Конструктор онлайн-курсов в Тильде — Tilda Publishing на vc.ru
В Тильде появился конструктор онлайн-курсов, который позволяет создавать образовательные продукты разного масштаба. Он подойдёт онлайн-школам с большой аудиторией и тем, кто хочется создать небольшой курс, например, для сотрудников. В статье рассказываем про новую функцию подробнее.
1309 просмотров
Используйте разные форматы контента
При создании курсов важно распределять материал последовательно, с равной нагрузкой для студентов. Конструктор позволяет структурировать контент таким образом, чтобы его было удобно проходить. Вы можете сами выбрать, сколько будет разделов в курсе и какие лекции туда добавить. А доступные в конструкторе разнообразные форматы позволят подать материал увлекательно и сделать так, чтобы студенты не заскучали и прошли курс до конца
- Видеолекции
Запишите уроки на видео и добавьте его через YouTube, Vimeo, Boomstream или файловое хранилище, например, Selectel.
Видеолекция в интерфейсе студента
Вопрос с одним правильным ответом. При создании теста можно указать, на сколько вопросов нужно ответить правильно, чтобы получить зачёт.
Уроки можно открывать последовательно по мере прохождения курса, в определённое время или открыть все лекции сразу. Все материалы автоматически адаптируются под разные размеры экрана, чтобы слушателям было удобно проходить курс с любого устройства.
Интерфейс курса для слушателя. В боковом меню находится навигация по разделам с отметками о пройденных лекциях. В правом верхнем углу — иконка с фотографией студента. Кликнув на неё, можно перейти в редактирование профиля или к другому курсу.
Добавляйте домашние задания
Предложите студентам выполнить домашние задания и назначайте преподавателей для их проверки. Преподаватель сможет проверять статус выполнения заданий, оценивать работы и выставлять зачёты. В комментариях под домашним заданием можно общаться со студентом. Например, оставить замечания к работе или ответить на вопросы учащегося.
В комментариях под домашним заданием можно общаться со студентом. Например, оставить замечания к работе или ответить на вопросы учащегося.
В интерфейсе курса студенты видят оценки за домашнюю работу и комментарии от преподавателя
Открывайте доступ к курсу удобным способом
Добавлять студентов на курс можно по-разному: личный кабинет позволяет это сделать несколькими способами. Выбирайте удобный для вас вариант, ориентируясь на количества учащихся и тип курса — платный или бесплатный.
Автоматически после оплаты
Логин и пароль придут пользователю на указанную при оплате почту. Такой способ удобен, если у вас платный курс и большой поток студентов. В личном кабинете можно поставить дополнительную проверку оплаты
Вручную
Для этого добавьте в личном кабинете почту студента. Ему придёт письмо с логином и паролем. Выбирайте этот способ, если учащихся на курсе немного и вам хочется контролировать, кто будет учиться на курсе.

Через самостоятельную регистрацию
Если курс бесплатный, добавьте на лендинг ссылку на страницу регистрации. После её завершения студент автоматически получит доступ к курсу.
В редакторе можно управлять разделами и редактировать лекции. В настройках — менять название и описание курса, открыть доступ к материалам и назначить преподавателя. В левой колонке находится список групп учащихся и созданных курсов.
Подробная инструкция по созданию курсов доступна в Справочном центре.
Планы на будущее
Мы планируем развивать конструктор курсов, добавлять новые функции и возможности. В ближайшее время в конструкторе появятся:
- Возможность добавлять свои шрифты, настраивать цвета текста и ссылок;
- Больше писем-оповещений с возможностью настраивать их внешний вид и отправку по событию.
 Например, вы сможете отправить автоматическое уведомление всем студентам, когда откроется новый раздел или появится домашнее задание;
Например, вы сможете отправить автоматическое уведомление всем студентам, когда откроется новый раздел или появится домашнее задание; - Добавление файлов в качестве ответов на домашние задания;
- Статистика по курсам и успеваемости, чтобы преподавателям было удобнее отслеживать прогресс студентов.
Поделитесь впечатлениями о новом конструкторе курсов. Что нравится? Что хотели бы добавить?
плюсы и минусы — Tutortop
Рассказываем о современном конструкторе сайтов Tilda и его возможностях для разработчика. Разбираем достоинства и недостатки сайтов, созданных на Тильде.
Мы часто готовим познавательные материалы для читателей нашего блога. И в этой статье Tutortop разобрался, что такое Тильда конструктор сайтов, каким функционалом обладает, чем он хорош или плох. Предлагаем пойти по порядку. Итак, для начала поговорим о материнском ресурсе, где находится весь функционал. Находится он по адресу https://tilda.
Если вы – тот самый человек, для которого HTML, PHP, базы данных и прочие джаваскрипты – китайская грамота, то эта платформа вам точно понравится. Она предлагает создавать страницы для любых задач буквально в несколько кликов. То есть, отвечая на вопрос, для чего нужна Тильда, можно сказать, что для упрощения задачи при запуске ресурса. Нужна визитка? Из блоков собираете нужный вам вариант. Сайт с портфолио, галереей, одностраничник с кнопкой «купить» — аналогично. Таким образом, вам не нужно писать код или понимать его, чтобы сделать готовое к запуску решение.
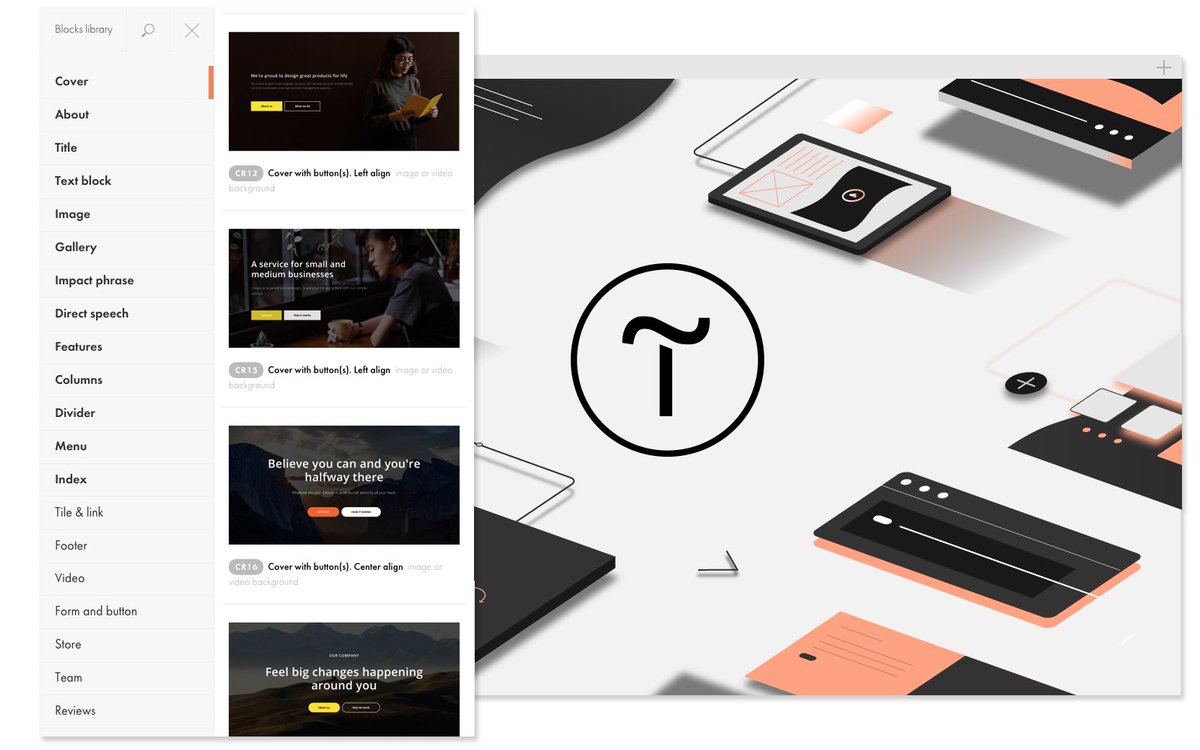
Блоков там действительно много. На момент написания этой статьи их было свыше 550 видов. При этом, режим песочницы позволяет разместить изображения, текст, диаграммы и прочее так, как вам удобно, а потом посмотреть, как это будет видеть посетитель сайта.
К плюсам отнесём то, что дизайн сайтов на Тильде адаптивный по умолчанию. Это значит, что ваша страница будет красиво отображаться на любом устройстве, будь то телефон, планшет или ноутбук.
Второе объективное преимущество — скорость разработки. Вёрстка на Тильде занимает совсем немного времени, так как все ваши действия идут по шаблону. Тем не менее, ваша страница в итоге получится уникальной, так как Тильда даёт простор для творчества и позволяет загружать любые необходимые для вас дополнительные элементы и шрифты. Всё это очень важно, если вам требуется реализовать фирменный стиль вашего бренда, компании.
Третье — у Тильды есть своя CRM, а если вы предпочитаете что-то конкретное, к чему привыкли, это можно настроить дополнительно. Поддерживаются Битрикс24, HubSpot и прочие. Ещё конструктор дает возможность подключить к вашей странице рассылки, кол-центры, сервисы онлайн-платежей и всё, что нужно для коммерческих проектов.
Тильда — один из самых удобных редакторов для быстрого добавления контента. Если материалов у вас не много, вы сможете сами администрировать этот момент. В конструктор добавляются видеоролики, фоновые видео, формируются галереи.
Если материалов у вас не много, вы сможете сами администрировать этот момент. В конструктор добавляются видеоролики, фоновые видео, формируются галереи.
Плюсы сайтов на Тильде понятны. А какие недостатки?
- Не подойдет тем, кто не планирует часто обновлять материалы, что-то дополнять или продавать, так как для этого требуется платная подписка на сайт.
- По умолчанию на вашем хостинге есть 1 Гб места, а этого количества недостаточно для длительной работы.
- Если вы создаёте интернет-магазин, то придётся потратить довольно много времени, чтобы реализовать корзину и поисковую фильтрацию так, как вам удобно.
Разобравшись с плюсами и минусами конструктора, хотим обратить ваше внимание на еще один важный момент работы с Тильдой: вам необходимо выбрать сценарий её использования. Это может быть внутренний сайт формата «название.tilda.ws». Это бесплатный вариант, однако ссылка выглядит не очень красиво. Можно подключить свой домен, субдомен вашего сайта.
Кстати, недавно Tutortop рассказал о таком интересном редакторе для сайтов, как Figma и сравнил её с Тильдой.
И что с этим делать?
Мы знаем, как сложно определиться с обучением и найти свой путь. Поэтому создали Tutortop — агрегатор онлайн-курсов с удобным фильтром, отзывами выпускников и механизмами сравнения. Мы поможем вам выбрать курс, один и самый подходящий.
Да, помогите мнеhaskell — Что означает `~` (тильда) в контексте экземпляра и почему в некоторых случаях необходимо разрешать перекрытие?
Во-первых: при выборе экземпляра имеет значение только заголовок экземпляра: то, что слева от D a предотвращает выбор, если они не равны; Экземпляр ... => Всегда можно выбрать Du a .
Теперь прагмы перекрытия вступают в действие только в том случае, если один экземпляр уже более «специфичен», чем другой. «Конкретный» в данном случае означает «если существует замена переменных типа, которая может создать экземпляр заголовка экземпляра 9».0003 A к экземпляру head
«Конкретный» в данном случае означает «если существует замена переменных типа, которая может создать экземпляр заголовка экземпляра 9».0003 A к экземпляру head B , затем B является более конкретным, чем A «. В экземпляре
D a a
instance {-# ПЕРЕКРЫТИЕ #-} D u (f x)
ни один из них не является более конкретным, так как нет замены a := ? , что превращает D a a в Du (f x) , и нет никакой замены u := ?; ф := ?; x := x , что превращает Du (f x) в D a a . {-# ПЕРЕКРЫТИЕ #-} 9Прагма 0004 ничего не делает (по крайней мере, в отношении проблемы). Итак, при разрешении ограничения D [Integer] [Integer] компилятор находит оба экземпляра кандидатами, не более специфичными, чем другой, и выдает ошибку.
В экземпляре
(u ~ a) => Du a
instance {-# ПЕРЕКРЫТИЕ #-} D u (f x)
второй экземпляр более специфичен, чем первый, потому что первый может быть создан с помощью u := u; a := f x , чтобы добраться до второго. Теперь прагма берет свое на себя. При решении
Теперь прагма берет свое на себя. При решении D [Целое число] [Целое число] , оба экземпляра совпадают, первый с u := [Целое число]; a := [Integer] , а второй с u := [Integer]; ф := []; х := Целое число . Однако второй является более конкретным и ПЕРЕКРЫВАЕТСЯ , поэтому первый отбрасывается как кандидат и используется второй экземпляр. (Примечание: я думаю, что первый экземпляр должен быть OVERLAPPABLE , а второй экземпляр не должен иметь прагмы. Таким образом, все будущие экземпляры неявно перекрывают универсальный экземпляр, вместо того, чтобы аннотировать каждый.)
С помощью этого трюка выбор выполняется с правильным приоритетом, а затем принудительно устанавливается равенство между двумя аргументами. Эта комбинация достигает того, чего вы хотите, по-видимому.
Одним из способов визуализации происходящего является диаграмма Венна. С первой попытки экземпляр D a a и экземпляр Du (f x) образуют два набора, наборы пар типов, которым может соответствовать каждый из них. Эти наборы действительно перекрываются, но есть много пар типов только
Эти наборы действительно перекрываются, но есть много пар типов только D a совпадений, и много пар только D u (f x) совпадения. Ни то, ни другое нельзя назвать более конкретным, поэтому прагма OVERLAPPING терпит неудачу. Во второй попытке Du a на самом деле покрывает всю вселенную пар типов, а Du (f x) является подмножеством (читай: внутри) его. Теперь работает прагма OVERLAPPING . Мысли таким образом также показывают нам другой способ сделать это, создавая новый набор, который точно покрывает пересечение первой попытки.
экземпляр D a a
экземпляр D u (f x)
экземпляр {-# ПЕРЕКРЫТИЕ #-} (f x) (f x)
Но я бы выбрал вариант с двумя экземплярами, если только вам действительно не нужно использовать этот по какой-то причине.
Обратите внимание, однако, что перекрывающиеся экземпляры считаются немного хрупкими. Как вы заметили, часто сложно понять, какой экземпляр выбран и почему. Нужно рассмотреть все экземпляры в области видимости, их приоритеты и, по сути, запустить в уме нетривиальный алгоритм выбора, чтобы понять, что происходит. Когда экземпляры определены в нескольких модулях (включая потерянные), все становится еще сложнее, потому что правила выбора могут различаться в зависимости от локального импорта. Это может даже привести к непоследовательности. По возможности их лучше избегать.
Нужно рассмотреть все экземпляры в области видимости, их приоритеты и, по сути, запустить в уме нетривиальный алгоритм выбора, чтобы понять, что происходит. Когда экземпляры определены в нескольких модулях (включая потерянные), все становится еще сложнее, потому что правила выбора могут различаться в зависимости от локального импорта. Это может даже привести к непоследовательности. По возможности их лучше избегать.
См. также руководство GHC.
Побитовое НЕ (~) - JavaScript
Оператор побитовое НЕ ( ~ ) возвращает число или BigInt, двоичное представление которого имеет 1 в каждой битовой позиции, для которой соответствующий бит операнда равен 0 и 0 в противном случае.
Оператор ~ перегружен для двух типов операндов: числа и BigInt. Для чисел оператор возвращает 32-битное целое число. Для BigInts оператор возвращает BigInt. Сначала он приводит операнд к числовому значению и проверяет его тип. Он выполняет BigInt НЕ, если операнд становится BigInt; в противном случае он преобразует операнд в 32-битное целое число и выполняет побитовое НЕ.
Он выполняет BigInt НЕ, если операнд становится BigInt; в противном случае он преобразует операнд в 32-битное целое число и выполняет побитовое НЕ.
Оператор работает с битовыми представлениями операндов в дополнительном коде. Оператор применяется к каждому биту, и результат строится побитно.
Таблица истинности для операции НЕ :
| x | НЕ х |
|---|---|
| 0 | 1 |
| 1 | 0 |
9 (по основанию 10) = 000000000000000000000000000001001 (по основанию 2)
--------------------------------
~9(по основанию 10) = 111111111111111111111111111110110 (по основанию 2) = -10 (по основанию 10)
В числах длиной более 32 бит старшие биты отбрасываются. Например, следующее целое число длиной более 32 бит будет преобразовано в 32-битное целое:
До: 1110011011111010000000000000001100000000000001 После: 10100000000000000110000000000001
Для BigInts усечение не предусмотрено. Концептуально положительные BigInt понимаются как имеющие бесконечное число ведущих
Концептуально положительные BigInt понимаются как имеющие бесконечное число ведущих 0 бит, а отрицательные BigInt имеют бесконечное число начальных 1 бит.
Побитовое НЕТ любого 32-битного целого числа x дает -(x + 1) . Например, ~-5 дает 4 .
Побитовое НЕТ любого числа x дважды возвращает x , преобразованное в 32-битное целое число. Не используйте ~~x для усечения чисел до целых; вместо этого используйте Math.trunc() . Из-за использования 32-битного представления чисел оба ~-1 и ~4294967295 (2 32 - 1) приводят к 0 .
Использование побитового НЕ
~0; // -1 ~-1; // 0 ~1; // -2 ~0n; // -1n ~4294967295н; // -4294967296н
| Спецификация |
|---|
| Спецификация языка ECMAScript # sec-bitwise-not-operator |


