Вконтакте код для группы меню – Готовый код оформления вики-меню группы ВКонтакте
Содержание
Как установить меню в группе вконтакте?
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, как создать группу в вконтакте, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
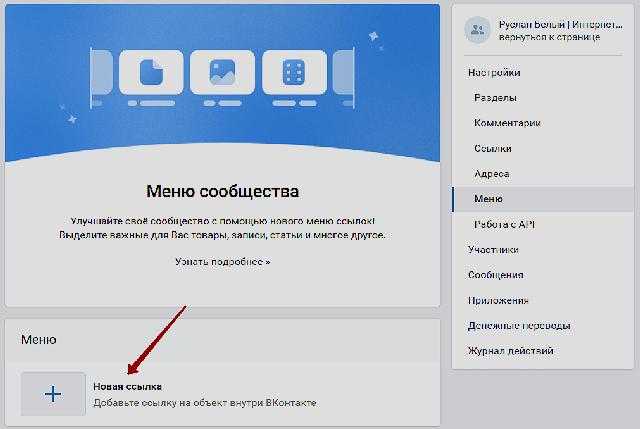
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
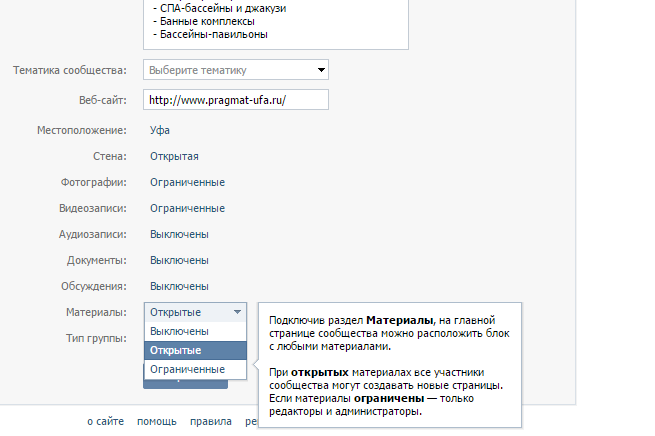
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
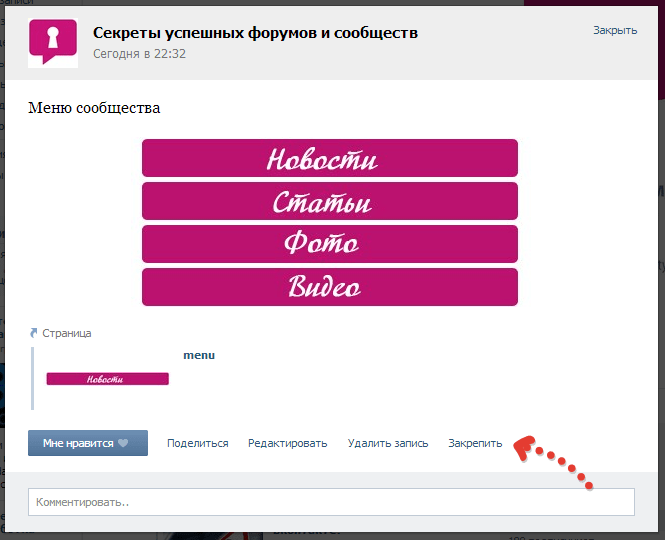
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
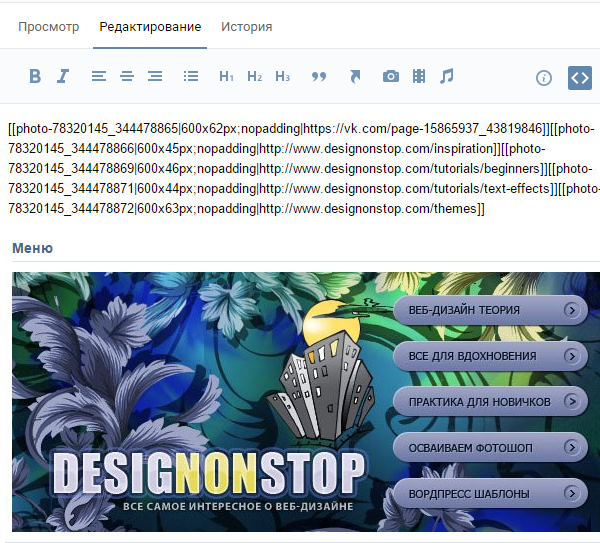
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
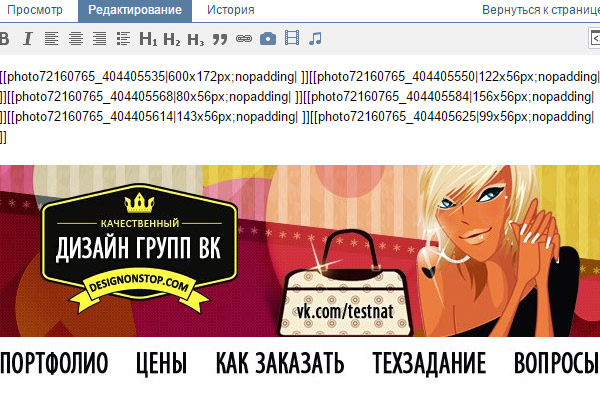
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[[photo-41875814_286789280|nopadding;370px|https://www.seowind.ru]], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
https://www.seowind.ru – внешняя ссылка. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
[[photo-41875814_286789289|nolink;nopadding;370px| ]].
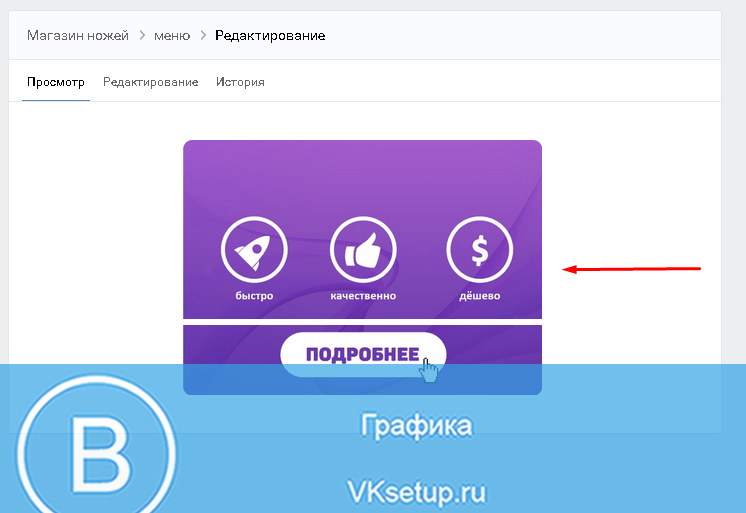
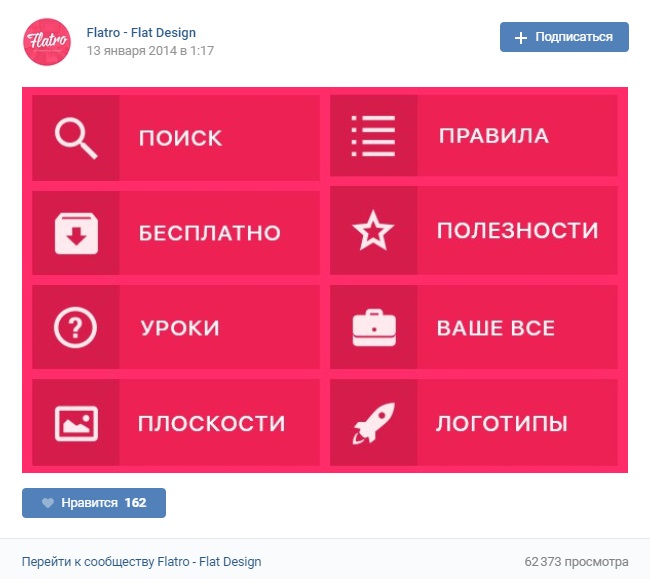
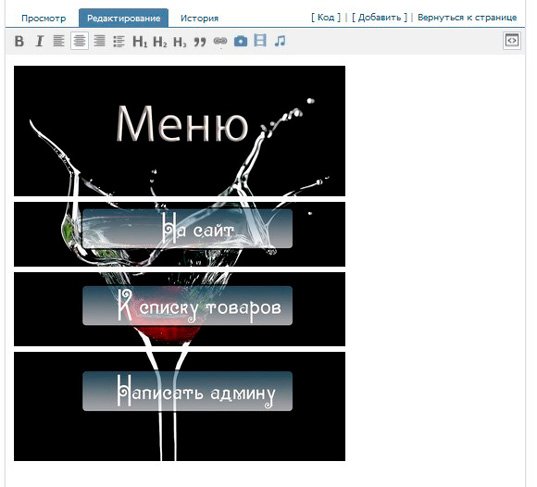
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Рисунок 7
Теперь по нажатию по нужным кнопкам пользователи смогут переходить либо на страницы внутри группы либо на внешние ресурсы.
В следующем посте, я расскажу Вам об основных работах по раскрутке созданной группы!
Вы успешно подписались!
www.seowind.ru
Основные ошибки при создании меню ВКонтакте, или что такое правильное меню
Уже создано более 500 меню
Самый быстрый способ получить меню
Важно: пожалуйста, отключите блокировщики рекламы. На сайте нет рекламы, но работа конструктора может быть нарушена
Дата последней проверки актуальности статьи: 10 декабря 2018 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Уже создано более 500 меню
Самый быстрый способ получить меню
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения.![]() Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
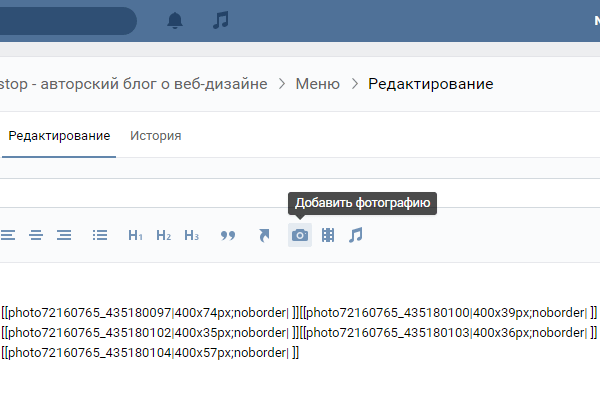
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
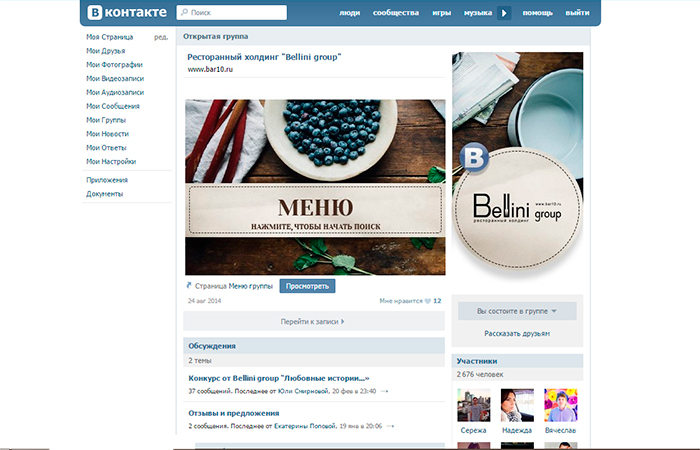
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
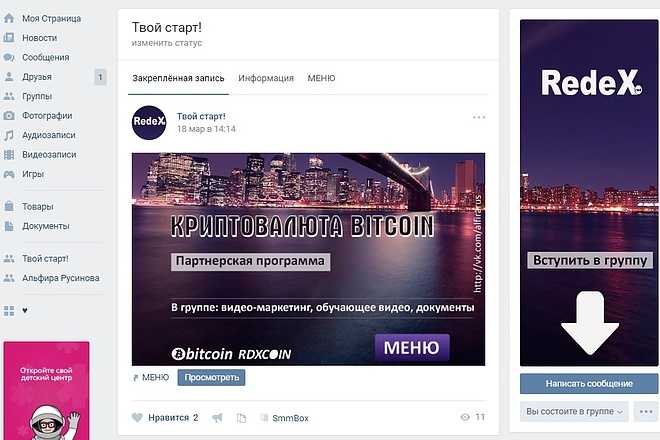
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы.
 Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.

- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Уже создано более 500 меню
Самый быстрый способ получить меню
vkmenu. ru
ru
Меню для группы «В Контакте». Пошаговая инструкция | Социальные сети | Блог | Деферент
Выбор рубрики
БрендингДизайн в маркетингеСоциальные сетиЮзабилити Альтернативный словарьАнализ«Deferent» рекомендует (обзор литературы)О рекламе
Социальные сети
Меню для группы «В Контакте». Пошаговая инструкция
Придумайте, как будет выглядеть ваше меню графически и функционально и переходим к действиям.
Для начала подключите материалы к своей группе (управление сообществом — материалы).
Материалы
На странице появляется раздел «Свежие новости» заходите в редактирование.
Новости
Поменяйте название «Свежие новости» на название меню группы. Чаще всего название меняют на «меню группы», в моём случае — «Рубрикатор».
Теперь нужно подобрать графическое содержание меню группы.
Меню группы выглядит как картинка с кнопками, нажимая на которые пользователь проходит или по внутренним разделам группы или сайта «В контакте» так и по внешним ссылкам. Для этого предварительно в фотошопе или другом графическом редакторе создаём картинки и картинки-кнопки, из которых мы потом составим, словно пазл, меню группы. Каждая отдельная кнопка, или отдельный элемент — отдельная картинка. Обычно для создания меню группы создают одно изображения и режут его на фрагменты.
Для этого предварительно в фотошопе или другом графическом редакторе создаём картинки и картинки-кнопки, из которых мы потом составим, словно пазл, меню группы. Каждая отдельная кнопка, или отдельный элемент — отдельная картинка. Обычно для создания меню группы создают одно изображения и режут его на фрагменты.
Создав картинки, загружаем их в альбом «В контакте». Возвращаемся к редактированию новостей, переходим на «Исходный код». Тут пользуясь вики-разметкой составляем как мозаику наше меню.
Чтобы вставить фотографию нужно воспользоваться кодом:
[[photo-683495_80768849|300x225px;nolink;noborder|The Beatles]],
где «photo-683495_80768849» — внутренняя ссылка на фотографию, загруженную в альбом (ссылка на фотографию без адреса сайта). «300x225px» — размер картинки в пикселях. Примечание! не ставьте размер больше реального размера картинки, также имейте в виду, что ограничение по ширине картинки 370 пикселей. «The Beatles» — подпись картинки, при наведении на неё курсора.
Картинку кнопку с переходом вставляете таким кодом:
[[photo-34277338_282089815|370x132px; noborder; nopadding|http://www.URL/ваша ссылка.ru]]
Хотите разместить две картинки в одной строке, просто пишите код не с новой строки, а в этой же. Если картинки все равно, расположены друг под другом, то превышен лимит 370 пикселей в одну строку.
Моё меню выглядит так:
Меню
Составила его из пяти тематических картинок, при чем, ширина и высота картинок в одном ряду должны быть равны.
Более детально, как составить меню с помощью кода, описано в разделе «Помощь по разметке»
Помощь по разметке
Используя разные методы оформления группы, выдерживайте один стиль, а лучше всего используйте фирменный стиль в оформлении группы.
Успехов, в создании и развитии группы.
статьи
deferent.com.ua
Графическое меню группы в контакте
Совсем недавно я писал о том, как создать группу Вконтакте. В комментариях мне задавились вопросы типа – как создать графическое меню в контакте.
В комментариях мне задавились вопросы типа – как создать графическое меню в контакте.
Немного поразмыслив, я решил написать пост о том, как создать графическое меню в контакте. Графическое меню группы в контакте часто привлекает внимание пользователей социальной сети Вконтакте.ру, что немалым образом может сыграть на Вашу успеваемость во всяческих направлениях.
Во-первых, нам понадобиться какая-нибудь красивая картинка на тематику Вашей группы, которая будет играть роль фона графического меню группы в контакте. Ширина такой картинки должно быть, примерно, 380-385 пикселей. Высота зависит от того сколько будет у Вас пунктов в графическом меню группы в контакте.
Как и в статье о том, как создать группу Вконтакте, я возьму за пример группу Бизнес журнала и создам там графическое меню. Картинку я взял простого белого фона размером 385 пикселей шириной и 608 пикселей высотой.
Изображения для графического меню группы в контакте
Дальше нам необходима программа Photoshop.
Следующий пунктом является деление картинки на несколько маленьких. То есть, Вам надо поделить картинку на пункты меню, чтобы каждая отдельная картинка при клике на нее отправляла на другую страницу и т.д. Сделать деление картинки для меню можно с помощью функции «Раскройка» в Photoshop. Примерно так нужно выполнить деление:
После того, как все картинки Вы поделили, и у Вас получилось несколько изображений шириной 380-385 пикселей, загружаем все картинки в альбом группы, который заранее создали. Кстати, доступ в альбом ограничиваете, чтобы Ваше меню ненароком сломалось. Сделать это можно на этой же странице редактирования меню.
Сделать это можно на этой же странице редактирования меню.
Создание графического меню группы в контакте
Итак, изображения (пункты меню) в альбоме, значит можно начинать делать графическое меню группы в контакте. Заходим в редактирование меню группы.
В появившееся окошко нам нужно вставить код wiki разметки. Для графического меню оно будет следующее:
[[photo|385px;noborder;nopadding|ПУТЬ]]
photo – ссылка нашего первого пункта меню (изображения)
Путь – ссылка куда ведет наша картинка при клике на нее
Итак, когда вставили одну такую строчку в окошко редактирования wiki разметки, у нас появится первый пункт меню в виде графики. Но, это только первый. Для полной вставки всех пунктов графического меню группы в контакте нам нужно вставить вышеприведенный код столько раз, сколько у нас изображений. Соответственно надо полагать, что ссылка на фото (photo) другая и путь при клике будет иной.
После того, как Вы вставили и отредактировали весь код wiki разметки, жмем на кнопку «сохранить» и просматриваем новое созданное графическое меню группы в контакте. Важно помнить, что доступ к странице редактирования графического меню надо сделать ограниченным.
При полном доступе к редактированию графического меню любой вступивший в группу может изменить wiki разметку, тем самым поломать все графическое меню.
Просмотреть получившееся графическое меню группы в контакте
После всего вышеизложенного, я думаю, Вы поняли, как создать графическое меню в группе в контакте.
rasta-blog.ru
Как узнать ID группы, страницы или человека ВКонтакте?
Идентификационные коды в этой Социальной сети есть у персональных страниц и групп, поэтому для выяснения интересующего ID надо понимать, о чем именно идет речь. Это особенно важно для забывчивых пользователей: сначала присваивают своей странице придуманный красивый адрес, а когда понадобится цифровой код — не могут его вспомнить и тогда ищут, как узнать ID ВКонтакте. Рассмотрим несколько типичных вариантов.
Это особенно важно для забывчивых пользователей: сначала присваивают своей странице придуманный красивый адрес, а когда понадобится цифровой код — не могут его вспомнить и тогда ищут, как узнать ID ВКонтакте. Рассмотрим несколько типичных вариантов.
Недорогие сервисы для раскрутки ВК:
Подписчики групп — реальные без ботов
Подписчики страниц — друзья с гарантией
Лайки — на аву, посты и записи
Просмотры — живые без заданий
Как узнать ID страницы ВКонтакте?
Проще всего выяснить код своей страницы — достаточно зайти на нее и выписать цифры из строки адреса в браузере. Набор чисел после «/id» — это и есть нужный код. Существуют и другие способы, как узнать ID страницы ВКонтакте: например, во вкладке «Мои настройки» в самом низу имеются графы «Номер страницы» и «Адрес страницы» — цифры справа и есть тот самый ID. Качественно, недорого и быстро раскрутить свою страницу ВКонтакте вам поможет наш сервис.
Качественно, недорого и быстро раскрутить свою страницу ВКонтакте вам поможет наш сервис.
Набор цифр проще записать, чем запомнить. И при знакомстве обменяться контактами лучше именно так: сообщить свой ID, а не уникальный ник, т.к. есть вероятность, что при поиске по нему обнаружится немало похожих. Как вычислить IP ВКонтакте читайте здесь. Из этого логично вытекает другой вопрос: а как узнать ID страницы ВКонтакте, если она чужая? В строке адреса (в браузере) может быть и не ID — тогда придется заходить на страницу и смотреть там исходный код. Сделать это можно сочетанием клавиш “Ctrl + U” или нажав правую кнопку мыши на нужной странице — появится меню, где среди вариантов есть «Просмотр кода страницы».
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
Еще один способ, как узнать ID человека ВКонтакте — кликнуть мышкой (левую клавишу нажать) по его аватарке, зайдя на страницу. В адресной строке появится два цифровых кода: сначала — самой страницы, а следом — изображения на ней. Выглядит вся ссылка на картинку примерно так: http://vk.com/id*******?z=photo*******, левее находится нужный набор цифр. Этот же метод, как узнать ID человека ВКонтакте, работает не только с любыми картинками, но и с аудиофайлами, видеороликами. Добавить друзей на свою страницу ВКонтакте можно, просто перейдя по ссылке.
В адресной строке появится два цифровых кода: сначала — самой страницы, а следом — изображения на ней. Выглядит вся ссылка на картинку примерно так: http://vk.com/id*******?z=photo*******, левее находится нужный набор цифр. Этот же метод, как узнать ID человека ВКонтакте, работает не только с любыми картинками, но и с аудиофайлами, видеороликами. Добавить друзей на свою страницу ВКонтакте можно, просто перейдя по ссылке.
Как узнать ID группы ВКонтакте?
Алгоритмы действий во многом похожи. Если администратор группы не менял адрес на красивый или оптимизированный, то выглядит он в браузере так: http://vk. com/club****** — цифры справа и являются нужным кодом. А как узнать ID группы ВКонтакте, если там и адрес скорректирован, и участником ее вы не являетесь? Входите туда, наводите курсор на вкладку «Участники» и кликаете мышкой — адрес ссылки будет содержать ID: http://vk. com/search?c [section]=people&c[]group=******, цифры справа и есть тот самый код. Все о поиске групп ВКонтакте узнайте из данного материала.
com/search?c [section]=people&c[]group=******, цифры справа и есть тот самый код. Все о поиске групп ВКонтакте узнайте из данного материала.
Метод с картинками, прочими файлами тоже работает: кликнув мышью (правой клавишей) по основной эмблеме группы, среди опций выбирают либо «открыть изображение», либо его свойства — смотря в каком браузере. В адресе картинки цифры подряд сразу после vk.com/g — это ID.
Еще один способ, как узнать ID группы ВКонтакте — вырезать цифры слева до тире из адреса сообщений (в разделе «Обсуждения»). Характерная особенность всех перечисленных вариантов, как узнать ID ВКонтакте — надо разбираться в кодах, хотя бы немного. Накрутить репостов к записям ВКонтакте можно, воспользовавшись соответсвтующей услугой нашего сайта.
Секреты и советы по работе в ВКонтакте
- Что такое бан ВК
- Как накрутить группу ВКонтакте правильно
- Чем полезны подписчики ВКонтакте
- Как правильно назвать группу и вывести её в топ поиска
- Методы привлечения живых людей в группы ВКонтакте и Одноклассниках
- Репост.
 Зачем и как?
Зачем и как? - Как удалить все со стены ВКонтакте
- Как удалить группу Вконтакте
- Как удалить и восстановить удаленные сообщения Вконтакте
- Как удалить страницу Вконтакте
- Как удалить фотографии ВКонтакте
- Как узнать ID ВКонтакте🙂
- Как узнать кто заходил ВКонтакте
- Коды смайликов вконтакте
- Поиск людей ВКонтакте
- Бесплатные подписчики ВКонтакте
- Вконтакте вход без логина
- ВКонтакте вход без пароля
- Как сделать ссылку ВКонтакте
- Как скрыть друзей ВКонтакте
- Как удалить видео ВКонтакте
- Как сохранить вконтакте: видео, фотографии и музыку
- Как убрать рекламу Вконтакте
- Как удалить страницу в Вконтакте
- Комментарии Вконтакте
- Статусы для Вконтакте 2015
- Заблокировали ВКонтакте на работе
- Заблокировали ВКонтакте
- Как Вконтакте добавить: группу, друзей, видео, музыку, фото и в чёрный список
- Как ВКонтакте поставить статус, смайлик, имя и фото
- Как восстановить страницу ВКонтакте
- Как закрепить запись на стене ВКонтакте
- Как ограничить доступ ВКонтакте
- Как сделать и создать группу ВКонтакте
- Сделать меню в группе ВКонтакте пошаговая инструкция
- Как создать страницу ВКонтакте
- Невидимка ВКонтакте
- Оффлайн ВКонтакте
- Ошибки ВКонтакте
- Статистика страницы ВКонтакте
- Что значит вконтакте: кек, прямые ссылки, уникальные посетители и зацикливать воспроизведение видеозаписи
- Что делать, если ВКонтакте страницу: взломали, заморозили и заблокировали
- ВКонтакте вход через компьютер
- Как ВКонтакте изменить: имя, фамилию, фон и адрес
- Как вставлять текст в ВКонтакте
- Как заработать ВКонтакте деньги
- Как посмотреть историю ВКонтакте
- Как удалить, или восстановить все диалоги ВКонтакте
- Как удалить, прочитать и восстановить переписку ВКонтакте
- Как узнать IP Вконтакте
- Как выйти из группы ВКонтакте
- Как создать и удалить беседу ВКонтакте
- Конкурсы для группы Вконтакте
- Не открывается ВКонтакте
- Ники ВКонтакте
- Как удалить страницу и отвязать номер ВКонтакте
- Оформление группы ВКонтакте
- Поиск групп ВКонтакте
- Поиск информации ВКонтакте
- Скрытые страницы ВКонтакте
- Фейк страница ВКонтакте
- Шпион сообщений ВКонтакте
Как поделиться QR-кодом на свой аккаунт в соцсетях
Истории
Истории
Светлана Зыкова
Главный редактор RB. RU
RU
Светлана Зыкова
После новости о блокировке Facebook в России для пользователей соцсети стало особенно актуальным быстро пригласить «друзей» на другие площадки. Самыми популярными из них стали Telegram и «ВКонтакте», и ленты наполнились картинками с куар-кодами на аккаунты в этих соцсетях. Вот как сделать такой QR-код и прочитать его со смартфона.
Светлана Зыкова
Содержание:
- Как создать QR-код для своего аккаунта в Telegram
- Как создать QR-код для своего аккаунта во «ВКонтакте»
- Как прочитать QR-коды приложений с телефона
Как создать QR-код для своего аккаунта в Telegram
Возможность создавать собственные куар-коды для пользователей Telegram добавил в мобильное приложение в конце 2021 года.
Зайдите в «Настройки». Проверьте, выбрано ли у вас имя пользователя. Если нет — задайте его.
Проверьте, выбрано ли у вас имя пользователя. Если нет — задайте его.
После этого в левом верхнем углу появится значок QR-кода.
Перейдите в раздел и выберите дизайн картинки.
QR-кодом можно поделиться в соцсетях, мессенджерах или сразу отправить его в сторис Instagram (если приложение доступно на вашем устройстве).
Аналогичные куар-коды можно создать для групп, каналов и ботов: для этого нужно перейти в настройки группы / канала / бота.
Как создать QR-код для своего аккаунта во «ВКонтакте»
В приложении перейдите на свой профиль в социальной сети. Кнопка с QR-кодом будет доступна вверху страницы.
Вы можете создать оригинальный дизайн кода, поделиться им с друзьями или сохранить на устройство.
Создать QR-код для перехода на профиль ВК также можно с десктопной версии: откройте свою страничку и перейдите в раздел «Ссылка на профиль». Здесь можно будет создать QR-код в простом дизайне или скопировать ссылку на профиль.
Здесь можно будет создать QR-код в простом дизайне или скопировать ссылку на профиль.
Как прочитать QR-коды приложений с телефона
В том же разделе «ВКонтакте», где вы создавали QR-код, доступен сканер, который распознает коды других людей. Чтобы им воспользоваться, нужно навести камеру на код или предварительно сохранить изображение с кодом в галерее на смартфоне, а затем открыть его в сканере. Сервис распознает коды не только от «ВКонтакте», но и от других соцсетей.
Если вы не пользуетесь «ВКонтакте», распознавание кодов обычно заложено в функции встроенной камеры смартфона — достаточно навести камеру на код, чтобы появилось предложение перейти по ссылке.
Еще один способ — скачать специализированную программу для чтения QR-кодов, например, Google Lens. В опциях таких программ также часто есть сканирование кода с сохраненного на устройстве файла.
Фото в тексте: RB.ru. Обложка: Unsplash.
Подписывайтесь на наш Telegram-канал, чтобы быть в курсе последних новостей и событий!
- Интернет
- QR
- Социальные сети
- Telegram
- ВКонтакте
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1 Павел Дуров в очередной раз посоветовал пользователям «держаться подальше от WhatsApp»
- 2 Подборка Telegram-каналов, которые помогут выстраивать правильные коммуникации сегодня
- 3 Нативка для мессенджера: как размещать рекламу в Telegram в 2022 году
- 4
Приложение внутри чат-бота Telegram — альтернатива в условиях блокировок в сторах.
 Кому подойдет?
Кому подойдет? - 5 На TGCONF расскажут, как зарабатывать на своем канале в Telegram
ВОЗМОЖНОСТИ
06 октября 2022
PSB TECH HACK
09 октября 2022
«Будущее авиации 2022»
09 октября 2022
«Программирование на Python»
Все ВОЗМОЖНОСТИ
Новости
Павел Дуров в очередной раз посоветовал пользователям «держаться подальше от WhatsApp»
Новости
ФАС проверит маркетплейсы и ритейлеров после жалоб о завышенных ценах на армейское снаряжение
Новости
Менеджеры пунктов выдачи пожаловались на новые штрафы Wildberries за бракованный товар
Колонки
Как переводить деньги в Европу из России в 2022 году?
Колонки
Не только Binance.
 Как россиянам выбрать безопасную криптобиржу
Как россиянам выбрать безопасную криптобиржуСоздание группы меню ВКонтакте. Как создать внутреннюю страницу для меню группы Вконтакте? Что нужно помнить о вики-разметке
Красивое оформление группы Вконтакте — один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство использования. К сожалению, вариантов оформления группы не так много, в отличие от возможностей оформления созданного сайта. Однако есть один интересный вариант — это сделать меню. В этой статье вы узнаете как сделать меню в группе Вконтакте .
Какой размер меню группы Вконтакте?
Прежде чем что-то создать, нужно определиться с его размером. Это очень важно, так как неправильный размер изображения может ужасно исказить. Итак, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размеры разных элементов (аватарки и другие), рекомендую с ней ознакомиться. Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и само меню. Фиксированная картинка в описании группы с меню или без должна иметь ширину 510 пикселей по ширине, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер меню группы Вконтакте 607 пикселей в ширину. Он может быть самым разным по высоте. Так что места для любого дизайнерского решения хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарный. Все, что вам нужно сделать, это взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих создать картинку будет намного сложнее. Хороший, новый дизайн Вконтакте менее капризен к размеру изображения, и если выбранное вами изображение соответствует описанным в статье выше размерам, то оно будет отображаться хорошо. Так что можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Так что можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальное и красивое изображение для описания группы Вконтакте, вам необходимо использовать программу Фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на его изучение. Могу порекомендовать вам замечательный видеокурс — «Фотошоп с нуля в формате видео 3.0». С ним вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
Теперь приступим к созданию меню. Оформим процесс действий в виде инструкции. до сделать меню в группе Вконтакте , вам нужно будет выполнить несколько простых действий:
- Первым делом нам нужно зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено как «ограниченное» или «открытое».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, можно сделать меню в текстовом виде, но это будет менее привлекательно.
 В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
В качестве примера возьмем следующую картинку, которую можно увидеть ниже. - Кстати, эта картинка была создана в фотошопе менее чем за полчаса. В другом редакторе это сделать было бы сложнее. Так что рекомендую вам ознакомиться с курсом, о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютер.
- Тогда вам необходимо создать альбом для фотографий на личной странице Вконтакте. Этот альбом можно сделать даже полностью закрытым. После создания альбома заполняем его всеми частями нашего изображения.
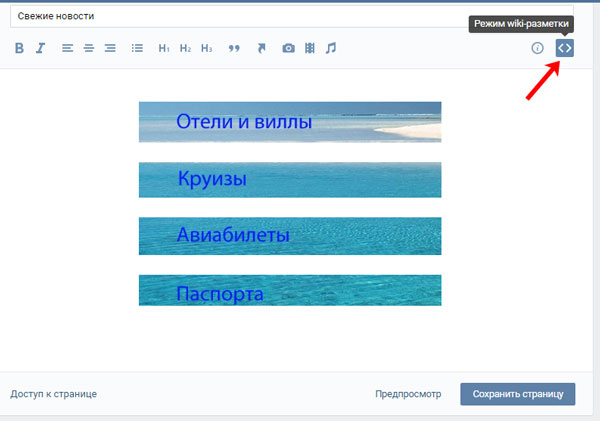
- Затем зайдите в свою группу и в разделе последних новостей нажмите на кнопку «Редактировать».
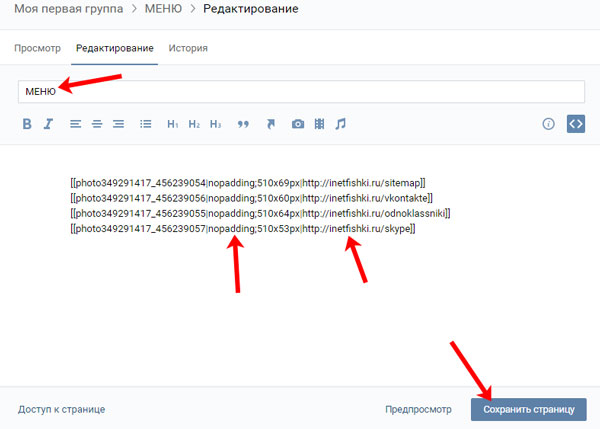
- После этого откроется страница, которой можно дать произвольное имя и в квадратных скобках написать следующий текст. Затем нажмите на кнопку «Сохранить страницу».

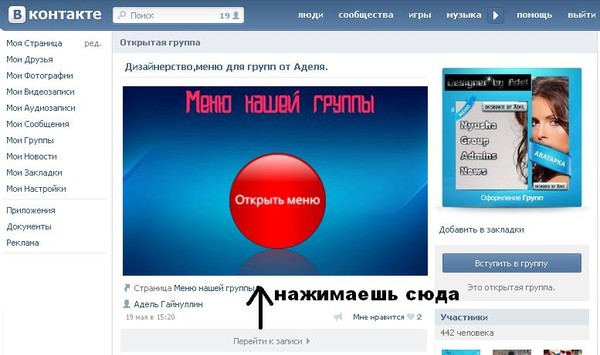
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как он только что создан, то в нем ничего нет и нам нужно его заполнить. Нажмите на ссылку «Наполнить контентом».
- Далее пишем следующий код, как на картинке ниже. В нем нужно указать номер фото (для этого можно открыть загруженное в альбом фото и скопировать его адрес вот так «photo15535684_427525646»), размер фото (можно узнать в свойствах фото), а также указать ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите на кнопку «Предварительный просмотр». Под кодом появится готовое меню группы Вконтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, то ищем и исправляем ошибки.
- Теперь нам нужна картинка, которая станет заставкой нашего меню и будет в описании нашей группы.
 Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях.
Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях. - Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
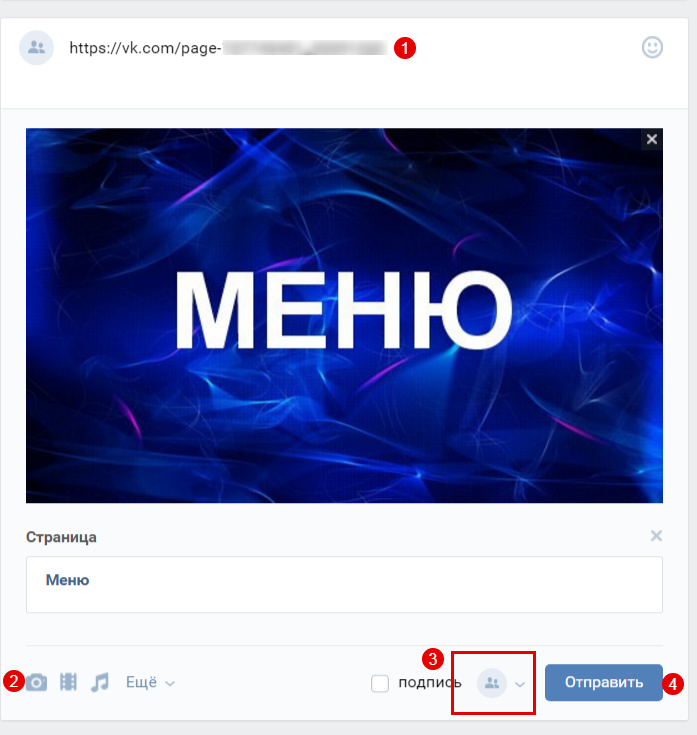
- Далее заходим в нашу группу и вставляем скопированный адрес меню в форму для отправки сообщений. А потом фото, которое будет заставкой. После этого нажмите на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это так же, как я сделал на картинке ниже.
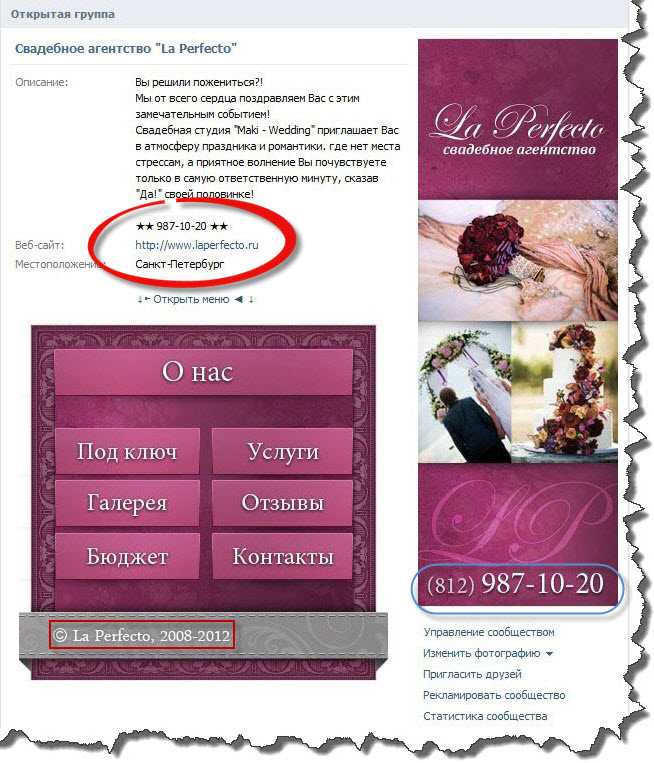
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть лично, то сюда
Изображение было вырезано с помощью инструмента Photoshop Cut Out, а затем сохранено. Каждая из выделенных частей стала отдельным изображением.
Как сделать меню группы ВКонтакте полезным
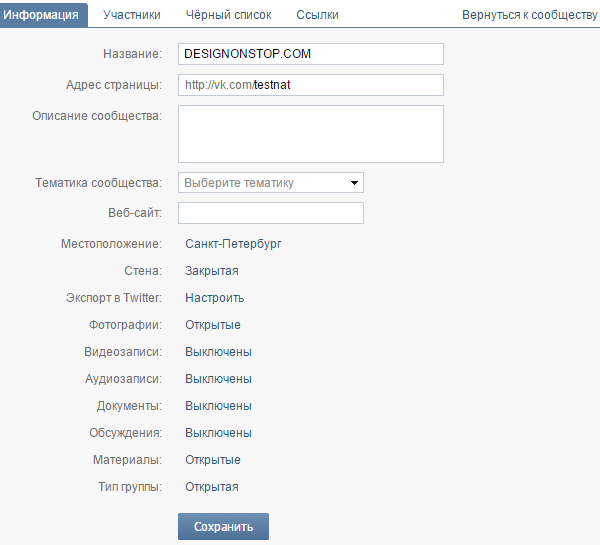
Как создать меню группы ВКонтакте: технический этап Итак, с назначением группового меню разобрались, приступим к технической части. Заходим в настройки: Управление сообществом > Контент > Подключиться:
Заходим в настройки: Управление сообществом > Контент > Подключиться:
Сохраняем изменения и заходим в группу. Под описанием группы появится вкладка «Последние новости», приступим к ее редактированию:
Перейдите на вкладку «Редактирование» (1), измените название меню (2), введите свои данные (3), сохраните его и вернитесь на страницу (4).
С 2011 года редактировать Меню групп ВКонтакте стало намного проще, админы ВК добавили визуальный редактор, так что разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так гладко, как хотелось бы, или при работе с кодом вы можете что-то забыть, поэтому сохраняйте исходники v текстовые файлы на ПК. Для этого перейдите в «Исходный код» и скопируйте полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите на вкладку «История» и вернитесь к нужному сохранению:
Как я уже говорил выше, к изучению вики-разметки приступим чуть позже, сейчас заполнит меню нашей группы ВКонтакте до минимума. Покажу на примере своей группы. Мне нужен трафик, поэтому содержимое группового меню такое:
Покажу на примере своей группы. Мне нужен трафик, поэтому содержимое группового меню такое:
Как видите, я подготовил информацию в вордовском документе, отредактировал текст (выделение), добавил ссылки и просто вставил этот текст в » Редактирование» меню групп ВКонтакте.
На этом можно остановиться, но помните, что пользователю не очень хочется покидать свое «тёплое местечко» и переходить на страницы нашего сайта. Поэтому для удобства наших читателей мы добавим внутренние страницы группы, которые будут вести на статью. Пусть эта статья будет неполной, но прежде чем перейти на наш сайт, человек должен понять, что он этого хочет, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Если зайти в меню моей группы вконтакте, то вы увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние страницы (1):
В режиме реального времени добавлю еще одну внутреннюю страницу: Итак, у нас появилась новая (внутренняя) страница в нашей группе ВКонтакте. Теперь нам нужно его заполнить:
Теперь нам нужно его заполнить:
- Нажимаем кнопку «Заполнить содержимым».
- Наполняем группу контентом. Редактирование.
- Настраиваем «Доступ к странице». Если вы отметите «страницу могут просматривать только участники группы», это побудит посетителей присоединиться к группе. Сохраняем страницу.
- Копируем нужные цифры в адресную строку только что сохраненной страницы. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те цифры, которые нам нужны.
- Возвращаемся на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее при создании новой страницы… хотя она все равно должна быть открытой) и вставляем цифры в нужную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) поставьте знак «|» (это на английской раскладке клавиатуры, сочетание клавиш Shift+\). Оформление группы ВКонтакте, не требующее дополнительных знаний таких редакторов, как Photoshop. В следующих статьях я покажу вам, как создавать более красивые группы ВКонтакте.
 Теперь для тех, кому не терпится создать красивое оформление группы ВКонтакте , рекомендую посмотреть это видео:
Теперь для тех, кому не терпится создать красивое оформление группы ВКонтакте , рекомендую посмотреть это видео:Это видео, после просмотра которого я понял как сделать меню группы ВКонтакте самостоятельно. На реальном примере автор показывает, как создать меню группы ВКонтакте.
Чуть позже мы углубимся в вики-разметку групп ВКонтакте более подробно, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и делай все сам.
В этой статье мы рассмотрим все три варианта последовательно. Кстати, если вы еще сомневаетесь в необходимости меню для своей группы или паблика, то обязательно прочитайте.
Итак, вот три способа создания меню:
Каждый из них, конечно же, имеет свои преимущества и недостатки. Ниже мы поговорим о первых двух немного подробнее. А для тех, кто все же решил пойти по третьему пути и делать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать создание меню у специалиста-дизайнера
Преимущества данного способа относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при составлении меню мы подготовили). Кроме того, нужно еще найти исполнителя. Вот его можно порекомендовать поискать на сервисе kwork.ru, в разделе «Оформление групп в социальных сетях».
Путь №2. С помощью онлайн-конструктора
Тут мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь.![]() Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устроит и вы решите выложить полученное меню в свою группу. Плюсы этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда сможете также быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда нужно, например, добавить или убрать пункт из меню. Недостатки метода – здесь придется совсем немного, но работать самостоятельно.
Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устроит и вы решите выложить полученное меню в свою группу. Плюсы этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда сможете также быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда нужно, например, добавить или убрать пункт из меню. Недостатки метода – здесь придется совсем немного, но работать самостоятельно.
Путь №3. Сделай все сам
Преимущества этого пути очевидны: он бесплатный, и вы приобретаете новые навыки. Минусы: Нужен некоторый навык и много времени (в первый раз). Вот что вам нужно:
- Уметь уверенно пользоваться графическим редактором… Например, PhotoShop. При составлении меню сначала нужно будет сделать изображение правильного размера (до пикселя, никаких «примерно»!), а потом правильно разрезать (разбить на фрагменты)
- Уметь понимать инструкцию и читать их тщательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что со всем справитесь, то давайте начнем.
Шаг №0. Общая информация о том, как устроены меню группы ВК
Меню для группы делается из вики-страниц, создание которых поддерживается ВК. Вики-страницы — это специальные страницы, которые можно создавать только на общедоступных страницах. Они отличаются от обычных постов тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных постах можно использовать только обычный текст, а вики-разметка позволяет выделять части текста жирным шрифтом или курсивом. То есть она вносит дополнительные возможности оформления. В частности — возможность размещать изображения, при переходе по которым пользователь будет перенаправлен по ссылке. Именно эти дополнительные параметры форматирования используются для того, чтобы сделать меню ВК публичным. Как именно это сделать мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для проб и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Для проб и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). В вы будете перенаправлены на новую страницу с таким адресом:
https://vk.com/wall- ХХХ ? own=1
Вместо XXX у вас будет куча цифр (и только цифр!). Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего вида:
http://vk.com/pages?oid=- Group_id & p= Page_name
http://vk.com/pages?oid= — 154457305 и р = Меню
Открыть полученную ссылку в браузере (скопировать в адресную строку браузера и перейти по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве названия страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполнить контентом. В правом верхнем углу есть значок карандаша (). Нажмите на него, чтобы перейти к редактированию страницы.
Все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве названия страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполнить контентом. В правом верхнем углу есть значок карандаша (). Нажмите на него, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора ().Когда кнопка выделена синим цветом, это означает, что включен режим верстки. Режим визуального редактирования более удобен, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно делать только самое простое, в основном, придется разбираться с режимом компоновки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по вики-разметке (). Очень полезная вещь, особенно для новичков. Второй момент, на который стоит обратить внимание, это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед «?» адрес вашей вики-страницы. Запишите куда-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылки на них. Чтобы перейти на нужную, нужно знать ее адрес или использовать ссылку для создания вики-страницы заново. При использовании последнего метода имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, наша вики-страница Меню создана. Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предварительный просмотр», которая находится внизу редактора. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекса и Гугла соответственно. Третья ссылка внутренняя. Она ведет в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если в превью вы видите код, а не ссылки (на которые можно кликнуть) — значит вы ввели код в режиме визуального редактирования , а не в режиме верстки. Будь осторожен!
Если в превью вы видите код, а не ссылки (на которые можно кликнуть) — значит вы ввели код в режиме визуального редактирования , а не в режиме верстки. Будь осторожен!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВКонтакте указываются не как обычный адрес сайта, а как указатель на тот или иной объект ВКонтакте. Например, указатель на группу имеет следующее обозначение:
club Group_id
ВКонтакте есть указатели не только на группы, но и на отдельные фото, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. , Каждый указатель имеет собственное обозначение. Мы воспользуемся некоторыми из них позже и рассмотрим их подробнее.
Обязательно сохраните страницу. По сути, мы только что создали базовую страницу навигации. Которое есть не что иное, как простейшее меню для группы ВКонтакте … Конечно, это еще не графическое меню, но даже оно вполне может справиться с основной задачей меню — быстро направить пользователей в нужное общественное место . Чуть позже мы рассмотрим, как сделать графическое меню.
Чуть позже мы рассмотрим, как сделать графическое меню.
Теперь разберемся, как и где можно использовать вики-страницы.
Шаг №3. Где разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать пост со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стену своей группы. Сначала прикрепите к нему любую фотографию. Лучше взять достаточно большую фотографию, ширина которой больше ее высоты. Затем вставьте в текст сообщения, которое вы создаете, ссылку на вики-страницу, которую вы создали с помощью простого меню. Мы попросили вас записать его немного раньше. Напомним, ссылка выглядит так ( у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
Теперь убираем текст ссылки из поля ввода. Сама ссылка под фото от этого не исчезнет. Но если вы оставите URL-адрес ссылки в текстовом поле, то он будет отображаться как текст в сообщении. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу снова. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу снова. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фотографию в закрепленном сообщении: ваша вики-страница должна появиться с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности — на назначенную должность. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Пометить контент как ограниченный. Новый элемент появится в верхней части домашней страницы вашего сообщества. Находится справа от пункта «Информация». При первом включении материалов в группу этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этому новому элементу. Нажмите на табличку «Редактировать». В результате вы окажетесь в уже знакомом вам редакторе вики-страниц. Отличие лишь в том, что есть поле ввода названия страницы. Измените его с «Свежие новости» на «Меню2». V режим редактирования разметки введите следующий код:
В результате вы окажетесь в уже знакомом вам редакторе вики-страниц. Отличие лишь в том, что есть поле ввода названия страницы. Измените его с «Свежие новости» на «Меню2». V режим редактирования разметки введите следующий код:
«» «Опция меню раздела «Материалы»»»
[]
Сделайте превью (должны появиться уже знакомые нам ссылки) и сохраните страницу … По сути, эта страница является главной (корневой) вики-страницей для вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Перейдите на домашнюю страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу с мобильного браузера и из приложения ВК. Вы заметите, что расположение элементов и логика работы везде немного отличается. Вы должны хорошо понимать, что относится к чему, где и как это показано.
Мы узнали, что меню можно размещать в двух местах. Желательно сделать это как в виде фиксированной записи, так и в разделе «Материалы». Помните две вещи:
Помните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, а в раздел попадут лишь 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное.
- Закрепленный пост с картинкой для вызова меню можно дополнить текстом. Таким образом, вы не потеряете эту закрепленную функцию записи. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный и не самый удобный инструмент. Его функциональность сильно ограничена. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для своей браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог на душу положит». К сожалению, в ВК пока ничего лучше нет.
Кстати. Вы можете ссылаться с одной вики-страницы на другую. Работает это так: пользователь открывает (например, по картинке-ссылке в посте) первую вики-страницу. Он также содержит ссылки на другие вики-страницы. Щелкнув по этим ссылкам, вы откроете соответствующую вики-страницу. Таким способом можно создавать достаточно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Он также содержит ссылки на другие вики-страницы. Щелкнув по этим ссылкам, вы откроете соответствующую вики-страницу. Таким способом можно создавать достаточно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Графика
Итак, основные принципы освоены. Перейдем к разработке графического меню. Сразу оговоримся, что мы будем делать достаточно простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать это руководство. Объясним, почему сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом усвоения новых знаний. Научившись составлять относительно простое меню, вы научитесь 90% техники создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК была введена в то время, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать максимально корректно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Причем в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении ВКонтакте. Чаще всего лучше всего останавливаться на этом пункте меню. Да, есть несколько довольно декоративных реализаций меню. С ними тоже можно поэкспериментировать. Но наш опыт говорит, что никакой реальной пользы — конверсий, покупок и репутации — они вряд ли добавят. И у них вполне могут быть проблемы.
Многие «сложные» меню этим похвастаться не могут. Причем в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении ВКонтакте. Чаще всего лучше всего останавливаться на этом пункте меню. Да, есть несколько довольно декоративных реализаций меню. С ними тоже можно поэкспериментировать. Но наш опыт говорит, что никакой реальной пользы — конверсий, покупок и репутации — они вряд ли добавят. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу «Яндекса», а второй — в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полосы. Эти полосы расположены друг под другом на вики-странице. Некоторым из этих «полос» присвоены ссылки. При нажатии на такое изображение-ссылку, собственно, и происходит переход по этой ссылке. Одна полоса — одно звено. Некоторым полосам (например, промежуточным, которые расположены между точками), наоборот, присваивается отсутствие связи. Такие полосы становятся «некликабельными».
Такие полосы становятся «некликабельными».
Оформление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первый шаг — отрисовка меню. Ширина его должна быть строго 600px (пикселей). Мы рекомендуем делать меню не более 900px в высоту. Результат лучше всего сохранить в формате PNG, в крайнем случае — JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыки, которых будет достаточно, приобретаются максимум за пару часов. В интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного пользоваться графическим редактором очень и очень полезна для публичных администраторов. Вы не будете тратить свое время.
- Далее картинка с меню разрезается на горизонтальные полосы.
 Сделать это можно любым удобным для вас способом: от привычного многим Фотошопа до различных онлайн-сервисов. Если вы понятия не имеете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, но не подходят для других. При раскрое необходимо соблюдать одно простое правило: высота одной полосы не должен быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т.н. «Белые полосы» между изображениями.
Сделать это можно любым удобным для вас способом: от привычного многим Фотошопа до различных онлайн-сервисов. Если вы понятия не имеете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, но не подходят для других. При раскрое необходимо соблюдать одно простое правило: высота одной полосы не должен быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т.н. «Белые полосы» между изображениями. - Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе … Иначе те пользователи, для которых изображения альбомов недоступны, не увидят ваше меню!
- Код разметки вики создан и вставлен на нужную вики-страницу.

- Группа содержит закрепленный пост с изображением-ссылкой на вики-страницу с меню. Мы подробно писали выше, как делается такой пост. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация», появляется при включении раздела «Материалы». Подробнее см. выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и вики-кода. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первая содержит части самого примитивного и простого варианта нарезки нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас есть две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой команды ВК). Оба будут ссылками на изображения. В вики-разметке это делается с помощью такого кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок, это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход в сообщество «Команда ВКонтакте», можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, что не ведут на ресурсы ВК) мы рекомендуем сократить с помощью
Например, чтобы после нажатия кнопки происходил переход в сообщество «Команда ВКонтакте», можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, что не ведут на ресурсы ВК) мы рекомендуем сократить с помощью
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это вам нужно будет потратить чуть больше времени, чем на оформление обычных постов на стене. Но чем больше вы возитесь с дизайном контента, тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, используемый для макета страницы. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Вы можете набрать простую статью или создать целое интерактивное руководство с главами и подзаголовками.
Ширина любой вики-страницы составляет 607 пикселей. Высота ограничена только количеством символов, их может быть около 16 000.
Высота ограничена только количеством символов, их может быть около 16 000.
Вся вики-разметка помечена, как и HTML. Бывают одиночные теги (например,
— перевод строки) и парные (например, миниатюра ).
Как теги для текста работают в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены типографскими символами). Например, чтобы создать маркированный список, используйте звездочки «*», а для нумерованного списка используйте решетку «#».
Как типографские знаки работают в вики-разметке
Все существующие теги и способы их использования собраны в официальном сообществе вики-разметки ВКонтакте… Используйте контент этого сообщества как надежную шпаргалку. В этой статье мы рассмотрим основные принципы работы с вики-разметкой и шаг за шагом покажем, как использовать ее для создания страниц и групповых меню.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так:).![]()
Так выглядит активный режим вики-разметки.
Примитивный текст с парой картинок можно выложить в визуальном режиме. Это обычный текстовый редактор, не требующий знания вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, вы можете сделать это только в режиме разметки — с кодом.
Как создать вики-страницуКнопки «Создать новую страницу» в самом интерфейсе ВКонтакте нет. Поэтому речь идет о двух способах, стандартном и расширенном (с помощью приложения).
СтандартДля группы. Перейдите в «Управление сообществом» → «Разделы» → «Контент» и выберите «Для всех» или «Для ограниченного доступа».
Как включить «Контент» в группе
Теперь на главной странице группы появится раздел «Последние новости». Это место для предполагаемого группового меню. Для создания новой страницы можно прямо в режиме редактирования страницы «Свежие новости» написать ее название, заключить в квадратные скобки, нажать «Предварительный просмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для населения. Для создания новой страницы нужно узнать id своего паблика. Для этого перейдите в раздел «Статистика сообщества». В адресной строке вашего браузера вы увидите такой код:
https://vk.com/stats?gid= 123456789
Идентификатор желаемой группы состоит из цифр после «gid =».
Теперь вам нужно ввести в адресную строку вашего браузера следующий код:
https://vk.com/pages?oid=-ХХХ&p=Page_name
Вместо XXX подставляем id паблика, вместо «Page_name» — имя, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Спецсимволы использовать не возбраняется, но лучше не рисковать: из-за них вы можете лишиться возможности редактирования страницы. Вставляем все данные в нужные места, нажимаем Enter, и браузер откроет созданную страницу.
Использование приложения Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик»,
«Источник» и Вики Постер.
В этом уроке мы возьмем в качестве примера приложение Mobivic. В ноябре 2017 года занял второе место в программе «ВКонтакте Start Fellows». Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения Mobivic
Ссылки на новую вики-страницу в приложении Mobivic
А вот и лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов и боитесь, что макет пойдет на маленьком экране. Скопируйте адрес из Кода для вики-страницы. Перейдите в режим редактирования вашей страницы и вставьте его в самое начало кода. Вы получите вот такое изображение:
Когда пользователь нажмет на нее, он попадет в приложение Mobivic, где покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню LIVE сообщества, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти ранее созданную страницу? Самый простой и надежный способ — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Sheets. Другой способ — через любое вики-приложение. Например, заходим в «Мобивик», выбираем название сообщества и нужную страницу, нажимаем «Получить ссылку» и копируем адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте ее в новую публикацию на своей стене или стене сообщества. Если все сделано правильно, сайт создаст блок ссылок под текстовым полем сообщения. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер также станет ссылкой на вики-страницу, а в мобильной версии он будет открываться как обычная картинка.
Картинка, прикрепленная к сообщению, станет частью ссылки на вики-страницу в десктопной версии
Возможности форматирования текста в вики-разметке в целом не отличаются от возможностей обычного текстового редактора. При непосредственном редактировании текста (выделение жирным шрифтом, выравнивание по правому краю и т. д.) используйте теги вики-разметки, не забудьте их закрыть:
.
Комбинации типографских символов предназначены для структурирования текста в вики-разметке. Например, следующий код «—- «Поставит в тексте горизонтальную разделительную черту и т.п.»:: «- двойной отступ перед абзацем.
На одной странице можно разместить около 16 тысяч символов.
СсылкиЧтобы вместо адреса отображался текст, добавьте название ссылки:
[] — в профиль пользователя
[] — на главную страницу сообщества
[] — на другую вики-страницу
[] — для встречи ВКонтакте
Картинки Максимальная ширина изображения, которое можно использовать в вики-разметке, составляет 607px, что соответствует ширине самой вики-страницы. Высота практически не ограничена (напомню, что высота самой страницы 16 000 символов). Изображения можно загружать двумя способами.
Высота практически не ограничена (напомню, что высота самой страницы 16 000 символов). Изображения можно загружать двумя способами.
Использование загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельную группу альбомов, открываем, в адресной строке видим вот такой длинный код
https://vk.com/club12345678?z= photo-12345_12345 % 2Falbum-12345678_12345678
Скопировать id картинки с него (выделено жирным шрифтом). Затем обрамляем его двойными квадратными скобками и вклеиваем в нужные места на странице. Получается примерно так:
[]
Что дальше? Редактировать выравнивание, обтекание текстом, размер, якорную ссылку. Для этого напишите нужные параметры после вертикальной черты через точку с запятой. Например, в этом коде мы установили размер изображения 300x100px и обтекание текста вправо:
Видео Во-первых, вам нужно загрузить свое видео в Видео сообщества. После скачивания откройте видео и скопируйте его id из адресной строки (выделен жирным шрифтом).
После скачивания откройте видео и скопируйте его id из адресной строки (выделен жирным шрифтом).
https://vk.com/videos-12345678?z= видео-12345_12345 % 2Fclub12345678% 2Fpl_-12345678_-2.
Обрамляем его квадратными скобками и получаем такой код:
Получаем маленькую картинку со значком плей, при нажатии на которую разворачивается полноценный видеоплеер. Для того, чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают использовать тэг player.
Но вот у нас получается непропорциональная черная рамка вокруг видео:
Чтобы ее убрать, нужно изменить размер плеера под размер самого видео. Например, в нашем случае подошли следующие параметры:
Получили видео без черных рамок, оно будет проигрываться прямо на странице
Если вы хотите красиво структурировать содержимое своей вики-страницы и аккуратно отображать его на мобильных устройствах, таблица просто необходима. Здесь вам понадобятся эти простые знаки:
Здесь вам понадобятся эти простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает невидимыми границы таблицы), nomargin (делает таблицу на всю ширину вики-страницы) nopadding (убирает отступы в ячейках ) и фиксированные (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2 × 2 без полей сверху и снизу текста внутри ячеек:
Ширина первого столбца 200 пикселей, а ширина второго 300 пикселей.
Вот что из этого получилось:
Текст, картинки, аудио- и видеозаписи можно размещать в ячейках таблицы.
Как сделать вики-менюМеню группы ВК это не какой-то отдельный функционал, а просто вики-страница с несколькими картинками, в каждую из которых вшита ссылка на конкретную страницу. На самом деле здесь все просто.
- Подготовка обложки для меню. Вы можете взять любую подходящую картинку и нанести на нее текст.
 Или вы можете нанять дизайнера, который нарисует для вас красивые блоки и кнопки. У нас будет 6-кнопочное меню. Для этого нам понадобится картинка, где будут обозначены эти кнопки. Давайте определимся с его размером.
Или вы можете нанять дизайнера, который нарисует для вас красивые блоки и кнопки. У нас будет 6-кнопочное меню. Для этого нам понадобится картинка, где будут обозначены эти кнопки. Давайте определимся с его размером.
При подготовке изображения для меню помните, что ширина вики-страницы составляет 607 пикселей. Ширина изображения не должна быть больше, иначе изображение сожмется и потеряет качество. В качестве примера мы взяли изображение размером 510х300 пикселей.
- Разрежьте эту картинку на 6 частей (по части на каждую кнопку). Удобно это делать в Adobe Photoshop инструментом «Вырезание». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (нарезает картинки на равные части). Делали все в фотошопе.
При активном инструменте «Вырезание» щелкните правой кнопкой мыши по изображению и выберите «Разделить фрагмент», укажите необходимое количество фрагментов и нажмите «ОК».
Как вырезать картинку в фотошопе
Наше меню будет оформлено в виде таблицы из 6 ячеек: три строки и два столбца. Для этого мы разрезали картинку для меню на 6 равных частей размером 255×100 px. Для каждой ячейки необходимо установить одинаковый размер.
Для этого мы разрезали картинку для меню на 6 равных частей размером 255×100 px. Для каждой ячейки необходимо установить одинаковый размер.
- Создайте каркас для стола. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем его тегом (| и сразу задаем три важных параметра:
- nopadding — позволит изображениям соприкасаться
- noborder — скрыть видимые границы таблицы
- исправлено — позволяет установить точный размер ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (дважды, т.к. столбцов тоже два). Далее мы устанавливаем места для начала новых строк с помощью | — тег и новые ячейки (столбцы) с | … Закрываем таблицу тегом |) и получаем следующий скелет:
- Размещаем картинки по ячейкам и устанавливаем для них ссылки … Открываем нужные части картинки в альбоме сообщества поочередно, копируем их id (фото-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склейки картинок.
 После вертикальной полосы назначьте ссылку на каждую кнопку. Получаем следующий код.
После вертикальной полосы назначьте ссылку на каждую кнопку. Получаем следующий код.
(| noborder nopadding fix
| ~ 255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное для сообщества меню.
Готовое групповое меню в настольной версии
Готовое групповое меню в мобильной версии
Если вы сделали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страницу можно переименовать в «Меню» в режиме редактирования).
Если вы сделали меню для общего доступа , то его можно будет отобразить на видном месте под именем сообщества с помощью закрепленной записи.
Для закрепления меню в группе опубликуйте пост с баннером и ссылкой на вики-страницу от имени сообщества (если вы публикуете от своего имени, закрепить страницу не получится). В паблике проблем с исправлением не будет: туда можно закрепить пост любого автора.
В паблике проблем с исправлением не будет: туда можно закрепить пост любого автора.
Как сделать пост со ссылкой на меню в паблик
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан для замены вики-разметки. Но пока такие выводы делать рано, потому что функционал редактора пока довольно скудный. Он не может редактировать медиафайлы (размер и выравнивание) и составлять таблицы, а гиперссылки можно назначать только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Отсюда видно, что создать удобное меню для сообщества или вики-страницу по-прежнему возможно только с помощью вики-разметки. Что будет дальше — покажет время.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотлив и не очень удобен для пользователя.
 Самый простой способ создать страницу — через приложение Mobivic, Исходный код или Wiki Poster.
Самый простой способ создать страницу — через приложение Mobivic, Исходный код или Wiki Poster. - Меню сообщества нужно сделать таблицей, чтобы оно выглядело аккуратно на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе нельзя переключаться между режимом визуального редактирования и режимом вики-разметки. Из-за этого раскладка может пойти.
Не обязательно запоминать все теги, достаточно сохранить ссылку на
Шаг 1
Для начала заходим в нашу группу и в блок «Свежие новости» (в данном случае я переименовал его в «Меню»), щелкните ссылку «Изменить», которая появляется при наведении курсора. Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 2
На вкладке «Редактирование» напишите фразу [[Теория веб-дизайна]], заключенную в двойные квадратные скобки. Затем нажимаем на кнопку «Сохранить страницу».
Затем нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», и нажмите на нее. Ниже откроется превью нашего меню, где мы видим появившуюся внизу ссылку «Теория веб-дизайна».
Шаг 4
Нажмите на эту ссылку и перейдите на созданную страницу с названием «Теория веб-дизайна». Затем нажмите на ссылку «Наполнить контентом». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Существует альтернативный способ создания страницы. В основном подходит для публичных страниц (публичных страниц), так как описанный выше способ для них не подходит. Для этого мы будем использовать следующий код
http://vk.com/pages?oid=-XXX&p=Page_name
где вместо XXX подставим id нашей группы, а вместо текста «Страница name» мы напишем Menu. Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим на главную страницу группы и смотрим наши посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходим по этой ссылке.
Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим на главную страницу группы и смотрим наши посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходим по этой ссылке.
Заходим на страницу и видим url типа https://vk.com/wall-78320145?own=1 где цифры 78320145 в данном примере и есть id группы. Подставляем свои данные в исходник и получаем запись вида: http://vk.com/pages?oid=-78320145&p=Menu (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Вот мы и создали новую страницу Вконтакте.
ID вконтакте. Как узнать ID страницы в ВК различными способами
Добрый день, дорогие друзья. Сегодня мы узнаем идентификатор различных страниц в социальной сети Вконтакте (id). Ведь, как известно, каждой странице ВК, будь то группа или личная страница человека, присваивается уникальный номер. Теперь разберемся, как его распознать.
Как быстро узнать id человека
Дело в том, что по умолчанию, как только человек создает свою страницу и ничего не меняет за все время нахождения в социальной сети, не присваивая себе никаких никнеймов, его id можно увидеть в адресной строке браузера, в конце самого адреса. Посмотрите внимательно на скриншот и вы все поймете:
Посмотрите внимательно на скриншот и вы все поймете:
Если вместо id вы видите какой-то никнейм в адресной строке браузера, то идентификатор таким способом узнать нельзя. В связи с этим переходим к следующему способу.
Узнать id друга или другого пользователя ВК. Способ 2.
Заходим на страницу пользователя, смотрим его стену и нажимаем на ссылку «Все сообщения»:
Все записи страницы должны открываться в новой вкладке. Смотрим теперь на адресную строку браузера. В самом конце адреса слово стена, а сразу за ним идентификатор страницы. Это именно то, что нам нужно:
Еще один способ узнать идентификатор — нажать не на стену, а на фотографии, чтобы все альбомы отобразились и загрузились в отдельной вкладке:
Смотрим теперь на адресную строку браузер. Сначала идет ник пользователя, а затем после слова альбомы отображается его id:
Как узнать свой id
Все вышеперечисленные способы подходят для собственной страницы, но есть еще один, который хотелось бы показать вам для общего развития.
Нажимаем меню в правом верхнем углу и из выпадающего списка выбираем «Настройки»:
В настройках находим адрес страницы и напротив нее нажимаем на кнопку «Изменить» :
У нас есть несколько разворачивающихся текстовых полей. Нас интересует поле «Номер страницы», потому что это наш идентификатор:
Итак, со страницами пользователей мы разобрались. Теперь перейдем к группам.
id группы Вконтакте
В принципе подход здесь точно такой же, как и для страниц. На главной странице группы нам нужно найти какой-то элемент и нажать на него. Это могут быть записи на стене сообщества или обсуждения:
Привет друзья. В этой статье мы поговорим о том, как узнать ID в контакте, если у вас стоит такая задача. Подробнее о самом термине и его обозначении я давал в статье под названием — можете почитать, будет полезно. Теперь приступим к процессу обучения и рассмотрим несколько вариантов определения собственного ID, а также ID другого человека.
Узнать собственный ID
Способ №1. Зайти на свою страницу в социальной сети Вконтакте и перейти по ссылке Моя Страница.
В адресной строке браузера после косой черты «/» будет указан Ваш ID (числовое значение).
Способ №2. На своей странице перейдите по ссылке Мои настройки.
Внизу этой страницы найдите Адрес блока вашей страницы, в котором будет указан ваш ID.
Полезно знать! Хотите, чтобы на личной странице Вконтакте было много друзей и подписчиков? Это больше не проблема. Зайдите на сайт DoctorSmm.com и оформите заказ.
Как узнать чужой ID в контакте
Проще всего обратить внимание на адресную строку браузера (находясь на странице пользователя), этот способ мы обсуждали выше.
Но что делать в случае, когда пользователь этой социальной сети изменил стандартный набор цифр на более привлекательный вид — никнейм или имя?
Все просто. Наведите мышкой на аватарку нужного вам человека и внизу страницы (с левой стороны) отобразится его ID.
Вы также можете навести указатель мыши на кнопку Отправить сообщение, и в этом случае идентификатор пользователя будет отображаться следующим образом.
Здравствуйте, читатели блога! Как узнать ID в контакте — этот вопрос недавно задавали мне по почте, поэтому решил сделать подробную инструкцию, как можно посмотреть свой ID в контакте. ID — это идентификационный номер вашей страницы в социальной сети Вконтакте. Присваивается при регистрации. Также в этой статье мы разберемся, как узнать ID друзей в контакте.
Теперь, с введением новшества касательно ID, при желании каждый может присвоить своей странице особый адрес, только он его понимает. Это довольно удобно. Можно, например, использовать свой никнейм, фамилию или красивую запоминающуюся комбинацию цифр. Многие, воспользовавшись этой возможностью, в дальнейшем при необходимости не могут вспомнить свой цифровой идентификатор и не знают, где его можно увидеть.
Как раз в этой статье мы поговорим о том, как можно посмотреть свой ID в контакте. На самом деле узнать свой ID довольно просто.
На самом деле узнать свой ID довольно просто.
Как узнать свой ID в контакте
Для начала, конечно, зайти на свою страницу в контакте. Обратите внимание на адресную строку в браузере. После косой черты «/» просто идентификатор, который нам нужно было знать.
Ниже я расскажу другие способы, на случай если в контакте будут изменения.
Зайдите на свою страницу в контакте, теперь найдите вкладку «Мои настройки» и нажмите на нее.
После этого пролистать открывшиеся настройки в самый низ. Найдите строки: «Номер страницы» и «Адрес страницы». Числовой код справа — это идентификатор, присвоенный вам при регистрации.
Чтобы лишний раз не забыть, запомните, а лучше запишите эти цифры. Ведь при знакомстве с человеком проще всего дать свой ID, чтобы он быстро нашел вас в контакте, а не искал вас среди сотен ваших однофамильцев — муторно.
Как узнать ID друзей в контакте
При желании можно также узнать ID других людей. Самый быстрый способ узнать ID, нужно еще раз посмотреть в адресную строку браузера — об этом я говорил чуть выше. Но здесь есть небольшая загвоздка, некоторые пользователи контактов меняют свой ID, например, на свое имя или никнейм. В этом случае читайте дальше.
Самый быстрый способ узнать ID, нужно еще раз посмотреть в адресную строку браузера — об этом я говорил чуть выше. Но здесь есть небольшая загвоздка, некоторые пользователи контактов меняют свой ID, например, на свое имя или никнейм. В этом случае читайте дальше.
Заходим на страницу человека, ID которого хотим узнать. Далее откройте исходный код страницы. Чтобы увидеть код страницы, нажмите комбинацию клавиш «CTRL» + «U». (если это не поможет, то щелкните правой кнопкой мыши и найдите строку «Просмотр кода страницы»).
И последний способ Снова заходим на страницу нужного нам человека. Щелкните левой кнопкой мыши на аватарке. После этого адресная строка меняется на:
http://vk.com/id178253494?z=photo178253494
http://vk.com/id178253494 — здесь мы видим какой ID у человека, но может быть и так: http://vk.com/solovy — это не ID, тогда идем дальше.
http://vk.com/id178253494?z= фото178253494 — посмотрите на другой номер, который является идентификатором пользователя.
Стоит отметить, что таким образом можно узнать свой ID. А в качестве «крючка», благодаря которому мы будем узнавать ID, можно использовать и музыку, и видео. Здесь наши действия ничем не отличаются от манипуляций с аватаркой, действуем по аналогии с приведенной выше инструкцией.
Кстати, читайте статью о том, как узнать ID в одноклассниках.
Вот и все!
Добрый день друзья. Сегодня мы поговорим о том, как узнать ID страницы в ВК и узнаем, что это такое, для чего нужно и где используется.
ID страницы ВКонтакте — уникальный идентификационный номер для каждого пользователя, зарегистрированного в социальной сети. Все сообщества, паблики, а также фото с видео в группах и на страницах людей тоже имеют ID. Проще говоря, это адрес определенного массива информации в социальной сети ВКонтакте.
Зачем нужен ID страницы в ВК
Прежде чем его узнавать, попробуем разобраться, зачем вообще нужен этот ID ВКонтакте:
Как узнать ID страницы пользователя в ВКонтакте
Это просто сделать. Его можно посмотреть в адресной строке браузера, зайдя на страницу нужного нам пользователя в ВК:
Его можно посмотреть в адресной строке браузера, зайдя на страницу нужного нам пользователя в ВК:
Цифры, которые пишутся после vk.com/id, это то, что нам нужно.
Но иногда бывает, что ID скрыт, а в ссылке используется человекочитаемый текст (например, я использую текст sergey_vkazi :
https://vk.com/sergey_vkazi
Когда ВК добавили возможность менять цифры в URL на текст, большинство людей воспользовались удобным нововведением и привели адреса страниц в соцсети в человекочитаемый вид . Но где тогда посмотреть id пользователя? Это можно сделать, зайдя в некоторые разделы аккаунта, например:
1. Страница с аватаркой. Для этого нажмите на мышку и посмотрите в адресную строку браузера. Цифры по слову альбом до нижнего пробела («_») — это то, что нам нужно. В моем случае это 454881889..
2. Так как аватар находится в фотоальбоме, то id можно определить, зайдя в альбомы или выбрав в нем любое фото. Вот так это выглядит в разделе альбомов (после альбомов ):
. .. и на каждой странице (после фото ):
.. и на каждой странице (после фото ):
свои видео и выбрав вкладку «Мои видео». Тогда в строке браузера мы увидим ссылку, где искомое находится сразу после видео :
Аналогично на странице с самим видео (по слову видео) .
Также в аудиозаписях он находится в URL-адресе для слова audios .
4. Определить ID пользователя ВК можно по любой новости, оставленной пользователем. Для этого нужно зайти в саму запись. Пишется дважды — после слова id И стена .
5. И последний способ — через «Сообщения». Допустим, мы хотим написать кому-то. Заходим в раздел, через поиск находим нужного нам человека и выбираем его. Далее по старой схеме — смотрим ссылку в адресной строке браузера — искомое находится после /im?sel=
Если идентификатор скрыт, то узнать его можно будет практически в любом разделе аккаунта ВКонтакте. Если вдруг в ссылке много цифр и вы сомневаетесь, проверьте несколькими описанными выше способами, чтобы окончательно убедиться, что они везде совпадают.
Как узнать свой ID в ВК
Узнать свой ID в ВК (если он скрыт) можно любым из вышеперечисленных способов. Или пойти в . Выберите вкладку «Общие», пункт «Адрес страницы». Здесь нужно нажать «Изменить».
Появится всплывающее сообщение о том, что «вы можете изменить короткий адрес своей страницы на более удобный», и при этом под чертой будет отображаться ваш настоящий id.
Как узнать ID группы или паблика ВКонтакте
Для группы или паблика ВКонтакте номер выглядит так:
- для сообщества: vk.com/club134454330
- для паблика: vk.com/public38114090
В отличие от человека, где буквы id ставились перед номером, здесь пишется club И public .
Описанными выше способами можно вычислить ID любого сообщества или паблика ВКонтакте (если он скрытый).
Аналогично определяется для события или действия. Только выглядит как https://vk.com/event160558565
Как поменять ID ВКонтакте
Собственно сам ID поменять нельзя. Он присваивается при создании профиля и остается неизменным навсегда, до тех пор, пока учетная запись не будет удалена. Разрешается изменять только человекочитаемый текст, заменяющий цифры. Для этого снова заходим в настройки, вкладка «Общие», пункт «Адрес страницы» и выбираем «Изменить».
Он присваивается при создании профиля и остается неизменным навсегда, до тех пор, пока учетная запись не будет удалена. Разрешается изменять только человекочитаемый текст, заменяющий цифры. Для этого снова заходим в настройки, вкладка «Общие», пункт «Адрес страницы» и выбираем «Изменить».
У меня был написан текст sergey_vkazi. Я могу изменить его на другое (не занятое другими) слово или словосочетание, используя латинские буквы, цифры или символы подчеркивания «_». Если у кого-то уже есть подобный, то вас предупредят, что URL-адрес страницы ВК занят кем-то другим.
Вам следует придумать уникальный текст и нажать на кнопку «Взять адрес», если вы решили изменить URL, или «Отмена», если вы передумали делать это действие.
В следующей статье мы узнаем.
Как узнать id пользователя вконтакте. Как узнать id в вконтакте Как узнать id паблика, группы или встречи
После регистрации ВКонтакте каждый пользователь получает уникальный номер — id. Мы будем использовать его для многих операций — поиска человека, просмотра его фото и видео (см.) и многого другого.
Мы будем использовать его для многих операций — поиска человека, просмотра его фото и видео (см.) и многого другого.
Как узнать id конкретного пользователя в ВК ?
https://vk.com/alinkafrolowa2000
В первом варианте цифровое значение. Во втором — ник пользователя, который он настроил для своей страницы.
Как узнать id страницы в вк
Заходим на страницу к нужному человеку. Когда он открыт, обратите внимание на адресную строку браузера. Там после ссылки «vk.com» будет слеш. И после него id пользователя, в той версии, в которой он его настроил.
В этой версии все просто. Достаточно скопировать цифры после «id». Это будет желаемое значение.
Немного сложнее, если человек настроил никнейм — буквенное название ссылки на свою страницу. Вы можете увидеть пример ниже.
Никнейм конечно можно скопировать. Но для большинства операций это не сработает. Вам нужно точно знать числовой идентификатор.
Чтобы получить его, пойдем на небольшой трюк. Нажмите на главную фотографию пользователя (см.). Когда он открывается для просмотра, снова обращаем внимание на адресную строку. На этот раз мы увидим там следующее.
https://vk.com/alinkafolowa2000?z=photo226111938_410357713%2Falbum226111938_0%2Frev
Здесь нас интересуют цифры, после текста «z=photo…». Вместо многоточия будет указан id этого пользователя в ВК. В нашем примере это «226111938».
Как изменить id ВКонтакте
Для этого перейдите в раздел «Мои настройки». Здесь ищем пункт «Адрес вашей страницы».
Здесь в поле «Адрес страницы» введите никнейм, который хотите использовать.
Наверняка большинство наших читателей зарегистрированы и активно пользуются крупнейшей социальной сетью России и СНГ ВКонтакте, она же vk.com. Многие также знают, что у любой страницы (будь то страница профиля, группа, паблик или встреча) есть свой уникальный идентификатор – ID Вконтакте.
И если раньше цифровое удостоверение всегда отображалось в адресной строке браузера, то уже давно для любой страницы можно задать красивое имя из букв и цифр, которое будет отображаться вместо «серийного номера». Но в некоторых ситуациях нам все же нужен цифровой идентификатор той или иной страницы, который сейчас не так просто на первый взгляд найти.
Точно про что такое ID страницы вк какие они бывают, как узнать свой или чужой ID адрес в вк , как идентификатор паблика/группы/встречи вы узнаете сегодня из этой подробной инструкции статья.
Что такое id ВКонтакте и как он выглядит
Перед тем, как разобраться как узнать id нужный объект в соц сети вконтакте (vk.com) хотим вкратце рассказать о том что такое id в вк вообще, зачем он нужен и какие виды это идентификатор.
VK ID — это уникальный идентификатор, который есть у любой страницы в ВК: профиля пользователя, паблика, группы или встречи. Идентификаторы этих страниц немного отличаются. ID присваивается при создании страницы и не может быть изменен в дальнейшем.
ID присваивается при создании страницы и не может быть изменен в дальнейшем.
Давайте сначала разберемся, какие ID нам нужно узнать и как их отличить.
https://vk.com/ id 1234567890 — ID профиль человека
https://vk.com/ паблик 1234567890 — ID общедоступная страница (общедоступная)
https://vk.com/ клуб 1234567890 — ID группа
https://vk.com/ событие 1234567890 — ID встреча
ID включает в себя только одно из вышеперечисленных латинских слов и цифры (и только цифры, а не буквы!) .
Как узнать свой ID ВКонтакте
Чаще всего пользователям нужно смотреть именно на свой ID в vk.com. Сделать это проще простого. Идентификатор своего профиля вы можете найти в адресной строке вашего браузера (если вы не задали себе никнейм) или в настройках вашего профиля.
Поначалу у всех пользователей ВКонтакте был только цифровой ID, и узнать свой вообще не было проблемой, но уже довольно давно каждый может установить себе уникальное имя, которое отображается вместо ID в браузер.
Если вы этого не сделали, то просто нажмите на ссылку «Моя страница» в левой части экрана и вы увидите свой ID в адресной строке вашего браузера.
Если вместо цифрового идентификатора вы видите текст на английском языке, значит, вы задали себе красивый адрес страницы своего профиля. Но ничего страшного, посмотреть ID в этом случае можно в настройках буквально в пару кликов.
Нажмите на название профиля ВК в правом верхнем углу и выберите в выпадающем меню пункт «Настройки» .
Чуть ниже на главном экране настроек вы увидите заданный вами адрес страницы. Нажмите кнопку «Изменить» рядом с ним.
Под строкой «Адрес страницы» появится поле с именем «Номер страницы» — это ваш ID в социальной сети ВКонтакте.
Итак, вы узнали свой ID. Но если посмотреть свой номер достаточно просто, то для того, чтобы увидеть ID другого человека, иногда нужно немного (совсем немного) потрудиться, а иногда сделать это не сложнее, чем узнать свой ID.
Как узнать ID другого пользователя ВКонтакте
Для того, чтобы узнать чужой ID, нужно сделать следующее. Откройте профиль человека, чей ID вы хотите посмотреть, и просто наведите курсор мыши на его аватарку. В большинстве браузеров в левом нижнем (или правом) углу появится всплывающая строка с адресом, в которой вы найдете ID этого человека.
В данном случае идентификатором является набор цифр после слова фото и до подчеркивания , т.е. 1234567890.
Если ваш браузер не показывает всплывающие сообщения при наведении, это тоже не имеет значения. Нажмите на аватарку пользователя и в адресной строке браузера вы также увидите ID этого профиля, аналогично варианту выше, после слова фото и перед подчеркиванием будет именно то, что вы искали.
Все можно сделать еще проще, если у вас есть переписка с пользователем ВКонтакте, ID которого вы хотите узнать. В этом случае просто откройте свой диалог во вкладке «Сообщения» и в адресной строке браузера вы увидите ID этого профиля сразу после букв «им? сел =» .
Как видите, узнать id любого пользователя совсем не сложно. Однако ни один из вышеперечисленных способов (кроме последнего) не сработает, если вы находитесь в черном списке человека. Что делать в этом случае? Расскажем.
Как узнать свой ID, если вы в черном списке (заблокированы)
Иногда возникает ситуация, что вам необходимо узнать ID человека, с которым вы находитесь в черном списке, т.е. заблокированы. Посмотреть его ID в этом случае тоже можно, но немного сложнее, для этого придется открыть код страницы его профиля ВКонтакте.
Откройте страницу, доступ к которой у вас ограничен, вызовите контекстное меню, щелкнув правой кнопкой мыши в любом месте этой страницы, и выберите пункт Просмотреть код/Просмотреть код товара или аналогичный, в зависимости от вашего браузера.
Введите текст в строку поиска, которая открывается по коду страницы «user_id» … В результате поиска вы увидите этот текст в коде страницы, за которым следует цифровой идентификатор пользователя ВКонтакте, который нам нужен .
Как видите, узнать ID любого пользователя ВК достаточно просто, даже если вы находитесь в его черном списке.
Как узнать ID паблика, группы или встречи
Самое простое во всей этой инструкции узнать ID паблика, ID группы или ID встречи ВКонтакте. Это можно сделать разными способами, и вот несколько самых простых.
Нажмите на аватарку паблика/группы/встречи и вы увидите идентификатор в адресной строке браузера сразу после слова «фото-» и перед подчеркиванием .
У группы нет аватара? Без проблем. Откройте любой пост на ее стене и там же, в адресной строке, найдете нужный ID, это цифры, до подчеркивания и после «стена-» .
Таким же образом можно посмотреть ID, открыв альбомы или видео группы. Как видите, ничего сложного, один из предложенных способов точно поможет узнать нужный идентификатор.
Добрый день друзья. Сегодня мы поговорим о том, как узнать ID страницы в ВК и узнаем, что это такое, для чего нужно и где применяется.
ID страницы ВКонтакте Уникальный номер-идентификатор для каждого пользователя, зарегистрированного в социальной сети. Все сообщества, паблики, а также фото с видео в группах и на страницах людей тоже имеют ID. Проще говоря – это адрес определенного массива информации в социальной сети ВКонтакте.
Для чего нужен ID страницы в ВК?
Прежде чем вы это узнаете, давайте попробуем разобраться, для чего вообще нужен этот айди ВКонтакте:
Как узнать ID страницы пользователя ВКонтакте
Сделать это несложно. Его можно посмотреть в адресной строке браузера, зайдя на страницу нужного нам пользователя в ВК:
Цифры, которые пишутся после vk.com/id — то, что нам нужно.
Но иногда бывает, что ID скрыт, а в ссылке используется человекочитаемый текст (например, я использую текст sergey_vkazi:
https://vk.com/sergey_vkazi
При ВК добавили возможность изменить цифры в URL в текст, большинство людей воспользовались удобным нововведением и привели адреса страниц в социальной сети в человекочитаемый вид. Но где тогда посмотреть id пользователя?Это можно сделать, зайдя в некоторые разделы личного кабинета , например:
Но где тогда посмотреть id пользователя?Это можно сделать, зайдя в некоторые разделы личного кабинета , например:
1. Страница с аватаркой. Для этого нажмите на мышку и посмотрите в адресную строку браузера. Цифры по слову «Альбом» до нижнего пробела («_») — это то, что нам нужно. В моем случае это 454881889.
2. Так как аватарка находится в фотоальбоме, то id можно определить, зайдя в альбомы или выбрав в нем любое фото. Вот так это выглядит в разделе альбомов (после альбомов ):
… и на каждой странице (через фото ):
3. Вы также можете узнать номер, зайдя в свои видео и выбрав вкладку «Мои видео». Затем в строке браузера мы увидим ссылку, где искомое находится сразу за видео :
Аналогично на странице с самим видео (за словом видео) .
Также в аудиозаписях он находится в URL-адресе после слова. аудио .
4. Определить ID пользователя ВК, к которому можно обрабатывать любые новости, оставленные пользователем. Для этого нужно зайти в саму запись. Прописывается дважды — после слова id и стена .
Для этого нужно зайти в саму запись. Прописывается дважды — после слова id и стена .
5. И последний способ — через «Сообщения»… Допустим, мы хотим кому-то написать. Заходим в раздел, через поиск находим нужного нам человека и выбираем его. Далее по старой схеме — смотрим ссылку в адресной строке браузера — что ищем после /im? Сел =
Если идентификатор скрыт, то его получится распознать практически в любых разделах аккаунта ВКонтакте. Если вдруг в ссылке много цифр и вы сомневаетесь, проверьте несколькими вышеперечисленными способами, чтобы убедиться, что они везде одинаковые.
Как узнать свой ID в ВК
Узнать свой ID в ВК (если он скрыт) можно любым из вышеперечисленных способов. Или пойти в. Выберите вкладку «Общие», пункт «Адрес страницы». Здесь нужно нажать «Изменить».
Появится всплывающее сообщение о том, что «вы можете изменить короткий адрес своей страницы на более удобный», а под чертой отобразится ваш настоящий id.
Как узнать ID группы или паблика ВКонтакте
Для группы или паблика ВКонтакте номер выглядит так:
- для сообщества: vk.com/club134454330
- для паблика: vk.com/public38114090
В отличие от человека, где перед номером ставились буквы id, здесь пишется club и public .
Вышеуказанными методами можно вычислить ID любого сообщества или паблика ВКонтакте (если он скрыт).
Аналогично определяется для события или события. Только похоже https://vk.com/event160558565
Как изменить ВКонтакте ID
На самом деле, вы не можете изменить ID самостоятельно. Он присваивается при создании профиля и остается неизменным навсегда, до тех пор, пока учетная запись не будет удалена. Разрешается изменять только человекочитаемый текст, заменяющий цифры. Для этого снова заходим в настройки, вкладка «Общие», пункт «Адрес страницы» и выбираем «Изменить».
У меня был написан текст sergey_vkazi. Я могу изменить его на другое (не занятое другими) слово или словосочетание, используя латинские буквы, цифры или символы подчеркивания «_». Если у кого-то уже есть подобный, то вас предупредят, что URL-адрес страницы ВК занят кем-то другим.
Я могу изменить его на другое (не занятое другими) слово или словосочетание, используя латинские буквы, цифры или символы подчеркивания «_». Если у кого-то уже есть подобный, то вас предупредят, что URL-адрес страницы ВК занят кем-то другим.
Вам следует придумать уникальный текст и нажать на кнопку «Занять адрес», если вы решили изменить URL, или «Отмена», если вы передумали совершать это действие.
В следующей статье мы узнаем.
Здравствуйте, читатели блога! Как узнать ID в контакте — этот вопрос недавно задавали мне по почте, поэтому я решил сделать подробную инструкцию, как можно посмотреть свой ID в контакте. ID — это идентификационный номер вашей страницы в социальной сети Вконтакте. Присваивается при регистрации. Также в этой статье мы разберемся, как узнать ID друзей в контакте.
Теперь, с введением новшества в отношении ID, при желании каждый может присвоить своей странице особый адрес, только он его понимает. Это очень удобно. Можно, например, использовать свой никнейм, фамилию или красивую запоминающуюся комбинацию цифр. Многие, воспользовавшись этой возможностью, в дальнейшем при необходимости не могут вспомнить свой цифровой идентификатор и не знают, где его можно увидеть.
Можно, например, использовать свой никнейм, фамилию или красивую запоминающуюся комбинацию цифр. Многие, воспользовавшись этой возможностью, в дальнейшем при необходимости не могут вспомнить свой цифровой идентификатор и не знают, где его можно увидеть.
Именно в этой статье мы поговорим о том, как можно посмотреть свой ID в контакте. На самом деле узнать свой ID довольно просто.
Как узнать свой ID в контакте
Для начала конечно же зайти на свою страницу в контакте. Обратите внимание на адресную строку в браузере. После слэша «/» просто ID, который нам нужно было узнать.
Ниже я расскажу другие способы, на случай если будут какие-то изменения в контакте.
Зайдите на свою страницу в контакте, теперь найдите вкладку «Мои настройки» и нажмите на нее.
После этого пролистать открывшиеся настройки в самый низ. Найдите строки: «Номер страницы» и «Адрес страницы». Числовой код справа — это идентификатор, присвоенный вам при регистрации.
Чтобы лишний раз не забыть, запомните, а лучше запишите эти цифры. Ведь при знакомстве с человеком проще всего дать свой ID, чтобы он быстрее нашел вас в контакте, а не выискивал среди сотен ваших однофамильцев — муторное дело.
Как узнать ID друзей в контакте
При желании можно узнать ID других людей. Самый быстрый способ узнать ID, нужно еще раз посмотреть в адресную строку браузера — об этом я говорил чуть выше. Но есть небольшая загвоздка, некоторые пользователи контактов меняют свой ID, например, на свое имя или никнейм. В этом случае читайте дальше.
Заходим на страницу человека, ID которого хотим узнать. Далее откройте исходный код страницы. Чтобы увидеть код страницы, нажмите комбинацию клавиш «CTRL» + «U». (если это не поможет, то щелкните правой кнопкой мыши и найдите строку «Просмотр кода страницы»).
И последний способ опять заходим на страницу нужного нам человека. Щелкните левой кнопкой мыши на аватарке. После этого адресная строка меняется на:
После этого адресная строка меняется на:
http://vk.com/id178253494?z=photo178253494
http://vk.com/id178253494 — здесь мы видим какой ID у человека, но и здесь может быть так: http://vk.com/solovey — это не ID, тогда идем дальше.
http://vk.com/id178253494?z= фото178253494 — смотрим на другое число, которое является идентификатором пользователя.
Стоит отметить, что таким образом можно узнать свой ID. А можно использовать как музыку, так и видео в качестве «крючка», благодаря которому мы узнаем ID. Здесь наши действия ничем не отличаются от манипуляций с аватаркой, действуем по аналогии с приведенной выше инструкцией.
Кстати, о том, как узнать ID в одноклассниках, читайте в статье.
Вот и все!
Сегодня мы поговорим о том, как узнать ID любой страницы ВКонтакте.
Для тех кто не в курсе:
ID страницы Вконтакте — это уникальный идентификационный номер любого аккаунта зарегистрированного в социальной сети , а также пабликов, групп, постов и даже фото с видео в нем.

«ID» всегда присваивается при создании чего-либо в ВКонтакте. Изменить его нельзя — разве что изменить адрес страницы на «человекочитаемый», например, vk.com/smeshnye.kotiki . Однако в этом случае ID страницы не меняется, он только становится скрытым .
Вот так выглядят различные идентификаторы ВКонтакте:
- профиль пользователя — vk.com/ id 78563931
- паблик — vk.com/ паблик 13675315 группа —
- встреча — vk.com/ мероприятие 4552624
3 клуб
2505625Где цифры в конце — это идентификатор.
Самый простой способ узнать id у друга — открыть в браузере нужный аккаунт и посмотреть в адресную строку, точнее на цифры идущие после https://vk.com/id …
Однако бывает, что ID оказывается скрытым, потому что человек успел изменить адрес своей страницы в настройках на удобный для него короткий — например, « meowmeow1 «Вместо обычных цифр.
Что делать в таком случае?
Вариант первый: приложение LinkApp
Вариант второй: аватарка
Нажмите на аватарку нужного вам человека и снова обратите внимание на адресная строка. Цифры которые находятся между словом «фото» и символом «_» и есть искомый номер
Цифры которые находятся между словом «фото» и символом «_» и есть искомый номер
Вариант третий: стена
Если вы можете смотреть посты на стене пользователя и они там есть, нажмите на дата любого поста, а между словом «стена» и «_» будет нужный вам ID пользователя.0005
Вариант четвертый: сообщения
Если нажать «отправить сообщение» нужному вам человеку, то при открытии диалога с пользователем вид будет такой:
https://vk.com/im ?sel=295772019 или, например, так:
Последние цифры — «иди».
Как узнать свой ID в ВК
Все вышеперечисленные способы будут работать, и к ним добавляется еще один.
- зайти в меню «Настройки» вашей страницы;
- там перейдите на вкладку «Общие»;
- пролистать страницу вниз до пункта «Адрес страницы»;
- если у вас уже есть короткий адрес, просто нажмите на него — вам будет предложено изменить его, и при этом будет показана строка «Номер страницы — такой-то».


 Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
 Зачем и как?
Зачем и как? Кому подойдет?
Кому подойдет? В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
 Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях.
Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равно или меньше ширины. Можно использовать и большего размера, но в тех же пропорциях. Сделать это можно любым удобным для вас способом: от привычного многим Фотошопа до различных онлайн-сервисов. Если вы понятия не имеете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, но не подходят для других. При раскрое необходимо соблюдать одно простое правило: высота одной полосы не должен быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т.н. «Белые полосы» между изображениями.
Сделать это можно любым удобным для вас способом: от привычного многим Фотошопа до различных онлайн-сервисов. Если вы понятия не имеете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, но не подходят для других. При раскрое необходимо соблюдать одно простое правило: высота одной полосы не должен быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т.н. «Белые полосы» между изображениями.
 Или вы можете нанять дизайнера, который нарисует для вас красивые блоки и кнопки. У нас будет 6-кнопочное меню. Для этого нам понадобится картинка, где будут обозначены эти кнопки. Давайте определимся с его размером.
Или вы можете нанять дизайнера, который нарисует для вас красивые блоки и кнопки. У нас будет 6-кнопочное меню. Для этого нам понадобится картинка, где будут обозначены эти кнопки. Давайте определимся с его размером. После вертикальной полосы назначьте ссылку на каждую кнопку. Получаем следующий код.
После вертикальной полосы назначьте ссылку на каждую кнопку. Получаем следующий код. Самый простой способ создать страницу — через приложение Mobivic, Исходный код или Wiki Poster.
Самый простой способ создать страницу — через приложение Mobivic, Исходный код или Wiki Poster.