Как сделать landing page с высокой конверсией
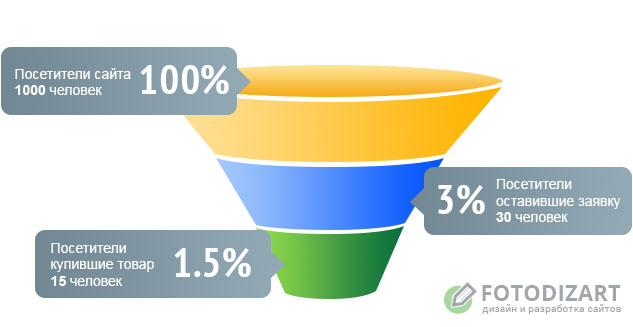
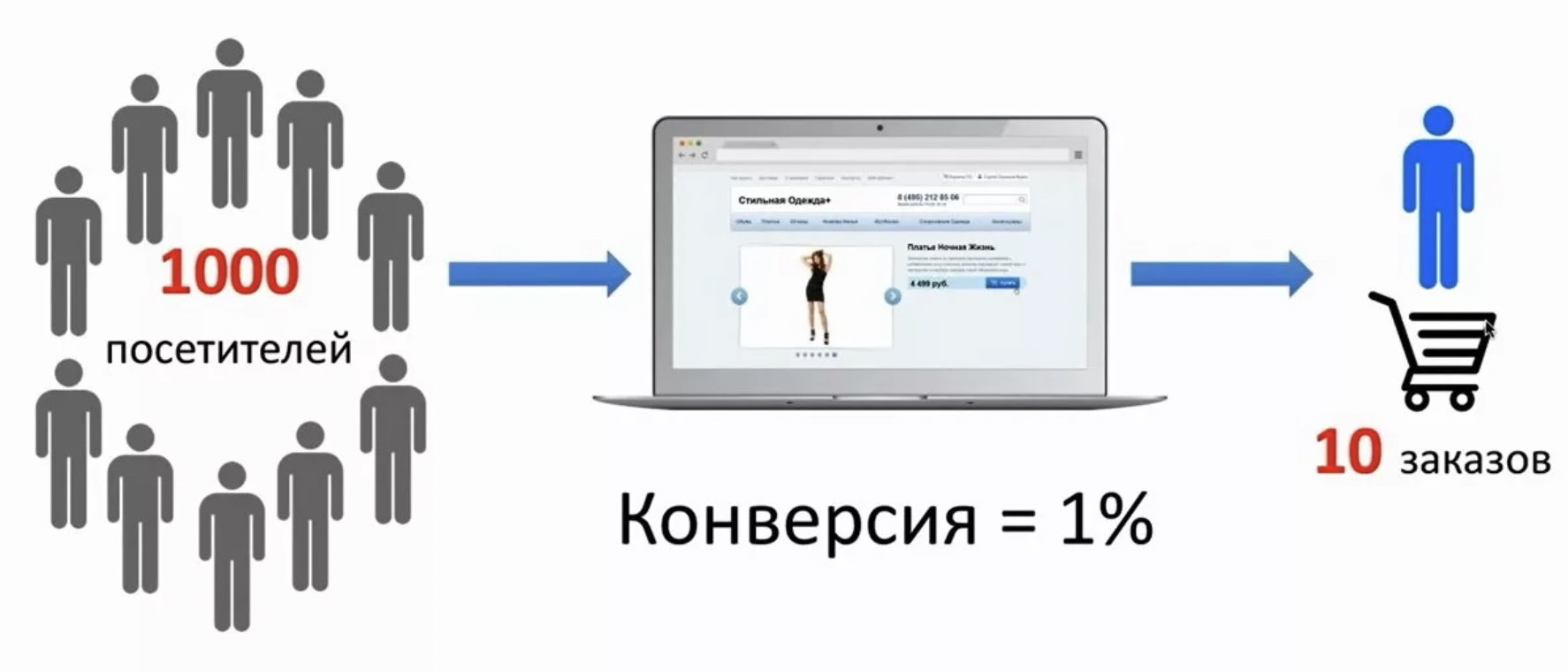
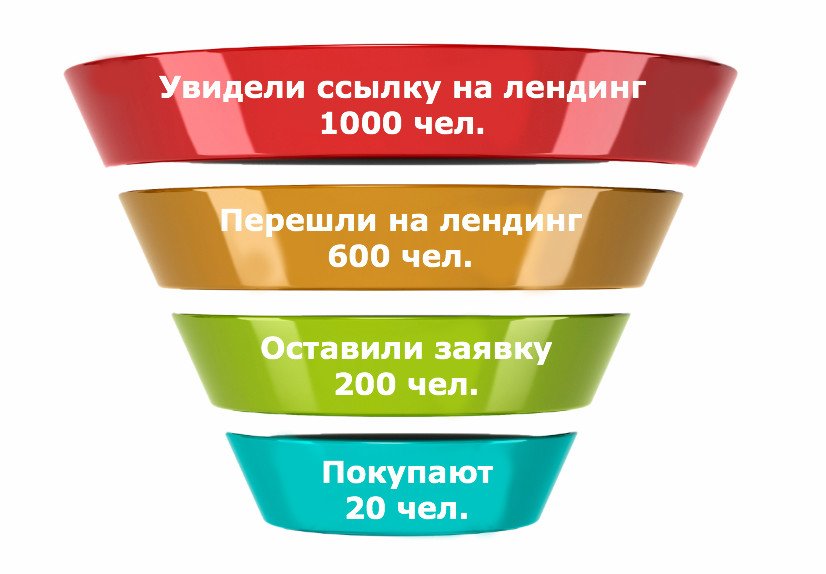
Лендинги продают товары или направляют читателя на полезное действие. Из всех посетителей посадочной страницы только определенный процент сделает то, что нужно продавцу. Отношение этого процента клиентов к числу всех читателей страницы называется конверсией. Ее повышение гарантирует приток новых «горячих» лидов – заказчиков, готовых к действию.
У одностраничных сайтов этот процент гораздо выше, чем у многостраничных магазинов с сотнями предложений. Но через лендинги нельзя продавать сразу несколько разных категорий товаров, поэтому сравнение конверсии двух форматов не всегда целесообразно.
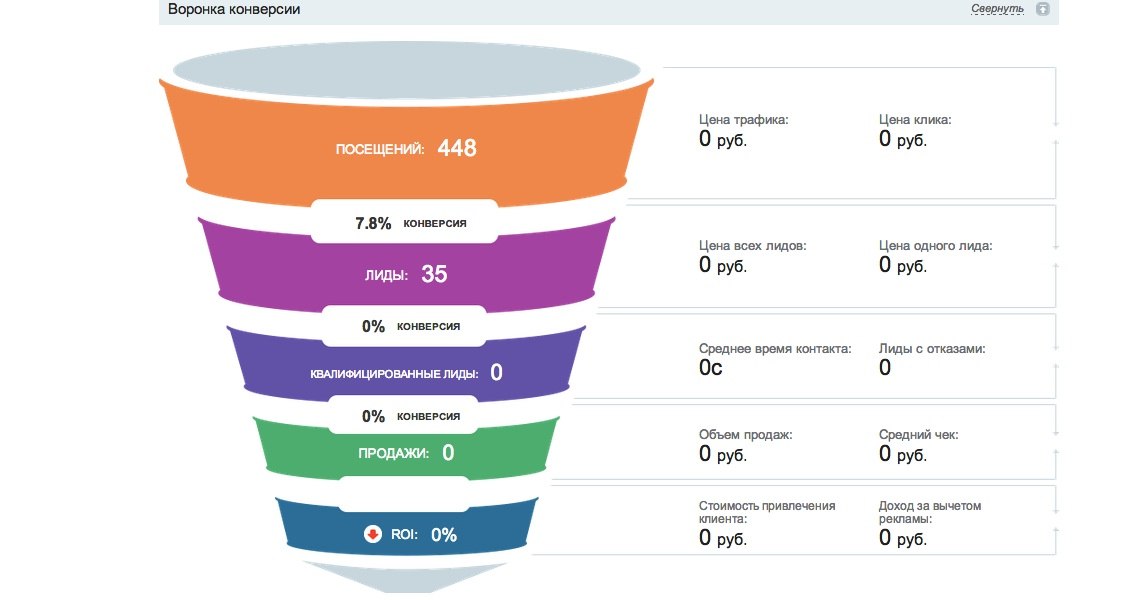
Как рассчитывается
Посчитать конверсию просто. Нужно поделить количество «настоящих» клиентов, сделавших целевое действие, на число всех посетителей одностраничника.
При подсчете нужно помнить, какое именно действие – целевое. Нельзя считать посетителей, которые дочитали лендинг до конца, но не сделали заказа, частью конверсионной отдачи.
Какая конверсия у landing page?
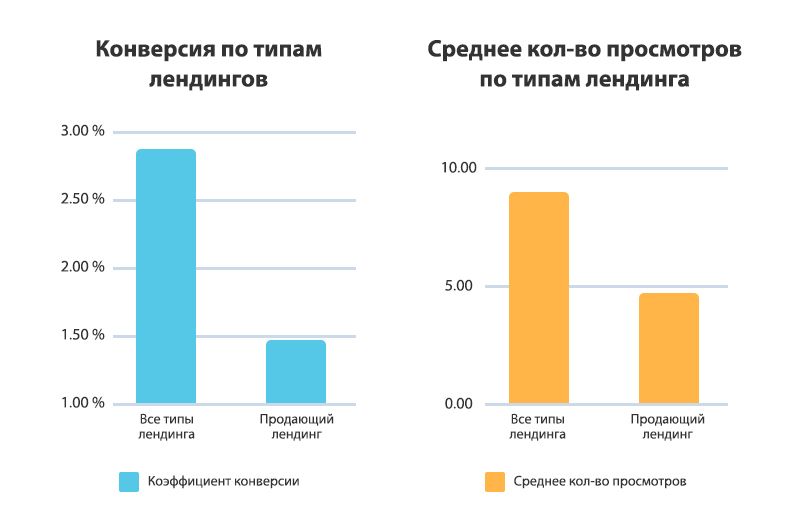
Конверсия Лендинг пейдж колеблется в пределах от 0,5 до 30 %. У многостраничных сайтов этот показатель не превышает 10 %.
Средняя конверсия лендинга – не показатель гарантированного результата. Хорошие проценты целевых клиентов у свадебных агентств и продавцов декоративного мыла сильно различаются. Смотреть статистику лучше только в своей области – она показательнее и расскажет, на что надеяться и равняться при запуске лендинга.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
От чего зависит
Процент состоявшихся клиентов относительно всех посетителей страницы зависит от многих факторов. Среди них:
Среди них:
- подстройка под целевую аудиторию. Если правильно распознать своего будущего клиента, узнать его желания и сомнения, будет легче разъяснять выгоды. Правильно написанный текст и подобранные иллюстрации поднимают продажи, неудачные элементы – уводят заказчика со страницы;
- правильное дизайнерское оформление. Кричащие цвета и нестыкующиеся между собой фотографии никак не помогают сделать правильный выбор. У читателя лишь складывается впечатление, что одностраничник «слеплен на коленке», посетитель не ощущает заботы и уходит с сайта – процент целевых действий падает;
- хороший текст. Продающая статья на онлайн-странице рассказывает об особенностях продукта и выгодах, которые он получит. Добиться этого от иллюстраций не всегда возможно;
- наличие ограничителей времени, скидок, персональных кодов и т.
 д. Дополнительная ценность продукта в определенное время заставляет клиента быстрее принимать решение и совершать действие.
д. Дополнительная ценность продукта в определенное время заставляет клиента быстрее принимать решение и совершать действие.
Дополнительная стимуляция поднимает конверсию только тогда, когда читатель не распознает манипуляцию. Когда сайт говорит заказчику, что если он не воспользуется «плюшкой», то глупец, конверсия будет очень низкой – никто не любит слушать оскорбления.
База знаний
Повышение конверсии лендингов
Повысить процент лидов можно многими способами:
- разработать неповторимый выгодный оффер. Уникальное предложение на рынке склонит внимание читателя и поможет сделать выбор;
- точное попадание в целевую аудиторию.
 Чтобы этого добиться, нужно проводить подробный маркетинговый анализ и тестировать landing page;
Чтобы этого добиться, нужно проводить подробный маркетинговый анализ и тестировать landing page; - дать обратную связь на прошлых покупателей. Даже если посетитель ей не воспользуется, это повысит его лояльность к предложению;
- дать «плюшку» в виде скидки, поставить таймер обратного отсчета и т.д., но не для откровенного манипулирования, а помощи в принятии решения.
Лендинги с высокой конверсией – те, которые решают проблемы клиента. Чем лучше создатель страницы позаботится о посетителях, тем выше будет процент заказчиков.
ТОП-17 ошибок, которые съедают конверсию лендинга на завтрак — Маркетинг на vc.ru
6619 просмотров
Почему люди заходят на ваш лендинг, а потом… выходят, так и не сделав целевого действия.
Что не так?
Вроде бы и дизайн современный, и условия интересные, и возражения закрывали, а результаты не радуют…
Это поправимо.
Мы собрали ТОП-17 самых популярных ошибок на лендингах (в том числе, протестированных на личном опыте).
Проверьте, возможно именно какая-то из них сейчас есть у вас и забирает 1%, 2%, а то и 5% конверсии, и избавьтесь от нее не откладывая.
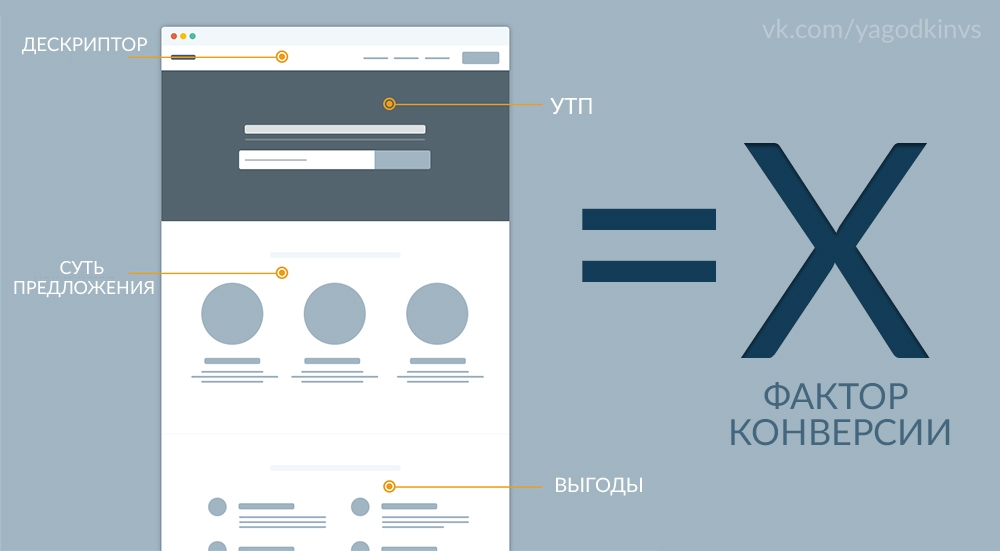
Ошибка №1: В первом экране нет ответа на 4 важных вопроса
Если на первом экране лендинга нет ответов на вопросы:
— что? (что вы предлагаете?)
— когда? (когда это будет?)
— для кого? (для кого предназначено?)
— зачем? (зачем регистрироваться, какой пользователю толк от вашего продукта/услуги)?
Не надейтесь, что пользователь будет сам догадываться, что вы хотите ему предложить или искать информацию дальше на странице в попытках разобраться.
С большой вероятностью он просто уйдет.
Дайте ответы на эти вопросы сразу, чтобы заинтересовать его.
На первом экране ответьте на 4 важнейших вопроса
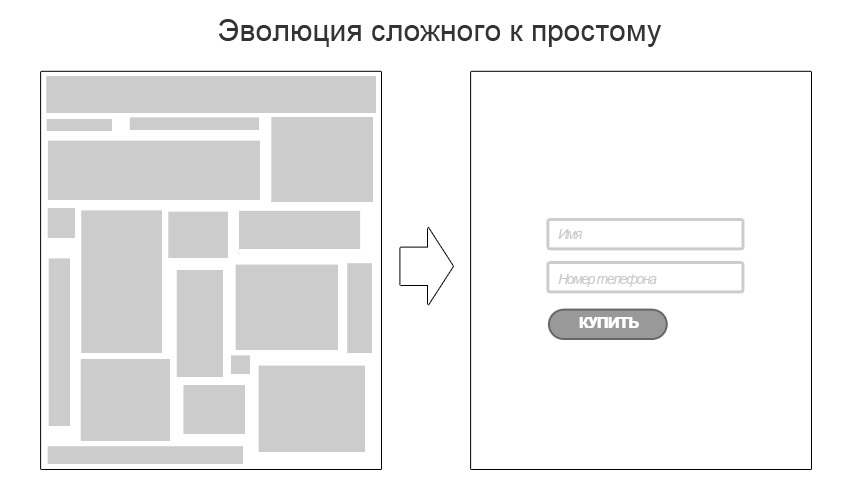
Ошибка №2. Использовать более 2х полей для сбора контактов
Чем больше полей в форме регистрации, тем меньше шансов, что человек станет ее заполнять.
Лучший вариант, исходя из наших исследований — 2 поля: имя клиента и 1 канал связи (телефон, мессенджер, e-mail). При добавлении каждого дополнительного поля конверсия падает на 20% от исходного значения. Например, если конверсия была 30%, она может стать 24%).
По этому поводу мы провели еще одно исследование, оставив в форме регистрации только 1 поле для ввода — e-mail, и получили +22,2% к конверсии лендинга.
Не делайте большие формы регистрации, чтобы не потерять конверсию
Ошибка №3. Писать на кнопках действие, которое трудно совершить
Мы заметили, что лендинги, где на кнопках написаны простые призывы к действию или призывы что-то получить имеют большую конверсию.
Примеры призывов на кнопках, которые конвертируют хуже:
— Зарегистрироваться
— Оформить заказ
— Заказать
— Читать статью
Примеры призывов на кнопках, которые конвертируют лучше:
— Получить
— Я с вами
— Скачать
— Участвовать
— Узнать
— Еще
— Подробнее
Ошибка №4. Не использовать бонус за мгновенную регистрацию
Бонус — ускоритель для совершения целевого действия, который работает безотказно.
Пообещайте, что человек получит его сразу после регистрации. Будет очень хорошо, если вы покажете его визуализацию в первом экране лендинга.
В качестве бонуса мы рекомендуем выбрать что-то информационное: PDF-отчет, чек-лист или инструкцию.
Основное требование к бонусу: он должен быть таким, чтобы его хотелось получить, даже если кроме него на лендинге больше ничего нет.
Добавьте бонус и таймер для ускорения сделки
Ошибка №5. Не использовать таймер
Не использовать таймер
Время идет, возможность получить лучшее предложение уходит. А если ваше предложение действительно ценное для клиента, он будет бояться его потерять.
И это чувство — хороший повод, чтобы совершить целевое действие.
Отлично, если вы добавите таймер с миллисекундами. По результатам нашего теста, он работает лучше.
Очень важно понимать, сколько времени установить на таймере. Если вы добавите таймер, на котором осталось 10 дней — эффекта не будет. Таймер хорошо работает, когда до конца действия предложения осталось меньше 5 минут.
Ошибка №6. Использовать один призыв на всех кнопках
Если какой-то один ваш призыв не срезонировал с клиентом и он не кликнул по кнопке, скорее всего, он не кликнет и по следующим с таким же призывом.
Мы провели тест и выяснили, что кнопки с разными формулировками призыва на них дают конверсию в среднем на 5% выше относительно той конверсии, что уже была.
Ошибка №7. Добавить кнопку, которая «преследует» пользователя
Добавить кнопку, которая «преследует» пользователя
У многих маркетологов есть такое предположение, что, если кнопка постоянно рядом с пользователем, в один момент он не удержится и кликнет по ней.
Эту гипотезу мы также протестировали: кнопку регистрации закрепили, чтобы она следовала за клиентом по странице.
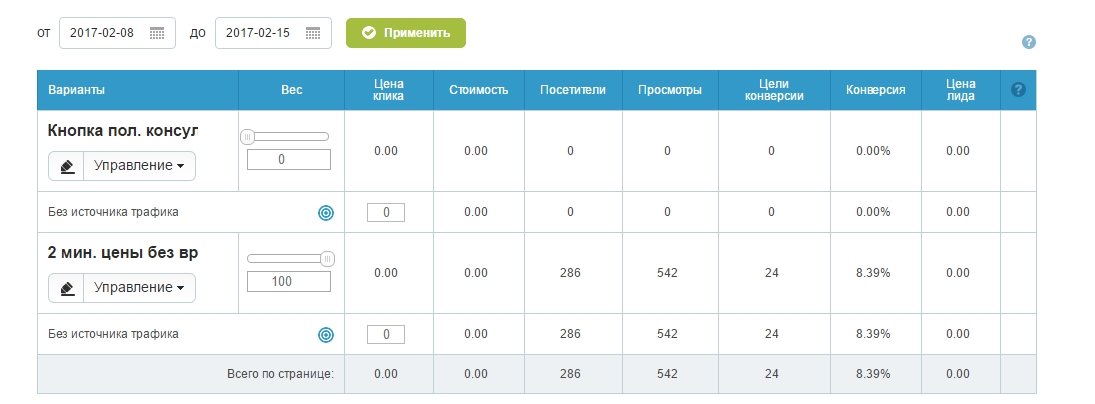
Результаты показали, что лендинг с закрепленной кнопкой работает хуже чем без нее на 2%. Конверсия лендинга без кнопки — 13%, с кнопкой — 11%
Так выглядела закрепленная кнопка в нашем тесте
Ошибка №8. Добавить виджет с «преследующим» видео
Мы закрепили видео-приглашение на вебинары от спикера. Кажется, что это отличный пруф и хороший способ снять возражения.
Но при тестировании этот способ ничего не дал для конверсии (хотя потребовал ресурсов, чтобы его реализовать).
В ходе теста видео от спикера мы закрепили в левом нижнем углу экрана
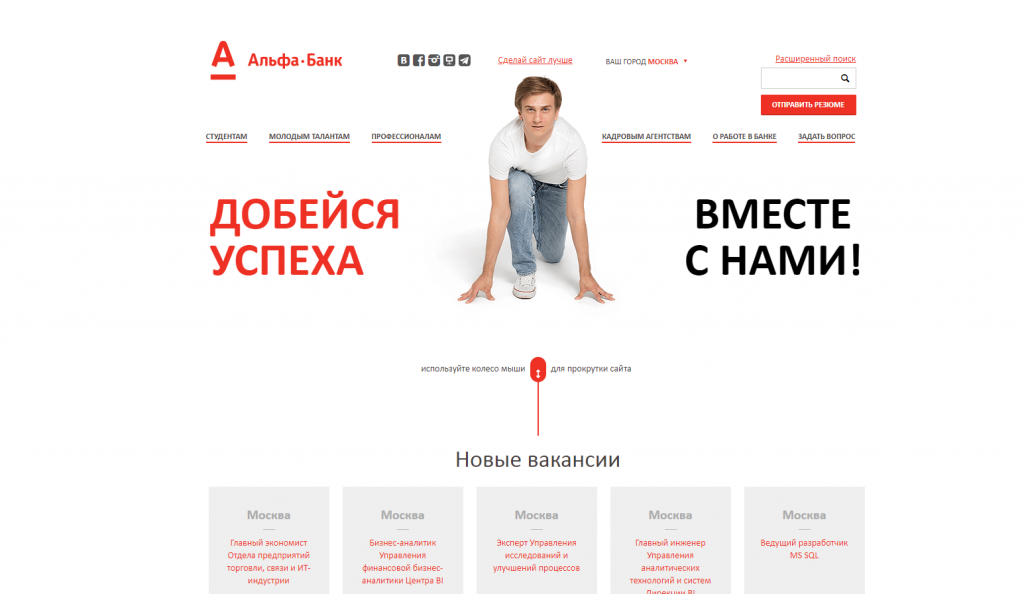
Ошибка №9. Использовать темный дизайн
Использовать темный дизайн
Кажется, что лендинг оформленный в темных цветах или с чередованием светлых и темных экранов — это стильно, интересно, красиво.
Тем не менее, в результате наших тестов в 4 нишах, лучшую конверсию показали лендинги, созданные на белом фоне.
Почему? Потому что пользователю не нужно отвлекаться или перестраиваться под смену цвета и света. Кроме того, глазам легче воспринимать стандартный формат оформления: черный текст на белом фоне, а не наоборот.
Таким образом, человек не устает, пытаясь вчитаться в текст.
Такой дизайн усложняет пользователю чтение
Ошибка №10. Использовать фото неизвестного спикера в первом экране
Использовать фото спикера на первом экране имеет смысл, если этот человек известный или люди, зашедшие на лендинг, знают этого человека.
Если люди пока не знают спикера, в лучшем случае его фото на главном экране ничего не даст для конверсии, но обычно — конверсия ниже, чем у лендингов, где на первом экране изображен желаемый результат.
Поэтому, если посетители лендинга не знают спикера, лучше на главном экране показать конечный результат или ассоциации с тем, что вы предлагаете.
Ошибка №11. Прятать отзывы в «карусель» или слайдер
Часто на лендингах отзывы спрятаны в «карусель».
Это создает впечатление, что отзывов мало. Пользователь в первую очередь замечает то, что видит сразу (а то, что еще есть стрелочки, чтобы «полистать», он может не заметить).
Поэтому нужно сделать так, чтобы их было хорошо видно сразу и как можно больше.
Если отзывов очень много, покажите первые 6 лучших, а остальные показывайте при нажатии кнопки «Показать еще ХХХ», где ХХХ — это общее количество отзывов.
Размещайте отзывы так, чтобы их было видно сразу и не приходилось листать
Ошибка №12. Прятать логотипы компаний, с которыми работаете, в самый низ
Если вам удалось поработать с McDonald’s, Mercedes или другими компаниями, которые на слуху у вашей целевой аудитории, заявите об этом сразу.
Часто факт работы с лидерами рынка ставят на лендинге в один из последних экранов. Мы рекомендуем это делать во 2-3 экране, чтобы со старта позиционировать вашу компанию как компетентную.
Ошибка №13. Предлагать несколько товаров или услуг
На первом экране — «закажите услугу», на пятом — «скачайте лид-магнит», а на последнем — «запишитесь на консультацию».
Что же вы предлагаете пользователю?
Он теряется, не знает, что ему выбрать или как оставить заявку на услугу и в тоже время не потерять возможность получить бонус.
Рекомендуем придерживаться правила: один лендинг — одно целевое действие. Если добавляете бонусы к основной регистрации, расскажите когда и как клиент их получит.
Ошибка №14. Стоковые картинки
Веселые улыбчивые люди, рукопожатия, монеты, купюры, красивые здания — картинки со стоков сразу вызывают недоверие и отторжение, потому что выглядят неестественно.
Если хотите, чтобы клиенты вам доверяли, снимите свой реальный рабочий процесс, закажите фотосессию, покажите, что вы — реальный человек/компания.
Сделайте для сайта «живые» фото
Ошибка №15. Длинный лендинг
Люди читают все меньше. Им некогда листать лендинг на 20 экранов, тем более, чем больше информации вы даете, тем больший перегруз она вызывает у человека.
Меньше слов — больше смысла. Попытайтесь сказать то, что вы хотите, минимальным количеством текста.
В результате тестов мы вывели оптимальные размеры лендингов.
— Лендинг в 1 экран отлично подойдет для лид-магнита: PDF, чек-листа, отчета.
— Лендинг до 5 экранов — для вебинара, встречи или несложной услуги
— Лендинг до 9 экранов — для конференции длительностью в несколько дней
Больше 9 экранов делать не рекомендуем. А если информации много — лучше превратить ее в видео, а все остальное описать тезисно на лендинге.
Ошибка №16. Отдельно создавать разделы для болей, выгод, кому подойдет
У людей сейчас нет времени читать большие полотна текста. Их интересует, что они получат и к чему можно придраться на лендинге, чтобы сказать «не верю!» и уйти.
Поэтому избавьте себя от создания 3х отдельных экранов лендинга с описаниями «болей», «выгод» и «кому подойдет», особенно, если это и так очевидно.
Возьмите за правило писать «боли» и «выгоды» одновременно — в рамках одного буллита.
Будет идеально, если вы сделаете описание «болей» и «выгод» в блоке «Кому это подойдет» или «Для кого этот продукт»
Вот как это делаем мы:
Ошибка №17. Много текста и нет акцентов
Еще один «убийца» конверсии лендинга — это огромная «портянка» текста без акцентов и визуализации, по которому нельзя быстро «пробежаться глазами» и выделить нужные моменты.
Такой текст сложно читать, сложно в нем разбираться, а если сложно — значит, скорее всего, человек не будет делать этого.
Чтобы избежать эффекта «портянки», рекомендуем выделять важное в тексте цветом и до 40% площади экрана использовать под визуализацию: картинки, видео или схемы.
Разбавьте текст визуалом, не превращайте его в «портянку»
Напоследок
Теперь вы знаете «в лицо» несколько ошибок, которые воруют вашу конверсию. В основном это то, что усложняет восприятие или становится препятствием оставить заявку.
В основном это то, что усложняет восприятие или становится препятствием оставить заявку.
К сожалению, мы не можем выложить весь список ошибок за один раз, иначе бы статья заняла слишком много места. Но обещаем, что будем вам рассказывать о них в следующих статьях.
Как создать целевую страницу, которая конвертирует
«У вас никогда не будет второго шанса произвести первое впечатление».
Привлечение людей к посещению веб-сайта важно, но на самом деле компаниям нужна конверсия. Другими словами, привлекайте непостоянных посетителей, которые могут быть достаточно заинтересованы в уникальном ценностном предложении компании, чтобы зарегистрироваться, подписаться, оставаться в курсе, делиться с друзьями и становиться постоянными клиентами.
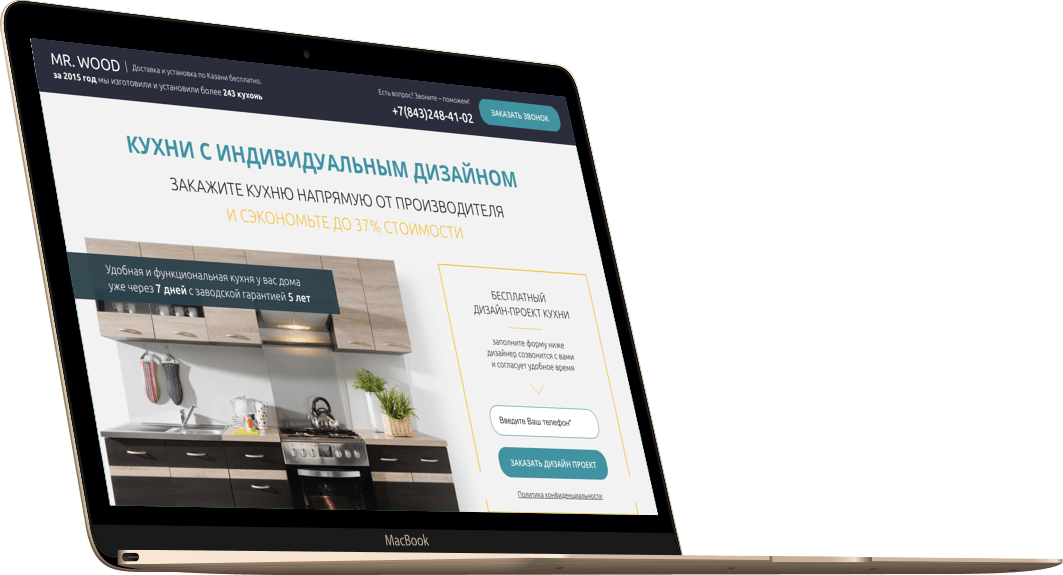
В таком случае основная цель дизайнера посадочных страниц — создать посадочную страницу с высокой конверсией, произведя сильное первое впечатление, и у них есть на это менее 7 секунд.
При разработке взаимодействия с посетителями целевых страниц, которые конвертируются, дизайнеры целевых страниц обычно используют различные подходы, основанные на ряде соображений. Они должны тщательно учитывать отраслевую и рыночную вертикаль, аудиторию и минимум информации, необходимой для закрепления конверсии.
Они должны тщательно учитывать отраслевую и рыночную вертикаль, аудиторию и минимум информации, необходимой для закрепления конверсии.
Ниже приведены некоторые инновационные и успешные стратегии повышения показателей конверсии целевых страниц.
Продать лучшую жизнь
Компании убеждают людей посетить их веб-сайт с помощью различных маркетинговых мероприятий. Во-первых, они объясняют, как их уникальный продукт или услуга могут принести пользу потенциальному пользователю. Первые несколько строк презентации должны вызвать эмоциональный аккорд, который выявляет возможное решение проблемы посетителя, и это должно произойти менее чем за 7 секунд.
Например, вместо того, чтобы говорить о размере своей клиентской базы или количестве подрядчиков, служба личной помощи и гостеприимства Alfred в нескольких словах рассказывает посетителям, как служба может помочь им вернуть свободное время. Правильный язык вдохновляет потенциальных клиентов представить, как предложение может улучшить их жизнь. Это отличная продажа.
Это отличная продажа.
Инвестиционный стартап Betterment имеет целевую страницу, которая представляет убедительные доводы для потенциальных клиентов. Гармоничные цвета, улыбающийся человек, привлекательный текст, уникальное ценностное предложение и четкий призыв к действию (CTA) — все это помогает людям сразу понять, что может предложить Betterment.
Предоставить подтверждение
Еще один способ конвертировать пользователей — выделить отзывы.
Как объясняет Нил Патель: «Невозможно написать текст так же хорошо, как ваш клиент. Почему? Потому что хороший текст зависит от источника, а не только от стиля и содержания. Отзывы убедительны, потому что они показывают покупателю, что он испытает, если воспользуется вашим продуктом или услугой».
Отзывы помогают продать опыт, и посетители могут легко усвоить возможности.
Говорите на языке посетителя
Создание правильного настроения для нужной аудитории также жизненно важно.
Важно, чтобы язык и визуальное оформление поля соответствовали эмоциям, которые должны быть переданы посетителям сайта, будь то чувство доверия или флирт с опасностью, официальность или дружелюбие, стоическая серьезность или наглость.
Адаптируйте сообщение для клиентов. Вот сравнение языка и изображений двух частных самолетов.
NetJets ориентируется на деловых людей, заинтересованных в роскоши и эксклюзивности — чувствах, которые обычно ассоциируются с идеей частных авиаперелетов. С другой стороны, VistaJet ориентируется на обеспеченные семьи, поэтому кажется, что это совершенно естественное решение для их жизни. Предложение компании направлено на привлечение основного клиента, соответствующего определенной персоне; следовательно, дизайн целевой страницы передает настроение и стиль, которые говорят о восприимчивости, конкретных потребностях и ценностях целевого рынка.
2. Руководите действиями
Немедленное решение проблем людей
Дизайнеры должны спросить себя, почему люди посещают сайт. Чтобы привлечь внимание посетителей, нужно сосредоточиться на основном действии предложения.
Целевая страница Airbnb сразу сообщает о том, о чем идет речь — как с помощью заголовка, так и с помощью формы под ним.
Дизайнеры сосредоточили внимание на основных аспектах обслуживания Airbnb, чтобы люди могли немедленно начать предпринимать действия, повышающие их приверженность.
Как только они начали планировать свою поездку и изучать варианты, они вложили время и эмоции. Важно отметить, что только после того, как люди решат забронировать или сохранить объявление в свой список желаний, их просят зарегистрировать учетную запись.
Этот дизайн одновременно помогает людям выполнить желаемое действие (если они привержены книге) или может стимулировать желание «сохранить свою работу» (если они рассматривали свои варианты).
TaskRabbit делает то же самое. Вместо основного CTA, предлагающего посетителям «Зарегистрироваться», они обращаются к сути того, что нужно людям, а именно к «помощи по дому».
Сначала TaskRabbit вызывает эмоциональный отклик сообщениями, а затем представляет поле ввода с вопросом, в чем им нужна помощь. Простое прочтение вопроса побуждает людей задуматься о том, как бы они хотели, чтобы им помогли, и предлагает им изучить вопрос, заявив о своих конкретных потребностях. Это немедленная вовлеченность.
Это немедленная вовлеченность.
3. Сделайте им предложение, от которого они не смогут отказаться
Предложите скидку
То, что предлагает целевая страница, может быть благом для посетителей — проблема в том, что миллионы других компаний уже борются за внимание клиентов.
Совместное использование своего адреса электронной почты может быть деликатным вопросом для некоторых людей, поэтому дизайнеры целевых страниц должны сделать это стоящим. Именно по этой причине многие компании предлагают покупателям заманчивые предложения только за передачу их адреса электронной почты.
Предлагая скидки, бесплатную пробную версию, бесплатную доставку или любые другие привлекательные бесплатные услуги, вы стимулируете регистрацию.
Возьмем, к примеру, Бруклинен. Он предлагает своим посетителям бесплатную доставку при первой покупке. Чтобы продолжить работу на сайте без регистрации, люди должны нажать кнопку с надписью «Нет, спасибо, я хочу оплатить доставку». А кто хочет платить за доставку?
А кто хочет платить за доставку?
Значимое информирование и обучение посетителей
Еще один способ сбора адресов электронной почты — предлагать бесплатный контент, например электронную книгу, в обмен на адрес электронной почты.
UXPin известен своими информативными электронными книгами на самые разные темы. Они отдают их в обмен на адрес электронной почты клиента и несколько крупиц информации. Посетителям нужна ценная информация, поэтому они не против указать свой адрес электронной почты, чтобы получить ее.
Впоследствии UXPin может отправлять электронные письма новым подписчикам, чтобы узнать о других заманчивых предложениях.
4. Уменьшите трения
Сохраняйте простоту веб-форм
Многие факторы могут повлиять на форму регистрации; избегание трения является одним из них.
Разногласия — это все, что останавливает людей, создает путаницу и требует слишком много когнитивной работы. Дизайн также может быть подвержен ошибкам. Лучшие формы содержат полезные сообщения и четкие метки, и они позволяют людям быстро усваивать информацию.
Лучшие формы содержат полезные сообщения и четкие метки, и они позволяют людям быстро усваивать информацию.
Люди регулярно делают ошибки форматирования при встроенной проверке; задача дизайнера — максимально упростить процесс. Важно ли, чтобы люди подтверждали свой адрес электронной почты и пароль с помощью дополнительных полей ввода? Было бы лучше дать людям возможность видеть замаскированный пароль.
Форма регистрации Instapaper минималистична и понятна, но не напоминает посетителям, зачем они хотят создать учетную запись. В форме также отсутствует встроенная проверка, поэтому люди должны отправить форму, прежде чем обнаружат, что они не ввели действительный адрес электронной почты. Такого рода трения могут показаться тривиальными, но они могут стоить регистрации.
Наоборот, форма регистрации Pocket проста и привлекательна, а ценностное предложение видно. Форма понятна, а встроенная проверка позволяет людям узнать, допустили ли они ошибку, перед отправкой формы. Люди предпочли бы видеть ошибки по мере прохождения процесса.
Люди предпочли бы видеть ошибки по мере прохождения процесса.
5. Mobile First
Мы слышали это миллион раз: Mobile First. В 2016 году использование Интернета на мобильных устройствах и планшетах впервые превысило число пользователей настольных компьютеров.
Результаты поиска Google отдают предпочтение веб-сайтам, удобным для мобильных устройств, что означает, что вполне вероятно, что посетители, впервые зашедшие на веб-сайт, просматривают веб-сайт на своих мобильных устройствах. Если целевая страница и форма регистрации неправильно отображаются на мобильных устройствах, сайт, скорее всего, потеряет много потенциальных конверсий.
Это кажется очевидным, но даже сегодня слишком много веб-сайтов не оптимизированы для мобильных устройств. Иногда веб-сайт будет хорошо выглядеть на мобильном устройстве, но формы регистрации не подходят. В других случаях поля и кнопки слишком малы, или дизайнер выбрал методы ввода, которые громоздки для использования на мобильных устройствах.
В приведенных выше формах регистрации на мобильной целевой странице минимальный шум, а четко обозначенные поля большие и легко нажимаются. Кнопки четкие и на всю ширину. В большинстве этих дизайнов мобильных форм поле пароля дает пользователю возможность показать свой пароль, что отлично подходит для мобильных устройств, где опечатки и осечки являются фактом жизни.
Запрашивайте только самый минимум
Кое-что, что должны учитывать все дизайнеры целевых страниц: каков минимум информации, который необходим компаниям, чтобы люди начали работу?
Если первое впечатление похоже на допрос, потенциальные конверсии, скорее всего, быстро отпугнут. Даже если некоторые поля помечены как необязательные, запрос слишком подробной информации создаст у посетителей впечатление, что их конфиденциальность не соблюдается.
Macy’s, например, задает слишком много вопросов, чтобы зарегистрироваться.
Зачем им знать дату рождения посетителя? Вероятно, они хотят знать возраст людей, чтобы сегментировать их по демографическим показателям. Это похоже на вторжение в частную жизнь людей, поэтому посетители, скорее всего, откажутся от регистрации, что приведет к упущенной возможности. Информация о возрасте может быть введена позже в настройках учетной записи.
Это похоже на вторжение в частную жизнь людей, поэтому посетители, скорее всего, откажутся от регистрации, что приведет к упущенной возможности. Информация о возрасте может быть введена позже в настройках учетной записи.
И хотя целевая страница TaskRabbit визуально привлекательна, их регистрационная форма слишком сложна.
Почтовый индекс имеет смысл, поскольку поставщики услуг являются местными, но зачем им нужны имя и фамилия людей, чтобы подписаться на услугу? Каждое дополнительное поле имеет значение, а это создает препятствия на пути посетителя.
Лучшие практики преобразования целевых страниц рекомендуют, чтобы дизайнеры запрашивали только самый минимум для начала работы: адрес электронной почты и пароль. Запрашивать имя, фамилию и почтовый индекс следует на потом, в процессе адаптации.
В отличие от этого, служба комплектов еды Blue Apron только просит людей создать учетную запись с адресом электронной почты и паролем. Просто и быстро. Они не запрашивают имя или даже почтовый индекс — хотя услуга доступна не везде — а это означает, что люди гораздо реже отказываются от формы.
7. Начните беседу
Традиционные пользовательские интерфейсы целевых страниц с кнопками, ссылками и формами постепенно уступают место одному из самых интуитивно понятных и естественных способов взаимодействия — беседе.
Популярность чат-ботов и диалоговых интерфейсов стремительно растет. По данным Gartner, к 2020 году чат-боты будут обеспечивать 85% всех взаимодействий с клиентами. Во многих случаях чат-боты снижают цену за лиды на целевой странице (CPL) на 48% и потенциально удваивают коэффициент конверсии лидов за счет привлечения клиентов.
Обычные целевые страницы обычно привлекают посетителей привлекательными визуальными эффектами, анимацией, ценностными предложениями и тщательно размещенными призывами к действию, за которыми обычно следует форма. С другой стороны, чат-боты сразу привлекают посетителей, могут предоставлять более персонализированные услуги и во много раз улучшать конверсию, поскольку они могут генерировать и квалифицировать потенциальных клиентов.
Если все сделано правильно, диалоговые пользовательские интерфейсы целевых страниц кажутся забавными, дружелюбными и полезными и могут хорошо работать для компаний, которые надеются наладить связь со своими потенциальными клиентами. Эта стратегия может иметь смысл для сферы услуг, таких как туристические и страховые компании. Задавая ряд вопросов, чат-бот на целевой странице с искусственным интеллектом может адаптировать свои ответы, а поскольку скорость имеет важное значение, быстро указать пользователю правильное направление.
Однако даже очень сложные машины мыслят как машины. При плохом исполнении чат-бот может показаться холодным, а в худшем случае люди могут уйти, чувствуя себя некомфортно. Лучше иметь в виду, что посетители — это люди, у которых могут быть вопросы, выходящие за рамки заранее запрограммированных ответов, или что они могут формулировать их в синтаксисе, который чат-бот не сразу распознает.
Разговорные целевые страницы подходят не для каждой отрасли, но потенциально могут привлечь посетителей на более человеческом уровне. Поскольку беседа является основой значимых отношений, чат-бот должен уметь поддерживать интеллектуальный двусторонний разговор. Стартапы, которые совершат прорыв и правильно создадут диалоговые целевые страницы, станут настоящими первопроходцами.
Поскольку беседа является основой значимых отношений, чат-бот должен уметь поддерживать интеллектуальный двусторонний разговор. Стартапы, которые совершат прорыв и правильно создадут диалоговые целевые страницы, станут настоящими первопроходцами.
Как спроектировать целевые страницы с высокой конверсией
Существуют миллионы сайтов, борющихся за внимание людей, и, как уже говорилось, у дизайнеров есть всего несколько секунд, чтобы убедить посетителя подписаться на продукт или услугу. Дизайнеры целевых страниц должны стратегически подумать о том, как и когда приглашать пользователей зарегистрироваться, а также о том, какую информацию запрашивать и на каком этапе.
Люди проявляют интерес к продукту или услуге через исследование и взаимодействие, которое в конечном итоге приводит к их приверженности. Чтобы разработать целевые страницы, которые конвертируются, лучше всего сделать веб-сайт привлекательным и легким, а процесс регистрации легким и приятным. Следуя рекомендациям по конверсии целевых страниц, дизайнеры могут разрабатывать целевые страницы с высокой конверсией, которые привлекут больше клиентов.
Понимание основ
Как создать успешную целевую страницу?
Один размер не подходит для всех при создании целевых страниц, которые конвертируются. Но целевые страницы с высокой конверсией часто имеют типичные черты: броский заголовок и подзаголовок, отличные изображения, четкое описание предложения. Удовлетворяет ли он эмоциональную потребность помимо своей очевидной роли? Гарантия. Мощный призыв к действию.
Как добиться конверсии целевой страницы?
Некоторые советы по преобразованию целевых страниц: Привлекательные заголовки. Социальное доказательство (отзывы клиентов). Отличные изображения. Четкое объяснение предложения и того, как оно решит проблему посетителя. Убедительный призыв к действию, который выделяется на странице.
Каков хороший коэффициент конверсии для целевой страницы?
Средний коэффициент конверсии целевой страницы составляет около 2,35%. Целевые страницы с высокой конверсией (25% лучших) конвертируются на уровне 5,31% и выше, в то время как 10% лучших конвертируются на уровне 11,45% и выше.

Что такое конверсия целевой страницы?
Конверсия на целевой странице — это когда за счет применения передовых методов конверсии на целевой странице посетители пользуются предложением на целевой странице и, таким образом, превращаются в потенциальных клиентов.
Зачем вам лендинг?
Приблизительно 68% предприятий B2B используют целевые страницы. Следуя передовым методам создания целевых страниц, компания может ориентироваться на свою аудиторию, привлекать трафик, улучшать SEO, создавать свой бренд, собирать информацию о своих посетителях, а также конвертировать их в потенциальных клиентов.
Как создавать целевые страницы с высокой конверсией [с примерами]
Ваша целевая страница — это лицо вашего бренда. Он в цифровой форме знакомит ваших посетителей с продуктами или услугами, которые вы предлагаете, и проблемами, которые вы решаете.
Несмотря на широкую популярность среди специалистов по цифровому маркетингу по всему миру, лишь немногие ведущие претенденты в своей нише разбираются в тонкостях создания целевой страницы, конвертируемой на уровне среднего показателя по отрасли.
Что такое целевая страница?
Целевая страница — это отдельная страница, предназначенная для привлечения потенциальных клиентов. Для достижения этой цели вы можете иметь микроконверсии на своей целевой странице, такие как заполнение формы, подписка на бесплатную пробную версию, регистрация интереса к продукту или услуге и т. д.
Источник изображения: UnbounceМаркетологи обычно отправляют теплый трафик на целевую страницу — трафик, который проявил некоторый интерес к вашему предложению. Среди других каналов ваша целевая аудитория может исходить от маркетинговых кампаний, таких как реклама с оплатой за клик (PPC), кампании в социальных сетях или маркетинговая кампания по электронной почте.
Показатели конверсии целевой страницы зависят от отрасли и ее целей. Следовательно, несправедливо устанавливать идеальный коэффициент конверсии, который подходит для всех отраслей.
Источник изображения: Unbounce Чтобы установить цель для себя, вы можете обратиться к приведенному выше графику, который иллюстрирует контрольные показатели коэффициента конверсии в различных отраслях.
Что является первым шагом к созданию целевых страниц с высокой конверсией?
Не ведитесь ни на какие инструкции, гарантирующие высокую конверсию лендингов — их не существует. Как упоминалось в предыдущем разделе, стандарты коэффициента конверсии зависят от отрасли, что, вероятно, поможет вам установить цель на начальных этапах процесса разработки вашей целевой страницы. Однако в качестве отправной точки вам необходимо иметь четкое представление о своем бренде и его ценностных предложениях, помимо базовых знаний о дизайне целевой страницы и пользовательском опыте (UX).
Итерации никогда не помешают, но игры в угадайку могут нанести побочный ущерб вашему бизнесу.
Создание целевых страниц с высокой конверсией требует постоянного тестирования и оптимизации. Понимание этого — первый и важный шаг на пути к оптимизации. Вы, конечно, можете перестать гадать, что конвертирует посетителей на вашей целевой странице, и использовать такие инструменты, как тепловые карты, программное обеспечение для отслеживания взгляда и многое другое, чтобы оценить поведение посетителей на вашей странице. Получение ценной информации с помощью этих инструментов может помочь вам улучшить дизайн, призыв к действию и т. д. и тем самым создать целевую страницу с высокой конверсией.
Получение ценной информации с помощью этих инструментов может помочь вам улучшить дизайн, призыв к действию и т. д. и тем самым создать целевую страницу с высокой конверсией.
Что включает в себя целевая страница с высокой конверсией?
Четкое содержание в верхней части страницы
Дизайн вашей целевой страницы влияет на коэффициент конверсии. Сгиб играет жизненно важную роль в создании отличной целевой страницы. Все, что появляется на экране при первой загрузке целевой страницы, является содержимым верхней части страницы.
Nielsen Norman Group провела исследование привычек людей в Интернете. В исследовании приняли участие 120 человек, которые взаимодействовали с тысячами сайтов в разных нишах. Используя программное обеспечение для отслеживания взгляда, они наблюдали за тем, как люди взаимодействуют с разными веб-сайтами.
Источник изображения: NNgroup Основываясь на своих выводах, Nielsen Norman Group пришла к выводу, что; «Пользователи прокручивают страницу, но только в том случае, если то, что находится в верхней части экрана, достаточно многообещающе. То, что видно на странице, не требуя никаких действий, побуждает нас прокручивать».
То, что видно на странице, не требуя никаких действий, побуждает нас прокручивать».
Неудивительно, что большинство целевых страниц с высокой конверсией рассчитаны на максимальное воздействие в верхней части страницы. Отличная целевая страница содержит всю ключевую информацию, которая может понадобиться посетителю, в верхней части страницы, почти как мини-страница продаж. Возьмите пример с собственной целевой страницы VWO.
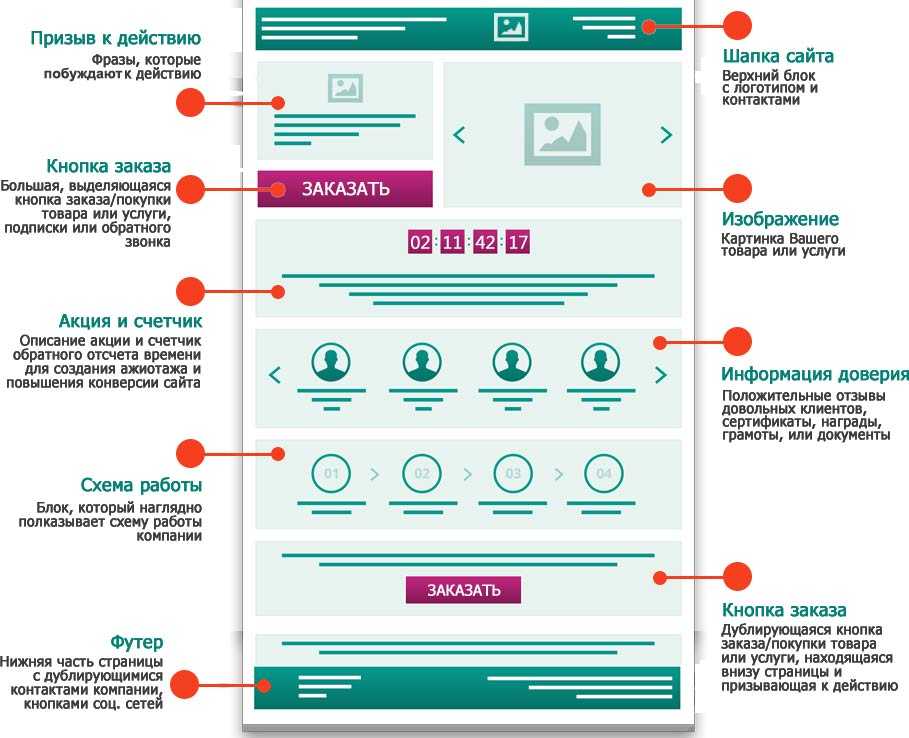
Как видите, содержимое верхней части страницы включает важные элементы целевой страницы, которые помогают убедить посетителя совершить действие. В него входят:
- Заголовок
- Вовлекающий подзаголовок
- Призыв к действию
- Социальное доказательство
Идеальный дизайн целевой страницы зависит от привлечения внимания пользователя с самого начала. Если посетитель хочет узнать больше информации, он может прокрутить страницу вниз, где раскрываются ключевые элементы коммерческого сообщения.
Эффектный заголовок
Дэвид Огилви, основатель глобальной маркетинговой компании Ogilvy, сказал о заголовках: «Заголовок читают в пять раз больше людей, чем текст». Его цитата из эпохи, когда еще не было Интернета, но это мнение сохраняется и по сей день.
Его цитата из эпохи, когда еще не было Интернета, но это мнение сохраняется и по сей день.
Возьмем пример лендинга от Imsider.ru. Они провели A/B-тестирование, чтобы повысить коэффициент конверсии целевой страницы. Контроль находится слева, а вариант справа.
Источник изображения: Imsider.ruПеревод заголовка под скриншотом для тех у кого русский ржавый.
В этом A/B-тесте вариант улучшил лидогенерацию. Он генерировал на 9,52% больше потенциальных клиентов, чем контрольный. Это значительное увеличение коэффициента конверсии целевой страницы.
По сути, заголовок должен нести пользу для посетителя. Этого можно добиться, предложив срочную выгоду и пообещав простое решение, как показано в приведенном выше примере. Независимо от вашего подхода, вы должны попытаться оптимизировать заголовок с помощью тестирования оптимизации коэффициента конверсии.
Захватывающий подзаголовок
Ваш подзаголовок должен раскрывать заголовок и добавлять к нему дополнительный контекст, предоставляя дополнительную информацию, чтобы убедить посетителя совершить желаемое действие. Ниже приведены четыре вещи, которые вы можете попробовать при создании подзаголовка целевой страницы:
Ниже приведены четыре вещи, которые вы можете попробовать при создании подзаголовка целевой страницы:
- Сделать его длиннее: В зависимости от дизайна целевой страницы подзаголовок может быть в два или три раза длиннее вашего заголовка.
- Включите ваше уникальное торговое предложение (USP): Включите свое УТП в подзаголовок, если это уместно.
- Побуждение к действию: Вы можете превратить свой подзаголовок в привлекательный призыв к действию (CTA) всего несколькими словами.
- Не переусердствуйте: Ваш подзаголовок должен быть кратким, четким и сфокусированным.
Возьмем пример VenueSphere, стороннего реферального бизнеса, который предоставляет тематическое исследование важности вашего подзаголовка.
Они провели A/B-тестирование своего подзаголовка, чтобы попытаться улучшить коэффициент конверсии. Вариант, второй скриншот, привел к 69% прироста лидов по сравнению с контролем.
Иерархия порядка: как структурировать рекламный текст
Ваша работа как маркетолога состоит в том, чтобы убедить посетителя целевой страницы в том, что ожидаемое от него желаемое действие соответствует его интересу. Это включает в себя преодоление нескольких фундаментальных возражений и болевых точек, которые могут возникнуть у человека. Например:
- Предлагает ли целевая страница то, что я ищу?
- Достаточно ли информации на всей целевой странице, чтобы ответить на мои вопросы?
- Это займет много времени?
Элементы, которые вы используете на целевой странице, помогут людям преодолеть эти естественные возражения против принятия мер. То, как эти элементы расположены на странице, будет определять коэффициент конверсии.
Есть несколько стандартных формул для копирования лендинга, с которыми вам нужно ознакомиться, если вы хотите создать лендинг с высокой конверсией. К ним относятся:
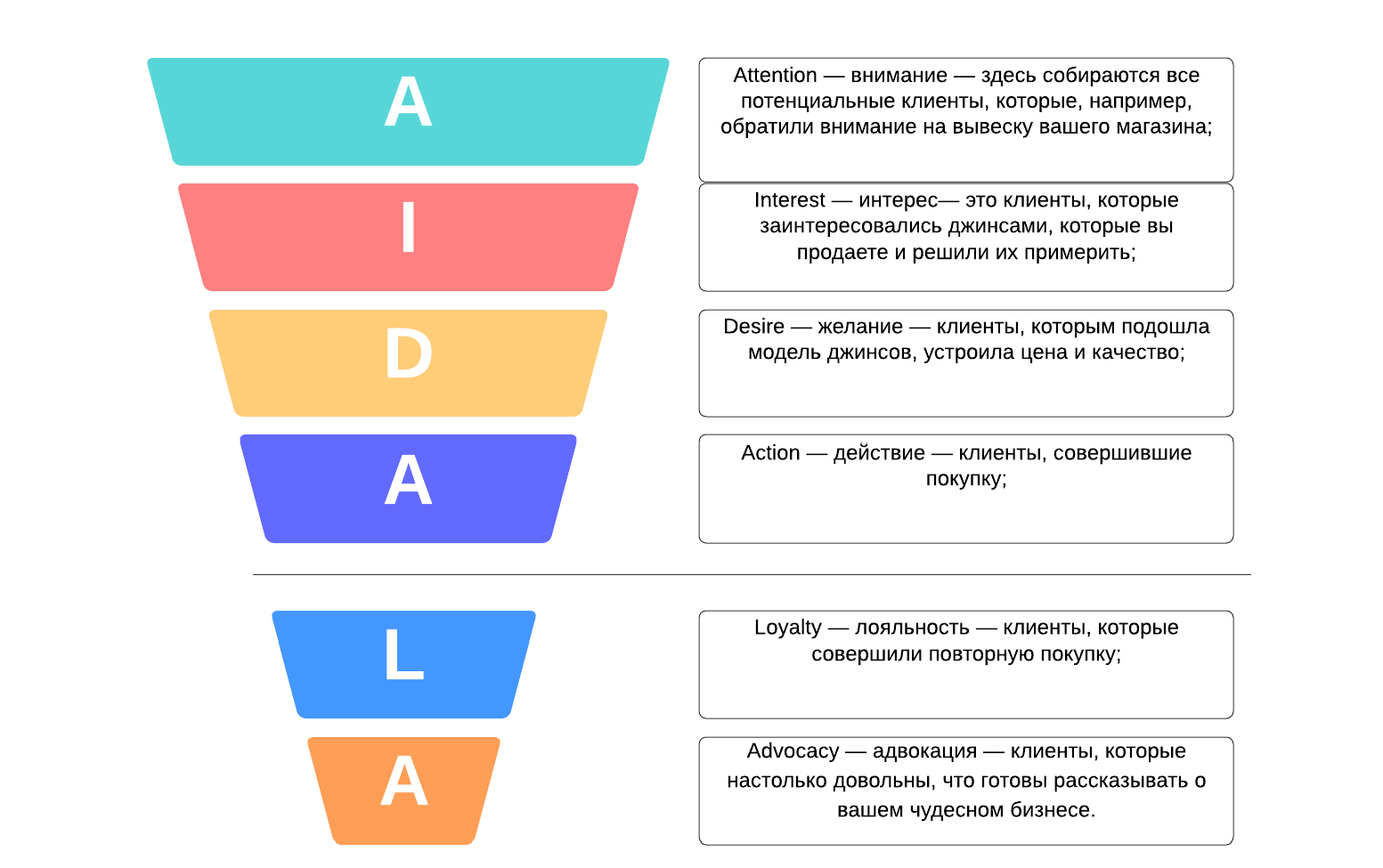
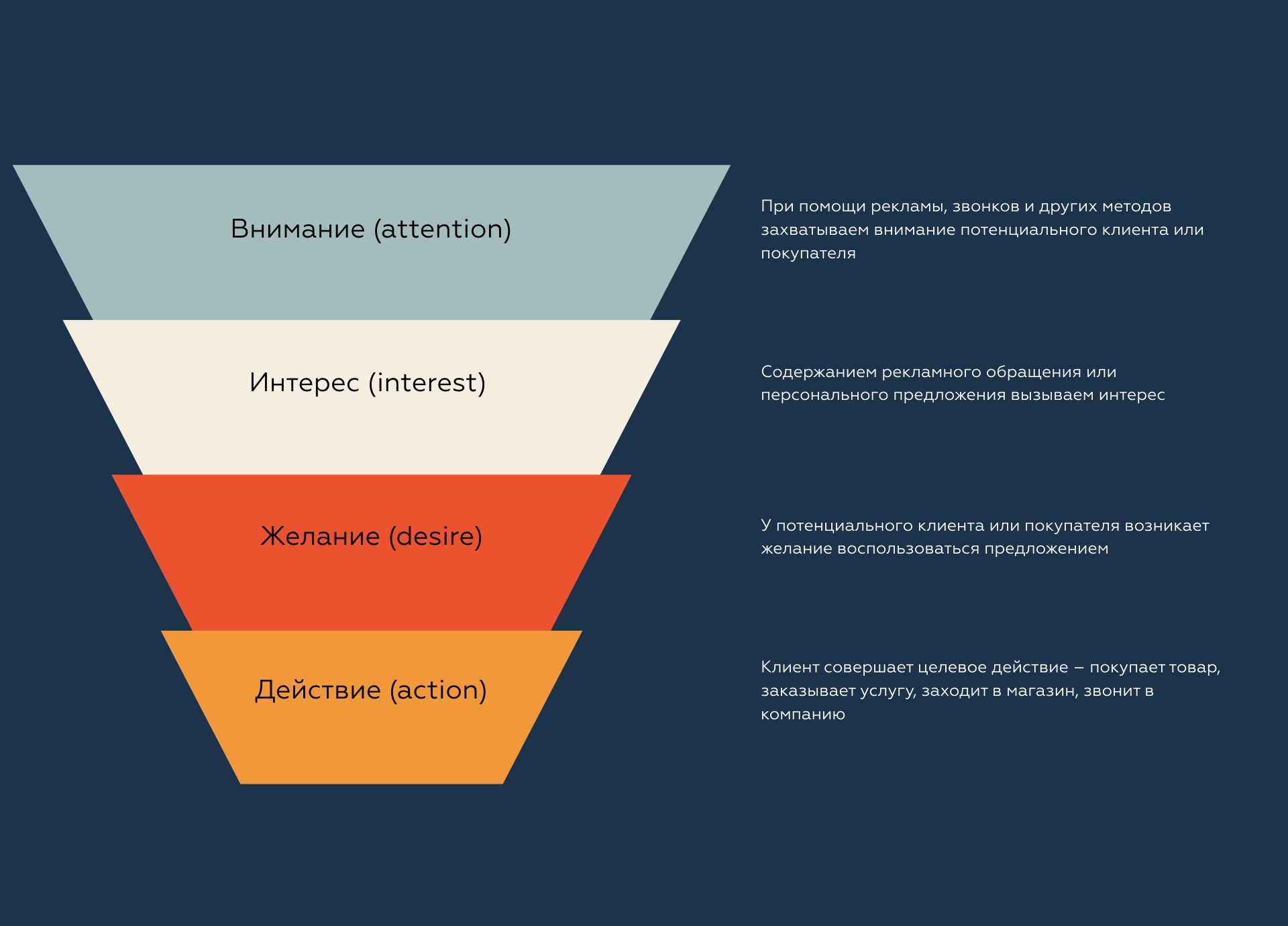
- Внимание, Интерес, Желание, Действие (AIDA)
- До и после моста
- Проблема, взбудоражить, решить
- Картинка, обещание, доказательство, толчок (PPPP)
Выше приведены некоторые примеры принципов копирайтинга, которые вы можете применить к своему сайту. Они особенно полезны, если вы планируете создать длинную целевую страницу.
Они особенно полезны, если вы планируете создать длинную целевую страницу.
Теория цвета: как использовать цвета на странице
Цвета и дизайн визуальных элементов на ваших целевых страницах играют важную роль в том, что касается первого впечатления от вашей страницы. Понимание того, как люди реагируют на цвета и как использовать цвета на странице, связано с набором принципов дизайна, известных как теория цвета.
Элементы теории цвета, относящиеся к дизайну целевой страницы:
- Психология цвета
- Роль контрастных цветов в подчеркивании элементов на странице
Цветовая схема вашей целевой страницы должна отражать ваш бренд. При разработке целевой страницы важно иметь хотя бы базовое представление о цветовых ассоциациях. Вы можете обратиться к цветовому кругу, чтобы понять дополнительные цвета.
Источник изображения: Quora Цвета, которые вы используете, могут помочь привлечь внимание посетителей к элементам, контрастируя эти элементы с фоном. Вот почему существует такой большой набор историй успеха, которые показывают, как изменение цвета кнопки целевой страницы может увеличить или уменьшить коэффициент конверсии.
Вот почему существует такой большой набор историй успеха, которые показывают, как изменение цвета кнопки целевой страницы может увеличить или уменьшить коэффициент конверсии.
Наконец, вы должны понять, как использовать цветовой контраст для выделения элементов на странице. Многочисленные тематические исследования показывают, как изменение цвета кнопки может повлиять на коэффициент конверсии.
Релевантные изображения: выберите правильные
Визуальные элементы играют решающую роль в разработке целевой страницы. Они разбивают куски текста и делают дизайн страницы привлекательным. Однако вы должны быть осторожны, когда, как и какие изображения вы используете. Изображения могут помочь привлечь внимание к элементам страницы.
Фотографии людей обычно очень эффективны на целевой странице. Тем не менее, изображение должно соответствовать контексту. Возьмем пример POSist, ведущей ресторанной платформы SaaS. Они провели A/B-тестирование на своей домашней странице.
Элемент управления имел геройское изображение человека. Вариантом была нестандартная графика.
Источник изображения: PosistЭтот вариант привлек на 16 % больше лидов, что было очень много. Тематическое исследование показывает важность тестирования для создания эффективных целевых страниц.
Кнопка очистки CTA
Улучшение CTA — это начальный тест оптимизации коэффициента конверсии. Тем не менее, эксперты не должны упускать из виду тесты начального уровня.
Возьмите этот пример из курсов White Card. Они хотели увеличить коэффициент конверсии на своей домашней странице. После проверки они провели A/B-тестирование.
Источник изображения: WhiteCardCoursesВы можете видеть, что на страницу было внесено несколько изменений. На страницу была добавлена кнопка CTA с текстом кнопки «Начать сейчас». Цвет фона за заголовком был изменен, чтобы увеличить контраст с основным изображением.
Этот вариант обеспечил увеличение числа конверсий на 28,76% по сравнению с контрольным вариантом. Это один из лучших примеров целевой страницы междисциплинарного характера оптимизации коэффициента конверсии.
Это один из лучших примеров целевой страницы междисциплинарного характера оптимизации коэффициента конверсии.
Знаки доверия и логотипы
Важной проблемой, которую необходимо преодолеть при работе с лидом, является фактор доверия. Часто ваша целевая страница — это первое пространство, где человек сталкивается с вами как с брендом. В этом контексте социальное доказательство в виде отзывов и значков доверия может помочь создать это доверие.
Вернемся к примеру с POSist.
Вместо того, чтобы остановиться на первом варианте домашней страницы, POSist провел второй тест. Они добавили логотипы своих клиентов на главную страницу. Этот второй вариант привел к еще более высокому коэффициенту конверсии.
Источник изображения: PosistВ тематическом исследовании POSist подчеркивается важность непрерывного тестирования и оптимизации.
Социальное доказательство в виде отзывов, обзоров или социальной активности играет важную роль в создании целевых страниц с высокой конверсией. Отличным примером того, какое влияние небольшое количество социальных доказательств может оказать на показатели конверсии, является эта старая история Wikijobsuccess.
Отличным примером того, какое влияние небольшое количество социальных доказательств может оказать на показатели конверсии, является эта старая история Wikijobsuccess.
VWO помогла им провести A/B-тест, в котором над формой был вставлен простой отзыв.
Источник изображения: WikiJobЭто небольшое изменение привело к увеличению продаж на 34%. Это огромный результат, учитывая, что отзыв состоял из трех строк текста без указания авторства.
Существует множество способов использования социального доказательства на целевой странице. Вы можете и должны поэкспериментировать с размещением социальных доказательств и отзывов на странице, чтобы увидеть, повлияет ли это на показатели конверсии вашей целевой страницы. Даже такие мелочи, как добавление количества лайков или репостов в Facebook, могут привести к повышению коэффициента конверсии.
Дизайн формы целевой страницы
Предполагая, что вы используете форму, которую вы используете на своей целевой странице, происходит преобразование. Любая проблема с дизайном вашей формы и тем, как люди взаимодействуют с формой, приведет к снижению коэффициента конверсии целевой страницы. Совершенно очевидно, что любое улучшение, которое вы внесете в дизайн формы целевой страницы, увеличит вероятность того, что посетители заполнят форму.
Любая проблема с дизайном вашей формы и тем, как люди взаимодействуют с формой, приведет к снижению коэффициента конверсии целевой страницы. Совершенно очевидно, что любое улучшение, которое вы внесете в дизайн формы целевой страницы, увеличит вероятность того, что посетители заполнят форму.
Вы должны пересмотреть и оптимизировать дизайн формы. Например, как правило, чем меньше полей формы вы используете, тем выше общий коэффициент конверсии. Однако, что еще более важно, тщательный обзор аналитики формы может выявить поле формы, в котором люди путаются, что является общей проблемой.
Существует множество тематических исследований и примеров форм, на которые вы можете ссылаться в отношении передового опыта. Обязательно просмотрите эти тематические исследования и проведите тесты, чтобы помочь увеличить количество потенциальных клиентов, заполняющих форму.
Эксперимент с онлайн-чатом
В зависимости от типа конверсии, которую вы отслеживаете, есть большая вероятность, что когда человек, наконец, дойдет до вашей формы, у него останутся нерешенные вопросы о предложении. Раздел часто задаваемых вопросов на странице может предложить частичное решение этой проблемы. Однако многие потенциальные клиенты могут не читать этот раздел или у них могут возникнуть вопросы, не рассмотренные в FAQ.
Раздел часто задаваемых вопросов на странице может предложить частичное решение этой проблемы. Однако многие потенциальные клиенты могут не читать этот раздел или у них могут возникнуть вопросы, не рассмотренные в FAQ.
Программное обеспечение для онлайн-чата может помочь решить эту проблему, предоставляя пользователям возможность получить ответы на свои вопросы. Интересно, что наличие опции живого чата создает ощущение дополнительной уверенности. Разработчики продукта осознали это десятилетия назад. Мир полон плацебо-кнопок, которые успокаивают нас, но не работают. Это не значит, что вы можете игнорировать вопросы. Тем не менее, вы должны проверить, какое влияние чат оказывает на коэффициент конверсии и какая поддержка требуется для функции чата на странице.
Заключение
Успешные целевые страницы в любой отрасли часто конвертируются в два или три раза больше, чем в среднем по отрасли. Если вы используете PPC-рекламу для привлечения потенциальных клиентов, а ваша целевая страница имеет средний коэффициент конверсии, вы можете платить почти втрое больше денег за лида, чем конкурент.