Как сделать сетку в Adobe Illustrator
Минуточку, вы хотите показать сетку или сделать сетку? Если вы говорите о том, чтобы показать сетку в качестве ориентира, вы можете сделать это за пару секунд. Просто перейдите в верхнее меню Посмотреть > Показать сетку .
И это все? Нет, мы идем глубже.
В этом уроке я расскажу, как сделать редактируемую векторную сетку в Adobe Illustrator. Вы можете сделать полярную и прямоугольную сетку, используя инструмент Инструмент «Полярная сетка и Инструмент «Прямоугольная сетка Я также покажу вам, что можно сделать с помощью обоих типов сеток.
Если вы не видели инструменты сетки раньше, вы можете найти оба инструмента сетки в том же меню, что и Инструмент «Сегмент линии (сочетание клавиш \ ).
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 Mac. Windows или другие версии могут отличаться.
Как использовать инструмент «Прямоугольная сетка
Для создания прямоугольной сетки требуется буквально два шага. На шаге 2 вы можете либо создать сетку в произвольном порядке, либо ввести точное значение, если вы уже знаете размер сетки.
Смотрите также: Illustrator против Photoshop
Итак, каковы же эти два шага?
Шаг 1: Выберите Инструмент «Прямоугольная сетка из панели инструментов. Если вы используете основную панель инструментов, вы можете найти инструмент из опции Редактировать панель инструментов или просто изменить панель инструментов на Расширенную панель инструментов из верхнего меню Окно > Панели инструментов > Расширенный .
Шаг 2: Щелкните и перетащите на доске для создания сетки.
Кроме того, можно щелкнуть на артборде, чтобы открыть настройки и ввести количество горизонтальных & вертикальных разделителей и размер сетки (ширина и высота).
Чем выше число, тем больше сеток будет создано, а большее число сеток означает, что каждая сетка меньше, чем если бы у вас было меньше сеток.
Очевидно, что вы можете добавить перекос, чтобы настроить и традиционную сетку. Переместите Перекос ползунок влево или вправо, чтобы попробовать.
Что можно сделать с прямоугольной сеткой
Инструмент прост в использовании, но весь фокус в том, что вы с ним делаете. Вот несколько идей. Вы можете сделать стол, использовать его в качестве фона или сделать пиксель-арт.
Сделайте стол
Я знаю, что есть другие способы создания таблицы, но эта идея неплоха, к тому же вы можете свободно редактировать ее. Поскольку сетка состоит из линий, вы можете разгруппировать сетку, чтобы переместить линии или использовать Инструмент прямого выбора (сочетание клавиш A ), чтобы переместить их.
Создайте сетчатый фон
Простые линии или цвет, сетчатый фон придают дизайну ощущение ретро. Вы можете изменить непрозрачность и использовать его в качестве фонового украшения или сделать его смелым. Все зависит от вас и вашего творческого мышления.
Вы можете изменить непрозрачность и использовать его в качестве фонового украшения или сделать его смелым. Все зависит от вас и вашего творческого мышления.
Как насчет клетчатого фона?
Создавайте пиксель-арт
Когда вы создаете пиксель-арт с помощью прямоугольной сетки, обязательно увеличьте количество разделителей, потому что вам нужны довольно маленькие сетки. Затем вы можете использовать Live Paint Bucket для рисования на сетках.
Как использовать инструмент «Полярная сетка
В принципе, это тот же способ, что и создание прямоугольной сетки. Просто выберите объект Инструмент «Полярная сетка Щелкните и перетащите, чтобы создать полярную сетку.
Если вы уже знаете количество линий, которые хотите создать, нажмите на артборд, чтобы ввести значение в окне «Параметры инструмента «Полярная сетка»». Вместо горизонтальных и вертикальных разделителей для полярной сетки предлагаются концентрические и радиальные разделители.
Бонусный совет
Когда вы перетаскиваете мышь для создания полярной сетки, прежде чем отпустить мышь, вы можете нажать стрелки влево и вправо для увеличения или уменьшения концентрических делителей. Кроме того, стрелки вверху и внизу управляют количеством радиальных делителей.
Кроме того, стрелки вверху и внизу управляют количеством радиальных делителей.
Что можно сделать с помощью полярной сетки
Вы можете заполнить его цветом, чтобы сделать что-то совершенно другое, например, закрученную конфету или любой другой круглый узор, значок или фон.
Сделайте закрученные конфеты
Все, что вам нужно сделать, это создать полярную сетку, добавить на нее цвет с помощью Live Paint Bucket и использовать Твист эффект, чтобы получились закрученные конфеты.
Ps. Мне нравится устанавливать концентрический делитель на 0, потому что эффект кручения будет выглядеть лучше.
Сделайте фон
Фон в форме никогда не устаревает. Если вам кажется, что фон вашего изображения слишком пустой, добавьте пару круглых фигур, и дизайн станет более интересным.
Смотрите также: Как сделать размытие в Adobe Illustrator
Сделайте паучью сеть
Вам нужно будет добавить несколько опорных точек к полярной сетке, используйте функцию Сморщивание и вздутие эффект, чтобы придать форму, и добавьте линии, чтобы получилась паучья сеть.
Его легко сделать, но шаг добавления опорных точек очень важен, потому что вам нужно выровнять опорные точки с каждой стороны, чтобы эффект Pucker & Bloat работал нормально.
Заключительные размышления
Оба инструмента сетки просты в использовании, и с их помощью можно сделать множество вещей. Знание сочетания клавиш со стрелками также очень помогает. «Трудная» часть заключается в том, как вы играете с инструментом и придумываете творческие идеи.
Градиентное чаепитие или способы создания градиентных сеток
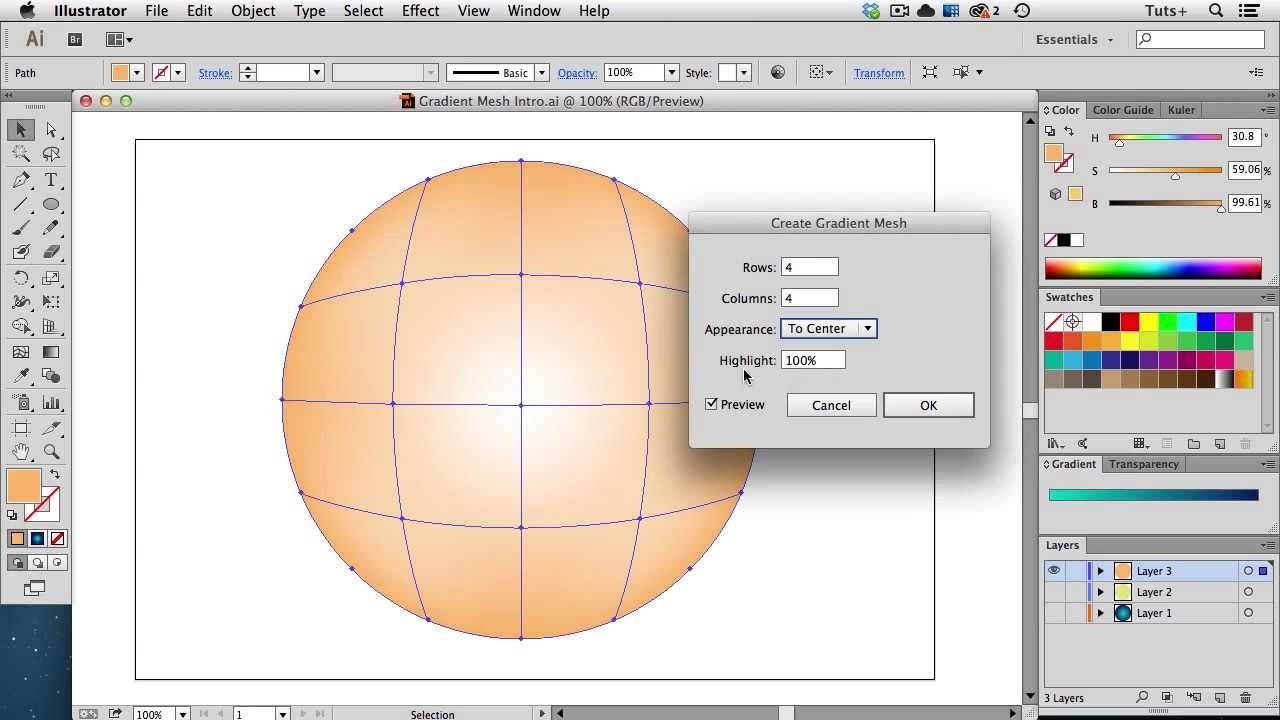
Первое правило — подбирайте для вашего объекта наиболее оптимальный способ создания сетки. В Adobe Illustrator существует три варианта, как превратить объект в градиентную сетку: командой Create Gradient Mesh (Создать градиентную сетку), разбивающей объект на прямоугольные сектора, инструментом Mesh или путем конвертации градиентной заливки в сетку. Правильно выбранный способ — это полдела.
При работе над кружкой мы задействовали все три способа создания сетки, поскольку оказалось, что для разных элементов удобны разные приемы. Чашка и чай были получены из радиальных градиентных заливок (это подсказывает их форма), ручка кружки — путем разбивки объекта на прямоугольные сектора (так как здесь потребовалось нарисовать вытянутые тени и блики), а фон был получен с помощью инструмента Mesh (что дало свободу расположения узлов сетки и избавило от необходимости настройки или удаления лишних точек).
Чашка и чай были получены из радиальных градиентных заливок (это подсказывает их форма), ручка кружки — путем разбивки объекта на прямоугольные сектора (так как здесь потребовалось нарисовать вытянутые тени и блики), а фон был получен с помощью инструмента Mesh (что дало свободу расположения узлов сетки и избавило от необходимости настройки или удаления лишних точек).
Второе правило — избегайте при работе с сетками объектов сложной формы (со всевозможными изгибами, ответвлениями и т.п.). Их почти всегда можно заменить несколькими более простыми объектами. Точно подобрать цвет в зоне стыковки элементов гораздо проще, чем настроить запутанную градиентную сетку. В нашем примере мы создали ручку кружки как отдельный элемент с собственной сеткой вместо того, чтобы настраивать сложную паутину линий, которую бы получили, работая с силуэтом кружки с ручкой.
1. Работа над сеткой чая.
Мы создали круг и назначили ему радиальную градиентную заливку. В градиент мы включили несколько контрольных точек цвета, которые впоследствии послужили основой для создания бликов, отсветов и т. п. (об этом нужно подумать уже на начальном этапе). Затем мы превратили этот объект в градиентную сетку при помощи команды Object>Expand (Объект> Разобрать).
п. (об этом нужно подумать уже на начальном этапе). Затем мы превратили этот объект в градиентную сетку при помощи команды Object>Expand (Объект> Разобрать).
Каждый цвет, присутствовавший в градиенте, при превращении в сетку превратился в круглый объект, который имел четыре точки: вверху, внизу, слева, справа. Чтобы настроить правдоподобные блики и отсветы, мы меняли цвета отдельных точек у этих кругов. Некоторые из кругов мы таким образом превратили в четвертинки, некоторые — в половинки. Некоторые точки мы и вовсе сдвигали, чтобы получить цветовое пятно другой формы.
Поверх «чая» мы положили несколько полупрозрачных блендов с «паром».
2. Сетка чашкиСетка чашки создавалась по тому же принципу, что и сетка чая — это бывшая радиальная градиентная заливка. После настройки сетки мы создали при помощи команды Object> Offset Path (Объект> Создать параллельный контур) точную копию этого круга и назначили ему тонкую серую обводку, которая должна была имитировать толщину кружки.
Форма ручки была нарисована инструментом Pen , а затем преобразована в градиентную сетку командой главного меню Object>Create Gradient Mesh. Объект> Создать градиентную сетку.
Мы сделали сетку довольно подробной — 16 на 16 секторов. Это понадобилось, чтобы создавать небольшие градиентные переходы для имитации теней и блика. Чтобы окрасить точки, мы выделяли их по несколько штук инструментом Lasso (Лассо) и назначали цвета из панели Swatches (Образцы), в которой присутствует шкала серых оттенков с шагом в 10%.
4. Создание фона.
Для работы над фоном использовался инструмент Mesh (Сетка), которым мы добавили несколько контрольных точек и окрасили их в более темные и более светлые оттенки основного цвета (оттенки мы подбирали в панели Color (Цвет), сдвигая с зажатой клавишей Shift цветовые ползунки).
Результат:
Как сделать сетку в Illustrator?
Последнее обновление: 25 ноября 2022 г. , 8:14
, 8:14
Illustrator — отличный инструмент для создания сеток, и есть несколько разных способов сделать это. Один из способов — использовать Инструмент «Прямоугольник» (М) и создать прямоугольник той же ширины и высоты, что и сетка, которую вы хотите создать. Вы можете указать ширину и высоту вашего прямоугольника в инструменте быстрого доступа Transform.
Затем щелкните значок опорной точки (A) на панели инструментов и перетащите прямоугольник так, чтобы он оказался в центре сетки. Или используйте инструмент «Выравнивание», чтобы выровнять прямоугольник по центру.
Другой способ создать сетку в Illustrator — использовать команду «Сетка» (G). Выберите объект, для которого вы хотите создать сетку, и нажмите кнопку «Сетка» на панели управления. Точно так же вы можете перейти к «Объекту» в верхнем меню, найти «Путь» и нажать «Разделить на сетку».
Затем укажите количество строк и столбцов в сетке. Кроме того, вы также можете изменить высоту и ширину каждой ячейки сетки и ее желоба, если это необходимо.
Кроме того, вы можете поставить галочку, чтобы добавить направляющие и предварительно просмотреть сетку, прежде чем нажимать «ОК».
СОВЕТ ПРОФЕССИОНАЛА: При создании сетки в Illustrator важно сначала создать новый слой для работы. Это гарантирует, что ваши линии сетки не будут мешать другим элементам вашего дизайна. Чтобы создать новый слой, перейдите в меню «Слой» и выберите «Новый слой». Затем используйте инструмент «Отрезок линии» (расположенный под инструментом «Карандаш»), чтобы нарисовать горизонтальные и вертикальные линии в рабочей области. Чтобы ваши линии располагались равномерно, удерживайте нажатой клавишу «Shift» во время рисования. Наконец, используйте инструмент «Выбрать», чтобы выбрать все ваши линии, и перейдите в «Правка>
Вы также можете использовать команду «Сетка» (G), чтобы создать линии сетки на прямоугольнике. Или перейдите в меню «Вид» и нажмите «Показать сетку». Вы также можете использовать команду «Привязать к сетке» (S), чтобы сохранить согласованность линий сетки. На правой панели также есть инструменты быстрого доступа, такие как «Линейка и сетки» и «Параметры привязки», чтобы мгновенно отображать или активировать линии сетки, привязку к сетке и команду «точка и пиксели».
Или перейдите в меню «Вид» и нажмите «Показать сетку». Вы также можете использовать команду «Привязать к сетке» (S), чтобы сохранить согласованность линий сетки. На правой панели также есть инструменты быстрого доступа, такие как «Линейка и сетки» и «Параметры привязки», чтобы мгновенно отображать или активировать линии сетки, привязку к сетке и команду «точка и пиксели».
При создании сетки в Illustrator важно помнить о разрешении вашего файла. Если сетка слишком маленькая, ее не будет видно, а если сетка слишком большая, она займет слишком много места. Вы можете настроить размер сетки, нажав кнопку «Сетка», а затем щелкнув отдельные линии сетки. Или перейдите в меню «Правка», найдите «Настройки» и нажмите «Направляющие и сетка».
Появится диалоговое окно, в котором вы можете настроить размер каждой ячейки сетки. Вы можете изменить разрешение, нажав кнопку «Масштаб» и выбрав большее значение. Нажмите «ОК», когда вы будете удовлетворены, и обратите внимание, как изменится ваша сетка.
Энтузиаст технологий и соучредитель Women Coders SF.
Как сделать сетку в Illustrator (прямоугольную и полярную)
АвторRajon Rahman ОпубликованоЭта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Вы ищете способ создать эффективную систему сетки в Adobe Illustrator? Если это так, то вы пришли в нужное место! В этом кратком руководстве вы узнаете, как создать комплексную и визуально привлекательную сетку с помощью популярного программного обеспечения для векторной графики.
Хотя создание сеток вручную может занять много времени, с этим учебным пособием это займет всего несколько минут — независимо от вашего уровня дизайнерского опыта. Продолжайте читать, пока мы проведем вас через несколько простых шагов по созданию сетки в Illustrator. Всего за несколько минут вы точно узнаете, как создавать красивые дизайны с помощью пользовательских сеток Illustrator в кратчайшие сроки!
Обзор инструментов сетки Adobe Illustrator
Инструмент сетки Illustrator помогает пользователю быстро и точно рисовать равномерно расположенные строки и столбцы. Эти сетки позволяют пользователю точно и аккуратно выравнивать изображения и объекты, не допуская ошибок. Эти линейки помогут вам разделить страницу на трети, четверти, пятые, шестые, седьмые и т. д. — без догадок.
Эти сетки позволяют пользователю точно и аккуратно выравнивать изображения и объекты, не допуская ошибок. Эти линейки помогут вам разделить страницу на трети, четверти, пятые, шестые, седьмые и т. д. — без догадок.
Есть много сценариев, когда сетки будут полезны. Например, если вы разрабатываете простую таблицу.
Непревзойденная ценность!
The Ultimate Toolbox for Designers
- Загружайте столько, сколько хотите, всего за $16,50 в месяц
- Миллионы творческих ресурсов
- Фото, видеоматериалы, звуковые эффекты, шаблоны, шрифты, графика с, дополнения и подробнее
- Простое коммерческое лицензирование
- Постоянно добавляются новые ресурсы
- Больше не нужно покупать ресурсы по отдельности (сэкономьте кучу денег)
Получить мгновенный доступ
Как использовать инструменты сетки Adobe Illustrator
Мы можем использовать два инструмента сетки для создания сеток в Illustrator. Это Rectangular Grid Tool и Polar Grid Tool . Если вы хотите создать прямоугольные сетки (горизонтальные и вертикальные линии) в Illustrator, используйте инструмент «Прямоугольная сетка». Если вы хотите создать круговые сетки в Illustrator, используйте инструмент Polar Grid Tool.
Это Rectangular Grid Tool и Polar Grid Tool . Если вы хотите создать прямоугольные сетки (горизонтальные и вертикальные линии) в Illustrator, используйте инструмент «Прямоугольная сетка». Если вы хотите создать круговые сетки в Illustrator, используйте инструмент Polar Grid Tool.
Просто нажмите и удерживайте инструмент Line Segment Tool или используйте сочетание клавиш (\) , чтобы выбрать любой из этих инструментов.
Если вы не видите этих инструментов, вам нужно перейти к Window > Toolbars > Advanced . Выбрав их, вы сможете увидеть эти инструменты в Illustrator.
Как создать прямоугольную сетку в Illustrator
Мы можем создать прямоугольную сетку в два этапа.
Если вы хотите, вы можете создать сетку от руки или ввести точное значение, когда вы уже знаете, насколько большой должна быть сетка.
Шаг: 1
Выберите инструмент «Прямоугольная сетка» и щелкните монтажную область. Затем вы можете увидеть окно параметров инструмента «Прямоугольная сетка». В этом разделе вы можете ввести настройки для создаваемой вами сетки.
Затем вы можете увидеть окно параметров инструмента «Прямоугольная сетка». В этом разделе вы можете ввести настройки для создаваемой вами сетки.
Вы можете установить размер вашей сетки, используя настройки ширины и высоты. Вы можете установить опорную точку сетки из одной из четырех точек (красная стрелка ниже). Или, после выбора инструмента «Прямоугольная сетка», вы можете просто перетащить на монтажную область, удерживая клавишу Shift .
Шаг: 2
Если вы уже знаете размер сетки, установите количество горизонтальных линий между верхней и нижней линиями сетки, используя поле ввода Число в разделе Горизонтальные разделители.
В разделе Вертикальные разделители введите количество вертикальных линий между левой и правой линиями сетки, используя поле ввода Число. Когда вы закончите настройку сетки, нажмите кнопку OK или нажмите Enter на клавиатуре.
Кроме того, если вы хотите использовать ползунок Skew в поле сетки Illustrator, вы можете сделать это. С помощью ползунка «Наклон» установите вес горизонтальных линий вверх или вниз сетки и вес вертикальных линий влево или вправо.
Если вы хотите заполнить поле сетки, просто установите флажок Заполнить поле сетки . Он будет заполнен вашим цветом заливки.
Как использовать инструмент «Полярная сетка» в Illustrator (круглая сетка)
Шаг: 1
Чтобы создать круговую сетку в Illustrator, вы будете использовать инструмент Polar Grid Tool (другое название круговой сетки). Для создания полярной сетки используется тот же процесс, который показан выше для прямоугольной сетки. Выберите инструмент Polar Grid Tool и щелкните монтажную область. Теперь вы можете увидеть окно параметров инструмента Polar Grid . В этом разделе вы можете применить настройки для сетки, которую хотите создать.
Вы можете установить размер вашей сетки, используя Ширина и Высота настройки. Вы можете установить опорную точку сетки в одной из четырех точек рядом с настройками высоты и ширины.
В качестве альтернативы, выбрав инструмент Polar Grid Tool, вы можете просто перетащить его на монтажную область и нажать клавишу Shift .
Шаг: 2
Если вы уже знаете размер сетки, задайте поле ввода Number в разделе Concentric Dividers , чтобы добавить дополнительные концентрические окружности.
В поле ввода Число задайте количество прямых линий между центром и краем сетки в Секция радиальных разделителей.
И важная часть полярной сетки, ширина и высота остаются прежними.
Таким же образом можно изменить ползунок Skew .
В разделе «Концентрические разделители» используйте ползунок «Наклон», чтобы настроить вес концентрических кругов внутрь или наружу.
В разделе «Радиальные делители » используйте ползунок «Наклон» для регулировки веса прямых линий против часовой стрелки или по часовой стрелке.
Если вы установите флажок Fill Grid , ваша радиальная сетка будет заполнена текущим цветом заливки.
Часто задаваемые вопросы
Где находится инструмент полярной сетки в Illustrator?Инструмент полярной сетки доступен в раскрывающемся списке под инструментом сегмента линии.
Где инструмент прямоугольной сетки в Illustrator?Инструмент прямоугольной сетки доступен в раскрывающемся списке под инструментом сегмента линии.
Заключительные мысли о сетках Adobe Illustrator
В этом уроке вы узнали, как создать сетку в Illustrator. Когда вы знаете, как использовать инструмент «Сетка» в Adobe Illustrator, вы можете создать интересный рисунок для своей работы и сделать его более эффектным. В результате вы можете сэкономить время при работе над многими проектами.
