Большой обзор красивых многоуровневых меню с codepen / Блог компании mr. Gefest / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen. io/andytran/pen/kmAEy
io/andytran/pen/kmAEy
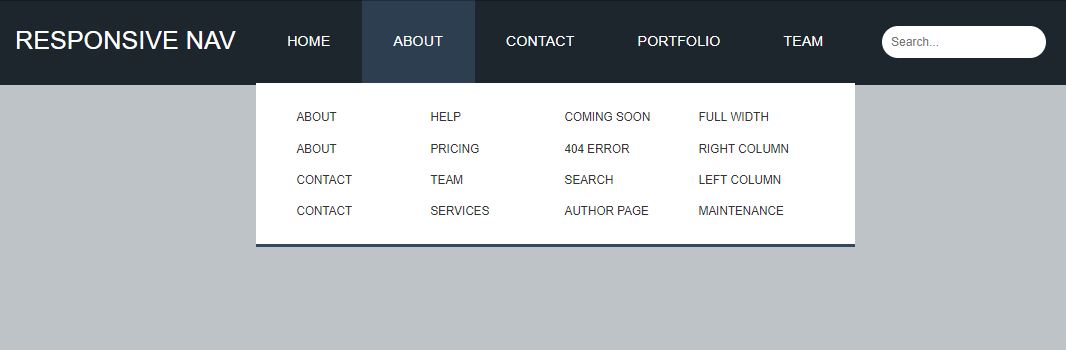
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
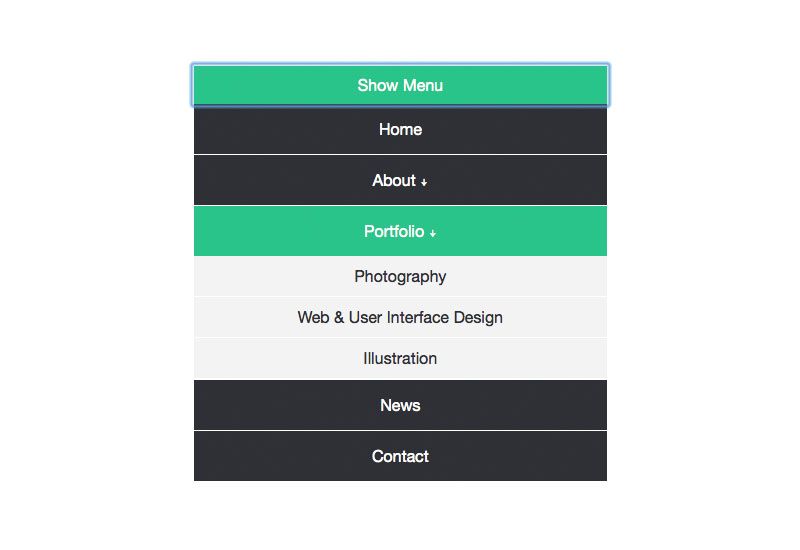
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
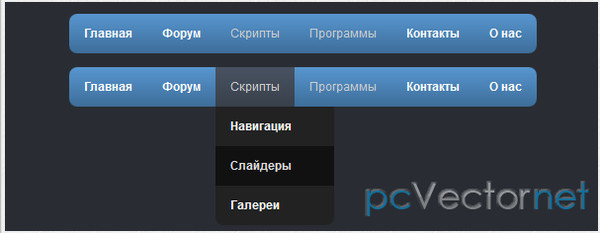
Pure CSS Dark Inline Navigation Menu
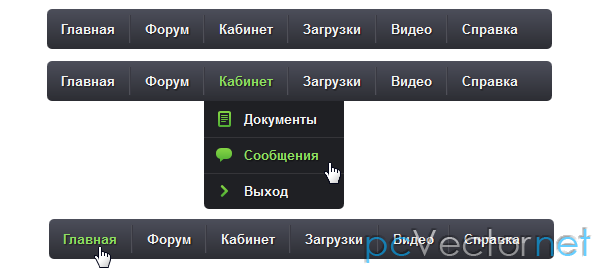
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
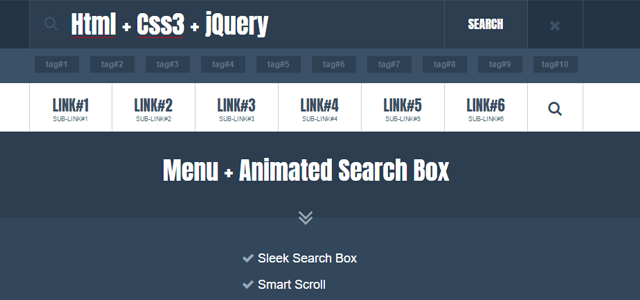
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
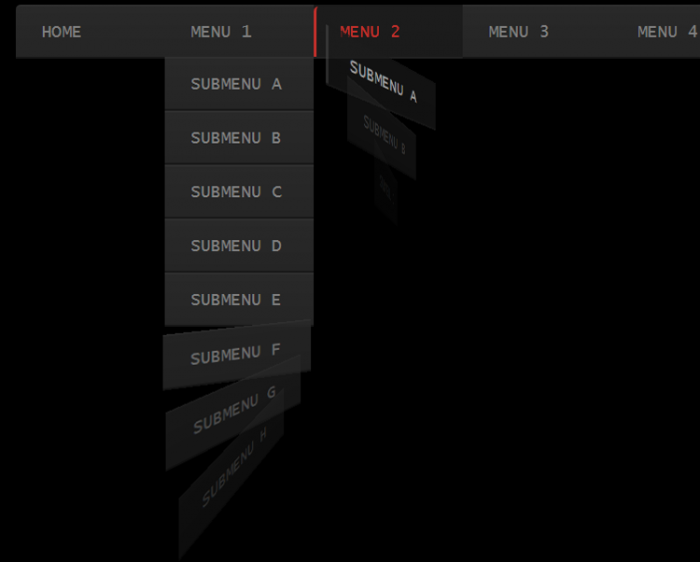
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
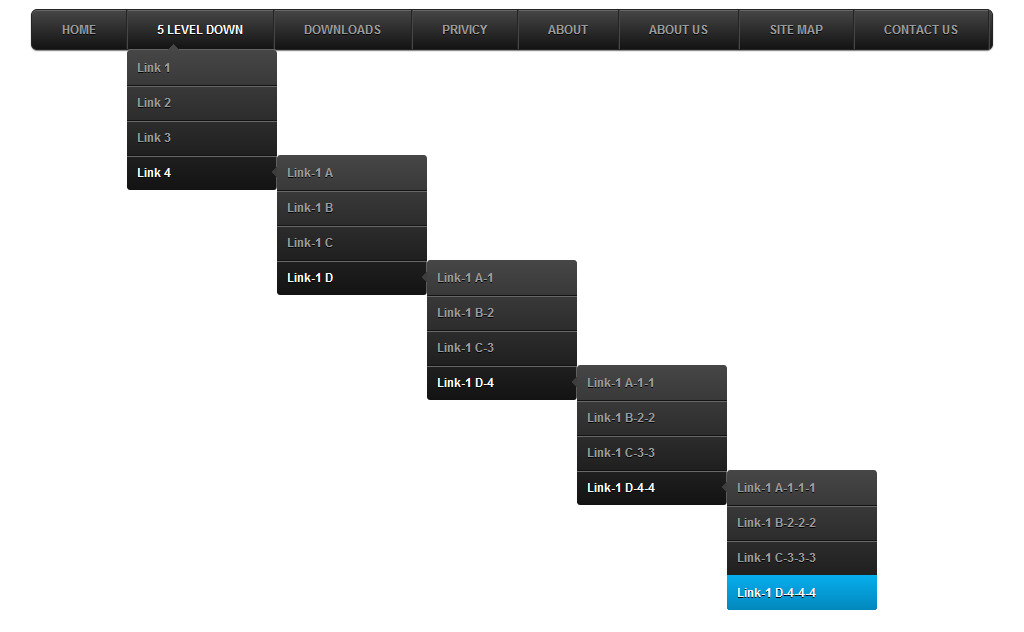
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Примеры CSS меню c анимацией с ресурса Codepen
Возможно, вы слышали о ресурсе Codepen, на котором можно создавать файлы примеров для использования их в проектах. В данной статье мы рассмотрим примеры различных меню, авторы которых разместили свой код на codepen. io.
io.
Flexbox-меню с перекрытием экрана
Верстка меню основана на модели Flexbox. При появлении элементов меню происходит перекрытие экрана. Используются трансформации и анимация с помощью свойства transition. Также используется код на jQuery.
See the Pen Fullscreen flexbox overlay navigation by Mirko Zorić (@fluxus) on CodePen.18892
Меню со слайд-эффектом
При клике на элементах этого меню используется плавный переход подчеркивания для активной ссылки. Здесь есть не только css-форматирование, но и код на jQuery.
В примере используются html-, css- и js-препроцессоры. Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт «View compiled HTML» и т.п. при редактировании этого примера на Codepen.
Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт «View compiled HTML» и т.п. при редактировании этого примера на Codepen.
See the Pen A clean navigation slider by Roemerdt (@Roemerdt) on CodePen.18892
Цветное навигационное меню на основе CSS и jQuery
В этом css-меню используется эффект изменения цвета активной точки при наведении на один из пунктов. Как и в предыдущих меню, без jQuery здесь не обошлось.
See the Pen Colourful navigation by Lewi Hussey (@Lewitje) on CodePen.18892
Еще один вариант:
See the Pen css3 Responsive menu effect by Bogdan Blinnikov (@bonkalol) on CodePen.
Скошенное меню
В этом меню внешний вид обеспечивается с помощью CSS3-свойства transform: skew(). Очень интересный вид, полученный путем трансформации списка ссылок.
See the Pen Skewed Menu by Claudio Holanda (@kazzkiq) on CodePen.18892
CSS меню с эффектами при прокручивании и наведении
В этом меню использованы эффекты при прокручивании (скроллинге), связанные с 3d-трансформациями и увеличении масштаба при наведении. Также не обошлось без JavaScript.
Интересное меню с различными цветами и иконками для пунктов меню. Оно предполагает разворачивание на весь экран.
See the Pen Menu with scroll & hover effects by Ivan Bogachev (@sfi0zy) on CodePen. 18892
18892
Меню для мобильной версии сайта или приложения
Это меню «заточено» под мобильную версию сайта или мобильное приложение. Используется не только css-форматирование, но и JavaScript-код.
See the Pen App Navigation by Ian Turner (@iamturner) on CodePen.18892
Боковое выезжающее меню с эффектом размытости стекла
Разметка с использованием CSS и нативного JS-кода
See the Pen Frosted Glass Menu | [best in chrome] by Dev Loop (@dev_loop) on CodePen.18892
Меню, предназначенное опять-таки либо для мобильной версии сайта, либо для мобильного приложения. В нем используются анимации SVG и CSS3 без подключения сторонних библиотек + код на JavaScript.
See the Pen SVG UI Navigation Concept by Alex Permyakov (@alexdevp) on CodePen.18892
Желеобразное меню для мобильных устройств
Очень интересное меню с приятной анимацией при скроллинге и прикосновении на мобильных устройствах. Требует подключения множества библиотек.
See the Pen Touch device jelly menu concept by LegoMushroom (@sol0mka) on CodePen.18892
Иконочное меню для мобильных
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Меню с иконками для мобильных
See the Pen Fancy tab bar active animation by Aymen Mohammed (@aymen-mohammed) on CodePen. 18892
18892
CSS меню с кнопкой по центру header
See the Pen Pure CSS Header Menu by Nikolay Talanov (@suez) on CodePen.18892
Социальное меню с выезжающими иконками
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Верхнее выезжающее css-меню c иконкой-гамбургером
Приятное боковое выезжающее меню с CSS-анимацией появления самого меню и изменения иконки-гамбургера. Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
See the Pen Toggle menu by Tristan White (@triss90) on CodePen. 18892
18892
Еще один вариант с небольшими 3D-трансформациями.
See the Pen 3D Rotating Navigation by Elen (@ambassador) on CodePen.18892
Боковая панель с меню
Меню расположено на боковой выезжающей панели справа. При появлении меню основной контент сдвигается влево. Использован код на JS.
See the Pen CSS3 side panel with menu by Darren Huskie (@Huskie) on CodePen.0
Еще один пример для панели администратора
See the Pen Sidebar template by Mohamed Azouaoui (@azouaoui-med) on CodePen.18892
Интересное боковое меню для лэндинга или одноэкранной презентации
See the Pen One Page Navigation CSS Menu by Alberto Hartzet (@hrtzt) on CodePen. 18892
18892
Неоновая анимация при наведении на горизонтальное и вертикальное меню
See the Pen Menu Or Nav Hover Styles by Dev Loop (@dev_loop) on CodePen.18892
Выезжающее сбоку меню
В коде используется не только css, но и JS-код
See the Pen Sliding Menu by Dev Loop (@dev_loop) on CodePen.18892
Второй вариант выезжающего сбоку меню основан только на CSS:
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan (@erikterwan) on CodePen.18892
Боковое css-меню с анимацией
See the Pen Pure CSS3 Mega Dropdown Menu With Animation (Vertical) by Rizky Kurniawan Ritonga (@rizkykurniawanritonga) on CodePen. 18892
18892
Выезжающее сверху CSS меню
При нажатии на кнопку-гамбургер сверху с анимацией появляется меню. Контент смещается вниз с отступами слева и справа. Помимо css-transition использован несложный код на jQuery.
See the Pen Off canvas menu by Mark Murray (@markmurray) on CodePen.0
Навигационное меню в стиле Material Design
Приятное меню, которое появляется со слайд-эффектом с помощью css-transition и небольшого jQuery-кода.
See the Pen Material design navigation by Lewi Hussey (@Lewitje) on CodePen.0
Еще один вариант в стиле Material Design с круглыми кнопками
See the Pen CSS Gooey Menu (Version 3) by Lucas Bebber (@lbebber) on CodePen. 18892
18892
Вторая версия меню с круглыми кнопками.
See the Pen Floatting Draggable Menu (Messenger like) by Andy Pagès (@andyNroses) on CodePen.18892
Раскрывающееся вниз (Dropdown) меню
В примере использованы CSS и JS-код.
See the Pen CSS3/Javascript Pure Dropdown Menu by Pedro Nauck (@pedronauck) on CodePen.18892
Еще один вариант dropdown-меню
See the Pen Swanky Pure CSS Drop Down Menu V2.0 by Jamie Coulter (@jcoulterdesign) on CodePen.18892
Вариант с интересной анимацией при наведении
See the Pen Solution for Long Drop Down Items by Larry Geams Parangan (@larrygeams) on CodePen. 18892
18892
Трансформация скоса в выпадающем меню при наведении курсора мыши
See the Pen CSS Swinging Panel Menu by Seth Abbott (@sethabbott) on CodePen.18892
Выпадающее (Dropdown) меню на CSS
See the Pen Pure CSS DropDown Menu by Andor Nagy (@andornagy) on CodePen.18892
Выпадающее по клику меню в стиле Bootstrap
See the Pen OnClick Dropdown by Sazzad (@sazzad) on CodePen.18892
Выезжающее меню слева в стиле Bootstrap 3
See the Pen Awesome Bootstrap 3 Sidebar Navigation by Jay Holtslander (@j_holtslander) on CodePen. dark
dark
Выезжающее меню с CSS-анимацией
Только CSS, без JS-кода
See the Pen CSS Drop-Down Menu Transitions by Shaw (@shshaw) on CodePen.18892
Выезжающее сверху меню с анимацией
Есть переключатель для темной/светлой темы и анимация в виде круга, перемещающегося за курсором мыши. CSS+JS-код.
See the Pen Overlay menu by Ivan Grozdic (@ig_design) on CodePen.18892
Отзывчивое мега-меню с использованием jQuery
See the Pen Responsive and Mega menu by Arjun Amgain (@arjunamgain) on CodePen. 18892
18892
CSS-меню с несколькими уровнями вложенности
See the Pen Multi level css only push menu by Shven (@Shven) on CodePen.18892
Отзывчивое меню с несколькими уровнями вложенности
Использует не только CSS, но и jQuery.
See the Pen CSS3 Responsive Menu Dropdown + Submenu width Logo by emre (@emredenx) on CodePen.18892
CSS-меню с вкладками
Стоит, наверное, отключить видимость radio-переключателей в конечной версии меню.
See the Pen No JS: Tabs that scale down to menu by Jake Albaugh (@jakealbaugh) on CodePen. 18892
18892
Варианты анимации иконки-гамбургера
See the Pen Hamburger Menu Animations by Tamino Martinius (@Zaku) on CodePen.18892
SVG-Анимация при наведении на иконку гамбургера в боковой панели
See the Pen SVG Gooey Hover Menu Concept by Michael Leonard (@mikel301292) on CodePen.18892
Еще варианты анимации иконки-гамбургера.
See the Pen CSS Menu Icon Animation: Know Your Menu by Olivia Ng (@oliviale) on CodePen.18892
Различные варианты оформления меню вы можете найти также на freefrontend. com, onaircode.com и navnav.co.
com, onaircode.com и navnav.co.
Просмотров: 7 960
Простое и красивое горизонтальное выпадающее меню на CSS и HTML
Предлагаю, вашему вниманию простое и при этом красивое двухуровневое выпадающее горизонтальное меню на чистых CSS и HTML. Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress.
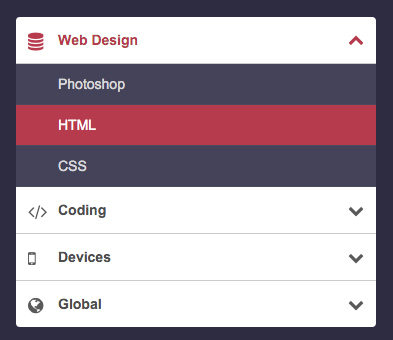
У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:
HTML код горизонтального выпадающего меню
Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О блоге</a>
<ul>
<li><a href="/about">Об авторе</a></li>
<li><a href="/history">История блога</a></li>
<li><a href="/privacy-policy">Политика конфиденциальности</a></li>
<li><a href="/disclaimer">Отказ от ответственности</a></li>
</ul>
</li>
<li><a href="/sitemap">Карта сайта</a></li>
<li><a href="/contact">Обратная связь</a></li>
</ul>
</nav>
Это классический вариант по структуре меню из комбинаций тегов UL и LI. Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
CSS код стилей для горизонтального выпадающего меню
/*| Navigation |*/
nav{
background: #334; /* Задаем основной фон меню */
padding: 0 3%; /* Задаем внутренние отступы */
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;/*Выстраиваем пункты меню в ряд по горизонтали */
}
nav ul li a {
display:block; /* Настраиваем оформление пунктов меню */
padding: 15px 20px;
font-size: .9em;
color: #eee;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #445;
}
nav ul li:hover {
background: #445; /* Меняем фон пункта меню при наведении указателя мыши */
}
nav ul li ul {
display: none; /* Прячем пункты выпадающего блока меню */
position:absolute;
background: #334; /* Задаем фон выпадающего блока меню */
}
nav ul li:hover ul {
display:block; /* Отображаем подменю при наведении мыши */
}
nav ul li ul li {
display:block; /* Выстраиваем по вертикали пункты выпадающего меню */
}
Выводы о реализации меню на CSS и HTML
Вот так легко и непринужденно можно сделать горизонтальное выпадающее меню на голом CSS и HTML. К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
Так же предложенное решение содержит минимум оформления и требует доработки под дизайн сайта, где оно будет внедряться.
Красивое выпадающее меню – несколько примеров меню для сайта
Всем привет, чет меня сегодня немножко понесло и я решил создать большую серию уроков: как создать красивое выпадающее меню для сайта.Поразмыслив, вдруг понял, что запихнуть такую большую тему в один или два урока не реально, по этому это будет начальная страница для всех постов о выпадающих меню.
Моя цель: собрать как можно больше вариантов создания выпадающих меню на этой странице.
В макетах будет использовано:
- Html
- CSS
- JavaScript / jQuery (в редких случаях)
Следите за обновлением страницы.
Для выбора нужного типа или шаблона меню, для сайта, воспользуйтесь навигацией по странице:
Горизонтальное выпадающее меню
к менюПожалуй, начнем мы с этой темы, ведь обычно в шапке сайта делают именно горизонтальное меню. Для начала поговорим о меню для сайта на чистом CSS + HTML.
Горизонтальное меню CSS
Ни для кого не секрет, что CSS 3 и HTML 5 шагнули далеко за границы своих предшественников. Например:
сегодня вам не нужно извращаться с вырезанием округленных уголков для меню, достаточно воспользоваться простым CSS свойством border-radius
хотя еще 5 — 10 лет назад резали мы картинки и собачили их как угодно :-).
Ладно, достаточно лирики. Главное, это тот факт, что современные браузеры поддерживают CSS 3 и HTML 5.
Горизонтальное выпадающее меню на css делается с помощью псевдокласса :hover. При чем ранее, браузеры навешивали это событие исключительно на тег <a> и <button>. Сегодня, можно смело использовать этот псевдокласс CSS практически для всех тегов.
Сегодня, можно смело использовать этот псевдокласс CSS практически для всех тегов.
Сам код выпадающего меню для сайта я сюда забрасывать не буду, покажу скины и демо просмотр, а также ссылку на скачивание примера.
Прочитать пост полностью, а также просмотреть исходный код можно в записи: горизонтальное выпадающее меню.
В этом посте вы найдете:
- Простое горизонтальное выпадающее меню.
- Горизонтальное выпадающее меню на всю ширину.
- Выпадающее меню с разделителями.
- Многоуровневое выпадающее меню.
Все примеры выпадающих меню построены на списках ul li, я принципиально не использую тег table, так как такое меню не будет универсальным для установки на сайт ВП.
Демо просмотр выпадающее меню для сайта
к менюНажав на картинку, вы можете просмотреть фото пример меню. Нажав на демо, можно посмотреть работу меню.
Простое горизонтальное выпадающее меню
Горизонтальное выпадающее меню на всю ширину
Выпадающее меню с разделителями
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню с выпадашкой на всю ширину
Все выпадающее меню в примерах работающие, можете проверить их в демке. Более подробно по этой ссылке https://help-wp.ru/gorizontalnoe-vypadayushhee-menu/
Более подробно по этой ссылке https://help-wp.ru/gorizontalnoe-vypadayushhee-menu/
Вертикальное выпадающее меню
к менюДалее я покажу вам как делается вертикальное выпадающее меню при наведении. Стили CSS по аналогии с горизонтальным меню, то есть основным элементов есть псевдокласс :hover, на его базе и будут построенные вертикальные меню для сайта с выпадашкой по наведению.
Основное описание по созданию таких меню для сайта находится по ссылке вертикальное выпадающее меню. Там вы найдете стили CSS для сайта, а также Html код.
Здесь вы сможете просмотреть меню в режиме демо, а также скачать готовые примеры меню. Смотрим ниже шаблоны выпадающих меню, в разных вариантах:
Вертикальное выпадающее меню вправо.
Вертикальное выпадающее меню CSS влево
Вертикальное многоуровневое меню
Подробно можно прочесть по этой ссылке https://help-wp. ru/vertikalnoe-vypadayushhee-menu/
ru/vertikalnoe-vypadayushhee-menu/
Вертикальное меню аккордеон на jQuery
к менюОдним из самых используемых видов меню, на русскоязычных сайтах, есть вертикальное меню аккордеон.
Кто не в курсе, — это меню раскрывается внутри блока при клике на родительский элемент без перехода по ссылке. Если кликнуть на следующий родительский элемент то предыдущий закроется, а новый будет открываться параллельно.
Предлагаю вам посмотреть 2 вида таких меню:
- без использования сложных стиле и фонов
- более красивый с фоновым изображением и картинками указателями.
Простое вертикальное меню аккордеон
Красивое меню для сайта аккордеон
Детальный код и описание этих меню смотрите по этой ссылке https://help-wp.ru/menu-akkordeon-on-click/
Добавить меню для сайта wordpress
к менюОбычно, я рассказываю в своих уроках о CMS WordPress, так как позиционирую себя как специалиста по Вордпресс. В этом уроке, также хотелось бы поговорить о выпадающих меню WP.
В этом уроке, также хотелось бы поговорить о выпадающих меню WP.
По сути, выпадающее меню wordpress ни чем не отличается от менюшек для остальных CMS, главное правильно вывести и добавить его.
Хотя, иногда бывают случаи, когда интегрировать html меню у WordPress это сплошной геморой.
Бывает приносят верстку, а там вот такой чудо хтмл код:
<ul> <li><a href="#"><span>Пункт </span><span>1</span></a></li> <li><a href="#"><span>Пункт </span><span>2</span></a></li> <li><span><span>Пункт </span><span>3</span></span></li> <li><a href="#"><span>Пункт </span><span>4</span></a></li> </ul>
Ну и как такое чудо, можно по человечески вставить в WP – по сути без переделки никак. Ну и начинается возня с заказчиком. Он же верстку в Равшана с Джамшутом заказал, так сказать бюджетный вариант на базе говнокода.
Ну и начинается возня с заказчиком. Он же верстку в Равшана с Джамшутом заказал, так сказать бюджетный вариант на базе говнокода.
В этой записи можно посмотреть как правильно в wordpress добавить меню. Конкретно в этом посте нас интересует работа функции wordpress:
wp_nav_menu()
Все примеры выше, выпадающее меню на списках, идеально подходят для установки на wordpress.
Краткая инструкция выпадающее меню wordpress – установка
1) к менюНаходим подходящий для себя шаблон меню выше.
2) Скачиваем пример к себе на комп, разархивируем его.
3) На место, где будет выводится меню устанавливаем хтмл код, который отвечает за меню. Он начинается и заканчивается в моих примерах тегом <nav></nav> (тег и идентификатор обязательные для копирования, иначе стили не будут работать)
4) Если у примера есть javascript, его нужно подключить в ваш шаблон. Библиотеку jQuery подключать не нужно, так как она у WP подключается автоматически. Главное добавлять код после функции wp_head().
Главное добавлять код после функции wp_head().
5) Стили из примера нужно скопировать у файл style.css вашей темы.
Стили для body и контейнера можно не копировать.
6) Для вывода меню используем функцию wp_nav_menu(), ее нужно вставить вместо хтмл который находится между <nav> и </nav>.
7) Меню для сайта нужно предварительно зарегистрировать в functions.php а также создать на сайте. Как это делается можно прочесть по ссылке: https://help-wp.ru/wordpress-menu/
На этом у меня все, в качестве спасибо можно поделиться ссылкой со своими друзьями в соц. сетях:
Следите за этим постом, по мере возможности, я буду добавлять сюда ссылки на новые шаблоны выпадающих меню.
Комментарии к записи «Красивое выпадающее меню – несколько примеров меню для сайта»:
Создание меню с помощью CSS и HTML
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>Попробовать »При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »10 Уроков по созданию отличных меню навигации для ваших сайтов – Dobrovoimaster
В своей работе, немало времени уделял разработке различных видов меню навигации для сайтов, как с применением jQuery, так и используя чистый стиль CSS3 без дополнительных изображений и подключаемых javascript. Решил все наработки по теме собрать воедино и выложить в качестве своеобразной подборки уроков по созданию меню навигации. В обзоре представлены разные типы меню, по стилю исполнения и функционалу, многоуровневые с выпадающими подменю, меню в популярном стиле «аккордеон», вертикальные и горизонтальные с динамическими эффектами, простые и сложные по своей структуре.
Решил все наработки по теме собрать воедино и выложить в качестве своеобразной подборки уроков по созданию меню навигации. В обзоре представлены разные типы меню, по стилю исполнения и функционалу, многоуровневые с выпадающими подменю, меню в популярном стиле «аккордеон», вертикальные и горизонтальные с динамическими эффектами, простые и сложные по своей структуре.
Отталкиваясь от этих уроков, исходя из приведенных примеров, экспериментируя и применив немного фантазии, вы с легкостью сможете сделать свой сайт выделяющимся из общей массы, эффектным и запоминающимся.
✓ Нажав на заголовок, вы попадете непосредственно на страницу с детальным описанием всего процесса, а жмякнув по картинке, перейдете на страницу с примером работы выбранного вами меню ツ
1. Чистый стиль меню с помощью CSS3
При создании этого замечательного меню использовались чистые стили и функции CSS3, без каких либо дополнительных файлов изображений и javascript. С поддержкой современными браузерами новых стандартов CSS3, стало возможным использовать в разработке дизайна сайтов, все волшебные свойства магии CSS3. Применяя на практике данную технику создания меню, можно добиться потрясающих результатов.
С поддержкой современными браузерами новых стандартов CSS3, стало возможным использовать в разработке дизайна сайтов, все волшебные свойства магии CSS3. Применяя на практике данную технику создания меню, можно добиться потрясающих результатов.
2. Меню «Аккордеон» без javascript и изображений
Из этого урока, вы узнаете, как с помощью стилей и новых свойств CSS3, не используя javascript и изображения, можно заделать отличное, функциональное и быстро работающее меню в стиле «аккордеон».
3. Меню «аккордеон» на основе jQuery и CSS
Подробный мануал по созданию красивого меню в стиле «аккордеон» с помощью CSS и библиотеки jQuery. Меню тестировалось и замечательно работает во всех современных браузерах. Использование функции линейного градиента css3 в оформлении, делает это меню более выразительным и динамичным.
4. Вертикальное меню для сайта на основе CSS
В уроке представлен весь процесс изготовления интересного, вертикального меню для сайта, построенного полностью на использовании CSS и небольшого файла изображения, которое при желании Вы с легкостью сможете отредактировать под свои нужды.
5. Вертикальное меню навигации CSS с подменю
В продолжение предыдущего урока, добавлено подробное описание варианта создания вертикального меню с вложенными подпунктами
6. Блок навигации в стиле «Аккордеон»
Небольшой, но в тоже время подробнейший урок, по созданию качественного, с небольшим количеством HTML, CSS и JavaScript кода, с красивым интерфейсом, блока навигации в стиле «Аккордеон».
7. Многоуровневое меню с помощью jQuery
Еще одно интересное решение в плане создания многоуровневого меню навигации с использованием jQuery. Кросс-браузерность конечного продукта, JQuery анимация и градиент CSS3 делает навигационный блок еще более привлекательным.
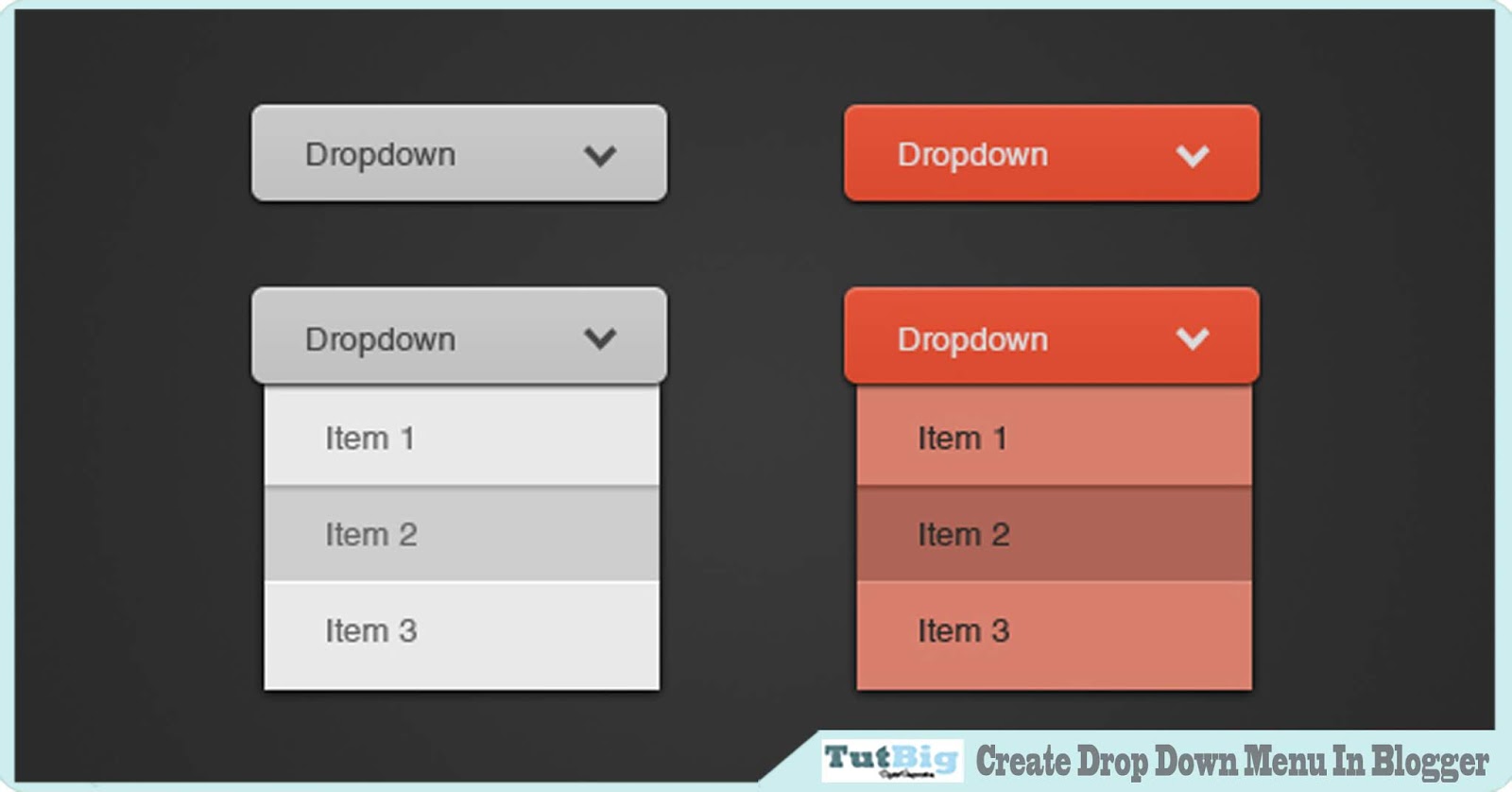
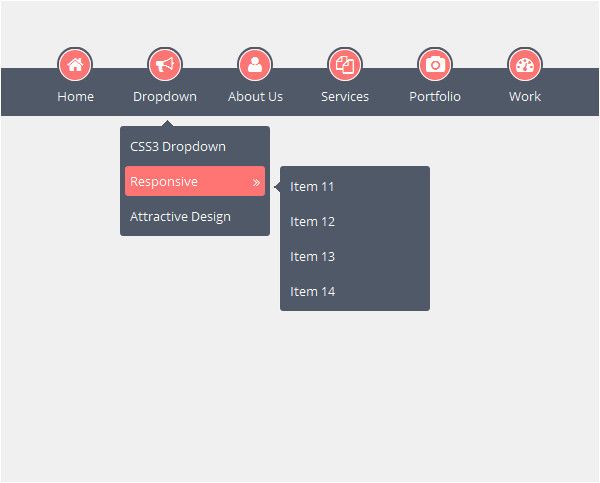
8. Красивое меню с выпадающими подпунктами
Мне нравится решение, когда меню ведет себя как раскрывающиеся списки. Мастеровой люд часто использует JavaScript, чтобы добиться этого эффекта, в уроке же расписано, как достигнуть желаемого, применяя только чистые стили и функции CSS.
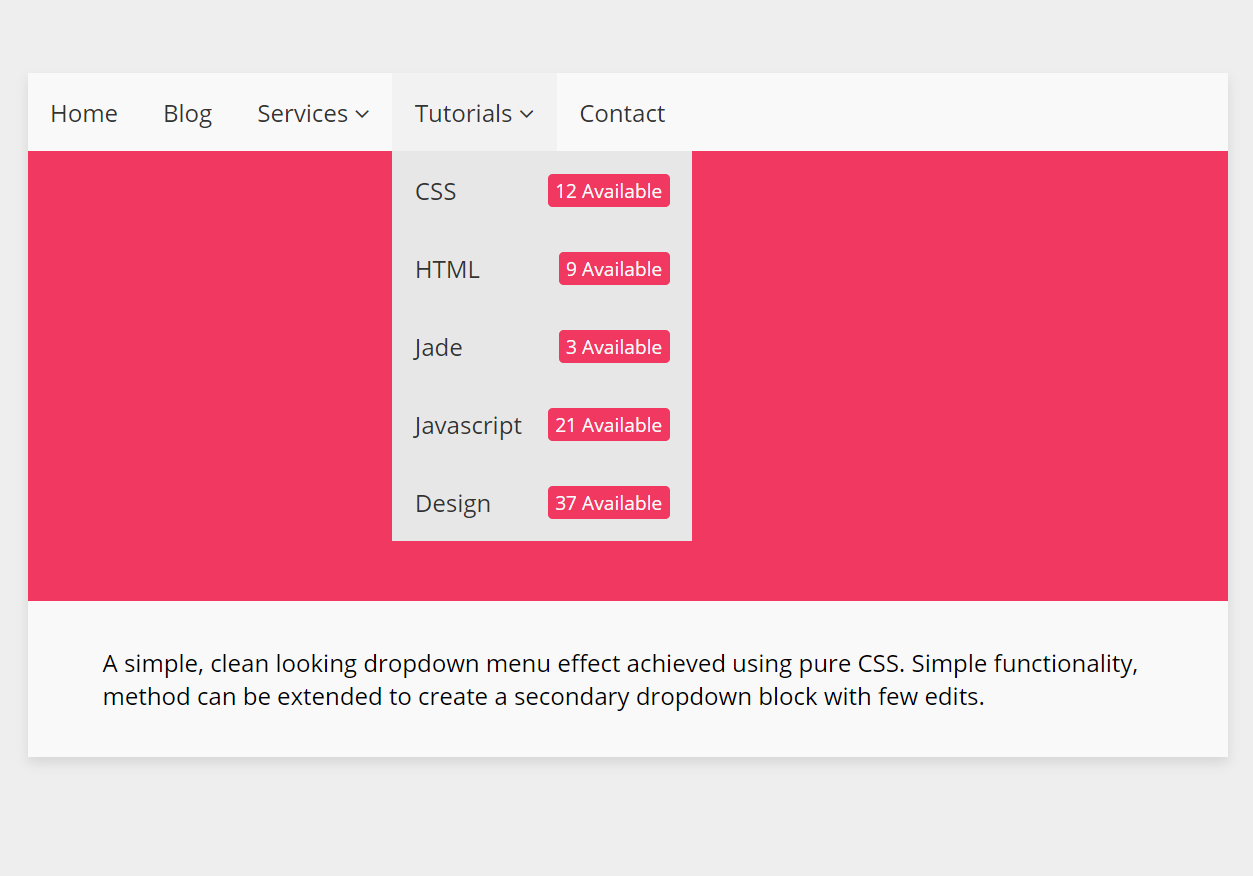
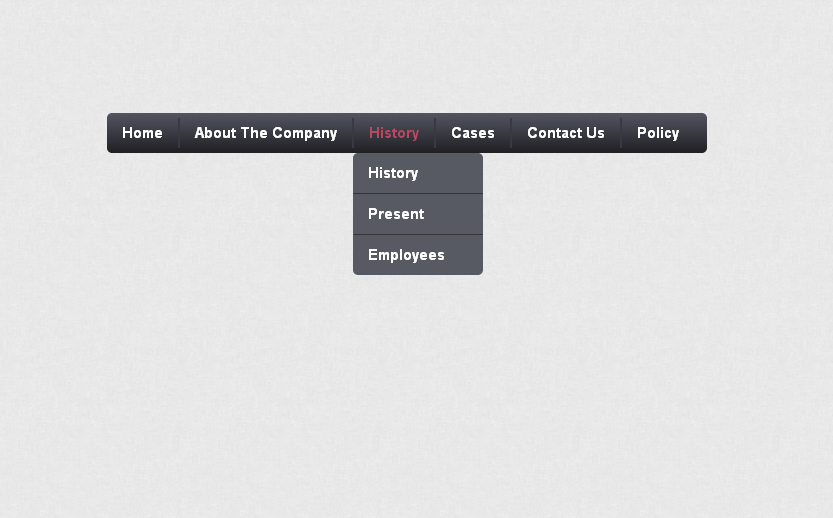
9. Отличное горизонтальное меню с CSS и jQuery
Из этого урока, вы узнаете, как сделать красивое меню с выпадающими подпунктами. Привлекает внимание нестандартное решение вывода подменю, не как обычно, прямо под основными пунктами меню, а элементы подменю выровнены по левому краю, с отображением непосредственно под панелью навигации.
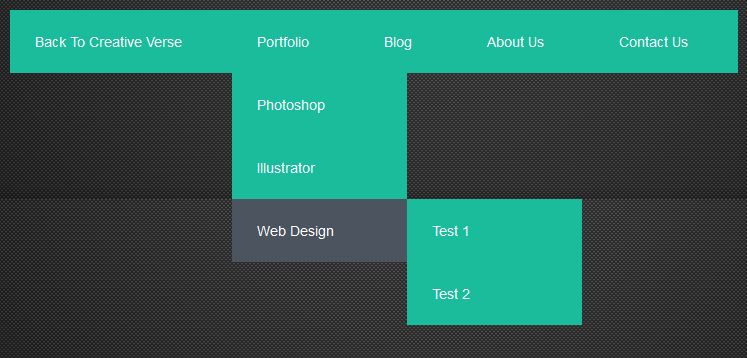
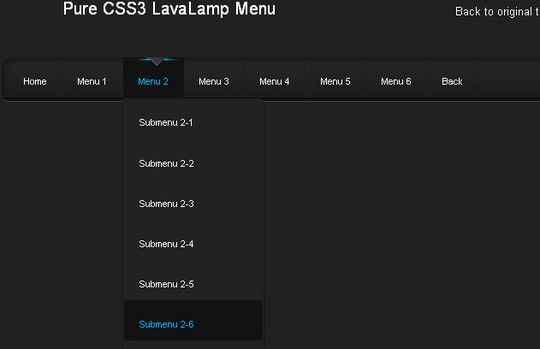
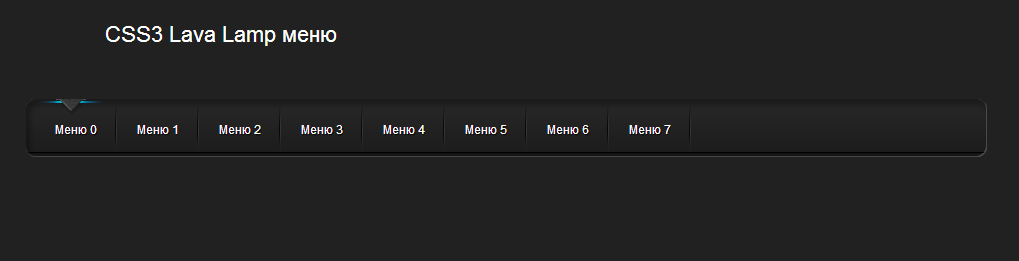
10. Меню навигации в стиле Lava-Lamp
Перевод и адаптированная версия урока по созданию красивого, горизонтального меню в стиле “Lava-Lamp. В интернете представлено много версий меню выполненных в этом стиле, опираясь на полученные знания из урока, вы свободно сможете создать что нибудь свое индивидуальное.
♥ ♥ ♥ ♥ ♥
На этом пока все. В этой подборке представлена лишь малая часть того, что можно сделать в плане создания красивых и индивидуальных, а главное функциональных меню навигации для ваших проектов. Надеюсь кто то найдет для себя подходящий вариан и использует его в своей работе по благоустройству сайта. Если кому понравилась статья, комментируйте, делитесь с друзьями через Твиттер, Google+ и другие соц. сервисы, а можно просто добавить статью в закладки
Если кому понравилась статья, комментируйте, делитесь с друзьями через Твиттер, Google+ и другие соц. сервисы, а можно просто добавить статью в закладки
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
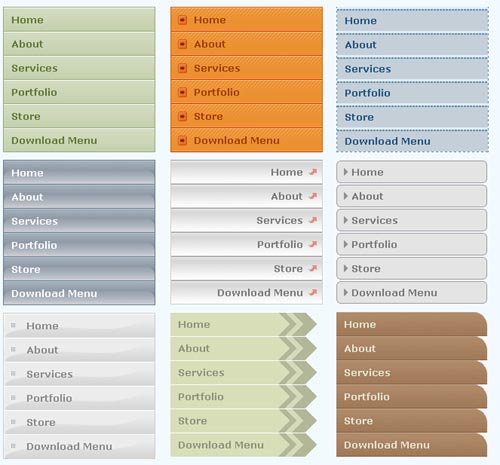
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
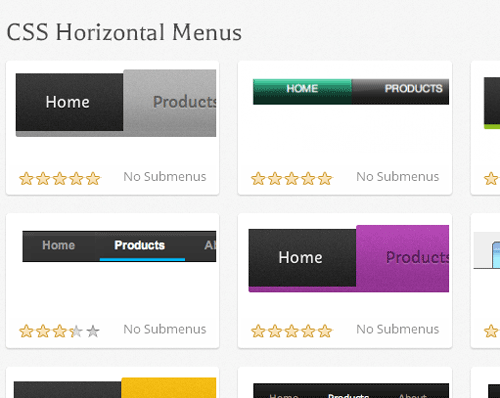
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
41 Полезные примеры меню CSS с исходным кодом 2021
Важной частью дизайна любого веб-сайта или приложения является меню навигации. Пользователь должен знать, где он находится и куда он пойдет, щелкнув ссылку. В течение нескольких лет люди пробовали несколько новых идей и придерживались дизайна, который дает лучшие результаты. Аппаратное обеспечение машин уже не то же самое, каждый день мы получаем новые устройства и новые конструкции. Доступ к веб-сайтам и приложениям осуществляется через смартфоны, интеллектуальные носимые устройства, а в последнее время также используются устройства для умного дома.Если вы планируете создать уникальную навигационную систему, подходящую для всех этих устройств, дизайн меню CSS в этом списке послужит вам источником вдохновения, или, другими словами, вы можете использовать его в качестве музы для своего собственного дизайна.
Пользователь должен знать, где он находится и куда он пойдет, щелкнув ссылку. В течение нескольких лет люди пробовали несколько новых идей и придерживались дизайна, который дает лучшие результаты. Аппаратное обеспечение машин уже не то же самое, каждый день мы получаем новые устройства и новые конструкции. Доступ к веб-сайтам и приложениям осуществляется через смартфоны, интеллектуальные носимые устройства, а в последнее время также используются устройства для умного дома.Если вы планируете создать уникальную навигационную систему, подходящую для всех этих устройств, дизайн меню CSS в этом списке послужит вам источником вдохновения, или, другими словами, вы можете использовать его в качестве музы для своего собственного дизайна.
Основным принципом при разработке любого меню является перечисление необходимых вам опций. Некоторым веб-сайтам, например сайтам журналов, необходимо управлять несколькими категориями и подменю. В то время как для простого бизнес-сайта или личного веб-сайта достаточно одной горизонтальной панели меню. Независимо от того, для какой цели вы создаете дизайн меню, в этом списке для вас будет источник вдохновения. Убедитесь, что вы проверили их все.
Независимо от того, для какой цели вы создаете дизайн меню, в этом списке для вас будет источник вдохновения. Убедитесь, что вы проверили их все.
Примеры современного меню CSS
В этом списке собраны простые в использовании и простые в реализации примеры меню CSS с исходным кодом.
Если вам нужен интеллектуальный дизайн меню CSS, адаптирующийся к мобильным устройствам, или дизайн меню с полноэкранным анимированием CSS, в этом списке найдется дизайн для вас. Так что не торопитесь и найдите лучшую концепцию для своего проекта.
CSS Меню V17
V17 — это пример дизайна строки меню CSS. В этом шаблоне есть почти все элементы, которые вам могут понадобиться на верхней панели. Например, вы получаете значки социальных сетей, панели поиска и место для логотипа в центре.
Строка меню имеет темную тему и аккуратно отделяет ее от области основного содержимого. Контрастные цвета, такие как белый и ярко-красный для текста меню и выделения, привлекают внимание пользователя. Кроме того, контрастный цвет улучшает общую эстетику веб-сайта.Исходный код этого шаблона приведен в файле загрузки, чтобы его можно было легко редактировать.
Кроме того, контрастный цвет улучшает общую эстетику веб-сайта.Исходный код этого шаблона приведен в файле загрузки, чтобы его можно было легко редактировать.
Информация / Скачать демо
Меню V20
Пример меню CSS V20 дает вам полностраничный дизайн в стиле гамбургера.
Хотя это бесплатный шаблон, создатель предоставил вам полностью функциональный дизайн. Прямо от эффекта перехода до эффектов наведения все работает безупречно. Даже мельчайшие анимации при наведении курсора на значок гамбургера и крестик в этом шаблоне аккуратно выполнены.Если вы ищете пример полнофункционального CSS-меню с исходным кодом, это лучший вариант для вас. Что касается кода, создатель сохранил код как можно более простым, чтобы вы могли легко использовать этот дизайн в своих проектах.
Информация / Скачать демо
Меню веб-сайта V06
Как следует из названия, V06 — это пример меню CSS для меню веб-сайтов.
Это меню в стиле гамбургера скользит слева. Пункты меню аккуратно перечислены на слайдере гамбургеров.Между каждой опцией дается более чем достаточно места, и после этого у вас также остается достаточно места для добавления ваших собственных элементов. Например, вы можете добавить форму подписки по электронной почте, значки социальных сетей и многое другое. Вы можете легко масштабировать эти параметры меню в соответствии с вашими требованиями к дизайну.
Пункты меню аккуратно перечислены на слайдере гамбургеров.Между каждой опцией дается более чем достаточно места, и после этого у вас также остается достаточно места для добавления ваших собственных элементов. Например, вы можете добавить форму подписки по электронной почте, значки социальных сетей и многое другое. Вы можете легко масштабировать эти параметры меню в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
Меню веб-сайта V03
Website Menu V03 имеет простой пример строки меню CSS. Прозрачный дизайн этой строки меню ясно показывает аудитории фоновое изображение.Синий маркер используется для отображения выбранной / интерактивной опции меню. Если вам нужен профессиональный пример дизайна CSS-меню, этот вариант будет хорошим выбором. Опция раскрывающегося меню и категория подменю также указаны по умолчанию, что пригодится для больших веб-сайтов с большим количеством страниц.
Информация / Скачать демо
Полностраничное меню на чистом CSS
Это меню CSS с разумным дизайном. Создатель использовал эффекты наведения, чтобы показать соответствующую информацию и детали ссылки.Например, при наведении указателя мыши на ссылку контакта отображается краткий обзор адреса вместе с контактными данными. Использование разумного дизайна меню CSS, подобного этому, не только сделает ваш сайт простым в использовании, но и умнее, что понравится большинству современных пользователей. Поскольку весь дизайн создается с использованием сценария CSS, вы можете легко добавлять в него пользовательские элементы и анимацию.
Создатель использовал эффекты наведения, чтобы показать соответствующую информацию и детали ссылки.Например, при наведении указателя мыши на ссылку контакта отображается краткий обзор адреса вместе с контактными данными. Использование разумного дизайна меню CSS, подобного этому, не только сделает ваш сайт простым в использовании, но и умнее, что понравится большинству современных пользователей. Поскольку весь дизайн создается с использованием сценария CSS, вы можете легко добавлять в него пользовательские элементы и анимацию.
Информация / Скачать демо
Меню с Awesome Hover
Эта концепция понравится тем, кто хочет уникальный дизайн меню CSS.Создатель использовал шестиугольник для пунктов меню и яркую, привлекающую внимание анимацию при наведении курсора. Если вы планируете использовать дизайн навигации на всю страницу, эта концепция идеально впишется в ваш дизайн. Поскольку все элементы разработаны с использованием сценария CSS, они выглядят четко на всех типах экранов. Кроме того, пользователь может четко видеть детали и без проблем взаимодействовать с параметрами меню.
Кроме того, пользователь может четко видеть детали и без проблем взаимодействовать с параметрами меню.
Информация / Скачать демо
Эта концепция блобби-меню CSS дает вам концепцию полностраничного анимированного меню.Параметры меню отображаются в виде анимированных пузырьков, когда пользователь щелкает значок меню гамбургера. Концепция по умолчанию делает его идеальным вариантом для очистки веб-сайтов, веб-сайтов прачечных и веб-сайтов сантехники. Конечно, вам нужно немного изменить дизайн пузырей, чтобы они соответствовали вашей концепции. Данная структура кода достаточно гибкая, чтобы обрабатывать ваши пользовательские эффекты, поэтому вы можете использовать этот фрагмент кода для создания своего уникального дизайна меню CSS. Говоря о веб-сайтах сантехники, взгляните на наши шаблоны веб-сайтов сантехнических услуг, в которых есть несколько креативных элементов, подобных этому, заранее разработанных для вас.
Информация / Скачать демо
Вдохновение для эффектов наведения курсора на меню
В этом примере дизайна меню CSS создатель дал различные эффекты наведения для пунктов меню. В этом пакете представлено почти восемь типов эффектов наведения, и все они разные. Создатель сохранил быстрые и плавные эффекты наведения, чтобы пользователи не раздражались эффектами анимации. В этом паке вы получите как креативные, так и простые эффекты. В зависимости от ваших потребностей вы можете выбрать желаемый эффект и настроить его в соответствии с вашим дизайном.В загружаемом файле вы получаете полный сценарий кода, так что вы можете легко работать с этим пакетом примеров меню CSS.
Информация / Скачать демо
Перетаскиваемое меню с сеткой изображений
В этом примере меню CSS вы получаете креативный дизайн. Если вы ищете что-то отличное от обычного дизайна, чтобы дать пользователям интерактивное ощущение, этот пример может вдохновить. Дизайн меню по умолчанию делает его идеальным для сайтов цифровых агентств с креативным дизайном.Как следует из названия, в этом дизайне используется интерфейс перетаскивания. Для сенсорных устройств хорошо подойдет интерфейс перетаскивания, но для компьютеров лучше включить параметры ввода с клавиатуры. В дизайне по умолчанию отображается соответствующая галерея изображений, но вы можете сопоставить ее со страницей или любым другим элементом, который хотите.
Дизайн меню по умолчанию делает его идеальным для сайтов цифровых агентств с креативным дизайном.Как следует из названия, в этом дизайне используется интерфейс перетаскивания. Для сенсорных устройств хорошо подойдет интерфейс перетаскивания, но для компьютеров лучше включить параметры ввода с клавиатуры. В дизайне по умолчанию отображается соответствующая галерея изображений, но вы можете сопоставить ее со страницей или любым другим элементом, который хотите.
Информация / Скачать демо
Стили линейного меню
Это еще один пример анимации при наведении курсора на пункты меню. Как следует из названия, в этом примере используется стиль линейного меню.В этом пакете представлено более десяти типов анимационных эффектов в стиле линий. Если вам нравится использовать креативные и простые эффекты анимации, можно добавить эту страницу в закладки. Все эффекты анимации просты и аккуратны, поэтому вы можете без колебаний использовать этот стиль линейного меню на всех типах профессиональных веб-сайтов. Правильно структурированный скрипт кода поможет вам легко использовать код в вашем проекте.
Правильно структурированный скрипт кода поможет вам легко использовать код в вашем проекте.
Информация / Скачать демо
Меню Multibox
Если вы планируете использовать меню навигации в стиле плитки Windows для своего веб-сайта, этот дизайн вас впечатлит.Чтобы дать вам больше места для добавления ссылок в меню и креативных материалов, создатель использовал дизайн полностраничного меню для этого примера. Помимо творческого стиля плитки, в этом примере создатель также добавил эффекты наведения. Если вы ищете полнофункциональный дизайн меню CSS, этот скрипт упростит вашу работу. Поскольку все базовые оптимизации в этом примере выполнены идеально, вы можете сконцентрироваться на настройке и добавлении необходимых вам функций.
Информация / Скачать демо
Анимированные граничные меню
Если вы планируете использовать границы экрана для меню навигации, этот пример может дать вам несколько свежих идей.В этом пакете представлены шесть демоверсий, каждый из которых уникален. Весь экран становится тусклым, поэтому меню навигации с границами выглядят более очевидными для пользователей. В этом примере разумно использованы все четыре угла. Создатель максимально упростил эффекты анимации и переходов, чтобы дизайн меню не занимал много места на вашем веб-сайте. Кроме того, пользователи также могут легко получить доступ к параметрам меню. Весь сценарий кода предоставляется в виде файла для загрузки, чтобы разработчики могли легко использовать код.
Весь экран становится тусклым, поэтому меню навигации с границами выглядят более очевидными для пользователей. В этом примере разумно использованы все четыре угла. Создатель максимально упростил эффекты анимации и переходов, чтобы дизайн меню не занимал много места на вашем веб-сайте. Кроме того, пользователи также могут легко получить доступ к параметрам меню. Весь сценарий кода предоставляется в виде файла для загрузки, чтобы разработчики могли легко использовать код.
Информация / Скачать демо
Эффекты искаженной связи в меню
Этот пример даст вам идеи для эффектов при наведении курсора на меню. Как следует из названия, в этом примере для пунктов меню используются искаженные эффекты. Создатель включил в этот пакет шесть демоверсий. Каждый эффект уникален и придает разный характер меню веб-сайта / мобильного приложения. Поскольку эффекты очень жирные, их лучше использовать для дизайна полностраничных меню. Хорошо написанный скрипт кода делает анимацию быстрой и плавной. В этом примере используются в основном современные анимации, поэтому вы можете без колебаний использовать их для современного веб-дизайна.
В этом примере используются в основном современные анимации, поэтому вы можете без колебаний использовать их для современного веб-дизайна.
Информация / Скачать демо
Меню 1
Разработчик Вирджил Пана разработал концепцию дизайна гамбургер-меню. Хотя оригинальный дизайн отображается на экране мобильного телефона, вы можете использовать это чертовски быстрое анимированное меню для всех типов веб-сайтов / приложений. В этом пакете представлены анимации как сворачивания, так и разворачивания, чтобы вы могли лучше понять дизайн, прежде чем реализовывать его на своем веб-сайте.В этом примере также используется несколько строк javascript, чтобы сделать анимацию еще более плавной. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими потребностями и визуализировать его в самом редакторе.
Информация / Скачать демо
Мобильная навигационная анимация
В этом примере также представлена концепция анимированного мобильного меню. Быстро движущиеся эффекты перехода на разделенный экран, несомненно, сделают пользовательский интерфейс более привлекательным.Наряду с эффектами перехода также включены эффекты при наведении курсора на опции меню. Если вы новичок, коды для дизайна меню CSS, подобного этому, помогут вам понять концепцию всего дизайна. Сценарий кода остается максимально простым и понятным, чтобы разработчики могли легко понять код. Поскольку сам дизайн по умолчанию завершен и работает правильно, вы можете использовать этот фрагмент кода непосредственно в своем проекте.
Информация / Скачать демо
Всплывающее меню красочных цветов
В этом дизайне используется концепция радиального меню.Эффект пузыря и тени создают подлинный эффект радиального пузыря. Для каждого пузыря используются разные цвета, чтобы пользователи могли легко идентифицировать параметры меню. Значки используются для пунктов меню, чтобы сделать дизайн меню еще более привлекательным для глаз. Поскольку это концептуальная модель, у вас все еще есть возможность добавить свои собственные функции и параметры. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете легко обработать код и без проблем использовать его в своем проекте.
Информация / Скачать демо
Расширяющееся сеточное меню
Expanding Grid Menu также похоже на Multibox Menu, упомянутое выше, но это больше похоже на интерфейс плитки Windows. В этом примере создатель предоставил вам однотонный дизайн и дизайн фона изображения. Если вам нравится оживить дизайн, вы можете добавить фоновое видео и фон слайдера изображения в плитки. Единственное, что нужно исправить, — это время разворачивания и сворачивания меню.Хотя эффект анимации плавный, эффекты разворачивания требуют немного больше времени, чем обычно. Помимо вопросов времени, эта концепция меню поможет вам сделать интересный и применимый дизайн меню.
Информация / Скачать демо
Меню cpc-Menus
Этот дизайн меню CSS построен исключительно с использованием HTML и CSS3. Визуальные эффекты гладкие, и вы можете ожидать, что они будут лучше работать даже на устройствах с маленьким экраном. Поскольку большинство эффектов гладкие и быстрые, пользователю не нужно ждать, пока появится опция.В демонстрации используется градиентная цветовая схема, но вы можете добавить свою собственную цветовую схему. Поскольку в этом меню используется последняя версия фреймворка CSS3, вы можете добавлять любые модные цвета в соответствии с вашими требованиями. Этот тип меню подходит для любых современных и креативных шаблонов веб-сайтов.
Информация / Скачать демо
CSS Menu От Адама
Если вы создаете круто выглядящий веб-сайт ресторана или фаст-фуда, использование такого меню вызовет у пользователей восторг. Этот дизайн меню полон интересных эффектов, а пункты подменю выходят за рамки основной категории.Создатель отнесся к меню как к мегаменю с возможностью добавления изображений. Если ваш ресторан предлагает разные услуги и разные виды блюд, наличие мегаменю с изображениями поможет вам правильно организовать варианты. Поскольку разработчик использовал только фреймворк HTML5 и CSS3, вы можете легко включить это меню в свой проект. Сделав несколько настроек, вы можете легко добавить это в свой проект.
Информация / Скачать демо
Застегиваемое меню навигации с плавной прокруткой
Липкое навигационное меню с плавной прокруткой — это дизайн, который можно использовать на любом веб-сайте.Такой дизайн меню будет хорошим вариантом для целевых страниц и одностраничных шаблонов. Строка меню автоматически расширяется и сжимается, когда пользователь прокручивает страницу вниз. Такое умное поведение панели навигации дает вам достаточно места на экране для просмотра содержимого без каких-либо проблем. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Вся структура кода, используемая в этом дизайне, предоставляется вам напрямую, поэтому вы можете обрезать код в соответствии со своими предпочтениями.
Информация / Скачать демо
Раскрывающееся меню — концепция взаимодействия с меню
Эта концепция вытягивающего меню имеет интересный дизайн.Когда строка меню опускается, меню навигации изменится. Разработчик грамотно разместил область взаимодействия вверху, чтобы пользователь случайно не вызвал меню. Единственным недостатком дизайна является то, что вы не можете переходить на страницы одним щелчком мыши. Вы должны потянуть вниз и удерживать, пока не появится нужный пункт меню. Это делает эту концепцию меню идеальным вариантом для коротких списков навигации по меню, а не для длинных списков меню навигации. Для создания этого дизайна разработчик использовал HTML5, SCSS и Javascript.
Информация / Скачать демо
Сенсорное устройство Jelly Menu Concept
Концепция желейного меню сенсорного устройства — это эффект анимации навигации для мобильных меню. Поскольку большинство смартфонов, даже самые бюджетные, предлагают хорошее качество сенсорного экрана, такие анимационные эффекты будут отлично смотреться. Если вы используете полноэкранный стиль для меню, этот эффект анимации навигации придаст вашему дизайну живость.
Информация / Скачать демо
Плавающее перетаскиваемое меню
Этот дизайн вдохновлен концепцией чата в мессенджере Facebook.Вы можете легко перетащить и разместить всплывающее меню в любой части веб-сайта. Концепция меню хороша, но практически подходит только для мобильных приложений. Если вы хотите, чтобы пункты меню были легкодоступными для пользователей, этот дизайн поможет вам. Поскольку это динамический дизайн, разработчик преимущественно использовал Javascript, а сценарий CSS используется для уточнения результата. Хотя это демонстрационная концепция, она работает отлично, и направления развертывания меню меняются в соответствии с пространством экрана. Следовательно, вы можете без проблем использовать этот код и настроить его в соответствии с вашими требованиями.
Информация / Скачать демо
Рекурсивная навигационная система наведения
Это минималистичное меню можно использовать практически на всех типах веб-сайтов и веб-приложений. Визуальные эффекты гладкие и тонкие, без лишних хлопот. Как следует из названия, раскрывающееся меню появляется, когда пользователь наводит курсор на меню. В этой демонстрации также представлены несколько вариантов подменю, чтобы вы могли получить четкое представление, прежде чем использовать его на своем веб-сайте или в проекте. Поскольку разработчик поделился кодом напрямую, вы можете получить практический опыт работы с этим дизайном меню.Среда Codepen помогает визуализировать изменения по мере их внесения.
Информация / Скачать демо
Мобильное меню
Поскольку количество жестов скольжения в пользовательском интерфейсе мобильных устройств увеличивается, вы должны соответствующим образом настраивать свои мобильные приложения. Например, переключение между приложениями и переход к домашнему экрану в iOS (после iPhone X) и в Android P изменилось на жесты. Эффекты анимации меню в этом дизайне мобильного меню вдохновлены последним интерфейсом жестов смахивания.В самой демонстрации по умолчанию эффекты перехода плавные и чистые. Вы можете использовать его как таковой в своем приложении. Даже если вам нужно, вы можете внести небольшие улучшения. Поскольку используемый код предоставлен вам разработчиком этого меню, вы можете легко настроить его. Говоря об iPhone, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свой дизайн.
Информация / Скачать демо
Концепция мобильного меню
Это мобильное меню вдохновлено интерфейсом Android P.Google известен своими интеллектуальными функциями искусственного интеллекта. Начиная с версии Android P, Google будет предлагать некоторые приложения, которые вы часто используете, перед тем, как перейти на основную панель приложений. Дизайнер этого меню предоставил вам аналогичные варианты быстрого меню внизу. Ползунки используются для размещения большего количества опций в одном месте, плюс опции поиска также даются в этой небольшой области. Такой дизайн не только красиво выглядит, но и работает на практике. Весь код, использованный для этого красивого меню, приведен в информационной ссылке ниже, ознакомьтесь с ней, чтобы узнать больше.
Информация / Скачать демо
Анимация мобильного меню
По мере того, как новейшие смартфоны становятся все выше, пользователям будет сложно удерживать пункты меню вверху. Экраны от края до края становятся популярными, и теперь это стало стандартом; в таких смартфонах вы можете оставить все важные пункты меню внизу. Разработчик этого меню разместил параметры меню внизу по центру экрана, а не вверху.Тем не менее, у него есть незначительный недостаток, пользователям будет неприятно листать страницы. Таким образом, вы можете разместить меню на любой стороне нижних углов. Параметры меню открываются в полноэкранном режиме, поэтому пользователь может легко выбрать нужный вариант.
Информация / Скачать демо
Анимированное мобильное меню, шаг за шагом
Возможно, вы часто видели этот стиль меню на многих современных веб-сайтах. Одно из самых больших преимуществ современных фреймворков для веб-разработки — вы можете использовать любые формы в своем дизайне.Последовательно вы также можете переносить эти формы в свои пункты меню. Добавив несколько анимационных эффектов, вы оживите свой пункт меню. Поскольку на экране мобильного устройства меньше места, в основном пункты меню открываются в полноэкранном режиме; это снижает вероятность ложных щелчков и раздражения. Вы можете использовать этот стиль меню на всех современных веб-сайтах и в приложениях. Хотя создатель этого меню показал его на небольшом экране устройства, вы можете использовать это меню даже на компьютерной версии вашего веб-сайта.
Информация / Скачать демо
Анимация мобильной навигации на чистом CSS
Создатель этого мобильного меню CSS дал вам три варианта.Все три варианта чистые и тонкие, поэтому вы можете использовать их для любых профессиональных веб-сайтов. Этот дизайн меню лучше всего подходит для блогов и небольших магазинов электронной коммерции. Как следует из названия, разработчик больше сосредоточился на эффектах анимации меню навигации. Вы можете использовать эту концепцию и можете добавлять свои собственные параметры меню. Разработчик поделился всем кодом, используемым во всех трех вариантах. Все, что вам нужно сделать, это выбрать тот, который вам нравится, и начать работать над ним. Вы можете легко редактировать и видеть свои результаты в данном редакторе Codepen.
Информация / Скачать демо
Прототип мобильного слайдера меню
Как следует из названия, этот дизайн меню имеет эффекты перемещения меню. Этот дизайн меню лучше всего подходит для веб-сайтов с богатыми изображениями и фотографий, таких как Unsplash. Без каких-либо помех пользователь может легко наслаждаться фотографиями в полноэкранном режиме. Поскольку это меню отодвигает главный экран, вы не можете использовать этот дизайн меню на всех экранах и веб-страницах. Вы можете использовать это только в полноэкранном режиме или можете использовать другие типы анимации.Разработчик поделился с вами кодом напрямую, вы можете играть с ним так, как хотите.
Информация / Скачать демо
Навигация по приложению Иэна Тернера
Хотя этот дизайн навигации предназначен для приложений, его также можно использовать для веб-сайтов. Все пункты меню рассматриваются как карточки. Чтобы он выглядел красивее, используются разные цветовые решения. Использование цветовой схемы для различных меню помогает пользователю легко идентифицировать параметры или страницы, на которых они находятся.Эффекты гладкие и чистые, поэтому пользователь не почувствует отставания. Для получения маслянистого плавного эффекта разработчик использовал несколько строк Javascript. Этот тип дизайна меню — лучший вариант для цифровых агентств и других творческих сайтов. Сделав несколько корректировок, вы можете легко использовать это меню на своем веб-сайте или в проекте.
Информация / Скачать демо
Фиолетовое меню боковой панели
Purple Sidebar Menu — это простая строка меню, которую можно легко использовать на всех типах веб-сайтов.Если вы хотите освободить больше места для содержимого и сделать меню навигации легкодоступным, лучше всего подойдет боковое меню. Как следует из названия, в этом дизайне меню используется пурпурная цветовая схема. Но вы всегда можете добавить свою собственную цветовую схему на основе дизайна вашего веб-сайта или приложения. В этом дизайне меню не представлены анимации меню навигации. Если вы ищете классные эффекты, продолжайте читать этот пост, есть еще кое-что для вас, чтобы вдохновиться.
Информация / Скачать демо
Эффект строки при наведении курсора на меню
Этот дизайн меню вдохновляет на создание эффектов наведения.Создатель этого меню использовал простую, но эффективную анимацию. Вы можете использовать эту анимацию как таковую на музыкальном сайте и на сайте больницы. Дизайн, подобный синусоиде, будет соответствовать основной теме музыкального веб-сайта и веб-сайта больницы. Эффекты сохраняются гладкими и простыми, поэтому пользователь легко их заметит. Этот эффект лучше всего подходит для параметров главного меню. Если вы планируете использовать параметры подменю, вам может потребоваться немного изменить дизайн этого меню. Разработчик этого дизайна меню использовал исключительно HTML и CSS3, так что вы можете легко использовать его в своем проекте.
Информация / Скачать демо
Концепция CSS-меню Clip-path
Clip-path CSS Menu Concept — это живой дизайн меню с забавными чистыми анимационными эффектами. Вы можете использовать этот дизайн меню на сайте детских школ и на сайтах мероприятий. Каждая форма рассматривается как отдельный элемент, поэтому они меняют форму при наведении курсора на меню. Вы можете держать их в движении все время или можете держать их неподвижными и анимировать только тогда, когда пользователь наводит на них курсор. Подобные эффекты анимации легко привлекут внимание пользователя даже на веб-сайте с богатым контентом.Поскольку дизайнер сделал это исключительно с помощью CSS, вы можете легко работать и использовать его в своем дизайне.
Информация / Скачать демо
Lavalamp CSS Меню
Lavalamp CSS Menu — это интерактивный дизайн меню. Дизайнер использовал красочные маркеры, чтобы показать пользователям, какое меню они выбирают. В шаблонах веб-сайтов журналов используются теги разных цветов, чтобы упростить организацию содержимого по категориям. Используя сам цветовой код, пользователь может легко найти категорию контента.Вы можете использовать этот красочный дизайн меню CSS на таких веб-сайтах, как журналы и новостные сайты. Эффекты перехода плавные и быстрые, поэтому пользователь может без проблем взаимодействовать с вашим меню. Как следует из названия, это меню разработано с использованием только фреймворка HTML и CSS.
Информация / Скачать демо
Слайд-меню 2
ДизайнSlide-Menu 2 — идеальный вариант для одностраничных шаблонов веб-сайтов и целевых страниц. Аккуратные значки используются вместе с формулировкой, чтобы элегантно отображать пункты меню.Когда вы комбинируете эффект плавной прокрутки с этим меню, вы получаете впечатляющий эффект навигации по страницам. Как и большинство других вдохновляющих элементов меню CSS в этом списке, это также сделано в чистом виде с использованием последней версии фреймворка CSS3. Поскольку большинство эффектов являются эффектами по умолчанию в CSS3, вы можете легко создать такой дизайн меню в кратчайшие сроки. Или вы можете просто использовать код, использованный в этом дизайне меню, и настроить его, чтобы сэкономить ваше время.
Информация / Скачать демо
Другой концепт меню
Эта концепция меню является более распространенной и может использоваться во всех типах дизайна меню навигации веб-сайта.Создатель этого меню использовал меню в стиле гамбургера, и пункты меню открываются на всю страницу. Эффекты очень простые, что делает его идеальным для любого типа веб-сайтов. По умолчанию вы располагаете пункты меню горизонтальной линией. Но при необходимости вы можете расположить их и по вертикали. Кодировка предоставляется вам в редакторе Codepen, в котором вы можете редактировать и просматривать результаты одновременно.
Информация / Скачать демо
Меню полной ширины и анимация SVG
Разработчик этого меню дал вам полностью функциональную концепцию дизайна меню.Внеся некоторые изменения, вы можете сразу же использовать это меню на своем веб-сайте. Этот красочный дизайн меню лучше всего подходит для сайтов-портфолио и для любого сайта с креативным дизайном. В этом меню разработчик следил за современными тенденциями дизайна. Тексты сделаны смелыми и стильными, с классными шрифтами, яркими цветами и аккуратными анимационными эффектами. В этом меню используются новейшие фреймворки, такие как HTML5 и CSS3, поэтому вы можете привнести в это меню новейший дизайн и цвета. Полный код, используемый для создания этого меню, приведен в информационной ссылке ниже, взгляните на нее, чтобы получить в свои руки.
Информация / Скачать демо
Полноэкранное меню навигации на чистом CSS
В то время как предыдущий дизайн меню состоит из красочной концепции меню, этот имеет эффект чистого круглого меню. Как следует из названия, это также полноразмерное навигационное меню. В этом меню разработчик взял более практичную концепцию дизайна. Таким образом, вы можете использовать это меню на всех типах веб-сайтов с опцией меню в стиле гамбургера. Этот дизайн меню легче, чем предыдущий дизайн меню Full-Width Menu и SVG Animation, упомянутый выше.Для создания этого красивого меню разработчик использовал только кодировки HTML5 и CSS3. В зависимости от ваших требований вы можете выбрать дизайн меню, который вам подходит.
Информация / Скачать демо
Gooey Menu
Gooey Menu имеет забавный дизайн. Не занимая много места на экране, пункты меню отображаются аккуратно. Поскольку пространство очень ограничено, у вас есть возможность добавлять значки только к параметрам меню. Этот тип дизайна меню лучше всего подходит для приложений и для отображения параметров настроек.Эффекты плавные и плавные, поэтому пользователь может почувствовать полный эффект. В этом дизайне в основном используются круглые элементы дизайна, которые выглядят аккуратно, а также правильно содержат элементы. Самое лучшее в дизайне меню — это то, что разработчик сделал меню действительно легким, используя только фреймворк HTML5 и CSS3.
Информация / Скачать демо
Полностью отзывчивое меню CSS3
Полностью адаптивное меню CSS3 — это концептуальный дизайн для навигации по меню панели администратора.Чтобы сделать его более презентабельным, создатель добавил цвета в шаблон админки. Дизайн навигации остается очень простым, что вы обычно видите на всех информационных панелях веб-приложений. Если вы новичок, можете начать с этого шаблона. Разработчик сохранил очень простую структуру кода, чтобы вы могли находить и редактировать те части, которые вам нужны. В этом дизайне используются только рамки HTML5 и CSS3. Вы можете оставить это за основу и создать свой собственный дизайн.
Информация / Скачать демо
130+ красивых меню CSS (бесплатный код + демонстрация)
1.Mega Dropdown
Отзывчивый и простой в настройке компонент mega dropdown.
2. Построение круговой навигации с помощью преобразований CSS
Учебное пособие по созданию круговой навигации с помощью преобразований CSS.
3. Меню CSS — заливка текста при наведении курсора
Заливка текста другим цветом при наведении — творческий текстовый эффект. Просмотрите это перо в полноэкранном режиме и наслаждайтесь этим творческим пером
Автор: G Rohit (grohit)
Создано: 1 мая 2020 г.
Сделано с помощью: HTML, SCSS, JS
Теги: html5, css3, креатив, текстовые эффекты, потрясающе
4.Меню круговых ссылок
Автор: Дэн Бенмор (dbenmore)
Дата создания: 9 апреля 2020 г.
Сделано с помощью: HTML, CSS
Теги: css-анимация, пользовательские свойства, круг, ссылки
5. Навигация на всю страницу
Автор: Кассандра Россалл (cassandraPaige)
Дата создания: 19 января 2020 г.
Сделано с помощью: HTML, CSS
Теги: cpc-full -page-nav, codepenchallenge
6.Только CSS Развернуть мобильное меню
Автор: Cyd Stumpel (Sidstumple)
Создано: 29 декабря 2019 г.
Сделано с помощью: HTML, SCSS
7. Одностраничное приложение на чистом CSS
Автор.Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG. Кроме того, есть чистый CSS «выключить» щелчок, изменяя размер метки Наслаждайтесь!
Автор: Jhey (jh4y)
Дата создания: 19 января 2020 г.
Сделано с помощью: Pug, Stylus, Babel
Пре-процессор CSS: Stylus
процессор: Babel
HTML Pre-processor: Pug
Теги: cpc-full-page-nav, codepenchallenge, навигация, меню, анимация
9.Полностраничная навигация
Быстрый макет кода для полностраничной навигации CodePen Challenge
Автор: Райан Маллиган (шестиугольник)
Создано: 18 января 2020 г.
Сделано с: HTML, SCSS
Теги: cpc-full-page-nav, codepenchallenge, навигация, меню, css-animation
Автор: Alex Hart (ahart814)
Создано: 16 января 2020 г.
Сделано с помощью: HTML, CSS
Теги: cpc-full-page-nav, codepenchallenge
Автор: Alex Hart (ahart814)
Создано: 16 января 2020 г.
Сделано с помощью: HTML, CSS
Теги: cpc-full-page-nav, codepenchallenge
12. Menu Hover Fill Text
Автор: alphardex (alphardex)
Дата создания: 24 декабря 2019 г.
Сделано с помощью: HTML, SCSS
Теги: menu, hover текст, заполните
13.Menu With Awesome Hover
Автор: Swarup Kumar Kuila (uiswarup)
Создано: 13 ноября 2019 г.
Сделано с помощью: HTML, CSS
Теги: анимация wow12, wow
. Выпадающее менюАвтор: Mark (Mark_Bell00)
Дата создания: 9 декабря 2019 г.
Сделано с помощью: HTML, SCSS
Теги: навигация, раскрывающееся, плавное, меню
15.Навигация с суб-навигацией
Автор: Кэссиди Уильямс (cassidoo)
Создано: 13 августа 2019 г.
Сделано с помощью: HTML, SCSS
Теги: fork, cpc-fork-nav , codepenchallenge, css, nav
16. Подчеркивание меню при наведении курсора
Автор: alphardex (alphardex)
Дата создания: 29 октября 2019 г.
Сделано с помощью: HTML, SCSS
Теги: меню, наведение17.Интерфейс меню Apple TV (Chrome, Edge, Safari)
Автор: Кайл Лавери (kylelavery88)
Создано: 10 октября 2019 г.
Сделано с помощью: Pug, SCSS
Пре-процессор CSS : SCSS
JS препроцессор: Babel
HTML препроцессор: Pug
Сделал странную навигацию. Только CSS. Щелкнем! Настраивается экран смартфона.
Автор: Deren (deren2525)
Создано: 14 августа 2019 г.
Сделано с: Pug, SCSS
Предварительный процессор CSS: SCSS
JS Pre-processor: Нет
Предварительный процессор HTML: Pug
Теги: codepenchallenge, css, nav, cpc-full-page-nav
19. Меню вне холста Чистый CSS
Меню вне холста Чистый CSS с использованием только CSS.
Автор: Amli (uzcho_)
Дата создания: 5 июня 2019 г.
Сделано с помощью: HTML, CSS
Теги: css-menu, css-navigation, css-nav, off-canvas-menu, боковая навигация
Автор: Людмила Третьякова (ludmila-tretyakova)
Создано: 13 августа 2019 г.
Сделано с помощью: HTML, CSS
Теги: cpc-fork-nav, codepenchallenge, css, nav
21.Навигация на чистом CSS Простая и легкая
Автор: Рави Диман (ravid7000)
Создано: 11 декабря 2016 г.
Сделано с помощью: Pug, SCSS, JS
Предварительный процессор CSS: SCSS
Препроцессор JS: Нет
Предварительный процессор HTML: Pug
Теги: css-навигация, css navbar, css-menu, no js menu
Меню с выпадающим списком сделано только в css, со строкой, следующей за наведением на строку
Автор: Роберт Боргези (dghez)
Создано: 17 февраля 2015 г.
Сделано с : HTML, SCSS
Теги: меню, раскрывающееся меню, css, анимация, перевод
23.Круглое меню
Использование border-radius и обтравочных контуров для создания кругового веерного меню Иконки Скотта Данлэпа
Автор: Микаэль Айналем (айналем)
Дата создания: 13 июня 2019 г.
Сделано с помощью: HTML, CSS, JS
Теги: круговое, меню, раскладывающееся, ручной вентилятор, меню вентилятора
24. Взаимодействие с навигационной панелью
Автор: Гималаи Сингх (Гималаи)
Создано на : 4 августа 2019 г.
Сделано с помощью: HTML, CSS
Теги: навигационная панель, навигация, взаимодействие, анимация, градиент
25.Меню вне холста на чистом CSS
Автор: Андрей Шарапов (andrejsharapov)
Создано: 22 марта 2019 г.
Сделано с помощью: Pug, SCSS
Пре-процессор CSS: SCSS
Препроцессор JS: Нет
Предварительный процессор HTML: Pug
Теги: вне холста, меню, css
26. Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значки
Автор: Альберто Леон (albertoleon)
Создано: 6 мая 2019 г.
Сделано с помощью: HTML, CSS
Теги: dark-menu, css, ui, web -компоненты
Автор: David (dmendozaec)
Дата создания: 26 мая 2019 г.
Сделано с помощью: HTML, CSS
28. Меню «Еще»
clip-path, умноженное на два, чтобы объект неправильной формы заполнял вырезанную форму в раскрывающемся эффекте открытого меню.
Автор: Микаэль Айналем (айналем)
Дата создания: 24 апреля 2019 г.
Сделано с помощью: HTML, CSS
Теги: clip-path, меню, нестандартной формы, открыть меню, эффект меню
29.Круглое меню на чистом CSS
Круговое меню с кнопкой переключения, созданное только с помощью css. Вы можете настроить размер меню, количество пунктов, цвет кнопки переключения и значков ссылок.
Автор: Hadar Weiss (hadarweiss)
Дата создания: 16 июня 2015 г.
Сделано с помощью: Haml, SCSS, JS
Предварительный процессор CSS: Pre-SCSS
-процессор:
НетHTML-препроцессор: Haml
Теги: css, меню, переход, преобразование, поворот
30.CSS — Folding Menu
Простое, но красивое складывающееся меню, созданное на CSS.
Автор: Анимированное творчество (анимированное творчество)
Создано: 10 марта 2019 г.
Сделано с помощью: HTML, CSS
31. Подвижное навигационное меню подчеркивания
Автор: Bennett Feely bennettfeely)
Создано: 12 марта 2019 г.
Сделано с помощью: Slim, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
-процессор: Slim
32.🌟 Circle Menu (Pure CSS) 🌟
Автор: 0guzhan (0guzhan)
Создано: 10 июня 2018 г.
Сделано с помощью: HTML, CSS, JS
Теги: circle, css , menu, pure
33. Навигация при наведении курсора
Эффект забавной навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу. Посмотрите и дайте мне знать, что вы думаете. наведение, кнопка, анимация, 3d, навигация
Меня всегда восхищали панели навигации, у которых была линия, следующая за вашим курсором, когда вы наводили ссылку, поэтому я решил наконец попробовать свои силы в создании такой панели с использованием только CSS.
Автор: Rock Starwind (seto89)
Создано: 4 марта 2019 г.
Сделано с помощью: HTML, CSS
Теги: css, navbar, magic line
35. Позиция Sticky Can Do A Lot
Автор: tris timb (tatimblin)
Дата создания: 7 февраля 2019 г.
Сделано с помощью: HTML, SCSS, JS
36.Выпадающее меню только для CSS
Автор: Стивен (stevenkuipers)
Дата создания: 18 декабря 2018 г.
Сделано с помощью: HTML, CSS
37. Выдвинутое меню навигации
Дизайн В духе Олег Фролов.
Автор: Praveen Bisht (prvnbist)
Создано: 25 февраля 2018 г.
Сделано с помощью: Pug, SCSS, JS
Предварительный процессор CSS: SCSS
-процессор: НетHTML-препроцессор: Pug
38.Ящик меню на чистом CSS без щелчка 🍔
Автор: Jhey (jh4y)
Создано: 1 июля 2018 г.
Сделано с помощью: HTML, Stylus, Babel
Теги: cpc -menus, codepenchallenge, menu, webdesign
Автор: Chenius (chenius)
Создано: 30 июля 2018 г.
Сделано с помощью: HTML, CSS
40. Просто Другое меню (чистый CSS)
Чистый CSS Анимация плавающего меню На основе https: // www.uplabs.com/posts/options-floating-interaction design
Автор: Ахил Сай Рам (akhil_001)
Дата создания: 3 июля 2018 г.
Сделано с помощью: HTML, CSS, JS
Теги: меню, fab, плавающее меню действий, pure-css41. 💪 CSS Menu Feat. Emoji
Автор: Piotr Galor (pgalor)
Создано: 25 июня 2018 г.
Сделано с помощью: HTML, CSS
Теги: cpc-menu, codepenchallenge, menu, css, css
42.Меню
Автор: ycw (ycw)
Дата создания: 25 июня 2018 г.
Сделано с помощью: HTML, CSS
Теги: codepenchallenge
43. CSS Only Perspective Menus 🦄
Автор: Мехмет Бурак Эрман (mburakerman)
Дата создания: 3 июня 2018 г.
Сделано с: Pug, Stylus
Пре-процессор CSS: Stylus
Нет
Предварительный процессор HTML: Pug
Теги: перспектива, меню, только css
44.Анимация выпадающего меню
Автор: Дэни Сантос (THEORLAN2)
Дата создания: 30 апреля 2016 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, раскрывающийся список, анимация, htlml
45. Исчезновение на чистом CSS для параметров меню «Братья и сестры» при наведении указателя мыши
Автор: Стас Мельников (melnik909)
Дата создания: 5 марта 2018 г.
Сделано с помощью: HTML, CSS
Теги: пользовательский интерфейс, меню, CSS, анимация, наведение
46.Вложенная выпадающая навигация только для CSS (ARIA)
Обновлено с учетом ролей и доступности ARIA. На основе фрагмента кода, который я написал для навигации по портфолио @jzl на http://jeselleobina.com/portfolio. Следите за обновлениями, чтобы увидеть полное руководство на Tuts +!
Автор: Габриэль Ви 🧧 (gabriellewee)
Создано: 15 мая 2017 г.
Сделано с помощью: Haml, SCSS, JS
Пре-процессор CSS: JS Препроцессор: Нет
Предварительный процессор HTML: Haml
Теги: раскрывающийся список, навигация, навигация, флажок, опция
47.Полноэкранное меню Flexbox Method
Chrome и Firefox хорошо … IE плохо, нет поддержки перехода для свойства flex.
Автор: Маркус Холл (flurrd)
Дата создания: 17 марта 2016 г.
Сделано с помощью: Slim, SCSS, JS
Предварительный процессор CSS: SCSS
JS -процессор: Нет
Предварительный процессор HTML: Slim
Теги: flexbox, полноэкранный режим, меню
48.Наложение полноэкранной навигации
Одной из современных тенденций в стилях навигации, которую вы, возможно, заметили, является наложение полноэкранной навигации. При этом типе навигации переключение навигации будет перекрывать меню по всему экрану. В прошлом году Codrops сделал действительно хороший набор демонстраций с полноэкранными стилями наложения. Я хочу …
Подробнее
Автор: Tania Rascia (taniarascia)
Дата создания: 20 ноября 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: оверлей, навигация, отзывчивый, полноэкранный , навиг
49.Анимация для мобильной навигации
Анимация открытия и закрытия мобильной навигации с использованием GSAP TweenMax и TimelineMax. Все еще требует некоторой настройки перехода …
Автор: Карло Видек (karlovidek)
Создано: 13 апреля 2016 г.
Сделано с помощью: HTML, SCSS, JS
Теги: навигация , gsap, анимация, мобильная навигация
50. Концепция выпадающего зигзагообразного меню
Это просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (catalinred)
Создано: 2 сентября 2013 г.
Сделано с помощью: HTML, CSS, JS
Теги: css3
51. Круговое меню материалов 900
Автор: Саймон Гудер (simgooder)
Дата создания: 23 октября 2015 г.
Сделано с помощью: HTML, SCSS, JS
52. Выберите раскрывающийся список (светлый и темный)
Автор: Аарон Икер (aaroniker)
Создано: 21 октября 2018 г.
Сделано с помощью: HTML, SCSS, JS
53.Навигация по боковой панели с помощью всплывающих подсказок
Автор: Даниэль (пикселейултан)
Дата создания: 17 февраля 2016 г.
Сделано с помощью: HTML, SCSS, JS
54. Полноэкранная навигация
Включает гамбургер с чистая CSS-анимация, fadeIn-анимация из animate.css, минимальный JS
Автор: Роб Макфадзин (breadz)
Создано: 9 февраля 2016 г.
Сделано с помощью: HTML, SCSS, JS
Теги: навигация
55.SVG Gooey Hover Menu Concept
Использует SVG-манипуляции с путями на основе положения мыши для «отслеживания» позиции пользователя
Автор: Майкл Леонард (mikel301292)
Дата создания: 4 марта 2016 г.
Сделано с: HTML, CSS, JS
Теги: gooey, svg, menu, blob, hover
56. Подробности Информация и навигация
Дизайн основан на https://dribbble.com/shots/2267219- UI-Navigation-Concept, использующий jQuery, CSS и HTML.
Автор: Мохан Хадка (khadkamhn)
Создано: 4 января, 2016
Сделано с помощью: HTML, CSS, JS
Теги: детали, информация, css, навигация, ui
практикуя некоторые техники микширования Sass для создания более чистого кода. на основе этого видео -> http://www.creativebloq.com/web-design/how-write-cleaner-css-and-smarter-sass-41514637
Автор: Тайлер Фаул (Тайлерфоул)
Создано: 9 апреля 2015 г.
Сделано с помощью: Haml, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Предварительный процессор HTML: Haml
Теги: sass, dry, transition, offcanvas, mobile
Хотел изучить красивое меню навигации для мобильных устройств, очень доволен результатами
Автор: Грэм Уилсдон (GrahamWilsdon)
Дата создания: 22 июля 2015 г.
Сделано с : HTML, Less, JS
Теги: меню, мобильный, матовый, ios
59. Полноэкранная навигация
CSS-анимация гамбургера взята из http://codepen.io/designcouch/details/Atyop/
Автор: Маркус Бизал (marcbizal)
Дата создания: 25 июня 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: nav, css-анимация, полноэкранный режим, гамбургер
60.Простое раскрывающееся меню PureCss со следующим субнавомМеню с раскрывающимся списком, созданным только в css, со строкой, следующей за наведением на строку
Автор: Роберт Боргези (dghez)
Создано: 17 февраля, 2015
Сделано с помощью: HTML, SCSS
Теги: меню, раскрывающийся список, css, анимация, перевод
61. Меню на чистом CSS
Автор: Антония Шимич (tonkec)
Создано: 28 октября 2018 г.
Сделано с помощью: HTML, CSS
Классный липкий эффект, примененный к меню в мобильном стиле. Переходы JQuery и CSS для анимации.
Автор: BjurhagerStudios (Bjurhager)
Создано: 17 июня 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: меню, навигация, css, jquery
Плоская горизонтальная навигация
Плоская горизонтальная навигация, которая использует jQuery для создания чистого раскрывающегося меню наряду с анимацией.css для красивого флипа в начале.
Автор: Энди Тран (andytran)
Дата создания: 2 сентября 2014 г.
Сделано с помощью: Haml, Less, JS
Предварительный процессор CSS: Less
9000 Pre-processor -процессор: НетПредварительный процессор HTML: Haml
Теги: плоский, навигация, горизонтальный, элегантный, анимация
64. Доступное полноэкранное оверлейное меню
Довольно доступное полноэкранное оверлейное меню, созданное с помощью jQuery и CSS.Вторая запись коллекции навигации от A до J. Давайте играть!
Автор: RaziTazi (razitazi)
Создано: 5 февраля 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: доступны, доступность, меню, полноэкранный режим
Полностраничная навигация вне холстаПример того, как построить полностраничную навигацию, которая существует вне холста экрана, переходя в представление при нажатии на опцию меню.Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Автор: Калеб Варога (calebv)
Дата создания: 20 января 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: html, css, js, навигация
66. Быстрое и простое полноэкранное меню
Создается и отлаживается за 5 минут, совместим с IE10 +. Может быть, не идеален для производства, но поможет вам, если вам нужно быстро работающее, адаптивное и современное меню.
Автор: Луиджи Маннони (luigimannoni)
Создано: 31 января 2015 г.
Сделано с помощью: HTML, SCSS, JS
0 Теги: css3, full, hascreen 67. Стиль CSS для мобильного меню
Автор: Вирджил Пана (virgilpana)
Дата создания: 1 марта 2015 г.
Сделано с помощью: HTML, CSS, JS
68. Простое раскрывающееся меню
Простое раскрывающееся меню HTML и CSS…
Автор: Майк Рохас (mikerojas87)
Создано: 4 ноября 2014 г.
Сделано с: Pug, SCSS
Пре-процессор CSS: Pre-processor SCSS
-processor: Нет
HTML-препроцессор: Pug
Теги: html, css, sass
69. Выпадающее меню на простом чистом CSS
Эффект простого, гладкого выпадающего меню достигается с помощью чистого CSS.Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Брассингтон (connorbrassington)
Создано: 15 ноября 2014 г.
Сделано с: Pug, SCSS
Предварительный процессор JS: Процессор SCSS
: НетHTML-препроцессор: Pug
Теги: pure-css, раскрывающийся список, меню, новичок, дизайн
70.Полноэкранное меню гамбургеров
Автор: Gerhard Bliedung (bldng)
Создано: 27 августа 2014 г.
Сделано с помощью: HTML, SCSS, JS
71. Эффекты меню вне холста
Некоторые вдохновение для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
72. Выпадающее меню
Это простое раскрывающееся меню, созданное с использованием несортированных списков и переходов CSS3.
Автор: Lauren (phantomesse)
Создано: 13 июля 2013 г.
Сделано с помощью: HTML, Less, JS
Теги: раскрывающийся список, меню, цвет
73. CSS Меню вне холста
Еще одно меню вне холста с использованием флажка для активной мобильной навигации
Автор: Николас М. Смит (icutpeople)
Дата создания: 15 мая 2014 г.
Сделано на: HTML, SCSS, JS
Теги: навигация, адаптивная, css
74.Эффекты перехода на чистом CSS для представлений вне холста
Вы, наверное, видели стиль навигации «меню ящика / вне холста», ставший популярным в Facebook несколько лет назад. Есть много отличных плагинов javascript, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с помощью новых интересных функций css. Нет javascript …
Подробнее
75. Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS.Идеально подходит для мобильных устройств. На основе круговой навигации codrops
Автор: Нильс Ван Лимберген (VisionLine)
Дата создания: 6 февраля 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: круговая, навигация , css, html
76. Концепция меню сенсорного устройства Jelly
Автор: LegoMushroom (sol0mka)
Дата создания: 12 августа 2013 г.
Сделано с помощью: HTML, CSS, JS
Теги : желе, paperjs, концепция меню, uiux
77.Слайд-меню 2
Это слайд-меню только для CSS.
Автор: Аарон Бенджамин (abenjamin)
Создано: 29 апреля 2015 г.
Сделано с помощью: HTML, CSS
Теги: меню , css
78. Меню круговых ссылок ( Отзывчивый)
Я видел, как Энди Теландер создал приятное круговое меню ссылок, поэтому я сделал круговое меню ссылок. Это не так круто, но все равно. Все javascript вызывают лень для разметки.Вы можете ознакомиться с оригинальным вдохновением на http://thlndr.com
Автор: Рэйчел Смит (rachsmith)
Дата создания: 24 сентября 2013 г.
Сделано с помощью: CSS, JS
Теги: nomarkup, javascript, навигация, alljs, отзывчивый
79. Меню вне холста с анимированными ссылками
Научитесь создавать простую мобильную навигацию вне холста с отложенной анимацией ссылок. Ссылки имеют простой эффект перехода: они появляются справа налево при переключении навигации.Но анимация происходит по цепочке, когда ссылки анимируются одна за другой. Это делается …
Подробнее
80. Bounce Menu
Анимация меню на основе работы CreativeDash. http://dribbble.com/shots/1239862-iPad-Mini-Showcase-Template
Автор: Мэтт Хойланд (matthoiland)
Создано: 24 сентября 2013 г.
Сделано с помощью: HTML , CSS, JS
Теги: меню, ios7, creativedash, анимация, переход
81.Выпадающие списки мегаменю с Foundation 5
Автор: SitePoint (SitePoint)
Дата создания: 11 мая 2015 г.
Сделано с помощью: HTML, SCSS, JS
82. Мега-меню с поддержкой HTML
Автор: Sunmughan Swamy (sunmughan)
Создано: 28 августа 2017 г.
Сделано с помощью: HTML, Less, JS
83. Адаптивные мегаменю
Автор: Kalpeshsingh (kalpeshsingh)
000Создано: 31 июля, 2017
Сделано с помощью: HTML, CSS, JS
84.Sexy Flexy Mega Menu
Я увидел гифку с этим меню стилей на странице Scout на Dribbble и решил попробовать, я подумал, что было довольно круто добавить некоторую тонкую анимацию в активное меню, и я также хотел использовать flexbox немного, чтобы помочь разобраться в этом.
Автор: Майк Торосян (mtorosian)
Дата создания: 3 октября 2016 г.
Сделано с помощью: HTML, CSS, JS
Теги: flexbox, навигация, мега-меню, css -анимация, тумблер
85.Адаптивное мегаменю
Адаптивное мегаменю с блогом, изображением и выпадающим списком. Наслаждайтесь ….
Автор: Арджун Амгаин (arjunamgain)
Дата создания: 5 августа 2015 г.
Сделано с: HTML, CSS, JS
Теги: мегаменю, меню, отзывчивое
86. Простое круговое меню
Есть ошибка с квадратным фоном при наведении курсора на кнопки. Похоже, проблема в этом причудливом фоне градиента hsla, но я не хочу его менять 🙂
Автор: Николай Таланов (suez)
Дата создания: 22 сентября 2014 г.
Сделано с : HTML, SCSS, JS
Теги: радиальное меню, css-переходы
87.Меню аккордеона
Автор: Бенджамин (maggiben)
Дата создания: 18 апреля 2014 г.
Сделано с помощью: HTML, Less, JS
Теги: аккордеон, меню
88. Меню фильтров
Меню фильтров, созданное Антоном Ахейченко, преобразованное в веб-версию. Вот оригинальная ссылка на https://dribbble.com/shots/1956586-Filter-Menu
Автор: Arjun Amgain (arjunamgain)
Дата создания: 26 июня 2015 г.
Сделано с: HTML, CSS, JS
Теги: css, материальный дизайн, пользовательский интерфейс, меню фильтров
89.Заголовок меню навигации
Автор: Кайл Лавери (koenigsegg1)
Дата создания: 11 января 2016 г.
Сделано с помощью: Pug, SCSS, JS
Пре-процессор CSS:
67 Препроцессор JS: НетПредварительный процессор HTML: Pug
90. Полноэкранная навигация с наложением Flexbox
Здесь нет ничего особенного, как всегда, мне нравятся простые и понятные вещи. В нем есть печально известное бургерное меню, несколько скользящих панелей и тонкая анимация при наведении курсора.Предполагалось, что это будет основная навигация в моем обновленном портфолио, но я отказался от нее в пользу обычной навигации, «скажи нет бургеру» …
Подробнее
Автор: Мирко Зорич (fluxus)
Создано: 8 января 2016 г.
Сделано с помощью: HTML, CSS, JS
Теги: flexbox, css3, оверлейная навигация, полноэкранная навигация , анимация
91.Полноэкранное меню CSS3 + JQuery
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Автор: Антон Петров (апетров)
Создано: 13 августа 2014 г.
Сделано с помощью: HTML, Less, JS
Теги: минимальный, элегантный, css3, jquery, меню
92. Клейкое меню
Клейкое меню с фильтрами CSS и SVG. Версия 1
Автор: Лукас Беббер (lbebber)
Дата создания: 25 января 2015 г.
Сделано с помощью: HTML, SCSS
Теги: goo, menu, css, svg, filter
93.Меню вне холста
Меню навигации вне холста по умолчанию скрыто. Когда вы нажимаете на нее, происходит какое-то дерьмо.
Автор: Олег Исаков (piupiupiu)
Дата создания: 4 октября 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: меню, вне холста, навигация, слайд -out, hamburger-menu
94. Полноэкранная навигация
Автор: ari (tari)
Дата создания: 13 сентября 2015 г.
Сделано с помощью: Pug, SCSS, JS
CSS Pre -процессор: SCSS
JS Препроцессор: Нет
HTML-препроцессор: Pug
Теги: навигация
95.Полноэкранная навигация
CSS Hamburger Animation, взято из http://codepen.io/designcouch/details/Atyop/
Автор: Маркус Бизал (marcbizal)
Дата создания: 25 июня 2015 г.
73
903 Сделано с помощью: HTML, SCSS, JS
Теги: nav, css-animation, полноэкранный, гамбургер
96. Значок гамбургера с морфингом меню
Творческое меню, созданное с помощью html sass / css3 и JQuery.
Автор: Серхио Андраде (sergioandrade)
Создано: 2 октября 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: 900, морфинг, навигация, css3 97. Выпадающая навигация
Автор: Райан Морр (ryanmorr)
Создано: 18 июня 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: навигация, меню, раскрывающийся список
98.Полноэкранная навигация с использованием SVG
Это основано на моей предыдущей ручке, где я использовал учебник от CodyHouse. Также благодарим Тамино Мартиниуса за то, что он показал, как сделать значок переключения с помощью SVG.
Автор: Анас Ашраф (tossedwarrior)
Дата создания: 12 марта 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: навигация, svg, меню, svg-анимация
99. Цветная навигация
При наведении курсора на красочную навигацию точка следует за вашими перемещениями к текущему элементу.Когда вы выходите, он возвращается к активному элементу.
Автор: Леви Хасси (Lewitje)
Дата создания: 13 мая 2015 г.
Сделано с помощью: HTML, Less, JS
Теги: анимация, навигация, навигация, следовать, материал design
100. Простая мобильная навигация JS
Если бы анимацию убрали, это была бы очень простая мобильная навигация, которую я использую регулярно, но всем нравится анимация на CodePen!
Автор: Киран Хантер (kieranfivestars)
Создано: 24 мая 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: мобильный, навигация, анимация, css-анимация , переключить
101.Explosive Menu
Довольно взрывоопасное меню находится на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Автор: Харрис Карни (HarrisCarney)
Создано: 18 февраля 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: меню, холст, частицы, навигация, навигация
102. Решение для длинных раскрывающихся элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием javascript и jQuery.
Автор: Ларри Гимс Паранган (larrygeams)
Создано: 11 октября 2013 г.
Сделано с помощью: HTML, CSS, JS
Теги: раскрывающийся список, jquery, плоская, навигация
103. Наложение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту. Создан с использованием SCSS и ванильного JS.
Автор: Ettrics (ettrics)
Дата создания: 9 марта 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: навигация, анимация, меню, гамбургер, отзывчивый
104.Полноэкранное меню
Автор: Пол ван Ойен (PaulVanO)
Дата создания: 1 марта 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: меню, навигация, оверлей, nav , полноэкранный режим
105. Боковое меню Offcanvas с помощью Twist
Идея и вдохновение: https://dribbble.com/shots/1719325-GIF-Sticker-App Разработано в Chrome, нигде не тестировалось, не готово к производству. Известная проблема: при повороте обрезается переполнение содержимого.Пробовал разные решения на чистом CSS, и ни один из них у меня не работал. Будет отдавать должное решению, не использующему JS. …
Подробнее
Автор: Devilish Alchemist (devilishalchemist)
Создано: 29 декабря 2014 г.
Сделано с помощью: HTML, SCSS, JS
106. Анимированное меню Off Canvas
Выкл.
Автор: Марк Мюррей (markmurray)
Дата создания: 27 ноября 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: вне холста, меню, анимация
107.Menú Despegable Estilo Acordeón | Аккордеонное меню
Автор: Агустин Ортис (Creaticode)
Создано: 27 сентября 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: отзывчивый, раскрывающийся список, jquery , аккордеон-меню
108. Плоская вертикальная навигация 2.0
Простая плоская вертикальная навигация с мульти-анимированным выпадающим меню. Также включает Font Awesome и Animate.css
Автор: Энди Тран (andytran)
Дата создания: 30 августа 2014 г.
Сделано с помощью: Haml, Less, JS
Предварительный процессор CSS: Менее
Препроцессор: Нет
HTML Препроцессор: Haml
Теги: плоский, навигация, вертикальная, элегантная, анимация
109. Навигация по материальному дизайну
Страница скользит, показывая чистый, простой навигация
Автор: Леви Хасси (Lewitje)
Создано: 30 октября 2014 г.
Сделано с помощью: HTML, Less, JS
Теги: nav, навигация, метро, материальный дизайн
110.Треугольная мобильная навигация
Автор: Кевин Морио (MoKev)
Дата создания: 12 октября 2014 г.
Сделано с помощью: HTML, Stylus
Теги: мобильный, навигация, анимация, css
111. Плоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Автор: Энди Тран (andytran)
Дата создания: 26 августа 2014 г.
Сделано с помощью: Haml, Less, JS
Предварительный процессор CSS: Меньше
9000 Pre-processor -процессор: НетHTML-препроцессор: Haml
Теги: плоский, вертикальный, навигация, анимация, раскрывающийся список
112.Меню
Автор: Yoann (yoannhel)
Дата создания: 9 декабря 2013 г.
Сделано с помощью: Haml, Less, JS
Предварительный процессор CSS: Less
JS процессор: Нет
Предварительный процессор HTML: Haml
Теги: css3, menu, transition, flat, ui
113. Accordion Menu
Автор: Benjamin (maggiben)
Created on : 18 апреля 2014 г.
Сделано с помощью: HTML, Less, JS
Теги: аккордеон, меню
114.Фиксированное всплывающее меню / навигация вне холста
Адаптивное фиксированное меню, которое всегда под рукой.
Автор: Colin (cmcg)
Создано: 31 марта 2014 г.
Сделано с помощью: HTML, SCSS, JS
115. Вертикальное двухкоординатное меню с использованием JQuery и CSS3
116. Pure CSS Menu
Автор: Карим Хан (icodefx)
Дата создания: 15 июля 2018 г.
Сделано с помощью: HTML, CSS
117.Адаптивное меню навигации с использованием только CSS
Всем привет! У вас есть вопросы, как создать адаптивное меню навигации, используя только CSS? Вот пример адаптивного меню навигации с использованием только CSS. В этом коде я использовал тег HTML 5. Это полный код без единой строчки кода JavaScript.
Автор: Маюр Сутхар (mayursuthar)
Дата создания: 16 марта 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: адаптивное меню навигации, меню навигации без JavaScript, CSS-меню, Адаптивное меню, Адаптивное меню CSS
118.Адаптивное мобильное меню с CSS
Адаптивное мобильное меню только с CSS
Автор: Деян Димитров (деянд)
Создано: 5 апреля 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: отзывчивое мобильное меню css, мобильное меню, отзывчивое мобильное меню, отзывчивое меню
119. Ящик меню на чистом CSS
У меня есть вопросы по поводу удобства использования чего-то вроде этого, но это удобно способ создать выдвижной ящик без javascript.
Автор: Тревор Ланг (trevorlang)
Дата создания: 30 января 2015 г.
Сделано с помощью: Pug, Sass
Пре-процессор CSS: Sass
JS-903 : НетHTML-препроцессор: Pug
Теги: гамбургер, навигация, выдвигающееся, меню, css
120. Резюме меню закусочной для печати
Живите на https: // jubishop.com / resume.html
Автор: Джастин Бишоп (jubishop)
Создано: 30 августа 2020 г.
Сделано с помощью: HTML, CSS
Теги: резюме, меню, отзывчивое
121. Простое активное меню
Простое активное меню в html и css
Автор: kikson (kikson_)
Создано: 30 августа 2020 г.
Сделано с помощью: HTML, CSS
Теги: простой, активный, меню, html, css
122.Мобильное меню
Автор: Animation Bro (animationbro)
Создано: 18 февраля 2020 г.
Сделано с помощью: HTML, CSS
Теги: mobile-menu, nav
123. Bootstrap Раскрывающийся список — альтернативное выравнивание с большими значками
Выпадающие списки иногда могут быть трудными на небольших экранах. Это меню — всего лишь небольшой эксперимент. Он демонстрирует, что можно сделать с помощью раскрывающегося компонента Bootstrap с помощью всего нескольких строк кода.
Автор: Мартин Станек (skywalkapps)
Создано: 24 февраля 2016 г.
Сделано с помощью: HTML, Less
Теги: bootstrap, dropdown, skywalkapps
Только CSS и адаптивное меню Hamburguer Это адаптивное гамбургерное меню, которое не использует JavaScript
Автор: Хуан Давид Афанадор (juanafanador07)
Создано: августа 18, 2020
Сделано с помощью: HTML, CSS, JS
Теги: css, html, menu, hamburguer
125.Mega Menu
// чистый html и css мегаменю, просто наведите указатель мыши на коллекцию и наслаждайтесь настраиваемым мегаменю // Разработано Умаром Могалом
Автор: Умар Могхал (umarmughal10)
Дата создания: 21 июля, 2020
Сделано с помощью: HTML, CSS, JS
Теги: html, css, megamenu, fashion, web
Mega Menu
1. Mega Dropdown
Отзывчивый и простой в настройке мега-раскрывающийся список составная часть.
2. HTML Responsive Mega Menu
Автор: Sunmughan Swamy (sunmughan)
Дата создания: 28 августа 2017 г.
Сделано с помощью: HTML, Less, JS
3. Адаптивные мегаменю
Автор: Kalpesh Singh (kalpeshsingh)
Создано: 31 июля 2017 г.
Сделано с помощью: HTML, CSS, JS
4. Sexy Flexy Mega Menu
Я видел гифку это меню стиля на странице Scout на Dribbble, и я решил попробовать его, я подумал, что было довольно круто добавить некоторую тонкую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь в этом.
Автор: Майк Торосян (mtorosian)
Дата создания: 3 октября 2016 г.
Сделано с помощью: HTML, CSS, JS
Теги: flexbox, навигация, мега-меню, css -анимация, переключение
5. Адаптивное мегаменю
Адаптивное мегаменю с блогом, изображением и выпадающим списком. Наслаждайтесь ….
Автор: Арджун Амгаин (arjunamgain)
Дата создания: 5 августа 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: мегаменю, меню, адаптивное
6.Выпадающие списки мегаменю с Foundation 5
Автор: SitePoint (SitePoint)
Дата создания: 11 мая 2015 г.
Сделано с помощью: HTML, SCSS, JS
40 бесплатных адаптивных меню CSS
Застряли при создании меню навигации веб-сайта? Загрузите более 40 бесплатных меню CSS. Современные меню с уникальными эффектами анимации и меню на чистом CSS для повышения производительности веб-сайта.
Чтобы ускорить разработку меню на любом создаваемом вами веб-сайте, мы вручную выбрали бесплатные шаблоны CSS, которые легко установить.Плагины навигации необходимы для создания мегаменю для крупных веб-сайтов или бокового меню для веб-сайтов электронной коммерции с большим количеством категорий. С этим уникальным набором плагинов и фрагментов кода разработка навигации станет намного проще. Адаптивный дизайн и кросс-браузерная поддержка, предоставляемые большинством этих плагинов jQuery, помогут вам с уверенностью создавать меню веб-сайтов.
Иногда минималистичный дизайн меню предпочтительнее во многих случаях. Так что продолжайте проверять наш список меню CSS, которые помогут вам в этом.Начни копать.
Этот элемент веб-сайта всегда необходим веб-дизайнерам и разработчикам. Здесь вы найдете плагины, а также примеры дизайна. Иногда требования клиента могут нуждаться в небольшой настройке, которая может быть достигнута только с помощью плагина меню, а не отдельного дизайна меню. Поэтому я составил список надежных плагинов меню jQuery, меню вкладок для современных мобильных телефонов, гибких и простых горизонтальных меню и прокручиваемой навигации.
Эффекты навигации на чистом CSS
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Нет Требуемый навык: Начинающий
Это набор горизонтальных меню навигации, созданных с уникальной анимацией наведения курсора специально для вашего современного веб-сайта.Их очень легко реализовать на веб-сайтах Bootstrap или настраиваемых веб-сайтах CSS. У вас должна быть активная учетная запись на Codepen, чтобы загружать файлы Html и CSS.
Demo & Download
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Нет Требуемый навык: Начинающий
Это навигационное меню на чистом CSS с горизонтальным дизайном меню без использования JavaScript для дизайна меню. Четыре примера меню включают эффект «Кнопка», «Зачеркнутый», «Линия наведения» и «Сдвиг вниз».Его легко реализовать на любом веб-сайте, скопировав код HTML и CSS.
Прямая загрузка
Горизонтальная прокручиваемая навигация
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Большинство современных веб-сайтов начали использовать прокручиваемые навигационные меню вместо гамбургер-меню. Это, несомненно, улучшает пользовательский опыт, позволяя посетителям быстро получать доступ к категориям веб-сайтов.Это чистый CSS-дизайн без кода jQuery.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Если вы ищете меню с правильными вкладками для навигации по сайту, получите этот бесплатный шаблон. Для загрузки исходного кода у вас должна быть бесплатная учетная запись на Codepen.
Demo & Download
Горизонтальный значок навигации
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Мобильные веб-сайты, включая прогрессивные веб-приложения, в наши дни пользуются огромным спросом у клиентов.Спрос на мобильные веб-сайты и прогрессивные веб-приложения постоянно растет. Клиенты, которым нужны веб-сайты электронной коммерции, предпочитают лучший визуальный дизайн наряду с впечатляющим пользовательским интерфейсом. Навигация по вкладкам является важным элементом пользовательского интерфейса для упрощения массивных списков ссылок, категорий, меню и т. Д. Здесь вы найдете элегантный дизайн меню с использованием значков SVG, которые вы можете скачать бесплатно.
Demo & Download
Вкладка мобильной навигации CSS
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Вот меню навигации с вкладками, которое отлично смотрится с плавной анимацией.В последнее время многие мобильные веб-сайты и мобильные приложения, как правило, используют меню вкладок, а не гамбургер-меню. Это меню можно использовать бесплатно, и его можно использовать в качестве нижнего колонтитула на вашем устройстве.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний
slimMenu — это мощный плагин jQuery, который позволяет быстро создавать гибкие и многоуровневые меню навигации.Плагин легко реализовать на любом веб-сайте, будь то Bootstrap или стандартные веб-сайты CSS. В отличие от примеров автономных меню в списке, этот плагин предлагает множество опций для обработки структуры и анимации вашего меню из кода jQuery. Например, «resizeWidth» позволяет управлять сворачиванием навигации, а «animSpeed» — управлять скоростью перехода анимации.
Demo & Download
Наклейка для навигации
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это легкий, но мощный фрагмент кода jQuery, который выполняет две функции:
- Добавляет липкий класс к вашему тегу «nav»; он также позволяет изменять jQuery для изменения высоты прокрутки
- Он добавляет эффект анимации плавной прокрутки; также позволяет изменять скорость прокрутки.
Демо и загрузка
Классная навигация
Кодирование: HTML / CSS / JS Адаптивный: Нет
Зависимости: jQuery Требуемый навык: Начинающий
Нравится очень крутая навигация? Это похоже на меню в игре. Мне уже нравится анимация, и она будет отлично смотреться на игровых и личных сайтах.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Это легкий плагин для многоуровневого меню, который позволяет создавать великолепные вертикальные боковые меню для вашего веб-сайта.CSS-дизайн и анимация аккуратные и чистые. Обязательный плагин для интерфейсных разработчиков, которые создают веб-сайты электронной коммерции, которым нужны меню боковой панели с прокручиваемыми пунктами меню.
Demo & Download
Вертикальная компоновка с навигацией
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Средний
Это больше, чем небольшой фрагмент.Вот полноэкранный слайдер веб-сайта с вертикальной панелью навигации. Дизайн подойдет для создания красивого сайта для портфолио или личных профилей. Он готов к работе с мобильными устройствами и работает на любом устройстве. Благодаря плавному анимированному стилю этот шаблон стоит попробовать на вашем новом веб-сайте.
Demo & Download
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет, Требуемый навык: Начинающий
Используя простой HTML-код, значки SVG и код CSS, вы получаете красивое меню навигации на боковой панели.Он анимируется при наведении курсора на левую часть веб-сайта.
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Средний
Сегодня я представляю вам еще одну вертикальную навигацию с плоскими цветами, значками Font Awesome и всплывающим меню вне холста. CSS-анимация и отзывчивый дизайн на высшем уровне.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Line Icons, MorphSVG, GreenSock Требуемый навык: Средний
Это отличный концептуальный проект меню, выполненный с использованием библиотек GreenSock JavaScript.Анимация плавная, и вы можете использовать ее для вдохновения при дизайне меню.
Demo & Download
Один из самых мощных элементов веб-сайта, который никогда не устареет. Мега-меню работает для веб-сайтов электронной коммерции, игр, бизнеса и любого веб-сайта с большим количеством категорий. Сложная сторона — заставить работать адаптивный дизайн (получите 2 в меню One Mega). Здесь вы также получаете совершенство всех типов меню — раскрывающиеся меню, многоуровневые подменю и, возможно, мобильные меню для всех мобильных и карманных устройств.
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Bootstrap, Font Awesome Требуемый навык: Начинающий
Ага, вы не ослышались. Это дизайн меню 2 в 1, в котором вы получаете два меню CSS.
- Адаптивное мегаменю Bootstrap для настольных компьютеров и устройств Retina.
- Второе — мобильное меню, которое адаптируется к дизайну меню вне холста.
Все файлы Html, CSS и JS доступны для бесплатной загрузки.Класс липкого меню также добавлен для веб-сайтов электронной торговли.
Прямая загрузка
Кодирование: HTML / CSS Адаптивный: Нет
Зависимости: Bootstrap Требуемые навыки: Начинающий
Это бесплатное мегаменю для веб-сайтов Bootstrap, поскольку оно использует Bootstrap в качестве основного CSS. Для запуска этого мегаменю не требуется кода jQuery или JavaScript. Скачайте и используйте в любых целях.
Прямая загрузка
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний
Адаптивное горизонтальное раскрывающееся меню, вдохновленное мегаменю веб-сайта Microsoft, может стать вашим следующим меню веб-сайта.Меню требует, чтобы пользователь щелкнул, чтобы вызвать многоуровневые раскрывающиеся элементы. Это мегаменю было разработано Codrops в 2013 году и по-прежнему выглядит свежим в 2021 году.
Demo & Download
Эластичная навигация
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний
Этот плагин навигационного меню представляет собой раскрывающееся меню CSS от разработчиков CodyHouse.Они никогда не перестают впечатлять свою аудиторию. Абсолютное положение этого раскрывающегося меню можно изменить в файле CSS на любую позицию на веб-сайте, и меню открывается щелчком / касанием. Также легко реализовать на веб-сайтах Bootstrap.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний
Slicknav — это простой в использовании плагин, который предоставляет опции для доступа к библиотеке анимации jQuery и пользовательскому интерфейсу jQuery (необязательно).Он использует простую разметку для выпадающего меню, которое прекрасно вписывается в любой дизайн веб-сайта. Он имеет кроссбраузерную совместимость и поддерживает многоуровневое меню. Стили CSS предназначены только для мобильных устройств.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Demo & Download
Это пример меню, показывающего простое всплывающее круговое меню при наведении курсора.Вы также можете настроить внешний вид меню.
Гамбургер-меню считается блестящим UX-дизайном, который до сих пор широко используется и известен всем, кто пользуется мобильным приложением или мобильным веб-сайтом. Назначение гамбургер-меню — создать простой способ перехода к важным разделам / страницам веб-сайта. Иногда мне кажется, что многие дизайнеры веб-сайтов используют гамбургер-меню для всего. Я советую использовать это меню только тогда, когда навигация, такая как горизонтальное меню вкладок, не работает.Кроме того, проверьте раздел полноэкранного меню, чтобы узнать о дополнительных меню CSS.
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это очень простое гамбургер-меню CSS, которое показывает полноэкранное наложение при щелчке мышью. Этот код удобен для новичков и очень прост в реализации. Структура кода чистая и независимая, как и код CSS и jQuery. Вы можете легко изменить ширину полноэкранного оверлея в CSS, отрегулировать положение гамбургер-меню и т. Д.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это очень простое и отзывчивое меню, которое работает при щелчке по любому классу CSS или идентификатору, который вы хотите. Стиль поп-меню классический, но золотой. Вы можете написать свой собственный CSS для изменения стилей.
Demo & Download
Это современное меню, расположенное за пределами области просмотра и предназначенное в основном для мобильных и сенсорных устройств.В последнее время мы видим, что многие веб-сайты с большим количеством категорий используют это меню для улучшения взаимодействия с пользователем. Широко популярный дизайн меню вне холста на современных веб-сайтах — это всплывающие и полноэкранные оверлейные меню.
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Font Awesome Требуемый навык: Начинающий
Pushy — это отзывчивое меню навигации вне холста с использованием преобразований и переходов CSS.Это меню совместимо с мобильными браузерами — хром и сафари.
Demo & Download
ПлагинSidr
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемые навыки: Средний
Это лучший плагин jQuery для создания боковых меню вне холста с адаптивным дизайном. Благодаря настраиваемым функциям это незаменимая вещь для разработчиков.
Demo & Download
Навигация при просмотре страницы в перспективе
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Средний
Преобразует страницу в 3D для отображения меню.Есть много красивых переходов CSS, которые можно использовать с этим дизайном.
Demo & Download
Последняя из выбранных мной категорий меню навигации — это полноэкранные меню.
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это блестящий пример дизайна меню, который вам обязательно понравится. Попробуйте реализовать это на своем сайте.Его легко изменить в соответствии с вашими потребностями и адаптировать к мобильным и сенсорным устройствам.
Прямая загрузка
Кодирование: HTML / CSS / JS Адаптивный: Да
Зависимости: jQuery Требуемый навык: Начинающий
Это меню может быть вызвано кнопкой, классом, значками гамбургера или даже текстовыми элементами. С первого взгляда вы заметите великолепную CSS-анимацию и переходы, встроенные в этот дизайн меню.Это полноэкранное меню позволяет добавлять в него меню вкладок.
Demo & Download
Кодирование: HTML / CSS / JS Адаптивный: Нет
Зависимости: jQuery Требуемые навыки: Средний
Превосходный дизайн меню с чистым HTML-кодом и минималистичным дизайном для вашего веб-сайта. Анимация делает его похожим на книгу и, возможно, отлично подходит для личных сайтов. Это легкий фрагмент кода JS и CSS, который легко реализовать на вашем веб-сайте.Вы можете активировать триггер меню с любым ID или Class элемента. Мобильную адаптивность легко изменить, так как этот фрагмент предназначен только для настольных версий.
Demo & Download
Стиль навигации на всю страницу 1
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Меню на чистом CSS со значком гамбургера в качестве триггера имеет очень гибкий дизайн, в котором для работы не используется JQuery.CSS-анимация плавная, а весь дизайн меню построен только с использованием HTML и CSS.
Demo & Download
Стиль навигации на всю страницу 2
Кодирование: HTML / CSS Адаптивный: Да
Зависимости: Нет Требуемый навык: Начинающий
Это еще один вариант полноэкранного меню навигации, который безупречно работает без jQuery.
Demo & Download
Вы нашли свое любимое меню навигации? Еще нет? Все меню CSS в этой теме можно загрузить бесплатно.Просто выберите один и начните создавать красивый шаблон меню навигации для своего веб-сайта, чтобы произвести впечатление на посетителей. Есть много вариантов на выбор, и, немного прикоснувшись к кодированию CSS на вашей стороне, вы можете настроить меню в соответствии с дизайном вашего веб-сайта.
30 великолепных и универсальных меню CSS
Джереми Х.Иногда меню навигации может быть одной из самых сложных частей процесса проектирования.Эта единственная область может задать тон для удобства использования всего сайта.
Сегодня мы рассмотрим 30 вдохновляющих примеров хорошего дизайна меню. Хотя многие из них являются чистым CSS, другие добавляют изображения и / или JavaScript для повышения эстетики и функциональности.
Углубляясь в глубину
Всегда полезнее почувствовать процесс разработки, чем просто увидеть изображение, поэтому в этом разделе мы кратко обсудим эстетику каждого меню и то, как разработчик добился этого эффекта.Таким образом, вы можете получить вдохновение, как использовать новые методы для создания ваших собственных уникальных меню.
Шелковый прилив
Это одно из самых минималистичных меню в списке. По сути, это обычный текст с расширенным синим прямоугольником, но его очень легко реализовать и получить приятный эффект.
Гленн Соррентино
В этом примере используются границы CSS вверху и внизу меню, толщина которых увеличивается при наведении на них курсора.
Strutta
Если у вас текстурированный фон, подумайте об использовании прозрачности в меню, чтобы повысить эстетичность.Это легко сделать с помощью RGBa в CSS3.
Парк локтей
Еще один пример прозрачности в области навигации. Здесь используется эффект, аналогичный первому примеру, с рамкой выбора, доходящей до верхней части страницы. Это увеличивает видимость и делает дизайн более бесшовным.
Thoughtbot
При наведении курсора на эти кнопки фон меняется на более яркий красный. Это в сочетании с глянцевым внешним видом (достигается с помощью прозрачного PNG) создает иллюзию освещения области.
Дизайн с орехами ириски
В этом красивом примере для навигации используются спрайты CSS. Все меню представляет собой один PNG, показывающий каждую из вкладок в трех состояниях: выключено, включено и включено + выбрано.
Safarista
Здесь мы видим каждый раздел навигации как гибрид изображения и текста. Значок, градиент и меньший фон составляют изображение каждого раздела, в то время как более крупный текст оформлен в стиле HTML с эффектом подчеркивания при наведении курсора.
Дэвид Йонссон
Еще один простой эффект наведения, выводящий кровью наверх.У этого были скрытые значки, которые отображаются только при наведении указателя мыши. Приятный эффект!
Asvalia
Мне очень нравятся цвета и искаженный текст в этом меню. Светящиеся опрокидывания идеальны.
Студии бонсай
Это очень простое вертикальное меню с прозрачностью и затемнением при наведении курсора. Он выполняет свою работу, отлично выглядит и может быть построен за считанные минуты.
Церковь больших надежд
Еще одно вертикальное меню навигации. В нем реализованы некоторые простые, но привлекательные значки и фоновый GIF с градиентом для наведения.
Райан Кузер
Этот использует несколько простых спрайтов для выполнения зависания. Каждый значок представляет собой изображение с включенным и выключенным состояниями.
Kk Media
Здесь мы видим вертикальное меню с более подробными иконками. Каждая ссылка представляет собой элемент списка HTML с простым фоновым изображением, примененным в CSS.
Укус клуб
Мне очень понравилась эта панель навигации. Яркость действительно привлекает ваше внимание, а перемена цветов создает идеальный поворот.Это также использует спрайт для каждого пункта меню, каждый с тремя состояниями.
Capital City Equipment Company
Я подумал, что выбор навигации в форме дома был умным на этом. Текст в каждой ссылке является частью изображения, и если вы скопируете что-то подобное, было бы просто вместо этого использовать живой текст поверх фонового изображения.
Клубничный отдых
В этом раскрывающемся меню используется небольшой повторяющийся прозрачный PNG-файл для уменьшения эффекта непрозрачности.Опять же, мы можем надеяться, что в ближайшем будущем это станет намного проще с RGBa, когда появится больше браузеров.
Искусственная студия
Да, как вы уже догадались, больше спрайтов изображений (чувствуете тенденцию?). Большие кнопки и отличные градиенты создают красивую область навигации.
Cognigen
Это была одна из самых оригинальных концепций, с которыми я столкнулся в своем поиске. Чтобы добиться уникального 3D-эффекта, дизайнер использовал колоссальные четыре состояния для каждой кнопки, которые меняются в зависимости от того, выбрана ли кнопка, наведена на нее курсор или находится рядом с ней.
Больше качеств меню CSS
Теперь, когда мы обсудили довольно много отличных примеров, вот еще несколько, которые стоит проверить. Используйте функцию проверки вашего браузера, чтобы проверить код и изображения, которые вам нравятся!
Manndible Cafe
Код Грин
Opera
Кролик Mac
Clark Builders
Мистер Би и друзья
Подвергнуть
The Swish Life
Mystery олово
LiveResto
FeelSocial
Gowalla
NZ Festival
Загрузите готовые меню!
Нужна хорошая отправная точка для ваших собственных меню CSS? Ознакомьтесь с этими замечательными бесплатными ресурсами.
Покажи нам свой
У вас есть CSS-меню, которым вы особенно гордитесь? Используйте комментарии ниже и оставьте ссылку, чтобы мы могли видеть. Также сообщите нам, какой из приведенных выше примеров вам понравился больше всего.
CSS3 Меню. Бесплатный CSS Menu Maker
Что нового
CSS3 Menu v5.3 (7 августа 2021 г.)
* 7 новых скинов: Bulgy, Delicacy, Eight, Elite, Impressive, Recent и Eternity* Новый шрифт иконок
* HTML5-видео после сохранения
* Предотвращение ошибок валидатора W3C
* Добавлен метатег для мобильной реакцииCSS3 Menu v5.2 (16 мая 2021 г.)
* Новые плоские скины: Lilt и Magnetic* Улучшенный адаптивный дизайн. Теперь меню сворачивается до единственной кнопки гамбургера на нижнем экране, которая расширяется, когда вы нажимаете или нажимаете на нее. Смотрите — мы строим программное обеспечение
* Исправления ошибокCSS3 Menu v4.9 (12 марта 2020 г.)
* Новые плоские скины: Neat, Refined, Facet и Jalousie* Новые наборы плоских значков: серый Smart и оранжевый
CSS3 Меню v4.7 (30 января 2020 г.)
* Новые плоские скины: Posh, Boundary* Новые наборы плоских иконок: синий Smart, зеленый фантазия
CSS3 Menu v4.6 (12 декабря 2019 г.)
* Новые плоские скины: Sparkle и Volume* Новые наборы плоских иконок: белый и красный фантазии
CSS3 Menu v4.5 (14 ноября 2019 г.)
* Новые плоские скины: Gleam, Sublime и Blurring* Новые наборы плоских иконок: контурные и геометрические
CSS3 Меню v4.4 (10 октября 2019 г.)
* Новые плоские скины: Маркер и Дым* Новые наборы плоских иконок: креатив, радуга и канцелярская кнопка
CSS3 Menu v4.3
* Новые плоские скины: Metropolitan и Cloud* Новые наборы плоских иконок: Стильный-Базовый, Стильный-Компьютерный, Стильный-Природа, Городской, Мультфильм, Минималистский
* Новые языки для сайта: шведский и японский.
* Исправления ошибокCSS3 Menu v4.2
* Новые плоские скины: Stitch, Flat Solid, Neoteric* Обновлен список доступных веб-шрифтов Google — Dosis , Ledger , Yanone Kaffeesatz Добавлены шрифты
* Исправлены проблемы с шаблоном Balance в браузере Internet Explorer
* Новые языки для сайта: итальянский и русский.
* Исправления ошибокCSS3 Menu v4.0
* 3 новых набора значков (Cosmo, Eldorado, Flat), всего 388 значков, каждый в нескольких размерах:CSS3 Меню v3.9
* Новые шаблоны меню: Flat, Metro, Graffito и Motion:* Обновлен мастер «Вставить на страницу».
* Основные и мелкие исправления.CSS3 Menu v3.8
* Новые шаблоны меню: Reflex и Sphere:* Поддержка веб-шрифтов Google.
* Основные и мелкие исправления.CSS3 Menu v3.7
* Новые шаблоны меню: Radiance и Syndicate:* Основные и мелкие исправления.
CSS3 Menu v3.5
* Новые шаблоны меню: Balance and Inspire:* Новые языки интерфейса: латышский, сербский
* Основные и мелкие исправления.CSS3 Menu v3.1
* Новые шаблоны меню: Push (гибкое раскрывающееся меню), Paradox, Hybrid, Nebula, Nexus, Pure, Crystalline, Push Plastic, Enigma:* Новые языки интерфейса: африкаанс, французский, индонезийский, итальянский, румынский, словацкий, украинский
* Добавлен параметр «Автоматический размер»
* Добавлен параметр «100% ширина»
* Добавлен параметр «Адаптивный» (живая демонстрация )
* Добавлен параметр «Указатель меню».Теперь вы можете добавить несколько отдельных меню на страницу
* Расширен список кроссплатформенных шрифтов
* Основные и мелкие исправления.CSS3 Menu v2.3
* Новые шаблоны меню: Core, Current, Enterprise:* Эффект слайда для выпадающего меню. Сделано только на CSS3. (Демонстрация анимации CSS3)
* Эффект перехода элемента. Сделано только на CSS3. (Демонстрация перехода CSS3)
* Улучшенный режим RTL.CSS3 Menu v2.2
* Новые шаблоны вертикального меню: Blocks, Modern, Elegant, Point, Charge (живая демонстрация):* Новые языки интерфейса: хорватский, голландский, немецкий, польский, португальский, испанский, шведский, турецкий, русский
* Режим RTL (справа налево) (живая демонстрация):
* Эффект затухания для выпадающего меню.Сделано только на CSS3, работает в современных FF, Opera, Chrome, Safari
* Множество мелких улучшений в шаблонах меню и приложении
CSS3 Menu v2.0
* Новые шаблоны меню.* Исправлена проблема с градиентом в Opera
* Некоторые изменения в графическом интерфейсе для повышения удобства использования
* Мелкие исправления ошибок
CSS3 Menu v1.9
* 28 новых шаблонов меню. Все шаблоны созданы на чистом CSS3, без JavaScript и изображений (изображения используются только для иконок).* Непрозрачность подменю.
* Ширина и высота меню. Устанавливает ширину или высоту верхнего меню.
* Выравнивание текста.
CSS3 Menu v1.7
* 36 новых шаблонов меню.CSS3 Menu v1.6
* Исправления ошибок.CSS3 Menu v1.5
* Mega Drop Down Menu — Многоколоночное / мегаменю для подменю.* 20 новых шаблонов меню.
* Панель «Иконка». Легко добавляйте красивые значки к пунктам меню!
* 22 новых набора значков, всего 2900+ значков, каждый в нескольких размерах.
* Опция «Высота меню». Устанавливает высоту верхнего меню.
* «Радиус меню» и «Радиус элемента» для настройки закругленных углов.
* Исправление ошибок.CSS3 Меню v1.2
* Новые шаблоны для вертикальных меню!
* Используйте кнопки «Переместить элемент» на панели инструментов, чтобы изменить порядок элементов внутри меню.
* Укажите радиус верхнего меню и подменю с помощью ползунков «Радиус».
CSS3 Menu v1.0 — Первый выпуск!
Получить полную версию
CSS3Menu бесплатен для некоммерческого использования. Если вы хотите использовать CSS3Menu на школьном сайте, в своем некоммерческом блоге или на веб-сайте некоммерческой организации, просто скачайте CSS3Menu и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. CSS3Menu Commercial Edition дополнительно предоставляет возможность создания многоколоночных меню и включает расширенные наборы шаблонов меню и значков. После того, как вы завершите оплату через безопасную форму, вы сразу же получите информацию о лицензии по электронной почте. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. Д.
Справка
См. Также:
Технические вопросы
Вопросы о лицензии
Последние вопросыВидеоуроки:
Как создать простое меню с помощью CSS3Menu
Как создать чистое меню css для вашего веб-сайта
Как получить HTML-код CSS3MenuКак создать крутое анимированное меню CSS3 без Javascript
1) Откройте программное обеспечение CSS3 Menu и нажмите кнопки «Добавить элемент» и «Добавить подменю», расположенные на панели инструментов меню CSS3, чтобы создать свое меню.Вы также можете использовать «Удалить элемент» для удаления некоторых кнопок.
2) Используйте готовые шаблоны . Для этого просто выберите понравившуюся тему в «Шаблонах». список. Дважды щелкните тему, которую хотите применить.
3) Настройте внешний вид меню.
3.1. Выберите элемент, щелкнув по нему, и измените внешний вид кнопки на нормальный и наведенный состояния и настройка свойств ссылки кнопок и атрибутов цели ссылки на вкладке «Главное меню».
3.2. Выберите элемент подменю, щелкнув по нему, и измените внешний вид подменю на нормальный и при наведении курсора. устанавливает и устанавливает свойства ссылки элемента подменю и атрибуты цели ссылки на вкладке «Подменю».4) Сохраните свое меню.
4.1. Сохраните файл проекта. Для сохранения проекта просто нажмите кнопку «Сохранить» на панели инструментов. или выберите «Сохранить» или «Сохранить как…» в главном меню.
4.2. Опубликуйте свое меню в формате HTML. Для этого нажмите «Опубликовать». кнопку на Панели инструментов.Свяжитесь с нами
Меню CSS3
Для устранения неполадок, запросов функций и общей справки, обратитесь в службу поддержки клиентов по адресу. Убедись в включить информацию о вашем браузере, операционной системе, Версия меню CSS3, ссылка на вашу страницу.
В большинстве случаев вы получите ответ в течение 1 рабочего дня. Пожалуйста, прочтите сначала ответы на часто задаваемые вопросы, чтобы узнать, был ли уже дан ответ на ваш вопрос.
Электронная почта:17 навигационных меню, созданных только с помощью CSS (без JavaScript)
В последнее время мы, в 1WD, были в восторге, ища способы кодирования вещей на чистом CSS без использования JavaScript, не потому, что нам не нравится JavaScript, а когда вы можете избежать его использования и при этом выполнить то, что намеревались сделать, почему бы и нет? Итак, сегодня мы собрали 17 примеров меню навигации, закодированных таким образом. Посмотрите, есть ли что-то, что вы можете использовать в своих будущих проектах.
Панель инструментов вашего веб-дизайнера
Неограниченные загрузки: 500 000+ веб-шаблонов, наборов значков, тем и элементов дизайна
От всего 16 долларов.50 / мес!
СКАЧАТЬВот значок гамбургера, который при нажатии открывает полноэкранный оверлей, с красивой анимацией, когда гамбургер превращается в значок закрытия «X».
См. Мобильное меню пера — CSS Дэниела Хирна (@danhearn) на https://codepen.io ‘> CodePen.dark
Немного другой подход, когда меню исчезает справа от значка гамбургера. Очевидно, это лучше всего работает на маленьких экранах с несколькими пунктами меню.
См. Мобильное меню Pen (CSS) от AY (@amycodes) на https://codepen.io ‘> CodePen.dark
Некоторые привлекательные анимации выделяют это меню.
См. Меню Pen Hamburger Menu — Pure CSS от Марка Клауса Нунеса (@mnunes) на https://codepen.io ‘> CodePen.dark
Как видно из названия, это меню было вдохновлено Tumblr и имеет приятную анимацию.
См. Меню, вдохновленное Pen Tumblr (чистый css) от Джона Риордана (@JohnRiordan) на https: // codepen.io ‘> CodePen.dark
Меню вне холста, которое выдвигается и возвращается при переключении.
См. Скрытое меню навигации пера (чистый CSS) от Джессики Джонс (@helloheyjess) на https://codepen.io ‘> CodePen.dark
В этом примере модальное окно, которое постепенно появляется и исчезает, содержит меню навигации.
См. Меню Pen Fade-In / Fade-Out Menu — Pure CSS by Ben Melluish (@pseudosocial) на https://codepen.io ‘> CodePen.dark
Как насчет мегаменю во всю ширину? Отлично сделано!
См. Pen Mega Menu Pure CSS от Мохаммеда Наджи Абу Алкумбоза (@ mohnaji94) на https: // codepen.io ‘> CodePen.dark
Хорошо продуманное выдвигающееся меню с приятным пользовательским интерфейсом.
См. Меню Pen Off Canvas — Pure CSS от Мухамеда Ибрагима (@MuhamedIbrahim) на https://codepen.io ‘> CodePen.dark
Вот крутое круговое меню значков социальных сетей.
См. Меню Pen Animated от Дарио Фузинато (@fuzinato) на https://codepen.io ‘> CodePen.dark
Еще один пример выдвигающегося гамбургер-меню.
См. Меню Pen mobile-like aside в чистом CSS от Фелипе Нунеса (@willpower) на https: // codepen.io ‘> CodePen.dark
Интересный концепт, когда меню появляется при наведении курсора.
См. Меню круглой маски Pen Material design (чистый CSS) от Сорина Ботирла (@sorinbotirla) на https://codepen.io ‘> CodePen.dark
На самом деле это не «просто еще одно меню», это меню значков общего доступа, которое хорошо работает с сообщениями в блогах или другим контентом, которым нужно поделиться.
См. Pen Just Another Menu (Pure CSS) от Akhil Sai Ram (@ akhil_001) на https: // codepen.io ‘> CodePen.dark
Выпадающее меню с подпунктами, появляющимися с интересной анимацией.
См. Перо #CodePenChallenge: Menu от Хаккама Абдуллы (@Moslim) на https://codepen.io ‘> CodePen.dark
Еще одно круговое меню, не похожее на предыдущие примеры.
См. Круговое меню пера — чистый CSS от Колина Холл-Коутса (@Oka) на https://codepen.io ‘> CodePen.dark
А вот еще одно полноэкранное оверлейное меню с красивой анимацией.
См. Оверлейное меню Pen Fullscreen (чистый css) от Влады Олейник (@vladaoleynik) на https://codepen.io ‘> CodePen.dark
Хорошее меню навигации, которое подстраивается под различные размеры экрана, как и должно быть отзывчивое меню.
См. Гамбургер-меню «Адаптивное перо» — чистый CSS # 1 от mutedblues (@mutedblues) на https://codepen.io ‘> CodePen.dark
Наконец, у нас есть меню мобильного устройства в нижней части экрана с красивой анимацией.
См. «Анимированное пером» меню мобильной навигации (чистый CSS) от Ловро Калана (@LovroKalan) на странице https://codepen.io ‘> CodePen.dark
Как вы будете использовать эти навигационные меню на чистом CSS?
Мы надеемся, что эти примеры меню навигации пригодятся в ваших будущих проектах. Не забудьте также ознакомиться с другими нашими коллекциями фрагментов чистого кода CSS!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
30 исключительных приемов навигации по CSS
Мы видели инновационные способы, с помощью которых дизайнеры и разработчики использовали CSS для устранения его недостатков. Дизайн сайта так же важен для бизнеса вашего клиента, как SEO, поэтому эти советы должны помочь вам в веб-дизайне. Здесь вы найдете некоторые из лучших способов использования CSS для навигации по вашему сайту. Вы найдете множество техник, которые действительно демонстрируют возможности CSS.
В этой статье вы найдете коллекцию отличных методов навигации, которые используют CSS, чтобы предоставить пользователям впечатляющий интерфейс для их веб-дизайна.Эти методы отлично подходят для широкого спектра отраслей. Независимо от того, является ли ваш клиент агентом по продаже недвижимости или автосалон, эти методы должны помочь улучшить их веб-дизайн.
1. Меню меню
Это еще одно замечательное CSS-меню, Стью Николлс, которое уникально — при наведении курсора на пункт меню открывается подменю. Если вы хотите начать работу с этим меню, просто просмотрите исходный код. Демо на странице .
2. Наведение меню на чистом CSS
Посмотреть демо
С помощью этой техники CSS вы научитесь создавать вертикально ориентированное всплывающее меню CSS, которое открывает подменю при наведении курсора на пункт меню.
3. Матовое меню CSS
Посмотреть демо
Matte — это простое меню CSS с закругленными углами, в котором используются два небольших изображения только из 13 стилей. Его поддерживает Дэвид Апплеярд, у которого есть множество простых и продвинутых меню на основе CSS.
4. Меню CSS Blur
Посмотреть демо
Этот метод CSS демонстрирует вам метод создания меню, которое размывает элементы одноуровневого меню при наведении курсора на элемент.
5. CSS-навигация со светящимися значками
Посмотреть демо
Эту красивую технику меню CSS можно создать, следуя этому подробному пошаговому руководству.
6. Раздвижная дверь CSS с использованием только 1 изображения
Посмотреть демо
Это красивое меню CSS основано на технике раздвижных дверей, но использует только одно изображение.
7. Перезагрузка навигационной матрицы
Посмотреть демо
В этой стильной технике меню навигации используется спрайт CSS.
8. Горизонтальное меню CSS
Посмотреть демоОбновление: этого больше не существует. Ian Main предоставляет отличный набор бесплатных меню CSS, которые стильны и просты в использовании.
9. Меню Woody CSS
Woody — это предварительно созданное меню CSS, готовое к использованию и протестированное в IE6, IE 7, Firefox, Opera, Safari, Chrome. Демо на странице .
10. Расширенное меню CSS
Advanced CSS Menu было создано Ником Ла и использует расширенное (необычное) меню списка с использованием свойства CSS position. Демо на странице .
11. Простые желтые вкладки
Это меню из генератора меню CSS, который содержит больше бесплатных меню высокого качества. Демо на странице .
Посмотреть демо
Это меню навигации на основе CSS основано на главном меню Vimeo.
13. Apple Like Colourful CSS Menu
Изучите технику имитации CSS-меню Apple для смены изображений, следуя этому руководству по меню. Демо на странице .
14. CSS Hoverbox
Вдохновленный техникой галереи изображений Hoverbox, разработанной Натаном Смитом, CSS Hoverbox опирается на свойство CSS
background-positionдля наложения наведенных изображений поверх соседних пунктов меню. Демо на странице .15. Большой ящик CSS
Это экспериментальное меню CSS, которое позволяет создавать меню масштабирования, которое настраивается в зависимости от ширины браузера. Демо на странице .
16. Простое раскрывающееся меню на основе CSS
Посмотреть демо
Это очень простое раскрывающееся меню на основе CSS, которое отлично подходит для попытки разобраться в технике создания раскрывающегося меню, не требующей сценариев на стороне клиента.
17.Двухуровневая горизонтальная навигация в CSS
Посмотреть демо
Верле Питерс предоставляет меню CSS и руководство, созданное с использованием свойства
text-indentCSS.18. Меню списка CSS Uberlink
Посмотреть демо
Эта панель навигации CSS выглядит и ведет себя как меню с заменой изображений.
19. Эффект аккордеона только для CSS
Посмотреть демо
В этом методе вы познакомитесь с методом создания аккордеонного меню на основе CSS.
20.Навигация с вкладками с использованием CSS
Вот еще один отличный метод создания интерфейса вкладок модуля, основанный исключительно на CSS. Используйте вкладки на странице, чтобы узнать о том, как реализовать эту технику.
21. Мини-вкладки CSS (вкладка UN, вкладка)
Посмотреть демо
Это CSS-меню популярного агентства веб-дизайна SimpleBits показывает способ создания мини-вкладок. Просмотрите исходный код на демонстрационной странице, чтобы узнать, как он работает (код встроен и хорошо отформатирован для удобства чтения).
22. Выпадающие меню, горизонтальный стиль
Посмотреть демо
Этот метод меню CSS A List Apart предназначен для всплывающего подменю, которое появляется справа от меню верхнего уровня, используя свойство CSS
position: absoluteдля перемещения подменю на соответствующий уровень.23. Список на панели навигации
Посмотреть демо
Роджер Йоханссон из 456 Berea Street показывает нам основные принципы превращения неупорядоченного списка в панель навигации — это отличная отправная точка для начинающих, чтобы научиться создавать семантическую структуру HTML и затем стилизовать ее с помощью CSS.
24. Вкладки CSS с подменю
Этот метод меню CSS позволит вам создавать вкладки CSS, которые имеют подменю для двухуровневой иерархии. Демо на странице .
25. Меню навигации блока CSS
Этот метод меню CSS позволяет создать меню навигации, в котором есть элементы с описаниями. Демо на странице .
Посмотреть демо
Эта стильная техника меню CSS-спрайтов имеет три состояния: ожидание, наведение и нажатие.
27. Меню с вкладками XHTML CSS
Посмотреть демо
Узнайте, как создавать вкладки модулей без использования клиентских сценариев.
28. Классное, простое, горизонтальное меню CSS
Посмотреть демо
Научитесь создавать простой метод создания меню на основе CSS.
29. Меню CSS с описаниями
Посмотреть демо
Этот метод демонстрирует метод создания меню, которое расширяется при наведении курсора.
