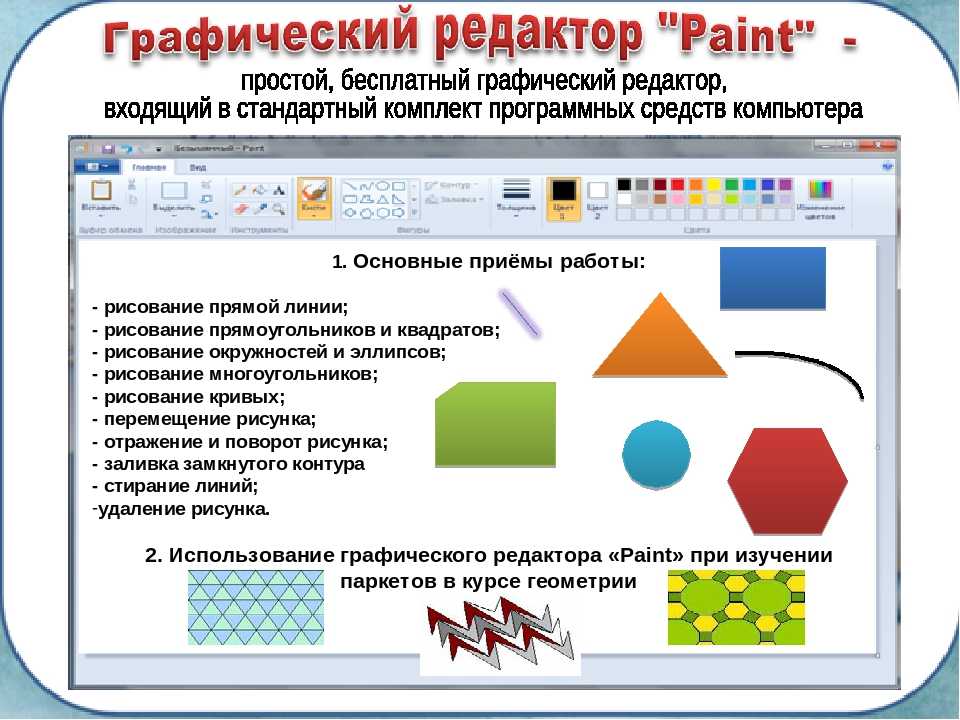
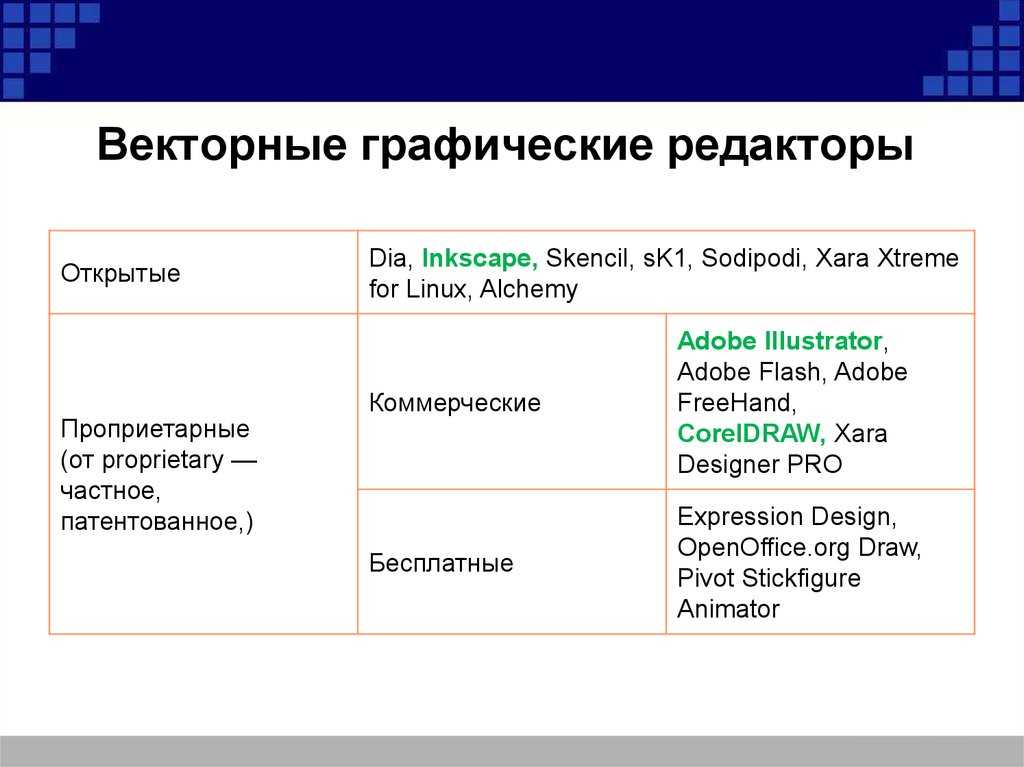
Векторная графика. Векторные графические редакторы
Планирование уроков на учебный год (по учебнику Н.Д. Угриновича)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 7 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича) | Векторная графика
Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей и схем), для которых имеет значение сохранение четких и ясных контуров.
Векторные рисунки формируются из графических объектов (линия, прямоугольник, окружность и др.), для каждого из которых задаются координаты опорных точек (например, для рисования окружности достаточно знать координаты ее центра и радиус) и формулы рисования объекта. Для каждого объекта можно также указать цвет, толщину и стиль линии (сплошная, пунктирная и т. д.) его контура.
д.) его контура.
Достоинством векторной графики является то, что векторные рисунки могут быть увеличены или уменьшены без потери качества (рис. 3.3). Это возможно, так как изменение размера рисунка производится с помощью простого умножения координат точек графических объектов на коэффициент масштабирования.
Рис. 3.3. Векторный рисунок российского герба (а), его уменьшенная копия (б) и увеличенный фрагмент (в)
Другое достоинство векторной графики — небольшой информационный объем файлов по сравнению с объемом файлов, содержащих растровые изображения.
Векторная графика лежит в основе flash-анимации — популярной в настоящее время технологии создания анимации. Эта технология позволяет реализовать движение, плавно изменяя расположение, размер и цвет объектов на рисунке, а также показать плавное превращение одного объекта в другой.
Векторные графические редакторы. Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).
Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
При классическом черчении с помощью карандаша, линейки и циркуля производится построение элементов чертежа (отрезков, окружностей и прямоугольников) с точностью, которую предоставляют чертежные инструменты.
Системы компьютерного черчения (рис. 3.4), которые являются векторными графическими редакторами, позволяют создавать чертежи с гораздо большей точностью. Такие системы дают возможность измерять расстояния, углы, периметры и площади начерченных объектов.
Рис. 3. 4. Система компьютерного черчения Компас
4. Система компьютерного черчения Компас
Системы автоматизированного проектирования используются на производстве, они обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей создаются управляющие программы для станков с числовым программным управлением. Затем по компьютерным чертежам изготавливаются высокоточные детали из металла, пластмассы, дерева и других материалов.
Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF. Этот формат используется для хранения коллекции графических изображений Коллекция клипов Microsoft. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой. Например, векторный редактор OpenOffice.org Draw сохраняет файлы в собственном формате ODG.
Контрольные вопросы
1. В чем состоит различие между растровыми изображениями и векторными рисунками?
В чем состоит различие между растровыми изображениями и векторными рисунками?
2. Какой графический редактор (растровый или векторный) вы будете использовать:
• для разработки эмблемы организации, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах;
• для редактирования цифровой фотографии?
Cкачать материалы урока
Урок «Растровая и векторная графика. Растровые и векторные графические редакторы» (7-й класс)
Цель:
- ввести понятие графики, познакомить учащихся с растровой и векторной графикой, рассмотреть растровые и векторные графические редакторы;
- развитие мышления, речи, общее развитие; воспитание активности, самостоятельности, внимательности, взаимопонимания.
Оборудование: компьютер,
картинки, рисунки, чертежи, таблицы, тесты с
бланками ответов, ключевые слова.
Презентация
- Организационный момент.
- Актуализация знаний.
Начиная с этого урока, мы начинаем изучение нового огромного раздела информатики – “Технология обработки графической информации”. Вы, наверное, заметили, что теперь мы будем изучать не просто информацию, а “графическую информацию”, т.е. появилась новое слово “графическая”, “графика”. Как вы думаете, что такое “графика”?
“Графика” — это более широкое понятие. Это – представление каких – либо реальных или воображаемых объектов, воспринимаемое зрением.
Пишет ли художник пейзаж, чертит ли конструктор чертеж, рисует ли малыш на асфальте, — все это процессы создания графики.
Особое место в работе с изображениями занимает
компьютерная графика, т.е. графика, которая
обрабатывается и отображается средствами
вычислительной техники.
Все компьютерные изображения делятся на 2 типа: растровые и векторные. И сегодня мы должны с вами понять принципы построения этих изображений, чем они отличаются друг от друга, в чем их достоинства и недостатки; познакомиться с различными графическими редакторами. А уже на последующих уроках мы будем учиться рисовать и работать в графических редакторах. Итак, тема урока сегодня “Растровая и векторная графика. Растровые и векторные редакторы”.
- Объяснение нового материала.
— Как я уже сказала, все компьютерные изображения делятся на растровые и векторные. Послушаем выступления учащихся о данных изображениях.
(По ходу выступлений ученики вывешивают на доске ключевые слова докладов.)
Учитель демонстрирует на компьютере растровое
изображение, увеличивает изображение –
появляется ступенчатый эффект, уменьшает
изображение – теряется четкость; затем
демонстрирует векторный рисунок, проделывает
аналогичные процедуры – рисунок остается
четким.
— Итак, как строится изображение в растровой графике? векторной графике? Чем отличаются эти изображения?
— Молодцы!
— Мы только что узнали, что все компьютерные изображения могут быть растровые или векторные. Для их обработки на компьютере используется специальные программы – графические редакторы. И, так как у нас существует 2 типа графических изображений, то и графические редакторы можно разделить на 2 категории: растровые и векторные.
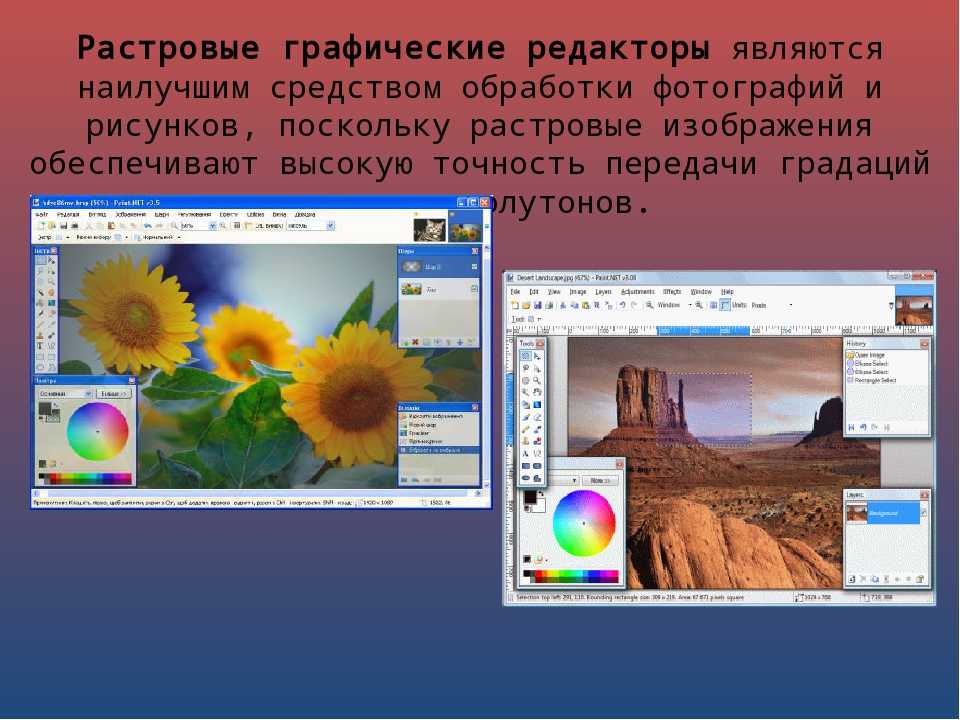
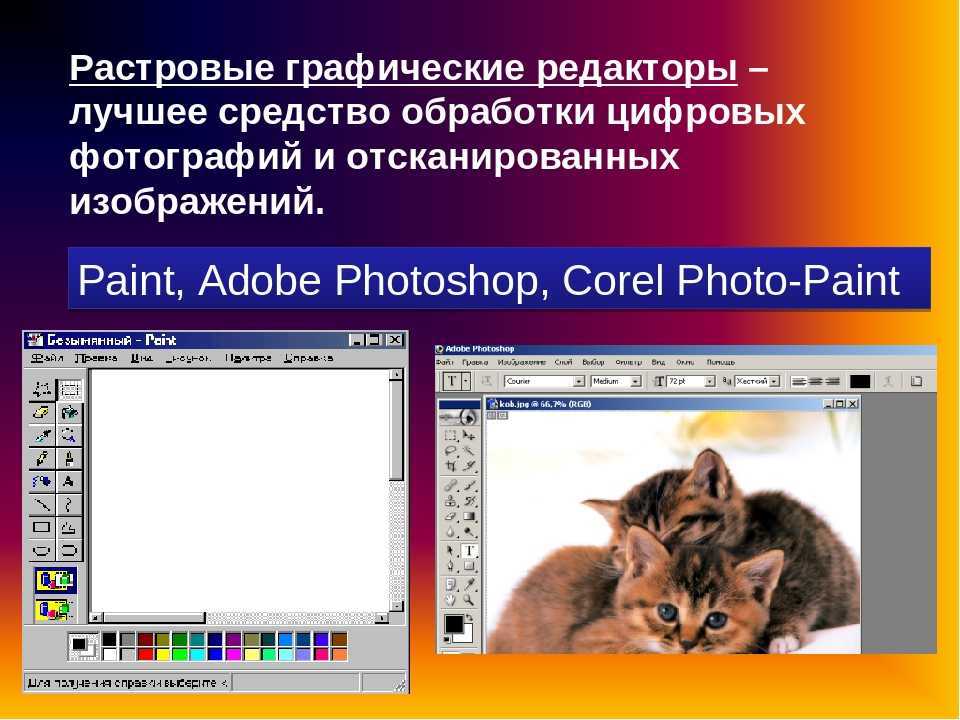
— Как вы думаете, что могут выполнять растровые редакторы? (Они повышают качество старых фотографий, удаляют мелкие дефекты изображений, преобразуют чёрно-белое изображение в цветное, обрабатывают цифровые фотографии).
— Когда, по вашему мнению, используют векторный редактор? (Его используют для создания рисунков, схем, чертежей. Изображение при этом можно легко редактировать: перемещать, изменять размеры, цвет, прозрачность.)
- Домашнее задание:
Прочитать п. 2.1 и п.2.2, стр. 63-71, уметь отвечать на
вопросы к п.п. + придумать рекламу графического
изображения (растрового или векторного).
2.1 и п.2.2, стр. 63-71, уметь отвечать на
вопросы к п.п. + придумать рекламу графического
изображения (растрового или векторного).
- Закрепление материала.
— Записываем число, тему урока. Поработаем с учебником: открываем стр. 63-71.
- Заполнить таблицу:
| Изображение | Особенности | Достоинства и недостатки |
| Растровое | Формируется из… | |
| Векторное |
- Выписать определение:
Графический редактор – это…
(Через 7-10 мин. проверяем выполнение задания. “Заполняем” таблицу ключевыми словами).
“Заполняем” таблицу ключевыми словами).
— Молодцы!
- Подведение итогов.
- Что нового вы узнали сегодня на уроке?
- Что вы можете сказать о растровом изображении? О векторном изображении?
- Какая программа называется графическим редактором?
- Какие виды графических редакторов вам известны?
— Сейчас с помощью тестирования проверим, как вы поняли тему и разобрались с новым материалом.
(Детям раздаются тесты и 2 бланка ответов).
— Ответьте на вопросы теста и заполните 2 бланка ответов. Один бланк ответов потом сдадите учителю.
ТЕСТ
- Растровое графическое изображение формируется из
- линий
- пикселей
- графических примитивов
- Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
- Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
- растровое изображение
- векторное изображение
- Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- Какое изображение не теряет качества при увеличении или уменьшении?
- растровое изображение
- векторное изображение
Бланк ответов
| Фамилия, имя ученика ________________________________________________ | |||
| № ответа | |||
| 1 | |||
| 2 | |||
| 3 | |||
| 4 | |||
| 5 | |||
Ключ к тесту (взаимопроверка):
| № ответа | |||
| 1 | |||
| 2 | |||
| 3 | |||
| 4 | |||
| 5 |
- Выставление оценок.

- Кто не допустил ни одной ошибки?
- Кто ошибся один раз?
- Поставьте себе оценки: за верно выполненные 5 заданий — “5”, за 4 задания — “4”. Оценку “3” я пока не ставлю.
- Кто получил “5”? “4”?
Оценки за урок:…
Запасные ходы:
- Если останется время — подробнее остановиться на домашнем задании.
- Придумать рекламу растровому редактору (I в.) и векторному редактору (II в.).
- Просмотр рисунков, выполненных учениками школы.
Презентация
7 лучших редакторов логотипов, которые помогают отредактировать/изменить ваш логотип
Вступительные слова: Откройте для себя лучшее программное обеспечение для редактирования логотипов, как платное, так и бесплатное, для различных ОС и платформ. Выберите редактор логотипов, который лучше всего подходит для создания/изменения вашего логотипа.
Создайте бесплатный логотип прямо сейчас
Существует множество способов редактирования/изменения логотипа и улучшения дизайна до лучшей версии, но простота и возможности различных инструментов сильно различаются.
Итак, какой редактор логотипов самый лучший? Это зависит от ваших требований и дизайнерских навыков. Без вопросов, PhotoShop и AI могут перенести ваш дизайн логотипа куда угодно. Но учтите, что без многолетнего опыта проектирования с использованием PS/AI добиться этого почти невозможно.
Думая, что читатели имеют разный опыт в области дизайна, мы предоставляем различные инструменты для редактирования логотипа, начиная от начального уровня и заканчивая профессиональным уровнем.
Часть 1 — 7 лучших редакторов логотипов, которые нельзя пропустить
Онлайн-конструктор логотипов DesignEvo — это самый простой способ быстро контролировать свой дизайн и редактировать логотип. Если вам нужно изменить логотип, существует более 10 000 профессиональных шаблонов логотипов, которые можно найти и настроить по вашему выбору. Для зарегистрированного пользователя созданный вами дизайн логотипа будет сохранен для будущих изменений.
Если вам нужно изменить логотип, существует более 10 000 профессиональных шаблонов логотипов, которые можно найти и настроить по вашему выбору. Для зарегистрированного пользователя созданный вами дизайн логотипа будет сохранен для будущих изменений.
Изображение: Редактор логотипов DesignEvo.
- Преимущества:
- Бесплатная загрузка онлайн. Можно бесплатно использовать богатые профессиональные шаблоны логотипов, созданные выпускниками художественных вузов.
- Поддержка редактирования логотипа с нуля, шаблона.
- Изменение размера логотипа, изменение текста логотипа, шрифта, цвета и т. д.
- Большой выбор значков и шрифтов.
- Перетащите и прокрутите вниз для редактирования и дизайна.
- Сохраните свой дизайн логотипа в своей учетной записи для будущих правок/модификаций.
- Недостатки:
- Для загрузки логотипа с высоким разрешением или прозрачным PNG требуется платное обновление (хотя обновление стоит недорого).

- Советы:
- Создайте простой логотип с нуля сейчас>>
- Создайте логотип, используя более 10 000 шаблонов логотипов>>
- Создание логотипа на смартфоне>>
- Изменить размер логотипа>>
#2. Конструктор логотипов Hatshful [бесплатно и онлайн]
- URL: https://hatchful.shopify.com/service-logo-maker
- Очки творческих шаблонов: 4 из 5
Конструктор логотипов Hatshful — это онлайн-сервис по созданию логотипов. Он задаст вам ряд вопросов, включая бизнес, предпочтительный внешний вид логотипа и т. д., чтобы создать дизайн логотипа в соответствии с вашим вкусом. Использование конструктора логотипов Hatshful для редактирования вашего логотипа находится всего в нескольких кликах. Платите только при выборе премиум-шаблона.
Изображение: Конструктор логотипов Hatshful.
- Преимущества:
- В нем будут перечислены дизайны, созданные для вашей отрасли.

- Редактировать логотип проще простого.
- Недостатки:
- Если на ПК недостаточно памяти, Hatshful не сохранит ничего, что вы выберете/редактируете.
- Если вам не повезет, вам может потребоваться много времени, чтобы просмотреть неограниченное количество вновь созданных дизайнов логотипов.
#3. Редактор логотипов Canva
- URL: https://www.canva.com/create/logos/
- Очки творческих шаблонов: 5 из 5
Canva — это универсальное программное обеспечение для графического дизайна, которое нравится всем дизайнерам. Его редактор логотипов тоже неплох. У Canva есть профессиональные шаблоны логотипов, но их немного сложнее просматривать по сравнению с другими редакторами логотипов в списке. Редактировать логотип в Canva удобно.
Изображение: Редактор логотипов Canva.
- Преимущества:
- Креативные, красивые готовые шаблоны логотипов.

- Редактировать логотип проще простого.
- Недостатки:
- Не так много шаблонов логотипов для редактирования вашего логотипа.
- Премиум-изображения и логотипы требуют платной подписки.
#4. Редактор логотипов SQUARESPACE
- URL: https://www.squarespace.com/logo
- Очки креативных шаблонов: 4,5 из 5
Интерфейс редактора логотипа SQUARESPACE довольно прост. Процесс разработки логотипа оптимизирован: Выберите/ищите иконку (или вы можете не делать этого). > Введите название компании или слоган. > Выберите элемент, чтобы установить его цвет. Точки на холсте помогут разместить текст значка/лого в нужном месте. Но если вам нужен более профессиональный дизайн логотипа или вам нужно больше цветов, SQUARESPACE может не удовлетворить ваши потребности.
Изображение: Редактор логотипов SQUARESPACE.
- Преимущества:
- Создать и загрузить простой логотип можно бесплатно.

- Быстро запускать SQUARESPACE.
- Недостатки:
- Нужна бесплатная регистрация, чтобы использовать любую из его функций.
- Нет готовых шаблонов логотипов для индивидуального дизайна.
- Нет дополнительных параметров редактирования.
#5.Edit Logo Editor
- URL: https://edit.org/logos
- Очки креативных шаблонов: 4,5 из 5
Редактировать логотип Редактор — еще одно онлайн-приложение для создания логотипов, интерфейс и функции которого чем-то напоминают Canva. Это еще один онлайн-редактор графического дизайна «все в одном». Существует более сотни шаблонов логотипов, которые вы можете искать по комбинациям ключевых слов «отрасль/ключевое слово» + «логотип». Онлайн-редактор логотипов Edit также поддерживает создание логотипа с нуля.
Изображение: Редактор логотипов.
- Преимущества:
- Можно использовать бесплатно.
- Легко создать логотип.

- Недостатки:
- Функция поиска логотипа не очень мощная. (Иногда он извлекает другие типы графики вместе с логотипами в той же категории.)
- Дизайн логотипа либо слишком американский, либо слишком эскизный.
#6.Photoshop Logo Editor
- URL: https://www.photoshop.com/en
- Очки творческих шаблонов: 5 из 5
Независимо от того, какой дизайн мы рассматриваем, PhotoShop — это инструмент, который нельзя пропустить ни в одном рекомендуемом списке: PS — лучший дизайнер. PhotoShop позволяет редактировать/создавать логотип из любого дизайна. Если вам нужен учебник по редактированию логотипа PS, наш блог «Как создать логотип в Photoshop?» проведет вас шаг за шагом.
Изображение: Редактор логотипов Photoshop.
- Преимущества:
- Самый мощный редактор логотипов, который может создать любой фантастический дизайн, о котором вы мечтаете.
- Неограниченные возможности дизайна.

- Измените части дизайна логотипа или переделайте логотип.
- Недостатки:
- Очень крутая кривая обучения.
- Неопытному пользователю сложно создать хороший дизайн.
- Его интерфейс немного сложен.
- Относительно дорогой в использовании.
#7. Редактор логотипов Illustrator
- URL: https://www.adobe.com/uk/products/illustrator.html
- Очки творческих шаблонов: 5 из 5
Редактор логотипов Illustrator является отраслевым стандартом и наиболее широко используемым редактором логотипов для настольных компьютеров. Это первый выбор для большого числа квалифицированных специалистов по дизайну. Нет ничего, что вы не смогли бы создать в Illustrator. Учебник для начинающих вы можете найти в нашем «Учебнике по логотипу AI для начинающих и опытных пользователей».
Изображение: Редактор логотипов Illustrator.
- Преимущества:
- Никаких ограничений на ваш дизайн: все эффекты, которые вы хотите, вы можете реализовать своими руками или установить шаблоны.

- Мощный редактор для создания потрясающих дизайнов.
- Измените части дизайна логотипа или переделайте логотип.
- Недостатки:
- Очень крутая кривая обучения.
- Новичку трудно спроектировать по своему желанию.
- Интерфейс такой же сложный, как у PS.
- Относительно дорогой в использовании.
Часть 2. Наконец
Различные редакторы логотипов поддерживают редактирование логотипов по-разному. Вы можете выбрать редактор логотипа в зависимости от ваших дизайнерских навыков и требований к логотипу. Надеюсь, вы нашли нужный вам редактор логотипов из нашего списка 7 лучших редакторов логотипов.
Наконец, что не менее важно, вот несколько приемов и советов по изменению/редактированию логотипа, чтобы он выглядел красиво:
- Измените шрифт/цвет логотипа на гармоничный.
- Используйте не более 2-х шрифтов при редактировании логотипа.
- Стильные шрифты могут сделать ваш логотип более креативным.

Редактировать бесплатно логотип сейчас
Как профессионально редактировать логотип: пошаговое руководство
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Несмотря на все время, размышления, исследования и итерации, затрачиваемые на создание дизайна логотипа, это редко бывает одноразовым процессом. Редактирование логотипа — это то, с чем рано или поздно придется столкнуться большинству владельцев брендов. Даже после того, как ваш дизайнер представил выдающийся дизайн, вам, вероятно, придется время от времени знать, как редактировать логотип.
Например, вам может понадобиться добавить новый слоган. Или что вам нужны дополнительные альтернативные цветовые версии по ряду причин. Ваш бренд — живое существо. Таким образом, контексты, к которым ваш логотип должен будет адаптироваться, всегда будут меняться.
Даже отличные логотипы время от времени нуждаются в правке. В этой статье мы покажем вам, как отредактировать логотип самостоятельно. Дизайн OrangeCrush
В этой статье мы покажем вам, как отредактировать логотип самостоятельно. Дизайн OrangeCrushПерейти к:
- Перед редактированием логотипа
- Размер и положение логотипа
- Цвета вашего логотипа
- Текст логотипа
- Форма вашего логотипа
Хорошей новостью является то, что существует множество простых правок, которые может сделать каждый. Это так, независимо от ваших навыков или уровня опыта работы с программным обеспечением для проектирования. В этой статье мы познакомим вас с некоторыми вопросами, которые следует рассмотреть перед редактированием логотипа. Мы также обсудим наиболее распространенные изменения, которые вы можете внести, и шаги, которые необходимо предпринять для редактирования логотипа.
О чем следует подумать перед редактированием логотипа
—
Решите, зачем вам нужно редактировать логотип
Редактирование логотипа, особенно если вы не дизайнер, — это решение, которое вы должны обдумать. Если, например, вы в целом недовольны полученным результатом, маловероятно, что метафорический новый слой краски изменит ситуацию. С другой стороны, конкретные проблемы и четкие цели вашего редактирования будут определять, сможете ли вы управлять этими изменениями самостоятельно или лучше привлечь дизайнера.
Если, например, вы в целом недовольны полученным результатом, маловероятно, что метафорический новый слой краски изменит ситуацию. С другой стороны, конкретные проблемы и четкие цели вашего редактирования будут определять, сможете ли вы управлять этими изменениями самостоятельно или лучше привлечь дизайнера.
Во-первых, ознакомьтесь с нашим руководством о том, как оценить качество логотипа. Рассмотрев объем правок, если вы редактируете логотип, вы должны убедиться, что проблемы вашего логотипа имеют четкие эстетические решения. Например, если ваш шрифт в настоящее время кажется вам слишком старомодным, вам может потребоваться заменить его на современный. Если ваш логотип не кажется представительным, более теплая цветовая схема может скрасить ситуацию.
Даже после того, как вы завершили процесс редактирования логотипа, вы можете вернуться к этому шагу, чтобы убедиться, что редактирование решило проблему. Отличным методом является A/B-тестирование. При этом вы можете опробовать разные варианты своего логотипа на разных сегментах аудитории, чтобы понять, какую версию люди предпочитают.
Отличным методом является A/B-тестирование. При этом вы можете опробовать разные варианты своего логотипа на разных сегментах аудитории, чтобы понять, какую версию люди предпочитают.
Определите, насколько сложным будет редактирование вашего логотипа
К этому моменту у вас должно быть некоторое представление о том, что нужно изменить. Теперь вопрос в том, насколько длинным или сложным является этот список.
Оригинальный дизайн логотипа Grain Этот обновленный логотип Grain требовал гораздо большего, чем простое редактирование. Это полный редизайн логотипа дизайнером высшего уровня Trinitiff.В этой статье мы сосредоточимся на незначительных изменениях, которые каждый может сделать самостоятельно, таких как редактирование размера или цвета. Серьезным изменением будет что-то более похожее на редизайн логотипа, например, введение в ваш логотип совершенно новых графических элементов. В этом случае лучше всего нанять профессионального дизайнера логотипов.
Узнайте все о процессе редизайна логотипа здесь >>
Убедитесь, что вы работаете с редактируемым типом файла логотипа
Логотипы лучше всего хранить в векторных типах файлов, таких как AI или EPS. Вы можете получить доступ к этим файлам с помощью программного обеспечения для создания логотипов, такого как Adobe Illustrator (которое мы будем использовать в этой статье, хотя большинство альтернативных векторных программ работают аналогичным образом).
Вы можете получить доступ к этим файлам с помощью программного обеспечения для создания логотипов, такого как Adobe Illustrator (которое мы будем использовать в этой статье, хотя большинство альтернативных векторных программ работают аналогичным образом).
Векторные файлы намного проще редактировать, чем растровые: они могут бесконечно масштабироваться, их формы упрощены до точек и линий, и каждая фигура автоматически разделяется на отдельный слой с помощью панели «Слои». И наоборот, растровая графика основана на пикселях — крошечных цветных квадратах, составляющих изображение. Это делает их в значительной степени высеченными в камне. Как и в случае с иллюстрацией, единственный способ отредактировать их — стереть или закрасить.
Ознакомьтесь с нашим полным руководством по векторным и растровым изображениям >>
Векторные изображения предпочтительнее для редактирования логотипов. Растровые изображения не идеальны для редактирования логотипов.Что делать, если у вас нет векторного файла логотипа, который вы хотите отредактировать?
Если все, что у вас есть, это растровое изображение вашего логотипа, вам потребуется векторизовать его, чтобы отредактировать логотип. Если вы не знакомы с программным обеспечением для графического дизайна, вы можете подумать о том, чтобы дизайнер векторизовал ваш логотип для вас, прежде чем вносить какие-либо другие изменения.
Если вы не знакомы с программным обеспечением для графического дизайна, вы можете подумать о том, чтобы дизайнер векторизовал ваш логотип для вас, прежде чем вносить какие-либо другие изменения.
В Illustrator есть функция «Трассировка изображения», которая автоматически создает векторную версию (этот процесс преобразования растрового изображения в вектор описан здесь). Будет ли работать «Image Trace» для вас, зависит от изображения, с которым вы работаете. Это также будет зависеть от образа, который вы собираетесь создать. Однако самый надежный способ получить хороший векторный файл — это обвести его вручную внутри векторной программы.
Вот как векторизовать изображение логотипа с помощью «Трассировки изображения» или инструмента «Перо» в Illustrator >>
Перед редактированием логотипа сохраните копию исходного логотипа.
Наконец, если вы готовы приступить к редактированию дизайна логотипа, убедитесь, что вы продублировали и сохранили копию исходного файла логотипа. Хотя это может показаться здравым смыслом, об этом легко забыть.
Хотя это может показаться здравым смыслом, об этом легко забыть.
Конечно, это полезно для сравнения до/после. Но, что важно, вам понадобится резервная копия на случай, если ваша первая (или вторая, или третья) попытка редактирования логотипа пойдет не по плану.
Как изменить размер и положение логотипа
—
Изменение размера, положения или масштаба вашего логотипа — это (к счастью!) одни из самых простых правок, которые вы можете сделать самостоятельно. В Illustrator инструмент выделения на панели инструментов позволяет выбрать и изменить положение логотипа по мере необходимости. Главный совет: при наведении курсора на значки отображается их ярлык! Если ваш логотип не сгруппирован (это означает, что вы можете выбрать только одну фигуру за раз), вы можете использовать инструмент «Выделение», чтобы перетащить прямоугольник и выбрать весь логотип. Когда форма выбрана, вы можете удалить ее, просто нажав клавишу удаления.
Инструмент Rotate Tool позволяет поворачивать логотип вверх или вниз по градусам. Двойной щелчок по инструменту «Поворот» (и большинству инструментов) на панели инструментов откроет окно «Параметры». Это позволяет вам вводить более точные приращения — например, если вы хотите повернуть свой логотип на определенное количество градусов.
Двойной щелчок по инструменту «Поворот» (и большинству инструментов) на панели инструментов откроет окно «Параметры». Это позволяет вам вводить более точные приращения — например, если вы хотите повернуть свой логотип на определенное количество градусов.
Регулировка масштаба может быть немного сложнее, в зависимости от формата вашего логотипа. Если вы работаете с векторной программой, это так же просто, как выбрать логотип и перетащить угол ограничительной рамки, чтобы увеличить или уменьшить его (удерживайте клавишу Shift, чтобы пропорции масштабировались одинаково по длине и ширине, и удерживайте Параметры, чтобы масштабировать от центра ).
Если вы работаете с растровым файлом в такой программе, как Photoshop, вы можете перейти к Изображение > Размер изображения , чтобы увеличить или уменьшить масштаб логотипа. Единственный способ изменить размер растрового файла — добавить или удалить пиксели. Это то, что компьютер автоматизирует, поскольку он не может понять, как должно выглядеть изображение, так же, как люди. Но это почти неизбежно приводит к снижению качества, поэтому векторные файлы являются гораздо более практичным вариантом для редактирования логотипа.
Это то, что компьютер автоматизирует, поскольку он не может понять, как должно выглядеть изображение, так же, как люди. Но это почти неизбежно приводит к снижению качества, поэтому векторные файлы являются гораздо более практичным вариантом для редактирования логотипа.
Как изменить цвета логотипа
—
Изменение цветов логотипа может показаться менее интуитивным для новичков в разработке программного обеспечения. Как и большинство вещей в компьютерах, цвета представлены числовыми значениями. Положительным моментом является то, что это позволяет более точно выбирать цвета, но еще больше запутывает ситуацию то, что существует несколько различных систем значений, описывающих цвет: HEX, HSB, RGB и CMYK.
Illustrator также разделяет фигуры и связанные с ними цвета двумя способами: штрихами и заливками. Обводка — это путь или контур, который создает форму, а заливка — это пространство внутри обводки. Каждый из них может иметь цвет или быть пустым. Они представлены в нижней части панели инструментов в виде пары перекрывающихся квадратов: пустой квадрат — это обводка, а сплошной квадрат — это заливка.
Обводка — это путь или контур, который создает форму, а заливка — это пространство внутри обводки. Каждый из них может иметь цвет или быть пустым. Они представлены в нижней части панели инструментов в виде пары перекрывающихся квадратов: пустой квадрат — это обводка, а сплошной квадрат — это заливка.
Чтобы узнать, какие значения цвета в данный момент используются для вашего логотипа, выберите одну из фигур. Затем дважды щелкните значок обводки или заливки (примечание: если один из этих значков белый с красной диагональной отметкой, это означает, что цвет не применяется). Откроется окно Color Picke r. Здесь вы увидите цвет, представленный каждой из различных систем ценностей.
Изменение значения любого из них изменит общий цвет. Если вам нужно создать черную или белую версию своего логотипа, вы можете изменить шестизначный шестнадцатеричный код (текстовое поле, помеченное знаком # внизу) на все 0 для черного или все F для белого.
Кроме того, вы также заметите графический микшер цветов в левой части палитры цветов. Здесь вы можете выбрать цвет, перетащив вертикальный ползунок на желаемый базовый оттенок и щелкнув в квадратном поле с надписью . Выберите цвет : для насыщенности и яркости.
При этом в идеале вы должны знать, какой именно цвет вы хотите использовать в своем логотипе. Убедитесь, что вы изучили теорию цвета и потратили некоторое время на изучение цветовых схем в Интернете с помощью такого инструмента, как Adobe Color.
Преобразуйте цветовой режим вашего документа, выбрав «Правка» > «Редактировать цвета». Цвета > Преобразование в CMYK (или RGB, в зависимости от обстоятельств). Прежде чем завершить свой цвет, рекомендуется профессионально напечатать версию CMYK. Это поможет убедиться, что ваш выбор цвета по-прежнему работает за пределами экрана.Как редактировать текст логотипа
—
Чтобы отредактировать текст логотипа, вам сначала понадобится название используемого шрифта (при условии, что вы используете тот же шрифт). Если вы не можете узнать, какой шрифт использовался, вы можете попробовать использовать службу сопоставления шрифтов, например WhatTheFont, чтобы найти похожий шрифт.
Если вы не можете узнать, какой шрифт использовался, вы можете попробовать использовать службу сопоставления шрифтов, например WhatTheFont, чтобы найти похожий шрифт.
Просто загрузите шрифт и установите его на свой компьютер (для этого на веб-сайте шрифта может потребоваться приобрести лицензию). Это довольно простой процесс, но обратите внимание, что вам может потребоваться перезапустить Illustrator, прежде чем шрифт появится.
Обычно дизайнер намечает текст вашего логотипа, что в основном означает, что он преобразуется из редактируемого шрифта в статическую форму. Это делается для обеспечения согласованности: если на вашем компьютере не установлен тот же шрифт, который использовал дизайнер, Illustrator заменит его другим. Все это означает, что для редактирования текста вам придется выделить и удалить его, а затем ввести новый текст.
Каждый раз, когда вы добавляете текст, например слоган, обязательно ознакомьтесь со стандартами дизайна шрифтов и обратите внимание на такие элементы, как интервалы и выравнивание. Когда вы закончите, вы должны обвести шрифт, перейдя к Введите > Создать контуры .
Когда вы закончите, вы должны обвести шрифт, перейдя к Введите > Создать контуры .
Если дизайнер вашего оригинального логотипа не использовал шрифт и создал текст вручную, у вас действительно есть два варианта: вы можете заменить его шрифтом, который достаточно близок (WhatTheFont предложит аналогичный шрифты при загрузке снимка экрана) или вы можете работать с дизайнером шрифтов, поскольку единственный реальный способ редактировать исходный шрифт — это создавать новые формы букв с нуля.
Как изменить форму логотипа
—
Редактирование формы логотипа требует более глубоких знаний о работе векторных программ. Векторные фигуры по существу сводятся к точкам и линиям (называемым опорными точками и путями в Illustrator). Когда вы нажимаете на фигуру с помощью инструмента прямого выбора , вы увидите эти точки, и этот инструмент также позволит вам настроить положение каждой точки по отдельности.
Щелкните одну из опорных точек, прикрепленных к изогнутой линии, чтобы увидеть две отходящие от нее ручки (называемые ручками Безье). Перетаскивание любого из этих маркеров регулирует кривизну линии по обе стороны от точки привязки.
Чтобы добавить ручки Безье к угловой точке, выделите ее и выберите значок с надписью Преобразовать выбранные опорные точки в сглаженные. Вы можете найти это на панели в левом верхнем углу интерфейса. Значок рядом с ним с надписью Преобразовать выбранные опорные точки в углы устраняет кривую.
Чтобы добавить точку, нажмите клавиши + на клавиатуре, после чего появится инструмент Добавить опорную точку . Клавиша – для вызова инструмента Удалить опорную точку 9.0036 .
Ручки, прикрепленные к опорным точкам, позволяют регулировать кривизну линии. Стоит отметить инструменты Навигатора, которые можно просмотреть, перейдя к Окно > Навигатор . Это дополнительная тема для Illustrator, но есть некоторые основные функции, которые могут вам понадобиться для создания и редактирования составных фигур.
Это дополнительная тема для Illustrator, но есть некоторые основные функции, которые могут вам понадобиться для создания и редактирования составных фигур.
Unite объединяет две отдельные фигуры, Minus Front удаляет фигуру сверху, а Minus Back вычитает фигуру снизу (порядок фигур указан на панели «Слои»).
Откройте окно Pathfinder через Window > PathfinderВ конечном счете, конкретные шаги, которые вам понадобятся для редактирования формы вашего логотипа, зависят от того, чего вы пытаетесь достичь. В общем, это все еще основные инструменты, которые вам понадобятся.
В большинстве случаев, вероятно, лучше пойти дальше и работать с дизайнером, так как может быть сложно получить естественные результаты, если вы никогда раньше не использовали программное обеспечение для дизайна. Векторные логотипы в основном построены на математике. В то время как Illustrator скрывает большую часть этого от вас в упрощенном графическом интерфейсе, новички часто находят работу с фигурами таким образом слишком сложной.