Создаем индивидуальный html шаблон письма в Яндекс почте или mail.ru.
Святослав Волков
Head of SEO
Задать вопрос
Инструкция: как научить бесплатные почтовые службы (Yandex / Mail.ru) отправлять индивидуальные и сложные html – шаблоны писем, включая вложенные изображения.
Речь пойдет не о простых подписях в подвале письма.
Создаем шаблон письма
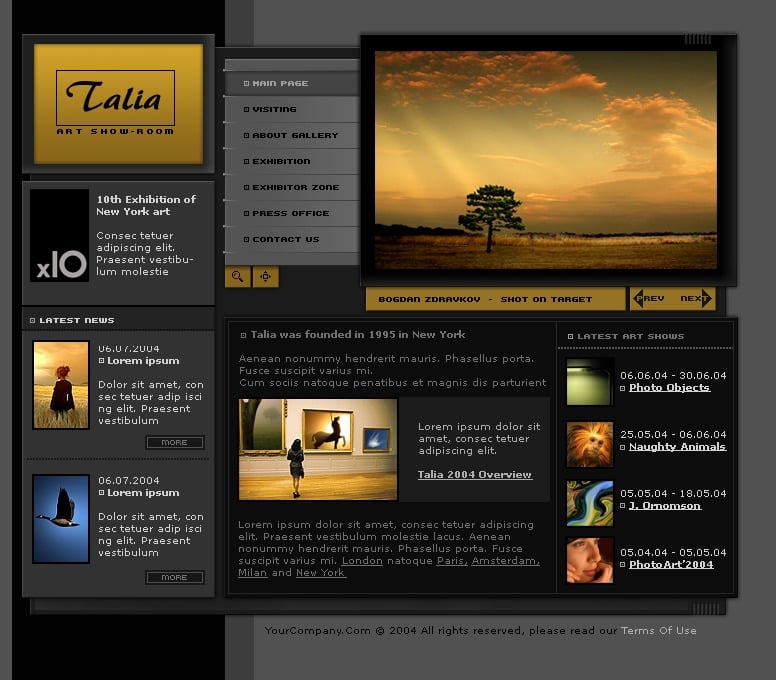
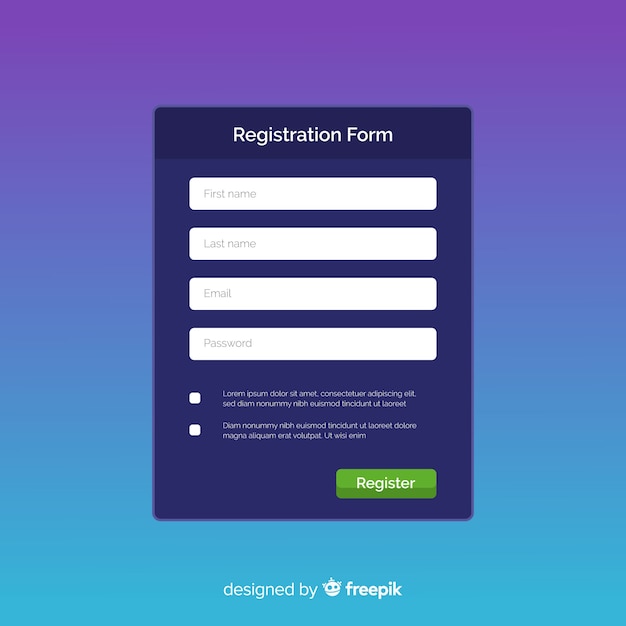
Все компании (особенно их директора) хотят выделиться на фоне остальных своим уникальным стилем. И e-mail письма не исключение. Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:
При условии того, что корпоративная почта развернута на бесплатной платформе Яндекса или Mail.ru (Gmail для бизнеса не берем в расчет, т.к. она уже давно не бесплатная) задача становится достаточно трудоемкой, но она решаема!
Итак, в первую очередь необходимо нарисовать дизайн
 Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).
Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).После, необходимо сверстать письмо. О правилах верстки e-mail писем написано достаточно много статей и найти их не составит труда. После верстки советуем убедиться, что большинство почтовых сервисов и клиентов воспринимают шаблон письма адекватно. В первую очередь стоит проверить на:
- Yandex – почте;
- Почте mail.ru;
- Gmail почте;
- Mozilla Thunderbird;
- The Bat;
- Microsfot Outlook.
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Из всех почтовых сервисов и программ на данный момент только Mozilla Thunderbird и Microsfot Outlook поддерживают вставку письма в HTML-формате. Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Идем на хитрость.
Устанавливаем и настраиваем Mozilla Thunderbird на учетную запись нужного нам сотрудника.
Обязательно указываем передачу данных через IMAP – протокол для входящей почты, для исходящей SMTP – протокол. Данная манипуляция позволит скачивать почту в Mozilla Thunderbird без ее удаления на серверах Yandex и автоматически обновлять отправленные письма с Mozilla Thunderbird на серверах Yandex.
Эта особенность поможет нам создать шаблон письма в Mozilla Thunderbird в HTML-формате и автоматически выгрузить его в одну из папок в почте Yandex.
Вставляем HTML-код в письмо и сохраняем его как шаблон
Вставляем HTML-код письма через пункт меню «Вставить» — «HTML. ..»
..»
Через 1-2 минуты в Yandex появляется необходимая нам папка «template», где содержится сверстанное нами письмо. Данный шаблон можно поправить и сохранить уже в нужном нам виде в самой Yandex-почте:
При создании нового письма вызвать шаблон не составит труда – кликаем по зеленой ссылке «Шаблон» и подгружаем необходимый вариант. Просмотреть все созданные нами шаблоны можно в одноименной папке, которая вложена в папку
Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
- Загрузить картинки, используемые в верстке письма на Yandex диск (если отправляете почту с Yandex, либо в облако Mail.ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах.
 Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более. - Возможно загрузить картинку в само тело письма, перекодировав его в base 64. Далее вставить код картинки в формате base 64 в теги
Лучший вариант — это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Задача выполнена. Thunderbird можно удалять. Директор и сотрудники довольны – теперь их письма совсем не такие как у всех.
Как бесплатно создавать красивые шаблоны для email-рассылок без знания HTML
Письмам не всегда удается выполнить все вышеперечисленные требования. Но быть красивыми и функциональными — это необходимый минимум, который легко обеспечить с помощью универсальной платформы email-дизайна Stripo.
Используя Stripo вы сможете регулярно обновлять дизайн ваших ваших емейл-рассылок. Хороший повод изменить дизайн писем — смена сезона, поступление нового товара, любой праздник и просто когда хочется чего-то нового.
Хороший повод изменить дизайн писем — смена сезона, поступление нового товара, любой праздник и просто когда хочется чего-то нового.
Основное преимущество Stripo — вы легко создадите письмо, не владея навыками программирования, не зная принципов верстки и HTML. При этом письмо будет адаптировано под любое устройство. И легко импортируется в ваш сервис рассылок.
Библиотека Stripo содержит более 300 шаблонов, которые можно взять за основу. Каждый из этих шаблонов можно изменять под ваш вкус и требования — добавлять новые блоки, удалять существующие. Заменять одни элементы на другие — картинки на текст или кнопки и наоборот.
Если не можете найти готовый шаблон, который устраивает вас на 100%, возьмите тот который примерно напоминает желаемый дизайн и сотворите свой идеальный макет письма.
Как бесплатно создать макет письма в Stripo
После завершения процесса регистрации вы попадаете в свой личный кабинет, где сможете создавать письма. Во вкладке «Шаблоны», «Подготовленные шаблоны» представлено большое количество вариантов, которые подобрал для вас сервис, руководствуясь вашими ответами при регистрации.
Но, обратите внимание, здесь очень много шаблонов, которые обозначены специальным значком. Их можно использовать только на платных тарифах. А мы хотим это сделать бесплатно.
Бесплатный тариф предоставляет возможность создать в месяц 2 макета письма и скачать их 4 раза. Т.е., каждый шаблон можно скачать по 2 раза. Это удобно, если с первого раза вы что-то забыли, ошиблись. У вас есть шанс внести исправления и скачать шаблон еще раз.
Или вам надо 2 похожих макета под различные кампании. Подготовили первый макет и скачали. Затем внесли изменения для второго макета, добавили кнопок, таймер, баннер в тот же шаблон, и опять скачали.
Бесплатным тарифом можно пользоваться неограниченное количество времени. Но если вы за месяц проводите несколько различных емейл-кампаний, проще перейти на платный тариф.
На платном тарифе намного интереснее шаблоны и больше возможностей. Минимальная стоимость — 10,42$ в месяц, если внести оплату сразу за год 125$. В этом тарифе можно создать в месяц 15 шаблонов и экспортировать их 300 раз.
Как отредактировать письмо.
Вы выбрали шаблон. Теперь его надо отредактировать — подобрать ваши корпоративные цвета, вставить логотип, необходимые изображения, ссылки, кнопки, текст и т.д.
После того, как вы перешли в режим редактирования, выберите вкладку «Оформление». Здесь общие настройки для письма. По умолчанию установлена ширина 600. Можно изменить, но увеличивать не рекомендуется.
Включите «Подчеркивание ссылок» и «Адаптивность письма». Можете задать «Картинку в фоне» и сделать ее повторяющейся или просто установить цвет фона письма. Также в этом разделе можно установить общие шрифты, интервалы, отступы и прочее. Это будет применимо к новым блокам, которые вы будете добавлять в письмо.
Дальше редактируйте каждый элемент письма. Для этого нажмите на необходимый блок — картинку, текст, кнопку. Слева откроется меню с настройками.
Для блока с текстом настройте отступы, выравнивание, интервал между строками, наименование, размер и цвет шрифтов.
Если вам нужно добавить ссылки к определенным словам в тексте — выделите нужное слово или словосочетание; в верхней части панели настроек кликните значок «Ссылка»; в открывшемся окошке вставьте вашу ссылку.
1. Добавить ссылку2. Предварительный просмотр покажет как ваше письмо отображается на компьютере и в телефоне.3. Можно добавить эмодзи при необходимости
Блок с изображением. Кликните по блоку с изображением на макете, слева появится панель настроек. Загрузите свое изображение, нажав «Заменить» и перетащите картинку в открывшееся поле. Здесь же ее можно отредактировать, нажав на вторую половину кнопки.
Отредактируйте ссылки на изображениях. По умолчанию все ссылки ведут на сайт Stripo. Вставьте свою ссылку или удалите ее, если она вам не нужна. И введите атрибут alt.
Можно создать эффект ролловер. Т.е. при наведении курсора картинка изменится. Это удобно для рассылок интернет-магазинов.
Редактирование кнопок. Вставьте ссылку и напишите текст кнопки. Установите шрифты, цвет кнопки и текста. Отрегулируйте закругление.
Установите шрифты, цвет кнопки и текста. Отрегулируйте закругление.
Сделайте настройки для просмотра на смартфоне. На панели настроек перейдите во вкладку «Оформление». Затем кликните вкладку «Адаптивность» и задайте параметры для размера заголовков, текста кнопок и контента в разных блоках.
Как добавить необходимые элементы в письмо.
В шаблон письма можно легко добавить разделитель, видео, баннер, меню и т.д. Добавление любого блока интуитивно понятно и легко настраивается. Но прежде чем перетащить мышкой элемент, добавьте необходимую структуру.
Например, вам понравился макет, но на нем нет кнопок. Выберите вкладку «Контент» и «Блоки». Кликните по элементу «Кнопка» и перетащите ее в необходимое место на макете.
Как добавить таймер обратного отсчета
В начале выберите структуру с 1 колонкой и перетащите ее в шаблон на то место, где необходимо разместить таймер. Зайдите в Блоки и перенесите курсором в эту колонку Таймер. Появится окно, где можно выбрать дату и точное время до которого ведется отсчет.
Выберите цвет цифр и фона таймера. Убедитесь, что включена возможность «Отображать дни». Будет дополнительно показано количество оставшихся дней, а не только часов и минут. Согласитесь, «2 дня 5 часов» будет восприниматься лучше, чем «53 часа». Затем включите «Подписи цифр таймера» для отображения названий каждого элемента таймера.
Желательно включить кнопку «Картинка по окончанию таймера». Это поможет понять, что срок действия акции истек. Для этого загрузите изображение, которое будет показано клиентам после завершения обратного отсчета. Укажите Alt-текст.
Вставьте URL-ссылку, по которой получатели будут перенаправлены на подробное описание вашей акции или предложения. Эта ссылка будет также применена к картинке по окончанию обратного отсчета таймера.
Как создать хедер или футер с помощью Stripo.
Подберите шаблон с хедером и футером, которые вам подходят и замените все имеющиеся элементы на свои — логотип, меню, кнопки соцсетей, текст. Если вам понравился шаблон, но хедер или логотип вас не устраивают, сделайте их сами.
Хедер обычно состоит из логотипа и меню. Добавьте необходимую структуру в письмо. Например вставьте вначале структуру с 1 колонкой для логотипа, затем с 2 или 3 колонками, в зависимости от количества блоков в вашем меню.
Вставьте свой логотип. Он вставляется как обычное изображение. Установите ссылку, которая приведет на ваш сайт. И добавьте Alt-текст.
Футер — составной элемент. Чтобы построить его, вам нужно: перетащить структуру с нужным количеством колонок; ввести текст в эти колонки; отредактировать текст; вставить соответствующую ссылку в опцию отписки; добавить иконки соцсетей.
Также футер можно добавить после переноса шаблона в сервис рассылок Estismail.
Как перенести письмо в сервис рассылок.
Когда письмо готово, необходимо его экспортировать, чтобы потом загрузить в сервис рассылок.
Для этого сверху посредине нажмите зеленую кнопку «Экспорт» и выберете HTML. В открывшемся окне опять нажмите кнопку «Экспорт».
Чтобы загрузить скачанный макет в Estismail, откройте его с помощью блокнота (правая кнопка — открыть с помощью — блокнот) и скопируйте содержимое.
В личном кабинете Estismail нажмите на кнопку «Создать новый макет», затем:
1. Поставьте галочку напротив «Использовать простой текстовый редактор», 2. Нажмите «Источник», 3. Вставьте скопированный код.
В Estismail можно убрать некоторые блоки. Также можно будет внести изменения. Например, поменять текст, цвет, размер текста, ссылки, заменить картинки, текст кнопок. Каждый раз вы можете отправлять абсолютно новое письмо. Но стиль и структура письма останутся неизменными.
Ваши письма всегда будут красивыми и узнаваемыми!
920 HTML-шаблоны Fashion & Beauty
Шаблоны веб-сайтов Fashion & Beauty хороши для салонов красоты или модельных агентств. Посетитель вашего сайта сможет увидеть, кто ваш визажист; какие спа-аксессуары вы используете; как будут выполняться ваши процедуры по уходу за кожей (или волосами) и т. д. Шаблоны веб-сайтов о красоте могут быть одной страницей, используемой для модного блога, справочного центра, социальных сетей, интернет-магазина, магазина одежды, веб-сайта портфолио моды и красоты с адаптивным дизайном. Шаблоны красоты оптимизированы и однозначно подходят для разных задач. Используйте программное обеспечение для веб-дизайна и редактируйте шаблоны веб-сайтов портфолио, бизнес-темы WordPress, адаптивные шаблоны моды и красоты, шаблоны модных веб-сайтов, целевые страницы Unbounce, шаблоны онлайн-бизнес-сайтов и так далее. Художественные, салонные макеты сайтов помогут вам мгновенно привлечь внимание. Шаблоны целевых страниц Bootstrap 4 с создателем логотипа недвижимости предназначены для удовлетворения всех потребностей посетителей. Одностраничный шаблон Fashion & Beauty html5 является адаптивным, поддерживает Retina и мобильные устройства. Он адаптируется к различным экранам и устройствам и обрабатывает графику с высоким разрешением. Разработчики создали его без каких-либо требований к навыкам программирования и простоте использования.
д. Шаблоны веб-сайтов о красоте могут быть одной страницей, используемой для модного блога, справочного центра, социальных сетей, интернет-магазина, магазина одежды, веб-сайта портфолио моды и красоты с адаптивным дизайном. Шаблоны красоты оптимизированы и однозначно подходят для разных задач. Используйте программное обеспечение для веб-дизайна и редактируйте шаблоны веб-сайтов портфолио, бизнес-темы WordPress, адаптивные шаблоны моды и красоты, шаблоны модных веб-сайтов, целевые страницы Unbounce, шаблоны онлайн-бизнес-сайтов и так далее. Художественные, салонные макеты сайтов помогут вам мгновенно привлечь внимание. Шаблоны целевых страниц Bootstrap 4 с создателем логотипа недвижимости предназначены для удовлетворения всех потребностей посетителей. Одностраничный шаблон Fashion & Beauty html5 является адаптивным, поддерживает Retina и мобильные устройства. Он адаптируется к различным экранам и устройствам и обрабатывает графику с высоким разрешением. Разработчики создали его без каких-либо требований к навыкам программирования и простоте использования.
Модный веб-сайт WordPress Темы и шаблоны сайтов включают в себя множество областей, и вы можете загрузить HTML-шаблоны для веб-сайтов о моде, красоте, недвижимости, интернет-магазинах и других областях. Загрузите полностью адаптивный шаблон сайта, и люди смогут просматривать его на мобильных устройствах, планшетах или компьютерах. Хороший отзывчивый шаблон включает в себя текстовый слайдер, социальные иконки, галерею, форму задания и обзоры. Плагины WordPress должны создавать полезную целевую страницу. Целевые страницы — это способ побудить посетителя совершить определенное действие, особенно важное для бизнес-сайта. Плагин контактной формы для вашего сайта WordPress поможет вам получать сообщения от клиентов. Загрузите наши шаблоны красоты ниже, и вы сможете рекламировать свои услуги в Интернете. Шаблон креативного веб-сайта HTML5 с более быстрым веб-дизайном и создателем логотипа дает вам творческий контроль над внешним видом сайта. В шаблоне bootstrap 4 вы можете легко настроить виджеты, нижние колонтитулы и разделы боковой панели. Адаптивный шаблон веб-сайта предлагает специализированный плагин для продажи и покупки WooCommerce для демонстрации любого продукта.
Адаптивный шаблон веб-сайта предлагает специализированный плагин для продажи и покупки WooCommerce для демонстрации любого продукта.
Все, что вам нужно для хорошего веб-дизайна, вы можете найти в Интернете, например, конструктор, создатель логотипов и конструктор страниц. Существует множество бесплатных адаптивных шаблонов веб-сайтов HTML5, выполненных в плоском стиле. Адаптивный модный шаблон, шаблоны Joomla или адаптивный HTML-шаблон могут автоматически изменять размер веб-сайта, как и в случае с . Bootstrap 4 используется для быстрого создания адаптивного дизайна веб-сайтов и веб-приложений. Покупка стоковых изображений позволяет создавать лучшие веб-шаблоны в дизайне веб-сайтов. Узнайте на Nicepage все, что вам нужно для создания хороших шаблонов веб-сайтов. HTML-шаблон веб-сайта PR-агентства поставляется с демонстрационным импортом в один клик! Цвета и заголовки шаблонов модных блогов легко адаптируются к вашей концепции. Разрешите свои сомнения с документацией и поддержкой клиентов! Включены бесплатные обновления. Адаптивный HTML5-шаблон веб-сайта Beauty event имеет не только десятки готовых к использованию демонстраций, но и три разных меню, 100% адаптивность и кроссбраузерность.
Адаптивный HTML5-шаблон веб-сайта Beauty event имеет не только десятки готовых к использованию демонстраций, но и три разных меню, 100% адаптивность и кроссбраузерность.
ТОПОЛ | Красивые электронные письма — это просто
Используйте перетаскивание для создания электронных писем за считанные минуты. Навыки программирования или дизайна не требуются.
Начать разработку бесплатно
Навсегда БЕСПЛАТНО • Кредитная карта не требуется
Начать разработку бесплатно
Навсегда БЕСПЛАТНО • Кредитная карта не требуется
Экономьте время при создании писем
Быстро создавайте шаблоны электронной почты. Никаких графических дизайнеров или кодировщиков HTML не требуется.
Полнофункциональный редактор перетаскивания
Наш интуитивно понятный редактор шаблонов поможет вам создавать привлекательные, профессионально выглядящие электронные письма.
Красивые и отзывчивые электронные письма
Ваши электронные письма будут отлично выглядеть на всех типах различных устройств и почтовых клиентов.
Вы внештатный дизайнер или специалист по электронному маркетингу? Вам нужен редактор HTML-шаблонов для создания красивых писем или редактор как таковой для интеграции в ваше приложение?
Мы вас прикроем.
Плагин
Внедрите плагин в свою платформу и сэкономьте время и деньги на разработку. Редактор шаблонов писем без кода TOPOL позволит создавать шаблоны писем для ваших пользователей.
Подробнее о плагине TOPOL
Лучше всего подходит для командной работы. Создавайте, сохраняйте, редактируйте, систематизируйте и сотрудничайте со своими товарищами по команде. Получите неограниченный доступ к предустановленным шаблонам и обширной библиотеке бесплатных изображений.
Подробнее о TOPOL PRO
Добавьте конструктор электронных писем TOPOL без кода на свою платформу
и позвольте своим пользователям легко создавать адаптивные шаблоны электронных писем.
Пользовательские блоки многократного использования
Сохраняйте пользовательские блоки из ваших шаблонов, а затем перетаскивайте их позже.
Персонализируйте свои электронные письма
Используйте теги слияния, чтобы персонализировать свои электронные письма с помощью имени подписчика и другой динамической информации.
Рекламируйте свои продукты
Перетащите товары из интернет-магазина прямо в сообщения электронной почты.
Пользовательский HTML-код
Улучшите и настройте свои электронные письма еще больше с помощью собственного HTML-кода.
Пользовательские блоки многократного использования
Создавайте и сохраняйте блоки пользовательского дизайна из своих шаблонов, а затем перетаскивайте их позже.
Ищете больше, чем редактор?
Ищете больше, чем редактор?
Создавайте и отправляйте свои шаблоны с помощью Ecomail
Ecomail — это платформа для электронной почты и многоканального маркетинга для эффективного общения с вашими клиентами.

 Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.