Урок 10
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
УРОК 10. КИСТИ И СИМВОЛЫ. ГРАФИЧЕСКИЕ СТИЛИ. МЕТКИ ОБРЕЗА. МАСКИ.
Кисти
Кисть – инструмент, предназначенный для придания кривым Безье художественных свойств. С помощью кисти можно сделать орнаментальную рамку, художественную текстуру и многое другое. При создании карт кисти позволяют утолщать реки от истока к устью за один прием, выполнять сложные линейные знаки (например, знак государственной границы), строить стрелки на картах военных действий и т.д.
Инструмент Paintbrush Tool (художественная кисть) активизируется клавишей B (английская раскладка) или нажатием пиктограммы с изображением кисточки на панели инструментов (рис. 10.1).
Художественная линия рисуется в режиме «Freehand», то есть «от руки» инструментом с нажатой клавишей мыши и приобретает свойства кисти, заданной по умолчанию. Выберите инструмент «кисть» и попробуйте это сделать.
Но чаще используется другой алгоритм работы: вычерчивание кривых безье инструментом Pen Tool (перо) и придание им художественных свойств с помощью кисти. Для выбора кисти из имеющихся в библиотеке программы и сохранения новой существует панель Brushes, открываемая через меню Window или клавишей F5. Панель выведена нами на экран в блоке с палитрой цветов Swatches (рис. 10.2).
Для выбора кисти из имеющихся в библиотеке программы и сохранения новой существует панель Brushes, открываемая через меню Window или клавишей F5. Панель выведена нами на экран в блоке с палитрой цветов Swatches (рис. 10.2).
Рис. 10.1 – Инструмент Paintbrush Tool (художественная кисть) на панели инструментов
Вычертите на экране несколько кривых Безье с помощью инструмента Pen Tool (перо) и примените любую кисть из панели Brushes – для этого кликните по ее изображению.
Рис. 10.2 – Панель Brushes (кисти)
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Если на панели нет нужной формы кисти, можно воспользоваться библиотекой или создать свою кисть. Рассмотрим подробнее оба варианта.
Библиотека открывается нажатием стрелки в правом верхнем углу панели Brushes (рис. 10.3) или левой кнопки в нижней части панели.
Рис. 10.3 – Библиотека кистей (стрелки стандартного вида)
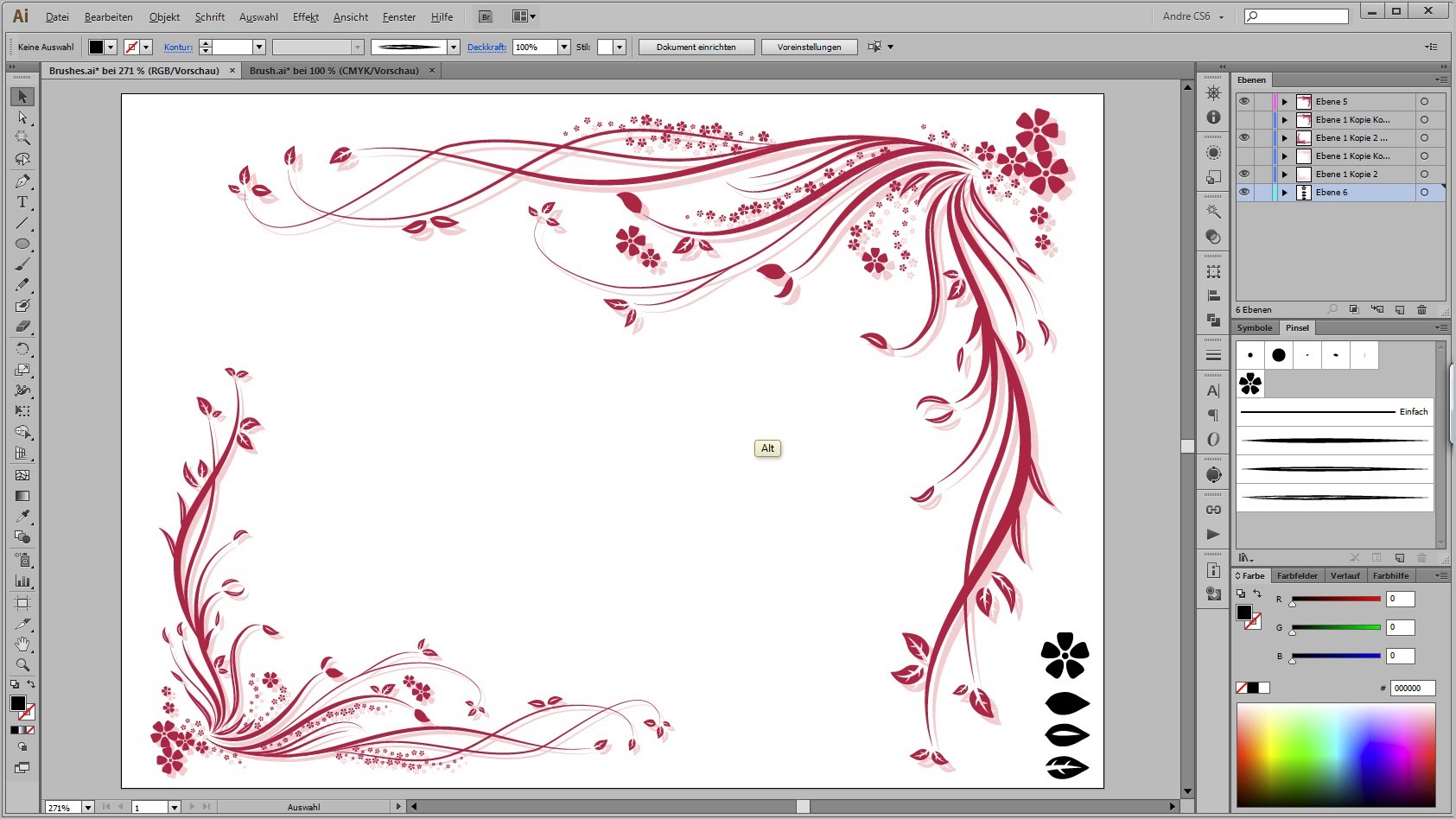
На рисунке представлен вариант открытия библиотеки стрелок стандартного вида (Open Brush Library – Arrows – Arrows_Standart). Здесь же есть библиотеки художественных кистей (Artistic), имитирующих каллиграфическое перо, акварельный стиль, рисунок кистью черной тушью и многие другие. В библиотеке Borders – варианты художественных рамок, Decorative – различные формы баннеров, художественных текстур, расположенных вдоль кривой Безье и вразброс вокруг нее. Далее идут наборы стандартных кистей, наиболее широко используемых при работе с документами в различных цветовых моделях и с разными целями, например, для Web-дизайна. Выбранная из библиотеки кисть автоматически помещается на панель Brushes, что удобно для повторного ее использования.
Здесь же есть библиотеки художественных кистей (Artistic), имитирующих каллиграфическое перо, акварельный стиль, рисунок кистью черной тушью и многие другие. В библиотеке Borders – варианты художественных рамок, Decorative – различные формы баннеров, художественных текстур, расположенных вдоль кривой Безье и вразброс вокруг нее. Далее идут наборы стандартных кистей, наиболее широко используемых при работе с документами в различных цветовых моделях и с разными целями, например, для Web-дизайна. Выбранная из библиотеки кисть автоматически помещается на панель Brushes, что удобно для повторного ее использования.
Для того, чтобы отменить кисть и вернуться к обычному виду кривых Безье, нажмите на изображение зачеркнутой кисти в центре панели
Brushes внизу.
Попробуйте применить кисти из библиотек к вашим кривым Безье и запомните, как отменить кисть.
Теперь попробуем создать новую кисть, которую затем используем для утолщения реки от истока к устью. То есть изображение, которое мы примем за кисть, будет растянуто по всей длине реки. Это так называемая Art Brush – художественная кисть.
Это так называемая Art Brush – художественная кисть.
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Задайте параметры: черная заливка и нет линии контура. Выберите инструмент «полигон», кликните им на свободном месте и в появившемся диалоговом окне задайте параметры треугольника: радиус описанной окружности 20 мм (на самом деле эта величина не имеет значения), количество сторон – 3. Нажмите ОК. Таким образом, мы построили черный равносторонний треугольник (рис. 10.4).
Рис. 10.4 – Построение равностороннего треугольника
Теперь выберите на панели инструментов Rotate Tool (R) и поверните треугольник на 90° в любом направлении. Другой вариант – поднесите курсор к внешнему углу ограничивающей рамки – пока он не превратится в двустороннюю стрелку, и, удерживая Shift, поверните треугольник на 90°. Теперь начертите прямоугольник поверх треугольника так, чтобы он заходил на его угол. Далее выделяем обе фигуры и на панели Pathfinder применяем команду вычитания верхним объектом части нижнего. Не забудьте про кнопку Expand (другой вариант – кликнуть на эту кнопку с Alt – тогда Expand осуществится автоматически). Вместо треугольника получили «лежачую» трапецию. Сожмите ее по вертикали, удерживая Alt, – получили образец для рисунка кисти (рис. 10.5).
Не забудьте про кнопку Expand (другой вариант – кликнуть на эту кнопку с Alt – тогда Expand осуществится автоматически). Вместо треугольника получили «лежачую» трапецию. Сожмите ее по вертикали, удерживая Alt, – получили образец для рисунка кисти (рис. 10.5).
Рис. 10.5 – Построение образца для рисунка кисти, позволяющей утолщать реки
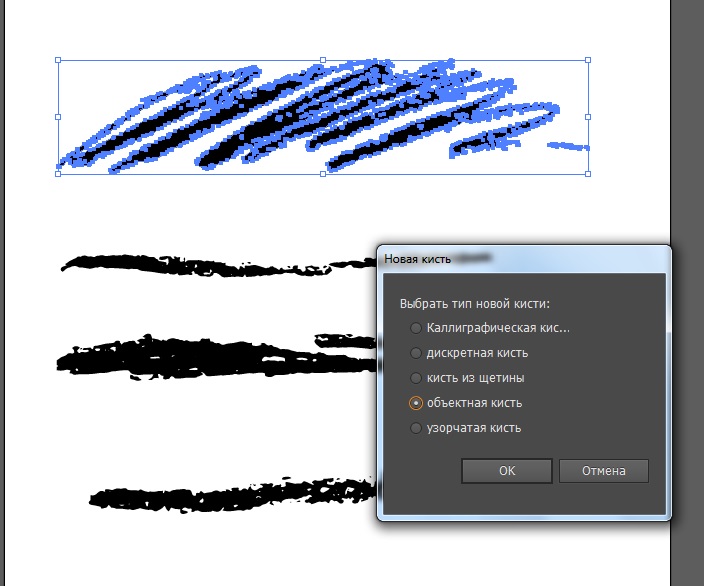
Теперь сохраним эту кисть для дальнейшего использования. Кликните или обведите черной стрелкой образец кисти и с нажатой кнопкой мыши переместите его на панель Brushes – появится диалоговое окно, в котором представлены все возможные типы кистей (рис. 10.6, 10.7):
Рис. 10.6 – Типы кистей
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
а б в г Рис. 10.7 – Типы кистей: каллиграфическая (а), рассеивающая (б), художественная (в) и
орнаментальная (г)
•Каллиграфические кисти (Calligraphic Brushes). Это кисти, имитирующие работу пером. Используются для имитации узоров, выполняемых в технике каллиграфического письма (рис. 10.7 а).
10.7 а).
•Рассеивающие кисти (Scatter Brushes). Кисть «рассеивает» объекты вокруг пути (рис. 10.7 б).
•Художественные кисти (Art Brushes). Рисунок кисти растягивается на всю длину линии (рис. 10.7 в).
•Орнаментальные кисти (Pattern Brushes). Это кисти для создания орнаментов – мотив орнамента многократно повторяется вдоль пути. При необходимости можно задать отдельные мотивы для внутренних и внешних угловых элементов, если орнаменты будут использованы для рамок с прямыми углами (рис. 10.7 г).
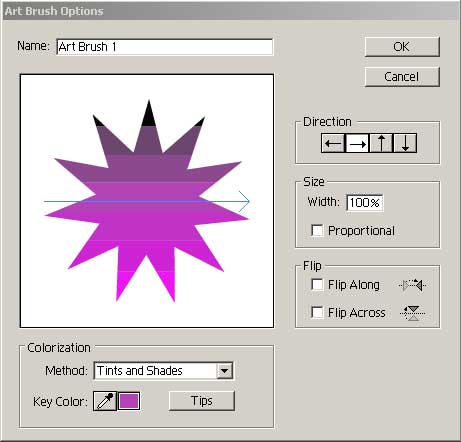
Вернемся к нашей кисти, предназначенной для утолщения рек. Поскольку реки необходимо утолщать на всем протяжении от истока к устью, нам понадобится художественная кисть, поэтому в диалоговом окне выбираем строку New Art Brush. Далее в появившемся окне изучаем возможности редактирования кисти – в частности, изменение ее масштаба, а также – для нас самое главное! – направления (стрелки) (рис. 10.8).
Нажав ок, получаем новую кисть. Теперь выберите кривую Безье – будущую реку – и кликните на новую кисть – река будет утолщена от истока к устью. Может получиться вариант, при котором утолщение реки будет происходить в направлении, обратном нужному.
Может получиться вариант, при котором утолщение реки будет происходить в направлении, обратном нужному.
Рис. 10.8 – Диалоговое окно Art Brushes Options
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
В этом случае дважды кликните на изображение кисти на панели Brushes – вызовите диалоговое окно, представленное на рис. 10.8, а в нем нажмите кнопку с противоположным направлением стрелки (на рисунке обведено красным овалом).
Вторая проблема – подобрать нужную толщину реки. Для этого рядом с устьем реки вычертите горизонтальную линию заданной толщины и сравните их на глаз, как по шкале толщин, – подберите нужные параметры реки в панели Stroke.
Поскольку Adobe Illustrator – программа не картографическая, такой способ утолщения рек может давать ошибки. Если кривая имеет много изгибов и узелков при сравнительно небольшой длине (это как раз и есть вариант рек), в некоторых местах могут появиться «перепонки» и неравномерные утолщения (рис. 10.9). Чтобы устранить их, увеличьте реку в 5 раз (выберите на панели инструментов Scale Tool, дважды кликните на нем и введите масштаб изображения 500%). Далее реку с эффектом кисти переведем в залитый контур (Object – Expand Appearance) и уменьшаем в 5 раз (задаем 20% масштаб изображения) (рис. 10.9).
10.9). Чтобы устранить их, увеличьте реку в 5 раз (выберите на панели инструментов Scale Tool, дважды кликните на нем и введите масштаб изображения 500%). Далее реку с эффектом кисти переведем в залитый контур (Object – Expand Appearance) и уменьшаем в 5 раз (задаем 20% масштаб изображения) (рис. 10.9).
Рис. 10.9 – Исправление ошибок утолщения рек
Напомним, что при переводе реки в залитый контур мы получаем группу из двух объектов – утолщенной реки и невидимой исходной осевой линии. Поэтому перед окрашиванием реки на карте необходимо разгруппировать эти элементы и удалить (или переместить на отдельный слой и убрать его видимость) осевую линию реки.
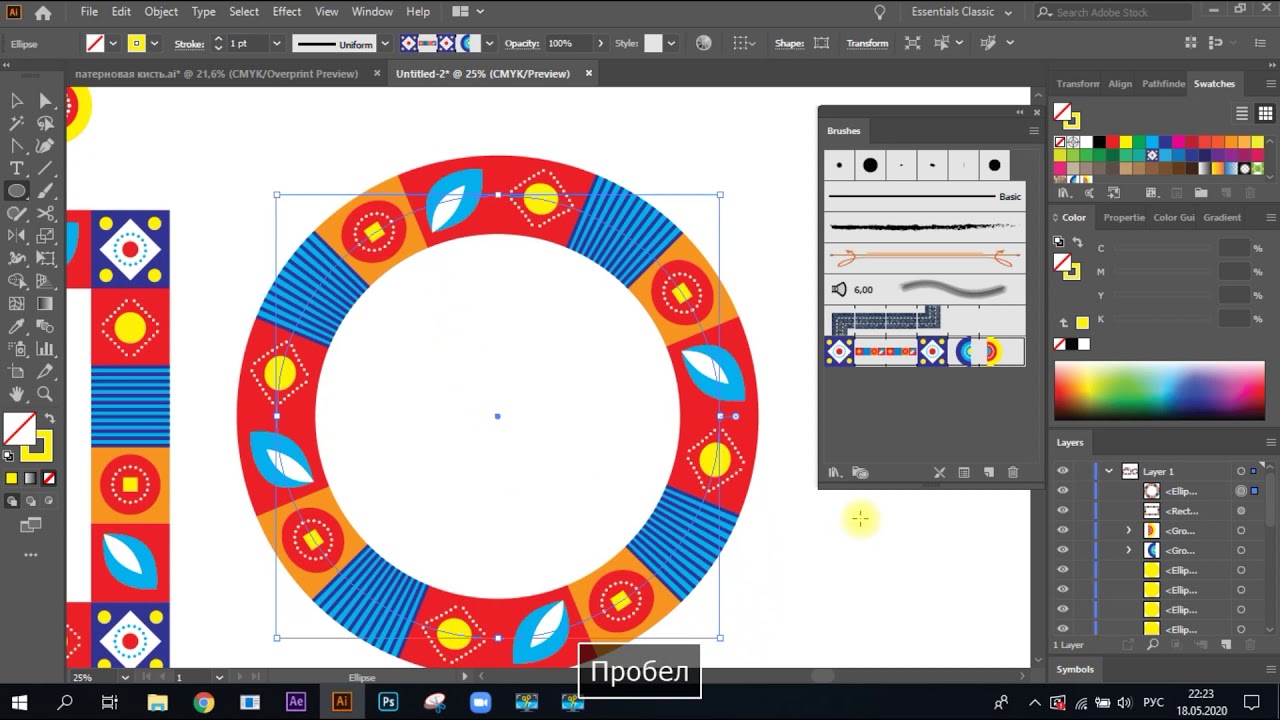
Теперь создадим новую кисть для рисунка государственной границы. Поскольку рисунок штрихов и точек повторяется, это будет орнаментальная кисть (Pattern Brush). Программа не воспринимает пустое пространство – пробел, – поэтому необходимо найти такой повторяющийся мотив, в котором пробел находился бы внутри (рис. 10.10). Выполним знак с увеличением в 10 раз, затем уменьшим его и превратим в кисть.
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Рис. 10.10 – Условный знак государственной границы масштаба 1:10 000 и повторяющийся мотив (толщина подсечек у горизонтальных штрихов 0,1)
Нам необходимо построить фрагмент условного знака государственной границы, состоящий из двух горизонтальных штрихов с подсечками и точки между ними по размерам, указанным на рис. 10.10. Поскольку мы делаем знак в 10 раз крупнее, то размеры указаны в сантиметрах. Используем инструменты «прямоугольник», «эллипс», а также панели Align – для выравнивания объектов – и Pathfinder для их слияния и пересечения. Вертикальные подсечки также строим с использованием инструмента «прямоугольник», а не отрезка (чтобы его не пришлось впоследствии переводить в залитый контур).
Итак, постройте прямоугольник шириной 2,4 и высотой 0,6 см. Затем подсечку шириной 0,1 и высотой 1,6 см. Копируем ее и вставляем на то же место (Ctrl+C, Ctrl+F). Копию смещаем вправо стрелкой клавиатуры на свободное место. Выровняйте штрих и две подсечки по центру по горизонтали (панель Align). Левую подсечку и горизонтальный штрих выравниваем по левому краю и сливаем их в единую фигуру: Pathfinder – левая верхняя кнопка (Add to Shape Area) + Expand (или сразу нажимайте кнопку с клавишей Alt – тогда Expand осуществляется автоматически). Затем штрих выравниваем с правой подсечкой по правому краю и также сливаем – получился штрих с двумя подсечками. Копируем, вставляем его на то же самое место. Не снимая выделения, дважды кликаем по черной стрелке на панели инструментов и задаем смещение по горизонтали на расстояние, равное длине штриха плюс длина промежутка (в нашем случае 4,4 см). Слейте два штриха в одну фигуру аналогично тому, как это делалось в случае с подсечками. Постройте примерно посредине между двумя штрихами черный кружок диаметром 0,6 см, выровняйте его со штрихами по центру по вертикали и по горизонтали и слейте в единую фигуру (рис. 10.11).
Выровняйте штрих и две подсечки по центру по горизонтали (панель Align). Левую подсечку и горизонтальный штрих выравниваем по левому краю и сливаем их в единую фигуру: Pathfinder – левая верхняя кнопка (Add to Shape Area) + Expand (или сразу нажимайте кнопку с клавишей Alt – тогда Expand осуществляется автоматически). Затем штрих выравниваем с правой подсечкой по правому краю и также сливаем – получился штрих с двумя подсечками. Копируем, вставляем его на то же самое место. Не снимая выделения, дважды кликаем по черной стрелке на панели инструментов и задаем смещение по горизонтали на расстояние, равное длине штриха плюс длина промежутка (в нашем случае 4,4 см). Слейте два штриха в одну фигуру аналогично тому, как это делалось в случае с подсечками. Постройте примерно посредине между двумя штрихами черный кружок диаметром 0,6 см, выровняйте его со штрихами по центру по вертикали и по горизонтали и слейте в единую фигуру (рис. 10.11).
Рис. 10.11 – Выделение мотива для проектирования орнаментальной кисти
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Теперь из этой фигуры нужно получить мотив для кисти: это половина штриха, промежуток с точкой и половина второго штриха – по ширине 1,2 + 2,0 + 1,2 = 4,4 см. Постройте прямоугольник шириной 4,4 см, чтобы высота его была значительно больше знака границы (на рис. 10.11 – голубой прямоугольник). Выровняйте его и наш знак по центру по горизонтали и найдите пересечение этих фигур (панель Pathfinder, третья кнопка в верхнем ряду). Уменьшите изображение в 10 раз (на панели инструментов кнопка Scale Tool – 10% масштаб изображения).
Постройте прямоугольник шириной 4,4 см, чтобы высота его была значительно больше знака границы (на рис. 10.11 – голубой прямоугольник). Выровняйте его и наш знак по центру по горизонтали и найдите пересечение этих фигур (панель Pathfinder, третья кнопка в верхнем ряду). Уменьшите изображение в 10 раз (на панели инструментов кнопка Scale Tool – 10% масштаб изображения).
Далее с нажатой клавишей мыши перетащите изображение мотива границы на панель Brushes – откроется диалоговое окно для выбора типа кисти. Как мы уже сказали, это будет Pattern Brush – кисть с повторяющимся мотивом. Далее откроется окно опций такой кисти, где берем настройки по умолчанию и нажимаем ОК (рис. 10.12). Получили орнаментальную кисть.
Рис. 10.12 – Проектирование кисти Pattern Brush
Теперь начертите кривую Безье и кликните на созданную кисть – получился условный знак государственной границы.
К изображению границ на картах предъявляются особые требования – точное отображение поворотов и изгибов. А в нашем случае на крутых изгибах границы получилось пустое место (рис. 10.13, верхняя граница).
А в нашем случае на крутых изгибах границы получилось пустое место (рис. 10.13, верхняя граница).
Рис. 10.13 – Условный знак государственной границы с использованием двух кистей: вверху – кисть без угловых элементов, внизу – с ними
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Вот почему кисть необходимо дополнить угловыми элементами. Для этого постройте черный круг диаметром 0,6 мм, перетащите его с нажатой клавишей мыши на палитру Swatches (рис. 10.14).
Рис. 10.14 – Создание углового элемента для орнаментальной кисти
Дважды кликните на изображении кисти на панели Brushes, чтобы открыть панель «Pattern Brush Options», далее нажмите вторую кнопку в верхнем ряду с изображением углового элемента, выберите в списке название нашего кружочка из палитры Swatches и кликните ОК. Появится запрос, применять ли новые установки для контура? – отвечайте Apply to Stokes (рис. 10.15).
Рис. 10.15 – Изменения вида кисти применить к существующим контурам
Повторите операцию для внутреннего углового элемента (кнопка рядом). Кисточка приобретет вид, представленный на рис. 10.13 – вторая сверху. Граница – нижний вариант на этом же рисунке – на местах резких перегибов отмечена точками. Но и такое изображение потребует доработки – поскольку звенья кисточки, примыкающие к изгибам, не заканчиваются подсечками. Решить эту проблему можно только ручной доработкой – перевести эффект кисти в группу объектов (Object – Expand Appearance) и дорисовать подсечки, чуть удлинив звенья (рис. 10.16).
Кисточка приобретет вид, представленный на рис. 10.13 – вторая сверху. Граница – нижний вариант на этом же рисунке – на местах резких перегибов отмечена точками. Но и такое изображение потребует доработки – поскольку звенья кисточки, примыкающие к изгибам, не заканчиваются подсечками. Решить эту проблему можно только ручной доработкой – перевести эффект кисти в группу объектов (Object – Expand Appearance) и дорисовать подсечки, чуть удлинив звенья (рис. 10.16).
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Рис. 10.16 – Исправленный рисунок границы
Масштаб кисти, направление и др. свойства можно также поменять и нажав внизу третью слева кнопку на панели Brushes. Открывшееся при этом диалоговое окно по виду отличается от открываемого двойным кликом по кисти, но имеет похожий набор опций.
!!! При изменении свойств кисти меняется рисунок ВСЕХ объектов в файле, где используется эта кисть. Если нужно поменять свойства кисти только для одного объекта – продублируйте ее (натащить на вторую справа кнопку в нижней части панели Brushes или найти дублирование в списке, открываемом стрелкой в правом верхнем углу панели), внесите в нее изменения и примените к этому объекту.
При необходимости перенести кисть в другой файл скопируйте в него объект с применением кисти – она автоматически появится на панели Brushes этого файла. Сам объект после этого можно удалить – кисть останется.
Символы
Программа Adobe Illustrator имеет встроенный набор символов, которые размещены в библиотеке панели Symbols (символы) (рис. 10.17). Откройте панель из меню Window. Для использования их достаточно выбрать нужный символ и перетащить его с нажатой клавишей мыши на рабочее пространство.
Появится векторный знак, который можно использовать в дальнейшей работе – масштабировать, окрашивать и т.д.
Кроме того, есть возможность поместить на панель символов знаки, сконструированные самим. Для этого выберите нужный знак и перетащите его на панель Symbols.
Кнопки в нижней части панели обозначают:
-открыть библиотеку символов;
-поместить в документ символ, в данный момент активный на панели;
-разорвать связь между наборами символов;
-свойства символов;
-новый символ и корзина.
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Рис. 10.17 – Библиотека символов
Панель удобна в использовании при разработке оригинальных условных обозначений для тематических карт.
Для так называемого «распыления символов» используются инструменты группы Symbol Sprayer Tool, которые открываются нажатием соответствующей пиктограммы на панели инструментов или сочетанием клавиш Shift+S. Поскольку эта функция чисто декоративная и к картографии отношения не имеет, ее можно изучить самостоятельно.
Графические стили
Графическим стилем в программе Adobe Illustrator называется набор эффектов, цветов, толщин и др. параметров, сохраненный под единым именем. Для работы со стилями предназначена панель Graphic Styles (графические стили) (рис. 10.18), содержащая наборы готовых к применению стилей, в том числе для надписей (рис. 10.19).
Рис. 10.18 – Панель «графические стили» и ее использование
Рис. 10. 19 – Применение стилей к тексту (Type Effects)
19 – Применение стилей к тексту (Type Effects)
Чем дополнить Adobe Illustrator: экшены, кисти, плагины и скрипты
Подписывайтесь на канал Digital Broccoli об эффективном поиске заказов на фрилансе.
Все программы пакета Adobe имеют большое количество встроенных инструментов для создания графики любого типа, и Adobe Illustrator — не исключение. Однако стоит обратить внимание на различные add-ons, которые помогут ускорить работу и расширить ваш инструментарий. В этой статье расскажем про экшены, кисти, градиенты, плагины и скрипты для Adobe Illustrator.
Освоить программу Adobe Illustrator можно на курсе «Adobe Illustrator для иллюстраторов». Вы научитесь создавать векторных персонажей, работать с перспективой, цветом и композицией, рисовать в разных стилях, придумывать идеи и подбирать референсы под них.
Помимо перечисленного в курсе так же учат работать с типографикой, изометрией и объемными изображениями, с простыми и сложными формами — например, пейзажем.
За время курса вы создадите свое первое иллюстраторское портфолио и сможете найти заказчиков, а еще узнаете, как избегать творческих кризисов и во всем находить вдохновение. Записывайтесь на курс здесь →
Actions
Экшены — это записанные действия, которые необходимо совершить для получения какого-то эффекта. Они помогают экономить время на механических задачах и больше сосредоточиться на творческой части работы.
Vintage Comic Press – AI Actions
Экшн, позволяющий стилизовать ваш текст под комиксы. В процессе вы можете настраивать нужные вам параметры и создавать уникальные дизайны. Скачать →
Watercolor Vector Styles Illustrator
Помогает превратить любое векторное изображение в акварельную иллюстрацию. Скачать →
Isometric Actions, Patterns & Grid
Этот экшн позволяет мгновенно превратить любые плоские объекты в трехмерные изометрические. Скачать →
44 Distorted Glitch & Wave Effects
Отличный экшн для быстрого создания глитч-эффекта. Скачать →
Скачать →
12 in 1 ILLUSTRATOR Bundle DISCOUNT
Только для профессиональных дизайнеров! Огромный набор экшенов для решения самых разных задач по работе с изображениями. Скачать →
Кисти
Встроенных кистей в AI очень мало, но вы можете добавить сколько угодно таких, которые будут выполнять необходимые вам функции — от простых векторных, имитирующих лайнеры, до самых сложных, позволяющих не только рисовать, и работать над композицией и цветом.
Fine Liner Brushes & Patterns
Эти кисти помогут имитировать рисование от руки самой сложной графики, в том числе затратного по времени и усилиям дотворка, буквально одним движением пера. Скачать →
Light Effect Brushes. Vector
Кисти для имитации неонового свечения и космических объектов, не требующие сложных настроек. Скачать →
The Builder Bundle
Кисти, которые помогают построить композиционную сетку для леттеринга. Меньше времени на технические построения — больше времени на творчество! Скачать →
Liner Illustrator Brushes
Большой набор для ценителей лайн-арта. В комплекте не только кисти, но и паттерны, которые помогут проработать всю иллюстрацию в едином стиле и добавить необходимые детали. Скачать →
В комплекте не только кисти, но и паттерны, которые помогут проработать всю иллюстрацию в едином стиле и добавить необходимые детали. Скачать →
Shader Brushes for Illustrator
Кисти для создания стилизованных теней. В комплекте также есть текстуры, которые можно применять ко всему изображению и играть с настройками. Скачать →
Essential Illustrator Brush Bundle
Огромный набор кистей для решениях самых разных задач. Если вы постоянно работаете для заказчиков с самыми разными запросами на стиль — это решение для вас. Скачать →
Градиенты
Настроить красивый градиент с плавными переливами и гармоничными цветами — задача не из простых. Иногда проще использовать готовый набор и просто применять уже существующие настройки к своему изображению.
20 Holographic Gradients Set .AI
Голографические эффекты никогда не выйдут из моды, а плавные пастельные тона сейчас в тренде. Скачать →
Set of 60 Metallic Gradients .AI
Градиенты для имитации разных металлов — золота, серебра, бронзы и других. Бонусом — голографический набор. Скачать →
Бонусом — голографический набор. Скачать →
80s Gradients Vol.02
Набор градиентов в стилистике 80-х. Эта эпоха снова в трендах, так что не упустите возможность сделать вам дизайн более востребованным. Скачать →
40 Gradient Backgrounds
Плавные нюдовые градиенты, которые можно использовать для красивого размытого фона или отдельных частей иллюстрации. Скачать →
500+ Business Blurred Backgrounds
Стильные и аккуратные градиенты, которые дополнят любой дизайн и сделают его более свежим и интересным. Скачать →
Плагины и наборы
Плагины помогают расширить функционал программы, а собранные в наборы инструменты помогают сразу приступить к выполнению нужной задачи.
Classic Chalk – Brushes + Patterns
Полный набор инструментов для создания векторных изображений в стиле мелового леттеринга. Скачать →
The Illustrator Ink Well | Brushes
Потрясающий набор для рисования чернилами в векторе. Простые в применении инструменты помогут стилизовать изображение так, что его невозможно будет отличить от ручной работы. Есть бесплатный пробный набор, который вы можете скачать прямо со страницы товара. Скачать →
Есть бесплатный пробный набор, который вы можете скачать прямо со страницы товара. Скачать →
The Vintage Comic Creator
Набор всех инструментов, необходимых для создания стилизованного винтажного комикса. Скачать →
Linocut Style Stamp Brushes Bundle
Огромный набор, который поможет создать необычные иллюстрации сочетанием самых разных изображений. В наборе более трёх тысяч изображений, которые вы можете комбинировать и дорабатывать, превращая в настоящее произведение искусства. Скачать →
Marvelous Vintage Comics Bundle
Ещё один огромный набор для создания комиксов — здесь вы найдёте вообще ВСЁ, что нужно для создания и оформления графических романов в винтажном стиле. Скачать →
Stock Master Pro Illustrator script
Если вы работаете со стоками — этот скрипт значительно упростит вам работу. Моментальная проверка на ошибки и сохранение в необходимом формате по нажатию одной кнопки. Скачать →
Magic Pattern Pro Illustrator script
Скрипт позволяет быстро создать паттерн из любого вашего изображения. Содержит 20 шаблонов. Скачать →
Содержит 20 шаблонов. Скачать →
Скачивайте add-ons для Adobe Illustrator и занимайтесь творчеством на полную катушку 🙂
Упоминающиеся в тексте Instagram и Facebook признаны на территории РФ экстремистскими.
Использование кисти «Клякса» в Illustrator
Не так давно вы узнали, как использовать инструмент «Кисть» в Illustrator, а позже — как создавать собственные кисти. Есть еще один инструмент кисти, о котором вам нужно знать: Кисть-клякса. До недавнего времени эта кисть была единственной доступной в Illustrator для iPad, но она не так хорошо известна в настольной версии Illustrator. Давайте узнаем, что он может сделать.
Выбор и использование кисти-кляксы
Удерживайте указатель на инструменте «Кисть», чтобы открыть и выбрать инструмент «Кисть-клякса». Вы также можете ввести Shift+B , чтобы переключиться на этот инструмент.
Теперь нарисуйте что-нибудь на монтажной области, и во время работы перекрывайте некоторые штрихи, например, рисуя петлю. Когда вы закончите, переключитесь на инструмент «Выделение» и выберите свой рисунок.
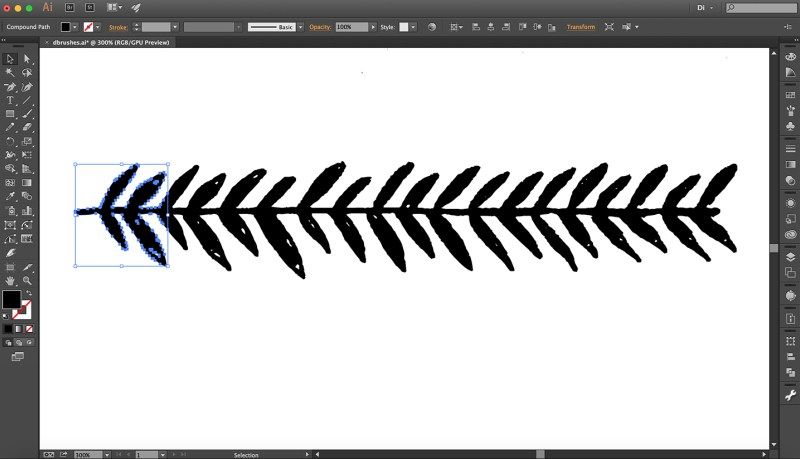
Как видите, кисть-клякса создает заполненные фигуры по мере того, как вы рисуете, и объединяет их там, где они перекрываются. Это принципиально другой результат, чем обычная кисть, которая производит штрихи.
Рисунок 1 Обычная кисть (вверху) создает штрих, здесь показана кисть со скругленными углами. Кисть-клякса (внизу) создает незаштрихованную заполненную фигуру и объединяет перекрытия по мере рисования.
Чтобы отредактировать рисунок «Кисть-клякса» после его создания, вам придется использовать другие инструменты — нет ни штрихов для редактирования, ни каких-либо параметров, которые можно применить после создания рисунка «Кисть-клякса».
Настройки кисти-кляксы
У вас есть контроль над тем, как рисует кисть-клякса: Дважды щелкните инструмент, чтобы открыть диалоговое окно «Параметры инструмента».
Параметры аналогичны кистям для каллиграфии. Вот что вы можете сделать:
Keep Selected указывает, что при рисовании последний мазок остается выделенным, даже если вы поднимаете указатель и начинаете новый. Пока этот параметр включен, мазки кисти «Кисть-клякса» будут сгруппированы по мере их рисования.
Объединить только с выделением указывает, что новые штрихи объединяются только с выбранными. Если флажок не установлен, новый штрих будет сливаться с любым путем, с которым он столкнется. Попробуйте неотмеченную настройку по умолчанию, нарисовав фигуру с помощью инструмента «Фигура», отменив ее выделение, а затем нарисовав поверх нее кисть-кляксу.
Fidelity определяет, насколько далеко нужно переместить указатель, прежде чем Illustrator добавит новую опорную точку. Меньшие значения соответствуют точности и будут создавать больше точек при точном соответствии движения указателя. Более высокие значения — Smooth; Ваши мазки сглаживаются по мере их рисования, а полученные фигуры будут иметь меньше опорных точек.
Размер, угол и округлость — это те же элементы управления, которые доступны для каллиграфической кисти, типа по умолчанию, который используется при первом выборе обычного инструмента «Кисть».
Округлость варьируется от полностью плоской (0%) до полностью круглой (100%), с овальными формами между крайними значениями. Угол виден только тогда, когда параметр Roundness установлен ниже 100%.
Каждое из трех значений может быть фиксированным, произвольным или изменяться в зависимости от давления, наклона, направления, вращения или использования колесика стилуса. При выборе настройки, отличной от Fixed, поля Variation Amount становятся активными, поэтому вы можете указать пределы эффекта. Попробуйте их, чтобы увидеть результаты, когда вы рисуете с помощью кисти-кляксы.
Изменение параметров «Кисть-клякса» повлияет только на последующую иллюстрацию — существующая иллюстрация не является «живой», и на нее не повлияют изменения, внесенные в этом диалоговом окне.
Сочетание кисти-кляксы и кисти
Кисть-клякса создает заполненные фигуры, края которых могут выглядеть не так, как если бы они были нарисованы кистью. Чтобы избежать этого, попробуйте следующее:
- Выберите рисунок кисти-кляксы
- Откройте панель «Кисти», выбрав
- Откройте библиотеку кистей, такую как Artistic_ChalkCharcoalPencil , выбрав Открыть библиотеку кистей > Художественный в меню панели или с помощью кнопки Библиотеки кистей в ее нижнем левом углу
- Нажмите на любую кисть, чтобы применить ее — теперь вы сделали рисунок «Кисть-клякса» более нарисованным от руки, добавив мазок кистью.
Рис. 2. Hello, написанное кистью Blob и обведенное кистью Charcoal Pencil
Дополнительные ресурсы для освоения Adobe Illustrator
Присоединяйтесь к нам с 5 по 9 июня в Фениксе, штат Аризона (и онлайн) на CreativePro Week 2023.
CreativePro Week — это важная конференция HOWTO для творческих профессионалов, которые проектируют, создают или редактируют в Adobe InDesign, Photoshop, Illustrator, Acrobat, и Microsoft PowerPoint.
В рамках CreativePro Week выступают более 30 экспертов, 75 сессий и учебных пособий, и вы получаете пять дней углубленного обучения и вдохновения в одном месте. Независимо от уровня ваших навыков, вы изучите приемы и лучшие практики, которые сможете сразу же начать использовать для повышения своей производительности.
Если вы можете зарегистрироваться только на одно мероприятие в 2023 году, это должна быть Неделя CreativePro.
Участники получают специальную скидку при регистрации! Зарегистрируйтесь сегодня.
УЗНАТЬ БОЛЬШЕ О НЕДЕЛЕ CREATIVEPRO
- в Избранное , Иллюстрация Ари Вайнштейн
- |
- 13 декабря 2021 г.
Как создать кисть с заостренными линиями в Illustrator — SitePoint
Web
Поделиться
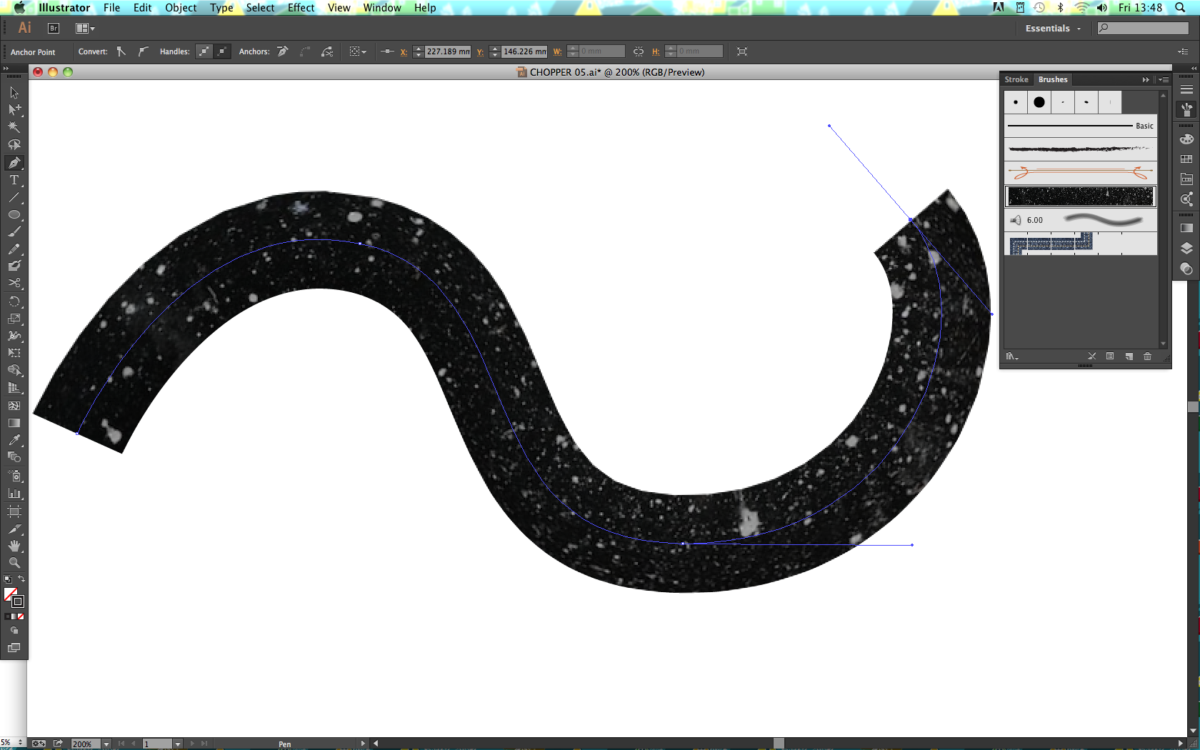
Мы рассмотрим, как сделать простую художественную кисть в Illustrator. Конусная линия может дать прекрасный эффект на иллюстрациях, и их легко сделать.
1. Создайте новый документ Illustrator.
2. Инструментом «Эллипс» нарисуйте маленький круг любого цвета. Убедитесь, что круг НЕ имеет цвета обводки. Удерживая нажатой клавишу Shift, растяните, чтобы получился идеальный круг.
3. С помощью инструмента «Прямое выделение» щелкните нижнюю опорную точку круга и перетащите ее вниз, чтобы создать более длинную конусообразную форму, как показано ниже.
Дополнительный шаг. Если вам нужна очень острая конусообразная кисть, выберите инструмент «Преобразование» (Shift + C), он скрыт под инструментом «Перо». Щелкните один раз по нижней опорной точке, которую вы перетащили. Это преобразует точку из кривой в прямую точку, что дает вам гораздо более острую точку.
4. Откройте палитру кистей (нажмите F5 или выберите «Окно» > «Кисти»).
5. Щелкните значок «Новая кисть» в нижней части палитры. Откроется новое диалоговое окно «Кисть».
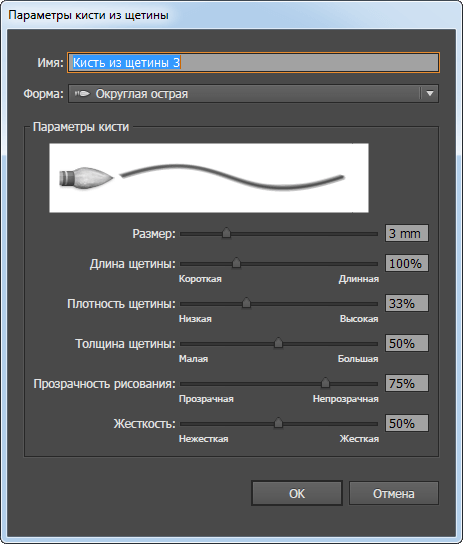
Выберите «Новая художественная кисть» и нажмите «ОК».
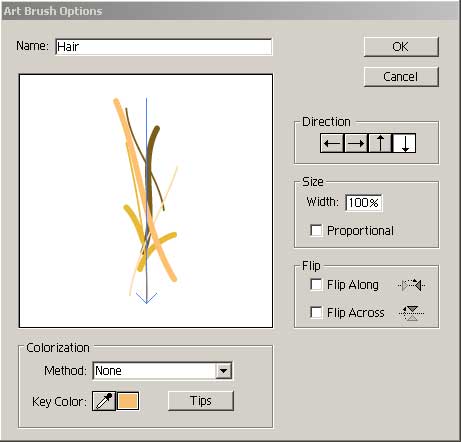
6. Вариант для вас открыть новую кисть. Нам нужно подумать только о нескольких настройках, и на этом мы закончим.
а) Установите направление кисти вверх.
b) Установите для параметра «Метод раскрашивания» значение «Сдвиг оттенка». Это просто означает, что вы можете сделать свой мазок любого цвета, когда вы его используете.
Нажмите OK.
7. Теперь вы должны увидеть новую кисть в палитре кистей, готовую к использованию.
8. Помните, что мазки кистью можно применять к любому контуру, а не только к контурам, нарисованным с помощью инструмента «Кисть». Итак, вы рисуете форму звезды, рисуете карандашом или рисуете кривую с помощью инструмента «Дуга», а затем просто нажимаете на мазок кисти в палитре «Кисти» и вуаля!
9. Если вы довольны своей кистью, вам нужно ее сохранить. Щелкните значок папки в нижней части палитры кистей и выберите «Сохранить библиотеку кистей». (Примечание: здесь я использую CS3. В предыдущих версиях просто щелкните значок стрелки в правом верхнем углу палитры, чтобы открыть раскрывающееся меню, и выберите «Сохранить библиотеку кистей»).
Если вы довольны своей кистью, вам нужно ее сохранить. Щелкните значок папки в нижней части палитры кистей и выберите «Сохранить библиотеку кистей». (Примечание: здесь я использую CS3. В предыдущих версиях просто щелкните значок стрелки в правом верхнем углу палитры, чтобы открыть раскрывающееся меню, и выберите «Сохранить библиотеку кистей»).
Дайте ему имя и выберите Сохранить.
В следующий раз, когда вы захотите использовать его, снова перейдите в палитру кистей, щелкните значок папки внизу и выберите «Открыть библиотеку кистей».
Таким же образом можно сделать много интересных конических кистей. Просто измените форму, которую вы рисуете для начала. Вместо круга попробуйте треугольник или простую форму листа. Вот несколько других, которые я сделал, используя те же шаги.
Если вы новичок в Illustrator и хотели бы узнать больше об инструментах для рисования, ознакомьтесь с серией, которую я написал ранее в этом году.
- Инструменты рисования Illustrator, часть 5: инструмент «Перо» — кривые
- Рисование в Illustrator, часть 4: инструмент «Перо» — прямые линии
- Рисование в Illustrator, часть 3: инструмент «Карандаш»
- Рисование в Illustrator, часть 2: инструменты формы
- Рисование в Illustrator, часть 1: инструменты линии
Поделиться этой статьей
Дженнифер Фарли Дженнифер Фарли — дизайнер, иллюстратор и преподаватель дизайна из Ирландии.