Вращение и отражение объектов в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 17, 2022 12:23:18 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
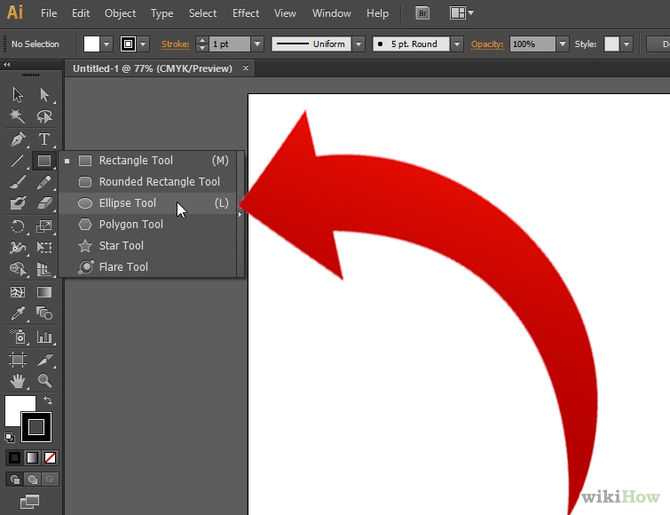
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
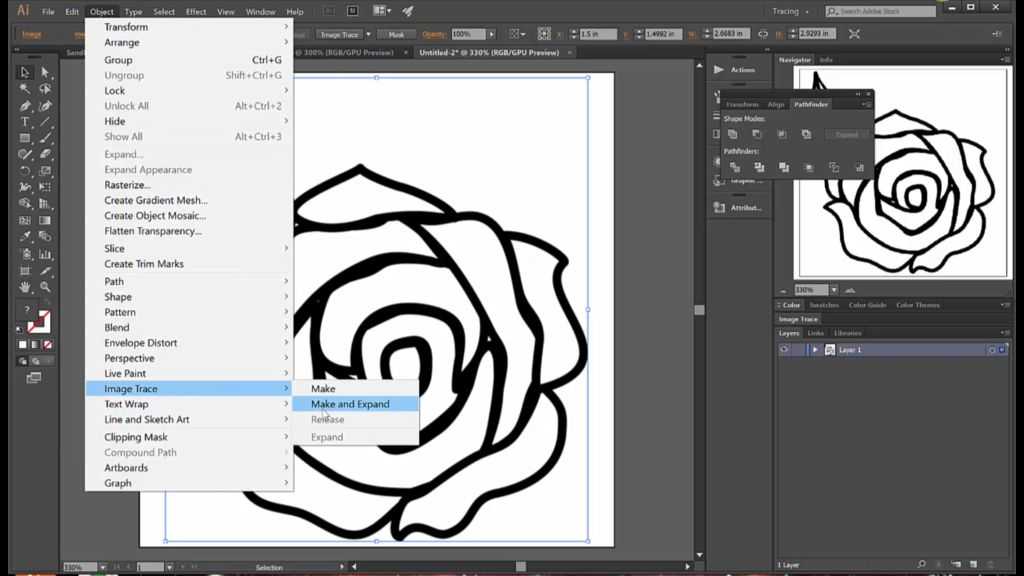
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
При повороте объект вращается вокруг указанной фиксированной точки. По умолчанию контрольной точкой является центр объекта. Если выделено несколько объектов, эти объекты будут вращаться вокруг единой контрольной точки, которая по умолчанию является центром выделенного фрагмента или ограничительной рамки. Чтобы повернуть каждый объект вокруг его собственной центральной точки, используйте команду «Трансформировать каждый».
По умолчанию контрольной точкой является центр объекта. Если выделено несколько объектов, эти объекты будут вращаться вокруг единой контрольной точки, которая по умолчанию является центром выделенного фрагмента или ограничительной рамки. Чтобы повернуть каждый объект вокруг его собственной центральной точки, используйте команду «Трансформировать каждый».
Поворот объекта с помощью ограничительной рамки
Выделите один или несколько объектов.
С помощью инструмента «Выделение» переместите указатель за пределы ограничительной рамки рядом с ее маркером, чтобы он принял вид , а затем перетащите его.
Поворот объекта с помощью инструмента «Свободное трансформирование»
Выделите один или несколько объектов.
Выберите инструмент «Свободное трансформирование» .
Поместите курсор снаружи ограничительной рамки, чтобы он принял вид , а затем перетащите его.

Поворот объекта с помощью инструмента «Поворот»
Выделите один или несколько объектов.
Выберите инструмент «Поворот» .
Выполните любое из следующих действий:
Для поворота объекта вокруг его центра перетащите курсор по кругу в окне документа.
Для поворота объекта вокруг другой контрольной точки один раз щелкните в любом месте окна документа, чтобы переместить контрольную точку. Затем переместите курсор в другое место от контрольной точки и перетащите его вращательным движением.
Для поворота копии объекта, а не самого объекта держите нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) после начала перетаскивания.
Для более точного управления перетащите курсор дальше от контрольной точки объекта.
Поворот объекта на определенный угол
С помощью команды «Поворот» можно определять точный угол поворота.
Выделите один или несколько объектов.
Выполните одно из действий, описанных ниже.
Для поворота вокруг другой контрольной точки выберите инструмент «Поворот». Затем с нажатой клавишей «Alt» (в Windows) или «Option» (в Mac OS) щелкните в том месте окна документа, где должна быть контрольная точка.
Для поворота вокруг центральной точки выберите команду «Объект» > «Трансформировать» > «Поворот» или дважды щелкните инструмент «Поворот».
Введите угол поворота в текстовом поле «Угол». Для поворота объекта по часовой стрелке введите отрицательное значение, а для поворота против часовой стрелки — положительное.
Если объекты содержат узорную заливку, выберите параметр «Узоры», чтобы повернуть узор. Отмените выделение объектов, если нужно повернуть узор, а не объекты.
Нажмите кнопку «ОК» или «Копировать», чтобы повернуть копию объектов.
Чтобы разместить несколько копий объекта вокруг контрольной точки, переместите контрольную точку из центра объекта в другое место, щелкните «Копировать», а затем последовательно выбирайте команду «Объект» > «Трансформировать» > «Повторить трансформирование».

Поворот объекта с помощью палитры «Трансформирование»
Выделите один или несколько объектов.
Выполните одно из действий, описанных ниже.
Для поворота объекта вокруг его центра, введите значение параметра «Угол» в палитре.
Для поворота объекта вокруг другой контрольной точки щелкните белый квадрат на локаторе контрольной точки в палитре и введите значение параметра «Угол».
Совет. Можно также вызвать палитру «Трансформирование» щелкнув «X», «Y», «Ш» или «В» на панели «Управление».
С помощью палитры «Трансформирование» можно поворачивать символ вокруг точки регистрации. Дополнительные сведения см. в разделе Точка регистрации символа.
Поворот нескольких объектов по отдельности
Выберите объекты, которые нужно повернуть.
Выберите команду «Объект» > «Трансформировать» > «Трансформировать каждый».

Выполните любое из следующих действий в области «Поворот» диалогового окна.
Нажмите кнопку «ОК» или «Копировать», чтобы повернуть копию каждого объекта.
По умолчанию оси X и Y параллельны горизонтальной и вертикальной сторонам окна документа.
Выберите «Редактирование» > «Установки» > «Основные» (в Windows) или «Illustrator» > «Установки» > «Основные» (в Mac OS).
Укажите угол в текстовом поле «Угол поворота». При положительном значении угла выполняется поворот осей против часовой стрелки, а при отрицательном — по часовой стрелке.
Поворот осей может быть полезен, если изображение состоит из элементов, повернутых на один и тот же угол, например когда логотип и текст повернуты на 20°. Вместо поворота каждого элемента, добавляемого в логотип, можно просто повернуть оси на 20°. Все элементы рисунка будут располагаться вдоль новых осей.
Объект, выровненный по осям по умолчанию (слева) и по осям, повернутым на 20° (справа)Новые оси не влияют на следующие объекты и действия.

Отражение — это зеркальное отображение объекта вдоль заданной невидимой оси. Объекты можно отразить с помощью инструмента «Свободное трансформирование», инструмента «Зеркальное отражение» или команды «Зеркальное отражение». Для указания оси отражения используйте инструмент «Зеркальное отражение».
Чтобы создать зеркальную копию объекта, можно скопировать его одновременно с созданием зеркального отражения.
Отражение объекта с помощью инструмента «Свободное трансформирование»
Выберите объект, который нужно зеркально отразить.
Выберите инструмент «Свободное трансформирование» .
Выполните одно из следующих действий:
Перетащите маркер ограничительной рамки через противоположный край или маркер, пока отражение объекта не достигнет нужного уровня.
Для сохранения пропорций объекта держите нажатой клавишу «Shift» при перетаскивании углового маркера через противоположный маркер.

Отражение объекта с помощью инструмента «Зеркальное отражение»
Выделите объект.
Выберите инструмент «Зеркальное отражение» .
Чтобы нарисовать невидимую ось, относительно которой будет создано зеркальное отражение объекта, щелкните в любом месте окна документа, чтобы задать одну точку оси. Курсор примет форму стрелки.
Наведите курсор на другую точку, чтобы определить невидимую ось, и выполните одно из следующих действий:
Щелкните, чтобы задать одну точку оси (слева), затем щелкните еще раз, чтобы задать вторую точку оси и зеркально отразить объект относительно этой оси (справа).Чтобы зеркально отразить копию объекта, нажмите клавишу «Alt» (в Windows) или «Option» (в Mac OS) и, не отпуская ее, щелкните мышью, чтобы задать вторую точку невидимой оси.
Настройте ось отражения перетаскиванием, а не щелчком мыши. С нажатой клавишей «Shift» перетащите курсор, чтобы зафиксировать угол 45°.
 Во время перетаскивания курсора невидимая ось отражения поворачивается вокруг точки, заданной в шаге 3, и контур объекта оказывается зеркально отраженным. Когда контур окажется в нужной позиции, отпустите кнопку мыши.
Во время перетаскивания курсора невидимая ось отражения поворачивается вокруг точки, заданной в шаге 3, и контур объекта оказывается зеркально отраженным. Когда контур окажется в нужной позиции, отпустите кнопку мыши.
Для более точного управления перетащите курсор дальше от контрольной точки объекта.
Зеркальное отражение путем указания оси
Выберите объект, который нужно зеркально отразить.
Чтобы отразить объект относительно его центральной точки, выберите команду «Объект» > «Трансформировать» > «Зеркальное отражение» или дважды щелкните инструмент «Зеркальное отражение» .
Чтобы отразить объект относительно другой контрольной точки, с нажатой клавишей «Alt» (в Windows) или «Option» (в Mac OS) щелкните в любом месте окна документа.
В диалоговом окне «Зеркальное отражение» выберите ось, относительно которой нужно отразить объект.
 Можно отразить объект относительно горизонтальной, вертикальной оси или оси, проходящей под углом.
Можно отразить объект относительно горизонтальной, вертикальной оси или оси, проходящей под углом.Если объект содержит узоры, которые нужно отразить, выберите параметр «Узоры» (чтобы зеркально отразить только узоры, выключите параметр «Объекты»).
Чтобы оценить результаты эффекта до его применения, установите флажок «Просмотр».
Выполните одно из следующих действий:
Чтобы зеркально отразить объект, нажмите кнопку «ОК».
Чтобы зеркально отразить копию объекта, нажмите кнопку «Скопировать».
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия:
[Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.
[macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Связанные материалы
- Обзор палитры «Трансформирование»
- Перемещение объектов
- Масштабирование объектов
Вход в учетную запись
Войти
Управление учетной записью
Как отзеркалить в adobe illustrator
Инструмент «Зеркальное отражение»
Share this.
Если нужно зеркально отразить объект в иллюстраторе можно использовать инструмент «Зеркальное отражение».
Горячая клавиша вызова инструмента «O».
Чтобы отразить зеркально объект выбрав инструмент кликните первый раз, тем самым укажите ось относительно которой будет отображение. Второй раз нажмите указам точку на данной оси.
Для того чтобы не просто создать зеркальное отображение, а сделать копию объекта нажимая второй раз удерживайте клавишу Alt.
Существует еще один способ создать зеркальное отражение объекта.
Как и в прошлом способе нажмите один раз, тем самым указав начало оси. Затем зажав левую кнопку мыши, отведите курсор в сторону. Разместив объект в нужном месте отпустите кнопку мыши.
Для отображения объекта под углом 45 градусов удерживайте клавишу Shift.
Так же для инструмента доступна панель настроек. Чтобы ее вызвать дважды нажмите на инструмент или клавишу Enter.
В настройках можно указать каким образом будет проходить зеркальное отражение. По горизонтали, вертикали, или под определенным углом.
Так же чтобы увидеть результат можно поставить отметку «Просмотр».
Что бы отобразить объект относительно точки отличной от центра, после выбора инструмента укажите первую точку, а затем нажмите клавишу Alt. Таким образом ось переместится в заданную точку, и откроется окно настроек.
В настройках есть параметры трансформировать объекты и узоры, которые станут активны если ваш объект имеет узорную заливку.
Первый параметр отразит объекты, а узор останется на месте. Второй оставит на месте объект, а узор отразится.
Второй оставит на месте объект, а узор отразится.
Рисуем бабочку в зеркальном отражении, используя Adobe Illustrator
What You’ll Be Creating
Мэттью Вильямсон (Matthew Williamson) является одним из моих самых любимых дизайнеров. В его работах меня привлекает это смелое использование цветов и узоров из животной тематики.
Под этим влиянием и родился данный урок, где я покажу вам как нарисовать бабочку в зеркальном отражении, а также способы ее изменения под свой вкус. Если вы хотите сразу перейти к последнему пункту, то скачайте прилагаемый AI-файл в секции справа и приступайте к работе.
Необходимые ресурсы
Если вы, как и я, не можете нарисовать бабочку с нуля, то для выполнения данного урока вам понадобится референс. Есть множество стоков с изображениями. Например, PhotoDune. В выбранном мной варианте представлено сразу несколько бабочек.
1. Создаем «живое» отражение
Шаг 1
В основе этого урока лежит зеркальное отражение рисуемого, происходящее в реальном времени. Как же это сделать?
Как же это сделать?
Для начала создайте документа с профилем «Web» и размерами 1280×800 пикселей. Затем активируйте инструмент Line Segment Tool (/) и установите его над центром документа (найти его вам помогут «умные» направляющие; включить их можно сокращением Ctrl+U).
Зажмите Alt и Shift и проведите вертикальную линию по центру артборда. Сочетанием Ctrl+5 преобразуйте ее в направляющую, которая по умолчанию будет заблокирована (Lock). Если нет, то используйте сочетание Ctrl+Alt+;. Также заблокируйте слой, на которой находится данная направляющая.
Шаг 2
Теперь определим область, в которой будем рисовать.
Создайте новый слой (New Layer). Инструментом Rectangle Tool (M) нарисуйте прямоугольник, перекрывающий правую половину документа.
Убедитесь, что у данной фигуры отсутствует обводка. На моих скриншотах она оставлена для большей наглядности.
На моих скриншотах она оставлена для большей наглядности.
Шаг 3
Слой с прямоугольником будет «домом» для нашей бабочки. Чтобы получить искомое зеркальное отражение, показываемое в реальном времени, нам необходимо применить эффект Transform. Для этого выделите слой, кликнув по иконке цели справа от его названия в панели слоев (Layers).
Добавьте эффект Effects> Distort & Transform> Transform. Укажите отражение по оси X и задайте 1 копию, чтобы происходило, собственно, зеркальное копирование. В сетке из девяти точек отметьте левую центральную. Затем нажмите OK. Проверить правильность применения эффекта можно в панели Appearance. Там должно отображаться следующее: Layer, Contents, Transform.
Для теста нарисуйте что-нибудь в правой части документа. Оно должно сразу же отразится на левой половине.
Если у вас возникли трудности с самостоятельным применением эффекта, то скачайте прилагаемый к уроку файл, где данная операция уже сделана.
2. Рисуем лайн-арт
Шаг 1
Командой File> Place добавьте в документ выбранное вами изображение бабочки. Если вам интересно как нарисовать бабочку без референса, то можете посмотреть данный пошаговый урок.
Шаг 2
Инструментом Pen Tool (P) начните с отрисовки основных фигур: тела, глаза, усика и крыльев. Не забудьте, что тело следует рисовать лишь до центральной линии — остальное произойдет благодаря созданному нами ранее автоматическому отражению.
Шаг 3
Согласно референсу детализируйте крылья, нарисовав на них прожилки.
Шаг 4
При помощи инструмента Width Tool (Shift+W) создайте утолщение на конце усика.
Шаг 5
Тем же образом измените толщину линий обводки у крыльев. Это дополнительно выделит их визуально.
Я думаю, что не нужно дотошно соблюдать анатомию и можно дать своей фантазии немного разгуляться.
3. Раскрашиваем бабочку
Шаг 1
Пришло время «поиграть» с инструментом Live Paint Bucket Tool (K). Но перед этим необходимо разобрать лайн-арт, преобразовав обводку (в том числе модифицированную при помощи Width Tool) в самостоятельные объекты.
Делать это мы будем с копией оригинального слоя. Для этого перетащите мышкой название слоя на иконку New Layer в панели слоев (Layers) — вы получили искомый дубликат. Теперь примените команду Object> Expand, чтобы преобразовать все обводки в самостоятельные объекты. Удалите описывающий прямоугольник — он нам здесь не нужен — и фигуры туловища бабочки — над ним мы поработаем позже.
Шаг 2
Удалите левое крыло. Мы по-прежнему будем использовать только правое. После раскрашивания мы перенесем ее в слой с примененным эффектом отражения и тем самым автоматически вновь получим левое.
Залейте инструментом Live Paint Bucket Tool (K) все ячейки на крыльях. Я выбрала фиолетовый цвет.
Шаг 3
Примените операцию Object> Expand к созданной в прошлом шаге «живой» заливке. Сгруппируйте (Ctrl+G) отдельно лайн-арт и окрашенные фигуры. Группу с последними и опустите ниже лайн-арта в панели слоев.
Шаг 4
Инструметом Gradient Tool (G) залейте каждую из них линейным градиентом от черного к белому. Меняйте направление градиента так, чтобы черный «смотрел» в центр изображения, или — ближе к телу бабочки.
Группе с градиентными заливками назначьте режим смешивания Multiply и непрозрачность 50%.
Шаг 5
Сделайте еще одну копию группы окрашенных объектов. На этот раз преобразуйте ее в комбинированный контур (Ctrl+8). Добавьте радиальный градиент с желаемыми оттенками, чтобы получить более интересную раскраску крыла. У меня такими оттенками стали розовый и белый. Режим смешивания комбинированного контура измените на подходящий. У меня это Color Dodge.
У меня такими оттенками стали розовый и белый. Режим смешивания комбинированного контура измените на подходящий. У меня это Color Dodge.
Шаг 6
Мне захотелось затемнить кончики верхней половины крыла. Я сделала копию комбинированного контура, нарисовала поверх пером (Pen Tool (P)) искомую фигуру.
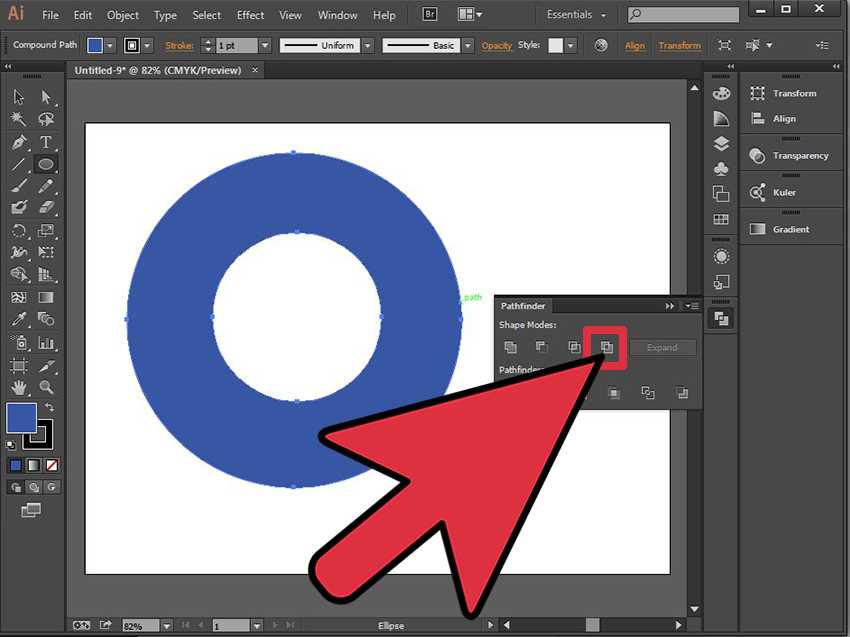
Затем применила к ней операцию «Intersect» с панели Pathfinder. Результирующей фигуре я назначила черный цвет заливки и уменьшила ее непрозрачность до 50%.
Шаг 7
Тело бабочки залейте черным цветом. Глаза в списке слоев расположите выше и залейте соответствующим цвету крыльев оттенком. И на этом бабочка закончена.
4. Создаем вариации
Цирковая бабочка
Ни одна из нарисованных в этом разделе бабочек не существует в реальности. Но на то и существует фантазия, чтобы придумать что-нибудь интересное. Мы можете задать любую цветовую схему и дать ей соответствующее название. Первой в моем случае будет бабочка с расцветкой крыльев, напоминающей шатер цирка.
Первой в моем случае будет бабочка с расцветкой крыльев, напоминающей шатер цирка.
Градиенты остаются такими же. Но накладываются они уже на ячейки с чередующейся оранжево-розовой окраской. Точки по краям крыльев и некоторые другие детали я добавила при помощи инструмента Blob Brush Tool (Shift+B).
Кислая лакричница
Эта расцветка получила вдохновение от кислых на вкус лимона и лайма и черной на цвет лакрицы. Некоторые ячейки были залиты, собственно, черным цветом. Остальные — зеленым. Перекрывающий градиент (шаг с режимом смешивания Color Dodge) тоже имеет в основе зеленый цвет, что в итоге привносит желтые оттенки в окраску.
Светло-желтые полосы в каждой ячейке, цвет которой отличен от черного, я дорисовала пером (Pen Tool (P)).
Отличная работа, мы закончили!
Нам осталось назвать бабочку, нарисованную в этом уроке первой. Я выбрала простое «Аметистовая бабочка», согласующееся с цветом этого драгоценного камня.
Мы закончили урок. Покажите свои варианты расцветок. И не забудьте назвать их!
Зеркальное рисование в Adobe Illustrator
Во многих графических и 3D редакторах есть функция зеркального рисования, но, к сожалению, такой функции нет в Adobe Illustrator. Однако это настолько мощное и многофункциональное приложение, что мы можем осуществить зеркальное рисование, используя только его стандартные функции. Как это сделать вы узнаете, прочитав сегодняшнюю статью.
Создание шаблона для зеркального рисования
Шаг 1
Открываем Adobe Illustrator и создаем новый документ (File > New). Размеры рабочей области и цветовой режим нового документа зависят только от ваших предпочтений. Берем Rectangle Tool (M) и создаем прямоугольник без заливки, размеры которого больше, чем размеры рабочей области. Цвет обводки этого прямоугольника не имеет абсолютно никакого значения.
Шаг 2
Включите линейки (Rulers) (Command/Ctrl + R) и создайте горизонтальную и вертикальную направляющую, перетащив их с соответствующих линеек. Направляющие должны проходить через центр созданного прямоугольника.
Направляющие должны проходить через центр созданного прямоугольника.
Создавать направляющие не обязательно, просто они указывают на положение осей симметрии. То есть мы создали их для удобства.
Шаг 3
Создадим произвольный объект на рабочей области. Я создал стрелку, для того чтобы обозначить направление пути.
Шаг 4
Выделяем весь слой в панеле Layer.
Теперь переходим Effect > Distort & Transform > Transform… и в открывшемся диалоговом окне указываем ось симметрии и количество копий, равное 1. Для визуального контроля над происходящим отмечаем опцию Preview и нажимаем OK.
Шаблон готов, можно приступать к рисованию.
Зеркальное рисование
Шаг 5
Отключим видимость созданного объекта (в моем случае это стрелка) в панели Layers.
Теперь берем любой из инструментов рисования, например Paint Brush Tool (B) и создаем путь.
Как вы можете видеть, мы получили мгновенную симметрию относительно горизонтальной оси. При этом вы можете рисовать с обеих сторон от оси симметрии.
При этом вы можете рисовать с обеих сторон от оси симметрии.
Шаг 6
К сожалению, данный способ имеет два недостатка, о которых я, конечно, должен вас предупредить. При пересечении оси симметрии не происходит соединение создаваемого пути и его зеркальной копии.
То есть создаваемый путь существует по обе стороны от оси симметрии. Это нужно учитывать и стараться не пересекать ось симметрии, если, конечно, это не входит в ваши планы.
Шаг 7
Также вы не должны пересекать границы прямоугольника, созданного в первом шаге и рисовать за его границами, так как это нарушит всю систему симметрии. Именно поэтому мы создали прямоугольник больше, чем наша рабочая область.
Настройка шаблона при зеркальном рисовании
Шаг 8
Вы всегда можете перенастроить шаблон. Для этого выделите слой с шаблоном и кликните на Transform effect в панели Appearance (Window > Appearance), что приведет к открытию диалогового окна с параметрами эффекта.
Например, вы можете изменить ось симметрии.
Шаг 9
Вы даже можете установить несколько осей симметрии, выбрав одновременно опции Reflect X, Reflect Y и установив требуемое количество копий и угол поворота.
Только в этом случае помимо симметрии мы также получаем поворот относительно точки пересечения осей.
Завершение процесса зеркального рисования
Шаг 10
Теперь давайте что-нибудь нарисуем. Я создал абстрактный узор в стиле Freehand Pinstriping.
Когда рисование закончено, выделяем весь слой, затем переходим Object > Expand Appearance. Зеркальное отражение материализовалось в виде обычных векторных объектов.
Вспомогательные элементы в виде стрелок и прямоугольников теперь могут быть удалены. Итоговая работа выглядит так:
Сегодня я рассказал вам о том, как осуществить зеркальное рисование при помощи стандартных функций Adobe Illustrator. Может этот путь показался вам неудобным и имеющим некоторые ограничения. Хочу заметить, что это не единственный способ осуществить зеркальное рисование. Недавно появился плагин MirrorMe для осуществления мгновенной симметрии в Adobe Illustrator, пользоваться которым намного удобней, и который имеет больше функций.
Хочу заметить, что это не единственный способ осуществить зеркальное рисование. Недавно появился плагин MirrorMe для осуществления мгновенной симметрии в Adobe Illustrator, пользоваться которым намного удобней, и который имеет больше функций.
Как отзеркалить в illustrator
Поворот объектов
При повороте объект вращается вокруг указанной фиксированной точки. По умолчанию контрольной точкой является центр объекта. Если выделено несколько объектов, эти объекты будут вращаться вокруг единой контрольной точки, которая по умолчанию является центром выделенного фрагмента или ограничительной рамки. Чтобы повернуть каждый объект вокруг его собственной центральной точки, используйте команду «Трансформировать каждый».
Результаты действия инструмента «Поворот» (слева) и команды «Трансформировать каждый» (справа).
Поворот объекта с помощью ограничительной рамки
Выделите один или несколько объектов.
С помощью инструмента «Выделение» переместите указатель за пределы ограничительной рамки рядом с ее маркером, чтобы он принял вид , а затем перетащите его.
Поворот объекта с помощью инструмента «Свободное трансформирование»
Выделите один или несколько объектов.
Выберите инструмент «Свободное трансформирование» .
Поместите курсор снаружи ограничительной рамки, чтобы он принял вид , а затем перетащите его.
Поворот объекта с помощью инструмента «Поворот»
Выделите один или несколько объектов.
Выберите инструмент «Поворот» .
Выполните любое из следующих действий:
Для поворота объекта вокруг его центра перетащите курсор по кругу в окне документа.
Для поворота объекта вокруг другой контрольной точки один раз щелкните в любом месте окна документа, чтобы переместить контрольную точку. Затем переместите курсор в другое место от контрольной точки и перетащите его вращательным движением.
Для поворота копии объекта, а не самого объекта держите нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) после начала перетаскивания.
Для более точного управления перетащите курсор дальше от контрольной точки объекта.
Поворот объекта на определенный угол
С помощью команды «Поворот» можно определять точный угол поворота.
Выделите один или несколько объектов.
Выполните одно из следующих действий:
Для поворота вокруг другой контрольной точки выберите инструмент «Поворот». Затем с нажатой клавишей «Alt» (в Windows) или «Option» (в Mac OS) щелкните в том месте окна документа, где должна быть контрольная точка.
Для поворота вокруг центральной точки выберите команду «Объект» > «Трансформировать» > «Поворот» или дважды щелкните инструмент «Поворот».
Введите угол поворота в текстовом поле «Угол». Для поворота объекта по часовой стрелке введите отрицательное значение, а для поворота против часовой стрелки — положительное.
Если объекты содержат узорную заливку, выберите параметр «Узоры», чтобы повернуть узор. Отмените выделение объектов, если нужно повернуть узор, а не объекты.
Нажмите кнопку «ОК» или «Копировать», чтобы повернуть копию объектов.
Чтобы разместить несколько копий объекта вокруг контрольной точки, переместите контрольную точку из центра объекта в другое место, щелкните «Копировать», а затем последовательно выбирайте команду «Объект» > «Трансформировать» > «Повторить трансформирование».
Поворот объекта с помощью палитры «Трансформирование»
Выделите один или несколько объектов.
Выполните одно из следующих действий:
Для поворота объекта вокруг его центра, введите значение параметра «Угол» в палитре.
Для поворота объекта вокруг другой контрольной точки щелкните белый квадрат на локаторе контрольной точки в палитре и введите значение параметра «Угол».
Совет. Можно также вызвать палитру «Трансформирование» щелкнув «X», «Y», «Ш» или «В» на панели «Управление».
С помощью палитры «Трансформирование» можно поворачивать символ вокруг точки регистрации. Дополнительные сведения см. в разделе Точка регистрации символа.
Поворот нескольких объектов по отдельности
Выберите объекты, которые нужно повернуть.
Выберите команду «Объект» > «Трансформировать» > «Трансформировать каждый».
Выполните любое из следующих действий в области «Поворот» диалогового окна.
Щелкните значок угла или перетащите линию угла вокруг значка.
В текстовом поле «Угол» введите значение угла от -360° до 360°.
Нажмите кнопку «ОК» или «Копировать», чтобы повернуть копию каждого объекта.
Поворот осей X и Y документа
По умолчанию оси X и Y параллельны горизонтальной и вертикальной сторонам окна документа.
Выберите команду «Редактирование» > «Установки» > «Основные» (в Windows) или «Illustrator» > «Установки» > «Основные» (в Mac OS).
Укажите угол в текстовом поле «Угол поворота». При положительном значении угла выполняется поворот осей против часовой стрелки, а при отрицательном — по часовой стрелке.
Поворот осей может быть полезен, если изображение состоит из элементов, повернутых на один и тот же угол, например когда логотип и текст повернуты на 20°. Вместо поворота каждого элемента, добавляемого в логотип, можно просто повернуть оси на 20°. Все элементы рисунка будут располагаться вдоль новых осей.
Объект, выровненный по осям по умолчанию (слева) и по осям, повернутым на 20° (справа)
Новые оси не влияют на следующие объекты и действия.
Уже существующие объекты
Поворот и наложение
Рисование инструментами «Карандаш» и «Быстрая трассировка»
Отражение или зеркальное отображение объектов
Отражение — это зеркальное отображение объекта вдоль заданной невидимой оси. Объекты можно отразить с помощью инструмента «Свободное трансформирование», инструмента «Зеркальное отражение» или команды «Зеркальное отражение». Для указания оси отражения используйте инструмент «Зеркальное отражение».
Чтобы создать зеркальную копию объекта, можно скопировать его одновременно с созданием зеркального отражения.
Отражение объекта с помощью инструмента «Свободное трансформирование»
Выберите объект, который нужно зеркально отразить.
Выберите инструмент «Свободное трансформирование» .
Выполните одно из следующих действий:
Перетащите маркер ограничительной рамки через противоположный край или маркер, пока отражение объекта не достигнет нужного уровня.
Для сохранения пропорций объекта держите нажатой клавишу «Shift» при перетаскивании углового маркера через противоположный маркер.
Отражение объекта с помощью инструмента «Зеркальное отражение»
Выберите инструмент «Зеркальное отражение» .
Чтобы нарисовать невидимую ось, относительно которой будет создано зеркальное отражение объекта, щелкните в любом месте окна документа, чтобы задать одну точку оси. Курсор примет форму стрелки.
Наведите курсор на другую точку, чтобы определить невидимую ось, и выполните одно из следующих действий:
Щелкните, чтобы задать вторую точку невидимой оси. Во время щелчка выделенный объект зеркально отразится относительно этой оси.
Щелкните, чтобы задать одну точку оси (слева), затем щелкните еще раз, чтобы задать вторую точку оси и зеркально отразить объект относительно этой оси (справа).
Чтобы зеркально отразить копию объекта, нажмите клавишу «Alt» (в Windows) или «Option» (в Mac OS) и, не отпуская ее, щелкните мышью, чтобы задать вторую точку невидимой оси.
Настройте ось отражения перетаскиванием, а не щелчком мыши. С нажатой клавишей «Shift» перетащите курсор, чтобы зафиксировать угол 45°. Во время перетаскивания курсора невидимая ось отражения поворачивается вокруг точки, заданной в шаге 3, и контур объекта оказывается зеркально отраженным. Когда контур окажется в нужной позиции, отпустите кнопку мыши.
Во время перетаскивания курсора невидимая ось отражения поворачивается вокруг точки, заданной в шаге 3, и контур объекта оказывается зеркально отраженным. Когда контур окажется в нужной позиции, отпустите кнопку мыши.
Перетаскивание второй точки оси отражения для поворота оси
Как работает поворот в Иллюстраторе?
Для сдвига относительно центра выберите команду «Объект» > «Трансформировать» > «Наклон» или дважды нажмите инструмент «Наклон» .
Как перевернуть Артборд в Иллюстраторе?
В верхней части экрана вы можете переключиться из портретного режима или ландшафтного режима. Выберите желаемую позицию. Затем нажмите V (Выбор инструмента), затем Ctrl/Command + A (Выбрать все), чтобы выбрать все объекты. Удерживайте Shift и нажмите и перетащите, чтобы повернуть выбранный объект на 90 градусов.
Как отразить объект в афтер эффект?
Для отражения выделенных слоев выберите «Слой» > «Преобразование» > «Отразить по горизонтали» или «Слой» > «Преобразование» > «Отразить по вертикали».
Как сделать заливку в Adobe Illustrator?
Применение цвета заливки
Выделите объект, используя инструмент «Выделение» ( ) или «Частичное выделение» ( ). Чтобы применить заливку, а не обводку, нажмите поле «Заливка» на панели «Инструменты», «Свойства» или на палитре «Цвет».
Как повернуть изображение в Illustrator?
Удерживайте Shift и нажмите и перетащите, чтобы повернуть выбранный объект на 90 градусов. Существует несколько способов поворота объектов. Вы также можете щелкнуть правой кнопкой мыши выбранный объект> Преобразовать> Повернуть, а затем применить желаемую степень.
Как отменить действие в Adobe Illustrator?
CTRL+Z — Undo (Отменить). CTRL+SHIFT+Z — Redo (Повторить отмененное действие). CTRL+ D — повторить последнее действие по трансформации объекта.
Как сделать предмет объемным в Иллюстраторе?
Для создания трехмерных объектов с помощью вращения в Иллюстраторе (Adobe Illustrator) есть команда Эффект — Объемное изображение — Вращение. Для того, что бы вращать объект, сначала нужно нарисовать его половину. Это половинка объекта, затем, будет вращаться программой и в результате получиться объемный объект.
Для того, что бы вращать объект, сначала нужно нарисовать его половину. Это половинка объекта, затем, будет вращаться программой и в результате получиться объемный объект.
Как сделать объект в перспективе в Иллюстраторе?
На панели «Инструменты» выберите инструмент «Выбор перспективы» или нажмите комбинацию клавиш Shift + V. Нажмите клавишу Shift и перетащите элемент управления плоскостью сетки, на которой размещен объект.
Как узнать размер объекта в иллюстратор?
Чтобы изменить измерение, наведите курсор мыши на линейку и щелкните правой кнопкой мыши. Здесь вы увидите всплывающее окно с различными единицами измерения. Выберите желаемую единицу измерения, и теперь все ваши измерения будут в этой единице.
Как повернуть рабочую область в Иллюстраторе?
Откройте всплывающее меню в правом верхнем углу панели «Артборды» и выберите «Параметры артборда». Измените ориентацию монтажной области с портретной на альбомную или наоборот, чтобы повернуть ее размеры.
Как сделать формат а3 в Иллюстраторе?
Зайдите в меню File (Файл) — New (Новый) или нажмите Ctrl+N. В окошке нового документа в поле Size (Размер) выберите А3 формат (или любой другой, какой вам нужен). Также вы можете сами задать нужный размер монтажного листа в полях: width (ширина) и height (высота).
Как в иллюстраторе отзеркалить объект?
Выделите один или несколько объектов. Выполните одно из следующих действий: Для сдвига относительно центра выберите команду «Объект» > «Трансформировать» > «Наклон» или дважды нажмите инструмент «Наклон» .
Как повернуть рабочую область в Иллюстраторе?
Выберите желаемую позицию. Затем нажмите V (Инструмент выделения), затем Ctrl / Command + A (Выбрать все), чтобы выделить все объекты. Удерживайте Shift и нажмите и перетащите, чтобы повернуть выбранный объект на 90 градусов.
Как написать текст в зеркальном отражении?
Обратный или зеркальный текст
- Вставьте надпись в документ, щелкнув Вставка > Текстовое поле, а затем введите и отформатируйте текст.
 Дополнительные сведения см. …
Дополнительные сведения см. … - Щелкните надпись правой кнопкой мыши и выберите пункт Формат фигуры.
- В области Формат фигуры щелкните Эффекты.
- В разделе Поворот объемной фигуры в поле Вращение вокруг оси X введите 180.
Как в Иллюстраторе деформировать объект?
Щелкните правой кнопкой мыши по объекту и выберите «Деформация». После этого появится сетка. Свободно перетаскивайте и деформируйте объект с помощью мыши. В другой версии Adobe Illustrator вы сможете найти инструмент «Деформация» слева от инструмента «Свободное преобразование».
Как изменить ориентацию страницы в Illustrator?
Дополнительные сведения можно найти в документации к конкретному принтеру.
- Выберите команду «Файл» > «Печатать».
- Выберите в меню «Размер» формат страницы. …
- Для задания направления страницы пользуйтесь кнопками «Ориентация»: …
- (Необязательно) Установите флажок «Повернуть на 90°» для поворота печатаемого документа на 90°.

Как изменить размер изображения в Illustrator?
В уже созданном файле можно зайти в меню Image > Image Size (Изображение > Размер изображения) или горячими клавишами Alt+Ctrl+i. В появившемся окне можно изменить единицы измерения с пикселей на сантиметры или миллиметры.
Как удалить рабочую область в Иллюстраторе?
Удаление монтажной области
- Нажмите значок «Удалить монтажную область» на панели «Свойства», «Управление» или на палитре «Монтажные области».
- Выберите параметр Удалить из меню палитры «Монтажные области» (всплывающее меню).
- Нажмите клавишу Удалить.
Как повернуть холст?
Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование». В меню «Изображение» выберите пункт «Поворот изображения», затем в подменю выберите одну из приведенных ниже команд. Поворот изображения на 180°. Поворот изображения на 90° по часовой стрелке.
Как экспортировать монтажную область в Иллюстраторе?
Кроме того, если иллюстрация содержит несколько монтажных областей, выберите область, которую нужно экспортировать. Выберите команду «Файл» > «Сохранить как» или «Файл» > «Сохранить копию». Введите имя файла и выберите папку для сохранения. Выберите в качестве формата файла формат SVG (*.
Выберите команду «Файл» > «Сохранить как» или «Файл» > «Сохранить копию». Введите имя файла и выберите папку для сохранения. Выберите в качестве формата файла формат SVG (*.
Как нарисовать фигуру в Adobe Illustrator?
На панели инструментов в Illustrator выберите инструмент «Мастер фигур» (Shift + N). Нарисуйте фигуру в документе. Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника. Нарисованный эскиз фигуры будет преобразован в правильную геометрическую фигуру.
Что такое симметричное изображение?
Геометрический объект называется симметричным, если после того как он был преобразован геометрически, он сохраняет некоторые исходные свойства. Например, круг, повёрнутый вокруг своего центра, будет иметь ту же форму и размер, что и исходный круг.
Как сделать симметричное изображение в фотошопе?
Щелкните правой кнопкой мыши контур на панели «Контуры» и выберите Сделать контур симметричным. Чтобы изменить симметричный контур, выделите его, а затем выберите > Преобразовать симметрию.
Чтобы изменить симметричный контур, выделите его, а затем выберите > Преобразовать симметрию.
Как зеркально отобразить в иллюстраторе
Инструмент «Зеркальное отражение»
Share this.
Если нужно зеркально отразить объект в иллюстраторе можно использовать инструмент «Зеркальное отражение».
Горячая клавиша вызова инструмента «O».
Чтобы отразить зеркально объект выбрав инструмент кликните первый раз, тем самым укажите ось относительно которой будет отображение. Второй раз нажмите указам точку на данной оси.
Для того чтобы не просто создать зеркальное отображение, а сделать копию объекта нажимая второй раз удерживайте клавишу Alt.
Существует еще один способ создать зеркальное отражение объекта.
Как и в прошлом способе нажмите один раз, тем самым указав начало оси. Затем зажав левую кнопку мыши, отведите курсор в сторону. Разместив объект в нужном месте отпустите кнопку мыши.
Для отображения объекта под углом 45 градусов удерживайте клавишу Shift.
Так же для инструмента доступна панель настроек. Чтобы ее вызвать дважды нажмите на инструмент или клавишу Enter.
В настройках можно указать каким образом будет проходить зеркальное отражение. По горизонтали, вертикали, или под определенным углом.
Так же чтобы увидеть результат можно поставить отметку «Просмотр».
Что бы отобразить объект относительно точки отличной от центра, после выбора инструмента укажите первую точку, а затем нажмите клавишу Alt. Таким образом ось переместится в заданную точку, и откроется окно настроек.
В настройках есть параметры трансформировать объекты и узоры, которые станут активны если ваш объект имеет узорную заливку.
Первый параметр отразит объекты, а узор останется на месте. Второй оставит на месте объект, а узор отразится.
Зеркальное рисование в Adobe Illustrator
Во многих графических и 3D редакторах есть функция зеркального рисования, но, к сожалению, такой функции нет в Adobe Illustrator. Однако это настолько мощное и многофункциональное приложение, что мы можем осуществить зеркальное рисование, используя только его стандартные функции. Как это сделать вы узнаете, прочитав сегодняшнюю статью.
Как это сделать вы узнаете, прочитав сегодняшнюю статью.
Создание шаблона для зеркального рисования
Шаг 1
Открываем Adobe Illustrator и создаем новый документ (File > New). Размеры рабочей области и цветовой режим нового документа зависят только от ваших предпочтений. Берем Rectangle Tool (M) и создаем прямоугольник без заливки, размеры которого больше, чем размеры рабочей области. Цвет обводки этого прямоугольника не имеет абсолютно никакого значения.
Шаг 2
Включите линейки (Rulers) (Command/Ctrl + R) и создайте горизонтальную и вертикальную направляющую, перетащив их с соответствующих линеек. Направляющие должны проходить через центр созданного прямоугольника.
Создавать направляющие не обязательно, просто они указывают на положение осей симметрии. То есть мы создали их для удобства.
Шаг 3
Создадим произвольный объект на рабочей области. Я создал стрелку, для того чтобы обозначить направление пути.
Шаг 4
Выделяем весь слой в панеле Layer.
Теперь переходим Effect > Distort & Transform > Transform… и в открывшемся диалоговом окне указываем ось симметрии и количество копий, равное 1. Для визуального контроля над происходящим отмечаем опцию Preview и нажимаем OK.
Шаблон готов, можно приступать к рисованию.
Зеркальное рисование
Шаг 5
Отключим видимость созданного объекта (в моем случае это стрелка) в панели Layers.
Теперь берем любой из инструментов рисования, например Paint Brush Tool (B) и создаем путь.
Как вы можете видеть, мы получили мгновенную симметрию относительно горизонтальной оси. При этом вы можете рисовать с обеих сторон от оси симметрии.
Шаг 6
К сожалению, данный способ имеет два недостатка, о которых я, конечно, должен вас предупредить. При пересечении оси симметрии не происходит соединение создаваемого пути и его зеркальной копии.
То есть создаваемый путь существует по обе стороны от оси симметрии. Это нужно учитывать и стараться не пересекать ось симметрии, если, конечно, это не входит в ваши планы.
Это нужно учитывать и стараться не пересекать ось симметрии, если, конечно, это не входит в ваши планы.
Шаг 7
Также вы не должны пересекать границы прямоугольника, созданного в первом шаге и рисовать за его границами, так как это нарушит всю систему симметрии. Именно поэтому мы создали прямоугольник больше, чем наша рабочая область.
Настройка шаблона при зеркальном рисовании
Шаг 8
Вы всегда можете перенастроить шаблон. Для этого выделите слой с шаблоном и кликните на Transform effect в панели Appearance (Window > Appearance), что приведет к открытию диалогового окна с параметрами эффекта.
Например, вы можете изменить ось симметрии.
Шаг 9
Вы даже можете установить несколько осей симметрии, выбрав одновременно опции Reflect X, Reflect Y и установив требуемое количество копий и угол поворота.
Только в этом случае помимо симметрии мы также получаем поворот относительно точки пересечения осей.
Завершение процесса зеркального рисования
Шаг 10
Теперь давайте что-нибудь нарисуем. Я создал абстрактный узор в стиле Freehand Pinstriping.
Когда рисование закончено, выделяем весь слой, затем переходим Object > Expand Appearance. Зеркальное отражение материализовалось в виде обычных векторных объектов.
Вспомогательные элементы в виде стрелок и прямоугольников теперь могут быть удалены. Итоговая работа выглядит так:
Сегодня я рассказал вам о том, как осуществить зеркальное рисование при помощи стандартных функций Adobe Illustrator. Может этот путь показался вам неудобным и имеющим некоторые ограничения. Хочу заметить, что это не единственный способ осуществить зеркальное рисование. Недавно появился плагин MirrorMe для осуществления мгновенной симметрии в Adobe Illustrator, пользоваться которым намного удобней, и который имеет больше функций.
Как сделать отражение в Illustrator’е
Отражение или эффект “мокрого пола” стал очень популярен благодаря Apple.
Любой уважающий себя дизайнер, знающий что такое вебдваноль должен уметь его рисовать (но не обязан применять).
В данном примере я применю этот эффект к иконке и покажу каким образом он реализуется средствами Illustrator CS 3.
Если в Photoshop’e это делается относительно просто за счет градиента от необходимого цвета к прозрачному, то в Illustratore CS3 (не говорим о CS4) такого градиента не существует.
Рисуем иконку
В данном примере я нарисовал иконку звездочки (Избранное).
Рисуем отражение
Копируем нашу звезду.
Выделяем новую звезду и щелкаем на нее правой кнопкой. Выбираем Transform > Reflect… В параметре Axis ставим Horizontal.
Прижимаем отраженную звезду к концам уже существующей и немного сжимаем.
Создаем маску
Предварительно нам необходимо сделать градиент.
Выбираем Rectangle Tool (M) и рисуем прямоугольник.
Заливаем его градиентом от черного к белому как показано на рисунке.
Выделяем прямоугольник и искаженную звезду с помощью Selection Tool. Жмем вверху Opacity.
Жмем вверху Opacity.
Щелкаем на значок в правом углу и выбираем Make Opacity Mask.
Вуаля! Мы по сути получаем искомый градиент от нужного цвета к прозрачному.
Изменение размеров, поворот и зеркальное отражение объектов в Pages на Mac
Pages
Поиск по этому руководству
Руководство пользователя Pages для Mac
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие или закрытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Использование боковых панелей
- Быстрая навигация
- Просмотр знаков форматирования и направляющих макета
- Линейки
- Изменение режима просмотра
- Панель Touch Bar для Pages
- Настройка панели инструментов
- Установка настроек Pages
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на Mac
- Заполнение и создание нескольких версий документа
- Использование диктовки для ввода текста
- Диакритические знаки и специальные символы
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление даты и времени
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение шрифта или размера шрифта
- Выбор шрифта по умолчанию
- Жирный шрифт, курсив, подчеркивание и зачеркивание
- Изменение цвета текста
- Добавление тени или контура к тексту
- Изменение регистра текста
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Создание, переименование или удаление стиля абзаца
- Обновление или возврат стиля абзаца
- Использование сочетания клавиш для применения стиля текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Лигатуры
- Добавление буквиц
- Поднятие и опускание символов и текста
- Форматирование текста (китайский, японский, корейский)
- Добавление эффекта выделения в текст
- Формат переносов, тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Настройка разбивки на страницы и добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Добавление границ и линий
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Библиография
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Создание пользовательского шаблона
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Запись звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма или изображения
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки таблицы
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Просмотр аннотаций
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Открытие книги iBooks Author в Pages
- Уменьшение размера файла документа
- Сохранение большого документа в виде файла пакета
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Установка защиты для документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Если не удается добавить или удалить страницу
- Если не удается удалить элемент из документа
- Если не удается найти кнопку или элемент управления
- Нежелательные изменения форматирования
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Можно изменить размер объекта свободно, меняя его пропорции любыми способами, либо пропорционально, чтобы увеличить или уменьшить его без изменения формы. Можно также задать конкретные размеры. Поворот или зеркальное отражение возможны для любых объектов кроме таблиц, диаграмм, видео из интернета или галерей изображений.
Можно также задать конкретные размеры. Поворот или зеркальное отражение возможны для любых объектов кроме таблиц, диаграмм, видео из интернета или галерей изображений.
Изменение размеров объекта
Нажмите объект или группу объектов, чтобы выбрать их.
Если вокруг объекта не отображаются белые квадраты, этот объект закреплен. Перед изменением размера его нужно открепить.
Чтобы выбрать свободное или пропорциональное изменение размера, в боковой панели «Формат» нажмите вкладку «Расстановка», затем выполните одно из следующих действий.
Свободное изменение размеров. Убедитесь, что флажок «Сохранять пропорции» (в разделе «Размер») снят.
Пропорциональное изменение размеров. Убедитесь, что флажок «Сохранять пропорции» (в разделе «Размер») установлен.
Примечание. В группах, содержащих определенные объекты, можно изменять размеры только пропорционально.
 К таким объектам относятся изображения и фильмы после поворота, а также фигуры, при выборе которых отображается зеленая точка.
К таким объектам относятся изображения и фильмы после поворота, а также фигуры, при выборе которых отображается зеленая точка.Выполните одно из описанных ниже действий.
Свободное изменение размеров. Потяните манипулятор выбора вверху, внизу или сбоку (не в углу) объекта.
Это действие возможно только в том случае, если параметр «Сохранять пропорции» выключен (см. шаг 2, приведенный выше).
Пропорциональное изменение размеров. Потяните по диагонали манипулятор выбора в углу.
Задание определенных размеров. На вкладке «Расстановка» вверху бокового меню справа введите значения в поля «Ширина» и «Высота» или нажимайте стрелки рядом с этими полями.
Поворот объекта
Примечание. Невозможно повернуть таблицу, диаграмму или галерею изображений.
Нажмите объект, чтобы его выбрать, либо выберите несколько объектов.

В боковой панели «Формат» нажмите вкладку «Расстановка».
Перетяните колесико «Поворот» или введите в смежном поле значение в градусах, задающее угол, на который требуется повернуть объект.
Совет. Можно также навести указатель на белый квадрат и нажать клавишу Command, а затем перетянуть указатель, чтобы повернуть объект.
Зеркальное отражение объекта
Примечание. Невозможно зеркально отразить таблицу, диаграмму или галерею изображений.
Нажмите объект, чтобы его выбрать, либо выберите несколько объектов.
В боковой панели «Формат» нажмите вкладку «Расстановка».
Для отражения объекта относительно горизонтальной или вертикальной оси нажмите кнопку «Зеркально» (рядом с колесиком «Поворот»).
При повороте или зеркальном отображении фигуры, содержащей текст, текст перемещается вместе с ней. Чтобы вернуть горизонтальную ориентацию только тексту, выберите «Формат» > «Сбросить манипуляторы текста и объекта».
Чтобы вернуть горизонтальную ориентацию только тексту, выберите «Формат» > «Сбросить манипуляторы текста и объекта».
См. такжеНастройка маски фотографии (обрезка)Размещение и выравнивание объектов в Pages на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как развернуть объект в иллюстраторе
Поворот объектов
При повороте объект вращается вокруг указанной фиксированной точки. По умолчанию контрольной точкой является центр объекта. Если выделено несколько объектов, эти объекты будут вращаться вокруг единой контрольной точки, которая по умолчанию является центром выделенного фрагмента или ограничительной рамки. Чтобы повернуть каждый объект вокруг его собственной центральной точки, используйте команду «Трансформировать каждый».
Поворот объекта с помощью ограничительной рамки
Выделите один или несколько объектов.
С помощью инструмента «Выделение» переместите указатель за пределы ограничительной рамки рядом с ее маркером, чтобы он принял вид , а затем перетащите его.
Поворот объекта с помощью инструмента «Свободное трансформирование»
Выделите один или несколько объектов.
Выберите инструмент «Свободное трансформирование» .
Поместите курсор снаружи ограничительной рамки, чтобы он принял вид , а затем перетащите его.
Поворот объекта с помощью инструмента «Поворот»
Выделите один или несколько объектов.
Выберите инструмент «Поворот» .
Выполните любое из следующих действий:
Для поворота объекта вокруг его центра перетащите курсор по кругу в окне документа.
Для поворота объекта вокруг другой контрольной точки один раз щелкните в любом месте окна документа, чтобы переместить контрольную точку. Затем переместите курсор в другое место от контрольной точки и перетащите его вращательным движением.
Для поворота копии объекта, а не самого объекта держите нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) после начала перетаскивания.
Для более точного управления перетащите курсор дальше от контрольной точки объекта.
Поворот объекта на определенный угол
С помощью команды «Поворот» можно определять точный угол поворота.
Выделите один или несколько объектов.
Выполните одно из следующих действий:
Для поворота вокруг другой контрольной точки выберите инструмент «Поворот». Затем с нажатой клавишей «Alt» (в Windows) или «Option» (в Mac OS) щелкните в том месте окна документа, где должна быть контрольная точка.
Для поворота вокруг центральной точки выберите команду «Объект» > «Трансформировать» > «Поворот» или дважды щелкните инструмент «Поворот».
Введите угол поворота в текстовом поле «Угол». Для поворота объекта по часовой стрелке введите отрицательное значение, а для поворота против часовой стрелки — положительное.
Если объекты содержат узорную заливку, выберите параметр «Узоры», чтобы повернуть узор. Отмените выделение объектов, если нужно повернуть узор, а не объекты.
Отмените выделение объектов, если нужно повернуть узор, а не объекты.
Нажмите кнопку «ОК» или «Копировать», чтобы повернуть копию объектов.
Чтобы разместить несколько копий объекта вокруг контрольной точки, переместите контрольную точку из центра объекта в другое место, щелкните «Копировать», а затем последовательно выбирайте команду «Объект» > «Трансформировать» > «Повторить трансформирование».
Поворот объекта с помощью палитры «Трансформирование»
Выделите один или несколько объектов.
Выполните одно из следующих действий:
Для поворота объекта вокруг его центра, введите значение параметра «Угол» в палитре.
Для поворота объекта вокруг другой контрольной точки щелкните белый квадрат на локаторе контрольной точки в палитре и введите значение параметра «Угол».
Совет. Можно также вызвать палитру «Трансформирование» щелкнув «X», «Y», «Ш» или «В» на панели «Управление».
С помощью палитры «Трансформирование» можно поворачивать символ вокруг точки регистрации. Дополнительные сведения см. в разделе Точка регистрации символа.
Дополнительные сведения см. в разделе Точка регистрации символа.
Поворот нескольких объектов по отдельности
Выберите объекты, которые нужно повернуть.
Выберите команду «Объект» > «Трансформировать» > «Трансформировать каждый».
Выполните любое из следующих действий в области «Поворот» диалогового окна.
Щелкните значок угла или перетащите линию угла вокруг значка.
В текстовом поле «Угол» введите значение угла от -360° до 360°.
Нажмите кнопку «ОК» или «Копировать», чтобы повернуть копию каждого объекта.
Поворот осей X и Y документа
По умолчанию оси X и Y параллельны горизонтальной и вертикальной сторонам окна документа.
Выберите команду «Редактирование» > «Установки» > «Основные» (в Windows) или «Illustrator» > «Установки» > «Основные» (в Mac OS).
Укажите угол в текстовом поле «Угол поворота». При положительном значении угла выполняется поворот осей против часовой стрелки, а при отрицательном — по часовой стрелке.
Поворот осей может быть полезен, если изображение состоит из элементов, повернутых на один и тот же угол, например когда логотип и текст повернуты на 20°. Вместо поворота каждого элемента, добавляемого в логотип, можно просто повернуть оси на 20°. Все элементы рисунка будут располагаться вдоль новых осей.
Новые оси не влияют на следующие объекты и действия.
Уже существующие объекты
Поворот и наложение
Рисование инструментами «Карандаш» и «Быстрая трассировка»
Отражение или зеркальное отображение объектов
Отражение — это зеркальное отображение объекта вдоль заданной невидимой оси. Объекты можно отразить с помощью инструмента «Свободное трансформирование», инструмента «Зеркальное отражение» или команды «Зеркальное отражение». Для указания оси отражения используйте инструмент «Зеркальное отражение».
Чтобы создать зеркальную копию объекта, можно скопировать его одновременно с созданием зеркального отражения.
Отражение объекта с помощью инструмента «Свободное трансформирование»
Выберите объект, который нужно зеркально отразить.
Выберите инструмент «Свободное трансформирование» .
Выполните одно из следующих действий:
Перетащите маркер ограничительной рамки через противоположный край или маркер, пока отражение объекта не достигнет нужного уровня.
Для сохранения пропорций объекта держите нажатой клавишу «Shift» при перетаскивании углового маркера через противоположный маркер.
Отражение объекта с помощью инструмента «Зеркальное отражение»
Выберите инструмент «Зеркальное отражение» .
Чтобы нарисовать невидимую ось, относительно которой будет создано зеркальное отражение объекта, щелкните в любом месте окна документа, чтобы задать одну точку оси. Курсор примет форму стрелки.
Наведите курсор на другую точку, чтобы определить невидимую ось, и выполните одно из следующих действий:
Щелкните, чтобы задать вторую точку невидимой оси. Во время щелчка выделенный объект зеркально отразится относительно этой оси.
Чтобы зеркально отразить копию объекта, нажмите клавишу «Alt» (в Windows) или «Option» (в Mac OS) и, не отпуская ее, щелкните мышью, чтобы задать вторую точку невидимой оси.
Настройте ось отражения перетаскиванием, а не щелчком мыши. С нажатой клавишей «Shift» перетащите курсор, чтобы зафиксировать угол 45°. Во время перетаскивания курсора невидимая ось отражения поворачивается вокруг точки, заданной в шаге 3, и контур объекта оказывается зеркально отраженным. Когда контур окажется в нужной позиции, отпустите кнопку мыши.
Инструмент «Поворот»
Share this.
Для того чтобы повернуть объект или группу объектов в иллюстраторе используют инструмент «Поворот».
Для быстрого вызова инструмента можно использовать клавишу «R».
Чтобы повернуть несколько объектов сначала нужно их выделить и затем выбрать инструмент «Поворот». После этого курсор мыши превратится в прицел. Так же посередине появиться значок мишени, относительно него будет происходить вращение.
Для того чтобы сместить цент вращения необходимо переместить центр в другую точку. Для этого кликните курсором в нужное место, центр сместится.
Зажав левую кнопку мыши и начать двигать нею в сторону мы начнем вращать наши объекты. Если отпустить кнопку мыши объекты вращения примут положение которое вы им задали.
Если отпустить кнопку мыши объекты вращения примут положение которое вы им задали.
Так же при повороте есть возможность скопировать объекты. Для этого удерживайте при повороте клавишу Alt.
Можно повернуть объекты на 45 градусов, для этого удерживайте клавишу Shift поворачивая объекты.
При необходимости можно задать определенный уровень поворота объекта, для этого нужно открыть настройки инструмента.
Нажав клавишу Enter или дважды кликнув по инструменту появляются настройки.
Так же в настройках доступен параметры трансформации объектов и узоров, но они активны если ваши объекты имеют узорную заливку.
При выбранном параметре Трансформировать объекты то объекты повернутся, а узор останутся на месте.
Если активен параметр Трансформировать узоры, то объекты останутся на месте, а узоры повернутся.
Как отзеркалить в illustrator
Результаты действия инструмента «Поворот» (слева) и команды «Трансформировать каждый» (справа).
Объект, выровненный по осям по умолчанию (слева) и по осям, повернутым на 20° (справа)
Щелкните, чтобы задать одну точку оси (слева), затем щелкните еще раз, чтобы задать вторую точку оси и зеркально отразить объект относительно этой оси (справа).
Перетаскивание второй точки оси отражения для поворота оси
2 быстрых способа отразить изображение в Adobe Illustrator
Несколько лет назад меня поразили потрясающие симметричные иллюстрации в портфолио разных художников и на векторных сайтах. Но однажды, когда я изо всех сил пытался нарисовать морду льва, просто не мог выровнять морду одинаково, и вот, я нашел трюк!
Симметричное рисование — не самая простая задача, но, к счастью, с удивительной функцией Adobe Illustrator «зеркально/отражать» вы можете нарисовать одну сторону и получить такое же отражение на другой стороне. Это может сэкономить вам массу времени! Хорошая новость заключается в том, что вы даже можете увидеть свой процесс рисования.
В этом уроке я покажу вам, как быстро отразить существующее изображение с помощью инструмента отражения и как активировать живое зеркало во время рисования.
Начинаем!
Содержание
- Инструмент «Отражение»
- Как использовать «Живое зеркало» для симметричного рисования
- Дополнительный совет изображение в Adobe Illustrator, следуя инструкциям ниже.

Примечание. Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Откройте изображение в Adobe Illustrator.
Шаг 2: Перейдите на панель «Слои», выберите слой с изображением и продублируйте его. Просто выберите слой, нажмите на скрытое меню и выберите Дублировать «Слой 1» .
Вы увидите копию слоя 1 на панели «Слои», но на монтажной области вы увидите то же изображение, потому что дублированное изображение (слой) находится поверх исходного.
Шаг 3: Нажмите на изображение и перетащите его в сторону. Если вы хотите выровнять два изображения по горизонтали или по вертикали, удерживайте клавишу Shift при перетаскивании.
Шаг 4: Выберите одно из изображений и дважды щелкните Reflect Tool (O) на панели инструментов.
 Или вы можете перейти в верхнее меню и выбрать Object > Transform > Reflect .
Или вы можете перейти в верхнее меню и выбрать Object > Transform > Reflect .Откроется диалоговое окно. Выберите По вертикали с углом 90 градусов , щелкните OK , и ваше изображение станет зеркальным.
Вы также можете выбрать горизонтальное, и это будет выглядеть так.
Как использовать «Живое зеркало» для симметричного рисования
Хотите увидеть пути, когда вы рисуете что-то симметричное, чтобы получить представление о том, каким получится рисунок? Хорошие новости! Вы можете активировать функцию «Живое зеркало» во время рисования! Основная идея состоит в том, чтобы использовать линию в качестве ориентира для симметрии.
Примечание. В Adobe Illustrator нет инструмента под названием Live Mirror, это выдуманное название для описания функции.
Шаг 1: Создайте новый документ в Adobe Illustrator и включите интеллектуальную направляющую, если вы еще этого не сделали.

Прежде чем перейти к следующему шагу, вам нужно решить, хотите ли вы, чтобы изображение отражалось горизонтально или вертикально.
Шаг 2: Используйте инструмент Line Segment Tool (\) , чтобы провести прямую линию через монтажную область. Если вы хотите отразить изображение/рисунок по вертикали, нарисуйте вертикальную линию, а если вы хотите отразить по горизонтали, нарисуйте горизонтальную линию.
Примечание. Важно, чтобы линия была выровнена по центру по горизонтали или вертикали.
Вы можете скрыть линию, изменив цвет обводки на None.
Шаг 3: Перейдите на панель «Слои» и щелкните кружок рядом со слоем, чтобы сделать его двойным кругом.
Шаг 4: Перейдите в верхнее меню и выберите Эффект > Искажение и преобразование > Преобразование .
Проверка Отражение Y и введите 1 для значения Копии.
 Нажмите OK .
Нажмите OK .Теперь вы можете рисовать на монтажной области, и вы увидите, как фигуры или штрихи отражаются во время рисования. Когда вы выбираете Reflect Y, изображение будет отражаться вертикально.
Это действительно сбивает с толку, потому что вы, вероятно, думаете так же, как и я, если вы рисуете вертикальную линию, разве она не должна отражаться на основе вертикальной линии? Ну, видимо, это не так, как это работает в Illustrator.
При необходимости вы можете добавить горизонтальную направляющую. Просто добавьте новый слой и с помощью инструмента «Линия» нарисуйте горизонтальную прямую линию в центре. Это поможет вам определить расстояние и положение рисунка.
Вернитесь к Слою 1 (где вы активировали Live Mirror), чтобы рисовать. Если направляющая вас беспокоит, вы можете уменьшить непрозрачность.
Если вы нарисуете горизонтальную линию на шаге 2 и выберете Reflect X на шаге 4, вы отразите свой рисунок по горизонтали.

То же самое, вы можете создать новый слой, чтобы рисовать направляющие во время работы.
Дополнительный совет
Я нашел способ не запутаться в том, следует ли выбирать «Отражение X» или «Y» при рисовании «Живое зеркало».
Подумайте об этом, ось X представляет собой горизонтальную линию, поэтому, когда вы рисуете горизонтальную линию, выберите «Отразить X», и она будет отражать изображение по горизонтали слева направо. С другой стороны, ось Y представляет собой вертикальную линию, когда вы выбираете Reflect Y, изображение зеркально отражается сверху вниз.
Имеет смысл? Надеюсь, этот совет облегчит вам понимание опций отражения.
Подведение итогов
Несколько выводов из этого руководства:
1. При использовании инструмента отражения не забудьте сначала дублировать изображение, иначе вы будете отражать само изображение, а не создавать зеркальная копия.
2. Когда вы рисуете в режиме «Живое зеркало», убедитесь, что вы рисуете на слое, к которому применяется эффект преобразования.
 Если вы рисуете на другом слое, он не будет отражать штрихи или пути.
Если вы рисуете на другом слое, он не будет отражать штрихи или пути.О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как вращать и отражать объекты в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление: 06 июля 2022 г. 11:20:37 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Введение в Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальный до пикселя арт
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Дублирующиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые формы
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить произведение
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Вращение объекта поворачивает его вокруг фиксированной точка, которую вы указываете.
Результаты использования инструмента «Поворот» (слева) по сравнению с командой «Трансформировать каждую» (справа) Контрольной точкой по умолчанию является точка объекта.
Центральная точка. Если у вас есть несколько объектов в выборе, объекты
будет вращаться вокруг одной контрольной точки, которая является центром
точка выделения или ограничивающая рамка по умолчанию. Чтобы повернуть каждый
объект вокруг его собственной центральной точки, используйте команду «Трансформировать каждый».
Контрольной точкой по умолчанию является точка объекта.
Центральная точка. Если у вас есть несколько объектов в выборе, объекты
будет вращаться вокруг одной контрольной точки, которая является центром
точка выделения или ограничивающая рамка по умолчанию. Чтобы повернуть каждый
объект вокруг его собственной центральной точки, используйте команду «Трансформировать каждый».Поворот объекта с помощью ограничивающего коробка
Выберите один или больше объектов.
С помощью инструмента «Выделение» переместите указатель за пределами ограничивающей рамки и рядом с маркером ограничивающей рамки чтобы указатель изменился на , и затем перетащите.
Вращение объекта с помощью Free Инструмент трансформации
Выберите один или несколько объектов.
Выберите инструмент «Свободное преобразование».

Поместите указатель в любое место за пределами ограничительной рамки, чтобы указатель изменится на , и затем перетащите.
Вращение объекта с помощью инструмент
Выберите один или несколько объектов.
Выберите инструмент «Поворот».
Выполните любое из следующих действий:
Чтобы повернуть объект вокруг его центральной точки, перетащите круговыми движениями в любом месте окно документа.
Чтобы повернуть объект вокруг другой контрольной точки, щелкните один раз в любом месте окна документа, чтобы переместить ссылку точка. Затем переместите указатель от контрольной точки и перетащите в круговом движении.
Чтобы повернуть копию объекта вместо самого объекта, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) после запуска тащить.
Для более точного управления перетащите объект дальше от опорной точки.

Повернуть объект на определенную угол
Вы можете контролировать точный угол поворота с помощью Rotate команда.
Выберите один или несколько объектов.
Выполните одно из следующих действий:
Чтобы повернуть вокруг другую опорную точку, выберите инструмент Rotate. Затем, удерживая клавишу Alt, (Windows) или щелкните, удерживая клавишу Option (Mac OS), в том месте, где вы хотите установить контрольную точку. находиться в окне документа.
Чтобы повернуть вокруг центральной точки, выберите «Объект» > Преобразовать > Повернуть или дважды нажать инструмент Поворот.
Введите угол поворота в текстовое поле Угол. Введите минус угол поворота объекта по часовой стрелке; введите положительный угол вращать объект против часовой стрелки.
Если объекты содержат заливку узором, выберите Узоры, чтобы повернуть узор. Отмените выбор объектов, если вы хотите повернуть шаблон но не объекты.

Нажмите «ОК» или нажмите «Копировать», чтобы масштабировать копию объектов.
Для размещения нескольких копий объекта в круговой шаблон вокруг контрольной точки, отодвиньте контрольную точку от центра объекта, нажмите «Копировать», а затем несколько раз выберите Объект > Преобразовать > Преобразовать снова.
Поворот объекта с помощью Transform панель
Выбрать один или несколько объектов.
Выполните одно из следующих действий:
Чтобы повернуть объект вокруг его центральной точки введите значение для параметра «Угол» в панель.
Чтобы повернуть объект вокруг другой контрольной точки, щелкните белый квадрат на локаторе опорной точки в панели и введите значение для параметра «Угол».
Совет : Вы также можно вызвать панель Transform, щелкнув X, Y, W или H в Панель управления.
Вы можете вращать символ вокруг его точки регистрации, используя панель «Преобразование».
 Для получения дополнительной информации см. Символ
пункт регистрации.
Для получения дополнительной информации см. Символ
пункт регистрации.
Вращение нескольких объектов по отдельности
Выберите объекты для вращения.
Выберите «Объект» > «Преобразование» > «Преобразование». Каждый.
Выполните одно из следующих действий в разделе «Поворот» диалогового окна. коробка:
Нажмите «ОК» или нажмите «Копировать», чтобы объект.
По по умолчанию оси x и y параллельны горизонтали и вертикальные стороны окна документа.
Выберите «Правка» > «Настройки» > «Общие». (Windows) или Illustrator > «Настройки» > «Основные» (Mac OS).
Укажите угол в текстовом поле Constrain Angle. Положительный угол поворачивает оси против часовой стрелки; отрицательный угол поворачивается оси по часовой стрелке.
Вращение осей полезно, если ваше произведение состоит из элементов, повернутых на один и тот же угол, например логотип и текст отображаются под углом 20°.
Объект, выровненный по осям по умолчанию (слева), по сравнению с выравниванием с осями, повернутыми на 20° (вправо) Вместо вращения каждого
элемент, который вы добавляете к логотипу, можно просто повернуть оси на 20°.
Все, что вы рисуете, создается вдоль новых осей.
Вместо вращения каждого
элемент, который вы добавляете к логотипу, можно просто повернуть оси на 20°.
Все, что вы рисуете, создается вдоль новых осей.Следующие объекты и действия , а не затронуты новыми осями:
Объекты, которые уже существуют
Вращение и смешивание
Рисование с помощью инструмента Карандаш или Динамическая трассировка
Отражающий объект переворачивает объект по невидимой оси, которую вы указываете. Вы можете отражать объекты, используя инструмент Free Transform, инструмент Reflect инструмент или команду «Отражение». Если вы хотите указать ось из которые нужно отразить, используйте инструмент Reflect.
Чтобы создать зеркальное отражение объекта, вы можете копировать во время размышлений.
Отражение объекта с помощью Free Инструмент трансформации
Выберите объект для отражения.

Выберите инструмент «Свободное преобразование».
Выполните одно из следующих действий:
Перетащите маркер ограничивающую рамку за противоположным краем или маркером, пока объект не на желаемом уровне отражения.
Чтобы сохранить пропорции объекта, удерживайте клавишу Shift при перетаскивание углового маркера за противоположный маркер.
Отражение объекта с помощью Reflect инструмент
Выберите объект.
Выберите инструмент «Отражение».
Чтобы нарисовать невидимую ось, через которую вы хотите, чтобы объект чтобы отразить, щелкните в любом месте окна документа, чтобы установить одну точку оси. Указатель изменится на стрелку.
Поместите указатель в другую точку, чтобы определить невидимый оси и выполните одно из следующих действий:
Нажмите, чтобы установить одну точку оси (слева), затем нажмите еще раз, чтобы установить другую точку оси и отразить объект по оси (справа).
Чтобы отразить копию объекта, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и щелкните, чтобы задать вторую точку невидимой оси.
Отрегулируйте ось отражения путем перетаскивания вместо щелчка. Удерживая нажатой клавишу Shift, перетащите, чтобы уменьшить угол до 45°. При перетаскивании невидимая ось отражения вращается вокруг точки, которую вы нажали на шаге 3, и контур объекта отображается отраженным. Когда контур окажется в нужном положении, отпустите кнопку мыши.
Для более точного управления перетащите объект дальше от опорной точки.
Отражение путем указания оси
Выбрать объект для отражения.
Для отражения предметов вокруг центральную точку объекта, выберите «Объект» > «Преобразовать» > Отражение или дважды щелкните инструмент «Отражение».
Чтобы отразить объект вокруг другой опорной точки, Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), в любом месте окно документа.

В диалоговом окне «Отражение» выберите ось, по которой хотите, чтобы объект отражался. Вы можете отражать объект через горизонтальная, вертикальная или наклонная ось.
Если объект содержит узоры и вы хотите отразить узоры, выберите Узоры. (Чтобы отразить только узоры, отмените выбор Объекты.)
Для предварительного просмотра эффекта перед его применением выберите Предварительный просмотр.
Выполните одно из следующих действий:
Чтобы отразить объект, нажмите «ОК».
Чтобы отразить копию объекта, щелкните Копировать.
Вы можете включить функцию Рисование и редактирование в реальном времени для улучшения живого внешнего вида объектов при работе с ними. Чтобы включить эту функцию:
[Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени .
[macOS] Выберите Illustrator > «Установки» > «Производительность» > «Рисование и редактирование в реальном времени» .

Больше похожих
- Трансформация обзор панели
- Переместить объекты
- Масштаб объекты
Войдите в свою учетную запись
Войти
Управление учетной записью
Что такое радиальное, сеточное и зеркальное повторение?
Перейти к содержимому Что такое радиальное, сетчатое и зеркальное повторение?С выпуском Adobe Illustrator 25.1 в январе 2021 года Adobe выпустила набор функций, которые они назвали Radial, Grid и Mirror Repeat. Логика этого нового набора функций заключается в том, чтобы позволить пользователю плавно повторять объекты одним щелчком мыши. Хотите что-то изменить на указанном объекте после того, как произошло повторение? Нет необходимости отменять, просто измените объект, и все остальные экземпляры будут автоматически обновлены.
Параметры повторения
Радиальное
Создает повторяющийся набор объектов вокруг центральной точки
Сетка
Создает повторяющийся набор объектов в виде сетки
Зеркальное отображение
Создает дубликат объекта в зеркальной форме.

Радиальный повтор
Создание радиального повтора
Создание радиального повтора — это двухэтапный процесс.
1. Выберите объект
Сначала просто создайте базовый объект, который будет использоваться для дублирования. Выберите этот объект, используя Выбор Инструмент.
2. Радиальное повторение
Второй выбор параметров Объект > Повтор > Радиальное.
Затем объект повторяется в радиальном шаблоне с использованием параметров по умолчанию (по умолчанию установлено 8 экземпляров).
Изменение существующего радиального повтора
Экземпляры радиального повтора
Как указано выше, по умолчанию для этого радиального повтора используется 8 экземпляров. Чтобы изменить количество экземпляров, выберите изображение, которое было повторено, и щелкните значок 9.0951 Экземпляры управления. Это будет выглядеть как круг со стрелкой, указывающей вверх и вниз. Перетаскивание стрелки вверх на элементе управления Instances увеличит количество экземпляров и наоборот.

Радиальный радиус повторения
Внутри повторяющегося рисунка находится еще один круг со стрелкой внутри, так вы можете изменить, проходит ли повторение через полные 360 градусов или любое другое расстояние по теоретическому кругу.
Размер радиального повтора
Чтобы изменить размер радиального повтора, используйте белый кружок внутри повторяющегося изображения. Перетаскивание этого круга уменьшит размер, а перетаскивание увеличит размер.
Настройка параметров радиального повтора
Для настройки параметров радиального повтора и предварительного просмотра эффектов выполните следующие действия.
Выберите повторяющуюся иллюстрацию
Выберите «Объект» > «Повторить» > «Параметры». Появится диалоговое окно с надписью Параметры повтора, выберите вкладку Радиальное .
Теперь вам предоставляется список следующих параметров
- Количество экземпляров: Укажите точное количество повторов для выбранного изображения (по умолчанию 8).

- Радиус: Укажите точный радиус окружности, вокруг которой создается радиальное повторение.
- Обратное перекрытие: Параметр флажка, позволяющий пользователю изменить порядок наложения радиально повторяющихся объектов на противоположный.
Повтор сетки
Создание повтора сетки
Создание повтора сетки представляет собой двухэтапный процесс.
1. Выберите объект
Сначала просто создайте базовый объект, который будет использоваться для дублирования. Выберите этот объект, используя Выбор Инструмент.
2. Повтор сетки
Второй выбор параметров Объект > Повтор > Сетка.
Затем объект повторяется в виде сетки с параметрами по умолчанию.
Изменение повторения сетки
Добавление строк и столбцов в повторение сетки
Два маркера (прямоугольники со скругленными углами) появляются на повторяющихся изображениях. Первый (расположенный справа) добавляет или вычитает количество строк в повторяющемся изображении.
 Вторая ручка (расположенная внизу) добавляет или вычитает количество столбцов в повторяющемся изображении.
Вторая ручка (расположенная внизу) добавляет или вычитает количество столбцов в повторяющемся изображении.Изменение размера повторения сетки
Размер повторения сетки определяется углами, которые можно перетаскивать для увеличения или уменьшения размера.
Изменение шага сетки Повторить
Используя круги со стрелками внутри них, можно изменить шаг сетки как по горизонтали, так и по вертикали. Использование круга, расположенного в верхней части повторяющегося изображения, позволяет управлять расстоянием по горизонтали между повторяющимися элементами. Чтобы контролировать интервал по вертикали, используйте круг в левой части повторяющегося рисунка.
Настройка параметров повторения сетки
Для настройки параметров повторения сетки и предварительного просмотра эффектов выполните следующие действия.
Выберите повторяющуюся иллюстрацию
Выберите «Объект» > «Повторить» > «Параметры». Появится диалоговое окно с надписью Параметры повтора, выберите вкладку Сетка .

Теперь вам предоставляется список следующих опций.
- Расстояние по вертикали: Изменить расстояние по вертикали между объектами в сетке
- Расстояние по горизонтали: Изменить расстояние по горизонтали между объектами в сетке
- Тип сетки: Выберите тип сетки, используемый для размещения повторяющихся изображений в строках и столбцах. Представлены три варианта: стандартная сетка, сетка со смещением по горизонтали и сетка со смещением по вертикали.
- Перевернуть ряд: Отразить ряд в вертикальном (ось Y) или горизонтальном (ось X) направлении.
- Отразить столбец: Отразить столбец в вертикальном (ось Y) или горизонтальном (ось X) направлении.
Зеркальный повтор
Создание зеркального повтора
Создание зеркального повтора — это двухэтапный процесс.
1. Выберите объект
Сначала просто создайте базовый объект, который будет использоваться для дублирования.
 Выберите этот объект с помощью инструмента Selection .
Выберите этот объект с помощью инструмента Selection .2. Зеркальное повторение
Второй выбор параметров Объект > Повторить > Зеркальное отображение.
Затем объект зеркально отображается с использованием параметров по умолчанию.
Изменение зеркального повтора
Вращение зеркального повтора
Ручки над исходным изображением для поворота или преобразования зеркального повтора.
Изменение оси симметрии в зеркальном повторе
Линия между исходным и повторяющимся объектом является осью симметрии. Перетаскивание оси по горизонтали увеличивает расстояние между повтором и оригиналом. Перетаскивание оси вверх и вниз изменяет угол симметрии.
После изменения изображения оно будет сгруппировано. Чтобы снова отредактировать объекты, дважды щелкните по изображению.
Настройка параметров зеркального повтора
Для настройки параметров зеркального повтора и предварительного просмотра эффектов выполните следующие действия.

Выберите повторяющуюся иллюстрацию
Выберите «Объект» > «Повторить» > «Параметры». Появится диалоговое окно с надписью Параметры повтора, выберите вкладку Зеркальное отображение .
Теперь у вас есть возможность изменить угол наклона оси зеркала. По умолчанию этот угол установлен на 90 градусов.
Вывод
Параметры Radial, Grid и Mirror Repeat, представленные в этом обновлении, чрезвычайно полезны для современного дизайнера. Не только экономия времени, но и создание идеальной симметрии в пространстве — это то, что раньше было более хаотичным, чем сейчас. Я определенно с нетерпением жду продолжения этого пути для Illustrator с Adobe. Никаких других крупных статей об обновлении 25.1 не требуется, однако Snap to Glyph получил значительное улучшение при использовании угловых направляющих.
Каждый проект начинается с идеи, и я хочу помочь вашей идее воплотиться в жизнь
ПОГОВОРИМ
Тейлор Хибер2021-07-09T09:43:27-04:00 Ссылка для загрузки страницы Перейти к началуКак отразить монтажную область в Illustrator? [Отвечено] 2022
- Чтобы отразить монтажную область в Illustrator, вам потребуется инструмент «Зеркало».

- Чтобы отразить монтажную область, выберите монтажную область и щелкните инструмент «Зеркало».
Live Mirror — симметричный рисунок — Adobe Illustrator
Проверить Как отменить выбор всех фотографий в Lightroom?
Часто задаваемые вопросы
Как отразить артборд?
Чтобы отразить монтажную область, вам нужно будет вырезать изображение, а затем поместить его на монтажную область. Вы можете использовать линейку или прямой край, чтобы изображение было ровным.

Есть ли в Illustrator зеркальный режим?
Illustrator имеет зеркальный режим, который позволяет вам видеть содержимое других файлов в вашей работе.
Как отразить рисунок в Illustrator?
Чтобы отразить рисунок в Illustrator, вам нужно сначала создать новый документ и назвать его «Рисунок1». Затем откройте документ «Рисунок 1» и перетащите рисунок, который вы хотите отразить, на холст. Чтобы отразить изображение, удерживайте нажатой клавишу Option и щелкните изображение, которое хотите отразить.
Как зеркально отразить в Illustrator?
Чтобы зеркально отразить в Illustrator, вы можете использовать команду «Зеркало». Для этого выберите объект, который вы хотите отразить, и нажмите кнопку «Зеркало».
Можно ли перевернуть холст в Illustrator?
Да, в Illustrator можно перевернуть холст. Для этого откройте палитру свойств и нажмите кнопку «Отразить по горизонтали».
Как создать зеркальное отражение?
Вы можете создать зеркальное отображение, скопировав содержимое одного контейнера, а затем добавив содержимое другого контейнера.

Как отразить в Adobe?
Существует несколько способов зеркального отображения в Adobe Photoshop:
Отразите изображение в левой колонке главного окна Photoshop и используйте инструмент «Зеркало», чтобы создать зеркальное отражение с правой стороны изображения.
Отразите изображение в верхнем ряду главного окна Photoshop и используйте инструмент «Зеркало», чтобы создать зеркальное отражение в нижней части изображения.
3.Как сделать фигуру симметричной в Illustrator?
Чтобы сделать фигуру симметричной в Illustrator, используйте инструмент симметрии.
Как сделать симметрию живой в Illustrator?
Есть несколько вещей, которые вы можете сделать, чтобы сделать вашу симметрию живой в Illustrator. Один из них — использовать инструмент «Выравнивание», чтобы выровнять все ваши элементы так, чтобы они находились на одной плоскости. Другой способ — использовать инструмент «Поворот», чтобы повернуть элементы так, чтобы они находились на одной линии друг с другом и по центру документа.
 Наконец, вы можете использовать инструмент «Распределение», чтобы равномерно распределить элементы по всему документу.
Наконец, вы можете использовать инструмент «Распределение», чтобы равномерно распределить элементы по всему документу.Как повернуть копию в Illustrator?
Копию в Illustrator можно повернуть с помощью команды «Повернуть».
Как использовать инструмент поворота в Illustrator?
Чтобы повернуть объект в Illustrator, используйте инструмент «Поворот».
Как отразить объект в Illustrator IPAD?
Чтобы зеркально отразить объект в Illustrator, вы можете использовать команду «Зеркало».
Как изменить поворот монтажной области в Illustrator?
На этот вопрос нет однозначного ответа. Однако есть несколько способов повернуть монтажную область в Illustrator. Вы можете использовать инструмент «Выравнивание», чтобы выровнять монтажную область по горизонтали или вертикали, или вы можете использовать инструмент «Поворот», чтобы повернуть монтажную область.
Как повернуть монтажную область и рисунок в Illustrator?
Чтобы повернуть монтажную область и иллюстрацию в Illustrator, выполните следующие действия:
Выберите инструмент «Монтажная область» в меню.
Перетащите монтажную область в новое место на рабочей поверхности.
Удерживая нажатой клавишу Option, перетащите левый и правый края монтажной области, чтобы создать повернутое изображение.Как сбросить вращение холста в Illustrator?
На этот вопрос нет универсального ответа, поскольку процесс сброса поворота холста в Illustrator зависит от конкретной версии и выпуска Illustrator, которые вы используете. Тем не менее, некоторые советы о том, как сбросить вращение холста в Illustrator, включают в себя:
Откройте Illustrator и нажмите кнопку «Инструменты».
На вкладке «Общие» нажмите кнопку «Сбросить вращение холста».
Связанные статьи
Проверьте также
Закрывать
Где инструмент создания фигур в Illustrator Cs3?
23 сентября 2022 г.
как отразить в иллюстраторе?
Ответить
- Выберите объект, который вы хотите отразить.
 В нашем примере мы выберем значок морской звезды в левой части монтажной области.
В нашем примере мы выберем значок морской звезды в левой части монтажной области. - Нажмите кнопку «Зеркало», расположенную в левом нижнем углу панели инструментов Illustrator (создание небольшой «зеркальной» копии вашего объекта появится в основном документе).
- Используйте инструмент «Перемещение», чтобы расположить зеркальную копию в нужном месте на монтажной области, а затем используйте «Выбрать все», чтобы убедиться, что все выбрано.
Уловка Illustrator: Зеркальное рисование
Как создать живое зеркало с симметричным дизайном Учебное пособие по Adobe Illustrator
com/embed/JVt782RyvnQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Есть ли в Illustrator инструмент симметрии?
В Illustrator нет инструмента симметрии, но есть много других инструментов, которые помогут вам создать симметричный дизайн. Вы можете использовать инструмент «Выравнивание» для выравнивания объектов по горизонтали или вертикали, инструмент «Распределение» для равномерного распределения элементов по траектории или инструмент «Зеркало» для создания зеркального отображения объекта.
Как создать зеркальное отражение?
Существует несколько способов создания зеркального отображения. Один из способов — использовать программу редактирования изображений и отразить изображение по горизонтали или по вертикали. Другой способ — сделать снимок экрана и использовать инструмент захвата экрана для создания зеркального изображения.

Как нарисовать зеркальный эффект?
Как нарисовать зеркальный эффект: 8 простых шагов
Зеркальный эффект можно создать в вашей работе, используя комбинацию перспективы и штриховки. Вот восемь простых шагов, которые помогут вам добиться такого вида:
Начните с рисования основного контура вашего предмета карандашом или углем от руки. Убедитесь, что контур точен и последователен, чтобы окончательное изображение выглядело гладким.
Затем используйте легкое перо или карандаш, чтобы сделать свободный набросок в зеркальном отражении вашего объекта на противоположной стороне холста. Используйте короткие, быстрые мазки, чтобы не делать слишком много линий и для более живописного эффекта.
Чтобы добавить глубину и объем своему зеркальному отражению, заштрихуйте его различными оттенками серого, белого и черного цветов, используя линейку и мягкую кисть.Где находится инструмент отражения в Illustrator?
Инструмент «Отражение» находится на панели «Инструменты для объектов» в рабочей области Illustrator.

Как сделать фигуру симметричной?
Есть несколько способов сделать фигуру симметричной. Один из способов — отразить объект. Другой способ — вращать объект вокруг его центра.
Как создать отражение в Illustrator?
Отражения — распространенный элемент в искусстве и дизайне. Их можно использовать для добавления объема, интереса и красоты изображению. В Illustrator вы можете создавать отражения с помощью инструмента «Отражение». Выполните следующие действия:
Добавьте слой желаемого отражающего материала, например, стекла или металла.
Выберите инструмент «Зеркальное отражение» (R) на панели «Инструменты» и перетащите его в область, где должно появиться отражение.
Используйте параметры на панели параметров инструмента «Отражение», чтобы настроить отражение:
-Размер: Размер отражения в пикселях
-Угол: Угол, под которым появляется отражение
-Искажение: Величина искажения, применяемая к отражениям
Когда вы закончите, нажмите кнопку Отражение на панели инструментов и любуйтесь своим шедевром!Как сделать симметричную арку в Illustrator?
Есть несколько способов сделать симметричную арку в Illustrator.
 Вы можете использовать инструмент «Навигатор», создать путь, а затем использовать параметр «Симметрия», чтобы создать симметричную арку. Вы также можете использовать инструмент Transform и выбрать опцию Arch.
Вы можете использовать инструмент «Навигатор», создать путь, а затем использовать параметр «Симметрия», чтобы создать симметричную арку. Вы также можете использовать инструмент Transform и выбрать опцию Arch.Как отразить в Adobe?
Существует несколько способов зеркального отображения изображения в Adobe Photoshop или Adobe Illustrator. Самый простой способ — использовать инструмент «Зеркало» (M) и выбрать область, которую вы хотите отразить. Затем с помощью элементов управления на панели инструментов отрегулируйте размер и положение зеркала.
Как нарисовать отражающее зеркало?
Как нарисовать отражающее зеркало? Есть много способов приблизиться к этому, но один из самых простых — использовать основные формы и кривые. Вы также можете использовать линии, чтобы создать контур зеркала, а затем заполнить детали карандашом или кистью. Обязательно обратите внимание на свет и тень, которые будут отбрасывать объекты в зеркале, так как это повлияет на то, как будет выглядеть ваша окончательная работа.

Кто изобрел рисунок зеркалом?
Первый рисунок в зеркале был сделан художником по имени Альбрехт Дюрер в начале 1500-х годов.
Как перевернуть изображение назад?
Есть несколько способов сделать это. Один из способов — использовать фоторедактор с функцией «отменить». Другой способ — сфотографировать перевернутое изображение, а затем использовать фоторедактор, чтобы изменить ориентацию изображения.
Какого цвета зеркало?
Какого цвета зеркало? Этот вопрос волновал людей на протяжении веков. Одни говорят, что зеркала всегда синие, а другие утверждают, что они могут быть вообще любого цвета. На самом деле зеркала различаются по цвету в зависимости от падающего на них света. Когда свет падает на металлическую поверхность, он отражает разные цвета в зависимости от материала, на который падает. Вот почему серебро и золото отражают большую часть падающего на них света, в то время как стекло отражает меньше света и кажется более белым или прозрачным.
 Зеркала также содержат небольшое количество металла, который придает им отражающие свойства.
Зеркала также содержат небольшое количество металла, который придает им отражающие свойства.Что такое задача зеркальной трассировки?
Задача «Отслеживание зеркала» — это задача когнитивной нейробиологии, используемая для изучения способности мозга представлять и ориентироваться в пространстве. Испытуемых просят посмотреть в зеркало и обвести контур фигуры, которая либо движется, либо неподвижна на поверхности зеркала.
Какие бывают зеркала?
Существует множество типов зеркал, но наиболее распространенными являются зеркало для ванной, косметическое зеркало и настенное зеркало.
Почему трассировка зеркала затруднена?
Зеркальная трассировка — это процесс, при котором компьютер «зеркалирует» команды, отправляемые ему с удаленного компьютера. Это сделано для того, чтобы удаленный компьютер мог видеть, что делает локальный компьютер.
 Зеркальная трассировка может быть сложной, поскольку требует точного определения времени и синхронизации действий, предпринимаемых обоими компьютерами.
Зеркальная трассировка может быть сложной, поскольку требует точного определения времени и синхронизации действий, предпринимаемых обоими компьютерами.Как отразить в Inkscape
В сегодняшнем уроке мы рассмотрим более неизвестную функцию Inkscape, которая представляет собой возможность рисовать в «режиме симметрии», когда преобразования, сделанные для одного объекта, отражаются и копируются на другой стороне. оси. Чтобы отразить в Inkscape, нам нужно будет использовать эффект назначенного пути.
На первый взгляд может показаться, что вы не можете зеркально отразить в Inkscape, так как это не функция или опция, которую можно найти в стандартных меню приложений в верхней части экрана. Однако в Inkscape задним числом был добавлен эффект пути, который позволяет рисовать в режиме симметрии.
Этот эффект пути может быть сложно обнаружить. Более того, официальной документации на него тоже нет! Итак, давайте раскроем эту тайну раз и навсегда.
Как отразить в Inkscape
Чтобы отразить в Inkscape, выберите объект (или группу объектов), который вы хотите отразить, и откройте меню Path Effects ( Control + Shift + 7 ) .  Щелкните значок плюса ( + ), чтобы добавить новый эффект пути, и выберите Зеркальная симметрия из списка.
Щелкните значок плюса ( + ), чтобы добавить новый эффект пути, и выберите Зеркальная симметрия из списка.Следующее видеоруководство шаг за шагом проведет вас через весь процесс:
Продолжайте письменный урок.
Содержание
- Шаг 1. Назначьте объект или группу объектов для отражения
- Шаг 2. Примените эффект пути зеркальной симметрии
- Шаг 3. Настройте параметры зеркала в соответствии со своими предпочтениями
- 4 Шаг 4: Сделанные преобразования теперь будут зеркально отражены по оси
Шаг 1: Назначьте объект или группу объектов для отражения
Чтобы отразить в Inkscape, нам сначала нужно указать объект (или группу объектов) для отражения.
 Если вы хотите отразить несколько объектов, то сначала сгруппируйте их (обратитесь к видеоуроку, если вы не знаете, как это сделать).
Если вы хотите отразить несколько объектов, то сначала сгруппируйте их (обратитесь к видеоуроку, если вы не знаете, как это сделать).Для этой демонстрации мы будем делать простой смайлик, поэтому я сделал следующие объекты:
Нажмите, чтобы увеличитьЧетверть круга внизу представляет левую половину рта. Круги вверху представляют левый глаз. Эта группа объектов будет продублирована и зеркально отражена по вертикальной оси, чтобы получился смайлик.
Важно: настройка зеркальной симметрии, которую мы собираемся применить, работает только с объектами, являющимися путями, поэтому перед продолжением обязательно преобразуйте свои объекты в пути.
Шаг 2. Примените эффект пути «Зеркальная симметрия»
Убедитесь, что вы выбрали объекты, щелкнув их, затем откройте меню «Эффекты пути» , выбрав:
«Путь» > «Эффекты пути»В качестве ярлыка вы также можете получить доступ к этому меню с помощью сочетания клавиш, которое равно Control + Shift + 7 .

Меню Path Effects теперь должно быть активным в правой части экрана в виде закрепленного меню:
Щелкните значок плюса ( + ) в нижнем углу меню, чтобы применить новый эффект пути. Если кнопка неактивна, значит, вы либо не выбрали объекты, либо они не являются векторными путями.
После того, как вы щелкнете по значку плюса, вам будет предложено выбрать из меню эффектов пути: Обведено красным.
Выберите Зеркальная симметрия из списка. Если у вас возникли проблемы с его поиском, вы можете ввести имя в строку поиска в верхней части экрана.
Шаг 3: Отрегулируйте настройки зеркала в соответствии с вашими предпочтениями
После применения эффекта контура Зеркальная симметрия ваш выбор должен отражаться по вертикальной оси:
Вы можете изменить ось (вертикальную или горизонтальную ) с помощью раскрывающегося списка Mode в нижней части меню настроек эффекта пути.

Если вы хотите изменить расстояние между зеркальными копиями или повернуть зеркальную копию, вы можете сделать это, активировав инструмент Edit Paths By Nodes (сочетание клавиш: N ). После активации на холсте должны появиться маркеры, которые позволят вам перемещать и вращать зеркало:
Шаг 4. Сделанные преобразования теперь будут отражаться по оси
Теперь, когда вы настроили свое зеркало в Inkscape, вы можете продолжить работу над своим дизайном, и любые сделанные преобразования будут скопированы на другую сторону:
Если вы работаете с несколькими объектами, как в моем примере, вам нужно будет использовать инструмент Edit Paths By Nodes для выполнения этих преобразований.
Это может быть немного сложно, если вы еще не знакомы с работой с узлами, поэтому обратитесь к видеоруководству в начале поста за подробными инструкциями о том, что делать.
Заключение
Для зеркального отображения в Inkscape не требуется много времени, но требуется перемещаться по системе меню и применять эффект, который был добавлен позже.
 Это говорит о том, что в Inkscape никогда не было способа зеркально отобразить рисунок, что очень жаль. Надеюсь, в будущем это станет более стандартизированной функцией.
Это говорит о том, что в Inkscape никогда не было способа зеркально отобразить рисунок, что очень жаль. Надеюсь, в будущем это станет более стандартизированной функцией.Если у вас есть какие-либо вопросы или вам нужны разъяснения по этому уроку, просто оставьте комментарий ниже.
Станьте мастером Inkscape!
Хотите узнать больше о том, как работает Inkscape? Ознакомьтесь с мастер-классом Inkscape — обширной серией из более чем 60 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции в Inkscape и объясняю, что это такое, как оно работает и почему оно полезно.
Станьте мастером Adobe Illustrator!
Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно.

