Как сохранить видео или анимацию из After Effects в Gif формат
Посмотреть видео-урок
В данном уроке мы разберём тему экспорта анимации или видео-ролика из After Effect в gif формат. В After Effect, помимо наложения различных эффектов на видео можно делать красивую, плавную анимацию, которая по качеству исполнения превосходит анимацию созданную в фотошопе или других программах. Многие новички сталкиваются с проблемой сохранения получившейся анимации в гифку, поскольку в After Effects стандартный экспорт не предусматривает возможности сохранения проекта напрямую в gif формат.
Мы разберём три самых распространённых способа сохранения проекта в гифку, каждый из них имеет свои преимущества и недостатки, ну а каким из них удобнее пользоваться — это уже выбирать вам. В качестве объекта для будущей гифки я взял короткий фрагмент видео-ролика, с любой созданной анимацией в After Effects — это будет работать точно так же, поэтому вы можете взять либо этот же фрагмент ролика, либо какую-то свою анимацию.
1. Сохранение в GIF с помощью плагина
Первый способ, который мы рассмотрим, является самым простым, речь идёт о популярном плагине GifGun, с помощью которого буквально за один клик можно экспортировать проект After Effects в gif формат. Поскольку плагин является платным, думаю желающих использовать данный способ будет не много, особенно среди новичков. Использование GifGun будет актуальным для профессиональной деятельности на платной основе, т.е. для пользователей, которые часто выполняют коммерческие проекты и сумма в 30 долларов, а именно столько стоит плагин на данный момент, будет для них не значительной, в сравнении с удобством использования плагина.
GifGun достаточно просто устанавливается, как и большинство плагинов After Effects. Для начала работы с ним нужно скаченный архив плагина распаковать в папку «Scripst», которая расположена в корневой директории папки «Support Files». После распаковки плагина запускаем After Effects, переходим в верхнем меню в пункт «File» — «Scripts» и запускаем скрипт GifGun. Далее в появившемся окне вводим лицензионный код, нажимаем «Ок» и у нас появляется окошко плагина.
Далее в появившемся окне вводим лицензионный код, нажимаем «Ок» и у нас появляется окошко плагина.
Тут можно выставить нужные настройки для будущей гифки, такие как размер, количество кадров в секунду, выбрать место сохранения и другие мелочи, после чего просто нажимаем на кнопку «Make GIF» и плагин сохраняет проект в гиф файл.
Главный недостаток GifGun — это платная лицензия. Конечно, если вы не совсем чайник и термины типа «кряк»,»торрент» вам знакомы, то вы знаете где взять этот плагин бесплатно. Я же не собираюсь нарушать авторские права разработчика, тем более у нас ещё имеется целых два способа, которые абсолютно легальны и бесплатные.
2. Экспорт кадров в Photoshop и сохранение в GIF
Переходим ко второй способу, он пожалуй, самый распространённый, на него есть уже куча видео на Ютуб и заключается данный способ в экспорте из After Effects через Photoshop.
Первым делом, как и при обычном экспорте мы выбираем в верхнем меню «Composition» — «Add to Render Queue» и в настройках рендеринга вместо формата AVI, который стоит по умолчанию, выставляем «Photoshop Sequence» и указываем путь сохранения.
Лучше создать отдельную папку для сохранения, потому что файлов будет много. Нажимаем «Render» и ждём. По окончанию рендеринга переходим в нашу папку и видим тут кучу файлов в формате PSD, каждый файл представляет собой отдельный кадр из нашего видео-ролика. Т.е. After Effects разобрал наш ролик на кадры и каждый кадр сохранил в PSD файл. Теперь нам нужно с помощью Photoshop собрать все эти кадры в единый ролик или анимацию и сохранить уже всё это в гифку.
Открываем фотошоп, выбираем в верхнем меню «Файл» — «Открыть как» и в директории с нашими кадрами выбираем самый последний файл, ставим галочку «Последовательность изображений» и нажимаем открыть.
В появившемся окне устанавливаем нужную частоту кадров, можно оставить как и в проекте After Effects, а можно немного уменьшить. Тут важно иметь в виду, что чем больше частота кадров, тем плавнее и качественнее будет выглядеть Gif анимация, но тем и больше она будет весить, а соответственно, дольше грузиться браузером.
Теперь нажимаем «ок» и фотошоп преобразует все выбранные файлы в один видео-слой. Переключаем рабочую среду на «Движение», чтобы проиграть видео, как видим, оно работает.
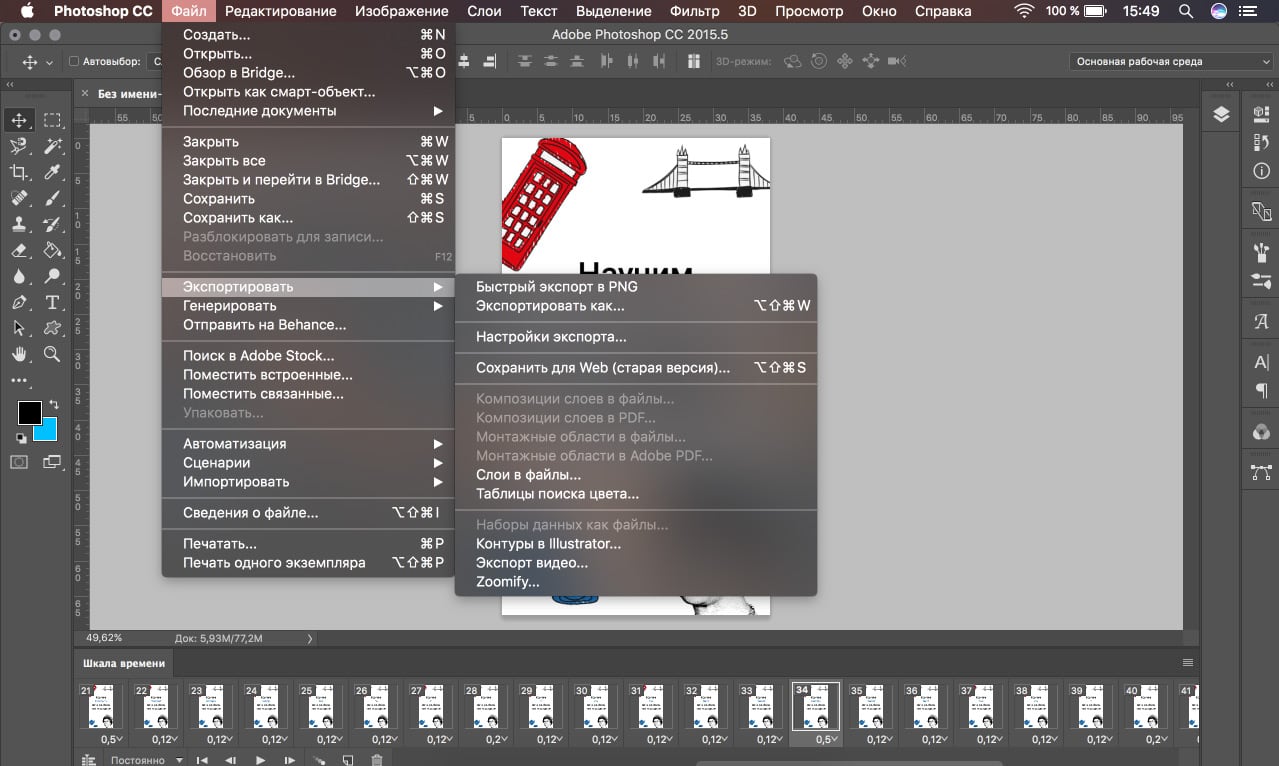
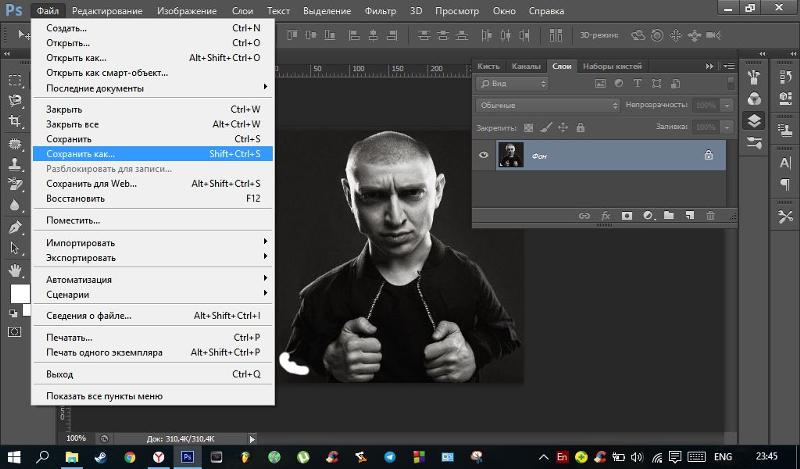
Теперь стандартным способом сохраняем это видео в гифку. В верхнем меню выбираем «Файл» — «Экспортировать» — «Сохранить для Web», выбираем gif формат и сохраняем анимацию.
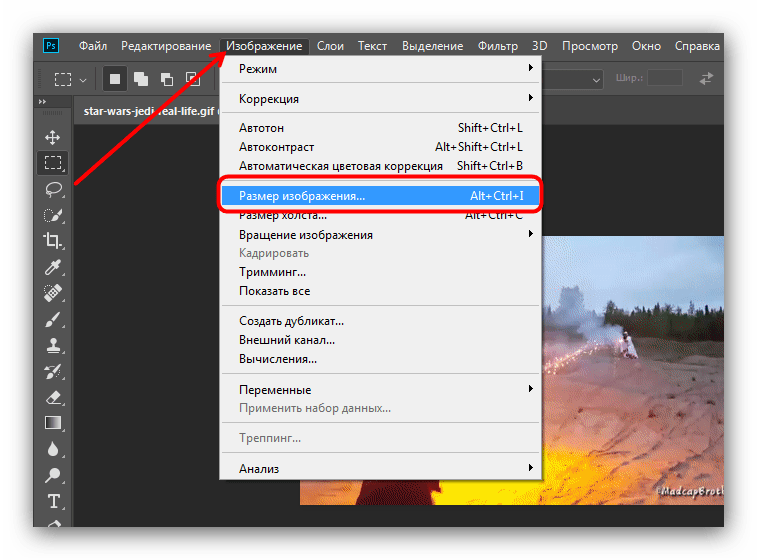
Видите, анимация будет весить слишком много, потому что у нас большой формат FullHD, можно перед сохранением просто его уменьшить раза в три. Выберем «Изображение» — «Размер изображения» и установим ширину, допустим на 400 пикселей. Снова сохраняем стандартным способом в гифку и увидим, что теперь она будет весить приемлемо.
Главные два минусам данного способа — это конечно же временные затраты, а так же наличие фотошоп и хотя бы не большой навык работы в нём. Хотя, оба минуса, кому-то будут вовсе и не минусами, а наоборот.
3. Экспорт видео в Photoshop и сохранение в GIF
Ну и наконец вишенка на торте — третий способ, который лично мне нравится больше, чем два предыдущих, но тут уже всё зависит конечно от ваших задач. Работает этот способ следующим образом: из After Effects мы рендерим нашу анимацию или видео в формат AVI и с помощью фотошопа просто сохраняем это видео в гифку. Фотошоп работает с AVI форматом, поэтому никаких танцев с бубном производить не нужно.
Работает этот способ следующим образом: из After Effects мы рендерим нашу анимацию или видео в формат AVI и с помощью фотошопа просто сохраняем это видео в гифку. Фотошоп работает с AVI форматом, поэтому никаких танцев с бубном производить не нужно.
Просто открываем отрендеренное видео и стандартным способом сохраняем его в gif анимацию.
Единственный момент, который нужно учесть — это частоту кадров, потому что в отличии от второго способа здесь у нас нет возможности в фотошопе задать частоту кадров, поэтому это нужно делать непосредственно в самом After Effects перед рендерингом.
Вот такие три способа экспорта gif анимации из After Effects мы сегодня разобрали, а какой из них удобнее и эффективнее, думаю каждый уже из вас выберет для себя сам.
Как создать гифку в Photoshop
Как сохранить gif в хорошем качестве Photoshop?
Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек. Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК». После этого Photoshop создаст отдельный слой для каждого добавленного изображения.
Нажмите «ОК». После этого Photoshop создаст отдельный слой для каждого добавленного изображения.
Как сохранить видео в gif в фотошопе?
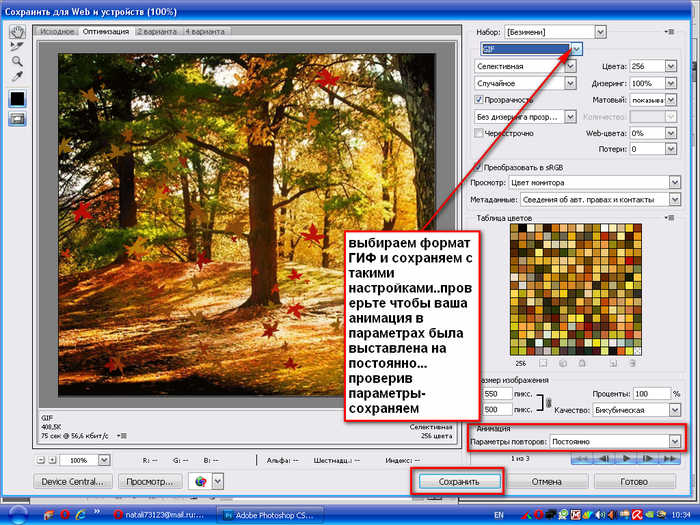
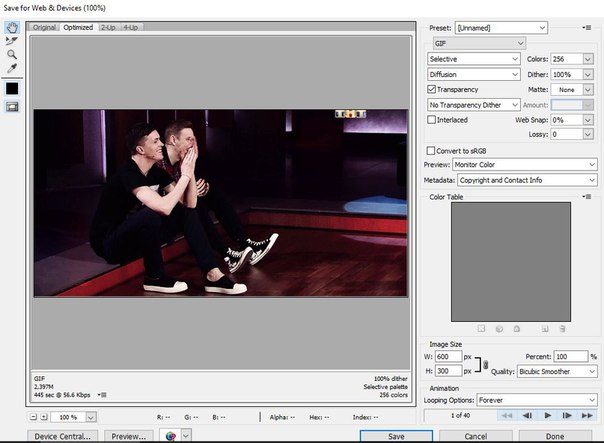
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Как сделать анимацию из фотографий в фотошопе?
Чтобы создать покадровую анимацию, в Photoshop используется следующий общий рабочий процесс.
- Откройте новый документ.
- Добавьте слой или преобразуйте слой заднего плана.
- Добавьте содержимое к анимации.
- Выберите кадр.
- Отредактируйте слои выбранного кадра.
- По мере необходимости добавьте кадры и редактируйте слои.
Как самому сделать gif файл?
Создать GIF анимацию онлайн: инструкция.
- Создание gif анимации на онлайн конструкторе Gifius.ru происходит в три простых шага:
- Шаг 1.
 Загрузите картинки. …
Загрузите картинки. … - Шаг 2. Задайте настройки анимации. …
- Шаг 3. Скачайте готовую анимацию.
Как сохранить анимацию в фотошопе без потери качества?
Как уменьшить gif анимацию без потери качества через Photoshop
- Устанавливаем QuickTime, если он не установлен. …
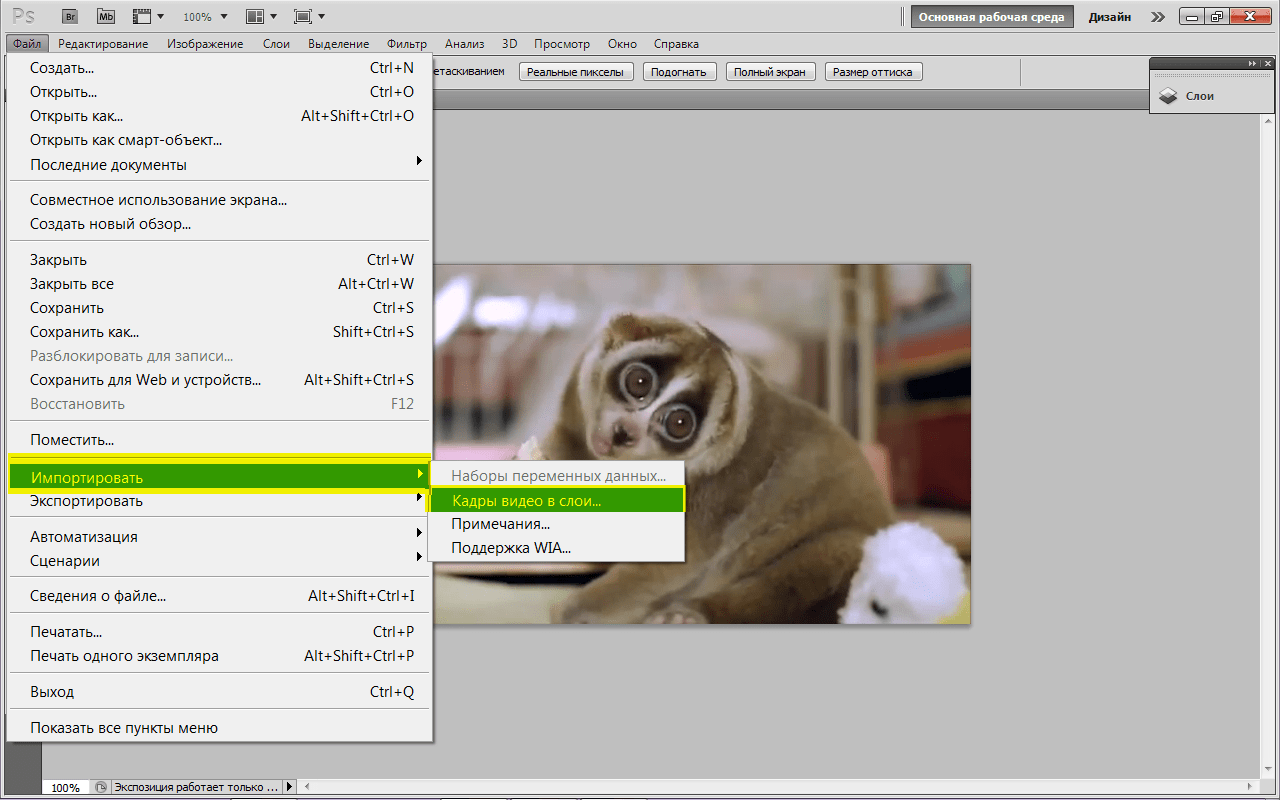
- Открываем Photoshop — выбираем Файл -> Импортировать -> Кадры видео в слои. …
- Далее идем в (панель инструментов) Изображение -> Размер изображения -> в открывшемся окне выбираем нужный размер (например 100 на 100 пикселей) — нажимаем на ОК.
Как сохранить GIF из браузера?
Сделайте это с помощью поисковой системы, например, Яндекса или Google. Щелкните правой кнопкой мыши по анимации. Нажмите Сохранить изображение как. В некоторых браузерах эта опция называется «Сохранить картинку как».
В каком формате сохранять анимацию?
Можно сохранить анимацию в виде GIF-файлов для просмотра в Интернете. Видео и анимацию можно сохранить как фильм QuickTime или PSD-файлов.
Как сохранить видео в формате GIF?
Как сконвертировать MP4 в GIF
- Шаг 1. Загрузите mp4-файл(ы) …
- Выберите «в gif» Выберите gif или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
- Загрузите ваш gif-файл Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш gif-файл
В каком приложении можно сделать живое фото?
Живое фото в Инстаграм можно сделать с помощью приложения для iPhone или программы для Windows (если у вас телефон на Android ) — PLOTAGRAPH. Подробно в блоге http://instagrammar.ru/foto/kak-sdela… 2.
Создание Gif анимации в фотошопе cs5.
 — Фотошоп
— ФотошопСоздание Gif анимации в фотошопе cs5.
- Подробности
С помощью программы фотошоп CS5
Давайте создадим анимационное изображение прыгающего смайлика, и вы увидите, что в этом нет ничего сложного.
Открываем программу фотошоп, в которой с помощью овального выделения создаем окружность. Для того чтобы она получилось ровной зажимаем клавишу Shift.
После чего на панели инструментов выбираем заливку и заливаем выделенную область желтым цветом.
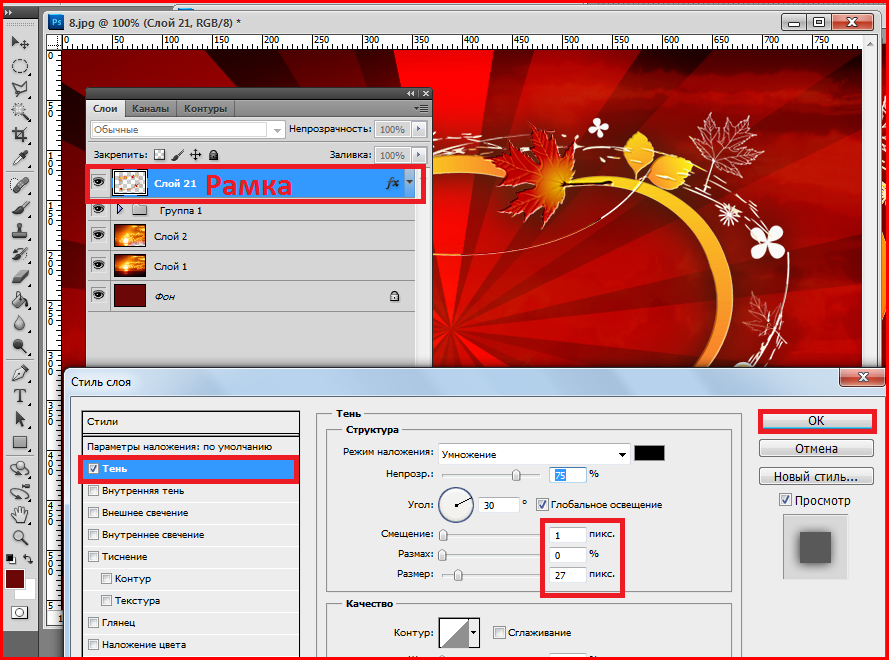
Теперь добавим смайлику немного стилей, а именно обводку и внутреннее свечение. Для этого нам нужно щелкнуть по соответствующему значку и в появившемся окне выбрать и настроить стили слоя.
Создадим новый слой, на котором нарисуем глаза и рот. Для удобства редактирования каждый объект рисуем на новом слое. В итоге у нас получился вот такой смайлик.
Отредактировав расположение глаз и рта выделяем все слои и щелкнув правой кнопкой мыши выбираем: Объединить слои.
Теперь у нас получился один слой с изображением смайлика. Переименовываем его в 1 и копируем.
Скопированный слой будем считать новым кадром нашей анимации. Для того чтобы смайлик у нас получился прыгающим сдвигаем его немного вниз и слегка сплющиваем применив: Свободную трансформацию Ctrl+t.
Называем его 2 и создаем еще несколько копий слоев и редактируем их. В итоге получаем следующее.
По желанию можно добавить под смайликом тень, размер делаем в зависимости от того на какой высоте смайлик находится на данном слое.
Теперь непосредственно приступим к созданию анимации.
Нажимаем вкладку Окно и выбираем Анимация.
Внизу экрана появляется дополнительная панель. Если на панели у вас отображается временная шкала, то щелкнув по значку в правом нижнем углу, преобразуем ее в покадровую.
Теперь мы видим первый кадр нашего анимационного изображения.
Убираем видимость остальных слоев, щелкнув по глазу расположенному возле слоя. Оставляем видимым только один слой, тот с которого у нас начнет скакать смайлик.
Копируем кадр, нажав на кнопку создания нового кадра.
Редактируем видимость слоев второго кадра.
И так далее создаем все кадры нашей анимации.
Когда у нас будут готовы все кадры анимации, нам нужно подкорректировать время показа. Для каждого кадра я выбрал 0.1 секунду. Если мы хотим чтобы смайлик прыгал постоянно, то параметр цикла однократно изменяем на постоянно.
Теперь нам осталось только сохранить анимацию смайлика. Формат для сохранения обязательно нужно выбрать Gif, иначе анимация у нас не получится.
В итоге мы получили вот такой милый смайлик.
Как сделать анимацию в фотошопе.
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
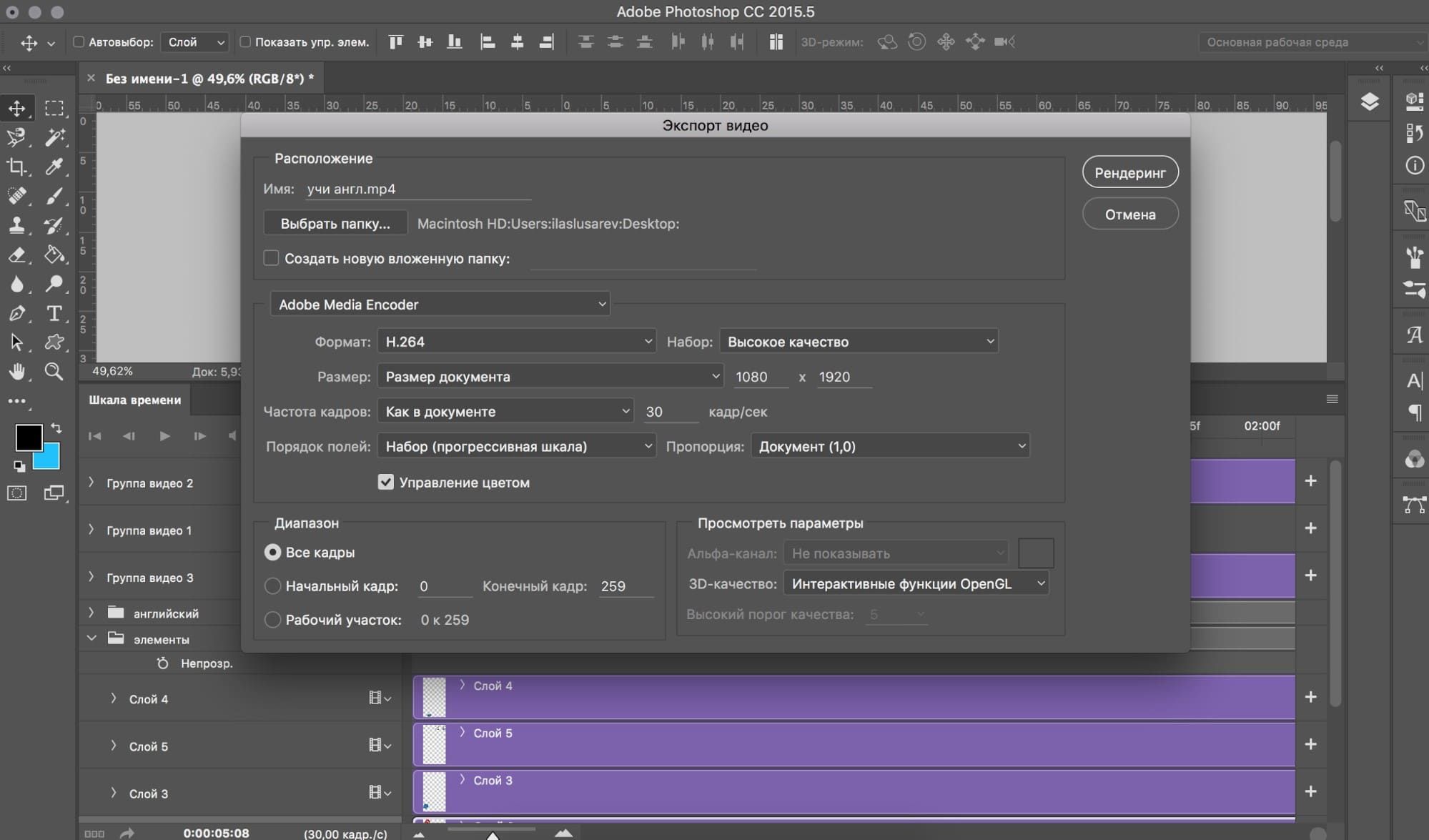
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок — .
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro ), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.![]()
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»
Отвечаю: ваш персонаж/объект двигается быстро , потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно , потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e , но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15 —30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).
Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24 —72 -кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация », смотрим наверх, открываем вкладку «Окно » — «Анимация ».*
* — В примерах используется русифицированная версия Photoshop CS2 .
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10 —15 …
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте ().
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
И, после того, как мы сохранили нашу gif -анимацию как видео файл формата .avi , например, можно смело идти в Киностудию Windows Live .
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
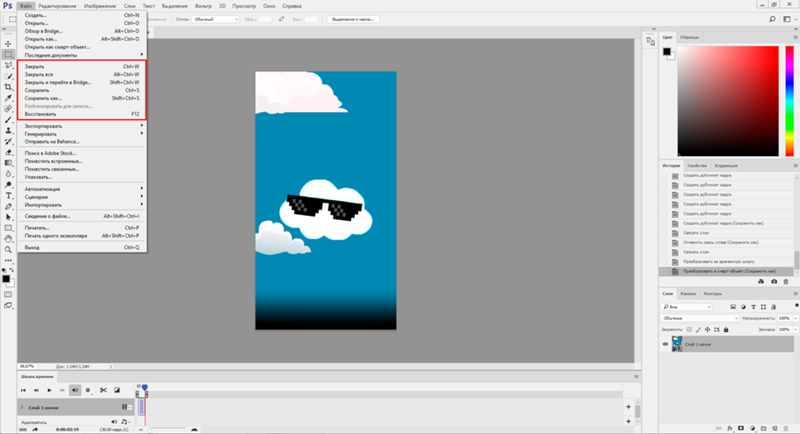
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
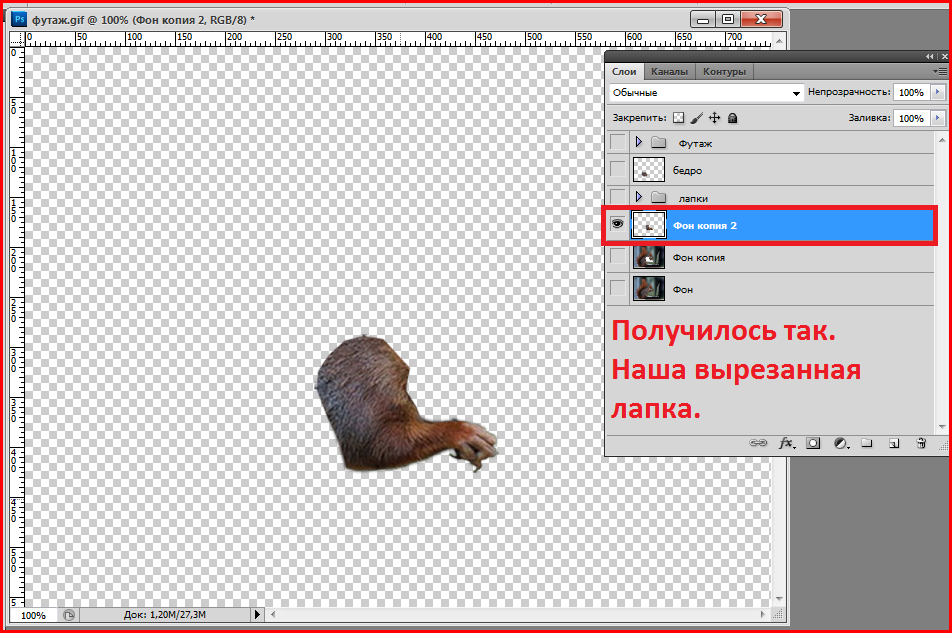
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
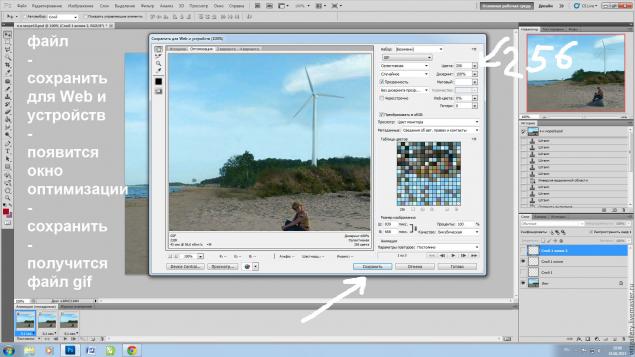
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
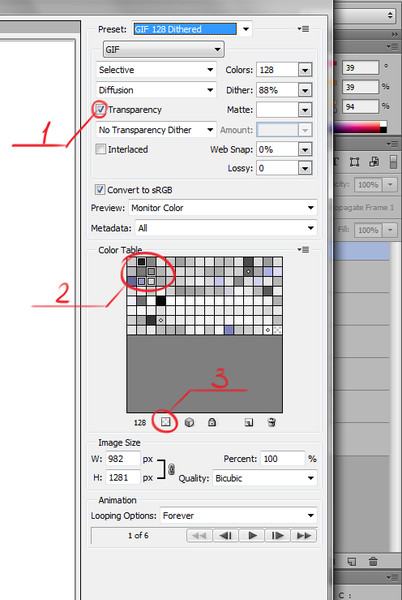
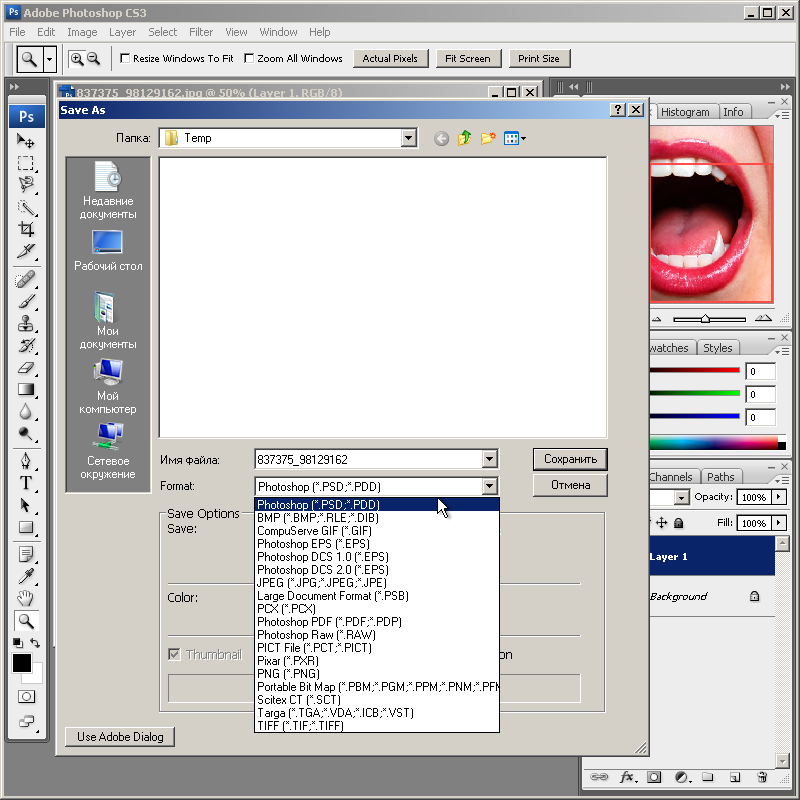
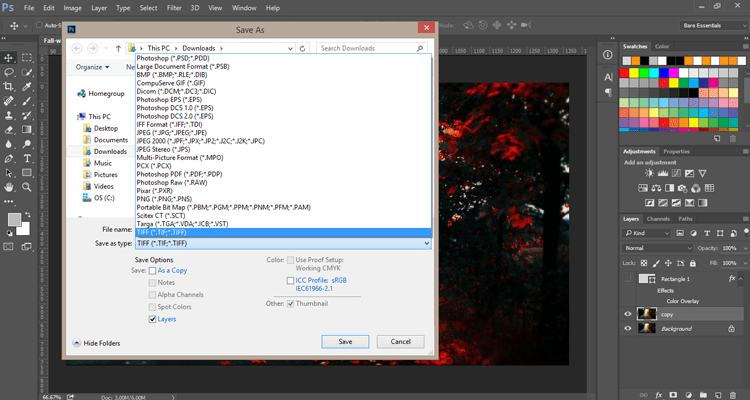
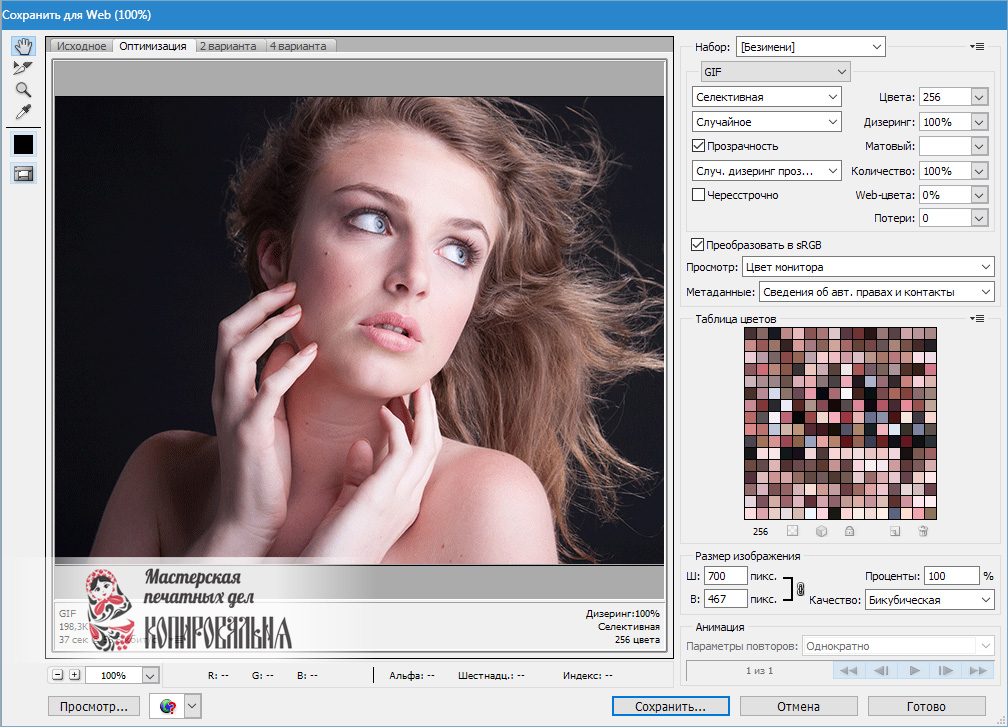
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Здравствуйте, читатели моего блога!
Вот как и обещал, уроки фотошоп продолжаются!
Сегодня мы обсудим такой вопрос: «Как создать анимацию в фотошопе?» . Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Как сделать анимацию в фотошопе : что она под собой подразумевает и сложно ли это?
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Ну что начнем?
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете !
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация . В моей версии программы эта вкладка называется Шкала времени , поэтому я делаю так (ставим галочку ):
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
Ну а теперь с помощью вкладок Файл — Создать… , или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигралс я=)
Этот кадр автоматом стает в нашу Шкалу времени , ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете ):
P.S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место ). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров ).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами ).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением )
Как сохранить анимацию в фотошопе?
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол ), Все анимация сохранилась=)
P.S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
как создать анимированный GIF в фотошопе — 2019-2020
Создание анимации не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство стоит дорого. В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать». В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300×250 пикселей). Введите 72 для разрешения, установите для меню Color Mode значение RGB и выберите sRGB в меню Color Profile.
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать смещения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Вставить встроенный» («Файл»> «Поместить в более ранние версии»). Photoshop окружает изображение ручками изменения размера; Удерживая клавишу Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите «Return». Повторите для каждого изображения. Не забудьте включить слой для брендинга (скажем, ваш логотип) и слой «призыва к действию» (скажем, «нажмите здесь, чтобы получить 50% от вашего первого присутствия»). Последний дает вашей аудитории действие, и позволяет вам оценить показатель успеха объявления. Как только ваш контент будет завершен, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
Эта панель слоев отображает весь анимационный контент. Как видите, видны только слои для первого кадра.
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, который вы контролируете, используя видимость слоя.
Вот как выглядит панель «Таймлайн», когда вы впервые открываете ее (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведено). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только те слои, которые содержат контент для второго кадра анимации. Продолжайте добавлять кадры и корректировать видимость слоя, пока не закончите анимацию. Здесь после финальной фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (обведено), используйте видимость слоя, чтобы отобразить содержимое, которое вы хотите отобразить во втором кадре (вверху). Добавление пустого фрейма между двумя текстовыми фреймами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Чтобы сделать это, активируйте фрейм, который вы хотите добавить в следующий (скажем, фрейм «призыв к действию»), и нажмите кнопку Tween (она выглядит как диагональный ряд квадратов и находится слева от дублирующейся кнопки). В появившемся диалоговом окне скажите Photoshop, какой кадр нужно поменять активным (здесь был использован следующий кадр), и укажите, сколько кадров затухания вы хотите в поле «Кадры для добавления». Нажмите OK, и Photoshop добавит новые рамки (обведено).
Чем больше кадров вы добавляете, тем больше размер файла, поэтому используйте его с осторожностью!
Настроить воспроизведение
Используйте меню задержки кадров под каждым кадром, чтобы контролировать, как долго он виден. Сохраняйте брендинг и призывайте к действию кадры на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды) и ускорить анимацию кадров (0, 5 секунды). Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Вы можете установить задержку для каждого кадра отдельно или в целом, нажав Shift или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» из всплывающего меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тесно обрезает каждый кадр до его содержимого, а Redundant Pixel Removal делает неизменными пиксели прозрачными в последующих кадрах). Выберите «Файл»> «Сохранить как» и выберите «Photoshop» в меню «Формат», чтобы сохранить слои, чтобы их можно было редактировать позже.
Оптимизация анимации позволяет сохранить небольшой размер файла.
Экспортировать файл
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите GIF в меню формата в правом верхнем углу (обведено кружком). Если вы включили фотографии с градиентами в анимацию, установите для параметра «Размывание» значение «Диффузия» и поэкспериментируйте с настройкой количества справа (также обведено кружком). Если ваша анимация не включает полноцветные фотографии, попробуйте уменьшить поле «Цвета», чтобы уменьшить размер файла. Используйте раздел «Анимация» в правом нижнем углу (обведено кружком), чтобы предварительно просмотреть свой фрагмент перед его сохранением.
Вот, могущественное диалоговое окно Save for Web.
Полученный GIF будет воспроизводиться в любом веб-браузере: используйте команду «Файл»> «Открыть» браузера или перетащите GIF-файл в окно браузера. Вы также можете просмотреть его с помощью QuickLook: просто щелкните имя файла и нажмите клавишу пробела на клавиатуре.
Как сделать GIF анимацию в фотошопе
Всем привет. Расскажу, как быстро сделать простую GIF анимацию для баннера, логотипа, да и друзей можно порадовать, например поздравлением, сделанным своими руками. Сегодня мы будем создавать анимацию в Adobe Photoshop.
Вчера занималась доработкой нового шаблона баннера для блога. Нужно было сделать собственный уникальный баннер, который придаст блогу индивидуальности. В ходе разработки, было много идей, но все таки остановилась на одной, особо ничего нового не придумывая.
Сам баннер не сильно «за мудрен», но захотелось сделать небольшую анимацию, для привлекательности. Анимацию делала в Adobe Photoshop CS5.
В других версиях фотошопа, принцип создания анимации такой же. Не хотелось прибегать к другим программам, так как в основном работаю с Фотошопом.
Заодно и возникла идея сделать урок, по созданию анимации в Фотошопе. Вот что у меня получилось, правда в увеличенном размере.
По началу сама немного спотыкалась, так как раньше не использовала Adobe Photoshop, для изготовления анимации, но оказалось все очень просто. Самое главное желание, немного знаний и идеи для GIF.
Создание GIF анимации в фотошопе
Начинаем с самого простого, это создания нового документа, нужного нам размера. Я использовала 730*410 пикселей, с разрешением 72 пикселей на дюйм.
Полезно знать! Всегда, для работы в Фотошопе, создавайте рабочее пространство, разрешением не менее 70 пикселей на дюйм. В дальнейшем его можно уменьшить, если понадобиться. А вот при увеличении, может пострадать качество, так как пикселя растянуться.
Теперь нужно продумать, дизайн будущей GIF и набросать заготовки картинок, которые будут использоваться в анимации. При чем каждый объект на новом слое. Примерно вот так, как у меня…
В дальнейшем, при создании анимации, очень удобно пользоваться слоями, и не нужно будет рыться в них, в поисках нужного.
Далее, нам нужно будет открыть «Анимацию», с ее помощью мы и будем создавать GIF. По умолчанию она выключена.
Включаем ее в верхнем меню на вкладке «Окно» — «Анимация» и отмечаем этот пункт птичкой.
Теперь она у нас появится внизу, под файлом. Приступаем к ее наполнению, для начала перетаскиваем нужные слои и располагаем их в порядке появления. Каждому слою, своя дорожка.
Снимаем замок с нулевого слоя и начинаем создавать свой шедевр.
Далее, что бы заставить изображения двигаться, нужно задать параметры движения, а также начальное и конечное положение.
Делается это очень просто. Возле каждого слоя есть изображение глазика, выключаем их все, кроме самого первого слоя и этот слой уже есть в нижней панели.
Затем, внизу, нажимаем на значок копирования, и во втором файле включаем глазик. Далее, копируем второй файл и включаем, при помощи глазика третий слой. Так поступаем со всеми последующими слоями.
Для проверки, что получилось, можно нажать на значок проигрывания на панели внизу. Вы, наверное заметили, что кадры двигаются слишком быстро.
Чтобы сделать плавный переход между слоями, следует задать интервал анимации в каждом слое. Я поставила по 0. 5 секунды, просмотрела, меня это устроило, Вы можете задать свои интервалы.
Вот так мы быстро создали GIF анимацию, без особых навыков и знаний фотошопа. Но это еще не все, нужно уметь правильно сохранить файл в нужном нам формате.
Как сохранить GIF и уменьшить его вес без потери качества в фотошопе
Для сохранения созданной нами GIF анимации, вверху, в панели жмем на «Файл», далее находим пункт «Сохранить для Web и устройств…». Но сохранять пока не торопимся.
Перед нами появилась таблица, в которой следует указать тип файла, конечно выбираем GIF.
Далее, внизу под файлом мы видим вес нашей анимации и если он слишком большой, то будем уменьшать его до нужного. Для этого обращаем внимание на пункт «Потери», обычно там установлено нулевое значение. Для уменьшения веса, всего лишь следует передвинуть бегунок, пока нас не устроит размер файла, да и визуальная потеря качества анимации при этом не страдает. Я установила значение 62.
Можно еще раз просмотреть, что у нас получилось, нажав на кнопку проигрывателя. Если все понравилось, нажимаем на «Сохранить».
Откроется окно, где следует указать имя папки, в которую будет помещен файл. Задать имя нашей GIF анимации и в пункте «Формат» выбрать как будет сохранен файл, а именно «Только изображения» или в формате HTML, я выбрала первый пункт, нажала на кнопку «Сохранить».
Просматривала сохраненный файл с помощью Яндекс браузера.
Если вдруг вам не понятно, что я рассказала, посмотрите это видео, в котором видно полное создание анимации.
Друзья, сегодня мы с вами рассмотрели, как можно быстро создать GIF анимацию и как правильно ее сохранить. Надеюсь, этот урок был для вас полезен.
А если вы не работаете с фотошопом, то можно сделать красивый баннер вот в этой программе, о которой было рассказано немного раннее.
Думаю я не сильно намудрила с уроком, как вы считаете? И при длительной тренировке, у нас с вами будут получаться хорошие ролики. До новых встреч.
Поделиться ссылкой:
Как сделать Gif в Photoshop
Все мы частенько наталкиваемся в интернете на гифки. GIF — формат анимированного изображения. Можно сказать, что гиф — это нечто среднее между статичной картинкой и видео.
Гифки будут очень полезны при создании любого контента. Их легко использовать, они привлекают внимание и могут оказать сильное эмоциональное воздействие. А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими «малютками» стоит поэкспериментировать.
Мне нравятся GIF-ы тем, что их вообще не сложно сделать. При наличии Photoshop и пары свободных минут запилить гиф — плёвое дело.
Учимся делать GIF-ы в Photoshop
Вот такую, например, гифку можно забабахать в этой программе:
Итак, приступим.
Шаг первый. Загружаем изображения в Фотошоп.
Когда у вас есть готовая серия картинок.
Для начала соберите все имеющиеся изображения в отдельной папочке. Нажмите File > Scripts > Load Files Into Stack (Файл > Сценарии > Загрузить файлы в стек), чтобы закинуть их в программу.
Затем жмём Browse (Обзор), выбираем файлы, подтверждаем действие кнопочкой ОК.
Для каждого выбранного изображения прога сделает новый слой. Когда все слои будут готовы, можно переходить ко второму шагу.
Когда у вас нет серии картинок.
Сделайте для каждого кадра по новому слою, выбрав Layer > New > Layer (Слои > Новый > Слой).
Обязательно подпишите каждый слой разными именами — это позволит легко отследить их во время создания GIF. Чтобы сделать это, откройте меню Layer (Слои) (ищите в правом нижнем уголочке экрана), щёлкните два раза мышкой по дефолтному имени слоя, и впишите новое имя. Когда переименуете все слои, жмите Enter.
Шаг второй. Переходим к Timeline (Шкала времени).
В верхней панели выбираем Window > Timeline (Окно > Шкала времени).
Должно появиться вот такое окошко:
Шаг третий. Меняем параметр в Timeline.
Если вы видите вот такую кнопку «Create Video Timeline» (Создать шкалу времени для видео), её нужно поменять на «Create Frame Animation» (Создать анимацию кадра).
Теперь окошко Timeline должно иметь примерно такой вид:
Шаг четвёртый. Создаём каждому кадру новый слой.
Для начала надо выбрать все слои, нажав в верхней менюшке Select > All Layers (Выделение все слои).
Затем кликаем по значку меню — в верхнем правом уголке экрана Timeline.
Появится выпадающее меню, где нужно поставить галочку напротив «Create New Layer for Each New Frame» (Создать новый слой для каждого нового кадра).
Далее опять жмём меню на экране Timeline, выбираем «Make Frames From Layers» (Создать кадры из слоёв).
Шаг пятый. Выставляем время каждого кадра.
Под кадрами вы увидите маленькие окошечки, щёлкните по ним, чтобы установить желаемый временной промежуток. В нашем случае это 0,5 секунд на кадр.
Шаг шестой. Выставляем количество повторений.
Внизу тулбара выберите количество повторений кадра.
По умолчанию будет выставлено Once (Однократно), однако вы можете зацикливать кадр столько, сколько захотите. Чтобы выставить своё значение, выберите Other (Другое).
Шаг седьмой. Предпросмотр гифки.
Чтобы предварительно посмотреть на результат своих трудов, нажмите кнопку воспроизведения.
Шаг восьмой. Сохранение и экспорт.
Довольны получившимся гифом? Если да, то сохраните его для использования в сети, нажав в верхней панели управления File > Export > Save for Web (Legacy) (Файл > Экспортировать > Сохранить для Web (старая версия)).
Затем в выпадающем списке настроек выберите тип GIF-а. Если у вас гиф с градиентами, выберите Dithered GIF (GIF с дизерингом), чтобы не было бандинга (цветные полосы). Если ваше изображение перенасыщено сплошными цветами, можете отказаться от дизеринга, выбрав No Dither (без дизеринга).
Число, стоящее рядом с GIF-ом, означает величину (и точность) сравнения с исходными файлами JPEG или PNG. Тот, кто работал с изображениями в Adobe, знает, чем выше процент дизеринга, тем больше будет размер у файла.
Осталось сохранить анимацию на компьютер, нажав кнопку Save (Сохранить).
анимации — Как сохранить файл анимированного GIF с помощью Photoshop?
анимация — как сохранить файл анимированного GIF с помощью Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 353к раз
Я делаю .gif в Photoshop CS5. При сохранении этой анимации я использовал шаги = File> Save for web & devices> Preset = GIF 128 Dithered> GIF> Save . После сохранения файла .gif анимация не отображается.
Так что не так с процедурой?
Создан 06 июл.
пуджапуджа52933 золотых знака55 серебряных знаков88 бронзовых знаков
4- Файл должен иметь временную шкалу или последовательность кадров.(Окно
> Временная шкала) - Вам необходимо установить параметры анимации в диалоговом окне «Сохранить для Интернета»:
Кроме того, можно иметь быструю анимацию и не видеть ее изначально из-за скорости и продолжительности, если для параметра «Сохранить для Интернета» установлено значение «один раз». Возможно, вам потребуется перезагрузить страницу / изображение, чтобы увидеть анимацию.
Кроме того, в некоторых браузерах есть возможность отключать GIF-анимацию. Если вы выполнили все вышеперечисленное, убедитесь, что это не параметр браузера, препятствующий отображению анимации.
Создан 23 авг.
Скотт Скотт187k1919 золотых знаков254254 серебряных знака505505 бронзовых знаков
2Попробуйте продублировать эти предустановки в «Пользовательском» предустановке.Попробуйте также изменить путь, по которому сохраняется файл, чтобы проверить, работает ли это.
Создан 06 июл.
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос.Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Анимированный GIF в Photoshop CS5
Adobe Photoshop CS5 — это мощная программа для редактирования изображений, которую можно использовать для создания или редактирования практически любого типа изображений, которые могут вам понадобиться.Однако Photoshop CS5 особенно хорошо подходит для создания изображений, предназначенных для размещения в Интернете, таких как изображение, которое вы можете разместить на своем веб-сайте или которым вы, возможно, захотите поделиться с друзьями. Популярным вариантом изображения является анимированный GIF, потому что он прост в создании, имеет движение, но может быть размещен как обычное статическое изображение. В Photoshop есть несколько полезных инструментов, которые позволяют создавать анимированный GIF в Photoshop CS5, и вы даже можете настроить свой анимированный GIF в Photoshop CS5 в соответствии с требуемыми спецификациями.
Подготовка рамок для вашего анимированного GIF в Photoshop CS5
Анимированный GIF в Photoshop CS5 на самом деле представляет собой пять отдельных изображений, которые вы собираетесь расположить в виде слоев. Каждый слой будет представлять кадр вашего изображения, поэтому каждый кадр должен немного отличаться, чтобы указывать на то, что в анимированном GIF-файле происходит действие или движение. Для целей этого урока я собираюсь создать в Photoshop CS5 анимированный GIF-файл звезды, движущейся по черному фону.Анимированный GIF-файл будет состоять из пяти разных кадров, в каждом из которых звездочка находится в разных местах. Отдельные изображения выглядят так:
Для простоты я пометил изображения как 1.gif, 2.gif, 3.gif, 4.gif и 5.gif, что поможет мне запомнить порядок, в котором я хочу их отображать. Все изображения одинакового размера, 100 × 100 пикселей.
Чтобы начать создание анимированного GIF в Photoshop CS5, теперь вы можете запустить Photoshop, щелкнуть File в верхней части окна, щелкнуть New , затем установить размер изображения.После установки параметров изображения нажмите кнопку OK , чтобы создать пустой холст.
Следующее, что нужно сделать, это открыть папку, содержащую изображения, которые вы собираетесь включить в свой анимированный GIF в Photoshop CS5. Обратите внимание, что вы открываете папку в проводнике Windows, а НЕ с помощью команды Открыть в Photoshop. Проводник Windows — это программа, которую вы используете для просмотра папок и файлов на вашем компьютере, и вы можете запустить ее, щелкнув значок папки на панели задач в нижней части экрана компьютера.Как только папка, содержащая ваши изображения, будет открыта, удерживайте клавишу CTrl на клавиатуре, чтобы выбрать все изображения, а затем перетащите их на холст Photoshop CS5.
Это изменит ваш холст, чтобы показать одну из ваших рамок с X поверх нее, как на этом изображении:
Когда вы это увидите, нажмите Введите на клавиатуре, чтобы вставить каждое изображение как слой в Photoshop. После добавления всех изображений ваше окно Layers в правой части Photoshop должно выглядеть следующим образом.
Обратите внимание, что изображение, которое вы хотите отобразить в качестве последнего кадра анимированного GIF, должно быть самым верхним слоем. Если ваши слои расположены в неправильном порядке, вы можете просто перетащить их в пределах окна Layers , пока они не будут в правильном порядке.
Теперь вам нужно открыть окно Animation , что вы можете сделать, щелкнув меню Window в верхней части Photoshop, а затем выбрав опцию Animation .Окно Animation откроется в виде горизонтального окна в нижней части Photoshop.
Нажмите кнопку в правом верхнем углу окна Animation (кнопка выглядит как направленная вниз стрелка рядом с 4 горизонтальными линиями), затем выберите опцию Make Frames from Layers .
Щелкните направленную вниз стрелку справа от 0 сек и под одним из ваших кадров в окне Animation , затем выберите, как долго вы хотите, чтобы этот кадр отображался в анимированном GIF.Повторите этот шаг для каждого кадра вашего изображения. Мне нравится выбирать 1.0 для продолжительности кадров во многих анимированных GIF-файлах в Photoshop CS5, но поэкспериментируйте с разной длительностью, пока не найдете тот, который лучше всего подходит для вас.
Вы также можете указать, сколько раз анимированный GIF должен проходить через все свои кадры, щелкнув раскрывающееся меню Forever в нижней части окна Animation . Я использую Forever в качестве опции для анимированного GIF в конце этой статьи, что означает, что анимированный GIF будет циклически повторяться, пока вы не покинете эту страницу.
Вы закончили создание анимированного GIF-изображения в Photoshop CS5, поэтому вам нужно сохранить его. Щелкните File вверху окна, затем щелкните Save for Web & Devices . Щелкните раскрывающееся меню в правом верхнем углу окна, чтобы выбрать параметр GIF , затем нажмите кнопку Сохранить в нижней части окна.
Введите имя файла в поле Имя файла , затем нажмите кнопку Сохранить .Затем вы можете дважды щелкнуть созданное изображение в своей папке, чтобы запустить анимированный GIF и посмотреть, что вы создали. Ниже мой пример анимированного GIF в изображении Photoshop CS5.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
GIF-файлов Макина в Photoshop — Annenberg Digital Lounge
В этом уроке мы рассмотрим, как создать два типа GIF-файлов: один, который вы сами анимируете в Photoshop, а другой, сделанный из видео с помощью After Effects и Photoshop.
Откройте файл, который нужно анимировать, в пустом документе Photoshop. В рамках этого урока мы будем вращать пляжный мяч, но те же шаги можно предпринять для создания нарисованного вручную анимированного GIF-изображения.
Для анимации GIF в Photoshop мы используем слои как кадры. Скопируйте и вставьте пляжный мяч несколько раз, чтобы создать несколько слоев, как показано. Для каждого слоя поверните пляжный мяч немного больше, чем на предыдущем слое, используя инструмент выделения в верхнем левом углу панели инструментов.Вы можете увидеть угол поворота рядом с верхним правым углом вашего выделения, как показано, и вы можете редактировать поворот более точно, используя настройки вверху.
Вы можете поиграть с непрозрачностью каждого слоя на панели слоев, чтобы увидеть разницу между слоями. Это может работать так же, как «Луковая кожа», если вы делаете рисованную анимацию.
Повторяйте этот процесс до тех пор, пока у вас не будет примерно 7 итераций повернутого шара — вы можете сделать больше с меньшими поворотами для более плавной анимации, если хотите.Убедитесь, что последний кадр — это то, что происходит прямо перед первым кадром, а не копия первого кадра.
Вверх ↑
B. Анимация кадров
Теперь, когда у нас есть все слои, мы можем анимировать. Перейдите в Окно> Временная шкала.
Внизу откроется окно временной шкалы с кнопкой посередине с надписью «Создать временную шкалу видео». Щелкните стрелку справа от нее и выберите «Создать анимацию кадра».
Затем щелкните значок с тремя линиями в правом верхнем углу окна временной шкалы и выберите «Создать кадры из слоев».”
Ваши слои будут отображаться как кадры в окне шкалы времени. Если в начале есть пустая белая рамка (например, ваш «фоновый» слой), выберите ее и щелкните значок корзины на нижней панели окна временной шкалы. Если вы просто нажмете «Удалить» на клавиатуре, другие кадры могут быть случайно удалены. Обязательно удалите этот лишний кадр, потому что, если он останется, ваша анимация будет прервана.
Теперь вы можете нажать кнопку «Воспроизвести» на панели времени, и будет воспроизведен ваш GIF:
Вы можете изменить скорость GIF, щелкнув стрелку вниз рядом с «0 сек.Вы можете изменить скорость каждого кадра по отдельности или, чтобы изменить их все, щелкните первый кадр, удерживайте клавишу Shift и щелкните последний кадр, затем щелкните стрелку в любом из кадров.
Чем меньше число, тем быстрее GIF. Один кадр в секунду будет довольно медленным, 0,2 будет ближе к среднему значению GIF, а 0,00 будет самым быстрым.
Наверх ↑
C. Экспорт в формате GIF
Выберите, куда вы хотите сохранить GIF, затем сначала сохраните GIF как файл Photoshop:
Чтобы сохранить в формате GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия)
.Появится новое окно, и в качестве формата по умолчанию будет использоваться GIF! Вы можете изменить размер и цвет, если необходимо, чтобы убедиться, что размер файла не слишком велик, но с коротким 7-кадровым GIF-файлом в этом нет необходимости.
Проверьте внизу настроек, где написано «Параметры зацикливания», и убедитесь, что для него установлено «Навсегда», а не «Один раз».
Если вы нажмете «Готово», все изменения, внесенные в этом окне, сохранятся, но файл GIF не сохранится. Нажмите «Сохранить» и выберите, где сохранить GIF.
GIF-изображение вашего пляжного мяча готово!
Вверх ↑
Чтобы создать GIF с использованием существующего видео, например, «GIF реакции», мы сначала воспользуемся After Effects, а затем перенесем контент в Photoshop, чтобы повторить шаги, описанные выше.
Вверх ↑
A. Редактирование в After Effects
В окне, выделенном синим цветом в левой части экрана, щелкните правой кнопкой мыши нижнюю камеру и выберите Импорт> Файл.
Для целей этого раздела руководства я загрузил видео с забавным щенком с YouTube с помощью программы ClipGrab. Вы можете сделать то же самое или использовать файл, уже загруженный на ваш компьютер, в зависимости от того, что вы пытаетесь сделать. .
Ваш файл появится на этой панели.
Перетащите файл в левую часть временной шкалы, которая находится непосредственно под ним и охватывает нижнюю часть экрана.
В конце шкалы времени вы увидите две полосы сверху с синими концами. Нижний — это то, что мы будем использовать для изменения длины видео (если вы наведете на него курсор, появится надпись «Конец рабочей области», это также можно сделать с помощью полосы в начале временной шкалы.
Переместите ползунок в начало и конец фрагмента видео, который вы хотите сделать в формате GIF:
Чтобы сделать это более точным, снова перейдите к концу временной шкалы и наведите указатель мыши на синий конец верхней панели.Будет написано «Конец Навигатора времени». Если вы сдвинете его влево, полоса внизу растянется назад, открывая новые временные маркеры. В основном, если вы загружаете 3-минутное видео, но хотите, чтобы оно было несколько секунд, временная шкала изначально будет показывать приращения в минутах, но когда вы перемещаете навигатор по времени, он будет показывать приращения в секундах: важно обрезать видео до точной начало и конец вы хотите, потому что в Photoshop сделать это будет намного сложнее.
Чтобы завершить последние штрихи, выберите «Композиция»> «Настройки композиции» или просто нажмите Command-K на Mac или Control-K в Windows:
На вашем видео могут быть черные полосы сбоку.Чтобы исправить это, вы можете изменить размер видео в настройках композиции. Это квадрат, поэтому нам просто нужно изменить ширину на тот же размер, что и высота.
Использование полосы «Конец рабочей области» должно изменить время продолжительности само по себе, но для большей безопасности вы можете изменить время продолжительности здесь, в настройках композиции.
Здесь вы можете настроить частоту кадров, если вам нужен файл меньшего размера и более изменчивый GIF.Я держу 30 кадров в секунду, чтобы GIF был плавным.
Наверх ↑
B. Экспорт в виде последовательности PNG
Теперь, когда мы закончили редактировать клип, пора его экспортировать. Перейдите в File> Export> Add to Render Queue
.Временная шкала превратится в панель рендеринга ниже. Щелкните «Без потерь» рядом с «Модуль вывода».
Появится окно настроек модуля вывода.Обычно для файла After Effects мы экспортируем его в QuickTime, но чтобы создать GIF, нажмите «Формат»> «Последовательность PNG». Затем нажмите ОК.
Затем на панели рендеринга щелкните имя файла рядом с «Output To». Здесь вы сохраните свой GIF.
Убедитесь, что в нижней части окна «Сохранить» выбрано «Сохранить в подпапке», и задайте имя для своей папки.Щелкните Сохранить!
Затем нажмите «Визуализировать!» Визуализация может занять некоторое время в зависимости от длины вашего клипа.
Наверх ↑
C. Преобразование видеоклипа в GIF в Photoshop
Теперь откройте новый документ в Photoshop. Найдите папку с последовательностью PNG, которую вы только что визуализировали.
Выберите все файлы в папке. Вы можете сделать это с помощью Command-A или Control-A, или вы можете удерживать Shift при выборе первого и последнего файла.
Нажмите «Enter» столько раз, сколько необходимо, пока каждый файл не станет отдельным слоем в Photoshop. Это может занять некоторое время в зависимости от длины вашего клипа и выбранной вами частоты кадров.
Следующие шаги такие же, как и выше, из нашего GIF-изображения с пляжным мячом. Если ваша временная шкала еще не открыта, выберите «Окно»> «Временная шкала». Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Щелкните эту кнопку. Затем перейдите к значку с тройной линией в правом верхнем углу панели «Таймлайн» и выберите «Создать кадры из слоев».”
Напоминание: если в качестве первого кадра используется белая рамка, щелкните ее и щелкните значок корзины под ней на временной шкале.
Я бы не рекомендовал изменять скорость кадров для видео-GIF, если вы не хотите останавливаться на определенном кадре на более длительный период времени.
Сохраните сначала как файл Photoshop (.psd)
Затем перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Появится окно GIF, в котором вы можете изменить цвета, разрешение и т. Д.… Если вас беспокоит размер файла, уменьшите количество цветов и разрешение.Напоминание: проверьте внизу настроек, где написано «Параметры зацикливания», и убедитесь, что для него установлено «Навсегда», а не «Один раз».
Сохраните его как GIF и нажмите Готово!
Теперь у вас есть ДВА GIF! 🙂
Подготовка и сохранение изображений GIF
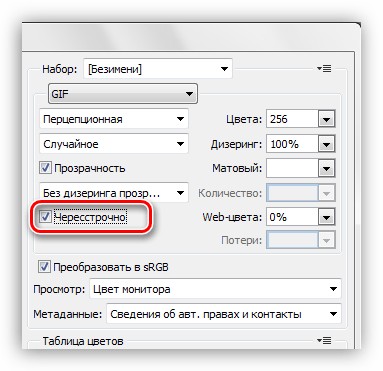
Формат обмена графическими данными, или GIF, появился в 1987 году, когда только бароны-грабители и капитаны промышленности владели модемами 1,2 Кбит / с, а данные остального мира перемещались со скоростью одного бит в год.GIF, разработанный CompuServe, поддерживает максимум 8 бит на пиксель или максимум 256 цветов на изображение и полагается на сжатие LZW, такое же сжатие без потерь (то есть не перезаписывает пиксели), используемое в большинстве изображений TIFF.
Честно говоря, GIF — это утомленный, старый формат. Его репутация в сообществе разработчиков сильно пострадала, когда Unisys (владелец патента на LZW) начал требовать выплаты роялти через восемь лет после введения формата, и этот скандал в конечном итоге вдохновил на разработку PNG (что означает Portable Network Graphics, или PNG, не GIF, в зависимости от того, с кем вы разговариваете).В последнее десятилетие GIF оставался практически бездействующим, а PNG стал гораздо лучшим форматом, поддерживающим больше цветов, лучшее сжатие и более широкий диапазон параметров прозрачности. Единственное относительное преимущество GIF в том, что он поддерживает анимацию. Но что действительно поддерживает жизнь GIF сегодня, так это инерция. Это известное количество, и даже у устаревших браузеров, работающих на компьютерах, которые не обновлялись с тех пор, как Юлий Цезарь был младенцем, нет проблем с отображением GIF. Таким образом, хотя GIF может быть не самым прогрессивным или эгалитарным форматом на планете, он продолжает выполнять очень специфическую функцию.
Например, несмотря на очевидные ограничения, формат GIF лучше, чем JPEG, для сохранения высококонтрастных изображений, штриховых рисунков и текста. На рис. 14-11 показан рисунок с высококонтрастными линиями, множеством текста и всеми разновидностями слоев-фигур и резкими эффектами слоев. Учитывая, что сжатие с потерями лучше всего подходит для мягких краев и постепенных переходов цвета, это изображение вполне может представлять худший кошмар JPEG.
Рисунок 14-11. Это изображение содержит высококонтрастное содержимое, штриховой рисунок и текст — три элемента, которые, как правило, очень хорошо работают в Интернете, но очень плохо реагируют на сжатие JPEG.
Чтобы доказать, что это никто не выдумывает, на рис. 14-12 показаны увеличенные детали трех вариаций рисунка. В первом примере показан фрагмент полноцветного оригинала, который занимает более 5 МБ памяти. Во втором примере показано то же изображение, сохраненное в формате JPEG, с заведомо очень низким параметром качества, уменьшающим размер файла до 132 КБ, что составляет менее 4 процентов от его несжатого размера. Полученное изображение страдает от множества видимых артефактов сжатия, особенно заметных вокруг шрифта и других высококонтрастных краев.Вы можете достичь аналогичного размера файла — 147 КБ, что составляет менее 4 процентов от несжатого размера », уменьшив количество цветов до скудных 32 и сохранив изображение как файл GIF. Хотя это приводит к более приглушенным цветам и шумным переходам, изображение в формате GIF гораздо более четкое, ясное и эстетически приятное, как показано в последнем примере на рис. 14-12.
Рисунок 14-12. После применения команды «Нерезкость маски» к полноцветному изображению (слева) сохранение его в формате JPEG с очень низким значением качества привело к среднему изображению.Сохраненное изображение представляет собой беспорядок, пронизанный артефактами сжатия. К счастью, вы можете добиться очень похожего размера файла, уменьшив количество цветов до 32 и сохранив изображение как файл GIF (справа).
Три пути к файлу GIF
Файл JPEG можно сохранить одним из двух способов. Первый (и не обязательно лучший) из них, который вы видели в предыдущем обзоре диалогового окна «Сохранить как», а также различных параметров JPEG и связанных диалоговых окон. Однако, когда дело доходит до изображений в формате GIF, диалоговое окно «Сохранить как» не предоставляет все параметры, к которым требуется доступ при правильном сохранении изображения в формате GIF для Интернета.Конечно, команда Сохранить как позволяет поддерживать прямую связь между окном открытого изображения и файлом GIF на диске, позволяя вносить незначительные изменения, а затем обновлять файл на диске, просто нажав Ctrl + S для команды Сохранить (z + S на Mac) в диалоговом окне «Сохранить для Интернета», но это не какая-то огромная вещь, которая должна отвлекать вас от того, где происходит настоящая универсальная покупка.
Как обычно в Photoshop, есть несколько способов сохранить изображение в формате GIF », и это не имеет ничего общего с сочетаниями клавиш.Есть три различных способа создать документ GIF. Вот они, с относительными преимуществами и недостатками, в произвольном порядке:
Проиндексируйте цвета, а затем выберите «Сохранить как». Чтобы уменьшить количество цветов в изображении до 256 или меньше, выберите «Индексированный цвет в режиме изображения» (подробное описание см. В следующем разделе). Это может показаться неудобным первым шагом, но это означает, что у вас есть возможность изменить пиксели вручную после уменьшения глубины цвета.Обратите внимание, что Photoshop значительно ограничивает ваши возможности при редактировании изображения с низким содержанием цвета. Например, о слоях и фильтрах не может быть и речи.
Когда вы будете готовы сохранить изображение, выберите «Сохранить как» и выберите CompuServe GIF во всплывающем меню «Формат». Затем Photoshop отображает два варианта: нормальный и чересстрочный. Если вы хотите, чтобы веб-браузер отображал изображение пошагово, «подобно прогрессивному JPEG», выберите последний. В противном случае выберите «Нормальный», который окажется более безопасным.
Преимущества: Точная настройка низкоцветных изображений с помощью ограниченного набора инструментов; поддерживает связь с файлом на диске. Недостатки: Требует наибольшей подготовки; не может предварительно просмотреть размер файла; необходимо использовать еще одно диалоговое окно (Таблица цветов) для редактирования цветов или сделать цвета прозрачными, и даже тогда ваши возможности ограничены.
Выберите «Сохранить как» и , затем проиндексируйте цвета. При желании вы можете пропустить команду «Индексированный цвет» и сразу перейти к «Сохранить как файл».Но когда вы выбираете CompuServe GIF в меню «Формат», Photoshop автоматически активирует флажок «Как копия», разрывая любую связь между открытым изображением и файлом, который вы собираетесь сохранить. Затем Photoshop все равно открывает диалоговое окно «Индексированный цвет». Таким образом, хотя этот подход может показаться самым простым из трех, на самом деле он столь же запутан и менее гибок.
Преимущества: Позволяет пропустить команду «Индексированный цвет». Недостатки: Худший из обоих миров — нет ссылки на файл на диске, невозможно предварительно просмотреть размер файла, нет возможности редактировать изображение с низким содержанием цвета, нельзя редактировать цвета и меньше параметров оптимизации.
Выберите «Сохранить для Интернета». Выбор «Сохранить файл для Интернета» позволяет вам указать все настройки GIF и предпочтения цветовой индексации в одном диалоговом окне. Вы также можете сравнить влияние различных настроек, размеров файлов предварительного просмотра, сбалансировать GIF по сравнению с JPEG и получить доступ к настройкам, которые в противном случае либо недоступны, либо неудобны.
Преимущества: Универсальные покупки, предварительный просмотр размеров файлов, сравнение настроек, редактирование цветов и их прозрачность, сжатие с потерями и изменение дизеринга и уменьшения цвета с помощью масок. Недостатки: Вы создаете отдельную версию файла, без ссылки на файл на диске, и вы не можете редактировать изображение с низким содержанием цвета вручную.
Для тех из вас, кому понравился первый вариант «с использованием команды« Индексированный цвет », а затем« Сохранить как »», предлагается следующее покрытие. Позже будет рассмотрено диалоговое окно «Сохранить для Интернета» во всей красе. Если это звучит так, будто здесь просачивается мнение, то это так. Но важно, чтобы все пути к цели были учтены, чтобы вы могли достичь наиболее полного понимания технологий, связанных с созданием веб-графики, и роли Photoshop в этом процессе.
Использование команды «Индексированный цвет»
Чтобы уменьшить количество цветов в изображении RGB и сохранить его в формате GIF или другом низкоцветном формате, выберите «Индексированный цвет» в режиме изображения. Эта команда удаляет из изображения все цвета, кроме наиболее важных, путем создания таблицы поиска цветов (LUT или CLUT, так как слово Color иногда включается в аббревиатуру). LUT служит своего рода индексом, описывающим, как несколько оставшихся цветов отображаются в пространство RGB, поэтому процесс называется индексацией .
| Осторожно | Когда вы впервые выбираете команду «Индексированный цвет», Photoshop спрашивает вас, хотите ли вы сгладить изображение. Единственный вариант — выполнить или отменить «низкоцветные изображения не поддерживают слои», поэтому обязательно сохраните многослойное изображение перед тем, как выбрать команду. |
Диалоговое окно «Индексированный цвет», изображенное на рис. 14-13, позволяет указать количество цветов, которые вы хотите сохранить, метод, с помощью которого используются индексированные цвета, а также способ смешивания цветов и их прозрачности.В следующих разделах объясняется, как работают эти параметры.
Рисунок 14-13. Параметры индексированного цвета позволяют управлять уменьшением цветов в изображении RGB. Параметры палитры определяют, какие цвета сохраняет Photoshop; Параметры настройки контролируют прозрачность и смешение цветов.
Указание палитры
Меню «Палитра», находящееся внутри диалогового окна «Индексированный цвет», позволяет вам играть за капитана команды и выбирать игроков, цвета которых используются для создания вашего изображения.У вас есть выбор из 16 миллионов игроков, каждый из которых так же важен, как и следующий, и никто не выбирается последним. Вы можете выбрать, насколько большой будет ваша команда, уменьшив количество цветов с 16 миллионов до небольшого количества, любое количество, которое вам нужно, чтобы выиграть игру.
Отбросив эту, надеюсь, полезную аналогию со спортом, давайте посмотрим на параметры меню «Палитра». Вы можете спокойно игнорировать несколько параметров, включая две системные настройки (в основном архаичные), Uniform (никогда не использовались) и Custom (лучше обрабатываются с помощью Save For Web) при сохранении для Интернета, поэтому при сохранении для Интернета остаются следующие параметры в необходимость дополнительного освещения:
Exact: Обычно затемненный, Exact активен только в том случае, если изображение уже содержит менее 256 цветов.Это происходит только в ситуациях с очень высокой контрастностью, например, при редактировании снимка экрана или строки текста. Значение Цвета сообщает вам, сколько всего цветов.
Web: При отображении изображения на старом 8-битном экране браузер неизменно меняет все цвета на цвета из палитры Web (или , безопасной для браузера ), которая является низкоцветной LUT общий для Internet Explorer и Netscape. LUT содержит цвета, значения R, G и B которых делятся на 51.Это означает, что каждый основной цвет может быть установлен на 0, 51, 102, 153, 204 или 255. Вычислите все возможные комбинации, и вы получите 216 цветов всего или 217, если вы включите прозрачность.
Веб-палитра гарантирует, что цвета вашего GIF-изображения останутся неизменными, независимо от возможностей монитора зрителя (при условии, что зритель не является одним из оставшихся пользователей старинного черно-белого монитора). Это также может гарантировать согласованность между несколькими изображениями внутри таблицы, особенно когда задействована анимация GIF.Но в целом ваши изображения будут выглядеть лучше и сжиматься до файлов меньшего размера при использовании адаптивного, выборочного или перцепционного. (Чтобы убедиться в этом, см. Рисунок 14-14.)
Рисунок 14-14: Поскольку все три версии поступают практически с одинаковым размером файла, палитра Adaptive сохраняет самые популярные цвета (слева). Селективный сохраняет более широкий диапазон цветов (справа) и разнообразие Perceptual жертвует для плавных переходов (внизу).Adaptive, Selective, и Perceptual: Доступны как в локальном, так и в главном вариантах (как описано ниже), эти три настройки представляют собой вариации общей темы, разумно отбирающие цвета в зависимости от содержимого изображения. окно.Самый старый из трех, Adaptive, наименее сложен и сохраняет наиболее часто используемые цвета в вашем изображении. Selective пытается сохранить ключевые цвета, которые представляют различные части спектра, уделяя особое внимание цветам в веб-палитре. Между тем, Perceptual выбирает цвета, которые обеспечивают наилучшие переходы, отлично подходят для воспроизведения градиентов и других цветовых сочетаний.
Совет Несколько советов: используйте Perceptual для фотографических изображений, где плавные переходы более важны, чем определенные значения цвета.Используйте «Выборочный», если изображение содержит яркие цвета или резкие графические переходы, как показано на рисунке 14-15. Если изображение содержит относительно мало цветов, и вы хотите сохранить эти цвета как можно точнее, выберите «Адаптивный».
Рис. 14-15: При выборе параметра Local (Selective) 8 цветов слева, без выбора, серый фон пропускается, вместо этого он размывается зеленым. После выделения серой текстурированной области перед применением этой же формы индексированного цвета серый цвет передается более точно (справа).Как показано на рис. 14-14, адаптивный, выборочный и перцепционный файлы могут иметь меньшие размеры, чем веб-палитра, не потому, что они лучше сжимаются, а потому, что они позволяют изменять количество цветов. (Веб-палитра заблокирована до 216 цветов или 217 с прозрачностью.) Но цвета, равные «всегда 32 в случае рисунка», размер файла остается довольно постоянным. У одной настройки палитры нет неотъемлемого преимущества сжатия перед другой.
Локальный по сравнению с Главный: Выберите параметр «Локальный», если вы хотите, чтобы Photoshop учитывал цвета только на переднем изображении.Однако, если у вас открыто несколько изображений и вы хотите создать палитру на основе всех из них, выберите «Мастер».
Совет При выборе любого из локальных параметров вы можете повлиять на то, как Photoshop вычисляет палитру, выбрав область изображения перед тем, как выбрать команду «Индексированный цвет». Photoshop отдает предпочтение выбранной области при создании палитры. Например, на рис. 14-15 показано локальное (выборочное) применение всего с восемью цветами. Когда ничего не выбрано, серый текстурированный фон полностью отсутствует.Но с выделением в фоновой области, сделанным с помощью инструмента Rectangular Marquee Tool, Local (Selective) довольно хорошо прибивает серый цвет (см. Изображение справа) и устраняет сплошное размытие зеленого, видимое слева.
Назад: Этот параметр воспроизводит последнюю справочную таблицу, созданную командой «Индексированный цвет». Если вы пытаетесь создать серию высококонтрастной графики, которая должна выглядеть как можно более однородной, используйте этот вариант.Параметр «Предыдущий» недоступен, если вы не использовали индексированный цвет хотя бы один раз в течение текущего сеанса.
Цвета, прозрачность и дизеринг
Хотя параметр «Палитра» может быть самым сложным из параметров индексированного цвета для понимания (если не использовать), это всего лишь один из многих игроков в ансамбле в области уменьшения цвета. Вот как работают остальные:
Цвета: Введите количество цветов, которые вы хотите использовать, в поле выбора Цвета.Раньше вы контролировали количество цветов, выбирая определенную битовую глубину (количество бит данных, посвященных каждому пикселю). Но несколько версий назад инженеры Adobe решили, что масштабирование цветов по целым битовым значениям «8-бит для 256 цветов, 7-бит для 128, 6-бит для 64 и т. Д.» Не является абсолютно необходимым для достижения меньших размеров файлов. , так что вы можете освободить свой разум и ввести точное количество цветов, которые считаете подходящими. Тем не менее, это был ценный вариант — «пожертвовать целым битом, в конце концов, иногда имеет значение», поэтому хорошо, что он продолжает жить в диалоговом окне «Сохранить для Интернета» (широко разрекламированное покрытие скоро появится).
Принудительный: Какими бы полезными ни были Адаптивный, Селективный и Перцепционный, они могут легко нарушить важные цвета. Например, белый фон изображения может стать бледно-красным или синим, даже если белый цвет является преобладающим. Эта возможность требует использования опции «Принудительный», которая позволяет заблокировать ключевые цвета, чтобы они не менялись ни при каких обстоятельствах. Черно-белые замки в черно-белом цвете, почти всегда хорошо. Первичные цвета защищают те и RGB плюс CMY.Web защищает 216 цветов в палитре, доступной для Web. Выберите «Пользовательский», чтобы указать собственные цвета, например цвет фона веб-страницы. Щелкните образец, чтобы определить цвет; Ctrl + щелчок (или z + щелчок) образец, чтобы разблокировать этот цвет.
Прозрачность: Если изображение установлено на слое на прозрачном фоне, установка этого флажка поддерживает эту прозрачность. Однако имейте в виду, что прозрачность в файле GIF либо включена, либо выключена; здесь нет мягких переходов, как в слое Photoshop.(Альтернативу этому см. В разделе «Параметры оптимизации GIF» далее в этой главе.)
Например, посмотрите Рисунок 14-16. На изображении слева фон удален, остается знакомый узор в виде шахматной доски, указывающий на прозрачность. На изображении справа параметр «Прозрачность» включен, а для параметра «Матовый» задано значение «Белый». Обратите внимание, что даже несмотря на то, что Photoshop сгладил файл (что требуется при преобразовании в индексированный цвет), вы все равно можете увидеть прозрачный фон.Индексированное изображение — единственный вид документа Photoshop, который поддерживает прозрачность без слоев.
Рисунок 14-16: После удаления фона с изображения (слева) была применена 32-цветная локальная (выборочная) палитра и установлен флажок «Прозрачность». Установка матового цвета на белый добавляет белый фон к мягким и неровным краям (справа), что отлично, если вы установите изображение на белом фоне веб-страницы.Матовая: Параметр «Матовая» работает вместе с флажком «Прозрачность».(Если в изображении нет прозрачности, то есть все слои покрывают друг друга, чтобы создать бесшовную непрозрачность », параметр« Матовая »становится затемненным.) При выборе« Прозрачность »указанный матовый цвет заполняет полупрозрачные пиксели в изображении, как показано во втором примере на рис. 14-16 ”скошенные края на изображении справа белые. Когда прозрачность отключена, матовый цвет заполняет полупрозрачные области и . Чтобы обеспечить плавные переходы, выберите матовый цвет, соответствующий цвету фона вашей веб-страницы.
Дизеринг: Этот параметр определяет, как Photoshop имитирует несколько миллионов цветов, которые вы просили удалить из изображения. Параметр «Нет» не пытается сгладить переходы цветов, но приводит к уменьшению размера файла, как в первом примере на рис. 14-17. Diffusion смешивает пиксели, чтобы смягчить переход между цветами, как во втором примере на рисунке. Шум смешивает пиксели по всему изображению, а не только в переходных областях. А Pattern просто ужасен.(Попробуйте, и вы увидите.) Немного мудрости: придерживайтесь диффузии и используйте следующий вариант.
Рисунок 14-17: Результаты комбинирования 32-цветного изображенияКоличество: Эта замечательная опция позволяет контролировать количество применяемого дизеринга. Когда и только когда активна диффузия, вы можете изменять степень сглаживания, повышая или понижая это значение. Меньшие значения приводят к более резким переходам цвета, но меньше размер файла. Поскольку протокол LZW GIF лучше подходит для сжатия непрерывных цветных пространств, быстрые переходы означают более быстрые изображения.Как показывают значения размеров на рис. 14-17, это компромисс. Следите за окном изображения, чтобы увидеть, насколько низко вы можете спуститься.
Сохранить точные цвета: Опять же, доступный только при активном диффузии, этот флажок отключает дизеринг внутри областей плоского цвета, которые точно соответствуют цвету в активной палитре. Скажем, вы создали текст в цвете Интернета. Текст сглажен, но сами буквы плоские. Выбирая «Сохранить точные цвета», вы приказываете Photoshop размывать края букв, но оставлять внутреннюю часть незатронутой.Когда доступно, оставьте его включенным.
Ошибка сохранения для Интернета в Adobe Photoshop
В сообщении об ошибке говорится: Ошибка сохранения в Интернете. Не удалось завершить эту операцию. Произошла неизвестная ошибка . Излишне говорить, что программа приходит в негодность.
Вот почему мы решили создать краткое руководство, которое точно покажет вам, что нужно сделать, чтобы быстро решить эту проблему.
Как исправить ошибку
Сохранить для Интернета в Adobe Photoshop?1.Установите последнюю версию Adobe Photoshop
Если вы собираетесь применить самое надежное исправление ошибки «Сохранить для Интернета», вам нужно сделать одну вещь: скачать самую последнюю версию редактора растровой графики, который вам нравится.
В целом, последние версии предоставляют больше, чем просто улучшенные функции и удобство использования. Что еще более важно, они также содержат исправления ошибок, так что это ваш шанс полностью забыть о текущей проблеме.
Adobe Photoshop
Избегайте непредвиденных ошибок, используя только последнюю версию Photoshop, и непрерывно завершайте свои творческие проекты.2. Сброс настроек Photoshop
Если вы опасаетесь, что установка последней версии Adobe Photoshop займет много времени, вы также можете попробовать сбросить настройки.
Всевозможные настройки программы хранятся в файле Prefs, и, как если бы этого не было достаточно для программы, новые настройки сохраняются каждый раз, когда вы выходите из приложения.
Ошибка «Сохранить для Интернета» может быть признаком повреждения настроек, поэтому нажмите и удерживайте сочетание клавиш Alt + Control + Shift при запуске Photoshop.Вам сразу же будет предложено удалить текущие настройки.
Наконец, при следующем запуске Photoshop будут созданы новые файлы настроек.
3. Перезапустите Photoshop
Если сброс настроек Photoshop не работает, вы можете попробовать этот обходной путь. Многие пользователи подтверждают, что перезапуск Photoshop каждый раз, когда им нужно создать GIF, устраняет ошибку.
Вы также можете попробовать этот изящный трюк. Однако имейте в виду, что создание двух GIF-файлов подряд приведет к одной и той же ошибке сохранения для Интернета во второй раз.
Как преобразовать инфографику в гифографику с помощью Adobe Photoshop — Smashing Magazine
Об авторе
Маниш Дудхареджа — президент и основатель E2M Solutions Inc, цифрового агентства полного цикла, специализирующегося на дизайне, разработке и создании веб-сайтов. Больше о Manish ↬
Гифографика — это следующий шаг в развитии инфографики. В этой статье мы подробнее рассмотрим эволюцию инфографики и то, как создать гифографику с помощью Adobe Photoshop.
Визуальные элементы сыграли решающую роль в маркетинговой и рекламной индустрии с момента своего создания. В течение многих лет маркетологи полагались на изображения, видео и инфографику, чтобы лучше продавать товары и услуги. Важность визуальных средств массовой информации еще больше возросла с развитием Интернета и, как следствие, социальных сетей.
В последнее время к популярным форматам визуальных медиа пополнилась гифографика (анимированная инфографика). Если вы маркетолог, дизайнер или даже потребитель, вы наверняка сталкивались с ними.Однако вы можете не знать, как создавать гифографику и почему вам следует попытаться добавить их в свой маркетинговый комплекс. Это практическое руководство должно дать вам ответы на оба вопроса.
В этом уроке мы более подробно рассмотрим, как можно анимировать статическую инфографику с помощью Adobe Photoshop, поэтому требуются некоторые знания Photoshop (по крайней мере, основы).
Что такое Gifographic?
Немного истории
Слово гифографика представляет собой комбинацию двух слов: GIF и инфографика .Термин «гифографика» популяризировали маркетологи (в том числе Нил Патель) примерно в 2014 году. Давайте немного погрузимся в историю.
CompuServe представила GIF ( G raphics I nterchange F ormat) 15 июня 1987 г., и этот формат практически сразу стал хитом. Первоначально использование формата оставалось несколько ограниченным из-за патентных споров в первые годы (связанных с алгоритмом сжатия, используемым в файлах GIF — LZW), но позже, когда истек срок действия большинства патентов на GIF и благодаря их широкой поддержке и переносимости, GIF-файлы получили большая популярность, благодаря чему слово «GIF» даже стало «Словом года» в 2012 году.Даже сегодня GIF-файлы по-прежнему очень популярны в Интернете и социальных сетях (*).
Встречайте Smashing Email Newsletter с полезными советами по интерфейсу, дизайну и пользовательскому интерфейсу. Подпишитесь на и получите «Контрольные списки интеллектуального проектирования интерфейсов». — бесплатный PDF-файл с более чем 150 вопросами, которые можно задать себе при проектировании и создании практически всего.
GIF — это формат растрового изображения. Он поддерживает до 8 бит на пиксель, поэтому один GIF может использовать ограниченную палитру до 256 различных цветов (включая — опционально — один прозрачный цвет).Lempel – Ziv – Welch (LZW) — это метод сжатия данных без потерь, который используется для сжатия изображений в формате GIF, что, в свою очередь, уменьшает размер файла, не влияя на их визуальное качество. Что еще интереснее, формат также поддерживает анимацию и позволяет использовать отдельную палитру до 256 цветов для каждого кадра анимации.
Проследить в истории, когда была создана первая инфографика, намного сложнее, но дать определение простое — слово «инфографика» происходит от слов «информация» и «графика», и, как следует из названия, инфографика служит основная цель представления информации (данные, знания и т. д.) быстро и четко, в графическом виде .
В своей книге « Визуальное отображение количественной информации » 1983 года Эдвард Тафте дает очень подробное определение «графического отображения», которое сегодня многие считают одним из первых определений того, что такое инфографика и что она делает: большие объемы информации в форме, в которой читатель будет легче их усвоить.
Примечание о файлах GIF, размещенных в сети (*)
Анимированные изображения GIF, размещенные в Twitter, Imgur и других сервисах, чаще всего заканчиваются как H.264 (видео HTML5) и технически больше не являются GIF-файлами при просмотре в Интернете. Причина этого довольно очевидна: анимированные GIF-файлы, пожалуй, наихудший формат для хранения видео, даже для очень коротких клипов, поскольку, в отличие от реальных видеофайлов, GIF не может использовать какие-либо современные методы сжатия видео. (Кроме того, вы можете проверить эту статью: «Повышение производительности анимированных GIF с помощью HTML5 Video», в которой объясняется, как с видео HTML5 вы можете уменьшить размер содержимого GIF до 98%, сохраняя при этом уникальные качества формата GIF.)
С другой стороны, стоит отметить, что гифографика чаще всего остается в исходном формате (как анимированные файлы GIF) и не кодируется в видео. Хотя это приводит к не очень оптимальным размерам файлов (например, один анимированный GIF-файл на популярной странице инфографики «Как работают движки?» Имеет размер от ~ 500 КБ до 5 МБ), положительным моментом является гифография остаются очень легкими для совместного использования и встраивания, что является их основной целью.
Зачем использовать анимированную инфографику в вашем цифровом маркетинговом миксе?
Инфографика является визуально привлекательным средством массовой информации.Хорошо продуманная инфографика не только поможет вам представить сложный предмет в простой и увлекательной форме, но также может стать очень эффективным средством повышения узнаваемости вашего бренда в рамках вашей цифровой маркетинговой кампании.
Помните популярную поговорку: «Картинка стоит тысячи слов»? Существует множество свидетельств того, что анимированных изображения могут быть еще более успешными, и поэтому недавно движущаяся инфографика стала свидетелем роста популярности благодаря элементу анимации.
От скучного к красивому
Они могут вдохнуть жизнь в листы скучных фактов и обыденных чисел с помощью анимированных диаграмм и графики. Инфографика движения также является правильным средством для иллюстрации сложных процессов или систем с движущимися частями, чтобы сделать их более привлекательными и значимыми. Таким образом, вы можете легко превратить скучные темы в визуально привлекательные удовольствия. Например, мы создали гифографический документ «Самые важные обновления алгоритма поиска Google за 2015 год», в котором подробно описываются изменения, внесенные Google в свой алгоритм поиска в 2015 году.
Рентабельность
Гифография, пожалуй, самая экономичная альтернатива видеоконтенту. Для создания анимированной инфографики вам не нужны дорогие камеры, программное обеспечение для редактирования видео, микширования звука и съемочная группа. Все, что требуется, — это дизайнер, который знает, как создавать анимацию с помощью Photoshop или аналогичных инструментов графического дизайна.
Работает практически для чего угодно
Вы можете использовать гифографику, чтобы проиллюстрировать что угодно в последовательных фрагментах небольшого размера.Вы можете поделиться чем угодно с помощью инфографики в формате GIF, от видеороликов с описанием продуктов до цифр и статистики. Анимированная инфографика также может быть интерактивной. Например, вы можете настроить переменную, чтобы увидеть, как она влияет на данные в анимированной диаграмме.
Примечание: Отличным примером интерактивной инфографики является «Создание интерактивной инфографики с помощью Vue.js», написанное Крути Патель. Он был построен с помощью Vue.js, SVG и GSAP (GreenSock Animation Platform).
SEO Boost
Как маркетолог, вы, вероятно, знаете, что инфографика может существенно повысить эффективность вашего SEO.Люди любят визуальные медиа. В результате они с большей вероятностью поделятся гифографикой, если она им понравится. Чем больше будет распространяться ваша анимированная инфографика, тем выше будет рост посещаемости сайта. Таким образом, гифография может косвенно помочь улучшить ваше SEO и, следовательно, ваш рейтинг в поисковых системах.
Как создать гифографику из инфографики в Photoshop
Теперь, когда вы знаете важность движения в инфографике, давайте приступим к практическим занятиям и посмотрим, как вы можете создать свою первую гифографику в Photoshop.А если вы уже знаете, как создавать инфографику в Photoshop, вам будет еще проще преобразовать существующую статическую инфографику в анимированную.
Шаг 1. Выберите (или подготовьте) инфографику
Первое, что вам нужно сделать, это выбрать статическую инфографику, которую вы хотите преобразовать в гифографику. В учебных целях вы можете анимировать любую инфографику, но я рекомендую вам подобрать изображение, в котором есть элементы, подходящие для анимации. Пояснители, учебные пособия и обзоры процессов легко преобразовать в инфографику движения.
Если вы собираетесь начать с нуля, убедитесь, что вы завершили статическую инфографику до последней детали, прежде чем переходить к этапу анимации, так как это сэкономит вам много времени и ресурсов — если исходная инфографика будет постоянно меняться, вы будете также нужно переделать вашу гифографику.
Затем, как только вы завершите инфографику, следующим шагом будет решение, какие части вы собираетесь анимировать.
Завершение инфографики (превью в большом разрешении)Шаг 2. Решите, какой будет история анимации
Вы можете включить в анимацию некоторые или все части инфографики.Однако, поскольку существуют разные способы создания анимации, вы должны сначала решить, какие элементы вы собираетесь анимировать и как. На мой взгляд, наброски (наброски) различных сценариев анимационных случаев на бумаге — лучший способ выбрать сюжетную линию. Это сэкономит вам много времени и избавит вас от путаницы в будущем.
Начните с решения, какие «кадры» вы хотите включить в анимацию. На этом этапе рамки будут не чем иным, как черновыми набросками, выполненными на листах бумаги. Чем больше количество кадров, тем лучше будет качество вашей гифографии.
Возможно, вам понадобится разделить анимированную инфографику на разные части. Поэтому обязательно выбирайте равное количество рамок для всех деталей. В противном случае изображение будет выглядеть неравномерно, поскольку каждый файл GIF движется с разной скоростью .
Принятие решения и выбор истории анимации (большой превью)Шаг 3: Создание рамок в Photoshop
Откройте Adobe Photoshop, чтобы создать разные кадры для каждого раздела гифографики. Вам нужно будет аккуратно вырезать, вращать и перемещать изображения.Вам нужно будет запомнить окончательное изменение, которое вы внесли в последний кадр. Вы можете использовать линейку Photoshop для того же.
Вам нужно будет создать анимацию из слоев в Photoshop. Но в этом случае вы будете копировать все слои Photoshop вместе и редактировать каждый слой по отдельности.
Вы можете проверять кадры один за другим, скрывая / показывая разные слои. Когда вы закончите создание всех кадров, проверьте их на возможные ошибки.
Создание рамок в Photoshop. (Большой предварительный просмотр)Вы также можете создать короткую покадровую анимацию, используя только первый и последний кадры.Вам нужно выбрать оба кадра, удерживая клавишу Ctrl / Cmd (Windows / Mac). Теперь нажмите «Подросток». Выберите количество кадров, которые вы хотите добавить между ними. Выберите Первый кадр, если вы хотите добавить новые кадры между первым и последним кадрами. Выбор опции «Предыдущий кадр» добавит кадры между вашим текущим выделением и предыдущим. Установите флажок «Все слои», чтобы добавить все слои из выбранных вами.
Короткие кадры анимации (большой превью)Шаг 4. Сохранение файлов PNG (или JPG) в новую папку
Следующим шагом является экспорт каждого кадра анимации по отдельности в формат PNG или JPG.(Примечание: JPG — это формат с потерями, поэтому PNG обычно будет лучшим выбором.)
Для удобства вы должны сохранить эти PNG-файлы в отдельной папке. Я всегда нумерую сохраненные изображения в соответствии с их последовательностью в анимации. Мне легко запомнить, что «Изображение-1» будет первым изображением в последовательности, за которым следует «Изображение-2», «Изображение-3» и так далее. Конечно, вы можете сохранить их удобным для вас способом.
Сохранение файлов JPG в новой папке (большой предварительный просмотр)Шаг 5: «Загрузить файлы в стек»
Затем идет загрузка сохраненных файлов PNG в Photoshop.
Перейдите в окно Photoshop и откройте Файл> Сценарии> Загрузить файлы в стек …
Откроется новое диалоговое окно. Нажмите кнопку «Обзор» и откройте папку, в которой вы сохранили файлы PNG. Вы можете выбрать все файлы сразу и нажать «ОК».
Примечание: Вы можете установить флажок «Попытка автоматического выравнивания исходных изображений», чтобы избежать проблем с выравниванием. Однако, если все исходные изображения имеют одинаковый размер, этот шаг , а не , необходим. Кроме того, в некоторых случаях автоматическое выравнивание также может вызывать проблемы, поскольку Photoshop перемещает слои, пытаясь выровнять их.Поэтому используйте этот вариант в зависимости от конкретной ситуации — универсального рецепта не существует.
Загрузка файлов может занять некоторое время, в зависимости от их размера и количества. Пока Photoshop загружает эти файлы, возможно, вы сможете выпить чашку кофе!
Загрузить файлы в стек. (Большой предварительный просмотр)Шаг 6: Установите рамки
После завершения загрузки перейдите в Window> Layers (или вы можете нажать F7), и вы увидите все слои на панели Layers. Количество слоев должно соответствовать количеству кадров, загруженных в Photoshop.
После того, как вы это проверите, перейдите в «Окно»> «Временная шкала». Вы увидите панель временной шкалы внизу (вариант отображения по умолчанию для этой панели). На панели выберите «Создать анимацию кадра». Ваш первый файл PNG появится на шкале времени.
Теперь выберите «Создать кадры из слоев» в меню справа (параметр палитры) панели анимации.
Примечание: Иногда файлы PNG загружаются в обратном порядке, в результате чего ваше «Изображение-1» появляется в конце и наоборот.В этом случае выберите «Обратные слои» в меню панели анимации (параметр палитры), чтобы получить желаемую последовательность изображений.Установите рамки. (Большой предварительный просмотр)
Шаг 7: Установите скорость анимации
Время отображения по умолчанию для каждого изображения составляет 0,00 секунды. Переключение на этот раз определит скорость вашей анимации (или файла GIF). Если вы выберете все изображения, вы можете установить для всех одинаковое время отображения. Кроме того, вы также можете установить разное время отображения для каждого изображения или кадра.
Я рекомендую использовать первый вариант, поскольку использовать то же время анимации относительно легко. Кроме того, установка разного времени отображения для каждого кадра может привести к не очень плавной анимации.
Вы также можете установить индивидуальное время отображения, если не хотите выбирать из доступных вариантов. Щелкните опцию «Другое», чтобы установить индивидуальную скорость анимации.
Вы также можете воспроизвести анимацию в обратном направлении. Скопируйте кадры из палитры временной шкалы и выберите опцию «Обратить слои».Вы можете перетаскивать кадры с помощью клавиши Ctrl (в Windows) или клавиши Cmd (в Mac).
Вы можете установить количество циклов анимации. Параметр по умолчанию — «Один раз». Однако вы можете установить собственное значение цикла, используя параметр «Другое». Используйте параметр «Навсегда», чтобы анимация продолжалась в непрерывном цикле.
Чтобы предварительно просмотреть GIF-анимацию, нажмите клавишу Enter или кнопку «Воспроизвести» в нижней части панели временной шкалы.
Установите скорость анимации. (Большой превью)Шаг 8: Готово к сохранению / экспорту
Если все идет по плану, остается только сохранить (экспортировать) вашу инфографику в формате GIF.
Чтобы экспортировать анимацию в формате GIF: Выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».
- Выберите «GIF 128 Dithered» в меню «Preset».
- Выберите «256» в меню «Цвета».
- Если вы будете использовать GIF в Интернете или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения» соответственно.
- Выберите «Forever» в меню «Looping Options».
Нажмите кнопку «Предварительный просмотр» в нижнем левом углу окна экспорта, чтобы предварительно просмотреть ваш GIF в веб-браузере.Если вас это устраивает, нажмите «Сохранить» и выберите место назначения для вашего анимированного файла GIF.
Примечание: Существует множество параметров, которые контролируют качество и размер файла GIF — количество цветов, количество дизеринга и т. Д. Не стесняйтесь экспериментировать, пока не добьетесь оптимального размера GIF и качества анимации.
Ваша анимированная инфографика готова!
Сохранение инфографики в формате GIF (большой превью)Шаг 9 (необязательно): оптимизация
Gifsicle (бесплатная программа командной строки для создания, редактирования и оптимизации анимированных GIF-файлов) и другие аналогичные инструменты пост-обработки GIF могут помочь уменьшить размер экспортированного файла GIF выходит за рамки возможностей Photoshop.
ImageOptim также стоит упомянуть — перетаскивание файлов в ImageOptim приведет к непосредственному запуску Gifsicle на них. (Примечание. ImageOptim предназначен только для Mac, но есть и несколько альтернативных приложений.)
Советы по устранению неполадок
Проблемы могут возникнуть на двух важных этапах.
Добавление новых слоев
Откройте раскрывающееся меню «Панель инструментов временной шкалы» и выберите параметр «Новые слои, видимые во всех кадрах». Это поможет настроить вашу анимацию без сбоев.
Добавление новых слоев (большой предварительный просмотр)Размещение слоев
Иногда вы можете поместить слои в неправильные рамки. Чтобы исправить это, вы можете выбрать тот же слой в новом кадре и выбрать опцию «Сопоставить слой по кадрам».
Позиционирование слоев (превью в большом разрешении)Примеры гифографики
Перед тем как закончить, я хотел бы поделиться несколькими хорошими примерами гифографики. Надеюсь, они вдохновят вас так же, как меня.
- Крупнейшие обновления алгоритмов поиска Google за 2016 год
Это мое личное фаворите.Включение обновлений алгоритма Google в гифографику затруднительно из-за их сложности. Но, используя правильную анимацию и конкретный текст, вы можете превратить кажущийся сложным предмет в интересный фрагмент контента. - Виртуальная реальность: новая перспектива для маркетологов
Это превращает, казалось бы, описательную тему в потрясающую гифографику. Гифографика разбивает тему виртуальной реальности на простые для понимания числа, графики и короткие абзацы с идеальным использованием анимации. - Как работает Google
Мне нравится читать сообщения в блоге Нила Пателя. Как и его пост, эта гифография также является исчерпывающей. Единственная разница в том, что Нил передает главное сообщение через точно размещенные GIF-файлы вместо коротких абзацев. Он использует только те цвета, которые есть в логотипе Google. - Машина для построения авторского ранга
Здесь перечислены различные советы, которые помогут вам стать авторитетным писателем. Анимация проста с движущимся фоном фабрики создания контента.Все остальное разбито на статические графики, изображения и короткие текстовые абзацы. Но простой дизайн работает, в результате получается четкая гифография. - Как работают автомобильные двигатели
Красиво иллюстрированные примеры работы автомобильных двигателей (бензиновые двигатели внутреннего сгорания и гибридные газовые / электрические двигатели). Кстати, стоит отметить, что в некоторых статьях Википедия также использует анимированные GIF-файлы для очень похожих целей.
Завершение работы
Как видите, превратить статическую инфографику в анимированную не так уж сложно.Вооружившись Adobe Photoshop и некоторыми творческими идеями, вы можете создавать увлекательные и развлекательные анимации даже с нуля.
Конечно, ваша гифографика может состоять из нескольких анимированных частей, и вам нужно будет работать с ними индивидуально, что, в свою очередь, потребует более тщательного планирования и больше времени. (Опять же, хорошим примером довольно сложной гифографики может служить тот, который показан в разделе «Как работают автомобильные двигатели?», Где различные части двигателя объясняются в серии связанных анимированных изображений.) Но если вы хорошо спланируете , сделаете наброски, создадите и протестируете , у вас все получится, и вы сможете создавать свои собственные крутые гифографики.
Если есть вопросы, задавайте их в комментариях, и я буду рад помочь.
Дополнительные ресурсы
- «Что такое инфографика», магнетизм клиентов
Инфографика об инфографике - «Как создать выдающуюся современную инфографику в Illustrator», Джонатан Паттерсон, EnvatoTuts
- «Создайте экспертную инфографику для вашей следующей презентации», Блог Adobe Creative Cloud
- «Что в GIF: анимация и прозрачность», Майк Фликингер, SourceForge
- «Что такое Gifographics и 10 способов их использования в визуальном контенте», Джулия Маккой, ExpressWriters
- «Изображение стоит Тысяча слов », Википедия
- « Повышение производительности анимированных GIF с помощью видео HTML5 », Айо Исайя, Smashing Magazine
- « Создание интерактивной инфографики с помощью Vue.js », Крути Патель, Smashing Magazine
- « Как преобразовать видеофайл в анимированный GIF в Photoshop », Graphic Design Stack Exchange
- « SEO Made Simple: пошаговое руководство », Нил Патель
- « Использование Photoshop для создания файлов GIF (Gifographic) », Шейн Баркер, Gifographics
Как преобразовать MP4 в GIF в Adobe Photoshop
Формат графического обмена, также известный как GIF, является функцией используется для анимации изображений в файлах наименьшего доступного размера.Он состоит из серии видео или изображений без звука и воспроизводится в постоянном цикле. Преобразование видео MP4 в форматы GIF — еще одна особенность, установленная Photoshop.
Пошаговые инструкции по преобразованию MP4 в GIF в Photoshop
Чтобы использовать эту функцию, вот пошаговое руководство о том, как это сделать.
Шаг 1. Выберите и откройте файл MP4
Чтобы открыть и выбрать файл MP4 для работы, перейдите в самую верхнюю часть экрана в меню панели инструментов, нажмите «Файлы».В раскрывающемся меню вы увидите, прокрутите вниз и выберите Импорт. В раскрывающемся меню параметров функции «Импорт» щелкните «Видеокадры в слои».
При нажатии на Видеокадры в слой, экран перенаправит вас на рабочий стол или в другое место в вашей системе, чтобы выбрать выбранный файл MP4 по вашему желанию.
Шаг 2: Импорт видео в слои
После выбора / импорта видео на экране Photoshop появляется диалоговое окно с заголовком «Импортировать видео в слои».В параметрах диалогового окна вы увидите возможности диапазона ввода. Вы можете выбрать вариант: «От начала до конца», если вы хотите использовать все видео, или вы можете использовать выбранный вариант «Только диапазон», если вы хотите использовать только часть видео в своей работе.
В качестве пошаговой иллюстрации в поле «Диапазон ввода» выбран параметр «От начала до конца».
Существует также функция «Ограничение каждого кадра», где вы можете ограничить количество создаваемых кадров по своему усмотрению.Для этой иллюстрации предел равен 50.
После нажатия на опцию прокрутите до правой части диалогового окна и нажмите «ОК».
Шаг 3: Ход импорта
На приведенной выше иллюстрации диалоговое окно показывает процесс импорта путем постепенной компиляции слоев вместе, чтобы дать вам полный размер того, что вы хотите работать.
Шаг 4: Windows
Следующий шаг — работа с оконной функцией. Для этого прокрутите до самой верхней части экрана, нажмите Windows.В раскрывающемся меню прокрутите вниз и щелкните Временная шкала. После нажатия на шкалу времени вы можете без проблем воспроизвести видео и использовать его в Photoshop.
Шаг 5. Видео
На иллюстрации выше показано импортированное видео, преобразованное для использования в масштабе Photoshop. Как только ваше видео откроется и воспроизведется в Photoshop, он перейдет к следующему этапу сохранения видеофайла в Photoshop.
Шаг 6: Сохранение видео
Чтобы сохранить только что импортированное видео, прокрутите вверх до верхней области экрана в строке меню панели инструментов и нажмите «Файлы».В раскрывающемся списке прокрутите вниз и нажмите кнопку «Сохранить для Интернета и устройства» или получите ее, нажав Alt + Shift + Ctrl + S для команды быстрого доступа.
Шаг 7. Функция «Сохранить для Интернета и устройства»
После нажатия на функцию / команду «Сохранить для Интернета и устройства» на экране появится диалоговое окно. Изображение находится под оптимизацией; выберите необходимые параметры в областях диалогового окна, например в области GIF. Убедитесь, что вы заполнили все жизненно важные области.
Шаг 8: Сохранить для Интернета и устройств (сохранение в формате GIF)
На начальном этапе функции «Сохранить для Интернета и устройства» были оптимизированы видеослои предыдущей иллюстрации.Выберите вариант «4 варианта» и щелкните только один из них. Сделав это, вы можете увидеть размер файла для всех четырех выходов, которые вы можете использовать, и выбрать для своего GIF. Выберите наиболее подходящий для использования, вернитесь к настройке оптимизированного просмотра рядом с настройкой «2 варианта» в верхней части экрана в своей работе и нажмите «Сохранить».
Шаг 9: Сохранение файла GIF
После того, как вы закончите настройку и выберете желаемую часть видео для использования в GIF, следующим шагом будет сохранение вновь созданного GIF.Для этого в тот момент, когда вы нажмете «Сохранить как сделано на предыдущем шаге», экран перенаправит вас в место для сохранения. Выберите место для сохранения, имя файла и выберите тип «Сохранить как».
Для этой пошаговой иллюстрации местом сохранения является рабочий стол, имя файла — видео в формате GIF, а тип «Сохранить как» — формат только изображения (* .gif).
Когда вы закончите, нажмите на последнее сохранение, и вы успешно конвертируете видео MP4 в GIF.
Заключение
Всем нравится использовать GIF для общения и развлечения.Поскольку для графического дизайнера, создающего лучшие типы GIF-файлов, требуются определенные навыки, с помощью этого пошагового руководства по преобразованию видео MP4 в GIF вы в любой момент выиграете игру в формате GIF.
