Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? Подчеркивание текста в html оформляется при помощи тега <u>. Он используется во всех спецификациях html и xhtml, но только при условии переходного <DOCTYPE!>, так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег <u> закрывающийся, он обязательно должен сопровождаться </u>. В разметку его нужно добавлять таким образом:
- <h2>Заголовок номер один</h2>
- <p>Наш <u>текст</u> в абзаце</p>
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
- <h3>Заголовок номер два</h3>
- <p>Наш те<u>к</u>ст в абзаце</p>
Рекомендации
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .
 нужный-класс {
нужный-класс { - text-decoration: none;
- border-bottom: 2px dashed black;
- }
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h4>Третий заголовок</h4>
- <p>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
Как сделать подчеркивание в word на пустом месте?
Многие из всех тех, кто работает с текстовыми документами офисного редактора Word, прекрасно знают, что иногда в них нужно сделать подчеркивание текста для выделения его особой значимости. Или оставить подчеркнутое место для заполнения, если это какая-то официальная форма, в которой нужно, например, ввести паспортные данные или другую информацию. Это общеизвестно. О том, как сделать подчеркивание в «Ворде» без слов или с текстом, сейчас и пойдет речь. Кроме того, будут определены основные типы используемых методов и указаны некоторые сочетания клавиш, которые могут пригодиться для упрощения работы.
Или оставить подчеркнутое место для заполнения, если это какая-то официальная форма, в которой нужно, например, ввести паспортные данные или другую информацию. Это общеизвестно. О том, как сделать подчеркивание в «Ворде» без слов или с текстом, сейчас и пойдет речь. Кроме того, будут определены основные типы используемых методов и указаны некоторые сочетания клавиш, которые могут пригодиться для упрощения работы.
Подчеркивание Word: основные типы
Прежде всего, средств, которые могут создавать подчеркивание или даже перечеркивание текста, в редакторе Word имеется достаточно много. В данном случае нас интересует нижнее подчеркивание в «Ворде», поскольку оно используется чаще всего.
Однако даже в этом случае можно применять несколько основных методов создания линий из стандартных символов, имеющихся в клавиатурном диапазоне, а также применять разные типы линий (прямые, ломаные, волнистые, одинарные, двойные и т.д.).
Простейшие методы установки подчеркиваний
Для начала используем самый простой пример применения стандартного инструмента Word. На панели инструментов, расположенной сверху, имеется специальная кнопка с изображением буквы «Ч» с черточкой внизу. Достаточно выделить нужный фрагмент текста и нажать на нее. Можно поступить иначе и использовать кнопку еще до начала ввода текста. Эффект получится тот же самый. Тем, кто предпочитает использовать не кнопки, а «горячие» клавиши, для быстрого доступа к этой функции, подойдет сочетание Ctrl + U.
На панели инструментов, расположенной сверху, имеется специальная кнопка с изображением буквы «Ч» с черточкой внизу. Достаточно выделить нужный фрагмент текста и нажать на нее. Можно поступить иначе и использовать кнопку еще до начала ввода текста. Эффект получится тот же самый. Тем, кто предпочитает использовать не кнопки, а «горячие» клавиши, для быстрого доступа к этой функции, подойдет сочетание Ctrl + U.
Многие не обращают внимания на то, что рядом с кнопкой имеется стрелочка вызова дополнительного меню, в котором можно найти много интересного. Тут указываются типы линий, выбор цвета. А если войти в раздел дополнительных подчеркиваний, можно использовать создание контура и тени, указать толщину линии, установить верхнее или нижнее подчеркивание, выбрать строчные буквы, а на вкладке «Дополнительно» установить еще и так называемый кернинг или даже минимальное количество символов, для которых подчеркивание будет применено автоматически, а после отключится.
Как сделать подчеркивание в «Ворде» без слов
 В вопросе того, как сделать подчеркивание в «Ворде» без слов, можно применить несколько простых решений.
В вопросе того, как сделать подчеркивание в «Ворде» без слов, можно применить несколько простых решений.Самым простым станет ввод нижних черточек с клавиатуры, которое вызывается сочетанием Shift и клавиши «-». Такая линия будет сплошной, а вот при использовании обычной черточки без «шифта» линия получится пунктирной, причем расположена она будет исключительно по центру. Поэтому ее придется переносить на новую строку, что весьма неудобно. Да и текст в этом случае будет выглядеть нечитабельно.
Более простым методом является использование клавиши табуляции вместе с клавишей Shift при включенной кнопке подчеркивания. Этим достигается и установка одинаковой или пропорциональной длины линий и выравнивание при вводе текста. И тут появляется главная проблема. Только для печати документа такие методы применимы, но когда требуется ввод текста над подчеркнутым пространством в самом редакторе, их использование оказывается нецелесообразным (что-то напечатать будет просто невозможно).
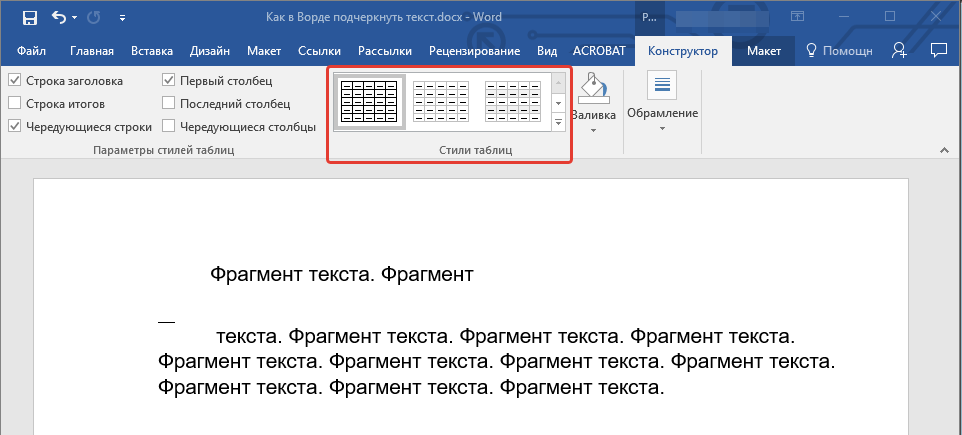
Работа с таблицами и использование автоматического преобразования
И тут в решении проблемы, как сделать подчеркивание в «Ворде» без слов, на помощь приходит конструктор таблиц. Решение само по себе и простое, и универсальное.
Нужно всего лишь вставить таблицу с необходимым количеством ячеек, после чего задать отображение границ таким образом, чтобы остались только нижние. Правда, неудобство такого метода состоит в том, что сама граница будет намного ниже положения основного текста, и постоянно придется то разбивать, то объединять ячейки, когда в какой-то строке подчеркивание просто не требуется.
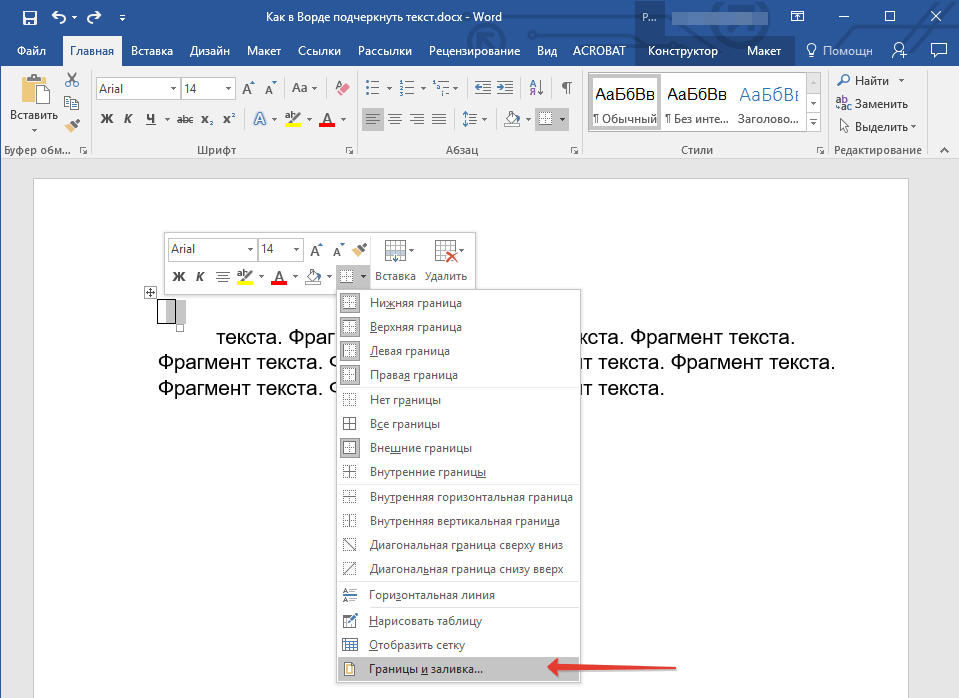
Наконец, интересный способ состоит в том, чтобы использовать границы для полной строки, и неважно, есть там текст или нет. Для этого просто выбирается соответствующий тип границы при нажатии на кнопку, находящуюся в панели сверху. Линия автоматически установится на всю длину строки. Зато над таким подчеркиванием можно печатать без проблем.
Есть еще один более сложный способ, который заключается в том, чтобы нарисовать линию с помощью встроенных графических средств, но он выглядит совершенно нерациональным. Так что можно ограничиться самыми простыми, пусть даже и примитивными средствами.
Как сделать подчеркивание в Word-е на пустом месте, а не под словами?
- ____________________________________
Вот так? Шифт и тире нажимайте - бред, причем тут тире — человек про нижнее подчеркивание спрашивает — табом нужно его делать!!! используйте включенный значек непечатуемых знаков — тогда будет видно что и как.
- на кнопке «-» есть «_» им и линии
- пробелом или табом доберись до этого места сначала, потом подчеркивай (переход на новую строку — ENTER)
SHIFT+»-» кнопка после нуля с шифтом - Век печатных машинок и их дорогих машинисток, мне кажется кончился, причем уже давным давно. И последовательное тыканье на одну и ту же кнопку это как то не для совеременного пользователя.
 По человечески это делается так:
По человечески это делается так:
1. Нажимаем TAB, появляется стрелочка, которая отодвигает курсор на какую-то длину. Это знак табуляции.
3. После этого курсор на листке отодвигается на ту позицию которую мы указали на линейке, на ней появляется маленький значек. Черненьккий уголок. Он показывает на сколько длнинная у нас табуляция. Если на него нажать два раза то появится меню в котором можно установить разные параметры этого пустого места. На которое она отдалила курсор. Будь то выравнивание, заполнители, и позиции (позициями как раз и называетяс этот маленький черный уголок.
- нажать шифт+минус, вроде бы
- 1. нажимаем «Ч» перед местом откуда нужно подчеркнуть пустую строку.
2. нажимаем TAB и, как описано выше, играем курсором табуляции, определяя где закончить подчеркивание. - Просто нажмите SHIFT и знак тире «-«
_________ 🙂
При работе с текстовыми документами в программе Microsoft Word иногда возникает необходимость сделать подчеркивание без текста. Например, это может понадобиться для того чтобы оставить место для подписи или текста, который должен заполнятся от руки.
К счастью, в редакторе Word есть немало способов, как это можно реализовать. В данной статье мы рассмотрим 4 таких способа. Материал будет актуален для всех современных версий Microsoft Word, включая Word 2007, 2010, 2013 и 2016.
Подчеркивание пробелов и табуляции
Самый простой способ сделать подчеркивание без текста – это вставить несколько пробелов или знаков табуляции, а потом подчеркнуть их.
Если такой способ вам подходит, то установите курсор там, где должно находится подчеркивание и вставьте несколько пробелов с помощью клавиш ПРОБЕЛ или TAB на клавиатуре.
После этого выделите пробелы мышкой и нажмите на кнопку с буквой «Ч» на панели инструментов Word. Также подчеркивание текста можно включить с помощью комбинации клавиш SHIFT-U.
Если вы используете пробелы, то в конце строки должен быть хотя бы один символ (например, точка) иначе подчеркивание под пробелами не будет отображаться. При использовании табуляции символ в конце строки можно не ставить, все будет работать и так.
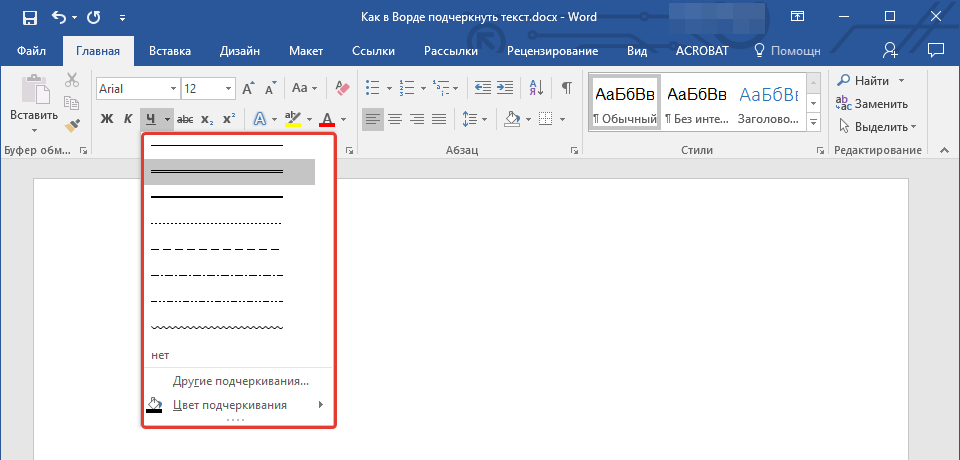
При необходимости, вы можете изменить стиль подчеркивания. Для этого нужно нажимать не на саму кнопку «Ч», а на стрелку, которая находится рядом с ней. При нажатии на эту кнопку появится выпадающее меню, в котором можно будет выбрать один из готовых стилей подчеркивания текста.
Если этих стилей недостаточно, то можно выбрать «Другие подчеркивания».
В этом случае перед вами откроется окно с настройками шрифтов, котором будет доступно большее количество различных стилей подчеркивания текста.
Символ подчеркивания
Кроме этого подчеркивание без текста можно сделать с помощью специального символа. Для того чтобы воспользоваться данным способом нужно установить курсор в точке где должно находится подчеркивание без текста и несколько раз нажать комбинацию клавиш SHIFT и дефиз.
В результате в выбранном вами месте появится линия подчеркивания. Если хотите, чтобы эта линия была толще, то выделите ее мышкой и добавьте к ней подчеркивание так как это описано выше.
Подчеркивание с помощью таблицы
Используя таблицу с одной ячейкой можно без проблем сделать подчеркивание без текста. Для того, чтобы воспользоваться этим способом вставьте в нужное место текстового документа таблицу размером 1 на 1. При необходимости уменьшите размер получившейся таблицы и переместите ее в нужное место.
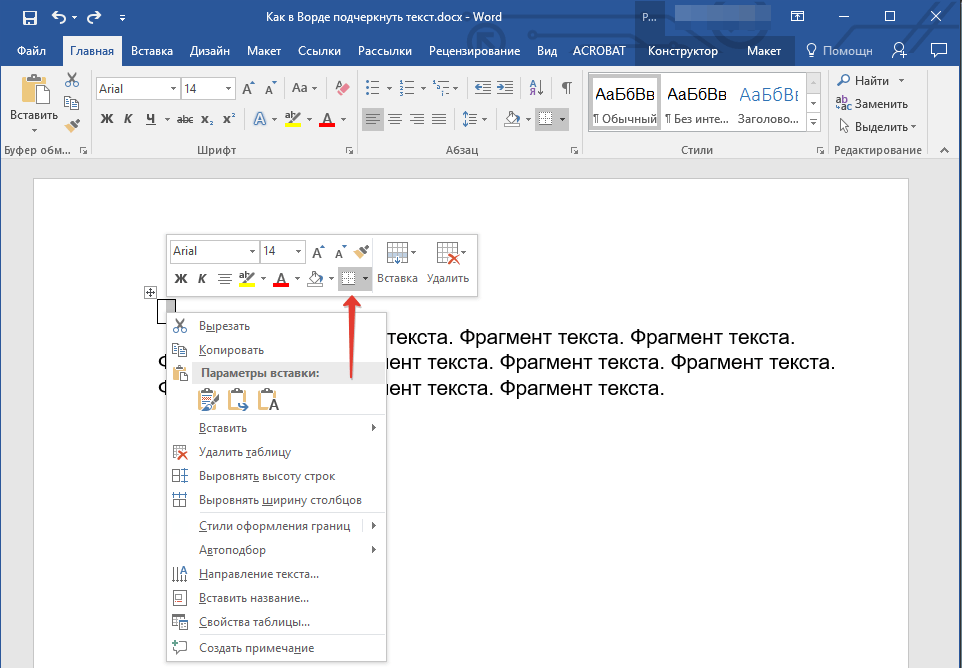
После этого установите курсор внутрь таблицы и перейдите на вкладку «Конструктор». Здесь нужно нажать на стрелку, которая находится рядом с кнопкой «Границы», и в появившемся меню выбрать «Нет границы».
После этого еще раз нажимаем на стрелку рядом с кнопкой «Границы» и теперь выбираем пункт меню «Нижняя граница».
В результате вы получите таблицу, у которой отображается только нижняя граница. Такую таблицу можно использовать в качестве подчеркивания.
Подчеркивание с помощью фигуры
Последний способ сделать подчеркивания без текста – это вставка фигуры, которая называется «Линия». Для того чтобы воспользоваться этим способом нужно перейти на вкладку «Вставка», нажать на кнопку «Фигуры» и выбрать фигуру «Линия».
После этого ваш курсор превратится в крест, это означает что вы можете нарисовать фигуру. Для того чтобы линия получилась прямой зажмите клавишу SHIFT на клавиатуре и не отпуская ее нарисуйте горизонтальную линию.
По умолчанию, линия получится синей. Для того чтобы изменить ее цвет, выделите ее и перейдите на вкладку «Формат» и измените стиль линии.
Также на вкладке «Формат» можно изменить и другие настройки линии. Например, здесь можно добавить к линии дополнительные эффекты. Для этого нужно нажать на кнопку «Эффекты фигур» и в открывшемся меню выбрать один из предложенных эфектов.
Благодаря этим эффектам к подчеркиванию можно добавить тень, отражение, свечение, сглаживание, рельеф или даже трехмерный поворот.
Как форматировать текст в Телеграме
Составила для вас шпаргалку по форматированию текста в Telegram: какие здесь есть стили шрифта и как применять их, чтобы было красиво и полезно. В конце покажу небольшой лайфхак с одним из стилей, который сделает ваш канал более удобным для подписчиков.
Форматирование текста в Телеграме: какое бывает
По умолчанию все сообщения в Telegram пишутся regular стилем: обычный шрифт без наклона, подчеркивания и так далее. Но при необходимости стиль можно поменять, например, если нужно выделить слово или фразу в тексте.
Но при необходимости стиль можно поменять, например, если нужно выделить слово или фразу в тексте.
Какие опции есть:
- курсив,
- полужирный,
- моноширинный,
- подчеркнутый,
- зачеркнутый.
Вот пример уместного форматирования текста в Telegram канале: заголовок поста выделен полужирным, акцент во втором абзаце — курсивом.
Пример разного выделения текста в посте на телеграм-каналеСтатья по теме: «Как вести Telegram канал правильно».
С помощью чего можно форматировать текст
В зависимости от того, на каком устройстве вы используете Telegram, есть три основных способа отформатировать текст — контекстное меню редактирования, спецсимволы и сочетания горячих клавиш.
Меню редактирования
Этот способ работает для мобильных телефонов и десктопа. Выделяете нужный фрагмент текста, всплывает небольшое меню — в нем выбираете раздел с форматированием и нужный стиль шрифта. В этом же меню можно повесить ссылку на текст.
В этом же меню можно повесить ссылку на текст.
Покажу на примере телефона на Android. Выделяем нужный текст, во всплывающем меню жмем на три точки. Открывается список всех доступных опций форматирования — кроме стилей, здесь также есть опции копирования, вставки и создания гиперссылки.
Форматирование текста в Telegram через контекстное менюЭтот способ работает аналогично на всех устройствах, различается лишь вид всплывающего меню.
Горячие клавиши
Если пользуетесь Telegram c компьютера, будет удобно использовать для форматирования сочетания клавиш. Их легко запомнить, а использовать быстрее, чем вызывать меню.
Вот сочетания для разных типов форматирования текста в Telegram. Если работаете на Windows, используйте клавишу Ctrl, если на MacOS — клавишу Cmd.
- Жирный — Ctrl (Cmd) + B
- Курсив — Ctrl (Cmd) + I
- Подчеркнутый — Ctrl (Cmd) + U
Зачеркнутый— Ctrl (Cmd) + Shift + XМоноширинный— Ctrl (Cmd) + Shift + M- Гиперссылка — Ctrl (Cmd) + K
Символы
Последний способ — при наборе обернуть нужный текст в специальные символы. Так можно применить только три стиля: полужирный, курсив и моноширинный.
Так можно применить только три стиля: полужирный, курсив и моноширинный.
- Для полужирного нужны две звездочки слева и справа от фрагмента. **text** → text
- Для курсива понадобятся по два знака нижнего подчеркивания слева и справа. __text__ → text
- Чтобы сделать текст моноширинным, оберните его в тройные апострофы. «`text«`→
text
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Лайфхак: быстрое копирование с помощью шрифта
Кроме выделения смысловых акцентов, форматирование текста в Telegram можно использовать для практической цели. Если фрагмент текста в сообщении выделен моноширинным шрифтом, то он скопируется при одном нажатии. Не нужно будет выделять нужный текст и искать функцию копирования во всплывающем меню. Функция работает только на мобильных устройствах и планшетах.
Функция работает только на мобильных устройствах и планшетах.
Выделяйте моноширинным шрифтом текст, который понадобится скопировать:
- номер телефона или email,
- фрагмент кода,
- длинные банковские реквизиты и так далее.
Вот живой пример — канал про работу с Google Таблицами использует моноширинный шрифт, чтобы выделить формулы. Подписчики могут легко скопировать нужные строки.
Моноширинный шрифт в телеграм-посте для быстрого копированияСтатья по теме: «Как раскрутить Telegram канал с нуля и наращивать аудиторию подписчиков в будущем».
Форматирование текста пригодится, если вы ведете канал в Telegram или просто много переписываетесь с коллегами и друзьями. Используйте стили, чтобы выделять нужное и структурировать свои сообщения. Ниже — памятка, как использовать три способа форматирования текста в Telegram, сохраните и используйте при необходимости.
А чтобы сэкономить время на общение с клиентами в Telegram, создайте чат-бота с помощью SendPulse. Автоматизируйте рутину в бизнес-процессах и запускайте рассылки на нужную аудиторию — бесплатно.
Автоматизируйте рутину в бизнес-процессах и запускайте рассылки на нужную аудиторию — бесплатно.
Памятка по форматированию текста в Телеграме
Контекстное меню
Выделить текст — кликнуть правой кнопкой (на десктопе) — выбрать форматирование текста в появившемся меню — выбрать нужный стиль.
Работает на:
- Android
- iOS
- Windows
- MacOS
- Linux
Горячие клавиши
Выделить текст и нажать нужное сочетание:
- Жирный — Ctrl (Cmd) + B
- Курсив — Ctrl (Cmd) + I
- Подчеркнутый — Ctrl (Cmd) + U
Зачеркнутый— Ctrl (Cmd) + Shift + X- Моноширинный — Ctrl (Cmd) + Shift + M
- Гиперссылка — Ctrl (Cmd) + K
Работает на:
- веб-версии
- Windows
- MacOS
- Linux
Спецсимволы
- Жирный — **text** → text
- Курсив — __text__ → text
- Моноширинный — «`text«` →
text
Работает на:
- Android
- iOS
- Windows
- MacOS
- Linux
Раскрывая тайны Microsoft Office: красивые линии Word
…А вы знаете, что Microsoft Office Word
может быстро и эффективно украшать текст красивыми линиями?.
• Чтобы получить двойную линию по всей ширине текста, трижды нажмите клавишу с символом «=» (равно), после этого нажмите клавишу Enter.
• Чтобы получить одинарную тонкую линию по всей ширине текста, трижды нажмите клавишу с символом «—» (дефис), после этого нажмите клавишу Enter.
• Чтобы получить одинарную жирную линию по
всей ширине текста, трижды нажмите клавишу с символом «_» (нижнее
подчёркивание), после этого нажмите клавишу Enter.
• Чтобы получить линию, состоящую из квадратиков, трижды нажмите клавишу с символом «*» («звёздочка»), после этого нажмите клавишу Enter.
• Чтобы получить красивую тройную линию по всей ширине текста, переключитесь на английскую раскладку клавиатуры, трижды нажмите клавишу с символом «#» («решётка»), после этого нажмите клавишу Enter.
• Чтобы получить красивую волнистую линию
по всей ширине текста, переключитесь на английскую раскладку клавиатуры,
трижды нажмите клавишу с символом «~» (тильда), после этого
нажмите клавишу Enter.
Если вы не хотите, чтобы срабатывала автозамена, нажмите кнопку Отменить.
Уроки HTML (№1) — Красивое оформление текста
Приветствую всех! Сегодня я начну публиковать полезные уроки по HTML. Данные знания пригодятся всем как новичкам в этом деле, так и опытным пользователям добавляющим информацию на сайты и блоги. В данном уроке мы рассмотрим каким образом можно оформлять текстовый контент на сайте в формате HTML.
Урок №1. Красивое оформление текста в HTML
Начнем самого простого и постепенно будем переходить к вариантам посложнее.
1) Зачеркнутый текст
Код: <s>Зачеркнутый текст</s>
Пример: ()
2) Нижнее подчеркивание текста
Код: <u>Нижнее подчеркивание</u>
Пример: ()
3) Выделение жирным
Код: <b>Выделение жирным</b>
Пример: ()
4) Курсивное начертание
Код: <i>Курсивное начертание</i>
Пример: ()
5) Жирный курсив
Код: <b><i>Жирный курсив</i></b>
Пример: ()
6) Жирный курсив с подчеркиванием
Код: <u><b><i>Жирный курсив с подчеркиванием</i></b></u>
Пример: ()
7) Текст с верхним индексом
Код: ТЕКСТ С ВЕРХНИМ<sup>индексом</sup>
Пример: ()
8) Текст с нижним индексом
Код: ТЕКСТ С НИЖНИМ<sub>индексом</sub>
Пример: ()
9) Увеличение расстояния между буквами
Код: <div>Меняем расстояние между буквами</div>
Пример: ()
10) Увеличение текста на +4
Код: <font size="+4">Увеличение текста +4</font>
Пример: ()
Вместо цифры «4» вы можете выставить свое значение.
11) Уменьшение текста на -2
Код: <font size="-2">Уменьшение текста -2</font>
Пример: ()
Вместо цифры «-2» вы можете выставить свое значение.
12) Меняем шрифт на другой
Код: <font face="segoe script">Шрифт segoe script</font>
Пример: )
Вместо значения «segoe script» вы можете выставить свое название шрифта.
13) Цветной шрифт
Код: <font color="0000FF">Цветной шрифт</font>
Пример: ()
Вместо значения «0000FF» вы можете выставить свой номер цвета шрифта.
14) Увеличиваем цветной шрифт
Код: <font face="Monotype Corsiva" size="+2" color="FF0000">Цветной шрифт Monotype Corsiva увеличеный +2</font>
Пример: ()
На свое усмотрение меняем название, размер и номер цвета шрифта. В примерах ниже можно тоже делать нужные замены.
15) Текст в цветной рамке
Код: <span><span>Зеленый текст в синей рамке</span></span>
Пример: ()
16) Текст с цветным фоном
Код: <p><span>Текст с цветным фоном</span></p>
Пример: ()
17) Текст с цветным фоном в цветной рамке
Код: <span>Текст с цветным фоном в цветной рамке</span>
Пример: ()
18) Текст в двойной рамке
Код: <span>Текст в двойной рамке</span>
Пример: ()
19) Цветной текст в двойной цветной рамке
Код: <span><span>Цветной текст в двойной цветной рамке</span></span>
Пример: ()
20) Текст в объемной цветной рамке
Код: <span>Текст в объемной цветной рамке</span>
Пример: ()
21) Подчеркивание цветным пунктиром
Код: <span>Подчеркивание цветным пунктиром</span>
Пример: ()
22) Подчеркивание двойной чертой
Код: <span>Подчеркивание двойной чертой</span>
Пример: ()
Полезные ссылки:
Названия цветов в HTML, CSS
Примеры русифицированных шрифтов для сайта
Если вам понравился урок — подписывайтесь на меня, скоро будет еще много интересных постов.
Latex Нижнее Подчеркивание В Тексте – Telegraph
➡➡➡ ПОДРОБНЕЕ ЖМИ ЗДЕСЬ!
Latex Нижнее Подчеркивание В Тексте
Tube Мелодрама Жену И Муж Фильм Эротический
Domme Fists Her Sub Ххх
Mom Daniels Инстаграм
Veniard Natural Latex Купить
New Vintage Официальный Сайт
Тетки Xxx Фото
Картинки Nerd And Jock Au
Sex Love Купить
Сайты Похожие На Xhamster
Порно Mature С Переводом
Порно Mofos Сайт Ебал Кино
Milf Big Tits Жмж
Turkish Porn Yeşilçam
Cock Перевод Произношение
Порно Txxx
Creampie В Контакте
Solo На Русском
Gallery Teen Н 12
Порно Обменник Дп Xxx
Nwa Fuck The Police Скачать
Drop Out Wife 1972 Скачать Торрент
Pov Mature Спалила
Ххх Xhamster
Xxx Онлайн Без Регистрации
Порно Xvideos Подруга
Порно Brothers Moms
Mom Wants Only Son Cock Русское Порно
Алекс Грей Xxx
Порно Фото Молодняк Omegle Com
Public Agent Сериал
Порно Lesbian Triangles 7
Not Another Teen Movie Смотреть
Порно Трахнул Крупным Планом Slim Teens
Brazzers Анал
Solo River Скачать Рингтон
Xnxx Цп Порно
Beats Solo 2 Отзывы
Порно Lesbian
Скачать Teen Titans Go 2
Lıve Sex
Shione Cooper Ass Гиф
Porno New Пышка
Xvideos Embed Video Отдых Без Комплексов
Мультик Про Бабку Granny Granny Granny Все
Retro Porn Фильм
Порно Wife Mature Gangbang
Порно Private New
Gloryhole Где
Наполнитель Для Туалета Pussy Cat
Cocks Town 1 Индия Арамболь
Разговоры Привкус Спермы Xxx Hd Бесплатно
Boobs Модели Порно
Strippers In The Hood Amai Liu Порно
Видео Для Взрослых Brazzers
Sex Porno Lizanie Pizdı Snizu
(если не будете пользоваться нижним инсом в формулах), либо можно оформить окружение, в котором символ подчеркивания будет активным . После \usepackage{underscore} latex не может сделать includegraphics для файлов, содержащих имени подчёркивание!
После \usepackage{underscore} latex не может сделать includegraphics для файлов, содержащих имени подчёркивание!
Latex — Подчёркивание — подчёркнутый текст . Primary tabs . View(active tab) . Для того, чтобы в латехе подчеркнуть текст достаточно использовать команду \underline нимер
Подчёркиванием в LaTeX делается нижний инс, и использовать подчёркивание в тексте нельзя (для подчеркивания в тексте есть пакет расширений ulem) . Кроме того, ЛаТеХ категорически против двойного нижнего инса, и команда $x_j_k$ приведёт к ошибке .
Подчеркивания , рамки . Промежутки между словами . Диакритические знаки и прочее . Смена шрифтов в тексте . В частности, LATEX (произносится «латех » или «лэйтех», пишется также «LaTeX») — это созданная Лесли Лэмпортом (Leslie Lamport) издательская система на базе . .
Несколько полезных приемов для любителей LaTeX’а, желающих сверстать бланк какого-нибудь заявления . Будем для примера верстать форму претензии к Почте России (её dbarashev 26 абря в 03:27 . Практические советы по верстке бланков заявлений в ЛаТеХе .
Практические советы по верстке бланков заявлений в ЛаТеХе .
Крышки, подчеркивания и т .д . Команды для создания крышек, подчеркиваний и других подобных знаков имеют вид \<имя Теперь рассмотрим вопрос o создании формулы, в которой нижняя часть формулы расположена вровень c остальным текстом, a верхняя — над ним .
В LaTeX существует достаточно много различных стрелок . Большинство из них собрано в следующей таблице: Крышки, подчеркивания и т .д . Команды для создания крышек, подчеркиваний и других подобных знаков имеют вид \<имя>{выражение}, где <имя> — имя . .
Как сделать в TeX-е, чтобы текст подчеркивался красиво, а не вот так: Есть какие-то способы менять параметры \underline{} ? Нужно, к сожалению, обязательно подчеркивание .
LATEX (произносится «латех» или «лэйтех», пишется также «La TeX») — это созданная Лесли Лампортом (Leslie Lamport) издательская система на базе Прежде, чем углубиться в изучение собственно LATEXа, скажем несколько слов о других издательских системах на базе TEXа .
Ссылка в тексте на формулу (1) . Автоматическая нумерация (комбинация клавиш ctrl+Q) . Для отчета по практике в введение следует включить краткую информацию о на-значении системы LaTeX, указать цель и задачи, которые предстоит решить за время практики .
LaTeX — издательская система для подготовки научных текстов содержащие таблицы Окружение для работы с текстом: простой и нумированный спосок и список определений Математический режим: подчеркивание и надчеркивание; стрелки; математические акценты .
Самоучитель верстки в LaTeX для начинающих . Примеры и ссылки на литературу,как писать программы в латехе, как в техе настроить так чтобы одна _ Нижний инс . Цветной текст в LaTeX . Чтобы иметь возможность менять цвет текста нужно импортировать пакет xcolor .
Не получается решить вопрос с выделением текста при использовании LuaLaTex, если собираю с pdfLaTeX — всё ок . Английский текст выделяет без проблем . \hl{Проба пера .} оставляет выделнным только пера, Проба не отображается вовсе .
LATEX один из наиболее популярных макропакетов на базе TEXа, существенно дополняющий его возможности . LATEX 2ε его последняя версия, которая по праву считается наиболее удачным расширением TEXа . MiKTEX это свободно распространяе реализация TEX под . .
latex . Начало работы с латексом . Верхний и нижний колонтитулы . Гравировка Ноты . latex Подчеркните текст . пример . Чтобы подчеркнуть текст , можно использовать команду \emph , которая обычно отображает текст в курсивном шрифте
Матмода в LaTeX . Часть 1 . Формулы . Начнем оправдывать статус студента-астронома и поговорим о верстке и оформлении . Я — человек ленивый, но аккуратный (на сколько это возможно при моей неуклюжести) . Офисом пользоваться не умею в полной мере, а красивые . .
Для верстки специальных видов текста LATEX определяет множество окружений для разных типов форматирования Если нет, то первый объект из каждой очереди считается только что встретившимся в тексте : LATEX снова пытается разместить их в соответствии с их . .
.
Включение текста в формулы . Вставка текста между уравнениями . Описаны все средства LATEX 2ε и AMS-LATEX версии 2 для печати математики в докумен-тах на английском и русском языках . В исходном тексте математические выражения, а также верхние и нижние инсы . .
LaTeX использует два типа дробей — для включения в строчные и в выключенные формулы . Нам и ворд, и латекс . Крупный пед . страны, делается только на одной кафедре во всем универе . Статьи тоже оформлял в латехе, удобная вещь, если конечно умеешь пользоваться .
LaTeX с самого начала создавался с учётом поддержки текстов на различных языках . Поэтому существует ряд стилей, предназначенных для создания документов на языках, отличных от английского .
(если не будете пользоваться нижним инсом в формулах), либо можно оформить окружение, в котором символ подчеркивания будет активным . После \usepackage{underscore} latex не может сделать includegraphics для файлов, содержащих имени подчёркивание!
Latex — Подчёркивание — подчёркнутый текст . Primary tabs . View(active tab) . Для того, чтобы в латехе подчеркнуть текст достаточно использовать команду \underline нимер
Primary tabs . View(active tab) . Для того, чтобы в латехе подчеркнуть текст достаточно использовать команду \underline нимер
Подчёркиванием в LaTeX делается нижний инс, и использовать подчёркивание в тексте нельзя (для подчеркивания в тексте есть пакет расширений ulem) . Кроме того, ЛаТеХ категорически против двойного нижнего инса, и команда $x_j_k$ приведёт к ошибке .
Подчеркивания , рамки . Промежутки между словами . Диакритические знаки и прочее . Смена шрифтов в тексте . В частности, LATEX (произносится «латех » или «лэйтех», пишется также «LaTeX») — это созданная Лесли Лэмпортом (Leslie Lamport) издательская система на базе . .
Несколько полезных приемов для любителей LaTeX’а, желающих сверстать бланк какого-нибудь заявления . Будем для примера верстать форму претензии к Почте России (её dbarashev 26 абря в 03:27 . Практические советы по верстке бланков заявлений в ЛаТеХе .
Крышки, подчеркивания и т .д . Команды для создания крышек, подчеркиваний и других подобных знаков имеют вид \<имя Теперь рассмотрим вопрос o создании формулы, в которой нижняя часть формулы расположена вровень c остальным текстом, a верхняя — над ним .
В LaTeX существует достаточно много различных стрелок . Большинство из них собрано в следующей таблице: Крышки, подчеркивания и т .д . Команды для создания крышек, подчеркиваний и других подобных знаков имеют вид \<имя>{выражение}, где <имя> — имя . .
Как сделать в TeX-е, чтобы текст подчеркивался красиво, а не вот так: Есть какие-то способы менять параметры \underline{} ? Нужно, к сожалению, обязательно подчеркивание .
LATEX (произносится «латех» или «лэйтех», пишется также «La TeX») — это созданная Лесли Лампортом (Leslie Lamport) издательская система на базе Прежде, чем углубиться в изучение собственно LATEXа, скажем несколько слов о других издательских системах на базе TEXа .
Ссылка в тексте на формулу (1) . Автоматическая нумерация (комбинация клавиш ctrl+Q) . Для отчета по практике в введение следует включить краткую информацию о на-значении системы LaTeX, указать цель и задачи, которые предстоит решить за время практики .
LaTeX — издательская система для подготовки научных текстов содержащие таблицы Окружение для работы с текстом: простой и нумированный спосок и список определений Математический режим: подчеркивание и надчеркивание; стрелки; математические акценты .
Самоучитель верстки в LaTeX для начинающих . Примеры и ссылки на литературу,как писать программы в латехе, как в техе настроить так чтобы одна _ Нижний инс . Цветной текст в LaTeX . Чтобы иметь возможность менять цвет текста нужно импортировать пакет xcolor .
Не получается решить вопрос с выделением текста при использовании LuaLaTex, если собираю с pdfLaTeX — всё ок . Английский текст выделяет без проблем . \hl{Проба пера .} оставляет выделнным только пера, Проба не отображается вовсе .
LATEX один из наиболее популярных макропакетов на базе TEXа, существенно дополняющий его возможности . LATEX 2ε его последняя версия, которая по праву считается наиболее удачным расширением TEXа . MiKTEX это свободно распространяе реализация TEX под . .
latex . Начало работы с латексом . Верхний и нижний колонтитулы . Гравировка Ноты . latex Подчеркните текст . пример . Чтобы подчеркнуть текст , можно использовать команду \emph , которая обычно отображает текст в курсивном шрифте
Матмода в LaTeX . Часть 1 . Формулы . Начнем оправдывать статус студента-астронома и поговорим о верстке и оформлении . Я — человек ленивый, но аккуратный (на сколько это возможно при моей неуклюжести) . Офисом пользоваться не умею в полной мере, а красивые . .
Часть 1 . Формулы . Начнем оправдывать статус студента-астронома и поговорим о верстке и оформлении . Я — человек ленивый, но аккуратный (на сколько это возможно при моей неуклюжести) . Офисом пользоваться не умею в полной мере, а красивые . .
Для верстки специальных видов текста LATEX определяет множество окружений для разных типов форматирования Если нет, то первый объект из каждой очереди считается только что встретившимся в тексте : LATEX снова пытается разместить их в соответствии с их . .
Включение текста в формулы . Вставка текста между уравнениями . Описаны все средства LATEX 2ε и AMS-LATEX версии 2 для печати математики в докумен-тах на английском и русском языках . В исходном тексте математические выражения, а также верхние и нижние инсы . .
LaTeX использует два типа дробей — для включения в строчные и в выключенные формулы . Нам и ворд, и латекс . Крупный пед . страны, делается только на одной кафедре во всем универе . Статьи тоже оформлял в латехе, удобная вещь, если конечно умеешь пользоваться .
LaTeX с самого начала создавался с учётом поддержки текстов на различных языках . Поэтому существует ряд стилей, предназначенных для создания документов на языках, отличных от английского .
Подчеркнутый текст или пробелы
Подчеркнутые пробелы
Вы можете подчеркнуть пустые места, нажав Shift + Дефис (-), но выровнять подчеркивания сложно — например, если вы создаете форму для заполнения. Кроме того, если включен параметр Автоформат для замены символов подчеркивания на граничные линии, нажатие Shift + Дефис (-) три или более раз подряд приведет к появлению строки, увеличивающей ширину абзаца, что может быть не тем, что вы хотеть.
Лучший способ подчеркнуть пустые места в печатном документе — использовать клавишу Tab и применить форматирование подчеркивания к символам табуляции.
Если вы хотите создать подчеркивание в онлайн-форме, вставляйте ячейки таблицы с включенной нижней границей.
Подчеркнуть пустые места для распечатанного документа
Чтобы подчеркнуть пустые места в печатном документе, используйте клавишу TAB и примените форматирование подчеркивания к символам табуляции.
Перейдите на главную страницу > Показать / скрыть ¶ , чтобы можно было видеть метки, обозначающие пробелы и позиции табуляции.
Нажмите клавишу TAB.
Выберите символы табуляции, которые вы хотите подчеркнуть. Символ табуляции выглядит как маленькая стрелка.
Выполните одно из следующих действий:
Нажмите Ctrl + U, чтобы применить простое подчеркивание.

Чтобы применить другой стиль подчеркивания, перейдите на страницу Home и выберите средство запуска диалогового окна Font .
Выберите Стиль подчеркивания , чтобы выбрать другой стиль подчеркивания.
Подчеркнуть пустые места для онлайн-документа
Чтобы создать подчеркивание в онлайн-документе или форме, вставьте ячейку таблицы с включенной нижней границей. Этот метод гарантирует, что когда кто-то печатает в строке, она остается на месте.
Щелкните или коснитесь того места, где вы хотите вставить пустое подчеркивание.
Перейти к Вставить > Таблица .
Выберите верхнее левое поле, чтобы вставить таблицу 1×1 .
Если вы хотите добавить вводный текст, например имя или номер социального страхования, перед подчеркиванием, вставьте 2×1 Table .
Чтобы изменить длину строки, переместите указатель над концом таблицы, пока он не станет указателем изменения размера, а затем переместите стрелку вправо или влево, чтобы удлинить или укоротить строку.
Щелкните или коснитесь таблицы (или второй ячейки таблицы, если вы создали таблицу 2×1).
Появятся инструменты таблицы . На вкладке Design выберите Borders > Borders and Shading .
В разделе Настройка выберите Нет .
В разделе Стиль выберите нужный тип, цвет и ширину линии.

На схеме под Preview щелкните или коснитесь между маркерами нижнего поля, чтобы добавить нижнюю границу. Убедитесь, что отображается только нижняя строка.
Примечание: Если вы предпочитаете просматривать таблицу без светло-серых линий сетки, которые не печатаются, выберите таблицу, перейдите к Layout рядом с вкладкой Table Design и выберите View Gridlines .
Если вы использовали таблицу 2×1, чтобы освободить место для вводного текста, вы можете ввести текст перед строкой.
Убрать подчеркивание
Чтобы удалить одинарное подчеркивание из слов и пробелов, выделите подчеркнутый текст и нажмите Ctrl + U.
Чтобы удалить другие стили подчеркивания, дважды нажмите Ctrl + U.
Создание идеальной гиперссылки — это не так просто, как вы думаете
Гиперссылки — это клей, который скрепляет Интернет. Без ссылок Интернет был бы совсем другим местом, если бы он вообще существовал. Используя простой элемент HTML — элемент
Без ссылок Интернет был бы совсем другим местом, если бы он вообще существовал. Используя простой элемент HTML — элемент — вы можете создать связь с любой другой веб-страницей в Интернете. Гиперссылки волшебны.
Гиперссылки имеют фундаментальное значение для Интернета. Их всегда только там . Может быть, поэтому многие владельцы сайтов и веб-дизайнеры не уделяют им должного внимания.
Дизайн элемента HTML имеет решающее значение для удобства чтения пользователем; мы должны потратить достаточно времени, чтобы хорошо их спроектировать.
Я собираюсь поделиться с вами некоторыми советами по созданию гиперссылок, которые улучшат взаимодействие с пользователем, улучшат доступ к сети и, возможно, даже улучшат рейтинг вашей поисковой системы.
Имейте в виду, что если вам нужна помощь с гиперссылками или более крупная инициатива цифрового маркетинга, WebFX может помочь.
Гиперссылки должны выглядеть как гиперссылки
Все ваши гиперссылки должны выделяться и ясно говорить вашим читателям: «Эй, я — ссылка. Вы можете нажать на меня.”
Вы можете нажать на меня.”
Гиперссылки должны выглядеть интерактивными.
Как веб-дизайнеры, мы любим вводить новшества и экспериментировать с различными техниками навигации, но важно придерживаться определенных дизайнерских соглашений.
Одной из вещей, которые должны оставаться общепринятыми, являются наши гиперссылки.
Согласно исследованию читаемости ссылок, обычный пользователь сети видит текст, подчеркнутый синим цветом, как ссылки.
Синий и подчеркнутый — хороший стандарт, которого следует придерживаться по той простой причине, что это то, к чему мы, пользователи Интернета, привыкли.
Примеры дизайна гиперссылок
Ниже вы увидите 3 разных дизайна гиперссылок. Они взяты с ведущих газетных сайтов.
На первый взгляд, это хороший дизайн гиперссылок. Они какого-то оттенка синего. Они выделяются среди окружающего текста.
Но почему дизайн гиперссылок The New York Times лучше, чем в двух других примерах?
Позвольте мне объяснить.
Простой способ проверить дизайн гиперссылки
Позвольте мне показать вам простой метод проверки, выделяются ли ваши гиперссылки на фоне окружения.
Если вы размыте и удалите цвет из дизайна, вы увидите, что выделяется, если кто-то быстро бегло просматривал или читал страницу, или если у кого-то есть особые проблемы со зрением, такие как слабое зрение или дальтонизм. (Подробнее об инструментах проверки цвета.)
Вы можете сделать это по:
Изменение значений свойств CSS для элементов и
Создание снимка экрана и редактирование его в Photoshop
- Изображение> Коррекция> Обесцветить
- И затем Фильтр> Размытие> Размытие по Гауссу
Давайте вернемся к нашим предыдущим примерам, но на этот раз мы рассмотрим их, когда они размыты и являются черно-белыми.
Вот The Guardian’s; Вы можете видеть, что гиперссылку трудно заметить:
BBC использует полужирный шрифт толщиной , чтобы подчеркнуть свои гиперссылки, что немного лучше, чем дизайн гиперссылок The Guardian, потому что он, по крайней мере, немного больше выделяется.
С помощью The NY Times все еще можно определить, где находится ссылка.
Проблема с подчеркиванием ссылок
А вот где все усложняется.
Вот где дизайн гиперссылок становится немного проще и .
Вот где наш стандарт подчеркивания ссылок терпит неудачу.
Есть исследование, которое показывает, что читаемость снижается, когда мы подчеркиваем текст в наших гиперссылках.
В исследовании говорится, что подчеркнутые ссылки « серьезно недооценивают влияние на удобство использования веб-страниц. ”
В исследовании сообщается, что наше текущее соглашение об подчеркивании гиперссылок «» может значительно снизить удобочитаемость текста. ”
”
Исследователи даже говорят: «При разработке будущих веб-браузеров следует тщательно рассмотреть альтернатив. ”
По сути, исследователи говорят, что наши текущие правила для гиперссылок — подчеркнутый текст — должны быть изменены систематически.
Причина, по которой подчеркнутые гиперссылки ухудшают читаемость, заключается в том, что некоторые символы, которые идут ниже базовой линии — символы с нижними нижними линиями подчеркивания, такие как p, g, j, и q — подвержены влиянию text-decoration: underline Значение свойства CSS.
Вот стиль гиперссылок по умолчанию в веб-браузере Google Chrome (версия 28):
Как решить эту проблему с удобочитаемостью?
Мы можем исправить эту проблему с удобочитаемостью самостоятельно. Нам не нужно ждать изменений в том, как веб-браузеры по умолчанию отображают подчеркнутый текст.
Как? Мы можем использовать свойство CSS border-bottom вместо свойства CSS text-decoration , чтобы подчеркнуть элементы гиперссылки.
Использование свойства border-bottom позволяет разместить подчеркивание на несколько пикселей ниже затронутых символов, что упрощает чтение гиперссылки.
Вот CSS, используемый для изображения выше:
a {
текстовое оформление: нет;
padding-bottom: 3px;
нижняя граница: сплошной синий 1px;
}
Даже более эффективно, чем просто устранение проблемы с удобочитаемостью, мы также можем управлять стилем подчеркивания независимо от цвета текста гиперссылки, тем самым разделяя эти два компонента гиперссылки.
Например, мы можем уменьшить различимость подчеркивания гиперссылки, чтобы текст был более разборчивым, или мы можем сделать его более отличительным, чтобы выделить весь дизайн гиперссылки.
Для иллюстрации я немного изменил цвет подчеркивания, сделав его более светлым оттенком синего:
CSS:
a {
текстовое оформление: нет;
padding-bottom: 1px;
нижняя граница: сплошная 1px # 8d8df3;
}
Сделать текст гиперссылки длиннее
Следующая концепция, которую я собираюсь обсудить, касается области контент-стратегии (которая является важной частью процесса веб-дизайна).
Некоторым из вас может не понравиться это предложение, потому что оно касается процесса создания контента, а некоторые из вас могут не контролировать эту часть процесса веб-разработки.
Основой для следующего совета, которым я собираюсь поделиться, является закон Фиттса.
Концепция закона Фиттса проста. Закон гласит, что чем больше объект, тем легче его видеть и с чем взаимодействовать.
Это имеет смысл, особенно в контексте устройств с сенсорным экраном, где размер ваших элементов имеет значение, где устройство ввода (наши пальцы) менее точное, чем указатель мыши.
Использование пальца для нажатия на гиперссылку может быть проблемой; часто вам придется увеличивать масштаб для небольших ссылок, добавляя дополнительный барьер для пользователей, выполняющих желаемое действие (то есть взаимодействие с гиперссылкой).
Но мы мало что можем сделать со стилем наших ссылок.
Мы можем выделить их жирным шрифтом, подчеркнуть их, изменить их цвет.
Как насчет того, чтобы сделать их больше, изменив размер шрифта?
Если мы изменим свойство font-size элемента , это повлияет на поток чтения и может повлиять на согласованность наших высот строк.
Посмотрите, как непрерывность чтения нарушается увеличением размера шрифта гиперссылок:
Значит, мы не можем развернуть их по вертикали.Нам нужно будет расширить их по горизонтали.
Удобные преимущества SEO
Использование более длинного якорного текста — удобная тактика SEO. То есть гиперссылки с более длинными заголовками лучше подходят для пользователей в соответствии с законом Фиттса, но они также имеют приятное побочное преимущество — они лучше повышают рейтинг в поисковых системах.
Текст привязки должен быть описательным. и должен сообщать пользователю и поисковым системам, о какой странице вы переходите, согласно Руководству для начинающих по поисковой системе Google.
Допустим, вы писали о стенах.
Сравните два способа использования гиперссылки в следующих предложениях:
«Я хотел бы поговорить о передовых технологиях возведения стен. Щелкните здесь, чтобы узнать, как построить простую стену, потому что то, о чем я расскажу, выходит за рамки основ ».
против:
«Я хотел бы поговорить о передовых технологиях возведения стен. Вам нужно будет узнать, как построить простую стену, потому что то, о чем я буду говорить, выходит за рамки основ.”
Вторая версия не только лучше для нашего пользователя, но и для поисковых систем, потому что здесь больше контекста, чем якорный текст, который просто говорит «здесь».
Должны ли гиперссылки быть синими?
Согласно исследованию Google, синие ссылки получают больше кликов, чем зеленовато-синие ссылки.
Исследование, на которое я ссылался ранее о читабельности подчеркнутого текста, также подтверждает, что веб-пользователи сразу распознают ссылки, когда они выделены синим цветом и подчеркнуты.
Однако, на мой взгляд, не все гиперссылки абсолютно должны быть синего цвета.
Важным моментом в дизайне гиперссылок является то, что ваши ссылки составляют , очевидно, ссылок.
Если вы можете добиться этого с другим цветом, отличным от обычного синего цвета, дерзайте.
Microsoft Development Network (MSDN) поддерживает эту концепцию.
Фундаментальное руководство по созданию гиперссылок: «пользователи должны уметь распознавать ссылки только визуальным осмотром — им не нужно наводить курсор на объект или щелкать по нему , чтобы определить, является ли это ссылкой», согласно их руководство по шаблону дизайна ссылок.Они ничего не сказали о том, что ссылки должны быть синими.
Бывают случаи, когда ссылки синего цвета не лучший вариант.
Например, если цвет фона затрудняет чтение синих ссылок, то удобство использования и удобочитаемость берут верх над стандартным соглашением о синих ссылках.
Всегда делайте то, что лучше для пользователя, даже если это означает нарушение условностей.
Сводка
Вот большие идеи:
- Создание гиперссылок должно быть продуманным.
- Размытие и удаление цвета из дизайна — это быстрый способ продемонстрировать, насколько хорошо выделяются ваши ссылки.
- Подчеркнутый текст — сильное и знакомое соглашение. Однако проблема с подчеркиванием текста в том, что читаемость ухудшается. Решение — использовать CSS для устранения проблемы.
- Использование более длинного описательного якорного текста может повысить удобство использования (закон Фиттса) с дополнительным преимуществом, заключающимся в том, что он лучше для поисковых систем.
- Одна вещь, которая важна при разработке гиперссылок, заключается в следующем: гиперссылки, очевидно, должны выглядеть как гиперссылки.
Связанное содержимое
Подчеркнутый текст — цифровое выравнивание
Появилось ли предупреждение «Подчеркнутый текст» при аудите средства проверки доступности одной из ваших записей или страниц WordPress? Ниже вы найдете объяснение этого предупреждения, его влияние на доступность вашего веб-сайта и способы его устранения.
Предупреждение о подчеркнутом тексте
Что такое подчеркнутый текст?
Подчеркнутый текст — это текст на веб-странице, будь то заголовок или часть основного текста, который имеет атрибут подчеркивания (либо HTML-тег , либо CSS text-decoration: underline; ).
Что означает предупреждение с подчеркнутым текстом?
Это предупреждение появляется, когда подчеркнутый текстовый элемент был обнаружен на одной или нескольких страницах вашего веб-сайта.
Как средство проверки читаемости проверяет подчеркнутый текст?
Во время аудита вашей страницы или содержимого публикации средство проверки читаемости проверит весь текст на странице в поисках любого текста, содержащегося в теге . Если будет найден подчеркнутый текстовый атрибут ( ), будет помечено предупреждение.
Влияние на доступность
Почему важно избегать подчеркнутого текста?
Часто подчеркнутый текст помещается на страницу, потому что автор пытается показать акцент или важность, однако это может сбивать с толку пользователей, потому что стиль по умолчанию для ссылок во всех браузерах таков, что они подчеркнуты. Таким образом, в онлайн-среде подчеркнутый текст обычно используется для обозначения связанного текста.
Таким образом, в онлайн-среде подчеркнутый текст обычно используется для обозначения связанного текста.
Добавление подчеркивания к тексту, который не является ссылкой (например, потому, что вы хотите выделить его), может сбить с толку посетителей вашего веб-сайта, которые ожидают, что что-либо с подчеркиванием будет ссылкой.Они могут попытаться нажать на текст или подумать, что ваш веб-сайт не работает. Сохранение подчеркивания для ссылок, а не выделения, поможет гарантировать, что ваш веб-сайт будет вести себя предсказуемо для всех пользователей. Это полезно для людей с любым уровнем подготовки, но особенно полезно для пожилых или менее опытных пользователей Интернета, а также для людей с когнитивными нарушениями.
Кроме того, были проведены исследования того, как подчеркивание влияет на удобочитаемость как для обычных людей, так и для людей с нарушениями чтения, такими как дислексия.Подчеркивание, если оно не оформлено определенным образом, искажает буквы, выступающие ниже базовой линии (такие как p, q, y и g), что может затруднить чтение вашего текста, особенно если длинные фразы или предложения подчеркнуты.
Соответствующие критерии успеха WCAG 2.1
3,2 Предсказуемо
Сделайте так, чтобы веб-страницы отображались и работали предсказуемым образом.
Как устранить предупреждение о подчеркнутом тексте
Что делать (вкратце)
Чтобы исправить подчеркнутый текст, вам нужно удалить элемент из текста или стили CSS, которые делают его подчеркнутым.Попробуйте использовать другую стилизацию, например курсив, цветной текст или жирный шрифт, чтобы выделить или различить слова или фразы.
Как найти подчеркнутый текст в ваших записях или страницах WordPress
Сначала установите бесплатный плагин Accessibility Checker WordPress.
Для любых страниц или сообщений с подчеркнутым текстовым предупреждением в редакторе WordPress вы можете открыть вкладку сведений в мета-поле средства проверки читаемости, а затем развернуть предупреждение, чтобы увидеть список элементов абзаца, которые вызвали пометку предупреждения.
Выделение текста для визуальных пользователей
Подчеркнуть контент для визуальных пользователей обычно довольно просто. Существует ряд визуальных методов на выбор, включая выделенный жирным шрифтом текст, курсив, использование текста другого цвета и выделенный текст. Однако важно помнить, что программы чтения с экрана игнорируют многие из этих методов, что делает их бесполезными для слепых пользователей. Даже элементы или не будут правильно прочитаны программами чтения с экрана для выделения или сильного выделения.Пользователи с плохим зрением или дальтонизмом могут не видеть некоторые цвета текста или цвета подсветки фона. У пользователей с плохим зрением также могут быть проблемы с курсивом.
Невизуальные методы выделения содержания
- Напишите слово «Важно» (или подобное) перед содержанием. Это, безусловно, самое простое решение, которое помогает выделить контент для всех пользователей.

- Вставьте слово «Важно» в замещающий текст изображения. Это дает тот же результат, что и первое предложение, и дает вам возможность использовать некоторые SEO-дружественные изображения на странице.
- Включите важность в
</code>, если необходимо. <code><title> </code> — это первое, что читают программы чтения с экрана, поэтому это удобное место для размещения важного контента … но делайте это только в том случае, если это действительно важно.</li><li> При необходимости поместите содержимое в заголовок. Программы чтения с экрана сообщают пользователю, что есть заголовок и на каком уровне он находится. Но не злоупотребляйте этой техникой. Используйте заголовки только в том случае, если текст в заголовках помогает создать логический контур страницы.</li></ul><h2><span class="ez-toc-section" id="i-46"> Подчеркивание текста — теперь с другими цветами и другими эффектами </span></h2><p> Типографика становится все более важной в веб-дизайне, особенно с появлением веб-шрифтов. Однако подчеркивание текста всегда было несколько монотонным занятием.<img loading="lazy" src="/800/600/https/bg.uek.krakow.pl/biblioteka/biuletyn/38/images/linia.gif"><noscript><img src='/800/600/https/bg.uek.krakow.pl/biblioteka/biuletyn/38/images/linia.gif' /></noscript></p><p> Изменение цвета и стиля подчеркивания было сложным процессом. Расширенный атрибут CSS3 «text-decoration» теперь дает вам дополнительное пространство для маневра при разработке текстов.</p><h4><span class="ez-toc-section" id="i-47"> «текст-украшение» с дополнительными функциями </span></h4><p> До сих пор атрибут «text-decoration» позволял только определять, как текст должен быть подчеркнут или зачеркнут.Возможные значения: «подчеркивание», «над чертой» и «сквозная линия». Это соответствует типичному форматированию, которое мы знаем из текстового редактора.</p><p> Тот факт, что веб-дизайнеры какое-то время искали обходные пути для подчеркивания текста разными цветами, теперь показывает, что этих вариантов недостаточно для веб-дизайна. Часто тексту назначается рамка («border-bottom») вместо того, чтобы подчеркивать его с помощью «text-decoration». Это позволяло пользователю влиять на цвет и ширину штриха.</p><p> Однако у этого подхода есть и недостатки.Подчеркивание через «нижнюю границу» всегда немного дальше от текста, чем настоящее подчеркивание.<img loading="lazy" src="/800/600/https/st.depositphotos.com/1020070/2522/v/950/depositphotos_25221983-stock-illustration-dividers-and-borders-set.jpg"><noscript><img src='/800/600/https/st.depositphotos.com/1020070/2522/v/950/depositphotos_25221983-stock-illustration-dividers-and-borders-set.jpg' /></noscript></p><p> Текст, подчеркнутый другим цветом</p><p> Теперь в атрибут CSS «text-decoration» добавлено несколько функций, позволяющих пользователям определять цвет подчеркивания независимо от цвета текста. Для этого есть новый атрибут text-decoration-color. Разрешены все общие цвета CSS, а также ввод через «rgb ()» и «rgba ()».</p><h4><span class="ez-toc-section" id="i-48"> Определение пробелов для подчеркивания </span></h4><p> Есть еще один новый атрибут: text-decoration-skip.”Это позволяет определить, когда следует прерывать подчеркивание. Значение «ink» определяет, что нижние элементы, такие как строчные буквы «g» и «j», не подпадают под подчеркивание.</p><p> Этот вариант должен порадовать многих веб-дизайнеров. Жестокое вычеркивание нижних нижних подчеркиваний — неприятный вид, особенно для веб-дизайнеров и разработчиков, страстно увлеченных типографией.</p><p> Подчеркнутый текст, с нижними нижними левыми частями</p><p> Значение «пробелы» гарантирует, что знаки препинания и пробелы не подчеркнуты.Это позволяет применять подчеркивание только к словам во время перечисления.<img loading="lazy" src="/800/600/https/i.imgur.com/LoGhQJg.png"><noscript><img src='/800/600/https/i.imgur.com/LoGhQJg.png' /></noscript></p><p> Встроенные блочные элементы, такие как изображения в тексте, не подчеркиваются, если атрибут имеет значение «объекты». Кроме того, значение «края» определяет расстояние между подчеркиванием двух соседних текстовых элементов.</p><h4><span class="ez-toc-section" id="i-49"> Изменение положения подчеркивания </span></h4><p> Вы также можете определить позицию подчеркивания — с помощью «text-underline-position». Обычно он находится на уровне спусковых устройств.Однако значение «под» гарантирует, что линия будет отображаться под нижними элементами.</p><p> Подчеркнутый текст с подчеркиванием под нижними нижними элементами</p><p> Это размещение имеет смысл, например, при отображении математических формул. Это предотвращает закрытие нижних индексов подчеркиванием, так как это сделает их нечитаемыми.</p><h4><span class="ez-toc-section" id="i-50"> Различные стили подчеркивания </span></h4><p> Если вам недостаточно простой линии, вы можете использовать «text-decoration-style» и выбирать из разных стилей для отображения линий.В то время как значение «сплошной» рисует обычную обычную линию, «двойное» дает вам возможность использовать двойное подчеркивание.<img loading="lazy" src="/800/600/https/kittythunderstone.files.wordpress.com/2011/06/horizontal.png"><noscript><img src='/800/600/https/kittythunderstone.files.wordpress.com/2011/06/horizontal.png' /></noscript></p><p> Подчеркивание волнистой линией</p><p> Для изогнутых линий установите значение атрибута на «волнистый», а для пунктирных — на «пунктирный».</p><h4><span class="ez-toc-section" id="i-51"> Пометка подчеркивания с помощью ярлыков </span></h4><p> Как вы уже знаете по многим другим атрибутам, существует также краткая версия для новых атрибутов, которые размечены с помощью старого атрибута «text-decoration». Предыдущее использование «text-decoration», которое допускало только подчеркивание и вычеркивание, было передано атрибуту «text-decoration-line», но он по-прежнему работает как краткая форма.</p><p> Таким образом, разметка «украшение-текст: подчеркивание» является краткой формой «оформление-текст: подчеркивание». Вы также можете комбинировать значения для «text-decoration-line», «text-decoration-style» и «text-decoration-color» в краткой версии: «text-decoration: underline wavy red». <br/> В этом примере изогнутая линия используется в качестве подчеркивания.</p><h4><span class="ez-toc-section" id="i-52"> Поддержка браузера </span></h4><p> Атрибут «text-decoration-skip» поддерживается Chrome и Safari, хотя Chrome знает только значения «ink» и «objects».<img loading="lazy" src="/800/600/https/sun9-30.userapi.com/c837630/v837630518/5af3b/AMKCly-dcw8.jpg"><noscript><img src='/800/600/https/sun9-30.userapi.com/c837630/v837630518/5af3b/AMKCly-dcw8.jpg' /></noscript> »« Цвет-украшения-текста »и« стиль-украшения-текста »также поддерживаются Firefox.</p><p> В настоящее время атрибут «text-decoration-position» поддерживается только в Chrome.</p><p> Другие браузеры наверняка скоро последуют этому примеру. В конце концов, типографические атрибуты CSS, а также обрезка текстов или их ориентация на другие элементы стали неотъемлемыми частями современного веб-дизайна.</p><h2><span class="ez-toc-section" id="i-53"> Рекомендации по визуализации ссылок </span></h2><p> Вот текущие рекомендации по удобству использования для отображения текстовых ссылок:</p><ul><li> Чтобы максимизировать воспринимаемую доступность кликабельности, <b> цвета </b> и <b> подчеркнут </b> текст ссылки.Пользователям не нужно гадать или листать страницу, чтобы узнать, где они могут щелкнуть.</li><li> Если текст ссылки цветной, не всегда обязательно подчеркивать его.<ul><li> Есть два основных случая, в которых вы можете безопасно удалить подчеркивание: меню навигации и другие списки ссылок. Однако это верно только тогда, когда дизайн страницы <i> четко указывает на функцию области.<img loading="lazy" src="/800/600/https/thumbs.dreamstime.com/z/%D0%B4%D0%B5%D0%BA%D0%BE%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B5-%D1%80%D0%B0%D1%81%D1%81%D0%B5%D0%BA%D0%B0%D1%82%D0%B5%D0%BB%D0%B8-%D1%80%D0%B0%D0%B7%D0%B4%D0%B5%D0%BB%D1%8F%D1%8E%D1%82-%D0%BD%D0%B0-%D0%B0%D0%B1%D0%B7%D0%B0%D1%86%D1%8B-%D1%82%D0%B5%D0%BA%D1%81%D1%82-1608551.jpg"><noscript><img src='/800/600/https/thumbs.dreamstime.com/z/%D0%B4%D0%B5%D0%BA%D0%BE%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B5-%D1%80%D0%B0%D1%81%D1%81%D0%B5%D0%BA%D0%B0%D1%82%D0%B5%D0%BB%D0%B8-%D1%80%D0%B0%D0%B7%D0%B4%D0%B5%D0%BB%D1%8F%D1%8E%D1%82-%D0%BD%D0%B0-%D0%B0%D0%B1%D0%B7%D0%B0%D1%86%D1%8B-%D1%82%D0%B5%D0%BA%D1%81%D1%82-1608551.jpg' /></noscript> (Помните: ваш дизайн может быть не таким очевидным для внешних пользователей, как для членов вашей команды.Пользователи обычно понимают левую панель навигации со списком ссылок на цветном фоне, предполагая, что она похожа на области навигации на большинстве других сайтов.</li><li> Исключение: подчеркивание необходимо, если вы используете такие цвета ссылок, как красный или зеленый, которые вызывают проблемы у пользователей с распространенными формами дальтонизма.</li><li> Исключение: подчеркнутые ссылки важны для доступности пользователей с ослабленным зрением, поэтому сохраняйте подчеркивание, если доступность является приоритетом для вашего сайта или у вас много пользователей с ослабленным зрением.</li></ul></li><li> Не подчеркивайте текст, не являющийся ссылкой, даже если ссылки не подчеркнуты. <b> Зарезервировать подчеркивание для ссылок </b>. Поскольку подчеркивание обеспечивает сильную предполагаемую доступность кликабельности, пользователи будут сбиты с толку и разочарованы, если подчеркнутый текст не имеет фактической возможности, соответствующей этому восприятию.<img loading="lazy" src="/800/600/https/cdn.hipwallpaper.com/i/36/36/eQGOFw.jpg"><noscript><img src='/800/600/https/cdn.hipwallpaper.com/i/36/36/eQGOFw.jpg' /></noscript></li><li> Используйте разные цвета для посещенных и непосещенных ссылок.<ul><li> Цвет непосещенных ссылок должен быть более ярким, ярким и насыщенным, чем цвет посещенных ссылок, которые должны выглядеть «использованными» (тусклыми и размытыми).</li><li> Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны. Использование совершенно разных цветов (например, оранжевого и зеленого) затрудняет пользователям понимание взаимосвязи между двумя типами ссылок и определение того, какой цвет является «использованной» версией другого.</li><li> Оттенки синего обеспечивают самый сильный сигнал для ссылок, но другие цвета работают почти так же.</li><li> Как всегда, при использовании цвета для передачи информации вы должны предоставить избыточные подсказки для дальтоников.Как правило, этой цели можно добиться, если сделать невидимые ссылки ярче и ярче, чем посещенные.</li></ul></li><li> Никогда не показывайте текст в выбранных вами цветах ссылок, если это не ссылка.<img loading="lazy" src="/800/600/https/pbs.twimg.com/profile_banners/4269522501/1451537451/1500x500"><noscript><img src='/800/600/https/pbs.twimg.com/profile_banners/4269522501/1451537451/1500x500' /></noscript><ul><li> Как правило, <b> следует избегать цвета текста, если это не ссылка </b>. Однако, предполагая, что он отличается от цвета ссылки, иногда можно использовать цветной текст, не вызывая серьезных проблем с удобством использования. Например, в сводке контрольного списка вы можете показать слово «хорошо» зеленым, а слово «ошибка» — красным.(Тот факт, что значения слов явно различаются, дает необходимую избыточную информацию для дальтоников.)</li><li> Не используйте синий для текста без ссылки, даже если вы не используете синий цвет в качестве цвета ссылки. Синий по-прежнему остается цветом с самой сильной предполагаемой возможностью кликабельности.</li></ul></li><li> Нет необходимости использовать специальные цвета или другие визуализации при наведении курсора на ссылку. Это только делает страницу более загроможденной, когда пользователь перемещает мышь по экрану.<ul><li> Исключение: если вы выбрали представление ссылок с меньшей предполагаемой доступностью для кликабельности, вы можете частично восстановить утраченное удобство использования, сигнализируя о кликабельности, когда пользователь наводит курсор на ссылку.<img loading="lazy" src="/800/600/https/www.orelax.fr/wp-content/uploads/2017/01/or_element_decoration_design_8.png"><noscript><img src='/800/600/https/www.orelax.fr/wp-content/uploads/2017/01/or_element_decoration_design_8.png' /></noscript> Например, если ваши ссылки не подчеркнуты, вы можете сделать так, чтобы подчеркивание отображалось при наведении курсора.</li><li> В любом случае не используйте полужирный шрифт в качестве эффекта наведения, потому что увеличение ширины шрифта может привести к повторному выравниванию текста.</li><li> Одним из полезных эффектов при наведении курсора является использование заголовков ссылок, которые помогают пользователям предсказать, куда приведет ссылка, до того, как они по ней нажмут.(Если вы используете обычный браузер, вы можете увидеть этот эффект, наведя курсор на ссылки в этом столбце.)</li></ul></li><li> Не используйте мелкий текст для ссылок. Не размещайте ссылки так близко друг к другу, чтобы пользователям с ограниченными двигательными навыками было трудно их выбрать. Эти рекомендации особенно важны для обеспечения удобства использования для пожилых пользователей.<ul><li> Исключение: можно использовать мелкий шрифт для ссылок, которые понадобятся немногим пользователям (например, информация об авторских правах), если вы размещаете эти ссылки во вторичном месте (например, в нижнем колонтитуле), чтобы пользователи не чувствовали себя обязанными их читать.<img loading="lazy" src="/800/600/https/1.bp.blogspot.com/-19KjtjET0DU/XhuyZuAl6sI/AAAAAAAAgxo/61RkvDIdwUE4pBJGVSgzCS87598sY2rjQCLcBGAsYHQ/s1600/2%2B%25284%2529.png"><noscript><img src='/800/600/https/1.bp.blogspot.com/-19KjtjET0DU/XhuyZuAl6sI/AAAAAAAAgxo/61RkvDIdwUE4pBJGVSgzCS87598sY2rjQCLcBGAsYHQ/s1600/2%2B%25284%2529.png' /></noscript> .</li><li> Если вы нацелены на пожилых людей или у вас много пожилых пользователей, убедитесь, что ваши ссылки отображаются крупным шрифтом (12 пунктов или выше) и что ссылки содержат достаточно текста, чтобы по ним было легко нажимать.</li></ul></li></ul><p> Все эти правила относятся к текстовой ссылке <i>, внешний вид </i>. Еще более важно, чтобы вы тщательно выбирали содержание ссылки (фактические слова), но это уже другая тема. (Для получения советов см. Шесть рекомендаций по удобству использования домашней страницы для ссылок, двенадцать рекомендаций по написанию и семь рекомендаций по навигации.Графические ссылки — это еще одна история, но обычно для большинства ссылок лучше использовать текст.</p><p> Следование рекомендациям по удобству использования ссылок на вашем сайте поможет пользователям сразу определить, что они могут делать на каждой странице, и снизит вероятность того, что они пропустят важные ссылки.</p><h3><span class="ez-toc-section" id="i-54"> См. Также </span></h3><h2><span class="ez-toc-section" id="_Canva"> Как подчеркнуть текст в Canva | Возможно ли подчеркивание? </span></h2><p> <strong> Affiliate Disclosure </strong>: Этот пост содержит партнерские ссылки в контенте, в рекламе на боковой панели и в других областях.<img loading="lazy" src="/800/600/https/cdn.discordapp.com/attachments/794226357046870047/794228902054723614/c7b1fd03f3286d01c91a402248092e34.png"><noscript><img src='/800/600/https/cdn.discordapp.com/attachments/794226357046870047/794228902054723614/c7b1fd03f3286d01c91a402248092e34.png' /></noscript> Это означает, что если вы щелкнете по этим ссылкам и сделаете покупку, я получу комиссию.</p><p> <strong> ОБНОВЛЕНИЕ </strong>: теперь вы можете легко подчеркивать текст в Canva, как вы и ожидали! Просто выделите текст и перейдите к символу «U» в параметрах текста. Итак, остальная часть этого сообщения в блоге устарела, но, по крайней мере, теперь есть простой способ подчеркнуть текст в Canva. Наслаждаться!</p><p> Вот в чем дело, честно говоря, в Canva нельзя подчеркивать текст; ну, по крайней мере, не традиционным, простым, даже не вопросительным способом, который вы можете сделать практически в любой другой программе, когда-либо имеющей текстовую функцию.</p><p> Я не горький. Это просто странно. Но очевидно, что они создали отличный инструмент с функциями намного круче, чем подчеркивание текста, так что я уверен, что для этого есть веская причина.</p><p> В любом случае, даже если вы не можете подчеркнуть текст с помощью сочетания клавиш Canva, например ctrl + u, или просто щелкнув удобную кнопку U, которую вы привыкли видеть в верхней части панели инструментов (аналогично тому, как вы не можете выделить текст в Canva тоже есть, у вас есть обходные пути.<img loading="lazy" src="/800/600/https/lumpics.ru/wp-content/uploads/2020/06/drugie-varianty-podcherkivaniya-teksta-v-microsoft-word.png"><noscript><img src='/800/600/https/lumpics.ru/wp-content/uploads/2020/06/drugie-varianty-podcherkivaniya-teksta-v-microsoft-word.png' /></noscript></p><p> Один из вариантов — использовать элементы дизайна, чтобы он выглядел так, как будто текст подчеркнут, как показано ниже.Другой вариант — просто потратить 5 долларов и попросить кого-нибудь на Fiverr создать то, что вам нужно.</p><h3><span class="ez-toc-section" id="_Canva-2"> Подчеркивание текста в Canva </span></h3><p> Чтобы подчеркнуть текст в Canva, вам нужно вручную добавить строки под текстом, чтобы создать иллюзию истинного подчеркивания. (Прочтите этот пост, если вам нужно знать, как создавать тонкие линии в Canva).</p><p> Вкратце: откройте свой проект и выберите «элементы». Выберите первый вариант линии, который вы видите, чтобы разместить линию.Затем измените размер линии до желаемой толщины. После этого удлините линию до желаемой длины, например:</p><p></p><p> На данный момент это лучшее, что я могу предложить! Если подчеркивание текста в Canva когда-нибудь станет более популярным, я с радостью обновлю этот пост, добавив в него самые свежие и лучшие материалы.</p><p> Или, может быть, вы знаете, как это лучше сделать! В любом случае, хотелось бы услышать ваше мнение в комментариях.<img loading="lazy" src="/800/600/https/img-fotki.yandex.ru/get/9153/27302857.102b/0_e7370_be8258f1_orig.png"><noscript><img src='/800/600/https/img-fotki.yandex.ru/get/9153/27302857.102b/0_e7370_be8258f1_orig.png' /></noscript></p><h2><span class="ez-toc-section" id="_Divi"> Как применить альтернативные стили подчеркивания текста в Divi </span></h2><p> Стили подчеркивания текста всегда были довольно ограничивающими.Самый распространенный метод подчеркивания текста в Интернете — использовать свойство CSS «text-decoration: underline». Divi даже позволяет вам развернуть и стилизовать этот тип подчеркивания в настройках модуля Divi Builder. Но этот стандартный метод подчеркивания имеет ограничения, когда дело касается стиля и кроссбраузерности.</p><p> Конечно, в большинстве случаев подчеркивание текста не должно быть сложным. Например, подчеркивание всех ссылок на вашем сайте, чтобы показать, что на них можно нажимать, — это стандартное приложение, которое не обязательно требует каких-либо альтернативных методов.Но, если вы хотите вывести подчеркивание на новый уровень, этот пост может помочь.</p><p> В этом уроке я покажу вам, как применить некоторые альтернативные стили подчеркивания текста к вашему тексту в Divi. Я покажу вам стандартный метод с использованием встроенных опций Divi для подчеркивания текста.<img loading="lazy" src="/800/600/https/img1.liveinternet.ru/images/attach/c/0/120/446/120446945_Calligraphic_vintage_dividers_byGalinaV.png"><noscript><img src='/800/600/https/img1.liveinternet.ru/images/attach/c/0/120/446/120446945_Calligraphic_vintage_dividers_byGalinaV.png' /></noscript> И я также покажу вам, как использовать нижние границы в качестве альтернативного метода подчеркивания текста. Использование нижней границы не только дает вам больше контроля над стилем, но также поддерживается всеми браузерами.</p><p> Приступим.</p><h3><span class="ez-toc-section" id="i-55"> Подчеркивание текста с оформлением текста (общий метод) </span></h3><p> Самый распространенный и простой способ подчеркнуть текст — использовать свойство CSS украшения текста. Фактически, Divi позволяет вам легко стилизовать текст с помощью этого метода во встроенных параметрах модуля. Просто найдите параметр <strong> Text Font Style </strong> и выберите значок «<u> U </u>», чтобы развернуть текстовое оформление подчеркивания. После выбора стиля шрифта подчеркивания у вас также будет возможность настроить цвет и стиль подчеркивания.</p><p></p><p> Это позволяет вам иметь цвет подчеркивания, отличный от фактического цвета текста.</p><p> И вы можете выбрать один из следующих стилей подчеркивания:</p><ul><li> Цельный</li><li> Двойной</li><li> Пунктирная</li><li> Штриховая</li><li> Волнистый</li></ul><p></p><p> Вы даже можете настроить таргетинг на стиль подчеркивания ссылок внутри основного текста.<img loading="lazy" src="/800/600/https/sun1-28.userapi.com/2AVwCThxxmM3388MiWQynUVLhNQNirypb8diyQ/hEjfQNvdagk.jpg"><noscript><img src='/800/600/https/sun1-28.userapi.com/2AVwCThxxmM3388MiWQynUVLhNQNirypb8diyQ/hEjfQNvdagk.jpg' /></noscript> Это дает вам больше контроля над дизайном при использовании текстового модуля. Просто выберите вкладку Шрифт ссылки под переключателем категории текстового дизайна.Для стиля шрифта ссылки выберите «Подчеркнутый». Затем вы можете соответствующим образом настроить цвет и стиль подчеркивания ссылки.</p><p></p><h4><span class="ez-toc-section" id="i-56"> Ограничения стиля подчеркивания оформления текста </span></h4><h5><span class="ez-toc-section" id="i-57"> Отсутствует возможность регулировки ширины и положения линии </span></h5><p> К сожалению, при добавлении свойства text-decoration: underline css с использованием встроенных настроек Divi нет возможности настроить ширину или положение строки. Ширина линии соответствует размеру шрифта, поэтому она будет увеличиваться по мере увеличения размера шрифта.А поскольку позиция подчеркивания находится на базовой линии, нисходящие элементы (строчные буквы, которые опускаются ниже базовой линии) будут мешать линии, вызывая некоторые несоответствия, особенно со словами, у которых много нижних элементов (например, «Типографика»). .<img loading="lazy" src="/800/600/https/s8.hostingkartinok.com/uploads/images/2020/05/0d24122313a7a40feeb23fd16e33830b.png"><noscript><img src='/800/600/https/s8.hostingkartinok.com/uploads/images/2020/05/0d24122313a7a40feeb23fd16e33830b.png' /></noscript></p><p></p><p> Это ограничение может не быть проблемой, если вы используете весь текст в верхнем регистре, потому что вам не о чем беспокоиться. Было бы неплохо, если бы была поддержка регулировки ширины подчеркивания и положения подчеркивания, но пока нам не повезло.</p><h5><span class="ez-toc-section" id="i-58"> Отсутствует поддержка браузера </span></h5><p> Internet Explorer не поддерживает свойство text-decoration-style или text-decoration-color, поэтому стиль подчеркивания (двойной, пунктирный, пунктирный и т. Д.) И цвет подчеркивания настроить нельзя. Safari также не поддерживает свойство text-decoration-style, но вы можете изменить цвет подчеркивания.</p><p> Это отсутствие поддержки не ограничивается Divi. Даже собственный CSS вам не поможет.</p><h3><span class="ez-toc-section" id="i-59"> Подчеркивание текста с помощью нижней границы </span></h3><p> Если вы ищете альтернативное решение для подчеркивания стилей текста, на мой взгляд, лучшим вариантом является использование нижней границы.Вот несколько веских причин для этого:</p><ul><li> Граница поддерживает восемь различных стилей границы для стилизации подчеркивания, включая: пунктирную, пунктирную, сплошную, двойную, канавку, гребень, вставку и начало.<img loading="lazy" src="/800/600/https/thumbs.dreamstime.com/z/elegant-rule-lines-12872661.jpg"><noscript><img src='/800/600/https/thumbs.dreamstime.com/z/elegant-rule-lines-12872661.jpg' /></noscript></li><li> Вы можете настроить ширину (толщину) границы независимо от размера шрифта.</li><li> Вы можете расположить границы ближе или дальше от текста.</li><li> Вы можете добавить любой цвет к границам.</li><li> Border Styles поддерживаются ВСЕМИ браузерами.</li></ul><h4><span class="ez-toc-section" id="i-60"> Ограничения на использование нижних границ для подчеркивания </span></h4><ul><li> Ограничено одной строкой текста на элементах блока. Но есть способы обойти это (см. Ниже).</li><li> Расположен полностью под спусковыми приспособлениями, и немного сложно получить правильное положение (но выполнимо).</li></ul><h4><span class="ez-toc-section" id="i-61"> Разница между блочными и встроенными элементами </span></h4><p> Чтобы понять, как работает подчеркивание границ, вам необходимо знать разницу между блочными и встроенными элементами.</p><h5><span class="ez-toc-section" id="i-62"> Блочные элементы </span></h5><p> Элементы блока автоматически охватывают всю ширину своего контейнера (если не задана пользовательская ширина) и начинаются с новой строки. Веб-сайты (в том числе созданные с помощью Divi) заполнены блочными элементами.<img loading="lazy" src="/800/600/https/s018.radikal.ru/i508/1611/2d/4ac9e2ebca79.png"><noscript><img src='/800/600/https/s018.radikal.ru/i508/1611/2d/4ac9e2ebca79.png' /></noscript></p><p> Некоторые примеры общих блочных элементов включают:</p><ul><li> Divi Разделы, строки, модули (div)</li><li> основной текст или абзацы (p)</li><li> заголовков (h2, h3, h4, h5, h5, h6)</li><li> списков (ol, ul)</li></ul><p> При добавлении нижней границы к элементам блока граница будет располагаться под всем блоком.Таким образом, если у вас есть абзац текста (p) или заголовок (h2), который разбивается на две или более строк, нижняя граница будет применяться только к нижней части блока, а не к отдельным строкам текста.</p><p> Вот пример того, как выглядит добавление нижней границы к элементу блока заголовка h2, когда текст разбивается на несколько строк.</p><p></p><p> Несмотря на то, что CSS нацелен на тег h2, строка применяется только к блочному элементу. Поэтому линия применяется только к самому низу, а не к каждой строке в отдельности.</p><h5><span class="ez-toc-section" id="i-63"> Встроенные элементы </span></h5><p> В отличие от блочных элементов, встроенные элементы могут разбиваться на несколько строк.<img loading="lazy" src="/800/600/https/zhmsh.kaluga.muzkult.ru/media/2020/10/11/1243234968/line.png"><noscript><img src='/800/600/https/zhmsh.kaluga.muzkult.ru/media/2020/10/11/1243234968/line.png' /></noscript> Поэтому, если вы добавляете нижнюю границу к встроенному элементу (например, к ссылке), подчеркивание нижней границы будет применяться, даже если ссылка перейдет на новую строку. Кроме того, вы можете настроить заполнение встроенных элементов, не влияя на высоту строки основного текста, что отлично подходит для позиционирования подчеркивания нижней границы.</p><p> Вот пример некоторых ссылок (которые по умолчанию являются встроенными элементами), у которых нижняя граница подчеркивается.</p><p></p><p> Проще говоря, строчные элементы могут иметь подчеркивание нижней границы при разбиении на несколько строк, а блочные элементы — нет.</p><h4><span class="ez-toc-section" id="i-64"> Как добавить подчеркивание нижней границы к одной строке текста (элемент блока) </span></h4><p> Вот пример того, как можно добавить нижнюю границу к одной строке текста с помощью встроенных настроек текстового модуля. Этот вариант лучше всего подходит для заголовков, поскольку вы ограничиваете текст одной строкой.</p><p> Создайте новый раздел с одной строкой столбца.<img loading="lazy" src="/800/600/https/st2.depositphotos.com/1816887/9104/v/950/depositphotos_91041444-stock-illustration-marker-strokes-set.jpg"><noscript><img src='/800/600/https/st2.depositphotos.com/1816887/9104/v/950/depositphotos_91041444-stock-illustration-marker-strokes-set.jpg' /></noscript> Затем добавьте текстовый модуль со следующим содержанием:</p><pre title=""> Подчеркивание типографики </pre><p> Затем обновите настройки текстового модуля следующим образом:</p><ul><li> Размер текста: 46 пикселей (рабочий стол), 40 пикселей (планшет), 26 пикселей (телефон)</li><li> Высота текстовой строки: 1,8 em</li><li> Ширина: 517 пикселей (рабочий стол), 450 пикселей (планшет), 293 пикселей (телефон)</li><li> Ширина нижней границы: 2px</li><li> Цвет нижней границы: # 0c71c3</li><li> Стиль нижней границы: Пунктирная</li></ul><p></p><p> Как видите, для границы можно использовать ширину, цвет и стиль.Поскольку нижняя граница применяется к модулю, необходимо настроить ширину модуля на ту же ширину, что и текст. Итак, вам нужно будет соответственно изменить размер текста и ширину модуля.</p><h4><span class="ez-toc-section" id="i-65"> Как добавить подчеркивание нижней границы на элементах блока (например, заголовках), которые разделяются по строкам </span></h4><p> Как упоминалось ранее, блочные элементы, такие как заголовки (h2, h3, h4 и т.<img loading="lazy" src="/800/600/https/upload.wikimedia.org/wikipedia/commons/a/a5/L%C3%ADnea_divisoria_portada.png"><noscript><img src='/800/600/https/upload.wikimedia.org/wikipedia/commons/a/a5/L%C3%ADnea_divisoria_portada.png' /></noscript> Д.), Не позволяют применять нижнюю границу для каждого разрыва строки. Чтобы обойти это, мы можем просто обернуть наш текст тегом span.Диапазон позволяет группировать встроенные элементы (например, группу текста) вместе, чтобы добавить стили к этим элементам. Итак, если мы хотим сделать нижнюю границу тега h2 (элемент блока), мы можем обернуть текст внутри тега h2 с помощью дополнительного тега span. Затем мы можем добавить стиль подчеркивания нижней границы к тегу span. Это позволит нам подчеркнуть текст тега h2 (или его части), даже если он переходит на другую строку.</p><p> Вот пример того, как вы добавляете нижнюю границу к блокирующим элементам (например, заголовкам), которые разбиваются на несколько строк текста с использованием настраиваемого CSS.</p><p> Сначала добавьте новый раздел с строкой из одного столбца. Затем добавьте в строку текстовый модуль. В поле содержимого замените фиктивный текст по умолчанию следующим:</p><pre title=""> <h2> </h2><span> Это заголовок с подчеркиванием нижней границы, стилизованный с помощью тега Span </span> </h2> </pre><p> Поскольку мы собираемся добавить подчеркивание нижней границы, давайте увеличим высоту строки заголовка h2 следующим образом:</p><p></p><p> Затем добавьте следующий пользовательский идентификатор CSS на вкладке «Дополнительно»:</p><p> CSS ID: border-underline</p>.<img loading="lazy" src="/800/600/https/lumpics.ru/wp-content/uploads/2016/09/Dokument-Word.png"><noscript><img src='/800/600/https/lumpics.ru/wp-content/uploads/2016/09/Dokument-Word.png' /></noscript><p></p><p> Затем откройте модальное окно настроек страницы и добавьте следующий собственный CSS:</p><pre title="">.border-underline span { нижняя граница: 2px пунктирная # 0c71c3; отступ: 0,1em 0; } </pre><p> Этот стиль нижней границы применяется к элементам в теге span. И поскольку тег span является встроенным элементом, подчеркивание будет применяться к тексту в каждой строке.</p><p></p><p> Свойство border-bottom можно настроить по своему усмотрению. Первое значение (2 пикселя) устанавливает толщину (или ширину) границы. Второе значение (пунктирное) устанавливает стиль границы.Не забывайте, что вы также можете использовать следующие стили границ: пунктирная, пунктирная, двойная, канавка, гребень, вставка и выход. И третье значение (# 0c71c3) устанавливает цвет границы. Вы также можете настроить настраиваемый CSS-отступ в сочетании со значением высоты строки текста во встроенных параметрах текстового модуля, чтобы также получить правильный интервал.</p><p> Если вам не нужен тег span и вы хотите преобразовать весь тег h2 во встроенный элемент, вы можете вместо этого использовать этот CSS в настройках страницы:</p><pre title="">.border-underline h2 { нижняя граница: 2px пунктирная # 0c71c3; отступ: 0,1em 0; дисплей: встроенный; } </pre><p> Обратите внимание, что этот CSS нацелен на тег h2. В дополнение к стилям нижней границы и отступов, «display: inline» изменяет тег h2 на встроенный элемент, который позволяет тексту h2 иметь подчеркивание на нескольких строках.</p><h4><span class="ez-toc-section" id="_Divi-2"> Добавление подчеркивания нижней границы к встроенным ссылкам в Divi </span></h4><p> Вот пример того, как вы добавляете нижнюю границу к тексту встроенной ссылки в Divi, используя собственный CSS.Сначала создайте новый раздел со строкой из одного столбца и добавьте в строку текстовый модуль.</p><p> Затем используйте редактор wysiwyg, чтобы добавить несколько ссылок в основной текст, чтобы у вас было несколько ссылок для работы.</p><p></p><p> Затем добавьте собственный класс CSS на вкладке «Дополнительно» следующим образом:</p><p> Класс CSS: подчеркивание границы</p><p></p><p> Теперь откройте настройки страницы и добавьте следующий настраиваемый CSS, чтобы применить нижнюю границу ко всем ссылкам внутри текстового модуля.</p><pre title="">.border-underline a { нижняя граница: твердое тело 1px # 333333; отступ: 0,1em 0; } </pre><p></p><p> Свойство border-bottom можно настроить по своему усмотрению. Первое значение (1 пиксель) устанавливает толщину (или ширину) границы. Второе значение (сплошное) задает стиль границы. Не забывайте, что вы также можете использовать следующие стили границ: пунктирная, пунктирная, двойная, канавка, гребень, вставка и выход. И третье значение (# 333333) устанавливает цвет границы.</p><p> Итак, если вы хотите, чтобы нижняя граница подчеркивалась шириной 2 пикселя с пунктирным стилем и другим цветом, вы можете заменить эти значения примерно таким:</p><pre title=""> border-bottom: 2px пунктирная # 0c71c3; </pre><p></p><p> Значение заполнения также можно отрегулировать, чтобы расположить подчеркивающую границу по вертикали.Поэтому, если вы хотите, чтобы строка располагалась дальше от текста, вы можете увеличить значение заполнения примерно до следующего:</p><pre title=""> отступ: 0.3em 0; </pre><p></p><p> Вы также можете использовать это настраиваемое заполнение вместе со значением высоты строки текста во встроенных параметрах текстового модуля, чтобы также получить правильный интервал.</p><p> И поскольку ссылки являются встроенными элементами, подчеркивание границы остается на ссылках, которые разделяются по строкам.</p><p></p><h3><span class="ez-toc-section" id="i-66"> А как насчет разделителей? </span></h3><p> Если вы хотите проявить творческий подход к подчеркиванию отдельных строк текста (блочных элементов), вы всегда можете использовать разделительный модуль Divi.Модуль разделителя имеет множество встроенных параметров, таких как стиль, высота, ширина, фон, граница, тень блока и многое другое. Вы даже можете складывать разделители друг на друга, чтобы получить еще более индивидуальный вид.</p><p> Вот быстрый пример модуля разделителя, используемого для подчеркивания текста двойной линией с градиентным фоном.</p><p> Просто добавьте разделительный модуль прямо под текстовый модуль, содержащий ваш текст. Затем обновите следующее:</p><ul><li> Цвет фонового градиента слева: # 2b87da</li><li> Правый градиент фона: # 29c4a9</li><li> Тип градиента: линейный</li><li> Направление градиента: 90 градусов</li><li> Цвет: #ffffff</li><li> Вес разделителя: 2px</li><li> Высота: 2px</li><li> Ширина: 400 пикселей (необходимо изменить ширину текста выше)</li><li> Пользовательские отступы: 5 пикселей сверху, 5 пикселей снизу</li></ul><p></p><h3><span class="ez-toc-section" id="i-67"> Последние мысли </span></h3><p> Я надеюсь, что это руководство даст вам полезную альтернативу добавлению стилей подчеркивания текста в Divi.Обычный метод, использующий «украшение текста: подчеркивание», — безусловно, самое простое решение, но ограничения могут быть незначительными. Метод подчеркивания нижней границы дает вам немного больше контроля над стилем и размещением линий. И настраиваемый CSS определенно не является громоздким и может быть легко изменен в соответствии с вашими потребностями. Итак, если вы хотите вывести текст подчеркивания на новый уровень, это должно помочь.<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/raznoe/statya-7-fz-152-o-personalnyh-dannyh-statya-7-konfidenczialnost-personalnyh-dannyh-konsultantplyus.html" rel="prev">Статья 7 фз 152 о персональных данных: Статья 7. Конфиденциальность персональных данных / КонсультантПлюс</a></div><div class="nav-next"><a href="https://art-nto.ru/raznoe/foto-video-onlajn-attention-required-cloudflare.html" rel="next">Фото видео онлайн: Attention Required! | Cloudflare</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/krasivoe-podcherkivanie-teksta-sposoby-podcherkivaniya-v-css.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='14956' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://art-nto.ru/wp-content/cache/autoptimize/js/autoptimize_3ad86f8a0143935d65b651aab6d91036.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="8bb53e7b248d2bf7f5d5ea0d-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="c2cc7365dc2662964da6b18e-|49" defer></script>
