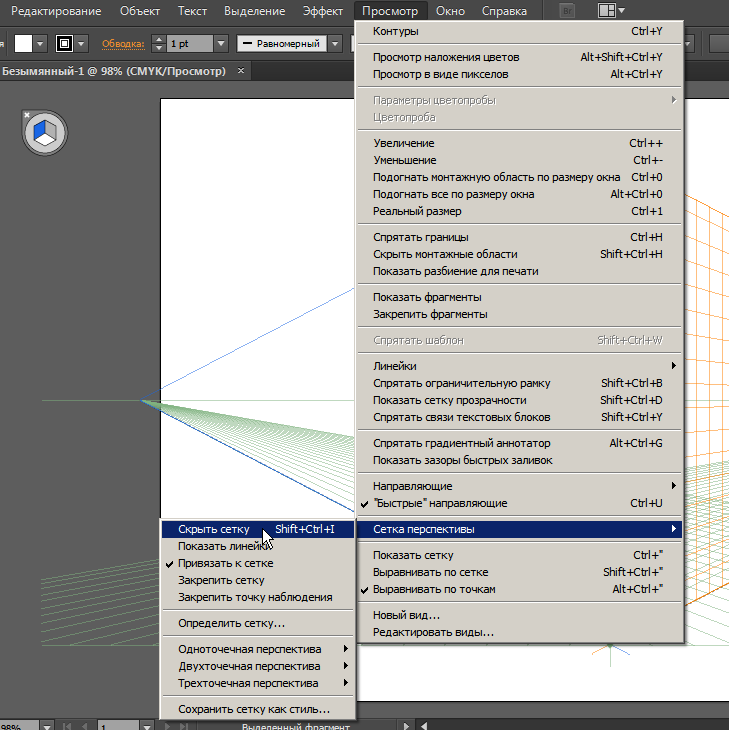
Как включить линейку в adobe illustrator
Чтобы показать или скрыть линейки, выберите «Просмотр > Линейки > Показать линейки» или «Просмотр > Линейки > Скрыть линейки».
Как включить направляющие в Иллюстраторе горячие клавиши?
Несколько основных горячих клавиш для работы с направляющими:
- Показать/Скрыть направляющие —
- Разблокировать/Заблокировать направляющие —
- Создание направляющих из объектов в Adobe Illustrator.
- Как привязать направляющую к объекту в Adobe Illustrator.
Как включить умные направляющие в Иллюстраторе?
Для активизации «умных» направляющих необходимо выполнить команду Smart Guides («Умные» направляющие) меню View (Просмотр). При повторном выполнении команды режим отключается.
Как освободить направляющие?
Направляющие линии перемещаются, как и любые объекты, простым перетаскиванием с помощью мыши, а удаляются посредством клавиши или «возвратом» обратно на измерительные линейки. Объекты-направляющие можно снова вернуть в ранг «просто объектов».
Объекты-направляющие можно снова вернуть в ранг «просто объектов».
Как перейти в режим контуров в Иллюстраторе?
Чтобы просмотреть все иллюстрации как контуры, выберите «Просмотр» > «Контур» или нажмите клавиши Ctrl+E (Windows) или Command+E (macOS). Выберите меню «Просмотр» > «Иллюстрация», чтобы снова просмотреть графический объект в цвете.
Как включить режим просмотра в Иллюстраторе?
Для создания и сохранения параметров отображения необходимо использовать команду New View (Новый вид) меню View (Просмотр), которая открывает диалоговое окно New View (Новый вид). В поле Name (Имя) следует ввести произвольное имя или принять предлагаемое программой, например New View 1 и т.
Как сделать диагональные направляющие в Иллюстраторе?
Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5.
Как включить умные направляющие в Индизайне?
Выберите меню «Редактирование» > «Установки» > «Направляющие и монтажный стол» (Windows) или «InDesign» > «Установки» > «Направляющие и монтажный стол» (Mac OS). Выберите «Направляющие на заднем плане» и нажмите кнопку «ОК».
Как поставить быстрые направляющие?
Отображение или скрытие сетки, направляющих или быстрых направляющих
- Выберите команду меню Просмотр > Показать > Сетку.
- Выберите команду меню Просмотр > Показать > Направляющие.
- Выберите Просмотр > Показать > Быстрые направляющие.
- Выберите Просмотр > Вспомогательные элементы.
Как измерить угол в Adobe Illustrator?
Для того чтобы выполнить измерение, следует включить инструмент Measure (Линейка) и щелкнуть в конечных точках — палитра Info (Инфо) отобразит полученные значения.
Как обрезать направляющие в Иллюстраторе?
Перемещение, удаление и освобождение направляющих
Чтобы удалить направляющую, нажмите клавишу Backspace (Windows) или Delete (macOS) или выберите «Изменить > Вырезать» или «Изменить > Очистить». Чтобы удалить сразу все направляющие, выберите «Просмотр > Направляющие > Удалить направляющие».
Чтобы удалить сразу все направляющие, выберите «Просмотр > Направляющие > Удалить направляющие».
Как изменить цвет направляющих в Иллюстраторе?
В Illustrator легко изменить цвет направляющих. Просто выберите вашу направляющую линию, щелкните по ней правой кнопкой мыши и выберите опцию Ruler Guide. Там вы можете изменить цвет на что угодно.
Чтобы показать или скрыть линейки, выберите «Просмотр > Линейки > Показать линейки» или «Просмотр > Линейки > Скрыть линейки».
Как включить умные направляющие в Иллюстраторе?
Для активизации «умных» направляющих необходимо выполнить команду Smart Guides («Умные» направляющие) меню View (Просмотр). При повторном выполнении команды режим отключается.
Как сделать отступ в Иллюстраторе?
Создание висячего отступа
- Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
- На панели «Управление» или палитре «Табуляция» задайте положительное значение отступа слева.

- Чтобы задать отрицательное значение отступа для первой строки абзаца, выполните одно из следующих действий:
Как изменить цвет направляющих в Иллюстраторе?
В Illustrator легко изменить цвет направляющих. Просто выберите вашу направляющую линию, щелкните по ней правой кнопкой мыши и выберите опцию Ruler Guide. Там вы можете изменить цвет на что угодно.
Как поместить объект на задний план в Иллюстраторе горячие клавиши?
CTRL+SHIFT+[ — поместить объект на задний план. CTRL+] – переместить объект на 1 объект выше. CTRL+[ — переместить объект на 1 объект ниже. CTRL+G – группировать объекты.
Как разблокировать направляющие в Иллюстраторе?
Несколько основных горячих клавиш для работы с направляющими:
- Показать/Скрыть направляющие —
- Разблокировать/Заблокировать направляющие —
- Создание направляющих из объектов в Adobe Illustrator.
- Как привязать направляющую к объекту в Adobe Illustrator.
Как включить умные направляющие в Индизайне?
Выберите меню «Редактирование» > «Установки» > «Направляющие и монтажный стол» (Windows) или «InDesign» > «Установки» > «Направляющие и монтажный стол» (Mac OS). Выберите «Направляющие на заднем плане» и нажмите кнопку «ОК».
Выберите «Направляющие на заднем плане» и нажмите кнопку «ОК».
Как поставить быстрые направляющие?
Отображение или скрытие сетки, направляющих или быстрых направляющих
- Выберите команду меню Просмотр > Показать > Сетку.
- Выберите команду меню Просмотр > Показать > Направляющие.
- Выберите Просмотр > Показать > Быстрые направляющие.
- Выберите Просмотр > Вспомогательные элементы.
Как сделать вылеты под обрез в Иллюстраторе?
Добавление выпуска за обрез
- Выберите команду «Файл» > «Печать».
- Выберите в левой части диалогового окна «Печать» пункт «Метки и выпуск за обрез».
- Выполните одно из следующих действий: Для размещения меток выпуска за обрез задайте значения в полях «Сверху», «Слева», «Снизу» и «Справа».
Как сделать линию обреза в Иллюстраторе?
Выделите объект. Чтобы создать редактируемые метки обреза или разрезки, выберите «Объект» > «Создать метки обреза». Чтобы создать метки обреза в виде интерактивных эффектов, выберите «Эффект» > «Метки обрезки».
Чтобы создать метки обреза в виде интерактивных эффектов, выберите «Эффект» > «Метки обрезки».
Как правильно сохранять PDF в Иллюстраторе для печати?
Нажмите меню «Файл» > Сохранить как и выберите формат PDF. В диалоговом окне «Сохранить Adobe PDF» выберите параметр «Наименьший размер файла» в поле «Стиль Adobe PDF». Снимите флажок «Сохранять возможность редактирования в программе Illustrator», чтобы избежать сохранения вместе с документом ресурсов Illustrator.
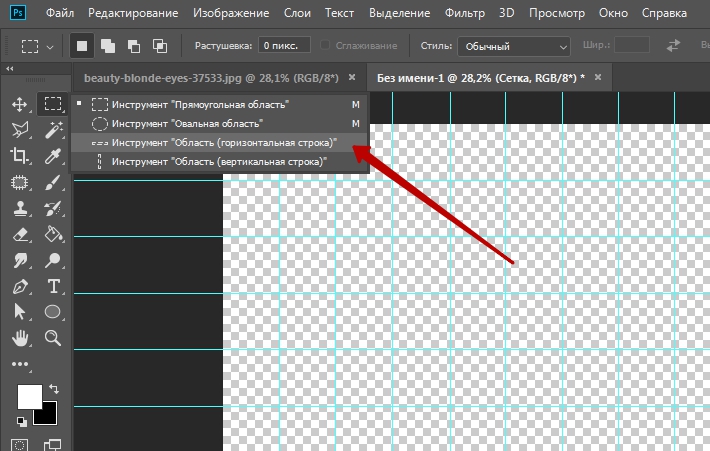
Как изменить цвет направляющей в фотошопе?
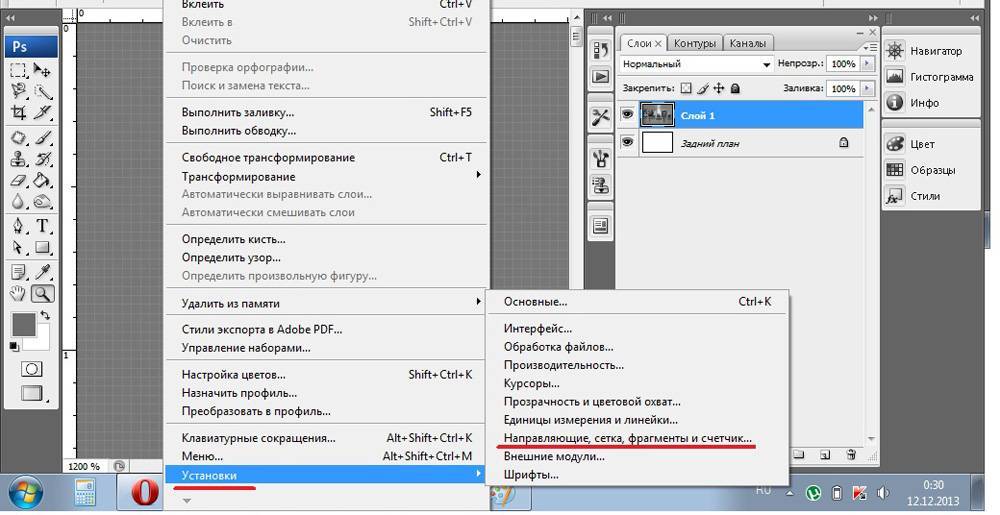
Цвет можно изменить через вкладку главного меню Редактирование —> Настройки —> Направляющие, сетки и фрагменты (Edit —> Preferences —> Guide, Grid & Slices). Примечание.
Как сделать направляющие разного цвета в фотошопе?
Как правило, они отображаются в виде сплошных линий голубого цвета, но по желанию вы можете изменить цвет направляющих или сделать их в виде пунктирных линий. Для этого необходимо перейти в меню Edit > Preferences > Guides, Grid & Slices (Редактирование — Установки — Направляющие, сетка и фрагменты).
Как поменять пункты на мм в Иллюстраторе?
Выбрать единицу измерения можно из списка, который открывается при щелчке правой кнопкой мыши в области пересечения двух линеек (рис. 3.12). В этом списке добавлена единица Q (Quater — «четверть»), равная 1/4 миллиметра.
С помощью линеек можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области. Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат.
В Illustrator предусмотрены отдельные линейки для документов и монтажных областей. Одновременно можно выбрать только одну из линеек.
Глобальные линейки находятся на верхней и левой сторонах окна иллюстрации. По умолчанию начало координат линейки находится в левом верхнем углу окна иллюстрации.
Линейки монтажной области находятся на верхней и левой сторонах активной монтажной области. По умолчанию начало координат линейки монтажной области находится в левом верхнем углу монтажной области.
Различие между линейками монтажной области и глобальными линейками заключается в том, что для линеек монтажной области изменение начала координат выполняется на основе активной области. Кроме того, для линеек монтажной области можно задавать различные точки начала координат. Теперь при изменении начала координат линейки монтажной области нарушение узорных заливок объектов на монтажных областях не происходит.
Точка начала координат по умолчанию для глобальной линейки располагается в левом верхнем углу первой монтажной области, точка начала координат по умолчанию для линеек монтажной области располагается в левом верхнем углу соответствующей монтажной области.
- Чтобы показать или скрыть линейки, выберите «Просмотр > Линейки > Показать линейки» или «Просмотр > Линейки > Скрыть линейки».
Чтобы переключиться между линейками монтажной области и глобальными линейками, выберите «Просмотр > Линейки > Сменить на общие линейки» или «Просмотр > Линейки > Сменить на линейки монтажной области». Линейки монтажной области отображаются по умолчанию, поэтому параметр «Сменить на общие линейки» отображается в подменю «Линейки».
Линейки монтажной области отображаются по умолчанию, поэтому параметр «Сменить на общие линейки» отображается в подменю «Линейки».
Чтобы показать или скрыть линейки видео, выберите «Просмотр» > «Линейки» > «Показать линейки видео» или «Просмотр» > «Линейки» > «Скрыть линейки видео».
Чтобы изменить начало координат линейки, поместите курсор на левый верхний угол окна иллюстрации, где пересекаются линейки, и затем перетащите туда, где должно находиться новое начало координат.
Во время перетаскивания перекрестье в окне и на линейках показывает изменение начала координат общей линейки.
Примечание. Изменение начала координат общей линейки затрагивает разбиение узоров.
Чтобы восстановить начало координат по умолчанию, дважды нажмите левый верхний угол, где пересекаются линейки.
Система координат теперь перемещена в четвертый квадрант, ранее она располагалась в первом квадранте. То есть в Illustrator CS5 значения по оси Y увеличиваются при перемещении вниз, а значения по оси X — вправо.
Для сохранения в документе предыдущей версии Illustrator глобальные линейки остаются в положении, заданном в таком документе. Хотя начало координат не перемещается в верхний левый угол, система координат переключается на четвертый квадрант.
Изменение системы координат и начала линейки не влияет на сценарии, что позволяет использовать сценарии, созданные ранее. Однако обратите внимание, что при трансформировании объектов с помощью сценария значения координаты Y будут отличаться от значений, заданных в пользовательском интерфейсе Illustrator. Например, выполняется операция перемещения Y = +10 пунктов. Для реализации того же перемещения с помощью сценария, необходимо выполнить трансформацию Y = -10 пунктов.
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра). Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
- Чтобы изменить единицу измерения по умолчанию, выберите «Редактирование» > «Установки > «Единицы измерения» (Windows) или «Illustrator» > «Установки > «Единицы измерения» (Mac OS), а затем выберите единицы измерения в полях «Основные», «Для обводки» и «Для текста». Если в установках «Текст» выбран параметр «Показывать параметры азиатских шрифтов», можно также выбрать отдельную единицу измерения для азиатских шрифтов.
Примечание. Параметр «Общие» затрагивает линейки, измерение расстояния между точками, перемещение и трансформацию объектов, настройку сетки и интервалы между направляющими, а также создание фигур.
Совет. При выборе пикселов и точек можно задать значение XpY, где X и Y являются количеством пикселов и пунктов (например, 12p6 обозначает 12 пикселов и 6 пунктов).
Сетка расположена позади графического объекта в окне иллюстрации и не печатается.
- Чтобы показать или скрыть сетку, выберите «Просмотр > Показать сетку или посмотреть > Скрыть сетку».

- Для привязки объектов к сетке выберите команду «Просмотр» > «Выравнивать по сетке», выберите объект, который нужно переместить, и перетащите его в нужное место.
Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.
Примечание. Если выбран параметр «Просмотр > Просмотр в виде пикселов», команда «Выравнивать по сетке» меняется на «Привязать к пикселу».
- Чтобы задать интервал между линиями сетки, стиль сетки (линии или точки), цвет сетки или расположение сетки перед графическим объектом или позади него, выберите команду «Редактирование > Установки > Направляющие и сетка» (в Windows) или «Illustrator > Установки > Направляющие и сетка» (в macOS).
Иллюстрации с показом сетки
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки (прямые вертикальные или горизонтальные линии) и направляющие объекты (векторные объекты, которые преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих — точки и линии — и изменить цвет направляющих, воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.
- Чтобы показать или скрыть направляющие, выберите команду «Просмотр» > «Направляющие» > «Показать направляющие» или «Просмотр» > «Направляющие» > «Скрыть направляющие».
- Чтобы изменить параметры направляющих, выберите команду «Редактирование» > «Установки» > «Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
- Чтобы закрепить направляющие, выберите команду «Просмотр» > «Направляющие» > «Закрепить направляющие».
Создание направляющих
Чтобы преобразовать векторные объекты в руководства, выберите их и нажмите «Просмотр > Направляющие > Создать направляющие».
Чтобы упростить работу с несколькими направляющими, переместите их в отдельный слой.
Чтобы ограничить направляющие только монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажной области.
Перемещение, удаление и освобождение направляющих
Чтобы переместить направляющую, перетащите или скопируйте ее.
Чтобы удалить направляющую, нажмите клавишу Backspace (Windows) или Delete (macOS) или выберите «Изменить > Вырезать» или «Изменить > Очистить».
Чтобы удалить сразу все направляющие, выберите «Просмотр > Направляющие > Удалить направляющие».
Чтобы освободить направляющую, преобразовав ее обратно в обычный графический объект, выделите направляющую и выберите «Просмотр > Направляющие > Освободить направляющие».
Привязка объектов к опорным точкам и направляющим
При привязке к точке выравнивание привязки определяется положением курсора, а не краями перетаскиваемого объекта.
Когда курсор окажется в пределах 2 пикселов от опорной точки или направляющей, он будет привязан к точке. При привязке вид курсора меняется со сплошной стрелки на полую стрелку.
Быстрые направляющие временно привязываются к направляющим, которые появляются при создании объектов или монтажных областей или при манипулировании ими. Они помогают выравнивать, редактировать и трансформировать объекты или монтажные области по отношению к другим объектам, монтажным областям или и тем и другим путем привязки-выравнивания и отображения местоположения или координаты X, Y относительно исходного положения. Можно указать тип быстрых направляющих и отображаемых сообщений (например, метки измерения, выделение объекта или метки), выбирая соответствующие настройки «Быстрых направляющих».
Быстрые направляющие включены по умолчанию.
Выберите «Просмотр > Быстрые направляющие» для включения и выключения быстрых направляющих.
При создании объекта с помощью инструмента «Перо» или «Фигура» используйте «быстрые» направляющие для расположения опорных точек нового объекта по отношению к существующему объекту. Или при создании новой монтажной области используйте «быстрые» направляющие для ее размещения по отношению к другой монтажной области или объекту.
Или при создании новой монтажной области используйте «быстрые» направляющие для ее размещения по отношению к другой монтажной области или объекту.
При создании объекта с помощью инструментов «Перо» или «Фигура» либо при трансформации объекта используйте контрольные линии быстрых направляющих для расположения опорных точек под заданными углами в 45 или 90 градусов. Задавайте эти углы в разделе Установка быстрых направляющих.
При перемещении объекта или монтажной области используйте «быстрые» направляющие для выравнивания выделенного объекта или монтажной области по отношению к другим объектам или монтажным областям. Выравнивание основано на геометрии объектов и монтажных областей. Направляющие отображаются при приближении объекта к краю или центральной точке других объектов.
При трансформировании объекта быстрые направляющие для удобства появляются автоматически.
Можно изменить условия показа быстрых направляющих, установив параметры «Быстрые направляющие».
Когда включен параметр «Выравнивать по сетке» или «Просмотр в виде пикселов», использовать быстрые направляющие нельзя (даже если выбрать в меню соответствующую команду).
Установка параметров быстрых направляющих
Выберите «Редактирование > Установки > Быстрые направляющие» (Windows) или «Illustrator > Установки > Быстрые направляющие» (macOS), чтобы задать следующие параметры:
Задается цвет направляющих.
Направляющие для выравнивания
Отображает направляющие линии, формируемые вдоль центра и границ геометрических объектов, монтажной области и полей выпуска за обрез. Они формируются при перемещении объектов и выполнении таких операций, как рисование простых фигур, использование инструмента «Перо» и трансформирование объектов.
Метки опорных точек и контуров
Отображает сведения о пересечении контуров и их центрировании вокруг опорных точек.
Отображает сведения для нескольких инструментов (таких как инструменты рисования и инструментов «Текст») о позиции курсора при его перемещении по опорной точке. При создании, выборе, перемещении или трансформации объектов отображается значение отклонения объекта от исходного положения по координатам x и y. Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования.
Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования.
Подсвечивает объект под курсором при перетаскивании курсора вокруг объекта. Цвет подсветки совпадает с цветом слоя объекта.
Отображает информацию при масштабировании, повороте и наклоне объектов.
Отображаются направляющие при рисовании новых объектов. Задаются углы, под которыми направляющие будут исходить из опорных точек или находящегося рядом объекта. Можно установить до шести углов. Введите угол в выделенном поле «Углы», выберите набор углов из всплывающего меню «Углы» или выберите набор углов из всплывающего меню и измените одно из значений в поле, чтобы настроить набор углов. Окно просмотра отражает выбранные установки.
Определяет количество точек между курсором и другим объектом, при котором включаются быстрые направляющие.
Установка параметров быстрых направляющих
Используйте инструмент «Линейка» для вычисления расстояния между любыми двумя точками и вывода данных в панель «Информация».
Выберите инструмент «Линейка» . (Выберите и удерживайте инструмент «Пипетка» для его отображения на панели «Инструменты».)
Нажмите две точки, чтобы измерить расстояние между ними.
Нажмите в первой точке и перетащите инструмент до второй точки. Перетащите курсор с нажатой клавишей «Shift», чтобы можно было перемещать инструмент только под углами, кратными 45°.
В панели «Информация» отображаются расстояния по горизонтали и вертикали от осей x и y, абсолютные расстояния по горизонтали и вертикали, общие расстояния и измеренные углы.
Используйте панель «Информация» («Окно > Информация») для просмотра сведений об области под курсором и о выделенных объектах.
Если выделен объект и активен инструмент «Выделение», в палитре «Информация» отображаются координаты x и y, а также ширина (Ш) и высота (В) объекта. На значения ширины и высоты влияет параметр «Использовать границы просмотра» в установках «Основные». Если выбран параметр «Использовать границы просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Если параметр «Использовать границы просмотра» не выбран, Illustrator измеряет только размеры, определяемые векторным контуром объекта.
Если выбран параметр «Использовать границы просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Если параметр «Использовать границы просмотра» не выбран, Illustrator измеряет только размеры, определяемые векторным контуром объекта.
Если используются инструменты «Перо» и «Градиент» или выполняется перемещение выделенного фрагмента, то во время перетаскивания в палитре «Информация» отображаются изменения по оси X (Ш), изменения по оси Y (В), расстояние (Р) и угол .
Если используется инструмент «Масштаб», то, после того как кнопка мыши отпущена, в палитре «Информация» отображается коэффициент увеличения и координаты x и y.
Если используется инструмент «Масштабирование», по окончании масштабирования в палитре «Информация» отображаются процентные изменения ширины (Ш) и высоты (В), а также новая ширина (Ш) и высота (В). Если используются инструменты «Поворот» или «Зеркальное отражение», в палитре «Информация» отображаются координаты центра объекта и угол поворота или отражения .
Если используется инструмент «Наклон», в палитре «Информация» отображаются координаты центра объекта, угол оси наклона и величина наклона .
Если используется инструмент «Кисть», в палитре «Информация» отображаются координаты x и y, а также название текущей кисти.
Выберите команду «Показать параметры» в меню панели или нажмите двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выделенного объекта и имя узора, градиента или оттенка, примененного к выделенному объекту.
Примечание. При выборе нескольких объектов в панели «Информация» отображается только информация, общая для всех выбранных объектов.
Сегодня мы рассмотрим полезную, а иногда даже необходимую функциональность Adobe Illustrator — использование линейки разметки страницы (Rulers) и установка направляющих (Guides). В проектах, где необходимо точное расположение фигур и объектов на рабочей области, данные возможности Adobe Illustrator будут незаменимы.
Линейка разметки страницы (Rulers)
Для того, чтобы включить линейку разметки страницы на вкладке View > Rulers выбираем пункт Show Rulers. В результате этого по левой и верхней сторонах страницы появится разметка в тех единицах, которые были установлены по умолчанию.
Для того, чтобы изменить единицы измерения линейки, щелкните правой клавишей мыши на линейке и выберите необходимый вариант.
Направляющие (Guides)
Сначала рассмотрим настройки направляющих. На вкладке Edit > Preferences выбираем пункт Guiides & Grid, либо жмем комбинацию клавиш Ctrl + K и в открывшемся окне выбираем пункт Guides & Grid. Здесь мы можем изменить цвет направляющих (Color) и их отображение (Style).
Теперь мы можем установить направляющие. Для этого, подносим курсор к линейке разметки страницы. Зажимаем левую клавишу мыши и тащим на рабочую область новую направляющую.
Для того, чтобы установить направляющую строго по линейке разметки страницы, зажмите и удерживайте клавишу Shift в момент ее создания.
Направляющие, как и другие фигуры на рабочей области, отображаются на панели Layers в порядке их создания.
Для того, чтобы временно спрятать направляющие на вкладке View > Guides выберите пункт Hide Guides (Спрятать направляющие), либо щелчком правой клавиши мыши вызвать контекстное меню и выбрать необходимый пункт.
Любая фигура на рабочей области может быть преобразована в направляющую. Для этого при выделенной фигуре на вкладке View > Guides выберите пункт Make Guides или нажмите комбинацию клавиш Ctrl + 5. А если вы передумали, то на той же вкладке выберите пункт Release Guides (Alt + Ctrl + 5).
Рассмотрим, как можно записать (закодировать) графическую информацию. Как известно, все документы (графика, тексты, программы и т. п.) хранятся в компьютере в виде файлов — организованных записей. Изображения хранятся в файлах специальных графических форматов, которых сейчас насчитывается более десятка. Представим себе некоторое изображение и нанесем на него прямоугольную сетку с квадратными ячейками. Ячейки сетки могут быть маленькими или большими, сейчас это не важно. Каждой ячейке сетки соответствует элемент изображения, который в ней находится. Этот квадратный элемент называется графическим элементом (picture element) или, сокращенно, пикселом (pixel). Мы создали основу для разложения изображения на множество элементов — пикселов. Теперь нам надо определить способ описания одного пиксела, чтобы затем описать все изображение как совокупность описаний отдельных пикселов.  Клетка может быть заполнена полностью, либо частично. Заполнение может быть однородным, либо неоднородным по цвету. Требуется решить, что же содержит клетка. Уже сейчас сами собой напрашиваются правила определения этого решения. Например, мы можем считать, что клетка целиком заполнена красным цветом, если преимущественный цвет ее окраски является красным. Однако на данном этапе рассмотрения это не столь важно. Будем считать, что эти правила как-то определены. В результате их применения мы преобразуем исходное изображение в некоторое другое. На рисунке показаны простые черные кривые на белом фоне. Здесь нет ни вариаций цвета, ни даже градаций серого. Представьте, что получится, если, например, заменить все клетки, зак-эашенные черным менее чем наполовину, белыми клетками, а более чем «половину — черными. Ясно, что это будет другая картинка. Мы не думаем сейчас о том, будет ли она лучше или хуже. Важно лишь то, что картинка как-то изменится. Именно это новое изображение будет тем, которое мы и сохраним в нашем протофайле. Клетка может быть заполнена полностью, либо частично. Заполнение может быть однородным, либо неоднородным по цвету. Требуется решить, что же содержит клетка. Уже сейчас сами собой напрашиваются правила определения этого решения. Например, мы можем считать, что клетка целиком заполнена красным цветом, если преимущественный цвет ее окраски является красным. Однако на данном этапе рассмотрения это не столь важно. Будем считать, что эти правила как-то определены. В результате их применения мы преобразуем исходное изображение в некоторое другое. На рисунке показаны простые черные кривые на белом фоне. Здесь нет ни вариаций цвета, ни даже градаций серого. Представьте, что получится, если, например, заменить все клетки, зак-эашенные черным менее чем наполовину, белыми клетками, а более чем «половину — черными. Ясно, что это будет другая картинка. Мы не думаем сейчас о том, будет ли она лучше или хуже. Важно лишь то, что картинка как-то изменится. Именно это новое изображение будет тем, которое мы и сохраним в нашем протофайле.
Как было отмечено выше, цвет пиксела описывается несколькими числами. Эти числа еще называют каналами. В случае моделей RGB, CMYK и Lab эти каналы называют также цветовыми каналами. Числа можно представлять в различных системах счисления. В обычной практике мы используем десятичную систему, в которой для записи чисел применяются 10 цифр (0, 1, 2,. Цветовая глубина определяет, как много цветов может быть представлено пикселом. Например, если цветовая глубина равна 1 бит, то пиксел может представлять только один из двух возможных цветов — белый или черный. Если цветовая глубина равна 8 бит, то количество возможных цветов равно 28 = 256. При глубине цвета 24 бит количество цветов превышает 16 млн. Иногда под цветовой глубиной понимают максимальное количество цветов, которые можно представить. Очевидно: чем больше цветовая глубина, тем больше объем файла, содержащего описание изображения. Изображения в системах RGB, CMYK, Lab и оттенках серого (gray scale) обычно содержат 8 бит на один цветовой канал. Поскольку в RGB и Lab три цветовых канала, глубина цвета в этих режимах равна 8×3 = 24. В CMYK четыре канала и поэтому цветовая глубина равна 8×4 = 32. В полутоновых изображениях только один канал, следовательно, его цветовая глубина равна 8. Однако Photoshop может воспринимать RGB, CMYK, Lab и изображения в оттенках серого, содержащие 16 бит на канал. |
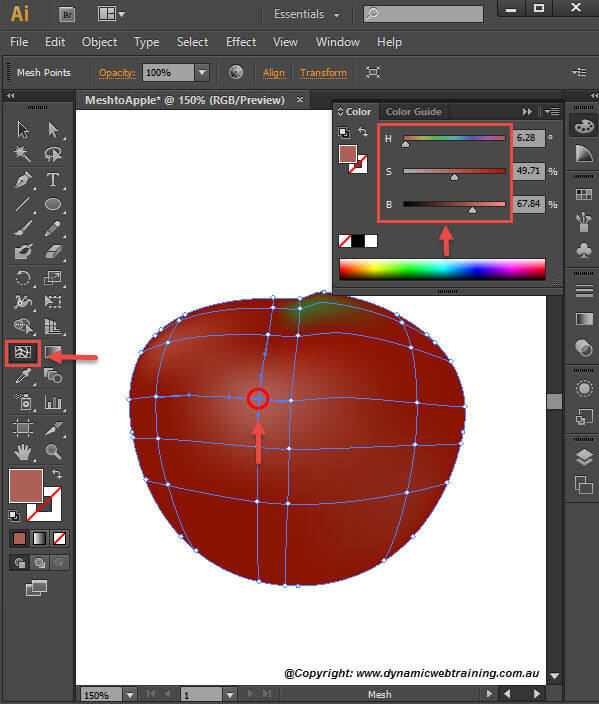
Инструмент сетки Illustrator | Использование инструментов сетки в рисунках для создания эффективного узора
Инструмент сетки Illustrator помогает пользователю создавать прямоугольные сетки. Эти прямоугольные сетки состоят из столбцов и строк, которые являются прозрачными, съемными и управляемыми по своей природе. С помощью этих сеток пользователь может точно и точно без ошибок рисовать произведения искусства и объекты. В основном инструмент сетки используется с инструментом линейки, а вспомогательные направляющие включены для точного измерения дизайна. Пользователь также может изменить количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями.
Пользователь также может изменить количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями.
Как использовать инструмент сетки в Adobe Illustrator?
Использование Grid Tool — интересная работа в Adobe Illustrator. Давайте пошагово рассмотрим инструмент Grid Tool в Adobe Illustrator. Прежде чем начать, мы познакомимся с некоторыми основами Adobe Illustrator.
Это пользовательский интерфейс Adobe Illustrator.
Здесь вы можете создать новый документ или открыть свой объект предварительного рисования, нажав на открытую вкладку этого интерфейса; при нажатии на создать откроется диалоговое окно, здесь можно задать высоту, ширину, ориентацию и другие параметры страницы и нажать на вкладку создать в этом диалоговом окне…
Здесь у нас есть панель инструментов в левой части рабочей области Adobe Illustrator.
С правой стороны у нас есть вкладки свойств и слоев в свойствах. Мы можем увидеть свойства выбранного объекта. В слоях мы можем видеть номер слоя, который мы использовали в нашем проекте; Вы можете узнать все это из наших различных руководств.
В слоях мы можем видеть номер слоя, который мы использовали в нашем проекте; Вы можете узнать все это из наших различных руководств.
Давайте начнем знакомство с инструментом сетки. У нас есть Grid Tool в опции инструмента сегмента линии на панели инструментов Adobe Illustrator с этим значком; щелкните по нему, чтобы выбрать его.
Нажмите на открытку рабочей области. диалоговое окно будет открыто. Здесь Размер по умолчанию показывает размер сетки. Горизонтальные разделители показывают количество столбцов в сетке. Вертикальные разделители показывают количество строк в сетке. Заполните данные в этом диалоговом окне в соответствии с вашими требованиями.
Нажмите кнопку вкладки Ok, чтобы применить сетку к открытке.
Или вы можете нарисовать сетку, просто перетащив ее кнопкой мыши, нажмите на открытку и не отпускайте щелчок и перетащите ее, чтобы придать сетке высоту и ширину по вашему усмотрению.
Вы можете изменить данные нарисованной сетки в любой момент, выберите сетку, нажмите клавишу Shift на клавиатуре, и снова нажмите на сетку, удерживая клавишу Shift; откроется диалоговое окно изменения параметра. Здесь вы можете изменить размер сетки, количество строк и столбцов.
Здесь вы можете изменить размер сетки, количество строк и столбцов.
Вы можете увеличить или уменьшить количество столбцов и строк в сетке во время ее рисования, возьмите инструмент сетки, щелкните в любом месте открытки и перетащите ее, не оставляя щелчка, и нажмите клавишу со стрелкой вверх. на клавиатуре, чтобы увеличить количество строк и клавишу со стрелкой вниз на клавиатуре, чтобы уменьшить количество строк, клавишу со стрелкой вправо, чтобы увеличить количество столбцов и клавишу со стрелкой влево, чтобы уменьшить количество столбцов.
Вы можете заполнить цветом сетку, установив флажок в поле заливки.
Теперь выберите цвет заливки из опции цвета заливки.
Вы также можете изменить цвет заливки с панели управления в верхней части рабочей области.
Вы можете добавить образец из меню библиотек образцов, нажмите на библиотеки образцов, откроется диалоговое окно, выберите здесь образец, который вы хотите добавить в свою сетку.
Отсюда вы можете изменить толщину и цвет обводки, изменив данные по своему усмотрению.
Или вы также можете изменить ход с панели управления в верхней части рабочей области.
Вы можете сделать линию обводки темной или светлой, изменив параметр непрозрачности.
Если вам нужны разные типы сетки в разных частях открытки, разделите открытку на части отрезком линии, затем щелкните инструмент сетки. Нажмите на тот участок, в котором вы хотите нарисовать сетку; теперь откроется диалоговое окно; установите параметр здесь по своему усмотрению, нажмите OK, чтобы применить.
Посмотреть сетку можно только в этом разделе; вы можете настроить размер сетки, перетаскивая ее с зажатой клавишей Shift на клавиатуре в соответствии с разделом.
Теперь вы можете изменить стиль всей сетки по отдельности.
Теперь сделаем узор с сеткой; перейдите на вкладку окна в верхней части рабочей области, нажмите на образцы.
Диалоговое окно с образцами будет опцией, теперь выберите сетку, выберите инструмент ведро с живой краской на панели инструментов, убедитесь, что заливка сетки включена.
Теперь щелкните ячейку сетки, чтобы заполнить цветом эту ячейку с помощью инструмента Live Paint Bucket Tool.
Вы можете изменить цвет живой краски, нажав клавишу со стрелкой влево на клавиатуре; вы можете видеть, что цвет будет изменен на панели образцов, когда вы нажмете клавишу со стрелкой влево на клавиатуре и снова щелкните, чтобы применить цвет в ячейке.
Вы можете создать красивый узор с сеткой, используя инструмент Live Paint Bucket.
Вы можете преобразовать сетку в направляющую. Чтобы изменить сетку на направляющую, выберите сетку, перейдите на вкладку вида в верхней части рабочей области, перейдите к параметру направляющей и нажмите «Создать направляющую».
Таким образом, вы можете использовать инструмент сетки в своем рисунке и создавать с его помощью эффектный узор.
Заключение
Здесь вы видите, как мы можем использовать инструмент сетки в Adobe Illustrator. Изучив, как использовать инструмент «Сетка» в Adobe Illustrator, вы сможете легко сделать интересный рисунок для своего произведения и сделать его более эффектным для зрителя. Это экономит ваше время при работе над тяжелыми проектами.
Рекомендуемые статьи
Это руководство по инструменту сетки Illustrator. Здесь мы обсуждаем, как использовать инструмент сетки в Adobe Illustrator для более эффективного рисования в наших работах. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Установить Adobe Illustrator
- Плагины Illustrator
- Эффекты в Illustrator
- Удалить фон в Illustrator
Три способа сделать сетку в Illustrator — как босс
Итак, вы хотите создать сетку в Adobe Illustrator, но не совсем уверены, с чего начать. Или, может быть, вы немного заржавели и вам нужен курс повышения квалификации.
Первое, что вам нужно решить, это какая сетка лучше всего подойдет для вашего дизайна.
В этом уроке вы научитесь создавать прямоугольные, изометрические и круговые полярные сетки.
Создание прямоугольной сетки в Illustrator
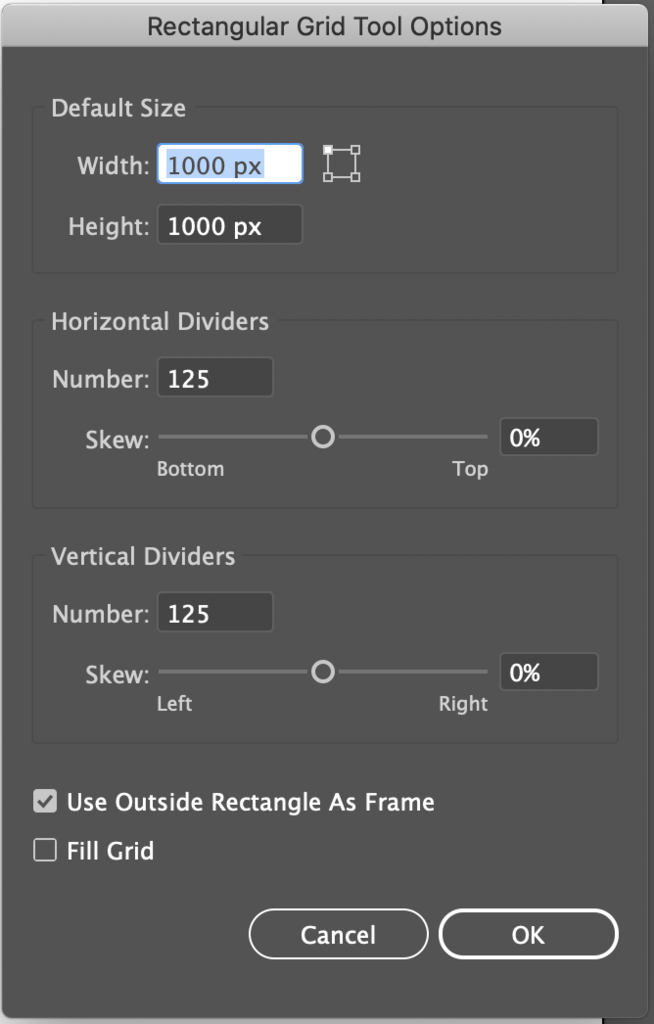
Щелкните правой кнопкой мыши значок инструмента «Отрезок линии», затем щелкните значок инструмента «Прямоугольная сетка». Щелкните в любом месте монтажной области, чтобы открыть окно параметров инструмента «Прямоугольная сетка». Используйте это окно для настройки размера вашей сетки, а также количества и наклона разделителей в ней. Завершите измерения, нажав кнопку «ОК» в нижней части окна.
Эта сетка хорошо подходит для двумерных векторных рисунков и рисунков, требующих более детальной компоновки, чем обычно.
Вот пошаговое руководство по созданию прямоугольной сетки.
Шаг 1:
Найдите и выберите инструмент «Прямоугольная сетка». Найдите инструмент «Отрезок линии» на панели инструментов в левой части экрана. Щелкните правой кнопкой мыши значок инструмента «Отрезок линии» и щелкните всплывающий значок инструмента «Прямоугольная сетка».
Щелкните правой кнопкой мыши значок инструмента «Отрезок линии» и щелкните всплывающий значок инструмента «Прямоугольная сетка».
Шаг 2:
Настройте параметры сетки. С помощью инструмента «Прямоугольная сетка» щелкните в любом месте монтажной области, чтобы открыть окно параметров инструмента «Прямоугольная сетка». После открытия введите высоту и ширину сетки на вкладке «Размер по умолчанию».
Затем введите количество горизонтальных и вертикальных разделителей, которые должна иметь ваша сетка, на соответствующих вкладках. Вводимое вами число должно быть на единицу меньше, чем количество строк и/или столбцов, которое вы хотите иметь в своей сетке.
Вы также можете использовать ползунки под вкладками, чтобы определить, насколько горизонтальные и вертикальные линии в сетке будут смещены в ту или иную сторону.
Шаг 3:
Завершите дизайн сетки. Нажмите кнопку «ОК» в нижней части окна параметров инструмента «Прямоугольная сетка», чтобы завершить настройку.
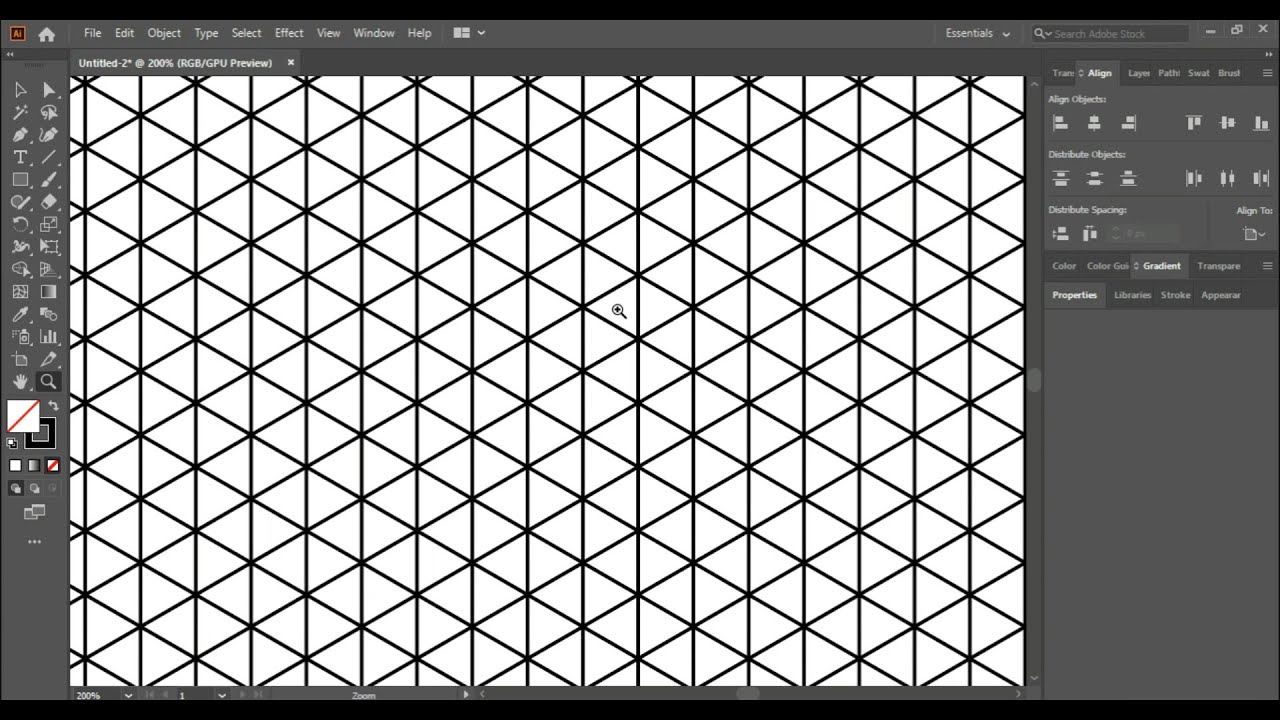
Создание изометрической сетки в Illustrator
Создайте прямоугольную сетку, как описано выше. Выровняйте сетку по центру монтажной области. Нажмите клавишу «V», чтобы экипировать инструмент выделения, и используйте его, чтобы повернуть сетку на 45 градусов. Затем откройте окно «Масштаб», , щелкнув правой кнопкой мыши по сетке, затем перейдите в «Преобразование» и нажмите «Масштаб…» . S масштабируйте сетку по горизонтали на 100% и по вертикали на 60%. Наконец, используйте окно «Масштаб», чтобы увеличить сетку, чтобы покрыть всю монтажную область.
Эта сетка наиболее удобна для изометрической иллюстрации.
Вот руководство по созданию изометрической сетки за девять шагов.
Шаг 1:
Создайте прямоугольную сетку. Чтобы начать изометрическую сетку, выполните перечисленные выше шаги для создания прямоугольной сетки. Обязательно поместите в сетку большое количество строк и столбцов.
Шаг 2:
Откройте панель выравнивания. В меню в верхней части экрана выберите «Окно», затем нажмите «Выровнять». Чтобы ускорить процесс, вы также можете нажать «Shift + F7» на клавиатуре, чтобы открыть панель.
Шаг 3:
Выровняйте сетку. Выбрав сетку, щелкните значки в разделе «Выравнивание объектов» на панели «Выравнивание», чтобы выровнять сетку по центру монтажной области.
Шаг 4:
Найдите и выберите инструмент «Выделение». Найдите инструмент «Выделение», расположенный на панели инструментов в левой части экрана. Кроме того, вы можете использовать сочетание клавиш «V», чтобы быстро выбрать инструмент.
Шаг 5:
Поверните сетку. Когда ваша сетка выделена, ее граница и разделители, проходящие через нее, должны быть выделены. Также должны быть видны опорные точки в углах сетки и посередине между ними.
С помощью инструмента «Выделение» наведите курсор за границу сетки рядом с любой видимой опорной точкой. Удерживая клавишу «Shift», нажмите и поверните сетку на 45 градусов, чтобы она превратилась из квадратной формы в ромбовидную.
Шаг 6:
Откройте окно Масштаб. Щелкните правой кнопкой мыши сетку, затем перейдите к «Преобразовать» и нажмите «Масштабировать…». Откроется окно Масштаб.
Шаг 7:
Масштабируйте сетку. В окне «Масштаб» выберите «Неравномерно» и масштабируйте сетку по горизонтали на 100% и по вертикали на 60%. Далее нажмите кнопку «ОК» в нижней части окна.
Шаг 8:
Увеличьте размер сетки. Щелкните правой кнопкой мыши сетку и снова откройте окно Масштаб. На этот раз выберите параметр «Единообразный» и введите процентное значение, необходимое для масштабирования сетки, чтобы покрыть всю монтажную область. Это помогает держать выбранной опцию «Предварительный просмотр», пока вы делаете это. После того, как вы найдете правильное значение, нажмите кнопку «ОК» в нижней части окна.
После того, как вы найдете правильное значение, нажмите кнопку «ОК» в нижней части окна.
Создание круговой полярной сетки в Illustrator
Щелкните правой кнопкой мыши значок инструмента «Отрезок», затем щелкните значок инструмента «Полярная сетка». Щелкните в любом месте монтажной области, чтобы открыть окно параметров инструмента Polar Grid. Используйте это окно для настройки размера вашей сетки, а также количества и наклона разделителей в ней. Завершите измерения, нажав кнопку «ОК» в нижней части окна.
Этот метод хорошо подходит для кругового дизайна и инфографики.
Вот как создать сетку Circular Polar за три простых шага.
Шаг 1:
Найдите и выберите инструмент «Полярная сетка». Найдите инструмент «Отрезок линии» на панели инструментов в левой части экрана. Щелкните правой кнопкой мыши значок инструмента «Отрезок линии» и щелкните всплывающий значок инструмента «Полярная сетка».
Шаг 2:
Задайте настройки сетки. При наличии инструмента Polar Grid щелкните в любом месте монтажной области, чтобы открыть окно параметров инструмента Polar Grid. Как и в случае с прямоугольной сеткой, вы можете использовать это окно для настройки размера вашей сетки, а также количества и наклона разделителей в ней.
Шаг 3:
Завершите проектирование сетки. Нажмите кнопку «ОК» в нижней части окна «Параметры инструмента Polar Grid», чтобы завершить настройку.
Сетки
полезны для точного проектирования, профессиональные графические дизайнеры используют их каждый день.
Самые распространенные сетки квадратные, и их проще всего сделать.
Квадратные сетки можно использовать как направляющие или как объекты, поэтому мы расскажем, как сделать и то, и другое.
Погружаемся!
Как создать квадратную сетку в Illustrator
Щелкните правой кнопкой мыши инструмент «Отрезок линии» (\), расположенный на левой панели инструментов. Когда откроется меню скрытых инструментов, щелкните инструмент «Прямоугольная сетка».
Когда откроется меню скрытых инструментов, щелкните инструмент «Прямоугольная сетка».
Затем щелкните в любом месте монтажной области, чтобы открыть окно «Параметры инструмента «Прямоугольная сетка».
Если вы хотите создать идеальную квадратную сетку, установите «Ширина» и «Высота» на одинаковый размер. Например, я выберу 500 пикселей, как описано на скриншоте выше, но, конечно, вы можете выбрать любой размер пикселя здесь.
Далее введите количество «горизонтальных» и «вертикальных» разделителей. Чтобы получить квадратную сетку, вам нужно ввести одно и то же число для «Горизонтально» и «Вертикально». Например, я введу 20.
Если вы не хотите, чтобы сетка была заполнена, снимите флажок «Заполнить сетку». Затем нажмите «ОК», чтобы сохранить.
После создания сетки вы можете изменить ее цвет, дважды щелкнув поле цвета «Обводка», расположенное на левой панели инструментов, чтобы выбрать цвет. Например, я выберу серый.
Наконец, чтобы изменить вес линий сетки, убедитесь, что сетка все еще выделена, и перейдите на панель инструментов в верхней части экрана.



 Однако здесь мы не будем их рассматривать. Вместо этого мы создадим собственный графический формат (не для действительного хранения изображений на жестком диске компьютера, а исключительно как наглядное пособие, дающее ключ к пониманию устройства настоящих графических файлов). Назовем такой идеальный файл протофайлом.
Однако здесь мы не будем их рассматривать. Вместо этого мы создадим собственный графический формат (не для действительного хранения изображений на жестком диске компьютера, а исключительно как наглядное пособие, дающее ключ к пониманию устройства настоящих графических файлов). Назовем такой идеальный файл протофайлом.

