Help! Карты России/Мира в формате SVG или в вектор | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
В итоге нужно получить карты России и Мира в формате SVG (или в любом другом открытом формате, с которым легко можно было бы работать из своей проги).
1) Как можно самому сделать такую карту (уровень детализации ограничивается областями России, странами мира)?
2) Если предлагается конвертировать в формат SVG из другого формата, то где можно достать исходную карту?
3) На крайний случай, где можно купить подобную штуку?
Вообщем, если кто-то имеет опыт работы с картами в формате SVG и конвертацией карт в него, то поделитесь советом и опытом.
С уважением,
Perec
Guest
#2
#2
Недавно обкалывал в иллюстраторе карту России для газеты. .. Весьма условная и по гриппозной обстановке ))
.. Весьма условная и по гриппозной обстановке ))
Нада?
Guest
#3
#3
Поросюк wrote:
>
> Нада?
Был бы очень благодарен, если на Ваше творение можно было бы посмотреть
Guest
#4
#4
Да блин, какое творение. .. на творение никак не катит… так, фигня… Я ж говорю, для газеты…
.. на творение никак не катит… так, фигня… Я ж говорю, для газеты…
Если интерисуешся могу на мыло скинуть EPS запакованый ~400 килобайт…
Guest
#5
#5
Поросюк wrote:
>
> Если интерисуешся могу на мыло скинуть EPS запакованый ~400
> килобайт…
ОК… [email protected].
Буду очень благодарен
Guest
#6
#6
Скинул. .. вот мне еще сказали что есть карты в клипарте толи к ворду толи к поверпоинту
.. вот мне еще сказали что есть карты в клипарте толи к ворду толи к поверпоинту
Guest
#7
#7
Спасибо
Guest
#8
#8
я тут похоже в роли картфабрики работаю
Получите и вы . .не жалко
.не жалко
Карта мира политическая абсолютно нормальная в проекции Transverse Mercator
правда без градусной сетки
Для того чтобы ей пользоваться в полном объёме поставтье плагин MaPablisher 4
если что покруче или красивше сходите на сайт ГИС — ассоциации России (ссылку к сожадению не могу дать — не на своём компе сижу
Работа с форматом SVG в Illustrator
Узнайте, как с форматом SVG можно использовать XML и JavaScript для создания веб-графики, отвечающей на действия пользователя такими сложными эффектами, как подсветка, всплывающие подсказки, звуки, анимация и т. п.
Битовые форматы изображения для Интернета (GIF, JPEG, WBMP и PNG) описывают изображения с помощью сетки пикселей. Файлы получаются большими с одним (часто низким) разрешением и занимают значительную часть полосы пропускания.
Формат SVG полностью основан на XML и дает много преимуществ разработчикам и пользователям. С форматом SVG можно использовать XML и JavaScript для создания веб-графики, отвечающей на действия пользователя такими сложными эффектами, как подсветка, всплывающие подсказки, звуки, анимация и т. п.
Можно сохранить работу в формате SVG, используя команду «Сохранить», Сохранить как, «Сохранить копию» или Сохранить для Web и устройств. Для доступа к полному набору параметров экспорта в формате SVG используйте команды «Сохранить», Сохранить как или «Сохранить копию». Команда Сохранить для Web и устройств предоставляет ограниченный набор параметров экспорта в формате SVG (только те, которые используются для работы в Интернете).
Команда Сохранить для Web и устройств предоставляет ограниченный набор параметров экспорта в формате SVG (только те, которые используются для работы в Интернете).
Настройки объекта в Illustrator влияют на то, каким будет файл SVG. Помните следующие рекомендации.
Используйте слои для добавления структуры в файл SVG. Если объект сохраняется в формате SVG, каждый слой преобразуется в групповой элемент (<g>). (Например, слой «Button1» становится <g id=»Button1_ver3.0″>.) Вложенные слои становятся вложенными группами SVG, а скрытые слои сохраняются со свойством «отображение: нет» стиля SVG.
Если нужно, чтобы объекты на разных слоях выглядели прозрачными, корректируйте непрозрачность каждого объекта, а не каждого слоя. Если непрозрачность меняется на уровне слоя, итоговый файл SVG не покажет прозрачность так, как она выглядит в Illustrator.
Растровые данные не масштабируются в средстве просмотра SVG и не могут отредактироваться, как другие элементы SVG.
 Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG. Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования.
Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG. Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования.Для повышения производительности файла SVG используйте символы в объекте и упрощайте контуры. Кроме того, если в первую очередь требуется производительность, старайтесь не пользоваться кистями, которые производят большое количество данных контура («Угольно-серый», «Пепел», «Ручка»).
Используйте фрагменты, карты ссылок и сценарии для добавления веб-ссылок в файл SVG.
Язык сценариев (например, JavaScript) открывает неограниченные функциональные возможности для файла SVG.
 Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
Эффекты SVG можно использовать для добавления в объект таких графических свойств, как тени. Эффекты SVG отличаются от битовых эквивалентов тем, что они основаны на XML и не зависят от разрешения. Фактически, эффект SVG — это не что иное, как серия свойств XML, описывающих различные математические операции. Полученный эффект визуализируется для целевого объекта, а не для исходной графики.
Illustrator предоставляет набор эффектов SVG по умолчанию. Можно использовать эффекты с их свойствами по умолчанию, отредактировать код XML для создания пользовательских эффектов или написать код для новых эффектов SVG.
Чтобы изменить фильтры SVG, которые Illustrator использует по умолчанию, используйте текстовый редактор для редактирования файла Adobe SVG Filters. svg в папке Documents and Settings/<каталог_пользователя>/Application Data/Adobe/Adobe Illustrator CS5 Settings/<язык>. Можно изменить или удалить существующие определения фильтра, а также добавить новые.
svg в папке Documents and Settings/<каталог_пользователя>/Application Data/Adobe/Adobe Illustrator CS5 Settings/<язык>. Можно изменить или удалить существующие определения фильтра, а также добавить новые.
Палитра «Интерактивность SVG» (Окно > Интерактивность SVG) используется для добавления интерактивности в объект при его экспорте для просмотра в веб-браузере. Например, создав событие, запускающее команду языка JavaScript, можно быстро создать движение на веб-странице, когда пользователь выполняет такое действие, как перемещение курсора мыши над объектом. Палитра «Интерактивность SVG» позволяет также увидеть все события и файлы JavaScript, связанные с текущим файлом.
Удаление события из палитры «Интерактивность SVG»
onfocusin
Запускает действие, когда элемент получает фокус (например, выделение курсором).
onfocusout
Запускает действие, когда элемент теряет фокус (часто при переходе фокуса другому элементу).
onactivate
Запускает действие по щелчку кнопки мыши или нажатию клавиши в зависимости от элемента SVG.
onmousedown
Запускает действие, когда пользователь нажимает кнопку мыши на элементе.
onmouseup
Запускает действие, когда пользователь отпускает кнопку мыши на элементе.
onclick
Запускает действие по щелчку кнопки мыши на элементе.
onmouseover
Запускает действие при наведении курсора на элемент.
onmousemove
Запускает действие, когда курсор находится на элементе.
onmouseout
Запускает действие, когда пользователь уводит курсор с элемента.
onkeydown
Запускает действие при нажатии клавиши.
onkeypress
Запускает действие, когда пользователь держит клавишу нажатой.
onkeyup
Запускает действие, когда пользователь отпускает клавишу.
onload
Запускает действие после того, как документ SVG был полностью проанализирован браузером. Используйте это событие для вызова разовых функций инициализации.
onerror
Запускает действие при неправильной загрузке элемента или другой ошибке.
onabort
Запускает действие при остановке загрузки страницы до того, как элемент полностью загружается.
onunload
Запускает действие при удалении документа SVG из окна или кадра.
onzoom
Запускает действие, когда меняется масштаб для документа.
onresize
Запускает действие, когда меняется размер окна просмотра документа.
onscroll
Запускает действие при прокрутке или панорамировании окна просмотра документа.
Добавлен новый параметр экспорта в формате SVG (Файл > Экспорт > SVG). Для создания стандартизированных файлов SVG, оптимизированных для Интернета, для проектов в области веб-дизайна и дизайна графического интерфейса пользователя используется новый рабочий процесс.
Доступны следующие варианты:
- Стили: выберите способ хранения информации о визуальных стилях в разметке SVG.
- Атрибуты презентации: использует отдельные атрибуты XML для каждого отдельного свойства стиля в каждом теге SVG. Этот формат необходим для использования ресурсов SVG с Android Studio.
- Внутренний CSS: использует один тег <style> с классами CSS, разделяя настройки стиля между объектами, имеющими одинаковые стили. Это может привести к уменьшению размера файла.
- Встроенный стиль: использует один атрибут style для каждого тега SVG, содержащий все свойства стиля тега, объединенные в синтаксисе CSS.

Примечание. Стиль по умолчанию для SVG имеет значение Атрибуты презентации, потому что он улучшает совместимость с распространенными инструментами разработчика, например Android Studio.
- Шрифт. Выберите представление шрифтов в файле SVG. Контуры сохраняют определение линии и являются самыми совместимыми.
- Изображения. Выберите, нужно ли при сохранении встроить изображения в документ или привязать их к документу.
- ID объектов. Выберите способ назначения типов идентификатора (имен) объектам в файле SVG. Доступные варианты: «Имена слоев», «Минимальный» и «Уникальный». Этот параметр определяет способ обработки одинаковых имен объектов, а также именование объектов в экспортируемом файле CSS.
- Десятичное значение. Выберите объем информации, который необходимо сохранить в зависимости от требуемой точности местоположения объектов.
 При увеличении десятичного значения увеличивается точность размещения объектов и, соответственно, увеличивается качество отображения визуализируемых файлов SVG. Однако при увеличении десятичного значения также увеличивается размер получаемого в результате экспорта файла SVG.
При увеличении десятичного значения увеличивается точность размещения объектов и, соответственно, увеличивается качество отображения визуализируемых файлов SVG. Однако при увеличении десятичного значения также увеличивается размер получаемого в результате экспорта файла SVG. - Уменьшить. Оптимизирует размер файла в формате SVG путем удаления пустых групп и пробелов. При выборе этого параметра также снижается удобочитаемость полученного кода SVG.
- Адаптивный SVG. При установке этого параметра обеспечивается масштабирование созданного SVG в окне браузера. Абсолютные значения не используются.
- Показать код. Открывает экспортированное содержимое в текстовом редакторе по умолчанию.
- Показать в браузере (значок). Открывает изображение в веб-браузере по умолчанию.
File:Russia location map.svg — Wikipedia
- Ifayela
- Умландо вомкулу
- Укусетшензисва Комгулу
- Ukusetshenziswa komqulu jikelele
- Метаданные
Размер этого PNG-превью для исходного SVG-файла: Amachashazikazi ama-800 adlulayo nama-285 amile. Другие разрешения: Amachashazikazi ama-320 adlulayo nama-114 ami | Амашазикази ама-640 адлулайо нама-228 амиль | Амашазикази ама-1024 адлулайо нама-365 амиль | Амашазикази ама-1280 адлулайо нама-456 амиль | Амашазикази ама-2,560 адлулайо нама-912 миль | Амашазикази ама-4392 адлулайо нама-1565 амиль.
Другие разрешения: Amachashazikazi ama-320 adlulayo nama-114 ami | Амашазикази ама-640 адлулайо нама-228 амиль | Амашазикази ама-1024 адлулайо нама-365 амиль | Амашазикази ама-1280 адлулайо нама-456 амиль | Амашазикази ама-2,560 адлулайо нама-912 миль | Амашазикази ама-4392 адлулайо нама-1565 амиль.
Ifayela ewu ngqo (файл SVG, номинально 4392 × 1565 пикселей, размер файла: 2,47 МБ)
Этот файл находится на Викискладе и может использоваться в других проектах. Описание на его странице описания файла показано ниже.
Isifinyezo
Лицензирование
Я, владелец авторских прав на это произведение, настоящим публикую его на условиях следующей лицензии:
Этот файл находится под лицензией Creative Commons Attribution-Share Alike 3.0 Unported.
- Вы свободны:
- для обмена – для копирования, распространения и передачи произведения
- для ремикса – для адаптации произведения
- При следующих условиях:
- атрибуция — Вы должны указать соответствующие авторские права, предоставить ссылку на лицензию и указать, были ли внесены изменения.
 Вы можете сделать это любым разумным способом, но никоим образом не предполагающим, что лицензиар одобряет вас или ваше использование.
Вы можете сделать это любым разумным способом, но никоим образом не предполагающим, что лицензиар одобряет вас или ваше использование. - Совместное использование — Если вы микшируете, трансформируете или развиваете материал, вы должны распространять свои материалы под той же или совместимой лицензией, что и оригинал.
- атрибуция — Вы должны указать соответствующие авторские права, предоставить ссылку на лицензию и указать, были ли внесены изменения.
https://creativecommons.org/licenses/by-sa/3.0CC BY-SA 3.0 Creative Commons Attribution-Share Alike 3.0 truetrue
Umlando womqulu
Нажмите на дату/время, чтобы просмотреть файл как оно появилось в то время.
| Усуку/Исикхати | Иситонджана | Dimensions | Umsebenzisi | Amazwana | |
|---|---|---|---|---|---|
| Njengamanje | 19:17, 16 uMasingana 2014 | 4,392 × 1,565 (2.47 MB) | Milenioscuro | lakes | |
| 05:55, 29 uLwezi 2013 | 4 392 × 1 565 (2,44 МБ) | Milenioscuro | Страница, созданная пользователем с помощью UploadWizard |
Следующие 2 страницы используют этот файл:
- ИМ Москва
- Шаблон:Карта проезда Россия
Ukusetshenziswa komqulu jikelele
Amanye ama-wiki asebenzisa lefayela
- Укусетшензисва ku-an.
 wikipedia.org
wikipedia.org- Plantilla:Mapa de localización Rusia
- Укусетшензисва ku-ar.wikipedia.org
- قالب: Карта проезда Россия (равноугольная)
- Укусетшензисва ku-arz.wikipedia.org
- قالب: Карта проезда/документ
- قالب:Карта проезда Россия
- Ukusetshenziswa ku-bn.wikipedia.org
- টেমপ্লেট:অবস্থান মানচিত্র Россия (равнопрямоугольный)
- Укусетшензисва ku-bs.wikipedia.org
- Šablon:Lokacijska karta Rusija2
- Укусетшензисва ku-ceb.wikipedia.org
- Плантиля:Карта проезда Россия (равноугольная)
- Ukusetshenziswa ku-ckb.wikipedia.org
- داڕێژە:Карта проезда Россия (равноугольная)
- Укусетшензисва ку-да.wikipedia.org
- Skabelon:Kortpositioner Rusland (rektangular projektion)
- Скабелон:Карта расположения многих
- Скабелон:Карта расположения много/док
- Укусетшензисва ku-diq.
 wikipedia.org
wikipedia.org- Şablon:Карта проезда Rusya2
- Ukusetshenziswa ku-dsb.wikipedia.org
- Pśedłoga:LocMap Rusojska 2
- Pśedłoga:LocMap/testy
- Укусетшензисва ku-eo.wikipedia.org
- Ŝablono:Situo sur mapo Ruslando 2
- Укусетшензисва ku-es.wikipedia.org
- Wikiproyecto:Ilustración/Taller de Cartografía/Realizaciones/Asia
- Укусетшензисва ку-фа.wikipedia.org
- الگو:Карта расположения Россия (равноугольная)
- الگو:Карта проезда Россия (равноугольная)/توضیحات
- Укусетшензисва ku-fr.wikipedia.org
- Список крайних точек России
- Модель: Геолокализация/Русский (прямоугольный)
- Modele:Gélocalisation/Russie (équirectangulaire)/Документация
- Ukusetshenziswa ku-hr.wikipedia.org
- Волгоград
- Троице-Сергиева лавра
- Казань
- Белгород
- Гаврилов-Джем
- Салават
- Болгар
- Дербент
- Марки
- Эльбрус
- Кропоткин
- Анадырская визораван
- Предложение:Локация карта Россия
- Владимир (Владимирская область, Россия)
- Смоленск
- Катынь
- Омск
- Великий Новгород
- Ферапонтов манастир
- Казанский Кремль
- Западный Кавказ
- Комийске прашуме
- Црква Узашашча у Коломенскою
- Новодевичанский манастир
- Биели Споменики Владимир-Суздаль
- Златно Алтайское ущелье
- Хабаровск
- Ступови Лене
- Коломенское
Посмотреть более глобальное использование этого файла.
Метаданные
Этот файл содержит дополнительную информацию, вероятно, добавленную цифровой камерой или сканером, которые использовались для его создания или оцифровки.
Если файл был изменен по сравнению с исходным состоянием, некоторые детали могут не полностью отражать измененный файл.
| Название изображения | мир98 |
|---|---|
| Ширина | 4391.7861 |
| Высота | 1565.2882 |
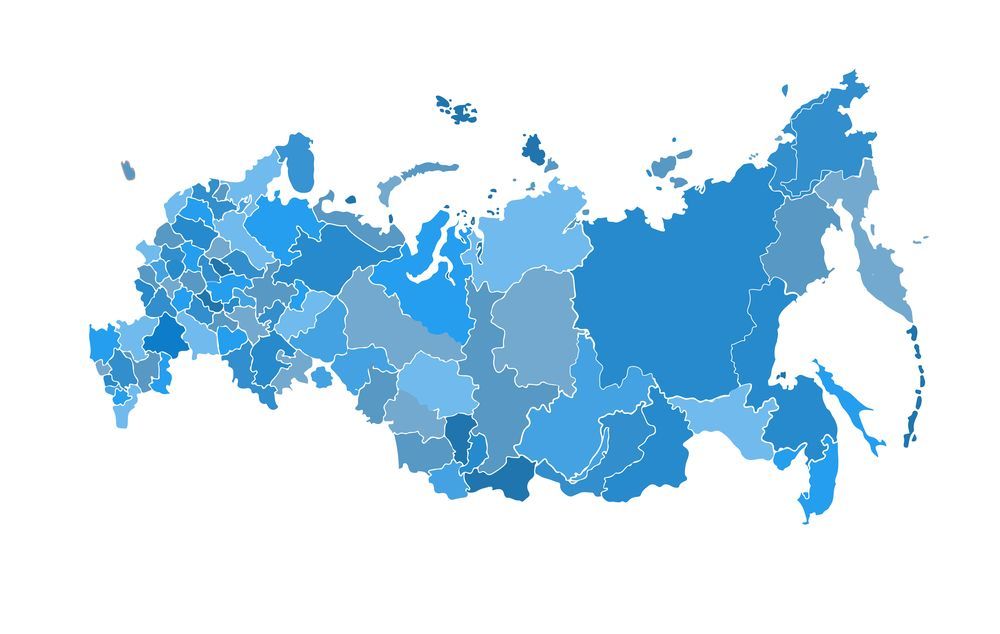
Серая карта России | Бесплатные векторные карты
Полностью редактируемая серая карта России. Поставляется в форматах файлов AI, EPS, PDF, SVG, JPG и PNG.
Метки: Один цвет
Дополнительные векторные карты России
Карта России Страны ближнего зарубежья
Форматы: AI, EPS, PDF, SVG, JPG, PNG
Размер архива: 40,2 МБ
Карта России Контур
Форматы: AI, EPS, PDF, SVG, JPG, PNG
Размер архива: 3,4 МБ
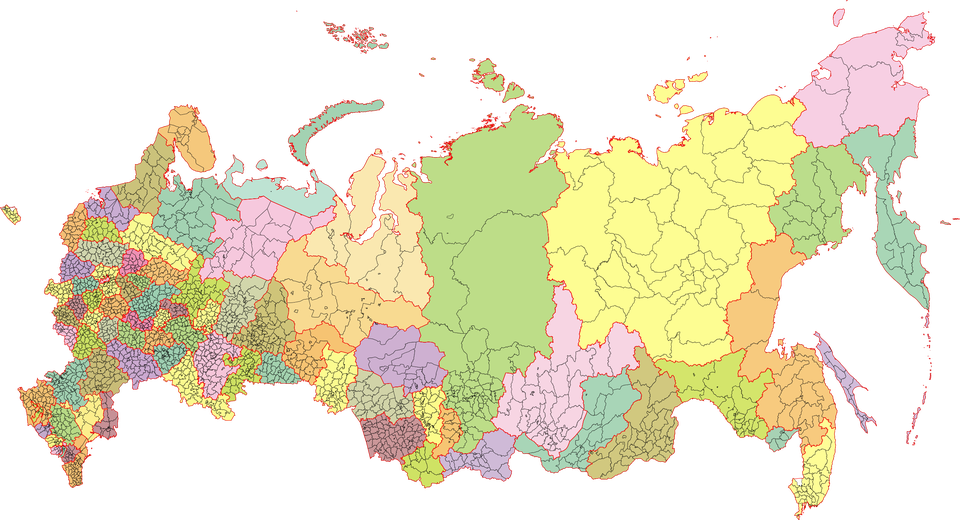
Карта России Контур Штаты/Провинции
Форматы: AI, EPS, PDF, SVG, JPG, PNG
Размер архива: 10 МБ
Карта России Один цвет Штаты/Провинции
Форматы: AI, EPS, PDF, SVG, JPG, PNG
Размер архива: 11,8 МБ
Карта России Флаг
Форматы: AI, EPS, PDF, SVG, JPG, PNG
Размер архива: 1,3 МБ
Самые популярные карты
Самые популярные карты на сайте.

 Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG. Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования.
Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG. Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования. Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
 При увеличении десятичного значения увеличивается точность размещения объектов и, соответственно, увеличивается качество отображения визуализируемых файлов SVG. Однако при увеличении десятичного значения также увеличивается размер получаемого в результате экспорта файла SVG.
При увеличении десятичного значения увеличивается точность размещения объектов и, соответственно, увеличивается качество отображения визуализируемых файлов SVG. Однако при увеличении десятичного значения также увеличивается размер получаемого в результате экспорта файла SVG.