Как создать графическое меню в группе вконтакте. Как сделать меню для группы в «Вконтакте
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
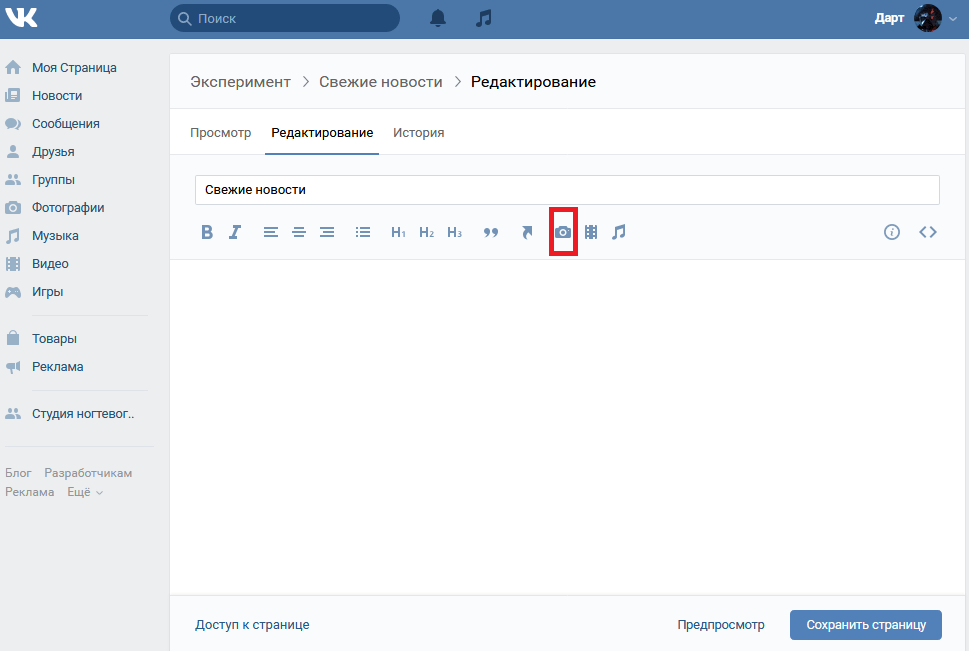
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Создаю Меню в палбике Вконтакте своими руками
Привет дорогие читатели, как я и обещал, я продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня, я решил сделать красивое меню в своем паблике Вконтакте. Так же, Вы можете прочитать в одной из моих прошлых статей — , где можно поучиться wiki-разметке и некоторым основам создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте сделать привлекательными для посетителей вряд ли получиться.
Вот такое несложное графическое меню я создал в одной из своих групп Вконтакте. А сейчас, я начну создавать меню для моего паблика!
С чего же начать создание меню в паблике Вконтакте? Это, пожалуй самый главный вопрос, который задает большинство владельцев пабликов Вконтакте, задумываясь — как можно сделать меню? Ответ, как часто бывает простой — Вконтакте предусмотрено создание в паблике wiki-страниц с помощью wiki-разметки (об учебнике wiki-разметки я писал в предыдущей статье). Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где ХХХ это ID моего паблика, который можно узнать кликнув на цифру с количеством записей в паблике Вконтакте.
После нажатия на количество записей, я вижу в строке броузера следующую ссылку:
Http://vk.com/wall-46864771?own=1
Где цифры 46864771 и есть ID моего паблика Вконтакте, итак, я делаю ссылку для создания страницы Меню:
Http://vk. com/pages?oid=-46864771&p=Меню
com/pages?oid=-46864771&p=Меню
Запускаю эту строку в своем броузере. И вот, передо мной новая страница моего паблика Вконтакте, которая и будет использована мной под создание меню для паблика.
Теперь, мне осталась самая трудная часть, создания меню паблика Вконтакте — собственно, с помощью знаний фотошопа и wiki-разметки сделать меню для моего паблика. А когда я закончу редактировать страницу Меню, то ее можно будет сохранить и в верхнем правом углу редактора нажать -> Вернуться к странице. В строке броузера появиться ссылка, которая и нужна для вставки меню в шапку паблика Вконтакте.
Возможно Вы помните, я сделал в своем паблике Вконтакте — красивую шапку, которая выглядела до сегодняшнего дня вот так:
В связи с созданием меню в паблике Вконтатке, центральная картинка с моим изображением в шапке моего паблика поддалась небольшим изменениям, и теперь выглядит вот так:
После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
Http://vk.com/page-46864771_44676832
После этого сам текст ссылки можно убрать и вставить катринку центральной части шапки паблика Вконтакте, ссылка там останется, а вся картинка станет кнопкой на эту ссылку. Вот теперь осталось поработать над страничкой Меню для создания меню паблика Вконтакте, и всё будет готово!
Вы можете посмотреть как завершить работу над созданием меню паблика Вконтакте в следующей статье —
Увидеть, какое меню паблика Вконтакте у меня получилось можно посетив
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
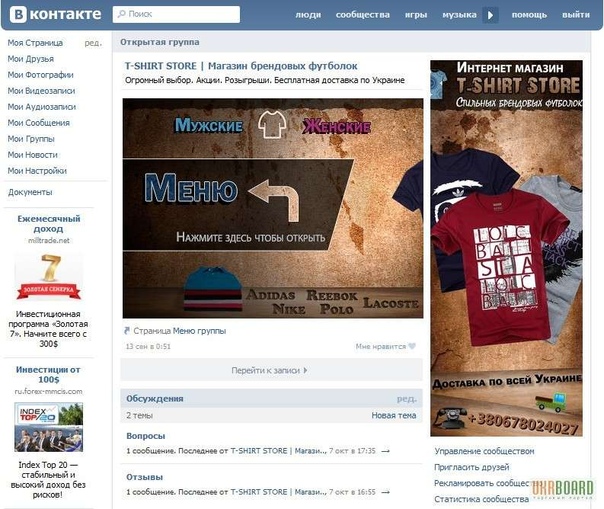
Вариант 1: Закрытое меню группы
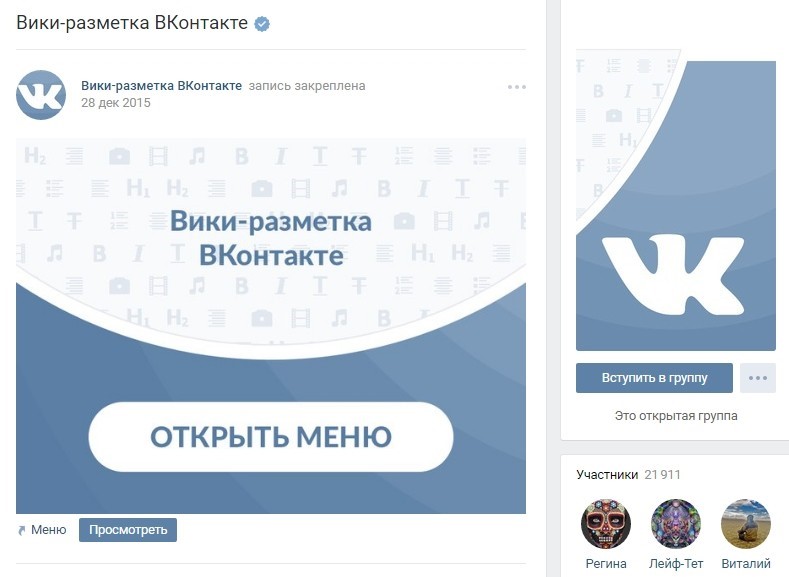
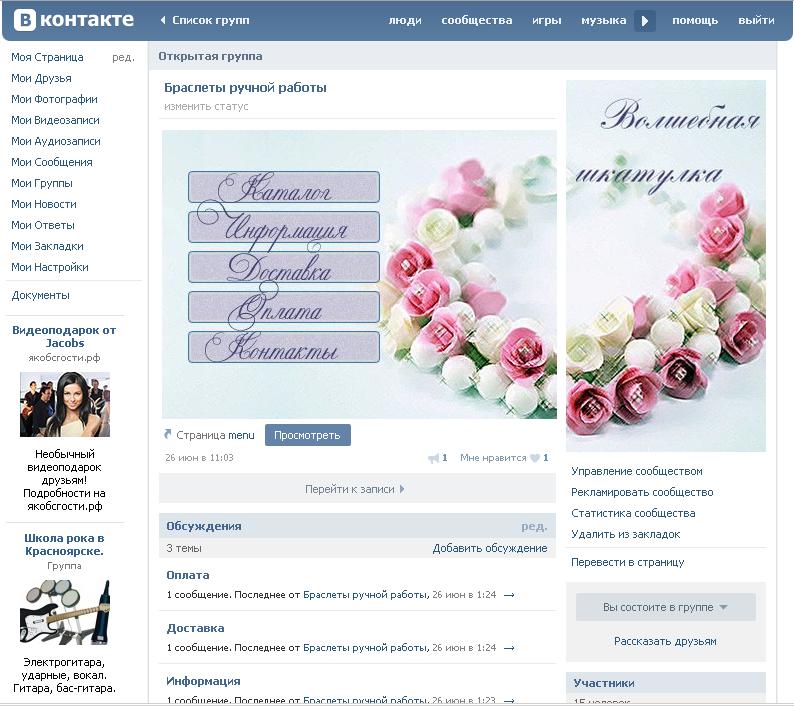
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
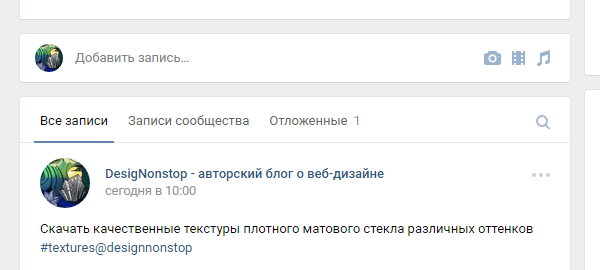
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
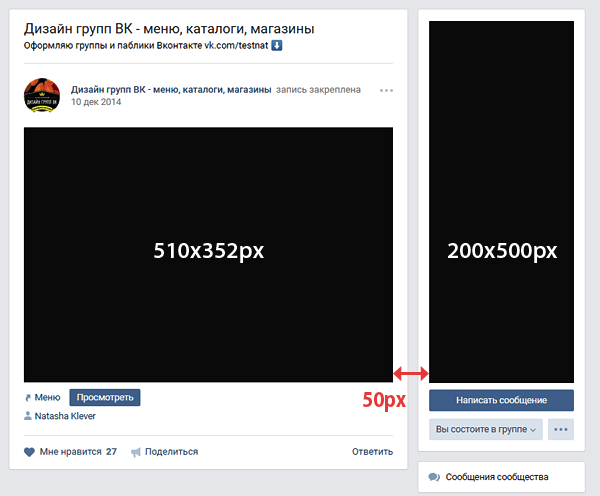
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
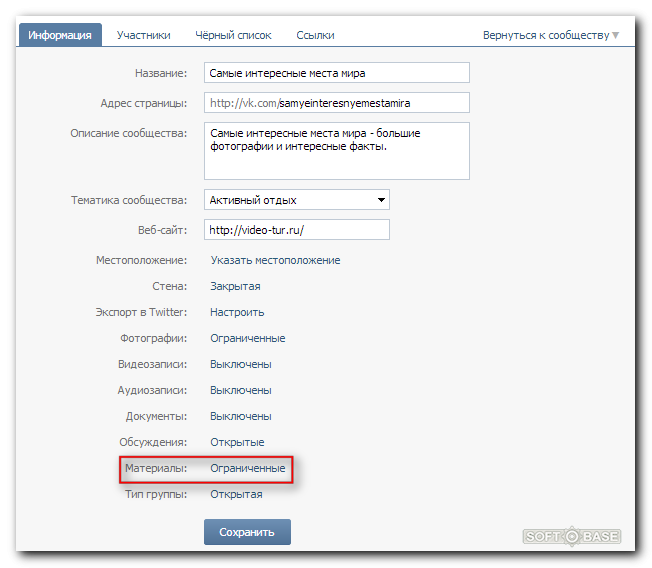
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
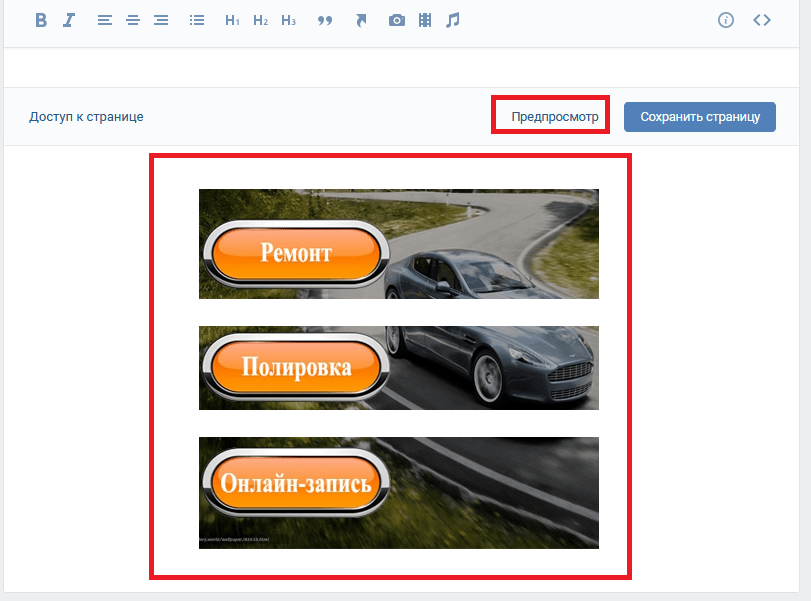
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
.webp)
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
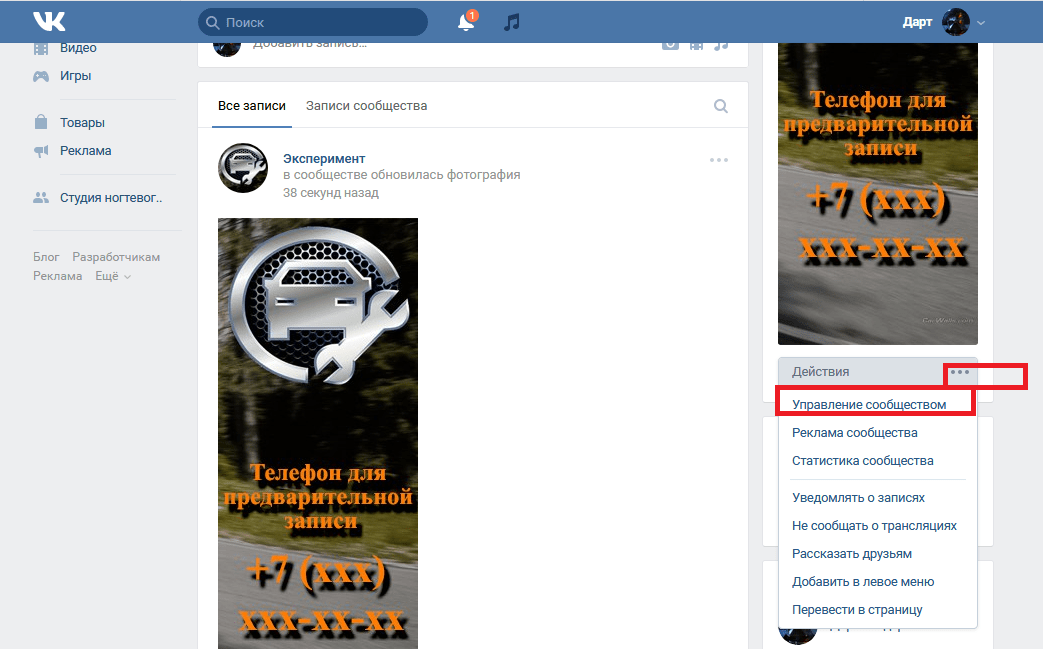
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
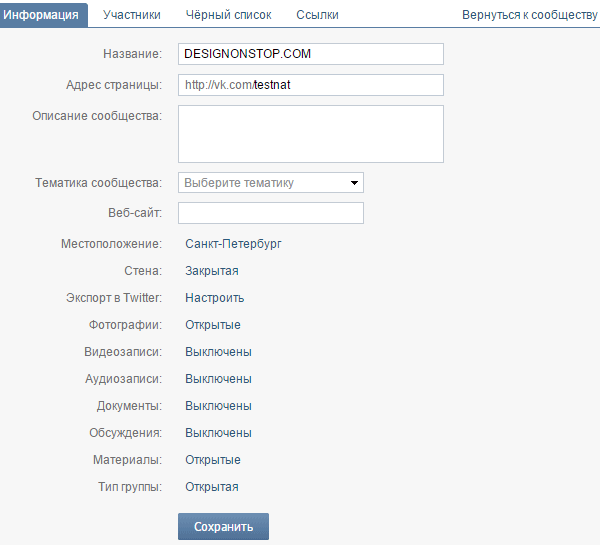
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
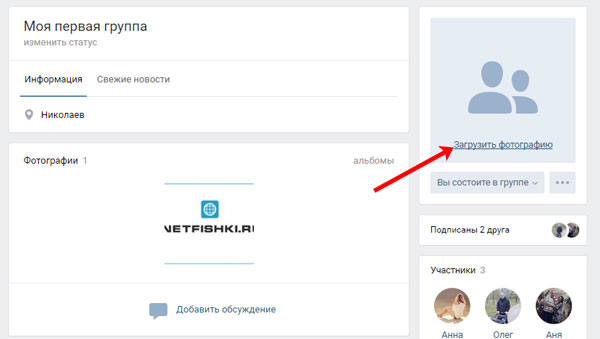
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т. д.. Вот вам и инструкция!
д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу менюИтак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
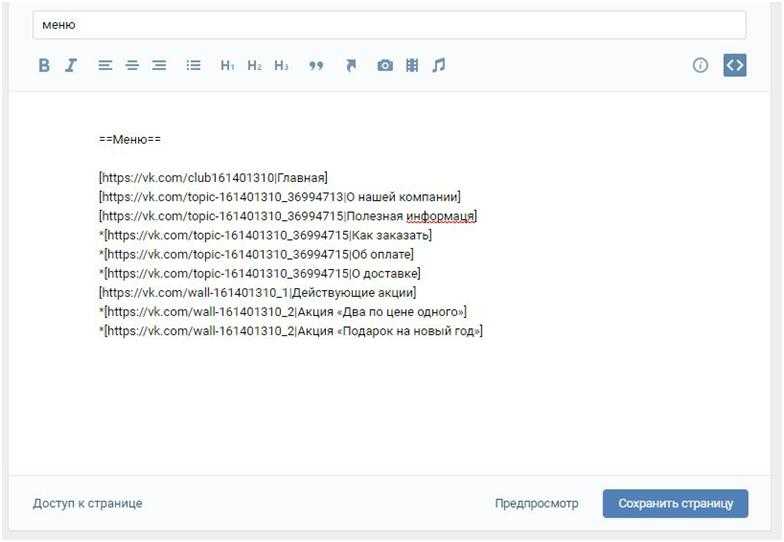
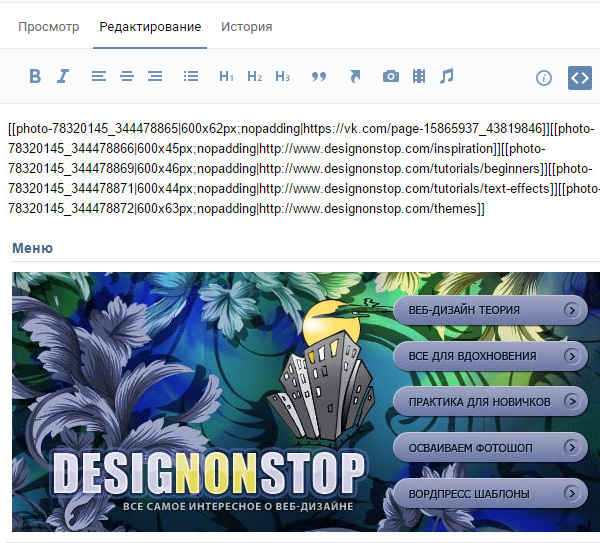
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
как создать портфолио и блог Вконтакте
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы — Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое — поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
У вас уже есть группа? Читайте, как привлекать в нее больше подписчиков.
Навигация по руководству
Почему не сайт?
Сайт — это прекрасно. Вы ни от кого не зависите. Вы можете сделать на нем что угодно: форум, собственный полезный сервис (привет, Главред), систему автоматического приема заказов. Любой дизайн, любые эффекты — никаких ограничений.
Но группа Вконтакте — тоже отличный вариант:
- Полностью бесплатно. Никаких доменов и хостингов. Конечно, они недорогие (1500-2000 в год), но все равно.

- Ее легко создать. Гораздо легче, чем самый примитивный сайт на WordPress. Можно управиться за вечер, даже не имея опыта.
- Легко привлекать читателей. Вы зовете в группу коллег, публикуете что-то интересное — и оно попадает в их новостную ленту.
- Быстро индексируется. Новые статьи попадают в поиск почти мгновенно.
Считайте, что это более примитивная версия сайта. У вас будет навигационное меню, страницы с портфолио, статьи с картинками, продающие тексты. Все то же самое, что обычно размещают на своих ресурсах копирайтеры.
К тому же группа — классный вариант для старта. Оформите ее, найдите постоянных читателей, привлеките клиентов. А уже потом создавайте сайт. Страничка в соц. сети превратится в площадку для анонса статей в блоге — продолжит приносить пользу.
Группа или публичная страница?
Вконтакте можно создать 3 типа сообществ: группа, публичная страница и мероприятие. Последнее идет лесом — мероприятия нам сейчас не нужны.
В группы можно приглашать людей. Также ваши подписчики смогут писать на стене, если вы им разрешите. Зато публичную страницу видно в боковом меню у вас и ваших подписчиков. Небольшая такая дополнительная реклама получается.
- Кто-то увидит вашу группу и захочет перейти в нее (возможно)
Участники не могут писать на стене, но могут предлагать посты для публикации. А вы уже решаете, нужны они вам или нет.
Еще одно различие — в дизайне. В группе список обсуждений находится сразу после описания — над стеной. На публичной странице он размещен сбоку.
- Обсуждения в публичных страницах
- Обсуждения в группах
Лично мне больше по душе публичная страница. Поэтому в примере я буду создавать именно ее. Если выбранный вариант вам не понравится — вы всегда можете переключиться на другой. Только осторожнее — это можно делать не чаще, чем раз в 2 недели.
Многие предпочитают создать группу, пригласить в нее несколько сотен человек, а потом перевести в страницу.
Тоже отличный вариант.
Создание группы
Если вы уже знаете, как это делать — переходите к следующему разделу.
Первое, что вы должны сделать — создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
- Создаем новое сообщество
- Введите название. Указывайте любое — его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
- Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
- Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
Что здесь есть:
- Название. Думаю, объяснять не надо. Единственное обязательное для заполнения поле.
- Описание сообщества. Напишите пару слов о себе и своей группе. Много писать не стоит — никто не станет это читать.
- Все поля, кроме названия, можно вообще не заполнять
- Адрес страницы. Ссылка на вашу группы. Вместо скучного номера вы можете придумать уникальное название.
- Категория. Что-то вроде вида сообщества. Это надпись под названием страницы в списке групп. Ни на что больше не влияет. Выбирать не обязательно.
- Категория сообщества
- Веб-сайт. Если у вас есть сайт — укажите ссылку на него. Если нет — можно указать, например, свой профиль на бирже или адрес страницы на Facebook.
- Фильтр комментариев. Блокирует сообщения, в которых есть маты или указанные ключевые слова.

- Дата основания. День создания группы. Или любая другая дата, которая вам нравится.
- Обратная связь. Разрешает или запрещает комментировать ваши записи.
- Комната в Snapster. Интеграция с сервисом Snapster. Я им не пользуюсь.
- Экспорт в Twitter. Все записи на стене сообществе будут дублироваться на вашем Twitter. Просто нажмите на кнопку «Настроить» и авторизуйтесь.
- Сообщения сообщества. Другие пользователи смогут вам писать личные сообщения, а вы — отвечать им от имени сообщества.
- Другие разделы. Подключает блоки с фотографиями, видео, обсуждениями и так далее.
- Еще настройки
Когда закончите с настройками — нажмите «Сохранить».
- Группа создана
Теперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
- Давайте загрузим изображение для страницы
Укажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
- Выделите нужную область с помощью рамки
Теперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
- Размер круга тоже можно менять
Вот, что у нас получилось. Страница стала на 35% привлекательней!
- Красота!
Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ — все это мы будем создавать с помощью wiki-страниц. Вконтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы. Если вы не меняли ее адрес — то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет — напишите что-нибудь. Что угодно.
- Создайте любой пост и нажмите на него
В адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) — и есть ID вашей страницы. Сохраните его где-нибудь.
- Мой ID — 124301131
Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки — придется создавать новую.
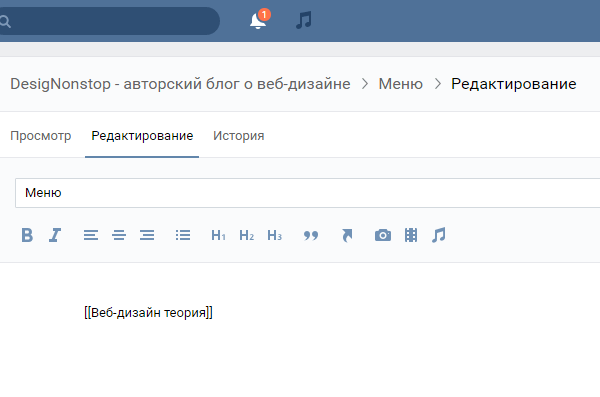
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
- Скопируйте скрипт в адресную строку
Нажмите «Наполнить содержанием».
- Откройте редактор страницы
Здесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
- Обязательно сохраните ID страницы и ссылку на нее
Скопируйте ссылку и сохраните ее где-нибудь. Получится что-то вроде такого: «https://new.vk.com/page-124301131_50771728».
Это очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки.
Если вы закроете ее — то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название — ссылка — ID страницы». ID — это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано». Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
- Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
- Просто скопируйте ссылку на страницу в пост
Теперь удалите текст. Сама ссылка никуда не денется.
Сама ссылка никуда не денется.
- Кнопка останется, даже если удалить текстовую ссылку
Загрузите изображение. Максимальная ширина картинки — 510 px. Максимальная высота — тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 — самый большой баннер, какой вы можете сделать. Это справедливо для любых постов, не только для закрепленных.
- Я сделал вот такую штуку
Нажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
- Теперь закрепите пост со ссылкой
Таким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
- Клик по картинке откроет прикрепленную вики-страницу
Если кликнуть по картинке или по кнопке «Посмотреть» — откроется wiki-страница.
- Пока что она пустая
Главную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте, посвященная вики-разметке. В ней можно найти что угодно. Там все рассортировано по темам — бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит — постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку <> справа вверху.
- Перейдите в режим вики-разметки
Что должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом Google Docs, а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
- Напишите текст прямо здесь или скопируйте его из редактора
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
- Нажмите на значок в виде фотоаппарата на панели инструментов
Вот и наша фотография
- Здесь есть ссылка на фото, размеры и параметр «noborder»
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
- Добавляем параметры «nolink» и «left»
Чтобы посмотреть на результат — перейдите в обычный режим с помощью кнопки <>.
- Не очень красиво
Давайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
- Укажите нужные размеры в режиме вики-разметки
Теперь оформим список. Выделите нужную строку и нажмите на значок списка.
- Эта кнопка ставит тег *, который создает пункт списка
Перед ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов. Отметьте остальные пункты списка.
- Уже красивее
Теперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
- Используйте кнопки или поставьте теги вручную
«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком — третьего уровня.
- Почти готово
Все почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега <br/>.
Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега <br/>.
- Добавляем пустую строку
Если вам нужно пропустить только 1 строку — <br/> для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.
Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
- Комбинация Ctrl+B тоже работает
Вот что получилось в итоге.
- По-моему, неплохо
Здесь планируется ссылка на портфолио, но такой страницы у нас пока что нет.
Оформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов. Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио — каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
- Зайдите в настройки сообщества
Здесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
- Добавьте блок с фотоальбомами
На странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
- Добавим в альбом скриншоты наших работ
Предположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать. Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
- Переместим новые изображения в новый альбом
Создайте новый альбом.
- Нажмите «В новый альбом»
Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
- Дайте альбому название и запретите остальным пользователям его изменять
Точно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
- Выбираем уже созданный альбом из списка
Вот что у нас получилось в итоге.
- Альбом с кусочками текста
Для последующих альбомов такого геморроя с переносом уже не будет. Нажмите на «Фотоальбомы».![]()
- Откройте список альбомов своей группы
Теперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
- Создайте альбом для нового текст в портфолио
Все, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
- 2 альбома со скриншотами
Создайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы — только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
- Добавляем новую картинку на страницу
Нажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
- Найдите свою миниатюру, добавленную в альбом
В новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
- Вставьте ссылку между символами | и ]]
Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение — 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу — качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
- Вернитесь в стандартный режим, чтобы посмотреть результат
Неплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
- Задайте ширину картинки — 607 px
Вот что получилось. Точно так же увеличьте все остальные фрагменты текста.
- Первый фрагмент стал ощутимо больше
Таким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
- Целый скриншот текста на вики-странице
Наконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
- Скопируйте ID страницы с текстом между символами | и ]]
Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
- 2 наши миниатюры-ссылки
Оформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным. Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
- Добавьте немного информации о каждой работе
Чтобы сделать гиперссылку, используйте конструкцию вида [[Ссылка|Текст]]. Если нужно переходить на вики-страницу — вместо ссылки указывайте ID.
Оформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID — и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать тут. Я их описывать не буду. Зачем дублировать хороший и понятный гайд?
Итак, пишем заголовок для страницы и начинаем оформлять таблицу.
- Размечаем таблицу с помощью специальных символов
Вот как это будет выглядеть.
- Готовая таблица с услугами и ценами
Если хотите, можете сделать отдельную страницу для описания каждой услуги. Напишите продающий текст и укажите ссылки на примеры работ, например. Получится клево. Этот процесс я описывать не буду — ничего нового для вас тут уже нет.
Оформление блога
Все готово, осталось сделать только блог. Думаю, для вас это будет не сложно. Возьмите структуру от портфолио, например. Сделайте заголовок, короткое описание и миниатюру. А на отдельной странице разместите статью. Ссылки на новые статьи публикуйте на стену, чтобы подписчики их увидели.
Есть и другой способ организации блога Вконтакте — с помощью #хештегов. Придумайте себе несколько уникальных хештегов для категорий статей. Например:
- #books@future_copy — обзоры на книги.
- #good4copy@future_copy — полезное для копирайтеров.

- #cases@future_copy — кейсы.
- #smm@future_copy — статьи про SMM.
Когда вы публикуете новую статью — в посте с анонсом напишите хештег с темой. А в самом блоге создайте ссылки на поиск по этим хештегами. Так вы автоматизируете процесс добавления новых статей. Опубликовали, написали анонс с хештегом — пост уже в списке. Здорово я придумал, правда?
Что нужно сделать:
- Создать вики-страницу и написать на ней свою статью.
- Опубликовать на стене анонс с хештегом. Не забыть прикрепить ссылку на страницу к посту.
- Кликнуть по хештегу.
- Скопировать адрес открывшейся страницы.
- Сделать гиперссылку на wiki-странице своего блога.
- Profit!
Вот как выглядит код моего меню по блогу.
- Блог: вид изнутри
А вот как оно выглядит в живую.
- Блог: вид снаружи
Каждая кнопка запускает поиск постов с определенным тегом. Выходит, мы смогли полностью продублировать функционал большинства сайтов!
Важно, чтобы каждый тег был уникальный.
Именно поэтому я включил в них название группы. В противном случае — в результатах поиска могут оказаться чужие посты.
Оформление главной страницы
Есть 2 способа оформить главную страницу:
- Сделать на ней навигационное меню. В большинстве групп (в том числе в моем блоге и в «Подслушано» ) вы увидите именно это.
- Разместить на ней продающий текст. А меню сделать сверху — как на сайтах.
Создание меню
Для первого способа обычно создается большой красивый макет с кнопками и разрезается на части. А потом все кусочки загружаются на страницу в определенном порядке. Декоративным частям присвойте атрибут «nolink», а кнопки сделайте гиперссылками. Это все вы уже умеете.
В меню моей группы декоративных картинок нет. Только кнопки. Выглядит стильно и оригинально.
- Меню моей группы состоит только из кнопок
Совет: если хотите, чтобы между изображениями не было никаких промежутков — добавьте им атрибут «nopadding».
Совет №2: если вы помещаете много картинок в ряд — в мобильной версии меню будет выглядеть ужасно. Чтобы этого не случилось — создайте таблицу и помещайте каждое изображение в отдельную ячейку.
Создание продающей страницы
Второй вариант интереснее. Мы сделаем группу еще больше похожей на сайт. Что копирайтеры обычно помещают на главную? Продающий текст!
Робот Бендер писать продающий текст для главной поленился. Поэтому придется просто поставить его фото. Вы ведь уже умеете верстать страницы с текстом.
- И так сойдет
Теперь нужно сделать главное меню, в котором будут ссылки на остальные страницы группы.
Если вам лень рисовать кнопочки — сделайте просто текстовые гиперссылки. Тут то вам и пригодится файлик с сохраненными ID всех страниц. Поместите меню по центру. Для этого выделите его и нажмите на кнопку «Выравнивание по центру».
- Делаем текстовое меню сверху страницы
Вот что у нас получилось.
- Красота!
Мне нравится, как выглядит меню, если его оформить в виде цитаты. Выделите его и кликните по кнопке «Добавить цитату».
- Оформляем меню в виде цитаты
Уже гораздо солиднее, правда?
- Настоящее меню!
Конечно, лучше приложить немножко усилий и нарисовать кнопки, которые подойдут под общий дизайн группы. Только не делайте их слишком широкими, а то не поместятся в один ряд. Все в сумме не должно быть шире 607 px.
Теперь скопируйте это меню на все остальные страницы. Ссылку на текущую страницу можно выделить жирным. Меню будет показывать пользователю, где он сейчас находится. Ну, и чем это хуже сайта?
- Копируем меню на остальные вики-страницы
Заключение
Если вы повторите все, что я описал в этом руководстве (только со своими текстами и изображениями) — получите крутую продающую группу Вконтакте. Конечно, это не совсем сайт, но выполняет все его функции.
Сюда можно добавить страницу с вашими контактными данными. Можно добавить страницу с брифами. Просто загрузите их в документы Вконтакте и разместите полученную ссылку у себя в группе. Только не забудьте снять галочку с опции «Личный документ». А то никто не сможет его скачать.
- Уберите галочку с опции «Личный документ»
Или используйте онлайн-брифы, созданные в Google Forms. Их не надо скачивать — только перейти по ссылке.
Кстати, заходите в группу «Футуристический копирайтинг». Я создал ее специально для этого гайда. В ней можно увидеть результаты всех описанных тут действий. Если вам нужен код какой-то из страниц — напишите мне, я отправлю.
Спасибо за прочтение такого длинного гайда. Надеюсь, он поможет вам создать свою группу и красиво ее оформить. Возникли вопросы по верстке вики-страниц? Задавайте в комментариях или напишите мне Вконтакте.
Как правильно оформлять группу вконтакте. Как создать меню в группе ВКонтакте: пошаговая инструкция
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
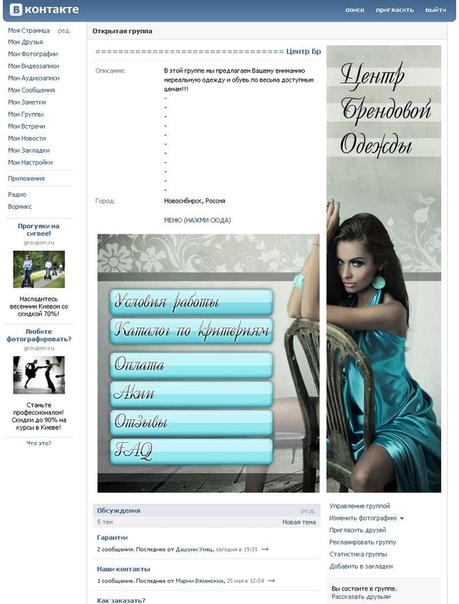
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
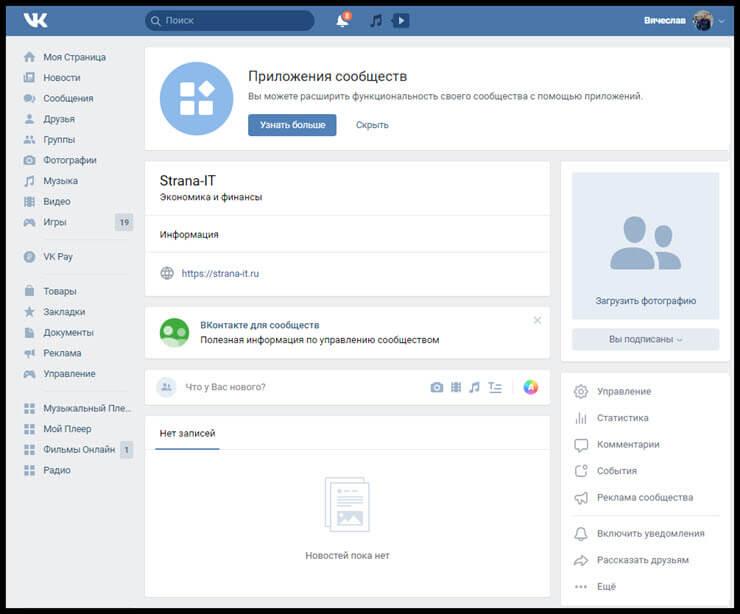
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
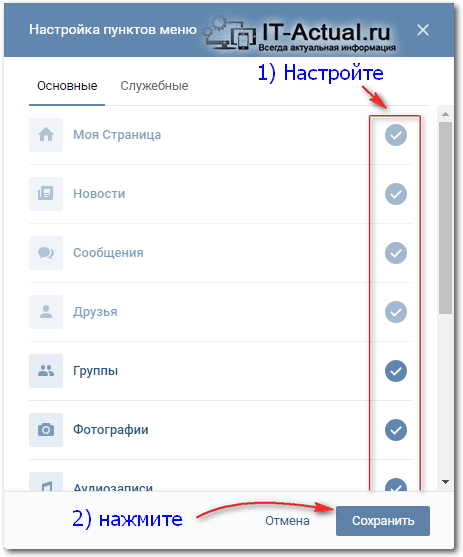
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Всем привет, дорогие читатели блог сайт . Я продолжаю свою тему про — на самом деле, тут не все так сложно, как кажется, да и изучать тут особо нечего. Ваш профессионализм полностью зависит от практики. Ну да ладно, сегодня мы с вами поговорим о красоте ваших групп, о красоте меню в ваших группах и о том, как меню и сами группы красиво оформить причем своими руками, т.е. бесплатно!
К слову о простоте smm индустрии — даже в есть больше всяких ответвлений и фишечек, которые нужно знать в теории чтобы добиться результата. Ну да ладно, я также допускаю тот факт что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
НУ что же, поехали составлять оформлять меню для групп вконтакте?
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи, вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал ).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) — мы ведь должны знать где что должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения — рекомендую эту группу ).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет — рекомендую курсы Евгения Попова , вот один из них, как раз по Фотошопу — кликай .
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов дизайнов для оформления групп вконтакте! . В распакованном виде архив занимает около 2.5 гигабайт.
Главное условия — быть подписчиком и пройтись по соц кнопкам.!
Спасибо. Теперь вы можете скачать архив по этой ссылке .
Не забудьте пройтись по остальным соц кнопкам.
Размеры аватаров и меню, которые пригодятся для оформления групп вк
Для того чтобы правильно оформить группу или паблик — нужно знать о размерах картинок, которые нужно использовать. Вот прошу обратить внимание на эту картинку.
Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню — 395 пикселей ширины и 289 пикселей высоты.
Вот, в принципе и все что нужно. Есть макеты, есть понимание размеров.
Творческая часть закончилась — осталось дело за малым. Начинаем техническую часть всего процесса создания меню для групп.
Как самостоятельно оформить группу вконтакте, имея макеты на руках
Итак, у нас есть макеты дизайна группы. Сейчас нужно вырезать нужные части.
Для аватара группы, конечно ничего не нужно. Вырезаем нужную часть из макета или картинки — и вставили в группу. Думаю, вставить вы уже и сами сможете? Ну, я на это надеюсь. Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню конечно, но каждую часть для меню (кнопки) точно нужно повырезать.
Сначала немного ликбеза.
Чем отличается меню группы от меню паблика?
Отличаются они тем, что меню группы — это уже и есть по сути набор кнопок. Но это меню всегда скрыто! Всегда! А меню паблика — всегда открыто и по сути — это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе — чтобы увидеть меню, нужно нажать на кнопку «Меню группы» , по-умолчанию эта кнопка называется «Свежие новости».
А в паблике (в группе, кстати, тоже можно) — меню — всегда открыто.
Но эта картинка — это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню. Вот:
Эта картинка-кнопка на меню создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Этот пост-ссылка ведет на отдельную страницу, которую мы нежно, предварительно создадим.
Как создать отдельную страницу для меню вконтакте
Чтобы создать страницу для будущего меню (навигации) — нужно отправить запрос в вк следующий:
где XXX – номер группы, YYY – название страницы (здесь все знаки вопросов и тире обязательны).
Причем название рекомендую делать нормальным, привлекательным и осмысленным, потому что оно будет светиться и люди будут складывать о вас и вашей группе определенное впечатление по этому названию. Например «Навигация» или «Меню группы» — это нормальные названия, но вроде банальные. Используйте свою фантазию.
Я ввёл следующий запрос
И у меня открылась сразу созданная страница с возможностью её редактирования.
Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки. Но об этом чуть позже.
Кстати, расскажу секрет, если у вас группа (а не паблик) — стандартное меню, которое уже есть по умолчанию — оно уже само по себе — страница. Так что можно его и использовать, если будут проблемы с созданием дополнительных страниц.
Как делать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Делается всё очень просто.
И в появившемся окне нажимаем кнопку «Закрепить» — все просто!
Многие группы, кстати, используют закрепленные посты как объявления. Если время актуальности этого объявления прошло — вы просто нажимаете опять на дату публикации и на кнопку «Открепить».
На самом деле все сейчас используют именно этот способ меню.
Угадайте почему?
Так, мы уже умеем создавать страницы и закреплять посты. Круто. Возвращаемся к нашим баранам макетам.
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Теперь меню.
Для примера я взял меню из этой группы. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе — это просто закрепленный пост.
Нажимаем на меню, видим картинку.
Нам нужно выделить «кликабельные» зоны.
т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой!! Как видим верхняя большая картинка — это не кнопка, а сама по себе…
Так, мы по этим линиям вырезали картинки. Теперь нужно из «залить» в ВК.
Если вы создавали для меню отдельную страницу, то нажимайте на кнопку «Наполнить содержимым» на только что созданной странице.
Если вы не создавали этой страницы, а использовали уже готовую страницу для меню — то перед вами сразу редактор страницы и вы сразу можете заливать фотографии:
Залили и у вас должно появится следующее:
Возможно у вас появится просто код, как на картинке ниже. Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).
И, чтобы между картинками не было отступов — вписать тег «nopadding», выглядеть это должно вот так:
вот это вот page-58190479_45419120 — это адрес самой страницы вконтакте, вы этот идентификатор найдете в адресной строке вашего браузера.
Вот и всё 🙂 Правда не сложно?
Вот что получилось в коде у меня в итоге. Если у вас нечто подобное — значит всё в порядке.
Если у вас с каким-то из пунктов возникли проблемы — прошу, обращайтесь. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам о том, что есть замечательные сервисы для любой раскрутки и накрутки, это:
prospero | sociate | socialtools
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась — напишите мне если заметите явные пропуски. Заранее благодарен.
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Как красиво оформить группу в Контакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватару и меню. Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием
Этап 1
Открываем Photoshop, создаем новый документ с размерами 630х725 пикселей. Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Этап 2
Под полученным слоем расположим графическое оформление группы. Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Этап 3
Далее правую прямоугольную область размером 200х710 пикс. сохраним как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Для чего же левая картинка? Мы разрезаем ее на несколько частей (зависит от количества пунктов меню). К примеру, у нас меню имеет 5 пунктов, значит, на выходе получится 5 картинок 382х50 пикселей.
Этап 4
Пять полученных картинок нужно загрузить в альбом группы. Далее заходим на страничку группы и выделяем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к заключительному этапу руководства «Как красиво оформить группу в Контакте». Открываем вкладку с названием «Исходный который находится в нижнем окошке, необходимо скопировать, а затем вставить в «Исходный код». В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
Этап 6
Для идеального совмещения картинок нужно выполнить несколько условий:
Наименование группы должно умещаться в одну строку;
Адрес сайта — тоже одна строка.
Описание должно содержать 10 строк.
Wiki-разметка Вконтакте
Чтобы понять, как красиво оформить нужно также ознакомиться с понятием Wiki-разметки.
Что это такое?
Итак, Wiki-разметка — это система, предназначенная для редактирования страниц аналогично HTML. Перед началом оформления группы Вконтакте, определитесь с его видом. Оформление бывает графическое и текстовое.
Оформление текстового меню
Код для меню будет выглядеть вот так:
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [], затем описание.
Графическое меню
Код такого меню будет составляться по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить
Создание меню в группе вконтакте. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция тут.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте , где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289 . То есть полный урл картинки https://vk.com/page-78320145_49821289 , до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Динамическая навигация в сообществах Salesforce Lightning Napili
Если вы используете популярный шаблон Napili для сообщества Salesforce, вы, вероятно, знакомы со встроенным меню навигации.
Но когда вы просматриваете свои варианты при добавлении пункта меню, ни один из них не кажется очень динамичным, по крайней мере, на первый взгляд.
В этом блоге мы покажем вам, как создать страницу сообщества, которая динамически перенаправляет ваших клиентов на страницу, уникальную для них.Чтобы получить наглядный пример, мы воспользуемся их страницей сведений об аккаунте. Эта головоломка состоит из трех частей: страницы сообщества, компонента Lightning и метода Apex. Наконец, мы соберем все это вместе, чтобы ваши клиенты были туда, куда им нужно.
Часть 1: Создайте свою страницу сообщества
Перейдите в диспетчер страниц и создайте новую страницу. Макет, который вы выбираете для своей страницы, не имеет значения. Эта страница — всего лишь средство для достижения цели. На самом деле ваш клиент не собирается проводить время на этой странице.Это просто хост для компонента Lightning, который мы создадим на следующем этапе. В качестве примера назовем нашу страницу «Моя учетная запись».
Часть 2: Создайте свой компонент Lightning
Перейдите в консоль разработчика и создайте новый компонент Lightning под названием myAccountRedirect. Обязательно посетите страницу «Сообщества Lightning». Это дает вам возможность добавить этот компонент на страницу, созданную на последнем шаге.
В разметке вашего компонента у вас будут три строки:
Обратите внимание, что вы вводите класс Apex, который мы создадим на следующем шаге.Этот флажок дал вам forceCommunity: availableForAllPageTypes. Вы собираетесь использовать событие инициализации и обработчик инициализации под названием redirectToAccount. Посмотрим, как это выглядит. Откройте контроллер для вашего компонента Lightning и замените там любой код этим.
Этот обработчик инициализации события force: navigateToSObject для отправки пользователя на страницу сведений об учетной записи. В вашем контроллере Apex будет метод getLoggedInUser, который определяет, кто вошел в ваше сообщество, что подводит нас к последнему фрагменту вашей головоломки.
Часть 3: Контроллер Apex
В консоли разработчика создайте контроллер Apex. Убедитесь, что имя соответствует тому, которое вы использовали в разметке вашего компонента.
Этот контроллер имеет один метод AuraEnabled, который возвращает объект User sObject. Он использует UserInfo.getUserId () для получения идентификатора текущего пользователя, вошедшего в систему. Мы включаем Contact.AccountId в наш запрос, и это то, что мы использовали в контроллере нашего компонента для перехода на страницу сведений об учетной записи вашего клиента.
Собираем все вместе
Теперь, когда у вас есть все части, пора собрать их вместе и решить головоломку.Вы уже подключили наш класс Apex к нашему компоненту с помощью controller = «NapiliCommunityController», ваш компонент уже использует возвращаемое значение этого метода в обработчике инициализации. Но ваш компонент не приносит никакой пользы, если он просто торчит. Вы должны разместить его на своей странице сообщества. Вернитесь в Community Builder и отредактируйте страницу «Моя учетная запись». Перетащите ваш новый пользовательский компонент на эту страницу.
Наконец, отредактируйте меню навигации и добавьте эту страницу сообщества в качестве пункта меню.
Чтобы проверить, что все работает вместе, войдите в систему как один из ваших клиентов и щелкните новую ссылку в меню навигации.Если вы следите за навигационной панелью своего браузера, вы увидите, что она переходит в «/ my-account», а затем переходит к чему-то вроде «/ s / detail / 001999999999999AAY»
Заключение
Это простой пример. о том, как динамически перемещаться по странице сведений об Учетной записи вашего клиента. Но это всего лишь один пример. Используя navigateToSobject в сочетании с Apex и SOQL, если вы можете запросить его, вы можете направить к нему своих пользователей.
Настроить меню заголовков портала общественных услуг
Настроить меню заголовков портала общественных услуг для создания согласованного пользователя опыт работы со всеми вашими сервисными порталами, ориентированными на конечных пользователей, с помощью современного интерфейса и единая структура меню навигации.
Требуемая роль: роль администратора для вашего сервисного портала, например, sn_communities.admin. Добавьте тему и меню заголовка на свой сервисный портал, чтобы определить его внешний вид и поведение.- Перейдите в Сервисные порталы> Порталы и щелкните модуль портала, который вы хотите изменить.
- Для редактирования вы должны находиться в приложении Global. Если появится сообщение, нажмите здесь, чтобы отредактировать.
- В поле Тема введите CSM. По умолчанию .
- В поле «Главное меню» введите CSM Unified. Меню заголовка портала .
- Щелкните значок информации рядом с полем главного меню. и щелкните «Открыть запись».
- Щелкните значок «Параметры» и выберите «Параметры системы»> «Разработчик».
- Измените приложение на службу поддержки клиентов
Единая тема управления и щелкните значок «Обновить».
Эту настройку нужно изменить только один раз.
Кнопка New отображается рядом с Пункт меню.
- Чтобы отображать названия пунктов меню, настройте соответствующий список пунктов меню. и добавьте отображаемое имя.
- Нажмите «Создать» в связанном списке «Пункты меню».
- Заполните поля формы.
Таблица 1. Форма пункта меню Поле Описание Этикетка Имя, отображаемое для элемента в меню. Главное меню Это поле уже должно содержать название меню вы добавляете элементы в. Вы можете изменить значение как требуется для других меню. Элемент родительского меню Используйте это поле для вложения пунктов меню в другое меню Предметы. Заказать Значение, определяющее, где элемент отображается в меню по отношению к другим пунктам меню. Тип Тип страницы, на которую ведет ссылка. Например, вы можете ссылка на другую страницу портала или внешний URL-адрес.Форма поля различаются в зависимости от выбранного вами варианта список. Страница Имя страницы портала, на которую ведет ссылка. Состояние Определяет, какие условия требуются, чтобы пункты меню показать в шапке. Глиф Значок, который появляется рядом с пунктом меню - Щелкните «Отправить».
Как создать пункт меню «Контакты» в Joomla 3.1
После создания новых категорий контактов и новых контактов в компоненте «Контакты» Joomla 3.0 теперь вы готовы создавать новые пункты меню для этого компонента.
Создание элемента меню контактов- Войдите в панель администратора Joomla 3.0
- В верхнем меню нажмите Меню , наведите курсор на меню, на которое вы хотите добавить новую ссылку, а затем нажмите Добавить новое Пункт меню .
- Рядом с Тип элемента меню , нажмите Выберите
- Нажмите Контакты
- В настоящее время существует 4 типа элементов меню контактов:
Список всех категорий контактов
Показывает список категорий контактов внутри категории.Список контактов в категории
В этом представлении перечислены контакты в категории.Одиночный контакт
Это ссылка на контактную информацию для одного контакта.Избранные контакты
В этом представлении перечислены избранные контакты.Щелкните тип меню «Контакты», который вы хотите создать. После этого вы вернетесь на страницу Новый элемент меню , где появятся дополнительные поля.Заполните соответствующие поля и затем нажмите Сохранить в верхнем левом меню.
Для вашего удобства мы протестировали все 4 типа меню и подробно описали их ниже. При просмотре каждого типа обратите внимание, что следующие примеры пользователей настроены как контакты:
Должность контакта Категория контакта Связанный пользователь Студент A Студент John Appleseed Студент B Студенты Бен Браун Учитель A Учителя Суперпользователь Учитель B Учителя Mr.Bennet
Список всех категорий контактов
Когда мы создали категории для наших контактов, мы создали категорию для учителей и одну для студентов . Как вы можете видеть на странице Список всех категорий контактов , там перечислены все наши категории (которые опять же просто учителей и учеников ).
Список контактов в категории
Когда мы настраивали список контактов на странице категории, нам нужно было выбрать категорию для отображения.В нашем тестировании мы выбрали категорию «Учителя». На скриншоте видно, что на этой странице перечислены все настроенные нами учителя.
Одиночный контакт
При настройке пункта меню Одиночный контакт необходимо выбрать конкретный контакт. В нашем тестировании мы выбрали Student A . Как вы можете видеть на снимке экрана, следующие элементы показаны только для этого единственного контакта ( Студент A ):
- Контакт
- Контактная форма
- Дополнительная информация
Рекомендуемые контакты
Как мы еще не настроили избранные контакты, на этой странице просто отображается следующее сообщение:
Нет контактов для отображения
Отдел по делам сообщества — NYPD
Руководитель по связям с общественностью: Джеффри Б.Мэддри
Следуйте @NYPDCommAffairsБюро по связям с общественностью (CAB) играет решающую роль в переориентированном подходе департамента к достижению и поддержанию успехов в борьбе с преступностью за счет укрепления отношений и доверия в обществе. Бюро сотрудничает с лидерами сообществ, общественными организациями, блокировочными ассоциациями и заинтересованными гражданами, чтобы обучать их политике и практике полиции и разрабатывать решения проблем, возникающих во многих разнообразных сообществах города. CAB также предоставляет молодым людям программы обогащения, развлечения и вмешательства, помогая снизить уровень преступности среди молодежи.Офицеры по связям с общественностью, сотрудники по предупреждению преступности и сотрудники по делам молодежи прикреплены к каждому участку полиции и поддерживают тесные связи с сообществом.
Бюро по связям с общественностью курирует четыре отдела: отдел по работе с общественностью, отдел предупреждения преступности, отдел молодежных стратегий и отдел школьной безопасности, которые предоставляют ряд программ, связанных с общинами, и образовательных видео. Он издает советы по предотвращению преступности, которые помогают предотвратить виктимизацию членов сообщества.Бюро также участвует в местных и национальных ежегодных мероприятиях. Для получения дополнительной информации о работе бюро или предоставляемых им программах, пожалуйста, свяжитесь с Бюро по связям с общественностью по электронной почте [email protected], посетите сотрудника по связям с общественностью в местном полицейском участке или позвоните по телефону 646-610-5323.
Подразделение по работе с населением налаживает прочные партнерские отношения с сообществами, которые могут столкнуться с проблемами, и работает над решением этих проблем через подразделения по связям подразделения.Члены Департамента знакомят различные сообщества со многими программами NYPD и другими услугами, предлагаемыми другими городскими агентствами в рамках постоянных усилий департамента по повышению качества жизни и снижению страха и преступности. Информационно-пропагандистские подразделения подразделения, перечисленные ниже, поддерживают тесную связь с различными группами посредством встреч и мероприятий и способствуют развитию терпимости и взаимопонимания между различными сообществами.
Отдел по предупреждению преступности информирует членов сообщества и местные предприятия о тенденциях и угрозах преступности и работает с ними над мерами предотвращения и безопасности.Офицеры по предупреждению преступности предоставляют ценную информацию по ряду тем, включая охрану предприятий, домов, транспортных средств и личного имущества, а также защиту себя в метро, во время покупок или на улице, а также от кражи личных данных и поддельных домогательств. Офицеры также проводят бесплатные конфиденциальные опросы безопасности для предприятий и предоставляют гравировку VIN для транспортных средств и гравировку на личном имуществе. Посетите Службы защиты собственности, Службы безопасности и охраны и Советы по предупреждению преступности для получения дополнительной информации.
Подразделение молодежных стратегий фокусируется на благополучии молодежи города, работая совместно с различными отделами управления и другими агентствами для предотвращения и сокращения преступности и виктимизации среди молодежи. Члены отдела также определяют молодежь из группы риска и разрабатывают развлекательные, интервенционные и образовательные программы для этих групп. Посетите наш раздел молодежных услуг, чтобы узнать больше о программах, которые Бюро по делам сообществ предоставляет для молодежи, или узнайте об услугах у уполномоченного по делам молодежи вашего местного участка.
Отдел безопасности школ работает с Департаментом образования города, чтобы обеспечить учащимся государственных школ безопасную среду, способствующую обучению, и место, где учащиеся, преподаватели и другой персонал могут быть свободны от враждебности или помех. Агенты по безопасности школ Нью-Йорка, приписанные к каждой государственной школе Нью-Йорка, проходят 17-недельную подготовку в полицейской академии по различным дисциплинам. Офицеров полиции направляют в школы, которые более подвержены конфликтам.Сотрудники отдела постоянно отслеживают эффективность существующих стратегий и при необходимости внедряют новые.
Меню завтрака / обеда — Общественные школы Осейдж
Он-лайн доступ к студенческим обеденным счетам
Имея доступ в Интернет к вашей учетной записи JMC, вы сможете проверить баланс своего счета для горячего обеда, а также просмотреть историю покупок вашего ученика и историю ваших семейных вкладов. Вы также будете получать уведомления по электронной почте, когда у вашего студента заканчивается обеденный счет.
Перейдите в JMC Parent Access, чтобы просмотреть свой обеденный счет учащегося. Введите ваше имя пользователя и пароль. Убедитесь, что это правильный год. Сходи на обед. Вы сможете внести деньги здесь, вверху страницы. За онлайн-депозит взимается комиссия. Если у вас есть вопросы, напишите мне, Бренда Хюбш, по адресу [email protected]
Установите собственное уведомление о низком балансе — Зайдите в Academics — Alert Configuration, затем установите свою собственную сумму низкого остатка и сохраните.
2020-2021 Цены на обед
Элементарный — Обед 2 доллара.55 / Завтрак 1,10 $
Средняя / Средняя школа — Обед 2,60 $ / Завтрак 1,15 $
Взрослые — Обед 3,85 $ / Завтрак 2,20 $
Молоко- $ 0,40
Горячие обеды
Учащиеся могут вносить деньги на свой семейный обеденный счет в офисе Lincoln School или в офисе директоров общественного питания, расположенном рядом с офисом средней школы до 10:00.
Option 1
Знаете ли вы, что вы можете бесплатно связаться с вашим банком и попросить их отправить чек в школу через свою систему «Bill Pay».Вы устанавливаете этот план платежей в своем банке, а затем каждый раз, когда вы хотите положить деньги на свой обеденный счет, вы переходите на веб-сайт своего банка и в Bill Pay. Затем банк отправит чек в программу Osage Hot Lunch на сумму, которую вы хотели бы внести. Плата за эту транзакцию не взимается. Вы также можете отправлять еженедельные или ежемесячные платежи через оплату счетов. Вам нужно подождать от 4 до 5 рабочих дней, чтобы деньги были отправлены в школу. С нашими уведомлениями о низком балансе по электронной почте у вас будет достаточно времени, чтобы внести деньги таким образом.
Вариант 2
Вы также можете настроить в своем банке автоматический перевод денег с банковского счета на счет горячего обеда на ежемесячной или еженедельной основе? Свяжитесь с вашим банком, чтобы настроить эту настройку. При использовании этого варианта деньги вносятся каждый месяц в один и тот же день месяца. Вы устанавливаете дату, в которую хотите внести деньги, и тогда вам не нужно делать что-то еще в течение всего года.
Настройка ни одного из этих двух вариантов банковского обслуживания не будет стоить вам денег.Использование этих методов депозита — простой и легкий способ гарантировать, что у вашего ученика есть деньги на его обеденном счете.
Option 3
Вы также можете добавить деньги на свой счет для семейных обедов, которые будут зачислены в тот же день на счет для обедов вашего студента. Для этой онлайн-опции существует сервисный сбор. Деньги сразу же появятся на обеденном счете студента. JMC имеет безопасную систему обработки онлайн-платежей, которая позволяет родителям оплачивать горячий обед электронным чеком или кредитной картой в любое время и в любом месте.Чтобы использовать JMC для внесения депозита за обед, вы должны перейти на веб-страницу школы, а затем получить доступ к учетной записи для обеда. Войдите под своим именем пользователя и паролем. Идите на обед и вверху страницы вы увидите онлайн-депозит. Здесь вы кладете деньги. Если у вас есть вопросы, звоните Бренде Хюбш по телефону 641-732-5381.
Информация о пищевой ценности
Калькулятор питания
Этот калькулятор определяет, соответствует ли пищевой продукт Стандартам содержания питательных веществ Закона о здоровых детях для продуктов, которые продаются учащимся в течение учебного дня, а также в магазинах и в рамках регулируемых мероприятий по сбору средств —
https: // foodplanner.healthiergeneration.org/calculator/
Вниманию семей средней / старшей школы
ОБЕД — По мере того, как ваши ученики переходят из школы Линкольна в среднюю / среднюю школу, они увидят, что программа горячего обеда теперь предлагает больше возможностей. Студенты смогут купить либо основное блюдо из меню, либо салат с овощами и фруктами дня. Оба питания имеют право на обычную цену (2,55 доллара США) бесплатно или по сниженной цене (0,4 доллара США). У старшеклассника также есть блюд по меню, фрукты, овощи и молоко за (2 доллара.55) как вариант каждый день. У каждого на подносе должен быть фрукт или овощ, чтобы претендовать на обед. Студентам, имеющим право на бесплатное или льготное питание (40), необходимо, чтобы на их счетах были деньги для оплаты любых блюд по меню. Блюда по меню не предлагаются в качестве бесплатного или льготного питания. Студентам не разрешается брать деньги на обед.
ЗАВТРАК- Кафетерий средней / старшей школы также предлагает завтрак за 1,15 доллара. Студенты, которые имеют право на бесплатное или льготное питание, также могут позавтракать (льготная цена 30 ¢) в столовой средней школы.На завтрак мы предлагаем 5 меню завтрака с молоком, фруктами, фруктовым соком. 5 завтраков: Меню Завтрак / Фрукты / Молоко , Батончик Гранола / Злаки / Молоко / Сок , Бублик со сливочным сыром / Молоком / соком , Яйцо / Колбаса / Бутерброд с сыром / Молоко / Фрукты И Маффин для завтрака / молоко / сок. У вас должны быть фрукты и молоко, чтобы приготовить еду (бесплатно или по сниженной цене. Мы также предлагаем учащимся старших / средних школ блюда по меню — молоко, хлопья, кексы, рогалики, полезные закуски, фрукты, йогурт, воду и т. Д. и соки.У вас должны быть деньги на вашем счете, чтобы покупать предметы A la Carte.
Семьи средней / средней школы также имеют возможность запретить своему ребенку есть продукты по меню. Свяжитесь с г-жой Хеманн по телефону 732-5381, если вы хотите полностью запретить своему ученику покупать продукты по меню.
Политика отрицательного баланса
Школы осейджей стремятся обеспечить питанием учащихся, которые хотят участвовать в программе школьных обедов, но при этом очень твердо убеждены в том, что существует обязанность своевременно расплачиваться с долгами.Родители / опекуны несут ответственность за выполнение всех финансовых обязательств по программе обеда. Чтобы предоставить учащимся и их родителям / опекунам в школьном округе Осейдж максимально возможное обслуживание, ясность и подотчетность в отношении программы школьных обедов, 1 августа 2019 года будут внедрены следующие процедуры в отношении остатков на счетах учащихся в обеденных перерывах.
Мы предлагаем доступ к странице обеда JMC, которая позволяет родителям следить за повседневной деятельностью вашего ребенка и семейным балансом.Мы рекомендуем вам посетить этот сайт и посмотреть, что едят ваши дети. Ученики 5–12 классов услышат звуковой сигнал, когда их баланс становится низким, напоминая им о том, что вскоре их нужно будет добавить на счет для обеда.
Все учащиеся должны иметь на счетах наличные, чтобы покупать предметы по меню, даже если они являются бесплатными или учащимися со скидкой. Пункты по заказу не могут быть приобретены на счетах с отрицательным балансом.
Примечание : Семьи, в которых более одного ученика, будут переходить на отрицательный результат гораздо быстрее.
Поскольку отрицательный баланс составляет от — 15 до — 19 долларов, семье позвонит директор службы общественного питания.
Она проинформирует семью, что , как только на счету студента достигнет -20,00 долларов , они получат дополнительное питание, которое представляет собой возмещаемую альтернативную еду, отвечающую всем требованиям. Со счета этого учащегося по-прежнему будет взиматься обычная стоимость еды. Это будет продолжаться до тех пор, пока не будет достигнута договоренность с офисом или пока у вас не будет положительного баланса.
Формыдоступны в JMC на странице обеда для заполнения бесплатно и сокращенных обедов для всех, кто имеет право.
Бренда Хюбш
Директор службы общественного питания
БЕСПЛАТНЫЕ летние обеды в Северной Айове
август 2020
Настройка меню — Начало работы
Invision Community Suite позволяет легко изменять меню верхнего уровня на вашем сайте в соответствии с вашими потребностями.Будь то внутренние ссылки, внешние ссылки, раскрывающиеся меню или элементы подменю, менеджер меню позволяет легко и быстро настроить их.
Диспетчер меню можно найти в вашем ACP по следующему адресу:
Система -> Настройки -> Диспетчер меню
Это позволяет вам полностью управлять меню верхнего уровня вашего сообщества.
Менеджер меню
Вы можете создать один или два уровня пунктов меню, и все пункты меню также могут иметь раскрывающиеся меню.Доступные пункты меню включают:
- пользовательская ссылка = ссылка на любой URL-адрес, который вы хотите
- специальные области Suite = определенные приложения — это специальные функции приложения
- потоки активности = доступ к конкретному потоку активности
- Pages = ссылка на любую страницу, которую вы создаете в приложении Pages
Все пункты меню поддерживают полные разрешения. Вы можете либо настроить их на соблюдение разрешений элемента, с которым они связаны, либо установить собственные разрешения, выбрав группы, в которых вы хотели бы видеть этот элемент меню.
Разрешения
Если вы не установите какие-либо элементы меню второго уровня, эта панель автоматически скроется, и будут отображаться только верхние вкладки.
Ниже приведены несколько примеров того, как использовать систему, чтобы изменить положение вещей по своему вкусу, показывая каждый элемент по очереди.
Переместить элемент в диспетчере меню так же просто, как перетащить его. Вы можете перетаскивать элементы в другие пункты меню и из них для создания подменю.
Движущийся
Чтобы добавить новый элемент в меню, вы нажимаете кнопку «Добавить элемент» и выбираете тип меню. Какие типы меню будут отображаться, будет зависеть от того, что вы уже добавили, и от того, какие приложения вы установили. У вас могут быть даже сторонние элементы, которые будут добавлять свои собственные элементы меню.
На видео ниже вы увидите, что в зависимости от того, что вы выберете, вам будут доступны разные элементы. Например, вы можете создать ссылку меню на внешнюю страницу, если хотите, указав URL-адрес.Или выберите приложение страниц и выберите внутреннюю страницу.
Добавление предмета
При внесении изменений в меню вы можете мгновенно просмотреть, как эти изменения будут выглядеть, развернув опцию «Предварительный просмотр в реальном времени» внизу страницы.
Предварительный просмотр изменений
Если в какой-то момент вы решите, что хотите восстановить меню до исходных значений по умолчанию, чтобы вы могли снова начать работу со своим меню, вы можете сделать это, нажав кнопку «Восстановить конфигурацию по умолчанию» в правом верхнем углу страницы.
Восстановить настройки по-умолчанию
Платформа по умолчанию имеет 2 уровня меню.Основное и дополнительное меню. Если вы решите, что хотите иметь только одно меню, вы можете добиться этого, убедившись, что у вас нет элементов второго уровня, как показано ниже.
Удаление вторичного
После того, как вы внесли какие-либо изменения в свое меню и остались довольны ими, вы должны обязательно опубликовать свое меню.
Издательский
Call Studio, опция динамического меню
Тема: RE: Параметр динамического меню Call Studio
Ответил: Bill Webb on 13-06-2013 13:15:09 PM
Hi Mark —
Я поклонник использования этого метода » универсальные «многоразовые приложения Studio.Я полагаю, это похоже на копирование микроприложений в Studio, но это не так уж плохо! 😉
В любом случае, я уверен, что есть несколько способов сделать это, но мне повезло: строка где-нибудь в массиве ToExtVXML с каким-то тегом, например «opts = 13457».
2. В Studio используйте элемент Digits вместо элемента Menu и просто установите его так, чтобы он принимал только 1 символ (макс. / Мин. Длина = 1), без повторных попыток.
3. На выходе Digits «готово» перейдите к элементу Decision, где вы проверяете, «выбирают» ли данные сеанса (используя мой пример выше) и аргумент «содержит», а совпадением является Digits_01.value, в качестве примера (как бы ни был назван ваш элемент Digits).
4. Оттуда вы можете обработать свои недопустимые записи и создать счетчик для зацикливания или отправить действительные записи обратно в ICM с помощью CVP_Subdialog_Return.
— Bill
Этот документ был создан из потока CDN
Создал: Марк Applebee на 13-06-2013 12:56:09 PM
Я пытаюсь преобразовать мое приложение макросов для вызова приложений студии .Я пытаюсь использовать одно приложение меню с параметром динамического меню вместо использования разных приложений для пункта меню 1, 2 и т. Д. У кого-нибудь есть образец кода, выполняющий аналогичную работу?
спасибо
Марк
Тема: RE: Call Studio Dynamic Menu Option
Ответил: Paul Tindall on 13-06-2013 01:08:53 PM
Пример кода динамического меню прилагается.
Тема: RE: Параметр динамического меню Call Studio
Ответил: Mark Applebee on 13-06-2013 13:26:20 PM
Я думаю, что логика Билла мне кажется проще.Мне нужно больше времени, чтобы разобраться в коде Пола, и я дам вам знать, как только внедрю его.
Спасибо, ребята!
Тема: RE: Call Studio Dynamic Menu Option
Ответил: Jin Tiam Loh on 14-11-2013 12:20:15 PM
Привет, Пол,
Для примера кода динамического меню вы используете один и тот же набор для каждого меню в приложении? У меня есть аналогичное требование, где
a) Меню 1-2-3-4-5-6-7-8-9-0 как максимум
b) Меню 1-2-3-4 для некоторых случаев
c) Меню 1-3-5-8-0 для другого случая
Там динамические значения захватываются из поиска в БД.Если есть много областей, в которых это требуется, будет ли проблемой постоянный доступ к БД?
a) У пользователей будет простой интерфейс для изменения этих значений, и изменения вступят в силу немедленно без обновления приложения
Спасибо!
-JT-
Тема: Re: Новое сообщение от Джина Тиама Ло на портале клиентской голосовой связи (CVP) — общее
Ответил: Джанин Грейвс на 14-11-2013 16:35:46
JT,
Если вас беспокоят многочисленные вызовы БД для настройки нескольких меню
, почему бы просто не сделать один вызов БД, а получить всю возможную информацию
, которая может вам понадобиться, и сохранить ее в данных сеанса.Вы,
, можете создать свой собственный класс java для его инкапсуляции.
Затем, когда вы получите следующее динамическое меню, просто пусть ваш Dynamic Config
берет информацию из данных сеанса и настраивает элемент.
Тема: RE: Параметр динамического меню Call Studio
Ответил: Пол Тиндалл на 15-11-2013 04:38:53 AM
JT,
Если я правильно помню, образец, который я опубликовал, был просто чтобы показать, как настроить динамическое меню, а не разбираться с тем, откуда берутся данные, поэтому в коде было только несколько фиксированных пунктов меню, из которых можно было построить меню.
Если вы выполняете доступ к бэкэнд-БД для получения данных конфигурации меню, то, как и следовало ожидать, на самом деле это сводится к вычислению максимального числа операций в секунду, преобразованию его в максимальное количество обращений к базе данных в секунду и построению платформы соответствующим образом.


 Тоже отличный вариант.
Тоже отличный вариант.
 Если вы закроете ее — то потеряете.
Если вы закроете ее — то потеряете.
 Именно поэтому я включил в них название группы. В противном случае — в результатах поиска могут оказаться чужие посты.
Именно поэтому я включил в них название группы. В противном случае — в результатах поиска могут оказаться чужие посты.