Как сделать сложное меню в группе вконтакте. Как создать меню в группе вконтакте вики разметка. Как создать меню в группе Вконтакте вики разметка
Группа или паблик в ВКонтакте – это простой способ привлечь новых покупателей или заказчиков, а также сделать свой бренд более узнаваемым. Простота создания плюс легкость привлечения таргетированного трафика с возможностью выбора возраста, пола и места проживания посетителей повышения продаж делают этот способ одним из самых качественных.
Вы были соблазнены блогами и решили выйти на «интернет-свет» своими действиями?
Если вы хотите создать блог как отдельный сайт или добавить и продать существующий веб-сайт, путь к успеху начинается с хорошего начала, планирования и создания. Потому что блоги также имеют свои собственные правила. Они выходят из проверенных принципов и приводят вас к цели «великого блога, который стоит посмотреть».
Работа с графикой
Все они обобщены в этих инструкциях, которые гарантируют, что вы получите идеальный результат. В общей сложности 11 советов проведут вас через процесс от начала до конца, чтобы избежать ненужных ошибок, отчаянных проблесков «что и как», и ничего не забывая о сути.
В общей сложности 11 советов проведут вас через процесс от начала до конца, чтобы избежать ненужных ошибок, отчаянных проблесков «что и как», и ничего не забывая о сути.
Меню в группе в ВКонтакте – это своеобразное лицо вашего бизнеса, поэтому отображенная на ней информация и дизайн должны быть тщательно продуманы. Хотя создание и оформление меню для групп вконтакте не так сложно, как может показаться на первый взгляд, многие администраторы допускают ряд ошибок, связанных с юзабилити.
Меню в группе в ВКонтакте должно быть:
Почему писать блог — отличное решение
Возможно, со временем ваш первоначальный энтузиазм будет немного скучным, и ваш аппетит будет слабым. В такие моменты читайте следующие строки, которые призваны напоминать вам, почему вы платите, чтобы писать и развивать свой блог. Итак, каковы самые важные «для» его работ?
Создаем меню для группы Вконтакте
Написание блога — это беспроигрышная ситуация — то, что вы передаете пользователям, и вы получаете от этого выгоду, поэтому обе стороны довольны. Вы часто найдете информацию о теме, над которой работаете, и получите новый опыт и знания. Блог также служит визитной карточкой, которая дает большое сочувствие. Он показывает вас как интересного человека или эксперта, который так серьезно думает о своем поле или проекте, что он проводит некоторое свободное время. Поэтому регулярно публикуемые статьи служат доказательством ваших качеств.
Вы часто найдете информацию о теме, над которой работаете, и получите новый опыт и знания. Блог также служит визитной карточкой, которая дает большое сочувствие. Он показывает вас как интересного человека или эксперта, который так серьезно думает о своем поле или проекте, что он проводит некоторое свободное время. Поэтому регулярно публикуемые статьи служат доказательством ваших качеств.
- информативным,
- понятным и удобным,
- не перегруженным ненужными элементами,
- изящным и удобным.
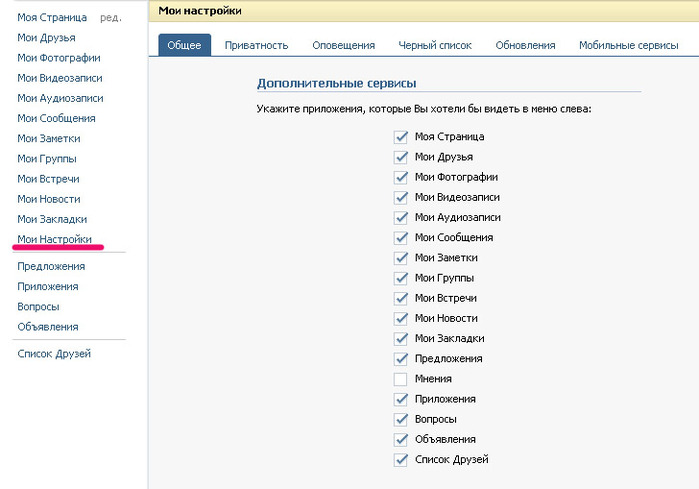
Структура страниц Контакта построена таким образом, что при посещении любого сообщества пользователь привычно обращает внимание на верхнюю правую часть сайта, так как слева располагаются уже привычные ссылки «Моя страница», «Друзья» и т.д., поэтому обязательно позаботьтесь о том, что в меню располагалось вся необходимая информация, которую вы хотите донести до посетителя:
Это способствует повышению доверия
Конечно, хорошо построенное имя приносит с собой еще одно преимущество, которое скрыто под словом «достоверность». Это важно не только для бизнеса, но и для регулярного ведения блога без повышения маркетинговых целей. Когда пользователи верят вам, они считают вас авторитетом, которым они хотят поделиться со своими друзьями. Поэтому они делятся своими сообщениями в социальных сетях, рекомендуя ваш блог как отличный источник информации, и говорить о вашем человеке позитивно.
Это важно не только для бизнеса, но и для регулярного ведения блога без повышения маркетинговых целей. Когда пользователи верят вам, они считают вас авторитетом, которым они хотят поделиться со своими друзьями. Поэтому они делятся своими сообщениями в социальных сетях, рекомендуя ваш блог как отличный источник информации, и говорить о вашем человеке позитивно.
Сама реализация должна предшествовать действиям, которые мы обсудим здесь, а затем во втором и третьем советах. Мы не рекомендуем их не обязывать, хотя они выглядят как «скучная теория». Чем лучше вы будете думать и проектировать, тем больше награды вы будете ждать.
- четкое указание на вашу деятельность (свадебное агентство, парикмахерская, автосалон),
- телефон (адрес, Skype или другие средства связи) вашей компании,
- расписание работы,
- ссылки на записи или обсуждения, содержащие наиболее важную информацию.
Прежде чем заказать меню в группе в ВКонтакте у дизайнеров, обязательно обратите внимание на его оформление у ваших конкурентов, чтобы избежать их ошибок и использовать найденные им «фишки».
Конечно, вы много раз думали о своих намерениях. Теперь будьте как можно более конкретными и уточните, что будет в блоге, и с каких промежутков времени вы будете вносить свой вклад в это. Вы даете вашему плану прочный контур и задаете цели, которым будете следовать, когда вы начинаете блог.
Не пытайтесь вести блог о «все», лучше сосредоточиться на одной или двух темах, прямо — изначально, с разных точек зрения, до глубины. Конечно, иметь дело с областью, которая заполняет вас. И по этой рекомендации вы можете представить что угодно. То, что вы понимаете поле как эксперта, что вы обожаете его как непрофессионала или иным образом интересуетесь вами. Не пишите о чем-то, с чем у вас нет отношения. Это скоро остановит вас от веселья, и, скорее всего, у вас должен быть блог с информационным балластом без дополнительной ценности.
Примеры оформления меню в ВКонтакте
Перед тем, как приступить к подробному объяснению того, как самостоятельно оформить меню группы ВКонтакте, рассмотрим несколько примеров дизайна, чтобы проанализировать имеющиеся там достоинства и недостатки.
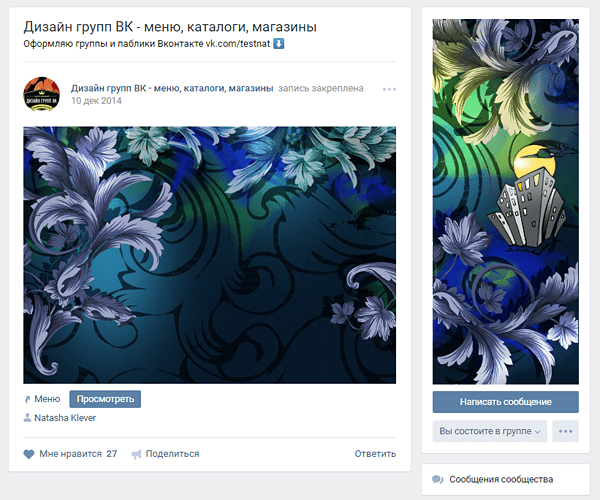
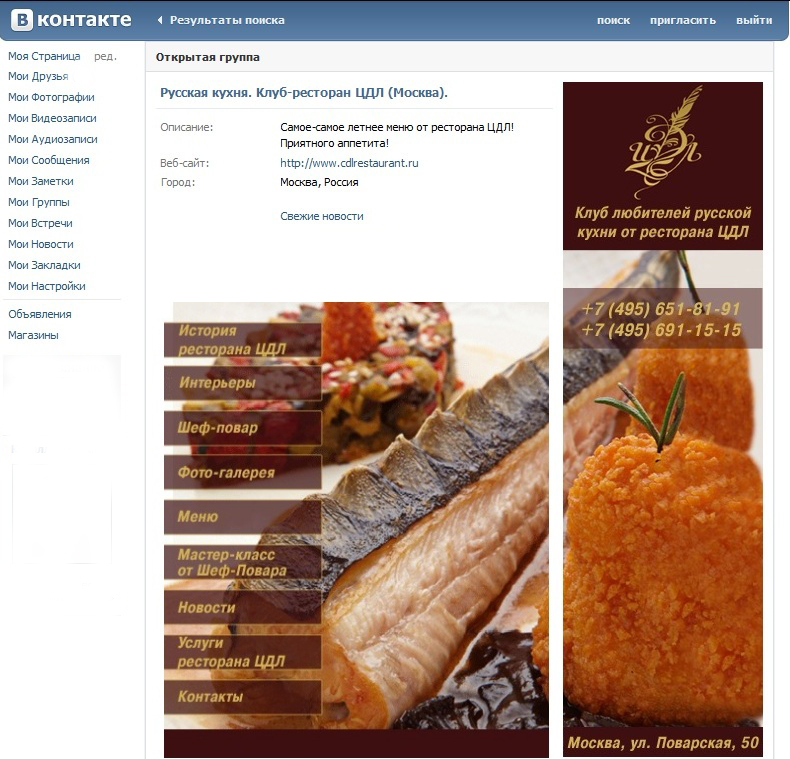
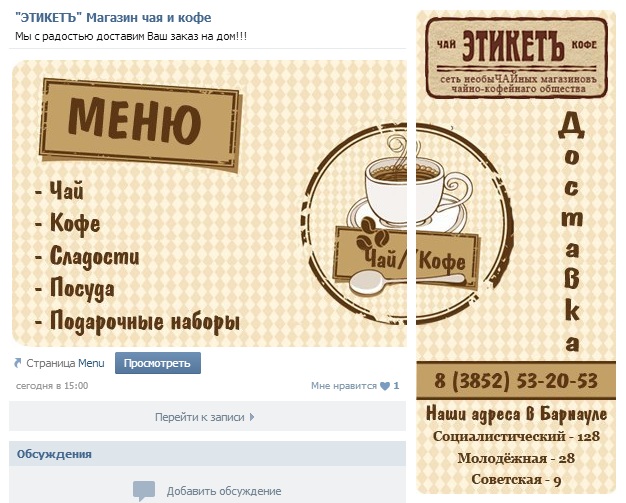
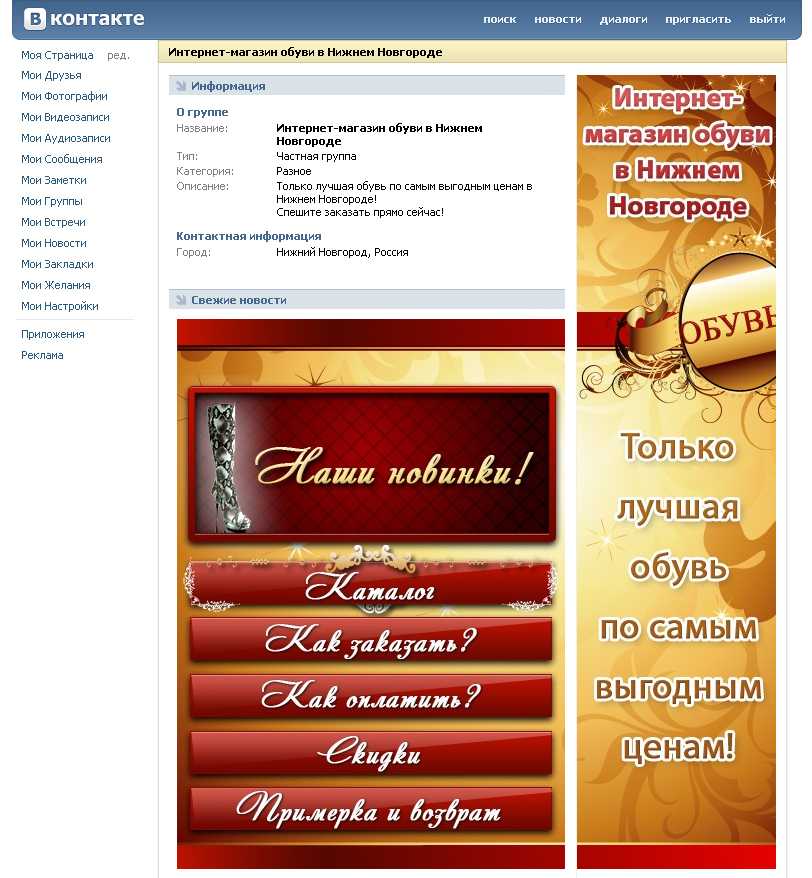
Меню № 1. Горящие туры.
Очень практичное и приятное для глаз оформление. Изображение пляжа, моря и отдыхающих сразу же дает понять, что группа принадлежит туристической сети. В правой части располагается вся необходимая информация – расписание работы, телефоны для связи, основные преимущества агентства (раннее бронирование, рассрочка без переплат, подарочные сертификаты).
Вывод меню с помощью Wiki разметки
Регулярность очень важна, но будьте осторожны, чтобы не стать «рабом блога». Выдача чего-то только для удовлетворения установленной квоты не имеет смысла. Поэтому вы можете определить реальную частоту в соответствии с вашими параметрами. Когда это будет один или несколько раз в неделю, это будет идеально. Если вы придерживаетесь более длительного интервала каждые две недели, это будет хорошо. Более длительные задержки также возможны, но не очень хорошие. Сеть остается застойной в глазах поисковых систем.
Текстовая информация под названием группы состоит всего из трех строк, что позволяет разместить интерактивное графическое меню так, чтобы его нижняя граница находилась вровень с аватаром. Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
После клика по основному меню открывается изображение-схема, где в виде облаков представлены ссылки на приложение для поиска туров и основные разделы сайта. Вследствие того, что дизайн сайта выполнен в стиле меню группы и отсутствия предупреждения о внешней ссылке, отторжения от перехода на другой сайт не происходит.
Точно так же пользователи, предпочитающие более частые обновления, чувствуют себя похожими. Независимо от того, что вы собираетесь «отправлять» в любое время, всегда помните о регулярности. Попробуйте также указать, что создает ваш блог и что вы ожидаете от него. Вы хотите быть инновационным источником информации по этой теме? Или вы хотите быть виртуальным помощником для всех, кто интересуется этим районом? Чем более узким вы можете определить, тем точнее вы сможете прицелиться. Вам легче придумывать контент или работать с читателями.
Шаг 2: Нарисуйте как можно больше вдохновения
Дополнительные рекомендации: Прочтите другие причины. Вы также узнаете о результатах исследований, в которых говорилось о важности этой современной бизнес-платформы. Как только вы определили свой новый блог в соответствии с предыдущими советами, ищите похожие «биты» в Интернете. А потом читайте, исследуйте, сравнивайте. Обратите внимание на общие особенности и различия. Делайте заметки и пишите идеи. Речь идет не о копировании иностранных мыслей или стилей, а о повышении шансов создать уникальное, захватывающее и уникальное место, которое мгновенно привлекает посетителей и превращает их в обычных читателей.
Отличное оформление меню с единственным минусом: отсутствием в группе телефона в текстовом виде, что необходимо для копирования.
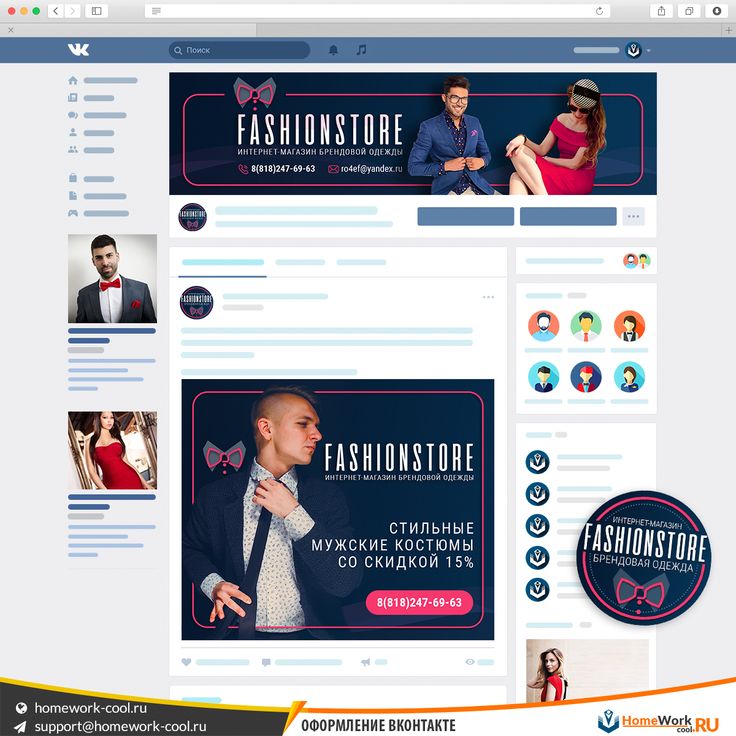
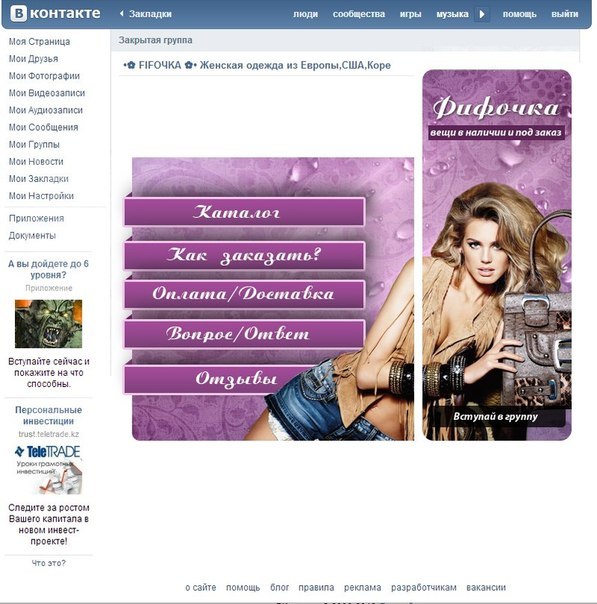
Меню № 2. Группа магазина модной одежды.
В верхней части экрана представлена краткая информация о том, что здесь можно приобрести одежду из Кореи, однако номер телефона, адрес аккаунта для связи, а также информацию для доставки можно просмотреть только, кликнув по ссылке «Показать полностью».
Будьте оригинальны, но не во что бы то ни стало. «Не толкайте пилу», когда вы начинаете ограничивать природу. Найдите «что-то», которое отличает вас от множества подобных сайтов. Это не должно быть ничего, кроме революционного, и это достаточно часто, чтобы привести индустрию в другую сторону. Или придумайте более привлекательную форму статей, в которые будут включены видео и инфографика в дополнение к фотографиям.
Например, при исследовании конкурирующих блогов вы обнаружите, что они часто повторяют ту же информацию. И у вас новый, уникальный, личный опыт. Это может быть краеугольным камнем вашего «конкурентного преимущества». Теперь дизайн отдельных разделов в порядке. Размер зависит от размера блога. А также сколько вы будете активны на этом. Не имеет смысла думать о двадцать категориях, которые будут полностью пустыми месяцами, потому что вы не можете их получить.
Структура меню, открываемого по клику, включает каталог продукции и ответы на основные вопросы (доставка, подбор размера). Ссылка «Задать вопрос» сразу же открывает диалог с представителем магазина. В целом, в меню представлена вся необходимая информация о товаре и его приобретении. Хотя информацию о доставке можно было бы объединить в один пункт, а «Каталог товаров» поднять на первое место.
Задача столбцов — сделать блог более прозрачным и придавать ему значимую структуру. Это облегчает для посетителей создание приятной среды, в которой они любят после нескольких кликов. И особенно в Интернете, где второй пользователь стоит дорого. У людей нет времени на длительный просмотр в Интернете. Они хотят, чтобы все «хорошо служило». Сначала контент просматривает глаза, а затем, если есть, они с большей вероятностью уйдут. Разбивка блога на категории даст им немного времени, чтобы показать, что они найдут.
Шаг 4: Выберите идеальный вид
Прежде всего, предложите около 3-10 заголовков в форме общих зонтичных тем, которые позволяют группировать статьи в группы с одинаковым фокусом. Некоторые окажутся излишними, другие добавят подблоки. Всегда держите лозунги «яснее всего». Мы переходим к «тяжелой работе». Нет, не волнуйся, это не будет сложно. Редактор предлагает интуитивно понятный контроль, в котором вы не заблудитесь даже в качестве новичка. На первом этапе построения блога выберите его внешний вид. В администрации есть заранее подготовленные варианты, которые обычно различаются по расположению и размещению важных элементов, таких как меню навигации по категориям, загрузочное изображение, столбец со списком статей и т.д. это зависит от вас, что вы предпочитаете.
Некоторые окажутся излишними, другие добавят подблоки. Всегда держите лозунги «яснее всего». Мы переходим к «тяжелой работе». Нет, не волнуйся, это не будет сложно. Редактор предлагает интуитивно понятный контроль, в котором вы не заблудитесь даже в качестве новичка. На первом этапе построения блога выберите его внешний вид. В администрации есть заранее подготовленные варианты, которые обычно различаются по расположению и размещению важных элементов, таких как меню навигации по категориям, загрузочное изображение, столбец со списком статей и т.д. это зависит от вас, что вы предпочитаете.
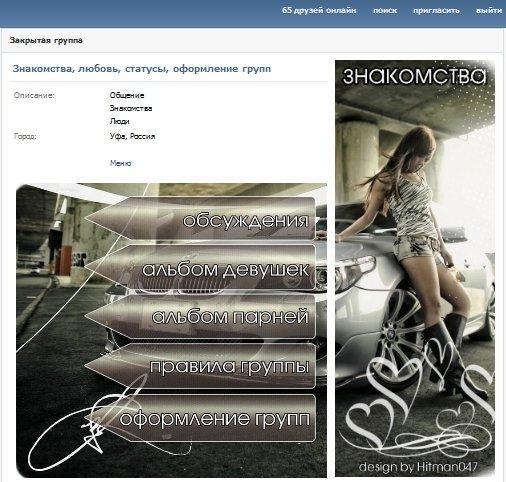
Меню № 3. Магазин косметики
Пример неудачного меню группы, не только не привлекающего внимание своим содержанием, но и не содержащего практически никакой информации, помимо адреса сайта. Единственная возможность посмотреть телефон для связи – это отыскать его в разделе «Контакты». Отсутствие ссылок на каталог товаров или хотя бы минимальных сведений о нем делает оформление неинформативным и вынуждает пользователя совершить несколько дополнительных кликов.
Форма тесно связана с контентом. Блог фотографа требует другого пространства, чем журнал обзора книг. Если вы создаете блог как отдельный сайт, вы назначаете дизайн так называемым шаблоном. Для ее выбора мы можем изложить те же рекомендации, что и выше. Это означает, что дизайн должен основываться на содержании блога и каким-то образом поддерживать его. Когда вы фокусируетесь на областях, для которых качественные фотографии недоступны из-за их характера, вы избегаете схемы с акцентом на большие, приятные визуальные элементы.
Блог получил свое лицо, и поэтому он не имеет ничего общего с желаемыми функциями. Перейдите в меню настроек и настройте свой сайт. Если вы не уверены, какой пункт означает, старайтесь. Отметьте опцию, сохраните и посмотрите результат. Вам интересно, что еще делать? Нет ничего проще, чем проверить его. Вы всегда можете вернуться в редактирование.
Как сделать меню в группе в ВКонтакте
Графическое меню групп ВКонтакте представляет собой карту из нескольких изображений, каждое из которых ссылается на нужный вам адрес (внешний или vk. com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
Редактор также позволяет вводить собственные коды или создавать для сбора контактов электронной почты и различных маркетинговых мероприятий. Обращайте особое внимание на части, которые касаются этого. В этом случае вы должны тщательно заполнить поле под названием «Мета», «Мета-описание» и «Мета-ключевые слова». Если вы не знаете совета, нажмите на маленький вопросительный знак рядом с именем, и вам дадут объяснение, что это такое и какой текст в его окне.
Не пользуются этими «техническими» проблемами? Тем не менее мы не рекомендуем их избегать. Вместе с содержанием давайте узнаем о существовании вашего блога в поисковых системах. И последнее, но не менее важное: заполняя разделы, вы непосредственно влияете на то, как текст в ссылке будет отображаться пользователям в результатах поиска. Автоматически сгенерированные варианты не очень привлекательны или заслуживают доверия.
Автоматически сгенерированные варианты не очень привлекательны или заслуживают доверия.
Большое количество подходящих изображений можно найти в Images.Google по запросу «плакат пустой».
Подготовка изображения для графического меню
Самый подходящий инструмент для работы с графическим меню – это PhotoShop (Фотошоп), в котором нам будут нужны инструменты уменьшения размера картинки, ее деления на части и написания и редактирования текста.
Шаг 6: Подготовьте свои первые сообщения
Не можете ли вы подождать, чтобы написать и опубликовать первый текст? Нам нужно немного упростить объятия. Это зависит от указанной частоты обновления. В лучшем случае вы создаете сообщения, чтобы сразу поместить трех из них в блог, и по-прежнему их хватит как минимум на следующие три недели. Вы по достоинству оцените лидерство, потому что в первые несколько дней вы обязательно настроите блог, так что вам не нужно время писать. Реестр будет держать вас в покое, не приступая к работе в самом начале ведения блога.
Откройте изображение в PhotoShop и при помощи инструмента Text напишите на нем пункты вашего меню.
Теперь следует разделить изображение на части таким образом, чтобы каждая картинка представляла собой фрагмент, ссылающийся на определенный документ. Для этого воспользуйтесь инструментом «Раскройка» и отметьте на изображении места разделения. Выберет пункт Файл – Сохранить для Web, после чего перед вами откроется окно с настройками сохранения (качество, размер, формат файла).
Мы рекомендуем вам следить за всеми столбцами, чтобы ваш блог был «отпечатан» с самого начала. И сохраните эту тенденцию — сосредоточьтесь на всех категориях. Через полгода вы узнаете, кто из них не «сидит» для вас или ваших читателей. Кстати, мониторинг пользовательских симпатий также является арсеналом необходимых действий в блогах. Мы обсудим это еще в одном из других пунктов.
Шаг 7: Сделайте разницу или отличные параметры статьи в блоге
Мы предполагаем, что вы не хотите идти этим путем. Вот почему вы ясно дали понять, что имеете и что-то сказать. Важна общая форма и другие особенности. Мы объясним вам все это в этом уроке, где вы научитесь создавать идеальные современные должности, которые порадуют всех заинтересованных сторон, читателей, поисковые системы и ваш успех.
Вот почему вы ясно дали понять, что имеете и что-то сказать. Важна общая форма и другие особенности. Мы объясним вам все это в этом уроке, где вы научитесь создавать идеальные современные должности, которые порадуют всех заинтересованных сторон, читателей, поисковые системы и ваш успех.
После того, как вы введете название, программа сохранит каждый фрагмент в отдельный файл.
Создание меню в ВКонтакте: wiki-разметка
После того, как вы подготовите изображение, перейдите в свою группу и нажмите ссылку «Редактировать» около пункта «Свежие новости». Для верстки страниц в ВКонтакте вам необходимо знать специальную wiki-разметку, всю необходимую информацию о которой можно получить в официальной группе по адресу http://vk.com/wiki.
Здесь же мы рассмотрим только самые необходимые коды для размещения изображений и ссылок. Все элементы меню, которые вы собираетесь использовать, необходимо заранее загрузить в отдельный альбом группы, чтобы иметь возможность получить код каждого изображения вида photo***_***.
Теперь склеиваем получившиеся элементы изображения в меню:
Чтобы убрать рамки и отступы вокруг изображений, добавьте к коду элементы noborder и nopadding. Таким образом, окончательный вариант элемента меню будет выглядеть так:
[]
Если вы все еще не разобрались, как сделать меню в группе в ВКонтакте или испытываете трудности с созданием изображения или разметкой, вы всегда можете заказать дизайн у профессионалов, обратившись на любую фриланс-биржу.
Чтобы создать меню в группе Вконтакте, вам необходимо иметь у себя какой-нибудь графический редактор. Наиболее распространенный это adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете есть множество шаблонов и заготовок, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Для начала вам необходимо создать заготовку меню, а уж потом добавить его Вконтакте. Ширина фона меню должна быть не больше 370 пикселей. Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл — создать или ctrl+N). Выставляем параметры создаваемого файла. Максимальная ширина 370 пикс., я сделал 200 пикс., высоту 250 пикс. Можно делать его намного меньше и компактней. Добавляем в созданный файл картинку, которая будет фоном. Теперь создаем текст. Пример у меня самый простой, вы сможете сделать намного красивее, компактнее.
Я создал такое меню. Выбрал инструмент Раскройка и вырезал им на картинке три части, обозначены цифрами 1,2,3 — будут кнопками. После того, как вы вырезали, сохраняем созданное меню. Нажимаем Файл — сохранить для web и устройств.
В появившемся окне ничего не меняем, нажимаем сохранить. Выбрать место сохранения и нажать сохранить.
Все, в фотошопе работу закончили.
Добавление меню в контакт
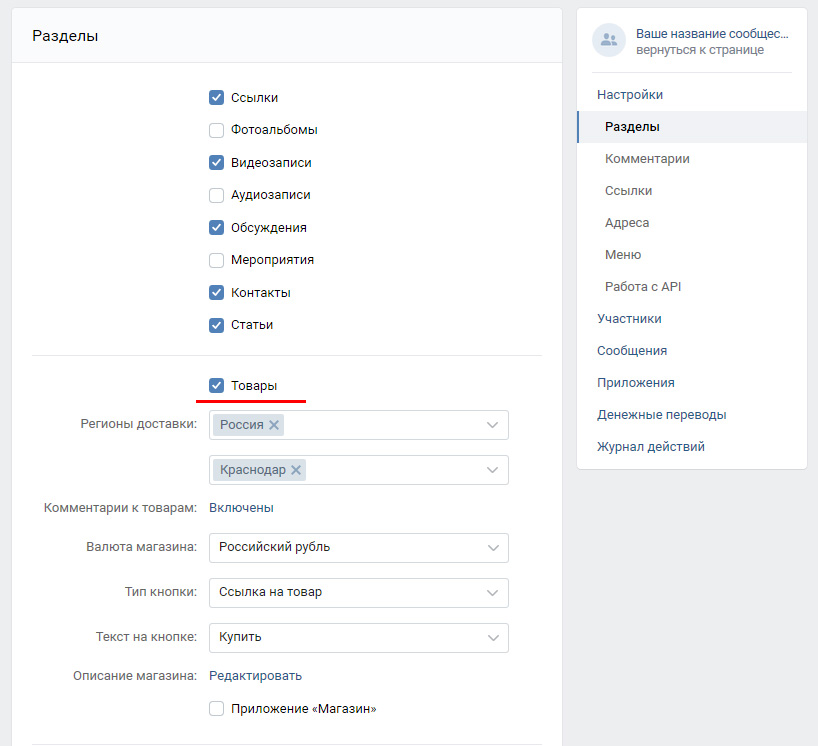
Теперь созданные изображения, после сохранения будут в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Можно загрузить эти файлы в фотоальбом группы. Простыми словами – добавляется как обычная фотография, которые вы загружали в контакт. Теперь смотрите, чтобы у вас в настройках группы было включено следующее. Заходите в свою группу, нажимаете управление сообществом (находится под главной фотографией группы, с правой стороны). Затем внизу находим пункт материалы, там должно стоять подключены. После того, когда выбрали подключены, нажимаем сохранить. Если не нажмете сохранить, изменения не вступят в силу.
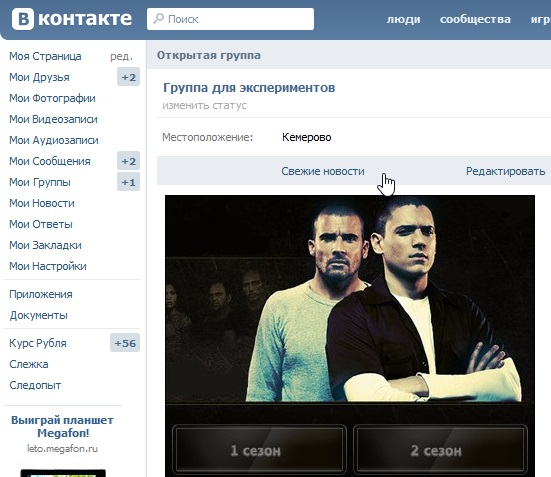
После этого заходим на главную страницу своей группы, и там, где находится информация о группе (описание, местоположение), есть строчка свежие новости. Наводим на надпись свежие новости, с левой стороны нажимаем редактировать.
В появившемся окне вам необходимо указать код []. Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
photo-40781312_285935465– код фотографии. Его можно посмотреть в адресной строке. Этот код видно, когда вы зашли на фотографию. Сам адрес там намного больше, но вам необходимо скопировать ту часть кода, которая начинается со слова photo и заканчивается цифрами. Обычно после цифр может стоять, например, знак процентов.
Nopadding – эта команда убирает пробелы между картинками.
100px – ширина меню (если это отдельная кнопка, значит, такой будет ширина кнопки).
Как создать вконтакте меню – Как создать меню в группе Вконтакте
Содержание
Как создать меню Вконтакте?
Группа Вконтакте, которая красива по дизайну, удобна по навигации и наполнена полезным материалом, всегда вызывает уважение и большое желание «погулять» по её страницам, почитать внимательнее материал, сделать лайки и даже репостнуть.
Поэтому, у создателей сообществ на первом этапе её оформления и наполнения, всегда возникает вопрос, какое дизайнерское решение будет для его группы правильным, из каких «кнопок» будет состоять меню и каким содержанием наполнить страницы мини сайта? Ведь всё это, в совокупности, позволит группе Вконтакте быть более привлекательной, понятной, рабочей и живой. И сегодня я расскажу, как создать красивое меню Вконтакте и на что обратить внимание.
И сегодня я расскажу, как создать красивое меню Вконтакте и на что обратить внимание.
Подготовка к созданию меню Вконтакте
Для того, чтобы сделать меню, вначале нужно определиться с его содержанием и внешним видом. Вы должны знать, из каких разделов будет состоять ваше меню. Это первое. А второе, какую картинку вы будете использовать в его дизайне и подготовить её.
Для этого берётся обычный лист бумаги и на нём рисуется (прописывается) макет вашего меню. А именно, названия ваших «кнопок», которые будут вести на страницы, наполненные каким-либо содержанием. Имея перед глазами данный эскиз, вам проще будет идти к намеченной цели.
В прошлой статье в видео уроке я наглядно показала, как создавать текстовое меню. А в этой статье я расскажу и покажу ещё раз на своём примере. Итак, приступим. Моя тестовая группа имеет название «Здоровье».
Моё меню будет состоять из трёх кнопок:
- Секреты здоровья (переход на страницу с рекомендациями и советами по здоровью)
- Здоровая шея (переход на страницу, где будет описание и ссылка на платный лечебный курс по лечению остеохондроза шеи)
- Здоровая спина (переход на страницу, где будет описание и ссылка на бесплатный лечебный курс по лечению спины).

Создание меню
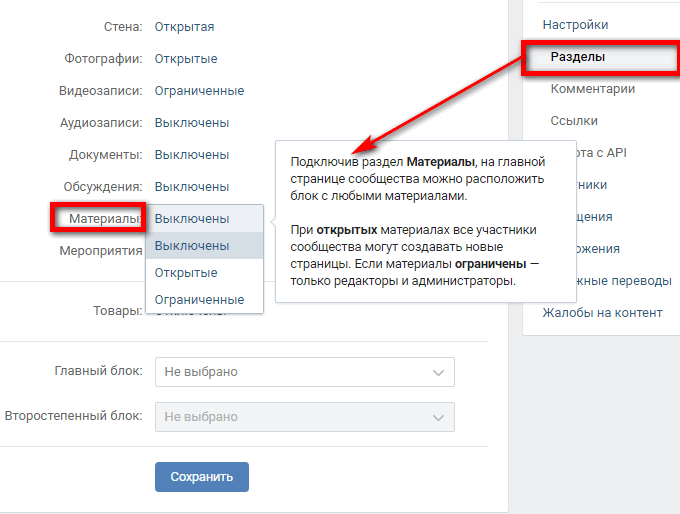
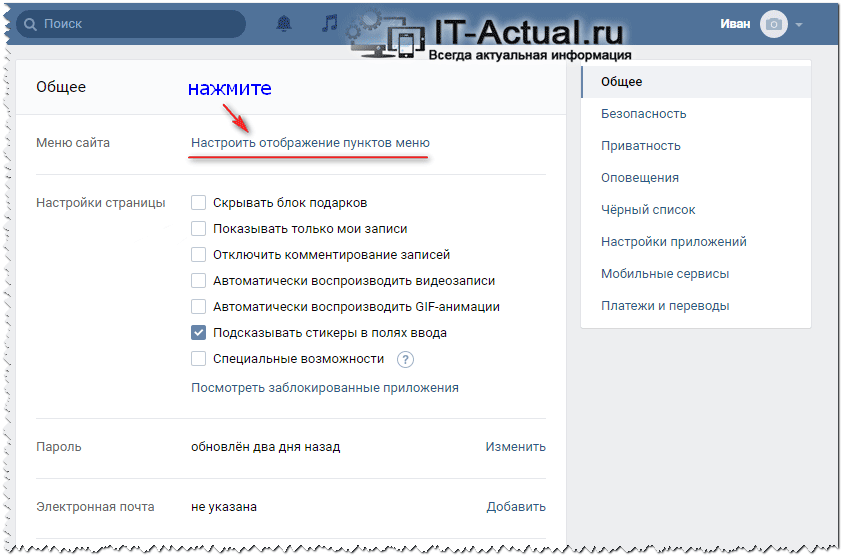
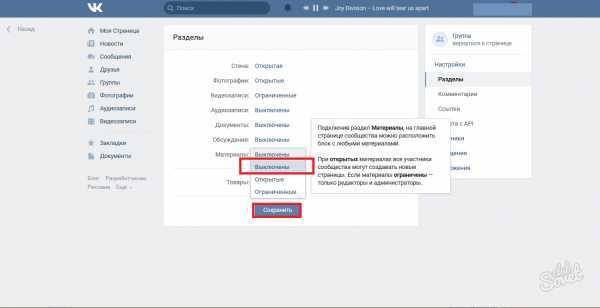
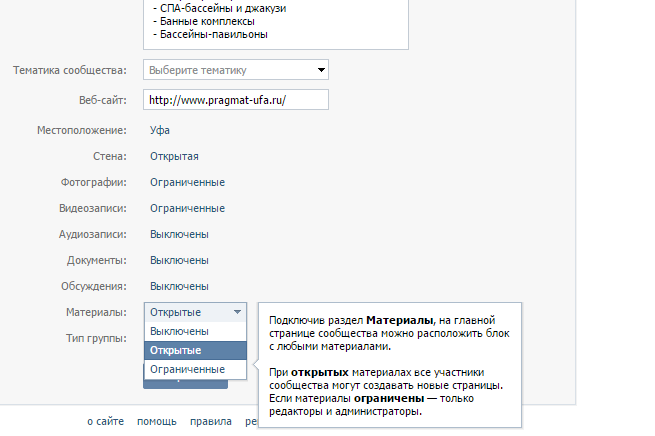
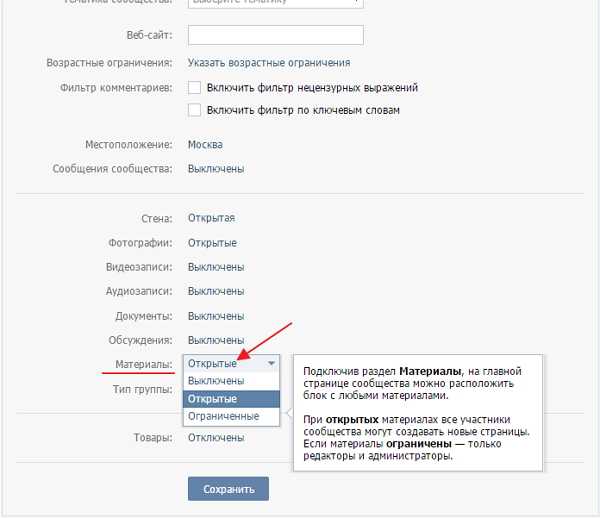
- Для создания меню заходим в «Управление сообществом» во вкладку «Информация», находим «Материалы» ставим «Ограниченные» и сохраняем.
- Далее возвращаемся на главную страницу группы и сверху видим надпись «Свежие новости», переходим в данный раздел через «Редактировать».
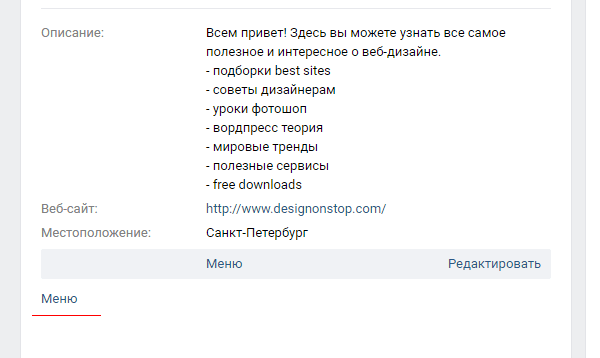
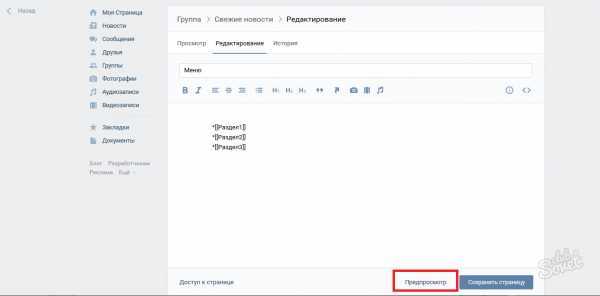
- В открывшемся окне меняем надпись «Свежие новости» на «Меню», например. В пустом поле вписываем названия наших страниц — кнопок, слова обязательно закрываем двойными квадратными скобками без пробелов. Каждое название в новой строке.
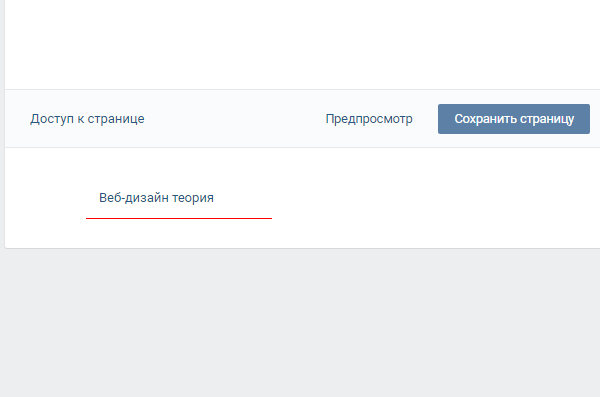
- Внизу страницы нажимаем на «Предпросмотр» и видим названия «кнопок», которые стали кликабельны.
- Сразу же в разделе «Доступ к странице» откорректируйте настройки. Просматривать страницу могут все пользователи, редактировать – только администраторы, иначе завалят спамом. Сохраните изменения.
- Возвращаемся на главную страницу группы, нажимаем на «Меню» и видим кликабельные названия страниц. Нажимаем сбоку на «Редактировать».

- Следующий наш шаг, это узнать адреса наших страниц – «кнопок». Нажимаем в меню на «Здоровая спина» и на странице «Здоровая спина» нажимаем на «Редактирование»
- Далее, в окне браузера мы видим вот такой адрес и берём из него только то, что выделено синим цветом. Наш адрес страницы «Здоровая спина» должен выглядеть так: page-116040065_52123446, а не так:
https://vk.com/page-116040065_52123446?act=edit - Открываем все три страницы через «редактирование» и копируем у себя в текстовый блокнот три адреса. В моём случае, это выглядит так:
page-116040065_52123446
page-116040065_52123461
page-116040065_52123485 - Далее, нам нужны адреса наших картинок, которые будут выполнять функцию кнопок. Для этого загружаем приготовленные картинки в альбом своего личного аккаунта и в настройках закрываем его от просмотра, что бы эти нарезанные картинки никто кроме вас не увидел. Если же вы загрузите их в альбом группы, то видеть их будут все, что на мой взгляд не совсем эстетично.

- Когда загрузите все картинки в альбом, предварительно придумав ему название и отредактировав на предмет приватности, то нажмите по очереди на все картинки и перепишите адреса этих фото.
- Для этого смотрим в адресную строку браузера. Копируем нужную нам часть и вставляем в свой рабочий текстовый блокнот. Адреса картинок должны иметь вот такой вид:
В моём случае адрес верхней картинки имеет вот такой вид:
photo189052615_337249677 - Заходим в меню через «Редактирование», спускаем вниз текстовое меню и вверху прописываем адреса наших страниц – кнопок. Это выглядеть будет так, пример моей страницы:
[[photo189052615_337249677|388px;noborder;nopadding|page-116040065_52123446]]
Для наглядности смотрим фото:
Я указала цифрами, что за что отвечает и обозначает:
1 – это адрес нашей картинки;
2 – это ширина картинки, а значит ширина нашего меню, эту цифру можно менять, но идеальный размер 388 пикселей. Эта цифра должна быть во всех трёх строках одинакова;
Эта цифра должна быть во всех трёх строках одинакова;
3 — этот текст «noborder;nopadding» отвечает за то, что бы между картинками не было промежутков, что бы меню было сплошной картинкой;
4 – это адрес нашей страницы меню
Для того что бы не ошибиться, можно скопировать мой образец и вписать туда адреса своих картинок и страниц. - Нижнее текстовое меню под цифрой 5 убираем (стираем) и нажимаем внизу на «Предпросмотр». Видим своё красивое меню — сохраняем страницу.
- Переходим на главную страницу группы, обновляем её и нажимаем на «Меню». Всё! Наше меню готово! Нажимая на надписи, мы будем попадать на страницы. Пока они пустые, но всему своё время.
Успехов и Удачи!
mirtani.ru
Как Вконтакте создать динамическое меню с эффектом навигации | DesigNonstop
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!
Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
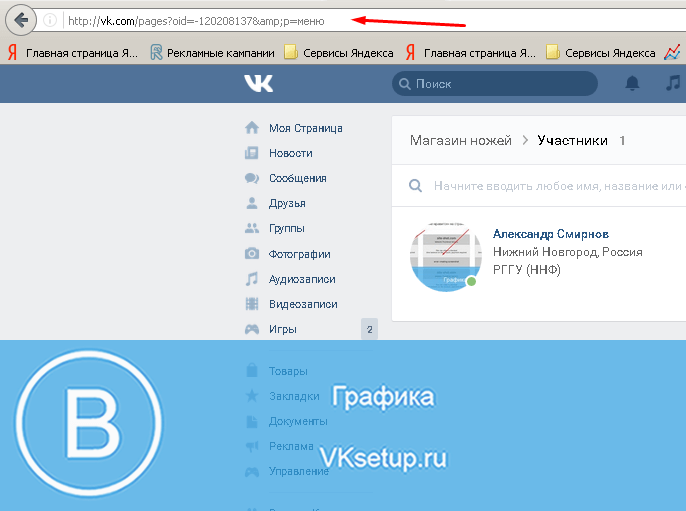
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk. com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
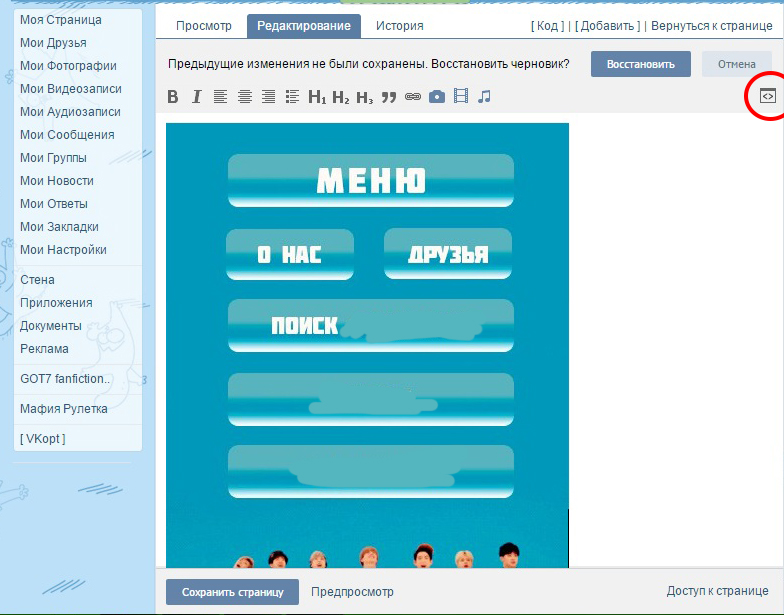
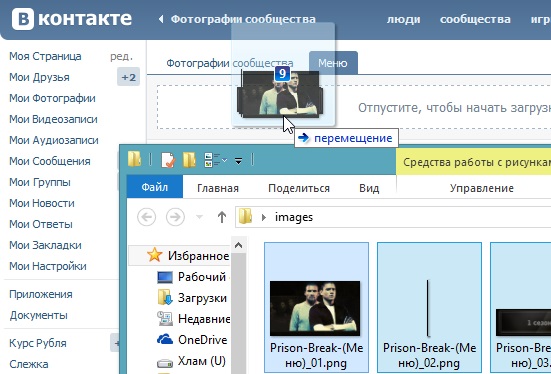
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через ; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289. То есть полный урл картинки https://vk.com/page-78320145_49821289, до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
www.designonstop.com
Как сделать меню в группе Вконтакте и наполнить его?
Тема сегодняшней статьи — это наполнение страниц меню в группе Вконтакте. В прошлой статье мы узнали, как сделать меню Вконтакте и открывать страницы/рубрики. То есть, практически научились создавать такие мини сайты. Поэтому идём дальше и учимся делать страницы меню уникальными, информационно полезными и красивыми.
Для начала обсудим, чем их можно наполнять? Оказывается, многим. Это может быть различный контент, фотографии разного формата, видеоролики, таблицы. И сегодня я покажу, как разместить фотографии на страницы меню. Покажу три способа, так как каждый имеет свои нюансы.
Что бы было понятно о чём идёт речь, вернитесь к статье, где подробно рассказано и показано, как сделать меню Вконтакте. Читаем здесь.
А для начала, предлагаю доработать навигацию в страницах меню, что бы посетителю было удобно и понятно передвигаться по вашему мини сайту. Например, добавим кликабельную надпись: «Назад в меню».
Для этого мы должны узнать адрес страницы основного меню. Заходим на одну из страниц меню и нажимаем на «Меню».
Далее через «Редактирование» мы находим адрес страницы в строке своего браузера. Смотрите на фото, так должен выглядеть адрес.
Копируем этот адрес и вставляем в двойные квадратные скобки без пробелов и оформляем вот таким текстом:
[[page-116040065_52099820|назад в меню]]
Далее вставляем эту надпись в нужную страницу, в моём случае это «Здоровая спина», через кнопку«Редактирование».
Сохраняем страницу, и смотрим предпросмотр:
Таким образом, вы можете выстроить себе любую навигацию в своём меню. Страницы могут содержать под страницы и т.д. И вашему посетителю будет удобно с них возвращаться или обратно в меню по этой кликабельной надписи, или в соответствующий раздел.
Варианты размещения фотографий
Существует три варианта размещения фотографий в разделы/страницы меню. И каждый способ имеет свои особенности.
Первый способ очень простой и самый рабочий:
Вы заходите на нужную страницу и через «Редактирование» нажимаете на фотоаппарат, выбираете картинку.
Если фотография будет загружена со своего компьютера, то кликнув на неё, мы увидим, она будет без названия.
В другом случае, фотку можно загрузить из альбома своей группы, предварительно создав альбом и закачав её туда. Кликнув на картинку можно будет редактировать и она будет иметь название альбома.
Далее, когда картинка отобразится после сохранения, то вы увидите её в том размере, в каком она была изначально или на вашем компьютере, или в альбоме. Что бы отредактировать размер фотографии, зайдите на страницу, где она находиться и через кнопку «Редактирование» укажите ее размер после вертикального слеша и перед тегом noborder. Просто поменяйте две цифры. Но вы при этом должны знать два размера, ширину и высоту фотографии, иначе в ней будут нарушены пропорции. Таким образом её можно сделать того размера, какой вам требуется.
Что бы отредактировать размер фотографии, зайдите на страницу, где она находиться и через кнопку «Редактирование» укажите ее размер после вертикального слеша и перед тегом noborder. Просто поменяйте две цифры. Но вы при этом должны знать два размера, ширину и высоту фотографии, иначе в ней будут нарушены пропорции. Таким образом её можно сделать того размера, какой вам требуется.
Второй вариант
Саму фотографию можно превратить в текстовую ссылку. Для этого мы делаем вот такую надпись на странице (через редактирование):
[[photo189052615_405596806|plain|Здоровое питание]]
То есть, вместо фотографии будет ссылка «Здоровое питание», кликнув по ней вы попадёте на саму фотку. Обычно, это используют в случае своего особенного дизайна страницы.
Третий вариант
К загруженной фотографии можно привязать всё, что угодно:
- личный профиль — [[photo189052615_405596806|id189052615]]
- главную страницу группы — [[photo189052615_405596806|club116040065]]
- топик (обсуждения) в группе — [[photo189052615_405596806|topic-116040065_33486847]]
- любой внешний сайт — [[photo189052615_405596806|http://mirtani.
 ru/]]
ru/]] - и другое…
Когда начнёте прописывать адреса в редакции страницы, не делайте пробелов, вписывайте всё слитно между двойными скобками.
В третьем варианте, когда вы будите нажимать на фотографию, вас будет перекидывать на страницы личного аккаунта, главную страницу группы, обсуждения, любой внешний сайт и другое.
Итак, я рассказала и показала, как сделать меню Вконтакте, а в следующей статье я расскажу и покажу, как загружать видео на страницы меню и отправлять с этой страницы посетителей на видеоальбомы или другие ресурсы.
Успехов и Удачи!
mirtani.ru
Как создать меню для группы «ВКонтакте»: пошаговая инструкция и рекомендации
Качественное оформление страницы сообщества «ВКонтакте» – это уже половина успеха в достижении цели, для которой создается группа. Как показывает статистика, наличие навигации значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, создает впечатление о серьезном подходе администраторов к делу, а также об их практических навыках в ведении группы и надежности. В данной статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать наиболее удобным в навигации.
В данной статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать наиболее удобным в навигации.
Разновидности меню для сообщества «ВКонтакте»
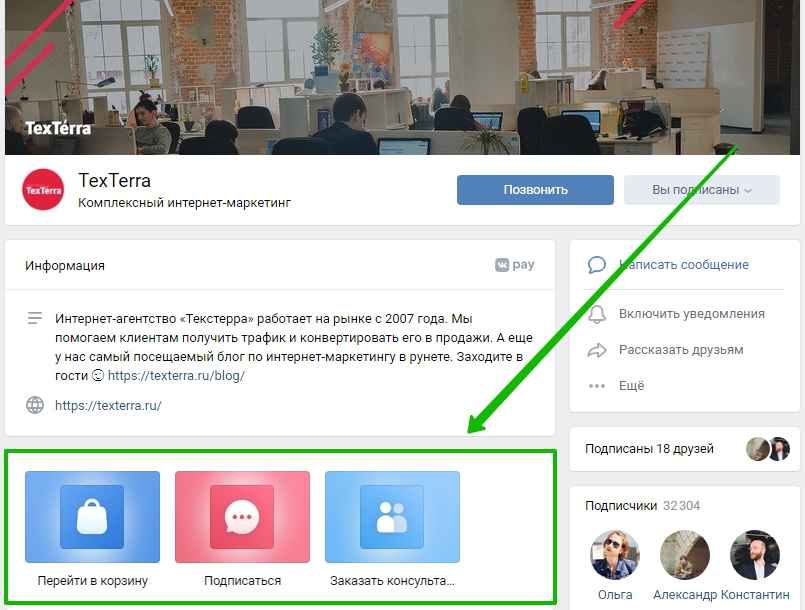
Сейчас существует два типа меню группы «ВКонтакте». Шаблоны их, конечно, есть на просторах Интернета, и можно делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не будет привлекать большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытое получило свое название потому, что подписчику нужно открывать его самостоятельно. Для этого нужно просто нажать на ссылку. Ссылкой можно сделать любое слово, обычно это «открыть» или «меню». Хотя, некоторые изощряются и выдумывают оригинальные ссылки.
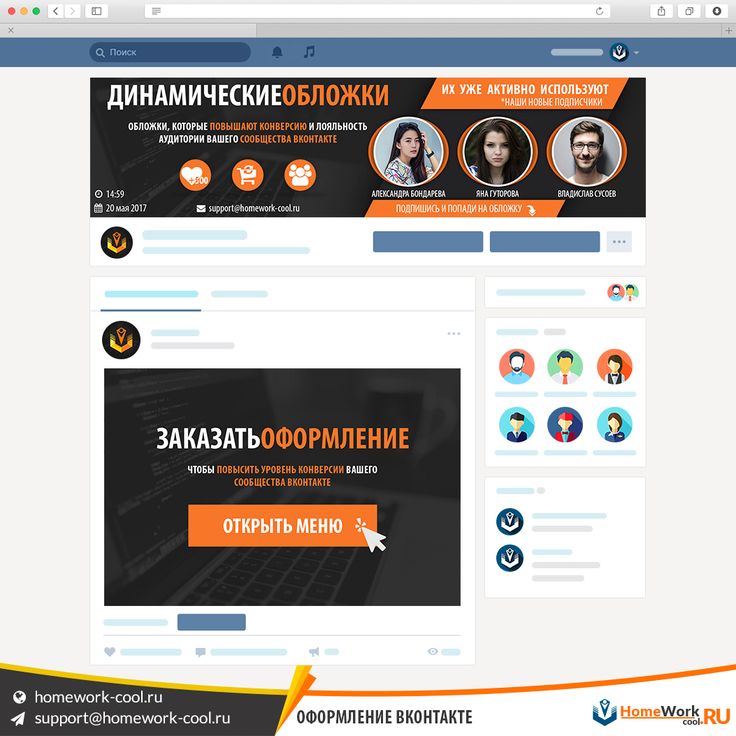
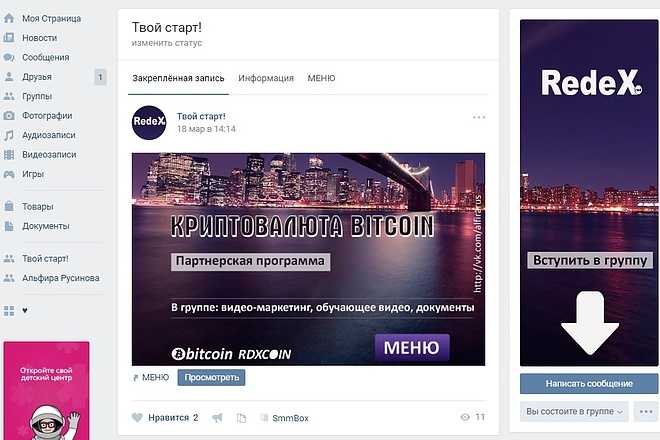
Открытое – это пост, который был закреплен. На нем располагается действующая ссылка на меню. Этот тип еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню является наиболее эффективным на сегодняшний день, оно более привлекательно, чем закрытое. Первый вариант менее производителен, так как посетители группы могут просто не заметить ссылку на него.
Первый вариант менее производителен, так как посетители группы могут просто не заметить ссылку на него.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» применяется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас все гораздо проще для создателей сообщества «ВКонтакте», чем несколько лет назад. В социальной сети есть визуальный редактор, на автомате переводящий весь контент в вики-разметку.
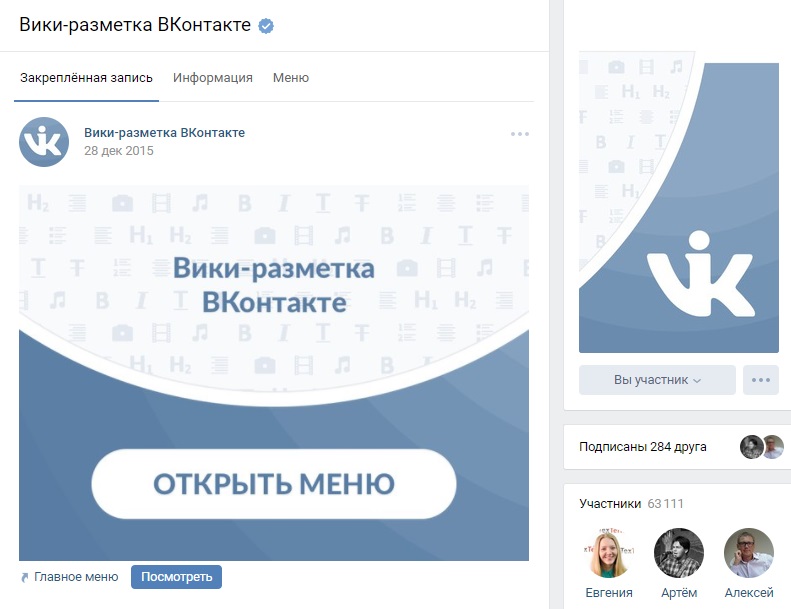
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумным рассмотреть подробнее создание именно открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
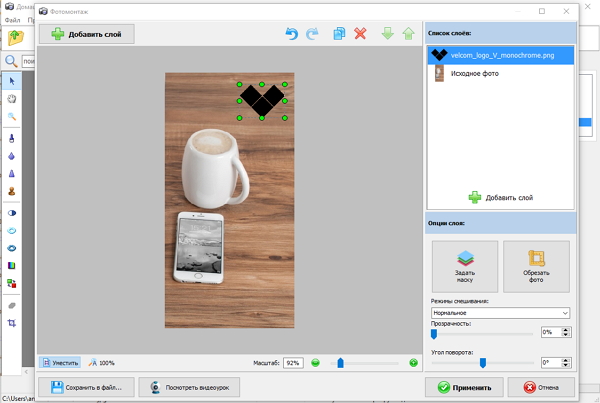
На данном этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страницы. Картинки можно найти в Интернете либо сделать самому, используя фото-редакторы и программы для рисования. Второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Картинки можно найти в Интернете либо сделать самому, используя фото-редакторы и программы для рисования. Второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
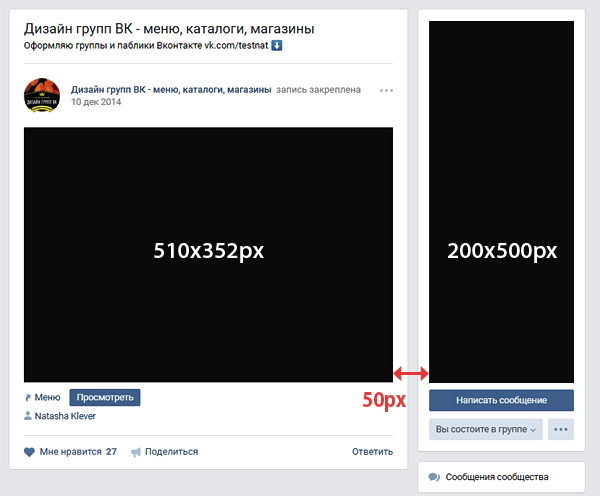
Первая картинка представляет из себя аватар. Вторая (центральная) – изображение-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение – не менее 390 х 280 пикселей.
Этап второй
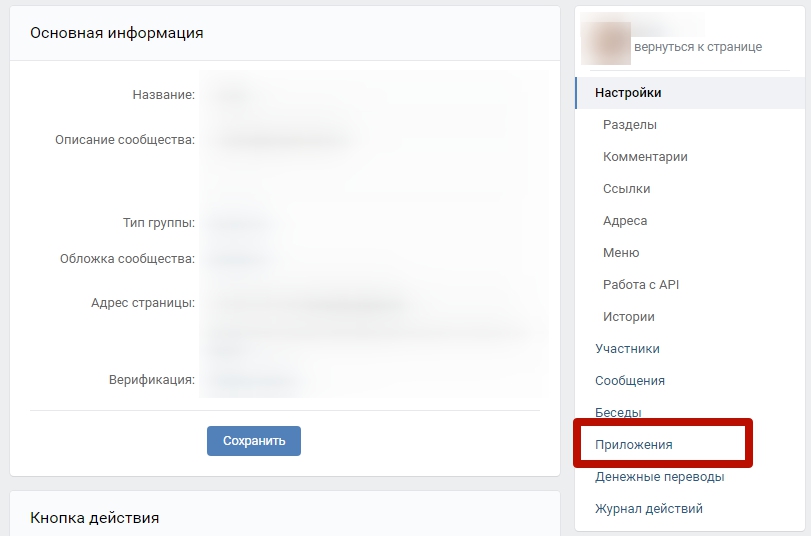
Откройте страницу группы и найдите «Управление сообществом». Ссылка располагается под лицевой фотографией страницы справа. Пройдя по ссылке, отыщите раздел «Материалы» в информации, а затем нажмите «Ограниченные» в этом пункте.
На основной странице нажмите на редактирование в строке «Материалы». В появившейся форме-редакторе укажите название, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь к странице с помощью кнопки в правом верхнем углу.
Этап третий
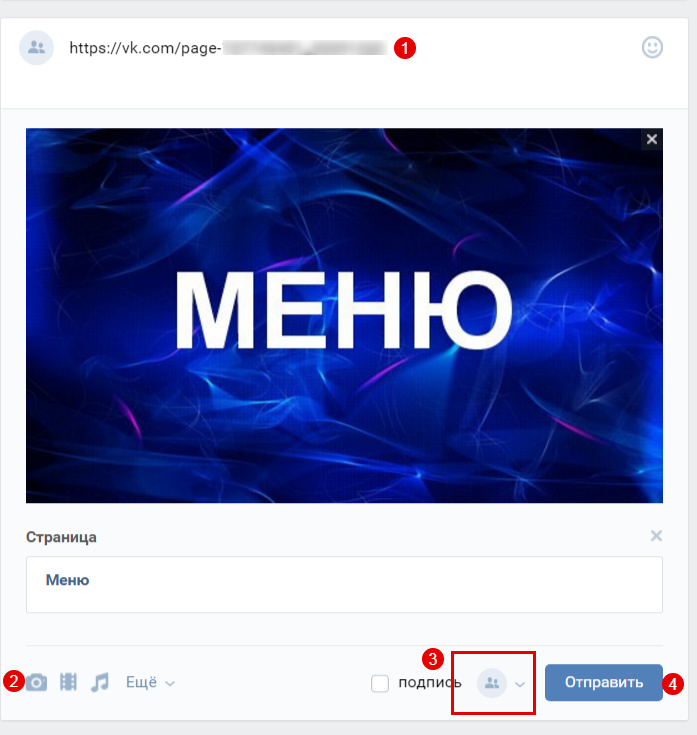
Копируйте адрес страницы. Первый ряд чисел после слова “page” – это номер сообщества, второй – номер страницы группы.![]() Это нужно обязательно знать, задумываясь, как создать меню в группе «ВКонтакте». Адрес необходимо вставить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фотографию». Далее выбирайте и вставляйте. После нажмите отправить – это опубликует пост.
Это нужно обязательно знать, задумываясь, как создать меню в группе «ВКонтакте». Адрес необходимо вставить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фотографию». Далее выбирайте и вставляйте. После нажмите отправить – это опубликует пост.
Этап четвертый
Поставьте первую картинку на место основной фотографии сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там ни к чему, поэтому ее нужно удалить.
Теперь найдите время, когда пост был опубликован (внизу записи, серыми мелкими символами). Выберите кнопку «закрепить». Затем нажмите на F5, чтобы обновить текущую страницу.
Это все. Когда пользователи будут кликать на центральное изображение, им будет открываться меню группы.
Как создать таблицу в меню?
Каждый администратор задумывается о том, как сделать меню в группе «ВКонтакте». Инструкция, представленная выше, может помочь в создании только базового меню. Далее его необходимо совершенствовать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Чтобы создать таблицу, требуется знание определенных символов.
- {| означает начало;
- |+ расположение по центру;
- |- с новой строки;
- | прозрачность;
- ! темня заливка ячейки;
- |} обозначает конец.
Как оформить ссылки?
В вопросе о том, как сделать меню в группе «ВКонтакте», есть важный момент, касающийся ссылок. Оформить их можно по-разному:
- Оставить просто ссылкой. Для этого возьмите ссылку в квадратные скобки [].
- Сделать ссылку словом или фразой. Откройте квадратную скобку, вставьте ссылку, после ссылки поставьте знак | и закройте квадратную скобку.
- Изображение-ссылка. Сделать это можно по такому примеру: [[photo54634620_58576|60px|адрес страницы]].
Советы по созданию меню
Чаще всего каждый учится сам, тому, как создать меню в группе «ВКонтакте». Знания приходят с опытом методом проб и ошибок. Однако начинающим все же можно дать несколько рекомендаций.
- Размер картинки не должен быть менее 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина картинки – не более 610 пикселей.
- Вики-страница не способна содержать в себе больше 17 незакрытых тегов.
- Когда вы ставите показатель ширины, то высота автоматически изменяется согласно пропорциям.
- Внутри таблицы можно создать список, используя тег <br />.
- В одной строке можно разместить максимум 8 единиц списка.
Помимо всего прочего, существуют специальные программы для более легкого пользования вики-разметкой. Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
К примеру, приложение «Интерактивный FAQ (beta)» позволяет проверить свои способности в вики-программировании.
Работа его проста: пользователю предоставляется готовое меню, и требуется прописать код разметки. В конце, результат сравнивается с оригиналом.
Программа «Вики редактор» ничему не учит и не тренирует своих пользователей. С ее помощью можно сделать меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды – пользователю нужно только управлять.
С ее помощью можно сделать меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды – пользователю нужно только управлять.
Таким образом, создать меню «ВКонтакте» может каждый, кто планирует использовать группу для продвижения своего дела или просто для развлечения. Меню делает продвижение бизнеса гораздо эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельным и более профессиональным, чем его конкуренты, у которых его нет.
fb.ru
Как сделать меню в группе в ВК и красиво оформить ЭРА ТЕХНОЛОГИЙ
Сегодня социальная сеть ВКонтакте предлагает массу возможностей. Многие пользователи умудряются зарабатывать в ней неплохие деньги, создавая на базе сообществ новостные паблики, специализированные группы и даже полноценные торговые площадки. При этом не малую роль в подобных группах играет оформление. Мы расскажем, как сделать меню в группе в ВК, которое поможет добиться красоты, удобства и, самое главное, функциональности.
Мы научимся добавлять графическое меню ВКонтакте самого простого типа. Но эти азы помогут вам в дальнейшем придумать и реализовать меню любой сложности и оформить его по своему вкусу. Работу разобьем на три этапа.
Вам будет интересно почитать статьи:
- Как раскрутить группу ВКонтакте
- Как быстро набрать 10000 друзей ВКонтакте
- Самые популярные социальные сети в России и в Мире
1 этап – подготовка меню фотошопе
- Для наглядного примера, как сделать Меню, мы нашли подходящую картинку в Интернете. Важно только, чтобы ширина изображения составляла не более 600 пикселей (из-за особенностей ВК). Мы выберем ширину 400px. Это органично спишется в наш дизайн. Задать размеры можно через сочетание клавиш Alt+Ctrl+I. Обратите внимание, что высоту указывать не надо, она подстроится пропорционально.
Вот так будет выглядеть меню нашей группы вконтакте
Изменяем ширину заготовки под меню группы
- Далее необходимо разрезать изображение на части, на которые потом мы будем назначать функции кнопок меню.
 Сделаем это при помощи специального инструмента «Раскройка».
Сделаем это при помощи специального инструмента «Раскройка».
Раскройка изображения для создания кнопок меню
- Теперь сохраните изображение для меню группы ВКонтакте в формате WEB через сочетание клавиш «SHIFT+CTRL+ALT+S».
Сохранение кнопок меню
- На выходе мы получим папку, в которой будут находиться все части исходного изображения.
Сохраненные Кнопки меню
2 этап – создаем Вики-разметку меню ВК
- Переходим к группе ВКонтакте. Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные».
- На главной странице группы переходим во вкладку «Свежие новости». Кликаем по надписи «Редактировать».
- Вы вызвали Вики-редактор, где мы и будем создавать красивое меню ВКонтакте. Теперь поменяйте надпись «Свежие новости» на «Меню» и загрузите при помощи специальной иконки в виде фотоаппарата изображения, которые получили при «раскройке» в Фотошопе.

- После загрузки всех изображений перейдите в режим редактирования «Вики-разметки», нажав в панели инструментов редактора кнопку <,>,. Здесь вы увидите код меню такого типа.
[[photo449038873_456239150|400x82px,noborder| ]] [[photo449038873_456239151|400x70px,noborder| ]] [[photo449038873_456239152|400x57px,noborder| ]] [[photo449038873_456239153|400x72px,noborder| ]] [[photo449038873_456239154|400x68px,noborder| ]] [[photo449038873_456239155|400x70px,noborder| ]] [[photo449038873_456239156|400x83px,noborder| ]]
- Если сохранить страницу и нажать «Предпросмотр», то чуть ниже можно увидеть прообраз меню. Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока выглядит не очень красиво
- Займемся редактированием кода, чтобы все встало на свои места. Для этого добавим тег nopadding в каждую строку. В итоге мы получим код следующего вида:
[[photo449038873_456239150|400x82px,noborder,nopadding| ]] [[photo449038873_456239151|400x70px,noborder,nopadding| ]] [[photo449038873_456239152|400x57px,noborder,nopadding| ]] [[photo449038873_456239153|400x72px,noborder,nopadding| ]] [[photo449038873_456239154|400x68px,noborder,nopadding| ]] [[photo449038873_456239155|400x70px,noborder,nopadding| ]] [[photo449038873_456239156|400x83px,noborder,nopadding| ]]
Обратите внимание, что переносить строки в редакторе клавишей Enter не надо, это вызовет ошибки.
Перейдя в режим предпросмотра, убеждаемся, что все кнопки меню встали на свои места.
3 этап – размещаем меню группы ВКонтакте со ссылками
- Как сделать графическое меню ВКонтакте не только красивым, но и интерактивным? Верно, для кнопок надо добавить ссылки. Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
[[photo449038873_456239150|400x82px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239151|400x70px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239152|400x57px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239153|400x72px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239154|400x68px,noborder,nopadding|https://vk. com/club173497067]] [[photo449038873_456239155|400x70px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239156|400x83px,noborder,nopadding|https://vk.com/club173497067]]
com/club173497067]] [[photo449038873_456239155|400x70px,noborder,nopadding|https://vk.com/club173497067]] [[photo449038873_456239156|400x83px,noborder,nopadding|https://vk.com/club173497067]]
- Теперь выровняем наше меню по центру при помощи тегов <,center>,<,/center>,:
<,center>, [[photo449038873_МЫ СПРЯТАЛИ ЧАСТЬ КОДА…club173497067]] <,/center>,
- Наше меню уже работает, осталось разместить его на стене в группе. Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.
- Теперь создадим новый пост на стене от имени сообщества и вставим в него ссылку. Как видите, в записи появилась графическая ссылка на меню. Удалим текстовую ссылку и нажмем «Отправить». Пост появится на стене, закрепляем его сверху. И… и можно пользоваться! Меню работает! Кстати, перейти в него можно также по ссылке сразу под шапкой группы.

- Обратите внимание, в этот пост можно добавить любое изображение. Тогда оно тоже будет служить ссылкой на меню.
Теперь вы знаете, как сделать меню в группе в ВК. Как видите, ничего сверхсложного в этом нет. И пусть «страшный» код Вики-разметки вас не пугает! Удачи!
создаем меню для группы ВК. Что такое меню группы
На вопрос «как создать меню для группы вконтакте» есть три основных ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастерить, вникнуть в некоторые тонкости вопроса и делай все сам.
В этой статье мы рассмотрим все три варианта по очереди. Кстати, если вы еще сомневаетесь в необходимости меню для своей группы или паблика, то обязательно прочитайте.
Итак, вот три способа создания меню:
Каждый из них, конечно, имеет свои преимущества и недостатки. Ниже мы поговорим о первых двух немного подробнее. А для тех, кто все-таки решил пойти по третьему пути и делать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать создание меню у специалиста-дизайнера
Преимуществами этого метода являются относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при составлении меню мы подготовили). Кроме того, нужно еще найти исполнителя. Здесь можно порекомендовать поискать его на сервисе kwork.ru, в разделе «Оформление групп в социальных сетях».
Путь №2. С помощью онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устроит и вы решите выложить полученные меню в свою группу. Преимущество этого маршрута в том, что он самый быстрый. Кроме того, при необходимости вы всегда сможете также быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Недостатки метода – здесь придется совсем немного, но работать самостоятельно.
Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Недостатки метода – здесь придется совсем немного, но работать самостоятельно.
Путь №3. Сделай все сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы в том, что нужна некоторая сноровка и довольно много времени (в первый раз). Вот что вам нужно:
- Уверенно пользоваться графическим редактором. Например фотошоп. При оформлении меню сначала нужно будет сделать изображение правильных размеров (с точностью до пикселя, никаких «примерно»!), а потом правильно разрезать (разбить на фрагменты)
- Уметь понимать инструкции и внимательно их читать
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы думаете, что сможете все это сделать, то давайте приступим.
Шаг №0. Общая информация о том, как устроены меню группы ВК
Меню для группы делается из вики-страниц, создание которых поддерживается ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. Они отличаются от обычных постов тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясню. Например, в обычных сообщениях вы можете использовать только обычный текст, а вики-разметка позволяет выделять части текста жирным шрифтом или курсивом. То есть вводит дополнительные варианты оформления. В частности — возможность размещать изображения, при переходе по которым пользователь будет перенаправлен на ссылку. Именно эти дополнительные параметры форматирования используются для того, чтобы сделать меню ВК публичным. Как именно это сделать, мы расскажем ниже.
Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. Они отличаются от обычных постов тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясню. Например, в обычных сообщениях вы можете использовать только обычный текст, а вики-разметка позволяет выделять части текста жирным шрифтом или курсивом. То есть вводит дополнительные варианты оформления. В частности — возможность размещать изображения, при переходе по которым пользователь будет перенаправлен на ссылку. Именно эти дополнительные параметры форматирования используются для того, чтобы сделать меню ВК публичным. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для проб и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). В вы будете перенаправлены на новую страницу с таким адресом:
https://vk.com/wall- XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создадим ссылку вида:
http://vk.com/pages?oid=- group_id &p= Page_name
http://vk.com/pages?oid=- 154457305 &p= Меню
Открыть полученную ссылку в браузере (скопировать в адресную строку браузера и перейти по адресу). Вот и все, вы создали вики-страницу под названием «Меню» (если, конечно, вы не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть этот текст: «Страница меню пуста. Наполнить контентом. В правом верхнем углу есть значок карандаша (). Нажмите на нее, чтобы перейти к редактированию страницы.
Вы должны увидеть этот текст: «Страница меню пуста. Наполнить контентом. В правом верхнем углу есть значок карандаша (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в правой верхней части редактора (). Когда кнопка выделена синим цветом, это означает, что режим макета включен. Режим визуального редактирования более удобен, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно делать только самые простые вещи. В основном вам придется иметь дело с режимом макета.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по вики-разметке (). Очень полезная вещь, особенно для новичков. Второе, на что следует обратить внимание, это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то вроде этого:
http://vk. com/page- group_id _ XXX ?act=edit§ion=edit
com/page- group_id _ XXX ?act=edit§ion=edit
Часть адреса перед » ?» адрес вашей вики-страницы. Запишите куда-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылки на них. Чтобы перейти на нужную, нужно знать ее адрес или использовать ссылку для создания вики-страницы заново. При использовании последнего метода имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим макета редактора и добавьте следующий код:
Нажмите на кнопку «Предварительный просмотр», которая находится внизу редактора. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекса и Гугла соответственно. Третья ссылка внутренняя. Ведет в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в превью код, а не ссылки (на которые можно кликнуть) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Будь осторожен!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет следующее обозначение:
club group_id
Во ВКонтакте есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. , Каждый индекс имеет собственное обозначение. Позже мы воспользуемся некоторыми из них и рассмотрим их более подробно.
Обязательно сохраните страницу. По сути, мы только что создали простую навигационную страницу. Который есть не что иное, как простейшее меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направить пользователей в нужное им место в паблике. Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3 Где размещать вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новый пост на стену группы. Сначала прикрепите к нему любую фотографию. Лучше сделать достаточно большое фото, чтобы ширина была больше высоты. Затем вставьте в текст сообщения, которое вы создаете, ссылку на вики-страницу, которую вы создали с помощью простого меню. Это то, что мы просили вас записать чуть раньше. Напомним, ссылка выглядит так ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423
Теперь удалить текст ссылки из поля ввода. Сама ссылка под фото от этого не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться как текст в сообщении. Опубликуйте сообщение, перезагрузите страницу браузера, указав домашнюю страницу своей группы, и закрепите сообщение. Перезагрузите страницу снова. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Перезагрузите страницу снова. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фотографию в закрепленном сообщении, и ваша вики-страница должна появиться с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности — к закрепленному посту. Второе место, где вы можете использовать вики-разметку, — это раздел «Содержимое».
Зайдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Запрещено». Новый элемент появится в верхней части домашней страницы вашего сообщества. Находится справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этому новому пункту. Нажмите на вкладку «Редактировать». В результате вы окажетесь в уже знакомом вам редакторе вики-страниц. Отличие только в том, что есть поле для ввода названия страницы. Измените его с «Последние новости» на «Меню2». В режим редактирования разметки введите следующий код:
Измените его с «Последние новости» на «Меню2». В режим редактирования разметки введите следующий код:
«»»Опция меню раздела «Материалы»»»
[]
Сделайте превью (должны появиться уже известные нам ссылки) и сохраните страницу . По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайди на главную страницу своей группы, перезагрузи ее и посмотри что получится. Рекомендуем просматривать свою группу с мобильного браузера и из приложения ВК. Вы заметите, что расположение элементов и логика работы везде немного отличаются. Нужно хорошо понимать, что к чему относится и где как показано.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это как в виде закрепленного поста, так и в разделе «Материалы». Помните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, а в раздел материалов попадет только 25-40% самых любопытных, а также лояльные старые пользователи вашей группы, которые знают, что там есть ли что-то полезное там.

- Закрепленный пост с картинкой для вызова меню можно дополнить текстом. Таким образом, вы не потеряете функцию прикрепленного сообщения. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функциональность сильно ограничена. Кроме того, он разрабатывался на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог кладет на душу». К сожалению, в ВК пока ничего лучше нет.
Кстати. Вы можете ссылаться с одной вики-страницы на другую. Работает это так: пользователь открывает (например, с помощью изображения ссылки в посте) первую вики-страницу. И у него есть ссылки на другие страницы вики. Щелкнув по этим ссылкам, вы откроете соответствующую вики-страницу. Таким способом можно создавать достаточно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4 Как сделать меню в группе ВКонтакте. Графика
Итак, основные принципы освоены. Перейдем к разработке графического меню. Сразу оговоримся, что будем делать довольно простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать это руководство. Теперь давайте объясним, почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом изучения новых знаний. Научившись составлять относительно простое меню, вы научитесь 90% техники создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК была введена в то время, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать максимально корректно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Причем в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении ВКонтакте. Чаще всего лучше останавливаться на этом пункте меню. Да, есть довольно витиеватые реализации меню. С ними тоже можно поэкспериментировать. Но наш опыт говорит, что никакой реальной пользы — конверсий, покупок и репутации — они практически не добавят. А проблемы — вполне могут.
Чаще всего лучше останавливаться на этом пункте меню. Да, есть довольно витиеватые реализации меню. С ними тоже можно поэкспериментировать. Но наш опыт говорит, что никакой реальной пользы — конверсий, покупок и репутации — они практически не добавят. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу «Яндекса», а второй — в группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полоски. Эти полосы размещаются с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» присвоены ссылки. При переходе по такому изображению-ссылке, собственно, и происходит переход по этой ссылке. Одна полоса — одно звено. Некоторым полосам (например, промежуточным, которые расположены между точками), наоборот, присваивается отсутствие связи. Такие бэнды становятся «некликабельными».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первый шаг — отрисовка меню.
 Ширина должна быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранить в формате PNG, в крайнем случае — JPG. Используйте знакомые и удобные инструменты для рисования (такие как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыки, которых будет достаточно, приобретаются максимум за пару часов. В Интернете огромное количество справочной и познавательной информации. Кроме того, возможность хоть немного пользоваться графическим редактором очень и очень полезна для публичных администраторов. Вы не будете тратить свое время.
Ширина должна быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранить в формате PNG, в крайнем случае — JPG. Используйте знакомые и удобные инструменты для рисования (такие как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыки, которых будет достаточно, приобретаются максимум за пару часов. В Интернете огромное количество справочной и познавательной информации. Кроме того, возможность хоть немного пользоваться графическим редактором очень и очень полезна для публичных администраторов. Вы не будете тратить свое время. - Далее картинка с меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от обычного Фотошопа до различных онлайн-сервисов. Если вы понятия не имеете, как это сделать — просто спросите в любимом поисковике. Подробно описывать техническую часть процесса резки не будем: способов десятки, одни подходят для одних пользователей, а для других нет.
 При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: будут т.н. «белые полосы» между изображениями.
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: будут т.н. «белые полосы» между изображениями. - Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе . В противном случае те пользователи, для которых изображения альбомов недоступны, не увидят ваше меню!
- Код вики-разметки скомпилирован и вставлен на нужную вики-страницу.
- В группе размещен закрепленный пост с изображением ссылки на вики-страницу с меню. О том, как делается такой пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация», появляется при включении раздела «Материалы». Подробнее см.
 выше).
выше).
А теперь давайте более подробно разберемся с загрузкой частей меню и вики-кода. Мы подготовили для вас. Он имеет два каталога: «1» и «2». Первая содержит части самого примитивного и простого варианта нарезки нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас есть две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Оба будут ссылками на изображения. В вики-разметке это делается с помощью такого кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок, это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки перейти в сообщество «Команда ВКонтакте», можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, что не ведут на ресурсы ВК) мы рекомендуем уменьшить с помощью
Учитывая, что это меню находится не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как это все делается! Давно меня тянули с вопросами: как сделать меню в паблике, как сделать меню открытым, как сделать фиксированным и т. д. Вот вам инструкция!
д. Вот вам инструкция!
Итак, как же сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе, об этом я и писал. Но как сделать меню в паблике, если в настройках такой функции нет? Для пытливого ума и SMM pro ограничений нет! Вот так меню выглядит в нашем корпоративном паблике:
Паблик меню? Очень просто!
Пересмотрите статьи: как сделать меню группы вконтакте полезным и как создать и установить красивое графическое меню в вк , сейчас нам пригодятся эти знания!
3 шага к красивому публичному меню!
Вы наверное уже догадались, что в основе такого меню лежит… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе своего блога я отказался от встраивания и использования «закрепленного меню». А теперь я дам вам четкую инструкцию «как это сделать»!
Шаг 1: Создайте страницу внутреннего меню
Итак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, в паблике у нас нет возможности добавить меню, а мы пойдем другим путем и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно написать адрес в строке браузера. Вот шаблон ссылки:
И как вы помните, в паблике у нас нет возможности добавить меню, а мы пойдем другим путем и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно написать адрес в строке браузера. Вот шаблон ссылки:
, где XXX — идентификатор вашей общедоступной страницы,
и «Page_Name» — любое слово, которым будет называться страница
Вариант 2: (облегченный, но для хитрых )
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться что-то вроде этого:
Это код вики-меню
Внимание! Если вы еще не умеете создавать визуальные меню в контакте, то повторюсь, статья! Если все в порядке. то у вас получится такая картина:
А это страница меню
Шаг №2: Создание поста на стене
Теперь осталось добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, вот так:
Вы наверное уже знаете, что ссылка на пост прикрепляется автоматически и после прикрепления ссылки из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, перейдя по которой человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в булавке, т.е. на самом видном месте.
Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, перейдя по которой человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в булавке, т.е. на самом видном месте.
Итак, теперь нам нужно удалить ссылку из «тела» поста (прикрепленная страница останется), и добавить в пост изображение, которое увидят подписчики. Фишка в том, что если в одном посте есть ссылка и изображение, то при клике на изображение будет идти ссылка! Все гениальное просто!
Картинка может частично или полностью повторять само меню, тут решать вам. Если вы заказываете меню для паблика, то вам нужен еще и баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг 3: Закрепление поста
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать его закрепленным. .. Для этого нажимаем на дату/время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу поста, прокрутите вниз и ищите там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
.. Для этого нажимаем на дату/время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу поста, прокрутите вниз и ищите там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
Вы даже можете подобрать картинку, которая будет продолжением вашей аватарки — такой дизайн смотрится очень красиво.
Итак, с помощью трех простых шагов нам удалось создать красивое меню, которое можно использовать в любом сообществе ВК!
У меня для этого есть все! Поделитесь статьей с друзьями, добавьте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
ВАЖНОЕ ОБНОВЛЕНИЕ : эта статья сильно устарела, т.к. был специальный сервис MenuMake, позволяющий создавать меню для группы автоматически. Ручной подход больше не нужен. Однако я оставляю эту статью для истории.
Группы ВКонтакте — это место, где больше всего сконцентрированы их пользователи. Именно поэт старается сделать их лучше, чтобы привлечь максимальное их количество. Творцу лучше всего думать о графическом дизайне еще до непосредственного, одновременно с разработкой будущего.
Именно поэт старается сделать их лучше, чтобы привлечь максимальное их количество. Творцу лучше всего думать о графическом дизайне еще до непосредственного, одновременно с разработкой будущего.
Важно понимать, что оформление группы – это ее лицо, которое видит новый пользователь, как только заходит на страницу, только после этого начинает знакомиться с содержанием. В этом предложении, собственно, и отражена вся его весомость. Кроме того, графическое меню является еще и функционалом группы, так как позволяет быстро и удобно находить нужную информацию.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, следует также определиться с основной целью группы — развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню.
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, познавательный, образовательный контент, вам следует создать меню, в котором будут отображаться основные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровом питании, детях и т. д. Это послужит повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровом питании, детях и т. д. Это послужит повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Наоборот, если целью страницы является продажа, меню должно помогать пользователям ориентироваться в огромном количестве товаров. Лучше всего разместить в нем разделы, которые направляют посетителя в каталог или конкретную его часть, рассказывают о доставке, контактах, компаниях, акциях и, конечно же, на страницу контактов.
Первый этап — работа в Photoshop
Меню для контакта создается не в социальной сети, а с помощью графических редакторов. Для этого лучше всего использовать Photoshop, несмотря на то, что для этого достаточно даже минимальных знаний. Поэтому открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества необходимых вам разделов.
Далее вам понадобится фон. Это может быть просто белый фон, или цвет, или конкретная картинка. Скачайте из интернета и вставьте в шаблон. Далее напишите на фоновой картинке пункты меню, которые вы запланировали. Эти надписи позже превратятся в ссылки, направляющие пользователя в определенный раздел.
Это может быть просто белый фон, или цвет, или конкретная картинка. Скачайте из интернета и вставьте в шаблон. Далее напишите на фоновой картинке пункты меню, которые вы запланировали. Эти надписи позже превратятся в ссылки, направляющие пользователя в определенный раздел.
Но для того, чтобы эта картинка трансформировалась и легко превращалась в ссылки, ее надо разрезать. Делается это в том же фотошопе с помощью инструмента «вырезка».
Но чтобы сделать это ровно и красиво, важно использовать вспомогательные линии, которые активируются комбинацией клавиш CTRL+R. Появятся синие линии, которые вы можете перетащить, чтобы установить границы разреза. Далее нажимаем на инструмент «Вложенность» и в верхнем меню выбираем «фрагменты по направляющим», в результате чего картинка чётко разделяется на несколько отдельных разделов меню.
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и как это сделать в новом дизайне социальной сети. Есть некоторые действительно существенные изменения, о которых стоит знать, ведь если меню выполнено в старом дизайне, о котором я писал, то картинки могут смотреться косо.
Есть некоторые действительно существенные изменения, о которых стоит знать, ведь если меню выполнено в старом дизайне, о котором я писал, то картинки могут смотреться косо.
Меню группы Вконтакте это ее лицо. Именно его пользователь видит при первом входе в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После изменения общего оформления в ВК изменились и размеры картинок для меню в соцсети. Проверьте свою работу и внесите изменения в группы, обсуждаемые ниже.
Типы меню и их особенности
Первым шагом в создании сообщества является определение его основной цели. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной платформы;
- ;
- для учебного сайта.
Основная часть информационная. Это сообщества, где пользователю предоставляется какой-то развлекательный или образовательный контент. Для такой группы лучше всего использовать меню с отображением основных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Для такой группы лучше всего использовать меню с отображением основных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговых и образовательных пабликов могут быть схожими. Цель обоих — помочь вашему пользователю сориентироваться в ассортименте товаров или услуг. Меню для распродаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиваться разделами с описанием услуг, так как здесь главное, чтобы пользователь нашел программу обучения или материал, в котором он нуждается.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в Photoshop;
- Добавление разделов и картинок в саму группу.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, следует визуально представить будущий дизайн со всеми разделами, а затем, в процессе, можно добавлять пункты, которые еще придут в голову.
На первом этапе создается групповой аватар и изображения для самого меню. Одно изображение будет гармоничнее смотреться и для аватара, и для меню.
К выбору или созданию аватара следует отнестись серьезно, так как многие пользователи уделяют ему особое внимание. Вы можете найти подходящую картинку в интернете и добавить к ней надпись или какие-то элементы в фотошопе, а можете сделать абсолютно уникальное изображение самостоятельно.
Так как нам тоже нужно сделать выпадающее меню, то ищем либо создаем картинку, максимально соответствующую тематике группы, либо просто берем красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов недостаточно для всех необходимых операций. Все размеры устанавливаются самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка либо вообще не загрузится, либо не будет единым целым с меню.
Алгоритм действий:
- Откройте Photoshop и перейдите в «файл» — «создать» и установите ширину и высоту: 760X500 соответственно.

- Выберите инструмент «вложение», а затем — «разделить фрагмент». Разделите изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200ХХ и Y) — 560 и 0 , Это будет аватар группы.
- Для следующего фрагмента установите значения ширины и высоты 50X500, а в координатах напишите 510 и 0. Это пространство между аватаркой группы и меню. В дальнейшем эта часть не понадобится.
- Снова выберите «разделить фрагмент» и разделите по вертикали на 2 части. Для фрагмента выше установите значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню. Эта часть также не будет видна в группе.
- Теперь копируем выбранное или созданное изображение на созданный и разделенный объект. Если горячие клавиши CTRL+V не работают, просто откройте папку на компьютере, где сохранено изображение, и перетащите его в Photoshop.

- Оставшееся пространство делится по вертикали на столько фрагментов, сколько разделов в меню. Вам не нужно устанавливать для них значение.
Пишем название каждого раздела.
- Последний шаг — сохранить изображения. Сохранять картинки нужно так: файл — сохранить для Web. Этот метод подходит для более поздних версий Photoshop. Если в разделе «файл» нет надписи «сохранить для Web», то поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспорт» — «сохранить для Web». Оставляем все параметры как есть. Нажмите «сохранить» еще раз.
Выберите папку на своем компьютере и сохраните туда изображения. В итоге они должны выглядеть так:
Теперь переходим ко второму этапу, чтобы разобраться, как именно создать меню в группе Вконтакте – непосредственно добавление меню в паблик. Для этого:
- В первую очередь необходимо подключить Материалы, так как только так можно добавить какие-либо разделы на главную страницу.
 Для этого зайдите в Управление сообществом и в самом низу страницы выберите «Материалы», а затем — «открыть». Сохраняем изменения.
Для этого зайдите в Управление сообществом и в самом низу страницы выберите «Материалы», а затем — «открыть». Сохраняем изменения.
- Загружаем в группу все фото, кроме аватара и тех частей, которые не нужны. Для того, чтобы фотографии отображались на главной странице, нужно снова зайти в Управление сообществом и нажать напротив вкладки «фотографии» — «открыть».
- Загрузка аватара.
- Следующим шагом будет включение режима вики-разметки. Вы можете сделать это, щелкнув значок ромба в правой части страницы в разделе «Изменить».
- Сюда вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход по клику на фото. Вы можете добавлять ссылки как на разделы в самом Вконтакте, так и на внешние ресурсы.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «свежие новости», например, на «меню.
- Нажмите «сохранить страницу», вернитесь в основной раздел группы и обновите страницу. По умолчанию меню закрыто, но пользователь, нажав на соответствующее название, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы до сих пор не понимаете, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, вы можете воспользоваться специальными сервисами, которые создадут и даже добавить красиво
групповое меню.
Одним из самых популярных сервисов является MenuMake. После подачи заявки заказ будет готов через 5 минут, а затем, при желании, меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству секций.
С уважением, Галиулин Руслан.
В этой статье будет подробный мануал и я расскажу как сделать меню для группы ВКонтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и росту продаж на сайте.
Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, мои дорогие читатели. Расскажу сегодня как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати, научившись создавать такие темы, можно на этом немного заработать -))). Уже ни один коммерческий сайт не работает без создания собственного сообщества в социальных сетях, особенно ВК, что гарантированно поможет привлечь новых клиентов, а также продвинуть ваш бизнес.
Но если ваше сообщество непривлекательно и как все, кто хочет там остаться? Я думаю никто!!! Так давайте украсим наши группы качественным дизайном и научимся делать это очень быстро. Перед тем, как приступить к созданию графики и нашего будущего меню, вам необходимо установить Photoshop на свой компьютер для дальнейшего вырезания картинки. Многие спросят, зачем вообще нужно резать картинки. Дело здесь в том, что для каждой ссылки меню нам придется создавать отдельную полосу из общего баннера.
На сегодняшний день существует несколько видов создаваемого меню:
- Открыть с активными точками;
- Закрыто как закрепленная запись;
- С отдельными картинками или общей соседней картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие заключается в дополнительных элементах и типах записи, а об этом подробнее и пойдет речь в этой статье.
Для работы с меню нам поможет вики-разметка , который сегодня встроен в текстовый редактор ВКонтакте. Отличается от обычного тем, что будет использовать стандартные команды для отображения той или иной картинки и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
При этом мы будем наблюдать слева от аватара основной группы гиперссылку в виде надписи «меню группы», при нажатии на которую будет открываться наше меню с активными пунктами и изображениями.
Меню будет выглядеть так:
Открыть меню группы (закреплённые кадры)
Суть в создании уже открытых пунктов меню, которые будут отображаться в описании самой группы, там где обычно отображается согласно ко всем условиям. Наша картинка будет прикреплена к описанию, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные предметы. Это меню в последнее время стало очень популярным и пользуется спросом у клиентов. Они выглядят так:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам нужно будет создать главную аватарку группы, которую мы разместим справа и заглушку наше меню в виде баннера.
- Для аватара 200х332 пикс.;
- Для баннера главного меню 395×282 пикселей.
Как видите высота изображений разная и это сделано для того что бы изображения не смещались по высоте и находились на одном уровне, так как высота названия сообщества и статуса занимает около 50 px, а мы нужно будет удалить это значение из высоты меню.
Чтобы было понятно, если высота аватара основной группы 332, то отнимаем от нее 50 и получаем высоту главного меню равную 282. Если размеры не имеют значения, то высоту можно поставить произвольный.
Следующим шагом после создания сообщества будет настройка материалов и здесь нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь приступим к созданию общей композиции. Можно, конечно, вместо аватарки и в описание просто вставить картинку, но давайте не будем дилетантами и покажем, как это сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим в Фотошопе новый холст размерами 600х350 пикселей, который будем использовать как трафарет, вырезав в нем отверстия для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пиксели, и делается это по следующему пути: «Edit-Setting-Basic» и здесь мы уже задаем пиксели.
Для работы нам необходимо перевести размеры всех элементов и линеек в пиксели, и делается это по следующему пути: «Edit-Setting-Basic» и здесь мы уже задаем пиксели.
Следующим шагом в создании открытого меню будет изготовление вырезок для баннера и аватара, которые мы потом получим для скачивания. Для этого заходим в раздел левого вертикального меню и выбираем нарезку.
Левой кнопкой мыши, как при выделении области, нужно выделять блоки нужных нам размеров и после каждого выделения нажимать кнопку удаления «Удалить» и выделять 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены другим цветом от основного фона.
У вас должно получиться следующее:
А теперь просто выберите ластик и с помощью функции «волшебный ластик» нажмите на каждый серый блок и получите трафарет с вырезами. На следующем шаге мы выбираем наше основное изображение и помещаем его под фон и получаем уже готовые картинки, на которых мы можем написать текст с названием меню или другие рекламные элементы.
Отлично. После того, как вы разместили изображение нашего дизайна, нам просто нужно выбрать «сохранить для Интернета», и мы получим 2 наших изображения на выходе. Теперь возвращаемся к нашей группе и можем залить основной аватар (вертикальный). Баннер для меню будем использовать чуть позже при работе с кодом вики-разметки.
Создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или на альбомы и каталоги в самой группе. Для разнообразия будем использовать новый образ -))).
Итак, возвращаемся в Photoshop и создаем новый холст размерами 400х300 пикселей. Затем выбираем в разделе: файл-место и выбираем картинку для фона меню.
Размещаем кнопки нашего будущего меню на картинке и вырезаем картинку как делали выше выделив нужные блоки. После этого так же выбираем «сохранить для сети» и получаем папку с нашими нарезками. В моем случае у меня получилось 4 картинки в отдельной папке.
Теперь нам нужно залить выгруженные из фотошопа картинки в отдельный альбом и спрятать от посторонних глаз. После загрузки каждая картинка получит свое новое имя и уникальный идентификатор.
После загрузки каждая картинка получит свое новое имя и уникальный идентификатор.
Обратите внимание, что необходимо иметь:
- Открытые материалы в «ограниченном» режиме;
- Обсуждения включены;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого заходите на главную страницу сообщества и выбираете свежие материалы и редактируете и вызываете «НАШЕ МЕНЮ».
Далее нам нужно вставить картинки, которые у нас получились при вырезании в Фотошопе. Кто-то использует коды разметки, но чтобы не мудрить, предлагаю просто выбрать вставку картинки, нажав на иконку фотоаппарата и загружая одну за другой одну за другой.
Работая в текстовом редакторе, если после загрузки картинок нажать на иконку скобок в правом верхнем углу, то мы должны увидеть следующий код:
Совет: Важный момент после загрузки картинок удалить отступы. Это решается вставкой «nopadding» перед размерами изображения.
Для уточнения что откуда берется описано ниже, но учитывая что все вставится автоматически и не надо умничать, а открыть как некоторые пишут каждую картинку и взять id, то просто загрузить и сохранить .
[]
где xxxxx — id вашего изображения
yyyyy — ширина в пикселях (не более 388)
Должно получиться так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить ссылку на каждый элемент, просто нажмите на изображение с отключенной разметкой и вставьте скопированный URL-адрес в раздел ссылок.
Вот мы и подошли к самому главному и последнему пункту в создании нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу изображения и скопировать ее адрес. В моем случае это выглядит так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните, в начале статьи мы сделали заглушку меню, которая будет продолжение нашего основного аватара, и мы просто сделали для него трафарет. Это именно то, что нам сейчас нужно.
Это именно то, что нам сейчас нужно.
Перейдите на главную страницу и выполните следующие действия:
Шаг №1.
Вставляем адрес страницы в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг №2.
Прикрепляем к записи образ нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь, после публикации поста, нажмите на время создания в нижней левой части поста и выберите «PIN».
Отлично!!! На этом мы заканчиваем. Теперь вы знаете, как создавать крутые меню и сможете на этом хорошо зарабатывать. Советую делать все в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем ресайз и обрезку всех изображений;
- Вставка изображений в альбомы;
- Все нарезки редактируем в редакторе и публикуем на главных страницах группы.
В результате работы мы получим следующее меню.
А вот само меню при нажатии будет всплывать с активными ссылками. Стоит поиграться с размерами и подстроиться под свой экран, но не забывайте про отображение на мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году были внесены новые изменения при создании изображений и требований к изображениям о которых.
Скачать шаблон меню группы ВК + все исходники уроков
Надеюсь материал был полезен, и теперь вы без труда разберетесь, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если у вас есть вопросы, пишите их в комментариях, и я вам обязательно помогу.
Прикрепляю видео для закрепления прочитанного.
Как сделать группы ВК невидимыми. Как скрыть сообщества вконтакте. Как редактировать контакты
После изменения настроек приватности в социальной сети Вконтакте скрыть одни разделы стало сложнее, а другие теперь и вовсе невозможно. Итак, вы не можете скрыть сообщества, они всегда будут отображаться во вкладке «Интересные страницы», но вы все равно можете закрыть список групп. Повторите шаги инструкции, и поле «Список групп» исчезнет с вашей страницы.
Итак, вы не можете скрыть сообщества, они всегда будут отображаться во вкладке «Интересные страницы», но вы все равно можете закрыть список групп. Повторите шаги инструкции, и поле «Список групп» исчезнет с вашей страницы.
Найдите миниатюру своего аватара в правом верхнем углу, нажмите на нее, и вы увидите выпадающий список. В нем выберите поле «Настройки». Перед вами откроются все возможные варианты вашей страницы Вконтакте. Теперь найдите слово «Конфиденциальность» среди строк справа. Нажмите здесь.
Среди множества настроек приватности нужно найти фразу «Кто видит список моих групп». Нажмите «Далее» и выберите нужную аудиторию из выпадающего списка. Итак, если вы нажмете «Только я», только вы и никто другой сможете смотреть ваши группы. Опция «Только друзья» позволит друзьям видеть ваши группы, но скроет их от незнакомых вам гостей страницы.
Теперь убедитесь, что вы сделали правильный выбор. Прокрутите эту же страницу в самый низ и выберите фразу «Посмотрите, как другие пользователи видят вашу страницу». После этого вы будете перенесены на свою страницу в качестве стороннего наблюдателя.
Прокрутите эту же страницу в самый низ и выберите фразу «Посмотрите, как другие пользователи видят вашу страницу». После этого вы будете перенесены на свою страницу в качестве стороннего наблюдателя.
Если все верно и вы довольны своим выбором, закройте меню настроек. Вы можете вернуть их в исходное положение в любое время.
Представим ситуацию. Вы подписаны на какую-то группу ВКонтакте (см. ). Он сразу появится в списке «Мои группы», и будет доступен для просмотра другим пользователям. Но что, если вы хотите скрыть свое участие в нем?
Сейчас я покажу вам как скрыть группы ВКонтакте .
Зайдите на свою страницу и перейдите в раздел «Мои настройки». Здесь мы переходим на вкладку «Конфиденциальность».
Здесь нас интересует пункт «Кто видит список моих групп» . Напротив него раскрываем список с доступными вариантами, и выбираем «Только я».
Теперь другие пользователи не смогут просматривать список ваших групп.
Ведь можно просто выйти из группы — тогда тоже никто не узнает, что ты в ней был. Шутя. Кстати, вы можете попробовать это в настройках приватности.
Удалить группу из раздела «Интересные страницы»
Первым делом проверьте, включены ли закладки. Снова зайдите в «Мои настройки», и на первой вкладке проверьте, стоит ли напротив пункта галочка.
И отписываемся от новостей. Для этого найдите выпадающий список чуть ниже, и выберите в нем соответствующий пункт.
Теперь эта группа исчезнет из списка интересных страниц. И перейти на него всегда можно из раздела, вкладка «Ссылки».
Вконтакте ежедневно посещают миллионы пользователей. Вполне естественно, что не все из них горят желанием общаться, а уж тем более афишировать свое пребывание. Обычно эти пользователи хотят скрыть страницу Вконтакте и когда не могут скрыть группу, решают выйти из группы Вконтакте … Если бы они чаще читали нашу инструкцию, то знали бы, что достаточно просто знать Как сделать скрыть группы Вконтакте .
Владельцы сообществ часто сталкиваются с оттоком участников, поэтому иногда им просто необходимо знать как накрутить группу Вконтакте .
Как скрыть группы Вконтакте
1. Зайти на свою страницу и открыть вкладку меню слева под названием «Мои настройки».
2. Перейдите в «Конфиденциальность».
3. В графе «Кто видит список моих групп» выберите «Только я»:
Теперь, кроме вас, никто не сможет узнать, в каких вы группах состоите.
Как скрыть интересное Страницы вконтакте
Еще возможность скрыть информацию вконтакте для скрытия интересных страниц:
Нужно добавить сообщество в закладки и потом просто отписаться от новостей.
1. Зайти в «Мои настройки» и выбрать вкладку «Мои закладки»:
2. Перейти на нужную страницу и добавить ее в закладки по ссылке под аватаркой:
3. Страницу можно позже можно найти в разделе «Мои закладки». Он будет в категории Ссылки:
Как узнать скрытые группы Вконтакте
Мир полон слухов и наивные пользователи Вконтакте хотят верить, что есть еще какой-то тайный способ узнать скрытые группы другого человека. Однако следует сказать, что пока этот метод еще не изобретен. Не верьте мошенникам — для этого еще никто не смог создать ни одного хитрого алгоритма или сервиса. Используя такие вещи, есть шанс, что вас просто взломают. Теперь вы знаете как скрыть группы Вконтакте и можете в любой момент удалить информацию о них со своей страницы.
Однако следует сказать, что пока этот метод еще не изобретен. Не верьте мошенникам — для этого еще никто не смог создать ни одного хитрого алгоритма или сервиса. Используя такие вещи, есть шанс, что вас просто взломают. Теперь вы знаете как скрыть группы Вконтакте и можете в любой момент удалить информацию о них со своей страницы.
Обычно такая необходимость возникает в ситуациях, когда вы не хотите делиться важным контентом с другими, либо сообщество не соответствует «образу» пользователя в глазах окружающих. Предлагаем небольшую инструкцию, которая поможет решить эту проблему.
Для того, чтобы скрыть группу от глаз сторонних пользователей, вы можете воспользоваться настройками приватности. Вот как это сделать:
- Прокрутите экран вниз и найдите фразу, которая начинается со слов «Чтобы убедиться, что вы установили…». Нажмите здесь. Здесь вы можете увидеть, как страница выглядит глазами других пользователей. Таким образом вы сможете проверить правильность всех настроек приватности.

С этого момента список групп будет скрыт от всех пользователей.
Внимание! Используя метод, описанный выше, вы можете скрыть другую информацию на своей странице.
Еще один способ скрыть группу надежный, но радикальный. Вам нужно выйти из сообщества, тогда ни один человек никогда не догадается, что вы когда-либо были в нем. Но здесь есть существенный минус: каждый раз, когда вам нужно будет войти в группу, вам придется долго искать ее через внутренний поиск социальной сети. Более того, этот способ будет малоэффективен, если речь идет о закрытой или приватной группе.
Как удалить группу с интересных страниц ВК
Интересные страницы — это раздел вашей личной страницы, в котором отображаются сообщества, которые пользователь посещает чаще всего. Кроме того, учитывается и активность пользователей в пабликах: чем больше комментариев, лайков и репостов, тем выше вероятность увидеть паблик в Интересных страницах.
Довольно сложно. В этом вам поможет подробная инструкция:
В этом вам поможет подробная инструкция:
- Прокрутите появившуюся форму вниз до строки «Мои закладки». Установите флажок рядом с ним. Нажмите кнопку «Сохранить».
Существуют разные причины, по которым пользователи ВК не хотят делиться какой-то информацией. Как скрыть группы в ВК? Многие люди не хотят, чтобы их родственники или друзья видели список сообществ, на которые они подписаны. Именно поэтому вы можете скрыть их от посторонних глаз в настройках приватности.
Как скрыть группы в ВК?
Если вы намерены вступить в сообщество и скрыть его от всех сразу, то:
- Теперь вам нужно зайти в паблик, который следует удалить, и добавить его в закладки. После этого сразу отпишитесь от его новостей.
- Исчезнет из раздела с интересными профилями.
- Тогда вы можете открыть этот мини-блог в разделе «Закладки» — «Ссылки».
Таким образом, вы можете скрыть общедоступную страницу, но не потерять ее из виду. Раздел закладок немного изменился.
Раздел закладок немного изменился.
Если вы хотите удалить паблик ВК со своего смартфона, то способ тот же.
- Зайдите в настройки приложения, пункт «Конфиденциальность» и рядом со значением «Кто видит список…» укажите, что вам нужно.
Чтобы удалить интересные общедоступные страницы, их также нужно добавить в избранное, а затем выйти.
Возможные проблемы при сокрытии группы ВК
Какие проблемы могут возникнуть при сокрытии сообществ:
- Я скрыл из своего списка определенную группу, но через некоторое время она стала появляться в «Интересных страницах». Решение следующее, скорее всего, администраторы этого сообщества решили перенести его на публичную страницу по собственной инициативе. Поэтому нужно использовать метод сокрытия паблика — сначала добавить его в закладки, а потом уже отписываться от обновлений.
- Некоторые пользователи по-прежнему могут видеть мои сообщества. Решение следующее, видимо в настройках был установлен пункт «Я и мои друзья» вместо «Только я».
 Нам нужно это исправить.
Нам нужно это исправить.
Каждый имеет право на личное пространство.
Заключение
Скрыть нужные группы в ВК можно в пару кликов, а вот удалить публичные профили немного сложнее. При необходимости вы можете закрыть доступ к этой информации для других пользователей.
Кнопка «Подписаться» в сообществе ВК. Подключение кнопки «Подписаться». Делаем кнопку в профиле Вконтакте
В этом уроке я покажу как кнопка подписаться ВКонтакте .
Она выглядит так.
Вместо того, чтобы проситься в друзья, вы можете только подписаться на свою страницу.
Для того, чтобы у вас была ссылка на подписку ВКонтакте , зайдите в раздел «Мои настройки» на своей странице, затем перейдите на вкладку «Конфиденциальность» и для опции «О каких запросах в друзья получать уведомления» выберите » От друзей друзей».
Теперь добавить вас в друзья могут только друзья друзей. Все остальные будут иметь ссылку «Подписаться». Проверить это можно, нажав на ссылку «посмотреть, как другие пользователи видят вашу страницу» в самом низу страницы.
Проверить это можно, нажав на ссылку «посмотреть, как другие пользователи видят вашу страницу» в самом низу страницы.
Если хотите вернуть все обратно, то вместо «От друзей друзей» нужно выбрать «От всех пользователей».
В этом уроке мы рассмотрим как настроить безопасное соединение ВКонтакте .
В этом уроке мы разберем несколько способов, как создать Ссылка на страницу ВКонтакте . Их также называют внутренними ссылками. С их помощью можно сделать ссылку на конкретную страницу пользователя.
Создавая беседы ВКонтакте, вы больше никого не увидите. Эта функция позволяет общаться с большим количеством пользователей одновременно. Как их создать, умеют почти все, но мало кто знает, как вернуться к удаленному разговору в ВК обратно после того, как случайно или намеренно его покинул. Сегодня я расскажу вам, как вернуться в беседу в ВК.
Сайт ВКонтакте очень популярен, поэтому на нем регистрируются не только обычные люди, но и звезды шоу-бизнеса, певцы и актеры. Это известные и узнаваемые лица, не обделенные поклонниками как в реальности, так и в социальных сетях. Количество их настоящих друзей в ВКонтакте не так уж и велико, но что делать с остальными приложениями, предлагающими дружбу?! Большинство пользователей сети мечтают получить звездный статус и много друзей, а потому многие хотели бы узнать, как создать подписку ВКонтакте?
Это известные и узнаваемые лица, не обделенные поклонниками как в реальности, так и в социальных сетях. Количество их настоящих друзей в ВКонтакте не так уж и велико, но что делать с остальными приложениями, предлагающими дружбу?! Большинство пользователей сети мечтают получить звездный статус и много друзей, а потому многие хотели бы узнать, как создать подписку ВКонтакте?
Эта услуга доступна каждому и не требует никаких дополнительных затрат и особых обременительных действий. Есть несколько способов создать подписку на свою страницу.
Люди, которые следят за вами, являются вашими подписчиками. Их количество просматривается чуть ниже главной фотографии страницы. Эти люди как будто «читают» вас — ваши изменения и новости отображаются в их ленте.
Люди и страницы, на которые вы подписаны, отображаются слева под вашим списком друзей. Вы также можете просматривать их новости и обновления в своей ленте. В любой момент, если вам что-то не нравится, вы можете отписаться от любой информации, исходящей от них.
Как создать подписку ВКонтакте, удалив ее?
Для того, чтобы проделать эту процедуру, достаточно зайти в раздел с друзьями и удалить тех товарищей, которых вы хотите перевести в подписчики. Удаленные друзья автоматически подпишутся на ваши обновления. Способ распространенный, но не очень эффективный. Ведь стараясь набрать как можно больше подписчиков, можно удалить из друзей важного человека.
Как создать подписку ВКонтакте при отправке заявок в друзья?
Любой, даже не самый общительный и популярный пользователь социальной сети, получает запросы в друзья от других людей. Кто-то реже, кто-то чаще. Это могут быть товарищи, просто знакомые и незнакомые люди. Только от вас зависит, кто станет вашим другом. Как сделать подписку «ВКонтакте» таким способом? Да совсем просто! В следующий раз, когда вы получите заявку от неинтересного вам человека, перед вами будут две кнопки: «принять в друзья» и «оставить подписчиком». Выберите второй вариант — и человек автоматически перейдет к вам в подписчики.
Как создать подписку ВКонтакте с помощью настроек?
Этот вариант подходит для людей, которые не любят производить лишние манипуляции. Зайдите на свою страницу в меню настроек и перейдите в раздел «конфиденциальность». Из всех предложений найдите графу под названием «кто может добавить меня в друзья» и исправьте ситуацию на «друзья друзей». Таким образом, к вам смогут обратиться только люди, которых вы хоть как-то знаете, а остальные автоматически отфильтруются в подписчики.
Ваше место в поиске среди людей зависит от количества пользователей социальных сетей, которые подписаны на вас. Никто не застрахован от перехода в подписчики, поэтому есть такая функция, как «отписаться» от человека.
Как создать событие «В Контакте»?
Для того, чтобы организовать встречу ВКонтакте, встречу или поход на мероприятие, достаточно зайти в раздел «мои группы», который находится слева в пользовательском меню. Откроется список ваших групп и собраний. В правом верхнем углу есть надпись «создать группу/сообщество», так что стоит нажать на нее. В появившемся окне будет предложено три варианта развития событий: создать группу, паблик или событие. Выберите последнюю функцию и создайте нужное вам событие.
В правом верхнем углу есть надпись «создать группу/сообщество», так что стоит нажать на нее. В появившемся окне будет предложено три варианта развития событий: создать группу, паблик или событие. Выберите последнюю функцию и создайте нужное вам событие.
Строгих ограничений на создаваемые группы и события нет. Однако, если ваш «контент» содержит информацию, которая, как известно, наносит вред пользователям, он будет просто закрыт или удален. В любом случае все, что происходит в социальной сети ВКонтакте, не должно выходить за рамки закона.
Многих пользователей ВКонтакте раздражают постоянные запросы в друзья от незнакомцев. Оповещения о них будут отображаться до тех пор, пока человек не примет или не отклонит заявку. Мало кто знает, что разработчики сайта предлагают решение такой проблемы с помощью единственной опции – кнопки «Подписаться».
Простыми манипуляциями владелец аккаунта ВКонтакте может заменить кнопку «Добавить в друзья» на «Подписаться». Его увидят незнакомые посетители вашей страницы. Нажав на нее, придет уведомление о том, что пользователь добавлен в подписчики. В свободное время вы можете решить, кого из них добавить в друзья.
Нажав на нее, придет уведомление о том, что пользователь добавлен в подписчики. В свободное время вы можете решить, кого из них добавить в друзья.
Человек, который подпишется на вашу страницу, будет иметь доступ к информации, которую вы разрешаете видеть всем пользователям ВКонтакте в настройках приватности.
- На странице учетной записи нажмите стрелку вниз рядом с миниатюрой фотографии профиля;
- В выпадающем списке нажмите на раздел «Настройки»;
- В открывшемся меню перейдите на вкладку «Конфиденциальность»;
- Откройте блок «Связаться со мной» и разрешите уведомления о входящих заявках только от друзей ваших друзей.
Вы можете проверить, вступили ли указанные действия в силу, выполнив следующие действия:
А еще здесь же можно посмотреть, видят ли незнакомцы основную информацию вашей страницы, изображения и геотеги, список сообществ, аудиозаписи, список подарков.
Если эта информация открыта для всех пользователей, то изменения будут доступны людям из числа подписчиков. Например, они увидят примечание о добавлении фотографий в свои новостные ленты.
В группе
Если вы являетесь администратором сообщества, то вы не можете установить в нем кнопку «подписаться». Пользователи смогут только подать заявку на присоединение. А вот на официальных страницах — можно. Поэтому, если вы хотите таким образом расширить круг своей аудитории, то просто измените настройки группы, сделав ее официальной страницей.
Очень важно, помимо визуального оформления, добавить кнопку действия, график работы и адреса всех офисов. Благодаря этому посетители смогут быстро узнать необходимую информацию о расположении, режиме работы и сразу же связаться с вами.
В этой статье мы расскажем, что такое кнопка действия ВКонтакте и как ее настроить, как указать режим работы и добавить несколько адресов.
Кнопка действия — это кнопка для быстрой связи. Звоните, пишите, покупайте или заходите на сайт.
Звоните, пишите, покупайте или заходите на сайт.
Чтобы настроить кнопку действия в ВК, зайдите в настройки своего сообщества и прокрутите вниз. Напротив строки «Кнопка действия» — нажать включить.
Ниже в разделе «Тип действия» выберите один из вариантов:
- написать на почту;
- сделать телефонный звонок;
- звоните ВК;
- открыть сайт
- открыть приложение сообщества;
- открыть мобильное приложение.
Выберите нужный элемент. Например, выберите «Открыть сайт».
После этого нужно указать адрес сайта и выбрать название кнопки. У нас есть надпись «Еще» на кнопке.
В зависимости от вашего выбора вам может потребоваться указать номер телефона, администратора, адрес электронной почты, веб-сайт или адрес мобильного приложения.
Чтобы добавить или изменить адрес компании, перейдите в «Настройки — Адреса». Напротив поля «Адреса» установите «Включено». И поставить галочку в поле «Показать карту», чтобы в группе отображалась карта с адресами и было видно, где вы находитесь.
И поставить галочку в поле «Показать карту», чтобы в группе отображалась карта с адресами и было видно, где вы находитесь.
Укажите адреса, по которым расположены ваши офисы или представительства. Головной офис при добавлении отметьте как «Это основной адрес».
При просмотре группы пользователем в списке будет отображаться ближайший к пользователю в данный момент адрес. Чтобы добавить более одного адреса, на той же вкладке «Адреса» нажмите «Добавить адрес» ниже.
Вы можете указать график работы в ВК для каждого отделения отдельно. Для этого либо при добавлении адреса, либо после его открытия в настройках и в поле «Часы работы» выберите «Открывать в указанные часы».
И для каждого дня недели проставляем часы работы. В конце нажмите «Сохранить».
Если вы хотите удалить один из адресов, то напротив него нужно нажать «Редактировать» и внизу в появившемся окне найти и нажать «Удалить».
Заключение
При создании и оформлении сообщества ВКонтакте используйте все возможности страниц для бизнеса. Это сделает продвижение более эффективным. В частности сделать кнопку действия, добавить все адреса и график работы.
Это сделает продвижение более эффективным. В частности сделать кнопку действия, добавить все адреса и график работы.
VK Block Patterns — Плагин для WordPress
- Детали
- отзывов
- Поддерживать
- Разработка
При активации этого плагина создается новый настраиваемый тип записи для пользовательских шаблонов блоков. Если вы регистрируете пользовательские шаблоны, вы можете выбрать зарегистрированные шаблоны блоков на экране редактирования.
Нет отзывов об этом плагине.
1.25.2
[Исправление ошибки] Исправить ошибку настройки макета страницы (vk admin 2.6.0)
1.25.1
[ Исправление ] Исправить ошибку настройки макета страницы
1.25.0
[ Добавить ][ Японский ] Добавить комбинацию с X-T9 Patterns.
[ Исправить ][ Японский ] Исправлено оповещение API.
[ Исправить ][ Японский ] Исправить описание привязки библиотеки шаблонов ВКонтакте.
1.24.2
[Другое] Текстовая настройка администратора
1.
 24.1
24.1[Другое] Текстовая настройка администратора
1.24.0
[Другое] Обновление библиотеки администратора
1.23.0
[Обновление] обновление Административное Шаблон призыва к действию
[Другое] Уведомление о добавлении библиотеки шаблонов
1.22.0
[Исправить] Экран настроек
[Обновить] Обновить шаблон CTA
1.21.0
[Обновить] Обновить шаблон CTA
1.20.3 Fix 903] Экран настроек
1.20.1
[ Исправить ][ Японский ] Исправлен URL API.
1.20.0
[ Добавить ] Настройка встроенных шаблонов
[ Добавить ][ Японский ] Добавить комбинацию с шаблонами ВКонтакте.
[ Исправление ошибки дизайна ] .vk-cols–hasbtn изменить на не рекомендуется.
1.19.0
[ Настройка дизайна ] .vk-cols-fit теперь можно использовать в бесплатной версии
[ Настройка дизайна ] .vk-fit-map теперь можно использовать в групповых блоках
[ Удалить ] Удалить некоторые устаревшие шаблоны
1.
 18.0
18.0 [Изменение спецификации] Совместимость с WordPress 6.0 CSS
[Исправление ошибки] Отображение шаблонов «Шаблон блока ВКонтакте» на WP 6.0
[ Исправление ] перерегистрация шаблона карты col сетки
1.17.2
[ Добавить стиль ] Добавить таблицу th bg class
1.16.5
[ Исправление ошибки ] Перевод администратора
1.16.1
[ Добавить ] [ Японский ] Добавить ссылку на библиотеку VK Pattern Library
[ Добавить стиль ] Добавить класс таблицы
[ Добавить ][ English ] Шаблон нотоносца
1.15.0
[ Добавить ] Колонка сетки Шаблон блока карточек
1.14.0
[ Добавить ][ English ] Добавить шаблон функции
[ Другое ] Recovery
1.13.3
[ Исправление ][ Fitbanner ][ 5.9] Исправить наведение
1.13.2
[ Добавить ][ English ] добавить шаблон функции
[ Исправление ][ Меню столбца ] Исправить наведение
1.13.1
[ Исправление ошибки ] Исправить размер столбца в WordPress 5. 9
9
1.13.1
.0
[Изменение спецификации] Работа с WordPress 5.9
1.12.6
[Исправление ошибки] Обновление восстановления
1.12.5
[Исправление ошибки] Обновление восстановления
1.132.4 [Ошибка исправление 90] Японский ] Зафиксировать посадку столбца, переворачивая поля
1.12.3
[ Исправление ошибки ][ Японский ] Исправить размер столбца экрана редактирования bnr css
1.12.2
[ Исправление ошибки ] Исправить .vk-cols-media.vk-cols-reverse на мобильном телефоне
1.12. 1
[ Настройка дизайна ] vk-cols – перевернуть и добавить класс vk-aligncenter – mobile
[ Изменение спецификации ] Изменить некоторые шаблоны
[ Исправление ошибки ] Уведомление PHP
1.12.0
[ Добавить шаблон ][ Японский ] Social Профиль
[ Настройка шаблона ][ Столбец PR ] Справиться с кнопкой
1.11.0
[ Исправление ошибки ][ Японский ][ Раздел CTA ] Настройка шаблона
1.
 10.1
10.1[ Исправление ошибки ][ Японский ][ Баннер столбца / Меню столбца ] добавить отступ внизу на экране мобильного телефона
1.10. 0
[Добавить шаблон] [Японский] Персонал
[Добавить шаблон] [Японский] Поток столбцов сетки
[Изменение спецификации] [Японский] Полноразмерный столбец
1.9.0
[Добавить шаблон] [Японский] Простое название и текст
[ Добавить шаблон ][ Японский ] Заголовок / текст / изображение приветствия
[Удалить шаблон] ][ японский язык ] Карта потока обслуживания
[ Удалить шаблон ][ японский язык ] Карта потока обслуживания Смещение поля BG вправо 5%
[ Удалить шаблон ][ Japanese ] Карта потока обслуживания Смещение поля BG влево 5%
[ Удалить Pattern ][ Japanese ] Media and Text Offset BG 25%
[ Delete Pattern ][ Japanese ] Works Media Offset BG margin-right 5%
[ Delete Pattern ][ Japanese ] Works Media Offset BG margin-left 5%
1.8. 0
[ Добавить шаблон ][ Японский ] Простое название и текст
[Добавить шаблон] [Японский] Приветствие заголовка/текста/изображения
[Добавить шаблон] [Японский] Карта потока обслуживания
[Добавить шаблон] [Японский] Карта потока обслуживания Смещение поля BG вправо 5%
[Добавить шаблон] ][ Японский ] Сервисный поток Смещение карты BG, поле слева 5%
[Добавить шаблон] [Японский] Смещение мультимедиа и текста BG 25%
[Добавить шаблон] [Японский] Works Media Offset BG, поле справа 5%
[Добавить шаблон] [Японский] ] Works Media Offset BG margin-left 5%
1.
 7.0
7.0[ Другое ] Справиться с блочным шаблоном cconvert (WP5.8)
1.6.1
[ Исправление ошибки ] Справиться с запретом сервера mb_convert_encoding ()
1.6.0
[ Добавить шаблон ][ Японский ] Column Fit
[ Добавить шаблон ][ Японский ] Меню столбца
[ Добавить шаблон ][ Японский ] Баннер столбца
[ Добавить шаблон ][ Японский ] Медиа столбца
[ Добавить шаблон ][ Японский ] Полная карта
1.5.3
[ Исправление ошибки ] исправить восстановление блоков для VK Blocks ( Pro ) 1.9.2
1.5.2
[ Исправление ] исправить восстановление блока
1.5.1
[ Другое ] Только версия
1.5.0
[ Настройка шаблона ][ Все ] Восстановление блока и изменение разделителя
[Настройка шаблона] [Японский] Service Pro 01
[Настройка шаблона] [Японский] Компания Бесплатно 01
1.4.0
[Добавить шаблон] [Японский] Политика конфиденциальности
1.
 3.0
3.0 [Добавить шаблон][ Японский ] Служба содержания
[ Добавить шаблон ][ Японский ] Главная страница содержимого (начальная)
[Добавить шаблон] [Японский] Компания-контент
[Добавить шаблон] [Японский] Раздел PR Столбец Бесплатно 02
[Добавить шаблон] ][Японский] Раздел PR Iconset Бесплатно 02
[Добавить шаблон] [Японский] Раздел PR Содержимое Бесплатно Полная ширина
[Добавить шаблон] [Японский] Раздел Service Flow Бесплатно
[Добавить шаблон] [Японский] Часто задаваемые вопросы Бесплатно 01
1.2.2
[Исправление ошибки] Исправить ошибку PHP Undefined
1.2.1
[Исправление ошибки][ PR Column ] Исправлена ошибка, из-за которой граница изображения отображалась дважды
1.2.0
[Добавить шаблон] [Японский] Контакт 2
[Добавить шаблон] [Японский] Компания 2
1.1.0
[Добавить шаблон] Шаблон столбца PR
1.0.4
[Исправление ошибки ] fix block recovery
1.
 0.3
0.3[Bug fix ] fix block recovery
1.0.2
[Bug fix ] fix is_plugin_active() php error
1.0.1
[in 2 2 3 90va 3 Other file] Удалить 1.0.0
[Добавить функцию] Добавить шаблоны блоков
0.3.1
[ Исправление ] Исправить критическую ошибку путем загрузки пути администратора vk
0.3.0
[ Изменение спецификации ] Изменить порядок отображения вверх
0.2.4
[ Другое ] добавить .org баннер 9002 0.2.3
[Другое] добавить баннер .org
0.2.2
[Другое] Удалить файлы разработки снова
0.2.1
[Другое] Удалить файлы разработки
0.2.0
[Добавить] ссылка на страницу настроек0.1.0
[Добавить функцию] Добавить ролевую функцию
Мета
- Версия: 1.25.2
- Последнее обновление: 4 недели назад
- Активные установки: 50 000+
- Версия WordPress: 5.
 8 или выше
8 или выше - Протестировано до: 6.0.2
- Версия PHP: 7.2 или выше
- Языки:
- Метки:
блочный узорГутернберг
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Готова ли ваша кухня-призрак к работе?
В мире, где личный обед уже не совсем тот, что был раньше, кухни-призраки представляют собой альтернативу, которая работает как для владельцев, так и для посетителей. ВКонтакте отказывается от модных столовых в пользу модели доставки. Шеф-повара готовят восхитительные рецепты и используют их. Предприниматели пожинают плоды более низких накладных расходов и радикально оптимизированной бизнес-модели, в то время как голодные массы получают доступ к первоклассной еде по разумным ценам.
Если вы думаете о запуске собственной кухни-призрака, используйте этот контрольный список, чтобы направить процесс планирования и дважды проверить, готов ли ваш ВКонтакте к работе.
1. Выберите концепцию
Если вы хотите создать кухню-призрак, первым делом нужно выяснить, в чем заключается ваша концепция. Собираетесь ли вы сделать новый рифф о фаст-фуде? Вы будете специализироваться на азиатской уличной еде или французской классике? Возможно, вы любите барбекю в техасском стиле или готовите бутерброды лучше, чем кто-либо из ваших знакомых.
При выборе концепции важно учитывать не только то, что вы или ваш повар любите готовить и есть, но и то, что нравится вашей целевой аудитории и сколько они будут платить. Исследование рынка подскажет вам, есть ли какие-то пробелы в местном общественном питании, которые может заполнить ваш ВКонтакте. Другие факторы, такие как местоположение, также имеют значение. Открытие кухни-призрака в студенческом городке может быть приглашением к созданию трехуровневой концепции, которая включает в себя быстрый завтрак, обеды из мешков и ночные закуски, которые подойдут студентам, будь то вечеринка или учеба.
2.
 Создайте меню
Создайте менюМеню кухни-призрака — ваша визитная карточка. Это то, что будет сканировать каждый потенциальный клиент, прежде чем решить, стоит ли размещать заказ. Создавайте блюда, которые звучат восхитительно, но при этом учитывайте закулисные детали, такие как стоимость товаров, трудозатраты/приготовление, полезность ингредиентов и требования к оборудованию. Для заведений с большим объемом заказов, которыми обычно являются кухни-призраки, обычно лучше придерживаться более простого одностраничного меню, а не предлагать такое большое разнообразие, из-за которого вашим поварам будет трудно не отставать, а клиентам — принимать решение.
3. Решите, как вы хотите работать
Когда вы решите создать кухню-призрак, вы можете воспользоваться несколькими подходами.
Во-первых, построить кухню-призрак с нуля в собственном личном пространстве. Этот вариант дает вам максимальный контроль над вашим пространством, вашими людьми и общей атмосферой. Если вы хотите играть хэви-метал от начала до конца, вы можете. Возможно, у вас есть конкретное представление о том, где должна быть ваша кухня или как вы хотите ее настроить. Если вы одиночка или очень независимый мыслитель, который предпочитает работать в одиночку (или с небольшим штатом сотрудников), лучше всего вам подойдет работа в одиночку.
Возможно, у вас есть конкретное представление о том, где должна быть ваша кухня или как вы хотите ее настроить. Если вы одиночка или очень независимый мыслитель, который предпочитает работать в одиночку (или с небольшим штатом сотрудников), лучше всего вам подойдет работа в одиночку.
Еще один вариант для совместной работы — создать облачную кухню или присоединиться к ней. Облачные кухни чем-то напоминают гостиничные коммуны; группа ресторанов находится в одном пространстве, что также означает, что они разделяют счета, многие ресурсы и даже советы. Облачные кухни также могут быть одним рестораном с несколькими брендами.
Возможно, вы захотите начать с малого и самостоятельно и превратиться в многопрофильную организацию или общественный магазин, или вы можете начать с облачной кухни и понять, что вам нужно больше автономии. И то и другое хорошо, но вы должны с чего-то начать и фиксировать, пока у вас не появится шанс масштабироваться.
4. Подготовьте свои финансы
Есть много способов финансировать ресторан. Вы можете развлекаться, получить кредитную линию, привлечь инвесторов или комбинировать все вышеперечисленное. Однако, если вы хотите найти деньги, вам понадобится их много. Это может занять несколько месяцев, чтобы действительно начать работу, и вы захотите иметь возможность покрывать расходы, пока вы настраиваете свои процессы и привлекаете более широкую аудиторию.
Вы можете развлекаться, получить кредитную линию, привлечь инвесторов или комбинировать все вышеперечисленное. Однако, если вы хотите найти деньги, вам понадобится их много. Это может занять несколько месяцев, чтобы действительно начать работу, и вы захотите иметь возможность покрывать расходы, пока вы настраиваете свои процессы и привлекаете более широкую аудиторию.
5. Создайте удобный веб-сайт
Когда вы создаете кухню-призрак онлайн, ваш веб-сайт становится сердцем вашего бизнеса. В конце концов, именно так клиенты найдут вас, узнают, чем вы занимаетесь, и в конечном итоге (надеюсь) разместят заказ. Чтобы все это произошло, вам нужен веб-сайт, который работает без сбоев, особенно на мобильных устройствах. Включите всю важную информацию, такую как:
- Название ресторана
- Номер телефона
- Адрес электронной почты
- Часы работы
- Меню
- Ссылка для онлайн-заказа
Вы также можете немного рассказать о своем шеф-поваре, концепции и вдохновении. Чем больше клиентов узнают о вас, тем больше возможностей для связи и, в конечном итоге, лояльности. Лояльные клиенты тратят больше денег, поэтому установление взаимопонимания на раннем этапе может принести большую пользу вашему бизнесу.
Чем больше клиентов узнают о вас, тем больше возможностей для связи и, в конечном итоге, лояльности. Лояльные клиенты тратят больше денег, поэтому установление взаимопонимания на раннем этапе может принести большую пользу вашему бизнесу.
6. Выберите систему онлайн-заказа
Тщательное планирование меню и стратегические покупки бесполезны, если вы не представляете, как будете обрабатывать заказы. Инвестирование в инструмент для кухни-призрака, который управляет онлайн-заказами, является обязательным. Правильная удобная платформа позаботится обо всем, от 86-х годов и возмещений до дополнительных сборов и времени на подготовку. Все это делается в режиме реального времени, поэтому вы можете отказаться от догадок и держать руку на пульсе своего ВКонтакте 24/7.
Даже если вы решите стать партнером стороннего приложения, такого как Uber Eats или Postmates, внутренняя система онлайн-заказов может еще больше упростить операции, объединив всех этих партнеров под одной крышей. Вместо того, чтобы переключаться между приложениями и пытаться координировать все вручную, ваш новый менеджер онлайн-заказов сделает это за вас.
Вместо того, чтобы переключаться между приложениями и пытаться координировать все вручную, ваш новый менеджер онлайн-заказов сделает это за вас.
7. Маркетинговый план
Если открывается кухня-призрак, и никто об этом не знает, не стоит ожидать, что слишком много людей начнет звонить с заказами. Отличный маркетинговый план для вашей кухни-призрака повысит узнаваемость и поможет вашему бренду завоевать популярность. Думайте об этом как о первом впечатлении, за исключением того, что вы пытаетесь произвести впечатление на сотни или тысячи людей одновременно.
- Запустите веб-сайт, удобный для пользователя, отзывчивый и приятный на вид
- Создайте фирменные страницы в социальных сетях, чтобы о вас узнали как можно скорее
- Поделитесь сочетанием запланированных и своевременных сообщений, чтобы люди могли понять, что вы подаете, и получить мотивацию заказывать чаще. даже вид еды, которую вы подаете
Независимо от того, запускаете ли вы свой ВКонтакте с нуля или переходите от традиционного ресторана к кухне-призраку, подготовка — это больше, чем полдела. Используйте приведенный выше список, чтобы не сбиться с пути, и у вас будут все ваши утки подряд как раз к долгожданному торжественному открытию.
Используйте приведенный выше список, чтобы не сбиться с пути, и у вас будут все ваши утки подряд как раз к долгожданному торжественному открытию.
пошаговые инструкции. Основы управления сообществом
Социальная сеть «ВКонтакте» — самый популярный сервис, который ежедневно посещают до 50 миллионов человек. Активность во многом формируют популярные группы и официальные страницы, на которых публикуются новости, музыка, фильмы, фотографии и другой развлекательный и познавательный контент. Сервисы автоматической публикации и программы для раскрутки позволяют минимизировать ваше участие в этом процессе и тратить минимум времени на администрирование собственного ресурса.
Цели создания группы:
1. Продвижение товаров и услуг коммерческих организаций.
2. Поиск единомышленников и формирование объединений по интересам.
3. Создание корпоративного сообщества образовательного учреждения, компании, спортивного клуба.
4. Популяризация политических партий и общественных объединений.
5. Формирование обратной связи с государственными органами и обществом.
6. Получение прибыли за счет продвижения страницы и размещения рекламы.
7. Популяризация музыки, литературы и других видов творчества.
Процесс создания группы:
1. Перейдите на вкладку «Мои группы» и нажмите «Создать сообщество».
2. Выберите тип и имя сообщества. «Событие» подходит для рекламы разового мероприятия (концерт, выпускной, поездка), «Паблик» — для презентации человека, компании, бренда, «Группа» — для других целей.
3. В дальнейшем, в зависимости от выбранной должности, нужно отвечать на дополнительные вопросы.
4. Именно класс «Группа» дает создателю самые широкие возможности, поэтому на нем стоит остановиться подробнее. Вы сможете создать оригинальный дизайн и воспользоваться другими полезными сервисами.
5. Укажите важные параметры: название, тему, введите описание будущей группы. Подберите себе короткий адрес, который сделает страницу уникальной и упростит ее поиск, если пользователь по какой-то причине не может найти страницу. Не используйте в названии спецсимволы, так как это усложнит поиск сообщества в будущем.
Подберите себе короткий адрес, который сделает страницу уникальной и упростит ее поиск, если пользователь по какой-то причине не может найти страницу. Не используйте в названии спецсимволы, так как это усложнит поиск сообщества в будущем.
6. Активировать необходимые модули (тип стены — открытая или закрытая, фото, видео и аудио записи и т.д.). При необходимости укажите сайт и местонахождение группы (это очень важно для продвижения коммерческих продуктов и рекламных акций).
8. Группа готова. Теперь вы можете публиковать в ленте любые новости, добавлять аудио- и видеозаписи, создавать виртуальный каталог, вставляя новые фотоальбомы, назначать менеджеров, приглашать в группу новых пользователей.
Продвижение группы
Вы можете продвигать свое сообщество несколькими способами:
1. Пригласите друзей. Раньше администратору была доступна такая возможность, как отправка приглашений случайным людям. Сейчас это запрещено из-за многочисленных злоупотреблений и спама. Однако выход есть – найти новых друзей и рекламировать сообщество среди них.
Однако выход есть – найти новых друзей и рекламировать сообщество среди них.
2. Покупка рекламы. Вам нужно выбрать вкладку «Реклама сообщества», пополнить свой счет с помощью раздела «Бюджет», а затем приступить к созданию своего объявления. Его можно привязать к определенному региону (стране, городу), что идеально подходит для коммерческих групп.
Также можно использовать другие методы продвижения: вирусный маркетинг, SEO-оптимизация (на данный момент группы с уникальным контентом хорошо продвигаются в поисковых системах), публикация видеоматериалов со ссылкой на вашу страницу.
Создать собственное меню группы
Уникальный дизайн сообщества Вконтакте позволяет выделиться среди конкурентов и упростить навигацию по материалам группы. Однако эта задача занимает чуть больше времени, как и установка программы — Фотошоп.
1. Войдите в систему управления группой и сделайте добавление контента ограниченным (это действие смогут выполнять только администраторы).
2. Теперь нужно создать картинку с будущей навигацией и сохранить ее в нужном формате (GIF, JPEG).
3. Разрезать навигационную картинку на отдельные сегменты, каждый из которых станет гиперссылкой, используя инструмент вложения, а затем сохранить шаблон в формате GIF.
4. Если вам лень пользоваться фотошопом или вы не хотите его устанавливать на свой компьютер, скачайте готовые шаблоны, которых в интернете предостаточно.
5. Возьмем, к примеру, общий шаблон, созданный с помощью вики-разметки. Скачать его стало еще проще и быстрее.
6. Нажмите «Последние новости» и выберите «Режим вики-разметки», а затем вставьте туда готовый код из шаблона.
7. Чтобы включить фотографии в код, необходимо загрузить их в альбом, а затем вставить ссылку в нужное место.
Таким образом, группу в контакте можно создать всего за несколько часов работы, при этом тратить деньги на чужую работу совсем не обязательно. Вам доступны не только базовые варианты, но и собственный дизайн, который сделает сообщество уникальным и неповторимым. Ответы на любые вопросы можно найти в Интернете и в социальной сети Вконтакте: очень удобно и просто.
Ответы на любые вопросы можно найти в Интернете и в социальной сети Вконтакте: очень удобно и просто.
Инструкция по созданию группы ВКонтакте
В этой статье мы поговорим с вами о том, как правильно создать группу ВКонтакте. Я решил сообщить вам большую часть информации лично! А именно я записал два видео!
Есть много причин, по которым вам может понадобиться групповая стирка. Возможно, вы хотите продвигать собственный бизнес с помощью социальных сетей или рассматриваете социальные сети как площадку для построения бизнеса
Создание группы или паблика ВКонтакте (техническая часть)
Видео №1
Предназначен для начинающих. В нем я решил осветить технический процесс создания группы или паблика:
Как мы видим, все довольно просто, нам нужно выполнить следующие действия:
— Зайти в свои группы.
— Стартовая кнопка «Создать группу»
— Выбираем название для группы
— Выбираем что у нас будет, группа, паблик или собрание.
— Готово!
Если у вас остались вопросы по технической части создания группы после просмотра видео, задавайте вопросы в комментариях в конце статьи.
Несколько советов по созданию Групп ВКонтакте!
Видео № 2
В этом видео мы рассмотрим три основных этапа создания вашего проекта.
А именно:
— Выбор названия группы.
— Групповой дизайн.
— Контент группы (контент).
Итак, что нужно сделать после того, как вы приобрели знания? Верно! Безопасный!
Ваше задание на сегодня:
— Создать группу.
— Придумайте заголовок, содержащий ключевые слова.
— Заполните первые 30 постов контента.
— Напишите в комментариях к этому посту: целевая аудитория вашего проекта, название вашего проекта, почему именно этот проект?
Настройка группы ВКонтакте
После того, как группа создана, нам необходимо ее настроить. Первое, что нам нужно сделать, это загрузить красивую аватарку. Делается это простым нажатием на кнопку «Добавить фото» на место аватара:
Далее переходим в раздел «Управление страницей», ссылка находится под загруженным аватаром:
После того как мы заходим в раздел «Управление страницей» перед нами откроются следующие поля:
Делаем следующее:
— В первую очередь нужно обратить внимание на поле «Адрес страницы», изначально мы дается стандартный адрес типа «http://vk. com/clubXXXXXX», но у нас есть возможность заменить окончание на этот адрес. Меняем на свое! Например http://vk.com/uspeshnie_lydi
com/clubXXXXXX», но у нас есть возможность заменить окончание на этот адрес. Меняем на свое! Например http://vk.com/uspeshnie_lydi
— Пишем свое название для группы. Желательно, чтобы заголовок содержал ключевые слова.
— Заполняем описание сообщества. Желательно, чтобы там же были прописаны ключи.
— Веб-сайт, если у вас есть веб-сайт, вставьте ссылку на него. Это добавит лояльности к вашему проекту со стороны поисковых систем Яндекс и Google.
Так же на сайте можно разместить виджет ВКонтакте этой группы на сайте. Как это делается я описал в статье.
— Комментарии можно оставлять включенными или выключенными. Если вы оставите их включенными, то активность внутри вашего сообщества будет значительно выше, но тогда вам придется постоянно следить за комментариями на наличие спама.
— Дополнительные разделы также устанавливаются на ваше усмотрение. Желательно, чтобы группа была максимально наполнена различными материалами. видео, фото, аудио, обсуждение и т. д.
д.
А теперь немного о грустном… Ежедневно в ВКонтакте создаются сотни групп и лишь немногие становятся успешными! В чем секрет? Почему большая часть сливается? Нужно понимать, что создание группы — это точно такой же бизнес! Как вы думаете, можно ли создать прибыльный бизнес, уделяя ему 10 минут времени в день? Конечно нет! 90% людей, которые начинают продвигать и продвигать группы, думают, что смогут поднять свой проект, вкладывая в него максимум 30 минут в день. Уверен, что вы отнесетесь к этому процессу максимально серьезно и результаты не заставят себя долго ждать!
Сегодня мы расскажем вам об открытых группах, которые, несмотря на кажущуюся бешеную популярность пабликов, до сих пор пользуются большой популярностью у наших подписчиков.
Формат открытой группы подойдет вам, если вы планируете обмениваться мнениями с участниками, не хотите ограничивать их в публикации на стене. Также этот формат хорошо подходит для досок бесплатных объявлений.
Создание группы
При создании группы необходимо ввести:
- Имя
- Тип сообщества (в нашем случае — группа)
- Тема «сообщество .
 .. интерес, блог» или «страница компании, магазина, человека». Он выбирается в зависимости от задач, стоящих перед сообществом.
.. интерес, блог» или «страница компании, магазина, человека». Он выбирается в зависимости от задач, стоящих перед сообществом. - Широкая тема … Это, собственно, то, чему посвящена ваша группа — авто/мото, красота и здоровье и т.д. Обратите внимание — для типа «Сообщество по интересам, блог» есть список темы, для типа «Компания, магазин, страница персоны» — свои.
- Узкая тема … Ее наличие или отсутствие зависит от выбранной широкой темы.
Настройка разделов
Перейдем к настройке разделов.
В группе доступны следующие разделы:
- Стена … Здесь размещаются сообщения как от группы, так и от пользователей.
Стену можно отключить, в этом случае нельзя будет размещать публикации в группе.- Когда стена открыта, и группа, и пользователи могут публиковать сообщения. В новостной ленте участники будут отображать сообщения только из группы. При этом комментарии к публикациям открыты.

- При ограниченной стене посты может размещать только группа, комментировать посты могут все пользователи.
- С закрытой стеной постить может только группа, комментарии закрыты.
- Когда стена открыта, и группа, и пользователи могут публиковать сообщения. В новостной ленте участники будут отображать сообщения только из группы. При этом комментарии к публикациям открыты.
- Фото
- Видеозаписи … Могут быть размещены либо всеми участниками группы (если открыта), либо только редакторами и администраторами (если ограничено).
- Аудиозаписи … Могут быть размещены либо всеми участниками группы (если открыта), либо только редакторами и администраторами (если ограничено). Чаще всего не нужно, но полезно, если группа связана с музыкой или аудиокнигами.
- Документация … Размещать могут либо все участники группы (если открыта), либо только редакторы и администраторы (если ограничено).
- Обсуждения … Новые темы могут создавать либо все участники группы (если они открыты), либо только редакторы и администраторы (если они ограничены). Комментировать в обсуждениях может любой желающий.

- Материалы (править) … Если они открыты, любой участник группы может создавать вики-страницы от имени группы. Если ограничено — только редакторы и администраторы. При этом, если раздел материалов не отключен, то в группе появится дополнительный раздел (по умолчанию — «Свежие новости»).
- Товары … Добавляется и редактируется только редакторами и администраторами сообщества. Любой пользователь ВКонтакте может просматривать и комментировать товары.
Комментарии (1)
Если стена открыта или ограничена, вы можете включить фильтр нецензурной лексики, а также настроить ключевые слова, комментарии с которыми будут автоматически удаляться. Например, упоминания конкурентов или слова, указывающие на то, что сообщение является спамом.
Ссылки
В этом разделе вы можете добавить ссылки на любую группу ВКонтакте, или на любой сайт. В большинстве случаев лучше всего добавлять ссылки только на проекты, имеющие непосредственное отношение к вашей группе (например, ссылку на мероприятие, организованное вашей группой, ссылку на ваш сайт и т. д.)
д.)
Участники
В этом разделе вы можете увидеть список участников вашей группы, а также черный список — в него попадут люди, которых вы забанили за нарушение правил сообщества.
Лайфхак: при просмотре участников группы через этот раздел вверху будут располагаться люди, присоединившиеся к сообществу последними.
Сообщения
По умолчанию отключено. Когда эта функция включена, пользователи могут связываться с группой через личные сообщения. Администратор/редактор может добавлять групповые сообщения в левое меню, чтобы всегда видеть, есть ли новые входящие сообщения.
Добавьте приветствие и его увидит каждый, кто откроет новый диалог с группой.
Приложения
Вы можете добавить приложение, подходящее вашему формату работы с подписчиками — рассылка сообщений, анкетирование, сбор приложений и т.д.
В группе можно установить одно приложение.
Расположение разделов в группе
По умолчанию при включении всех разделов расположение выглядит так:
При заполнении разделов они будут располагаться так:
В этом случае, если убрать товар, то на его место переместится блок фотографий:
Расположение группы на страницах участников
Список групп находится под личной информацией пользователя, обычно скрытой под спойлером. также пользователи могут скрывать свои группы от посторонних.
также пользователи могут скрывать свои группы от посторонних.
На этом наш обзор формата открытой группы заканчивается, и в следующий раз мы поговорим о публичных страницах.
Здравствуйте дорогие читатели! Как и все социальные сети, Вконтакте постоянно развивается и меняется. Это совсем не та простая страница, которая была основана в 2006 году. Здесь много новых функций и возможностей. Обычному пользователю сложно отследить все изменения и учесть их в работе. Поэтому для тех, кто ценит свое время, предлагаю изучить подробную инструкцию, как создать свою группу в контакте.
Из этой статьи вы узнаете:
В начале существования социальной сети Вконтакте группы носили чисто информационно-развлекательный характер. Но уже в 2010-х, когда количество пользователей перевалило за отметку в 100 миллионов, люди поняли, что это отличное поле для бизнеса. И теперь у каждого уважающего себя бизнесмена, интернет-магазина, салона красоты и кондитерской есть паблик в контакте. Немного популярности и на этом можно отлично заработать!
Немного популярности и на этом можно отлично заработать!
Полгода назад я написал об этом статью, а сейчас перешел на ВК. Спроси почему? Ответ очень простой! Это две принципиально разные сети с разным контингентом. Поэтому, если вы планируете активно развивать свой бизнес в интернете, то создание группы в контакте будет не лишним, ведь у вас будет шанс получить новых клиентов онлайн.
Три клика для создания нового проекта
Для того, чтобы открыть новое сообщество в контакте, вам потребуется личная страница. Думаю, что с этим проблем не будет, у большинства читателей уже есть аккаунты. Ну а если нет, то не так уж и сложно начать. Пройдите простую регистрацию, заполните форму с личными данными на сайте vk.com и готово!
На вашей странице слева есть меню. Находим в нем раздел «Группы». Перед вами развернется список всех страниц, на которые вы подписаны.
В самом начале этого списка есть кнопка — «Создать сообщество». Мы нажимаем!
Появится всплывающее окно, в котором нужно выбрать тему будущего сообщества.
На выбор несколько вариантов:
- Бизнес — интернет-магазин, салон красоты, мастерская, кафе, кинотеатр и т.д.
- Тематическое сообщество — СМИ, блоги, афиши, новости, развлечения.
- Бренд или организация — товары, компании, фирмы, учебные заведения, общественные организации и фонды.
- Группа по интересам — студенческие сообщества, закрытые клубы и сообщества, образовательные объединения.
- Публичная страница — музыкальный коллектив, творческое объединение, общественное или спортивное движение.
- Мероприятие — встреча, концерт, выставка, вечеринка.
Принцип действия поясню на примере бизнес сообщества. Вы уже должны быть в курсе, что у меня есть свой проект — «. Возьму за образец.
Первым делом придумываем название для группы. Оно должно быть коротким, емким, максимально оригинальным максимально возможно и отражать суть вашего проекта
Переходим на страницу, содержащую основную информацию. Добавьте краткое описание паблика и загрузите обложку, которая будет отображаться на главной странице.
Добавьте краткое описание паблика и загрузите обложку, которая будет отображаться на главной странице.
Сделал первую попавшуюся красивую картинку, подходящую по смыслу и размеру. А вообще обложка, или как ее еще называют, кепка это лицо вашего сообщества. Он должен быть уникальным и запоминающимся. Некоторые даже нанимают дизайнеров для создания шапки для группы в контакте. И не зря. Ведь их всегда встречают по одежке.
Здесь можно изменить адрес страницы, например, вместо «public167788844» создать короткий адрес. Я напишу «schoolkoo», а вы можете выбрать название по вашей теме. Главное, чтобы это было бесплатно.
Основные настройки
Теперь самое время заняться настройками.
Под обложкой группы справа есть кнопка «Действия». Нажмите и выберите раздел «Управление сообществом».
В разделе «Дополнительная информация» необходимо указать возрастные ограничения:
- до 16 лет,
- от 16 до 18 лет,
- старше 18 лет.

Возрастные ограничения выбираются исходя из того, будут ли на странице вашего сообщества посты с нецензурной лексикой, оскорблениями, упоминанием алкоголя, наркотиков, а также изображения сцен убийства, смерти, насилия, эротического характера.
Мое сообщество будет довольно приличным. Однако стать могут только лица старше 18 лет, так что мой выбор очевиден.
Здесь же можно указать дату основания вашего проекта, подключить экспорт статусов из Twitter и указать, кто может размещать новости на стене: все пользователи, только подписчики или вообще никто, кроме администратора.
Вы можете самостоятельно залезть в меню Настройки и добавить или отключить нужные разделы, на соответствующей вкладке включить или отключить комментирование и обсуждение записей. А также включить фильтр. Тогда комментарии, содержащие мат, будут удаляться автоматически.
Заполнение группы
Теперь вы можете вернуться на домашнюю страницу сообщества и приступить к ее настройке.
Установите яркий и запоминающийся аватар, чтобы выделить свое сообщество в общей ленте.
Для этого нажмите на кружок, расположенный под обложкой слева от названия, и прикрепите изображение логотипа.
Посмотрите, как красиво и выгодно выглядит ваш проект в общем списке. Это первый шаг для раскрутки группы, которым мы обязательно займемся чуть позже.
А теперь можно смело создавать тематические альбомы с фото вашей продукции, добавлять видео, запечатлевшие процесс вашей работы или результат, отзывы довольных клиентов.
Закрытый клуб
Не все пытаются создать открытую группу в контакте.
Зачастую необходимо, чтобы информацию, размещенную на странице, видел только определенный круг лиц. Это не новинка, наоборот, закрытые группы были чуть ли не с момента основания социальной сети ВКонтакте, когда она считалась исключительно студенческой. Открывались сообщества, объединяющие студентов из одного потока.
Теперь для участников марафона создаются закрытые сообщества, при проведении любых онлайн-тренировок и курсов, в целях сохранения анонимности. В общем, отличный инструмент для ведения инфобизнеса.
В общем, отличный инструмент для ведения инфобизнеса.
Если вы планируете сделать закрытую группу, то вам следует выбрать тип сообщества «Группа по интересам» или «Событие». Открыты другие типы сообществ, в том числе «Бизнес».
Вы можете установить тип доступа во время базовой настройки страницы.
Вам предлагается три варианта на выбор:
- Открыть — такая группа видна в поиске, подписаться и просмотреть информацию может любой пользователь.
- Closed — виден в поиске, но присоединиться к нему можно только по приглашению от администратора или оставив заявку.
- Private — полностью скрыт от посторонних глаз, то есть не отображается в поиске, а подписаться могут только приглашенные пользователи.
Если вы случайно выбрали не тот тип сообщества при создании проекта, то изменить его несложно. Хотя лучше это сделать в самом начале, чтобы потом не редактировать все настройки.
Для этого в меню «Действия» выберите последний пункт — «Передать в группу».
После этого необходимо привязать телефон к странице. Делается это в один клик. На указанный номер приходит смс-оповещение, которое нужно ввести в специальное поле, и вуаля, ваше сообщество преобразилось!
Мобильные версии сайта
Я в какой-то степени человек старой закалки. Все манипуляции я предпочитаю делать на компьютере, поэтому ноут всегда и везде ношу с собой. Но я знаю, что многие уже давно перешли на мобильные устройства.
Как оказалось, создать группу с помощью телефона или планшета не сложнее.
Создатели ВК постарались и сделали очень удобное приложение и отлично адаптированную мобильную версию сайта m.vk.com.
1. В мобильном приложении процесс создания сообщества такой же, как и в компьютерном браузере.
Перейдите в раздел «Группы» и нажмите на значок «+» в правом верхнем углу.
А здесь мы видим точно такое же меню, с типами групп, которое выскочило в браузере.
Повторяем все те же действия, получаем группу. Как видите, различий нет. Только блоки устроены немного иначе, потому что адаптированы под экран телефона.
Как видите, различий нет. Только блоки устроены немного иначе, потому что адаптированы под экран телефона.
2. А если зайти в браузер телефона или планшета и попробовать сделать новый паблик, то он будет выглядеть немного иначе.
И так, заходим на свою страницу, в раздел «Группы» и переходим во вкладку «Управление».
Внизу страницы вы найдете слова «Создать сообщество». Вам нужно нажать на нее.
На новой странице также можно ввести название и тему сообщества, но их будет всего три вида:
- группа,
- общедоступная страница,
- событие.
С группой и мероприятием все довольно просто. Схема их создания ничем не отличается от той, которую мы уже рассматривали ранее.
Но если выбрать пункт «Общая страница», развернется новый список с типами страниц.
И вам предстоит выбрать, что вы будете транслировать на своей странице — о небольшой компании, кафе, кинотеатре, или о крупной организации или общественном движении, возможно, это будет известный человек, звезда шоу-бизнеса или какое-то конкретное произведение — фильм, книга, произведение.
С типом и типом определились. Не забудьте указать тему и нажать кнопку «Создать».
Таким образом, мы можем создавать с вами сообщества тремя разными способами. Весь функционал по управлению своей группой сохраняется, как из мобильной версии, так и в приложении. И это здорово, ведь заниматься своими делами можно где угодно — дома, в отпуске или даже по дороге на работу.
Друзья и контакты
После того, как вы, наконец, создали свое сообщество и разместили пару сообщений, вы можете пригласить друзей.
Для этого под обложкой паблика справа возле кнопки «Действия» нажмите на надпись «Вы участник» и выберите пункт «Пригласить друзей».
Вы увидите список друзей, которым вы можете отправить приглашения. Те, кто примет приглашения, станут первыми подписчиками вашей группы и будут в курсе новостей.
Если вы не планируете заниматься бизнесом в одиночку, вы можете добавить своих партнеров и коллег в число администраторов группы.
Для этого зайдите в редактирование раздела «Контакты» и выберите «Добавить контакт».
Чтобы добавить пользователя, вам необходимо вставить ссылку на его страницу в контакте в соответствующее поле. Также при желании можно указать должность, контактный телефон и электронную почту. Это будет очень полезно, если, например, у вас интернет-магазин и вы хотите назначить менеджера по продажам, который будет принимать заказы.
Обратите внимание, что вы можете добавить пользователя в контакты вашей группы только в том случае, если он подписан на ваше сообщество.
Приложения сообщества
Теперь давайте перейдем к самой интересной части. Не так давно (если быть точным, то в конце 2016 года) в контакте появился новый сервис — «Заявки сообщества». С его помощью вы сможете расширить функционал своих групп и упростить управление.
Для установки приложения достаточно зайти в раздел «Управление сообществом» и выбрать вкладку «Приложения». На данный момент список приложений огромен и он постоянно растет. Так же вы можете установить приложения для бронирования билетов на мероприятия, для проведения конкурсов на странице, отправки сообщений, сбора отзывов и т. д.
д.
Я выбрал приложение для сбора заявок.
Как видите, имена и видимость кнопок можно редактировать.
После установки блок приложения появится на странице сообщества.
Попробуйте сами! Выбирайте интересные приложения, чтобы сделать свою страницу живой и уникальной. И вообще, хорошенько продумайте идею и поработайте над содержанием, ведь это поможет вам заработать на своей группе.
Надеюсь, что информация, представленная в этой статье, была достаточно полной и понятной. Если у вас остались вопросы, обязательно пишите в комментариях! Мы проанализируем и обсудим все нюансы! Не забудьте поделиться ссылкой на статью с друзьями и коллегами, а также обязательно подпишитесь на обновления блога. Тема ВКонтакте только начинается! Впереди серия интересных и полезных статей о продвижении сообщества и возможностях заработка! Ждать! До скорого!
Предлагаю подробную инструкцию как создать контактную группу для продажи товаров в интернете. Теперь достаточно создать сообщество в контакте и напрямую привлекать клиентов через социальные сети с многотысячной посещаемостью.
Здравствуйте, мои дорогие читатели блога. Сегодня будет полезная статья для многих пользователей социальных сетей. Бизнес в Интернете обретает все новые и новые формы, создавая каналы коммуникации с потенциальными покупателями. Бизнес ищет аудиторию. Социальные сети обладают огромным человеческим ресурсом, и бизнес хочет с ним связываться.
Социальная сеть «ВКонтакте» — самая крупная и популярная интернет-платформа, аудитория которой превышает 81 миллион посетителей в день. Компании, как большие, так и малые, в поисках точек соприкосновения с этой массой создают, преследуя две цели (обратная связь и продажи) с одной идеей — завоевать клиентов. Особенно активно социальная сеть использовалась небольшими компаниями и частными лицами для ведения бизнеса.
До сентября 2015 года на платформе Вконтакте не было специально таргетированных технологий презентации товаров, кроме рекламных инструментов. Предложения продуктов ограничивались фотографиями и описаниями продуктов, а также рекламными примечаниями. Чтобы купить или получить информацию, покупателю необходимо самостоятельно связаться, т. к. вероятность совершения сделки уменьшилась.
Чтобы купить или получить информацию, покупателю необходимо самостоятельно связаться, т. к. вероятность совершения сделки уменьшилась.
Осенью представили возможность, значительно расширяющую возможности ведения бизнеса в социальной сети. Сервис «Товары» интегрирован в сообщества и паблики, расширив функционал до уровня простого интернет-магазина.
Предприниматели стремятся освоить торговый инструмент для бизнеса через социальные сети. Во избежание ошибок стоит проанализировать, как создать группу в контакте, чтобы правильно продавать товары и наполнить ее привлекательными товарами с отличной графикой.
Как создать сообщество в контакте и его основные виды
Взаимодействие с социальной сетью начинается с простой регистрации для создания личной страницы, открывающей доступ к возможностям сервиса. Невозможно работать в контакте без своей странички. Меню слева отражает разделы, для перехода в раздел сообщества нужно выбрать «Мои группы»
На вкладке отображается список групп, в которых вы состоите, если таковые имеются. Для создания группы нужно нажать кнопку «Создать сообщество». С мобильного устройства, например, с телефона группу можно создать только через браузер. Официальное приложение немного ограничено по функциональности по сравнению с полной браузерной версией.
Для создания группы нужно нажать кнопку «Создать сообщество». С мобильного устройства, например, с телефона группу можно создать только через браузер. Официальное приложение немного ограничено по функциональности по сравнению с полной браузерной версией.
В открывшемся окне необходимо принять решение относительно имени и типа группы.
Стоит остановиться на видах сообщества подробнее, разобрать отличия и преимущества между ними.
- Группа, по своей концепции, создана для объединения людей с общей идеей или интересами, в первую очередь для общения. Группы встречаются гораздо чаще, в первую очередь потому, что они появились вместе с самой социальной сетью. Инструмент стал привычным для пользователей. Группа может быть закрытого или открытого типа, но вступить в открытую, а в закрытую может каждый, с одобрения администратора группы.
- Общедоступная страница была создана для официального представления компании, лица или бренда. Основная цель – информирование и продвижение тематики страницы.
 Публичная страница — это более узкий инструмент коммуникации, способ рассказать о себе или компании, но по дизайну он меньше предназначен для коммерции. Публичную страницу нельзя закрыть, ее информация открыта для просмотра всем, даже пользователям, не имеющим своей страницы.
Публичная страница — это более узкий инструмент коммуникации, способ рассказать о себе или компании, но по дизайну он меньше предназначен для коммерции. Публичную страницу нельзя закрыть, ее информация открыта для просмотра всем, даже пользователям, не имеющим своей страницы.
При создании публичной страницы на выбор предлагается 4 вида, с небольшими отличиями между собой.
Группа создается в один клик. При создании любого типа сообщества открывается меню с настройками, выбором используемых блоков и другими параметрами. В дальнейшем для изменения параметров необходимо перейти по ссылке, под основным изображением (аватаркой) сообщества — «Управление сообществом»
Функциональная разница между группой и пабликом
Необходимо понимать существенные отличия в дабы понять как создать группу в контакте для продажи товаров. Группа и паблик имеют разный дизайн:
Различия видны в расположении блоков, например блок фотографий. Для более детальной настройки нужно перейти в «Управление сообществом».
Одним из главных отличий паблика от группы является раздел «Свежие новости», а точнее его отсутствие на паблике. В разделе «Последние новости» можно создать групповое меню с удобной навигацией и уникальным дизайном. Часто используется для продажи товаров.
Не менее важно отличие в работе центрального элемента сообщества — стены. Публикации доступны только администрации страницы, для пользователей можно включить или отключить комментирование записи.
Другие отличия включают:
- Пользователи группы — участники, публичная страница — подписчики. Таким же образом отличается и название кнопки вступления.
- Группу можно привязать к локации, нужно только указать локацию в соответствующем поле.
- У публичной страницы может быть день рождения, для этого нужно указать дату создания, у группы нет такой возможности.
- На общедоступной странице нет кнопки «Пригласить друзей», вместо этого есть опция «Рассказать друзьям», очень эффективный способ продвижения.
 Таким образом пользователь просто получает информацию о работе паблика, в отличие от принудительного приглашения от группы.
Таким образом пользователь просто получает информацию о работе паблика, в отличие от принудительного приглашения от группы. - Только на публичной странице есть блок мероприятий по организации встреч или праздников.
В процессе работы и понимания того, как создать сообщество в контакте, следует обратить внимание на интересный и уникальный контент группы с целью его продвижения. Есть, от платной рекламы до обмена публикациями между группами схожей тематики.
Как создать группу в контакте для продажи товаров
Возвращаясь к процессу создания, после определения типа группы введите название. Например, название «Магазин».
Поле «Описание сообщества» используется для предоставления информации о компании, ее целях и деятельности. Описание лучше сделать интересным и лаконичным.
Укажите тематику сообщества, в соответствии с деятельностью компании и возрастными ограничениями, если таковые имеются.
Создание витрины товаров в группе
Услуга доступна абсолютно бесплатно, но по умолчанию отключена. Для подключения перейдите по ссылке «Управление». Во вкладке «Информация» внизу указать «Включение».
Для подключения перейдите по ссылке «Управление». Во вкладке «Информация» внизу указать «Включение».
Сервис предлагает функционал небольшого интернет-магазина, укажите город, в котором находится магазин и используемую валюту. В поле контакта для связи укажите человека, например, менеджера, который отвечает за общение с клиентами. По нажатию «Написать продавцу» откроется диалог с ним.
«Описание магазина» открывает окно редактирования описания компании
В результате появится новый блок «Товары».
Следующий этап — каталог, ради которого придумываем, как создать сообщество в контакте. Чтобы добавить позицию в каталог — «Добавить», либо нажмите на название блока для перехода в каталог.
Здесь вы можете создать выборку, другими словами, по категориям.
У каждой коллекции есть название, лучшее по категории, и главное изображение (Обложка). Размер не менее 1280×720 пикселей.
Заполнение подборки осуществляется путем добавления и заполнения индивидуальной карточки.
Дайте каждому продукту уникальное имя и описание с перечислением преимуществ. Как и коллекция, каждый экземпляр имеет основное изображение. При загрузке уменьшенное изображение должно быть помечено для отображения в общем каталоге.
Также можно добавить дополнительные фото, до 5 штук. В поле «Категория» отметьте соответствующую в списке и введите цену. Если его еще нет на складе или вы не готовы предложить его покупателям, поставьте галочку «Товар недоступен».
Результатом всей работы станет удобный и наглядный каталог, с информацией, указанием цены и привлекательными фотографиями.
Если предложение заинтересовало, клиент может связаться с продавцом — «Написать продавцу». Поле «Получатель» автоматически содержит выбранное ранее лицо, например, менеджера магазина. Выбранная позиция прикрепляется к шаблону сообщения, вы можете дополнительно добавить свои вопросы или комментарии.
Без сомнения, сервис «Товар» — это удобный инструмент, упрощающий взаимодействие покупателя и продавца в социальной сети.
