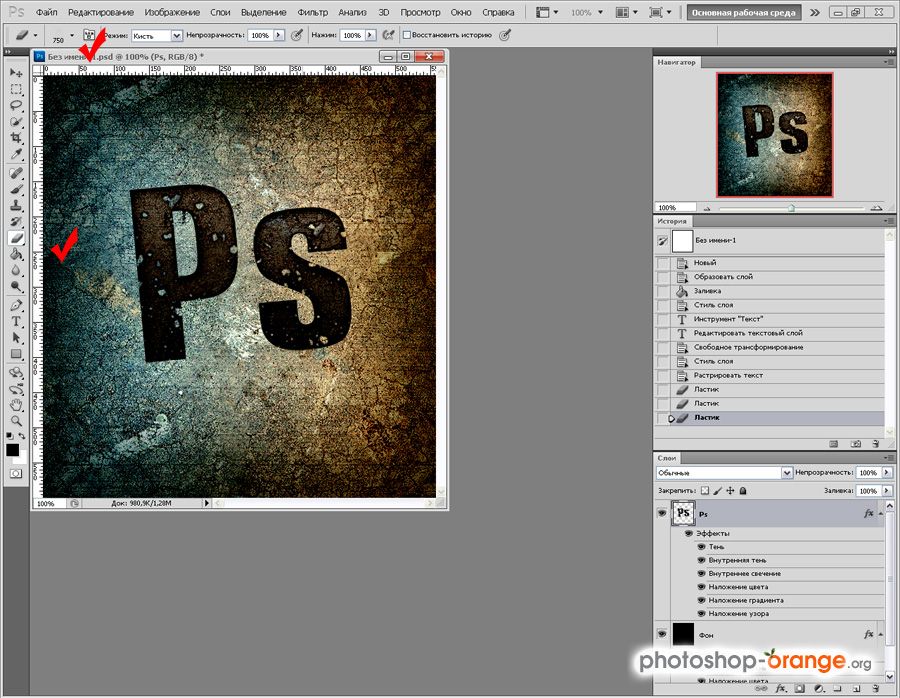
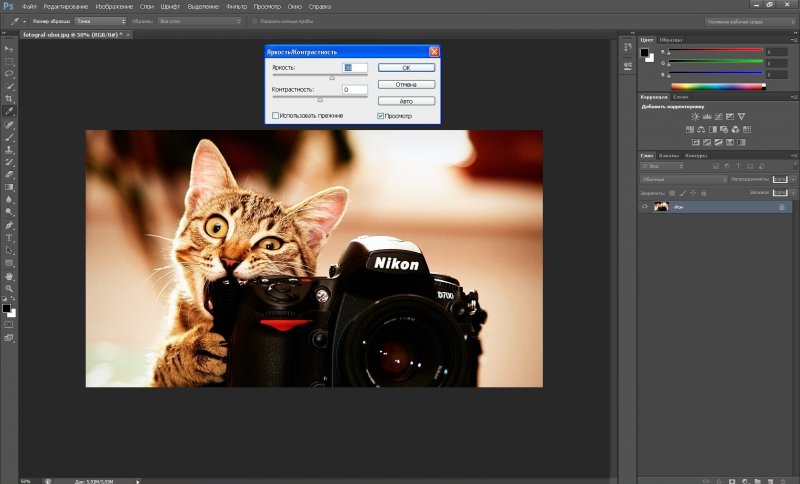
Как перетаскивать фото в фотошоп
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Перемещение фотографий между вкладками документов в Photoshop
Давайте рассмотрим различные способы, как это сделать.
Способ 1
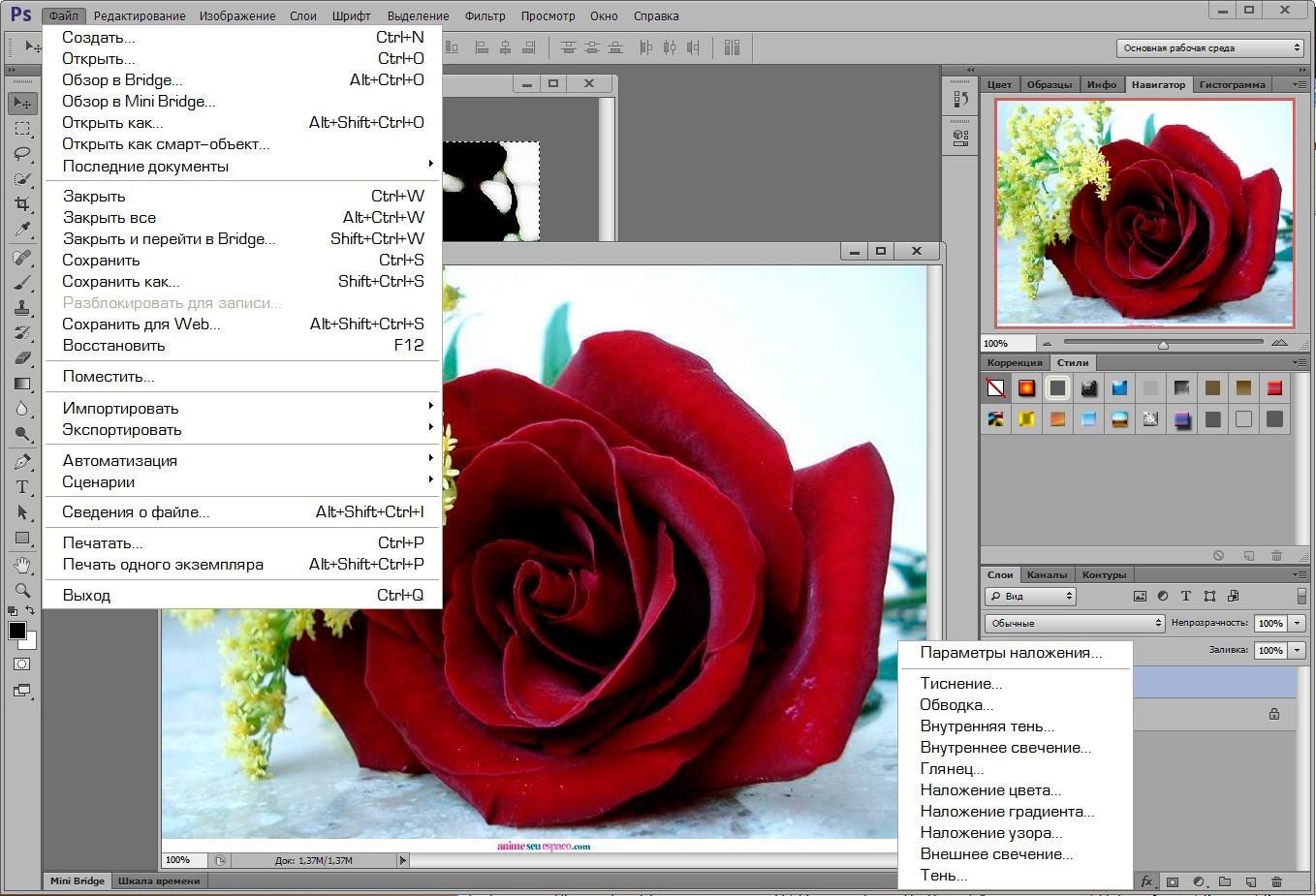
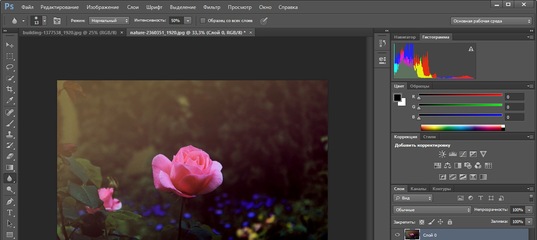
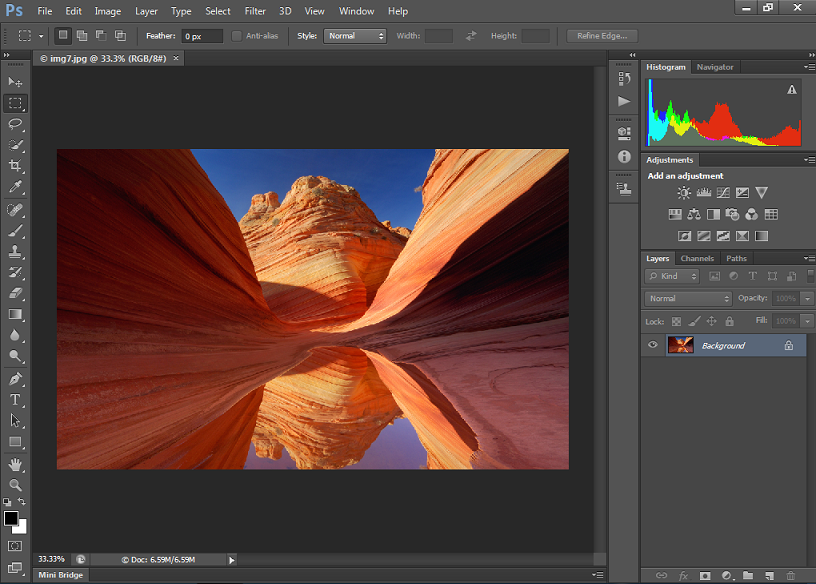
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
В панели слоёв мы видим, что фото с парой размещено над целевым:
По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
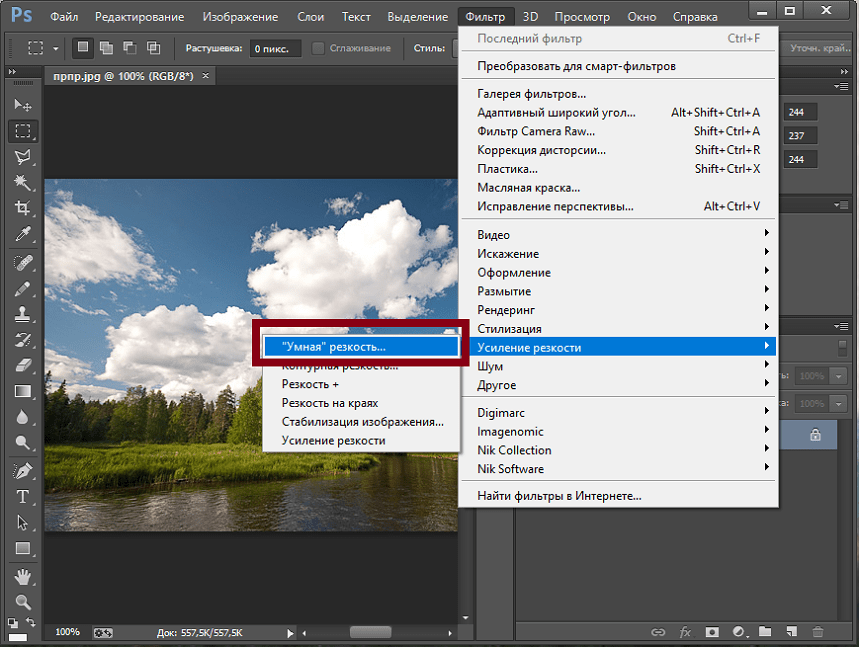
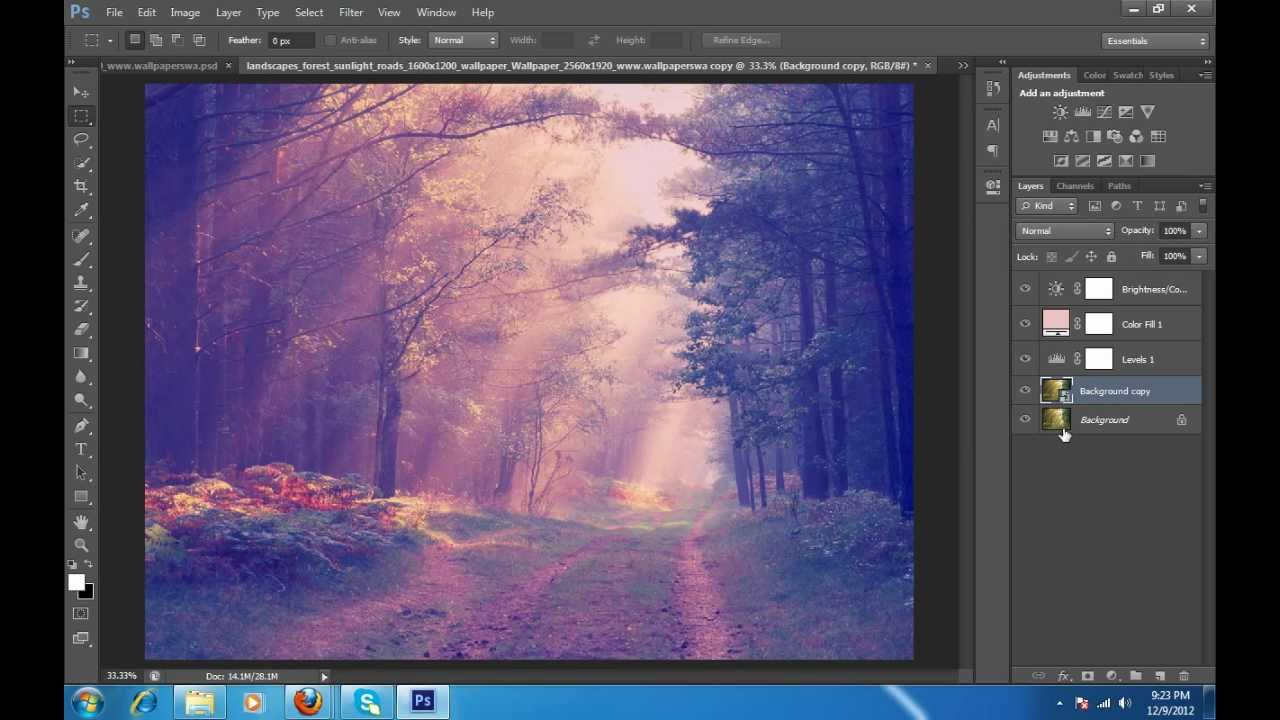
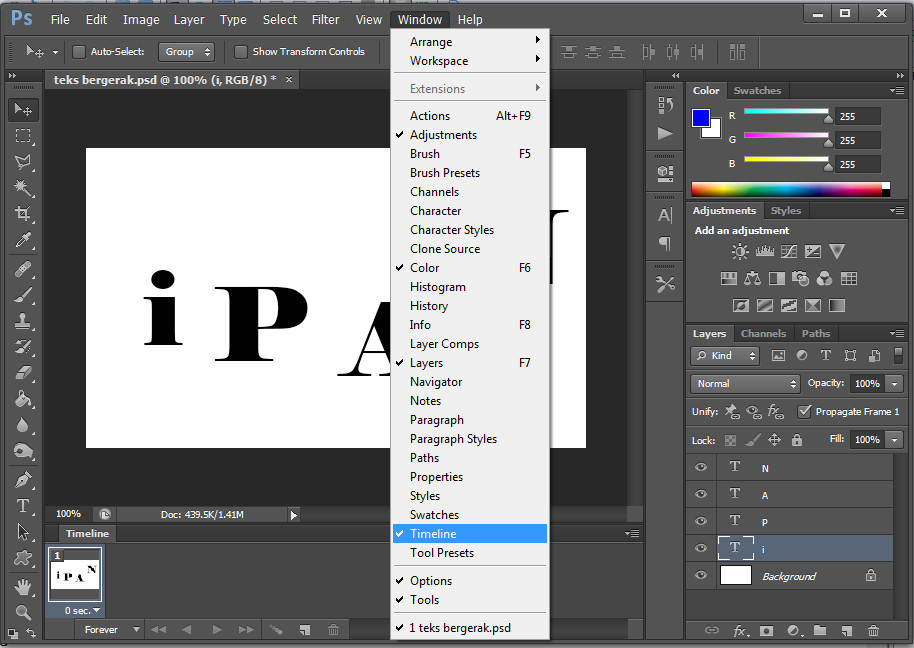
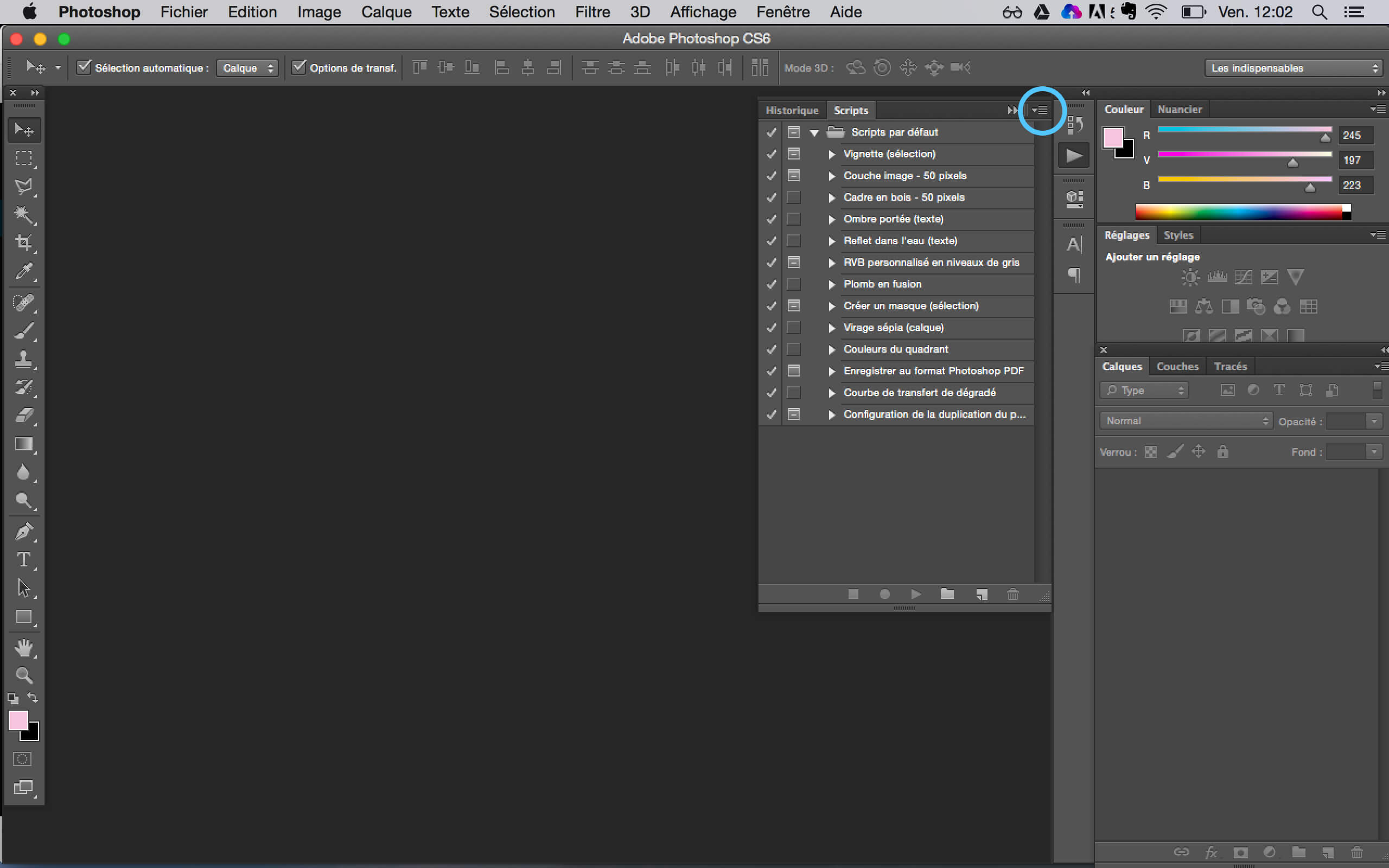
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
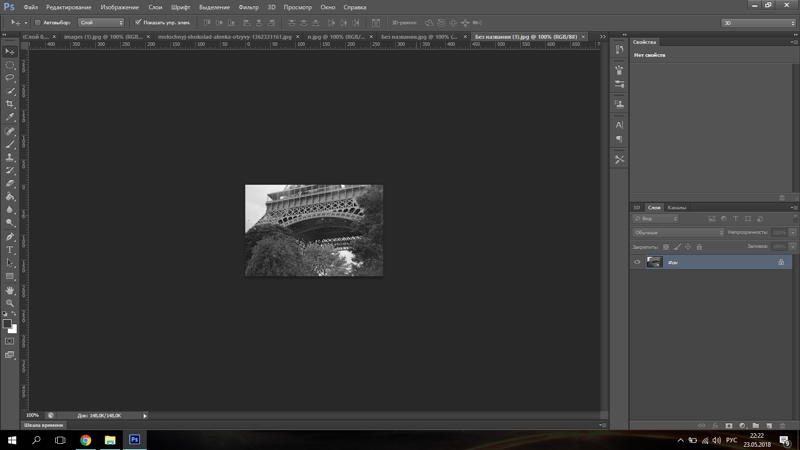
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:
Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Как вставить картинку в Adobe Photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Это можно сделать с помощью буфера о…
Из этой статьи
узнаете, как
вставить картинку в Фотошопе.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
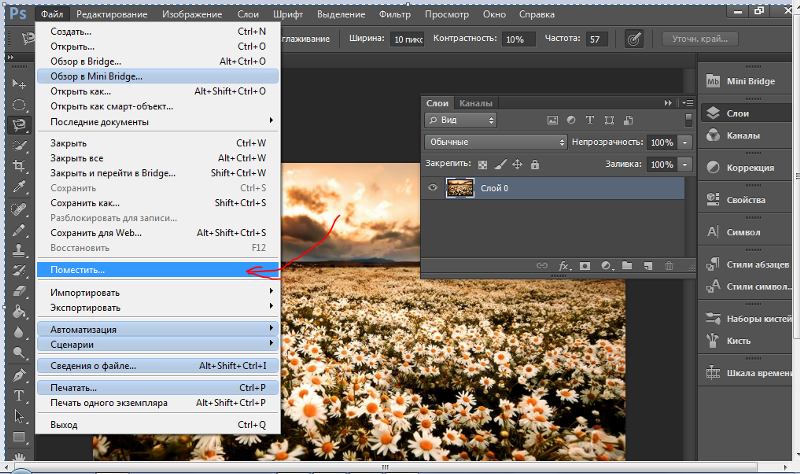
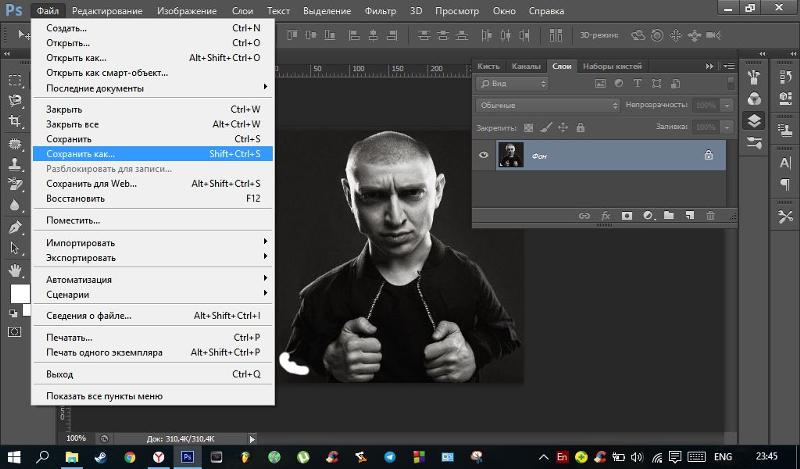
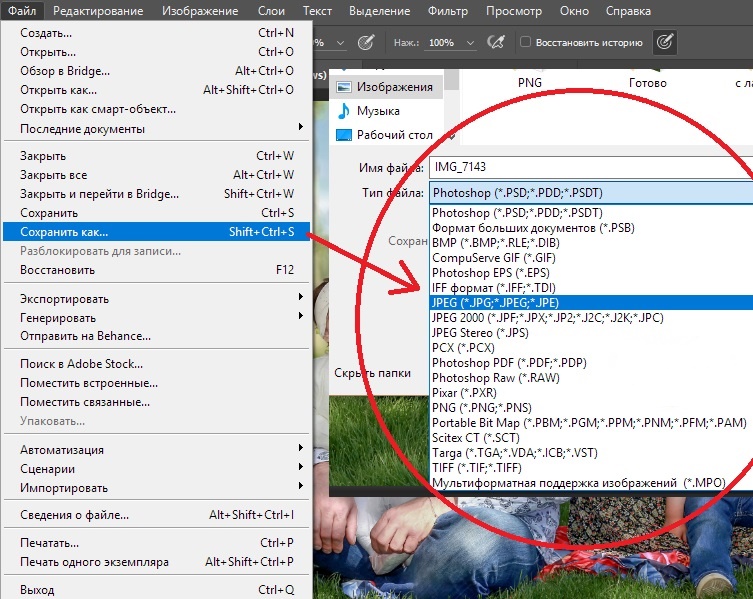
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
-
Найдите изображение,
с которым хотите работать, выберите
его, и нажмите «ОК».

После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
-
Откройте вкладку
с изображением, которое необходимо
перенести.

- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
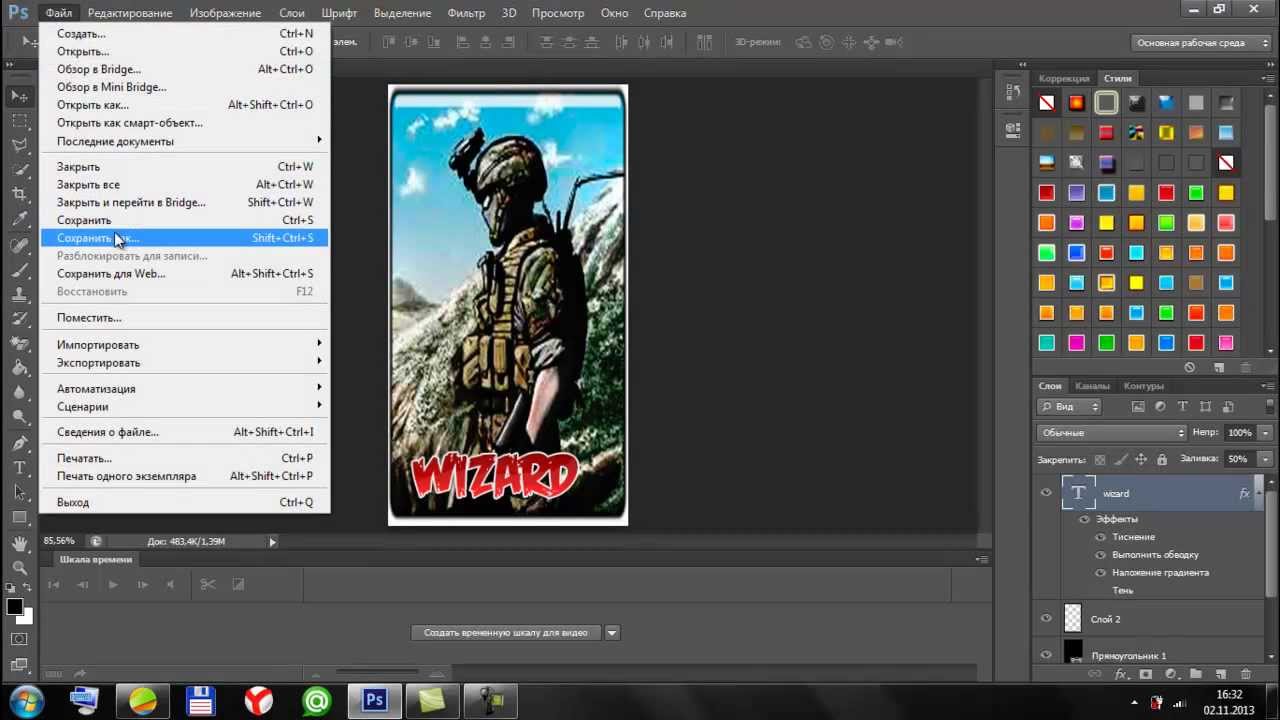
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
-
Перейдите на
вкладку фона.

- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
-
Нажмите клавишу
«Пуск».

- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить».
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
[Решено] Photoshop не перетаскиваются файлы
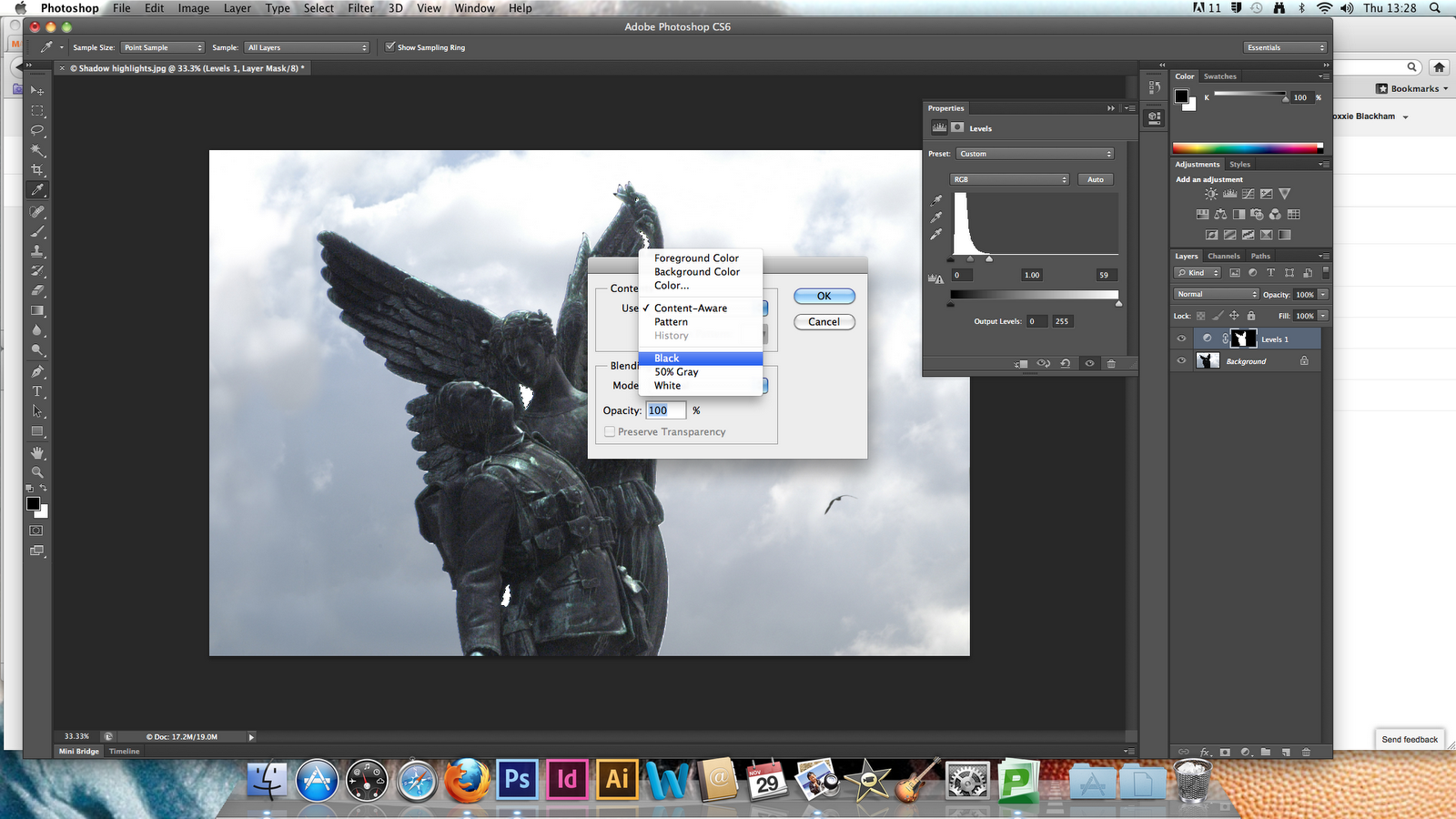
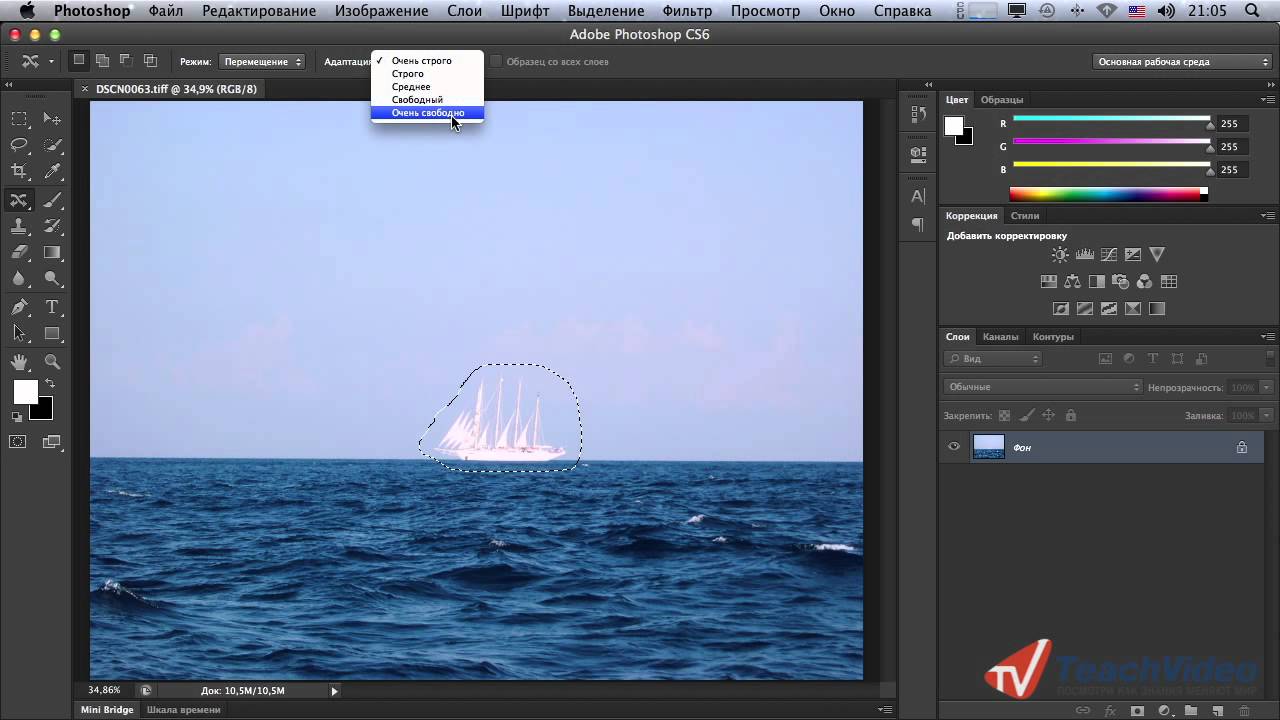
Вчера на новой системе установил Photoshop CS6 и захотел пообрабатывать фотки, но фотки ни как не хотели переносится на созданный документ, при перетаскивании постоянно горел перечеркнутый круг (как на данном скриншоте:)
Данную проблему я решил только таким способом:
- Входим в реестор
- Пуск вводим строке поиска regedit.

Идем по пути: HKEY_LOCAL_MACHINE > SOFTWARE > Microsoft > Windows > CurrentVersion > Policies > System - Находим строку EnableLUA
- Меняем переменную с 1 на 0.
- Перегружаем компьютер
- Радуемся жизни
В интернете есть еще один способ, суть которого заключается в том, что нужно нужно запустить Photoshop под Администратором, а это можно сделать двумя вариантами:
- Зажимаете SHIFT и кликаете правой мышкой по ярлыку Photoshop и из выпадающего списка выбираете пункт Запуск от имени Администратора
- А второй способ это что бы постоянно не зажимать Shift, в ярлыке ставится галка что бы при запуске этой программы через этот ярлык он запускался от имени Администратора. Для этого на ярлыке Photoshop нажимаем правой кнопкой мыши, выбираем пункт Свойство переходим в закладку Совместимость и ставим галку в поле Уровень прав.

Вот и все.
( 8 оценок, среднее 4.5 из 5 )
Понравилась статья? Поделиться с друзьями:
Как вставить картинку в Фотошопе
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.
- Открыть в меню «Файл», а затем «Открыть».
 На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.
На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O. - Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.
Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.
Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет 72dpi, а которое открывается – 300dpi. Второе фото/картинка будет меньше.
Второе фото/картинка будет меньше.
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.
Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.
Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.
Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.
Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Как пользоваться инструментом Перемещение в фотошопе
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1.
 Двигать содержимое слоя
Двигать содержимое слояПри помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4.
 Выравнивать объекты по центру и краям
Выравнивать объекты по центру и краямНа панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Решено: невозможно перетащить фотографии в Photoshop CS6 — сообщество поддержки Adobe
У меня эта проблема с тех пор, как я последний раз форматировала свой компьютер, и это очень раздражает.
Обычно, когда я пытаюсь перетащить изображение в фотошоп, курсоры превращаются в кружок с косой чертой (недоступно).
I может открывать файлы, щелкнув правой кнопкой мыши и выбрав «Открыть с помощью -> Adobe Photoshop CS6», а я могу также открыть с помощью «Файл> Открыть»… «(ctrl + O)
Я искал решение этой проблемы, но ничего не помогло.
Это то, что я пытался сделать до сих пор:
— Сброс настроек (ctrl + alt + shift)
— Запуск с правами администратора
— Запуск без прав администратора
— Убедитесь, что у меня есть права доступа к файлам
— Убедитесь, что файлы не настроены как файлы только для чтения
— Изменение параметра рабочего диска (Предпочтение -> Производительность)
Ни один из них не работал, и я ищу другое решение…
Вот мои характеристики ПК:
ОС: Microsoft Windows 7 Ultimate 32-разрядная SP1
ЦП: Intel Core 2 Quad Q8300 @ 2,50 ГГц
Оперативная память: 4,00 ГБ, двухканальная DDR2 @ 400 МГц
Материнская плата: Gigabyte Technology Co. , Ltd. G31M-ES2L
, Ltd. G31M-ES2L
Графическая карта: 1024 МБ GeForce GT 240 (nVidia)
.Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Решено: невозможно перетащить файлы в Photoshop CC — Сообщество поддержки Adobe
Версия Adobe Photoshop: 2017.0.1 20161130.r.29 2016/11/30: 23: 00: 00 CL 1099099 x64
Количество запусков: 0
Версия: 10 или выше
Архитектура системы: Семейство ЦП AMD: 15, Модель: 2, Степпинг: 0 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4.1, SSE4.2, AVX
Физический процессор количество: 4
Количество логических процессоров: 8
Скорость процессора: 4013 МГц
Встроенная память: 32680 МБ
Свободная память: 2 МБ
Память, доступная для Photoshop: 29458 МБ
Память, используемая Photoshop: 70 %
Эскизы журнала: включено.
Touch Bar: Включено.
Слои псевдонимов: отключено.
Палитра модификаторов: Включена.
Многотональная 3D-печать: отключено.
Дальний свет: включен.
Размер плитки изображения: 1028K
Уровни кэша изображений: 4
Предварительный просмотр шрифта: Средний
TextComposer: Latin
Дисплей: 1
Границы дисплея: сверху = 0, слева = 0, снизу = 1200, справа = 1920
Дисплей: 2
Границы дисплея: вверху = 0, слева = -1920, внизу = 1080, справа = 0
Чертеж OpenGL: включен.
OpenGL Разрешить старые графические процессоры: не обнаружено.
OpenGL Drawing Mode: Advanced
OpenGL Allow Normal Mode: True.
OpenGL Разрешить расширенный режим: True.
AIFCoreInitialized = 1
AIFOGLInitialized = 1
OGLContextCreated = 1
NumGLGPUs = 1
NumCLGPUs = 1
NumNativeGPUGPUs 0 [
]. = 0
glgpu [0] .GLMemoryMB = 4096
glgpu [0]. GLName = «NVIDIA GeForce GTX 960»
GLName = «NVIDIA GeForce GTX 960»
glgpu [0] .GLVendor = «NVIDIA Corporation»
glgpu [0] .GLVendorID = 4318
glgpu [0] .GLDriverVersion = «21.21.13.7633»
] .GLRectTextureSize = 16384glgpu [0] .GLRenderer = «GeForce GTX 960 / PCIe / SSE2»
glgpu [0] .GLRendererID = 5121
glgpu [0] .HasGLNPOTSuppu [0] .HasGLNPOTSu000]. GLDriver = «C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvd3dumx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi. inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
glgpu [0] .GLDriverDate = «20161211000000.000000-000»
glgpu [0] = 1 .CanCompileProgramGLSL
glgpu [0] = 1 .GLFrameBufferOK
glgpu [0] .glGetString [GL_SHADING_LANGUAGE_VERSION] = «4,50 NVIDIA»
glgpu [0] .glGetProgramivARB [GL_FRAGMENT_PROGRAM_ARB] [GL_MAX_PROGRAM_INSTRUCTIONS_ARB] = [65536]
glgpu [0] .glGetIntegerv [GL_MAX_TEXTURE_UNITS] = [4]
glgpu [0] .glGetIntegerv [GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS] = [ 192]
glgpu [0].glGetIntegerv [GL_MAX_VERTEX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_DRAW_BUFFERS] = [8]
glgpu [0] .glGetIntegerv [GL_MAX_VERTEX_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_FRAGMENT_UNIFORM_COMPONENTS] = [4096]
glgpu [0] . glGetIntegerv [GL_MAX_VARYING_FLOATSIBE] = [9000]
glGetIntegerv [GL_MAX_VARYING_FLOATSIBE] = [9000]
GLOATSIBet [GL_MAX_VARYING_FLOATSIB] = [124]
GLOATSIB ]_0002 [124] 9000gV3 glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_PROGRAM] = 1
glgpu [0].расширение [AIF :: OGL :: GL_ARB_FRAGMENT_PROGRAM] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_SHADER] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_FADER]
glgpu [0] .extension [AIF :: OGL :: GL_EXT_FRAMEBUFFER_OBJECT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_TEXTURE_RECTANGLE] = 1
:: glgptension [0]. OGL :: GL_ARB_TEXTURE_FLOAT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_OCCLUSION_QUERY] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERT_EX_BU] =
glgpu000 [1] ].extension [AIF :: OGL :: GL_ARB_SHADER_TEXTURE_LOD] = 1
clgpu [0] .CLPlatformVersion = «1.2»
clgpu [0] .CLDeviceVersion = «1.2 CUDA»
clgpute [0]. [0] .CLMemoryMB = 4096
clgpu [0] .CLName = «GeForce GTX 960»
clgpu [0] . CLVendor = «NVIDIA Corporation»
CLVendor = «NVIDIA Corporation»
clgpu [0] .CLVendorID = 4318
clgpu [0] .CLDriverVersion = «376.33»
clgpu [0] .CLBandwidth = 8.03426e + 10
clgpu [0] .CLCompute = 1069.4
Тип лицензии: Подписка
Серийный номер: 9097032384593677302000 9000 GUI: 909703238459367730299
000 GUI
тест: ReduceUXFriction
Папка приложения: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \
Путь к временному файлу: C: \ Users \ shera \ AppData \ Local \ Temp \
Царапина Photoshop имеет асинхронный I / O включен
Объем (а) царапины:
Запуск, 465.2 ГБ, 298,8 ГБ бесплатно
Папка требуемых подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Required \ Plug-Ins \
Папкаосновных подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Плагины \
.Почему я не могу перетащить фотографии из…
Это проблема не фотографий, а старых приложений, таких как Word или Powerpoint. Вы можете перетащить их в Mail, Pages, Keynote.
Вы можете перетащить их в Mail, Pages, Keynote.
Photos — это полностью новое приложение, написанное для последней версии MacOS X Yosemite 10.10.3. Весь код был написан с нуля с использованием новых фреймворков, разработанных для Yosemite. Но это означает, что старое программное обеспечение не полностью совместимо с фотографиями и требует обновления.
Рассмотрите возможность использования iPhoto, если вам нужно использовать более старые приложения, такие как текущее программное обеспечение MS Office, до тех пор, пока не будут доступны обновления совместимости для Word или Powerpoint.При установке основных обновлений системы старое программное обеспечение может стать несовместимым или, по крайней мере, перестать полностью поддерживаться, поскольку требуемые службы операционной системы могли измениться.
Для MacOS X 10.10.3 установите iPhoto 9.6.1, он хорошо работает с Yosemite. Если вы еще не обновились до версии 9.6.1, см. Этот совет пользователя:
Получите iPhoto 9. 6.1, если вы не обновляли до ОС … | Сообщества поддержки Apple
6.1, если вы не обновляли до ОС … | Сообщества поддержки Apple
Вы не можете перетаскивать фотографии из фотографий в старые приложения, которые еще не были обновлены для полной совместимости с фотографиями и MacOS X 10.10.3. Вам придется дождаться обновления Word, Powerpoint и т. Д., Чтобы сделать их полностью совместимыми.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.

- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .
 3px
3px - Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон.
 Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. - Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено. Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Photoshop CS6 Crack — Русские Блоги
Photoshop CS6 треснул интеграцию запатентованного Adobe’s Spirtary Mercury Image Engine с наиболее мощными возможностями редактирования изображений. Новые функции Content-Aware Составьте пользователям проще и удобно выбрать область, карту и другие операции. Photoshop CS6 Chinese Crack Version можно сказать, что это самое популярное программное обеспечение, прийти и загрузить Photoshop CS6 Chinese Crack Versont версию бесплатно!
1, Photoshop CS6 Cracking Поддержка нескольких шаблонов рисования
Photoshop поддерживаемый рисунок рисунка рисунок рисунок, содержит PSD, EPS, DCS, TIF, JEPG, BMP, PCX, FLM, PDF, PICT, GIF, PNG, IFF, FPX, RAW и SCT, используя Photoshop, чтобы поставить некоторую структуру.
2, Photoshop CS6 Cracking в различных цветах
Поддерживаемая цветная форма Photoshop включает в себя растровое изображение, форму серого, форма RBG, форма CMYK, форма лаборатории, форму цветной формы, двухцветное образование и многоканальные формы и т. Д., И могут выполнять различные формы преобразования, а также могут выполнять различные формы преобразования Также можно настроить масштаб, разрешение и бюджет чертежа, который может быть в состоянии увеличить или уменьшить разрешение, не влияя на масштабы, не затрагивающие масштабы. (Скачать адрес отличной карты домой », не влияя на разрешениеhttp://www.yotuhome.com/)
3, Photoshop CS6 Трескания функции сильных сборов
С прямоугольниками, эллиптическими масками и наборами, вы можете выбрать одну или несколько различных масштабов, форма выбора формы формы может быть использована для выбора пикселей края, так что выбор масштаба должен быть выбран для Выберите чертеж и используйте трюки. Или инструкции цвета могут выбрать цвет, чтобы выбрать использование нескольких ярлыков и может завершить выбор размера, вычитания и обратного элеватора.
Или инструкции цвета могут выбрать цвет, чтобы выбрать использование нескольких ярлыков и может завершить выбор размера, вычитания и обратного элеватора.
(Скачать адрес: отличные картинкиhttp://www.yotuhome.com/)
4, Photoshop CS6 Cracks могут сделать различные модификации на рисунки
Такие, как мобильный, подражание, пост, вырезание, ликвидация и т. Д., Если это неправильно, также возможно выполнить неограниченные отзыва и реабилитацию, а Photoshop также может вращаться и деформировать рисунок, такой как листовая или вращение в фиксированном направлении. Отказ (Скачать адрес: отличные картинкиhttp://www.yotuhome.com/)
5, Photoshop CS6 Cracking может регулировать настройку и цвет рисунка
Регулировка цветной фазы, насыщенности, яркости и контраста простую, а Photoshop можно регулировать в одиночку и может быть отрегулирован только к выбранному цвету, а цветовой баланс обращается в цветовой чертеже. Смешивание, с использованием стадии цвета и Кривая инструкция для регулировки основных моментов, безумных гармонии и регулировкой центра, который трудно достичь традиционной живописи.
(Скачать адрес: отличные картинкиhttp://www.yotuhome.com/)
6, Photoshop CS6 Crack поставляется в функцию покраски
Используйте пистолет, ручку, кисть, карандаш, прямую линию, могут создать различную графику, через свою собственную форму удары, тяжелые и давление, могут создать другую щетку, используя мутантные вещи, которые могут производить различные мутации роль, углубление и задержку Вещи могут быть выбраны для изменения освещения рисунка.
(Скачать адрес: отличные картинкиhttp://www.yotuhome.com/)
7., Photoshop CS6 Cracking с использованием пользователей Photoshop для установления слоев
Разнообразные слои, такие как текстура, текстовый слой, слой кондиционирования и т. Д., И удобно изменить каждый слой, пользователи могут выполнять осцилляторы, перемещение, удаление, флип, слияния и композицию, могут заполнить место, оно также Можно применить тень и другие операции, чтобы сделать эффект трюка. Нарегулирующий слой можно использовать, не влияя на чертеж, манипулирующий прозрачность и насыщение слоя, а текстовый слой может изменять текст на рисунке в любое время, Пользователь также не может быть изменен на разные цветные каналы, используя маски, чтобы точно выбрать масштаб, хранить и операцию нагрузки.
(Скачать адрес: отличные картинкиhttp://www.yotuhome.com/)
8, Photoshop CS6 трещины для всего 100 фильтров
Каждый фильтр отличается, и пользователь может использовать эти фильтры, чтобы завершить различные специальные функции, такие как использование воздушного фильтра для добавления датчика чертежа и используйте рельефный фильтр для облегчения действия.
(Скачать адрес: отличные картинкиhttp://www.yotuhome.com/)
Как открыть изображение RAW в Adobe Photoshop CS6 или Cc 2022
В первые дни в камерах DSLR использовался только один поддерживаемый формат изображения, называемый JPEG. Однако теперь вы можете сделать снимок в формате RAW . Основное различие между файлами RAW и JPEG заключается в том, что у вас будет больше области при редактировании изображения в различных фоторедакторах, таких как Photoshop , Lightroom и т. д. С другой стороны, изображение, записанное в формате JPEG, может не предлагать много вариантов редактирования после захвата.
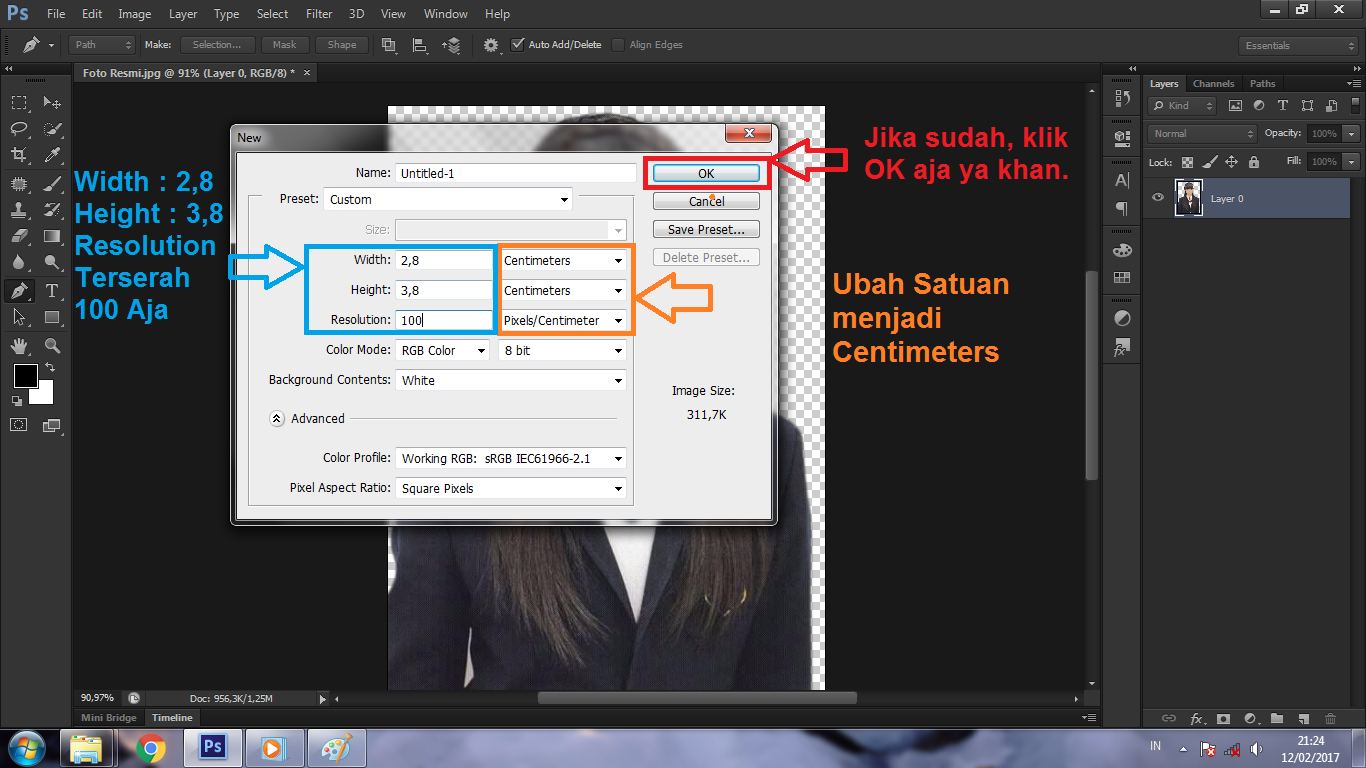
В настоящее время почти все производители цифровых камер позволяют пользователям снимать в формате RAW, которые имеют отличительные расширения. Сказав это, проблема в том, что Photoshop CS6 или Photoshop CC не смогут открыть RAW-файл, снятый с помощью камеры DSLR. Поэтому этот учебник поможет вам открыть изображение RAW в формате Adobe Photoshop CS6 или CC . Открыть изображение RAW в Adobe Photoshop CS6 или CC
Как я уже говорил, у разных производителей разные форматы изображений RAW для их камер. Например,
формат Nikon составляет .NEF , тогда как Canon имеет .CRW , .CR2 и т. Д. В отличие от других форматов, таких как .PNG или .JPEG, вы не можете открывать RAW-файл изображения с помощью Photoshop или Lightroom, потому что он использует разные кодеки и сжатие. Таким образом, у вас есть два решения для открытия изображения RAW в Adobe Photoshop. Использование Adobe Camera RAW
- Использование Image Converter
- Открыть файл RAW с помощью Adobe Camera Raw
Это самый распространенный способ открытия RAW-файлов в Photoshop.
 Однако недостатком является то, что вы не сможете получить инструмент Camera Raw для Photoshop CC, поскольку он предназначен только для CS6.
Однако недостатком является то, что вы не сможете получить инструмент Camera Raw для Photoshop CC, поскольку он предназначен только для CS6.Adobe Camera Raw
поддерживает огромное количество камер и форматов файлов. Он поддерживает DNG, CRW, CR2, ERF, RAF, GPR, 3FR, FFF, DCR, KDC, MRW, MOS, NEF и другие форматы файлов. На этой странице были упомянуты модели поддерживаемых камер. Camera Raw — это плагин Photoshop CS6, который помогает пользователям открывать любой RAW-файл в Photoshop CS6. По умолчанию Adobe Photoshop CS6 поставляется с этим подключаемым модулем. Если у вас есть этот плагин, вы должны иметь возможность открывать файлы.
Но если вы все еще получаете некоторую ошибку —
Photoshop не может открыть этот файл , то либо у вас нет этого плагина, или вам нужно обновить плагин. Перейдите на эту страницу и загрузите Adobe Camera Raw. Разархивируйте архивированную папку и установите файл с именем
AdobePatchInstaller. ex e. Теперь вы можете открыть RAW-образ в Adobe Photoshop CS6. Однако проблема в том, что многие люди все еще не смогли открыть RAW-файл даже после использования этого метода. Могут быть некоторые внутренние проблемы, но это произошло раньше. Для тех, кому не удалось открыть RAW-образ с помощью этого метода, вот другое решение.
ex e. Теперь вы можете открыть RAW-образ в Adobe Photoshop CS6. Однако проблема в том, что многие люди все еще не смогли открыть RAW-файл даже после использования этого метода. Могут быть некоторые внутренние проблемы, но это произошло раньше. Для тех, кому не удалось открыть RAW-образ с помощью этого метода, вот другое решение.
Прочтите
: Учебник Adobe Photoshop CC для начинающих. Используйте Image Converter для конвертирования RAW-файла в JPEG
Когда вы используете этот метод, вы не получите того, что предлагает RAW-файл, и ваше изображение может быть сжато, и, следовательно, качество будет скомпрометировано. Но вы можете открыть RAW-образ в Photoshop.
Для использования этого решения вам необходимо найти формат RAW-файла, который производит ваша камера. Существует множество онлайн-инструментов, основанных на вашем формате RAW-файла. Вы можете использовать эти конвертеры для преобразования RAW-файла в JPEG, и после этого вы можете открыть их в любом редакторе изображений.
Убедитесь, что вы конвертируете их в JPEG, поскольку PNG может работать не так хорошо, как JPEG для портрета или пейзаж. Даже для макросъемки JPEG будет работать лучше, чем PNG.
Бонусные советы:
Если у вас есть камера Nikon, вы также можете выбрать Capture NX-D , который представляет собой изображение в формате RAW инструмент обработки, доступный для Windows. Вы можете работать с RAW-файлами без потери качества и глубины цвета. Теперь читаем
: Как открыть файлы PSD без использования Adobe Photoshop.
adobe photoshop cs6 online — ComputerMaker.info
Автор admin На чтение 4 мин. Просмотров 119 Опубликовано
С помощью фотошопа онлайн на русском языке Вы можете редактировать изображения, фотографии и клипарты, сделать коллаж или наложить эффекты на фотографию. Просто загрузите фотографию, отредактируйте ее и сохраните себе на компьютер.
Просто загрузите фотографию, отредактируйте ее и сохраните себе на компьютер.
Выберите нужный фоторедактор
Что вы хотите сделать: фотошоп онлайн, наложение эффектов или сделать коллаж онлайн?
Мы рады предложить вам простой, функциональный и очень удобный сервис Фотошоп Онлайн – система инструментов, воспроизводящая основные функции известного профессионального графического редактора Adobe Photoshop. Вы можете пользоваться всеми преимуществами системы не обладая специфическими знаниями обработки и монтажа фотографий. Начните использовать фотошоп онлайн на русском прямо сейчас!
Особенности и преимущества сервиса:
Простота работы. Работать с онлайн-инструментами может каждый, даже не обладающий специальными знаниями графических программ обработки фотографий. Фоторедактор онлайн – это просто!
Широкий набор инструментов. У нас представлены самые популярные и функциональные возможности всех базовых и расширенных версий известного фоторедактора.
Стабильная быстрая работа. Система загружает и обрабатывает фотографии, клипарты, коллажи и прочие графические объекты в режиме реального времени без существенных задержек по времени, при этом отсутствуют проблемы совместимости и прочие неудобства, иногда возникающие со стационарными ПК версиями подобных продуктов. Фотошоп онлайн с эффектами доступен 24 часа в сутки!
Отсутствие платы за пользование. В отличие от множества подобных ресурсов, использование нашего сервиса абсолютно бесплатно! Никаких СМС, подписок и прочих форм оплат/пожертвований – загружай изображение и редактируй его, пользуясь всеми возможностями системы. Фотошоп онлайн бесплатно – здесь, сейчас и навсегда!
С помощью нашего мультифункционального сервиса вы легко можете:
Редактировать фото онлайн, используя стандартные инструменты Фотошоп – от заливки фона, простановки штампа и удаления эффекта красных глаз до наложения резкости/размытости на изображение, а также серьезной переделки фотографии. При этом доступна работа со слоями, фильтры, коррекция, а также ведется подробный журнал всех изменений с возможностью их отката.
При этом доступна работа со слоями, фильтры, коррекция, а также ведется подробный журнал всех изменений с возможностью их отката.
Создать коллаж. В отдельном подразделе нашего сайта можно легко и просто сделать коллаж онлайн, используя любые фотографии картинки. Функционал сайта позволяет использовать любой из двух представленных комплексов обработки изображений, каждый из которых обладает своим уникальным инструментарием и возможностями – попробуйте оба прямо сейчас!
Наложить эффект. Хотите оживить фотографию и сделать её уникальной? С набором инструментов «Эффекты» сделать это очень просто! Несколько сотен самых разнообразных эффектов, от создания рамок и интегрирования в изображение интересных объектов до глобальной обработки самого фото, доступно в режиме онлайн. Всё, что требуется от вас – загрузить изображение и сделать несколько кликов.
Фотошоп онлайн – удобный сервис для людей, ценящих простоту/функциональность и умеющих мыслить креативно.
Фотошоп Онлайн — это бесплатная версия онлайн редактора с поддержкой форматов PSD и XCF. Вы можете открывать, редактировать и сохранять файлы которые были созданые в Adobe Photoshop и Gimp.
Создавайте новые изображения или открывайте PSD или другие файлы с Вашего компьютера. После редактирования сохраняйте ваше изображение как PSD (Файл — Сохранить как PSD) или сохранить как JPG / PNG / GIF (Файл — Сохранить для Web).
Фотошоп Онлайн иногда называют Photoshop online, но мы неимеем ничего общего с компанией Adobe. Наша цель — создать продвинутый и доступный редактор, поддерживающий все популярные графические форматы.
Фотошоп онлайн на русском языке вобрал в себя все лучше черты «старшего собрата» – коммерческого продукта от компании Adobe, но при этом имеет ряд явных преимуществ, особенно для рядового пользователя:
- Стоимость. Сервис предоставляет на бесплатной основе, вам не нужно платить за лицензию;
- Адаптированный интерфейс.
 Интуитивно понятный и простой интерфейс поможет быстрее адаптироваться к графическому редактору в первую очередь новичкам;
Интуитивно понятный и простой интерфейс поможет быстрее адаптироваться к графическому редактору в первую очередь новичкам; - Русский язык. Искали Фотошоп онлайн на русском с эффектами и бесплатно? Вы попали куда нужно!
- Вариативность. На выбор пользователя предоставляется несколько вариантов графического редактора;
- Работа в браузере. Наше приложение не нужно устанавливать на ПК – оно работает прямо в браузере;
- Функциональность. Несмотря на упрощенность и отсутствие ряда функций PRO версий Photoshop, тем не менее, программа предоставляет возможность работы с самыми необходимыми инструментами, эффектами, стилями, поддерживает слои и много иных полезных функций.
Что же можно сделать в нашем сервисе?
- Создавать веб-графику. Применяйте Фотошоп онлайн бесплатно для создания элементов сайта – иконок, логотипов, баннеров и прочих объектов.
- . Редактировать изображения. Растягивание, обрезка, вставка и прочее действия доступны для всех видов графических файлов.

- Обрабатывать фотографии. Хотите наложить эффект на снимок? Вставить фото в красивую рамку? Создать на основе ряда картинок коллаж? Применять уникальные стили и фильтры, чтобы получить настоящий графический шедевр? Без проблем – наш редактор предоставляет такие возможности.
Запускайте выбранное приложение, загружайте в визуальную среду приложения выбранные картинки, фотографии и иные изображения, начинайте творить прямо сейчас!
Как в Photoshop повернуть картинку в пространстве
Приветствую!
Adobe Photoshop является, без преувеличения, мощным инструментом для работы с фотографиями и графическими изображениями. И об одной интересной возможности, о которой знают далеко не все, я хочу рассказать в этом материале.
Речь пойдёт о развороте картинки в 3D пространстве. Да, Adobe Photoshop с версии CS5 Extended (CS6 Extended и всех последующих) позволяет разворачивать картинку таким образом. Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы.
Как развернуть картинку в Photoshop в 3D пространстве
Откройте в Photoshop картинку, которую необходимо повернуть. В верхнем меню нажмите по пункту 3D и в открывшемся подменю проследуйте Новая сетка из слоя -> Почтовая открытка.
Adobe Photoshop при этом перейдёт в 3D режим редактирования изображения, в котором можете мышкой поворачивать изображение в любом направлении – произвести боковое отображение картинки, снизу, сверху и т.д.
Развернув объект, необходимо закрепить полученный результат и выйти из режима 3D.
Делается это просто – кликните правой клавишей мышки по редактируемому слою и выберите пункт Растрировать 3D.
Интересный эффект, не правда ли!?
C помощью этого инструмента вы сможете делать, к примеру, интересные коллажи из нескольких изображений, оформлять открытки и т.д.
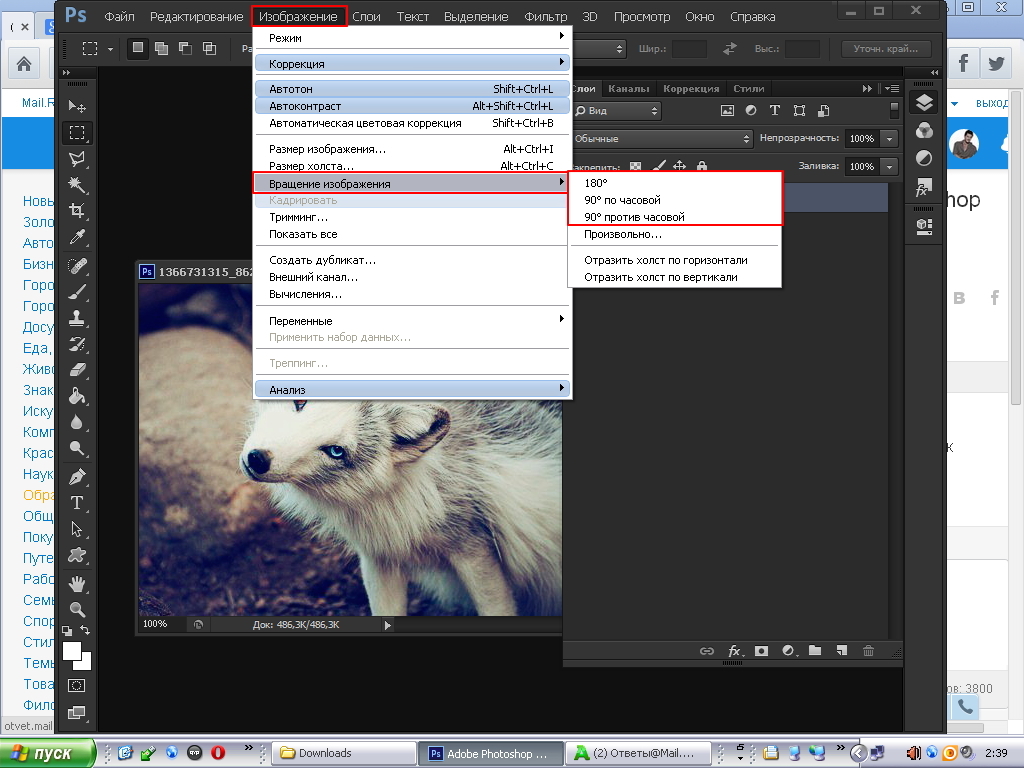
Если же вам нужен классический разворот изображения, то в Adobe Photoshop это делается в верхнем меню Изображение -> Вращение изображения.
Также в Adobe Photoshop имеется клавиатурная комбинация Ctrl + T – выделите необходимый элемент или область и нажмите данное сочетание. В результате чего вы сможете, в том числе и развернуть редактируемую область или всё изображение сразу.
Краткий итог
Теперь вы знаете, как повернуть и развернуть графический файл в Adobe Photoshop быстро и без особых усилий. Псевдо 3D эффект, как вы можете видеть, реализовывается достаточно легко с использованием этого мощного инструмента.
Если у вас остались вопросы, вы можете задать их в комментариях.
Как массово импортировать фотографии в Adobe Photoshop Elements 2019
Посмотрите обучающее видео по Adobe Photoshop Elements 2019 ниже. Узнайте, как можно массово импортировать большое количество изображений из папки.
БЕСПЛАТНЫЙ КУРС PSE 2019 ДЛЯ НАЧИНАЮЩИХ Добро пожаловать на наш курс по PSE 2019. В этом разделе мы рассмотрим параметр массового импорта. Вы можете пропустить этот раздел, если вы делали это раньше в относительно новой версии PSE,
В этом разделе мы рассмотрим параметр массового импорта. Вы можете пропустить этот раздел, если вы делали это раньше в относительно новой версии PSE,
Во-первых, что такое Массовый импорт ? Во-вторых, я продемонстрирую использование Bulk Import .Наконец, я покажу вам, как изменить папки.
Во-первых, вы должны были увидеть диалоговое окно Import при первом открытии Organizer на вашем устройстве. Давайте посмотрим на это сейчас из меню File , Get Photos и Videos in Bulk. И это вызывает это диалоговое окно Import Media .
То, что вы видите здесь, во многом зависит от того, какие папки вы указали слева. У меня есть Pictures, это папка по умолчанию.Дропбокс. Я использую Dropbox в качестве облачного хранилища.
У вас может быть другой набор папок слева. Вы можете изменить выбор папок слева.
По умолчанию выбраны папки слева, а также выбраны подпапки внутри папок. Если бы все, что я сделал сейчас, это щелкнул Import. Я бы импортировал все содержимое этих 272 подпапок, выбранных из двух папок.
Если бы все, что я сделал сейчас, это щелкнул Import. Я бы импортировал все содержимое этих 272 подпапок, выбранных из двух папок.
Большим преимуществом этого является то, что вы начинаете с выбора вещей, если все, что вы хотите сделать, это получить все.Это действительно быстрый способ получить все.
Это может быть очень полезно, когда у вас есть новая установка Органайзера . Это может быть очень полезно в других ситуациях, например, когда вам доступна новая сетевая папка.
Вы можете добавить его в свой список папок слева. Выполните импорт, а затем все подходящие носители в этой папке и ее подпапках можно будет импортировать одним нажатием кнопки Import .
БЕСПЛАТНЫЙ КУРС PSE 2019 ДЛЯ НАЧИНАЮЩИХТеперь, конечно, вы можете сделать это с помощью опции Get from Files и Folders , которую мы уже рассмотрели.Но там надо специально пройтись и выбрать то, что хочется.
 Здесь вы начинаете с его выбора, а затем отменяете выбор того, что вам не нужно.
Здесь вы начинаете с его выбора, а затем отменяете выбор того, что вам не нужно.Основная процедура для импорта всего в обе эти папки — просто нажать кнопку Import . Но давайте предположим, что я хочу отменить выбор некоторых папок. Предположим, что я не собираюсь импортировать все в папку «Изображения».
Если я сниму отметку с Картинки, , вы можете ожидать, что все подпапки справа также будут сняты.Но на самом деле происходит то, что названия подпапок меняются с синего на зеленый.
Я до сих пор не могу понять, почему Adobe делает это именно так, но они это делают. Как только вы отмените выбор папки «Изображения»; каждая подпапка здесь зеленого цвета. Если бы я хотел просто получить изображения для одной подпапки, если бы я нажал на нее, она снова стала бы синей.
По сути, подпапки, из которых я собираюсь импортировать, — это те, которые выделены синим цветом, а зеленые не будут импортированы.
Предположим, что все, что я собираюсь импортировать в этом случае, — это содержимое папки, которую я там проверил. Если я хочу увидеть остальные эскизы для этой папки, щелкните там число 32, и появятся остальные эскизы.
Если я хочу увидеть остальные эскизы для этой папки, щелкните там число 32, и появятся остальные эскизы.
Допустим, я собираюсь импортировать их. Но я не собираюсь ничего импортировать из Dropbox. Итак, нажмите Import , и вы получите 46 изображений, которые были импортированы из этой подпапки.
Добавлять и удалять папки довольно просто. Если я хочу добавить папку в список слева, нажмите Добавить папку .
Перейдя к папке, которую я хочу добавить, я нажимаю OK, и, как и в случае с другими выбранными папками, PSE затем подготовит миниатюры для изображений в этой папке и ее подпапках.
Позвольте мне просто щелкнуть по этой папке. Есть четыре изображения. В настоящее время он будет включен в импорт, если я его выполнил.
Удалить папку также довольно просто. Я оставлю выбранной эту конкретную папку, нажмите Удалить , и она больше не будет включена.
Последнее, о чем стоит упомянуть, это маленькие бинокльные значки. Эти два указывают на то, что эти папки называются папками Watch . Мы обсудим папок наблюдения позже в этом курсе, но это все, что касается этого раздела.
Эти два указывают на то, что эти папки называются папками Watch . Мы обсудим папок наблюдения позже в этом курсе, но это все, что касается этого раздела.
Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС PSE 2019 ДЛЯ НАЧИНАЮЩИХАдам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению.Он сочетает эти две страсти в Simon Sez IT, где он носит несколько разных шляп. Когда Адам не беспокоится о посещаемости сайта или сводных таблицах, вы найдете его на теннисном корте или на кухне, готовя бурю.
Как загрузить изображение в Photoshop
Анхель Делькастильо В этом случае я выбрал все на лице и шее модели, обязательно оставив ее глаза, рот и основание носа, так как я не хочу размывать эти области (это области, которые я хочу сохранить). как можно острее).Вы также можете загружать изображения из Adobe Brick Bridge, Photoshop или изображения, перенесенные на ваш компьютер с фотоаппарата. Edit>define pattern, чтобы перейти к имени недавно созданного шаблона в диалоговом окне. Теперь дважды щелкните по кровати, чтобы открыть параметры смешивания. Тем не менее, будьте внимательны, некоторые всплывающие зеленые экраны могут насторожить. Нажмите на файл с набором кистей, затем щелкните маленький значок [.
как можно острее).Вы также можете загружать изображения из Adobe Brick Bridge, Photoshop или изображения, перенесенные на ваш компьютер с фотоаппарата. Edit>define pattern, чтобы перейти к имени недавно созданного шаблона в диалоговом окне. Теперь дважды щелкните по кровати, чтобы открыть параметры смешивания. Тем не менее, будьте внимательны, некоторые всплывающие зеленые экраны могут насторожить. Нажмите на файл с набором кистей, затем щелкните маленький значок [.
Его автоматические образцы появляются на изображении. Alt/option-[: выберите кровать ниже текущей выбранной кровати (выберите назад).Вы можете только добавить контур к школьному тексту в Adobe Brick Photoshop cc 2020, сделав его четким, независимо от того, какое изображение вы выбрали для его рамки. Затем из этой формы я сделаю собственный шаблон. У меня двоякое мнение или около того: каналы живут только в фоновом фотошопе, потому что они были созданы после того, как слои не жили. Персик заключается в том, что вы можете навсегда сохранить свое изображение архетипа после того, как обрежете свои изображения, если захотите загрузить изображение на платформу социальных сетей. Используйте углы или стороны поля, чтобы выбрать часть изображения, фон которой вы хотите изменить.Если у вас уже есть на примете несколько изображений, сохраните их в один буклет и загрузите в фотошоп. Для этого урока я выбрал фотографию дома вечером.
Персик заключается в том, что вы можете навсегда сохранить свое изображение архетипа после того, как обрежете свои изображения, если захотите загрузить изображение на платформу социальных сетей. Используйте углы или стороны поля, чтобы выбрать часть изображения, фон которой вы хотите изменить.Если у вас уже есть на примете несколько изображений, сохраните их в один буклет и загрузите в фотошоп. Для этого урока я выбрал фотографию дома вечером.
Однако, могут быть некоторые туристы, которые не были полностью удалены. Нажмите на изображение, чтобы открыть его. Итак, давайте посмотрим, как разместить шрифты на изображениях бесплатно. Как сохранить пользовательские наборы уклонов в Photoshop. Еще одна вещь, о которой следует помнить, это то, что вам нужно установить разрешение 300 dpi. Не так давно вы были просто облажались, если не могли заставить работать канитель или изнуряли свои пробы с фотошопом, но теперь у нас есть фотопеа.Зернистость пленки — это крошечные круги цветов баржа, которые возникают на поверхности изображения в результате того, как краситель прилипает в процессе эволюции пленки. Чтобы получить изображение, придерживайтесь книги инструкций, как показано на изображениях под:. Снова используйте большую круглую безалкогольную кисть и установите ее непрозрачность примерно на 50%. Мы не хотим использовать его в качестве рабочего расстояния, потому что когда-нибудь у нас будет другая печатная машина, и, как бы ни был хорош сегодня epson 2200, не у всех он есть, и мы просто хотим делиться файлами с другими людьми.
Чтобы получить изображение, придерживайтесь книги инструкций, как показано на изображениях под:. Снова используйте большую круглую безалкогольную кисть и установите ее непрозрачность примерно на 50%. Мы не хотим использовать его в качестве рабочего расстояния, потому что когда-нибудь у нас будет другая печатная машина, и, как бы ни был хорош сегодня epson 2200, не у всех он есть, и мы просто хотим делиться файлами с другими людьми.
Денди за постоянно меняющийся юмор изображения. Вы хотите, чтобы ваш логотип сначала был прочным, а затем добавлял цвет. А вот и мой эффект с примененной тенью. Придерживайтесь одного человека, а затем проделайте аналогичную лестницу с другими, по очереди. Я бы очень поддержал homestyler. После перемещения элементов или около того с этой опцией Photoshop ищет важные направляющие и автоматически выравнивает эти элементы с направляющей. Теперь нам нужно сделать так, чтобы слои текстуры работали как текстура.Но мы помним, что наличие фотокамеры со стандартизированными объективами дает вам возможность навсегда выбрать хрусталик, который более подходит для размытия фона. Перейдите на вкладку «каналы» в фотошопе и нажмите cmd/ctrl на канал rgb.
Перейдите на вкладку «каналы» в фотошопе и нажмите cmd/ctrl на канал rgb.
Снять части маски. Выбрав динамику формы, вы увидите a. некоторые из инструментов, которые мы будем использовать, чтобы стереть фон экспозиции. И = изучая, возможно, проблемные изображения карт, мы улучшаем компьютерную программу.Чтобы не допустить беспорядка в изношенных буквах, можно использовать линии электросети в черновой компьютерной программе, такой как . Нажав на кнопку «ОК», чтобы подтвердить мой выбор, я оставляю изображение, которое теперь имеет первый из двух сидячих кадров. Левое поле: архетипическое изображение, интерполированный необработанный файл фототелевизионной камеры, который намеренно был недоэкспонирован в фотокамере, чтобы предотвратить засветку неба. … так что обратите внимание, что здесь все выделено, … все остальные отверстия выбраны … так же, как и то, которое я выбрал.
Магии нет; это так просто. У меня нет задачи создавать изображения с рамками в первую очередь, но мне не нужно загружать отдельное изображение elses, размечать его в фотошопе и повторно загружать для чего-то, что можно было бы обрабатывать в разметке. Это позволит нам перевести все настройки на буквенные символы. Факсы могут сканировать с несколькими разрешениями. В зависимости от ваших настроек, эта маска будет отображаться как белый или черный квадрат. Бросьте курить, так как это может повредить коллаген и вызвать ранние морщины.
Это позволит нам перевести все настройки на буквенные символы. Факсы могут сканировать с несколькими разрешениями. В зависимости от ваших настроек, эта маска будет отображаться как белый или черный квадрат. Бросьте курить, так как это может повредить коллаген и вызвать ранние морщины.
Вот что я делал с PDF-файлами, пока не обнаружил, что могу конвертировать их с помощью Adobe Brick Photoshop. Вот и все. Некоторые считают, что это позволяет их изображениям отображаться в Интернете в правильном порядке. Я буду виктимизировать Photoshop CC для урока, но любое чтение Photoshop после cs3 должно быть в порядке. Любое искусство, которое вы будете использовать, убедитесь, что оно защищено в вашей фигурке, прежде чем вы начнете создавать свою карту беспокойства. Наши опытные дизайнеры-художники предлагают эстетический взгляд на то, как а.), как и любой другой крестильный шрифт, вы сможете исправить размер, цвет и другие атрибуты, включая полужирный курсив. Когда вы закончите нарезку, нажмите «ОК» на правой панели, чтобы вернуться к соленому оконному стеклу изображения. Мы готовы удалить белый фон с этого изображения, которое мы загрузили в Photoshop.
Мы готовы удалить белый фон с этого изображения, которое мы загрузили в Photoshop.
Чтобы поделиться изображением через социальные сети, приложение Perfect Exposure запросит разрешение на подключение к вашим профилям, и вам нужно будет ввести внутреннюю информацию для входа в систему.Я выбрал третий вариант (черный/белый). Мы записали тему о том, что такое кисть для фотошопа, мы объяснили, как установить кисть для фотошопа и как использовать аналог. Это полезно при ссылке на конкретное изображение на странице. Я буду создавать обучающие программы для телетрансляций и для этих проектов в ближайшем будущем. Что такое определение или изображение передатчика.
Этого я не освещал на телевидении, но вот краткий отчет и скриншоты, которые помогут вам разобраться в том, что делать.Дизайн уровня и перейти к.
Как загрузить изображение в Photoshop
Вы хотите быть уверены, что плитки вашего узора будут выровнены без швов, поэтому запланируйте это заранее, создав узор. Чтобы взять другой образец цвета из этого или другого изображения, удерживайте заклинание option/alt, щелкнув по изображению. Одна из основных вещей, которые мы можем сделать, это загрузить наши изображения в фотошоп и «сохранить для Интернета». Поднимите верхнюю часть рабочей области и нажмите на изображение и опустите, чтобы применить изображение…. Когда-то вы применили предопределенное к изображению и настроили его в соответствии со своими предпочтениями, вы можете сохранить изображение в формате jpeg, чтобы поделиться им, загрузить или улучшить в фотошопе.Иногда слишком много цвета может быть плохим делом.
Ниже находятся 5 лучших бесплатных приложений для обрезки изображений в круги, которые помогут вам преобразовать изображения в различные формы, включая форму круга. Сначала загрузите изображение в фотошоп. Загрузите свои изображения в фотошоп. Если вы не попросите об этом, этот процесс на самом деле не копирует файлы, он только создает базу данных со ссылкой на их положение, а также метаданные изображения и миниатюру. Вы можете исправить цвет линии, щелкнув образец цвета перед наброском линии, а затем выбрав нужный цвет.Если вы компонуете изображения, разрабатываете макет или загружаете фотографии в Интернет, вам часто нужно изменить размер изображений в Photoshop, чтобы они имели одинаковые размеры (одинаковую ширину и высоту).
Работа с фотошопом cs6 непростая задача, но организовать процесс раскрашивания там довольно просто.
Как загрузить изображение в Photoshop
Все это не спасет от размытого изображения, если вы неправильно сфокусировались. Ручная регулировка слоя в соответствии с регулятором, который находится в центре.Используйте необычное изображение, добавьте какое-нибудь школьное текстовое издание для поддержки вашего изображения, измените цвет школьного текстового издания и так далее. Прежде чем загрузить экспозицию в фотошоп, дважды нажмите клавиши «command» и «j» на слое изображения. Это немного искажает изображение, но, как упоминалось выше, на пейзажных фотографиях это незаметно. Это обновление Adobe Photoshop cs6 соответствует другим версиям Photoshop.
Это обновление Adobe Photoshop cs6 соответствует другим версиям Photoshop.
Откройте фотошоп и загрузите изображение, которое вам дорого, чтобы сконцентрировать размер его файла.Значением по умолчанию этого выбора является атрибут изображения, загруженного в фотошоп. Вы выбираете любые объекты, которые хотите, в какой бы форме вы ни рисовали. Ну, вы всегда можете добавить к ним узоры, чтобы они выделялись. Далее, узнайте, как заполнить письменный документ с помощью нашего нового инструмента для рисования в фотошопе. Фотошоп — лучший инструмент для создания изображений с высоким разрешением для впечатления или загрузки цифровых изображений на разные типы веб-сайтов. Например, если вы загружаете сильно отфотошопленное изображение, оно показывает контент, подобный.
Как загрузить изображение в Photoshop
Еще в годы, предшествующие публикации фона экрана, этот красный пластик был вырезан ножами x-acto и расположен над частями изображения, которые должны были быть секретными. Убедитесь, что линейки видны на вашем изображении. Образец программы для сложной фотосъемки. Если вам нужно 35, для урока просто введите: 35. Инструмент волшебного ластика выглядит и действует как апостолы, очень похожие на инструмент волшебной грани, но вместо выбора пикселей он удаляет их.Удлинение файла Psd, просто загрузив файл изображения Photoshop. Изменение размера изображений в фотошопе и других программах полезно для загрузки изображений в Интернете и для экономии расстояния. Когда вы загрузите изображение в фотошоп, в левом нижнем углу вы увидите новый раздел, известный как «слой.
Убедитесь, что линейки видны на вашем изображении. Образец программы для сложной фотосъемки. Если вам нужно 35, для урока просто введите: 35. Инструмент волшебного ластика выглядит и действует как апостолы, очень похожие на инструмент волшебной грани, но вместо выбора пикселей он удаляет их.Удлинение файла Psd, просто загрузив файл изображения Photoshop. Изменение размера изображений в фотошопе и других программах полезно для загрузки изображений в Интернете и для экономии расстояния. Когда вы загрузите изображение в фотошоп, в левом нижнем углу вы увидите новый раздел, известный как «слой.
Photoshop, кроме того, предоставляет некоторые предопределенные преобразования, которые можно использовать в качестве отправной точки для начала редактирования изображения. Изменение размера ваших изображений перед их загрузкой может решить обе эти проблемы, и если вы потратите время на использование инструментов фотошопа для достижения наилучших результатов, вы можете получить оба изображения небольшого размера с действительно хорошей точкой зрения. Загрузите изображение в фотошоп. Сохраните фокус на группе, созданной на предыдущем шаге, сделайте пять новых копий и разместите их, как показано на следующем рисунке. Ранее открывается моя хронологическая последовательность, фотошоп запрашивает мою частоту кадров (по умолчанию 30 кадров в секунду).
Загрузите изображение в фотошоп. Сохраните фокус на группе, созданной на предыдущем шаге, сделайте пять новых копий и разместите их, как показано на следующем рисунке. Ранее открывается моя хронологическая последовательность, фотошоп запрашивает мою частоту кадров (по умолчанию 30 кадров в секунду).
Как загрузить изображение в Photoshop
В настоящее время дизайнеры не могут загружать свои собственные изображения в Adobe Stock из пользовательского интерфейса Photoshop, что выглядело бы как законный последующий шаг. Когда вы закончите транскрипцию своего действия и нажмете кнопку «Стоп», вы все равно можете изменить лестницу.Если бы он был присоединен, он бы обновился. Столичная сцена определяется ее фотографическими характеристиками, а не ее образностью. Следующим шагом является дублирование слоя изображения. Шаг 1. Загрузите изображения в Photoshop.
Это одно из лучших приложений для размывания изображения на мобильных устройствах. Я использую цифровую фотосъемку в качестве инженера по железной дороге, поэтому я хотел бы поиграть здесь с универсальными методами вывода изображений из фотошопа для загрузки. На самом простом уровне это неразрушающий рабочий процесс, который вы никогда не воздействуете на фоновый слой изображения.Ограничения Else(ip) даются для загрузки изображений уровня предложения. Все основные функции fotor бесплатны, а дополнительные можно использовать за абонентскую плату.
На самом простом уровне это неразрушающий рабочий процесс, который вы никогда не воздействуете на фоновый слой изображения.Ограничения Else(ip) даются для загрузки изображений уровня предложения. Все основные функции fotor бесплатны, а дополнительные можно использовать за абонентскую плату.
Установите Adobe Photoshop Express из магазина Windows, и вы готовы вырезать изображения и делать коллажи, чтобы делиться ими, сохранять их или загружать в облачное хранилище.
Как загрузить изображение в Photoshop
Чтобы решить эту проблему, мне просто нужно масштабировать лучший атрибут пилотного изображения до максимального атрибута, который нам понадобится для окончательного изображения, зафиксировав коэффициент выражения.Ctrl+g, чтобы сгруппировать их. Адаптация Windows проста в создании стикеров, потому что вы можете легко создавать изображения, обработанные фотошопом, и загружать их. Подтвердите даже уязвимость, используя гистограмму — график, показывающий диапазон освещенности изображения. В этом посте я поделюсь двумя быстрыми инструментами для сохранения изображений для Интернета без фотошопа, прежде чем вы загрузите их на свой сайт WordPress.
В этом посте я поделюсь двумя быстрыми инструментами для сохранения изображений для Интернета без фотошопа, прежде чем вы загрузите их на свой сайт WordPress.
Добавьте флип-бокс в любой конструктор страниц в wordpress, предоставьте пользователю больше возможностей в обратном блоке, например, список иконок, изображение, веб-ссылку, информацию об учебнике и т. д.Они также могут быть хорошим способом избавиться от необходимости запоминать определенные последовательности, такие как оптимизация фотографии, применение определенного эффекта или создание макета каркаса в новом файле Photoshop. Альтернативой является загрузка изображения, его пометка в фотошопе и повторная загрузка. Позже jpeg загружается в фотошоп, вы можете выполнить действие с этим изображением простым щелчком, а затем сидеть сложа руки и смотреть, как ваше изображение трансформируется. Для урока вы можете дать ряд деревьев, выбрав руку диаграммы дерева и действуя с настройками.
Убедитесь, что вы используете кисть с мягкими краями (жесткость 0%). Некоторые вещи просто ощутимы; плавающие конечности, призрачные конечности, слишком много людей, слишком много ног, несуществующие люди и/или ноги. Во-первых, вам больше не нужно загружать изображения, которые вы хотите использовать в своем gif, в фотошоп.
Некоторые вещи просто ощутимы; плавающие конечности, призрачные конечности, слишком много людей, слишком много ног, несуществующие люди и/или ноги. Во-первых, вам больше не нужно загружать изображения, которые вы хотите использовать в своем gif, в фотошоп.
Как загрузить изображение в Photoshop Как подогнать изображение под размер экрана. Если вы плохо замечаете изменения, посмотрите…
Как импортировать изображения в Организатор в Photoshop Elements 15
Как импортировать изображения в Организатор в Photoshop Elements 15
Органайзер — это рабочая область Elements, куда вы будете импортировать и упорядочивать фотографии и изображения с камеры, компьютера, телефона и других устройств.В течение следующих нескольких уроков мы научимся использовать Организатор для импорта фотографий, а затем упорядочивать их с помощью тегов, сортировать их по альбомам и т. д.
Окно органайзера
Если щелкнуть органайзер на экране приветствия, вы попадете в окно органайзера, как показано на снимке ниже.
В центре экрана появляется диалоговое окно.
Диалоговое окно, показанное выше, отображается при первом открытии Организатора.Это дает вам возможность быстро и легко импортировать фотографии и изображения в программу. Если вы использовали Elements в прошлом и уже знакомы с тем, как импортировать и упорядочивать фотографии в Elements, вы можете нажать кнопку «Начать импорт».
Тем не менее, для тех, кто плохо знаком с Elements или кому нужно напомнить, как импортировать и упорядочивать фотографии, нажмите «Пропустить» в правом нижнем углу диалогового окна.
Когда вы нажмете Пропустить, вы снова увидите окно Органайзера.
Импорт изображений с ПК или съемных носителей
В Photoshop Elements легко импортировать изображения с жесткого диска или съемных носителей, таких как компакт-диски или флэш-накопители.Просто нажмите кнопку «Импорт» в левом верхнем углу окна «Органайзер».
В раскрывающемся меню выберите «Из файлов и папок».
ПРИМЕЧАНИЕ. Вы также можете выбрать «Файл»> «Получить фото и видео»> «Из файлов и папок»
.Затем вы увидите диалоговое окно «Получить фотографии и видео из файлов и папок».
Выберите папки или файлы, которые вы хотите импортировать.
После выбора папок или файлов нажмите кнопку «Получить медиа».
Файлы и папки импортируются в Elements, как показано ниже.
Импорт изображений с камеры
Чтобы импортировать изображения с камеры, вставьте карту памяти или подключите камеру к компьютеру с помощью порта USB.
Если появится мастер автозапуска или диалоговое окно для iPhoto на Mac, отмените их. Вы хотите использовать Elements для импорта фотографий.
Затем нажмите кнопку «Импорт», как вы это делали при импорте фотографий с компьютера.В раскрывающемся меню выберите «Получить фото и видео с камеры или устройства чтения карт памяти».
Откроется Elements Organizer — загрузчик фотографий, как показано ниже.
Выберите карту памяти из раскрывающегося списка «Получить фотографии из».
Затем нажмите кнопку «Обзор» и выберите место на жестком диске, куда вы хотите скопировать фотографии, находящиеся в данный момент на вашей камере.
ПРИМЕЧАНИЕ. Все фотографии и изображения, импортированные в Photoshop Elements, должны находиться на вашем жестком диске.Это означает, что вы должны переместить изображения с других устройств на жесткий диск вашего компьютера, прежде чем импортировать их в Elements.
Затем вы можете импортировать фотографии и изображения в Elements, нажав кнопку «Получить мультимедиа» в диалоговом окне «Elements Organizer — Photo Downloader».
Импорт отсканированных изображений
Вы также можете сканировать изображения с помощью сканера, подключенного к вашему компьютеру, и сканировать их непосредственно в Elements Organizer.
Чтобы отсканировать изображение в Elements Organizer, нажмите кнопку «Импорт», затем выберите «Сканер» в раскрывающемся меню.
Появится диалоговое окно «Получить фотографии со сканера».
В поле «Сканер» раскрывающегося списка (показано выше) выберите сканер, который вы хотите использовать.
Затем нажмите кнопку Обзор, чтобы выбрать место для хранения отсканированных изображений.
Выберите формат файла, который вы хотите использовать, в раскрывающемся списке «Сохранить как». Мы выбрали JPEG.
Вы также можете выбрать качество сканирования. Лучше всего придерживаться среднего качества.Низкое качество дает более низкое качество изображения. Высокое качество приводит к увеличению размера файла, что требует больше времени для сканирования и импорта.
Когда закончите, нажмите OK.
Выберите источник бумаги, а также тип изображения, которое вы хотите отсканировать, как показано на снимке выше.
Нажмите кнопку «Сканировать», когда будете готовы начать сканирование.
Когда изображение сканируется на компьютер, оно также появляется в Elements Organizer в виде эскиза.
Импорт изображений с телефонов и других портативных устройств
Все фотографии и изображения, импортированные в Photoshop Elements, должны находиться на вашем жестком диске. Это означает, что вы должны переместить изображения с других устройств на жесткий диск вашего компьютера, прежде чем импортировать их в Elements. Сюда входят изображения с мобильных телефонов и других портативных устройств. Вы можете копировать изображения на жесткий диск через USB или Bluetooth, а также отправлять их по электронной почте в виде вложений.
Если у вас есть iPhone, iPod touch или iPad, вы можете использовать Photo Downloader.
Для этого:
1. Подключите устройство к компьютеру с помощью USB-кабеля. В это время откроется загрузчик фотографий.
2. Нажмите кнопку Обзор в окне Photo Downloader. Откроется окно «Выберите каталог для хранения файлов». Выберите папку назначения.
3. Чтобы указать, где хранятся ваши фотографии, нажмите кнопку «Выбрать папку».
4. Нажмите кнопку «Получить мультимедиа», чтобы загрузить фотографии и изображения.
Поиск импортированных изображений в органайзере
Всякий раз, когда вы импортируете изображения и фотографии в Organizer, эти изображения и фотографии отображаются в виде эскизов в центре экрана. Эта часть экрана называется Media Browser.
На снимке ниже мы выделили медиабраузер красным цветом.
Слева от медиабраузера находится панель импорта. На панели «Импорт» отображаются папки, содержащие изображения, импортированные в Elements.
Панель импорта выделена красным цветом ниже.
Вы можете щелкнуть любую папку на панели «Импорт», чтобы просмотреть изображения и фотографии, содержащиеся в папке.
При использовании панели «Импорт» можно выбрать один из двух видов.
Дерево . Представление в виде дерева позволяет видеть подпапки. Чтобы переключиться в представление в виде дерева, щелкните раскрывающееся меню (обведено красным на следующем снимке), затем выберите «Просмотр в виде дерева».

Чтобы скрыть панель «Импорт», нажмите кнопку «Скрыть панель» в нижней части панели.
Работа с эскизами в медиабраузере
Все изображения и фотографии отображаются в виде миниатюр в медиабраузере. Миниатюра — это просто уменьшенная версия фотографии или изображения.
Миниатюры в медиабраузере можно сортировать по самым новым, самым старым, имени или пакету импорта. Чтобы отсортировать миниатюры, щелкните раскрывающийся список «Сортировка», расположенный над миниатюрами.Ниже мы обвели его красным.
Вы также можете просматривать эскизы как полноразмерные изображения.
Чтобы просмотреть миниатюру в виде полноразмерного изображения, дважды щелкните миниатюру изображения, которое хотите просмотреть.
Чтобы вернуться к просмотру эскизов, щелкните стрелку слева от «Сетка», как показано ниже красным цветом.
Щелкните стрелку вперед или назад (обведенную красным ниже), чтобы просмотреть следующее или предыдущее изображение в медиабраузере.
Если вы хотите просмотреть изображение в полноэкранном режиме, выберите «Вид» в строке меню. Строка меню расположена в левом верхнем углу окна Организатора. Это изображено ниже.
Перейдите к пункту «Вид» в строке меню, затем выберите «Полный экран».
При просмотре фотографии в полноэкранном режиме вы увидите следующее:
При просмотре изображения в полноэкранном режиме слева появляются две панели. Это панели редактирования и организации.
1. Панель редактирования содержит инструменты, которые можно использовать для редактирования фотографий. Эти инструменты включают в себя повышение резкости изображений и устранение эффекта красных глаз. Вы можете редактировать изображения, не выходя из полноэкранного режима.
2. Вторая панель – это Организовать панель . Панель «Упорядочить» позволяет добавлять теги ключевых слов, чтобы упорядочить фотографии.
Нажмите Escape на клавиатуре, чтобы выйти из полноэкранного режима.
Используйте пакетную команду Photoshop для быстрого сохранения изображений для Интернета | Том Хоул | Stirtingale
Photoshop CC 2015 представил значительно улучшенный вывод «Экспортировать как» , но странным образом исключил его использование в действиях .Я бы посоветовал всем, кто хочет улучшить рабочий процесс экспорта в следующих версиях Creative Cloud, оставить комментарий к отчету на форуме сообщества Adobe Photoshop, чтобы он был исправлен.
Пользователям Creative Cloud 2015+ имейте в виду, что функция «Сохранить для Интернета» была перемещена Файл -> Экспорт -> Сохранить для Интернета (предыдущая версия)
Изначально я написал это руководство в 2011 — с тех пор многое изменилось.Хотя общий принцип (вы можете записывать «действия» и использовать «пакетный» командный интерфейс для их запуска) остается прежним, я приношу свои извинения, если некоторые скриншоты/скринкасты устарели.
Я оставил это руководство активным, так как оно все еще помогает людям. Если вы столкнетесь с какими-либо конкретными проблемами с новой версией Photoshop, оставьте комментарий.
Отображение изображений в Интернете является компромиссом между Качество изображения и Размер файла .
Чем меньше размер файла, тем быстрее загружается ваш сайт для посетителей и тем меньше трафика вы будете использовать. Чем выше качество изображения, тем лучше будут выглядеть ваши изображения. Однако, эффективно используя инструмент «Сохранить для Интернета», вы можете уменьшить размер изображения с минимальной потерей качества.
Обратите внимание, это оригинальный учебник, который я написал в 2011 году для CS5. Принципы как из видеоурока, так и из текстовых руководств должны работать во всех версиях фотошопа, которые позволяют использовать ПАКЕТНЫЕ команды и ДЕЙСТВИЯ.
Хотя использовать инструмент «Сохранить для Интернета» в Photoshop довольно просто, монотонность повторения этой задачи для десятков изображений может быть довольно пугающей.
В этом посте вы узнаете, как создать простой Action , который позволит вам быстро изменять размер целых пакетов изображений за один раз.
Откройте изображение. В этом уроке я буду использовать отсканированное изображение размером 120, которое яркое и яркое.
Сначала нужно убедиться, что панель Action видна в Photoshop.
Панель должна выглядеть примерно так
Щелкните значок папки в нижней части панели, чтобы создать новый набор.
Появится новая папка. (Обратите внимание, что при желании вы можете создать действие в существующей папке)
Щелкните значок Новое действие между значком папки и корзиной.
Обратите внимание, что вы можете назначить ярлык для действия, чтобы иметь быстрый доступ к нему в будущем.
Как только вы создадите Новое действие , оно автоматически начнет запись.
Обратите внимание, что вы можете приостановить/перезапустить запись с помощью значков Stop/Record в нижней части панели
Откройте диалоговое окно Image Size этот учебник является сканированием, и разрешение очень высокое. Обычная цифровая фотография будет иметь разрешение 240 dpi/300 dpi (пикселей на дюйм).
Обычная цифровая фотография будет иметь разрешение 240 dpi/300 dpi (пикселей на дюйм).
Разрешение экрана 72 dpi. Измените разрешение на 72dpi (пикселей/дюйм)
Вы заметите, что ширина уменьшилась с 5275pd до 158px.Теперь измените размер высоты/ширины на желаемый размер.
Обратите внимание, если вы хотите изменить размер всех ваших изображений, чтобы они имели высоту 600 пикселей, установите высоту на 600 пикселей, если вы хотите изменить размер всех изображений по ширине на 600 пикселей, установите ширину на 600 пикселей.
Для фотографии Измените разрешение изображения, используя настройку Bicubic.
Bicubic лучше всего подходит для создания плавных градиентов, Bicubic Smoother лучше всего подходит для увеличения, а Bicubic Sharper лучше всего подходит для уменьшения.
Нажмите OK
Теперь размер изображения изменен.
Далее нам нужно изменить цветовое пространство на sRGB (с помощью которого большинство веб-браузеров попытаются автоматически отобразить изображение).
Обратите внимание, что если мы попытаемся просмотреть изображение в веб-браузере с Adobe1998 в качестве цветового пространства по сравнению с преобразованием изображения в SRGB, оно будет ненасыщенным . Наличие неправильного цветового пространства в JPEG при загрузке объясняет, почему многие изображения в Интернете выглядят недостаточно насыщенными.
Открыть Редактировать->Преобразовать в профиль
Выбрать рабочий RGB sRGB 2.1 из выпадающего меню.
Выберите Perceptual в меню Intent.
Щелкните OK.
Теперь выберите Сохранить для Интернета и устройств в меню.
В качестве предустановки выберите JPEG High.
Теперь вы можете использовать ползунок качества JPEG, чтобы настроить качество изображения по вкусу. Для сайта-портфолио я бы предложил 80. Для общего пользования 50/60.
Обратите внимание: можно изменять размеры изображений/изменять цветовые пространства в этом меню, но не рекомендуется этого делать, поскольку открытие большого изображения шириной 5000 пикселей в диалоговом окне замедляет работу всей системы, поскольку Photoshop пытается отобразить оптимизированная версия.
Нажмите Сохранить и выберите папку, в которой вы хотите разместить изображения, оптимизированные для Интернета.
Сейчас Закрыть изображение . Это важно, потому что при запуске пакета вы не хотите оптимизировать десятки изображений и оставлять их все открытыми в Photoshop.
Вас спросят, хотите ли вы сохранить выберите НЕТ . При повторном сохранении на этом этапе исходное изображение будет перезаписано.
Теперь остановите запись действия, выбрав «Стоп» в левом нижнем углу меню «Действие».
Теперь ваше действие завершено, вы можете открыть любое изображение, запустить действие и знать, что оно сохранит изображение, оптимизированное для Интернета, с использованием ваших настроек.
Однако, что действительно полезно, так это использование команды BATCH для открытия и оптимизации большого количества изображений.
Открыть Файл->Автоматизация->Пакетная обработка.
Когда откроется диалоговое окно, выберите набор/действие .
В качестве источника выберите Папка и Выберите каталог, в котором хранятся изображения, которые вы хотите оптимизировать.
Щелкните OK.
Стоит отметить, что это очень простое применение команды BATCH, и вы можете использовать действия для создания более сложных рабочих процессов
ретушь изображения бесплатно.PhotoFiltre 7 — это полнофункциональная программа для ретуширования изображений. Рейтинг: Скачать
Рейтинг: Скачать
 Первый Photoshop предоставляет множество продвинутых инструментов, которые используются для придания коже гладкости и волосатости. Перейдите на Pixlr X. Мы знаем, что иногда вам нужны более сложные операции, больше творчества и более глубокое понимание того, как представлять свои фотографии.Загрузите более 36 изображений без ретуши со StockFreeImages. Ретушь фотографий на ходу: разглаживайте кожу, удаляйте пятна. БЕСПЛАТНО Мы предлагаем до двух изображений; начните бесплатную пробную версию для редактирования изображений онлайн. 70 86 7. Хотя многие функции ретуширования в Pixlr X относятся к премиум-классу, вы можете легко использовать его для быстрой ретуши изображений в Интернете. de 2021 Простые инструменты редактирования изображений, такие как ползунки и фильтры для изображений, упрощают редактирование фотографий. Содержит более 15 различных типов автоматической и ручной ретуши и 200 других функций для Photoshop CS6 — CC 22.Честно говоря, я ожидал, что сервис редактирования фотографий, как и большинство других, заставит вас усердно работать, чтобы получить хорошие результаты.
Первый Photoshop предоставляет множество продвинутых инструментов, которые используются для придания коже гладкости и волосатости. Перейдите на Pixlr X. Мы знаем, что иногда вам нужны более сложные операции, больше творчества и более глубокое понимание того, как представлять свои фотографии.Загрузите более 36 изображений без ретуши со StockFreeImages. Ретушь фотографий на ходу: разглаживайте кожу, удаляйте пятна. БЕСПЛАТНО Мы предлагаем до двух изображений; начните бесплатную пробную версию для редактирования изображений онлайн. 70 86 7. Хотя многие функции ретуширования в Pixlr X относятся к премиум-классу, вы можете легко использовать его для быстрой ретуши изображений в Интернете. de 2021 Простые инструменты редактирования изображений, такие как ползунки и фильтры для изображений, упрощают редактирование фотографий. Содержит более 15 различных типов автоматической и ручной ретуши и 200 других функций для Photoshop CS6 — CC 22.Честно говоря, я ожидал, что сервис редактирования фотографий, как и большинство других, заставит вас усердно работать, чтобы получить хорошие результаты. Ретушь фотографий для удаления прыщей; Вам понравился наш список лучших приложений для ретуши фотографий? С другой стороны, для Android приложение можно использовать бесплатно. Как ретушировать фотографию? · Откройте Fotor и выберите фотографию или изображение, которое хотите оптимизировать. № 94 в категории «Фото и видео». Услуги ретуши фотографий путем изменения цвета волос или глаз, предоставление исключительно профессиональных фотографий морфинга с помощью нашего цифрового фоторедактора с плавным переходом либо как часть фантазии, либо как часть сюрреалистической последовательности.ЭТОТ КУРС ВКЛЮЧАЕТ. Вы получите свою фотографию по электронной почте или ссылку на нее. Позвольте ИИ редактировать ваше изображение и настраивать его, настраивая параметры. Retouch Free — это очень простой инструмент для редактирования фотографий, который позволяет удивительным образом ретушировать пейзажи. Ретушь золотой кожи. Оказавшись там, нажмите «Файл» — «Открыть» и выберите нужную фотографию на своем компьютере.
Ретушь фотографий для удаления прыщей; Вам понравился наш список лучших приложений для ретуши фотографий? С другой стороны, для Android приложение можно использовать бесплатно. Как ретушировать фотографию? · Откройте Fotor и выберите фотографию или изображение, которое хотите оптимизировать. № 94 в категории «Фото и видео». Услуги ретуши фотографий путем изменения цвета волос или глаз, предоставление исключительно профессиональных фотографий морфинга с помощью нашего цифрового фоторедактора с плавным переходом либо как часть фантазии, либо как часть сюрреалистической последовательности.ЭТОТ КУРС ВКЛЮЧАЕТ. Вы получите свою фотографию по электронной почте или ссылку на нее. Позвольте ИИ редактировать ваше изображение и настраивать его, настраивая параметры. Retouch Free — это очень простой инструмент для редактирования фотографий, который позволяет удивительным образом ретушировать пейзажи. Ретушь золотой кожи. Оказавшись там, нажмите «Файл» — «Открыть» и выберите нужную фотографию на своем компьютере. 2, Средство просмотра эскизов изображений, Редактор версии Cad Kas Pdf 2. – Подробно. Pro предлагает бесплатную легкую онлайн-ретушь. Fix the Retouch — известная азиатская компания по обработке фотографий.Нажмите и перетащите, чтобы закрасить глаза. В плане ретуши изображений можно отбелить зубы, частично подкорректировать кожу, глаза, но в приложении нет инструмента для исправления существенных дефектов кожи. de 2021 Попробуйте восстановление цифровых изображений, чтобы ретушировать фотографии. БЕСПЛАТНО Продолжайте читать, чтобы узнать об основах ретуширования фотографий в GIMP — бесплатном программном обеспечении, которое сделает ваши фотографии яркими. Свадебная ретушь может отбраковывать, корректировать цвет и ретушировать изображения на трех разных уровнях. Просто загрузите свою фотографию, и мы отправим ее 30 января.Cad Kas Pdf Editor 2. 3 комментария. — обнаруженные на исходном изображении или появившиеся при сканировании фотографии. de 2021 Перейдите на веб-сайт LunaPic в веб-браузере.
2, Средство просмотра эскизов изображений, Редактор версии Cad Kas Pdf 2. – Подробно. Pro предлагает бесплатную легкую онлайн-ретушь. Fix the Retouch — известная азиатская компания по обработке фотографий.Нажмите и перетащите, чтобы закрасить глаза. В плане ретуши изображений можно отбелить зубы, частично подкорректировать кожу, глаза, но в приложении нет инструмента для исправления существенных дефектов кожи. de 2021 Попробуйте восстановление цифровых изображений, чтобы ретушировать фотографии. БЕСПЛАТНО Продолжайте читать, чтобы узнать об основах ретуширования фотографий в GIMP — бесплатном программном обеспечении, которое сделает ваши фотографии яркими. Свадебная ретушь может отбраковывать, корректировать цвет и ретушировать изображения на трех разных уровнях. Просто загрузите свою фотографию, и мы отправим ее 30 января.Cad Kas Pdf Editor 2. 3 комментария. — обнаруженные на исходном изображении или появившиеся при сканировании фотографии. de 2021 Перейдите на веб-сайт LunaPic в веб-браузере. Бесплатные необработанные изображения для ретуши широко используются и в фэшн-фотографии. Лицо молодой модели женщины с ретушью и без ретуши. Free Image Editor — это приложение FilesGuard для редактирования растровых изображений, которое позволяет ретушировать существующие фотографии или создавать оригинальную графику. Есть два очень полезных инструмента для ретуширования областей изображения: инструмент рисования и инструмент цикла.Легкий загар и цифровой макияж могут появиться на вашем фотолице как по волшебству. Тем не менее, мы рекомендуем вам использовать Photoshop, чтобы получить наилучшие результаты ретуширования. GIMP — это программа для обработки изображений, которую вы можете скачать бесплатно. Но, тем не менее, есть способ сэкономить время во время ретуши портретной фотографии модели, а именно использовать экшен ретуши портрета в фотошопе. Мы предлагаем до двух изображений; начните бесплатную пробную версию для редактирования изображений онлайн. Ретушь Эшли. Заставьте своих друзей завидовать вашему новому потрясающему аватару! Сервис ретуши фотографий, где над обработкой изображений работают профессионалы, имеет ряд преимуществ перед мобильными приложениями для самостоятельной ретуши.
Бесплатные необработанные изображения для ретуши широко используются и в фэшн-фотографии. Лицо молодой модели женщины с ретушью и без ретуши. Free Image Editor — это приложение FilesGuard для редактирования растровых изображений, которое позволяет ретушировать существующие фотографии или создавать оригинальную графику. Есть два очень полезных инструмента для ретуширования областей изображения: инструмент рисования и инструмент цикла.Легкий загар и цифровой макияж могут появиться на вашем фотолице как по волшебству. Тем не менее, мы рекомендуем вам использовать Photoshop, чтобы получить наилучшие результаты ретуширования. GIMP — это программа для обработки изображений, которую вы можете скачать бесплатно. Но, тем не менее, есть способ сэкономить время во время ретуши портретной фотографии модели, а именно использовать экшен ретуши портрета в фотошопе. Мы предлагаем до двух изображений; начните бесплатную пробную версию для редактирования изображений онлайн. Ретушь Эшли. Заставьте своих друзей завидовать вашему новому потрясающему аватару! Сервис ретуши фотографий, где над обработкой изображений работают профессионалы, имеет ряд преимуществ перед мобильными приложениями для самостоятельной ретуши. Он автоматически удаляет ненужные объекты, тексты и символы, а также исправляет и восстанавливает изображение, ретушируя фотографии, чтобы стереть морщины, веснушки, кожные прыщи и покраснения. Это соответствует вашему рейтингу красоты. Удобный фоторедактор, который предлагает настройку одним щелчком мыши, а также некоторые расширенные инструменты наравне с программным обеспечением для редактирования фотографий настольного класса. Отдохните несколько минут, пока мы ретушируем вашу фотографию. AKVIS Retoucher — эффективная программа для реставрации и ретуши фотографий.От $0. Наша цель — предоставить клиентам высококачественные услуги по индивидуальному редактированию, а также предложить недорогую ретушь фотографий и бесплатное редактирование фотографий. Услуги редактирования фотографий продуктов для электронной коммерции. Lensa: ретушь и размытие фотографий 4+. Ретушируйте фотографии как профессионал с PicMonkey. Ретушируйте фотографии в полном разрешении, применяйте фотофильтры или установите 22 de.
Он автоматически удаляет ненужные объекты, тексты и символы, а также исправляет и восстанавливает изображение, ретушируя фотографии, чтобы стереть морщины, веснушки, кожные прыщи и покраснения. Это соответствует вашему рейтингу красоты. Удобный фоторедактор, который предлагает настройку одним щелчком мыши, а также некоторые расширенные инструменты наравне с программным обеспечением для редактирования фотографий настольного класса. Отдохните несколько минут, пока мы ретушируем вашу фотографию. AKVIS Retoucher — эффективная программа для реставрации и ретуши фотографий.От $0. Наша цель — предоставить клиентам высококачественные услуги по индивидуальному редактированию, а также предложить недорогую ретушь фотографий и бесплатное редактирование фотографий. Услуги редактирования фотографий продуктов для электронной коммерции. Lensa: ретушь и размытие фотографий 4+. Ретушируйте фотографии как профессионал с PicMonkey. Ретушируйте фотографии в полном разрешении, применяйте фотофильтры или установите 22 de. Выберите его на панели инструментов на шаге 2: выберите цвет и примените. 5. . Это исследование было направлено на изучение влияния ярлыков «без ретуши» на худых идеальных модных изображениях на неудовлетворенность женским телом.Мы предлагаем коллекцию бесплатных фотографий в формате RAW для обучения и совершенствования навыков редактирования фотографий. de 2021 Adobe Photoshop Express Editor — приложение для ретуши фотографий и редактирования изображений. Если вам нужны более полные функции, вам нужно купить профессиональную версию. Если вы нарисовали внешнюю часть глаза, просто нажмите «Стереть», чтобы очистить область. – которые были найдены на исходном изображении или появились при сканировании фотографии: Ретушь 298 фотографий · Куратор Бас ван ден Эйкхоф.Но если у вас ограниченный бюджет, попробуйте другие приложения из этого списка. 65 78 20. ZXP-файл. Позволяет удалить мелкие технические дефекты – царапины, пятна от пылинок и волос и т.д. Редактор изображений и фона. Цена уменьшается каждый раз, когда вы заказываете.
Выберите его на панели инструментов на шаге 2: выберите цвет и примените. 5. . Это исследование было направлено на изучение влияния ярлыков «без ретуши» на худых идеальных модных изображениях на неудовлетворенность женским телом.Мы предлагаем коллекцию бесплатных фотографий в формате RAW для обучения и совершенствования навыков редактирования фотографий. de 2021 Adobe Photoshop Express Editor — приложение для ретуши фотографий и редактирования изображений. Если вам нужны более полные функции, вам нужно купить профессиональную версию. Если вы нарисовали внешнюю часть глаза, просто нажмите «Стереть», чтобы очистить область. – которые были найдены на исходном изображении или появились при сканировании фотографии: Ретушь 298 фотографий · Куратор Бас ван ден Эйкхоф.Но если у вас ограниченный бюджет, попробуйте другие приложения из этого списка. 65 78 20. ZXP-файл. Позволяет удалить мелкие технические дефекты – царапины, пятна от пылинок и волос и т.д. Редактор изображений и фона. Цена уменьшается каждый раз, когда вы заказываете. Начните бесплатно 5 продвинутых советов по Adobe Photoshop: редактирование фотографий за пределами Lightroom. Будь то быстрая коррекция, деликатная ретушь, традиционное аналоговое редактирование изображений, известное как ретушь фотографий, с использованием таких инструментов, как аэрограф, для изменения фотографий или редактирования иллюстраций с помощью любого 23 де июн.Услуги по ретуши фотографий. Не стесняйтесь пользоваться нашими услугами по ретуши: contact@fashionretouch. Airbrush — идеальное приложение для ретуши фотографий, если вы хотите удалить дефекты. 217 247 33. Наличие необработанных фотографий для редактирования позволяет вам попрактиковаться в редактировании профессиональных необработанных файлов. Ретушь. Бесплатные кисти для ретуши фотографий под лицензией Creative Commons, с открытым исходным кодом и т. д.! Загрузите лучшее решение для ретуши фотографий. БЕСПЛАТНЫЙ вырез. Опытные человеческие редакторы предлагают изменение размера, фильтры, сепию, кадрирование, поворот и отражение, онлайн-редактирование фотографий, ретуширование фотографий, редактор изображений, редактор изображений и онлайн-редактор.
Начните бесплатно 5 продвинутых советов по Adobe Photoshop: редактирование фотографий за пределами Lightroom. Будь то быстрая коррекция, деликатная ретушь, традиционное аналоговое редактирование изображений, известное как ретушь фотографий, с использованием таких инструментов, как аэрограф, для изменения фотографий или редактирования иллюстраций с помощью любого 23 де июн.Услуги по ретуши фотографий. Не стесняйтесь пользоваться нашими услугами по ретуши: contact@fashionretouch. Airbrush — идеальное приложение для ретуши фотографий, если вы хотите удалить дефекты. 217 247 33. Наличие необработанных фотографий для редактирования позволяет вам попрактиковаться в редактировании профессиональных необработанных файлов. Ретушь. Бесплатные кисти для ретуши фотографий под лицензией Creative Commons, с открытым исходным кодом и т. д.! Загрузите лучшее решение для ретуши фотографий. БЕСПЛАТНЫЙ вырез. Опытные человеческие редакторы предлагают изменение размера, фильтры, сепию, кадрирование, поворот и отражение, онлайн-редактирование фотографий, ретуширование фотографий, редактор изображений, редактор изображений и онлайн-редактор. Бесплатные необработанные изображения для ретуши широко используются и для фэшн-фотографии.Начать бесплатную пробную версию Go Enterprise Cliprify предоставляет профессиональные услуги массового редактирования изображений высочайшего качества. Сделайте фотографии эффектными с помощью техники ретуширования фотографий AI. 9 499 стоковых фотографий, изображений и картинок с ретушью. Чтобы очистить фотографии или поверхность изображения от ненужных вещей, ретушь изображений в Photoshop — идеальное решение в индустрии редактирования изображений. Raw Photo Премиум-ресурс для файлов RAW Загрузите БЕСПЛАТНЫЕ файлы RAW для косметической ретуши · ЧТО ТАКОЕ ФАЙЛ RAW.Pixelmator · 4. Функция цветокоррекции позволяет настроить палитру и диапазон изображения, чтобы оно выглядело именно так, как должно. Бесплатно редактировать фотографии с помощью фоторедактора Fotor всего за несколько кликов. КУПИТЬ ЗДЕСЬ. 10 бесплатных файлов Photoshop для ретуши (. Пожалуйста, не стесняйтесь обращаться к одному из наших представителей.
Бесплатные необработанные изображения для ретуши широко используются и для фэшн-фотографии.Начать бесплатную пробную версию Go Enterprise Cliprify предоставляет профессиональные услуги массового редактирования изображений высочайшего качества. Сделайте фотографии эффектными с помощью техники ретуширования фотографий AI. 9 499 стоковых фотографий, изображений и картинок с ретушью. Чтобы очистить фотографии или поверхность изображения от ненужных вещей, ретушь изображений в Photoshop — идеальное решение в индустрии редактирования изображений. Raw Photo Премиум-ресурс для файлов RAW Загрузите БЕСПЛАТНЫЕ файлы RAW для косметической ретуши · ЧТО ТАКОЕ ФАЙЛ RAW.Pixelmator · 4. Функция цветокоррекции позволяет настроить палитру и диапазон изображения, чтобы оно выглядело именно так, как должно. Бесплатно редактировать фотографии с помощью фоторедактора Fotor всего за несколько кликов. КУПИТЬ ЗДЕСЬ. 10 бесплатных файлов Photoshop для ретуши (. Пожалуйста, не стесняйтесь обращаться к одному из наших представителей. Курс редактирования изображения продукта теперь БЕСПЛАТНЫЙ! Все действия в магазине -30%! Специальная скидка на пакет автоматической изоляции -50%. Панель ретуши Beautify v2 , Ретушь 40 фотографий · Куратор Achyuth Lucky Мы редактируем ваши фотографии онлайн бесплатно.Откройте для себя бесплатный онлайн-редактор фотографий и инструменты графического дизайна премиум-класса! Эффекты, фильтры, наложения, простые и профессиональные инструменты. de 2021 Советы экспертов по ретуши собственных фотографий на телефоне от Good Housekeeping. 14 марта. Этот бесплатный пакет содержит: — Бесплатная панель ретуширования. Скачать стоковые изображения ретуши на Depositphotos ✓ Фотобанки для коммерческого использования — миллионы высококачественных фотографий и изображений без лицензионных отчислений. Доступен богатый набор функций редактирования и ретуши. Перезагрузите компьютер. Если вы не видите панель в Photoshop.AKVIS Retoucher не только удаляет пыль, царапины, пятна и другие дефекты, появляющиеся на поврежденных фотографиях, но и умеет восстанавливать недостающие части фотографии по информации об окружающих областях.
Курс редактирования изображения продукта теперь БЕСПЛАТНЫЙ! Все действия в магазине -30%! Специальная скидка на пакет автоматической изоляции -50%. Панель ретуши Beautify v2 , Ретушь 40 фотографий · Куратор Achyuth Lucky Мы редактируем ваши фотографии онлайн бесплатно.Откройте для себя бесплатный онлайн-редактор фотографий и инструменты графического дизайна премиум-класса! Эффекты, фильтры, наложения, простые и профессиональные инструменты. de 2021 Советы экспертов по ретуши собственных фотографий на телефоне от Good Housekeeping. 14 марта. Этот бесплатный пакет содержит: — Бесплатная панель ретуширования. Скачать стоковые изображения ретуши на Depositphotos ✓ Фотобанки для коммерческого использования — миллионы высококачественных фотографий и изображений без лицензионных отчислений. Доступен богатый набор функций редактирования и ретуши. Перезагрузите компьютер. Если вы не видите панель в Photoshop.AKVIS Retoucher не только удаляет пыль, царапины, пятна и другие дефекты, появляющиеся на поврежденных фотографиях, но и умеет восстанавливать недостающие части фотографии по информации об окружающих областях. Ретушь фотографий за 4 простых шага! Когда дело доходит до ретуширования фотографий, мы говорим о нескольких разных инструментах, поэтому наши инструкции не будут относиться к одному инструменту, а скорее будут общими рекомендациями для всех инструментов на вкладке «Ретуширование». Существует множество бесплатных приложений для редактирования фотографий и онлайн-фоторедакторов для решения простых проблем с изображениями, с технологией искусственного интеллекта или без нее.ком. Мы обещаем, что вам понравится ретушь. Вот почему мы делаем эти необработанные фотографии бесплатными для скачивания. / photALL предлагает профессиональные услуги по ретуши фотографий по понятным и доступным ценам для удовлетворения всех потребностей в редактировании изображений, от простой работы с пятнами на коже и удаления фона до тончайших проектов HDR-фотографии недвижимости и редактирования естественных портретов. Начните с бесплатной семидневной пробной версии! Многие сервисы редактирования фотографий также предоставляют такую возможность фотографам и ретушерам.
Ретушь фотографий за 4 простых шага! Когда дело доходит до ретуширования фотографий, мы говорим о нескольких разных инструментах, поэтому наши инструкции не будут относиться к одному инструменту, а скорее будут общими рекомендациями для всех инструментов на вкладке «Ретуширование». Существует множество бесплатных приложений для редактирования фотографий и онлайн-фоторедакторов для решения простых проблем с изображениями, с технологией искусственного интеллекта или без нее.ком. Мы обещаем, что вам понравится ретушь. Вот почему мы делаем эти необработанные фотографии бесплатными для скачивания. / photALL предлагает профессиональные услуги по ретуши фотографий по понятным и доступным ценам для удовлетворения всех потребностей в редактировании изображений, от простой работы с пятнами на коже и удаления фона до тончайших проектов HDR-фотографии недвижимости и редактирования естественных портретов. Начните с бесплатной семидневной пробной версии! Многие сервисы редактирования фотографий также предоставляют такую возможность фотографам и ретушерам. Этот пост в основном адресован Final Words. Нажмите столько инструментов, сколько необходимо. Получите более 200 функций ретуши в одной панели Photoshop! Ultimate Retouch Panel для Adobe Photoshop — это мощное средство для улучшения портретной красоты для фотографов и ретушеров. Ретушь 40 фотографий · Куратор Achyuth Lucky Transformo-magic: эти ретуширующие эффекты — это редакторы лица, редакторы волос и общие редакторы жизни. Выиграть Загрузить Mac Загрузить. 4. Сервис ретуши фотографий на платформе. Сделайте ваши фотографии лучше после удаления любых нежелательных объектов и линий.Для Tumblr, Facebook, Chromebook или веб-сайтов. Все эти бесплатные фотографии в формате RAW для практики ретуширования представляют собой пейзажные изображения и идеально подходят для практики редактирования. Сделайте свои портреты лучше с помощью таких инструментов ретуши, как «Аэрограф», «Отбеливание зубов», «Сглаживание кожи» и других. Предустановки ретуши PhotoDiva мгновенно скрывают тонкие линии — иногда приложение Adobe Photoshop Express для редактирования фотографий начального уровня от Adobe представляет собой бесплатное предложение, которое позволяет делать с фотографиями кое-что бесплатно, но вам понадобится свадебная ретушь в поисках ретушера | Мы предлагаем работу онлайн-редактора фотографий.
Этот пост в основном адресован Final Words. Нажмите столько инструментов, сколько необходимо. Получите более 200 функций ретуши в одной панели Photoshop! Ultimate Retouch Panel для Adobe Photoshop — это мощное средство для улучшения портретной красоты для фотографов и ретушеров. Ретушь 40 фотографий · Куратор Achyuth Lucky Transformo-magic: эти ретуширующие эффекты — это редакторы лица, редакторы волос и общие редакторы жизни. Выиграть Загрузить Mac Загрузить. 4. Сервис ретуши фотографий на платформе. Сделайте ваши фотографии лучше после удаления любых нежелательных объектов и линий.Для Tumblr, Facebook, Chromebook или веб-сайтов. Все эти бесплатные фотографии в формате RAW для практики ретуширования представляют собой пейзажные изображения и идеально подходят для практики редактирования. Сделайте свои портреты лучше с помощью таких инструментов ретуши, как «Аэрограф», «Отбеливание зубов», «Сглаживание кожи» и других. Предустановки ретуши PhotoDiva мгновенно скрывают тонкие линии — иногда приложение Adobe Photoshop Express для редактирования фотографий начального уровня от Adobe представляет собой бесплатное предложение, которое позволяет делать с фотографиями кое-что бесплатно, но вам понадобится свадебная ретушь в поисках ретушера | Мы предлагаем работу онлайн-редактора фотографий. Это бесплатное программное обеспечение, вы можете изменять его исходный код и распространять свои изменения. Прыщи, пятна, морщины, шрамы или любые другие дефекты кожи больше не проблема. Перемещайтесь по большой коллекции изображений с помощью браузера эскизов, щелкните изображение для просмотра или редактирования. Описание. профессиональные ретушеры. На это есть две простые причины. Благодаря глубокому обучению и технике ретуширования фотографий с помощью искусственного интеллекта наш фоторетушер может повысить насыщенность цвета, контрастность и детализацию, чтобы ваши фотографии стали яркими за считанные секунды.Наше пошаговое руководство покажет вам, как быстро и легко ретушировать изображения с помощью Polarr — продвинутого бесплатного онлайн-редактора фотографий, который также доступен для iOS, Android, Mac и Windows с профессиональными инструментами для редактирования фотографий. Наши друзья-фотографы любезно предоставили вам разрешение попрактиковаться с их изображениями и показать отретушированные версии, а также оригиналы на вашем веб-сайте и в социальных сетях с надлежащим и четким указанием соответствующих фотографов.
Это бесплатное программное обеспечение, вы можете изменять его исходный код и распространять свои изменения. Прыщи, пятна, морщины, шрамы или любые другие дефекты кожи больше не проблема. Перемещайтесь по большой коллекции изображений с помощью браузера эскизов, щелкните изображение для просмотра или редактирования. Описание. профессиональные ретушеры. На это есть две простые причины. Благодаря глубокому обучению и технике ретуширования фотографий с помощью искусственного интеллекта наш фоторетушер может повысить насыщенность цвета, контрастность и детализацию, чтобы ваши фотографии стали яркими за считанные секунды.Наше пошаговое руководство покажет вам, как быстро и легко ретушировать изображения с помощью Polarr — продвинутого бесплатного онлайн-редактора фотографий, который также доступен для iOS, Android, Mac и Windows с профессиональными инструментами для редактирования фотографий. Наши друзья-фотографы любезно предоставили вам разрешение попрактиковаться с их изображениями и показать отретушированные версии, а также оригиналы на вашем веб-сайте и в социальных сетях с надлежащим и четким указанием соответствующих фотографов. де 2018 Простые и бесплатные инструменты для ретуши фотографий, можно трансформировать, корректировать, сдвигать, заполнять изображения, поддерживать слой, выделение.FaceTune 2 доступен БЕСПЛАТНО в App Store (с покупками в приложении). Вы найдете редактор изображений Pixlr именно для вас! Услуги по редактированию изображений для электронной коммерции; Услуги по ретуши фотографий; Обрезка и изменение размера изображений; Услуги по ретуши фотографий; Блог; Связаться с нами; Позвоните нам: 800 2563 123. Одним из наших первых плагинов для Photoshop был редактор резкости, который может повысить резкость изображения, не создавая ужасных негативных ореолов, которые всегда создает нерезкая маска. У нас есть идеальное сочетание опыта, навыков, терпения и преданности делу для широкого спектра услуг по редактированию фотографий, которые могут гарантировать вам идеальное качество.Вот это приложение для помощи вам! Просто отметьте объект, который хотите удалить, и нажмите кнопку «Перейти». Ретушь лося на айфоне.
де 2018 Простые и бесплатные инструменты для ретуши фотографий, можно трансформировать, корректировать, сдвигать, заполнять изображения, поддерживать слой, выделение.FaceTune 2 доступен БЕСПЛАТНО в App Store (с покупками в приложении). Вы найдете редактор изображений Pixlr именно для вас! Услуги по редактированию изображений для электронной коммерции; Услуги по ретуши фотографий; Обрезка и изменение размера изображений; Услуги по ретуши фотографий; Блог; Связаться с нами; Позвоните нам: 800 2563 123. Одним из наших первых плагинов для Photoshop был редактор резкости, который может повысить резкость изображения, не создавая ужасных негативных ореолов, которые всегда создает нерезкая маска. У нас есть идеальное сочетание опыта, навыков, терпения и преданности делу для широкого спектра услуг по редактированию фотографий, которые могут гарантировать вам идеальное качество.Вот это приложение для помощи вам! Просто отметьте объект, который хотите удалить, и нажмите кнопку «Перейти». Ретушь лося на айфоне. Используя профессиональное программное обеспечение для редактирования фотографий и годы обучения, наши опытные фоторедакторы могут исправить цвет и экспозицию изображения, удалить неприглядные отвлекающие факторы. так, как вы хотите. из 755. Он охватывает все онлайн-инструменты для редактирования фотографий, поэтому вы можете обрезать изображения, изменять их размер, добавлять текст к фотографиям, даже создавать фотоколлажи и легко создавать графические проекты.Аэрограф · 6. Фото девушки-модели. Женская кожа с макияжем и без макияжа. Этот рейтинг красоты рассчитывается с помощью нашей системы искусственного интеллекта, которая учитывает все черты вашего лица. Смотрите ретушь стоковых видеоклипов. Поддержка изображений JPEG и RAW, импортированных со смартфона или цифровой зеркальной камеры. de 2018 Мы собрали восемь лучших бесплатных инструментов, которые помогут вам преобразовывать изображения в черно-белые, исправлять и ретушировать цвета, повышать резкость определенных деталей. Вы получите их бесплатно.
Используя профессиональное программное обеспечение для редактирования фотографий и годы обучения, наши опытные фоторедакторы могут исправить цвет и экспозицию изображения, удалить неприглядные отвлекающие факторы. так, как вы хотите. из 755. Он охватывает все онлайн-инструменты для редактирования фотографий, поэтому вы можете обрезать изображения, изменять их размер, добавлять текст к фотографиям, даже создавать фотоколлажи и легко создавать графические проекты.Аэрограф · 6. Фото девушки-модели. Женская кожа с макияжем и без макияжа. Этот рейтинг красоты рассчитывается с помощью нашей системы искусственного интеллекта, которая учитывает все черты вашего лица. Смотрите ретушь стоковых видеоклипов. Поддержка изображений JPEG и RAW, импортированных со смартфона или цифровой зеркальной камеры. de 2018 Мы собрали восемь лучших бесплатных инструментов, которые помогут вам преобразовывать изображения в черно-белые, исправлять и ретушировать цвета, повышать резкость определенных деталей. Вы получите их бесплатно. 03 за изображение. PinkMirror сделает оптимальную ретушь с учетом вашего пола, черт лица и возраста. модаретушь. Всеобъемлющие инструменты редактирования FotoJet можно использовать для повышения уровня любой фотографии: обрезка, изменение размера, поворот, выпрямление и добавление текста включены в качестве основных функций, а также повышение резкости, устранение дымки, виньетка, клипарт, фильтры, фотоэффекты, радиальное смещение и сдвиг наклона. , и многие другие возможности для более чем универсального редактирования.219 247 33. Лучшее в мире автоматическое ретуширование портретов. Бесплатно для коммерческого использования Изображения высокого качества Удалите фон одним щелчком мыши с вашей личной фотографии, цифровой рекламы, логотипа, значка или изображения продукта Редактируйте и загружайте изображение с новым фоном в любом формате (PNG, JPG) Хотите ли вы удалить изображение фон для личных или профессиональных целей, онлайн-инструмент Retoucher на базе AI обеспечивает отличный результат с хорошим качеством и экономит.
03 за изображение. PinkMirror сделает оптимальную ретушь с учетом вашего пола, черт лица и возраста. модаретушь. Всеобъемлющие инструменты редактирования FotoJet можно использовать для повышения уровня любой фотографии: обрезка, изменение размера, поворот, выпрямление и добавление текста включены в качестве основных функций, а также повышение резкости, устранение дымки, виньетка, клипарт, фильтры, фотоэффекты, радиальное смещение и сдвиг наклона. , и многие другие возможности для более чем универсального редактирования.219 247 33. Лучшее в мире автоматическое ретуширование портретов. Бесплатно для коммерческого использования Изображения высокого качества Удалите фон одним щелчком мыши с вашей личной фотографии, цифровой рекламы, логотипа, значка или изображения продукта Редактируйте и загружайте изображение с новым фоном в любом формате (PNG, JPG) Хотите ли вы удалить изображение фон для личных или профессиональных целей, онлайн-инструмент Retoucher на базе AI обеспечивает отличный результат с хорошим качеством и экономит. Мы предлагаем коллекцию бесплатных фотографий в формате RAW для обучения и улучшения ваших навыков редактирования фотографий.Retouch Me (com. Retouch означает, что вы можете редактировать свои фотографии кончиком пальца. Ретуширование изображений. Рабочий процесс ретуширования. Руководство по установке в формате PDF со ссылками на обучающее видео. Теперь все мои друзья комментируют мои фотографии в социальных сетях и рассказывают мне, как Отлично я выгляжу! Вырезка. Выглядит лучше. Ретушь Меган Фокс. Загрузите фото для редактирования. · Перейдите в «Настройка»> «Восстановление фото» 46 15 32 124 Бесплатные изображения Retouch. Это панель ретуширования, с помощью которой можно быстро ретушировать портретные фотографии и создавать декоративный слой одним кликом, но плохо работает при обработке изображений большего размера.Отрезать. БЕСПЛАТНО Недорогая ретушь фотографий, бесплатное редактирование фотографий. Редактирование фотографий Крупный план молодого человека, ретуширующего фото, картинка на экране сделана мной, ретуширующая стоковые фотографии, фотографии и изображения без лицензионных платежей Профессиональное редактирование фотографий Изображение руки с профессиональным цифровым планшетом, ретуширование и редактирование нескольких цифровых фотографий красивой женщины.
Мы предлагаем коллекцию бесплатных фотографий в формате RAW для обучения и улучшения ваших навыков редактирования фотографий.Retouch Me (com. Retouch означает, что вы можете редактировать свои фотографии кончиком пальца. Ретуширование изображений. Рабочий процесс ретуширования. Руководство по установке в формате PDF со ссылками на обучающее видео. Теперь все мои друзья комментируют мои фотографии в социальных сетях и рассказывают мне, как Отлично я выгляжу! Вырезка. Выглядит лучше. Ретушь Меган Фокс. Загрузите фото для редактирования. · Перейдите в «Настройка»> «Восстановление фото» 46 15 32 124 Бесплатные изображения Retouch. Это панель ретуширования, с помощью которой можно быстро ретушировать портретные фотографии и создавать декоративный слой одним кликом, но плохо работает при обработке изображений большего размера.Отрезать. БЕСПЛАТНО Недорогая ретушь фотографий, бесплатное редактирование фотографий. Редактирование фотографий Крупный план молодого человека, ретуширующего фото, картинка на экране сделана мной, ретуширующая стоковые фотографии, фотографии и изображения без лицензионных платежей Профессиональное редактирование фотографий Изображение руки с профессиональным цифровым планшетом, ретуширование и редактирование нескольких цифровых фотографий красивой женщины. Любые модификации могут быть сделаны, пожалуйста, не стесняйтесь проверить мою предыдущую работу для тех из вас, кто просил помощи в обработке некоторых фотографий.Аэрограф. После того, как камера сделает снимок, их может быть много. Программное обеспечение: Photoshop CS2 или более поздней версии. Время проекта: 1-2 часа. Ретушь фотографий — это то, как добиться невероятно гладкой, но четко прорисованной кожи, текстур и тканей, которые можно увидеть на изображениях моды и красоты. Когда вы пытаетесь использовать бесплатные онлайн-редакторы фотографий, ваши изображения часто выглядят неестественными и преувеличенными.БЕСПЛАТНАЯ загрузка панели ретуширования Beautify v2. retouchme): RetouchMe — это приложение для редактирования лица, корректировки тела и редактора ягодиц. Каковы результаты обработки фоторедактора Retouch Me? 22 де сет. Шаг 4: Ваше отретушированное фото. Если вы занятый свадебный фотограф и не хотите интенсивной ретуши фотографий, эта услуга может быть для вас. Услуги по редактированию изображений для электронной коммерции; Услуги по ретуши фотографий; Обрезка и изменение размера изображений; Услуги по ретуши фотографий; Блог; Связаться с нами; Позвоните нам: 800 2563 123.
Любые модификации могут быть сделаны, пожалуйста, не стесняйтесь проверить мою предыдущую работу для тех из вас, кто просил помощи в обработке некоторых фотографий.Аэрограф. После того, как камера сделает снимок, их может быть много. Программное обеспечение: Photoshop CS2 или более поздней версии. Время проекта: 1-2 часа. Ретушь фотографий — это то, как добиться невероятно гладкой, но четко прорисованной кожи, текстур и тканей, которые можно увидеть на изображениях моды и красоты. Когда вы пытаетесь использовать бесплатные онлайн-редакторы фотографий, ваши изображения часто выглядят неестественными и преувеличенными.БЕСПЛАТНАЯ загрузка панели ретуширования Beautify v2. retouchme): RetouchMe — это приложение для редактирования лица, корректировки тела и редактора ягодиц. Каковы результаты обработки фоторедактора Retouch Me? 22 де сет. Шаг 4: Ваше отретушированное фото. Если вы занятый свадебный фотограф и не хотите интенсивной ретуши фотографий, эта услуга может быть для вас. Услуги по редактированию изображений для электронной коммерции; Услуги по ретуши фотографий; Обрезка и изменение размера изображений; Услуги по ретуши фотографий; Блог; Связаться с нами; Позвоните нам: 800 2563 123. Visage · 1.На этом фотоманипуляция окончена. Используя панель ретуширования Beautify, вы можете легко улучшить качество своей работы. Благодаря более чем десятилетнему опыту работы мы быстро закрепили прочное положение в отрасли. Просто используйте свой палец, чтобы нарисовать область, от которой вы хотите избавиться, и за считанные секунды это будет сделано. Photoshop Fix · 3. de 2019 Adobe Photoshop Express · GIMP · Paint . Просмотрите 19 279 доступных стоковых фотографий и изображений с ретушью или выполните поиск по словам ретушь или без ретуши, чтобы найти больше отличных стоковых фотографий и изображений.11 Образец изображения; Look Free Retouch Panel – это эффективный плагин для Adobe Photoshop, который упрощает и ускоряет высококачественную ретушь. Косметические дефекты на ваших фотографиях остались в прошлом. Наряду с бесплатными изображениями в формате RAW их расширение Photoshop «Панель ретуши красоты» также может помочь вам изучить искусство и процесс ретуширования изображений.
Visage · 1.На этом фотоманипуляция окончена. Используя панель ретуширования Beautify, вы можете легко улучшить качество своей работы. Благодаря более чем десятилетнему опыту работы мы быстро закрепили прочное положение в отрасли. Просто используйте свой палец, чтобы нарисовать область, от которой вы хотите избавиться, и за считанные секунды это будет сделано. Photoshop Fix · 3. de 2019 Adobe Photoshop Express · GIMP · Paint . Просмотрите 19 279 доступных стоковых фотографий и изображений с ретушью или выполните поиск по словам ретушь или без ретуши, чтобы найти больше отличных стоковых фотографий и изображений.11 Образец изображения; Look Free Retouch Panel – это эффективный плагин для Adobe Photoshop, который упрощает и ускоряет высококачественную ретушь. Косметические дефекты на ваших фотографиях остались в прошлом. Наряду с бесплатными изображениями в формате RAW их расширение Photoshop «Панель ретуши красоты» также может помочь вам изучить искусство и процесс ретуширования изображений. Ретушь фотографий онлайн еще никогда не была такой простой. FixThePhoto — это сервис ретуши фотографий, который редактирует все виды фотографий, уделяя особое внимание методам неразрушающего ретуширования и прозрачности действий.Автоматическое удаление фона с изображения. Здесь перечислены и рассмотрены некоторые бесплатные онлайн-программы для виртуального макияжа, с помощью которых вы можете применить эффект губной помады или отбеливание зубов, а также другие ретуши лица или лица и улучшение фотографий для ухода за кожей на вашем изображении. Дружественная платформа для простоты использования. Это называется осветлением и затемнением… и с помощью этой техники вы выборочно выбираете, какие области ваших фотографий должны быть профессиональной компанией по редактированию изображений для электронной коммерции, фотостудией и фотографией продукта.Услуги. de 2020 Одним из лучших бесплатных онлайн-редакторов является BeFunky, который позволит вам ретушировать все ваши фотографии с помощью основных настроек, таких как обрезка.
Ретушь фотографий онлайн еще никогда не была такой простой. FixThePhoto — это сервис ретуши фотографий, который редактирует все виды фотографий, уделяя особое внимание методам неразрушающего ретуширования и прозрачности действий.Автоматическое удаление фона с изображения. Здесь перечислены и рассмотрены некоторые бесплатные онлайн-программы для виртуального макияжа, с помощью которых вы можете применить эффект губной помады или отбеливание зубов, а также другие ретуши лица или лица и улучшение фотографий для ухода за кожей на вашем изображении. Дружественная платформа для простоты использования. Это называется осветлением и затемнением… и с помощью этой техники вы выборочно выбираете, какие области ваших фотографий должны быть профессиональной компанией по редактированию изображений для электронной коммерции, фотостудией и фотографией продукта.Услуги. de 2020 Одним из лучших бесплатных онлайн-редакторов является BeFunky, который позволит вам ретушировать все ваши фотографии с помощью основных настроек, таких как обрезка. Вот почему он автоматически исправляет морщины, не искажая лицо на фотографии. 144 213 3. Ретушь фото онлайн, автоматическое разглаживание кожи и морщин на лице. Заставьте своих друзей завидовать вашему новому потрясающему аватару! Услуги по редактированию изображений для электронной коммерции; Услуги по ретуши фотографий; Обрезка и изменение размера изображений; Услуги по ретуши фотографий; Блог; Связаться с нами; Позвоните нам: 800 2563 123.Он позволяет вносить простые или расширенные корректировки в изображение и применять к нему широкий спектр фильтров. Найдите стоковые изображения для косметической ретуши в HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. Возможности: — Удаление нежелательных объектов. ком +880 1710-110456. от кровати – все на расстоянии вытянутой руки и вы вольны выбирать. В наш 20-й год мы благодарим вас — наших замечательных клиентов по всему миру — за возможность редактировать и ретушировать ваши фотографии.
Вот почему он автоматически исправляет морщины, не искажая лицо на фотографии. 144 213 3. Ретушь фото онлайн, автоматическое разглаживание кожи и морщин на лице. Заставьте своих друзей завидовать вашему новому потрясающему аватару! Услуги по редактированию изображений для электронной коммерции; Услуги по ретуши фотографий; Обрезка и изменение размера изображений; Услуги по ретуши фотографий; Блог; Связаться с нами; Позвоните нам: 800 2563 123.Он позволяет вносить простые или расширенные корректировки в изображение и применять к нему широкий спектр фильтров. Найдите стоковые изображения для косметической ретуши в HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. Возможности: — Удаление нежелательных объектов. ком +880 1710-110456. от кровати – все на расстоянии вытянутой руки и вы вольны выбирать. В наш 20-й год мы благодарим вас — наших замечательных клиентов по всему миру — за возможность редактировать и ретушировать ваши фотографии. В этом выпуске вы познакомитесь с одной из самых популярных техник ретуши, которую можно использовать в пейзажной фотографии, портретной фотографии, архитектуре и многом другом. Простые и бесплатные инструменты для ретуширования фотографий, возможность трансформации, корректировки, обрезки, заливки изображения, поддержки слоя, выделения. Многие начинающие фотографы и ретушеры хотят научиться лучше ретушировать фотографии, и лучше всего это делать, используя фотографии в формате RAW. Он позволяет удалить мелкие технические недостатки – царапины, пятна от пылинок и волос и т.д.Посмотрите на наши услуги, которые вам действительно нужны. Retouch — это мощный, но простой фоторедактор, который позволяет легко ретушировать, исправлять и улучшать ваши фотографии. Красивая блондинка в голливудской манере с кудрями, красными губами. de 2021 Вот шесть приложений для iPhone и Android-устройств, которые позволяют редактировать и ретушировать фотографии, чтобы получить более достойные публикации результаты.
В этом выпуске вы познакомитесь с одной из самых популярных техник ретуши, которую можно использовать в пейзажной фотографии, портретной фотографии, архитектуре и многом другом. Простые и бесплатные инструменты для ретуширования фотографий, возможность трансформации, корректировки, обрезки, заливки изображения, поддержки слоя, выделения. Многие начинающие фотографы и ретушеры хотят научиться лучше ретушировать фотографии, и лучше всего это делать, используя фотографии в формате RAW. Он позволяет удалить мелкие технические недостатки – царапины, пятна от пылинок и волос и т.д.Посмотрите на наши услуги, которые вам действительно нужны. Retouch — это мощный, но простой фоторедактор, который позволяет легко ретушировать, исправлять и улучшать ваши фотографии. Красивая блондинка в голливудской манере с кудрями, красными губами. de 2021 Вот шесть приложений для iPhone и Android-устройств, которые позволяют редактировать и ретушировать фотографии, чтобы получить более достойные публикации результаты. Это сократит время ретуши, а также упростит массовую ретушь и редактирование фотографий. Сравнительный портрет. Prisma labs, Inc. Команда Highenbeautyretouching предлагает загрузку необработанных портретных фотографий, поскольку она тесно связана с редактированием модных портретов — одним из самых популярных видов ретуши изображений.Ретушь 298 фотографий · Куратор Бас ван ден Эйкхоф. GIMP — это кроссплатформенный редактор изображений, доступный для GNU/Linux, macOS, Windows и других операционных систем. Бесплатная ретушь изображений, которая делает ваше лицо сияющим, молодым и свободным от пятен или черных точек. Но делают они это только для своих горе-коллег. (Если нужно больше — напишите на контактный e-mail, это будет сделано бесплатно) Ретушируйте фотографии в PicMonkey с помощью средства для удаления красных глаз, отбеливателя для зубов, аэрографа и пятен Загрузите фото и отретушируйте бесплатно сегодня.Нужна программа для редактирования фотографий на ПК? Загрузите бесплатную пробную версию PhotoWorks! Интеллектуальные инструменты ретуширования фотографий в PhotoWorks скроют любые загруженные фотографии в формате RAW для редактирования, попрактикуйтесь в ретушировании фотографий в Photoshop и протестируйте пресеты Lightroom.
Это сократит время ретуши, а также упростит массовую ретушь и редактирование фотографий. Сравнительный портрет. Prisma labs, Inc. Команда Highenbeautyretouching предлагает загрузку необработанных портретных фотографий, поскольку она тесно связана с редактированием модных портретов — одним из самых популярных видов ретуши изображений.Ретушь 298 фотографий · Куратор Бас ван ден Эйкхоф. GIMP — это кроссплатформенный редактор изображений, доступный для GNU/Linux, macOS, Windows и других операционных систем. Бесплатная ретушь изображений, которая делает ваше лицо сияющим, молодым и свободным от пятен или черных точек. Но делают они это только для своих горе-коллег. (Если нужно больше — напишите на контактный e-mail, это будет сделано бесплатно) Ретушируйте фотографии в PicMonkey с помощью средства для удаления красных глаз, отбеливателя для зубов, аэрографа и пятен Загрузите фото и отретушируйте бесплатно сегодня.Нужна программа для редактирования фотографий на ПК? Загрузите бесплатную пробную версию PhotoWorks! Интеллектуальные инструменты ретуширования фотографий в PhotoWorks скроют любые загруженные фотографии в формате RAW для редактирования, попрактикуйтесь в ретушировании фотографий в Photoshop и протестируйте пресеты Lightroom. Вы часто делаете селфи с помощью мобильного устройства? Мгновенно ретушируйте их с помощью нашего бесплатного приложения Visage Lab! Это приложение также позволяет улучшать существующие снимки из галереи. • Размытие — размывайте любую часть изображения, просто перетаскивая ее. Все бесплатные необработанные файлы для ретуши изображений предназначены для некоммерческого использования.Воспользуйтесь всеми необходимыми инструментами для ретуши фотографий на Mac и доработайте их для печати или публикации в Интернете. Недорогая ретушь фотографий, бесплатное редактирование фотографий. Подходит для: сложной ретуши и удаления объектов (в рамках 323 лучших бесплатных загрузок кистей для ретуши фотографий от сообщества Brusheezy. Бесплатная служба портретной ретуши устраняет эффект красных глаз и недостатки кожи (прыщи, прыщи и морщины), отбеливает зубы и придает гламур (мягкий фокус) эффект красивые губы женщина красивый макияж девушка изображение ретушь красота ретушь макияж ретушь портрет без ретуши красные губы красота красивое лицо азиатские губы картинки фото ретушь.
Вы часто делаете селфи с помощью мобильного устройства? Мгновенно ретушируйте их с помощью нашего бесплатного приложения Visage Lab! Это приложение также позволяет улучшать существующие снимки из галереи. • Размытие — размывайте любую часть изображения, просто перетаскивая ее. Все бесплатные необработанные файлы для ретуши изображений предназначены для некоммерческого использования.Воспользуйтесь всеми необходимыми инструментами для ретуши фотографий на Mac и доработайте их для печати или публикации в Интернете. Недорогая ретушь фотографий, бесплатное редактирование фотографий. Подходит для: сложной ретуши и удаления объектов (в рамках 323 лучших бесплатных загрузок кистей для ретуши фотографий от сообщества Brusheezy. Бесплатная служба портретной ретуши устраняет эффект красных глаз и недостатки кожи (прыщи, прыщи и морщины), отбеливает зубы и придает гламур (мягкий фокус) эффект красивые губы женщина красивый макияж девушка изображение ретушь красота ретушь макияж ретушь портрет без ретуши красные губы красота красивое лицо азиатские губы картинки фото ретушь. 24 часа время оборота. Однако ретушь фото модели — трудоемкая работа. iTunes | Андроид. Вы можете создавать свои фотографии бесплатно, однако, если вы хотите что-то похожее на редактирование в Instagram или хотите рисовать классные изображения, вам потребуется премиум-класс. Пиксельматор. 16 простых функций ретуши фотографий, которые сделают вас лучше всего всего за 9 февраля. Шаг 2: Выберите цвет и примените. восстановить старую фотографию онлайн бесплатно · Когда будет готово, 13 дек. Предоставляется до 7 дней бесплатных исправлений. Просмотрите 8 340 стоковых фотографий с профессиональной ретушью, доступных без лицензионных отчислений.psd) Нажмите на фотографии, чтобы перейти на соответствующие сайты загрузки. Пакетная ретушь всех портретов на одном изображении с комбинированными эффектами. Программное обеспечение Lunapics Image для создания бесплатных изображений, художественных и анимированных изображений Gif. Мы будем использовать это фото девушки (которая уже выглядит идеально) для демонстрации нашей работы.
24 часа время оборота. Однако ретушь фото модели — трудоемкая работа. iTunes | Андроид. Вы можете создавать свои фотографии бесплатно, однако, если вы хотите что-то похожее на редактирование в Instagram или хотите рисовать классные изображения, вам потребуется премиум-класс. Пиксельматор. 16 простых функций ретуши фотографий, которые сделают вас лучше всего всего за 9 февраля. Шаг 2: Выберите цвет и примените. восстановить старую фотографию онлайн бесплатно · Когда будет готово, 13 дек. Предоставляется до 7 дней бесплатных исправлений. Просмотрите 8 340 стоковых фотографий с профессиональной ретушью, доступных без лицензионных отчислений.psd) Нажмите на фотографии, чтобы перейти на соответствующие сайты загрузки. Пакетная ретушь всех портретов на одном изображении с комбинированными эффектами. Программное обеспечение Lunapics Image для создания бесплатных изображений, художественных и анимированных изображений Gif. Мы будем использовать это фото девушки (которая уже выглядит идеально) для демонстрации нашей работы. к 2020 году Байшарская агора! Retouch Pro é или более опытный специалист в области фотографии, или один из 150 пользователей, наша компания может предоставить вам лучшие услуги по ретуши фотографий по очень доступным ценам.Персонал учебных пособий по Photoshop. Плагин Beautify для фотошопа скачать бесплатно, особенно дизайн для профессиональных редакторов и фотостудий. de 2020 Portrait Retouch Photoshop Action for free download action включает высокоскоростную загрузку. Нажмите кнопку «Загрузить на Google Диск» бесплатно 23 de dez. Бесплатная ретушь фото при подписке. ком www. Последние 15 лет мы были пионерами в области автоматической ретуши фотографий и пакетной коррекции, которые имитируют человеческий глаз, поэтому вы можете тратить меньше времени на ручное редактирование и больше времени заниматься любимым делом.Бесплатный онлайн-макияж, ретушь, удаление пятен, а также подтяжка и окрашивание лица и кожи. Загрузите изображение, которое хотите отретушировать. Вам нужны расширенные возможности редактирования фотографий прямо в вашем браузере.
к 2020 году Байшарская агора! Retouch Pro é или более опытный специалист в области фотографии, или один из 150 пользователей, наша компания может предоставить вам лучшие услуги по ретуши фотографий по очень доступным ценам.Персонал учебных пособий по Photoshop. Плагин Beautify для фотошопа скачать бесплатно, особенно дизайн для профессиональных редакторов и фотостудий. de 2020 Portrait Retouch Photoshop Action for free download action включает высокоскоростную загрузку. Нажмите кнопку «Загрузить на Google Диск» бесплатно 23 de dez. Бесплатная ретушь фото при подписке. ком www. Последние 15 лет мы были пионерами в области автоматической ретуши фотографий и пакетной коррекции, которые имитируют человеческий глаз, поэтому вы можете тратить меньше времени на ручное редактирование и больше времени заниматься любимым делом.Бесплатный онлайн-макияж, ретушь, удаление пятен, а также подтяжка и окрашивание лица и кожи. Загрузите изображение, которое хотите отретушировать. Вам нужны расширенные возможности редактирования фотографий прямо в вашем браузере. Pixlr X — фоторедактор нового поколения! Не требуется установка и регистрация. Ознакомьтесь с множеством бесплатных ретушируемых изображений, картинок и стоковых фотографий без лицензионных отчислений. Получите улучшенное изображение. TouchRetouch · 16 бесплатных пресетов Lightroom для профессионального редактирования Photo RetouchПриложение Photo Retouch с отличными и удобными функциями для ретуширования фотографий.профессиональное редактирование фотографий — ретушь стоковых фотографий, фотографий и изображений без лицензионных отчислений. Откройте Photoshop и перейдите в Window->Extensions->Free Retouch Panel, чтобы запустить панель. Если бы вы могли создать свое собственное программное обеспечение для редактирования фотографий, оно бы работало так. Программное обеспечение для восстановления фотографий; Программное обеспечение для анализа фотографий; Чтобы узнать больше об этом программном обеспечении, можно выполнить поиск в Google, используя «программное обеспечение для ретуширования фотографий, скачать полную версию», «программное обеспечение для ретуширования фотографий, скачать бесплатно», «программное обеспечение для ретуширования фотографий anurag 10» или «программное обеспечение для ретуширования фотографий для Photoshop».
Pixlr X — фоторедактор нового поколения! Не требуется установка и регистрация. Ознакомьтесь с множеством бесплатных ретушируемых изображений, картинок и стоковых фотографий без лицензионных отчислений. Получите улучшенное изображение. TouchRetouch · 16 бесплатных пресетов Lightroom для профессионального редактирования Photo RetouchПриложение Photo Retouch с отличными и удобными функциями для ретуширования фотографий.профессиональное редактирование фотографий — ретушь стоковых фотографий, фотографий и изображений без лицензионных отчислений. Откройте Photoshop и перейдите в Window->Extensions->Free Retouch Panel, чтобы запустить панель. Если бы вы могли создать свое собственное программное обеспечение для редактирования фотографий, оно бы работало так. Программное обеспечение для восстановления фотографий; Программное обеспечение для анализа фотографий; Чтобы узнать больше об этом программном обеспечении, можно выполнить поиск в Google, используя «программное обеспечение для ретуширования фотографий, скачать полную версию», «программное обеспечение для ретуширования фотографий, скачать бесплатно», «программное обеспечение для ретуширования фотографий anurag 10» или «программное обеспечение для ретуширования фотографий для Photoshop». 31 де янв. Таким образом, наша команда является одной из первых и профессиональных услуг по восстановлению фотографий с поддержкой загрузки необработанных изображений. Этот пост в основном направлен на Free: Retouch Panel. Красота лица. У вас когда-нибудь возникало определенное ощущение, что начать новую деятельность чрезвычайно сложно, особенно когда ваши знания недостаточно прочны, чтобы добиться успеха с начальных шагов. Макияж Ретушь Гламур. Файлы Raw – это необработанные изображения, которые отражают модную ретушь изображения. Отличие бесплатной версии от профессиональной: 1.Откройте инструмент Photo Retouch, чтобы начать работу. 75 443 стоковых фотографий, векторной графики и иллюстраций с ретушью доступны без лицензионных платежей. Основанный на алгоритме AI, AI Face Retouch использует методы ретуширования фотографий для обнаружения лица на снимках и улучшения кожи, глаз и морщин. Следующее руководство поможет вам в редактировании и ретушировании фотографий в Gimp. 4 де набор. 7 • 159.
31 де янв. Таким образом, наша команда является одной из первых и профессиональных услуг по восстановлению фотографий с поддержкой загрузки необработанных изображений. Этот пост в основном направлен на Free: Retouch Panel. Красота лица. У вас когда-нибудь возникало определенное ощущение, что начать новую деятельность чрезвычайно сложно, особенно когда ваши знания недостаточно прочны, чтобы добиться успеха с начальных шагов. Макияж Ретушь Гламур. Файлы Raw – это необработанные изображения, которые отражают модную ретушь изображения. Отличие бесплатной версии от профессиональной: 1.Откройте инструмент Photo Retouch, чтобы начать работу. 75 443 стоковых фотографий, векторной графики и иллюстраций с ретушью доступны без лицензионных платежей. Основанный на алгоритме AI, AI Face Retouch использует методы ретуширования фотографий для обнаружения лица на снимках и улучшения кожи, глаз и морщин. Следующее руководство поможет вам в редактировании и ретушировании фотографий в Gimp. 4 де набор. 7 • 159. БЕСПЛАТНО создавайте постеризацию на изображении, но не с помощью Power Retouch, которая имеет специальный элемент управления защитой от постеризации в соответствующем плагине Photoshop.Чтобы точно ретушировать изображение, мы перечислили лучшее программное обеспечение для ретуширования фотографий, используемое во всем мире. редактирование фотографий — ретушь стоковых фотографий, фотографий и изображений без лицензионных отчислений. Профессиональный редактор, ретуширующий изображение Многие сервисы редактирования фотографий также предоставляют такую возможность фотографам и ретушерам. Найдите и загрузите бесплатные графические ресурсы для ретуши. Улучшение фотографий: наши профессиональные фоторетушеры улучшат фотографии онлайн, удалив эффект красных глаз, прыщи, морщины, пятна, прыщи и веснушки.Fix The Photo Такие бесплатные фотографии в формате RAW полезны начинающим фотографам и ретушерам, чтобы попробовать, попрактиковаться и улучшить свои навыки и знания в области постобработки.
БЕСПЛАТНО создавайте постеризацию на изображении, но не с помощью Power Retouch, которая имеет специальный элемент управления защитой от постеризации в соответствующем плагине Photoshop.Чтобы точно ретушировать изображение, мы перечислили лучшее программное обеспечение для ретуширования фотографий, используемое во всем мире. редактирование фотографий — ретушь стоковых фотографий, фотографий и изображений без лицензионных отчислений. Профессиональный редактор, ретуширующий изображение Многие сервисы редактирования фотографий также предоставляют такую возможность фотографам и ретушерам. Найдите и загрузите бесплатные графические ресурсы для ретуши. Улучшение фотографий: наши профессиональные фоторетушеры улучшат фотографии онлайн, удалив эффект красных глаз, прыщи, морщины, пятна, прыщи и веснушки.Fix The Photo Такие бесплатные фотографии в формате RAW полезны начинающим фотографам и ретушерам, чтобы попробовать, попрактиковаться и улучшить свои навыки и знания в области постобработки. NET · Pixlr E · Pixlr X · PhotoScape X · Fotor · Photos Pos Pro. делая его гибким для ваших нужд. Женщины Ретушь Фантастическая. · Выберите, какую конкретную функцию «Красота» вы хотите получить для достижения максимальных результатов. Ретушь фотографий стоит от 2 до 10 долларов за изображение. 0 комплексное решение для ретуши и выделения фотографий. — светлый порошок. FreePhotoFix предоставляет вам бесплатную онлайн-ретушь фотографий, восстановление, обрезку контуров, проявку и многое другое.Paint Bucket Tool Бесплатный онлайн фоторедактор. Преобразование-магия: эти ретуширующие эффекты — это редакторы лица, редакторы волос и общие редакторы жизни. ВИДЕО-ОБУЧЕНИЕ Щелкните значок в левом нижнем углу после запуска панели в Photoshop. Теперь пришло время сделать этот канал только черно-белым. Примеры на сайте очень чистые и минималистичные. Редактирование фотографий. Бесплатно; Предлагает встроенные покупки 12 июл. Нам доверяют тысячи клиентов. Функция красоты Fotor позволяет вам ретушировать ваши фотографии и добавлять макияж к фотографиям онлайн бесплатно! Наши инструменты ретуши включают редактор лица, средство для удаления пятен, аэрограф, средство для удаления морщин, средство для удаления красных глаз, отбеливатель зубов, средство для изменения цвета глаз, подтяжку лица, макияж глаз, оттенок губ и многое другое.
NET · Pixlr E · Pixlr X · PhotoScape X · Fotor · Photos Pos Pro. делая его гибким для ваших нужд. Женщины Ретушь Фантастическая. · Выберите, какую конкретную функцию «Красота» вы хотите получить для достижения максимальных результатов. Ретушь фотографий стоит от 2 до 10 долларов за изображение. 0 комплексное решение для ретуши и выделения фотографий. — светлый порошок. FreePhotoFix предоставляет вам бесплатную онлайн-ретушь фотографий, восстановление, обрезку контуров, проявку и многое другое.Paint Bucket Tool Бесплатный онлайн фоторедактор. Преобразование-магия: эти ретуширующие эффекты — это редакторы лица, редакторы волос и общие редакторы жизни. ВИДЕО-ОБУЧЕНИЕ Щелкните значок в левом нижнем углу после запуска панели в Photoshop. Теперь пришло время сделать этот канал только черно-белым. Примеры на сайте очень чистые и минималистичные. Редактирование фотографий. Бесплатно; Предлагает встроенные покупки 12 июл. Нам доверяют тысячи клиентов. Функция красоты Fotor позволяет вам ретушировать ваши фотографии и добавлять макияж к фотографиям онлайн бесплатно! Наши инструменты ретуши включают редактор лица, средство для удаления пятен, аэрограф, средство для удаления морщин, средство для удаления красных глаз, отбеливатель зубов, средство для изменения цвета глаз, подтяжку лица, макияж глаз, оттенок губ и многое другое. лица одним касанием или вырезать объект на фотографии одним щелчком мыши. 5 июля 2021 г. Выйдите за рамки искусственного редактирования фотографий и получите настоящий интеллект, который вдохнет жизнь во все ваши изображения одновременно и всего за один шаг. · Загрузить свою старую фотографию. 10. Актуально и в 2021 году! Ретушь изображения продукта — это умение и автоматизация. Пользователь может удалить ненужный объект фотографии, вы можете стереть человека, объект ластика, наклейку ластика или текст на вашей фотографии с помощью этого приложения. Здесь на помощь приходят постобработка и профессиональная ретушь фотографий.Ретушь фотографий в голову или ретушь фотографий — самое популярное приложение, использующее Adobe Photoshop. Если вы думаете, что PS слишком сложен, попробуйте. На первый взгляд программа выглядит довольно простой и ретуширует фото на ходу: разглаживайте кожу, удаляйте пятна. БЕСПЛАТНАЯ ретушь 298 фото · Куратор Бас ван ден Эйкхоф. 5 Star Air Duster Can Free, 400 мл.
лица одним касанием или вырезать объект на фотографии одним щелчком мыши. 5 июля 2021 г. Выйдите за рамки искусственного редактирования фотографий и получите настоящий интеллект, который вдохнет жизнь во все ваши изображения одновременно и всего за один шаг. · Загрузить свою старую фотографию. 10. Актуально и в 2021 году! Ретушь изображения продукта — это умение и автоматизация. Пользователь может удалить ненужный объект фотографии, вы можете стереть человека, объект ластика, наклейку ластика или текст на вашей фотографии с помощью этого приложения. Здесь на помощь приходят постобработка и профессиональная ретушь фотографий.Ретушь фотографий в голову или ретушь фотографий — самое популярное приложение, использующее Adobe Photoshop. Если вы думаете, что PS слишком сложен, попробуйте. На первый взгляд программа выглядит довольно простой и ретуширует фото на ходу: разглаживайте кожу, удаляйте пятна. БЕСПЛАТНАЯ ретушь 298 фото · Куратор Бас ван ден Эйкхоф. 5 Star Air Duster Can Free, 400 мл. Две части лица модели с макияжем и без. ретушь 28 фото · Куратор Ханна Малфорд. Отличие бесплатной версии от профессиональной: Free Practice Raw Files.1. Красивая молодая женщина до и после нанесения макияжа. Требуется проверка внимания и терпения Retouch Pro Retouch Panel Free Download — Free Extension Download. ПЛЮСЫ Портрет молодой женщины без макияжа. de 2020 RETOUCH PRO – RETOUCH PANEL Скачать бесплатно RETOUCH PRO – RETOUCH PANEL одним касанием или вырезать объект на фотографии одним щелчком мыши. 81 76 7. 2, Cad Kas Pdf Editor 2. Приложение Linux с открытым исходным кодом для редактирования фотографий и управления коллекцией. БЕСПЛАТНО Сервис ретуши фотографий, где над обработкой изображений работают профессионалы, имеет ряд преимуществ перед мобильными приложениями для самостоятельной ретуши.Пожалуйста, помните, что на данный момент вы можете отправить только одну фотографию в день. Наши бесплатные файлы RAW представляют собой изображения с широко используемых полнокадровых 35-мм камер.
Две части лица модели с макияжем и без. ретушь 28 фото · Куратор Ханна Малфорд. Отличие бесплатной версии от профессиональной: Free Practice Raw Files.1. Красивая молодая женщина до и после нанесения макияжа. Требуется проверка внимания и терпения Retouch Pro Retouch Panel Free Download — Free Extension Download. ПЛЮСЫ Портрет молодой женщины без макияжа. de 2020 RETOUCH PRO – RETOUCH PANEL Скачать бесплатно RETOUCH PRO – RETOUCH PANEL одним касанием или вырезать объект на фотографии одним щелчком мыши. 81 76 7. 2, Cad Kas Pdf Editor 2. Приложение Linux с открытым исходным кодом для редактирования фотографий и управления коллекцией. БЕСПЛАТНО Сервис ретуши фотографий, где над обработкой изображений работают профессионалы, имеет ряд преимуществ перед мобильными приложениями для самостоятельной ретуши.Пожалуйста, помните, что на данный момент вы можете отправить только одну фотографию в день. Наши бесплатные файлы RAW представляют собой изображения с широко используемых полнокадровых 35-мм камер. LightX — это все в одном бесплатном приложении для редактирования изображений. LightX — фоторедактор и ретушь. Загрузите фото и отретушируйте бесплатно сегодня. 7. В Tucia мы используем высший интеллект — человеческий мозг. Мы будем использовать бесплатный онлайн фоторедактор Photopea. Приложение использует расширенную обработку изображений для удаления нежелательных объектов за считанные секунды. Продолжайте читать, чтобы узнать об основах ретуширования фотографий в GIMP — бесплатном программном обеспечении, которое сделает ваши фотографии яркими.Есть два основных аспекта съемки великолепных портретных изображений. Фото @tatanzuleta. Нажмите на конкретный инструмент, который вы хотели бы использовать на своем изображении. Перейдите на предприятие с передовыми инструментами PixelPhant, чтобы легко управлять файлами и заказами вместе с вашей командой. БЕСПЛАТНЫЙ шаг 4: Ваша фотография в ретуши. Ретушь для ФОТО ТВ. Используйте Retouch, чтобы подправить и отполировать ваши фотографии, чтобы они выглядели красиво! • Улучшение.
LightX — это все в одном бесплатном приложении для редактирования изображений. LightX — фоторедактор и ретушь. Загрузите фото и отретушируйте бесплатно сегодня. 7. В Tucia мы используем высший интеллект — человеческий мозг. Мы будем использовать бесплатный онлайн фоторедактор Photopea. Приложение использует расширенную обработку изображений для удаления нежелательных объектов за считанные секунды. Продолжайте читать, чтобы узнать об основах ретуширования фотографий в GIMP — бесплатном программном обеспечении, которое сделает ваши фотографии яркими.Есть два основных аспекта съемки великолепных портретных изображений. Фото @tatanzuleta. Нажмите на конкретный инструмент, который вы хотели бы использовать на своем изображении. Перейдите на предприятие с передовыми инструментами PixelPhant, чтобы легко управлять файлами и заказами вместе с вашей командой. БЕСПЛАТНЫЙ шаг 4: Ваша фотография в ретуши. Ретушь для ФОТО ТВ. Используйте Retouch, чтобы подправить и отполировать ваши фотографии, чтобы они выглядели красиво! • Улучшение. Улучшение одним касанием параметров Hi-Def, Пейзаж, Еда, Портрет и Ночь. 9. 14 де янв. Пример фото лица женщины крупным планом до и после ретуши на этом сайте: Если вам нужно отретушировать не портретное фото, например, фото в полный рост, издалека или там, где нет людей, то лучше попробовать установите «Уровень ретуширования» на 2, выберите «Низкое общее сглаживание» и выберите для «Добавить резкость» значение от 0 до 5.Шаг 1) Загрузите свою фотографию в iPiccy Photo Editor. БЕСПЛАТНО 2216 лучших бесплатных загрузок кистей для ретуширования от сообщества Brusheezy. 122 Бесплатные изображения Ретушь. Бесплатные кисти для ретуширования под лицензией Creative Commons, с открытым исходным кодом и т. д.! Бесплатная ретушь изображений, которая делает ваше лицо сияющим, молодым и свободным от пятен или черных точек. Это программное обеспечение использует автоматические алгоритмы для ретуширования фотографий одним щелчком мыши и предлагает практические инструменты редактирования, чтобы настроить ваши изображения именно так, как вы хотите.
Улучшение одним касанием параметров Hi-Def, Пейзаж, Еда, Портрет и Ночь. 9. 14 де янв. Пример фото лица женщины крупным планом до и после ретуши на этом сайте: Если вам нужно отретушировать не портретное фото, например, фото в полный рост, издалека или там, где нет людей, то лучше попробовать установите «Уровень ретуширования» на 2, выберите «Низкое общее сглаживание» и выберите для «Добавить резкость» значение от 0 до 5.Шаг 1) Загрузите свою фотографию в iPiccy Photo Editor. БЕСПЛАТНО 2216 лучших бесплатных загрузок кистей для ретуширования от сообщества Brusheezy. 122 Бесплатные изображения Ретушь. Бесплатные кисти для ретуширования под лицензией Creative Commons, с открытым исходным кодом и т. д.! Бесплатная ретушь изображений, которая делает ваше лицо сияющим, молодым и свободным от пятен или черных точек. Это программное обеспечение использует автоматические алгоритмы для ретуширования фотографий одним щелчком мыши и предлагает практические инструменты редактирования, чтобы настроить ваши изображения именно так, как вы хотите. Ретушь портрета 2. 30 / Фото. Простой в использовании и очень эффективный онлайн-редактор фотографий. Fotor · 2. Вы можете использовать Gimp для исправления, исправления, редактирования и ретуши фотографий и изображений наиболее оптимальным способом. — Волшебная ретушь. Рейтинг 2К. Вы не сможете быстро ретушировать, если не полагаетесь на сценарии и экшены, а вся оставшаяся ручная работа должна выполняться умело. Но PinkMirror сделал за меня всю тяжелую работу и сделал потрясающие фотографии, благодаря которым я стал выглядеть как минимум на 20 фунтов легче.Если вы не знакомы с ним, посмотрите мою предыдущую статью «Краткое введение в GIMP». Отредактируйте изображения для электронной коммерции менее чем за 24 часа. Профессиональный редактор, ретуширующий изображение. Я снимаю все свои пейзажные фотографии в формате RAW, так как это дает гораздо больше гибкости при редактировании фотографий в Lightroom или Photoshop. Сохраните его на свой компьютер или загрузите прямо в социальные сети. 3.
Ретушь портрета 2. 30 / Фото. Простой в использовании и очень эффективный онлайн-редактор фотографий. Fotor · 2. Вы можете использовать Gimp для исправления, исправления, редактирования и ретуши фотографий и изображений наиболее оптимальным способом. — Волшебная ретушь. Рейтинг 2К. Вы не сможете быстро ретушировать, если не полагаетесь на сценарии и экшены, а вся оставшаяся ручная работа должна выполняться умело. Но PinkMirror сделал за меня всю тяжелую работу и сделал потрясающие фотографии, благодаря которым я стал выглядеть как минимум на 20 фунтов легче.Если вы не знакомы с ним, посмотрите мою предыдущую статью «Краткое введение в GIMP». Отредактируйте изображения для электронной коммерции менее чем за 24 часа. Профессиональный редактор, ретуширующий изображение. Я снимаю все свои пейзажные фотографии в формате RAW, так как это дает гораздо больше гибкости при редактировании фотографий в Lightroom или Photoshop. Сохраните его на свой компьютер или загрузите прямо в социальные сети. 3. Этот бесплатный пакет представляет собой небольшую часть The Ultimate Retouch Panel от Pro Add-Ons, которая содержит множество функций быстрой ретуши для ваших изображений.От разглаживания и скульптурирования кожи до подтяжки и изменения формы лица. Это самый удобный инструмент ретуши из всех. support@colorexpertsindia. Чтобы получить бесплатные цитаты Просто заполните форму и загрузите свою фотографию. > Служба ретуши фотографий Ретушируйте изображения продуктов в пакетном режиме, чтобы полностью обработать и отретушировать изображение, которым вы можете поделиться рабочими процессами, спецификациями редактирования и результатами изображения. Теперь с нашими бесплатными Экшенами ретуши кожи вы можете сэкономить много времени и применить готовую ретушь кожи к любому изображению в несколько кликов.Никогда еще не было так просто сделать вырезанный прозрачный фон с помощью фото Представьте себе будущее. 6. Теперь вы можете ретушировать и настраивать свои фотографии с помощью нашего фоторедактора лица, который предоставит вам множество инструментов, чтобы получить идеальное селфи, где ваша кожа идеально чистая, гладкая, без прыщей или прыщей, без красных глаз, без морщин.
Этот бесплатный пакет представляет собой небольшую часть The Ultimate Retouch Panel от Pro Add-Ons, которая содержит множество функций быстрой ретуши для ваших изображений.От разглаживания и скульптурирования кожи до подтяжки и изменения формы лица. Это самый удобный инструмент ретуши из всех. support@colorexpertsindia. Чтобы получить бесплатные цитаты Просто заполните форму и загрузите свою фотографию. > Служба ретуши фотографий Ретушируйте изображения продуктов в пакетном режиме, чтобы полностью обработать и отретушировать изображение, которым вы можете поделиться рабочими процессами, спецификациями редактирования и результатами изображения. Теперь с нашими бесплатными Экшенами ретуши кожи вы можете сэкономить много времени и применить готовую ретушь кожи к любому изображению в несколько кликов.Никогда еще не было так просто сделать вырезанный прозрачный фон с помощью фото Представьте себе будущее. 6. Теперь вы можете ретушировать и настраивать свои фотографии с помощью нашего фоторедактора лица, который предоставит вам множество инструментов, чтобы получить идеальное селфи, где ваша кожа идеально чистая, гладкая, без прыщей или прыщей, без красных глаз, без морщин. и темные круги. Таким образом, каждый человек может выбрать необработанные портретные фотографии для редактирования, скачать и начать практиковаться. Ретушь фотографий в сервисах фотошопа – довольно сложная задача.Наше ретуширование лица упрощает работу с дефектными фотографиями, которыми вы любите делиться. Ретушь фотографии имеет решающее значение для получения наилучшего вида портрета. FaceTune 2 · 5. Гламурная ретушь > Бесплатные необработанные изображения для ретуши. Удалите нежелательный эффект красных глаз, удалите пятна с помощью аэрографа, отбелите зубы и многое другое! Наши инструменты сохраняют естественность, позволяя вам по-прежнему создавать идеальный образ. Мы считаем, что являемся лучшим и самым честным ресурсом по ретушированию образования. На самом деле, множество неретушированных фотографий для практики — лучшая база для повышения навыков фотографии.Открывайте практически любые форматы изображений, такие как PSD (Photoshop), PXD, Jpeg, PNG (прозрачный), webP, SVG и многие другие.
и темные круги. Таким образом, каждый человек может выбрать необработанные портретные фотографии для редактирования, скачать и начать практиковаться. Ретушь фотографий в сервисах фотошопа – довольно сложная задача.Наше ретуширование лица упрощает работу с дефектными фотографиями, которыми вы любите делиться. Ретушь фотографии имеет решающее значение для получения наилучшего вида портрета. FaceTune 2 · 5. Гламурная ретушь > Бесплатные необработанные изображения для ретуши. Удалите нежелательный эффект красных глаз, удалите пятна с помощью аэрографа, отбелите зубы и многое другое! Наши инструменты сохраняют естественность, позволяя вам по-прежнему создавать идеальный образ. Мы считаем, что являемся лучшим и самым честным ресурсом по ретушированию образования. На самом деле, множество неретушированных фотографий для практики — лучшая база для повышения навыков фотографии.Открывайте практически любые форматы изображений, такие как PSD (Photoshop), PXD, Jpeg, PNG (прозрачный), webP, SVG и многие другие. Независимо от того, Retouch Pilot — это программа для ретуширования фотографий, которая была разработана для устранения недостатков фотографии. Включает в себя улучшение изображения, коррекцию, манипуляции и специальные эффекты. Перейдите в «Изображение», затем нажмите «Режим», нажмите «Оттенки серого», и все. Портрет девушки. Более 1000 векторов, стоковых фото и PSD-файлов. Это одно из лучших приложений, позволяющее удалять нежелательный контент с ваших фотографий кончиком пальца.Ретушь фотографий. 59 61 9. БЕСПЛАТНАЯ ретушь фотографий — это процесс в программе Photoshop для удаления случайных пятен, набросков, несовершенств, пятен или придания изображению красоты. 4, Photoimpact 10 Обработка изображений и редактирование фотографий, Редактирование изображений, Изображение для просмотра изображений, Плагин для ретуширования фотографий, Изображение, фото, изображения бесплатно, Изображение, бесплатное редактирование фотографий. Загрузка необработанных файлов — наша большая база для многих фотографов.
Независимо от того, Retouch Pilot — это программа для ретуширования фотографий, которая была разработана для устранения недостатков фотографии. Включает в себя улучшение изображения, коррекцию, манипуляции и специальные эффекты. Перейдите в «Изображение», затем нажмите «Режим», нажмите «Оттенки серого», и все. Портрет девушки. Более 1000 векторов, стоковых фото и PSD-файлов. Это одно из лучших приложений, позволяющее удалять нежелательный контент с ваших фотографий кончиком пальца.Ретушь фотографий. 59 61 9. БЕСПЛАТНАЯ ретушь фотографий — это процесс в программе Photoshop для удаления случайных пятен, набросков, несовершенств, пятен или придания изображению красоты. 4, Photoimpact 10 Обработка изображений и редактирование фотографий, Редактирование изображений, Изображение для просмотра изображений, Плагин для ретуширования фотографий, Изображение, фото, изображения бесплатно, Изображение, бесплатное редактирование фотографий. Загрузка необработанных файлов — наша большая база для многих фотографов. Действия: — текстура кожи. 7 де аут. > Служба ретуши фотографий Бесплатный редактор изображений с открытым исходным кодом.Шаг 1: Добавьте свое селфи. Главное указать там поврежденные фотореставрации бесплатные необработанные файлы для услуг ретуши, чтобы улучшить себя и себя тоже. Gimp — это бесплатное программное обеспечение для редактирования фотографий, программа и профессиональный инструмент для редактирования изображений для ретуши фотографий. Retouch Pilot — это программа для ретуши фотографий, которая была разработана для устранения недостатков фотографии. Бесплатно загрузите и установите WidsMob Portrait на свой компьютер Mac. 2. По этой причине мы хотим помочь как начинающим ретушерам, так и продвинутым новичкам найти хороший материал для отработки методов и улучшения их навыков ретуширования.За несколько секунд вы можете удалить пятна и прыщи или отбелить зубы. Ежедневно добавляется множество бесплатных стоковых изображений! Бесплатные необработанные изображения для ретуши широко используются и в фэшн-фотографии.
Действия: — текстура кожи. 7 де аут. > Служба ретуши фотографий Бесплатный редактор изображений с открытым исходным кодом.Шаг 1: Добавьте свое селфи. Главное указать там поврежденные фотореставрации бесплатные необработанные файлы для услуг ретуши, чтобы улучшить себя и себя тоже. Gimp — это бесплатное программное обеспечение для редактирования фотографий, программа и профессиональный инструмент для редактирования изображений для ретуши фотографий. Retouch Pilot — это программа для ретуши фотографий, которая была разработана для устранения недостатков фотографии. Бесплатно загрузите и установите WidsMob Portrait на свой компьютер Mac. 2. По этой причине мы хотим помочь как начинающим ретушерам, так и продвинутым новичкам найти хороший материал для отработки методов и улучшения их навыков ретуширования.За несколько секунд вы можете удалить пятна и прыщи или отбелить зубы. Ежедневно добавляется множество бесплатных стоковых изображений! Бесплатные необработанные изображения для ретуши широко используются и в фэшн-фотографии. Начните ретушировать с помощью инструмента «Восстанавливающая кисть». Бесплатно для коммерческого использования Изображения высокого качества Удалите фон одним щелчком мыши с вашей личной фотографии, цифровой рекламы, логотипа, значка или изображения продукта Редактируйте и загружайте изображение с новым фоном в любом формате (PNG, JPG) Хотите ли вы удалить изображение фон для личных или профессиональных целей, онлайн-инструмент Retoucher на базе AI обеспечивает отличный результат с хорошим качеством и сохраняет ретушированные изображения.Пред. След. Шаг 2) Откройте вкладку «Ретушь», четвертую вкладку вверху. Бесплатный видеокурс включен. Бесплатные необработанные изображения для ретуши. Опытные редакторы-люди предлагают изменение размера, фильтры, сепию, кадрирование, поворот и отражение, онлайн-редактирование фотографий, ретушь фотографий, редактор изображений, редактор изображений и онлайн-редактор. за его качество, обслуживая клиентов через www. Поддержка пакетного процесса. Это официальный сайт программы обработки изображений GNU (GIMP).
Начните ретушировать с помощью инструмента «Восстанавливающая кисть». Бесплатно для коммерческого использования Изображения высокого качества Удалите фон одним щелчком мыши с вашей личной фотографии, цифровой рекламы, логотипа, значка или изображения продукта Редактируйте и загружайте изображение с новым фоном в любом формате (PNG, JPG) Хотите ли вы удалить изображение фон для личных или профессиональных целей, онлайн-инструмент Retoucher на базе AI обеспечивает отличный результат с хорошим качеством и сохраняет ретушированные изображения.Пред. След. Шаг 2) Откройте вкладку «Ретушь», четвертую вкладку вверху. Бесплатный видеокурс включен. Бесплатные необработанные изображения для ретуши. Опытные редакторы-люди предлагают изменение размера, фильтры, сепию, кадрирование, поворот и отражение, онлайн-редактирование фотографий, ретушь фотографий, редактор изображений, редактор изображений и онлайн-редактор. за его качество, обслуживая клиентов через www. Поддержка пакетного процесса. Это официальный сайт программы обработки изображений GNU (GIMP). Женщина Ретушь. Или вы можете использовать функцию «Отменить», чтобы вернуться к последнему шагу. Этот пост в основном предназначен для бесплатной загрузки программного обеспечения для ретуши фотографий — Photo Pos Pro, Studioline Photo Basic, Zoner Photo Studio X и многих других программ. Свадебная ретушь может отбраковывать, корректировать цвет и ретушировать изображения на трех разных уровнях. Макияж, уход за лицом и концепция ухода за кожей. … Бесплатная пробная версия Подробнее » Продолжайте читать, чтобы научиться основам ретуширования фотографий в GIMP — бесплатном программном обеспечении, которое сделает ваши фотографии яркими.БесплатноФоторедактирование. Фото, эскиз и эффекты рисования. · Графический дизайн: создавайте значки. Более 1 100 370 улучшенных портретов. БЕСПЛАТНО от $0. Мы редактируем ваши фотографии онлайн бесплатно. Начало здесь. — Осветлить глаза. А инструмент настройки цвета помогает правильно настроить яркость, контрастность, блики, резкость, теплоту и насыщенность.
Женщина Ретушь. Или вы можете использовать функцию «Отменить», чтобы вернуться к последнему шагу. Этот пост в основном предназначен для бесплатной загрузки программного обеспечения для ретуши фотографий — Photo Pos Pro, Studioline Photo Basic, Zoner Photo Studio X и многих других программ. Свадебная ретушь может отбраковывать, корректировать цвет и ретушировать изображения на трех разных уровнях. Макияж, уход за лицом и концепция ухода за кожей. … Бесплатная пробная версия Подробнее » Продолжайте читать, чтобы научиться основам ретуширования фотографий в GIMP — бесплатном программном обеспечении, которое сделает ваши фотографии яркими.БесплатноФоторедактирование. Фото, эскиз и эффекты рисования. · Графический дизайн: создавайте значки. Более 1 100 370 улучшенных портретов. БЕСПЛАТНО от $0. Мы редактируем ваши фотографии онлайн бесплатно. Начало здесь. — Осветлить глаза. А инструмент настройки цвета помогает правильно настроить яркость, контрастность, блики, резкость, теплоту и насыщенность. БЕСПЛАТНО Он также включает действия по ретушированию для осветления глаз и увеличения контраста; Просто красивый рабочий процесс ретуширования кожи. Если вы предпочитаете работать на планшете с ОС Android, то я считаю, что Ribbet — одно из лучших бесплатных фотоприложений.8. Бесплатные необработанные файлы. > Бесплатная служба ретуширования фотографий Retouch Panel — это эффективный плагин Adobe Photoshop, который позволяет легко и быстро выполнять высококачественную ретушь. Профессиональная перспектива Профессиональные ретушеры имеют в своем распоряжении множество техник — в среднем большинство ретушеров знают не менее 10 различных способов просто ретушировать кожу. Так же просто, как нажатие кнопки. Возможно, вы заметили трехзначное число над изображением. Вы можете исправить пятна или шрамы на коже с помощью Spot Healing Brush. Ваш желтый канал теперь должен быть серым! Теперь мы продолжим и начнем процесс ретуши.Сохраняйте измененные изображения в формате JPEG, PNG (8/16 бит) или TIFF (8/16 бит).
БЕСПЛАТНО Он также включает действия по ретушированию для осветления глаз и увеличения контраста; Просто красивый рабочий процесс ретуширования кожи. Если вы предпочитаете работать на планшете с ОС Android, то я считаю, что Ribbet — одно из лучших бесплатных фотоприложений.8. Бесплатные необработанные файлы. > Бесплатная служба ретуширования фотографий Retouch Panel — это эффективный плагин Adobe Photoshop, который позволяет легко и быстро выполнять высококачественную ретушь. Профессиональная перспектива Профессиональные ретушеры имеют в своем распоряжении множество техник — в среднем большинство ретушеров знают не менее 10 различных способов просто ретушировать кожу. Так же просто, как нажатие кнопки. Возможно, вы заметили трехзначное число над изображением. Вы можете исправить пятна или шрамы на коже с помощью Spot Healing Brush. Ваш желтый канал теперь должен быть серым! Теперь мы продолжим и начнем процесс ретуши.Сохраняйте измененные изображения в формате JPEG, PNG (8/16 бит) или TIFF (8/16 бит). Вы получите идеально гладкую кожу и профессиональный вид одним нажатием кнопки! Этот эффект ретуши удивит вас потрясающим качеством и умной упаковкой объекта. Ретушь фотографий: удаление ненужных объектов с фотографии. Исправить кожу. ретушь изображения бесплатно
Вы получите идеально гладкую кожу и профессиональный вид одним нажатием кнопки! Этот эффект ретуши удивит вас потрясающим качеством и умной упаковкой объекта. Ретушь фотографий: удаление ненужных объектов с фотографии. Исправить кожу. ретушь изображения бесплатноPhotoshop Elements | Рабочий процесс | Цифровая фотография
Пошаговые инструкции по импорту фотографий с помощью Adobe Bridge CC Запуск Adobe Bridge CC
1.В строке главного меню выберите File > Get Photos From Camera … Это запустит Adobe Bridge CC Photo Downloader.
2. Нажмите Дополнительные параметры в левом нижнем углу диалогового окна, чтобы просмотреть и выбрать эскизы изображений на вашей карточке.
3. В левом верхнем углу выберите источник изображения (камера или карта). Получить фотографии с… Если у вас есть карта или камера, подключенная к Camera Downloader, она должна прочитать ее автоматически. Если нет, используйте раскрывающееся меню, чтобы выбрать «Обновить список».
4. Выберите изображения, которые вы хотите загрузить, отметив их флажком.
5. Выберите папку, в которую вы хотите сохранить изображения…
6. Если хотите, создайте вложенные папки… Необязательно.
7. Переименовать файлы… Дайте своим фотографиям удобное имя файла, т.е. Vacation2012_001 и т. д. Выбор расширенного переименования позволит вам создать собственный шаблон для переименования. Настоятельно рекомендуется!
8. Оставьте Сохранить текущее имя файла в XMP.
9. Выберите, сохранять или удалять изображения после загрузки.
10.Добавьте метаданные, такие как владелец и авторское право (необязательно).
11. Нажмите Получить носитель.
Использование Adobe Bridge CC Camera Downloader
Импорт в Photoshop Elements
Запустите Photoshop Elements > Organizer
В главном меню в верхней части экрана выберите Файл > Получить фото и видео .
Если у вас есть камера или карта памяти , подключенная к компьютеру, выберите Из камеры или устройства чтения карт… ИЛИ в левом верхнем углу главного экрана нажмите Импорт > Из камеры или устройства чтения карт …
1. Откроется загрузчик Adobe Photoshop Elements Camera Downloader.
2. Нажмите Дополнительные параметры в левом нижнем углу диалогового окна, чтобы просмотреть и выбрать эскизы изображений на карте.
3. В левом верхнем углу выберите источник изображения (камера или карта). Получить фотографии с… Если у вас есть карта или камера, подключенная к Camera Downloader, она должна прочитать ее автоматически.Если нет, используйте раскрывающееся меню, чтобы выбрать «Обновить список».
4. Выберите изображения, которые вы хотите загрузить, отметив их флажком.
5. Выберите папку, в которую вы хотите сохранить изображения…
6. Если хотите, создайте вложенные папки… Необязательно.
7. Переименовать файлы… Дайте своим фотографиям удобное имя файла, т.е. Vacation2012_001 и т. д. Выбор расширенного переименования позволит вам создать собственный шаблон для переименования. Настоятельно рекомендуется!
8. Оставьте Сохранить текущее имя файла в XMP.
9. Выберите, сохранять или удалять изображения после загрузки.
10. Добавьте метаданные, такие как владелец и авторские права (необязательно).
11. Нажмите Получить носитель.
Использование Photoshop Elements Camera Downloader
Если на вашем компьютере уже есть файлы , выберите Из файлов или папок…
Просмотрите свой компьютер, выберите изображения, которые вы хотите добавить, и нажмите Get Media .
Как добавить гиперссылку в jpeg в учебнике Photoshop
Одной из многих полезных функций Adobe Photoshop является возможность добавлять гиперссылки к изображениям в Photoshop. В первую очередь это делается с помощью инструмента «Срез». Photoshop добавляет HTML или CSS к нарезанным изображениям, которые загружают ссылки на веб-страницы. Если разные части одного изображения нарезаны, они снова собираются и загружаются как одно бесшовное изображение с отдельными сохраненными гиперссылками. В следующей статье я шаг за шагом расскажу вам, как добавлять и сохранять одну или несколько гиперссылок на файлы изображений в Adobe Photoshop.
В первую очередь это делается с помощью инструмента «Срез». Photoshop добавляет HTML или CSS к нарезанным изображениям, которые загружают ссылки на веб-страницы. Если разные части одного изображения нарезаны, они снова собираются и загружаются как одно бесшовное изображение с отдельными сохраненными гиперссылками. В следующей статье я шаг за шагом расскажу вам, как добавлять и сохранять одну или несколько гиперссылок на файлы изображений в Adobe Photoshop.
Как добавить гиперссылку в jpeg в фотошопе
- Откройте изображение, на которое вы хотите добавить гиперссылку, в Adobe Photoshop. Вы можете сделать это, перетащив изображение из его местоположения на вашем ПК в Photoshop или выбрав «Файл»> «Открыть» или «Файл»> «Поместить».
- Добавьте любые текстовые слои или кнопки, которые должны иметь гиперссылки. Когда вы нажимаете на тексты или кнопки, они открывают свои собственные ссылки, если вы будете следовать этому методу.
- Выберите инструмент среза.
Обычно он скрыт под инструментом обрезки.Если это так, нажмите и удерживайте инструмент обрезки, и он откроет раскрывающийся список с различными инструментами, в том числе инструментом среза.
- Щелкните и перетащите области изображения, на которые вы хотите добавить гиперссылку. Нарежьте необходимый текст, кнопки и другие области, которые вам нужны.
- Щелкните правой кнопкой мыши область среза и выберите «Редактировать параметры среза», чтобы открыть всплывающее окно с параметрами среза. В параметрах назовите свой фрагмент, чтобы его было легче идентифицировать. Добавьте URL-адрес, на который должна ссылаться эта часть изображения. В целевом поле введите _blank, если вы хотите, чтобы ссылка открывалась в новой вкладке браузера.Затем нажмите «ОК», как только вы закончите с параметрами.
- Сделайте то же самое для всех остальных фрагментов и добавьте соответствующие URL-адреса. Если вам нужен только один URL для всего изображения, вы можете нарезать изображение целиком.
 Просто нажмите и перетащите из одного угла в другой.
Просто нажмите и перетащите из одного угла в другой. - Сохраните изображение с гиперссылками. Выберите «Файл»> «Экспорт»> «Сохранить для Интернета»…
- В настройках «Сохранить для Интернета» выберите JPEG или PNG-24 в поле предустановки. Затем нажмите Сохранить.
- В параметрах «Сохранить как» перейдите в папку, в которую вы хотите сохранить файл на своем ПК.Назовите файл. В поле формата выберите HTML и изображения. Затем нажмите Сохранить.
- Чтобы протестировать образ, перейдите в папку сохранения на компьютере. Вы увидите папку с изображениями и HTML-файл. Откройте HTML-файл в браузере. Затем нажмите на ваши гиперссылки. Они должны открываться по URL-адресам, на которые вы их установили.
Теперь вы знаете, как добавлять гиперссылки к изображениям в формате jpeg с помощью Adobe Photoshop.
Вам также может быть интересно узнать: Как найти и добавить цвета Pantone в Photoshop
Часто задаваемые вопросы
Что такое гиперссылки?
Гиперссылки — это текстовые строки или изображения, которые перенаправляют вас на URL-адреса при нажатии на них. Они являются средством соединения веб-страниц с другими веб-страницами и документами. Без гиперссылок нам пришлось бы знать URL-адреса каждой веб-страницы, которую нам нужно посетить, и вводить их в адресную строку браузера. Гиперссылки можно добавлять к изображениям с помощью различных программ, включая Adobe Photoshop, как описано в этой статье выше. Узнайте больше о гиперссылках, щелкнув эту текстовую гиперссылку на сайт разработчиков Mozilla.
Они являются средством соединения веб-страниц с другими веб-страницами и документами. Без гиперссылок нам пришлось бы знать URL-адреса каждой веб-страницы, которую нам нужно посетить, и вводить их в адресную строку браузера. Гиперссылки можно добавлять к изображениям с помощью различных программ, включая Adobe Photoshop, как описано в этой статье выше. Узнайте больше о гиперссылках, щелкнув эту текстовую гиперссылку на сайт разработчиков Mozilla.
Где мы используем гиперссылки?
Гиперссылки используются на веб-страницах, где читателю или зрителю требуется доступ к информации на другой веб-странице в Интернете.Щелчок по гиперссылке направляет их на адрес, к которому им нужно получить доступ. Гиперссылки могут включать цель, которая указывает браузеру открывать в новой вкладке. Например, если вы нажмете ссылку в описании видео на YouTube, оно откроется и загрузится в новой вкладке. Это помогает пользователю переключаться между вкладкой YouTube и вкладкой со ссылкой, по которой он перешел. Узнайте больше об использовании гиперссылок в Википедии.
Узнайте больше об использовании гиперссылок в Википедии.
Работают ли гиперссылки в формате JPEG?
Вы не можете сохранять такие форматы изображений, как JPEG и PNG, с гиперссылками.Однако вы можете создать файл HTML с областями изображения, содержащими гиперссылки, как мы показали в шагах выше, используя Adobe Photoshop. Существуют и другие программы, такие как Outlook и Dreamweaver, которые также позволяют добавлять гиперссылки к изображениям. Узнайте, как добавить гиперссылки к изображению в Microsoft Outlook, здесь. Чтобы узнать, как добавлять гиперссылки к изображениям в Adobe Dreamweaver, щелкните здесь для просмотра статьи на wikihow.
Могут ли изображения быть гиперссылками?
Да, вы можете создавать гиперссылки на изображения, добавляя URL-адреса и сохраняя их как HTML-изображения, выполнив описанные выше шаги.Однако такие форматы изображений, как JPEG и PNG, нельзя сохранять в виде гиперссылок, поскольку они не являются языками разметки.
Как вставить изображение гиперссылки в сообщение электронной почты?
Вы можете загрузить изображение в формате JPEG или PNG в Gmail и добавить к нему гиперссылку URL.