Топ 3 книги для начинающего веб-разработчика: изучаем PHP, MySQL, JavaScript, CSS и HTML5
Начинающему веб-разработчику нужно обязательно выучить базовую триаду технологий: JavaScript, HTML5, CSS3, а затем уже желательно ознакомиться с Node.js и React.js, так как на чистом JS, HTML, CSS, уже никто не пишет из соображений скорости разработки. Ну и обязательно понимание работы веба и баз данных в частности. Сейчас веб-проект это не просто документ в интернете, это полноценное приложение. Охватить полностью весь стек технологий одному человеку уже невозможно, но для того чтобы понять кем вы хотите быть — нужно понять, а что в вебе сейчас есть (frontend / backend / UX / UI /…). И наша подборка поможет вам в этом нелегком деле. И еще я бы не скидывал со счетов PHP, программисты на этом языке требуются всегда.
Для кого предназначена эта книга:
Эта книга предназначена для тех, кто хочет изучить способы создания эффективных и динамичных сайтов.
Как устроена книга:
Главы книги расположены в определенном порядке. Сначала идет представление всех основных технологий, рассматриваемых в книге, а затем описывается процесс их установки на сервер, предназначенный для разработки веб-приложений, для того чтобы подготовить читателя к практической работе с примерами.
В первой части книги преподносятся основы языка программирования PHP, включая основы синтаксиса, массивов, функций и объектно-ориентированного программирования. Затем, после усвоения основ PHP, можно переходить к введению в систему управления базами данных MySQL, рассмотрение которой начинается с изучения структуры базы данных MySQL и заканчивается составлением сложных запросов. После этого рассказывается о том, как воспользоваться сочетанием PHP и MySQL, чтобы приступить к созданию собственных динамических веб-страниц путем интегрирования в это сочетание форм и других функциональных возможностей HTML. Затем будут рассмотрены подробности практических аспектов разработки на PHP и MySQL, включая описание различных полезных функций и способов работы с cookies и сессиями, а также способов поддержания высокого уровня безопасности.
Затем, после усвоения основ PHP, можно переходить к введению в систему управления базами данных MySQL, рассмотрение которой начинается с изучения структуры базы данных MySQL и заканчивается составлением сложных запросов. После этого рассказывается о том, как воспользоваться сочетанием PHP и MySQL, чтобы приступить к созданию собственных динамических веб-страниц путем интегрирования в это сочетание форм и других функциональных возможностей HTML. Затем будут рассмотрены подробности практических аспектов разработки на PHP и MySQL, включая описание различных полезных функций и способов работы с cookies и сессиями, а также способов поддержания высокого уровня безопасности.
В следующих нескольких главах излагаются основы JavaScript, начиная с простых функций и обработки событий и заканчивая доступом к объектной модели документа (DOM), проверкой введенных данных и обработкой ошибок в браузере. После рассмотрения основных технологий описываются способы создания фоновых AJAX-вызовов и превращения сайтов в высокодинамичную среду.
Получив все эти сведения, вы сможете создать полноценный набор программ, в совокупности представляющий собой работоспособный сайт социальной сети.
По мере изложения материала дается большое количество указаний и советов по выработке хорошего стиля программирования, а также подсказок, которые помогут читателям обнаружить и устранить скрытые ошибки программирования. Кроме того, делается много ссылок на сайты с дополнительными материалами, относящимися к рассматриваемым темам.
Книга немного устарела в примерах по JS используются всё ещё var вместо let и const. Но для начинающих она подойдет. Так как книга дает нужную базу, с нужной глубиной проработки. И несмотря на изменения в технологиях, ее можно рекомендовать. Так как DOM и другие абстракции нужно понимать и знать, а здесь про это рассказывается очень подробно. Понимание того, как работает браузер, знание, как делать проекты кроссбраузерными, как работает API и DOM из этой книги вы точно получите.
Так как DOM и другие абстракции нужно понимать и знать, а здесь про это рассказывается очень подробно. Понимание того, как работает браузер, знание, как делать проекты кроссбраузерными, как работает API и DOM из этой книги вы точно получите.
2. Бен Фрэйн. HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств (Ben Frain — Responsive Web Design with HTML5 and CSS: https://github.com/benfrain)
Автор книги — «играющий тренер» : Бен Фрейн является техническим руководителем по UI/UX дизайну в bet365.com (международная букмекерская компания, юридическое название Bet365 Group Ltd, Великобритания, годовая выручка – 3 миллиарда долларов). Да, я такой бизнес не очень одобряю, но опыта в таком крупном проекте у Бена явно много, поэтому ,однозначно, стоит прислушаться к его советам.
В последние годы на рынке появляется всё больше устройств с разными диагоналями и разрешением дисплея: смартфоны, планшеты, компьютеры. Под этот парк устройств создавать отдельную версию сайта, чтобы он выглядел, как задумывалось, нецелесообразно.
Книга Бена Фрэйна рассказывает о том, как создать адаптивный дизайн своего сайта с помощью CSS3 и HTML5. Вы познакомитесь с медиазапросами в контексте адаптивного дизайна, динамически изменяемой разметкой, способами создания эффектов, переходов и анимаций, форматом SVG для изображений и многими другими аспектами адаптивного дизайна.
Адаптивный веб-дизайн позволяет наилучшим образом отобразить содержимое сайтов на экранах устройств, используемых для просмотра. При этом веб-страницы будут хорошо смотреться на дисплеях не только современных устройств, но и тех, что появятся в ближайшее время. Начните разрабатывать сайты в соответствии с новой методологией адаптивного веб-дизайна, благодаря чему они будут красиво отображаться на экранах любых размеров. Читайте эту книгу, попутно создавая и улучшая адаптивные веб-дизайны с использованием HTML5 и CSS3.
Сначала в книге даются основы языка JavaScript. Затем читатель знакомится с разработкой сценариев при помощи JavaScript и DOM. Затем рассматриваются всевозможные классы, функции, методы, объекты, конструкторы и многое другое, что входит в язык JavaScript 1.8, движок V8 3.0, а также стандарт ECMAScript 5. После изучения базы языка книга переходит к другим технологиям, использующимся в реальных проектах, например технологии WebSockets и WebWorkers, объектам localStorage и sessionStorage, а также API браузеров.
Книга в основах точна, но местами устарела и не содержит новинок JavaScript, поэтому о них стоит почитать в документации языка от сотрудников Mozilla.
Ну а после данных книг, когда у вас уже будет база, следует приступать к изучению Node.js и React.js, опять же, если вы поняли что не хотите остановиться на верстке, возможно верстка это и есть ваше призвание, тогда и этих книг вам будет достаточно, а остальное вы узнаете уже на практике, так как веб не стоит на месте.
Обзор литературы HTML, CSS, PHP.
HTML, CSS, PHP, JavaScript.
01. «HTML5, CSS3 и JavaScript. Исчерпывающее руководство». Дженнифер Нидерст Роббинс (Jennifer Niederst Robbins).
02. «HTML5. Карманный справочник». Дженнифер Нидерст Роббинс (Jennifer Niederst Robbins).
03. «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5».
 Робин Никсон (Robin Nixon).
Робин Никсон (Robin Nixon).
01.
«HTML5, CSS3 и JavaScript. Исчерпывающее руководство». Дженнифер Нидерст Роббинс.
«Learning Web Design». Jennifer Niederst Robbins.
Эксмо, 2014, 4-е издание, 528 с.
O’Reilly Media, Inc., 2012, 4-th edition, 603 p.
Аннотация:
В этой книге вы найдете все, что необходимо знать для создания отличных веб-сайтов. Начав с изучения принципов функционирования Интернета и веб-страниц, к концу книги вы освоите приемы создания сложных сайтов, включая таблицы стилей CSS и графические файлы, и научитесь размещать страницы во Всемирной паутине. Книга включает упражнения, с помощью которых вы освоите разнообразные техники работы с современными веб-стандартами (включая HTML5 и CSS3).
Книга состоит из пяти разделов, в каждом из которых рассматриваются важные аспекты веб-разработки.
Часть I. Начало работы
Часть II. Разметка HTML для структуризации
Часть III. Правила CSS для представления
Правила CSS для представления
Часть IV. Создание графических изображений для Всемирной паутины
Часть V. JavaScript для поведения
Примеры страниц книги:
Содержание книги (pdf)
К началу страницы
02.
«HTML5. Карманный справочник». Дженнифер Роббинс.
«HTML5 Pocket Reference». Jennifer Niederst Robbins.
Издательский дом «Вильямс», 2015, 5-е издание, 192 с.
O’Reilly Media, Inc., 2013, 5-th edition, 183 p.
Аннотация:
В этом карманном справочнике приводится краткий, но в то же время исчерпывающий перечень элементов и атрибутов. Эти атрибуты и элементы описаны в стандартах World Wide Web Consortium (WЗС): HTML5 Candidate Recommendation от 17 декабря 2012 года и HTML5. l Editor’s Draft от 15 июня 2013 года. Атрибуты и элементы HTML5 также описаны в «живой» спецификации HTML от 15 июня 2013 года, поддерживаемой Web Hypertext Application Technology Working Group (WHATWG). В книгу не включены атрибуты и элементы HTML 4.01, которые объявлены устаревшими в HTML5. Атрибуты и элементы, описанные в книге, могут использоваться в документах HTML 4.01, XHTML 1.0 и ХНТМL 1.1 за исключением тех случаев, когда для них явно указано «Не поддерживается в HTML 4.01» Если вы проигнорируете это указание, то документ будет некорректным. Документы HTML5 могут быть переписаны с применением синтаксиса ХНТМL (формально называется «ХМL-сериализация HTML5»). В этом случае приведены специальные указания, относящиеся к XHTML. Подробнее требования, выдвигаемые при использовании синтаксиса XHTML, описаны в приложении Б.
l Editor’s Draft от 15 июня 2013 года. Атрибуты и элементы HTML5 также описаны в «живой» спецификации HTML от 15 июня 2013 года, поддерживаемой Web Hypertext Application Technology Working Group (WHATWG). В книгу не включены атрибуты и элементы HTML 4.01, которые объявлены устаревшими в HTML5. Атрибуты и элементы, описанные в книге, могут использоваться в документах HTML 4.01, XHTML 1.0 и ХНТМL 1.1 за исключением тех случаев, когда для них явно указано «Не поддерживается в HTML 4.01» Если вы проигнорируете это указание, то документ будет некорректным. Документы HTML5 могут быть переписаны с применением синтаксиса ХНТМL (формально называется «ХМL-сериализация HTML5»). В этом случае приведены специальные указания, относящиеся к XHTML. Подробнее требования, выдвигаемые при использовании синтаксиса XHTML, описаны в приложении Б.
Книга имеет следующую структуру.
Обзор HTML5.
Глобальные атрибуты HTML5.
Алфавитный список элементов.
Список элементов, упорядоченных по назначению.
Приложение А. Символьные сущности.
Приложение Б. Обзор синтаксиса XHTML.
Примеры страниц книги:
Содержание
Обзор HTML5
W3C и WHATWG
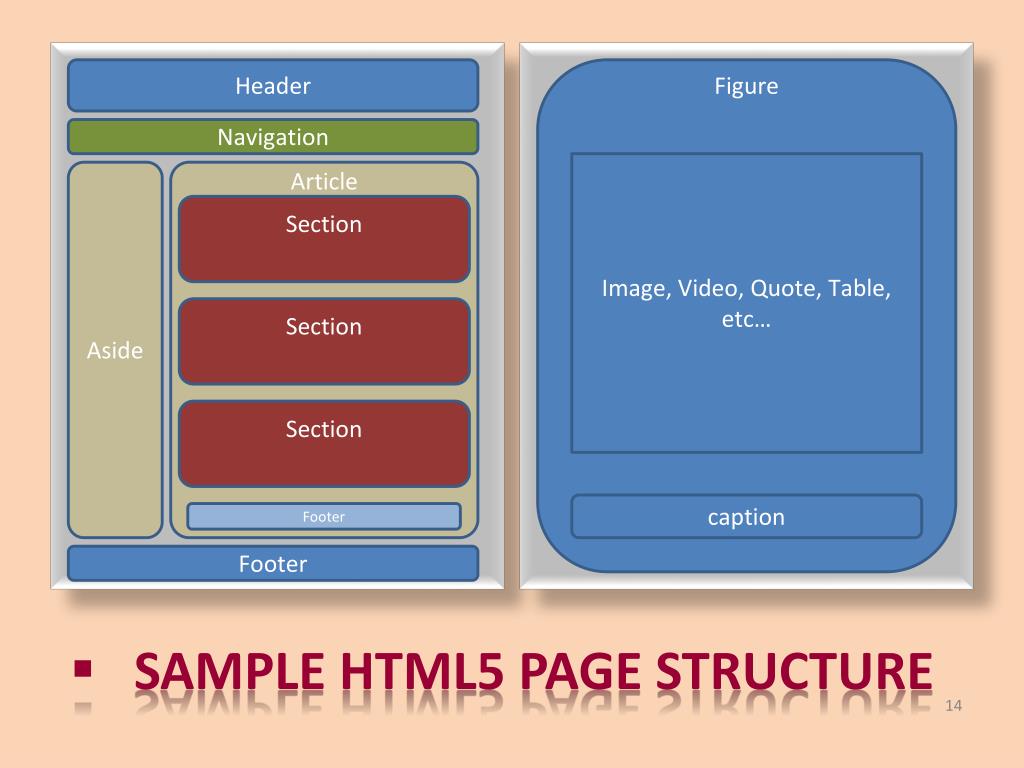
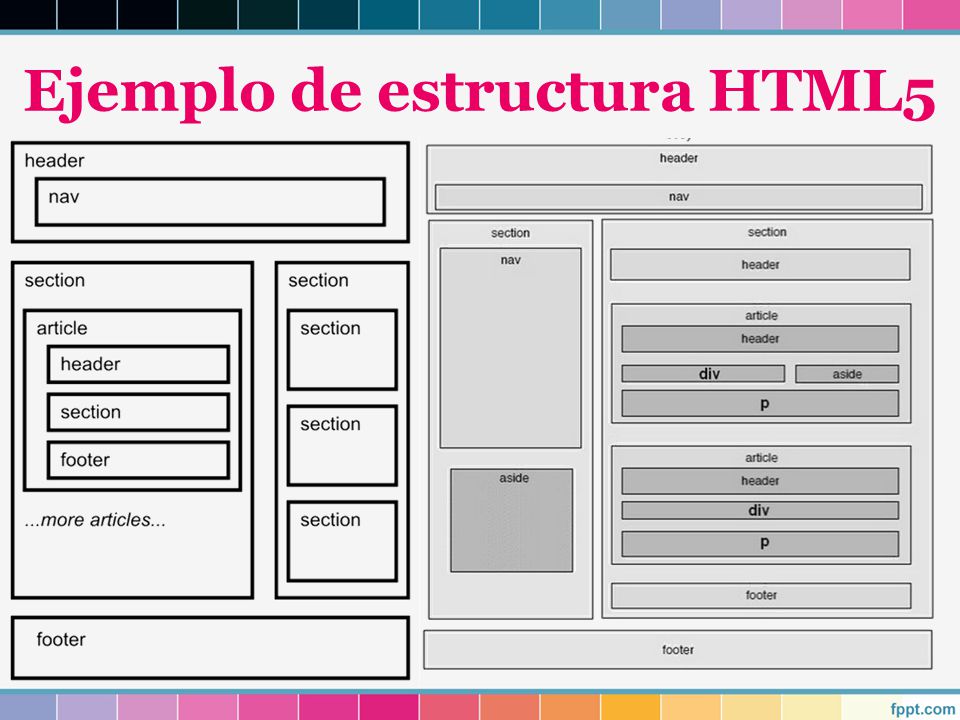
Новые семантические элементы в HTML5
Библиотеки HTML5 API
Структура документа HTML5
Поддержка HTML5 в браузерах
Проверка достоверности документов HTML5
Глобальные атрибуты HTML5
Обработчики событий HTML5
Алфавитный список элементов
Элементы, упорядоченные по функциям
Корневой элемент
Элементы метаданных
Текст: разделы
Текст: заголовки
Текст: элементы группировки
Текст: списки
Элементы уровня текста (встроенные)
Таблицы
Элементы формы
Интерактивный контент
Внедренный контент
Написание сценариев
Аннотация Ruby
Приложение А. Символьные сущности
Символьные сущности
Именованные XML-сущности
Набор символов Latin-1 (ISO-8859-1)
Буквы — модификаторы интервалов
Общая пунктуация
Приложение Б. Обзор синтаксиса XHTML
К началу страницы
03.
«Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5». Робин Никсон.
«Learning PHP, MySQL, JavaScript, CSS & HTML5». Robin Nixon.
Питер, 2015, 3-е издание, 688 с.
O’Reilly, 2014, 3-d edition.
Аннотация:
Научитесь создавать интерактивные сайты, активно работающие с данными, воплощая в них мощные комбинации свободно распространяемых технологий и веб-стандартов. Для этого достаточно обладать базовыми знаниями языка HTML. Это популярное и доступное пособие поможет вам уверенно освоить динамическое веб-программирование с применением самых современных языков и технологий: PHP, MySQL, JavaScript, CSS и HTML5. С каждой из упомянутых технологий вы познакомитесь отдельно, научитесь применять их в комбинации друг с другом, а по ходу изложения освоите ценные практические приемы веб-программирования. В конце книги весь изученный материал будет обобщен: вы создадите полнофункциональный сайт, работающий по принципу социальной сети.
— Изучите важнейшие аспекты языка PHP и основы объектно-ориентированного программирования.
— Откройте для себя базу данных MySQL.
— Управляйте cookie-файлами и сеансами, обеспечивайте высокий уровень безопасности.
— Пользуйтесь фундаментальными возможностями языка JavaScript.
— Применяйте вызовы AJAX, чтобы значительно повысить динамику вашего сайта.
— Изучите основы CSS для форматирования и оформления ваших страниц.
— Познакомьтесь с возможностями HTML5: геолокацией, работой с аудио и видео, холстом.
С каждой из упомянутых технологий вы познакомитесь отдельно, научитесь применять их в комбинации друг с другом, а по ходу изложения освоите ценные практические приемы веб-программирования. В конце книги весь изученный материал будет обобщен: вы создадите полнофункциональный сайт, работающий по принципу социальной сети.
— Изучите важнейшие аспекты языка PHP и основы объектно-ориентированного программирования.
— Откройте для себя базу данных MySQL.
— Управляйте cookie-файлами и сеансами, обеспечивайте высокий уровень безопасности.
— Пользуйтесь фундаментальными возможностями языка JavaScript.
— Применяйте вызовы AJAX, чтобы значительно повысить динамику вашего сайта.
— Изучите основы CSS для форматирования и оформления ваших страниц.
— Познакомьтесь с возможностями HTML5: геолокацией, работой с аудио и видео, холстом.
Для кого предназначена эта книга
Эта книга предназначена для тех, кто хочет изучить способы создания эффективных и динамичных сайтов. Сюда можно отнести веб-мастеров или специалистов по графическому дизайну, которым уже приходилось создавать статические сайты и у которых есть желание вывести свое мастерство на следующий уровень, а также студентов вузов и колледжей, недавних выпускников этих учебных заведений и просто самоучек.
Сюда можно отнести веб-мастеров или специалистов по графическому дизайну, которым уже приходилось создавать статические сайты и у которых есть желание вывести свое мастерство на следующий уровень, а также студентов вузов и колледжей, недавних выпускников этих учебных заведений и просто самоучек.
Фактически любой человек, стремящийся изучить основные принципы, заложенные в основу технологии Web 2.0, известной как AJAX, сможет получить весьма обстоятельные сведения об основных технологиях: PHP, MySQL, JavaScript, CSS и HTML5.
Примеры страниц книги:
Содержание книги (pdf)
5 лучших книг для изучения JavaScript от Senior Front-end разработчика Александра Головатого
От редакции: в рубрике DOU Books участники сообщества рассказывают о пяти любимых книгах — тех, которые меняют мировоззрение и могут быть полезны читателям-коллегам.
[Об авторе: Александр Головатый — Senior Front-end Developer в компании AppsFlyer, мировом лидере по мобильной атрибуции и аналитике. C 2011 по 2016 работал старшим разработчиком и руководителем Front-end команды в американской компании Inflection (Svitla Systems, outstaff), с 2016 по 2017 — Front-end Lead в американском стартапе JetBridge. Сооснователь курсов по программированию «FullStack Академия». Увлекается книгами о саморазвитии и стартапах]
Хочу поделиться пятью, на мой взгляд, лучшими книгами для изучения JavaScript. Книги будут полезны не только тем, кто недавно начал изучать вселенную JS, но и фронтенд-разработчикам с опытом. В основном, конечно же, книги предназначены для новичков.
Очень тяжело рекомендовать литературу для старших JavaScript разработчиков, (особенно когда нужно указать только 5). Спектр задач, которые можно решать с помощью JavaScript, очень широк: от мультиплатформенной разработки на Elektron, мобильной — React Native или NativeScript, веб-, как Front-end, так и Back-end, до разработки браузерных расширений. Для более опытных JS «ниндзя» лучше всего подойдет специализированная литература под прикладные задачи, разбор открытых библиотек на GitHub и олимпиадные задачки по информатике, а также работа с ментором.
Для более опытных JS «ниндзя» лучше всего подойдет специализированная литература под прикладные задачи, разбор открытых библиотек на GitHub и олимпиадные задачки по информатике, а также работа с ментором.
Невзирая на детское название, книга довольно технически сильная и читать ее будет не скучно даже опытным JS программистам. Я очень люблю изучать языки программирования на примерах разработки простых казуальных игр. Наверное, поэтому книга попала в пятерку лучших для изучения JavaScript. В ней, кроме классического изучения основ программирования по массивам, циклам, управлению элементов на веб-странице, вы также встретите примеры разработки онлайн-игр «Поиск сокровищ», «Виселицу» и «Змейку». Думаю, книга будет идеальном стартом. Что может быть интереснее и веселее, чем увлекательная разработка игр с множеством красочных картинок и последовательных примеров кода.
Учебник написан настоящим гуру по JS Ильей Кантором, автором знаменитого русскоязычного онлайн-ресурса по изучению JavaScript — javascript. ru, знакомого каждому веб-разработчику. Этот трехтомный труд достойный похвалы, очень детализированное описание всех тонкостей и особенностей современного JavaScript. Кроме стандартного изучения основ, структур данных, замыкания, объектов, ООП в JS, вы также изучите более продвинутые темы: итераторы, промисы, генераторы, модули, события, создание графических компонентов, регулярные выражения, анимацию, AJAX, оптимизацию и еще много другого.
ru, знакомого каждому веб-разработчику. Этот трехтомный труд достойный похвалы, очень детализированное описание всех тонкостей и особенностей современного JavaScript. Кроме стандартного изучения основ, структур данных, замыкания, объектов, ООП в JS, вы также изучите более продвинутые темы: итераторы, промисы, генераторы, модули, события, создание графических компонентов, регулярные выражения, анимацию, AJAX, оптимизацию и еще много другого.
Учебник состоит из трех томов: «Язык JavaScript», «Документ, события, интерфейсы», «Тематические разделы». Книга читается легче, чем еще один классический труд — «JavaScript. Подробное руководство» Дэвида Флэнагана, который по праву также входит в нашу пятерку.
Эта книга для меня является самым обширным справочником по JS. В первый раз она читается немного сложновато. Но через некоторое время книгу нужно снова прочесть для более глубокого понимания материала. В мире JavaScript, думаю, она уже давно стала священным «Граалем», обязательным для изучения. Вы сможете выучить кроме базового JavaScript, также работу с документами, объектом Window, обработкой событий, с протоколом HTTP, библиотекой jQuery, изучить работу с графикой и медиафайлами и как сохранять данные на стороне клиента, а также работу с прикладными интерфейсами HTML5.
Вы сможете выучить кроме базового JavaScript, также работу с документами, объектом Window, обработкой событий, с протоколом HTTP, библиотекой jQuery, изучить работу с графикой и медиафайлами и как сохранять данные на стороне клиента, а также работу с прикладными интерфейсами HTML5.
Лично для меня две вышеперечисленные книги являются самыми лучшими и полными учебниками по JavaScript.
В оригинале — Kyle Simpson «You Don’t Know Js»
Онлайн-версия книги на английском доступна на GitHub
Кайл Симпсон — это Open Web евангелист из Остина, штат Техас, который увлечен всем, что связано с JavaScript. Он — автор, тренер семинаров, технический спикер на многочисленных конференциях. На самом деле это целая серия небольших книг по JavaScript. Так как каждая книга раскрывает лишь небольшую часть материала, я рассматриваю их как один источник и как одну «книгу, разбитую на главы». Вот список: «Up & Going», «Scope & Closures», «this & Object Prototypes», «Types & Grammar», «Async & Performance», «ES6 & Beyond». Эта серия учебников идеально подходит для более глубокого изучения и понимания самых сложных частей JavaScript. Особенно стоит выделить «Scope & Closures», «this & Object Prototypes», «Async & Performance». Вся серия книг отлично дополняет изучение JS после трех вышеописанных учебников.
Эта серия учебников идеально подходит для более глубокого изучения и понимания самых сложных частей JavaScript. Особенно стоит выделить «Scope & Closures», «this & Object Prototypes», «Async & Performance». Вся серия книг отлично дополняет изучение JS после трех вышеописанных учебников.
По выбору пятой книги у меня были трудности и сомнения. Уж так много разных отличных книг сейчас написано по JS. Окончательный выбор был определен одним из самых важных моментов при изучении любого языка программирования — алгоритмы и структуры данных. Вопросы по этим темам на собеседованиях уже давно стали обязательными независимо от технического уровня кандидата, будь то младший или старший разработчик. Эта книга детально и с большим количеством примеров кода раскрывает основные структуры данных и примеры их использования. Она достойно замыкает пятерку лучших книг по изучению JavaScript.
В библиотеке современного разработчика находятся десятки, а то и сотни книг по программированию. Мне очень интересно узнать, какие ваши лучшие книги по изучению и разработке JavaScript. Пишите ваши топ-5 книг в комментариях, включайте также книги по React, Angular и Vue. Буду рад ответить на любые вопросы.
Мне очень интересно узнать, какие ваши лучшие книги по изучению и разработке JavaScript. Пишите ваши топ-5 книг в комментариях, включайте также книги по React, Angular и Vue. Буду рад ответить на любые вопросы.
Маєте важливу новину про українське ІТ? Розкажіть спільноті. Це анонімно.І підписуйтеся на Telegram-канал редакції DOU
Про взаємоповагу між розробниками та рекрутерами. Подкаст DOU #24
15 бесплатных электронных книг для быстрого изучения Javascript
Javascript — один из самых популярных языков программирования в современной веб-разработке. Более или менее 92% сайтов в Интернете используют Javascript. Он показывает, как этот легкий, мощный и простой в использовании язык доминирует в сети.
Javascript — это клиентский язык, который означает, что вам не нужны никакие специальные настройки, библиотеки и инструменты, чтобы использовать его в своих веб-проектах, что облегчает изучение Javascript. В этом посте мы собрали список электронных книг для изучения Javascript. Являетесь ли вы новичком (если вы уже знаете HTML и CSS) или старшим программистом, который провел годы в Интернете, они станут вашим удобным списком для чтения.
Загружаемые электронные книги
1. Красноречивый Javascript
Автор: Марин Хавербеке
Уровень: начинающий
Страницы: 490
Информация о загрузке: Нет регистрации
Эта электронная книга очень полезна для тех, кто никогда раньше не прикасался к Javascript. Он предназначен для начинающих, которые хотят изучить программирование на Javascript с самого начала. Он охватывает многие темы Javascript, включая базовое программирование, обработку ошибок, регулярное выражение (регулярное выражение), DOM и некоторые сложные проекты .
Получить книгу
2. Javascript для кошек
Автор: Макс Огден
Уровень: начинающий
Страницы: 17
Информация о загрузке: PDF Доступно на GitHub
С креативным названием книги Макс Огден хочет убедить вас, что изучение Javascript не так сложно. Даже кошки могут выучить это, как на его иллюстрации. Эта 17-страничная книга в кратчайшие сроки научит вас некоторым основным понятиям о Javascript.
Даже кошки могут выучить это, как на его иллюстрации. Эта 17-страничная книга в кратчайшие сроки научит вас некоторым основным понятиям о Javascript.
Получить книгу
3. Мышление в Javascript
Автор: Аравинд Шеной
Уровень: начинающий
Страницы: 31
Информация о загрузке: требуется регистрация
Если вы ненавидите это предисловие, введение и все прочее, то вам понравится эта книга. Все начинается сразу с кода, хорошим объяснением, а также с некоторыми скриншотами. Его легкий контент, который имеет только 31 страницу, не займет много времени на изучение Javascript без удаления всех важных частей.
Получить книгу
4. Современные веб-основы с использованием JavaScript и HTML5
Автор: Дэвид Питт
Уровень: начинающий
Страницы: 49
Информация о загрузке: требуется регистрация
Эта книга Дэвида Питта состоит из трех разделов: Javascript, HTML5 и принципов адаптивного дизайна. Каждый раздел книги объясняет основные компоненты трех предметов. Эта книга предназначена для тех, кто хочет создать эффективное одностраничное приложение (SPA).
Каждый раздел книги объясняет основные компоненты трех предметов. Эта книга предназначена для тех, кто хочет создать эффективное одностраничное приложение (SPA).
Получить книгу
5. Javascript Сжато
Автор: Коди Линдли
Уровень: Средний
Страницы: 143
Информация о загрузке: требуется регистрация
В этой книге вы узнаете о 16 различных предметах Javascript. Начиная с объекта, типа данных, функции и многое другое. Каждый предмет хорошо объясняется с помощью некоторого примера кода и иллюстрации. В конце книги вы ознакомитесь с тем, что узнали из книги.
Получить книгу
6. Javascript Просветление
Автор: Коди Линдли
Уровень: Средний
Страницы: 141
Информация о загрузке: Нет регистрации
Это еще одна книга о Коди Линдли на JavaScript. В этой книге он фокусируется на сложных значениях, примитивных значениях, области видимости, наследовании, объекте head и т. Д. С помощью этой книги он ставит своей целью превратить пользователя библиотеки Javascript в настоящего программиста Javascript. Если вы новичок, советуем не читать эту книгу в первую очередь.
Д. С помощью этой книги он ставит своей целью превратить пользователя библиотеки Javascript в настоящего программиста Javascript. Если вы новичок, советуем не читать эту книгу в первую очередь.
Получить книгу
7. Javascript за десять минут
Автор: Спенсер Типпинг
Уровень: Продвинутый
Страницы: 27
Информация о загрузке: PDF Доступно на GitHub
Не верьте названию, потому что оно немного раскручено. Если вы хотите прочитать эту книгу, убедитесь, что у вас уже есть некоторые базовые знания о Javascript. В этой книге вы познакомитесь с некоторыми расширенными функциями Javascript, включая вариационное поведение, ленивое копирование, итераторы и многое другое.
Получить книгу
8. Построение Javascript Framework
Это не официальная обложка книгиАвтор: Алекс Р. Янг
Уровень: Продвинутый
Страницы: 81
Информация о загрузке: Нет регистрации
Эта книга на самом деле является электронной книгой из серии статей « Давайте сделаем рамки », написанной Алексом Р. Янгом. Если вы хотите улучшить свои навыки работы с Javascript, тогда эта книга — хорошее место для начала. Здесь вы узнаете, как создать хороший фреймворк Javascript с учетом основных частей современного Javascript.
Янгом. Если вы хотите улучшить свои навыки работы с Javascript, тогда эта книга — хорошее место для начала. Здесь вы узнаете, как создать хороший фреймворк Javascript с учетом основных частей современного Javascript.
Получить книгу
Читать онлайн бесплатно (платная версия в формате PDF)
1. Вы не знаете JS (серия)
Автор: Кайл Симпсон
Уровень: от начального до продвинутого
Оценка чтения: N / A
PDF версия: $ 15, 99 — $ 21, 99
Эта серия Javascript была создана для начинающих и опытных пользователей, которые стремятся узнать и глубоко понять все о Javascript. Каждая серия приносит вам очень объяснимый материал по каждому предмету Javascript. Вам будет объяснено как можно подробнее о том, как все работает за браузером, вместо того, чтобы остановиться на «Да, это работает!».
Прочитай сейчас
2. Говоря Javascript
Автор: Аксель Раушмайер
Уровень: начинающий
Оценка чтения: N / A
PDF версия: $ 42, 99
Это полная книга Javascript со многими материалами, обсуждаемыми внутри. У него очень хороший язык, который заставляет вас читать его как роман. Как правило, эта книга состоит из четырех основных тем: краткий обзор javascript, основы javascript, углубленное обсуждение javascript и полезные советы, инструменты и ресурсы библиотек.
У него очень хороший язык, который заставляет вас читать его как роман. Как правило, эта книга состоит из четырех основных тем: краткий обзор javascript, основы javascript, углубленное обсуждение javascript и полезные советы, инструменты и ресурсы библиотек.
Прочитай сейчас
3. Шаблоны дизайна Javascript
Автор: Адди Османи
Уровень: начинающий
Оценка чтения: 341 минут
PDF версия: $ 33, 99
Адди Османи, один из инженеров Google Chrome, написал книгу о том, как шаблон проектирования может быть применен к Javascript. В этой книге рассматриваются шаблоны проектирования Javascript, шаблоны MV *, современные модульные шаблоны для проектирования шаблонов в jQuery. Прочитав эту книгу, вы должны быть в состоянии написать красивый, структурированный и организованный код.
Прочитай сейчас
4. Человеческий Javascript
Автор: Хенрик Йоретег
Уровень: начинающий
Оценка чтения: N / A
PDF версия: $ 39
Благодаря чистому, простому в навигации и читабельному контенту эта книга поможет вам создавать собственные и мощные приложения HTML5. Есть много советов, которые вы можете получить из этой книги и, конечно, некоторые из основных материалов Javascript. Есть также несколько видеоуроков для более удобного обучения.
Есть много советов, которые вы можете получить из этой книги и, конечно, некоторые из основных материалов Javascript. Есть также несколько видеоуроков для более удобного обучения.
Прочитай сейчас
5. Программирование Javascript-приложения
Автор: Эрик Эллиот
Уровень: Средний
Оценка чтения: N / A
PDF версия: $ 31, 99
Эта книга написана не для начинающих, а для опытного программиста Javascript не менее года. Это даст вам более глубокое понимание того, что отличает Javascript от других языков, таких как замыкания, функциональное программирование и наследование прототипов.
Прочитай сейчас
6. Javascript Allongé
Автор: Реджинальд Брейтуэйт
Уровень: Средний
Оценка чтения: 467 минут
PDF версия: $ 33, 47
Вдохновленный Café Allongé, Реджинальд Брейтуэйт написал книгу с очень богатыми тонкостями Javascript, чтобы привлечь энтузиастов Javascript повсюду. В этой книге вы узнаете, как использовать эффективные функции со множеством советов от написания более простого, понятного и менее сложного приложения до сложной обработки кода и многого другого.
В этой книге вы узнаете, как использовать эффективные функции со множеством советов от написания более простого, понятного и менее сложного приложения до сложной обработки кода и многого другого.
Прочитай сейчас
7. Javascript Garden
Автор: Иво Ветцель (написание), Чжан И Цзян (дизайн), Тим Раффлз (сопровождающий)
Уровень: Advance
Оценка чтения: 55 минут
PDF версия: не доступно
Если вы случайно прочитали эту книгу и хотите узнать о Javascript, то вы попали не туда. Так как эта книга не научит вас ничему, скорее это хорошая документация, позволяющая избежать распространенных ошибок и мелких ошибок, а также проблем с производительностью и плохих практик, с которыми вы можете столкнуться при разработке с использованием Javascript.
Прочитай сейчас
Заключение
Приведенный выше список — это только некоторые из книг Javascript, доступных в Интернете. Если вы обнаружите, что все вышеперечисленные книги не подходят для вашего метода обучения и навыков Javascript, то Google будет вашим лучшим выбором. И мы будем рады услышать, какая ваша любимая книга в комментариях ниже. Счастливого обучения!
И мы будем рады услышать, какая ваша любимая книга в комментариях ниже. Счастливого обучения!
HTML5, CSS3 и JavaScript. Исчерпывающее руководство (+DVD). Дженнифер Роббинс. 978-5-699-67603-3 | KnigaBook
4.2 (5 оценок)
ISBN: 978-5-699-67603-3
Оригинальное название: Learning Web Design. A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics
Автор: Дженнифер Роббинс Редактор: Обручев В. Переводчик: Райтман М. А. Издательство: Эксмо,
2014 г. Серия: Мировой компьютерный бестселлер
Переводчик: Райтман М. А. Издательство: Эксмо,
2014 г. Серия: Мировой компьютерный бестселлерСтраниц: 528
Обложка: 84×108/16
Оформление: Частичная лакировка
Бумага: Офсет
Вес: 1 202 г.
Размеры: 265x206x32 мм
Иллюстрации: цветные
Предложение не является публичной офертой. Стоимость и наличие товара уточняйте на сайте выбранного интернет-магазина. Вся информация предоставлена в ознакомительных целых. Полную информацию смотрите на сайте продавца.
Web-разработка: книги, которые не стоит упускать
От автора: в эпоху интернета почти не осталось тех, кто гуглит не видеоматериалы, а книги. Но есть и одна сфера, где литература до сих пор имеет хорошие позиции. Запросы вроде «web разработка книги» остаются популярными среди начинающих веб-разработчиков. Несмотря на целые массивы материалов, найти тот, который будет одновременно хорошо написан и актуален, довольно трудно. Но чтобы вы не потерялись в источниках для обучения, рассмотрим самые топовые книги, которые дают реальные знания.
Запросы вроде «web разработка книги» остаются популярными среди начинающих веб-разработчиков. Несмотря на целые массивы материалов, найти тот, который будет одновременно хорошо написан и актуален, довольно трудно. Но чтобы вы не потерялись в источниках для обучения, рассмотрим самые топовые книги, которые дают реальные знания.
Книга, как main src
Многие из тех, кто только начал постигать веб-разработку, начнут возражать: «Книги написаны сложно! Они не дают реальных примеров!». Истина где-то рядом, но не совсем там. Учебники по web-разработке до сих пор актуальны. Они является основными источниками знаний. И если вы считаете, что учитель в IT-школе сможет дать вам больше, чем бесплатный абонемент в библиотеку, то сегодня докажем обратное. Даже в 2018 году обучение должно строиться на учебниках и статьях, а не на субъективном опыте пусть даже самого продвинутого учителя.
Итак, представим, что вы все же попали на оффлайн-курсы. Вам преподают основы разметки страницы, JavaScript и много всего прочего. Конечно, базовые знания вы получите и даже сможете их применять. Но без использования книг вы будете словно дирижабль, полностью нагруженный песком — не взлететь.
Конечно, базовые знания вы получите и даже сможете их применять. Но без использования книг вы будете словно дирижабль, полностью нагруженный песком — не взлететь.
Дело в том, что учителя, которые преподают в подобных школах, редко являются хорошими специалистами. Это порок профессионального образования, как явления, и веб-разработка не является исключением: «Кто не умеет, тот учит». Мы ни в коем случае не хотим оскорбить тех, кто находит в обучении младшего поколения свое призвание и считает, что передать знание — священная миссия. Но, как правило, IT-школа — это бизнес-проект. Уж если говорить о преподавателях базового уровня обучения, то их познания не удовлетворят пытливый ум.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЭто вовсе не значит, что курсы плохи. Но если вы хотите постичь web-разработку, то ваш первый помощник — учебник. Он позволит вам знать, применять и понимать больше, чем учитель. Курсы круты, когда их дают признанные профессионалы. Как правило, они делают это посредством вебинаров и для продвинутого уровня.
Курсы круты, когда их дают признанные профессионалы. Как правило, они делают это посредством вебинаров и для продвинутого уровня.
В пользу живых учителей также говорит тот факт, что для книг характерно моральное устаревание, и с этим трудно не согласиться. Печатные источники хороши только тогда, когда только вышли из-под станка. В веб-разработке все настолько динамично, что книга может устареть за день и быстрее. Но и здесь есть светлая сторона: толковый автор знает, что писать стоит только об основательных трендах. Он не наполняет книгу, основываясь на статьях в Интернете. Как правило, автор хорошей книги — профессионал, который знает, как все объяснить для начинающих. К тому же, хорошие книги не устаревают. К примеру, «Базы Данных» авторства Каролин Бегг до сих пор актуальна, несмотря на то, что сами СУБД уже не раз обновлялись.
Книга или онлайн-курс
Итак, определились, что изучать веб-разработку лучше одному и с учебником. Но соблазн посмотреть реальное применение кода в видеокурсе все же велик. Тем более, что лучшие из них действительно разбирают все детально и могут ускорить студента в сотни раз, по сравнению с теми, кто учит книги. Какие же преимущества у видеороликов:
Тем более, что лучшие из них действительно разбирают все детально и могут ускорить студента в сотни раз, по сравнению с теми, кто учит книги. Какие же преимущества у видеороликов:
зачастую их пишут профессионалы. Да, в этом ролики во многом похожи на книги. Когда человек хорошо знаком с тематикой, он готов размещать видео-уроки, отвечать на вопросы, советовать литературу. Тем более, что, за редким исключением, вы всегда можете посмотреть реальное портфолио автора курса;
в нем все видно на практике. Если со слов автора что-то непонятно, вы всегда можете посмотреть, как решают задачу шаг за шагом. Это хороший старт для начинающих, которые сразу могут начать создавать что-то своими руками, а не забивать голову теорией;
позволяют не читать. Развитие медиа-пространства сформировало общество, которое не любит читать. Правда, существуют люди, неспособные воспринимать информацию таким образом. Для них книги — это долгий путь, который только предстоит пройти.
Одним большим недостатком видеороликов по сравнению с учебником является то, что первые не всегда рассматривают проблему в полном объеме. Допустим, один вебмастер решает использовать конкретный способ для запуска серверного Python-скрипта через веб-интерфейс. Он применяет его всю жизнь и считает лучшим. Он не станет тратить эфирное время на рассмотрение остальных способов. В учебнике по web-разработке автор может расписать все более детально.
Допустим, один вебмастер решает использовать конкретный способ для запуска серверного Python-скрипта через веб-интерфейс. Он применяет его всю жизнь и считает лучшим. Он не станет тратить эфирное время на рассмотрение остальных способов. В учебнике по web-разработке автор может расписать все более детально.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееТакже короткие статьи и видеоуроки заставляют ученика проходить все в режиме нон-стоп, поглощая информацию и пропуская важные моменты. Студенты, которые учат веб-разработку исключительно методом онлайн-уроков, склонны просто копировать действия учителя, не особенно вникая в сам механизм программирования. В итоге, не могут применить полученные знания на практике. К тому же, перенасыщение информацией способствует забыванию. Только детально рассмотрев проблему, поняв ее суть, можно реализовать знания много лет спустя.
Но, в целом, онлайн-курсы хороши. Они делают обучение ближе к практике. Так что, используйте их, но обязательно вместе с книгами.
Они делают обучение ближе к практике. Так что, используйте их, но обязательно вместе с книгами.
Два направления развития
Статья была бы просто нравоучением, если бы в ней не посоветовали конкретный список литературы, который можно использовать для обучения. Представлять их подряд — еще один путь к перенасыщению информацией. Намного лучше, если учебники будут распределены хотя бы в две основные категории, которые составляют веб-разработку: программирование и дизайн.
Пособия по веб-рисованию
Говорят, что хорошим дизайнером просто нужно родиться: обучение здесь ни к чему. Но практика показывает обратное: люди с хорошим вкусом, но без художественного таланта могут создавать хороший UX. А если их еще и вооружить знаниями о том, как сделать красивое полезным, такой дизайнер будет нарасхват. Кстати, бесплатный совет: лучшие книги по веб-дизайну оформлены приятнее остальной литературы.
Mobile UI Design Patterns
Это настольный справочник с основными дизайнерскими кейсами и решением проблем. Опыт автора вложен в одну небольшую книгу с иллюстрациями. Если вы новичок, пролистайте учебник даже интереса ради. Если профессионал — обязательно прочтите, как портфолио действительно методичного и талантливого дизайнера.
Опыт автора вложен в одну небольшую книгу с иллюстрациями. Если вы новичок, пролистайте учебник даже интереса ради. Если профессионал — обязательно прочтите, как портфолио действительно методичного и талантливого дизайнера.
About Face: Основы дизайна взаимодействия
Как офицер знает Устав, так и дизайнер должен знать эту книгу. Она вроде главной по созданию UI/UX. Первое издание увидело свет еще до начала двадцать первого века, но книга остается актуальной и сегодня (помните, что выше говорилось о хороших учебниках). Даже в 2018 году она дает представление о том, как сделать дизайн функциональной единицей.
100 главных принципов дизайна. Как удержать внимание
Уже стали настоящим дизайнером и хотите, чтобы ваши работы гипнотизировали целевую аудиторию? Тогда обязательно пройдите дополнительное обучение с этой книгой в руках. Здесь вся психологическая подоплека, которая может сделать ваш дизайн притягательным.
Настольные книги программиста
Ни в коем случае не хотим унизить важность дизайна, но он не появится в сети без веб-разработчиков, которые превращают рисунок в работающий код. Техническая составляющая веб-разработки требует глубинных и актуальных знаний — без книг здесь никак. Сразу опустим те, которые учат азам HTML/CSS. Просто выбирайте актуальный источник, который вам понравится!
Техническая составляющая веб-разработки требует глубинных и актуальных знаний — без книг здесь никак. Сразу опустим те, которые учат азам HTML/CSS. Просто выбирайте актуальный источник, который вам понравится!
JavaScript: подробное руководство
Неудивительно, если где-то живет семья, в которой этот учебник по web-разработке передают по наследству. Настоящая легенда мира веб-программирования. Аналогичной литературы просто не существует — всегда полная и современная информация от издания к изданию.
PHP Web Services
Если вы хотите строить динамические и функциональные приложения, то без такого рода знаний вам дороги нет. В книге описываются все основные принципы функционирования API, HTTP и другие технологии. Это точно не чтиво для начинающих, но для продвинутого уровня, который хочет знать больше — самое то!
На этом у нас все, что касается обучения по книгам, хотя эту статью можно было развивать еще очень долго. В целом, теперь вы знаете, что использование литературы — лучший способ обучения, и не только в сфере веб-разработки.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКниги по программированию — ROZETKA
Программистами не рождаются, ими помогают стать книги по программированию. Ведь даже самому талантливому специалисту нужно освоить внушительный объем знаний, прежде чем начать творить что-то новое, заставляя компьютер делать полезные или просто красивые действия. В этом разделе собрано все, что нужно для освоения компьютерной грамотности в самых разных проявлениях.
В значительной степени литература по программированию посвящена языкам. Но не обычным, человеческим, и искусственным, придуманным для программирования. Это то самое средство, с помощью которого формулируются инструкции программа, чтобы они выполняли то, что нужно человеку. При этом языков программирования придумано уже столь много, что освоить их все едва ли возможно. Да и не нужно, поскольку у них есть порой весьма специфические отличия, допускающие лишь определенное использование. Разобраться и в совершенстве освоить C# или Java (или любой другой) помогут учебники. Они проведут читателя от основ до написания полноценной программы.
Да и не нужно, поскольку у них есть порой весьма специфические отличия, допускающие лишь определенное использование. Разобраться и в совершенстве освоить C# или Java (или любой другой) помогут учебники. Они проведут читателя от основ до написания полноценной программы.
Кроме деталей того или иного языка в книгах разбираются алгоритмы, то есть типовые схемы решения задач. Правильный выбор и реализация алгоритма определяют эффективность программы, а также правильность ее работы.
Часть литературы посвящена лучшим практикам, используемым в реальной разработке коммерческого софта. Описываются подходы, позволяющие в сжатые сроки создавать работающий код и избегать при этом появления ошибок. Также существуют различные методологии работы над проектами, варьирующиеся от компании к компании. Освоение этого материала важно для всех, кто хочет стать профессиональным программистом.
Также в разделе собрана литература, описывающая популярные среды разработки. Ведь создание кода – это не только написание текста программы. Это еще и отладка, проверка выполнения по шагам, поиск узких мест и оптимизация, оперативное развертывание обновлений в тестовом или реальном рабочем окружении. Все это облегчает среда разработки, и освоиться в ней помогут книги.
Это еще и отладка, проверка выполнения по шагам, поиск узких мест и оптимизация, оперативное развертывание обновлений в тестовом или реальном рабочем окружении. Все это облегчает среда разработки, и освоиться в ней помогут книги.
Поскольку разработка может вестись для различных платформ и ситуаций, появилось огромное количество учебных курсов, авторских и официальных. Из них программист может узнать о создании софта для Windows, Mac OS и Linux, мобильных операционных систем или даже для облачных сервисов. Особняком стоит веб-программирование с разработкой серверного и клиентского софта.
лучших книг для изучения HTML и HTML5 в 2022 году
При построении структуры любого масштаба самое главное, на что следует обратить пристальное внимание, — это правильный фундамент, который ей требуется. С хорошо построенным фундаментом другие слои, которые опираются на него, будут успешно реализованы без третьего голоса сомнения, который будет мучить вас в ночи. То же самое относится и к созданию шедевра искусства. Без качественного холста хорошо написанная картина не выдержит испытания временем, потому что сама ткань, на которую она была наложена, этого не позволяет.С этим кратким поручением давайте теперь вернемся к делу этой короткой статьи о лучших книгах для изучения HTML и HTML5 в 2022 году.
Без качественного холста хорошо написанная картина не выдержит испытания временем, потому что сама ткань, на которую она была наложена, этого не позволяет.С этим кратким поручением давайте теперь вернемся к делу этой короткой статьи о лучших книгах для изучения HTML и HTML5 в 2022 году.
Как здание и картина, все веб-разработчики знают, расцвести и расцвести, если бы сама основа их элегантности не выдержала гнева времени и развития. Многие технологические фреймворки, инструменты и языки были утоплены течением времени, но HTML остался краеугольным камнем всех веб-чудес, которые мы видим сегодня.HTML — это скелет всех веб-страниц, и это само по себе вызывает уважение, которое он без особых усилий вызывает.
В этой статье мы собираемся открыть для себя некоторые ресурсы, которые потребуются каждому начинающему веб-разработчику, среди прочего, которые будут держать их за руки, идти с ними каждую милю, которую они преодолевают, чтобы убедиться, что они хорошо понимают язык гипертекстовой разметки (HTML & HTML5) . Мы будем перечислять книги и давать им все ссылки и места, которые они могут легко найти и добавить в свои сараи знаний.И мы начнем.
Мы будем перечислять книги и давать им все ссылки и места, которые они могут легко найти и добавить в свои сараи знаний.И мы начнем.
1. Изучение HTML для начинающих: иллюстрированное руководство по программированию
Джо Фостер, автор, представляет блестящую статью в этой удобной для начинающих книге о HTML. Имея так много информации о веб-разработке и онлайн-руководствах по программированию, автор заметил, что может быть трудно понять, с чего начать. Он заметил, что многие руководства, веб-сайты и книги могут сбивать с толку и не облегчать жизнь тем, кто только начинает, желая создать прочную основу и понимание.Этот ресурс заполняет пробел и предоставляет отличное место, чтобы начать изучать что-то новое. Используя простой, пошаговый, визуальный подход. С его техникой детских шажков каждая гора будет сровнена с землей, а у каждой реки будет мост, по которому вы сможете перейти. В конце вы научитесь:
- Понимать HTML-теги и элементы
- Понимать CSS-селекторы
- Оформлять таблицы, списки и формы
- Оформлять текст, заголовки и абзацы
- ваши веб-страницы
- Вставка изображений, аудио и видео на веб-страницы
- Выровняйте содержимое и создайте структуру сайта с помощью новых элементов HTML5
- Научитесь использовать возможности CSS для оформления текста и создания макета сайта
- Понимание веб-серверов и как обслуживать страницы в веб-браузерах
- Ознакомьтесь с синтаксисом HTML и CSS с помощью прилагаемых справочных руководств, которые помогут вам в написании кода.

- Методы проиллюстрированы шаг за шагом с использованием полноцветных распечаток, а также кратким, легким для понимания текстом от признанного эксперта в этой области, представляет собой исчерпывающее руководство по программированию HTML и CSS. Если вы хотите научиться программировать быстро и легко, это руководство вам нужно.
Для лучшего ознакомления и более четкого понимания с личной точки зрения вы можете получить копию этой книги и начать работу с HTML, используя простой и хорошо иллюстрированный способ ниже:
Изучение HTML для начинающих: иллюстрированное руководство по программированию
нет в наличии
по состоянию на 7 февраля 2022 г., 12:22 «/>
2.HTML и CSS: Visual QuickStart Guide
Джо Касабона, автор, является разработчиком интерфейса, преподавателем и подкастером. Он занимается созданием веб-сайтов с 2001 года и работал над проектами для Disney, National Geographic и других. В этой хорошо написанной книге Джо предлагает своим читателям простой и наглядный подход к обучению. Краткие шаги и пояснения с использованием изображений, которые помогут вам разобраться с HTML и CSS и покажут, что делать, помогут вам начать работу в кратчайшие сроки. Кроме того, бесплатная веб-версия книги включает более шести часов видео, улучшающих и расширяющих информацию в книге и предоставляющих альтернативный метод обучения.HTML и CSS остаются стержнем Интернета. Каждый начинающий веб-разработчик должен досконально их понимать, включая последние достижения в этих технологиях и новейшие функции, которые они обеспечивают. Эта книга проведет вас через: от основ до более сложных методов:
- Проектирование, структурирование и форматирование сайтов
- Использование изображений, ссылок, стилей, таблиц и форм
- Добавление мультимедиа, визуальных эффектов и анимации
- Использование CSS для получения полного контроля над элементами, шрифтами, цветами и макетами
- Максимально эффективное использование сложных возможностей HTML5 и CSS3
- Применение передовых современных методов обеспечения доступности и оперативности
- Принципы тестирования, отладки и публикации сайтов и приложений
- Изучение ведущих библиотек JavaScript и инструментов построения для более продвинутой веб-разработки
Узнайте всю историю и все знания от опытного автора, нажав на ссылку ниже:
HTML и CSS: Visual QuickStart Guide
$ 39 . 99
99
31,49 $ В наличии
5 Добавлено от $ 30.50
Бесплатная Доставка
По состоянию на 70049
по состоянию на 70049 12:22
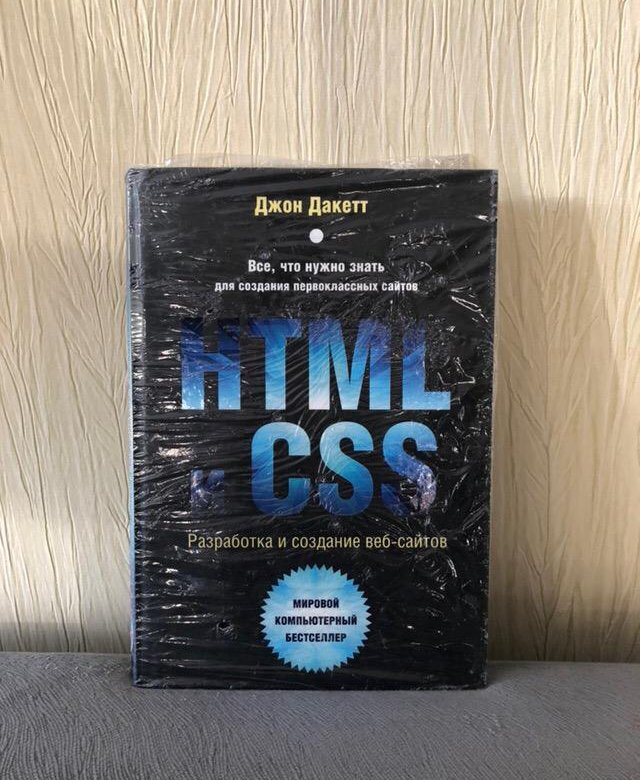
3. HTML и CSS: дизайн и сборки веб-сайтов 1-е издание
Проработав с корпорацией в течение 15 лет, Джон Дакетт помогает компаниям создавать инновационные цифровые решения. Он разрабатывал и реализовывал веб- и мобильные проекты для малого бизнеса и технологических стартапов, включая такие мировые бренды, как Diesel.Из своего опыта он обнаружил, что с каждым днем все больше и больше людей хотят изучить HTML и CSS. К профессиональным веб-дизайнерам и программистам присоединилась новая аудитория, которой нужно немного знать код для работы (обновить систему управления контентом или интернет-магазин) и те, кто хочет сделать свои личные блоги более привлекательными. Он также обнаружил, что многие книги по HTML и CSS являются сухими и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход.
К профессиональным веб-дизайнерам и программистам присоединилась новая аудитория, которой нужно немного знать код для работы (обновить систему управления контентом или интернет-магазин) и те, кто хочет сделать свои личные блоги более привлекательными. Он также обнаружил, что многие книги по HTML и CSS являются сухими и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход.
Автор сначала представляет HTML и CSS таким образом, чтобы сделать их доступными для всех — любителей, студентов и профессионалов, — и он является полноцветным на протяжении всего
. увлекательной и может похвастаться уникальной структурой, которая позволяет вам проходить главы от начала до конца. Или, если хотите, вы можете просто погрузиться в интересующие вас темы на досуге.
Эта образовательная книга – та, которую вам понравится брать, читать, а затем возвращаться к ней.Вам захочется, чтобы другие технические темы были представлены в такой простой, привлекательной и увлекательной форме!
Независимо от того, хотите ли вы разрабатывать и создавать веб-сайты с нуля или лучше управлять существующим сайтом, эта книга поможет вам создать привлекательный и удобный веб-контент.
Вы научитесь писать
- HTML и CSS3
- Структурирование веб-страниц и сайтов
- Подготовка изображений, аудио и видео
- Управление типографикой и версткой
можно открыть гораздо больше, и это возможно только в том случае, если вся книга находится в пределах вашей досягаемости.Нажмите на ссылку ниже, купите Boos и получите его с доставкой на Amazon:
HTML и CSS: дизайн и создание веб-сайтов
$ 29,99
$ 15,79 В наличии
93 Используется от $ 2.65
Бесплатная Доставка
По состоянию на 70049
«/>
4. HTML5 Murach’s HTML5 и CSS3, 4-е издание
который видел все это в отрасли, дает вам всю необходимую уверенность.Энн Бём, более 30 лет занимающаяся техническими вопросами, явно любит вычисления и писательство. Теперь это 4-е издание обновляет и улучшает все содержимое HTML и CSS в ее предыдущем издании и добавляет охват гибких блоков и сетки, а также два новых способа CSS3 для реализации макетов страниц. Независимо от того, являетесь ли вы веб-дизайнером, программистом на языке JavaScript, программистом на стороне сервера или новичком, эта книга даст вам все необходимые навыки работы с HTML и CSS. Вам просто нужно читать и практиковать то, что предусмотрено.
Он начинается с практического курса из 8 глав, который научит вас HTML и CSS с нуля, включая новейшие функции HTML5 и CSS3. Этот короткий курс заканчивается главой, в которой рассказывается, как использовать гибкий дизайн и медиа-запросы для реализации адаптивного веб-дизайна, чтобы ваши страницы выглядели хорошо и работали правильно на любом экране, от телефона до планшета и рабочего стола.
Путешествие к более важным частям будет увлекательным и познавательным. Убедитесь, что каждая страница, которую вы прочитаете, приведет вас к правильной основе, о которой мечтает каждый разработчик.Щелкните ниже, чтобы получить копию и начать путешествие сегодня:
HTML5 и CSS3 Мураха, 4-е издание
$ 59,50
$ 28,69 В наличии
23 Новинка от $ 27.02
19 $ Используется от $ 20.00
по состоянию на 70048
по состоянию на 70048
5.
 Отзывчивый веб-дизайн с HTML5 и CSS
Отзывчивый веб-дизайн с HTML5 и CSSв настоящее время работают в настоящее время Технический руководитель UI-UX в bet365, Бен Фрейн работает веб-дизайнером/разработчиком с 1996 года.На протяжении многих лет он был свидетелем развития технологий, инструментов и фреймворков, которые произвели революцию в создании веб-страниц. Его книга «Отзывчивый веб-дизайн с HTML5 и CSS» представляет собой обновленную и расширенную версию одной из самых полных и пользующихся спросом книг о новейших инструментах и методах HTML5 и CSS для адаптивного веб-дизайна.
Написанное в дружественном и неформальном стиле автора, это издание охватывает все новейшие разработки и улучшения в адаптивном веб-дизайне, включая улучшенную доступность для пользователей, вариативные шрифты и загрузку шрифтов, CSS Scroll Snap и многое, многое другое.В новой главе, посвященной CSS Grid, вы поймете, чем он отличается от механизма компоновки Flexbox и когда вы должны использовать один над другим.
Кроме того, вы получите практические знания SVG, написание доступной HTML-разметки, создание потрясающей эстетики и эффектов с помощью CSS, применение переходов, преобразований и анимации, интеграцию медиа-запросов и многое другое. Книга завершается изучением некоторых эксклюзивных советов и подходов к фронтенд-разработке от автора.
Книга завершается изучением некоторых эксклюзивных советов и подходов к фронтенд-разработке от автора.
Чему вы научитесь
- Интегрируйте мультимедийные запросы CSS в свои проекты; применять разные стили к разным устройствам
- Загружать разные наборы изображений в зависимости от размера экрана или разрешения
- Использовать скорость, семантику и чистую разметку доступных шаблонов HTML
- Внедрять SVG в свои проекты для получения изображений, не зависящих от разрешения
- Применить новейшие функции CSS, такие как настраиваемые свойства, переменные шрифты и CSS Grid
- Добавление элементов проверки и интерфейса, таких как средства выбора даты и цвета, в HTML-формы
- Узнайте о множестве способов улучшить элементы интерфейса с помощью фильтров, теней, анимации и т. д.
Наличие конкретной базы HTML позволит вам расти по мере того, как вы приобретете новые навыки в своей подготовке к серьезной будущей карьере. Это прекрасный компаньон для вашего генезиса. Возьмите его и прочитайте с требуемой тщательностью по ссылке ниже:
Это прекрасный компаньон для вашего генезиса. Возьмите его и прочитайте с требуемой тщательностью по ссылке ниже:
Адаптивный веб-дизайн с использованием HTML5 и CSS: разработка ориентированных на будущее адаптивных веб-сайтов с использованием новейших методов HTML5 и CSS, 3-е издание
$ 39,99
$ 37,99 в наличии
4 бывших в употреблении от 59,70 $
Бесплатная доставка
по состоянию на 7 февраля 2022 г., 12:22
3 90.HTML5 в простых шагах, второе издание
Майк, автор, является признанным автором In Easy Steps, на его счету несколько руководств, включая: C++; JavaScript, Java, Linux, PHP, SQL и Visual Basic Express. На этот раз он размахивает своим творчеством в HTML5. Это второе издание основано на полной Рекомендации W3C спецификации HTML5.1, выпущенной 1 ноября 2016 г. Это означает, что ВСЕ функции последней спецификации точно включены и полностью продемонстрированы во втором издании HTML5 с помощью простых шагов
На этот раз он размахивает своим творчеством в HTML5. Это второе издание основано на полной Рекомендации W3C спецификации HTML5.1, выпущенной 1 ноября 2016 г. Это означает, что ВСЕ функции последней спецификации точно включены и полностью продемонстрированы во втором издании HTML5 с помощью простых шагов
В нем рассказывается, как использовать новейшие разработки для дизайна веб-страниц с помощью языка гипертекстовой разметки (HTML5).Современные веб-браузеры объединились для поддержки потрясающих новых функций стандарта HTML5, которые позволяют легко создавать потрясающие веб-страницы и привлекательные интерактивные приложения.
Чтобы ощутить тепло его пламени, нажмите на ссылку ниже и закажите его на Amazon сегодня:
HTML5 в простых шагах, 2-е издание
9,99 $ на складе
по состоянию на 7 февраля 2022 г., 12:22 Product prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on Amazon at the time of purchase will apply to the purchase of this product.»/>
7. Как создать сайт-портфолио с нуля!: пошаговое обучение, использование адаптивного HTML5, CSS3, Jquery и Photoshop
Ученики Марка всегда говорят ему, что эта книга лучше всего, что они могут найти в книжном магазине.Автор написал его, потому что не смог найти учебник, который с нуля создал бы функциональный, но в то же время красивый веб-сайт. Вы можете купить книги, которые учат писать код, но пропустить большую часть дизайна. Вы также можете купить книги, которые научат вас дизайну, но пропустят или предоставят вам заранее написанный более сложный код. Он написал эту книгу, чтобы сделать все это.
Книга начинается с очень простого кода и постепенно добавляет сложности и красоты. По мере создания кода вам потребуется время для работы над дизайном интерфейса, включая нарезку графики в Photoshop и Illustrator. Вы создадите серию все более сложных мобильных веб-сайтов. Каждый раз, когда вы знакомитесь с новым элементом HTML или правилом таблицы стилей CSS, автор объясняет, почему он это делает, и демонстрирует, что оно делает. Работая вместе с книгой, вы увидите, как ваша веб-страница разворачивается перед вами.
Вы создадите серию все более сложных мобильных веб-сайтов. Каждый раз, когда вы знакомитесь с новым элементом HTML или правилом таблицы стилей CSS, автор объясняет, почему он это делает, и демонстрирует, что оно делает. Работая вместе с книгой, вы увидите, как ваша веб-страница разворачивается перед вами.
Книга описывает загрузку по FTP на удаленный сервер с использованием трех разных платформ: FileZilla, CPanel и Dreamweaver, которые обычно не рассматриваются во многих ресурсах. Кроме того, вы создадите 3 полные системы меню, в том числе управляемое выпадающее меню на мобильных устройствах с кнопкой переключения гамбургера, которую вы запрограммируете с помощью Jquery.
Другие вещи, которые вы сможете создать, включают:
- Удобную для поисковых систем страницу резюме, которая не только красива, но и полностью отзывчива.
- Несколько версий галереи миниатюр в стиле Masonry с анимационными изображениями в полном размере, адаптированными для мобильных устройств, созданными с помощью Photoswipe.

- С помощью Flexbox вы создадите Святой Грааль веб-дизайна: две боковые колонки фиксированной ширины (с блоками действий) с плавно расширяющейся центральной колонкой, и мы сделаем ее адаптивной.
Книга включает в себя файлы уроков со всем готовым кодом для каждого проекта. Сюда входят изображения, файлы Jquery/JavaScript и библиотеки. Для тех, у кого есть программное обеспечение Adobe, вы найдете файлы Photoshop и Illustrator, используемые для макетирования и нарезки элементов интерфейса, а также экспортированные изображения. О чем еще ты можешь попросить? Нажмите на ссылку ниже и получите это удивительное предложение и богатый контент одновременно:
Как создать свой сайт-портфолио с нуля!: Пошаговое обучение, использование адаптивных HTML5, CSS3, Jquery и Photoshop
$55.00 В наличии
5 Новинка от $ 50.282 Используется с $ 83.12
Бесплатная Доставка
По состоянию на 70049
По состоянию на 70029 12:22 Product prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on Amazon at the time of purchase will apply to the purchase of this product.»/>
8. Фундаментальные концепции для разработки веб-сайтов: HTML5, CSS3, JavaScript
Цель этого руководства — объяснить вам все основные концепции веб-разработки, чтобы вы больше не путались, когда кто-то говорит с вами об облачных вычислениях, сети, протоколе, http, html или других технических терминах.Это практичный документ для начинающих. Не волнуйтесь, вам не нужно быть « гиком », чтобы прочитать эту книгу. Вам просто нужно быть заинтересованным предметом и желанием расширить свои знания! Если ваша цель — стать веб-разработчиком, если вы начинаете свой путь в этой области, эта книга для вас. Если вы просто человек, интересующийся этой темой, эта книга тоже для вас. Вы изучите такие понятия, как Http, HTML, браузеры, файлы cookie и облачные вычисления.
В качестве беглого взгляда в главе « Языки для веб-разработки » вы узнаете, что такое языки Интернета, что такое база данных и как в ней хранятся данные, что такое адаптивный веб-сайт и разные виды мобильных приложений.В главе «Типы веб-сайтов и приложений» вы изучите адаптивные веб-сайты, мобильные приложения и прогрессивные веб-приложения. В главе « Введение в HTML5 » вы узнаете все основы HTML5, чтобы иметь возможность построить скелет своего веб-сайта. В главе « Введение в CSS3 » вы узнаете, как создать таблицу стилей для своего веб-сайта с помощью CSS.
Это только первый слой торта. Когда ресурс находится в вашем полном контроле, вас ждет гораздо больше вещей, что возможно только тогда, когда он находится в вашей библиотеке.Сделайте это реальностью, просто нажав на ссылку ниже, сделайте заказ и подождите, пока его отправит Amazon.
Основные концепции веб-разработки: HTML5, CSS3, JavaScript и многое другое! Для полных новичков!
$19,90 В наличии
2 Новинка от $ 19. 90
90 1 Используется от $ 4.41
Бесплатная Доставка
По состоянию на 70049
9. HTML5 и CSS3 All-in-One для манекенов 3-е издание
HTML5 и CSS3 являются важными инструментами для создания динамических веб-сайтов и содержат обновления и расширенные функции, которые могут сделать ваши веб-сайты еще более эффективными и уникальными. Как и во всех сериях книг для чайников, целью этого ресурса является простота и максимальное удобство для начинающих. Если у вас нет опыта работы с HTML5 и CSS3, вам стоит начать с этой книги.
Как и во всех сериях книг для чайников, целью этого ресурса является простота и максимальное удобство для начинающих. Если у вас нет опыта работы с HTML5 и CSS3, вам стоит начать с этой книги.
Это понятное комплексное руководство, написанное преподавателем компьютерных наук Университета Индианы/Университета Пердью, охватывает все, что вам нужно знать о каждой из этих технологий и их последних версиях, чтобы вы могли использовать их вместе. Основанное на самых продаваемых форматах первых двух выпусков, это новое издание обучает вас основам HTML5 и CSS3, а затем представляет способы их использования с JavaScript, MySQL и Ajax для создания работающих веб-сайтов.
Что вы получите:
- Охватывает использование JavaScript, PHP, MySQL и Ajax в контексте программирования динамических веб-страниц с помощью CSS3 и HTML5
- Включает автономные мини-книги с обзором HTML, CSS, дизайна и верстки , клиентский JavaScript, Ajax и серверный, а также объединение всего этого
- Изучение новых достижений веб-разработки, включая новые технологии и изменения в стандартах
- Включает в себя веб-сайт, который содержит вспомогательные материалы, включая код и несколько ценных полезных программ для веб-разработки
Хорошее начало готовит ваши ноги и вашу выдержку, когда вы сталкиваетесь с более сложными вещами для изучения и выполнения. Вы можете использовать этот ресурс, чтобы сделать переход к более сложным задачам более управляемым.
Вы можете использовать этот ресурс, чтобы сделать переход к более сложным задачам более управляемым.
HTML5 и CSS3 «все в одном» для чайников
$ 39,99
$ 25,49 В наличии
32 $ Используется от $ 9.82
Бесплатная Доставка
По состоянию на 70029
По состоянию на 70049 12:22
10. Веб-дизайн Детская площадка: HTML & CSS Интерактивный путь
Пол МакФедрис написал около 100 книг, которые были проданы тиражом более четырех миллионов экземпляров по всему миру.Подобно тому, как вас учили алфавиту, автор шаг за шагом проведет вас от написания первой строки HTML до создания интересных и привлекательных веб-страниц. В этой книге, основанной на проектах, вы будете использовать пользовательское онлайн-рабочее пространство, сопутствующую книге игровую площадку, для разработки веб-сайтов, страниц продуктов, фотогалерей и многого другого. Не беспокойтесь о настройке собственных серверов и доменных имен — к книге прилагается бесплатная «игровая площадка», которая позволяет вам экспериментировать без всего этого! Вы можете сосредоточиться на основных навыках, таких как добавление изображений и видео и верстка страницы, а также изучение типографики, адаптивного дизайна и других инструментов веб-торговли.
В этой книге, основанной на проектах, вы будете использовать пользовательское онлайн-рабочее пространство, сопутствующую книге игровую площадку, для разработки веб-сайтов, страниц продуктов, фотогалерей и многого другого. Не беспокойтесь о настройке собственных серверов и доменных имен — к книге прилагается бесплатная «игровая площадка», которая позволяет вам экспериментировать без всего этого! Вы можете сосредоточиться на основных навыках, таких как добавление изображений и видео и верстка страницы, а также изучение типографики, адаптивного дизайна и других инструментов веб-торговли.
Что внутри
- Начало работы с HTML, CSS и веб-дизайном
- Бесплатное, полностью интерактивное рабочее пространство для веб-дизайна
- Работа с изображениями, цветом и шрифтами
- Полноцветные иллюстрации
Поскольку мы не можем изучить весь этот ценный ресурс, больше о нем можно найти на Amazon, нажав на ссылку ниже. Совершите покупку и дождитесь доставки.
Площадка для веб-дизайна: HTML и CSS в интерактивном режиме
$ 39.99
31,99 $ В наличии
9 Используется от $ 26.40
Бесплатная Доставка
По состоянию на 70049
По состоянию на 70049 12:22
Окончательные теги
В карьере вашего веб-разработки HTML будет именно то место, которое вы посещаете в процессе структурирования и закладки фундамента каждого веб-сайта, который вы создаете. При этом каждый веб-разработчик сразу понимает, что HTML нельзя игнорировать или оставить на потом.Ни одна стена вашего сайта не устоит без корней HTML. Беритесь за это и совершенствуйте свои навыки, стремясь стать лучшим в том, что вы строите.
Беритесь за это и совершенствуйте свои навыки, стремясь стать лучшим в том, что вы строите.
Вы можете ознакомиться с другими книгами ниже:
10+ лучших книг по HTML/CSS для начинающих и продвинутых программистов в 2022 году
Несмотря на то, что существует огромное количество информации о кодировании HTML/CSS, ирония заключается в том, что найти лучшие книги и ресурсы по HTML/CSS может быть не так просто.
В Интернете, например, большинство руководств и учебных пособий смешивают информацию таким образом, что трудно следовать от начала до конца.Затем, если вам случится переключиться на видео на YouTube, вы заметите, что, хотя некоторые из них содержат полезные иллюстрации, они довольно кратки и непонятны.
Таким образом, многие начинающие программисты вынуждены регистрироваться на онлайн-курсы HTML/CSS, в то время как опытные программисты, с другой стороны, склонны полагаться на форумы HTML/CSS.
Вот это хорошее начало. Но, если быть честными, это не совсем работает. Видите ли, несмотря на то, что некоторые курсы по HTML/CSS великолепны, они отлично работают только в сочетании с лучшими книгами по HTML/CSS.
Видите ли, несмотря на то, что некоторые курсы по HTML/CSS великолепны, они отлично работают только в сочетании с лучшими книгами по HTML/CSS.
Это относится не только к новичкам. Даже продвинутым кодерам нужны лучшие книги по HTML/CSS в качестве справочника, который поможет им отточить свои навыки. Хорошо написанная книга или две могут пригодиться, когда вам нужно быть в курсе постоянно меняющихся тенденций веб-разработки.
Но с чего начать?
Что ж, к счастью для вас, вам не придется долго искать. Этот ресурс собирает и определяет лучшие книги по HTML/CSS как для начинающих, так и для опытных программистов. И да — если вам интересно, мы также нашли время, чтобы ознакомиться с мнениями различных отраслевых экспертов.
Итак, без лишних слов, вот полное руководство по 11 лучшим книгам по HTML/CSS (в произвольном порядке).
Лучшие книги по HTML/CSS для всех уровней навыков
1. HTML и CSS: дизайн и создание веб-сайтов — Джон Дакетт
Первым в нашем списке лучших книг по HTML/CSS стоит этот бестселлер Amazon, написанный Джоном Дакеттом, известным веб-дизайнером и разработчиком с более чем 15-летним опытом.
В этой книге он пытается сделать HTML/CSS менее пугающим, используя простую, но красочную инфографику и скриншоты для иллюстрации сложных понятий.Сам макет удовлетворительно минималистичен, и вам будет легко читать от корки до корки.
В целом книга охватывает все основы HTML/CSS. Вы узнаете, как создать веб-сайт с нуля, как работать с языками как на macOS, так и на ПК, а также как создавать различные элементы веб-сайта. Г-н Дакетт даже включил хорошо помеченные скриншоты текстового редактора, показывающие примеры кода в их исходных цветах.
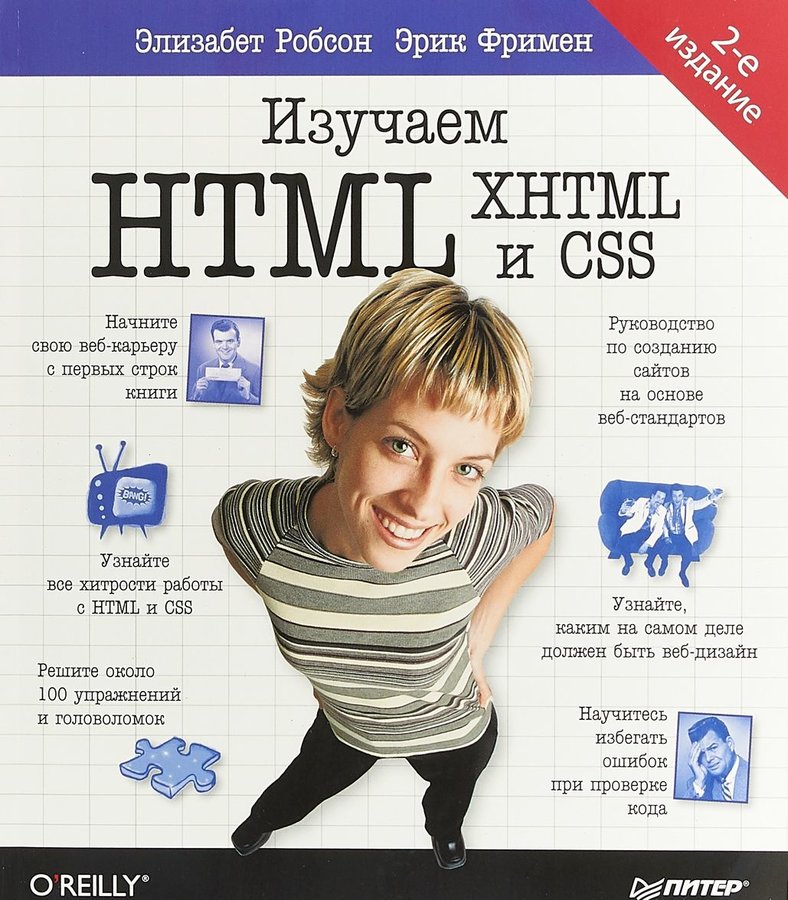
2. Head First HTML и CSS: руководство для учащихся по созданию основанных на стандартах веб-страниц — Элизабет Робсон и Эрик Фриман
Если вы устали от технического жаргона на форумах и руководствах по HTML/CSS, эта книга для вас.Эрик Фриман и Элизабет Робсон совместно создали единственную в своем роде книгу, в которой в упрощенной форме объясняется практически все, что касается создания статических веб-страниц.
Вместо того, чтобы давать вам информацию огромными техническими порциями, книга знакомит вас с принципами точно так же, как это делал бы учитель в реальном классе. Он систематически и поэтапно показывает, как вы можете применять HTML/CSS ко всем своим веб-страницам, и в то же время предоставляет соответствующую графику в качестве руководства.
3. Более разумный способ изучения HTML и CSS: изучайте быстрее. Помните об этом дольше — Марк Майерс
В « Более разумный способ изучения HTML и CSS: изучайте быстрее. Помните об этом дольше», Марк Майерс поднимает процесс обучения на ступеньку выше, включая интерактивные упражнения. Вместо того, чтобы просто читать о HTML/CSS, вы также можете практиковать все в Интернете.
Звучит запутанно? Хорошо, вот как это работает. В конце каждой главы книга направляет вас на практический сайт, где вы найдете вопросы в виде интерактивных упражнений.Вы должны ответить на все правильно, прежде чем продолжить. И в случае, если вы введете неправильный ответ, система будет перенаправлять вас на вопрос, пока вы не ответите правильно.
И в случае, если вы введете неправильный ответ, система будет перенаправлять вас на вопрос, пока вы не ответите правильно.
4. Начинайте программировать!: изучайте HTML, CSS и JavaScript и создайте веб-сайт, приложение и игру — от Young Rewired State
Если вы ищете лучшие книги по HTML/CSS для детей, обратите внимание на эту. Сама книга написана Young Rewired State, глобальным технологическим сообществом, состоящим из подростков и детей.И да, это именно та аудитория, на которую он нацелен.
Что хорошо в этой книге, так это то, что она не ограничивается HTML/CSS. Скорее, это выходит за рамки этого, дополнительно помогая детям с кодированием JavaScript.
Кроме того, вы заметите, что используемый текст достаточно прост, чтобы его могли понять даже восьмилетние дети. Книга знакомит их с тремя языками программирования с нуля, прежде чем постепенно перейти к более сложным темам. К концу всего этого читатели должны были развить базовые навыки создания веб-сайтов, игр и приложений с использованием HTML, CSS и JavaScript.
5. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике — Дженнифер Робинс
Представьте себе, что вы изучаете HTML/CSS у самых опытных веб-дизайнеров в мире. Ну, это именно то, что вы получите от этой книги.
Видите ли, Дженнифер Робинс занимается созданием веб-сайтов с 1993 года. Уже одно это делает ее одним из немногих пионеров веб-дизайна и одним из самых опытных ветеранов в мире.
Таким образом, читая эту книгу, вы можете поспорить, что вы получите ценные десятилетия знаний не только о HTML/CSS, но и о JavaScript.Это три основных языка, которые вам понадобятся для создания современного веб-сайта.
Теперь, если быть точным, в книге показано, как настроить HTML-страницы с формами, таблицами, изображениями, ссылками и текстом. Затем, когда дело доходит до CSS, вы узнаете, как применять его к эффектам анимации, макетам страниц, форматированию текста, фону, цветам и так далее.
После того, как вы вооружитесь этими знаниями, вы сможете пополнить свой набор знаний с помощью лучших книг по PHP.
6.HTML, CSS и JavaScript все в одном: охватывая HTML5, CSS3 и ES6, Sams Teach Yourself — Джули К. Мелони и Дженнифер Кирин
Говоря о HTML/CSS и JavaScript, еще одним исчерпывающим ресурсом как для начинающих, так и для опытных программистов является « HTML, CSS и JavaScript все в одном» Мелони и Кайрина. Вы можете думать об этом как о полном руководстве, которое поможет вам начать работу с тремя основными языками веб-разработки.
По сути, книга объясняет, как HTML, CSS и JavaScript работают вместе в современной веб-разработке, а затем предлагает хорошо организованные пошаговые руководства по одновременному использованию этих трех технологий.
Вы даже найдете принципы HTML5, CSS3 и ECMAScript 6, искусно интегрированные в каждую главу. Это предназначено для того, чтобы научить вас применять их в различных контекстах веб-дизайна.
7. HTML и CSS: визуальное краткое руководство — Элизабет Кастро и Брюс Хислоп
Брюс Хислоп и Элизабет Кастро « HTML и CSS: Visual QuickStart Guide» посвящены новейшим основам HTML и CSS. Он сочетает в себе упрощенный и дружелюбный тон с четкими иллюстрациями, чтобы научить вас форматировать, структурировать и проектировать свой веб-сайт с использованием современных передовых методов веб-дизайна.
Он сочетает в себе упрощенный и дружелюбный тон с четкими иллюстрациями, чтобы научить вас форматировать, структурировать и проектировать свой веб-сайт с использованием современных передовых методов веб-дизайна.
Вам должно быть легко понять, что влечет за собой HTML/CSS, и как применять методы к мультимедиа, аудио, видео, формам, стилям, ссылкам, изображениям и визуальным эффектам вашего веб-сайта.
Но это еще не все. Два автора также включили советы, которые вы можете использовать для тестирования своих веб-страниц и последующего устранения всех возможных проблем с HTML/CSS.
8. Краткое руководство по HTML и CSS: Упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению… современного веб-дизайна — Дэвид Дурочер
Неплохое название, должен признать.Но, я думаю, это понятно, учитывая все то, что Дэвид Дюроше освещает в книге.
Помимо основ HTML и CSS, вы найдете полезные заметки о стилях CSS, элементах CSS и тегах HTML, а также пошаговые руководства о том, как совместить все вместе, чтобы создать адекватно реагирующий веб-сайт.
Например, вы научитесь проектировать, структурировать и организовывать градиенты веб-сайтов, спрайты, формы, мультимедиа, изображения, шрифты и форматирование. Более того, книга дает представление о лучших методах разметки, а также соответствующие практические примеры того, как отлаживать и обновлять веб-сайты.
9. Адаптивный веб-дизайн с помощью HTML5 и CSS: разработка ориентированных на будущее адаптивных веб-сайтов с использованием новейших технологий HTML5 и CSS — Бен Фрейн
Когда дело доходит до дизайна пользовательского интерфейса, вы можете получить « Отзывчивый веб-дизайн с HTML5 и CSS » Бена Фрейна. Это одна из немногих лучших книг по HTML/CSS, в которой исчерпывающе обсуждается отзывчивость пользовательского интерфейса на настольных компьютерах, планшетах и мобильных устройствах.
С первой страницы автор вовлекает читателей в непринужденный и неформальный тон, пока он знакомит их со всеми элементами HTML/CSS, влияющими на удобство использования веб-сайта. Например, вы найдете главы, посвященные CSS Grid, CSS Scroll Snap, загрузке шрифтов, вариативным шрифтам, доступности для пользователей и многому другому.
Например, вы найдете главы, посвященные CSS Grid, CSS Scroll Snap, загрузке шрифтов, вариативным шрифтам, доступности для пользователей и многому другому.
Но это еще не все. Книга содержит дополнительные советы по разработке анимации, преобразований, переходов, макетов сетки, медиа-запросов и других настроек внешнего интерфейса CSS.
10. Карманный справочник CSS: визуальное представление для Интернета — Эрик А. Мейер
Когда вы начнете привыкать к работе с CSS, вы можете время от времени застревать.Именно в таких случаях пригодится «Карманный справочник CSS : визуальное представление для Интернета» Эрика Мейера .
Да, верно. Вы можете думать об этом как о кратком справочном руководстве, созданном специально для веб-разработчиков и дизайнеров среднего и продвинутого уровня. Он дает ответы на все распространенные вопросы о ключевых концепциях, свойствах и селекторах CSS. Это включает в себя даже последние тенденции в композиции, фильтрации, маскировании, флексбоксе, обрезке, анимации и т. д.
д.
11.HTML5 и CSS3 «все в одном» для чайников — Энди Харрис
Последним в нашем списке лучших книг по HTML/CSS является это комплексное руководство «для чайников», которое охватывает почти все основы HML5 и CSS3.
По сути, здесь вы найдете удобные для начинающих заметки о последних версиях HTML/CSS. Энди Харрис объясняет основы работы с HTML5 и CSS3, а затем переходит к рассказу о том, как их легко интегрировать с Ajax, MySQL и JavaScript для создания действительно функциональных веб-сайтов.
Таким образом, говоря простым языком, вы можете ожидать комплексного охвата не только базового дизайна и компоновки, но также элементов на стороне клиента и компонентов на стороне сервера. Кажется, это вполне подходящая книга как для начинающих, так и для опытных программистов.
Ваша любимая из этих лучших книг по HTML/CSS
Вот и все. 10 лучших книг по HTML/CSS, представленных сегодня на рынке, которые идеально подойдут в качестве подарка для дизайнера или разработчика. Вы можете пойти дальше и проверить их на Amazon.
Вы можете пойти дальше и проверить их на Amazon.
Однако, пока вы это делаете, имейте в виду, что большинство этих книг выпускаются в нескольких изданиях.Таким образом, вы можете подтвердить, что покупаете последнюю версию, прежде чем совершать дальнейшие действия.
Желаем вам приятного чтения!
Есть ли еще интересные книги по HTML/CSS, которые мы пропустили? Дайте нам знать в комментариях ниже.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
Макет и презентация Криса Фицджеральда и Кэрол К.
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Изучение HTML5 и JavaScript для Android
‘) var buybox = document. querySelector(«[data-id=id_»+ метка времени +»]»).parentNode ;[].slice.call(buybox.querySelectorAll(«.вариант-покупки»)).forEach(initCollapsibles) функция initCollapsibles(подписка, индекс) {
var toggle = подписка.querySelector(«.цена-варианта-покупки»)
подписка.classList.remove(«расширенный»)
var form = подписка.querySelector(«.форма-варианта-покупки»)
если (форма) {
вар formAction = form.getAttribute(«действие»)
форма.setAttribute(«действие», formAction.replace(«/checkout», «/cart»))
document.querySelector(«#ecommerce-scripts»).addEventListener(«load», bindModal(form, formAction, timestamp, index), false)
}
var priceInfo = подписка.querySelector(«.Информация о цене»)
var PurchaseOption = toggle.
querySelector(«[data-id=id_»+ метка времени +»]»).parentNode ;[].slice.call(buybox.querySelectorAll(«.вариант-покупки»)).forEach(initCollapsibles) функция initCollapsibles(подписка, индекс) {
var toggle = подписка.querySelector(«.цена-варианта-покупки»)
подписка.classList.remove(«расширенный»)
var form = подписка.querySelector(«.форма-варианта-покупки»)
если (форма) {
вар formAction = form.getAttribute(«действие»)
форма.setAttribute(«действие», formAction.replace(«/checkout», «/cart»))
document.querySelector(«#ecommerce-scripts»).addEventListener(«load», bindModal(form, formAction, timestamp, index), false)
}
var priceInfo = подписка.querySelector(«.Информация о цене»)
var PurchaseOption = toggle. parentElement если (переключить && форма && priceInfo) {
переключать.setAttribute(«роль», «кнопка»)
toggle.setAttribute(«tabindex», «0») toggle.addEventListener («щелчок», функция (событие) {
var expand = toggle.getAttribute(«aria-expanded») === «true» || ложный
toggle.setAttribute(«aria-expanded», !expanded)
form.hidden = расширенный
если (! расширено) {
покупкаВариант.classList.add («расширенный»)
} еще {
покупкаOption.classList.remove(«расширенный»)
}
priceInfo.hidden = расширенный
}, ложный)
}
} функция bindModal (форма, formAction, метка времени, индекс) {
var weHasBrowserSupport = window.
parentElement если (переключить && форма && priceInfo) {
переключать.setAttribute(«роль», «кнопка»)
toggle.setAttribute(«tabindex», «0») toggle.addEventListener («щелчок», функция (событие) {
var expand = toggle.getAttribute(«aria-expanded») === «true» || ложный
toggle.setAttribute(«aria-expanded», !expanded)
form.hidden = расширенный
если (! расширено) {
покупкаВариант.classList.add («расширенный»)
} еще {
покупкаOption.classList.remove(«расширенный»)
}
priceInfo.hidden = расширенный
}, ложный)
}
} функция bindModal (форма, formAction, метка времени, индекс) {
var weHasBrowserSupport = window. fetch && Array.from функция возврата () {
var Buybox = EcommScripts ? EcommScripts.Ящик для покупок: ноль
var Modal = EcommScripts ? EcommScripts.Modal : ноль
if (weHasBrowserSupport && Buybox && Modal) {
var modalID = «ecomm-modal_» + метка времени + «_» + индекс
var modal = новый модальный (modalID)
modal.domEl.addEventListener («закрыть», закрыть)
функция закрыть () {
форма.querySelector(«кнопка[тип=отправить]»).фокус()
} форма.setAttribute(
«действие»,
formAction.replace(«/checkout», «/cart?messageOnly=1»)
)
form.
fetch && Array.from функция возврата () {
var Buybox = EcommScripts ? EcommScripts.Ящик для покупок: ноль
var Modal = EcommScripts ? EcommScripts.Modal : ноль
if (weHasBrowserSupport && Buybox && Modal) {
var modalID = «ecomm-modal_» + метка времени + «_» + индекс
var modal = новый модальный (modalID)
modal.domEl.addEventListener («закрыть», закрыть)
функция закрыть () {
форма.querySelector(«кнопка[тип=отправить]»).фокус()
} форма.setAttribute(
«действие»,
formAction.replace(«/checkout», «/cart?messageOnly=1»)
)
form. preventDefault()
документ.activeElement.click()
}
}
}, ложный)
} функция InitialStateOpen() {
var узкаяBuyboxArea = покупная коробка.смещениеШирина -1
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(«.цена-варианта-покупки»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(«.Информация о цене»)
если (allOptionsInitiallyCollapsed || узкаяBuyboxArea && индекс > 0) {
переключать.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
} еще {
переключить.
preventDefault()
документ.activeElement.click()
}
}
}, ложный)
} функция InitialStateOpen() {
var узкаяBuyboxArea = покупная коробка.смещениеШирина -1
;[].slice.call(buybox.querySelectorAll(«.опция покупки»)).forEach(функция (опция, индекс) {
var toggle = option.querySelector(«.цена-варианта-покупки»)
var form = option.querySelector(«.форма-варианта-покупки»)
var priceInfo = option.querySelector(«.Информация о цене»)
если (allOptionsInitiallyCollapsed || узкаяBuyboxArea && индекс > 0) {
переключать.setAttribute («ария-расширенная», «ложь»)
form.hidden = «скрытый»
priceInfo.hidden = «скрытый»
} еще {
переключить. щелчок()
}
})
} начальное состояниеОткрыть() если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина initKeyControls()
})()
щелчок()
}
})
} начальное состояниеОткрыть() если (window.buyboxInitialized) вернуть
window.buyboxInitialized = истина initKeyControls()
})()10 лучших HTML-книг всех времен
Если вы уже работаете или стремитесь стать частью индустрии веб-разработки, вам, вероятно, поручат какую-то задачу, связанную с созданием веб-приложений и веб-сайтов.Основной целью веб-разработчиков является привлекательное представление контента широкой клиентской базе по всему миру. Сектор веб-разработки переживает бум, поскольку все организации, компании и предприятия стремятся перейти на цифровые технологии или уже адаптировались к цифровому миру с помощью веб-сайтов или веб-приложений. Если вы хотите изучить новую технологию, которая может обеспечить вам высокооплачиваемую работу в компании вашей мечты, вам следует заняться веб-разработкой.
Стек технологий для веб-разработки значительно изменился за последние несколько лет.Но одна вещь, которая осталась неизменной, — это HTML. HTML — это основной язык веб-разработки. HTML создает базовую структуру веб-страниц, поскольку он создает скелет веб-страницы. Язык HTML говорит о тегах и элементах, которые важны при создании основы веб-сайта. HTML и формирует базовую структуру всех современных веб-сайтов, и если вы хотите стать веб-разработчиком, HTML — это язык, который вы не можете игнорировать.
Нет недостатка в онлайн-ресурсах, где можно узнать что-то новое и освоиться с этим.Однако ничто не может сравниться с волшебством книг и опытом обучения на наборе страниц, а не на куче онлайн-видео или руководств. На этот раз мы составили список некоторых книг по HTML ниже, которые обеспечат правильную основу для вашего продвижения в веб-разработке. Мы надеемся, что этот список книг по HTML поможет вам стать опытным разработчиком HTML. Давайте начнем с нашего списка 10 лучших книг по HTML всех времен.
HTML и CSS: дизайн и создание веб-сайтов
HTML и CSS: дизайн и создание веб-сайтов автором является Джон Дакетт, который работает в отрасли уже более десяти лет.Он работал с небольшими стартапами и глобальными брендами, помогая им создать привлекательное, динамичное и безопасное присутствие в Интернете, а также является автором нескольких книг по веб-дизайну и программированию. свежий взгляд на тему. Книга похожа на красиво оформленное руководство, объясняющее, как использовать HTML, в сжатом и удобочитаемом формате.
HTML 101
С таким количеством информации в Интернете может быть трудно и запутанно понять, с чего начать.HTML 101, автором которого является Джо Фостер, — отличное место для тех, кто только начинает изучать HTML. Это важное руководство для начинающих по изучению основ HTML. В этой книге все объясняется простым, пошаговым, визуальным подходом. В этой книге рассматривается все, что касается основ HTML, от тегов и элементов до таблиц, списков и форм, текста, заголовков и абзацев, все рассматривается в HTML. Все приемы объясняются шаг за шагом с использованием красочных иллюстраций и изображений.HTML 101 — это исчерпывающее руководство по программированию HTML и CSS.
Все приемы объясняются шаг за шагом с использованием красочных иллюстраций и изображений.HTML 101 — это исчерпывающее руководство по программированию HTML и CSS.
HTML и CSS: пошаговое руководство для начинающих
HTML и CSS: пошаговое руководство для начинающих, автором которого является Дэниел Белл. Эта книга является отличным введением в HTML и CSS. Это даст вам все необходимые знания, которые вам понадобятся для освоения HTML и CSS. Эта книга поможет вам научиться веб-разработке с использованием HTML и CSS, начиная с самых основ. Вы также познакомитесь с последними версиями i.e., HTML5 и CSS3 через эту книгу. Это пошаговое руководство также поможет вам понять роль каждого из этих языков веб-разработки в ходе веб-разработки. В эту книгу включены коды HTML и CSS, а также их конкретные результаты и подробное объяснение.
HTML: Руководство для начинающих по HTML для освоения веб-дизайна
Автором этого руководства для начинающих является Джош Стивен. «HTML: Руководство для начинающих по HTML для освоения веб-дизайна» идеально подходит для учащихся, которые хотят изучить концепции HTML-программирования.Тем не менее, он может служить руководством как для начинающих, так и для опытных программистов. Эта книга представляет собой полное сочетание основных концепций, синтаксиса, иллюстраций и практических вопросов, которые вам понадобятся для кодирования вашей самой первой веб-страницы HTML.
«HTML: Руководство для начинающих по HTML для освоения веб-дизайна» идеально подходит для учащихся, которые хотят изучить концепции HTML-программирования.Тем не менее, он может служить руководством как для начинающих, так и для опытных программистов. Эта книга представляет собой полное сочетание основных концепций, синтаксиса, иллюстраций и практических вопросов, которые вам понадобятся для кодирования вашей самой первой веб-страницы HTML.
От изобретения и истории языка HTML до основных тегов HTML, элементов, атрибутов, форматирования, фразовых тегов, метатегов, комментариев, изображений, таблиц, списков, текстовых ссылок, изображений, рамок, фона, шрифтов и многого другого. Это руководство для начинающих по HTML поможет вам перейти от основ к более высокому уровню знаний в веб-разработке.
Основы веб-разработки и дизайна с HTML5
«Основы веб-разработки и дизайна с HTML5» написан Терри Фельке-Моррис. Это всестороннее введение в веб-разработку и дизайн. Книга содержит необходимые навыки работы с HTML5, CSS и JavaScript, а также навыки межличностного общения, такие как дизайн, электронная коммерция и стратегии продвижения, которые одинаково важны для современной веб-разработки.
Книга содержит необходимые навыки работы с HTML5, CSS и JavaScript, а также навыки межличностного общения, такие как дизайн, электронная коммерция и стратегии продвижения, которые одинаково важны для современной веб-разработки.
Эта книга дает практические рекомендации по всем нюансам HTML и CSS и, таким образом, обеспечивает всестороннюю основу, помогающую читателям построить карьеру веб-профессионала.Книга «Основы веб-разработки и дизайна с HTML5» — это только начало, необходимое для того, чтобы отточить свои навыки программирования.
Новые перспективы HTML5 и CSS3
Автор Патрик М. Кэри, «Новые перспективы HTML5 и CSS3», поможет вам изучить HTML благодаря своему уникальному практическому подходу. Он содержит учебник и полезные демонстрации, которые помогут вам научиться создавать полнофункциональный веб-сайт. Эта книга поможет вам изучить HTML и CSS без какого-либо предварительного опыта или какого-либо специализированного программного обеспечения. Эта книга предлагает удобный подход, который поможет вам развить навыки решения проблем. Мы настоятельно рекомендуем вам пройти все учебные кейсы и кейсы из этой книги, чтобы начать успешную карьеру. Новые перспективы HTML5 и CSS3 могут помочь вам создать профессиональное портфолио, демонстрирующее ваши способности в дизайне веб-сайтов, что, в свою очередь, поможет вам получить работу разработчика в компании вашей мечты.
Эта книга предлагает удобный подход, который поможет вам развить навыки решения проблем. Мы настоятельно рекомендуем вам пройти все учебные кейсы и кейсы из этой книги, чтобы начать успешную карьеру. Новые перспективы HTML5 и CSS3 могут помочь вам создать профессиональное портфолио, демонстрирующее ваши способности в дизайне веб-сайтов, что, в свою очередь, поможет вам получить работу разработчика в компании вашей мечты.
Обучение веб-дизайну
Обучение веб-дизайну, автор Дженнифер Нидерст.Автор имеет двадцатилетний опыт работы в веб-дизайне. Слоган книги: «Руководство для начинающих по HTML, CSS, JavaScript и веб-графике». Книга действительно похожа на дружественное руководство, в котором вы начинаете с изучения того, как работает Интернет и веб-страницы, а к концу книги вы сможете создать адаптивный веб-сайт с многоколоночными страницами. Вы также узнаете, как использовать новейшие методы, лучшие практики и современные веб-стандарты HTML5. Эта книга идеально подходит для студентов и даже профессионалов любого уровня подготовки. Из этой книги вы также узнаете, как работает JavaScript и насколько он важен в веб-дизайне.
Из этой книги вы также узнаете, как работает JavaScript и насколько он важен в веб-дизайне.
Руководство по быстрому началу работы с HTML
«Руководство по быстрому запуску HTML» — это упрощенное руководство для начинающих по HTML, идеально подходящее для всех, кто пытается расширить свои горизонты программирования и веб-дизайна. HTML разбит на простые для выполнения шаги и объясняется обширными примерами и реальными приложениями. Руководство по быстрому началу работы с HTML поможет вам постепенно изучить HTML.Книга имеет упрощенное изложение и, следовательно, проста в освоении. Как ученик, вы должны начать с основ и пройти весь путь до создания собственной полноценной веб-страницы HTML5. HTML QuickStart Guide — ценный HTML-ресурс, который поможет вам продвинуться вперед в мире веб-разработки.
Мастерство HTML5
Мастерство HTML5 Авторы Ансельм Брэдфорд, Пол Хейн. Эта книга нацелена на то, чтобы сделать вас мастером HTML5. Это поможет вам изучить умные приемы стилей и сценариев, которые вы сможете использовать при создании собственного веб-сайта. Все концепции, описанные в этой книге, соответствуют стандартам и соответствуют современным методам веб-дизайна. Эта книга поможет вам максимально эффективно использовать новую версию HTML5, например, использовать новые семантические теги для улучшения вашего веб-сайта, добавлять мультимедиа и интерактивность на ваши страницы без плагинов, создавать потрясающие формы с использованием новых элементов HTML5 и многое другое. HTML5 Mastery — отличная книга для тех, кто хочет стать опытным веб-разработчиком.
Все концепции, описанные в этой книге, соответствуют стандартам и соответствуют современным методам веб-дизайна. Эта книга поможет вам максимально эффективно использовать новую версию HTML5, например, использовать новые семантические теги для улучшения вашего веб-сайта, добавлять мультимедиа и интерактивность на ваши страницы без плагинов, создавать потрясающие формы с использованием новых элементов HTML5 и многое другое. HTML5 Mastery — отличная книга для тех, кто хочет стать опытным веб-разработчиком.
«HTML5 и CSS3» Мураха
«HTML и CSS3» Мураха — идеальная книга, если вы веб-дизайнер, программист JavaScript, серверный программист или просто новичок.В книге объясняются все концепции и навыки HTML и CSS, которые вам понадобятся, чтобы получить работу разработчика и даже поддерживать ее. «HTML5 и CSS3» Мураха — это, по сути, практический курс по HTML и CSS, который начинается с самых основ и включает в себя новейшие функции HTML5 и CSS3. В книге описаны как базовые, так и расширенные концепции, такие как использование гибкого дизайна и медиа-запросов для реализации адаптивного веб-дизайна, использование гибкого макета блока и сетки, улучшение сайта с помощью видеоклипов, использование переходов, преобразований и анимации CSS3 и многое другое. .Книга также знакомит с другими профессиональными навыками, такими как JavaScript и jQuery, Bootstrap, SASS и многими другими. HTML5 и CSS3 Мураха гарантируют, что вы овладеете всеми необходимыми навыками, и, следовательно, эта книга — лучший справочник по работе, который вы когда-либо брали в руки.
.Книга также знакомит с другими профессиональными навыками, такими как JavaScript и jQuery, Bootstrap, SASS и многими другими. HTML5 и CSS3 Мураха гарантируют, что вы овладеете всеми необходимыми навыками, и, следовательно, эта книга — лучший справочник по работе, который вы когда-либо брали в руки.
На этом мы подошли к концу нашего списка 10 лучших HTML-книг всех времен. Мы надеемся, что некоторые из этих книг помогут вам в изучении веб-разработки с нуля. Если вы чувствуете, что могут появиться еще какие-то удивительные книги, и будущие разработчики могут извлечь из них реальную пользу, свяжитесь с нами и помогите нам, сообществу энтузиастов-технократов, стремящихся изменить мир к лучшему.
Книги — отличный способ начать путешествие в веб-разработку. Они помогут вам создать прочную основу, на которой вы сможете построить прибыльную карьеру в мире технологий. Однако, как только вы освоите основы, вам следует подумать о том, чтобы записаться на профессиональное обучение веб-разработке. Некоторые из этих курсов прекрасно подготовят вас к работе в компании вашей мечты. От создания проектов до создания портфолио — эти курсы помогут вам получить работу в компании вашей мечты. Мы настоятельно рекомендуем вам один такой курс, который не только научит вас основам веб-разработки, но и побудит вас создавать проекты, которые помогут вам стать готовым к работе в отрасли и создать сильное портфолио.
Некоторые из этих курсов прекрасно подготовят вас к работе в компании вашей мечты. От создания проектов до создания портфолио — эти курсы помогут вам получить работу в компании вашей мечты. Мы настоятельно рекомендуем вам один такой курс, который не только научит вас основам веб-разработки, но и побудит вас создавать проекты, которые помогут вам стать готовым к работе в отрасли и создать сильное портфолио.
Курс, о котором мы говорим, — это курс веб-разработки Konfinity, разработанный экспертами IIT DELHI в сотрудничестве с такими технологическими компаниями, как Google, Amazon и Microsoft. Ему доверяют студенты и выпускники ИИТ, ДТУ, НИТ, Амити, ДУ и других.
Мы предлагаем вам присоединиться к курсу, чтобы овладеть искусством создания веб-приложений, изучив новейшие технологии, от базового HTML до продвинутых и динамических веб-сайтов, всего за несколько месяцев.
Konfinity — отличная платформа, которая поможет вам начать прибыльную карьеру в сфере технологий. Мы поможем вам начать работу, помогая вам найти высокооплачиваемую работу. Вы знаете, что удивительно: для прохождения наших курсов не требуется никакого предварительного опыта программирования. Начните бесплатную пробную версию здесь.
Вы знаете, что удивительно: для прохождения наших курсов не требуется никакого предварительного опыта программирования. Начните бесплатную пробную версию здесь.
25 должны прочитать книги по HTML, CSS и jQuery
Всем известно, что для создания лучших веб-сайтов необходимо быть в курсе последних тенденций и разработок.Мы попросили экспертов, опытных дизайнеров и разработчиков поделиться с нами своими любимыми книгами, и в результате мы собрали самые лучшие книги, которые должен прочитать каждый. Наш список включает 25 книг, которые должны прочитать все разработчики, если они хотят создавать отличные веб-сайты. Мы охватываем все, от HTML до книг по CSS, JavaScript и jQuery.
1. Введение в HTML5
Авторы: Брюс Лоусон и Реми Шарп
Цена: $17 Amazon Kindle
Купить
По мере того, как HTML5 продолжает развиваться, браузеры внедряются с головокружительной скоростью, а веб-сайты HTML5 расцветают, как цветы после дождя. Книга Лоусона и Шарпа «Введение в HTML5», уже во втором издании, поможет вам познакомиться с возможностями HTML5; в нем также рассматриваются хорошие и плохие стороны спецификации, а также обсуждаются аспекты, еще не полностью реализованные в браузерах.
Книга Лоусона и Шарпа «Введение в HTML5», уже во втором издании, поможет вам познакомиться с возможностями HTML5; в нем также рассматриваются хорошие и плохие стороны спецификации, а также обсуждаются аспекты, еще не полностью реализованные в браузерах.
2. Основное руководство по веб-дизайну CSS и HTML
Автор : Craig Grannel
Цена : $23,09
Купить
«Основное руководство по веб-дизайну CSS и HTML» — отличная книга, если вам нужны советы о том, как создавать отличные веб-сайты, которые соответствуют стандартам, удобны в использовании и отлично выглядят, и при этом книга не наполнена скучными и сухая теория.Независимо от того, на каком этапе вашей дизайнерской карьеры вы находитесь, сочетание практических руководств и справочных материалов делает эту книгу бесценной как для начинающих, так и для более опытных дизайнеров.
3. HTML и CSS: проектирование и создание веб-сайтов
Автор: Джон Дакетт
Цена: $18
Купить сейчас
Каждый день все больше и больше людей хотят изучить HTML и CSS. К профессиональным веб-дизайнерам и программистам присоединилась новая аудитория, которой нужно немного знать код для работы (обновить систему управления контентом или интернет-магазин) и те, кто хочет сделать свои личные блоги более привлекательными. Многие книги по HTML и CSS сухие и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход.
4. CSS3 для веб-дизайнеров
Автор: Дэн Седерхольм
Цена: $18/$9 (мягкая обложка/электронная книга)
Купить сейчас
Книга Седерхольма призвана показать, что CSS3 представляет собой «вселенную творческих возможностей», предоставляя информацию о веб-шрифтах, расширенных селекторах и множестве визуальных улучшений, которые технология может привнести в веб-страницы.Эрик Мейер, партнер и соучредитель Event Apart, говорит: «С Дэном вы знаете, что получаете отличный визуальный дизайн с забавной темой, обернутой вокруг отличной технической информации. Эта книга занимает много времени».
Эта книга занимает много времени».
5. CSS ручной работы: более пуленепробиваемый веб-дизайн
Автор: Дэн Седерхольм и Итан Маркотт
Цена: $29
Купить
Овладейте сложными методами компоновки CSS, основанными на философии «прогрессивного обогащения».Создавайте гибкие дизайны, которые поддерживают сегодняшнее множество подключенных устройств, и изучайте методы, которые создают живой, текстурный вид и ощущение, не снижая пропускную способность вашего пользователя. Смело внедряйте инновации и получайте советы, как убедить своих клиентов принять ваши инновации.
6. HTML5 и CSS3 для реального мира
Автор: Эстель Вейл, Луи Лазарис и Алексис Гольдштейн
Цена: $25
Купить
Одна из книг, посвященных основам новых веб-технологий, HTML5 и CSS3, посвящена созданию динамических веб-сайтов с новыми игрушками. Вместо пуха и шумихи он концентрируется на забавных, эффективных методах, которые вы можете начать использовать немедленно. По словам Стадхольма: «Эта книга справляется с впечатляющей задачей охвата огромного количества контента, не будучи фолиантом. Он полон полезных идей и практических советов».
Вместо пуха и шумихи он концентрируется на забавных, эффективных методах, которые вы можете начать использовать немедленно. По словам Стадхольма: «Эта книга справляется с впечатляющей задачей охвата огромного количества контента, не будучи фолиантом. Он полон полезных идей и практических советов».
7. Просветление JavaScript
Автор: Коди Линдли
Цена: $15 (PDF версия)
Купить
Эта книга может превратить вас из пользователя библиотеки JavaScript в разработчика JavaScript.Большинство из нас, старожилов, изучали JavaScript, читая чужой код и экспериментируя вслепую, поэтому мы упустили многие основы. В этой книге Коди проделывает потрясающую работу по спецификации ECMA, подробно описывая тонкости языка JavaScript.
8. Масштабируемая и модульная архитектура для CSS
Автор: Джонатан Снук
Цена: $15 (канадский)
Купить
В этой книге, которая начала свою жизнь как веб-сайт, Снук описывает методологию SMACSS (произносится как «шлепки»), средства для изучения вашего процесса проектирования и включения жестких рамок в гибкий мыслительный процесс, что приводит к последовательному подходу к сайту. разработка при использовании CSS.
разработка при использовании CSS.
9. Потрясающий CSS3
Автор: Зои Гилленуотер
Цена: $29
Купить
Слишком много книг по CSS представляют собой не более чем сложные справочные руководства, но Гилленуотер использует другой подход, помогая вам изучить возможности CSS3 на практических, привлекательных примерах. «Я не думаю, что эта книга получила ту рекламу и внимание, которых она заслуживает, — говорит Ревис. «Это действительно одна из самых практичных, информативных и прекрасных книг по CSS3 благодаря тому, что Зои использовала подход, основанный на проектах, для иллюстрации концепций.
10. Правда о HTML5
Автор: Люк Стивенс
Цена: $20
Купить
Как отмечает дизайнер и разработчик Себастьян Грин, название этой книги показывает, что это совершенно иной взгляд на HTML5: «Она освещает распространенные в настоящее время мифы о спецификации, а также дает некоторую информацию о процедурах, лежащих в основе ее создания». Грин говорит, что в книге подробно описано, как люди используют новые теги, но также показано, что они могли неправильно интерпретировать спецификацию и двигаться в неправильном направлении.В нем также исследуется новаторская инициатива в области семантики, что происходит, когда умирает Flash, и как HTML5 меняет фундаментальные компоненты Интернета.
Грин говорит, что в книге подробно описано, как люди используют новые теги, но также показано, что они могли неправильно интерпретировать спецификацию и двигаться в неправильном направлении.В нем также исследуется новаторская инициатива в области семантики, что происходит, когда умирает Flash, и как HTML5 меняет фундаментальные компоненты Интернета.
11. Полное руководство по HTML5
Автор: Адам Фриман
Цена: $25
Купить
Полное руководство по HTML5 содержит обширную информацию, которая вам понадобится, чтобы приступить к созданию следующего поколения веб-сайтов HTML5.Он охватывает все базовые знания, необходимые для создания семантических современных веб-сайтов, соответствующих стандартам. Он также охватывает всю экосистему HTML5 и связанные API, дополняющие основной язык HTML5.
12. HTML5: Отсутствующее руководство
Автор: Мэтью Макдональд
Цена: $23
Купить
HTML5 — это больше, чем язык разметки — это дюжина независимых веб-стандартов в одном флаконе.До сих пор не хватало только руководства. С помощью этого подробного руководства без профессионального жаргона вы узнаете, как создавать веб-приложения, включающие видеоинструменты, динамические рисунки, геолокацию, автономные веб-приложения, перетаскивание и многие другие функции. HTML5 — это будущее Интернета, и с этой книгой вы быстро до него доберетесь.
13. Адаптивный веб-дизайн с использованием HTML5 и CSS3
Автор: Ben Frain
Цена: $40
Купить
Адаптивный веб-дизайн, на мой взгляд, представляет собой огромный потенциал для веб-разработки бизнеса.Это может быть так легко рассматривать как просто еще одно модное слово, больше маркетингового жаргона, если вы можете, но если вы потратите время, чтобы понять, что означает веб-разработка, вы увидите, что это довольно популярно с огромным потенциалом. Автор проходит через хорошо проработанный проект веб-сайта фильма, чтобы показать, что адаптивный веб-дизайн — это не огромная монолитная вещь, а набор существующих технологий (HTML5, CSS3) и методов проектирования (гибкая сетка, гибкие изображения, медиа и медиа). запросы).
Автор проходит через хорошо проработанный проект веб-сайта фильма, чтобы показать, что адаптивный веб-дизайн — это не огромная монолитная вещь, а набор существующих технологий (HTML5, CSS3) и методов проектирования (гибкая сетка, гибкие изображения, медиа и медиа). запросы).
14. CSS3: недостающее руководство
Автор: Дэвид Сойер Макфарланд
Цена: $20
Купить
CSS3 позволяет создавать профессионально выглядящие веб-сайты, но изучение его тонкостей может оказаться сложной задачей даже для опытных веб-разработчиков. В этом недостающем руководстве показано, как поднять свои навыки работы с HTML и CSS на новый уровень, с ценными советами, рекомендациями и пошаговыми инструкциями. Вы быстро научитесь создавать веб-страницы, которые будут отлично выглядеть и быстро работать на устройствах и экранах любых размеров.
15. Книга по CSS3: руководство разработчика по будущему веб-дизайна
Автор: Peter Gasston
Цена: $21
Купить
CSS3 — это технология, стоящая за большинством привлекательных изображений в Интернете сегодня, но официальная документация может быть сухой и трудной для понимания. К счастью, Книга CSS3 переводит пьянящий технический язык спецификации CSS3 на простой английский язык, так что вы можете сразу приступить к следующему проекту.С реальными примерами и акцентом на результатах Книга по CSS3 показывает, как превратить обычный текст в потрясающие веб-страницы с богатой детализацией, подходящие для любого браузера. Вы освоите новейшие передовые функции CSS, такие как макеты с несколькими столбцами, рамки и эффекты блоков, а также новые настройки цвета и прозрачности.
К счастью, Книга CSS3 переводит пьянящий технический язык спецификации CSS3 на простой английский язык, так что вы можете сразу приступить к следующему проекту.С реальными примерами и акцентом на результатах Книга по CSS3 показывает, как превратить обычный текст в потрясающие веб-страницы с богатой детализацией, подходящие для любого браузера. Вы освоите новейшие передовые функции CSS, такие как макеты с несколькими столбцами, рамки и эффекты блоков, а также новые настройки цвета и прозрачности.
16. Стилизация с помощью CSS: руководство для дизайнера (голоса, которые имеют значение)
Автор: Charles Wyke-Smith
Цена: $25
Купить
В этом полностью переработанном издании своего бестселлера Stylin’ with CSS
опытный дизайнер и программист Чарльз Вайк-Смит проведет вас через
всесторонний обзор разработки веб-страниц с помощью CSS, включая
расширенные возможности CSS3, которые в настоящее время широко используются
во всех основных браузерах.
17. Сокрушительный CSS: профессиональные методы для современной верстки
Автор: Эрик Мейер
Цена: $25
Купить
Smashing CSS выводит вас далеко за рамки основ, охватывая не только тонкости макета и эффектов, но и знакомит вас с будущим с HTML5 и CSS3. Очень немногие в отрасли могут показать вам все тонкости CSS, как Эрик Мейер, и внутри Smashing CSS Эрик предлагает методы, которые являются тщательными, чрезвычайно полезными и универсально применимыми в реальном мире.Smashing CSS — это практическое руководство по созданию современных веб-макетов, от выбора правильных инструментов до эффектов CSS и методов CSS3 с jQuery.
18. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
Автор: Дженнифер Нидерст Роббинс
Цена: $ 27
Купить
Вы хотите создавать веб-страницы, но у вас нет опыта? Это дружелюбное руководство — идеальное место для начала. Вы начнете с нуля, изучая, как работает Интернет и веб-страницы, а затем постепенно развиваетесь. К концу книги у вас будут навыки создания простого сайта с многоколоночными страницами, адаптированными для мобильных устройств.
Вы начнете с нуля, изучая, как работает Интернет и веб-страницы, а затем постепенно развиваетесь. К концу книги у вас будут навыки создания простого сайта с многоколоночными страницами, адаптированными для мобильных устройств.
Узнайте, как использовать новейшие методы, лучшие практики и современные веб-стандарты, включая HTML5 и CSS3. Каждая глава содержит упражнения, которые помогут вам освоить различные приемы, и короткие тесты, чтобы убедиться, что вы понимаете ключевые понятия.
Это тщательно переработанное издание идеально подходит для студентов и специалистов любого уровня подготовки и навыков, независимо от того, являетесь ли вы новичком или совершенствуете уже имеющиеся навыки.
19. JavaScript и jQuery: недостающее руководство
Автор: Дэвид Сойер МакФарланд
Цена:
Купить
JavaScript позволяет добавить в HTML анимацию, интерактивность и визуальные эффекты, но многим веб-дизайнерам этот язык трудно выучить. Это руководство без профессионального жаргона охватывает основы JavaScript и показывает, как сэкономить время и силы с помощью библиотеки jQuery с заранее написанным кодом JavaScript. Вскоре вы будете создавать веб-страницы, которые выглядят и действуют как программы для настольных компьютеров, без необходимости много программировать.
Это руководство без профессионального жаргона охватывает основы JavaScript и показывает, как сэкономить время и силы с помощью библиотеки jQuery с заранее написанным кодом JavaScript. Вскоре вы будете создавать веб-страницы, которые выглядят и действуют как программы для настольных компьютеров, без необходимости много программировать.
20. Изучение jQuery
Автор: Джонатан Чаффер, Карл Сведберг
Цена: $40
Купить
Пройдитесь по каждой из основных концепций библиотеки jQuery, создав общую картину ее возможностей.После того как вы полностью изучите основы, книга вернется к каждой концепции, чтобы охватить более сложные примеры и методы. Эта книга предназначена для веб-дизайнеров, которые хотят создавать интерактивные элементы для своих проектов, и для разработчиков, которые хотят создать лучший пользовательский интерфейс для своих веб-приложений. Требуется базовое программирование на JavaScript и знание HTML и CSS. Не предполагается знание jQuery и опыт работы с какими-либо другими библиотеками JavaScript.
Не предполагается знание jQuery и опыт работы с какими-либо другими библиотеками JavaScript.
21. Практический CSS3: разработка и проектирование
Автор: Chris Mills
Цена: $21
Купить
В этой книге рассказывается, как использовать CSS3 для создания классных, отзывчивых функций пользовательского интерфейса, которые сегодня можно использовать в реальных проектах.Читатели оценят доступный стиль автора и быстро усвоят это простое практическое руководство. Известный и уважаемый эксперт по CSS3 Крис Миллс большую часть книги посвящает созданию запасных вариантов для старых браузеров, чтобы контент оставался доступным и пригодным для использования.
22. Основной холст HTML5: графика, анимация и разработка игр
Автор: Дэвид Гири
Цена: $31
Купить
Несмотря на то, что Core HTML5 Canvas написан для опытных разработчиков программного обеспечения со средним уровнем понимания JavaScript, здесь действительно найдется что-то для каждого. В этой книге показано, как реализовать все, что вы можете себе представить, с помощью Canvas 2D API, от текстовых редакторов до видеоигр.
В этой книге показано, как реализовать все, что вы можете себе представить, с помощью Canvas 2D API, от текстовых редакторов до видеоигр.
23. Head First HTML и CSS
Автор: Элизабет Робсон
Цена: $23
Купить
Вы когда-нибудь чувствовали, что книга имеет смысл только тогда, когда вы уже являетесь экспертом в чем-то, что ж, тогда пришло время вам взяться за Head First HTML, эта книга даст вам отличное введение в изучение HTML, так что вы, наконец, сможете создавать эти веб-страницы ты всегда хотел.Да, и если вы никогда не слышали о CSS, ничего страшного, однако, если вы хотите создавать отличные веб-сайты сегодня, без CSS действительно не обойтись, и поэтому эта книга также охватывает CSS.
24. Карманный справочник CSS
Автор: Эрик А. Мейер
Цена: $11
Купить
Иногда вы просто не можете вспомнить все различные коды, необходимые для веб-сайта, и в этом вам поможет Карманный справочник CSS. В этой книге есть вся самая важная информация, необходимая для внедрения CSS на лету.Эта книга предназначена для более продвинутых дизайнеров, которым просто нужно что-то быстро проверить. Наряду с полным алфавитным справочником по селекторам и свойствам CSS3 вы также найдете краткое введение в ключевые концепции CSS.
В этой книге есть вся самая важная информация, необходимая для внедрения CSS на лету.Эта книга предназначена для более продвинутых дизайнеров, которым просто нужно что-то быстро проверить. Наряду с полным алфавитным справочником по селекторам и свойствам CSS3 вы также найдете краткое введение в ключевые концепции CSS.
25. jQuery: начинающий ниндзя
Автор: Earle Castledine
Цена: $23
Купить
Эта книга отлично подойдет тем, кто хочет начать свое путешествие в мир jQuery.Независимо от того, являетесь ли вы новичком или опытным разработчиком, эта книга найдет что-то для вас. Книга начинается с основ, а затем переходит к более продвинутым методам, таким как разработка плагинов и создание почти всех мыслимых виджетов пользовательского интерфейса.
10 лучших книг по HTML и CSS для разработчиков
Для веб-разработчика важно быть в курсе последних разработок в области HTML, CSS и jQuery.
1. Вся правда о HTML5
Эта книга предназначена для дизайнеров и программистов переднего плана и предназначена для изучения HTML5. Он также делится новостями о будущем Flash и о том, как используется HTML5.
2. Отсутствует руководство по HTML5
Это руководство по HTML5, которое поможет разработчикам изучить больше, чем просто язык разметки. В книге объясняется процесс разработки веб-приложений для видео, геолокации, инструментов рисования, перетаскивания и других функций.
3. Основное руководство по веб-дизайну CSS и HTML
Эта книга содержит множество практических руководств и справочных материалов для начинающих. Он содержит набор базовых HTML и CSS, советы по повторному использованию кода и список лучших практик для разработчиков.
4. Изучение jQuery
В этой книге объясняются все концепции библиотеки jQuery и приводятся примеры и методы, которые можно использовать в практических сценариях. Книга также помогает разработчикам создавать лучшие пользовательские интерфейсы и интерактивные элементы для своих веб-сайтов.
5. Разрушение CSS
Smashing CSS — это практическое руководство по созданию современного веб-макета, включая такие основы, как HTML5 и CSS3. Он научит вас, как создать фон HTML в XHTML и как использовать CSS3, включая такие функции, как раздвижная дверь, жидкий отбеливатель и многое другое.
6. Изучение веб-дизайна
Эта книга представляет собой удобное руководство по новейшим технологиям HTML5, CSS3, Java-скриптов и веб-графики. Он учит читателей создавать HTML-страницы, таблицы стилей, свойства API и CSS3.Это также поможет читателям создавать адаптивные веб-страницы.
7. Карманный справочник CSS
Эта книга представляет собой краткий карманный справочник для разработчиков, использующих CSS3.
8. Head First HTML и CSS
Эта книга помогает разработчикам познакомиться с HTML и CSS и предлагает советы, которые помогут им избежать распространенных ошибок.
9. Основной холст HTML5
Эта книга предоставляет разработчикам пошаговые инструкции по использованию CSS для создания интерактивных пользовательских интерфейсов с адаптивными функциями.Это поможет вам научиться использовать анимацию для видеоигр и Canvas для 2D API.
10. Стилизация с помощью CSS
С помощью Styling with CSS автор знакомит разработчиков с продвинутыми уровнями CSS и его различных функций. Читатели узнают обо всех возможностях CSS и помогут вам создавать надежные, стильные и гибкие макеты, которые будут подстраиваться под размер экрана.
Изучение PHP, MySQL, JavaScript, CSS и HTML5, 3-е издание [книга]
Комбинация PHP и MySQL — наиболее удобный подход к
динамичный, управляемый базами данных веб-дизайн, сохраняющий свои позиции перед лицом
задачи интегрированных фреймворков, таких как Ruby on Rails, которые сложнее
учиться. Благодаря своим корням с открытым исходным кодом (в отличие от конкурирующего Microsoft .NET
Framework), он бесплатен для реализации и поэтому чрезвычайно популярен.
вариант для веб-разработки.
Благодаря своим корням с открытым исходным кодом (в отличие от конкурирующего Microsoft .NET
Framework), он бесплатен для реализации и поэтому чрезвычайно популярен.
вариант для веб-разработки.
Любой потенциальный разработчик на Unix/Linux или даже на Windows/Apache платформа должна будет освоить эти технологии. И в сочетании с партнерские технологии JavaScript, CSS и HTML5, вы сможете создавать веб-сайты калибра отраслевых стандартов, таких как Facebook, Twitter, и Gmail.
Эта книга предназначена для тех, кто хочет научиться создавать эффективные и динамические веб-сайты.Это могут быть веб-мастера или графические дизайнеры, которые уже создают статические веб-сайты, но хотят использовать свои навыки в следующего уровня, а также старшеклассников и студентов, недавних выпускников, и самоучки.
Любой, кто готов изучить основы Web 2.0.
технология, известная как Ajax, получит основательное обоснование во всех этих
основные технологии: PHP, MySQL, JavaScript, CSS и HTML5.
Предположения, сделанные в этой книге
В этой книге предполагается, что у вас есть базовые знания HTML и может хотя бы собрать простой статичный веб-сайт, но не предполагает что у вас есть какие-либо предварительные знания PHP, MySQL, JavaScript, CSS или HTML5 — хотя, если вы это сделаете, ваш прогресс в книге будет даже быстрее.
Структура этой книги
Главы в этой книге написаны в определенном порядке, сначала представить все основные технологии, которые он охватывает, а затем провести вас через их установку на сервере веб-разработки, так что вы будете готов работать с примерами.
В первом разделе вы получите базовые знания PHP язык программирования, охватывающий основы синтаксиса, массивов, функций, и объектно-ориентированное программирование.
Затем, имея за плечами PHP, вы перейдете к введению
к системе базы данных MySQL, где вы узнаете все, как
Базы данных MySQL структурированы таким образом, чтобы генерировать сложные запросы.
После этого вы узнаете, как можно объединить PHP и MySQL для начните создавать свои собственные динамические веб-страницы, интегрируя формы и другие Особенности HTML. После этого вы перейдете к мелочам практические аспекты разработки PHP и MySQL, изучая различные полезные функции и как управлять файлами cookie и сессиями, а также как поддерживать высокий уровень безопасности.
В следующих нескольких главах вы получите полное представление о JavaScript, от простых функций и обработки событий до доступа к Объектная модель документа и проверка в браузере и обработка ошибок.
Понимая все три основные технологии, вы затем научитесь совершать закулисные вызовы Ajax и превращать веб-сайтов в высокодинамичных средах.
Далее вы потратите две главы на изучение всего, что касается использования CSS для
стиль и компоновка веб-страниц, прежде чем перейти к последнему разделу, посвященному
новые функции, встроенные в HTML5, включая геолокацию, аудио, видео,
и холст. После этого вы соберете воедино все, чему научились
в полном наборе программ, которые вместе составляют полнофункциональную
сайт социальной сети.
После этого вы соберете воедино все, чему научились
в полном наборе программ, которые вместе составляют полнофункциональную
сайт социальной сети.
По пути вы также найдете множество указателей и советов по хорошие практики программирования и советы, которые могут помочь вам найти и решить трудно обнаруживаемые ошибки программирования. Также есть много ссылок на веб-сайты, содержащие дополнительную информацию по рассматриваемым темам.
После того, как вы научитесь разрабатывать с использованием PHP, MySQL, JavaScript, CSS, и HTML5, вы будете готовы поднять свои навыки на новый уровень, используя следующие справочники O’Reilly.Чтобы узнать больше о любом из этих названия, просто найдите O’Reilly веб-сайт или веб-сайт любого хорошего интернет-магазина книг:
Условные обозначения, используемые в этой книге
В этой книге используются следующие типографские обозначения. book:
- Обычный текст
Обозначает заголовки меню, параметры и кнопки.

- Курсив
Обозначает новые термины, URL-адреса, адреса электронной почты, имена файлов, файл расширения, пути, каталоги и утилиты Unix.
-
Постоянная ширина Указывает параметры командной строки, переменные и другой код элементы, теги HTML, макросы и содержимое файлов.
-
Постоянная ширина полужирный Показывает вывод программы или выделенные участки кода, которые обсуждаются в тексте.
-
Курсив постоянной ширины Показывает текст, который следует заменить на пользовательский ценности.
Примечание
Этот элемент обозначает совет, предложение или общее примечание.
Предупреждение
Этот элемент указывает на предупреждение или предостережение.
Доступен дополнительный материал (примеры кода, упражнения и т. д.)
на http://lpmj.net.
д.)
на http://lpmj.net.
Эта книга поможет вам выполнить свою работу. В общем, если пример кода предлагается с этой книгой, вы можете использовать его в своих программах и документация. Вам не нужно обращаться к нам за разрешением, если вы воспроизводите значительную часть кода.Например, написание программа, использующая несколько фрагментов кода из этой книги, не требует разрешение. Продажа или распространение компакт-дисков с примерами от O’Reilly книги требуют разрешения. Отвечая на вопрос, ссылаясь на эту книгу и цитирование примера кода не требует разрешения. Включение значительное количество примеров кода из этой книги в ваш продукт документация требует разрешения.
Мы приветствуем, но не требуем указания авторства.Атрибуция
обычно включает название, автора,
издательство и ISBN. Например: « Изучение PHP, MySQL,
JavaScript, CSS и HTML5, третий
Издание Робина Никсона. Copyright 2014 Робин Никсон,
978-1-4919-4946-7».
Если вы считаете, что использование вами примеров кода выходит за рамки добросовестного использования или разрешение, данное здесь, не стесняйтесь обращаться к нам по адресу разрешения@oreilly.com.
Мы хотели бы услышать от вас
Каждый пример в этой книге был протестирован на различных платформах, но иногда вы можете столкнуться с проблемами, например, если у вас нестандартная установка или другая версия PHP.Информация в эта книга также была проверена на каждом этапе производственного процесса. Однако возможны ошибки и оплошности, и мы с благодарностью примем детали всего, что вы найдете, а также любые предложения, которые вы хотели бы сделать для будущих выпусков. Вы можете связаться с авторским и редактором по адресу:
| O’Reilly Media, Inc. |
| 1005 Гравинштейн Шоссе на север |
| Севастополь, CA 95472 |
| (800) 998-9938 (в единой штатов или Канады) |
| (707) 829-0515 (международный или местный) |
| (707) 829-0104 (факс) |
У нас есть веб-страница для этой книги, где мы перечисляем ошибки Примеры,
и любую дополнительную информацию. Вы можете получить доступ к этой странице по адресу http://bit.ly/lpmjch_3e.
Вы можете получить доступ к этой странице по адресу http://bit.ly/lpmjch_3e.
У этой книги также есть сопутствующий веб-сайт http://lpmj.net, где вы можете скачать все примеры из этой книги в одном zip-архиве.
Чтобы прокомментировать или задать технические вопросы об этой книге, отправьте электронное письмо по адресу [email protected].
Для получения дополнительной информации о наших книгах, курсах, конференциях и Новости смотрите на нашем сайте http://www.oreilly.com.
Найдите нас на Facebook: http://facebook.com/oreilly
Следуйте за нами в Twitter: http://twitter.com/oreillymedia
Смотрите нас на YouTube: http://www.youtube.com/oreillymedia
Note
Safari Books Online (www.safaribooksonline. ком) представляет собой цифровую библиотеку по требованию, которая предоставляет экспертный контент как в книжная и видео форма от ведущих мировых авторов в области технологий и бизнес.
Специалисты в области технологий, разработчики программного обеспечения, веб-дизайнеры и
деловые и творческие профессионалы используют Safari Books Online в качестве своего
основной ресурс для исследований, решения проблем, обучения и
сертификационное обучение.
Safari Books Online предлагает широкий выбор продуктов и ценовые программы для организаций, правительство агентства, так и частные лица. Подписчики имеют доступ к тысячам книг, обучающим видео и рукописи перед публикацией в одной базе данных с возможностью поиска из такие издатели, как O’Reilly Media, Prentice Hall Professional, Addison-Wesley Professional, Microsoft Press, Sams, Que, Peachpit Press, Focal Press, Cisco Press, John Wiley & Sons, Syngress, Morgan Kaufmann, IBM Redbooks, Packt, Adobe Press, FT Press, Apress, Manning, New Riders, McGraw-Hill, Jones & Bartlett, Course Technology и многие другие.Для большего информацию о Safari Books Online, пожалуйста, посетите нас в Интернете.
Я хотел бы еще раз поблагодарить моего редактора Энди Орама и всех
которые так усердно работали над этой книгой, в том числе Альберт Вирш за его
всеобъемлющий технический обзор, Кристен Браун за надзор за производством,
Рэйчел Монаган за редактирование, Жасмин Квитин за корректуру,
Роберту Романо за его оригинальные иллюстрации, Ребекке Демарест за ее новые
иллюстрации, Дэвид Футато за дизайн интерьера, Люси Хаскинс за
создание индекса, Карен Монтгомери для оригинального переднего плана сахарного планера.