Создание красивых градиентов на CSS / Хабр
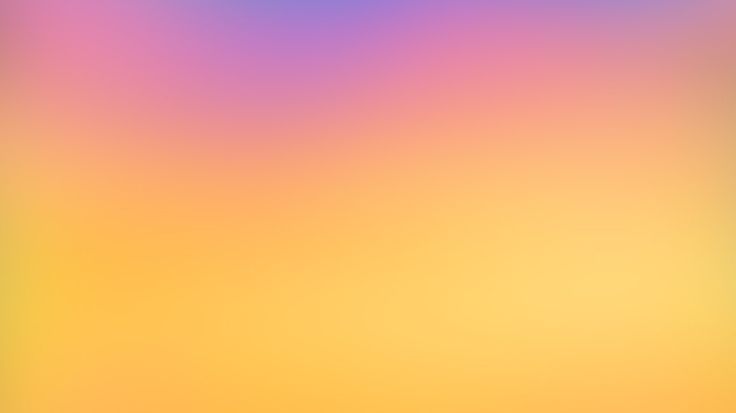
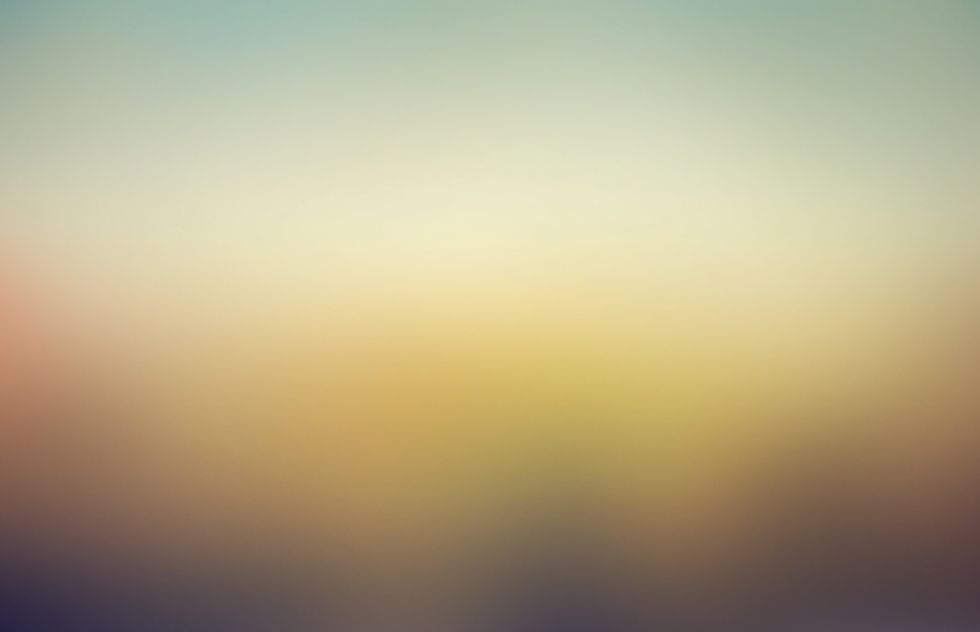
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:
Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Как вычисляются градиенты
Задавались ли вы когда-нибудь вопросом, как работает алгоритм linear-gradient в CSS? Как он вычисляет конкретное значение цвета для каждого пикселя вдоль спектра?
Он вычисляет его, беря математическое среднее для каждого из трёх цветовых каналов: Red, Green и Blue.
[Прим. пер.: в оригинале статьи все изображения интерактивны.]
В цветовом пространстве RGB мы создаём цвета смешением трёх каналов: красного, зелёного и синего. Каждый канал имеет диапазон значений от 0 до 255.
Если мы увеличим до максимума значения всех трёх каналов — 255 / 255 / 255, то получим чисто белый цвет. А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
На самом деле, если всем трём каналам присвоить одинаковое значение, то результат всегда будет цветом в оттенках серого:
В показанном выше виджете градиента мы начали с чисто жёлтого цвета (255/255/0). При перемещении по градиенту мы начинаем примешивать синий (0/0/255). К тому моменту, как мы достигнем самой середины, мы уберём половину жёлтого и добавим половину синего.
Иными словами, все три канала сходятся к их среднему значению, 127,5. И в результате получается серый цвет.
Мне кажется немного странным, что среднее между синим и жёлтым — это серый. Смешав два очень насыщенных цвета, мы получили совершенно блеклый. Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Альтернативные цветовые модели
Давайте поговорим о другой цветовой модели: HSL.
HSL расшифровывается как Hue / Saturation / Lightness (тон, насыщенность и светлота). Если вы пользовались селектором цветов, то, вероятно работали с этой цветовой моделью.
Пример:
Вот что означает каждое значение:
- Hue (тон) управляет тем, каким будет пигмент, где находится цвет на шкале цветов.
- Saturation (насыщенность) управляет тем, насколько ярок будет цвет.

- Lightness (светлость) управляет тем, насколько светлым или тёмным будет цвет.
Лично мне такой способ кажется гораздо более интуитивным способом восприятя цветов.
Но вот что по-настоящему волшебно: что если вместо усреднения значений RGB в наших градиентах мы будем усреднять значения HSL?
Мёртвой зоны серого больше нет, потому что теперь мы смешиваем не значения R/G/B, а значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и светлость, поэтому единственное изменяющееся значение — это тон. В результате этого мы, по сути, просто движемся по шкале цветов.
Вот ещё один пример, на этот раз смешение цветов с разной насыщенностью и светлостью. Ниже для сравнения показаны цвета со стандартным RGB-смешением:
Достаточно наглядная разница, правда?
Однако HSL не всегда является наилучшей цветовой моделью для каждой ситуации; она склонна к созданию слишком ярких и живых градиентов, потому что не учитывает человеческое восприятие.
Согласно цветовой модели HSL, оба этих цвета имеют одинаковую «светлость»:
Не все люди воспринимают цвета одинаково, но большинство сказало бы, что жёлтый ощущается гораздо более светлым, чем синий, несмотря на одинаковое значение «светлости». Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
К счастью, существуют другие цветовые модели, учитывающие восприятие человека. Например, HCL, похожая на HSL, однако смоделированная с учётом зрения человека:
Какая цветовая модель лучше всего?
Используем знания на практике
У меня есть хорошие и плохие новости. Давайте начнём с плохих.
CSS не позволяет нам выбирать цветовую модель. используемую в вычислении градиентов. Мы не можем выбрать интерполяцию HSL для конкретного градиента, по крайней мере, пока. Насколько я знаю, CSS Images Level 4 даёт возможность указания «способа интерполирования цветов», но он поддерживается не всеми браузерами.
Однако есть и хорошие новости: исхитрившись, мы можем обойти эти ограничения.
Градиенты в CSS не привязаны только к двум крайним цветам. Можно передавать 3 цвета, или 10 цветов, или даже 100 цветов.
Сначала нам нужно вручную вычислить набор промежуточных цветов. Мы можем сделать это с помощью JavaScript, чтобы можно было использовать любую нужную цветовую модель (благодаря полезной библиотеке наподобие chroma.js):
Далее мы берём этот набор цветов и передаём каждое значение функции градиента CSS:
.box {
background-image: linear-gradient(
to right,
#ffff00,
#f8ea47,
#f0d465,
#f0d465,
#e7bf7c,
#ddaa8f,
#d095a1,
#c280b2,
#b26cc2,
#9d56d2,
#8440e1,
#6028f0,
#0000ff
)
}(Здесь мы используем линейные градиенты, но тот же трюк работает с радиальными и коническими градиентами!)
Но постойте, разве движок CSS не использует RGB-интерполяцию для вычисления пространств между каждым из указанных цветов? Если мы не передаём сотни цветов, достаточные для каждого отдельного пикселя, то всё равно используем RGB-интерполяцию!
Да, это правда, но, к счастью, это не особо важно.
Когда два цвета очень схожи друг с другом, на самом деле не важно, какую цветовую модель мы используем. Градиент получится приблизительно одинаковым. Мы не получим сильно отличающееся «среднее» значение, как бы мы ни вычисляли это «среднее».
Например, вот градиент, в котором используются два очень схожих цвета:
Цвета настолько близки, что RGB-интерполяция никак не может их испортить.
Итак, наш хитрый трюк заключается в том, чтобы сгенерировать набор промежуточных точек в выбранной цветовой модели и передать их в функцию градиента CSS. Движок CSS воспользуется RGB-интерполяцией, но это не повлияет на окончательный результат (по крайней мере, не настолько, чтобы это было заметно людям).
Ну а теперь самое интересное. Давайте поговорим о том, как генерировать эти градиенты.
Знакомство с генератором градиентов
Я создал инструмент, позволяющий генерировать роскошные, красивые градиенты, которые можно использовать в CSS:
Я в восторге от этого инструмента. В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением
В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением
Настраивайте цвета, пока не получите нужный результат, а затем скопируйте фрагмент кода CSS внизу. Пока инструмент генерирует только линейные градиенты, но вы можете скопипастить набор цветов CSS и применять их в радиальных и конических градиентах!
Генератор находится здесь: https://www.joshwcomeau.com/gradient-generator/
Предыдущие работы
На создание собственного генератора меня вдохновили эти два чудесных генератора градиентов:
- Vivid Gradient Generator Tool Эрика Кеннеди
- Polychroma, созданный @stormwarning
Создание красивых градиентов на CSS
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:
Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Как вычисляются градиенты
Задавались ли вы когда-нибудь вопросом, как работает алгоритм linear-gradient в CSS? Как он вычисляет конкретное значение цвета для каждого пикселя вдоль спектра?
Он вычисляет его, беря математическое среднее для каждого из трёх цветовых каналов: Red, Green и Blue.
[Прим. пер.: в оригинале статьи все изображения интерактивны.]
В цветовом пространстве RGB мы создаём цвета смешением трёх каналов: красного, зелёного и синего. Каждый канал имеет диапазон значений от 0 до 255.
Если мы увеличим до максимума значения всех трёх каналов — 255 / 255 / 255, то получим чисто белый цвет. А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
На самом деле, если всем трём каналам присвоить одинаковое значение, то результат всегда будет цветом в оттенках серого:
В показанном выше виджете градиента мы начали с чисто жёлтого цвета (255/255/0). При перемещении по градиенту мы начинаем примешивать синий (0/0/255). К тому моменту, как мы достигнем самой середины, мы уберём половину жёлтого и добавим половину синего.
Иными словами, все три канала сходятся к их среднему значению, 127,5. И в результате получается серый цвет.
Мне кажется немного странным, что среднее между синим и жёлтым — это серый. Смешав два очень насыщенных цвета, мы получили совершенно блеклый. Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Альтернативные цветовые модели
Существует множество разных способов задания цвета. Пока мы использовали только модель R/G/B. И, честно говоря, эта цветовая модель довольно отстойная.
Давайте поговорим о другой цветовой модели: HSL.
HSL расшифровывается как Hue / Saturation / Lightness (тон, насыщенность и светлота). Если вы пользовались селектором цветов, то, вероятно работали с этой цветовой моделью.
Пример:
Вот что означает каждое значение:
- Hue (тон) управляет тем, каким будет пигмент, где находится цвет на шкале цветов.
- Saturation (насыщенность) управляет тем, насколько ярок будет цвет.
- Lightness (светлость) управляет тем, насколько светлым или тёмным будет цвет.
Лично мне такой способ кажется гораздо более интуитивным способом восприятя цветов.
Но вот что по-настоящему волшебно: что если вместо усреднения значений RGB в наших градиентах мы будем усреднять значения HSL?
Мёртвой зоны серого больше нет, потому что теперь мы смешиваем не значения R/G/B, а значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и светлость, поэтому единственное изменяющееся значение — это тон. В результате этого мы, по сути, просто движемся по шкале цветов.
В результате этого мы, по сути, просто движемся по шкале цветов.
Вот ещё один пример, на этот раз смешение цветов с разной насыщенностью и светлостью. Ниже для сравнения показаны цвета со стандартным RGB-смешением:
Достаточно наглядная разница, правда?
Однако HSL не всегда является наилучшей цветовой моделью для каждой ситуации; она склонна к созданию слишком ярких и живых градиентов, потому что не учитывает человеческое восприятие.
Согласно цветовой модели HSL, оба этих цвета имеют одинаковую «светлость»:
Не все люди воспринимают цвета одинаково, но большинство сказало бы, что жёлтый ощущается гораздо более светлым, чем синий, несмотря на одинаковое значение «светлости». Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
К счастью, существуют другие цветовые модели, учитывающие восприятие человека. Например, HCL, похожая на HSL, однако смоделированная с учётом зрения человека:
Какая цветовая модель лучше всего? Это сильно зависит от того эффекта, к которому вы стремитесь! Я люблю экспериментировать с множеством разных цветовых моделей, чтобы найти оптимальную для конкретного градиента.
Используем знания на практике
У меня есть хорошие и плохие новости. Давайте начнём с плохих.
CSS не позволяет нам выбирать цветовую модель. используемую в вычислении градиентов. Мы не можем выбрать интерполяцию HSL для конкретного градиента, по крайней мере, пока. Насколько я знаю, CSS Images Level 4 даёт возможность указания «способа интерполирования цветов», но он поддерживается не всеми браузерами.
Однако есть и хорошие новости: исхитрившись, мы можем обойти эти ограничения.
Градиенты в CSS не привязаны только к двум крайним цветам. Можно передавать 3 цвета, или 10 цветов, или даже 100 цветов.
Сначала нам нужно вручную вычислить набор промежуточных цветов. Мы можем сделать это с помощью JavaScript, чтобы можно было использовать любую нужную цветовую модель (благодаря полезной библиотеке наподобие chroma.js):
Далее мы берём этот набор цветов и передаём каждое значение функции градиента CSS:
.box {
background-image: linear-gradient(
to right,
#ffff00,
#f8ea47,
#f0d465,
#f0d465,
#e7bf7c,
#ddaa8f,
#d095a1,
#c280b2,
#b26cc2,
#9d56d2,
#8440e1,
#6028f0,
#0000ff
)
}(Здесь мы используем линейные градиенты, но тот же трюк работает с радиальными и коническими градиентами!)
Но постойте, разве движок CSS не использует RGB-интерполяцию для вычисления пространств между каждым из указанных цветов? Если мы не передаём сотни цветов, достаточные для каждого отдельного пикселя, то всё равно используем RGB-интерполяцию!
Да, это правда, но, к счастью, это не особо важно.
Когда два цвета очень схожи друг с другом, на самом деле не важно, какую цветовую модель мы используем. Градиент получится приблизительно одинаковым. Мы не получим сильно отличающееся «среднее» значение, как бы мы ни вычисляли это «среднее».
Например, вот градиент, в котором используются два очень схожих цвета:
Цвета настолько близки, что RGB-интерполяция никак не может их испортить.
Итак, наш хитрый трюк заключается в том, чтобы сгенерировать набор промежуточных точек в выбранной цветовой модели и передать их в функцию градиента CSS. Движок CSS воспользуется RGB-интерполяцией, но это не повлияет на окончательный результат (по крайней мере, не настолько, чтобы это было заметно людям).
Ну а теперь самое интересное. Давайте поговорим о том, как генерировать эти градиенты.
Знакомство с генератором градиентов
Я создал инструмент, позволяющий генерировать роскошные, красивые градиенты, которые можно использовать в CSS:
Я в восторге от этого инструмента. В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
Настраивайте цвета, пока не получите нужный результат, а затем скопируйте фрагмент кода CSS внизу. Пока инструмент генерирует только линейные градиенты, но вы можете скопипастить набор цветов CSS и применять их в радиальных и конических градиентах!
Генератор находится здесь: https://www.joshwcomeau.com/gradient-generator/
Предыдущие работы
На создание собственного генератора меня вдохновили эти два чудесных генератора градиентов:
- Vivid Gradient Generator Tool Эрика Кеннеди
- Polychroma, созданный @stormwarning
Альтернативы RGB — Оди. О дизайне
Разбор альтернативных цветовых пространств на примерах реальных задач.
Karoza Ҩ
Дизайнер K&K TEAM
Люди знают о цветовом кодировании RGB, где через смесь красного (Red), зелёного (Green) и синего (Blue), смешивается нужный цвет и отображается на экране. Печатники и дизайнеры знают о CMYK (Cyan, Magenta, Yellow, Key color), который применяется для печати на белом, а последний из цветов отвечает за чёрный.
Печатники и дизайнеры знают о CMYK (Cyan, Magenta, Yellow, Key color), который применяется для печати на белом, а последний из цветов отвечает за чёрный.
Но это не единственные способы закодировать цвет, например можно отойти от смешивания цветов, как это сделано в цветовой системе HSV, где Hue — цветовой тон, Saturation — насыщенность цвета, т.е. чем больше параметр, тем ближе к чистому цвету, а чем меньше, тем к нейтральному серому, а Value — значение, которое отвечает за яркость, чем выше, тем светлее, чем ниже, тем темнее. Также эту систему называют HSB, из-за Brightness.
Но сейчас будем говорить о цветовой системе Lab, которая учитывает человеческое восприятие и решает задачи, которые так просто не решаются в RGB. И немного об Lch.
Проблема грязных градиентов
Если построить градиент от одного цвета к другому в RGB, то с некоторыми цветами получится красиво, а с некоторыми полное уродство.![]()
Между двумя цветами образуется какой-то странный и неестественный серый. Можно добавить промежуточный цвет, чтобы сделать красоту, но этот цвет сложно подобрать, чтобы он выглядел естественно.
Тут и помогает цветовая система Lab, учитывающее цветовое восприятие глазами человека.
Для создания такого красивого градиента заходим на Lch and Lab colour and gradient picker и выбираем два цвета, между которыми надо сделать переход и нужное количество ступеней, семи обычно хватает.
Далее копируем цвета рядом с колонкой Lab и переносим в свой редактор, делая линейный градиент из выбранного количества шагов. Получается красота.
Сама система Lab устроена довольно сложно, но суть в том, что светлота задаётся через L, а цветовые показатели через координаты a и b. Внутри там страшные формулы, ведь система делалась для людей, а не компьютеров, зато очень кайфовый результат. Главное запомнить, что в Lab всегда получаются крутые градиенты, и грамотно это применять.
Также для красивых градиентов создали Gradient Generator Tool, который не использует Lab или Lch, но избегает грязных цветов в центре RGB-спектра.
Изменить цвет, не меняя яркость и насыщенность
Очень часто надо сделать элементы разных цветов, но с одинаковой насыщенностью и яркостью, для этого в редакторе цвета дизайнер двигает полоску цветового тона снизу, не трогая положение кружочка вверху.
Запрос «color picker» в ГуглеНо как это делать автоматически, ведь в системе RGB меняется значение каждой координаты при перемещении ползунка. Здесь на помощь приходят радиальные системы кодирования цвета, где цвет задаётся одной координатой, а не несколькими, например уже известная HSV, а также HSL. И радиальная версия Lab, которая называется Lch.
Рассмотрим реальный кейс
Задача: для пользователей одной роли должны генерироваться светлые аватарки с тёмными буквами, а для другой роли тёмные с белыми буквами.
Решение: копируем один из цветов в дизайне, переводим в HSL (Hue, Saturation, Lightness). HSL используем потому, что этот стандарт поддерживается в CSS.
HSL используем потому, что этот стандарт поддерживается в CSS.
Теперь меняя Hue, мы можем менять цвет, сохраняя светлость и насыщенность. Для светлого фона HSL: [0°–360°], 100%, 78%, а для тёмного HSL: [0°–360°], 100%, 30%. Параметр Hue можно генерировать из хэш-функции названия, либо из количества символов в названии.
Вывод
Нужно знать об альтернативных системах цвета и использовать там, где это нужно.
Ссылки по теме:
http://davidjohnstone.net/pages/lch-lab-colour-gradient-picker — сайт для создания Lch и Lab градиентов, в данный момент не работает
https://web.archive.org/web/20201112011026/http://davidjohnstone.net/pages/lch-lab-colour-gradient-picker — веб-архив сайта выше
https://learnui.design/tools/gradient-generator.html — Gradient Generator Tool для создания красивых градиентов с экспортом в SVG и CSS
https://jsfiddle.net/vis4/fsvVM/ — инструмент для создания Lch-градиентов
https://bl. ocks.org/mbostock/3014589 — описание цветовых пространств с примером кода
ocks.org/mbostock/3014589 — описание цветовых пространств с примером кода
https://youtu.be/kmlb272BAdo?t=81 — видео Ильи Бирмана о применении цветовой модели Lab в дизайне транспортных схем
https://en.wikipedia.org/wiki/HSL_and_HSV — статья о цветовом пространстве HSL на английской Википедии
https://en.wikipedia.org/wiki/CIELAB_color_space — статья о Lab
https://en.wikipedia.org/wiki/CIELUV#Cylindrical_representation_.28CIELCH.29 — статья о Lch
https://en.wikipedia.org/wiki/Hash_function — статья о хэш-функции
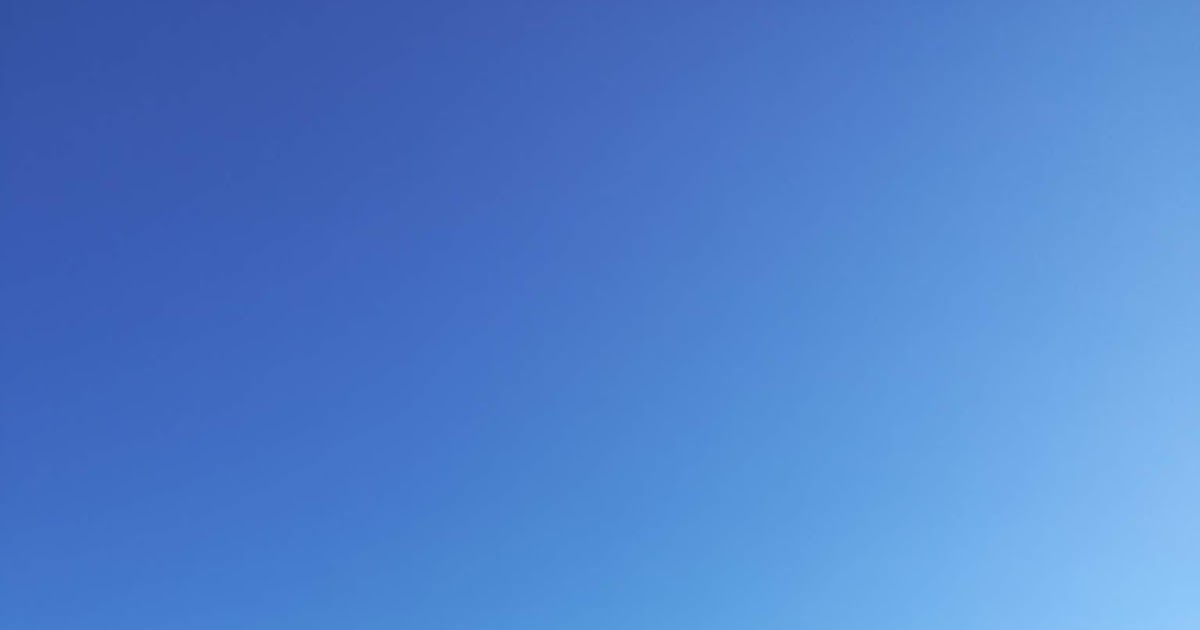
Blueprint фон с помощью градиентов CSS
Разбираемся как используя одни лишь линейные и радиальные градиенты CSS создать клечатый синий паттерн, похожий на светокопировальную бумагу аля Blueprint paper.
Сегодня мы снова познаем силу великого и могучего CSS 3! Используя один лишь div блок и ни единого изображения, мы с вами сделаем фон в стиле светокопировального листа бумаги или blueprint paper. Для начала давайте разберёмся, что такое светокопировальная бумага и где она применялась, а так же где её можно применить в вебе.
Для начала давайте разберёмся, что такое светокопировальная бумага и где она применялась, а так же где её можно применить в вебе.
Светокопировальная бумага — что это?
Светокопировальная бумага покрыта с одной из сторон очень тонким слоем светочувствительного вещества. Активно использовалась в 20 веке для копирования в светокопировальных аппаратах. Найти blueprint paper в виде форматной бумаги практически невозможно — она поставляется исключительно в рулонах.
Со времени изобретения светокопировальной бумаги в 1861 году она притерпела множество изменений. Одно из самых видимых изменения — это цвет. В середине 30х годов 20ого века была наиболее распространена синяя копировальная бумага, которая и закрепилась в нашем представлении. Из-за цвета её и назвали на западе blueprint paper, а в СССР её прозвали просто «синькой».
Blueprint-бумага активно использовалась при создании чертежей, схем и прочих полётов инженерной фантазии того времени. Рисунок наносился белым цветом, который был отчётливо виден на синем фоне. Но где нам может понадобиться фон в стиле blueprint/светокопировальной бумаги в вебе?
Рисунок наносился белым цветом, который был отчётливо виден на синем фоне. Но где нам может понадобиться фон в стиле blueprint/светокопировальной бумаги в вебе?
На самом деле применений тут можно придумать массу — это может быть страница «в разработке», «ошибка 404»; блок-растяжка с начертаниями устройств для визуализации того, что компания разрабатывает адаптивные сайты; blueprint может отлично вписаться в формат уютного техно-блога или для создании страницы с бета-версией программного обеспечения. Использований масса, делается просто, а смотрится отлично! Давайте приступим!
Создаём сетку
Чтобы создать сетку, нам понадобится два градиента — один с вертикальными линиями и один с горизонтальными. Для примера сделаем сетку толщиной в 1 пиксель, чтобы было похоже на школьную тетрадь в клеточку. Пояснения по коду даны в комментариях.
See the Pen Simple crossing strips by Sam Gozman (@samgozman) on CodePen.
Как видно из примера, градиенты в CSS накладываются друг на друга, что освобождает нас от использования нескольких блоков в html. Понимая как работают градиенты в css, можно рисовать красивые узоры и орнаменты, которые можно использовать не только в качестве фонов, но и в качестве рамок и других декоративных элементов для вашего сайта.
Накладываем три сетки
Теперь нам понадобится наложить 3 сетки. Каждая последующая сетка будет иметь размер больше, чем предыдущая. Для простоты размер фона всегда будет кратный двум, например:
- 1 сетка: 128px на 128px
- 2 сетка: 32px на 32px
- 3 сетка: 16px на 16px
Также для большего соответвтия поставленной цели подберём более подходящие цвета для фона и для сеток. Для более «натурального» вида сетки поверх синего фона сделаем линии с разным уровнем прозрачности (используем rgba либо hsla цвета). Первая сетка будет с прозрачностью 0.8 и толщиной 3px, вторая 0. 6 и 2px, и третья с прозрачностью 0.3 и толщиной 1px соответсвенно. Прозрачность, как и цвет с толщиной, вы можете подобрать на ваше личное усмотрение.
6 и 2px, и третья с прозрачностью 0.3 и толщиной 1px соответсвенно. Прозрачность, как и цвет с толщиной, вы можете подобрать на ваше личное усмотрение.
See the Pen Simple blueprint pattern by Sam Gozman (@samgozman) on CodePen.
Добавим радиальный градиент
Последний штрих для нашего blueprint паттерна! Вместо простого цвета для подложки наших сеток, как было ранее, мы будем использовать радиальный градиент от более тёмного к более светлому фону. Это позволит нам сделать наш паттерн ещё более реалистичным и менее однотипным.
Помните, что градиенты накладываются друг на друга в том порядке, в котором они были описаны. То есть первый градиент будет первым, а последний последним — всё просто. Следовательно, чтобы радиальный градиент не перекрыл все наши сетки, его нужно ставить в самый конец.
See the Pen Simple blueprint pattern with radial gradient by Sam Gozman (@samgozman) on CodePen.
Вот, теперь идеально! Используя только градиенты CSS и один div блок мы смогли реализовать паттерн blueprint, который спокойно можно использовать на вашем сайте. Я думаю, что это в очередной раз подтверждает силу и потенциал CSS.
Для большей реалистичности я бы ещё добавил лёгкий эффект зашумленности (noise effect), но как его грамотно реализовать, не прибегая к base64, используя один лишь css, я не знаю. Если знаете как сделать реалистичный лёгкий эффект зашумленности с помощью градиентов css — пишите в комментарии, дополню статью.
Посмотреть целиком можно на CodePen.
Thursday, 29 December 2016
Follow @samgozman
Использование градиентов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 21, 2022 04:21:14 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Инструмент
«Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Чтобы выполнить заливку части изображения, выберите требуемую область. В противном случае градиентная заливка применяется ко всему активному слою.
Выберите инструмент «Градиент» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».)
На панели параметров в поле с образцом градиента выберите заливку:
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.

Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).
Линейный градиент
Выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.

- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Чтобы выбрать способ градиентной заливки, выберите один из вариантов: «Перцепционный», «Линейный» или «Классический». (См. раздел «Градиентная интерполяция в Photoshop».)
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и перетащите курсор, чтобы определить конечную точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.
Обновления в выпуске Photoshop 21. 0 (ноябрь 2019 г.)
0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Джулианна Кост (Julieanne Kost)
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».

Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».

- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
В меню панели «Градиенты» выберите команду «Восстановить градиенты по умолчанию». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Только имена
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и нажмите кнопку ОК.
- Если панель настроена на отображение градиентов в виде списка или только текста, дважды щелкните градиент, непосредственно введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы
открыть диалоговое окно «Редактор градиентов», щелкните текущий
образец градиента на панели параметров. (При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
(При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент, модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
диалоговое окно «Редактор градиентов»A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
Сохранение набора подготовленных градиентов в виде библиотеки
Нажмите кнопку «Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в меню селектора «Градиенты» на панели параметров.
Выберите местоположение для библиотеки градиентов, введите имя файла и нажмите кнопку «Сохранить».

Библиотеку можно сохранить в любом месте. Но если файл библиотеки будет помещен в папку Presets/Gradients папки наборов, используемой по умолчанию, то имя библиотеки появится в нижней части меню панели после перезапуска Photoshop.
Загрузка библиотеки подготовленных градиентов
Выполните одно из следующих действий в диалоговом окне «Редактор градиентов».
Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему списку. Выберите файл библиотеки и нажмите кнопку «Загрузить».
Выберите пункт «Заменить градиенты» в меню панели, чтобы заменить текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
Выберите файл библиотеки в нижней части меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить», чтобы дополнить текущий список.
Можно также выбрать команду «Загрузить градиенты», «Заменить
градиенты» или выбрать библиотеку градиентов в
меню селектора «Градиенты» на панели параметров.
Выберите инструмент «Градиент».
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета под панелью выбора градиента. Цвет треугольника над контрольной точкой становится черным , указывая, что происходит редактирование начального цвета.
Чтобы выбрать цвет, выполните одно из следующих действий.
Дважды щелкните контрольную точку цвета или щелкните образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку ОК.
Выберите параметр во всплывающем меню «Цвет» в разделе «Контрольные точки» диалогового окна.

Переместите курсор на панель выбора градиента (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета под панелью выбора градиента. После этого выберите цвет.
Чтобы откорректировать местоположение начальной или конечной точки, выполните одно из следующих действий.
Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении 0% точка помещается в крайний левый конец панели выбора градиента, а при значении 100% — в крайний правый конец.
Чтобы откорректировать местоположение средней точки (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция».

Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить» или перетаскивайте контрольную точку вниз, пока она не исчезнет.
Для управления переходом между цветными полосами в градиенте задайте значение в текстовом поле «Гладкость»или перетащите всплывающий ползунок «Гладкость».
Параметр «Гладкость» определяет, как мы выбираем цвет в том или ином диапазоне, когда мы переходим от контрольной точки цвета к средней точке и вновь к контрольной точке по всему градиенту. При использовании простого градиента с 2 контрольными точками и средней точкой по умолчанию теоретически параметр «Гладкость» не создает никакого эффекта. Значения контрольной точки уже находятся на одной линии. При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.
При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.В случае необходимости установите значения прозрачности для градиента.
Введите имя для нового градиента.
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения создания градиента.
Новые подготовленные градиенты сохраняются в файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке.
Каждая градиентная заливка содержит значения параметра, которые
управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100% и
предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50%. Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
Создание градиента
Чтобы откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая, что происходит редактирование прозрачности начального цвета.
В разделе «Контрольные точки» диалогового окна задайте значение в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность».
Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе «Контрольные точки».
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности, выполните одно из следующих действий.
Чтобы откорректировать местоположение непрозрачности в средней точке (точке на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из следующих действий.

Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности. Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и за пределы панели выбора градиента.
Для создания предварительно заданного градиента введите имя в текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным значением прозрачности.
Градиент шума представляет собой градиент, который содержит случайно распределенные цвета, относящиеся к указанному диапазону цветов.
Градиент шума с различными значениями неровности A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
Неровность 10 % B. Неровность 50 % C. Неровность 90 %
Выберите инструмент «Градиент» .
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
Выберите «Шум» в раскрывающемся меню «Тип градиента» и задайте следующие параметры.
Плавность
Управляет плавностью перехода между полосами цвета в градиенте.
Цветовая модель
изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки для каждого компонента, чтобы определить диапазон допустимых значений. Например, если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые цветовые тона, высокую насыщенность и среднюю яркость.

Ограничить цвета
Предотвращает появление чрезмерно насыщенных цветов.
Включить прозрачность
Включает прозрачность для случайных цветов.
Рандомизировать
создает произвольный градиент в соответствии с заданными выше настройками. Нажимайте на кнопку, пока не получите нужную настройку.
Для создания градиента с указанными параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Похожие темы
- Использование панели параметров
Вход в учетную запись
Войти
Управление учетной записью
Создание градиентных переходов на CSS – Zencoder
Столкнулся с градиентыми переходами на psd-макете. Сразу скажу, что данная статья не претендует на полный и глубокий обзор CSS-градиентов.
Это лишь маленький практический “кусочек”, посвященный тому, как решить поставленную задачу. И еще один момент — вопрос, освященный здесь, не является таким уж сложным. Но первоочередная цель моего скромного сайта — служить записной книжкой для своего владельца. Поэтому все записи здесь можно рассматривать как вехи (milestones) в долгом пути верстальщика.
Пример с градиентным переходом на реальном psd-макете показан ниже:
Видим, что имеется градиент, который “растянут” по горизонтали. Начинается он в левой крайней точке, затем имеется плавный переход цвета в центре, и в правой крайней точке снова возврат к прежнему цвету (как в левой крайней точке). Такие переходы оттенков называются цветовыми переходами 1
color stops
Ниже приведу наглядную картинку, чтобы было более понятно, о чем идет речь. Взята она с сайта CSS Tricks:
Цветовые переходы являются “частью” CSS-свойства 1
gradient
 То есть, если до этого вы привыкли создавать плавные переходы цветов (градиенты) только с помощью двух точек, которые имеют крайние положения —
То есть, если до этого вы привыкли создавать плавные переходы цветов (градиенты) только с помощью двух точек, которые имеют крайние положения — и 1
100%
Кстати, положение таких точек 1
color stops
.
Благодаря множественным цветовым переходам можно создавать красивые эффекты. Пример, показанный в самом начале, является “бледным” отражением того, на что способен CSS3. Другое дело, что на сегодняшний день браузеры поддерживают не все его возможности, но об этом немного ниже.
Итак, вернемся к градиентам на psd-макете. Мы разобрались, что из себя представляет такой цветовой переход. Осталось решить, как воплоить его в коде. Самый простой (надежный), удобный и быстрый способ — это воспользоваться замечательным online-инструментом “ColorZilla”.
Открываем его в браузере и видим изначально такую картину:
В первую очередь нас интересует центральная цветовая полоска, как на картинке вверху. Это своеобразная палитра, на которой мы будем создавать наш собственный градиент. Нижние квадратики — это графическое отображение цветовых переходов 1
color stops
Само местоположение можно задать примерно, а можно и точно — в окошке “Location”, где устанавливаются проценты. В самом квадратике отображен цвет, установленный для перехода. При щелчке мыши на нем в окошке “Color” отображается цвет самого перехода. По умолчанию имеется два
По умолчанию имеется два 1
color stops
Берем с помощью пипетки цвета градиентов с psd-макета:
и переносим их на online-генератор. Последовательно, слева направо. Для этого выбираем на панельке ColorZilla 1
stop colors
В окне “Preview” виден готовый результат, а в окне CSS — готовый CSS-код. Его можно скопировать и вставить в свой проект.
Аналогично online-генератору Colorzilla, можно воспользоваться еще одним, подобным — “CSSMatic”:
Конечно, создавать цветовые переходы с помощью CSS-кода правильно во всех отношениях. Это правильно с точки зрения семантики, с точки зрения стандартов, с точки зрения быстроты загрузки сайта. Есть только одно но — не все браузеры “успевают” за стремительным развитием стандартов. Поэтому в таких браузерах подобные красивости не будут отображаться.
Это правильно с точки зрения семантики, с точки зрения стандартов, с точки зрения быстроты загрузки сайта. Есть только одно но — не все браузеры “успевают” за стремительным развитием стандартов. Поэтому в таких браузерах подобные красивости не будут отображаться.
Есть такой замечательный сайт под названием “What can i use” (“Что я могу использовать”), на котором можно проверить, какой браузер и какой версии поддреживает то или иной CSS-свойство. Давайте откроем его и посмотрим, как обстоит дело с нашим градиентным переходом в браузерах:
Видим, что практически во всех он будет отображаться. Кроме одного — Internet Explorer v8 и Internet Explorer v9. Так что пользователи “ослика” не увидят всех красивостей.
На этом краткая статья по градиентам окончена.
cssgradient
Создание красивых градиентов в CSS с линейным градиентом, радиальным градиентом или коническим градиентом.
Итак, вот линейный градиент CSS, идущий от чистого желтого к чистому синему:
Обратите внимание, что он немного размыт и грязен в середине?
Это то, что Эрик Кеннеди назвал «серой мертвой зоной». Если вы не будете очень осторожны при выборе цветов для своих градиентов, вы часто будете получать ненасыщенную среднюю часть в своих градиентах CSS.
Если вы не будете очень осторожны при выборе цветов для своих градиентов, вы часто будете получать ненасыщенную среднюю часть в своих градиентах CSS.
Как оказалось, мы можем абсолютно избегайте серой мертвой зоны. В этом сообщении блога мы узнаем, почему это происходит, и как мы можем использовать теорию цвета для создания насыщенных, ярких, абсолютно живых градиентов.
Ссылка на этот заголовок
Как рассчитываются градиенты Задумывались ли вы, как работает алгоритм CSS линейно-градиентный ? Как он на самом деле вычисляет конкретное значение цвета для каждого пикселя в спектре?
Он определяет это, взяв среднее математическое значение для каждого из трех цветовых каналов: красного, зеленого и синего.
Щелкните и перетащите, чтобы увидеть конкретную разбивку RGB для каждого пикселя на пути:
Как использовать: Щелкните и перетащите, чтобы изменить положение индикатора, или сфокусируйте индикатор и используйте клавиши со стрелками влево/вправо.
В цветовом пространстве RGB мы создаем цвета, смешивая три канала: красный, зеленый и синий. Каждый канал имеет диапазон от 0 до 255.
Если мы выставим на максимум все три канала — 255/255/255 — мы получим чистый белый цвет. И если мы установим каждый канал в 0, мы получим черный цвет, отсутствие какого-либо цвета.
На самом деле, если для всех трех каналов установлено одинаковое значение, результатом всегда будет цвет в градациях серого:
В приведенной выше демонстрации мы начинаем с чистого желтого цвета (255/255/0). По мере продвижения по градиенту мы начинаем смешивать синий цвет (0/0/255). К тому времени, когда мы достигаем самого центра, мы смешали половину желтого и половину синего.
Другими словами, все три канала сходятся к своему среднему значению, 127,5. И в результате цвет серый.
Мне немного странно, что середина между синим и желтым — серая. Смешивая два очень насыщенных цвета вместе, мы получаем полностью ненасыщенный цвет. Что, если бы был способ смешать только пигмент и поддерживать постоянную насыщенность повсюду?
Что, если бы был способ смешать только пигмент и поддерживать постоянную насыщенность повсюду?
Ссылка на этот заголовок
Альтернативные цветовые режимыСуществует множество различных способов представления цвета. До сих пор мы использовали режим R/G/B. И, честно говоря, этот цветовой режим отстой. 😅
Давайте поговорим о другом цветовом режиме: HSL .
HSL расшифровывается как Hue/Saturation/Lightness. Если вы когда-либо использовали палитру цветов, вы, вероятно, работали с этим цветовым режимом.
Вот живой пример:
Вот что представляет каждое значение:
Оттенок определяет, каким будет пигмент, где цвет попадает на цветовой круг.
Насыщенность управляет яркостью цвета.
Яркость определяет, насколько светлым или темным будет цвет.
Лично я считаю, что это гораздо более интуитивный способ думать о цвете.
Вот действительно волшебная вещь: что если вместо усреднения значений RGB в наших градиентах мы усредним значения HSL?
Ну, давайте попробуем:
HUE:
60
SAT:
100
LIT:
50
Серая зона не смешивается больше мы смешиваем значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и яркость, поэтому меняется только оттенок. В результате мы эффективно проходим через цветовой круг.
Вот еще один пример, на этот раз смешивание цветов с разной насыщенностью и яркостью:
HUE:
185
SAT:
83
LIT:
37 9000 :
Большая разница, верно?
Теперь HSL не обязательно лучший цветовой режим для использования в любой ситуации; он имеет тенденцию создавать градиенты, которые могут быть слишком яркими и яркими, потому что он не принимает во внимание человеческое восприятие.
Согласно режиму цвета HSL, оба эти цвета имеют одинаковую «легкость»:
Hue:
60
SAT:
100
LIT:
50
HUE:
240
50 0003
:
240
50 0003
:
240
50 0003
240
50 0003
SAT:
100
LIT:
50
Не все видят цвет одинаково, но большинство людей скажут, что желтый кажется намного светлее синего, несмотря на то, что они имеют одинаковое значение «яркости». Однако HSL не заботится о том, как люди воспринимают цвета; он смоделирован после грубой физики, энергии и длин волн и тому подобного.
К счастью, есть другие цветовые режимы, которые делают учитывающими человеческое восприятие. Например, HCL похож на HSL, но создан по образцу человеческого зрения:
C:
3350
L:
6013
Какой цветовой режим лучше? Ну, это действительно зависит от того, какой эффект вам нужен! Мне нравится экспериментировать с множеством различных цветовых режимов, чтобы найти лучший для определенного градиента.
Ссылка на этот заголовок
Применение этих знанийУ меня есть хорошие и плохие новости. Начнем с плохих новостей.
CSS не дает нам возможности изменить цветовой режим, используемый при расчете градиента. Мы не можем «согласиться» на использование интерполяции HSL для заданного градиента, по крайней мере, пока. CSS Images Level 4 предоставляет способ указать «метод интерполяции цветов», но, насколько мне известно, он не очень широко поддерживается в браузерах.
Но есть и хорошие новости: мы можем обойти это ограничение, если будем немного хитрыми. 😈
Градиенты в CSS не должны ограничиваться только двумя цветами. Мы можем передать 3 цвета или 10 цветов или 100 цветов.
Во-первых, нам нужно вручную вычислить кучу промежуточных цветов. Мы сделаем это с помощью JavaScript, чтобы мы могли использовать любой цветовой режим, какой захотим (используя полезную библиотеку, такую как chroma.js):
rgbhsllabhcl
Затем мы возьмем эту коллекцию цветов и передадим каждое значение в функция градиента CSS:
(здесь мы используем линейные градиенты, но тот же трюк работает для радиальных и конических градиентов!)
Но подождите, не будет ли движок CSS по-прежнему использовать интерполяцию RGB для вычисления пробелов между каждого предоставленного цвета? Если мы не передаем сотен цветов, достаточно для каждого отдельного пикселя, мы все еще полагаемся на интерполяцию RGB!
Это правда, но, к счастью, это не имеет большого значения.
Когда два цвета очень похожи друг на друга, на самом деле не имеет значения, какой цветовой режим мы используем. Вы получите примерно такой же градиент. Мы не получим сильно отличающееся «среднее» значение, независимо от того, как вы определяете «среднее».
Например, вот градиент, в котором используются два очень похожих цвета:
Цвета настолько похожи, что интерполяция RGB не может их испортить.
Итак: наша хитрая уловка состоит в том, чтобы сгенерировать кучу средних цветов, используя пользовательский цветовой режим, и передать их все нашей функции градиента CSS. Движок CSS будет использовать интерполяцию RGB, но это не повлияет на конечный результат (по крайней мере, не настолько, чтобы это было заметно человеку).
Хорошо, теперь самое интересное. Давайте поговорим о том, как создавать эти градиенты. 😄
Ссылка на этот заголовок
Представляем «Генератор градиента» Я создал инструмент, который поможет вам создавать пышные, красивые градиенты, которые вы можете использовать в CSS.
Мне очень нравится этот инструмент. Он использует все то, о чем мы говорили в этом сообщении в блоге, а также несколько других изящных приемов (например, использование кривой плавности для управления распределением цветов).
Настраивайте элементы управления до тех пор, пока вам не понравится результат, а затем скопируйте фрагмент кода CSS внизу. Прямо сейчас инструмент генерирует только линейные градиенты, но вы можете копировать/вставлять набор цветов CSS и использовать их также в радиальных и конических градиентах!
Посмотрите его здесь:
joshwcomeau.com/gradient-generator
Да, и еще кое-что: Если вам понравился этот стиль обучения с интерактивными виджетами и акцентом на первых принципах, вам понравится мой курс CSS , CSS для разработчиков JavaScript.
В моем курсе мы применяем аналогичный подход ко всему языку CSS. Мы изучаем, как это работает «под капотом», чтобы язык перестал казаться чертовски удивительным. Мы рассмотрим множество общих макетов и эффектов, но сосредоточимся на основных идеях, чтобы вы могли построить любой макет или эффект с помощью инструментов, которые вы изучили.
Мы рассмотрим множество общих макетов и эффектов, но сосредоточимся на основных идеях, чтобы вы могли построить любой макет или эффект с помощью инструментов, которые вы изучили.
Если вам интересно, вы можете узнать больше здесь: https://css-for-js.dev/.
Ссылка на этот заголовок
Известный уровень техникиЯ был вдохновлен на создание своего генератора градиентов, увидев эти два замечательных генератора градиентов:
Инструмент Vivid Gradient Generator от Эрика Кеннеди
2 Polychroma
34 Кнопка градиента CSS, которая может придать глубину вашему дизайну
Коллекция лучших концепций кнопок градиента CSS, которые вы можете использовать в 2022 году.
Цветовые схемы градиента почти мертвы в эпоху плоского веб-дизайна. Но теперь градиентные цвета постепенно возвращаются в веб-дизайн и дизайн мобильных приложений. В недавнем обновлении Adobe XD предоставил нам возможность легко добавлять цвета градиента; это показывает, как быстро тренд градиентного цвета распространяется среди дизайнеров.
 Дизайнеры любят градиент, потому что он добавляет глубины и жизни дизайну. Используя цветовую схему градиента, вы можете легко выделить веб-элемент или элемент приложения среди остальных. В этом списке мы собрали кнопки градиента CSS, которые помогут вам выразить ощущение и глубину функции кнопки.
Дизайнеры любят градиент, потому что он добавляет глубины и жизни дизайну. Используя цветовую схему градиента, вы можете легко выделить веб-элемент или элемент приложения среди остальных. В этом списке мы собрали кнопки градиента CSS, которые помогут вам выразить ощущение и глубину функции кнопки.Все примеры кнопок градиента CSS в этом списке имеют профессиональную структуру кода, поэтому вы можете легко использовать код в своих проектах. Чтобы сделать работу еще проще для вас, также включены фрагменты кода проектов.
Вот лучшие кнопки градиента CSS.
Текст кнопки с градиентом CSS
В этом примере вы получаете чистый и красивый текст кнопки градиента CSS. Создатель элегантно использовал градиенты как для текста кнопок, так и для границ. К этой кнопке также добавлена тонкая анимация при наведении, чтобы сделать ее еще более привлекательной. Поскольку вся концепция градиентной кнопки и текста создана с использованием последнего скрипта CSS3, вы можете попробовать любую современную анимацию и дизайн на этой кнопке, чтобы придать ей индивидуальность.

Информация / Загрузить демонстрацию
Анимированные кнопки градиента
В этом пакете представлены два типа кнопок градиента CSS. Один из них представляет собой обычную кнопку с двойным цветовым градиентом, а другой — кнопку с многоцветным градиентом. В этом пакете анимация при наведении со сменой цвета выглядит более яркой и привлекательной. Синхронизация анимации и естественные цвета придают дизайну аутентичный вид благодаря новейшему сценарию CSS3. Весь сценарий кода доступен вам в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Информация / Загрузить демоверсию
Кнопка с линейным градиентом
В этом наборе дизайна кнопки с градиентом вы получаете две кнопки с линейным градиентом CSS и две одноцветные кнопки. В этом пакете используются две разные градиентные анимации; каждый выглядит красиво. Кроме того, яркая градиентная кнопка легко привлечет внимание пользователя. В дизайне по умолчанию используется сине-фиолетовая цветовая схема градиента.
 Вы можете попробовать свои собственные цвета, чтобы кнопка градиента соответствовала вашему веб-сайту или приложению. Кнопка-призрак также дается вместе с кнопками градиента, что также может быть вам удобно.
Вы можете попробовать свои собственные цвета, чтобы кнопка градиента соответствовала вашему веб-сайту или приложению. Кнопка-призрак также дается вместе с кнопками градиента, что также может быть вам удобно.Информация / Загрузить демонстрацию
Кнопка «Персиковый пляж»
Кнопка «Персиковый пляж» — прекрасный пример грамотного использования контрастных градиентных цветов. Эта кнопка использует простой зеленый и желтый цвет градиента в обычном состоянии и превращается в кнопку градиента оранжевого и красного оттенка, когда вы наводите на нее курсор. Создатель умело обработал эффекты изменения цвета в этом примере, что делает его особенным. Поскольку весь дизайн использует новейший сценарий CSS, вы можете попробовать новые цвета градиента и новые эффекты, чтобы оживить дизайн.
Информация / демо-загрузка
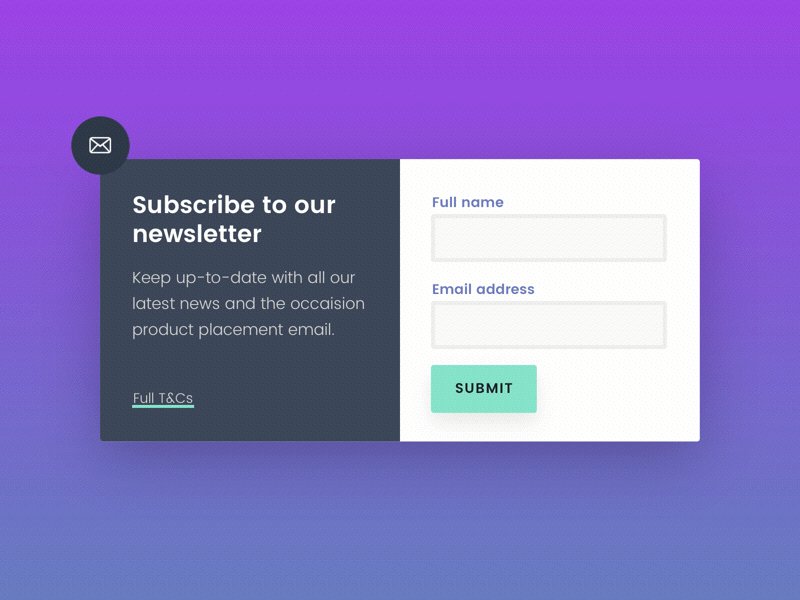
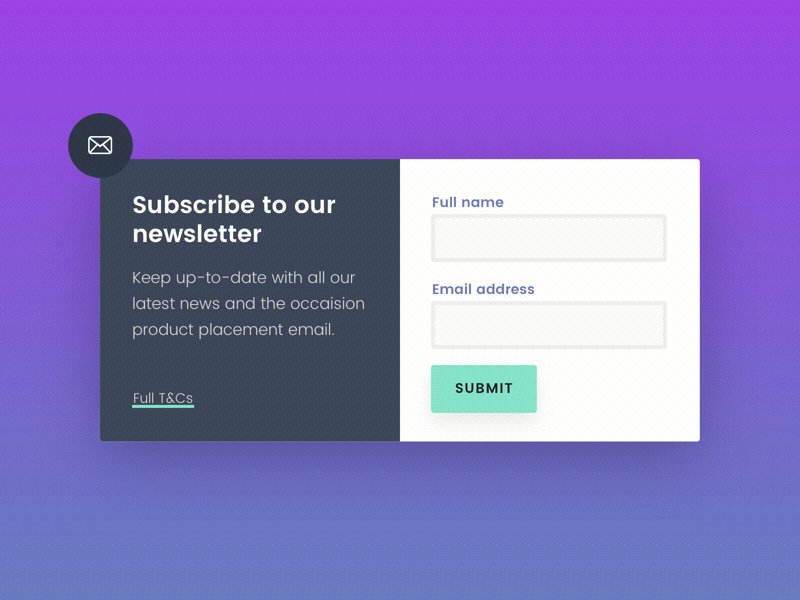
Простая карта входа
Как следует из названия, это пример карты входа, в которой используется градиентная кнопка. Вместо эффектов смены цвета создатель использовал эффект свечения, что делает этот дизайн привлекательным.
 Если вы разрабатываете любую современную страницу входа в систему с яркими цветами, такие градиентные кнопки вам пригодятся. Говоря о карточках, взгляните на наши примеры загрузочных карточек, чтобы увидеть больше интерактивных дизайнов, которые помогут вам представить контент в интерактивном формате размером с укус.
Если вы разрабатываете любую современную страницу входа в систему с яркими цветами, такие градиентные кнопки вам пригодятся. Говоря о карточках, взгляните на наши примеры загрузочных карточек, чтобы увидеть больше интерактивных дизайнов, которые помогут вам представить контент в интерактивном формате размером с укус.Информация / Загрузить демоверсию
Сексуальная кнопка с градиентом
Сексуальная кнопка с градиентом — это эффектная и привлекающая внимание кнопка с градиентом. Использование современного полужирного шрифта и высококонтрастных градиентных цветов делает эту кнопку с градиентом CSS уникальной. Чтобы сделать эффект более заметным, создатель добавил к кнопке эффект глубины. Все эффекты в этом дизайне сделаны с использованием скриптов HTML5 и CSS. Следовательно, вы можете легко обрабатывать код и использовать его даже на существующем веб-сайте. Время и поток анимации плавные в самом дизайне по умолчанию, поэтому не может быть никаких проблем, если вы используете этот код как таковой.

Информация / Загрузить демонстрацию
Кнопка градиента CSS По желанию
Это простая кнопка градиента с сочетанием синего и зеленого цветов. Разработчик дал вам очень простую кнопку призыва к действию. На этой кнопке градиента нет эффектов наведения или эффектов анимации. Но не волнуйтесь, мы обеспечим вас эффектами наведения. Взгляните на нашу коллекцию CSS-эффектов наведения, которые можно использовать в своем дизайне. Поскольку эта кнопка с градиентом создана с использованием скриптов CSS3 и HTML5, добавление модных анимационных эффектов на эту кнопку будет легкой задачей.
Информация / Загрузить демонстрацию
Анимированная CSS-кнопка-призрак с градиентом
Как следует из названия, создатель применил к кнопке-призраку эффект градиентного цвета. Дизайнеры предпочитают кнопки-призраки, когда они не хотят, чтобы фоновое содержимое было скрыто, и чтобы добавить визуальной эстетики дизайну. Если вы хотите сделать кнопку-призрак привлекательной, вы можете использовать градиентную анимацию со сменой цвета.
 В дизайне по умолчанию создатель сохранил анимацию градиента как автоматическую. Но вы можете отредактировать код и запустить анимацию при определенном действии, например при наведении курсора на кнопку. Вся анимация кнопки сделана исключительно с использованием сценария CSS3, поэтому разработчик может легко использовать код в своем проекте.
В дизайне по умолчанию создатель сохранил анимацию градиента как автоматическую. Но вы можете отредактировать код и запустить анимацию при определенном действии, например при наведении курсора на кнопку. Вся анимация кнопки сделана исключительно с использованием сценария CSS3, поэтому разработчик может легко использовать код в своем проекте.Информация / Загрузить демонстрацию
Кнопка с градиентной тенью
Использование теней и освещения в дизайне придает ему глубину и объем. Мы можем создавать реалистичные элементы с помощью современных фреймворков веб-разработки. В этом примере создатель использовал эффект градиентной тени, чтобы придать кнопке градиента естественный вид. Эффекты наведения эффективно выделяют и показывают кнопку на фоне. В этом примере представлены два типа анимации наведения: увеличение и уменьшение. Вы можете взять концепцию дизайна и использовать свой собственный эффект наведения. Для большего вдохновения взгляните на нашу коллекцию примеров эффекта наведения CSS.

Информация / Загрузить демоверсию
Плавное наведение мыши Кнопка градиента CSS
Этот разработчик добавил функцию, которую мы пропустили в предыдущем примере кнопки градиента CSS. В этом дизайне используется живой эффект смены цвета при наведении. Самое приятное то, что анимация появляется и на границе кнопки. Полая кнопка с градиентным цветом придает кнопке стеклянную отделку. Чтобы элегантно представить дизайн аудитории, разработчик использовал узор на заднем плане. Если вы ищете модный фоновый узор, чтобы выделить важный раздел на веб-странице, посмотрите нашу коллекцию фоновых узоров CSS.
Информация / Загрузить демонстрацию
Градиентная кнопка CSS
В этом дизайне разработчик использовал градиентный цвет на границе кнопки. Кнопка постоянно светится, чтобы привлечь внимание пользователя к специальному элементу. Вы можете использовать привлекающие внимание элементы, подобные этому, в дизайне вашей целевой страницы, чтобы направить пользователя на нужные веб-страницы.
 Как мы уже упоминали в стиле ссылок CSS, одним из наиболее часто используемых методов выделения важных ссылок являются кнопки призыва к действию. Поскольку разработчик напрямую поделился структурой кода, вы можете либо сохранить анимацию как таковую, либо сделать ее эффектом наведения.
Как мы уже упоминали в стиле ссылок CSS, одним из наиболее часто используемых методов выделения важных ссылок являются кнопки призыва к действию. Поскольку разработчик напрямую поделился структурой кода, вы можете либо сохранить анимацию как таковую, либо сделать ее эффектом наведения.Информация / Загрузить демонстрацию
Анимированная кнопка с градиентом
В этом примере создатель добавил к элементу карточки аккуратную анимированную кнопку с градиентом. Карточки — один из универсальных элементов адаптивного дизайна, поэтому в настоящее время вы можете увидеть множество карточных элементов в мобильных приложениях и веб-дизайне. Этот дизайн делает эффект смены цвета привлекательным на кнопке градиента. Поскольку весь дизайн использует последний скрипт CSS, вы можете без проблем использовать любые современные цвета градиента.
Информация / Загрузить демонстрацию
Кнопка светящегося градиента
Эффекты свечения всегда добавляют глубины дизайну.
 Когда вы комбинируете правильный цвет градиента и эффект свечения, это должно быть сочетание, сделанное на небесах; Пользователям понравится использовать ваш сайт/приложение. Кроме того, вы также можете аккуратно выделить важную кнопку среди других. Код максимально прост, чтобы вы могли легко добавлять нужные пользовательские функции. Чтобы узнать больше о подобных светящихся эффектах, взгляните на нашу коллекцию CSS-эффектов свечения.
Когда вы комбинируете правильный цвет градиента и эффект свечения, это должно быть сочетание, сделанное на небесах; Пользователям понравится использовать ваш сайт/приложение. Кроме того, вы также можете аккуратно выделить важную кнопку среди других. Код максимально прост, чтобы вы могли легко добавлять нужные пользовательские функции. Чтобы узнать больше о подобных светящихся эффектах, взгляните на нашу коллекцию CSS-эффектов свечения.Информация / Загрузить демонстрацию
Градиентная кнопка с тонкой анимацией
Это еще одна анимированная CSS-кнопка с градиентом, активируемая наведением. Цвета градиента плавно меняются при наведении на него курсора. Как и дизайн, код также прост и опрятен. Еще одним преимуществом использования облегченного кода является то, что он загружается быстрее, и у вас есть достаточно места для добавления собственных пользовательских функций. Вы можете использовать этот код на своем веб-сайте или в форме, внеся в код несколько изменений.

Информация / Загрузить демонстрацию
Кнопки градиента CSS
Кнопки градиента CSS дают вам набор различных кнопок призыва к действию. Все кнопки имеют одинаковый дизайн, но имеют разную цветовую схему градиента и значки. Вы также получаете эффекты наведения в этом дизайне вместе с кнопками градиента. Анимация наведения по умолчанию очень нежная и медленная, но вы можете масштабировать скорость анимации в соответствии с вашими требованиями. Поскольку этот дизайн создан исключительно с использованием сценариев HTML5 и CSS3, настройка кнопок будет легкой задачей. В основном в этих кнопках призыва к действию используются шрифтовые значки. Следовательно, у вас есть множество оптимизированных значков на выбор.
Информация / Загрузить демонстрацию
Кнопка градиента Автор Эрик Груца
Это еще одна кнопка градиента в плоском стиле. В этом дизайне разработчик предоставил вам как градиентный дизайн кнопки, так и эффект градиентного изменения цвета при наведении курсора.
 Дизайн и структура кода также упрощены для быстрой и легкой настройки. Поскольку это дизайн на основе CSS3, вы можете добавить в него любые модные цвета. Если вас не устраивает эффект анимации по умолчанию, вы также можете поиграть с эффектом анимации. Простой плоский дизайн кнопки делает ее идеальной для любых шаблонов веб-дизайна и мобильных приложений. Вы можете использовать этот код на своем существующем веб-сайте, внеся в него несколько изменений.
Дизайн и структура кода также упрощены для быстрой и легкой настройки. Поскольку это дизайн на основе CSS3, вы можете добавить в него любые модные цвета. Если вас не устраивает эффект анимации по умолчанию, вы также можете поиграть с эффектом анимации. Простой плоский дизайн кнопки делает ее идеальной для любых шаблонов веб-дизайна и мобильных приложений. Вы можете использовать этот код на своем существующем веб-сайте, внеся в него несколько изменений.Информация / Загрузить демонстрацию
Кнопки градиента изменения цвета фона
Как следует из названия, это анимированная кнопка градиента. Разработчик дал вам пять кнопок цвета градиента, и все они имеют одинаковый эффект изменения цвета градиента. Но, если вам нужно, вы можете изменить направление анимации изменения цвета. В самом скрипте кода разработчик четко упомянул, как изменить направление анимации. Все пять градиентных цветов, использованных в демонстрации, представляют собой холодную и светлую цветовую комбинацию.
 Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации. Просто выберите понравившуюся кнопку градиента и начните работать над ней, чтобы она идеально подходила для вашего дизайна.
Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации. Просто выберите понравившуюся кнопку градиента и начните работать над ней, чтобы она идеально подходила для вашего дизайна.Информация / Скачать демо
Кнопки-призраки с градиентом
Это еще один пример кнопок-призраков. В этом примере кнопки с градиентом создатель предоставил три типа дизайна кнопки; Градиент тени блока, градиент границы и дизайн без радиуса границы. Поскольку это концептуальная модель, создатель не использовал анимацию при наведении на эту кнопку с градиентом CSS. Но вы можете добавить к этим кнопкам свои собственные анимации, чтобы сделать их более живыми. Создатель использовал сценарий CSS3 для создания этого дизайна, поэтому он может обрабатывать любые современные анимационные эффекты. Если вам нравится использовать анимационные эффекты для ваших элементов, взгляните на нашу коллекцию примеров анимации Bootstrap.
Информация / Загрузить демонстрацию
Градиентные тени кнопок
Концептуально этот дизайн почти аналогичен приведенному выше примеру кнопки с градиентной тенью.
 Но в этом примере создатель использовал другой подход к дизайну. Хотя кнопка градиента CSS в этом примере не анимирована, она выглядит привлекательно. Редактируя код, вы можете добавить желаемый тип эффекта анимации. Как и большинство других примеров кнопок с градиентом CSS в этом списке, этот также сделан в основном с использованием скрипта CSS3. Следовательно, вы можете легко использовать код даже на своем существующем веб-сайте или в приложении.
Но в этом примере создатель использовал другой подход к дизайну. Хотя кнопка градиента CSS в этом примере не анимирована, она выглядит привлекательно. Редактируя код, вы можете добавить желаемый тип эффекта анимации. Как и большинство других примеров кнопок с градиентом CSS в этом списке, этот также сделан в основном с использованием скрипта CSS3. Следовательно, вы можете легко использовать код даже на своем существующем веб-сайте или в приложении.Информация / Загрузить демонстрацию
Кнопка переключения градиента
Вместо обычной кнопки призыва к действию в этом примере создатель использовал кнопку переключения. Переключатели широко используются в разных частях дизайна, потому что пользователь может более естественно взаимодействовать с ними на сенсорных устройствах. Для кнопок-переключателей используются различные типы анимационных эффектов и эффектов перехода. В этом примере создатель использовал градиентные цвета. Не только линия ползунка, но и круг ползунка также плавно меняет цвет, когда вы перемещаете кнопку от одного к другому.

Информация / Загрузить демонстрацию
Наведение кнопки градиента
Наведение кнопки градиента почти похоже на кнопки градиента изменения цвета фона, упомянутые выше. Единственная разница в том, что он имеет другую цветовую схему и более округлые кнопки. С точки зрения сценария существует большая разница в дизайне кнопки градиента. Каждый разработчик использовал различную структуру кода. Но обе структуры кода просты в обращении, поэтому другим разработчикам не составит труда использовать эти кнопки. В этом дизайне вы получаете более яркие цвета, и они выглядят привлекательно, когда они анимированы. Эффекты тени используются с умом, чтобы выделить кнопки на фоне. В целом, это чистая привлекательная коллекция кнопок с градиентом. Все, что вам нужно сделать, это выбрать понравившийся дизайн и использовать его в своем дизайне.
Информация / Загрузить демонстрацию
Кнопка с градиентом Cat Disco
Все предыдущие анимированные кнопки с градиентом анимируются, когда пользователь наводит на кнопку курсор.
 Но эта кнопка постоянно меняет цвет. Вы можете использовать этот эффект не только для кнопок, но и для элементов, которые хотите выделить. Еще одна интересная особенность этой кнопки градиента заключается в том, что она разработана исключительно с использованием скрипта CSS3. Следовательно, обработка кода и его настройка значительно упростят работу. Если вы действительно хотите сделать кнопку привлекательной, этот дизайн может вам очень помочь. Поскольку целевые страницы должны сделать многое за короткий промежуток времени, такие элементы помогут вам повысить уровень взаимодействия.
Но эта кнопка постоянно меняет цвет. Вы можете использовать этот эффект не только для кнопок, но и для элементов, которые хотите выделить. Еще одна интересная особенность этой кнопки градиента заключается в том, что она разработана исключительно с использованием скрипта CSS3. Следовательно, обработка кода и его настройка значительно упростят работу. Если вы действительно хотите сделать кнопку привлекательной, этот дизайн может вам очень помочь. Поскольку целевые страницы должны сделать многое за короткий промежуток времени, такие элементы помогут вам повысить уровень взаимодействия.Информация / Загрузить демонстрацию
Кнопки с анимированным градиентом
Кнопки с анимированным градиентом Вы получаете три типа кнопок и три типа анимации кнопок. Все три анимации основаны на цветовой схеме градиента, поэтому с помощью этого кода вы получите привлекательную кнопку. Чтобы создать эффект плавной анимации, разработчик использовал в этом дизайне CSS3 и Javascript; Поскольку оба сценария кода являются последними фреймворками, вы также можете использовать другие эффекты анимации.
 Эффекты анимации вращения и подъема очень профессиональные, поэтому вы можете использовать их на любом современном бизнес-сайте. Анимация Sweep немного интенсивна, поэтому вы должны убедиться, где вы собираетесь использовать эту кнопку.
Эффекты анимации вращения и подъема очень профессиональные, поэтому вы можете использовать их на любом современном бизнес-сайте. Анимация Sweep немного интенсивна, поэтому вы должны убедиться, где вы собираетесь использовать эту кнопку.Информация / Загрузить демонстрацию
Анимация кнопки градиента
В этом примере анимированной кнопки градиента вы получаете два типа анимационных эффектов. Один из них представляет собой обычный эффект изменения цвета при наведении, а другой — эффект бесконечного изменения цвета. Эффект бесконечного изменения цвета — это круто выглядящий эффект, который сейчас становится тенденцией. Еще одним преимуществом этого дизайна кнопки с градиентом является то, что он полностью разработан с использованием скриптов CSS3 и HTML5. Следовательно, вы можете легко включить этот дизайн даже в свой существующий веб-сайт или дизайн. Из-за этой простой структуры кода редактирование и добавление дополнительных функций к кнопке градиента будет легкой задачей для разработчиков.

Информация / Загрузить демонстрацию
Экзистенциальные кнопки градиента
Разработчик этой кнопки градиента предоставил вам как кнопки полного градиента, так и полые кнопки градиента границы. Помимо эффекта анимации смены цвета, вы также получаете эффект расширения при наведении курсора на кнопку призыва к действию. В демоверсии вы получаете три типа цветовых градиентов, но дизайн кнопки остается прежним. Благодаря сценарию CSS3 вы получаете естественные цвета и плавные анимационные эффекты. Сделав несколько настроек, вы можете легко использовать этот код в своем проекте или приложении. Правильно структурированный код скрипта поможет разработчикам легко найти и отредактировать нужную функцию.
Информация / Загрузить демоверсию
3D-кнопки с градиентом
Как следует из названия, этот разработчик предоставил нам 3D-кнопку. Наряду с выступающим анимационным эффектом кнопка 3D выглядит сюрреалистично. Пользователи действительно могут почувствовать, как кнопки выскакивают из экрана.
 Градиентные цвета используются с умом на всех сторонах 3D-элемента, так что вы получаете хорошо сбалансированную кнопку. Разработчик дал нам как полноцветную кнопку, так и полую кнопку с рамкой. Эффекты теней также используются для обозначения кнопок, выступающих из чистого фона. Все эти эффекты и дизайны полностью созданы с использованием сценария CSS3, что делает эту кнопку градиента особенной в этом списке кнопок градиента CSS.
Градиентные цвета используются с умом на всех сторонах 3D-элемента, так что вы получаете хорошо сбалансированную кнопку. Разработчик дал нам как полноцветную кнопку, так и полую кнопку с рамкой. Эффекты теней также используются для обозначения кнопок, выступающих из чистого фона. Все эти эффекты и дизайны полностью созданы с использованием сценария CSS3, что делает эту кнопку градиента особенной в этом списке кнопок градиента CSS.Информация / Загрузить демонстрацию
Кнопки с градиентом
Все приведенные выше дизайны кнопок с градиентом CSS были созданы для кнопок призыва к действию. В этом дизайне разработчик сделал градиентные кнопки для ссылок на иконки. В этом наборе вы получаете как светлую, так и темную версию кнопки. В демонстрационных целях создатель использовал ссылки на профили в социальных сетях. Эффекты лучше видны на темной версии, чем на светлой. Эффекты теней и цвета теней разумно используются в светлой и темной версиях, поэтому вы получаете одинаковое впечатление от обеих версий кнопок.
 Сценарии HTML5 и CSS3 используются для создания этого чистого дизайна.
Сценарии HTML5 и CSS3 используются для создания этого чистого дизайна.Информация / Загрузить демонстрацию
Кнопка градиента Cool Effect
В этом дизайне кнопки градиента вы получаете цветовые эффекты стиля затухания. Края и цвета на крайних правых краях размыты, чтобы придать аутентичный вид, используется более светлая версия того же цвета в шкале градиента. Но при желании вы можете изменить дизайн. Как и большинство других кнопок градиента CSS в этом списке, эта также сделана исключительно с использованием скрипта CSS3. Поскольку он использует новейшие фреймворки, у разработчиков есть полная свобода творчества в дизайне. Если вам нравится дизайн по умолчанию, вы можете использовать код в своем дизайне.
Информация / Загрузить демонстрацию
Анимированная кнопка градиента
Это градиентная кнопка флуоресцентного типа, которая постоянно светится. Если вы действительно хотите отличить важную ссылку или кнопку от остальных опций, этот дизайн будет мудрым решением.
 Поскольку весь анимационный эффект происходит внутри кнопки, вам не нужно настраивать дизайн веб-страницы, чтобы добавить кнопку. Кроме того, эта кнопка сделана с использованием скрипта CSS3, поэтому использовать ее на существующем веб-сайте будет несложно. Разработчик поделился всей структурой кода в редакторе CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты, прежде чем использовать этот код на своем веб-сайте или в проекте.
Поскольку весь анимационный эффект происходит внутри кнопки, вам не нужно настраивать дизайн веб-страницы, чтобы добавить кнопку. Кроме того, эта кнопка сделана с использованием скрипта CSS3, поэтому использовать ее на существующем веб-сайте будет несложно. Разработчик поделился всей структурой кода в редакторе CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты, прежде чем использовать этот код на своем веб-сайте или в проекте.Информация / Загрузить демоверсию
Кнопки с градиентом Автор Arturo
В этом дизайне с градиентом разработчик предоставил вам анимированные кнопки с градиентом. Создатель дал вам эффекты смещения цвета в разных направлениях, то есть слева направо, вращение по часовой стрелке, вращение против часовой стрелки и справа налево. Для каждой кнопки используется разная цветовая схема градиента. Вы можете легко изменить кнопку градиента на цвет, который вам нравится. Разработчик использовал кодовые сценарии HTML5 и CSS3 для этого дизайна.
 Правильно обработанная структура кода поможет вам легко найти функцию кнопки и отредактировать ее. Вы можете использовать этот код в своем дизайне, сделав несколько оптимизаций.
Правильно обработанная структура кода поможет вам легко найти функцию кнопки и отредактировать ее. Вы можете использовать этот код в своем дизайне, сделав несколько оптимизаций.Информация / Загрузить демонстрацию
Кнопка CSS со светящимся фоном
Кнопка CSS со светящимся фоном — это еще одна версия кнопки с анимированным градиентом, упомянутой выше. В этом дизайне вы также получаете постоянно светящуюся кнопку градиента. Хотя дизайн одинаковый, оба разработчика по-разному обработали код. Кроме того, светящийся эффект также отличается, поэтому в этом дизайне вы получаете совершенно другую светящуюся кнопку. Эффект тени используется с умом, так что вы получите аккуратный профессиональный вид. Этот аккуратный деловой вид делает этот дизайн идеальным для всех типов веб-сайтов. Поскольку эффект свечения происходит на внутренней стороне кнопки, вам не нужно настраивать другие элементы на вашей веб-странице.
Информация / Загрузить демонстрацию
Кнопка градиента контура
Кнопка градиента контура, само название ясно объясняет этот дизайн кнопки.
 Градиентная цветовая схема украшает границу кнопки, и вся кнопка заполняется градиентным цветом, когда вы наводите на нее курсор. Текст в середине кнопки — это смарт-элемент, который меняет цвет при наведении курсора. Следовательно, читабельность текста на этой кнопке будет проще, и пользователь сможет легко взаимодействовать с кнопкой. Полный сценарий CSS, используемый для создания этого дизайна, предоставляется вам, чтобы вы могли легко редактировать и использовать код в своем дизайне.
Градиентная цветовая схема украшает границу кнопки, и вся кнопка заполняется градиентным цветом, когда вы наводите на нее курсор. Текст в середине кнопки — это смарт-элемент, который меняет цвет при наведении курсора. Следовательно, читабельность текста на этой кнопке будет проще, и пользователь сможет легко взаимодействовать с кнопкой. Полный сценарий CSS, используемый для создания этого дизайна, предоставляется вам, чтобы вы могли легко редактировать и использовать код в своем дизайне.Информация / Загрузить демоверсию
Кнопка градиента Аарон Скарборо
Разработчик Аарон Скарборо предоставил нам дизайн интерактивной кнопки градиента. Если вы планируете использовать градиентную кнопку в разделе заголовка с большим главным изображением, этот дизайн кнопки будет хорошим вариантом. Разработчик применил эффект градиента на границе кнопки призыва к действию. Градиентная цветовая схема полой кнопки выглядит привлекательно и легко сочетается с современными шаблонами веб-дизайна.
 Не только дизайн, но и структура кода в этой кнопке с градиентом очень проста. Следовательно, другие разработчики могут легко использовать этот код в своем проекте или веб-дизайне.
Не только дизайн, но и структура кода в этой кнопке с градиентом очень проста. Следовательно, другие разработчики могут легко использовать этот код в своем проекте или веб-дизайне.Информация / Загрузить демонстрацию
Анимация при наведении на один раздел
Анимация при наведении на один раздел — это, по сути, эффект наведения для кнопок призыва к действию. Разработчик умело использовал простой фон и эффект наведения, чтобы придать пользователям элемент неожиданности. Эффект градиента плавно перемещается вокруг кнопки, элегантно выделяя ее. Эффект тени также используется для придания рельефности кнопке. Подобные элементы-сюрпризы всегда имеют тенденцию лучше привлекать внимание пользователей и повышать уровень их вовлеченности. Все эти умные эффекты в этом дизайне сделаны с использованием скрипта CSS3, поэтому вы получите лучшую производительность с этим кодом.
Информация / Загрузить демоверсию
Шаблоны CSS Интерфейсный интерфейс Вдохновение CSS CSS BUtton CSS анимация кнопок CSS3 HTML HTML5 18 августа 2022 г.

10 CSS-библиотек градиентов и веб-приложений для дизайнеров пользовательского интерфейса
Бесплатные онлайн-инструменты — это норма для современных дизайнеров. Зачем изобретать велосипед, если можно сэкономить время с помощью бесплатного ресурса?
Если поискать, то можно найти множество инструментов для выбора узоров и цветов. Но вам будет сложнее найти ресурсы, основанные на градиентах.
Вот почему я составил этот список из 10 бесплатных инструментов градиента, библиотек кода и ресурсов дизайна для веб- и мобильных проектов.
Ваш набор инструментов для веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
Начиная с всего за 16,50 долларов США в месяц!Веб-градиенты
На веб-сайте WebGradients вы найдете множество настраиваемых градиентов на выбор.
Они бывают разных цветов и стилей, но все они предварительно собраны и готовы к работе.
 Думайте об этом как о библиотеке градиентов с более чем 180 вариантами всего.
Думайте об этом как о библиотеке градиентов с более чем 180 вариантами всего.Если вы посмотрите на верхнюю панель навигации, вы найдете ссылки для скачивания этих градиентов как в формате PSD, так и в файле Sketch.
Или вы можете скопировать градиенты как код CSS3, а затем добавить их прямо на свой сайт. Здесь нет неправильных ответов — просто много градиентов.
Кнопки градиента
Если вы веб-дизайнер, то знаете, насколько болезненным может быть подбор цветов. Это становится еще сложнее, когда вы пытаетесь сопоставить градиенты.
Войдите в GradientButtons, бесплатную библиотеку с открытым исходным кодом, наполненную великолепным дизайном кнопок.
Библиотека очень проста в использовании и содержит множество градиентов на выбор.
Просмотрите домашнюю страницу, и вы найдете различные классы размеров, стилей шрифтов, цветов и форматов кнопок. Проект также находится на GitHub, если вы хотите глубже изучить код.

uiГрадиенты
Посмотрите в библиотеке uiGradients некоторые интересные варианты градиентов CSS3.
В верхней части навигации (слева) вы увидите кнопку с надписью «показать все градиенты». Выберите его, чтобы просмотреть массивных списков различных стилей градиента. Серьезно, есть много.
Выберите любой из них, а затем скопируйте код для использования на своем сайте. Вы также можете загрузить градиент в виде файла .jpg прямо с их панели инструментов (расположенной в правом верхнем углу).
Градиентный аниматор
Итак, градиентная анимация. Теперь это вещь. И инструмент Gradient Animator — идеальный способ воплотить это в реальность. Все может работать прямо через CSS3 без необходимости JavaScript.
На боковой панели нажмите «Добавить цвет» и выберите как минимум два из них для вашего градиента. Измените скорость, чтобы бежать немного быстрее, измените направление, затем нажмите «Предварительный просмотр».

Вы довольно быстро поймете преимущества этого инструмента.
Редактор градиентов Colorzilla
Каждый веб-дизайнер уже должен знать о редакторе градиентов Colorzilla.
Он существует уже много лет и является одним из первых веб-приложений, позволяющих разработчикам автоматически генерировать код градиента CSS3 с нуля.
Действительно, этот инструмент нужно добавить в закладки. Он также поставляется с готовыми градиентами и почти как библиотека для дизайнеров.
Градиенты CSS
Вот аккуратная библиотека, ориентированная на градиенты CSS3, которая доступна на GitHub.
Вы получаете доступ ко всему исходному коду и множеству стилей градиента (линейный, радиальный и т. д.).
Также есть образец демонстрационной страницы с большим количеством «необычных» типов градиентов. Они выглядят как шаблоны, которые вы можете создать исключительно с помощью кода CSS.
С ума сойти, как далеко продвинулся Интернет с момента выпуска современных свойств CSS3.

Градиент ColorSpace
ColorSpace имеет собственное маленькое градиентное веб-приложение, которое позволяет разработчикам создавать собственные коды из набора цветовых вариантов.
У него более простой интерфейс, чем у Colorzilla (на мой взгляд), потому что элементы управления кажутся такими очевидными. Проблема в том, что инструмент ColorSpace позволяет выбрать только два цвета за раз .
С помощью чего-то вроде Colorzilla вы можете добавить несколько цветов вместе для одного массивного градиента.
Это не значит, что ColorSpace — плохой инструмент. Но лучше всего его использовать для простых градиентов.
Бесконечные градиенты
С другой стороны, у нас есть бесконечные градиенты. И да, это именно то, на что это похоже.
В верхней панели навигации вы можете добавлять цвета, блокировать определенные варианты и редактировать определенные функции вашего градиента. Инструмент работает с помощью мыши, когда вы перетаскиваете холст, чтобы редактировать стиль градиента.
 Как только вы все сделаете правильно, вы можете скопировать код градиента CSS3, и все готово.
Как только вы все сделаете правильно, вы можете скопировать код градиента CSS3, и все готово.Я бы назвал это скорее забавным инструментом, чем практичным решением. Хотя, это может быть очень полезно для творческих дизайнеров.
Также есть страница «О нас», если вы хотите узнать больше.
Полифилл с коническим градиентом
Спецификации W3C содержат некоторые сведения о конических градиентах, но они не поддерживаются современными стандартами CSS3.
Введите этот полифилл, разработанный для решения проблемы. Это удобный инструмент с открытым исходным кодом, созданный разработчиком Леа Веру, который обеспечивает поддержку
conic-gradient()через полифилл.Хотя это не самый часто используемый инструмент градиента из существующих, он решает реальную проблему для веб-дизайнеров.
Крошечный градиент
TinyColor — это аккуратная JS-библиотека, которая обрабатывает и редактирует цвета в библиотеке кода.
 Разработчик Дэмиен Сорель взял эту библиотеку и создал на ее основе опцию TinyGradient.
Разработчик Дэмиен Сорель взял эту библиотеку и создал на ее основе опцию TinyGradient.Это работает так же. Вы управляете градиентами с помощью JavaScript , и они будут правильно работать через CSS во всех браузерах. Довольно аккуратно!
Градиенты поддерживают цвета RGB или HSV. Кроме того, вы получите полный контроль над этой крошечной, но мощной библиотекой цветов.
Если вы разработчик, который любит играть с цветом, вам стоит попробовать TinyGradient в небольшом проекте. Он работает во всех современных браузерах, и вы даже можете получить пакет напрямую через npm.
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
20 вдохновляющих примеров веб-сайтов с градиентом | 2021
Градиенты снова в тренде, и мы покажем вам, почему. Изучите нашу коллекцию красивых градиентных веб-сайтов.
Градиенты снова в тренде, и мы покажем вам, почему. Изучите нашу коллекцию красивых градиентных веб-сайтов.

Мы возвращаемся в переулок памяти. В этой теме дизайна мы рассмотрим градиенты. Еще в 90-х градиенты были очень популярны и широко распространены в дизайне и оставались таковыми до конца 2000-х, когда появился плоский дизайн.
Но, как и многие другие тенденции 90-х годов, градиенты вернулись в мир дизайна и сделали огромное возвращение. Но вместо того, чтобы унаследовать эту тенденцию, дизайнеры пошли дальше и добавили к ней немного изюминки, чтобы сделать ее более современной и современной.
Креативное использование цветовых градиентов в ваших дизайнерских проектах привлекает внимание, привлекает пользователей и привлекает множество поклонников. 2018 знаменует собой год, когда градиентные веб-сайты возвращаются, и теперь мы видим их повсюду.
Но на этот раз градиенты не победили правило плоского дизайна, они, похоже, использовались как способ улучшить плоский дизайн, также известный как Flat 2.0. Мы видим, что градиенты используются повсюду, начиная с логотипов (да, логотип Instagram, мы говорим с вами), упаковки, веб-дизайна, приложений, печатных материалов и многого другого.

В этой статье мы прославим градиентные веб-сайты и покажем самые красивые и восхитительные примеры веб-сайтов, в дизайне которых использовались градиенты. И к концу этой статьи мы также предоставим вам список генераторов градиентных фонов для веб-сайтов, чтобы создать самые потрясающе красивые градиенты для ваших следующих проектов. Все бесплатно.
Что такое градиенты?
Градиенты — это цветовые переходы от одного цвета к другому или к другому для создания красивой и уникальной комбинации, характерной для вашего дизайна. Градиенты выделяют компоненты дизайна, создавая ощущение глубины и добавляя реализм дизайну. Вы можете использовать градиенты, чтобы отразить похожие цвета, например, разные оттенки синего или оранжевого.
Но не бойтесь проявить творческий подход и используйте градиенты с двумя или тремя полностью контрастирующими цветами, чтобы создать смелый и уникальный дизайн. Градиентный дизайн очень гибкий и универсальный, так как вы можете создавать плавные переходы цветов или смелые, в зависимости от вашего настроения или направления, которое вы хотите придать своему дизайну.

Отличительной чертой градиентов является то, что, смешивая и комбинируя различные цвета, вы можете создавать новые цветовые комбинации, которые напоминают о модернизме, придавая вашему дизайну непревзойденную эстетику. Градиенты можно использовать в самых разных проектах, начиная от баннеров в социальных сетях и заканчивая дизайном веб-сайтов.
Видя взлеты и падения этой дизайнерской тенденции, мы верим, что она останется, по крайней мере, на данный момент. В веб-дизайне градиенты набирают популярность, так как все больше и больше популярных брендов используют эту тенденцию дизайна для тонкого фона, чтобы добавить нотку фанки к вашим фотографиям (напоминая нам о милых старых 90-х), а также привлечь внимание. и мощные градиентные кнопки призыва к действию, чтобы привлечь внимание пользователя.
20 выдающихся примеров градиентных сайтов
Как мы объявили во вступительной части этой статьи, мы предоставим вам 12 лучших примеров веб-сайтов с градиентом, которые так чудесно включили этот стиль, что даже мы потеряли дар речи.
 Вы можете использовать эту коллекцию в качестве вдохновения для своего следующего проекта (подсказка: мы тоже) и вывести свои проекты на новый уровень. Давайте начнем раскрывать завораживающие градиентные веб-сайты, и пусть наши веб-сайты будут такими же сложными, как они.
Вы можете использовать эту коллекцию в качестве вдохновения для своего следующего проекта (подсказка: мы тоже) и вывести свои проекты на новый уровень. Давайте начнем раскрывать завораживающие градиентные веб-сайты, и пусть наши веб-сайты будут такими же сложными, как они.Магдиэль Лопес
Можем ли мы просто начать со слов ВАУ. Сайт Магдиэля Лопеса не от мира сего. Это чистый пример тонкого, но очень утонченного использования градиентного фона наряду с классной интерактивностью с курсором. Этот градиентный веб-сайт предлагает минималистичный и красивый одностраничный дизайн, в котором типографика играет ведущую роль, и вместе с круглым градиентным фоном он созерцает дизайн в параллельной гармонии.
Веб-сайт Магдиэля Лопеса является доказательством того, почему градиентные веб-сайты вернулись, и примером того, как вы можете сделать свой веб-сайт элегантным, используя градиентный дизайн. Магдиэль Лопес — графический дизайнер и цифровой художник, который, кажется, очень любит эту тенденцию стиля, что также видно по их работам и портфолио.
 Вы можете заметить, что фирменный круговой градиентный фон является неотъемлемой частью дизайна всего веб-сайта.
Вы можете заметить, что фирменный круговой градиентный фон является неотъемлемой частью дизайна всего веб-сайта.Веб-сайт использует монохромную черно-белую цветовую палитру, а градиентный фон служит ледоколом в этом дизайне. Он по праву заслуживает того, чтобы быть в нашем списке самых красивых градиентных веб-сайтов, и, надеюсь, он послужит источником вдохновения для вашего следующего дизайнерского проекта.
Figure 1 Beauty
При поиске и сканировании в Интернете красивых веб-сайтов с градиентами мы наткнулись на веб-сайт Figure 1 Beauty, и мы рады, что сделали это, потому что мы решили, что этот сайт изящно включает градиенты, вызывая интерес и позитив. Figure 1 Beauty — это интернет-магазин по уходу за кожей, в котором продаются продукты, которые сделают вашу кожу более здоровой.
Он использует довольно смелый градиентный фон с более чем тремя контрастными цветовыми комбинациями, что требует профессионализма, чтобы аккуратно смешать их вместе.

Эта компания сделала все возможное, чтобы создать последовательный образ бренда, и это также видно по использованию градиентов на упаковке ее продукции. Помимо градиентного фона, на веб-сайте, показанном на рис. 1, используется простой белый фон с ярко-красной типографикой на всех остальных страницах, сохраняя хороший уровень цветового сочетания, но не становясь слишком безвкусным.
Благодарю команду дизайнеров за то, что они сделали его стильным и непринужденным с приятной ноткой смелости в качестве гарнира. Что касается типографики, сайт Fig.1 полностью использует шрифты без засечек, представляющие различные комбинации веса и размера.
Мы не могли не упомянуть наш демонстрационный веб-сайт Sicilia, являющийся частью темы Kaon WordPress, в нашей коллекции градиентных веб-сайтов. Простая простота этого демонстрационного веб-сайта проистекает из потрясающего градиентного веб-сайта с фиолетовым оттенком. Наши дизайнеры решили сэкономить на бесполезных компонентах и серьезно заняться текстом и типографикой.

Ярко-желтая кнопка «Прокрутить вниз» служит изюминкой этого дизайна, позволяя нашим глазам немного отдохнуть, прежде чем вы прокрутите красивое портфолио.
Все остальное остается простым, цветовая палитра, используемые ингредиенты и включенные элементы. Sicilia идеально подходит для онлайн-портфолио и веб-сайтов с фотографиями, поскольку она подчеркивает вашу работу и добавляет глубины вашему веб-сайту с помощью градиентного веб-сайта, который используется. И вишенкой на торте для меня является всплывающая подсказка с белым фоном, которая плавно появляется на рабочем столе, когда вы наводите курсор на один из элементов портфолио.
Каждая вторая страница этого демо-сайта продумана до совершенства, вплоть до мельчайших деталей. Все это последовательно складывается по мере того, как вы перемещаетесь по страницам, создавая ощущение знакомости. Наряду с плавной и увлекательной анимацией, Sicilia кричит изощренностью, даже не говоря ни слова.
Сара Го
Говоря о смелости, на ум приходит веб-сайт Сары Го.
 Сара Гуо — венчурный капиталист, инвестирующий в стартапы по разработке программного обеспечения, и мы определенно можем увидеть связь между практичностью и креативностью на их веб-сайте. Во-первых, вы не можете пропустить красивую комбинацию синего, фиолетового, розового и зеленого, которая приносит ей место в нашем списке градиентных веб-сайтов. Но это не так, для большинства веб-сайтов мы видим использование градиентных веб-сайтов, а затем все остальное остается простым.
Сара Гуо — венчурный капиталист, инвестирующий в стартапы по разработке программного обеспечения, и мы определенно можем увидеть связь между практичностью и креативностью на их веб-сайте. Во-первых, вы не можете пропустить красивую комбинацию синего, фиолетового, розового и зеленого, которая приносит ей место в нашем списке градиентных веб-сайтов. Но это не так, для большинства веб-сайтов мы видим использование градиентных веб-сайтов, а затем все остальное остается простым.Веб-сайт Сары Гуо усыпан цветами. Возьмем, к примеру, меняющий цвет круговой курсор, который меняет цвет не только при перемещении его из левой части экрана в правую, но и только при наведении курсора на курсор. основной текст героя, логотип или навигационное меню. Подход в темном режиме прекрасно сочетается с жирной типографикой и градиентным веб-сайтом, только чтобы завершить его с помощью нижнего колонтитула.
Когда вы так это формулируете, это звучит как беспорядок, но не бойтесь, так как этот веб-сайт наполнен выдающимися элементами дизайна и разумным использованием цветов, форм и анимации.
 Одно можно сказать наверняка с этим градиентным веб-сайтом, он вам никогда не надоест.
Одно можно сказать наверняка с этим градиентным веб-сайтом, он вам никогда не надоест.Sandland
Веб-сайт Sandland — это разноцветная радуга секций и градиентов. Этот веб-сайт использует градиенты на всем веб-сайте, и ни один раздел цвета не является одинаковым. Похоже, что дизайнеры Sandland пошли ва-банк, когда дело доходит до цветовой палитры, и мы не злимся на нее, потому что она представлена таким красивым образом.
Типографика использует корону в качестве основного отличительного элемента пользовательского интерфейса этого дизайна, и кажется, что каждый раздел следует одному и тому же шаблону, но в разных цветах.
Что особенно поразительно в этом градиентном веб-сайте, так это использование цвета для различения трех пакетов продуктов, которые они предлагают. Каждый пакет имеет свою индивидуальность и характеристики, но никогда не ставит под угрозу согласованность и интерактивность пользователя.
Даже страница входа состоит из тех же градиентов, что и домашняя страница.
 Каждый элемент дизайна идеально вписывается в свое место, создавая красивую гармонию между каждым компонентом, начиная с анимации веб-сайта, типографики, мультимедиа и кнопок, придавая веб-сайту Sandland уникальную эстетику, столь же величественную, сколь и незабываемую.
Каждый элемент дизайна идеально вписывается в свое место, создавая красивую гармонию между каждым компонентом, начиная с анимации веб-сайта, типографики, мультимедиа и кнопок, придавая веб-сайту Sandland уникальную эстетику, столь же величественную, сколь и незабываемую.Hanai World
Поскольку мы продолжаем поиск лучших веб-сайтов с градиентами, мы должны представить вам Hanai World, очень интерактивный и совершенно уникальный веб-сайт, который изящно использует градиенты и переносит вас в другое измерение.
Трехмерные элементы перемещаются по орбите веб-сайта и обеспечивают большую гибкость, поскольку они перемещаются в абсолютном соответствии с курсором. Hanai World использует градиенты как отправную точку своего дизайна и как последний порт, закрывающий это прекрасное измерение.
Они встречают ошеломляющее использование жирного шрифта в сочетании с темными цветами, которые выделяют текст. Медиа — единственный сложный компонент на этом сайте, а все остальное сделано четко и минималистично.
 Великолепный одностраничный дизайн материала имитирует космическое пространство, где вы можете бесконечно прокручивать вверх и вниз, а анимация всегда оживляет ваш опыт.
Великолепный одностраничный дизайн материала имитирует космическое пространство, где вы можете бесконечно прокручивать вверх и вниз, а анимация всегда оживляет ваш опыт.Вы можете воспользоваться замечательными дизайнерскими возможностями Hanai World и получить вдохновение для своего следующего проекта, где вы можете использовать градиенты, чтобы подчеркнуть глубину и выделить текст.
Lēonard
Lēonard — изобретательское агентство, всегда находящееся в поиске инновационных решений для современных задач в цифровом мире. Веб-сайт Леонарда представляет собой истинную красоту мягких градиентов и спокойного темпа, который они придают дизайну. Первоначально веб-сайт загружается на сером фоне только для отображения заметного оранжевого круглого градиента, который становится заметным при полной загрузке.
Вы всегда можете вернуться к дизайну Леонарда, поскольку он предлагает минималистичный и успокаивающий интерфейс.
Круговой градиент фона перемещается по странице и медленно меняет цвета, вызывая привыкание.
 Одни и те же градиентные цвета видны на каждой странице веб-сайта, включая полностраничное меню, и стратегически расположены так, чтобы создать ощущение глубины. Умиротворяющий характер веб-сайта Леонарда наблюдается и в других элементах, таких как типографика, анимация, а также в отсутствии сложных элементов.
Одни и те же градиентные цвета видны на каждой странице веб-сайта, включая полностраничное меню, и стратегически расположены так, чтобы создать ощущение глубины. Умиротворяющий характер веб-сайта Леонарда наблюдается и в других элементах, таких как типографика, анимация, а также в отсутствии сложных элементов.Все сделано с легким оттенком элегантности и утонченности, которые кажутся такими неземными и инновационными, как и стремление агентства предоставлять оригинальные и современные решения для создателей веб-сайтов. Этот красивый градиентный веб-сайт по праву заслужил свое место в нашем списке, и мы в него влюблены.
Prism Data
Далее у нас есть красивый градиентный веб-сайт prism Data. Все на веб-сайте Prism Data продумано до совершенства. Он показывает внутреннюю простоту, созданную на всем веб-сайте. Дизайн полностью лежит на черном фоне и белой типографике. Отличительной чертой этого дизайна является интеграция красочных градиентов то тут, то там.

Чтобы добавить изюминку дизайну, градиентам приписывается медленная анимация, которая сначала рассеивается, а затем сливается в красивое сочетание цветов.
Монохромная эстетика изящно сочетается с цветными штрихами, которые создают ощущение профессионализма и эффективности. Это все равно, что сказать, что мы профессионалы и зрелые люди, но нам также нравится время от времени немного развлекаться. Все разделы связаны друг с другом либо через сходство дизайна, либо через компоненты пользовательского интерфейса, которые повышают интерактивность и стимулируют участие на всем веб-сайте.
Что особенно интересно, так это то, что другие внутренние страницы имеют контрастный дизайн со светлым фоном и темной типографикой, но градиенты все же очевидны, почти как подпись веб-сайта Prism Data. Это один из примеров того, как одно касание градиентов может превратить минималистичный дизайн в более современный подход.
Fujee Designs
Веб-сайт Fujee Designs покрыт градиентами, которые интегрированы во многие элементы по всему веб-сайту.
 В качестве основы выбран белый фон, и, чтобы разнообразить его, мы добавили красивые фиолетовые, зеленые и желтые градиенты, которые перемещаются от одного края к другому, постоянно создавая различные цветовые комбинации.
В качестве основы выбран белый фон, и, чтобы разнообразить его, мы добавили красивые фиолетовые, зеленые и желтые градиенты, которые перемещаются от одного края к другому, постоянно создавая различные цветовые комбинации.Крупный и жирный шрифт создает эффектный элемент, особенно наложенный поверх красочного градиентного фона, который обеспечивает необходимое выделение текста, чтобы привлечь внимание, которого он заслуживает.
Помимо красочного градиентного фона, используемая цветовая палитра придерживается ограниченного использования контрастных цветов, которые так хорошо сочетаются друг с другом, создавая современный и уникальный дизайн. Хотя футуристический дизайн не заметен повсюду на веб-сайте, вы можете найти эти небольшие интеграции, которые также связаны с прошлым, такие как градиенты или курсор, который имеет форму иллюстративного стиля 90-х годов.
Вы можете черпать вдохновение на этом градиентном веб-сайте и разумно использовать цветовые сочетания, которые создают ощущение практичности.

Studio ChenChen
Теперь пришло время представить Studio ChenChen, уникальный градиентный веб-сайт, полный интерактивности, цветов и индивидуальности. Успокаивающий пастельный фон используется, чтобы подчеркнуть три градиента, которые принимают круглую форму, подпрыгивая вверх и вниз. Что поразительно в этом, так это то, что когда вы наводите мышь на один из кругов градиента, он перемещается в соответствии с движениями мыши.
Хотя никакой другой градиент, кроме главной страницы, не виден, вы чувствуете 90-й стиль в цветах, анимации и значках, но гораздо более умеренный, что придает современный стиль.
Похоже, Studio ChenChen любит играть с цветом и знает, что делает. Все продумано до совершенства, даже меню гамбургеров меняет цвет в зависимости от оттенка фона, на котором оно отображается. Несмотря на сложность на первый взгляд, веб-сайт отличается минималистичным использованием компонентов, где огромный шрифт и смелые цвета составляют весь дизайн.

Александр Муниз
Теперь пришло время похвалить выдающийся градиентный веб-сайт Александра Муниза, наполненный динамикой и неравномерными сеточными ограничениями, которые обеспечивают внутренний стиль этого веб-сайта.
Цвет кажется эпицентром этого веб-сайта, поскольку его переходы продуманы до последней детали. Градиентно расположены градиенты по обеим сторонам основного текста, и как только вы наводите на них курсор, появляются различные цветовые комбинации.
Макет сайта разработан в темном режиме, где черный фон закладывает основу светлой типографики и расширенных цветовых сочетаний. А если вы хотите переключиться в легкий режим, просто нажмите на маленький квадрат рядом с меню гамбургера, и вы увидите, как макет переключается в легкий режим, как если бы это был еще один слой поверх него.
Даже в светлом режиме они сохранили градиенты, только на этот раз добавили несколько более ярких цветов, соответствующих белому фону. Веб-сайт Александра Муниза очень интерактивен и представляет собой микровзаимодействия, которые вызывают интерес у каждого пользователя.

Sketch
Sketch — это платформа для цифрового дизайна, которая предлагает тысячам творческих людей возможность создавать свои шедевры и создавать работы с точностью до пикселя. На границе их веб-сайта Sketch представлен красивый персиково-оранжевый градиент, который идеально подходит к жирной темной типографике и тексту.
Несмотря на простоту без использования сложных и чрезмерных компонентов, введение градиентов по всему веб-сайту представляет собой уникальный и великолепный дизайн.
Использование градиентов широко распространено на каждой странице, даже если вы прокрутите их блог, вы увидите избранные изображения с использованием градиентного фона, который соответствует общему дизайну и стилю веб-сайта Sketch. Когда вы прокручиваете веб-сайт вниз, вы можете видеть, как градиент переходит в белый фон, но затем мы снова знакомимся с градиентами разделов, каждый из которых представляет определенную функцию Sketch и отличается различными цветовыми сочетаниями.

Этот внушающий благоговейный трепет градиентный фон использует тонкие градиенты и сочетает в себе цвета схожих оттенков, образуя идеальную гармонию.
Ричард Санчо
Продолжаем наш список лучших примеров веб-сайтов с градиентом, и на этот раз у нас есть веб-сайт Ричарда Санчо, который предоставит вам бесконечную красоту и воображение. Как только вы откроете их веб-сайт, вы будете очарованы красивыми круговыми градиентами, которые движутся, переплетаясь друг с другом, но никогда не прерывая темп и интенсивность друг друга.
Основной раздел этого потрясающего градиентного веб-сайта покрыт градиентами, а холодные цвета обеспечивают плавный переход.
Благодаря разнообразной цветовой палитре, когда градиенты перемещаются по фону, вы можете видеть, как цвета основного текста меняются в соответствии с градиентным фоном, а также для облегчения чтения. Хотя дизайн веб-сайта остается простым, и у нас много свободного места, вы можете заметить градиентный фон на изображениях и иллюстрациях, которые оживляют дизайн, как никакой другой компонент.

Пример красивого градиентного веб-сайта Ричарда Санчо послужит источником вдохновения для вашего предстоящего проекта веб-дизайна благодаря разумному использованию цветовых сочетаний и сочетаний.
Проект Карман
Веб-сайт Karman Project — еще один образец изысканного градиентного веб-сайта, разработанного с таким изяществом, чтобы представить современный стиль, смешанный со сложными функциями и компонентами.
В первую очередь мы знакомимся с полноэкранным слайдером-витриной и круговым градиентным фоном, который перемещается по странице по команде мыши. Красивый оранжево-красный градиент изящно расположен на темном фоне, что делает его похожим на свет в конце туннеля.
Похоже, что радиальный градиент присутствует на всем веб-сайте, только с другой длиной радиуса и цветовыми точками. Все проекты были продемонстрированы на темном фоне, и кажется, что этот веб-сайт не знает ограничений сетки, поскольку их размещение совершенно уникально и абсолютно.

Веб-сайт Karman Project имитирует эстетику космоса с радиальным градиентом, представляющим солнце, только здесь он вращается вокруг компонентов сайта с предельной легкостью.
Зеленый хамелеон
Веб-сайты с градиентом возвращаются, и теперь это навсегда, поскольку мы видим, что все больше и больше веб-сайтов прыгают в поезде тренда. Красивый веб-сайт Green Chameleon также не отстает, поскольку они мастерски интегрировали эту популярную тенденцию веб-дизайна и извлекли из нее максимум пользы.
Красивая круглая форма является эпицентром дизайна этого веб-сайта, который заполняет градиентные цвета, слитые вместе, чтобы создать эту прекрасную иллюзию бесконечности. Как только вы наведете указатель мыши на градиент, вы увидите, как он движется таким нерегулярным образом, что это почти завораживает.
Веб-сайт Green Chameleon представляет собой одностраничный дизайн, где вся информация изложена в уникальном интерфейсе макета, а все компоненты размещены хаотично на черном фоне.
 Здесь и там вы можете найти градиентные дизайны, чтобы представить различные разделы на веб-сайте.
Здесь и там вы можете найти градиентные дизайны, чтобы представить различные разделы на веб-сайте.Хотя на первый взгляд кажется сложным дизайн, веб-сайт Green Chameleon выполнен в минималистичном стиле, где все компоненты плавают в своем собственном пространстве, никогда не мешая друг другу.
Вальс Креативный
Мы, наконец, дошли до знакомства с веб-сайтом Waltz Creative только для того, чтобы быть очарованными интерактивностью, которую сайт предлагает своим пользователям. Это помогает им взаимодействовать с веб-сайтом и получать удовольствие одновременно.
Дизайн веб-сайта мастерски интегрирован, чтобы дополнить игривый характер сайта, а градиентный фон веб-сайта является идеальным выбором для такого случая. Что еще более увлекательно на этом веб-сайте, так это градиентный фон, меняющий цвет с каждым прокруткой пользователей.
Когда вы прокручиваете страницу вниз, вы можете видеть, как градиент постепенно меняется на разные цвета, что отражает причудливую эстетику, которую веб-сайт представляет в целом.

Тенденция градиента отражается на других компонентах веб-сайта, а также на указателе мыши, который также меняет цвет вместе с градиентным фоном. Красочный, игривый и заманчивый, это веб-сайт Waltz Creative, креативного агентства с первоклассными услугами и потрясающей градиентной презентацией веб-сайта.
Капер Трэвел
В этой статье мы представили несколько градиентных веб-сайтов с черным фоном, и мы можем полностью сказать, что мы немного одержимы этой комбинацией. Тем не менее, мы снова приносим на стол еще один необычный пример градиентного веб-сайта в темной тематике, на этот раз у нас есть веб-сайт Kaper Travel, который показывает невероятное путешествие, полное приключений по Исландии.
Страсть к путешествиям Kaper Travel очевидна на всем веб-сайте: компоненты размещаются спорадически, смелая типографика, выразительные компоненты и живая анимация.
Градиентный фон виден в разных разделах веб-сайта под разными углами и в разных цветах.
 Раздел героя полностью захвачен красивым оранжевым градиентом на черном фоне.
Раздел героя полностью захвачен красивым оранжевым градиентом на черном фоне.Вы также можете обнаружить неправильные формы градиента, которые уведомляют о конце или начале раздела. Он служит точкой перехода между разделами для плавного перехода от одного к другому.
Элиз Ниезгода
Красивый градиентный веб-сайт Elyse Niezgoda представляет собой безупречный дуализм минимализма и экстравагантных цветовых палитр, которые выражены в форме градиентов.
Когда вы впервые посещаете веб-сайт, в левой его части вы замечаете большую красочную круглую форму, которая почти блокирует видимость основных текстов, но как только пользователи наводят на нее курсор, вы видите плавный переход в красивый шар градиентов. это теряет свой фокус только для того, чтобы правильно выделить основной текст, представленный жирным черным шрифтом.
Несмотря на то, что фон остается простым и минималистичным, они перешли в полноценный градиентный режим, демонстрируя услуги и навыки, разработанные веб-мастером.
 Внутренний радиальный градиент сохраняется и отображается на других внутренних страницах веб-сайта для обеспечения согласованности.
Внутренний радиальный градиент сохраняется и отображается на других внутренних страницах веб-сайта для обеспечения согласованности.Увлекательный веб-сайт Elyse Niezgoda мастерски интегрирует градиенты в минималистичный дизайн, что придает должное значение их портфолио.
Одинаковая конструкция
Вы можете поиграть с формами и углами, а также с цветами, которые вы смешиваете для создания самых изысканных градиентных фонов для вашего веб-сайта, но то, что мы видели в нашей статье, очевидно, что радиальные градиенты сейчас очень важны, поскольку они создают ощущение элегантности, без необходимости превращать весь фон в градиент.
Красивый градиентный веб-сайт Equal Design также не отстает от трендов. Неправильные узоры, крупная и жирная типографика, радиальные градиенты и тонкая цветовая палитра — вот некоторые из компонентов дизайна, которые делают этот веб-сайт лучшим выбором в нашем списке.
Веб-сайт Equal Design представляет собой привлекательный и интерактивный веб-дизайн с различными анимациями и взаимодействиями, привлекающими пользователей.
 Раздел героя на этом веб-сайте минимален с несколькими компонентами, которые немного усложняют дизайн.
Раздел героя на этом веб-сайте минимален с несколькими компонентами, которые немного усложняют дизайн.Ярко-желтый радиальный градиент присутствует на всем сайте и в разных разделах. В то время как закрывающий нижний колонтитул объединяет радиальный градиент, прижатый к темному фону.
Адова Групп
Вечно мечтательный веб-сайт Adova Group плавает в градиентах и красивых цветовых сочетаниях, которые заставляют ваши глаза отдыхать и чувствовать себя непринужденно. Прохладная цветовая палитра, которую Adova Group интегрировала в дизайн своего веб-сайта, создает мечтательную и причудливую эстетику, соответствующую их бизнес-целям.
Градиентные фоны присутствуют повсюду на веб-сайте, и по мере того, как вы прокручиваете страницу вниз, вы видите эффектное шоу меняющих цвет градиентов, соответствующих контексту каждого раздела.
Красивый градиентный веб-сайт Adova Group является идеальным примером того, как интегрировать градиенты различных форм и цветов для создания самых потрясающих витрин веб-сайтов.

Вся информация представлена на целевой странице, где вы можете прокручивать различные разделы, каждый из которых имеет свои градиентные цвета. Прокручивая вниз, вы можете наблюдать плавный переход в анимации, а также сочетание цветов, которое попадает в цель.
4 бесплатных ресурса для создания градиентных фонов для вашего сайта
Мы уже установили, что градиенты снова вернулись и стали сильнее, чем когда-либо. Градиенты сейчас в моде, и вы можете использовать их в своих следующих проектах, поскольку они находят способ поднять ваш дизайн и сделать акцент на основных компонентах вашего проекта.
Прелесть градиентов в том, что вы можете играть с оттенками и создавать уникальные цветовые комбинации, которые могут быть присущи только вашему веб-сайту, тем самым выделяя вас из скучной толпы.
Градиенты не для слабонервных, чтобы экспериментировать с разными цветами, нужна смелость, и всегда есть риск выглядеть безвкусно. Мы поделились обширной коллекцией градиентных веб-сайтов, которые включили эту тенденцию в дизайн своего веб-сайта и изящно освоили искусство градиентов.

Вдохновитесь всеми веб-сайтами из списка, чтобы создать качественный дизайн. Если вы хотите интегрировать градиенты и на свой веб-сайт, здесь мы включим список бесплатных веб-сайтов с градиентами для ваших следующих проектов. Используйте его в качестве бонусного совета и начните создавать свой собственный фирменный градиент в кратчайшие сроки.
Gradient от ShapeFactory
Gradient от ShapeFactory — потрясающий бесплатный ресурс для мгновенного создания градиентов. Они предоставляют богатый список градиентов, основанных на цвете, пигментации и освещении. Вы можете выбрать уровень атрибутов, а также выбрать основной цвет градиента.
После того, как вы нашли тот, который вам нравится, при наведении на него курсора вы получаете значение цвета, а также возможность скопировать CSS. Нажмите на градиент для большей гибкости, где вы можете изменить направление или форму градиента.
Gradienta.io
Gradienta.io — еще один отличный ресурс для загрузки бесплатных градиентных фонов, которые вы можете использовать в своих проектах или веб-дизайне.
 Он предлагает библиотеку из 182 тщательно разработанных градиентов, каждый из которых представляет собой уникальный рисунок и цветовую комбинацию.
Он предлагает библиотеку из 182 тщательно разработанных градиентов, каждый из которых представляет собой уникальный рисунок и цветовую комбинацию.Вы можете использовать эти градиенты в любом нужном вам соотношении, от квадратного до сверхширокого. Вы можете загрузить градиенты в виде файла JPG или скопировать код CSS и внедрить его на свой веб-сайт.
Grabient
Создавать градиенты может быть весело, и это лучше всего реализовано на веб-сайте Grabient, где вы можете играть с различными цветами, оттенками, углами и положениями градиентов, где вы можете бесплатно создавать уникальные комбинации.
Добавьте столько цветов, сколько пожелаете, и расположите их горизонтально или вертикально, пока не будете полностью довольны результатом. Сделайте все необходимые приготовления и после этого просто скопируйте код CSS, чтобы интегрировать его на свой веб-сайт.
Gradient Hunt
Создание веб-сайтов с градиентами теперь стало простым и легким благодаря появлению бесплатных онлайн-ресурсов, таких как Gradient Hunt, которые предлагают готовые комбинации градиентов, которые можно легко загрузить в виде файла PNG или скопировать код CSS.

Нельзя делать свои градиенты, но можно выбрать из шаблонов. В верхней части страницы вы можете найти различные типы градиентов, которые они предоставляют, такие как линейный, радиальный, или выбрать один из их популярных вариантов.
Заключительные мысли
Градиенты теперь стали популярной тенденцией, с которой вы можете справиться из-за ее широкого использования и спроса. Вы можете использовать градиенты в любом элементе дизайна, где вам больше всего подходит, включая здесь логотипы, упаковку продукта, публикации в социальных сетях или веб-дизайн.
Мы включили коллекцию лучших примеров веб-сайтов с градиентом, которыми вы можете легко вдохновиться. Они используют градиенты и другие полезные компоненты для создания красивых и интуитивно понятных веб-сайтов.
Список включает в себя некоторые популярные веб-сайты, а также цифровых художников, которые выразили свое творчество на своем веб-сайте, а также в своих продуктах. В крайнем случае, мы также включили некоторые бесплатные ресурсы, которые вы можете использовать, чтобы получить готовые шаблоны градиента или создать свой собственный градиент, и все это бесплатно.
 Проявите творческую сторону и исследуйте мир градиентов.
Проявите творческую сторону и исследуйте мир градиентов.Сноуи Смит
Директор по дизайну продукции, Freehand
Связанные статьи
дизайнов, тем, шаблонов и загружаемых графических элементов Css Gradients на Dribbble
Посмотреть версию CSS Glowin Drop
Версия CSS Glowin Drop
Просмотр 3D-куба CSS
Исследование куба 3D CSS
Посмотреть Радуга здесь
Радуга здесь
Просмотр Colordrop: градиенты пользовательского интерфейса для Sketch, Photoshop, CSS
Colordrop: градиенты пользовательского интерфейса для Sketch, Photoshop, CSS
Просмотр Colordrop: фоновые градиенты для Sketch, Photoshop, CSS
Colordrop: фоновые градиенты для Sketch, Photoshop, CSS
Посмотреть изометрическую версию CSS для ноутбука
Изометрическая версия CSS для ноутбука
Просмотр Colordrop: градиенты пользовательского интерфейса для Sketch, Photoshop, CSS
Colordrop: градиенты пользовательского интерфейса для Sketch, Photoshop, CSS
Посмотреть планету CSS
Планета CSS
Посмотреть все в одном (анимированный значок)
Все в одном (Анимированный значок)
Посмотреть версию Планеты CSS
Версия CSS Planet
Посмотреть океан CSS
Океан CSS
Посмотреть Twenty Twenty и многоцветные градиенты ❤
Twenty Twenty и многоцветные градиенты ❤
Посмотреть Кабанья
Кабанья
Посмотреть отзывчивость (анимированный значок)
Отзывчивость (Анимированный значок)
View Colors & Fonts — панель навигации переработана в боковую панель
Цвета и шрифты — панель навигации изменена на боковую панель
Посмотреть анимацию логотипа Tailwind
Анимация логотипа попутного ветра
Посмотреть градиенты формы яйца 🥚 — Одностраничный сайт
Градиенты в форме яйца 🥚 — Веб-сайт на одну страницу
Просмотр цветов и шрифтов — Справочник по CSS
Цвета и шрифты — ссылка CSS
Просмотр пользовательского интерфейса панели инструментов
Пользовательский интерфейс приборной панели
Просмотр цветов и шрифтов — палитра цветов Tailwind CSS
Цвета и шрифты — палитра цветов Tailwind CSS
Посмотреть пустыню CSS
CSS Пустыня
Посмотреть Что будет с цветами и шрифтами?
Что будет с цветами и шрифтами?
Посмотреть образец веб-сайта Gradienta
Образец веб-сайта Gradienta
View Gradients — новая квартира
Градиенты — новая квартира
Зарегистрируйтесь, чтобы продолжить или войдите на
Загрузка еще…
29 Примеры градиента CSS
Коллекция бесплатных CSS
градиентапримеров кода от Codepen и других ресурсов.
- Кнопки градиента CSS
О коде
Радужная градиентная рамка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
панели conic-gradient()
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный счетчик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Несколько фоновых клипов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Упорядоченный список градиентов
Простой упорядоченный список со стилями, использующий SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Список счетчиков градиентов CSS
Пример счетчика CSS
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Коллекция градиентов
Небольшая коллекция градиентов CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиент прокрутки
Я решил адаптировать технику индикатора прокрутки только в CSS, чтобы создать фоновый градиент, меняющийся в зависимости от положения прокрутки. Верхний правый угол градиента меняется, а нижний правый остается прежним. Это работает путем наложения 2 градиентов.
 Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.
Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиент
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект прожектора с радиальным градиентом
В этом примере показано, как можно использовать радиальные градиенты CSS для создания эффекта фокусируемого прожектора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Размытые градиенты CSS
Смешивание шума с градиентами CSS помогает удалить полосатость, но приводит к общей зернистой текстуре.
 Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, дает зернистый вид, но эффект может быть гораздо более тонким).
Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, дает зернистый вид, но эффект может быть гораздо более тонким).Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Красивое подчеркивание
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нумерованные списки только с помощью CSS с формами капли
Стилизованный нумерованный список с использованием счетчиков CSS и псевдоэлементов для фона в форме капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная граница градиента CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентные фоны — линейный, радиальный, двухцветный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.
 css, jquery.js
css, jquery.jsО коде
Анимированное фоновое свечение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Эффект градиента CSS при наведении
Быстрое доказательство концепции эффекта наведения с использованием
режима смешивания-наложенияи градиентов CSS.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные градиенты паралакса
Игра с градиентами, анимацией и положением прокрутки для создания динамического эффекта прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Вращение оттенка CSS с градиентом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка с градиентной тенью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радар
Радарный дисплей, состоящий только из одного элемента.
 Чтобы не использовать дочерний элемент
Чтобы не использовать дочерний элемент spanилиdiv, я нарисовал все, используя несколько наборов фонов. Однако для анимации сканирования нам нужно было использовать:beforeдля анимируемой части.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плитка с градиентом Название
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовый клип SVG с градиентом и GIF
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный лес на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
CSS Закат Восход солнца
Перемещайте солнце с помощью мыши.



 Сделайте это.
Сделайте это.







 При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.
При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.


 Дизайнеры любят градиент, потому что он добавляет глубины и жизни дизайну. Используя цветовую схему градиента, вы можете легко выделить веб-элемент или элемент приложения среди остальных. В этом списке мы собрали кнопки градиента CSS, которые помогут вам выразить ощущение и глубину функции кнопки.
Дизайнеры любят градиент, потому что он добавляет глубины и жизни дизайну. Используя цветовую схему градиента, вы можете легко выделить веб-элемент или элемент приложения среди остальных. В этом списке мы собрали кнопки градиента CSS, которые помогут вам выразить ощущение и глубину функции кнопки.
 Вы можете попробовать свои собственные цвета, чтобы кнопка градиента соответствовала вашему веб-сайту или приложению. Кнопка-призрак также дается вместе с кнопками градиента, что также может быть вам удобно.
Вы можете попробовать свои собственные цвета, чтобы кнопка градиента соответствовала вашему веб-сайту или приложению. Кнопка-призрак также дается вместе с кнопками градиента, что также может быть вам удобно. Если вы разрабатываете любую современную страницу входа в систему с яркими цветами, такие градиентные кнопки вам пригодятся. Говоря о карточках, взгляните на наши примеры загрузочных карточек, чтобы увидеть больше интерактивных дизайнов, которые помогут вам представить контент в интерактивном формате размером с укус.
Если вы разрабатываете любую современную страницу входа в систему с яркими цветами, такие градиентные кнопки вам пригодятся. Говоря о карточках, взгляните на наши примеры загрузочных карточек, чтобы увидеть больше интерактивных дизайнов, которые помогут вам представить контент в интерактивном формате размером с укус.
 В дизайне по умолчанию создатель сохранил анимацию градиента как автоматическую. Но вы можете отредактировать код и запустить анимацию при определенном действии, например при наведении курсора на кнопку. Вся анимация кнопки сделана исключительно с использованием сценария CSS3, поэтому разработчик может легко использовать код в своем проекте.
В дизайне по умолчанию создатель сохранил анимацию градиента как автоматическую. Но вы можете отредактировать код и запустить анимацию при определенном действии, например при наведении курсора на кнопку. Вся анимация кнопки сделана исключительно с использованием сценария CSS3, поэтому разработчик может легко использовать код в своем проекте.
 Как мы уже упоминали в стиле ссылок CSS, одним из наиболее часто используемых методов выделения важных ссылок являются кнопки призыва к действию. Поскольку разработчик напрямую поделился структурой кода, вы можете либо сохранить анимацию как таковую, либо сделать ее эффектом наведения.
Как мы уже упоминали в стиле ссылок CSS, одним из наиболее часто используемых методов выделения важных ссылок являются кнопки призыва к действию. Поскольку разработчик напрямую поделился структурой кода, вы можете либо сохранить анимацию как таковую, либо сделать ее эффектом наведения. Когда вы комбинируете правильный цвет градиента и эффект свечения, это должно быть сочетание, сделанное на небесах; Пользователям понравится использовать ваш сайт/приложение. Кроме того, вы также можете аккуратно выделить важную кнопку среди других. Код максимально прост, чтобы вы могли легко добавлять нужные пользовательские функции. Чтобы узнать больше о подобных светящихся эффектах, взгляните на нашу коллекцию CSS-эффектов свечения.
Когда вы комбинируете правильный цвет градиента и эффект свечения, это должно быть сочетание, сделанное на небесах; Пользователям понравится использовать ваш сайт/приложение. Кроме того, вы также можете аккуратно выделить важную кнопку среди других. Код максимально прост, чтобы вы могли легко добавлять нужные пользовательские функции. Чтобы узнать больше о подобных светящихся эффектах, взгляните на нашу коллекцию CSS-эффектов свечения.
 Дизайн и структура кода также упрощены для быстрой и легкой настройки. Поскольку это дизайн на основе CSS3, вы можете добавить в него любые модные цвета. Если вас не устраивает эффект анимации по умолчанию, вы также можете поиграть с эффектом анимации. Простой плоский дизайн кнопки делает ее идеальной для любых шаблонов веб-дизайна и мобильных приложений. Вы можете использовать этот код на своем существующем веб-сайте, внеся в него несколько изменений.
Дизайн и структура кода также упрощены для быстрой и легкой настройки. Поскольку это дизайн на основе CSS3, вы можете добавить в него любые модные цвета. Если вас не устраивает эффект анимации по умолчанию, вы также можете поиграть с эффектом анимации. Простой плоский дизайн кнопки делает ее идеальной для любых шаблонов веб-дизайна и мобильных приложений. Вы можете использовать этот код на своем существующем веб-сайте, внеся в него несколько изменений. Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации. Просто выберите понравившуюся кнопку градиента и начните работать над ней, чтобы она идеально подходила для вашего дизайна.
Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации. Просто выберите понравившуюся кнопку градиента и начните работать над ней, чтобы она идеально подходила для вашего дизайна. Но в этом примере создатель использовал другой подход к дизайну. Хотя кнопка градиента CSS в этом примере не анимирована, она выглядит привлекательно. Редактируя код, вы можете добавить желаемый тип эффекта анимации. Как и большинство других примеров кнопок с градиентом CSS в этом списке, этот также сделан в основном с использованием скрипта CSS3. Следовательно, вы можете легко использовать код даже на своем существующем веб-сайте или в приложении.
Но в этом примере создатель использовал другой подход к дизайну. Хотя кнопка градиента CSS в этом примере не анимирована, она выглядит привлекательно. Редактируя код, вы можете добавить желаемый тип эффекта анимации. Как и большинство других примеров кнопок с градиентом CSS в этом списке, этот также сделан в основном с использованием скрипта CSS3. Следовательно, вы можете легко использовать код даже на своем существующем веб-сайте или в приложении.
 Но эта кнопка постоянно меняет цвет. Вы можете использовать этот эффект не только для кнопок, но и для элементов, которые хотите выделить. Еще одна интересная особенность этой кнопки градиента заключается в том, что она разработана исключительно с использованием скрипта CSS3. Следовательно, обработка кода и его настройка значительно упростят работу. Если вы действительно хотите сделать кнопку привлекательной, этот дизайн может вам очень помочь. Поскольку целевые страницы должны сделать многое за короткий промежуток времени, такие элементы помогут вам повысить уровень взаимодействия.
Но эта кнопка постоянно меняет цвет. Вы можете использовать этот эффект не только для кнопок, но и для элементов, которые хотите выделить. Еще одна интересная особенность этой кнопки градиента заключается в том, что она разработана исключительно с использованием скрипта CSS3. Следовательно, обработка кода и его настройка значительно упростят работу. Если вы действительно хотите сделать кнопку привлекательной, этот дизайн может вам очень помочь. Поскольку целевые страницы должны сделать многое за короткий промежуток времени, такие элементы помогут вам повысить уровень взаимодействия. Эффекты анимации вращения и подъема очень профессиональные, поэтому вы можете использовать их на любом современном бизнес-сайте. Анимация Sweep немного интенсивна, поэтому вы должны убедиться, где вы собираетесь использовать эту кнопку.
Эффекты анимации вращения и подъема очень профессиональные, поэтому вы можете использовать их на любом современном бизнес-сайте. Анимация Sweep немного интенсивна, поэтому вы должны убедиться, где вы собираетесь использовать эту кнопку.
 Градиентные цвета используются с умом на всех сторонах 3D-элемента, так что вы получаете хорошо сбалансированную кнопку. Разработчик дал нам как полноцветную кнопку, так и полую кнопку с рамкой. Эффекты теней также используются для обозначения кнопок, выступающих из чистого фона. Все эти эффекты и дизайны полностью созданы с использованием сценария CSS3, что делает эту кнопку градиента особенной в этом списке кнопок градиента CSS.
Градиентные цвета используются с умом на всех сторонах 3D-элемента, так что вы получаете хорошо сбалансированную кнопку. Разработчик дал нам как полноцветную кнопку, так и полую кнопку с рамкой. Эффекты теней также используются для обозначения кнопок, выступающих из чистого фона. Все эти эффекты и дизайны полностью созданы с использованием сценария CSS3, что делает эту кнопку градиента особенной в этом списке кнопок градиента CSS. Сценарии HTML5 и CSS3 используются для создания этого чистого дизайна.
Сценарии HTML5 и CSS3 используются для создания этого чистого дизайна. Поскольку весь анимационный эффект происходит внутри кнопки, вам не нужно настраивать дизайн веб-страницы, чтобы добавить кнопку. Кроме того, эта кнопка сделана с использованием скрипта CSS3, поэтому использовать ее на существующем веб-сайте будет несложно. Разработчик поделился всей структурой кода в редакторе CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты, прежде чем использовать этот код на своем веб-сайте или в проекте.
Поскольку весь анимационный эффект происходит внутри кнопки, вам не нужно настраивать дизайн веб-страницы, чтобы добавить кнопку. Кроме того, эта кнопка сделана с использованием скрипта CSS3, поэтому использовать ее на существующем веб-сайте будет несложно. Разработчик поделился всей структурой кода в редакторе CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты, прежде чем использовать этот код на своем веб-сайте или в проекте. Правильно обработанная структура кода поможет вам легко найти функцию кнопки и отредактировать ее. Вы можете использовать этот код в своем дизайне, сделав несколько оптимизаций.
Правильно обработанная структура кода поможет вам легко найти функцию кнопки и отредактировать ее. Вы можете использовать этот код в своем дизайне, сделав несколько оптимизаций. Градиентная цветовая схема украшает границу кнопки, и вся кнопка заполняется градиентным цветом, когда вы наводите на нее курсор. Текст в середине кнопки — это смарт-элемент, который меняет цвет при наведении курсора. Следовательно, читабельность текста на этой кнопке будет проще, и пользователь сможет легко взаимодействовать с кнопкой. Полный сценарий CSS, используемый для создания этого дизайна, предоставляется вам, чтобы вы могли легко редактировать и использовать код в своем дизайне.
Градиентная цветовая схема украшает границу кнопки, и вся кнопка заполняется градиентным цветом, когда вы наводите на нее курсор. Текст в середине кнопки — это смарт-элемент, который меняет цвет при наведении курсора. Следовательно, читабельность текста на этой кнопке будет проще, и пользователь сможет легко взаимодействовать с кнопкой. Полный сценарий CSS, используемый для создания этого дизайна, предоставляется вам, чтобы вы могли легко редактировать и использовать код в своем дизайне. Не только дизайн, но и структура кода в этой кнопке с градиентом очень проста. Следовательно, другие разработчики могут легко использовать этот код в своем проекте или веб-дизайне.
Не только дизайн, но и структура кода в этой кнопке с градиентом очень проста. Следовательно, другие разработчики могут легко использовать этот код в своем проекте или веб-дизайне.
 Думайте об этом как о библиотеке градиентов с более чем 180 вариантами всего.
Думайте об этом как о библиотеке градиентов с более чем 180 вариантами всего.


 Как только вы все сделаете правильно, вы можете скопировать код градиента CSS3, и все готово.
Как только вы все сделаете правильно, вы можете скопировать код градиента CSS3, и все готово. Разработчик Дэмиен Сорель взял эту библиотеку и создал на ее основе опцию TinyGradient.
Разработчик Дэмиен Сорель взял эту библиотеку и создал на ее основе опцию TinyGradient.


 Вы можете использовать эту коллекцию в качестве вдохновения для своего следующего проекта (подсказка: мы тоже) и вывести свои проекты на новый уровень. Давайте начнем раскрывать завораживающие градиентные веб-сайты, и пусть наши веб-сайты будут такими же сложными, как они.
Вы можете использовать эту коллекцию в качестве вдохновения для своего следующего проекта (подсказка: мы тоже) и вывести свои проекты на новый уровень. Давайте начнем раскрывать завораживающие градиентные веб-сайты, и пусть наши веб-сайты будут такими же сложными, как они. Вы можете заметить, что фирменный круговой градиентный фон является неотъемлемой частью дизайна всего веб-сайта.
Вы можете заметить, что фирменный круговой градиентный фон является неотъемлемой частью дизайна всего веб-сайта.

 Сара Гуо — венчурный капиталист, инвестирующий в стартапы по разработке программного обеспечения, и мы определенно можем увидеть связь между практичностью и креативностью на их веб-сайте. Во-первых, вы не можете пропустить красивую комбинацию синего, фиолетового, розового и зеленого, которая приносит ей место в нашем списке градиентных веб-сайтов. Но это не так, для большинства веб-сайтов мы видим использование градиентных веб-сайтов, а затем все остальное остается простым.
Сара Гуо — венчурный капиталист, инвестирующий в стартапы по разработке программного обеспечения, и мы определенно можем увидеть связь между практичностью и креативностью на их веб-сайте. Во-первых, вы не можете пропустить красивую комбинацию синего, фиолетового, розового и зеленого, которая приносит ей место в нашем списке градиентных веб-сайтов. Но это не так, для большинства веб-сайтов мы видим использование градиентных веб-сайтов, а затем все остальное остается простым. Одно можно сказать наверняка с этим градиентным веб-сайтом, он вам никогда не надоест.
Одно можно сказать наверняка с этим градиентным веб-сайтом, он вам никогда не надоест. Каждый элемент дизайна идеально вписывается в свое место, создавая красивую гармонию между каждым компонентом, начиная с анимации веб-сайта, типографики, мультимедиа и кнопок, придавая веб-сайту Sandland уникальную эстетику, столь же величественную, сколь и незабываемую.
Каждый элемент дизайна идеально вписывается в свое место, создавая красивую гармонию между каждым компонентом, начиная с анимации веб-сайта, типографики, мультимедиа и кнопок, придавая веб-сайту Sandland уникальную эстетику, столь же величественную, сколь и незабываемую. Великолепный одностраничный дизайн материала имитирует космическое пространство, где вы можете бесконечно прокручивать вверх и вниз, а анимация всегда оживляет ваш опыт.
Великолепный одностраничный дизайн материала имитирует космическое пространство, где вы можете бесконечно прокручивать вверх и вниз, а анимация всегда оживляет ваш опыт. Одни и те же градиентные цвета видны на каждой странице веб-сайта, включая полностраничное меню, и стратегически расположены так, чтобы создать ощущение глубины. Умиротворяющий характер веб-сайта Леонарда наблюдается и в других элементах, таких как типографика, анимация, а также в отсутствии сложных элементов.
Одни и те же градиентные цвета видны на каждой странице веб-сайта, включая полностраничное меню, и стратегически расположены так, чтобы создать ощущение глубины. Умиротворяющий характер веб-сайта Леонарда наблюдается и в других элементах, таких как типографика, анимация, а также в отсутствии сложных элементов.
 В качестве основы выбран белый фон, и, чтобы разнообразить его, мы добавили красивые фиолетовые, зеленые и желтые градиенты, которые перемещаются от одного края к другому, постоянно создавая различные цветовые комбинации.
В качестве основы выбран белый фон, и, чтобы разнообразить его, мы добавили красивые фиолетовые, зеленые и желтые градиенты, которые перемещаются от одного края к другому, постоянно создавая различные цветовые комбинации.





 Здесь и там вы можете найти градиентные дизайны, чтобы представить различные разделы на веб-сайте.
Здесь и там вы можете найти градиентные дизайны, чтобы представить различные разделы на веб-сайте.
 Раздел героя полностью захвачен красивым оранжевым градиентом на черном фоне.
Раздел героя полностью захвачен красивым оранжевым градиентом на черном фоне. Внутренний радиальный градиент сохраняется и отображается на других внутренних страницах веб-сайта для обеспечения согласованности.
Внутренний радиальный градиент сохраняется и отображается на других внутренних страницах веб-сайта для обеспечения согласованности. Раздел героя на этом веб-сайте минимален с несколькими компонентами, которые немного усложняют дизайн.
Раздел героя на этом веб-сайте минимален с несколькими компонентами, которые немного усложняют дизайн.

 Он предлагает библиотеку из 182 тщательно разработанных градиентов, каждый из которых представляет собой уникальный рисунок и цветовую комбинацию.
Он предлагает библиотеку из 182 тщательно разработанных градиентов, каждый из которых представляет собой уникальный рисунок и цветовую комбинацию.
 Проявите творческую сторону и исследуйте мир градиентов.
Проявите творческую сторону и исследуйте мир градиентов.

 Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.
Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки. Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, дает зернистый вид, но эффект может быть гораздо более тонким).
Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, дает зернистый вид, но эффект может быть гораздо более тонким). css, jquery.js
css, jquery.js Чтобы не использовать дочерний элемент
Чтобы не использовать дочерний элемент