Секрет 9. Цветовая схема слайда – Эффективная работа в MS Office
По окончании урока вы сможете:
- Задать цвет Заполнителям в Образце слайда
- Изменить месторасположение, размер и заливку Заполнителя «Номер слайда»
- Задать другую цветовую схему
- Создать собственную цветовую схему и отредактировать её.
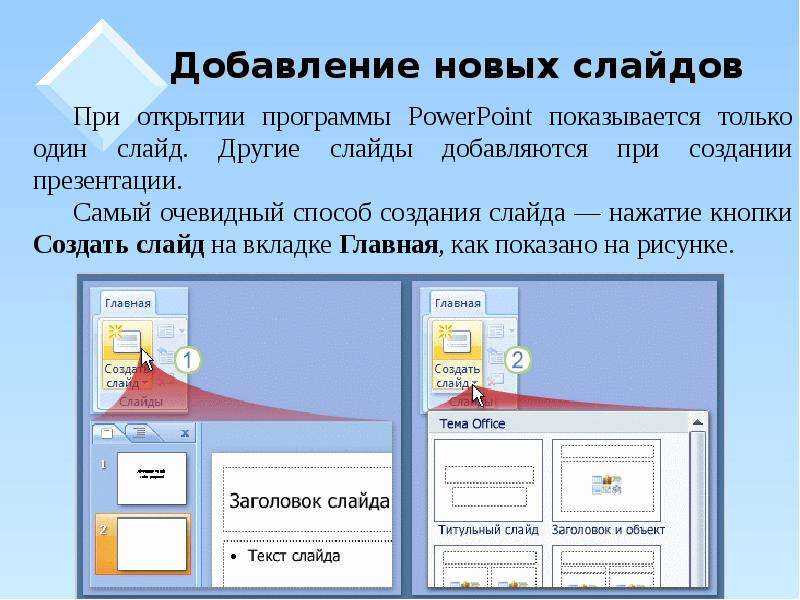
Если вы не сохранили презентацию, которую мы создали, разгадывая Секрет 8, то можете скачать её тут. Откройте презентацию и перейдите сразу на Образец слайдов (лента Вид → группа команд Режим образцов → флажок на команде Образец слайдов (1) либо кнопка Образец слайдов на Панели быстрого доступа (2)):
Перейдите на ленту Образец слайдов.
Я напомню, что мы сделали:
- Создали модульную сетку
- Разместили заполнители, ориентируясь по границам слайда и по направляющим
- Выровняли текст в заполнителях по вертикальной направляющей 11,70
- Выровняли текст в Заполнителе «Образец слайда» по верхнему краю
1.
 Палитра цветов
Палитра цветовБелый слайд смотрится скучно. Ведь цвет ‒ мощный инструмент при воздействии на подсознание. Правильно используя впечатление, которое создаёт каждый цвет, можно направить мысли обучаемых в том психологическом направлении, которое необходимо, даже в рамках ограниченного времени, и усилить убедительность презентации.
Обычно встречаются две крайности в представлении презентации:
- Изобилие цвета, очень насыщенный тон, не сочетаемые по цвету рисунки
- Чёрно-белое исполнение.
Первый вариант вызывает раздражение, второй – скуку. Это ещё не самые плохие варианты.
На слайде учебной презентации есть три основных элемента:
- Заголовок,
- Основная учебная информация (текст, таблица, рисунок и так далее), которая подчинена заголовку
- Служебная информация (колонтитул и номер слайда)
Согласно правилу Контраста эти три элемента должны быть абсолютно разными, но при этом контраст не должен быть кричащим. Приступим?
Приступим?
Шаг 1. Заливаем Заполнитель «Образец заголовка» бледным цветом. Для начала Заполнитель следует выделить. Как это сделать, смотрите Секрет 8. А для заливки цветом есть два способа:
1 способ. Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Зелёный, Акцент 6, более светлый оттенок 80%:
Надпись «Зелёный, Акцент 6, более светлый оттенок 80%» появится, если вы немного задержите курсор квадратике с цветом. Сделайте отметочку в памяти.
2 способ. Как только вы выделили Заполнитель «Образец заголовка», то появляется новая лента «Средства рисования: Формат». Итак, лента Формат → группа команд Стили фигур → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Зелёный, Акцент 6, более светлый оттенок 80%:
Обе команды абсолютно равнозначны, но я предпочитаю работать по максимуму с лентой Главная и с Панелью быстрого доступа. Просто из экономии времени: меньше переключений.
Любуемся результатом:
Вы обратили внимание, что все заголовки на всех (!) макетах окрасились в бледно-зелёный цвет? Я уже поделилась с вами секретом 2, что Образец слайдов ‒ это общая характеристика всех макетов. Иногда я говорю, что «Образец слайдов – это глобальные настройки презентации.
Шаг 2. Заливаем Заполнитель «Верхний колонтитул» тёмным цветом (выделяем Заполнитель «Верхний колонтитул» → Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Зелёный, Акцент 6, более светлый оттенок 50%):
Вот и колонтитулы на всех макетах окрасились в тёмно-зелёный цвет.
2. Номер слайда
Теперь подумаем о номере слайда. Чаще всего номер помещают в правый нижний угол слайда, где он собственно и находится по умолчанию. В результате на белом фоне «мается» одинокое число, которое зрительно невозможно связать с остальной информацией. Но без номера слайда в учебной презентации не обойтись: и преподаватель и обучаемый ориентируются по номеру слайда. Итак, нам надо решить две на первый взгляд взаимоисключающие задачи:
Итак, нам надо решить две на первый взгляд взаимоисключающие задачи:
- Сделать номер слайда заметным
- Сделать номер слайда так, чтобы он не отвлекал внимание от учебной информации
Так как служебная информации в виде колонтитула находится внизу, то поместим номер слайда на Заполнитель «Верхний колонтитул», а для контраста Заполнитель номера покрасим в белый цвет.
Шаг 1. Заливаем Заполнитель «Номер слайда» белым цветом (выделяем Заполнитель «Номер слайда» → Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Белый):
Но мой взгляд Заполнитель «Номер слайда» очень неудачно стоит.
Шаг 2. Изменяем размер и месторасположение Заполнителя «Номер слайда» (выделяем Заполнитель «Номер слайда» → перемещаем его на Заполнитель «Верхний колонтитул → изменяем размеры Заполнителя «номер слайда», ориентируясь по вертикальной направляющей и высоте колонтитула):
Смотрим результат с отключённым Режимом направляющих:
Согласитесь – неплохо. Приятные, ненавязчивые цвета одного тона. Все макеты унаследовали заливку и расположение Заполнителей от Образца слайдов. Слайд, сделанный на основе этого образца будет иметь:
Приятные, ненавязчивые цвета одного тона. Все макеты унаследовали заливку и расположение Заполнителей от Образца слайдов. Слайд, сделанный на основе этого образца будет иметь:
- Прочный фундамент в виде тёмной полосы внизу, на которой располагается вся служебная информация
- Пространство заголовка, привлекающее, но не слишком, внимание (можно назвать это крышей)
- Заполнитель с номером слайда выравнен по правой вертикальной направляющей и соответственно по правой границе Заполнителя «Образец текста».
Таким образом расположением объектов мы повторили модульную сетку.
Возвращаемся к нашему Образцу слайда. Сделали мы неплохо, но может прийти Заказчик и раскритиковать выбранные нами цвета. Будем менять?
3. Смена цветовой схемы слайда
Можете выделить любой Заполнитель, можете не выделять – дело ваше. Сейчас мы будем полностью менять палитру цветов (цветовую схему слайда).
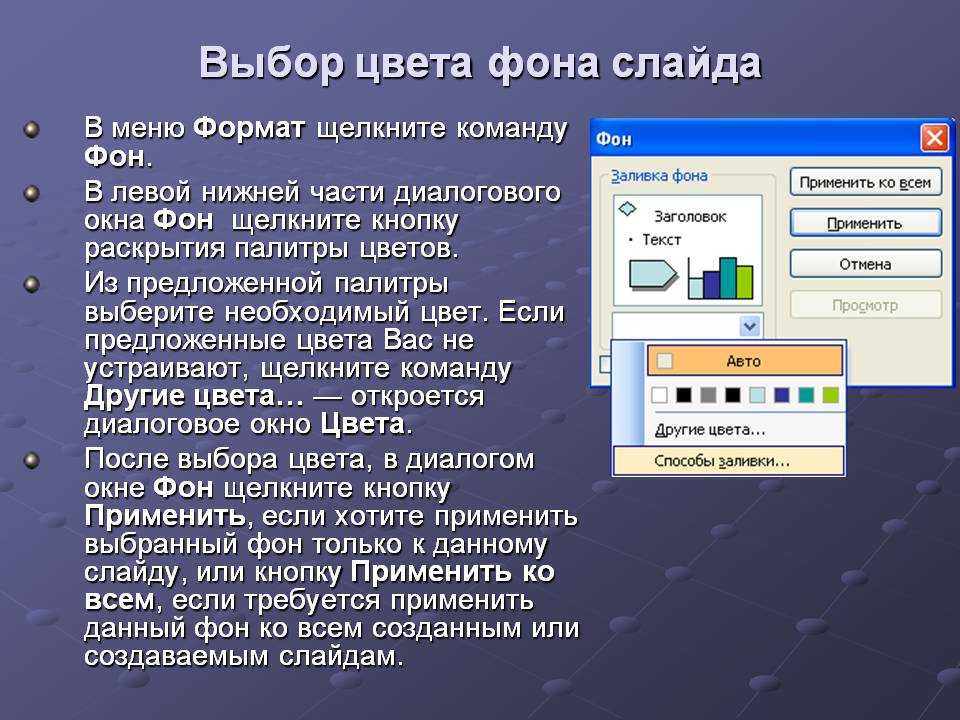
Шаг 1. Выбираем другую цветовую схему (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Цвета → Палитра «Красный и фиолетовый» из списка палитр (можете выбрать любую другую палитру)):
На всякий случай покажу как это сделать в полноэкранном режиме:
Увидели, что получилось? Образец слайдов, а за ним и все макеты сменили расцветку:
Шаг 2. Посмотрим, какого цвета заливка Заполнителя «Образец заголовка» (выделяем Заполнитель «Образец заголовка» → Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Красный, Акцент 6, более светлый оттенок 80%):
В первом случае мы использовали цветовую схему «Стандартная», а во втором случае цветовую схему – «Красная и фиолетовая»:
| Понять и запомнить! | Если мы выбрали для заливки объекта оттенок основного цвета (Акцента) в одной палитре, то при смене палитры объект будет залит таким же оттенком основного цвета (Акцента) другой палитры |
Раскрываем секреты палитры цветов дальше.
На ленте Образец слайда (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Цвет) есть перечень палитр или цветовых схем слайда:
| Стандартная | Office 2007-2010 | Серая |
| Теплый синий | Синий | Синий II |
| Синий и зеленый | Зеленый | Зеленый и желтый |
| Желтый | Желтый и оранжевый | Оранжевый |
| Оранжевый и красный | Красный и оранжевый | Красный |
| Красный и фиолетовый | Фиолетовый | Фиолетовый II |
| Обычная | Бумажная | Бегущая строка |
| Воздушный поток | Аспект |
Каждая цветовая схема определяет набор цветов, которые сочетаются друг с другом. Каждый набор цветов организован по такому принципу:
- 6 основных цветов – можем назначать сами
- 5 оттенков основных цветов – каждый оттенок программно определяется в процентах от основного цвета (считаем: 6×5=30 – по-моему вполне достаточно)
- На Фоне 1 будет прекрасно смотреться Текст 1, а на Фоне 2 – Текст 2, а ниже оттенки этих цветов.

Цвета Акцент 1÷6 и их оттенки определяют цветовую гамму всех объектов на слайде. Я создала несколько объектов на слайде и в Образце слайда сменила цветовую схему:
- Цветовая схема «Бегущая строка»
- Цветовая схема «Зеленый и желтый»
Согласитесь, хорошо, когда у нас есть готовая палитра цветов «Цвета темы» с подобранными оттенками. Смена цветовой схемы в Образце слайдов позволяет нам быстро и безболезненно сменить все цвета презентации.
| Понять и запомнить! | Смена цветовой схемы приводит к смене цветовой палитры только в том случае, если цвета мы брали из палитры «Цвета темы». |
Вы можете вручную выбрать для заливки объекта один из 16 777 216 оттенков палитры RGB, которая задействована в офисных программах. Чтобы увидеть палитру RGB, выделите какой-нибудь объект, например, Заполнитель «образец заголовка» и пройдите путь:
Шаг 3. Лента Главная → группа команд Рисование → кнопка Заливка фигуры → команда Другие цвета заливки:
Лента Главная → группа команд Рисование → кнопка Заливка фигуры → команда Другие цвета заливки:
Но я искренне не советую это делать. Вы уверены, что выбранный вами цвет будет сочетаться с остальными цветами на палитре? Тем более, что при смене палитры выбранный вручную цвет не измениться.
Каждая уважающая себя фирма разрабатывает свой логотип и свои фирменные цвета. Фирменные цвета – это отличительный знак фирмы, который добавляет ей узнаваемости на рынке. Фирменными цветами оформляется сувенирная продукция фирмы, брендбук и, разумеется, презентации. Поэтому перед нами стоит задача: разработать для презентации цветовую схему, которая включает в себя фирменные цвета.
Шаг 1. Вызываем диалоговое окно «Создание новых цветов темы» (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Настроить цвета):
Шаг 2. Работаем с диалоговым окном «Создание новых цветов темы»:
Для начала стоит ввести новое имя для вашей палитры.
| Совет | Называйте новую цветовую тему понятным и соответствующим именем. Например, по названию предприятия, по названию проекта |
Выбор правильных цветов для вашей презентации PowerPoint может стать трудной задачей. Это сразу заметно, когда цветовые сочетания в презентациях не выглядят хорошо, но сложнее определить, что именно сделано не правильно.
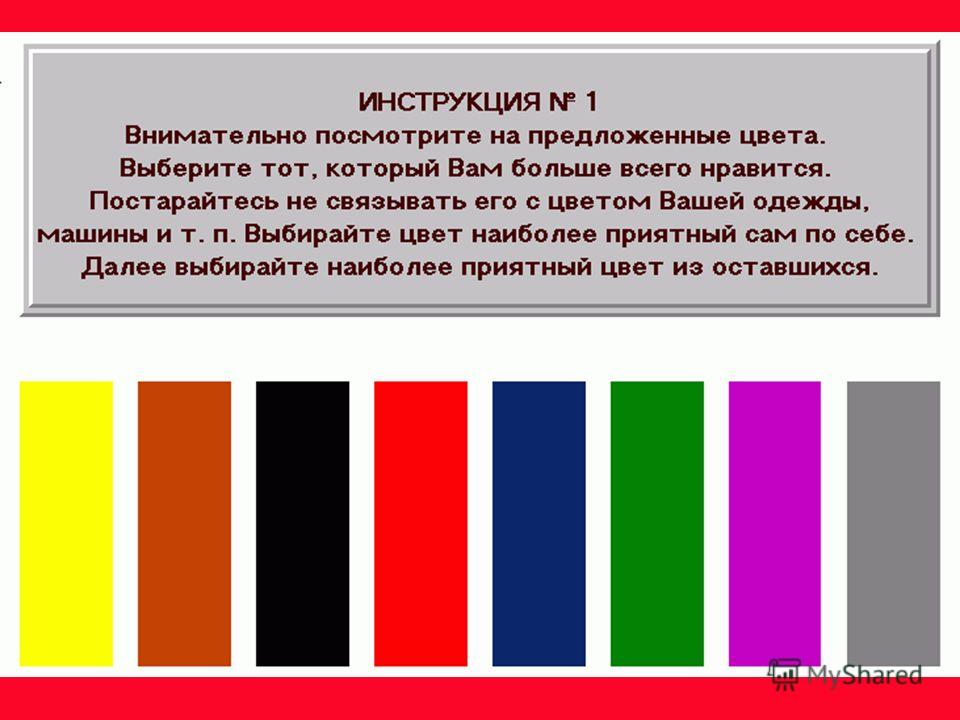
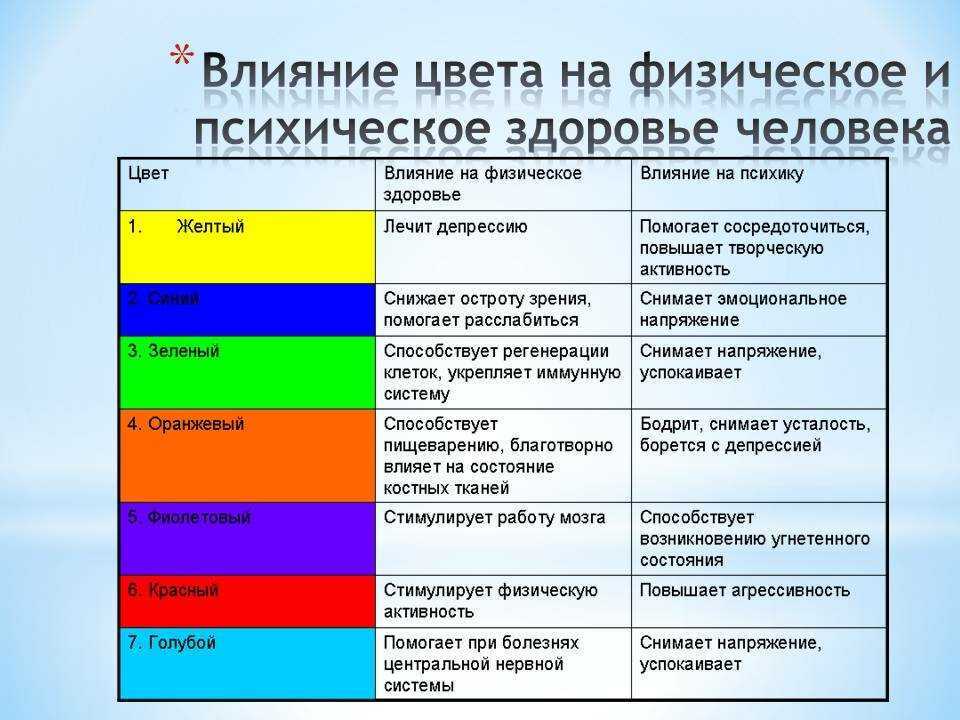
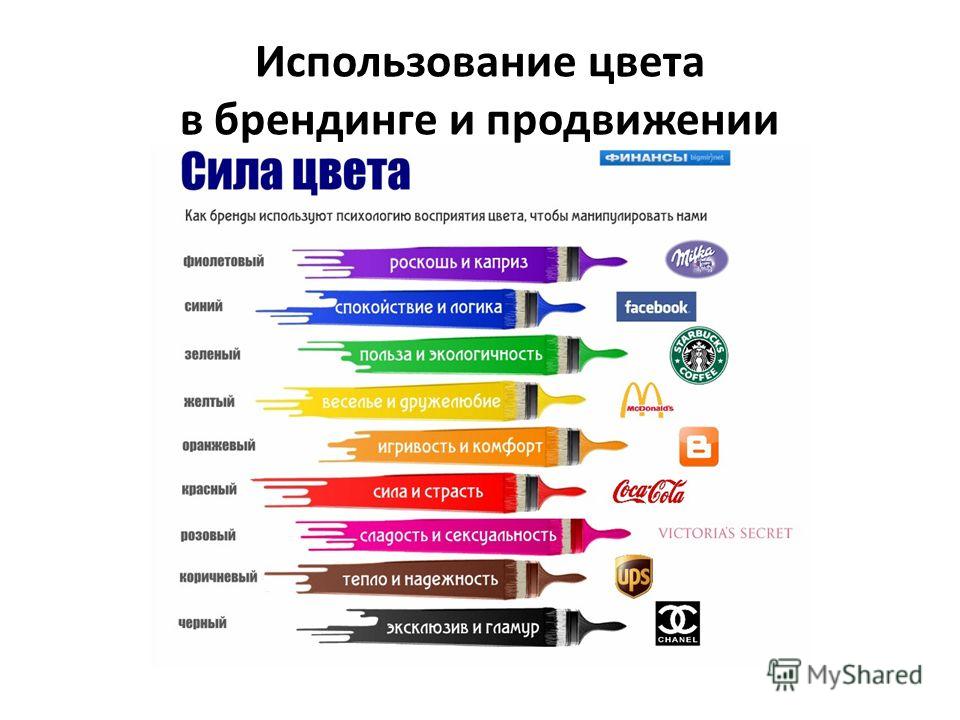
Так же при выборе основного цвета презентации (фона или текста), необходимо учитывать эмоции, которые вызывают цвета.
В интернете вы найдёте много сайтов с подробным описание психоэмоциональной связи цвета и нашего восприятия.
Комбинация цветов
Самой сложной задачей в создании презентаций, пожалуй, является проблема комбинации цветов. В презентации должно быть не более трёх основных цветов. Закон стиля ‒ не больше трёх основных цветов, потому что ещё добавятся картинки, и мы рискуем получить вместо презентации разноцветные «петушиные хвосты»… Многие сталкиваются с проблемой, когда, не могут подобрать интересные сочетания цветов и как результат, получают стандартный чёрный шрифт и светло-голубой фон.
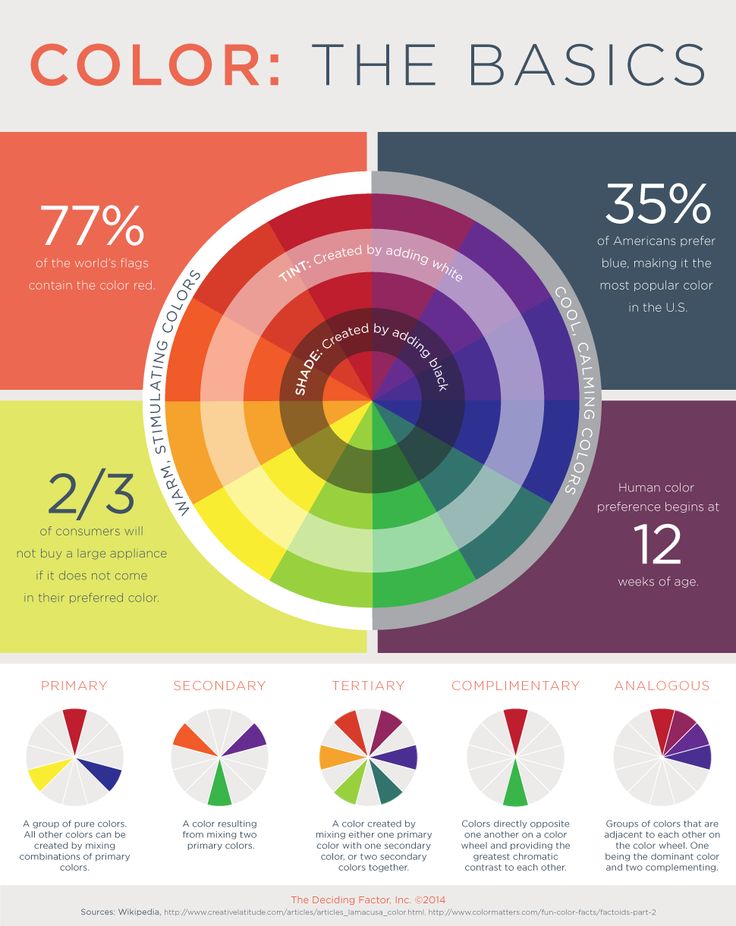
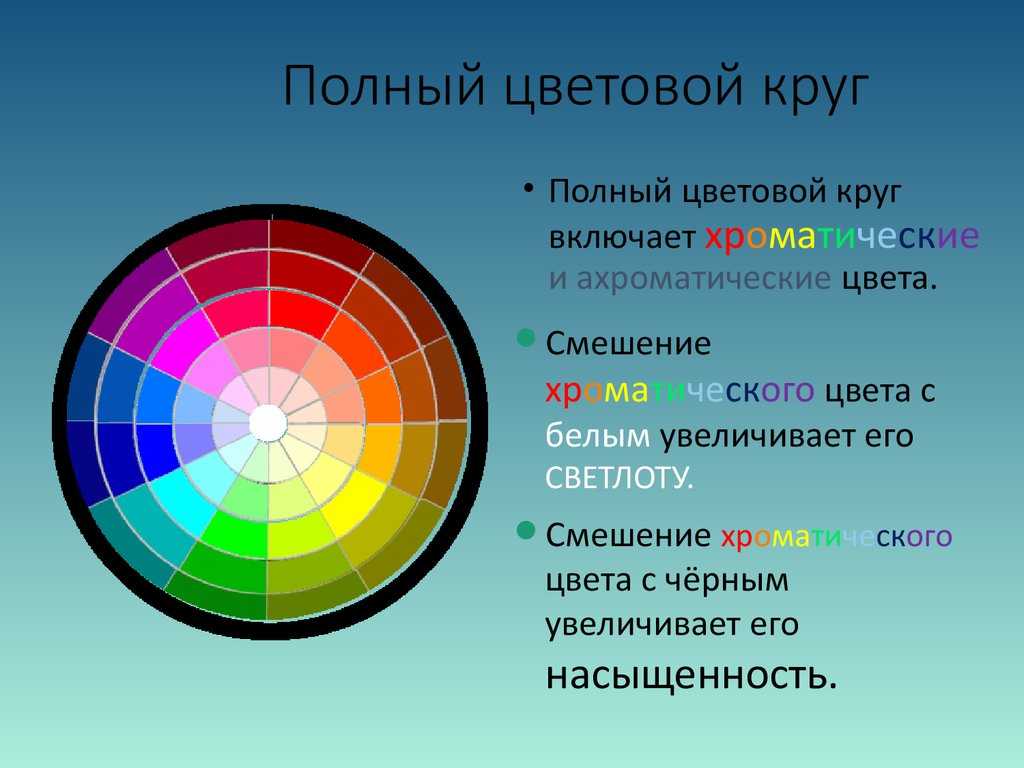
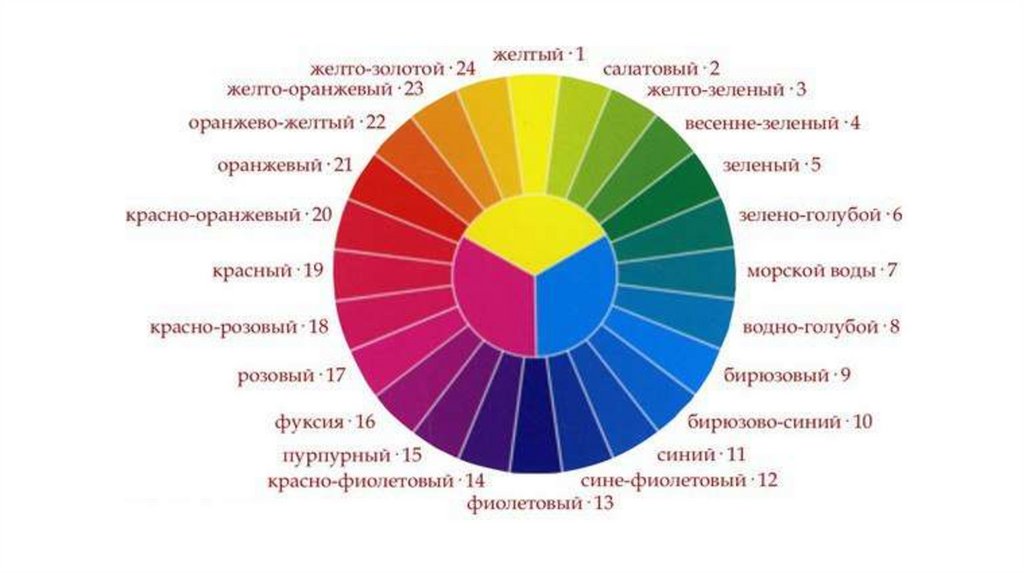
Если вы не знаете, с чего начать, то немного теории. Прежде всего познакомимся с понятием «Цветовой круг».
| Понять и запомнить! | Цветовой круг ‒ способ представления цветов видимого спектра в условной форме, обозначающей различные цветовые модели. Секторы круга представляют определяемые цвета, размещённые в порядке условно близком к расположению в спектре видимого света |
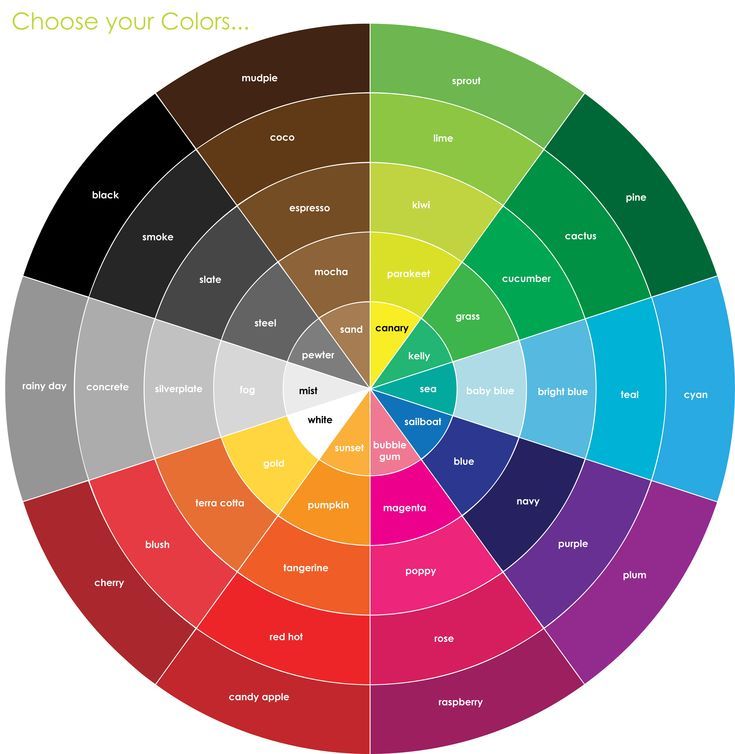
Перед вами полезный инструмент для подбора цветовой гаммы ‒ цветовой круг Иттена:
Кружками одного цвета обозначены цвета, которые сочетаются друг с другом. Кружки располагаются на вершинах определённой фигуры. Фигуру можно вращать вокруг центра.
- Выберите схему, которая поможет вам определить правильные цветовые сочетания
- Выберите кружок, обозначающий определённый цвет
- Определите другие цвета, согласно схеме,
Схемы, которые помогут вам с подбором цветов
- Красные кружки.
 Комплементарное сочетание
Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. - Синие кружки. Триада ‒ сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. - Зелёные кружки. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале ‒ 2÷3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: жёлто-оранжевый, жёлтый, жёлто-зелёный, зелёный, сине-зелёный. - Чёрные кружки. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряжённо.
Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряжённо. - Лиловые кружки. Тетрада ‒ сочетание 4 цветов
Цветовая схема, где один цвет ‒ основной, два ‒ дополняющие, а ещё один выделяет акценты. Пример: сине-зелёный, сине-фиолетовый, красно-оранжевый, жёлто-оранжевый. - Жёлтые кружки. Квадрат
Сочетание 4 цветов, равноудалённых друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счёт этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, жёлтый, сине-зелёный.
Шаг 3. Открываем палитру для определения цвета Акцента 1 (кнопка выпадающего меню на значке «Акцент 1» → команда Другие цвета):
Диалоговое окно «Цвета» имеет две закладки: «Обычные» и «Спектр»:
На закладке «Спектр» можно вводить конкретные значения трёх основных цветов: красный (Red), зелёный (Green) и синий (Blue). При смешивании этих цветов получается новый цвет.
При смешивании этих цветов получается новый цвет.
Цветовая палитра на закладке «Обычная» не совсем, чтобы круг, но тем не менее сориентироваться можно. Я буду выбирать по Схеме 6 ‒ сочетание 4 цветов, равноудалённых друг от друга:
Шаг 4. Назначаем цвет Акценту 1 (щёлкнули ЛМ по цвету → нажали клавишу ОК).
Поочерёдно проделали эту операцию для всех остальных Акцентов. Я выбрала такие цвета:
После каждого выбора цвета нажимает клавишу ОК.
И получила такую цветовую схему:
Нажимаем клавишу «Сохранить».
Если по каким-то причинам нас не устраивают выбранные цвета, мы всегда можем подправить нашу цветовую схему.
Шаг 5. Изменяем свою цветовую схему (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Цвет → Палитра «Моя цветовая схема» (или как вы её назвали) → щелчок ПМ):
Из контекстного меню выберите команду «Изменить…» и скорректируйте цвета.
Обратите внимание, что поменять цвета в цветовых схемах невозможно, такой команды в контекстном меню просто нет:
Шаг 6. Посмотрите на образец слайда в новой цветовой схеме (Выделите Заполнитель «Образец слайда» → Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Оранжевый, Акцент 6, более светлый оттенок 80%:
Такое же соответствие цветов вы увидите, если выберете по очереди другие Заполнители.
Итак, мы определили Акценты 1÷6, а остальные цвета определились автоматически. Теперь цветовая схема будет определять цвета всех объектов. Кстати, я не успела удалить объекты, которые я создала на одном из слайдов, и объекты окрасились в соответствующие цвета созданной мной цветовой схемы:
Теперь вы сможете:
- Задать цвет Заполнителям в Образце слайда
- Изменить месторасположение, размер и заливку Заполнителя «Номер слайда»
- Задать другую цветовую схему
- Создать собственную цветовую схему и отредактировать её.

Бесплатные курсы ФЦПРО для учителей
Бесплатные курсы ФЦПРО для учителейБесплатные курсы ФЦПРО для учителейКурсы в рамках мероприятий ГП «Развитие образования»
Ротобыльский К.А., Граб И.С., Мерзлякова Е.В., Крутиков М.А.
Ротобыльская Л.А., Крутиков М.А., Ласточкин А.В., Ротобыльский К.А.
Курсы в рамках проекта «Кадры для цифровой экономики»
Цифровой дизайн
Программа курса реализуется бесплатно, рамках государственной программы «Кадры для цифровой экономики» в дистанционном режиме
72 часа / Одна неделя обучения
ПРЕДВАРИТЕЛЬНАЯ ЗАПИСЬ
Граб И.С., Мерзлякова Е.В., Ротобыльский К.А., Ползикова Л.В.
Курсы Единого федерального портала цифровой образовательной среды ДПО
Ротобыльский К.А.
Крутиков М.А.
Драганова О.А.
Аксенова И.В. ,зав.каф
,зав.каф
Углова Н.В.,зав.каф
Ротобыльская Л.А.,проректор
Про обучение на курсах
О курсах
Курсы предназначены для повышения квалификации педагогов общеобразовательных организаций в рамках реализации мероприятия «Модернизация технологий и содержания обучения в соответствии с новым федеральным государственным образовательным стандартом посредством разработки концепций модернизации конкретных областей, поддержки региональных программ развития образования и поддержки сетевых методических объединений» государственной программы «Развитие образования». Содержание программ курсов разработано на основе Федеральных государственных образовательных стандартов основного общего образования (ФГОС ООО) и требований профессионального стандарта «Педагог» с учетом диагностических исследований, проводимых в Липецкой области, и посвящено разработке и реализации межпредметных образовательных технологий.
Об удостоверениях
После прохождения итогового тестирования на одном из 5 курсов Вы получаете удостоверение установленного образца в электронном виде бесплатно. Если обучение проходит команда педагогов (более 15 человек из одной образовательной организации) Вы получаете дополнительно к электронным версиям их бумажные копии, высылаемые бесплатно почтой России на образовательную организацию.
Если обучение проходит команда педагогов (более 15 человек из одной образовательной организации) Вы получаете дополнительно к электронным версиям их бумажные копии, высылаемые бесплатно почтой России на образовательную организацию.
Как стать нашим партнером
Приглашаем на курсы повышения квалификации руководящих работников общеобразовательных организаций (директоров и заместителей), представителей муниципальных органов управления образованием
Стать партнером
Почему выбирают нас
Отзывы наших слушателей
Я узнала много нового для себя. Все материалы полезные и нужные. Занятия заставляли сосредоточиться, мобилизоваться. Вы провели полезные учебные курсы, которые нам были так необходимы. Много времени пришлось сидеть за компьютером, но цель оправдала средства.
Моргачева Татьяна Николаевна учитель МБОУ СОШ с. Тербуны
Обучение в ГАУДПО ИРО — это мой первый опыт дистанционного обучения, которым я очень довольн. Организация программы обучения на высоком уровне. Сайт очень удобный в использовании.
Организация программы обучения на высоком уровне. Сайт очень удобный в использовании.
Иванов Сергей Сергеевич МБОУ СОШ с Доброе
Я довольна организацией программы обучения, всё было в доступной и краткой форме, всё только самое основное, как говорится «без воды», это очень хорошо.
Петрова Валентина Ивановна Гимназия №19 г. Липецка
Авторы курсов повышения квалификации
Сотрудники института развития образования
Константин Андреевич Ротобыльский
Кафедра информатизации образования
Драганова Оксана Александровна
Кафедра педагогики и психологии
Аксёнова Инна Васильевна
Кафедра естественно-научного и математического образования
Максим Андреевич Крутиков
Кафедра информатизации образования
ГАУ ДПО Липецкой области «Институт развития образования»
© Кафедра информационно — технологического образования 2019.
Как подобрать идеальные цвета для дизайна
Цвета окружают нас повсюду. Подумай об этом. Яркая синева ясного утреннего неба заставляет нас чувствовать себя живыми и свободными; глубокие пурпурные и красные цветы, распускающиеся весной, пробуждают эмоции тепла, жизни и энергии; ночное как смоль небо навевает мысли о тайне и соблазне.
Осознаем мы это или нет, но цвета вызывают в нас целый ряд эмоций, которые часто заставляют нас либо наслаждаться определенной обстановкой, либо испытывать влечение к определенному продукту, либо даже отвергать определенную идею. Они работают на подсознательном, почти интуитивном уровне, который мы часто принимаем как должное.
Зная это, каждому, кто стремится стать лучшим визуальным коммуникатором, необходимо ознакомиться с основами теории цвета и с тем, как выбрать наиболее эффективные цветовые схемы для презентаций, инфографики и другого визуального контента.
Чтобы помочь вам стать дизайнером, работающим своими руками, мы собрали несколько полезных советов по выбору гармоничных и эффектных цветовых схем, способных побудить вашу аудиторию к определенному действию.
Основы теории цвета
Основы цветового круга для дизайна презентаций from Presentitude
Как о людях часто судят по их внешнему виду, так и о вашем контенте будут судить по используемым элементам дизайна — многим раз еще до того, как она будет прочитана.
Вот почему так важно знать, что на самом деле говорит каждый цвет вашей аудитории. Итак, давайте приступим к некоторым основам теории цвета.
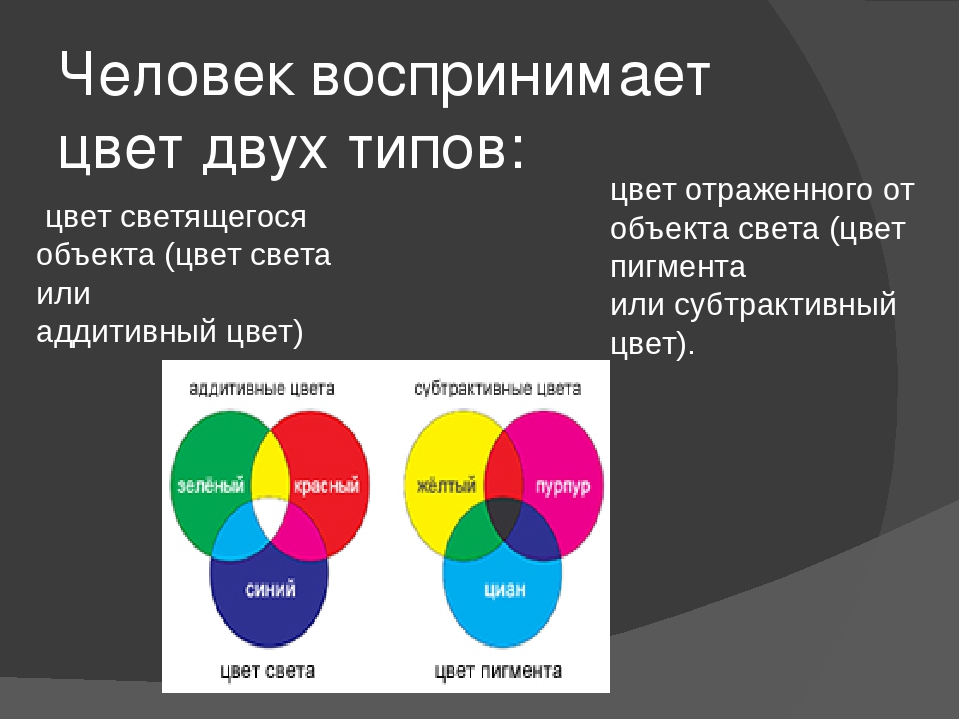
Цветовой круг был первой моделью, использованной для иллюстрации соотношения между разными цветами. Самыми основными из них являются основные цвета: красный, синий и желтый. Их нельзя получить путем смешивания каких-либо двух цветов, и, как следует из их названия, они являются основой всех остальных цветов.
Вторичные цвета получаются из комбинаций основных цветов. Они фиолетовые, оранжевые и зеленые.
Наконец, третичные цвета создаются при комбинировании основного цвета со вторичным, в результате чего получается один из шести следующих цветов: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желтый. -апельсин.
-апельсин.
Эти 12 цветов составляют полный цветовой круг:
Далее важно различать оттенки, тона и оттенки. Когда цвет смешивается с белым, вы создаете оттенки. Они светлее чистого оттенка:
Когда цвет смешивается с серым, вы получаете тона, более тусклые, чем чистый оттенок:
Когда цвет смешивается с черным, вы получаете оттенки. Они темнее исходного оттенка:
В этот момент вы можете спросить себя: «Почему на цветовом круге нет черного и белого?» Несложный ответ заключается в том, что черный — это отсутствие цвета, а белый — это сочетание всех цветов. (Более подробное объяснение вы можете прочитать здесь.)
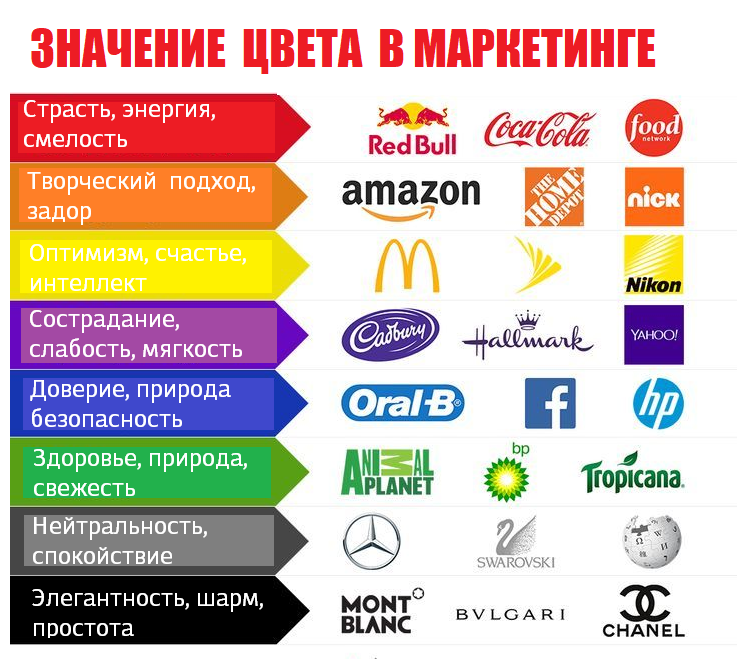
Что означают цвета
Цвета говорят сами за себя. На самом деле цвет настолько мощен, что может улучшить обучение на 75 процентов и улучшить понимание предмета на 73 процента.
В то время как теплые цвета говорят об энергии, оптимизме и энтузиазме, холодные цвета говорят о надежности, профессионализме и спокойствии.
В этих категориях каждый цвет связан с эмоцией или понятием, в зависимости от культурного контекста (в то время как красный может означать страсть и любовь на Западе, в Китае он ассоциируется с процветанием). Согласно Smashing Magazine, некоторые из наиболее распространенных ассоциаций, возникающих на Западе, включают:
- Красный: страсть, романтика, гнев
- Апельсин: оптимизм, счастье, энергия
- Желтый: счастье, надежда
- Зеленый: плодородие, природа, изобилие
- Синий: профессионализм, спокойствие, прозрачность
- Фиолетовый: роскошь, королевская власть, творчество
- Черный: элегантность, тайна, темнота
- Белый: чистота, чистота
- Коричневый: стойкость, надежность, природа
- Бежевый: консерватизм, набожность, серость
Как комбинировать цвета
Теперь, когда мы ознакомились с основами цветового круга, мы можем перейти к процессу создания различных цветовых комбинаций.
Для этого мы должны сначала изучить различные классификации цветов в зависимости от их положения на цветовом круге.
Теплые цвета
Например, теплыми цветами на колесе являются красный, оранжевый и желтый:
Холодные цвета
На противоположной стороне находятся холодные цвета: зеленый, синий и фиолетовый:
Дополнительные цвета
Чтобы создать дополнительные цветовые комбинации, вы должны выбрать два цвета, которые расположены друг напротив друга, например, теплый цвет, например оранжевый. и холодный цвет, например синий:
Разделение дополнительных цветов
Они состоят из двух соседних цветов и еще одного дополнительного цвета:
Комбинации триад и тетрадных цветов
В этих цветовых схемах используются геометрические фигуры для выбора и комбинирования трех или четырех различных оттенков из цветового круга:
Аналоговые цвета
Эти цвета располагаются рядом друг с другом на цветовом круге:
Монохроматические цвета:
Этот тип цветовой комбинации состоит из различных оттенков, тонов и оттенков одного и того же оттенка:
Как выбрать идеальную цветовую схему Есть еще несколько полезных советов, о которых следует помнить.

Высокая контрастность
Во-первых, важно создавать высококонтрастные слайды, чтобы добиться максимально возможного эффекта. Например, если у вас темный фон, не составит труда использовать более светлый шрифт.
Или, если вы выбрали монохромную цветовую схему, вы хотите подчеркнуть важные детали одним дополнительным цветом на противоположной стороне цветового круга.
Важно понимать, что контраст заключается не только в выборе разных цветов, но и в выборе тех, которые будут создавать наибольший визуальный интерес при размещении рядом друг с другом.
Поскольку все чистые оттенки имеют одинаковые уровни насыщенности (интенсивность цвета) и значение (насколько светлый или темный цвет), создание комбинации только с чистыми оттенками приведет к невыразительной схеме. Вот почему использование различных тонов, оттенков и оттенков так важно для эффективной презентации.
Например, в приведенной ниже цветовой гамме использование различных тонов, оттенков и оттенков делает эту комбинацию очень привлекательной: Высококонтрастная цветовая схема заключается в выборе различных тонов, оттенков и оттенков определенного цвета (не чистого оттенка), а затем выборе другого чистого цвета на расстоянии не менее трех делений на колесе, который будет действовать как цвет акцента.
Будь проще
Вы, наверное, уже слышали это раньше, но когда дело доходит до дизайна, обычно меньше значит лучше. Постарайтесь сделать его простым и не используйте слишком много цветов. Обычно для презентации достаточно трех-четырех цветов.
Правило 60-30-10
Согласно отмеченной наградами компании по производству презентаций Ethos3, простой способ создать сбалансированную презентацию — придерживаться правила 60-30-10.
Это означает, что если вы выбрали три цвета, как рекомендовано выше, то вы должны выделить 60 процентов места на слайдах для основного цвета, 30 процентов для дополнительного и 10 процентов для акцентного цвета.
Распространение контента
Еще одно простое правило — распределяйте контент небольшими кусочками по всей презентации, чтобы его было как можно легче усвоить.
Давно прошли те времена, когда вы создавали презентации с 10 или 15 слайдами. В настоящее время привлекательные презентации, которые можно просмотреть менее чем за 3 минуты, состоят из 50–60 слайдов.
Почему? Потому что чем меньше количество слайдов, тем больше информации вы, вероятно, втиснете в каждый слайд. С другой стороны, чем больше количество слайдов, тем больше изображений и тем меньше слов вы, вероятно, использовали для объяснения каждой концепции.
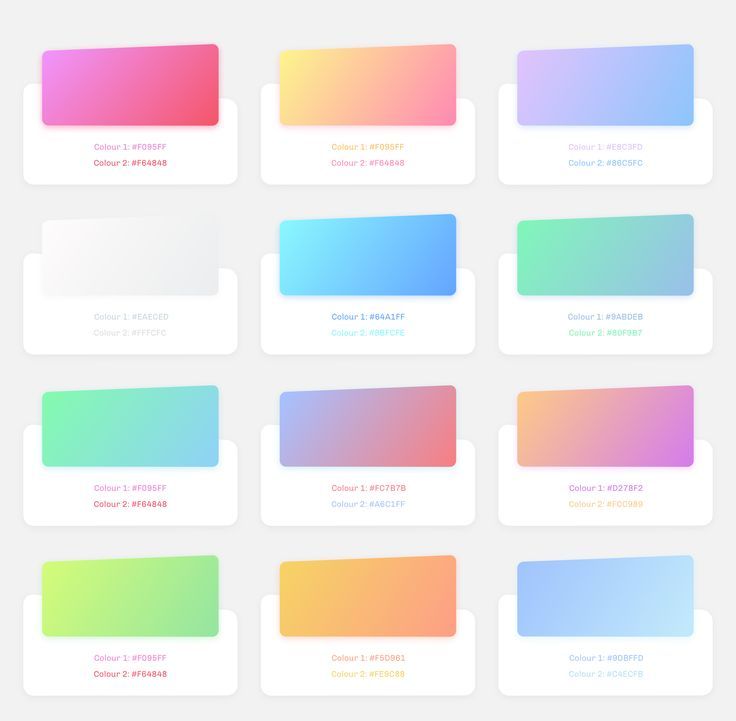
Как создавать свои собственные палитры
Один из секретов дизайнера, позволяющий найти правильную цветовую схему для презентации, заключается в использовании инструмента Adobe Color CC.
Он не только предоставит вам сотни предопределенных палитр на выбор, а также возможность создавать цветовые схемы на основе цветового круга, но и позволит вам создавать яркие цветовые палитры из ваших любимых фотографий.
Все, что вам нужно сделать, это загрузить изображение с цветовой схемой, которая вызывает нужные вам эмоции, а затем сохранить шестнадцатеричные коды цветов, сгенерированные инструментом.
Например, мы выбрали это изображение из-за того, как цвета передают спокойствие и тепло:
Затем инструмент сгенерировал для нас эту цветовую схему:
Прелесть этого инструмента в том, что вы можете изменить эту схему, выбрав из Разнообразие настроений: Цветной, Яркий, Приглушенный, Глубокий и Темный:
Затем мы выбрали эту схему:
И вот как это выглядит на слайде:
Как насчет ваших цветовых схем? Передают ли они правильные эмоции? Мы хотели бы услышать ваши мысли и опыт. Просто напишите нам в разделе комментариев ниже.
Просто напишите нам в разделе комментариев ниже.
И если вы хотите узнать все наши секреты о том, как провести незабываемую презентацию (а также о том, как создавать впечатляющие визуальные слайды), скачайте нашу бесплатную электронную книгу ниже.
Психология цвета в презентациях PowerPoint
Узнайте, как цвета, которые вы выбираете для своих презентаций PowerPoint, могут влиять на эмоциональную реакцию вашей аудитории.
Какие цвета лучше всего подходят для презентации PowerPoint? Все зависит от того, кто ваша аудитория и что вы хотите, чтобы они чувствовали!
При правильном использовании цвет может помочь зрителям разобраться в различных элементах слайда. Но его сила выходит за рамки простого разъяснения. В какой-то степени цвета, которые вы выбираете для своих визуальных эффектов, определяют эмоциональную реакцию вашей аудитории.
Синий: самый популярный цвет фона для слайдов презентации
Синий — один из самых распространенных цветов фона. Он успокаивающий и консервативный, поэтому очень популярен среди бизнес-ведущих, а также для тренеров. Исследования показали, что синий цвет способен замедлять наше дыхание и частоту пульса. Темно-синий фон со светлым текстом отлично подходит для консервативных корпоративных презентаций. Светло-синий, более распространенный в последнее время, хорошо работает в непринужденной обстановке с включенным светом и способствует взаимодействию.
Он успокаивающий и консервативный, поэтому очень популярен среди бизнес-ведущих, а также для тренеров. Исследования показали, что синий цвет способен замедлять наше дыхание и частоту пульса. Темно-синий фон со светлым текстом отлично подходит для консервативных корпоративных презентаций. Светло-синий, более распространенный в последнее время, хорошо работает в непринужденной обстановке с включенным светом и способствует взаимодействию.
Примеры СИНЕГО цвета в презентациях
- Quest Diagnostics: Серьезная компания с темно-синим фоном. Тонкие угловатые линии способствуют ощущению движения и технологии. Синий дополняет зеленый логотип Quest, а белая полоса заголовка обеспечивает чистый, но резкий контраст с корпусом.
- Этот синий шаблон для компании по утилизации отходов Republic Services обеспечивает консервативный фон для финансовых показателей и белых пунктов. Выделяются желтые заголовки, оранжевые, красные и синие тематические изображения внизу, не говоря уже о логотипе компании.

- На этом предметном стекле для системы Complementtrix Vitamin доктора Сорама Хальсы представлен шаблон темно-синего цвета с наклонными линиями. А внутренняя часть шаблона представляла собой вспышку голубого оттенка солнечного луча, чтобы передать яркую жизнь и энергию.
- На этом слайде для Lender Direct было показано изображение папки с файлами, отредактированное в Photoshop, с прозрачностью 80% на голубом фоне. Светло-голубая графика помогла передать ощущение открытости и профессионализма, сохранив при этом синий бренд компании.
Зеленый: стимулирует общение и успокаивает людей.
Зеленый стимулирует общение. Это дружелюбный цвет, который отлично подходит для тепла и эмоций. Зеленый обычно используется в презентациях PowerPoint для инструкторов, преподавателей и других лиц, чьи презентации предназначены для обсуждения. Это также отличный цвет для экологических и земных дискуссий.
Примеры зеленого цвета в презентациях
- Этот слайд для Hills Pet Nutrition имеет современный зеленый фон с текстурированными линиями, создающими теплое, но современное ощущение.
 Отлично подходит для их темы о привязанности к домашним животным.
Отлично подходит для их темы о привязанности к домашним животным. - Деньги зеленые, как и эта презентация для Presidio Finance. Белый текст красиво контрастирует с зелеными изображениями финансов, помогая создать серьезный образ успеха и достижений.
- На этом слайде для TD Waterhouse мы сделали верхнюю строку заголовка темно-зеленой, плавно интегрируя ее с салатово-зеленым логотипом. Зеленая технологическая диаграмма на слайде удобно выделяется на текстурированном сером фоне.
- Изгибающиеся зеленые дуги внизу и зеленый текст заголовка помогают обосновать сообщение слайдов о здоровье и жизненной силе. Зеленый логотип и бренд Executive Success Team также способствуют расслаблению и комфорту, как Mona Vie.
Красный: осторожно обращайтесь с презентациями!
Красный — один из самых влиятельных цветов в палитре вашего программного обеспечения, но он также несет в себе негативные культурные привязанности, поэтому используйте его осторожно. Красный также отлично подходит для передачи страсти. Или про конкуренцию. Не используйте красный цвет в финансовой информации или таблицах и диаграммах.
Красный также отлично подходит для передачи страсти. Или про конкуренцию. Не используйте красный цвет в финансовой информации или таблицах и диаграммах.
Примеры RED в презентациях
- В этом шаблоне сохранен насыщенный красный цвет Oracle, с красным текстом заголовка во вставленном красном прямоугольнике и красной нижней полосой двоичных чисел, что придает вид новейшей технологии
- Trace Security использует аналогичный красный элемент строки заголовка, связанный с их черно-красным логотипом и брендом.
- Красный и черный также являются цветами для консультантов по обучению продаж, и на этом слайде мы использовали плоский бежевый фон с ярко-красной строкой заголовка вместе с красными маркерами и красной мишенью.
- Основные страницы презентации Гренады имеют красный цвет, но с внутренней рамкой. Текст инвертируется белым цветом, как и основная область тела. Ключевые состояния на этой карте выделены красным цветом.
Фиолетовый: мистический и эмоциональный цвет в презентациях и дизайне
Фиолетовый часто ассоциируется с королевской властью и богатством. Фиолетовый также представляет мудрость и духовность. Фиолетовый не часто встречается в природе, иногда он может казаться экзотическим или искусственным. Почти все клиенты, которые приходят ко мне с презентациями фиолетового или лавандового цвета, — женщины. Это женский цвет, и это хороший цвет для эмоциональных или духовных презентаций.
Фиолетовый также представляет мудрость и духовность. Фиолетовый не часто встречается в природе, иногда он может казаться экзотическим или искусственным. Почти все клиенты, которые приходят ко мне с презентациями фиолетового или лавандового цвета, — женщины. Это женский цвет, и это хороший цвет для эмоциональных или духовных презентаций.
Примеры фиолетового цвета в презентациях
- Брендинг Crosley & Company поддерживается доминирующим темно-фиолетовым фоном и оранжевыми заголовками.
- Мягкий бледно-лиловый фон дает этим двум врачам возможность добавить немного теплоты своей преимущественно женской аудитории.
Желтый, оранжевый и золотой: привлекающие внимание цвета богатства и престижа
Желтый может вызвать чувство разочарования и гнева. Хотя это считается веселым цветом, люди чаще выходят из себя в желтых комнатах, а дети, как правило, больше плачут в желтых комнатах.
Поскольку желтый цвет наиболее заметен, он также привлекает больше всего внимания. Желтый цвет можно использовать в небольшом количестве для привлечения внимания, например, ключевых слов или выделения, но не для фона. Вместо того, чтобы использовать плоский желтый цвет в качестве цвета фона, рассмотрите более «золотой» или оранжевый цвет. Простое добавление текстуры к желтому фону или наложение фотографии (в Photoshop) с низкой прозрачностью может сделать желтое фоновое изображение более насыщенным.
Желтый цвет можно использовать в небольшом количестве для привлечения внимания, например, ключевых слов или выделения, но не для фона. Вместо того, чтобы использовать плоский желтый цвет в качестве цвета фона, рассмотрите более «золотой» или оранжевый цвет. Простое добавление текстуры к желтому фону или наложение фотографии (в Photoshop) с низкой прозрачностью может сделать желтое фоновое изображение более насыщенным.
Примеры желтого/золотого цвета в презентациях
- Этот плоский желтый слайд предназначен для Web-Reach, интернет-консалтинговой фирмы в Майами. Несмотря на то, что их сообщение должно было составить конкуренцию телефонной книге «Желтые страницы», их желтый фон был плоским и скучным.
- С помощью простого исправления в Photoshop желтый цвет стал золотым, а тот же слайд стал более устойчивым. Мы добавили красную полосу вверху и серую дугу слева. Та же информация, только текстурированный золотистый оттенок помогли передать элегантность и стиль.

- Золотистый текстурированный земляной фон помог этому слайду передать идею международной элегантности. Зеленый фон денег сочетается с золотым, а черный текст несет на странице бессмысленное сообщение.
- Золотистый текстурированный фон для Fountainhead Consulting с элементами желтого, синего, красного и серого цветов.
Черный: сильный и четкий цвет, который часто упускают из виду!
Не забудьте базовый черный цвет. Часто упускаемый из виду черный цвет — это фоновый цвет с полезным психологическим подтекстом. Его нейтральность делает его хорошим фоном для финансовой информации. Черный означает завершенность, а также хорошо работает в качестве переходного цвета, поэтому переход от выцветания к черному является мощным, поскольку он создает впечатление, что вы начинаете все заново.
Примеры черного цвета в презентациях
- Для этой строительной компании это вопрос черного и белого. Его вступительные слайды представляли собой чисто белый текст на черном фоне, подчеркивая основные убеждения компании.
 После трех черно-белых слайдов зал осветился серией динамичных красочных слайдов, а выступающие просвещали аудиторию.
После трех черно-белых слайдов зал осветился серией динамичных красочных слайдов, а выступающие просвещали аудиторию. - Этот слайд из фильма «Транспорт Райдера», которому более 10 лет, остается одним из самых сильных визуальных эффектов. На плоском черном фоне серый логотип компании передает истинное ощущение стабильности и серьезных действий. Монотонные строительные блоки рассказывают сильную историю.
Белый: чистый, свежий и чистый. Но немного скучно.
Белый также является спокойным и нейтральным цветом для презентаций. Это потрясающе для передачи нового начала, такого как переход к белому. Он представляет собой чистоту или невинность. Хорошо подходит для позитивной информации, когда вы хотите сосредоточиться исключительно на сообщении, а не на имидже бренда. Он чистый/открытый и привлекательный и может создать ощущение пространства или добавить изюминки. Но он также может восприниматься как дешевый, плоский (это цвет по умолчанию для слайдов PowerPoint) и резкий для глаз. Считайте серый цвет лучшим фоновым цветом.
Считайте серый цвет лучшим фоновым цветом.
Примеры белого цвета в презентациях
- Чтобы сохранить чистый и открытый внешний вид, эта ассоциация потребителей обратилась к нам с просьбой интегрировать цвета их бренда на простой белый фон. Синие и оранжевые полосы создавали консервативную рамку, а дуги придавали современный вид потоку и движению.
- На этом слайде для крупной архитектурно-строительной компании на плоском белом фоне красовалась серия современных зданий и логотипов.
Серый и серебристый: консервативный цвет; Хорошо, когда черный или белый не сработают.
По мнению психологов, серый часто считается негативным цветом. Это может быть цвет уклонения и уклонения от обязательств, поскольку он не черный и не белый. Некоторые говорят, что серый – это цвет независимости и уверенности в себе. Несколько лет назад самым популярным цветом для автомобилей был серебристый. И в мире презентаций этот спокойный цвет возвращается. Серый (или «серебристый») — это более мягкий фон, чем резкий белый цвет по умолчанию, и он хорошо подходит практически для всех презентаций. Темно-серый фон со светлым текстом… или светло-серый фон с темным текстом… вы не ошибетесь!
Серый (или «серебристый») — это более мягкий фон, чем резкий белый цвет по умолчанию, и он хорошо подходит практически для всех презентаций. Темно-серый фон со светлым текстом… или светло-серый фон с темным текстом… вы не ошибетесь!
Примеры использования серого цвета в презентациях
- Серебряный фон Farmers Insurance объединяет тонкие световые элементы, которые помогают добавить глубины и текстуры этому слайду. Красные, синие и черные стоковые изображения удобно сочетаются с остальной частью страницы. А белая рамка вокруг букв добавляет модернизма и ясности.
- Фон этой горки из нержавеющей стали помогает создать современный образ, объединяя четыре бренда.
- Чистая плавная синяя дуга с ненавязчивым серебристым фоном помогает сделать этот слайд для Марджи Сейфер забавным, но консервативным. поддерживая его ключевые моменты.
Мы воспринимаем темные цвета как «тяжелее» светлых, поэтому графические элементы, расположенные от самого темного к самому светлому, легче всего воспринимаются глазами.


 Комплементарное сочетание
Комплементарное сочетание Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряжённо.
Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряжённо.

 Отлично подходит для их темы о привязанности к домашним животным.
Отлично подходит для их темы о привязанности к домашним животным. 
 После трех черно-белых слайдов зал осветился серией динамичных красочных слайдов, а выступающие просвещали аудиторию.
После трех черно-белых слайдов зал осветился серией динамичных красочных слайдов, а выступающие просвещали аудиторию.