Теория цвета. Контрастные цвета. — Красота, вдохновленная природой — LiveJournal
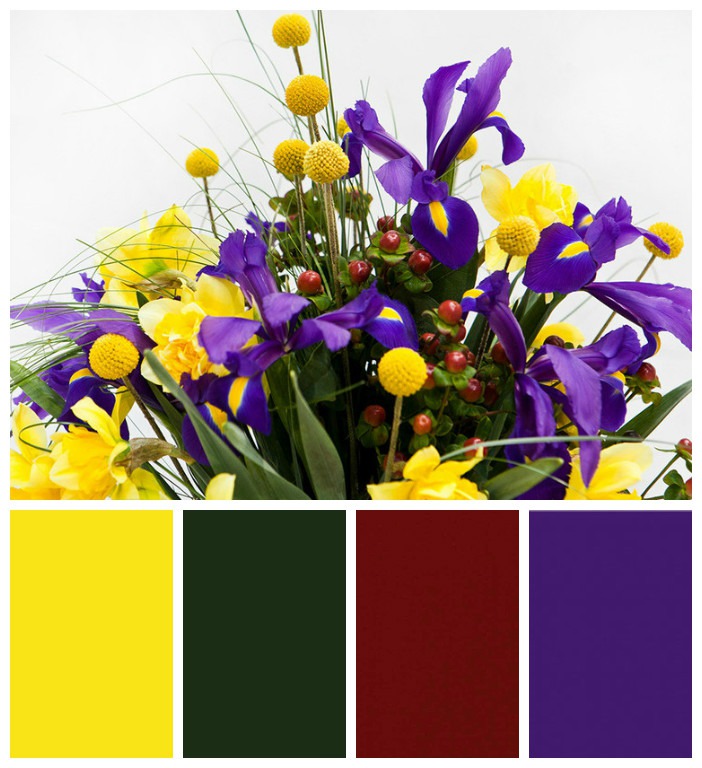
Сегодня поговорим о противоположности родственным цветам — контрастных цветах. По-другому они называются комплиментарные («дополняющие»). Эти цвета находятся точно друг напротив друга в цветовом круге.Самые известные комплиментарные пары — желтый-фиолетовый, красный-зеленый и синий-оранжевый. Однако, более точные вариации можно продолжать и дальше. Например, сине-зеленый — красно-оранжевый, желто-оранжевый — сине-фиолетовый итд.
Находясь рядом, комплиментарные цвета усиливают друг друга.
Например, в паре зеленый — красный, зеленый выглядит более зеленым, красный — более красным.
При смешении двух комплиментарных цветов получается нейтральный серый средней насыщенности, о чем уже говорилось.
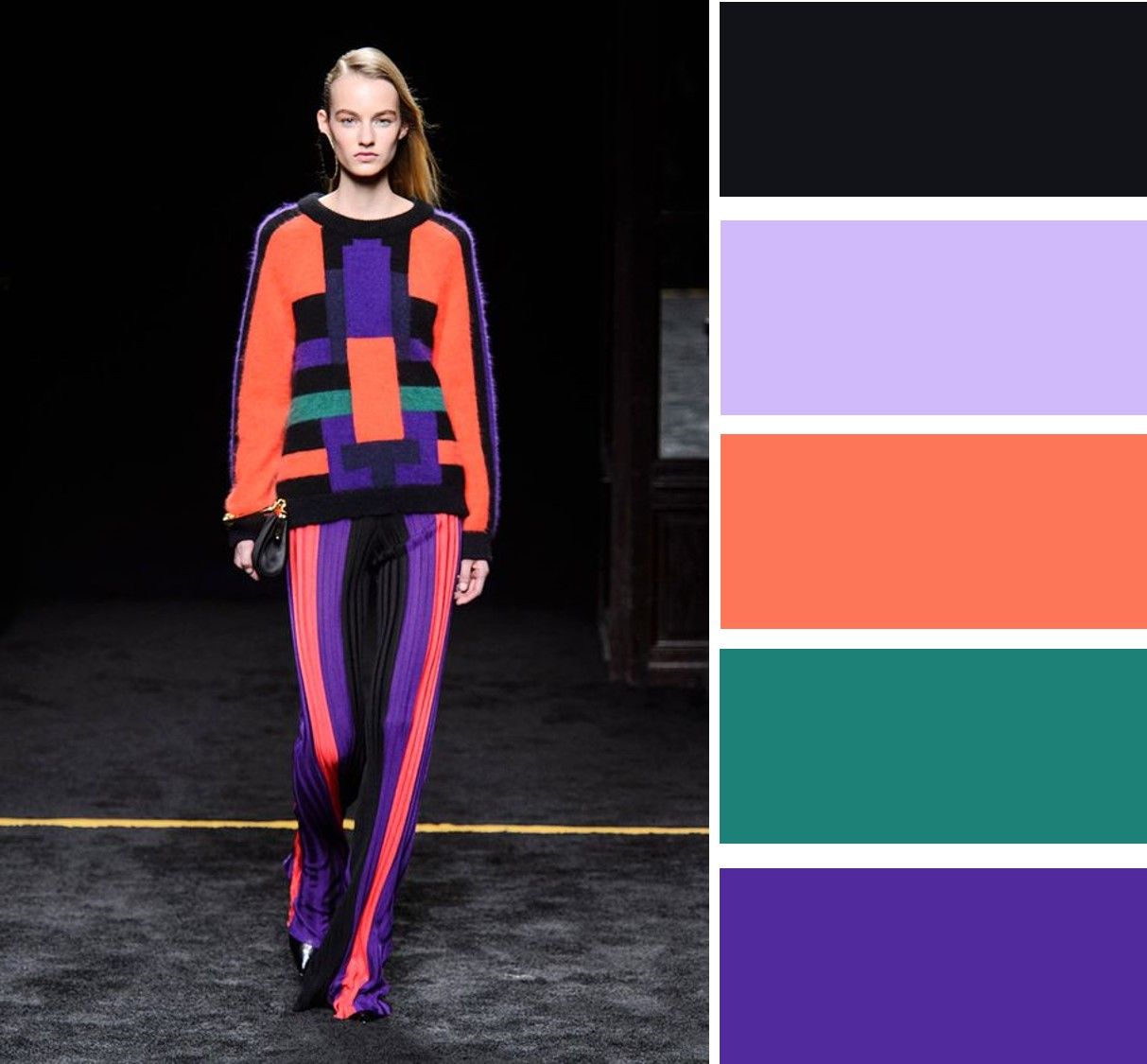
В одежде часто используется свойство комплиментарных цветов усиливать друг друга, однако, в равной пропорции яркие комплиментарные цвета выглядят достаточно вызывающе. (посмотрите на картинку с яркими красным и зеленым), с ними нужно быть очень осторожными.
(посмотрите на картинку с яркими красным и зеленым), с ними нужно быть очень осторожными.
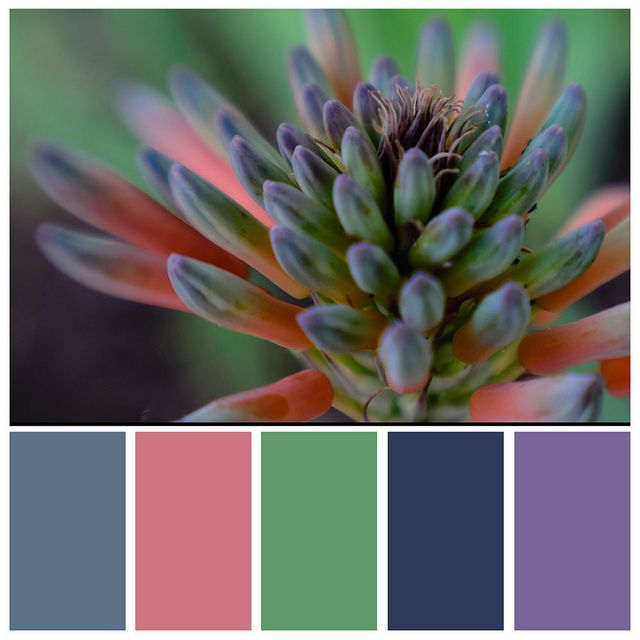
С более сложными и мягкими цветами немного легче — картинка смотрится гармоничнее, цвета усиливают друг друга.
желто-оранжевый и сине-зеленый, насыщенный зеленый и насыщенный красный
Что интересно, тенденция к комплиментарным цветам достаточно сильна в моде и декорах Южной Азии (Индия, Бангладеш, Пакистан итд), в отличие от более спокойных арабских декоров. Такие цветовые сочетания требуют немалого мастерства, однако, результат впечатляет.
Однако, в повседневном стиле одежды лучше использовать комплиментарные цвета в небольших количествах в аксессуарах. Такие аксессуары подчеркнут цвет основного наряда и сделают образ живее, энергичнее и интереснее.
photo credit http://fitsoffashion.blogspot.com/2011/12/great-new-color-combination-poppy-and.html
http://shutterstitch.blogspot.com/2011/09/what-to-wear-blue-and-orange. html
html
Комплиментарные цвета могут быть и мягкими:
Чтобы определить подходящий комплиментарный цвет, можно воспользоваться вот этой ссылкой:
http://www.whatsitscolor.com
Загружаете там картинку, программа определяет ее преобладающий цвет и составные цвета и делает комплиментарный фон страницы.
О цветах и их сочетании.
Перед тем, как начинать разработку любого проекта с преобладанием контрастных цветовых сочетаний (интерьер, одежда, полигрфический дизайн и т.д.), необходимо немного углубиться в теорию цвета. Удивительно, но человеческий глаз способен различать порядка семи миллионов различных оттенков. Но наш язык и система понятий не в состоянии дать такое количество названий – не хватает слов. Поэтому мы и оперируем весьма скромным и неопределенным набором.
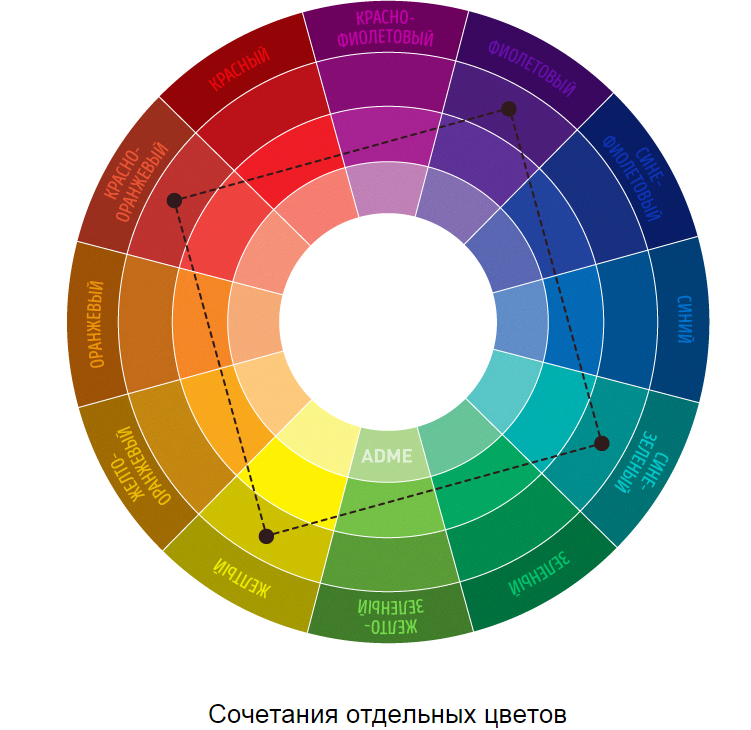
Все многообразие цветов называется «спектр», который обычно изображают в виде цветового круга, развивающегося от красного цвета через желтый – к синему, замыкающегося через глубокий фиолетовый на темно-пурпурный и вновь на красный. В спектре солнечного света различается около 130 цветов с оттенками. В цветовом круге – около 150 за счет добавления 20 пурпурных. Количество делений в цветовом круге может быть от 8 до 160 и более, но обычно пользуются 32 или 12 цветным кругом.
В спектре солнечного света различается около 130 цветов с оттенками. В цветовом круге – около 150 за счет добавления 20 пурпурных. Количество делений в цветовом круге может быть от 8 до 160 и более, но обычно пользуются 32 или 12 цветным кругом.
Цветовой круг признается всеми исследователями как первооснова, даже символ гармонии, он иллюстрирует отношения между цветами: показывает взаимодействие первичных и вторичных цветов с третичными. В центре – 3 первичных цвета и 3 вторичных.
Первичные цвета – желтый, красный, синий – цвета, которые не могут быть воспроизведены. Вторичные цвета получены в результате смешивания первичных цветов: оранжевый, зеленый и фиолетовый соответственно. Третичные цветаполучаются от смешивания первичных с соседними вторичными. Получается 6 третичных цветов: красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый, желто-оранжевый, красно-оранжевый.
Таким образом создается цветовой круг из 12 цветов, в котором каждый цвет имеет свое неизменное место, а их последовательность та же, что и в радуге. Конечно, оттенков существует великое множество, но именно эти цвета составляют основу цветового круга, и их вполне достаточно для того, чтобы понять принцип работы с цветом.
Конечно, оттенков существует великое множество, но именно эти цвета составляют основу цветового круга, и их вполне достаточно для того, чтобы понять принцип работы с цветом.
Черный, белый и серый не обозначены на цветовом круге, так как, строго говоря, они не являются цветами. Это нейтральные тона.
Цветовой круг можно брать с собой, когда нужно подобрать краски для помещения, шторы, напольные покрытия и т. п.
Цвета, занимающие диаметрально противоположные места, в цветовом круге называются дополнительными (контрастными). Сочетания дополнительных цветов называются комплиментарными, они могут нейтрализовать или усиливать первичные цвета.
Цветовая гармония
Цвета можно и нужно варьировать по насыщенности и светлоте (яркости). Движущая сила гармонии – это столкновение противоположностей и их единство. В искусстве понимается как уравновешенность особой красоты, согласованность частей изображения, форм, линий и цветовых пятен. Столкновение противоположных эмоциональных настроений, то напряженно-тревожных, то призывно-радостных.
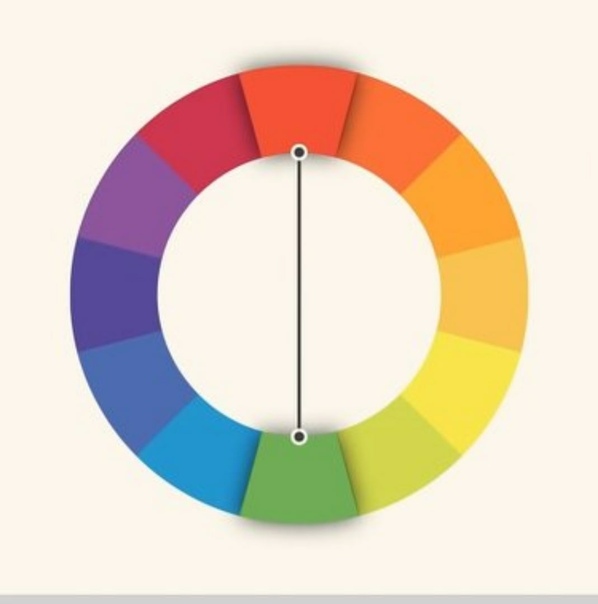
Диаметрально удаленная пара. В цветовом круге выделяются те цвета, которые лежат на противоположных краях, контрасты. На их основе строится интерьер экспрессивный, с ноткой постоянной активности. Предельно-удаленные пары – сочетание контрастов под небольшим углом.
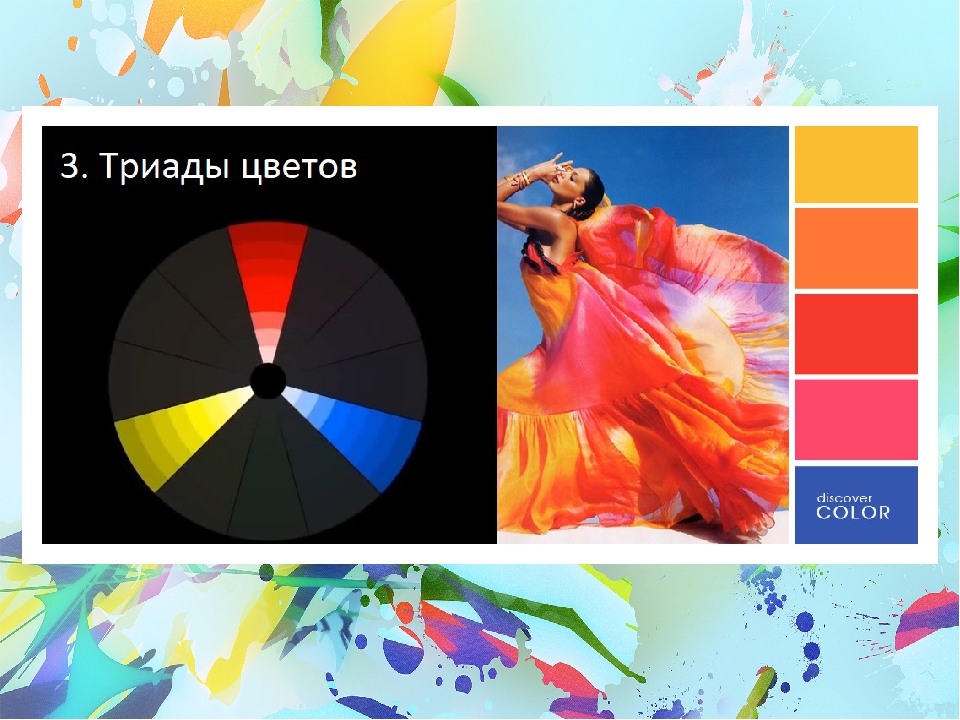
Классическая триада. Один цвет становится основным фоновым, остальные – акцентами, дополняющими основной цвет.
Контрастная
Аналогичная триада. Построение интерьера на сочетании близкородственных цветов. При использовании этой схемы также нужно определить основной цвет, или фон, а остальные 2 или 3 цвета сделать акцентирующими внимание цветовыми пятнами.
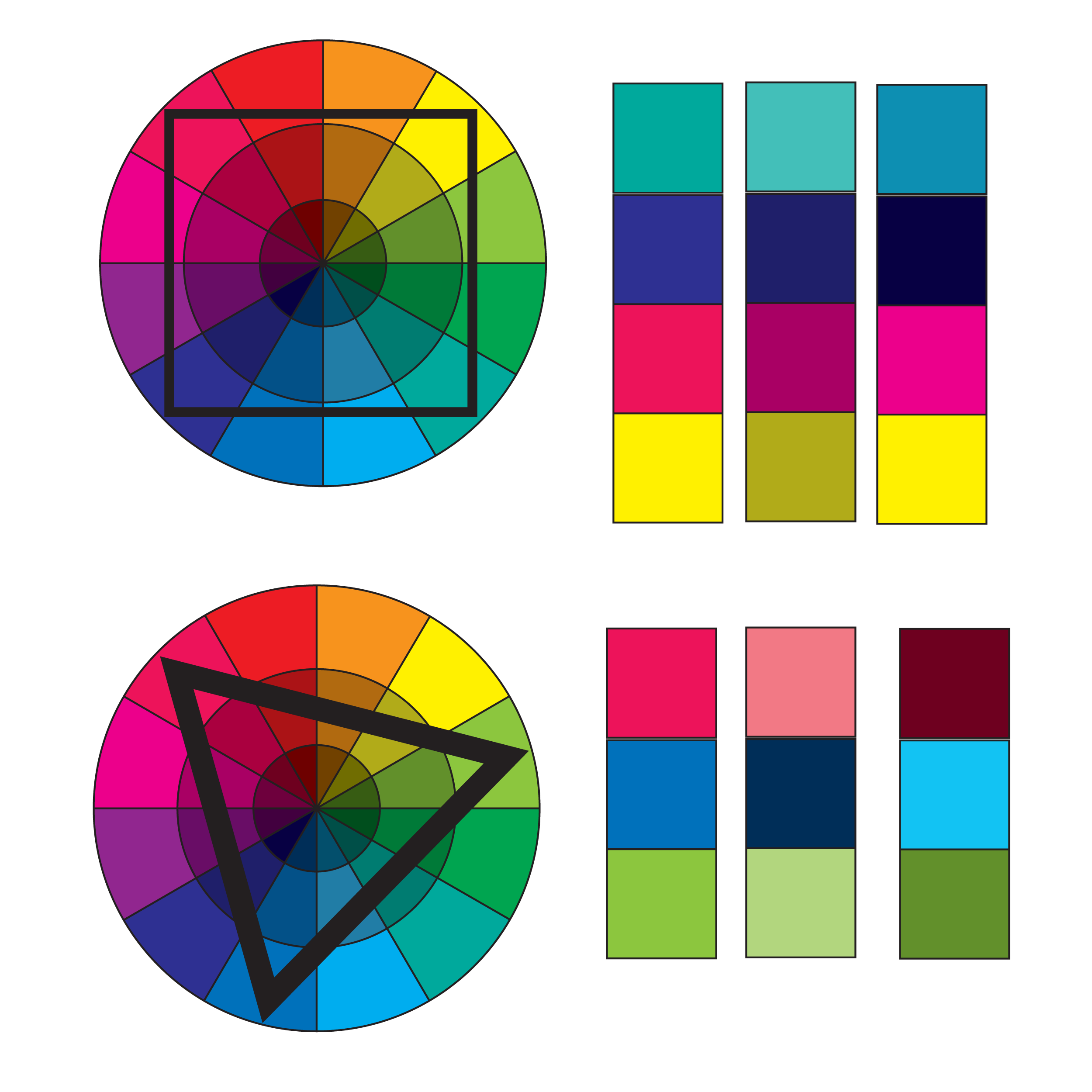
Четыре гармоничных цвета. Из всего многообразия цветового круга можно выбрать прямоугольную схему и квадратную. При этом во всех случаях необходимо определить 1 цвет доминирующим, или фоновым, а все остальные – акцентирующими внимание.
7 основных характеристик цвета:
1. Цвет или тон – собственно название цвета.
Цвет или тон – собственно название цвета.
2. Интенсивность – степень концентрации и преобладание тона.
3. Яркость – сила отражения света.
4. Насыщенность – наличие в определенном цвете серых оттенков, от белого до черного.
5. Светлота/темнота – наличие в определенном цвете светло-серых оттенков и белого цвета.
6. Контрастность – разность восприятия, передаваемая через разницу яркости, насыщенности и других характеристик.
7. Глубина – характеристика яркости и насыщенности цвета.
При выборе контрастных сочетаний для интерьера следует руководствоваться рекомендациями:
Сочетание контрастных цветов создает вибрацию, живой драматический эффект, будоражит, повышает жизненный тонус.
Не применяйте цвета в равных количествах. Сделайте лучше один цвет фоном, а другой пусть будет просто акцентом на нем.
Дополнительные цвета и 3 основных цвета при смешении дают серый. Поэтому, если вы примените их рядом и в больших количествах, то в глазах зрителя будет происходить смешение до серого.

Если контрастные тона поместить рядом, они взаимно усиливают друг друга и могут создавать довольно резкие сочетания, поэтому пользоваться ими надо очень осторожно.
Контрастные цвета не должны подавлять друг друга.
Приглушенные оттенки цветов дают очень красивые созвучия. Смягченные контрасты получатся, если слегка повернуть цветовой круг, выбрав синий с легким оттенком зеленого и сопоставить его с кораллово-оранжевым.
Выигрышно смотрятся сочетания пастельных цветов – смягчите синий до светло-голубого и высветлите оранжевый до абрикосового. Цветовая гамма, в основе которой лежат красный и зеленый, может превратиться в сочетание фуксии и морской волны.
Интересные декоративные элементы основаны на сочетании желтого с лавандовым, розовато-лиловым.
Ярко и насыщенно смотрятся королевский синий и алый.
Сельская гамма обычно выдержана на сочетании зелено-синего, терракотового, теплого приглушенного красного.

Лучше использовать контрастные цвета в разных объемах, то есть одного цвета должно быть гораздо больше, чем другого.
Следует помнить, что на усиление или ослабление восприятия человеком контрастных цветов влияют расстояние и освещение. Чем больше расстояние между контрастной парой цветов и глазом, тем менее активно они выглядят (начинает работать закон смешения цветов). А также чем слабее освещение, тем слабее активность контрастной пары для глаз.
Окружающий фон тоже влияет на усиление или ослабление контрастов: на черном они сильнее, чем на белом или другом светлом фоне.
И в заключении, для тех кому стало интересно: Цветоведение (колористика) — наука о цвете, включающая знания о физической природе цвета и его основных характеристиках (ахроматических и хроматических цветах), дополнительных и контрастных цветах, колорите и цветовой гармонии.
Сочетание цветов в одежде — таблица, правила, примеры
Цель этого поста изложить именно основные принципы подбора цветов одежды и аксессуаров к ней. Здесь описаны правила колористики, которые работают на 100 %.
Здесь описаны правила колористики, которые работают на 100 %.
Есть много других рекомендаций от разных дизайнеров одежды и стилистов, но они зачастую противоречат друг другу. Поэтому мы не стали вносить путаницу в и без того сложную тему утончённого стиля и вкуса, а ограничиться азбукой колористики. Но и этой азбуки вполне достаточно, чтобы одеваться изысканно, ведь согласно общеизвестному «принципу Парето», обладая 20 % информации, можно получить 80 % результата. ..А там уже и до совершенства недалеко 🙂
Колористика в одежде
основные правила с примерами
- Белый, чёрный и серый разной насыщенности можно сочетать между собой, с другими цветами или использовать их сами по себе.
- Один и тот же цвет разной насыщенности — беспроигрышный вариант:
- Близкие тона на круге Иттена — аналоговая, или родственная гамма:
- Пастельные тона — когда основной цвет сильно разбавлен белым.
 При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности:
При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности: - Комплементарное сочетание — на круге Иттена два диаметрально противоположных цвета. Лучше (хотя и не обязательно), если одного из них будет больше, чем другого. То есть, противоположный работает как акцент — это может быть элемент в одежде, рисунок, узор, нитка или что-то из аксессуаров — обувь, шляпка, сумочка, шарфик, перчатки, бижутерия.
 .
. - Родственно комплиментарная гамма — получается если взять близкие по кругу цвета и добавить к ним для акцента абсолютно противоположный. Количество близких тонов здесь может варьироваться. Это то же самое комплементарное сочетание, но основной компонент дополнен близкими составляющими для придания разнообразия ансамблю.
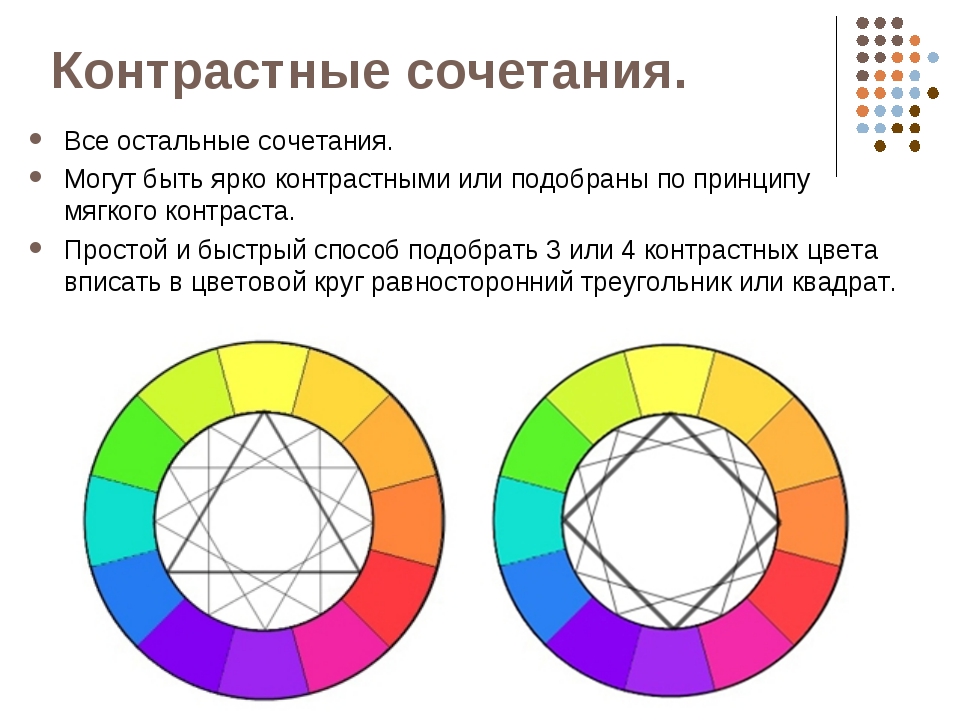
- Три ярких цвета — триада. На круге Иттена это равносторонний или равнобедренный треугольник. Приблизительно равное по количеству их сочетание характерно для моды 70-х годов, но необязательно, ведь в расчёт идёт ещё и фасон и всё остальное.
- Четыре цвета — пёстрый ансамбль, яркий, вызывающий образ.
 . очень легко ошибиться с выбором сочетания. Здесь правила немного отходят на второй план, уступая место чувству вкуса. Есть даже направление в дизайне одежды под названием «color blocking» в котором дизайнеры и стилисты экспериментируют с самыми неожиданными комбинациями:
. очень легко ошибиться с выбором сочетания. Здесь правила немного отходят на второй план, уступая место чувству вкуса. Есть даже направление в дизайне одежды под названием «color blocking» в котором дизайнеры и стилисты экспериментируют с самыми неожиданными комбинациями:
Ахроматические сочетания
В частности, можно добавить серый чтобы уменьшить общую яркость образа, при использовании ярких элементов в одежде:
 Разве что, можно добавить ещё такое правило — чёрный и белый хорошо сочетаются с яркими, а серый лучше смотрится с приглушёнными тонами.
Разве что, можно добавить ещё такое правило — чёрный и белый хорошо сочетаются с яркими, а серый лучше смотрится с приглушёнными тонами.
К счастью, кроме довольно скучных ахроматических градаций наши глаза способны различать тысячи оттенков, что делает нашу жизнь гораздо интересней, в частности, позволяет каждому человеку создавать свой неповторимый образ.
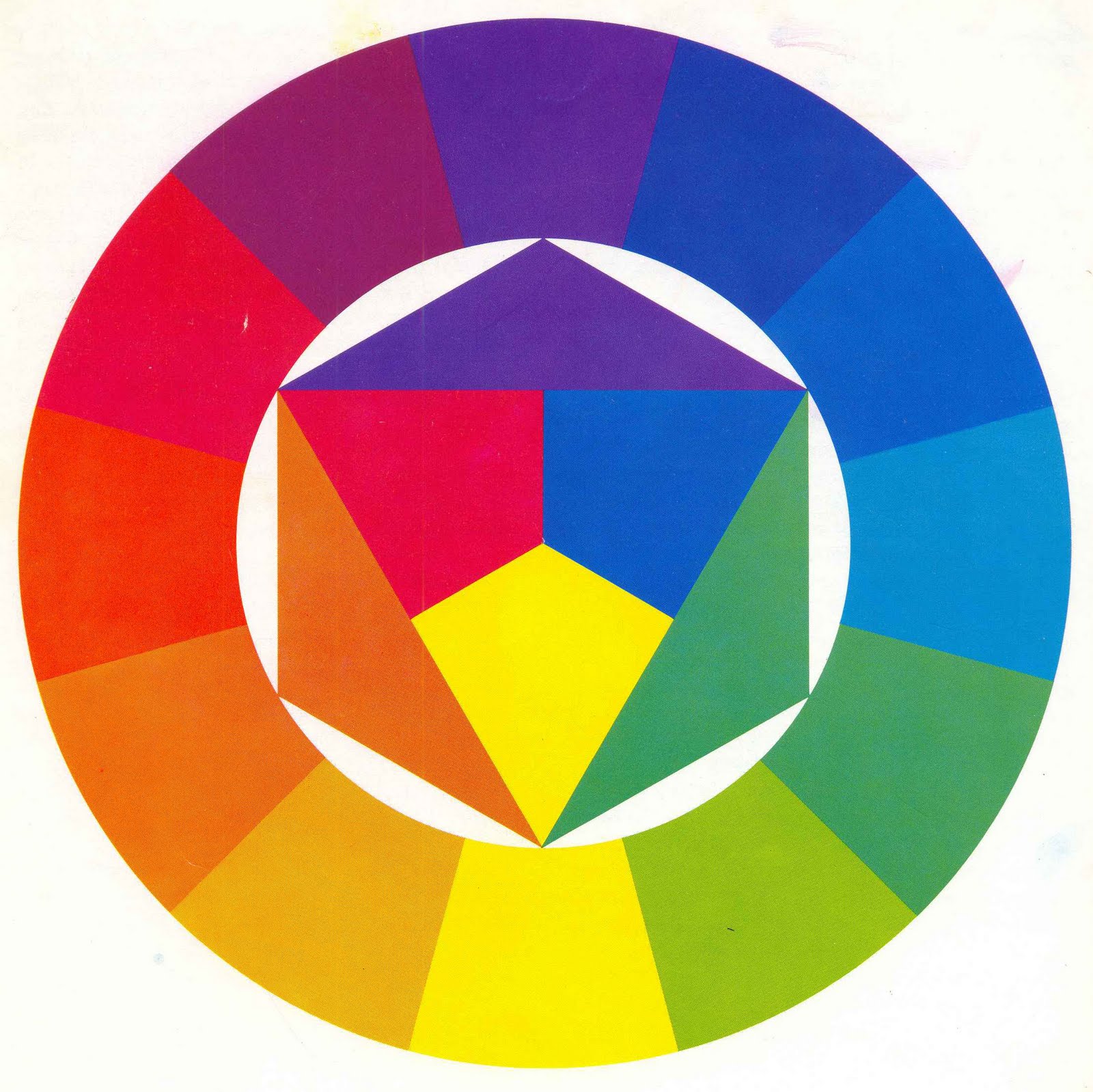
Приведённые далее правила основаны на «теории цвета», которая опирается на цветовой круг Иттена. Все без исключения представленные здесь комбинации составлены по этому кругу.
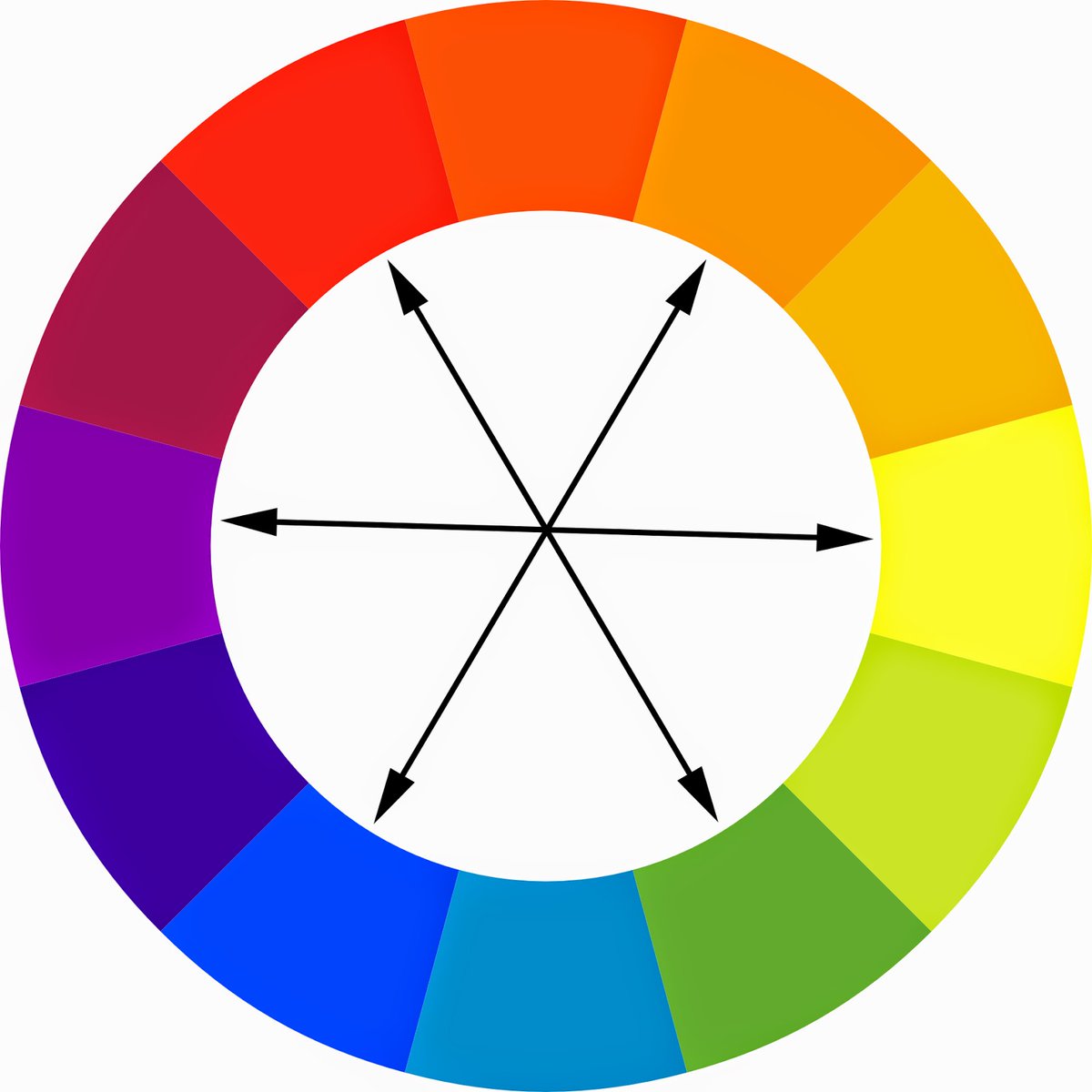
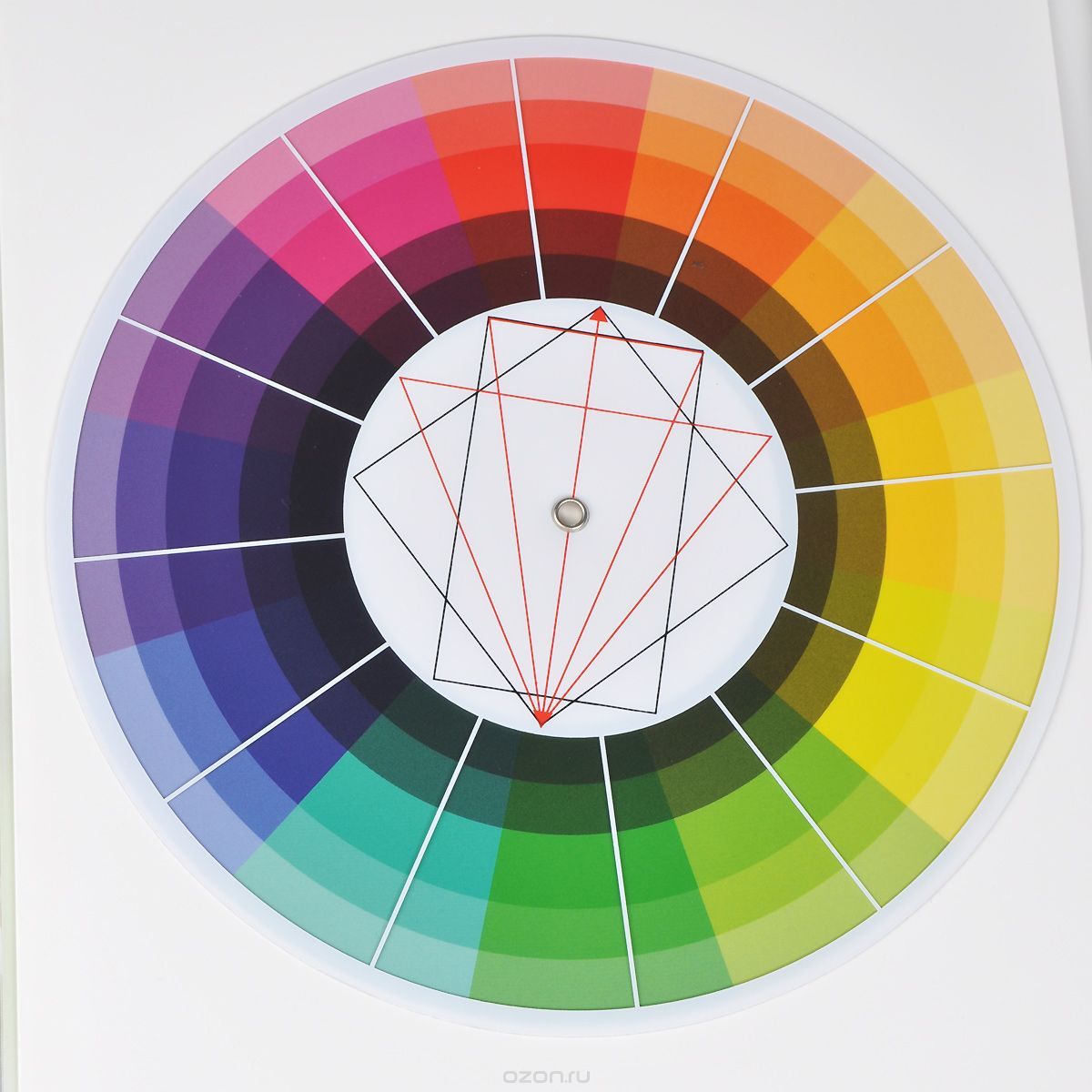
Схема конструкции цветового круга
Нас, в данной статье, интересует только сторона дизайнера. Рядом с примерами ниже показано как данная схема отображается на стороне дизайнера круга Иттена (в чёрно-белом виде, так как имеется в виду именно схема, а не конкретное сочетание) Итак..
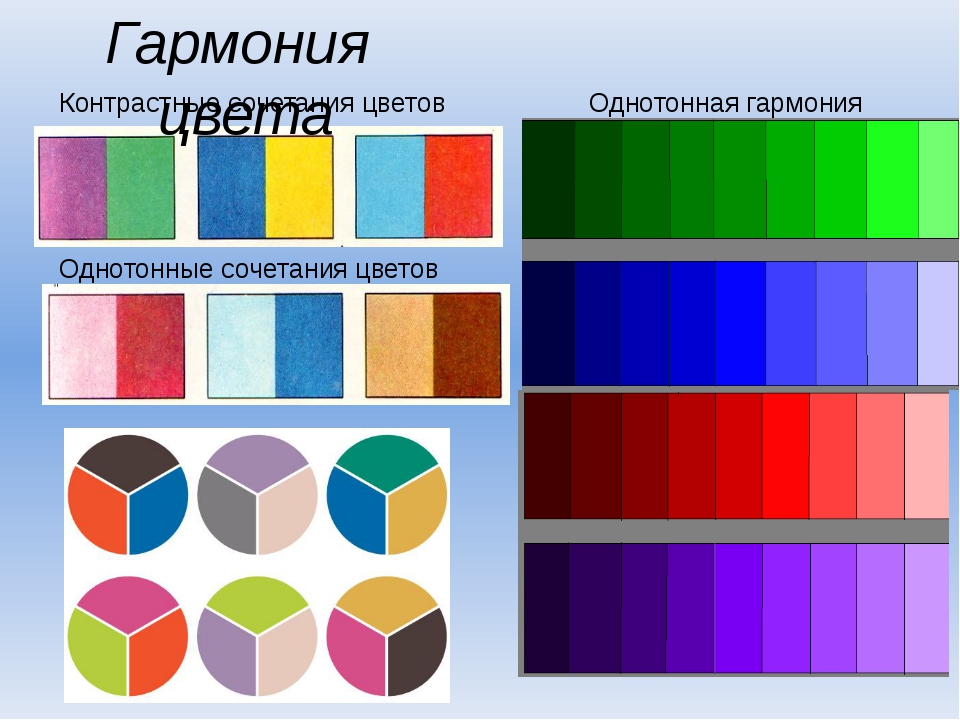
Монохромная гамма
Родственная гамма
Пастельные тона
Идём дальше..
Сочетания ярких цветов — с ними нужна особая внимательность. Они привлекают всеобщее внимание, создают неординарный сексуальный образ. Но если переборщить или ошибиться, то эффект будет противоположный — безвкусный, режущий глаз клоунский наряд.
Без знания правил колористики тут не обойтись. А правила такие:
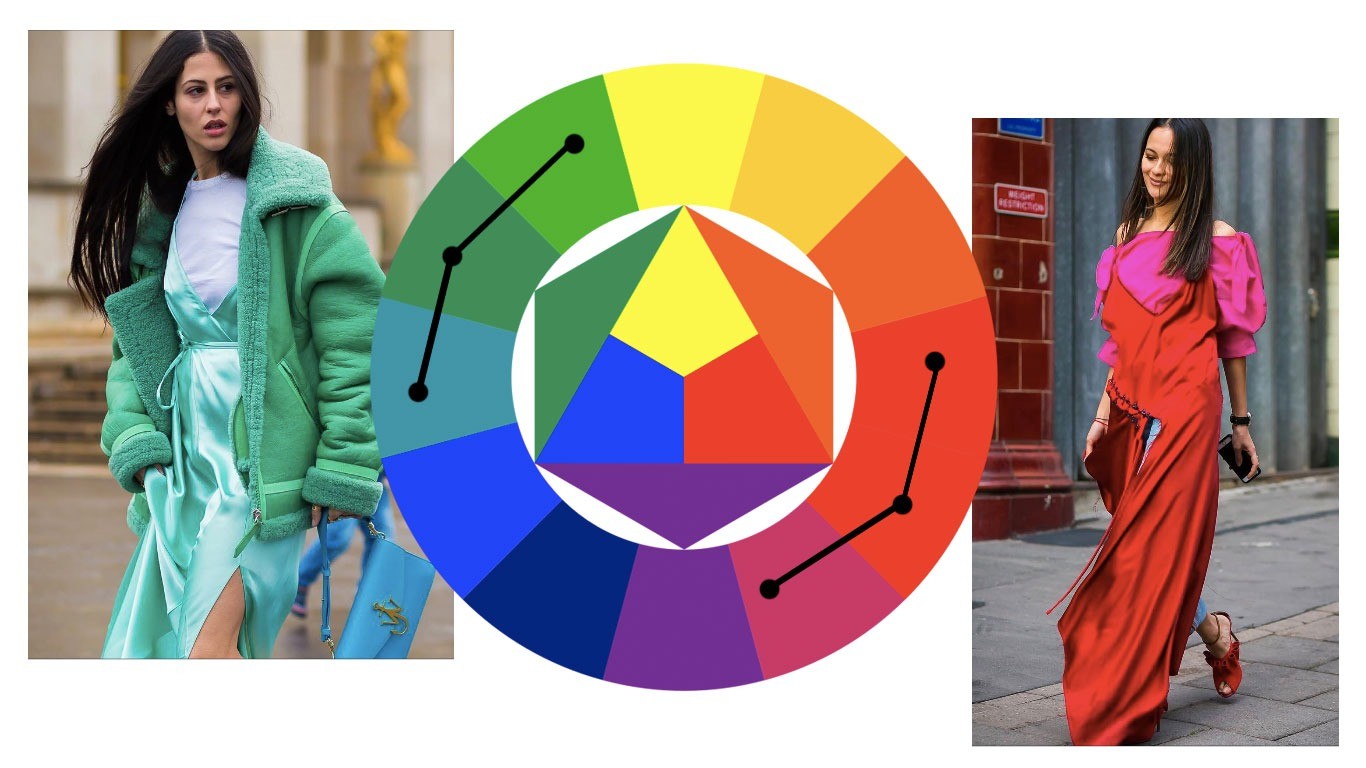
Комплементарная пара
Триада
Посмотрите вполне современные примеры:
Здесь опять же, один цвет лучше взять за основной, остальные — дополняющие, акцентирующие.
Тетрада — многообразие красок
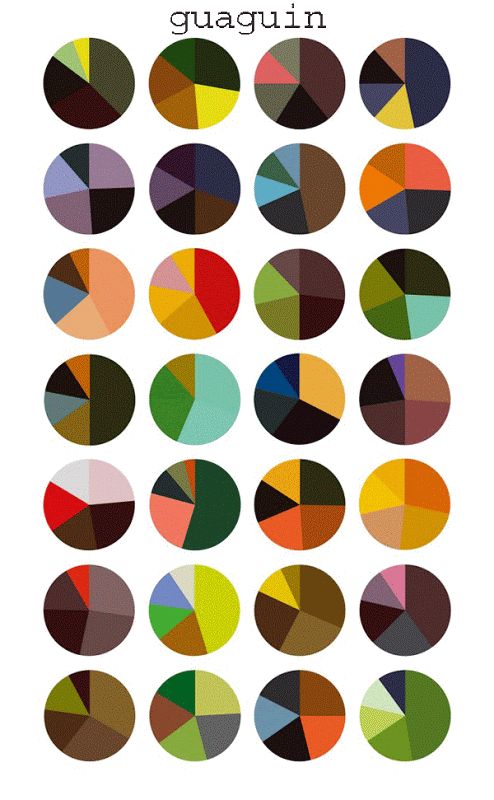
Когда речь идёт о четырёх или более тонах в одежде, чаще подразумеваются вещи с многоцветным узором. Естественно, пёстрый наряд не будет хорошо смотреться, если в нём намешан без разбора весь спектр радуги:
В коллекциях лучших мировых брендов, если используется разноцветная ткань, то её оттенки всегда строго сбалансированы (если конечно это не дерзкие опыты эпатажных модельеров с целью ошеломить публику). Все цвета сгруппированы из наборов схожих оттенков, группы оттенков назначаются по одной из схем. Самые сочные и яркие полихроматические сочетания получаются если взять тона, расположенные на круге по углам квадрата или прямоугольника. Это две комплементарные пары — Тетрада и квадрат.
Самые сочные и яркие полихроматические сочетания получаются если взять тона, расположенные на круге по углам квадрата или прямоугольника. Это две комплементарные пары — Тетрада и квадрат.
Комплементарная пара контрастна сама по себе, здесь эффект контраста умножается на два — богатое поле для фантазии и экспериментов с тем, какой тон выбрать основным, а какие дополнительными или акцентирующими.
Обращаем ваше внимание, что в данной статье не учитывается такой очень важный аспект в подборе цвета одежды как цветотип внешности. Это отдельная большая тема для изучения. На нашем сайте вы мажете найти много информации по ней, а так же определить ваш цветотип с помощью специального онлайн-сервиса.
Так же мы составили для Вас 240 примеров готовых цветовых сочетаний для всех четырёх цветотипов внешности, и представили их в виде раскрашенных эскизов-образов! По 60 вариантов для каждого цветотипа!
Заключение
Это были основные правила колористики в одежде, соблюдая которые вы «не промахнётесь» при покупке новых вещей или аксессуаров в свой гардероб. Применить их на практике можно например так: посмотрите одежда каких цветов преобладает в вашем шкафу, теперь выбрав одну из вышеизложенных комбинаций вы легко определите что и какого цвета нужно искать в магазинах. Или наоборот: у вас есть вещь, которая вам нравится, но вы её не носите так как непонятно с чем её надеть, всё просто — читайте правила, смотрите таблицу.
Применить их на практике можно например так: посмотрите одежда каких цветов преобладает в вашем шкафу, теперь выбрав одну из вышеизложенных комбинаций вы легко определите что и какого цвета нужно искать в магазинах. Или наоборот: у вас есть вещь, которая вам нравится, но вы её не носите так как непонятно с чем её надеть, всё просто — читайте правила, смотрите таблицу.
Конечно для создания стильного образа одной колористики мало, нужно знать какие модели одежды модны в этом сезоне. Ещё есть психология цвета, которая объясняет каким образом то или иное сочетание влияет на восприятие, и соответственно помогает управлять впечатлением, производимым вашим внешним образом на окружающих. Так же, есть различные цветотипы людей в зависимости от оттенка их кожи, волос и глаз. Конечно же, каждый из нас индивидуален, и у каждого свой набор предпочтительных гамм.
А как же понятие безупречного вкуса? Ведь он может заменить знание правил и других тонкостей! Да, так и есть. Но на пустом месте он не возникает. В начале всегда идёт теория, потом практика, потом ещё больше практики, а потом глядишь — не нужно ничего читать, никуда подглядывать — смотрите на вещь и сразу видите, что с ней будет хорошо смотреться, что не очень, а что вообще никак. Это и есть безупречный вкус. Наверное, это то, к чему и надо стремиться.
В начале всегда идёт теория, потом практика, потом ещё больше практики, а потом глядишь — не нужно ничего читать, никуда подглядывать — смотрите на вещь и сразу видите, что с ней будет хорошо смотреться, что не очень, а что вообще никак. Это и есть безупречный вкус. Наверное, это то, к чему и надо стремиться.
Надеемся, этот пост будет полезен вам на практике при выборе одежды и/или аксессуаров к ней.
Если вы ещё не ознакомились, то рекомендуем вам ознакомиться с полезным практическим инструментом, в котором заложены все описанные здесь и не описанные комбинации тонов — это цветовой круг колориста (дизайнера, художника). Им очень удобно пользоваться как шпаргалкой, так как все сочетания запомнить трудно, а данный инструмент можно держать в руках и открывать в окошках те комбинации которые вам нужны.
Заказать данное изделие можно на нашем сайте из Каталога товаров, или через быстрый заказ в один клик по кнопке:
Таблица цветовых сочетаний
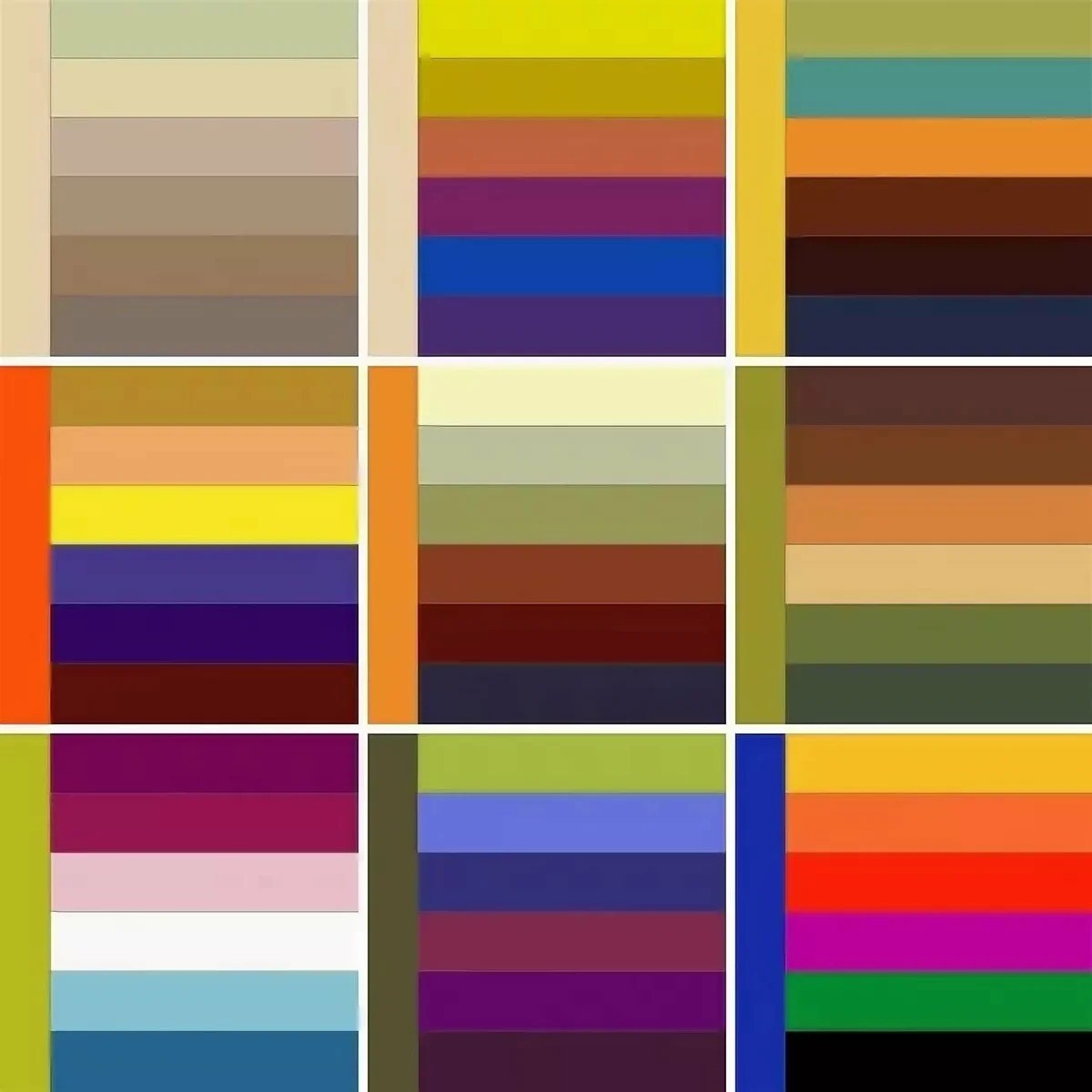
В качестве приложения к посту приводим таблицу, в которой показаны удачные, максимально гармоничные сочетания, составленные по основным схемам круга.
Скачать или распечатать таблицу.
Поделиться
Опубликовано 02.03.2014 00:55:58
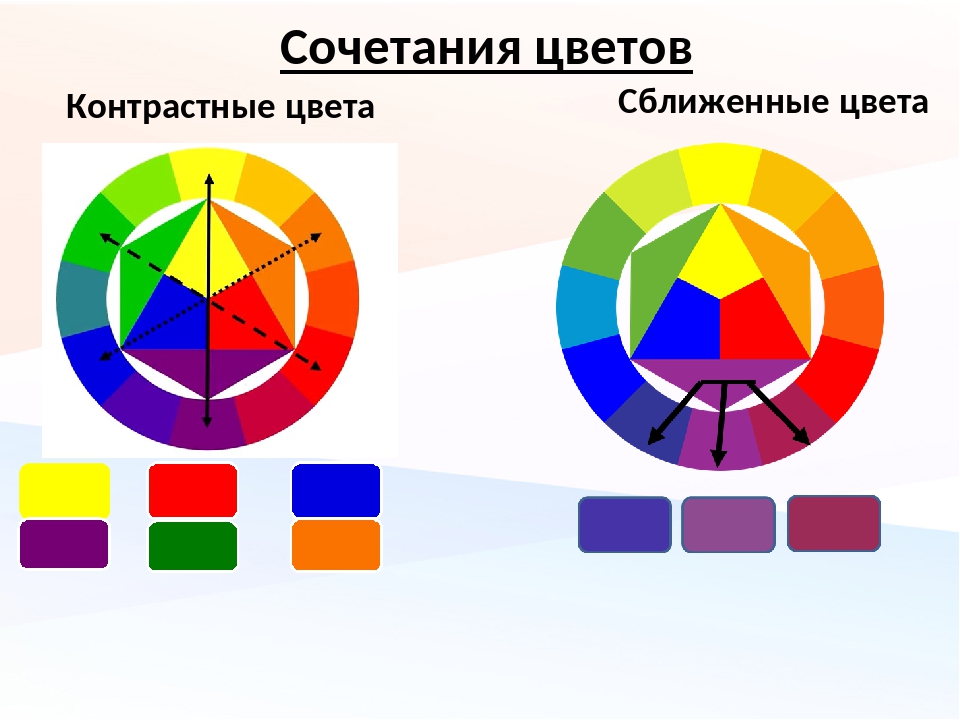
СОЧЕТАНИЯ ЦВЕТОВ или ЦВЕТОВЫЕ КОМБИНАЦИИ
Курс о ТЕОРИИ ЦВЕТА завершен, но я еще хочу к нему вернуться, что бы облегчить работу с Вашими новыми индивидуальными палитрами.
Как формировать сочетания цветов в ансамбле?
Началась весна, солнце и очень хочется ЦВЕТА!
Как не испортить ваш наряд, а подчеркнуть его гармонию при помощи цвета?
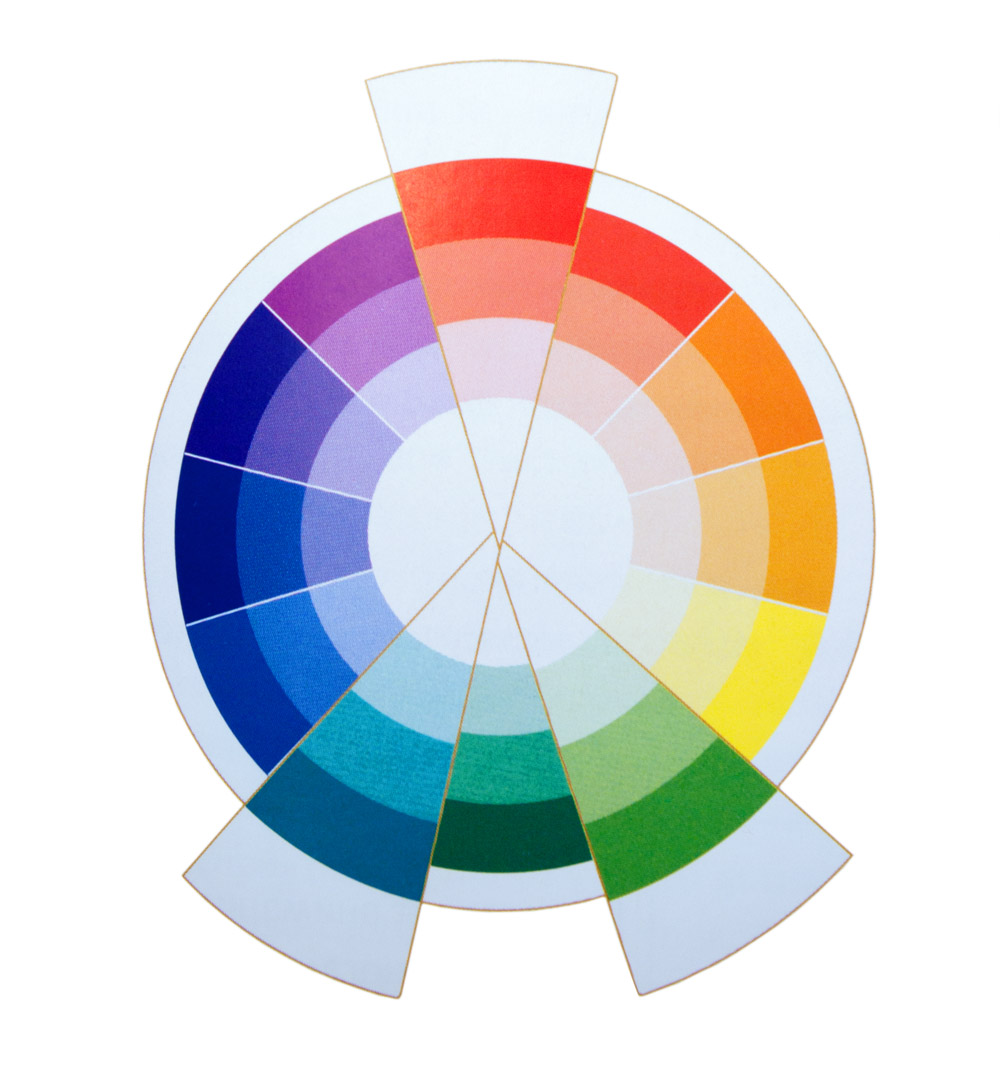
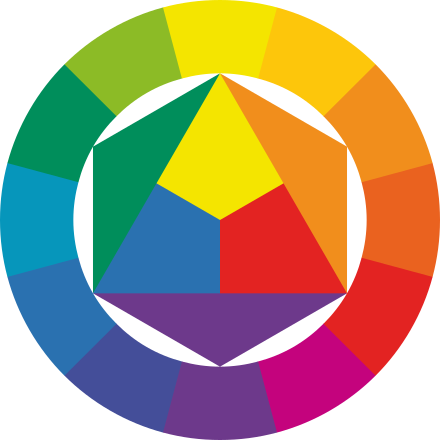
Вам поможет все тот же цветовой круг Итена:
Рассмотрим 10 типов цветовых сочетаний:
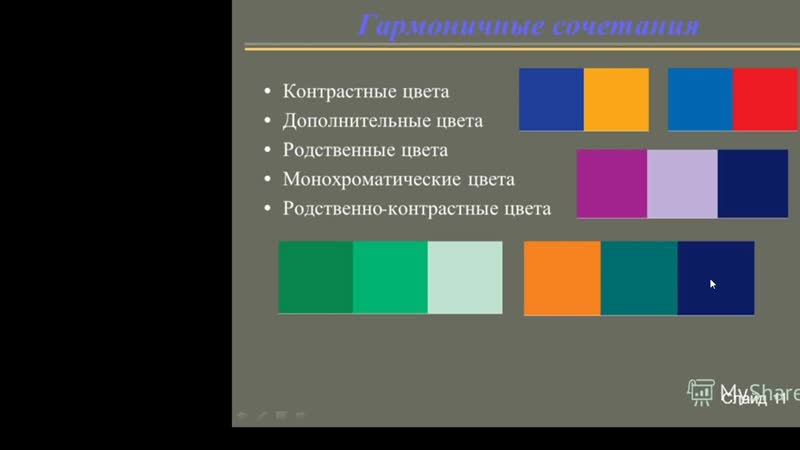
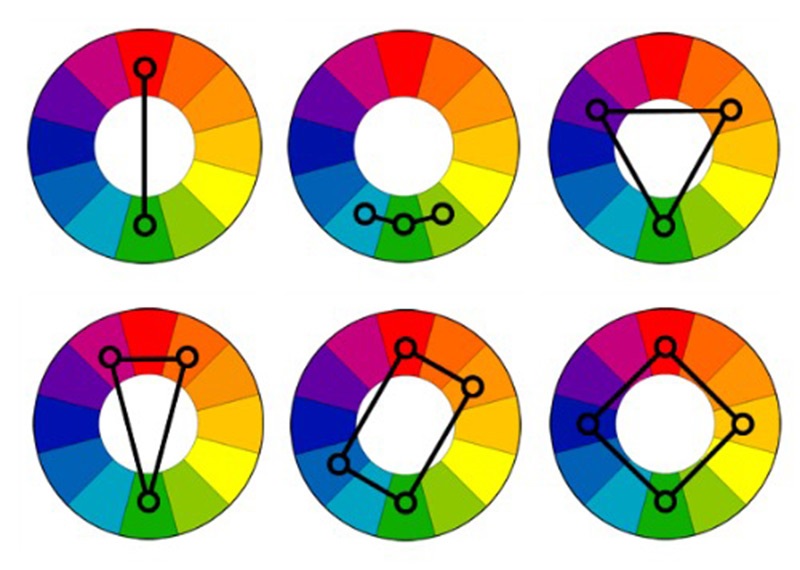
1. Ахроматический
Ахроматический
2. Основные
3. Составные
4. Сложные
5. Контрастные
6. Дополнительные
7. Монохраматические
8. Родственные
9. Нейтральные
10. Родственно-контрастные
Эти цвета вы в спектральном круге не найдете, эти цвета получаются путем смешивания хроматических/цветных тонов.
В природе не встречается чистых ахроматических цветов, всегда черный/серый цвет будет иметь какой-то цветной подтон.
При уменьшении яркости цветного оттенка цвет будет стремиться стать черным, так же и при увеличении яркости цвет будет стремиться стать белым цветом.
Основные
Как мы помним основные цвета цветового круга по Иттену: желтый, синий и красный.
При смешивании с их помощью можно создавать массу оттенков.
Составные
Составные цвета — это цвета полученные от смешивании основных: оранжевый (красный и желтый), зеленый (желтый и синий) и фиолетовый (красный и синий).
Сложные
Далее смешиваем уже составные цвета с основными в равной пропорции и получаем еще 6 сложных цветов.
На цветовом круге сложные оттенки находятся между составными цветами.
Если менять пропорция смешивания цветов осветлять/затемнять цвета, мы получим массу новых оттенков и объемную картинку цветового шара.
Три сложных цвета, пример:
Так же можно смешивать не только три основные цвета и на базе их составлять сложные и составные, но всегда ЧИСТЫЕ хроматические цвета, но так же можно добавлять в чистые цветные оттенки ахроматические цвета (черный/белый цвет) и получать цвета приглушенные или темные оттенки, пример:
Рассмотрим расположение цветов на ПОЛНОМ цветовом круге более детально:
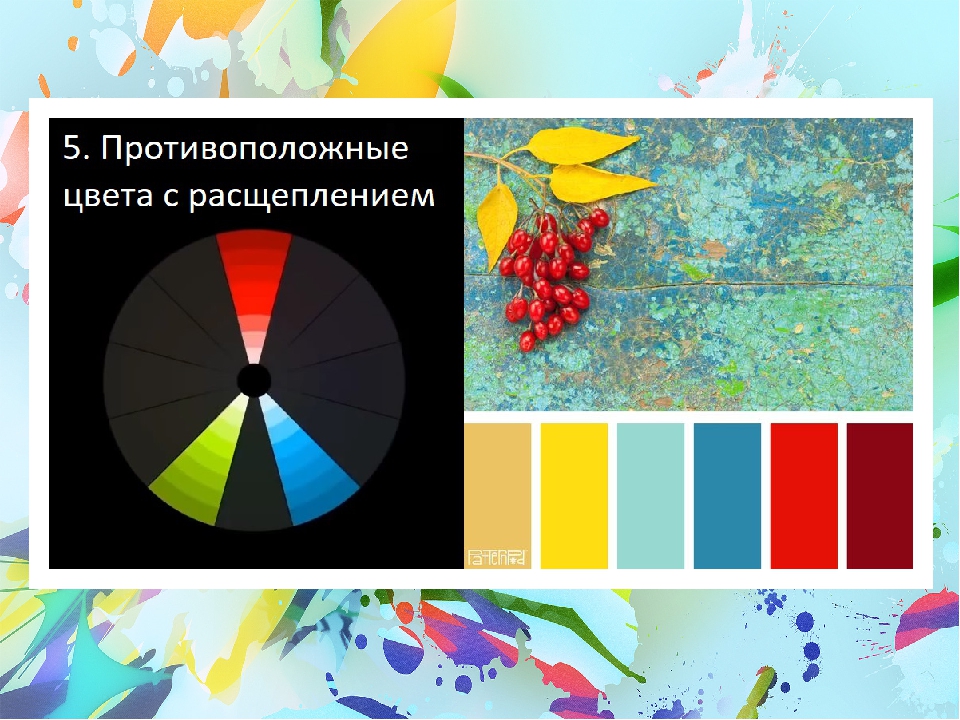
Контрастные
Два цвета находящиеся на цветовом круге через ТРИ ПРОМЕЖУТОЧНЫХ цвета называются контрастные. Их 6 пар, по количеству цветов в основном круге.
Это НЕ дополнительные цвета, а именно контрастные, пример:
Что бы сделать свой образ более кричащим, театральный даже цирковым можно использовать эти сочетания. Но будьте осторожны, не переусердствуйте, помните, что эти сочетания очень акцентирующее внимание!
При добавлении ахроматических цветов в контрастные сочетания, их яркость можно приручить и приспособить к будничной жизни.
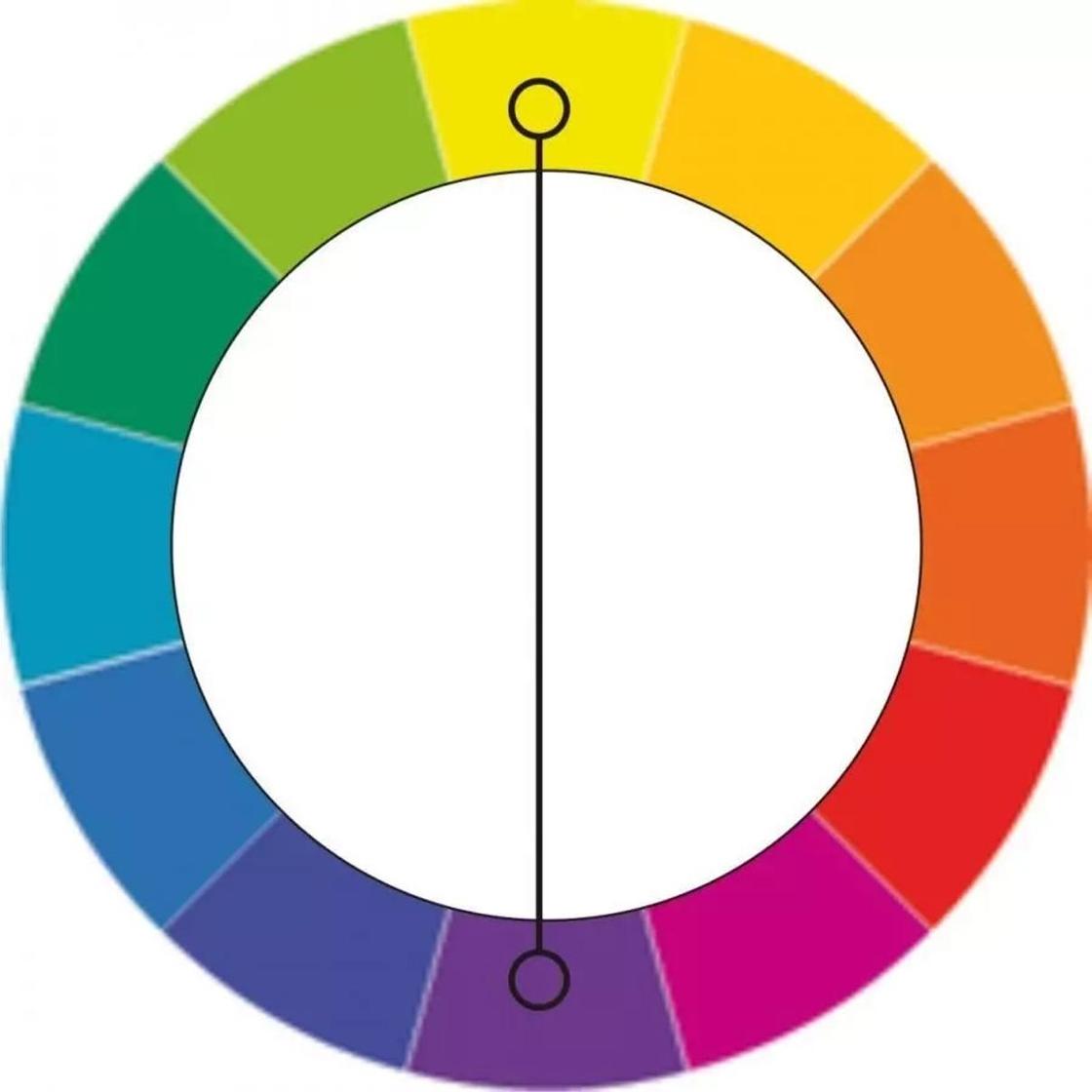
Дополнительные
Цвета противоположные друг другу на цветовом круге называются дополнительными/комплиментарными. Смешивание двух дополнительных цветов дает нам чистый белый цвет!
Идеально чистые дополнительные цвета часто не украшают друг друга. Смягченные/разбеленные дополнительн
Монохроматические
Сочетание цвета в пределах одного тона (яркость, насыщенность) называется монохроматическ
Родственные
Любые три цвета, которые идут один за другим на цветовом круге называются родственными или гармоничными. Вариантов всего 12 троек, пример:
Вариантов всего 12 троек, пример:
Нейтральные
Два цвета рядом расположенные на цветовом круге в пределах двух полос цветов, смешанные с ахроматическим цветом (белый/черным) или при добавлении родственных оттенков дадут нам нейтральные цвета, пример:
Родственно-контрастные
Цвета и их оттенки, расположенными на цветовом круге слева и справа от дополнительного цвета называются родственно-контрастные, пример:
авт. Копылова И.В.
(любое копирование текста без разрешения автора ЗАПРЕЩЕНО)
Гармоничное сочетание цветов в интерьере квартиры
Приветствуем Вас, уважаемый читатель!
Сегодня мы поведаем вам обо всём, что касается сочетания цветов в интерьере.
Цвет – это мощная энергия. Она ежеминутно воздействует на человека и взаимодействует с его организмом. Можно сказать, что цвет окружает нас везде и повсюду.
Вступление, пояснение, сравнение
Пару строк о цветовом круге: 10 цветовых комбинаций
Пару строк о таблице сочетания цветов: примеры комбинированного сочетания
Три подхода к гармоничному сочетанию цветов в интерьере
Цвет – это неотъемлемая часть окружающей среды. Поэтому он занимает особое место в жизни человека.
Поэтому он занимает особое место в жизни человека.
На примерах это выглядит так: допустим, стоит только солнышку появиться на горизонте, так наше настроение сразу же поднимается. Причём тут солнышко, дружно подумаем мы все вместе? А при том, что оно имеет цвет — жёлтый. Вывод: жёлтый цвет дарит отличное настроение. И, следовательно, ассоциируется с радостью, с теплом и со светом.
Смеем предположить, что у многих зелёный цвет интерпретируется как символ плодородия (весна, травка, растительность) или как символ богатства (денежки). А белый цвет создаёт ощущение целомудрия, новизны (ангелы, облака) и невинности, чистоты (свадебное платье).
Но стоит отметить, что в разные времена, в разных странах и у разных народов значения одного и того же цвета трактовались по-разному. Например, в Китае белый цвет символизирует траур и печаль. А в Египте жёлтый цвет относится к трауру.
Следуя своим личным ассоциациям в цвете, люди ежедневно делают выбор в пользу того или иного цвета. Всё начинается с простых вещей таких, как подбор пуговиц, нитей и ткани к определённому цвету одежды и заканчивается более сложными составляющими — подбором палитры для написания картины или подбором мебели и обоев к выбранному дизайну интерьера.
Всё начинается с простых вещей таких, как подбор пуговиц, нитей и ткани к определённому цвету одежды и заканчивается более сложными составляющими — подбором палитры для написания картины или подбором мебели и обоев к выбранному дизайну интерьера.
Естественно, мало знать значение и психологию каждого цвета, что он означает и как воспринимается в конкретном регионе. Необходимо уметь сбалансированно сочетать любые цвета.
Итак, из всего вышесказанного, мы плавно переходим к теме данной статьи: «Сочетание цветов в интерьере».
Как же подобрать правильные цвета? Как не переборщить с красками? Как исправить уже существующие цветовые огрехи в интерьере?
Обо всём по порядку.
Первым делом, зайдя в помещение, мы обращаем внимание на цвет. У кого-то это происходит сознательно, у кого-то – на подсознательном уровне. Чтобы глазкам было приятно наблюдать, а мозгу и телу удобно отдыхать, необходимо использовать гармоничные цвета и оттенки. Никаких «кричащих» или «тяжёлых» палитр.
Какой цветовой вариант интерьера выбрали бы вы?
ПЕРВЫЙ или ВТОРОЙ вариант?
или
В первом примере интерьера используются три цвета, которые хорошо сочетаются. Во втором – пять цветов, которые очень пёстро смотрятся и, кажется, сочетаются не идеально.
Для создания грамотной цветовой гаммы в интерьере обычно используют цветовой круг и специальную таблицу по сочетанию цветов в интерьере. Это, своего рода, палочка-выручалочка как для профессиональных художников и дизайнеров, так и для начинающих любителей.
Это универсальный инструмент, позволяющий не ошибиться в гармоничном подборе и сочетании цвета в интерьере.
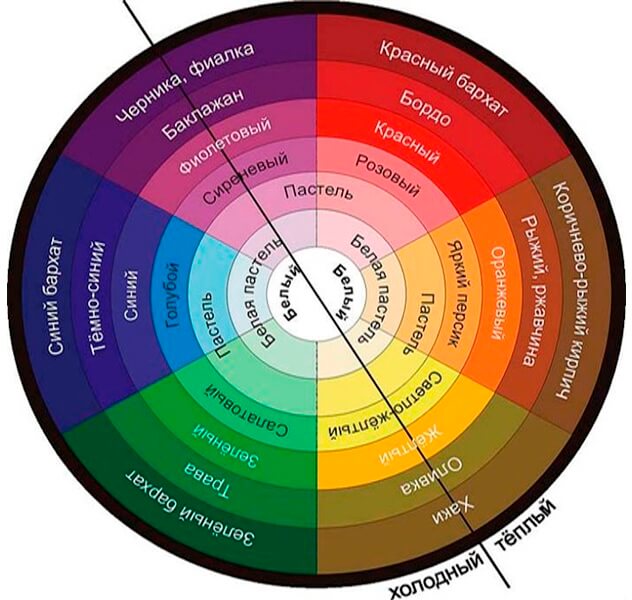
Цветовую схему обычно делят на две половины – тёплую и холодную.
К тёплой части относятся такие цвета, как жёлтый, оранжевый, красный и промежуточные оттенки: жёлто-оранжевый, красно-оранжевый, жёлто-зелёный.
Холодная половина – это зелёный, синий, фиолетовый и переходные оттенки: сине-зелёный, сине-фиолетовый и красно-фиолетовый.
В цветовом круге существует 10 цветовых комбинаций:
1. Главные (первичные) цвета
2. Составные (вторичные) цвета
3. Сложные (третичные) цвета
4. Дополнительные цвета
5. Контрастные цвета
6. Родственные цвета
7. Родственно-контрастные цвета
8. Монохроматические цвета
9. Нейтральные цвета
10. Ахроматические цвета
Жёлтый, Красный и Синий – цвета первого порядка. Они составляют основу круга. Имея при себе белую, чёрную и три основных краски, художник может воссоздать все остальные цвета из круга.
«Пару строк о таблице сочетания цветов»
Таблица сочетания цветов в интерьере помогает определить, какие цвета и их оттенки наиболее благоприятно и грамотно сочетаются. Баланс между красками и их оттенками очень важен.
На просторах интернета можно отыскать множество таких таблиц. В нашей статье мы использовали таблицы по сочетанию цветов из книги «Цвет. Энциклопедия (советы по цветовому оформлению вашего дома)» Анны Стармер.
Здесь представлена всего лишь малая часть комбинированного смешения цвета в интерьере. Остальные примеры можно отыскать в более подробной статье, посвящённой таблице сочетания цветов.
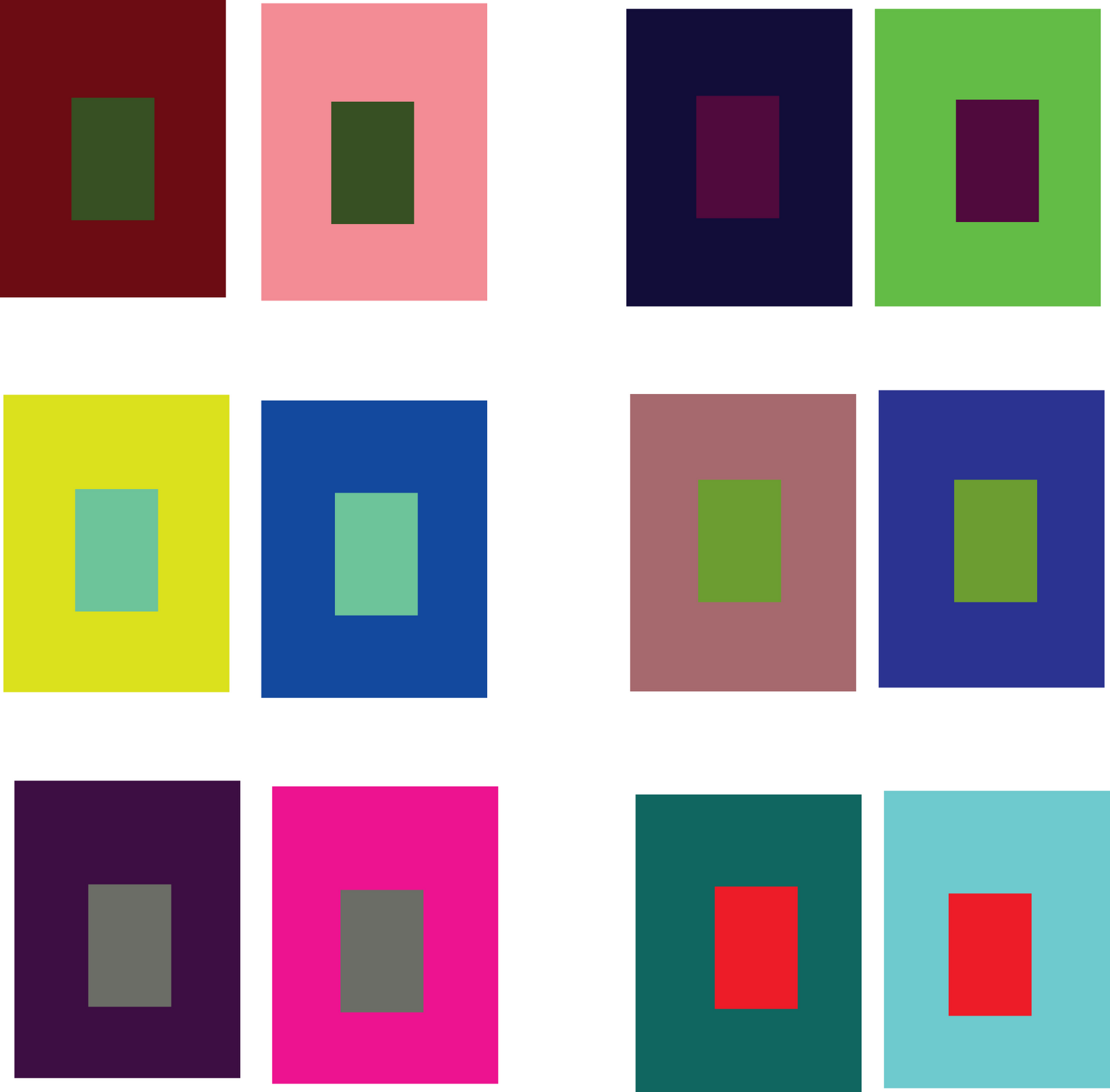
Пояснения к таблицам:
Три вертикальные полосы на картинке (в каждом маленьком прямоугольнике) – это главные цвета фона (основной цвет и его производные оттенки – чуть темнее и чуть светлее). Четыре горизонтальные полосы – это те подходящие цвета, с которыми лучше всего комбинировать основные. Подпись под картинкой — это название главного цвета.
Подпись под картинкой — это название главного цвета.
1. Однотипный (смешивание оттенков одного цвета).
Получается плавный переход от одного оттенка к другому. Такое «спокойное» сочетание цветов можно применить в спальне.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2. Гармоничный (сбалансированное сочетание близлежащих цветов).
Например:
Синий, голубой, цвет морской волны. Голубой, сине-зелёный, зелёный. Оранжевый, коричневый, каштановый. Жёлтый, салатовый, зелёный. Малиновый, фиолетовый, пурпурно-розовый и т. д. Всё это близлежащие цвета. Идеально подойдут для офиса, кухни, гостиной, детской, кафе и ресторана.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3. Контрастный (сочетание дополнительных и контрастных цветов из цветового круга).
Такие яркие комбинации отлично подойдут для игровой комнаты или для новогоднего интерьера.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Продолжение данной статьи «О цвете в интерьере квартиры» вы можете найти по ссылкам, приведённым ниже:
«Правильное сочетание цветов в интерьере. Часть 2» (советы и подсказки по сочетанию цветов для применения на практике),
«Правильное сочетание цветов в интерьере. Часть 3» (цветовые комбинации в дизайне интерьера. Леса Савахата).
Беспроигрышные сочетания цветов в интерьере
Классические неброские цвета и их оттенки в оформлении жилого помещения давно ушли в прошлое. Сочетание контрастных цветов, гармонично дополняющих друг друга в паре выбранной цветовой гаммы, придаст своеобразный колорит или изысканный шик вашему интерьеру. Именно сочетание противоположностей профессиональные колористы советуют выбирать для дизайна любого помещения при любых обстоятельствах и конкретных условий размера их полезной площади.
Заслуженную популярность завоевали следующие сочетания оттенков внутри общей цветовой гаммы, гармонично работающие в слаженном тандеме. Они находят отражение в предметах мебели, покрытия для стен и пола, текстиле и элементах декора.
1. Желтый и синий.
Контрастное сочетание цветов выглядит гармонично и привлекательно, взаимно дополняя друг друга. Насыщенный синий или его оттенки в паре с солнечным желтым создают иллюзию расширения жилого пространства в классическом интерьере или разновидностях традиционного. Необычно такие элементы выглядят в стиле кантри или прованс, при этом предпочтение нужно отдать более нежным и теплым цветам, делающим помещения уютным и комфортным для длительного пребывания. Доминируя в интерьере, желтый и синий выглядят самодостаточно, не нуждаясь в дополнении другими оттенками.
Необычно такие элементы выглядят в стиле кантри или прованс, при этом предпочтение нужно отдать более нежным и теплым цветам, делающим помещения уютным и комфортным для длительного пребывания. Доминируя в интерьере, желтый и синий выглядят самодостаточно, не нуждаясь в дополнении другими оттенками.
2. Черный и белый
Проверенное временем и стилем сочетание – вне конкуренции, оно актуально при изменении любых модных тенденций. Нестареющая классика создает изысканный и элегантный интерьер гостиной и спальни и никогда не выходит из моды. Нотку динамики и драматичности можно усилить при помощи любым цветовым акцентом на ваш выбор – розовым, зеленым, синим. Выбирая черный и белый цвет в интерьере, вы создаете великолепную базу для последующих экспериментов с цветом, которые будут в тренде даже через 5 лет. С ними будет отлично сочетаться мягкая мебель в современном стиле: диваны Фиджи или Атланта.
3. Розовый и зеленый
Беспроигрышное сочетание яркой зелени и нежного розового можно часто встретить в природе – это и цветы роз и пионы с зеленью первых листочков. Если перенести эти акценты в гостиную или спальню, они создадут романтический флер в обстановке помещения, характерный для стиля прованс. Такое сочетание может показаться подходящим только для детской спальни, чтобы убрать сомнения в «игрушечной» расцветке, используйте самые нежные тона и «размывайте» основную цветовую гамму.
Если перенести эти акценты в гостиную или спальню, они создадут романтический флер в обстановке помещения, характерный для стиля прованс. Такое сочетание может показаться подходящим только для детской спальни, чтобы убрать сомнения в «игрушечной» расцветке, используйте самые нежные тона и «размывайте» основную цветовую гамму.
4. Темно-синий и белый
Яркая и свежая расцветка морских тельняшек задаст ритм и драйв в оформлении любого помещения и незаменима для создания морской темы. Усилить эффект можно при помощи белых льняных штор, светлой деревянной мебели и незаменимых аксессуаров в морском стиле, напоминающих о дальних морях и странах.
5. Серый и желтый
Противоречие между сдержанным серым и жизнерадостным желтым позволяет уравновесить их в идеальном балансе, даже если это шкафы-купе в прихожую. Основные цвета замечательно дополнят друг друга, создавая идеальный выверенный баланс и не перегружая деталями и лишними впечатлениями от нагромождения оттенков.
6. Красный и бежевый
Это сочетание напоминает предыдущее, один цвет более агрессивный и красочный, а второй, нейтральный, уравновешивает его. Мягкий переход в полутона на стыке цвета радует глаз уютной обстановкой, в которой хочется проводить время, и незаменим для оформления кухонного помещения.
7. Оранжевый и голубой
Яркая противоположность основных цветов позволяет им активно дополнять друг друга в ярком тандеме, создавая выигрышный интерьер на кухне и в детской комнате. Если яркие цвета кажутся вам вызывающими, просто приглушите цвет до светло-кораллового и нежного бирюзового.
8. Шоколадный и лавандовый
Мягкие тона шоколада и лаванды плавно переходят друг в друга, радуя взгляд уютным сочетанием, своей свежестью и легкостью. Идеально подходят для помещения спальни, особенно когда лавандовый тон – приглушенный, а не вызывающе яркий.
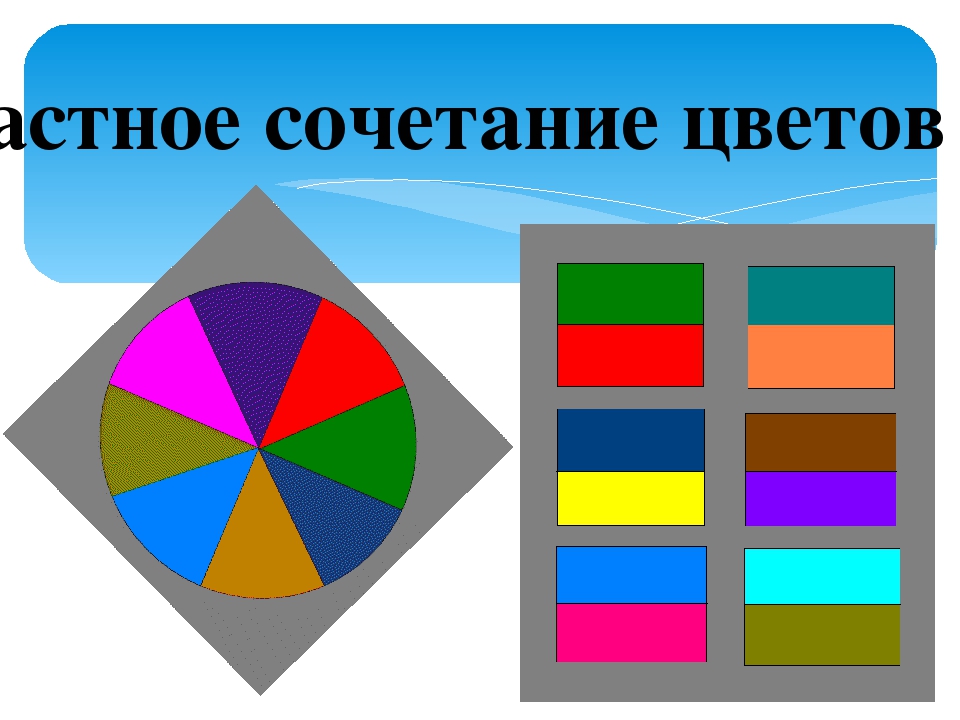
Игра контрастов. Узнаем как сочетать контрастные цвета
Игра контрастов. Узнаем как сочетать контрастные цвета
Узнаем как сочетать контрастные цвета
- Главная
- Политика конфиденциальности
- Q&A
- Новости и общество
- Знаменитости
- Культура
- Экономика
- Окружающая среда
- Бесплатно
- Журналистика
- Природа
- Философия
- Политика
- Переработка
- Погода
- Женские вопросы
- Дом и семья
- Дети
- Пожилые люди
- Отцовство
- Генеалогия
- Праздники
- Воспитание
- Домашние животные
- Беременность
- Подростки
- Еда и напитки
- Шоколад
- Кофе
- Советы по приготовлению
- Рецепты
- Десерты
- Напитки
- Домашняя пивоварня
- Низкокаллорийные продукты
- Главный курс
- Блюда из макаронных иделий
- Рецепты
- Отзывы о ресторанах
- Салаты
- Супы
- Чай
- Вина и спиртные напитки
- Образование
- Среднее образование и школы
- Колледжи и университеты
- Обучение на дому
- Международные исследования
- Языки
- Обучение инвалидов
- Интернет-образование
- Наука
- Репетиторство
- Путешествия
- Кемпинг
- Круизы
- Направления
- Экзотические места
- Авиабилеты
- Отели
- Советы туристам
- Аренда
- Автомобили
- Легковые автомобили
- Классика
- Мотоциклы
- Аренда
- РВС-технология
- Внедорожники
- Грузовые автомобили
- Фургоны
- Спорт
- Аэробика
- Баскетбол
- Бодибилдинг
- Экстремальные виды спорта
- Рыбалка
- Фитнес
- Футбол
- Хоккей
- Боевые искусства
- Наращивание мышечной массы
- Пилатес
- Самооборона
- Теннис
- Легкая атлетика
- Водные виды спорта
- Снижение веса
- Йога
- Книги
Мода Цветовой круг: 15 цветовых комбинаций для одежды
С тех пор, как я узнала о 7 цветах радуги и всех промежуточных цветах, я так или иначе была очарована цветами. Цветовой круг — явление, которое все объясняет. Так вот и вездесущий Цветовой круг, вроде бы простой, но под ним скрыт весь визуальный спектр тысячи цветов и объяснений.
Цветовой круг — явление, которое все объясняет. Так вот и вездесущий Цветовой круг, вроде бы простой, но под ним скрыт весь визуальный спектр тысячи цветов и объяснений.
Научная идеология, называемая теорией цвета, в основном является руководством для вас и меня, чтобы выбрать правильный цвет и его комбинации.Зная важность цветов в нашей повседневной жизни, никто не посмеет игнорировать эту теорию, особенно дизайнеры, творцы и художники, которых очень волнует внешний вид вещей. А внешний вид чего-либо очень сильно зависит от его цвета или его отсутствия.
Также ознакомьтесь с этой публикацией по теме — Какой цвет мне носить? Цветовые тренды гардероба для вас. Вы даже узнаете, какой цвет является вашим счастливым.
Мы никогда не рассматриваем цвет изолированно. Именно сочетание цветов, их пропорция и баланс дают нам правильное восприятие объекта.Для этого важно, чтобы при использовании цвета мы анализировали, насколько эффективно он сочетается с другими цветами, используемыми вокруг него. Потому что, в конце концов, не только профессионалы заботятся о цвете. Это для всех.
Потому что, в конце концов, не только профессионалы заботятся о цвете. Это для всех.
Цвет повсюду, и если есть гармоничное цветовое восприятие, теория цвета не отстает.
Как сочетать цвета одеждыВот простой пример, показывающий важность цветовой гармонии в нашей повседневной жизни: когда вы носите платье изумрудного цвета, вы будете выглядеть более эффектно, выбрав кроваво-красную помаду для губ. идти с ним, чем если бы вы собирались носить тусклый розовато-лиловый оттенок.Если это тот эффект, который вы хотите получить, вы выберете красный, а не лиловый, верно?
Теория цвета — это не что иное, как здравый смысл. Но потом, как сказал мне мой профессор химии (ну, он обратился ко всему классу, но в то время, казалось, он сказал мне) «Здравый смысл необычен»; Вот почему мы видим ужасные цветовые сочетания. Действительно, здравый смысл редкость.
Изучив сочетания цветов, упомянутые в этом посте, вы будете иметь лучшее представление о том, какие цвета будут сочетаться с одеждой, аксессуарами и даже с вышивкой и другими украшениями.
Цветовой круг — это визуальное представление теории цвета. Сэр Исаак Ньютон изобрел цветовой круг, а затем Иоганн Вольфганг Гёте разработал его, чтобы мы лучше понимали различные цветовые схемы/цветовые гармонии.
Основные комбинации цветового круга
Вы будете ежедневно использовать цвета цветового круга, как очевидные здесь – желтый, желто-зеленый, весенне-зеленый, зеленый, сине-зеленый, цвет морской волны, цвет морской волны, бирюзово-синий, лазурно-синий, синий, сине-фиолетовый, фиолетовый, красно-фиолетовый, фиолетовый, фуксия, пурпурный, сине-красный, красный, оранжево-красный, оранжевый, желто-оранжевый, оранжево-желтый, золотисто-желтый.Есть так много других, которые состоят из оттенков, тонов и оттенков этих цветов.
У вас есть основные цвета, а затем вы комбинируете их, чтобы получить вторичные цвета. Эти группы снова объединяются в различных пропорциях, чтобы получить третичные цвета. Но ведь эти подробности интересны больше художнику; мы с вами, которых больше интересует визуальный аспект цветов, можем пропустить это и ознакомиться с простыми таблицами/комбинациями модного цветового круга, которые помогут вам согласовывать одежду.
Но ведь эти подробности интересны больше художнику; мы с вами, которых больше интересует визуальный аспект цветов, можем пропустить это и ознакомиться с простыми таблицами/комбинациями модного цветового круга, которые помогут вам согласовывать одежду.
(Если вы хотите узнать больше о цветах, их смешивании и т. д., вы можете ознакомиться с постом о цветах в руководстве по росписи ткани)
Дополнительные цвета
Это цвета, противоположные друг другу на цветовом круге.В основном это контрастные цвета, поэтому вы получите поразительный эффект высокой контрастности.
Ну, если вы будете следовать этой цветовой схеме, вы можете в конечном итоге выглядеть как рождественская елка, если вы не будете слишком осторожны. Ну, может быть, не так драматично, но это смелые и яркие цвета, и их следует использовать осторожно из-за эффекта высокой контрастности. Дизайнеры обычно обходят эту проблему, выбирая небольшие акценты в дополнительных цветах.
Как видно из цветового круга, дополнительные цвета:
- Сине-зеленый и красно-оранжевый
- Желтый и фиолетовый
- Синий и оранжевый
- Желтый ЗЕЛЕНЫЙ и красно-фиолетовый
- -оранжевый
- Зеленый и красный
Дополнительные цвета работают лучше всего при использовании ярких версий синего.
Разделение дополнительных цветов
В этой цветовой комбинации вы берете один ключевой цвет, а затем комбинируете его с соседними цветами его противоположных дополнительных цветов. В результате получается приглушенная версия высококонтрастных дополнительных цветов.
Эффект контраста, но без драмы. Они стабильны и гармоничны.
Разделенные дополнительные цвета:
Желто-зеленый, фиолетовый, красный
Зеленый, красно-фиолетовый, красно-оранжевый
Синий, зеленый красный, оранжевый
Синий, красно-оранжевый, желто-оранжевый
Фиолетовый, желто-оранжевый, желто-зеленый
красный, фиолетовый, желто-зеленый
красный, желто-зеленый, сине-зеленый
желтый, сине-фиолетовый, красно-фиолетовый
двойные дополнительные цвета (тетрадические цвета)
Эта цветовая комбинация состоит из двух наборов дополнительных цветов. В этой комбинации дополнительные цвета еще больше смягчаются. Вместо одного ключевого цвета с противоположных сторон выбираются соседние цвета, т.е. четыре цвета, объединенные в две дополнительные цветовые пары. Вы должны нарисовать прямоугольник через цвета цветового круга, чтобы получить эту комбинацию.
В этой комбинации дополнительные цвета еще больше смягчаются. Вместо одного ключевого цвета с противоположных сторон выбираются соседние цвета, т.е. четыре цвета, объединенные в две дополнительные цветовые пары. Вы должны нарисовать прямоугольник через цвета цветового круга, чтобы получить эту комбинацию.
Цветовой спектр здесь шире, поэтому трудно сбалансировать, если все цвета используются в одинаковых пропорциях. Вам нужно будет найти хороший баланс этих ярких цветов.
Аналогичные цвета
Аналогичные цвета – это любые 3–5 смежных цветов, имеющих общий цвет.Цвета имеют объединяющий эффект, так как принадлежат к одной и той же цветовой гамме. Некоторые аналогичные сочетания цветов: красный, оранжевый, желтый, оранжевый; желтый, желто-зеленый, зеленый.
Возможно, вы не получите такой высокой яркости дополнительных цветов, но эта цветовая комбинация богата и в то же время гармонична и успокаивает.
Убедитесь, что в этой цветовой схеме не сочетаются теплые и холодные цвета. Если вы не будете осторожны, эта цветовая комбинация может показаться немного плоской.
Если вы не будете осторожны, эта цветовая комбинация может показаться немного плоской.
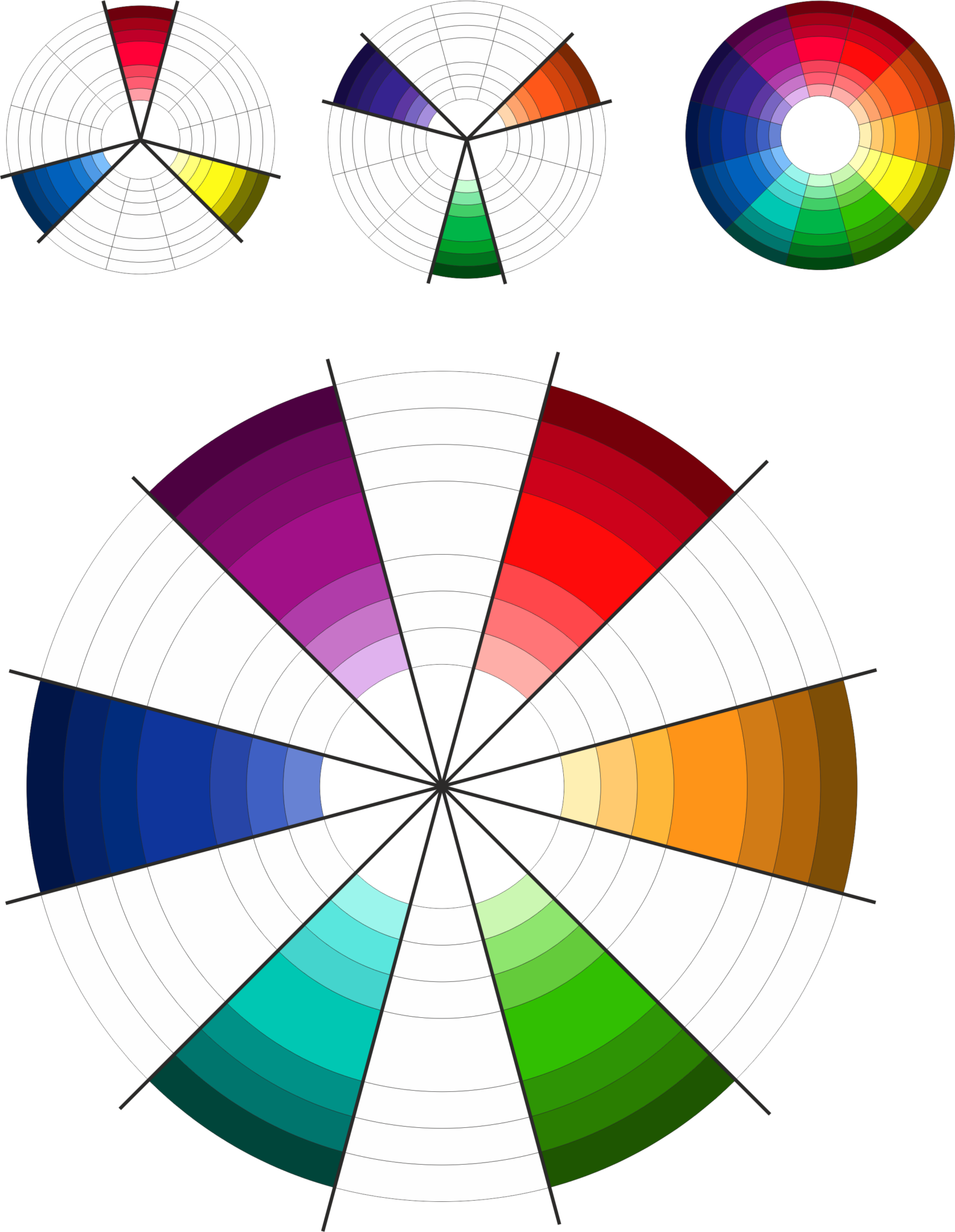
Цвета триады равноудалены друг от друга на цветовом круге.Вы получите контрастные цвета, которые удивительно гармоничны.
Триада цветов
- красный, желтый, синий
- желтый апельсин, синий зеленый, красный апельсин
- красный оранжевый, желтый зеленый, синий фиолетовый
- оранжевый зеленый фиолетовый
Это относится к одному цвету в диапазоне оттенков, т.е. вы получаете насыщенность одного цвета. Проще говоря, от темного к светлому одного цвета.Например, фиолетовый, лиловый, сиреневый и т. д. В результате получается набор цветов, которые очень приятны для глаз. Они обладают объединяющим эффектом.
Но если вы хотите выделить какую-то особенность, эта цветовая схема не подходит. Кому-то эта цветовая схема может показаться скучной.
Кому-то эта цветовая схема может показаться скучной.
Помимо этих цветовых схем, описанных в теории цвета, есть еще несколько цветовых комбинаций, которые можно использовать для получения приятного гармоничного визуального восприятия.
Классические цвета
Классические цвета — это универсальные, вневременные цвета, которые никогда не выйдут из моды.Вы не сможете привязать эти цвета к определенному стилю или эпохе. Но тем не менее они привлекательных цветов.
Оттенки серогоЭто монохроматическая цветовая схема с вариациями серого оттенка. Они могут оказаться тусклыми, если вы не будете слишком осторожны. Но эта цветовая комбинация может дать ощущение глубины при правильном использовании. Черный цвет и его различные вариации в этой цветовой комбинации могут создать визуальное ощущение худобы.
Нейтральные цвета Нейтральный относится к состоянию отсутствия цвета. В сочетании цветов это означает оттенки, которые приглушены. Когда вы хотите преуменьшить что-то, используется эта цветовая схема. Черный, белый, серый и цвет слоновой кости, коричнево-бежевый, желтовато-коричневый оттенки белого, золотой и серебряный — основные нейтральные цвета.
В сочетании цветов это означает оттенки, которые приглушены. Когда вы хотите преуменьшить что-то, используется эта цветовая схема. Черный, белый, серый и цвет слоновой кости, коричнево-бежевый, желтовато-коричневый оттенки белого, золотой и серебряный — основные нейтральные цвета.
Эти цветовые сочетания ассоциируются у вас со всем красивым, нежным и замечательным.Наверное, первое, что приходит на ум, это ребенок. Они обладают успокаивающим эффектом, но несколько ограничивают их применение, потому что не все предпочитают их.
Земляные цветаЭто цветовая схема, которая пытается имитировать цвета, встречающиеся на земле (цвет почвы, деревьев, камней, мха и т. д.) Она включает в себя целый спектр цветов, включающий несколько оттенков коричневого . Это приглушенная цветовая схема, которая может выглядеть скучно, если не соблюдать осторожность.
Холодные цвета Холодные цвета доминируют в синем семействе. Эти цвета очень успокаивают и приятны для глаз. Холодные цвета — это белый, серый, синий и зеленый, а также их различные оттенки. Вы можете добавить акцентные цвета из семейства теплых цветов, чтобы разрушить монотонность холодных цветов.
Эти цвета очень успокаивают и приятны для глаз. Холодные цвета — это белый, серый, синий и зеленый, а также их различные оттенки. Вы можете добавить акцентные цвета из семейства теплых цветов, чтобы разрушить монотонность холодных цветов.
Как следует из названий, эти группы цветов могут придать спортивный вид. Эти яркие цвета могут не всем понравиться, но те, кто находит их привлекательными, наслаждаются энергией, которую дают эти цвета.
Этнические цветаГлубокие цвета с яркой атмосферой. Эти цвета ассоциируются у вас с традиционными мотивами Азии, Африки и других культур.
Романтические цвета Эти цвета прямо из фильмов Диснея. Конфетно-розовые, ярко-желтые и цвета морской волны в этой группе очаровывают людей, то есть тех, кто ценит эти цвета. Они ищут эти комбинации в каждой покупке, которую совершают. У меня дома есть одна такая легкомысленная девочка, так что я знаю.
У меня дома есть одна такая легкомысленная девочка, так что я знаю.
Ни одна цветовая комбинация не может быть правильной или неправильной, что бы нам ни говорили теория цвета и средства массовой информации. Какое бы цветовое сочетание вы ни выбрали для своей одежды, аксессуаров, это отражение вашей индивидуальности. Вы можете носить цвет по своему выбору с гордостью и праздновать жизнь и ее бесчисленное множество цветов.
Какая ваша любимая цветовая схема прямо сейчас?
Узнайте больше о цветовых сочетаниях в этом очень подробном списке на холсте.ком.
Знайте названия многих цветов в этом мире в этих постах: Названия цветов в моде — справочник по более чем 100 цветам; Красный цвет в моде; желтый цвет в моде; Синий цвет в моде; Серый цвет в моде; Зеленый цвет в моде; Белый цвет в моде.
Вы также можете проверить этот связанный пост о 55 различных типах тканей и принтов
Похожие сообщения : Различные стили моды; Какой цвет подходит вам лучше всего.
Руководство по использованию дополнительных цветов в дизайне
Цвета играют важную роль в том, как покупатели воспринимают индивидуальность бренда.Хотя определенные цвета в целом соответствуют определенным характеристикам (коричневый с приземленностью и суровостью), для них более важно поддерживать индивидуальность вашего бренда. Кроме того, важно сохранить то, что каждый цвет представляет для вас при выборе цветовой схемы для вашего бренда. Таким образом, этот блог упростил то, как различные бренды использовали дополнительные цветовые палитры для отображения индивидуальности своего бренда.
Что такое дополнительные цвета?
Источник: The Tradeshow Network Marketing Group“ Художник находит свое самое удачное сочетание в игре дополнительных цветов.Они являются прямыми контрастами, но не раздражают; они пробуждают смотрящего, но не беспокоят его». – Чарльз Э. Берчфилд
Согласно теории цвета, дополнительные цвета — это противоположные оттенки на цветовом круге (составленном сэром Исааком Ньютоном в конце 17 века). В своей самой простой форме они представляют собой один основной цвет и вторичный цвет, который создается путем смешивания двух других основных цветов. Например, одним из дополнительных цветов к желтому является фиолетовый, представляющий собой смесь синего и красного.
В своей самой простой форме они представляют собой один основной цвет и вторичный цвет, который создается путем смешивания двух других основных цветов. Например, одним из дополнительных цветов к желтому является фиолетовый, представляющий собой смесь синего и красного.
- Цветовой круг Гёте из его Теории цветов 1810 года
- (Источник: SpringLeaf Studios) Дополнительные цвета на цветовом круге
Эта цветовая комбинация позволяет создавать яркие и эффектные рисунки. Примеры некоторых дополнительных цветов:
- красный и зеленый;
- желтый и фиолетовый;
- оранжевый и синий;
- зеленый и пурпурный.
При добавлении в смесь третичных цветов следующие цвета также оказываются дополнительными:
- желто-оранжевый и сине-фиолетовый (индиго)
- оранжево-красный и сине-зеленый (бирюзовый)
- красно-фиолетовый (розовый) и зелено-желтый
Вы можете дополнительно разделить цветовой круг, чтобы придумать больше дополнительных цветов для фирменного стиля.
Связанный: Психология цвета: как цвета влияют на настроение и поведение в маркетинге? (Часть 1)
Что такое двойная дополнительная цветовая схема?
Подобно схеме дополнительных цветов, в схеме двойных дополнительных цветов используются цвета на противоположных концах. Однако в нем используется комбинация четырех цветов, которая, как следует из названия, состоит из двух дополнительных цветовых пар. Эта комбинация цветов также известна как прямоугольные цвета, как показано на изображении ниже.
Поскольку четыре цвета должны образовывать прямоугольник, чтобы соответствовать этой схеме, на самом деле существует ограниченное количество комбинаций, которые вы можете составить. Шесть, если быть точным:
- оранжевый, желтый, синий, фиолетовый
- желто-оранжевый, желто-зеленый, сине-фиолетовый, красно-фиолетовый
- желтый, зеленый, фиолетовый, красный
- желто-зеленый, сине-зеленый, красно-фиолетовый, красный -оранжевый
- зеленый, синий, красный, оранжевый
- сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый
Как использовать дополнительные цвета в дизайне?
Дополнительные цвета — это высококонтрастные цвета, которые сделают дизайн бренда эффектным и запоминающимся. В то же время будьте осторожны, чтобы не переусердствовать, иначе ваш дизайн может показаться слишком раздражающим. Таким образом, ниже приведены несколько советов, которые помогут вам создать дополнительную цветовую палитру.
В то же время будьте осторожны, чтобы не переусердствовать, иначе ваш дизайн может показаться слишком раздражающим. Таким образом, ниже приведены несколько советов, которые помогут вам создать дополнительную цветовую палитру.
Совет №1: Используйте преимущественно один цвет и используйте дополнительный цвет в качестве акцентов в дизайне. Общее эмпирическое правило состоит в том, чтобы использовать около 80% одного цвета и 20% другого. Так как при балансе 50/50 визуальный шок будет слишком сильным и на вашу графику будет трудно смотреть.
Совет № 2: Дополнительная цветовая схема обычно включает теплый и холодный цвета.Люди ассоциируют прохладные цвета, такие как синий, с миром и спокойствием. Однако теплые цвета, такие как красный, более энергичны и ассоциируются со страстью. Обязательно помните об этом, решая, в каком соотношении вы будете использовать два цвета.
Совет № 3: Используйте цветовую схему Split Complementary, чтобы смягчить эффект резкости. Он использует один цвет в качестве основы и два цвета, прилегающие к нему.
Он использует один цвет в качестве основы и два цвета, прилегающие к нему.
Совет №4: Наконец, сбалансируйте насыщенность и чистоту двух цветов.
Связанный: Почему некоторые цвета более эффективны в увеличении продаж?
Некоторые примеры дополнительных цветов в маркетинге и дизайне
Исследование предполагает, что люди делают подсознательное суждение о продукте в течение 90 секунд, и от 62% до 90% этой оценки основано только на цвете, согласно CCICOLOR — Институту исследования цвета.Другое исследование 2011 года, опубликованное в журнале Академии маркетинговых наук , показало, что цвет является важным фактором, влияющим на то, как потребители воспринимают бренды.
Итак, в этом разделе мы углубимся в то, как дизайнеры на протяжении многих лет использовали дополнительные цвета цветового круга для привлечения аудитории.
1. Оранжевый и синий
Использование бледно-голубых оттенков — верный способ вызвать состояние спокойствия. Кроме того, наряду с синим, использование дополнительных цветов оранжевого или розовато-красного добавляет игривости дизайну.
Кроме того, наряду с синим, использование дополнительных цветов оранжевого или розовато-красного добавляет игривости дизайну.
Совет: используйте один из цветов в качестве призыва к действию, чтобы привлечь внимание пользователя.
Visme использует желто-оранжевый цвет в качестве фона и дополнительный синий цвет для кнопки, чтобы привлечь к ней внимание.
Связанный: Комбинации цветовых палитр для усиления вашей дизайнерской игры в 2021 году
2. Красный и зеленый
Мы знаем, что вы сразу же вспомните о Рождестве, но эта дополнительная цветовая комбинация имеет историческое значение в пищевой промышленности.Красный цвет стимулирует аппетит, а зеленый означает свежесть. Однако это только вершина айсберга. Взгляните на логотипы и брендинг известных ресторанов и безалкогольных напитков ниже, и вы заметите, как это сочетание способно передать уникальную индивидуальность каждого бренда.
- Через: Chili’s Grill and Bar
- Источник: Mountain Dew
Эту комбинацию также можно использовать для брендинга косметических брендов.
Через: Behance3.Желтый и фиолетовый
Фиолетовый и желтый вместе представляют собой комбинацию, символизирующую роскошь. На самом деле, все мы знаем, что фиолетовый известен как королевский цвет. Это потому, что в старину пурпурный краситель всегда был самым дорогим в производстве. Со временем дизайнеры также начали ассоциировать фиолетовый цвет с роскошью. Эта цветовая комбинация также обеспечивает отличную читаемость и размерность дизайна.
Если вы следите за любым видом спорта, то должны знать, что многие команды также используют эту комбинацию в своих логотипах.Это потому, что фиолетовый и желтый — это сочетание, которое предполагает власть и власть из-за их империалистической связи. Вот почему это выигрышная комбинация для спортивной команды, гербов братства или даже логотипов институтов.
Вот почему это выигрышная комбинация для спортивной команды, гербов братства или даже логотипов институтов.
Цвета не являются статическими элементами. Они излучают энергию, которую улавливают люди. Таким образом, цвета способны вызывать у потребителей эмоциональный отклик. Важно помнить советы, которыми мы поделились с вами, при создании дополнительной палитры цветовых схем для вашего бренда.
Как правильно выбрать цветовую палитру для дома
Ничто так не индивидуально, как цвет. Выбор цветовой палитры является одновременно и самой важной частью, и в то же время самой сложной частью для многих, когда дело доходит до украшения их дома. Читайте дальше и получите несколько полезных советов, поскольку мы поможем вам создать цветовую палитру, которая наилучшим образом соответствует вашему стилю, индивидуальности и образу жизни.
Майкхатч50/ Двадцать20
Выбор цвета Начните с работы с цветового круга.Различают первичные, вторичные и третичные цвета.
Мгновенно получайте предложения по декору для дома!
Получите доступ к купонам и промокодам на обустройство дома, которые вы так долго ждали.
Посмотреть предложения- Основные цвета: красный, синий и желтый. Это чистые цвета, и их нельзя создать.
- Дополнительные цвета: оранжевый, зеленый и фиолетовый. Эти цвета образуются при соединении равных частей двух основных цветов.Например, равные части желтого и синего дают зеленый. Как бы это ни было просто, мы начинаем с выбора цвета.
- Третичные цвета представляют собой смесь различных частей вторичных и основных цветов для создания различных оттенков, в результате чего основные и вторичные цвета становятся менее яркими. Часто добавляют белый и черный, чтобы затемнить и смягчить эти оттенки.
Photographee.eu/ Shutterstock
Создание собственной цветовой схемы Используйте свой цветовой круг, чтобы создать собственную цветовую схему, которая наилучшим образом соответствует вашей индивидуальности. Возможны 4 вида цветовых схем.
Возможны 4 вида цветовых схем.
- Однотонный. Монохроматическая цветовая схема использует тон в тон одного и того же цвета с добавлением белого или черного для осветления или затемнения цвета. Например, в этой схеме синий может стать бледно-голубым или темно-синим, и для создания этого эффекта используются все три оттенка одного и того же оттенка.
- Аналог. В аналогичной схеме используются цвета, расположенные рядом друг с другом на цветовом круге.Например, желтый будет использоваться с зеленым или оранжевым, или синий будет использоваться с зеленым или фиолетовым. Это создает красочную и часто успокаивающую палитру.
- Контраст. Контрастная схема более драматична. Здесь используется триада контрастных цветов, таких как желто-оранжевый, зелено-синий и красно-фиолетовый. Это привносит больше цвета и энергии в палитру вашего дома.
- Дополнительный. Наконец, у нас есть дополнительная схема, в которой два противоположных цвета, таких как синий и оранжевый, используются вместе для создания эффектной, смелой и энергичной цветовой схемы.

Мы предостерегаем вас от выбора цвета стен в первую очередь. Краски для стен недороги и могут быть созданы в любом цвете и в любом оттенке, который вы пожелаете. Лучше всего начать с более труднодоступных предметов, таких как мебель и коврики или ковры. После того, как вы выбрали мебель, вы можете перейти к цвету стен. Вы можете решить, что предпочитаете, чтобы ваш цвет был не на ваших стенах, а вместо этого в ваших аксессуарах или мебели. Многие люди предпочитают это.Другие, наоборот, предпочитают более нейтральную обстановку, контрастирующую со смелыми и мощными стенами.
На что следует обратить вниманиеPhotographee.eu/ Shutterstock
При выборе цветовой палитры вы можете начать с контрастов, что-то темное в сочетании с чем-то светлым. Если вы хотите добавить немного больше цвета и энергии в свою комнату, вы можете подумать о добавлении чего-то яркого. Где вам нужны эти цвета? Если вам больше нравятся бледные стены, обратите внимание на мебель, аксессуары и ковры, чтобы добавить им цвета. При выборе цветов, особенно ярких, убедитесь, что они четкие, а линии чистые. Если ваш стиль более тонкий, следует рассмотреть более мягкие нейтральные оттенки.
При выборе цветов, особенно ярких, убедитесь, что они четкие, а линии чистые. Если ваш стиль более тонкий, следует рассмотреть более мягкие нейтральные оттенки.
Проверьте свои цвета с помощью образцов красок и тканей. Нарисуйте планы своих комнат и зарисуйте их в цветах. Если они работают на бумаге, попробуйте покрасить небольшие участки стен. Специально по этой причине вы можете купить краску любого цвета в пробном размере. При покраске пробных зон смотрите на другие комнаты и на то, как они соединяются, чтобы вы могли создать поток из комнаты в комнату, чтобы цвета дополняли друг друга.Соседняя комната может хотеть неакцентного или нейтрального цвета, или наоборот, вы можете работать с контрастными тонами, а также до тех пор, пока всегда есть подобие потока.
Освещение Освещение является важным аспектом всего декора и функций в доме, и его никогда нельзя упускать из виду. Свет отражает и искажает цвет, постоянно меняя его в течение дня. Самые настоящие цвета комнаты — это те, которые можно найти в дневное время, и оттенки будут меняться в течение дня и времени года по мере изменения освещения.Различное освещение также может изменить внешний вид цвета. Индиго, например, может казаться более голубым в одной комнате и иметь гораздо больше красного в другой.
Самые настоящие цвета комнаты — это те, которые можно найти в дневное время, и оттенки будут меняться в течение дня и времени года по мере изменения освещения.Различное освещение также может изменить внешний вид цвета. Индиго, например, может казаться более голубым в одной комнате и иметь гораздо больше красного в другой.
Вам нравится идея наполнить пространство цветом, но вы еще не совсем готовы добавить его к своим стенам. Есть много способов добавить ярких красок в свой дом. Если вы оставите стены нейтральными — бледно-бежевые, песочные, цвета слоновой кости, серые и белые — вы можете добавить цвета с помощью ковров, мебели, ламп, подушек, покрывал и произведений искусства, цветов и свежих фруктов.Вы также можете подумать о покраске потолка или акцентной стены.
С чего начать с цветомкане251/ Двадцать20
Начать сначала. Началом может быть центральная комната, передняя или прихожая. Есть ли цвет или набор цветов, которые вам особенно нравятся? Вы предпочитаете синий, желтый, зеленый? Начните с цвета, который лучше всего подходит вам. Затем возьмите этот цвет и посмотрите на него на несколько тонов и тонов светлее и на несколько тонов и оттенков темнее.Так, например, на вашем цветовом круге вы выбрали зеленый. Вы пошли в магазин красок и выбрали дюжину или около того, чтобы нарисовать образцы с различными оттенками зеленого. Вам нравятся два оттенка, один с более серым оттенком, а второй с более голубым оттенком. Возможно, выберите один оттенок для столовой, а другой для гостиной. Чтобы заставить их работать вместе, выберите нейтральный цвет, который можно использовать в обеих комнатах для потолка или отделки, или для того и другого. Некоторые предлагают оставить коридоры, лестничные площадки и соединительные помещения нейтральными по тону.
Есть ли цвет или набор цветов, которые вам особенно нравятся? Вы предпочитаете синий, желтый, зеленый? Начните с цвета, который лучше всего подходит вам. Затем возьмите этот цвет и посмотрите на него на несколько тонов и тонов светлее и на несколько тонов и оттенков темнее.Так, например, на вашем цветовом круге вы выбрали зеленый. Вы пошли в магазин красок и выбрали дюжину или около того, чтобы нарисовать образцы с различными оттенками зеленого. Вам нравятся два оттенка, один с более серым оттенком, а второй с более голубым оттенком. Возможно, выберите один оттенок для столовой, а другой для гостиной. Чтобы заставить их работать вместе, выберите нейтральный цвет, который можно использовать в обеих комнатах для потолка или отделки, или для того и другого. Некоторые предлагают оставить коридоры, лестничные площадки и соединительные помещения нейтральными по тону.
Корнеевамаха/ Twenty20
Верхний и нижний этажи — это два отдельных объекта, и их следует рассматривать как таковые. Лестничную площадку или коридор лучше всего покрасить в мягкий или нейтральный цвет, так как часто верхний этаж состоит в основном из спален, которые часто могут иметь очень разные цвета и контрасты. Детские комнаты часто яркие и смелые, а комнаты для гостей и домашние офисы — нет. Если к вашей главной спальне примыкает основная ванная комната, вам не нужно красить обе комнаты в один и тот же цвет, но рассмотрите разные тона одного и того же цвета — возможно, покрасьте одну комнату немного светлее, чем другую.Когда они соединены, должно быть некоторое подобие потока. Выбор цвета должен доставлять удовольствие и ни в коей мере не вызывать стресса. Не торопитесь ни с чем. Посетите магазин красок, поговорите с профессионалами, принесите домой столько образцов, сколько пожелаете, и развесьте их по всему дому, если хотите. В конце концов, это рекомендации, которые помогут вам, но не обязательно следовать всем правилам и рекомендациям. Слушайте свою интуицию, доверяйте своим инстинктам — они никогда не лгут!
Лестничную площадку или коридор лучше всего покрасить в мягкий или нейтральный цвет, так как часто верхний этаж состоит в основном из спален, которые часто могут иметь очень разные цвета и контрасты. Детские комнаты часто яркие и смелые, а комнаты для гостей и домашние офисы — нет. Если к вашей главной спальне примыкает основная ванная комната, вам не нужно красить обе комнаты в один и тот же цвет, но рассмотрите разные тона одного и того же цвета — возможно, покрасьте одну комнату немного светлее, чем другую.Когда они соединены, должно быть некоторое подобие потока. Выбор цвета должен доставлять удовольствие и ни в коей мере не вызывать стресса. Не торопитесь ни с чем. Посетите магазин красок, поговорите с профессионалами, принесите домой столько образцов, сколько пожелаете, и развесьте их по всему дому, если хотите. В конце концов, это рекомендации, которые помогут вам, но не обязательно следовать всем правилам и рекомендациям. Слушайте свою интуицию, доверяйте своим инстинктам — они никогда не лгут!
Самые яркие цветовые сочетания
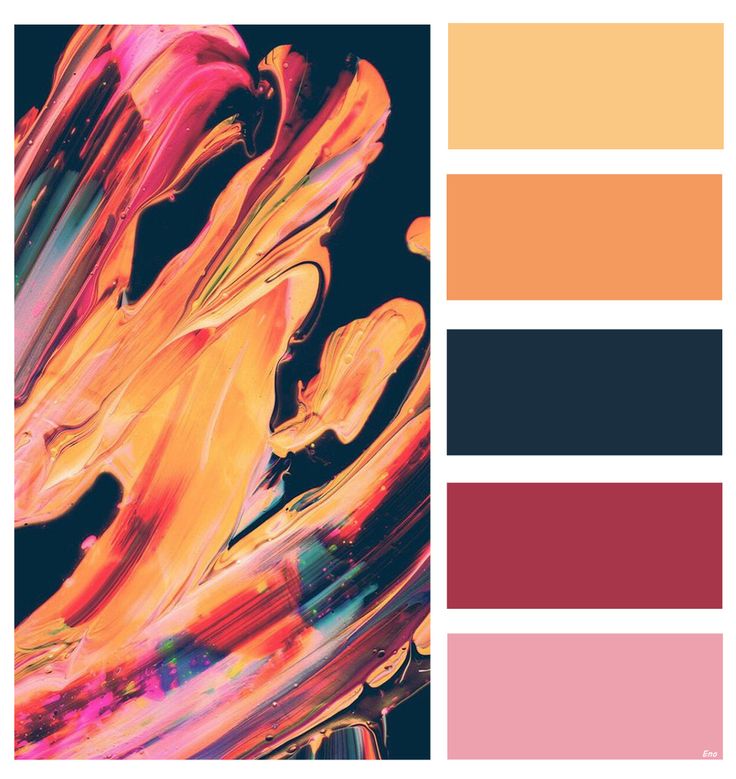
Знаете ли вы, , что 90% всех оценок продукта связано с его цветом? Или что 85% покупателей говорят, что основная причина, по которой они покупают товар, связана с его цветом? В мире, где цвет воздействует на нас несколькими сознательными и подсознательными способами, ясно, что создание хорошего цветового впечатления в онлайн- или офлайн-мире становится все более важным. Вот почему мы хотели бы поговорить о цветовом сочетании или причинах, по которым одни цвета отлично смотрятся вместе, а на другие больно смотреть. Эти советы помогут вам выбрать наиболее гармоничное сочетание цветов для вашего текстового макета и научат, как сочетать изображение с текстом нужного цвета.
Вот почему мы хотели бы поговорить о цветовом сочетании или причинах, по которым одни цвета отлично смотрятся вместе, а на другие больно смотреть. Эти советы помогут вам выбрать наиболее гармоничное сочетание цветов для вашего текстового макета и научат, как сочетать изображение с текстом нужного цвета.
Основным инструментом для исследования цветовых гармоний является цветовой круг, разработанный сэром Исааком Ньютоном в 1666 году и до сих пор являющийся одним из самых простых способов подобрать идеальное сочетание цветов.
Чтобы обнаружить цветовые гармонии, состоящие из двух или более цветов, все, что вам нужно сделать, это наблюдать их фиксированное соотношение на цветовом круге. Вы увидите 5 наиболее распространенных цветовых схем:
. Дополнительные (противоположные) цвета
На цветовом круге они прямо противоположны друг другу. Так, синий противоположен оранжевому, а желтый противоположен фиолетовому. Поскольку они создают мощный контраст и визуальное напряжение, вы не хотите, чтобы в вашем посте было 50% одного и 50% другого цвета, потому что они заставят ваши глаза болеть, и ничего не будет выделяться.Вместо этого используйте один цвет в качестве доминирующего цвета фона, в то время как другой должен выделять наиболее важный контент вашего поста.
Поскольку они создают мощный контраст и визуальное напряжение, вы не хотите, чтобы в вашем посте было 50% одного и 50% другого цвета, потому что они заставят ваши глаза болеть, и ничего не будет выделяться.Вместо этого используйте один цвет в качестве доминирующего цвета фона, в то время как другой должен выделять наиболее важный контент вашего поста.
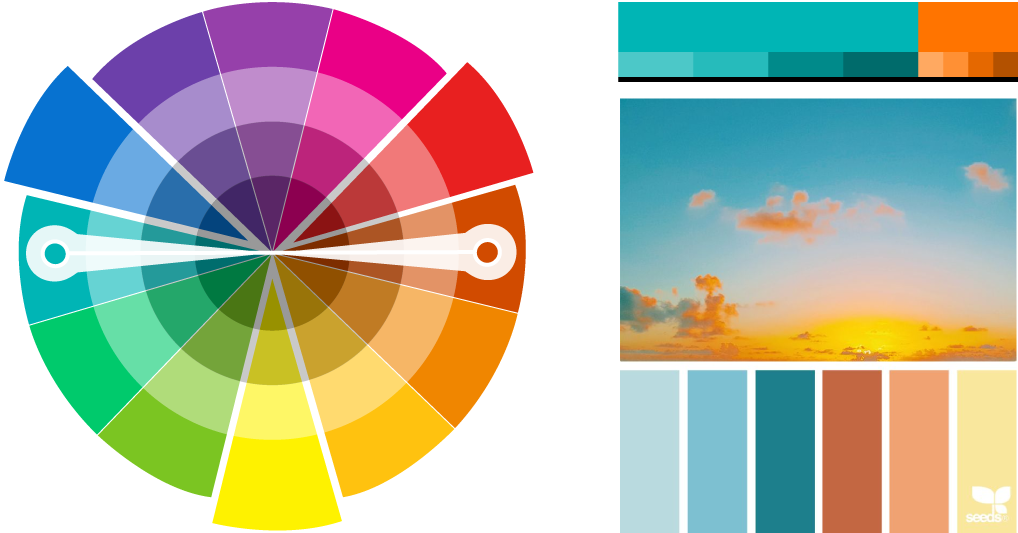
Сплит-комплементарные цвета
Считается более гармоничной версией схемы комплементарных цветов, где помимо основного цвета вы используете два цвета, соседствующие с его противоположностью. Эти цветовые комбинации по-прежнему имеют контрастный эффект, но в гораздо меньшей степени, и в результате получается впечатляющее, но сбалансированное изображение.
Аналоговые цвета
Расположенные по обе стороны от любого заданного цвета, они являются частью одного и того же «семейства» и обеспечивают бесшовную и низкую контрастность, которая является естественной, удобной и приятной для глаз. Просто подумайте об оранжевых и красных осенних листьях или оттенках синего и зеленого в океане, и вы поймете, что природа является идеальным источником вдохновения для этой цветовой гаммы. Контент, созданный с помощью этой схемы, незаметен, поэтому не забудьте добавить дополнительный цвет, если хотите, чтобы определенная часть текстового сообщения выделялась.
Просто подумайте об оранжевых и красных осенних листьях или оттенках синего и зеленого в океане, и вы поймете, что природа является идеальным источником вдохновения для этой цветовой гаммы. Контент, созданный с помощью этой схемы, незаметен, поэтому не забудьте добавить дополнительный цвет, если хотите, чтобы определенная часть текстового сообщения выделялась.
Triadic Colors
Часто называемая лучшей цветовой схемой, она состоит из трех цветов, расположенных под углом 120 градусов друг к другу.Эти комбинации особенно ярки, поскольку число три является «стабильным» числом, которое визуально стабилизирует все изображение. Просто не забудьте оставить один цвет для фона, а два других можно использовать для общего контента или для выделения определенных частей текста.
Rectangular Colors
Эта комбинация включает четыре цвета, расположенные в двух дополнительных парах. Как видите, с этой схемой у вас есть много возможностей и вариаций для игры. Как и в предыдущих случаях, лучше всего, если вы выберете один цвет в качестве доминирующего, а остальные используйте экономно, обращая внимание на баланс между теплыми и холодными цветами.
Как и в предыдущих случаях, лучше всего, если вы выберете один цвет в качестве доминирующего, а остальные используйте экономно, обращая внимание на баланс между теплыми и холодными цветами.
В заключение стоит упомянуть схему Монохроматические цвета , которая еще тоньше, чем Аналоговая, поскольку состоит всего из одного цвета и его оттенков, оттенков или тонов. Эту схему может быть сложно читать, поэтому она будет работать лучше всего, если вы соедините ее с одним дополнительным цветом. Вообще говоря, эмпирическое правило при выборе цветовой схемы заключается в использовании высокой контрастности для важного контента, потому что его лучше всего видно. Многие дизайнеры предпочитают низкоконтрастные комбинации, тонкие и красивые, но, честно говоря, их очень трудно читать.А все мы знаем, что красивый пост, чем нельзя прочитать, просто провал. Таким образом, использование высокой контрастности, хотя и не очень увлекательно, привлечет внимание к важным элементам вашего поста и донесет ваше сообщение.
Как видите, если вы научитесь использовать его сознательно и эффективно, вы сможете использовать весь потенциал цвета как одного из самых мощных элементов дизайна. Начните с этих простых советов и создавайте посты, в которых каждая комбинация текста и фото будет выглядеть так, как будто они созданы на небесах Content Creator.
Как выбрать цвета для визуализации данных
(Эта статья изначально была опубликована в Nightingale, журнале Общества визуализации данных.)
Выбор цвета является основным фактором при создании эффективных диаграмм. Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовых палитр, которые используются при визуализации данных, предоставим некоторые общие советы и рекомендации по работе с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существует три основных типа цветовой палитры:
- Качественные палитры
- Последовательные паллеты
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная является категориальной по своей природе.Категориальные переменные — это переменные, которым присвоены разные метки без присущей им упорядоченности. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, присвоенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или менее цветами. С большим количеством цветов вы начинаете сталкиваться с проблемами различения групп. Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Основной способ различения цветов — через их оттенки. Дополнительные вариации между цветами можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими.Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством, если его использовать преднамеренно. Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет изначально упорядоченные значения, ее можно отобразить с помощью последовательной палитры.Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Наиболее заметным параметром цвета в последовательной палитре является его легкость. Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Тем не менее, стоит рассмотреть возможность перехода между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Расходящаяся палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру.Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Как правило, для каждой последовательной палитры компонентов используется особый оттенок, чтобы было легче различать положительные и отрицательные значения относительно центра. Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная и непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя различными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом.
Инструменты для создания палитр обычно относятся к первому типу, в то время как инструменты для создания визуализаций часто могут создавать непрерывные ассоциации. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Наша способность различать различия в цвете слабее, чем способность различать положение или длину, поэтому мы уже находимся в невыгодном положении, когда связываем цвет с точными значениями. Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представить данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений.Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений.Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно.Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Соответствовать цвету на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется сопоставлять цвета между диаграммами, когда они относятся к одной и той же группе или объекту. Если цвета меняют свое значение между диаграммами, читателю может быть труднее понять диаграмму.
Использование значимости цвета
Иногда вы можете использовать то, как воспринимаются цвета, чтобы повысить эффективность ваших визуализаций. Если группы, которые вы рисуете, имеют неотъемлемые цветовые соглашения, например спортивные команды и политические партии, назначение соответствующих цветов может облегчить читателям визуализацию. Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Общее эмпирическое правило заключается в том, чтобы избегать слишком высоких уровней насыщенности цвета и яркости, чтобы снизить нагрузку на глаза. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами.Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, в некоторых западных культурах красный может ассоциироваться со страстью или опасностью, а в некоторых восточных культурах — с процветанием и удачей. Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Обратите внимание на дальтонизм
Около четырех процентов населения в той или иной степени страдают дальтонизмом, большинство из них мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность.Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Существует множество онлайн-инструментов, которые помогут вам выбрать и протестировать цвета для ваших визуализаций данных. Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
КолорБрюэр
ColorBrewer — это классический справочник по цветовым палитрам, который содержит ряд различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается ? и X ). , соответственно).
Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается ? и X ). , соответственно).
Выбор цвета данных
Data Color Picker — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр. Вкладку «Палитра» по умолчанию лучше всего использовать для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторый сегмент оттенков в цветовом круге.
Помощник по цветовой палитре Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его параметрами для коррекции яркости, использования интерполяции Безье и немного более сложного ввода значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Похититель цветов
Не так много быстрых и простых инструментов для создания качественных палитр, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical быстро генерировали случайные палитры, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Но один интересный способ создания качественной палитры — черпать вдохновение из изображений и скриншотов с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Палитра Viz
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для тех, у кого проблемы с цветовосприятием.Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем создавать визуализацию. В дополнение к возможности просматривать наборы цветов в контексте примеров графиков и при смоделированных недостатках восприятия цвета, вы также можете немедленно модифицировать и изменять цвета своей палитры.
Резюме
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных. Различные типы цветовой палитры — качественные, последовательные или расходящиеся — должны использоваться в зависимости от типа данных, сопоставленных с цветом.Убедитесь, что при использовании цвета он имеет смысл и используется последовательно. Постарайтесь обратить внимание на дальтоников, чтобы улучшить доступность вашего сюжета. Всегда старайтесь тщательно обдумывать свой выбор цвета, представляя результаты другим, так как хороший набор цветов значительно облегчит донесение желаемого сообщения до вашей аудитории.
Различные типы цветовой палитры — качественные, последовательные или расходящиеся — должны использоваться в зависимости от типа данных, сопоставленных с цветом.Убедитесь, что при использовании цвета он имеет смысл и используется последовательно. Постарайтесь обратить внимание на дальтоников, чтобы улучшить доступность вашего сюжета. Всегда старайтесь тщательно обдумывать свой выбор цвета, представляя результаты другим, так как хороший набор цветов значительно облегчит донесение желаемого сообщения до вашей аудитории.
Как создать дизайн для дальтоников
Дальтонизмом или дефицитом цветового зрения (ССЗ) страдают примерно 1 из 12 мужчин и 1 из 200 женщин во всем мире.Это означает, что на каждые 100 пользователей, посещающих ваш веб-сайт или приложение, приходится до 8 человек, которые воспринимают контент совсем не так, как вы ожидаете. Но как вы гарантируете, что ваш пользовательский опыт в равной степени понравится этим посетителям? Мы здесь, чтобы протянуть руку помощи. Итак, прежде чем вы в панике побежите к своей команде дизайнеров, взгляните на наш обзор основных вещей, которые следует учитывать при разработке UX для доступности цвета.
Итак, прежде чем вы в панике побежите к своей команде дизайнеров, взгляните на наш обзор основных вещей, которые следует учитывать при разработке UX для доступности цвета.
Прежде всего, что такое дальтонизм?
Большинство дальтоников способны видеть так же ясно, как и остальное население, разница лишь в их неспособности различать красный, зеленый или синий свет.Дефицит является результатом мутации в Х-хромосоме, что означает, что женщины чаще являются носителями, чем больными, и может проявляться тремя основными способами.
Наиболее распространенной является слепота на красный/зеленый цвет, когда больные смешивают все цвета, в которых красный или зеленый являются частью общего цвета. Те, у кого протанская цветовая слепота, менее чувствительны к красному свету, в то время как у страдающих дейтеранопией такая же проблема с зеленым. Например, человек с протанопией путает синий и фиолетовый, потому что не может распознать красный элемент фиолетового цвета.Третий тип цветового дефицита, тританопия, встречается реже всего и относится к больным, которые с трудом различают синий или желтый свет. На изображении ниже показано, как радуга может выглядеть для людей с каждой из этих форм дальтонизма.
На изображении ниже показано, как радуга может выглядеть для людей с каждой из этих форм дальтонизма.
Итак, как мне улучшить доступность цветов?
Вы можете подумать: «Зачем мне заниматься дизайном для такой небольшой группы пользователей?» Но, как правило, элементы, которые благоприятны для дальтоников, на самом деле считаются хорошей практикой дизайна в более широком смысле.Итак, если ваш сайт хорошо спроектирован, он уже должен быть доступен для всех пользователей.
Проектирование с учетом доступности не означает, что эстетическая целостность вашего дизайна должна страдать . Имея это в виду, вот пять главных элементов, на которых вы должны сосредоточиться для UX, ориентированного на дальтоников:
1. Используйте как цвета, так и символы
Вы не должны полагаться только на цвет для передачи сообщения; например, некоторые типы дальтонизма могут затруднить или даже сделать невозможным распознавание распространенных красных сообщений об ошибках. Один из подходов заключается в использовании цветов и символов там, где требуется внимание пользователя. Хорошим примером этого являются поля формы Facebook и прикрепленные сообщения об ошибках.
Один из подходов заключается в использовании цветов и символов там, где требуется внимание пользователя. Хорошим примером этого являются поля формы Facebook и прикрепленные сообщения об ошибках.
Забавный факт : Логотип Facebook и пресловутая синяя цветовая схема были выбраны специально, потому что Марк Цукерберг не различает красный и зеленый цвета и лучше всего видит синий цвет.
2. Минимум
Вам следует ограничить цветовую палитру, которую вы используете для своего веб-сайта; чем меньше цветов вы используете в своем дизайне, тем меньше случаев путаницы.
Минималистичный дизайн — это не только вневременная и эстетически приятная тенденция, но и полезная при проектировании с учетом доступности цветов.
3. Используйте узоры и текстуры для создания контраста
Попробуйте использовать разные текстуры, а не несколько цветов, для элементов, требующих выделения. Например, дальтоникам может быть трудно интерпретировать графики и диаграммы. В этом случае лучше использовать контрастные узоры и по возможности размещать вместо них текст.
4. Будьте осторожны с контрастными цветами и оттенками
Вместо того, чтобы полагаться на черный и белый как на единственные контрастирующие цвета; попробуйте использовать в своем дизайне ряд четко контрастирующих цветов и оттенков. Например, в игре Word Feud для плиток используются четыре цвета, которые легко различимы людьми с нарушениями цветового зрения или без них.
5. Избегайте неудачных сочетаний цветов
Вы должны быть умны при выборе цветовых комбинаций. Поскольку дальтонизм влияет на людей по-разному, трудно определить, какие цвета «безопасны» для использования в веб-дизайне.Тем не менее, вот несколько цветовых комбинаций, которых следует избегать, потому что они являются потенциальным кошмаром для дальтоников:
Зеленый и красный
Зеленый и коричневый
Синий и фиолетовый
Зеленый и зеленый иСветло-зеленый и желтый
Синий и серый
Зеленый и серый
Зеленый и черный
СторонаНу… Некоторые люди годами не знают, что они дальтоники, поскольку последствия могут оставаться относительно незамеченными, если кто-то другой не укажет на них.
 Изображение ниже обычно используется для проверки на дальтонизм — попробуйте! (Вы можете найти ссылку на полный тест внизу этой статьи.)
Изображение ниже обычно используется для проверки на дальтонизм — попробуйте! (Вы можете найти ссылку на полный тест внизу этой статьи.)Все еще не уверены?
Тест на дальтонизм Исихара: Вы можете пройти тест на основе 38 пластин и получить обратную связь.
Color Blindor Check: приложение для Android, созданное Colorblindor, где вы можете проверить, являетесь ли вы дальтоником, за ± 60 секунд.
Coblis: Симулятор дальтонизма: здесь вы можете загрузить изображение и посмотреть, как оно будет выглядеть глазами людей с разными типами дальтонизма.
Мобильные приложения: вот 3 приложения для Android и iOS, специально разработанные для помощи пользователям с цветовой слепотой.
Заключение
Как правило, UX-дизайнеры должны создавать веб-сайты, доступные и удобные для всех. К сожалению, не существует универсального решения при проектировании специально для дальтоников, но есть несколько основных принципов дизайна UX, которые, безусловно, помогут:
Не полагайтесь только на цвет чтобы передать сообщение
Держите свою цветовую палитру ограниченной 2 или 3 цветами
Используйте текстуры и узоры, чтобы показать контраст
Тщательно выбирайте любые контрастные цвета и оттенки
На какие элементы вы обращаете внимание при разработке дизайна для дальтоников? Пожалуйста, поделитесь своими мыслями в комментариях ниже или напишите нам в Твиттере @usabilla!
Как разработать доступную цветовую схему | Кэти Райли | Envoy Design
Теперь, когда мы все на одной странице о что такое стандарты и почему мы хотим им следовать, позвольте мне рассказать вам о как я сделал это возможным.

Рассчитайте коэффициенты контрастности всех ваших существующих цветов
Используйте удобные инструменты, о которых я упоминал выше (Tanaguru, Contrast, Stark), чтобы протестировать каждый цвет в вашей существующей цветовой схеме на фоне вашего веб-сайта.
Я обнаружил, что ни один из наших ярких цветов не соответствует стандарту 4,5:1 для текста, хотя мы использовали их для текста по всему сайту. Мы также использовали более светлые оттенки серого для текста. Поэтому я знал, что мне нужно настроить как наши цвета, так и оттенки серого.
Выбор оттенков серого
Я провел инвентаризацию мест, где мы использовали серый текст на веб-сайте, и обнаружил, что у нас есть следующие варианты использования:
- Текст основного абзаца, обычно самый темный оттенок серого
- Второстепенный текст или подтекст -заголовки, обычно второго самого темного оттенка серого
- Текст состояния отключения и заполнители, обычно третьего самого темного оттенка серого
Это 1/2/ 3 довольно распространен в Интернете, так что это также безопасное место для начала, если вы создаете палитру с нуля.
Тестирование различных оттенков серого путем уменьшения непрозрачности
Итак, теперь я знал, что мне нужно три оттенка серого, которые достаточно сильно отличаются друг от друга, чтобы предположить первичный, вторичный или третичный статус, и которые также соответствовали бы стандартам доступности.
Расчет коэффициента контрастности с помощью плагина Stark SketchИспользуя Sketch, я нарисовал несколько квадратов, залитых моим самым темным цветом. Я уменьшил непрозрачность одного из квадратов на 50% и использовал пипетку цвета, чтобы найти шестнадцатеричный код для приблизительного сплошного цвета.(Вы можете использовать только непрозрачность для создания разных цветов в Интернете, но я обнаружил, что сплошные цвета более гибкие, потому что их можно надежно применять ко всем видам дизайнерских инструментов и проектов.)
Затем я рассчитал контраст соотношение этого более светлого оттенка с помощью плагина Stark. Я выбрал 50% наугад, но получилось ровно 3:1 контраста на белом фоне.

1 9 Синий
