WIX — установка кода чата
Создано
Обновлено
отthelp_admin
0 из 5 звезд
| 5 Звезд | 0% | |
| 4 Звезд | 0% | |
| 3 Звезд | 0% | |
| 2 Звезд | 0% | |
| 1 Звезд | 0% |
1. Скопируйте код виджета в настройках Онлайн-чата.
2. Зайдите в личный кабинет wix.
3. В настройках сайта нажмите на кнопку “Редактировать”.
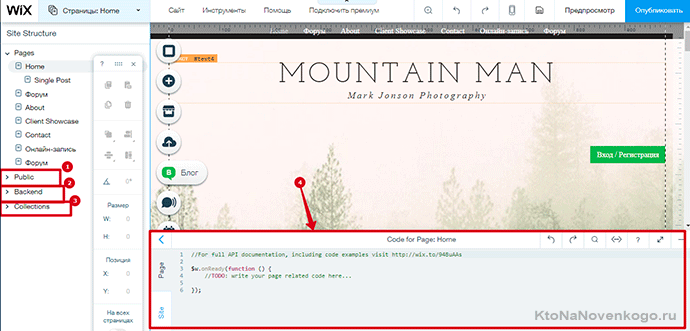
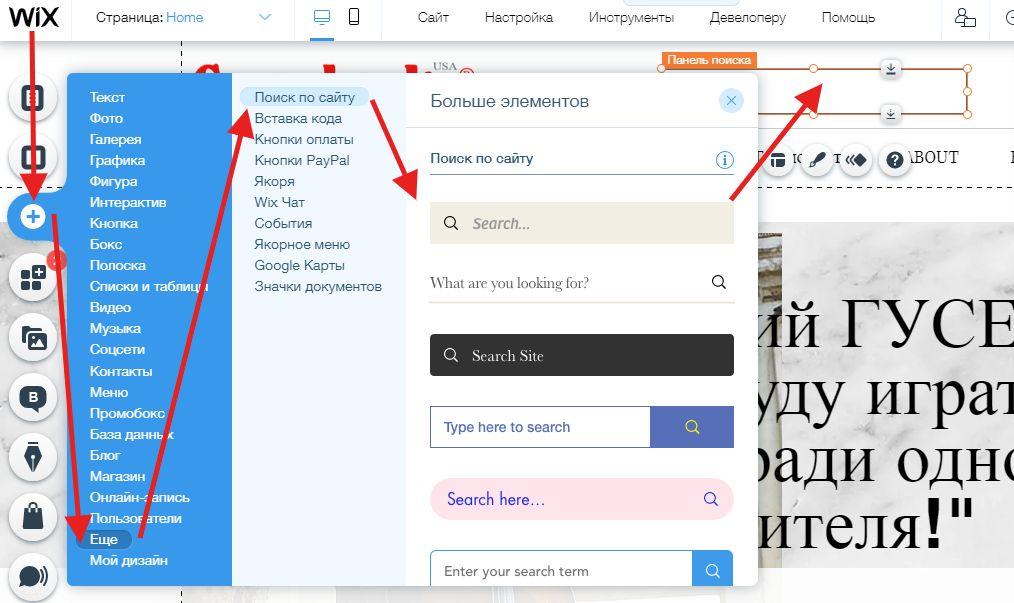
4. В редактировании сайта найдите нажмите кнопку “Добавить” (плюс). Разверните список кликнув на кнопку “Ещё”. Выберите иконку HTML код. Перетащите блок для HTML кода на страницу.
5. В списке “Что Вы хотите добавить?” должен стоять пункт “Код”. Нажмите “Вставить код”. Должен появится код, скопированный на первом шаге. Если код не добавился автоматически, вставьте его вручную. Нажмите кнопку “Применить”.
6. Задайте блоку размеры 350х600. Два варианта: либо с помощью точек перетаскивания в углах прямоугольника, либо через регулировку размера в правой панели.
7. Правой кнопкой нажмите на блок с кодом. Включите галочку “На всех страницах” и Онлайн-чат будет расположен на всех страницах сайта. Выберите пункт “Прикрепить к экрану” и чат прикрепится к нижней части экрана.
8. Выберите желаемое положение кнопки чата. В вертикальном и горизонтальном смещении установите значение “0”.
9. Опубликуйте сайт. Онлайн-чат появится на Вашем сайте.
Была ли эта статья полезной?
0 из 5 звезд
| 5 Звезд | 0% | |
| 4 Звезд | 0% | |
| 3 Звезд | 0% | |
| 2 Звезд | 0% | |
| 1 Звезд | 0% |
Как мы можем улучшить эту статью?
Please submit the reason for your vote so that we can improve the article.

Имя
Оглавление
Справочный центр | Wix
Интеграции
Последнее обновление 19 дней назад
WordPress Squarespace Weebly Wix Joomla 3Добавить виджет tawk.to на сайт Wix.com совсем несложно.
Шаг 1
Для начала войдите в панель управления https://dashboard.tawk.to и скопируйте код виджета.
Войдите в панель управления и перейдите во вкладку Администрирование. Если у вас более одного проекта, выберите нужный в разделе Проекты.
Затем выберите Виджет чата и скопируйте код виджета.
Войдите в свою учетную запись Wix.com и нажмите синюю кнопку Выбрать и изменить сайт
В редакторе WIX нажмите Добавить (значок плюса в меню слева).
Нажмите Вставить виджет на синей боковой панели слева. Появится новое поле HTML.
Нажмите на иконку шестеренки или кнопку Ввести код над полем. В открывшемся окошке вставьте код tawk.to виджета, который вы скопировали в панеле управления tawk.to.
Нажмите Применить. Затем закройте окно настроек HTML.
Теперь у вас имеется HTML поле с кодом tawk.to виджета на странице.
Далее необходимо изменить размер HTML поля. Для этого нажмите один раз на поле HTML, чтобы выделить его.
Затем измените размер через панель настроек: ширина — 345, высота — 405. Теперь поле достаточно большое, чтобы окошко виджета увеличивалось при открытии.
Чтобы зафиксировать положение виджета, нажмите правой кнопкой мыши поле HTML и выберите Закрепить на экране. Затем используйте сетку, чтобы выбрать область, в которой будет отображаться ваш виджет.
Для того, чтобы разместить виджет именно там, где вы хотите, измените значения пикселей для горизонтального и вертикального смещения.
Перейдите к нижнему колонтитулу на вашем сайте (это область с надписью “Proudly created with Wix.com”).
Нажав на область нижнего колонтитула, появится небольшое меню настроек. Выберите опцию Зафиксировать положение. Вам необходимо отметить этот параметр, иначе tawk.to виджет будет отображаться только в самом низу страницы.
Перетащите окошко HTML в нижнюю часть вашего сайта. Появится сообщение Переход к нижнему колонтитулу. Нажмите Переместить нижний колонтитул.
Это позволит развернуть нижний колонтитул до высоты HTML окошка. Чтобы вернуться к нормальному размеру окошка, нажмите и перетащите его вверх.
Убедитесь, что верхняя часть виджета совпадает с верхней частью нижнего колонтитула, как показано выше.
Нажмите Предварительный просмотр в правом верхнем углу панели управления Wix.com. Проверьте виджет. Удостоверьтесь, что, при нажатии он имеет желаемые параметры и виджет полностью отображен на вашем сайте. Вернитесь в редактор и нажмите Опубликовать. При наличии каких-либо несоответствий, вы можете откорректировать параметры, перетащив окошко HTML.
При наличии каких-либо несоответствий, вы можете откорректировать параметры, перетащив окошко HTML.
Готово!
Эта статья была вам полезна?
44 из 55 понравилась эта статья
Как встроить политику на сайт Wix: Termly
Termly предлагает три способа встроить политику на ваш сайт Wix.
Возможные варианты:
- Формат HTML: вставка статического HTML непосредственно на ваш веб-сайт
- URL-адрес: ссылка на URL-адрес, размещенный на Termly (доступно для пользователей Pro+)
- Фрагмент кода: встраивание политики на вашу страницу с помощью кода фрагмент (доступен для пользователей Pro+)
Формат HTML
Чтобы добавить текст политики с помощью HTML, сначала перейдите на страницу Wix, где вы хотите разместить текст политики, или создайте новую страницу для своего политика.
Нажмите + в меню слева, а затем нажмите Встроить . В категории Custom Embeds нажмите Embed a Widget . Нажмите Введите код в появившемся виджете.
В категории Custom Embeds нажмите Embed a Widget . Нажмите Введите код в появившемся виджете.
Перейдите на панель инструментов Termly и выберите свою политику. Затем нажмите Добавить на веб-сайт , выберите Формат HTML и нажмите Копировать в буфер обмена .
Вернитесь на свою страницу Wix, вставьте HTML-код в виджет и нажмите 9.0021 Обновление . Теперь текст вашей политики должен появиться в виджете.
Теперь вы можете добавить страницу политики в свое меню, создать ссылку на нее в нижнем колонтитуле или разместить ссылку на нее в другом месте вашего веб-сайта, где ваши клиенты могут легко получить к ней доступ.
URL Вы можете добавлять ссылки на Wix в текст, кнопки и многое другое. Чтобы добавить свою политику с помощью URL-адреса, перейдите на панель инструментов Termly и выберите политику, которую вы хотите внедрить. Нажмите Добавить на сайт , выберите URL , нажмите Скопируйте в буфер обмена , а затем вставьте URL-адрес в текст, кнопку или другой объект, где вы хотите разместить ссылку.
Нажмите Добавить на сайт , выберите URL , нажмите Скопируйте в буфер обмена , а затем вставьте URL-адрес в текст, кнопку или другой объект, где вы хотите разместить ссылку.
Это URL-адрес, размещенный в Termly. Это гарантирует, что вы будете получать автоматические обновления всякий раз, когда в ваши политики вносятся изменения, чтобы обеспечить соответствие требованиям.
Фрагмент кодаЧтобы добавить политику непосредственно в виде фрагмента кода, сначала перейдите на страницу, на которой должен отображаться текст политики, или создайте новую страницу для своей политики.
Нажмите + , а затем нажмите Встроить . В категории Custom Embeds нажмите Embed a Widget . Нажмите Введите код в появившемся виджете.
Перейдите на панель инструментов Termly и выберите свою политику. Затем нажмите Добавить на веб-сайт , выберите Формат HTML и нажмите Копировать в буфер обмена .
Затем нажмите Добавить на веб-сайт , выберите Формат HTML и нажмите Копировать в буфер обмена .
Вернитесь на свою страницу Wix, вставьте HTML-код в виджет и нажмите Обновить . Теперь текст вашей политики должен появиться в виджете.
Теперь вы можете добавить страницу политики в свое меню, создать ссылку на нее в нижнем колонтитуле или на другом месте вашего веб-сайта, где ваши клиенты могут легко получить к ней доступ. Фрагмент кода появится на вашей странице в виде iframe.
Этот метод также гарантирует, что вы будете получать автоматические обновления всякий раз, когда в ваши политики вносятся изменения, чтобы обеспечить соответствие требованиям.
Доступ к моим политикам.
Как встроить Termageddon на веб-сайт Wix : Termageddon

В Wix вы можете использовать элемент HTML, чтобы вставить код для встраивания Termageddon на свою веб-страницу.
В редакторе Wix:
- Перейдите на страницу соответствующей политики (в разделе «Меню и страницы» слева). Возможно, вам придется нажать «+ Добавить политику», если вы еще не создали веб-страницу.
- Нажмите «Добавить» в левой части редактора.
- Щелкните Встроить.
- Выберите «Встроить виджет», чтобы добавить iFrame на свою страницу.
- Вставьте свой код:
- Нажмите «Ввести код».
- Вставьте код для встраивания Termageddon в текстовое поле*.
- Нажмите «Применить».
- Когда будете готовы, сохраните/опубликуйте страницу.
* Код для встраивания Termageddon можно найти по ссылке «просмотреть код для встраивания» для каждой политики в вашей лицензии app.termageddon. com.
com.
Изображение ниже:
Эта информация была получена из следующей статьи Wix:
https://support.wix.com/en/article/wix-editor-embedding-a-site-or-a-widget
Добавьте гиперссылки в нижний колонтитул
Клиенты иногда спрашивают, как добавить ссылки на свои страницы политики в нижний колонтитул Wix.
Чтобы добавить гиперссылку в нижний колонтитул вашего веб-сайта Wix:
1. При редактировании любой страницы прокрутите вниз, чтобы вы могли видеть область нижнего колонтитула.
2. Нажмите Добавить в верхнем левом углу.
3. Затем нажмите и удерживайте
4.