Спецсимволы | htmlbook.ru
Для отображения символов, которых нет на клавиатуре, применяются специальные знаки, начинающиеся с амперсанда (&) и заканчивающиеся точкой с запятой (;). В табл. 7.1 приведены некоторые популярные спецсимволы.
| Имя | Код | Вид | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| £ | £ | £ | фунт стерлингов |
| € | € | € | знак евро |
| ¶ | ¶ | ¶ | символ параграфа |
| § | § | § | параграф |
| © | © | © | знак copyright |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ¼ | ¼ | ¼ | дробь — одна четверть |
| ½ | ½ | ½ | дробь — одна вторая |
| ¾ | ¾ | ¾ | дробь — три четверти |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| ƒ | ƒ | ƒ | знак функции |
| Греческие буквы | |||
| Α | Α | Α | греческая заглавная буква альфа |
| Β | Β | Β | греческая заглавная буква бета |
| Γ | Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | Η | греческая заглавная буква эта |
| Θ | Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | Ω | греческая заглавная буква омега |
| α | α | α | греческая строчная буква альфа |
| β | β | β | греческая строчная буква бета |
| γ | γ | γ | греческая строчная буква гамма |
| δ | δ | δ | греческая строчная буква дельта |
| ε | ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | ζ | греческая строчная буква дзета |
| η | η | η | греческая строчная буква эта |
| θ | θ | θ | греческая строчная буква тета |
| ι | ι | ι | греческая строчная буква иота |
| κ | κ | κ | греческая строчная буква каппа |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| ν | ν | ν | греческая строчная буква ню |
| ξ | ξ | ξ | греческая строчная буква кси |
| ο | ο | ο | греческая строчная буква омикрон |
| π | π | π | греческая строчная буква пи |
| ρ | ρ | ρ | греческая строчная буква ро |
| ς | ς | ς | греческая строчная буква сигма |
| σ | σ | σ | греческая строчная буква сигма |
| τ | τ | τ | греческая строчная буква тау |
| υ | υ | υ | греческая строчная буква ипсилон |
| φ | φ | греческая строчная буква фи | |
| χ | χ | χ | греческая строчная буква хи |
| ψ | ψ | ψ | греческая строчная буква пси |
| ω | ω | ω | греческая строчная буква омега |
| Стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
| Прочие символы | |||
| ♠ | ♠ | ♠ | знак масти «пики» |
| ♣ | ♣ | ♣ | знак масти «трефы» |
| ♥ | ♥ | ♥ | знак масти «червы» |
| ♦ | ♦ | ♦ | знак масти «бубны» |
| " | " | « | двойная кавычка |
| & | & | & | амперсанд |
| < | < | знак «меньше» | |
| > | > | > | знак «больше» |
| Знаки пунктуации | |||
| … | … | … | многоточие . .. .. |
| ′ | ′ | ′ | одиночный штрих — минуты и футы |
| ″ | ″ | ″ | двойной штрих — секунды и дюймы |
| Общая пунктуация | |||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
| « | « | « | левая двойная угловая скобка |
| » | » | » | правая двойная угловая скобка |
спецсимволы
HTML теги для текста.
 Как вставить текст в HTML
Как вставить текст в HTMLГлавная > Учебник HTML >
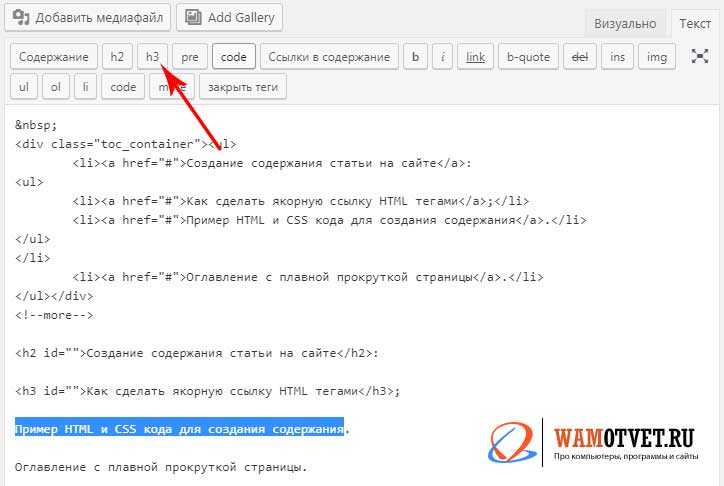
Заголовки
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов <h2> — <h6>. При этом <h2> это заголовок первого уровня, он самый большой.
Пример создания заголовков:
+
8 | <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> |
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
Новички иногда не могут разобраться с вопросом — сколько заголовков первого уровня может быть на странице.
В интернете я не раз встречал на эту тему неполную и недостоверную информацию. Поэтому я решил подробно
рассмотреть этот вопрос.
Поэтому я решил подробно
рассмотреть этот вопрос.
На работу страницы количество тэгов <h2> никак не влияет. Можно их добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг <h2> только для одного заголовка.
Абзац
Тэг <p> создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
14 | <p>Абзац текста</p> |
Тэг <br>
Тэг <br> это не совсем текстовый тэг. Он производит перевод строки.
Если он находится внутри текста, то последующий текст переходит на новую строку. А если
он находится между блоками, то он добавляет пустую строку.
Он производит перевод строки.
Если он находится внутри текста, то последующий текст переходит на новую строку. А если
он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
15 | <p>Начало текста<br>новая строка</p> |
Тэг <span>
Тэг <span> это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
Для примера выделим часть текста красным цветом.
15 | <p>Начало текста <span>красный текст</span> продолжение текста</p> |
Нужная часть текста находится внутри тэга <span>. Чтобы она
была красной, тэгу установлен атрибут style,
который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять,
как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Тэг <pre>
Тэг <pre> используется для особых видов текста, в которых важно сохранить форматирование. Текст внутри этого тэга отображается на странице именно так, как он выглядит в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается моноширинным шрифтом, но это можно изменить с помощью стилей.
17 | <pre>текст текст после пробелов следующая строка следующая строка</pre> |
Выделение текста
В HTML есть тэги для выделения текста. Тэги <b> и <strong> создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги <i> и <em> выделяют текст курсивом. Существует тэг <u>, который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
21 | <b>Жирный шрифт</b> <strong>Жирный шрифт</strong> <i>Курсивный шрифт</i> <em>Курсивный шрифт</em> |
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов
или стилей.
Каждый сам решает, как выделять текст, с помощью тэгов
или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
HTML-тег — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 26 июл, 2022
Улучшить статью
Сохранить статью
Тег в HTML используется для указания блока вставляемого текста. Тег обычно используется для обозначения диапазона текста, который был добавлен в документ. Вставленный текст отображается веб-браузерами как подчеркнутый текст, хотя это свойство можно изменить с помощью свойства CSS text-decoration. Тег требует наличия начального и конечного тегов.
Тег требует наличия начального и конечного тегов.
Синтаксис:
Contents...
Атрибуты:
- cite: Используется для указания причины документа или обозначает URL вставка текста.
- datetime: Используется для указания даты и времени вставленного текста. Дата и время вставляется в формате YYYY-MM-DDThh:mm:ssTZD .
Пример 1: В этом примере описывается использование тега .
html
|
Output:
Пример 2: В этом примере используется тег с атрибутом datetime, а также некоторые стили CSS.
html
|
Output:
Supported Browsers:
- Google Chrome
- Edge 12
- Internet Explorer
- Firefox 1
- Opera
- Safari
Related Articles
Как добавить текст, абзац в HTML, учебник html
Учебник HTML » Как добавить текст в HTML
Вставить текст или абзац в HTML довольно просто,
между тегами
Синтаксис:
здесь ваш текст
Внутри
и мы можем добавить любой текст или абзац, к которому мы можем добавить теги,
, , изученные на предыдущей странице.
Вот пример:
Пример
<голова>
Как вставить текст в HTML
<тело>
Заголовок, Информация о содержании страниц.
Моя первая веб-страница!
Здесь у нас есть абзац
Здесь у нас сильный абзац
Здесь у нас есть абзац, выделенный курсивом
Посетите наш учебник по HTML
Примечание:
Исключения - Теги, которые не нужно закрывать:
 -- Тег изображения --
-- Тег изображения --
-- Тег разрыва строки --
-- Поле ввода --
Связанные темы:
Как поместить текст в изображение HTML
Как динамически вставить текст в HTML-код с помощью javascript
Как добавить текст в HTML
Теги:
Как поместить текст поверх изображения в HTML?, Как поместить текст на изображение?, Как поместить текст в середине изображения в HTML?
HTML содержит несколько элементов, тегов и атрибутов для отображения текста в нескольких форматах с различными графическими аспектами.
Ниже поясняется, как простым способом вставить текст в HTML, как добавить текст в HTML
Как добавить, вставить текст в HTML страницу с помощью CSS - примеры
Чтобы написать текст, который будет отображаться на нашем веб-сайте, мы просто введем его в тег
, как мы видели в предыдущих примерах.Чтобы вставить абзац, мы напишем текст между открытием и закрытием тега
.
Пример
<голова>Моя первая HTML-страница
<стиль>
тело {
шрифт: Verdana, Arial, Helvetica, без засечек;
цвет фона: #CCC;
маржа: 0;
заполнение: 0;
цвет: #000;
}
р {
поле сверху: 0; /* удаление верхнего поля решает проблему, когда
поля могут выйти из содержащего их div.
Оставшееся нижнее поле будет удерживать его подальше от любых последующих элементов. */
отступ справа: 15px;
отступ слева: 15px;
}
<тело>Способ записи текста в HTML
Для того, чтобы написать текст для отображения
на нашем сайте мы будем просто
введите его в тег, как мы видели
в предыдущих примерах.

 0181
0181