Почему не работает архивная кисть в фотошопе. Гладкая кожа на лице с помощью архивной кисти
Доброго всем дня и хорошего настроения, мои дорогие читатели и посетители. Ну вот и настало время четырех выходных в честь женского дня. Но здесь речь пойдет не о 8 марта. Не так давно мы с вами проходили уроки по , а также с помощью палитры история. Так вот, считайте, что те две функции — родители нашего сегодняшнего инструмента.
Ну ладно, может и не родители, но сегодняшний инструмент взял понемногу из одного и из другого. Конкретно я имею ввиду инструмент архивная кисть в фотошопе. Суть ее заключается в том, что мы можем возвращать часть изображения в первоначальное состояние. Ну что я вам рассказываю? Сейчас лучше покажу на примере. Я покажу на примере девушки на траве.
Цветной персонаж на черно-белом снимке
После всех этих манипуляций девушка на картинке должна быть цветной, а всё вокруг черно-белым. Ну как получилось? Я думаю, что это не должно вызвать у вас трудностей.
Восстановление промежуточных шагов истории
Давайте проделаем предыдущий пример еще раз, но с одним нюансом: Когда вы сделаете изображение черно-белым, обязательно сохраните этот шаг в палитре «История» , чтобы к нему можно было бы вернуться в любой момент.
А теперь давайте сделаем с помощью архивной кисточки то, что мы делали в предыдущем примере, а именно восстановим цвет девушки и захватим немного травки под ней.
И вот теперь-то мы и будем изощряться. Если вы вдруг решили, что захватили много травы или некоторые травинки нужно убрать, то поставьте левой кнопкой мыши специальную отметку в палитре «История» напротив нашего сохраненного шага.
И теперь начинайте закрашивать архивной кисточкой цветные участки, которые вы хотите убрать, например лишнюю траву. Пройдитесь по каждой травинке, чтобы обесцветить растение. Видите? Теперь цветная часть становится черно-белой. А всё потому, что мы поставили отметку, тем самым сказав нашей исторической кисти, что этот надо возвращаться к этому шагу.
Пройдитесь по каждой травинке, чтобы обесцветить растение. Видите? Теперь цветная часть становится черно-белой. А всё потому, что мы поставили отметку, тем самым сказав нашей исторической кисти, что этот надо возвращаться к этому шагу.
У меня тут еще остались видны несколько травинок, но на самом деле их тоже легко убрать, просто мне уже надоело возиться с мелким размером кисти)).
Ну как историческая кисть в целом? Мне она очень нравится. С помощью нее можно сделать много всего эффектного и интересного. Поэкспериментируйте сами.
Как вам фотошоп в целом? Хотите изучить фотошоп и полностью в нем разбираться? Тогда вам стоит посмотреть один замечательный курс по фотошопу для начинающих . В нем подробно рассказано про инструменты, о том как вообще пользоваться фотошопом и т.д. В общем возьмите на заметку и обязательно посмотрите.
Ну а на сегодня я свою небольшую статью заканчиваю. Обязательно подпишитесь на мой блог, чтобы не пропустить чего-то важного, а заодно и друзьям своим расскажите.
Вы узнаете:
- Как настроить параметры панели History (История).
- Для чего нужен Snapshot (Снимок).
- Как работать инструментом History Brush (Архивная кисть).
- Как вернуть цвет объекту после перевода в ч/б изображение.
- Как устроен инструмент Art History Brush (Aрхивная художественная кисть).
- Как рисовать картины инструментом Aрхивная художественная кисть.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Палитра История (History).6. Картина из фотографии.
7. Вопросы.8. Домашнее задание.
Палитра История (History)
Перед тем как мы начнем применять эти необычные кисточки, придется подробно изучить палитру История (History).
Мы с вами уже неоднократно пользовались палитрой History (История) в предыдущих уроках. Вы знаете, что можно отменять и возвращать назад до двадцати команд (если иное значение не установлено в общих настройках Меню Edit (Редактирование) – Preferens (Установки)). Отмененные команды можно удалить, перетащив их вниз на значок с корзиной. После выполнения этого действия вернуть удаленную команду уже не удастся.
В верхней части палитры History (История) находится раздел снимков. В нем можно хранить снимки, сделанные на любом этапе работы. При открытии файла программа автоматически делает снимок, к которому можно вернуться в любой момент независимо от количества шагов
в палитре история. Имя этого снимка совпадает с названием файла. Вы можете делать такие снимки по ходу вашей работы, для этого служит значок
фотоаппарата Create new snapshot (Создать новый снимок) внизу палитры History (История). Просто нажмите на него и в верхней части палитры, появится новый снимок Snapshot1(Снимок 1). Щелкнув по слою со снимком можно его переименовать. Создание снимков позволяет обойти ограничение программы на возврат на 20 шагов.
При помощи снимков можно легко сравнивать эффекты. Сделайте снимок перед применением любого фильтра. Затем выберите первый снимок, сделанный программой при открытии документа. Примените тот же фильтр с другими настройками. Переключаясь между снимками, можно выбрать наилучший результат.
Примените тот же фильтр с другими настройками. Переключаясь между снимками, можно выбрать наилучший результат.
Если закрыть и вновь открыть документ, все снимки последнего сеанса работы удаляются из палитры History (История).
Снимки добавляются вниз списка. Самый первый снимок будет находиться вверху списка,
а самый последний – внизу.
Automaticaly Create First Snapshot (Автоматически создавать первый снимок)
Automaticaly Create New Snapshot When Saving (Создавать новый снимок при сохранении) Снимок создается при каждом сохранении.
Allow Non – Linear History (Нелинейная запись событий)
Если отметить этот пункт галочкой шаги из палитры History (История), следующие за снимком, удаляться не будут.
Make Lauer Visibility Changes Undoable (Изменения видимости слоя не отменяются). Установив этот флажок, все изменения видимости слоев (вкл. и выкл.) будут записываться в палитру History (История). По умолчанию они не записывается в историю.
В нижней части палитры (History) История есть еще один значок в виде дискеты Create new document from current state (Создать новый документ на основе текущего состояния) . Он позволяет открыть копию документа в новом окне, что тоже бывает очень полезно.
Инструмент — Этой кисточкой можно рисовать из любого места истории. Значок архивной кисти должен стоять слева отминиатюры снимка в палитре History (История). Для чего нужна эта кисть?
1.Чаще всего архивную кисть используют для возврата цвета отдельным элементам фотографии после перехода к черно-белому изображению.
Обесцвечиваем фото. Это можно сделать разными способами и самый простой из них: выбрать в меню Изображение (Image) – Adjustments (Коррекция) – Desaturate (Обесцветить).
После этого выбираем инструмент Архивная кисть(History Brush),
в палитре History (История) нажимаем на пустой квадрат слева от предыдущего слоя и просто закрашиваем тот участок, которому хотим вернуть цвет, причем, без разницы, каким именно цветом будет рисовать архивная кисть – изображение будет проявляться в первоначальном цвете.
2. Можно добавить размытие в движении. Для этого дублируем слой с движущимся объектом, применяем к нему фильтр Motion blur (Размытие в движении)
с мягкими размытыми краями и аккуратно разукрашиваем необходимый объект.
Но на мой взгляд, для того чтобы вернуть цвет отдельным частям фотографии и создать эффект размытия в движении, лучше воспользоваться маской слоя. Дублируем слой, обесцвечиваем, применяем маску слоя, черной кистью восстанавливаем цвет, рисуя по маске. Чем маска лучше, да всего лишь тем, что исправить ошибки черной кисти можно переключившись на белую.
Рассмотрим панель параметров инструмента History Brush (Архивная кисть).
Brush (Кисть) — настройки параметров кисти.
Mode (Режим наложения) — режим наложения кисти.
Opacity (Непрозрачность) — Задает непрозрачность пикселов кисти.
Flow (Нажим) – настройка режима рисования с учетом плотности красочного слоя.
Airbrush Capabilities (Возможности аэрографа ) – Придает кисти свойства, имитирующие разбрызгивание краски аэрографом.
Архивная кисть не работает на маске слоя и не работает в том случае, если вы поменяли размер изображения.
Инструмент Art History Brush (A рхивная художественная кисть) – рисует стилизованными мазками с используя первоначальные данные Snapshot (Cнимка) или выбранного архивного состояния. Выбирая в меню параметров стиль кисти, диаметр и допуск, можно имитировать настоящие кисти, которыми рисуют художники, используя различные художественные стили.
Инструмент Art History Brush (Aрхивная художественная кисть), так же как и инструмент History Brush (Архивная кисть), использует выбранное архивное состояние или Snapshot (Снимок).
В отличие от инструмента Art History Brush (Aрхивная художественная кисть) восстанавливая исходные данные, добавляет изображению художественные стили.
Brush (Кисть) — настройки размеров и прочих параметров кисти инструмента.
Чем меньше диаметр кисти, тем точнее контуры.
Mode (Режим наложения) — режим наложения пикселей при применении данного инструмента. Он влияет на то, как изображение взаимодействует с наносимыми мазками. В выпадающем меню всего 7 режимов.
Opacity (Непрозрачность) — непрозрачность накладываемых мазков. Задайте высокое значение для рисования густыми сочными мазками, и низкое для достижения легкости изображения.
Style (Стиль) — способ применения инструмента. Основной параметр — Art History Brush (Художественная кисть). Сжатая короткая (Tight Shot), Сжатая средняя (Tight medium), Сжатая длинная (Tight Long), Свободная средняя (Loose medium), Свободная длинная (Loose Long), Короткое прикосновение (Dab), Сжатая спираль (Tight Curl), Сжатая длинная спираль (Tight Curl Long), Свободная спираль (Loose Curl), Свободная длинная спираль (Loose Curl Long).
Area (Область) — определяет область воздействия кисти, на которую будут накладываться мазки.
Tolerance (Допуск) -ограничить область воздействия инструмента. При низком значении мазки будут оставаться везде, где пройдет кисть. При высоком значении этого параметра, кисть будет рисовать только на участках, имеющих другой оттенок по сравнению со Snapshot (Снимком).
History Brush (Архивная кисть) и Art History brush (Художественная архивная кисть) не будет работать по маске, если вы изменяли размер изображения, кадрировали его или ваше изображение в режиме 16 bit.
Если вы работаете в режиме 16 bit, то перейдите в меню Image (Изображение) – Mode (Режим) и выберите 8 bit. Чтобы использовать эти инструменты после изменения размеров, сохраните документ, закройте и снова откройте его.
Картина из фотографии.
Перед тем как начать рисовать картины с помощью Инструмента Art History Brush (Архивная художественная кисть), увеличьте изображение в несколько раз, это поможет смягчить детали.
4.Создайте еще один новый слой. Откройте палитру кистей, нажав F5 или , и сбросьте галочки со всех динамических опций. Увеличьте размер до 200-250 пикселей. Выберите кисть Spatter 59 (брызги 59) и стиль Tight Long (сжатая длинная). Area (Диаметр) 5 пикселей. Проследите, чтобы в палитреArt History Brush (Архивная художественная кисть) была выбрана та же кисть. Начните наносить крупные мазки по новому слою. Проводим кистью вверх и вниз вдоль фотографии, но не остаёмся слишком долго в одной области. Чем дольше Вы остаетесь, тем больше деталей возвращено. Определите края, но оставьте много областей неопределенными, чтобы добавить позже.
5. Создайте еще один новый слой. И выберите кисть Heavy Flow Dry Edges 48 (Сильное движение кисти с сухими краями маслом), уменьшите непрозрачность(Opaсity), и продолжайте рисовать. Попробуйте переключиться на другой стиль, поменяйте диаметр, в общем, почувствуйте себя художником и не бойтесь экспериментировать.
6. Создайте еще один новый слой. Переключитесь на инструмент Brash (Кисть). Выберите Chalk 23 (мел 23 пикселя) диаметр 100-110, Opaсity 25%. Зажав Alt, выберите темный участок, таким образом, вы скопируете цвет. Начните рисовать, смягчая и подчеркивая контуры, меняя образцы других цветов.
Переключитесь на инструмент Brash (Кисть). Выберите Chalk 23 (мел 23 пикселя) диаметр 100-110, Opaсity 25%. Зажав Alt, выберите темный участок, таким образом, вы скопируете цвет. Начните рисовать, смягчая и подчеркивая контуры, меняя образцы других цветов.
7. Создайте еще один слой и включите инструмент Pattern Stamp (Узорный штамп), выберите в образцах сохраненный в начале урока узор. В палитре кистей выберите круглую, жесткую кисть небольшого диаметра. Этим инструментом восстановите потерянные в процессе работы мелкие или тонкие детали, а также слегка обработайте края объекта. Если изображение приобрело лишнюю четкость, то вернуть прежний вид поможет инструмент
8. Объедините слои (Flatten Image) и дублируйте фоновый слой.
9. Примените к копии слоя фильтр –Stylize (Стилизация) – Emboss (Тиснение). Угол (Angle) – 135, Height (Высота) 14, Amount (Эффект) – 122. И поменяйте режим наложения на Overlay (Перекрытие).
10. Создайте еще один слой, залейте его 50% серым цветом, или цветом холста.
Примените фильтр Texture (Текстура) – Texturizer (Текстуризатор). Выберите Canvas (Холст), Scaling (Масштаб) – 200, Relief (Рельеф) – 15. Нажмите ОК.
Поменяйте режим наложения этого слоя на Overlay (Перекрытие) и уменьшите непрозрачность.
Вопросы:
- Что происходит со Snapshots (Снимками) при закрытии документа?
– Они сохраняются вместе с документом.
– Они исчезают безвозвратно.
- Для чего нужно при использовании Архивно – художественной кисти выбирать в качестве узора все изображение [ Edit (Редактирование) –Define Pattern (Определить узор)]?
– Для нанесения текстуры на изображение.
– Для придания объема мазкам кисти инструментом Pattern Stamp (Узорный штамп).
– Для восстановления мелких деталей инструментом Pattern Stamp (Узорный штамп).
- Что нужно сделать, чтобы открыть текущее состояние изображения в новом окне?
– Нажать на значок Create new document from current state (Создать новый документ на основе текущего состояния).
– Нажать на значок Create new snapshot (Создать новый снимок).
– В параметрах палитры История отметить галочкой Automaticaly Create First Snapshot (Автоматически создавать первый снимок).
Домашнее задание
1. Обесцветьте любую фотографию. Используя инструмент History Brush (Архивная кисть) частично верните ей цвет.
2. Откройте файл цветок.jpg или свой собственный снимок. Создайте картину при помощи инструмента Aрхивная художественная кисть (Art History Brush).
Здравствуйте, уважаемые читатели!
Сегодня я хочу сказать пару слов о таком инструменте, как АРХИВНАЯ КИСТЬ (HISTORY BRUSH) (Y) Традиционно этот инструмент применяется так: например, Вы работаете с изображением и в процессе работы Вам что-то не нравится. Вернуться к первоначальному результату можно двумя способами. Давайте заглянем в палитру История (History)
которая находится по адресу Окно/История (Window/History) и посмотрим, что это за способы такие. В палитре История записываются все действия, которые Вы производите с Вашим документом, от момента открытия до самого последнего щелчка мышью. В зависимости от настроек, программа фиксирует только определенное количество шагов, например двадцать, которые отображаются в палитре История . То есть, если Вы тридцать раз щелкнули кистью на фотографии, то палитра История покажет только последние двадцать щелчков. Остальные, увы, «канули в небытие»… Итак, я «сотворила» со своим изображением нечто такое:
В палитре История записываются все действия, которые Вы производите с Вашим документом, от момента открытия до самого последнего щелчка мышью. В зависимости от настроек, программа фиксирует только определенное количество шагов, например двадцать, которые отображаются в палитре История . То есть, если Вы тридцать раз щелкнули кистью на фотографии, то палитра История покажет только последние двадцать щелчков. Остальные, увы, «канули в небытие»… Итак, я «сотворила» со своим изображением нечто такое: Но результат меня не устраивает. Можно, конечно воспользоваться «горячими» клавишами CTRL+Z для отмены одного действия или CTRL+ALT+Z для отмены нескольких. Но это удобно если действий мало, а если много… Замучаешься нажимать! Вот для этого и нужна палитра История . Итак, первый способ вернуть все на место — просто вернуться на несколько шагов назад, до того момента, когда Вас все устраивало. Например так:
Но это, опять же, если шагов мало и тот самый, который Вас устраивал еще можно найти.
 А если нет?.. Вот здесь-то и нужна Архивная кисть (History Brush) . Можно проделать следующее, во-первых, щелкнуть мышью по кнопочке слева от названия шага Таким образом Вы как бы говорите программе: «Хочу восстановить до этого момента и ни на шаг дальше!» Потом проделываете с Вашим рисунком все, что хотите, а когда что-то не понравится, берете Архивную кисть и просто красите по изображению, как обычной рисовальной кистью. Кстати, параметры для Архивной кисти такие же, как и у обычной, только отсутствуют некоторые режимы наложения. Итак, взяли кисть, настроили по своему вкусу и красим:
А если нет?.. Вот здесь-то и нужна Архивная кисть (History Brush) . Можно проделать следующее, во-первых, щелкнуть мышью по кнопочке слева от названия шага Таким образом Вы как бы говорите программе: «Хочу восстановить до этого момента и ни на шаг дальше!» Потом проделываете с Вашим рисунком все, что хотите, а когда что-то не понравится, берете Архивную кисть и просто красите по изображению, как обычной рисовальной кистью. Кстати, параметры для Архивной кисти такие же, как и у обычной, только отсутствуют некоторые режимы наложения. Итак, взяли кисть, настроили по своему вкусу и красим: Видите, что происходит? Все возвращается к тому моменту, который мы указале программе! Умный Фотошоп, правда? Ну а если мы не скажем Фотошопу, до какого момента восстановить наше изображение? Ну не скажем, так не скажем. Он тогда решит, что Вас не устраивает абсолютно все, кроме того мига, когда картинка открылась впервые. Вот до этого самого мига программа и восстановит все, что мы напартачили.
 Кстати, этот момент, открытия или создания документа и считается отправной точкой для Архивной кисти .
Но нужно помнить. Архивная кисть не работает на маске слоя и не работает в том случае, если вы после указания отправной точки для кисти, поменяли размер изображения… Фотошоп хоть и умный, но любит точность. Так что, если размер меняли и хотите вернуть все назад, воспользуйтесь первым способом, щелкните на несколько шагов раньше, а то и вовсе очитстие историю с помощью такого вот раскрывающегося меню:
Кстати, этот момент, открытия или создания документа и считается отправной точкой для Архивной кисти .
Но нужно помнить. Архивная кисть не работает на маске слоя и не работает в том случае, если вы после указания отправной точки для кисти, поменяли размер изображения… Фотошоп хоть и умный, но любит точность. Так что, если размер меняли и хотите вернуть все назад, воспользуйтесь первым способом, щелкните на несколько шагов раньше, а то и вовсе очитстие историю с помощью такого вот раскрывающегося меню:А теперь о том, как архивную кисть можно использовать для оформления фотографии.
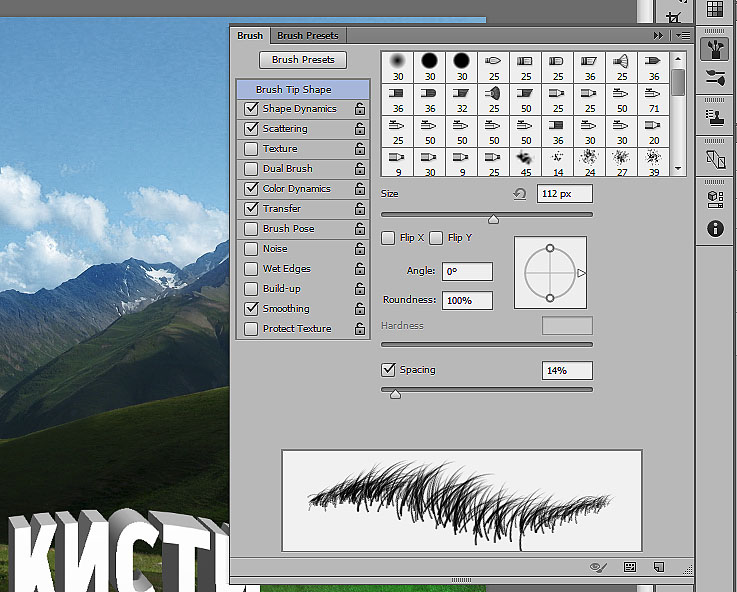
ШАГ 1: открываем нужную нам картинку в Фотошоп. Например такую:
Нажимаем клавиши CTRL+A , чтобы выделить все изображение, затем… удаляем его клавишей DELETE . Не волнуйтесь! Все правильно!
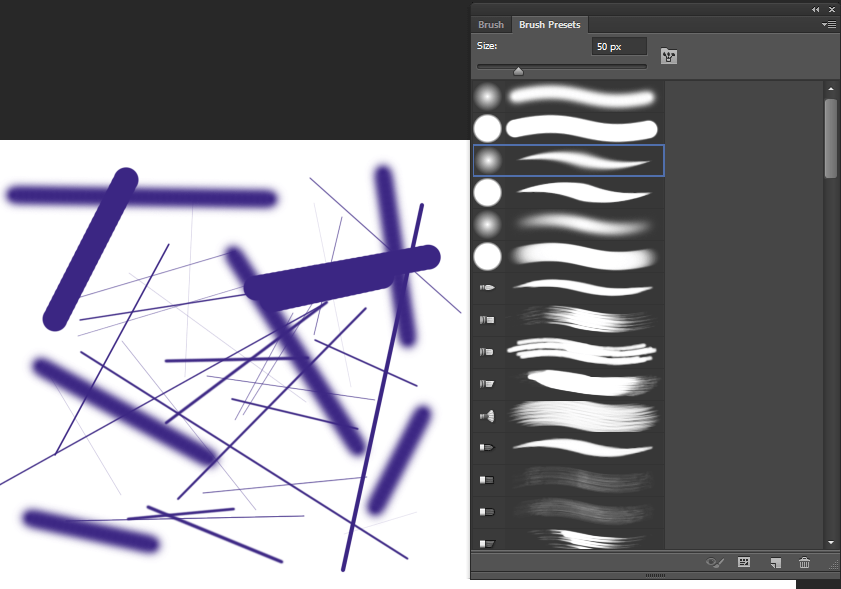
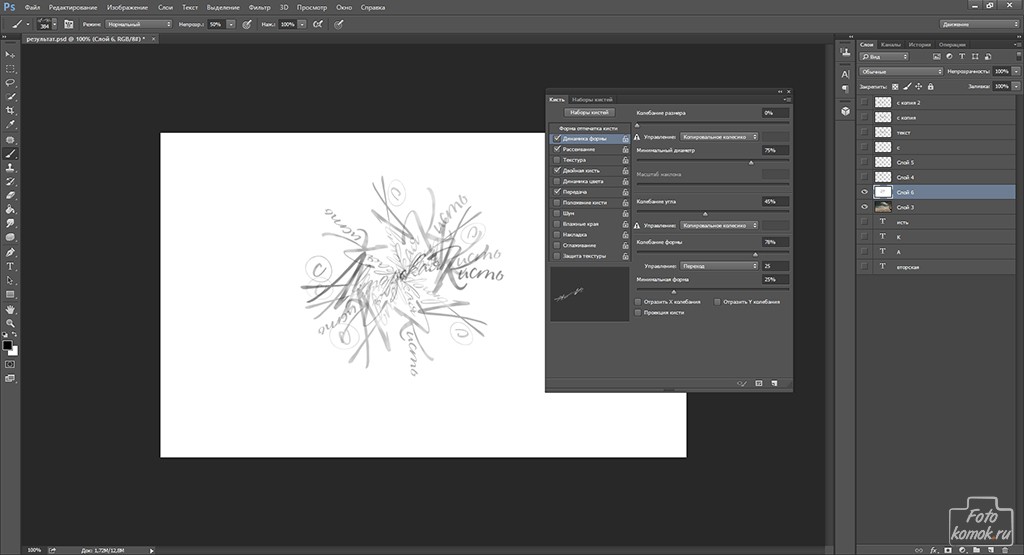
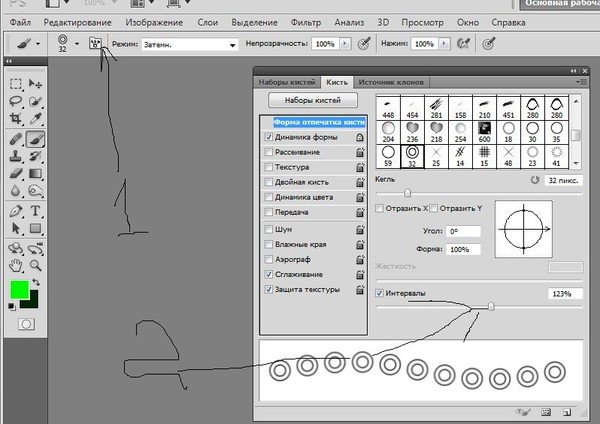
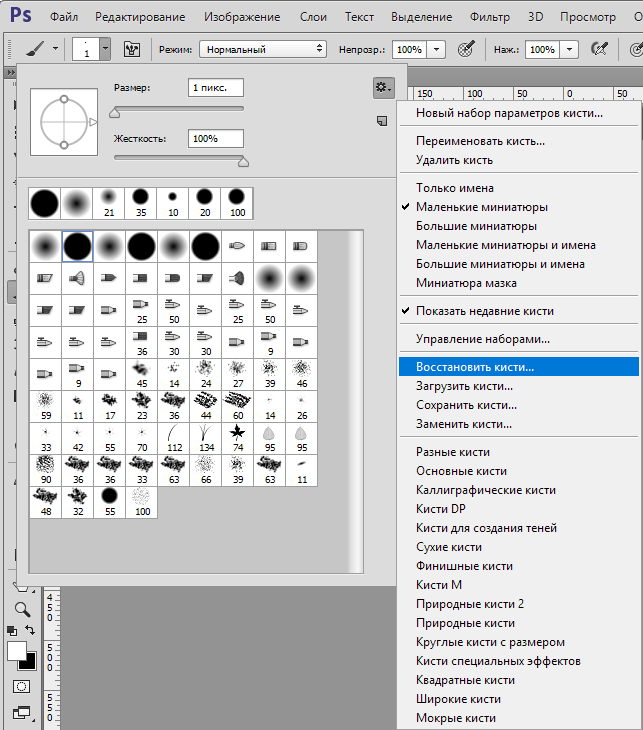
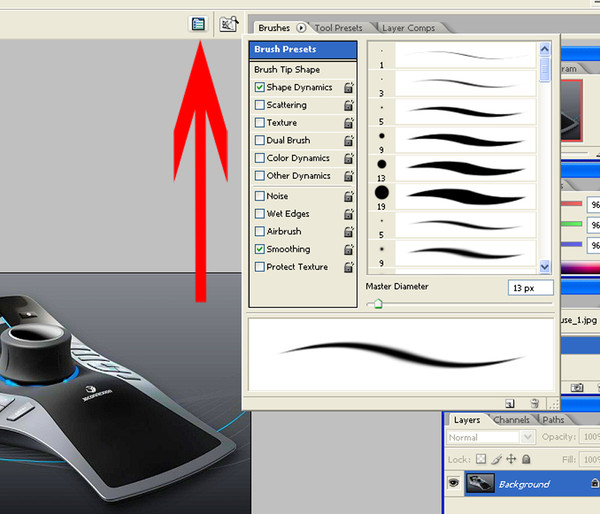
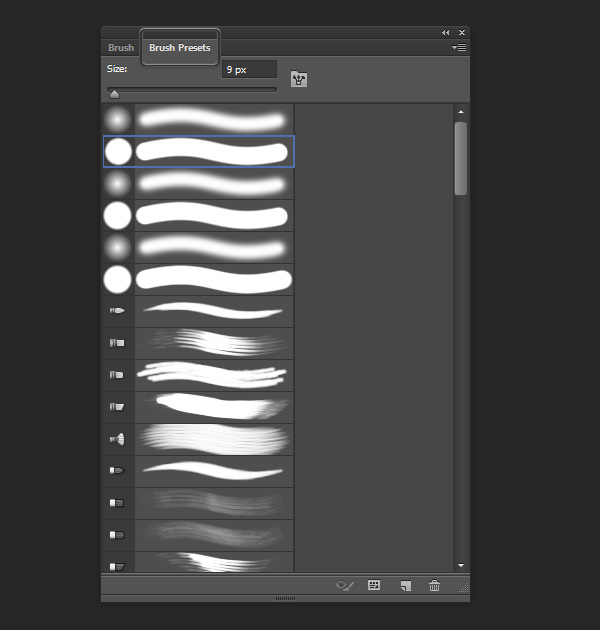
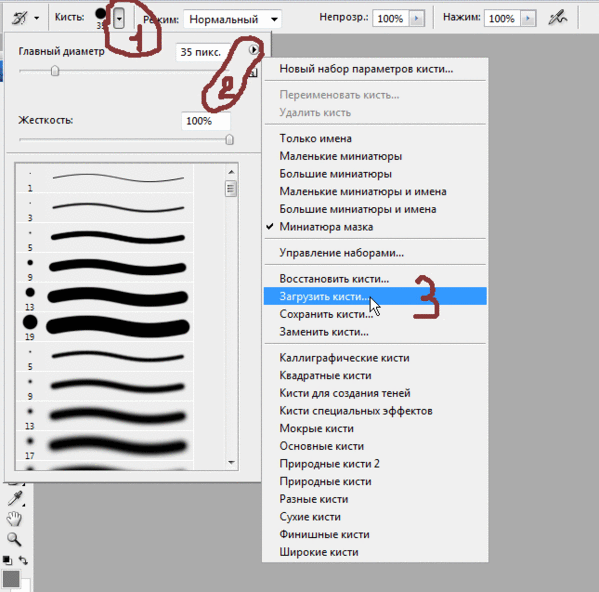
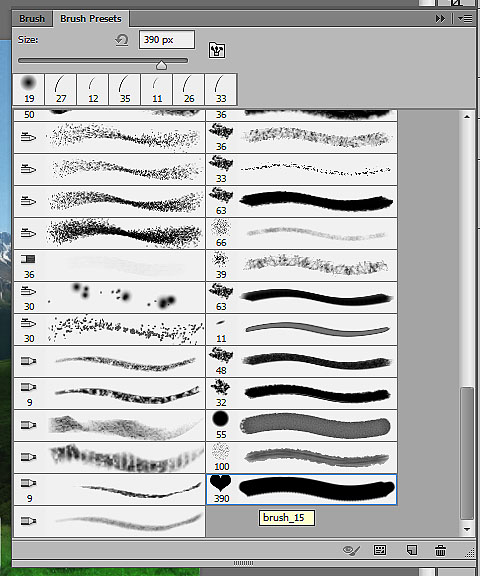
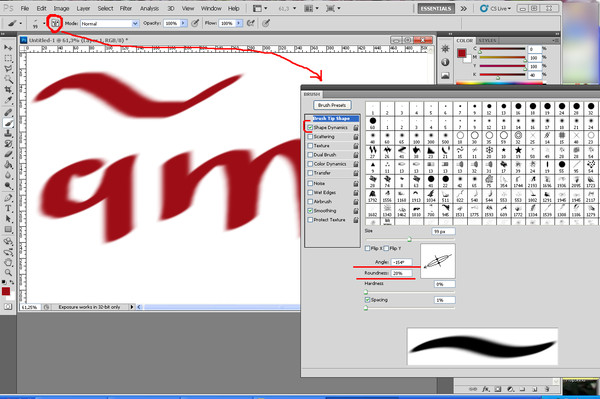
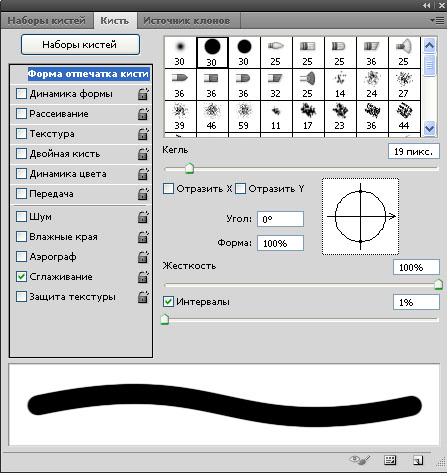
ШАГ 2: создаем новый слой, SHIFT+ CTRL+N , берем Архивную кисть (History Brush). Настройки я поставила такие: Набор кистей, которые я использовала называется «Финишные кисти», они входят в стандартный набор программы. Теперь от нас требуется просто проводить кистью по документу слева направо, чуть отступив от верхнего края. Примерно так:
Теперь от нас требуется просто проводить кистью по документу слева направо, чуть отступив от верхнего края. Примерно так:
Таким образом мы «проявляем» то, что вроде бы удалили. В результате у меня получилось так:
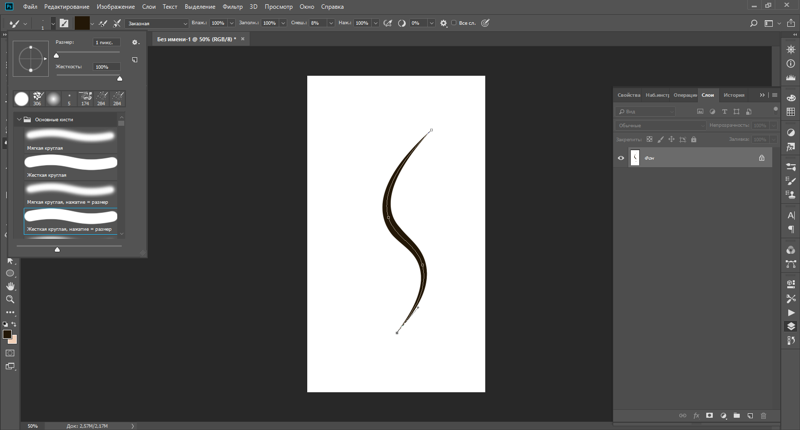
ШАГ 3: поменяем форму кисти на эту: размер можно изменить, а можно и оставить по умолчанию 111 пикселей . Проведите несколько раз по краям уже проявленного изображения. Должно получиться так:
Осталось добавть надпись вверху. Тут уже включаете Вашу фантазию. (О том, как работать с инструментом ТЕКСТ (TEXT) рассказано
Вы узнаете:
- Как настроить параметры панели History (История).
- Для чего нужен Snapshot (Снимок).
- Как работать инструментом History Brush (Архивная кисть).
- Как вернуть цвет объекту после перевода в ч/б изображение.
- Как устроен инструмент Art History Brush (Aрхивная художественная кисть).
- Как рисовать картины инструментом Aрхивная художественная кисть.
Палитра История (History)
Перед тем как мы начнем применять эти необычные кисточки, придется подробно изучить палитру История (History).
Мы с вами уже неоднократно пользовались палитрой History (История) в предыдущих уроках. Вы знаете, что можно отменять и возвращать назад до двадцати команд (если иное значение не установлено в общих настройках Меню Edit (Редактирование) – Preferens (Установки)). Отмененные команды можно удалить, перетащив их вниз на значок с корзиной. После выполнения этого действия вернуть удаленную команду уже не удастся.
В верхней части палитры History (История) находится раздел снимков. В нем можно хранить снимки, сделанные на любом этапе работы. При открытии файла программа автоматически делает снимок, к которому можно вернуться в любой момент независимо от количества шагов
в палитре история. Имя этого снимка совпадает с названием файла. Вы можете делать такие снимки по ходу вашей работы, для этого служит значок фотоаппарата Create new snapshot (Создать новый снимок) внизу палитры History (История). Просто нажмите на него и в верхней части палитры, появится новый снимок Snapshot1(Снимок 1). Щелкнув по слою со снимком можно его переименовать. Создание снимков позволяет обойти ограничение программы на возврат на 20 шагов.
Щелкнув по слою со снимком можно его переименовать. Создание снимков позволяет обойти ограничение программы на возврат на 20 шагов.
При помощи снимков можно легко сравнивать эффекты. Сделайте снимок перед применением любого фильтра. Затем выберите первый снимок, сделанный программой при открытии документа. Примените тот же фильтр с другими настройками. Переключаясь между снимками, можно выбрать наилучший результат.
Если закрыть и вновь открыть документ, все снимки последнего сеанса работы удаляются из палитры History (История).
Снимки добавляются вниз списка. Самый первый снимок будет находиться вверху списка,
а самый последний – внизу.
Automaticaly Create First Snapshot (Автоматически создавать первый снимок) . Снимок первоначального состояния изображения создается при открытии документа автоматически. Оставьте эту галочку включенной.
Automaticaly Create New Snapshot When Saving (Создавать новый снимок при сохранении) Снимок создается при каждом сохранении.
Allow Non – Linear History (Нелинейная запись событий)
Если отметить этот пункт галочкой шаги из палитры History (История), следующие за снимком, удаляться не будут. При нелинейной записи событий можно выбрать Снимок, внести изменение в изображение и удалить только это событие. Изменения добавятся вниз списка. По умолчанию этот пункт не отмечен, т.е. если выбрать Снимок и изменить его состояние, а потом опять вернуться к этому же Снимку, то все состояния, следующие за выбранным, удаляются из палитры History (История). В палитре History (История) будут отображаться шаги в том порядке, в котором они были выполнены. Попробуйте поработать при разных режимах. Выберите тот, который покажется вам более удобным.
Show New Snapshot Dialog by Default (Открывать диалог «Новый снимок») Photoshop будет каждый раз открывать окно для задания имени снимка.
Make Lauer Visibility Changes Undoable (Изменения видимости слоя не отменяются). Установив этот флажок, все изменения видимости слоев (вкл. и выкл.) будут записываться в палитру History (История). По умолчанию они не записывается в историю.
Установив этот флажок, все изменения видимости слоев (вкл. и выкл.) будут записываться в палитру History (История). По умолчанию они не записывается в историю.
В нижней части палитры (History) История есть еще один значок в виде дискеты Create new document from current state (Создать новый документ на основе текущего состояния) . Он позволяет открыть копию документа в новом окне, что тоже бывает очень полезно.
Инструмент — Этой кисточкой можно рисовать из любого места истории. Значок архивной кисти должен стоять слева отминиатюры снимка в палитре History (История). Для чего нужна эта кисть?
1.Чаще всего архивную кисть используют для возврата цвета отдельным элементам фотографии после перехода к черно-белому изображению.
Обесцвечиваем фото. Это можно сделать разными способами и самый простой из них: выбрать в меню Изображение (Image) – Adjustments (Коррекция) – Desaturate (Обесцветить).
После этого выбираем инструмент Архивная кисть(History Brush),
в палитре History (История) нажимаем на пустой квадрат слева от предыдущего слоя и просто закрашиваем тот участок, которому хотим вернуть цвет, причем, без разницы, каким именно цветом будет рисовать архивная кисть – изображение будет проявляться в первоначальном цвете.
2. Можно добавить размытие в движении. Для этого дублируем слой с движущимся объектом, применяем к нему фильтр Motion blur (Размытие в движении)
с параметрами: смещение – 495 и угол – 35. Выбираем History Brush (Архивная кисть)
с мягкими размытыми краями и аккуратно разукрашиваем необходимый объект.
Но на мой взгляд, для того чтобы вернуть цвет отдельным частям фотографии и создать эффект размытия в движении, лучше воспользоваться маской слоя. Дублируем слой, обесцвечиваем, применяем маску слоя, черной кистью восстанавливаем цвет, рисуя по маске. Чем маска лучше, да всего лишь тем, что исправить ошибки черной кисти можно переключившись на белую.
Рассмотрим панель параметров инструмента History Brush (Архивная кисть).
Brush (Кисть) — настройки параметров кисти.
Mode (Режим наложения) — режим наложения кисти.
Opacity (Непрозрачность) — Задает непрозрачность пикселов кисти.
Flow (Нажим) – настройка режима рисования с учетом плотности красочного слоя.
Airbrush Capabilities (Возможности аэрографа ) – Придает кисти свойства, имитирующие разбрызгивание краски аэрографом.
Архивная кисть не работает на маске слоя и не работает в том случае, если вы поменяли размер изображения.
Инструмент Art History Brush (A рхивная художественная кисть) – рисует стилизованными мазками с используя первоначальные данные Snapshot (Cнимка) или выбранного архивного состояния. Выбирая в меню параметров стиль кисти, диаметр и допуск, можно имитировать настоящие кисти, которыми рисуют художники, используя различные художественные стили.
Инструмент Art History Brush (Aрхивная художественная кисть), так же как и инструмент History Brush (Архивная кисть), использует выбранное архивное состояние или Snapshot (Снимок).
В отличие от инструмента Art History Brush (Aрхивная художественная кисть) восстанавливая исходные данные, добавляет изображению художественные стили.
Brush (Кисть) — настройки размеров и прочих параметров кисти инструмента.
Чем меньше диаметр кисти, тем точнее контуры.
Mode (Режим наложения) — режим наложения пикселей при применении данного инструмента. Он влияет на то, как изображение взаимодействует с наносимыми мазками. В выпадающем меню всего 7 режимов.
Opacity (Непрозрачность) — непрозрачность накладываемых мазков. Задайте высокое значение для рисования густыми сочными мазками, и низкое для достижения легкости изображения.
Style (Стиль) — способ применения инструмента. Основной параметр — Art History Brush (Художественная кисть). Сжатая короткая (Tight Shot), Сжатая средняя (Tight medium), Сжатая длинная (Tight Long), Свободная средняя (Loose medium), Свободная длинная (Loose Long), Короткое прикосновение (Dab), Сжатая спираль (Tight Curl), Сжатая длинная спираль (Tight Curl Long), Свободная спираль (Loose Curl), Свободная длинная спираль (Loose Curl Long).
Area (Область) — определяет область воздействия кисти, на которую будут накладываться мазки.![]() Не путать с Master Diameter (Главный диаметр) кисти.
Не путать с Master Diameter (Главный диаметр) кисти.
Tolerance (Допуск) -ограничить область воздействия инструмента. При низком значении мазки будут оставаться везде, где пройдет кисть. При высоком значении этого параметра, кисть будет рисовать только на участках, имеющих другой оттенок по сравнению со Snapshot (Снимком).
History Brush (Архивная кисть) и Art History brush (Художественная архивная кисть) не будет работать по маске, если вы изменяли размер изображения, кадрировали его или ваше изображение в режиме 16 bit.
Если вы работаете в режиме 16 bit, то перейдите в меню Image (Изображение) – Mode (Режим) и выберите 8 bit. Чтобы использовать эти инструменты после изменения размеров, сохраните документ, закройте и снова откройте его.
Картина из фотографии.
Перед тем как начать рисовать картины с помощью Инструмента Art History Brush (Архивная художественная кисть), увеличьте изображение в несколько раз, это поможет смягчить детали.
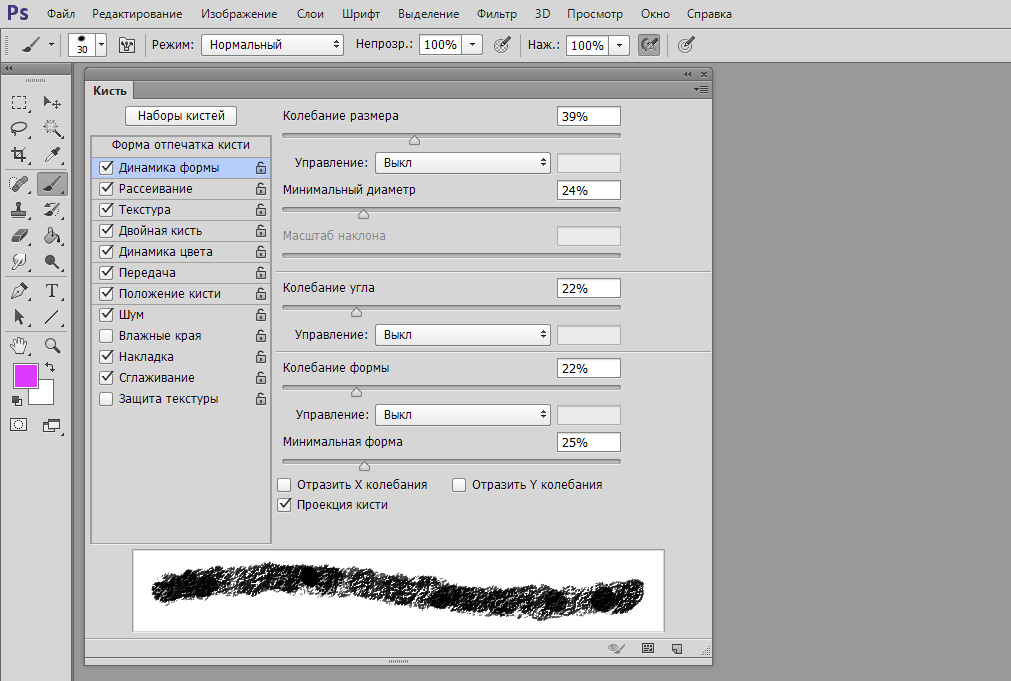
4.Создайте еще один новый слой. Откройте палитру кистей, нажав F5 или , и сбросьте галочки со всех динамических опций. Увеличьте размер до 200-250 пикселей. Выберите кисть Spatter 59 (брызги 59) и стиль Tight Long (сжатая длинная). Area (Диаметр) 5 пикселей. Проследите, чтобы в палитреArt History Brush (Архивная художественная кисть) была выбрана та же кисть. Начните наносить крупные мазки по новому слою. Проводим кистью вверх и вниз вдоль фотографии, но не остаёмся слишком долго в одной области. Чем дольше Вы остаетесь, тем больше деталей возвращено. Определите края, но оставьте много областей неопределенными, чтобы добавить позже.
5. Создайте еще один новый слой. И выберите кисть Heavy Flow Dry Edges 48 (Сильное движение кисти с сухими краями маслом), уменьшите непрозрачность(Opaсity), и продолжайте рисовать. Попробуйте переключиться на другой стиль, поменяйте диаметр, в общем, почувствуйте себя художником и не бойтесь экспериментировать.
6. Создайте еще один новый слой. Переключитесь на инструмент Brash (Кисть). Выберите Chalk 23 (мел 23 пикселя) диаметр 100-110, Opaсity 25%. Зажав Alt, выберите темный участок, таким образом, вы скопируете цвет. Начните рисовать, смягчая и подчеркивая контуры, меняя образцы других цветов.
Переключитесь на инструмент Brash (Кисть). Выберите Chalk 23 (мел 23 пикселя) диаметр 100-110, Opaсity 25%. Зажав Alt, выберите темный участок, таким образом, вы скопируете цвет. Начните рисовать, смягчая и подчеркивая контуры, меняя образцы других цветов.
7. Создайте еще один слой и включите инструмент Pattern Stamp (Узорный штамп), выберите в образцах сохраненный в начале урока узор. В палитре кистей выберите круглую, жесткую кисть небольшого диаметра. Этим инструментом восстановите потерянные в процессе работы мелкие или тонкие детали, а также слегка обработайте края объекта. Если изображение приобрело лишнюю четкость, то вернуть прежний вид поможет инструмент
8. Объедините слои (Flatten Image) и дублируйте фоновый слой.
9. Примените к копии слоя фильтр –Stylize (Стилизация) – Emboss (Тиснение). Угол (Angle) – 135, Height (Высота) 14, Amount (Эффект) – 122. И поменяйте режим наложения на Overlay (Перекрытие).
10. Создайте еще один слой, залейте его 50% серым цветом, или цветом холста.
Примените фильтр Texture (Текстура) – Texturizer (Текстуризатор). Выберите Canvas (Холст), Scaling (Масштаб) – 200, Relief (Рельеф) – 15. Нажмите ОК.
Поменяйте режим наложения этого слоя на Overlay (Перекрытие) и уменьшите непрозрачность.
Вопросы:
- Что происходит со Snapshots (Снимками) при закрытии документа?
– Они сохраняются вместе с документом.
– Они исчезают безвозвратно.
- Для чего нужно при использовании Архивно – художественной кисти выбирать в качестве узора все изображение [ Edit (Редактирование) –Define Pattern (Определить узор)]?
– Для нанесения текстуры на изображение.
– Для придания объема мазкам кисти инструментом Pattern Stamp (Узорный штамп).
– Для восстановления мелких деталей инструментом Pattern Stamp (Узорный штамп).
- Что нужно сделать, чтобы открыть текущее состояние изображения в новом окне?
– Нажать на значок Create new document from current state (Создать новый документ на основе текущего состояния).
– Нажать на значок Create new snapshot (Создать новый снимок).
– В параметрах палитры История отметить галочкой Automaticaly Create First Snapshot (Автоматически создавать первый снимок).
Домашнее задание
1. Обесцветьте любую фотографию. Используя инструмент History Brush (Архивная кисть) частично верните ей цвет.
2. Откройте файл цветок.jpg или свой собственный снимок. Создайте картину при помощи инструмента Aрхивная художественная кисть (Art History Brush).
PHOTOSHOP — УРОК 8.АРХИВНАЯ КИСТЬ И ПАНЕЛЬ «ИСТОРИЯ» Сначала рассмотрим подробнее панель «История». Если вы не видите ее в главном окне программы, то выберите в меню: Окно -> История. Сама панель выглядит так:В ней перечислены все операции, выполненные с момента открытия файла, последняя команда списка является активной (подсвечена синим цветом).
В левой части активной строки имеется ползунок, если его перетащить мышкой вверх на одну строку, то это приведет к отмене последней команды. Строка отмененной команды станет серого цвета, а на вашем изображении исчезнет то, что делала эта команда. Если сместить ползунок вниз, команда снова начнет действовать, и вы увидите это на вашем изображении.
Строка отмененной команды станет серого цвета, а на вашем изображении исчезнет то, что делала эта команда. Если сместить ползунок вниз, команда снова начнет действовать, и вы увидите это на вашем изображении.
Можно отменять и возвращать назад до двадцати команд, перемещая ползунок или просто щелкая по строке с последней нужной командой. Если отмененные команды вам больше не понадобятся, то их можно вовсе удалить. Для этого перетащите строку с этой командой к корзине (она находится внизу панели «История»). Команда исчезнет из панели и теперь к ней уже нельзя будет вернуться.
В верхней части панели находится поле снимков. В нем можно сохранить снимок любого состояния изображения. Сейчас в этом поле находится один снимок, сделанный по умолчанию при открытии файла. Строка снимка содержит пиктограмму данного состояния изображения (в данном случае — нетронутого редактированием) и его название.
Название первого снимка совпадает с названием файла. Щелкните на пиктограмме снимка, и изображение придет в исходное состояние (как сразу после открытия).
Как уже отмечалось, в панеле «История» сохраняются двадцать последних команд. Использование снимков позволяет обойти эту проблему. Просто по завершении каждого этапа редактирования изображения можно сделать снимок.
Вы можете сохранять снимки из любого состояния изображения, помещая их в поле снимков. Для этого выберите нужное состояние документа (строку) и щелкните мышью на пиктограмме фотоаппарата внизу палитры. Появится новый снимок, который соответствует выбранному состоянию файла. Во время работы вы в любой момент можете снова перейти к этому состоянию, выбрав его щелчком мыши.
Снимки очень полезны в работе, например, вы можете сделать снимок перед и после применения фильтра. Потом выберите первый снимок и попробуйте тот же фильтр с другими настройками. Переключаясь между снимками легче подобрать оптимальные настройки.
Часто бывает так, что нам нужно лишь частично перейти к какому-то состоянию. Для этого на помощь и приходит «архивная кисть». Вот мы и добрались до основной темы урока.![]() Нажмите левой клавишей мыши на инструмент -архивная кисть-, откроется окно выбора инструмента:
Нажмите левой клавишей мыши на инструмент -архивная кисть-, откроется окно выбора инструмента:
- архивная кисть — позволяет рисовать из любого снимка состояния на палитре «История». Это позволяет вернуть не все состояние снимка, а лишь его часть.
- архивная художественная кисть — также восстанавливает состояние изображения из снимка истории, но при этом позволяет применять различные художественные эффекты.
Смысл работы этих инструментов лучше рассмотреть на примерах.
Архивная кисть
Предположим мы открыли вот такое изображение:
Пусть нам необходимо добавить облака на него. Для этого возьмем инструмент пипетка (как в уроке 4) и щелкнем по голубому фону, основной цвет стал голубым. Теперь на панели меню щелкнем по Фильтры (Filter) -> Render -> Clouds.
Сейчас наше изображение выглядет так:
Обратите внимание, мы не создавали новый слой, мы редактируем имеющееся изображение.
Если мы сейчас щелкнем по строке «Открыть» на палитре «История», то наши облака исчезнут, а нам надо, чтобы они остались, но были видны голуби.
Поэтому мы воспользуемся инструментом «Архивная кисть». В палитре «История» поставим флажок рядом с «Открыть». Возьмем на панели инструментов инструмент «Архивная кисть» (выберем кисть диаметром 100 и с неровными краями) и щелкнем ее несколько раз в области, где находятся голуби. Облака будут исчезать там, где мы щелкаем.
Иными словами, мы можем изменять наше изображение разными способами и, если после этого нам захочется вернуть часть изображения к первоначальному виду, то мы возьмем инструмент «Архивная кисть» и сотрем им все лишнее. Главное указать, какое состояние изображения использовать как источник, для этого и надо поставить флажок (в виде самой кисти) рядом с ним на панели «История» и слой на котором мы хотим восстановить изображение.
Архивная художественная кисть
Этот инструмент нельзя назвать часто используемым, но все-таки рассмотрим пример с его использованием. Откройте фотографию какого-нибудь цветка. У меня это роза:
Откройте фотографию какого-нибудь цветка. У меня это роза:
Создайте новый слой, назовите его «Фон», залейте его белой краской и установите непрозрачность — 70%. Это вспомогательный слой, он поможет нам видеть, что мы рисуем.
Создайте еще один слой, назовите его «Роза», на нем мы будем рисовать.
Наше изображение сейчас выглядит так:
Убедитесь, что активным является слой «Роза» и возьмите инструмент «Архивная художественная кисть» на панели инструментов. Теперь настроим ее параметры на панели параметров:
Щелкните по треугольнику рядом с кистью для ее выбора.
Теперь щелкните по треугольничку в кружочке и в открывшемся подменю выберите набор кистей «Art History» -> Добавить.
Теперь выберите кисть «Oil sketch» («Масляная кисть»).
Теперь установите остальные параметры: режим — нормальный, непрозрачность — 40%, стиль — короткое прикосновение, диаметр — 30, допуск — 0.
Теперь пройдитесь кистью по всему холсту, только постарайтесь не накладывать мазки один на другой. Должно получиться примерно вот так:
Должно получиться примерно вот так:
Теперь измените следующие параметры кисти: диаметр — 30, стиль — сжатая короткая, диаметр — 10. И пройдитесь ею только по самому цветку (у меня это красная роза). Должно получиться вот так:
Вот так из фотографии с помощью архивной художественной кисти мы сделали рисунок масляной краской. Обратите внимание на палитру «Слои», мы действительно нарисовали эту розу в слое «Роза»:
Можете выключить слои -задний план- и -фон- (щелчок по глазику), они нам больше не нужны. На сегодня — всё. В следующий раз будем учиться рисовать различные фигуры.
Рекомендуем также
Графический планшет для ретушера. Часть 3
Графический планшет для ретушера. Часть 3
Содержание
Healing Brush and Spot Healing Brush
Mixer Brush
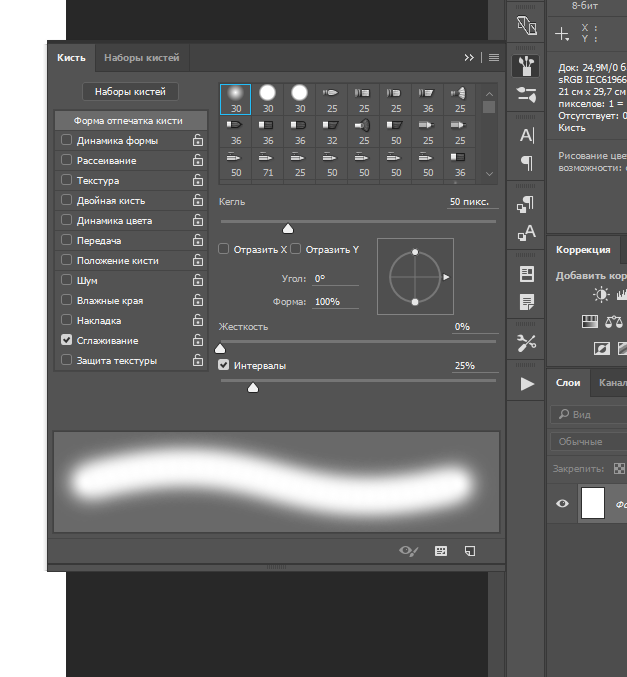
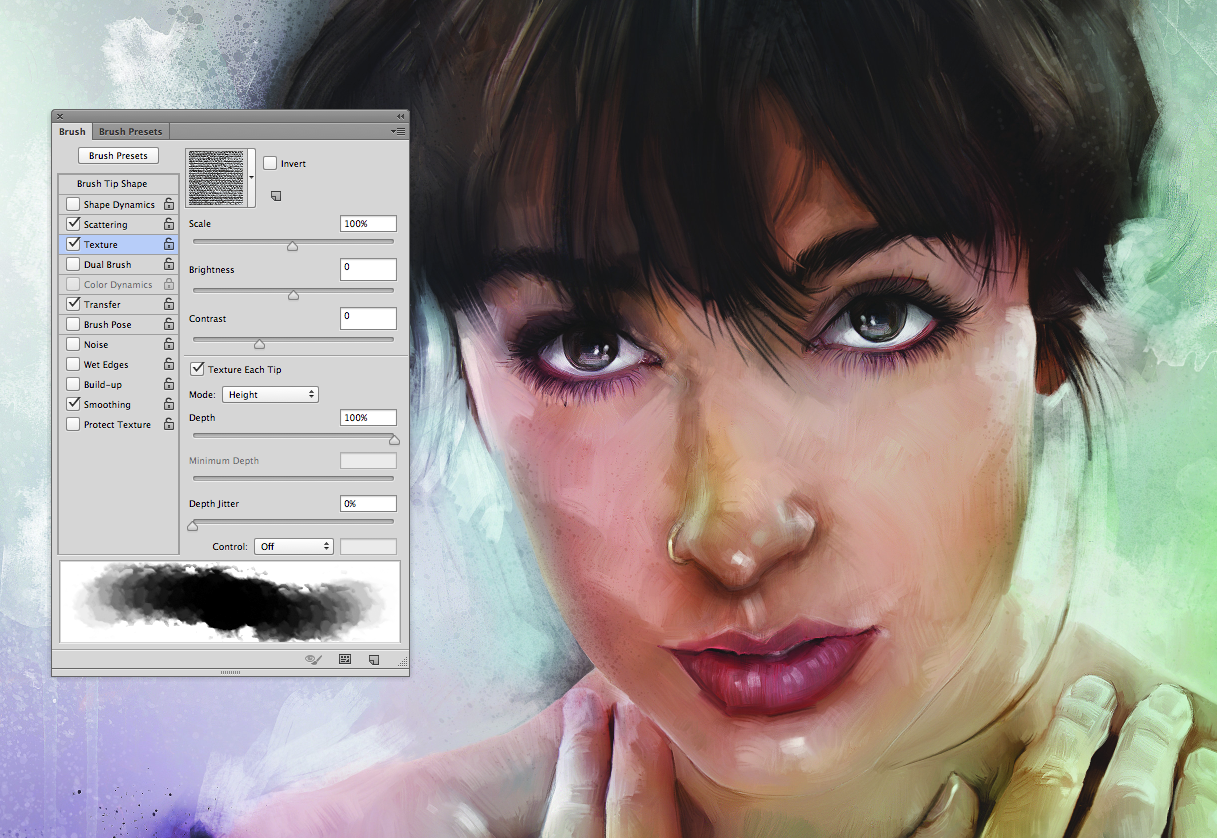
В предыдущих двух частях вы получили достаточно информации, чтобы работать в различных графических редакторах. Однако, мой материал был неполным без рассказа о настройках кистей Photoshop, так как правильно настроенная кисть может не только облегчить работу, но и повысить ее качество.
Многие знают, как использовать частотное разложение, однако не у всех получается качественный результат. Возможно, проблема в настройках кистей.
Mixer Brush – это основной инструмент для работы с частотным разложением. Он позволяет смягчать нижнюю частоту, тем самым выравнивая цвет и тон.
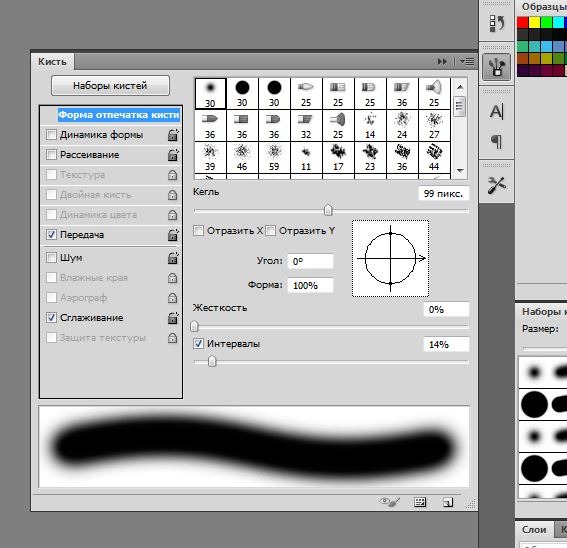
Для ретуши портрета на нижних частотах используется Mixer Brush с мягкими краями, поэтому Hardness – 0%, Spacing – 25%.
К слову, Spacing – это расстояние между мазками и с изменением этого параметра меняется плотность штриха.
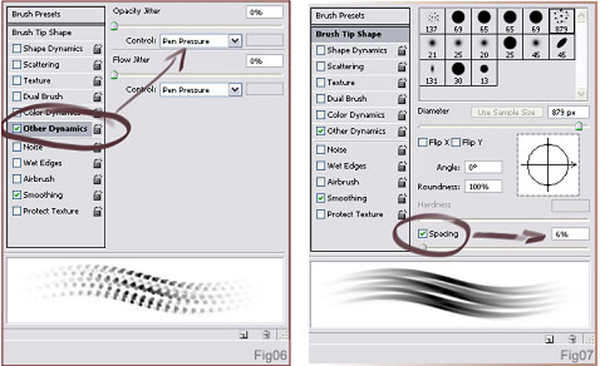
Далее – настраиваем Transfer. Единственный параметр, который там нужен – это Flow Jitter: выставляем Control – Pen Pressure. Теперь кисть будет реагировать на степень нажатия и позволит достичь более натурального результата.
Настраиваем Control Panel: почти все числовые настройки должны соответствовать цифре 20:
Wet – Контролирует количество краски, забираемой кистью из холста, – 20%
Load – количество краски на кисти. Цвет берется усредненно и автоматически с нижележащего слоя (нижняя частота в частотном разложении), с того места, где мы начали штрих. ) – 20%
) – 20%
Mix – степень смешивания с нижележащим слоем – 20%
Flow – степень давления на кисть. Параметр Flow можно ставить вплоть до 50%, если вы чувствуете себя уверенными при работе с инструментом – эффект достигается быстрее, но я предпочитаю 15%, и никуда не торопиться.
Также настраиваем остальные параметры:
Выбираем параметр «Clean brush» – отсутствие изначально заданного цвета.
Выключаем «Load the brush after each stroke».
Включаем «Clean the brush after each stroke».
Галочка «Sample all layers» зависит от настроек вашего частотного разложения, поэтому рекомендовать что-либо я не могу. Я работаю на дубликате слоя Нижней частоты и поэтому у меня параметр Sample all Layers отключен.
Вот так это выглядит у меня:
Clone Stamp
При всей универсальности Mixer Brush, у него есть один недостаток: невозможно перенести хороший sample цвета и тона из далекого места. А Clone Stamp может переносить с одной части фотографии в другую все что угодно – и необходимый цвет, и тон. Поэтому давайте настроим и эту кисть, тем более, что она имеет ряд особенностей.
Поэтому давайте настроим и эту кисть, тем более, что она имеет ряд особенностей.
Transfer
Первая особенность заключается в настройке параметра Transfer. Необходимо настроить Opacity Jitter and Flow Jitter – Control – Pen Pressure.
Control Panel
Вторая особенность – в настройке Control Panel. Необходимо выставить Opacity – 30%, Flow – 100%, Aligned and Sample – Current And Below.
В остальном, настройки схожи с Mixer Brush – Hardness – 0%, Spacing – 25%
Комбинация работы Mixer Brush and Clone Stamp дает хорошие результаты, особенно в те моменты, когда надо пересадить цвет и тон с разных участков тела.
Healing Brush and Spot Healing Brush
В этом инструменте очень маленькая настройка, необходимо лишь выбрать параметр Pen Pressure в Control Panel, чтобы размер кисти можно было изменять давлением на перо.
Отмечу, что Hardness – 100% and Spacing – 25%
Некоторые профессионалы изменяют форму кисти на овальную, и хоть я лично в этом преимуществ не вижу, возможно, это знание кому-либо пригодится.
Dodge&Burn (D&B)
Я думаю, многие знают технику Dodge&Burn, а также, что без планшета выполнить ее просто невозможно, поэтому давайте рассмотрим настройки для инструментов попиксельного и глобального D&B
Итак, попиксельный D&B – это ретушь кожи с помощью затемнения и осветления проблемных участков кожи для выравнивания света, цвета, объема и контраста кожи.
Dodge&Burn Tool
Так как Dodge&Burn Tool не имеет режима Flow, то получить максимальное осветление какой-либо области можно только в несколько подходов (ну, или просто выкрутить Exposure на 100%, но так работать невозможно), следовательно, это накладывает некоторые особенности на настройку.
Итак, Brush Option – никаких настроек, кроме Hardness 0%! Это странно, но правда: отсутствие Flow не позволяет настроить кисть по-другому. То есть, настраивать планшет под этот инструмент бесполезно, кроме настройки Touch Ring на увеличение и уменьшение размера кисти.
В Control Panel можем выбрать Range в зависимости от типа ретушируемой области, но в большинстве случаев подходит параметр Midtones.
Exposure 3-5-7% в зависимости от навыков ретушера и непосредственно картинки.
Галочку в Protect Tones я не ставлю, так как это приводит к перенасыщенным областям, однако, отсутствие галки приводит к потере насыщенности, но в большинстве случаев оно незначительное.
Brush Tool
Конечно, можно работать с попиксельным D&B с помощью инструмента Brush, но тут немного другие настройки, так как присутствует режим Flow.
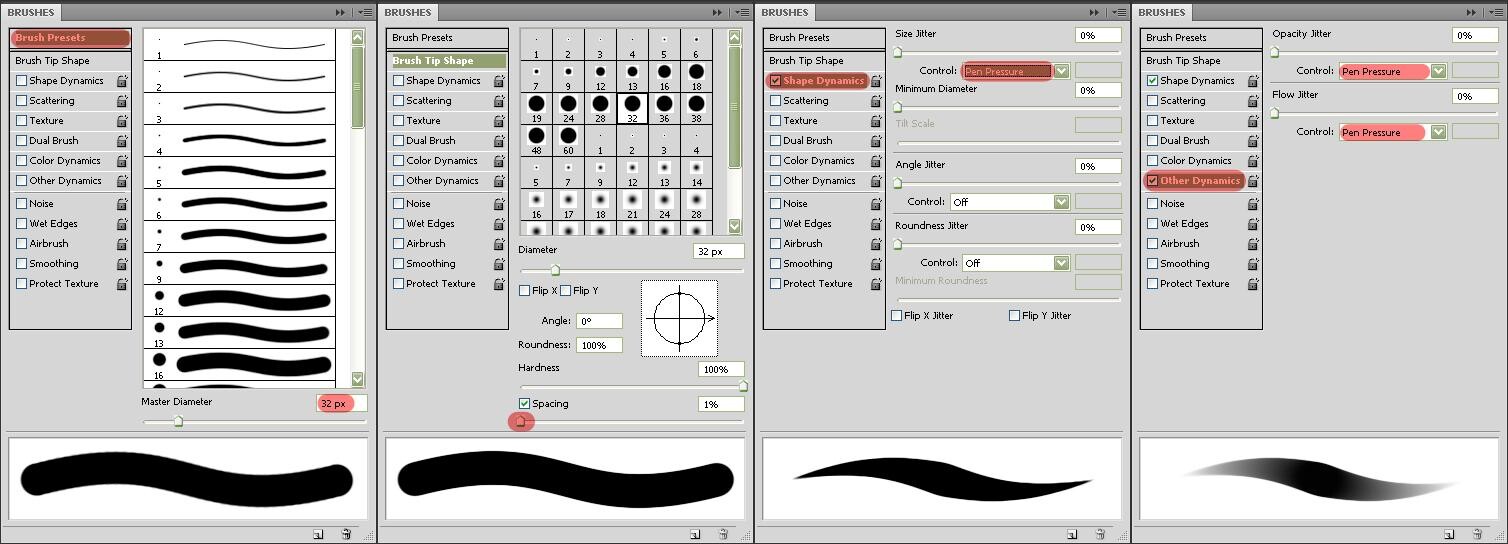
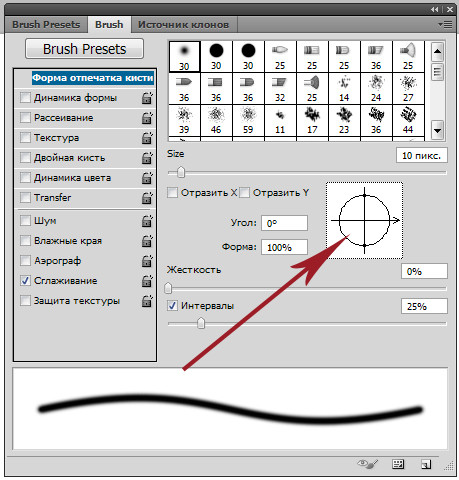
Hardness – 0%, Spacing – 25%
Включен режим Transfer и в настройках Opacity Jitter и Flow Jitter – Control – Pen Pressure, это позволит использовать нажим пера, а также это поможет более свободно использовать режим Flow в дальнейшей работе. Чем это удобно? В настройках планшета можно выставить комфортный уровень нажима и, тем самым, значительно упростить себе работу (эта настройка исключительно под мою руку, вы должны самостоятельно подобрать себе настройку).
Opacity – 100%, Flow – 15%
Лично я предпочитаю выполнять попиксельный D&B именно с такими настройками.
Отрисовка объемов Dodge&Burn (Глобальный D&B)
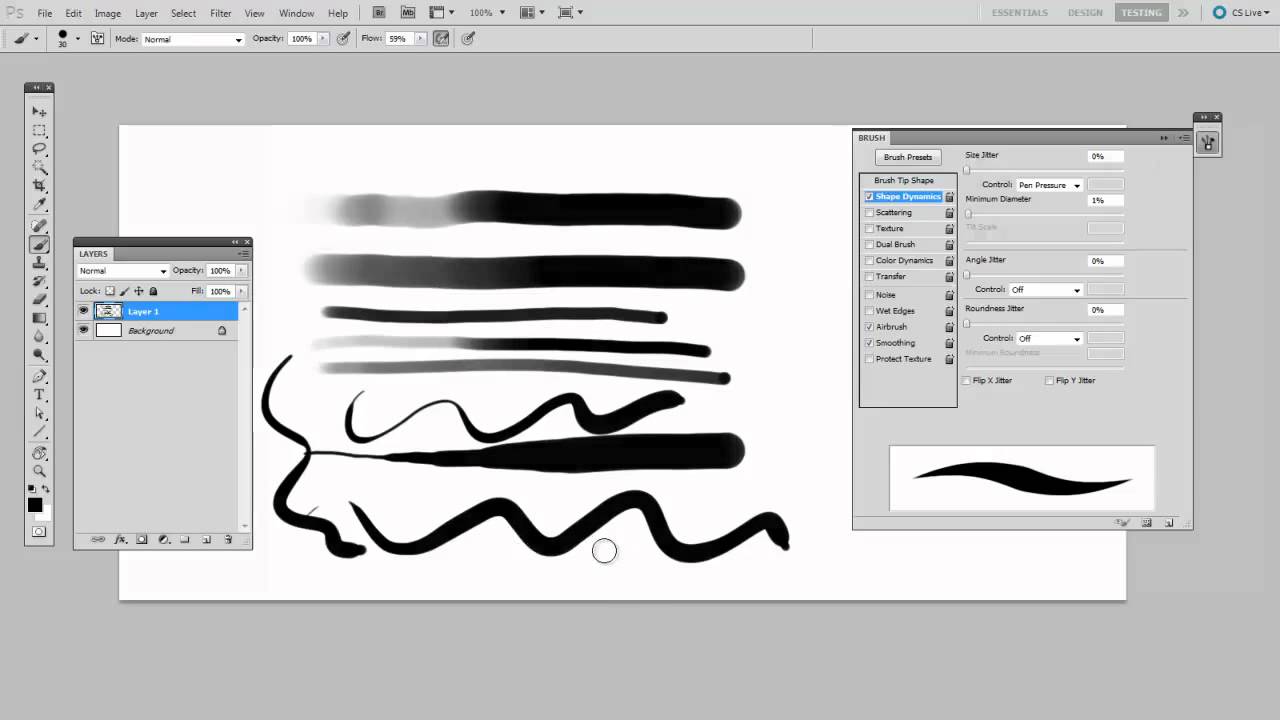
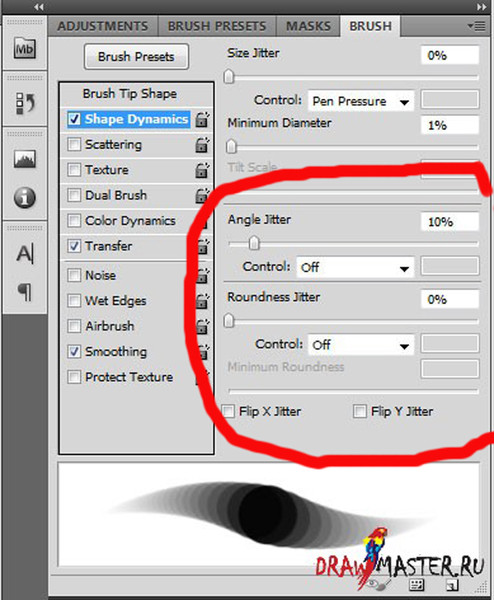
На мой взгляд, лучший инструмент для отрисовки объемов, это Brush Tool c мягкими настройками, так как для такой работы необходим Flow и возможность настраивать нажатие в настройках планшета. Такие настройки больше всего делают Brush Tool похожим на кисть, а поскольку отрисовка объемов – это почти рисование, то наличие хорошей имитации кисти нам на руку.
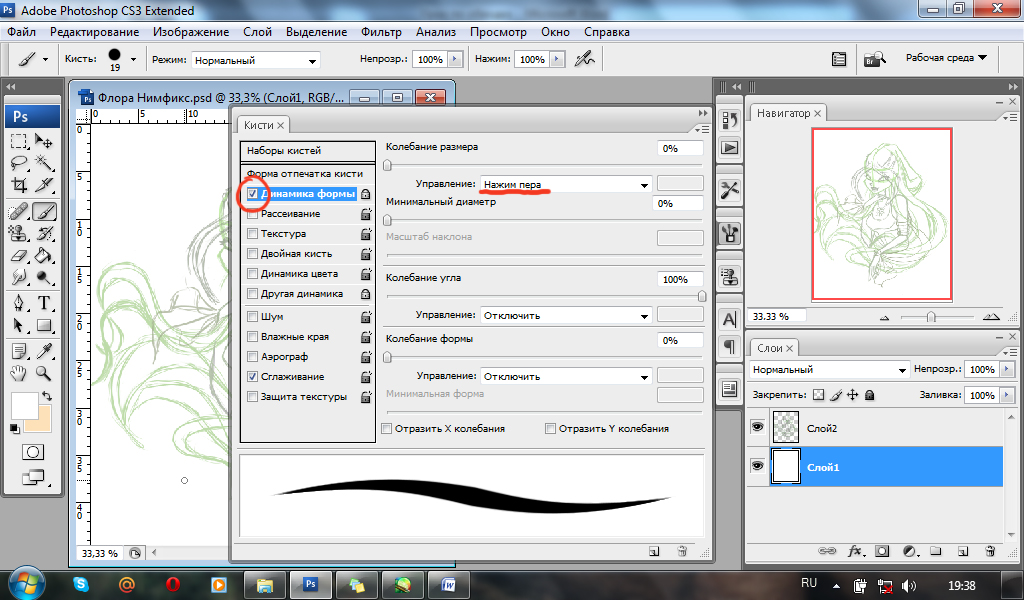
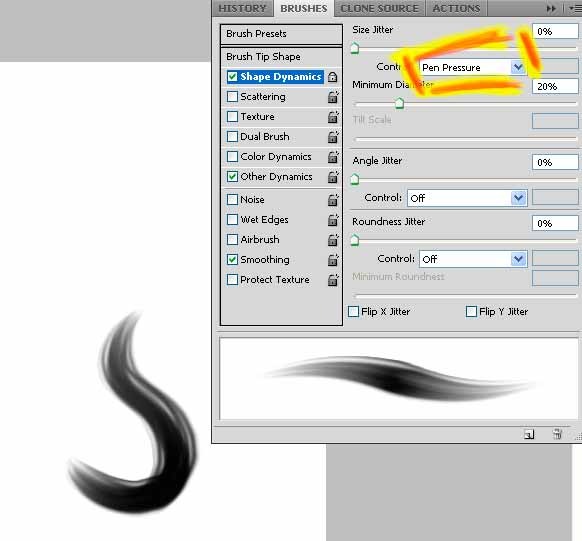
Тут уже присутствует еще один параметр – Shape Dynamics, Size Jitter –Control – Pen Pressure, Minimum Diametr – 50%. В остальном, настройки такие же, как и в предыдущем случае, однако, одна эта настройка меняет многое – теперь меняется размер пера в зависимости от силы нажима.
У меня легкая рука, поэтому мне удобнее, когда перо откликается на нажатие очень чутко, однако, вам придется подобрать наилучшую для себя настройку самостоятельно.
Лайфхаки
В заключении статьи добавлю несколько лайфхаков по работе с планшетом.
Отрисовка ресниц
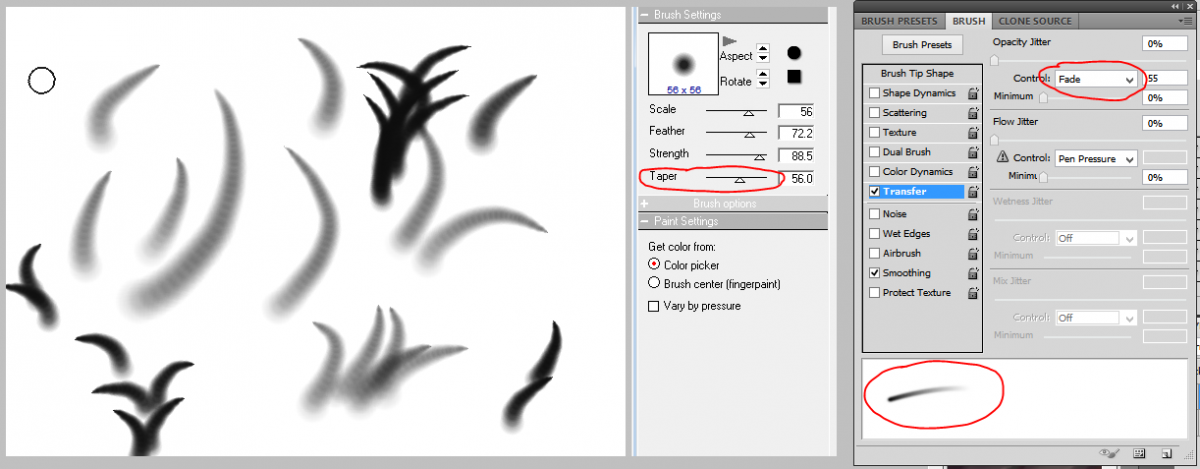
Каждый ретушер сталкивался с необходимостью отрисовать ресницы: кто-то решает проблему пересадкой с помощью Clone Stamp, кто-то пытается отрисовать тонкой кистью. Я же пользуюсь крайне простым способом: с помощью параметра Shape Dynamics – Size Jitter – Control – Fade 50-80%.
Я же пользуюсь крайне простым способом: с помощью параметра Shape Dynamics – Size Jitter – Control – Fade 50-80%.
И не забудьте отключить Transfer, Hardness – 100% and Opacity/Flow – 100%.
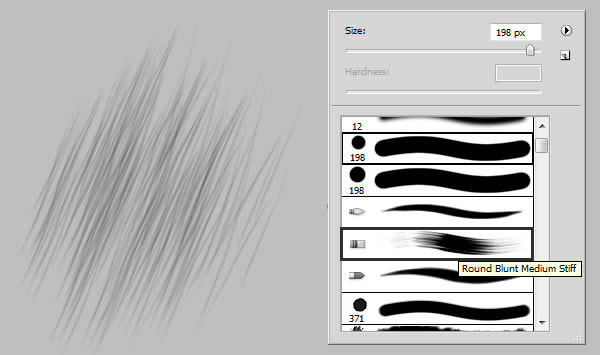
Отрисовка волос
Отрисовка волос несколько сложнее в настройке, но оно того стоит. Когда вы научитесь хорошо контролировать настройки ваших кистей, вы отчетливо почувствуете разницу – никто и никогда не отличит хорошо отрисованные волосы от натуральных.
Итак, чаще всего размер волоса получается от 1 до 3 пикселей, а Hardness 50% оба эти параметра на ваш вкус.
Shape Dynamics – тут ничего особенного, только Size Jitter Control: Pen Pressure.
Transfer включаем Flow Jitter, Control: Pen Pressure, Opacity Jitter, Control: Off.
А теперь самое важное!
Присмотревшись, вы заметите, что волосы не имеют однородного цвета: на одной голове вы можете встретить и темные, и светлые, и седые волосы. Поэтому, для грамотной отрисовки нам понадобятся разного цвета и тона мазки. Именно эту задачу и решает Color Dynamics.
Именно эту задачу и решает Color Dynamics.
Для начала выставляем самый светлый и самый темный цвет волос в Foreground and Background Colors. Обычно, я просто пипеткой беру на фотографии Sample. Далее в Color Dynamics выставляем Foreground/Background Jitter – 50% при желании вы можете сместить процент в ту или иную сторону. Control – Pen Pressure, Hue Jitter – 2%, Brightness Jitter – 10%.
Все, кисть настроена и вы можете тренироваться рисовать волосы.
Заключение
Итак, мы рассмотрели довольно много различных настроек, но чтоб получить положительный результат, следует все протестировать на себе и найти свои собственные идеальные настройки.
Надеюсь, моя статья была вам полезна и эти знания упростят вам жизнь.
Рекомендуем вам авторский онлайн-курс Алексея Довгуля Ретушь для фотографа – курс, который позволяет быстро начать практику ретуши. В нем собраны техники и приемы, которыми пользуется сам Алексей Довгуля.Читать с начала Графический планшет для ретушера. Часть 1…
Часть 1…Как чертить ровные линии в фотошопе
Как в фотошопе нарисовать прямую линию
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента – B.
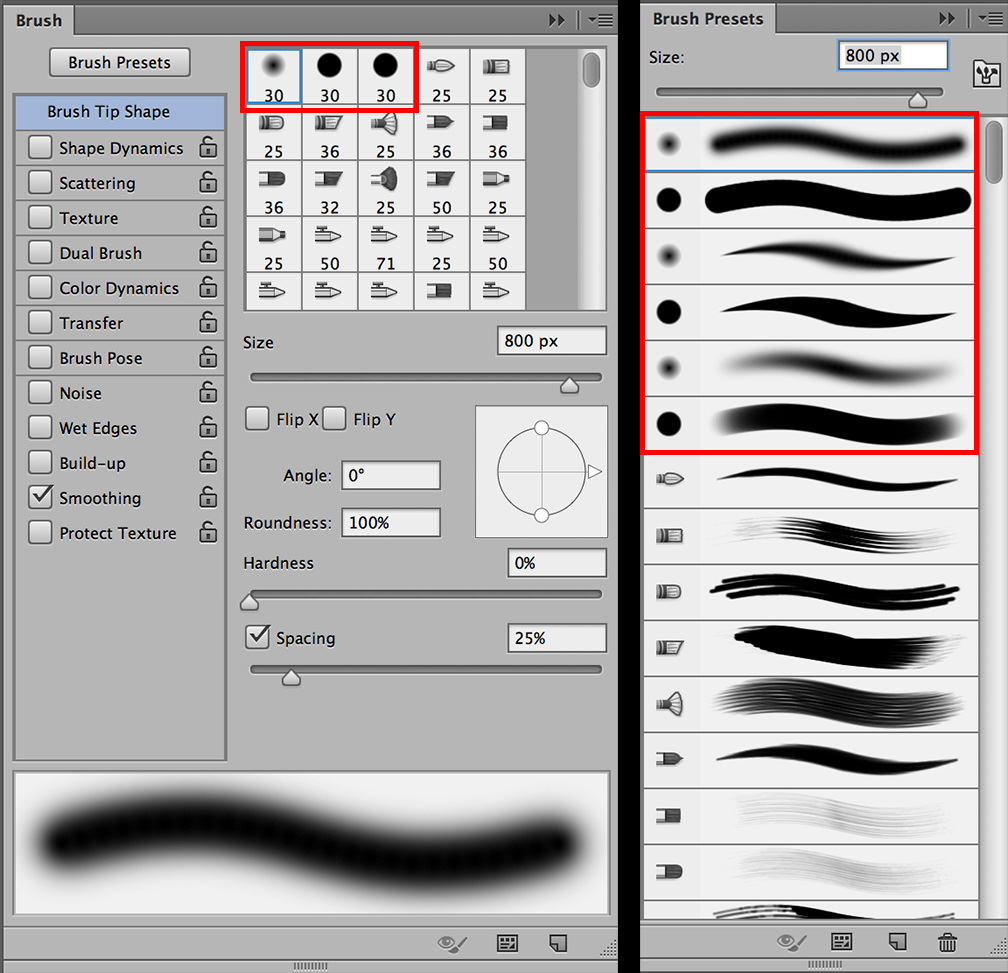
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift, провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift, провести линию, затем отпустить клавишу мышки и
Shift.
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть, горячая клавиша вызова инструмента – B.
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью – делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента – P.
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев:
Рисуем прямую линию – просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift:
Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift:
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window–Paths)), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть, в верхней панели настройки инструмента настраиваем размер, жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо, щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure), линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия. Находится в левой панели:
Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D. У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Как рисовать прямые линии в Photoshop
Не существует «правильного» способа рисования линий в Photoshop — каждый художник и дизайнер со временем разрабатывает собственные методы и выбирает инструменты, которые им удобны. Независимо от того, используете ли вы инструмент «Линия», «Перо» или «Кисть», можно подойти к творческому проекту разными способами и при этом добиться тех же результатов. В этом практическом руководстве мы рассказали, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, включенных в программное обеспечение.
Независимо от того, используете ли вы инструмент «Линия», «Перо» или «Кисть», можно подойти к творческому проекту разными способами и при этом добиться тех же результатов. В этом практическом руководстве мы рассказали, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, включенных в программное обеспечение.
Инструмент Line
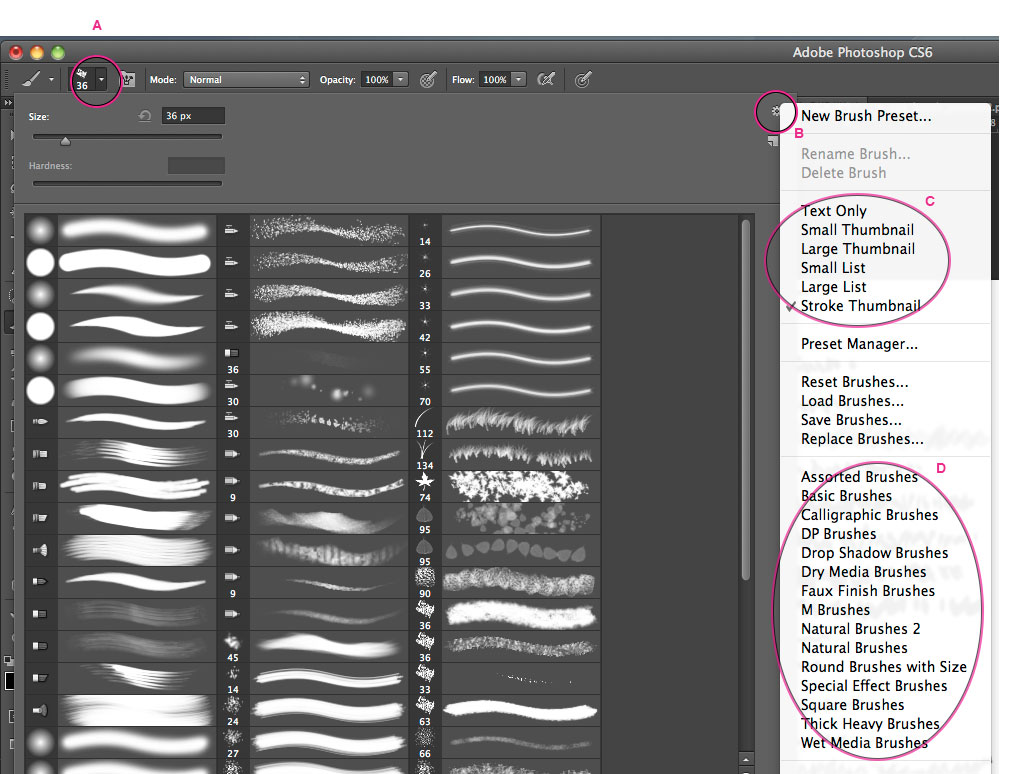
Чтобы найти инструмент «Линия», щелкните и удерживайте указатель мыши над инструментом «Прямоугольник» на главной панели инструментов. Это вызовет подменю с дополнительными инструментами формы. Если у вас включен какой-либо из инструментов формы, вы также можете выбрать инструмент «Линия» в верхнем меню параметров.
Итак, почему линия считается инструментом формы? По сути, инструмент «Линия» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета Заливки и Обводки одинаковы. Если вы хотите, чтобы линия выглядела полой (как прямоугольник), просто отключите цвет заливки.
Рисовать прямые линии легко с помощью инструмента «Линия»; просто щелкните и перетащите в любом направлении, чтобы создать новую линию. Если вы хотите нарисовать идеально горизонтальную или вертикальную линию, вы можете удерживать клавишу Shift во время перетаскивания, а Photoshop позаботится обо всем остальном.
Если вы хотите нарисовать идеально горизонтальную или вертикальную линию, вы можете удерживать клавишу Shift во время перетаскивания, а Photoshop позаботится обо всем остальном.
Когда вы научитесь рисовать прямые линии в Photoshop, вы можете начать экспериментировать с некоторыми дополнительными параметрами линий, чтобы создавать пунктирные или пунктирные линии. Чтобы получить доступ к этим параметрам, щелкните значок «Параметры обводки», расположенный в левой части панели параметров, а затем выберите «Дополнительные параметры».Здесь вы можете сохранить пользовательские предустановки линий, включить пунктирные линии и выбрать длину каждого штриха и пробела.
Кисть
Далее, инструмент «Кисть» так же эффективен при рисовании прямых линий и предлагает большую универсальность, чем инструмент «Линия», если вы хотите создавать собственные стили кисти. Вы найдете инструмент «Кисть» на главной панели инструментов, расположенный в отдельной области от инструментов фигур.
Удерживая нажатой клавишу Shift и рисуя с помощью инструмента «Кисть», вы можете создавать идеально прямые линии в любом направлении.Чтобы создать фигуру с несколькими линейными сегментами, вы можете удерживать Shift и нарисовать линию, отпустить мышь, снова удерживать Shift, а затем начать рисование с конечной точки последней линии, чтобы создать новый сегмент.
Как и инструмент «Линия», кисть имеет множество параметров обводки, которые можно настроить на верхней панели параметров, включая жесткость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры до того, как вы начнете рисовать какие-либо линии, потому что изменения не будут иметь обратной силы для любых мазков кисти, которые вы уже сделали.
Инструмент «Перо»
Наконец, инструмент «Перо» чрезвычайно полезен для рисования прямых и изогнутых линий. Щелкните значок в форме пера на главной панели инструментов, чтобы выбрать перо, затем щелкните один раз на изображении, чтобы задать начальную точку, и щелкните еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если вы удерживаете нажатой клавишу Shift при установке этих точек, вы создадите линейные сегменты с углами 45 и 90 градусов.
Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если вы удерживаете нажатой клавишу Shift при установке этих точек, вы создадите линейные сегменты с углами 45 и 90 градусов.
Как нарисовать линию Урок Photoshop
Как нарисовать линию в Photoshop [Урок для начинающих]
В этом уроке вы научитесь рисовать прямые линии в Photoshop . Я также покажу вам , как рисовать изогнутые линии в Photoshop . И, чтобы немного повеселиться, я научу вас рисовать цветную линию в Photoshop.
[ОБНОВЛЕНИЕ 2019]: хотя некоторые вещи изменились в Photoshop CC 2019, те же методы применяются для рисования линии в Photoshop.Ознакомьтесь с разделом о новом Curvature Pen Tool в Photoshop CC.
1. Как рисовать прямые линии в Photoshop с помощью кисти ⚡
Чтобы нарисовать линию в Photoshop, используйте инструмент «Кисть » или инструмент «Карандаш » . Выберите жесткую круглую кисть небольшого размера и просто нарисуйте линию.
Выберите жесткую круглую кисть небольшого размера и просто нарисуйте линию.
Чтобы нарисовать прямую линию в Photoshop , вы должны удерживать нажатой клавишу SHIFT и рисовать.Чтобы сделать горизонтальные или вертикальные линии, удерживайте нажатой клавишу SHIFT и проведите линию горизонтально или вертикально. Используйте сетку Photoshop, чтобы ваши линии были прямыми.
Для наклонных или диагональных линий, удерживая нажатой клавишу SHIFT , щелкните, чтобы добавить конечные точки линий. Photoshop соединит точки идеальными линиями.
1.1 Как рисовать прямые линии в стиле Photoshop от руки с помощью кисти
Вот в чем дело:
Большинство графических дизайнеров любят рисовать от руки с помощью Brush Tool , используя графический планшет или мышь.Попробовав пару раз, вы заметите, что рисовать горизонтальные прямые линии проще, чем диагональные или вертикальные.
Вот так и работает наша рука.
Как повернуть холст в Photoshop
В Photoshop (CS5, CS6, CC 2018 и CC 2019) можно сделать один хитрый трюк — повернуть весь холст. Так же, как вы вращаете бумагу для рисования. Вы можете сделать это, щелкнув R , затем щелкнув и перетащив мышью.Если удерживать нажатой SHIFT при перетаскивании, поворот холста фиксируется с шагом 15 градусов.
Вот видео, показывающее, как рисовать прямые линии в Photoshop и как вращать холст в Photoshop:
Примечание: При попытке сделать это в Photoshop CC 2019 я столкнулся со следующей ошибкой:
Поворот работает только с окнами документов с поддержкой OpenGL
Что ж, оказывается, что для этого в Photoshop CC 2019 предъявляются более высокие требования к оборудованию.Решение, по-видимому, состоит в том, чтобы попытаться перейти в Edit> Preferences , а затем на панели Performance Panel выбрать Enable OpenGL Drawing в настройках GPU . Обратите внимание: если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
Обратите внимание: если ваше оборудование не соответствует требованиям, этот флажок будет недоступен.
2. Как нарисовать прямую линию в Photoshop с помощью инструмента «Линия» ⚡
Другой способ — использовать инструмент Line Tool , доступный на панели инструментов Photoshop.Эта линия представляет собой векторную фигуру, поэтому вы можете легко изменить ее форму, цвет и размер без потери качества. Вы можете использовать клавишу SHIFT также для прямых линий.
Загрузите мои линии для Photoshop, если вам нужны векторные линии для ваших проектов.
3. Как нарисовать линию в Photoshop с помощью Pen Tool ⚡
Третий способ — нарисовать линию с помощью инструмента Pen Tool .Во-первых, вы должны проверить опцию Paths . Затем щелкните, чтобы добавить первую точку, и щелкните еще раз, чтобы добавить вторую точку. Для прямых линий удерживайте нажатой кнопку SHIFT .
Итак, возьмите инструмент «Кисть » и выберите жесткую круглую кисть , размер 3 пикселя, черный цвет.
С помощью Pen Tool выберите Paths и нарисуйте линию. Строка добавляется как Work Path .
Чтобы нарисовать линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите Brush Tool .
Теперь вы можете удалить Путь или использовать его для рисования других линий. Вы можете перемещать путь, изменять его размер, форму, вращать и т. Д.
СОВЕТ: Вы должны выбрать слой перед тем, как Stroke Path , иначе он может не работать.Вот краткое руководство о том, как нарисовать путь и как обвести контур в Photoshop с помощью инструмента «Кисть» (видеоурок). Также вы можете прочитать руководство по Photoshop для начинающих.
4. Как рисовать изогнутые линии в Photoshop ⚡
Чтобы нарисовать изогнутые линии в Photoshop, вы должны использовать инструмент Pen Tool с выбранным Paths , чтобы создать изогнутый путь. Используя инструмент «Перо» , перетащите курсор, чтобы создать первую точку сглаживания изогнутого сегмента, и отпустите кнопку мыши.
Используя инструмент «Перо» , перетащите курсор, чтобы создать первую точку сглаживания изогнутого сегмента, и отпустите кнопку мыши.
Чтобы нарисовать изогнутую линию, просто щелкните правой кнопкой мыши Work Path и выберите Stroke Path . Из списка выберите Brush Tool .
Как рисовать изогнутые линии в Photoshop CC 2019
Photoshop CC 2019 содержит множество полезных и новых вещей. Одним из них является новый инструмент Curvature Pen Tool . Вы найдете это под значком Pen Tool , если вы нажмете на него долго.
Чтобы использовать новый инструмент Curvature Pen Tool , вам нужно щелкнуть один раз, и Photoshop нарисует изогнутые линии, соединяющие точки, по которым вы щелкаете.Двойной щелчок создаст острые углы. Если вы щелкните линию между 2 точками, вы можете добавить и перетащить дополнительную точку, чтобы создать изогнутую линию.
После того, как вы создали кривую линию, вам нужно Stroke Path , чтобы нарисовать линию.
5. как нарисовать цветную линию в фотошопе
Чтобы нарисовать цветную линию в Photoshop, добавьте стиль слоя к слою, на котором вы нарисовали линию. Используйте стиль слоя Gradient Overlay для создания цветных линий в Photoshop.
6. Пунктирная линия в фотошопе
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
7. Пунктирная линия в фотошопе
Чтобы нарисовать пунктирную линию в Photoshop, вы должны использовать кисть с пунктирной линией. В этом уроке вы узнаете, как создать пунктирную линию в Photoshop.
8. Как удлинить линию в Photoshop
Нажмите Control-T , чтобы удлинить линию в Photoshop.Этот метод изменения размера работает только для прямых линий (вертикальных и горизонтальных линий).
9. Как сделать линию толще в фотошопе
Как изменить ширину линии в фотошопе? Если вы используете инструмент Line Tool , вам необходимо установить толщину линии.
Если вы используете инструмент Brush Tool , чтобы сделать более толстую линию в Photoshop, вы должны установить размер инструмента Brush Tool на больший размер.
Как сгладить существующие линии в Photoshop
Ответ довольно прост! Перейдите в меню Filter > Other и выберите фильтр Minimum .Используя этот фильтр, вы можете увеличить размер ваших линий и сделать существующие линии в Photoshop более толстыми.
Если вы хотите сделать это быстрее и чище для рисования линий, попробуйте этот БЕСПЛАТНЫЙ экшен для увеличения толщины линий в Photoshop.
10. рисуем параллельные линии в Photoshop
Чтобы нарисовать параллельные линии в Photoshop, вы рисуете прямую линию (вертикальную или горизонтальную) и нажимаете Control-J для дублирования. Затем вы перемещаете линию, и вы получаете параллельные линии.
Совет: создайте новый слой с горизонтальным / вертикальным градиентом (# 000000, непрозрачность 100% и # 000000, непрозрачность 0%). Перейдите в Filter> Distort> Wave и сделайте эти настройки для рисования параллельных линий в Photoshop.
Перейдите в Filter> Distort> Wave и сделайте эти настройки для рисования параллельных линий в Photoshop.
11. Как нарисовать цифровое искусство с плавными линиями в Photoshop
Если вы хотите преобразовать фотографию в рисунок, вы можете использовать этот экшен Line Art Photoshop .
Вот , как рисовать плавные линии в Photoshop CC 2018, 2019, 2020 и более поздних версий :
ВPhotoshop CC 2018 появилась небольшая классная функция, которая является настоящим улучшением рисования плавных линий в Photoshop.Используя параметр Smoothing (который изменяется от 0% до 100%), вы можете настроить плавность мазков кисти.
Первое, что я заметил при рисовании плавных линий с помощью этой функции, это то, что есть промежуток между местом, где находится курсор, и местом, где нарисован мазок кисти.
Не волнуйтесь! Это нормально!
Разрыв — это часть алгоритма, используемого Photoshop CC для расчета, насколько гладкими должны быть кривые и линии, которые вы рисуете. Способ, которым Photoshop CC рисует плавные кривые, можно настроить с помощью нескольких дополнительных параметров, кроме Smoothing .Щелкните колесико рядом с ползунком Smoothing , и вы увидите Smoothing Options :
Способ, которым Photoshop CC рисует плавные кривые, можно настроить с помощью нескольких дополнительных параметров, кроме Smoothing .Щелкните колесико рядом с ползунком Smoothing , и вы увидите Smoothing Options :
Режим вытянутой струны
Для каждого из вариантов сглаживания мазков кисти я постараюсь найти некоторые аналогии, которые помогут объяснить, как работает алгоритм плавного рисования. По крайней мере, для меня это помогло лучше понять это.
Для параметра сглаживания Pulled String Mode представьте, что вы привязываете веревку к шарику, смоченному чернилами.
Положите мяч на бумагу и начните рисовать, потянув за веревочку.
Чем длиннее струна, тем более гладкими будут линии. Здесь ползунок Smoothing контролирует, насколько «длинна» строка и, следовательно, насколько гладкими будут кривые.
Установите этот флажок, и при рисовании длина строки отображается в виде круга вокруг начальной точки плавного мазка кисти. Чем выше Smoothing , тем больше круг.
Чем выше Smoothing , тем больше круг.
Stroke Catch Up Photoshop
Этот параметр не работает вместе с Pulled String Mode , поэтому сначала вам придется отключить его.
Когда вы отметите опцию Stroke Catch-Up и начнете рисовать, вы снова заметите зазор между начальной точкой и курсором мыши. Но на этот раз разрыв становится меньше. Итак, алгоритм заставляет мазок кисти догонять мышь.
Итак, мазок кисти — это ракета, отслеживающая ваш курсор мыши и приближающаяся к нему. Чем выше Smoothing , тем медленнее «ракета». Также «ракета» замедляется по мере приближения к курсору мыши.
Таким образом сглаживается дрожание штрихов, которые вы рисуете, и вы получаете более плавные кривые.
Подъем на конце хода
Работает так же, как и предыдущий вариант Stroke Catch-Up , только когда вы отпускаете щелчок, он заполняет промежуток между мазком кисти (или «ракетой») и положением курсора мыши.
Регулировка увеличения
Этот параметр применяется ко всем другим параметрам Smoothing Options , и при активации он масштабирует эффект сглаживания в соответствии с уровнем масштабирования холста. Это очень полезно для больших рисунков, когда вы переключаетесь с мазков кистью на высоком уровне и мазков кистью для мелких деталей, где вы увеличены.
Это очень полезно для больших рисунков, когда вы переключаетесь с мазков кистью на высоком уровне и мазков кистью для мелких деталей, где вы увеличены.
Используйте эти кисти Photoshop для рисования линий для создания красивых линий в Photoshop.
Уроки, связанные с рисованием линий в Photoshop
Вот небольшой видео-совет о том, как рисовать фигуры с прямыми линиями, острыми углами и закругленными углами с помощью инструмента Pen Tool .
Если у вас все еще возникают проблемы с освоением инструмента «Перо», я рекомендую этот очень подробный урок «Как создать треугольник в Photoshop».
Это действительно все, что вам нужно знать, чтобы начать рисовать векторную графику на профессиональном уровне. Я использовал эти техники, чтобы очень быстро нарисовать этот крутой горный векторный пейзаж в Photoshop:
.
Как создавать изогнутые линии в Photoshop
Ниже мы описали, как создавать изогнутые линии в Photoshop, используя несколько различных методов, обладающих уникальными достоинствами и недостатками.
Использование Pen Tool
- Изогнутые линии легко сделать с помощью инструмента «Перо», потому что вы можете создать две опорные точки в любом месте изображения, а затем согнуть линию между ними. Вы можете выбрать инструмент «Перо» на главной панели инструментов или нажать клавишу P.
- Поскольку вы рисуете изогнутые линии (а не фигуры), вам нужно выбрать «Путь» в левой части панели параметров.Затем щелкните в любом месте экрана, чтобы создать точку привязки. Это начало вашей новой строки.
- Щелкните еще раз, чтобы создать вторую точку привязки, но на этот раз, удерживая кнопку мыши, перетащите курсор, чтобы начать изгибание линии. При этом должна появиться еще одна линия с черными кружками на концах. Это называется «ручка», и она помогает направить кривизну вашей линии.

- Чтобы отрегулировать линию, вы можете удлинить ручку для плавного изгиба или укоротить ручку для более экстремального изгиба.Как правило, мы рекомендуем длину ручки, которая составляет 1/3 расстояния (или меньше) до следующей точки привязки.
- Продолжайте рисовать опорные точки и пути, пока не получите готовую линию. Если вам когда-нибудь понадобится удалить точку привязки, просто нажмите Ctrl + Alt + Z (Command + Alt + Z на Mac), чтобы отменить свою работу.
Использование инструмента преобразования точки
Когда вы научитесь создавать изогнутые линии в Photoshop, вы сможете изучить расширенные функции программы, которые обеспечивают еще больший контроль над кривой линии.Например, если вы щелкните и удерживайте кнопку мыши над инструментом «Перо», появится подменю с дополнительными инструментами. Выберите инструмент «Преобразовать точку» в нижней части подменю.
Convert Point позволяет задним числом настроить любую точку привязки или ручку на вашей линии. Просто щелкните точку или маркер, который вы хотите изменить, и затем вы можете переместить, расширить, сжать или удалить сегмент по своему усмотрению.
Просто щелкните точку или маркер, который вы хотите изменить, и затем вы можете переместить, расширить, сжать или удалить сегмент по своему усмотрению.
Использование контуров обводки
Когда вы закончите рисовать кривую, вы можете щелкнуть по ней правой кнопкой мыши и выбрать «Stroke Path», чтобы преобразовать ее в линию.Прямо сейчас ваша кривая все еще является путем, но опция Stroke Path преобразует ее в определенный мазок кисти. В диалоговом окне «Обводка контура» вы можете выбрать цвет, стиль кисти и другие параметры для завершения линии.
.Не работает быстрая маска. Инструмент выделения Photoshop
Если вы предпочитаете настраивать или даже создавать выделенные области, рисуя с помощью кисти — нет проблем. В действительности вы можете создать выделение с нуля, используя этот метод. Перейдите в режим — и вы обнаружите, что все инструменты рисования в фотошоп (даже фильтры) готовы помочь вам настроить выделенную область. Этот режим дает возможность работать над выделенной областью практически с применением любого инструмента, какого захотите.![]()
Чтобы перейти к маске, нажмите кнопку в нижней части панели инструментов, которая выглядит как круг, вписанный в квадрат, или нажмите клавишу Q. При этом программа проверит, создана ли у вас активная выделенная область. Если да, фотошоп установит красное наложение на все, кроме нее (если нет, вы не увидите никаких изменений). Подобное оформление цветом облегчает визуальное редактирование выделения с помощью рисования.
- Отменить выделение части выделенной области, другими словами, чтобы добавить область к маске, а затем закрасьте область.
- Расширить выделение, закрасив то, что желаете добавить, белым цветом (возможно, потребуется нажать клавишу X, чтобы поменять местами индикаторы цвета).
- Создать выделение с мягкими краями или полупрозрачными, закрасив серым. Например, закрасив серым со значением 50 процентов (уменьшите непрозрачность черной кисти до 50 процентов на панели инструментов), вы создадите наполовину прозрачную выделенную область.
Подобный эффект можно создать, закрашивая кистью с мягкой щетиной. Все обычные хитрости с инструментами и документами работают и в режиме быстрой маски: вы можете увеличить или уменьшить масштаб, нажав сочетание клавиш Ctrl++ или Ctrl+-. Нажмите и удерживайте клавишу Пробел для перемещения по документу, как только вы увеличите его масштаб, и используйте любой из инструментов выделения. В этом режиме работают даже инструменты и . Вы также можете заполнить всю маску или выделенную область черным или белым цветом. Чтобы создать интересные края, в этом режиме можно наложить фильтры или использовать инструмент Градиент, установленный на черно-белый градиент, для создания эффекта обесцвечивания.
Все обычные хитрости с инструментами и документами работают и в режиме быстрой маски: вы можете увеличить или уменьшить масштаб, нажав сочетание клавиш Ctrl++ или Ctrl+-. Нажмите и удерживайте клавишу Пробел для перемещения по документу, как только вы увеличите его масштаб, и используйте любой из инструментов выделения. В этом режиме работают даже инструменты и . Вы также можете заполнить всю маску или выделенную область черным или белым цветом. Чтобы создать интересные края, в этом режиме можно наложить фильтры или использовать инструмент Градиент, установленный на черно-белый градиент, для создания эффекта обесцвечивания.
Закончив настраивать, нажмите клавишу Q, чтобы выйти из режима маски, при этом появятся «марширующие муравьи», так что вы сможете увидеть только что отредактированную выделенную область.
Рассмотрим пример использования режима.
1. Открываем изображение, которое хотим выделить. На маске, как вы видите, имеется тень, которая нам не нужна. Попробуем избавиться от нее.
2. Выбираем наш серебристый фон с помощью инструмента . Мы видим, что тень неразлучно выделилась вместе с нашей маской.
3. Переходим в режим Быстрая маска. Фотошоп оставит выделенную область полноцветной (в данном случае серебристой) и поместит красное наложение поверх всего остального. Теперь можно быстро очистить тень. Используйте набор инструментов кисти для закрашивания черным или белым цветом.
4. Когда закончите удалять тень, выйдите из этого режима, нажав на значок маски на панели инструментов или клавишу Q. Вы увидите отредактированную выделенную область, отмеченную «марширующими муравьями»
Изменение цвета быстрой маски
Почему быстрая маска красная? Я могу заменить цвет на другой? И почему, когда маска активирована, она выделяет невыделенные области? Могу ли я вместо этого выбирать выделенные области?
Сначала немного истории: по умолчанию она красная, как и ее эквивалент в реальном мире — красная маскировочная пленка, которая выпускалась листами, как бумага. Давно, еще до изобретения компьютерной верстки, этот красный пластик разрезали ножами X-Acto и помещали на части изображения, которые было необходимо скрыть. Поскольку печатные прессы не реагировали на пластик, закрытые им фрагменты изображения не появлялись в печатном издании. Тогда это был ловкий трюк.
Давно, еще до изобретения компьютерной верстки, этот красный пластик разрезали ножами X-Acto и помещали на части изображения, которые было необходимо скрыть. Поскольку печатные прессы не реагировали на пластик, закрытые им фрагменты изображения не появлялись в печатном издании. Тогда это был ловкий трюк.
С тех пор технология печати шагнула далеко вперед — ножи X-Acto не нужны, когда у вас есть фотошоп.
А так как вы работаете с современными принтерами, а не со старомодными печатными прессами, вы не обязаны использовать красную маску, и можете изменить цвет на любой другой по желанию (что весьма удобно, когда область, которую вы пытаетесь выделить, содержит красный цвет). Так что, если красное наложение вам не подходит, при активированном инструменте Быстрая маска дважды щелкните мышью по кнопке с изображением круга, вписанного в квадрат в нижней части панели инструментов. В открывшемся диалоговом окне Параметры щелкните мышью по индикатору цвета и выберите любой понравившийся цвет из появившейся палитры. Вы также можете сделать наложение более или менее интенсивным, изменив настройку Непрозрачность (Opacity) данного диалогового окна.
Вы также можете сделать наложение более или менее интенсивным, изменив настройку Непрозрачность (Opacity) данного диалогового окна.
И вы можете отмечать быстрой маской выделенные области вместо невыделенных. Откройте диалоговое окно Параметры и установите переключатель в группе Показывать цветом (Color Indicates) в положение Выделенные области (Selected Areas), а затем нажмите кнопку ОК.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Прежде, чем рассмотреть лучший способ смягчения краёв, давайте быстренько разберём на стандартный инструмент растушёвки краёв Photoshop. Идём по вкладке главного меню Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather). Это действие открывает диалоговое окно инструмента, где можно ввести значение радиуса размытия (Feather Radius) в пикселях:
Всё это очень хорошо, но возникает проблема, откуда мне знать точное значение для ввода этого радиуса? А мне нужно именно точное значение, т. к. я собираюсь создать ровный переход между выделенной областью и белым фоном под ним.
к. я собираюсь создать ровный переход между выделенной областью и белым фоном под ним.
Все, что я могу сделать в этом случае — это подобрать значение методом тыка. Для начала введу значение в 30 пикселей, это значение — не более, чем моё предположение.
Для применения действия растушёвки нажимаю кнопку OK, и смотрим в рабочее окно документа. Что же там изменилось? Практически, ничего, если не считать того, что овал стал самую малость поменьше:
На самом деле, у границы выделенной области теперь появилась растушёвка, но стандартная «муравьиная дорожка» Photoshop`а этого просто не показывает.
Причина в том, граница отображается только вокруг пикселей, выбранных не менее чем на 50%. Так им образом, Photoshop сообщает нам что-то вроде: «Максимум, что я могу сказать вам, это то, что любой из пикселей, находящихся в контуре выделения, выбран более чем на 50%. Я хотел дать больше информации, но извините, не могу, ибо мне влом «.
Вот для того, чтобы сразу иметь визуальную информацию о растушёвки края выделенной области, и нужени инструмент «Быстрая маска» (Quick Mask).
Применение «Быстрой маски» (Quick Mask)
Для отмены растушёвки края нажмите комбинацию Ctrl+Z и запустим инструмент «Быстрая маска», её значок находится в нижней части панели инструментов. Однократное нажатие переключает нас в режим быстрой маски, повторное — переводит обратно в нормальный режим. Есть другой способ войти в режим «Быстрой маски», это нажатие клавиши «Q» на клавиатуре:
Итак, нажимаем на иконку для перехода в этот режим и видим, что не выбранная область изображения подсвечена красным. Другими словами, области изображения, не входящие в выделенную область, подсвечены красным, а области изображения, которые входят в выделение, не подсвечены . Мы это прекрасно видим в окне рабочего документа:
Режим «Быстрой маски» не просто даёт нам возможность увидеть варианты выбора. Это также дает возможность редактирования выделенной области методами, недоступными при использовании стандартных инструментов выделения. Например, можно применить любой из фильтров наложения Photoshop!
На данный момент, переход между выбранными и не выбранными областями у нас резкий, что означает, что мы имеем чёткие края областей. Для их размытия я использую фильтр «Размытие по Гауссу» (Gaussian Blur).
Для их размытия я использую фильтр «Размытие по Гауссу» (Gaussian Blur).
Для его активации идём по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Откроется диалоговое окно фильтра, перемещайте в нём ползунок изменения радиуса и при этом наблюдайте за изменениями в рабочем окне документа. Как только Вы начнёте перемещать ползунок, вы увидите, что края быстрого наложения маски начинают смягчаться. Чем дальше вы перетащите ползунок радиуса, тем большей степени размытия будут подвергаться края. Нет больше необходимости догадываться, что происходит с краями, мы это видим в режиме реального времени при перемещении ползунка. На рисунке я привёл пример двух значений радиуса размытия. Теперь я прекрасно вижу, что в моём случае оптимальный радиус — 25 пикселей:
После того, как Вы выбрали оптимальное значение радиуса, кликаем ОК в рабочем окне фильтра. И для применения действия «Быстрой маски» кликаем по её значку внизу инструментальной панели, либо нажимаем клавишу «Q».
Это действие возвращает нас к нашим стандартному отображению выбора, который снова не показывает признаков размытия края:
Но на самом деле у нас всё готово. Единственная оставшаяся проблема заключается в том, что в настоящее время у нас выбрана на та часть изображения. Нам нужно внешнюю, а выбрана внутренняя. Поменяем их местами (инвертируем), нажав комбинацию клавиш Ctrl+Shift+I.
Теперь надо удалить выделенную область, на данный момент ей является часть изображения вне контура. Для этого нажимаем клавишу Delete. Смотрим на рисунок:
Почти готово. Осталось только удалить «бегущих муравьёв», для этого нажимаем Ctrl+D. Ну вот и всё, мы получили готовый результат:
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Градиентные маски.
Мы уже в достаточной степени освоились с выделениями и научились работать с выделенными областями. Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Суть масок состоит в следующем: если одна часть изображения выделена и мы можем работать только с ней, то оставшаяся часть изображения называется маскированной, т.е. закрытой маской. Маску можно сравнить с чёрной бумагой, которой фотографы закрывают часть фотобумаги при печати фотографий. Это делается для того, что бы свет из фотоувеличителя попадал только на определённые участки бумаги и не затрагивал тех участков, которые фотограф закрыл чёрной бумагой. Схематично маску можно представить следующим образом.
Схематично маску можно представить следующим образом.
— это контур выделения, представленный в виде градаций серого цвета. При этом:
- Выделенные области представляются белым цветом.
- Невыделенные области представляются черным цветом.
- Частично выделенные области представляются оттенками серого цвета. Чем сильнее выделена область, тем светлее ее маска. Соответственно темно-серым цветом представлены почти не выделенные области.
Быстрая Маска (Quick Mask) — представление выделения, в котором выделенные области сохраняют исходный цвет, а невыделенные области закрываются полупрозрачной однотонной маской. По умолчанию она красного увета.
Логично было бы предположить, что если мы можем указать выделенную область, то можем указать и маскированную область. В Photoshop маску можно буквально нарисовать, причём любым инструментом рисования. Очень часто маска является незаменимым инструментом выделения. Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе photo.jpg . Для этого нужно сделать следующее:
Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе photo.jpg . Для этого нужно сделать следующее:
Возникает вопрос: зачем мы всё это делали, если в итоге выделено всё, кроме того, что нужно? Затем, что теперь достаточно инвертировать выделение командой Inverse меню Select , чтобы была выделена фигурка девушки. Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Цвет и прозрачность создаваемой маски можно настроить по собственному усмотрению. Для настройки этих параметров достаточно дважды щёлкнуть на кнопке перехода в режим быстрой маски.
Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской. Рассмотрим действие переключателей в разделе Color Indicates (индикация цветом). По умолчанию красным цветом обозначается маскированная область. Это соответствует переключателю Masked Areas (маскированная область). Если вы хотите, чтобы цветом обозначалась выделенная область, переключите флажок на (выделенная область). Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Рассмотрим действие переключателей в разделе Color Indicates (индикация цветом). По умолчанию красным цветом обозначается маскированная область. Это соответствует переключателю Masked Areas (маскированная область). Если вы хотите, чтобы цветом обозначалась выделенная область, переключите флажок на (выделенная область). Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Щёлкните дважды на пиктограмме перехода в режим быстрой маски. В появившемся диалоговом окне настроек быстрой маски переключите в разделе Color Indicates переключатель на . Картинка моментально изменится и Вы увидите следующее:
Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Обращаю ваше внимание на то, что маска рисуется чёрным цветом, а стирается белым цветом или резинкой. Все остальные цвета в режиме быстрой маски выводятся как градация серого цвета (в зависимости от их яркости). Интересным аспектом является то, что чем светлее цвет (по шкале серого), тем прозрачнее будет выделенная область. Прозрачность при этом будет тоже особенная, а именно, такая же, как и при выполнении команды Feather (растушевка). Убедитесь в этом следующим образом.
Градиентные маски.
Попробуем ознакомится с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской. Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
Сегодняшний урок Photoshop мы посвятим очень важному разделу Photoshop, которым пользуются в той или иной степени при обработке фотографий все фотографы — это инструменты выделения. К сожалению, как показывает практика, из огромного арсенала, предлагаемого программой в этой области, основная масса фотолюбителей использует не более 10 — 20% возможностей. Наша задача — восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
Наша задача — восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
Какими основными инструментами пользуется среднестатистический фотолюбитель? В основном это разновидности Lasso (лассо), Magic Wand (волшебная палочка) ну и, пожалуй, Color Range (цветовой диапазон). А ведь это примерно и есть 10% возможностей программы Photoshop. Давайте более детально их рассмотрим.
Инструменты под «горячей» клавишей M
Rectangular Marquee Tool (прямоугольная область) — наиболее часто применяемый инструмент выделения. Обеспечивает выделение прямоугольной области (при удержании клавиши SHIFT выделяется квадрат).
Elliptical Marquee Tool (эллиптическая область) — (при удержании клавиши SHIFT выделяется круг).
Single Row Marquee Tool (горизонтальная строка в 1 пиксел) — очень редко применяемый инструмент. Выделяет строку в 1 пиксел во всем рисунке.
Single Column Marquee Tool (вертикальная колонка 1 пиксел) — аналогичен предыдущему. Переключение с одного инструмента на другой (для первых двух) происходит нажатием клавиши М при удержании клавиши SHIFT или через панель инструментов.
Инструменты под «горячей» клавишей L
Lasso Tool (лассо) — пожалуй, самый любимый и востребованный инструмент выделения среди фотолюбителей. Выделяет произвольную область при нажатой левой клавише мышки. При отпускании клавиши замыкает область выделения.
Polygonal Lasso Tool (полигональное лассо) — тоже один из любимых инструментов. В отличие от простого лассо рисует выделенную область между опорными точками, проставляемыми кликом левой клавиши мышки (касанием графического пера). Замыкание контура выделенной области производится тремя путями: приведением конечной точки к начальной точке, двойным кликом на последней точке (при этом замыкание контура происходит по кратчайшей прямой) или одинарным кликом при удержании клавиши CTRL (также по кратчайшей прямой). Данный инструмент выделения хорошо применять для точного выделения областей с достаточно четкими границами, преимущественно ломаного характера (архитектура, техника и т.п.).
Magnetic Lasso Tool (магнитное лассо) — довольно интересный инструмент, правильное применение которого позволяет существенно экономить время. Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) — параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].
Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) — параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].
А если вы работаете с графическим планшетом, то этот пара-метр можно менять усилием нажатия на перо, что очень удобно.
Edge Contrast (контраст границы) — параметр который указывает ФШ уровень контраста между фоном и элементом выделения.
Frequency (частота) — расстояние между опорными точками. Чем более неровный край необходимого выделения, тем чаще желательно ставить точки (тем меньше значение) и наоборот. Помните главное, что успех применения каждого инструмента зависит от его грамотного использования. Инструмент Magnetic Lasso хорошо применять на контрастных объектах с хорошо читаемой границей (контуры объектов на светлом фоне, контуры человека и т. д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
Инструмент под «горячей» клавишей W
Magic Wand (волшебная палочка) — палочка-то волшебная, но, если не разобраться как следует с установками этого инструмента, то можно получить массу головной боли при работе с ней, и в конце концов «закинуть» ее подальше.
Итак, какие настройки этого инструмента нам доступны?
Tolerance (допуск) — диапазон цветов, которые выделит инструмент. Значения этого параметра могут быть установлены в пределах 0-255. Чем больше число, тем больше диапазон цветов подвергнется выделению. Значения допуска применяются по обе стороны значения яркости пиксела. Если мы щелкнем на пикселе с уровнем 100 при допуске 30, то будут выделены пикселы с уровнями от 70 до 130. Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Anti-aliased (сглаживание) — смягчение контура выделения (аналогично другим инструментам).
Contiguous (смежные пикселы) — очень важный параметр, позволяющий выбрать режим выделения.
При установленной галочке выделяется только та область изображениями с заданными параметрами, в которой вы сделали выбор. Если галочка снята, то будут выделены все области изображения с указанными параметрами (аналогично инструменту Color Range).
Use All Layers (использовать все слои) — при создании контура будут учтены все видимые слои изображения.
Инструменты под «горячей» клавишей P, U и A также относятся к элементам выделения, но предназначены для создания контуров и представляют собой элементы векторной графики.
Контур отличается от выделенной области тем, что он автоматически создается на новом слое, расположенном над основным изображением. После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
Итак, вы с большим трудом, упорно создавали свою выделенную область, к примеру, при помощи Polygonal Lasso. Потратили на это занятие не одну минуту и наконец вернулись к исходной точке, замкнув контур. Облегченно вздохнув, вы откидываетесь на кресле, окидываете взглядом свою работу и… о ужас!!! Вы забыли выделить маленький, но очень важный элемент. Трагедия! Ведь после замыкания контура выделенной области вернуться пошагово (при помощи клавиши Back Space в процессе создания контура) уже невозможно. Неужели нужно начинать все сначала. .. Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
.. Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
При удержании клавиши SHIFT вы прибавите к выделенной области новую область. При удержании клавиши ALT вы можете из имеющейся области вычесть необходимый участок. При одновременном удержании клавиши ALT и SHIFT вы получите в результате пересечение этих областей.
Команда Feather (растушевка) — значение этого элемента редактирования выделенной области даже трудно переоценить. Выделенная область редко когда имеет четки границы. В художественной фотографии это практически не используется. Эта команда создает растушевку (размытие) границы выделенной области и ее значение может быть установлено в пределах от 0,2 до 250 пикселов. Чем больше величина этого параметра, тем более размыты будут границы, тем плавней переход.
Border (граница) — создает область указанной ширины по периметру текущего контура выделения.
Smooth (сглаживание) — сглаживает все острые углы выделения. Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) — расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) — расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Contract (сжать) — команда аналогична предыдущей, только предназначена для сужения зоны выделения.
На этом мы пока закончим рассматривать варианты трансформирования областей выделения, несмотря на то, что мы рассмотрели не все возможности. К сожалению, формат статьи ограничен и такие простые манипуляции с выделенными областями, как инверсия, свободная трансформация, заливка, обводка и прочее, вам должны быть хорошо знакомы и не требуют детального пояснения. Поэтому давайте перейдем к самому интересному и перспективному методу выделения — Quick Mask.
Без сомнения, этот метод является самым интересным и широким по своим возможностям, он предоставляет огромные просторы для обработки фотографии. Данному инструменту подвластно то, что невозможно (или очень трудоемко) сделать при помощи инструментов, описанных выше.
Давайте его включим нажатием клавиши Q. Странно, почему-то ничего не происходит…. Конечно, для того чтобы включить быструю маску и увидеть результат, нужно хоть что-нибудь выделить любым из вышеперечисленных инструментов. Далее, на конкретном примере рассмотрим возможности наших инструментов выделения в комбинации с Quick Mask в обработке фотографий.
Давайте на этой фотографии сделаем цветок не на фоне изумрудной зелени, а на фоне голубого неба. Для начала попробуем выделить зеленый фон с помощью Magic Wand, поскольку это проще, а затем проинвертируем выделение. Установим значение Tolerance равным 50 и снимем галочку с параметра Contiguous для выделения всех пикселов этого цветового диапазона. Получилась следующая картина.
Как видно из рисунка помимо зеленого цвета в нужном нам месте выделилась и часть пикселов в сердцевине цветка. Это не страшно, мы можем удалить их одним движением руки. Включим выделяющий элемент Lasso и, удерживая клавишу Alt, обведем с запасом сердцевину цветка. Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Картина приобрела довольно необычный вид. Красным цветом закрылись инверсные зоны выделения. Давайте войдем в меню быстрой маски и посмотрим на ряд параметров, которые нам необходимы в дальнейшей работе.
Для этого переключимся на палитру Channels (каналы) и дважды кликнем на пиктограмме Quick Mask. В меню Quick Mask Options мы видим следующие установки.
Masked Areas (маскируемая область) — цветом покрывается зона противоположная выбираемой, как в нашем случае.
Selected Areas (выбранная область) — цветом будет заливаться выбираемая область.
Color (цвет заливки) — выбирается цвет, используемый при заливке. Параметр весьма востребованный. Рекомендую выбирать цвет заливки существенно отличающийся по цвету от маскируемой области для лучшего контраста. Например для маскирования лица лучше выбирать синий или зеленый цвета и т.д. В нашем случае мы изменим цвет с красного (по умолчанию), на синий цвет, поскольку цветок у нас оранжевый.
Opacity (прозрачность) — определяет степень прозрачности маски. Наиболее оптимальные значения от 30 до 60%.
Сейчас мы откорректируем нашу маскируемую область. Для этого требуется выбрать один из рисующих инструментов, скажем кисть, клавишей B. И начнем просто закрашивать участки, подлежащие маскированию. Для больших участков размер можно увеличивать, для маленьких уменьшать. При этом, регулируя жесткость и прозрачность кисти, можно регулировать размытие границ будущей выделенной области и степень ее маскирования (что практически невозможно при применении обычных инструментов выделения).
Выбирая клавишей X цвет рисующего инструмента (черный или белый) мы можем как добавлять (если цвет черный), так и убирать маскируемые области (если цвет белый). Для этого рекомендую всегда держать палец левой руки на клавише X — это удобно и существенно ускоряет работу. При достаточном навыке можно обходиться кистью практически одного диаметра (как в нашем случае). Для этого в тонких местах стираете маску больше чем нужно, а потом дорисовываете ее по нужному контуру. Очень просто и удобно.
Очень просто и удобно.
Со временем вы настолько привыкнете к использованию Quick Mask, что будете использовать обычные инструменты только для создания предварительного выделения к быстрой маске. Обработаем таким образом весь контур цветка кистью диаметром 20 с прозрачностью 100% и жесткостью границ 70%. Конечно установки рисующего инструмента могут быть различными в каждом конкретном случае. После окончания обработки контура отключим режим быстрой маски нажатием клавиши Q и инвертируем выделение. Теперь у нас получился выделенным именно цветок. Теперь возьмем файл соответствующего разрешения и размера с изображением неба. Можно создать небо с применением многочисленных плагинов к Photoshop. В данном случае я создал его с помощью фильтра SkyEffects плагина KPT-6. Копируем наш цветок в буфер обмена (Ctrl + C) и вставляем его в файл неба (Ctrl + V). Картина готова!
Сейчас мы поговорим о режиме “Быстрая маска” (Quick
Mask
)
. Разговор пойдет об этом режиме, как самостоятельном инструменте создания и коррекции выделенных областей. Просто его используют, когда нет времени носиться с другими инструментами, например, Перо (Pen
)
или Лассо (Lasso
)
. И уж тем побольше некогда тратить время на существо альфа-канала, а отделить предмет от сложного фона надо. Но не всякое картинка подойдет для выделения лишь Быстрой маской. Например, волосы, мех животных или ветки деревьев одной Быстрой маской не выделишь. Тут нужен отличный подход. Но это уже кардинально отдельная тема, о которой мы конечно еще поговорим.
Просто его используют, когда нет времени носиться с другими инструментами, например, Перо (Pen
)
или Лассо (Lasso
)
. И уж тем побольше некогда тратить время на существо альфа-канала, а отделить предмет от сложного фона надо. Но не всякое картинка подойдет для выделения лишь Быстрой маской. Например, волосы, мех животных или ветки деревьев одной Быстрой маской не выделишь. Тут нужен отличный подход. Но это уже кардинально отдельная тема, о которой мы конечно еще поговорим.
Итак, расписание Быстрая маска (Quick
Mask
)
работает лишь в градациях серого и для него нужно запомнить одно простое закон: ЧЕРНЫЙ ЦВЕТ СКРЫВАЕТ Картинка ПОД МАСКОЙ, А БЕЛЫЙ — ОТКРЫВАЕТ
. Согласно те области, что окрашиваются на изображении в лучезарно-красный цвет (цвет маски по умолчанию), не выделяются, а те, что остаются неокрашенными — выделяются.
Но давайте перейдем от слов к делу.
Открываем картинка в Photoshop
.
Как видите, атмосфера здесь неоднородный, да и сам предмет — “Клен зеленый, листочек резной”. На генерирование контура уйдет много времени. С каналами тоже придется повозиться. Оттого нажимаем клавишу Q
, чтобы ввалиться в режим Быстрая маска (Quick
Mask
)
, или
На генерирование контура уйдет много времени. С каналами тоже придется повозиться. Оттого нажимаем клавишу Q
, чтобы ввалиться в режим Быстрая маска (Quick
Mask
)
, или
нажимаем на кнопку Редактирование в режиме “Быстрая маска” (Edit
in
Quick
Mask
Mmode
)
. Ныне увеличим наше изображение, чтобы было удобнее обрабатывать края (CTRL
+”+”)
, берем жесткую Кисть (Brush
)
черного цвета, размером пикселей
15-20
и начинаем зарисовывать вокруг края листа.
Как я уже сказала, окраска, который маска окрашивает рисунок по умолчанию красный и, если на Вашем изображении тоже присутствует рубиновый, то это будет мешать работе. Вы
свободно не увидите, что же скрыто под маской, а что — нет. Оттого нужно выбрать цвет, которого нет на изображении, например, сапфирный или розовый. Для этого открываете вкладку Каналы (Channels
)
и двое раза кликаем
на иконке нижнего слоя с таким же названием, Быстрая маска:
Откроется диалоговое окно Параметры Быстрой маски, в которой можно сменить цвет и
прозрачность маски:
Настроили маску и продолжаем зарисовывать, пока не обойдем бесповоротно объект по контуру:
Сегодня увеличим размер кисти и закрасим оставшуюся зона:
Выходим из режима Быстрая маска так же, как и вошли, т. е., нажимаем клавишу Q. В результате получаем выделение круг объекта, поскольку он у нас был защищен от выделения. А нам нужно выделить сам предмет. Для этого инвертируем выделение клавишами CTRL
+SHIFT
+I
и получаем выделение нашего кленового листа:
е., нажимаем клавишу Q. В результате получаем выделение круг объекта, поскольку он у нас был защищен от выделения. А нам нужно выделить сам предмет. Для этого инвертируем выделение клавишами CTRL
+SHIFT
+I
и получаем выделение нашего кленового листа:
Сейчас можно его и на незнакомый фон вставить или наоборот, вклеить новый фон в этот грамота с сохранением выделенной области в качестве Альфа-канала, чтобы можно было отредактировать предмет уже на новом фоне. Но в этом случае выделенную район не инвертируем, а оставляем как жрать. Сохраняем выделение в качестве канала спустя меню Выделение/Сохранить выделенную территория (Selection
/Save
selection
)
. В
появившемся окне пишем заглавие нового канала (можно и не черкать, тогда программа сохранить выделение как Альфа-канал) и жмем ОК
:
Новенький канал будет последним на вкладке Каналы (Channels ):
Нынче открываем в Photoshop
другое рисунок, например такое:
Выбираем инструмент Перемещение (Move
)
и свободно перетаскиваем мышью в
изображение листа. Небосклон вставилось как новый пласт, перекрыв собой наш листочек. Ничего страшного, срочно исправим. В меню Выделение (Selection
)
выбираем Загрузить
выделенную район (Load
selection
)
и в качестве выделения выбираем свой новый канал (мой называется Листок). Теперь внизу палитры слоев нажимаем кнопочку Прибавить
маску слоя (Edd
layer
mask
)
Небосклон вставилось как новый пласт, перекрыв собой наш листочек. Ничего страшного, срочно исправим. В меню Выделение (Selection
)
выбираем Загрузить
выделенную район (Load
selection
)
и в качестве выделения выбираем свой новый канал (мой называется Листок). Теперь внизу палитры слоев нажимаем кнопочку Прибавить
маску слоя (Edd
layer
mask
)
и смотрим, что получилось:
Если Вам кажется, что края у объекта чрезвычайно резкие, их можно размыть фильтром Размытие по Гауссу (Gaussian Blur ) с сильно маленьким радиусом. При этом фильтр применяется к маске, а не к изображению Перед применением фильтра убедитесь, что маска слоя активна, то жрать находится как бы в рамочке:
Неповторимый недостаток этого метода комбинирования изображений в том, что уже неосуществимо изменить размер и положение вырезанного объекта. Вы свободно меняете фон на прежней фотографии. Чтобы можно совершить и то, и другое, да снова и “размножить” объект, после создания выделения свободно копируете его на новый слой клавишами CTRL
+J
или в незнакомый
документ через меню Редактирование/Скопировать (Edit
/Copy
) Редактирование/Вклеить (Edit
/Paste
)
и дальше делайте с Вашим объектом, что хотите, уменьшайте, дублируйте, размещайте в разных местах и т. д.
д.
Основы Photoshop — работа с масками
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Решение распространенных проблем с Photoshop — инструмент «Кисть»
Иногда самые простые вещи могут вызвать самые большие головные боли, и это происходит с инструментом «Кисть» в Photoshop. Вы можете подумать: возьмите инструмент, задайте цвет, форму и размер кисти и рисуйте. Но потом… что-то не так. Кисть вообще не рисует или рисует не так, как вы ожидаете? Что пошло не так? Должен ли я сбросить настройки? Переустановить фотошоп?
Вы можете подумать: возьмите инструмент, задайте цвет, форму и размер кисти и рисуйте. Но потом… что-то не так. Кисть вообще не рисует или рисует не так, как вы ожидаете? Что пошло не так? Должен ли я сбросить настройки? Переустановить фотошоп?
Ответ, вероятно, намного проще.Многие проблемы с инструментом «Кисть» можно решить, изучив панель инструментов «Кисть» в верхней части экрана. Давайте посмотрим на пример.
Здесь у нас есть задатки, возможно, небольшого количества постеров. Мы хотим нарисовать несколько смелых мазков от руки на этом изображении на новом слое контрастного цвета:
.Итак, мы берем инструмент кисть и устанавливаем кисть на жесткую круглую кисть, устанавливаем темно-коричневый цвет и начинаем рисовать. О, дорогой:
Цвет, который мы рисуем, вообще не соответствует образцу переднего плана.Внимательный читатель сразу заметит проблему: непрозрачность кисти, установленная на панели инструментов, составляет 20%:
.
Если мы установим непрозрачность обратно на 100%, переместив ползунок или нажав сочетание клавиш «», мы получим ожидаемые результаты.
Однако не всегда все так просто! Давайте посмотрим на другой пример:
Аналогичная проблема, но непрозрачность выставлена на 100%, так что дает? Опять же, тщательный осмотр панели инструментов показывает, что установлен параметр — новый для версии CS5 Photoshop:
.Взгляните на подсказку: « Давление планшета управляет непрозрачностью (отменяет настройку панели кисти) .Это очень удобный вариант, но я обнаружил, что многие люди не знают об этом, нечаянно нажимают на него, а затем сводят себя с ума, пытаясь понять, почему их кисти барахлят.
Обратите внимание на другие параметры справа: « Включить режим аэрографа » с собственной настройкой «Поток» (аналогично непрозрачности, но, как и у аэрографа, со временем увеличивается) и « Регуляторы давления планшета, размер ». Они также могут нанести ущерб, если они будут включены случайно:
Они также могут нанести ущерб, если они будут включены случайно:
Эти параметры являются фиксированными, и с помощью предустановки инструмента вы можете включить их без вашего ведома.Так что будьте бдительны и сразу же смотрите на панель инструментов, если почувствуете проблему.
Теперь давайте осмотрим панель инструментов кисти, чтобы убедиться, что все настроено правильно — нет ошибочных параметров и нет неправильных настроек. Начинаем рисовать, и — о-о. Больше задач:
Вот». Я вывел на экран нового виновника, и, как вы можете видеть, у нас установлена непрозрачность слоя на 20%, и мы снова получаем неправильные результаты. Это может показаться очевидным и простым, но я могу сказать вам, что за эти годы это поставило в тупик многих студентов!
Вот еще одна вариация на ту же тему.Вы можете определить проблему?:
Мы выбрали коричневый, но образец переднего плана показывает серый. Цвет, появляющийся на нашем изображении, зеленый. Проблема? Мы рисуем не на том слое! Слой-маска корректирующего слоя активна. Опять же, такая распространенная проблема, но часто головокружительная, если вы не обращаете внимания.
Проблема? Мы рисуем не на том слое! Слой-маска корректирующего слоя активна. Опять же, такая распространенная проблема, но часто головокружительная, если вы не обращаете внимания.
Или как насчет этого?
Ах, ужасный значок «Вы не можете этого сделать». Если вы попытаетесь рисовать, вы получите это уродливое сообщение:
.Опять же, панель слоев показывает проблему: выбран сам корректирующий слой (не маска, а значок корректировки).Это никогда не сработает:
Мы только что рассмотрели множество потенциальных проблем с инструментом «Кисть» — некоторые очевидные, некоторые не столь очевидные — но все относительно легко исправить, ЕСЛИ вы знаете, где искать. Следите одним взглядом за панелью инструментов, а другим за панелью «Слои» — и вы решите 99% своих проблем с помощью инструмента «Кисть». То же самое относится и к другим инструментам рисования: «Восстанавливающие кисти», «Штамп», «Ластик», «Палец», «Осветление и затемнение» и т. д. — все они имеют общие функции кистей и подвержены небольшим ошибкам — небольшим ошибкам, которые может создать большую головную боль, если вы не обращаете внимания.
д. — все они имеют общие функции кистей и подвержены небольшим ошибкам — небольшим ошибкам, которые может создать большую головную боль, если вы не обращаете внимания.
У вас болит голова от Photoshop? Оставьте заметку в комментариях, и мы постараемся рассказать об этом либо напрямую, либо в будущем уроке!
«Раскрась» свои фотографии с помощью этих БЕСПЛАТНЫХ кистей Photoshop
Превратите свои фотографии в шедевры с помощью 17 БЕСПЛАТНЫХ кистей Photoshop! Создайте уникальное настенное искусство с помощью этого пошагового профессионального руководства.
Эти приемы работы с кистями Photoshop открывают удивительные новые возможности для ваших фотографий!
Привет, друзья! Джессика из Creators Couture! Я объединился с Adobe Create, чтобы предоставить вам 17 БЕСПЛАТНЫХ кистей Photoshop , которые идеально подходят для создания новых интересных результатов редактирования фотографий!
Продолжайте читать, чтобы узнать о двух техниках работы с кистью , которые заставят вашу челюсть отвиснуть, а ваше воображение — взорваться.
Превратите свою фотографию в цифровую картину, мазок за мазком
Я разработал серию кистей Photoshop для смешивания цветов , в которых используется инструмент Adobe Photoshop Pattern Stamp . Пользователи Photoshop уровня и любого уровня навыков научатся превращать фотографию в уникальное цифровое произведение искусства. Просто возьмите кисть, начните рисовать и наблюдайте, как разворачивается волшебство!
Предоставлено Джессикой Джонсон
Идеально подходит для создания галерейных полотен, нестандартных поздравительных открыток, постеров для пожилых людей и ДРУГИХ ДАННЫХ
Мои приемы и высококачественные кисти Photoshop предназначены не только для дизайнеров и иллюстраторов.Фотографы используют эти бесплатные кисти Photoshop, чтобы:
- Дизайн красивых настенных полотен для домов ваших клиентов
- продажа увеличений, окрашенных по индивидуальному заказу
- создание уникальных поздравительных и праздничных открыток
- предложите забавные постеры для старших — удивите своих старших представителей бесплатным подарком!
- творите, экспериментируйте с кистями и получайте удовольствие
Всю тяжелую работу выполняют щетки. Все, что вам нужно сделать, это закрасить свое изображение и наблюдать, как происходит трансформация!
Все, что вам нужно сделать, это закрасить свое изображение и наблюдать, как происходит трансформация!
Вот краткий обзор того, что вы сможете создать, когда изучите мои техники…
Художественно улучшите боке
Сделайте объект еще более четким, используя художественные кисти, чтобы смягчить фон любой фотографии.
Джонатан Борба
«Одна из моих любимых особенностей этих кистей и этой техники — возможность сделать мазки более органичными и реальными.Мне нравится менять направление, поток, давление и т. д. Я не художник, но это позволяет мне чувствовать себя настоящим художником!» —БК Томпсон
Добавьте драматизма и динамики любой фотографии
Не хотите закрашивать все изображение? Выберите определенные области для манипулирования, и вы создадите уникальные, интересные произведения искусства с помощью этой техники!
Мелисса Уэстбрук
«Этот набор кистей для импрессионистов дает невообразимые возможности для преобразования фотографий в произведения искусства, будь то пейзажи, натюрморты [изображения или] портреты.
— Ютта Вольфрам
Акцентируйте текстурами или смахните отвлекающие детали
Добавляйте улучшающие художественные эффекты обводки к частям изображения. В этом примере я также использовал художественную кисть под надписью, чтобы выделить ее на фоне.
Тоа Хефтиба
Получите больше дохода с новой нишей
Исследуйте новые источники дохода, особенно во времена нестабильности. Превратите личную и коммерческую фотографию в интересное произведение искусства и продайте ее в общедоступной галерее на своей домашней странице ShootProof!
Майкл Афонсу
«Эти кисти Instapressionist потрясающие и дают каждому… возможность создавать что-то прекрасное простым способом.— Карин Кулс
Исследуйте свежие творческие идеи
Вам не нужны годы обучения в дорогой школе портфолио, чтобы создавать собственные художественные работы из ваших фотографий высокого разрешения. Все, что вам нужно, это несколько бесплатных кистей!
Все, что вам нужно, это несколько бесплатных кистей!
Предоставлено Джессикой Джонсон
«Совершенно гениально! Так круто! Вывод моей фотографии на новый уровень!» — Рода Болтон
Готовы творить? Вот что вы получаете:
5
Инстапрессионист Кисти для фотошопа12
Современный импрессионист Кисти для фотошопа175 предварительно смешанных цветовых палитр, взятых из мастер-картин импрессионистов
2 техники цифровой живописи для использования на ЛЮБОМ изображении
Урок №1: изучите
Instapressionist кисти и приемыШаг №1: Получите кисти — загрузите БЕСПЛАТНО!
Я сотрудничал с Adobe, чтобы предоставить вам тщательно отредактированный набор кистей из коллекции Instapressionist .Они предоставят вам полный опыт использования этой техники!
Мгновенно загрузите образец кисти
Instapressionist на веб-сайте Adobe Create! СОВЕТ: Если вы работаете в более старой версии Photoshop, вы можете получить доступ к версии кистей, совместимой с CS5 или 6, ЗДЕСЬ.
Шаг № 2: Установите щетки
- Открыть Photoshop
- Дважды щелкните файл .abr, который вы скачали, чтобы начать установку (он будет расположен там, где ваши загрузки)
- ИЛИ установите кисти вручную из Photoshop.Нажмите «Окно» > «Кисти», , затем щелкните строку меню в правом верхнем углу, выберите «Импортировать кисти», и перейдите к файлу .abr, чтобы установить его.
Шаг № 3. Определите свою фотографию как образец
После установки кистей откройте фотографию, которую хотите изменить. Это может быть любое соотношение сторон или размер файла, который вы пожелаете, но (в зависимости от вашей системной памяти) я рекомендую выбрать фотографию размером не более 4000 пикселей по длинной стороне.
Когда вы будете готовы начать, нажмите «Правка» > «Определить узор» , чтобы определить все изображение как узор. Назовите шаблон и нажмите Сохранить.
Назовите шаблон и нажмите Сохранить.
Шаг №4: Начинайте рисовать!
Выберите инструмент Pattern Stamp в меню панели инструментов. Очень важно, чтобы в верхней строке меню были выбраны оба параметра: Aligned и Impressionist . Рядом с этими флажками вы найдете раскрывающийся список Средство выбора шаблона ; из этого раскрывающегося списка выберите свое изображение.
#ShootProofPRO Совет: используйте слои для неразрушающего редактирования
Мне нравится дублировать мой фоновый слой и держать эту копию в верхней части моего окна Layers , затем я включаю и выключаю его для справки во время работы. (Выберите Window > Layers , чтобы отобразить это окно, если оно еще не видно.)
(Выберите Window > Layers , чтобы отобразить это окно, если оно еще не видно.)
Убедитесь, что инструмент Pattern Stamp все еще выбран, затем выберите одну из кистей Instapressoinist в окне Brushes .Теперь начните закрашивать свое изображение и наблюдайте, как ваша работа преображается!
Создайте новый слой для каждой кисти, которую вы пробуете. Вы можете включать и выключать каждый слой, чтобы показать индивидуальные изменения, которые вы сделали.
Шаг № 5: поэкспериментируйте с мазками
Направленные ходы
Замечательной особенностью этой техники является то, что мазки кисти являются направленными, и вы можете, по сути, обводить фигуры на вашем изображении, как обычно, что делает ваше окончательное изображение более органичным и художественным. Это предотвратит ощущение цифрового рисунка, созданного компьютерным фильтром или эффектом.
Это предотвратит ощущение цифрового рисунка, созданного компьютерным фильтром или эффектом.
Как прокрасить мелкие детали
Чтобы сохранить детали в отдельных областях вашего цифрового рисунка, таких как лицо, просто уменьшите размер кисти. Это позволит вам сохранить более мелкие детали вашей картины.
Предоставлено Джессикой Джонсон
Создание крупных мазков для создания абстрактного эффекта
И наоборот, чтобы создать менее четкую, более сказочную эстетику на вашей фотографии, просто увеличьте размер кисти.Это приведет к более крупным и свободным мазкам. Кисти текстуры и холст также отлично подходят для применения к областям вашего изображения, которые вы хотите сделать более художественными.
Мэй Му
Урок № 2. Изучение
кистей и техник современного импрессионизмаВ 2016 году я впервые применил технику кисти, которая полностью изменила мой способ рисования в Photoshop. Независимо от того, какой жанр фотографии вы предпочитаете — свадебная, портретная, художественная и т. д.— вы можете сделать больше, чем вы думаете, с помощью кистей Photoshop. Лучшая часть? Эти функции уже есть в Photoshop. Возможно, вы просто еще не используете их!
Джонатан Борба
Создавайте разноцветные мазки, идеально соответствующие вашим фотографиям
Когда вы используете мой специально разработанный набор кистей Photoshop с помощью инструмента Pattern Stamp , кажется, что цвета на вашей фотографии волшебным образом исходят из кисти. Чтобы вывести этот эффект на новый уровень, я научу вас выделять определенные области фотографии и буквально рисовать этими цветами.
Шаг #1: Загрузите эти БЕСПЛАТНЫЕ кисти для Photoshop!
Я также сотрудничал с Adobe, чтобы предоставить вам тщательно отредактированный набор кистей для штрихов из моей оригинальной коллекции кистей Modern Impressionist . Они предоставят вам полный опыт использования этой техники!
Мгновенно загрузите образец кисти
Modern Impressionist на веб-сайте Adobe Create!Шаг № 2: Установите щетки
- Открыть Photoshop
- Дважды щелкните файл .abr, который вы загрузили, чтобы начать установку (он будет расположен там, где ваши загрузки)
- ИЛИ установите кисти вручную из Photoshop. Нажмите «Окно» > «Кисти», , затем щелкните строку меню в правом верхнем углу, выберите «Импортировать кисти», и перейдите к файлу .abr, чтобы установить его.
Шаг 3.
 Определите только часть вашей фотографии как шаблон
Определите только часть вашей фотографии как шаблонНа этот раз мы определим в качестве шаблона только отдельные части нашей фотографии.Каждое выделение станет новой цветовой палитрой для наших кистей.
В следующем примере вы увидите, как я использую инструмент Marquee для выбора области букета невесты. Сделав свой выбор, нажмите Редактировать > Определить шаблон , чтобы установить этот участок изображения в качестве источника цвета для кистей для смешивания цветов.
Шаг 4: Начинайте рисовать!
Еще раз выберите инструмент Pattern Stamp в меню панели инструментов.Важно, чтобы вы:
- установите флажок Impressionist в верхней строке меню
- Снимите флажок Выровненный
- как и прежде, выберите частичный выбор изображения в раскрывающемся списке Pattern Picker рядом с флажками
Теперь выберите понравившуюся кисть и начните рисовать!
Как я рекомендовал выше, лучше всегда рисовать на новом слое, чтобы вы могли работать неразрушающим образом. Когда вы рисуете, цвета из области, которую вы выбрали на вашем изображении, будут казаться вытекающими из каждого мазка.
Посмотрите, как эти цвета смешиваются самым красивым и неожиданным образом!
Готовы ли вы раскрыть свой творческий потенциал?
С этими наборами кистей и техник Photoshop возможности безграничны! Они бесплатны как для личного, так и для коммерческого использования, так что вы можете украсить свои собственные стены, помогая клиентам украшать их!
А если вы хотите узнать больше, вам понравятся мои подробные уроки на YouTube!
Фа Барбоза
Расскажите нам, как вы будете использовать свои БЕСПЛАТНЫЕ кисти Photoshop!
Или расскажите нам о своих любимых инструментах Photoshop в комментариях ниже!
Автор ДЖЕССИКА ДЖОНСОН из CREATORS COUTURE & ANNE SIMONE | Фотографии МАЙКЛА АФОНСО, ДЖОНАТАНА БОРБА, МЕЛИССА ВЕСТБРУК, ТОА ХЕФТИБА, МАЭ МЮ, ВУДВАТЧ (заголовок), Ф. А. БАРБОЗА и МИГЕЛЬ ПЕМБО
А. БАРБОЗА и МИГЕЛЬ ПЕМБО
Продолжай учиться, чудесный волшебник фотографии!
Имеют ли значение кисти для цифровой живописи?
Этот вопрос задавали много раз, и многие художники давали разные ответы на эту тему.
Итак, я лично много лет занимался цифровым искусством в качестве концепт-художника для игровой индустрии и каким-то образом чувствую, что могу дать довольно хороший ответ на этот вопрос.
Прежде всего, да, они имеют значение, и, конечно же, все зависит от стиля, которого вы хотите достичь!
Если наша цель состоит в том, чтобы нарисовать аниме или любое другое изображение, выглядящее в цифровом виде, вам вполне подойдут стандартные кисти Photoshop. Но..
….если мы хотим рисовать как настоящие художники (включая концепт-арт), мы должны быть очень благодарны за каждую замечательную кисть для цифровой живописи, на которой есть не только специальная текстура масляной краски, но и очень естественный поток. И, честно говоря, даже в аниме вы будете рады, что некоторые части или даже фон будут иметь специальные кисти.
И, честно говоря, даже в аниме вы будете рады, что некоторые части или даже фон будут иметь специальные кисти.
Итак, в этом блоге я пишу, конечно же, свое собственное мнение, и я знаю, что есть также люди, утверждающие, что пользовательские кисти Photoshop вообще не имеют значения для цифровой живописи.Я тоже был одним из них в те дни, но я действительно изменил свое мнение.
С сегодняшней точки зрения я бы сказал, что это полная ерунда. Почему?
Давайте посмотрим на это глубже. Я думаю, что идеи, которые пришли мне в голову по этому поводу, довольно интересны. Итак, давайте начнем!
Кисти Photoshop для цифровой живописи с масляной текстурой или просто круглая кисть
Всякий раз, когда мне задают этот вопрос о кистях, я использую этот очень короткий пример, и я думаю, что это действительно важно:
Теперь представьте свою любимую классическую и традиционный художник, возьмем, в моем случае, голландского мастера-художника Рембрандта. Попросите его нарисовать следующую картину цветными маркерами и на обычной бумаге вместо холста.
Попросите его нарисовать следующую картину цветными маркерами и на обычной бумаге вместо холста.
Что бы он выбрал: цветные маркеры или настоящие кисти для рисования. Да, конечно настоящие кисти и конечно же холст, а не гладкая, (совсем) бесфактурная бумага. Все в этих впечатляющих картинах было достигнуто прекрасным сочетанием цветов, текстур и мазков на холсте.
Волшебство происходит именно там!
Сегодня все еще есть научные группы, которые пытаются выяснить, как Рембрандт смешивает свои уникальные цвета, поэтому они воссоздают эту особенную текстуру живописи.
Никого не дайте себя одурачить, вы можете использовать любой инструмент, чтобы добиться величия в своих картинах! Посмотрите на современных художников высшего уровня — нет ни одного художника, который бы не использовал специальные кисти.
Кисти Photoshop Краска Набор кистей для рисования масляной текстурой акриловый cutstom Кисти для концепт-артаРисование фотореалистичных картин с помощью Photoshop
Это действительно пугающая тема для меня, потому что когда-то я был очень глубоко в нее погружен. Я пытался идеально копировать вещи из своего традиционного мышления художника, то есть постоянно говорил, что фотореализм — это что-то очень ценное и просто лучшее.Но в цифровом искусстве это действительно не так. После того, как я увидел результат, а затем и исходное фото, я очень скептически отнесся к этим картинам –
Я пытался идеально копировать вещи из своего традиционного мышления художника, то есть постоянно говорил, что фотореализм — это что-то очень ценное и просто лучшее.Но в цифровом искусстве это действительно не так. После того, как я увидел результат, а затем и исходное фото, я очень скептически отнесся к этим картинам –
Они выглядят так же, как на фото. Вы можете показать такую картину кому-нибудь, и он будет поражен, когда вы скажете, что она нарисована.
А на самом деле — какой смысл создавать копию Фото. Вы знаете, что я пытаюсь сказать здесь.Конечно, у меня нет никакого намерения портить такие работы — может быть, вы делаете что-то подобное, но, на мой взгляд, эта работа не нужна — помните, я тоже это делал!
Кстати, если вы делаете такие картины прямо сейчас, просто продолжайте и попробуйте добавить здесь и там несколько особенных мазков живописными/художественными кистями и посмотрите, как потрясающе выглядит эта самая картина, уже сейчас!
Рисуйте реалистично, но естественно с помощью масляных кистей Photoshop
Кисти Photoshop для цифровых масляных картин могут придать картинам сияние! Итак, мой окончательный результат заключается в том, что в цифровой картине должно быть что-то особенное, что отличает ее от фотографии, не так ли?
Как особый стиль, например, живописный, аутентичный и естественный стиль живописи, но нарисованный цифровым способом f. бывший. в фотошопе.
бывший. в фотошопе.
Представьте, что кто-то дает вам фотографию и просит вас ее раскрасить: вы должны просто скопировать то же самое или придать ей какое-то значение? > Мы, художники, должны добавлять ценность!
Каждый ищет особый стиль. Художественные кисти, такие как MA-Brushes, дают такую возможность очень эффективно.
Правильные кисти Photoshop для рисования развеют печали и сомнения о том, «как», и художник сможет сразу перейти к «что». Нет ничего важнее правильных инструментов.У людей есть такие продукты, как Photoshop и дорогие планшеты, и они не хотят вкладывать деньги в хорошие кисти.
Настоящее волшебство в каждой традиционной живописи — это вышеупомянутый пример красивых цветов, текстур, мазков или даже форм мастихина. Таким образом, придание вашему искусству этого особого прикосновения к компьютеру придаст настоящую красоту вашим цифровым картинам.
Разве не удивительно, что эта картина написана на настоящем холсте? Я люблю видеть лица, когда показываю им ту или иную картину и говорю, что она нарисована на компьютере. Большинство из них подумали, что это настоящий холст, и просят меня нарисовать их в таком стиле!
Большинство из них подумали, что это настоящий холст, и просят меня нарисовать их в таком стиле!
Отличные кисти для фотошопа с масляной или акриловой текстурой
Когда-то я так беспокоился о том, чтобы получить хорошие кисти для работы, которую мне приходилось делать. Мне действительно было трудно (около многих лет) найти кисти, которые хорошо работали. Было много кистей с какой-то странной текстурой, но их нельзя было использовать как кисть для рисования. Некоторые из них были марками – ура!
Так что всегда была проблема с правильными кистями Photoshop.Создавать или находить их — терять время и терять столько нервов, потому что в проектах действительно некогда возиться с этими вещами. Вам нужны лучшие кисти для любых нужд, чтобы вовремя начать работу и не потерять идею.
Создавая МА-Кисти для Фотошопа, я действительно имел намерение перестать терять время и нервы на поиски кистей, пока я был в дедлайнах.
Действительно, в таких случаях у вас нет времени, но нужна идеальная кисть.
Разница между великолепной кистью для рисования для Photoshop и круглой кистью заключается в том, что реалистичная кисть очень быстро приведет вас к цели. Представьте себе Боба Росса. Всю эту красоту наблюдатель должен был увидеть, что взгляд мазков кисти может создать в такое быстрое время так много.
Дерево можно нарисовать круглой кистью – да, но работать над ним придется как сумасшедшему. Вам нужно будет увеличить масштаб и начать эту типичную историю «а теперь детали»…
Это смерть истории «увеличить масштаб сейчас, чтобы нарисовать детали»..
Что, если ваша кисть уже создает все эти мелкие детали за вас? Как у Росса. Говорю вам, это так здорово, вот почему я люблю MA-Brushes. Они действительно подводят вас к тому моменту, когда вам не нужно беспокоиться об увеличенном изображении. Вы рисуете, и у вас уже есть идеальная текстура на картине, поэтому нет необходимости увеличивать масштаб и терять время на детали. Вы сделали!
Вы сделали!
Кстати, какой смысл заявлять, что кисти не имеют значения, но при этом использовать так много фотографий, что вы делаете 5 квадратных фигур тут и там, а затем разбиваете некоторые части фотографии по этой «картине»?
Приходя из традиционного искусства, я никогда не подружусь с таким способом рисования.Стоит ли называть это живописью?
Есть так много художников, которые чувствуют то же самое, но после всего, что они видят, они сдаются и начинают также эту игру с фотографиями, потому что каким-то образом индустрия даже этого хочет.
Но действительно ли это была ваша первая цель, когда вы только начинали рисовать? Я за себя могу сказать совершенно точно, что это НЕ то, как я хочу рисовать. Когда я рисую, я хочу рисовать и в этом моя главная радость.
Наслаждайтесь хорошими кистями, как если бы они были традиционным художником!Допустим, вы работаете в игровой индустрии
Теперь представьте, что вы работаете художником в крупной игровой индустрии (на мой взгляд, это не должно быть вашей основной целью, но это уже другая история. .)
.)
Представьте, что вы работаете на самых высоких должностях, и вы создаете замечательные средовые арты, дизайны персонажей и обложки для игр. самых высокооплачиваемых и рейтинговых художников цифровой живописи, если они используют нестандартные кисти, например, для создания деревьев, камней, листьев и т. д. в своих картинах.
Ответ на этот вопрос очень ясен.
-Нажмите- и следите за всеми моими работами на YouTube.Итак, почему некоторые люди утверждают, что кисти не имеют значения?
1) когда вы рисуете аниме, мангу или любой другой рисунок, который должен выглядеть в цифровом виде
2) они так и делают, потому что кисти не улучшат ваши навыки или ваш глаз для правильных цветов и композиций или даже анатомии. Вы все еще должны рисовать, представлять и учиться ..!
Таким образом, кисти Photoshop не улучшат ваши навыки, но если они хороши, то дадут вам столько возможностей и достижений, что вы сделаете шаг на 5 вперед.
Вы хотите проехать 5000 км на очень старой машине или на действительно отличной, удобной, быстрой машине с кондиционером? Да, будут ответы, что старая машина — это хорошо, но на каком-то этапе пути придет желание иметь комфортную машину, и да, эта машина быстрее и довезет всех в целости и сохранности до конечного пункта назначения. Зачем делать это трудным путем?
Зачем делать это трудным путем?
Почему это сложно, когда кому-то может быть намного проще.
Да, люди (я тоже склоняюсь к этому) должны доказать себе, что они могут преодолеть трудный путь.Но это все об эго. Придя к моменту, когда вы примете помощь, вы испытаете настоящую радость. В конце (результате) вас никто не спросит, сделали ли вы это трудным путем. Никто не заботится о вашем пути, кроме вашего результата. Единственный, кто действительно заботится о пути, это ВЫ! Рабочий использует все возможные инструменты, чтобы построить дом.
Путь от фотореализма к художественной живописи
В своей жизни я заметил, что вначале меня увлекала фотореалистичная живопись. Но я думаю, что наступает момент, когда художник достигает этой точки (его/ее цели), но затем каким-то образом он/она очаровывается более свободным стилем живописи – совершенством простоты.Это конечно не у всех так, но огромное количество — в моих глазах это очень взросло. Вы уходите от «эй, смотри, сколько я могу!» до «давайте просто запечатлим эту красоту действительно крутым, художественным и новым способом — по-моему!».
Вы уходите от «эй, смотри, сколько я могу!» до «давайте просто запечатлим эту красоту действительно крутым, художественным и новым способом — по-моему!».
Что-то в тебе может внезапно измениться, когда ты достиг своей давней цели. Старое теряет над вами власть, и вы ищете новые цели.
Наслаждайтесь великолепным способом рисования с помощью правильных кистей
Рисовать в живописном и художественном стиле в моем случае было даже не просто! Мне пришлось так много упростить, и, о да, мне это начало нравиться.
Это такое удовольствие рисовать картину правильными красками и кистями, а также делать это достаточно быстро. Честно говоря, такой способ рисования (это относится и к цифровому рисованию) доставляет гораздо большее удовольствие. Итак, как вы можете делать такие вещи в Photoshop с помощью круглой кисти? Не правда ли, не так ли?
Вы также можете взглянуть на некоторые из моих цифровых картин маслом в галерее и проверить, видите ли вы радость, которую я испытал, рисуя их в Photoshop.
Могу вам сказать – мне было так весело. И да, я очень благодарен, что у меня есть MA-Brushes для Photoshop, чтобы рисовать в таком стиле.
Теперь скажем так: Пользовательские кисти Photoshop не предназначены для создания более рыхлых рисунков. В моих глазах специальные кисти для рисования в каждой картине являются большим благословением. Даже в аниме вы можете использовать их для создания крутых фонов и, конечно же, в каждом концепт-арте, экологическом искусстве и во всех других стилях. Правильные кисти сэкономят ваше время И нервы.
Это ремейк картины Рембрандта «Этюд Христа», которую я нарисовал с помощью MA-Brushes для Photoshop.Мое резюме о Кисти для фотошопа
Работает ли какой-нибудь рабочий по дому без нужных инструментов? Начнет ли он руками молотить по камню с криком — мне не нужен правильный инструмент, я сделаю это по-жесткому!
Так что с моей стороны большое ДА пользовательским кистям, и в случае с MA-Brushes художник получит самые реалистичные, естественные и аутентичные кисти Photoshop для рисования. Я бы хотел, чтобы они были у меня 10 лет назад, когда я начинал в игровой индустрии в качестве графического дизайнера и концепт-художника.
Я бы хотел, чтобы они были у меня 10 лет назад, когда я начинал в игровой индустрии в качестве графического дизайнера и концепт-художника.
Майкл Адамидис
(традиционный художник, цифровой концепт-художник и графический дизайнер)
Photoshop Brush Designer
REBLOG – КАК ИСПОЛЬЗОВАТЬ РАЗДЕЛ ТЕКСТУРЫ КИСТИ PHOTOSHOP ДЛЯ ОЧИСТКИ КРАСКИ
REBLOG – КАК ИСПОЛЬЗОВАТЬ РАЗДЕЛ ТЕКСТУРЫ КИСТИ PHOTOSHOP ДЛЯ ОЧИСТКИ РИСОВАНИЯ
Поскольку в последнее время я мало фотографировал, я решил немного попрактиковаться в рисовании в Photoshop.Изображение выше — это то, с чем я экспериментировал, используя то, что, я надеюсь, выглядит как фоновая сцена осени. Этих птиц в основном рисовали с помощью миксеров PS — в основном блендеров разных размеров и форм. Ознакомьтесь с некоторыми из Преобразованных устаревших наборов инструментов — Наборы инструментов по умолчанию (откройте всплывающее окно в верхнем левом углу и выберите), чтобы получить несколько действительно хороших кистей, чтобы начать рисовать. (Посмотрите на Blunt — Round Blender и Fan — Flat Blender — я использовал оба микшера-блендера для рисования изображений — попробуйте настроить размер и некоторые параметры панели параметров для получения разных результатов.) Если вы измените некоторые настройки кисти и вам понравится результат, обязательно сохраните предустановку, чтобы сохранить эти настройки. Определенно есть немного проб и ошибок, и многое зависит от изображения. Я не был слишком уверен, какими будут эти птицы, но я думаю, что они в порядке. Рисовать тоже очень расслабляет. Что ж, надеюсь, вам нравится путешествовать в чудесную осеннюю погоду. Я надеюсь, что скоро начну эти хэллоуинские фото!…..Digital Lady Syd
(Посмотрите на Blunt — Round Blender и Fan — Flat Blender — я использовал оба микшера-блендера для рисования изображений — попробуйте настроить размер и некоторые параметры панели параметров для получения разных результатов.) Если вы измените некоторые настройки кисти и вам понравится результат, обязательно сохраните предустановку, чтобы сохранить эти настройки. Определенно есть немного проб и ошибок, и многое зависит от изображения. Я не был слишком уверен, какими будут эти птицы, но я думаю, что они в порядке. Рисовать тоже очень расслабляет. Что ж, надеюсь, вам нравится путешествовать в чудесную осеннюю погоду. Я надеюсь, что скоро начну эти хэллоуинские фото!…..Digital Lady Syd
Я больше рисовал в Corel Painter, но обнаружил, что мне просто нужно использовать Photoshop, чтобы закончить большую часть моей работы.Это может быть неприятно, потому что, как мы все знаем, Painter выделяется сотнями кистей, и обычно штрихи и мазки выглядят намного лучше, когда они созданы в Painter. В этом моя дилемма. Как исправить некоторые ошибочные штрихи, когда я нахожусь в PS, чтобы вы не могли сказать, что исправление было выполнено.
В этом моя дилемма. Как исправить некоторые ошибочные штрихи, когда я нахожусь в PS, чтобы вы не могли сказать, что исправление было выполнено.
Я работал над кистью всю неделю, и многие наилучшие результаты были получены в настройках раздела «Текстура» на панели кистей PS. Если вы понимаете этот раздел, вы можете создать несколько действительно хороших кистей для сглаживания резких краев или смешивания текстуры с большими пятнами краски.
Некоторые важные примечания к панели кистей:
- Панель кистей в Photoshop часто называют механизмом работы с кистями, как и в Painter.
- Также при создании новой кисти не забудьте щелкнуть имя каждой секции кисти, чтобы открыть ее. При нажатии на флажок к нему будут применены существующие настройки из последней использованной кисти. Это может испортить кисть!
- Текстура и Узор могут означать одно и то же, в зависимости от того, что вы делаете в Photoshop (и Painter).Текстура — это действительно текстура, которую вы добавляете в качестве слоя к изображению, и обычно она имеет расширение файла .
 jpg или .png. Текстура может быть узором при использовании раздела «Текстура» на панели рисования, образцы, показанные ниже, на самом деле являются узорами и будут иметь расширение .pat. Чтобы преобразовать текстуру в узор, откройте текстуру в PS, а в узоре перейдите в «Правка» -> «Определить узор» — прямоугольное выделение можно сделать только из части текстуры, чтобы использовать ее в качестве узора. Теперь он появится в конце списка паттернов.
jpg или .png. Текстура может быть узором при использовании раздела «Текстура» на панели рисования, образцы, показанные ниже, на самом деле являются узорами и будут иметь расширение .pat. Чтобы преобразовать текстуру в узор, откройте текстуру в PS, а в узоре перейдите в «Правка» -> «Определить узор» — прямоугольное выделение можно сделать только из части текстуры, чтобы использовать ее в качестве узора. Теперь он появится в конце списка паттернов.
Панель кистей, раздел текстуры, основы
Ниже показано, как выглядит раздел «Текстура», когда созданная кисть использовалась для очистки приведенного выше изображения гортензии. См. раздел «Мои настройки пастельных кистей» ниже, чтобы узнать обо всех исходных настройках кисти — мне нравится просто рисовать без этих настроек текстуры. Новые настройки также отображаются снова, если вы хотите создать кисть.
Как вы можете видеть на изображении, мазки Painter создали множество различных и текстурированных завихрений на этом изображении. Когда изображение было открыто в Photoshop для окончательной обработки, я более внимательно рассмотрел мазки. Некоторые из них выглядели слишком резкими — слишком много щетины или линий, похожих на наброски, — и плохо сочетались с другими частями изображения.
Когда изображение было открыто в Photoshop для окончательной обработки, я более внимательно рассмотрел мазки. Некоторые из них выглядели слишком резкими — слишком много щетины или линий, похожих на наброски, — и плохо сочетались с другими частями изображения.
Созданная кисть предназначена для добавления текстуры в окрашенные области, чтобы либо смягчить края, либо добавить немного интереса. Это делается в PS путем добавления одного из тех же шаблонов, которые уже перечислены в раскрывающемся списке (щелкните стрелку вниз слева от образца шаблона, чтобы открыть его). Это тот же список шаблонов, который используется с корректирующим слоем Pattern Fill, разделом Layer Style Overlay Pattern, разделом Bevel & Emboss Texture и разделом Stroke.Вот несколько моих паттернов Obsidian Dawn, показанных в раскрывающемся списке ниже.
Цветной узор может работать в кисти, если он имеет большую контрастность, которая определяется не насыщенностью цвета, а светлыми и темными тонами. Черно-белые узоры кажутся лучшим выбором. Текстура, используемая в этой кисти, называлась 12, и ссылка находится в разделе настроек кисти ниже. Узор хорошо контрастировал с ним и создавал интересную текстуру штриха. Узор может вообще не отображаться в предварительном просмотре штриха, пока не будут отрегулированы ползунки следующих разделов.
Текстура, используемая в этой кисти, называлась 12, и ссылка находится в разделе настроек кисти ниже. Узор хорошо контрастировал с ним и создавал интересную текстуру штриха. Узор может вообще не отображаться в предварительном просмотре штриха, пока не будут отрегулированы ползунки следующих разделов.
Масштаб можно отрегулировать, чтобы получить больший или меньший размер рисунка. Если вы сделаете его слишком маленьким, можно увидеть повторяющуюся линию узора в более крупных мазках кисти, так что следите за этим. Когда шаблон добавлен и никаких изменений не видно, попробуйте сначала отрегулировать ползунок «Яркость» и посмотреть изменения в предварительном просмотре. Контраст может помочь, но обычно он не так заметен. Режим может иметь большое значение. Попробуйте все разные режимы, поскольку иногда они дают совершенно разные результаты. Предварительный просмотр покажет эти различия.Ползунки «Глубина», «Минимальная глубина» (необходимо установить элемент управления для использования этого ползунка) и ползунки «Дрожание глубины» (случайность) также могут добавить некоторый значительный контраст текстуры, особенно на краю штриха. В целом добавление текстуры к кисти требует большой настройки, но когда вы получаете хороший результат, это так полезно и полезно.
В целом добавление текстуры к кисти требует большой настройки, но когда вы получаете хороший результат, это так полезно и полезно.
Как рисовать этой кистью
Теперь, когда у вас есть кисть, которая вам нравится, вот пара небольших советов по ее использованию. Поскольку вы используете текстуру (узор) в своей кисти, это может привести к тому, что ваш компьютер будет использовать много оперативной памяти, чтобы не отставать от ваших штрихов, поскольку большую часть времени поле «Текстура для каждого наконечника» включено.Это означает, что он применяет текстуру к каждому нанесенному штриху. Попробуйте немного увеличить интервал — обычно это не дает заметных изменений и ускоряет обводку. Поскольку у меня более старый компьютер, CS6 работает намного плавнее при рисовании текстурированной кистью. Это также может помочь изменить изображение на 8-битный режим, если возникают проблемы.
Следующая точка, если вы хотите просто сгладить некоторые мазки этой кистью, возьмите образец цвета, которым вы рисуете (ALT+щелчок по месту). Если вы хотите добавить немного текстуры к обводке, просто попробуйте рядом похожий цвет или сделайте его светлее или темнее, используя образец цвета.Вот как я в основном добавил мягкий цвет в некоторые из больших областей этого изображения. Эту кисть можно использовать без установленной отметки в разделе «Текстура», чтобы сделать более плавный мазок для очистки цвета или резких краев.
Иногда получается забавный цвет, если вы рисуете на слое, который находится под корректирующим слоем. Это потому, что технически вы сэмплируете все слои, даже если это не отображается на панели параметров. Либо нужно отключить корректирующие слои выше и попробовать цвета перед добавлением корректирующих слоев, либо создать штампованную версию (CTRL+ALT+SHIFT+E) сверху, а затем добавить новый слой для рисования.Теперь выбранные цвета будут такими, какими вы их настроили. Затем штампованный слой можно удалить, но цвета останутся правильными.
Почему бы не использовать кисть-растушевку или кисть-микшер?
Кисть «Растушевка» делает некоторые замечательные вещи, но нет доступа к разделу «Текстура» на панели «Кисть» для кистей «Растушевка» (с помощью кисти «Растушевка» можно настроить только базовую форму кончика и динамику формы, и нельзя установить цвет, только получить смешение). Кисти Mixer работают очень хорошо, но я считаю, что нужно много экспериментировать, чтобы получить точный необходимый штрих.Так как мне нужна была небольшая кисть для быстрой очистки, это выглядело как излишество, если только это не нужно для какого-то изобразительного искусства.
Мои настройки кисти для пастели
Мне очень нравится форма этой кисти – для начала она очень текстурированная и создает приятные тонкие шероховатые края при мазке. Новая кисть, использованная в моем изображении и в этом блоге, называлась SJ Pastel 3-painting texture adder2 (я не помню, почему я назвал ее Pastel 3, так как она использовала их Pastel 11???). И новая кисть, и моя оригинальная кисть (называемая SJ Pastel 3 Use) использовали этот замечательный мазок (форма кончика кисти — похожа на захваченный тип мазка в Painter), который можно найти в пастельных кистях SDW, установленных как кисть Pastel 11.Я указал свои настройки. Я также создал кисти, используя их кисть Pastel 5 — попробуйте эту для хорошего эксперимента — немного другая форма мазка. Я не совсем уверен, что это настоящая пастельная кисть, поскольку Erodible Tips часто используются для создания пастельных эффектов.
Форма кончика кисти:
Размер: Раскрывается на огромной кисти размером 2130 пикселей! Вот настройки для других разделов, так что вы можете создать такую же кисть или использовать эту, чтобы попытаться добиться лучших результатов. Оригинальная кисть SJ Pastel 3 имеет размер 35 пикселей.Для этой кисти размер установлен на 8 пикселей. Мне нравится использовать небольшой размер для очистки, и это можно легко отрегулировать.
Угол – 137 градусов – изменить, переместив маленький кружок со стрелкой вокруг
Округлость – 100% – изменить, переместив маленькие точки на круге внутрь
Интервал – 35%
Динамика формы:
Колебание размера — 17 %, но управление включено Fade
Минимальный диаметр 23 %
Колебание угла — 42 % и управление выключено
Все остальные настройки равны 0.
Текстура: для SJ Pastel 3 Использование (исходная кисть)
Узор в раскрывающемся списке: Грубый, находится в PS Erodible Textures
Масштаб — 87%
Яркость — (-45)
Контрастность — 0
Проверить текстуру каждого наконечника
Режим — Умножение
Глубина – 50 %
Глубина дрожания – 1 %
Текстура: для SJ Pastel 3-painting texture adder2 (новая кисть для рисования)
Использовался шаблон 21 из набора SS-grungy-dirty-patterns компании Obsidian Dawn.Посетите ее веб-сайт — один из моих любимых кистей и всего, что касается Photoshop, а также несколько хороших руководств.
Масштаб — 87 %
Яркость — 101
Контрастность — 60
Проверить текстуру каждого наконечника
Режим — высота
Глубина — 36 %
Глубина дрожания — 55 %
Сглаживание: всегда оставляйте включенным
Настройки панели параметров
Для начальной настройки на панели параметров кисти отображается режим «Нормальный», непрозрачность 67% и расход 100% для обеих кистей. Нужно быть осторожным.Если ваша кисть работает неправильно, взгляните на эти настройки, чтобы убедиться, что они установлены правильно.
Я обычно сохраняю эти кисти как наборы настроек инструментов кисти, так и наборы настроек кистей. Также зайдите в Preset Manager и сохраните их на жестком диске, чтобы, если вы случайно потеряете их, их можно было легко восстановить.
Некоторое время назад у меня на террасе росли эти миленькие полевые цветы. Они были нарисованы в PS с помощью оригинальной кисти My Pastel Brush, а затем подчищены с помощью новой кисти SJ Pastel 3 сверху.Фон был нарисован в Painter и добавлен поверх изображения. На этом изображении было много подчистки, но в целом получилось так, как я хотел.
Я надеюсь, что у вас будет возможность попробовать кисть и поэкспериментировать, создав свою собственную. Это действительно может помочь исправить те пропущенные ошибки Painter, не заходя туда и обратно в разные программы. Также он отлично работает при рисовании в PS, как на изображении с полевым цветком, с включенным и выключенным разделом текстуры, чтобы очистить слои ниже.
Нравится:
Нравится Загрузка…
РодственныеSmudge Vs Mixer Brushes от Photoshop Brushes: Advanced Techniques for Photoshop CC
Информация об уроке
Smudge vs Mixer Brush
Я знаю, что некоторые люди сбиваются с толку, мы немного поговорили в самом начале о том, что делает кисть-микшер и кисть-мазок, и это не очень важно, просто кисть-мазок просто берет то, что есть, и перемещает это. , Ладно? А кисть-миксер положит что-то вниз, возьмет то, что есть, и переместит это.Надеюсь, мы сделаем это немного яснее. На панели инструментов есть несколько точек данных, на которые вам стоит обратить внимание. Я думаю, на сегодняшний день это не имеет большого значения, но вы можете вернуться к этому позже. Здесь внизу есть один раздел, который не имеет для меня никакого смысла, независимо от того, сколько раз я его читал. Здесь есть функция микшерной кисти, вы видите эти значки, микшерная кисть? И это сухое против легкого против влажного. Я даже не мог начать рассказывать вам. Есть некоторые определения, которые ничего не значат для моего художественного мозга.Играйте с ними, как хотите, и все, что я читал в Интернете, кроме Adobe, говорило то же самое. …
сказал: «Не знаю, попробуй». Отчасти это связано с тем, рисуете ли вы поверх тона или по белому. Так что я делаю много сэмплов на белом, потому что хочу посмотреть, что происходит. Ну, угадайте что? Когда вы меняете все это, это ничего не делает. Если вы поместите файл шкалы серого, например, 50% серого под него, то вы сможете начать их видеть. Так что это еще одна вещь, которую нужно искать, хорошо? Я люблю эти кисти.Я абсолютно, на 100% люблю это. Это кисти, которые позволяют вам стать художником, когда вы еще не художник. Итак, мы поговорим о кистях Blender Smudge Tool, и я буду использовать импрессионистские, но сейчас не имеет большого значения, какие именно. Все они работают одинаково, просто у них разные наконечники. Теперь вы обнаружите, что Кайл импрессионист смешивает в кистях импрессионистов. Поэтому, когда вы загружаете его из Интернета, вам нужно зайти в папку импрессионистов, чтобы найти их.И мы поговорим об этом позже, я собираюсь очень быстро просмотреть демонстрацию. Я серьезно, я влюблен. Это любовь. Ладно, кисти импрессионистов, как же я вас люблю. Теперь я хочу быть очень ясным, когда мы запускали демонстрацию раньше, и я рисовал эту картину, я буквально рисовал цветом на фоне кистью, которая была кистью. Я буду использовать кисть-блендер, а кисть-блендер, как я уже сказал, не дает цвета. Кисть блендера берет цвет. Так что, если вы заметили в демо, что я начинаю, я возьму импрессионистский блендер, я не начну с рисунка подсолнуха.И причина, по которой я не начинаю рисовать подсолнух, заключается в том, что мне нужно с чего-то начать. Приходится брать с картинки. Ты понимаешь? Итак, подсолнух — это просто черно-белый рисунок подсолнуха, и я рисовал под ним. Здесь вам действительно нужно начать с изображения и/или цвета, потому что кисти блендера берут только то, что есть, и что-то с этим делают. Они не кладут ни одного цвета вниз. Итак, я начну с нового слоя и, черт возьми, нет, не буду. Я перейду к своим кистям прямо отсюда, нажмите на нее.Вот ты милый, я люблю тебя, привет. Закройте полутон вверх. Мы закончили с полутоном, на самом деле, можешь идти, милая. Очистите кисти. Очистите свою палитру. Могу я так сказать, почистить поддон? Щетка мужская. Хорошо, импрессионистский блендер, давай воспользуемся этим. Кайл, вернись к своим слоям. Command+shift+N, command+paste и давайте посмотрим. Теперь, прежде чем ты начнешь, вот что ты собираешься делать, я знаю, что ты собираешься это сделать, потому что я так делал. Ты возьмешь свою кисть, проверишь, какого она размера, может быть, а может и нет.А потом ты нажмешь «Ввод», и ты начнешь, и ты будешь говорить: «Ну, привет? Привет? Ничего не происходит». И я не знаю, почему это так, потому что на своих кистях он может ставить настройки где угодно. Пробные слои отключены. Это почему? Потому что Кайл — иллюстратор, а иллюстраторы не боятся чистого листа бумаги. Они не боятся сделать что-то правильно. Я нажму команду + J и скопирую базу. Они не боятся сделать что-то правильно и сказать: «У-у-у, я готов.«Ладно, я не иллюстратор, боюсь, я ретушёр, всё должно быть гибко. Если решение принимает кто-то другой, а не я, мне очень неудобно это делать. Я собираюсь удалить этот слой. Я нажму на свой блендер Kyle Impressionist и нажму на образец всех слоев. И теперь я могу войти, я не могу ничего нажимать. Я чувствую, что должен держать поднимите руку сюда, чтобы вы знали, что я не жульничаю Я не жульничаю Я просто вхожу и двигаюсь, а он поднимает все, что под ним, и начинает рисовать.Вы видите это? Это так мило. Я думаю, что это прекрасно, по моему скромному мнению. И вы можете сделать кисть больше, чтобы получить большую кисть. Вы можете сделать кисть меньше. Таким образом, вы можете войти и заблокировать области. Итак, что я начал делать, так это то, что я начал это безумие, потому что я просто сумасшедший, я сделал эти большие заблокированные области немного грубо. Опять же, это немного похоже на тренировочные колеса. Немного неловко. Ладно, ну, я не уверен, что хочу этого безумно грубо. Почему бы мне не выключить это. Почему бы мне не сделать новый слой и не назвать его нежным.Почему бы мне не сделать кисть по-настоящему маленькой и не сделать несколько маленьких штрихов сверху. Хорошо, и что в этом хорошего, так это то, что все это находится на отдельном слое, верно? Теперь я могу положить его поверх моих грубых кусочков, если захочу, и он все равно подберет то, что было под ним. И тогда я могу забрать его в то же время. Итак, вы все видите, как вы можете ходить туда-сюда и решать, что вы хотите делать? Теперь, ах, я в режиме смешивания. Вы видите, что ясно, чтобы быть в состоянии очистить? Вы не можете очистить здесь. Нет расчистки.Итак, если вы хотите от чего-то избавиться, вам на самом деле придется либо стереть, либо замаскировать, и вы не можете стереть или замаскировать с помощью блендера. Не бойся, все в порядке. Потому что блендер не добавляет цвета. Блендер берет только то, что уже есть. Таким образом, вы не можете маскировать с помощью блендера. Все становится кристально чистым? Может быть, немного. Итак, позвольте мне просто показать вам немного о том, что я сделал здесь. Итак, я просто нарисовал, и опять же, я здесь ни в коей мере, ни в форме, ни в форме, заявлять, что качество картины, которую я нарисовал, вообще хорошее.Как я уже сказал, это все совершенно новое для меня, и я просто пробую это. Но мне действительно интересно думать о том, что возможно здесь и что вы, возможно, сможете сделать в будущем. А потом я хочу показать вам кое-что, что я положил сверху. Опять же, я очень, очень, очень хочу призвать вас, ребята, поэкспериментировать и посмотреть, что еще вы можете сделать. Так что в этом ключе мне нравится часто добавлять небольшой рисунок поверх, как маленький художник пером. Кенна, ты был на Хэллоуин, ты был Бобом, что у Боба… Росс. Боб Росс, ты был Бобом Россом.(смеется) Итак, Боб Росс — это кто-то, она была великим Бобом Росс. Вы можете подражать чьему-то стилю, вы также можете, я наблюдал за последние несколько месяцев, пытаясь снова понять живопись, многие иллюстраторы, которых я видел, или художники, они делают линейный набросок, а затем рисуют акварелью. Это. И я подумал: «О, ну, это было круто». хорошо, я знаю, как я могу сделать небольшой штриховой набросок, поэтому я покажу вам еще один эффект, который вы можете сделать с помощью корректирующего слоя, извините меня, фильтра. И то, что называется поиском граней.Так вот, я открою этот файл, не бойтесь. И у меня есть смарт-объект, и на этот смарт-объект я наложил фильтр. Я просто выброшу его на секунду, чтобы вы могли видеть. Итак, все, что у меня есть здесь, в этой папке, это этот белый георгин в качестве смарт-объекта, и на этом смарт-объекте белого георгина я пошел стилизовать, найти края. И я только что нашел краевой фильтр. Теперь вы не можете точно сказать, что я сделал, потому что я забыл включить режим слоя набора обратно в нормальный режим. Итак, позвольте мне сделать это еще раз, чтобы вы действительно могли видеть, что я сделал.У меня есть изображение, это копия оригинальной фотографии, которую мы только что нарисовали. Это смарт-объект, и я решил стилизовать его, найти края. И что это делает, так это делает небольшую белую и темную окантовку, а затем я устанавливаю непрозрачность 50%. Видишь, как я сохраняю гибкость? Держите все гибким, чтобы я мог передумать. Я очень люблю менять свое мнение. А затем, когда у вас есть белый цвет и вы включаете его в режиме умножения, вы, ребята, понимаете, что можете видеть сквозь него. Тогда это становится линиями, верно? Что ж, вместо того, чтобы делать это с реальным слоем, я собираюсь сделать это с набором слоев, и почему я делаю это, так это то, что я могу добавить к нему больше.Итак, что я сделал, так это удвоил это, потому что хотел, чтобы было немного больше плотности, это было слишком бледно для меня. Имеет ли это смысл? А вы, ребята, помните, на фильтре найти ребра у меня не было никаких элементов управления? Ты находишь преимущество, делаешь это, и все, а Боб твой дядя. Вот и все, у тебя нет выбора. Поэтому я хотел удвоить его, поэтому я удвоил его и наложил верхний слой на умножение. Итак, один и два точно такие же, верхний при умножении. А затем я поставил набор слоев на умножение, а затем просто замаскировал его.И что это позволяет мне сделать, так это затемнить его, а потом я как бы передумал и подумал: «Могу ли я сделать эти 50%?» Мне нравится на 50% больше. А теперь все, что я сделал, это немного поработал над линиями, и что приятно, так это то, что вы, ребята, когда-нибудь делали это? Вы принимаете решение, а затем возвращаетесь позже и думаете, что были неправы, и вам следует вернуться к 100% или 80? Ну, если вы объединили это, вы вроде как облились шлангом. Таким образом, как набор слоев, вы можете продолжать добавлять к нему. Теперь еще одна вещь, касающаяся любой этой бумажной живописи, это то, что я действительно думаю, что было бы неплохо добавить текстуру поверх.Итак, у меня есть эта текстура, и это итальянский холст. Если вы получили какую-либо текстуру от кого-то еще, и она не является частью вашей библиотеки, все, что вам нужно сделать, это щелкнуть по этому значку. Ах, это уже часть предустановки моей библиотеки, мне не нужно об этом беспокоиться. Но если у вас, ребята, его нет, нажмите на этот значок прямо здесь. Вот в узорах. Это в ваших документах. И это покажет вам, что вы можете загрузить свой холст, хорошо? А потом это просто небольшое наложение узора, как мы делали с полутонами, только мы используем его по-другому, и он накладывает небольшую текстуру прямо поверх.Круто, хорошо, так что я покажу вам это в чем-то другом, кроме цветка, потому что я могу. Опять же, что мы делаем? Делаем блендеры. Ой, давай один. Давай, посмотри, как мило. Итак, на этом изображении здесь, и я не буду подробно описывать, как это сделать, я просто положу это в набор слоев очень быстро и покажу вам до и после. Итак, на этом изображении здесь мой оригинал. Я имею в виду, это мило, но клиенты, понимаете, хотят чего-то более особенного. Я использовал этот экшен с фотоэффектом, которым я так горжусь, и я так влюблен в то, что я использую.Он выключен. Я сделал базу, у меня есть, дайте мне пройти, я сделал размытие. Итак, тот цветок, который я сделал, я сделал точно так же. Я использовал импрессионистский блендер номер один. Давайте посмотрим, что у меня есть здесь. Давай отключим все. У меня есть фотография. Я сделал слой сверху и сделал импрессионистский блендер так же, как цветок. Это то же самое, что и цветок, совершенно точно. А потом, помнишь, что та маленькая девочка, я сделал смесь, размытие? Я взял слой, исходный слой, и просто размыл его как 20.Позвольте мне показать вам очень быстро. Я взял исходный слой и просто размыл его, скажем, 20. Если бы я был умным, я бы записал число и/или использовал размытие поверхности. Похоже, на самом деле я использовал размытие поверхности. Размытие, поверхностное размытие. Что позволит вам сделать размытие поверхности, так это то, что оно позволит вам немного лучше сохранить светлые и темные участки. Да, я использовал поверхностное размытие, а затем обычное размытие. Поверхностное размытие, затем обычное размытие по Гауссу. И зачем я это сделал? Я сделал это, потому что мне нужно было немного заполнить.Ребята, вы заметили эту технику рисования? У него много дырок, верно? Мне просто нужно было немного заполнить. Итак, видите? Вот оригинал, вот размытый слой, а вот краска сверху. И есть одна вещь, которая, кажется, сводит с ума большинство людей в любой живописи, которую я лично рисую, — это глаза и носы. Итак, на этой ноте я маскирую размытые носы, я не рисую носы, а возвращаю исходный нос и исходные глаза. Итак, я копирую лицо, у меня есть размытие, а затем Я рисую сверху.То есть, эта штука здесь была 10 минут работы. Теперь, это не было 10 минут, чтобы понять это. Назовем это как есть. Мне потребовалось некоторое время, чтобы понять, как это сделать, но теперь, когда я знаю, как это сделать, это займет около 10 минут работы. Какая формула? Вы смешиваете на слое сверху, если вам это нужно, вы размываете оригинал и вставляете его, и не забывайте о человеческом носе, который вам, вероятно, сойдет с рук, но если это домашнее животное, вы, вероятно, захотите добавить его. глаза и носы. А потом вы помните тот фото-эскиз, который я люблю использовать? Я использовал его на ромашке, я использую его на всем.Я часто кладу его сверху и оставляю либо на мягком свете, либо на размножении. И в этом случае я использовал его при мягком свете, и я просто буду включать и выключать его, и вы можете решить, нравится ли вам эффект. Это до, а это после. Я думаю, это просто добавляет немного контраста. Просто давайте поставим его здесь в обычном режиме, чтобы вы его видели. Это просто фотозарисовка, только то, как получилось действие, оно получилось немного темным, поэтому я просто немного осветлил его, придал ему больше контраста и поставил его на мягкий свет, 30%.Вот и все. О, что это? Я добавил немного баса, я сошёл с ума. Вы готовы к этому? Я просто, немного серый, это ничего, просто немного краски на заднем плане. А потом я добавил настоящие акварели Кайла, немного краев, его супер кляксы, ооо. Вы помните тот штамп, который мы делали в начале? Супер шлепок. Вот и все. А потом я сделал это снова. Я удвоил его, чтобы сделать его немного плотнее, и вот ваш маленький ребенок. Котенок еще не готов, так что я могу показать вам, в чем разница. Недоделанный кот, все, что сделано на коте, это чуть-чуть тут же, тут же на краю.Так ты видишь, куда ты клонишь? Надеюсь, вы сможете увидеть, сколько удовольствия вы можете получить. Супер просто и, как я уже сказал, около часа работы. Прохладный.
30 бесплатных комплектов для скачивания
Кисти Photoshopочень полезны для создания гранжевых и абстрактных фонов. Кроме того, вы также можете создавать различные ощущения в своих проектах, добавляя текстуры с помощью этих кистей. Большинство этих кистей идеально подходят для имитации мазков кистью, а также брызг краски, используя их в качестве кистей для штампов.Ниже мы собрали более 500 отдельных кистей, содержащихся в 30 наборах кистей. Чтобы получить или загрузить нужный набор, просто перейдите по ссылке, указанной под каждым изображением для предварительного просмотра. Получайте удовольствие, используя эти кисти!
БЕСПЛАТНЫЕ КИСТИ ДЛЯ МАНИРОВКИ ДЛЯ ФОТОШОПА ДЛЯ СКАЧИВАНИЯ
01. Невероятные кисти Photoshop с высоким разрешением
Эти 53 кисти Photoshop хороши не только для придания грубости или состаривания вашим рисункам, но и для создания эффекта кисти.
[ СКАЧАТЬ ]
02. Мазки акриловой кистью: 57 кистей Photoshop высокого разрешения
Набор из 57 мазков акриловой кистью высокого разрешения, которые можно использовать в Photoshop. Эти кисти действительно хороши, если вы ищете способы имитации реалистичного мазка кисти в Photoshop. Не стесняйтесь загружать их и примерять их размер.
[ СКАЧАТЬ ]
03. Малярные валики: 20 кистей Photoshop с высоким разрешением
Вот 20 валиковых кистей для Photoshop, которые можно использовать для имитации нанесения краски на любую поверхность.Этот набор также можно использовать для создания действительно красивых рамок для фотографий.
[ СКАЧАТЬ ]
04. Кисти Paint Trails от env1ro
Этот набор состоит из следов и пятен, созданных с помощью краски. Есть семь следов рисования, которые поставляются в виде высококачественных кистей (разрешение около 2500 пикселей), совместимых с Photoshop 7 и выше!
[ СКАЧАТЬ ]
05. Абстрактная краска
Этот набор кистей содержит 8 больших (до 2500 пикселей) кистей Photoshop, совместимых с Photoshop 7 и выше!
[ СКАЧАТЬ ]
06.Абстрактная краска 2 от env1ro
Это вторая часть абстрактных кистей Photoshop от Env1ro. Как обычно, эти кисти представлены в формате высокого качества с разрешением около 2500 пикселей. Они также совместимы с Photoshop 7 и выше.
[ СКАЧАТЬ ]
07. Набор бесплатных акриловых текстурных кистей высокого разрешения 1 от Shoreways
Этот набор отличается более круглым дизайном кистей для рисования, что дает вам разные ощущения под любым углом.В наборе 15 кистей, все размером ровно 2500px.
[ СКАЧАТЬ ]
08. Набор бесплатных акриловых текстурных кистей высокого разрешения 2 от Shoreways
Эти кисти для Photoshop идеально подходят для текстур, наложений и даже создания плакатов, позволяя добиться великолепного ощущения органичности. В этом наборе всего 9 акриловых текстурных кистей, размер каждой из которых составляет ровно 2500 пикселей.
[ СКАЧАТЬ ]
09.Кисти-брызги от Flow Graphics
В этом наборе 5 качественных кистей-брызг, которые отлично подходят для создания художественных фонов, а также для добавления текстур в ваши проекты.
[ СКАЧАТЬ ]
10. Бесплатные акриловые кисти Photoshop от Shoreways
Вот еще один набор акриловых кистей Photoshop от Shoreways. На этот раз набор включает в себя 25 кистей с разрешением каждой кисти около 2500 пикселей.
[ СКАЧАТЬ ]
11.Масляная краска I от ~Grayscale Stock
Это штампованные кисти, а не непрерывные кисти. Они были протестированы в Photoshop CS3. Поэтому, если вы столкнетесь с проблемами/проблемами несовместимости с этим набором, у вас есть возможность использовать PSD-файл, включенный в папку загрузки.
[ СКАЧАТЬ ]
12. Масляная краска II от ~GrayscaleStock
Как и в первом наборе, это также кисти для штампов, а не непрерывные кисти. Они были протестированы для работы в Photoshop CS3 и должны также работать с любой версией программного обеспечения CS.Для тех, кто использует другую программу или более раннюю версию Photoshop, у вас есть возможность использовать файл PSD, включенный в папку загрузки.
[ СКАЧАТЬ ]
13. Акриловые кисти с высоким разрешением от Think Design
Вот несколько акриловых кистей Photoshop с высоким разрешением. Они немного различаются по размеру, но в основном все очень большие. Они отличаются от ваших обычных кистей для рисования, потому что они похожи на капли. Все они разного размера и разного мазка, всего в наборе 40 кистей.
[ СКАЧАТЬ ]
14. 100 основных мазков кистью от Денни Танга (учебники по Photoshop)
Набор из 100 мазков, созданных с использованием различных кистей и акриловой краски. Этот набор кистей Photoshop содержит все, от простых мазков до смайликов. Добавьте этот необходимый набор кистей Photoshop в свою коллекцию.
[ СКАЧАТЬ ]
15. Акриловые кисти с высоким разрешением от Premium Pixels
28 кистей в этом наборе имеют размеры от 1300 до 2300 пикселей — достаточно большие для большинства ситуаций — и содержат различные сухие и влажные мазки.
[ СКАЧАТЬ ]
16. Бесплатные кисти для Photoshop с высоким разрешением Paint Stroke от Chris Spooner
Набор бесплатных кистей для рисования мазков, все из которых имеют максимальный размер 2500 пикселей и содержат множество деталей. Идеально подходит для создания вашего следующего грубого дизайна.
[ СКАЧАТЬ ]
17. Кисти Painted Strokes CS3
Вот 13 кистей Photoshop размером от 1700 до 2500 пикселей.Они были сделаны в Photoshop CS3, поэтому нет гарантии, что они будут работать и с более ранними версиями Photoshop.
[ СКАЧАТЬ ]
18. Набор акриловых кистей
Это коллекция из 14 акриловых кистей высокого разрешения для Photoshop. Отлично подходит для текстурирования или создания гранжевого и абстрактного фона.
[ СКАЧАТЬ ]
19. Набор кистей для маркеров
Этот набор кистей Photoshop был создан с использованием маркера Posca Paint.
[ СКАЧАТЬ ]
20. Акриловые губчатые кисти с высоким разрешением от Premium Pixels
Набор кистей для рисования Photoshop был создан с помощью баночки с акриловой краской и набора различных губок — за этим последовала целая куча мазков, капель и мазков. Размер кистей варьируется от 1100 до 2400 пикселей, что дает вам множество вариантов.
[ СКАЧАТЬ ]
21.Flow and Dirty
В этом наборе 20 высококачественных кистей Photoshop, которые придадут вашим проектам эффект гранж и брызг.
[ СКАЧАТЬ ]
22. Кисть Photoshop Splatter Paint от Naldz Graphics
Это кисти Splatter Paint Brush. Он содержит семь высококачественных кистей, которые вы можете использовать где угодно. Это было сделано в Photoshop CS4.
[ СКАЧАТЬ ]
23.Мазки сухой краской от We Graphics
Это новый набор кистей Photoshop для друзей We Graphics. В эти дни я играл со своими акриловыми красками, чтобы создать сухие мазки. В наборе 40 кистей высокого разрешения.
[ СКАЧАТЬ ]
24. Мазки в высоком разрешении: набор I
В этом наборе 25 высококачественных кистей Photoshop размером от 1836 до 2500 пикселей.
[ СКАЧАТЬ ]
25.Мазки в высоком разрешении: набор II
Вот второй набор кистей для мазков. Как и первый набор, это тоже качественные кисти.
[ СКАЧАТЬ ]
26. Набор кистей для рисования пальцами
Эти кисти Photoshop были созданы голыми руками с использованием некоторых красок для плакатов.
[ СКАЧАТЬ ]
27. Кисти Paint And Stains
Эти кисти Photoshop совместимы с Photoshop 7 и более новыми версиями.
[ СКАЧАТЬ ]
28. Гранжевые кисти
Большой набор гранжевых кистей (размер файла 2,2 МБ), сделанных в Photoshop 7.
[ СКАЧАТЬ ]
29. Paint Texture Кисти Photoshop
Это набор кистей Photoshop, состоящий из 24 различных текстур краски и мазков, которые вы можете бесплатно использовать в своих проектах. Идеально подходит для создания фона или для создания эффектов рисования.Всего в этом наборе 24 кисти Photoshop с текстурой краски, разрешение каждой кисти Photoshop составляет около 2300-2500 пикселей.
[ СКАЧАТЬ ]
30. Гранжевые кисти: 18 мазков акриловой краской
Это вторая часть серии гранжевых кистей Photoshop в Photoshop Free Brushes. На этот раз они придумали набор гранжевых кистей Photoshop, состоящих из разных мазков акриловой краской. Формы каждого штриха варьируются от тонких до толстых разновидностей.
[ СКАЧАТЬ ]
Связанные бесплатные ресурсы по дизайну
Выделение кистью в Photoshop — журнал Digital Photo Magazine
В процессе ретуширования портрета мне нравится выделять области лица, чтобы сгладить оттенки кожи и устранить морщины и пятна. И один из способов, которым мне нравится быстро делать это выделение, — использовать инструмент «Выделение и маска», чтобы закрасить выделение, а не обводить область лассо.Эта техника рисования выделения полезна для всего, а не только для портретной ретуши. Каждый раз, когда вы хотите быстро выбрать область, этот подход отлично работает.
Чтобы нарисовать выделенную область, выберите параметр «Выделение и маска» в меню «Выбор» Photoshop. Затем откроется окно «Выделение и маска». На панели инструментов в левой части экрана выберите третий вариант сверху. Это инструмент «Кисть». На панели параметров над ним вы увидите знак «плюс», выбранный по умолчанию; это добавляет к выбору, где бы вы ни рисовали.Чтобы удалить из выделения, щелкните знак «минус» или, удерживая клавишу CTRL, щелкните и перетащите область, выделение которой нужно отменить.
Следующим, и, возможно, самым важным, является размер и жесткость кисти. Мне нравится использовать как можно большую кисть, насколько мне удобно, в зависимости от размера выделяемой области. И я обычно предпочитаю использовать эту технику для выделения с мягкими краями, поэтому я снижаю жесткость. Для четкого выделения края используйте более жесткую кисть.
Вы можете изменить способ отображения выбора, изменив режим просмотра в верхней части панели свойств в правой части экрана; Я предпочитаю красное наложение с прозрачными выбранными областями.
