Как сделать пламя в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Возможно, вы видели туториалы по размещению пламени на тексте, но у вас все еще есть проблемы с тем, чтобы камин выглядел убедительно. Вот почему мы даем вам несколько вариантов редактирования, чтобы найти лучший способ сделать пламя или огонь в Photoshop и получить более реалистичные фотографии недвижимости.
Быстрая Навигация
- Как сделать пламя в фотошопе
- Использование кистей и узоров пламени
- Инструмент Render Flames и панель слоев
- Улучшение существующего пламени
- Часто задаваемые вопросы
- Почему я не вижу фильтр Render Flames?
- Могу ли я манипулировать изображениями недвижимости?
- Как я могу редактировать фотографии недвижимости в Lightroom?
- Заключение
Как сделать пламя в фотошопе
Первый способ редактирования пламени в Adobe Photoshop — использование кистей и узоров пламени. Другой вариант — оптимизировать инструмент «Рендеринг пламени» или фильтр «Генератор пламени», чтобы можно было настроить стиль пламени, форму и другие параметры.
Другой вариант — оптимизировать инструмент «Рендеринг пламени» или фильтр «Генератор пламени», чтобы можно было настроить стиль пламени, форму и другие параметры.
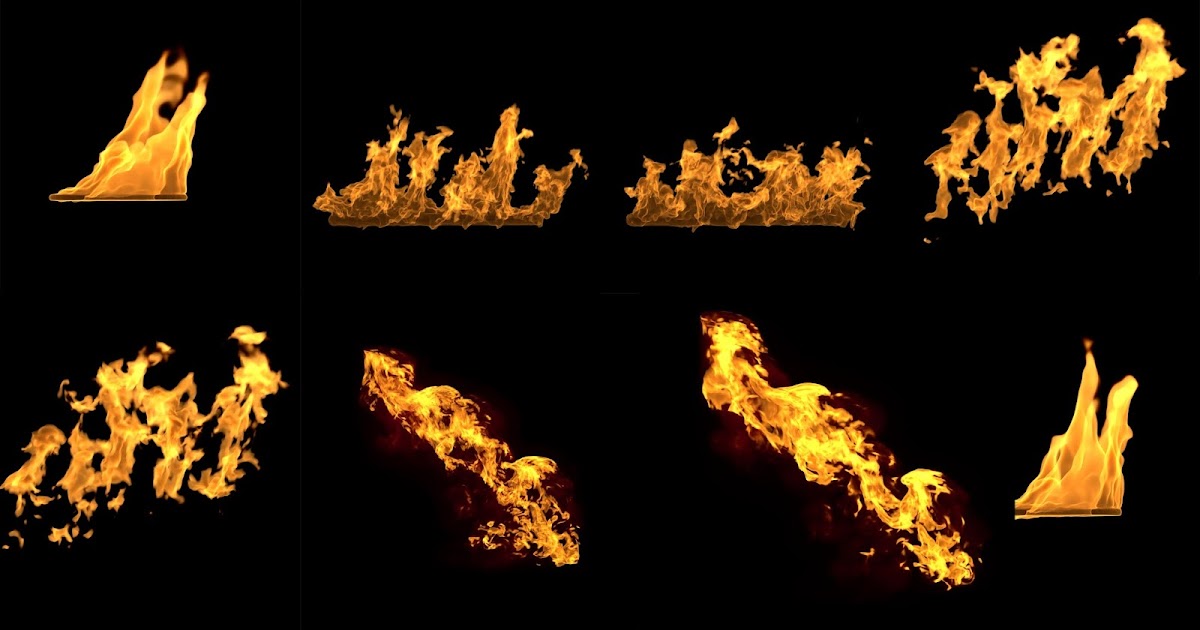
Если вы хотите улучшить существующий огонь или создать пламя с нуля на изображении, программное обеспечение имеет различные инструменты и методы для улучшения ваших фотографий недвижимости.
Использование кистей и узоров пламени
Следуйте этому пошаговому процессу, чтобы добавить аутентичное пламя на изображения недвижимости.
- Загрузите новый файл и установите его размер 500 x 500 пикселей. Введите разрешение 72, цветовой режим RGB и Фоновое содержание к белому.
- Пламя материализовалось бы лучше в темноте или черный фон чем простые. Выбрать Ведро краски, установите черный цвет в качестве цвета переднего плана, затем щелкните холст, чтобы сделать его черным.
- Загрузите Кисти пламени установите, затем выберите конкретный инструмент кисти, который вам нравится.
 Например, кисть flames6.
Например, кисть flames6. - Чтобы манипулировать пламенем, поместите его на отдельный слой. Для этого выберите Создать новый слой в вашей Палитра слоев.
- Выберите ярко-оранжевый оттенок для основного цвета, например, #fc5e00.
- Измените размер кисти до 400-450 пикселей.
- Пламя, как правило, не имеет однородного оранжевого цвета, поэтому вам нужно будет создать шаблоны, чтобы поместить кусочки красного или желтого цвета. Для этого обязательно включите шаблоны пламени в вашу версию программного обеспечения.
- Нажмите на Добавить кнопку стиля слоя в Палитра слоев, А затем выберите Наложение шаблона из меню. В небольшом меню со стрелкой вниз вы увидите все паттерны, выбранные в наборе паттернов. Например, выберите СС-огневые узоры чтобы увидеть различные узоры пламени.
- После выбора предпочтительного шаблона отрегулируйте масштаб и непрозрачность по своему усмотрению.
 Обязательно учитывайте цвет и степень того, как вы хотите, чтобы узоры выглядели.
Обязательно учитывайте цвет и степень того, как вы хотите, чтобы узоры выглядели. - При редактировании каминов цвета в нижней части обычно имеют желтый и белый цвета, а цвета в верхней части имеют более темные красные и оранжевые цвета.
- Если вы хотите изменить положение узоров, щелкните левой кнопкой мыши на холсте и перетащите Наложение шаблона окно в нужном вам положении.
- Перейдите в Палитра слоев, затем щелкните фоновый слой. Создайте новый слой, который будет служить промежуточным слоем между фоновым слоем и слоем с пламенем.
- Выберите слой с пламенем, затем нажмите Слой > Соединить слои чтобы объединить слой пламени с пустым средним слоем.
- Нажмите на самый верхний слой, чтобы сделать переход цвета пламени плавным и создать более плавный вид. Со дна Палитра слоев, наведите на Градиент наложения из меню.
- Слой, вероятно, сначала будет иметь черно-белый градиент.
 При добавлении градиента примените черный цвет пламени к уйти на второй план.
При добавлении градиента примените черный цвет пламени к уйти на второй план. - Нажмите на фактическую область градиента, затем размещайте разные градиенты, пока не получите нужный цветовой эффект. Например, вы можете использовать #ffe5c8, #7d4100 и #797d00 для дальнейшего смешивания градиента.
- Затем вам нужно поместить огни внизу и темные наверху. Нажмите OK, чтобы вернуть Стили слоя окно. Перейдите к панели градиента, затем нажмите Обратный, который находится справа от панели градиента, и появится новое всплывающее окно и палитра цветов.
- Наконец, кончики пламени должны уйти на задний план, пока эффект не станет правильным и естественным. Чтобы добиться этого, удалите верхние края пламени, используя мягкую круглую кисть с низкой непрозрачностью.
Инструмент Render Flames и панель слоев
Быстрее, чем использование кистей, оптимизируется новый Рендеринг пламени инструмент. Это очень мощный и динамичный инструмент, который позволяет всего за несколько шагов добавить пламя там, где его не было бы на вашей фотографии.
In здесь, я шаг за шагом демонстрирую, как вы можете заставить программу превратить пламя в камин. Тот же процесс можно использовать для искусственного зажжения свечей или подведения огня к уличному огню в вашем доме. образ сумерек если это не было возможно сделать во время съемки.
Как и почти все в программе, есть несколько вариантов для достижения этих эффектов.
Сформируйте путь для пламени
Сначала создайте свой путь с помощью инструмента «Перо» или любого из инструментов формы. После этого выберите Фильтр > оказывать > огонь. Убедитесь, что у вас есть целевой пиксельный слой в Слои панель как посадочное место для вашего пламени.
Выберите тип пламени
Фильтр позволяет настроить тип пламени, которое вы можете сделать.
- Одно пламя на пути: Образует одно пламя на каждом пути.
- Несколько языков пламени вдоль пути: Создает более одного пламени на каждом пути, но пламя будет следовать за направлением пути.

- Множественное пламя в одном направлении: визуализирует несколько языков пламени, которые будут указывать на один и тот же путь.
- Направленный Путь Множественного Пламени: Создает несколько узоров пламени на каждом пути. Однако каждое пламя будет указывать в соответствии с углом пути.
- Множественное пламя под разным углом: визуализирует несколько случайных языков пламени на пути, хотя вы можете настроить изменение угла.
- При свечах: Поместите одну свечу на дорожку.
Изменить стиль и форму пламени
Программное обеспечение предоставляет 3 различных стиля пламени. Первый из них Обычный, что похоже на основное пламя. С использованием Сильный стиль производит более жесткое пламя с более яркими эффектами, в то время как Флэтовые не хватает размера или глубины.
После настройки стиля пламени вы также можете изменить форму пламени. Параллельные держать пламя в верхнем положении или использовать Распространять чтобы пламя распространялось наружу от центра.
Параллельные держать пламя в верхнем положении или использовать Распространять чтобы пламя распространялось наружу от центра.
Другим вариантом является в центр, который направляет пламя к центру. С другой стороны, Овал направляет пламя выходить снизу и возвращаться обратно, в то время как Pсмазывание заставляет пламя сходиться в одной точке.
Отрегулируйте параметры
Самые основные параметры это Длина, Ширина, Уголи Интервал, которые вы можете настроить в пикселях.
Для более продвинутых настроек вы можете проверить Отрегулируйте интервал для циклов корректировать и выравнивать промежутки между языками пламени на определенном пути. Другой вариант — модифицировать Линии пламени настройка для уменьшения или увеличения количества строк каждого пламени.
Вы также можете установить жесткость и спокойствие пламени, нажав на кнопку турбулентный установка.
Улучшение существующего пламени
Да, красивый огонь — это нечто большее, чем просто пламя. Вам нужны бревна на решетках и т. д. Мой подход заключается в использовании настоящего пламени с бревнами и всей поддержкой настоящего пламени. Это можно сделать следующим образом:
- Использовать Многоугольное лассо чтобы выбрать пламя, которое вы хотите использовать (при условии, что у вас есть коллекция настоящих пожаров) и вырезать его из исходной фотографии.
- Перетащите его на изображение, которому нужно пламя, чтобы пламя было на отдельном слое.
- Используйте Преобразование > Искажать > Клон для непрозрачности слоя пламени, чтобы получить пламя нужного размера, в нужном месте и в правильном виде. Самое замечательное в огнях то, что они обычно представляют собой аморфный шар, поэтому их нетрудно заставить выглядеть правдоподобно.
- Не искажайте тип камина. То есть, не кладите большое пылающее пламя в камин с газовым поленом.
 Газовые пожары более приглушены.
Газовые пожары более приглушены.
Часто задаваемые вопросы
Почему я не вижу фильтр Render Flames?
Возможно, вы работаете с текстовым слоем или смарт-объектом. Фильтр Render Flames работает только на пиксельных слоях.
Могу ли я манипулировать изображениями недвижимости?
Как правило, фотографы, занимающиеся недвижимостью, могут редактировать изображения, если они не полностью меняют объект или искажают перспективу. Однако это может зависеть от запросов клиентов, поэтому решите это перед редактированием.
Как я могу редактировать фотографии недвижимости в Lightroom?
В Lightroom вы можете отрегулировать экспозицию, чтобы выровнять свет, обесцветить цвета, чтобы поиграть с оттенком, применить коррекцию объектива, чтобы выпрямить линии, и сделать цветокоррекция.
Заключение
Как видите, есть несколько способов быстрого создания пламени, а также продвинутые методы для более сложного эффекта пламени. Что бы вы ни выбрали, важно, чтобы вы правильно понимали инструменты и методы Photoshop для более плавного редактирования.
Как вы добиваетесь подобного результата на своих фотографиях? Это то, что вы регулярно делаете в своем рабочем процессе? Вы предлагаете это как дополнительную услугу?
Кисть для фотошопа пламя свечи. Как нарисовать горящую свечу в фотошопе
Финальный результат
Шаг 1.
Выберем фон для свечи. Я выбрал темно-коричневый. Возьмем кисть и начертим на слое вспомогательные линии. Они будут помогать правильно, представить свечу.
Шаг 2.
Когда набросок будет готов, мы начнем рисовать пламя. Для этого мы создадим группу, назовем ее огонь, теперь в этой группе создаем слой «огонь ». для группы (именно для группы, не для слоя) выбираем (Осветление основы). Затем выбираем белый цвет и () (Opacity (Непрозрачность): 10% ), будем рисовать пламя свечи.
Шаг 3.
Возвращаем кисти Opacity (Непрозрачность) — 100% . Начинаем рисовать свечу, нам потребуется три цвета: основной, более темный, чем сердцевина и более яркий.![]() Более светлые части – верхняя поверхность, затем нижняя правая и более темная часть – нижняя левая. Мы сделали набросок свечи в форме параллелепипеда.
Более светлые части – верхняя поверхность, затем нижняя правая и более темная часть – нижняя левая. Мы сделали набросок свечи в форме параллелепипеда.
Шаг 4.
С помощью (Инструмент «Размытие») мы смягчим углы. Переход между цветами становится более спокойным, но очертания нужно оставить прямыми и ровными.
Шаг 5.
Мы рисуем свечу, которую только пару секунд назад зажгли. Поэтому она не должна быть в каплях воска. Но так как свеча довольно быстро тает, рисуем расплавившийся воск возле пламени. Для этой цели используем () и (Инструмент «Размытие»)
Шаг 6.
И все же воск быстро тает и начинает немного стекать по стене свечи. Рисуем капли с помощью Brush Tool (Кисть) (два оттенка: более светлый и более темный, чем фон, которым мы рисовали ее), потом размажем ее при помощи
Шаг 7.
Теперь создаем отблеск пламени.
Шаг 8.
Свеча тоже должна отражаться на поверхности где она стоит. Для создания этого отражения, мы помещаем небольшую часть свечи ниже. Мы копируем и вставляем на новый слой. (Непрозрачность заливки) для данного слоя примерно 45% . Воспользуемся () и нарисуем тень между свечей и поверхностью. Затем выбираем обычную
Шаг 9.
Рисуем фитилек: его кончик должен быть оранжевого оттенка, поскольку он сгорает в пламени свечи.
Шаг 10.
Пламя: нарисуем отблеск, которое это пламя создает. Используем () (Highlights (Подсветка), 100% ), делаем прозрачным растаявший воск.
Шаг 11.
Используя те же инструменты, делаем прозрачную верхнюю часть свечи. Это должен быть наиболее светлый оттенок.
Это должен быть наиболее светлый оттенок.
Шаг 12.
Для рисования дыма мы создадим новый слой в группе «
Шаг 13.
Начинаем работать над сиянием. Нарисуем лучи, для этого мы должны создать новую группу (с такими же настройками, как и группа «Огонь ») и поместить ее выше всех слоев. Используем вышеупомянутую кисть (Opacity (Непрозрачность): 50% ), рисуем область вокруг свечи (более близко к пламени она должна быть более яркая и блестящая).
Шаг 14.
Давайте к этому слою применим (Фильтр — Размытие — Радиальное размытие) с настройками как показано ниже. Затем нажимаем три раза сочетание клавиш Ctrl+F для повторения действия.
Теперь надо затемнить свет у основания свечи. Для этой цели будем использовать () (Midtones (Средние тона), 50% ).
Шаг 16.
С помощью того же инструмента немного затемним фон. Из-за этого будет создаваться впечатление, что свет от свечи более яркий.
Шаг 17.
Придадим свече более насыщенный оттенок. Для этой цели будем использовать Airbrush Soft Round (Мягкая круглая кисть), Opacity (Непрозрачность): 50% , кроме того, дорисуем что-то похожее на дым. Затем сменим режим смешивания слоев (для этого слоя) на (Насыщенность).
Шаг 18.
При помощи (Инструмент «Размытие») мы сгладим внутреннюю область пламени (включая и слои с каплями от воска). Теперь огонь смотрится более правдоподобно.
Шаг 19.
Идем (Изображение — Коррекция — Яркость/Контрастность), для слоя с изображением свечи, и добиваемся фиолетового оттенка.
Шаг 20.
Нажимаем Ctrl+U , и у нас появляется меню Hue/Saturation (Цветовой тон/Насыщенность), устанавливаем настройки как показано ниже.
Шаг 21.
Дымок должен быть более ярким. Подкорректируем это при помощи (Инструмент «Ластик» / Клавиша «E») (Opacity (Непрозрачность):
Шаг 22.
При помощи обыкновенных кистей нарисуем рядом со свечей спичку. Представьте легкий дымок, который от нее исходит, этим мы покажем, что свеча была зажжена несколько мгновений назад. Мы не забываем наложить тень и свет, давайте, поправим немного форму спички.
Шаг 23.
Посредством () с низкими настройками, делаем прозрачным область вокруг свечи, поскольку свет от свечи у нас попадает на эти области. Ненужное я отрезал при помощи
Рисуем свечку, для открытки.
Создайте документ, 400 x 400 пикселя. Создайте новый слой и назовите его Background. Залейте его темным цветом (в этом уроке будем использовать такой цвет: #510000). Создайте внизу эллипс. Дублируйте его и разместите вверху. Потом создайте прямоугольник (по средине).
залейте верхний эллипс цветом #f3b93f, и назовите его candle top.
Примените такие настройки градиента из меню «style blending options»(стили слоя):
примените Inner shadow (внутренняя тень) из вышеуказанного меню.
Результат после применения стилей.
Давайте добавим больше дизайна «телу» свечи!. Выберем форму из стандартных фигур. Отрегулируйте размер и разместите на теле свечи. Я использовал floral ornament 1, который находится в стандартных наборах форм. Вы можете использовать любые другие фигуры на ваше пожелание. Вы можете даже использовать некоторые фильтры подобно fibre из меню filter.
С начала форма у нас будет черного цвета.
измените режим смешивания слоев на overlay и ставим непрозрачность на 25%
Переходим к вершине свечи! , дублируем слой и заливаем цветом # 8c6901. Переместите его ниже. Выровняйте его как в низу.
Примените такие параметры bevel:
Результаты будут такие, как показано ниже.
Применяем внутреннее свечение, чтобы сделать затухание света от центра к наружному краю
Давайте сделаем фитиль! Высшая часть должна пылать красным а нижняя черным цветом. создайте длинный вертикальный прямоугольник и примените параметры градиента.
создайте длинный вертикальный прямоугольник и примените параметры градиента.
Сейчас, чтобы сделать пламя, нужно создать форму подобную показанной ниже, и разместить ее ниже красной части фитиля. Примените outer glow и gradients.
Результат будет напоминать это.
Продублируйте слой,уменьшите его на 30 % и примените такой градиент.
Сейчас, чтобы сделать потеки воска делаем форму подобную этой.
Примените следующие параметры. Продублируйте потеки,и разместите их в разных местах верхнего края свечи
Сделайте больше теней,отражений,для придания изображению большей реалистичности
Создадим листы. Выберите форму leaf 5 из стандартных форм. растрируйте слой и «разломайте» листок на пополам. Примените такие параметры чтобы получить нужный результат.
Разместите их в низу свечи и примените следующие параметры источников освещения.
После размещения листов и применения градиента,теней вы получите это:
Для ягод создайте круглый эллипс. примените градиенты и тень такие как показано ниже. Разместите их между листов.
примените градиенты и тень такие как показано ниже. Разместите их между листов.
Делаем подставку!. Создайте эллипс. Сделайте два дубликата и масштабируйте их, как показано ниже. Примените стили слоя,которые находятся ниже.
Для фона, примените радиальный градиент, чтобы выглядело естественнее.
После применения градиента, фон будет напоминать это.
уроке фотошоп, уроки фотошопа, урок Photoshop
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Свечи бывают разных форм и размеров, но все они выглядят красиво с необычным свечением и, особенно, если они находятся на вершине вкусного шоколадного торта!
Из этого урока Вы узнаете довольно простой способ для создания 3D текста без использования каких-либо 3D-инструментов. Шаг за шагом вы узнаете, как детализировать свечки, добавить свет и тени, поставить свечи на вершину торта.
Поскольку урок достаточно объёмный, он будет разделен на две части.
Первая часть будет объяснять создание 3D формы свечи, добавление обводки, создание фитиля, пламя и как добавить основное освещение.
Во второй части мы узнаем, как добавить свечи на торт, добавить больше света и теней. Узнаете, как в случае необходимости, внести некоторые изменения в окончательный результат.
Примечание: возможно, Вам, потребуется загрузить Контуры, используемые в уроке, если Вы не знаете как это сделать, можете .
Шаг 1
Создадим новый документ размером 500 x 500 px, разрешение: 300, и залейте фон черным цветом.
Поместим текстуру боке поверх черного фона, изменим его Режим смешивания (Blend Mode) на Замена светлым (Lighten), затем переместите его вниз, так, чтобы верхняя часть на треть оставалась черной.
Напишем текст с использованием шрифта Familian. Размер шрифта-60 пикс, значение Трекинг (Tracking) — 50 для уменьшения пробелов между символами, а цвет #b7b5a9.
Вы можете написать цифры, буквы, так, как хотите, с использованием тех же настроек.
Просто имейте в виду, что текст будет размещен на вершине торта. Один или два символа являются совершенными. Если Вы используете более двух, необходимо для перехода к следующей части, изменить размер торта, сделав его побольше, чем тот, который используется в данном уроке, или найти другое изображение торта.
Если Вы используете более двух, необходимо для перехода к следующей части, изменить размер торта, сделав его побольше, чем тот, который используется в данном уроке, или найти другое изображение торта.
Важно использовать те же самые значения, приведенные в уроке, на всех ступенях, но если Вы точно знаете, как изменить все значения, Вы можете использовать другой шрифт или размер шрифта.
Шаг 2
Ctrl + Клик по миниатюре слоя с текстом, чтобы создать выделение.
Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand), и расширим выделение на 3 px.
Создайте новый слой поверх слоя текста (Ctrl + Shift + N), и сделайте текстовый слой невидимым, нажав на значок глаза рядом с ним.
Заполните выделение тем же цветом, что и текст #b7b5a9, с помощью инструмента Заливка (Paint Bucket Tool). Теперь мы придадим тексту эффект свечи.
Перейдем Выделение-> Отменить выделение (Select-> Deselect) или нажмем Ctrl + D.
Шаг 3
Активируйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), убедитесь в том, что у Вас установлен режим Фигура (Shape) установите значение Радиус (Radius) на 5. Затем создайте прямоугольник 40 x 27 px прямо под одной из свечей, созданной Вами.
Если у Вас более чем одна свеча, дублируйте слой с фигурой (Ctrl + J), а затем с помощью клавиатуры (клавиши со стрелками) переместите копию горизонтально под вторую свечу.
Сделайте то же самое для всех свечей которые у Вас есть.
Выделите все слои, составляющие свечи (зажмите клавишу Ctrl + Клик на каждый нужный слой, чтобы выделить его) а затем перейдите Слой- > Объединить слои (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их все в один слой. Назовем новый слой «Свечи».
Дублируем слой «Свечи»
Шаг 4
Перейдем Редактирование- > Свободное трансформирование (Edit-> Free Transform), или нажмите Ctrl + T, чтобы войти в режим Свободной трансформации. Это важно для следующего шага.
Это важно для следующего шага.
Нажмите клавиши «Стрелка Вверх» один раз, чтобы переместить дублированный слой на один пиксель вверх, а затем нажмите кнопку «Стрелка Вправо» один раз, чтобы переместить на один пиксель вправо.
Нажмите Enter, чтобы применить изменения и выйти из режима Свободной трансформации.
Сейчас нам нужно еще четыре копии, с одной и той же трансформацией. Это может быть легко достигнуто путем нажатия Alt + Ctrl + Shift + T и Ctrl + Alt + T четыре раза. Последний созданный слой, должен называться “копия 5″.
Выделим все копии слоев, а затем объединим их Слой- > Объединить слои (Layer -> Merge Layers) (Ctrl + E). Переименуем этот слой на “Форма свечи”, и переместите его ниже слоя «Свечи».
Шрифт, который мы используем очень помогает в совершенствовании 3D фигуры, поскольку он имеет гладкие, круглые углы. Для шрифтов, которые имеют более резкие углы, Вам, возможно, придется заполнить острые углы, Кисточкой (Brush).
Шаг 5
Дважды щелкните на слой «Форма свечи», чтобы применить Стиль слоя (Layer Style) Тиснение (Bevel and Emboss): изменим Размер (Size) до 21, и цвет Режим тени (Shadow Mode) на #95927f.
Это будет создавать 3D-эффект.
Дублируем слой «Свечи», затем дважды щелкните по нему, чтобы добавить следующие Стили слоя (Layer Style).
Тиснение (Bevel and Emboss): измените Размер (Size) до 4, цвет Режим тени (Shadow Mode) на #d6d4c9 и Непрозрачность (Opacity) до 50%.
Наложение градиента (Gradient Overlay): Нажмите на поле градиента для его создания.
Для градиента используется два цвета: #bdb4a3 слева, и #ece9de справа.
Мы создали стиль свечам.
Сейчас, дважды щелкните на слой «Свечи копия», чтобы применить еще один Стиль слоя (Layer Style) — Тиснение (Bevel and Emboss):
Изменим Размер (Size) до 20, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) до -162 и Высота (Altitude) до 74, затем изменим Контур (Gloss Contour) на Двойное кольцо (Ring — Double), проверьте Сглаживание (Anti-aliased), и изменим Режим смешивания (Blend Mode) — Режима подсветки (Highlight Mode) на Перекрытие (Overlay), а цвет на #fffdfc, и Непрозрачность (Opacity) — Режима тени (Shadow Mode) на 0.
Это будет создавать тонкие блестящие линии, которые будут определять внутреннюю территорию свечи после того, как добавится обводка.
Шаг 6
Ctrl + Клик по миниатюре оригинального слоя текста, чтобы создать выделение.
Перейдем Выделение-> Модификация-> Сжать (Select-> Modify-> Contract) установим значение 5 px.
Создадим новый слой поверх всех слоев и назовем его «Обводка».
Перейдем на вкладку Контуры (Paths) в панели слоев, зажмем клавишу Alt и нажмем на иконку Создать из выделенной области рабочий контур (Make work path from selection) в нижней части панели слоев. Появится диалоговое окно, и Вы должны ввести значение Допуска (Tolerance). Меньшие значения дают более точные пути. Итак, мы собираемся использовать наименьшее значение которое возможно, 0,5.
Этим мы преобразуем выделение в рабочий контур.
Шаг 7
Активируем инструмент Кисть (Brush) и откроем панель настроек кисти Окно- > Кисть (Window-> Brush). Выберите Жесткую круглую кисть (Hard Round Brush), изменим ее размер до 9 px, Жесткость (Hardness) до 65%, и Интервалы (Spacing)на 1%.
Выберите Жесткую круглую кисть (Hard Round Brush), изменим ее размер до 9 px, Жесткость (Hardness) до 65%, и Интервалы (Spacing)на 1%.
Активируем инструмент Выделение контура (Direct Selection Tool), установите цвет переднего плана на #c01114, щелкните правой кнопкой на рабочий путь и выберите Выполнить обводку (Stroke Path).
Выберем Кисть из инструмент выпадающего меню. Снимем галочку Имитировать нажим (Simulate Pressure).
Это сгладит внутреннюю часть свечи. Нажмите Enter , чтобы избавиться от пути, а затем дублируем слой «Обводка», и изменим значение Заливка (Fill) на 0% для копии.
Шаг 8
Дважды щелкните на слой «Обводка», чтобы добавить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): Измените Размер (Size) до 2, проверьте галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на #545454.
Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет #e6decf, и Размер (Size) 11.
Это добавить тонкий 3D-эффект на обводку.
Дважды щелкните на слой «Обводка копия», чтобы применить простой эффект, Тиснение (Bevel and Emboss). Измените Размер (Size) до 7, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) на 72 и Высота (Altitude) до 74. Также, изменим, Непрозрачность (Opacity) Режим подсветки (Highlight Mode) до 48%, и Непрозрачность (Opacity) Режим тени (Shadow Mode) до 0%.
Это добавит простой блеск в обводку, и свеча будет выглядеть более восковой.
Шаг 9
Активируем инструмент Кисть (Brush) еще раз, выберите 3px мягкую круглую кисть, и установите цвет переднего плана на белый. Создайте новый слой ниже слоя «Обводка» и назовите его «Белые точки».
Добавим белых точек на верхних углах свечи. Обратите внимание, что полоска состоит из точек, а не сплошной линии, так как лучше, если они не связаны.
Сделайте то же самое для остальных деталей, которые должны иметь некоторые отблески. Вы можете попробовать, на различных участках, и удалить только те, которые не очень хорошо смотрятся.
Вы можете попробовать, на различных участках, и удалить только те, которые не очень хорошо смотрятся.
Вы также можете добавить более одной строки точек, затем размыть их всех вместе, используя инструмент Размытие (Blur Tool), установив Интенсивность (Strength) до 50% в панели параметров.
Вы могли бы также использовать инструмент Палец (Smudge Tool), уменьшить Непрозрачность (Opacity), и изменив Режим смешивания (Blend Mode). Все, что нам нужно сделать, чтобы эти сверкающие пятна хорошо выглядели.
Шаг 10
Ctrl + Клик по слою «Форма свечи» чтобы создать выделение.
Установите цвет переднего плана на #c7b299 и цвет фона на #a1a1a1. Создайте новый слой (Ctrl + Shift + N) между слоями «Обводка» и «Белые точки», и назовите его «Шум».
Перейдем Фильтр- > Рендеринг- > Облака (Filter-> Render-> Clouds). Затем нажмите Ctrl + D, чтобы избавиться от выделения.
Затем перейдем Фильтр- > Шум- > Добавить шум (Filter-> Noise-> Add Noise). Установим Эффект (Amount) на 5 и Распределение (Distribution) по Гауссу (Gaussian).
Установим Эффект (Amount) на 5 и Распределение (Distribution) по Гауссу (Gaussian).
Изменим Режим смешивания (Blend Mode) слоя «Шум» на Умножение (Multiply), и Непрозрачность (Opacity)на 20%.
Шаг 11
Активируем инструмент Кисть (Brush), и выберите кисть Звезда 14 пикселей (Star 14 pixels). Установите цвет переднего плана на белый, и создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Фитиль».
Поместим кисть в середине формы свечи, где Вы хотите добавить фитиль, затем щелкните и перетащите его вверх, чтобы нарисовать его. Не волнуйтесь о том, если он получился не идеальным, он не должен быть ровным и четким.
Если Вам не нравится длинна, Вы можете удалить лишние детали, или нарисовать фитили еще раз.
Дважды щелкните на слой «Фитиль», чтобы добавить Стиль слоя (Layer Style) Наложение градиента (Gradient Overlay). Изменим Режим смешивания (Blend Mode) на Умножение (Multiply), выберите градиент от Черного к Белому, и проверьте галочку Выровнять по слою (Reverse).
Это придаст иллюзию горелого фитиля.
Шаг 12
Создадим новый документ (Ctrl + N) 100 x 100 px, и новый слой (Ctrl + Shift + N).
Активируйте инструмент Кисть (Brush), откроем панель настроек кисти, для этого перейдем Окно-> Кисть (Window-> Brush) и выберите мягкую круглую кисть. Измените ее Размер (Size) до 80, Угол (Angle) до 90, и Форма (Roundness) до 40.
Установите цвет переднего плана на Черный, и нажмите кнопку один раз, чтобы добавить базовую форму пламени внутри полотна.
Возьмите Инструмент Ластик (Eraser), и примените предыдущие настройки кисти для инструмента Ластик (Eraser), за исключением Размера (Size), которое должно быть установлено на 50. Поместим кисть в нижней части пламени, а затем нажмите кнопку один раз, чтобы стереть эту часть.
30 реалистичных кистей для Photoshop
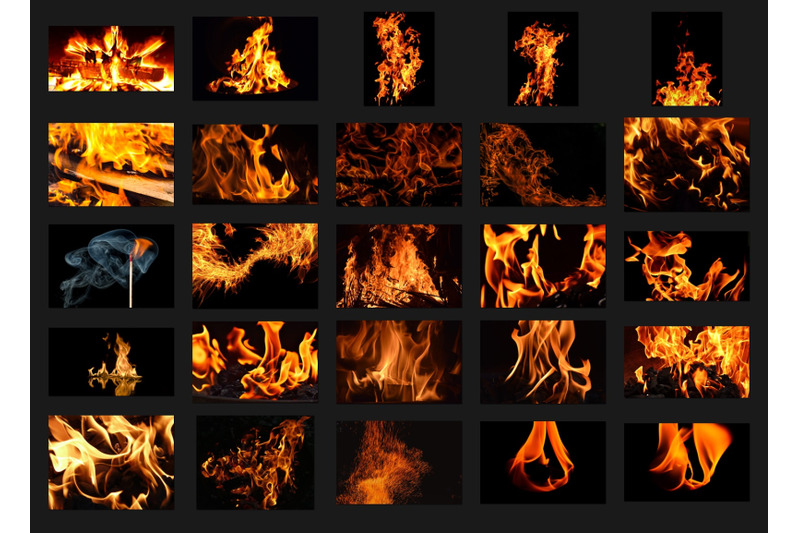
Огненный фон в виде кистей Photoshop полезен для создания взрывных дизайнов, а также для текстурирования и обработки фотографий. Особенно с высококачественными огненными фоновыми кистями с высоким разрешением вы можете делать с ними безграничные возможности. Вы можете создать огненный текстовый эффект, светящиеся угли или использовать их для световых эффектов.
Особенно с высококачественными огненными фоновыми кистями с высоким разрешением вы можете делать с ними безграничные возможности. Вы можете создать огненный текстовый эффект, светящиеся угли или использовать их для световых эффектов.
Чтобы помочь вам найти качественные элементы фона огня, а также кисти пламени и тлеющих углей, мы решили собрать в этом посте более 500 кистей, содержащихся в 30 наборах кистей Photoshop.
Чтобы загрузить нужный набор, просто щелкните заголовок каждой записи. Большинство из этих кистей для фона огня также бесплатны для коммерческого использования, но есть некоторые, которые ограничены некоммерческим использованием. Чтобы быть уверенным, всегда проверяйте условия использования на странице автора. Я надеюсь, что вы найдете эти ресурсы полезными.
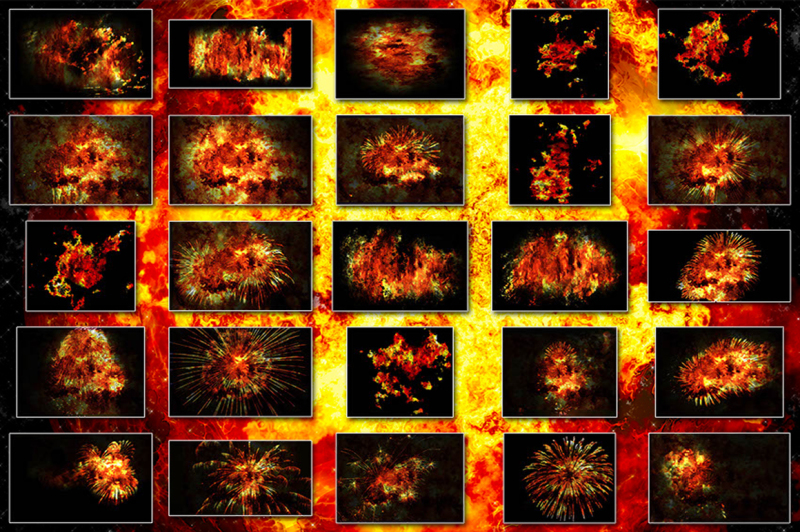
13 ОГНЕННЫЙ ФОН В ВЫСОКОМ РАЗРЕШЕНИИ КИСТИ ДЛЯ ФОТОШОПА ЧАСТЬ 1
Этот набор включает в себя 13 кистей Photoshop с огненным фоном, которые вы можете использовать бесплатно. Поэкспериментируйте с различными режимами наложения в Photoshop, чтобы получить желаемый эффект. В идеале эти кисти Photoshop с огненным фоном наиболее эффективны при использовании с темным фоном.
Поэкспериментируйте с различными режимами наложения в Photoshop, чтобы получить желаемый эффект. В идеале эти кисти Photoshop с огненным фоном наиболее эффективны при использовании с темным фоном.
[ СКАЧАТЬ ]
17 ОЧЕНЬ БОЛЬШОЙ ОГНЕННЫЙ ФОН КИСТИ ДЛЯ ФОТОШОПА ЧАСТЬ 2
Этот второй набор бесплатных кистей Photoshop включает изображения огня в различных формах, похожих на текстуры или формы дыма. Всего существует 17 очень больших кистей Photoshop для огненного фона, которые вы можете бесплатно использовать в своих некоммерческих дизайнерских проектах.
[ СКАЧАТЬ ]
НАБОР КИСТЕЙ PHOTOSHOP FLAMES
Этот бесплатный набор кистей включает 10 огненных кистей. Каждая кисть имеет уникальный рисунок пламени. Они отлично подходят для освещения спецэффектов в ваших проектах.
[ СКАЧАТЬ ]
13 БЕСПЛАТНЫХ КИСТЕЙ ДЛЯ ФОТОШОПА ОГНЯ
Этот набор содержит 13 высококачественных огненных кистей Photoshop, которые идеально подходят для ваших дизайнерских проектов. Если вы только начинаете изучать творческие возможности Photoshop, то стоит попробовать эти кисти!
Если вы только начинаете изучать творческие возможности Photoshop, то стоит попробовать эти кисти!
[ СКАЧАТЬ ]
КИСТИ ДЛЯ ФОТОШОПА 33 FLAMES
Вот набор из 33 кистей огня и пламени, которые вы можете бесплатно использовать в своих проектах по обработке фотографий.
[ СКАЧАТЬ ]
ОГОНЬ ФОН КИСТИ ДЛЯ ФОТОШОПА
Этот набор содержит 52 чрезвычайно изменчивых кисти Photoshop, включая пламя, термальные вихри, огненные кнуты, взрывы и горение. Это не просто «штампы изображений», потому что большинство кистей являются динамическими и создают уникальные изображения, которые, безусловно, выделят ваше искусство среди остальных.
[ СКАЧАТЬ ]
ПОЖАРНЫЕ ЩЕТКИ
Этот набор содержит 40 кистей огня, искр, искр и дыма/смога. Эти кисти совместимы с Adobe Photoshop CS4. Для тех, у кого нет Photoshop CS4, пакет изображений также доступен для бесплатной загрузки.
[ СКАЧАТЬ ]
КИСТИ ДЛЯ ФОНА SMOKEY FIRE
Этот набор содержит 50 дымчатых огненных кистей, совместимых с Photoshop 7 и более поздними версиями.
[ СКАЧАТЬ ]
НАБОР ЩЕТОК SCORCHING FLAMES
Этот набор состоит из 44 огненных фоновых кистей высокого разрешения, каждая из которых имеет ширину 2500 пикселей.
[ СКАЧАТЬ ]
FLAMES FIRE КИСТИ ДЛЯ ФОТОШОПА
Набор из 16 кистей с изображением различных языков пламени, таких как костры, бушующие огни и свечи.
[ СКАЧАТЬ ]
16 ФОТОРЕАЛИСТИЧНЫХ ОГНЕВЗРЫВНЫХ КИСТЕЙ
Добавьте огня в свои фотоманипуляции с помощью этих 16 взрывоопасных огненных кистей. Эти кисти поставляются с предустановленными градиентами Photoshop и альтернативами JPG, чтобы упростить вашу работу.
[ СКАЧАТЬ ]
ОГНЕННЫЕ КИСТИ ДЛЯ ФОТОШОПА
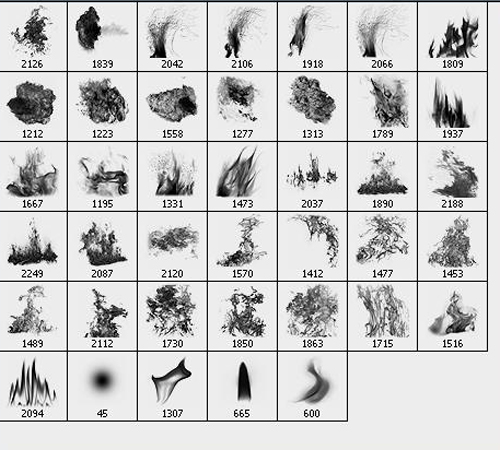
Вот 15 огненных кистей в оттенках серого, полезных для добавления текстуры и обработки фотографий.
[ СКАЧАТЬ ]
РЕАЛИСТИЧНЫЕ ПОЖАРНЫЕ ЩЕТКИ
Набор из 7 многофункциональных художественных кистей, созданных с нуля в Photoshop 7.
[ СКАЧАТЬ ]
РАЗНЫЕ ПОЖАРНЫЕ ЩЕТКИ
Вот 8 пожарных щеток с пламенем костра, пламенем свечи и газовым пламенем. Они будут нормально работать с большинством версий Photoshop, но для пользователей CS6 и CC они будут только 2500 пикселей, а не 5000 пикселей.
[ СКАЧАТЬ ]
10 ПОЖАРНЫХ ЩЕТОК
Этот файл ABR содержит 10 огненных кистей, созданных с нуля в Photoshop с использованием градиентов и фильтров. Вы можете использовать эти огненные кисти Photoshop, чтобы добавить эффекты огня или пламени к своим фотоманипуляциям.
[ СКАЧАТЬ ]
НАБОР ПОЖАРНЫХ ЩЕТОК
Вот 11 высококачественных кистей, полезных для создания взрывных фонов или добавления огненных текстур в ваши проекты.
[ СКАЧАТЬ ]
ЩЕТКИ ДЛЯ ВЗРЫВА ОГНЯ
В этот набор входят 13 огненных кистей высокого разрешения. Эти огненные кисти отлично подходят для создания огня, взрывов и т. д. Кисти великолепны, но чтобы получить реалистичный вид огня, вам понадобится стиль слоя, имитирующий огонь.
[ СКАЧАТЬ ]
ВЗРЫВООПАСНЫЕ ЩЕТКИ
В этом наборе 7 взрывных кистей для некоммерческого использования.
[ СКАЧАТЬ ]
9 ПОЖАРНЫХ ЩЕТОК
Набор из 9 высококачественных и очень полезных огненных кистей Photoshop.
[ СКАЧАТЬ ]
ГОРЯЩИЕ ПОЖАРНЫЕ ЩЕТКИ
В этом наборе 12 кистей горящего огня, совместимых с Photoshop 7 и выше.
[ СКАЧАТЬ ]
НАБОР КИСТЕЙ FLAMES ДЛЯ ФОТОШОПА
Этот набор содержит 13 больших кистей, состоящих из языков пламени и огней. Они совместимы с Photoshop CS2.
[ СКАЧАТЬ ]
АБСТРАКТНЫЕ ПОЖАРНЫЕ ЩЕТКИ
[ СКАЧАТЬ ]
НАБОР НАСТОЯЩИХ ПОЖАРНЫХ ЩЕТОК
[ СКАЧАТЬ ]
ПОЖАРНЫЕ КОЛЬЦА ЩЕТКИ
В этом наборе 6 кистей с высоким разрешением, состоящих из изображений пылающего огня с разрешением 2500 пикселей в ширину.
[ СКАЧАТЬ ]
НАБОР ПОЖАРНЫХ ЩЕТОК
В этом наборе 25 гранжевых огненных кистей Photoshop, которые можно использовать с Adobe Photoshop 7 и выше. Для достижения наилучших результатов попробуйте повысить резкость, затем добавьте размытие по Гауссу на 3 пикселя, а затем затените его для наложения. Эти кисти также лучше всего работают с огненными тонами, но не позволяйте этому ограничивать вас, экспериментируйте.
[ СКАЧАТЬ ]
ЖИДКОСТЬ ОГНЯ
Набор из 9 жидких огненных кистей Photoshop, которые можно бесплатно использовать в некоммерческих проектах. Размер каждой кисти составляет около 2500 пикселей.
Размер каждой кисти составляет около 2500 пикселей.
[ СКАЧАТЬ ]
ЧУВСТВО ПОЖАРА
Набор огненных кистей Photoshop, состоящий из 11 изображений языков пламени и огня, совместимых с Photoshop CS.
[ СКАЧАТЬ ]
НАБОР ЩЕТОК ДЛЯ УГЛЕЙ
Этот набор кистей включает 10 огненных кистей Photoshop для создания эффектов тлеющих углей.
[ СКАЧАТЬ ]
НАБОР КИСТИ ДЛЯ ХУДОЖЕСТВА
В этом наборе 43 огненные кисти Photoshop для создания фона. Включены некоторые морозные, лиственные, огненные и звездные кисти. Как обычно, бесплатно для личного и коммерческого использования.
[ СКАЧАТЬ ]
ЩЕТКИ ДЛЯ ОГНЯ И ПЛАМЕНИ
В этот набор входит 31 изображение огня и языков пламени, которые можно использовать для обработки фотографий. Эти кисти были созданы в Photoshop CS3.
[ СКАЧАТЬ ]
Связанные бесплатные ресурсы по дизайну
Огонь Кисти Photoshop | PSDDude
psddude
Ресурсы
Кисти
33738
22. 03.2012 2:00:35
22.03.2018 00:00:00
03.2012 2:00:35
22.03.2018 00:00:00
Огненные эффекты Photoshop можно легко получить с помощью огненных кистей . Реалистичный огонь или кисти пламени сделаны с использованием стоковых изображений огня, и их качество очень важно. Чтобы получить прилично выглядящую кисть пламени, изображение огня должно иметь черный черный фон. Или человек, который делает кисть, должен быть очень терпеливым и обрезать пожарная форма тщательно.
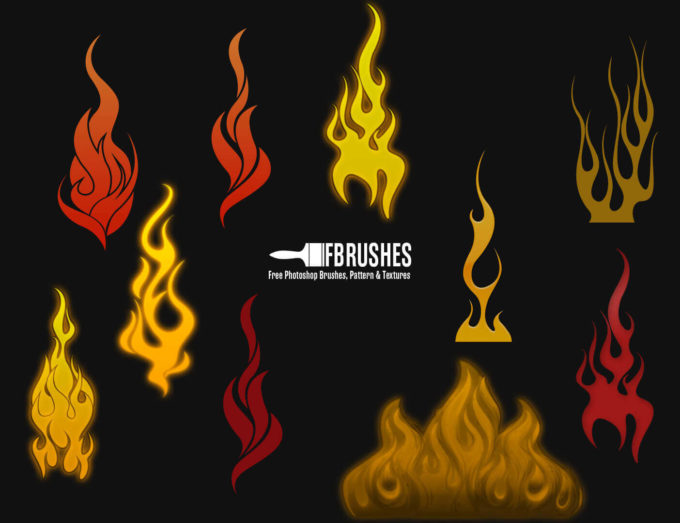
Помимо реалистичных огненных кистей, я также добавил несколько абстрактных огненных языков пламени, которые отлично подходят для создания татуировок, дизайна футболок и так далее. Так что, если вы хотите добавить огонь в Photoshop, вы можете сделать это в кратчайшие сроки с помощью этих замечательных кистей. Чтобы помочь вам еще больше, я планирую собрать список с огненными уроками Photoshop, чтобы увидеть эти огненные кисти в действии. Так что следите за обновлениями!
Твит
В Photoshop вы можете создать реалистичный эффект огня, используя эти удивительные огонь кисти фотошоп . Объедините эти огненные кисти с реалистичной текстурой огня или изображением огня в формате PNG.
Объедините эти огненные кисти с реалистичной текстурой огня или изображением огня в формате PNG.
Если вы хотите создать огненный взрыв , вы можете попробовать эти бесплатные кисти Photoshop от PhotoshopSupply.
9 Огненные щетки
9 Огненные щетки от ресурса42
Fire Photoshop щетки
Взрывные щетки
Взрывные кисти.0336
Flames Fire Photoshop щетки от Redheadstock
Пожарные щетки
Пожарные щетки от Spirk-a-Doodle
Огненные щетки
Пожарные щетки 9000 3736 3-й нарисование 9000 3736. Кисть от trisste-brushes
Fire Brushes
Fire Brushes от PureStock
Chrissys Fire PS Brushes
Chrissys Fire PS Brushes от EmeraldTokyo
Fire Brushes
Fire Brushes by amorphisss
Flames Brushes
Flames Brushes by Luexo
Photoshop Brush Fire
Photoshop Brush Fire by GuyDub
Abstract Fire Brushes
Abstract Fire Brushes от Slayer0zZ
Огненные кисти Photoshop
Огненные кисти Photoshop от Kavaeka
Огненные кисти для Photoshop
Fire Brushes for Photoshop by LoRdaNdRe
Burning Brushes
Burning Brushes by Chrissy79
28 Basic Chaos Brushes
28 Basic Chaos Brushes by XResch
21 Small Smoke Brushes
21 Small Smoke Brushes by XResch
Набор кистей Phoenix
Набор кистей Phoenix от DiGiTALMAGiC
Fire Brushes
Fire Brushes by ekoed
Hell Fire Brushes
Hell Fire Brushes от Circle-of-Fire
75 Племенные пламени
75 Племенные пламени.
