагов в диалоговом окне.
Шаг 2
Теперь переходим Object> Blend> Expand. Обязательно разгруппируйте получившиеся круги (Shift + Cmd / Ctrl + G).
Выберите «Выровнять по ключевому объекту» в раскрывающемся меню «Выровнять по:» панели «Выравнивание» (Shift + F7).
Задайте желаемое значение зазора между краями кругов в числовом поле, затем щелкните Вертикальное распределение пространства.
Сгруппируйте круги (Cmd / Ctrl + G).
Шаг 3
Возьмите инструмент «Зеркальное отражение» (O), удерживая клавишу Option / Alt, щелкните в точке A нижнего круга.В открывшемся диалоговом окне выберите «Горизонтальная ось» и нажмите кнопку «Копировать».
Не снимая выделения с новой группы, перейдите в «Объект»> «Трансформировать»> «Переместить … » и установите значение вертикального смещения, равное значению, которое было ранее установлено на панели «Выравнивание» (в моем случае — 6 пикселей).
» и установите значение вертикального смещения, равное значению, которое было ранее установлено на панели «Выравнивание» (в моем случае — 6 пикселей).
Сгруппируйте все созданные объекты для удобства дальнейшей работы.
Шаг 4
Используя инструмент «Линия» (/) или «Перо» (P), создайте горизонтальную линию, удерживая нажатой клавишу Shift.
Перейдите в Эффект> Искажение и преобразование> Зигзаг… и установите параметры, аналогичные показанным на рисунке ниже.
Шаг 5
Перейдите в Объект> Разобрать оформление. Для дальнейшей работы нам понадобится только изогнутый отрезок между точками A и B.
Выберите точки, которые необходимо удалить, с помощью инструмента «Прямое выделение» (A), затем нажмите кнопку «Удалить».
Шаг 6
Используя Selection Tool (V), совместите центр любого круга с точкой A изогнутого сегмента. В дальнейшем я буду называть этот круг базовым кругом.В это время нет необходимости делать точные манипуляции.
Переместите группу кругов, удерживая нажатой клавишу Opt / Alt для дублирования, чтобы совместить центр базовой окружности с точкой B изогнутого сегмента.
Шаг 7
Выделите обе группы кругов, а затем создайте смешанный объект (сочетания клавиш Cmd / Ctrl + Opt / Alt + B, затем Объект> Переход> Параметры перехода …)
Перейдите в Object> Blend> Expand, затем разгруппируйте полученную группу.
Шаг 8
Переместите промежуточные группы окружностей в вертикальном направлении так, чтобы центры базовых окружностей находились на изогнутом сегменте.Такие движения удобно выполнять с помощью клавиш со стрелками вверх и вниз.
Выделите все круги, затем возьмите инструмент Reflect Tool (O) и щелкните в точке A, удерживая клавишу Opt / Alt. Выберите вертикальную ось в диалоговом окне «Отражение» и нажмите кнопку «Копировать».
Круги будут перекрывать друг друга, поэтому верхнюю группу можно удалить.
Шаг 9
Мы можем создать плитку для бесшовного узора на основе созданных кругов. Возьмите инструмент «Прямоугольник» (M) и создайте прямоугольник так, чтобы его вершины совпадали с центрами кругов, которые расположены в дальних группах.В этом случае манипуляции должны быть абсолютно точными.
Возьмите инструмент «Прямоугольник» (M) и создайте прямоугольник так, чтобы его вершины совпадали с центрами кругов, которые расположены в дальних группах.В этом случае манипуляции должны быть абсолютно точными.
Увеличьте высоту прямоугольника, чтобы он перекрывал все круги, и переместите его под все созданные объекты.
Отключите заливку и обводку этого прямоугольника.
В будущем я буду называть этот прямоугольник базовым прямоугольником.
Шаг 10
Перетащите круги с базовым прямоугольником на панель «Образцы».
Теперь, чтобы проверить это, создайте произвольный прямоугольник и примените узор к его заливке.Все нормально работает.
Внимательный читатель, вероятно, заметил тонкую полосу, которая появилась между плитками рисунка на картинке выше. Это недостаток? Нет, если увеличить монтажную область, эта полоса исчезнет.
Чтобы проверить, вы также можете перейти в Файл> Сохранить для Интернета и устройств … и если вы не видите его в окне предварительного просмотра, значит, все в порядке.
и если вы не видите его в окне предварительного просмотра, значит, все в порядке.
Шаг 11
На основе кругов я создал еще один вариант узора.Дублируйте круги дважды и поместите их выше и ниже исходных, как показано на следующем рисунке.
Положение базового прямоугольника показано на следующем рисунке.
Шаг 12
Теперь я хотел бы рассказать вам, как подготовить созданный бесшовный паттерн для загрузки на сайты микростоков. Объекты, которые находятся за пределами основания и не пересекаются с его сторонами, могут быть удалены, но это не обязательно.
Дублируйте базовый прямоугольник и поместите его копию над всеми объектами.
Выделите все объекты, затем нажмите сочетание клавиш Cmd / Ctrl + 7, чтобы создать обтравочную маску.
То, что у нас получилось, подходит для загрузки на микростоки. Но для лучшего визуального эффекта можно несколько раз продублировать узор плитки, расположив копии так, чтобы они касались друг друга без зазоров. Вот как это выглядит, когда я загружаю любой бесшовный узор.
Вот как это выглядит, когда я загружаю любой бесшовный узор.
Освоив технику, приступаем к созданию серии однотипных узоров. Чем больше ваше портфолио, тем больше вы зарабатываете.Удачных продаж!
Самый простой способ сделать точки
Illustrator — отличный инструмент для создания векторных иллюстраций. Типографика, логотипы и т. Д. Являются предпочтительными предметами Adobe Illustrator. Поэтому мы решили создать руководство по работе с полутонами в Illustrator, с помощью которого вы сможете создавать полутоновые узоры за 5 минут. Есть два метода создания этих узоров, каждый из которых дает немного разные результаты, но одинаковые полутона.
Эта статья поможет вам создавать полутоновые узоры разной формы и цвета.Я также добавлю трюк для добавления полутонов к тексту для создания полутоновой типографии. Чего в этой статье нет, так это применения полутонов к иллюстрациям для получения эффекта «комиксов». Для этого нужна еще одна статья, которую мы напишем в будущем.
Инструменты, которые вам понадобятся (и с которыми вы должны быть знакомы) для изучения этого руководства, — это инструмент прямоугольника, наложение, расширение, трассировка изображения, маска обрезки и инструмент преобразования. Не волнуйтесь, если вы не знакомы ни с одним из этих инструментов, в этом уроке нет ничего сложного.
Полутона с использованием эффектов в Illustrator
Это, вероятно, самый простой и быстрый способ получения полутонового узора. Компромисс здесь заключается в том, что у вас очень мало контроля над тем, как выглядит полутон. Вот как вы можете его создать.
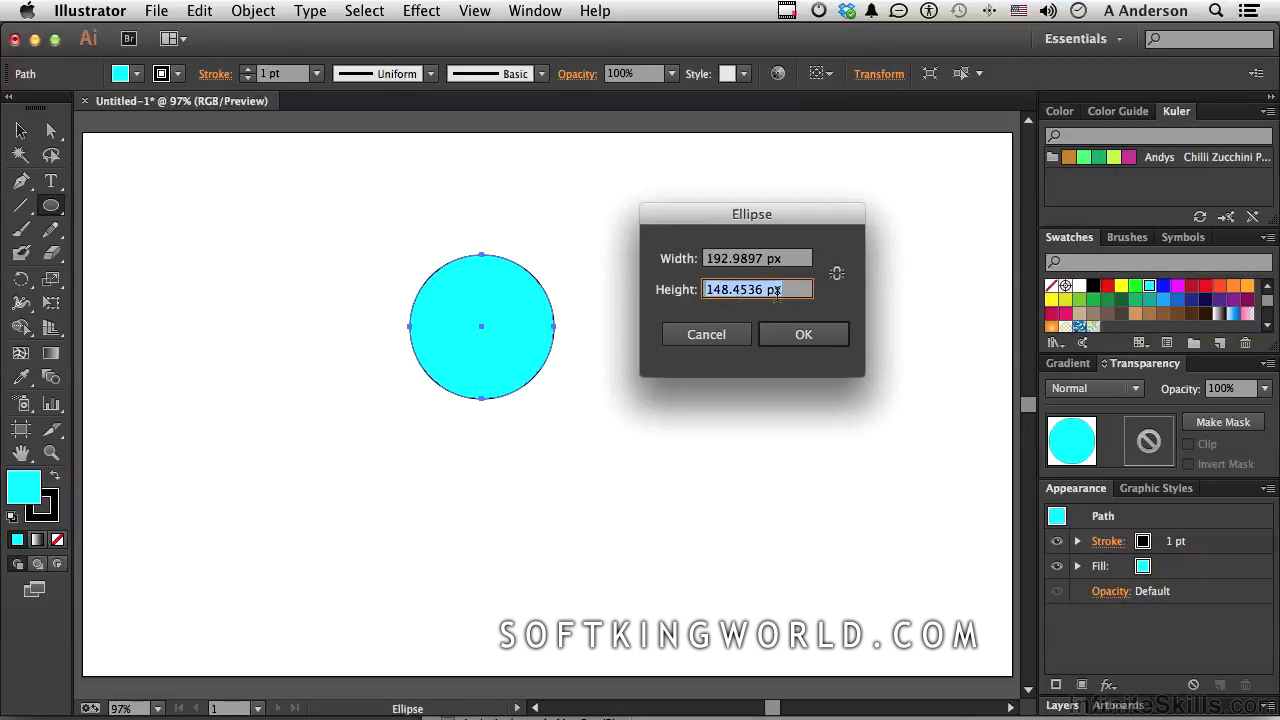
Шаг 1 — Создайте круг или прямоугольник. Круг даст круговой полутоновый узор, а прямоугольник даст линейный узор. Давайте начнем с прямоугольника, чтобы понять его основы.
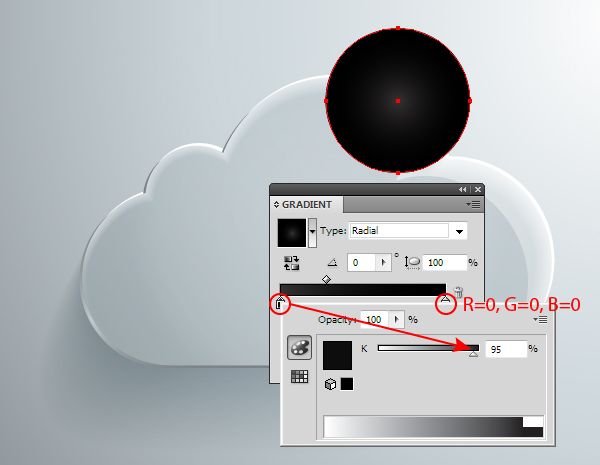
Шаг 2 — Создайте черно-белый градиент для прямоугольника, сохраняя тип диффузии линейным.Этот градиент относится к кругам (или точкам) в полутоновом узоре. Черная часть будет иметь самые большие точки, а белая — самые маленькие. Размер уменьшается по градиенту.
Черная часть будет иметь самые большие точки, а белая — самые маленькие. Размер уменьшается по градиенту.
Шаг 3 — После создания градиента пора создать полутон. Выберите градиент и перейдите в Эффекты> Пикселизация> Цвет полутона . Это вызовет диалоговое окно для настроек полутонов. Вот что тебе следует делать.
Первый вариант запрашивает максимальный радиус точки.Это определяет размер самой большой точки, с которой начинается полутон. Отрегулируйте его до числа, которое выглядит хорошо. Вы можете ввести значение, а затем отменить его, если оно не выглядит, тем самым внося коррективы.
Кроме того, есть еще четыре варианта, называемые каналами 1–4. Эти каналы представляют цвета (CMYK — голубой, пурпурный, желтый и ключевой). Когда все эти цвета выровнены, вы получите черный цвет. Значение канала — это угол отклонения. Сделайте 45, и эта конкретная точка переместится на 45 градусов.
Здесь нам нужно, чтобы все каналы имели одинаковые значения. 90 градусов образуют прямую линию, а 45 градусов — наклонную. Все, что находится между ними, даст ожидаемый результат. Не забудьте установить одинаковое значение для всех каналов. Пойдем с 45º.
90 градусов образуют прямую линию, а 45 градусов — наклонную. Все, что находится между ними, даст ожидаемый результат. Не забудьте установить одинаковое значение для всех каналов. Пойдем с 45º.
Шаг 4 — Если вы увеличите масштаб полутонового узора, вы заметите, что края размыты. Это потому, что это не векторный объект. Функция полутонов была взята у старшего брата Illustrator, Photoshop.Вот почему он основан на пикселях. Чтобы исправить это, перейдите в «Эффекты »> «Параметры растровых эффектов документа» . Появится диалоговое окно.
Выберите высокое разрешение (300 пикселей на дюйм), прозрачный фон и установите флажок сглаживания. Сглаживание сглаживает неровные края полутоновых точек. Этот шаг делает полутоновый узор четким и резким. Но работа еще не завершена.
Шаг 5 — Выбрав полутон, перейдите в Object> Expand Appearance .Это превращает полутон в изображение.
Шаг 6 — Когда четкое изображение готово, все, что нам нужно сделать, это обвести его. Перейдите в меню Window> Image trace , появится диалоговое окно. Здесь вы регулируете настройки. Сначала включите предварительный просмотр. Во-вторых, выберите вариант «игнорировать белый». Убедитесь, что режим черно-белый.
Перейдите в меню Window> Image trace , появится диалоговое окно. Здесь вы регулируете настройки. Сначала включите предварительный просмотр. Во-вторых, выберите вариант «игнорировать белый». Убедитесь, что режим черно-белый.
Для ползунков держите пороговый уровень чуть выше середины, около 150. Вы можете увидеть эффект, который он оказывает на узор, и вы можете настроить его соответствующим образом.Снимите флажок «Привязать кривые к линиям» и сбросить шум до нуля. Все остальные ползунки можно держать на уровне 50%. Наконец, когда вы закончите, перейдите к Object> Image trace> Expand .
У вас есть градиент. Вы можете изменить его размер по своему усмотрению, и, поскольку он имеет векторную форму, не будет искажений или неровных линий. То же самое можно сделать с формой круга, и вы получите аналогичные результаты. Вы можете изменить цвет полутоновых точек, просто выбрав его и используя палитру цветов.Вот изящный трюк с использованием созданных нами полутонов.
Теперь я знаю, что этот метод выглядит как головная боль с таким количеством этапов. Так почему я назвал этот метод более быстрым и простым? Это потому, что, когда вы привыкнете к командам и шагам, это просто набор щелчков мышью.
Применение полутонов к тексту
Сохраните полутоновые изображения, которые мы создали ранее. Или вы можете создать новый. Вы можете очень легко применить этот полутоновый узор к любому тексту.Вот как это сделать.
Шаг 1 — Поскольку мы уже создали полутоновый узор, нам не нужно повторять этот процесс. Используйте текстовый инструмент и напишите что-нибудь, на что вы хотите нанести узор.
Шаг 2 — Преобразуйте текстовый файл в векторный объект, создав контуры. Выделите текст и щелкните правой кнопкой мыши > Создать контуры . Текст теперь является векторным объектом.
Шаг 3 — Выберите ранее созданный полутон.Нам нужно превратить его в составной путь. Выделите полутон, перейдите в Объект > Составной контур> Сделать . Вы не заметите никакой разницы или увидите, что полутон стал прозрачным. Это нормально.
Выделите полутон, перейдите в Объект > Составной контур> Сделать . Вы не заметите никакой разницы или увидите, что полутон стал прозрачным. Это нормально.
Шаг 4 — Держите полутоновый узор поверх текста. Отрегулируйте размер рисунка или текста по своему вкусу. Убедитесь, что полутоновый узор находится над текстом. Щелкните правой кнопкой мыши> Создать обтравочную маску . Теперь текст имеет полутоновый узор.
Шаг 5 — Вы можете изменить цвет текста с помощью инструмента прямого выбора. Нажмите «A» на клавиатуре, чтобы переключиться на инструмент прямого выбора. Выделите черный текст, а затем измените цвет на любой, какой хотите. Или вы можете изменить цвет перед тем, как сделать обтравочную маску. Вы сделали. У вас есть узор на тексте.
Использование инструмента преобразования для создания полутонового узора
Инструмент преобразования — очень полезный инструмент, который часто игнорируется. Вы можете создавать различные типы полутоновых узоров не только с простыми точками, но и с любой формой, какой захотите.Вот как вы это делаете;
Вы можете создавать различные типы полутоновых узоров не только с простыми точками, но и с любой формой, какой захотите.Вот как вы это делаете;
Шаг 1 — Выберите форму, которая будет действовать как точка для вашего полутонового узора. Я выберу шестиугольник, потому что он выглядит очень чистым. Щелкните правой кнопкой мыши инструмент «Прямоугольник» на панели инструментов и выберите инструмент «Многоугольник». Создайте шестигранную форму (шестиугольник) размером 20 пикселей.
Создайте еще один шестиугольник, но размером 5 пикселей. Убедитесь, что смарт-направляющие включены. Чтобы включить, перейдите в меню «Просмотр »> «Умные направляющие». Это поможет нам выровнять две фигуры в одну линию.
Шаг 2 — Поместите меньший шестиугольник над большим, как показано на рисунке. Теперь мы смешиваем два. Выделите обе формы, перейдите в Object> Blend> Make . В диалоговом окне наложения оставьте указанные шаги до 11 шагов.
Шаг 3 — Выделите только что созданный объект и скопируйте его по горизонтали. Нажмите Command + D или Control + D , чтобы повторить процесс автоматически. Теперь у нас есть нечто похожее на полутоновый узор, но не совсем.
Шаг 4 — Выберите узор, который мы только что создали, весь узор. Перейдите в Effects> Distort and Transform> Transform . Появится диалоговое окно. Вот где происходит волшебство.
Шаг 5 — Убедитесь, что вы выбрали окно предварительного просмотра. Сделайте количество копий равным 1, а затем начните медленно увеличивать горизонтальное значение. Для меня 32 пикселя были отличными. Не волнуйтесь, если есть перекрытия. Установите значение по вертикали до 28 пикселей. Если размер фигур другой, вы можете отрегулировать его, пока не захотите.Мы почти закончили.
Шаг 6 — После того, как вы закончите создание полутонового узора, все, что вам нужно сделать, это создать прямоугольник или круг, если хотите. Это будет охватывать узор внутри, придавая ему чистый, сдержанный вид.
Это будет охватывать узор внутри, придавая ему чистый, сдержанный вид.
Создайте круг или прямоугольник. Сделаем прямоугольник. Поместите это по выкройке. Все, что находится внутри прямоугольника или круга, будет видно. Поместите фигуру над выкройкой. Щелкните правой кнопкой мыши> Создать обтравочную маску.
Итак, у вас есть полутоновый узор внутри фигуры.Поздравляем, вы научились создавать полутоновые узоры. Теперь продолжайте и создавайте разные полутоновые узоры с разными формами, потому что нет ничего более полезного, чем практиковаться и совершенствоваться в этом.
Дополнительные уроки по Illustrator
С Colorhunt вы можете выбирать различные цвета. Colorhunt не является спонсором и не платит нам каким-либо образом. Мне просто нравится их коллекция, и мне легко выбрать шестнадцатеричный цвет. Действительно помогает с рабочим процессом. Так что попробуйте и продолжайте практиковаться, чем больше вы практикуетесь, тем лучше у вас получается. Увидимся позже, крокодил. Я все испортил, не так ли?
Увидимся позже, крокодил. Я все испортил, не так ли?
Создание точек на спиральном контуре в Illustrator
В этом уроке мы узнаем, как создавать постепенно увеличивающиеся точки по спиральной траектории в Adobe Illustrator.
Ступеньки (1-9)
1. Создайте новый документ 800 × 800 пикселей.
2. Щелкните левой кнопкой мыши и Удерживайте на Line Segment Tool , чтобы открыть раскрывающееся меню и выбрать Spiral Tool .
3. Щелкните левой кнопкой мыши в любом месте монтажной области, чтобы нарисовать форму спирали, используя Alt и Cmd / Ctrl , чтобы настроить межстрочный интервал и сложность спирали.
4. Затем выберите инструмент Ellipse Tool и удерживайте Shift , чтобы нарисовать небольшой круг с черной заливкой . Расположите этот круг по центру на самом внутреннем конце спирали.
5. Повторите Шаг 4 вместо этого с большим кругом и поместите этот больший круг на крайний край спирали.
6. Удерживая Shift , выберите два круга и перейдите к Object> Blend> Blend Options . Введите 30 в качестве количества заданных шагов и выберите Align to Path в качестве Orientation . Перейдите к Object> Blend> Make , чтобы увидеть добавленные дополнительные круги, соединяющие два круга.
7. Выделите все на монтажной области и перейдите к Object> Blend> Replace Spine , чтобы расположить все 30 кругов вдоль «позвоночника» спирали.
8. Дважды щелкните либо на самом маленьком, либо на самом большом круге (созданном в Шагах 4-5 ), чтобы войти внутрь Blend Group , при этом редактирование одной из этих исходных форм повлияет на все остальные 30 Указанные шаги между ними.
9. Количество заданных шагов также можно отредактировать, перейдя в меню Object> Blend> Blend Options и изменив настройки по мере необходимости.
Загрузите Adobe Illustrator.
Практическое руководство по Adobe Illustrator: замените круглые точки квадратными!
Замена круглых точек на квадратные точки в линиях
В Adobe Illustrator вопрос о том, как преобразовать круглые точки в квадратные, может быть обсужден в отношении линий. Здесь вы увидите, как нарисовать пунктирную линию с круглыми точками, а затем преобразовать круглые точки в квадратные.
Нарисуйте пунктирную линию с круглыми точками.
1.Откройте Adobe Illustrator и создайте новый документ. Откройте окно «Обводка», щелкнув «Окно» в строке главного меню, а затем щелкнув «Обводка». Чтобы сэкономить время, вы также можете открыть окно «Штрих», удерживая клавишу при нажатии.
2. Проведите прямую линию. Возьмите инструмент «Линия» на панели инструментов Adobe Illustrator и нарисуйте прямую линию. Вы можете удерживать клавишу во время рисования, чтобы это было легко сделать.
3. Не снимая выделения с линии, установите «Вес» на «4» и нажмите кнопку «Круглый колпачок» справа.Установите флажок «Пунктирная линия». Нашел в окошке.
В нижней части поля введите «0». В поле «Разрыв» введите «8». Если вам нужно изменить это, убедитесь, что вы установили «зазор», чтобы удвоить значение, введенное в «Вес». У вас должна получиться красивая пунктирная линия с круглыми точками.
Чтобы в Adobe Illustrator преобразовать круглые точки в квадратные, требуется всего несколько изменений.
Замена круглых точек на квадратные
Выделив линию, в окне «Штрих» щелкните параметр «Butt Cap» и установите для поля «Dash» значение «4», а для «Gap» оставьте значение «8.«Ваши круглые точки теперь превратились в квадратные.
Развернуть и изменить отдельные точки
Если вам нужно развернуть линию в точки в Adobe Illustrator, вам нужно будет выбрать опцию «Сглаживание прозрачности» в меню «Объект» в строке главного меню (выбрав Опция «Развернуть» из меню «Объект» не работает). Это позволит вам изменить цвет каждой отдельной точки. Вот как это сделать.
1. Выделив созданную линию, щелкните «Объект» в строке меню и выберите «Свести прозрачность».Вы можете настроить параметры в этом поле, если хотите, но в этом примере оставьте настройки по умолчанию. Щелкните кнопку «ОК».
2. Затем щелкните правой кнопкой мыши по строке и выберите «разгруппировать»
3. Щелкните правой кнопкой мыши по строке и выберите «Release Compound Path».
4. Измените точки по своему усмотрению.
В этом уроке Adobe Illustrator вы узнали с помощью Adobe Illustrator, как преобразовать круглые точки в квадратные в линии, а затем расширить линию, чтобы каждая точка могла быть изменена индивидуально.Как и было обещано в начале, научиться в Adobe Illustrator превращать круглые точки в квадратные — довольно простой процесс.
Как объединить слои в Illustrator
Слои в Illustrator могут сбивать с толку, поскольку они не так просты, как в Photoshop или других программах. То, что вы понимаете под слоем, в терминологии Illustrator может быть чем-то другим. Но давайте просто рассмотрим это и рассмотрим некоторые из наиболее распространенных способов достижения цели.
Панель слоев Слои в понимании Adobe Illustrator — это контейнеры для различных объектов, которые имеют имя, цвет и несколько свойств, таких как видимость, возможность печати и т. Д.Они находятся наверху иерархии расположения объектов, которую можно просматривать и изменять на панели «Слои».
Если вы не видите панель Layers , перейдите в меню Window> Layers или нажмите F7 .
Слои имеют такие имена, как Layer 1 , Layer 2 по умолчанию, и их цвета представлены в векторных путях объектов, когда вы их выбираете.
Если вы хотите объединить эти слои, нажмите , удерживая Ctrl / Cmd, , чтобы выбрать их (, удерживая нажатой клавишу Shift, , чтобы выбрать диапазон), затем нажмите кнопку Параметры панели Layers и выберите Объединить выбранные (или Свести Рисунок для объединения всех слоев).
Вы можете перемещать объекты между слоями, перетаскивая их, или, если их слишком много, вот простой способ:
- Выберите иллюстрацию, которую вы хотите переместить.
- Создайте новый слой или щелкните целевой слой на панели Layers .
Примечание. Если вы щелкните в области справа от имени слоя, вы выберете иллюстрацию этого слоя, которая будет обозначена цветной квадратной точкой. Выбор иллюстрации на целевом слое предотвратит выполнение следующего шага.Удерживая нажатой клавишу Shift, щелкните эту точку, чтобы отменить выбор.
Выбор иллюстрации на целевом слое предотвратит выполнение следующего шага.Удерживая нажатой клавишу Shift, щелкните эту точку, чтобы отменить выбор. - Перейдите к Object> Arrange> Send to Current Layer.
Совет: вы можете щелкать и перетаскивать цветные точки, чтобы перемещать выбранную иллюстрацию между слоями.
Или нажмите кнопку «Параметры» панели Layers и выберите
. Это изменит только расположение объектов на слоях Illustrator, но они останутся отдельными объектами. Если ваша цель — объединить объекты в единое целое, есть разные способы сделать это.
Сгруппировать объекты- Выберите объекты, которые вы хотите объединить, с помощью Selection Tool (V) . Удерживайте Shift и щелкните, чтобы добавить объекты к выделению.
- Перейдите в Object> Group или нажмите Ctrl / Cmd + G .
Это поместит ваши объекты в группу, которую вы можете просмотреть на панели Layers . Обратите внимание, что некоторые из выбранных объектов уже могут быть некоторыми формами групп, образующих иерархию.
С этого момента эти объекты будут выбираться инструментом выделения как один и могут иметь общий вид (штрихи, заливки и эффекты). Общий вид группы, например эффект Drop Shadow , будет обозначен закрашенным кружком справа от имени группы на панели Layers . Таким образом, эффект применяется к группе в целом, т.е. объекты в группе не будут отбрасывать тени друг на друга.
Совет: используйте инструмент Group Selection Tool для выбора объектов внизу иерархии.Вы можете использовать инструмент прямого выбора (A) и удерживать клавишу Alt / Option . При активном инструменте выбора группы каждый новый щелчок выбирает группы выше по иерархии.
PathfinderЕсли вам нужно объединить два или более простых объекта, например пути, в один, используйте панель Pathfinder .
- Перейдите в окно > Pathfinder или нажмите Ctrl / Cmd + Shift + F9 , чтобы открыть панель Pathfinder .
- Выберите нужные объекты с помощью Selection Tool (V) . Удерживайте Shift , чтобы добавить к выделению.
- Нажмите кнопку Unite на панели Pathfinder .
Объекты объединятся в единый путь, и все пути или точки в области пересечения будут удалены. Если у ваших объектов был другой внешний вид, то есть цвета, штрихи или эффекты, полученный объект примет внешний вид объекта, который был наверху.
Если вы нажмете , удерживая Alt / Option, кнопку Unite , вы создадите то, что называется составной формой (не путать с составным контуром , который используется для заполнения областей между контурами, таких как внешний и внутренний круг буквы О ).

 Нажмите и удерживайте инструмент «Ластик», чтобы отобразить и выбрать инструмент «Нож».
Нажмите и удерживайте инструмент «Ластик», чтобы отобразить и выбрать инструмент «Нож».


 Выбор иллюстрации на целевом слое предотвратит выполнение следующего шага.Удерживая нажатой клавишу Shift, щелкните эту точку, чтобы отменить выбор.
Выбор иллюстрации на целевом слое предотвратит выполнение следующего шага.Удерживая нажатой клавишу Shift, щелкните эту точку, чтобы отменить выбор.