Как кастомизировать блок ссылок в группе в VKontakte / Хабр
Контент хоть и король, но, чтобы привлекать аудиторию в ваши паблики, одного его мало. Хорошее оформление групп, подходящие качественные изображения, подобранные с учетом специфики соцсети — играют не менее важную роль в продвижении ваших аккаунтов.
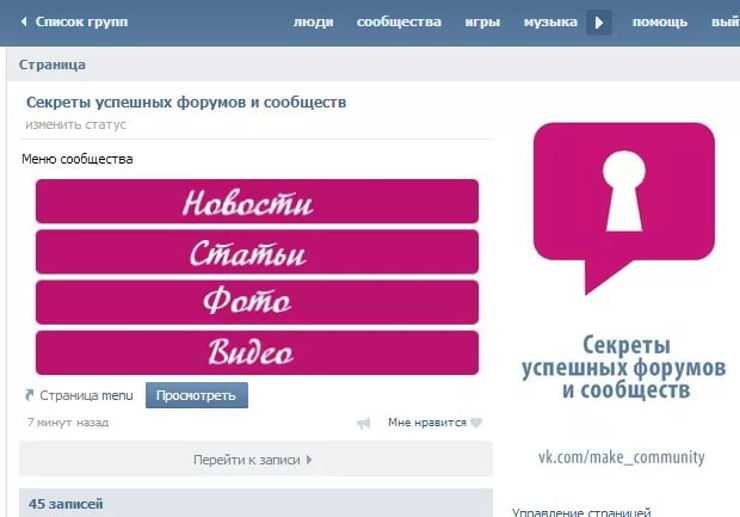
На примере нашей группы в Vkontakte, я хочу показать, как можно красиво оформить блок ссылок.
Обычно в нем размещают важные для группы ресурсы, например личные сайты или аккаунты в других социальных сетях. По этим ссылкам можно попасть на другие ресурсы компании прямо из группы.
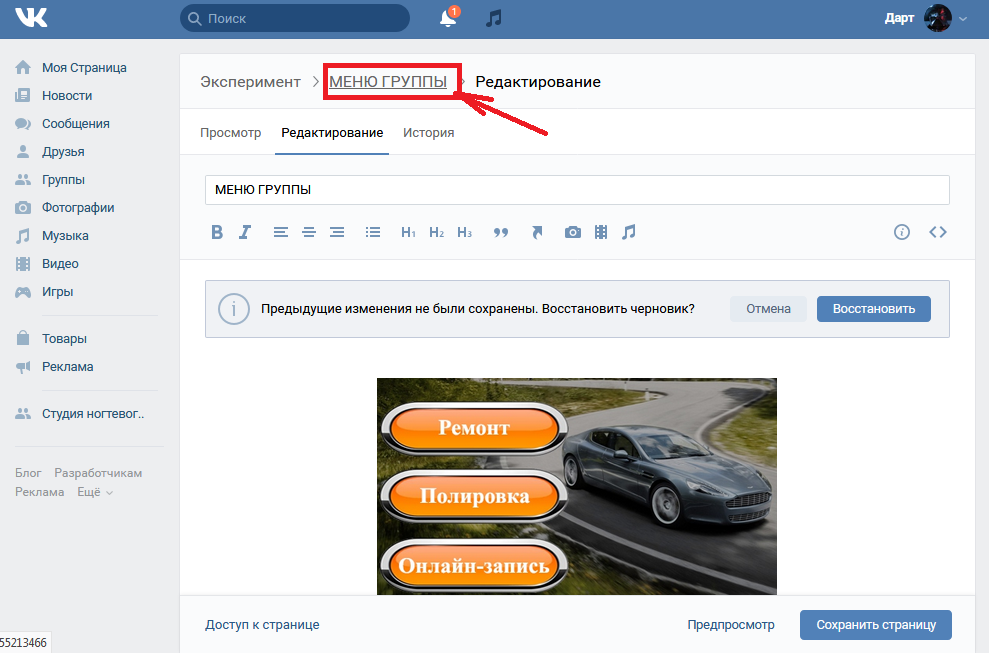
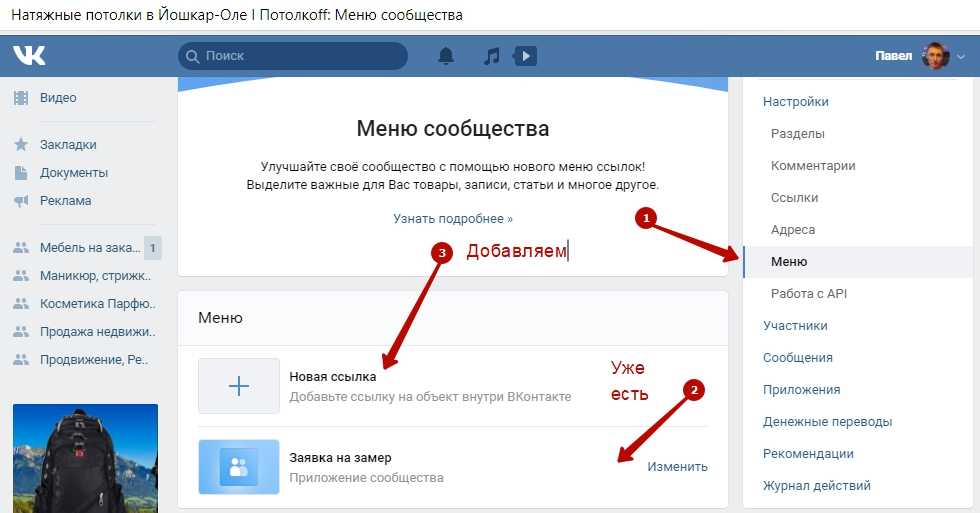
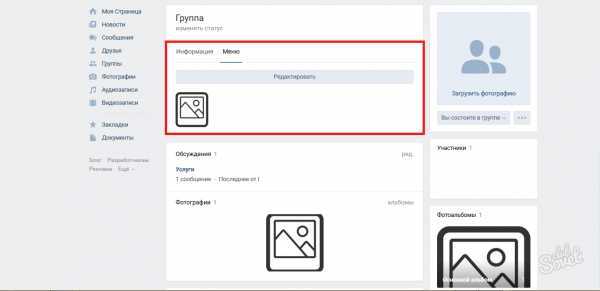
Добавить ссылку очень просто, нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать на кнопку «Добавить ссылку».
В появившемся окне ввести нужный адрес, система сделает запрос и подтянет данные, заголовок и картинку, которые указаны в на добавляемом ресурсе. Заголовок поменять можно, а вот картинку по умолчанию изменить нельзя.
Поэтому иногда получается так, что в блоке может появиться ссылка с картинкой, которая не очень хорошо смотрится на странице. Например, как тут.
Выход есть всегда
Дома, после работы, я потратил полчаса на исследование запросов к серверу, пытаясь понять, как и что можно подменить в запросах, чтобы социальная сеть добавила конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы все могли красиво оформлять свои группы. Возможно в будущем создатели соцсети и добавят такую опцию, но пока ловите этот лайфхак.
Подготовка
Для удобной работы нам понадобится специальная программа Postman, которая позволяет делать запросы к серверу и передавать нужные параметры.
Браузер Chrome, можно и любой другой, но именно тут есть удобный встроенный инструмент для разработки. Кликаете правой кнопкой мыши и в контекстном меню выбираете «Inspect» ( или «Исследовать» в русской версии).
Альтернативный способ: Больше инструментов (More Tools) > Инструменты (Tools) > Инструменты разработчика (Developer Tools).
Шаг 1
Зайдите в группе на страницу редактирования блока ссылок и вызовите Инструменты разработчика, перейдите во вкладку Networks
Шаг 2
Не закрывая панель разработчика добавьте новую ссылку (не стоит пока обращать внимание на картинку и текст, вы все равно это удалите, а реальные ссылки добавите позже). Это нужно для того, чтобы отловить нужные запросы к серверу.
Шаг 3
После того как добавили ссылку и она появилась у вас в списке, нужно получить данные из кучи запросов, которые были сделаны. Для этого в инструменте разработчика, в поле Filter напишите share.php. Данный запрос отвечает за загрузку изображения на сервер, мы будем использовать его для того, чтобы загрузить нужное нам изображение.
В результате вы увидите что-то похожее на этот скрин. Если у вас получилась подобная картинка, значит все хорошо и можно идти дальше.
Шаг 4
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сессией, который храниться в cookie, и сам Body запрос с данными. Делается это очень просто. Из шага 3 нужно скопировать: Request URL, Cookie, Body
и вставить их в Postman.
Чтобы проще было работать, в Postman есть Bulk режим, в котором можно добавлять данные, просто копируя из браузера.
Мы настроили запрос к API для загрузки картинки, теперь подменяя адрес нужной нам картинке, мы можем загружать ее на сервер. После того, как мы поменяли адрес картинки, нужно нажать на кнопку Send, сделать запрос к серверу и получить ответ, как на следующем скрине:
В полученном результате photo_id — это идентификатор нашей загруженной картинки, который мы можем теперь использовать при добавлении ссылки.
Шаг 5
Получив нужный идентификатор, мы должны теперь сформировать API запрос для добавления новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и произвести похожие действия как в шаге 4. Копируем Request URL, Method POST, Cookie, Body, создаем новую вкладку в Postman и вставляем данные.
После добавления в Postman в режиме Bulk
Только вместо photo_id из браузера нужно вставить наш полученный photo_id картинки, загруженной на предыдущем шаге, чтобы подменить стандартное изображение. Также тут можно изменить link – добавляемую ссылку и str – текст который будет отображаться пользователям.
В результате, мы получили две вкладки с API запросами, которые можем использовать для добавления новых ссылок и изображений. Теперь можете находить подходящие картинки в интернете или заливать свои и указывать их адреса.
Например, я для Facebook, hh.ru и Instagram сделал тематические логотипы, залил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.
Удачи вам в кастомизации!
Update: Информация на 24 декабря 2018 года уже не актуальна, vk обновил алгоритм загрузки изображения. Позже, как будет время, я разберусь и обновлю статью.
Меню навигации пользователя сообщества— Salesforce Stack Exchange
Задавать вопрос
спросил
Изменено 21 день назад
Просмотрено 2к раз
Я создал пользователя сообщества, клонировал профиль пользователя сообщества и добавил в него необходимые объекты. Из которых есть объект «Счет-фактура», который является частью управляемого пакета, которому я дал разрешение на чтение и просмотр всех.
Мне нужна эта вкладка объекта в шаблоне Napili, для чего я выполнил следующие шаги:
- Нажал Community Builder
- Редактор выбранных страниц
- Выбранное меню навигации
- Здесь при добавлении вкладки при вводе объекта Salesforce я не вижу объект «Счет-фактура» в списке.
 Также я проверил, что он не отображает никаких объектов, связанных с управляемым пакетом.
Также я проверил, что он не отображает никаких объектов, связанных с управляемым пакетом.
Я добавил объект «Счет» во вкладки, а также профиль в члене сообщества.
Я также пытался предоставить лицензионный доступ к пакету пользователю сообщества.
Пожалуйста, дайте мне знать, почему этот объект не отображается в списке.
- community
- customer-community
- community-builder
Объект Invoice, вероятно, отсутствует в списке, поскольку он является частью управляемого пакета, который не был выпущен для использования в сообществе. Только стандартные объекты, доступные для типа сообщества, и созданные вами настраиваемые объекты будут видны вместе с объектами управляемых пакетов, которые были выпущены для использования в сообществах. Проверьте управляемый пакет, чтобы узнать, доступен ли он для использования в сообществе. Вам может потребоваться отдельная лицензия от поставщика, чтобы использовать его в вашем Сообществе.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
. 9Сообщество 0000 – Как настроить стиль стандартного «меню навигации» в теме учетной записи клиента сообщества?
9Сообщество 0000 – Как настроить стиль стандартного «меню навигации» в теме учетной записи клиента сообщества?Задавать вопрос
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 9к раз
Я хочу изменить стиль по умолчанию NAV MENU CSS темы портала учетных записей клиентов сообществ, чтобы она соответствовала брендингу моей компании.
Как или где лучше всего перезаписать стандартные настройки по умолчанию, но при этом сохранить меню?
Кто-нибудь когда-нибудь успешно переделывал стандартное меню навигации , используя собственные стили фирменного стиля, размеры шрифта и т. д. в теме сообществ?
д. в теме сообществ?
Пожалуйста, дайте мне знать или укажите правильное направление. Если есть опасения или если это ограничение брендинга темы Sales Force, сообщите мне об этом и сообщите об этом. Мое руководство хочет перенастроить меню навигации по умолчанию.
Заранее спасибо.
- сообщество
- меню
- брендинг тем
Для настройки шаблона «Портал учетных записей клиентов» доступны следующие параметры.
Более подробную информацию о настройке шаблонов можно найти в документации здесь.
Вы можете настроить цвет текста и фона меню навигации, выбрав «Конструктор —> Тема —> Цвета», а затем выбрав цвет текста и фона, как показано на изображении ниже.
Вы можете редактировать шаблон CSS по умолчанию из того же меню, как показано ниже. Для получения подробной информации см. CSS переопределяет миграцию для меню навигации и документации. Однако не рекомендуется редактировать CSS по умолчанию по причине, указанной в документе.


 Также я проверил, что он не отображает никаких объектов, связанных с управляемым пакетом.
Также я проверил, что он не отображает никаких объектов, связанных с управляемым пакетом.