Как добавить HTML на сайт Wix?
Если Вы хотите добавить собственный код или полученный скрипт плагина на сайт созданный в онлайн конструкторе Wix, нужно воспользоваться приложением HTML.
Старый редактор Wix
Чтобы вставить код на сайт:
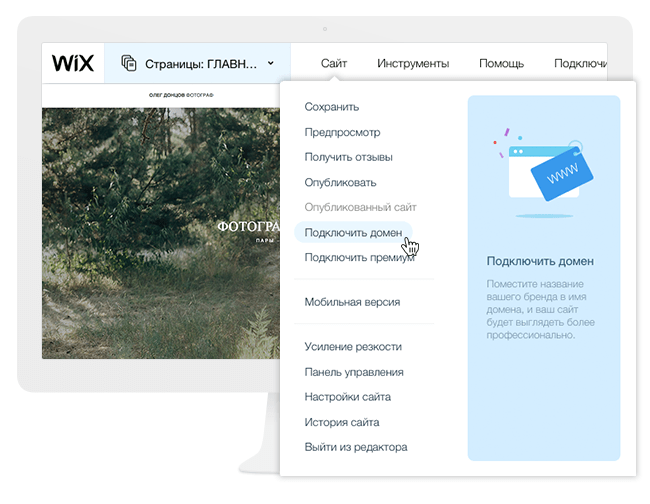
Войдите в аккаунт Wix — вкладка мои сайты, напротив нужного нажмите Редактор.
| Кнопка Добавить |
| Кнопка Apps |
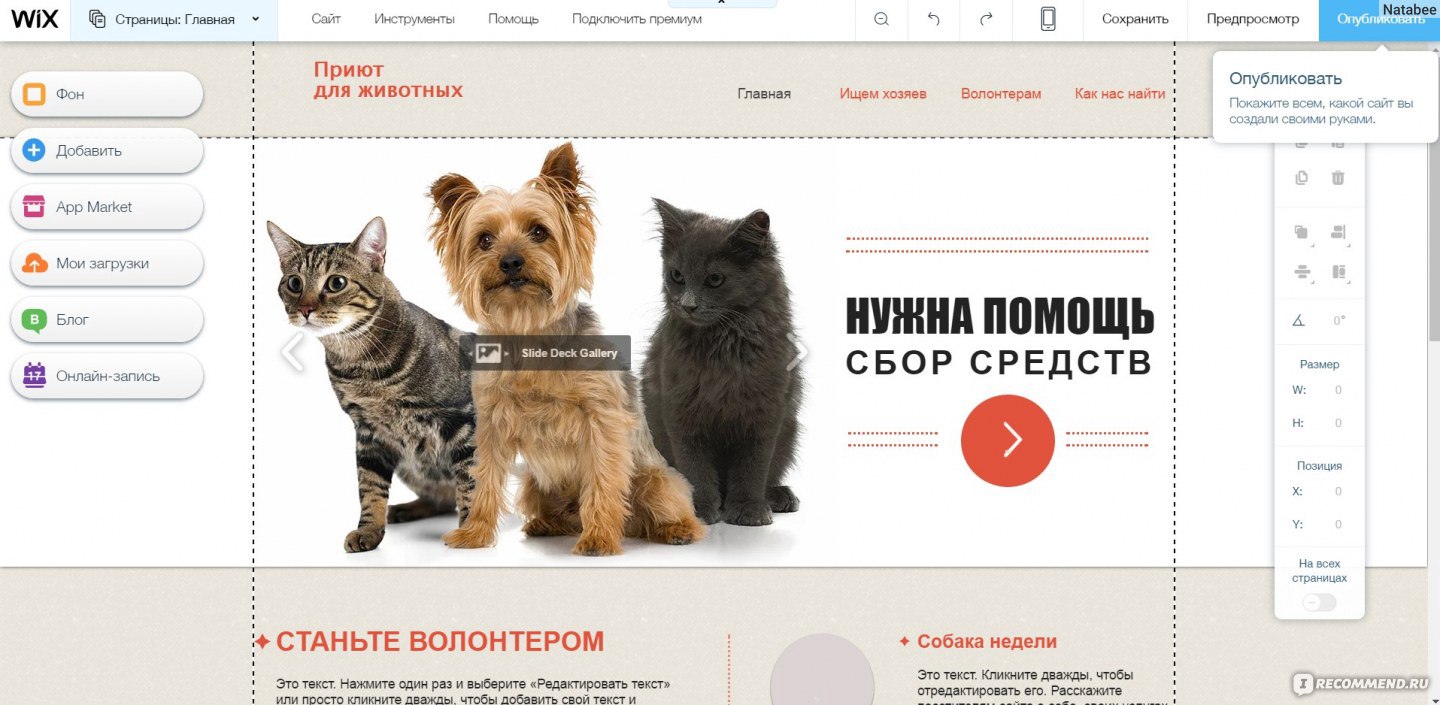
Появился серый квадрат и окно Настройки HTML.
В режиме адрес сайта приложение используется как фрейм введённой страницы любого сайта.
Для вставки кода выберите его в строке Режим выберите код HTML > в поле HTML / код встраивания введите или вставьте HTML код > нажмите кнопку

| Приложение HTML |
| Режим выберите код HTML |
| Поле для HTML кода |
| Кнопка Публикация |
Чтобы люди увидели изменения на сайте нажмите кнопку Публикация в правом верхнем углу.
В новом редакторе Wix
| Приложение HTML |
| Нажмите Вставить код |
| Поле для HTML кода |
Поступил вопрос: можно ли вставить на бесплатном тарифе Wix код рекламного баннера от партнерки?
Вставить можно. Будет ли работать не знаю, надо проверять. Не все коды работают на конструкторе.
На своём сайте Закажите свой сайт я использовала виджет HTML для кода статьи с atcontent, счётчиков статистики, также можно и для других скриптов плагинов.
Конструктор форм. Инструкция по добавлению формы оплаты на сайт на платформе WIX.
Конструктор форм
Данный функционал сервиса https://kassa.payanyway.ru/ предназначен для создание формы оплаты с заданными свойствами. Полученную форму оплаты можно в дальнейшем вставить на любой сайт, у которого имеется редактор HTML страниц, т.е. практически в любую CMS.
Для начала работы с конструктором перейдите в соответствующий пункт меню сервиса:
https://kassa. payanyway.ru/formpaylist:
payanyway.ru/formpaylist:
Чтобы использовать Конструктор форм не обязательно иметь кассу, она может быть не подключена в настройках сервиса.
Далее нажмите кнопку “Конструктор формы оплаты” для перехода к редактору.
Редактор имеет следующий вид:
Опции конструктора
- Запрашивать у покупателя (E-Mail, номер телефона). Вы можете выбрать что будет запрашивать у
покупателя форма оплаты. Если в вашем аккаунте на сервисе
https://kassa.payanyway.ru/ включена касса, то заполненный
контакт покупателя будет использоваться для отправки ему чека (через ОФД). При выборе одновременно и
E-Mail и номер телефона конструктор запросит выбрать куда именно будет отправлен чек.

- Описание платежа. Введите текст, который отражает за что в целом будет производиться оплата покупателем. Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете получить от него индивидуальные подробности по оплате.
- Опция «После успешной оплаты направить пользователя по ссылке» предназначена для того чтобы задать перенаправление после успешной оплаты. Вы можете создать в вашей CMS специальную страницу с благодарностью об оплате и перенаправлять на неё пользователя.
- Назначить идентификатор заказа.
- Сумма к оплате — общая сумма заказа.
- Покупатель может менять сумму. Включение данной опции позволит покупателю самостоятельно установить сумму, подлежащую оплате.
- Опция «Детализировать список товаров/услуг» позволит добавить в форму оплаты список товаров
(или услуг) с дополнительной возможностью выбрать количество каждого товара, входящего в состав данной
формы оплаты.
 При выборе покупателем количества будет меняться и общая сумма заказа в соответствии с
выбором. Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
При выборе покупателем количества будет меняться и общая сумма заказа в соответствии с
выбором. Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
После ввода или выбора опций рекомендуется сохранять форму оплаты до полного её формирования.
Получение HTML кода формы оплаты
После сохранения новая форма появляется в списке созданных вами форм оплаты:
При нажатии «Получить код для вставки на сайт» вы увидите страницу с HTML кодом формы оплаты и ссылкой на форму оплаты:
Полученный код позже будет использован, его следует сохранить (например, скопировав в буфер обмена).
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» — «Управление счетами» — «Редактировать счет»):
- «Тестовый режим»: Нет
- «Check URL»: Заполнять не нужно
- «Pay URL»: https://kassa.payanyway.ru/index.php?do=invoicepayurl
- «HTTP метод»: POST
- «Проверить Check/Pay URL»: Нет
- «Можно переопределять настройки в url»: Нет
- «Подпись формы оплаты обязательна»: Да
- «Код проверки целостности данных»: Произвольный набор символов
- «Success URL» и «Fail URL»: Необязательное поле
URL страниц магазина, куда должен попасть покупатель после успешной оплаты или в случае ошибки/отказа при попытке оплаты.
- «InProgress URL»: Необязательное поле
URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию средств, до подтверждения списания и зачисления средств. Поддерживается ограниченным количеством методов оплаты. - «Return URL»: Необязательное поле
URL страницы магазина, куда должен вернуться покупатель при добровольном отказе от оплаты. Отчет об оплате в этом случае магазину не отсылается.
Настройка оплаты на сайте
Один из вариантов добавить прием оплаты на сайт WIX через PayAnyWay — установить модуль Ecwid store в WIX. В Ecwid встроен прием оплаты через PayAnyWay.
Другой вариант — использование Конструктора форм оплаты, описан далее.
Конструктор сайтов wix.com позволяет вставлять на сайт собственный программный код. Под своим кодом, в контексте данной инструкции, понимается код формы оплаты, который Вы можете получить в личном кабинете сервиса Касса платёжного решения PayAnyWay.
Для того, чтобы вставить форму оплаты на сайт, созданный в конструкторе сайтов wix.com, достаточно проделать следующие действия:
- Выберите сайт, на который необходимо добавить форму оплаты и нажмите кнопку «Manage Site». Загрузится страница управления сайтом:
- На странице управления сайтом нажмите на любую из двух кнопок «Edit Site».
 Загрузится страница на
которой можно будет редактировать содержимое страниц сайта:
Загрузится страница на
которой можно будет редактировать содержимое страниц сайта: - Если, при создании сайта, Вами был выбран способ «Wix ADI» (необходимо ответить на несколько вопросов, чтобы получить заготовку сайта), то сначала необходимо перейти в режим расширенного редактора:
- Для перехода в режим расширенного редактора, необходимо нажать кнопку «Use Advanced Editor»:
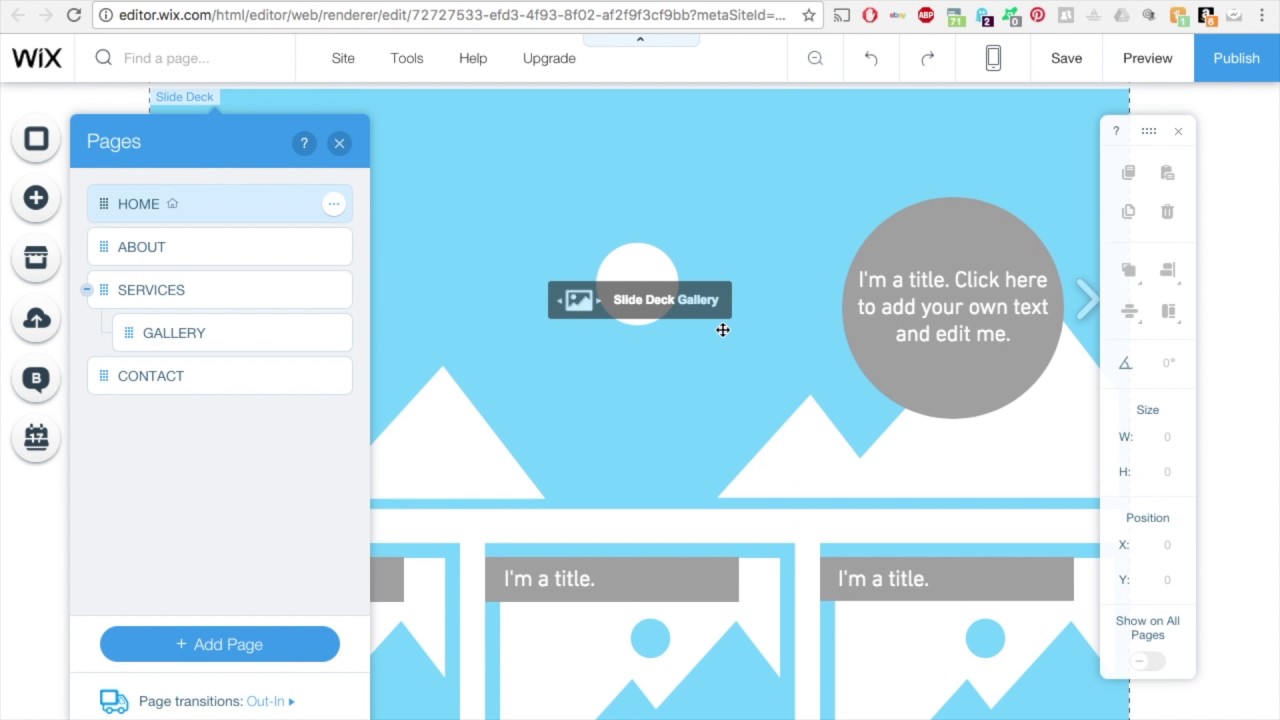
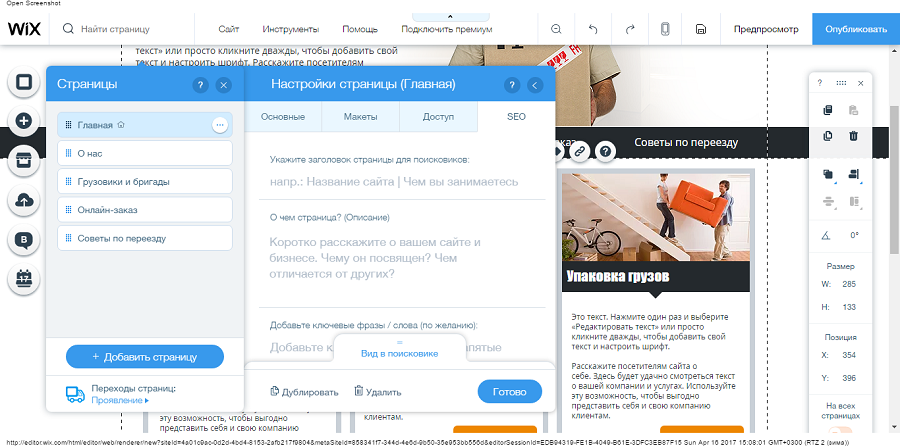
- Выберите страницу сайта, на которой Вы хотите разместить форму оплаты. В данной инструкции форма будет
размещена на домашней(главной) странице сайта — «HOME».

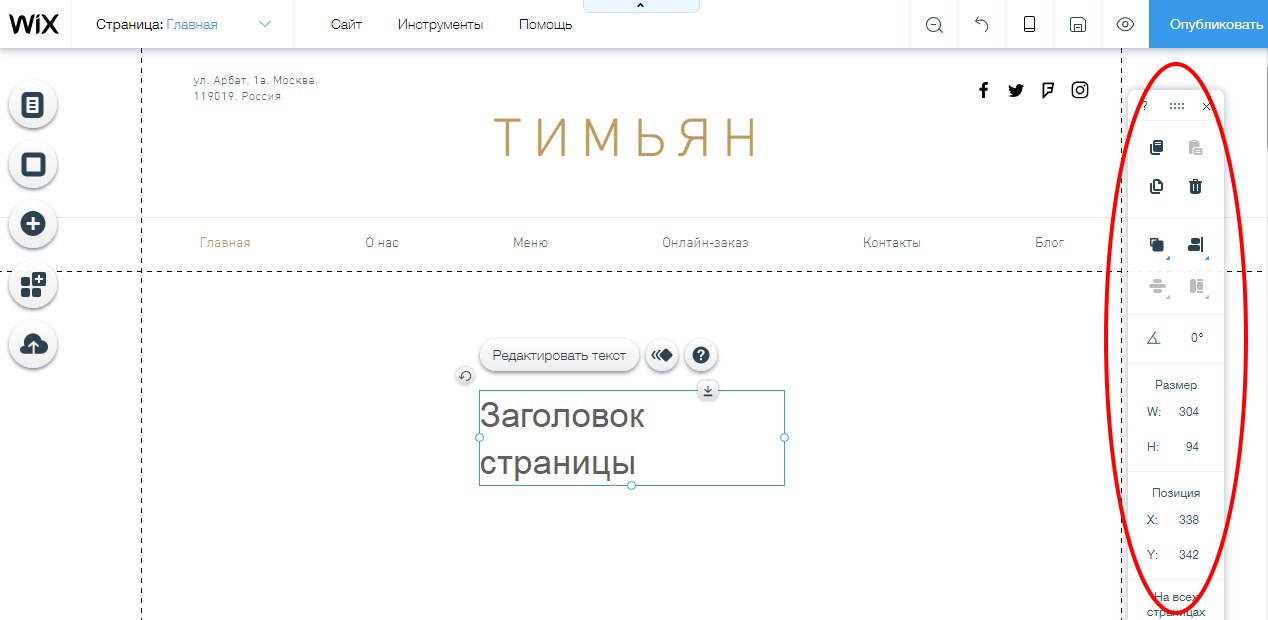
Справа от блока со списком страниц сайта находятся кнопки изменения содержимого выбранной страницы.
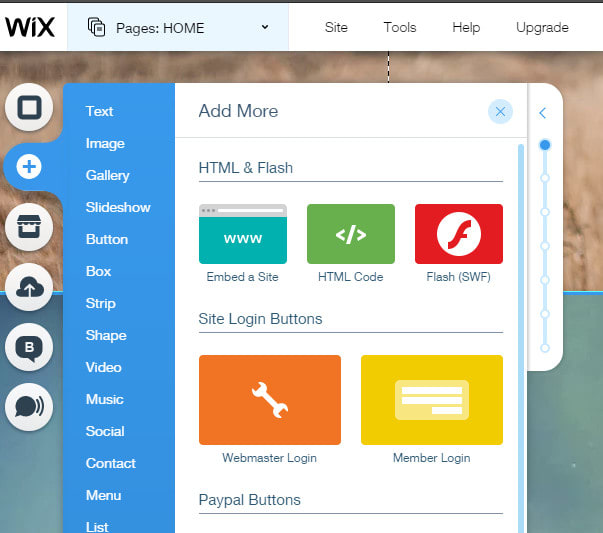
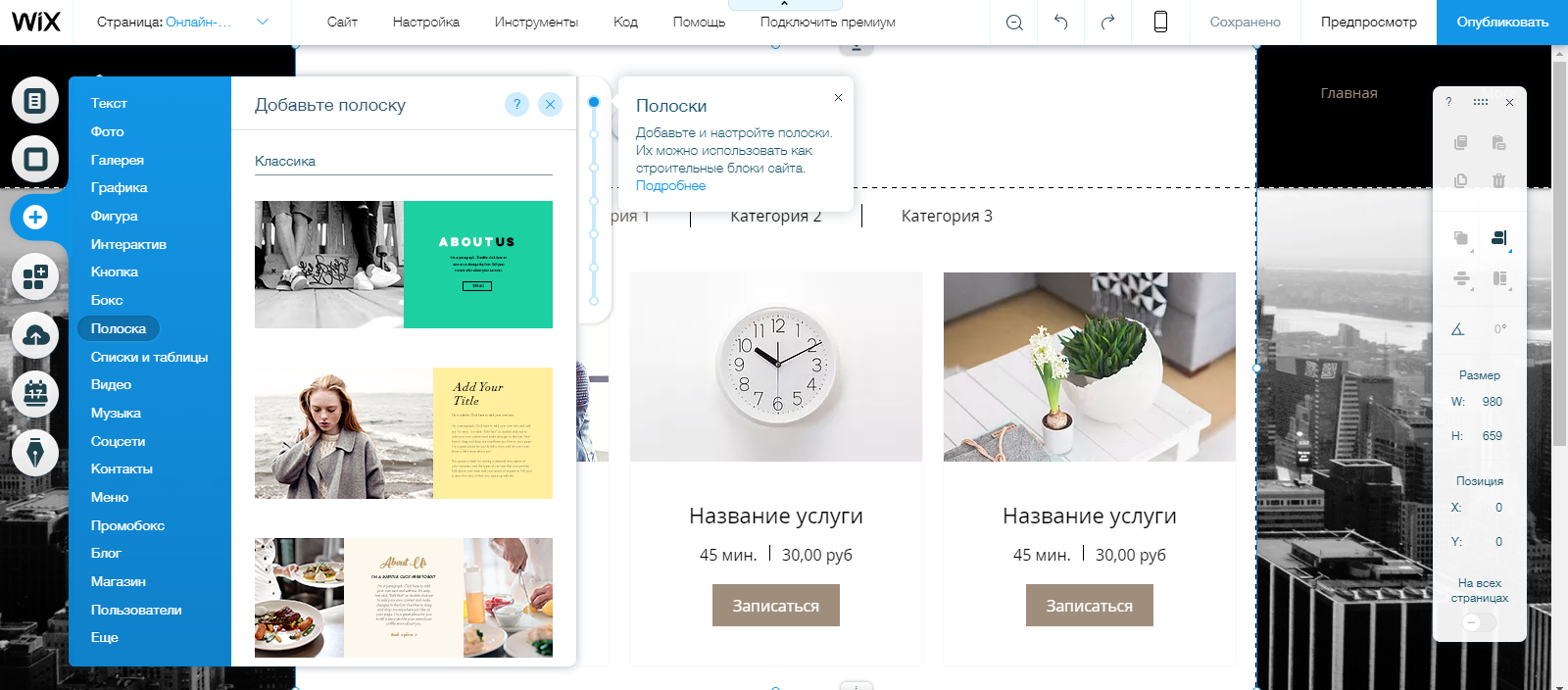
Нажмите на кнопку «Add»(на кнопке изображен знак плюс): - В открывшемся модальном окне наведите курсор мыши на ссылку «More». Ссылка находится внизу, в списке ссылок.
Справа от ссылки отобразится блок с элементами, которые можно добавить на страницу.
Левой кнопкой мыши кликните на иконку с подписью «HTML Code»: - На страницу будет добавлен блок серого цвета. В этом блоке и будет размещена форма оплаты.
Щелкните по серому блоку левой кнопкой мыши, а затем кликните по появившейся кнопке «Enter Code». Откроется блок настроек «HTML Settings».
В блоке настроек выберите пункт «Code». Ниже появится текстовая область. В данную текстовую область вставьте код формы оплаты и нажмите кнопку «Update».
Предполагается, что форма оплаты уже создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса. Потянув за углы серого блока, Вы можете изменить размер формы оплаты до нужных размеров.
Рекомендуется оставлять больше свободного пространства внизу формы оплаты, чтобы не появлялась полоса прокрутки.
При необходимости, переместите форму оплату в нужное место на странице. - В правом верхнем углу окна монитора, нажмите кнопку «Save», чтобы сохранить все сделанные изменения.

Форма оплаты успешно добавлена и отобразится внутри серого блока. Обновите страницу, если форма оплаты не отобразилась сразу.
Чтобы посмотреть, как форма оплаты будет выглядеть на сайте, нажмите кнопку «Preview».
Для публикации формы оплаты на сайте, нажмите кнопку «Publish»: Вы можете добавить форму оплаты на сайт и другими способами. В конструкторе сайтов Wix существует множество различных предустановленных блоков и страниц: формы, блоги, списки, …
Как правило, для вставки своего кода используется кнопка(или ссылка) с подобным изображением: «</>HTML». Если в каком либо из предустановленных блоков есть подобная кнопка — это означает, что Вы можете вставить форму оплаты в данный предустановленный блок.
Wix снова рулит: функционал для редактирования кода страниц и создания БД
Обновлено 3 августа 2021Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодняшний пост будет полезен всем, кто задумывался как создать свой сайт. Если лет двадцать назад кто-то сказал, что с телефона можно будет не только звонить, но и фотографировать, смотреть на нем фильмы и слушать музыку, то многие покрутили бы пальцем у виска.
ru. Сегодняшний пост будет полезен всем, кто задумывался как создать свой сайт. Если лет двадцать назад кто-то сказал, что с телефона можно будет не только звонить, но и фотографировать, смотреть на нем фильмы и слушать музыку, то многие покрутили бы пальцем у виска.
Теперь говорят, что создание сайтов в конструкторе включает в себя возможность редактирования кода пользователем. Я уже «приставил» палец к виску, но потом обратил внимание, что автором «новодела» является Wix. От этого можно всего ожидать, поэтому лучше проверить!
Замахнулись на главное
Главным недостатком любого конструктора сайтов общепризнанно отсутствие «выхода» к коду. Но если «нейтрализовать» эту проблему, тогда Wix превратится в облачную CMS. Или уже превратился?
Новый инструмент называется Wix Code. Насколько его реализация удалась, мы убедимся с вами на собственном опыте: полазим, поклацаем что да как! Ну а пока краткий обзор того, что умеет новое средство:
- Создание баз данных – слыхали о таком функционале на других конструкторах? Вот и я тоже слышу впервые!
- Создание собственных форм – пользователь получает возможность конструировать собственные нативные веб-формы, а не на основе шаблонов.

- Динамические веб-страницы – разработка и запуск множества веб-страниц на базе одного созданного дизайна. При этом для каждого образца можно установить уникальный URL, SEO-настройки и присвоить отдельную категорию.
- Повышение интерактивности сайта – для этого используются различные слайдеры, виджеты, кнопки скрытия элементов интерфейса и т.д.
- Wix Code APIs– представляют собой внутренние API для подключения к сайту нативных приложений конструктора. Их настройка производится через редактирование кода JavaScript.
- Расширенная поддержка сторонних API – Wix расширил возможности интеграции со сторонними сервисами. Теперь для их подключения навыки программирования не обязательны.
Доступно пока не всем
На момент написания статьи команда конструктора продолжала бета-тестирования Wix Code. То есть, пока новый функционал доступен только ограниченному числу пользователей платформы.
Думал, что не пробьюсь, или что на это понадобится дней пять. Чтобы принять участие в тестировании Wix Code, нужно перейти на лендинг, посвященный запуску инструмента. После этого нажать на ссылку «Apply for Beta».
Чтобы принять участие в тестировании Wix Code, нужно перейти на лендинг, посвященный запуску инструмента. После этого нажать на ссылку «Apply for Beta».
*при клике по картинке она откроется в полный размер в новом окне
Заполнить анкету на участие в «тестовых заездах». В ней указать имя, адрес сайта, название компании. А также род своей деятельности и кто вам поведал о запуске Wix Code: социальная сеть, СМИ или другой источник.
Ну, думаю, все – не проканает! Застрял на процедуре рассмотрения своей заявки. «Крутить» ее будут дней пять-шесть, не меньше. Но для очистки совести все-таки заполнил анкету и пошел заливать «горе» очередной чашкой чая.
Пока «вливал», на указанную почту пришло письмо, информирующее, что я зачислен в команду «тестировщиков» Wix Code. На радостях даже успел обжечься и подавиться чаем 🙂 .
Стартуем!
Мне ничего не остается, как начать тестировать новый инструмент, и «обожженным» на обзорах других конструкторах языком поведать вам о тонкостях реализации Wix Code.
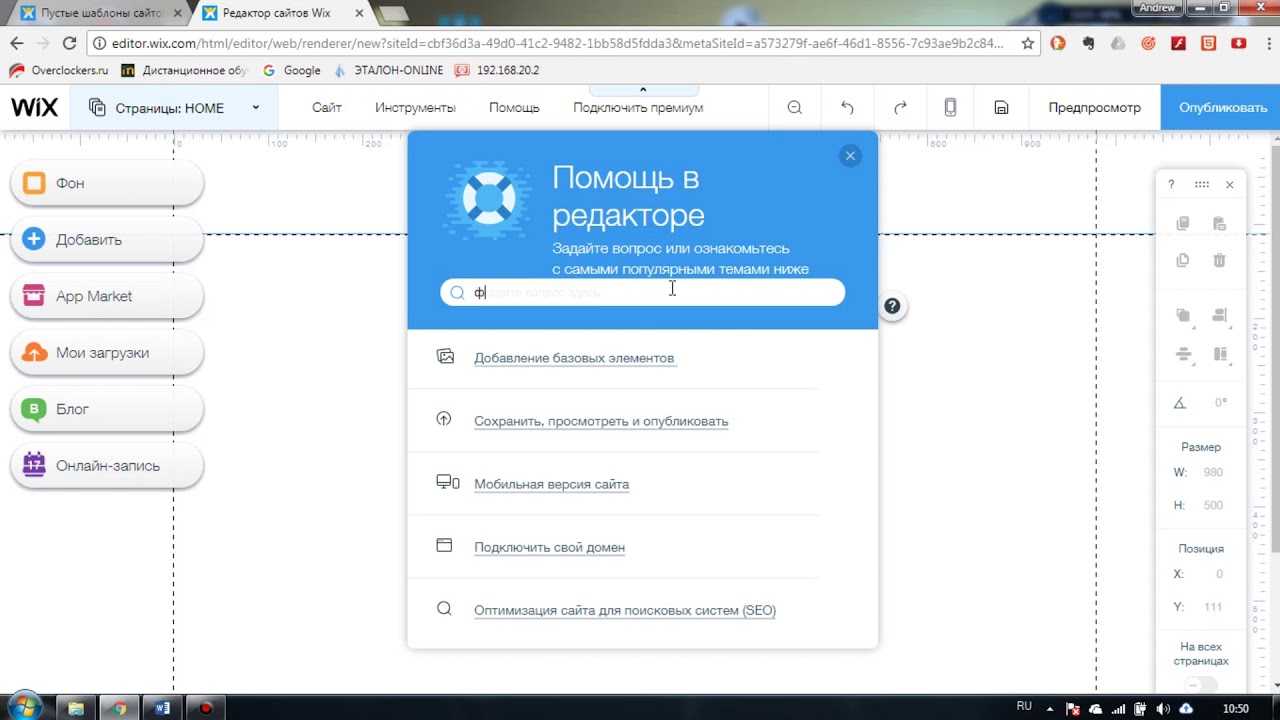
После авторизации в Wix в верхнем левом углу (на главной странице админки) нажмите ссылку «Мои сайты». Во всплывающей боковой панели выберите нужный и перейдите по ссылке «Редактировать».
В окне редактора веб-страниц в верхнем меню выберите пункт «Инструменты». Расширьте набор средств, активировав параметр «Инструменты разработчика».
*при клике по картинке она откроется в полный размер в новом окне
После этого интерфейс редактора изменится. В нем появятся недоступные доселе инструменты, обладающие чудодейственными (для конструктора сайтов) свойствами.
Обозреваем новые чудеса Wix
Новый функционал размещен в трех пунктах бокового меню. Главная составляющая, редактор кода, расположен в отдельном фрейме внизу рабочей области. Ознакомимся с каждым нововведением по отдельности.
*при клике по картинке она откроется в полный размер в новом окне
- Редактор кода JavaScript – позволяет привязать к конкретному элементу страницы или сайта событие.
 Для этого достаточно выделить нужную структуру дизайна и в меню правой клавиши выбрать пункт «View Properties».
Для этого достаточно выделить нужную структуру дизайна и в меню правой клавиши выбрать пункт «View Properties».
*при клике по картинке она откроется в полный размер в новом окнеВ панели «События» выбрать событие, перейти в редактор кода и кликнуть в нужном месте. После чего обработчик будет автоматически добавлен в общий скрипт.
*при клике по картинке она откроется в полный размер в новом окне - Добавление внешних скриптов – через раздел «Public» пользователь может создать внешние скрипты и размещать их в отдельных папках. Для этого нажмите на ссылку «Добавить новый файл».
Затем задайте имя файла скрипта и можете приступать к написанию программного кода в специализированном редакторе с подсветкой и валидацией синтаксиса.
*при клике по картинке она откроется в полный размер в новом окнеТакже реализована консоль разработчика для отладки и тестирования кода. Она доступна в режиме предпросмотра.

*при клике по картинке она откроется в полный размер в новом окне - Создание модулей – веб-модули являются основным средством, с помощью которого пользователь Wix может реализовать интеграцию своего кода, взаимосвязь с другими скриптами и их выполнение в front-end сайта. Инструмент для создания модулей расположен в разделе «Backend».
Более подробно модель построения веб-модулей и работа с ними описана в соответствующих разделах справки конструктора.
*при клике по картинке она откроется в полный размер в новом окне - Коллекции баз данных – это один из самых «завораживающих» моментов всего обзора. Только вдумайтесь: полноценная база данных в конструкторе сайтов!
Для создания БД перейдите в раздел меню «Collection».
Схема работы с базами данных в Wix Code.
Сначала задаем имя коллекции.
Затем выбираем шаблон БД.

Создаем, заполняем таблицу и настраиваем доступ к данным, которые в ней содержатся.
*при клике по картинке она откроется в полный размер в новом окнеПосле этого привязываем коллекцию к нужному элементу на странице и выводим информацию из БД.
*при клике по картинке она откроется в полный размер в новом окнеВ новой (тестируемой) версии редактора Wix после щелчка по любому из элементов дизайна страницы выводится значок стека. Клик по нему позволяет подключить любую из коллекций, созданных пользователем.
*при клике по картинке она откроется в полный размер в новом окне
Палец в сторону!
Все возможно! Это же Wix! Поэтому я убираю палец – крутить им у виска нет причины! Wix Code рулит, хотя пока не для всех. Но судя по тому, что уже подготовлена техническая документация по новому функционалу, то воспользоваться им скоро сможет каждый user конструктора. Точнее, уже облачной CMS 🙂 .
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
Как экспортировать сайт Wix в HTML
Wix завоевала всемирную популярность благодаря своим исключительным функциям, шаблонам высокого класса, расширенному редактору и потрясающим возможностям настройки дизайна. Все эти преимущества сделали платформу известным представителем ниши веб-строительства. Однако некоторые пользователи иногда сталкиваются с необходимостью экспортировать свои сайты из Wix в HTML-код..
Причины экспортировать ваш сайт Wix в HTML
Wix, несомненно, является лидером современного рынка веб-дизайна, но если вы хотите получить полный контроль над вашим проектом, По своему дизайну и функциональности имеет смысл экспортировать ваш проект в HTML. Это одна из самых распространенных причин, учитывая, что Wix не предоставляет достаточных возможностей управления веб-сайтом..
Еще одна причина экспортировать ваш сайт в HTML – это возможность выбрать любой хостинг на ваш выбор сохранить свой проект на нем. Хотя Wix поставляется с интегрированным хостингом, такой возможности нет, и у вас нет другого выбора, кроме как согласиться с условиями и планами, которые предлагает Wix.
То же самое касается возможности правильного создание сайта. Как разработчик веб-сайтов, Wix предоставляет стандартный набор функций, который позволяет вам выбирать и настраивать параметры веб-сайта в соответствии с вашими потребностями. Однако эти настройки могут не соответствовать вашим целям и задачам в области веб-дизайна, и у вас, очевидно, будет желание продолжать поиск более сложных настроек..
Наконец, разумным решением может быть экспорт вашего сайта Wix в HTML, если вы хотите улучшить скорость загрузки сайта. Существует множество платформ, которые позволяют оптимизировать ваш сайт и увеличить время его загрузки. Это в конечном итоге окажет положительное влияние на поток трафика и снижение количества оставленных сайтов..
Когда вы обнаружите, что Wix больше не отвечает вашим потребностям, вы, соответственно, начнете искать лучшую альтернативу. Здесь вы столкнетесь с проблемами. Хотя Wix поставляется с интегрированным хостингом с самого начала, перенос вашего сайта на другую платформу часто становится проблемой, главным образом, из-за необходимости переноса всех элементов вашего проекта. Неудивительно, что большинство пользователей начинают искать лучший и самый безопасный способ экспортировать свои сайты Wix в HTML с минимальными затратами времени и усилий. Возможен ли этот перевод? Насколько легко экспортировать ваш код Wix HTML и возможно ли это в долгосрочной перспективе? Пришло время прояснить это и рассмотреть основные решения.
Здесь вы столкнетесь с проблемами. Хотя Wix поставляется с интегрированным хостингом с самого начала, перенос вашего сайта на другую платформу часто становится проблемой, главным образом, из-за необходимости переноса всех элементов вашего проекта. Неудивительно, что большинство пользователей начинают искать лучший и самый безопасный способ экспортировать свои сайты Wix в HTML с минимальными затратами времени и усилий. Возможен ли этот перевод? Насколько легко экспортировать ваш код Wix HTML и возможно ли это в долгосрочной перспективе? Пришло время прояснить это и рассмотреть основные решения.
Плюсы и минусы экспорта вашего сайта Wix
Ответственно за решение экспортировать ваш сайт Wix в HTML, хотя этот процесс часто является кропотливым и не совсем простым. Таким образом, прежде чем вы действительно решите попробовать, имеет смысл выяснить, сработает ли это для вашего веб-сайта или это не стоит ваших усилий и времени вообще.
| Плюсы: | Минусы: |
&# X2714; Хорошее решение для небольших веб-сайтов, которое поставляется с ограниченным содержанием и простым дизайном и не требует регулярных обновлений и дальнейшей разработки. . .&# X2714; Возможность размещения вашего сайта у любого провайдера по вашему выбору, включая домашний сервер. | ✘ Процесс может быть довольно проблематичным для крупных сайтов. Чем больше контента у вас есть – тем больше элементов вам придется перенести. ✘ Экспорт всего HTML-кода с вашего сайта Wix часто становится проблемой. |
Какими бы ни были ваши намерения и цели для экспорта вашего сайта Wix в HTML, вам нужно дважды подумать, прежде чем приступить к процессу. Учитывайте свои технические знания, тип и размер веб-сайта, цели веб-дизайна и другие важные аспекты, чтобы увеличить ваши шансы на успех..
Способы экспорта сайта Wix в HTML
Экспорт сайта на основе Wix предполагает одновременную или пошаговую передачу контента, домена и хостинга – основных элементов сайта. Кроме того, вы можете переместить шаблон, чтобы ваш сайт выглядел так, как есть, но имейте в виду, что платформа не предоставляет такой возможности. Итак, вам придется позаботиться о дизайне вашего проекта после экспорта другого контента. Давайте опишем два основных способа экспорта сайта Wix.
Итак, вам придется позаботиться о дизайне вашего проекта после экспорта другого контента. Давайте опишем два основных способа экспорта сайта Wix.
1. Использование специальных миграционных услуг
На самом деле, вы не найдете специализированных программ / сервисов для автоматического экспорта сайтов Wix в HTML. Однако есть решение, которое позволяет сократить ручную работу до минимума. Посмотрите на это сейчас:
- Выберите профессиональную службу миграции веб-сайтов – CMS2CMS – конвертировать ваш сайт Wix в WordPress. Программа позволяет скопировать исходный код проекта для дальнейшей передачи основных элементов сайта. Анализируя технические параметры и характеристики вашего сайта, специалисты CMS2CMS смогут выполнить все этапы процесса переноса сайта, убедившись, что все элементы находятся на своих местах..
- Найти специальные плагины (Просто статический плагин или плагин WP2Static – два возможных варианта), чтобы конвертировать ваш новый сайт WordPress в HTML.
 Эти плагины автоматически создают HTML-копию вашего сайта со всех страниц начальной версии WordPress. В результате вы получите четкий HTML-код вашего проекта, чтобы иметь возможность встраивать его в любой сервис по вашему выбору..
Эти плагины автоматически создают HTML-копию вашего сайта со всех страниц начальной версии WordPress. В результате вы получите четкий HTML-код вашего проекта, чтобы иметь возможность встраивать его в любой сервис по вашему выбору..
2. Ручной экспорт сайта Wix
Что нужно знать о Wix, так это то, что конструктор сайтов не допускает автоматической передачи HTML-кода.. Любой веб-сайт Wix вместе с его элементами и контентом размещается исключительно на серверах системы и, следовательно, нигде не может быть экспортирован. В результате вы не сможете экспортировать или вставлять веб-страницы, файлы или веб-сайты, созданные с помощью системного редактора, на любую внешнюю платформу или хост.
Если вы все-таки решите попробовать, вы должны понимать, что Wix больше не будет контролировать внешний вид и функции вашего проекта.. Вы также можете столкнуться с проблемами в работе Google Analytics и роботов поисковых систем только потому, что ваш веб-сайт неправильно встроен. Чтобы убедиться, что HTML-коды Wix переданы правильно, вам нужно сделать это вручную. Вот стандартная процедура, которой вы должны следовать, чтобы получить желаемый результат.
Чтобы убедиться, что HTML-коды Wix переданы правильно, вам нужно сделать это вручную. Вот стандартная процедура, которой вы должны следовать, чтобы получить желаемый результат.
- Выберите надежный хостинг-провайдер;
- Перенести доменное имя вашего сайта на выбранный хостинг;
- Создание HTML-файлов с учетом структуры вашего сайта;
- Вручную экспортируйте данные сайта, изображения, медиа-файлы, контент, стили и другие элементы сайта;
- Настройте параметры SEO, чтобы перенаправить трафик с вашего сайта Wix на новую платформу;
При экспорте веб-сайта Wix не удаляйте его исходную версию и не деактивируйте учетную запись, пока не убедитесь, что ваш новый веб-сайт выглядит и работает правильно..
Нижняя граница
Wix не позволяет вам экспортировать HTML-коды во внешние сервисы. Чтобы перейти на другую платформу, вам придется экспортировать все элементы вручную, что является очень утомительным, требующим много времени и не совсем эффективным процессом. .
.
Игра с элементами сайта Wix может в конечном итоге оказаться пустой тратой времени и усилий. В конце концов, вы поймете, что это не сработает. Если вы действительно собираетесь экспортировать свой сайт Wix в HTML, имеет смысл создать проект на основе кода с нуля.
Экспорт сайта Wix сейчас
Sorry! The Author has not filled his profile.
Редактируем код сайта вместе с мощным инструментом Wix Code — Рамблер/новости
Раз вы читаете эту статью, то наверняка вопросы, связанные с создание собственного сайта, сейчас беспокоят вас особенно сильно. Но волноваться нет причин: вы попали в нужное место и в нужное время. В этой статье мы постараемся рассказать о новой «фишке» популярного и многофункционального конструктора Wix, сделавшей создание сайтов на платформе Wix еще увлекательнее. Ведь не зря сотни тысяч веб-мастеров выбрали Wix, определив для себя комфортное будущее на многие годы вперед.
А начнем мы с самого интересного. В предыдущих материалах по Wix мы неоднократно писали о его преимуществах. Коснемся их мы и в этой статье, но немного позже. Внимательные читатели могли случайно подумать, что Wix замер и не развивается, но это не так. В июле создателями Wix была торжественно представлена функция, о которой долгое время просили веб-мастера. Функция называется Wix Code.
Коснемся их мы и в этой статье, но немного позже. Внимательные читатели могли случайно подумать, что Wix замер и не развивается, но это не так. В июле создателями Wix была торжественно представлена функция, о которой долгое время просили веб-мастера. Функция называется Wix Code.
Что такое Wix Code? Это тот самый мостик, который создатели протянули между своим видением того, как должен выглядеть сайт на Wix, и веб-мастерами, у которых, порой, бывает свое мнение на критерии оценки идеального сайта. С Wix Code веб-мастер имеет возможность доработать сайт или веб-приложение так, как он считает нужным. То есть для начинающих веб-мастеров, не готовых зарываться в код, по-прежнему есть сотни готовых шаблонов — остается только выбрать. А для продвинутых пользователей, способных раскладывать перспективы на будущее, Wix Code будет просто незаменим.
Платформы конкурентов предоставляют дополнения и плагины, реализующие тот или иной функционал. Можно ли назвать Wix Code аналогом системы плагинов? Скорее нет.
Wix Code позволяет разрабатывать собственные инструменты для управления сайтом, тонко настраивать его работу, создавать динамический контент с интерактивной составляющей, проектировать и использовать базы данных, анализировать информацию, полученную от пользователя, а также активно задействовать контент из WIX Market и даже встраивать в код сайта сторонние API. Разработчики уверяют, что аналога Wix Code попросту не существует, и причин сомневаться в их словах нет.
Правда, оценить всю мощь и великолепие Wix Code можно только при определенной подготовке, что ничуть не умаляет его возможностей для веб-мастеров начального уровня, то есть таких, которые пока не разобрались в том, что они хотят. Ведь никто не мешает пользоваться Wix Code не на «всю катушку». В конце концов, даже один инструмент, позволяющий создавать базы данных так же просто как таблицы в EXCEL, стоит очень и очень много. В базу можно внести определенный шаблон, состоящий из текста и изображений, а в дальнейшем использовать ее для генерации страниц по образу и подобию макета. Такое может быть востребовано, например, для кулинарных сайтов или других однотипных страниц, где меняется только контент, а форма и структура всегда или почти всегда остается неизменной.
Такое может быть востребовано, например, для кулинарных сайтов или других однотипных страниц, где меняется только контент, а форма и структура всегда или почти всегда остается неизменной.
В этом месте неплохо будет напомнить, что одним из девизов разработчиков Wix является фраза «Сделать сложное — простым». Это означает, что появление нового функционала не сделало конструктор сложным или недоступным для понимания рядовыми пользователями или веб-мастерами (в Wix такого попросту не допустили бы), находящимися в самом начале пути познания. Редактирование кода сайта — простое, увлекательное и творческое занятие. Перспективы, которые открываются тем, кто постигнет все премудрости этого процесса, поистине впечатляющие. Поэтому бояться Wix Code не стоит. В будущем желание попробовать свои силы обязательно возникнет — обещаем.
А теперь давайте попробуем собрать воедино все ключевые особенности, которые предоставляет веб-мастеру инструмент Wix Code:
во-первых, это так называемые «Коллекции базы данных». Это мощный инструмент для сбора данных о пользователях, хранения контента сайта. С помощью базы данных стало возможным использовать накопленные данные в любом месте сайта;
Это мощный инструмент для сбора данных о пользователях, хранения контента сайта. С помощью базы данных стало возможным использовать накопленные данные в любом месте сайта;
во-вторых, это «динамические страницы». Ключевое преимущество таких страниц в их молниеносном обновлении независимо от того, какой бы сложный дизайн сайта не был разработан. Сотни и тысячи страниц заполнятся контентом — достаточно единого клика мышки;
в третьих, поддержка API. Мы не выставили этот пункт на первое место только потому, что он не кажется таким же наглядным как два первых, хотя недооценить предоставляемых API возможностей очень сложно. С помощью Wix API веб-мастер может подключать сторонние API, дополнительно расширяющие функционал сайта;
в четвертых, с помощью Wix Code теперь можно создавать веб-формы пользовательского дизайна. Это мощный инструмент для проведения опросов, различных викторин и тому подобных методов привлечения и удержания внимания пользователя. Ведь главное для веб-мастера — это удержать посетителя на сайте.
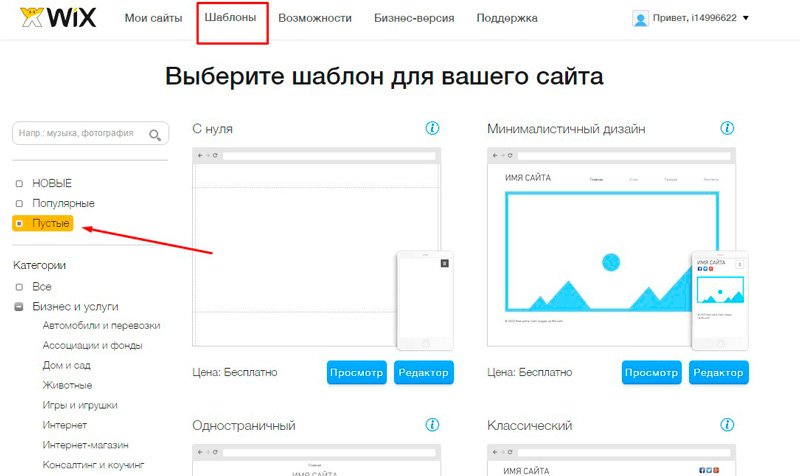
Впрочем, если уверенности в своих силах пока нет, то создать функциональный веб-сайт можно и без глубокого погружения в недра внутренней кухни. К услугам пользователя как и прежде сотни шаблонов, к выбору которых нужно отнестись с максимальной внимательностью. К тому же это очень увлекательный процесс, поскольку шаблоны — это конкурентное преимущество конструктора Wix, его сильная сторона. Даже конкуренты отдают должное, признавая за Wix эту удивительную особенность.
В настоящее время инструмент Wix Code находится в стадии бета-тестирования. Чтобы приступить к его изучению необходимо подать заявку на участие в программе, а для этого потребуется несложная процедура регистрации. Регистрация понадобится в любом случае, поскольку создание сайта начинается с нее. После регистрации рекомендуем ознакомиться с различными промо-материалами и видео-роликами, наглядно демонстрирующими все возможности конструктора Wix и его функционал.
В завершении только напомним, что Wix бесплатен в своей основе, но имеет ряд ограничений. За небольшую плату все ограничения снимаются. Появляется возможность использования своего собственного домена, безлимитного дискового пространства, грамотной службы технической поддержки и тому подобного.
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.

Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Выводы
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Подключение онлайн-консультанта на Wix
Для подключения в системе Wix одновременно онлайн-консультанта и сервиса обратного звонка в личном кабинете Суперчата создайте два сайта с одинаковыми адресами.
К одной записи нужно подключить онлайн-консультант, к другой обратный звонок.
В настройках положения кнопки обратного звонка установите левый верхний угол экрана.
Для размещения виджета онлайн-консультанта в CMS WIX:
1. Авторизуйтесь на сайте WIX Вашей учетной записью;2. В меню выбираем пункт меню «Панель управления»->»Мои сайты»;
3. Переключаемся в редактирование сайта, для этого нажимаем кнопку «Редактор» напротив того сайта, который требуется изменить;
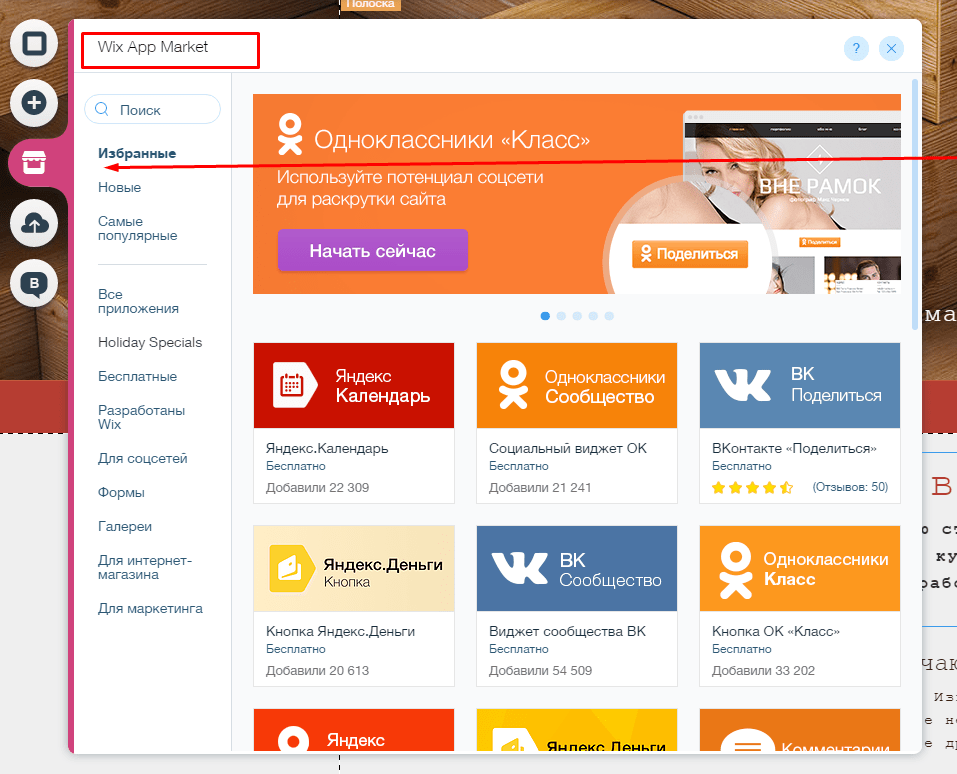
4. В окне редактора сайта в левом меню кликаем на «Добавить» -> «App Market»;
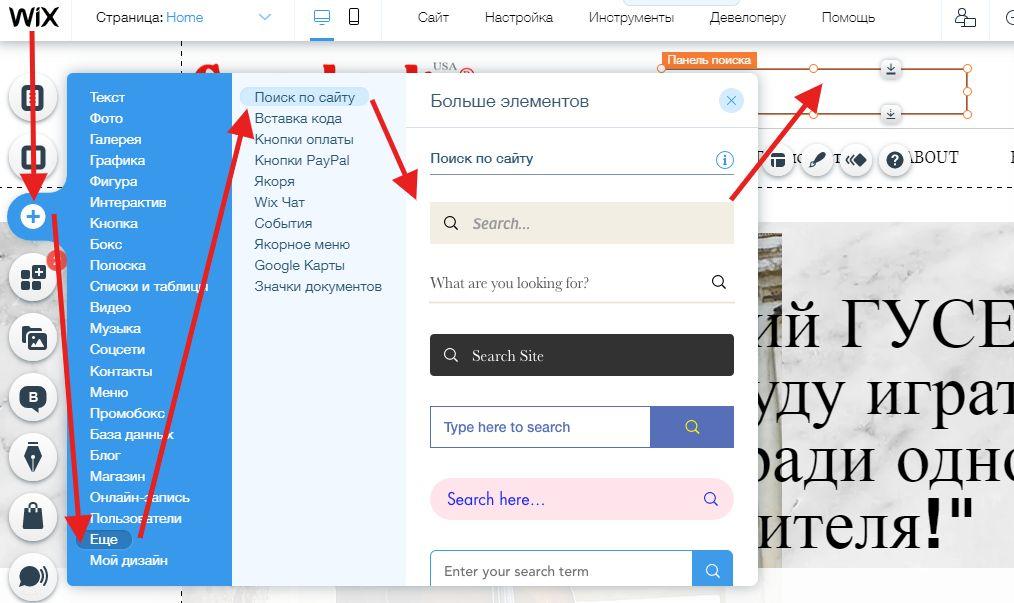
5. В поле для поиска вводим текст «HTML» и нажимаем клавишу «Enter» или на кнопку поиска в виде лупы;
6. Из результатов поиска выбираем «Добавление HTML-кода» и нажимаем кнопку «Добавить на сайт» для данного модуля;
7. Размещаем место для отображения виждета, путем передвижения появившегося в окне редактора блока;
8. Для размещенного блока вызываем настройки, для этого нажимаем на кнопку с изображением шестеренки;
9. В окне найстроки:- выбираем тип объекта «Код»;
- вставляем код нашего виджета;
- Нажимаем кнопку «Обновить».
10. Кликаем правой кнопкой мышки на размещенном блоке и в появившемся контекстном меню активируем пункт «Показать на всех страницах»;
11. В вызванном на предыдущем шаге контекстном меню кликаем по пункту «Прикрепить к экрану» и задаем расположение виджета. При задании данной настройки виджет будет плавать при прокрутке страницы и не исчезать из вида. Опция доступна лишь для сайтов созданных на новой визуальном редакторе Wix и не доступны для сайтов созданных старой версией редактора.
12. Сохраняем и публикуем все сделанные ранее изменения. Без публикации виджет нашей системы не отобразится на Вашем сайте.
Из-за внутренних особенностей работы CMS Wix не будут работать следующие функциональные возможности:
- Сценарии интерактивных приглашений.
- Управление положением виджета.
Как добавить HTML в Wix
Вы задавались вопросом, как добавить HTML-код на свой сайт Wix? В сегодняшнем видео я расскажу вам, как добавить HTML-код в Wix, чтобы вы могли быстро и легко встраивать сторонние веб-сайты и формы электронной почты для выбора на свой сайт.
Если вам интересно, как добавить HTML в редактор Wix, следите за обновлениями до конца этого видео, чтобы узнать, как добавить HTML в Wix, и получите БЕСПЛАТНОЕ полное руководство по созданию веб-сайтов , которое поможет вам создать свой собственный сайт шаг за шагом, без стресса и перегрузки. Кроме того, не забудьте подписаться на и нажать на звонок , чтобы получать уведомления каждый раз, когда я публикую новое видео. С учетом сказанного, давайте продолжим и сразу перейдем к делу.
Кроме того, не забудьте подписаться на и нажать на звонок , чтобы получать уведомления каждый раз, когда я публикую новое видео. С учетом сказанного, давайте продолжим и сразу перейдем к делу.
Я покажу вам три разных вещи, которых вы можете достичь, добавив HTML в Wix: наличие формы выбора электронной почты, встроенной в сообщение в блоге, наличие встроенной формы выбора электронной почты на странице вашего веб-сайта и встроить целую страницу веб-сайта на страницу вашего веб-сайта Wix. Во-первых, если у вас еще нет учетной записи Wix , просто нажмите на ссылку в поле описания ниже, чтобы создать ее бесплатно .
Чтобы встроить форму выбора электронной почты в сообщение блога, войдите в блог своего сайта и либо нажмите синюю кнопку «создать новый пост» вверху, чтобы начать с нуля, либо щелкните одно из существующих сообщений в блоге. Щелкните строку, в которую вы хотите добавить форму выбора электронной почты, а затем щелкните значок плюса, который появляется слева. Щелкните значок «вставить HTML-код», а затем значок карандаша слева, чтобы добавить HTML или URL-адрес. Убедитесь, что выбран вариант «HTML-код», а затем вставьте в отведенное место код из своей платформы электронного маркетинга.
Щелкните значок «вставить HTML-код», а затем значок карандаша слева, чтобы добавить HTML или URL-адрес. Убедитесь, что выбран вариант «HTML-код», а затем вставьте в отведенное место код из своей платформы электронного маркетинга.
Я использую ConvertKit в качестве предпочтительного программного обеспечения для электронного маркетинга. Если вы хотите попробовать его бесплатно, просто нажмите на ссылку в поле описания под , и я выберу электронную почту в форме I. хотите добавить в свой блог Wix, нажмите «Настройки» вверху, «Вставить», «Необработанный HTML», скопируйте этот код из ConvertKit и вставьте его в это поле на Wix, а затем нажмите «Сохранить». Не забудьте нажать синюю кнопку «Опубликовать» в правом верхнем углу, чтобы изменения вступили в силу.
Чтобы встроить форму выбора электронной почты на страницу своего веб-сайта, войдите в редактор Wix и выберите страницу, на которую хотите добавить HTML-код.Чтобы добавить HTML-код на эту страницу, нажмите «добавить» на левой боковой панели, «еще», а затем «HTML iFrame». На отдельной панели инструментов HTML iFrame нажмите «ввести код». Убедитесь, что выбран вариант «код», а затем вставьте в отведенное место код из вашей платформы электронного маркетинга, как мы это делали раньше, а затем нажмите «Применить». Вы можете изменить размер поля формы электронной почты, перетаскивая маленькие кружки вокруг него. Не забудьте нажать синюю кнопку «Опубликовать» в правом верхнем углу, чтобы изменения вступили в силу.
На отдельной панели инструментов HTML iFrame нажмите «ввести код». Убедитесь, что выбран вариант «код», а затем вставьте в отведенное место код из вашей платформы электронного маркетинга, как мы это делали раньше, а затем нажмите «Применить». Вы можете изменить размер поля формы электронной почты, перетаскивая маленькие кружки вокруг него. Не забудьте нажать синюю кнопку «Опубликовать» в правом верхнем углу, чтобы изменения вступили в силу.
Чтобы встроить всю страницу веб-сайта на страницу вашего веб-сайта Wix, войдите в редактор Wix и выберите страницу, на которую вы хотите добавить страницу веб-сайта. Чтобы добавить URL-адрес страницы на эту страницу, нажмите «добавить» на левой боковой панели, «еще», а затем «HTML iFrame». На отдельной панели инструментов HTML iFrame нажмите «ввести код». Убедитесь, что выбран вариант «адрес веб-сайта», а затем вставьте в пустое место URL-адрес веб-сайта, который вы хотите добавить на свой веб-сайт Wix.
Например, скажем, я хочу добавить эту целевую страницу, которую я создал в Leadpages , которую вы можете попробовать бесплатно, щелкнув ссылку в поле описания под , на мой веб-сайт Wix. Щелкните стрелку, направленную вниз, рядом с тем местом, где написано «обновить», «параметры публикации», а затем скопируйте ссылку. Вернувшись в редактор Wix, вставьте ссылку в отведенное место и нажмите «Применить». Как и раньше, вы можете изменить размер встроенной страницы веб-сайта, перетаскивая маленькие кружочки вокруг нее. Не забудьте нажать синюю кнопку «Опубликовать» в правом верхнем углу, чтобы изменения вступили в силу.
Щелкните стрелку, направленную вниз, рядом с тем местом, где написано «обновить», «параметры публикации», а затем скопируйте ссылку. Вернувшись в редактор Wix, вставьте ссылку в отведенное место и нажмите «Применить». Как и раньше, вы можете изменить размер встроенной страницы веб-сайта, перетаскивая маленькие кружочки вокруг нее. Не забудьте нажать синюю кнопку «Опубликовать» в правом верхнем углу, чтобы изменения вступили в силу.
Теперь вы знаете, как добавить HTML в Wix, чтобы быстро и легко встраивать сторонние веб-сайты и формы подписки по электронной почте.Как и было обещано, чтобы загрузить БЕСПЛАТНОЕ полное руководство по созданию веб-сайта , которое поможет вам шаг за шагом создать свой собственный веб-сайт без стресса и перегрузки, просто нажмите на ссылку в поле описания ниже.
Итак, что вы будете добавлять на свой сайт Wix с помощью редактора HTML? Я хотел бы услышать ваш ответ и начать разговор в комментариях ниже, и не забудьте щелкнуть ссылку в поле описания ниже, чтобы получить БЕСПЛАТНОЕ полное руководство по созданию веб-сайта .
Если вы здесь новичок, привет, я Марина Лотаиф из Yes To Tech, и я бы хотела, чтобы вы присоединились к нашей семье.Вы можете сделать это, нажав кнопку подписки, и если вы уже подписаны и хотите получать уведомления каждый вторник и четверг в 9:45 утра по восточному времени, просто нажмите на колокольчик после подписки, и вы будете получать уведомления каждый раз. Я отправляю. Надеюсь, у вас будет прекрасный день, где бы вы ни были, и увидимся в моем следующем видео.
—
КАК ДОБАВИТЬ HTML В WIX. Не знаете, как добавить HTML-код на сайт Wix? В этом руководстве по Wix я покажу вам, как добавить HTML в редактор Wix, чтобы вы могли добавить HTML-код в Wix.com. Мы рассмотрим все, что связано с добавлением кода в Wix, в частности, с добавлением HTML-кода в Wix. Приготовьтесь узнать все о HTML Wix с помощью редактора Wix HTML и HTML-кода веб-сайта Wix, чтобы вы могли добавить HTML-код на сайт Wix.
БЕСПЛАТНОЕ РУКОВОДСТВО ПО СОЗДАНИЮ ВЕБ-САЙТА: https://www. yestotech.com/complete-website-creation-guide
yestotech.com/complete-website-creation-guide
ПОДПИСАТЬСЯ НА НОВЫЕ ВИДЕО КАЖДЫЙ ВТОР И ЧЕТВЕРГ: http://bit.ly/youtube6yestotech
УКАЗАННЫЕ РЕСУРСЫ:
— БЕСПЛАТНОЕ полное руководство по созданию веб-сайта: https: // www.yestotech.com/complete-website-creation-guide
— Попробовать Wix БЕСПЛАТНО: http://bit.ly/wixforfree
— Получить 30-дневную БЕСПЛАТНУЮ пробную версию ConvertKit: https: // convertkit. com? lmref = 7SUoRg
— Получите 14-дневную бесплатную пробную версию Leadpages: https://try.leadpages.com/yestotech
СВЯЗАННЫЕ ВИДЕО:
— Добавьте свой бесплатный PDF-файл в Wix для загрузки Подписчиков: https://youtu.be/oWqKjrGarxc
— Как удалить учетную запись Wix: https: // youtu.be / AxeOGFdkvrM
— Добавить несколько местоположений на Wix Google Maps: https://youtu.be/07rJ0VR0DkU
— Настроить автоматические электронные письма в Wix + Создать маркетинговые кампании по электронной почте Wix Shoutout: https: // youtu. be / HwidaclNLaY
— Как подключить Wix к домену Godaddy: https://youtu.be/kgmefj027MQ
КОДЫ СКИДКИ И ЭКСКЛЮЗИВНЫЕ ПРЕДЛОЖЕНИЯ:
— ConvertKit (бесплатная пробная версия программного обеспечения для электронного маркетинга): 30 дней — https: // convertkit.com /? lmref = 7SUoRg
— Viraltag (инструмент для маркетинга в социальных сетях): 14-дневная бесплатная пробная версия и скидка 15 долларов США — https://viraltag.grsm.io/MarinaLotaif914
— Leadpages (целевая страница и веб-сайт) Builder): 14-дневная бесплатная пробная версия — https://try.leadpages.com/yestotech
— Interact Quiz Maker (викторины, опрос и раздача подарков): 14-дневная бесплатная пробная версия — https: // www.tryinteract.com/#oid=59709_4020
— Hostinger (веб-хостинг): скидка 10% с кодом YESTOTECH — https: // www.hostinger.com/yestotech
— Wix (конструктор веб-сайтов): 50% скидка на годовые премиальные пакеты (только для новых пользователей) с кодом EDU_Mar17411703 — http://bit.ly/wixforfree
— Canva Pro (графический дизайн tool): 30-дневная бесплатная пробная версия — https://canva.pxf.io/jA4Q5
— Visme (средство создания презентаций, инфографики и визуального контента): бессрочный план до тех пор, пока вы не решите перейти на новую версию — https: //partner.visme.co/?ref=MarinaLotaif
— Teachable (платформа онлайн-курсов): бесплатный вечный план до тех пор, пока вы не решите перейти на новую версию — https: // teachable.sjv.io/c/1134751/933427/12646
МАГАЗИН:
— Блестящий брендинг: https://mlotaif.lpages.co/brilliant-branding-evergreen/
— Веб-сайт Wonder: https : //mlotaif.lpages.co/wonder-website-evergreen
— Взлет трафика: https://mlotaif.lpages.co/traffic-takeoff-evergreen
— Шаблон воронки продаж вебинара: https: / /yestotech.teachable.com/p/webinar-sales-funnel-template
— Ускоренный курс Canva: https: // yestotech.teachable.com/p/canva-crash-course
— Учебные пособия по ConvertKit Tech: https://yestotech.teachable.com/p/convertkit-tech-training-tutorials
— Power Productivity: https: //yestotech.teachable.com/p/power-productivity-premium
ПОДПИСАТЬСЯ НА БОЛЬШЕ ВИДЕО: http://bit.ly/youtubeyestotech
МОИ ЛЮБИМЫЕ ТЕХНОЛОГИИ, ИНСТРУМЕНТЫ И РЕСУРСЫ: https: // www.yestotech.com/resources
ПРИСОЕДИНЯЙТЕСЬ К РАЗГОВОРУ!
— Веб-сайт: https: // www.yestotech.com
— Facebook: https://www.facebook.com/yestotech
— Pinterest: https://www.pinterest.com/yestotech
— Instagram: https: // www.instagram.com/yestotech
— Twitter: https://twitter.com/MarinaLotaif
Добро пожаловать на наш канал на YouTube! Наша миссия в Yes To Tech — дать возможность онлайн-предпринимателям, блоггерам и владельцам малого бизнеса, таким как вы, максимизировать свое присутствие в Интернете, даже если вы не разбираетесь в технологиях! Подпишитесь на наш канал, чтобы получать советы и рекомендации по созданию веб-сайтов своими руками, маркетингу в социальных сетях, маркетингу по электронной почте, брендингу, ведению блогов, веб-семинарам и созданию видео, для получения технической информации, необходимой, когда вы только начинаете свой онлайн-бизнес, и для пошаговые видеоуроки, созданные специально с точки зрения нетехнического интернет-предпринимателя.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ. Это видео и описание могут содержать партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, я получу небольшую комиссию. Это помогает поддерживать канал и позволяет мне и дальше снимать подобные видео. Я рекомендую только те продукты, которые я использую и которые люблю. Спасибо за поддержку!
ЧТО ВЫ УЗНАЕТЕ В ЭТОМ ВИДЕО:
Как добавить html в wix, как добавить код html на сайт wix, добавить код html на wix, как добавить html в редактор wix, как добавить html на сайт wix , руководства по wix, html-код wix, добавление html на wix, html-код wix, html-код веб-сайта wix, добавление html-кода, использование редактора wix html, html wix, добавление кода в wix, html-код в wix, добавление html в wix, wix, wix.com
#wixhtml #wixcode #wix
Теги: как добавить html в wix, как добавить код html на сайт wix, добавить код html в wix, как добавить html в редактор wix, как добавить html на сайт wix , руководства по wix, html-код wix, добавление html на wix, html-код wix, html-код веб-сайта wix, добавление html-кода, использование редактора wix html, html wix, добавление кода в wix, html-код в wix, добавление html в wix, wix, wix.com, да, технику
Как добавить встроенную форму на ваш сайт Wix
Формы Flodesk — лучший друг вашего сайта.Они фиксируют адреса электронной почты ваших посетителей, чтобы вы могли составить свой список и начать регулярно делиться своим брендом. И добавить их на свой сайт Wix очень просто.
Самыми распространенными формами регистрации на веб-сайтах являются встроенные формы. Это те, которые встроены в страницы веб-сайтов, сообщения в блогах, боковые панели или нижние колонтитулы. В отличие от всплывающих форм, они появляются как естественная встроенная часть веб-страницы и отображаются постоянно.
Как встроить встроенную форму на свой веб-сайт? Просто добавьте два фрагмента кода.
Как добавить встроенную форму на ваш сайт Wix
Шаг 1. Начните с создания и настройки встроенной формы.
Шаг 2 . В конце этапов настройки формы вы получите два фрагмента кода.
Это будет выглядеть примерно так, как показано на рисунке ниже. Вам необходимо добавить эти коды на свой сайт Wix, чтобы форма отображалась и ваши подписчики могли зарегистрироваться.
Примечание : На ваш веб-сайт необходимо добавить код заголовка и встроенный код .Недостаточно добавить только один из них.
Как добавить код заголовка и встроенный код на ваш сайт Wix
Поскольку большинство шаблонов Wix не дают вам доступа для прямого добавления кода в код заголовка вашего сайта (то есть тег
), вам необходимо добавьте оба фрагмента кода Flodesk в одно и то же окно iframe HTML на своей странице, где должна отображаться форма.Шаг 1. Перейдите на страницу, на которую вы хотите встроить встроенную форму.
Шаг 2. Нажмите синюю кнопку Добавить слева.
Шаг 3. Прокрутите вниз до Встроить> Пользовательские вставки .
Шаг 4 . Выберите Вставить виджет .
Шаг 5. Нажмите Enter Cod e и сначала скопируйте и вставьте код заголовка Flodesk, а затем добавьте встроенный фрагмент кода прямо под ним в этот блок кода.
Шаг 6 . Нажмите Обновить .
Шаг 7 . Измените размер и разместите блок кода так, чтобы он отображался так, как вам нравится.Затем опубликуйте изменения.
Хотите узнать больше?
Ознакомьтесь с документацией поддержки Wix о том, как добавить HTML-контент.
Подведем итоги!
Если вы серьезно настроены увеличить продажи, построить свой бренд и позиционировать себя как идейного лидера, обязательно добавьте на свой веб-сайт встроенную форму.
Сначала создайте встроенную форму. Затем скопируйте созданный для вас заголовок и фрагменты встроенного кода.
Перейдите на страницу веб-сайта, на которую вы хотите встроить встроенную форму.
Добавьте блок кода и вставьте сначала код заголовка Flodesk, а затем встроенный фрагмент кода прямо под ним.
Начните собирать электронные адреса посетителей и рассылать эти красивые электронные письма!
Чтобы узнать больше:
Как добавить JavaScript на веб-сайты Wix
Если вы хотите добавить javascript на сайт Wix, возможно, его цель — помочь вам получить больше информации о посещаемости вашего сайта.Если это так, то вы очень выиграете от беглого просмотра нашей страницы о том, как получить больше прибыли от своего веб-сайта Wix.
Теперь о том, как установить javascript…
После многих лет ожидания Wix, наконец, (2018) позволил добавлять код javascript на веб-сайты Wix таким образом, чтобы это было проще и работало намного лучше, чем раньше.
Ранее существовала проблема, заключающаяся в том, что Wix плохо справлялся с внешним javascript. Например, клиенты A1WebStats смогут видеть компании, которые посетили их веб-сайт, но не то, что они просматривали, страница за страницей.Теперь эта проблема исчезла.
Есть несколько руководств, посвященных использованию Wix App Market, но этот метод не работает со многими типами javascript.
Это руководство посвящено новому методу, запущенному Wix в феврале 2018 года.
- Войдите в свой аккаунт Wix.
- Щелкните «Управление и редактирование сайта».
- Прокрутите левую панель вниз и нажмите «Отслеживание и аналитика».
- Щелкните «Новый инструмент».
- Существует ряд стандартных инструментов (например,грамм. Google Analytics, Facebook Pixel), из которого вы можете выбрать или…
- Вы можете выбрать Custom, если ваш вариант javascript не отображается (например, A1WebStats или Hotjar).
- При выборе Custom вы вставляете свой javascript в поле с заголовком «Вставьте сюда фрагмент кода».
- Затем дайте пользовательскому коду имя (например, A1WebStats, если используется наш код отслеживания).
- В разделе «Добавить код на страницы» выберите «Загружать код на каждую новую страницу» из раскрывающегося списка в части «Все страницы».
- Выберите, хотите ли вы, чтобы javascript помещался в заголовок, начало тела или конец тела. Выбор Head или Body — start обычно гарантирует, что javascript срабатывает последовательно.
- Затем нажмите Применить.
Теперь вам просто нужно протестировать установку.
Если вы используете A1WebStats, вам нужно перейти на свой веб-сайт Wix, перемещаться по различным страницам, а затем увидеть это в реальном времени в A1WebStats, выбрав Фильтры — Все страницы на верхней панели навигации, и тогда вы увидите свое перемещение по этим страницам. .
При использовании A1WebStats теперь вы также сможете видеть названия компаний, которые посетили, а также то, что они просматривали постранично после перехода на ваш сайт Wix.
Если вы не используете A1WebStats, вы сможете использовать приложение (связанное с установленным javascript), чтобы убедиться, что оно работает правильно.
А вот видео, показывающее, как установить JavaScript на ваш сайт Wix…
Если вы пропустили
Вверху этой страницы мы ссылались на нашу страницу о том, как получить больше прибыли от вашего сайта Wix.Если это то, чего вы хотите достичь, то эта страница станет отправной точкой для увеличения прибыли.
Другие сообщения, которые могут вам понравиться
Множество ( [0] => 49 )
Как часто и сколько люди используют A1WebStats?
Категории: B2B продажи,
Теги: Функциональность A1WebStats, Отслеживание компаний, Образ мышления,
Какое ХОРОШЕЕ количество посетителей сайта в месяц?
Категории: Веб-аналитика,
Теги: Увеличение количества запросов, рентабельности инвестиций в маркетинг, мышления, посещаемости веб-сайта,
Отсутствие ресурсов для отслеживания посещений компаний
Категории: B2B продажи,
Теги: Отслеживание компаний, мышление,
Установка локатора складских запасов на Wix
Stockist работает с Wix и предлагает простой способ добавить указатель магазинов на ваш сайт Wix.
Добавление Stockist на ваш сайт Wix
Чтобы добавить указатель магазинов на страницу своего сайта, выполните следующие действия:
- В Wix нажмите Изменить сайт и перейдите на страницу, на которую вы хотите добавить свой локатор
- В редакторе Wix нажмите кнопку Добавить , чтобы добавить новый компонент:
- Выберите Вставить категорию:
- В разделе Custom Embeds найдите HTML iframe element:
- Перетащите элемент iframe HTML на свою страницу там, где должен отображаться указатель:
- Переместите и измените размер HTML-элемента по своему усмотрению, затем щелкните элемент и выберите Введите код :
- На панели управления Stockist Store Locator откройте страницу «Установка »> «Вставить код » и скопируйте показанный там фрагмент HTML.
- Вернитесь в редактор Wix и вставьте фрагмент в поле кода:
- Нажмите Применить , чтобы сохранить код, и ваш локатор должен появиться на странице.
Настройка шрифта
В отличие от других платформ веб-сайтов, Wix не позволяет добавлять HTML-код прямо на страницу. Вместо этого встроенные приложения, такие как Stockist, могут быть добавлены только внутри контейнера, называемого «iframe».
Это ограничение не позволяет Stockist автоматически использовать стили из остальной части вашего сайта, такие как шрифт и цвет текста.В результате ваш локатор может использовать стили текста по умолчанию вашего браузера, которые не подходят для вашего сайта.
Это можно исправить, добавив правило настраиваемого стиля в свою учетную запись Stockist, чтобы изменить шрифт. Чтобы использовать более красивый шрифт, вы можете вставить следующий код в Пользовательское поле CSS на Страница Настройки> Внешний вид панели инструментов приложения:
# stockist-widget {
семейство шрифтов: -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, Ubuntu, roboto, noto, segoe ui, arial, sans-serif;
}
Интегрируйте с WIX | Расписание встреч
Интеграция с WIX | Расписание встреч | РесурваКАК: ШАГ ЗА ШАГОМ
В РЕСУРВЕ
- Выберите «Управление»> «Виджет бронирования»
- Измените цвета, чтобы они соответствовали вашему веб-сайту, и нажмите «Сохранить и опубликовать».
- Нажмите «Авторизованные сайты», затем «+ Новый».
- Добавьте usrfiles.com
- Нажмите «Авторизованные сайты», затем «+ Создать» еще раз
- Добавить www.usrfiles.com
- Игнорируйте кнопку «Получить код». Wix требует, чтобы вы использовали iframe, а не Javascript. Iframe выглядит так:
- Замените «YOURSLUG» на свой Resurva Slug и скопируйте приведенный выше код.
В WIX
- Перейдите в редактор и перейдите на страницу, на которую хотите добавить виджет бронирования.
- Щелкните «+», затем «Еще», затем HTML-код.
- Контейнер будет добавлен на страницу. Нажмите «Ввести код» и вставьте код в поле.
- Убедитесь, что контейнер достаточно большой (с пространством для маневра в несколько пикселей), чтобы в нем помещался виджет бронирования. По умолчанию это 450 на 450 пикселей, но вы можете изменить это при необходимости.
При редактировании вашего сайта Wix виджет бронирования Resurva сообщит вам, что сайт не авторизован.Это потому, что Wix хранит ваши файлы на usrfiles.com, а вы редактируете свой сайт на wix.com
.Если вы вошли в Resurva, вы не сможете увидеть виджет. Вместо этого вы увидите окно с надписью «Виджет Resurva Book не будет отображаться должным образом, если вы вошли в систему как администратор».
Вы должны выйти из Resurva или открыть свой веб-сайт в другом браузере, чтобы увидеть виджет бронирования, как ваши клиенты.
Каждая учетная запись Resurva включает в себя встраиваемый виджет для встреч, так что вы можете принимать заказы и предлагать свое расписание прямо на своем веб-сайте Wix.
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу политику.Автоматизируйте загрузку файлов в Wix с помощью загрузчика файлов Uploadcare
Wix — это бесплатный конструктор веб-сайтов. С помощью Uploadcare вы можете разрешить ваши пользователи могут отправлять медиа через формы, не беспокоясь о хранении или загрузке интерфейс.
Всего за 5 минут мы построим рабочую форму с поддержкой загрузки через Загрузчик файлов Uploadcare, используя всего несколько строк код.
Как Uploadcare загружает файлы в Wix
Наш адаптивный и готовый для мобильных устройств загрузчик файлов входит в стандартную комплектацию
Библиотека JavaScript. Технически File Uploader заменяет ваш основной элементы управления, которые затем становятся кнопками, активирующими файл
диалоговое окно загрузчика. Каждый контент, загруженный через Uploadcare, мгновенно получает
кэшируется на нашем CDN и быстро и надежно доставляется в более чем 130 стран.
Как это выглядит для конечного пользователя? Например, предположим, вам нужен пользователи могут загружать отсканированные документы.Благодаря интегрированному загрузчику файлов они посмотрите форму отправки, где они могут легко добавить PDF-файлы на ваш сайт Wix.
Но, конечно, дело не только в файлах PDF. Сохраненные изображения и видеофайлы в различных источниках, от локальных папок на вашем ПК до социальных сетей, также могут быть загружено на Wix.
Итак, приступим.
Добавление PDF-файла в WixШаг 1. Настройка
Прежде чем мы начнем, давайте убедимся, что все на месте.
Прежде всего, вам нужен сайт на базе Wix.Если у вас его нет, он будет всего несколько щелчков мышью, чтобы создать его.
Во-вторых, вам необходимо иметь учетную запись Uploadcare. Если вы этого не сделаете, подпишите За одного. Создав его, перейдите к своему панель инструментов, чтобы создать новый проект или открыть для себя ваш публичный ключ API для существующего.
Кстати, если вы планируете разрешить пользователям отправлять файлы без изображений через вашу форму, добавьте платежную информацию в вашу учетную запись.
Теперь, когда вы настроили, перейдите на свой сайт Wix и перейдите к следующему шагу.
Шаг 2. Создайте блок HTML
Перейдите в редактор Wix и откройте свой сайт. Используйте панель инструментов слева, чтобы разместите HTML-элемент на своей странице: нажмите значок «плюс» , , затем нажмите «Еще », «». и выберите HTML iframe в разделе «Встраивание «.
Добавление HTML-кода для загрузки в WixТеперь разместите элемент в своей рабочей области. Убедитесь, что ширина блока равна не менее 760 пикселей, чтобы средство загрузки файлов отображалось правильно.
Шаг 3. Добавьте загрузчик файлов Uploadcare
Выберите блок, который вы только что разместили, и нажмите кнопку Enter Code .А появится окно настроек с двумя вариантами: переключатель «Код» и поле кода HTML. Скопируйте приведенный ниже код и вставьте его туда.
Не забудьте заменить YOUR_PUBLIC_KEY настоящим открытым ключом API, который у вас есть после регистрации в Uploadcare.
<сценарий>
UPLOADCARE_PUBLIC_KEY = 'YOUR_PUBLIC_KEY'
<сценарий
src = "https://ucarecdn.com/libs/widget/3.x/uploadcare.full.min.js"
data-integration = "Wix"
>
HTML-код для загрузки Wix Параметр только изображения данных находится в
конфигурация загрузчика файлов для обеспечения безотказной работы при работе с
аккаунты на бесплатном плане без добавления платежной информации: в них разрешены только изображения
загружает.
Шаг 4. Опубликуйте форму загрузки в Wix
Нажмите «Обновить », «», и вы закончите интеграцию загрузчика файлов.
Окончательный вид загрузчика файлов для WixВы можете изменить порядок блоков в редакторе Wix, переместив их на слой вверх или вниз. Убедитесь, что ваша форма находится на самом верхнем слое (Ctrl + Shift + → подойдет that), поэтому никакие другие элементы не блокируют представление, когда диалог активирован.
Обратите внимание, что Wix помещает внешний HTML в элемент
