Как сделать css рамку | coderistu.ru
Всем привет. На связи coderistu.ru. В этой статье мы рассмотрим, как сделать различные html — рамки на сайте с помощью сss.
Стили рамок
Допустим, у нас есть текстовый блок, который нуждается в простой, но красивой css рамке. Сделать ее нам поможет свойство border:
Пример:
Привет, я текст.)
CSS стили:
p {
text-align:center;
padding:15px;
border:2px solid #F44336;
}
Здесь 2px — толщина рамки, solid — стиль, #F44336 —цвет
Отлично, рамка готова. Теперь можно навести немного красоты и поменять ее стиль:
1. Пунктирная рамка:
border:2px dashed #F44336;
Привет. Я — текст)
2. Рамка из точек:
border:2px dotted #F44336;
Привет. Я — текст)
Я — текст)
3. Двойная:
border:3px double #F44336;
Привет. Я — текст)
4. Двухцветная двухконтурная:
border:4px groove #F44336;
Привет. Я — текст)
5. Двухцветная двухконтурная — зеркальный вариант предыдущей:
border:4px ridge #F44336;
Привет. Я — текст)
6. Просто двухцветная:
border:4px inset #F44336;
Привет. Я — текст)
7. Двухцветная — зеркальный вариант предыдущей:
border:4px outset #F44336;
Привет. Я — текст)
Разноцветная рамка с разными границами
Чтобы сделать многоцветную рамку с границами разного цвета, стиля и толщины, необходимо использовать свойства border-style, border-width и border-color.
Пример:
p {
text-align:center;
padding:15px;
border-style:solid dotted dashed double;
border-width: 2px 3px 4px 5px;
border-color: #2196F3 #E91E63 #e2e218 #8BC34A;}
Привет. Я — текст)
Я — текст)
Рамка с одной или нескольких сторон
Чтобы сделать рамку с одной или нескольких сторон блока, можно пойти 3 путями:
- Задать нулевую толщину стенки через border-width. Например, border-width: 2px 0px 0px 0px.
- Сделать стенку прозрачной через border-color. Например, border-color: transparent #E91E63 #e2e218 #8BC34A.
- Задать стиль через следующие свойства: border — left (левая), border — right (правая), border — top (верхняя), border — bottom (нижняя).
Пример:
p {
text-align:center;
padding:15px;
border-left: 5px double #8BC34A;}
Привет. Я — текст)
Внутренняя рамкаРамку внутри блока можно сделать при помощи css — свойства outline.
Пример:
p {
text-align:center;
padding: 20px;
outline: 1px dashed #fff;
background: #000;
outline-offset: -10px;
color: #fff
}
Привет. Я — текст)
Я — текст)
На это все. Мы научились делать рамки разных стилей с помощью css. Надеюсь, что статья была вам полезной!
Понравилась статья?
Оцените!
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым!
Рамки в CSS и способы оформления
В CSS есть возможность красиво оформлять рамки, увеличивать размер и делать рамку как видимой так и не видимой.
Какие свойства мы рассмотрим в сегодняшнем уроке?
Это свойства:
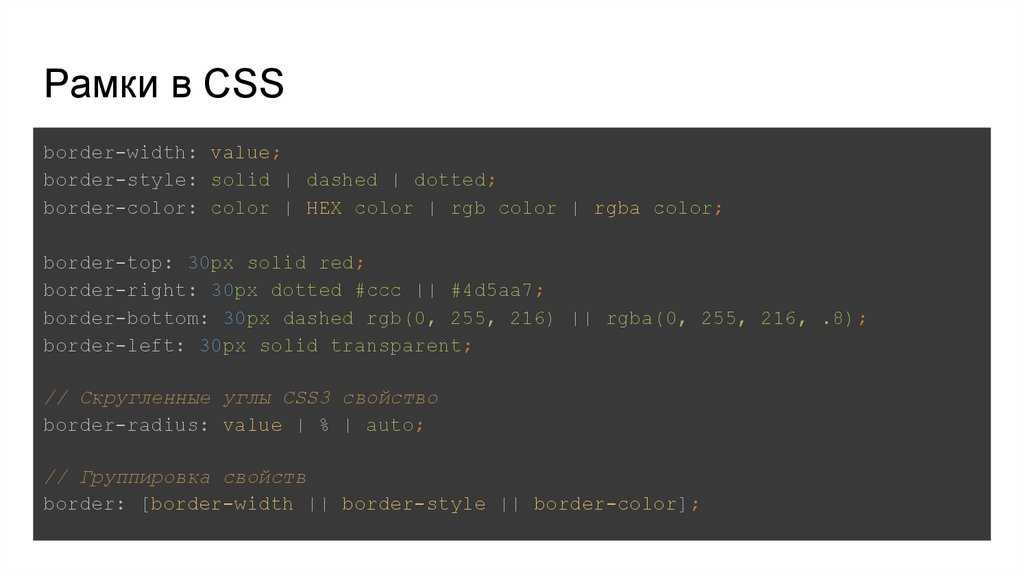
«border-width» — толщина рамки;
«border-color» — цвет рамки;
«border-style» — вид (стиль) рамки;
«border» — сокращенная форма оформления стиля рамки.
Толщина рамки
Толщина рамки задается в пикселях (px). Чтобы задать толщину рамки, для этого в коде CSS пропишите:
border-width:5px;
Для лучшего ориентирования посмотрите схему, где я указал размеры рамок в пикселях:
Цвет рамки
Чтобы задать цвет рамки в коде CSS пропишите:
border-color:#cc0000;
Цвет задается шестизначным кодом #cc0000 либо словами red (пример: border-color: red;). Кода цветов и как они называются, можете почитать тут.
Кода цветов и как они называются, можете почитать тут.
Вид (стиль) рамки
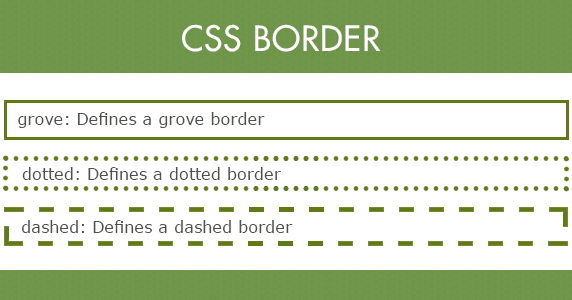
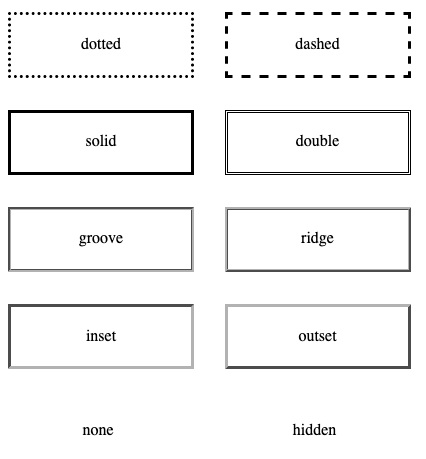
Существует восемь разновидностей рамок. По крайне мере, я знаю только восемь, это:
solid — сплошная рамка;
dotted — точечная рамка;
dashed — пунктирная рамка;
double — из сплошной двойной линии;
ridge — рамка с выпуклой линией;
inset — рамка, похожая на вдавленный блок;
outset — рамка делает как бы выпуклый блок
А теперь на примере как выглядят рамки:
Итак, чтобы задать вид рамки в коде CSS пропишите:
border-style:dotted;
Теперь объединим все три свойства (так как они зависят друг от друга) и смотрим результат.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Рамка в css</title> <style ENGINE="text/css"> h2 { border-width:5px; border-color:#cc0000; border-style:dotted; } </style> </head> <body> <h2> Верь в лучшее, ожидай худшее. </h2> </body> </html>
Результат:
Сокращенная форма оформления стиля рамки
Я пользуюсь сокращенной формой, так как это удобно и быстро. Сейчас вы увидите разницу и поймете, почему я выбрал для себя именно этот способ.
Схема:
border:толщина рамки вид рамки цвет рамки;
border:5px double #cc0000;
Можно так:
border:5px double gold;
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Рамка в css</title>
<style type="text/css">
h2 {
border:5px double #cc0000;
}
</style>
</head>
<body>
<h2>
Верь в лучшее, ожидай худшее. </h2>
</body>
</html>
</h2>
</body>
</html>
Результат:
На этом все!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, основы
43 CSS Borders
Коллекция отобранных бесплатных примеров кода HTML и CSS border из Codepen, GitHub и других ресурсов. Обновление майской коллекции 2021 года. 15 новых предметов.
- Анимация границ CSS
О коде
Анимированное изображение границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Граница с частичным градиентом
Граница с частичным градиентом, окружающая круглое изображение, выполненное с помощью конического градиента CSS и маски радиального градиента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Градиентная рамка со скругленными углами
Ответ: нет
Зависимости: —
О коде
Граница фона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рамки с рисунком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пользовательская пунктирная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Красочная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
О коде
Эффект градиентной границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Градиентная рамка + прозрачный фон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Линейный градиент границы + Радиус границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Угловая рамка
Граница только для углов (позволяет закругление углов и градиентную границу).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
8-битное изображение границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
8-битная граница пикселя
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект границы аватара. 15 объявлений, 1 элемент, без псевдонимов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Использовать SVG для
border-image Ответ: да
Зависимости: —
О коде
Градиентные границы CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Границы и градиенты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Несколько значений радиуса границы
Вы, наверное, знали, что вы можете установить border-radius элемента в 4 значения, и используя сокращение, он идет по часовой стрелке сверху, справа, снизу, слева.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Граница CSS Candy Stripe с использованием Clip-Path
Создайте адаптивную полосатую границу с помощью свойства clip-path для каждого элемента списка в ul . Очень легко изменить высоту, цвет фона и цвет полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Смещение и кадр XOR: Lively
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная винтажная рамка с несколькими рамками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Градиентная граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Шаблоны круговых рамок на чистом CSS
Шаблоны границ создаются с помощью clip-path на псевдоэлементе.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Простой способ установить бордюрное изображение
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Граница, вдохновленная картой
Вдохновленный картой эффект границы с использованием сложенных границ и теней . Один элемент HTML с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Размытая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Волшебные границы
Попробуйте создать динамическую и отзывчивую таблицу с границами только между ячейками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Граница интерактивной кнопки
Кнопка с интерактивным градиентом границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Градиентная рамка
HTML и CSS градиентная граница без псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Закругленная сторона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная рамка при наведении
Карточка с анимированной левой границей при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Quote Box Hover Effects
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
SVG как изображение рамки для произвольных форм углов с тенью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эскизная граница
Использование 8 радиус границы 9Значения 0158 могут быть довольно крутыми. В этом примере показано, как его использование для элемента и его псевдоэлемента ::before может создать поверхностный внешний вид.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
CSS Gradient Clip-Path Borders
В этом примере показано, как можно использовать свойство CSS clip-path для создания градиентных границ различной формы.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: -
О коде
CSS градиентные закругленные границы
В этом примере показано, как CSS-градиентов можно применить к закругленной границе .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Пограничная вставка
Попытка добиться эффекта вложенной границы вокруг блока текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Необычная коробка для бордюра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Эффекты рисованной границы
Техника одной линии радиуса границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Зубчатая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
8-битные границы с использованием теней
8-битные границы с использованием нескольких теней CSS3 и немного Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Граница в стиле комиксов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Плетение по краю и радиусу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Более 20 удивительных рамок для картинок на CSS, которые вы можете использовать прямо сейчас
Это отличный пример того, как рамки для картинок с помощью CSS можно использовать в вашем дизайне. Код прост для понимания и использования, поэтому вы можете учиться на нем. Я мог бы изменить цвета, но это все.
См. перо css кадры от Kkin (@wwyfmrqj-the-looper) на КодПене.
Название:- cssframes
Автор:- Kkin
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Реалистичная фоторамка из одного элемента от Joe (@dope)
на КодПене.
перо
Реалистичная фоторамка из одного элемента от Joe (@dope)
на КодПене.
Название:- Реалистичная фоторамка из одного элемента
Автор:- Joe
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Бэнкси Шреддер Ли Мартина (@leemartin) на КодПене.
Название: — Бэнкси Шредер
Автор: — Ли Мартин
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо CSS фоторамка Криса Смита (@chris22smith) на КодПене.
Название: CSS Picture Frame
Автор: Крис Смит
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Css Only picture Frame от Lasse Diercks (@lassediercks)
на КодПене.
Название:- Css Only Picture Frame
Автор:- Lasse Diercks
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Практичная рамка-изображение: адаптивная рамка для фотографий от Dudley Storey (@dudleystorey) на КодПене.
Заголовок:- Практическая рамка-изображение: адаптивная рамка
Автор:- Дадли Стори
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Мини-игра GSAP — немного вправо Алекса Троста (@a-trost) на КодПене.
Название:- Mini GSAP Game – Немного вправо
Автор:- Alex Trost
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Фоторамка Дженис (@janiceshaw)
на КодПене.
Название:- Фоторамка
Автор:- Дженис
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Галерея адаптивных изображений без медиазапросов от Rüdiger Alte (@drralte) на КодПене.
Заголовок: - Галерея адаптивных изображений без запросов медиа См. перо Fun With Shapes — 100 Days of Code — Pen 10 Рики Экхардт (@rickyeckhardt) на КодПене.
Название: Fun With Shapes — 100 Days of Code — Pen 10
Автор: — Ricky Eckhardt
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Фоторамка Pure CSS3 от Брайса Снайдера (@brycesnyder) на КодПене.
Название: Pure CSS3 Picture Frame
Автор: Брайс Снайдер
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо
Рамка для фото KUCKLU (@kuck1u)
на КодПене.
перо
Рамка для фото KUCKLU (@kuck1u)
на КодПене.
Название:- Фоторамка
Автор:- KUCKLU
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Радужная рамка от @TimLamber (@TimLamber) на КодПене.
Название:- радужная рамка
Автор:- @TimLamber
Сделано с помощью CSS HTML JS
СКАЧАТЬ
См. перо Фоторамка Light House Reflection от S G (@gssssssssss) на КодПене.
Название:- Light House Reflection Picture Frame
Автор:- S G
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Фоторамка Pure CSS от Джошуа Хибберта (@joshnh) на КодПене.
Название: Pure CSS Picture Frame
Автор: Джошуа Хибберт
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо
Динамическое изменение размера фоторамки от micalexander (@micalexander)
на КодПене.
перо
Динамическое изменение размера фоторамки от micalexander (@micalexander)
на КодПене.
Название:- Динамическая рамка для фотографий
Автор:- micalexander
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Радужная рамка от Bailh (@cathbailh) на КодПене.
Название:- Rainbow Frame
Автор:- Bailh
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо Эффект коврика и рамки изображения с использованием CSS-градиентов и теней от Anni Lou (@AnniLou) на КодПене.
Название: Эффект матового изображения и рамки с использованием градиентов CSS и теней
Автор: Анни Лу
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо
3D Picture Box от Пола (@Jiminibob)
на КодПене.
перо
3D Picture Box от Пола (@Jiminibob)
на КодПене.
Название:- 3D Picture Box
Автор:- Paul
Сделано с помощью CSS HTML JS
DEMO
СКАЧАТЬ
См. перо CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski) на КодПене.
Название: CSS 3-D Beveled Picture Frame
Автор: John Skowronski
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Картинная галерея Flickr А. Ф. Переса (@anfperez) на КодПене.
Название:- Картинная галерея Flickr
Автор:- А. Ф. Перес
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Эффект фоторамки с псевдоэлементами от Christopher Ware (@christopherware)
на КодПене.
Название: Эффект рамки изображения с псевдоэлементами
Автор: Christopher Ware
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Рамка для фото CSS3 от Metallizer (@Metallizer) на КодПене.
Название:- CSS3 фоторамка
Автор:- Metallizer
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Pure CSS Picture Frame от Brian Gioia (@Brian_Gioia) на КодПене.
Название:- Pure CSS Picture Frame
Автор:- Brian Gioia
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Галерея фоторамок Джоша Хикса (@JHicks) на КодПене.
Название:- Фоторамка Галерея
Автор:- Джош Хикс
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
Без названия, автор: восемьarmshq (@EightArmsHQ)
на КодПене.
перо
Без названия, автор: восемьarmshq (@EightArmsHQ)
на КодПене.
Название:- Untitled
Автор:- восемьarmshq
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо Фоторамка Рики Экхардта (@rickyeckhardt) на КодПене.
Название:- Фоторамка
Автор:- Рики Экхардт
Сделано с помощью CSS HTML
ДЕМО
СКАЧАТЬ
См. перо Реалистичная фоторамка CSS3 от Rian Ariona (@ariona) на КодПене.
Название: - Реалистичная фоторамка CSS3
Автор: - Риан Ариона
Сделано с помощью CSS HTML
DEMO
СКАЧАТЬ
См. перо
CSS «3D» фоторамка от asthewater_falls (@asthewater_falls)
на КодПене.


 </h2>
</body>
</html>
</h2>
</body>
</html>