Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
Adobe Illustrator за 30 дней. День 10. Работаем с заливкой и обводкой ~ Записки микростокового иллюстратора
Adobe Illustrator за 30 дней. День 10. Работаем с заливкой и обводкой
Предыдущий урок: Создаем составные контуры
А сегодня мы с Вами будем учиться раскрашивать наши объекты 🙂
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Заливка цветом с помощью палитры «Образцы» (Swatches)
Чтобы закрасить объект, откройте свою палитру «Образцы» (Swatches Palette). Выделите свой объект и нажмите на нужный цвет в палитре.
Заливка цветом с помощью палитры цветов (Color Picker)
Еще один способ закрасить объект — кликнуть два раза по значку «Заливка» (Fill) в Вашей панели инструментов. Выскочит окошко «Палитра цветов» (Color Picker), и Вы сможете выбрать нужный Вам цвет.
Изменяем заливку и обводку, используя управляющую палитру (Сontrol Palette)
Вы легко можете изменить цвет заливки и обводки, а также толщину обводки еще и с помощью управляющей палитры (Сontrol Palette). Палитра эта обычно находится над рабочей областью.
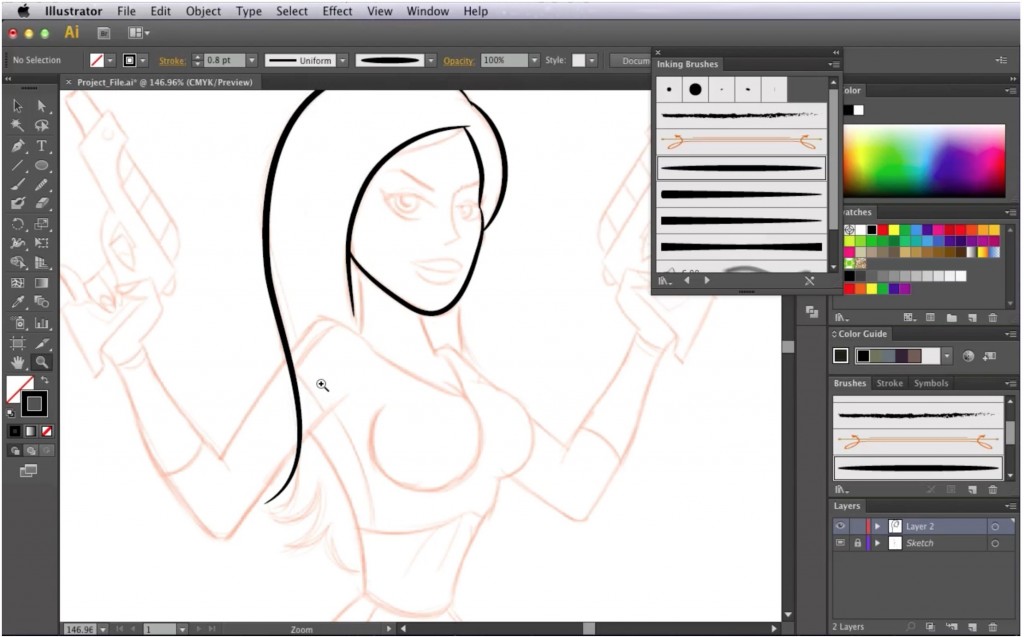
Концы обводки
От того, какой тип конца обводки Вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
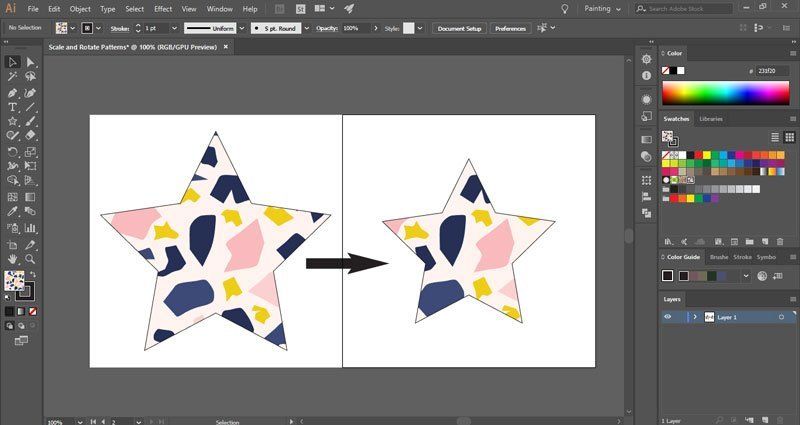
Срезание (Milter Limit)
Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.
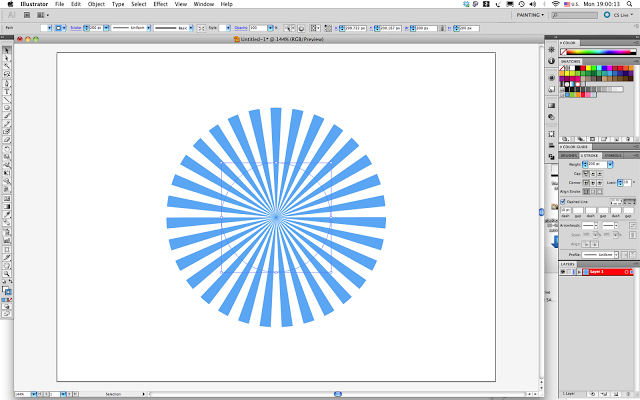
Применение градиента к объектам
Чтобы применить градиент к Вашему объекту, на панели инструментов выставьте градиентную заливку (Gradient Fill).
Затем откройте палитры «Градиент» (Gradient) и «Цвет» (Color). По умолчанию у нас стоит режим цвета «Градации серого» (Grayscale). Нажмите на иконку настроек в углу и выберите режим RGB.
После того, как мы включили режим RGB, должны появиться ползунки и диаграмма для выбора цвета. Давайте выберем синий цвет.
Давайте выберем синий цвет.
Проделаем то же самое для начальной точки в градиентной шкале (сейчас она белая). Выставьте режим RGB и выберите голубой цвет.
Чтобы добавить новый цвет в градиентную шкалу, Tony предлагает кликнуть левой кнопкой мышки прямо под шкалой в нужном месте. Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.
Лично я обычно поступаю немного по-другому. Если в палитре «Образцы» (Swatches) есть нужный мне цвет, то я просто перетаскиваю его мышкой на градиентную шкалу в нужное мне место.
Чтобы убрать лишний цвет из градиентной шкалы, просто потяните ползунок мышкой вниз.
Если Вы хотите изменить направление градиента, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов (Tool Palette). Кликните на объект и, удерживая левую кнопку мышки, задайте градиенту нужное направление.
Радиальный градиент
Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).
Если остались какие-то вопросы по работе с градиентом, то можете посмотреть еще Видеоурок Adobe Illustrtator: основы работы с градиентом
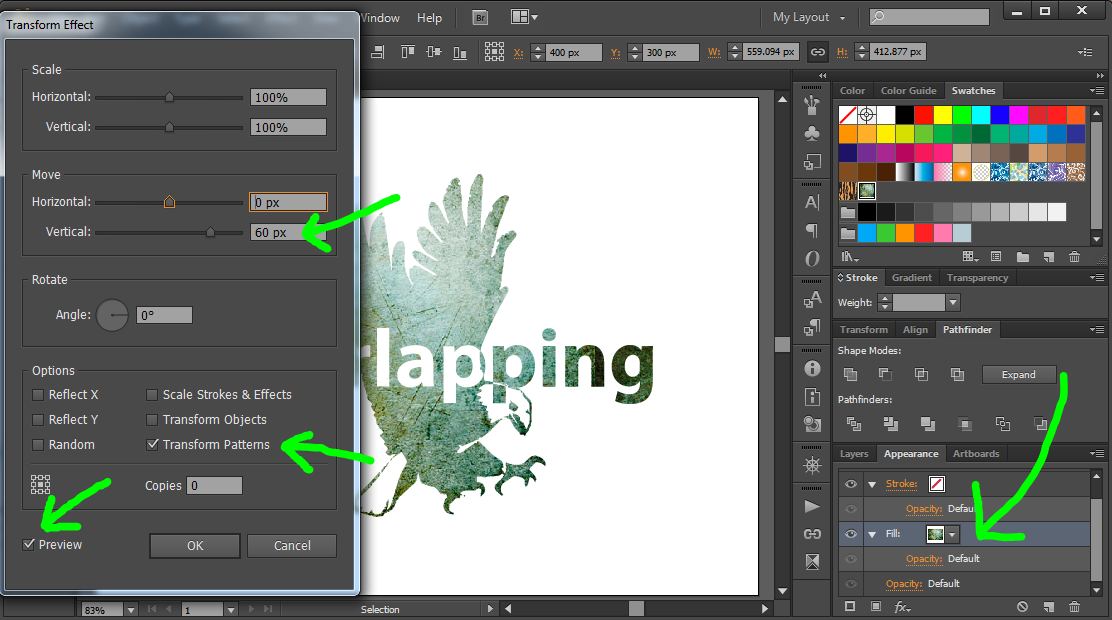
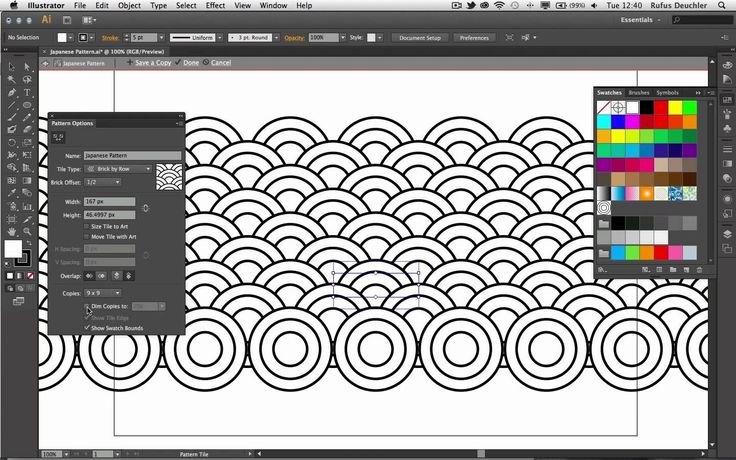
Текстурная заливка
Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).
Заключение
Используя радиальный и линейный градиенты, мы можем придать реализма нашим работам. Радиальная заливка может добавить глубины и объема круглым объектам, а линейная создаст объем цилиндрическим объектам. Вот пример использования градиентов для создания рождественских колокольчиков:
Кстати, насчет этих самых колокольчиков:) Они тоже не лежат просто так в портфолио Tony, а активно приносят ему деньги, продаваясь на Istockphoto:)
Не пропустите следующий урок: Редактируем объекты, слои и группы
Перевод: Анна Волкова
Источник: Vectordiary
Читать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
Основы работы с цветом в Illustrator
НАЧАЛО · 22 МИН
Изучите основы работы с цветами в Adobe Illustrator, в том числе способы изменения цвета, создания образцов, перекрашивания иллюстраций и т. д.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 35 МБ)
Изменение цвета рисунка
Узнайте, как применить цвет к иллюстрации, используя существующие цвета и цвета, которые вы создаете.
Что вы узнали: Цветное изображение
- Векторное изображение в Illustrator может иметь обводку (границу) и заливку.
 Заливка или обводка могут быть цветом, градиентом или узором.
Заливка или обводка могут быть цветом, градиентом или узором. - Найдите цвет заливки и цвет обводки на панели «Свойства» справа от документа. При нажатии на цвет заливки или обводки отображаются цвета, сохраненные в документе, которые по умолчанию называются образцами.
- Откройте палитру цветов, дважды щелкнув поле обводки или заливки в нижней части панели инструментов слева. Используйте палитру цветов, чтобы создать собственный цвет визуально, введя значения цвета или выбрав цвет из библиотеки.
Создание образцов цвета
Узнайте, как сохранить созданный цвет в качестве образца для последующего использования.
Чему вы научились: создавать образцы цветов
- документ.
- Нажмите кнопку «Новый образец» в нижней части появившейся панели.
- Назовите цвет и установите параметры. Нажмите «ОК», чтобы сохранить цвет как образец.
- Примените новый образец, выбрав иллюстрацию и щелкнув цвет заливки или цвет обводки на панели «Свойства», выбрав параметр «Образцы» и выбрав образец.

Добавить пунктирные линии и стрелки
Узнайте, как добавить творческие пунктирные линии и стрелки к своим работам.
Что вы узнали: добавление штрихов и стрелок
- Выберите путь или фигуру с помощью инструмента «Выделение» на панели «Инструменты». Нажмите параметр «Обводка» на панели «Свойства» справа от документа.
- На панели «Обводка» вы можете выровнять обводку по контуру с помощью параметров «Выравнивание», выбрать параметр «Пунктирная линия», чтобы применить штрих, задать параметры штриха, выбрать стрелку для начала и/или конца контура и задать параметры размера .
Создание цветовых градиентов
Узнайте, как создавать, редактировать и применять пользовательские градиенты.
Чему вы научились: Создание градиентов
- Градиенты смешиваются от одного цвета к другому.
- Примените градиент по умолчанию к заливке или обводке изображения, щелкнув цвет заливки или обводки на панели «Свойства» справа от документа и выбрав сохраненный образец градиента.
 Нажмите «Параметры градиента», чтобы открыть панель «Градиент».
Нажмите «Параметры градиента», чтобы открыть панель «Градиент». - На панели «Градиент» выберите цвет заливки. Дважды щелкните точки цвета на цветовой шкале, чтобы отредактировать их.
- Выберите инструмент «Градиент» на панели «Инструменты». Перетащите рисунок с градиентной заливкой, чтобы изменить длину, направление и продолжительность градиента.
Изменение цвета иллюстрации
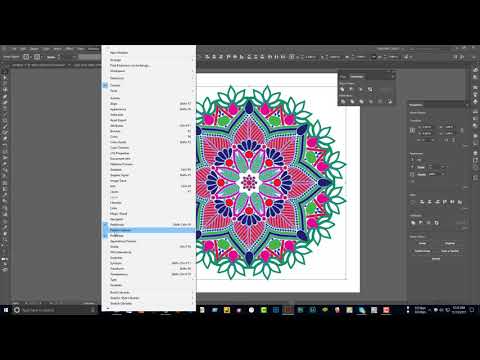
Откройте для себя способ перекрашивания иллюстрации за несколько шагов с помощью функции «Перекрасить иллюстрацию».
Чему вы научились: перекрашивайте иллюстрацию с помощью цветового круга, библиотек предопределенных цветов или выбирайте цветовую палитру из иллюстраций или изображений с помощью палитры цветовых тем
Перекрасить рисунок с помощью диалогового окна «Перекрасить рисунок».
- Выберите рисунок, который нужно перекрасить.
- Нажмите кнопку «Перекрасить» на панели «Свойства» справа, чтобы открыть диалоговое окно «Перекрасить иллюстрацию».
 Цвета выбранной иллюстрации отображаются на цветовом круге.
Цвета выбранной иллюстрации отображаются на цветовом круге. - Перетащите один маркер цвета на цветовом круге, чтобы отредактировать их все. Нажмите кнопку Link Unlink Harmony Colors, чтобы отменить связь цветов и отредактировать цвета по отдельности.
- В меню «Библиотека цветов» выберите группы цветов, образцы документов или предустановленные цветовые темы, чтобы перекрасить рисунок.
- Нажмите кнопку выбора цветовой темы и щелкните векторные и растровые объекты на холсте, чтобы взять образец и применить цвет. Перетащите выделение через векторную иллюстрацию, чтобы попробовать определенные цвета.
- В разделе «Выдающиеся цвета» диалогового окна «Перекрасить» отрегулируйте вес цвета в иллюстрации, перетащив маркер между цветами.
- Чтобы сохранить все цвета на панели «Образцы», щелкните значок папки в нижней части диалогового окна. Выберите «Сохранить все цвета» или «Сохранить основные цвета», чтобы сохранить только цвета, показанные в разделе «Выдающиеся цвета».

Вернуться к: Преобразование и редактирование иллюстраций | Далее: Добавьте текст к своим проектам
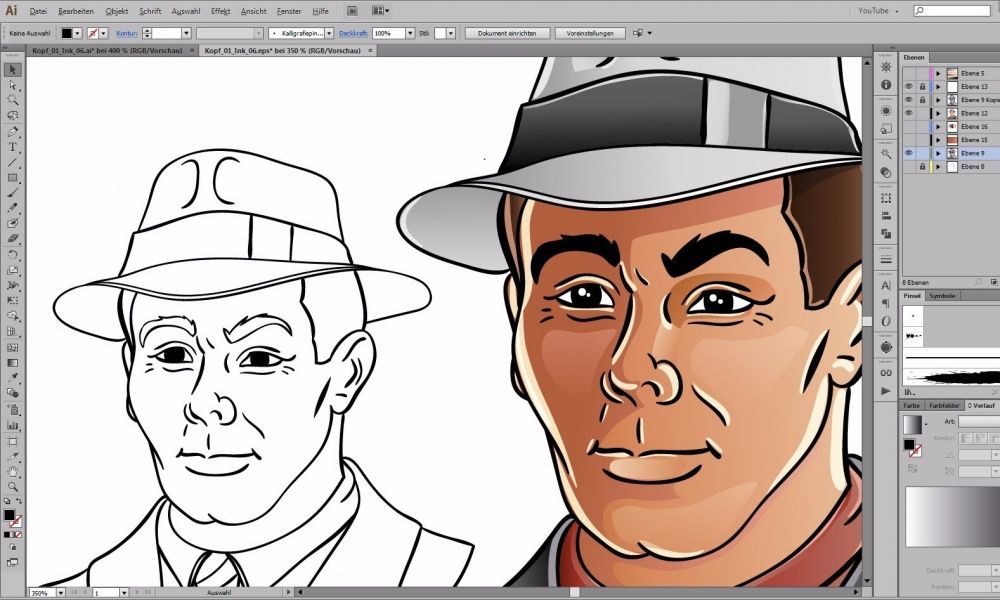
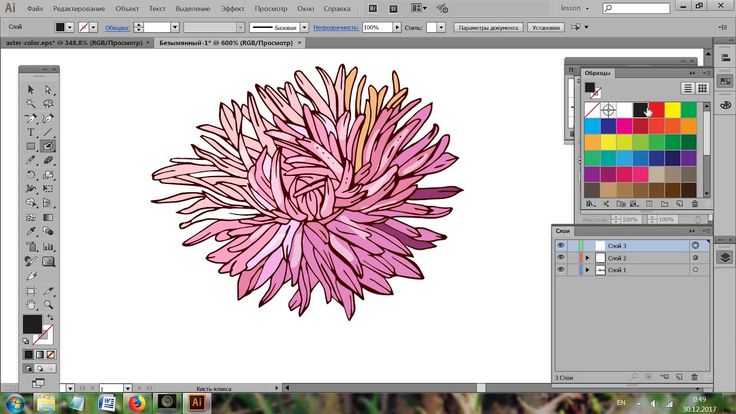
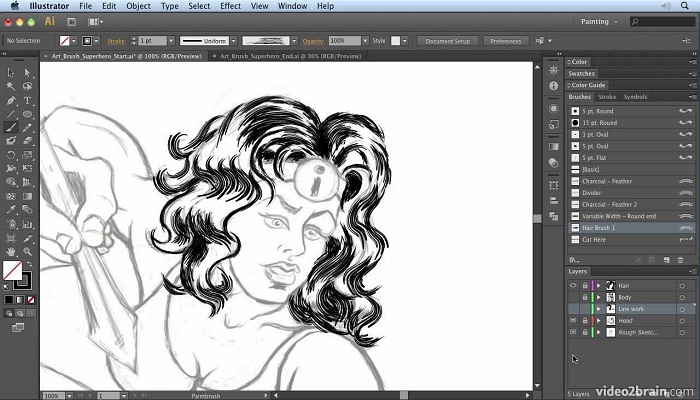
Как раскрасить настоящий рисунок от руки с помощью Adobe Illustrator CC
Привет, в этом видео мы собираемся взять такой рисунок от руки, сделанный карандашом в реальном времени. нарисуйте жизнь, и сделайте это, где мы заполним его цветом, легко сделав его векторным и красивым. Хорошо, давайте сделаем это сейчас в этом уроке.
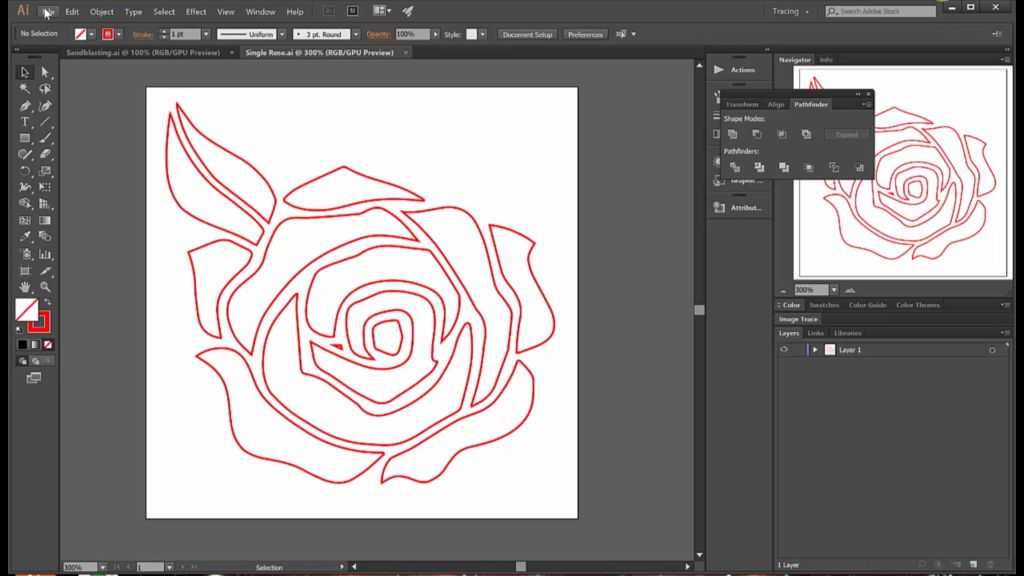
Итак, будет три разных типа. Там будет нарисованный от руки, если я увеличу масштаб, вы увидите, что это просто рисунок карандашом. А вот этих ребят мы нарисовали раньше на уроке, верно? Я покажу вам плюсы и минусы работы с ними. Итак, для этого парня нам нужно, прежде всего, векторизовать его. В основном это называется Live Trace или Image Trace; если вы выберете его, а здесь есть один, который называется Image Trace. Если вы используете более раннюю версию Illustrator, она находится вверху. Изображение Трассировка, это не имеет значения. Нажмите на него, и это результаты. Попробуйте разные, но обычно это просто черно-белый логотип, который будет работать.
Изображение Трассировка, это не имеет значения. Нажмите на него, и это результаты. Попробуйте разные, но обычно это просто черно-белый логотип, который будет работать.
Самое классное в этом то, что если я сейчас увеличу масштаб, то смогу заполнить векторные фигуры. Он не совсем готов, потому что его нужно расширить, иначе он не будет работать. Теперь это много частей, если я перехожу к представлению «Структура», «Команда Y» или «Контроль Y» на ПК, это на самом деле вектор. Теперь мне нужно его раскрасить. Мы собираемся использовать наш сверхнаходчивый инструмент Shape Builder Tool. Мы используем его для многих вещей. Итак, когда он открыт, давайте сделаем пару вещей. Откроем «Окно», «Образцы». Что я сделал для нас в этом уроке, так это то, что я очистил — помните, что мы узнали из продвинутых советов и приемов цвета, я очистил нашу панель Swatches, чтобы у нас были основы.
Для начала вы можете начать смешивать цвета, которыми хотите раскрасить. Вы можете делать их на лету. Еще одна вещь, которую вам нужно перепроверить, это то, что если мы дважды щелкнем этот инструмент, вы хотите убедиться, что на данный момент обнаружение пробелов невелико. Мы рассмотрим это более подробно через секунду. Убедитесь, что это — я отключил это ранее в курсе. В основном это цвет, который появляется прямо над вашим курсором. Я не большой поклонник этого. Я хочу, чтобы вы сейчас нажали на него и раскрасили. Итак, я собираюсь выбрать начальный цвет. Я нажму на него один раз, и он будет наполнен таким… Я должен выбрать немного более конкретный цвет, который вы действительно можете увидеть.
Еще одна вещь, которую вам нужно перепроверить, это то, что если мы дважды щелкнем этот инструмент, вы хотите убедиться, что на данный момент обнаружение пробелов невелико. Мы рассмотрим это более подробно через секунду. Убедитесь, что это — я отключил это ранее в курсе. В основном это цвет, который появляется прямо над вашим курсором. Я не большой поклонник этого. Я хочу, чтобы вы сейчас нажали на него и раскрасили. Итак, я собираюсь выбрать начальный цвет. Я нажму на него один раз, и он будет наполнен таким… Я должен выбрать немного более конкретный цвет, который вы действительно можете увидеть.
Итак, я нажал на это, и оно просто заполнилось. Если у вас возникли проблемы с нарисованным от руки типом, дважды щелкните по нему и поэкспериментируйте с обнаружением пробелов. Как вы можете видеть здесь, у меня есть пробелы. Есть ли пробелы в этом? Там пробел. В правом верхнем углу. И поскольку у меня включена функция обнаружения пробелов, она заполнит ее за вас, не беспокойтесь об этом. Спасибо. Несколько вещей, которые я хочу сделать, чтобы ускорить это. Во-первых, ярлык, который вы не были уверены, был ли он полезен в более раннем видео, помните, «Command» на Mac или «Control» на ПК и «H». Избавьтесь от всех этих точек привязки повсюду. Просто прибери его, пожалуйста.
Спасибо. Несколько вещей, которые я хочу сделать, чтобы ускорить это. Во-первых, ярлык, который вы не были уверены, был ли он полезен в более раннем видео, помните, «Command» на Mac или «Control» на ПК и «H». Избавьтесь от всех этих точек привязки повсюду. Просто прибери его, пожалуйста.
Еще один классный маленький ярлык, когда вы раскрашиваете, вы видите, прямо над моим курсором на самом деле есть три маленьких квадрата. Средний немного больше. Если я подойду сюда, ближе к этой панели, вы сможете увеличить масштаб. Видите, здесь мой курсор говорит мне, что это то, что я выбрал. Но смотри, когда я нажму на левую и правую стрелку. Видите ли, я могу переключаться между доступными образцами. Так что приятно иметь одну руку на клавиатуре, чтобы идти, на самом деле я хочу, чтобы это было такого цвета. Тогда я пойду, более темный цвет здесь для этого. Я просто использую свои левые и правые, чтобы раскрашивать кусочки. Если вам очень трудно раскрашивать, продолжайте увеличивать масштаб. Я обнаружил, что чем ближе вы приближаетесь, тем легче добраться до некоторых из этих пробелов. Так что я использую левый и правый.
Я обнаружил, что чем ближе вы приближаетесь, тем легче добраться до некоторых из этих пробелов. Так что я использую левый и правый.
Вы видите, как легко и быстро можно начать раскрашивать эту штуку. Я не хочу белый, я хочу вот этот цвет. Я знаю, что это выглядит не так богато для цвета. Вам не обязательно использовать эти образцы, вы можете просто использовать предварительно смешанные цвета, сделать свои собственные. Дважды щелкните это. Выберите «Образец», я хочу цвет для своего цветка. И вы можете нажать здесь. Как видите, я просто выбрал случайный цвет. Неужели трудно получить? Увеличьте масштаб. Вот и все. Давай, я понял тебя, вот. Так вот как его раскрасить.
Есть пара моментов: вы получите белую рамку снаружи, что вам может понадобиться, а может и не понадобиться. Я собираюсь удерживать клавишу «Alt» на своем ПК или клавишу «Option» на Mac и просто удалять ее. Надеюсь, теперь мы собираемся перейти в режим прозрачности. Это короткий путь, которого мы раньше не знали. «Command-Shift-D» или «Control-Shift-D». Переходит в такой стиль фотошопа. Вид задает непрозрачность или прозрачность. Это позволяет вам узнать, есть ли белый фон на заднем плане или черный. Давайте посмотрим на некоторых из этих других парней здесь, потому что это столкнется с еще несколькими проблемами.
«Command-Shift-D» или «Control-Shift-D». Переходит в такой стиль фотошопа. Вид задает непрозрачность или прозрачность. Это позволяет вам узнать, есть ли белый фон на заднем плане или черный. Давайте посмотрим на некоторых из этих других парней здесь, потому что это столкнется с еще несколькими проблемами.
Я намеренно оставил пробел, у меня есть перекрывающиеся биты. Итак, мы хотим привести это в порядок. Итак, мы перешли от живого рисования к простому раскрашиванию чего угодно. Помните, что это не законченные формы. Там большие дыры, этот парень как бы перекрывает это. Выберите их все. Давайте возьмем «Shift M» для нашего инструмента Shape Builder. Обнаружение разрыва будет немного более важным в этом случае, потому что вы обнаружите вещи, например, если я дважды щелкну по нему и увеличу Обнаружение разрыва, вы видите, он обнаружил действительно большой разрыв здесь и здесь, это решил: «Эй, я могу заполнить это». Если вы смотрите всю серию обучающих видео, то некоторое время назад это сводило меня с ума. Возможно, вам придется поиграть с обнаружением зазоров, чтобы настроить его для вашего конкретного рисунка. Я собираюсь нажать «ОК».
Возможно, вам придется поиграть с обнаружением зазоров, чтобы настроить его для вашего конкретного рисунка. Я собираюсь нажать «ОК».
Допустим, я хочу сделать это снова, я хочу, чтобы цвет был здесь. Перейти к зеленому цвету. И я собираюсь раскрасить лицо этим цветом. Глаза будут такого цвета. Но у меня есть все эти лишние биты, они перекрываются. Итак, что я могу сделать, это удерживать клавишу «Alt» на ПК или клавишу «Option» на Mac и просто нажимать на них. Эти синие кусочки обрезаются. Мне нравится это, хороший маленький круг. Вы сами решаете, насколько подробно вы хотите избавиться от этих битов. Я просто держу «Alt». Вы можете перетащить их. Так что здесь какая-то куча хлама. Я собираюсь зажать «Alt», перетащить их все, избавиться от всего этого. Не то, что я хотел. Это избавление от всего. Удерживая «Alt», избавьтесь от этих парней.
Я сказал, что вы можете перетащить их, это не очень хорошо работает. Так что я собираюсь пройти свой путь и продолжить раскрашивать.

 Заливка или обводка могут быть цветом, градиентом или узором.
Заливка или обводка могут быть цветом, градиентом или узором.
 Нажмите «Параметры градиента», чтобы открыть панель «Градиент».
Нажмите «Параметры градиента», чтобы открыть панель «Градиент». Цвета выбранной иллюстрации отображаются на цветовом круге.
Цвета выбранной иллюстрации отображаются на цветовом круге.