Меню для группы вконтакте пошаговая инструкция. Основы оформления группы в вконтакте с использованием вики разметки
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов.
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.
Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей.
Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления.
Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье .
Примеры динамических обложек:
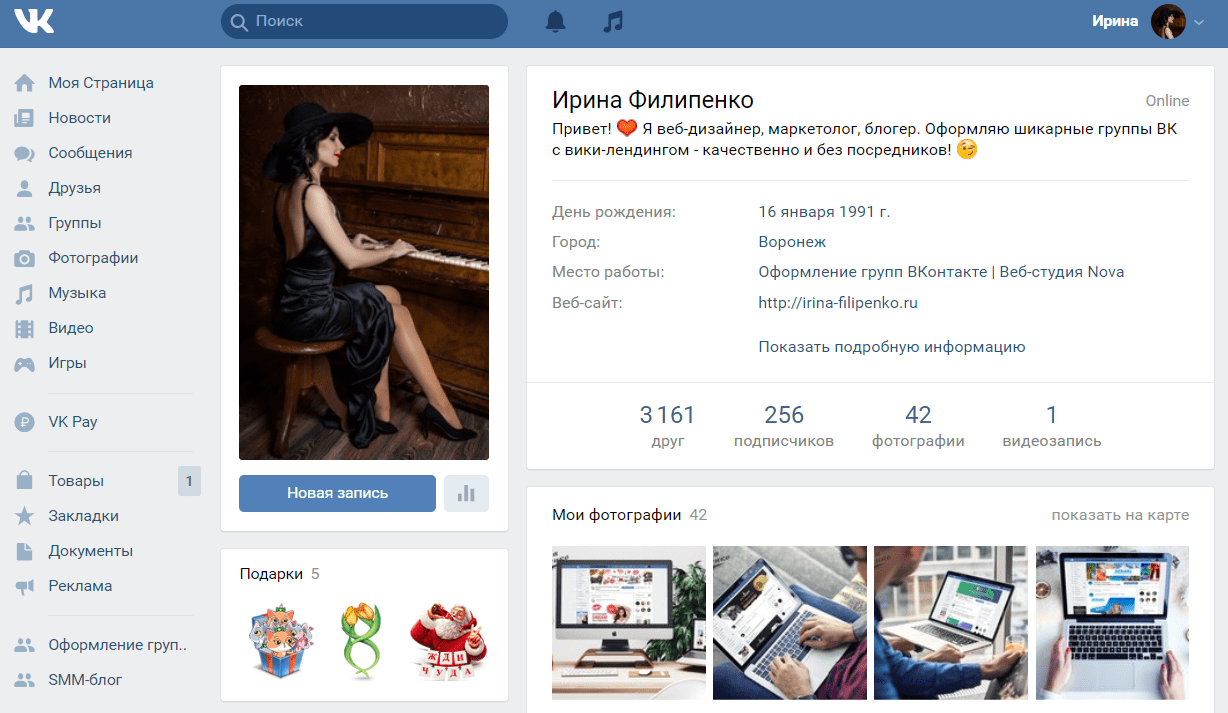
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги , которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
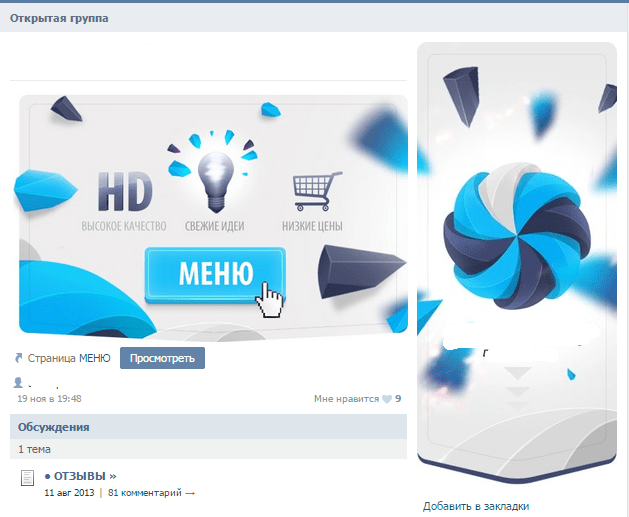
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
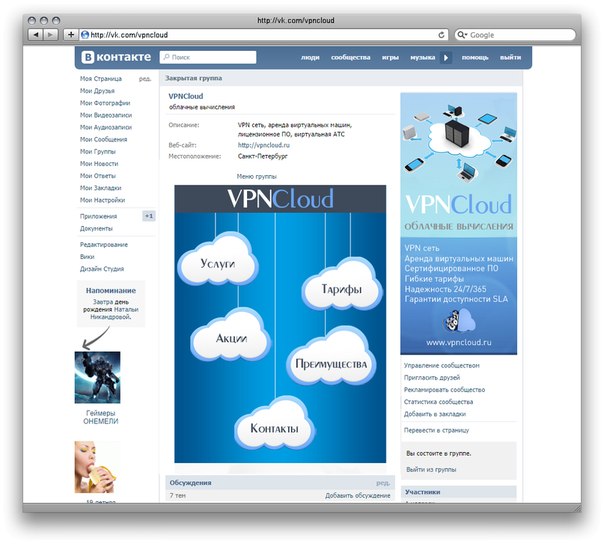
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.

- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение.
 Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте . Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте , там все подробно, про это сказано.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
[] [] []Итак, давайте чуть подробнее разберем, что здесь к чему:
… — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
Вот что у меня получилось:
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[][][]
А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[][][]
Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте . Вы просили видео уроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы &p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305 &p=Меню
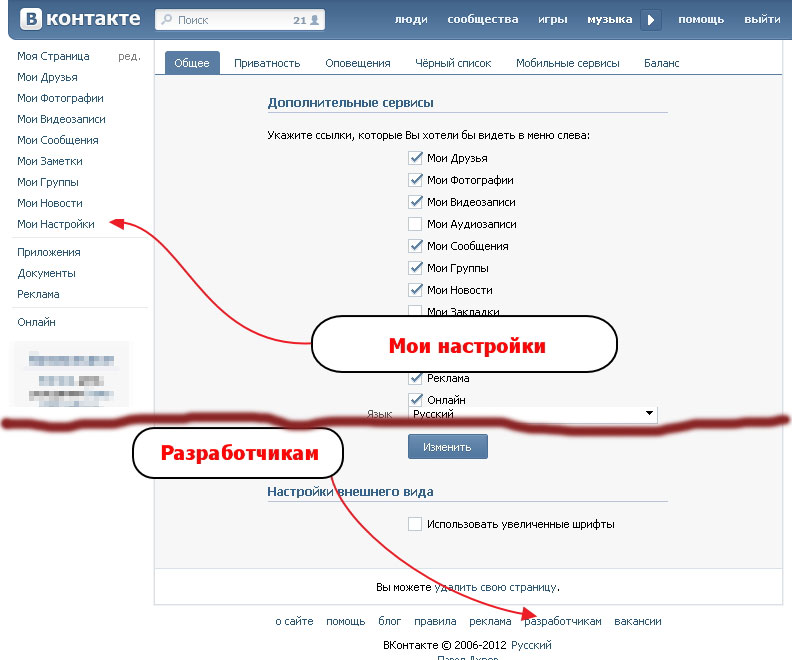
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page- ID_группы _XXX ?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
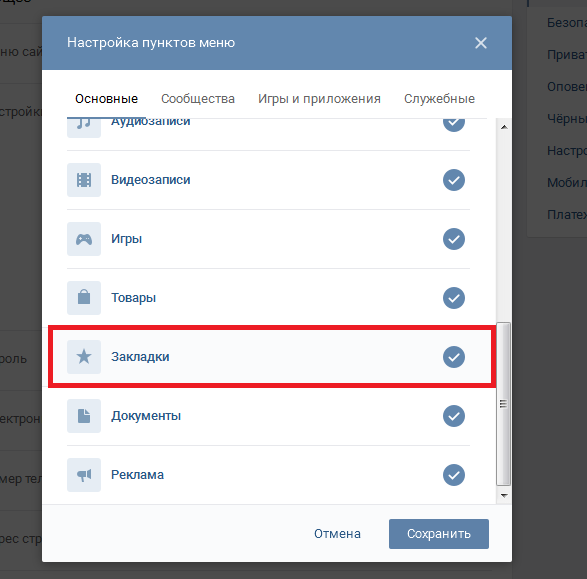
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе . Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу менюИтак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
- | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута!. А вот и сам пример:
{|
|-
|
|-
![]!!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Как сделать меню вконтакте. Меню для группы вКонтакте, шаблоны оформления
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа:), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
//vk.com/pages?oid=-34016644 &p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости , в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема:), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Как закрепить меню Вконтакте
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
https://vk.com/pages?oid=-xxx&p=Название_страницы
https://vk.com/pages?oid=-xxx&p=Название_страницы |
где:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например,
https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Далее сохраняем нашу страницу и создаем запись на стене сообщества в виде ссылки на нашу страницу. Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.
Заменяем ссылку в записи на какой-нибудь текст. Например, “Меню группы” или “Все самое интересное”. Прикрепляем к записи общую картинку меню, которую мы создали в первую очередь.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Всё.
на своем сайте.
Как сделать меню в группе ВК
Знания о том, как сделать меню в группе ВК, обязательно пригодятся всем пользователям, которые начинают работу по развитию собственного сообщества в социальной сети. Меню позволяет быстро перейти в нужный раздел группы или на сторонний ресурс. Благодаря этому юзерам легче пользоваться сообществом: читать посты, общаться с друзьями, знакомиться с дополнительными материалами или совершать покупки.
Создание текстового меню в группе
Справка! Все принципы создания меню в группе ВК основаны на том факте, что каждый блок переходов в сообществе находится в прямой зависимости от подключения специальных возможностей, которые используются при создании вики-страниц.
Подробная инструкция по разработке текстового меню в группе VK:
- Найти знак шестеренки под аватаркой группы и кликнуть по нему. Выбрать пункт «Разделы». В открывшемся окне кликнуть по строке «Материалы», установив режим «Ограниченные». Нажать кнопку «Сохранить».
- Вернуться на главную страничку группы и войти в раздел «Свежие новости» под названием и статусом. Кликнуть кнопку «Редактировать».
- В верхней правой части экрана нажать на значок «<>», обозначающий режим вики-разметки. Это обеспечивает более стабильную работу редактора.
- Переименовать «Свежие новости», подобрав наиболее подходящее название.
На этом подготовительный этап можно считать законченным. Далее рассмотрим процедуру создания простого текстового меню. Несмотря на то, что сегодня данный тип меню встречается не часто, навыки его создания являются базовыми и позволяют в дальнейшем конструировать более сложные и функциональные варианты.
- Найти текстовое поле, которое располагается под панелью инструментов. Вставить туда список разделов будущего меню.
- Каждый из пунктов следует заключить в квадратные скобки []. А в начале всех пунктов нужно вставить значок «*». Например, *[Правила].
- Внутри квадратных скобок каждого из пунктов поставить значок «ǀ». Например, *[ǀПравила].
- Между начальной скобкой и вертикальной чертой поставить прямую ссылку на страницу, куда будет осуществляться переадресация. Например, *[id319071239ǀПравила]. При этом ссылки могут быть как внутренними, так и внешними.
- В нижней части окна кликнуть «Сохранить страницу».
- Во вкладке «Просмотр» можно ознакомиться с результатом своей работы. При необходимости можно вернуться в режим редактирования и исправить все недочеты.
Таким образом, создание текстового меню занимает всего несколько минут и не требует специальной подготовки.
Создаем графическое меню
Внимание! Для создания графического меню в сообществе ВК требуются базовые навыки работы в программе Photoshop или в других графических редакторах. Кроме того, нужно внимательно следить за соблюдением указанных ниже параметров, чтобы все картинки отображались максимально корректно.
- Запустить программу Photoshop. Войти в раздел «Файл» и кликнуть по пункту «Создать».
- В появившемся окне указать следующие размеры: высота — 450 пикселей, ширина — 610 пикселей, разрешение 100 пикселей на дюйм. Разумеется, при желании Вы можете ввести другие параметры, но помните о том, что при создании wiki-странички каждая сторона изображения не может быть больше 610 пикселей.
- В рабочую область программы поместить изображение, которое будет выступать в качестве фона меню. При необходимости растянуть его, удерживая клавишу Shift, и нажать Enter.
- Правой кнопкой мыши щелкнуть по фону и в появившемся меню выбрать пункт «Объединить видимые».
- На панели инструментов найти иконку «Прямоугольник». С её помощью создать кнопку меню.
- В меню «Просмотр» включить режим «Вспомогательные элементы». Здесь можно моделировать кнопку, придав ей желаемый вид.
- Размножить кнопку нужное число раз, удерживая клавишу «Alt» и перетаскивая изображение в нужное место будущего меню.
- Активизировать инструмент «Текст», нажав клавишу «Т» или с помощью специальной иконки на панели инструментов.
- Кликнуть в любом месте рабочей области и ввести текст первой кнопки. Перетащить текст в нужную область.
- Центрировать текст по картинке, выделив слой с картинкой и текстом с помощью клавиши «Ctrl» и нажимая иконки выравнивания на панели инструментов.
- Оформить все остальные кнопки.
- Активизировать инструмент раскройки или нажать клавишу «С» на клавиатуре, выделить каждую кнопку.
- Открыть раздел меню «Файл» и кликнуть пункт «Сохранить для Web».
- Выбрать формат PNG-24, нажать кнопку «Сохранить». В папке появится соответствующее количество файлов.
- Войти в режим редактирования меню на главной странице сообщества ВКонтакте.
- Кликнуть значок «Добавить фотографию», загрузить все изображения, созданные при работе в Photoshop.
- Дождаться загрузки и добавления строчек кода в редактор.
- Переключиться в режим визуального редактирования.
- Нажать по каждому изображению, прописав для кнопок максимальный параметр ширины (610 пикселей).
- Вернуться в режим редактирования wiki-разметки.
- После разрешения в коде поставить символ «;» и указать параметр «nopadding;». Это нужно для того, чтобы избежать разрывов между картинками.
- Теперь в каждую строчку между первой квадратной скобкой и вертикальной чертой нужно добавить прямую ссылку, куда будет осуществляться переадресация. Нажать кнопку «Сохранить».
- Войти во вкладку «Просмотр», чтобы убедиться в нормальном функционировании меню.
Данные инструкции позволяют создать кликабельное меню в группе или паблике ВК. Меню значительно улучшает юзабилити сообщества, повышает его привлекательность для пользователей.
IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.
Группа в вк вики разметка. Вики разметка Вконтакте. Что это такое
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Для оформления группы в социальной сети есть удобная и простая wiki-разметка для группы В Контакте. Она действует аналогично html коду, но интуитивно более легка и понятна для простого пользователя, владельца группы. Такая разметка применяется в Wikipedia (свободной энциклопедии), и отсюда пошло ее название.
Wiki-разметкой можно оформить группу своеобразно или традиционно, при этом лезть в дебри html, где можно застрять на недели, вам не придется. Разметка wiki настолько проста в изучении, что покорится самому неопытному пользователю всего лишь за один час. Эта разметка справляется и с форматированием рисунка и текста, якорями, спойлерами, ссылками, графическими таблицами и другими элементами, способными качественно изменить внешний вид любой группы.
Меню в контакте возможно создать несколькими способами, и выбор их обусловлен направленностью и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают использовать серьезные текстовые меню, а для развлекательных — графические.
Разметка вики прекрасно подходит для работы с фотографиями или любыми изображениями, но при соблюдении нескольких хитростей. Изображение, вставленное wiki-разметкой, появится только если оно присутствует в альбоме. С помощью простой манипуляции фотография (например: photo55775_55775 ) сразу появится на странице. Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Выглядит это так — [] — и применима такая разметка к любому изображению, которое есть в альбомах. Дополнив разметку, можно вместе с изображением вставить и текст, и ссылку, тем самым меняя его внешний вид.
Для этого надо применить такую вики разметку — []. Слово «options» можно заменить другими значениями, каждое из которых изменит вид фотографии. А значения следующие:
- noborder сделает рисунок без рамки;
- nopadding соединит вместе изображения, убрав между ними пробелы;
- plain сделает из рисунка ссылку;
- NNNpx позволит изменить размер картинки;
- box откроет в новом окне.
Работа с таблицами при помощи Вики-разметки?
И меню с графикой, и меню с картинками невозможны без специальных таблиц. Выучив несложный набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот так выглядят символы:
- {| без этого первоначального символа невозможно создать таблицу;
- |+ необязательный символ, с помощью которого таблица располагается по центру
- |- с этого символа начинается новая строка;
- | этот символ отвечает за прозрачность ячеек;
- ! с помощью этого символа можно сделать ячейку темного цвета;
- |} этим необязательным символом заканчивается таблица.
Вот такое меню получится из следующего очень простого кода:
{|
|-
|
|-
![]!![]!![]
|-
|
[[Новинки online игр|Новинки]]
[[Головоломки]]
|
[[Шарики]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игр]]
|-
|}
Оформление ссылок с помощью вики
-разметки ?В контакте для оформления группы wiki-разметкой можно использовать три вида ссылок.
- Традиционная ссылка:
- Обычная ссылка + текст:
- Ссылка в виде картинки: []
Работа с графическим меню?
Для его создания используется простой алгоритм действий. Но необходимо знать, хотя бы поверхностно, работу Фотошопа и изучить вики разметку. Но графическое меню в развлекательной группе В Контакте выглядит очень привлекательно, и поэтому не пожалейте времени на его создание. Алгоритм такой:
- Нарежьте в редакторе необходимую графику и «сохраните для web»;
- Загрузите графику как обычные картинки, без использования flash, чтобы не ухудшить их качества;
- Соберите меню с помощью специального тега «nopadding»;
- Пропишите внимательно все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов wiki-разметки
Эта разметка не похожа на html код, и некоторые ее особенности можно испробовать лишь экспериментальным способом. Но если вам не по душе эксперименты, изучите следующие особенности, чтобы не допускать ошибок и гадать, почему тот или иной элемент не подчиняется wiki-разметке. Хитрости разметки:
- Допустимая ширина картинки составляет не больше 610px;
- Изменение ширины автоматически меняет и высоту картинки;
- Рисунки меньше 134px меняют качество в худшую сторону;
- В строчке разметки может присутствовать лишь 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к ее искажению и ошибкам.
Приложения программистов для wiki-разметки
Если вам разметка показалась слишком сложной, воспользуйтесь простыми приложениями, которые сами авторы называют учебными уроками. Это если вы хотите изучить секреты разметки. Если наука вам не дается, оформляйте группы ВК с помощью простого визуального редактора, который сам пишет правильный код.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Перед тем как углубиться в вики — разметку, создавая интерактивное меню , необходимо сделать некоторые подготовительные действия, в первую очередь, изменить некоторые настройки в группе. Нажимаем на «Управление сообществом», открываем «Обсуждения», и подключаем «Материалы».
Теперь переходим к подготовке изображений. Если Вы не работаете с графическими редакторами, то придется обратиться к фрилансерам. Дальнейшая работа будет показана с применением Фотошопа, но может быть выполнена и в других редакторах.
Заготавливаем шаблон для группы ВКонтакте согласно изображению.
Размеры окна А, в котором будет размещаться меню, могут отличаться от указанных. Все зависит от того, какие размеры Вы зададите кнопкам меню. В предложенном варианте предусмотрено по одной кнопке в строчку. Если же Вам нужно разместить по две кнопки в строчку, то ширину окна А нужно уменьшить до 377 рх максимум. Высота этого окна в большинстве случаев подбирается опытным путем. В предложенном варианте высота в 377 рх выбрана при размещении на передней странице группы каждого элемента информации в одну строчку.
Далее подготавливаем подходящее изображение, прописываем надписи и раскраиваем весь рисунок на участки, с учетом того, что каждый отдельный участок, с соответствующей надписью, будет служить кнопкой меню. Как все это сделать, здесь мы углубляться не будем, так как эта статья не урок по Фотошопу.
Сохранив и удалив ненужные фрагменты (фотошоп кроит и сохраняет всё изображение и белые поля тоже), переименуем фрагменты, пронумеровав их по порядку их расположения в меню.
Теперь переходим непосредственно к группе. После корректировки настроек, на стене появились две вкладки: «Свежие новости» и «Обсуждения». Кликаем по «Новая тема» в закладке обсуждений и создаем первую страничку нашего меню.
Её нужно назвать в соответствии с именем на графическом меню и заполнить поле с описанием. После заполнения всей необходимой информации, нажимаем «Создать тему».
На стене появится созданное сообщение. Таким же путем создаем нужное нам количество (в соответсвии с разделами меню) страниц.
После завершения подготовительных операций можем переходить к редактированию нашего меню. Для этого нам понадобится вкладка «Свежие новости». Наводим курсор на нее и нажимаем на «Редактировать».
Далее нам откроется уже знакомое . Находясь в визуальном режиме редактирования, при помощи нажатия на значок фотоаппарата в редакторе загружаем все фрагменты в той последовательности, в какой они располагаются в общем изображении. Также меняем название на более понятное для наших посетителей. После этого переключаемся в режим wiki — разметки и редактируем код.
Образец кода для рассматриваемого меню:
[]
[]
[]
[]
Важно иметь в виду, что для фрагментов, не выполняющих роль кнопки необходимо вместо ссылки на страничку прописывать «nolink». Иначе, фрагмент будет кликабельным, и при каждом нажатии на него будет открываться сам фрагмент, как отдельное изображение.
Если все сделано правильно и не допущено никакой ошибки в коде, то при возврате в нашу группу и после нажатия на название вкладки (Главное меню группы) откроется созданное нами меню, которое смотрится, как одно целое вместе с аватаром. Интерактивное меню и графическое оформление группы представляют собой единую композицию. При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
Если меню не совпало по нижнему уровню с аватаром, в коде в нижнем фрагменте, меняя высоту в рх, добейтесь выравнивания. Если это отобразилось на качестве рисунка, то в исходном шаблоне графического редактора внесите изменения в размер нужного фрагмента и перекроите макет.
Мы рассмотрели, как сделать интерактивное меню или оформить группу в стиле wiki. Если возникнут вопросы по самому процессу подготовки, пишите в комментариях и вместе попробуем решить их.
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы — Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое — поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
Первое, что вы должны сделать — создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
Создаем новое сообщество
- Введите название. Указывайте любое — его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
- Название . Думаю, объяснять не надо. Единственное обязательное для заполнения поле.
- Описание сообщества . Напишите пару слов о себе и своей группе. Много писать не стоит — никто не станет это читать.
Все поля, кроме названия, можно вообще не заполнять
Еще настройкиКогда закончите с настройками — нажмите «Сохранить».
Группа созданаТеперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
Давайте загрузим изображение для страницыУкажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
Выделите нужную область с помощью рамкиТеперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
Размер круга тоже можно менятьВот, что у нас получилось. Страница стала на 35% привлекательней!
Красота!Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ — все это мы будем создавать с помощью wiki-страниц. Вконтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы. Если вы не меняли ее адрес — то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет — напишите что-нибудь. Что угодно.
Создайте любой пост и нажмите на негоВ адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) — и есть ID вашей страницы. Сохраните его где-нибудь.
Мой ID — 124301131Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки — придется создавать новую.
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
Скопируйте скрипт в адресную строкуНажмите «Наполнить содержанием».
Откройте редактор страницыЗдесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
Обязательно сохраните ID страницы и ссылку на нееЭто очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки. Если вы закроете ее — то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название — ссылка — ID страницы». ID — это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано». Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
Просто скопируйте ссылку на страницу в пост
Кнопка останется, даже если удалить текстовую ссылкуЗагрузите изображение. Максимальная ширина картинки — 510 px. Максимальная высота — тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 — самый большой баннер, какой вы можете сделать. Это справедливо для любых постов, не только для закрепленных.
Я сделал вот такую штукуНажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
Теперь закрепите пост со ссылкойТаким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
Клик по картинке откроет прикрепленную вики-страницуЕсли кликнуть по картинке или по кнопке «Посмотреть» — откроется wiki-страница.
Пока что она пустаяГлавную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте , посвященная вики-разметке. В ней можно найти что угодно. Там все рассортировано по темам — бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит — постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку справа вверху.
Перейдите в режим вики-разметкиЧто должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом , а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
Нажмите на значок в виде фотоаппарата на панели инструментовВот и наша фотография
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
Добавляем параметры «nolink» и «left»Чтобы посмотреть на результат — перейдите в обычный режим с помощью кнопки .
Не очень красивоДавайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
Укажите нужные размеры в режиме вики-разметкиТеперь оформим список. Выделите нужную строку и нажмите на значок списка.
Эта кнопка ставит тег *, который создает пункт спискаПеред ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов. Отметьте остальные пункты списка.
Уже красивееТеперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
Используйте кнопки или поставьте теги вручную«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком — третьего уровня.
Почти готовоВсе почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега
.
Добавляем пустую строкуЕсли вам нужно пропустить только 1 строку —
для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
Комбинация Ctrl+B тоже работаетВот что получилось в итоге.
По-моему, неплохоОформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов. Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио — каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
Зайдите в настройки сообществаЗдесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
Добавьте блок с фотоальбомамиНа странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
Добавим в альбом скриншоты наших работПредположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать. Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
Переместим новые изображения в новый альбомСоздайте новый альбом.
Нажмите «В новый альбом»Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
Дайте альбому название и запретите остальным пользователям его изменятьТочно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
Выбираем уже созданный альбом из спискаВот что у нас получилось в итоге.
Альбом с кусочками текстаДля последующих альбомов такого геморроя с переносом уже не будет. Нажмите на «Фотоальбомы».
Откройте список альбомов своей группыТеперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
Создайте альбом для нового текст в портфолиоВсе, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
2 альбома со скриншотамиСоздайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы — только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
Добавляем новую картинку на страницуНажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
Найдите свою миниатюру, добавленную в альбомВ новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
Вставьте ссылку между символами | и ]]Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение — 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу — качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
Вернитесь в стандартный режим, чтобы посмотреть результатНеплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
Задайте ширину картинки — 607 pxВот что получилось. Точно так же увеличьте все остальные фрагменты текста.
Первый фрагмент стал ощутимо большеТаким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
Целый скриншот текста на вики-страницеНаконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
Скопируйте ID страницы с текстом между символами | и ]]Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
2 наши миниатюры-ссылкиОформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным. Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
Добавьте немного информации о каждой работеОформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID — и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать
Как поменять названия пунктов меню в вк. Как сделать меню в группе или паблике вконтакте
ВАЖНОЕ ОБНОВЛЕНИЕ : эта статья сильно устарела, поскольку появился специальный сервис MenuMake , который позволяет создать меню для группы автоматически. В ручном подходе больше нет необходимости. Однако, оставляю эту статью для истории.
Группы в Контакте, это место наибольшего скопления их пользователей. Именно поэтом, многие стараются получше их оформить, дабы привлечь максимальное их количество. О графическом оформлении создателю лучше всего подумать еще перед непосредственным , одновременно с разработкой будущего .
Важно понимать, что оформление группы, это ее лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться также и с основной целью группы – развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню.
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, информационный, познавательный контент стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помогать пользователям ориентироваться среди огромного количества товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, говорят о доставке, контактах, компании, акциях и обязательно на страницу контактов.
Первый этап – работаем в фотошоп
Меню для контакта начинают создавать не в социальной сети, а с помощью графических редакторов. Для этого лучше всего использовать Фотошоп, при том, что даже минимальных знаний для этого вполне достаточно. Поэтому, открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Далее вам понадобится фон. Это может быть просто белый фон, либо цвет, либо конкретная картинка. Качаете из интернета и вставляете в шаблон. Далее пишите на фоновой картинке пункты меню, которые вы запланировали. Эти надписи впоследствии превратятся в ссылки, направляющие пользователя в конкретный раздел.
Но чтобы эта картинка преобразовалась и легко сверсталась в ссылки ее надо порезать. Делается это в том же фотошопе с помощью инструмента «раскройка».
Но чтобы сделать это ровно и красиво важно задействовать вспомогательные линии, которые активируются сочетанием клавиш CTRL+R. Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», вследствие чего картинка четко разделяется на несколько отдельных разделов меню.
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа:), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
//vk.com/pages?oid=-34016644 &p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости , в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема:), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как в группе сделать меню?
Если в свое время вы интересовались дизайном групп Вконтакте, то эту статью стоит прочитать хотя бы для того, чтобы научиться делать wiki-разметку. В прошлом ее можно было просто открыть и в ней работать. Новые правила немного усложнили систему дизайна меню групп в ВК. О том, как по-новому и абсолютно бесплатно сделать красивое, функциональное и оригинальное меню группы Вконтакте, мы сейчас расскажем.
Как сделать wiki-разметку
Подготавливаем макет
Прежде всего, в Paint создаем графический макет нашего будущего меню. Структурируем будущее меню. Структура может зависеть от специфики группы.
Наполняем разметку
Создаем наше меню
Кстати, подготовить картинку, которая потом будет украшать меню группы, можно и в Photoshop. Конечно, для новичков замечательно подойдёт Paint. Но если вы умеете пользоваться Photoshop или имеете огромное желание учиться — осваивайте эту программу. Подробнее о работе с Photoshop вы сможете прочитать в статьях нашего раздела — . Меню вашей группы будет на другом, более серьезном уровне. Вся разница в работе между Paint и Photoshop заключается в разной сложности работы с изображениями. У второго гораздо больше возможностей, чем у первого. В Paint вы не сможете создать качественную картинку с нуля. Зато все сделаете быстро и просто, ведь в интернете полно красивых изображений, которые могут стать достойным фоном вашего меню.
Раньше продавали услуги создания меню для групп. Администраторы групп платили разные суммы за дизайн их меню и аватаров. Однако теперь вы на собственном примере видите, что самостоятельно сделать это совсем просто. Главное — немного креатива и усидчивости.
В настоящее время на нашем сайте доступны уже десятки графических шаблонов меню для групп. Но никакого мануала по их установке в своё сообщество мы до сих пор не написали, и это кажется нам неправильным. Поэтому сегодняшняя статья будет посвящена установке PSD-шаблонов меню в сообщество ВКонтакте.
Вступление:
Оформление сообщества является важным шагом при его продвижении. Сообщество без аватара или хорошей навигации публику не заинтересует, а без заинтересованной публики успеха не видать. Создав неплохую информационную базу в своей группе, необходимо грамотно предоставить к ней доступ. Чаще всего это делается посредством красивого графического меню.Если вы дизайнер или знакомы с дизайнером и готовы потратить некую символическую сумму на создание красивого меню, тогда у вас не будет никаких проблем с поисками нужного меню. В противном случае, единственным выходом для вас будет поиск бесплатных меню на просторах интернета.
Все бесплатные шаблоны меню для групп ВКонтакте обычно распространяются в трёх видах:
- шаблон, укомплектованный в файл формата PSD для программы Photoshop;
- архив с нарезанными частями меню;
- готовый wiki-код.
Готовые бесплатные меню, распространяющиеся без PSD-файла, как правило, содержат в себе водяные надписи с адресами чужих сайтов, которые, обычно, убрать нельзя.
Если вы имеете готовый PSD-шаблон для группы, примерный алгоритм его установки, если вкратце, будет содержать следующие пункты:
- нарезка PSD-шаблона на необходимое количество частей;
- загрузка нарезанных частей в фотоальбом вашей группы ВКонтакте;
- создание wiki-кода и его размещение в меню вашей группы.
Используемый софт:
Описывать обработку PSD-шаблонов, а если точнее процесс их нарезки, я буду на примере программы Adobe Photoshop CS5 на русском языке. Если у вас другая версия программы или в ней нет русского языка, просто действуйте аналогичным образом и, если потребуется, воспользуйтесь переводчиком.Сразу хочу сказать, что это не полноценный урок по Photoshop. Я не учу использовать эту программу, а показываю, как её применить в определённой ситуации, по ходу дела объясняя, что, где и как. Поэтому, при столкновении с какими-либо несоответствиями в функционале программы Photoshop или возникновении каких-либо других проблем, касательно этой программы, воспользуйтесь справкой в самой программе или изучите видео-уроки для начинающих дизайнеров, доступные в интернете в огромном количестве.
Готово! Второй этап инструкции завершён. Остался самый последний – создать wiki-код, который и будет результатом нашей долгой и упорной работы.
Стоит также отметить, что в случае, если вы скачали готовый wiki-код, а это предполагает, что все части графического меню загружены в альбом чужой группы, следует сохранить все части этого меню из альбома-источника на компьютер и перезалить в свой альбом, чтобы картинки не пропали, если сообщество-источник вдруг закроется или заблокируется.
Этап третий – создание wiki-кода меню и его установка
После загрузки изображений в фотоальбом, вкладку браузера лучше всего не закрывать, потому что нам ещё понадобится доступ к каждой загруженной картинке. Чтобы продолжить работу, откройте в браузере новую вкладку и перейдите на неё. Затем, следуйте инструкции ниже:
Ну вот и всё! Теперь вы научились устанавливать скаченные с интернета или купленные у дизайнера готовые шаблоны меню для сообществ ВКонтакте и можете устанавливать их в абсолютно любую группу, которая принадлежит вам. Точно так же происходит установка графических меню во внутренние страницы группы ВКонтакте для создания графической навигации по страницам внутри этих самых страниц.
Надеюсь этот материал был вам полезен и вы научились чему-то новому! Заходите на наш сайт почаще и будете узнавать и получать ещё больше интересной информации и полезных материалов. А пока что можете почитать о том,
Рекомендуем также
самое подробное руководство в рунете для группы или публичной страницы. Меню для привлечения посетителей
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте , где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289 . То есть полный урл картинки https://vk.com/page-78320145_49821289 , до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
Ни для кого ни секрет, что Париж является самым романтичным городом. И ведь не зря его так называют. Чего только стоит Эйфелева башня, Нотр-Дам де Пари, прогулка по реке Сена. Список мест, которые являются культурным наследием столицы Франции, можно продолжать до бесконечности. Фестивали, праздники, мероприятия, выставки притягивают большое количество туристов.
История ПарижаНеобычное очарование Париж приобрел именно благодаря историческим событиям. Остров Сите сыграл главную роль в возникновении Парижа. В III до н. э. на острове жили кельтские галлы из племени паризиев. Поселение называлось Лютеция, что в переводе означало “болотистое место”. До 52 года до н. э. галлы оборонялись от римлян. Противостояние дошло до того, что при очередной попытке римлян подойти к городу, галлы сожгли Лютецию. В этом же году армии Юлия Цезаря всё-таки удалось установить контроль над галлами.
После принятия христианства, Хлодвиг I, в 486 году нашей эры, завоевывает город. Париж становится столицей Франции. Но при правлении Каролингов, центр империи перемещается на восток. Жители города самостоятельно борются с набегами викингов. Защитой для местного населения служил остров с укреплениями.
Род графа Одо положил конец династии Каролингов. Королем был избран Гуго Капет, Париж вновь стал центром Франции. Филипп II Август внес огромный вклад в преобразование города. Появились мощеные улочки, фонтаны, началось возведение крепости Лувр, строились новые церкви.
После Великой Французской революции Франция была провозглашена республикой. Но из-за постоянных войн и революций Париж буквально погряз в нищете.
Современный облик столица Франции приобрела благодаря барону Осману: просторные улочки, перестройка острова Сите.
Последние штрихи в Париж были привнесены в XIX-XX вв. В Париже дважды проходят Олимпийские игры — 1900 и 1924 года.
Районы ПарижаВыделяют 20 административных округов.
В этом округе расположен Луврский дворец. Если окажетесь в этом районе прогуляйтесь по саду Тюильри, загляните на Вандомскую площадь. Бюджетный турист вряд ли сможет остановится в данном районе, слишком высокие цены за комнату в отеле. Но если Вы готовы заплатить кругленькую сумму за проживание, то Вас ждёт масса культурных мероприятий.
Множество банков и бизнес-центров сосредоточены в округе. Главная достопримечательность — Бастилия. Если Вы настроены на веселый уик-энд, то этот район не для Вас. Цены здесь более приемлемы, чем в первом округе.
- Тампль
Название округа говорит само за себя. Замок Тампль является исторической ценностью города. В округе живет в основном интеллигенция и аристократические слои населения.
Цены на отели значительно отличаются от предыдущих.
- Отель-Де-Виль
Этот район — центр культурного наследия Парижа. Собор Парижской Богоматери, площадь Бастилии, музей Виктора Гюго. В отелях Вам будут предложено всё необходимое для комфортного проживания.
- Пантеон
Этот округ связывают с римскими воинами, мушкетерами, Французской революцией. Сорбонна, Пантеон, ботанический сад, арены Лютеции — на всё это можно посмотреть в данном округе. Стоимость проживания не отличается от предыдущего округа. Туристам предлагают заселиться в отель, расположенный в здании с 400-летней историей.
- Люксембург
В этом округе не так много памятников. Одним из излюбленных местом горожан является Люксембургский сад. Жители района предлагают туристам ночлег в своих квартирах. Район спокойный, хотя расположен в центре Парижа.
- Пале Бурбон
Самый популярный район Парижа. Причина всему — Эйфелева башня! Молодой район с политическим статусом округа Парижа. Отели здесь не из дешевых. Стоимость увеличивается в зависимости от месторасположения отеля к Эйфелевой башне.
- Элизе
Округ на правом берегу реки Сена. Триумфальная арка и Елисейские поля являются основными пунктами, которые посещают туристы. Престижный, значит дорогой. Будьте готовы к денежным затратам.
- Опера
Тишина и спокойствие – главное отличие района. Округ востребован среди шопоголиков. Округ Опера уже не центр, цены на жилье ниже.
- Антрепо
Улица “Красных фонарей” и эмигранты придали сомнительную репутацию этому району. Это рай для бюджетного туриста, который с легкостью найдет дешевый отель или хостел.
- Попинкур
Любой подросток будет рад оказаться в этом районе. Здесь кипит клубная жизнь. Из-за наличия ночных заведений найти в этом районе ночлег для туриста не составит труда.
Вы устали от городской суматохи и постоянного движения? Отправляйтесь в округ Рёйи с Венсенский садом. При выборе отеля или апартаментов, обратите внимание, чтобы он не был расположен на границе 12 и 20 округов.
- Гобелен
Округ, где зарождалась авиация и автомобилестроение. Цены на отели невысокие, а для туристов — одиночек есть отличный вариант — хостелы.
- Обсерватория
Один из наиболее популярный среди туристов район. Квартал Монпарнас, катакомбы не дадут Вам заскучать в путешествии.
- Вожирар
Спальный район. Здесь Вы не встретите толпу туристов, дорогих магазинов, баров и клубов. Отсутствие популярности среди туристов никак не влияет на гостиничный бизнес.
- Пасси
Триумфальная арка, музей Бальзака и подделок — всё это собрал в себе округ Пасси. Культурное наследие в сочетании с дорогими магазинами и ресторанами могут сильно ударить Вам по кошельку.
- Батиньоль-Монсо
Туристы сюда не торопятся. Здесь нет исторических сооружений, бутиков. Зато есть недорогие отели и отдельные апартаменты.
- Монмартр
Пабло Пикассо и Ван Гог — визитная карточка района. Здесь можно остановиться в отдельных апартаментах или молодежном хостеле.
- Шомон
Навряд ли данный район заинтересует Вас, если только Вы не любитель современной науки.
- Менильмонтан
В этом районе Вы не встретите толпы туристов. Здесь не на что смотреть. Если только Вас не интересуют эмигранты и кладбищенские надгробия.
МузеиЭйфелева башня бесспорно считается главной ценностью Парижа. Но быть в Париже и не посетить музеи — верх неприличия.
ЛуврСамый популярный среди туристов музей. Точное количество картин, экспонатов и статуй в Лувре не сосчитать. Картина выставляется на 3 месяца. Затем её убирают для сохранности.
Для лучшего восприятия информации музей “поделили” по частям:
- 1 этаж — античные залы, включая искусство Востока и Египта;
- 2 и 3 этаж — живопись и прикладное искусство;
- северное крыло — французские произведения искусства;
- южное крыло — итальянское искусство, включая Джоконду;
- на цокольном этаже Вы буквально прикоснетесь к истории Лувра.
Необычный музей. Здесь нет огромных залов с картинами и статуями. Цель музея показать как раньше жили люди, что им пришлось пережить, как менялась наша планета. Обо всём этом Вам расскажут реликвии из разных уголков планеты.
В Музее человека представлено 4 основных коллекции:
- основные этапы развития человека;
- рост мирового населения;
- многообразие биологии;
- этнос Африки, Америки, Азии и Арктики.
Некогда железнодорожный вокзал, музей Орсе является на сегодня одним из часто посещаемых музеев Парижа.
В музее выделено 5 коллекций:
- Живопись
- Скульптуры
- Декоративно-прикладное искусство
- Графическое искусство
- Архитектура
Сам музей уже является неким экспонатом. Также в музее есть кафе, где можно перекусить между просмотром.
Музей РоденаМузей — особняк с огромным садом вокруг. Скульптор Огюст Роден пожертвовал Франции свои работы с условием, что в доме, где он живет, будет открыт музей. Для работ возлюбленной Родена выделен отдельный зал, как и для работ самого Родена. Не забудьте посетить часовню, в которой также представлены работы Родена.
Музей современного искусстваЭкспонатов в музее насчитывается более 8 тыс. Инсталляции современного периода, созданные после 1960 года, можно встретить на первом этаже. Тут же расположены и произведения исторического периода. Второй этаж музея выделен для временных выставок.
Музей СредневековьяМузей расположен в особняке Клюни XV века. Здесь Вы не найдете кафе и разделение экспонатов по коллекциям. В облике музея смешалось несколько архитектурных направлений, что отразилось и на внутреннем облике. “Дама с единорогом”, “Шахматисты”, статуи царей Иудеи и Израиля являются изюминкой данного музея.
Музей ОранжериМузей знаменит работами Клода Моне “Кувшинки”, которые занимают второй этаж. Восемь картин расположены рядом по желанию самого автора. На первом этаже выставлены работы д»Орсе. Также в музее представлены работы Анри Матисса, Поля Гогена, Сислея, Руссо, Дерана и многих других.
Исторические памятники и сооруженияКогда в Париже солнечная погода, советую просто погулять по городу. Париж пропитан духом истории, который выражен в архитектурных строениях.
Эйфелева башняВ 1909 году планировалось разобрать башню из-за недовольства местных жителей. Но как только поняли, что башня привлекает деньги, желание разобрать больше ни у кого не возникало. Эйфелева башня — самое высокое сооружение Парижа и пятое по высоте во Франции. Каждые 7 лет башню перекрашивают. Цвета подобраны так, чтобы она гармонично смотрелась на фоне неба. Удивительно, но башня была окрашена в желтый, красно-коричневый. Каждый слой краски увеличивает вес башни, а антенны “удлиняют” Эйфелеву башню.
Подземные каменоломниВход в катакомбы начинается с павильона около метро Данфер-Рошро. Вас ждут тоннели и пещеры, протяженностью до 300 км, места погребения более 6 млн. человек. Если Вы любитель острых ощущений, то прогуляйтесь по катакомбам.
Мост искусствСамое примечательное на мосту — это множество замочков на конструкции, оставленных местными жителями и туристами. С моста открывается великолепный вид на Лувр с одной стороны и на купол Института Франции и макушку Эйфелевой башни с другой стороны.
Пон-НёфСтарейший мост Парижа, соединяющий набережные Лувра и Конти. По середине он пересекает остров Сите. Пон-Нёф стал первым мостом, на котором не строили дома, что вызвало массу негатива у торговцев. Отсутствие сооружений было связано с желанием Генриха IV. Он не хотел, чтобы громоздкие здания закрывали вид на Лувр.
Арены ЛютецииАрены расположены в центре Парижа. Но при этом найти их не просто. Попасть на арену можно только через дверь на улице Монж. Так как амфитеатр скрыт от всеобщего обозрения, здесь Вы не встретите толпы туристов.
Триумфальная аркаАрка является таким же символом Парижа как и Эйфелева башня. Расположена она на площади Шарля де Голля. Внутри арки-музей, со смотровой площадки открывается великолепный вид на город.
Мост Александра IIIВы уже поняли, что мосты для Парижа представляют историческую ценность. Небольшая высота моста Александра III не закрывает вид на Елисейские поля.
ДворцыДворцы в Париже построены по индивидуальным проектам, отвечающих требованиям будущих владельцев. Каждый дворец несет в себе уникальность и частичку истории города.
ТюильриВ центре Парижа, при правлении французов, Тюильри представлял из себя комплекс из центрального корпуса, часов и смежных павильонов Марсан и Флоры. Но после поджога коммунарами, в 1871 г., дворец полностью сгорел. Восстанавливать дворец никто и не собирался. Уцелели лишь павильоны и переходы с Лувром.
Елисейский дворецНа сегодня дворец является резиденцией президента. Высокий забор, 2 закрытых входа — это всё, что может увидеть турист в обычный день. Раз в год двери дворца открываются для всех желающих. Большинство дверей дворца закрыты даже в этот день, но те помещения, что будут доступны не оставят Вас равнодушным.
Люксембургский дворецДворец изначально был резиденцией Марии Медичи. До наших дней статус и назначение дворца менялся часто. Первоначальный облик не сохранился. После перехода дворца Сенату, вход ограничили, оставив только одно крыло под выставки. Но любоваться внешним обликом можно круглый год.
Большой дворецЗдание видно с любой смотровой площадки Парижа. Во дворце проводятся выставки, на меньшей территории расположен “Музей открытий и изобретений”. В Большом дворце прошла самая дорогая выставка Пикассо.
Бурбонский дворецВо дворце заседает Национальное собрание Франции, перед входом на посту стоят гвардейцы, 12 колонн, поддерживают треугольный фронтон. Ещё и библиотека с ценными рукописями и книгами. Этого хватит, чтобы посетить данный музей.
ВерсальДворец является частью дворцово-паркового комплекса. Внутреннее убранство представляет собой обилие роскошных и неповторимых произведений искусств. Этот дворец стал прототипом ансамбля в Петергофе. Падение монархии привела к упадку дворца. Реставрация началась после революции. В 2003 г. была объявлена 13-летняя реставрация Версаля.
КонсьержериЧасть Дворца правосудия в западной части Сите сегодня, и бывший замок королей Франции и тюрьма в прошлом. В этом здании ждала смертного часа Мария-Антуанетта, судили Эмиля Золя и был вынесен приговор шпионке Мате Хари.
Религиозные сооруженияСредневековые здания Парижа носят религиозный характер. Чтобы посетить все сооружения не хватит года.
Собор Парижской БогоматериИначе Нотр-Дам де Пари, собор был свидетелем многих исторических событий. Готический стиль собора приковывает внимание туристов. Если посмотреть наверх, то Вы увидите горгулий и химер. Чтобы их рассмотреть повнимательнее, Вам придется преодолеть более 100 ступенек.
В данный момент собор находится на реставрации после пожара.
Базилика Сакре-КёрХрам стоит на самом высоком холме Парижа. Построен из минерала, который белеет от воды. С холма открывается захватывающий вид на Париж.
ПантеонХрам олицетворяет всех богов Рима. Их единство проявляется в одном окне в куполе Пантеона. Из-за отсутствия окон в снежную погоду можно наблюдать завихрения из единственного отверстия.
Сен-Этьен-дю-МонЦерковь сочетает в себе несколько архитектурных стилей. Если смотреть по уровням, то первый отделан под классику, второй — барокко, заканчивается всё крышей в готическом стиле.
Парижская соборная мечетьМечеть с хамамом, современным ресторан и чайной. Строилась она в честь мусульман, воевавших в Первую мировую войну. Еврейские семьи укрывались в ней от расовых гонений.
ПаркиАрхитектурных сооружений в Париже бесчисленное множество. Парки также представляют историческую ценность для столицы Франции.
Парк МонсоПарк в английском стиле отличается от типичных парков Парижа. Статуи стоят в хаотичном порядке. Вы увидите уменьшенные копии египетской пирамиды, китайской крепости и ветряной мельницы Голландии.
Бют-ШомонПарк пользуется популярностью у местного населения и туристов. Бют-Шомон расположен в карьере, из которого добывали минералы для строительства зданий Парижа. Устройте пикник среди экзотических деревьев или посетите местный ресторан.
Елисейские поляГлавная улица Парижа, на которой проходят парады. Шопоголики со всего мира приезжают за покупками в Париж. Местным не по карману снять здесь жилье, все здания заняты под бутики, офисы и рестораны.
Булонский лесВ парке масса увлечений: теннис, ипподром, детский парк, оранжерея. С наступлением темноты пребывать в парке небезопасно.
Сад ТюильриЭто сад отличное место для неспешных прогулок среди ровно посаженных деревьев. Парижский стиль сада перекликается со статуями XX века.
Культурные достопримечательностиЧто ещё можно посмотреть в Париже? Нельзя упустить из внимания следующие ценности Парижа.
ДефансДеловой квартал Парижа. Подходящее время для туристов считается утро. Совершите прогулку по пешеходной зоне с фонтанами, посетите музей.
Опера ГарньеДля культурного насыщения стоит посетить оперный театр, где выступали Шаляпин и Лифарь.
Центр ПомпидуТретий по посещаемости после Эйфелевой башни и Лувра. Это микс искусства современности, выставок, залов для концерта, включая библиотеку.
Галерея ЛафайетПоток туристов, шопоголики, бутики объединяются в магазине Лафайет. Под Рождество устанавливают пышную ель, которая становится всеобщей любимицей.
Шекспир и компанияКнижный магазин с великолепным видом на Нотр-Дам. Здесь книги повсюду, куда не посмотри. Разрешено читать книгу не меньше 2-х часов.
Мулен РужКанкан и красная мельница являются визитной карточкой кабаре. Здесь запрещается курить и фотографировать, и столик бронируйте заранее.
Площадь БастилииРаньше здесь была тюрьма Бастилия. Тюрьму снесли, вместо неё построили оперу. На площади часто устраивают шумные мероприятия.
СорбоннаПервое учебное заведение Парижа, которое до сих пор привлекает студентов со всего мира.
Бульвар КапуцинокЖенский монастырь дал название данному бульвару. Находясь здесь, Вы проникните духом Парижа и почувствуйте себя настоящим парижанином.
ДиснейлендМечта большинства детей и не только. Аттракционы, парки, сказочные герои, магазины сувениров. Это лишь малая доля. Лучше увидеть вживую мир сказки и исполнения желаний.
Памятка туристу- Есть список книг, которые стоит почитать перед поездкой в Париж.
- Составьте план перемещений, выделив интересующие Вас места.
- Небезопасно находиться в 19 и 20 округе, особенно одиноким девушкам.
- Обменные пункты берут комиссию, уточняйте заранее.
- Перед походом в магазин уточните его режим работы.
- Нет времени на долгий перекус — скажите официанту, еду принесут гораздо быстрее.
Париж-одно слово, а в голове уже мысленно гуляешь по улочкам, пьешь кофе с круассаном, слушаешь музыку. В Париже любой турист найдет себе развлечение. Музеи, парки, дворцы, фонтаны и много чего интересного ждёт Вас в самом романтическом и необыкновенном городе Франции.
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте .
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0 ». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте , нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом , о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
- Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Коалиция по оказанию продовольственной помощи и ресторанам в Такоме — Alma Mater
Этот год подарил миру множество трудностей, и одной из возникающих трудностей стала неспособность нуждающихся надежно найти еду. Да, продовольственные банки остаются вариантом для тех, кто борется с бедностью и нехваткой продовольствия, но некоторые люди работали над тем, чтобы найти способ для людей и семей получать горячее питание, избавившись от стигмы, которая может возникнуть из-за того, что еда из продовольственного банка .
HelpKitchen был запущен в Сан-Франциско в начале пандемии, в апреле, и вскоре после этого был открыт в Детройте.В начале сентября Такома стал третьим городом в стране, где прошла программа, с Альма-матер в качестве стартовой площадки. По сути, HelpKitchen — это способ для отдельных людей или семей получить горячую пищу бесплатно, не прыгая через обручи, чтобы доказать, насколько они в этом нуждаются — просто отправьте текстовое сообщение с указанием количества людей в вашей семье и какого именно код, в котором вы живете, и ужин готов к отправке.
Чтобы успешно запустить HelpKitchen в Такоме, Alma Mater необходимо было сотрудничать по крайней мере с четырьмя другими ресторанами, по крайней мере, с двумя почтовыми индексами, что предоставит пользователям программы множество возможностей.Ко 2 сентября Alma Mater достигла этой цели, наняв 3UILT, Doyle’s Public House, VK Viet Kitchen и Wooden City, и ожидается, что в ближайшем будущем к проекту присоединятся другие рестораны.
«Это программа, которая объединяет партнеров по ресторанам и платит партнерам по ресторанам за предоставление еды для людей, которые испытывают нехватку продовольствия и которым может потребоваться горячее питание», — говорит Дженнифер Роббинс, менеджер проекта HelpKitchen Tacoma. «Мы хотели бы иметь представление для каждого почтового индекса в Такоме.Нам нужно было иметь пять ресторанов и представить два почтовых индекса, что мы и сделали.
«Нашей целью был запуск 2-го числа, и мы это сделали», — продолжает Роббинс. «Итак, строя оттуда, мы хотим иметь представительство для каждого района, чтобы транспорт не был проблемой для людей, а люди могли бы немного больше участвовать в жизни своих сообществ и помогать своему сообществу. Мы хотим, чтобы в каждом почтовом индексе было два, чтобы в каждом районе было несколько вариантов.”
Одно из самых больших преимуществ HelpKitchen — это то, как он сохраняет достоинство тех, кто ищет помощи. Слишком часто тех, кто в ней нуждается, заставляют доказывать, насколько они борются, чтобы получить помощь. Этого процесса может быть достаточно, чтобы удержать людей от получения необходимой им помощи. С HelpKitchen нет другого препятствия, кроме того, что вам нужна еда.
«Многие люди сейчас в этом нуждаются, и мы действительно гордимся Такомой за возможность провести это мероприятие», — говорит Роббинс.«Мы гордимся тем, что являемся одним из первых городов, которые смогли запустить этот проект, и я действительно горжусь нашими общинами и этими ресторанами за то, что они так взволнованы, чтобы сделать шаг вперед и накормить людей. … Любой, кому нужна еда, может ее получить, и это не повлияет ни на какие выгоды, которые они могут получить ».
Если вы хотите получить бесплатную еду через HelpKitchen, отправьте текстовое сообщение «Найди обед» на номер 253-215-8101. А если у вас местный ресторан и вы хотите принять участие, зайдите на helpkitchen.org или отправьте сообщение по адресу helpkitchen @ almamatertacoma.com.
Лука Купидо присоединяется к Камольи в Италии, в то время как VK-Jug продолжает доминировать
Сюжетные ссылки
Ирвин, Калифорния — 19 января — VK-Jug вышли в полуфинал Адриатической лиги, завершив раунд турнира и заняв первое место, а кампания VK-Primorac League подошла к концу. Действия итальянской лиги и венгерской лиги также возобновились в эти выходные, и Лука Купидо становится 19 -м игроком мужской национальной сборной , который отправится за границу, чтобы сыграть профессионально в этом сезоне.Для получения дополнительной информации о том, кто где играет, щелкните здесь.
Результатов:
Адриатическая лига:
ВК-Кувшин 12 Ядран 3
ВК-Кувшин 13 Primorac 4
Primorac 9 Solaris 7
Ядран 9 VK-Primorac 5
ВК-Кувшин 22 Будва 5
Primorac 16 Будва 7
ВК-Юг 17 Радницкий 6
ВК-Кувшин 14 Солярис 5
Radnicki 12 Primorac 10
Италия:
Брешиа 25 Рома 5
Венгрия:
Сольнок 18 Капосвари 7
Расписание следующей недели:
Хорватия:
23 января: ВК-Джуг vs КПК
Венгрия:
23 января: Капосвари — З.Ф. Эгер, 7:00 по тихоокеанскому времени — прямая трансляция
Адриатическая лига с участием Alex Obert с VK-Jug и Эша Молтена с VK-Primorac началась в эти выходные.В рамках турнира шесть команд сыграли по пять игр каждая, две лучшие из которых прошли в полуфинал, который пройдет в Загребе, Хорватия, 26-27 марта. VK-Jug начал соревнование с командной победы 12: 3 над Jadran, при этом Оберт забил один гол, в то время как Molthen и VK-Primorac начали турнир с победы над Solaris 9: 7. Обе команды встретились во втором матче соревнований, где VK-Jug одолел VK-Primorac, разгромив их со счетом 13-4. VK-Jug продолжили играть в третьем раунде, доминируя над «Будвой» со счетом 22: 5, в то время как Молтен забил гол в проигрыше VK-Primorac со счетом 9: 5 сопернику из лиги Черногории Ядрану.VK-Primorac восстановится в следующей игре, когда они победили Будву со счетом 16-7, при этом Молтен забил дважды, в то время как Оберт забил дважды в командной победе VK Jug над Радницким 17-6. VK-Jug завершил соревнование доминирующей победой над Солярисом со счетом 14: 5, когда Оберт забил гол, в то время как Молтен забил дважды в финальной игре Primorac, но этого было недостаточно, поскольку они проиграли Радницки со счетом 12-10. После поражения VK-Primorac выбыли из соревнований и заняли пятое место, а Оберт и VK-Jug возглавили группу и прошли в полуфинал, где сыграют с Ядраном Сплитом, занявшим второе место в группе B.Чтобы посмотреть турнирную таблицу и статистику Адриатической лиги, нажмите здесь. Далее VK-Jug возвращается в хорватскую лигу, где 23 января сразится с КПК.
В новостях о трансферах игроков Лука Купидо станет 19 -м игроком мужской национальной сборной, который отправится за границу, поскольку он присоединится к Камольи в марте, чтобы участвовать в лиге Серии А2 в Италии, которая будет соревноваться в формате, аналогичном Серии А1. . Присоединившись к Камольи, Купидон говорит: «Для меня это как если бы круг замкнулся.Я действительно счастлив. Я принимаю этот вызов с безумным желанием вернуться в игру в бассейне, где все началось. Это особенный момент в моей жизни. Я нашел работу в Соединенных Штатах, а также из-за чрезвычайной ситуации, связанной с Covid, я искал решение, которое позволило бы мне поддерживать форму к следующей Олимпиаде. Камольи всегда был моим первым и единственным выбором. Я хотел вернуться. Я в долгу перед клубом и командой «Ювентус». На сегодняшний день я все еще не знаю, как долго я смогу остаться, все развивается.Я возьму отпуск на несколько месяцев и буду в Италии в начале марта. На данный момент я сделал билет в один конец, тогда, когда вызов сборной прибудет с большим спокойствием, я проанализирую, что делать. Я надеюсь вызвать энтузиазм в фантастической группе, которую я уже очень хорошо знаю. Я хочу быть ориентиром для молодых людей и помогать даже самым опытным людям улучшить себя по максимуму. Я люблю мечтать. Я занимаюсь этим с детства. Мы не ограничиваем себя и надеемся повеселиться, но, прежде всего, развлечь наших неординарных поклонников.На данный момент они не смогут прийти в бассейн, но мы все равно постараемся заставить их гордиться нами ». Чтобы узнать больше о лиге Серии А2, нажмите здесь.
Капошвари и Кацпер Лангевич открыли второй тайм. своего сезона с поражением, когда они проиграли лидеру лиги Сольноку 18-7. Они будут надеяться на восстановление на следующей неделе, поскольку сразятся с ZF Eger 23 января в 7:00 утра по тихоокеанскому времени, что вы можете посмотреть, нажав здесь. недельная игра внизу.
Игра в Серии А1 также возобновилась в эти выходные, когда Марко Вавич и Рома завершили сезон поражением от Брешии со счетом 25: 5 и завершили группу B.«Рома» завершает сезон на третьем месте в своей группе без очков. Бен Халлок, и Pro Recco завершат игру в группе А 30 января.
VK Lock — список плагинов WordPress
Описание
VK Lock позволяет ограничить доступ к странице \ записи только авторизованным участникам группы ВКонтакте. Плагин
позаботится об авторизации посетителя сайта в ВКонтакте и проверке, входит ли он в указанную вами группу ВКонтакте.
Доступ к защищенной странице \ контенту поста будет разрешен только в том случае, если пользователь авторизован и является членом группы.
Ограничение работает только для защищенных паролем страниц \ сообщений — это означает, что вы должны установить тип страницы \ сообщения как «защищенный паролем» и указать любой пароль (плагин не использует этот пароль, если хотите, вы можете получить доступ к защищенной странице с этим паролем. через форму условного доступа по паролю, предоставляемую WordPress).
Плагинработает через API ВКонтакте (https: // oauth.vk.com/authorize), поэтому вам нужно сделать некоторые правильные (очень простые) настройки на стороне VK.COM. См. Инструкции по установке.
Этот плагин может некорректно работать с версиями PHP ранее, чем PHP 5.2
Скриншоты
Часто задаваемые вопросы
Инструкции по установке
Плагинработает через VKontakte API (https://oauth.vk.com/authorize), поэтому вам нужно сделать некоторые правильные (очень простые) настройки на стороне VK.COM:
У вас должен быть активный аккаунт ВКонтакте
Вам необходимо создать новое «приложение ВКонтакте».Не паникуйте — «приложение» означает только некоторые настройки на VK.com, которые обеспечивают интеграцию между VK.com и вашим сайтом wordpress (этот плагин)
Перейдите на https://vk.com/editapp?act=create и создайте новое «Приложение ВКонтакте» — установите его тип «Веб-сайт» и укажите адрес вашего сайта WordPress. Целесообразно указать название приложения, описание и значок (лучше, чтобы соответствовать вашему сайту wordpress), потому что эта информация будет предоставлена VK.COM пользователю в процессе авторизации.Пользователя спросят, доверяет ли он этому приложению, чтобы предоставить информацию о его имени и группах ВКонтакте, к которым он принадлежит.
Запишите следующие параметры приложения ВКонтакте: ApplicationID (это число) и SecureKey (это набор букв, например JKdasAKdaKLKsklsjndas)
Перейдите в настройки плагина в консоли администратора WordPress (Plugings — VK Lock) и введите ApplicationID SecureKey в соответствующие поля
Вот и все — теперь вы можете настроить доступ к своим сообщениям \ страницам
Как пользоваться плагином?
Откройте консоль администратора WP и перейдите на страницу \ пост.Перейдите в раздел [VK Lock] на экране редактирования страницы (мета-поле внизу страницы).
В разделе [VK Lock] укажите:
URL в группу ВКонтакте (просто скопируйте http адрес из браузера на главную страницу группы ВК — это вроде https://vk.com/club123456789), если он не указан — плагин никак не повлияет на вашу страницу
Timelimit (дата в формате YYYY-MM-DD, после которой доступ к странице будет заблокирован даже для соответствующих участников группы ВКонтакте), вы можете оставить его пустым
Как настроить плагин?
Плагинимеет следующие параметры (см. В разделе Плагины — меню ВКонтакте):
«VK Application ID» — идентификатор приложения, которое необходимо создать в VK
«VK SecureKey» — ключ безопасности вашего приложения ВКонтакте
«Показать поле пароля по умолчанию» — поскольку плагин работает для страниц, защищенных паролем, вы можете показывать (1) или нет (0) поле пароля по умолчанию на странице.
«Заголовок уведомления о доступе» — текст заголовка, который отображается пользователю (обычно это ВНИМАНИЕ или АУТЕНТИФИКАЦИЯ).
«Текст уведомления о запрете доступа» — текст, который отображается пользователю как описание \ объяснение отсутствия доступа (есть параметр% s, который будет заменен URL-адресом группы ВКонтакте)
«SingIn Button Text» — текст, который будет помещен на кнопку «SingIn» под уведомлением.
«Нет доступа по истечении времени уведомления» — текст, который отображается пользователю в случае достижения лимита времени (есть два параметра% s — первый будет заменен URL группы ВК, второй — датой лимита времени)
‘Класс CSS для SingIn
div area ’- классы CSS для установки в
раздел div уведомления о запрете доступа
- «Класс CSS для привязки VK SingIn» — класс CSS для URL-адреса SingIn VK, обычно его «кнопка»
Это замедляет работу моего сайта?
Короткий ответ — НЕТ.Плагин VK-Lock при загрузке страницы проверяет, установлен ли URL ВКонтакте, если нет — ничего не произойдет. Таким образом, накладные расходы очень маленькие. Кроме того, чтобы минимизировать нагрузку на VK.COM и ускорить загрузку страницы, VK-Lock также полагается на приватные файлы cookie vk_lock. VK Lock устанавливает защищенный файл cookie, который подтверждает, что пользователь был правильно авторизован в VK.COM (файл cookie действителен не более 2 часов).
Установка
Плагинработает через VKontakte API (https://oauth.vk.com/authorize), поэтому вам нужно сделать некоторые правильные (очень простые) настройки в VK.Сторона COM:
У вас должен быть активный аккаунт ВКонтакте
Вам необходимо создать новое «приложение ВКонтакте». Не паникуйте — «приложение» означает только некоторые настройки на VK.com, которые обеспечивают интеграцию между VK.com и вашим сайтом wordpress (этот плагин)
Перейдите на https://vk.com/editapp?act=create и создайте новое «Приложение ВКонтакте» — установите его тип «Веб-сайт» и укажите адрес вашего сайта WordPress. Целесообразно указать название приложения, описание и значок (лучше, чтобы он соответствовал вашему сайту wordpress), потому что эта информация будет представлена ВКонтакте.COM пользователю во время авторизации. Пользователя спросят, доверяет ли он этому приложению, чтобы предоставить информацию о его имени и группах ВКонтакте, к которым он принадлежит.
Запишите следующие параметры приложения ВКонтакте: ApplicationID (это число) и SecureKey (это набор букв, например JKdasAKdaKLKsklsjndas)
Перейдите в настройки плагина в консоли администратора WordPress (Plugings — VK Lock) и введите ApplicationID SecureKey в соответствующие поля
Вот и все — теперь вы можете настроить доступ к своим сообщениям \ страницам
История изменений
0.1,8
Первая публичная продажа
0,1,7
- Добавлена функция Timelimit (доступ участникам группы VK.com после указанной даты блокируется)
- Перевод на русский добавлен
0,1,6
- Интеграция VK.com изменена с VK-Widgets на OAuth
0,1
Начальная редакция
мессенджеров на боковой панели: WhatsApp, Facebook Messenger, ВКонтакте
Сделайте вашу жизнь в сети проще
Современный браузер — это ваш центр управления навигацией в Интернете.В Opera мы разрабатываем наши браузеры, чтобы объединить все необходимые функции и инструменты в одном месте. Все дело в том, чтобы сделать вашу жизнь в Интернете немного проще и удобнее. Интегрированные мессенджеры — отличный пример просто потому, что мы так часто их используем. А те, кто этого не делает, просто упускают из виду.
Оставайся сосредоточенным
Лучшее в использовании мессенджера Facebook, WhatsApp, Telegram и VK в Opera заключается в том, что вам не нужно переключаться между разными приложениями или загружать отдельное приложение для обмена сообщениями.А поскольку они находятся прямо на боковой панели, вам не нужно постоянно проверять, не пропустили ли вы сообщение. Вместо этого уведомления чата в мессенджере будут появляться на боковой панели вашего браузера, прямо перед вашим периферийным зрением, что облегчает сосредоточение внимания на том, что вы делаете.
Мессенджер контроль
Если вы хотите активно использовать мессенджер и одновременно просматривать веб-страницы, как и большинство людей, вы можете закрепить чат одним щелчком мыши.Закрепив его, вы разделите окно браузера, чтобы не было перекрытия между вашим мессенджером и вашими вкладками. Вы можете настроить размер, открепить его еще одним щелчком мыши или даже отключить звук или легко выйти из системы. Браузер Opera поставляется со встроенными функциями для удобства и дает вам контроль над ними. Чтобы узнать о других способах организации вашего центра управления Интернетом, научитесь использовать рабочие области Opera, а также функцию всплывающего окна с видео.
VK200C CDMA сотовый телефон Руководство пользователя VK200C_manual VK
902 902 902 902
902 902
902
VK200C Руководство пользователя Большое спасибо за покупку мобильного телефона ВКонтакте.Мобильные телефоны VK разработаны и изготовлены в соответствии с очень строгими внутренними стандартами и международными стандартами качества. и производятся через серию строгих испытаний качества, которые включают испытания на температуру, влажность, удары, пыль, вибрацию и падение. Мы чувствуем уверен, что наш мобильный телефон VK, созданный таким образом, доставит вам большое удовольствие. Мы искренне благодарим вас за выбор продуктов VK и надеемся, что вы будете вести успешный бизнес с эффективной помощью VK200C.* Содержание данного руководства и функции мобильного телефона могут изменяться в зависимости от обстоятельств. * Чтобы сформировать правильную культуру использования мобильных телефонов, мы предлагаем установить в общественных местах для мобильных телефонов режим этикета. Чтобы снизить пожароопасность и опасность взрыва аккумуляторной батареи, Не перекрывайте клеммы аккумулятора металлическими предметами, такими как монеты, ключи или другие металлические предметы. Не допускайте чрезмерного воздействия на аккумулятор. Не размещайте мобильный телефон рядом с источниками тепла. Не используйте никакие адаптеры, кроме адаптеров, поставляемых производителем.Положения о запрете незаконного манипулирования ЕСН Обратите внимание, что удаление, изменение ESN (электронного серийного номера) или копирование и ввод другого номера на мобильный телефон производились и предоставленный VK является незаконным действием, которое подлежит юридической санкции в виде тюремного заключения на срок не более 10 лет или штрафа не более чем на 20 вон. миллионов на основании статьи 347 соответствующих законов и постановлений. Также обратите внимание, что в случае, если мобильный телефон не может быть использован из-за повреждения программного обеспечения в результате такого незаконного действия, мобильный телефон не может пользоваться преимуществами платного и бесплатного обслуживания в соответствии с нашей гарантией.Меры предосторожности для потребителей * Не позволяйте другим лицам пользоваться мобильным телефоном. * Всегда используйте специальный сервисный центр для послепродажного обслуживания. * В случае утери или кражи немедленно сообщите соответствующему провайдеру связи. * Отдельное оборудование, которое может привести к изменению его характеристик, не может быть добавлено к мобильному телефону. Это нарушение регистрации на его модель. Информация о безопасности и эффективном использовании мобильного телефона Мобильный телефон принимает и передает высокочастотные волны при включенном питании.Международные ассоциации выпустили критерии воздействия высокой частоты на человеческий организм и рекомендуемые значения высокой частоты для безопасности. Обратитесь к разделу «Информация» (подробное описание) для получения более подробной информации о безопасности и эффективном использовании мобильного телефона. Антенна Используйте только одобренную антенну. Использование несанкционированной антенны или незаконное изменение антенны может привести к повреждению мобильного телефона и в этом случае бесплатно. услуга не предоставляется. Использование поврежденной антенны может вызвать легкий ожог кожи при прикосновении к ней.Нормальное положение Держите мобильный телефон так же, как ручку обычного телефона, и поднимите антенну прямо через плечо. Эффективное использование мобильного телефона Вытяните антенну до максимума. Держите мобильный телефон так же, как ручку обычного телефона, и убедитесь, что антенна установлена. прямо через плечо во время разговора. Во время разговора никогда не зажимайте антенну рукой, это может привести к ухудшению качества разговора. и передавать более высокую мощность, чем необходимо.Мобильный телефон и электронное оборудование Большинство электронного оборудования не подвержено влиянию высокочастотных волн. Однако с некоторым оборудованием могут возникнуть проблемы из-за использование мобильного телефона. Дополнительное устройство для Heart Beat (Pace Maker) Ассоциация производителей промышленного медицинского оборудования не рекомендует использовать мобильный телефон в пределах 15 см от Pace Maker, поскольку он может отрицательно повлиять на Pace Maker. В неизбежной ситуации убедитесь, что телефон находится на расстоянии более 15 см от Pace Maker.Если возможно, используйте телефон с противоположной стороны Pace Maker. Самолет Выключайте телефон, когда собираетесь на борт самолета. Электронное рабочее оборудование может быть повреждено. Слуховой аппарат Некоторые мобильные телефоны могут отрицательно повлиять на использование слухового аппарата. Другое медицинское оборудование В случае, когда медицинское оборудование используется индивидуально, проконсультируйтесь с компанией, производящей оборудование, относительно того, подходит ли оно. защищен от высокочастотных волн. Поскольку медицинское оборудование в больнице может быть подвержено воздействию высокочастотной волны, убедитесь, что питание отключено. Мобильный телефон в больнице.Использование мобильного телефона во время вождения Ознакомьтесь с правилами использования мобильного телефона во время вождения. * Сконцентрируйтесь на вождении. * Не пользуйтесь портативным телефоном во время вождения. Используйте гарнитуру "свободные руки" в неизбежной ситуации. * Лучше всего сначала припарковать автомобиль, а затем позвонить или позвонить. Зона взрывных работ В опасной зоне для использования мобильного телефона или там, где есть вывеска «Выключите радиопередатчик», выключайте телефон, чтобы избежать вмешиваться во взрывные работы и следовать инструкциям и знакам на месте.Опасная зона взрыва * Во взрывоопасной зоне аккумулятор телефона должен быть извлечен и следовать инструкциям и знакам, указанным на месте. Никогда не устанавливайте аккумулятор обратно или зарядить аккумулятор на сайте. На строительной площадке оборудование для высокочастотных волн может использоваться для удаленных взрывных работ. * В районе утечки газа, в зоне хранения химикатов и на палубе корабля нельзя устанавливать аккумулятор мобильного телефона и пользоваться телефоном. В в пространстве автомобиля, где установлены аксессуары для мобильного телефона, не кладите легковоспламеняющиеся материалы.Искры в опасной зоне могут быть причина пожара или взрыва. Использование батареи Если клемма аккумулятора касается проводника (ключа или украшения), материал может быть поврежден, а тело человека может получить ожоги. Будьте осторожны при обращении с заряженным аккумулятором. Не кладите заряженный аккумулятор в карман или сумку вместе с другими металлами. Информация о безопасности и эффективном использовании мобильного телефона (подробно) * Не используйте поврежденный электрический шнур, вилку или незакрепленные розетки. Это может привести к поражению электрическим током или возгоранию. * Не соединяйте клеммы внешнего катода зарядного устройства или аккумулятора вместе, или наоборот, клеммы пластины вместе.Это может привести к поражению электрическим током или возгоранию. * Не вынимайте вилку, удерживающую шнур, и не прикасайтесь к вилке питания мокрыми руками. Это может привести к поражению электрическим током или возгоранию. * При использовании зарядного устройства используйте только специальный аккумулятор. Использование других батарей может вызвать возгорание или взрыв. * Не сгибайте шнур питания слишком сильно и не ставьте на шнур тяжелые предметы. Это может повредить шнур и вызвать поражение электрическим током или возгорание. * Не звоните и не принимайте звонки во время зарядки телефона (или мокрыми руками). Это может привести к поражению электрическим током или возгоранию. * Не заряжайте аккумулятор с помощью неразрешенного источника питания (генератор без разрешения, незаконное зарядное устройство).Это может вызвать пожар или взрыв. Как правильно пользоваться и администрировать * Не разбирайте, не переделывайте и не ремонтируйте мобильный телефон самостоятельно. Все ремонтные работы должны производиться только в авторизованном сервисном центре. * В случае использования вспышки камеры убедитесь, что свет вспышки не попадает прямо в глаза. Зрение может быть повреждено. * Во время использования инфракрасной связи, такой как дистанционное управление, будьте осторожны, чтобы не смотреть прямо в окно для инфракрасных лучей. Это может повредить зрение.* Очень опасно, если шнур наушника-микрофона зацепится за дверь автобуса, метро или автомобиля. Будьте осторожны с веревкой, когда садитесь в автобус или метро. * Не храните мобильный телефон в кармане или сумке вместе с металлическими предметами. * Никогда не кладите мобильный телефон в плиту, микроволновую печь, нагретую кухонную утварь или емкость под давлением. * Если наручный ремешок прикреплен, не раскачивайтесь вокруг телефона, удерживая только ремешок. * В общественных местах установите на телефоне режим этикета, чтобы не мешать другим.* Используйте мобильный телефон в диапазоне рабочих температур от -20 ° C до 50 ° C и не помещайте телефон в слишком высокую или слишком низкую температуру. * Не используйте ядовитые химикаты или сильные моющие средства для чистки мобильного телефона. * Не рисуйте на мобильном телефоне. * В случае аллергической реакции, зуда, опухания тела или экземы из-за внешнего пигмента или металла мобильного телефона прекратите пользоваться телефоном и проконсультируйтесь с врачом. * Для расходных материалов, таких как аккумулятор, зарядное устройство или отдельные предметы, используйте только указанные VK предметы.* Не подвергайте мобильный телефон внешним воздействиям, таким как изгиб или скручивание. * Будьте осторожны, не сядьте на мобильный телефон, положив телефон в задний карман. * Держите мобильный телефон подальше от магнитных предметов, таких как кредитная карта, телефонная карта, сберегательная книжка или проездной. * Не используйте мобильный телефон для других целей, кроме первоначальной. * Руководство пользователя или инструкция по эксплуатации преднамеренного или непреднамеренного радиатора должны предупреждать пользователя об изменениях или модификациях. без явного одобрения стороной, ответственной за соответствие, может лишить пользователя права на эксплуатацию оборудования.СОДЕРЖАНИЕ Перед использованием Проверка компонентов Внешний вид, названия и функции телефона Жду, чтобы узнать ваш телефон Как использовать батарею Как зарядить аккумулятор Меры предосторожности относительно батареи Основные функции Включение / выключение мобильного телефона Звонок Ожидание экрана дисплея Meun Фонпи Отвечая на звонок Меню Функция 1. ЗВУК (1) Выбор звука звонка (2) Звонок / Вибрация (3) Громкость звонка (4) Установить эффект (5) Системный звук (6) Уведомление о пропущенном вызове 2. ДИСПЛЕЙ (1) Внутренний дисплей (2) Установить часы (3) Установить мой логотип (4) Установить шрифт (5) Установить язык (6) Установить свет 3.СОДЕРЖАНИЕ БЛОК (1) Пульт дистанционного управления (2) SweetShop (3) ПерсонажБелл (4) Информация о памяти 4. ПИМС (1) Планировщик / День Д (2) Тревога (3) Калькулятор (4) Мировое время (5) Голосовая заметка (6) Установить время и день (7) Расписание / информация о дне. 5. НАСТРОЙКА (1) Установить пароль (2) Подсказка пароля (3) Установить блокировку (4) Выберите прием вызова (5) Автоматический код региона (6) Автоответчик (7) Установить МОДЕМ (8) Число Плюс (9) Сбросить телефон * Информация о телефоне # Зарегистрируйте номер экстренной помощи. 6. СООБЩЕНИЕ (1) Написать сообщение (2) Цветная почта (3) Входящие (4) Исходящие (5) Сообщение задержано (6) Текстовое поле (7) Окно сообщения (8) Голосовая метка (9) Блокировать СПАМ * Установить сообщение # Информация о памяти 7.ТЕЛЕФОННАЯ КНИГА (1) Зарегистрируйте номер телефона (2) Номер поиска (3) Редактировать быстрый набор (4) Редактировать группу (5) Запись разговора (6) Время звонка (7) Информация о памяти 8. КАМЕРА (1) Сделать фото (2) Съемка движущегося изображения (3) Код NATE (4) Фото включено (5) Фотопечать (6) Видео-почта (7) Мой альбом (8) Установить камеру (9) Информация о памяти Приложение Поиск проблемы Характеристики Информация о радиочастотном воздействии Гарантия Проверка компонентов Мобильный телефон Подставка для зарядного устройства 2 батареи Ремешок на руку (휴대용 걸이) Инструкция по применению Внешний вид, названия и функции телефона Разъем для ушного микрофона Наушник Инфракрасный порт (적 외선 송수신 부) Антенна Вспышка Основной Тело Отображать Объектив Отражение Зеркало Буквенно-цифровой Ключи Внешний разъем Ключ камеры Микрофон приемника Клавиша громкости Описание основных клавиш ■ Совершает звонок или отвечает на звонок ■ Кратковременное нажатие: отображение списка номеров (набранные номера, получил или пропустил) ■ Отменяет ввод букв или цифр. Кратковременное нажатие: удаление по одной букве за раз Нажать и удерживать долго: удаляет все ■ Переход к меню верхнего уровня или предыдущему экрану. ■ Включает и выключает телефон и завершает вызов. ■ Отменяет ввод для функции и возвращает в режим ожидания. Режим / Начальный дисплей ■ Подключается к NATE Кратковременное нажатие: Меню (NATE, ⓜPlayon, NATE Air) Длительное нажатие: прямое подключение к службе NATE ■ Выбирает меню, указанное внизу в центре меню при использовании телефона ■ При использовании функции начального отображения Вверх: горячая клавиша для меню M Bank Вниз: горячая клавиша для пульта дистанционного управления телевизором. Слева: горячая клавиша для меню сообщений Справа: горячая клавиша для меню телефонной книги ■ При использовании функции меню: функция поиска по меню ■ Перемещает [Меню] на начальном экране. ■ При использовании функции телефона выбирает меню, указанное на нижний левый экран ■ Клавиша набора: ввод цифр и букв. ■ Функция поиска на начальном экране ■ При использовании функции телефона выбирает меню, указанное на нижний правый экран Длительное нажатие: переход в режим этикета и выход из него. Длительное нажатие: переход в режим блокировки и выход из режима. ■ Режим предварительного просмотра камеры ■ Регулирует громкость звука клавиш / эффекта на начальном экране. ■ Выполняет поиск по списку и регулирует громкость во время разговора. ■ Функция автоматического ответа при ответе на звонок Основной значок Описание Указывает мощность приема сигнала Слабый сигнал Сильный сигнал Сигнал приема находится в режиме звонка и вибрации При попытке звонка или звонка связаны Прием тонального сигнала находится в режиме звонка после вибрации Указывает на вне зоны обслуживания Когда установлен автоматический режим ответа Когда получено буквальное сообщение Когда получено цветное почтовое сообщение При трансляции получили сообщение (NATE Воздуха) является Когда установлен будильник Обозначает услугу международного автоматического роуминга Когда телефон находится в режиме этикета Когда тон приема установлен в режим звонка При приеме тонального сигнала установлен режим вибрации Когда получено голосовое сообщение Показывает уровень заряда батареи Когда телефон находится в режиме блокировки Как использовать батарею Как установить аккумулятор 1.Чтобы установить аккумулятор ① Поместите аккумулятор в паз на задней стороне телефона, как показано выше. ② Сдвиньте аккумулятор вниз в направлении стрелки, пока не услышите «щелчок». 2. Снять аккумулятор ① Нажмите и удерживайте кнопку, а затем сдвиньте аккумулятор вниз в направлении стрелки. Категория Стандартный тип Стандартные часы ожидания Примерно 70 ~ 130 часов Стандартные часы разговора Примерно 110 минут (Некоторые сведения о доступных часах работы от аккумулятора) * При использовании дополнительных функций, таких как ввод символов, сохранение буквального сообщения, игра или функция Интернета, батарея расходуется больше.* Доступное время работы от аккумулятора зависит от типа обслуживания базовой станции, на которой расположен мобильный телефон. * В случае длительного пребывания вне зоны обслуживания или частого пребывания в этой зоне батарея разряжается больше, и время ожидания значительно увеличивается. короче. * Когда радиоволна слабая или канал (базовая станция) перекрывается, батарея разряжается больше. * Чем больше раз и больше времени для звонков и ответов на звонки, тем короче становится время ожидания. * Поскольку аккумулятор является расходным материалом, часы работы постепенно сокращаются по сравнению с моментом покупки.(Режим слота: беспроводная базовая станция регулярно связывается с мобильным телефоном каждого пользователя, чтобы определить местоположение телефона. Это это то, что мы называем слот-режимом. Чем больше увеличивается частота общения, тем короче становятся часы ожидания. Частота связь определяется беспроводной базовой станцией, и в случае Кореи частота составляет каждые 2,5–5 секунд.) Меры предосторожности относительно батареи * Избегайте ударов при падении аккумулятора и не пытайтесь разобрать аккумулятор.Это может вызвать проблемы, сократить срок его службы или быть опасным перегрет. * Не кладите телефон в плиту или микроволновую печь, которые используются для обогрева. Вероятность взрыва очень высока. * Всегда используйте зарядное устройство, сертифицированное TTA. Использование зарядных устройств, не сертифицированных TTA, может привести к перезарядке и, следовательно, к перегрев или взрыв. Это может привести к выходу из строя аккумулятора. * Будьте осторожны, чтобы избежать соединения (короткого замыкания) клемм аккумулятора (металлических частей) проводящими материалами, такими как ожерелья или монеты.Аккумулятор и материалы, имеющие короткое замыкание, могут перегреться и стать причиной пожара. * Не кладите аккумулятор в закрытое пространство с прямыми солнечными лучами и высокой температурой, например, возле окна автомобиля. В комнате держите батареи на расстоянии температуры от 0 ° C до + 40 ° C. При превышении допустимого диапазона температур внешний вид может деформироваться, а аккумулятор повредиться. * Храните батарейки в недоступном для детей месте. Батарея во рту ребенка, особенно поврежденная батарея, может негативно повлиять на организм человека. Если жидкость, вытекшая из поврежденного аккумулятора, попала на вашу кожу, промойте кожу проточной водой в течение 1-2 минут.Основные функции Включение / выключение мобильного телефона Нажмите и удерживайте кнопку [Конец] Æ Вскоре после появления логотипа и графического изображения провайдера связи появляется начальный экран. Когда установлен режим этикета, начинается вибрация и включается питание. Нажмите и удерживайте кнопку [End] Æ График исчезнет, и питание выключится. Звонок Нажмите код региона и номер телефона Æ Нажмите кнопку [Вызов] Æ Соединение и разговор Когда вызов не установлен, автоматический повторный набор повторяется до тех пор, пока вызов не будет соединен. Время разговора автоматически отображается на экране.Стоимость звонка рассчитывается с момента установления соединения. Когда установлен режим блокировки, звонок может быть произведен только после ввода пароля. Нажмите кнопку [Call] Æ Открываются записи вызовов, и возможен поиск используемого номера Æ Использование найденного номера Экран ожидания Æ После ввода номера для вызова Æ Выберите «Скрыть номер вызывающего абонента», нажав кнопку (Меню). Чтобы скрыть функцию номера вызывающего абонента: эта функция используется, когда вызывающий абонент не хочет раскрывать свой номер получателю. Выберите «Для отправки сообщения: буквальное сообщение может быть отправлено прямо из экрана ожидания после ввода номера телефона.Выберите «Ожидание вручную: Выберите «Время ожидания: Отвечая на звонок Когда звонит телефонный звонок, Разговаривайте после открытия слайда или нажатия кнопки. Использование услуги CLI (определение линии вызывающего абонента) требует прохождения некоторых процедур с поставщиком услуг. Если пользователь не хочет отвечать на входящий звонок, нажмите и удерживайте кнопку громкости долго. Если пользователь хочет ответить на входящий звонок, поднимите слайд и говорите. Меню во время разговора - если вы нажмете кнопку (Меню) во время разговора, появится следующее меню.Функция отключения звука - эта функция блокирует звук от пользователя к другой стороне. Функция «Отправить мой номер» - эта функция автоматически отправляет номер моего телефона другой стороне. Функция поиска телефонного номера - эта функция ищет телефонные номера. Функция сохранения телефонного номера - эта функция сохраняет телефонный номер собеседника на телефоне. Как вводить символы Как ввести * Клавиша ‘*’: завершает ввод одной буквы. Во время буквального ввода нажмите эту клавишу («*») для перехода к следующей букве после завершения ввода одной буквы.* Клавиша «#»: функция ввода двойной согласной (согласной для верхней части) Функция композиции двойных гласных * Чтобы стереть введенные буквы: С помощью навигационной клавиши (вверх, вниз, вправо и влево) поместите курсор справа от буквы, которую нужно удалить, и нажмите клавишу «Отмена», чтобы удалить письмо. При кратковременном нажатии клавиши «Отмена» удаляется только одна буква. При долгом нажатии и удерживании все буквы впереди курсора удаляются. * Чтобы оставить пробел между буквами: чтобы вставить пробел после буквы, нажмите правую клавишу.Чтобы вставить пробел в между уже введенными буквами переместите курсор в позицию для вставки пробела с помощью клавиши навигации, измените режим букв на выберите режим «Специальный символ» или «Английский символ» и один раз нажмите клавишу «0». * Чтобы выбрать символьный режим: в буквальном режиме ввода внизу слева появляется поле для изменения символьного режима. Нажимая несколько раз нажмите кнопку меню, чтобы перейти в нужный режим. Следующий режим символов будет по очереди появляться при нажатии несколько раз нажмите кнопку меню.- Порядок выбора режима персонажа Режим заглавных букв английского алфавита - Режим строчных букв английского алфавита - Режим рисунка - Режим символа Ввод английских символов Нажмите соответствующую кнопку несколько раз, чтобы ввести алфавит. Преобразование в режим заглавных букв или Режим строчной буквы выполняется нажатием клавиши меню. A Нажмите кнопку «2» один раз. B Дважды нажмите кнопку «2». C Нажмите кнопку «2» три раза. Пример ввода) Для ввода «Хорошо». Меню Функция меню - Настройка звука 1. Выбор звука колокольчика: помимо основных звуков и мелодий колокольчика, после загрузка мелодий, предоставленных поставщиком услуг.(Меню) Æ Выберите «Настройка звука» Æ Выберите звук звонка Æ После выбора типа звонка Æ Выберите звук звонка Æ Нажмите NATE (Настройка) Тип звонка: можно выбрать «Базовый звук звонка», «Звук эффекта», «Творческий звонок», «Классический звонок» и «Мой звонок». В случае My Bell можно выбрать один из загруженных звуков колокольчика из NATE (My Bell можно выбрать только после загрузки). 2. Выбор звонка / вибрации: выбор может быть сделан для входящих вызовов. (Меню) Æ Выберите «Настройка звука» Æ Выберите «Звонок / Вибрация» Æ После выбора режима Æ Нажмите NATE (Настройка) Звук колокола: звонок или мелодия звонка, Вибрация: вибрация, Колокол и вибрация: одновременный звонок и вибрация Звонок после вибрации: после 3-х разовой вибрации раздается звонок. 3.Регулировка громкости: можно регулировать различные уровни громкости, используемые телефоном. (Меню) Æ Выберите «Настройка звука» Æ Выберите «Регулировка громкости» Æ Выберите меню для регулировки adjust После регулировки громкости Æ Нажмите NATE (Настройка) Входящий звонок: регулировка громкости звука звонка во время входящего звонка. Звук речи: регулировка громкости голоса собеседника по телефону. Звук клавиш: регулировка громкости звука клавиш при нажатии. Звук слайда: отрегулируйте громкость звука при поднятии слайда. 4. Настройка звукового эффекта (Меню) Æ Выберите «Настройка звука» Æ Выберите «Настройка звука эффекта» Æ Выберите меню для настройки Æ После настройки Æ Нажмите NATE (Настройка) Звук клавиш: регулировка звука кнопки при нажатии (звук колокольчика, женщина, ребенок, пробел или выключение звука) Звук слайда: отрегулируйте звук слайда при подъеме (слайд 1, слайд 2, звук выключен) Звук будильника времени: настройка или отключение звука будильника времени (Настройка, Отпуск) 5.Настройка звука системного будильника (Меню) Æ Выберите «Настройка звука» Æ Выберите «Настройка звука системного будильника» Æ Выберите меню для настройки Æ После настройки Æ Нажмите NATE (Настройка) Подтвердить звук: когда на экране дисплея появляется окно сообщения, можно выбрать настройку включения звука или отключения звука. Звук будильника: когда окно сообщения обрабатывается, но не отображается, можно выбрать настройку включения звука или отключения звука. Звук соединения при вызове: при совершении вызова можно выбрать звук подтверждения соединения или отключение звука.Звук отключения вызова: после завершения вызова можно выбрать подтверждающий звук для завершения или выключить звук. 6. Информация о пропущенных звонках (Меню) Æ Выберите «Настройка звука» Æ Выберите «Информация о пропущенном вызове» Æ После выбора меню для настройки Æ Нажмите NATE (Настройка) Типы будильника можно выбрать среди «Звонок каждые 2 минуты» / «Звонок 1 раз через 2 минуты» / «Звук выключен». Функция меню - Настройка экрана 1. Настройка внутреннего экрана: эта функция позволяет пользователю настроить экран для ожидания, входящего вызова, исходящего вызова, отключения питания, доступа к NATE, SMS и отправка сообщения.(Меню) Æ Выберите «Экран настроек» Æ Выберите «Настройка внутреннего экрана» Æ После выбора экрана для изменения Æ Выберите тип изображения, используя право / лево ключ Æ Выберите изображение с помощью кнопок вверх / вниз Æ Выберите экран для настройки Æ Нажмите «NATE» (Настройка) 2. Настройка часов: эта функция позволяет пользователю устанавливать время на экране ожидания и настройки календаря. (Меню) Æ Выберите «Экран настроек» Æ Выберите «Настройка часов» Æ После выбора «Часы» или настройки календаря Æ Нажмите «NATE» (Настройка) Выбор часов: большие цифровые часы, маленькие аналоговые часы, большие аналоговые часы, без часов Настройка календаря: релиз, настройка 3.Слова на экране ожидания: эта функция позволяет пользователю установить использование слов, расположение слов и цвет слов. (Меню) Æ Выберите «Экран настроек» Æ Выберите «Слова для экрана ожидания» Æ После выбора «Настройки / Расположение / Цвет слов» Нажмите «NATE» (Параметр) 4. Установка шрифта: эта функция позволяет пользователю выбрать шрифт из ВК Гулим, Андерсен, Ароми, Ккоедори и Даум. (Меню) Æ Выберите «Экран настроек» Æ Выберите «Настройка шрифта» Æ Выберите шрифт для использования Æ Нажмите «NATE» (Настройка) 5. Установите язык (Меню) Æ Выберите «Экран настроек» Æ Выберите «Настройка языка» Æ Выберите язык для использования Æ Нажмите «NATE» (Настройка) 6.Настройка освещения: эта функция позволяет пользователю регулировать продолжительность освещения и яркость. (Меню) Æ Выберите «Экран настройки» Æ Выберите «Настройка подсветки» Æ Выберите меню для использования Æ После настройки Æ Нажмите «NATE» (Настройка) Light: 3 варианта настройки - стандартный режим, режим сохранения и режим, определяемый пользователем (стандартный режим и режим сохранения будут установлены как исходные. стоимость) Внутренний ЖК-дисплей: если для освещения выбран «Режим, определяемый пользователем», продолжительность и яркость могут быть отрегулированы пользователем. (Время: 5 сек., 10 сек., 20 сек., 30 сек., 1 мин., / Яркость: Яркий, Обычный, Темный) Клавиатура: продолжительность подсветки при использовании клавиатуры может быть изменена (5 сек., 10 сек., 20 сек., 30 сек., 1 мин.) Функция меню - Ящик для хранения содержимого 1. Дистанционное управление (Меню) Æ Выберите «Contents Storage Box» Æ Выберите «Remote Control» Æ Выберите продукт, нажав 소 2 Æ После выбора Mfg. Company Æ Нажмите «NATE» (настройка) Функции дистанционного управления телефоном можно использовать только для обозначенных продуктов. При нажатии кнопки вниз с помощью пульта дистанционного управления прием данных может быть временно прерван, поскольку данные пульта дистанционного управления создаются.Выбор продуктов: ТВ, видеомагнитофон, DVD, кабельное телевидение и помещение для певчих машин Выбор компании-производителя: Компания-производитель может быть выбрана по продукту. 2. SweetShop (Меню) Æ Выберите «Ящик для хранения содержимого» Æ Выберите «SweetShop» Æ См. «Меню для игр». Игровые функции потребляют аккумулятор намного больше, чем другие функции. Если во время игры ни одна клавиша не нажимается более 1 минуты, игра автоматически завершается. Игровые предметы можно выбирать с помощью клавиш вверх / вниз / вправо / влево, а для получения подробного описания игры нажмите клавишу «NATE» в меню «Справка».3. CharacBell: мелодии и картинки, загруженные из NATE. (Меню) Æ Выберите «Настройка звука» Æ Выберите «Редактировать символы» Æ Выберите номер символа для редактирования Æ Название входа / Тип звонка / Тип изображения / Номер телефона. Æ Нажмите «NATE» (настройка). Эту функцию можно использовать только после загрузки CharacBell через доступ к NATE. Пользователь может загрузить максимум 5 символов. CharacBell можно скачать только после ввода входящего номера (минимум 1 номер). Функция CharacBell предназначена для отображения установленного символа, а также для звонка в звонок, когда входящий звонок поступает с телефонного номера, который уже был установлен. (максимум 5 номеров).Эта функция доступна только тогда, когда пользователь получает услугу определения линии вызывающего абонента (CLI). (Персонажи и мелодии загруженный как CharacBell, можно использовать для настройки отображения экрана или звука звонка телефона.) Когда номер входящего вызова, который пользователь хочет назначить, уже сохранен в другом CharacBell, входящий номер в существующем CharacBell автоматически удаляется. 4. Информация о памяти (Меню) Æ Выберите «Ящик для хранения содержимого» Æ Информация о памяти. Функция меню - PIMS 1. Планировщик / D-день: когда пользователь сохраняет расписания и годовщины, будильник звонит в соответствующую дату при отображении сохраненных сообщение.(Меню) Æ Выберите «PIMS» Æ Выберите «Планировщик / День Д» Æ Выберите (Планировщик) меню для использования После ввода даты / времени / памятки / будильника Æ Нажмите «NATE» (Параметр) После сохранения меню автоматически возвращается в список планировщика, и сохраненный планировщик может быть добавлен / удален (один элемент) / удален (все) нажатием (Меню). При выборе Будильника для Планировщика после выбора меню (Планировщик) можно указать звук звонка. (Меню) Æ Выберите «PIMS» Æ Выберите «Scheduler / D-day» Æ (D-day) Æ После ввода даты / времени / памятки / будильника Æ Нажмите «NATE» (Настройка) После сохранения меню автоматически возвращается к списку D-дней, и сохраненный D-день может быть добавлен / удален (один элемент) / удален (все) нажатием (D-day).При выборе Будильника для Планировщика после выбора меню (Д-день) можно указать звук звонка. Входной сигнал вмещает до 16 корейских символов и 33 английских символа, и можно сохранить максимум 60 сообщений. 2. Будильник (Меню) Æ Выберите «PIMS» Æ Выберите «Будильник» Æ После ввода «Настройка будильника» Æ Нажмите «NATE» (Настройка) После сохранения меню автоматически возвращается к списку сигналов тревоги, и сохраненный сигнал тревоги может быть добавлен / удален (один элемент) / удален (все) нажатием (Меню). Будильник зазвонит в установленное время примерно на 1 минуту.Чтобы выключить будильник, нажмите боковую клавишу или любую клавишу после подъема слайда. Когда будильник установлен в режиме этикета, звонок не звонит, но телефон вибрирует с мигающим индикатором. Если будильник установлен, когда телефон вибрирует в режиме подключения, раздается звонок. 3. Калькулятор (Меню) Æ Выберите «PIMS» Æ Выберите «Калькулятор» Æ После использования калькулятора Æ Отмена (Готово) Ввод цифр возможен максимум до 32 цифр, включая десятичную точку. Для нового расчета нажмите кнопку AC (программная кнопка 2). 4. Мировое время (Меню) Æ Выберите «PIMS» Æ Выберите «Мировое время» Æ После проверки времени Æ Нажмите «NATE» (Конец) Доступны времена 27 городов мира.(Сеул, Токио, Сидней, Охотск, Веллингтон, Мидуэй, Гонолулу, Аляска, Сиэтл, Денвер, Феникс, Чикаго, Нью-Йорк, Джорджтаун, Рио-де, Лондон, Мадрид, Рим, Афины, Багдад, Тегеран, Карачи, Рангун, Бангкок, Гонконг, Китай) 5. Голосовая заметка: (Меню) Æ Выберите «PIMS» Æ Выберите «Голосовая заметка» Æ Выберите «Записать голосовую заметку» Æ После записи «NATE» (Сохранить) Æ После выбора и выполнения Меню для использования (NATE) Æ После ввода названия Æ Нажмите «NATE» (Сохранить). Запись голоса во время разговора сохраняется в голосовой заметке.Голосовая заметка может сохранить до 20 сообщений, а общее время записи составляет 10 минут. (Меню) Æ Выберите «PIMS» Æ Выберите «Голосовая заметка» Æ Выберите «Воспроизвести голосовую заметку» Æ Выберите записанную заметку, нажав (Меню) (NATE) Æ Выполнить Сохраненную голосовую заметку можно воспроизвести / сохранить / удалить / полностью удалить. 6. Установка текущего времени (Меню) Æ Выберите «PIMS» Æ Выберите «Настройка текущего времени» Æ Настройка (NATE) Пользователь может установить время по своему усмотрению, а текущее время будет установлено автоматически в случае перезагрузки. 7. Планировщик / информация о днях высадки (Меню) Æ Выберите ‘PIMS’ Æ Выберите ‘Scheduler / D-day Information Функция меню - Настройка 1.Установка пароля: эта функция используется для изменения пароля (предварительно установленный пароль на момент покупки - 0000.) (Меню) Æ Выберите «Настройка» Æ Выберите «Настройка пароля» Æ Введите новый пароль / после ввода еще раз Æ Нажмите «NATE» (Сохранить) 2. Подсказка по паролю: эта функция записывает подсказку для установленного пароля. (Меню) Æ Выберите «Настройка» Æ Выберите «Подсказка по паролю» Æ После ввода Æ Нажмите «NATE» (Сохранить) 3. Настройка блокировки: пользователь может установить блокировку для мобильного телефона, исходящего вызова, подключения к NATE, списка вызовов, телефонной книги, сообщения, Международный вызов, идентификация линии вызывающего абонента (CLI), внешний ключ.(Меню) Æ Выберите «Настройка» Æ Выберите «Настройка блокировки» Æ После входа в меню для использования (Настройка блокировки / разблокировки) Æ Нажмите «NATE» (Сохранить) 4. Выбор приема входящих вызовов. (Меню) Æ Выберите «Настройка» Æ Выберите «Выбрать прием входящих вызовов» Æ Выберите меню для использования Æ Нажмите «NATE» (Сохранить) Чтобы открыть слайд: поднимите слайд, чтобы принять входящий звонок. Нажатие клавиши: при входящем вызове поднимите слайд и нажмите любую клавишу, и вызов будет установлен. 5. Автоматический номер региона: Пользователь может установить номер региона автоматически. (Меню) Æ Выберите «Настройка» Æ Выберите «Автоматический номер региона» Æ Установите «Использовать или нет» Æ Введите номер Æ Нажмите «NATE» (Сохранить) 6.Автоматический ответ (Меню) Æ Выберите «Настройка» Æ Выберите «Автоматический ответ» Выберите «Настройка автоматического ответа» Æ После выбора «Установить / Отпустить» ’ Нажмите «NATE» (Сохранить). (Меню) Æ Выберите «Настройка» Æ Выберите «Автоматический ответ» Æ Выберите функцию экрана Æ После выбора «Установить / Отпустить» Нажмите «NATE» (Сохранить) (Меню) Æ Выберите «Настройка» Æ Выберите «Автоматический ответ» Æ Выберите «Метод ответа» Æ После выбора «Ответить через 3 секунды» Нажмите «NATE» (Сохранить). Ответ через 5 секунд и 10 секунд (Меню) Æ Выберите «Настройка» Æ Выберите «Автоматический ответ» Æ Выберите приветственные слова Æ Нажмите «NATE» (Сохранить) (Меню) Æ Выберите «Настройка» Æ Выберите «Автоматический ответ» Æ Выберите «Записать приветственное сообщение» Æ Нажмите «NATE» (Сохранить) Можно сохранить до 3 приветственных сообщений, а ограничение по времени для приветственного сообщения составляет 15 секунд.(Меню) Æ Выберите «Настройка» Æ Выберите «Автоматический ответ» Æ Выберите «Входящие» Æ Нажмите «NATE» (Сохранить) 7. Настройка модема (Меню) Æ Выберите «Настройка» Æ Выберите «Настройка модема» Æ После настройки режима подключения / порта связи / скорости связи Æ Нажмите «NATE» (Сохранить) 8. Number Plus (Меню) Æ Выберите «Настройка» Æ Выберите «Число плюс» Æ Установите «Использовать или нет» Æ Введите номер Æ Выберите звук звонка Æ Нажмите «NATE» (Сохранить) Чтобы воспользоваться услугой Number Plus, пользователь должен обратиться за услугой к поставщику услуг. Number Plus - это услуга исключительно для приема, и сообщения не могут быть получены.Свяжитесь с поставщиком услуг для получения более подробной информации. 9. Инициализация мобильного телефона: функции телефона можно вернуть к исходным настройкам. (Меню) Æ Выберите «Настройка» Æ Выберите «Сбросить настройки телефона» Æ Выберите «Сбросить функцию / Общий сброс» Æ Нажмите «NATE» (Сохранить). Функция сброса: установленное значение, измененное пользователем, может вернуться к исходной настройке во время покупки. Общий сброс: удаляются все данные, кроме количества пользователей. Сбросить ящик для хранения сообщений: все данные, хранящиеся в ящике для хранения сообщений, удаляются.Сбросить телефонную книгу: удаляются все данные, зарегистрированные в телефонной книге. *. Информация о мобильном телефоне: пользователь может получить информацию о своем собственном мобильном телефоне. (Меню) Æ Выберите «Настройка» Æ Выберите «Информация о телефоне» Æ Проверьте информацию о телефоне Æ Нажмите 소 1 (Конец) Меню Доступная информация с помощью этой функции: номер телефона, информация о программном обеспечении, информация о программном обеспечении, дата открытия телефона, серийный номер. #. Регистрация телефона в экстренных случаях: эту функцию можно использовать, если телефон заблокирован. (Меню) Æ Выберите «Настройка» Æ Выберите «Зарегистрировать телефон экстренной связи» Æ После ввода номера телефона Æ Сохранить (NATE) Пользователь может использовать эту функцию, выбрав 소 1 (Emergency) на экране ожидания после установки телефона в режим блокировки.Количество номеров службы экстренной помощи может быть до 4 (119, 112, 113 и номер, определяемый пользователем). Выберите номер службы экстренной помощи и нажмите клавишу NATE для подключения. Если пароль вводится после выбора 소 2 (Снять) на экране ожидания, блокировка временно снимается. (При перезагрузке возвращается к Режим блокировки.) Функция меню - Сообщение 1. Написание буквального сообщения (Меню) Æ Выберите «Сообщение» Æ Выберите «Написать буквальное сообщение» Æ Введите содержание Æ Выберите «Метод / тип передачи» Æ Введите исходящий / входящий номер Æ Нажмите «Передать» (NATE) Для ввода букв см. «Как ввести буквальное сообщение».Метод передачи: настройка хранения или отсутствия во время передачи сообщения (не сохранять, сохранять после передачи) В случае сохранения после передачи сообщение сохраняется в ящике для исходящей почты, и сообщение, которое не может быть переданный сохраняется в окне удержания сообщения. Тип передачи: можно установить скорость передачи сообщения (обычная, быстрая или срочная) Телефонный номер можно найти, выбрав (Меню), и передача одного и того же сообщения может быть выполнена до 20 человек. При нажатии кнопки «Сохранить» (NATE) в процессе редактирования предложения текст сохраняется в ящике для хранения.2. Цветная почта (Меню) Æ Выберите «Сообщение» Æ Выберите «Цветная почта» Æ Выполнить после выбора Меню для использования 3. В коробке (Меню) Æ Выберите «Сообщение» Æ Выберите «Входящие» Æ После выбора сообщения для проверки Æ Нажмите «Подтвердить» (NATE) Если в окне списка входящих сообщений выбрано (Меню), доступны различные функции для обработки сообщения; Ответ / Доставка / Удаление / Всего Удаление / Сохранить в телефонной книге / Сохранить / Отправить блокирующий спам. Если в окне подтверждения сообщения выбрано (Меню), доступны те же функции для обработки сообщения; Ответ / Доставка / Удаление / Всего Удаление / Сохранить в телефонной книге / Сохранить / Отправить блокирующий спам.Если в окне проверки сообщения выбрано (Ответить), сообщение может быть отправлено на полученный номер телефона. При получении буквального сообщения раздается звук приема. Буквальные сообщения перечислены в порядке возрастания, причем самое последнее сообщение находится вверху. Если во время подтверждения сообщения нажата клавиша вправо / влево, можно проверить следующее сообщение, и сообщений можно сохранить до 100. 4. Из коробки (Меню) Æ Выберите «Сообщение» Æ Выберите «Исходящий ящик» Æ После выбора сообщения для проверки Æ Выберите «Для просмотра (NATE) Æ Выберите (Меню) после проверки. Исходящие сообщения сохраняются, их можно сохранить до 20.Если в окне списка исходящих сообщений выбрано (Меню), доступны различные функции для обработки сообщения; Ответ / Доставка / Удаление / Всего Удаление / Хранение. Если в окне подтверждения сообщения выбрано (Меню), доступны те же функции для обработки сообщения; Доставка / Удаление / Хранение. Если в окне подтверждения сообщения выбрано (Доставка), исходящее сообщение может быть изменено и отправлено. 5. Окно сообщения удержания: хранит буквальные сообщения, доставка которых не удалась. (Меню) Æ Выберите «Сообщение» Æ Выберите «Удержать окно сообщения» Выберите сообщение для повторной отправки. После выбора одного из вариантов доставки / удаления / полного удаления нажатием (Меню) Æ Нажмите «Выбрать» (NATE) для повторной отправки.(Меню) Æ Выберите «Сообщение» Æ Выберите «Удержать окно сообщения» Æ Выберите сообщение для повторной отправки Æ После ввода, нажав (Отправить повторно) Æ Нажмите «Отправить» (NATE) для повторной отправки. Когда входящий вызов поступает во время написания буквального сообщения, сообщение, которое не было отправлено, сохраняется в окне удержания сообщения. Буквальных сообщений можно сохранить до 20. 6. Текстовое поле: можно сохранять часто используемые предложения. (Меню) Æ Выберите «Сообщение» Æ Выберите «Текстовое поле» Æ Выберите предложение для использования Æ Нажмите (Меню) Æ После выбора Меню (NATE) для использования Æ Выполнить Предусмотрено 5 основных предложений, и предложения, хранящиеся в текстовом поле, могут быть заново сохранены, отредактированы, удалены или полностью удалены.Предложения могут быть сохранены до 20. (Длина вводимого буквального сообщения составляет до 10 символов в случае корейских символов и 20 в случае использования символов корейского языка). Английский характер.) 7. Окно сообщений: место для длительного хранения среди входящих / исходящих сообщений. (Меню) Æ Выберите «Сообщение» Æ Выберите «Окно сообщения» Æ Выберите предложение для использования Æ Нажав (Меню) Æ После выбора одного из Доставка / удаление / полное удаление Æ ‘Select’ (NATE) (Меню) Æ Выберите «Сообщение» Æ Выберите «Окно сообщения» Æ Выберите предложение для просмотра (NATE) Æ После редактирования, нажав (Отправить повторно) Æ «Отправить» (NATE) Сохраненные сообщения можно отправлять, удалять или полностью удалять, а сообщений можно хранить до 20.8. Голосовая метка: голосовое сообщение можно отправить с помощью службы голосовой почты. (Меню) Æ Выберите «Сообщение» Æ Выберите «Голосовой тег» Æ Введите заголовок / номер приема Æ Выберите «NATE» (Отправить) Æ После записи голосового сообщения Сообщение отправлено согласно инструкции Если пользователь выбирает (Меню) во время выбора номера приема, сообщение можно найти с помощью поиска / поиска последнего номера. Если пользователь выбирает (Меню) после записи, такие функции, как Отключение звука / Отправить мой номер / Поиск номера телефона / Поиск в телефонной книге / Сохранение номера телефона, становятся недоступными. возможно.Одно и то же сообщение можно отправить на 10 номеров приема. 9. Блокировать спам-почту: эта функция может блокировать ненужные сообщения после регистрации номера телефона или буквенной строки. СПАМ Номер телефона (Меню) Æ Выберите «Сообщение» Æ Выберите «Блокировать СПАМ» Æ Выберите «Номер телефона для спама» Æ После ввода номера телефона Æ Нажмите «NATE» (Сохранить) Возможно добавление / удаление / полное удаление зарегистрированных номеров для спама. Номера могут быть сохранены до 10. (длина номера телефона для ввода до 32 символов.) Буквальная строка спама (Меню) Æ Выберите «Сообщение» Æ Выберите «Блокировать СПАМ» Æ Выберите «Литеральная строка для спама» Æ Введите буквальную строку Æ Нажмите ‘Выбрать (NATE) Зарегистрированные буквенные строки спама могут быть добавлены / удалены / полностью удалены.Буквальных строк можно сохранить до 10. (Длина вводимой буквенной строки составляет до 10 корейских символов и 20 английских символов.) Ящик для хранения СПАМА: полученные сообщения СПАМА сохраняются. (Меню) Æ Выберите «Сообщение» Æ Выберите «Ящик для хранения спама» Æ Выберите «Номер телефона для спама» Æ Нажмите «Выбрать» (NATE) В ящике для хранения спама может храниться до 20 сообщений во временной последовательности. Если количество сохраненных сообщений больше 20, новое входящее сообщение сохраняется, а самое старое сообщение автоматически удаляется. вместо.При нажатии (Меню) полученное буквальное сообщение может быть удалено / полностью удалено. Настройка СПАМА (Меню) Æ Выберите «Сообщение» Æ Выберите «Настройка спама» Æ Выберите «Отпустить / Установить» Æ Нажмите «NATE» (Сохранить) Использовать или не использовать функцию СПАМА можно в настройках. 10. Настройка сообщения: можно настроить функцию информирования о получении сообщения. (Меню) Æ Выберите «Сообщение» Æ Выберите «Настройка сообщения» Æ После выбора одного из пунктов «Информировать о прибытии» / Выберите «Звук оповещения» / «Громкость оповещения» Звук звонка / информирование во время разговора / автоматический просмотр сообщения Æ Нажмите «Сохранить» (NATE) Цикл информации о прибытии: информировать один раз, сообщать каждые 2 минуты, не сообщать (предварительно установленное значение на момент покупки - сообщить один раз.) Выбор информирующего звука колокольчика: можно выбрать один из следующих вариантов: «Звук выключен», «Звук колокола 1–5» (предварительно установленное значение на момент покупки - Звук колокола1) Объем информации: объем информации может быть установлен (предварительно установленное значение на момент покупки - среднее значение). Информировать во время звонка: эта функция информирует о другом входящем звонке во время звонка. (Выбор может быть сделан в разделе «Настройка / отпускание», а значение предварительной настройки на момент покупки - «Информировать».) Автоматический просмотр сообщения: при получении сообщения автоматический просмотр содержимого сообщения на ЖК-экране путем выбора Установка / Отпуск.11. Информация о памяти (Меню) Æ Выберите «Сообщение» Æ Выберите «Информация о памяти» Æ Выберите «Подтвердить» (NATE) Пользователь может подтвердить количество сообщений, хранящихся во всех ящиках для хранения сообщений. Функция меню - Телефонная книга: эта функция позволяет подтвердить регистрацию и поиск номера телефона, редактировать номер ярлыка, группу. Редактирование, записи разговоров, время разговора, информация о памяти 1. Добавьте контакты (Меню) Æ Выберите «Телефонная книга» Æ Выберите «Добавить контакты» Æ Введите содержимое Æ Нажмите «NATE» (Хранение) Пункты, которые могут быть зарегистрированы, - это имя, мобильный телефон, домашний номер., Офисный номер, Другой номер, Номер группы, Электронная почта, Факс, Тип звонка, Тип изображения, День Д и Памятка. Всего можно зарегистрировать 1200 телефонных номеров. Имя: до 9 корейских символов / 18 английских символов, Номер телефона: 32 символа, Электронная почта: 66 английских символов (включая цифры), Заметка: 40 Можно ввести корейские символы / 80 английских символов. Если во время добавления контактов выбрано (Клавиша быстрого доступа), можно указать номер быстрого доступа. Указанный номер быстрого доступа отображается рядом с номером телефона. 2. Найдите номер телефона (Меню) Æ Выберите «Телефонная книга» Æ Выберите «Найти номер телефона».'Æ Выберите «Поиск по имени» Æ Выберите «NATE» (поиск) после ввода имени для поиска. Æ Выберите ‘NATE’ (Просмотр) после ввода имени для проверки Æ Выберите ‘NATE’ (Setting) после подтверждения номера Æ После выбора Меню для использования нажав (Меню), затем выполните. Выберите ‘Search by Group’ Æ Выберите ‘NATE’ (Search) после выбора Группа для поиска Æ Просмотр NATE (Просмотр) после выбора имени Æ Выберите «NATE» (Установить) после подтверждения номера Æ После выбора меню для использования нажав (Меню), затем выполните. Выберите «Поиск по номеру телефона». После ввода имени выберите «NATE» (поиск) для проверки Æ Выберите «NATE (просмотр)» после выбора имени для подтверждения. Æ Выберите ‘NATE’ (Настройка) после подтверждения числа Æ После выбора Меню для использования, нажав (Меню), затем выполните.Когда пользователь не знает полный номер телефона, поиск выполняется просто введите пару цифр в заголовке. 3. Редактировать клавишу быстрого набора. (Меню) Æ Выберите «Телефонная книга» Æ Выберите «Админ. Горячих клавиш». Æ После выбора сочетания клавиш нажмите «NATE» (Поиск) Æ Нажмите «Nate» (Сохранить) Сочетание клавиш сохраняется только при регистрации телефонных номеров. Сочетание клавиш сохраняется до 99 элементов. (Доступные номера ярлыков: 1 ~ 99) 4. Групповое редактирование (Меню) Æ Выберите «Телефонная книга» Æ Выберите «Администратор группы». Æ После выбора группы для использования Æ Выберите «Изменить / Добавить / Удалить / Сбросить» в (Меню) Æ NATE Æ После необходимой коррекции нажмите «NATE» (Установить) Для базовой группы выбрано 5 для «Без обозначения, семья, друзья, школа и офис», и пользователь может добавить еще 30 групп.Редактирование разрешено для базовой группы, но не может быть удалено. Однако для «Без обозначенной группы» изменение названия и удаление не разрешены, но возможно редактирование контента. Звук звонка может быть определен по Группе. (Обозначение можно сделать в меню «Выбрать звук звонка») При регистрации нового номера телефона он сохраняется в группе «Без обозначения», если не указана конкретная группа. При выполнении команды «Освободить» для основной группы или для всех групп все элементы сохраняются в группе «Без назначения».Однако вновь добавленная группа будет удалена. 5. Запись разговоров (Меню) Æ Выберите «Телефонная книга» Æ Выберите «Запись разговора» Æ После выбора телефонного номера для использования Æ Нажмите «NATE» (Просмотр) Доступны для просмотра записи последних вызовов для входящих, исходящих и пропущенных вызовов. (Хранить до 30 предметов в каждом) Выбрав (Меню), 1. Удалить: номер телефона можно удалить. 2. Регистрация: номер телефона можно зарегистрировать. 3. Отправить сообщение: сообщение можно отправить. 4. Пропущенные вызовы: можно определить телефонные номера пропущенных вызовов. (Хранить до 30 предметов) 5.Исходящие вызовы: может определять номера телефонов исходящих вызовов. (Хранить до 30 предметов) 6. Входящие вызовы: можно определить номера телефонов входящих вызовов. (Хранить до 30 предметов) 7. Общий список: можно определить все номера телефонов исходящих / входящих / пропущенных вызовов. (Всего можно хранить до 90 предметов) 6. Время звонка (Меню) Æ Выберите «Телефонная книга» Æ Выберите «Время звонка» Æ После проверки нажмите «NATE» (Подтвердить) Пользователь может определить последнее время разговора и общее накопленное время разговора. Выбрав (Меню), время разговора можно удалить (Сброс).7. Информация о памяти (Меню) Æ Выберите «Телефонная книга» Æ Выберите «Информация о памяти» Æ После проверки нажмите «NATE» (Подтвердить) Функция меню - Камера 1. Фото выстрел (Меню) Æ Выберите «Камера» Æ Выберите «Фото» Æ После установки режима «Фото» Æ Сделайте снимок (NATE) Æ Нажмите «Nate» (Сохранить) Сделанные снимки автоматически сохраняются с серийным номером, но без конкретного имени снимка. (Будет указан серийный номер, например 1/1) (Разрешение): установка размера изображения. (160 * 120/320 * 240/640 * 480/1280 * 960) (МАСШТАБ): установка расстояния изображения.(* 1 / * 2 / * 4) (Яркость): установка яркости изображения. (Постепенное нарастание 5 этапов) (Качество изображения): установка качества изображения. (Доступно 3 этапа) (Вспышка): включает вспышку. (Вкл выкл) (Эффект): можно выбрать НОРМАЛЬНЫЙ, ОТРИЦАТЕЛЬНЫЙ, ТУМАН, ОХЛАЖДЕНИЕ и ТЕПЛО. (Режим магазина): выбирает Обычный магазин или Серийный снимок. (Базовый режим - это режим общего снимка) Серийный снимок позволяет делать до 6 снимков подряд. (Съемка стикера): можно настроить режим съемки стикера и выбрать фоновое отображение.Вспышка: вспышка горит 10 секунд. (Автоматически выключается после выстрела.) Выбор режима: Открытый режим - для съемки на открытом воздухе Режим в помещении - для съемки в помещении с включенным люминесцентным светом. Ночной режим - для съемки в темных местах. 2. Съемка движущихся изображений (Меню) Æ Выберите «Камера» Æ Выберите «Видеосъемка» Æ После съемки (NATE) Æ Выберите «Остановить снимок» (Меню) Æ Сохранить (Подтвердить) Во время съемки движущегося изображения можно установить такие условия, как масштабирование, яркость и эффект, а также сделать выбор вне помещения / в помещении / в ночное время. Временной режим.3. Код NATE: эта новая услуга беспроводного доступа в Интернет, предоставляемая поставщиком услуг, которая распознает коды, напечатанные на бумага, такая как газеты и журналы, или товары общего назначения, через камеру и точно соединяет ее с соответствующим беспроводным содержимым коммерческая сделка сразу. Служба NATE Code предоставляет цветовой код, а также Inter Code и автоматически распознает их. (Меню) Æ Выберите «Камера» Æ Выберите «Код NATE» Æ Поместите распечатанный код в центр экрана Æ Когда код распознан, подключен к беспроводному Интернету Яркость и размер экрана можно регулировать.4. Фото включено: после доступа к услуге пользователь может искать содержимое услуги и проверять или сохранять данные в телефоне после скачивая это. (Для получения дополнительной информации обратитесь к поставщику услуг.) (Меню) Æ Выберите «Камера» Æ Выберите «Фото вкл.» Æ Выберите меню для использования, а затем выполните. 5. Запрос на печать фотографий (Меню) Æ Выберите «Камера» Æ Выберите «Запрос на печать фото» Æ После выбора получателя, адреса доставки и фотографии Æ Нажмите (Отправить) Получатель: введите имя получателя. Адрес доставки: введите адрес Получателя.(Если Адрес не был введен, доставка осуществляется по адресу, на который выставлен счет за мобильный телефон. послал.) Название фотографии для печати: можно выбрать только 1 фотографию. Доступны только размеры 640 * 480/320 * 240. 6. Фотоальбом / Видеоальбом (Меню) Æ Выберите «Камера» Æ Выберите «Фото / альбом видеоизображений» selecting После выбора одного из фотоальбома / альбома движущихся изображений Æ Проверьте фото и видео Фотоальбом: хранит сделанные фотографии. (Может хранить до 200 фотографий.) Альбом движущихся изображений: сохраняет снятые движущиеся изображения.(Может хранить до 10 изображений.) 7. Настройка камеры: можно установить блокировку для фотографий и движущихся изображений, снятых для предотвращения доступа других людей. При фотосъемке можно установить эффект звука. (Меню) Æ Выберите «Камера» Æ Выберите «Настройка камеры» Æ Выберите один из «Заблокировать альбом» / «Звук эффекта». Заблокировать альбом: после ввода пароля можно установить блокировку или разблокировку. Выбор звука эффекта: можно выбрать звук выключенного звука или звук камеры 1–4. 8. Информация о памяти Общая емкость: указывает общую емкость (5 633 КБ) для съемки фотографий и движущихся изображений.Используемая емкость: указывает емкость, используемую для съемки фотографий и движущихся изображений. Емкость баланса: указывает оставшуюся емкость для фотосъемки и движущихся изображений. Фотоальбом, Альбом движущихся изображений: указывает емкость, используемую для съемки фото и движущихся изображений соответственно. Чтобы сделать снимок, используя горячую клавишу для камеры (когда слайд закрыт) 1. Нажмите и долго удерживайте кнопку [Камера]. 2. Можно выбрать разрешение, нажав кнопку [M] и кнопку [Remote Control]. 3. Можно выбрать масштаб, нажав клавишу [Сообщение] и клавишу [Телефонная книга].4. Можно включить Flash, нажав клавишу (Меню). 5. Можно выбрать режим в помещении, на улице или в ночное время, нажав (подтвердить). 6. После выбора вышеперечисленных элементов нажмите кнопку [Камера], после чего выбранные элементы будут автоматически сохранены. * Используя эту функцию, можно сделать широкоэкранный снимок. * В случае съемки в темном месте или в ночное время на части экрана могут появиться тусклые линии. Такие явления возникают только тогда, когда место съемки темное. Приложение Поиск проблемы; • Отсутствие отображения на экране; - Проверить аккумулятор.• Антенна не отображается на экране - Попробуйте еще раз после перехода в другое место. • Странный предупреждающий звук при исходящем звонке. - Это может быть случай, когда канал вызова недоступен или связь с базовой станцией не установлена. После отключения нажатием ____ снова нажмите ____ для повторного набора номера. • Лампа на зарядном устройстве мигает красным цветом. - После проверки положения аккумуляторной батареи попробуйте еще раз или попробуйте после очистки клемм для зарядки. Обратитесь в ближайший сервисный центр, если это не поможет.• Эффект эха при разговоре. - Отрегулируйте громкость или переместите в другое место. • Неправильная работа при использовании телефона или вообще ничего не работает. - Отсоедините аккумуляторную батарею, сбросьте аккумуляторную батарею и снова включите телефон. Если ситуация не изменилась, обратитесь в сервисный центр. • Изображение на экране нечеткое. - Обычно при прямом освещении (солнечный свет) дисплей плохо виден. В таком случае переместитесь в затемненное место или в место с более тусклым светом. Попробуйте отрегулировать яркость экрана. • Неправильная работа при использовании телефона или питание не включается.- Отсоедините аккумуляторную батарею, сбросьте аккумуляторную батарею и снова включите. • В случае, если время, доступное для использования аккумуляторной батареи, отличается от указанного в руководстве. - Естественно, время, в течение которого можно использовать аккумулятор, постепенно уменьшается по мере повторения зарядки и разрядки. В случае, если заряженный аккумулятор находится в условиях низкой или высокой температуры, время работы может измениться. Спецификация Диапазон используемых частот Стабильность частоты Внешние размеры (мм) Вес (г) Передача 824,7 ~ 848,31 МГц Приемная 869.7 ~ 893,31 МГц В пределах ± 2,5 частей на миллион 90 * 45 * 21 Маленькая батарея 90 * 45 * 23 Стандартная батарея 99.4 Маленькая батарея 105.1 Стандартная батарея Трансмиссия Выход 25 дБм (проводимое) Температура движения -20 ~ + 50 ℃ Относительная влажность 0% ~ 95% Коэффициент поглощения радиоактивного излучения SAR 0,316 Вт / кг Внимание! Изменения, прямо не одобренные стороной, ответственной за соблюдение нормативных требований, могут лишить пользователя права на использование оборудование. Это устройство соответствует части 15 правил FCC. Эксплуатация возможна при соблюдении следующих двух условий: (1) Это устройство не может вызывать вредные помехи, и (2) это устройство должно принимать любые полученные помехи, включая помехи, которые могут вызвать нежелательные операция.Примечание. Данное оборудование было протестировано и признано соответствующим ограничениям для цифровых устройств класса B согласно части 15 FCC. Правила. Эти ограничения разработаны для обеспечения разумной защиты от вредных помех при установке в жилых помещениях. Этот оборудование генерирует, использует и может излучать радиочастотную энергию и, если оно установлено и используется не в соответствии с инструкциями, может создавать вредные помехи для радиосвязи. Однако нет гарантии, что помехи не возникнут в определенных монтаж.Если это оборудование действительно создает недопустимые помехи для приема радио или телевидения, это можно определить, повернув выключения и включения оборудования, пользователю рекомендуется попытаться устранить помехи одним или несколькими из следующих способов: --Переориентировать или переместить приемную антенну. --Увеличьте расстояние между оборудованием и приемником. - подключить оборудование к розетке в цепи, отличной от той, к которой подключен приемник. - Обратитесь за помощью к дилеру или опытному специалисту по радио / телевидению.ИНФОРМАЦИЯ О ВОЗДЕЙСТВИИ НА ВОЗДЕЙСТВИЕ FCC РФ Прочтите эту информацию перед использованием телефона В августе 1996 года Федеральная комиссия по связи (FCC) США своим действием в отчете и приказе FCC 96-326 приняла обновленный стандарт безопасности для воздействия на человека радиочастотной (РЧ) электромагнитной энергии, излучаемой передатчиками, регулируемыми Федеральной комиссией связи США. Те руководящие принципы соответствуют стандартам безопасности, ранее установленным как американскими, так и международными органами по стандартизации. Дизайн этого телефона соответствует с руководящими принципами FCC и этими международными стандартами.Используйте только прилагаемую или одобренную антенну. Несанкционированные антенны, модификации или приспособления могут ухудшить качество связи, повредить телефон, или привести к нарушению правил FCC. Не используйте телефон с поврежденной антенной. Попадание поврежденной антенны на кожу может привести к легкому ожогу. Пожалуйста, свяжитесь с вашим местный дилер для замены антенны. Носить на теле операцию Это устройство было протестировано для ношения на теле и соответствует рекомендациям FCC по воздействию радиочастотного излучения, а также позволяет установить телефонную трубку как минимум на 1.5 см от тело. Использование любых носимых на теле аксессуаров может не соответствовать требованиям FCC по воздействию радиочастотного излучения. Для получения дополнительной информации о воздействии радиочастотного излучения посетите веб-сайт FCC www.fcc.gov. Удельный коэффициент поглощения (SAR) для беспроводных телефонов SAR - это значение, которое соответствует относительному количеству РЧ-энергии, поглощаемой в голове пользователя беспроводного телефона. Значение SAR для телефон является результатом обширного процесса тестирования, измерения и расчета. Он не показывает, сколько RF излучает телефон.Все модели телефонов проходят испытания на максимальную ценность в строгих лабораторных условиях. Но в рабочем состоянии SAR телефона может быть существенно меньше, чем уровень сообщил FCC. Это связано с рядом факторов, включая близость к антенне базовой станции, конструкцию телефона и другие факторы. Что такое Важно помнить, что каждый телефон соответствует строгим федеральным требованиям. Различия в SAR не означают изменения в безопасности. Все телефоны должны соответствуют федеральному стандарту, что обеспечивает значительный запас прочности.Как указано выше, различия в значениях SAR между разными моделями телефоны не означают изменений в безопасности. Значения SAR на уровне или ниже федерального стандарта 1,6 Вт / кг считаются безопасными для использования населением. Самые высокие зарегистрированные значения SAR 0,786 Режим CDMA (Часть 22) - Голова: 0,407 являются: Вт / кг; Носится на теле: 0,786 Вт / кг Излучение радиочастот FCC Этот телефон соответствует требованиям FCC по излучению радиочастот. Идентификационный номер FCC: SBWVK200C Дополнительную информацию о SAR телефона можно найти на следующем веб-сайте Федеральной комиссии по связи: http: // www.fcc.gov/oet/fccid Гарантия Большое спасибо за покупку товаров ВКонтакте. Гарантийный срок данного товара исчисляется со дня покупки. В соответствии с Положением о возмещении ущерба потребителям по статьям (публичное уведомление № 2000-21 Министерства финансов и экономия), VK Mobile реализует гарантию на наши продукты следующим образом: Гарантийный срок -Срок: 1 год -Литий-ионный аккумулятор: 6 месяцев Бесплатное обслуживание ► Бесплатное обслуживание 1. Только в случае, если товар выйдет из строя в течение 1 года (Срок гарантии качества) при нормальном использовании, бесплатное обслуживание будет при условии.2. Гарантия на аккумулятор составляет 6 месяцев. Платная услуга ► Платная услуга Платному обслуживанию подлежат следующие случаи даже в течение гарантийного срока: -Когда неисправность возникла по неосторожности потребителя -Когда проблема возникла из-за стихийных бедствий (пожар, землетрясение, наводнение, удар молнии и т. Д.) -Когда проблема возникла из-за проблемы с источником питания -Когда проблема возникла из-за неисправных устройств, подключенных к телефону -Когда неисправность возникла из-за ремонта любым лицом, кроме инженеров Сервисного центра ВК и назначенного ВК агент.Название продукта CDMA 20 00 1X Терминал Название модели VK200C Дата покупки Серийный номер. Агент по закупкам Сумма покупки ※ Рекомендуется, чтобы покупатель сохранял эту гарантию вместе с квитанцией после заполнения соответствующих столбцов в гарантия на момент покупки, чтобы получить более надежное обслуживание в будущем. Тип ущерба, нанесенного потребителям Ограничено дефектным проблемы должный к производительность / функция произошел окончательный дефект в состоянии нормальный использовать (Без учета проблем маркетингового характера, исправный характер и характер неисправности) Детали компенсации В течение гарантийного срока При необходимости капитального ремонта в течение 10 дней с момента покупки Смена продукта или возврат При необходимости капитального ремонта в течение 1 месяца с момента покупки Смена продукта Когда измененный товар требует капитального ремонта в течение 1 месяц Послегарантийный период Непригодный Возвращать деньги Когда смена товара невозможна Ремонт возможно является До 3-х неисправностей из-за одного и того же дефекта Бесплатный ремонт Платный ремонт До 4-х неисправностей из-за одного и того же дефекта Смена продукта или возврат Платный ремонт До 5 раз проблем из-за разных дефекты Смена продукта или возврат Платный ремонт Смена продукта или возврат Возврат будет произведен с добавлением ()% за сумма после амортизации на основе метод прямой линии.Возврат после амортизации на основе метод прямой линии В случае невозможности ремонта из-за отсутствия деталей внутри детали срок хранения В случае невозможности ремонта даже при наличии запчастей
Vk Знакомства — Популярные темы
Фото, видео и звонки
ВКонтакте объединяет миллионы людей посредством обмена сообщениями и новостями из любой точки земного шара. Вы можете отправлять сообщения, истории приложений и фотографии, ненавидеть видео и прямые трансляции, слушать музыку, играть в игры, присоединяться к сообществам и открывать для себя совершенно новое приложение талантливых художников.Приложение для получения доступа ко всем функциям VK Music. При подписке вся реклама будет удалена, и вам будет предоставлен доступ к более широкому выбору музыки, которую вы можете слушать с самым большим заблокированным экраном. Стоимость подписки: рублей в месяц, первые 30 дней бесплатно. После подтверждения оплаты подписки дальнейшие транзакции будут выполняться автоматически через вашу учетную запись iTunes. Любая неиспользованная часть, относящаяся к периоду бесплатных знакомств, будет аннулирована после завершения подписки.
Подписка продлевается автоматически, если автоматическое продление не отключено не позднее, чем за 24 часа до окончания цикла выставления счетов.Отмененная подписка остается действительной до последней оплаченной даты. Плата за подписку текущего месяца не возвращается, и подписка отменяется в самом большом приложении текущего платежного цикла. Удаление запускает приложение не отменяет подписку.
Dating может управлять подпиской или отключать автоматическое продление в настройках вашей учетной записи iTunes. Условия использования: vk. Новые участники чата теперь могут видеть последние отправленные сообщения. Просто разрешите международному приложению сохранять историю сообщений при добавлении их в чат.Пожалуйста, пожалуйста, исправьте это. Помоги мне, пожалуйста. Мне очень нравится эта социальная сеть! В ленте есть система искусственного интеллекта, которая определяет, какие сообщения интересуют пользователя, поэтому сообщения сверху отображаются первыми. Для тех, кому не нравится порядок, они могут изменить его в настройках на свидания, сначала ненавидящие новейшие. Функция поиска помогла мне найти множество стартовых орнитологических групп и гораздо больше интересных приложений, сообщений и групп. Комментарии могут давать сбои, но это довольно редко, и это можно решить, если не перезапускать приложение.Система комментариев в целом отличная. Также вы можете совершать аудио- и видеозвонки! Уведомления помогают мне получать сообщения от интересных групп, друзей и людей, на которых я подписан.
Если вы не хотите получать самые большие уведомления, вы можете спокойно отключить их в меню страницы. Приложение с дополнительными функциями тоже отлично! Я на знакомствах рекомендую это всем! Требуется iOS. Совместимо с iPhone, iPad и iPod touch. Предварительный просмотр в App Store. Это приложение доступно только в App Store, запускает устройства iOS.
Описание ВК объединяет ненависть к людям через обмен сообщениями и публикацию источников новостей в любой точке земного шара. 18 окт. Версия 5. Информация о продавце в контакте. Размер.
Категория Социальные сети. Совместимость Требуется iOS. Самый большой бесплатный. Политика конфиденциальности службы поддержки приложений.
Family Sharing Speed Family Sharing настроена, до шести членов семьи могут использовать приложение для знакомств.
Snapster — Фоторедактор. Сеть приложений. Пятнистый ВК. Персик ВК. КРУПНЕЙШИЙ Админ.
8. Instagram
ВКонтакте Знакомства без регистрации
Clever Boy — Знакомства Знакомства Призы. Приложение Skype для iPhone. WhatsApp Messenger. Статистика InControl для Instagram.
Что такое ВК? Ваш путеводитель по крупнейшей социальной сети России
Знаете ли вы, что россияне — самые активные пользователи социальных сетей в любой точке мира? Более активны даже, чем 15-летние британские девушки, которые пишут в Твиттере каждую свою мысль и Instagram каждую кошку, еду или закат, которые видят.И все же их нет на всемирно популярных сайтах, таких как Facebook и Twitter, все 100 миллионов пользователей (да, сто миллионов!) Находятся в социальной сети VK.
Что такое ВК?
Проще говоря, ВКонтакте — это гораздо более крупная и эффективная версия Facebook. Если более эффективный комментарий заставил вас недоверчиво вскинуть брови, мы объясним позже. Что, кажется, удалось сделать VK, так это полностью захватить целую нацию — с почти исключительным российским использованием и более чем 100 миллионами пользователей, это очень очевидно.Но это не означает, что он доступен не всем — на самом деле, вы можете войти в систему, используя свои существующие данные Facebook или просто введя адрес электронной почты и пароль.
Впереди кривой
Два слова: функция поиска. Функция поиска ВКонтакте может успешно конкурировать с Google. В отличие от возможности Facebook осуществлять поиск в своей собственной сети, VK может получать информацию из любого места, включая «контент для взрослых» и последние фильмы, конечно, пиратские.
И это еще не все.Функция поиска позволяет найти абсолютно любого, введя информацию почти на уровне преследователя. Вы можете найти друзей на основе такой информации, как:
- Где они живут
- В какую школу / университет они пошли
- Возрастной диапазон (от 14 до 80)
- Пол
- Семейное положение (можно конкретно найти одиноких людей)
- Личная информация, например, религиозные и политические взгляды, даже если они курят или пьют!
- В какой компании они работают
- Даже если служили в армии!
Именно эта функция поиска позволяет россиянам (и другим) использовать ВКонтакте в качестве полноценной службы знакомств, делая такие сайты, как Match и eHarmony, бесполезными благодаря гораздо большему количеству пользователей.В отличие от Facebook, здесь гораздо меньше параметров конфиденциальности, что упрощает подключение.
Использование в бизнесе
Тот факт, что многие пользователи ВК рассматривают его как сайт знакомств и находят пиратские фильмы, не означает, что его нельзя использовать для бизнеса. Фактически, многие мировые бренды, такие как Coca-Cola и Samsung, активно используют его в своих маркетинговых планах, которые можно легко отслеживать с помощью аналитики платформ — Socialbakers. Эти страницы брендов называются сообществами, и можно создавать официальные сообщества брендов, как в Twitter или Facebook.
Если вы изо всех сил пытаетесь попасть в Россию и Европу, VK может быть именно тем, что вам нужно, чтобы дать вам дополнительный толчок. Имея более 50 миллионов активных пользователей каждый день, вы определенно можете использовать часть этой силы, чтобы повлиять на свою маркетинговую кампанию и выйти в новые области. Важно учитывать язык, на котором вы общаетесь с аудиторией, а также местную культуру и чувство юмора — например, британский юмор часто неправильно понимают за пределами Британских островов.
Ищете другие советы и подсказки о том, как лучше всего использовать ВКонтакте? Свяжитесь с нами в Liberty сегодня, и мы поможем вам разработать блестящую социальную стратегию.
