Оптимизация изображений. Уровни сжатия JPG
Оптимизация изображений. Уровни сжатия JPG
Продолжаем начатый разговор об оптимизации изображений. Оптимизировать (сжимать) мы можем не только сторонние изображения, с которыми что-то сделали или те изображения авторами которых мы являемся, но и просто открывать их в Фотошоп с одной лишь целью — оптимизации.
Это могут быть, например, памятные фотографии с праздника или отдыха, которые мы хотим хранить на диске самого компьютера или съёмных носителях (флэш-накопители, жёсткие внешние диски).
Разговор об оптимизации ни в коем случае не является призывом, вернувшись из отпуска или каникул бросаться оптимизировать (сжимать) фотоснимки (графические данные). Но, может быть и есть смысл в том, чтобы эти самые снимки в процессе оптимизации поучаствовали. Разумно ли создавать и пополнять электронный фотоальбом фотографиями, размер которых при переводе в физические меры длины исчисляется метрами? В общем, давайте над этим поразмыслим, когда появится для этого настроение.
Фотошоп является программой, удовлетворяющей потребности в обработке и создании изображений различной степени сложности. В Фотошоп как и во многих других программах, да и в компьютерных программах вообще, многие процессы происходят самостоятельно. Но мы как пользователи можем вносить некоторые корректировки в эти самые процессы, что бесспорно удобно.
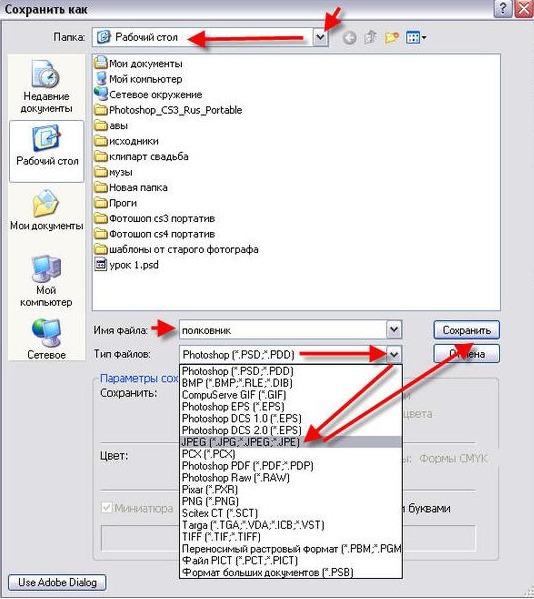
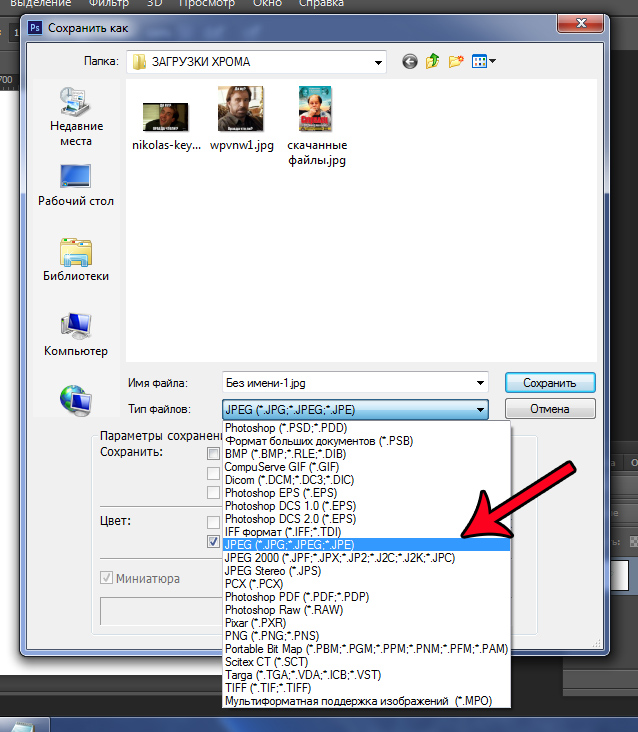
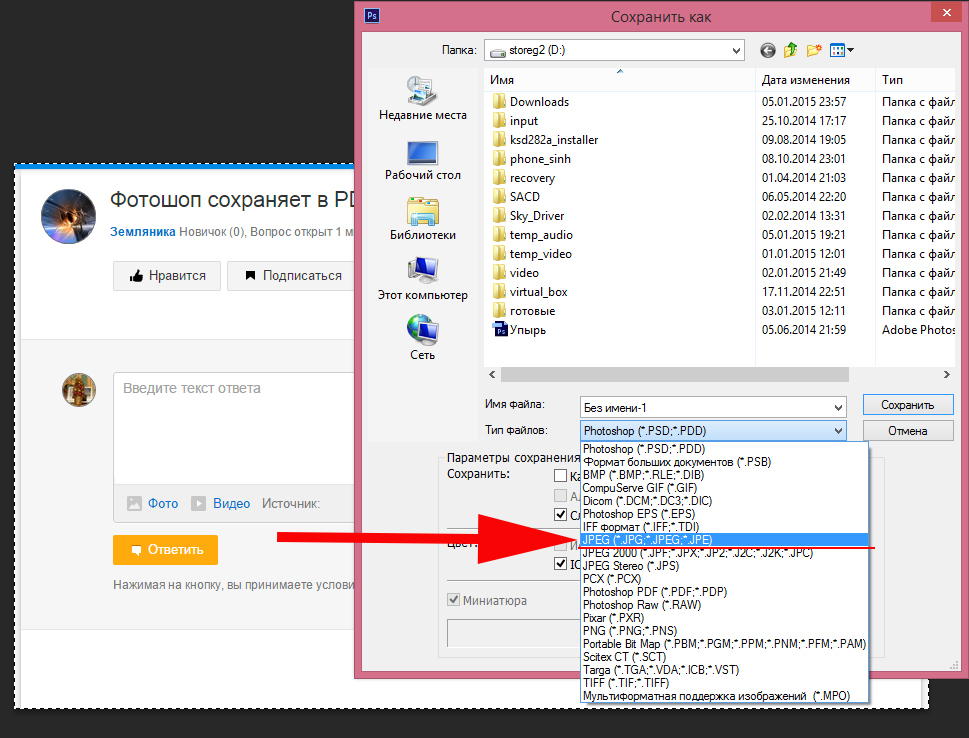
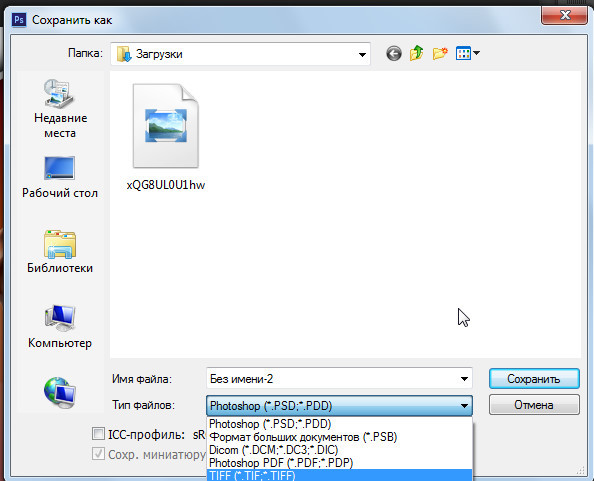
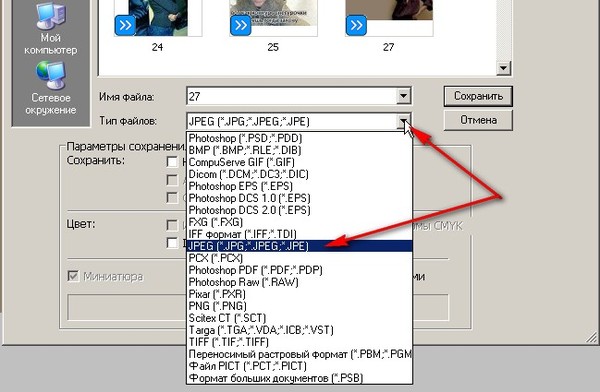
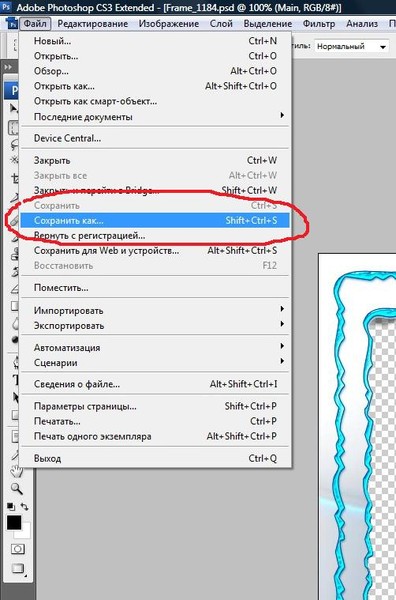
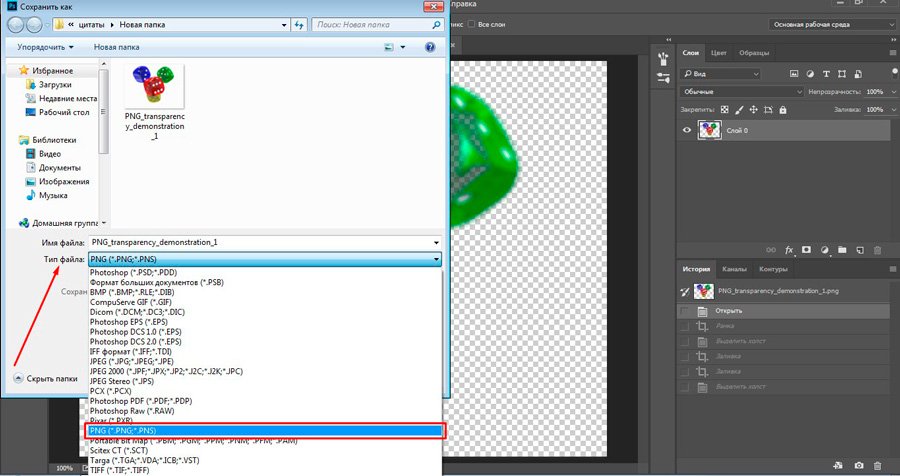
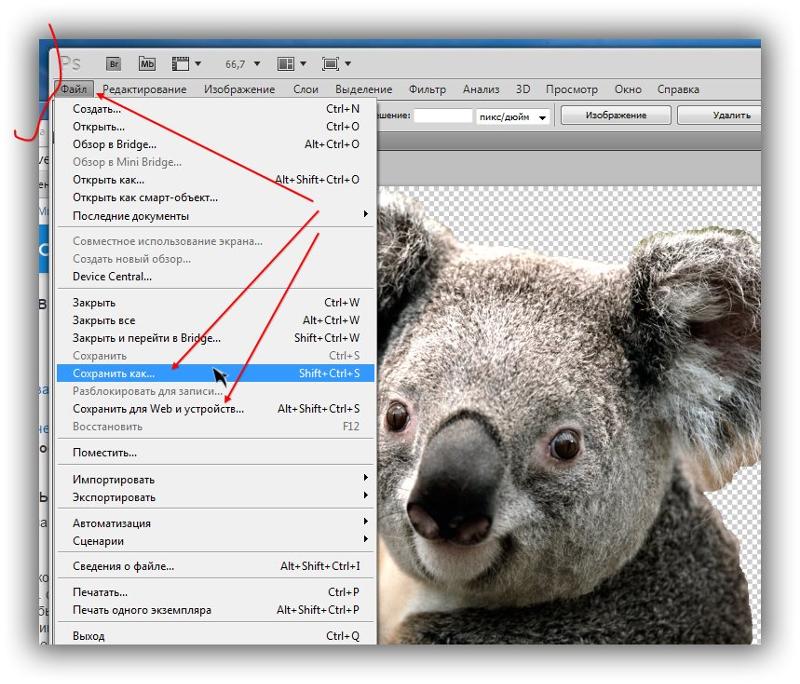
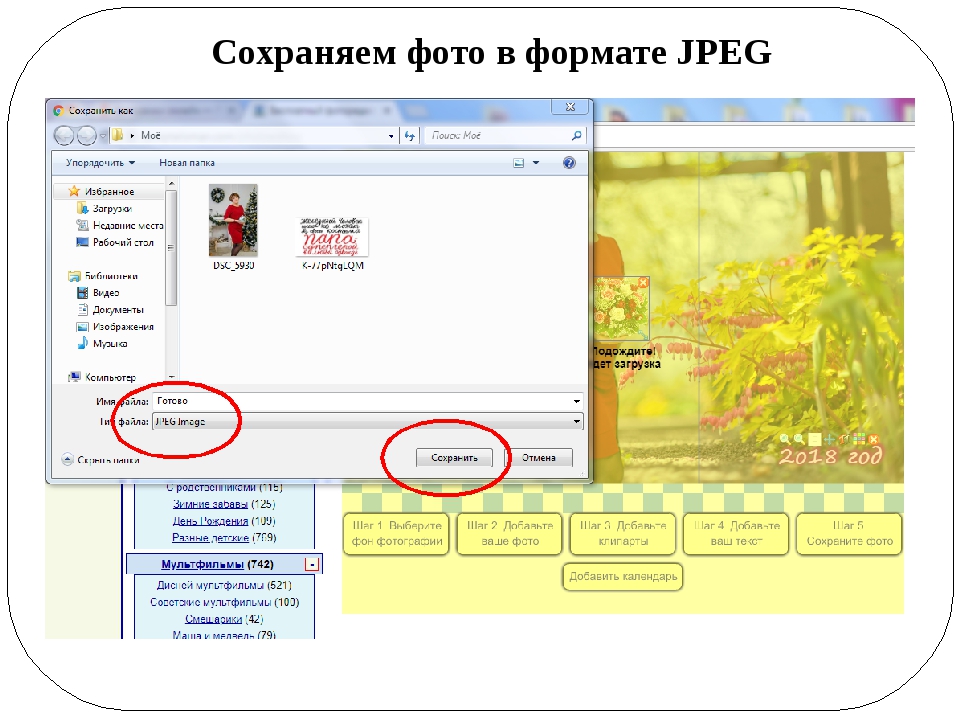
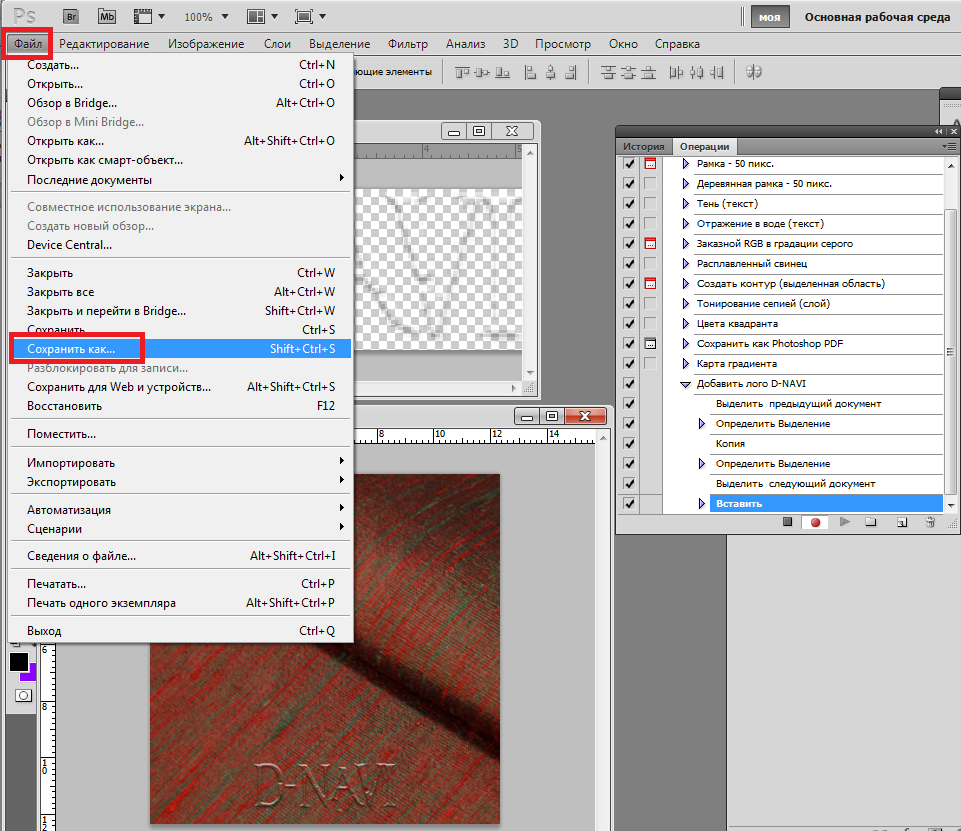
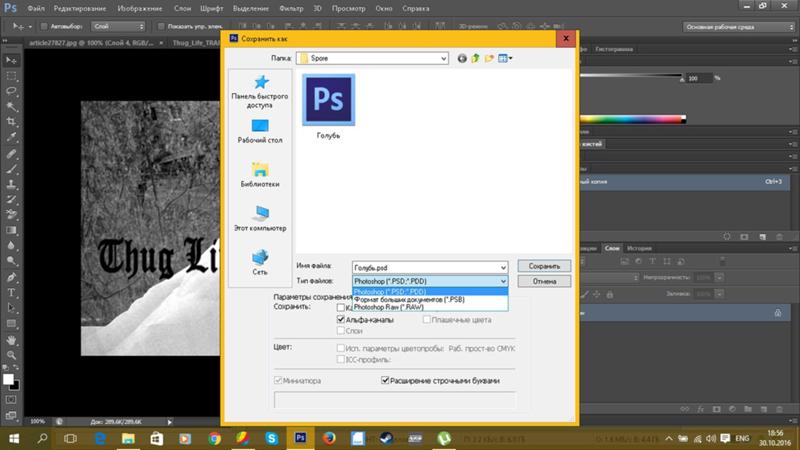
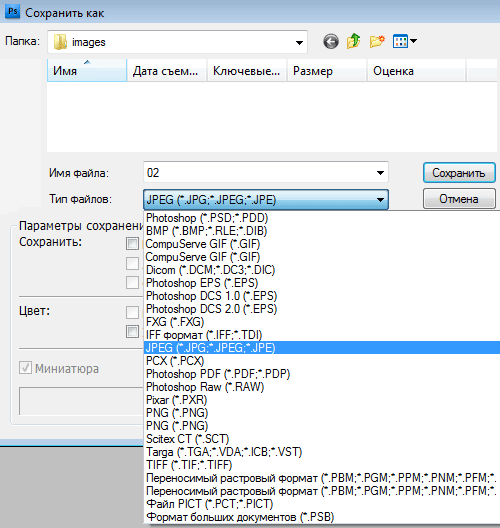
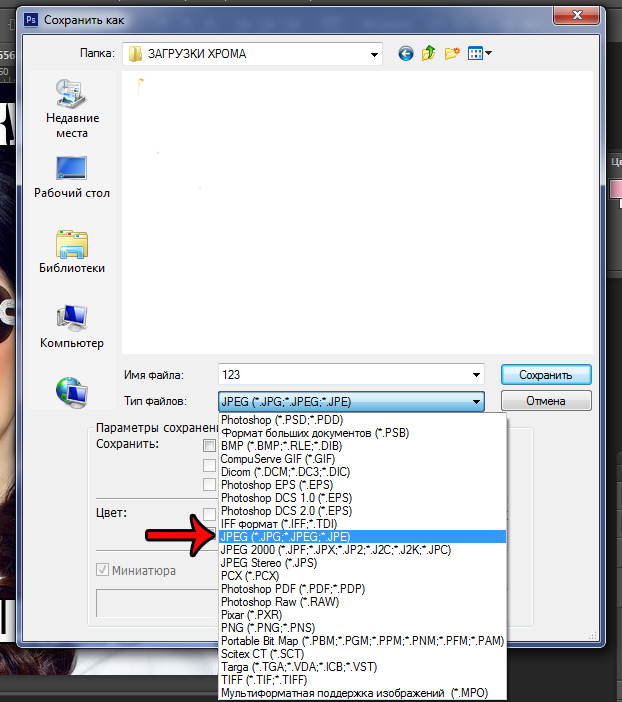
Итак, изображение в Фотошоп готово к сохранению в формате отличном от формата Фотошоп, то есть оптимизации. Если во вкладке «Файл» верхнего меню мы выберем опцию «Сохранить», то, допустим это наше творение, сохранится в формате PSD, то есть файл будет «фотошоповским». Но выбрав другую опцию, которая присутствует в подавляющем большинстве компьютерных программ и именуется «Сохранить как», то в этом случае у нас появляется возможность выбора, — каким типом файла быть нашему творению за пределами Фотошоп:
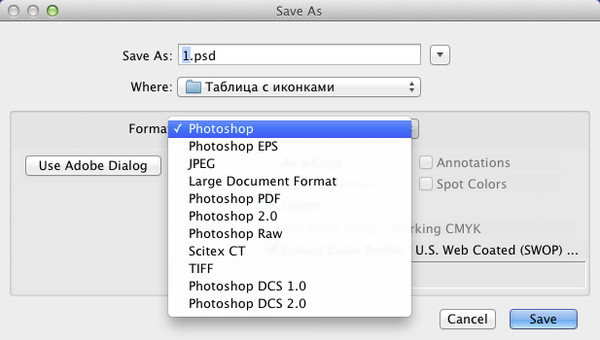
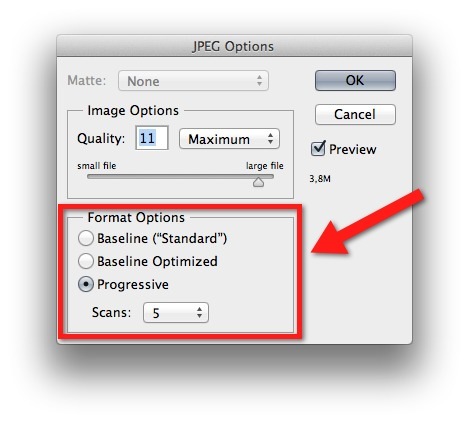
Сделав выбор из перечня типов, предлагаемого редактором, формат файла поименованный JPG, мы имеем возможность отрегулировать уровень сжатия (оптимизации) в специальном техническом окошке, которое появится в автоматическом режиме, стоит только выбрать этот самый формат (тип) JPG:
Это окошко откроется перед нами с уже установленными самим Фотошоп настройками.
(Расположение кнопки выбора масштаба для версий CS4, CS5).
Теперь нам снова придётся пройти путь до появления окошка регулировки уровня сжатия (оптимизации). Если мы увидим для себя полезность оптимизации изображений, становясь при этом главными действующими лицами процесса (регулируем собственноручно), то в будущем масштабировать изображения будем в первую очередь с целью избежать повторных действий.
Изменение масштаба видимости было произведено для того, чтобы лучше видеть, что происходит с изображением, когда мы меняем настройки. Можем процент масштаба сделать ещё больше, а можем и вовсе этого не делать.
Итак, окно настроек перед глазами и мы можем преступать к сжатию изображения:
Для того чтобы видеть как меняется объём файла (изображения) нам нужно, щелчком левой кнопки мыши, поставить галочку в пустом квадратике рядом с надписью «Просмотр».
При всём том, что мы делаем, нам не следует забывать и о самом изображении. Ведь эти регулировки ради него. Поэтому мы не концентрируем всё своё внимание лишь на показателе объёма, а смотрим и на изменения, которые происходят с изображением.
Наши действия по выбору формата оптимизации (сжатия) могут быть дополнены изменением и других параметров изображения:
И опять у нас есть возможность на одном из нескольких параметров остановить свой выбор: Это может быть Низкий, Средний или Высокий, а может и Наилучший. Достаточно одного щелчка кнопкой мышки и варианты к нашим услугам. Мы можем и не раскрывать перечень вариантов, а просто подвигать ползунок — это будет тем же самым выбором из перечня вариантов параметра:
Следя за изменениями изображения и объёма файла, в то время, когда меняем параметры изображения и разновидность формата, мы прекращаем регулировку в тот момент, когда сочтём нужным. То есть тогда, когда по нашему мнению и объём файла достаточно уменьшился и видимой потери качества картинки не произошло. Ну и далее жмём кнопку «Ок», в этом же окошке.
То есть тогда, когда по нашему мнению и объём файла достаточно уменьшился и видимой потери качества картинки не произошло. Ну и далее жмём кнопку «Ок», в этом же окошке.
Если откатиться в своих действиях назад и остановиться на том моменте, когда окошко регулировки уровня сжатия только открылось, и посмотреть на слои, то мы увидим, что они объединились в один общий слой, чего не происходит с многослойным изображением, остающимся файлом типа PSD.
Все файлы имеют свою кодировку (код) и именно по коду они и распознаются различными программами и операционными системами. То есть у файлов-изображений свой код, а у файлов-текстов свой, ну и так далее. Эти коды различными программами и операционными системами воспринимаются не одинаково, по этим самым причинам мы можем видеть незначительные отклонения в отображении значений параметров.
Например, мы сжали (оптимизировали) изображение и его объём в Фотошоп таков:
Оптимизированный файл JPG (изображение) я сохраню на рабочем столе компьютера. При наведении курсора на значок файла ОС Windows покажет несколько другое значение:
При наведении курсора на значок файла ОС Windows покажет несколько другое значение:
Оставить комментарий
Adobe Photoshop и Image Optimizer — Примеры
Содержание.
- Программа Adobe Photoshop.
Программа Adobe Photoshop.
Для того, чтобы ускорить загрузку блога, рекомендуется оптимизировать изображение, то есть при минимальном объёме файла, получить максимально качественную картинку. Лидером рынка в области редактирования web-изображений является редактор Adobe Photoshop (Фотошоп). Скачать последнею версию можно с сайта разработчика или воспользоваться услугами таких программ, как MediaGet. Я выбрала последнее. Вот скаченный мной файл Adobe_Photoshop_CS5_En-Ru-Ukr. При обозначении настроек принято использовать английский язык, поскольку перевод (русификация программы) может варьироваться. Я же буду указывать обозначения, задействованные в данной версии программы.
Я же буду указывать обозначения, задействованные в данной версии программы.Общие настройки сжатия изображения.
После предварительной обработки фотографии, выбираем пункт «Файл»-«Сохранить для Web и устройств». Не стоит сохранять оптимизированные картинки поверх оригинала, исходные изображения лучше держать под рукой. При сохранении, имя файла присваиваем латинскими буквами без пробелов, используя в качестве разделителя слов тире, формат — «Только изображения».
| Открыть меню для оптимизации изображения Photoshop. |
Определяемся с удобным способом предварительного просмотра результата оптимизации изо в сравнении с оригиналом:
- Исходное,
- Оптимизация,
- 2 варианта,
- 4 варианта.
Можно выбрать уже готовый вариант установок сжатия рисунка в поле «Набор». Для того, чтобы добавить свои часто применяемые параметры сжатия, нужно, после задания их значений, вызвать всплывающее меню и нажать на «Сохранить настройки».
| Сохранить настройки сжатия в Photoshop. |
От показа метаданных я отказываюсь. Они увеличивают объём файла картинки.
При необходимости можно изменить размер изображения. Нежелательный эффект: изменение пикселей в картинке ухудшает чёткость рисунка. Я для манипуляций размера использую программу Image Resize Guide Lite (скачать с сайта разработчика). На мой взгляд, итоговая картинка получается чётче, чем в Фотошопе. А скриншот, по-возможности, стараюсь сразу получить нужного размера, либо предварительно уменьшив размер программы (см, рис. ниже), либо изменив масштаб в браузере: «Вид»-«Масштаб».
Image Resize Guide Lite. |
Оптимизация изображения в формате PNG-8.
Оптимальным вариантом для скриншотов является формат PNG-8 (вариация формата PNG). Данный формат предназначен для графических изображений и позволяет получить наилучшее сжатие, степень которого в наибольшей мере определяется количеством цветов и алгоритмом сокращения цветов:
- Перцепционная — за основу берутся текущие цвета скриншота, сохраняется целостность цвета, особое внимание уделяется восприятию цветовой палитры человеком.
- Селективная — предпочтение отдаётся Web-безопасным цветам (количество: 216), которые во всех браузерах выглядят одинаково.
- Адаптивная — цветовая таблица состоит из наиболее часто встречающихся цветов в исходном изо.

| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003333 | #003366 | #003399 | #0033CC | #0033FF | |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
| Photoshop. Формат PNG-8. |
Web-цвета — допуск, с которым цвета преобразуются в ближайшие Web-цвета: чем выше значение, тем меньше вес файла и менее привлекательно изображение. Подобрать золотую середину не сложно.
При наличии дизеринга, отсутствующие цвета составляются из имеющихся путём их перемешивания, что позволяет получить скриншот, содержащие плавные переходы цветов. Размер файла при данной манипуляции увеличивается. Для большинства графических изображений в использовании этого параметра нет необходимости.
Прозрачность позволяет создать непрямоугольные изображения, что достигается присутствием прозрачных участков рисунка, через которые можно видеть фон блога. Для прозрачности лучше подходит формат PNG-24. При постоянном однородном фоне целесообразнее использовать поле «Матовый», задав цвет, соответствующий фону.
Всегда использую галочку «Чересстрочно», т.е. постепенного увеличения чёткости картинки по мере его загрузки. Чтобы посетитель имел возможность сразу увидеть скриншот.
Оптимизация изображения в формате PNG-24.
Этот формат применяется для полноцветных изображений, использует более 16 миллионов цветов в файле, сохраняет чёткие детали рисунка, поддерживает многоуровневую прозрачность, в результате чего конечный объём графического файла получается наибольшим. Оптимизация проводится лишь в двух направлениях: присутствием прозрачности и наличием режима «Чересстрочно».
| Photoshop. Формат PNG-24. |
Оптимизация изображения в формате GIF.
Формат GIF поддерживает по кадровую смену изображений. Широко используется при создании баннеров и анимационной графики.
Оптимизация изображения в формате JPEG.
Для цифровых фотографий и картин с плавными переходами яркости и цвета применяется формат JPEG. Он не подходит для многоразового сжатия, поскольку каждый раз будут происходить искажения фото. Если изображение уже было оптимизировано в JPEG, то при дальнейшем его сжатии не рекомендуется использовать другие форматы.
Он не подходит для многоразового сжатия, поскольку каждый раз будут происходить искажения фото. Если изображение уже было оптимизировано в JPEG, то при дальнейшем его сжатии не рекомендуется использовать другие форматы.
Перед осуществлением оптимизации фоторгафии, предварительно применяем команду «Фильтр»-«Шум»-«Уменьшить шум».
Степень сжатия определяется:
| Photoshop. Формат JPEG. |
- Значением поля «Качество» (при использовании очень мелких контрастных деталей, не стоит выставлять качество ниже 51),
- Желательным наличием режима «Прогрессивный» (постепенная загрузка изображения),
- Значением поля «Размытие»,
- Не обязательным присутствием галочки «Встроенный профиль» (большинство браузеров не могут читать ICC-профиль).
Пока я довольствуюсь этим материалом, что не мешает мне восхищаться работами профессионалов, которые применяют взвешенную оптимизацию и оптимизацию фрагментов.
 Также, для прочтения по данной теме рекомендую статьи «Студии Артемия Лебедева».
Также, для прочтения по данной теме рекомендую статьи «Студии Артемия Лебедева».Программа Image Optimizer.
Для быстрой оптимизации изображений без потери качества в формате PNG и JPEG можно воспользоваться программой Image Optimizer (ссылка компьютерного портала RU-BOARD). После использования Фотошопа, я применяю также эту программу, что позволяет ещё уменьшить размер объёма файла. Для JPEG практикую цифру 2 (Прогрессивный), а для PNG — 3 (Чересстрочно). При Xtreme происходит наилучшее сжатие.Программа Blogger.
В первую очередь замечу, что поскольку блогпост не позволяет размещать у себя на сервере файлы, в Blogger интегрирован один из сервисов Google — веб-альбом Picasa. Автоматически в нём изображения закрыты для индексации поисковыми системами. Для разрешения поисковикам сканировать ваши изо, нужно сделать Picasa общедоступным.При включении картинки в блог, Blogger автоматически размещает ссылку на её оригинальный размер и место расположения (левый/правый край, по центру). Код при этом выглядит следующим образом (для работы с кодом нужно при редактировании/создании сообщения выбрать вкладку «Изменить HTML»):
Код при этом выглядит следующим образом (для работы с кодом нужно при редактировании/создании сообщения выбрать вкладку «Изменить HTML»):
<div> <a href="http://3.bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s1600/tigr.jpg" imageanchor="1"><img border="0" src="http://3.bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s320/tigr.jpg" width="320" /></a></div>Обратите внимание на часть адреса /s1600/ — он определяет размер изо. Оно может варьироваться по вашему усмотрению, а не только (маленький, средний, крупный, очень крупный, исходный). В данном случаем установлен «средний размер». Но, если выбрать «исходный размер», изображение уместится в ширину сообщения блога. То есть, можно безболезненно удалить ссылку, поскольку она не увеличивает рисунок и не улучшает качество просмотра. Я стараюсь уменьшить ненужную и неэффективную ссылочную массу, поэтому располагаю большую часть картинок в их исходном виде без использования тега .

При выборе варианта размещения рисунка «Исходный размер», нет таких важных параметров, как alt, width, height. В остальных случаях задаётся фиксированное значение width и соответствующее ему height. Более подробно про значения размеров изображений можете прочитать здесь.
Также мы видим тег , который определяет место расположения изображения. При большом рисунке, чтобы его границы были в рамках сообщения, или малом изображении, например, кнопки, в тексте, я удаляю этот элемент. Бесполезен данный код и при использовании возможности «Добавить подпись» к рисунку. В общих чертах:
<table><tbody> <tr><td><img/></td></tr> <tr><td>Тигры</td></tr> </tbody></table> <div> <a></a></div>Как видите, в тег заключён только тег </a>, у которого нет анкора, т.е. ваша картинка не будет увеличиваться. А место размещения рисунка определяется атрибутом class тега .
Конечный код оптимизированного изо будет иметь вид:
<table align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td><img alt="Тигры" border="0" height="255" src="http://3.А это его отображение:bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s1600/tigr.jpg" width="340" /></td></tr> <tr><td>Тигры</td></tr> </tbody></table>
| Тигры |
Сколько картинок проиндексировано?
Чтобы увидеть какие изображения вашего блога проиндексированы:- Расширенный поиск Яндекс.Картинки.
В графу «Находятся на сайте:» задаём URL(адрес, например, http://shpargalkablog.ru/). - Поиск Google (результат: Картинки).
В поле поиска задаём site:ваш_блог (например, site:shpargalkablog.ru).
Здесь же можно загрузить фото через свой компьютер по нажатию на кнопку и робот покажет его аналоги.
Уникальность картинок для поисковых систем.
И последнее, стараемся размещать свои оригинальные изображения. Поисковые системы имеют свои алгоритмы распознавания дублей, такие, например, как у онлайн-сервиса TinEye. Потренировавшись на нём, у меня получилось, что уникальной картинку можно сделать лишь путём зеркального отражения либо поворотом изображения, скажем на 15 градусов. Способ довольно известный и широко используемый. Больше всего меня удивил скриншот программы Image Resize Guide Lite (см. выше). TinEye без труда выдал несколько копий с изображением тигров. Ни уменьшение, ни обрезка, ни… результата не дали.
Потренировавшись на нём, у меня получилось, что уникальной картинку можно сделать лишь путём зеркального отражения либо поворотом изображения, скажем на 15 градусов. Способ довольно известный и широко используемый. Больше всего меня удивил скриншот программы Image Resize Guide Lite (см. выше). TinEye без труда выдал несколько копий с изображением тигров. Ни уменьшение, ни обрезка, ни… результата не дали.Яндекс и Гугл могут определять похожие изображения. Для этого в поиске по картинкам рядом с изображением нужно щёлкнуть ссылку «Другие размеры» (в Яндексе ссылка под фото имеет вид «800×600 … 1600×1200»).
Похожие статьи:
- Фотошоп с нуля.
- Программа для снятия скриншота ScreenHunter 5.1 Free.
- Как сделать анимированный баннер в Photoshop.
Photoshop меняет цвет фотографии при сохранении в JPG | Море фото
Настройка цветового профиля в фотошоп
Фотошоп искажает цвет после сохранения в JPG?Фотошоп искажает цвет после сохранения в JPG?
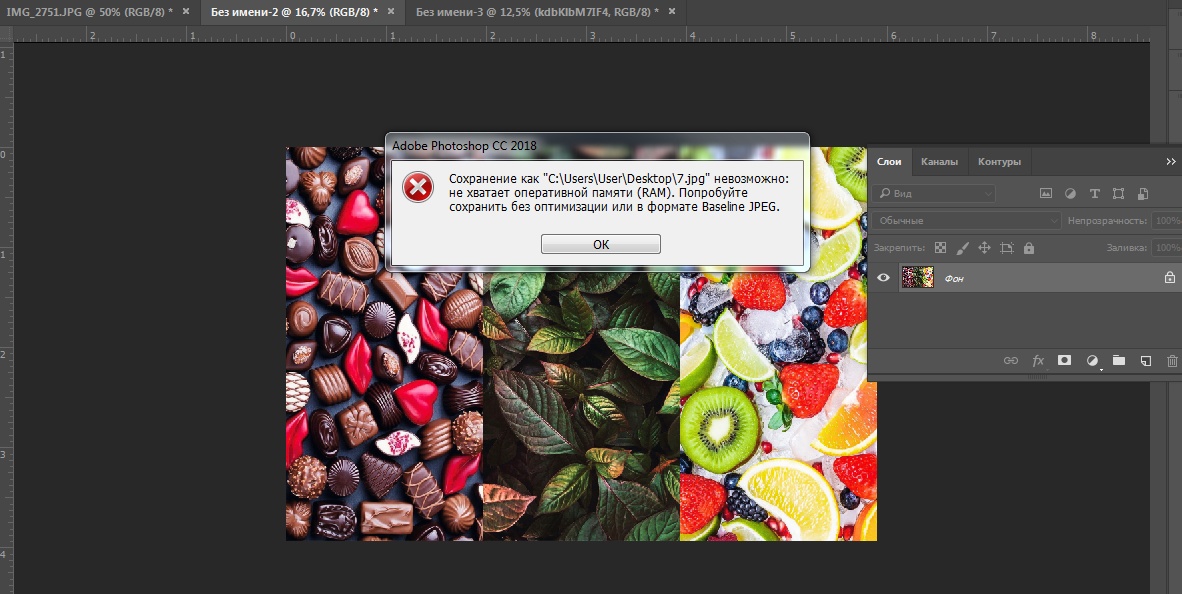
Описанный ниже метод точно устраняет проблему с цветом в Adobe Photoshop СС 2019-2020 под Windows 10.
Для начала настраиваем
цвет в WindowsНажимаем кнопку Пуск, и сразу печатаем ‘управление цветом’.
Открываем панель «Управление цветом«.
Выбираем «Устройство» которое будем настраивать
(Экран: 1. -> ‘Название Вашего монитора’).
Проверяем, монитору должен быть присвоен цветовой профиль «sRGB IEC61966-2.1«. Если вдруг присвоен другой профиль, то нажимаем кнопку «Добавить» выбираем профиль sRGB IEC61966-2.1, добавляем его, и нажимаем кнопку «Сделать профилем по умолчанию«.
Закрываем окно. Перезагружаем компьютер.
Теперь настроим
цвет в Adobe Photoshop CCФотошопом открываем любое изображение,
заходим в Главное меню -> Редактирование -> Настройка цветов…
(можно нажать горячие клавиши Shift+Ctrl+K)
В окне «Настройки» выбираем из списка «Универсальные настройки для Европы 3«.
Проверяем, что в окошке RGB указано рабочее пространство — sRGB IEC61966-2.1.
Осталось настроить
цвет в Adobe Camera RAW (ACR):Откройте фотошопом любую фотографию в формате RAW, откроется ACR, в самом низу окна будет указан цветовой профиль. По умолчанию там будет указан профиль AdobeRGB (это «не правильно») его нужно изменить на sRGB. Кликаем на эту строчку и выбираем sRGB IEC61966-2.1 (8 или 16 бит). Если не знаете сколько бит Вам нужно, то выбирайте 8 бит. (16 бит в определенных случаях дает более плавные градиенты, но при этом очень сильно увеличивает вес сохраняемого изображения в формат PSD).
После выполненных настроек на всякий случай перезапускаем фотошоп (не обязательно).
После этих настроек цвет фотографи в Фотошопе будет таким же как при публикации в интернете.
Полезные советы:
1. Ели вдруг Вы уже начали редактировать изображение с использованием неправильных цветовых профилей, а потом сделали настройку фотошопа, то Вам нужно открыть это изображение и нажать: Главное меню -> Редактирование -> Преобразовать в профиль (выбрать sRGB).
Ели вдруг Вы уже начали редактировать изображение с использованием неправильных цветовых профилей, а потом сделали настройку фотошопа, то Вам нужно открыть это изображение и нажать: Главное меню -> Редактирование -> Преобразовать в профиль (выбрать sRGB).
2. Чтобы сохранить фотографию для публикации в интернете, без искажения цвета — используем Главное меню -> Файл — > Экспортировать -> «Сохранить для Web и устройств».
Выбираем формат сохранения JPG, проверяем чтоб стояли галочки «Встроенный профиль» и «Преобразовать в sRGB», качество 100%.
Сохраняем.
Главное меню -> Файл — > Экспортировать -> Сохранить для Web и устройств
3. Я несколько раз замечал, что после установки Лайтрума настройки цвета в Фотошопе сбивались! Если Вы настроили фотошоп, а потом установили Лайтрум — повторите вышеописанную настройку цвета, на всякий случай.
4. Вот быстрой способ проверки цвета в фотошопе (до сохранения изображения): Главное меню -> Просмотр -> Варианты цветопробы -> выбрать «Интернет стандарт (sRGB)». Затем понажимать несколько раз горячие клавиши Ctrl+Y, цвет изображения при этом не должен изменяться. Если при этой операции цвет меняется, то вероятно у вас появится проблема с цветом после сохранения в JPG, или после публикации фотографии.
5. Во время настройки цветовых профилей в фотошоп (Shift+Ctrl+K) — можно поставить галочки о несовпадение профилей «Спрашивать при открытии», в этом случае при несовпадении профилей фотошоп будет предлагать Вам присвоить изображению рабочий профиль.
6. Вы можете проверить какой цветовой профиль присвоен открытому изображению в фотошоп — в самом низу окна с изображением есть кнопочка «>«, нужно ее нажать и выбрать «Профиль документа», (если у Вас все правильно настроено, то рядом с кнопочной будет написано sRGB).
7. Так как эти настройки нужно выполнять каждый раз после установки (или переустановки) фотошопа — добавьте статью в закладки, чтобы не потерять.
Удачи!
Автор статьи: Цепко Борис
Как исправить ошибку Adobe Save for Web в Photoshop
Photoshop сохраняет файлы в собственном формате, т. е. PSD, но поддерживает большое количество форматов изображений. Он может открывать изображения в этих форматах, а также может экспортировать изображение/файл в форматы, отличные от PSD. Например, он может сохранить файл в форматах, обычно используемых на веб-страницах, таких как JPG и PNG.
Adobe Сохранить для Интернета Ошибка
Форматы, известные как веб-форматы, не указаны в диалоговом окне «Сохранить» для файла Photoshop.Вместо этого вам нужно пройти через диалоговое окно «Сохранить для Интернета». Он скрыт под опцией «Экспорт» и является старой / устаревшей опцией, которую все еще используют многие пользователи. Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl+Alt+Shift+S.
Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl+Alt+Shift+S.
Если вы пытаетесь сохранить изображение для Интернета, но получаете сообщение об ошибке, попробуйте следующие исправления.
Ищете альтернативу Photoshop? Попробуйте это.
ИСПРАВИТЬ: ошибка сохранения для Интернета (Photoshop)
1. Сохранить как JPEG/PNG
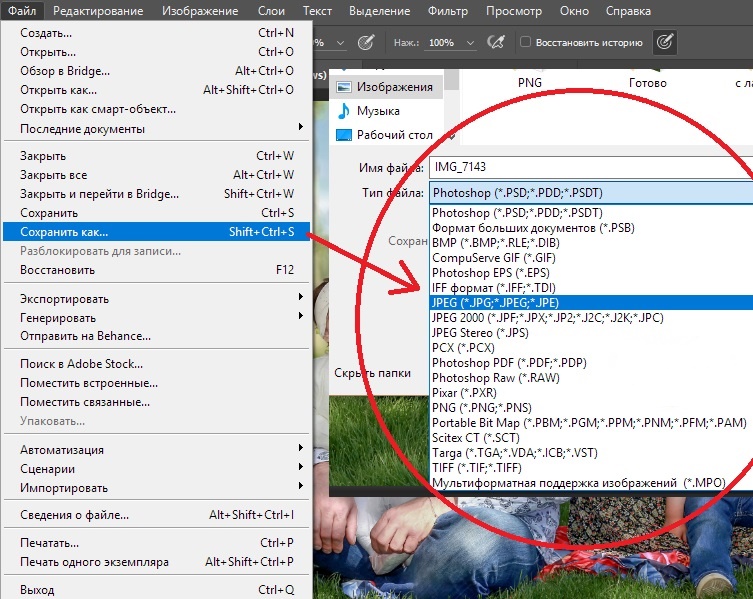
Если вы используете более новую версию Photoshop, вам не нужно использовать параметр «Сохранить для Интернета».Это устарело. Вместо этого вы можете использовать опцию Сохранить как.
- Откройте файл Photoshop .
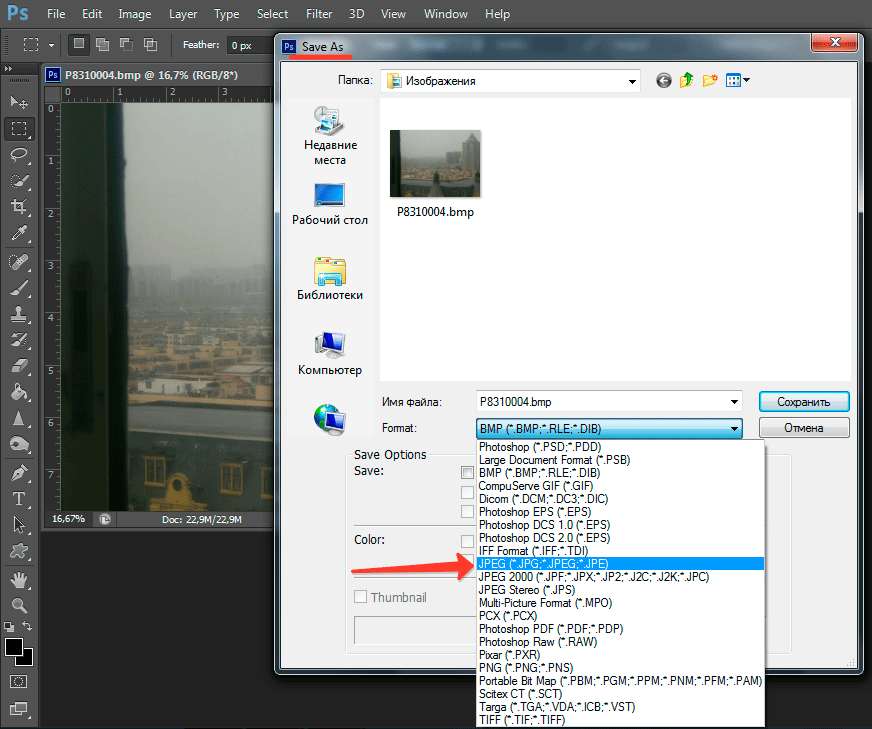
- Перейдите к Файл>Сохранить как.
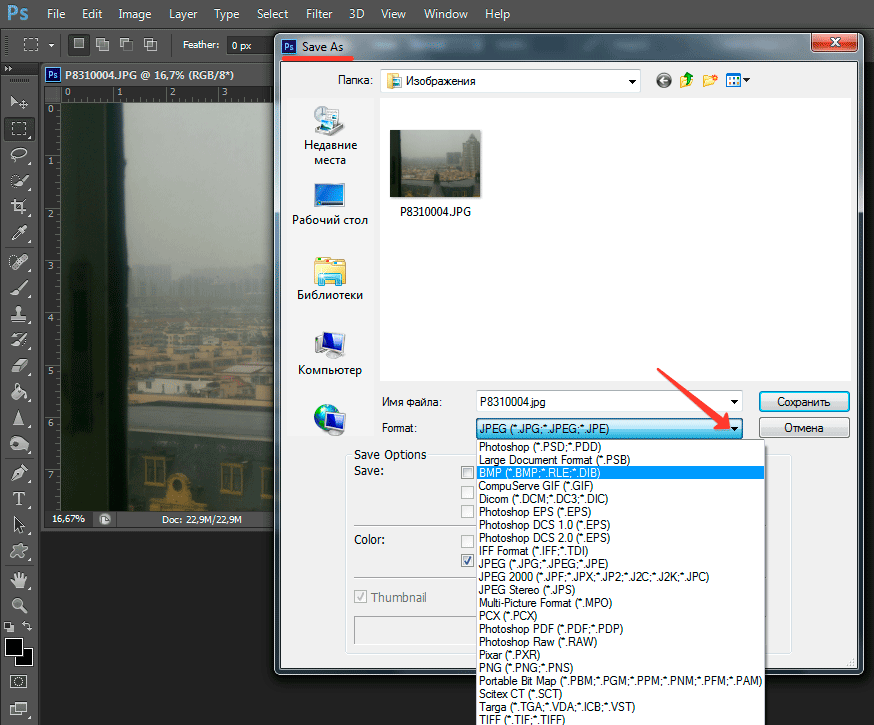
- Откройте раскрывающийся список Сохранить как тип и выберите JPEG.
- Нажмите Сохранить.
2. Сбросить настройки Photoshop
Photoshop позволяет пользователям изменять всевозможные настройки в приложении. Настройки сохраняются в профиле пользователя, но профиль может быть поврежден, что вызовет проблемы с функцией «Сохранить для Интернета».Вы можете сбросить настройки Photoshop, выполнив следующие действия.
Настройки сохраняются в профиле пользователя, но профиль может быть поврежден, что вызовет проблемы с функцией «Сохранить для Интернета».Вы можете сбросить настройки Photoshop, выполнив следующие действия.
- Закрыть Фотошоп.
- Нажмите и удерживайте сочетание клавиш Alt+Control+Shift и откройте Photoshop.
- Photoshop откроется со сбросом настроек .
3. Перезапустите Photoshop с новым рабочим диском
.Если рабочий диск Photoshop заполнен, возможно, он не сможет сохранить изображение для Интернета. Вы можете создать новый рабочий диск на лету, а затем сохранить образ.
- Закройте файл Photoshop.
- Нажмите и удерживайте клавиши Ctrl+Alt и откройте Photoshop.
- Используйте опцию File>Open , чтобы открыть файл , который вы хотите сохранить.
- Коснитесь параметра Ctrl+Alt+Shift+S, чтобы сохранить файл как веб-изображение.

Заключение
Срок службы опции «Сохранить как веб» более или менее истек. Вы можете легко сохранить PSD-файл в формате PNG, JPG, GIF и т. д. и встроить цветовой профиль в процессе.Размер файла нельзя изменить, если он сохранен в другом формате, поэтому он не является точной копией функции. Определенно отсутствуют некоторые параметры, и вам нужно будет отредактировать файл после его сохранения или до этого.
Параметры экспорта TIFF, Photoshop и JPEG — 2021
Можно задать параметры экспорта при экспорте документов SOLIDWORKS как TIFF, Adobe ® Photoshop ® или файлы JPEG.
Чтобы установить параметры экспорта:
- Щелкните .
- Выберите Tif (*.tif), Файлы Adobe Photoshop (*.psd) или JPEG (*.jpg) для параметра «Сохранить как», затем нажмите «Параметры».
- Выберите один из вариантов, описанных ниже, затем нажмите OK.
Опция Описание Тип изображения Выберите: Черно-белый (двухуровневый)
Не подходит для затененных изображений или с фоновый цвет.
 Для рисунков с черными линиями и белым
background, эта опция создает файл минимального размера.
Для рисунков с черными линиями и белым
background, эта опция создает файл минимального размера.полноцветный RGB
Шкала серого
Tiff Схема сжатия Выберите тип, поддерживаемый целевой системой: Несжатый
Пакбиты
Результат: самое маленькое цветное изображение.
Группа 4 Факс
Выдает наименьший размер файла из трех форматов, но может использоваться только для черно-белого изображение.
Удалить фон Экспорт деталей и сборок в формате TIFF. Делает фон прозрачный, что эффективно удаляет его перед экспортом.  После
экспорта, используйте редактор изображений, чтобы вставить пользовательский фон.
После
экспорта, используйте редактор изображений, чтобы вставить пользовательский фон.Сжатие JPEG Только экспорт JPEG. Отрегулируйте ползунок, чтобы установить уровень сжатия. Более низкая настройка сжатия приводит к более высокому качество. Тип захвата Снимок экрана
Захватывает изображение с разрешением экранный дисплей.
Захват печати
Включает печать варианты захвата.
Варианты рисования. Только чертежи. Все листы (многостраничные)
Включено, если чертеж содержит более одного лист.Экспортирует все листы.

Текущий лист
Экспортирует только текущий лист чертежа.
Использовать размер(ы) листа
Включено, если выбран захват печати. Экспорт по размерам чертежного листа.
Использовать размер печати
Включено, если выбран захват печати.Включает Захват печати опции.
Параметры захвата печати. Захват изображения с заданным пользователем разрешением DPI (количество точек на дюйм) и размером бумаги. Информация о ширине и высоте чертежа обновляется автоматически. Для рисунков, выберите Масштаб, чтобы соответствовать или установить масштаб в масштабе. Набор бумаги размер для пользователя определяется для указания пользовательской ширины и высоты.
При сохранении детали или сборки SOLIDWORKS отображает синий и пурпурный прямоугольник представляет границу изображения для экспорта.

Для больших изображений может потребоваться много времени. экспорт.
Как уменьшить размер файла JPEG в Photoshop CS5
Управление размерами файлов, когда речь идет об изображениях, важно, если вы работаете в Интернете. Google оценивает скорость сайта при ранжировании веб-страниц, и большие изображения являются важным фактором для этой скорости.Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавления слоев и создания изображений с высоким разрешением в Adobe Photoshop CS5 очень удобна при разработке изображений. Если это изображение затем будет распечатано, вам, вероятно, не нужно будет беспокоиться о размере файла создаваемого вами дизайна.
Однако, если вам нужно отправить свой дизайн кому-то по электронной почте или разместить его на веб-сайте, необходимо учитывать размер файла изображения JPEG, которое вы создаете.Есть некоторые основные приготовления, которые вы можете сделать, если хотите уменьшить размер файла JPEG в Photoshop CS5 , но есть одна конкретная утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Нажмите Файл .
- Выберите Сохранить для Интернета и устройств .
- Выберите тип файла .
- Настройка качества.
- Нажмите Сохранить .
Наша статья продолжается ниже дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация о том, как уменьшить фактические размеры изображения, а также дополнительная информация об использовании функции «Сохранить для Интернета и устройств».
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (руководство с иллюстрациями)
Когда вы решите, что уменьшение размера вашего файла JPEG является решением для вашей ситуации, вам необходимо учесть несколько факторов.Есть два основных свойства изображения, которые увеличивают размер вашего файла — размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера файла JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Перед изменением размеров и разрешения вашего изображения лучше всего узнать размеры, которые лучше всего подходят для ваших нужд.Если вы не знаете, какой размер изображения требуется вашему веб-сайту, свяжитесь с дизайнером или разработчиком сайта, чтобы узнать их предпочтительные характеристики изображения.
Шаг 1: Нажмите
Изображение в верхней части окна, затем щелкните Размер изображения .Шаг 2: Убедитесь, что флажок слева от
Constrain Proportions установлен в нижней части окна. Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину вашего изображения, будут также внесены в другое измерение, тем самым сохраняя масштаб изображения. Вы также можете настроить разрешение изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Вы также можете настроить разрешение изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Шаг 3: Нажмите
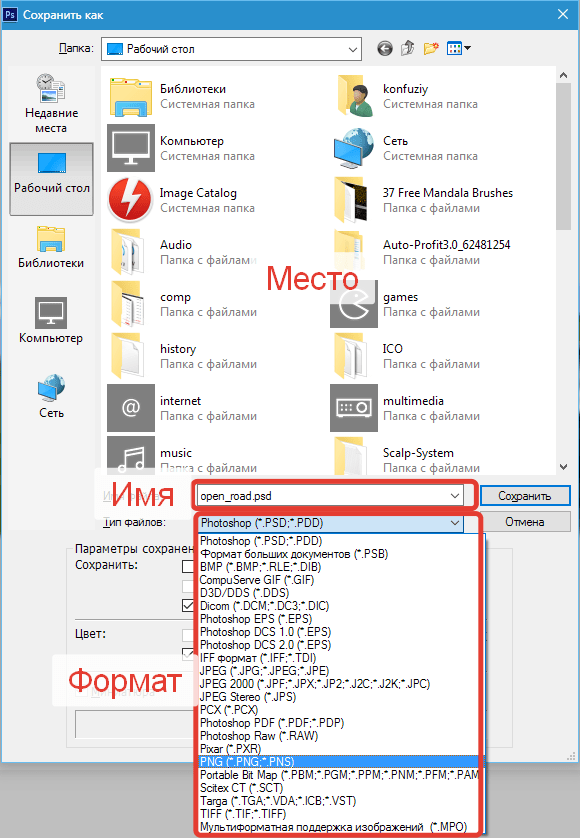
Файл в верхней части окна, затем нажмите Сохранить как .Шаг 4: Введите имя файла в поле
Имя файла , затем щелкните раскрывающееся меню справа от Формат и выберите параметр JPEG . Нажмите Сохранить , когда закончите.Шаг 5: Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что число размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку OK после выбора предпочтительного качества изображения.
Как использовать «Сохранить для Интернета и устройств» в Photoshop CS5 (руководство с иллюстрациями)
Вы также можете использовать параметр Сохранить для Интернета и устройств в меню Файл после указания размеров и разрешения изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG . Размер файла с текущими настройками отображается в левом нижнем углу окна. Если вы хотите еще больше уменьшить размер этого файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от Качество , затем перетащите ползунок, пока не найдете число, которое соответствует предпочтительному размеру файла. Нажмите кнопку Сохранить , чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, возможно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду Сохранить в меню Файл , чтобы сохранить исходный файл, поскольку только что созданный вами JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop вы не сможете найти параметр «Сохранить для Интернета и устройств». Однако вы все равно можете использовать сочетание клавиш Ctrl + Alt + Shift + S , чтобы открыть параметр «Сохранить для Интернета». В качестве альтернативы вы можете найти его в File > Export .
Однако вы все равно можете использовать сочетание клавиш Ctrl + Alt + Shift + S , чтобы открыть параметр «Сохранить для Интернета». В качестве альтернативы вы можете найти его в File > Export .
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малого бизнеса.Однако теперь он работает полный рабочий день, создавая онлайн-контент и веб-сайты.
Его основные темы написания включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
4 Настройки Photoshop для исправления Сохранить как, сохранить копию и другие раздражающие изменения
На протяжении многих лет Adobe вносит изменения в Photoshop, некоторые из них нам нравятся, а некоторые ненавидят.
Некоторые из них были действительно ненавистны, и Adobe действительно внесла исправление, о котором вы, возможно, не знали. Мы рассмотрим четыре наиболее раздражающие функции в Photoshop и способы их устранения.
Сохранить как/сохранить копию. Как это было испорчено и как это исправить.
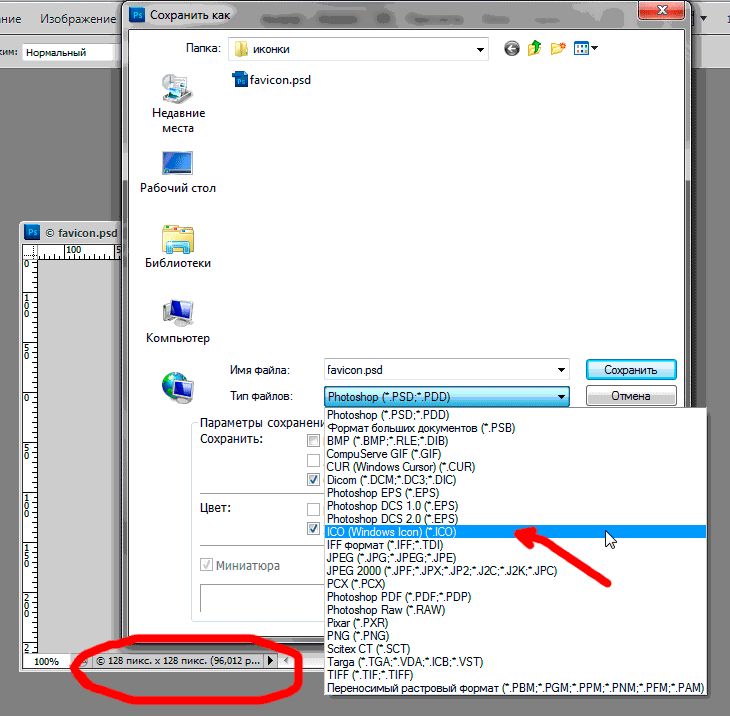
Мы работаем с многоуровневым файлом, и, как и в течение многих лет, мы выбираем файл, а затем выбираем «Сохранить как». Может быть, я хочу сохранить его в формате jpeg. А потом я захожу в формат и замечаю, что доступны только четыре формата.Jpg, gif, png и многое другое сейчас отсутствует по той причине, что эти другие форматы не поддерживают многослойный файл. Что ж, это раздражает. Таким образом, они в основном сделали этот выбор для вас. Но рядом с этим есть небольшая опция — сохранить копию.
Итак, если я выберу сохранение копии сейчас, у нас есть все варианты, и при сохранении будет добавлено слово «копия».
Вы можете просто выбрать файл>сохранить копию (очень полезная новая опция), чтобы мы могли перейти туда напрямую, выбрать формат, JPEG или что-то еще. И это добавит «копию» в тот конец имени, чего вы, возможно, не хотите. Итак, если вам нравится, как это работает, просто оставьте это. Если вы хотите вернуться к тому, как это было, или внести некоторые изменения, позвольте мне показать вам, как это сделать.
И это добавит «копию» в тот конец имени, чего вы, возможно, не хотите. Итак, если вам нравится, как это работает, просто оставьте это. Если вы хотите вернуться к тому, как это было, или внести некоторые изменения, позвольте мне показать вам, как это сделать.
Выберите Photoshop>Настройки>Обработка файлов
У нас есть два варианта:
Один из них — не добавлять копию к имени файла. Таким образом, вы можете сохранить копию, и слово «Копировать» больше не будет добавляться к имени файла.
Другой вариант — устаревший вариант «Сохранить как».Если мы включим это, все вернется к тому, что было раньше.
пропорциональное и непропорциональное масштабирование.
Выберите слой, нажмите Ctrl/Cmd+T для свободного преобразования
Когда вы перетаскиваете для изменения размера, он масштабируется пропорционально. Если вы хотите непропорциональное масштабирование, удерживайте клавишу Shift.
В прошлом это работало наоборот. У вас есть возможность выбрать способ масштабирования, и есть 2 способа сделать это.![]()
Нажмите Ctrl/Cmd+T для свободной трансформации.Если вы посмотрите вверх, вы увидите небольшое звено цепи.
Если я отключу это звено цепи, мы получим непропорциональное масштабирование. Удерживайте нажатой клавишу Shift, чтобы ограничить, точно так же, как Photoshop работал много лет. Включите цепочку для пропорционального масштабирования (с ограничениями).
Если вы хотите изменить это в настройках, просто перейдите в «Настройки Photoshop»> «Общие». Вы увидите устаревшее свободное преобразование. Установите этот флажок, и все будет непропорционально. Удерживая нажатой клавишу Shift, мы снова получили пропорциональное масштабирование.
Измените огромное новое окно документа на маленькое диалоговое окно.
Создайте новый документ File>New, и мы получим это огромное новое окно документа. У него есть свои преимущества, потому что он может показывать превью и имеет все эти приятные пресеты.
Некоторым из нас нравится простота. Если это вы, перейдите в «Настройки Photoshop»> «Общие». Мы можем использовать устаревший новый интерфейс документа.
Мы можем использовать устаревший новый интерфейс документа.
Теперь мы выбираем файл new и получаем этот приятный компактный вид, каким он был много лет до того, как эти гигантские интерфейсные штучки вошли в моду.
Не очень Добро пожаловать, экран приветствия
Когда вы запускаете Photoshop, вы, вероятно, видите этот экран приветствия. А также, когда вы закрываете все, вы получаете этот большой полноэкранный домашний экран.
Теперь, что, если вы просто хотите вернуться. Знаете, просто пустой фотошоп. Что, если вам просто нужен пустой интерфейс Photoshop? Ну, вот и бонусный совет. Когда вы находитесь в этом окне, если вы хотите войти в черный интерфейс Photoshop, просто щелкните значок Photoshop в левом верхнем углу.
Если вы просто хотите перейти к пустому интерфейсу Photoshop после закрытия всех документов и пропуска экрана приветствия, сделайте это. «Настройки»> «Общие», у нас есть эта опция, которая говорит об автоматическом отображении главного экрана.