Создание градиентных переходов на CSS – Zencoder
Столкнулся с градиентыми переходами на psd-макете. Сразу скажу, что данная статья не претендует на полный и глубокий обзор CSS-градиентов.
Это лишь маленький практический “кусочек”, посвященный тому, как решить поставленную задачу. И еще один момент — вопрос, освященный здесь, не является таким уж сложным. Но первоочередная цель моего скромного сайта — служить записной книжкой для своего владельца. Поэтому все записи здесь можно рассматривать как вехи (milestones) в долгом пути верстальщика.
Пример с градиентным переходом на реальном psd-макете показан ниже:
Видим, что имеется градиент, который “растянут” по горизонтали. Начинается он в левой крайней точке, затем имеется плавный переход цвета в центре, и в правой крайней точке снова возврат к прежнему цвету (как в левой крайней точке). Такие переходы оттенков называются цветовыми переходами .
Ниже приведу наглядную картинку, чтобы было более понятно, о чем идет речь.
Цветовые переходы являются “частью” CSS-свойства . То есть, если до этого вы привыкли создавать плавные переходы цветов (градиенты) только с помощью двух точек, которые имеют крайние положения — и , то теперь вам нужно освоить такой момент, что градиент можно создать с помощью не только двух, а много больше точек. Такие точки могут находиться не обязательно в крайних положениях, а в любом месте элемента.
Кстати, положение таких точек можно задавать не только с помощью процентов, но и “жестко”, фиксированными величинами, такими как пиксели
Благодаря множественным цветовым переходам можно создавать красивые эффекты. Пример, показанный в самом начале, является “бледным” отражением того, на что способен CSS3. Другое дело, что на сегодняшний день браузеры поддерживают не все его возможности, но об этом немного ниже.
Итак, вернемся к градиентам на psd-макете. Мы разобрались, что из себя представляет такой цветовой переход. Осталось решить, как воплоить его в коде. Самый простой (надежный), удобный и быстрый способ — это воспользоваться замечательным online-инструментом “ColorZilla”.
Осталось решить, как воплоить его в коде. Самый простой (надежный), удобный и быстрый способ — это воспользоваться замечательным online-инструментом “ColorZilla”.
Открываем его в браузере и видим изначально такую картину:
В первую очередь нас интересует центральная цветовая полоска, как на картинке вверху. Это своеобразная палитра, на которой мы будем создавать наш собственный градиент. Нижние квадратики — это графическое отображение цветовых переходов . Можно передвигать их по горизонтали, тем самым изменяя местоположение цветового перехода в градиенте.
Само местоположение можно задать примерно, а можно и точно — в окошке “Location”, где устанавливаются проценты. В самом квадратике отображен цвет, установленный для перехода. При щелчке мыши на нем в окошке “Color” отображается цвет самого перехода. По умолчанию имеется два
Берем с помощью пипетки цвета градиентов с psd-макета:
и переносим их на online-генератор. Последовательно, слева направо. Для этого выбираем на панельке ColorZilla
Последовательно, слева направо. Для этого выбираем на панельке ColorZilla , одинарным щелчком мыши выбираем окошко Color и в диалоговом окне (кстати, очень похожем на такое же в Photoshop) вставляем цвет. В результате получаем необходимый цветовой переход:
В окне “Preview” виден готовый результат, а в окне CSS — готовый CSS-код. Его можно скопировать и вставить в свой проект.
Аналогично online-генератору Colorzilla, можно воспользоваться еще одним, подобным — “CSSMatic”:
Конечно, создавать цветовые переходы с помощью CSS-кода правильно во всех отношениях. Это правильно с точки зрения семантики, с точки зрения стандартов, с точки зрения быстроты загрузки сайта. Есть только одно но — не все браузеры “успевают” за стремительным развитием стандартов. Поэтому в таких браузерах подобные красивости не будут отображаться.
Есть такой замечательный сайт под названием “What can i use” (“Что я могу использовать”), на котором можно проверить, какой браузер и какой версии поддреживает то или иной CSS-свойство.
Видим, что практически во всех он будет отображаться. Кроме одного — Internet Explorer v8 и Internet Explorer v9. Так что пользователи “ослика” не увидят всех красивостей.
На этом краткая статья по градиентам окончена.
cssgradient
CSS
Коты
Switch Day and Night
Мяукающий котёнок
Котёнок раскачивается на верёвке
Всё остальное
Советы
Фон для сайта
scroll-margin-top: удобный переход по ссылке при статичном верхнем блоке
Анимация звёздочки и сердечка (Twitter-стиль)
Псевдоэлементы ::before и ::after
Градиенты
Подключаем шрифты
Селекторы
Блочные элементы
Стилизация списков
float
position. Примеры с позиционированием
keyframes
border
figure и figcaption
Hover — эффекты при наведении. Часть 1
Часть 1
Hover — Красивые эффекты для значков при наведении с помощью CSS3. Часть 2
Таблицы
Геометрические фигуры
Рисуем треугольники
transition
Стилизация placeholder
Создание кнопки при помощи CSS3
Несколько трюков с тегом textarea
Подготавливаем веб-страницу для печати средствами CSS
Свойства CSS: text-shadow
Создание красивых сообщений
Значки к ссылкам для разных документов
Рисуем британский флаг при помощи CSS
Смена оформления сайта при помощи CSS и Javascript
Медиатипы
Существует несколько предопределенных медиатипов: screen, print, all, braille, tv, aural.
Объявить можно так:
@media screen { /* правила для экранов */ }
}
Также можно задать внешние таблицы стилей, которые будут применяться к нужным медиатипам.
<link rel="stylesheet" type="text/css" href="print.css" media="print" />
Также существуют CSS-запросы.
@media screen and (min-width: 480px) { /* CSS-rules */}
min — это префикс медиазапроса относительно минимальной ширины (также есть max). Мы спрашиваем — осуществляем ли рендеринг содержимого на экране и является ли ширина окна в текущий момент равно по крайней мере 480 пикселям?
Другой пример.
@media print, screen and (monochrome) {}
Запятая означает логическое ИЛИ (глупое правило). Рендеринг осуществляется с использованием принтера ИЛИ на монохромной (черно-белом) экране? Да? Использовать наши стили.
Еще примеры
@media all and (orientation: landscape) {} — применить стили для всех медиатипов при альбомной ориентации
@media screen and (color) — применить стили для цветных экранов.
Картинки без размеров
В некоторых случаях картинки без явного указания их размеров (атрибуты width, height тега img) могу поломать вёрстку. Нужно не забывать прописывать всем изображениям вышеперечисленные атрибуты. А если случайно забыли? Есть простой и эффективный способ решения проблемы. Достаточно вставить в файл стилей вот такой кусочек кода:
А если случайно забыли? Есть простой и эффективный способ решения проблемы. Достаточно вставить в файл стилей вот такой кусочек кода:
img:not([width]):not([height]) {
border: 2px solid red !important;
}
После этого, все добавленные на сайт картинки с отсутствующими атрибутами width и height будут подсвечены красной рамкой.
Реклама
Поделиться 10 Красивые Кнопки CSS Исходный код
Перевод | Разработка веб-сайта
Английский Оригинал | https://1stwebdesigner.com/free-code-snippets-css-buttons/
Веб-дизайнеры не нужно полагаться на фотошоп, делая классные кнопки. Используя CSS3, вы можете реализовать градиент, тень и блеск / блестящий эффект.
1、Plastic Buttons
Адрес: https://codepen.io/ben_jammin/pen/syacq.
Этот набор кнопок чистые, и у них есть много разных цветов и размеров, вы можете легко переделать эти кнопки.
Существуют различные стили, которые могут быть выбраны, маленькие, средние или большие кнопки. Есть кнопка по умолчанию, отключить кнопки и дизайн в качестве переключателя или тега. Для чистых решений CSS это одна из самых чистых шаблонов кнопок в Интернете.
Есть кнопка по умолчанию, отключить кнопки и дизайн в качестве переключателя или тега. Для чистых решений CSS это одна из самых чистых шаблонов кнопок в Интернете.
2、Cool Buttons
Адрес: http://codepen.io/felipemarcos/pen/tfheg.
Это набор классных кнопок, изготовленных из Felipe Marcos, немного отличающийся от пластиковых кнопок выше, но они также просты в использовании. Хотя нет блестящей пластиковой конструкции, он все равно будет чувствовать эффект «толчка» после нажатия.
Вы можете выбрать или настроить цвет, который вы хотите от шести предварительно разработанных цветов. CSS разделен на разные имена классов, поэтому вы можете установить стиль кнопки по умолчанию на класс и альтернативные цвета с другими классами.
Примечание переводчика: следующее является скриншотом некоторых типов кнопок
3、Google Buttons
Адрес: https://codepen.io/timwagner/pen/paecq.
Онлайн-инструменты Google, такие как блогер, облачные жесткие диски, Gmail и его функция поиска имеют разные шаблоны кнопок. Разработчик Тим Вагнер клонировал эти стили в этой ручке.
Разработчик Тим Вагнер клонировал эти стили в этой ручке.
Они построены в CSS3, эти кнопки показывают много стиля Google, вы можете построить их отлично. Это аналогичный пример, который расширяется на этих кнопках и добавляет некоторые другие кнопки.
4、Bunch-o-Buttons
Адрес: https://codepen.io/alancollins/pen/ewdar.
Кроме того, этот набор глянцевой кнопки в стиле пластика можно найти в этой ручке, созданную Аланом Коллинзом. Он поддерживает несколько цветов и имеет разные стили для небольших, средних и больших кнопок.
Уникальный дизайн этого дизайна — это то, как переключать глянцевые стили и плоские места в категории. Большинство кнопок имеют «стиль», но вы можете использовать класс CSS для включения или отключения конструкции поверхности, который очень удобно.
5、Social Buttons
Адрес: http://codepen.io/stanssongs/pen/ggvbd.
Эта группа может быть коллекцией социальных кнопок с самыми уникальными цветовыми схемами и иконками бренда.
Разработчик Stan Williams выпустил этот параметр с обновленными цветами и кнопками обновления на GitHub. Однако эта демонстрация является четким показателем его качества, с более чем 50 различными кнопками. Все они имеют блестящий градиент в качестве фона, но степень и качество очень разные.
Если вам нужно поделиться социальным совместным использованием на вашем сайте, вы можете использовать этот набор интересных Pure CSS-пакетов кнопок CSS.
6、Jelly Animation
Адрес: http://codepen.io/ayamflow/pen/dufxr.
На первый взгляд это может выглядеть как обычная кнопка. Но после нажатия на кнопку вы найдете очень интересный анимационный эффект.
В дополнение к невероятной анимации я также впечатлил тень полуареальной кнопки на следующем. Он анимирует с помощью кнопки, чтобы сделать его идеальным вызовом для любого предпринимательского веб-сайта или социальной сети для улучшения желания клики.
7、Parallax Button
Адрес: https://codepen. io/electerious/pen/rroqdl.
io/electerious/pen/rroqdl.
Этот набор кнопок, разработчики Tobias Reich использует радиальные градиенты CSS3 и некоторые очень причудливые цвета создали эту кнопку.
Насколько он сам по себе, кнопка CSS3 впечатляет. Весь фон и прогнозы создаются только через CSS. Но по некоторым JavaScript Tobias может добавить искажение различий при парении и нажатиях.
Это одна из более продвинутых кнопок, которые я видел в течение определенного периода времени, что можно интегрировать на любую веб-страницу.
8、Hubspot Pills
Адрес: http://codepen.io/joehenriod/pen/qexjaq.
Эта группа кнопок является разработчик Джо Генриод создается в соответствии с дизайном HUBSPOT. Они похожи на традиционные HTML-кнопки, но они строятся с использованием классов CSS, которые могут быть применены к любому элементу.
Эта группа использует красные и синие буклюты со ссылкой на матрицу, но вы можете изменить цвет на любой цвет, который вам нравится. Hover + Click Status очень великолепен, вы можете привлечь внимание любых людей.
Hover + Click Status очень великолепен, вы можете привлечь внимание любых людей.
9、Sexy SCSS Buttons
Адрес: https://codepen.io/jgthms/pen/ejxbdr.
Большинство передних концов, как использовать Sass / SCSS, потому что он обеспечивает больше контроля и легче записано, чем традиционные CSS. Эти кнопки SCSS являются долговечными, внутренние и внешние теневые эффекты впечатляют.
Вы можете использовать один класс для изменения цвета, и вы даже можете добавить свой собственный цвет в смесь. Состояние Hover делает кнопку чувствовать 3D и активна при нажатии кнопки.
Эти кнопки должны быть легко реализованы на любом веб-сайте, вы можете преобразовать SCSS на CSS непосредственно из кодепена.
10、Mozilla-Style Buttons
Адрес: http://codepen.io/slimsmearlapp/pen/hjgfg.
Сайт Mozilla пережил решающий бренд и отказался от кнопки пластикового стиля. Когда мне нравится их предыдущий стиль дизайна, к счастью, этот эффект сделан Феликс Шварцером.
Синяя форма треугольника фактически создана с использованием чистых CSS и градиента фона и 3D наклонного эффекта. Эти кнопки являются сложными, отличными дизайном, легко привлекать внимание пользователя.
подводить итогиЭти 10 кнопок уникальны, легко настроить любую макет. Поскольку они являются чистыми CSS3 для дизайна, вы можете изменить свой размер, цвет и стиль в проекты, применимые к предприятиям, блогам, социальным сетям или магазинам электронной коммерции.
Но этот список всего лишь немаловая часть кодепена. Если вы ищете больше, вы можете просматривать CodePen, чтобы увидеть более чистую кнопку CSS.
34 кнопки градиента CSS, которые могут придать глубину вашему дизайну
Коллекция лучших концепций кнопок градиента CSS, которые вы можете использовать в 2021 году.
Градиентные цветовые схемы почти мертвы в эпоху плоского веб-дизайна. Но теперь градиентные цвета постепенно возвращаются в веб-дизайн, а также в дизайн мобильных приложений. В недавнем обновлении Adobe XD предоставил нам возможность легко добавлять градиентные цвета; это показывает, как быстро тренд градиентного цвета распространяется среди дизайнеров.Причина, по которой дизайнеры любят градиент, заключается в том, что он добавляет глубины и жизни дизайну. Вы можете легко выделить веб-элемент или элемент приложения среди остальных, используя цветовую схему градиента. В этом списке мы собрали кнопки градиента CSS, которые помогут вам выразить ощущение и глубину функции кнопки.
В недавнем обновлении Adobe XD предоставил нам возможность легко добавлять градиентные цвета; это показывает, как быстро тренд градиентного цвета распространяется среди дизайнеров.Причина, по которой дизайнеры любят градиент, заключается в том, что он добавляет глубины и жизни дизайну. Вы можете легко выделить веб-элемент или элемент приложения среди остальных, используя цветовую схему градиента. В этом списке мы собрали кнопки градиента CSS, которые помогут вам выразить ощущение и глубину функции кнопки.
Простые в использовании дизайны CSS-кнопок с градиентом
Все примеры кнопок градиента CSS в этом списке имеют профессиональную структуру кода, поэтому вы можете легко использовать код в своих проектах.Чтобы сделать работу еще проще для вас, также включены фрагменты кода проектов.
Вот лучшие кнопки градиента CSS.
Текст кнопки градиента CSS
В этом примере вы получаете чистый и красивый текст кнопки с градиентом CSS. Создатель элегантно использовал градиенты как в текстах кнопок, так и в границах кнопок. К этой кнопке также добавлена тонкая анимация при наведении, чтобы сделать ее еще более привлекательной. Поскольку вся концепция градиентной кнопки и текста создана с использованием последнего скрипта CSS3, вы можете попробовать любую современную анимацию и дизайн на этой кнопке, чтобы придать ей индивидуальность.
К этой кнопке также добавлена тонкая анимация при наведении, чтобы сделать ее еще более привлекательной. Поскольку вся концепция градиентной кнопки и текста создана с использованием последнего скрипта CSS3, вы можете попробовать любую современную анимацию и дизайн на этой кнопке, чтобы придать ей индивидуальность.
Информация / Загрузить демоверсию
Кнопки с анимированным градиентом
В этом пакете представлены два типа кнопок градиента CSS. Один из них представляет собой обычную кнопку с двойным цветовым градиентом, а другой — кнопку с многоцветным градиентом. В этом пакете анимация при наведении со сменой цвета обрабатывается так, чтобы она выглядела более яркой и привлекательной. Синхронизация анимации и естественные цвета придают дизайну аутентичный вид благодаря новейшему сценарию CSS3. Весь сценарий кода доступен вам в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Информация / Загрузить демоверсию
Кнопка линейного градиента
В этом наборе дизайна кнопки с градиентом вы получаете две кнопки с линейным градиентом CSS и две одноцветные кнопки. В этом пакете используются две разные градиентные анимации; каждый из них выглядит красиво. Кроме того, яркая градиентная кнопка легко привлечет внимание пользователя. В дизайне по умолчанию используется сине-фиолетовая цветовая схема градиента. Вы можете попробовать свои собственные цвета, чтобы кнопка градиента соответствовала вашему веб-сайту или приложению.Кнопка-призрак также дается вместе с кнопками градиента, которые также могут вам пригодиться.
В этом пакете используются две разные градиентные анимации; каждый из них выглядит красиво. Кроме того, яркая градиентная кнопка легко привлечет внимание пользователя. В дизайне по умолчанию используется сине-фиолетовая цветовая схема градиента. Вы можете попробовать свои собственные цвета, чтобы кнопка градиента соответствовала вашему веб-сайту или приложению.Кнопка-призрак также дается вместе с кнопками градиента, которые также могут вам пригодиться.
Информация / Загрузить демоверсию
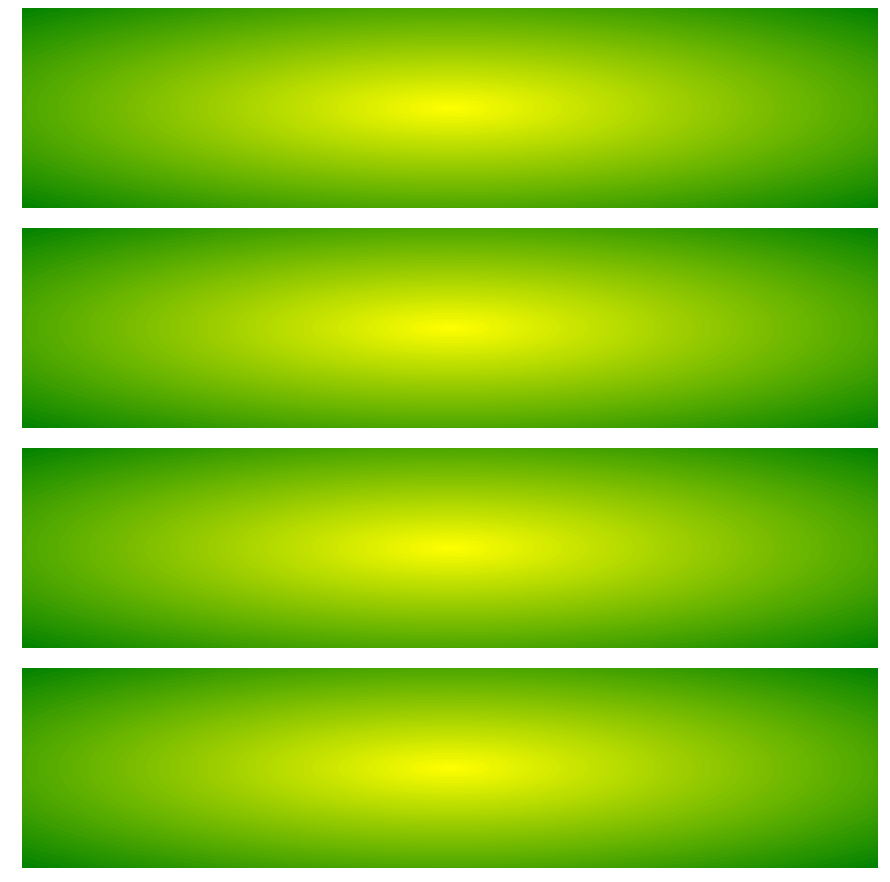
Персиковая пляжная пуговица
The Peach Beach Button — прекрасный пример грамотного использования контрастных градиентных цветов. Эта кнопка использует простой зеленый и желтый цвет градиента в обычном состоянии и превращается в кнопку градиента оранжевого и красного оттенка, когда вы наводите на нее курсор. Создатель умело обработал эффекты изменения цвета в этом примере, что делает его особенным.Поскольку весь дизайн использует последний скрипт CSS, вы можете попробовать новые цвета градиента, а также попробовать новые эффекты, чтобы оживить дизайн.
Информация / Загрузить демоверсию
Карта простого входа
Как следует из названия, это пример карты входа, в которой используется кнопка с градиентом. Вместо того, чтобы использовать эффекты изменения цвета, создатель использовал эффект свечения, что делает этот дизайн привлекательным. Если вы разрабатываете любую современную страницу входа в систему с яркими цветами, такие градиентные кнопки вам пригодятся.Говоря о карточках, взгляните на наши примеры загрузочных карточек для более интерактивных дизайнов, которые помогут вам представить контент в интерактивном формате размером с укус.
Информация / Загрузить демоверсию
Сексуальная кнопка градиента
Sexy Gradient Button — это смелый и привлекающий внимание градиентный дизайн кнопки. Использование современного полужирного шрифта и высококонтрастных градиентных цветов делает эту кнопку с градиентом CSS уникальной. Чтобы сделать эффект еще более очевидным, создатель добавил к кнопке эффект глубины. Все эффекты в этом дизайне сделаны с использованием скриптов HTML5 и CSS. Следовательно, вы можете легко обрабатывать код и использовать его даже на существующем веб-сайте. Время и поток анимации плавные в самом дизайне по умолчанию, поэтому не может быть никаких проблем, если вы используете этот код как таковой.
Все эффекты в этом дизайне сделаны с использованием скриптов HTML5 и CSS. Следовательно, вы можете легко обрабатывать код и использовать его даже на существующем веб-сайте. Время и поток анимации плавные в самом дизайне по умолчанию, поэтому не может быть никаких проблем, если вы используете этот код как таковой.
Информация / Загрузить демоверсию
Кнопка градиента CSS от Will
Это простая кнопка с градиентом синего и зеленого цветов. Разработчик дал вам очень простую кнопку призыва к действию.На этой кнопке градиента нет эффектов наведения или эффектов анимации. Но не волнуйтесь, мы обеспечим вас эффектами наведения. Взгляните на нашу коллекцию CSS-эффектов наведения, которые можно использовать в своем дизайне. Поскольку эта кнопка с градиентом создана с использованием скриптов CSS3 и HTML5, добавление модных анимационных эффектов на эту кнопку будет легкой задачей.Информация / Загрузить демоверсию
Анимированная кнопка-призрак с градиентом CSS
Как следует из названия, создатель применил эффект градиентного цвета на кнопке-призраке. Дизайнеры предпочитают кнопки-призраки, когда они не хотят, чтобы фоновое содержимое было скрыто, и чтобы добавить визуальной эстетики дизайну. Если вы хотите сделать свою кнопку-призрак немного привлекательной, вы можете использовать градиентную анимацию со сменой цвета. В дизайне по умолчанию создатель сохранил анимацию градиента как автоматическую. Но вы можете отредактировать код и запустить анимацию при определенном действии, например при наведении курсора на кнопку. Вся анимация кнопки сделана исключительно с использованием сценария CSS3, поэтому разработчик может легко использовать код в своем проекте.
Дизайнеры предпочитают кнопки-призраки, когда они не хотят, чтобы фоновое содержимое было скрыто, и чтобы добавить визуальной эстетики дизайну. Если вы хотите сделать свою кнопку-призрак немного привлекательной, вы можете использовать градиентную анимацию со сменой цвета. В дизайне по умолчанию создатель сохранил анимацию градиента как автоматическую. Но вы можете отредактировать код и запустить анимацию при определенном действии, например при наведении курсора на кнопку. Вся анимация кнопки сделана исключительно с использованием сценария CSS3, поэтому разработчик может легко использовать код в своем проекте.
Информация / Загрузить демоверсию
Кнопка с градиентной тенью
Использование теней и освещения в дизайне придает дизайну глубину и размерность. С помощью современных фреймворков веб-разработки мы можем создавать реалистичные элементы. В этом примере создатель использовал эффект градиентной тени, чтобы придать кнопке градиента естественный вид. Эффекты наведения эффективно используются для выделения и отображения кнопки на фоне. В этом примере приведены два типа анимации наведения, увеличение и уменьшение масштаба.Вы можете взять концепцию дизайна и использовать свой собственный эффект наведения. Для большего вдохновения взгляните на нашу коллекцию примеров эффекта наведения CSS.
Эффекты наведения эффективно используются для выделения и отображения кнопки на фоне. В этом примере приведены два типа анимации наведения, увеличение и уменьшение масштаба.Вы можете взять концепцию дизайна и использовать свой собственный эффект наведения. Для большего вдохновения взгляните на нашу коллекцию примеров эффекта наведения CSS.
Информация / Загрузить демоверсию
Плавное наведение на кнопку градиента CSS
Этот разработчик добавил функцию, которую мы упустили в предыдущем примере с кнопкой градиента CSS. В этом дизайне используется живой эффект смены цвета при наведении. Самое приятное то, что анимация появляется и на границе кнопки. Полая кнопка с градиентным цветом придает кнопке стеклянную отделку.Чтобы элегантно представить дизайн аудитории, разработчик использовал узор в качестве фона. Если вы ищете модный фоновый узор, чтобы выделить важный раздел на веб-странице, взгляните на нашу коллекцию фоновых узоров CSS.
Информация / Загрузить демоверсию
Кнопка градиента CSS
В этом дизайне разработчик использовал градиентный цвет на границе кнопки. Кнопка постоянно светится, чтобы привлечь внимание пользователя к специальному элементу.Вы можете использовать привлекающие внимание элементы, подобные этому, в дизайне вашей целевой страницы, чтобы направить пользователя на нужные веб-страницы. Как мы уже упоминали в стиле ссылок CSS, одним из наиболее часто используемых методов выделения важных ссылок являются кнопки призыва к действию. Поскольку разработчик напрямую поделился структурой кода, вы можете либо сохранить анимацию как таковую, либо сделать ее эффектом наведения.
Кнопка постоянно светится, чтобы привлечь внимание пользователя к специальному элементу.Вы можете использовать привлекающие внимание элементы, подобные этому, в дизайне вашей целевой страницы, чтобы направить пользователя на нужные веб-страницы. Как мы уже упоминали в стиле ссылок CSS, одним из наиболее часто используемых методов выделения важных ссылок являются кнопки призыва к действию. Поскольку разработчик напрямую поделился структурой кода, вы можете либо сохранить анимацию как таковую, либо сделать ее эффектом наведения.
Информация / Загрузить демоверсию
Анимированная кнопка градиента
В этом примере создатель добавил к элементу карточки аккуратную анимированную кнопку с градиентом.Карточки — один из универсальных элементов адаптивного дизайна, поэтому в настоящее время вы можете увидеть множество карточных элементов в мобильных приложениях и веб-дизайне. Что касается этого дизайна, эффект изменения цвета выглядит привлекательно на кнопке градиента. Поскольку весь дизайн использует последний скрипт CSS, вы можете без проблем использовать любые современные цвета градиента.
Поскольку весь дизайн использует последний скрипт CSS, вы можете без проблем использовать любые современные цвета градиента.
Информация / Загрузить демоверсию
Светящаяся кнопка градиента
Светящиеся эффекты всегда добавляют глубины дизайну. Когда вы комбинируете правильный цвет градиента и правильный эффект свечения, это должно быть сочетание, сделанное на небесах; Пользователям понравится использовать ваш сайт/приложение.Кроме того, вы также можете аккуратно выделить важную кнопку среди других. Код максимально прост, чтобы вы могли легко добавлять нужные пользовательские функции. Чтобы узнать больше о подобных светящихся эффектах, взгляните на нашу коллекцию CSS-эффектов свечения.
Информация / Загрузить демоверсию
Кнопка градиента с тонкой анимацией
Это еще одна анимированная кнопка с градиентом CSS, активируемая наведением. Цвета градиента плавно меняются при наведении на него курсора.Как и дизайн, код также прост и опрятен. Еще одним преимуществом использования облегченного кода является то, что он загружается быстрее, и у вас есть достаточно места для добавления собственных пользовательских функций. Внеся несколько изменений в код, вы сможете использовать этот код на своем веб-сайте или в форме.
Еще одним преимуществом использования облегченного кода является то, что он загружается быстрее, и у вас есть достаточно места для добавления собственных пользовательских функций. Внеся несколько изменений в код, вы сможете использовать этот код на своем веб-сайте или в форме.
Информация / Загрузить демоверсию
Кнопки градиента CSS
Кнопки градиента CSS дают вам набор различных кнопок призыва к действию. Все кнопки имеют одинаковый дизайн, но имеют разную цветовую схему градиента и значки.Наряду с кнопками градиента в этом дизайне вы также получаете эффекты наведения. Анимация наведения по умолчанию очень нежная и медленная, но вы можете масштабировать скорость анимации в соответствии с вашими требованиями. Поскольку этот дизайн создан исключительно с использованием сценариев HTML5 и CSS3, настройка кнопок будет легкой задачей. В основном в этих кнопках призыва к действию используются шрифтовые значки. Следовательно, у вас есть множество оптимизированных значков на выбор.
Информация / Загрузить демоверсию
Кнопка градиента от Эрика Груца
Это еще одна кнопка с градиентом в плоском стиле.В этом дизайне разработчик предоставил вам как градиентный дизайн кнопки, так и эффект градиентного изменения цвета при наведении курсора. Не только дизайн, но и структура кода упрощены для быстрой и легкой настройки. Поскольку это дизайн на основе CSS3, вы можете добавить в него любые модные цвета. Если вас не устраивает эффект анимации по умолчанию, вы также можете поиграть с эффектом анимации. Простой плоский дизайн кнопки делает ее идеальной для любых шаблонов веб-дизайна и мобильных приложений.Вы можете сразу же использовать этот код на своем существующем веб-сайте, внеся в него несколько изменений.
Информация / Загрузить демоверсию
Кнопки градиента изменения цвета фона
Как следует из названия, это кнопка с анимированным градиентом. Разработчик дал вам пять кнопок цвета градиента, и все они имеют одинаковый эффект изменения цвета градиента. Но, если вам нужно, вы можете изменить направление анимации изменения цвета. В самом скрипте кода разработчик четко упомянул, как изменить направление анимации.Все пять градиентных цветов, использованных в демонстрации, представляют собой холодную и светлую цветовую комбинацию. Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации. Просто выберите понравившуюся кнопку градиента и начните работать над ней, чтобы она идеально подходила для вашего дизайна.
Но, если вам нужно, вы можете изменить направление анимации изменения цвета. В самом скрипте кода разработчик четко упомянул, как изменить направление анимации.Все пять градиентных цветов, использованных в демонстрации, представляют собой холодную и светлую цветовую комбинацию. Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации. Просто выберите понравившуюся кнопку градиента и начните работать над ней, чтобы она идеально подходила для вашего дизайна.
Информация / Загрузить демоверсию
Кнопки-призраки с градиентом
Это еще один пример кнопок-призраков. В этом примере кнопки с градиентом создатель предоставил три типа дизайна кнопки; Градиент тени блока, градиент границы и дизайн без радиуса границы.Поскольку это концептуальная модель, создатель не использовал анимацию при наведении на эту кнопку с градиентом CSS. Но вы можете добавить к этим кнопкам свои собственные анимации, чтобы сделать их более живыми. Создатель использовал сценарий CSS3 для создания этого дизайна, поэтому он может обрабатывать любые современные анимационные эффекты. Если вам нравится использовать анимационные эффекты для ваших элементов, взгляните на нашу коллекцию примеров анимации Bootstrap.
Создатель использовал сценарий CSS3 для создания этого дизайна, поэтому он может обрабатывать любые современные анимационные эффекты. Если вам нравится использовать анимационные эффекты для ваших элементов, взгляните на нашу коллекцию примеров анимации Bootstrap.
Информация / Загрузить демоверсию
Тени для кнопок с градиентом
Концептуально этот дизайн почти аналогичен приведенному выше примеру кнопки с градиентной тенью.Но в этом примере создатель использовал другой подход к дизайну. Хотя кнопка градиента CSS в этом примере не анимирована, она выглядит привлекательно. Редактируя код, вы можете добавить желаемый тип эффекта анимации. Как и большинство других примеров кнопок с градиентом CSS в этом списке, этот также сделан в основном с использованием скрипта CSS3. Следовательно, вы можете легко использовать код даже на своем существующем веб-сайте или в приложении.
Информация / Загрузить демоверсию
Кнопка переключения градиента
В этом примере вместо обычной кнопки призыва к действию автор использовал кнопку-переключатель. Переключатели широко используются в другой части дизайна, потому что пользователь может более естественно взаимодействовать с ними на сенсорных устройствах. Для кнопок-переключателей используются различные типы анимационных эффектов и эффектов перехода. В этом примере создатель использовал градиентные цвета. Не только линия ползунка, но и круг ползунка также плавно меняет цвет, когда вы перемещаете кнопку от одного к другому.
Переключатели широко используются в другой части дизайна, потому что пользователь может более естественно взаимодействовать с ними на сенсорных устройствах. Для кнопок-переключателей используются различные типы анимационных эффектов и эффектов перехода. В этом примере создатель использовал градиентные цвета. Не только линия ползунка, но и круг ползунка также плавно меняет цвет, когда вы перемещаете кнопку от одного к другому.
Информация / Загрузить демоверсию
Кнопка градиента при наведении курсора
Gradient Button Hover почти аналогичен кнопкам градиента изменения цвета фона, упомянутым выше.Единственная разница в том, что он имеет другую цветовую схему и более округлые кнопки. С точки зрения сценария существует большая разница в дизайне кнопки градиента. Каждый разработчик использовал различную структуру кода. Но обе структуры кода просты в обращении, поэтому другим разработчикам не составит труда использовать эти кнопки. В этом дизайне вы получаете более яркие цвета, и они выглядят привлекательно, когда они анимированы.
Информация / Загрузить демоверсию
Кнопка с градиентом Cat Disco
Все предыдущие анимированные кнопки градиента анимируются, когда пользователь наводит на кнопку курсор. Но эта кнопка постоянно меняет цвет. Вы можете использовать этот эффект не только для кнопок, но и для элементов, которые хотите выделить. Еще одна интересная особенность этой кнопки градиента заключается в том, что она разработана исключительно с использованием скрипта CSS3.Следовательно, обработка кода и его настройка значительно упростят работу. Если вы действительно хотите сделать кнопку привлекательной, этот дизайн может вам очень помочь. Поскольку целевые страницы должны сделать многое за короткий промежуток времени, такие элементы помогут вам повысить уровень взаимодействия.
Информация / Загрузить демоверсию
Кнопки с анимированным градиентом
Кнопки с анимированным градиентом вы получаете три типа кнопок и три типа анимации кнопок. Все три анимации основаны на цветовой схеме градиента, поэтому с помощью этого кода вы получите привлекательную кнопку.Чтобы создать эффект плавной анимации, разработчик использовал в этом дизайне CSS3 и Javascript; Поскольку оба сценария кода являются последними фреймворками, вы также можете использовать другие эффекты анимации. Эффекты анимации вращения и подъема очень профессиональные, поэтому вы можете использовать их на любом современном бизнес-сайте. Анимация Sweep немного интенсивна, поэтому вы должны убедиться, где вы собираетесь использовать эту кнопку.
Информация / Загрузить демоверсию
Анимация кнопок с градиентом
В этом примере с анимированной кнопкой градиента вы получаете два типа эффектов анимации.Один из них представляет собой обычный эффект изменения цвета при наведении, а другой — эффект бесконечного изменения цвета. Эффект бесконечного изменения цвета — это круто выглядящий эффект, который сейчас становится тенденцией. Еще одним преимуществом этого дизайна кнопки с градиентом является то, что он полностью разработан с использованием скриптов CSS3 и HTML5. Следовательно, вы можете легко включить этот дизайн даже в свой существующий веб-сайт или дизайн. Из-за этой простой структуры кода редактирование и добавление дополнительных функций к кнопке градиента будет легкой задачей для разработчиков.
Эффект бесконечного изменения цвета — это круто выглядящий эффект, который сейчас становится тенденцией. Еще одним преимуществом этого дизайна кнопки с градиентом является то, что он полностью разработан с использованием скриптов CSS3 и HTML5. Следовательно, вы можете легко включить этот дизайн даже в свой существующий веб-сайт или дизайн. Из-за этой простой структуры кода редактирование и добавление дополнительных функций к кнопке градиента будет легкой задачей для разработчиков.
Информация / Загрузить демоверсию
Кнопки экзистенциального градиента
Разработчик этой кнопки с градиентом предоставил вам как кнопки с полным градиентом, так и полые кнопки с градиентом границы. Помимо эффекта анимации смены цвета, вы также получаете эффект расширения при наведении курсора на кнопку призыва к действию. В демоверсии вы получаете три типа цветовых градиентов, но дизайн кнопки остается прежним. Благодаря сценарию CSS3 вы получаете естественные цвета и плавные анимационные эффекты. Сделав несколько настроек, вы можете легко использовать этот код в своем проекте или приложении. Правильно структурированный код скрипта поможет разработчикам легко найти и отредактировать нужную функцию.
Сделав несколько настроек, вы можете легко использовать этот код в своем проекте или приложении. Правильно структурированный код скрипта поможет разработчикам легко найти и отредактировать нужную функцию.
Информация / Загрузить демоверсию
Кнопки 3D-градиента
Как следует из названия, этот разработчик предоставил нам 3D-кнопку. Наряду с выступающим анимационным эффектом кнопка 3D выглядит сюрреалистично. Пользователи действительно могут почувствовать, как кнопки выскакивают из экрана. Градиентные цвета используются с умом на всех сторонах 3D-элемента, так что вы получаете хорошо сбалансированную кнопку.Разработчик дал нам как полноцветную кнопку, так и полую кнопку с рамкой. Эффекты теней также используются для обозначения кнопок, выступающих из чистого фона. Все эти эффекты и дизайны полностью созданы с использованием скрипта CSS3, что делает эту кнопку градиента особенной в этом списке кнопок градиента CSS.
Информация / Загрузить демоверсию
Кнопки градиента
Все приведенные выше дизайны кнопок с градиентом CSS были созданы для кнопок призыва к действию. В этом дизайне разработчик сделал градиентные кнопки для ссылок на иконки. В этом наборе вы получаете как светлую, так и темную версию кнопки. Для демонстрации создатель использовал ссылки на профили в социальных сетях. Эффекты лучше видны на темной версии, чем на светлой. Эффекты теней и цвета теней разумно используются в светлой и темной версиях, поэтому вы получаете одинаковое впечатление от обеих версий кнопок. Сценарии HTML5 и CSS3 используются для создания этого чистого дизайна.
Информация / Загрузить демоверсию
Кнопка градиента холодного эффекта
В этом дизайне кнопки с градиентом вы получаете цветовые эффекты стиля затухания.Края и цвета на крайних правых краях размыты, чтобы придать аутентичный вид, используется более светлая версия того же цвета в шкале градиента. Но при желании вы можете изменить дизайн. Как и большинство других кнопок градиента CSS в этом списке, эта также сделана исключительно с использованием скрипта CSS3. Поскольку он использует новейшие фреймворки, у разработчиков есть полная свобода творчества в дизайне. Если вам нравится дизайн по умолчанию, вы можете использовать код как таковой в своем дизайне.
Если вам нравится дизайн по умолчанию, вы можете использовать код как таковой в своем дизайне.
Информация / Загрузить демоверсию
Анимированная кнопка градиента
Это флуоресцентная градиентная кнопка, которая постоянно светится.Если вы действительно хотите отличить важную ссылку или кнопку от остальных вариантов, этот дизайн будет мудрым выбором. Поскольку весь анимационный эффект происходит внутри кнопки, вам не нужно настраивать дизайн веб-страницы, чтобы добавить кнопку. Кроме того, эта кнопка сделана с использованием скрипта CSS3, поэтому использовать ее на существующем веб-сайте будет несложно. Разработчик поделился всей структурой кода в редакторе CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты, прежде чем использовать этот код на своем веб-сайте или в проекте.
Информация / Загрузить демоверсию
Кнопки с градиентом от Arturo
В этом дизайне кнопки с градиентом разработчик предоставил вам анимированные кнопки с градиентом. Создатель дал вам эффекты смещения цвета в разных направлениях, то есть слева направо, вращение по часовой стрелке, вращение против часовой стрелки и справа налево. Для каждой кнопки используется разная цветовая схема градиента. Как обычно, вы можете легко изменить цвет кнопки градиента на понравившийся вам. Разработчик использовал кодовые сценарии HTML5 и CSS3 для этого дизайна.Правильно обработанная структура кода поможет вам легко найти функцию кнопки и отредактировать ее. Сделав несколько оптимизаций, вы можете использовать этот код в своем дизайне.
Создатель дал вам эффекты смещения цвета в разных направлениях, то есть слева направо, вращение по часовой стрелке, вращение против часовой стрелки и справа налево. Для каждой кнопки используется разная цветовая схема градиента. Как обычно, вы можете легко изменить цвет кнопки градиента на понравившийся вам. Разработчик использовал кодовые сценарии HTML5 и CSS3 для этого дизайна.Правильно обработанная структура кода поможет вам легко найти функцию кнопки и отредактировать ее. Сделав несколько оптимизаций, вы можете использовать этот код в своем дизайне.
Информация / Загрузить демоверсию
Кнопка CSS со светящимся фоном
Кнопка CSS со светящимся фоном — это еще одна версия дизайна кнопки с анимированным градиентом, упомянутого выше. В этом дизайне вы также получаете постоянно светящуюся кнопку градиента. Хотя дизайн одинаковый, оба разработчика по-разному обработали код.Кроме того, светящийся эффект также отличается, поэтому в этом дизайне вы получаете совершенно другую светящуюся кнопку. Эффект тени используется с умом, так что вы получите аккуратный профессиональный вид. Этот аккуратный деловой вид делает этот дизайн идеальным для всех типов веб-сайтов. Поскольку эффект свечения происходит на внутренней стороне кнопки, вам не нужно настраивать другие элементы на вашей веб-странице.
Эффект тени используется с умом, так что вы получите аккуратный профессиональный вид. Этот аккуратный деловой вид делает этот дизайн идеальным для всех типов веб-сайтов. Поскольку эффект свечения происходит на внутренней стороне кнопки, вам не нужно настраивать другие элементы на вашей веб-странице.
Информация / Загрузить демоверсию
Кнопка градиента контура
Кнопка градиента контура, само название ясно объясняет этот дизайн кнопки.Граница кнопки украшена цветовой схемой градиента, и вся кнопка заполняется градиентным цветом, когда вы наводите на нее курсор. Текст в середине кнопки — это смарт-элемент, который меняет цвет при наведении курсора. Следовательно, читабельность текста на этой кнопке будет проще, и пользователь сможет легко взаимодействовать с кнопкой. Полный сценарий CSS, используемый для создания этого дизайна, предоставляется вам, чтобы вы могли легко редактировать и использовать код в своем дизайне.
Информация / Загрузить демоверсию
Кнопка градиента Аарона Скарборо
Разработчик Аарон Скарборо предоставил нам интерактивную градиентную кнопку. Если вы планируете использовать градиентную кнопку в разделе заголовка с большим главным изображением, этот дизайн кнопки будет хорошим вариантом. Разработчик применил эффект градиента на границе кнопки призыва к действию. На полой кнопке градиентная цветовая схема выглядит привлекательно и легко сочетается с современными шаблонами веб-дизайна. Не только дизайн, но и структура кода в этой кнопке с градиентом очень проста. Следовательно, другие разработчики могут легко использовать этот код в своем проекте или веб-дизайне.
Если вы планируете использовать градиентную кнопку в разделе заголовка с большим главным изображением, этот дизайн кнопки будет хорошим вариантом. Разработчик применил эффект градиента на границе кнопки призыва к действию. На полой кнопке градиентная цветовая схема выглядит привлекательно и легко сочетается с современными шаблонами веб-дизайна. Не только дизайн, но и структура кода в этой кнопке с градиентом очень проста. Следовательно, другие разработчики могут легко использовать этот код в своем проекте или веб-дизайне.
Информация / Загрузить демоверсию
Анимация при наведении на один раздел
Анимация при наведении на один элемент div — это, по сути, эффект наведения для кнопок призыва к действию. Разработчик умело использовал простой фон и эффект наведения, чтобы придать пользователям элемент неожиданности. Эффект градиента плавно перемещается вокруг кнопки, элегантно выделяя ее. Эффект тени также используется для придания рельефности кнопке. Подобные элементы-сюрпризы всегда имеют тенденцию лучше привлекать внимание пользователей и повышать уровень их вовлеченности. Все эти умные эффекты в этом дизайне сделаны с использованием скрипта CSS3, поэтому вы получите лучшую производительность с этим кодом.
Все эти умные эффекты в этом дизайне сделаны с использованием скрипта CSS3, поэтому вы получите лучшую производительность с этим кодом.
Информация / Загрузить демоверсию
10 CSS-библиотек градиентов и веб-приложений для дизайнеров пользовательского интерфейса
Бесплатные онлайн-инструменты являются нормой для современных дизайнеров. Зачем изобретать велосипед, если можно сэкономить время с помощью бесплатного ресурса?
Если поискать, то можно найти множество инструментов для выбора узоров и цветов. Но вам будет сложнее найти ресурсы, основанные на градиентах.
Вот почему я составил этот список из 10 бесплатных инструментов градиента, библиотек кода и ресурсов дизайна для веб- и мобильных проектов.
Ваш набор инструментов для веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов иконок, тем и элементов дизайна
Начиная с всего за 16,50 долларов США в месяц!
СКАЧАТЬ
Веб-градиенты
На веб-сайте WebGradients вы найдете множество настраиваемых градиентов на выбор.
Они бывают разных цветов и стилей, но все они предварительно собраны и готовы к работе. Думайте об этом как о библиотеке градиентов с более чем 180 вариантами всего.
Если вы посмотрите на верхнюю панель навигации, вы найдете ссылки для скачивания этих градиентов как в формате PSD, так и в файле Sketch.
Или вы можете скопировать градиенты как код CSS3, а затем добавить их прямо на свой сайт. Здесь нет неправильных ответов — просто много градиентов.
Кнопки градиента
Если вы веб-дизайнер, то знаете, насколько болезненным может быть подбор цветов.Это становится еще сложнее, когда вы пытаетесь сопоставить градиенты.
Войдите в GradientButtons, бесплатную библиотеку с открытым исходным кодом, наполненную великолепным дизайном кнопок.
Библиотека очень проста в использовании и содержит множество градиентов на выбор.
Просмотрите домашнюю страницу, и вы найдете различные классы размеров, стилей шрифтов, цветов и форматов кнопок. Проект также находится на GitHub, если вы хотите глубже изучить код.
Проект также находится на GitHub, если вы хотите глубже изучить код.
интерфейс Градиенты
Посмотрите в библиотеке uiGradients некоторые интересные варианты градиентов CSS3.
В верхней части навигации (слева) вы увидите кнопку с надписью «показать все градиенты». Выберите его, чтобы просмотреть массивных списка различных стилей градиента. Серьезно, есть много.
Выберите любой из них, а затем скопируйте код для использования на своем сайте. Вы также можете загрузить градиент в виде файла .jpg прямо с их панели инструментов (расположенной в правом верхнем углу).
Градиентный аниматор
Итак, градиентная анимация. Теперь это вещь.И инструмент Gradient Animator — идеальный способ воплотить это в жизнь. Все может работать прямо через CSS3 без необходимости JavaScript.
На боковой панели нажмите «Добавить цвет» и выберите как минимум два из них для своего градиента. Измените скорость, чтобы бежать немного быстрее, измените направление, затем нажмите «Предварительный просмотр».
Вы довольно быстро поймете преимущества этого инструмента.
Редактор градиентов Colorzilla
Каждый веб-дизайнер уже должен знать о редакторе градиентов Colorzilla.
Он существует уже много лет и является одним из первых веб-приложений, позволяющих разработчикам автоматически генерировать код градиента CSS3 с нуля.
Действительно, этот инструмент нужно добавить в закладки. Он также поставляется с готовыми градиентами и почти как библиотека для дизайнеров.
Градиенты CSS
Вот аккуратная библиотека, ориентированная на градиенты CSS3, которая доступна на GitHub.
Вы получаете доступ ко всему исходному коду и множеству стилей градиента (линейный, радиальный и т. д.).
Также есть образец демонстрационной страницы с большим количеством «необычных» типов градиентов. Они выглядят как шаблоны, которые вы можете создать исключительно с помощью кода CSS.
С ума сойти, как далеко продвинулся Интернет с момента выпуска современных свойств CSS3.
Градиент ColorSpace
ColorSpace имеет собственное маленькое градиентное веб-приложение, которое позволяет разработчикам создавать собственные коды из набора цветовых вариантов.
У него более простой интерфейс, чем у Colorzilla (на мой взгляд), потому что элементы управления кажутся такими очевидными.Проблема в том, что инструмент ColorSpace позволяет выбрать только два цвета за раз .
С помощью чего-то вроде Colorzilla вы можете добавить несколько цветов вместе для одного массивного градиента.
Это не значит, что ColorSpace — плохой инструмент. Но лучше всего его использовать для простых градиентов.
Бесконечные градиенты
С другой стороны, у нас есть бесконечные градиенты. И да, это именно то, на что это похоже.
В верхней панели навигации вы можете добавлять цвета, блокировать определенные варианты и редактировать определенные функции вашего градиента.Инструмент работает с помощью мыши, когда вы перетаскиваете холст, чтобы редактировать стиль градиента. Как только вы все сделаете правильно, вы можете скопировать код градиента CSS3, и все готово.
Как только вы все сделаете правильно, вы можете скопировать код градиента CSS3, и все готово.
Я бы назвал это скорее забавным инструментом, чем практичным решением. Хотя, это может быть очень полезно для творческих дизайнеров.
Также есть страница «О нас», если вы хотите узнать больше.
Полифил с коническим градиентом
Спецификации W3C содержат некоторые сведения о конических градиентах, но они не поддерживаются современными стандартами CSS3.
Введите этот полифилл, разработанный для решения проблемы. Это удобный инструмент с открытым исходным кодом, созданный разработчиком Леа Вероу, который обеспечивает поддержку conic-gradient() через полифилл.
Хотя это не самый часто используемый инструмент градиента из существующих, он решает реальную проблему для веб-дизайнеров.
Крошечный градиент
TinyColor — это аккуратная JS-библиотека, которая обрабатывает и редактирует цвета в библиотеке кода. Разработчик Дэмиен Сорель взял эту библиотеку и создал на ее основе опцию TinyGradient.
Разработчик Дэмиен Сорель взял эту библиотеку и создал на ее основе опцию TinyGradient.
Это работает так же. Вы управляете градиентами с помощью JavaScript , и они будут правильно работать через CSS во всех браузерах. Довольно аккуратно!
Градиенты поддерживают цвета RGB или HSV. Кроме того, вы получите полный контроль над этой крошечной, но мощной библиотекой цветов.
Если вы разработчик, который любит играть с цветом, вам стоит попробовать TinyGradient в небольшом проекте. Он работает во всех современных браузерах, и вы даже можете получить пакет напрямую через npm.
Этот пост может содержать партнерские ссылки.См. нашу информацию о партнерских ссылках здесь .
Градиенты в веб-дизайне: тенденции, примеры и ресурсы
Дизайн Джейк Рошело • 16 августа 2017 г. • 6 минут ПРОЧИТАТЬ
Тенденция градиента началась с Web 2.0 и с тех пор значительно продвинулась. Современные градиенты можно создавать исключительно на CSS3, поэтому их проще встраивать в кнопки, фоны и даже типографику.
Давайте углубимся в эту тенденцию градиентов в современном веб-дизайне, чтобы увидеть, как они развиваются и куда они могут пойти в ближайшие годы.
Я также поделюсь бесплатными инструментами градиентного дизайна для веб-дизайнеров , которые не хотят писать их все с нуля.
Вероятно, самая распространенная тенденция, которую я вижу для веб-градиентов, — это фоновый заголовок.
Это стало намного проще создавать теперь, когда градиенты можно создавать на чистом CSS. Многие веб-сайты используют градиенты, чтобы добавить цвет на страницу и расширить базовую цветовую схему.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Сайт Phở Devstack – отличный пример с очень простым фоновым градиентом. Он разработан с использованием чистого CSS3, но также использует статический цвет в качестве резервного метода.
Он разработан с использованием чистого CSS3, но также использует статический цвет в качестве резервного метода.
Обычной практикой является поддержка альтернативного цвета на тот случай, если ваши посетители используют устаревший браузер. Несмотря на то, что общая доля рынка браузеров постоянно растет, это быстро перестает вызывать беспокойство.
Сайт-портфолио Миган Фишер – еще один фантастический пример градиентов в действии.
Она использует их немного по-другому, создавая многоцветные градиенты, охватывающие отдельные элементы на странице. Некоторые градиенты предварительно разработаны в Photoshop, например, ее фотография выровнена по правому краю.
Но более интересной частью является эффект наведения при навигации.
Если вы наведете курсор мыши на любую из ссылок, вы увидите, что они также имеют градиентные фоновые изображения при наведении. Определенно уникальный подход к этой тенденции, такого я не видел на других сайтах.
Теперь еще один пример, который действительно раздвигает границы, — это NYC Pride, в котором используются полноэкранные градиенты по всей странице.
Многие другие боковые страницы имеют градиентный фон, зафиксированный исключительно в заголовке. Они различаются по цвету и разделу страницы, но все они имеют одинаковый градиентный дизайн.
Заголовки— идеальное место для добавления градиентов, если вы ищете дополнительный цвет в макете.
Просто убедитесь, что они соответствуют брендингу вашего сайта, чтобы градиент не казался неуместным.
Динамические эффекты
Поскольку современная сеть наполнена динамическими эффектами, сейчас проще, чем когда-либо, создавать страницы, которые действительно раздвигают границы.
На таком сайте, как symodd, вы заметите, что эффекты градиента обычно являются частью общего динамического интерфейса. Сайт работает как одностраничный лендер, где вы прокручиваете разные разделы и по пути находите различные стили градиента.
Креативным агентствам это может сойти с рук, потому что их веб-сайты больше похожи на эксперименты с UI/UX. В продвижении тенденций есть большая ценность, и этот сайт доказывает это в пиках.
В продвижении тенденций есть большая ценность, и этот сайт доказывает это в пиках.
Но динамические эффекты могут означать что угодно, и они не обязательно должны включать градиенты, которые меняются со временем.
Веб-сайт One John St на самом деле полная противоположность. У этого есть один основной градиент, фиксированный в фоновом режиме, и он следует за вами во время прокрутки.
Это еще один одностраничный макет, поэтому он хорошо работает, учитывая интерфейс. Но это, конечно, не та тенденция, которую каждый захочет использовать на своем сайте.
Эффекты динамического градиента должны привлекать внимание и выделять вас среди остальной части Интернета. Они должны быть экспериментальными, но при этом создавать полезный опыт.
Прекрасным примером является портфолио Льюиса Лопеса.
Каждый раздел имеет собственный градиентный фон, и даже фотофоны работают с градиентами поверх них.
Действительно уникальный дизайн, но, безусловно, экспериментальный подход к фоновым градиентам в портфолио. Вы должны попробовать их самостоятельно, но помните, что эстетика дизайна никогда не должна стоять выше пользовательского опыта.
Вы должны попробовать их самостоятельно, но помните, что эстетика дизайна никогда не должна стоять выше пользовательского опыта.
Логотипы и текстовые эффекты
Вот одна из новых тенденций, которые начали появляться в последние годы.Теперь дизайнеры могут добавлять собственные градиенты к значкам, логотипам и даже шрифтам на странице.
Real Future Fair, пожалуй, мой любимый пример из-за согласованности. В заголовке используется фиксированный цветовой градиент, но при прокрутке вниз этот градиент смещается к логотипу.
Это остается фиксированным на протяжении всего пути, и дизайнер уделил особое внимание положению логотипа при прокрутке пользователем. Таким образом, если логотип находится посередине между заголовком и главной страницей, он будет отображать только часть градиентного логотипа.Довольно круто, верно?
Это настолько сумасшедший уровень детализации, что это кажется невозможным.
Но затем появляются такие сайты, как портфолио Пьера Жоржа, и появляется еще больше доказательств этой тенденции.
Он использует динамическую скользящую текстовую панель, но сам текст немного изменен в зависимости от градиента. Это не идеальная особенность дизайна, поскольку она выделяется на странице.
Стиль Пьера — один из многих, и я думаю, что это начало растущей тенденции.
Я думаю, что в ближайшие несколько лет будет проще, чем когда-либо, добавлять градиенты к тексту и логотипам.Тот факт, что у нас уже есть люди, которые этим занимаются, показывает, что дизайнеры готовы раздвигать границы.
Инструменты для создания градиента
В заключение давайте рассмотрим несколько самых крутых бесплатных инструментов градиента.
Конечно, их десятки, так что я не могу сказать, что это полная коллекция. Но это некоторые из моих личных фаворитов, и если вы увидите что-то, что вам понравится, обязательно добавьте их в закладки.
Грабиент
Бесплатное веб-приложение Grabient предоставляет вам полный доступ к пользовательским градиентным фонам и их CSS-коду.
Просто наведите курсор на блок и нажмите «Копировать», чтобы мгновенно получить нужные свойства CSS. Вы даже можете редактировать градиенты прямо на этом сайте, добавляя дополнительные цвета или изменяя соотношение/разброс цветов.
Вы можете изменить наклон, стили градиента и даже загрузить бесплатную цветовую палитру для Sketch, если вам нравится эта программа.
холодный оттенок
Бесплатное веб-приложение coolHue содержит огромную библиотеку градиентов с полным доступом к исходному коду и загружаемым палитрам.
Что интересно, это веб-приложение бесплатно размещено на GitHub и является одним из лучших ресурсов для выбора градиента. В основном это пастельные тона, но вы можете найти огромное разнообразие от темных до светлых и всего, что между ними.
Веб-градиенты
WebGradients определенно заслуживает место в этом списке, потому что это один из лучших бесплатных ресурсов для всех типов градиентов.
Библиотека содержит огромное 180 градиентов , которые вы можете выбирать и копировать на свои веб-сайты. Для CSS есть простая кнопка для копирования, а также есть кнопка со стрелкой для загрузки, если вы хотите также извлечь файлы палитры Sketch или Photoshop.
Для CSS есть простая кнопка для копирования, а также есть кнопка со стрелкой для загрузки, если вы хотите также извлечь файлы палитры Sketch или Photoshop.
Кроме того, этот сайт также находится в свободном доступе на GitHub, поэтому вы можете расширить библиотеку или даже использовать ее в качестве основы для своих собственных проектов.
Кнопки градиента
И последнее, но не менее важное — это кнопки градиента. Это небольшое веб-приложение фокусируется не только на градиентах, но и на градиентном дизайне, применяемом к кнопкам с помощью CSS.
Опять же, вы можете легко скопировать код одним щелчком мыши. Просто добавьте эти стили к любому классу кнопок на вашей странице, и вы получите совершенно новую кнопку с градиентом, готовую к работе.
На сайте Colorion также есть множество цветовых схем и связанных с ними инструментов, если вы хотите копнуть глубже.
Но со всеми разнообразными онлайн-инструментами для работы с цветом этот просто капля в море.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
7 лучших онлайн-инструментов для создания градиентов в 2021 году
Как я уже говорил, мне нравится тестировать онлайн-инструменты для работы с цветом и делиться с ними своим опытом, а теперь я собираюсь рассмотреть 7 лучших онлайн-инструментов для создания градиентов в 2021 году! В современном мире доступно так много умных помощников, что без них не обойтись, так что выбирайте с умом! Может быть, нам следует прочитать некоторые определения в качестве разминки?
Определение градиента цвета
Предположим, вы собираетесь добавить радости и умиротворения в один из элементов дизайна. Что бы вы сделали? Есть несколько решений, одна идея — использовать переход от желтого к синему, так как цвета могут вызывать эмоции.Это пример того, как цветовые градиенты играют роль!
Каковы преимущества и области применения цветовых градиентов?
В то время как чистые цвета могут ограничить потенциал вашего дизайна, градиенты позволяют создавать бесконечные вариации. Это простой способ добавить глубину и объем в 2D-дизайн. Тем не менее, дело не только в тренде, градиенты снова в моде!
Это простой способ добавить глубину и объем в 2D-дизайн. Тем не менее, дело не только в тренде, градиенты снова в моде!
Градиенты, даже очень незначительные, можно применить практически к любому дизайну. Как вы могли заметить, используя цветовые переходы в иллюстрациях, сделайте их более реалистичными.Было много ребрендингов с использованием цветовых градиентов в логотипах, быстрый пример — недавно появившийся новый логотип Instagram. Кроме того, добавление градиентов в тексты, значки, фон или узоры делает их более профессиональными. Конечно же, в мире дизайна нет границ!
Какие существуют типы цветовых градиентов?
Несмотря на то, что существует пять типов градиентов, все они начинаются с одного цвета и постепенно переходят в другой за несколько шагов. На окончательный вид будут влиять несколько факторов, таких как размер области, форма и стиль градиента.
- Линейные цветовые градиенты:
Это градиент, в котором начальный шаг может составлять прямую линию со всеми остальными шагами.
- Радиальные цветовые градиенты:
Радиальные цветовые градиенты создаются, когда центральный оттенок смешивается со следующим шагом для формирования круга.
Эти две самые распространенные формы градиентов! Давайте посмотрим больше:
- Угловые цветовые градиенты:
Вокруг начальной точки угловые градиенты разворачиваются против часовой стрелки, причем угол определяется линией между ними.
- Зеркальные цветовые градиенты:
Зеркальные градиенты работают так, как вы и ожидали. Цвет зеркально отражается как справа, так и слева от начальной точки.
- Алмазные цветовые градиенты:
Алмазные градиенты создаются путем перехода от точки к углу ромбовидной формы.
Также может быть больше типов градиентов, таких как смешанные или сетчатые градиенты! Но это может быть немного сложно и не является главной задачей этого поста.
Что вы увидите в этом посте:
Что такое инструмент генератора градиента?
Генератор цветовых градиентов — это инструмент, который помогает создавать точные градиенты, настраивая цвета, угол шага и выбирая формат. Как я уже говорил о важности цветовых переходов, разумно выбрать быстрый и профессиональный инструмент, который доставит вам удовольствие от проектирования! Итак, давайте представим 7 лучших онлайн-инструментов для создания градиентов в 2021 году!
1. Инструмент для создания градиента без примесей
Онлайн-инструмент для создания градиентов Dopely помогает создавать как линейные, так и радиальные градиенты с любым цветом, который вам нравится, с более чем 16 точками остановки и редактировать все их с помощью цветового тона, насыщенности, яркости, очень просто и профессионально!
В дополнение к полномасштабному предварительному просмотру вашего градиента очень легко изменить угол или расстояние шагов, просто перетащив их!
Подобно другим инструментам Dopely, вы можете сохранять (css, url, pdf, png, jpg, svg), делиться или ставить лайк своему цвету или даже выбирать случайный цвет из миллионов цветовых переходов. Кроме того, вы можете загрузить фотографию или ввести URL-адрес изображения непосредственно в этот инструмент, чтобы выбрать из него цвет для получения цветовых кодов. В дизайне чувствуется современный, но удобный вид. Кроме того, окончательные результаты видны в течение секунды после ввода цветового кода. Поскольку это неотъемлемая часть инструментов Dopely, вы можете мгновенно применить результаты к другим инструментам, таким как цветной тонер, генератор цветовой палитры, цветовой блендер и т. д.
Кроме того, вы можете загрузить фотографию или ввести URL-адрес изображения непосредственно в этот инструмент, чтобы выбрать из него цвет для получения цветовых кодов. В дизайне чувствуется современный, но удобный вид. Кроме того, окончательные результаты видны в течение секунды после ввода цветового кода. Поскольку это неотъемлемая часть инструментов Dopely, вы можете мгновенно применить результаты к другим инструментам, таким как цветной тонер, генератор цветовой палитры, цветовой блендер и т. д.
2. Бесплатный генератор градиентов CSSGradient
Бесплатный инструмент CSSGradient позволяет создавать градиенты с 2 и 3 шагами цвета по вашему выбору! В качестве интересной функции вы можете выбирать цвета из цветового круга и даже настраивать прозрачность цвета, чтобы получить шестнадцатеричный код или код RGBA.Кроме того, вы можете изменить угол или расстояние шагов друг от друга, просто перетаскивая!
(Я думаю, что «добавить дно» и «загрузить изображение» не могут работать должным образом, но если это работает для вас, с этим стоит поработать!)
3.
 Ultimate CSS Gradient Generator Tool
Ultimate CSS Gradient Generator ToolОкончательный генератор градиентов CSS — это Photoshop-подобный редактор градиентов CSS от ColorZilla. Поскольку это скорее редактор градиентов, чем создатель градиентов, вы должны начать разработку градиента с ограниченным количеством образцов цветовых переходов.Вы можете добавить множество шагов оттенка, изменить цвет и непрозрачность каждого и выбрать местоположение. Но есть только четыре варианта угла, и вы не получите цветовых кодов.
Поскольку редактор градиентов ColorZilla обеспечивает импорт цветовых переходов из изображения (путем загрузки или ввода URL-адреса), вы можете преобразовать градиент в изображении в формат CSS. Но учтите, что он недостаточно умен и может экспортировать случайные градиенты.
Ultimate CSS Gradient Generator — ColorZilla.com4. Инструмент «Генератор градиента без цветового пространства»
Это хорошо продуманный инструмент для создания минимальных градиентов, который поможет вам создавать двухцветные градиенты и трехцветные градиенты всего одним щелчком мыши! Таким образом, вы можете ввести шестнадцатеричный код или выбрать цвет из цветового круга и увидеть предварительный просмотр и код CSS.
5. Изучите дизайн пользовательского интерфейса Бесплатный инструмент Gradient Generator
Этот инструмент помогает создавать конические, радиальные и линейные градиенты. Несмотря на то, что у вас есть только 2 шага, 5 вариантов углов, и вы увидите переход цвета в 3-х цветовой системе, вы можете повысить точность.Это уникальная функция, которая сделает ваши цветовые переходы ярче! Кроме того, вы можете экспортировать свой градиент в виде кода CSS или файла SVG.
Learnui.design — генератор градиента6. Coolors Free Gradient Generator Tool
Несмотря на популярность Coolors среди дизайнеров, его производитель градиентов имеет схожие функции с другими конкурентами. Например, добавление шагов, выбор цвета по цветовому кругу или шестнадцатеричному коду, изменение непрозрачности и поворота (8 углов) и определение типа градиента (линейный или радиальный).Кроме того, у вас есть доступ к случайным цветовым переходам и экспорту CSS.
7. Бесплатный инструмент CSS Gradient Generator
Этот инструмент помогает создавать линейные или радиальные переходы между двумя цветами и получать выходные данные в формате hex, rgba или css в 8 углах. Симпатичный инструмент, но только для быстрых и ограниченных дизайнов!
CSS Gradient Generator — создавайте и создавайте красивые градиенты
Наконец, мы закончили сравнение 7 лучших онлайн-инструментов для создания градиентов в 2021 году! Теперь пришло время услышать ваши идеи!
Что вы думаете? Вы когда-нибудь использовали генератор градиента? Какие еще средства для перехода цвета вы порекомендуете? Какой из них вы предпочитаете? Дайте мне знать, что вы думаете! Ваши предложения будут добавлены в список! Кроме того, вы можете найти больше сообщений о сравнении различных инструментов здесь, в блоге Inside Colors, чтобы улучшить вашу помощь! Вы видели «7 лучших онлайн-инструментов для преобразования цвета в 2021 году»?
5 отличных инструментов выбора градиента для дизайнеров
Градиенты — может быть, они вам нравятся, а может быть, и нет. В любом случае, они были очень популярны в мире дизайна в течение последних нескольких лет, и не похоже, что они скоро никуда не денутся. Если вы еще не можете сказать это по некоторым нашим целевым страницам, мы любим использовать градиенты на Dribbble, потому что они не только добавляют слои глубины, но и дают нам свободу создавать супер собственные цвета!
В любом случае, они были очень популярны в мире дизайна в течение последних нескольких лет, и не похоже, что они скоро никуда не денутся. Если вы еще не можете сказать это по некоторым нашим целевым страницам, мы любим использовать градиенты на Dribbble, потому что они не только добавляют слои глубины, но и дают нам свободу создавать супер собственные цвета!
В честь наших любимых градиентов мы составили список из пяти любимых онлайн-инструментов для выбора градиентов. Самое приятное, что все они бесплатны! Надеемся, вам они понравятся так же, как и нам.
1. Грабиент
Grabient был создан в прошлом году нашей собственной командой Unfold здесь, на Dribbble. Нам нравится этот инструмент, потому что он чрезвычайно гибкий — у вас есть полный контроль над набором градиентов с точки зрения настройки. Изменяйте угол, добавляйте или удаляйте цвета и даже редактируйте, сколько каждого цвета отображается.
Мы внимательно следим за профилем команды Unfold, потому что похоже, что они работают над новой целевой страницей для Grabient. Он выглядит фантастически, и мы рады новому сайту!
Он выглядит фантастически, и мы рады новому сайту!
2.Гуру градиентов
Gradients Guru предлагает пару сотен красивых градиентов, которые вы можете отсортировать по «холодным» (мягкие, светлые цвета) или «сильным» (гораздо более насыщенные цвета). Что нам нравится, так это то, что вы можете повернуть угол каждого градиента одним нажатием кнопки и получить именно тот вид, который вам нужен.
Еще одна полезная функция, которую они имеют, называется «Режим наложения», где вы можете применять и накладывать выбранный вами градиент на любое изображение. Затем вы можете настроить прозрачность градиента поверх изображения и вариант цвета.Когда вы все закончите, просто нажмите «Скачать». Вот пример:
3. Яичные градиенты
Egg Gradients имеет более 200 комбинаций градиентов на выбор — и да, градиенты отображаются в форме яиц! Нам особенно нравится этот инструмент, потому что названия градиентов смехотворно умны (например, «Уведомление от бывшего» и «Похороны Джона Сноу» и многие другие). Если вы хотите отсортировать градиенты по цвету, вы также можете сделать это, щелкнув нужный оттенок во вступительном заявлении.Чтобы использовать любой из градиентов в своем дизайне, просто скопируйте и вставьте шестнадцатеричные коды и воспроизведите градиент самостоятельно или просто скопируйте CSS. Ниже приведены несколько других наших любимых имен градиентов.
Если вы хотите отсортировать градиенты по цвету, вы также можете сделать это, щелкнув нужный оттенок во вступительном заявлении.Чтобы использовать любой из градиентов в своем дизайне, просто скопируйте и вставьте шестнадцатеричные коды и воспроизведите градиент самостоятельно или просто скопируйте CSS. Ниже приведены несколько других наших любимых имен градиентов.
4. Градиенты пользовательского интерфейса
Перейдите к UI Gradients и BOOM — вы окажетесь лицом к лицу с большим красивым градиентом. Либо скопируйте и вставьте шестнадцатеричный код или CSS, либо загрузите файл градиента в формате .jpg с высоким разрешением. Вы даже можете добавить свой собственный градиент на сайт, используя инструкции GitHub в разделе Добавить градиент .Нам нравится, насколько велико отображение градиентов и как легко переключаться между ними с помощью клавиш со стрелками. Но если вы предпочитаете видеть все градиенты сразу, для этого есть опция Показать все градиенты .
5. Веб-градиенты
Еще один простой инструмент, который сэкономит вам массу времени, — это Webgradients.com, коллекция из 180 фоновых градиентов. В отличие от некоторых других инструментов, упомянутых здесь, эти градиенты не настраиваются, но они уже идеально подобраны командой дизайнеров, разработавших приложение.Нам нравится, что вы можете скачать полную коллекцию для Photoshop и Sketch в виде готовых к использованию файлов! Так что, если вы ищете градиенты, которые можно быстро взять с собой, этот инструмент, вероятно, подойдет вам идеально.
Вот и все. Надеюсь, эти инструменты пригодятся вам в следующий раз, когда вы захотите реализовать красивый градиент в своем дизайне. Теперь пришло время поиграть с каждым и выяснить, какой инструмент лучше всего подходит для вашего рабочего процесса. Нам не терпится увидеть все созданные вами нестандартные цвета!
Узнайте больше об обновлениях в нашем блоге Courtside.Есть предложение? Свяжитесь со историями@dribbble. com.
com.
Обзор «CSS Gradient Generator», который может создать красивую градацию без смешивания грязно-серого в центре
Некоторые люди, возможно, сталкивались с тем, что хотят создать яркую градацию, но по какой-то причине цветовые переходы становятся тусклыми и сероватыми. Выпущен инструмент ‘CSS Gradient Generator ‘, позволяющий избежать такой ситуации и создавать красочные градации.Градиенты, созданные с помощью генератора градиентов CSS, можно копировать и вставлять как функции линейного градиента CSS, чтобы их можно было использовать в веб-дизайне.
Генератор градиентов CSS
Создавайте красивые градиенты в CSS с линейным градиентом, радиальным градиентом или коническим градиентом.
https://www.joshwcomeau.com/css/make-beautiful-gradients/
При доступе к генератору градиентов CSS вы увидите экран, подобный приведенному ниже. Градация слева и инструменты настройки градации справа: «Цвета», «Цветовой режим», «Точность», «Угол» и «Кривая смягчения». ..
Градация слева и инструменты настройки градации справа: «Цвета», «Цветовой режим», «Точность», «Угол» и «Кривая смягчения». ..
По умолчанию выбраны два цвета, синий и желтый, и вы можете выбрать яркость и цветовой тон, щелкнув каждый цвет.
Когда я попытался увеличить яркость, это отразилось на градации слева, и она стала светлой градацией.
Другие цвета можно изменить таким же образом.
Верни обратно…
Перестановка цветов также изменила цветовую схему градиента.
Кроме того, вы можете добавить цвета.
Особенностью CSS Gradient Generator является то, что вы можете выбрать цветовой режим из LRGB, HSL , HSV , HCL, и LAB . Например, если вы используете цвет RGB, который смешивает три цвета: красный, зеленый и синий, есть часть, которая становится грязной из-за смешивания цветов при создании градации, но она состоит из оттенка, насыщенности и яркости по умолчанию. В случае «цвета HCL» говорят, что помутнение менее вероятно.
В случае «цвета HCL» говорят, что помутнение менее вероятно.
При переключении в режим LRGB будет появляться мутная часть, близкая к серому.
Цвет HSL близок к цвету HCL. Кажется, что цвет HCL
смоделирован по образцу человеческого зрения.Цвет HSV также состоит из оттенка, насыщенности и яркости. Когда насыщенность уменьшается, HSV сходится к самому сильному цвету из красного, зеленого и синего, а HSL — к самому сильному цвету и к самому слабому.
Сойдется к середине цвета. Цвет LAB — это цветовое пространство, не зависящее от устройства. Когда я действительно использовал его, он был немного мутным, хотя и не таким, как LRGB.
Кроме того, если вы переместите ползунок точности влево, цвет будет ближе к одному цвету …
Если вы переместите его вправо, каждый цвет будет четко отражен.
Я скорректировал угол с точностью чуть выше. Угол, кажется, способен изменить направление градации.
Вы также можете настроить цвет градации и ее толщину на кривой плавности.
«Ваш градиент» написан под углом и кривой плавности, и если вы скопируете эту информацию с помощью «Копировать CSS» и вставите ее в CSS, вы сможете воспроизвести градацию.
Вдохновляющая демонстрация трендовых градиентов в веб-дизайне
Градиенты сильно влияют на современный ландшафт веб-дизайна. От фона до наложения изображений и двухцветных эффектов, от градиентов в элементах дизайна, таких как кнопки, значки и типографика, до их использования в анимации и эффектах наведения — везде мы видим веб-дизайнеров, использующих смелые, яркие градиенты в самых разных стилях.
В этом посте мы рассмотрим некоторые потрясающие веб-сайты, которые воспользовались популярной тенденцией градиентов, чтобы добавить визуальный интерес к своему дизайну, а также создать запоминающийся пользовательский интерфейс. В этой демонстрации мы надеемся предоставить вам вдохновляющие примеры использования градиентов в ваших собственных проектах веб-дизайна. Обязательно посетите эти веб-сайты и узнайте, как они работают с современными градиентами в сочетании с типографикой, графикой и/или анимацией.
Мы также рекомендуем вам ознакомиться с этой инфографикой по психологии цвета, чтобы сделать правильный выбор цвета для своей работы. Вы также можете попробовать наш генератор градиентного фона, бесплатный веб-инструмент, который генерирует линейные и радиальные градиенты в виде кода CSS, а также изображения PNG и JPG, которые вы можете использовать в качестве фона своего веб-сайта.
iPhone Х
Многоцветный градиент на странице продукта Apple iPhone XМы видели этот трендовый эффект градиента на целевой странице iPhone X, в рекламных объявлениях, а также в градиентных обоях на устройстве.Apple использует разноцветные градиенты, которые, в отличие от линейных и радиальных градиентов, смешиваются неравномерно.
Год музыки Spotify 2015
Эффект дуэта в Годе музыки Spotify 2015. Изображение предоставлено: Stink Studios Говоря о градиентах и дуэтах, мы не можем не упомянуть Spotify. В дизайне Year of Music 2015 широко использовались вдохновляющие градиенты и двухтоновые эффекты. Мы не смогли найти прямую ссылку на веб-страницу, но вы все равно можете посмотреть больше скриншотов на веб-сайте Stink Studios, студии, стоящей за этим дизайном.
Мы не смогли найти прямую ссылку на веб-страницу, но вы все равно можете посмотреть больше скриншотов на веб-сайте Stink Studios, студии, стоящей за этим дизайном.
Элье Группа
Градиентный фон и анимированные градиентные пятна на домашней странице elje GroupДомашняя страница дизайн-агентства elje Group приветствует своих посетителей ярким градиентом и анимированными градиентными пятнами на заднем плане, а также жирным шрифтом, который сразу же привлекает внимание. На веб-сайте также используется творческий эффект загрузки градиента при загрузке главной страницы, а также при переходе в раздел проектов.
Креативное агентство Чанк
Яркий цветной градиент, наложенный на изображение в заголовке веб-сайта Чанка Веб-сайт портфолио Чанка отличается ярким и ярким градиентом по всему дизайну, от экрана загрузки до фоновых изображений с эффектом наложения градиента.Эта цветовая палитра исключительно хорошо работает с жирной черной типографикой и выделяет ее, как видно на изображении выше.
симодд
Диагональный линейный градиент фона на целевой странице symoddКаждый раздел целевой страницы symodd, креативного агентства из Марокко, имеет свой собственный великолепный градиентный фон, который мгновенно привлекает внимание. Кнопка-призрак, жирный шрифт белого цвета, контурная графика и изображения — все это прекрасно работает на таком фоне.
Нью-Йорк Прайд
Градиент с яркими цветовыми сочетаниями на сайте NYC PrideНа веб-сайте NYC Pride представлены блестящие градиенты, которые останутся у посетителей даже после того, как они покинут сайт.И когда вы перемещаетесь назад или вперед по ползунку галереи, текущий градиент красиво переходит в следующий градиент.
Аксиом Розничная Энергия
Градиент фона на зеленой основе идеально соответствует настроению проекта. На сайте Axiom Retail Energy используется градиент от темно-зеленого до более светлого оттенка, который вместе с динамичным абстрактным фоном придает дизайну современный вид. Зеленый — это цвет природы, энергии и роста, поэтому этот зеленый градиент идеально подходит для сайта.
Зеленый — это цвет природы, энергии и роста, поэтому этот зеленый градиент идеально подходит для сайта.
Двигатель
Эффекты многоцветного градиента при наведении курсора на веб-сайте The EngineГрадиенты не обязательно использовать только в фоновом режиме или в наложениях изображений. Веб-сайт The Engine, венчурной компании, основанной Массачусетским технологическим институтом, является прекрасным примером этого. Он использует многоцветный градиент для выделения текста, а также в различных эффектах наведения. На контрастном темном текстурированном фоне эти градиенты выделяются и добавляют визуальный интерес к общему дизайну.
Капли DigitalOcean
Фон с линейным градиентом на синей основе на сайте DigitalOcean Droplets На странице продукта Droplets от DigitalOcean используется насыщенный линейный градиент света до глубоких оттенков синего.Градиентный фон служит идеальным холстом для текста, логотипа, меню и иллюстраций на переднем плане, а синяя цветовая гамма вселяет в своих клиентов чувство надежности и надежности.
Карамелла
Размытые элементы градиента на заднем плане и кнопка градиента на главной странице CaramellaCaramella не только сочетается с размытыми изображениями градиента на заднем плане, но и распространяет эффект градиента на элементы пользовательского интерфейса, такие как кнопки и значки линий.
Льюис Лопес
Наложение градиента затушевывает фоновое изображениеДля своего веб-сайта с портфолио Льюис применяет технику наложения градиента немного по-другому, используя градиенты с различной непрозрачностью для затухания фонового изображения.Выцветание кажется вполне естественным и напоминает небо во время заката.
Раскрыть 2018
Видеофон с наложением градиентаЭффект наложения градиента не ограничивается фоновыми изображениями в веб-дизайне, вы также можете применить эффект к видеофонам. На веб-сайте Unleash-2018 используется видеоклип с ярким розово-синим градиентом в заголовке, чтобы придать дизайну больше динамизма.
Зуча
На веб-сайте Zoocha используется текст с градиентной заливкой На веб-сайте агентства по развитию Zoocha показано, как можно эффективно использовать цветовые градиенты в элементах переднего плана, таких как типографика. Используя градиентную заливку текста на простом, но контрастном фоне с большим количеством пустого пространства, надпись легко становится фокусом заголовка их веб-сайта.
Используя градиентную заливку текста на простом, но контрастном фоне с большим количеством пустого пространства, надпись легко становится фокусом заголовка их веб-сайта.
Маула
Градиентная заливка на заднем планеНа веб-сайте Mawla, студии разработки мобильных приложений, есть фон с мягким смешиванием градиентной заливки абстрактных форм. Во время навигации по сайту вы также обнаружите градиент, используемый в кнопках — как в стиле заливки, так и в стиле контура, а также в эффекте наведения меню.
Отказ от ответственности: Тенденции веб-дизайна со временем развиваются и меняются. Обратите внимание, что веб-сайты, представленные в этой витрине, также могут подвергаться редизайну, чтобы адаптироваться к новым тенденциям в будущем, и могут не всегда выглядеть так, как показано на снимках экрана выше.
Если вам понравилась эта демонстрация градиентов, используемых в современном веб-дизайне, не забудьте поделиться этим постом и распространить информацию! Вас также могут заинтересовать эти примеры ярких градиентов в графическом дизайне, которые демонстрируют, как графические дизайнеры используют смелые цветовые палитры в брендинге, дизайне плакатов и полиграфии.

