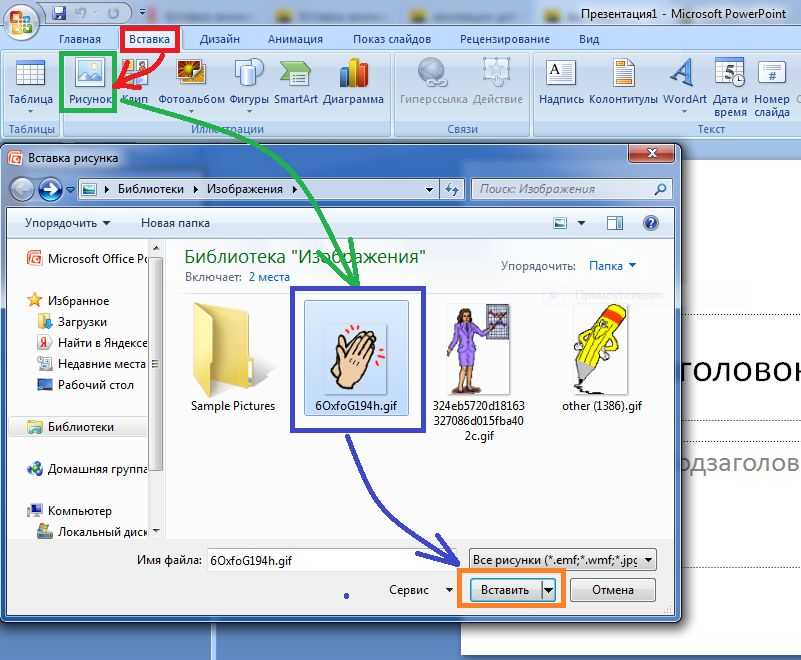
Как вставить гифку в картинку в фотошопе
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015 , но и в других версиях программы нужно выполнить похожие действия.
Как в Photoshop создать анимированное GIF-изображение
Вот пример анимированного GIF-изображения , которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
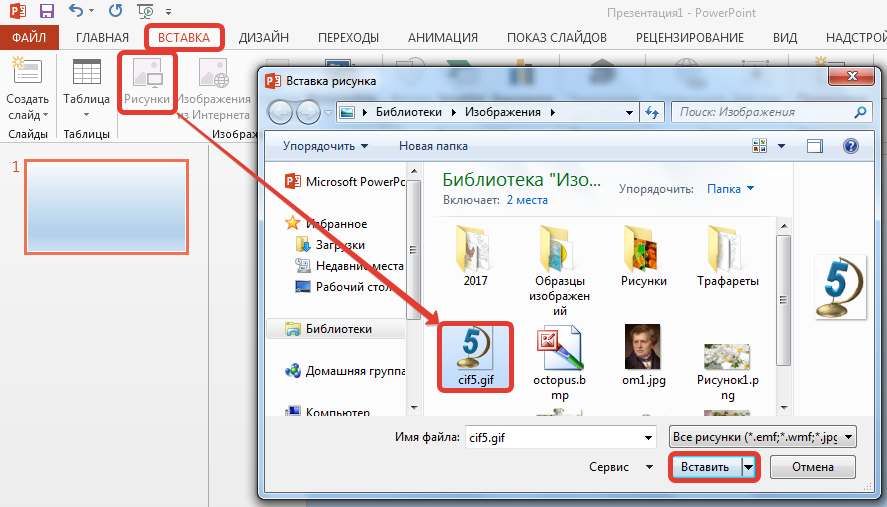
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop , перейдите в Файл> Сценарии> Загрузить файлы в стек :
Затем нажмите « Обзор » и выберите файлы, которые нужно использовать в GIF , а затем нажмите кнопку « ОК ».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой :
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Шаг 2: Откройте окно «Временной шкалы»
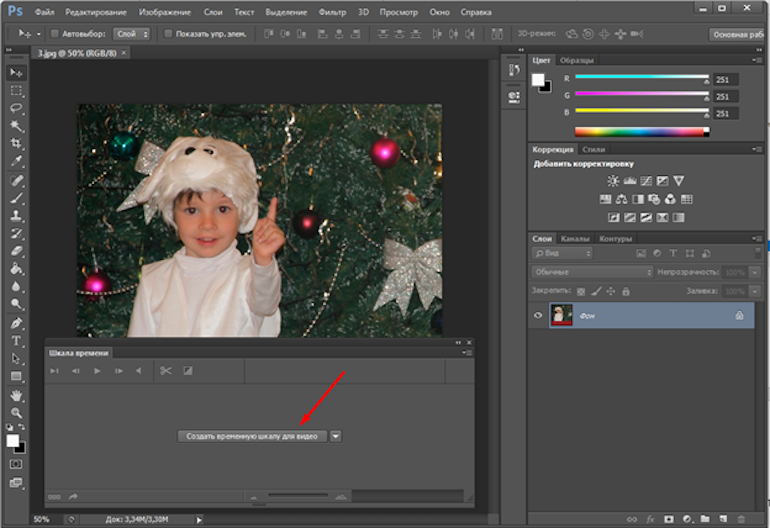
Перейдите в Окно> Шкала времени . Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои .
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт « Создать новый слой для каждого нового кадра »:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF :
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться « Один раз », но можно задать столько раз, сколько нужно. Нажмите « Другое », если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
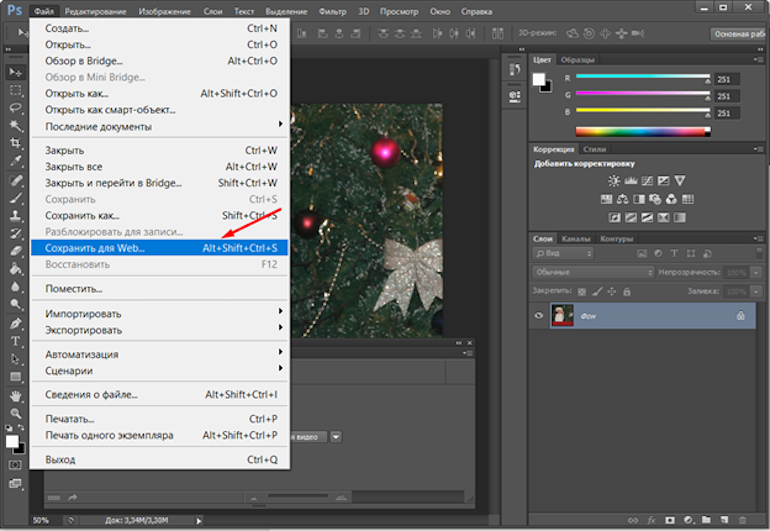
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web :
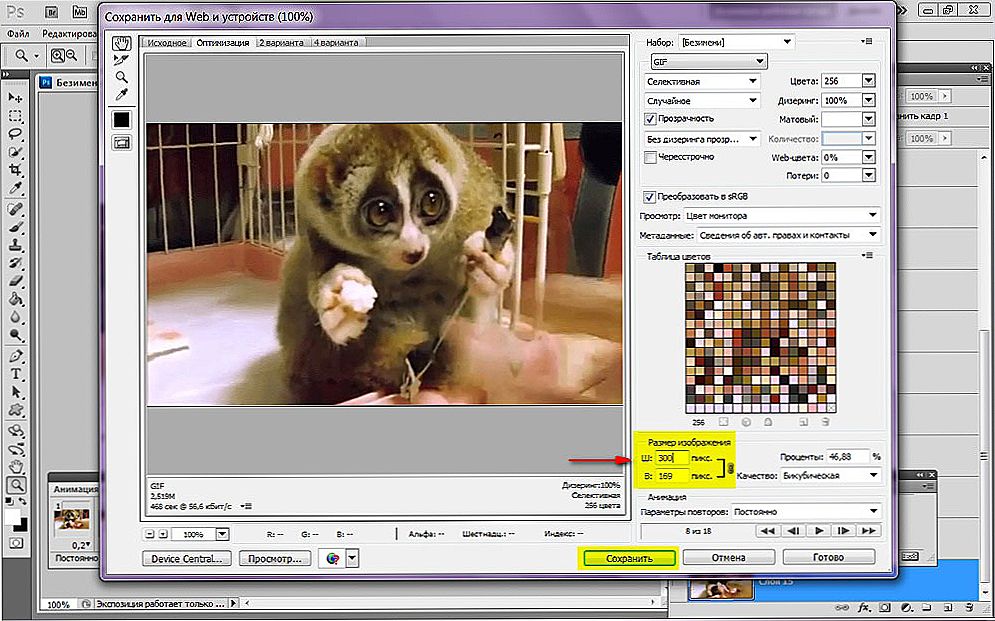
Затем выберите в выпадающем меню « Набор » тип GIF-файла , который вам нужен. Если у вас есть GIF с градиентом, выберите « GIF с дизерингом », чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG — или PNG-изображением . Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку « Сохранить », чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки , после чего то же сделал Twitter . А к лету 2015 к ним присоединился Facebook . На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly , показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы .
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « How to Make an Animated GIF in Photoshop [Tutorial] » , подготовленной дружной командой проекта Интернет-технологии.ру
Как вставить анимацию в другую анимацию в фотошопе? Почти также, как и на простую картинку. Только в данном случае нужно обратить внимание на количество слоев картинок с анимацией и на время кадров. Итак, из двух картинок с готовой анимацией создадим одну.
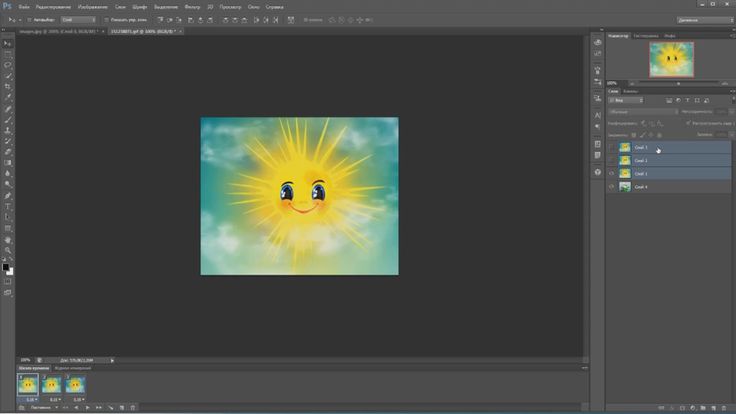
Откроем две картинки с анимацией, и посмотрим, сколько у каждой слоев и какое время проставлено на каждом кадре.
В окне слоев у этой картинки 4 слоя,
а в окне анимации время на кадрах 0,15.
Теперь откроем вторую картинку, которую будем вставлять в первую.Это картинка бабочки без фона.
Здесь тоже 4 слоя
и время на кадрах такое же.
Значит перенести анимацию будет очень просто.
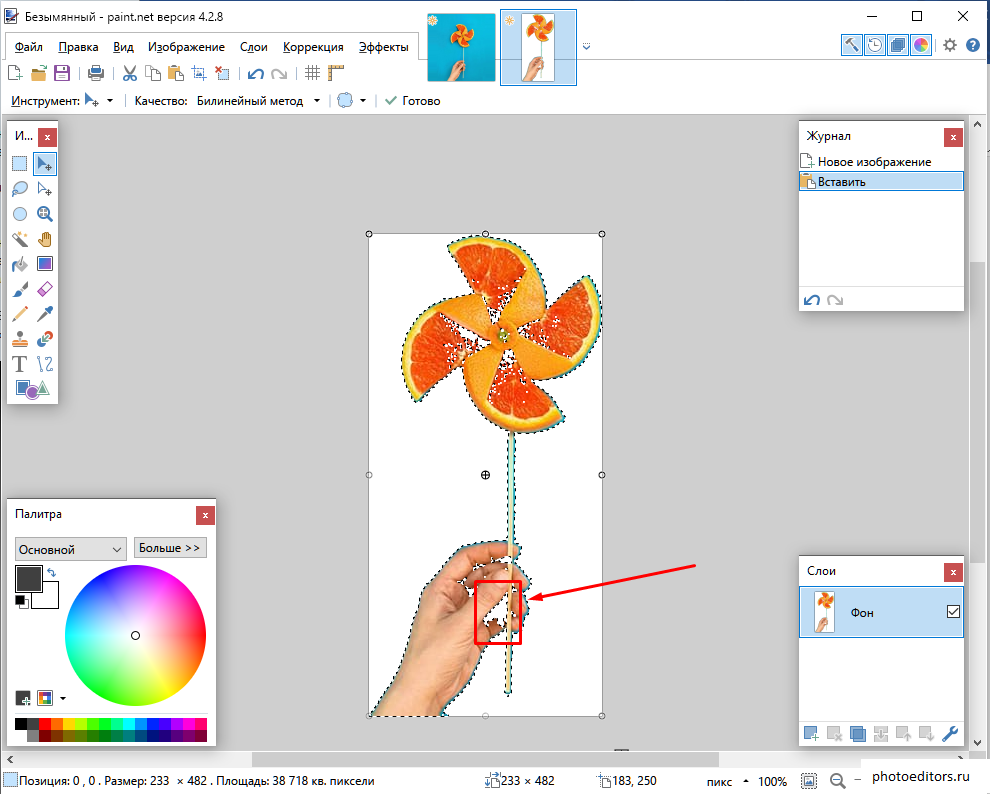
2-Кликнуть по картинке с бабочкой и, в окне слоев, выделить все слои. (Нажать на клавиатуре Ctrl и, удерживая, кликнуть по каждому слою в окне слоев или, нажав на Shift, кликнуть по верхнему слою).
3-Выбрать на панели инструментов «перемещение» и перетащить бабочку на первую картинку.
Бабочка оказалась великовата, нужно ее уменьшить.
Уменьшить бабочку до 80%
Нажать на панели параметров «применить».
5-В окне слоев переместить выделенные слои наверх, если в окне слоев будет так.
Кликнуть левой кнопкой мыши по слоям и, не отпуская ее, переместить слои вверх.
Затем кликнуть по любому слою, чтобы активный был только один слой.
6-В окне анимации выделить первый кадр, кликнув по нему,
в окне слоев глазки должны быть только на нижнем слое и на слое 5.
7- В окне анимации выделить второй кадр,
в окне слоев глазок сам перескочит на второй слой, а на слое 6 нужно включить глазок и выключить на слое 5.
8- В окне анимации выделить третий кадр,
в окне слоев включить глазок на слое 7 и выключить на слое 6.
7- в окне анимации выделить четвертый кадр,
а в окне слоев включить глазок на верхнем слое и выключить на слое 7.
9- Нажать на пуск в окне анимации и смотреть что получилось.
10- Файл сохранить для Web и устройств в формате Gif.
Как перенести анимацию на простую картинку смотрите здесь. Следующие уроки будут о том, как убрать фон на анимации и, как вставить анимацию в анимацию в фотошопе с разным количеством слоев и разным временем на кадрах.
Поделиться в соц. сетях
28 комментариев
Как я люблю фотошоп, так красиво у вас. Есть чему поучиться.
А не расскажите, как делается такое контурное свечение вокруг стеблей и т.д.
Лидия, такое анимированное свечение, как на этой картинке делается плагином Alien Skin Xenofex 2
Спасибо большое за урок! Навставлялась анимации — на одну аним. картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
картинку вставила целых три и запомнила урок. Теперь поищу у вас урок, где время анимации разное. Счастья. успехов Вам в новом году!
Не поняла по уроку .загрузила одну анимкартинку основную и анимбабочку на прозрачном фоне. в уроке написано перенести её на основную , Но каким образом. Не получилось у меня , а очень хочу.И ещё , если количество кадров на одной и другой картинках не совпадают , что надо предпринять.
Лидия,активируйте картинку, с бабочкой, то есть кликните по ней. Посмотрите в окно слоев. там должно быть несколько слоев этой картинки. Нужно в окне слоев все слои выделить.Затем на панели инструментов выберите инструмент «перемещение» (он самый верхний),потом кликните по изображению бабочки и, не отпуская левую кнопку мыши, перетаскивайте на первую (основную)картинку.И посмотрите урок «Как совместить две анимации». Там рассказано, как соединить две анимации с разным количеством слоев.
Я всё точно так усвоила по .вашему уроку .к тому же он очень доходчив и хорош. я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
я затрудняюсь вот в чём . Я открыла основную открытку — вижу все слои и в слоях анимации и в слоях. открыла вторую картинку — бабочку. все слои вижу и там и там. Но самое главное первую открытку я не вижу .Она исчезла из слоёв и перемещать мне бабочку нет возможности — некуда. это моя главная трудность. Всё остальное в вашем уроке написано доходчиво.
Лидия, у Вас экране видны две картинки, когда Вы их открываете? Если две, отодвиньте вниз или в сторону картинку с бабочкой и просто тяните на первую открытку изображение бабочки, но, чтобы в окне слоев все слои бабочки были выделены. То, что не видно слоев первой картинки в окне слоев не имеет значения.Главное, чтобы на экране было видно две картинки.Когда вы кликаете по второй картинке открываются слои второй картинки, а когда перейдете на первую картинку откроются слои первой картинки. А после перетаскивания бабочки, в окне слоев будут слои и первой и второй картинки.
В том то и дело , что на экране я вижу по очереди по одной картинки. Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Сначала основной фон , а потом бабочку. в слоях тоже сначала одну картинку , как открою бабочку первая с экрана пропадает Я скопировала вашу основную картинку и вашу бабочку и работаю с ними. если бы на экране у меня были бы две картинки — пробем бы не было . Я уже освоила пять ваших уроков успешно , но здесь вот никак не справилась. Хотя уроки всем преподавателям на зависть. я что-то не доделываю при открытии файлов, наверное. После вашего ответа снова попробовала- и снова тоже самое.
Лидия, попробуйте так: открываете картинку с бабочкой, выделяете все слои в окне слоев, затем идете «выделение-все».По периметру файла с бабочкой появится выделение.Затем «редактирование-скопировать совмещенные данные». Открываете другую картинку, идете «редактирование-вставить». Должно получиться. Лидия посмотрите вверху экрана,под панелью параметров, там должны быть строчка с названиями картинок, которые Вы открываете. Если есть, можно кликать по названию и будет открываться нужная картинка. У меня был такой фотошоп.
По вашему ответу я всё сделала. Только вот бабочка мигает на картиночке , а крылышками не машет. а тогда вашим уроком , что не надо пользоваться , да ? А мне урок нравится . вот только беда не могу никак к нему подступиться из-за видимости обеих картинок сразу на экране. вы очень терпеливый человек . я восхищаюсь и восторгаюсь ВАМИ. о таких говорят просто — это «высокий человек «. Т.е человек высокого качества. Такое не о каждом говорят !Я новичок в этом деле . сейчас на пенсии 12 мая мне был юбилей — исполнилось 75 лет. Не пугайтесь голова у меня светлая , но практики на комп нет . Как видите , ранее я с компьютором не имела.дела
Лидия,Вы меня поразили. Не каждый человек даже в 50 лет может освоить компьютер. У меня масса таких знакомых.Это замечательно,что у Вас есть желание овладеть программой фотошоп.У Вас обязательно получится эта анимация. Посмотрите в окне анимации, какое время стоит на каждом кадре. Вполне возможно, что Вам нужно поставить не 0,15 сек, как у меня, а больше, например 2 сек. И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
И с пункта 5 выполните все очень внимательно, чтобы каждому кадру в окне анимации соответствовал только один слой в окне слоев.Лидия,может быть у Вас есть скайп, по нему можно посмотреть и подсказать, если где-то ошибка.
Скайп у меня есть Пароль : lidia_pozhidaeva . Чёрточка внизу. Сегодня я освоила успешно Ваш урок с водой. Сделала водопад и радовалась как ребёнок тому , что получилось. А вот где надо будет вставлять в основную картинку — картинку на прозрачном фоне- это везде будет проблема. Таким образом в уроке с салютом тоже на получилось не вставила над городом его. Кстати,под панелью параметров есть там то , что Вы писали мне Не удивляйтесь моим увлечением . Люблю познавать . Ведь я 2 института одолела , а здесь я оказалась профаном . И если Вы мне не поможете — ничего не будет.
Лидия, салют можно вставить, как и бабочку,»редактирование-скопировать совмещенные данные».Можно и передвигать его, только, чтобы в окне слоев все слои салюта были выделены.
Мне всё понятно . Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
Уроки ваши прекрасные . Вы даёте всё пошагово . Это , конечно , облегчает труд. Мне только вот не понятно. Почему у вас в уроке в окне слоёв восемь слоёв , а у меня всегда четыре.. Или я какой — то шаг пропускаю или его просто нет . но ведь я внимательно изучила урок. если бы у меня в слоях было 4 слоя основной картинки и 4 слоя бабочки я уже давно бы справилась. Выделенные слои бабочки надо поднять по уроку вверх, но невозможно , ведь слоёв картинки нет.Где ж они . Вот беда! Как у вас слои все восемь в окне , а у меня всегда четыре?
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
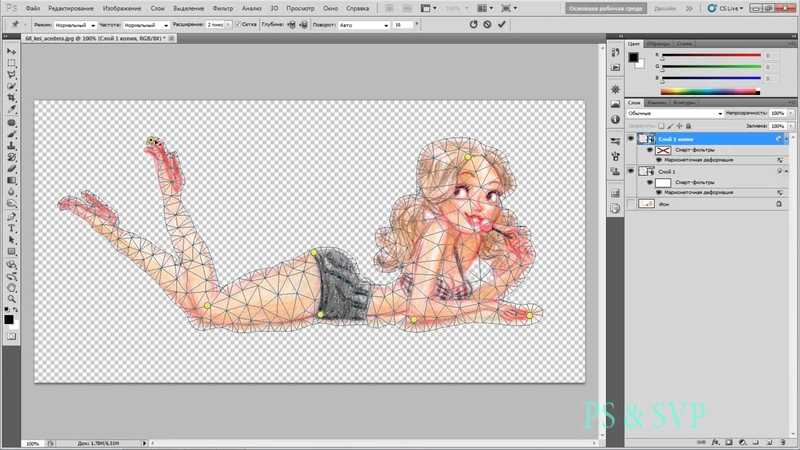
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
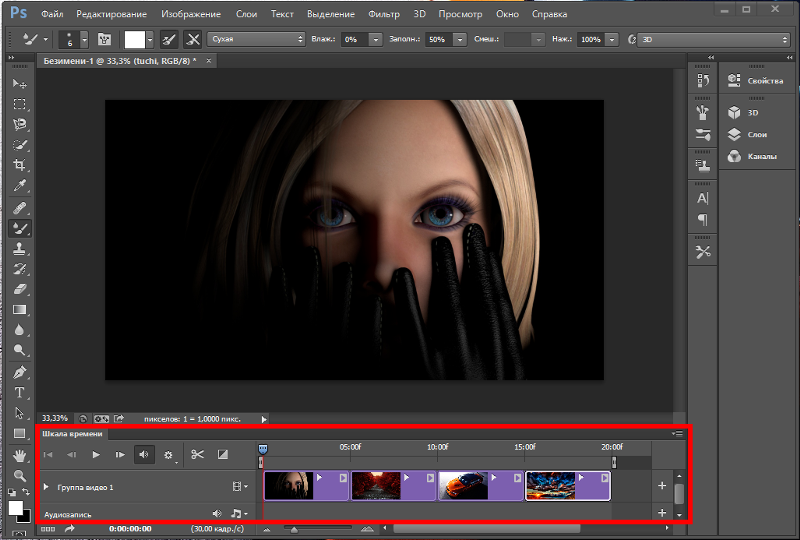
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
Выбираем «Файл — Экспортировать — Сохранить для Web».
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Добавляем свою гифку в сторис Инстаграма: как обойти ограничения
Зачем нужно уметь добавлять гифки? В Инстаграме* их ограниченный выбор — раз, периодически эту функцию отключают по разным причинам — два, через SMMplanner пока нельзя отдельно цеплять гифки к Историям — три.
Если вы внимательно прочитаете эту статью, вы больше не будете скованы этими ограничениями. Но – прочитаете, а не просто добавите в закладки.
А нужны ли гифки?
Гифки — это прикольно. Анимация с Giphy хорошо подходит для развлекательного контента, а самодельные гифки можно использовать для более серьезных целей — все зависит от фантазии автора. Например, SMMplanner с помощью гифок в Историях может делать краткие и полезные инструкции по использованию сервиса.
Подробнее о том, как планировать сторис в сервисе отложенного постинга, рассказываем в статье «Инструкция: как выложить Историю в Инстаграм* с компьютера».
Свои гифки никак не добавить?
Внутри Инстаграма* доступна только анимация с Giphy. При попытке добавить в Историю свою, она добавится не как анимированное изображение, а как статичная картинка. Но это ограничение можно обойти — если:
- перекодировать гифку в MP4 с помощью специального сервиса;
- загрузить свою анимацию с помощью Giphy;
- воспользоваться графической программой (например, Фотошопом).
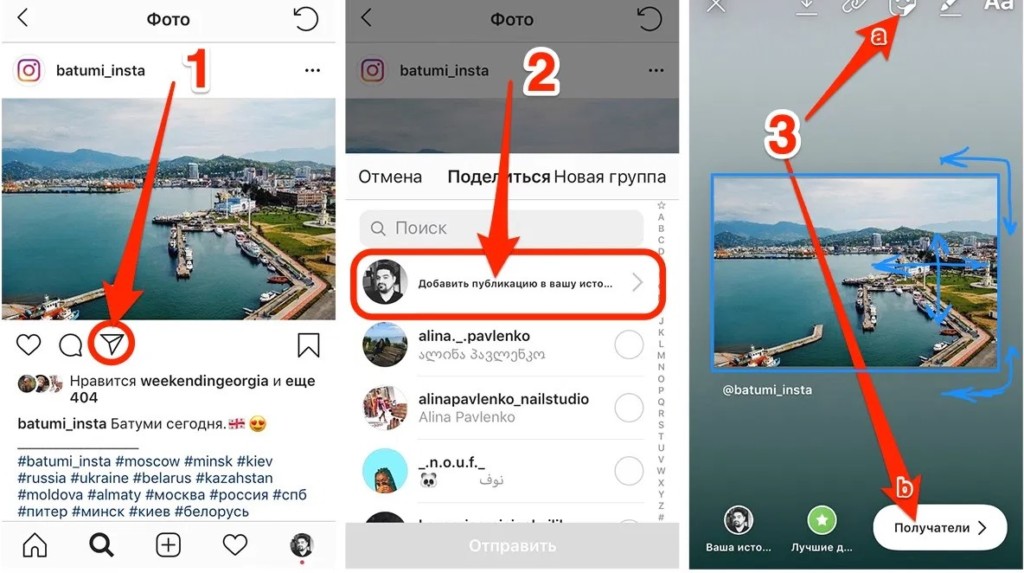
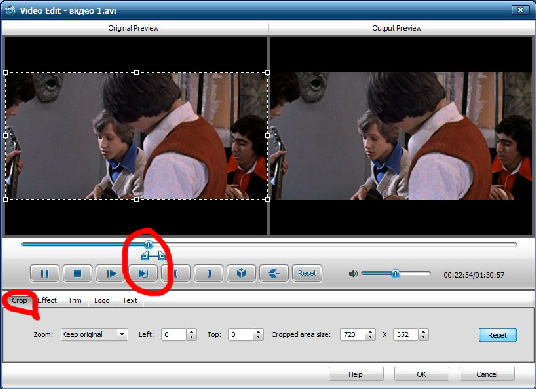
Первый пункт списка прост: зайдите на сервис CloudConvert, загрузите заранее скачанную гифку и преобразуйте ее в видеофайл формата MP4. Сохраните ее на компьютере, выложите в Историю. Минус способа: нельзя вставить анимацию на свои фото или видео. Но разместить опрос, добавить текст или еще что-то – можно.
Если хотите уменьшить или переместить добавленное видео, удерживайте его двумя пальцами.
Добавляем с Giphy
Раньше с помощью Giphy пользователи Инстаграма* могли добавить гифку в сторис прямо из сервиса.
Чем поможет сервис сейчас?
Вариант 1. Поможет преобразовать gif-анимацию в видеофайл.
После регистрации на сайте нажмите кнопку вверху страницы «Загрузить» и выберите файл на компьютереЗадайте приватность, теги и загрузите в GiphyЕсли хотите изменить что-то в своей анимации или добавить стикеры, нажмите кнопку «Создать», а не «Загрузить».
Осталось лишь добавить в Историю созданную гифку. Минусы, соответственно, здесь те же, что и при любой загрузке видеофайлов.
Если вы любите использовать приложение на телефоне вместо браузерных версий, то вас ждет огорчение – в приложении Giphy сохранить видео в MP4 нельзя.
Но есть вариант 2. Если планируете часто создавать свои гифки и стикеры, вы представитель бренда или они нужны просто для поднятия охватов, зарегистрируйтесь на Giphy как художник. ..
..
Регистрироваться нужно вдумчиво, потому что после заполнения всех необходимых полей ваш аккаунт художника будет проходить верификацию. И лишь если пройдет, тогда созданные и загруженные вами гифки и стикеры можно будет найти в Инстаграме* по тегам.
Подробнее о верификации на сервисе читайте в статье «Как сделать собственную гифку для сторис в Инстаграме*» в блоге SMMplanner.
Создаем свою
Чтобы сваять Историю с гифкой — необязательно быть богом Фотошопа, главное внимательно читать статью и пошагово повторять процесс.
Мы покажем все на Adobe Photoshop, но, может быть, в других программах это сделать проще. Если вы знаете программу удобнее (или лучше по каким-то причинам), кидайте название в комментарии — эта информация будет полезной не только нам, но и нашим читателям.
Шаг 1: Готовим материалы
Найдите материалы, из которых будете собирать гифку, чтобы выложить в сторис: фото, видео, текст и звук.
Найдите гифку и конвертируйте в MP4 с помощью сервиса CloudConvert.
Где искать гифку — дело ваше. Один из самых распространенных ресурсов — это Giphy. Что-нибудь более оригинальное можно поискать, например, по группам ВКонтакте, что-то простое – в Яндекс.Картинках.
Найдите нужную гифку, сохраните изображение на компьютере, а затем прогоните через сервис по конвертированию из gif в MP4Скачать с Giphy, как выяснили выше, можно сразу в нужном формате.
Можно взять свое видео со звуком. Не забудьте уменьшить его размер: обрезать и сохранить в другом качестве, Фотошоп не любит большие видеофайлы.
Шаг 2: Креативим в Фотошопе
Откройте Фотошоп, создайте новый файл и укажите размеры: 1080х1920, портретная ориентация. На него можно поместить что угодно, можно и ничего не помещать. Можно создать несколько слоев. В этом случае – как будете добавлять гифки в Истории, они поделятся на несколько слайдов.
Моя картинка (файл). Вы можете взять любую картинку или фотографию
Вы можете взять любую картинку или фотографиюОткройте файл с анимацией. Внизу должна появиться панель «Шкала времени».
Наведите мышку на слой с анимацией, зажмите левую кнопку и перетащите слой в созданный вами документ. Теперь и у документа есть «Шкала времени».
Можно иначе: после открытия анимации просто перейти в окно первого документа…
Если перетащили неровно, преобразуйте слой в смарт-объект: наведите мышкой на слой, кликните правой кнопкой, найдите функцию «Преобразовать в смарт-объект» и нажмите. Теперь можно менять размер самой анимации трансформированием, зажав Ctrl + T, либо проделать путь: «Редактирование» → «Свободное трансформирование».
Как добавить гифку в Инстаграме* в сторисНа нашем скриншоте полоски отличаются по размеру — если вы не хотите, чтобы анимация была длиннее или короче, чем задний фон, нужно выставить им одинаковую длительность.
По этой же инструкции добавляем и другие объекты, слои, звук.
Осталось сохранить видео. Во вкладке «Шкала времени» найдите значок меню (несколько горизонтальных палочек), нажмите на него и выберите «Экспорт видео».
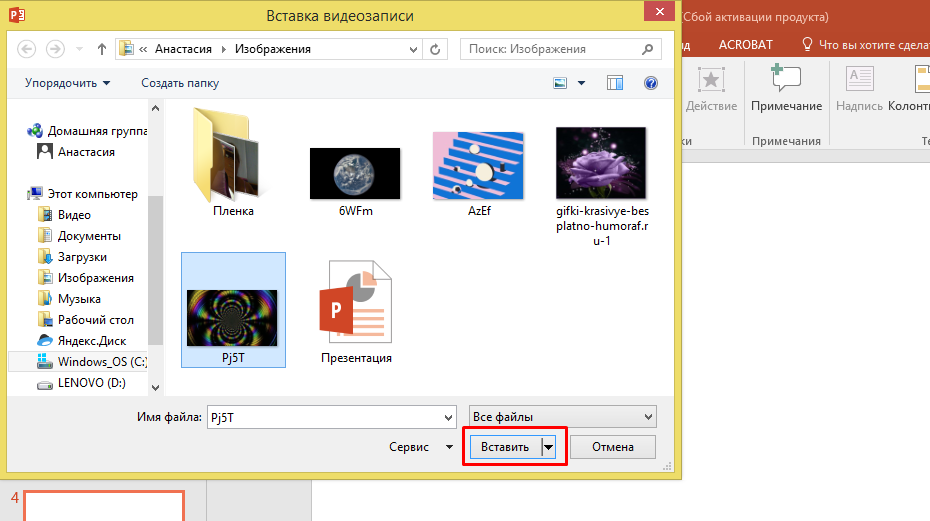
Можно сохранить через главное меню: Файл ➝ Экспорт ➝ Экспорт видеоНе стоит пугаться, если не нашли экспорта. В других версиях программы функция сохранения анимации может называться «Просмотреть видео».
И в главном меню иначе: Файл ➝ Экспортировать ➝ Просмотреть видеоПроверьте настройки и жмите кнопку «Рендеринг». Готово, можно вставить гифку в сторис.
Шаг 3: Смотрим, что получилось
Опубликовать получившийся ролик в качестве Истории можно через Инстаграм*, а можно и через SMMplanner — для этого нужно загрузить сохраненное видео при планировании нового поста.
Выставить галочку «Опубликовать в Stories» – так вы добавите гифку в Историю Инстаграма*Либо добавить через специальный Конструктор Историй:
После выбора аккаунта во вкладке фон можно добавить гифку в сторис Инстаграма*Вот и все. Пишите в комментариях вопросы, уточнения и ваши мысли по поводу использования гифок в Историях.
Пишите в комментариях вопросы, уточнения и ваши мысли по поводу использования гифок в Историях.
Статья обновлена. Первая публикация: 18 апреля 2018 года
Как добавить анимированный GIF к изображению
Цель маркетинга — привлечь внимание и донести ваше сообщение.
Анимированные GIF-файлы — идеальный способ добиться этого.
С помощью описанной ниже техники вы можете превратить любую обычную статичную фотографию в фантастическую картинку с анимированными эффектами.
Однако иногда сложно добавить GIF к простому статичному изображению или фотографии, даже при использовании самых мощных инструментов Adobe, таких как Photoshop, потому что ни один из инструментов не создан специально для этой задачи.
К счастью, есть гениально простой и бесплатный способ добавить анимированный GIF или прозрачный стикер к вашей фотографии онлайн с помощью редактора дизайна Mediamodifier.
Это так же просто, как добавить наклейку к своей фотографии в социальных сетях!
Вот как:
1) Откройте наш бесплатный редактор GIF.
бесплатный навсегда аккаунт.Открыть редактор GIF
2) Загрузите изображение
После входа в систему просто:
- Перетащите изображение на холст, чтобы загрузить его;
- или используйте вкладку Фото на боковой панели для поиска и вставки миллионов высококачественных бесплатных изображений (предоставленных Unsplash) (и дизайны, которые вы делаете) будут сохранены в вашей учетной записи.
3) Выберите GIF из GIPHY
Затем перейдите на вкладку GIF и с помощью строки поиска найдите нужный анимированный GIF или стикер.
GIPHY.com обеспечивает интеграцию, так что миллионы GIF могут выбирать из.
Используйте панель поиска и фильтруйте между GIF-файлами и стикерами (причудливое название для прозрачных GIF-файлов)Примечание.
 В настоящее время вы не можете загружать свои собственные GIF-файлы.
В настоящее время вы не можете загружать свои собственные GIF-файлы.4) Перемещение, изменение размера и размещение GIF в любом месте
Вы можете быстро перемещать и масштабировать GIF и размещать его в любом месте дизайна.
Вставка GIF-файлов или наклеек и их перемещениеСовет: вы также можете отправить GIF-файл за другими объектами, например текстом, с помощью команд «Переместить вперед» и «Отправить назад» при щелчке правой кнопкой мыши по GIF-файлу.
5) Загрузите изображение в виде анимированного GIF
Просто так…
Теперь нажмите кнопку «Загрузить» и выберите GIF в качестве варианта загрузки.
В зависимости от размера и длины GIF-файла загрузка может занять минуту или меньше, но после завершения загрузка начнется автоматически.
Даже короткий GIF-файл может иметь размер более 50 МБ из-за исходной фотографии с высоким разрешением .Вот несколько профессиональных советов по созданию анимированного GIF:
- Проверьте размер изображения — анимированные GIF могут стать огромными из-за большой фотографии или большого количества кадров.
 Убедитесь, что вы установили весь холст меньше, , даже до того, как вы начнете добавлять GIF к своему изображению.
Убедитесь, что вы установили весь холст меньше, , даже до того, как вы начнете добавлять GIF к своему изображению. Нажмите на размер холста вверху -> выберите Пользовательский размер -> установить меньший размер. Размер около 300-500 пикселей (по длинной стороне) идеально подходит для анимированного GIF:
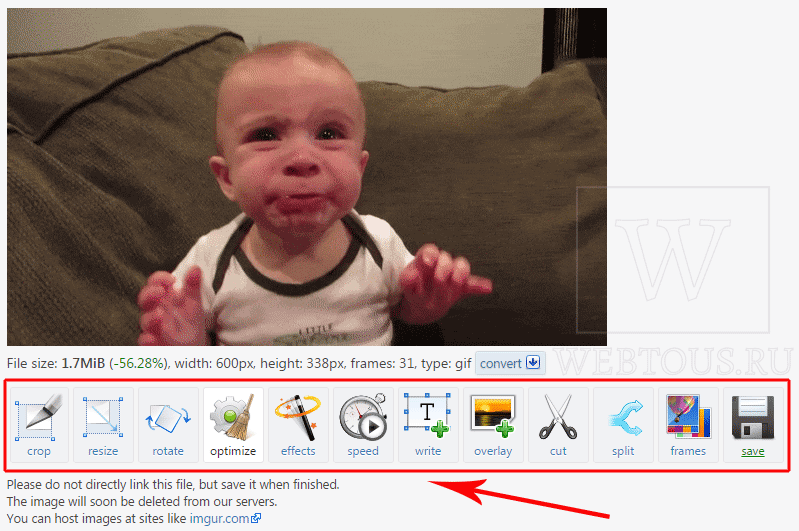
2. Оптимизируйте свой GIF — даже если вы сделали маленький GIF, он все равно, вероятно, слишком большой. Используйте лучший инструмент GIF, ezGIF, для его оптимизации (обычно 30% — отличный вариант).
Вот и все
Теперь вы знаете, как легко добавлять анимированные GIF-изображения в любую статичную фотографию с помощью наших простых онлайн-инструментов для дизайна.
Веселись!
Как добавить GIF на неподвижное изображение с помощью Bunnypic?
Мы живем в век социальных сетей. Мы постоянно отправляем фотографии и видео друг другу. Вы, наверное, отправляли кому-то 4-5-секундное беззвучное видео, но задумывались ли вы когда-нибудь, что это может быть? Они известны как GIF.
Шаги по добавлению GIF в неподвижное изображение: GIF — это сокращение от Graphical Interchange Format. Это просто формат изображения. Он был изобретен Стивом Уилхайтом в 1987 году.
GIF — это сокращение от Graphical Interchange Format. Это просто формат изображения. Он был изобретен Стивом Уилхайтом в 1987 году.Прежде всего, вам необходимо загрузить изображение и GIF, над которым вы собираетесь работать.
Загрузить изображение
Итак, прежде всего, выберите изображение. Вы можете получить нужное изображение на сайте pixabay.com. Это бесплатно для коммерческого использования, и вы не столкнетесь с какими-либо проблемами авторского права. Итак, скачайте нужный образ. Нажмите кнопку бесплатной загрузки, а затем кнопку загрузки. Изображение будет загружено в указанную вами папку.
Скачать GIF
Для начала получите GIF, который вы хотите использовать в качестве изображения. Вы можете использовать giphy.com для загрузки необходимого GIF. Давайте представим, что вы хотите использовать гифку рок-звезды (Кролик играет на гитаре). Это дурацкое воображение, если можно так выразиться.
 Теперь вы можете либо сделать свою гифку в Photoshop или другом инструменте, либо просто загрузить уже созданную. Мы будем использовать уже созданный gif. GIF-файлы с giphy.com можно использовать в коммерческих целях, не опасаясь нарушения авторских прав. Вам будет предложено два варианта, когда вы нажмете кнопку загрузки. Получите гифку или наклейку. В качестве формата выберите gif. GIF-изображение будет сохранено в указанном вами каталоге.
Теперь вы можете либо сделать свою гифку в Photoshop или другом инструменте, либо просто загрузить уже созданную. Мы будем использовать уже созданный gif. GIF-файлы с giphy.com можно использовать в коммерческих целях, не опасаясь нарушения авторских прав. Вам будет предложено два варианта, когда вы нажмете кнопку загрузки. Получите гифку или наклейку. В качестве формата выберите gif. GIF-изображение будет сохранено в указанном вами каталоге.Добавить GIF на неподвижное изображение
Теперь давайте поговорим о том, как быстро и бесплатно добавить GIF на изображение.
Открыть изображениеДля этого мы будем использовать bunnypic.com . Это онлайн-редактор веб-фотографий. Вы можете легко вставить наш gif в неподвижное изображение, поэтому, по нашему опыту, этот редактор является лучшим. Посмотрите в левый верхний угол экрана.
Там будет опция файла. Вы должны открыть неподвижное изображение, нажав «Файл»> «Открыть».
Открыть GIF Укажите путь к изображению, которое вы скачали с Pixabay.
Укажите путь к изображению, которое вы скачали с Pixabay.Теперь, когда статичное изображение видно, нужно также открыть файл GIF. Итак, снова вам нужно щелкнуть файл, нажать «Открыть» и указать путь, по которому находится GIF. Сделав это, вы успешно открыли файл gif.
Дублировать слоиДалее вам нужно добавить эту гифку (в данном случае кролика, играющего на гитаре) к нашему изображению горы. Что вам нужно сделать, это перейти к этой опции файла. Перейдите к GIF, который вы должны использовать с вашим изображением. В результате вы должны щелкнуть по нему правой кнопкой мыши и выбрать дубликат. Вам необходимо изменить пункт назначения.
Вам необходимо сделать это местом назначения для неподвижных изображений. Гора является местом назначения неподвижного изображения. Итак, вам нужно изменить это на то же самое, а затем нажать «ОК». Гифка добавлена сюда.
Настройка положения и размераОсталось только поместить его в нужное положение.
 Положение гифки можно изменить. Его размер можно увеличить или уменьшить.
Положение гифки можно изменить. Его размер можно увеличить или уменьшить.Итак, все, что вам нужно сделать сейчас, это нажать «Редактировать» и выполнить свободную трансформацию. Теперь вы можете просто увеличить или уменьшить его размер с помощью клавиши Shift. После того, как мы настроили положение и размер изображения, нам нужно его сохранить.
Сохранить изображениеПросто щелкните файл, а затем экспортируйте как, и вы увидите здесь множество вариантов. Нажмите на гифку, чтобы файл был готов к загрузке. Вы также можете изменить ширину, высоту, качество и скорость в соответствии с вашими потребностями. Вы также можете перевернуть рамку отсюда. Есть несколько вариантов, и вы можете внести эти изменения в зависимости от ваших потребностей. На данный момент все в порядке, потому что это всего лишь демонстрация. Сейчас мы просто нажмем «Сохранить», и гифка будет загружена сюда.
Теперь вы можете открыть. Наше изображение готово и выглядит именно так, как мы себе представляли.
Что такое GIF (анимированное изображение)? Кролик-рок-звезда весело играет в Скалистых горах.
Кролик-рок-звезда весело играет в Скалистых горах.GIF-файлы (произносится как «gif» или «jiff») — это файлы изображений в их самой простой форме. Файлы GIF можно использовать для создания неподвижных изображений так же, как файлы JPEG и PNG. С другой стороны, у формата GIF есть отличительная черта. Он также позволяет создавать анимированные изображения.
GIF — это анимированные изображения, а не видео. Они больше всего напоминают флипбуки. Во-первых, им не хватает звука (вы, наверное, это заметили). Кроме того, формат GIF не был создан для анимации; просто так получилось. Люди поняли, что, поскольку GIF-файлы могут содержать несколько изображений одновременно, их можно загружать последовательно, если они декодируются определенным образом (опять же, как флипбук).
Как можно создавать анимированные GIF-файлы?Анимированный файл GIF можно создать различными способами.
 Один из самых распространенных методов — использование серии кадров из ранее записанного видео. Imgur, MakeAGIF и IMGFlip — одни из немногих сайтов, которые могут помочь вам сделать GIF из видео.
Один из самых распространенных методов — использование серии кадров из ранее записанного видео. Imgur, MakeAGIF и IMGFlip — одни из немногих сайтов, которые могут помочь вам сделать GIF из видео.GIF также можно сделать из серии неподвижных изображений. Некоторые из упомянутых выше сайтов могут выполнять эту задачу автоматически. Создание GIF вручную с помощью таких программ, как GIMP или Photoshop, также возможно, но это сложнее.
В чем причина популярности GIF-файлов?GIF-файлы, как и мемы, становятся все более популярными как способ передачи шуток, эмоций и идей. Кроме того, такие сайты, как GIPHY и Gyfcat, упрощают обмен и создание GIF-файлов. Эти сервисы встроены в такие приложения, как Twitter, WhatsApp, Messenger и клавиатуру вашего телефона, что делает их такими же простыми в использовании, как эмодзи и стикеры.
Какое бесплатное программное обеспечение использовать?Программное обеспечение для редактирования фотографий значительно улучшилось благодаря достижениям в области фотографии и кинопроизводства.
Зачем использовать Bunnypic? BunnyPic является одним из них. Bunnypic упрощает редактирование фотографий. Это онлайн-редактор фотографий, который вы можете использовать. Всего за несколько простых кликов вы сможете раскрыть свой творческий потенциал. Bunnypic помогает вам вносить значительные изменения в изображение более интуитивно, чем раньше.
BunnyPic является одним из них. Bunnypic упрощает редактирование фотографий. Это онлайн-редактор фотографий, который вы можете использовать. Всего за несколько простых кликов вы сможете раскрыть свой творческий потенциал. Bunnypic помогает вам вносить значительные изменения в изображение более интуитивно, чем раньше.Bunnypic, как и Photoshop, является мощным фоторедактором. Он способен справиться с любой задачей редактирования фотографий, о которой вы только можете подумать. BunnyPic — это облачный фоторедактор, который утверждает, что делает редактирование фотографий безболезненным. Он похож на Pixlr или Photoshop, но с большим количеством функций и дополнительным преимуществом, заключающимся в том, что он полностью онлайн. Вы можете использовать бесплатную версию сайта, включающую рекламу и 30 шагов истории.
Пользовательский интерфейс BunnyPic прост для понимания благодаря инновационному и простому дизайну.

- Проверьте размер изображения — анимированные GIF могут стать огромными из-за большой фотографии или большого количества кадров.
