Красивый интерфейс с помощью DotNetBar
DotNetBar для Windows Forms (VB.NET, C#) является инструментом для создания профессиональных пользовательских интерфейсов.
Предоставляется на использование 78 различных компонентов.

Таким образом можно быстро создавать красивые интерфейсы для своих программ.
Приступим к делу.
- Для начала нужно скачать DevComponents.DotNetBar2.dll
- Затем извлеките библиотеку из архива допустим на рабочий стол.
- Создаем новый проект и добавляем ссылку на нашу библиотеку (Проект->Добавить ссылку…->Обзор->Добавляем нашу библиотеку->Ок.)
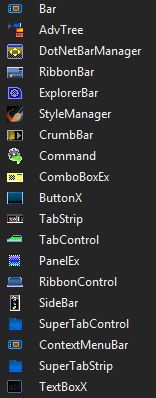
- Далее добавим компоненты в панель элементов (Кликаем правой кнопкой мыши по панели элементов->Выбрать элементы…->Обзор->Добавляем нашу библиотеку->Ок.).
Теперь применяем.
Для начала изменим стиль формы.
Для этого открываем дизайнер формы (Form1.Designer.vb) в обозревателе решений.
Находим там такой вот код:
Inherits System.Windows.Forms.Form
и заменяем его на:
Inherits DevComponents.DotNetBar.Office2007Form
Этим самым мы отказались от системного стиля формы и будем использовать стиль DotNetBar’а.
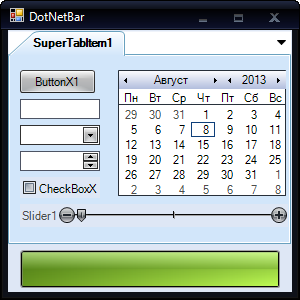
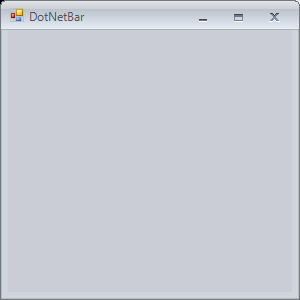
Теперь откроем форму в конструкторе и мы увидели, что стиль изменился:

Можно изменить стиль.
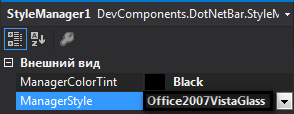
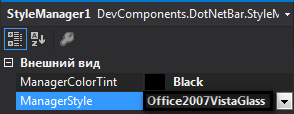
Для этого добавим на форму компонент StyleManager и в свойствах выберем другой стиль:

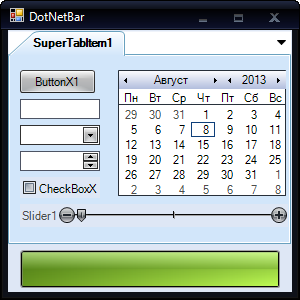
В итоге:

Примечание.
Если у вас при запуске остался системный стиль формы, то нужно изменить у формы свойство EnableGlass на False
Ну и вот:

При переносе программы на другой компьютер, библиотеку помещать в папку с экзешником.
Похожие записи:
7 правил создания красивых интерфейсов / Блог компании Я люблю ИП / Хабр
Недавно мы в «Я люблю ИП» закончили курсы по дизайну от trydesignlab.com. И это одна из самых важных статей, которую нам посоветовал ментор в процессе обучения. Именно поэтому мы решили её перевести. Посмотреть все наши работы с курсов можно в ВКонтакте по тэгу #design101@iloveip.
Вступление
Сначала о главном. Это руководство не для всех. Это руководство прежде всего для:
- разработчиков, которые хотят уметь делать хорошие интерфейсы для себя, если вдруг прижмёт;
- UX-дизайнеров, которые знают, что хороший UX-дизайн продаётся лучше в красивой UI-упаковке.
Если вы ходили в художественную школу или считаете себя хорошим дизайнером интерфейсов, то скорее всего это руководство покажется вам а) скучным, б) неправильным или даже в) вызывающим раздражение. Это нормально. Просто закройте эту вкладку и двигайтесь дальше.
А пока давайте я расскажу, что вы найдёте в этой статье.
Раньше я был UX-дизайнером без каких-либо навыков графического дизайна. Я обожал просто проектировать интерфейсы, но вскоре я понял, что есть куча причин научиться делать это ещё и красиво:
- Моё портфолио выглядело ужасно и едва отражало мой рабочий процесс и ход мыслей.
- Клиенты, с которыми я работал, с большей готовность заплатили бы тому, кто умеет рисовать не только прямоугольники и стрелочки.
- Хотел ли я в какой-то момент присоединиться к стартапу на ранней стадии? Тогда лучше мне освоить эти навыки уже сейчас.
Я всегда находил себе оправдание:
Я ничего не понимаю в эстетике. Я закончил инженерно-технический факультет. Я не должен делать вещи красивыми.
В конце концов, я научился дизайну так же, как и любому другому мастерству: путём холодного, жёсткого анализа, бессовестно копируя то, что работает. Я тратил по 10 часов на проект, а брал деньги всего за час. Остальные 9 я учился. Отчаянно разыскивая в Google, Pinterest и Dribbble то, что можно скопировать.
Итак, обращаюсь к занудам: если у меня сейчас что-то и получается в дизайне интерфейсов, это потому что я много анализировал, а не просто появился из ниоткуда с интуитивными знаниями о балансе и красоте.
В этой статье нет теории. Только чистая практика. Здесь вы ничего не найдёте о золотом сечении или теории цвета. Только то, чему я научился сам.
Есть дзюдо. Дзюдо развивалось сотни лет на основе японских традиций в боевом искусстве и философии. Если вы возьмёте уроки дзюдо, вы будете не только драться, но услышите очень много о гармонии и движении энергии.
А есть крав-мага, которую изобрели евреи в борьбе против нацистов на улицах Чехословакии в 1930-х годах. Там нет искусства. На уроках крав-маги вы научитесь тычкам в глаза с помощью ручки.
Эта статья — крав-мага для экранов.
Правила
Вот они:
- Свет падает сверху.
- Сначала черное и белое.
- Увеличьте белое пространство.
- Изучите принципы наложения текста на картинки.
- Научитесь выделять и утапливать текст.
- Используйте только хорошие шрифты
- Крадите как художник.
Перейдём к делу.
Правило № 1: Свет падает сверху.
Тени лучше всего помогают мозгу понять, на какой элемент интерфейса мы смотрим.Пожалуй, это самое важное неочевидное правило, которое нужно усвоить в дизайне интерфейсов: свет падает сверху. В жизни свет чаще всего падает с неба или сверху. Если это не так, то это выглядит странно.
Когда свет падает сверху, он освещает верхнюю часть и отбрасывает тень на нижнюю. Верх будет светлее, а низ темнее.
Обычно мы не особо замечаем тень на нижних веках, но если их осветить, то перед вами предстанет девочка, похожая на демона.
То же самое и в дизайне интерфейсов. Как внизу каждой черты лица, так и внизу практически любого элемента интерфейса есть тень. Наши экраны плоские, но мы прилагаем все усилия, чтобы любой элемент на нём выглядел трёхмерными.
Возьмём кнопки. Даже в этой относительно «плоской» кнопке есть множество деталей, связанных со светом.
- В ненажатом состоянии (вверху) у неё тёмный нижний край. Ведь туда не падает солнечный свет.
- Верхняя часть ненажатой кнопки чуть светлее, чем нижняя. Это потому что она имитирует слегка изогнутую поверхность. Как, чтобы увидеть солнечный свет, вам нужно было бы направить зеркало вверх, так и изогнутая поверхность отражает чуууууть больше солнечного света.
- Ненажатая кнопка слегка отбрасывает тень — её можно увидеть в увеличенном виде.
- Нажатая кнопка сверху темнее, чем снизу. Потому что она находится на уровне экрана, и на неё попадает меньше солнечного света. В реальной жизни нажатые кнопки тоже темнее, потому что мы блокируем свет рукой.
Это всего лишь кнопка, но на ней уже есть 4 небольших эффекта от света. Это и есть главный урок. А теперь мы будет применять его ко всему.
Вот пара настроек из iOS 6 — «Не беспокоить» и «Уведомления». Она немного устарела, но может многому нас научить.
- Верхняя часть контрольной панели (
- Проём для слайдера «On» располагается ещё глубже.
- Он имеет вогнутую форму, поэтому нижняя часть отражает больше света, чем верхняя.
- Иконки, наоборот, выпуклые. Видите яркий участок в верхней части иконок? Он представляет собой поверхность перпендикулярную к солнечному свету, следовательно, он поглощает и отражает его.
- У разделителя (divider notch) тень там, где не попадает солнечный свет, и наоборот.
Вот ещё один пример из моей старой работы.
Элементы, которые обычно имеют вогнутую форму:
- поля для ввода текста,
- нажатые кнопки,
- проёмы для слайдеров,
- радио-кнопки (неактивные),
- чекбоксы.
Элементы, которые обычно имеют выпуклую форму:
- кнопки (в ненажатом виде),
- сами слайдеры,
- контроллеры выпадающих меню,
- карточки,
- сама кнопка выбранной радио-кнопки,
- всплывающие окна.
Теперь когда вы знаете, вы будете везде это замечать.
А как же дизайн в стиле flat?
iOS 7 наделала много шума благодаря своему «плоскому дизайну». Он в буквальном смысле плоский. В нём нет никаких углублений или выступов — только линии и фигуры сплошного цвета.
Я, как и все, люблю чистый и простой дизайн
Скорее всего, в ближайшем будущем мы увидим полу-плоские интерфейсы (именно в них я рекомендую вам развиваться профессионально). Такие же чистые и простые, но с небольшими тенями, подсказывающими, что можно нажать или кликнуть.
В то время как я пишу эту статью, Google выпустила Material design. Это единый визуальный язык для всех продуктов компании, который, по своей сути, пытается имитировать физический мир.
Эта иллюстрация из руководства Material design показывает, как передать разную глубину с помощью разных теней.
Именно в этом направлении будет развиваться дизайн. Используя тонкие подсказки, чтобы передать информацию. Ключевое слово здесь — тонкие.
Нельзя сказать, что он не имитирует физический мир, но в то же время он не похож на веб-дизайн 2006 года. В нём нет текстур, градиентов или отблесков. Я думаю, будущее за «полу-плоским» дизайном. А дизайн в стиле flat — это просто часть истории.
Правило № 2: Сначала чёрное и белое
Создавая дизайн в чёрно-белой палитре, до добавления цвета, вы сможете максимально упростить самые сложные визуальные элементы и сфокусироваться на макете и расположении.В наши дни многие UX-дизайнеры увлечены подходом «сначала мобильные». Это значит проектировать страницы и взаимодействия для мобильных устройств до больших экранов с ретиной.
Такой вид ограничений прекрасен. Это очищает сознание. Вы начинаете с более сложной проблемы (удобное приложение на маленьком экране), а затем адаптируете решение к проблеме полегче (удобное приложение на большом экране).
Вот вам ещё одно похожее ограничение: сделайте сначала чёрно-белый дизайн. Начните с более сложной проблемы — сделать красивое и удобное приложение без помощи цвета. Добавляйте цвет в самую последнюю очередь, и то только с определённой целью.
Только так можно создать «чистый» и «простой» интерфейс. А обилием цветов в разных местах его, наоборот, очень легко испортить. Чёрно-белый дизайн заставляет вас сфокусироваться на расстояниях, размерах и макете. Именно это является основой хорошего дизайна.
Есть ситуации, когда такой подход не слишком полезен. Дизайну с определённой сильной ориентацией — «спортивный», «яркий», «мультяшный» — нужен дизайнер, который хорошо владеет цветом. Но большинству приложений нужен только «чистый и простой» дизайн. Делать дизайн для остальных гораздо сложнее.
Шаг 2: Как добавить цвет
Самое простое — это добавить только один цвет.
Один цвет на чёрно-белом сайте просто и эффективно притягивает взгляд.
Можно пойти ещё дальше и добавить два цвета или несколько оттенков одного тона.
Коды цветов на практике — что такое тон (hue)?В большинстве случаев на вебе используются HEX-коды цветов модели RGB. Для нас они являются абсолютно бесполезными. RGB плохо подходит для подбора цветов. Лучше использовать HSB (почти тоже самое что HSV или HSL).
HSB лучше, чем RGB, потому что эта модель ближе к тому, как мы воспринимаем цвет, и мы можем предсказывать, как изменение значений HSB повлияет на цвет.
Если вы впервые об этом слышите, то вот хороший путеводитель по HSB цветам.
Изменяя насыщенность и яркость одного и того же тона, можно создать палитру из множества цветов — тёмных, светлых, для фона, выделения и привлечения внимания. При этом они не будут рябить в глазах.
Использовать несколько оттенков одного или двух основных цветов — это самый лучший способ подчеркнуть или утопить отдельные элементы в дизайне, не испортив его.
Ещё несколько заметок о цвете
Цвет — это самая сложная часть графического дизайна. И хотя большинство статей о цвете недалёкие и вряд ли помогут вам в работе, есть несколько очень полезных инструментов:
- Никогда не используйте чёрный. Эта статья о том, что чистый чёрный цвет практически не встречается в реальной жизни. Увеличивая насыщенность серых оттенков, особенно тёмных, вы добавите живости вашему дизайну. К тому же, насыщенные серые тона ближе всего к реальной жизни, что само по себе хорошо.
- Adobe Color CC. Отличный инструмент для того, чтобы подобрать подходящий цвет, изменить его или составить палитру.
- Поиск в Dribbble по цвету. Ещё один классный способ найти, что работает с определённым цветом. Например, если вы уже нашли один цвет, посмотрите, какие цвета сочетают с ним лучшие дизайнеры в мире.
Правило № 3: Увеличьте белое пространство
Чтобы интерфейс выглядел красиво, позвольте ему дышать.В Правиле № 2 я говорил, что чёрно-белая палитра заставляет дизайнеров думать о макете и расположении элементов прежде, чем добавить цвет, и это хорошо. Теперь пришло время поговорить собственно о макете.
Если вы когда-нибудь писали HTML-страницу с нуля, то скорее всего знакомы с тем, как HTML выглядит по умолчанию.
Если коротко, то всё сбито к верху экрана. Шрифт мелкий, между строчками нет никакого пространства. Между абзацами расстояние чуть-чуть побольше, и они растянуты на весь экран независимо от того, сколько он пикселей, 100 или 10 000.
С точки зрения эстетики, это выглядит ужасно. Если вы хотите, чтобы интерфейс выглядел красиво, вам нужно добавить много белого пространства.
Иногда даже слишком много.
Белое пространство, HTML и CSSЕсли вы, как и я, привыкли форматировать в CSS, где по умолчанию нет белого пространства, то пришло время отучиться от этой ужасной привычки. Начните думать, что белое пространство — первично. В самом начале есть только оно, и вы уменьшаете его, добавляя элементы на сайт.
Звучит как дзэн? Я думаю, именно поэтому люди продолжают делать наброски.
Начать с чистого листа значит начать именно белого пространства. Думайте об отступах и полях с самого начала. Всё, что вы рисуете, — это ваше сознательное решение по уменьшению белого пространства.
Если вы начнёте с кучи неотформатированного HTML, то о белом пространстве вы будете думать в последнюю очередь.
Вот концепт музыкального плеера от Piotr Kwiatkowski.
Обратите внимание на меню слева.
Вертикальное пространство между ссылками в меню в два раза больше самого текста. Это шрифт размером 12px, с такими же отступами сверху и снизу.
Или посмотрите на заголовки списков. Между словом «PLAYLISTS» и его подчёркиванием расстояние в 15px. Это больше, чем высота заглавной буквы шрифта! Я уже молчу о 25px между самим списками.
В верхнем правом углу тоже достаточно пространства. Текст «Search all music» занимает 20 % высоты панели навигации. У иконок похожие пропорции.
Пётр сознательно добавил сюда много белого пространства, и это окупилось сполна. Хотя это просто концепт, но в плане дизайна этот интерфейс мог бы посоперничать с лучшими музыкальными плеерами, которые сейчас есть.
Даже такие интерфейсы, как форумы, могут выглядеть красивыми и простыми благодаря белому пространству.
Или Википедия.
Конечно, можно поспорить, что такому редизайну не хватает функциональности. Но это хорошее место для старта.
Добавьте белое пространство между линиями.
Добавьте белое пространство между элементами.
Добавьте белое пространство между группами элементов.
Анализируйте, что работает, а что нет.
В следующей части я расскажу об остальных 4 правилах красивых интерфейсов:
- Как накладывать текст на картинки.
- Как выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник
Как сделать удобный интерфейс для повседневного инструмента — Дизайн на vc.ru
Принципы проектирования интерфейсов от команды дизайнеров IntelliJ IDEA.
Среда разработки — такой же важный инструмент для разработчиков, как графический редактор для дизайнеров. Это именно то приложение, где можно написать код и собрать из него любое другое приложение или сайт.
IntelliJ IDEA — популярная среда разработки (IDE) для языка программирования Java. Возможно, вы и сами пользуетесь ей или одной из десяти IDE компании JetBrains: WebStorm, PyCharm, GoLand, Rider и так далее. Все эти продукты построены на платформе IntelliJ и имеют общий пользовательский интерфейс.
UX-, UI-дизайнеры в команде разработки IntelliJ IDEA помогают делать интерфейс удобнее для наших пользователей. Чтобы определить, что такое «удобнее» для самих себя, коллег-разработчиков и пользователей, мы используем принципы проектирования.
Главный экран IntelliJ IDEA: слева все файлы проекта, справа код
Откуда берутся принципы
Люди довольны продуктом, если чувствуют, что движутся к своей цели, и не испытывают эстетических противоречий. Попросту, должно быть удобно и красиво.
«Красиво» — это соответствие современным визуальным нормам. Наши IDE десктопные, решения в этой области ограничены интерфейсами операционных систем. Поэтому мы чаще думаем про «удобно».
Думаю, что «удобно» можно сформулировать так: большинство пользователей решает задачу максимально быстро.
Эта формулировка слишком абстрактная, и её сложно применять на практике. Проще использовать конкретные принципы, которые в сумме обеспечивают то же самое. Эти принципы:
- Скорость доступа к элементам интерфейса.
- Экономия внимания.
- Информативность.
- Находимость.
- Привычки.
- Сложность разработки.
В списке нет таких понятий как «соответствие целям и сценариям пользователя», «теория близости» или «скорость работы приложения» — всё это должно работать по умолчанию.
Принципы оставляют пространство для решений. Разберу способы принятия таких решений на примерах пользовательских интерфейсов в IntelliJ IDEA.
Принципы
Скорость доступа к элементам интерфейса
Скорость доступа — насколько быстро можно подвести курсор к элементу, насколько быстро прицелиться. Здесь действует Закон Фиттса: время прицеливания прямо пропорционально расстоянию, обратно пропорционально размеру объекта прицеливания. То есть в большую кнопку рядом с курсором прицелиться быстрее, чем в маленькую кнопку далеко.
Такая маленькая кнопка как раз была на тулбаре в главном окне IntelliJ IDEA — кнопка с треугольником на скриншоте:
Добавили кнопке лейбл «Add Configuration». Кнопка стала большая, и целиться стало удобнее:
Часто для достижения цели нужно прицелиться к нескольким объектам подряд. Чем больше объектов, тем медленнее доступ. Та же кнопка с треугольником сначала открывала меню, в котором нужно было прицелиться в единственный пункт:
10 самых красивых и удобных пользовательских интерфейсов
Несколько недель специалисты Mashable собирали с разных ресурсов информацию о том, как построить отличные пользовательские интерфейсы. По итогам был составлен топ-10 самых красивых интерфейсов – пять для интернета и пять для мобильных сетей – которые можно использовать в качестве ориентиров для построения вашего собственного сайта.
Начнем с того, что рассмотрим пять самых вдохновляющих сайтов и приложений – что в них отлично работает, а что могло быть и лучше. Затем мы рассмотрим пять мобильных приложений для IOS, интерфейсы которых впечатляют и вдохновляют.
The Focks CMS
Что это: модульная, дополняемая, бесплатная система управления контентом с
открытым кодом.
Что понравилось: изысканный стиль иллюстраций, отличный функционал иконок, типографика и общий приятный вид. Информация и расширения хорошо продуманы и похоже на то, что это именно та страница, где все вместе отлично сочетается и работает.
Что могло бы быть лучше: крупные иконки тут вполне уместны, однако некоторые элементы все же слишком велики, это несколько дезориентирует.
Mail Chimp
Что это: один из самых
популярных почтовых информационных бюллетеней по управлению электронными
приложениями для e-mail.
Что понравилось: уникальная и приятная цветовая гамма, хорошая проработка деталей, красивые отчеты и отличный поход к проблеме «пустых аккаунтов», полезные и приятные на вид руководства пользователей. Mail Chimp приятна в использовании и очень удобна.
Что могло было быть лучше: некоторые элементы пользовательского интерфейса в приложении – к примеру, тексту немного не хватает контрастности, что может повлиять на доступность интерфейса.
Ronin Website
Что это: приложение SaaS с таймером и возможностью калькуляции счетов.
Что понравилось: страница Ronin довольно объемна и предоставляет исчерпывающую информацию без перегруженности. Кроме того, регистрационная форма, прайс-лист и страницы с турами одинаково хорошо организованы. Общее ощущение – чистота и открытость. Очевидно, что большое внимание при разработке сайта уделялось точности и согласованности.
Что могло бы быть лучше: несмотря на большой макет и внимание к деталям, сайт все же довольно обыкновенный. Пользовательский интерфейс отличный, но мало чем отличается от многих Web 2.0 сайтов и не кажется оригинальным.
Campaign Monitor’s Worldview
Что это: инструмент, позволяющий видеть абонентов Campaign Monitor на карте
мира.
Что понравилось: стартовая страница выглядит великолепно, а интерфейс программы простой и понятный. Нет беспорядка, есть визуализация абонентов и несколько простых меню для управления видом. В приложении нет ничего лишнего, здесь вы сразу можете приступить к работе.
Что могло бы быть лучше: есть некоторые проблемы в производительности приложения, когда оно некоторое время остается открытым (в Firefox на Imac), что определенно влияет на общее впечатление пользователя.
Print Friendly
Что это: Print Friendly делает из любого сайта урезанную версию для печати.
Причем ее можно скачать в виде PDF или поделиться с другом.
Что понравилось: на странице мало легкомысленной информации и беспорядка. Сайт просто делает то, что должен делать. На главной странице есть все, что вам нужно. Версия для печати легко читается, легко печатается и ей легко поделиться.
Что могло быть лучше: довольно сложная система –работа Print Friendly создается, а затем помещается в DIV с фиксированной величиной. Было бы хорошо, если бы окно с содержимым просто расширялось в соответствии с загружаемым контентом.
GlobeConvert Pro
Что это: приложение
для конвертирования единиц измерения и валют между различными стандартами и
странами.
Что понравилось: очень просто в использовании – просто выберите то, что вы хотите конвертировать, в меню слева и введите значение. Сложно придумать что-то проще, и макет страницы прост и понятен.
Nike Football+ Team Edition
Что это: iPad-приложение, которое позволяет составлять программы тренировок по
футболу, включая учебные видео и отслеживание процесса.
Что понравилось: в том, что у приложения от Nike отличный дизайн, нет ничего удивительного, но нам очень понравилось, как все это собрано воедино. Отличное сочетание цвета, типографики, иконографики и чистые, простые макеты. Многие спортивные приложения, как правило, забиваются из-за избытка информации, но здесь все расположено аккуратно.
Tabletop
Что это: модульная программа для редактирования аудио и создания
миксов для iPad.
Что понравилось: нет ничего нового в том, что очередное iPad-приложение имитирует реальные вещи, но часто они выглядят малопривлекательно. Однако Tabletop успешно обошла эту проблему. В интерфейсе очень много деталей, что придает ему отлично проработанный вид.
Things
Что это: версия для iOS популярного приложения для Mac to-do/GTD.
Что понравилось: довольно простой интерфейс, программа легка в использовании, но что действительно делает ее блестящей, так это внимание к тонкостям. Это совокупность небольших деталей, которые сочетаются для того, чтобы приложение выглядело очень удобным и профессиональным, тонкие градиенты, тени текста, чистые линии и детали внутри иконок.
Notably
Что это: средство для работы с iPad, разработанное для того, чтобы дать
возможность писателям творить и организовывать свои книжные коллекции.
Что понравилось: Notably просторная, создает ощущение чистоты, типографика выглядит великолепно. Тонкие, приглушенные цвета снижают утомляемость глаз при работе в редакторе и дают общее ощущение тепла, что делает приложение приятным в использовании. Имитация книги, которая в последнее время стала довольно популярной, особенно хорошо подходит для iPad.
Пользовательский интерфейс и C# на html? — Хабр Q&A
> Значит возможен ли UI с помощью html, css и js?Теоретически — возможен.
Практически — для десктопа нет ничего более высокоуровневого, чем браузерные движки (в которых очень многого не хватает, поэтому многое придется сделать самому), вот обзор нескольких движков:
www.codeproject.com/Tips/825526/Csharp-WebBrowser-…
Еще один серьезный минус — тяжеловесность (несколько десятков мегабайт будет весить движок).
Правда, еще можете HTMLayout/Scite глянуть, я их особо не видел, из преимуществ — легкий вес, нужно будет и мне их глянуть, но видимо вменяемых оберток под .NET для них нет, а это плохо.
На мобильниках есть PhoneGap и React Native (благо в Android 4.x из коробки уже входит нормальный браузерный движок, а не такой, как IE — WebBrowser на винде), но они сыроваты, толком не документированы, малоизвестны.
Скорее это не для «великолепного» интерфейса, а для интерфейса быстросоздаваемого, когда есть наработки на HTML+CSS+JS и надо на них построить GUI в мобильном приложении. И кроме этих HTML+CSS+JS, в приложении особо ничего больше и не планируется.
Скажем, есть некий сайт, и нужно напилить для него мобильный клиент (типа как для VK, Facebook и т.д.) Так как сайт, слава Богу, имеет стройное RESTful API, то проще не писать нативный GUI, а взять ту же веб-морду на HTML+CSS+JS, прилепить ее к PhoneGap и с помощью какой-то матери сбилдить все это.
В Atom и VS Code, возможно, дело было отчасти в том, что именно те алгоритмы, в которых было автодополнение, подсветка синтаксиса для HTML, CSS, JS (и прочие основные возможности любой IDE), — именно те алгоритмы были только на JS (или готовые контролы для этого были на HTML+CSS+JS). А так как — еще раз — это основа любой IDE, то ничего удивительного.
Ну и да, VS Code и Atom — в основном рассчитаны на Web-разработчиков, среди которых есть и линуксоиды и маководы, и немало, поэтому в данном случае имеет хоть какой-то смысл кроссплатформенность — которая в иных случаях не дает ничего, кроме затруднения разработки и падения ее качества.
> Ходят слухи что WPF, помирает
Запомните раз и навсегда — никакой инструмент просто так не помирает.
Паровозы не исчезнут, пока не появятся тепловозы и электровозы.
Где альтернатива для WPF?
MS напилил новую платформу Windows Universal Apps (ранее — Metro), и усиленно проталкивает ее в массы, называя эти приложения «Windows Apps», ясно намекая, что якобы это и есть полноценные приложения для винды.
Но дерьмо не станет конфеткой от того, что его завернут в фантик. WUP — по-прежнему сырое УГ, да и в будущем конфеткой не станет — кадры в MS давно уже не те, чтобы писать хорошие, гибкие, удобные фреймворки без избыточности во всех ее 50 оттенках.
WPF и WinPhone уже были сыроваты — а еще более новый WUP еще хуже.
Ну и да, замечу, что WUP далеко не принципиально новый, и во многом основан на том же WPF (поэтому не так и сложно перейти с одного на другое). WUP — это такой же «не WPF», как и Spartan — «не IE», и примерно как Bolgenos — не «Ubuntu».
7 правил по созданию красивых интерфейсов
Перевод статьи дизайнера Эрика Кеннеди “7 Rules for Creating Gorgeous UI”, которую он опубликовал в собственном блоге со списком из семи правил по созданию красивых интерфейсов.
Расскажу о правилах создания красивых и чистых интерфейсов.
Вот данные правила:
- Свет всегда падает сверху
- Сначала белое и черное
- Увеличьте белое пространство
- Научитесь накладывать на изображения текст
- Научитесь утапливать и выделять текст
- Применяйте исключительно хорошие шрифты
- Крадите как художник
Научитесь накладывать на картинку текст
Есть только несколько надежных методов красиво наложить текст на картинку. Я расскажу вам целых пять и еще один в качестве специального бонуса.
В случае если вы желаете быть хорошим профессиональным дизайнером интерфейсов, вам следует научиться накладывать текст на картинку таким образом, чтобы это выглядело красиво и приятно для глаз. Это то, что сегодня умеет делать любой хороший дизайнер интерфейсов, и, к сожалению, не умеет плохой. Поэтому после прочтения данной статьи у вас уже будет огромное преимущество!
Наложение текста непосредственно на фото
Я не хотел включать данный способ. Но технически вполне возможно наложить текст напрямую на фото так, чтобы это нормально выглядело.

Otter Surfborads. Выглядит инстаграммно и по-хипстерски. Но текст читается трудновато
В данном способе есть множество рисков и проблем:
- Фото должно быть темным и не очень контрастным.
- Текст должен иметь белый цвет. Найдите хороший противоположный пример. Хотя бы один.
- Проверьте его на каждом разрешении и экране, чтобы убедиться в том, что текст нормально читается.
Понятно? Хорошо! Отныне никогда не меняйте фото и текст, и все будет отлично.
Я не помню, чтобы хоть раз применял такой способ в своей деятельности. Но при его помощи вполне можно добиться реально классного результата, но будьте при этом аккуратны.

Веб-сайт экспедиции Aquatilis. Вам следует обязательно посмотреть, если еще не видели
Затемните все изображение
Наверное, наиболее простой метод наложить текст на фото — это затемнить ее. Если оригинальное фото не очень темное, вы можете наложить на него полупрозрачный черный цвет.
Вот современное весьма красочное фото с затемнением.

Сайт Upstart применяет 35-% чёрный фильтр
Если зайти в консоль разработчика и убрать фильтр, то можно будет увидеть, что само фото слишком яркое и контрастное, чтобы текст был вполне читабельным. Однако с темным фильтром — никаких сложностей!
Такой метод также превосходно работает для маленьких картинок.

Черный фильтр является на сегодняшний день наиболее простым и универсальным, по правде, вы также можете применять цветные фильтры.

Текст на фоне
Это еще один надежный и простой способ. Начертите черный чуть прозрачный прямоугольник и расположите на нем текст белого цвета. Если ваш прямоугольник будет достаточно темным, то тогда снизу у вас может быть фактически любое фото и текст все равно будет нормально читаться.

Концепт программы для iPhone от Miguel Oliva Marquez
Здесь также можно применять цвет, однако в пределах разумного.

Размойте картинку
Хороший метод сделать текст более читаемым — размыть часть изображения.

В Snapguide размыта большая часть изображения. Заметьте, что она затемнена
Этот метод стал в особенности популярен сразу после выхода iOS 7, но широко применялся еще в Vista.


Вместо размытия можно также применять часть фото, которая находится не в фокусе. Правда будьте при этом осторожны — данный вариант не настолько динамичный.
В случае если изображение вдруг изменится, то убедитесь, что фон остался размытым.

Teehan + Lax
Просто прочитайте подзаголовок внизу.

Затемните низ
В данном варианте картинка слегка затемняется к низу, а сверху располагается текст белого цвета. Это весьма искусный метод, и я не знаю, применял ли его кто-либо до Medium, но я его увидел именно там.

Случайному пользователю вполне может показаться, что в коллекциях Medium текст белого цвета нанесен напрямую на картинку. Но это совсем не так! Здесь есть чуть заметный черный градиент с середины картинки к низу (прозрачностью — от 0 до приблизительно 20 %).
Его не просто заметить, но он там точно есть, и это очень улучшает читаемость всего текста.
Заметьте также, что Medium применяет небольшую тень в тексте во время наложения на миниатюры коллекций, что повышает читаемость. В итоге, Medium может наложить практически любой текст на любую картинку и получить очень хороший результат.
Почему картинку необходимо затемнять книзу? Ответ на данный вопрос читайте в Правиле № 1: свет всегда падает сверху. Для того, чтобы выглядеть наиболее натурально для человеческих глаз, картинка должна быть чуть темнее книзу, как и любой иной предмет, который мы видим.
Еще один современный и продвинутый способ: размытие и затемнение.

Бонус — Метод маскировки
Почему в блоге Elastica получаются очень читабельные заголовки на каждом изображении?
Все картинки при этом:
- не особо темные;
- довольно контрастные.

Ответ — маскировка (scrim).
Scrim — рассеиватель, специальное оборудование для фотоснимка, делающее свет гораздо мягче. Еще это особая техника в графическом дизайне, помогающая «смягчить» картинку и сделать текст еще более читабельным.
Если уменьшить масштаб веб-браузера на страничке блога Elastica, можно увидеть, что там происходит.
Вокруг заголовка есть специальный полупрозрачный фон с еле заметным затемнением. Его гораздо легче заметить на синем сплошном фоне, нежели на контрастных фото.

Это, наверное, самый деликатный метод наложения текста. Я больше нигде его не встречал (он довольно хитрый). Однако отметьте его для себя. Так как вдруг он вам когда-то пригодится.
Научитесь утапливать и выделять текст
Секрет того, чтобы текст был одновременно красив и уместен, заключается в использовании контраста. К примеру, можно сделать его больше, но тоньше.
Дизайн текста — одна из наиболее сложных частей в создании приятного интерфейса. Но вовсе не из-за дефицита возможных вариантов. В случае если вы закончили начальную школу, то наверное знакомы с различными методами выделения текста. Это:
- Размер (текст можно сделать меньше или больше).
- Цвет (можно уменьшить или увеличить контраст; яркие цвета всегда привлекают внимание).
- Насыщенность (шрифт может быть тоньше или толще).
- Прописные буквы (текст можно набрать прописными или строчными буквами).
- Курсив.
- Разрядка (либо трекинг).
- Поля (они к самому тексту не относятся, но могут использоваться для привлечения внимания, в связи с чем также включены в данный список).

Здесь есть и поля, и цвет, и прописные буквы
Существуют и другие способы, правда я бы не стал их очень рекомендовать:
- Подчеркивание. На сегодняшний день подчеркивание следует применять только для ссылок.
- Цветной фон. Данный способ встречается не часто, но 37signals какое-то время применяли его для обозначения ссылок на своем веб-сайте.
- Зачеркивание. Добро пожаловать в 90-е!
По моему собственному опыту, если я не могу найти какой-то «правильный» стиль для моего текста, это вовсе не потому, что я не попробовал прописные буквы или же более темный цвет, а из-за того, что наилучшее решение зачастую заключается в грамотной комбинации «противоположных» стилей.
Утапливание и выделение
Все методы выделения текста делятся на две группы:
- Методы, уменьшающие видимость текста: уменьшение контраста, размера, полей.
- Методы, которые повышают видимость текста: увеличение насыщенности, размера, применение прописных букв.
Мы назовем их способами для «утапливания» и «выделения» текста. Мы не будем их называть «визуальный вес», так как это скучно.

Заголовок «Material Design» выделен многими способами. Он очень контрастный, большой и выделен болдом.

Текст в футере же, наоборот, утоплен. Он неконтрастный, маленький и обычного начертания.
А теперь самое важное.
Название страничек — это единственный элемент на веб-сайте, который надо только выделять. Все прочие элементы необходимо утапливать и выделять одновременно.
В случае если вам необходимо выделить определенный элемент, используйте одновременно способы для утапливания и выделения текста. Это поможет вам не перегружать интерфейс и в то же время придаст разнообразным элементам визуальный вес, который им нужен.

Баланс визуальных стилей
Сайт Blu Homes — это пример превосходного дизайна. Там есть крупный заголовок, но то слово, на котором делается акцент, написано строчными буквами. Очень много выделений выглядело бы довольно избыточно.

Цифры привлекают к себе внимание при помощи цвета, размера и расположения — однако заметьте, они одновременно утоплены при помощи более тонкого шрифта, а также менее контрастного цвета, нежели темно-серый.
Подписи под цифрами, вопреки тому, что они маленькие и серые, набраны более жирным шрифтом и прописными буквами.
Все дело в балансе.

Contents Magazine — хороший пример утапливания и выделения текста.
- Название статей — единственный элемент на страничке, который набран не курсивом. В таком случае, именно отсутствие курсива так привлекает внимание (в особенности вместе с жирным начертанием).
- Имя автора здесь выделено болдом. В отличие от слова «by», которое набрано обычным шрифтом.
- Небольшая неконтрастная подпись «ALREADY OUT» здесь никому не мешает. Но за счет прописных букв, довольно щедрой разрядки, крупных полей сразу привлекает внимание.
Выбранные и активные элементы
Выделение активных элементов интерфейса— еще более трудная задача.
Как правило, если изменять размер шрифта, его начертание, либо строчные буквы на прописные, изменится вся площадь, которую занимает текст. Такие изменения могут привести к каким-то непредвиденным результатам.
Что же делать?
Можно применять:
- Цвет текста
- Цвет фона
- Тени
- Подчеркивание
- Небольшую анимацию (подъем и опускание)
Вот один проверенный метод: сделайте все белые элементы цветными, либо цветные элементы белыми, но при этом затемнив фон.

Выбранный значок стал белым, но, тем не менее, сохранил контраст относительно фона
Вывод: научиться выделять текст довольно сложно. Каждый раз, когда что-либо у меня не получалось, я понимал, что мне необходимо стать лучше. А для того, чтобы стать лучше, надо пробовать.
Используйте исключительно хорошие шрифты
Внимание: в данном разделе вы не найдете секретов. Я лишь перечислю ряд хороших и при этом бесплатных шрифтов, которые можно применять.
Сайты с отличительным характером могут применять отличительные шрифты. Однако для большинства интерфейсов необходимо что-то простое и чистое.
Рекомендую исключительно бесплатные шрифты
Потому что данная статья для тех, кто учится. Среди современных бесплатных шрифтов есть очень много достойных вариантов. Так почему бы ими не воспользоваться?
Так что прямо сейчас скачайте их для вашего следующего продукта.


Ubuntu
Ubuntu имеет много начертаний. Для некоторых программ он очень специфичен, для остальных — подходит идеально. Можно всегда скачать на сервисе Google Fonts.
Open Sans
Open Sans — это популярный шрифт, очень легко читается. Отлично подходит для главного текста. Можно всегда скачать на сервисе Google Fonts.
Bebas Neue
Bebas Neue прекрасно подходит для заголовков. Состоит лишь из прописных букв. Можно скачать на веб-сайте Fontfabric. Там же можно посмотреть примеры применения.
Montserrat
Montserrat доступен лишь в двух начертаниях, однако этого вполне достаточно. Данный шрифт — это лучшая бесплатная альтернатива Proxima Nova и Gotham, но он не так хорош, как они. Можно скачать на сервисе Google Fonts.
Raleway
Raleway хорошо подходит для заголовков. Возможно, чуть чересчур для главного текста (эти «w»!). Довольно красиво выглядит начертание Ultralight (нет на изображении). Можно всегда скачать на сервисе Google Fonts.
Cabin
Cabin всегда можно скачать на Google Fonts.
Lato
Lato можно всегда скачать на сервисе Google Fonts.
PT Sans
PT Sans можно всегда скачать на сервисе Google Fonts.

Entypo Social
Entypo Social — шрифт из значков. И да, он повсюду. Однако сами иконки — это чистое золото. Не желаете перерисовать все логотипы соцсетей на цветных кружочках? Как и я. Можно всегда скачать на Entypo.com.
Вот еще несколько специализированных ресурсов:
- Красивые сочетания разных шрифтов из Google Fonts. Это довольно шикарная галерея того, насколько красиво могут выглядеть обычные шрифты Google. Я регулярно захожу на этот интернет-сайт в поисках вдохновения.
- FontSquirrel. Коллекция наилучших шрифтов для коммерческого применения, совершенно бесплатно.
- Typekit. В случае если у вас есть подписка на Adobe Creative Cloud (Illustrator, Photoshop), то у вас есть бесплатный доступ к огромному числу прекрасных шрифтов, включая, к примеру, Proxima Nova.
Крадите как художник
Когда я в первый раз пытался сделать дизайн интерфейса — будь то таблица, кнопка, график или что-то еще — я хорошо понимал, как малы мои знания, чтобы сделать такие элементы красивыми.
К счастью, мне не пришлось изобретать какие-то элементы интерфейса, которых еще не было. Таким образом, я в любой момент могу смотреть, что делают другие, выбрать наилучшее.
Но где искать данные примеры? Вот несколько специализированных сайтов, которые были для меня полезными. Итак, в порядке убывания.
Это сайт-портфолио для современных дизайнеров, куда можно попасть лишь по приглашению. Здесь можно найти работы наивысшего качества. И фактически любые примеры.
Несколько человек, на которых следует подписаться.
- Victor Erixon. У него довольно специфичный стиль. И это радует. Чистый, красивый дизайн в стиле Flat. Дизайном он занимается только три года и уже считается одним из наилучших.
- Focus Lab. Эти люди «звезды Dribbble». Их работы соответствуют такой репутации. Крайне разнообразные и всегда наивысшего класса.
- Cosmin Capitanu. Еще один хороший дизайнер. Все его работы выглядят крайне футуристично, но точно не безвкусно. Он превосходно работает с цветом. Правда при этом не очень сосредотачивается на UX. Правда это проблема dribbble в общем.
Работы Focus Lab, Victor Erixon и Cosmin Capitanu
Я не знаю кто такой «warmarc», однако его доска на Pinterest с примерами различных мобильных интерфейсов каждый раз нереально мне помогала в поисках отличных примеров дизайна.
Это галерея различных скриншотов мобильных программ. На Pttrns очень радует то, что весь веб-сайт сделан по UX паттернам. Это существенно облегчает поиск в зависимости от того, над каким именно элементом интерфейса вы в данный момент работаете, будь то страничка с регистрацией, результаты поиска, личный кабинет и так далее.
Я убежден в том, что каждый художник сегодня должен копировать, пока он не сумеет имитировать наилучшие работы. И только после этого он может искать свой собственный стиль и создавать какие-то новые тренды.
А пока что крадите как художник)
Название данного раздела взято, кстати, из одноименной книги, которую я, увы, не читал, поскольку подозреваю, что в заголовке уже полностью раскрыта ее главная мысль.

Заключение
Я перевел данную статью, так как сам очень хотел бы ее прочесть несколько лет назад. Очень надеюсь, что она вам поможет.
В случае если вы UX-дизайнер, сделайте красивый макет сразу после того, как набросаете полноценный прототип.
Если же вы разработчик, перейдите на определенно следующий уровень, а также сделайте так, чтобы ваш продукт был красивым. Для этого не надо заканчивать какой-то институт искусств. Достаточно лишь наблюдать, имитировать, а также рассказывать своим друзьям, что работает и что нет.
Источник: blog.jazov.com
инструкция по применению / Блог компании Я люблю ИП / Хабр
Как создать чистый интерфейс, используя всего лишь один цвет? Вы узнаете из этой статьи. Перевод «Я люблю ИП».
Будучи по большому счёту дизайнером-самоучкой, мне всегда было интересно, почему так много статей и сайтов говорят о теории цвета и цветовых палитрах. По моему опыту, вероятность сделать красивый дизайн, использую «сплит-комплиментарную палитру», стремится к нулю.
У меня есть другое мнение на этот счёт: теория цвета бесполезна.
Но если теория цвета не является прочной основой для выбора цвета в дизайне интерфейсов, то что тогда является?
Вот вам мой ответ: модификация цвета. Всё дело в небольших изменениях цвета, а не в их выборе из цветового круга.
Другими словами: основным навыком в придании цвета дизайну интерфейсов является умение модифицировать один основной цвет во множество различных вариаций.
Я знаю, что это звучит немного странно. Но послушайте меня, я дам вам практическую инструкцию для адаптации цвета в вашем дизайне.
Вы готовы? Тогда поехали.
Эта инструкция позволит вам:
- модифицировать один основной цвет практически для любых целей в вашем дизайне (это очень мощный инструмент, и мы увидим, как его использует тот же Facebook),
- предсказывать, какие изменения цвета будут хорошо выглядеть,
- создавать менее «субъективные» палитры («субъективный» обычно означает «я ещё не разобрался, как это работает», и именно это слово чаще всего произносят дизайнеры, когда говорят о цвете).
Более тёмные и светлые тона
Одна вещь, которую я заметил на многих красивых интерфейсах, заключается в том, что они часто используют более тёмные и светлые вариации одного основного цвета.
Вы же не подумали, что цвет строки поиска это всего лишь полупрозрачный чёрный слой? Спойлер: нет, это не он. Никакая прозрачность или наложение чёрного на синий не дадут вам такого цвета. Это вариация основного цвета, которая была получена каким-то волшебным образом.
Посмотрите на Swell Grid, красивое приложение для сёрферов:
Та-дам! Здесь целый вагон вариаций! Сколько? Посчитайте сами. Практически любой цвет на этой странице — вариация основного синего.
Вот ещё один простой пример:
Вариации цвета можно использовать даже для разных состояний элементов. Это не «палитра из трёх синих», это один синий с несколькими вариациями.
Напрашивается вопрос: как же можно практически модифицировать цвет, чтобы получить хорошие вариации?
Мы до этого ещё дойдём, но я хочу, чтобы с самого начала вы поняли два основных принципа:
- Мы будем искать примеры в реальной жизни. Несмотря на то, что наши интерфейсы «ненастоящие», мы всё ещё очень часто копируем реальную жизнь. Потому что за десятки лет мы привыкли видеть вещи в реальном мире, и у нас появилось определённое ожидание, как должен работать свет и цвет.
- Мы будем использовать цветовую модель HSB. Потому что это самая интуитивная цветовая модель с широкой сферой применения (для наших целей — в Photoshop и Sketch). Если вы не знаете, что такое цветовой тон, насыщенность и яркость, давайте прервёмся и встретимся через 10 минут.
Вариации цвета в реальной жизни
Посмотрите вокруг себя. Какие «вариации цвета» вы несомненно видите пару десятков раз, оглядывая свою комнату?
Тени.
Вы можете смотреть на тени как на более тёмную вариацию основного цвета.
Вы ещё со мной?
Тогда давайте перейдём в Sketch и с помощью цветовой пипетки узнаем, что именно происходит, когда тень падает на коралловую стену.
Как я уже говорил, мы узнаем это использую цветовую модель HSB.
Яркость стала меньше — хорошо, это было вполне очевидно. Но подождите, прежде чем мы перейдём к обобщениям, давайте посмотрим на другой пример.
Тени на Кубе ведут себя также? Мы это скоро узнаем.
Отлично, уже можно увидеть сходства и различия.
Когда вы видите тень или более тёмную вариацию цвета, вы можете ожидать, что яркость уменьшится, а насыщенность увеличится. Мы посмотрели только на два примера, но насколько мне довелось убедится за всю жизнь, это твёрдое правило, которому вы можете следовать.
С цветом всё немного сложнее — он уменьшился для коралловой стены и увеличился для стены цвета морской волны. Этому есть объяснение, но оно менее важное и более эзотерическое, чем яркость/ насыщенность, поэтому мы вернёмся к нему позже.
Правила
Давайте рассмотрим эти принципы подробнее.
Более тёмные вариации = насыщенность выше + яркость ниже
Если вы вернётесь к нашему примеру со строкой поиска Facebook, то увидите, что именно это там и происходит.
Насыщенность увеличилась, тогда как яркость стала меньше. Причина, по которой цвет строки поиска нельзя было получить наложением полупрозрачного чёрного слоя на основной синий цвет, заключается в том, что в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Почему в реальной жизни более тёмные цвета связаны с большей насыщенностью? У меня нет малейшей идеи. Но я всегда могу что-то придумать, например, чем интенсивнее свет (яркость), тем более размытым становится цвет (насыщенность), и наоборот.
Возможно, это полная ерунда, но, как мне кажется, в этом что-то есть, не так ли?
Более светлые вариации = насыщенность ниже + яркость выше
Теперь, будучи способными и эрудированными читателями, вы наверняка догадались, что обратная трансформация даст нам противоположный результат.
И вы совершенно правы.
Конечно, мы можем пойти ещё дальше. Если мы будем уменьшать насыщенность и увеличивать яркость до тех пор, пока коровы не вернутся с пастбища, то что произойдёт?
Это:
Мы получим белый цвет.
Вы можете рассматривать более светлые вариации как добавление белого. И в Sketch есть два простых способа добавить белый цвет:
- Уменьшить прозрачность элемента (если он находится на белом фоне).
- Добавить полупрозрачный белый слой поверх элемента.
Самая Важная Вещь
Если вы запомните только что-то одно из этой статьи, запомните это:
Более тёмные вариации цвета получаются путем уменьшения яркости и увеличения насыщенности. Более светлые вариации — путем увеличения яркости и уменьшения насыщенности.
Зная эту простую идею, вы сможете делать удивительные вещи всего лишь с одним цветом.
Правда заключается в том, что множество вариантов цветов между элементами — или разными состояниями одного элемента — это всего лишь вариации одного и того же цвета.
Вот, например, Harvest, приложение для учёта рабочего времени, которое я использую и люблю.
Посмотрите на меню, в состоянии hover оно светлее, в выбранном состоянии — темнее.
Или посмотрите на зелёную кнопку для добавления новой записи.
Для состояния hover используется более тёмная вариация цвета — насыщенность выше, яркость ниже.
Вы будете использовать это снова и снова.
Если быть честным, не всегда в дизайне это правило используется на 100 %. В предыдущем примере с меню Harvest активное состояние — это только уменьшенная яркость (насыщенность не менялась), а состояние hover — это только уменьшенная насыщенность (яркость не менялась). Но мы посмотрели, как цвет работает в реальной жизни, и мы знаем, что дизайн будет выглядеть хорошо, если он приблизится к принципам, изложенным здесь.
А как же цвет?
Говоря о приближении к принципам, нам нужно разобраться с цветом. Я уже говорил, но можно повторить это ещё раз: цвет играет второстепенную роль в связке яркость-и-насыщенность-должны-двигаться-в-противоположных-направлениях. Поэтому вы можете вообще не обращать на него внимания, создавая вариации.
Тем не менее, вот наиболее короткое объяснение.
Прежде всего, каждый цвет имеет «воспринимаемую яркость». Или светимость.
Несмотря на то, что этот жёлтый и этот синий по HSB имеют яркость 100 %, какой из этих цветов выглядит более ярким?
Я имею в виду, спросите любого на улице: какой из них ярче?
«Эм… Жёлтый. Жёлтый?»
Спасибо, дружок. Ты только что узнал, что такое светимость цвета.
«Я прав?»
Да, вы правы. Даже если яркость и насыщенность будут на одном и том же уровне, цвета будут отличаться по интенсивности или светимости, которая измеряется от 0 до 100.
Вот наши цвета с интервалом в 30° с яркостью и насыщенностью равными 100 %.
А это те же цвета в режиме наложения Luminosity (на белом фоне, что очень важно, если вы пытаетесь повторить это в Sketch) с серым цветом, который был получен в итоге. Это даёт возможность измерить светимость первоначального цвета.
В режиме наложения Luminosity светлый серый означает высокую светимость, тёмный серый — низкую. Если задуматься на минуту, то это вполне логично.
Я напечатал для вас эти цифры, но график стоит тысячи цифр, не так ли?
Взляни, Шерлок, здесь прослеживается узор.
И этот узор отвечает на вопрос, который мы задавали в самом начале. Помните, как цвет тени иногда шёл вверх, а иногда вниз? Почему он это делал?
Что ж, вы заметили, что на графике есть три нижние точки и три верхние? Нижние точки — это красный, зелёный и синий. Верхние точки — голубой, пурпурный и жёлтый.
Это вам ничего не напоминает? Всё верно, RGB и CMY являются популярными цветовыми моделями, но забудьте про них сейчас, иначе вас это только запутает.
Самое важное вот что: если не обращать внимание на насыщенность и яркость, то изменение цвета к красному (0°), зелёному (120°) или синему (240°) уменьшит его светимость. А изменение цвета к жёлтому (60°), пурпурному (180°) или голубому (300°), наоборот, увеличит.
Фокус состоит в том, чтобы совместить изменение цвета с движением насыщенности и яркости. Если вам нужна более тёмные вариации, то двигайте цвет в сторону красного (0°), зелёного (120°) или синего (240°), в зависимости от того, какой из них ближе к первоначальному цвету, и наоборот — в сторону жёлтого (60°), пурпурного (180°) или голубого (300°), если вы хотите получить более светлые вариации. (Естественно подразумевается, что вы одновременно меняете яркость и насыщенность.)
Именно поэтому цвет тени на коралловой стене пошёл вниз — ближе к красному (0°), который является самой близкой нижней точкой к 21°.
И именно поэтому цвет тени на стене цвета морской волны пошёл вверх — ближе к синему (240°), который является самой близкой нижней точкой к 194°.
Я ещё не вынес вам мозг?
Свойства цвета
Итак, если вам нужно подобрать цвета, просто спросите себя, что вам нужно, более тёмные или более светлые вариации цвета, который у вас уже есть? (Если вы хотите, чтобы ваш дизайн выглядел простым и чистым, то чаще всего этого будет достаточно.)
Более тёмные вариации:
- яркость уменьшается,
- насыщенность увеличивается,
- цвет движется в сторону ближайшей нижней точки (красный, зелёный или синий).
Более светлые вариации:
- яркость увеличивается,
- насыщенность уменьшается,
- цвет движется в сторону ближайшей верхней точки (голубой, пурпурный или жёлтый).
Это позволит вам взять один цвет и менять его бесконечно для любых ваших нужд в дизайне интерфейсов, используя его более тёмные и светлые вариации там, где это необходимо.
Я набросал здесь быстрый пример. Весь интерфейс был построен с использованием одного единственного цвета.
Это не всё, что можно рассказать о цвете. У нас осталось ещё много вопросов, но это тема для отдельной статьи.
Красивый интерфейс с помощью DotNetBar
DotNetBar для Windows Forms (VB.NET, C #) является инструментом для создания профессиональных пользовательских интерфейсов.
Предоставляется на использование 78 различных компонентов.

Таким образом можно быстро создать красивые программные интерфейсы для своих.
Приступим к делу.
- Для начала нужно скачать DevComponents.DotNetBar2.dll
- Затем извлеките библиотеку из архива допустим на рабочий стол.
- Создаем новый проект и добавляем ссылку на нашу библиотеку (Проект-> Добавить ссылку …-> Обзор-> Добавляем нашу библиотеку-> Ок.)
- Далее добавим компоненты в панель элементов (Кликаем правой кнопкой мыши по панели элементов-> Выбрать элементы …-> Обзор-> Добавляем нашу библиотеку-> Ок.).
Теперь применяем.
Для начала изменениям стиль формы.
Для этого открываем дизайнер формы ( Form1.Designer.vb ) в обозревателе решений.
Находим там такой вот код:
Наследует System.Windows.Forms.Form
и заменяем его на:
Наследует DevComponents.DotNetBar.Office 2007Form
Этим самым мы отказались от системного стиля и будем использовать стиль DotNetBar’а.
Теперь откроем форму в конструкторе и мы увидели, что стиль изменился:

Можно изменить стиль.
Для этого добавим на форму компонент StyleManager и в свойствах выберем другой стиль:

В итоге:

Примечание.
Если у вас при запуске остался системный стиль формы, нужно изменить свойство EnableGlass на False
Ну и вот:

При переносе программы на другой компьютер, библиотеку помещать в папку с экзешником.
Похожие записи:
.50 ресурсов для создания веб-интерфейсов
Для удобства подборка разбита на восемь категорий:
- Фото и видео.
- Иллюстрации.
- Палитры.
- Типографика.
- Анимация и другие эффекты.
- Иконки.
- Паттерны и модели.
- Справочные ресуры и подборки.
1.1. Coverr — фоновые видео
CoverrCoverr — это ресурс с бесплатными фоновыми видео, придающей главной страницей ощущение объёма и живости.Есть поиск и разбивка по тегам. Внизу главной страницы — шпаргалка о встраивании видео в HTML, CSS и JavaScript.
1,2. Mixkit — видеоролики и музыка
MixkitПотрясающие стоковые видеоклипы, музыка и шаблоны Adobe Premiere Pro. Всё совершенно бесплатно. Внизу главной страницы Mixkit разбиение блоков по тегам.
1.2. Pexels — фото и видео
PexelsСтильные стоковые фотографии и видео от талантливых дизайнеров. Главная страница представляет собой вдохновляющую галерею. Pexels локализован на русский язык, есть поиск по разделам.
1,3. Photo Creator — сборка изображений из результатов фонов, моделей, объектов
Photo CreatorСайт-конструктор для изображения реалистичных фотографий из слоев с сотнями тысяч моделей, объектов и фонов.JPEG на Photo Creator бесплатные, PSD-файлы доступны по платной подписке.
1,4. Отключить
UnscreenUnscreen удаляет фон с видео и гифок.
1,5. Удалить Справочная информация
Удалить фонУдалить фон все, как и в предыдущем инструментом, только ресурс работает со статичными изображениями.У сервиса есть платный API для получения батчей полноразмерных изображений с удаленным фоном.
1,6. Сгенерированные фотографии — сгенерированные портреты
Сгенерированные фотографииСамый практичный способ получить качественные портреты с настройкой фона для коммерческого контента — взять лица, сгенерированные нейросетями на сгенерированные фотографии.
На этой фотографиих ненастоящие люди?
1,7. Duotone
DuotoneДуотон — представление изображения в паре цветов. Сервис Duotone конвертирует любую Фотография в дуотон за считанные секунды.То есть можно настроить любые два цвета под палитру вашего ресурса и получить стильные вариации фотографии, как сделано специально для вас.
2.1. открыто Подглядывает — библиотека иллюстраций
Open PeepsOpen Peeps — интересная библиотека нарисованных от руки иллюстраций.
2.2. Разбить Иллюстрации — конструктор иллюстраций
Smash IllustrationКрутой конструктор иллюстраций для построения сцен с красочными рисунками и персонажами. Smash Illustration работает со Sketch, Figma, можно создать изображения в формате svg и png.
2.3. Открыть Дудлы — набор иллюстраций
Open DoodlesOpen Doodles — бесплатный набор скетч-иллюстраций и анимаций на любой случай.
2,4. Контроль Иллюстрации — конструктор сценок
Контрольные иллюстрацииБиблиотека Контрольные иллюстрации включает 108 иллюстраций с настраиваемым стилем и типами действий.Используйте которую вы ищете.
2,5. Ой! — иллюстрации
Ой!Проект Ой! посвящен бесплатно векторным иллюстрациям в разных стилях, которые можно применить в пользовательских интерфейсах.
2.6. Avataaars Генератор — генератор аватаров
Avataaars GeneratorAvataaars Generator служит для создания уникальных учетных записей. Не знаете, какой стиль вам нужен — понажимайте на кнопки, пока не найдете то, что вам подходит.
2,7. Генератор ложного кода — иллюстрация кода
Генератор искусственного кодаЧасто в иллюстрациях, связанном с программированием, изобразить код, но в каком-то обобщенном виде, скрыв само содержание.Faux Code Generator превращает реальный код (GitHub Gist) в искусственный (SVG-изображение).
3.1. Параметрический цвет Смеситель — микшер палитры
Parametric Color MixerС Parametric Color Mixer можно настроить цветовую палитру, как с помощью звукового эквалайзера.
3.2. CSS Градиент — градиент в стилях
CSS GradientПомимо того, что CSS Gradient — прекрасный генератор CSS-градиентов, ресурс содержит полезный обучающий контент.
3.3. Colorsinspo — сборник цветовых палитр
ColorsinspoColorsinspo — это тысячи красивых цветовых палитр и инструментов, которые можно использовать в один клик, а также гора тематического чтива и туториалов.
3,4. Color Hexa — конвертер представлений цветов
Цвет HexaБесплатный инструмент Color Hexa предоставляет информацию о любом цвете и генерирующий соответствующие цветовые палитры. Просто введите любое цветовое значение в поле поиска и получите конвертированные значения в Hex, RGB, CMYK, HSL, HSV, CIE-LAB / LUV / LCH, Hunter-Lab, XYZ и Binary.
3,5. цвет Космос — библиотека цветовых схем
Цветовое пространствоЦветовое пространство предоставляет множество вариантов построения цветовых схем для вашего следующего проекта.
3,6. Палитра App — цветовые палитры по кривым
Palettte AppPalettte App отличается тем, что цветовой схемы можно генерировать через наложение кривых.
3,7. Раскрашиваемый — проверка контрастности текста
ColorableColorable проверяет контрастность текста для заданной цветовой палитры с учетом цвета фона.
4.1. Freebiesbug — свободные шрифты
Freebiesbug (бесплатные шрифты)Freebiesbug включает в себя не только шрифты, но и масса полезного контента: картинки, мокапы, шаблоны для сайта, вдохновляющие лендинги и прочее.
4.2. Шрифты Арена
Fonts ArenaFonts Arena распространяет как бесплатные, так и платные шрифты. Для облегчения поиска есть разделение на категории.
4.3. Befonts
BefontsНа Befonts можно скачать лучшие бесплатные шрифты для личного или коммерческого использования — красивый тип скрипта, профессиональный без засечек и многое другое.
4,5. Шрифт Squirrel
Font SquirrelПопулярный среди верстальщиков ресурса Font Squirrel встроен генератор цветов, распознаватель, гора бесплатных шрифтов, форум и полезное чтиво по теме.
4.6. Fontjoy — тест сочетания шрифтов
FontjoyFontjoy — сервис для проверки сочетаний шрифтов из Google Fonts.
4,7. Тип Масштаб — проверка читаемости шрифта
Type ScaleЕсли нужно проверить, удобно ли читать шрифт в заголовках и при большом масштабировании, Type Scale делает все необходимые вариации значения, высота строки и поля.
5.1. Генератор плавных теней
Генератор гладкой тениПлавными кривыми создаем необходимое теневой рисунок, Smooth Shadow Generator на выходе дает код для вставки на страницу.
5.2. CSSeffectsSnippets — эффекты на Vue.js
CSSeffectsSnippetsCSSeffectsSnippets — коллекция CSS-эффекты (анимация, текст, кнопки), выполненная с помощью Vue.js.
5.3. Генератор CSS-разделителей
Separator GeneratorSeparator Generator — набор настраиваемых CSS-разделителей с легкого копирования кода.
5.4. Animista
AnimistaНа сайте Animista можно поиграться с коллекцией готовых к использованию CSS-анимаций, настраивайте их и скачивать те, что будете использовать.
5.5. Draggable — Drag & Drop-эффекты
DraggableDraggable — интересная JavaScript-библиотека для реализации drag & drop-эффектов.
5,6. Block Reveal Effects — появление блоков
Block Reveal EffectsBlock Reveal Effects — красивая реализация появления появления блоков страницы, раскрывающихся по мере ее скроллинга (по ссылке есть демо-пример).
6.1. IconStore
IconStoreIconStore — библиотека векторных иконок для личных и коммерческих проектов, разработанных первоклассными дизайнерами.
6.2. CSS Иконы
CSS IconsCSS Icons — опенсорсные CSS, SVG и Иконки пользовательского интерфейса Figma, доступные в SVG Sprite, styled-components, NPM и API.
6.3. Генератор переходов иконок
Icon Transition GeneratorСоздайте переход между двумя значками с помощью Icon Transition Generator и загрузите его в SVG. Загрузите сгенерированный код в Nucleo или импортируйте его сразу в свой проект.
6.4. Тильда Иконки
Tilda IconsTilda Icons — коллекция из более чем 700 иконок, разделенных по категориям и тематикам.
6.5. Иконате
IkonateРесурс Ikonate настроить позволяет иконку под ваши нужды и скачать ее.
6,6. Ева Иконки
Eva IconsВ пакете Eva Icons 480 опенсорсных иконок на темы действий и предметов. Можно использовать в вебе, iOS и Android.
6,7. Анимированные иконки
Анимированные иконкиНа ресурсе с незамысловатым названием Animated Icons вы найдете 400 бесплатных анимированных иконок.
7.1. Паттерны CSS
Шаблоны CSSБиблиотека Шаблоны CSS на чистом CSS помогает заполнить пустыми фон красивыми узорами.
7.2. Получить Волны
Get WavesПростое веб-приложение Get Waves генерирует неповторяющиеся svg-волны — можно разнообразить границу футера.
7.3. Blob Производитель
Blob MakerBlob Maker — генератор уникальных пузырчатых SVG-форм, как на картинке выше.
7,4. Генератор полигонов
Rad LinesRad Lines — векторный генератор SVG-полигонов на Vue.js.
7,5. Узоры
ВыкройкиВыкройки — это узоры во всех векторных форматах, доступных для коммерческих и личных проектов. Один из шаблонов мы использовали при создании обложки этой публикации.
8.1. Nucleo App
Nucleo AppNucleo App — популярная библиотека с кучей иконок, а также мощное приложение для их сбора, настройки и экспорта.
8,2. Дизайн контрольного листа
Дизайн контрольного спискаДизайн контрольного списка — коллекция лучших практик UX и UI с пошаговым разбором того, что предпринять и как действовать.
8.3. Дизайн-система Repo
Design System RepoОбширный и пополняемый список, руководств по стилю и библиотек шаблонов, которые можно использовать для вдохновения — всё это Design System Repo.
8.4. CSSPeeper
CSSPeeperРасширение для Google Chrome CSSPeeper позволяет выбрать объект на любом сайте и извлечь его CSS-свойства, чтобы применить их в своем проекте.
8,5. Апскейлер изображения AI
AI Image UpscalerAI Image Upscaler — инструмент, использующий мощь искусственного интеллекта для того, чтобы попытаться восстановить качество изображения с низким разрешением и увеличить его.
Мы надемся, что вам понравился этот список инструментов и ресурсов, и подборка поможет поднять свой скилл разработки на новый уровень. Не стесняйтесь поделиться своими любимыми инструментами в комментариях к этому посту. По этой тематике у нас есть ещё вот такие популярные статьи:
.Система Fluent Design для Windows
- Чтение занимает 5 мин
В этой статье
Введение Введение
Fluent Design — это наша система для создания адаптивных, отзывчивых и красивых пользовательских интерфейсов.Система Fluent Design — это наша система для создания адаптивных, чутких и красивых пользовательских интерфейсов.
Принципы Принципы
Адаптивность: взаимодействие интерфейс Fluent с помощью естественно на любом устройстве Адаптивность: взаимодействие с Fluent кажется естественным на каждом устройстве
Пользовательский интерфейс Fluent адаптируется к среде.Повышение опыта адаптируется к среде. Пользовательский интерфейс Fluent удобен как на планшетах, так и на компьютере и Xbox и прекрасно подходит даже для гарнитуры смешанной реальности.Fluent удобно использовать на планшете, настольном ПК и Xbox — он отлично работает даже с гарнитурой Mixed Reality. А при добавлении нового оборудования, такого как дополнительный монитор для вашего компьютера, пользовательский интерфейс Fluent использует и его. А когда вы добавляете дополнительное оборудование, например дополнительный монитор для вашего ПК, это позволяет использовать Fluent.
Отзывчивость: пользовательский интерфейс Свободный интуитивно понятен и эффективен Чуткий: Быстрый опыт интуитивно понятен и эффективен
Пользовательский интерфейс Fluent адаптируется к поведению и намерениям пользователя — он понимает и заранее предугадывает то, что от него требуется.Свободный опыт подстраивается под поведение и намерения — они понимают и предвидят то, что нужно. Они объединяют людей и идеи, находятся ли они на противоположных сторонах земного шара или стоят рядом друг с другом.
Красота: пользовательский интерфейс Свободный привлекательный и иммерсивный Красивый: Свободный опыт увлекательный и захватывающий
Используя элементы реального мира, пользовательский интерфейс Fluent устанавливаетют связь с чем-то важным.Включая элементы физического мира, Fluent открывает нечто фундаментальное. Он использует свет, тень, движение, глубину и текстуру для организации информации интуитивно и инстинктивно понятным образом. Он использует свет, тень, движение, глубину и текстуру для организации информации интуитивно понятным и инстинктивным способом.
Применение Fluent Design для приложений UWP Применение Fluent Design к вашему приложению с помощью UWP
Наши рекомендации по применению позволяют понять, как применять принципы Fluent Design к приложениям.В наших рекомендациях по дизайну объясняется, как применять принципы Fluent Design к приложениям. Какие типы приложений подходят? Какие типы приложений? Хотя многие наши рекомендации можно применять для любой платформы, мы создали универсальную платформу Windows (UWP) для поддержки Fluent Design. Хотя многие из наших рекомендаций можно применить к любой платформе, мы создали UWP (универсальную платформу Windows) для поддержки Fluent Design.
Функции Fluent Design встроены в UWP. Функции Fluent Design встроены в UWP. Некоторые из этих функций, —такие как эффективные пиксели и универсальные системы ввода—, являются автоматическими.Некоторые из этих функций, такие как эффективные пиксели и универсальная система ввода, являются автоматическими. Для их использования не нужно создавать дополнительный код. Вам не нужно писать дополнительный код, чтобы воспользоваться ими. Другие функции, например акриловые элементы, являются дополнительными. Другие функции, например акрил, не являются обязательными; вы добавляете их в свое приложение, написав код для их включения.
Теперь элементы управления UWP доступны для использования на компьютере, чтобы вы могли улучшить внешний вид и возможности своих приложений WPF или приложений для Windows с помощью возможностей Fluent Design.Мы переносим элементы управления UWP на рабочий стол, чтобы вы могли улучшить внешний вид и функциональность существующих приложений WPF или Windows с помощью функций Fluent Design. Чтобы узнать больше, ознакомьтесь с разделом Стандартные элементы управления UWP в приложениях WPF и Windows Forms. Дополнительные сведения см. В разделе Элементы управления UWP хоста в приложениях WPF и Windows Forms.
Помимо приема рекомендаций по проектированию, наши приемники Fluent Design также содержат программы программирования, позволяющие реализовать проект.В дополнение к руководству по дизайну наши статьи о Fluent Design также покажут вам, как написать код, который воплощает ваши проекты в жизнь. UWP использует XAML — язык разметки, который помогает создать пользовательские интерфейсы. UWP использует XAML, язык на основе разметки, который упрощает создание пользовательских интерфейсов. Пример: Вот пример:
Если вы мало знакомы с разработкой для UWP, перейдите на нашу страницу материалов для начала работы с UWP.Если вы новичок в разработке UWP, посетите нашу страницу Начало работы с UWP.
Найдите естественный подход Найдите естественный подход
Как сделать приложение предельно популярным на различных устройствах? Как сделать так, чтобы приложение выглядело естественно на разных устройствах? Создавалось ощущение, что оно было разработано с учетом каждого конкретного устройства. Макет пользовательского интерфейса, адаптированный для различных размеров экрана таким образом, отсутствовало используемое пространство (интерфейс при этом не был перегружен), делает взаимодействие естественным, как интерфейс был разработан для конкретного устройства.Макет пользовательского интерфейса, который адаптируется к разным размерам экрана, поэтому нет лишнего пространства (но и не тесноты), что создает ощущение естественности, как будто оно было разработано для этого устройства.
Проектирование для правильных точек прерывания Расчет правых точек останова
Вместо проектирования для каждого размера экрана по отдельности соединоточьтесь на нескольких ключевых значениях ширины (также называемых прерываниями прерывания). Это может значительно упростить код и проекты и при этом обеспечить отличный вид приложения на экране всех размеров.Вместо того, чтобы проектировать для каждого отдельного размера экрана, сосредоточение внимания на нескольких ключевых значениях ширины (также называемых «точками останова») может значительно упростить ваш дизайн и код, при этом ваше приложение будет отлично смотреться на маленьких и больших экранах.
Сведения о размере экрана и точках прерывания Узнайте о размерах экрана и точках останова
Создание динамического макета Создание адаптивного макета
Чтобы приложение было опубликовано, оно должно адаптировать макет к различным экранам экрана и устройствам.Чтобы приложение выглядело естественно, его макет должен адаптироваться к разным размерам экрана и устройствам. Вы можете использовать функцию автоматического выбора размера панели, визуальные состояния и даже определенные отдельные пользовательские интерфейсы в XAML для создания интерфейса с быстрым откликом. Вы можете использовать автоматическое изменение размеров, панели макета, визуальные состояния и даже отдельные определения пользовательского интерфейса в XAML для создания отзывчивый интерфейс.
Сведения об адаптивном дизайнеУзнайте об адаптивном дизайне
Проектирование для различных устройств Дизайн ряда устройств
Приложения UWP могут работать на разнообразных устройствах под управлением Windows.Приложения UWP могут работать на самых разных устройствах под управлением Windows. Рекомендуется использовать список доступных устройств, их предназначение и способы взаимодействия с ними. Полезно понять, какие устройства доступны, для чего они созданы и как пользователи взаимодействуют с ними.
об устройствах UWP Узнать об устройствах UWP
Оптимизация для необходимого типа ввода Оптимизация для правильного ввода
Приложения UWP автоматически распространенные типы взаимодействия с помощью клавиатуры, пера и сенсорного ввода.Приложения UWP автоматически поддерживают стандартные взаимодействия с мышью, клавиатурой, пером и сенсорным экраном. Никаких дополнительных действий не требуется. Вам больше ничего не нужно делать. Однако при желании приложение можно улучшить с помощью определенных типов ввода, таких как перо и Surface Dial. Но при желании вы можете улучшить свое приложение с помощью оптимизированной поддержки определенных вводов, таких как перо и Surface Dial.
о типах ввода и взаимодействийУзнайте о входах и взаимодействиях
Сделайте его интуитивно понятным Сделайте его интуитивно понятным
Взаимодействие является интуитивным, когда оно соответствует тому, что ожидает пользователя.Опыт кажется интуитивно понятным, когда он ведет себя так, как ожидает пользователь. Используя заданные элементы управления и шаблоны, а также поддержку платформой специальных возможностей и глобализации, можно создать не требующийся пользовательский интерфейс, который помогает пользователям эффективнее выполнять задачи. Используя установленные элементы управления и шаблоны и пользуясь преимуществами поддержки платформы для обеспечения доступности и глобализации, вы создаете легкий опыт, который помогает пользователям работать более продуктивно.
Проявление отзывчивости означает выполнение нужных действий в нужное время. Демонстрация сочувствия — это необходимость делать правильные вещи в нужное время.
Пользовательский интерфейс Fluent использует элементы управления и шаблоны согласованно, чтобы они работали так, как ожидает пользователь. Интерфейс Fluent использует элементы управления и шаблоны согласованно, поэтому они ведут себя так, как пользователь привык ожидать. Пользовательский интерфейс Fluent обеспечивает людей с широким диапазоном физических возможностей и включает в себя функции глобализации, чтобы его могли использовать люди по всему миру.Свободный опыт доступен для людей с широким спектром физических возможностей и включает функции глобализации, чтобы люди во всем мире могли их использовать.
Обеспечение подходящей навигации Обеспечение правильной навигации
Создайте простой интерфейс, используя правильную настройку приложений и компонентов. Создайте простой интерфейс, используя правильную структуру приложения и компоненты навигации.
Сведения о навигацииПодробнее о навигации
Обеспечение интерактивности Будьте интерактивны
Кнопки, панели команд, сочетания клавиш и контекстные меню позволяют взаимодействовать с приложением.Именно эти средства изменяют статический интерфейс на динамический. Кнопки, панели команд, сочетания клавиш и контекстные меню позволяют пользователям взаимодействовать с вашим приложением; они инструменты, которые превращают статический опыт в нечто динамическое.
о командехУзнайте о командовании
Использование правильных элементов управления для текущей задачи Использование правильного элемента управления для задания
Элементы управления — это основа пользовательского интерфейса; с помощью подходящих элементов управления можно создать пользовательский интерфейс, поведение которого соответствует ожиданиям пользователя.Элементы управления — это строительные блоки пользовательского интерфейса; использование правильного элемента управления помогает создать пользовательский интерфейс, который ведет себя так, как ожидают пользователи. UWP предоставляет более 45 элементов управления, начиная с простых кнопок и заканчивая элементами управления данными с широкими возможностями.UWP предоставляет более 45 элементов управления, от простых кнопок до мощных элементов управления данными.
Сведения об элементах управления UWP Узнайте об элементах управления UWP
Обеспечение инклюзивности Хорошо спроектированные приложения доступность для людей с ограниченными возможностями. Будьте инклюзивными Хорошо разработанное приложение доступно для людей с ограниченными возможностями. Добавив некоторый дополнительный код, можно сделать приложение доступным людям по всему миру. С помощью дополнительного кода вы можете поделиться своим приложением с людьми по всему миру.
об удобстве использованияПодробнее об удобстве использования
