Как использовать форму и контрформу в дизайне логотипов
Сегодня я расскажу вам о моём любимом приёме, который часто используется в дизайне логотипов. Речь идёт об игре формы и контрформы — грубо говоря, о взаимодействии того, что нарисовано, и того, что осталось незакрашенным.
Вообще, конечно, негативное пространство (как ещё порой называют контрформы) присутствует в любом лого. Это и расстояние между буквами, и между знаком и названием, и охранное поле вокруг всего логотипа.
Но я хочу рассказать именно о тех моментах, когда это негативное пространство играет не второстепенную, а скорее главную или, как минимум, одну из главных ролей. Когда сам фон рисует образ!
Логотипы, в которых используется этот приём, часто попадают в подборки а-ля «ТОП-10 логотипов со скрытым смыслом» и тому подобные. Хотя, конечно, это не единственный способ внести скрытый смысл в логотип, и уж точно не каждый лого с игрой контрформы содержит какую-то тайну (этот момент мы уже с вами обсуждали в статье 8 принципов, как должен выглядеть современный логотип).
Ниже представлены логотипы четырёх брендов, использующие игру формы и контрформы в той или иной степени. И да, это старый лого Формулы-1, но он прекрасен и всем знаком
В чём же прелесть таких логотипов? Почему подобные лого встречаются у брендов разных уровней от мала до велика, и мода на них не угасает на протяжении десятилетий?
Секрет успеха контрформы в логотипах
Дело в том, что помимо часто присущей им визуальной привлекательности, у них есть и довольно объективные преимущества.
1. Подобные логотипы практически всегда хорошо смотрятся и не теряют своей аутентичности в одноцветном варианте — их отличительная черта кроется не в цвете, а в форме.
Конечно, многим современным брендам, работающим преимущественно в сети и показывающим свою айдентику только на экранах, такая характеристика логотипа не будет являться ключевой. Но всё же для подавляющего большинства компаний это несомненный плюс.
Да, WWF получился особенно хорошо…2.
Подобные логотипы являются прекрасными образцами лаконичности и завершённости.
Посмотрите, как бы выглядели упомянутые выше лого, если бы в них не использовалось негативное пространство в той же степени, но все образы и смыслы были бы сохранены:
Когда Микеланджело Буонарроти спросили: «Как вы делаете свои скульптуры?», он ответил: «Я беру камень и отсекаю всё лишнее».
Так и в хорошем логотипе – не должно быть ничего лишнего. Каждая деталь (даже в очень детализированных иллюстративных логотипах) должна быть оправдана.
Посмотрите, единица и стрелочка так и просятся снова стать «невидимыми» и вернуться на свои места. Медведь из Toblerone тоже кажется лишним и несуразным по сравнению с более скрытной версией себя из оригинального лого. Ок, WWF всё ещё выглядит неплохо. Но к чему этот контур, если панда отлично распознаётся и без него?
Способы использования формы и контрформы в дизайне логотипов
Условно логотипы, в которых из ничего вырисовывается нечто, можно разделить на 4 группы (приведённые названия весьма условны):
Первая – «Вырезка»
Характеризуется она тем, что в таких логотипах из одного рисунка-образа как бы «вырезается» другой. При этом последний хоть и сливается с фоном всё ещё остаётся читаемым и узнаваемым.
При этом последний хоть и сливается с фоном всё ещё остаётся читаемым и узнаваемым.
К этой группе можно отнести и логотип Toblerone – силуэт медведя тоже вырезан из изображения горы. Да, его присутствие в логотипе не так очевидно, как в примерах выше, но это и не требовалось – это просто небольшая отсылка к символу родного города этого шоколада – Берна.
Вторая группа – «Слияние»
(не смейтесь над названиями, я их выдумываю прямо сейчас…)
Эта категория отличается тем, что в ней не происходит объединения нескольких образов, и ничто не из чего не вырезается. Просто какой-то элемент графического знака, граничащий с фоном, выполнен в том же цвете, что и сам фон (обычно белым, но необязательно). И хотя из-за этого он сливается с фоном, наш мозг всё равно достраивает всю картину целиком. Как, впрочем, это работает и с логотипами из других групп.
К этой группе относится и лого WWF.
Третья группа — «Возникновение»
Начинается самое интересное.
Не скажу, что первые две категории чем-то хуже двух следующих. В конце концов, нет никакого универсального способа сделать хороший логотип. И как бы лично мне и многим другим не нравился предмет этой статьи, помните:
если у всех ваших конкурентов в логотипе обыгрывается контрформа, в вашем лого лучше этого не делать (опять же и пример, и совет очень обобщены).
В общем, я хочу сказать, использовать негативное пространство в логотипах из первых двух групп в целом чуть проще, так как на это практически никак не влияют формы изначальных образов – из любой формы можно вырезать любую другую, и любой объект можно покрасить в цвет фона.
Итак, третья категория интересна тем, что в этих логотипах между несколькими или внутри одной позитивной формы как бы сама по себе образуется новая негативная:
К этой категории относится логотип FedEx – стрелка сама появляется между «E» и «x», хотя, конечно, для её появления потребовались определённые формы и пропорции букв.
И последняя, но только по счёту:
Группа — «Рождение»!
По-моему, самая интересная. Если описывать кратко и красочно, то это супер-«вырезка»!
В этих логотипах также из одного объекта «вырезается» другой, но если в первой категории на этом всё волшебство и заканчивалось, то в этой – нет. Здесь при вырезании одной формы из другой мы получаем третью, которая несёт дополнительный смысл!
И в эту категорию, как вы уже, наверное, догадались можно отнести бывший логотип Formula-1.
Возможно, вы спросите, почему это логотип Формулы-1 относится именно к четвёртой группе, а не к третьей, например?
Всё дело в форме «хвоста» единицы. Это не очень похоже на какой-то устоявшийся образ, который могли просто подставить к «F», чтобы между ними сама нарисовалась единица.
Поэтому, если рассматривать две возможные формулы образования данного логотипа, …
… я выбираю формулу 1!
Похожий вопрос может возникнуть у вас, например, по поводу логотипа «Escape» из предыдущей подборки. Что, если это не буква «Е» появилась между дверью и проёмом? Может, это просто букву вырезали из прямоугольника, и получилась дверь? Тогда этот логотип должен быть в четвертой категории!
Что, если это не буква «Е» появилась между дверью и проёмом? Может, это просто букву вырезали из прямоугольника, и получилась дверь? Тогда этот логотип должен быть в четвертой категории!
Что ж, во-первых, как я уже не раз сказал – все эти деления очень условны. И в действительности, кроме как в этой статье, они никому никогда не понадобятся.
А, во-вторых, этот лого разработал я, и я заявляю: он принадлежит к группе 3 – «возникновение», буква «Е» появилась вслед за дверью, а не наоборот.
На этом всё! Выводов не будет. Надеюсь, вам было интересно и хотя бы чуть-чуть полезно!
Буду благодарен, если поделитесь записью в соцсетях
О форме, контрформе, и почему дизайнеры любят узкие шрифты
Заметочка для себяДисклэймер: Начну с того, что вообще-то тут будет и немного про Таймс, немного про любалиновский Авангард, совсем чуть-чуть про Г. Ноордзия, и много того, что капитан Очевидность скорее всего вам уже сообщил. Поэтому заметочка чуть больше чем полностью нужна мне самому, чтобы сделать себе осадочек из того бульона, который у меня в голове, но запостить ее я просто обязан. Во-первых, не проподать же добру, а, во-вторых, так я буду относится более критично, к тому, что я написал.
Во-первых, не проподать же добру, а, во-вторых, так я буду относится более критично, к тому, что я написал.
Есть разные подходы к расставлению апрошей в шрифте, и разные варианты интерполяций этих подходов куда угодно дальше в графдизайн, и наоборот, интерполяция графических эффектов в дизайн шрифтов и в типографику.
Если подумать, то типографический мэйнстрим сейчас почти весь обоими руками за ноордзиевский подход к расстановке апрошей, за то чтоб графический ритм шрифта был продолжением естественного ритма пишущей руки (так как и наборный шрифт тоже письмо, и должен также подчинятся законам письма). Как я тут уже однажды сымпровизировал, упрощенно объясняя этот подход: когда мы пишем, нам удобно делать движения одинаковой амлитуды, частоты—писать букву и переходить с буквы на букву осень похожим по продолжительности движением. Рука ловит этот ритм и писать становится легко. Читать также легче текст, написанный с одинаковым ритмом, чем с рваным.
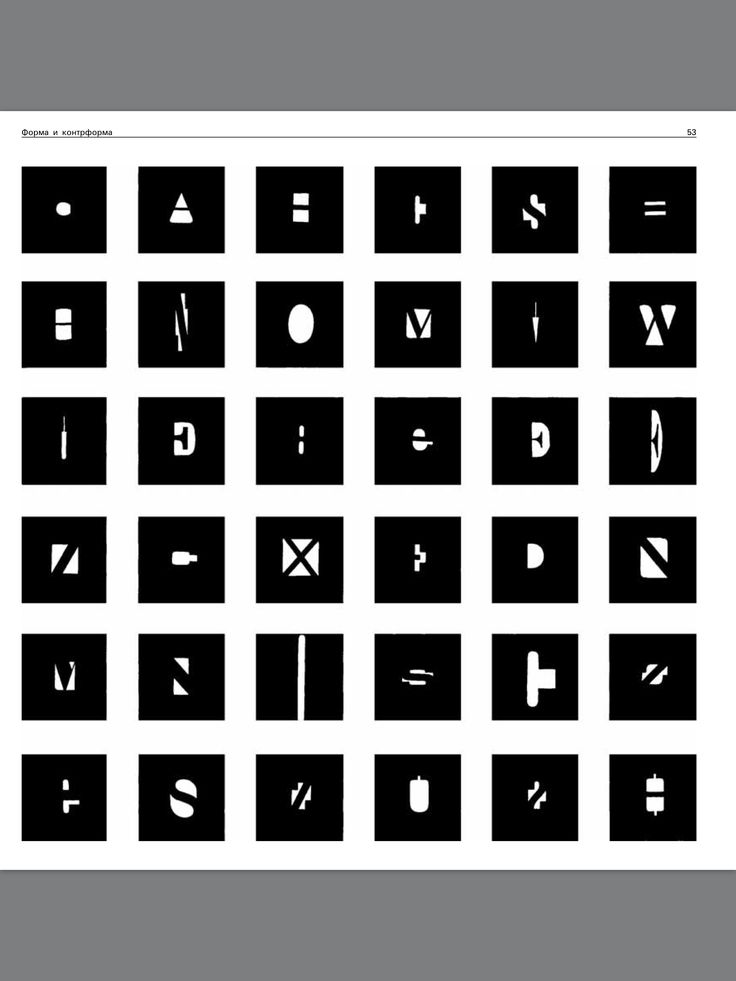
Эту же аналогию используем рисуя буковки наборного шрифта: пустое пространство (переход от буквы к букве) между двумя буквами «ин» (например) оптически должно быть равно пустому пространству внутри каждой из букв (переход от одного основного штриха к другому). Итого получаем четыре основных штриха, два соединительных, две малых контрформы внутри «и», две внутри «н» и одна большая между ними. Первые две должны быть по суммарной оптической площади равны друг другу, и равны апрошу (большой контрформе). Плюс, я бы учел, что контрформы могут быть оптически более активными, а могут быть менее активными. Два открытых прямоугольника в «н» спокойней чем треугольники в «и», поэтому на них меньше обращаем внимания, и «и» можно смело сделать чуть шире чем «н» (хотя возможно с точки зрения типографической традиции я заблуждаюсь, но мои заблуждения, надеюсь, не лишены логики). И дальше подобным образом нужно пробежаться по всему шрифту, расставляя апроши, рассчитывая на общие места, и кернингом подправляя наиболее частые частные (типа пары «но»).
Итого получаем четыре основных штриха, два соединительных, две малых контрформы внутри «и», две внутри «н» и одна большая между ними. Первые две должны быть по суммарной оптической площади равны друг другу, и равны апрошу (большой контрформе). Плюс, я бы учел, что контрформы могут быть оптически более активными, а могут быть менее активными. Два открытых прямоугольника в «н» спокойней чем треугольники в «и», поэтому на них меньше обращаем внимания, и «и» можно смело сделать чуть шире чем «н» (хотя возможно с точки зрения типографической традиции я заблуждаюсь, но мои заблуждения, надеюсь, не лишены логики). И дальше подобным образом нужно пробежаться по всему шрифту, расставляя апроши, рассчитывая на общие места, и кернингом подправляя наиболее частые частные (типа пары «но»).
С этим подходом вроде понятно, но некоторые следствия его, которые показались мне вначале несколько странными (по порядку странности). Чем жирнее шрифт, тем ближе буквы к друг другу. Правый полуапрош у открытой буквы «C» надо бы сделать побольше, чем у «С» с меньшей апертурой (например в каких-нибудь шрифтов из legiblity group, что само по себе хумор (тонкий, правда, как г-н У в профиль, типа кеминга)), но при этом естественно надо учесть, как это скажется на шрифте целиком, и вероятно идти на компромисс. И наконец, что поразило меня до глубины моей черной души, так это то, что в светлом, и тонком шрифте буквы надо ставить дико далеко друг от друга, потому как пустого места в них много. Нет, набирая готовым шрифтом я не замечал этих странностей, но, взявшись расставлять апроши с буквами, я чувствовал себя очень неуютно. Ну вспомните же Гельветику! Гельветику экстра лайт! Там же буквы в притык к друг другу, нож между ними втыкать можно. Как так могло получится? Чем же тогда руководствовался Макс Миденгер? Вроде как понятно, что школы Ноордзия тогда не было, но был же уже Э. Джонстон, который повлиял практически на весь тайпдизайн первой половины ХХ века (или я опять чего-то не знаю),—он же говорил о необходимости подобного подхода к буквам,—но Гельветика все равно случилась*.
И наконец, что поразило меня до глубины моей черной души, так это то, что в светлом, и тонком шрифте буквы надо ставить дико далеко друг от друга, потому как пустого места в них много. Нет, набирая готовым шрифтом я не замечал этих странностей, но, взявшись расставлять апроши с буквами, я чувствовал себя очень неуютно. Ну вспомните же Гельветику! Гельветику экстра лайт! Там же буквы в притык к друг другу, нож между ними втыкать можно. Как так могло получится? Чем же тогда руководствовался Макс Миденгер? Вроде как понятно, что школы Ноордзия тогда не было, но был же уже Э. Джонстон, который повлиял практически на весь тайпдизайн первой половины ХХ века (или я опять чего-то не знаю),—он же говорил о необходимости подобного подхода к буквам,—но Гельветика все равно случилась*.
И тут я подумал, что базой для расстановки апрошей может стать не сравнение контрформ, а сравнение формы и контрформы. [предупреждение: дальше пошла отсебятина, нигде пока не обнаруженная]. Мы глядим на соседние штрихи буквы, на их толщину, вес, и выставляем апрош, чтоб получилась сбалансированная и уравновешенная тройка штрих-апрош-штрих. На то сколько пустого места внутри буквы не смотрим. В результате выходит ритм не равномерный, а, если можно привести такую аналогию, синкопированный. Он графически более интересен зрителю (особенно подготовленному), чем равномерный ритм, но читается текст с такими апрошами сложнее: тут нужна привычка и подготовка. Хотя, Гельветику и ее производные мы вроде читаем далеко не редко, например, Arial, typographic scourge чтоб его, так что если we reading best what we reading most, то этот подход вполне обоснован.
На то сколько пустого места внутри буквы не смотрим. В результате выходит ритм не равномерный, а, если можно привести такую аналогию, синкопированный. Он графически более интересен зрителю (особенно подготовленному), чем равномерный ритм, но читается текст с такими апрошами сложнее: тут нужна привычка и подготовка. Хотя, Гельветику и ее производные мы вроде читаем далеко не редко, например, Arial, typographic scourge чтоб его, так что если we reading best what we reading most, то этот подход вполне обоснован.
Рассматривая Таймс я чуть было не решил, что апроши в нем выставлены по второму принципу, но не тут кобыла. У Таймса совершенно хитрющие засечки—они тоньше соединительных штрихов на большей части своей длинны, и потому меньше отгрызают пространства у того полуапроша, в котором они находятся, чем если бы были той же толщины что и соединительные штрихи, и поэтому в таймсе появилась возможность слепить буковки еще чуть компактней. Вот он какой хитрый оказывается [это тоже опасная отсебятиная, использовать осторожно].
Самый привлекательный способ, это когда смело выбирать любой из этих принципов, и увидеть что апроши расставлены именно по нему. Это когда основной штрих равен по весу внутренней контрформе, а та равна межбуквенному расстоянию. Этого легко можно добиться в сжатых приквадраченных шрифтах, типа DIN или всенароднолюбимого Helios condensed bold (за произнесение имнени которого на ru_typography публично оторвут язык и отрежут руки, и оставят голову, чтоб можно было смотреть). Графически подобные шрифты очень привлекательны, они равномерны, однородны и забороподобны. Забороподобностью, например, когда «включают» набор прописными, вовсю любят пользоваться графдизайнеры, (как не ныли бы тайпдизайнеры что ойойо-кириллический-забор-как-это-плохо) Но хороший типограф скажет (и будет абсолютно прав), что нужен хороший баланс между гомогенностью и пестротой, в конце концов, важнее чтоб текст читался, а буквы хорошо отличались друг от друга, а текст при этом выглядел единым.
Но хороший типограф скажет (и будет абсолютно прав), что нужен хороший баланс между гомогенностью и пестротой, в конце концов, важнее чтоб текст читался, а буквы хорошо отличались друг от друга, а текст при этом выглядел единым.
И чуть-чуть обещанного про Авангард. Тут с апрошами вообще-то все очень странно, если исходить из всего выше сказанного, но если не обращать на вышенаписаный текст внимания, и вообще забыть про шрифты, то все станет более менее понятно. В авангарде важна текстура не текста, а контрформ—именно она создает ощущения баланса, и, немножко натянутая аналогия, типографический цвет у шрифта. У авангарда много пересекающихся линий, маленьких закрытых пространств внутри лигатур, узких апрошей, штрихов, разного направления наклона. Результат достигается графическими средствами—средствами низкого уровня, работой с простейшими эффектами взаимодействия форм, контрформ, линий, а не методами тайпдизайна. Иногда полезно применять аналогичный метод к леттерингу и шрифтам, и получить отличный результат, особо не связанным кучей комплексов традиций тайпдизайна.
*Тут для большей ясности надо сказать то, что Э. Джонстон утверждал про баланс контрформ—это применяется к каллиграфии и рукописному шрифту. Он конечно использовал свой опыт и знания каллиграфа в тайпдизайне, но вроде бы напрямую о возможности интерполяции принципа письма в наборный шрифт не говорил. Зато эта интерполяция была программным пунктом Г. Ноордзия.
Сомнения у меня возникли в связи с тем, что В. Тоотс упоминает о вкладе Джонстона в шрифтовое дело, а о Ноордзии молчит (хотя возможно проблема в том, что с Ноордзием они вроде бы были современники).
Честно говоря, в голове это выглядело компактней, а написанное выглядит слишком кратким 8(.
дизайнов, тем, шаблонов и графических элементов для загрузки на Dribbble
- Посмотреть монстра
Монстр
- Посмотреть у Георга
У Георга
- Посмотреть логотип «Авалон»
Логотип «Авалон»
Эффект контрформы логотипа BeGraphix
- Посмотреть логотип Blackbird
Логотип Blackbird
- Посмотреть Perfetto Caffé
Кафе Perfetto
- Посмотреть символ инженера-инноватора
Символ инженера-инноватора
- Посмотреть Контра
Контра
- Посмотреть логотип Counterform
Логотип Counterform
- Просмотр WIP логотипа для марки бритв (2/2)
WIP логотипа марки бритвы (2/2)
- Посмотреть Muller Brockmann® в швейцарском стиле
Muller Brockmann® Swiss style
- Посмотреть Логотип Сердце Крылья 2
Логотип Heart Wings 2
- Просмотр формы Counterform 2
Форма Контрформа 2
- Просмотр формы Counterform 3
Форма Контрформа 3
- Просмотр формы Counterform 1
Форма Контрформа 1
- Посмотреть префикс
Префикс
- Посмотреть логотип DaySince
Логотип DaySince
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
| |||||

 Проект 2
Проект 2
 Измените вес букв.
Измените вес букв.