html — Как грамотно вписать фон в header?
Вопрос задан
Изменён 3 месяца назад
Просмотрен 883 раза
Изучал верстку и наткнулся на проблему. Естть <header>, и нужно залить его фоном (2000×1034 пикселей). Как правильно задать размер шапки и background для него, чтобы на разных мониторах подстраивался размер?
- html
- css
- вёрстка
2
Чтобы размер элемента подстраивался под экран следует указывать его ширину в % и высоту в vh(высота экрана, 100vh соответствует высоте равную высоте экрана пользователя). Например, для того, чтобы элемент занимал всю ширину и высоту экрана пользователя не зависимо от разрешения, следует прописать для такого элемента следующие значения:  Фон для элемента можно задать с помощью свойства
Фон для элемента можно задать с помощью свойства background-image: url(здесь пишем адрес картинки которая нам нужна) для того, чтобы картинка занимала весь элемент следует прописать свойство background-size: contain.
Если у вас изображение не должно занимать полностью весь элемент, но вам нужно ее расположить, скажем по центру, для этого, следует сначала убрать свойство background-size: contain и отрегулировать положение изображения в свойстве bzckground-position: center, в данном случае изображение будет располагаться по центру элемента.
Также, если хотите лучше контролировать поведение элементов на странице при разном разрешении экрана можно это сделать при помощи:
@media (max-width:700px) and (min-width:481px){
body{
background-color: #000;
}
/* ещё какие-то стили... */
}
В этом случае будут применены стили, которые находятся внутри @media, только тогда, когда ширина экрана больше 481px и меньше 700px. Если надо задать только одну границу(например для любой ширины экрана от
Если надо задать только одну границу(например для любой ширины экрана от 480px и меньше, то это можно сделать так:
@media (max-width:480px){
body{
background-color: #000;
}
/* ещё какие-то стили... */
}
0
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как создать цветной фон?
Интернет-сервисы › Рилс › Как сделать цветной фон в Рилс?
- Перейдите в конструктор > цвет страницы.

- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета, а затем в поле Цвета выберите нужный цвет.
- Как задать фон и цвет всей страницы?
- Как сделать фон сайта цветным?
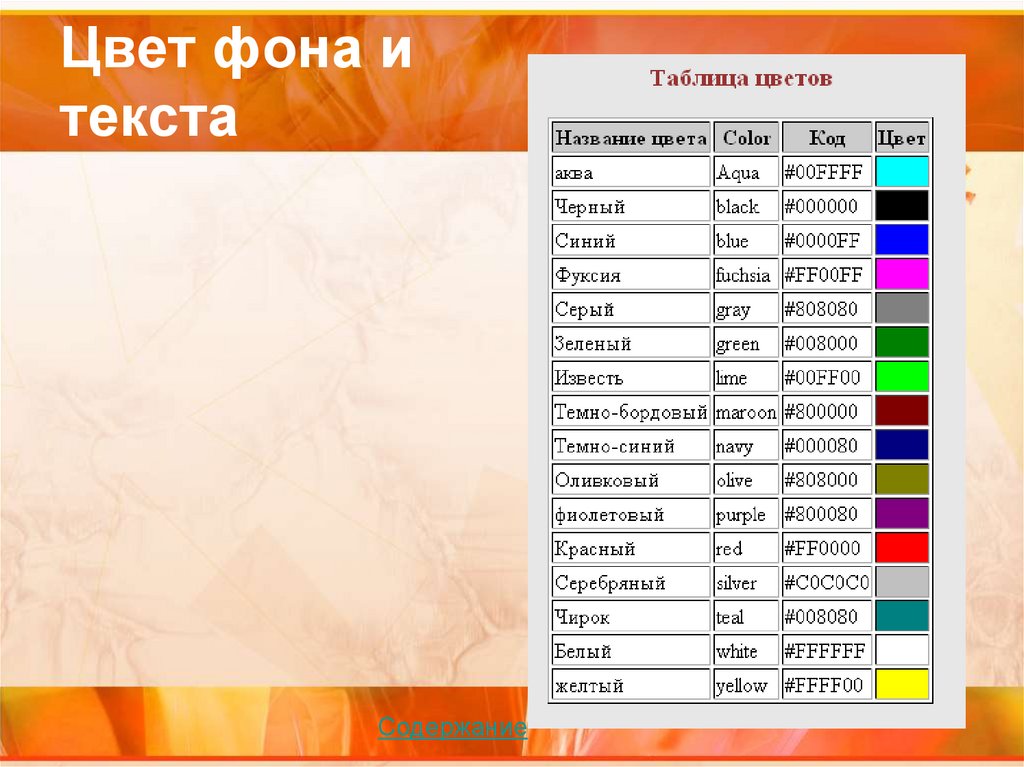
- Как задать цвет текста и цвет фона в HTML?
- Как изменить фон на фотографии?
- Как добавлять фон?
- Как сделать картинку на задний фон в ворде?
- Как сделать красивый фон в html?
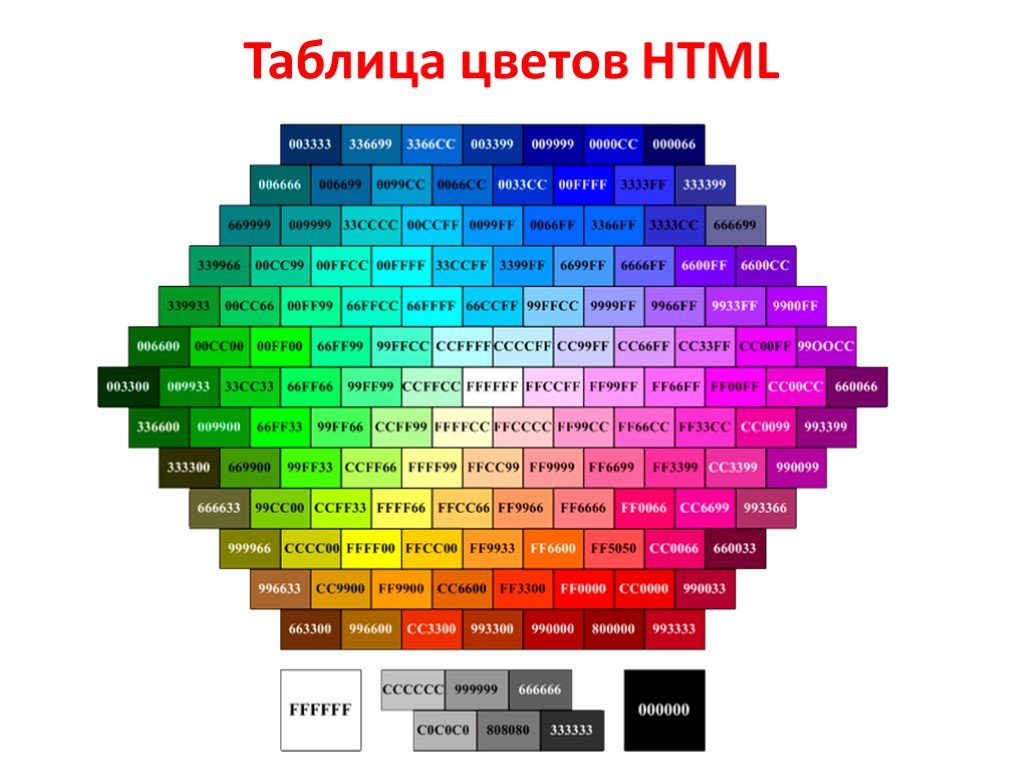
- Как сделать цвет в HTML?
- Как задать цвет в CSS?
- Как задать цвет в rgb?
- Как сделать цвет фона в CSS?
- Как добавить задний фон в CSS?
- Как залить цветом всю страницу в Word?
- Как задать фон всей страницы в CSS?
- Как задать фон и цвет текста на веб странице с помощью атрибутов?
- Как задать красный цвет для всех ссылок?
Как задать фон и цвет всей страницы?
Для изменения цвета фона всей веб-страницы применяется свойство background-color (или универсальное background), которое добавляется к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Как сделать фон сайта цветным?
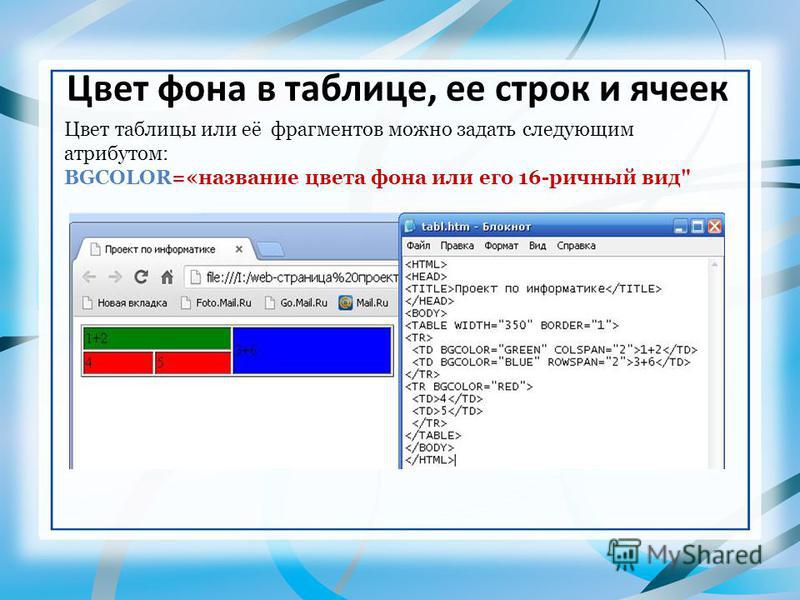
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как задать цвет текста и цвет фона в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как изменить фон на фотографии?
Заменить фон здесь можно всего за несколько кликов!:
- Открываем оригинал изображения Нажмите на кнопку Открыть фото (значок +) в левом верхнем углу программы.
- Переходим на нужную вкладку в панели инструментов
- Выбираем нужные объекты и фон
- Вырезаем фон
- Применяем и сохраняем изменения
Как добавлять фон?
Вставка изображения с компьютера:
- Щелкните правой кнопкой мыши нужный слайд и выберите команду Формат фона.

- В категории Заливка выберите пункт Рисунок или текстура и вставьте рисунок.
- В разделе Вставить из выберите место, откуда нужно получить изображение:
Как сделать картинку на задний фон в ворде?
Добавление или изменение фонового изображения или подложки:
- Перейдите в «Конструктор»или «Макет»и выберите «Подметка».
- Выберите >«Выбор рисунка», просмотрите файлы изображений и выберите нужное изображение.
- Нажмите Вставка.
- Если рисунок должен отображаться в полном цвете, снимите флажок Подложка.
Как сделать красивый фон в html?
Еще один способ, как сделать изображение фоном в HTML. Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон). Отметим, что при таком решении изображение не центрируется.
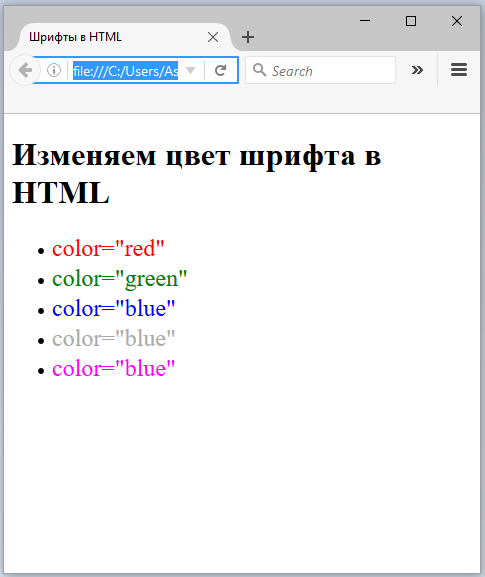
Как сделать цвет в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.Тег font имеет всего три атрибута:
Для этого существует тег font.Тег font имеет всего три атрибута:
- color — задает цвет текста;
- size — устанавливает размер текста;
- face — задает семейство шрифтов.
Как задать цвет в CSS?
В CSS за цвет текста отвечает свойство color.Оно может применяться к любому элементу и принимать цвет в одном из форматов:
- Шестнадцатеричная форма. Например, #0d6efd, #d63384.
- Текстовое название: red, green, blue. Полный список находится на сайте W3C.
- Формат RGB: rbg(255, 87, 51).
Как задать цвет в rgb?
С помощью RGB
Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
Как сделать цвет фона в CSS?
Background-color — задает цвет фона. По умолчанию не наследуется, но его можно сделать наследуемым, если в качестве значения указать значение inherit. background-image — задает фоновое изображение. Значением свойства является URL графического файла.
Значением свойства является URL графического файла.
Как добавить задний фон в CSS?
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
Как залить цветом всю страницу в Word?
Добавление и изменение цвета фона:
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета, а затем в поле Цвета выберите нужный цвет.
Как задать фон всей страницы в CSS?
Например, если фон нужно задать всей странице в целом, то можно сделать это через селектор body, всем блокам — через селектор div. Ну и т. д. Фон можно и нужно привязывать к любым другим селекторам: стилевым классам, идентификаторам и т.
Как задать фон и цвет текста на веб странице с помощью атрибутов?
Цвет шрифта на сайте можно задать при помощи HTML-кода.
- color — задает цвет текста;
- size — устанавливает размер текста;
- face — задает семейство шрифтов.
Как задать красный цвет для всех ссылок?
Для изменения цвета ссылки следует использовать атрибут style=«color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Как установить цвет фона на всю страницу с помощью Tailwind CSS?
Улучшить статью
Сохранить статью
- Последнее обновление: 26 мая, 2021
Улучшить статью
Сохранить статью
В этой статье мы научимся применять цвет фона с помощью Tailwind CSS.
Подход:
Мы можем установить цвет фона всей страницы, просто изменив высоту экрана тела HTML.
Примечание: Для высоты экрана вы можете использовать «h-экран» , чтобы элемент занимал всю высоту окна просмотра.
Синтаксис:
class="h-screen bg-gradient-to-b from-green-200 to-green-500" >
Пример 1:
HTML
< style > 0066 |
Output:
Example 2: If вы избегаете использования утилит для установки высоты элемента, такого как h-screen , как в приведенном выше коде, вы получите тот же результат, просто используя background-color-opacity ( bg-blue-200 ) в теле HTML. 91.0/dist/tailwind.min.css "
91.0/dist/tailwind.min.css "
REL = " Стили -лист " />
99666666666666666666666666666666666666666666666666666> 69666666666666666666666666666966> 66666666666666666666696 < Body Класс = "BG-Blue-2000065 class = "text-green-600 text-5xl font-bold" >
GeeksforGeeks
h3 >
< b >Tailwind CSS Background Color Class b >
0065 P >
с использованием Tailwind CSS Фоновый цвет - Fun
6666666666666666666666666666666666666666666666666666666666666666666666666666666. P > 
html >
Вывод:
Как добавить значок логотипа в строку заголовка с помощью HTML?
Изменение фоновой заливки слайда
Изменение фоновой заливки слайда СодержаниеИндекс 🔎︎
Вы можете изменить цвет фона или заливку фона текущего слайда или всех слайдов в документе. Для заливки фона можно использовать штриховку, градиент или изображение.
Если вы хотите изменить заливку фона для всех слайдов, выберите «Вид» — «Мастер-слайд». Чтобы изменить фоновую заливку одного слайда, выберите «Вид» — «Обычный».
Вы можете изменить цвет фона или заливку фона текущей страницы или всех страниц документа. Для заливки фона можно использовать штриховку, градиент или изображение.
Если вы хотите изменить заливку фона для всех страниц, выберите «Вид» — «Главная страница». Чтобы изменить фоновую заливку одной страницы, выберите «Вид» — «Обычный».
Использование цвета, градиента или шаблона штриховки для фона страницы слайда
Выберите «Слайд» — «Страница свойств» — «Свойства», а затем перейдите на вкладку «Фон».
В области «Заливка» выполните одно из следующих действий:
Выберите «Цвет», а затем щелкните цвет в списке.
Выберите «Градиент», а затем щелкните стиль градиента в списке.
Выберите «Штриховка», а затем щелкните стиль штриховки в списке.
- org/HowToStep" dir="auto">
Нажмите кнопку ОК.
Использование изображения в качестве фона страницы слайда
В качестве фона страницы слайдов можно отобразить все изображение целиком или разбить изображение на фрагменты, чтобы получился узорчатый фон.
Выберите «Слайд» — «Страница свойств» — «Свойства», а затем перейдите на вкладку «Фон».
В области «Заливка» выберите «Изображение», а затем щелкните изображение в списке.
Чтобы использовать пользовательское изображение для фона страницы слайдов, нажмите кнопку «Импорт».
 Найдите изображение и нажмите «Открыть». При возврате на вкладку «Фон» импортированное изображение находится в списке «Изображение».
Найдите изображение и нажмите «Открыть». При возврате на вкладку «Фон» импортированное изображение находится в списке «Изображение».Выполните одно из следующих действий:
Чтобы отобразить все изображение в качестве фона, снимите флажок «Мозаика» в области «Положение», а затем выберите «Автоподбор».
Чтобы расположить изображение на фоне в виде плитки, выберите «Мозаика» и задайте для изображения параметры «Размер», «Положение» и «Смещение».
Нажмите кнопку ОК.
Эта модификация действительна только для текущей презентации или документа чертежа.
Чтобы сохранить новую главную слайд-страницу в качестве шаблона
Выберите «Вид» — «Мастер-слайд», чтобы перейти на мастер-слайд. Выберите «Вид — Мастер-страница», чтобы перейти на мастер-страницу.
Выберите Слайд — Свойства, чтобы изменить фон слайда, или выберите другие команды форматирования. Объекты, которые вы добавите сюда, будут видны на всех слайдах, созданных на основе этого мастер-слайда. Выберите Страница — Свойства, чтобы изменить фон страницы, или выберите другие команды форматирования. Объекты, которые вы добавите сюда, будут видны на всех страницах, основанных на этой мастер-странице.


 1.0/dist/tailwind.min.css»
1.0/dist/tailwind.min.css»