Узнаем как правильно установить шрифт в Фотошопе CS6: советы и рекомендации
Обработка фотографий и картинок — процессы, требующие определенных навыков и знаний. Многие предпочитают использовать для работы с графикой приложение Adobe Photoshop. В данном приложении имеются различные инструменты для обработки данных. Ниже будет рассказано о том, как установить шрифт в «Фотошопе» CS6. Что потребуется для реализации поставленной задачи? Предложенные далее инструкции способен освоить даже подросток. Поэтому никаких затруднений быть не должно.
Классическое решение
Для того чтобы в «Фотошопе» появился тот или иной шрифт, он должен быть инициализирован в операционную систему. В противном случае справиться с поставленной задачей никак не получится.
Как установить шрифт в Фотошопе» CS6? Первый способ — это автоматическая инициализация. Чтобы ее провести, потребуется:
- Найти, скачать и загрузить на компьютер готовый набор шрифтов.
- Распаковать соответствующий документ при необходимости.

- Кликнуть ПКМ по «набору».
- Щелкнуть в появившемся функциональном меню по строчке с надписью «Установить».
Через несколько секунд шрифтовой набор будет инициализирован в Windows. Можно зайти в Photoshop и отыскать соответствующий инструмент.
Важно: если текстовый редактор на момент инициализации набора был запущен, в него придется перезайти.
Средства Windows
Как установить шрифт в Фотошопе» CS6 в Windows 8? Лучше воспользоваться ранее предложенной инструкцией. Ее можно считать универсальной. Далее рассмотрим нестандартные решения проблемы.
Провести инициализацию шрифта можно при помощи его установки в Windows через меню «Пуск». Что для этого потребуется?
Алгоритм действий должен быть приблизительно таким:
- Загрузить на жесткий диск шрифт и распаковать его.
- Открыть «Пуск».
- Перейти в «Панель управления» — «Оформление».
- Нажать на раздел «Шрифты».
- На экране появится список со всеми установленными на компьютере шрифтами.
 В данное окно необходимо перетащить или скопировать и вставить подготовленный заранее шрифтовой набор.
В данное окно необходимо перетащить или скопировать и вставить подготовленный заранее шрифтовой набор. - Перезагрузить компьютер.
Подобный прием используется не слишком часто, но он имеет место. Теперь понятно, как установить шрифт в Фотошопе» CS6. Подобное решение обычно не приводит к ошибкам или сбоям. Загруженный инструмент распознается операционной системой и графическим редактором без проблем.
Поиск папок
Но и это еще не все. Задумываясь над тем, как установить в Фотошопе» CS6 в Windows 7, некоторые приходят к весьма нестандартному решению. Оно может привести к ошибкам в работе приложения, но такое происходит не слишком часто.
Чтобы осуществить инициализацию подобным образом, потребуется:
- Открыть «Мой компьютер».
- Зайти на диск C или на другой раздел с установленной операционной системой.
- Открыть папку Windows.
- Заглянуть в раздел Fonts.
- Перетащить заранее загруженный шрифт в соответствующую папку.

Готово! Можно перезагружать компьютер и запускать графический редактор. После проделанных действий новый инструмент появится в соответствующем списке. Теперь понятно, как установить шрифт в Фотошопе» CS6 при тех или иных обстоятельствах.
Важно: иногда пользователи проводят операцию при помощи приложения FontExpert. Данная утилита служит для поиска и установки шрифтов в операционную систему.
Как в фотошопе скопировать фигуру и вставить
Главная » Разное » Как в фотошопе скопировать фигуру и вставить
Как скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
[CS6] Как скопировать и вставить прямоугольник или другой … — Сообщество поддержки Adobe
[Photoshop CS6]
Я хочу скопировать и вставить простой прямоугольник.
Я нарисовал прямоугольник с помощью инструмента «Прямоугольник».
Я отметил это с помощью инструмента «Перемещение».
Если я перейду в Правка-> Копировать, а затем в Копировать-> Вставить
, я все еще вижу только один прямоугольник. Может быть
, один перекрывается другим, но я не знаю
, как их потом разделить.
Итак, я попытался переместить первый прямоугольник в другое место
перед тем, как щелкнуть Edit-> Paste.
Затем я получаю копию первого прямоугольника. Но проблема в том, что они
реагируют как одна форма, а не как две разные формы.
Я могу перемещать только два прямоугольника, так как они будут одной формой
, и они также отмечены, как одна форма.
И я могу отметить их только так, как если бы они были одним прямоугольником.
Но мне нужны два независимых прямоугольника.
Как я могу в Photoshop CS6 копировать и вставлять прямоугольники или другие фигуры, чтобы копия не зависела от исходной формы?
.
Четыре способа скопировать контур из Illustrator в Photoshop
Автор Shutterstock Карл Розенкрантс
Если вы серьезно занимаетесь дизайном, вы, вероятно, используете и Adobe Illustrator, и Photoshop. Вы также, вероятно, знаете, как перемещать изображения между двумя программами. Но знаете ли вы четыре способа копирования и вставки из Illustrator в Photoshop? Какой метод работает лучше всего, зависит от того, что вы планируете делать с иллюстрацией. Ниже мы рассмотрим все четыре метода и объясним, для чего лучше всего подходит каждый.
1. Смарт-объекты
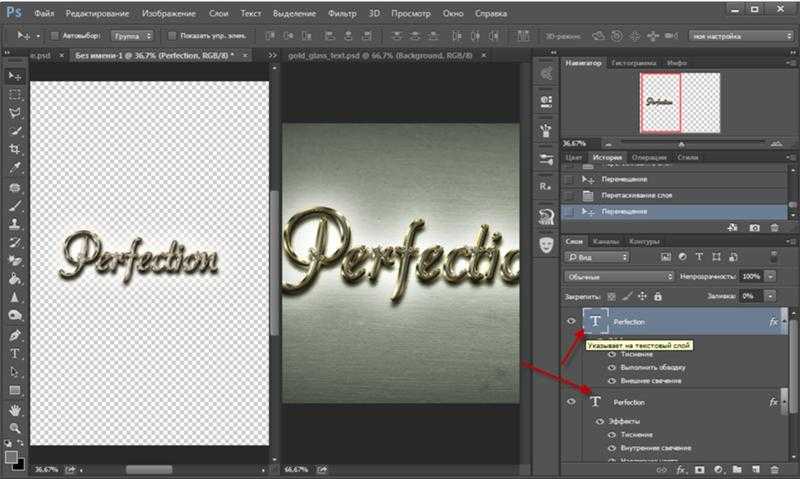
Первый вариант — вставить изображение Illustrator в Photoshop как смарт-объект.
Для любого смарт-объекта Photoshop просто дважды щелкните миниатюру в диалоговом окне «Слои», чтобы снова открыть смарт-объект в исходном состоянии.
В этом случае, поскольку дизайн был скопирован из Illustrator, при двойном щелчке по миниатюре вы повторно откроете дизайн в Illustrator .Сделайте там свои правки. Вам не нужно снова копировать и вставлять дизайн; просто сохраните работу и закройте файл.
Когда вы снова переключаетесь в Photoshop, смарт-объект автоматически обновляется с новыми изменениями.
Еще одна приятная особенность смарт-объектов — их можно масштабировать в Photoshop без потери качества. Photoshop применит команду «Трансформировать» к самому смарт-объекту, поэтому независимо от того, сколько раз масштаб объекта был увеличен или уменьшен, изображение всегда останется четким и резким.
2. Вставить как пиксели
Второй вариант — «Вставить как пиксели». Некоторые функции Photoshop не работают при применении к смарт-объекту. Инструмент «Кисть», «Клонировать штамп», «Осветление и затемнение» и многие другие инструменты можно применять только к пиксельным изображениям. Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
3. Вставить как путь
Другой вариант вставки — «Вставить как путь». Выберите этот вариант, когда вы копируете в Photoshop отдельные фигуры, а не сложный дизайн. При этом будет вставлен только векторный контур для скопированной формы. Затем произведение можно редактировать с помощью инструментов «Путь» в Photoshop.
Как и любой другой путь, который вы рисуете в Photoshop, вы можете использовать палитру контуров для создания обводки или заливки контура на пустом слое. Удерживая нажатой клавишу Control (ПК) или Command (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделение, которое вы можете использовать для создания масок слоя, каналов и т. Д.
Удерживая нажатой клавишу Control (ПК) или Command (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделение, которое вы можете использовать для создания масок слоя, каналов и т. Д.
4. Вставить как слой формы
Четвертый вариант — вставить как слой-фигуру. Как и в случае с «Вставить как контур», этот параметр лучше всего подходит для отдельных фигур. Слой формы — это, по сути, векторная маска над полем заданного цвета. Маска работает, выставляя основной цвет для области внутри контура и скрывая цвет за пределами контура.
Форму маски можно редактировать с помощью любого инструмента «Путь» в Photoshop. Вы также можете настроить цвет заливки слоя, дважды щелкнув цветную миниатюру рядом с векторной маской.
Знание лучшего способа вставки из Illustrator в Photoshop может помочь вам добиться максимального качества и гибкости ваших дизайнов. Удачи!
.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.
в Photoshop CS6
Несколько недель назад мы опубликовали учебник, показывающий, как создать текстовый эффект хипстера с помощью Pixelmator. Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Итак, в этом уроке мы покажем вам, как создать простой текстовый эффект в очень модном хипстерском стиле. Мы будем использовать только основные фильтры и стили слоя для достижения эффекта. Весь процесс не займет у вас более 30 минут.
Шаг 1
Откройте Photoshop CS6 и создайте новый документ. Тот, который я создал, имеет размер 2560×1600 пикселей. После этого залейте фоновый слой цветом #e4cba9.
Шаг 2
С помощью Horizontal Type Tool (T) добавьте текст, используя шрифт Sulivan. Вы можете скачать его по адресу http://www.losttype.com/font/?name=sullivan . Используйте тот же шрифт, что и фон, и тип заливки для шрифта.
Шаг 3
Дублируйте слой шрифта и измените режим наложения на Overlay. Измените тип шрифта на Sullivan Bevel.
Измените тип шрифта на Sullivan Bevel.
Шаг 4
Снова продублируйте слой и измените режим наложения на Overlay и используйте шрифт Sullivan Regular .
Шаг 5
Выберите текстовый слой, созданный на шаге 2. Дублируйте слой и измените режим наложения на Умножение . двигай 1 пиксель вниз и 1 пиксель влево.
Шаг 6
Продолжайте дублировать слой и перемещайтесь вниз и влево, чтобы создать приятный 3D-эффект.
Шаг 7
После того, как вы продублируете несколько раз, будет эффект, как на изображении ниже.
Шаг 8
Сгруппируйте все слои, используемые для создания 3D-эффекта, а затем объедините их в один слой. После этого перейдите в Layer>Layer Styles>Color Overlay. Использовать #c66d33 для цвета с режимом наложения Multiply.
Шаг 9
Давайте создадим еще один 3D-эффект, но теперь в правом верхнем углу.
Шаг 10
Повторите тот же процесс, чтобы объединить слои в один и примените Color Overlay, , затем перейдите к Filter>Blur>Gaussian Blur. Используйте 7,5 пикселей для Радиуса.
Шаг 11
Перейдите к Фильтр > Размытие > Размытие в движении. Используйте 45º для угла и 50 пикселей для расстояния.
Шаг 12
Инструментом «Прямоугольник» (U) создайте прямоугольник в центре документа, под текстом и чуть выше фона. Перейдите в Layer> Layer Style> Pattern Overlay . Используйте шаблон Graphy 80 на 80 пикселей с Subtlepatterns.com . Измените режим наложения на Linear Burn.
Шаг 13
Добавьте дополнительный текст, используя шрифт Mensch. Вы можете скачать его по адресу http://www.losttype.com/font/?name=mensch. Повторите тот же процесс, чтобы создать небольшой 3D-эффект.
Вы можете скачать его по адресу http://www.losttype.com/font/?name=mensch. Повторите тот же процесс, чтобы создать небольшой 3D-эффект.
Шаг 14
Добавьте новый слой поверх остальных, а затем заполните его другим узором с thinpatterns.com. Я использую Rocky Wall . Для режима наложения используйте умножение на 50%.
Шаг 15
Перейдите к Layer>New Adjustment Layer>Photo Filter. Используйте сепию на 60%
Заключение
Вы можете продублировать все слои и объединить их в один, а затем применить фильтр «Шум», чтобы добавить красивую текстуру поверх дизайна. Идея этого урока состояла в том, чтобы показать вам, как создать простой эффект типографики в винтажном стиле с помощью Photoshop. Раньше мы делали это в Pixelmator, а теперь в Photoshop. Следующий будет на CSS 🙂 Надеюсь, вам понравится и вы весело проведёте время, пытаясь создать свой собственный.
Загрузить файл Photoshop
Загрузить исходный файл
Креативность: размещение фотографий внутри текста с помощью Photoshop
Одно из многих преимуществ графического редактора, поддерживающего концепцию протолкнуть изображение через содержимое других слоев. В этой колонке вы узнаете, как вставить разные картинки через каждую букву в слове ЛЮБОВЬ. Эта техника не только забавный проект, но и очень милый подарок на День святого Валентина. Если вы сделаете дополнительный шаг и распечатаете его, вы можете вставить его в рамку, или счастливый получатель может прикрепить его к своему холодильнику, а затем использовать его в качестве закладки позже. Следующие шаги предназначены для Photoshop, но вы можете легко адаптировать их для использования в Photoshop Elements или Pixelmator.
В этой колонке вы узнаете, как вставить разные картинки через каждую букву в слове ЛЮБОВЬ. Эта техника не только забавный проект, но и очень милый подарок на День святого Валентина. Если вы сделаете дополнительный шаг и распечатаете его, вы можете вставить его в рамку, или счастливый получатель может прикрепить его к своему холодильнику, а затем использовать его в качестве закладки позже. Следующие шаги предназначены для Photoshop, но вы можете легко адаптировать их для использования в Photoshop Elements или Pixelmator.
Создайте документ и добавьте буквы
Выберите «Файл» > «Создать», чтобы создать новый документ желаемого размера. Если вы собираетесь распечатать произведение, введите разрешение от 240 до 300; если нет, введите 72.
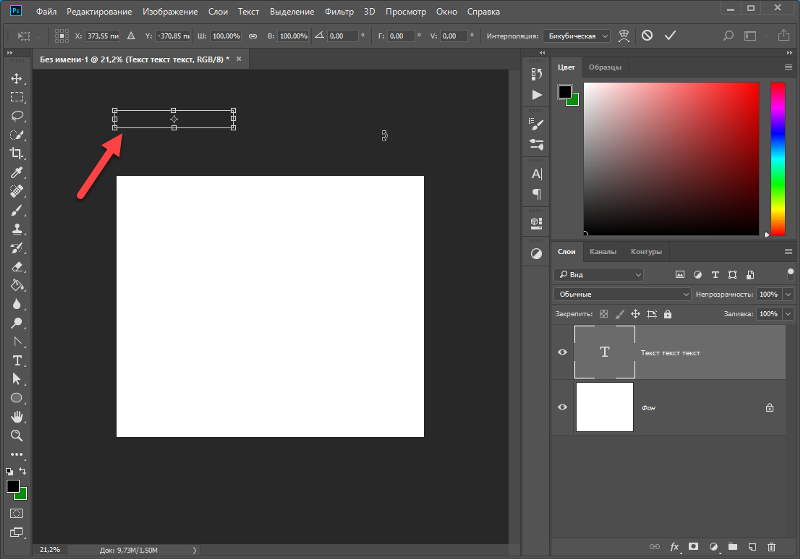
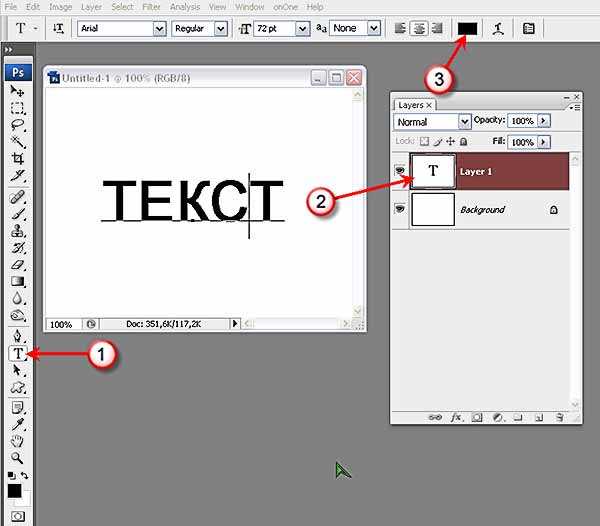
Нажмите T, чтобы взять инструмент «Текст», щелкните в документе и добавьте первую букву — пока не беспокойтесь о форматировании. Пока инструмент «Текст» все еще активен, отведите курсор мыши от первой буквы и щелкните, удерживая клавишу «Shift», чтобы создать еще один текстовый слой. Введите другую букву и повторяйте, пока не создадите каждую букву слова на отдельном слое. Активируйте текстовые слои, щелкнув рядом с их именами на панели «Слои», удерживая клавишу «Command», или, если активен самый верхний текстовый слой, щелкните нижний текстовый слой, удерживая клавишу «Shift».
Введите другую букву и повторяйте, пока не создадите каждую букву слова на отдельном слое. Активируйте текстовые слои, щелкнув рядом с их именами на панели «Слои», удерживая клавишу «Command», или, если активен самый верхний текстовый слой, щелкните нижний текстовый слой, удерживая клавишу «Shift».
Некоторые хорошие варианты шрифтов, которые уже есть на вашем Mac, включают Arial Black, Charter Black, Futura Condensed ExtraBold, Gill Sans Bold, Gill Sans Ultra Bold, Hoefler Text Black, Impact, Iowan Old Style Black, Phosphate Solid (Yosemite или выше) или Суперкларендон Блэк. Вы также можете искать толстые шрифты в бесплатных шрифтах Google.
При активном инструменте «Текст» выберите большой толстый шрифт в меню шрифтов на панели параметров и увеличьте размер шрифта, чтобы буквы были действительно большими (здесь использовался Gill Sans Ultra Bold с размером 244 пункта). Неважно, какого цвета текст, но вам нужен большой, толстый шрифт, чтобы было место для фотографии.
Нажмите V, чтобы взять инструмент «Перемещение», и перетащите его, чтобы изменить положение букв так, чтобы расстояние между буквами и между краями документа было примерно одинаковым.
Вставьте изображения
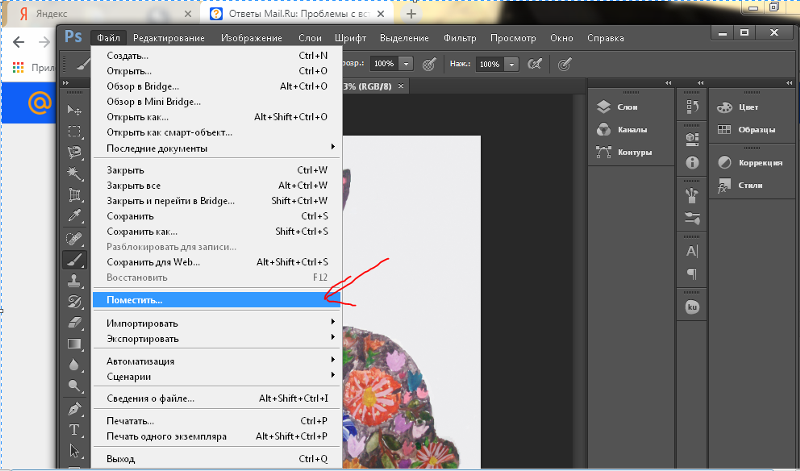
Возможно, самая сложная часть этого проекта — найти изображения, на которых ваши объекты расположены достаточно близко друг к другу, чтобы поместиться в букву. После того, как вы собрали несколько изображений, активируйте слой типа «L» и выберите «Файл»> «Поместить встроенный». Перейдите туда, где находится фотография, и нажмите «Поместить». Photoshop добавляет изображение и окружает его рамкой изменения размера; просто перетащите любой угловой маркер, удерживая нажатой клавишу Shift, чтобы изменить его размер.
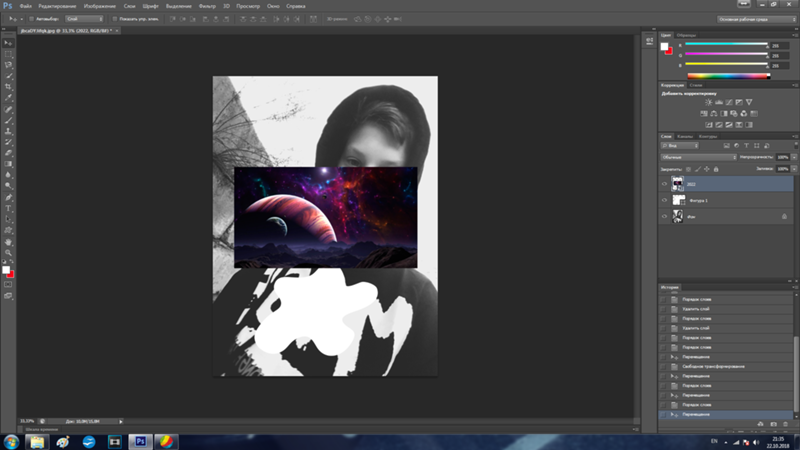
Нажмите V, чтобы взять инструмент «Перемещение» и поместите фотографию поверх буквы, через которую вы хотите ее протолкнуть. Выберите «Слой» > «Создать обтравочную маску», чтобы протолкнуть изображение через форму слоя под ним. Чтобы изменить размер изображения внутри буквы, нажмите Command-T, чтобы вызвать Свободное преобразование, перетащите любой угловой маркер, удерживая клавишу Shift, и нажмите клавишу Return, когда закончите. Чтобы изменить положение фотографии внутри буквы, убедитесь, что слой изображения активен, а затем используйте инструмент «Перемещение».
Чтобы изменить положение фотографии внутри буквы, убедитесь, что слой изображения активен, а затем используйте инструмент «Перемещение».
Чтобы эта техника работала, слой изображения должен располагаться непосредственно над слоем текста, через который вы хотите его протолкнуть.
Когда вы закончите, активируйте слой типа «О» и повторяйте этот процесс, пока не вставите изображение в каждую букву.
Украсьте и подкрасьте его
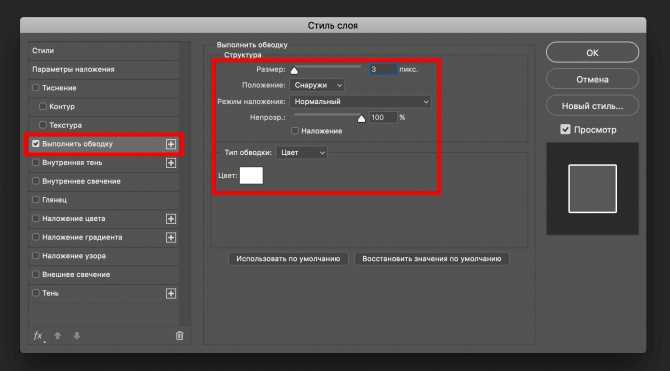
Чтобы выделить буквы, попробуйте добавить стили слоя, такие как обводка и тень. Вы также можете добавить праздничное фоновое изображение в качестве нижнего слоя на панели «Слои». Поскольку маловероятно, что цвета на ваших фотографиях будут совпадать, попробуйте добавить цветовой оттенок, чтобы обеспечить единообразие изображений.
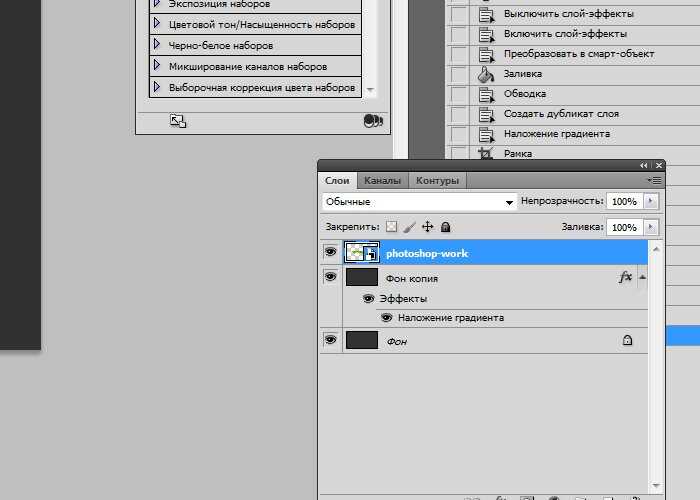
Активируйте слои, которые вы хотите тонировать, а затем поместите их в группу слоев (папку), нажав Command-G. Затем выберите «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность». В появившейся панели щелкните значок обрезки (обведен кружком) в левом нижнем углу, чтобы обрезать (ограничить) корректирующий слой содержимым группы. Вернувшись на панель «Свойства», включите параметр «Раскрасить» (также обведен кружком), а затем поэкспериментируйте с ползунками «Оттенок» и «Насыщенность», чтобы найти подходящий цвет.
Вернувшись на панель «Свойства», включите параметр «Раскрасить» (также обведен кружком), а затем поэкспериментируйте с ползунками «Оттенок» и «Насыщенность», чтобы найти подходящий цвет.
Чтобы смягчить оттенок цвета, уменьшите непрозрачность корректирующего слоя Hue/Saturation (здесь использовалось 75%). Если вы добавили обводку к каждой букве, как описано ранее, она приобретет тот же цветовой оттенок.
Сохранить и отправить или распечатать
Чтобы сохранить документ с неповрежденными слоями, выберите «Файл» >
Диалоговое окно Photoshop «Сохранить для Интернета» позволяет визуально сравнивать изображение, используя различные форматы файлов и настройки качества.