Как сделать надпись из травы в фотошопе
Бывают ситуации, когда нужно сделать очень необычную надпись. Это может быть разработка логотипа (актуально для оформления пабликов в социальных сетях) или добавить завершающий штрих в свой коллаж. Надпись из травы поможет внести оригинальную нотку в ваш проект!
По завершению этого урока, мы получим такую надпись из травы:
Шаг 1 Открываем новый документ.
Шаг 2
Теперь создадим траву, при помощи которой будем украшать текст. В фотошопе уже есть кисть травы, но она не подходит для создания текста. Поэтому мы создадим новую кисть. Берем инструмент Карандаш или Перо, рисуем травинку, заливаем ее черным цветом и сохраняем как кисть: Редактирование – Определить кисть.
Совет
Чтобы долго не мучатся с карандашом, пока нарисуете боле-менее прямой силуэт кисти, вы можете воспользоваться фильтром пластика и при помощи него выравнивать форму травинки.
Шаг 3
Создаем новый документ и пишем в нем необходимую надпись, используя инструмент Текст.
На индикаторе основного и фонового цветов: для основного цвета выбираем светло-зеленый цвет, а для фонового темно-зеленый.
Шаг 5Выберите кисть и перейдите в ее настройки (клавиша F5). Введите параметры как на скриншотах ниже. Имейте ввиду, что размер кисти, должен соотноситься с размером вашего документа. Поскольку у меня картиночка небольшая, то и размер я поставил 20. Здесь только методом проб и ошибок можно подобрать нужный размер.
Создаем новый слой. Выбираем в качестве инструмента Перо, открываем меню рабочего контура правой кнопкой мыши, выбираем Выполнить обводку контура и обводим его несколько раз кистью.
Шаг 7 Измените параметры кисти, добавив к ней Рассеивание.
Шаг 8Снова выделяем наш текст (клик по слою с зажатым Ctrl) и применяем команду Выделение — Модификация – Растушевка с параметром 3. Должно получиться так:
Теперь добавим к получившейся надписи немного объема. Создаем новый слой, не убирая выделение. Изменяем параметр кисти Интервалы на 50%:
Шаг 10Чтобы было наглядней, добавляем к новому слою эффект Тень (параметры оставляем стандартными).
Шаг 11Затем негусто раскрашиваем выделение так, чтобы между травинками был небольшой промежуток для создания объема. Мы получили объемную надпись.
В результате у вас должно получиться следующее:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Brushes_Team FAQ — Часто Задаваемые Вопросы, а также очень полезная информация.

Об этом написано очень подробно в специальном разделе сайта make-avatar:
.
Авторские права
Авторские права распространяются на созданное кем-то, не смотря на то, написано где-то предупреждение о том, кому принадлежит авторское право или не анписано.
Во-первых, я всей душой уважаю авторские права и призываю всех им следовать:
- Не присваивайте себе авторство на чужие кисти
- Сохарняя любой набор кистей или ещё чего-то, обязательно пишите в его названии (или описании) имя автора.
- Это будет удобней и вам (если вдруг нужно будет сказать, откуда и чья это кисть, например, или найти ещё работы этого автора)
- и вы также отдадите дань уважения автору, не просто вычеркнув его из памяти, воспользовавшись его трудом.
- Если вы выкладываете не своё набор кистей обязательно указывайте автора.
- О нарушении авторских в сообществе прав сообщайте мне.
Про кисти
Прежде чем задать вопрос, вам нужно понять, что такое кисть и зачем она.
Кисть это всего-лишь дополнение к какой-то основной картинке, но оно не может существовать в отдельности. И тем более не может быть лучше
фотографии, нарисованной картинку, написанной шрифтом или от руки надписи очень прошу вас
Часто в сообществе задаются странные вопросы в стиле: «Дайте мне кисти с фотографиями Анджелины Джоли». Кисти это не изображения «в удобном наборе для использования». Намного легче, чем искать какие-то нереальные кисти просто:
- Просто можно набрать нужное слово в поиске на страницах с бесплатными изображениями (предварительно посмотрев, как оно будет писаться по-английски):
- superstock Оригинальные, красивые, без надписей (после простой регистрации) фотографии;
- stockxchg можно найти реально хорошие изображения и stock images. 🙂 Рекомендовано зарегиться, чтобы
смотреть большие изображения.

- kinomania хороший ресурс с фотографиями актеров и актрис
- Getty Images бесплатные фотографии, можно искать по ключевому слову.
- Deviantart любимый сайт аватаромейщика: здесь можно найти кучу фоток и рисунков, кистей, а также выложить свои.
- Veer ; Flikr photo sharing
- Можно также набрать в поисковиках нужное вам слово/имя (Русских: Ya.ru; Rambler; Google.ru или Английских: Google; Yahoo) и вы найдете массу изображений, которые сможете использовать!
- Посмотрите стандартные Фигуры (Shapes) в фотошопе там чего только нет! Как открыть фигуры. Для того, чтобы фигуры получались пропорциональными, удерживайте Shift, растягивая их. После того, как отпустите мышь, отпускайте и Shift.
- Нужны изображения собак, готов, марихуаны, «в романтическом стиле», «в день рождественском стиле», с аниме найдите изображения, рисунки!
- Нужен мелкий шрифт, а кисти нет уменьшите настоящий текст до размера в 2px.

Кисть по-английски произносится как [браш] (brush), а ну бр
Я потеряла все свои кисти с переустновкой!
Мораль сохраняйте все свои текстуры, кисти, шрифты и другое на отдельном диске, если не хотите ничего порять.Как создать кисть, как сделать из нескольких кистей набор?
Ответ в том же разделе make-avatar. «О кистях».Как скачать кисти/что-то ещё с Devianart’а?
Под картинкой нажмите на надпись «Download to Desktop»Как посмотреть abr файлы, не заходя в Фотошоп?
ABR ViewerКак пользоваться текстурами?
В комментариях я (ник Brushes Team) объяснила всё.Как загружать Patternы?
По аналогии с кистями и градиентами.Где взять patternы?
Вот здесь большой выбор:Как улучшить чёткость?
Filter >> Sharpen >> SharpenКак уменьшить вес аватара?
Обычный аватар File >> Save for web.
Про анимированный аватар читайте здесь.
У меня почему-то все кисти черно-белые, без цвета.
Поменяйте при создании нового документа в Color Mode настройку на «RGB color». Если картинка – просто выделите ее Rectangular Marquee Tool, затем жмите копировать (Edit >> Copy или просто Ctrl+C), создавайте новый документ с RGB color и жмите вставить: Edit >> Paste (Ctrl+V)Как сделать анимацию?
Для этого есть Image Ready — программа, идущая дополнением к Photoshop’у. И два урока:Аватар «не двигается» после сохранения.
Сохранять анимированные аватары нужно только в формате GIF, он единственный поддерживает анимацию. Делается это так: File >> Save Optimized as >> GIF Когда я пытаюсь сохранить картинки в Имейдж реди, у меня не получается. Через «Save optimized as» сохраняю, но у меня там нет
разрешения гиф.
Дело в том, что файл, первоначально загруженный в Image Ready для создания GIF-анимации, был не JPG или PNG а именно GIF. Выход один — переделывай расширение исходного файла в фотошопе.
Выход один — переделывай расширение исходного файла в фотошопе.Как сделать паттерны (квадратики, клетки, косые полоски и т.п.)
Урок здесь.Как делается пунктирная рамка?
урокКак сделать эффект идущего дождя?
Урок выложен здесь.Эффект «после дождя»,
Об этом читайте здесь.Halftone effect
ЗдесьКак делаются линии и кривые из точек?
Читайте в легком уроке на make-avatar. Сайт создан в системе uCozКоллекция бесплатных круговых кистей Photoshop
Эти бесплатные круглые кисти для Photoshop помогут вам создать уникальные узоры, добавить оборки в интерьер или тематические фотографии, а также создать необычную надпись или фон. Эта оригинальная и неповторимая коллекция может быть полезна для любых целей.
Вы можете использовать бесплатные круглые кисти Photoshop для украшения фотографий, открыток, логотипов, плакатов, писем, и это минимальный список, из которого они могут пригодиться.
Круглая кисть Photoshop #1 «Winterland»
Круглые кисти Photoshop #2 «Snowflakes»
Кисти Photoshop Круг # 3 «Circus Lights»
Круглые кисти для фотошопа #4 «Asymmetry»
Кисть для фотошопа Круг #5 «Harmony»
Кисть Photoshop Circle #6 «Equilibrium»
Кисть Круг Photoshop #7 «Oriental Patterns»
Круглые кисти для фотошопа #8 «World Pillars»
Круглая кисть для фотошопа #9 «Mystic Mandala»
Бесплатные кисти для фотошопа #10 «Time Machine»
Круглая кисть Photoshop #11 «Fern»
Круглые кисти Photoshop #12 «Aspen»
Кисти Photoshop Круг # 13 «Iris»
Круглые кисти для фотошопа #14 «Wildflower»
Кисть для фотошопа Круг # 15 «Dandelion»
Кисть Photoshop Круг # 16 «Heliconia»
Кисть круг для Photoshop # 17 «Rosemary»
Круглые кисти для фотошопа #18 «Cranberry»
Круглая кисть для фотошопа #19 «Cornflower»
Бесплатные кисти для Photoshop # 20 «Wheat Ear»
Бесплатные кисти для Photoshop # 21 «Space Trip»
Круглая кисть для фотошопа #22 «Comet Tail»
Круглая кисть Photoshop #23 «Dreams»
Круглые кисти Photoshop #24 «Memories»
Кисти Photoshop Круг # 25 «Movement»
Круглые кисти для фотошопа #26 «Parade»
Кисть для фотошопа Круг #27 «Aspiration»
Кисть Photoshop Circle # 28 «Origin»
Кисть Круг Photoshop #29 «Pursuit из Happiness»
Кисти Photoshop Круг # 30 «Flash»
Это отличные круглые кисти Photoshop как для профессионалов, так и для начинающих. Вы можете легко расширить свою личную коллекцию кистей для более удобной работы в Adobe Photoshop.
Вы можете легко расширить свою личную коллекцию кистей для более удобной работы в Adobe Photoshop.
Эти бесплатные круглые кисти Photoshop легко загрузить и использовать. Вы можете комбинировать эффекты, дополняя их другими плагинами. Все кисти созданы опытными дизайнерами, поэтому можете быть уверены, что они работают безупречно.
Круглая кисть Photoshop #31 «Watercolor»
Круглые кисти Photoshop #32 «Flowers»
Кисти для фотошопа #33 «Hearts»
Кисти Photoshop Круг #34 «Pencil»
Кисть для фотошопа Круг # 35 «Grass»
Кисть Photoshop Circle # 36 «Spray Paint»
Советы по работе с круглыми кистями в Photoshop
Вы можете использовать бесплатные круглые кисти Photoshop, чтобы создать оригинальную рамку для фотографий или приглашений.![]() Одни кисти больше подходят для зимних образов, а другие отлично дополняют летние снимки.
Одни кисти больше подходят для зимних образов, а другие отлично дополняют летние снимки.
Просматривая пакет, вы найдете несколько круглых кистей Photoshop, идеально подходящих для создания логотипов, а также инструменты, позволяющие создавать уникальные надписи.
Как пользоваться Photoshop: 9 основ для новичков
Photoshop это без сомнений очень полезный инструмент и данная статья является простым руководством для тех, кто никогда с ним не работал. Мы расскажем о том, как новичку быстро начать использовать эту программу.
Сразу после запуска Photoshop, первое, что вы увидите, это серая область, которая и является вашим рабочим пространством. Начните с перемещения курсора мыши в верхний левый угол, к главному меню, где выберите пункт «Файл>Создать…».
Откроется диалоговое окно, которое может смутить вас обилием опций, но разобравшись с этим однажды, вы больше не будете чувствовать каких-либо неудобств.
После открытия изображенного выше диалогового окна, вы можете выбрать ширину, высоту, разрешение, цветовой режим, содержимое фона, чтобы настроить нужную вам область для работы, или по-другому — холст.
Как только закончите с рабочим пространством, найдите панель инструментов, на которой расположено 22 инструмента, каждый из которых имеет свое назначение.
Начнем с рассмотрения инструмента «Горизонтальный текст», обозначенного значком «Т», который можно активировать щелчком по нему левой кнопкой мыши, а также нажатием английской клавиши «T» на клавиатуре.
Курсор примет форму печатной каретки.
Теперь, выбрав инструмент «Текст» проведите мышью с зажатой левой кнопкой слева-направо, и введите в появившуюся область свой текст.
Мы создали текст, который теперь можно отредактировать, выделив его мышью. В верхней части рабочего окна вы увидите выпадающий список, где можно выбрать шрифт, его размер и другие обычные для текста параметры.
Теперь, создайте новый слой, который представляет собой нечто вроде документа в документе. Это гарантирует, что слои можно редактировать отдельно друг от друга, не затрагивая соседних.
Вы можете создать слой, кликнув в нижнем правом углу, во вкладке «Слои» на значке «Новый слой» или нажать сочетание клавиш CTRL+Shift+N. Назовите новый слой «Кисть» и нажмите OK.
Назовите новый слой «Кисть» и нажмите OK.
Вы также можете нажать латинскую клавишу «B» на клавиатуре или кликнуть по значку кисти слева на панели инструментов.
Курсор сменит свой вид, как и в случае с инструментом «Текст», приняв вид кисти, а панель настроек сверху сменится соответствующим образом. На этой панели, вы можете выбрать тип кисти.
Выберите мягкую кисть. Начните рисовать на холсте, настраивая размер кисти по своему желанию. После окончания этого увлекательного занятия, создайте новый слой под названием «Градиент».
Нажав латинскую клавишу «G», а затем «X», вы активируете инструмент «Градиент» и поменяете местами фоновый и основной цвета.
Нажмите на белый прямоугольник под панелью инструментов слева и выберите желаемый цвет, после чего зажмите левую клавишу мыши на холсте и проведите по нему курсором, чтобы применить градиент.
После заполнения градиентом, текст и мазки кисти исчезнут, но не стоит волноваться, ведь они находятся на разных слоях, порядок наложения которых мы можем в любой момент поменять.
Переместитесь в правую нижнюю часть экрана и найдите вкладку «Слои», где перетащите слой с градиентом ниже слоев текста и кисти. Вот и все!
Конечно же, очень важно сохранить документ, чтобы не потерять внесенные изменения. Для этого в главном меню выберите «Файл>Сохранить», задайте папку назначения и имя файла.
Теперь вы немного ознакомлены с основами работы в Photoshop!
Подведем итог: мы разобрали рабочую среду, холст, панель инструментов, инструменты «Текст», «Кисть» и «Градиент». Все это поможет вам в эффективной повседневной работе с графическими документами.
РедакцияПеревод статьи «How To Use Photoshop (For Beginners): 9 Basic Factors»
Как поставить копирайт на свою фотографию. Создаем кисть-штамп.
Этот метод я придумала давно, не знаю, возможно до меня его тоже использовали, но я не подсматривала. Просто опробовав разные варианты нашла этот самым удобным.Для быстрого проставления копирайта, при чем любого цвета и прозрачности, я использую свою специально созданную кисть. Как это делаеть — читайте дальше.
Как это делаеть — читайте дальше.
1. Создаем новый документ (Файл — создать новый — или комбинация Ctrl+N). Размер в целом неважно, например 800 на 100 пикселей. Разрешение 72 dpi. Цветовая модель — экранная RGB.
Автоматически созданный слой Background разблокируем (двойно клик на слое — кнопка OK)
2. Слой (на данный момент единственный) заливаем черным цветом и ставим ему прозрачность 30%
3. Инструментом Текст (с клавиатуры активируется клавишей Т) пишем черным цветом нужный нам текст. Я написала адрес этого блога. Моим шрифтом это размер 75. У другого шрифта может быть другой параметр. Пишите крупно, но оставляйте достаточно пространства вокруг надписи.
4. Меню Edit — Define brush preset ( Правка — Создать образец кисти)
5. В появившемся окне задаем название кисти.
Все, кисть готова. Теперь использование. Новая кисть появляется в панели выбора кистей.
6. Открываем свою фотографию, на которой хотим поставить копирайт.
Обычно я выкладываю фотографии шириной 900 пикселей. Кисть создалась по размеру файла — 800 пикселей. Подгоняем ее размер под фото. Например под мои 900 — обычно я использую 350 пикселей кисть. Можно СРАЗУ создавать ее именно такого размера.
Кисть создалась по размеру файла — 800 пикселей. Подгоняем ее размер под фото. Например под мои 900 — обычно я использую 350 пикселей кисть. Можно СРАЗУ создавать ее именно такого размера.
Обычно я создаю на фото новый слой, и ставлю как штампом кистью копирайт.
Цвет будет совпадать с выбранным основным цветом, в чем я нахожу несомненное достоинство этого метода. Размер и цвет меняются легко и просто. Недостаток — все созданные пользователем паттерны, кисти и прочие элементы теряются при переустановке фотошопа. Но я позе научу как сохранить свои кисти.
========================================
1. Почему я использую английскую версию Photoshop — это давняя привычка. Русские переводы бывают разные, одни и те же вещи переводят по разному. А английская — униварсальна. Я стараюсь переводить, плюс давать скриншоты — тогда можно найти нужные вещи по картинке.
2. Я предполагаю, что базовые знания фотошопа у читающих уже есть, потому стараюсь рассказывать хоть подробно, но в то же время уж слишком очевидные вещи опускаю.
ВОПРОСЫ В КОММЕНТАРИИ
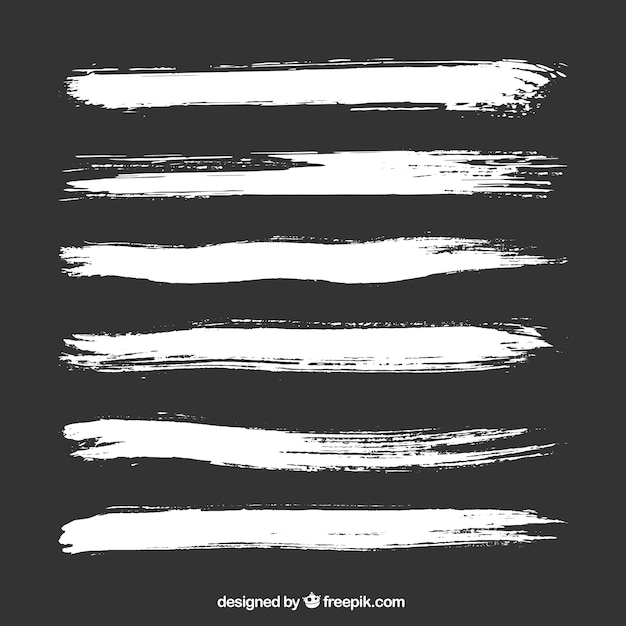
Кисти для рисунков мелом на доске в Фотошопе
e
В принципе, для создания текстов в данном стиле можно использовать готовые шрифты мелом на доске. Однако, если перед вами стоит задача сделать какие-то оригинальные надписи или даже рисунки, то тут пригодятся специальные кисти мела для Фотошопа, о которых сегодня пойдет речь. В конце статьи будет видео с демонстрацией как их можно использовать.
Chalk Brush For Any Situation
11 Sketched Arrows Brushes Featuring Chalk Effect Texture
Chalk Pastel Brushes
Dave’s Natural Oil Chalk Brushes Version
Chalk Scribble PS Brushes
ChalkyMix
Photoshop Chalk Brush Effect
Photoshop Chalk Brush
Set-01 — Charcoal and Chalk
15 Chalk Shapes Photoshop Stamp Brushes
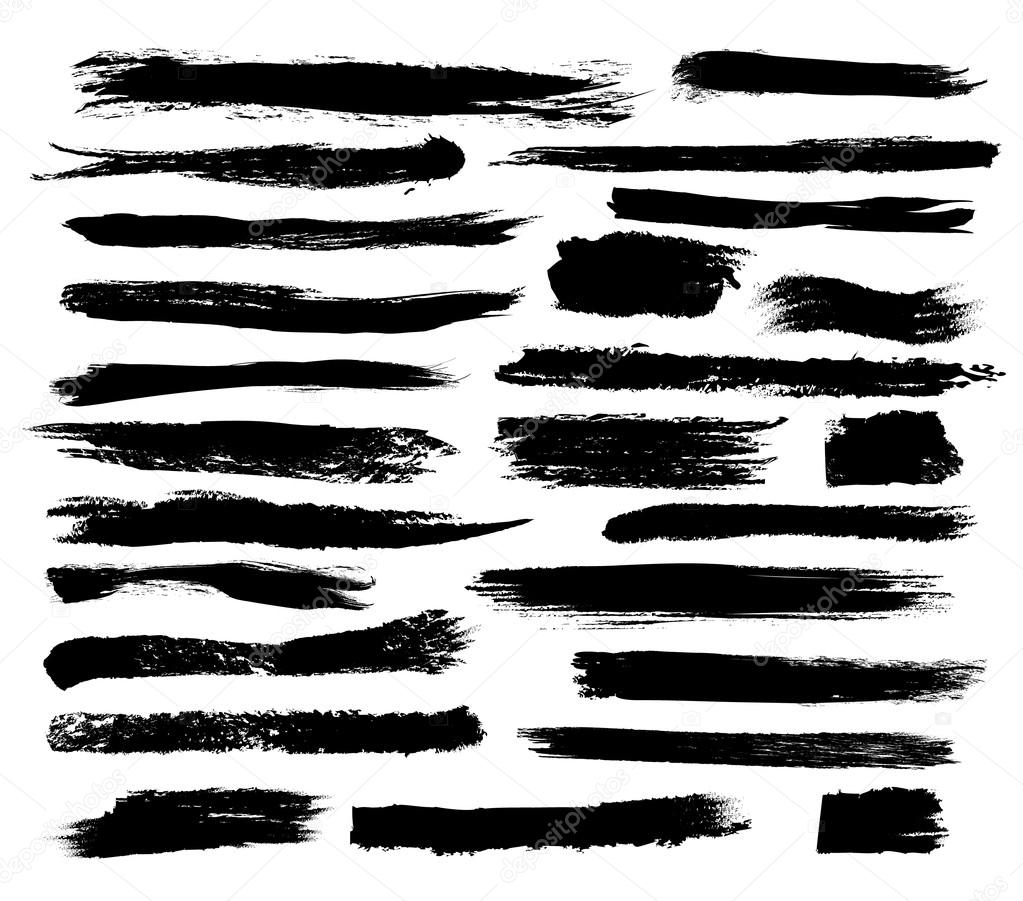
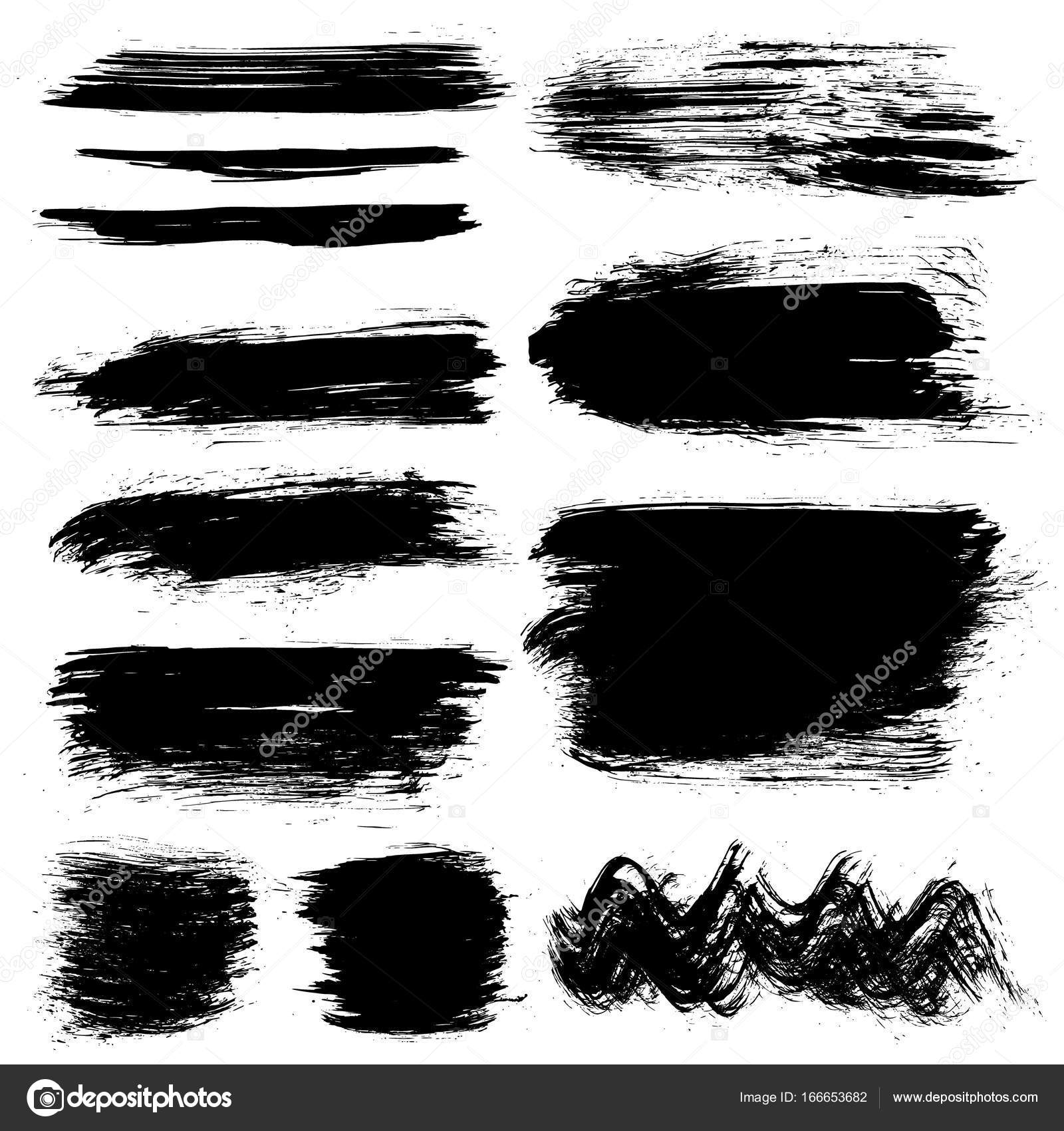
Vector Black Grunge Brushes
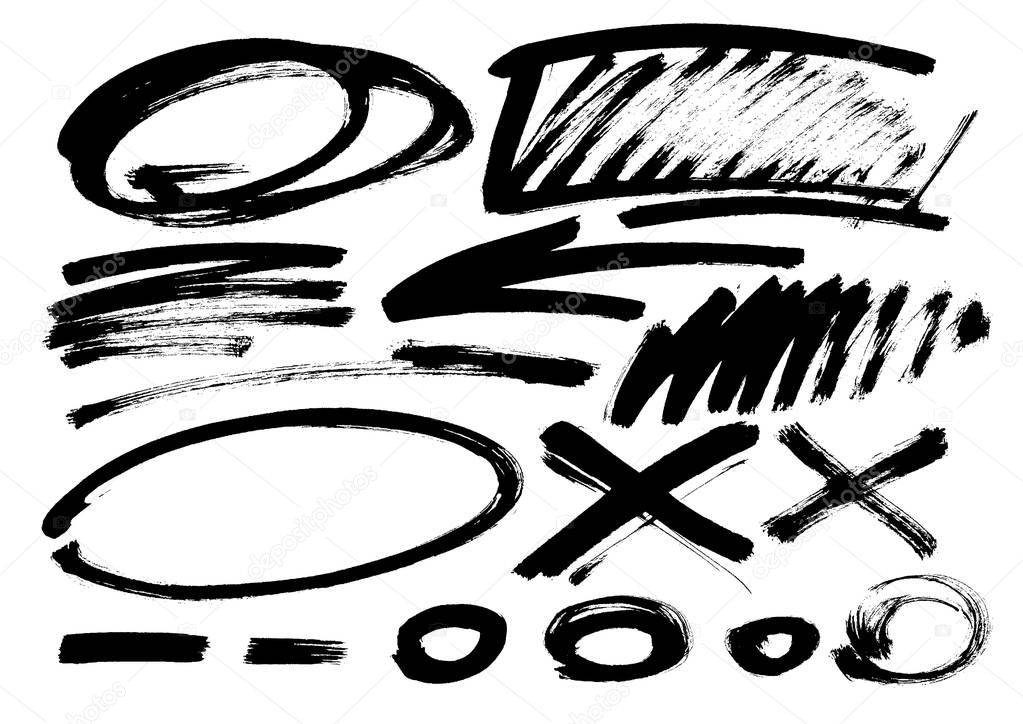
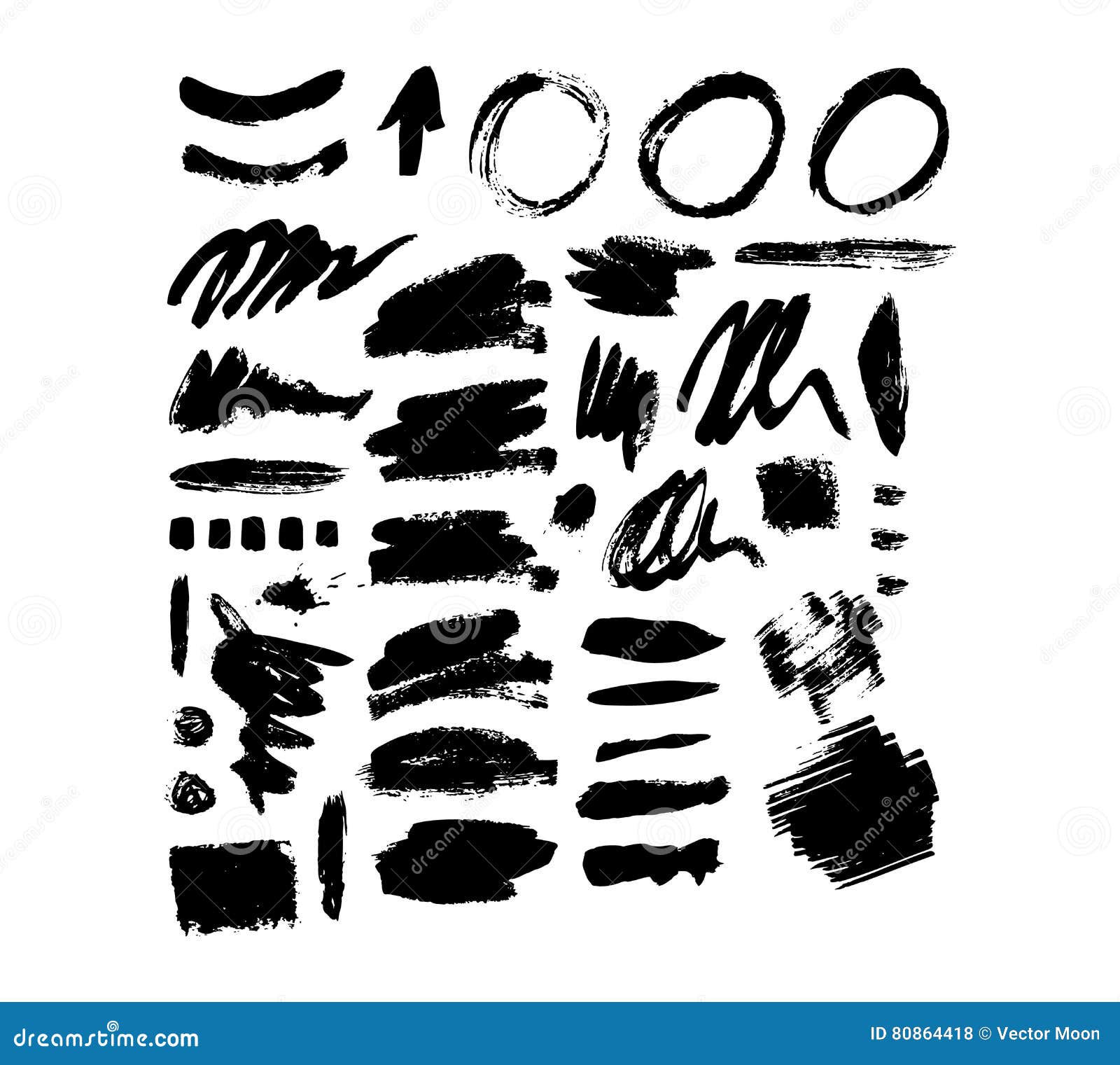
Кроме классических форматов материалов в сети можно найти векторные или разноцветные кисти мелки для рисунков на доске, что также пригодятся в работе. Некоторые архивы в посте вместо обычных линий содержат скетчевые объекты, что смотрятся весьма гармонично и эффектно. Их мы также решили добавить в подборку.
Некоторые архивы в посте вместо обычных линий содержат скетчевые объекты, что смотрятся весьма гармонично и эффектно. Их мы также решили добавить в подборку.
Chalk Illustrator Brushes
Grunge Collection Free Vector
Ribbons and Arrows Collection in Chalkboard Style
Blackboard Background With Sketches
Large Collection of Arrows Drawn With Chalk
Valentine’s Doodle Brush Set
School Dayz Sketches Brushes
Chalk Text Effect PSD
Напоследок посмотрите парочку лучших премиальных вариантов по теме.
Big Set Of Chalk Brushes
Set Brush Stroke, Handdrawn Vector
Pastel Chalk Brushes
Textures Of Chalk And Coal
Mega Set Of Chalk Brushes
Кстати, если вы не замечали, в самом Фотошопе кисти мелом на доске доступны изначально в базовом наборе по умолчанию. Вот небольшое видео, демонстрирующее работу с ними.
Итого в статье подобрали чуть более 20-ти материалов. Если встречали еще какие-то интересные реализации в данной нише – присылайте ссылки, дополним статью.
Как делать надписи на песке в Adobe Photoshop
Стили Слоя в Adobe Photoshop – это один из самых быстрых и, в то же время, самый эффективный способ получения самых разных эффектов. Этот урок научит вас комбинировать возможности Стилей Слоев с различными текстурами, кистями и инструментами выделения, чтобы создавать реалистичные надписи на песке.
Исходные Материалы
При создании этого урока были использованы следующие исходные материалы.
1. Загрузужаем набор шаблонов Nature Patterns Set
Перейдите в меню Edit > Preset Manager (Редактирование > Управление наборами) и выберите Patterns (Узоры) из выпадающего меню Preset Type (Тип набора). Теперь кликните по маленькой стрелке справа от выпадающего меню Типов наборов и выберите Nature Patterns (Природные узоры). В появившемся диалоговом окне кликаем Append (Добавить).
Теперь кликните по маленькой стрелке справа от выпадающего меню Типов наборов и выберите Nature Patterns (Природные узоры). В появившемся диалоговом окне кликаем Append (Добавить).
2. Создаем Фон
Шаг 1
Открываем изображение SoilSand0204 и переходим в меню Image > Adjustments > Color Balance (Изображение > Коррекция > Цветовой баланс). Для Midtones (Средние тона) в блоке Tone Balance (Тоновой баланс) меняем значения Color Levels (Уровни) на следующие: 8, -1 и -26.
Advertisement
Шаг 2
Теперь выбираем Highlights (Света) и меняем значения Уровней на 5, -1 и -5. Так мы поправим цвет песка.
Шаг 3
Копируем слой Background.
Шаг 4
Переходим в меню Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и меняем значение указателя Gamma (Гамма) на 0. 80. Так мы немного затемним нашу текстуру.
80. Так мы немного затемним нашу текстуру.
Advertisement
3. Создаем Текст
Шаг 1
Пишем наш текст шрифтом GelPen Medium. Буквы используем заглавные. Используем размер шрифта 350 pt, Tracking (Расстояние между буквами) 100, цвет #6c6760. А если ваш текст располагается более чем на одной строке, убедитесь, что вы задали нужное значение в окошке Leading (Интерлиньяж). Мы выбрали значение 300 pt.
Шаг 2
Измените Режим наложения (Blend Mode) текстового слоя на Soft Light (Мягкий свет), затем скопируйте этот слой.
4. Стиль Текстового Слоя
Шаг 1
Давайте добавим тексту эффект Внутренней тени (Inner Shadow). Для этого дважды кликаем по нашему исходному текстовому слою и зададим следующие значения.
- Снимите галку рядом с Use Global Light (Глобальное освещение).

- Angle (Угол): -180
- Distance (Смещение): 20
- Size (Размер): 20
Шаг 2
Там мы добавим внутреннюю тень.
Дважды кликаем по копии текстового слоя и применяем следующий Стиль слоя:
Шаг 3
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Direction (Направление): Down (Вниз)
- Size (Размер): 70
- Ставим галку рядом с Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени) – Multiply (Умножение), Opacity (Непрозрачность): 100%
Шаг 4
- Contour (Контур): Log
- Ставим галку Anti-aliased (Сглаживание).
Шаг 5
Это поможет сделать внутреннюю форму текста более четкой.
5. Создаем Кисть Для Внешних Краев и Обводим Текст
Шаг 1
Кликаем правой кнопкой мыши по любому из текстовых слоев и в появившемся меню выбираем Create Work Path (Создать рабочий контур). Создайте новый слой поверх всех слоёв, назовите его 1 и выберите инструмент Кисть (В).
Создайте новый слой поверх всех слоёв, назовите его 1 и выберите инструмент Кисть (В).
Шаг 2
Откройте панель Кисть → Окно > Кисть (F5), выберите жёсткие края, и измените ее настройки, как указано ниже.
Форма кончика кисти
Шаг 3
Динамика формы
Шаг 4
Выберите инструмент Выделение контура (A), правым кликом по контуру (верхнего слоя) и в меню выберите Выполнить обводку контура.
Выберите Кисть из выпадающего меню Инструмент и нажмите OK. Затем нажмите Enter/Return, чтобы избавиться от рабочего контура.
6. Изменяем Обводку Краев
Шаг 1
Command-клик (Ctrl+клик) по изображению слоя с обводкой (слой 1), чтобы создать выделение.
Шаг 2
Перейдите в Выделение > Модификация > Сжать, и наберите 3.
Шаг 3
Перейдите в Выделение > Модификация > Растушевка, и наберите 2.
Шаг 4
Сделайте слой с обводкой невидимым, нажав на значок с глазом, затем выберите слой Фон копия.
Шаг 5
Нажмите Command-J, чтобы дублировать выделенное в новый слой. По умолчанию, это будет названо Слой 1. Перетащите Слой 1 на самый верх.
7. Стилизуем измененную обводку
Дважды кликните по Слой 1 чтобы применить следующий Стиль слоя:
Шаг 1
- Отметьте Сглаживание
- Режим Подсветки: Мягкий свет
- Color / Цвет:
#ffe1ba - Режим Тени: Линейный затемнитель
- Color / Цвет:
#d0c1ab
Шаг 2
Используйте значения по умолчанию для Контура.
Шаг 3
- Текстура: Колючий куст
Шаг 4
Так мы стилизуем обводку.
8. Создаем Переходную Область
Шаг 1
Чтобы смешать контур с текстурой песка более плавно, мы собираемся добавить переходную растушеванную область, чтобы эффект выглядел более естественно, поэтому создайте выделение на слое 1 еще раз.
Шаг 2
Перейдите Выделение > Модификация > Расширить, и наберите 7.
Шаг 3
Перейдите в Выделение > Модификация > Растушевка, и наберите 5.
Шаг 4
Command-Shift-клик по изображению текстового слоя, для добавления его к выделению так, чтобы не осталось пустых областей внутри.
Шаг 5
Выберите исходный Фоновый слой, затем нажмите Command-J, чтобы дублировать выделение в новый слой. Этот слой будет назван Слой 2. Разместите его поверх обоих фоновых слоёв и прямо после слоя с оригинальным текстом.
Разместите его поверх обоих фоновых слоёв и прямо после слоя с оригинальным текстом.
Шаг 6
Дважды кликните по Слою 2, чтобы применить эффект Тень, со следующими значениями:
- Режим наложения: Линейный затемнитель
- Color / Цвет:
#e8e3dc - Снимите галку Use Global Light / Глобальное освещение
- Angle / Угол: 139
- Смещение: 19
- Size / Размер: 18
Шаг 7
Вы можете увидеть, как это красиво сочетается.
9 Создаем контур приподнятого песка
Шаг 1
Выберите инструмент Кисть и снова откройте окно настроек Кисть. После выбора жестких круглых краев измените настройки, как показано ниже:
Форма кончика кисти
Шаг 2
Динамические формы
Шаг 3
Рассеивание
Шаг 4
Правый клин по текстовому полю и выберите Создать рабочий контур, создайте новый слой под слоем с исходным текстом и назовите его Stroke Shadow (Тень контура), выберите инструмент Выделения контура (А), и установите цвет переднего фона в #404040.
Шаг 5
Обведите контур так же, как вы делали раньше, и не забудьте после этого избавиться от рабочего контура.
10. Изменение и оформление контура приподнятого песка
Шаг 1
Command-клик по изображению слоя Stroke Shadow, для создания выделения.
Шаг 2
Выберите слой Фоновая копия, нажмите Command-J, переименуйте дубликат слоя в Stroke (Обводка), затем переместите его поверх слоя Stroke Shadow.
Шаг 3
Правый клик по Слою 1, выберите Скопировать стиль слоя, затем правым кликом по слою Stroke и выберете Вклеить стиль слоя для оформления обводки поднятого песка.
11. Изменение тени поднятого песка
Шаг 1
Выберите слой Stroke Shadow, затем перейдите в Фильтр > Размытие > Размытие в движении. Измените Угол до -30 и Смещение на 20.
Измените Угол до -30 и Смещение на 20.
Шаг 2
Измените Режим наложения слоя Stroke Shadow на Линейный свет, затем, используя инструмент Перемещение (V), зацепите и переместите тень так, чтобы она простиралась от песка по диагонали.
Шаг 3
Command-клик по изображению текстового слоя, для создания выделения, убедитесь что слой Stroke Shadow всё ещё является активным, затем нажмите Delete, чтобы избавится от внутреннего контура тени. Когда закончите, Выделение > Отменить выделение.
12. Добавляем морскую звезду
Шаг 1
Откройте изображение Red Seastar Isolated On White Background, используя инструмент Волшебная палочка, для выделения белой области вокруг нее, а затем инвертируйте выделение Выделение > Инверсия. Затем Редактирование > Копировать, чтобы скопировать выделенную звезду.
Затем Редактирование > Копировать, чтобы скопировать выделенную звезду.
Шаг 2
Вернитесь к исходному документу, перейдите Редактировать > Вставить и вставьте морскую звезду поверх всех слоев. Перейдите в Изображение > Коррекция > Цветовой тон/Насыщенность и измените Насыщенность на -15, чтобы немного смягчить резонанс цвета.
Шаг 3
Дважды кликните по слою с морской звездой и примените следующий Стиль слоя:
- Opacity / Непрозрачность: 35%
- Снимите галку Use Global Light / Глобальное освещение
- Angle / Угол: -30
Шаг 4
- Blend Mode / Режим Наложения: Multiply / Умножение
- Opacity / Непрозрачность: 55%
- Color / Цвет:
#d8d2ca - Size / Размер: 16
Шаг 5
- Режим наложения: Линейный свет
- Color / Цвет:
#404040 - Снимите галку Use Global Light / Глобальное освещение
- Angle / Угол: 138
- Noise / Шум: 20
Шаг 6
Это добавит простую тень морской звезде.
Шаг 7
Далее, вам нужно будет вручную добавить немного песка по краям морской звезды, затем выполнить Шаги 9-1 по 10-2, для оформления контура его тени, использовав туже кисть как и в Шаге 8. И наконец, Command-клик по изображению слоя морской звезды, для создания выделения, выделите слой с контурной тенью морской звезды, и нажмите Delete чтобы избавиться от тени внутри.
13. Коррекция цвета
Шаг 1
Кликните на иконку внизу панели Слои — Создать новый корректирующий слой или слой заливку и выберите Кривые.
Шаг 2
Настройте кривые как показано ниже. Также можете кликнуть по иконке с рукой и маленькими стрелочками, а затем кликнуть и перетянуть изображение, для настройки яркости по вашему вкусу.
Шаг 3
Снова нажмите иконку Создать новый корректирующий слой или слой заливку и выберите Цвет.
Шаг 4
Используйте цвет #b1a99c, измените Режим наложения слоя в Затемнение основы, а его Непрозрачность в 20%
14. Добавляем пену
Шаг 1
Разместите изображение WaterFoam0018 поверх всех слоев и измените его Режим наложения в Экран, затем идите в Изображение > Коррекция > Обесцветить. Сдвиньте пену вниз насколько нужно, затем вы можете выбрать инструмент Ластик (E) с мягким круглым наконечником и удалите любые детали, которые вам не нравятся.
Шаг 2
Создайте новый слой ниже слоя с пеной и назовите его Water (Вода). Выберите инструмент Лассо и обрисуйте по краям пены, отступив от неё кое-какое расстояние. Заполните выделение этим цветом #b2b3ad.
Шаг 3
Перейдите в Выделение > Отменить выделение. Измените Режим наложения слоя Water на Умножение, а его Непрозрачность на 20%.
Измените Режим наложения слоя Water на Умножение, а его Непрозрачность на 20%.
Шаг 4
Фильтр > Размытие > Размытие по Гауссу, и измените Радиус на 5.
Шаг 5
Создайте дубликат слоя Water, затем измените Непрозрачность копии на 15. Переместить эту копию немного ниже, чтобы между слоями Water и пены создать слой потемнее.
15. Применение световых фильтров
Шаг 1
Выделите все слои, за исключение слоев с пеной и слоя Water, создайте их дубликаты, затем Слои > Объединить слои. Переименуйте объединённый слой в Final.
Шаг 2
Фильтр > Регдеринг > Эффекты освещения, выберите Пятно света, затем перемещайте его и масштабируйте как хотите.
Шаг 3
Измените остальные параметры, как показано ниже. Цвета в RGB:
Цвета в RGB:
- Color / Цвет: 246, 242, 234
- Тонирование: 247, 240, 223
Шаг 4
Кончик кисти будет выдавать разные результаты при каждом касании. Так что вы всегда можете попробовать несколько раз, прежде чем вы получите нужный результат.
Поздравляю! Вы Справились.
В этом уроке был изменен фон текстуры песка, создан и оформлен текст с добавлением внутренней тени и некоторой глубины.
Затем было модифицировано несколько кистей, чтобы создать несколько слоев обводок для получения обсыпки и бугорков из песка, а также простые переходные штрихи для красивого смешивания текста с песком. Все созданные слои были оформлены и изменены для создания похожего на песок вида и добавлены тени.
Затем к пейзажу добавили простую морскую звезду, используя те же самые методы, смешали её с остальным и добавили пару корректирующих слоев, чтобы улучшить тональность и яркость конечного результата.
Потом была добавлена пена, а остальные слои были объединены, чтобы применить к ним световой фильтр и получить конечный результата.
Надеюсь, вам понравился урок и вы нашли использованные в нем приемы полезными.
Автор: Rose
Как создать надписи акварельной кистью с помощью Photoshop Elements
С Photoshop Elements легко создать надписи акварельной кистью!
Я очень надеюсь, что акварель не скоро угаснет. Я действительно влюблен в его красоту, и я просто обожаю надписи акварельной кистью и каллиграфию кистью.
КАК СОЗДАТЬ НАПИСЬ КИСТЬЮ С ПОМОЩЬЮ PHOTOSHOP ELEMENTS
Вы можете создать надписи акварельной кистью настоящей акварельной ручкой, как я показывал вам на днях на Facebook, ИЛИ вы можете сделать это в цифровом виде.Сегодня мы сделаем это в цифровом формате. Как вы знаете (или, может быть, не знаете), я фанат Photoshop Elements. Это упрощенная версия Photoshop, которая идеально подходит для начинающего графического дизайнера. Одно из моих любимых занятий в Photoshop Elements — это брать текстуры и размещать их за текстом или фигурами. Вот как мы собираемся создать надписи акварельной кистью.
Вот как мы собираемся создать надписи акварельной кистью.
Первое: Откройте новый документ в Photoshop Elements, щелкнув ФАЙЛ> НОВЫЙ, и установите размеры страницы.Я обычно использую 5 ″ x 7 ″ или 8 ″ x 10 ″. Сегодня я создаю размер 8 ″ на 10 ″. Установите разрешение 300 dpi и белый фон.
Далее: Выберите инструмент ТЕКСТ (буква «T» в столбце слева на экране) и выберите шрифт букв кисти из раскрывающегося меню. Если на вашем компьютере не установлены шрифты для надписей на кисти, просмотрите некоторые из моих любимых. Если вам нужна помощь в установке шрифтов, этот пост покажет вам, как это сделать.
После выбора шрифта введите фразу в документ.Ваш текст будет автоматически добавлен на новый слой на панели слоев, как вы можете видеть ниже. Вы можете изменить размер текста, перетащив углы ограничительной рамки. Обязательно удерживайте нажатой клавишу Shift при перетаскивании углов, чтобы текст оставался пропорциональным и не искажал его.
Далее: Откройте файл акварели. Вы можете найти удивительные акварельные картинки на Creative Market или Design Cuts. Если вы ищете бесплатный файл акварели, чтобы попробовать, я создал несколько наборов, включая набор ко Дню святого Валентина, розовый набор, синий набор и набор осенних цветов.
[clickToTweet tweet = «Создайте красивую надпись акварельной кистью с помощью Photoshop Elements!» quote = «Создайте красивые надписи акварельной кистью с помощью Photoshop Elements!»]
Когда ваш файл акварели будет открыт, ваш экран будет выглядеть следующим образом с двумя вкладками вверху. Чтобы отобразить оба файла рядом, щелкните МАКЕТ> ВСЕ КОЛОННЫ внизу экрана.
Перетащите файл акварели с панели слоев в текстовый файл. Отрегулируйте файл акварели так, чтобы он покрыл текст, переместив его на место с помощью инструмента «Перемещение» (инструмент под значком поиска на панели инструментов).
Наконец: Мы собираемся создать обтравочную маску, чтобы акварель отображалась только внутри букв. Для этого сначала убедитесь, что файл акварели находится в верхней части панели слоев. Если это не так, просто перетащите его наверх.
Для этого сначала убедитесь, что файл акварели находится в верхней части панели слоев. Если это не так, просто перетащите его наверх.
Выберите файл акварели на панели слоев. На снимке экрана ниже показан выбранный фоновый файл, но вам нужно выбрать файл акварели. Нажмите CTRL-G (или Command-G на Mac) и посмотрите, что произойдет.
Это как прекрасное акварельное волшебство. Файл акварели теперь «обрезан», так что он отображается только на тексте. Подумайте обо всех великолепных акварельных принтах, которые вы можете сделать с помощью этого урока.
Если вам понравилось это руководство, обязательно ознакомьтесь с этим:
Как использовать инструмент «Кисть» в Photoshop Elements
Как оцифровать свой почерк в Photoshop Elements
Как создать праздничную открытку с помощью Photoshop Elements
НРАВИТСЯ? ПРИКОЛИ ЭТО!
Обводка текста кистью в Photoshop
Автор Стив Паттерсон.
В этом уроке Текстовые эффекты мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop для добавления контуров обводки вокруг букв! Сначала мы узнаем, как создать контур из текста, а затем, когда у нас будет наш путь, мы узнаем, как Photoshop может добавить обводку к контуру, используя любую кисть, которую мы выберем!
Вот только один пример эффекта, который мы создадим:
Один из возможных результатов обводки текста кистью.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте путь из текста
Для начала я создал новый документ Photoshop размером 1000×400 пикселей, залитый белым, и, поскольку этот урок посвящен тому, как нанести мазок кисти вокруг текста, я добавил один текстовый слой, содержащий слово «BRUSH» (в качестве шрифта я выбрал Arial Black, потому что этот эффект лучше всего работает с более толстыми буквами):
Исходный документ.
Прежде чем мы сможем обвести буквы кистью, нам сначала нужно преобразовать наш текст в контур. Щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, на текстовом слое на панели «Слои»:
Щелкните текстовый слой правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac).
Выберите Create Work Path в появившемся меню параметров. Это создаст контур пути из букв, хотя вы, возможно, еще не сможете увидеть путь (мы увидим его легче через мгновение):
Выберите в меню «Создать рабочий путь».
Шаг 2. Добавьте новый слой
Затем мы добавим новый слой для мазка кисти, не только потому, что всегда полезно размещать все на отдельном слое, но и потому, что в этом случае у нас нет выбора. Photoshop не позволяет нам использовать кисть на текстовом слое. Чтобы добавить новый слой, щелкните значок New Layer внизу панели «Слои»:
Щелкнув значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Новый слой появляется над слоем «BRUSH».
Шаг 3. Скрытие текстового слоя
Давайте отключим текстовый слой в документе, так как он нам больше не нужен. Когда текст скрыт, мы сможем увидеть созданный контур пути. Чтобы скрыть текст, щелкните значок видимости слоя (глазное яблоко) в левой части его слоя на панели «Слои»:
Щелкните значок видимости текстового слоя, чтобы отключить его в документе.
Теперь, когда текст отключен, мы можем легко увидеть путь вокруг букв:
Теперь вокруг букв виден контур пути.
Шаг 4. Выберите кисть
Далее нам нужно выбрать кисть. Выберите инструмент Brush Tool на панели инструментов:
.Возьмите инструмент «Кисть».
Выбрав инструмент «Кисть», чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», (Mac) в любом месте документа, чтобы открыть средство выбора кистей . Используйте полосу прокрутки справа для прокрутки списка доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет средство выбора кистей.Можете попробовать любую понравившуюся кисть. Для этого урока я выберу 36-пиксельную кисть Chalk (если у вас включены подсказки в настройках Photoshop, вы увидите название каждой кисти, когда вы наведете на них курсор мыши):
Используйте полосу прокрутки справа для прокрутки списка доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет средство выбора кистей.Можете попробовать любую понравившуюся кисть. Для этого урока я выберу 36-пиксельную кисть Chalk (если у вас включены подсказки в настройках Photoshop, вы увидите название каждой кисти, когда вы наведете на них курсор мыши):
Выберите кисть в палитре кистей, дважды щелкнув ее миниатюру.
Шаг 5. Переключитесь на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панель «Слои» для мазка кистью.Чтобы применить кисть к контуру, нам нужно переключиться с панели «Слои» на панель «Контуры , », которая является частью той же группы панелей , что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», щелкните вкладку имени :
Используйте вкладки имен в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите, что путь, который мы только что создали, указан как «Рабочий путь», что означает, что путь является временным.Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его во что-то другое, кроме «Рабочий путь», но для наших целей в этом нет реальной необходимости.
Шаг 6. Обведите контур кистью
Чтобы добавить мазок кисти вокруг контура, щелкните значок Обводка контура кистью в нижней части панели контуров (второй значок слева):
Щелкните значок «Обвести контур кистью».
Вот результат, который я получил с помощью кисти Chalk, которую я выбрал в Brush Picker:
Результат после обводки контура меловой кистью.
Может потребоваться несколько проб и ошибок с разными кистями и / или кистями разных размеров, прежде чем вы добьетесь того, что вам нужно. Если выбранная вами кисть не дала желаемых результатов, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши ( Win) / Удерживая нажатой клавишу Control, щелкните (Mac) внутри документа, выберите другую кисть в палитре кистей и повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего мазок казался слишком толстым или слишком тонким, снова нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить шаг, затем используйте клавиши левой и правой скобок на клавиатуре, чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете клавишу левой скобки ( [), вы будете уменьшать размер кисти. Нажатие клавиши правой скобки (] ) сделает ее больше.Вы увидите, как размер курсора кисти меняется при нажатии клавиш, чтобы вы могли предварительно просмотреть результат. Отрегулировав размер, щелкните значок «Обвести контур кистью», чтобы повторить попытку.
Я отменю свой мазок кисти и попробую еще раз с другой кистью, чтобы посмотреть, какие результаты я получу. Вот эффект, полученный при использовании кисти Rough Round Bristle:
. Та же техника, на этот раз с помощью кисти Rough Round Bristle вместо кисти Chalk.
А вот эффект от кисти Spatter.Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же техника, на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только некоторые из кистей Photoshop, но есть и другие наборы кистей, которые мы можем загрузить. Щелкните небольшой значок со стрелкой в верхнем левом углу Палитры кистей:
Щелкните значок меню в верхнем левом углу палитры кистей.
Это открывает меню с различными параметрами, а в нижней части меню находится список дополнительных наборов кистей, которые были установлены с Photoshop, но ждут, когда мы загрузим их, прежде чем мы сможем их использовать.Чтобы загрузить в один из наборов, щелкните по его названию в списке. Я выберу набор кистей Ассорти , набор:
Выберите один из наборов кистей из списка.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми. Нажмите кнопку Добавить , чтобы сохранить текущие кисти и просто добавить новые после них:
Щелкните «Добавить», чтобы сохранить текущие кисти и добавить новые.
А теперь, если вы прокрутите вниз мимо оригинальных кистей в Brush Picker, вы найдете недавно добавленные кисти.Как и раньше, дважды щелкните тот, который хотите выделить, и закройте инструмент выбора кистей. Я попробую кисть Starburst — Large, которая является частью только что загруженного набора:
Выбор кисти «Звездообразование» — большая кисть, которая была установлена с набором «Ассорти кистей».
Я нажимаю значок «Обводка контура кистью» на панели «Контуры», и вот мой результат с помощью кисти «Звездообразование — большая кисть»:
Эффект с использованием кисти «Звездообразование».
Если вам нравится дизайн, созданный кистью, но он кажется слишком светлым, просто щелкните значок «Обводка контура кистью» еще раз, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же рисунок теперь становится темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть путь в документе, чтобы он не отвлекал, щелкнув в любом месте пустой области под рабочим контуром на панели контуров:
Щелкните в любом месте под рабочим контуром на панели «Контуры», чтобы скрыть контур в документе.
Вернитесь к панели «Слои», когда закончите, щелкнув вкладку «Имя слоя» в верхней части группы панелей, и вы увидите, что эффект мазка кистью был добавлен к слою 1, что мы видим по глядя на миниатюру предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.
Куда идти дальше …
И вот оно! Вот как в фотошопе обводить текст кистью! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
надписей в фотошопе! Два простых метода написания шрифтов | Jasmine Lové
стенограммы 1. Добро пожаловать в Photoshop Lettering: Modern Script: Здравствуйте. Я просто люблю. Добро пожаловать в фотошоп, засоряющий современную весну, где вы научитесь создавать отличные надписи с помощью Adobe Photoshopped.Вместе мы изучим и применим элементы современных стилей шрифтов, которые мы видим в современной каллиграфии, кистях, надписях и шрифтовом дизайне. Вы увидите примеры того, как я применяю эту технику к реальным проектам надписей, а также посмотрите, как я создаю новые надписи от начала до конца. Этот класс — питомец с множеством полезных советов по формированию букв, которые помогут использовать буквенные обозначения оценщика именно так, как вы хотите. Он также включает в себя создание специальной кисти для надписей, а также бонусное видео о том, как победить глаза.Надпись вашего фото-магазина. Этот класс идеально подходит для всех любителей леттеринга, независимо от уровня навыков. Когда вы закончите свой классный проект, вы можете применить свои надписи на пальцах ног, такие как открытки, одежда, грин-карта, настенные рисунки или все, что захотите. Если у вас нет Adobe Photo Shop или желанного синти, не проблема. Те приемы, которые вы изучите в этом классе, можно применить с помощью iPad, Windows Surface Pro или любого другого планшета для рисования в стилистике, с которым вам удобно. Готовы ли вы приступить к работе? Итак, я присоединился сейчас, и давайте начнем 2.
Вы увидите примеры того, как я применяю эту технику к реальным проектам надписей, а также посмотрите, как я создаю новые надписи от начала до конца. Этот класс — питомец с множеством полезных советов по формированию букв, которые помогут использовать буквенные обозначения оценщика именно так, как вы хотите. Он также включает в себя создание специальной кисти для надписей, а также бонусное видео о том, как победить глаза.Надпись вашего фото-магазина. Этот класс идеально подходит для всех любителей леттеринга, независимо от уровня навыков. Когда вы закончите свой классный проект, вы можете применить свои надписи на пальцах ног, такие как открытки, одежда, грин-карта, настенные рисунки или все, что захотите. Если у вас нет Adobe Photo Shop или желанного синти, не проблема. Те приемы, которые вы изучите в этом классе, можно применить с помощью iPad, Windows Surface Pro или любого другого планшета для рисования в стилистике, с которым вам удобно. Готовы ли вы приступить к работе? Итак, я присоединился сейчас, и давайте начнем 2. Инструменты и обзор: Всем привет и добро пожаловать. Я так взволнован, что ты решил пойти на этот урок. Я очень счастлив. Начнем с краткого обзора классов. Во-первых, мы поговорим о двух вариантах, которые у вас есть для участия в этом классе. В следующем видео мы отправимся на поиски вдохновения. Он просмотрит несколько книг, а затем несколько веб-сайтов, чтобы дать вам некоторые идеи о том, какие элементы помогают создать стиль. Далее мы создадим кисть для надписей Andy Racer из фотошопа.Создать их очень просто. Те из вас, кто может захотеть пропустить эту часть, смогут загрузить созданный мною предустановленный инструмент кисти. Тем не менее, я все равно рекомендую вам следовать за мной, потому что там может быть что-то, чего вы еще не знаете. Кто знает. После этого мы узнаем, что такое руководство по написанию надписей и как его создать, а затем как его использовать. Наконец, мы начнем наш проект надписи с фотошопами. У вас будет два варианта, и я продемонстрирую оба в этом классе, не стесняйтесь выполнять оба варианта.
Инструменты и обзор: Всем привет и добро пожаловать. Я так взволнован, что ты решил пойти на этот урок. Я очень счастлив. Начнем с краткого обзора классов. Во-первых, мы поговорим о двух вариантах, которые у вас есть для участия в этом классе. В следующем видео мы отправимся на поиски вдохновения. Он просмотрит несколько книг, а затем несколько веб-сайтов, чтобы дать вам некоторые идеи о том, какие элементы помогают создать стиль. Далее мы создадим кисть для надписей Andy Racer из фотошопа.Создать их очень просто. Те из вас, кто может захотеть пропустить эту часть, смогут загрузить созданный мною предустановленный инструмент кисти. Тем не менее, я все равно рекомендую вам следовать за мной, потому что там может быть что-то, чего вы еще не знаете. Кто знает. После этого мы узнаем, что такое руководство по написанию надписей и как его создать, а затем как его использовать. Наконец, мы начнем наш проект надписи с фотошопами. У вас будет два варианта, и я продемонстрирую оба в этом классе, не стесняйтесь выполнять оба варианта. На самом деле, я поощряю это, потому что выполнение обоих вариантов улучшит вашу практику. Это повысит ваши навыки, и тогда вы сможете определить, какой метод лучше всего подходит для вас. К тому же, чем больше вы напишете, тем веселее вы получите. Кому не нравится возможность просто отключиться и создать надписи в фотомагазине? Я люблю это. Наконец, в бонусном видео я быстро расскажу, как нарисовать векторную надпись для вашего фотоателье. Это очень быстро и очень просто, так что давайте поговорим об инструментах. Методы цифровой надписи, которые вы изучите в этом классе, не ограничиваются использованием фотоателье W или приветственного антикварного планшета.Это именно то, что я решил использовать в своем проекте класса в этом классе. Хорошо, начнем с программного обеспечения и EPS. Если у вас нет Photoshopped, вы можете загрузить 30-дневную бесплатную пробную версию с сайта adobe dot com. Если вы только что воспользовались бесплатной пробной версией Google Photoshopped, вы сможете буксировать.
На самом деле, я поощряю это, потому что выполнение обоих вариантов улучшит вашу практику. Это повысит ваши навыки, и тогда вы сможете определить, какой метод лучше всего подходит для вас. К тому же, чем больше вы напишете, тем веселее вы получите. Кому не нравится возможность просто отключиться и создать надписи в фотомагазине? Я люблю это. Наконец, в бонусном видео я быстро расскажу, как нарисовать векторную надпись для вашего фотоателье. Это очень быстро и очень просто, так что давайте поговорим об инструментах. Методы цифровой надписи, которые вы изучите в этом классе, не ограничиваются использованием фотоателье W или приветственного антикварного планшета.Это именно то, что я решил использовать в своем проекте класса в этом классе. Хорошо, начнем с программного обеспечения и EPS. Если у вас нет Photoshopped, вы можете загрузить 30-дневную бесплатную пробную версию с сайта adobe dot com. Если вы только что воспользовались бесплатной пробной версией Google Photoshopped, вы сможете буксировать. Найдите ссылку, которая приведет вас к adobes. Загрузите страницу, найдите Photoshopped, нажмите, загрузите и следуйте инструкциям. Procreate — это не AB для пользователей iPad, который имитирует многие функции фотомагазинов. Это отличный фото-магазин. Чередуйте, когда вы в пути, и все, что у вас есть, — это iPad и стилисты.Хотя это не замена Photoshopped в целом, он по-прежнему отлично подходит для рисования надписей и стоит около 6 долларов в магазине Apple App store. Adobe Photo Shop Sketch — бесплатное приложение для рисования для пользователей iOS. Он ограничен во многих отношениях по сравнению с фотошопом или размножением, но по-прежнему является отличным приложением для надписей. Фактически, я начал работать над нарисованным от руки шрифтом, используя его, и теперь я могу отключиться и просто рисовать. А потом у нас есть Astro Pad. Astro Pad, по сути, представляет собой приложение, которое превращает ваш iPad в планшет для рисования для вашего компьютера Mac.Предполагается, что это будет альтернатива старинному Приветствию.
Найдите ссылку, которая приведет вас к adobes. Загрузите страницу, найдите Photoshopped, нажмите, загрузите и следуйте инструкциям. Procreate — это не AB для пользователей iPad, который имитирует многие функции фотомагазинов. Это отличный фото-магазин. Чередуйте, когда вы в пути, и все, что у вас есть, — это iPad и стилисты.Хотя это не замена Photoshopped в целом, он по-прежнему отлично подходит для рисования надписей и стоит около 6 долларов в магазине Apple App store. Adobe Photo Shop Sketch — бесплатное приложение для рисования для пользователей iOS. Он ограничен во многих отношениях по сравнению с фотошопом или размножением, но по-прежнему является отличным приложением для надписей. Фактически, я начал работать над нарисованным от руки шрифтом, используя его, и теперь я могу отключиться и просто рисовать. А потом у нас есть Astro Pad. Astro Pad, по сути, представляет собой приложение, которое превращает ваш iPad в планшет для рисования для вашего компьютера Mac.Предполагается, что это будет альтернатива старинному Приветствию. Раньше этим не пользовался, но на YouTube есть несколько обзоров. Если вы хотите узнать больше об этом, есть много других APS для рисования для пользователей Windows и Android. Все дело в том, чем вам нравится рисовать. Что касается оборудования и устройств, то здесь также есть несколько вариантов. Что касается стилиста, я предпочитаю использовать что-то с чувствительностью к давлению, чтобы я мог легче имитировать мазок кисти, и последний совет для тех, кто будет использовать планшет для рисования на экране, iPad pro или что-то в этом роде, где Ваша рука лежит на экране, купите хлопковые глобусы.Это значительно увеличивает отклонение ладони, так что вы случайно не оставите отметки на всем своем изображении. В следующем видео мы узнаем о формах букв сценария и начнем нашу охоту за вдохновением. 3. Охота за вдохновением: прежде чем мы начнем писать надписи, я хочу показать вам, на что следует обратить внимание, в поисках вдохновения. Несколько мест, где можно исследовать элементы стиля, есть в книгах.
Раньше этим не пользовался, но на YouTube есть несколько обзоров. Если вы хотите узнать больше об этом, есть много других APS для рисования для пользователей Windows и Android. Все дело в том, чем вам нравится рисовать. Что касается оборудования и устройств, то здесь также есть несколько вариантов. Что касается стилиста, я предпочитаю использовать что-то с чувствительностью к давлению, чтобы я мог легче имитировать мазок кисти, и последний совет для тех, кто будет использовать планшет для рисования на экране, iPad pro или что-то в этом роде, где Ваша рука лежит на экране, купите хлопковые глобусы.Это значительно увеличивает отклонение ладони, так что вы случайно не оставите отметки на всем своем изображении. В следующем видео мы узнаем о формах букв сценария и начнем нашу охоту за вдохновением. 3. Охота за вдохновением: прежде чем мы начнем писать надписи, я хочу показать вам, на что следует обратить внимание, в поисках вдохновения. Несколько мест, где можно исследовать элементы стиля, есть в книгах. Некоторые книги были созданы для обучения и практики, а другие созданы исключительно для вдохновения. Эта книга Молли Супер Торп «Современная каллиграфия» представляет собой обучающую и практическую книгу.Как вы уже догадались, он наполнен несколькими формами современной каллиграфии и включает в себя практические подсказки, такие как строки и столбцы альфа-битов, написанные по-разному. Когда вы рисуете слова, старайтесь думать о разных формах букв. Вы когда-нибудь практиковались в письме и замечали, что снова и снова рисуете один и тот же тип букв? Если да, то такие книги идеально подходят для вас, потому что они побуждают вас рисовать разные скелеты, что затем приводит к созданию ваших собственных уникальных стилей.Два популярных элемента, которые мы видим в сегодняшних надписях или кудряшках и завитках. Обычно их используют, чтобы надписи выглядели индивидуально, элегантно, женственно или весело. Стоит обратить внимание на то, как буквы соединяются. Вот отличный пример слова «ненависть».
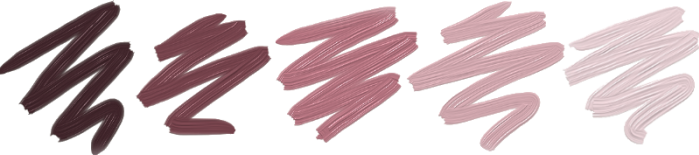
Некоторые книги были созданы для обучения и практики, а другие созданы исключительно для вдохновения. Эта книга Молли Супер Торп «Современная каллиграфия» представляет собой обучающую и практическую книгу.Как вы уже догадались, он наполнен несколькими формами современной каллиграфии и включает в себя практические подсказки, такие как строки и столбцы альфа-битов, написанные по-разному. Когда вы рисуете слова, старайтесь думать о разных формах букв. Вы когда-нибудь практиковались в письме и замечали, что снова и снова рисуете один и тот же тип букв? Если да, то такие книги идеально подходят для вас, потому что они побуждают вас рисовать разные скелеты, что затем приводит к созданию ваших собственных уникальных стилей.Два популярных элемента, которые мы видим в сегодняшних надписях или кудряшках и завитках. Обычно их используют, чтобы надписи выглядели индивидуально, элегантно, женственно или весело. Стоит обратить внимание на то, как буквы соединяются. Вот отличный пример слова «ненависть». Посмотрите, как буква O соединяется с буквой V. Соединитель разветвляется сверху, а затем спускается в V. Если вы посмотрите на слово «гладкий», вы увидите, что два O имеют типичные петлевые разъемы. Постарайтесь помнить об этих мелких деталях при отработке различных форм букв.Еще одна вещь, которую вы заметите, — это то, что Молли удвоила толстый штрих, чтобы создать высококонтрастные буквы на этой странице. Нерегулярное возбуждение и базовые линии придают надписи игривый вид. Обратите внимание на то, как они есть, и все достигает высоты X и опускается ниже базовой линии. Кроме того, O и вы очень крошечные по сравнению с другими буквами. Это то, что я называю преувеличенными формами букв. Этот мне очень нравится. Взгляните на букву F в слове, потому что это восходит к созданию новых и уникальных форм букв.Мне это нравится. Если это произойдет так скоро, я, когда вы начнете рисовать свой сценарий, будет ли это связанный сценарий, также известный как курсив, или он будет отключен? См. Слова «сохранить даты» и «свадьба».
Посмотрите, как буква O соединяется с буквой V. Соединитель разветвляется сверху, а затем спускается в V. Если вы посмотрите на слово «гладкий», вы увидите, что два O имеют типичные петлевые разъемы. Постарайтесь помнить об этих мелких деталях при отработке различных форм букв.Еще одна вещь, которую вы заметите, — это то, что Молли удвоила толстый штрих, чтобы создать высококонтрастные буквы на этой странице. Нерегулярное возбуждение и базовые линии придают надписи игривый вид. Обратите внимание на то, как они есть, и все достигает высоты X и опускается ниже базовой линии. Кроме того, O и вы очень крошечные по сравнению с другими буквами. Это то, что я называю преувеличенными формами букв. Этот мне очень нравится. Взгляните на букву F в слове, потому что это восходит к созданию новых и уникальных форм букв.Мне это нравится. Если это произойдет так скоро, я, когда вы начнете рисовать свой сценарий, будет ли это связанный сценарий, также известный как курсив, или он будет отключен? См. Слова «сохранить даты» и «свадьба». О, потому что Молли скорее прикрепила эти слова, чем напечатала их. По определению, это шрифт. Этот тип заглавных букв. Скрипт также является популярным стилем букв и каллиграфии. Может быть, вы захотите добавить терминалы к своей надписи. Если да, то где вы добавите их в дизайн шрифта, которые обычно находятся на конце руки, ноги или надбровной дуги с такими буквами, как A, C F G, J R, или почему? Но в надписи вы также можете увидеть их на концах автомата перекоса, так как эта книга под названием «Сценарии» была создана Луизой Фили и Стивеном Хиллером.Это книга для вдохновения, и она наполнена широким спектром шрифтов 19-20 веков. Это действительно отличный ресурс. Вот один из моих любимых разворотов из книги. Мне это нравится, потому что он показывает одну фразу, написанную или нарисованную разными способами с помощью разных булавок или кистей. Еще один замечательный ресурс — это книга Райана Хьюза «Обычай надписи сороковых и пятидесятых годов». Эта сверхтолстая книга наполнена нестандартными буквами.
О, потому что Молли скорее прикрепила эти слова, чем напечатала их. По определению, это шрифт. Этот тип заглавных букв. Скрипт также является популярным стилем букв и каллиграфии. Может быть, вы захотите добавить терминалы к своей надписи. Если да, то где вы добавите их в дизайн шрифта, которые обычно находятся на конце руки, ноги или надбровной дуги с такими буквами, как A, C F G, J R, или почему? Но в надписи вы также можете увидеть их на концах автомата перекоса, так как эта книга под названием «Сценарии» была создана Луизой Фили и Стивеном Хиллером.Это книга для вдохновения, и она наполнена широким спектром шрифтов 19-20 веков. Это действительно отличный ресурс. Вот один из моих любимых разворотов из книги. Мне это нравится, потому что он показывает одну фразу, написанную или нарисованную разными способами с помощью разных булавок или кистей. Еще один замечательный ресурс — это книга Райана Хьюза «Обычай надписи сороковых и пятидесятых годов». Эта сверхтолстая книга наполнена нестандартными буквами. Я просто хотел выделить часть содержания, чтобы показать вам их категории буквенных обозначений.Как видите, у них есть почерк, кисть, сценарий, сценарий булавки, графика, сценарий. В этой книге так много добра, что вам обязательно стоит ее проверить. Я вытащил пару изображений из книги, чтобы выделить еще несколько элементов. Q и F имеют уникальную лигатуру, когда вы смотрите на вдохновение, и когда вы пишете, также заметили, казалось бы, мелочи, такие как способ рисования буквы от начала до конца. Например, если вы посмотрите на букву в From Queen, вы заметите, что горбинки разветвляются снизу первого штриха, а не из середины или верха.Теперь, если вы посмотрите на шрифт, который я использую на этом слайде, вы увидите, что концы выступают из-за вершины, чтобы ваши буквы были связными. Важно обращать внимание на то, как штрихи сужаются в начале и в конце. Как вы можете видеть со словом редакционная статья, начальный штрих D. I. T. и L одинаковы, потому что он был написан или нарисован одной и той же кистью.
Я просто хотел выделить часть содержания, чтобы показать вам их категории буквенных обозначений.Как видите, у них есть почерк, кисть, сценарий, сценарий булавки, графика, сценарий. В этой книге так много добра, что вам обязательно стоит ее проверить. Я вытащил пару изображений из книги, чтобы выделить еще несколько элементов. Q и F имеют уникальную лигатуру, когда вы смотрите на вдохновение, и когда вы пишете, также заметили, казалось бы, мелочи, такие как способ рисования буквы от начала до конца. Например, если вы посмотрите на букву в From Queen, вы заметите, что горбинки разветвляются снизу первого штриха, а не из середины или верха.Теперь, если вы посмотрите на шрифт, который я использую на этом слайде, вы увидите, что концы выступают из-за вершины, чтобы ваши буквы были связными. Важно обращать внимание на то, как штрихи сужаются в начале и в конце. Как вы можете видеть со словом редакционная статья, начальный штрих D. I. T. и L одинаковы, потому что он был написан или нарисован одной и той же кистью. Это отличная вещь, о которой следует помнить, рисуя и очищая надписи из фотошопа. О, и мы не можем забыть об этих чернильных краях крови.Мне нравится этот вид, поэтому мы собираемся создать цифровую кисть, имитирующую этот вид. Наконец, я хотел бы дать вам несколько советов по типографике, которые помогут вам с написанием букв. Вот я и написал. Чем больше вы разбираетесь в типографике и шрифтовом дизайне, тем лучше для создания хорошо сформированных букв, например, вы можете захотеть изменить способ рисования перекладины. Иногда в строчных буквах, таких как T, E и F, поперечная полоса проходит прямо. В других случаях это под углом.Это еще один элемент, который вы можете использовать, чтобы объединить ваши буквы и определить свой стиль. Я добавил вам на рассмотрение несколько разных стилей терминала. Также подумайте о повороте и расстоянии между буквами. Итак, если мы вернемся к этому слову редакционная статья или это сообщение в редакционной статье, это будет похоже на Loreal. Но я думаю, что это должна была быть буква Т, так что мы просто сделаем вид, что там написано передовой.
Это отличная вещь, о которой следует помнить, рисуя и очищая надписи из фотошопа. О, и мы не можем забыть об этих чернильных краях крови.Мне нравится этот вид, поэтому мы собираемся создать цифровую кисть, имитирующую этот вид. Наконец, я хотел бы дать вам несколько советов по типографике, которые помогут вам с написанием букв. Вот я и написал. Чем больше вы разбираетесь в типографике и шрифтовом дизайне, тем лучше для создания хорошо сформированных букв, например, вы можете захотеть изменить способ рисования перекладины. Иногда в строчных буквах, таких как T, E и F, поперечная полоса проходит прямо. В других случаях это под углом.Это еще один элемент, который вы можете использовать, чтобы объединить ваши буквы и определить свой стиль. Я добавил вам на рассмотрение несколько разных стилей терминала. Также подумайте о повороте и расстоянии между буквами. Итак, если мы вернемся к этому слову редакционная статья или это сообщение в редакционной статье, это будет похоже на Loreal. Но я думаю, что это должна была быть буква Т, так что мы просто сделаем вид, что там написано передовой. Так что это слово Editori ой, плотно Керн. А затем, если мы вернемся к этому слову, представьте, что буквы в воздухе растянуты.Итак, еще раз, это еще одна вещь, которая влияет на стиль букв сценария, которые вы решили нарисовать, потому что записались в этот класс. У вас есть доступ к бесплатному скачиванию этого pdf-файла на странице описания проекта, так что вы всегда можете вернуться и почерпнуть из него некоторые идеи. Я просто хочу быстро показать вам эту современную доску Pinterest для скриптов, которую я создал, чтобы помочь вам начать поиск вдохновения для вашего проекта. Поэтому, просматривая это, подумайте, какое слово, имя или фразу вы хотите нарисовать и для чего вы будете использовать свои буквы.Чтобы дать вам несколько идей, вы можете создать логотип бренда, поздравительную открытку, приглашение, обложку книги или плакат. Я имею в виду с надписью. Кажется, что нет никаких ограничений, поэтому обязательно проверьте эту доску Pinterest с веб-сайтов — отличный способ найти альтернативные формы букв на этом веб-сайте.
Так что это слово Editori ой, плотно Керн. А затем, если мы вернемся к этому слову, представьте, что буквы в воздухе растянуты.Итак, еще раз, это еще одна вещь, которая влияет на стиль букв сценария, которые вы решили нарисовать, потому что записались в этот класс. У вас есть доступ к бесплатному скачиванию этого pdf-файла на странице описания проекта, так что вы всегда можете вернуться и почерпнуть из него некоторые идеи. Я просто хочу быстро показать вам эту современную доску Pinterest для скриптов, которую я создал, чтобы помочь вам начать поиск вдохновения для вашего проекта. Поэтому, просматривая это, подумайте, какое слово, имя или фразу вы хотите нарисовать и для чего вы будете использовать свои буквы.Чтобы дать вам несколько идей, вы можете создать логотип бренда, поздравительную открытку, приглашение, обложку книги или плакат. Я имею в виду с надписью. Кажется, что нет никаких ограничений, поэтому обязательно проверьте эту доску Pinterest с веб-сайтов — отличный способ найти альтернативные формы букв на этом веб-сайте. Я просто перехожу к строке поиска и набираю скрипт, нажимаю Enter, затем я хотел бы отключить изображения, ввести букву и посмотреть, что появится. Также есть расширенный поиск, который позволяет исключить стили, которые вы не хотите видеть.Иногда это срабатывает. Иногда это не зависит от того, что люди пометили свои гарнитуры с помощью «Хорошо», теперь, когда мы рассмотрели, на что следует обратить внимание, давайте остановимся здесь и сделаем первый шаг к нашему проекту, создав проект класса в галерее проектов. После того, как вы выберете имя, слово или фразу, которую хотите нарисовать, добавьте это в качестве заголовка проекта. Например, я хочу использовать свою надпись на открытке, чтобы название моего проекта было «привет» или «привет», потому что это слова, которые я хочу нарисовать.После того, как вы проведете время вместе, по крайней мере, пять элементов вдохновения вы можете создать доску Pinterest и ссылку на страницу своего проекта, чтобы другие могли просматривать или подписываться.
Я просто перехожу к строке поиска и набираю скрипт, нажимаю Enter, затем я хотел бы отключить изображения, ввести букву и посмотреть, что появится. Также есть расширенный поиск, который позволяет исключить стили, которые вы не хотите видеть.Иногда это срабатывает. Иногда это не зависит от того, что люди пометили свои гарнитуры с помощью «Хорошо», теперь, когда мы рассмотрели, на что следует обратить внимание, давайте остановимся здесь и сделаем первый шаг к нашему проекту, создав проект класса в галерее проектов. После того, как вы выберете имя, слово или фразу, которую хотите нарисовать, добавьте это в качестве заголовка проекта. Например, я хочу использовать свою надпись на открытке, чтобы название моего проекта было «привет» или «привет», потому что это слова, которые я хочу нарисовать.После того, как вы проведете время вместе, по крайней мере, пять элементов вдохновения вы можете создать доску Pinterest и ссылку на страницу своего проекта, чтобы другие могли просматривать или подписываться. Или вы можете просто загрузить снимок экрана своего мудборда с как минимум пятью изображениями. В следующем видео мы создадим специальную кисть для надписей, так что запустите страницу своего проекта и давайте продолжим. 4. Создание кисти для надписей: добро пожаловать обратно. Впервые я создал кисть для надписей из фотошопа, когда убирал часть надписи для открыток ко Дню святого Валентина.Я использовал свой почерк в качестве вдохновения, чтобы нарисовать слова сценария. Затем я нарисовал окончательный рисунок микронной булавкой с фломастером, и мне нужно было что-то, имитирующее края чернил, пока я очищал свои рисунки. Я был приятно удивлен, насколько хорошо работает эта кисть. После этого я Виктор поднимаю свои буквы из моих чернил и акварельных текстур и бум! Эти карты стали очень нравиться людям, и я даже смог воспроизвести и продать их, сказав: «Давайте начнем». Мы собираемся создать цифровую кисть, похожую на чернила на бумаге.Первое, что вам нужно сделать, это перейти на страницу описания проекта, затем загрузить и установить стартовую кисть.
Или вы можете просто загрузить снимок экрана своего мудборда с как минимум пятью изображениями. В следующем видео мы создадим специальную кисть для надписей, так что запустите страницу своего проекта и давайте продолжим. 4. Создание кисти для надписей: добро пожаловать обратно. Впервые я создал кисть для надписей из фотошопа, когда убирал часть надписи для открыток ко Дню святого Валентина.Я использовал свой почерк в качестве вдохновения, чтобы нарисовать слова сценария. Затем я нарисовал окончательный рисунок микронной булавкой с фломастером, и мне нужно было что-то, имитирующее края чернил, пока я очищал свои рисунки. Я был приятно удивлен, насколько хорошо работает эта кисть. После этого я Виктор поднимаю свои буквы из моих чернил и акварельных текстур и бум! Эти карты стали очень нравиться людям, и я даже смог воспроизвести и продать их, сказав: «Давайте начнем». Мы собираемся создать цифровую кисть, похожую на чернила на бумаге.Первое, что вам нужно сделать, это перейти на страницу описания проекта, затем загрузить и установить стартовую кисть. Мы будем использовать его в качестве основы для создания нашей кисти для чернил для тех из вас, кто хочет продолжить, но пропустить создание кисти. Вы можете загрузить файл предустановок инструмента кисти, чтобы установить файл кисти. Просто дважды щелкните его, чтобы открыть в фотоателье. Однако, если вы не видите его в списке кистей, откройте средство выбора предустановок кисти. Щелкните значок шестеренки и выберите «Загрузить кисти». Посмотрите на свою кисть на своем компьютере и нажмите «Открыть».Чтобы установить предустановку инструмента для груди, вы должны загрузить ее из магазина фотографий. Откройте панель предустановок инструмента. Щелкните значок меню и найдите предустановки инструмента загрузки. Найдите файл настроек инструмента и выберите «Открыть». После того, как вы установили свою начальную кисть, у нас есть только одна кисть для загрузки, и вы можете найти ее внутри Photoshopped CC в средстве выбора кистей, щелкните значок шестеренки, прокрутите вниз до кистей и обуви для искусственной отделки.
Мы будем использовать его в качестве основы для создания нашей кисти для чернил для тех из вас, кто хочет продолжить, но пропустить создание кисти. Вы можете загрузить файл предустановок инструмента кисти, чтобы установить файл кисти. Просто дважды щелкните его, чтобы открыть в фотоателье. Однако, если вы не видите его в списке кистей, откройте средство выбора предустановок кисти. Щелкните значок шестеренки и выберите «Загрузить кисти». Посмотрите на свою кисть на своем компьютере и нажмите «Открыть».Чтобы установить предустановку инструмента для груди, вы должны загрузить ее из магазина фотографий. Откройте панель предустановок инструмента. Щелкните значок меню и найдите предустановки инструмента загрузки. Найдите файл настроек инструмента и выберите «Открыть». После того, как вы установили свою начальную кисть, у нас есть только одна кисть для загрузки, и вы можете найти ее внутри Photoshopped CC в средстве выбора кистей, щелкните значок шестеренки, прокрутите вниз до кистей и обуви для искусственной отделки. Добавить. Убедитесь, что у вас выбран стартовый пакет, а затем установите поток кисти на 70%.Теперь перейдите к панели кистей, чтобы мы могли настроить и построить кисть. Итак, что я собираюсь сделать, так это рассказать вам о настройках моей кисти для надписей 300 DP I. Убедитесь, что ваш размер при рождении составляет 25 пикселей. Убедитесь, что округлость установлена на 100%. Убедитесь, что интервал установлен, и установите его на 5%. Вздыхает. Джетер установлен на 15%. Регулировка настроена на пилькер с минимальным диаметром 5%. Установите шкалу наклона до 200%. Прокрутите вниз до угла дрожания и установите элемент управления на Пинто. Следующий. Дрожание округлости составляет 30%.Регулятор настроен на давление штифта. Минимальная округлость 25%. Убедитесь, что оба флажка выбраны как flip exchequer, так и flip y jitter. Переходим к рассеянию. Убедитесь, что оба доступа отмечены и настроены на разброс 20% с учетом четырех и 30% дрожания учетной записи. Пропустите, чтобы нарисовать кисть.
Добавить. Убедитесь, что у вас выбран стартовый пакет, а затем установите поток кисти на 70%.Теперь перейдите к панели кистей, чтобы мы могли настроить и построить кисть. Итак, что я собираюсь сделать, так это рассказать вам о настройках моей кисти для надписей 300 DP I. Убедитесь, что ваш размер при рождении составляет 25 пикселей. Убедитесь, что округлость установлена на 100%. Убедитесь, что интервал установлен, и установите его на 5%. Вздыхает. Джетер установлен на 15%. Регулировка настроена на пилькер с минимальным диаметром 5%. Установите шкалу наклона до 200%. Прокрутите вниз до угла дрожания и установите элемент управления на Пинто. Следующий. Дрожание округлости составляет 30%.Регулятор настроен на давление штифта. Минимальная округлость 25%. Убедитесь, что оба флажка выбраны как flip exchequer, так и flip y jitter. Переходим к рассеянию. Убедитесь, что оба доступа отмечены и настроены на разброс 20% с учетом четырех и 30% дрожания учетной записи. Пропустите, чтобы нарисовать кисть. Убедитесь, что режим установлен на жесткий, а затем прокрутите вниз, пока не увидите, как губка для трафарета закручивается. Это кисть, которую мы загрузили из пресета искусственной отделки. Установите размер 65 пикселей. Если еще не сказано, что интервал равен 30%, установите флажок для обоих доступов, а затем установите разброс на 130%, чтобы счет был равен трем.А теперь идем дальше. Для перехода под потоком Гетер установил минимальное давление штифта на 20%. Теперь мы должны убедиться, что у нас есть нарастающая и разглаживающая цыпочка. Итак, позвольте мне показать вам, что создает эти скопления, из-за чего ваша кисть выглядит так, как будто она просачивается в бумагу. Это так здорово. Так что не забудьте проверить свою кисть и поиграть с ней. Вносите изменения, пока он вам не понравится, просто чтобы дать вам кисть. Кончик шероховатости. Если вам когда-нибудь понадобится более или менее грубая текстура края мазка кисти, попробуйте уменьшить этот процент разброса для получения более гладкой линии.
Убедитесь, что режим установлен на жесткий, а затем прокрутите вниз, пока не увидите, как губка для трафарета закручивается. Это кисть, которую мы загрузили из пресета искусственной отделки. Установите размер 65 пикселей. Если еще не сказано, что интервал равен 30%, установите флажок для обоих доступов, а затем установите разброс на 130%, чтобы счет был равен трем.А теперь идем дальше. Для перехода под потоком Гетер установил минимальное давление штифта на 20%. Теперь мы должны убедиться, что у нас есть нарастающая и разглаживающая цыпочка. Итак, позвольте мне показать вам, что создает эти скопления, из-за чего ваша кисть выглядит так, как будто она просачивается в бумагу. Это так здорово. Так что не забудьте проверить свою кисть и поиграть с ней. Вносите изменения, пока он вам не понравится, просто чтобы дать вам кисть. Кончик шероховатости. Если вам когда-нибудь понадобится более или менее грубая текстура края мазка кисти, попробуйте уменьшить этот процент разброса для получения более гладкой линии. Больше для более грубой линии. Например, когда вы рисуете кистью меньшего размера и очищаете или добавляете края, вы можете захотеть, чтобы шероховатость оставалась прежней. Так что, уменьшая размер кисти, вы должны увеличивать процент разброса. Наконец, не забудьте сохранить свою собственную кисть и ее настройки в качестве предустановки инструмента для ластика. Есть способ стереть без ластика. Это называется чистым, и теперь это в настроении кисти для рисования. Это работает только для слоев, на которых нет прозрачной блокировки пикселей.Это включает в себя запертую подсобку, в отличие от вашего фона, щелкнув замок один раз, вы сможете использовать режим очистки отрисовки. Вы заметите, что это делает все прозрачным. Поэтому, если вы хотите, чтобы фон оставался сплошным, убедитесь, что вы рисуете на отдельном слое. Я собираюсь продублировать фон, используя команду или элемент управления J. Затем я собираюсь выбрать свой фоновый слой и заполнить его белым, используя команду, удалить или вернуться.
Больше для более грубой линии. Например, когда вы рисуете кистью меньшего размера и очищаете или добавляете края, вы можете захотеть, чтобы шероховатость оставалась прежней. Так что, уменьшая размер кисти, вы должны увеличивать процент разброса. Наконец, не забудьте сохранить свою собственную кисть и ее настройки в качестве предустановки инструмента для ластика. Есть способ стереть без ластика. Это называется чистым, и теперь это в настроении кисти для рисования. Это работает только для слоев, на которых нет прозрачной блокировки пикселей.Это включает в себя запертую подсобку, в отличие от вашего фона, щелкнув замок один раз, вы сможете использовать режим очистки отрисовки. Вы заметите, что это делает все прозрачным. Поэтому, если вы хотите, чтобы фон оставался сплошным, убедитесь, что вы рисуете на отдельном слое. Я собираюсь продублировать фон, используя команду или элемент управления J. Затем я собираюсь выбрать свой фоновый слой и заполнить его белым, используя команду, удалить или вернуться. Затем я собираюсь повторно выбрать свой дублированный слой.И теперь мой четкий режим работает так, как задумано. Ясные мотивы круты, но мне нравится двигаться, не думая о своем движении. Поэтому я предпочитаю использовать ластик. Что я делаю, так это убеждаюсь, что у меня выбраны предустановки инструмента кисти для надписей. Сделайте отметку на странице, чтобы на снимке было видно, какой инструмент кисти я использовал последним. Затем возьмите ластик, откройте инструмент выбора кистей и выберите последнюю использованную кисть. В таком случае. Поскольку я взял ластик и на нем была мягкая кисть, мне пришлось перейти к следующей кисти, которая, как я знал, была моей кистью для надписей.Теперь ваш ластик оснащен всеми теми же настройками кисти, которые мы создали для нашей кисти. Это позволяет мне просто быстро нажимать клавишу E для ластика в кисти B Kiefer без необходимости каждый раз переходить в раскрывающееся меню. Сохраните пользовательский ластик как набор инструментов. И вот так у вас есть собственная цифровая кисть для чернил и соответствующий ластик.
Затем я собираюсь повторно выбрать свой дублированный слой.И теперь мой четкий режим работает так, как задумано. Ясные мотивы круты, но мне нравится двигаться, не думая о своем движении. Поэтому я предпочитаю использовать ластик. Что я делаю, так это убеждаюсь, что у меня выбраны предустановки инструмента кисти для надписей. Сделайте отметку на странице, чтобы на снимке было видно, какой инструмент кисти я использовал последним. Затем возьмите ластик, откройте инструмент выбора кистей и выберите последнюю использованную кисть. В таком случае. Поскольку я взял ластик и на нем была мягкая кисть, мне пришлось перейти к следующей кисти, которая, как я знал, была моей кистью для надписей.Теперь ваш ластик оснащен всеми теми же настройками кисти, которые мы создали для нашей кисти. Это позволяет мне просто быстро нажимать клавишу E для ластика в кисти B Kiefer без необходимости каждый раз переходить в раскрывающееся меню. Сохраните пользовательский ластик как набор инструментов. И вот так у вас есть собственная цифровая кисть для чернил и соответствующий ластик. В следующем видео мы создадим руководство по написанию надписей. 5. Создание руководства по написанию надписей. Итак, давайте быстро проведем небольшой рассказ. Что такое буквенное руководство? Метод руководства по надписи.Это началось со мной недавно, когда я работал над большим проектом свадебных канцелярских принадлежностей и праздничного декора. На моей нынешней дневной работе, где я работаю, у нас масса проектов и очень короткие сроки. Поэтому для этого проекта я действительно хотел создать свою собственную надпись, потому что я чувствовал, что это идеальное время, чтобы включить в свой проект больше себя и больше своей страсти. Кроме того, у нас очень ограниченное количество хороших сценариев. Шрифт доступен нам, поэтому большинство из них очень традиционные или устаревшие.Я хотел, чтобы надпись на канцелярской бумаге имела характер и более современный вид, но мне нужен был быстрый, структурированный способ сделать это. Мне нужно было что-то, что могло бы направить меня, чтобы все шло быстрее, вот и появился сад букв.
В следующем видео мы создадим руководство по написанию надписей. 5. Создание руководства по написанию надписей. Итак, давайте быстро проведем небольшой рассказ. Что такое буквенное руководство? Метод руководства по надписи.Это началось со мной недавно, когда я работал над большим проектом свадебных канцелярских принадлежностей и праздничного декора. На моей нынешней дневной работе, где я работаю, у нас масса проектов и очень короткие сроки. Поэтому для этого проекта я действительно хотел создать свою собственную надпись, потому что я чувствовал, что это идеальное время, чтобы включить в свой проект больше себя и больше своей страсти. Кроме того, у нас очень ограниченное количество хороших сценариев. Шрифт доступен нам, поэтому большинство из них очень традиционные или устаревшие.Я хотел, чтобы надпись на канцелярской бумаге имела характер и более современный вид, но мне нужен был быстрый, структурированный способ сделать это. Мне нужно было что-то, что могло бы направить меня, чтобы все шло быстрее, вот и появился сад букв. Но это было рождено для меня. Я уверен, что это не новость для других иллюстраторов-фрилансеров или писателей. По сути, я начал с шрифта под названием Amazon. Сначала я подумал, что просто использую этот шрифт для своего дизайна, но мне показалось, что он был слишком формальным или традиционным для этой свадьбы в современном стиле, тема которой называлась Garden Party.Поэтому я разместил свой шрифт так, как хотел, с помощью иллюстратора. Затем я принес свой шрифт в фотомагазин, снизил балл A до Ито, где я едва мог его видеть, как 4%, и начал рисовать поверх него. Но в моем собственном стиле, поскольку я уже имел в виду стиль букв, я использовал шрифт в качестве ориентира для сохранения межбуквенного интервала, веса и макета в соответствии с моими первоначальными мыслями об этом дизайне. Для этого вы можете использовать фотоальбом или иллюстратор, а также любое программное обеспечение или приложение, позволяющее редактировать текст.Начнем с ввода слова, имени или фразы, которую мы хотим нарисовать.
Но это было рождено для меня. Я уверен, что это не новость для других иллюстраторов-фрилансеров или писателей. По сути, я начал с шрифта под названием Amazon. Сначала я подумал, что просто использую этот шрифт для своего дизайна, но мне показалось, что он был слишком формальным или традиционным для этой свадьбы в современном стиле, тема которой называлась Garden Party.Поэтому я разместил свой шрифт так, как хотел, с помощью иллюстратора. Затем я принес свой шрифт в фотомагазин, снизил балл A до Ито, где я едва мог его видеть, как 4%, и начал рисовать поверх него. Но в моем собственном стиле, поскольку я уже имел в виду стиль букв, я использовал шрифт в качестве ориентира для сохранения межбуквенного интервала, веса и макета в соответствии с моими первоначальными мыслями об этом дизайне. Для этого вы можете использовать фотоальбом или иллюстратор, а также любое программное обеспечение или приложение, позволяющее редактировать текст.Начнем с ввода слова, имени или фразы, которую мы хотим нарисовать. Выберите шрифт, который достаточно близок к желаемому образу, но не слишком близок. Поэтому, если вы не хотите лишать вас вдохновения, не используйте точную лицевую сторону или фрагмент надписи из вашего вдохновляющего коллажа. Я предлагаю использовать шрифт с плоской или традиционной базовой линией, чтобы вы могли создать свою собственную базовую линию, не отвлекаясь на шрифт, созданный кем-то другим. Что касается кегля, я рекомендую вашему гиду не менее 72 баллов.На самом деле это тот размер, который я использовал для свадебных канцелярских принадлежностей, которые были на карточке размером пять на семь дюймов. Конечно, размер шрифта может быть больше или меньше, в зависимости от продукта. Вы собираетесь использовать свою надпись. Один. Если вы используете Illustrator CC, вы сможете воспользоваться преимуществами нового инструмента сенсорного ввода, который действительно ускоряет процесс стилизации. Расположите макет вашего шрифта так, как вы хотите, чтобы ваш законченный носок надписи выглядел, например, увеличенные буквы в форме чашки, обычный шаг поворота базовой линии и т.
Выберите шрифт, который достаточно близок к желаемому образу, но не слишком близок. Поэтому, если вы не хотите лишать вас вдохновения, не используйте точную лицевую сторону или фрагмент надписи из вашего вдохновляющего коллажа. Я предлагаю использовать шрифт с плоской или традиционной базовой линией, чтобы вы могли создать свою собственную базовую линию, не отвлекаясь на шрифт, созданный кем-то другим. Что касается кегля, я рекомендую вашему гиду не менее 72 баллов.На самом деле это тот размер, который я использовал для свадебных канцелярских принадлежностей, которые были на карточке размером пять на семь дюймов. Конечно, размер шрифта может быть больше или меньше, в зависимости от продукта. Вы собираетесь использовать свою надпись. Один. Если вы используете Illustrator CC, вы сможете воспользоваться преимуществами нового инструмента сенсорного ввода, который действительно ускоряет процесс стилизации. Расположите макет вашего шрифта так, как вы хотите, чтобы ваш законченный носок надписи выглядел, например, увеличенные буквы в форме чашки, обычный шаг поворота базовой линии и т. Д.После этого вы готовы скопировать и вставить его в Photoshopped. Мне нравится шагать по моему тексту как к смарт-объекту на случай, если я хочу преобразовать его без искажений или если мне нужно будет отредактировать его позже. Иллюстратор. Если вы работаете в фотоателье, вы можете использовать наиболее удобные инструменты, которые помогут вам в любом случае. Например, если вы хотите рисовать по кривой, сделайте копию вашего живого текста с помощью сочетания клавиш Команда J сохранить оригинал. Если вы хотите использовать буквицу с таким размером точки, повернув буквицу или другие приемы, которые вы применили для разных надписей, поверните от оригинального Раста.Поднимите дубликат в режим свободного преобразования и щелкните значок деформации. Вы можете использовать это, чтобы обуздать свой текст. Это побудит вас рисовать на бордюре, а не на прямой линии. Если вы предпочитаете просто использовать изогнутую направляющую для рисования, то более быстрым способом будет захватить ярлык инструмента формы — это вы или сдвинуть вас, пока вы не увидите инструмент Эллипс, и начертите свою кривую.
Д.После этого вы готовы скопировать и вставить его в Photoshopped. Мне нравится шагать по моему тексту как к смарт-объекту на случай, если я хочу преобразовать его без искажений или если мне нужно будет отредактировать его позже. Иллюстратор. Если вы работаете в фотоателье, вы можете использовать наиболее удобные инструменты, которые помогут вам в любом случае. Например, если вы хотите рисовать по кривой, сделайте копию вашего живого текста с помощью сочетания клавиш Команда J сохранить оригинал. Если вы хотите использовать буквицу с таким размером точки, повернув буквицу или другие приемы, которые вы применили для разных надписей, поверните от оригинального Раста.Поднимите дубликат в режим свободного преобразования и щелкните значок деформации. Вы можете использовать это, чтобы обуздать свой текст. Это побудит вас рисовать на бордюре, а не на прямой линии. Если вы предпочитаете просто использовать изогнутую направляющую для рисования, то более быстрым способом будет захватить ярлык инструмента формы — это вы или сдвинуть вас, пока вы не увидите инструмент Эллипс, и начертите свою кривую. После того, как вы измените свой шрифт, уменьшите непрозрачность до 5-15%. Позвольте ему быть достаточно видимым, чтобы вы могли его видеть, но достаточно прозрачным, чтобы не отвлекать.Этот шрифт предназначен для использования в качестве основы для определения макета, интервала, размера букв, штриха, толщины и т. Д. Помните, мы не копируем этот шрифт. Этот тип будет служить ориентиром. Только вы будете принимать собственные дизайнерские решения, чтобы создать уникальный элемент надписи, который будет вашим собственным. В следующем видео мы начнем создание надписи из фотошопа с помощью надписи. Бог метод. Если вы хотите, вы можете поделиться шрифтом, который вы решили использовать в качестве парня. Увидимся в следующем видео. 6.Photoshop Lettering I: моя доска для вдохновения показывает контраст, ожидание, терминалы, размывки и интересные лигатуры. Сейчас я могу не использовать все эти элементы, но это то, о чем я буду помнить. Пока рисую свое слово. Начните рисовать, используя свои буквенные обозначения и свой собственный стиль разбрасывания мусора.
После того, как вы измените свой шрифт, уменьшите непрозрачность до 5-15%. Позвольте ему быть достаточно видимым, чтобы вы могли его видеть, но достаточно прозрачным, чтобы не отвлекать.Этот шрифт предназначен для использования в качестве основы для определения макета, интервала, размера букв, штриха, толщины и т. Д. Помните, мы не копируем этот шрифт. Этот тип будет служить ориентиром. Только вы будете принимать собственные дизайнерские решения, чтобы создать уникальный элемент надписи, который будет вашим собственным. В следующем видео мы начнем создание надписи из фотошопа с помощью надписи. Бог метод. Если вы хотите, вы можете поделиться шрифтом, который вы решили использовать в качестве парня. Увидимся в следующем видео. 6.Photoshop Lettering I: моя доска для вдохновения показывает контраст, ожидание, терминалы, размывки и интересные лигатуры. Сейчас я могу не использовать все эти элементы, но это то, о чем я буду помнить. Пока рисую свое слово. Начните рисовать, используя свои буквенные обозначения и свой собственный стиль разбрасывания мусора. Не бойтесь стереть то, что вам не подходит. Иногда уловка состоит в том, чтобы начать сначала. — Сделайте нам столько копий слоев, сколько вам нужно, пока вы рисуете и определяете размер букв, толщину, интервалы и уникальность.При необходимости вращайте и переворачивайте область арт-доски. Я знаю, что многим цифровым художникам нравится это делать, чтобы увидеть вещи с другой точки зрения или получить лучший угол рисования. Мне нравится делать это, когда я редактирую свои кривые. Мне также нравится чередовать размер кисти по ходу работы: я буду использовать большие размеры для рисования и меньшие для редактирования. Завершите свою надпись и загрузите снимок экрана на страницу своего проекта. Если вы еще не закончили с надписью, вы можете поделиться снимком процесса, чтобы получить обратную связь и, в конечном итоге, сравнить свое окончательное искусство с черновиком.Всегда весело и вдохновляюще смотреть на это. В следующем видео я продемонстрирую письмо от руки с помощью 7. Photoshop Lettering II: начните с набросков или эскизов вашего слова, написанного вашим почерком.
Не бойтесь стереть то, что вам не подходит. Иногда уловка состоит в том, чтобы начать сначала. — Сделайте нам столько копий слоев, сколько вам нужно, пока вы рисуете и определяете размер букв, толщину, интервалы и уникальность.При необходимости вращайте и переворачивайте область арт-доски. Я знаю, что многим цифровым художникам нравится это делать, чтобы увидеть вещи с другой точки зрения или получить лучший угол рисования. Мне нравится делать это, когда я редактирую свои кривые. Мне также нравится чередовать размер кисти по ходу работы: я буду использовать большие размеры для рисования и меньшие для редактирования. Завершите свою надпись и загрузите снимок экрана на страницу своего проекта. Если вы еще не закончили с надписью, вы можете поделиться снимком процесса, чтобы получить обратную связь и, в конечном итоге, сравнить свое окончательное искусство с черновиком.Всегда весело и вдохновляюще смотреть на это. В следующем видео я продемонстрирую письмо от руки с помощью 7. Photoshop Lettering II: начните с набросков или эскизов вашего слова, написанного вашим почерком. Это может быть карандашный набросок на бумаге или цифровой набросок. Другой вариант — освободить ваши надписи прямо здесь, как в фотомагазине. Для меня процесс создания надписей на фотографиях похож на рисование. Сначала вы блокируете свое произведение искусства, а затем доработка и очистка похожи на лепку. — Вот простой трюк с очисткой, который я использовал, чтобы обрезать или обдумывать письмо.Выделите содержимое слоя командой. Щелкните значок изображения слоев, затем убедитесь, что у вас выбран следующий инструмент выделения. Вы можете слегка подтолкнуть контур к мазку или от него и использовать кончик кисти. Добавьте ластик, чтобы убрать лишний вес. Тео Уэй. В следующем бонусном видео я покажу вам, как работать с векторной графикой. Поднимите отфотошопленную надпись, сохранив чернильную кисть. Смотреть 8. Бонус: векторизация надписей в Photoshop: я собираюсь показать вам, как я создаю векторную графику Rise, мой мусор из фотошопа с помощью Adobe Illustrator. Сначала я скопирую его из фотоателье.
Это может быть карандашный набросок на бумаге или цифровой набросок. Другой вариант — освободить ваши надписи прямо здесь, как в фотомагазине. Для меня процесс создания надписей на фотографиях похож на рисование. Сначала вы блокируете свое произведение искусства, а затем доработка и очистка похожи на лепку. — Вот простой трюк с очисткой, который я использовал, чтобы обрезать или обдумывать письмо.Выделите содержимое слоя командой. Щелкните значок изображения слоев, затем убедитесь, что у вас выбран следующий инструмент выделения. Вы можете слегка подтолкнуть контур к мазку или от него и использовать кончик кисти. Добавьте ластик, чтобы убрать лишний вес. Тео Уэй. В следующем бонусном видео я покажу вам, как работать с векторной графикой. Поднимите отфотошопленную надпись, сохранив чернильную кисть. Смотреть 8. Бонус: векторизация надписей в Photoshop: я собираюсь показать вам, как я создаю векторную графику Rise, мой мусор из фотошопа с помощью Adobe Illustrator. Сначала я скопирую его из фотоателье. Убедитесь, что ваш слой с надписью выбран. Теперь загрузите выделение содержимого слоя с помощью команды. Щелкните значок слоя и выберите команду См. Для копирования. Теперь перейдите к иллюстратору и вставьте. Итак, у меня уже есть предустановка трассировки изображения. Итак, я просто расскажу вам о своих настройках, которые мне нравятся, когда Invicta поднимает мой мусор. Иногда я получаю эту небольшую ошибку, которая возникает из-за дыр в моих надписях, поэтому я должен ее исправить. В противном случае он делает эту странную вещь, которую вы видите здесь, есть несколько способов исправить это.Я могу немного увеличить процент углов. Так что я перешел с 45 на 48, и оно исчезло. Ну и отлично. Другой способ исправить это — зайти в фотоателье и вычистить крошечные дырочки. Как только эта часть будет готова, скопируйте и вставьте ее обратно в иллюстратор, выберите мой пресет, и он будет исправлен. У меня есть несколько предустановок букв в том, который я использую сейчас. Я просто назвал это надписью.
Убедитесь, что ваш слой с надписью выбран. Теперь загрузите выделение содержимого слоя с помощью команды. Щелкните значок слоя и выберите команду См. Для копирования. Теперь перейдите к иллюстратору и вставьте. Итак, у меня уже есть предустановка трассировки изображения. Итак, я просто расскажу вам о своих настройках, которые мне нравятся, когда Invicta поднимает мой мусор. Иногда я получаю эту небольшую ошибку, которая возникает из-за дыр в моих надписях, поэтому я должен ее исправить. В противном случае он делает эту странную вещь, которую вы видите здесь, есть несколько способов исправить это.Я могу немного увеличить процент углов. Так что я перешел с 45 на 48, и оно исчезло. Ну и отлично. Другой способ исправить это — зайти в фотоателье и вычистить крошечные дырочки. Как только эта часть будет готова, скопируйте и вставьте ее обратно в иллюстратор, выберите мой пресет, и он будет исправлен. У меня есть несколько предустановок букв в том, который я использую сейчас. Я просто назвал это надписью. Три для порога, который мне нравится иметь на 90. Пути установлены на 100%, углы установлены на 45%, а шум установлен на один пиксель.Что касается метода, у меня он настроен на бутонирование, которое создает вырезанные контуры, а затем для создания, которые у меня есть. Для опций, кривых привязки, буксирных линий он установлен на Фила вместо штрихов. Иногда в этом есть заметная разница. Иногда это не так. Затем я проигнорировал выбранный белый цвет, и все. 9. Мотивация: Поздравления. Я так горжусь тем, что вы добрались до конца этого урока. Не могу дождаться, чтобы увидеть, что вы создаете. Поэтому, пожалуйста, не забудьте загрузить свой проект. Начнем с изображения вашей доски вдохновения.Я создал этот класс для вас. Итак, я хочу увидеть, что вы создаете с помощью своих новых или улучшенных навыков надписи на фото. Когда вы загружаете свой проект, вы вдохновляете и побуждаете других загружать свои проекты. И тогда мы все увидим прекрасные работы друг друга. Если вам понравился этот урок, дайте ему положительный отзыв.
Три для порога, который мне нравится иметь на 90. Пути установлены на 100%, углы установлены на 45%, а шум установлен на один пиксель.Что касается метода, у меня он настроен на бутонирование, которое создает вырезанные контуры, а затем для создания, которые у меня есть. Для опций, кривых привязки, буксирных линий он установлен на Фила вместо штрихов. Иногда в этом есть заметная разница. Иногда это не так. Затем я проигнорировал выбранный белый цвет, и все. 9. Мотивация: Поздравления. Я так горжусь тем, что вы добрались до конца этого урока. Не могу дождаться, чтобы увидеть, что вы создаете. Поэтому, пожалуйста, не забудьте загрузить свой проект. Начнем с изображения вашей доски вдохновения.Я создал этот класс для вас. Итак, я хочу увидеть, что вы создаете с помощью своих новых или улучшенных навыков надписи на фото. Когда вы загружаете свой проект, вы вдохновляете и побуждаете других загружать свои проекты. И тогда мы все увидим прекрасные работы друг друга. Если вам понравился этот урок, дайте ему положительный отзыв. Это повысит видимость класса и позволит любителям найти и насладиться другими надписями. Надеюсь, вам было так же весело, как и мне. Большое спасибо.И увидимся на моем следующем уроке.
Это повысит видимость класса и позволит любителям найти и насладиться другими надписями. Надеюсь, вам было так же весело, как и мне. Большое спасибо.И увидимся на моем следующем уроке.
Учебное пособие по Photoshop с эффектом надписи «рука с маской» — tutvid.com
СОЗДАЙТЕ ЭТОТ ЭФФЕКТ С ЛЕГКОСТЬЮ! | Отсканируйте свою рукописную работу, растяните ее поверх изображения, используйте несколько цветовых эффектов, чтобы сместить надписи, и расслабьтесь и наслаждайтесь. Загрузите изображение надписи здесь!
Посетите нашего спонсора, Squarespace!
В этом Учебном пособии по Photoshop с переплетенными пользовательскими ручными надписями мы сначала рассмотрим, как я использую маркеры с поролоновыми наконечниками для быстрых и простых стилей рукописного ввода, а затем перенесем этот письменный эффект с бумаги в Photoshop, а затем воспользуемся классной техникой, чтобы изолировать грубый текстурированный почерк идеально подходит для фотографии, а затем примените некоторые эффекты стиля слоя, чтобы создать крутой и яркий текстовый эффект от руки, который идеально подходит для вашего портфолио или для Instagram! Надеюсь, тебе понравится!
Теги: Учебное пособие по Photoshop, Учебное пособие по созданию надписей с переплетенными руками по Photoshop, Tutvid, Ручные надписи, Учебное пособие по ручным надписям, Учебное пособие по надписи, Учебное пособие по индивидуальным шрифтам, Эффект бумажного текста, Эффект бумаги для надписей Photoshop, Эффект надписи на бумаге, Надписи на бумаге для Photoshop, Учебное пособие по тексту на бумаге для Photoshop , Photoshop Paper Effect Tutorial, Photoshop Paper Text, Paper Text, Vectorize Hand Lettering In Photoshop, how to, photoshop tutorials, FEATЭксклюзивное руководство для сайта Примечания к записи:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете. Надеюсь, вы найдете их полезными или крутыми.
Надеюсь, вы найдете их полезными или крутыми.
- Используйте маркеры с мягким наконечником (с пенопластом) или подходящие маркеры кистью, чтобы создать слово из букв, которые вам нравятся.
- Сфотографируйте эту надпись на свой телефон, цифровую зеркальную камеру и перенесите на свой компьютер или просто отсканируйте ее в свою систему.
- Откройте фотографию в Photoshop, обрежьте, поверните и измените размер надписи по своему усмотрению.
- Преобразуйте в черно-белый и используйте уровни, чтобы сделать белый лист сплошным белым
- Объедините слои и инвертируйте слой, чтобы текст стал белым, а фон — черным
- При необходимости отрегулируйте с дополнительными уровнями
- (!!!) ПРИМЕЧАНИЕ. Вы не хотите, чтобы текст был сплошным белым, вы хотите сохранить полупрозрачность и текстуру кисти, пера или поролонового маркера, с помощью которых вы создали свой текст.Эта текстура — органическое рукописное очарование, которым будут обладать ваши произведения искусства.
 ОСТАВЬ ЭТО!
ОСТАВЬ ЭТО! - Откройте фотографию, на которой мы разместим наш текст, и перетащите в него только что обработанный текст.
- Здесь мы можем на новом слое вырезать отдельные слова или буквы, нажимать и тянуть слова, пока не получим идеальную композицию.
- СОВЕТ. Перед изменением размера любого текста преобразуйте его в смарт-объект, чтобы вы всегда могли изменить его размер в будущем
- Установите для всех текстовых слоев режим наложения «Экран», чтобы убрать весь черный цвет.
- Добавьте маску слоя и замаскируйте фрагменты текста, чтобы он взаимодействовал с фоновым изображением
- Создайте новый слой поверх всего и нарисуйте небольшие тени там, где это необходимо, и добавьте к этому слою размытие по Гауссу 10 пикселей
- Добавьте маску слоя и используйте Color Range, чтобы получить грубый выбор фактического текста, и используйте это, чтобы замаскировать тени внутри текста, а затем подправьте маску, чтобы тени были только там, где они должны быть
- Добавьте слой Selective Color сразу над фоновым изображением +20 черного для нейтральных и -10 черного для черных
- Добавьте корректирующий слой Curves над этим слоем выборочного цвета и затемните темные участки (снимок экрана может быть здесь)
- Создайте корректирующий слой карты градиента над этими слоями с номерами от # 0e0910 до # 4b7793 .
- Затем создайте корректирующий слой карты градиента над слоем надписи и закрепите его на этом слое
- Установите цвета градиента: от # 000000 до # ff0000 до # fffc00

Как создать текстовый эффект кисти
Заинтересованы в том, чтобы научиться создавать эффект акварели или кисти в тексте, не делая это вручную? Мы вас позаботимся!
Необходимые инструменты:
— Adobe Photoshop
— Adobe Illustrator
— Графический планшет (необязательно)
Для начала создайте простую букву A с помощью инструмента «Перо» (P) в Adobe Illustrator.Вы можете добавить дополнительные буквы позже, если хотите, после того, как усвоите основы.
Мы начали с использования Pen Tool (P) в Adobe Illustrator, используя только штрихи.Теперь мы можем увеличить размер обводки примерно до 120 pt .
Вы можете увеличивать размер, пока он не будет соответствовать вашим предпочтениям. Мы выбрали то, что лучше всего подходит для нашей надписи.
Мы выбрали то, что лучше всего подходит для нашей надписи.Теперь нам нужно расширить внешний вид этих штрихов. Выделите их все и перейдите в Object> Expand .
Вы можете видеть, что буква больше не состоит из штрихов, а теперь представляет собой пути.Мы внесем некоторые изменения в верхнюю часть двух горизонтальных штрихов, чтобы они хорошо совпали. Возьмите инструмент выделения (A) , выберите верхнюю правую опорную точку и выровняйте ее с верхней левой опорной точкой.
Сделайте то же самое с другим горизонтальным штрихом. Совместите их оба вверху.
Создание текстового эффекта кисти 123RF Blog
Выровнен по верхнему краю.
Создание текстового эффекта кисти 123RF Blog
То же самое и с этим.
Теперь давайте подготовим наш файл для экспорта в формате PSD. Вам нужно разместить каждую фигуру на отдельном слое.
Теперь мы можем экспортировать его как файл Photoshop (.psd).Перейдите в Файл> Экспорт> Экспортировать как . В раскрывающемся меню выберите Photoshop (* .PSD). Экспортируйте его с установленным флажком «Записать слои», чтобы все слои остались прежними в Photoshop.
В Photoshop откройте новый документ (Ctrl + N) . Выберите размер документа по своему усмотрению, в зависимости от того, пишете ли вы букву или слово. Мы выберем квадратный размер (1200 x 1200 пикселей), как если бы мы готовили пост в Instagram! Откройте экспортированный файл PSD и скопируйте все слои.Вставьте их в новый документ, который вы только что создали. Отрегулируйте букву по размеру созданного вами документа.
Создание текстового эффекта кисти 123RF Blog
Откройте новый документ с размером квадрата 1200 пикселей.
Создание текстового эффекта кисти 123RF Blog
Скопируйте, вставьте и отрегулируйте размер!
Здесь и начнет проявляться эффект.Выберите любое изображение с разными яркими цветами. Для справки мы взяли эту яркую галактическую фотографию . Поместите фотографию по вашему выбору в документ и измените ее размер так, чтобы она покрывала всю букву. Вот так панель Layers должна выглядеть прямо сейчас:
Прямо поверх всех остальных слоев.Выберите инструмент Mixer Brush Tool (B) и выберите кисть «Kyle’s Real Oils Round Flex Wet» , которая поставляется с Adobe Photoshop 2018. Даже если вы работаете с более ранней версией, такая же кисть также доступна. .Вот настройки нашей кисти:
Кисть Kyle’s Real Oils Round Flex Wet.
Для инструмента Mixer Brush Tool установите все параметры (Wet, Load, Mix и Flow) на 100% . Мы оставим сглаживание на уровне 30% . И не забудьте установить флажок «Образец всех слоев» , это то, что заставит все цвета смешаться вместе.
Установите флажок «Образец всех слоев».Нажав Ctrl , выберите эскиз одного из слоев с формой.Это заставит Photoshop создать выделение только этого слоя. Теперь вы можете создать Новый слой . Чтобы использовать инструмент Mixer Brush Tool, мы воспользуемся преимуществами графического планшета. Но это не совсем необходимо. Вы можете полностью сделать это с помощью мыши, проявив немного терпения.
Теперь, когда у нас выделена одна из форм, мы будем заливать ее с помощью Mixer Brush Tool. Не забудьте добавить штрихи в соответствии с формой. В нашем случае мы начнем с левого вертикального штриха, поэтому мазки кисти будут идти в вертикальном направлении.
Проделайте то же самое с правой вертикальной чертой. Выделите слой, удерживая нажатой клавишу Ctrl и создайте новый слой. Залейте форму с помощью Mixer Brush Tool.
Теперь добавьте новый слой для горизонтальной обводки. Как мы уже говорили ранее, каждый штрих должен быть в том же направлении, что и форма. В этом случае мазки, которые мы будем делать с помощью Mixer Brush Tool, будут горизонтальными.
Получите эту чистую горизонтальную линию. Теперь, когда у нас есть вся буква, мы сделаем еще несколько штрихов с помощью Mixer Brush Tool, чтобы он выглядел как настоящий мазок кисти! Вы можете видеть, что сейчас все выглядит очень резким и чистым благодаря вектору, который мы добавили и выбрали в Photoshop. Что ж, прямо сейчас нам нужно сделать так, чтобы это выглядело так, будто это ручная работа! Выберите Mixer Brush Tool и Снимите отметку с поля «Образец всех слоев» . Теперь выберите один из слоев и начните добавлять мазки кисти на конце каждой стороны фигур, пока вы не будете удовлетворены.Контуры формы по-прежнему выглядят резкими, поэтому вы можете перетащить кисть вниз с каждой стороны, чтобы создать более гладкий вид. Проделайте те же шаги для другого вертикального штриха.
Теперь выберите один из слоев и начните добавлять мазки кисти на конце каждой стороны фигур, пока вы не будете удовлетворены.Контуры формы по-прежнему выглядят резкими, поэтому вы можете перетащить кисть вниз с каждой стороны, чтобы создать более гладкий вид. Проделайте те же шаги для другого вертикального штриха.
Создание текстового эффекта кисти 123RF Blog
Создание текстового эффекта кисти 123RF Blog
Повторите ваш процесс здесь.
Повторите то же самое с горизонтальным штрихом.
Добавим немного глубины к букве . Мы начнем добавлять тени, чтобы создать более трехмерный вид. Создайте новый слой над левой обводкой. Выберите инструмент «Кисть » (B) и выберите мягкую круглую кисть . Нарисуйте тени, как если бы они находились за горизонтальной обводкой. На панели слоев выберите слой, содержащий тень, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску» .Также устанавливаем непрозрачность слоя 80% . Давайте также добавим тени в верхней части левой обводки. Вы можете добавить их в один слой.
Создайте новый слой над левой обводкой. Выберите инструмент «Кисть » (B) и выберите мягкую круглую кисть . Нарисуйте тени, как если бы они находились за горизонтальной обводкой. На панели слоев выберите слой, содержащий тень, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску» .Также устанавливаем непрозрачность слоя 80% . Давайте также добавим тени в верхней части левой обводки. Вы можете добавить их в один слой.
Создание текстового эффекта кисти 123RF Blog
Нарисуйте тени для 3D-эффекта.
Создание текстового эффекта кисти 123RF Blog
Добавьте тени для верхней левой обводки.
Теперь мы можем добавить тени к другой обводке. Создайте новый слой над слоем с горизонтальной обводкой. Щелкните правой кнопкой мыши и Create Clipping Mask . Эти тени будут идти в другом направлении, по вертикали, как если бы горизонтальный штрих находится за правым штрихом.
Создайте новый слой над слоем с горизонтальной обводкой. Щелкните правой кнопкой мыши и Create Clipping Mask . Эти тени будут идти в другом направлении, по вертикали, как если бы горизонтальный штрих находится за правым штрихом.
Создание текстового эффекта кисти 123RF Blog
Тени идут по вертикали.
Создание текстового эффекта кисти 123RF Blog
Подкрасьте недостающие точки с помощью Mixer Brush tool.
Мы можем начать менять цвета, чтобы получить более яркий вид. Сгруппируйте все слои, выделив их все и нажав Ctrl + G .Скопируйте группу, чтобы не потерять исходную работу. Теперь вы можете объединить все слои скопированной группы. Выделите все слои, перейдите в Layers> Merge Layers или просто нажмите Ctrl + E . Удалите группу (щелкните правой кнопкой мыши группу, выберите «Удалить группу»), затем Group Only и сохраните слой. Перейдите в Image> Adjustments> Vibrance и поиграйте с Vibrance. Мы изменили Vibrance на 70 .
Теперь вы можете объединить все слои скопированной группы. Выделите все слои, перейдите в Layers> Merge Layers или просто нажмите Ctrl + E . Удалите группу (щелкните правой кнопкой мыши группу, выберите «Удалить группу»), затем Group Only и сохраните слой. Перейдите в Image> Adjustments> Vibrance и поиграйте с Vibrance. Мы изменили Vibrance на 70 .
Чтобы сделать его еще более ярким, перейдите в Image> Adjustments> Color Lookup .Поиграйте с опциями в раскрывающемся меню 3DLUT File и посмотрите, какой из них вам больше нравится. Нам понравилось, как наша буква «А» превратилась в «Crisp Warm Look» .
Создание текстового эффекта кисти 123RF Blog
Создание текстового эффекта кисти 123RF Blog
Ммм, свежий и теплый.
Нам нужно сделать нашу букву более резкой, чтобы она выглядела более реалистичной. Перейдите в Filter> Sharpen> Sharpen , а затем перейдите в Filter> Sharpen> Sharpen More , чтобы он выглядел еще резче!
Супер резкий.Мы также можем добавить текстуру холста, перейдя в Filter> Filter Gallery> Texture> Texturizer . Поиграйте с вариантами, чтобы увидеть, какой из них лучше всего подходит для вас.
Поэкспериментируйте с этими настройками.И все! Вот наше последнее письмо:
И вуаля!Но не останавливайтесь на достигнутом! Вы можете сделать это со словами и фразами — точно так же, как мы сделали со словом «Удивительно» на изображении ниже. Благодаря вашему творчеству этот текстовый эффект кисти будет выглядеть еще лучше!
Великолепно!Как создать искусственный акварельный ручной надписи в Photoshop — Hello Brio
В этом посте я научу вас, как улучшить вашу игру рукописного ввода, добавив к нему красивую акварельную текстуру в Photoshop.
Создание надписи от руки — это интересный способ добавить индивидуальный стиль своим блогам и бренду. В конце концов, работа, которую вы создаете с помощью надписей от руки, на 100% уникальна, что может помочь вашему бренду выделиться.
Если акварель является частью эстетики вашего бренда, важно научиться использовать акварель в цифровой форме, чтобы вы могли продолжать создавать фирменную графику, не нанимая дизайнера. Это сэкономит ваше время и деньги, а также добавит еще один инструмент к вашему творческому поясу инструментов предпринимателя!
Шаг 1: набросайте и нарисуйте надпись от руки
Неудивительно, что популярность рукописного ввода в последнее время растет — практика создания собственных букв на бумаге — это весело, полезно и мгновенно терапевтически! К тому же, несмотря на то, что существуют лучшие практики для «правильного» письма от руки, вы не должны чувствовать себя ограниченными этими правилами. Вы можете сделать надпись от руки самостоятельно. Попробуйте разные стили, используйте разные ручки или маркеры и получайте удовольствие!
Вы можете сделать надпись от руки самостоятельно. Попробуйте разные стили, используйте разные ручки или маркеры и получайте удовольствие!
Хотя один из моих любимых стилей — это надписи кистью, я также люблю играть с блочными буквами и смотреть, как я могу раздвинуть границы стиля буквенного письма и придумать что-то уникальное. Я приглашаю вас поиграть и посмотреть, что вам подходит!
В этом уроке я нарисую слово, просто используя фломастер и обычную бумагу для копирования.
Я решил обвести ближайшую горку, чтобы использовать ее в качестве наброска для слова.Вы можете видеть, что я набросал карандашом в рамке букв, а затем закрасил слово черным фломастером. Создание эскиза в первую очередь делает рукописные надписи менее пугающими!
Сначала нарисуйте карандашом свой рисунок на бумаге.
Вот несколько быстрых советов по стилям буквенных надписей:
- Набросок сначала карандашом
- Карандаш в направляющих, где необходимо
- Тщательно обведите буквы тонким черным маркером
- Заполните буквы более толстым черным маркером
- Залейте углы и буквы тонким черным маркером
- Дайте работе высохнуть, а затем слегка сотрите направляющие карандаша
Шаг 2.
 Сканируйте в своей работе
Сканируйте в своей работеТеперь просканируйте свою работу.Я рекомендую сканировать с разрешением 300 точек на дюйм, чтобы у вас было красивое изображение с высоким разрешением для работы в Photoshop. Кроме того, если вы хотите распечатать надпись от руки после того, как сделали фотошоп, вам все равно нужно работать с разрешением 300 dpi, что является разрешением печати.
Итак, сканируйте в черно-белом режиме с разрешением 300 точек на дюйм.
Если у вас нет сканера, вы можете использовать смартфон, чтобы сфотографировать свою работу. Просто убедитесь, что ваша бумага равномерно освещена (лучше всего подходит рассеянный солнечный свет), а также убедитесь, что вы снимаете свою работу прямо, чтобы на фотографии не было странного искажения перспективы.
Шаг 3. Очистите свой рисунок в Photoshop
Когда вы впервые загружаете свой рисунок в Photoshop, он будет немного серым. Чтобы исправить это, откройте панель «Уровни», нажав CMD + L (или CTRL + L для ПК) на клавиатуре. Или перейдите в Изображение> Коррекция> Уровни….
Или перейдите в Изображение> Коррекция> Уровни….
Настройте уровни отсканированного рисунка в Photoshop с помощью панели «Уровни» в Adobe Photoshop.
Не пугайтесь ползунков. Просто щелкните значок белой пипетки, а затем щелкните в любом месте рисунка, где бумага выглядит темной.Вы сразу увидите, как бумага становится ярче. Затем щелкните значок черной пипетки и щелкните надпись от руки.
Используйте белую и черную пипетки на панели «Уровни», пока ваши рукописные надписи не станут четкими черными на ярком белом фоне.
Когда вы будете довольны результатом, нажмите ОК.
Теперь обрежьте документ так, чтобы в нем отображалась только ваша работа. Нажмите C на клавиатуре для инструмента кадрирования, затем нарисуйте рамку вокруг своей работы. Нажмите Enter, чтобы завершить обрезку.
Обрежьте произведение по своему вкусу, используя клавишу C на клавиатуре для инструмента кадрирования.
Теперь вы можете сосредоточиться на очистке остальной части вашего рисунка. Используйте Ластик (E), чтобы стереть случайные отметки. Используйте инструмент «Кисть» (B), чтобы заполнить пробелы или очистить края. При необходимости увеличьте масштаб, чтобы увидеть надпись от руки. Вы можете быстро настроить диаметр ластика и кисти, используя левую и правую скобки на клавиатуре [и].
Используйте Ластик (E), чтобы стереть случайные отметки. Используйте инструмент «Кисть» (B), чтобы заполнить пробелы или очистить края. При необходимости увеличьте масштаб, чтобы увидеть надпись от руки. Вы можете быстро настроить диаметр ластика и кисти, используя левую и правую скобки на клавиатуре [и].
Когда вы будете довольны тем, как выглядит ваш рисунок, дважды щелкните фоновый слой, чтобы разблокировать его.При появлении запроса нажмите ОК в диалоговом окне «Новый слой».
Теперь нам нужно отделить черную надпись от белого фона с помощью инструмента Magic Wand. После того, как вы выберете инструмент «Волшебная палочка» (W), снимите флажок «Смежные» на верхней панели Photoshop. Это позволит вам выбрать одну область с черными буквами, и Photoshop автоматически выберет все черные буквы, потому что они соответствуют этому значению. Установите для параметра «Допуск» значение 32, затем щелкните, чтобы выбрать надпись.
Изолируйте черные буквы от белого фона в Photoshop с помощью инструмента Magic Wand.
Нажмите CMD + C на клавиатуре, чтобы скопировать выделение, затем создайте новый слой. Нажмите CMD + V, чтобы вставить выделение на новый слой.
Удалите исходный отсканированный слой. Теперь у вас есть изолированный текст на прозрачном фоне.
Ваши рукописные надписи теперь изолированы на прозрачном фоне.
Прежде чем мы применим акварельные текстуры, вам нужно изменить цветовой режим вашего документа (поскольку сейчас он, скорее всего, находится в градациях серого).Перейдите в меню «Изображение»> «Режим»> и выберите «Цвет RGB», если вы планируете использовать рукописный текст в Интернете, или выберите «Цвет CMYK», если вы планируете использовать его в печати.
Когда будет предложено объединить слои, нажмите «ОК».
Шаг 4. Создайте или выберите текстуру акварели
Создайте свою собственную акварельную текстуру, если хотите.
Шаг 5: примените акварельную текстуру к надписи на руке
Я собираюсь использовать одну из моих готовых акварельных текстур. Добавьте акварельную текстуру и поместите ее поверх надписи от руки. Поскольку мой рисунок такой большой, мне нужно разместить его дважды. Я также перевернул дубликат, чтобы по центру проходила красивая фиолетовая полоса.
Добавьте акварельную текстуру и поместите ее поверх надписи от руки. Поскольку мой рисунок такой большой, мне нужно разместить его дважды. Я также перевернул дубликат, чтобы по центру проходила красивая фиолетовая полоса.
Поместите текстуру акварели на руку с надписью «Art».
Если вам нужно было сделать что-то похожее на меня и использовать более одного акварельного мазка, сгладьте акварельные текстуры вместе, нажав CMD на обоих слоях, затем нажмите CMD + E на клавиатуре, чтобы объединить слои.
Теперь щелкните правой кнопкой мыши миниатюру слоя с надписью от руки. Затем нажмите «Выбрать пиксели».
Выберите пиксели художественного слоя с надписью от руки в Photoshop.
Выберите свой акварельный слой.
Затем в нижней части панели слоев щелкните значок «Маска». Скройте исходный слой с надписью от руки, и теперь у вас есть надпись от руки, выполненная акварелью!
Используйте инструмент «Маска» на панели слоев Photoshop, чтобы замаскировать края акварельной текстуры.
Добавьте простой бумажный фон или бумагу с искусственной текстурой под акварельный слой. Если вам нужно затемнить текстуру акварели, продублируйте слой и измените режим наложения верхнего слоя акварели на Умножение, затем при необходимости отрегулируйте непрозрачность этого слоя.
Шаг 6: Полюбуйтесь своей работой!
Вуаля, готовый продукт!
Положите свои произведения искусства на слой искусственной бумаги и полюбуйтесь своей работой!
Надеюсь, вам понравился этот урок. Опять же, создание нестандартных надписей от руки — забавный и полезный способ повысить свой бренд уникальным способом.Теперь, когда вы знаете, как создавать уникальную графику для своего блога, вы можете использовать эти навыки, чтобы помочь визуально связать свой бренд в тех местах, о которых вы никогда не думали, что это возможно: создавая заголовок блога, размещая вдохновляющие цитаты с искусственной акварелью в своей ленте Instagram, создавая уникальная графика заголовков для ваших сообщений в блоге и т. д.! И что еще лучше, у вас есть возможность создавать столько уникальной графики, сколько вам нужно, без необходимости нанимать дизайнера.
д.! И что еще лучше, у вас есть возможность создавать столько уникальной графики, сколько вам нужно, без необходимости нанимать дизайнера.
Умение создавать собственную фирменную графику — мощный навык для творческого предпринимателя.Поздравляем с повышением уровня знаний в Photoshop!
25+ бесплатных шрифтов для кистей, скриптов и рукописных надписей
Тип — это то, на что похоже значение, — говорит Макс Филлипс, основатель литейной фабрики Signal type. Одна только эта цитата доказывает важность использования правильной типографики в дизайне. А эти бесплатные шрифты с кистями, скриптами и рукописными буквами станут отличным началом.
Типографика — это не только улучшение читаемости, но и придание индивидуальности и значения вашим заголовкам, заголовкам и абзацам.Вы не сможете достичь этой цели без красивого шрифта.
Даже если вы не можете позволить себе высококачественный шрифт премиум-класса, постарайтесь получить хотя бы бесплатный шрифт, который придаст смысл и индивидуальность каждому дизайну, над которым вы работаете. Никогда не соглашайтесь на шрифты по умолчанию.
Никогда не соглашайтесь на шрифты по умолчанию.
Вам не придется часами рыться в Интернете, чтобы найти отличный бесплатный шрифт. Фактически, мы сделали за вас всю тяжелую работу.
В этой коллекции представлены одни из лучших бесплатных кистей, скриптов и шрифтов для рукописного ввода, которые вы можете скачать бесплатно.Взгляни.
Если вы ищете шрифт, который добавит уникальности вашему дизайну, этот шрифт для вас. Odachi — это креативный кистевой шрифт, дизайн которого вдохновлен японской культурой. Он имеет грубый текстурированный дизайн букв с заглавными буквами. Шрифт полностью бесплатен для использования в личных и коммерческих проектах.
Многие современные бренды теперь используют кистевые шрифты, чтобы придать творческий вид своим логотипам и дизайну брендов. Этот шрифт создан специально для этой работы.В нем есть набор очень стильных букв ручной работы, которые хорошо впишутся в стиль жизни и модные бренды. Это бесплатно для ваших личных проектов.
Придайте своим проектам творческий городской вид с помощью этого стильного шрифта-кисти. Он имеет красивый дизайн букв и множество штрихов, благодаря которым ваши заголовки и заголовки будут выглядеть так, как будто они были недавно нарисованы кистью. Вы можете бесплатно использовать его в личных проектах.
С первого взгляда вы заметите, как этот шрифт создает ощущение спокойствия и успокоения.Кажется, он идеально подходит для создания названий для дизайнов, связанных с детьми, а также для различных других творческих проектов, таких как дизайн социальных сетей.
Этот бесплатный шрифт кисти имеет очень реалистичный дизайн букв. Буквы на самом деле выглядят так, как будто их нарисовали от руки. Он лучше всего подходит для создания заголовков для плакатов, листовок и заголовков веб-сайтов. Особенно это касается музыки и развлечений. Вы также можете бесплатно использовать его в коммерческих проектах.
Как следует из названия, Rockstar — отличный бесплатный шрифт, который можно использовать для создания потрясающих плакатов и баннеров для музыкальных исполнителей и брендов. Конечно, вы можете использовать его и со многими другими дизайнами. Шрифт доступен в двух версиях: обычная и дисплейная. Также есть много альтернатив и росчерков.
Конечно, вы можете использовать его и со многими другими дизайнами. Шрифт доступен в двух версиях: обычная и дисплейная. Также есть много альтернатив и росчерков.
Придайте своим дизайнам аутентичный вид ручной работы с помощью этого бесплатного шрифта. Его дизайн букв не похож ни на один другой. Грубый и текстурированный дизайн, на котором видны мазки кисти, придает шрифту смелый вид. Бесплатная загрузка включает в себя версию шрифта TTF.
Hensa — красивый скриптовый шрифт.Но что делает его еще лучше, так это то, что это также шрифт кисти. Сочетание кисти и шрифта придает ему вид, который идеально подходит для создания поздравительных открыток и свадебных приглашений. Вы можете бесплатно использовать его в личных проектах.
Dexotick — еще один бесплатный шрифт с рукописным рисунком. Буквы этого шрифта выглядят так, как если бы они были нарисованы настоящей кистью. Он идеально подходит для создания всего, от заголовков веб-сайтов до распечаток упаковки и многого другого. Вы можете свободно использовать его с коммерческими проектами.
Вы можете свободно использовать его с коммерческими проектами.
Это комплект «два в одном», включающий два шрифта, которые идеально сочетаются друг с другом. Он имеет обычный рукописный шрифт для подзаголовков и абзацев. И шрифт кисти с надписью от руки, выделенный жирным шрифтом для создания заголовков и заголовков. Оба шрифта можно использовать в личных проектах бесплатно.
Маркерные шрифты также являются шрифтом кисти. Вместо грубой текстуры мазка кисти вы получаете гладкий дизайн мазка кистью с маркерными шрифтами. Этот бесплатный шрифт идеально подходит для всех дизайнов, требующих более плавного текста.Вы можете бесплатно использовать его в личных проектах.
Hoodson — красивый рукописный шрифт, который идеально подходит для создания заголовков и заголовков для современного дизайна. Шрифт имеет уникальный дизайн, вдохновленный рукописными шрифтами. И он также использует творческий стиль сценария. Он идеально подходит как для печатного, так и для цифрового дизайна.
Tahu — это шрифт, который вы получаете, когда смешиваете шрифты кисти с дизайном сценария. Он отличается красивым плавным дизайном букв, который будет отлично смотреться в заголовках веб-сайтов, сообщениях в социальных сетях и даже на поздравительных открытках.Вы можете бесплатно скачать и использовать его в личных проектах.
Этот рукописный шрифт кисти — отличный выбор для создания смелых и уникальных заголовков для плакатов и листовок. Естественная текстура кисти с буквами делает его одним из лучших шрифтов в нашем списке. Он также включает в себя множество альтернативных символов и символов.
Элегантный шрифт для рисования. Этот бесплатный шрифт — все, что вам нужно, чтобы добавить стильный и роскошный вид вашему дизайну. Вы можете использовать его для создания логотипов, вывесок, визиток и многого другого.Получите его бесплатно и используйте в своих личных проектах.
Благодаря необычному дизайну букв, этот бесплатный шрифт кисти непременно выделит ваши плакаты, флаеры и баннеры из толпы. Шрифт представлен в двух версиях с обычными буквами и росчерками. Вы можете создавать потрясающие дизайны с помощью этого дуэта шрифтов.
Шрифт представлен в двух версиях с обычными буквами и росчерками. Вы можете создавать потрясающие дизайны с помощью этого дуэта шрифтов.
Wandhen — красивый кистевой шрифт с рукописным рисунком. Этот шрифт идеально подходит для вашего современного дизайна веб-сайтов, дизайна социальных сетей и даже дизайна логотипа бренда.Вы можете бесплатно использовать его в личных проектах.
Придайте своим творческим проектам городской хипстерский вид с помощью этого замечательного шрифта. Он отличается стильной текстурой мазков кисти, которая отлично подойдет для любых проектов цифрового и полиграфического дизайна. Это также бесплатно для личного использования.
Дизайн для детей должен иметь соответствующий шрифт. Этот забавный и необычный шрифт идеально подходит для всех видов детских тематических проектов, а также для многих других типов развлекательного дизайна. Он также включает в себя множество лигатур и альтернатив.
Этот бесплатный шрифт с оригинальным и смелым дизайном отличается уникальным дизайном букв. Он включает в себя как прописные, так и строчные буквы, чтобы соответствовать всем типам дизайнов. Шрифт хорошо сочетается с дизайном футболок.
Он включает в себя как прописные, так и строчные буквы, чтобы соответствовать всем типам дизайнов. Шрифт хорошо сочетается с дизайном футболок.
Кисть шрифта редко используется в качестве шрифта для подписи. Но этот шрифт кажется идеальным выбором для создания фирменного логотипа для визитной карточки. Вы можете бесплатно использовать его в своих личных проектах.
Pinewood — это креативный шрифт, раскрашенный вручную, с набором символов с необычным текстурированным дизайном.Он поставляется с набором заглавных букв, за исключением того, что буква «i» имеет строчный дизайн. Необычный? Да, но тоже творчески.
Этот бесплатный шрифт кисти — один из лучших в нашем списке. Просто посмотрев на изображение для предварительного просмотра, вы увидите, насколько потрясающий дизайн букв на самом деле. Текстура, мазки кисти и формы просто идеальны. Специально для создания больших и жирных заголовков.
Креативный шрифт с уникальной текстурой, нарисованный вручную. Этот шрифт кажется наиболее подходящим для развлекательных и веселых дизайнерских проектов.Он также поставляется с набором заглавных букв.
Этот шрифт кажется наиболее подходящим для развлекательных и веселых дизайнерских проектов.Он также поставляется с набором заглавных букв.
Этот бесплатный шрифт-кисть, отличающийся чистым и ручным оформлением, позволяет создавать минимальные заголовки и заголовки для ваших проектов, которые выделяются. Шрифт содержит более 100 различных символов, включая глифы.
Элегантный и стильный дизайн этого шрифта, безусловно, придаст вашим заголовкам и заголовкам свежий вид. Он идеально подходит для заголовков веб-сайтов и плакатов. Его также можно совершенно бесплатно использовать в личных и коммерческих проектах.
У этого шрифта необычный дизайн. Вероятно, это напомнит вам о привидениях. Но при правильном сочетании цвета и фона этот шрифт сделает ваш дизайн потрясающим.
Вы можете найти больше отличных кистевых шрифтов в нашей коллекции лучших шрифтов для написания и каллиграфии.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур.




 ОСТАВЬ ЭТО!
ОСТАВЬ ЭТО!